WordPressで未使用のCSSコードを簡単に削除する方法
公開: 2022-07-08読み込み時間を短縮することは、検索結果でのサイトのパフォーマンスを改善し、より多くのトラフィックを促進しようとしているサイト所有者のウィッシュリストに常にあります。 信頼できるホスティングプロバイダーを選択し、SEO用に画像を最適化し、キャッシュプラグインをインストールし、それを実現するために他の多くのタスクを実行できます。
未使用のCSSを削除することは、WordPressサイトの速度を上げるためのもう1つの効果的な方法です。
しかし、WordPressで未使用のCSSとは何ですか? それらはサイトの読み込みにどのように影響しますか? どうすればそれらを削除できますか?
この記事では、これらすべての質問に答えます。 まず、WordPressで未使用のCSSコードを一緒に定義しましょう!
WordPressで未使用のCSSとは何ですか?
CSS(Cascading Style Sheets)は、HTMLとともにWordPressサイトのルックアンドフィールを決定できるスタイルシート言語を指します。 各WordPressテーマには、WordPressページのフォーマット(レイアウト、フォント、色など)を決定するためのスタイルルールを含むstyle.cssファイルが付属しています。
それでも、ページを表示するためにすべてのCSSコードが必要なわけではありません。 それらのいくつかはあなたのページをレンダリングするのに完全に役に立たないことがわかります。 つまり、これらは機能を果たさないため、ページの外観に影響を与えることなく削除できます。
WordPressの未使用のCSSの影響
間違いなく、未使用のCSSはページの読み込み時間を長くします。 理解を深めるために、ブラウザが機能や目的なしにそれらをダウンロード、解析、およびレンダリングするのに時間がかかります。
その結果、訪問者はページをレンダリングして完全に表示するまでに長く待つ必要があります。 これは間違いなくユーザーのエクスペリエンスを低下させます。
さらに、読み込み時間が短いと、検索ランキングにも直接影響します。 GoogleはあなたのWordPressサイトを低パフォーマンスとしてマークします。 これにより、サイトへのトラフィックが少なくなります。
未使用のCSSがWordPressに追加される方法
前述のように、CSSは主にWordPressテーマのstyle.cssファイルに含まれています。 それでも、一部のWordPressプラグインもCSSコードを提供します。
たとえば、最も人気のあるeコマースプラグインであるWooCommerceは、CSSを使用して製品を提示します。 ページビルダープラグインは、CSSを採用してカスタムページを表示します。 一方、WordPressフォームビルダーはCSSを実行してフォームのスタイルを設定します。 完全な機能を有効にするために独自のCSSファイルを作成する多くのプラグインタイプがあります。
いくつかのプラグインのいくつかの小さなCSSファイルは、サイトの速度を低下させることはありません。 ただし、それらのいずれかを合計すると、サイトの読み込み時間にかなりの影響があります。
WordPressで未使用のCSSを特定する方法
WordPressサイトで未使用のCSSをチェックする場合、試す方法は複数あります。 Google Pagespeed Insights、Chrome DevTools、またはPurifycss.onlineツールを使用して、未使用のWordPressCSSを特定できます。
#1 GooglePagespeedInsightsを使用する
名前が示すように、このツールは、ページ速度を改善するための推奨事項とともに、ページ速度に関する洞察を提供します。
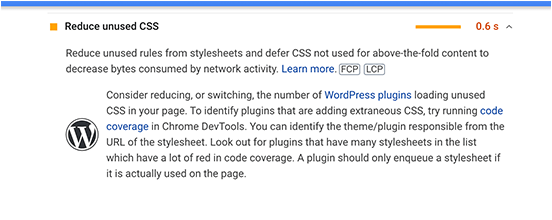
ページのURLを入力した後、ページに役に立たないCSSが含まれている場合は、[オポチュニティ]セクションのオレンジ色または赤色のフラグでアドレス指定されます。 以下の例では、未使用のCSSを減らして、ページの読み込み時間に影響を与えているCSSファイルを明確にしています。

#2ChromeDevToolsを使用する
既存の未使用のCSSに関するより詳細な識別が必要な場合は、ChromeDevToolsにアクセスしてください。
ツールの使用を開始するには、最初に目的のWebページを開き、次にControl + Shift + P(Windowsの場合)またはCommand + Shift + P(Macの場合)を押します。 ページを右クリックして[検査]を選択することもできます。
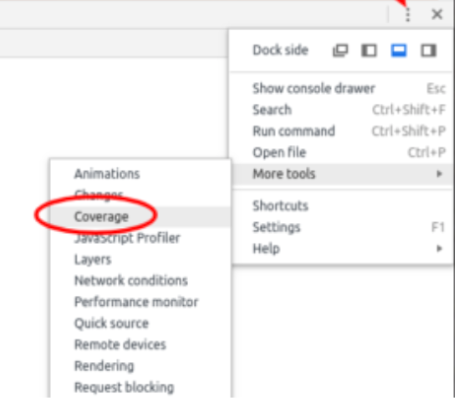
その後、[ソース]に移動し、右上隅にある3つのドットのアイコンをクリックして、[カバレッジ]を選択します。


