適切なウェブサイトの速度テストを実行する方法 + 5 つの最適なツール
公開: 2022-09-26今日では、わずかな読み込み時間の遅延でも、訪問者が Web サイトから離れてしまう可能性があります。 実際、研究はそれを示唆しています サイトの読み込みに 400 ミリ秒 (または 0.4 秒) を超える時間がかかる場合、ユーザーは別のサイトに切り替える可能性が高くなります。 ここで、Web サイトの速度を決定することが重要な役割を果たします。 しかし、あなたのサイトが閲覧者の目に留まるほど高速かどうかは、どうすればわかりますか? この記事では、適切なウェブサイトの速度テストを実行する方法に関する完全なガイドをお届けします.

ウェブサイトの速度はSEOランキングにとって重要です
基本から始めましょう。ウェブサイトの速度は、名前からもわかるように、ウェブサイトの読み込み速度の測定値であり、訪問者のエクスペリエンスを決定するものです。 これは通常、複数のページ速度の平均に基づいており、ページ上のすべての要素 (テキストと画像) が完全に読み込まれるのにかかる時間を指します。
検索エンジン、特に Googleは、検索エンジンの結果ページ (SERP) の上部に表示するウェブサイトを決定する際に、ウェブサイトの速度とパフォーマンスを非常に重視しています。 より具体的に言うと、2010 年以降、ウェブサイトの速度はデスクトップ検索の重要なランキング要因となっています。2018 年までにモバイル検索が追いつき、ウェブサイトの速度も重要なランキング シグナルとなっています。
ロード時間が 100 ミリ秒遅れると、コンバージョン率が 7% 低下する可能性があります
46% の人が、モバイルでの Web ブラウジングで最も嫌いなことは、ページが読み込まれるのを待つことだと述べています
Web サイトのパフォーマンスに問題を抱えている Web 買い物客の 79% は、二度とサイトにアクセスしないと言っています
そのため、遅くて反応の悪いウェブサイトは通常、検索エンジンで十分なオーガニック トラフィックを獲得できません。 しかし、それに加えて、獲得した訪問者を失うことが多く、最終的には直帰率が高くなり、コンバージョン率が低くなり、ランキングが非常に低くなります.
ウェブサイトの速度によって影響を受けるその他のパラメーター
Web サイトのパフォーマンスは、検索エンジンの結果やユーザー エクスペリエンスに影響を与えるだけではありません。 それに加えて、ウェブサイトの速度が遅いと影響を受ける可能性のある他の要因とパラメーターがあります。

Google有料検索
有料の Google 広告から得られる結果の質は、サイトの読み込み速度と応答性に直接左右されます。 サイトのランディング ページでのユーザー エクスペリエンスは、ウェブサイトの品質スコア、Google 広告の位置付け、PPC 費用に直接影響します。 実行する有料の Google 広告は、サイトの読み込みが速いほど大きな影響を与えます。
ソーシャルメディア広告
さまざまなソーシャル メディア プラットフォームで、広告の配信とオークションは、ウェブサイトのランディング ページの速度に大きく影響されます。 Facebook と Instagram はどちらも、ソーシャル メディア広告を承認する前に広告主の Web サイトをプリフェッチまたはプリロードすることで、ユーザーがクリックして広告主の Web サイトを表示するときに長時間待つ必要がないようにします。 Facebook が発表した調査によると、読み込み時間が短いほど、広告主の Web サイトへの広告クリックの量と効果の両方が向上し、Web サイトの全体的なパフォーマンスも向上します。
いくつかの手順でウェブサイトの速度テストを適切に実行する方法は?
それでは、Web サイトの適切な速度テストを実行する方法について、順を追って説明しましょう。 多くの手順はありませんが、ガイドでは具体的に 7 を説明していますが、最良の結果を得るには、手順に注意深く従うことが重要です。
ステップ 1: ウェブサイトとブラウザのキャッシュを有効にする
Web サイトの速度テストを実行する前に、キャッシュが有効になっていることを必ず確認してください。 キャッシュは、Web サイトのコンテンツとドキュメントを一時的にローカルに保存するために使用され、サーバーの負荷と Web サイトの速度を低下させます。

