サイバーマンデー ブログ バンドルでブログを強化する方法
公開: 2024-12-12退屈なブログに飽きていませんか? Divi Cyber Monday セールは、あなたのブログを刷新し、そこに新しい命を吹き込むユニークな機会を提供します。セール期間中は、ブログのデザイン、機能、ユーザー エクスペリエンスを向上させる強力なツールが含まれる Cyber Monday Blog Bundle が70% オフになります。
この投稿では、バンドルについて説明し、その製品を使用してブログを魅力的で有益な情報ハブに変える方法を説明します。
- 1サイバーマンデー ブログ バンドルの内容
- 1.1サイバーマンデー ブログ バンドルの内容
- 1.2このバンドルに含まれる製品
- 2ブログの刷新に使用する製品
- 2.1 DiviSwift Ajax 検索
- 2.2 Divi ブログモジュールパック
- 2.3 Divi ブログの特典
- 2.4 Divi 目次メーカー
- 3サイバーマンデー ブログ バンドルを使ってブログを刷新する方法
- 3.1ステップ 1: マーケットプレイス製品をインストールする
- 3.2ステップ 2: Divi ブログ モジュール パックをインストールする
- 3.3ステップ 3: Divi ブログ エクストラを含む機能セクションを作成する
- 3.4ステップ 4: Divi ブログモジュールパックからレイアウトを選択する
- 3.5ステップ 5: Divi ブログ エクストラを使用してブログ アーカイブ ページを作成する
- 3.6ステップ 6: ブログ投稿に目次を追加する
- 3.7ステップ 7: DiviSwift Ajax 検索を設定する
- 4サイバーマンデーセール中に素晴らしいセールをゲット
- 5ブログバンドルが 70% オフ
サイバーマンデー ブログ バンドルの内容

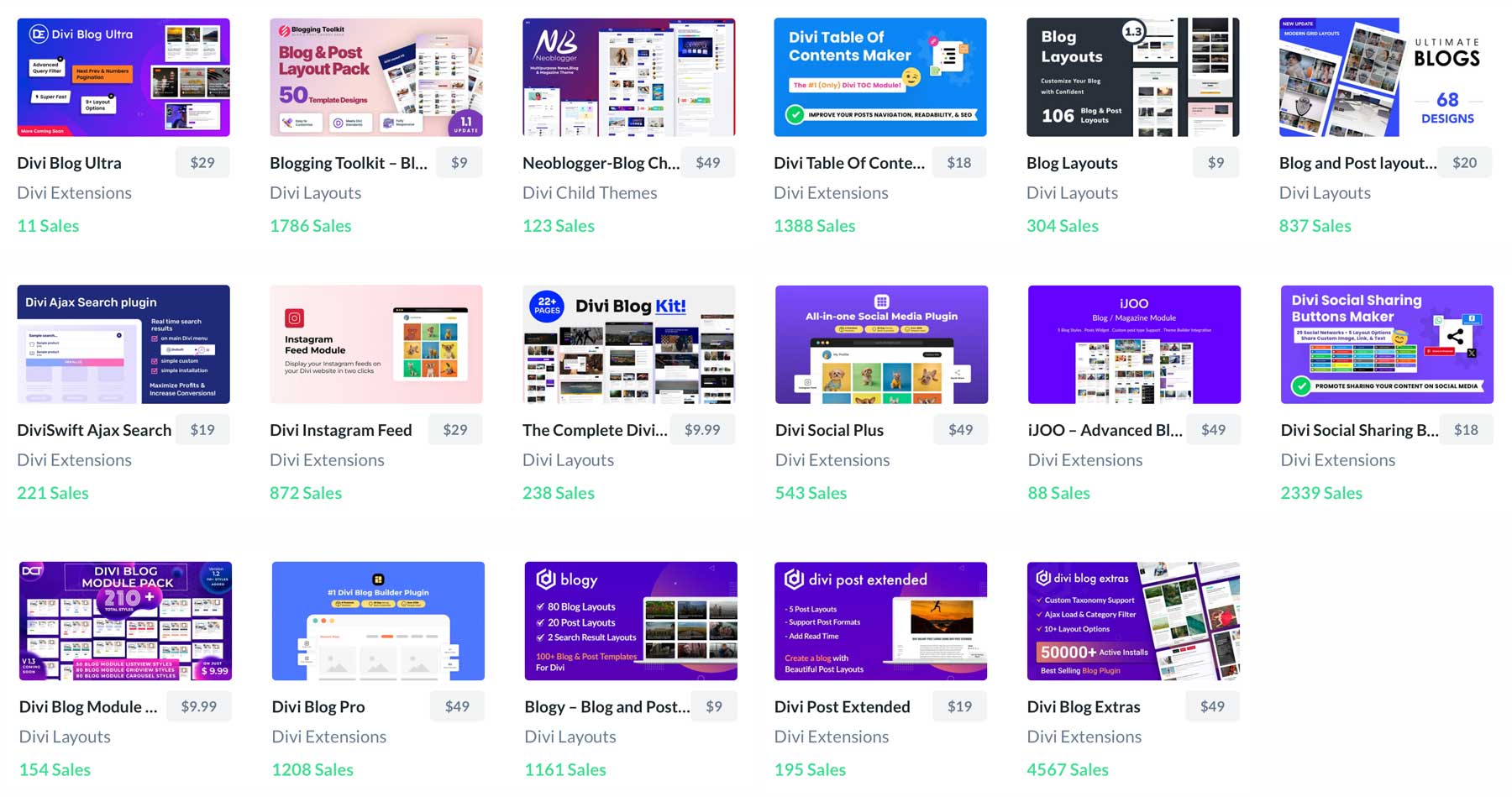
サイバー マンデー ブログ バンドルは、サイバー マンデー セールの 1 つです。 Divi の何百ものレイアウト、拡張機能、子テーマを使用してブログを変革します。製品グリッド、ソーシャル メディア ボタン、Instagram フィード、Ajax 検索などから選択します。 17 のプレミアム製品を使用すると、忘れられないブログを構築できます。
サイバーマンデー ブログ バンドルを入手
サイバーマンデー ブログ バンドルの内容
| 製品 | 得られるもの | 通常価格 | バンドル価格 (70% オフ) | |
|---|---|---|---|---|
| 1 | ディビブログウルトラ | ブログ投稿やアーカイブなどを紹介するために設計されたモジュールとレイアウトのコレクション | ️ | |
| 2 | ブログツールキット | 50 以上のブログと投稿のレイアウト テンプレート | ️ | |
| 3 | ネオブロガー | Divi の多目的ニュース、ブログ、雑誌の子テーマ | ️ | |
| 4 | Divi 目次メーカー | 目次モジュールを Divi に追加します | ️ | |
| 5 | ブログのレイアウト | Divi 用の 106 個のブログと投稿のレイアウトのコレクション | ️ | |
| 6 | Divi のブログと投稿のレイアウト | Divi 用の 68 のモダンな投稿とブログのレイアウト | ️ | |
| 7 | DiviSwift Ajax 検索 | 入力すると結果を生成する Divi 用の Ajax 検索モジュール | ️ | |
| 8 | ディビのインスタグラムフィード | Instagramコンテンツを表示するためのモジュールをDiviに追加します | ️ | |
| 9 | 完全な Divi ブログ キット | Divi でブログを作成するためのページとテンプレートのコレクション | ️ | |
| 10 | ディビソーシャルプラス | Diviにソーシャル共有とInstagramフィードモジュールを追加 | ️ | |
| 11 | iJOO – 高度なブログ/雑誌モジュール | Divi のブログと雑誌のモジュール | ️ | |
| 12 | Divi ソーシャル共有ボタン メーカー | 5つのレイアウトオプションと29のソーシャルメディアネットワークを備えたソーシャル共有ボタンをDiviに追加します | ️ | |
| 13 | Divi ブログ モジュール パック | 210 の事前にデザインされたレイアウトを含む Divi ブログ レイアウト パック | ️ | |
| 14 | ディビブログプロ | Divi 用の 8 つのプレミアム ブログ モジュールのコレクション | ️ | |
| 15 | Blogy – ブログと投稿のレイアウト | Divi の 80 のブログ、20 の投稿、2 つの検索結果レイアウト | ️ | |
| 16 | ディビポスト拡張 | Divi の 5 つの投稿レイアウト | ️ | |
| 17 | ディビ ブログ エクストラ | Divi 用の 10 種類のブログ レイアウトの詰め合わせ | ️ | |
| サイバーマンデー ブログ ブースター バンドル | WordPress ブログを強化するための拡張機能、レイアウト、子テーマのコレクション | $151.20 |
このバンドルの製品

今すぐサイバー マンデー ブログ バンドルを入手してください$503.98 $151.20
中身を見てみましょう
ブログの刷新に使用する製品
ブログ バンドルに含まれる製品の驚くべきコレクションを示すために、4 つの製品を選択し、それらを既存のブログに組み込む方法を説明します。これらの製品を追加すると、読者が増え、機能が追加され、ブログがよりユーザーフレンドリーになります。
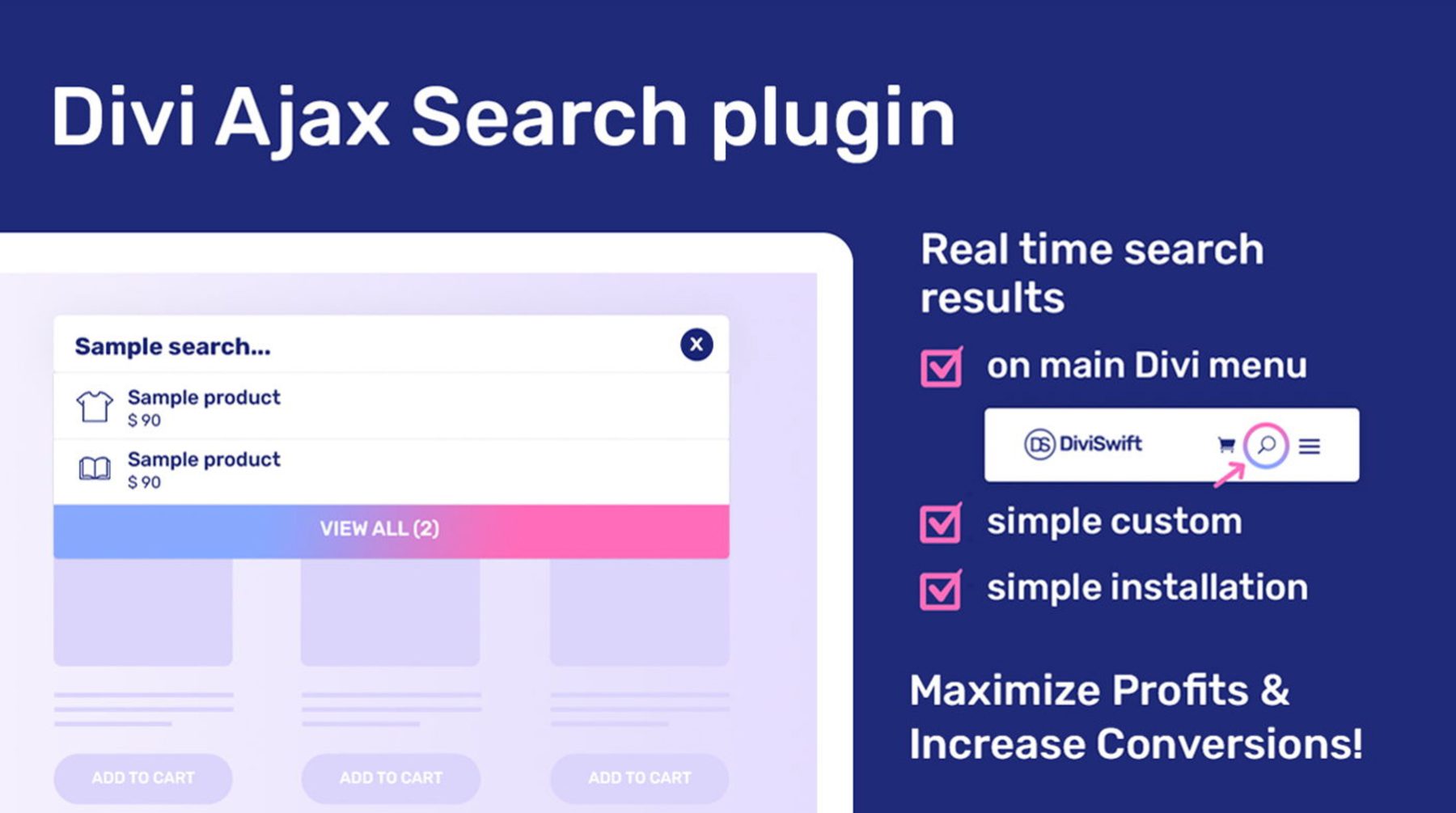
DiviSwift Ajax 検索

DiviSwift Ajax Search 拡張機能は、Divi のリアルタイム検索結果を追加します。訪問者がブログを簡単にナビゲートして、探している正確なコンテンツを即座に見つけられるようにすることを想像してみてください。超高速でリアルタイムの検索結果を提供することで、ユーザー エクスペリエンスが大幅に向上し、訪問者の関心を維持できます。
もっと詳しく知る
Divi ブログ モジュール パック

ブログを成功させるために最も重要な要素の 1 つはデザインです。視聴者を魅了するには、視覚的に素晴らしいブログが不可欠です。 Divi ブログ モジュール パックは、事前にデザインされたさまざまなブログ レイアウトを提供し、ユニークで目を引くブログ投稿を作成できます。クラシックなレイアウトからモダンでミニマリストなデザインまで、あなたのブランドにぴったりのスタイルが見つかります。
もっと詳しく知る
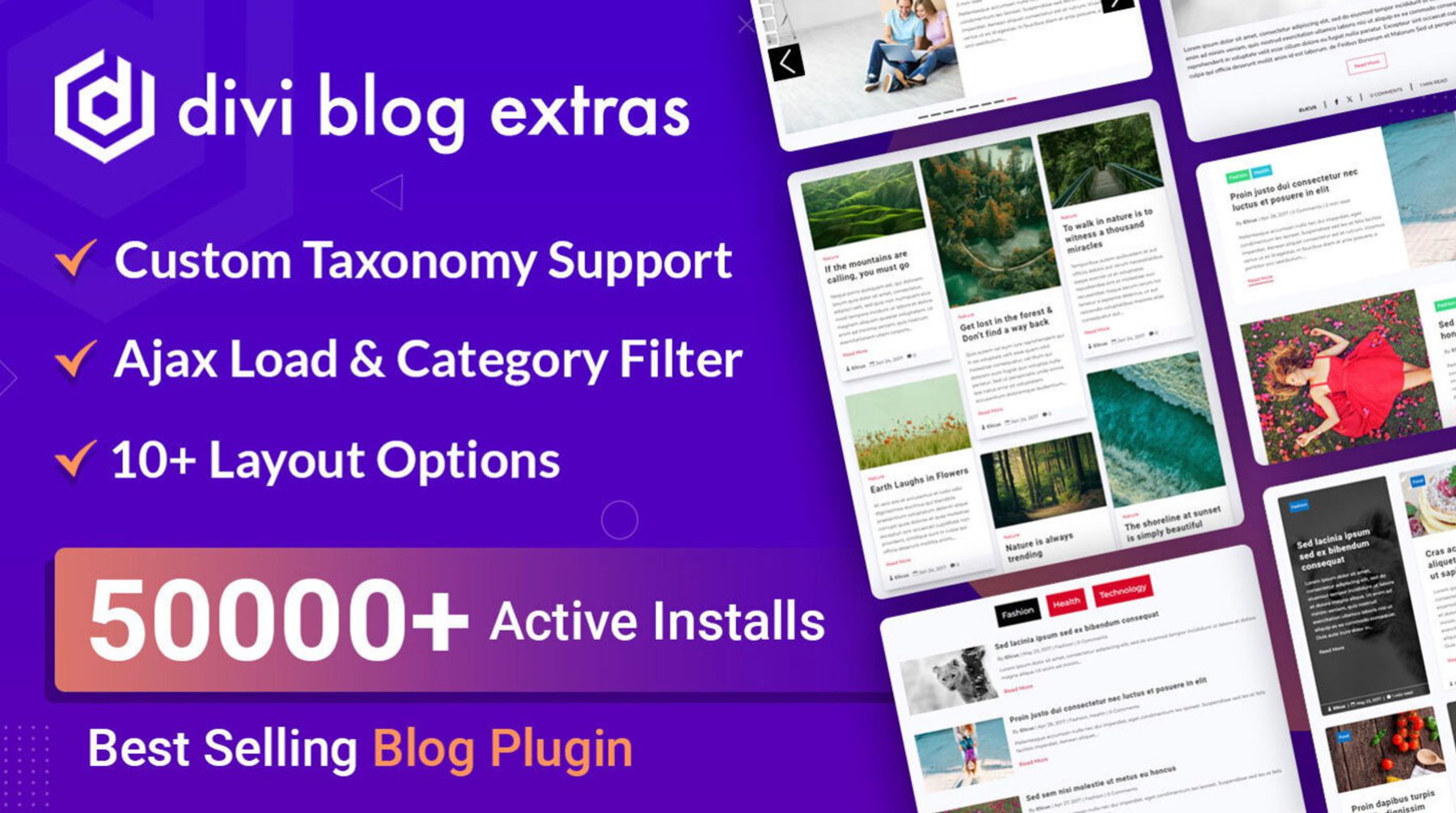
ディビ ブログ エクストラ

Divi Blog Extras は、ブログを次のレベルに引き上げるのに役立ちます。この強力なプラグインにより、カスタム投稿タイプのサポートなどの新機能が利用可能になります。このプラグインを使用すると、投稿者プロフィール、投稿カテゴリなどの追加情報を投稿に追加することもできます。さまざまな投稿タイプに合わせてカスタム投稿テンプレートをデザインして、一貫した外観と操作性を確保することもできます。
もっと詳しく知る
Divi 目次メーカー

