WooCommerce で Apple Pay を設定する方法
公開: 2022-09-20顧客のチェックアウト プロセスを最適化するには、複数の支払い方法を設定することが不可欠です。 Apple Pay は現在、オフラインとオンラインの両方で最も使用されている支払い方法の 1 つです。 その便利さと迅速な取引により、ユーザーが利用できる最高の支払い方法の 1 つとなっています。 これが、WooCommerce で Apple Pay を設定する方法に関するガイドをお届けした理由です。
しかし、最初に、Apple Pay が WooCommerce でどのように機能するか、およびその使用を検討すべき理由を見てみましょう。
WooCommerce の支払いを受け取るために Apple Pay を設定する理由
以前の記事で、チェックアウトの改善がリード コンバージョンの改善に不可欠であることを説明しました。 チェックアウト フローが改善されればされるほど、顧客がチェックアウト プロセスを通過する可能性が高くなります。 実際、十分な支払いゲートウェイがないと、製品の支払いに便利で安全な手段がない場合、顧客は簡単に落胆する可能性があります. データによると、カート放棄の 9% 以上は十分な支払いオプションがないことが原因であることが示唆されています。
そのため、 StripeやPaypalなどの支払いゲートウェイを追加することは、あなたと顧客の間に信頼を築こうとしている場合に非常に重要です。 そして、最近のユーザーフレンドリーな支払いゲートウェイの 1 つが Apple Pay です。
Apple Payは、最近最も使用されているオンライン決済形式の 1 つであり、特に Apple ユーザーはその利便性と安全性を大いに楽しんでいます。 当然のことながら、これは、取引が Apple Pay を通じて行われることをユーザーが知っている場合、ユーザーが製品の代金を支払う可能性が高くなることを意味します。 さらに、Apple Pay を有効にすると、顧客は簡単な支払いのために通常のチェックアウト プロセスを完全にスキップできます。
ビジネスとして、顧客に便利な支払い機能を提供することは重要です。特に、モバイル ユーザーに非常に人気のあるものです。 Apple Pay を使用するモバイル ユーザーのかなりの数を無視すると、お金を失うことになります。
そのため、この記事では、Apple Pay を WooCommerce ストアに統合するために必要なすべての手順について説明します. それでは、WooCommerce で Apple Pay を設定する方法を見てみましょう。 このチュートリアルでは、Stripe プラグインを使用します。 Stripe Payment プラグインを使用して WooCommerce で Apple Pay をセットアップするのは比較的簡単です。 さらに、このプラグインは WooCommerce によって開発およびサポートされているため、使用にリスクはありません。
Apple Pay の要件
開始する前に、Web サイトが Apple Pay 用に設定されていることを確認する必要があります。 Apple Pay では、セキュリティ上の理由から、いくつかの前提条件を満たす必要があります。 そのため、Web サイトで Apple Pay が機能することを確認するには、次のことを確認してください。
- サイト全体でHTTPS が有効になっています。
- ドメインには有効な SSL 証明書があります。
- サーバーがTLS 1.2 プロトコル以降をサポートしていることを確認してください。
- サーバーでポート 443 が有効になっていること。
これらの問題のほとんどは、優れたホスティング サービス プロバイダーによって解決されます。 したがって、これらの要件などのマークをチェックするプロバイダーを探している場合は、記事をチェックして、WordPress に最適なホスティングプロバイダーを見つけることができます.