ウェブサイトのキャッシュを有効にすることで、サーバーは通常のリピーター ユーザーからのリクエストを識別し、ユーザーが戻ってきたときにより迅速な読み込みエクスペリエンスを提供できるようになります。 ユーザーは、メイン サーバーへのリクエストではなく、キャッシュ (ローカル ストレージ) から素材を受け取ります。これにより、ページの読み込みにかかる時間が短縮され、エクスペリエンスが向上します。 詳細については、WordPress で実行されている Web サイトのキャッシュを有効にする方法に関する完全なブログをご覧ください。
ステップ 2: コンテンツ配信ネットワーク (CDN) を有効にする
読み込み時間を短縮し、ウェブサイトの速度を上げるもう 1 つの優れた手法は、ウェブサイトのコンテンツ配信ネットワーク (CDN)を有効にすることです。 CDN は、ユーザーの要求を処理するプロキシ サーバーのネットワークを提供します。 ユーザーが CDN なしで Web サイトにアクセスすると、オリジン サーバーがすべてのトラフィック リクエストを管理します。
一方、CDN は、サーバー上で一部のリクエストを処理することにより、プロセスを高速化します。 これらの CDN は、地理的にユーザーに近いため、ユーザーに近いサーバーの場所からコンテンツを配信する場合があり、コンテンツの配信にかかる時間を大幅に短縮します。 したがって、ニューヨークとその周辺地域からあなたのウェブサイトにアクセスする人には、そこにサーバーが必要です.
ステップ 3: 複数の Web サイト速度テストの場所を使用する

サーバーの場所と速度テストが実行される場所は、Web サイトの速度テストの結果に大きな影響を与える可能性があります。 このため、ターゲット層にできるだけ近いテスト場所を選択する必要があります。
サーバーがロンドンにあり、ウェブサイトのユーザーがインドにいるとします。 ロンドンの近くにあるサーバーでのテストでは、信頼できる結果が得られない可能性があります。インドのサイト訪問者が取得している読み込み時間と同じではありません. 代わりに、近くの場所からテストして、インドのユーザーに対するサイトの読み込み速度を評価する必要があります。 テスト場所に物理的にいない場合は、仮想プライベート ネットワーク (VPN)を使用してテストを実行します。
ただし、視聴者が遠くにいるときにテストをスピードアップすることをお勧めします。この例では、ロンドンからもテストする必要があります。 複数の場所または世界中の訪問者を対象とする場合は、さまざまな場所から複数のテストを実行して、サイトの全体的な読み込み時間をよりよく理解する必要があります。
ステップ 4: 複数のデバイスと異なるブラウザーでテストを実行する
さまざまなデバイスやさまざまな Web ブラウザーで Web サイトの速度テストを実行することもお勧めします。 これは、ユーザーが Web サイトを表示するために使用するデバイスまたはブラウザーによって、異なる読み込みが発生する可能性があるため重要です。

多くの Web サイト訪問者がいる場合、誰かが iPhone の Safari と Samsung Galaxy デバイスの Google Chrome を使用してサイトにアクセスする可能性があります。 また、多くの JavaScript を使用する Web サイトは、高性能のデスクトップ コンピューターよりも低性能のスマートフォンでの読み込みがはるかに遅いことに注意してください。
ステップ 5: 接続速度のテストに注意を払う
また、ウェブサイトにアクセスするすべての人が同じ接続速度を持っているわけではないことに注意してください。特に、世界中のさまざまな場所からアクセスしている場合はそうです。 したがって、ユーザーのエクスペリエンスを正確に測定したい場合は、ユーザーが経験する速度に非常に近い制御された接続を採用する必要があります。

ステップ 6: 速度テストを複数回繰り返す
すべての要素を設定したら、速度テストを複数回実行して、1 回のテストでのばらつきを回避します。 既に述べたように、Web サイトの速度テストは、複数のテストの「平均」です。 なんでそうなの? 毎回異なる結果が得られる可能性があるためです。 さらに、サイトのキャッシュされたバージョンとキャッシュされていないバージョンの両方の読み込み速度が速いことを確認するためのテストと対策を講じることを強くお勧めします.