最後に、Divi 目次メーカーは読みやすさを向上させる優れた方法です。結局のところ、適切に構造化されたブログ投稿は読みやすく、理解しやすくなります。このプラグインを使用すると目次を生成できるため、読者は特定のセクションにすばやく移動して、探している内容をすばやく見つけることができます。
もっと詳しく知る
サイバーマンデー ブログ バンドルを使ってブログを刷新する方法
Blog Bundle 製品の一部を Web サイトに組み込むのは簡単です。いくつかのプラグインのインストールとスタイル設定の手順を説明し、ブログの外観と雰囲気を向上させることがいかに簡単かを示します。
ステップ 1: マーケットプレイス製品をインストールする
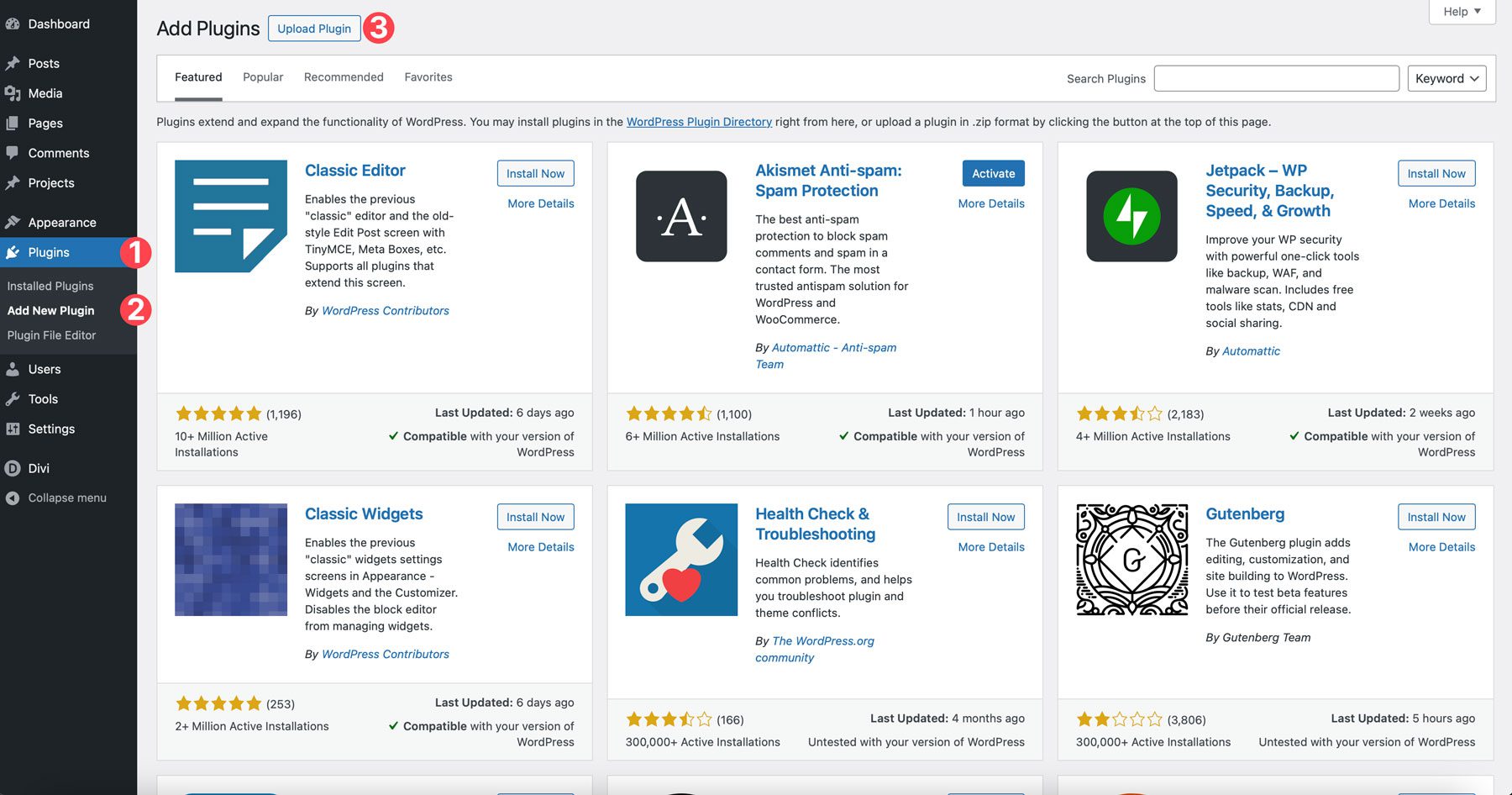
ブログをリニューアルする前に、まずプラグインをインストールする必要があります。まず、WordPress 管理ダッシュボードにログインします。 [プラグイン] タブを見つけて、 [新しいプラグインの追加]をクリックします。次に、画面左上の「プラグインのアップロード」ボタンをクリックします。

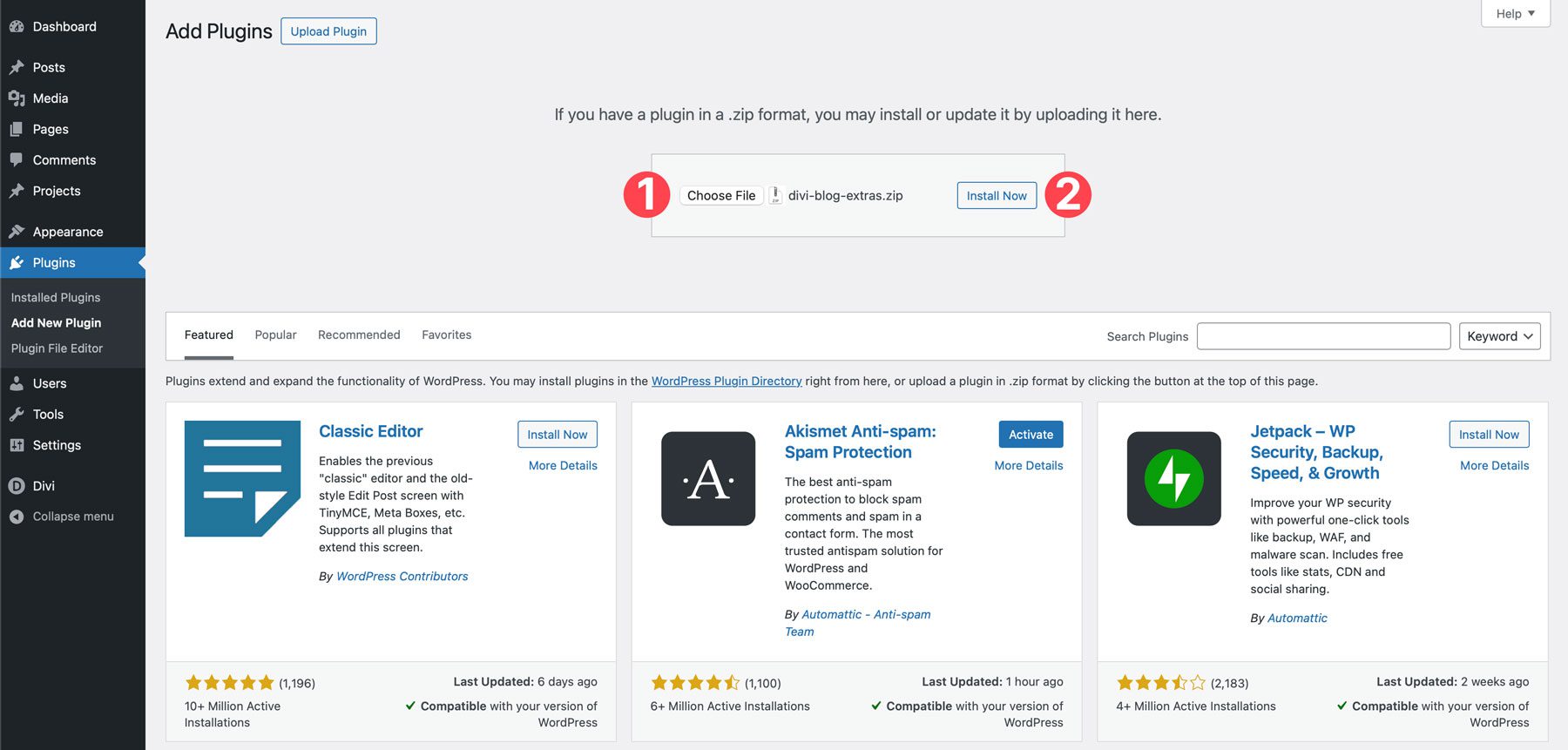
[ファイルを選択]ボタンをクリックし、コンピュータ上でアップロードする最初のプラグインDivi Blog Extrasを見つけます。ロードしたら、 「今すぐインストール」をクリックします。

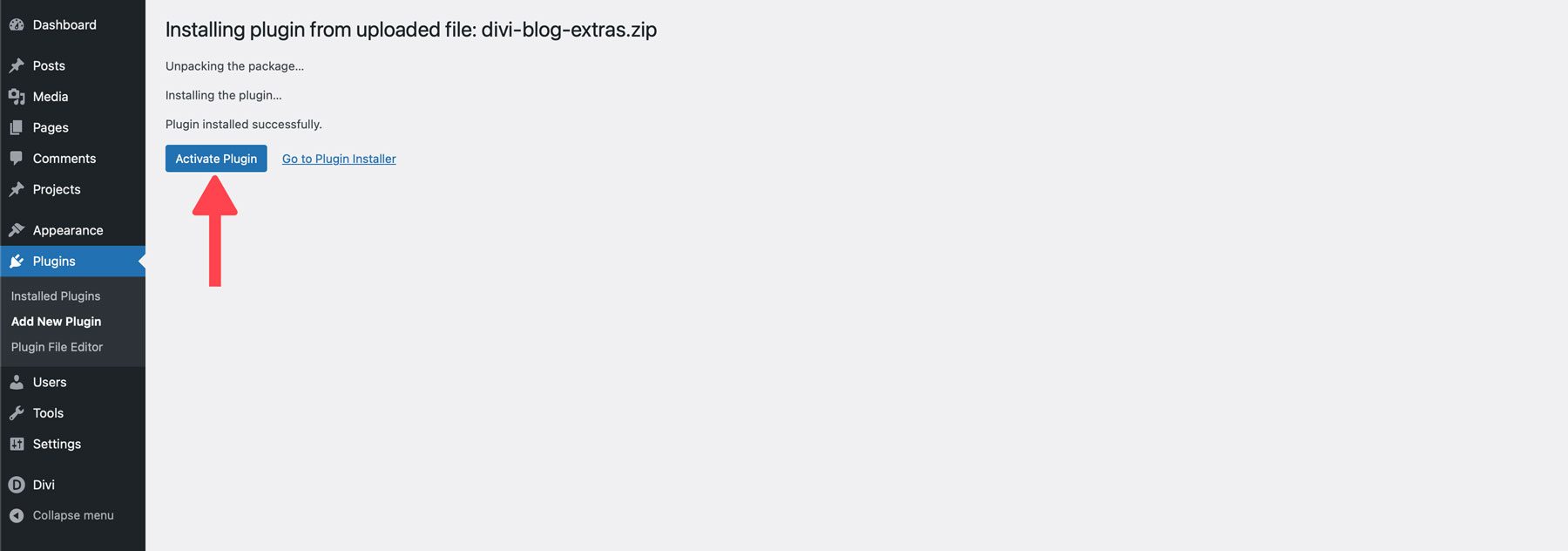
プラグインがインストールされたら、 「プラグインをアクティブ化」ボタンをクリックします。

上記の手順に従って、残りのプラグイン (DiviSwift Ajax Search および Divi Table Of Contents Maker) をインストールします。最後の製品である Divi Blog Module Pack には、次のステップで確認する別のセットアップが必要です。
注: DiviSwift Ajax Search が正しく機能するには、WooCommerce がインストールされている必要があります。
ステップ 2: Divi ブログ モジュール パックをインストールする
前述したように、Divi Blog Module Pack のインストール方法はプラグインとは少し異なります。メイン フォルダー内には、いくつかのフォルダーとファイルがあります。フォルダーには、カルーセル スタイル、モジュール グリッド ビュー スタイル、およびモジュール リスト ビュー スタイルのパック内のすべてのレイアウトが含まれています。解読しやすくするために、開発者はパック内のすべてのレイアウトをインストールできる包括的な JSON ファイルを作成しました。
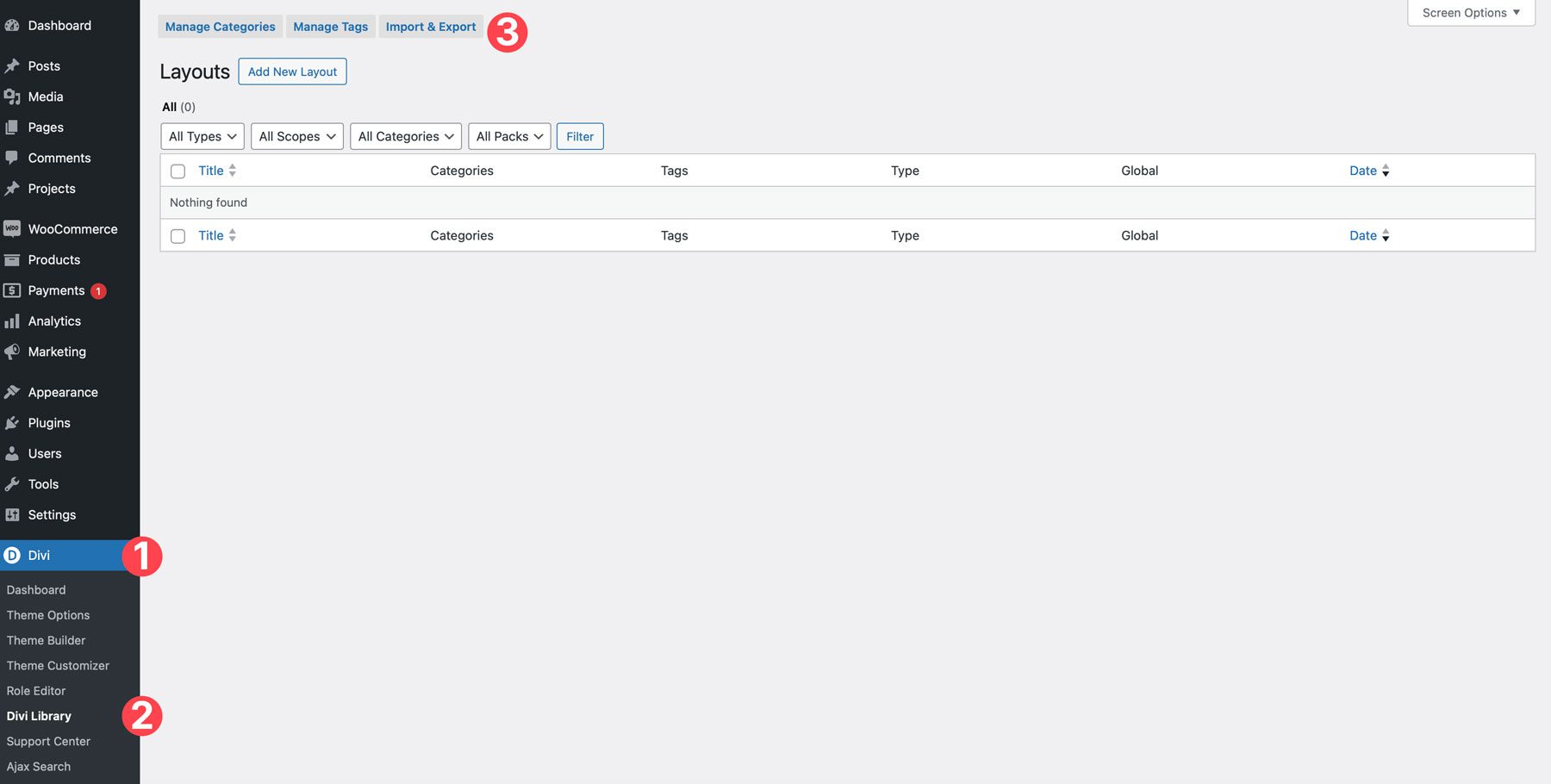
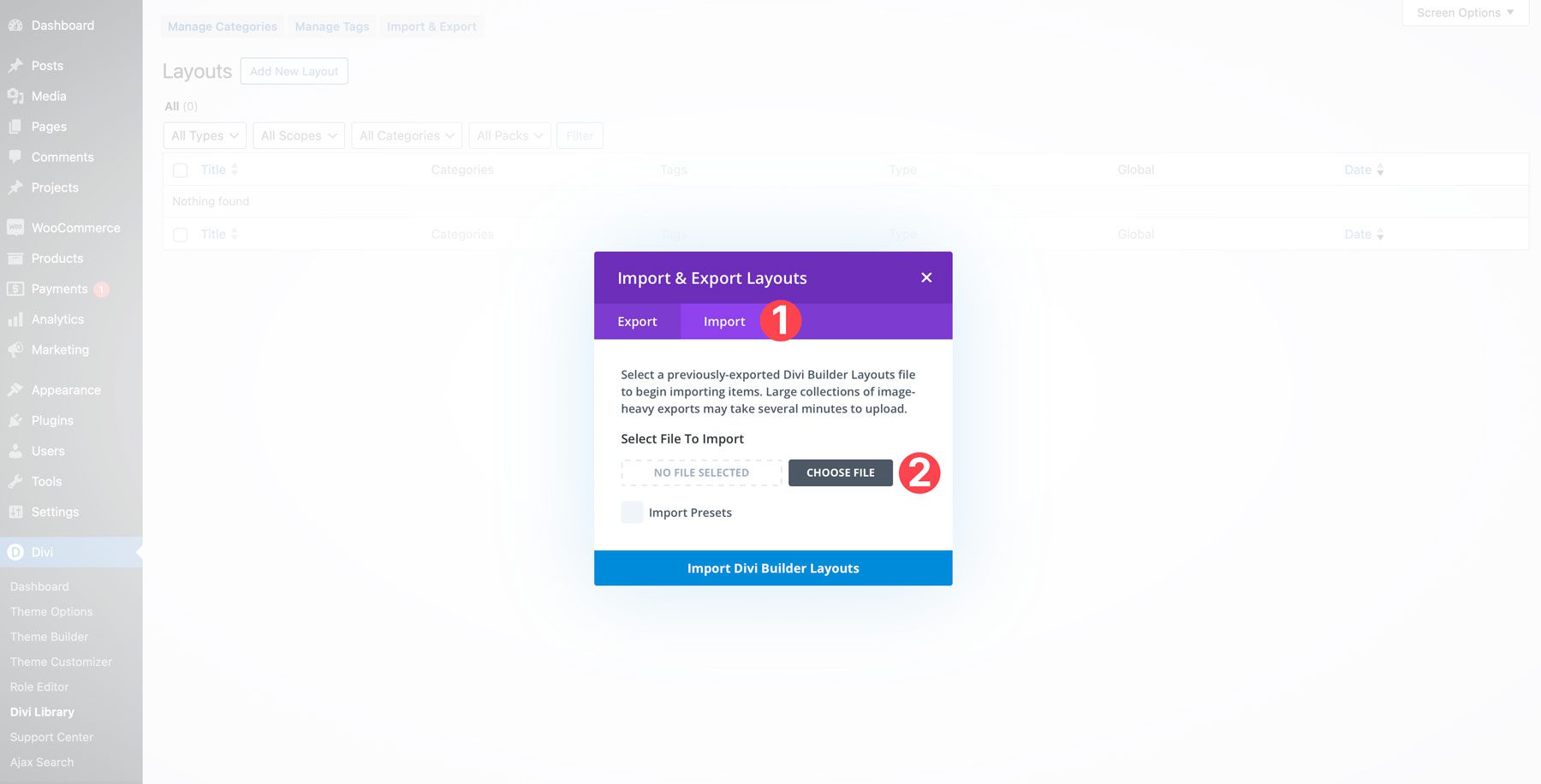
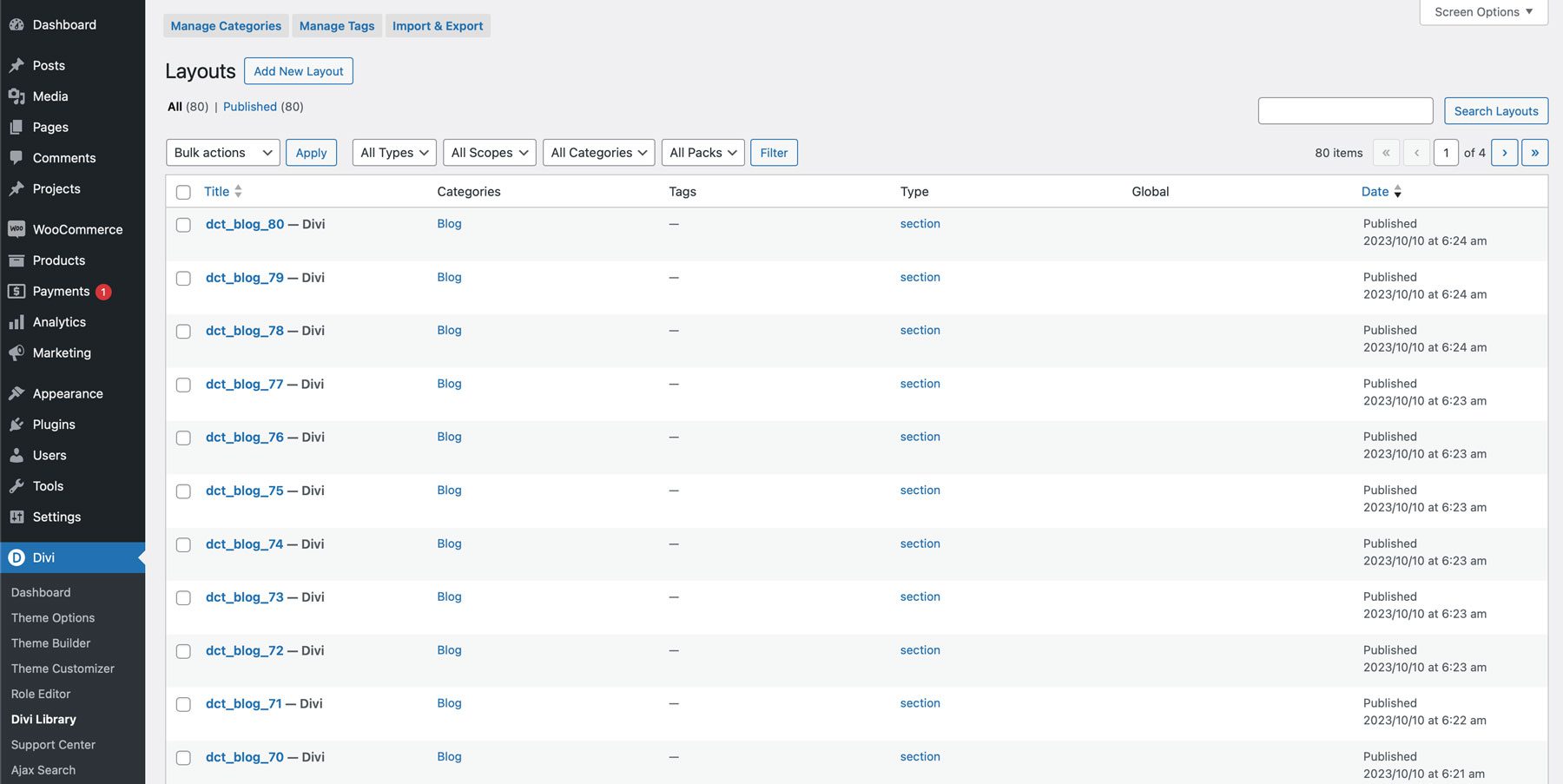
レイアウトをインストールするには、WordPress ダッシュボードで[Divi] > [Divi Library]をクリックします。次に、Diviライブラリ画面の右上にある「インポートとエクスポート」ボタンをクリックします。