これらに加えて、WooCommerce で Apple Pay を設定するには、次のような追加の要件を満たす必要がある場合もあります。
- 検証済みの Stripe アカウント。
- WooCommerce Stripe Payment Gateway プラグイン。
まず、WooCommerce Stripe Payment Gateway プラグインと、WooCommerce の支払いオプションに Apple Pay を追加するように構成する方法を見てください。
WooCommerce Stripe プラグインを使用して、WooCommerce で Apple Pay をセットアップします。
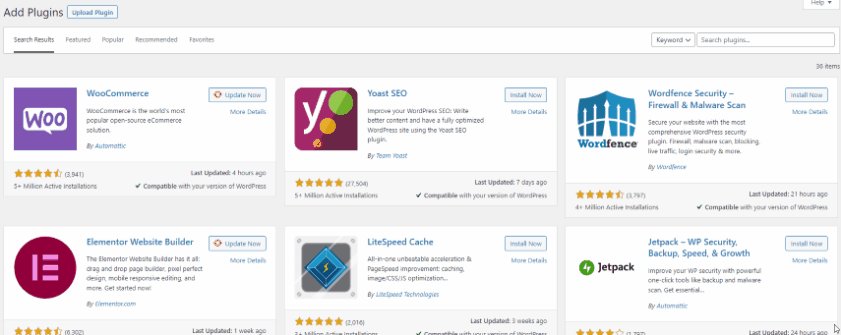