ステップ 7: 適切な Web サイト速度テスト ツールを選択する
最後に、サーバーと実行するテストの種類に最適な Web サイト速度テスト ツールを選択します。 ツールが異なれば、さまざまなデータや指標が得られ、設定オプションが多かれ少なかれ異なるため、ニーズや好みに応じて最適なものを選択する必要があります。
ウェブサイトの速度テストを実行するための上位 5 つのツール
また、ウェブサイトに適したツールを選択できるように、ウェブサイトの速度テストに最適な無料およびプレミアム ソリューションのリストを紹介します。 それらをチェックして、すべての要件に最適なものを確認してください。
Pingdom Web サイト速度テスト ツール:

リストを開始するには、 Pingdom Speed Test Toolを用意します。これは、稼働時間と Web サイトのパフォーマンスを監視するための最も人気のあるフリーミアム ツールの 1 つで、 14 日間の試用機能があります。 70 の異なる位置情報に基づいて速度テストを実行できるため、市場のすべての競合他社から際立っています。
また、速度テストを実行すると結果が明確に表示されるため、初心者と経験豊富なユーザーの両方が使用できる優れたツールです。 12 の主要な要素に基づいて、速度パフォーマンスを 100 点満点で評価します。 これを使用して、パフォーマンス グレード、読み込み時間、ページとコンテンツのサイズ、および全体的なリクエスト数を調べることができます。 また、速度を向上させるための推奨事項も提供します。 これは、Web サイトの速度を低下させている要因を特定し、適切な速度調整を行うのに役立つ場合があります。
Google PageSpeed インサイト
次に、 Google PageSpeed Insightsツールが Web サイトの速度テストに最適であることを紹介します。これには 2 つの理由があります。

Googleの公式スピードテストツールです。 Google で上位にランク付けしたい場合、これは速度テストに使用する最適なソリューションです。なぜなら、Google 自体が設定した指標よりも、どの指標に注目する必要があるかを知る良い方法があるからです。
非常に簡単で使いやすく、ウェブサイトのランディング ページのシンプルさにほとんど似ています。 上の画像のようにウェブサイトの URL をテキスト ボックスにコピー アンド ペーストし、数秒待つだけで、速度テストの結果がすぐに表示されます。
Google PageSpeed Insights も結果を分析し、 0 から 100 ポイントのパフォーマンス スコアを提供します。 多くの高度なデータに基づいて分析し、デスクトップとモバイル デバイスの両方で Web サイトのパフォーマンスを確認できます。
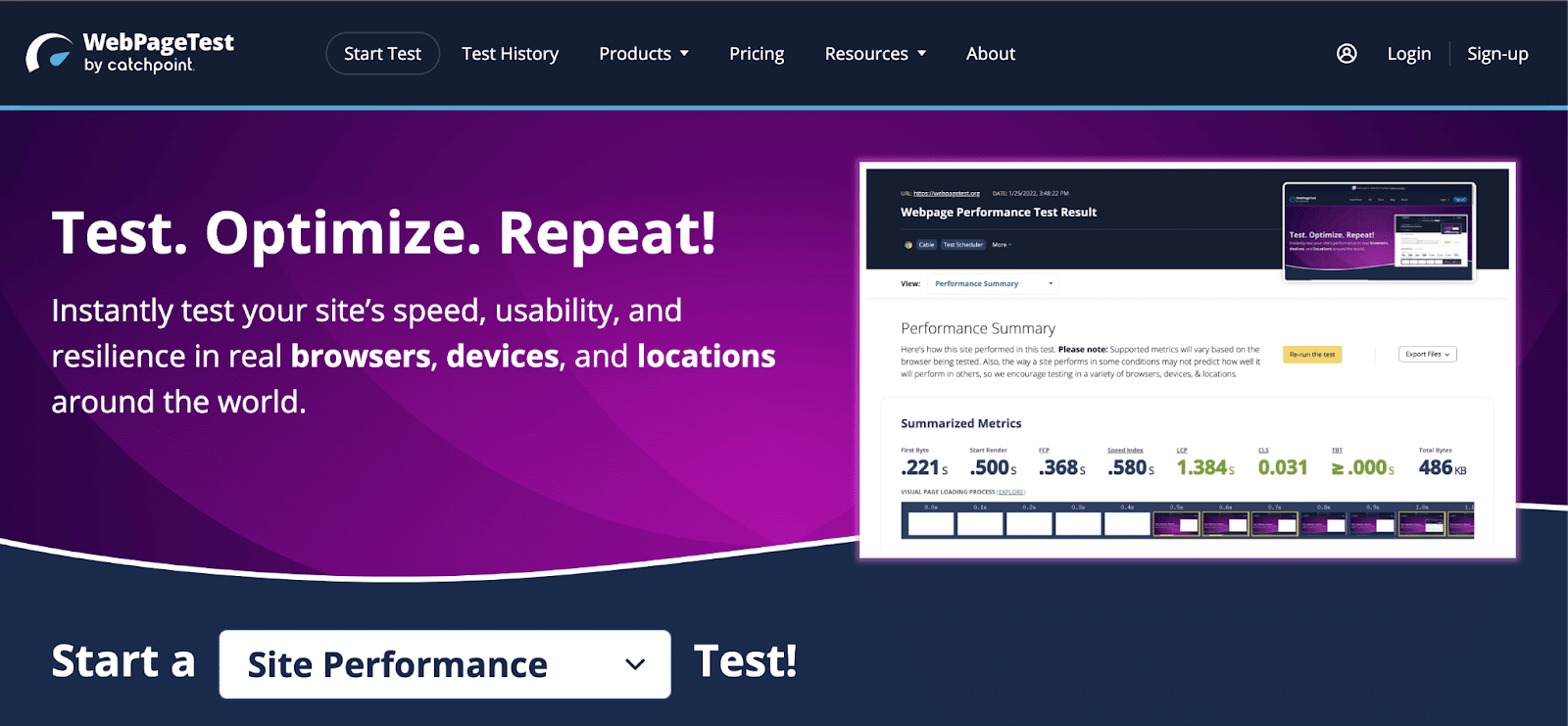
CatchPoint による WebPageTest

