Divi コンタクトフォームフィールドの最小長を設定する方法
公開: 2023-12-25特定のフィールドの 1 つである入力フィールドを使用すると、Divi のコンタクト フォーム モジュール内のフィールドの最小文字長を設定できます。 これは、フィールドのコンテンツを制御するための優れた方法です。 この投稿では、必要な情報を正確に取得できるように、問い合わせフォームのフィールドの最小長を設定する方法を説明します。 また、その使用方法のいくつかの例と、問い合わせフォームを Divi レイアウトに追加する例も見ていきます。
始めましょう。
- 1プレビュー
- 1.1デスクトップでの問い合わせフォームフィールドの最小長の例
- 1.2連絡先フォームフィールドの電話番号の最小長の例
- 2コンタクトフォームフィールドの最小長を設定する方法
- 2.1フィールドオプション
- 3問い合わせフォームのフィールドに最小長を設定する理由は何ですか?
- 3.1郵便番号の例
- 3.2詳細な記述例
- 4コンタクトフォームフィールドの最小長の例
- 4.1お問い合わせフォームモジュールの追加
- 4.2フィールド設定
- 4.3テキスト
- 4.4フィールド
- 4.5キャプチャテキスト
- 4.6ボタン
- 4.7サイズ設定
- 4.8 CSS
- 5件の結果
- 5.1デスクトップでの問い合わせフォームフィールドの最小長の例
- 5.2連絡先フォームフィールドの電話の最小長の例
- 6終わりの思い
プレビュー
デスクトップでの問い合わせフォームフィールドの最小長の例

連絡先フォームフィールドの電話番号の最小長の例

コンタクトフォームフィールドの最小長を設定する方法
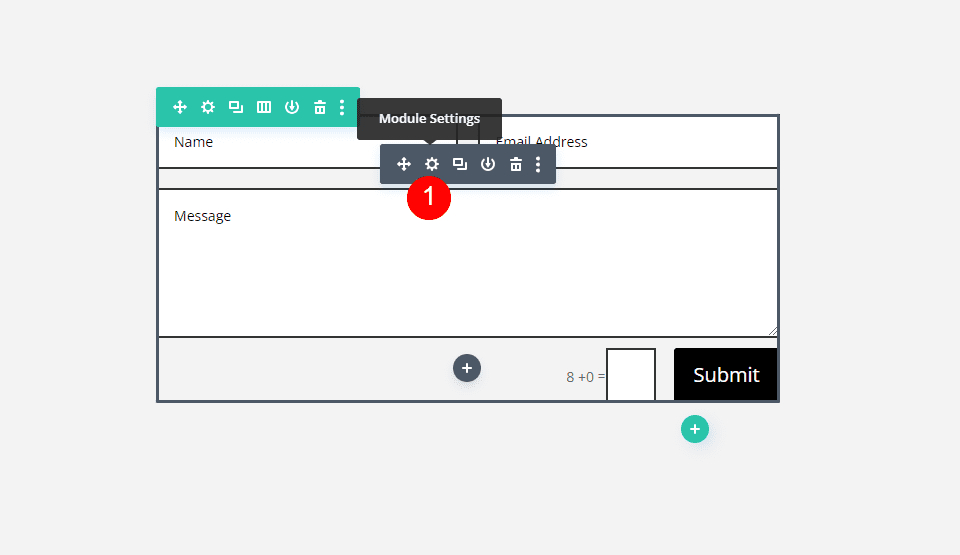
まず、コンタクト フォーム モジュールの上にマウスを置き、濃い灰色の歯車アイコンをクリックして、通常どおりコンタクト フォームの設定を開きます。

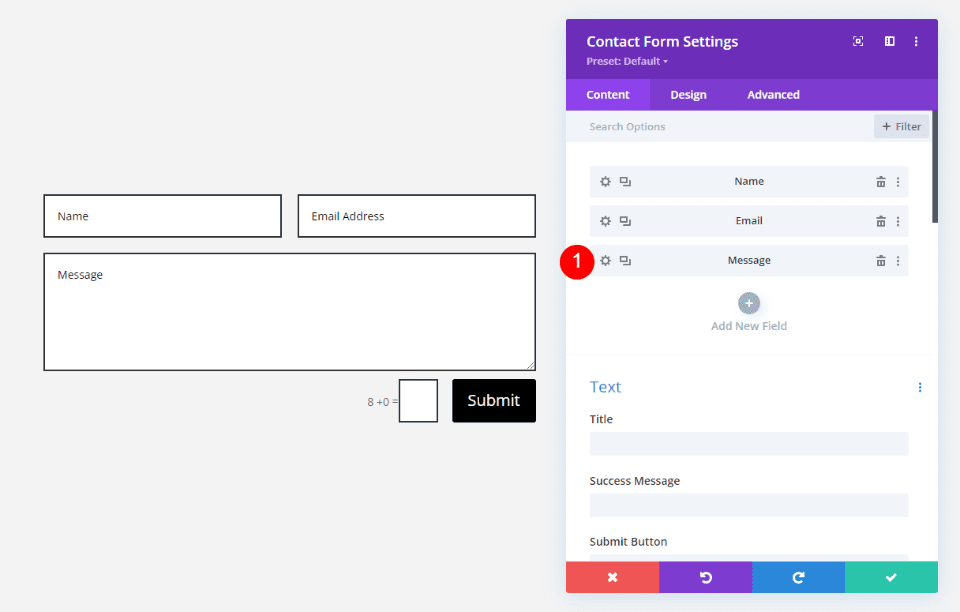
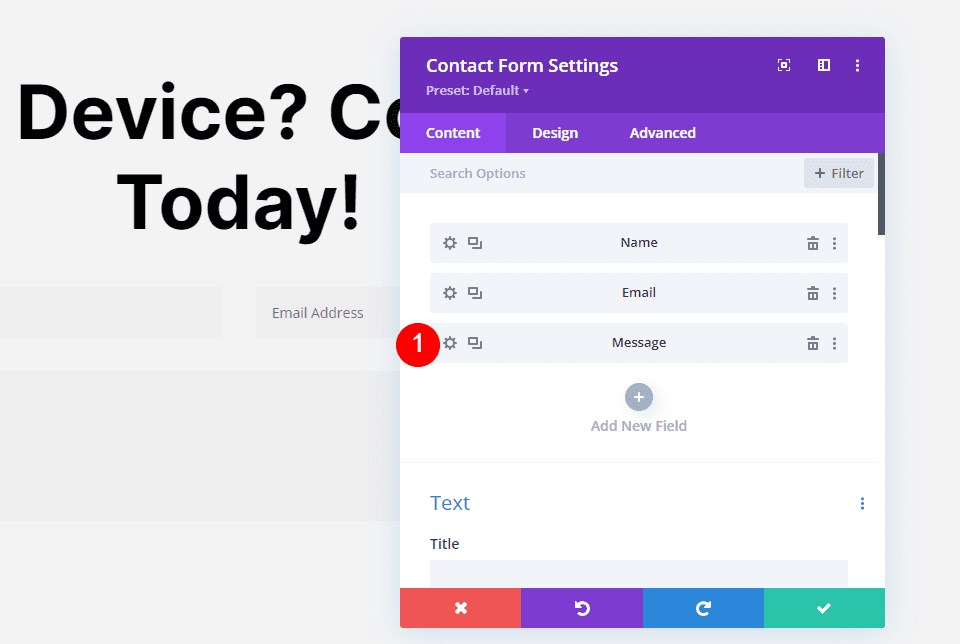
次に、新しいフィールドを追加するか、歯車アイコンをクリックして制限するフィールドの設定を開きます。 この例では、メッセージ フィールドの最小長を設定します。

