WooCommerce で誕生日と記念日の自動メールを送信する方法
公開: 2023-07-31WooCommerce で誕生日や記念日の自動メールを送信したいですか?
誕生日や購入記念日は、お客様とコミュニケーションをとる絶好の機会です。 これらの特別な日付をマークすることで、パーソナライズされたクーポン コードや割引などのインセンティブを提供することで、顧客に価値があると感じさせ、エンゲージメントを高め、さらに売上を増やすことができます。
この記事では、WooCommerce で誕生日リマインダーを送信し、記念日メールを購入する方法を説明します。

誕生日や記念日の自動メールを送信する理由
オンライン ストアを運営している場合は、電子メール リストを使用して、すでにあなたのビジネスに興味を示している人々に製品やサービスを宣伝できます。
プロのヒント: WordPress でメッセージを送信できますが、メールの送信に WordPress を使用しないでください。 より良い代替手段を見つけるには、専門家が選んだ中小企業向けの最適な電子メール マーケティング サービスをご覧ください。
メールリストを作成した後は、購読者を引き付け、あなたの発言に興味を持ち続けることが重要です。 オプションの 1 つは、誕生日や記念日の電子メールを自動送信することです。
これにより、顧客はただちに、より価値があり評価されていると感じ、ブランドロイヤルティを高めることができます。 ただし、多くの場合、割引、クーポン コード、無料ギフトなどの特典を提供することで、さらに多くのエンゲージメントと売上を得ることができます。

これらの電子メール キャンペーンは多くの場合、顧客に非常に人気があります。 実際、Omnisend によると、誕生日メールの開封率は 45%、クリックスルー率は 12%、コンバージョン率は 3% で、全国平均よりもはるかに高くなっています。
そうは言っても、WooCommerce で誕生日や記念日の自動メールを送信する方法を見てみましょう。
誕生日と記念日の自動メールを送信する方法
WooCommerce で誕生日や記念日の自動メールを送信する最も簡単な方法は、FunnelKit Automations Pro を使用することです。 FunnelKit は、WooCommerce Web サイトに最適な自動化ツールです。 ドラッグ アンド ドロップ ビルダーを使用して WooCommerce メールをカスタマイズし、自動メールおよび SMS キャンペーンを作成できます。
まず、FunnelKit Automations Pro プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
プレミアム プラグインはより高度な機能のベースとしてそれを使用するため、無料の FunnelKit Automations プラグインも必要になります。
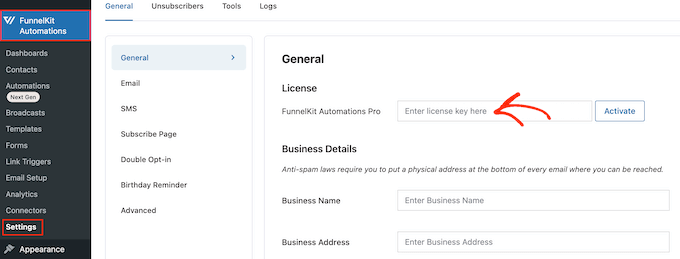
アクティブ化したら、 FunnelKit Automations » 設定に移動し、ライセンスを「FunnelKit Automations Pro」フィールドに追加します。

この情報は、FunnelKit Web サイトのアカウントの下にあります。 キーを入力したら、「有効化」ボタンをクリックするだけです。
これで、誕生日と記念日の自動リマインダーメールを作成する準備が整いました。 以下のクイック リンクを使用するだけで、作成する電子メール キャンペーンに直接ジャンプできます。
- WooCommerce で自動誕生日メールを送信する方法
- WooCommerce で自動記念日メールを送信する方法
- ボーナス: 成功する電子メール リストを構築する方法
WooCommerce で自動誕生日メールを送信する方法
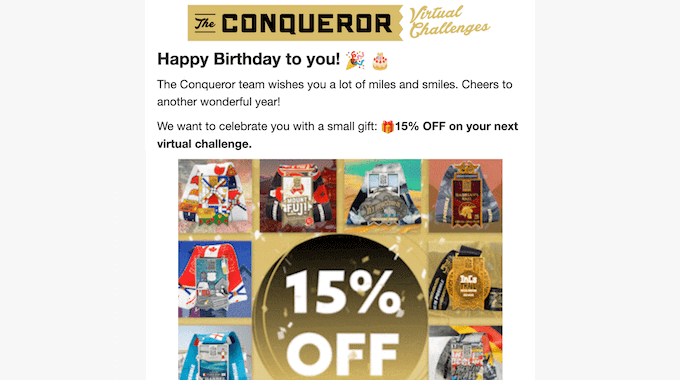
パーソナライズされた誕生日メッセージは、顧客とのより強い関係を築くのに役立つと同時に、ブランドロイヤルティも促進します。
さらに良いことに、パーソナライズされたクーポン コード、無料アップグレード、電子ブックなどの無料デジタル ダウンロードなどのギフトを誕生日メッセージに追加できます。 これらのギフトはエンゲージメントを高め、顧客を Web サイトに訪問させ、さらには売上を増やすことができます。
そうは言っても、FunnelKit Automations プラグインを使用して自動誕生日メールを送信する方法を見てみましょう。
ステップ 1. 顧客の生年月日を取得する
自動誕生日メールを送信するには、顧客の生年月日を知っておく必要があります。 この情報は、WooCommerce のチェックアウト ページ、マイ アカウント ページ、またはサンキュー ページで収集できます。
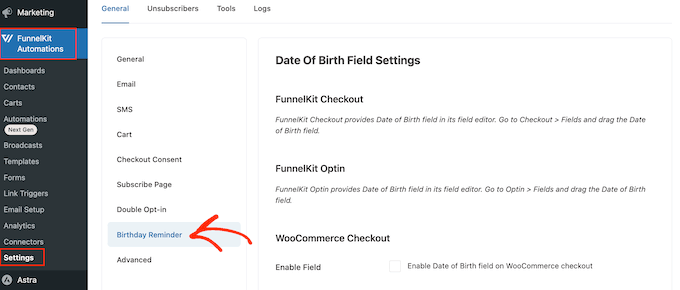
開始するには、WordPress ダッシュボードでFunnelKit Automations » 設定に移動します。
左側のメニューで「誕生日リマインダー」を選択します。

生年月日フィールドを追加する場所を選択できるようになりました。
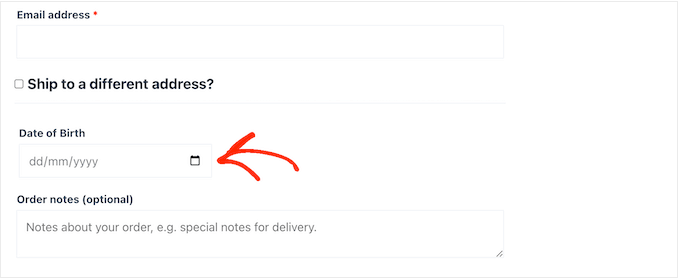
最初のオプションは、チェックアウト ページでこの情報を収集することです。

このフィールドをチェックアウト プロセスの一部にすると、情報を確実に取得できるようになります。 ただし、これにより購入プロセスに追加の手順が追加されるため、カート放棄率が増加する可能性があります。
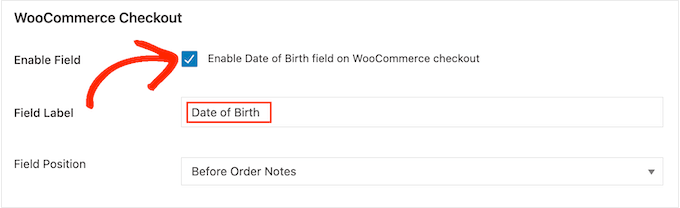
WooCommerce チェックアウト ページにフィールドを追加するには、[WooCommerce チェックアウトで生年月日フィールドを有効にする] の横のボックスにチェックを入れるだけです。
デフォルトでは、FunnelKit は「生年月日」ラベルを使用しますが、「フィールド ラベル」に入力することで、これを「誕生日」などの独自のカスタム語句に置き換えることができます。

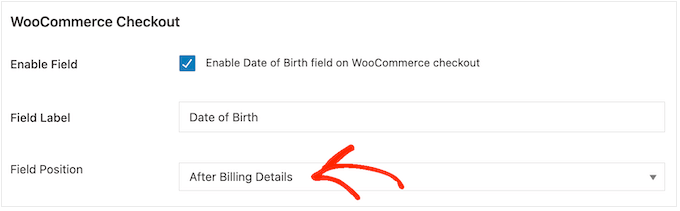
「フィールドの位置」ドロップダウンを開いて、WooCommerce チェックアウト ページでフィールドが表示される場所を変更することもできます。
次に、「請求後の詳細」、「注文前のメモ」、「注文後のメモ」のいずれかを選択します。

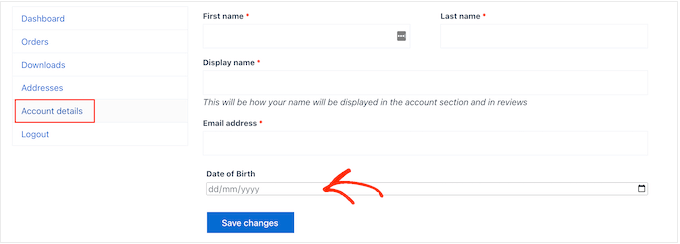
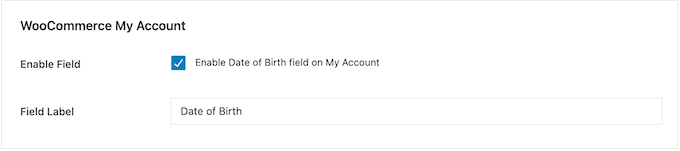
別のオプションは、WooCommerce の [マイ アカウント] ページの [アカウントの詳細] セクションにフィールドを追加することです。
これにより、購入プロセスに手間をかけることなく生年月日を収集できます。 ただし、すべての顧客が [マイ アカウント] ページにアクセスして生年月日を入力するという保証はありません。