Google の Chrome エンジニアによって作成されたWebPageTestは、無料で使用できるオープンソースのウェブサイト速度テスト ツールです。 これも、世界中の複数の場所から簡単なウェブサイトの速度テストを実行して、高度なデータと洞察をもたらすことができます.
これは、ビデオ キャプチャ、コンテンツ ブロッキング、マルチステップ トランザクションなど、非常に複雑なデータを提供するため、詳細な分析が必要な上級ユーザーに最適です。理解を深めるためのレポート。
複数の異なる場所からサイトをテストできるようにするだけでなく、さまざまなブラウザーやデバイスで Web サイトの速度を確認することもできます. また、視覚的なページ読み込みタイムライン、ウォーターフォール チャート、コア Web バイタルの概要など、ページ パフォーマンスの詳細な内訳も表示されます。
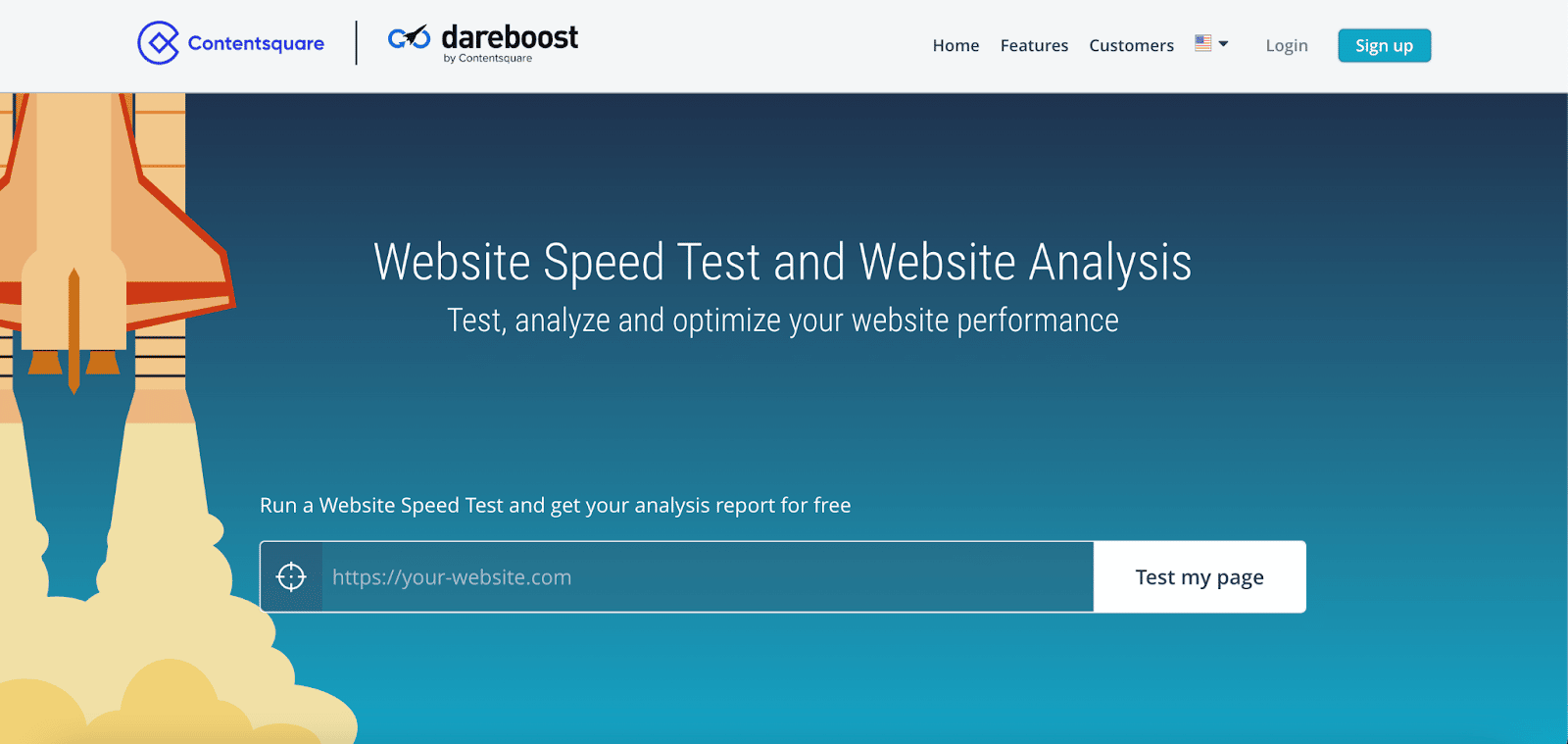
DareBoost 作成者: contentquare