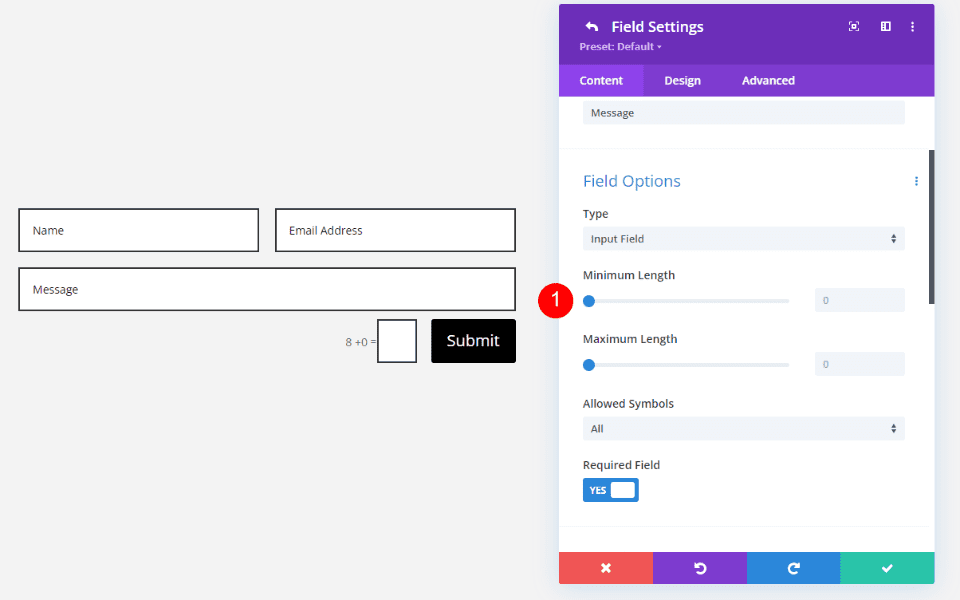
フィールドオプション
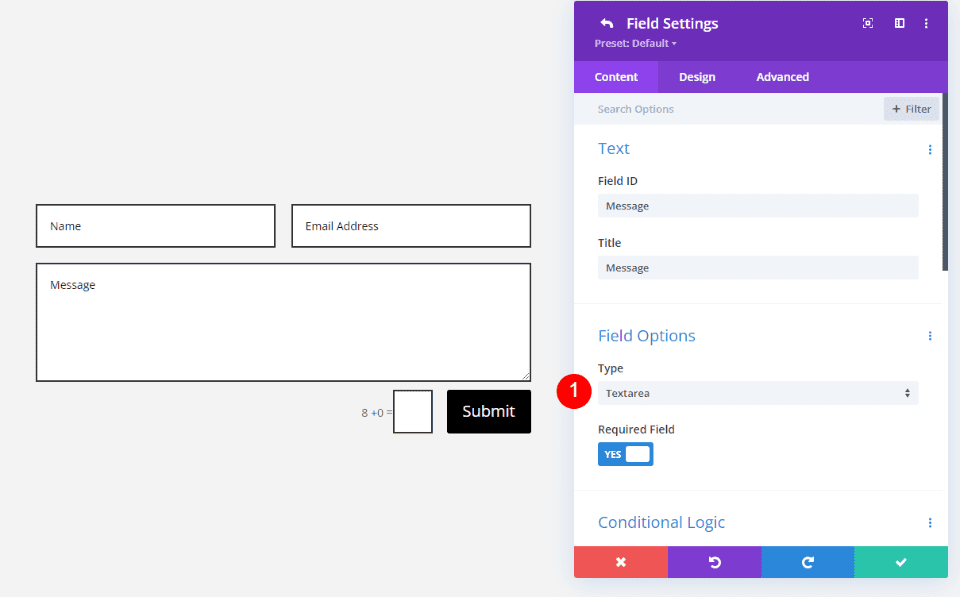
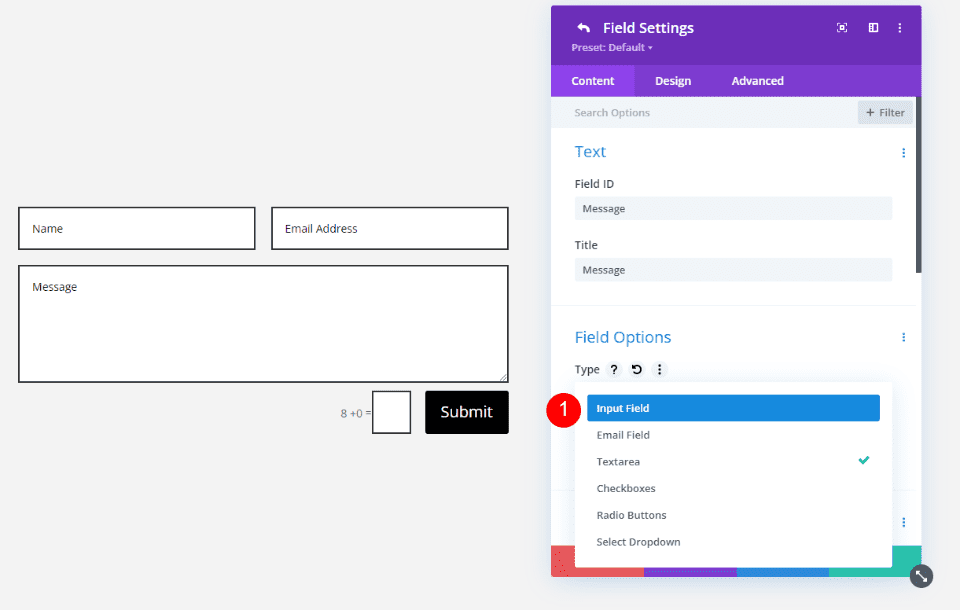
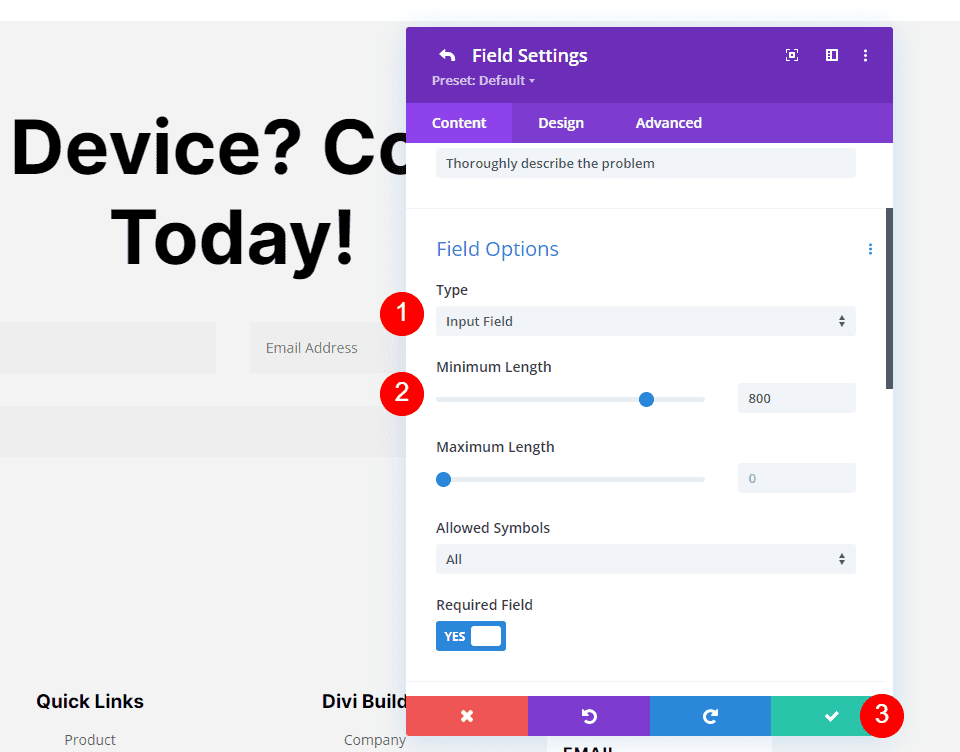
次に、 「フィールド オプション」まで下にスクロールします。 [タイプ]ドロップダウン ボックスを選択してオプションを表示します。