まず、Stripe プラグインをインストールします。 WP Admin DashboardでPlugins > Add Newをクリックして、Stripe プラグインをインストールします。

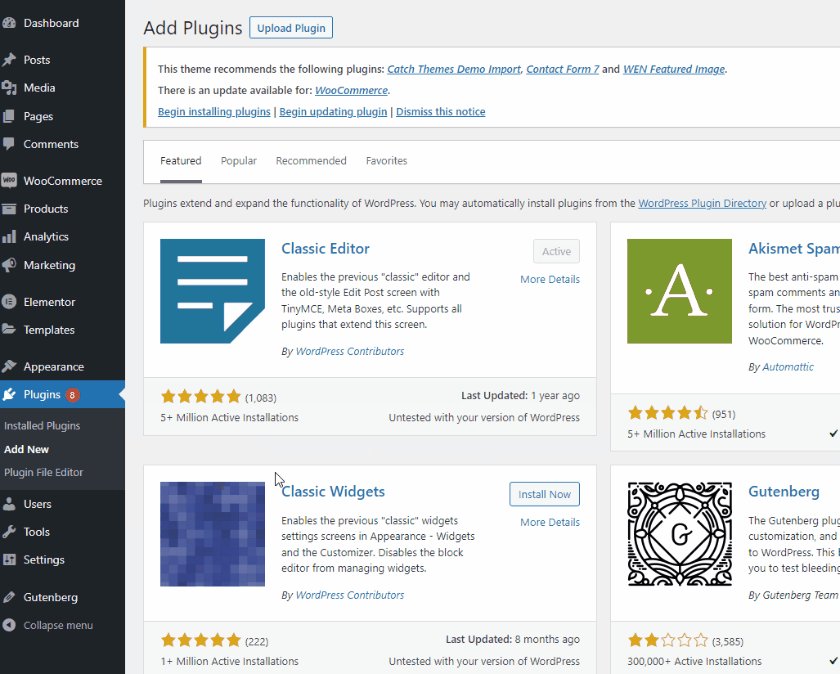
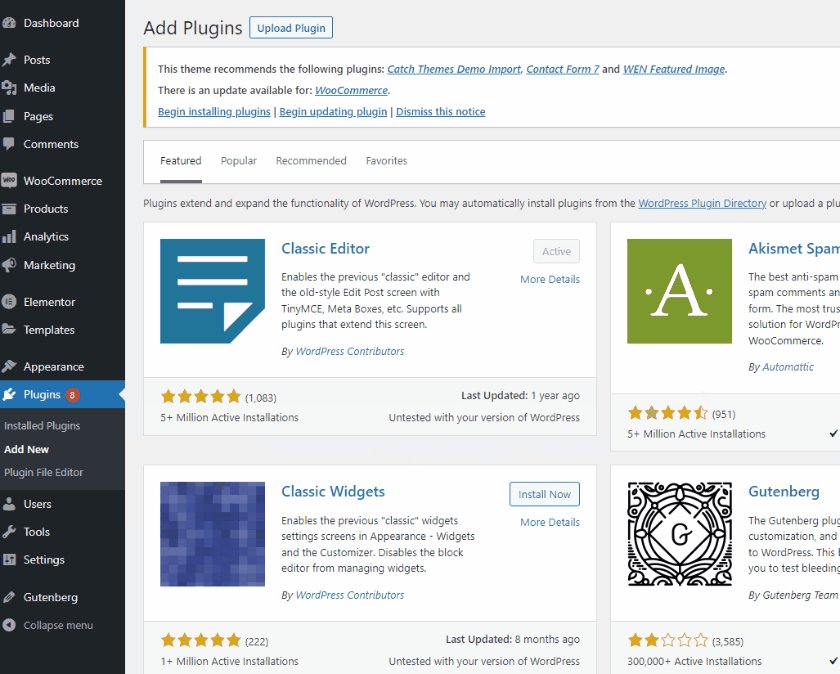
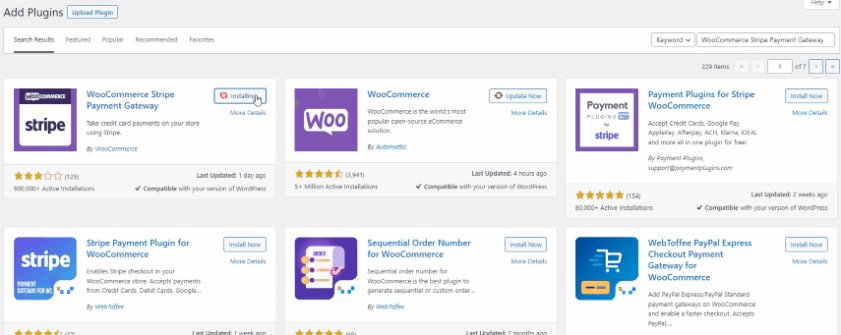
次に、右上の検索バーを使用してWooCommerce Stripe Payment Gateway を検索します。 