Start Instrumenting Coverage and reloadページを選択すると、以下のようなレポートが表示されます。 次に、個々のファイルを開き、使用済みCSSと未使用CSSの両方を再確認します。
#3Purifycss.onlineツールを使用する
WordPressの未使用のCSSを識別するもう1つの強力なギズモは、Purifycss.onlineツールです。 これは主に、WordPressのページや投稿をクロールし、すべてのCSSファイルとインラインスタイルを調べるのに役立ちます。
このツールは、すべてのページではなく、特定のページの未使用のCSSコードのみを削減することに注意してください。 CSSをクリーンアップするためのページがたくさんある場合、これはあなたを圧倒するかもしれません。
https://purifycss.online/にアクセスし、[WebサイトのURL]ボックスにサイトのURLを入力するだけです。
レポートには、使用済みおよび未使用のCSSの割合と、クリーンなCSSコードがどのように表示されるかが表示されます。
WordPressで未使用のCSSを削除する方法
WordPressで未使用のCSSを手動で削除することもできますが、プラグインを使用することをお勧めします。 この方法は時間を節約するだけでなく、style.cssファイルへの不適切な変更も減らします。
WP Rocketは、未使用のCSSを減らすための最初の選択肢です。 このシンプルで強力なプラグインを使用すると、未使用のCSSコードのほとんどを除外することでCSSファイルを改善できます。
プラグインを使用するには、サイトにプラグインをインストールしてアクティブ化します。
- 彼らのサイトからWPRocketプラグインをダウンロードします
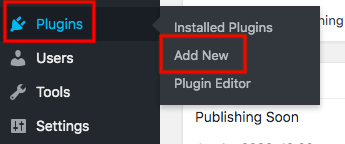
- プラグイン→新規追加に移動し、管理ダッシュボードからプラグインのアップロードをクリックします

- ダウンロードしたプラグインのzipファイルを選択します
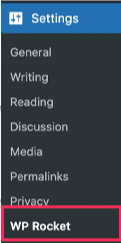
- 管理メニューで[設定] →[ WPロケット]にアクセスします

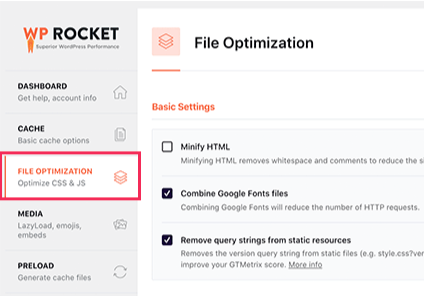
- [ファイルの最適化]タブを開きます

- [ CSSファイル]セクションに移動し、[未使用のCSS(ベータ)を削除]オプションをオンにします
- [アクティブ化][未使用のCSSを削除]を押して、プラグインがCSSのワイプアウトタスクを実行することを確認します
[CSSセーフリスト]ボックスにCSSファイル名、ID、またはクラスを入力することで、どのファイルに触れないかを決定できます。
これらすべてのアクションを実行した後、変更を保存することを忘れないでください。 未使用のCSSの削除が成功すると、「未使用のCSSの削除が完了しました。 」これで、Google Pagespeed Insightsツールに戻って、ページ速度の向上を確認できます。
WP Rocketとは別に、WordPressサイトで未使用のCSSを減らすためのAssetCleanUpと呼ばれる別のプラグインがあります。 前者とは異なり、WordPressリポジトリから無料でダウンロードできます。
Asset CleanUpは、4.9 / 5つ星のレビューで、世界中の10万人を超えるユーザーから信頼を得ています。 それはあなたのページ速度を上げるための説得力のある解決策になることを約束します。
未使用のCSSWordPressを削除する準備ができました
未使用のCSSは、サイトの形式やスタイルで機能を実行することはありません。 無駄なCSSを減らすことは、WordPressページの読み込み時間を短縮するための最も効果的な方法の1つであることがわかりました。
WPRocketプラグインを使用して未使用のCSSをクリーンアップする方法について説明しました。 プラグインをインストールする前に、未使用のCSSコードがGoogle Pagespeed Insights、Chrome DevTools、Purifucss.onlineなどの既存のツールであるかどうかを確認することを検討できます。
上記のセクションで混乱していませんか? 以下のコメントセクションでCSS削除の経験を共有してください。