DareBoostは、もう 1 つの優れた Web サイト速度テスト ツールです。 同社はプレミアム サービスですが、ウェブサイトの速度テスト ツールを使用して、月に 5 件のレポートを無料で利用できます。 テストを実行すると、結果が使いやすいグラフィカル インターフェイスに表示され、簡単に理解できるようになります。
このツールは80 種類以上のデータを分析するため、改善点をすばやく簡単に特定できます。 特に、DareBoost にはビデオ再生も含まれており、ページの読み込みをリアルタイムで再生したり、遅くしたりできます。 スライダーもあるので、フレームごとにプロセスを見ることができます. さらに、Web サイトの速度を改善して SEO ランキングを上げるための推奨事項のリストが表示されます。
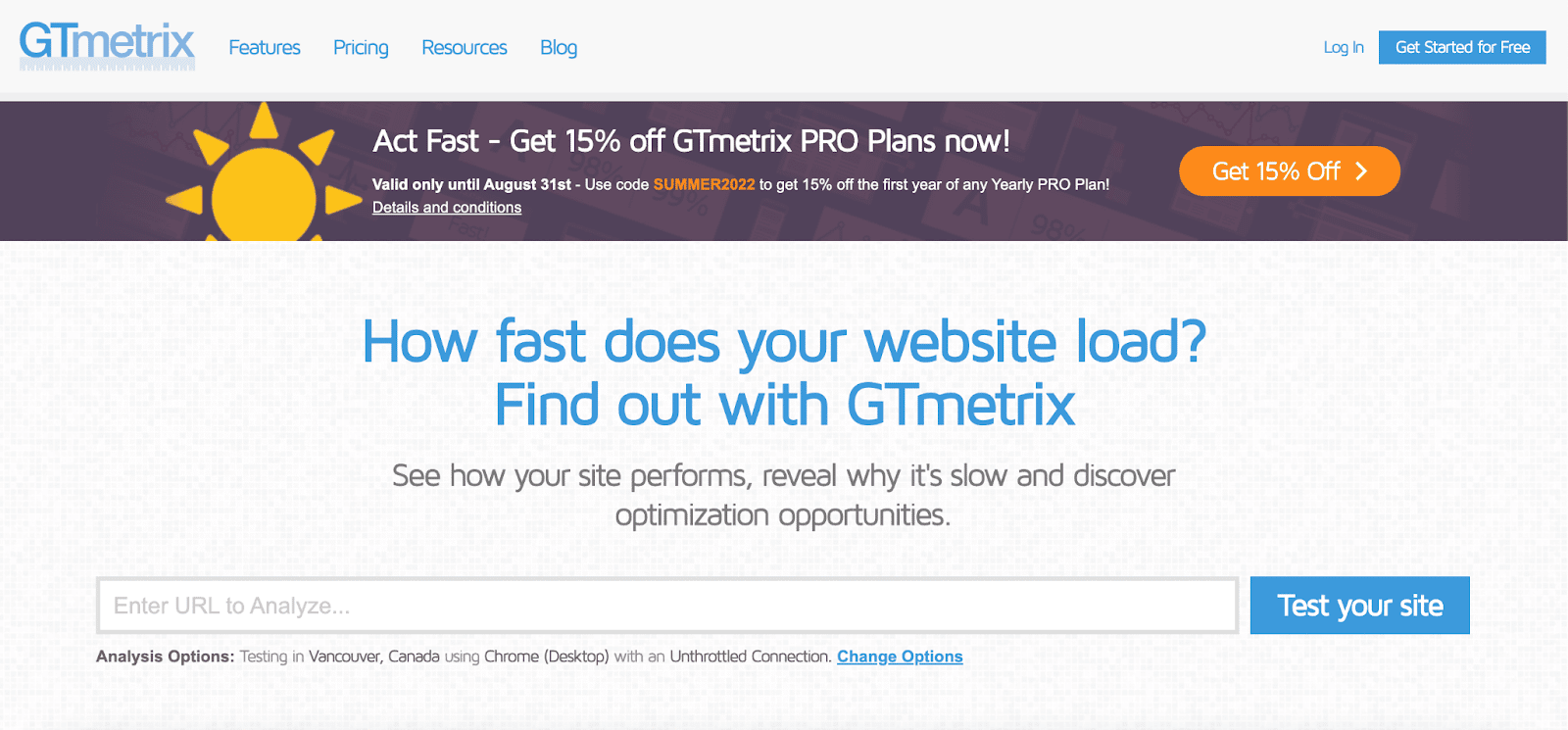
GTmetrix – ウェブサイトのテストと監視