プラグインのタブで [インストール] ボタンをクリックし、ボタンが変わったら [有効化] をクリックします。 これにより、Web サイトにプラグインがインストールされ、有効になります。

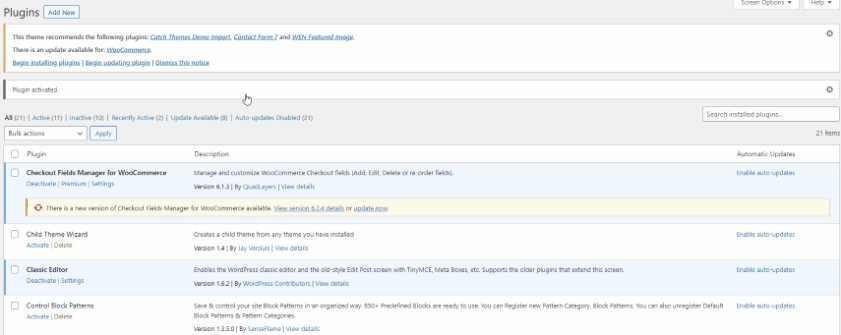
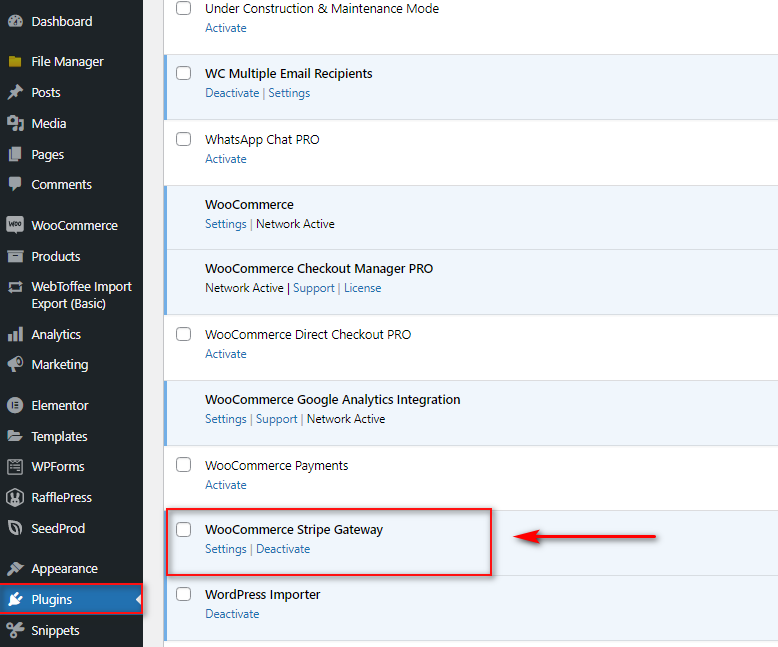
または、 WP 管理ダッシュボード > プラグインに移動して、WooCommerce Stripe Payment Gateway を手動でアクティブ化/非アクティブ化することもできます。 ここで、必要な結果を得るために、プラグイン リストの下にある [アクティブ化/非アクティブ化] をクリックします。

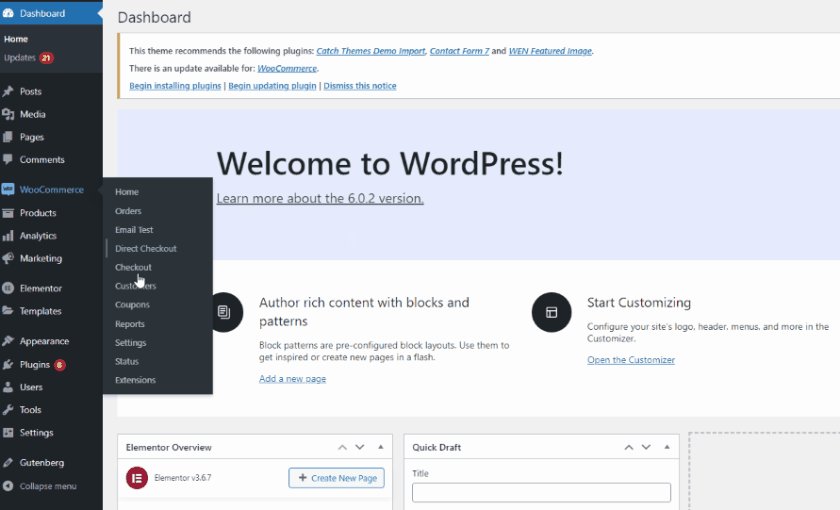