選択肢から「入力フィールド」を選択します。 入力フィールドでは、ユーザーは文字、数字、または記号を入力でき、これを制御できます。

これにより、フィールド タイプが変更され、最小長、最大長、許可されるシンボルなどの新しいオプション セットが開きます。

[最小長]を調整するには、必要な最小文字数として使用する文字数を入力します。 スライダーを使用するか、フィールドに数値を入力します。

問い合わせフォームのフィールドに最小長を設定する理由
入力フィールドの最小文字数と最大文字数を制限すると、必要なデータを確実に取得できるようになります。 これにより、ユーザーが電話番号や郵便番号などの間違った文字数を入力したり、提供できる情報の量を制限したりすることを防ぐことができます。
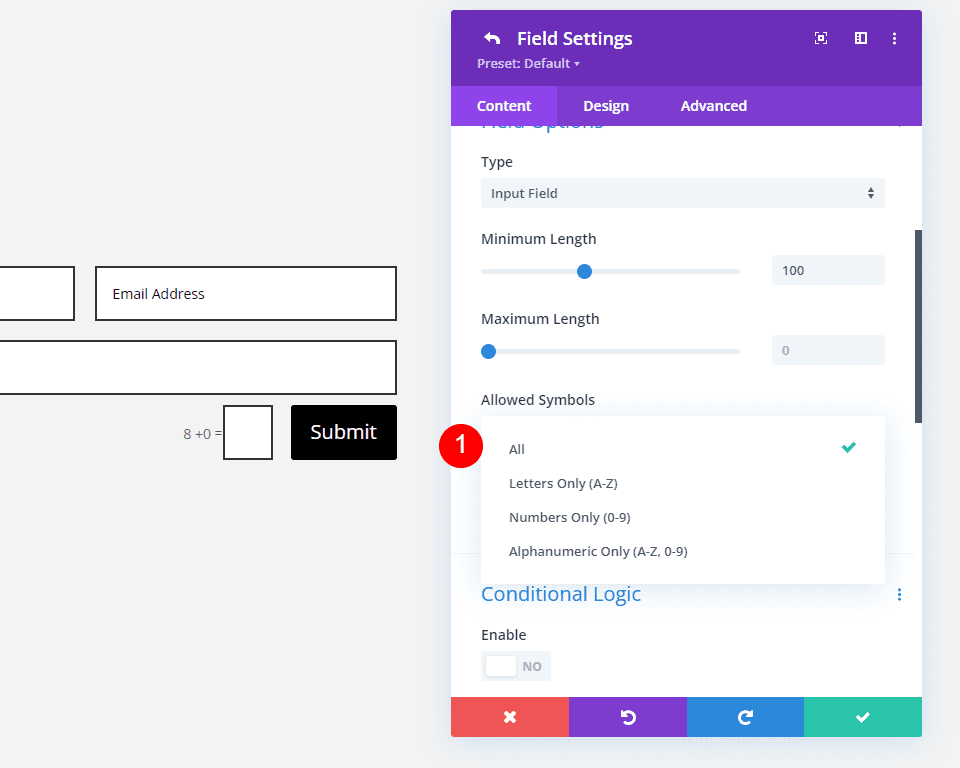
[入力フィールド] の [許可されるシンボル] オプションでは、フィールドの使用方法を選択できます。 文字のみ、数字のみ、または両方を選択します。 これらのオプションを使用すると、ユーザーがフィールドに入力できるデータの種類を決定できます。
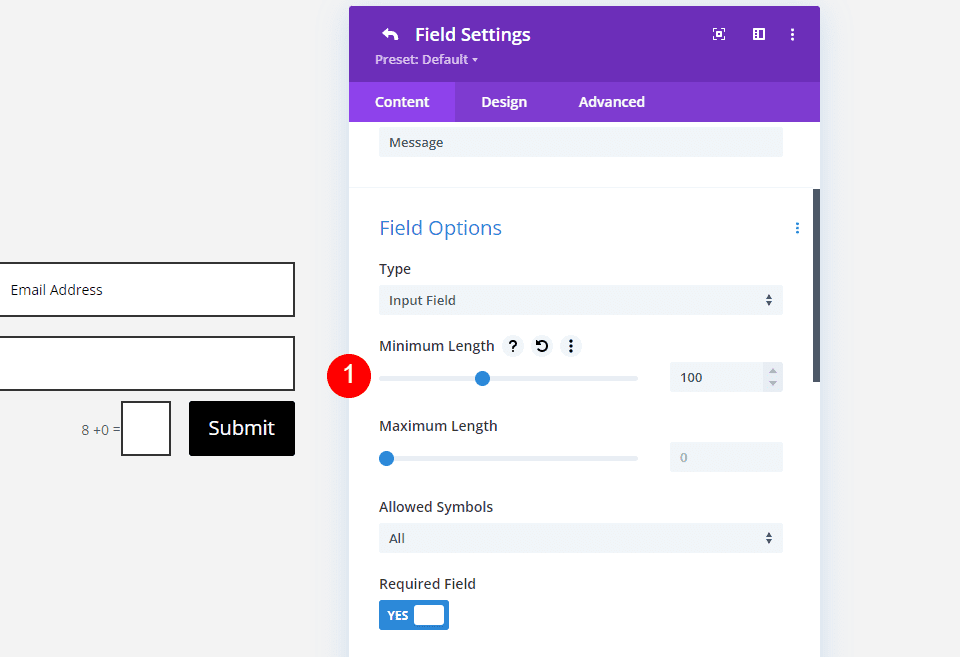
一般に、100 文字は約 16 単語に相当します。 したがって、約 100 ワードが必要な場合は、最小長を 1600 に設定します。典型的な段落は約 50 ワードです (もちろん、これは文章の種類によって異なります)。 一般的なテキストの段落が必要な場合は、最小値を 800 文字に設定できます。 ユーザーが問い合わせフォームを放棄する可能性があるため、あまり多くの言葉を要求しないでください。 必要な情報を取得するには、制限をできるだけ低く設定します。