このフィールドを [マイ アカウント] ページに追加するには、[マイ アカウントで生年月日フィールドを有効にする] オプションの横にあるチェックボックスをオンにするだけです。
ラベルを変更するには、カスタム メッセージを「フィールド ラベル」に入力するだけです。

最後に、ショートコードを使用して、サンクスページに誕生日フィールドを追加できます。
このようにして、チェックアウト プロセスに追加の手順を追加することなく、生年月日を収集できます。 また、顧客は購入するたびにサンクスページが表示されるため、生年月日を入力する機会が複数回与えられます。
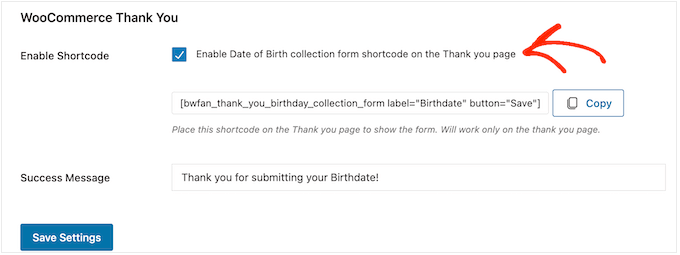
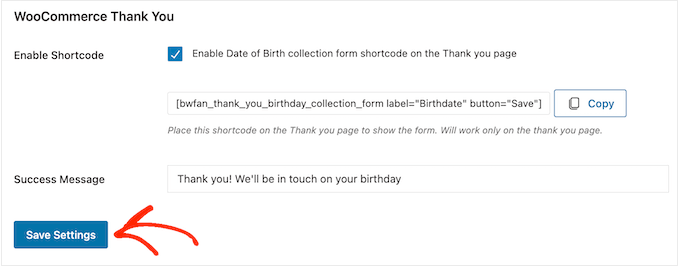
ショートコードを作成するには、「サンキューページで生年月日収集フォームのショートコードを有効にする」というラベルの付いたボックスをオンにします。

デフォルトでは、顧客が生年月日を入力すると、FunnelKit は次のメッセージを表示します。 生年月日を送信していただきありがとうございます。
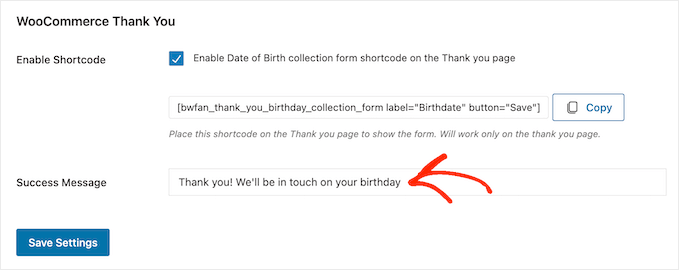
これを独自のメッセージに置き換えるには、「成功メッセージ」フィールドに入力するだけです。

その後、FunnelKit がショートコードを作成します。
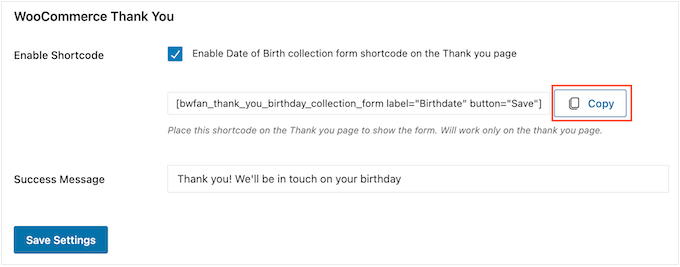
「コピー」ボタンをクリックするだけで、コードをコンピュータのクリップボードにコピーできます。

これで、ショートコードを WooCommerce サンキューページに追加できるようになりました。 カスタム ページをまだお持ちでない場合は、カスタム WooCommerce サンキュー ページを簡単に作成する方法に関するガイドをご覧ください。
サンキューページにショートコードを配置する方法の詳細については、WordPress でショートコードを追加する方法に関するガイドをご覧ください。
フィールドの設定に満足したら、[設定を保存] をクリックしてフィールドを有効にします。

ステップ 2. WooCommerce の誕生日メール自動化を作成する
顧客の生年月日を記録しているので、自動化された誕生日おめでとうワークフローを作成します。
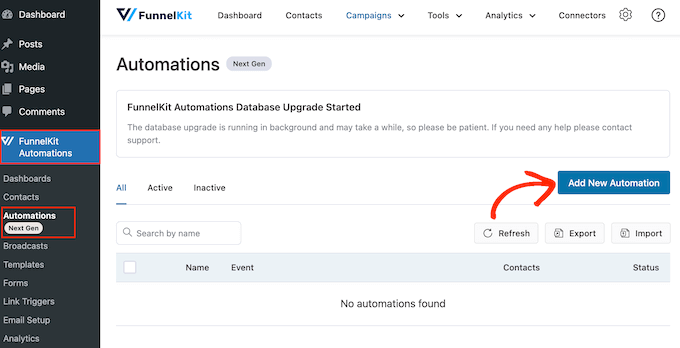
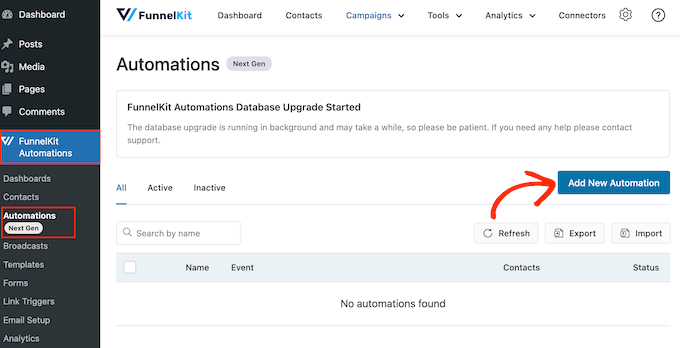
開始するには、 FunnelKit Automations » Automations (Next-Gen)に移動し、「Add New Automation」ボタンをクリックします。

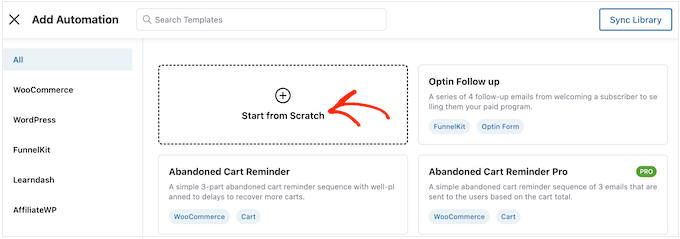
ここには、放棄されたカートの回収、オンライン コースの販売などに使用できる既製の電子メール キャンペーンがすべて表示されます。
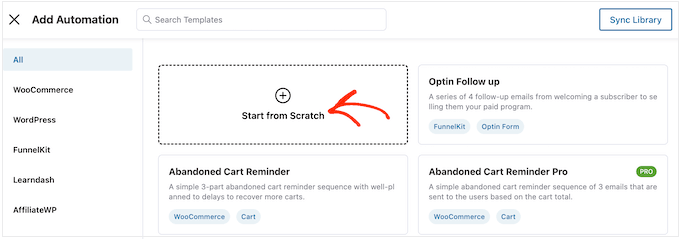
自動誕生日メールを送信するには、「最初から始める」をクリックします。

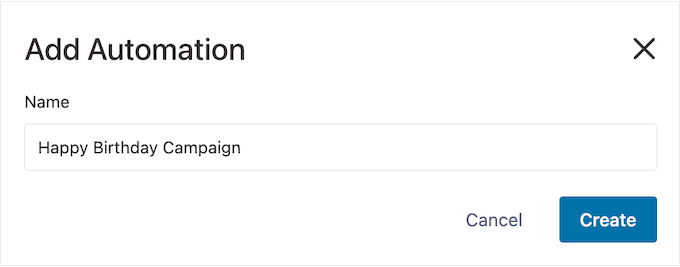
オートメーションの名前を入力できるようになりました。 あくまで参考ですので、お好きなものをご利用ください。
それが完了したら、「作成」をクリックします。

これにより、FunnelKit の使いやすい電子メール自動化ビルダーが起動し、WooCommerce ワークフローを作成できるようになります。
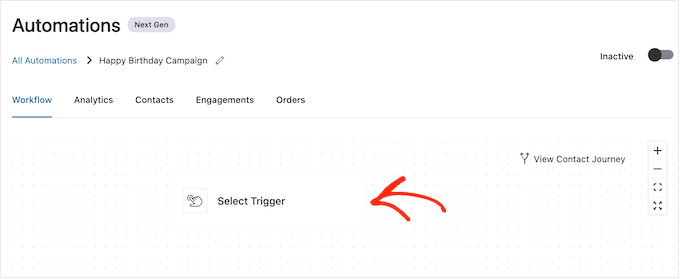
まず、「トリガーの選択」をクリックします。

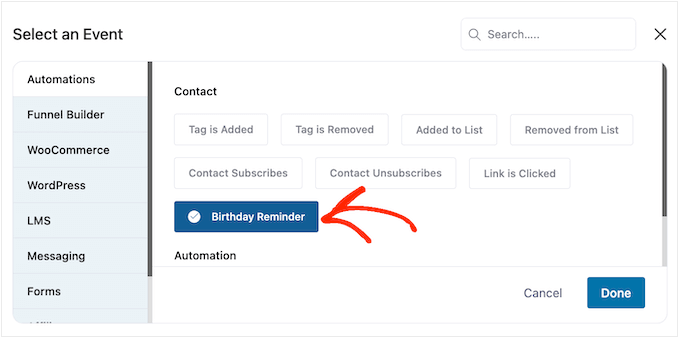
WordPress で自動ワークフローをトリガーするアクションを選択できるようになりました。
表示されるポップアップで「誕生日リマインダー」をクリックします。