[インポート]タブをクリックし、 [ファイルの選択]を選択します。

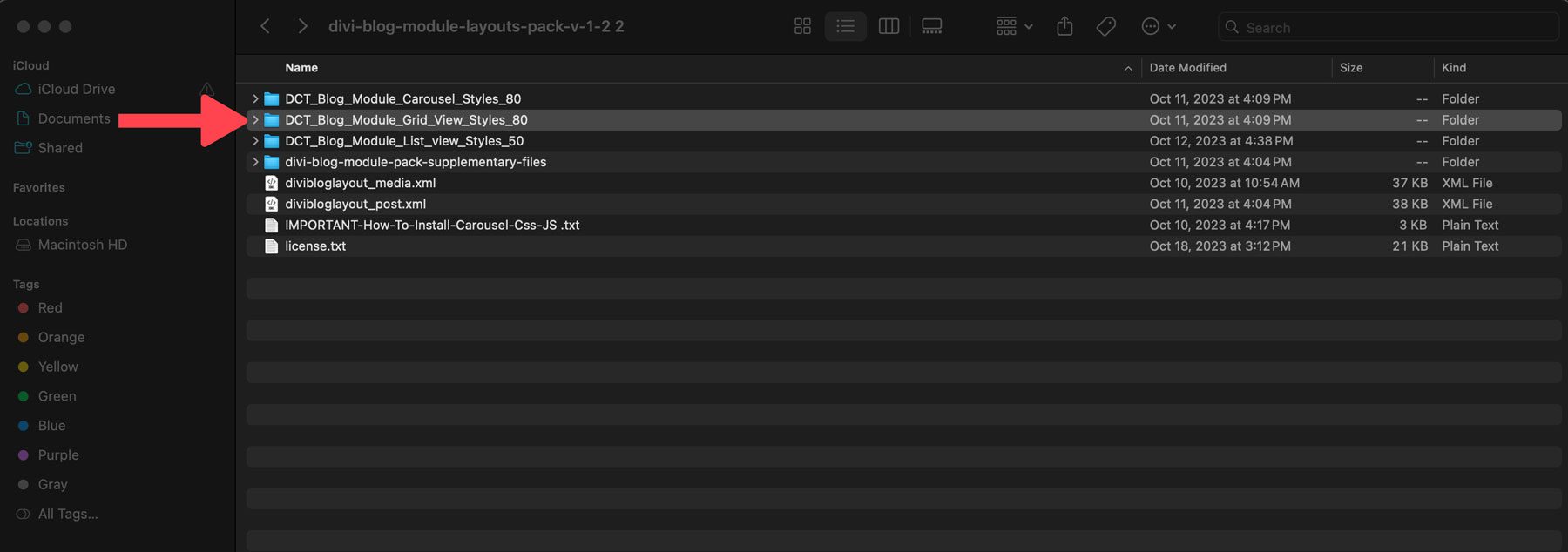
コンピューター上で解凍された Divi Blog Module Pack ファイルに移動します。パック内のレイアウトの一部のみをインストールします。代わりに、以下に示すように、 DCT_Blog_Module_Grid_View_Styles_80フォルダーを選択します。


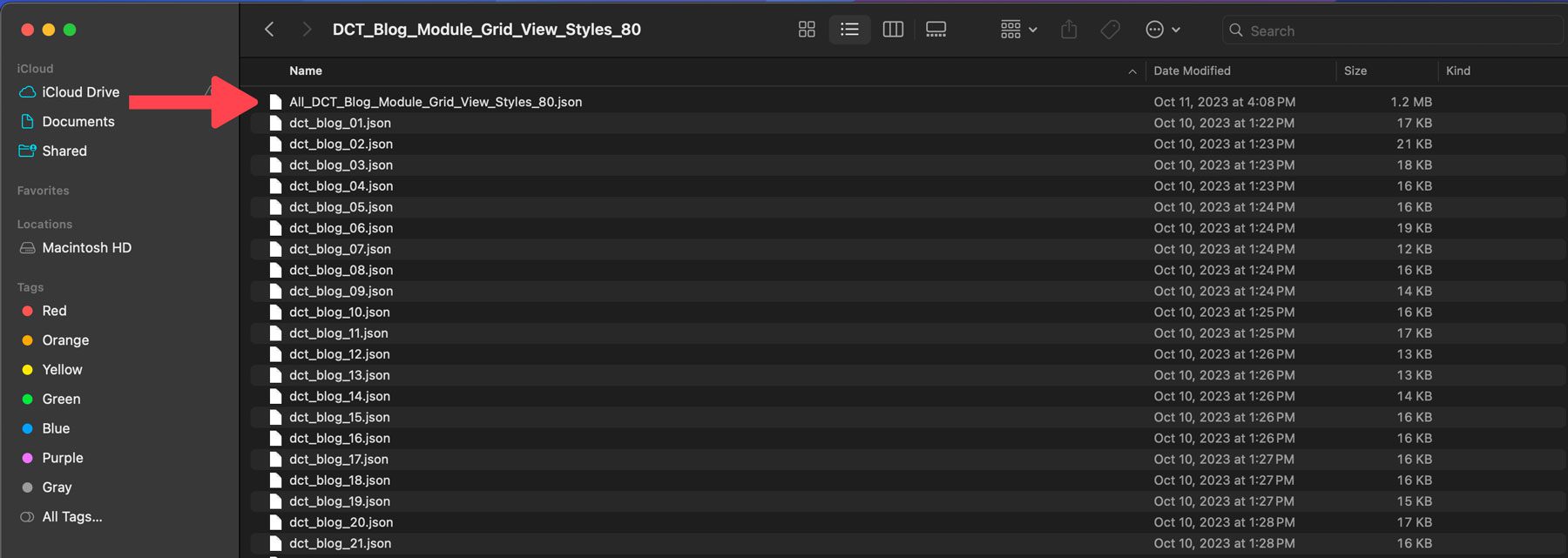
クリックしてフォルダーを開きます。 All_DCT_Blog_Module_Grid_View_Styles_80.jsonファイルを選択して Divi ライブラリにインポートします。

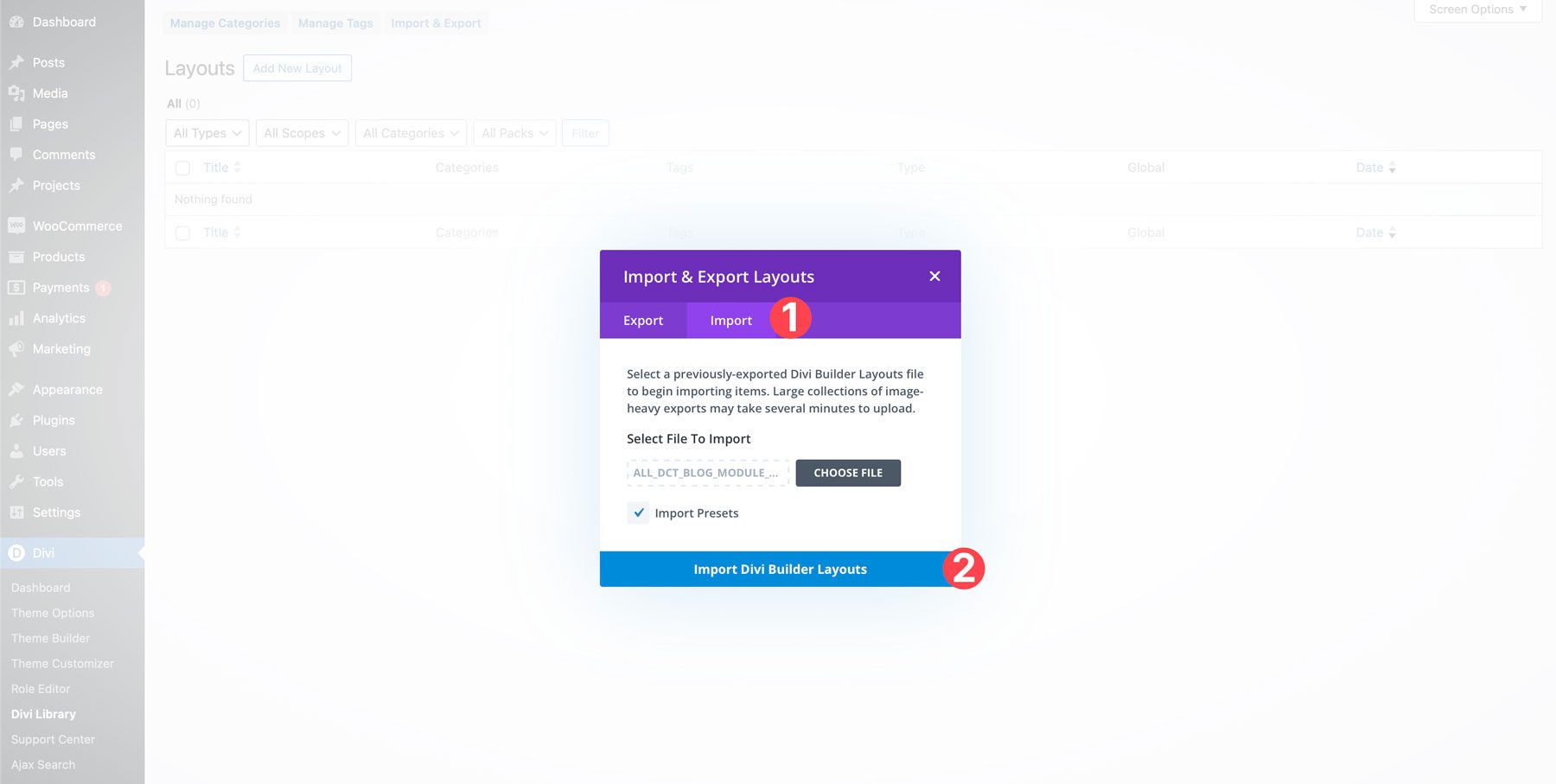
ファイルがロードされたら、プリセットをインポートするかどうかを選択し、 「Import Divi Builder Layouts」をクリックします。

すべてのレイアウトがロードされると、Divi ライブラリに表示されます。

Divi Builder でレイアウトをプレビューすることはできませんが、開発者の Web サイトで表示することができます。そこでは、すべてのグリッド ビュー、リスト ビュー、カルーセル レイアウトに、Divi ライブラリのレイアウト タイトルに対応する便利な番号が付けられています。
ステップ 3: Divi ブログ エクストラを使用して機能セクションを作成する
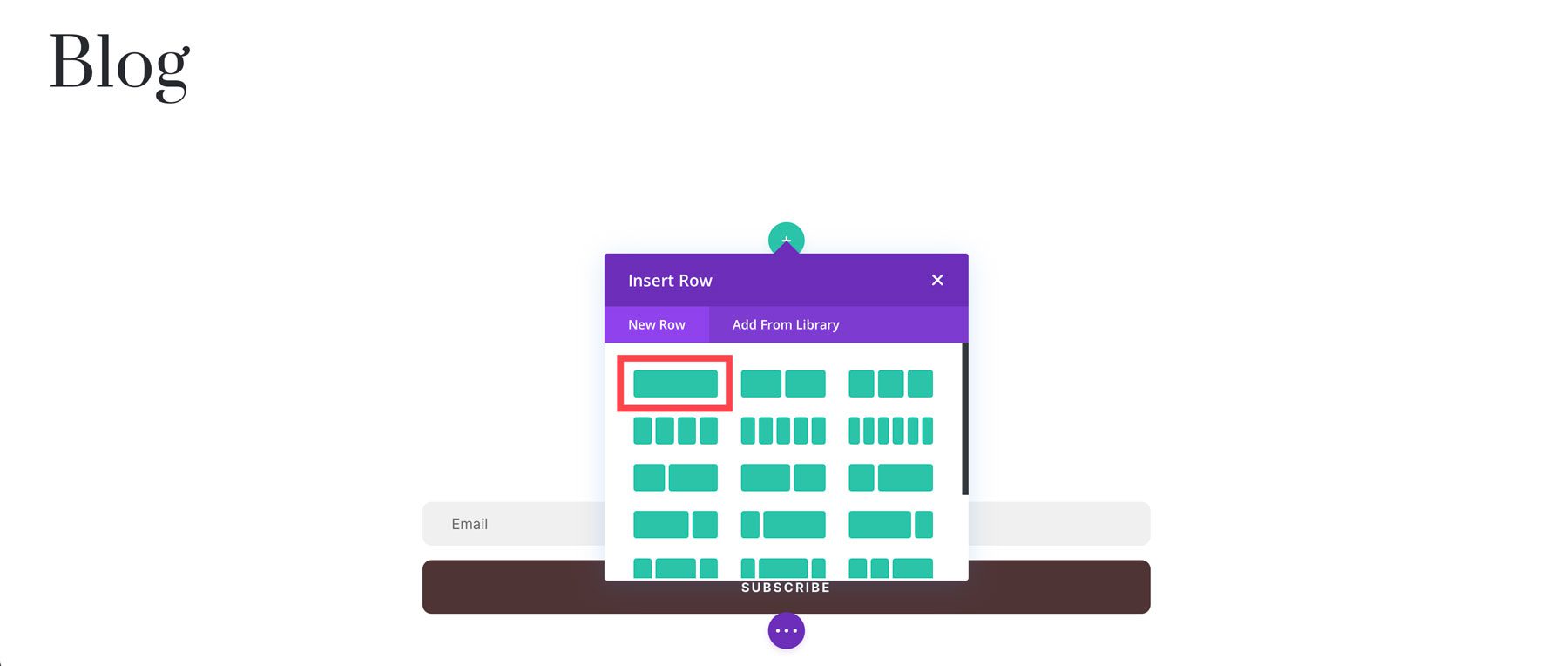
私たちのブログ ページには、ブログからの 1 つの投稿を紹介するヒーロー セクションが必要です。これを行うには、ブログ ページの上部に新しい 1 行のセクションを作成します。