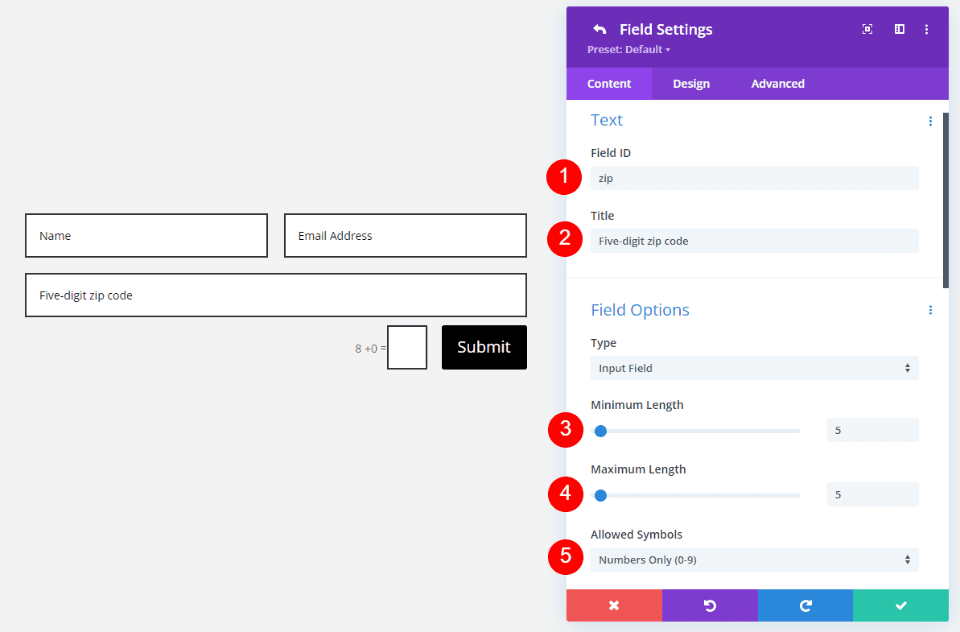
郵便番号の例
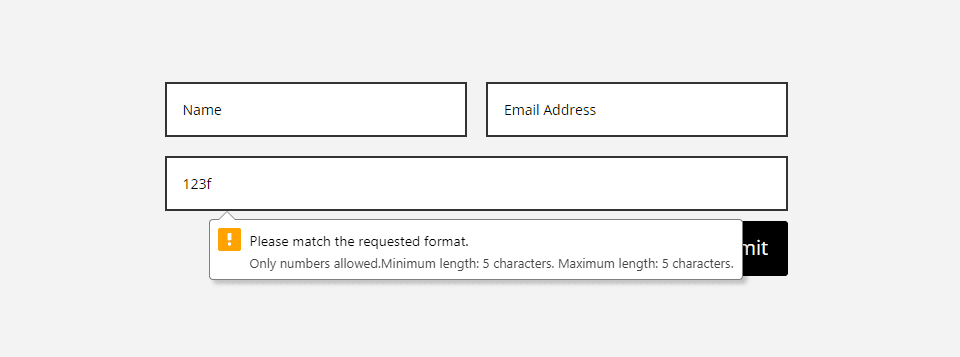
たとえば、フィールドが 5 桁の郵便番号を取得するために使用されている場合、数字のみを許可し、最小値と最大値の両方を 5 に制限するようにフィールドを設定できます。以下の例では、フィールド IDとフィールドを変更しました。フィールドの目的を特定するタイトル。 [最小長]と[最大長]の両方を 5 に設定しました。 [許可される記号]では、 [数字のみ] を選択しました。

ユーザーは数字のみを入力できます。 文字を追加した場合、または最小文字数と最大文字数を満たしていない場合は、エラー メッセージが表示されます。


詳細説明例
別の例として、ユーザーから詳細な説明を確実に取得したい場合は、入力フィールドの最小長制限を設定できます。 これは、必要な支援を決定または提供するために、あらゆるタイプの詳細情報に最適です。 例には、求人応募のための情報の提供、ユーザーが実行を要求している仕事の詳細な説明などが含まれます。
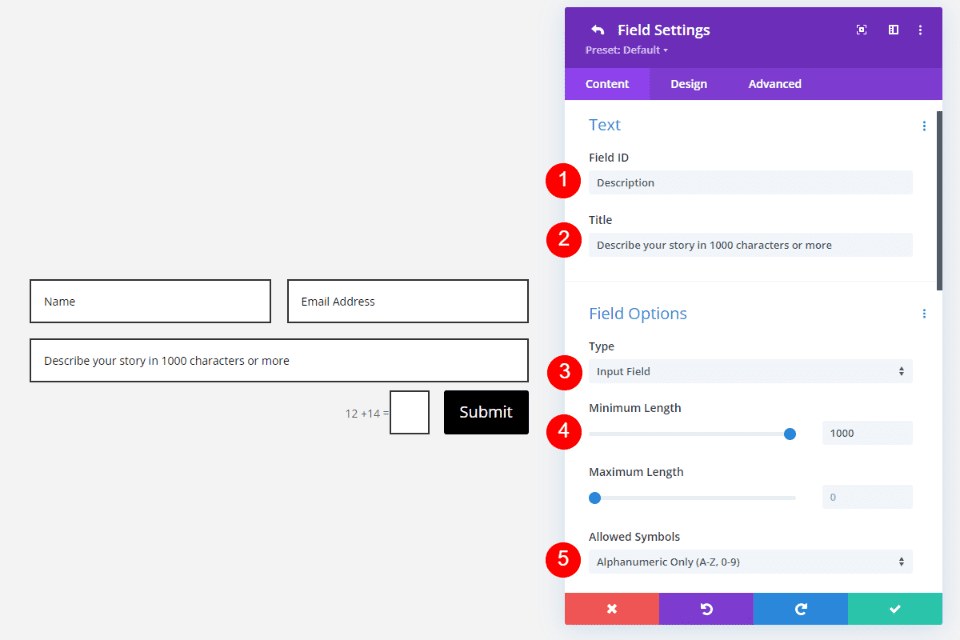
たとえば、ストーリーを公開した場合、ストーリーの投稿にはできるだけ多くの情報が必要になります。 必要な詳細を確実に取得できるように、最小長を設定します。 この例では、フィールドを説明するフィールド IDとタイトルを設定しました。 [フィールド オプション]では、 [最小長]を 1000 文字に設定し、 [許可される記号] で英数字のみを表示するように設定しました。

ユーザーが十分な文字を入力しない場合は、最小文字長に達していないことを示すエラーが表示されます。


コンタクトフォームフィールドの最小長の例
次に、問い合わせフォームを Divi レイアウトに追加しましょう。 この例では、Divi 内で利用できる無料の Device Repair Layout Pack のランディング ページに Divi Contact Form モジュールを追加します。 文字数を制限するために、メッセージテキストエリア フィールドを入力フィールドに変更します。 これにより、ユーザーは、「うまくいきません」などの役に立たない説明ではなく、解決する必要がある問題についてより多くの情報を提供するようになります。
参考までに、Contact Form Module を追加する前のセクションを見てみましょう。 ボタンを問い合わせフォームに置き換えます。 いつものように、レイアウトのデザイン要素を使用して、新しいモジュールを統合します。

お問い合わせフォームモジュールを追加
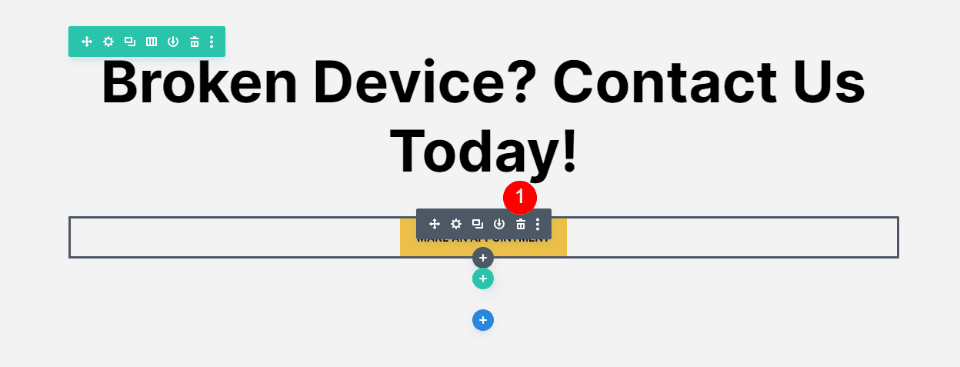
まず、セクションのタイトル テキスト モジュールの下にあるボタン モジュールを削除します。