次に、「完了」を選択してトリガーをワークフローに追加します。
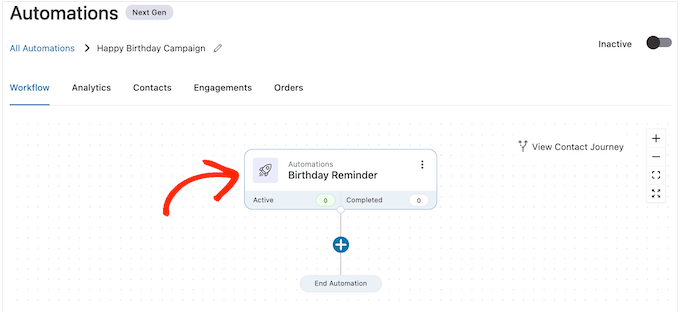
次のステップはトリガーの設定なので、「誕生日リマインダー」をクリックしてください。

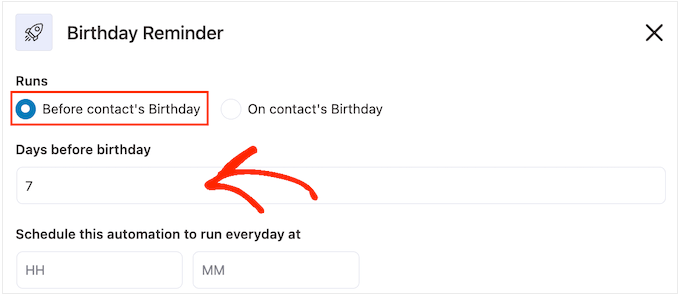
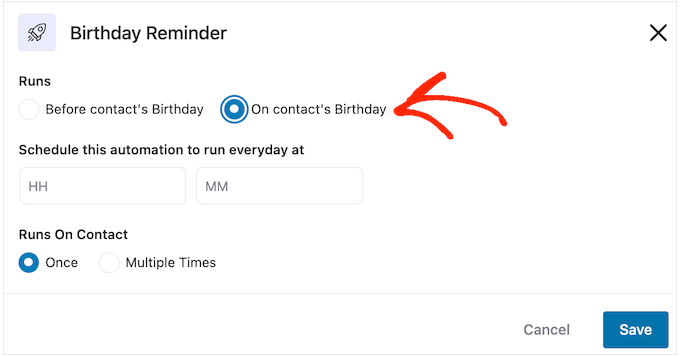
表示されるポップアップで、自動化を連絡先の誕生日に実行するか、連絡先の誕生日前に実行するかを選択できます。
このガイドでは、フォローアップ メールの作成方法を説明します。 たとえば、顧客の誕生日の 7 日前にパーソナライズされたクーポン コードを送信し、その後、クーポンの有効期限が近づいていることを警告するフォローアップ メールを送信できます。
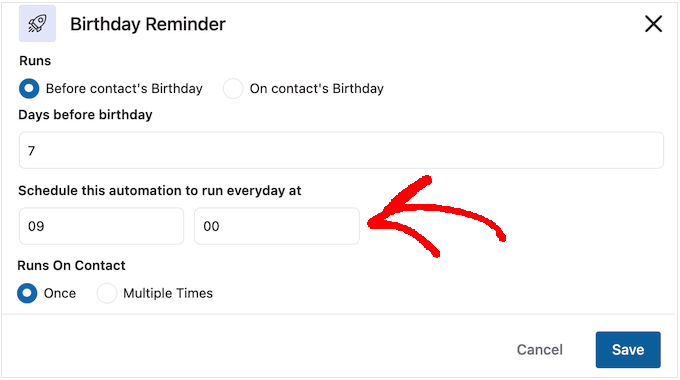
そのことを念頭に置いて、「連絡先の誕生日の前」を選択し、日数を入力するとよいでしょう。

もう 1 つのオプションは、「連絡先の誕生日」を選択することです。
これは、単に顧客の誕生日を祝う場合、または有効期限のない無料ギフト クーポンを送信する場合に適しています。

それが完了したら、FunnelKit に誕生日メールをいつ送信するかを指示する必要があります。 通常、顧客がオンラインになる可能性が最も高い時間を利用する必要があります。
とはいえ、顧客についてできるだけ詳しく知ることが役立ちます。 まだインストールしていない場合は、WordPress に Google Analytics をインストールすることをお勧めします。 これは、顧客の場所やタイムゾーンなど、顧客についてさらに詳しく知るのに役立ちます。
すべてのカスタム WooCommerce メールを継続的に監視して微調整することで、開封率とコンバージョン率を向上させることができるはずです。
特定の時刻に自動誕生日メールを送信するには、デフォルトで「HH」(時間)と「MM」(分)が表示されるフィールドに入力するだけです。

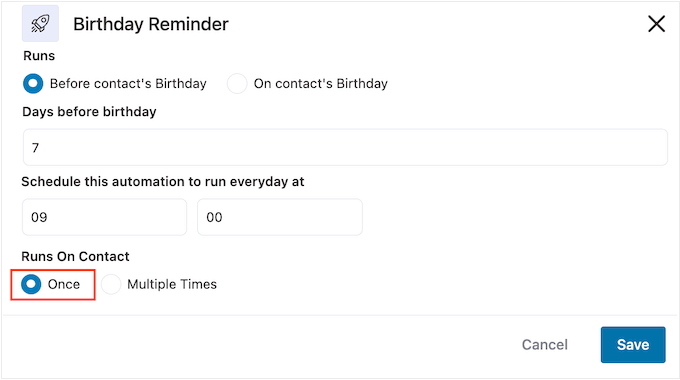
顧客が同じワークフローに同時に複数回参加する可能性があります。
これは、複数のキャンペーンが同時に実行されるアップセルやクロスセルの自動化など、一部の自動化されたワークフローにとっては良いアイデアとなる可能性があります。 ただし、これは自動誕生日キャンペーンでは意味がないため、必ず「1 回」を選択してください。

トリガーの設定に問題がなければ、[保存] ボタンをクリックするだけです。
ステップ 3. パーソナライズされた誕生日クーポンを作成する (オプション)
多くの企業は顧客の誕生日にクーポンコードを送ります。 これにより、顧客は大切にされていると感じられると同時に、エンゲージメントと売上も向上します。
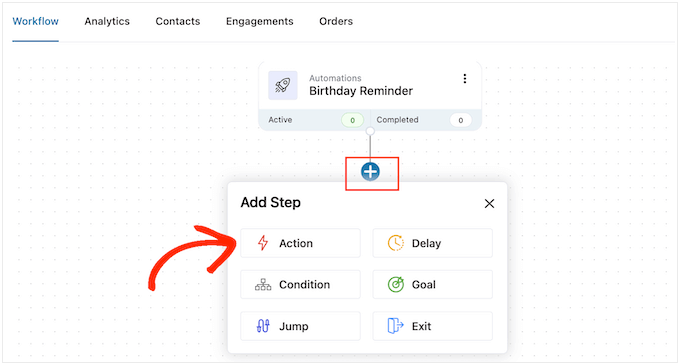
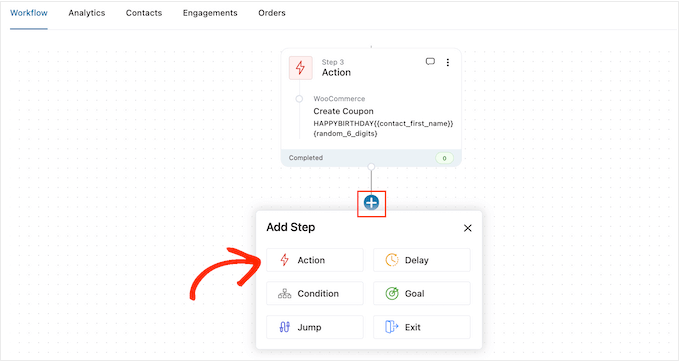
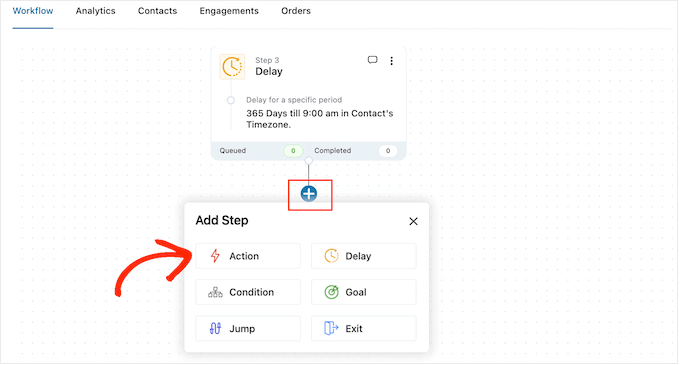
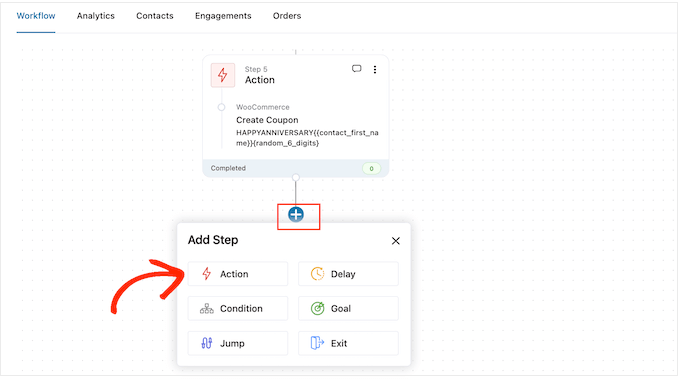
これを念頭に置いて、誕生日メールに追加するパーソナライズされたクーポンを作成するとよいでしょう。 これを行うには、「+」をクリックし、「アクション」を選択します。