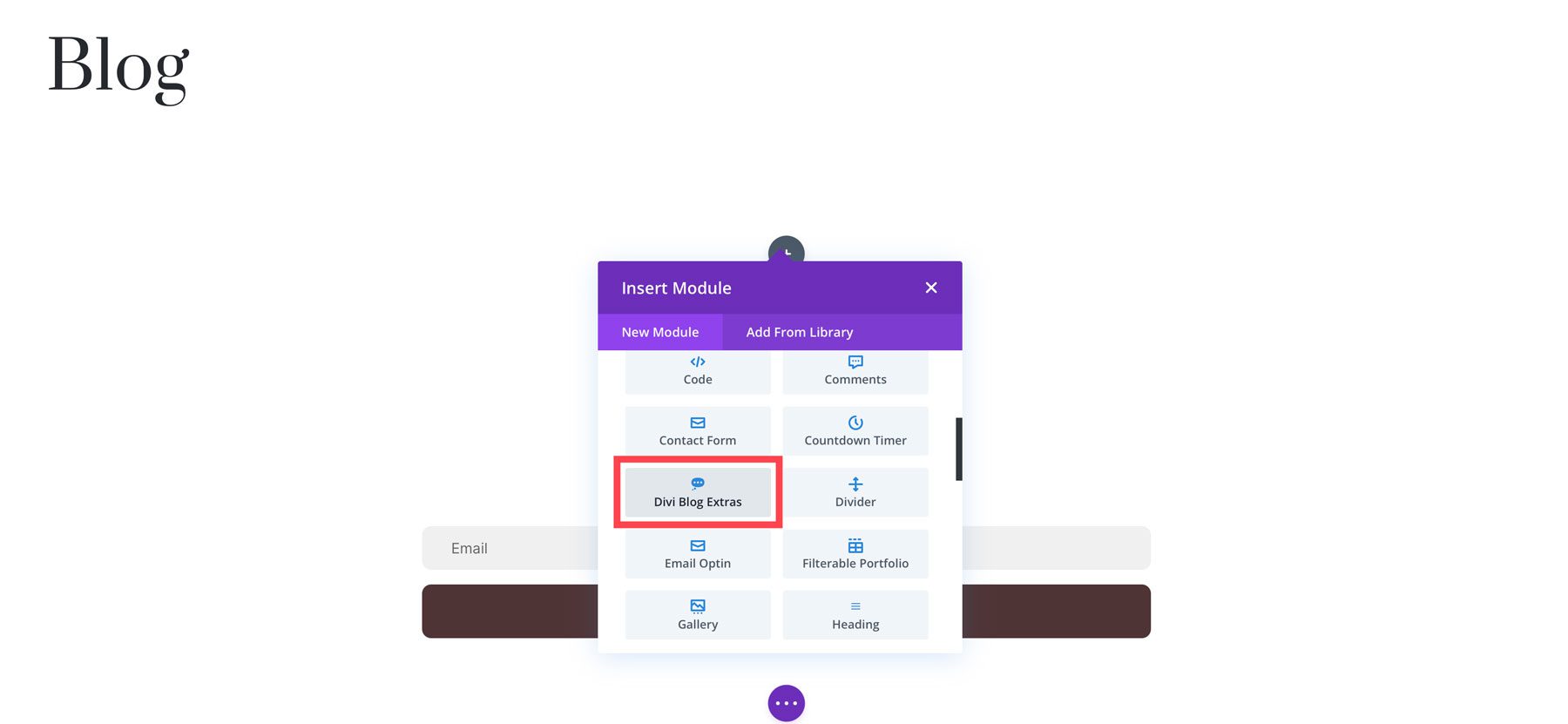
クリックしてDivi Blog Extras モジュールを行に追加します。

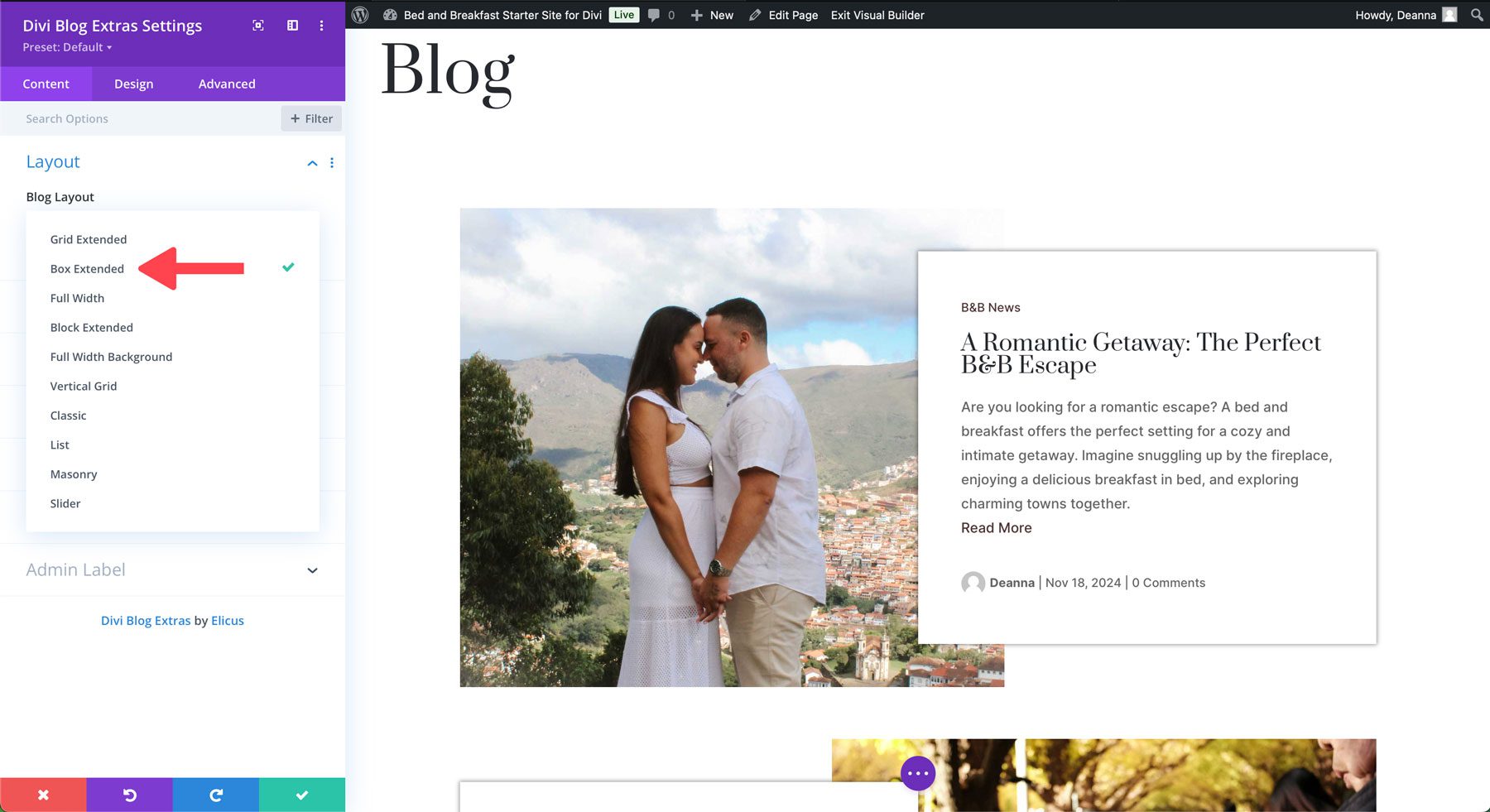
モジュール設定が開いたら、[ブログ レイアウト] ドロップダウン メニューからレイアウトを選択します。 [ボックス拡張]を選択します。

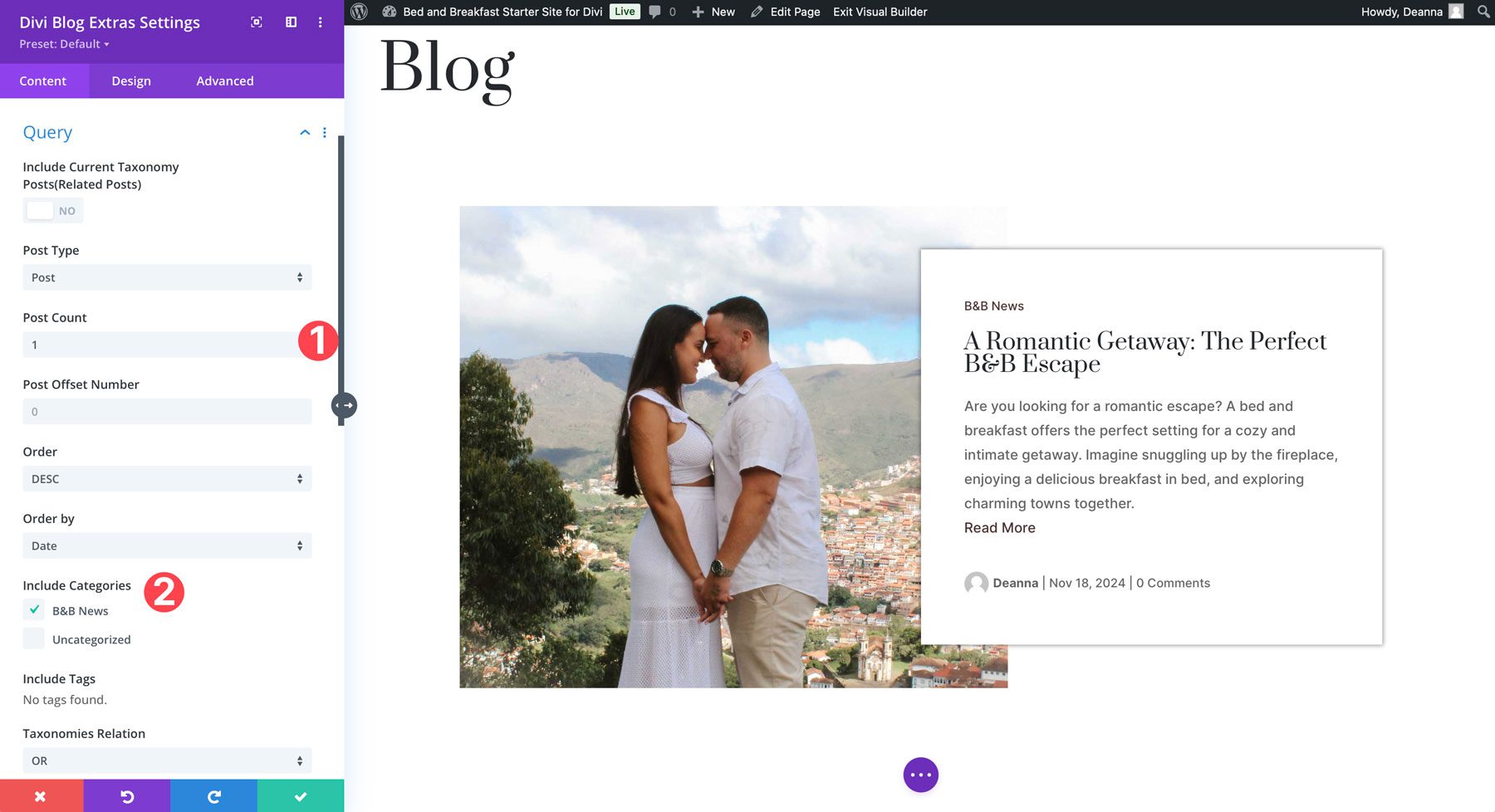
[クエリ] タブで、投稿タイプと投稿数を選択します。このセクションでは1 を選択します。適切なカテゴリも必ず選択してください。

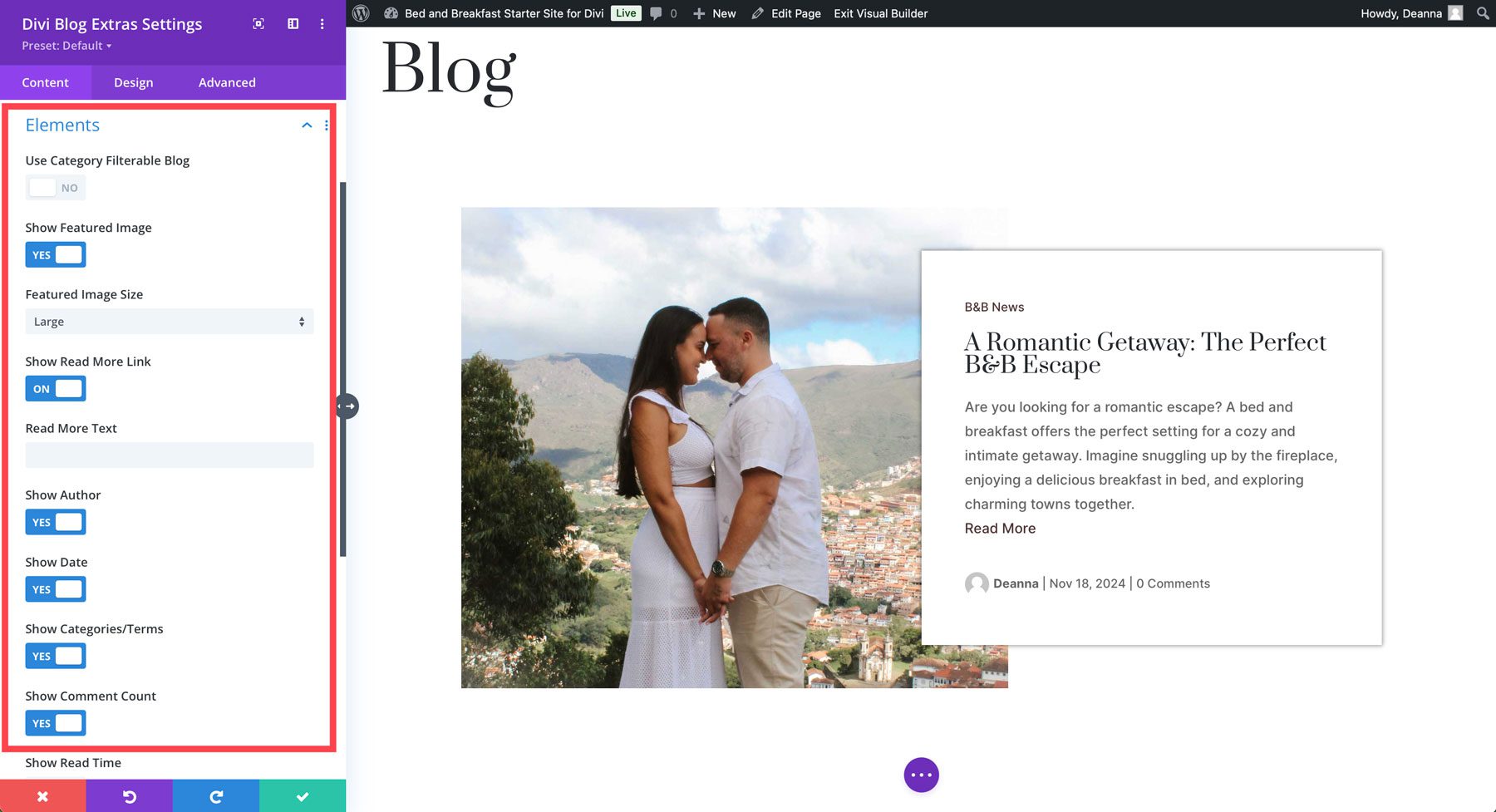
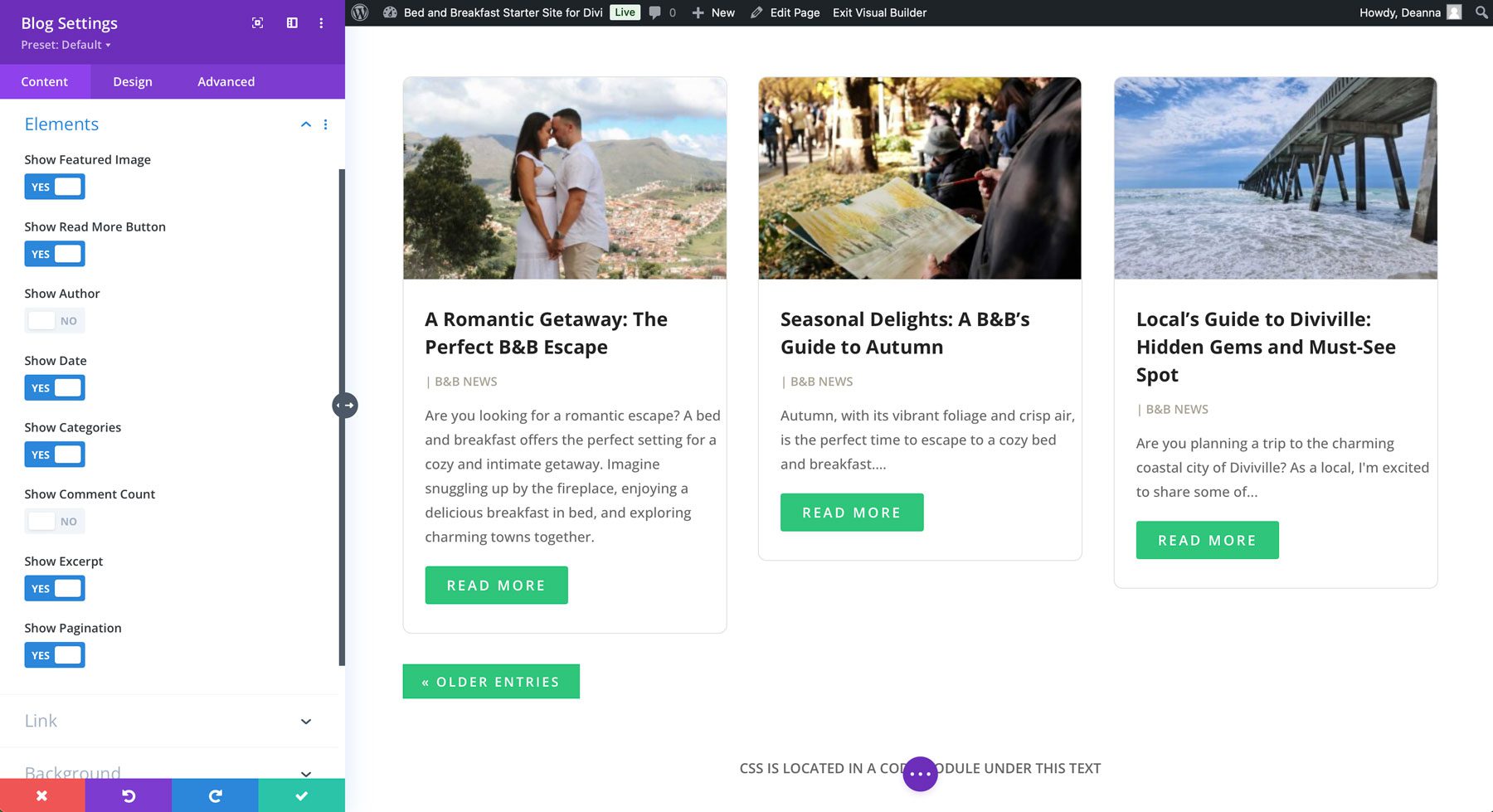
[要素] で、アイキャッチ画像、続きを読むリンク、作成者、日付、その他のメタ情報を表示するかどうかなど、使用する設定を選択します。