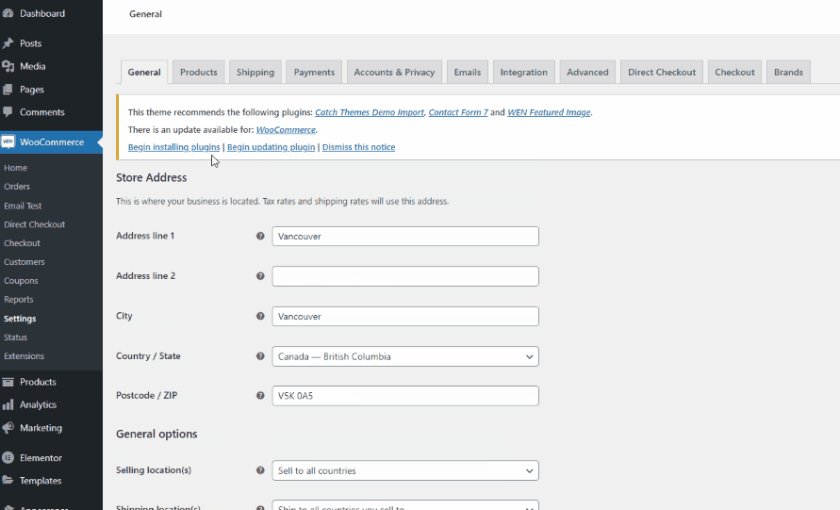
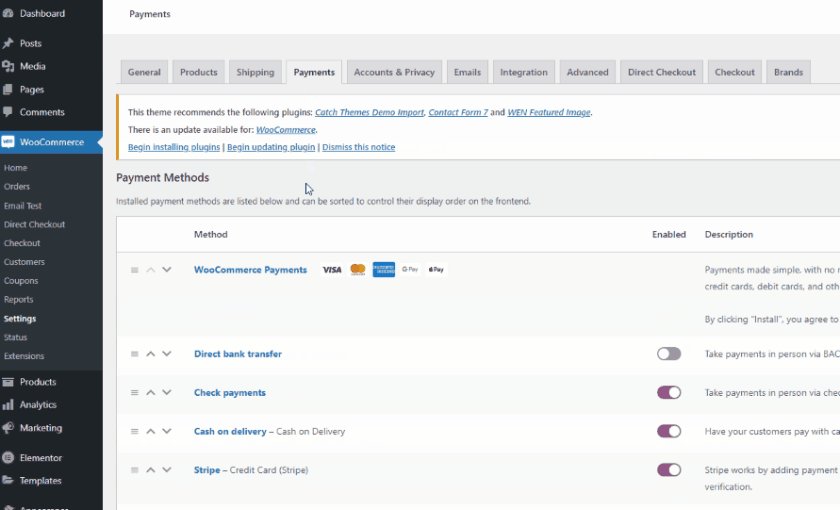
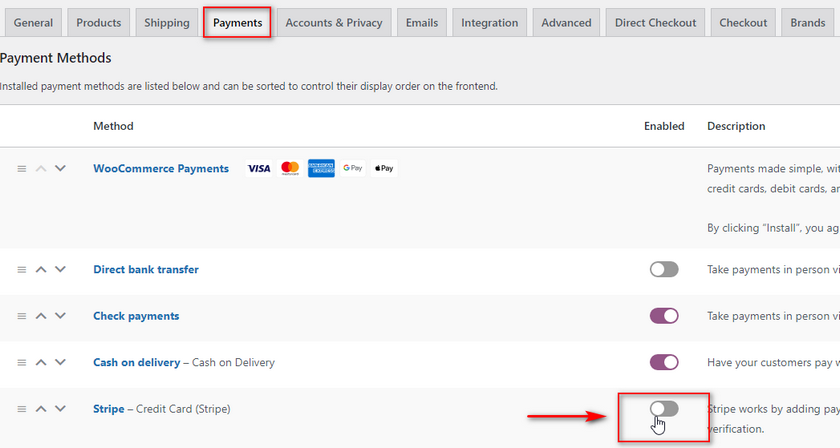
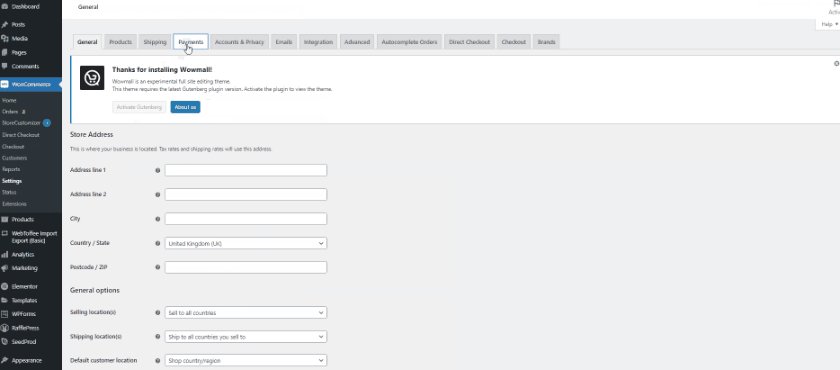
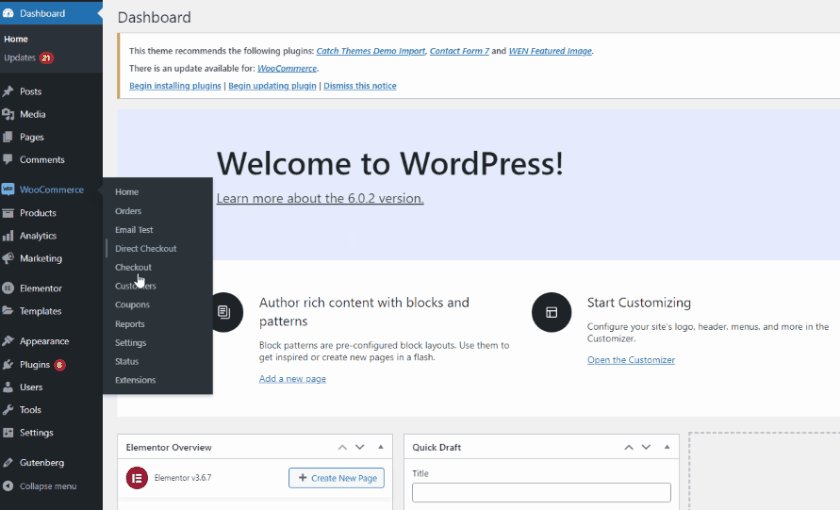
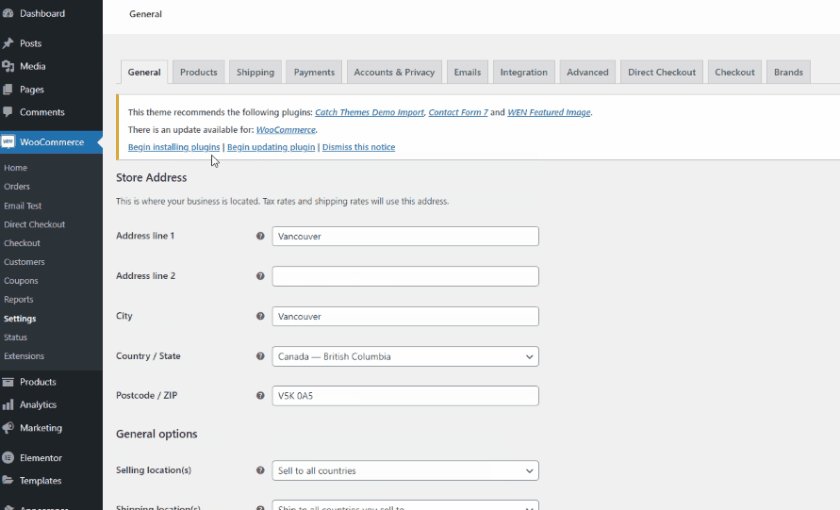
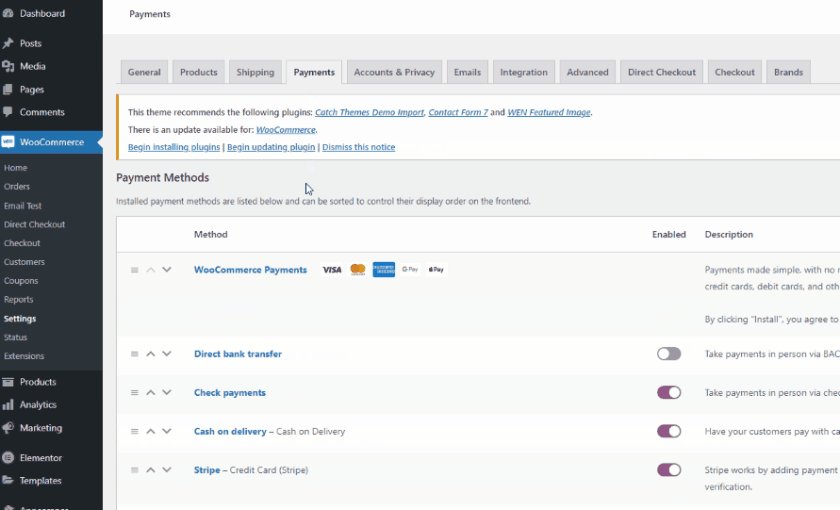