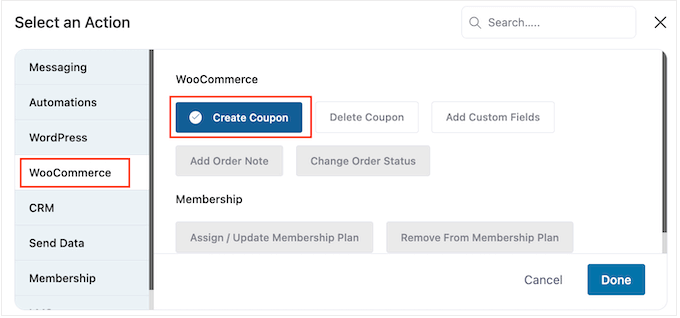
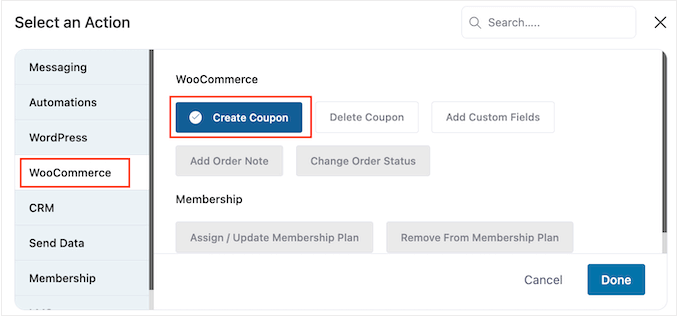
表示されるポップアップで、「WooCommerce」タブをクリックします。
次に、「クーポンを作成」を選択します。

最後に、「完了」をクリックしてアクションをワークフローに追加します。
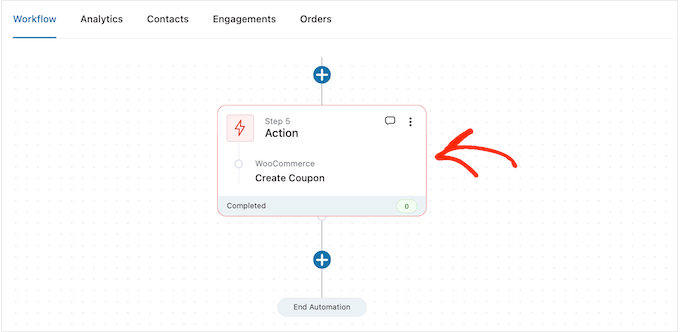
メインの FunnelKit エディタに戻り、追加したばかりのアクションをクリックします。 これにより、「クーポンの作成」アクションをカスタマイズできるポップアップが開きます。
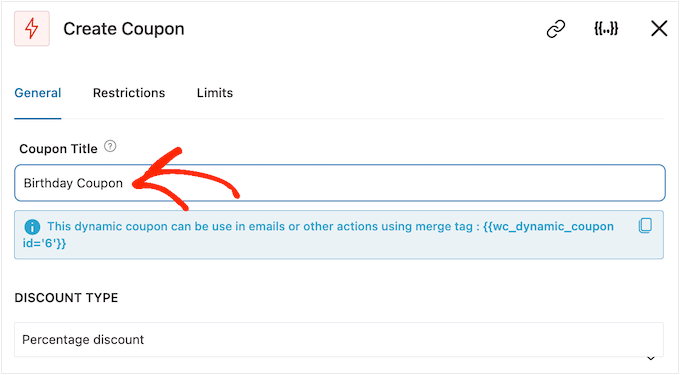
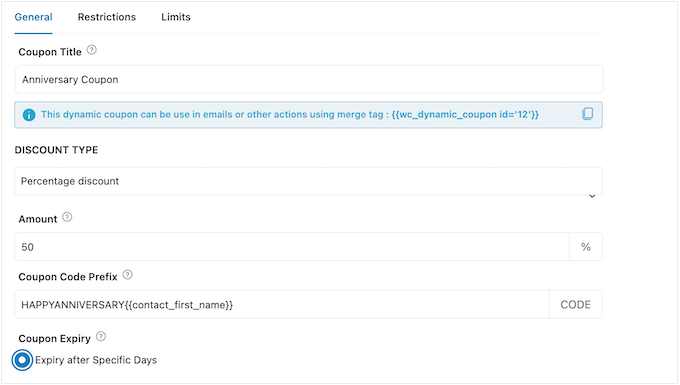
まず、クーポンの名前を「クーポンタイトル」フィールドに入力します。 あくまで参考用ですので、お好きなものをご利用ください。

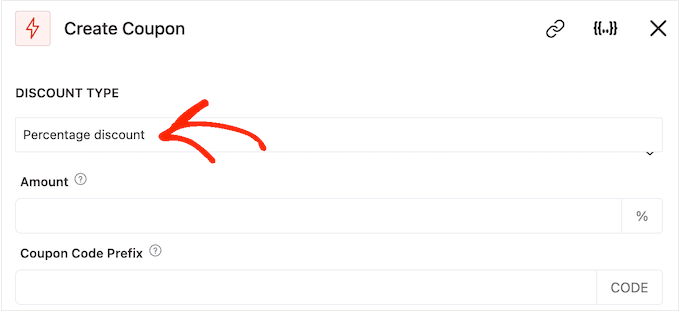
その後、「割引タイプ」ドロップダウンメニューを使用して、作成するクーポンのタイプを選択します。
FunnelKit は、割合割引、固定カート割引、および固定製品割引をサポートしています。

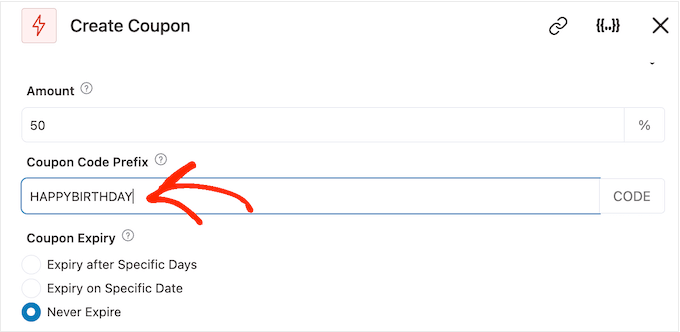
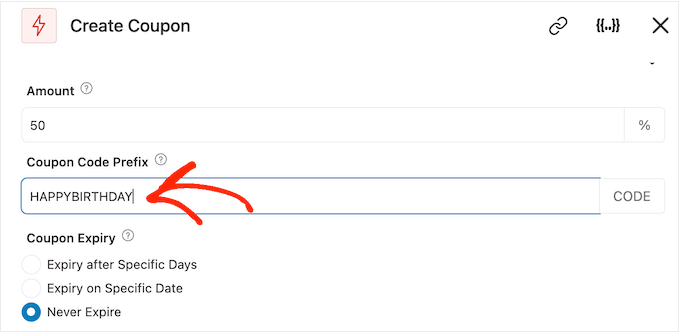
決定後、「金額」フィールドに割引額を入力する必要があります。
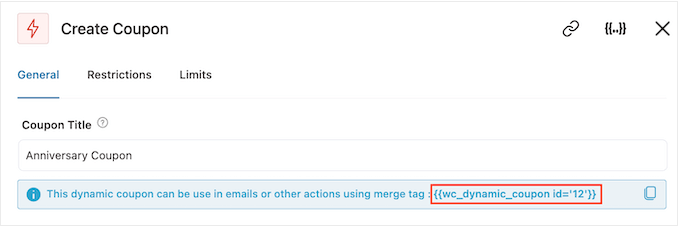
FunnelKit は連絡先ごとに一意のクーポン コードを自動的に作成します。 ただし、クーポンの先頭にプレフィックスを追加できます。プレフィックスは、プレーン テキストまたはダイナミック マージ タグのいずれかになります。

FunnelKit はコードを作成するたびにマージ タグを実際のテキストに置き換えるので、これはパーソナライズされたクーポンを作成する優れた方法です。
誕生日メールを作成しているので、クーポンに顧客の名前を含めることをお勧めします。 これにより、ユーザーの注意を引くことができ、コードも覚えやすくなります。
差し込みタグを使用して顧客の名前を追加できるため、「{{.}}」アイコンをクリックします。
注:一部の製品ではマージ タグに別の名前が使用されています。 たとえば、WPForms ではこれらをスマート タグと呼んでいます。

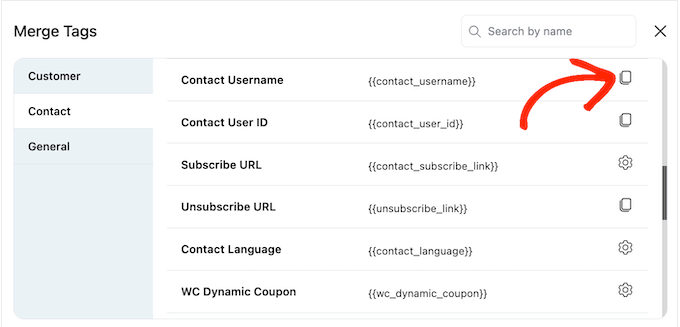
これにより、利用可能なすべてのマージ タグを確認できるポップアップが開きます。
使用したいタグが見つかると、「コピー」または「設定」アイコンが表示される場合があります。 「コピー」記号が表示された場合は、クリックするだけで差し込みタグをコピーします。

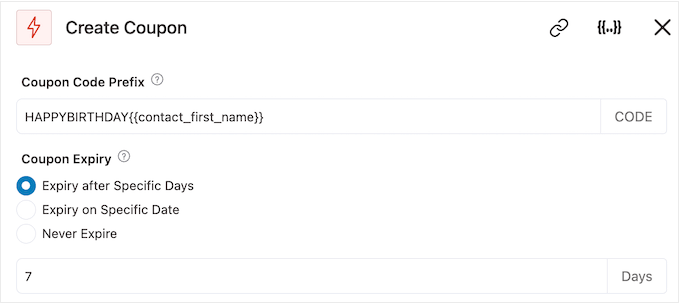
それが完了したら、「クーポン コード プレフィックス」フィールドにタグを貼り付けます。
次の図に示すように、プレーン テキストとタグを組み合わせて使用できます。