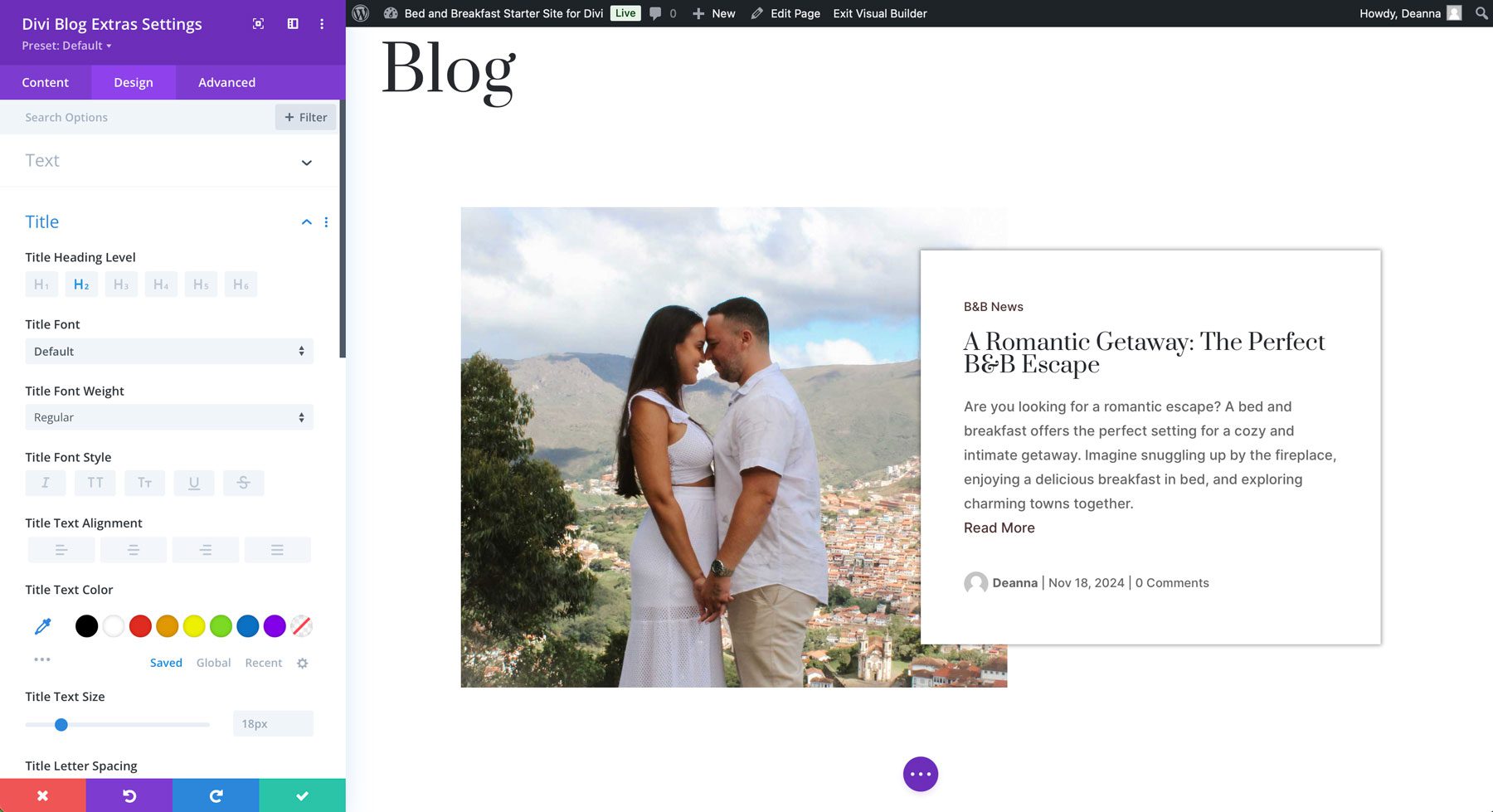
[デザイン] タブでは、タイトル、本文テキスト、作成者、メタ情報のスタイルを設定できます。サイトでグローバルな色とフォントを使用している場合、Divi Blog Extras が設定を自動的にロードするため、モジュールをブランディングに一致させるために変更を加える必要はありません。

ステップ 4: Divi ブログモジュールパックからレイアウトを選択する
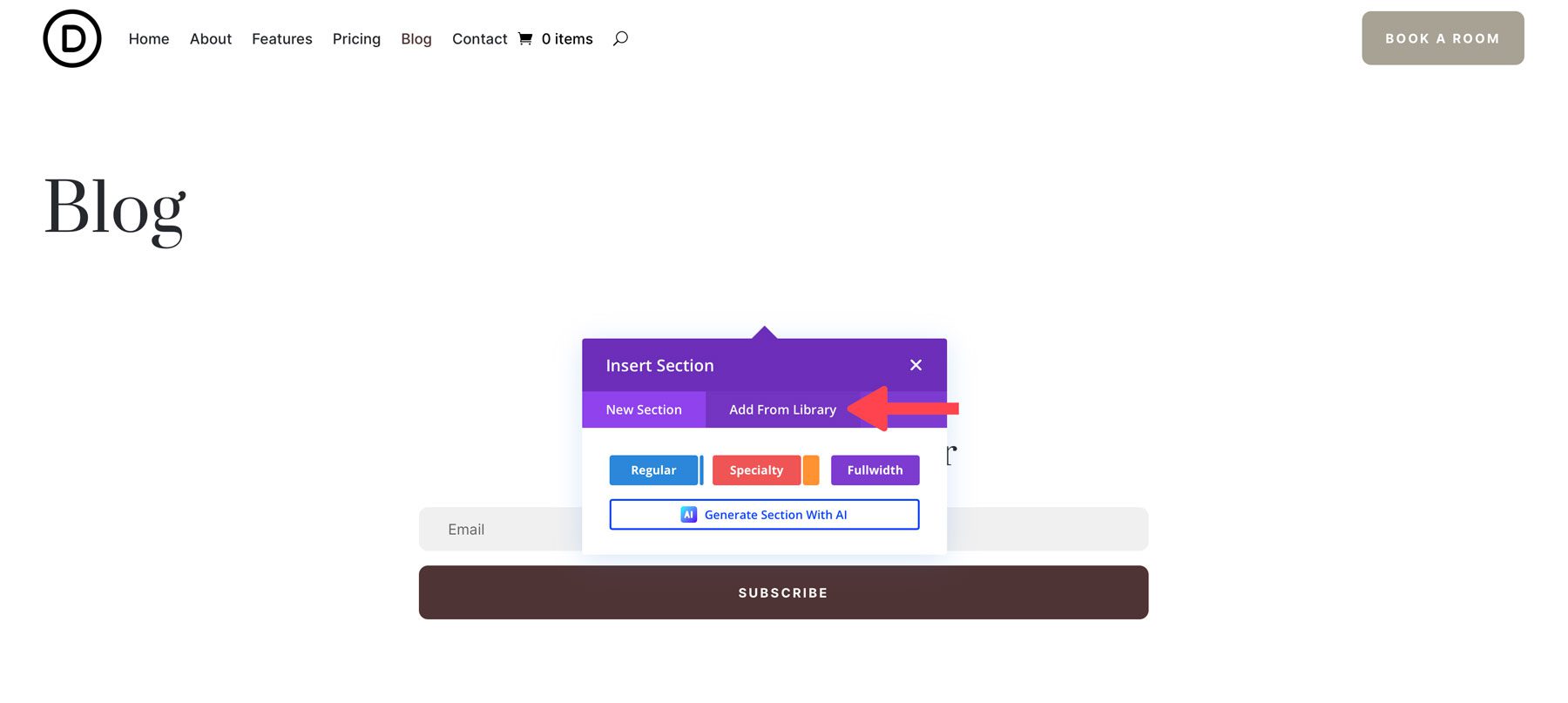
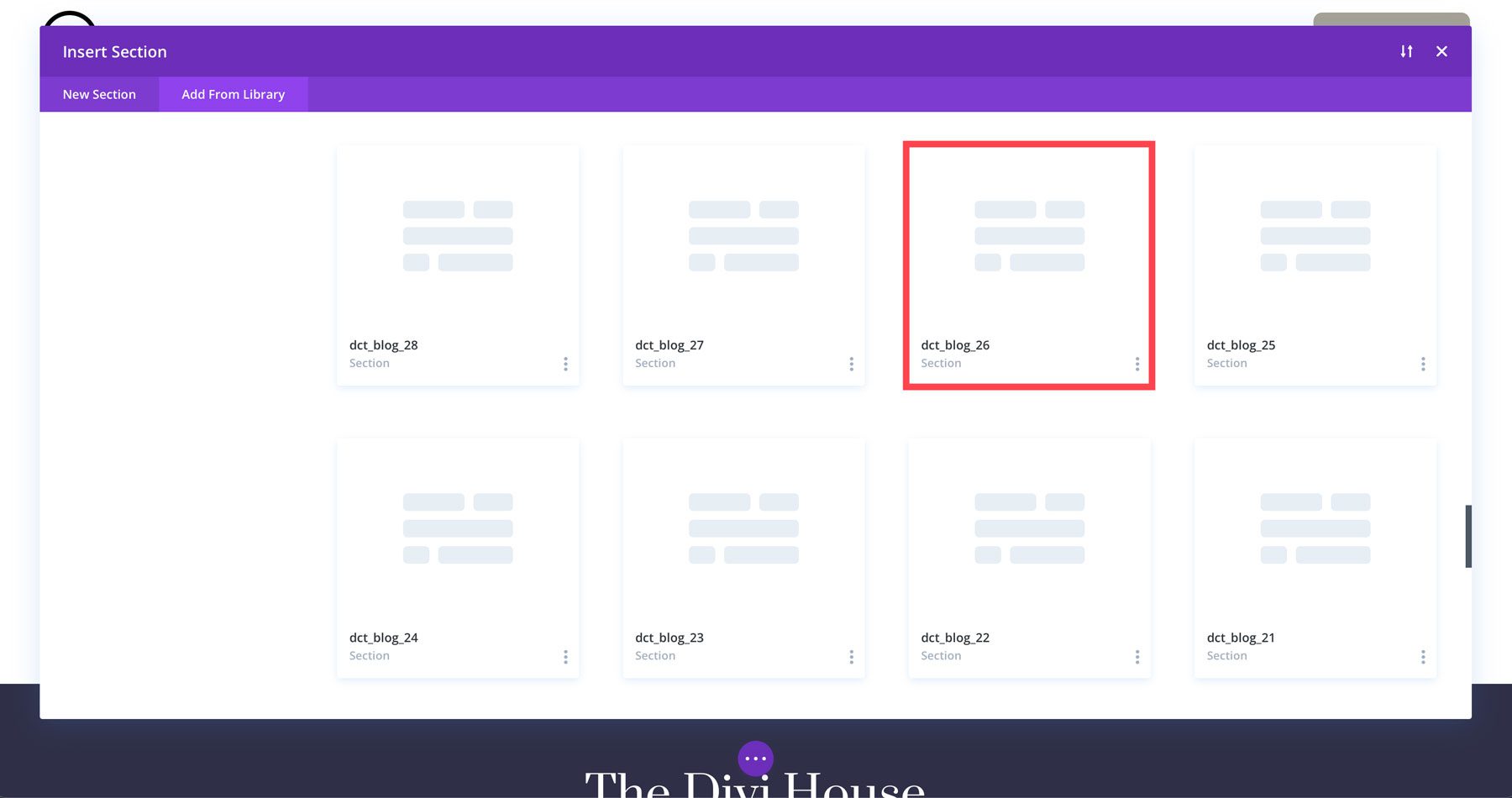
次に、残りのブログ投稿を表示するために、Divi Blog Module Pack からレイアウトを追加します。パックから事前に作成されたレイアウトを追加するには、ヒーロー セクションの下に新しい行を追加します。次に、「ライブラリから追加」タブをクリックします。

ダイアログ ボックスが表示されたら、パックからレイアウトをクリックします。スタイル 26 を選択します。

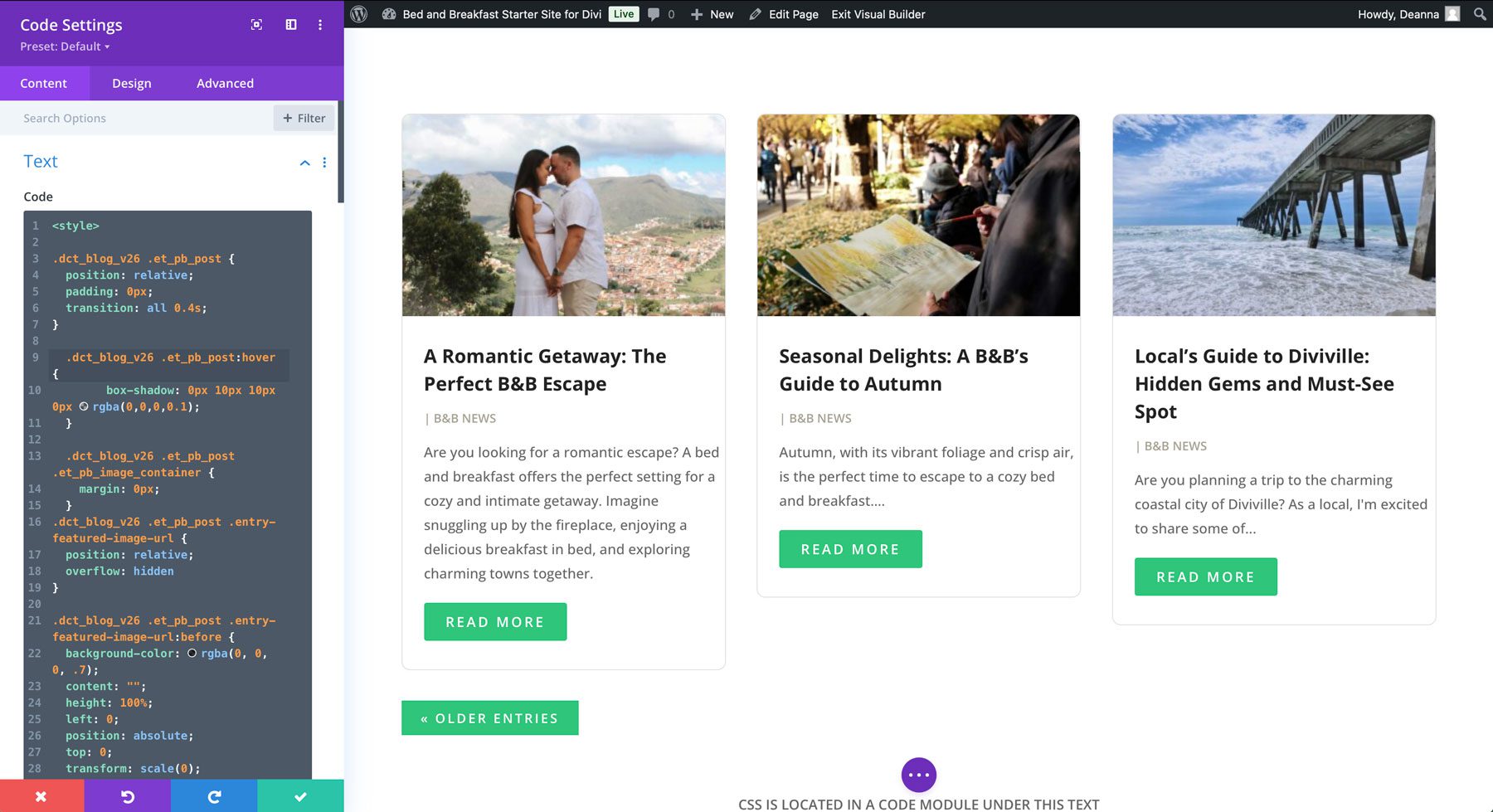
レイアウトがロードされたら、好みに合わせてビジュアル ビルダーで直接変更できます。

2 つのコード モジュールが存在します。1 つは JavaScript 用、もう 1 つは CSS 用です。 CSS コード モジュールは、ボタンや背景の色、アニメーションなど、ブランドに合わせて変更できます。