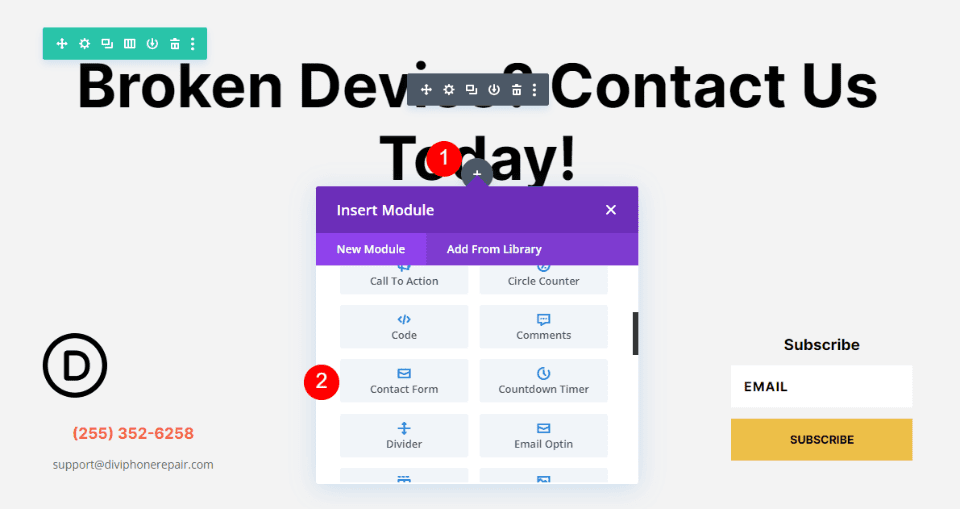
次に、その場所にContact Form Moduleを追加します。

フィールド設定
次に、歯車アイコンをクリックして、メッセージ フィールドのフィールド設定を開きます。

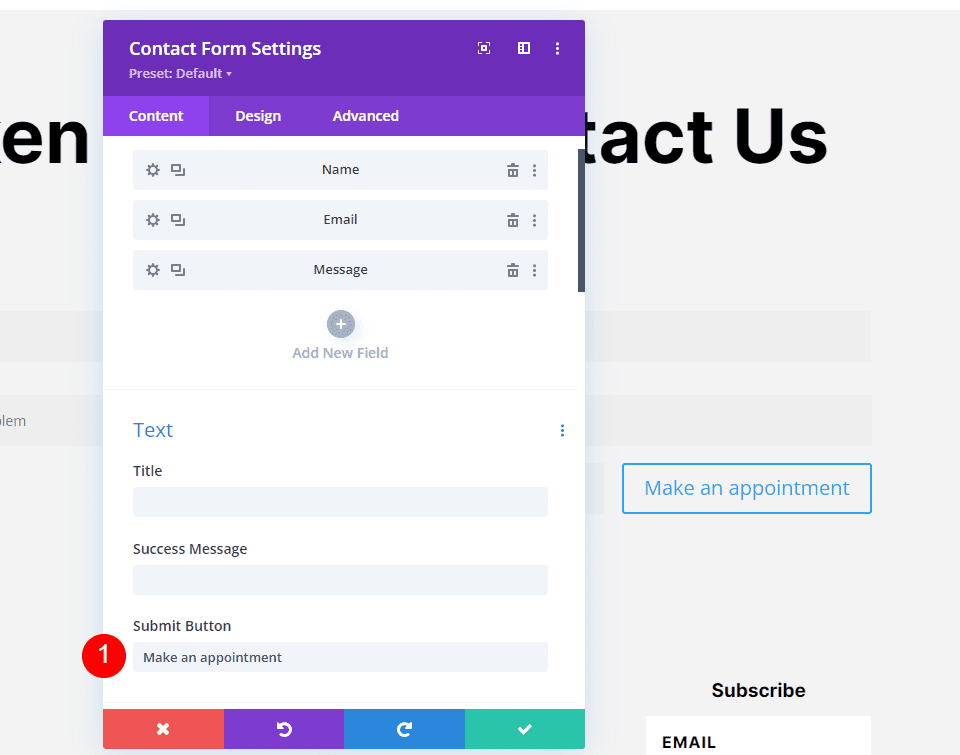
タイトル
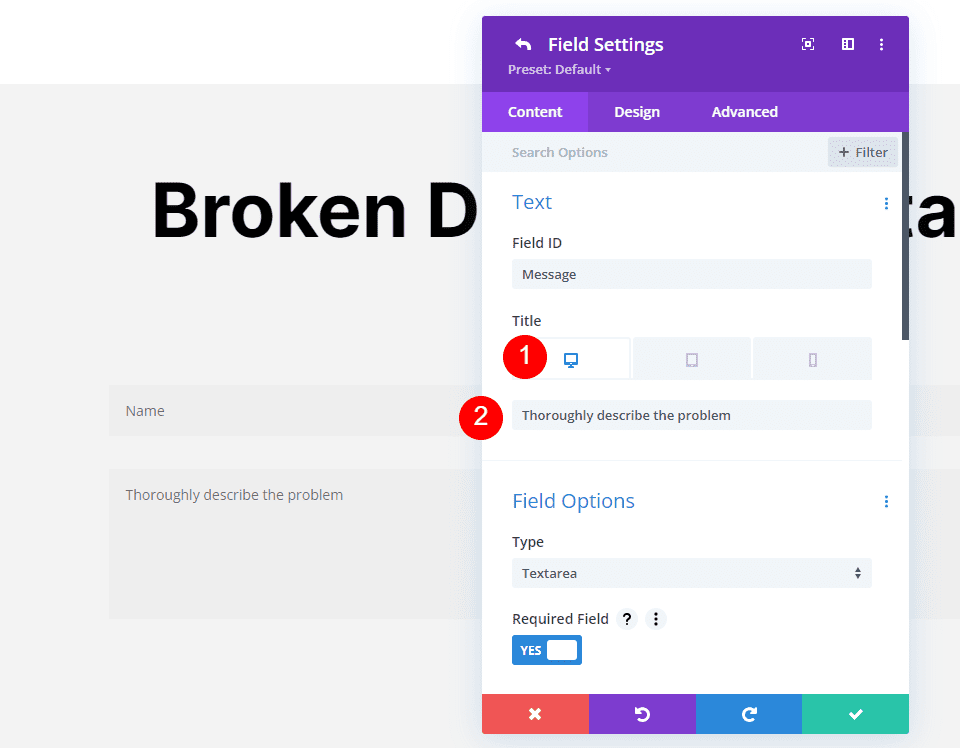
このフィールドには意味があるため、同じフィールド ID を使用します。 タイトルを、フィールドの目的をユーザーに知らせるメッセージに変更します。 この場合、指示を与える説明を使用します。 この説明は携帯電話では長すぎるため、短いバージョンになります。
- タイトル (デスクトップおよびタブレット): 問題を詳しく説明します
- タイトル (電話番号): 問題の説明

フィールドオプション
「タイプ」を「入力フィールド」に変更します。 最小長を800 に設定しました。これにより、テキストの最小量が 50 ワード程度の段落に設定されます。 ユーザーを圧倒するようなことはしたくありません。問題をよく理解するにはこれで十分です。 参考までに、この段落は 57 ワードです。 サブモジュールを閉じます。
- タイプ: 入力フィールド
- 最小長さ: 800

文章
次に、コンタクトフォームモジュールのコンテンツタブでテキスト設定を調整します。 送信ボタンのテキストを「予定を立てる」に変更します。 これは、置き換えたボタンと一致します。 お問い合わせフォーム内にそのボタンを再作成します。
- 送信ボタン: 予約をする