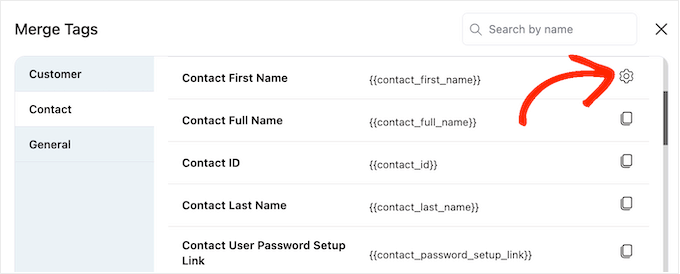
タグを確認すると、「コピー」アイコンの代わりに「設定」アイコンが表示される場合があります。
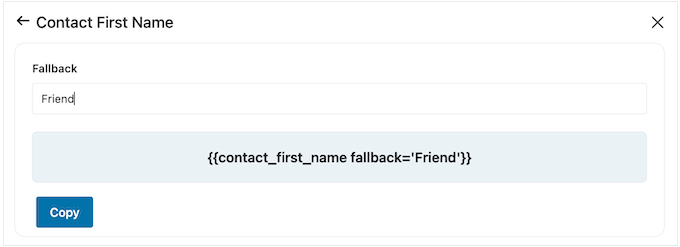
たとえば、次の画像は、連絡先名差し込みタグの横にある [設定] アイコンを示しています。

このアイコンを使用すると、FunnelKit が実際の値にアクセスできない場合に使用するフォールバックを設定できます。
「設定」アイコンが表示された場合は、それをクリックして「フォールバック」フィールドにテキストを入力します。

フォールバックを作成したら、「コピー」をクリックします。 それが完了したら、マージタグを「クーポンコードプレフィックス」フィールドに貼り付けるだけです。
デフォルトでは、クーポンに有効期限はありません。 緊迫感と FOMO により顧客にクーポンの使用を促すことができるため、[特定の日後に期限切れ] または [特定の日付で期限切れ] の横のボタンを選択するとよいでしょう。
その後、コントロールを使用して、WooCommerce でクーポンをスケジュールできます。

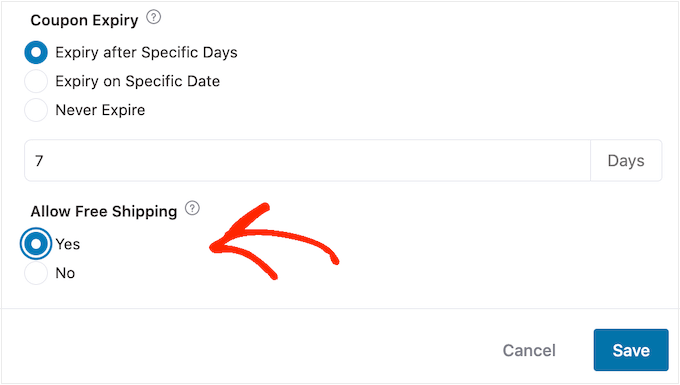
最後に、クーポンを使用して買い物客に送料無料の割引を与えるかどうかを選択できます。
顧客は送料無料を好むため、[送料無料を許可する] で [はい] ラジオ ボタンを選択することを検討してください。

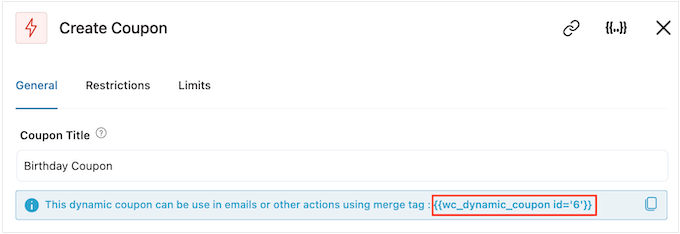
クーポンの設定に問題がなければ、必ず「クーポン タイトル」の下にあるコードをコピーしてください。
このコードを誕生日メールに追加する必要があるため、安全な場所に保管してください。

それが完了したら、「保存」をクリックして変更を保存します。
ステップ 4: WooCommerce の自動誕生日メールをデザインする
次に、顧客に送信する WooCommerce メールを作成します。
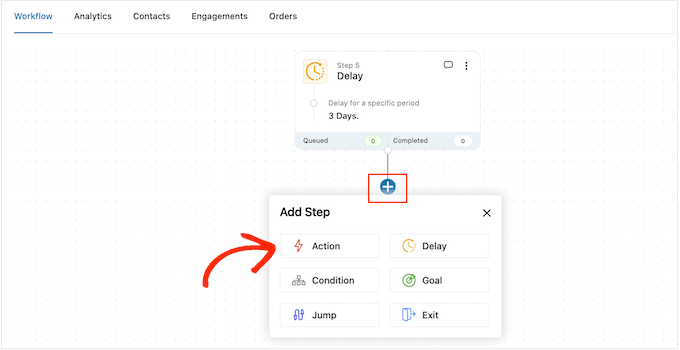
まず、「+」ボタンをクリックし、「アクション」を選択します。

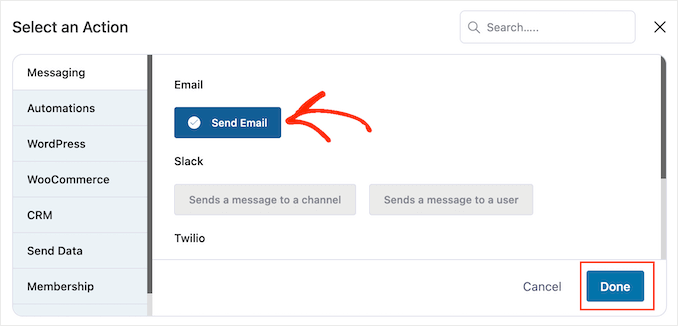
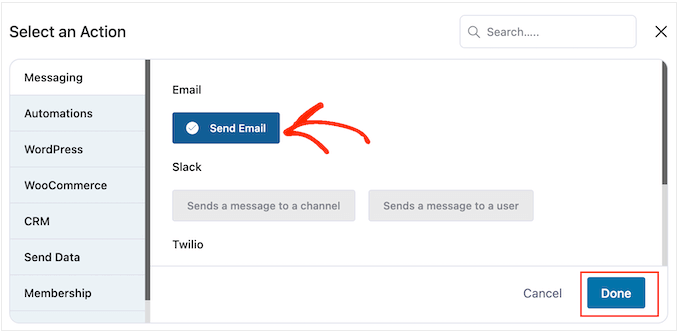
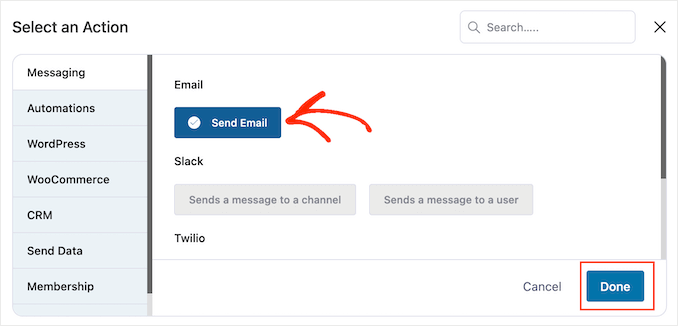
表示されるポップアップで、「電子メールを送信」を選択します。
次に、「完了」をクリックします。

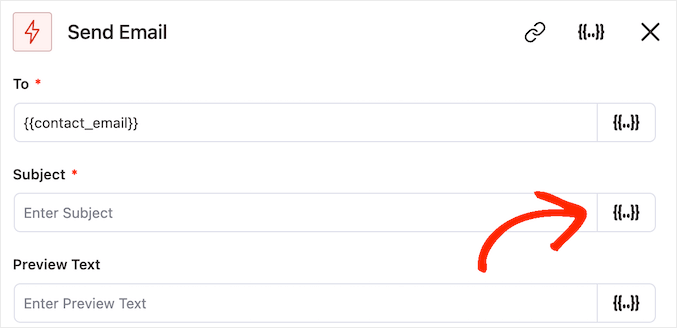
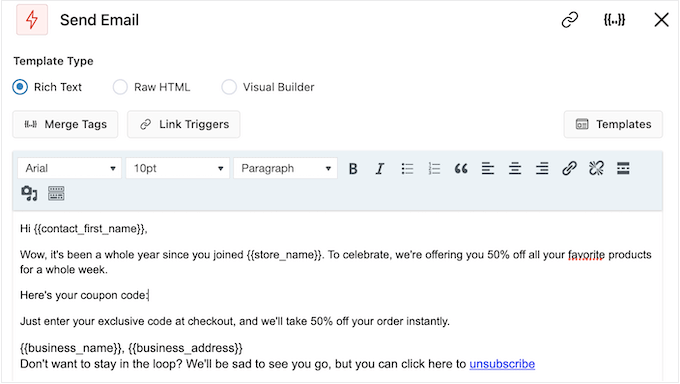
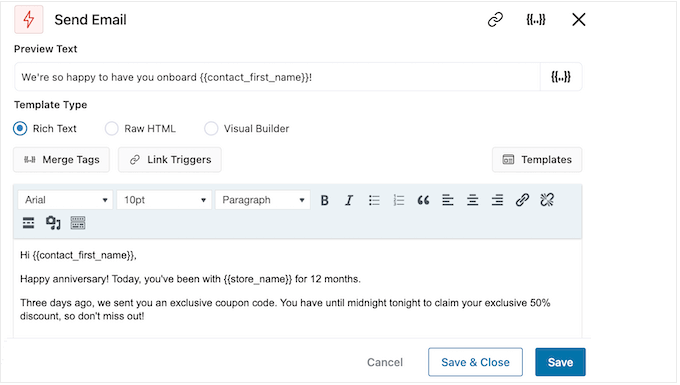
件名を入力してプレビューすることで電子メールを作成できるようになりました。