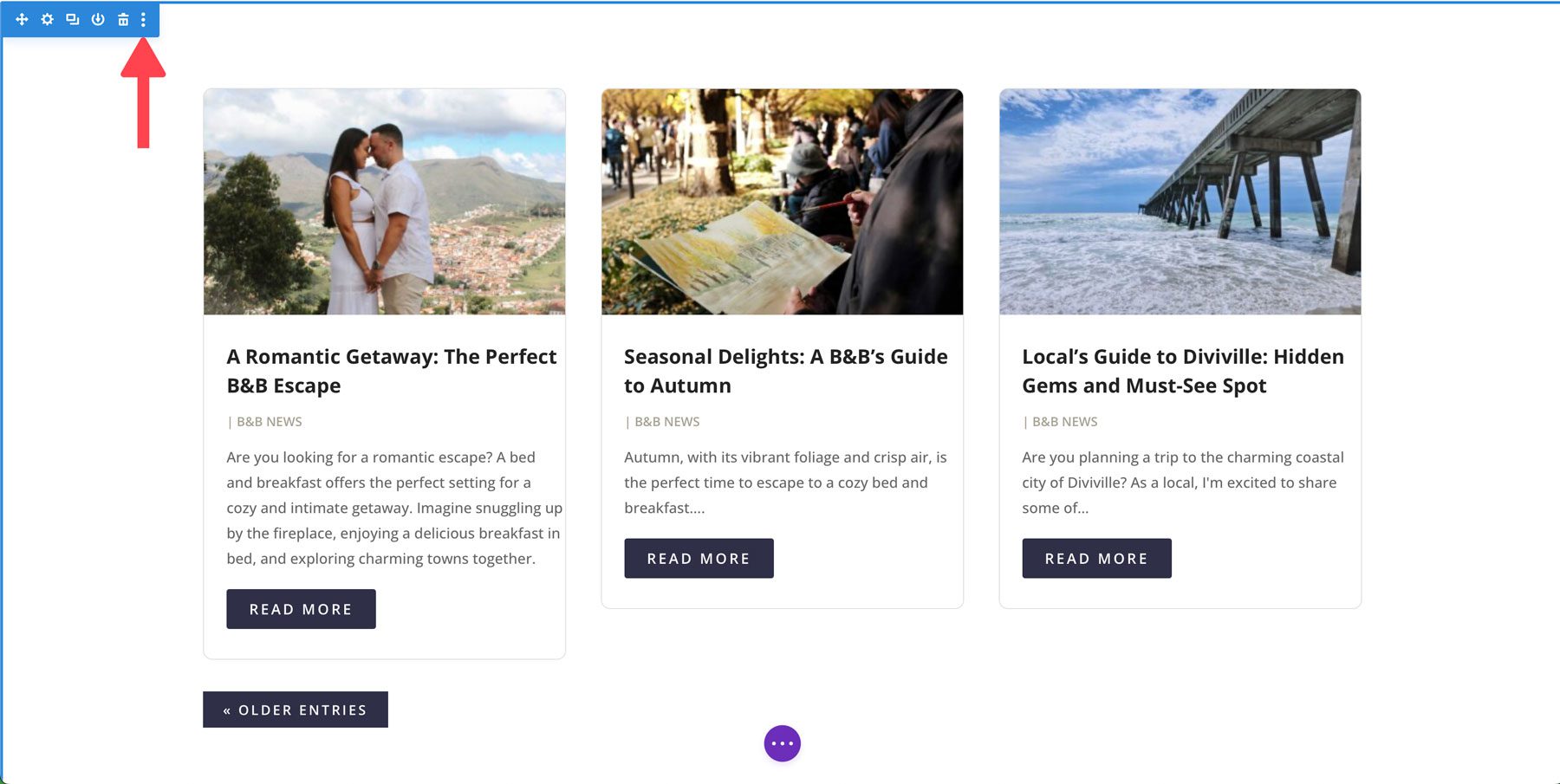
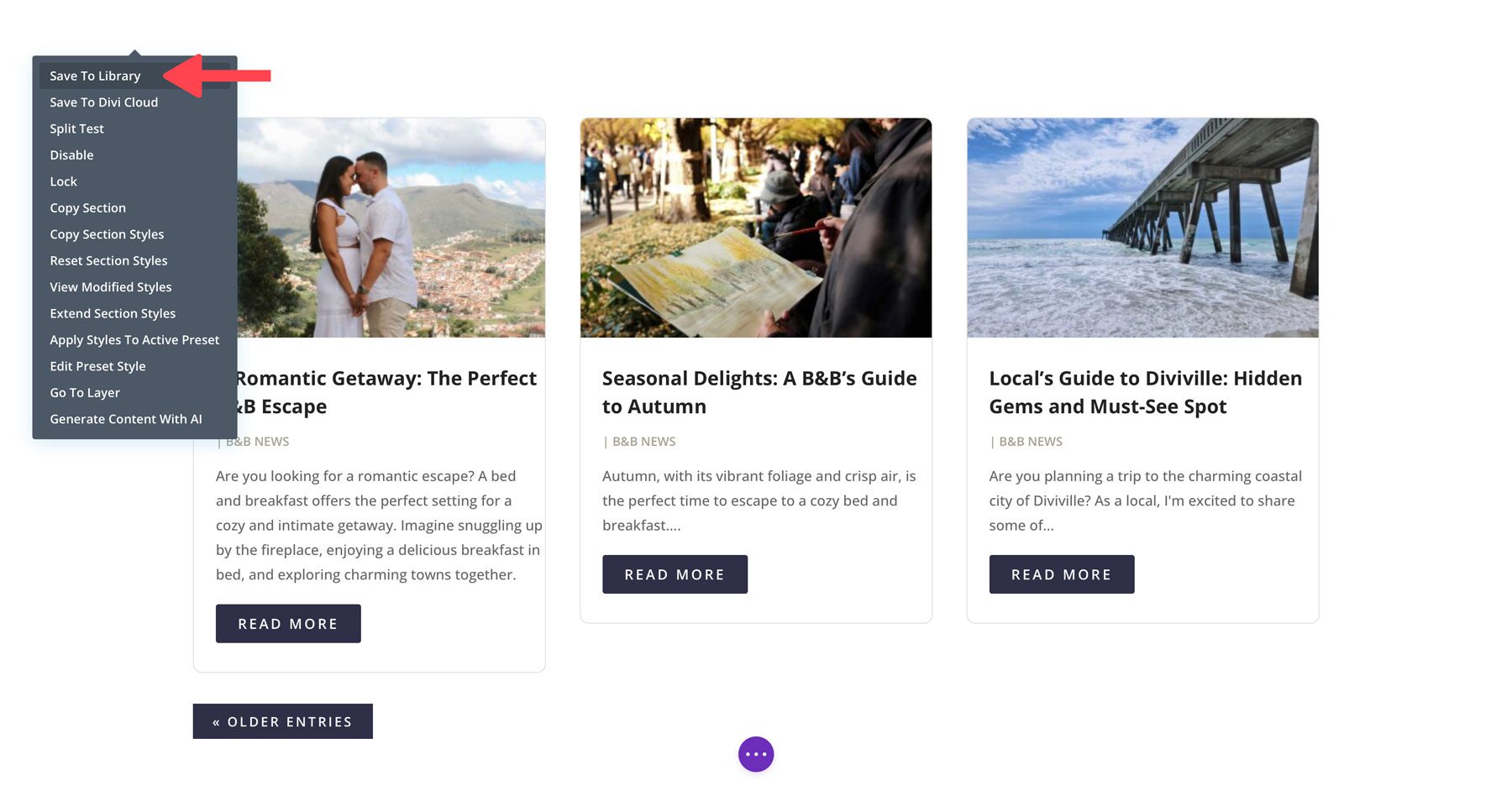
Visual Builder を終了する前に、更新されたセクションを Divi ライブラリに保存する必要があります。これは、次のステップでアーカイブ テンプレートを作成するのに役立ちます。セクションを保存するには、セクションの上にマウスを移動して設定を表示します。セクションの右上隅にある省略記号メニューをクリックします。

次に、 「ライブラリに保存」をクリックします。

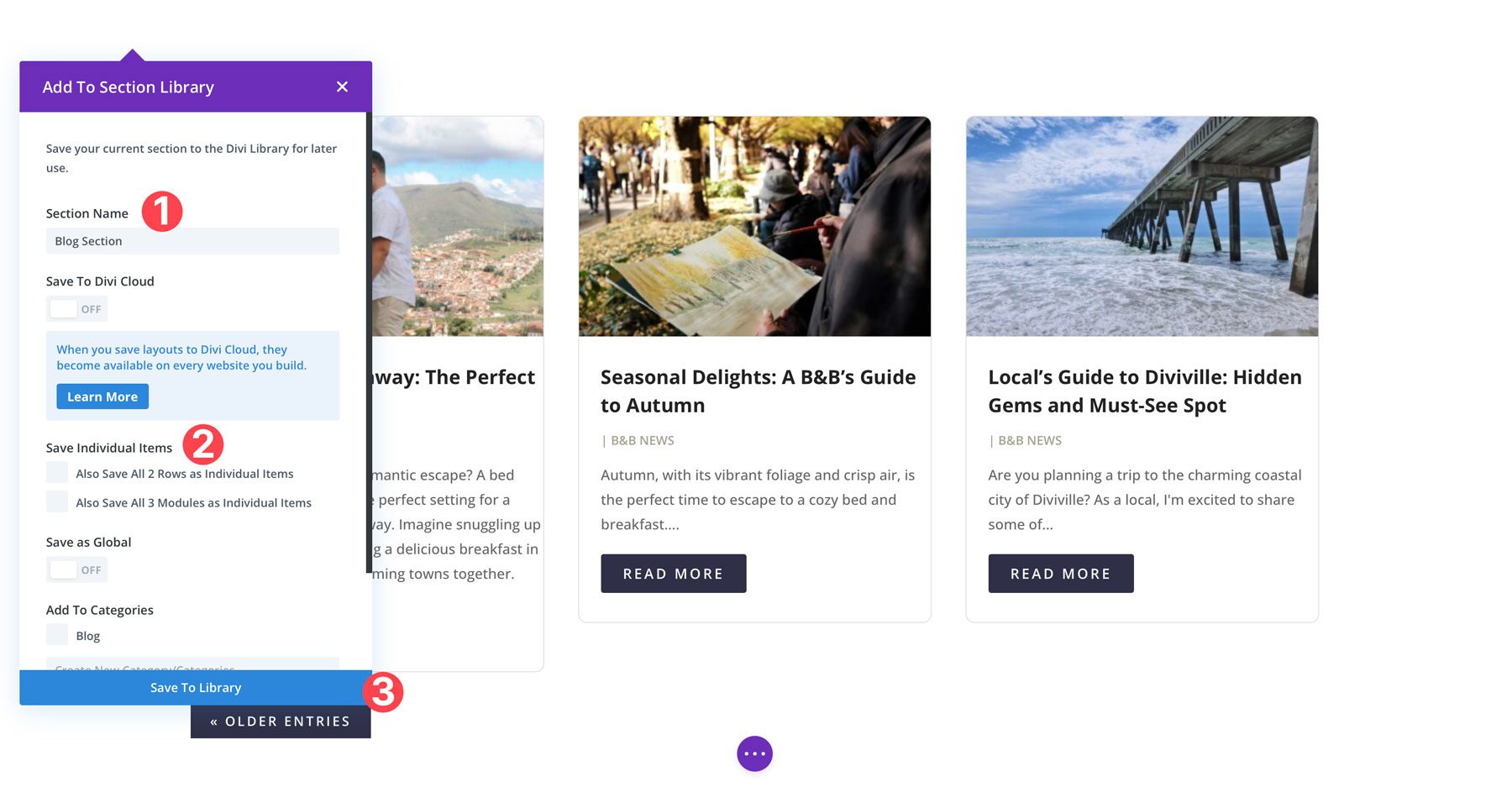
レイアウトに認識可能な名前を付け、適切なオプションを選択して、 [ライブラリに保存]をクリックします。

変更を加えた後、ページを保存して新しいブログ ページを表示できます。
ステップ 5: Divi ブログ エクストラを使用してブログ アーカイブ ページを作成する
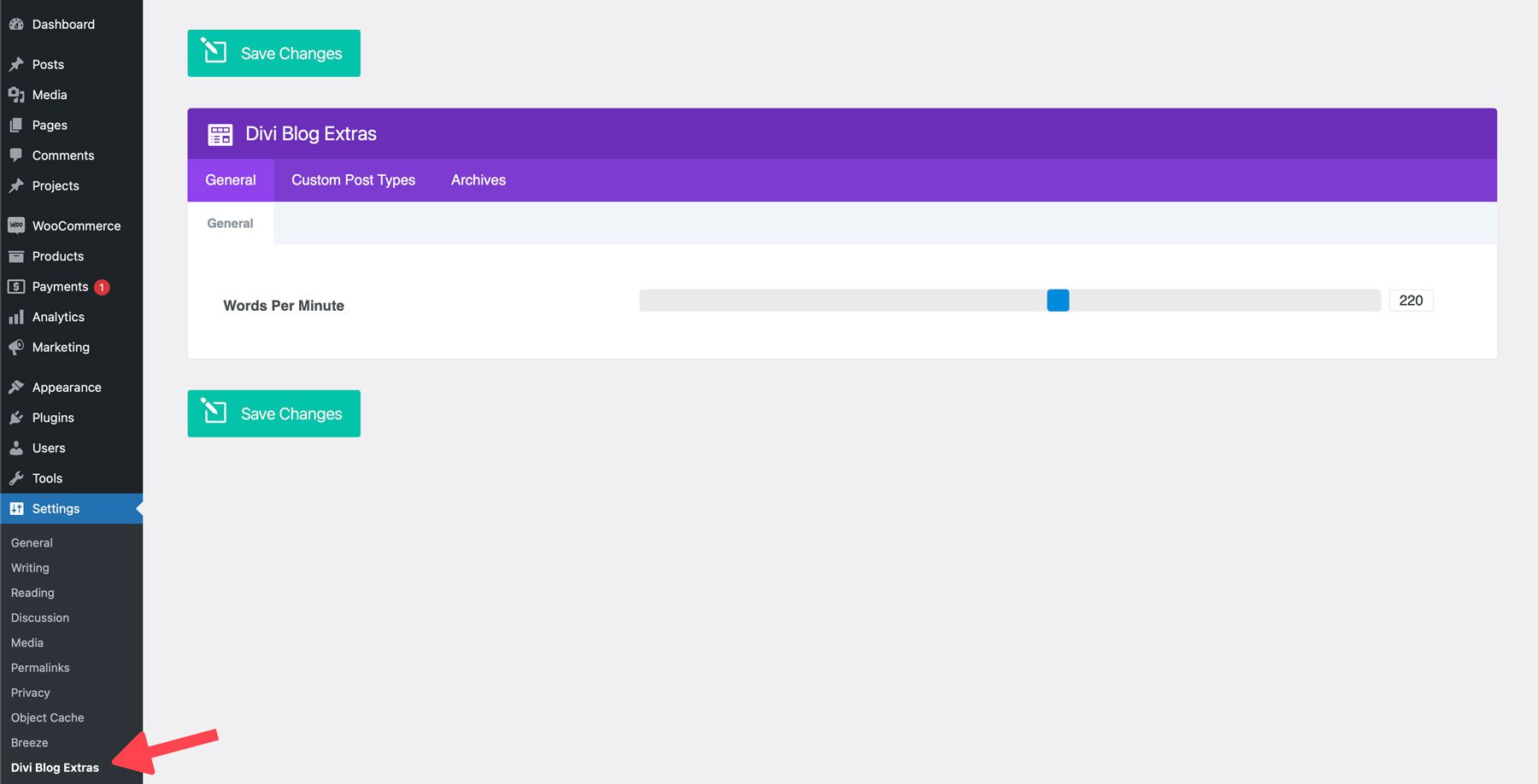
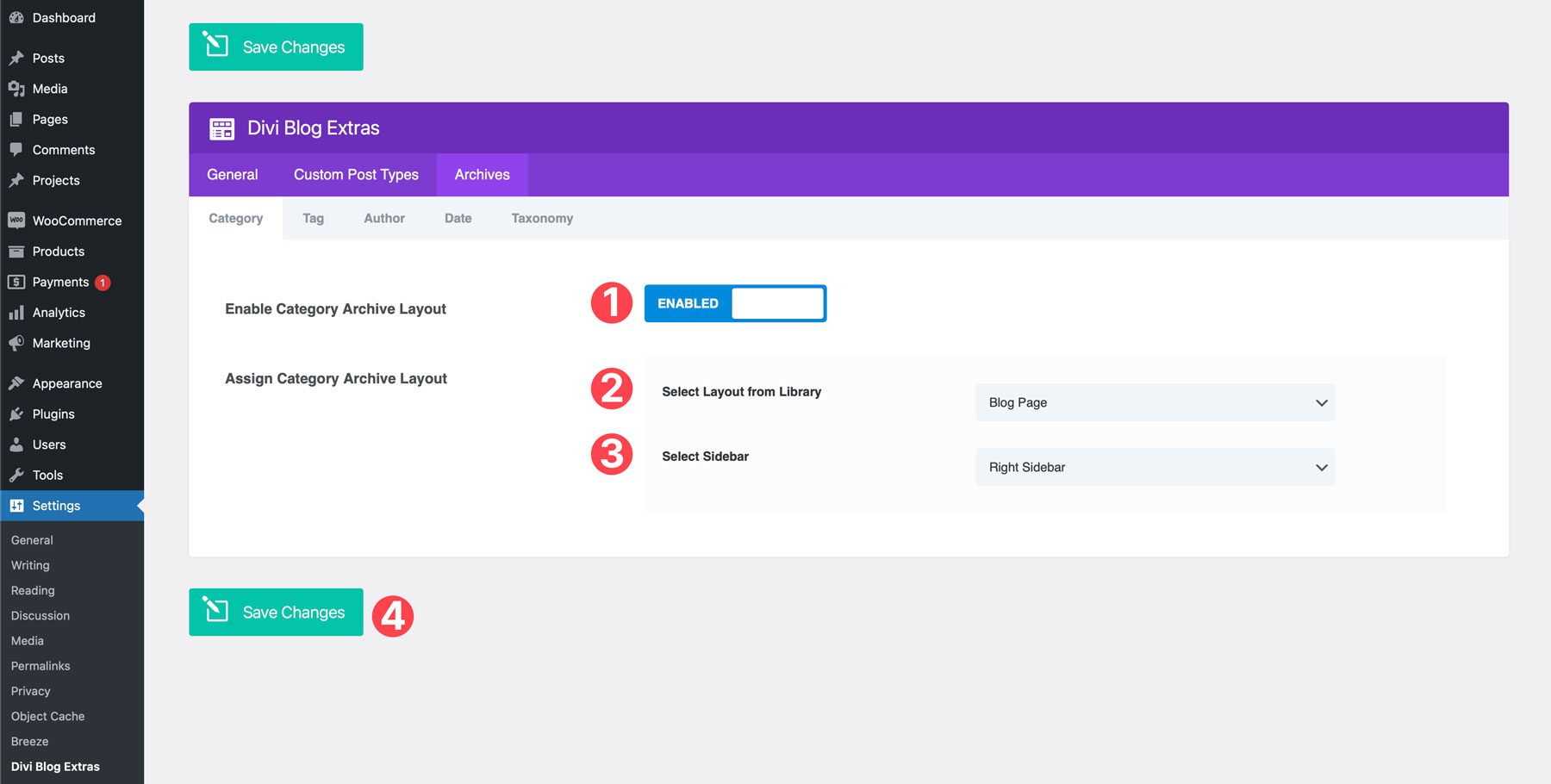
メインのブログ ページのスタイルが設定できたので、次のステップは、検索結果用のアーカイブ ページを作成することです。これを行うために、 Divi Blog Extras プラグインを組み込みます。アーカイブ ページを作成するにはいくつかの設定を有効にする必要があるため、まず[設定と Divi ブログ エクストラ]に移動します。