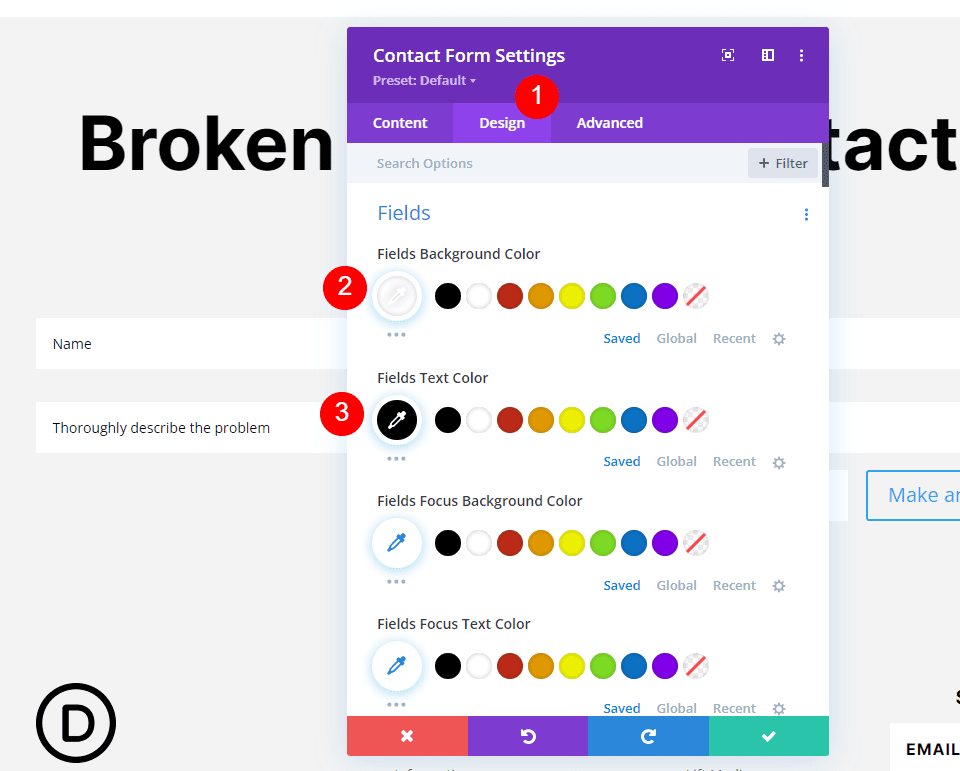
田畑
次に、 「デザイン」タブに移動します。 フィールド設定では、フィールドの背景色を白に、フィールドのテキストの色を黒に変更します。
- 背景色: #ffffff
- 文字の色: #000000

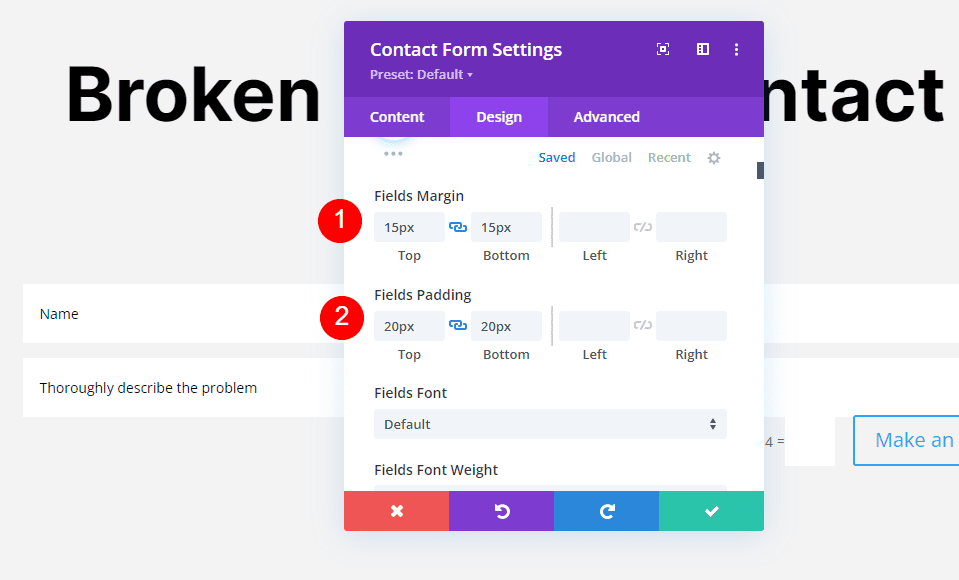
次に、上下のマージンに 15px を追加します。 これにより、フィールドが垂直方向に近づきます。 また、 Top と Bottom Paddingに 20px を追加します。 これにより、フィールドの垂直方向のサイズが増加します。 どちらの設定でも、連絡先フォームのフィールドがフッターの電子メール オプトイン フォームと一致します。 これはキャプチャフィールドや送信ボタンには影響しないので、CSSで調整します。
- フィールドの余白: 上下 15px
- フィールドのパディング: 上下 20px

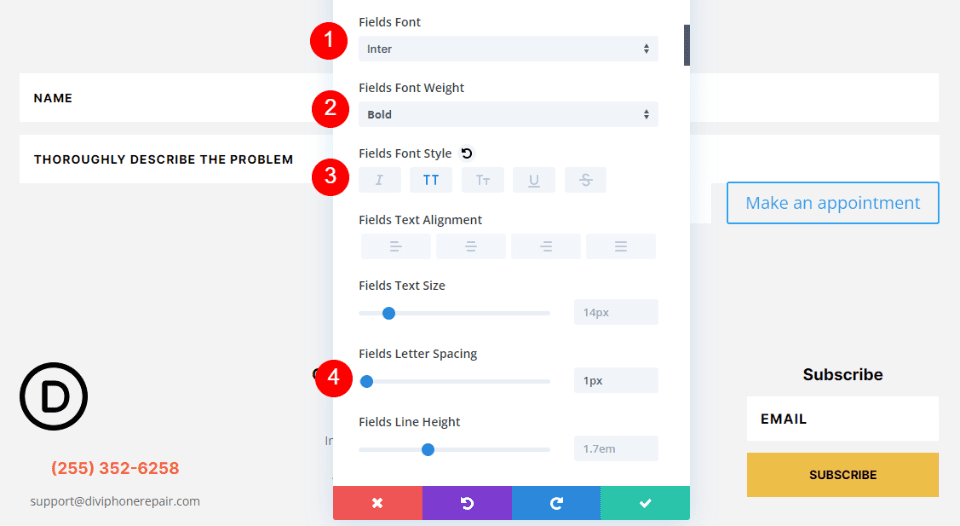
次に、フォントをInter に変更し、太さを太字に、スタイルを TT に、文字間隔を1px に設定します。 これにより、テキストがフッターの電子メール フォームと一致します。
- フォント: インター
- 重量: 太字
- スタイル: TT
- 文字間隔: 1px

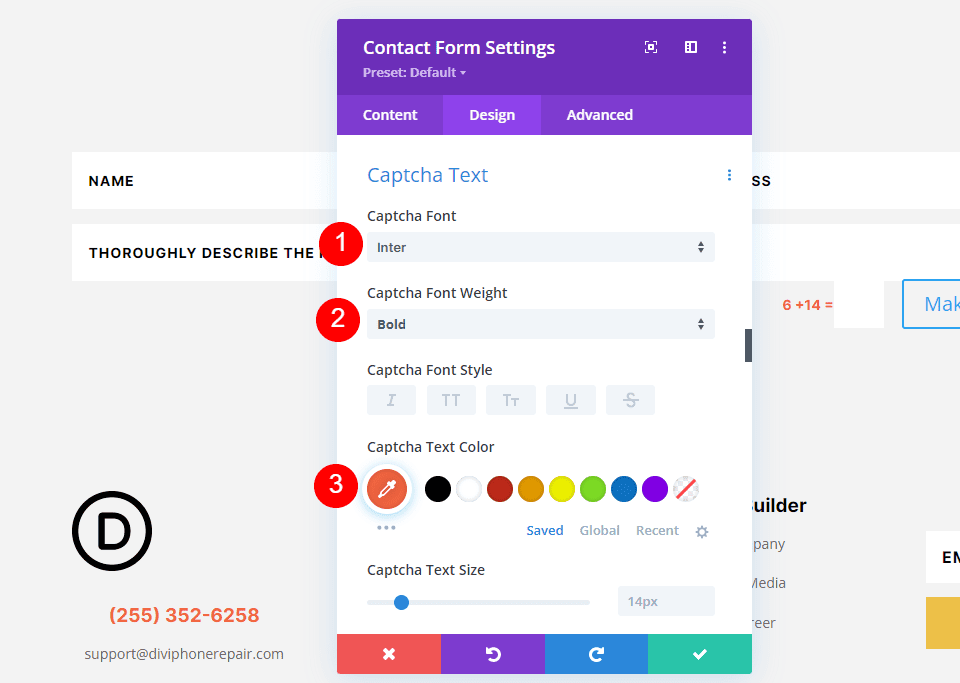
キャプチャテキスト
次に、 「Captcha Text」まで下にスクロールします。 フォントを Inter、ウェイトを太字、カラーを#f26440 に設定します。 これはフッターに表示されている電話番号と一致しますが、フォントが小さくなります。
- フォント: インター
- 重量: 太字
- 色: #f26440