プレーン テキストとマージ タグを組み合わせて使用できます。 差し込みタグを追加するには、タグを使用するフィールドの横にある「{{.}}」アイコンをクリックするだけです。

その後、上記と同じプロセスに従ってマージ タグを追加できます。
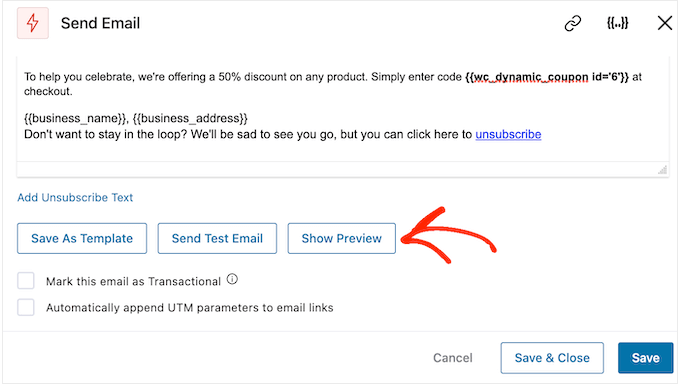
件名とプレビューに満足したら、小さなテキスト エディターまでスクロールします。
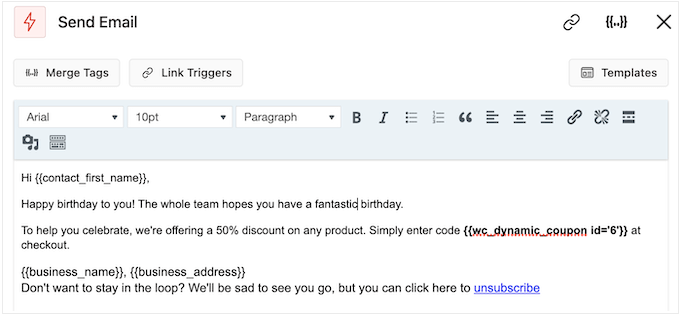
ここで、エディタに入力して電子メールの本文テキストを作成できます。 「タグを結合」を選択し、上記のプロセスに従って動的タグを追加することもできます。
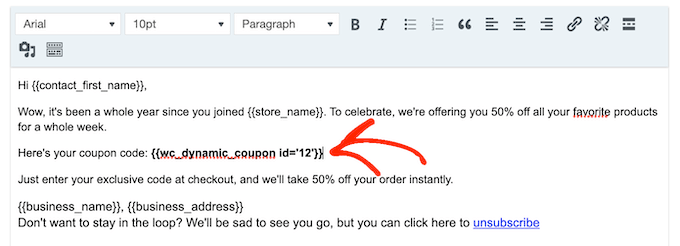
クーポン コードを追加するには、前の手順でコピーした{{wc_dynamic_coupon}}コードを貼り付けるか入力するだけです。 ユーザーに送信する割引の ID 番号を再確認してください。

テキスト エディターには標準のテキスト書式設定オプションがすべて用意されているため、リンクの追加、テキスト サイズの変更、フォントの変更などを行うことができます。
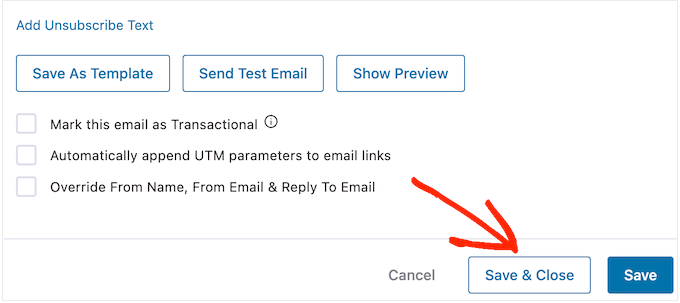
電子メールが顧客にどのように見えるかを確認するには、[プレビューを表示] ボタンをクリックするだけです。

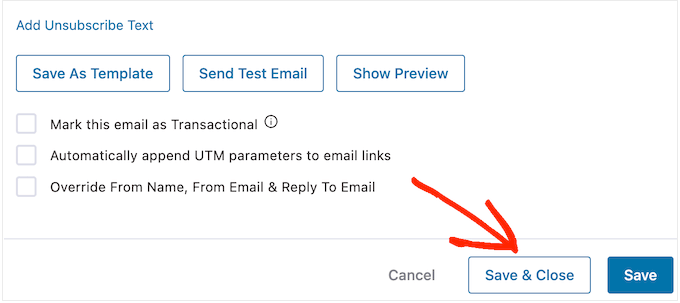
誕生日メールの設定に問題がなければ、[保存して閉じる] ボタンをクリックすることを忘れないでください。
ステップ 5: 誕生日キャンペーンにフォローアップ メールを追加する
この時点で、キャンペーンに 1 つ以上のフォローアップ メールを追加することができます。 たとえば、顧客の誕生日クーポンを事前に送信し、その後、誕生日に簡単な挨拶を送信することができます。
フォローアップ メールを作成するときは、顧客がすべてのメッセージを同時に受信しないように遅延を追加することが重要です。
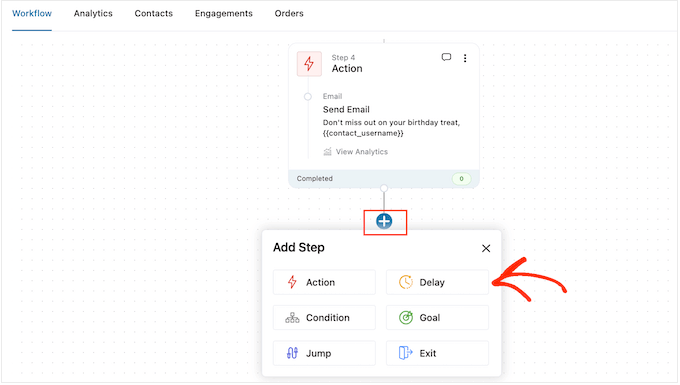
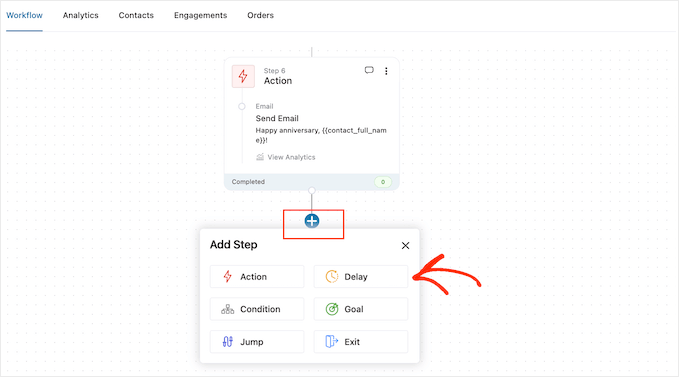
これを行うには、「+」アイコンをクリックし、「遅延」を選択します。

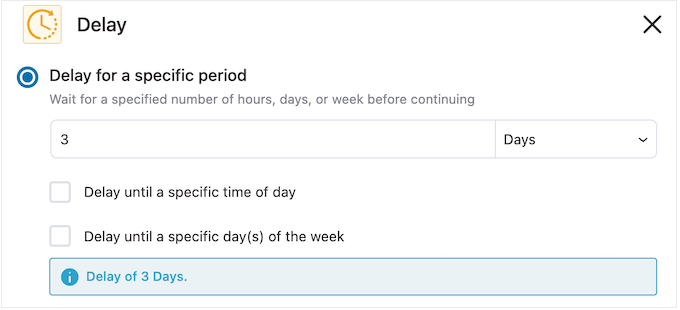
この画面で、デフォルトで「分」を表示するドロップダウンを開き、リストから値を選択します。 誕生日メールシーケンスを作成するときは、通常、「日」または「週」のいずれかを選択します。
その後、「1 週間」や「3 日」など、使用する値を入力します。

これが完了すると、FunnelKit がフォローアップ電子メールを送信する時刻を設定できます。
通常、顧客がオンラインにアクセスする可能性が最も高い時間、または通常最も高い開封率が得られる時間に電子メールを送信することをお勧めします。
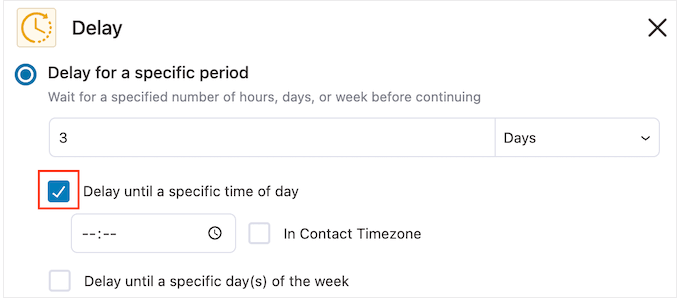
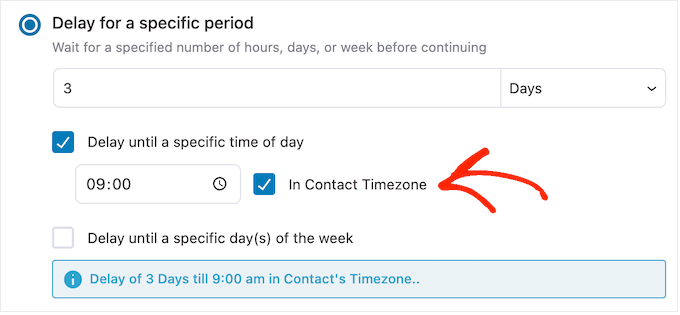
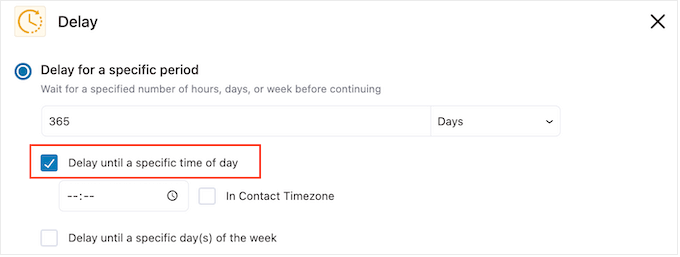
これを行うには、「特定の時刻まで遅延する」ボックスにチェックを入れるだけです。