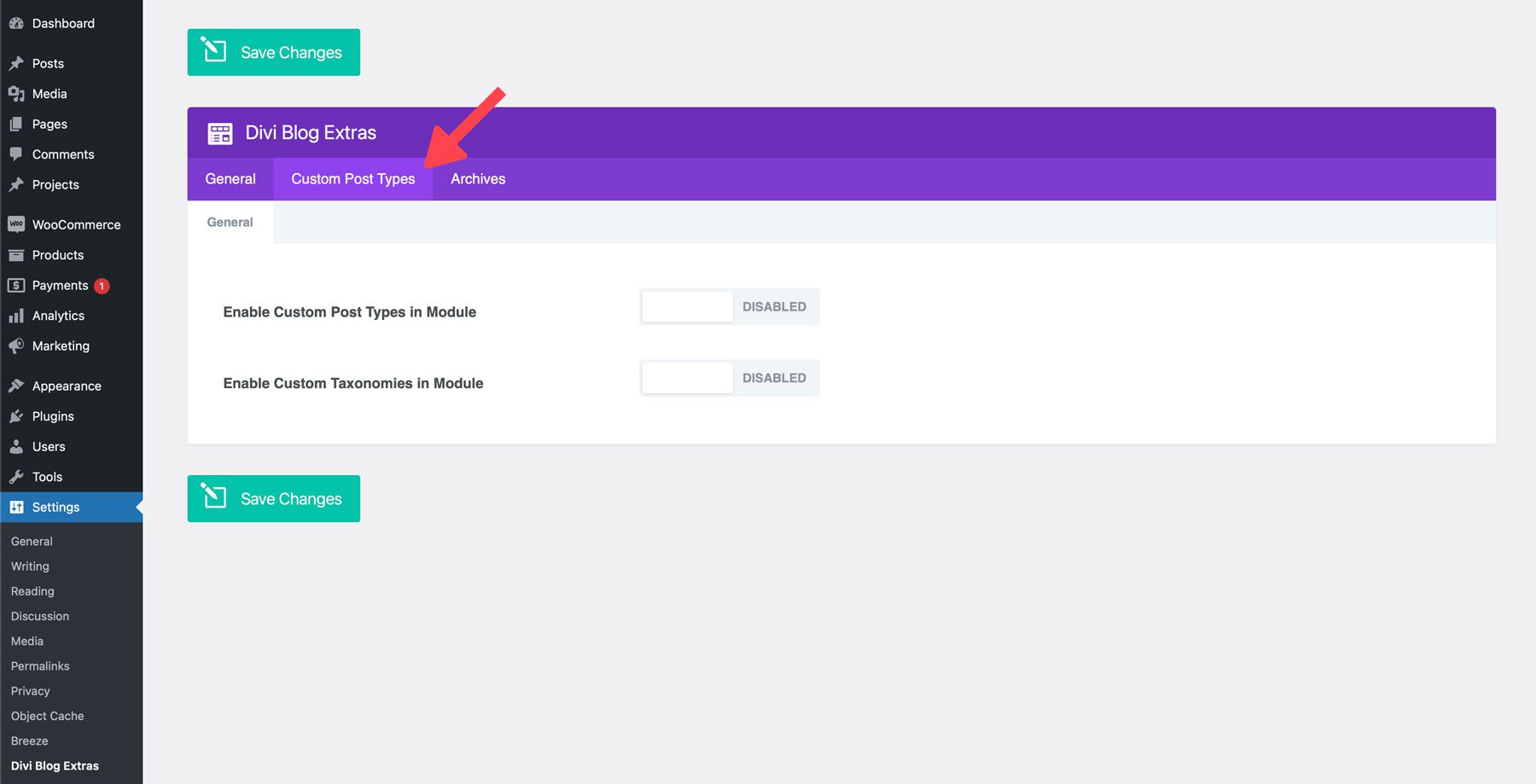
設定ページで、「カスタム投稿タイプ」タブをクリックします。ここでは、モジュールでカスタム投稿タイプとカスタム分類を有効にすることができます。これにより、カスタム投稿タイプを Divi ブログ モジュールに追加して、ブログ投稿以外のコンテンツを紹介できるようになります。これは、不動産サイト、ポートフォリオ、e コマース サイトなど、あらゆる種類の Web サイトに役立ちます。

[アーカイブ] タブで、カテゴリ、タグ、著者ページ、日付、分類のさまざまなレイアウトを有効にすることができます。クリックして、各タブ、またはカスタム レイアウトを使用したいタブで切り替えを許可します。たとえば、カテゴリ アーカイブ レイアウトを有効にすると、少なくとも 1 つの Divi Blog Extras モジュールを含む Divi ライブラリ レイアウトを選択するように求められます。 Divi Blog Extras モジュールを使用してブログ ページを作成したので、それをアーカイブ テンプレートに使用します。サイドバーを使用するか全幅レイアウトを使用するかを選択し、 「変更を保存」をクリックして続行します。

Divi Blog Extras を有効にすると、カテゴリ ページがより合理化された外観に刷新されます。
ステップ 6: ブログ投稿に目次を追加する
ブログを強化するもう 1 つの方法は、ブログ投稿に目次を追加することです。目次を使用すると、長い形式のコンテンツを簡単にナビゲートできるようになり、訪問者が必要なものを見つけやすくなります。これを実現する最も簡単な方法は、ブログ投稿のテーマ ビルダー テンプレートに目次を追加することです。
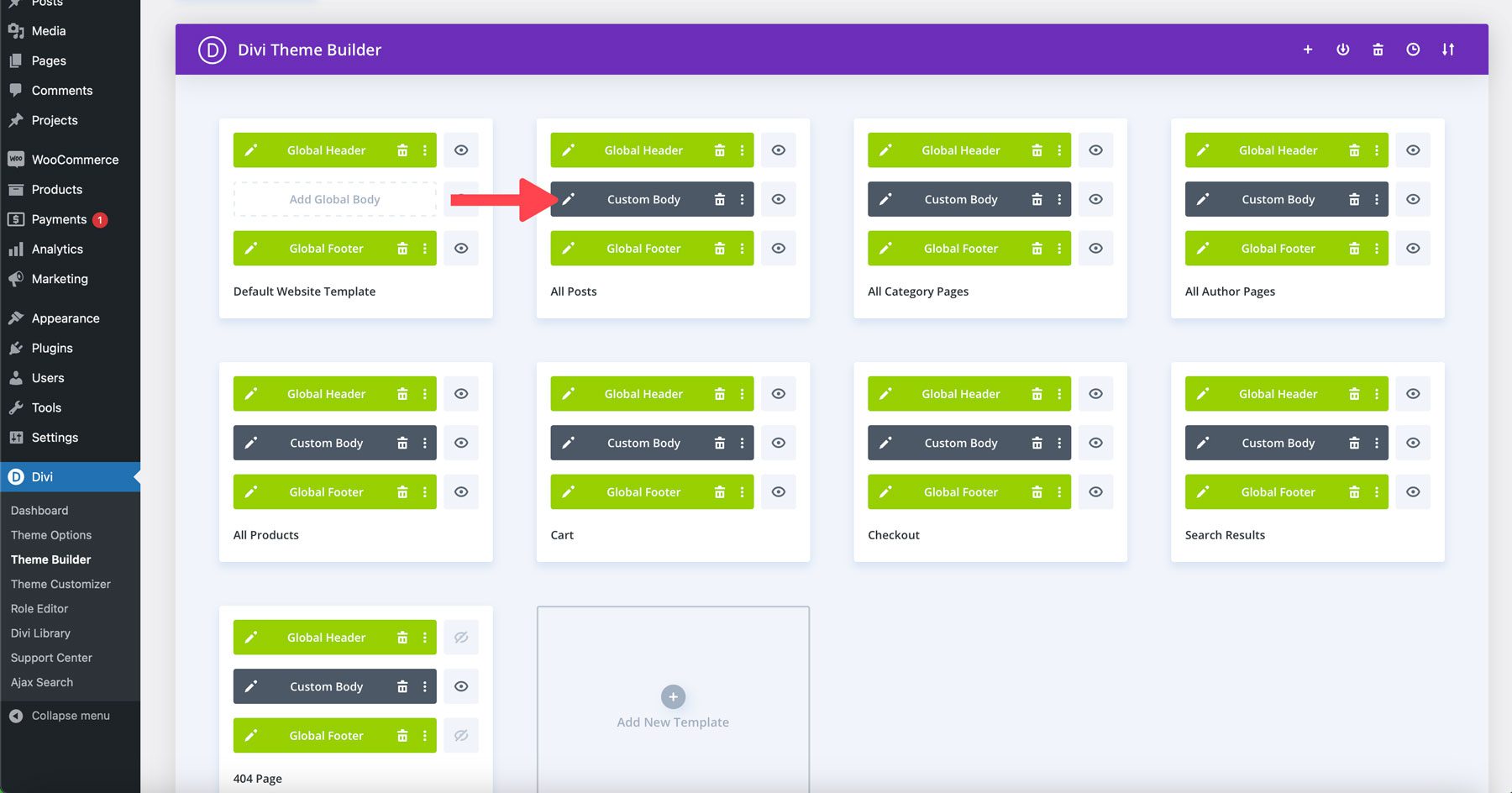
まず、 [Divi] > [テーマビルダー]に移動します。ここには、Web サイトに関連付けられているすべてのテンプレートが表示されます。既存の Divi Web サイトのほとんどにはすでにブログ投稿テンプレートがあるため、それを編集するだけで済みます。そうでない場合は、Divi モジュールを組み合わせて簡単に作成できます。この投稿では、テンプレートの作成方法をすでに知っているか、すでにテンプレートを持っていることを前提としています。
テーマ ビルダーに入ったら、ブログ投稿に関連付けられたテンプレートを見つけます。カスタム本文セクションをクリックして編集します。

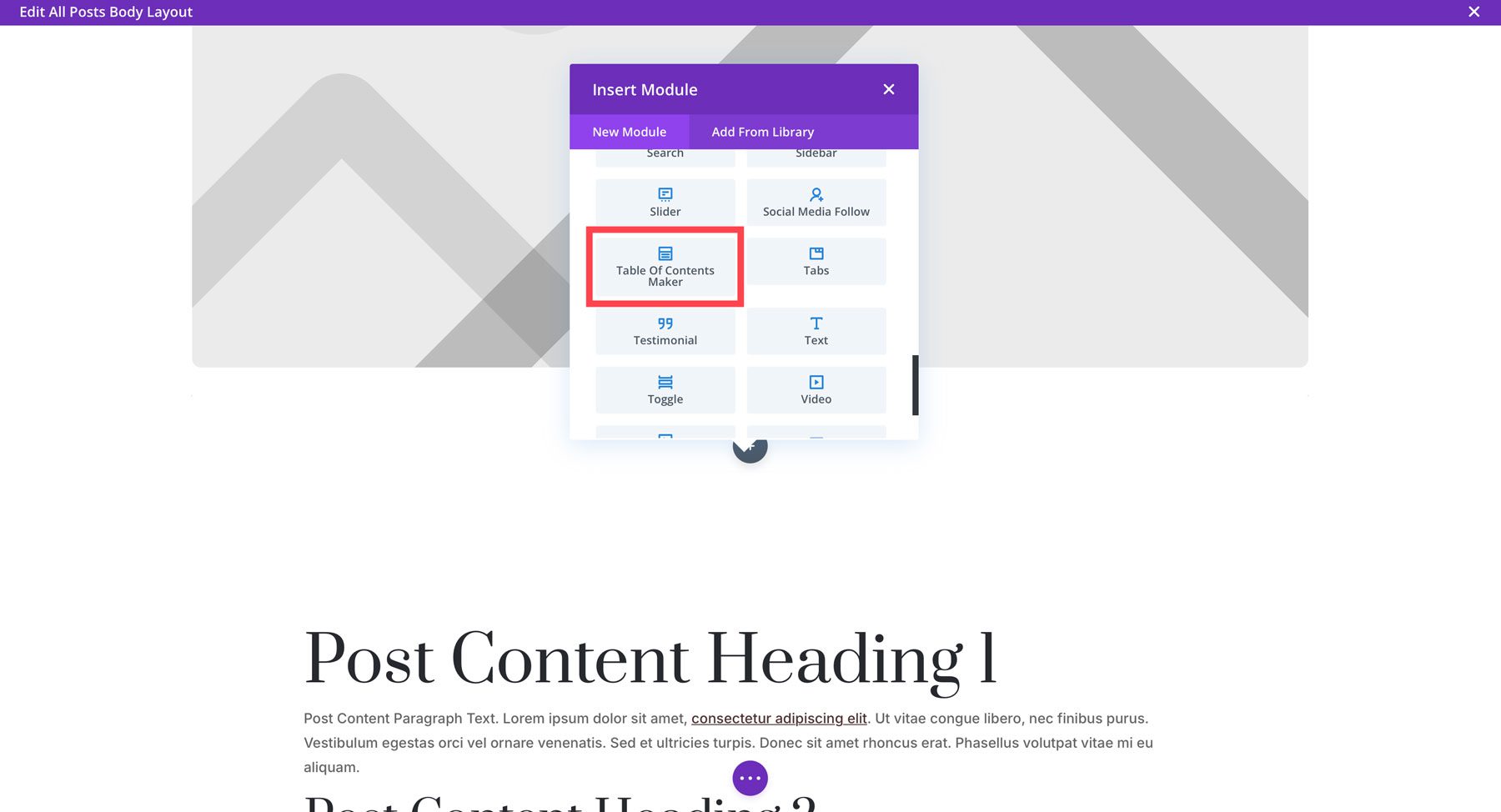
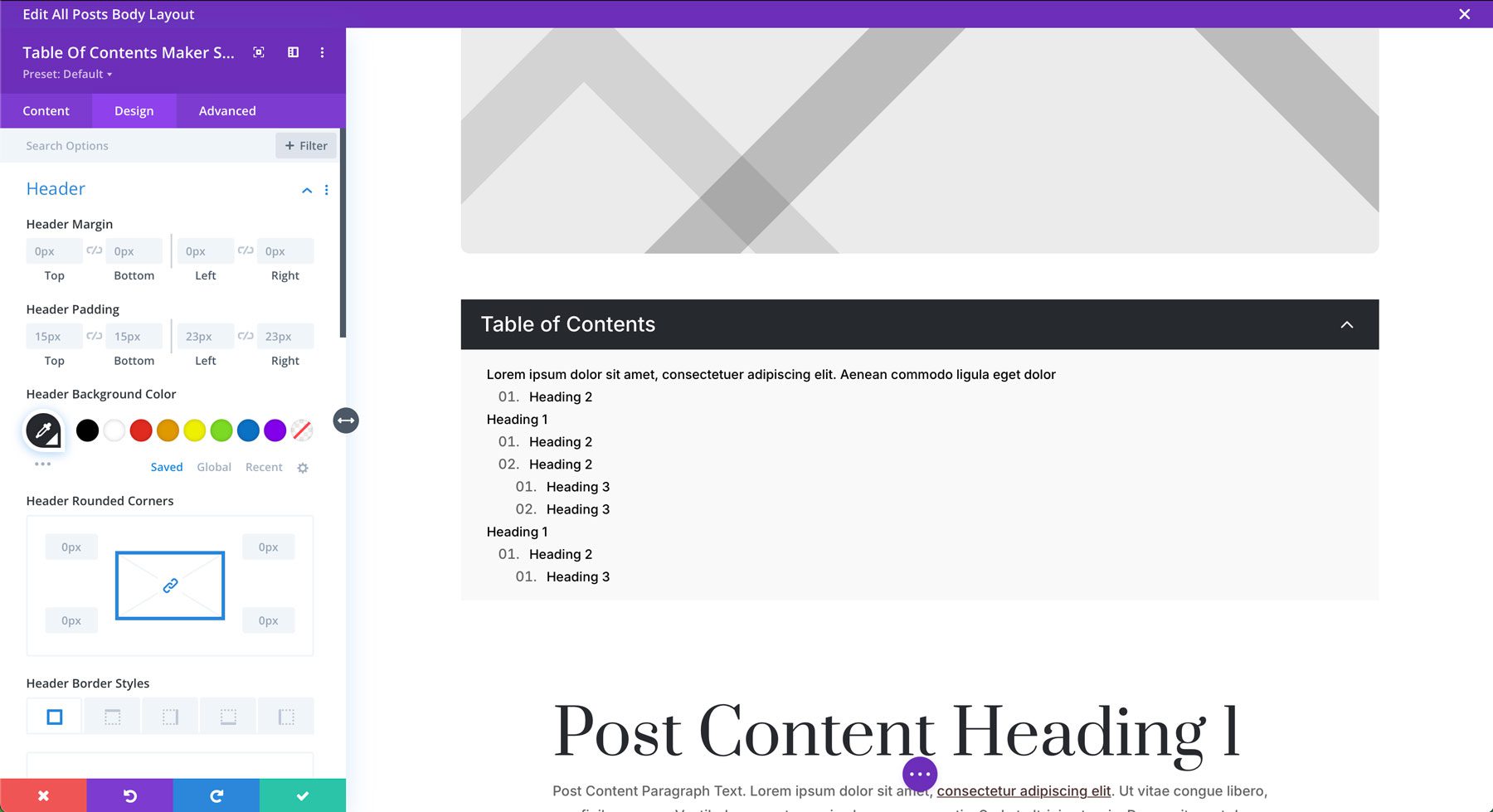
クリックして、注目の画像の下に新しい行を追加します。 Table Of Contents Maker モジュールを見つけてクリックし、テンプレートに追加します。

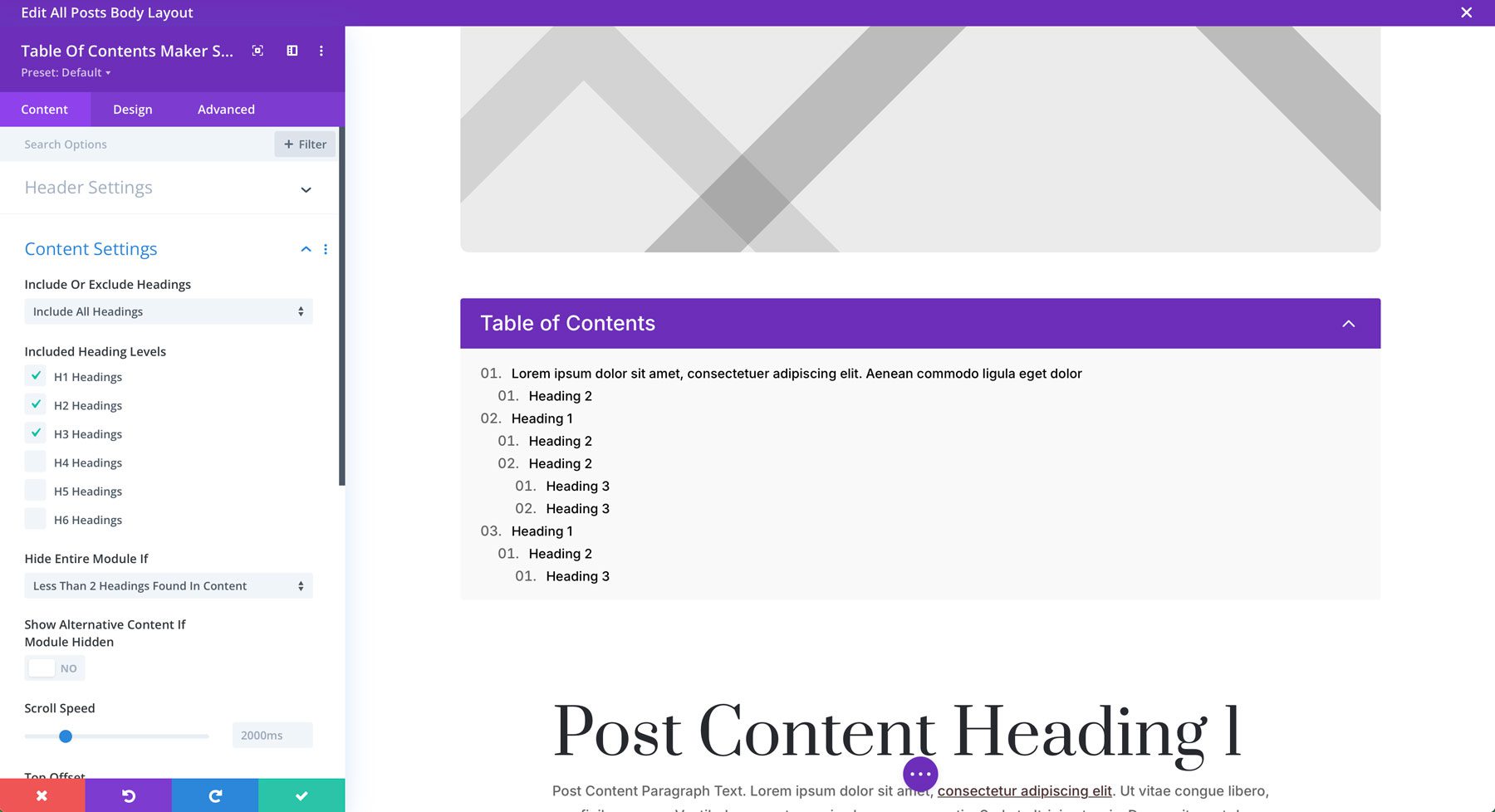
次に、コンテンツ設定を構成します。ヘッダーの表示/非表示、すべての見出しの組み込みまたは特定の見出しレベルの選択、キーワード テキストのハイライトの追加、スクロール速度の調整などを行うことができます。