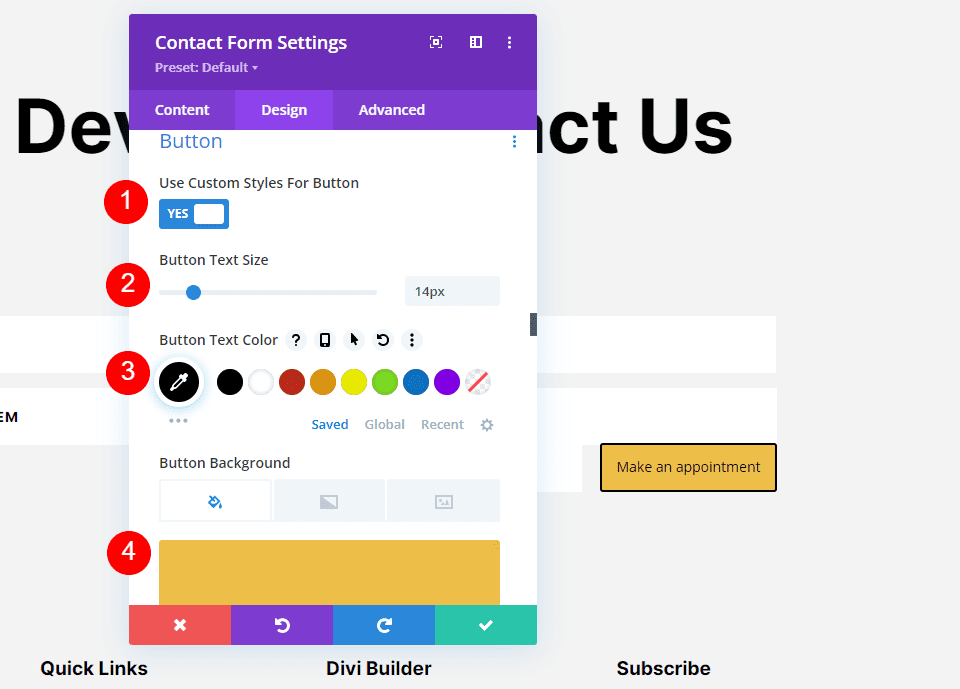
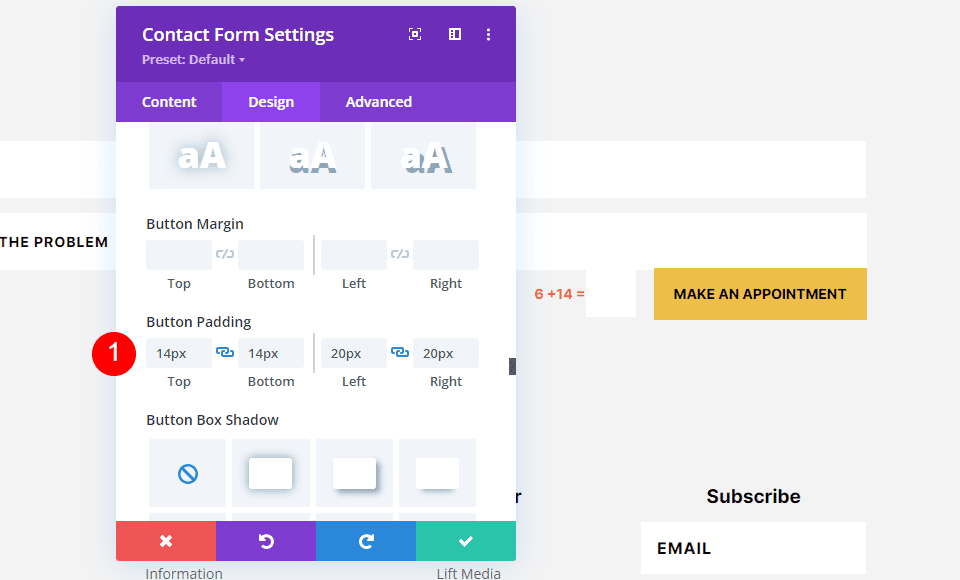
ボタン
次に、 「Button」まで下にスクロールし、 「Use Custom Styles for Button」を有効にします。 削除した元のボタンと一致するようにボタンのスタイルを設定します。 サイズを 14px、色を黒、背景色を#edbf48 に変更します。
- テキストサイズ: 14px
- フォントの色: #000000
- 背景色: #edbf48

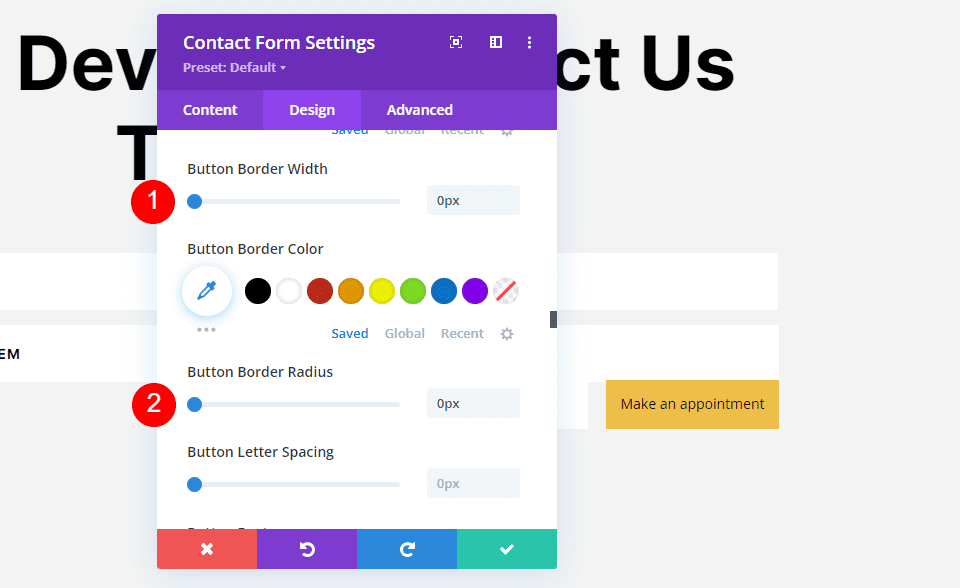
境界線の幅と境界線の半径を 0px に設定します。
- 枠線の幅: 0px
- 境界線の半径: 0px

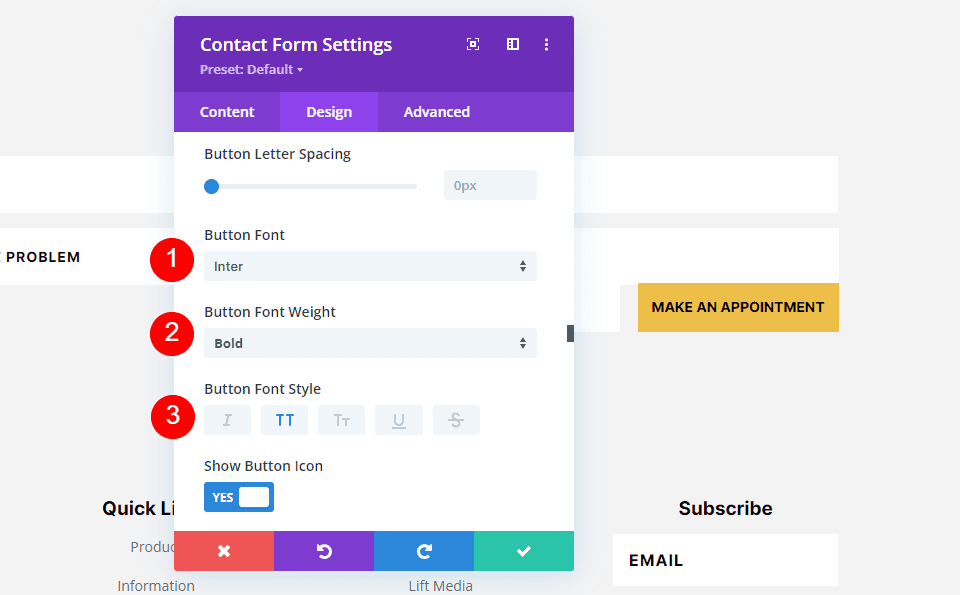
フォントを Inter に、太さを太字に、スタイルを TT に変更します。
- フォント: インター
- 重量: 太字
- スタイル: TT