表示される新しい設定を使用して時間を設定できるようになりました。
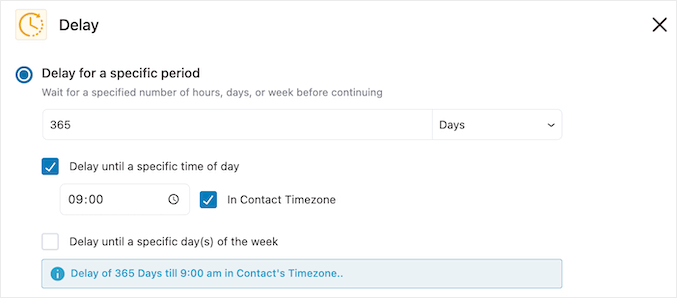
デフォルトでは、FunnelKit は WordPress 設定のタイムゾーンを使用します。 ただし、[連絡先のタイムゾーン] チェックボックスをオンにして、顧客のタイムゾーンに基づいてメッセージをスケジュールすることもできます。

遅延の設定に問題がなければ、「保存」をクリックします。
それが完了したら、フォローアップ メールを作成します。 「+」アイコンをクリックして「アクション」を選択してください。

表示されるポップアップで「電子メールを送信」を選択します。
その後、「完了」をクリックします。

これによりポップアップが開き、件名とプレビューを作成し、上記と同じプロセスに従って本文を入力できます。
フォローアップ メールに満足したら、[保存して閉じる] をクリックすることを忘れないでください。

さらに遅延とフォローアップを追加するには、これらの手順を繰り返すだけです。
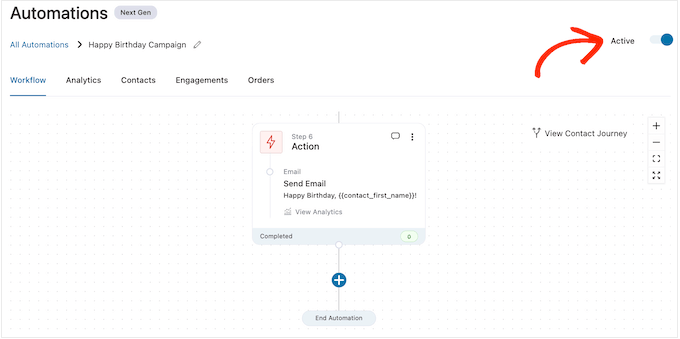
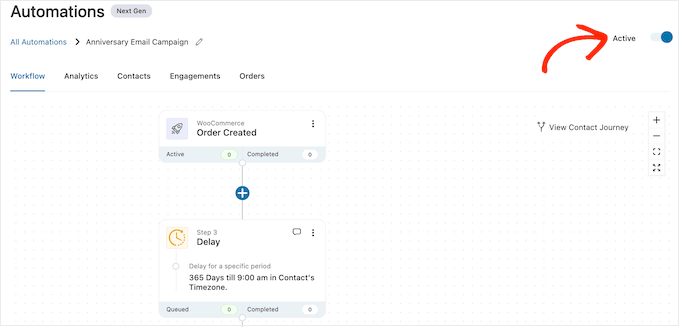
WordPress Web サイトでオートメーションをライブにする準備ができたら、「非アクティブ」スライダーをクリックして「アクティブ」に切り替えます。

それでおしまい。 FunnelKit は顧客に自動誕生日メールを送信するようになりました。
WooCommerce で自動記念日メールを送信する方法
購入記念日は、顧客と連絡を取り、オンライン ストアについて思い出してもらう機会です。
記念日メールを使用して、より多くのコンバージョンを獲得することもできます。 たとえば、物理的な商品を販売している場合、1 つ購入すると 1 つ無料クーポンがもらえる、または送料無料になるなどの特典を提供することで、顧客に商品の再注文を促すことができます。
WooCommerce Subscriptions などのプラグインを使用してサブスクリプションを販売する場合、無料のアップグレードを提供することで、顧客に年間サブスクリプションの更新を促すことができます。
さらに良いのは、これらのクーポンや特別オファーを、忠実な顧客に対する特別な報酬として提示できることです。 これにより、顧客は大切にされていると感じ、特典を利用するよう促すことができます。
ステップ 1. WooCommerce の記念日メール自動化を作成する
まず、 FunnelKit Automations » Automations (Next Gen)に移動して、新しい WooCommerce オートメーションを作成する必要があります。
ここで、「新しいオートメーションの追加」を選択します。

これで、使用できる既製の自動化テンプレートがすべて表示されます。
記念日メールを作成するには、「最初から始める」をクリックします。

オートメーションの名前を入力できるようになりました。 あくまで参考ですので、お好きなものをご利用ください。
それが完了したら、「作成」をクリックします。

ステップ 2. 注文作成トリガーを追加する
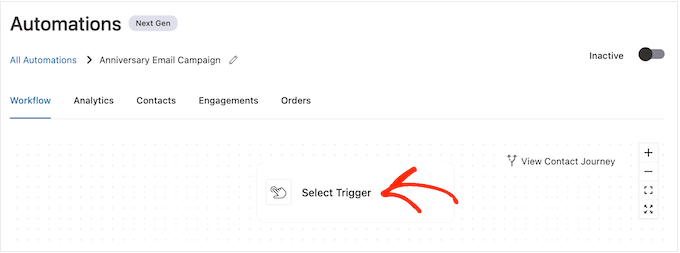
最初のステップはワークフロー トリガーを追加することなので、[トリガーの選択] をクリックします。

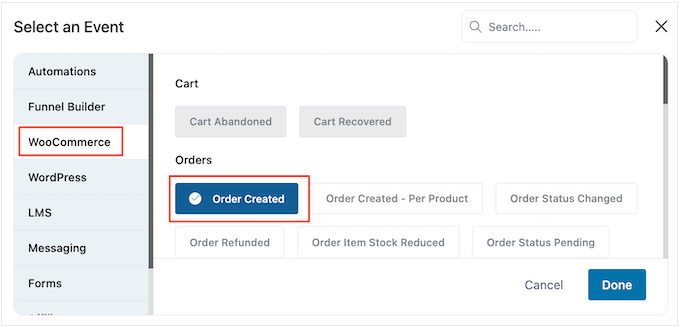
表示されるポップアップで、「WooCommerce」タブを選択します。
次に、「注文が作成されました」をクリックします。

次に、「完了」をクリックしてトリガーをワークフローに追加します。
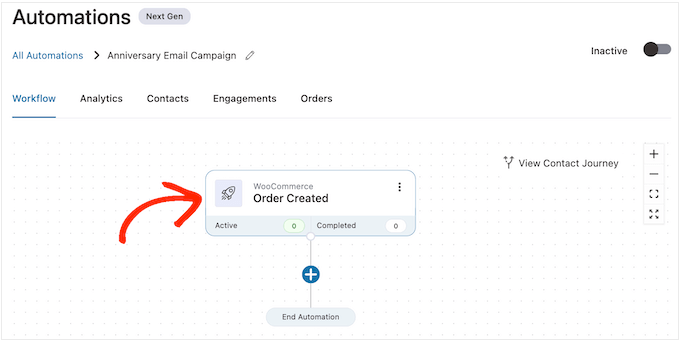
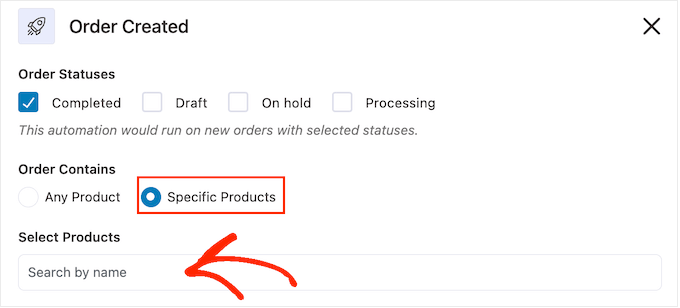
次のステップはトリガーの設定なので、「注文が作成されました」をクリックしてください。

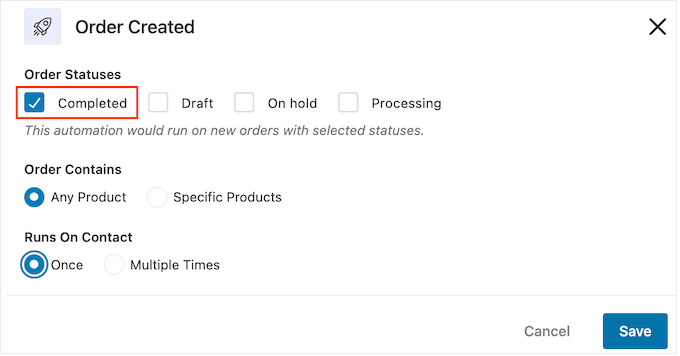
トリガーで使用する注文ステータスを選択できるようになりました。
購入記念日メールを送信するので、通常は [完了] の横のボックスにチェックを入れます。