[デザイン] タブでは、モジュールのヘッダー、タイトル テキスト、アイコン、キーワード ハイライト (有効な場合) などのスタイルを設定できます。

設定を行ったら、テンプレートを保存し、投稿の 1 つをプレビューして、どのように表示されるかを確認します。
ステップ 7: DiviSwift Ajax 検索を構成する
最後のステップは、DiviSwift Ajax Search 拡張機能の検索オプションを設定することです。デフォルトでは、DiviSwift Ajax Search は、標準の Divi Search モジュールおよびサイトのメインヘッダー内の検索機能と統合されています。標準ヘッダーを使用する場合でも、グローバル ヘッダー テンプレートを作成する場合でも、拡張機能の機能はすでに組み込まれています。必要なのは、既存のサイトに合わせてスタイルを設定することだけです。
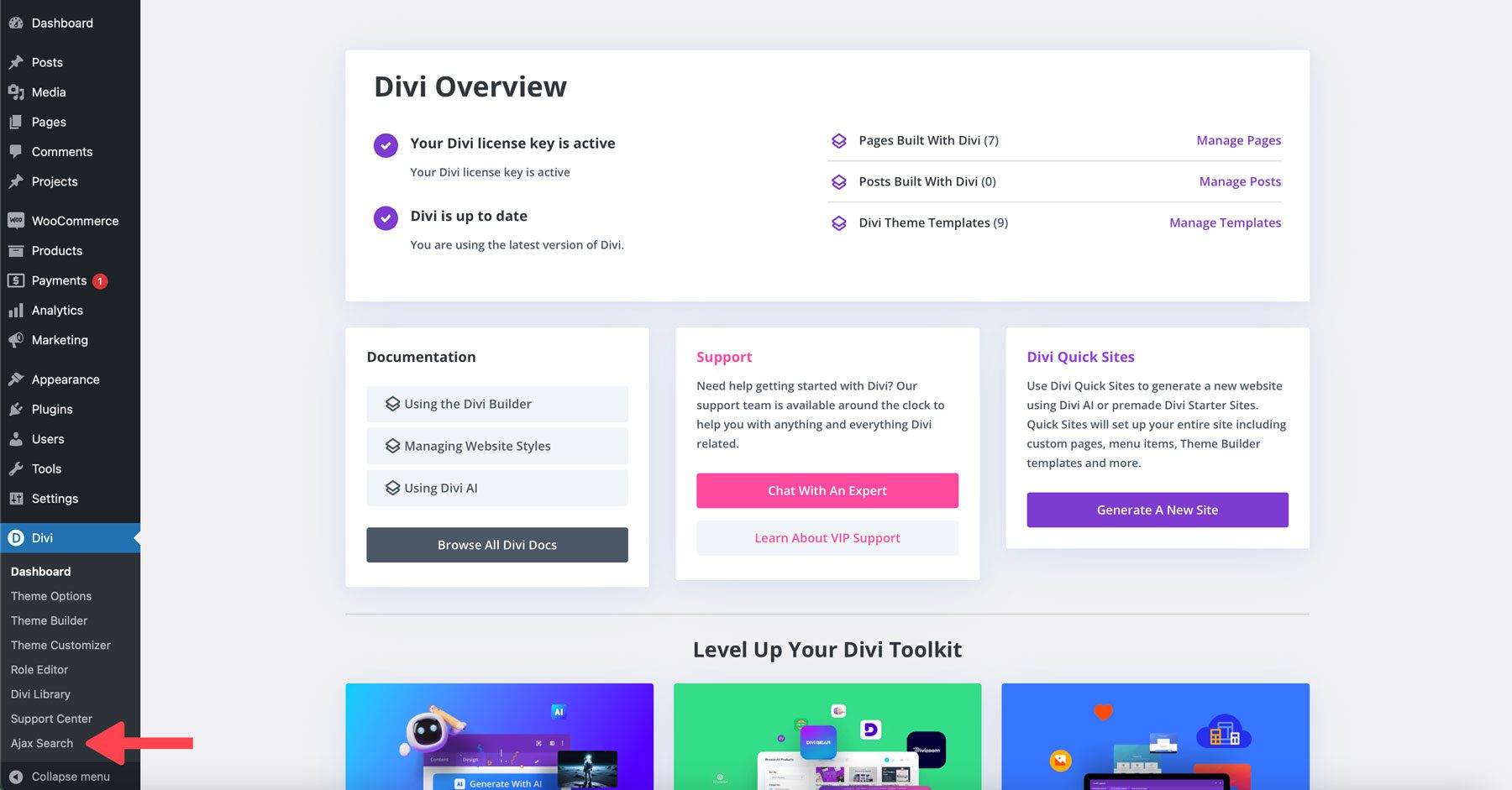
設定を構成するには、WordPress ダッシュボードで[Divi] > [Ajax Search]に移動します。

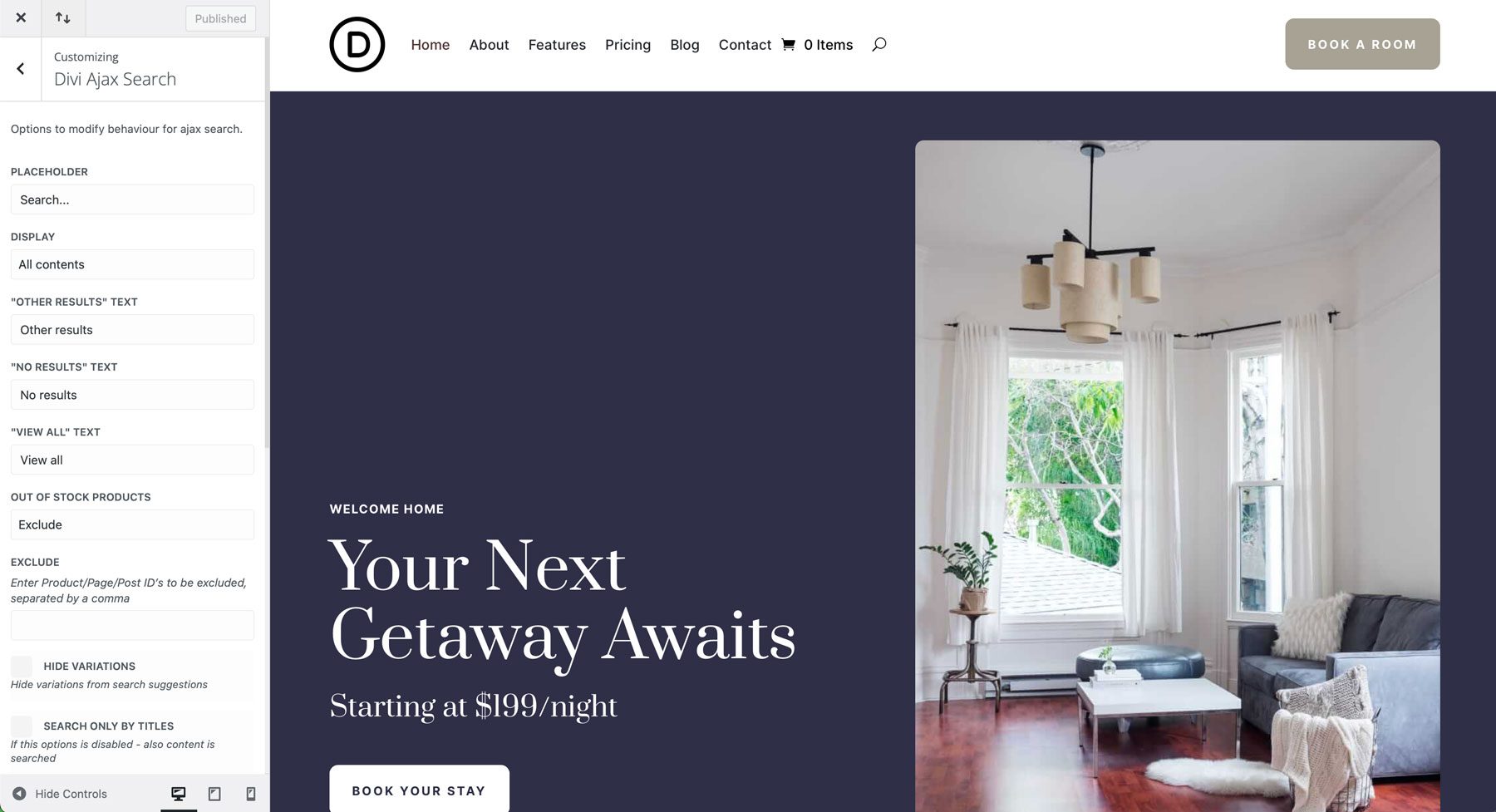
クリックすると、Divi テーマ カスタマイザーが起動して拡張機能の設定が表示されます。ここでは、検索テキストをカスタマイズし、表示するコンテンツを選択し、その他の結果テキストをカスタマイズできます。また、在庫切れの商品のオプションを設定したり、検索結果から特定のページを除外したり、商品のバリエーションを非表示にしたりすることもできます。

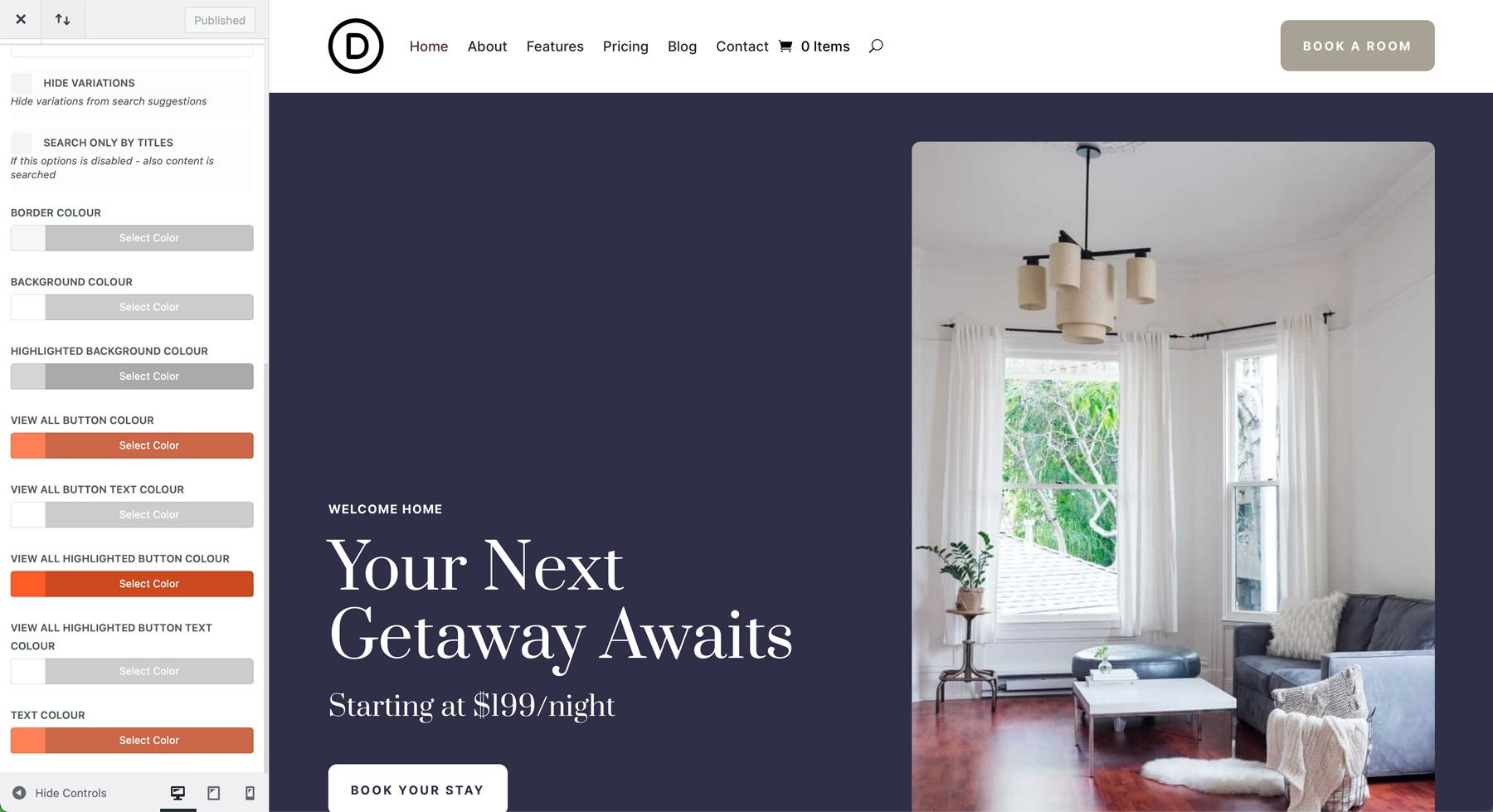
DiviSwift では、検索モジュールの境界線、背景、ボタン、ハイライトをカスタマイズすることもできます。

必要な変更を加えたら、公開します。その後、機能をテストし、必要に応じて追加の変更を加えることができます。
Cyber Monday Blog Bundle を購入すると、大きな変更を加えてブログを強化できます。この記事ではバンドルの製品をいくつかしか使用しませんでしたが、それがいかに有益であるかは簡単にわかります。わずか数分で、訪問者が探しているものを見つけやすくしたり、ブログの投稿やページの外観を改善したり、ユーザーフレンドリーな検索テクノロジーを追加したりできる機能をブログに追加できます。少しの努力。

サイバーマンデーセール中に素晴らしいセールをゲットしましょう

サイバーマンデーがやって来ました! Divi、Divi AI、Divi Cloud、Divi Teams、Divi VIP、Divi Marketplaceで今年最大の割引をお楽しみください。期間限定のお得な特典をぜひご利用ください!
- Divi Pro を 73% オフで手に入れましょう— 当社最高のサイバーマンデー オファー! Divi Pro を使用すると、サービス全体でさらに割引が受けられるほか、Divi スイート全体 (Divi、Divi Dash、Divi AI、Divi Cloud、Divi VIP、Divi Teams、および 50 ドルの Divi Marketplace クレジット) をお楽しみいただけます。生涯サブスクリプションを購入すると、Divi 5 などの将来のアップデートを含む継続的な Web サイト構築へのアクセスが可能になります。
- サブスクリプションを再パッケージして最大 73% オフ— 既存のメンバーは、新しい Divi Pro バンドルでサブスクリプションを再購入することで大幅に節約することもできます。支払いを減らし、より多くの機能を利用し、ツールキットを強化します。
- Divi AI を 68% オフで入手— Divi AI は、ウェブサイト作成のためのパーソナル AI アシスタントです。コンテンツ、カスタムコード、画像などを数秒で生成し、Divi に直接統合して簡単にウェブサイトを構築できます。
- Divi Cloud を 44% オフで入手— Divi Cloud は Divi の Dropbox のようなものです。 Divi ライブラリからアイテムを保存すると、プロジェクト全体で即座にアクセスできます。
- Divi Teams を 44% オフで入手— Divi Teams は、チームメイトやクライアントとのシームレスなコラボレーションを可能にし、管理された役割と権限による Divi への共有アクセスを提供します。
- Divi VIP を 44% オフで入手— Divi VIP は、セール価格に加えて、30 分の応答時間で 24 時間 365 日のプレミアム サポートを提供し、マーケットプレイスでは 10% オフを提供します。
- 限定 Divi マーケットプレイス バンドルで 70% オフ— わずかなコストで Divi マーケットプレイス バンドルを信じられないほどお得に手に入れましょう。これらのバンドルは、プレミアム ツールを使用してプロジェクトを強化するのに最適です。
年間メンバーシップは通常 89 ドルですが、永久ライセンスは 249 ドルです。サイバーマンデー セール中は、Divi とそのすべての製品に対して、わずか 179 ドル (年間) を支払います。これは、数百ドル以上の料金を請求する競合他社と比較すると破格です。 Divi では、今後の Divi 5 を含む、当社のツールとサービスに完全にアクセスできます。
セールに連れて行って
ブログバンドルが 70% オフ
あなたの Divi ブログが少し陳腐だと感じたり、視聴者を惹きつける視覚的な魅力が欠けていると感じた場合、Divi サイバーマンデー セールはあなたのブログに新しい命を吹き込む絶好の機会となります。 Cyber Monday Blog Bundle は70% 割引で、美しいブログを作成するために必要なツールをすべて驚くべき価格で手に入れることができます。レイアウト、拡張機能、子テーマの広範なコレクションを使用して、ブログのデザイン、機能、ユーザー エクスペリエンスを向上させることができます。製品グリッドの表示から、ソーシャル メディア ボタン、Instagram フィード、さらには Ajax 検索機能の組み込みまで、ブログ バンドルは、読者の注目を集める忘れられないブログの作成に役立ちます。
この素晴らしいチャンスを逃さないでください。サイバー マンデー セールに参加して、ブログ バンドルをお買い得に手に入れましょう!
サイバーマンデー ブログ バンドルを入手