リストの最後ですが、他のツールと同様に強力なGTmetrixがあります。これは、YSlow や PageSpeed などの強力なツールを使用してユーザーが Web サイトにアクセスできるようにする、人気のある Web サイト監視ツールです。
このウェブサイト速度テスト ツールの使用は非常に簡単です。URL を入力するだけです。 数秒で、短い概要が表示され、記事に記載されている他のツールと同様に、合計ページ読み込み時間、ページ サイズ、およびリクエスト数が示されます。 このツールは、リクエストをウォーターフォール チャートで表示することもできます。これは、問題領域とボトルネックを特定するのに役立ちます。
おまけ: 最高のパフォーマンスを得るには、すべての主要なブラウザのキャッシュをクリアしてください

以上で、適切な Web サイトの速度テストを実行する方法に関する詳細なブログを終了します。 上記のベストプラクティスを使用している場合は、コメントであなたの経験をお知らせください. 最高の速度パフォーマンスを得るために、すべての主要なブラウザーのキャッシュをクリアする方法に関するガイドもご覧ください。
私たちを訪問することを忘れないでください WordPress などに関連する更新、ブログ、チュートリアルについてはブログ ページをご覧ください。フレンドリーなFacebook コミュニティに参加して、すべての WordPress エキスパートとつながりましょう。