ただし、受信した注文が完了するまでに時間がかかる場合は、「下書き」または「処理中」を選択することもできます。 たとえば、注文を手動で承認する場合は、完了日ではなく、注文が作成された日付を使用することが合理的である場合があります。
デフォルトでは、FunnelKit は顧客が購入するすべての製品に対してこの自動化ワークフローを実行します。 これは、オンライン マーケットプレイスに少数の商品しかない場合、またはより高価で高級な商品を販売している場合に適しています。
ただし、顧客が小規模な製品を頻繁に大量に購入する場合、購入ごとにこのワークフローを実行すると、大量の記念メールが作成される可能性があります。 これはすぐに顧客にとって迷惑でイライラするものになる可能性があります。
そうは言っても、特定の製品に対してのみ自動化された記念日ワークフローを実行することもできます。 これを行うには、[特定の製品] ラジオ ボタンを選択し、[名前で検索] フィールドに各製品を入力します。

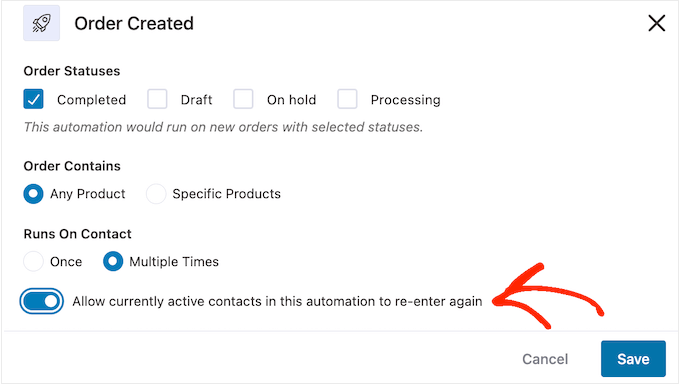
次に、顧客がこのワークフローに同時に複数回参加できるかどうかを選択できます。 デフォルト設定は「1 回」なので、これが WordPress Web サイトでどのように機能するかを見てみましょう。
顧客がアイテム 1 を購入した場合、FunnelKit はそれらをアイテム 1 の記念日オートメーションに追加します。ただし、買い物客がその後アイテム 2 を購入した場合、顧客はすでにアイテム 2 の記念日ワークフローに追加されません。ワークフロー。
これにより、FunnelKit が短期間に同じ顧客に大量の記念日メールを送信するのを防ぐことができます。
もう 1 つのオプションは、顧客が商品を購入するたびにワークフローに追加することです。 より高価な商品や高級品を販売する場合は、これが良い選択です。 たとえば、オンライン ブティック ショップを経営している場合は、購入記念日をすべて祝うのが合理的かもしれません。
この変更を行うには、[複数回] の横のボタンを選択します。 次に、次のトグルをクリックします: このオートメーションで現在アクティブな連絡先の再入力を許可します。

トリガーの設定に問題がなければ、[保存] をクリックします。
ステップ 3. 遅延を追加する
次に、遅延を設定する必要があります。 これは、顧客に記念日メールを送信するまでに自動化が待機する時間です。
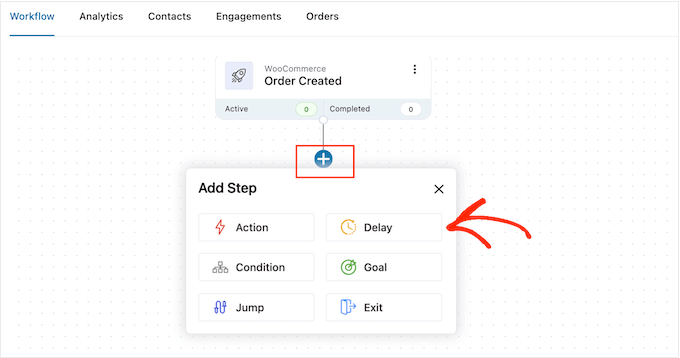
まず、「+」をクリックし、「遅延」を選択します。

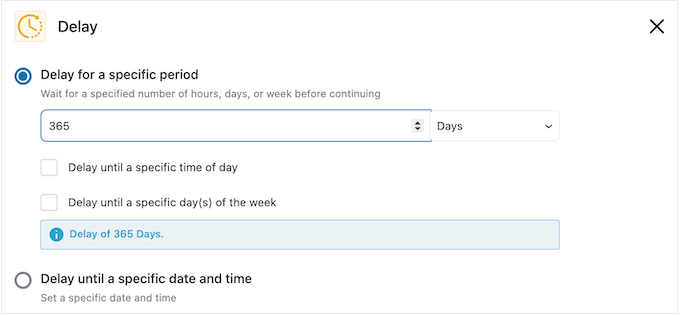
ポップアップで、デフォルトで「分」を表示するドロップダウンを開き、リストから値を選択します。 記念日メールを作成するときは、通常、「月」または「日」を選択します。
その後、使用する値を入力します。 たとえば、顧客の購入記念日を 1 年に設定する場合は、遅延を 12 か月または 365 日に設定する必要があります。

通常、顧客がオンラインのときに記念日メールを送信するのが合理的です。
これを念頭に置いて、「特定の時刻まで遅延」に時間を入力するとよいでしょう。

デフォルトでは、FunnelKit は WordPress 設定のタイムゾーンを使用します。
ただし、[連絡先のタイムゾーン] チェックボックスをオンにして、代わりに顧客のタイムゾーンを使用することもできます。

それが完了したら、「保存」をクリックして設定を保存します。
ステップ 4. パーソナライズされたクーポン コードを作成する (オプション)
パーソナライズされたクーポン コードを送信して、顧客ロイヤルティを促進したい場合があります。
これは、顧客のサブスクリプションの有効期限が迫っている場合に特に良いオプションです。 顧客に有効期限について単に通知するのではなく、忠実な定期購入者であることを祝福し、WooCommerce で定期購入を更新する場合に割引を提供することができます。
パーソナライズされたクーポン コードを作成するには、FunnelKit エディターで「+」アイコンをクリックします。 次に、「アクション」を選択します。

表示されるポップアップで、「WooCommerce」タブを選択します。
次に、「クーポンを作成」をクリックします。

最後に、「完了」をクリックしてアクションをワークフローに追加します。
「クーポンの作成」アクションをクリックできるようになりました。

これにより、クーポンを作成し、FunnelKit マージ タグを追加してカスタマイズできるポップアップが開きます。
詳しい手順については、上記と同じプロセスに従ってください。

クーポンの設定に問題がなければ、「クーポン タイトル」の下にある小さなコードをコピーします。
次のステップでは、このコードを記念日メールに追加するので、安全な場所に保管してください。

完了したら、[保存] をクリックしてクーポン コードをワークフローに追加します。
ステップ 5. WooCommerce 周年記念メールをデザインする
次に、「+」ボタンをクリックして、FunnelKit が顧客の記念日に送信する電子メールを作成します。
次に、「アクション」を選択します。

表示されるポップアップで、「電子メールを送信」を選択します。
次に、「完了」をクリックします。

件名、プレビュー、本文を入力して電子メールを作成できるようになりました。
差し込みタグを追加してメールをカスタマイズすることもできます。 たとえば、顧客の名前、店舗名、その他の重要な情報を含めることができます。

マージタグの使用方法に関する詳しい手順については、上記と同じプロセスに従ってください。
記念日クーポンを作成した場合は、前の手順でコピーしたコードを使用してクーポンを追加できます。

記念日メールに満足したら、[保存して閉じる] をクリックしてください。
ステップ 6. 記念日メールワークフローにフォローアップメールを追加する
この時点で、キャンペーンに 1 つ以上のフォローアップ メールを追加することができます。 たとえば、記念日クーポンの有効期限がいつ切れるかを顧客に通知できます。
フォローアップ メールを作成するときは、顧客がすべてのメッセージを同時に受信しないように遅延を追加することが重要です。
スケジュールを作成するには、「+」アイコンをクリックし、「遅延」を選択します。

表示されるポップアップで、上記と同じ手順に従って遅延を設定します。 遅延に問題がなければ、「保存」をクリックします。
それが完了したら、フォローアップ メールを作成します。 上記と同じ手順を繰り返して、ワークフローに「電子メールを送信」アクションを追加するだけです。
件名、プレビュー、本文を入力できるようになりました。

フォローアップ メールに満足したら、[保存して閉じる] ボタンをクリックしてください。
まったく同じ手順を繰り返すだけで、さらに遅延やフォローアップ メールを追加できます。

ステップ 7. WooCommerce で記念日メールを公開する
最終的に WordPress Web サイトでオートメーションをライブにする準備ができたら、「非アクティブ」スライダーをクリックして、代わりに「アクティブ」と表示します。

FunnelKit は、すべての顧客と購読者に記念日メールを送信するようになります。
ボーナス: 成功する電子メール リストを構築する方法
自動化された誕生日と記念日のワークフローを作成するのは素晴らしいスタートですが、最良の結果を得るには、メール リストの構築にも取り組むことが重要です。
そこでOptinMonsterの出番です。
OptinMonster は、120 万以上の Web サイトで使用されている WordPress 用の最高の電子メール キャプチャ プラグインの 1 つです。 訪問者をメール購読者に変えるために必要なものがすべて揃っています。

OptinMonster を使用すると、ポップアップ、フローティング バー、全画面ウェルカム マット、スライドイン スクロール ボックス、インラインのパーソナライズされたリード フォーム、ゲーム化された Spin-to-Win オプティンなどを含む、目を引く電子メール サインアップ フォームを作成できます。
OptinMonater には、ドラッグ アンド ドロップ ビルダーを使用してカスタマイズできる、専門的にデザインされた 400 を超えるテンプレートが付属しています。

詳細については、OptinMonster を使用して WordPress でメール リストを作成する方法に関する完全なガイドをご覧ください。
この記事が、WooCommerce で自動誕生日メールとリマインダーメールを送信する方法を学ぶのに役立つことを願っています。 また、売上を増やすための WooCommerce ポップアップの作成方法と、ストアに最適な WooCommerce プラグインに関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