次に、 Top と Bottomに 14px を、 Left と Right Button Paddingに 20px を追加します。 ボタンは元のボタンと同じように見えるはずです。
- パディング: 上下 14 ピクセル、左右 20 ピクセル

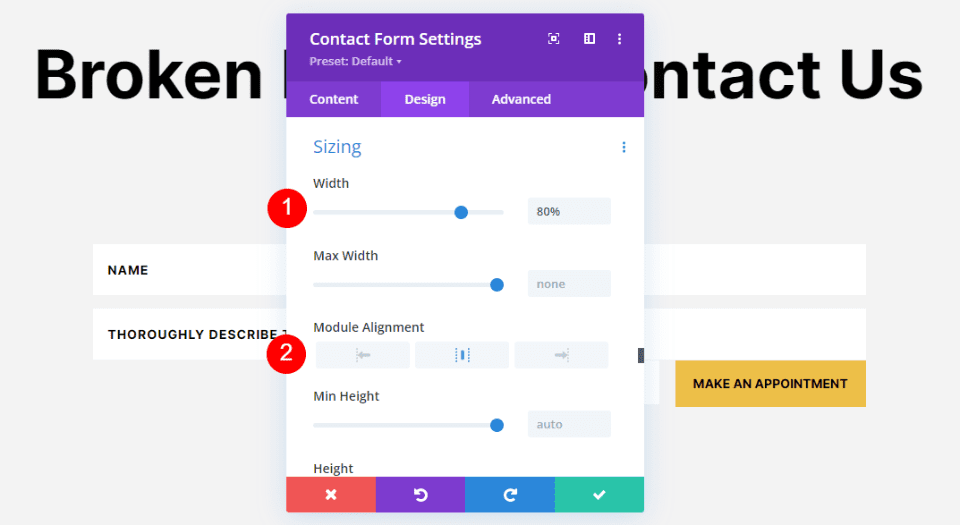
サイズ設定
次に、 「 サイズ設定 」まで下にスクロールします。 幅を80% に変更し、モジュールの配置を中央に変更します。 これにより、連絡先フォームのレイアウト内での位置がより自然に見えるようになります。
- 幅: 80%
- モジュールの配置: 中央

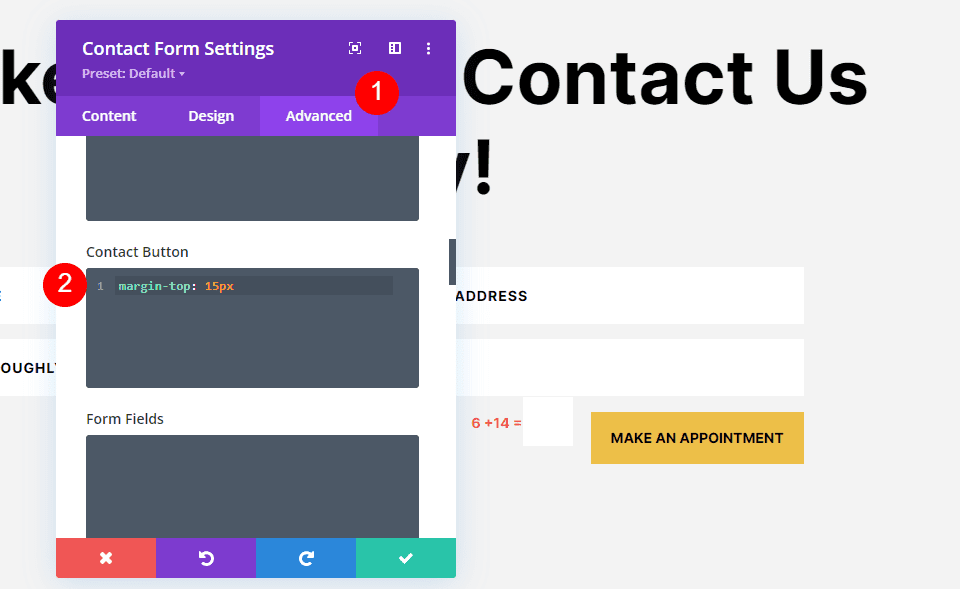
CSS
最後に、 「詳細設定」タブに移動します。 ここでは、キャプチャ フィールドとボタンをその上のフォーム フィールドから削除するための簡単な CSS を追加します。 [連絡先] ボタンまで下にスクロールし、次の CSS をフィールドに追加します。
- お問い合わせボタン:
margin-top: 15px

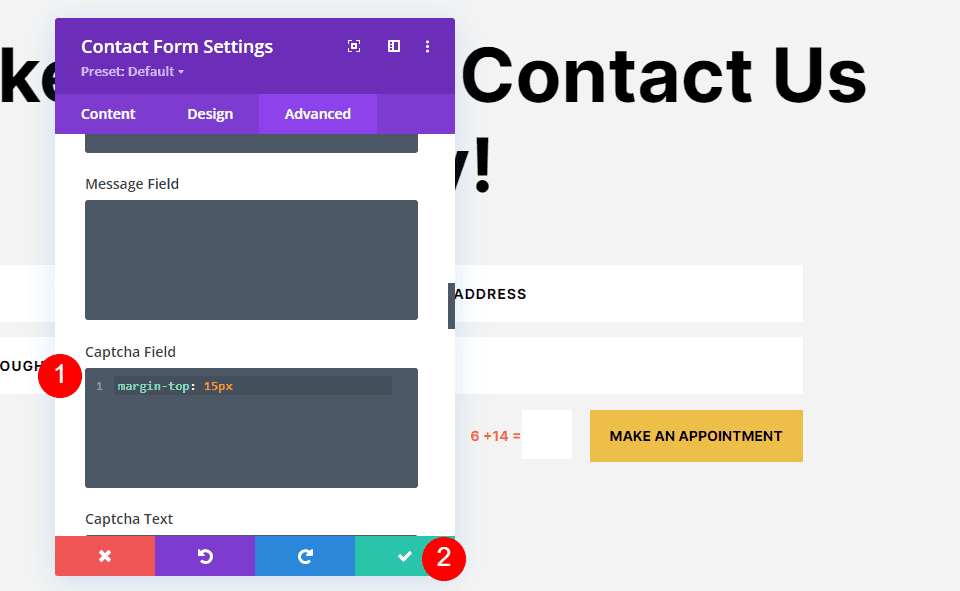
最後に、キャプチャ フィールドまで下にスクロールし、フィールドに次の CSS を入力します。 モジュールを閉じて設定を保存します。
- キャプチャフィールド: margin-top: 15px

結果
デスクトップでの問い合わせフォームフィールドの最小長の例

連絡先フォームフィールドの電話番号の最小長の例

思考の終わり
以上が、お問い合わせフォームフィールドの最小長を設定する方法の説明です。 フィールド長の最小値、ひいては最大値の設定は簡単かつ有益です。 入力フィールドは、ユーザーが入力できる文字数を制限または指定するための優れた方法であり、お問い合わせフォームから正しい情報や必要な詳細を確実に取得するのに役立ちます。
我々はあなたから聞きたい。 お問い合わせフォームのフィールドに最小長を設定していますか? コメントであなたの経験を教えてください。