プラグインを有効にしたら、WooCommerce 設定で Stripe を支払いゲートウェイとして有効にする必要があります。 これを行うには、ダッシュボードで [ WooCommerce] > [設定]をクリックし、[支払い] タブをクリックします。

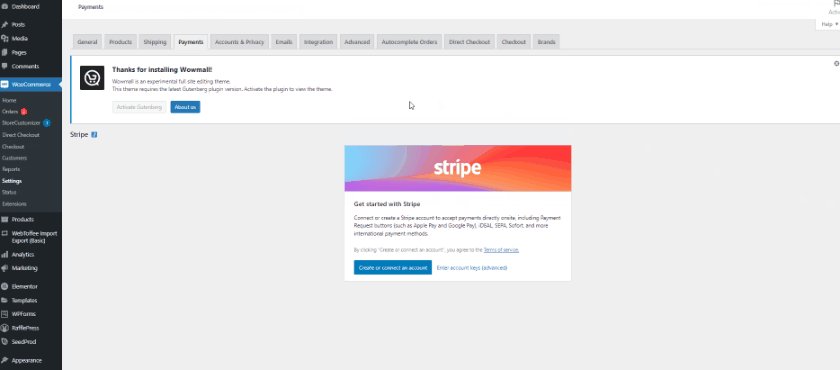
その後、 Stripeオプションを有効にすると、 Stripe セットアップ画面が表示されます。

WooCommerce で Apple Pay を設定するには、ウェブサイトに Stripe を設定する必要があります。 そのためには、 Stripe アカウントを作成して API キーを取得する必要があります。 これを行う方法に関するより専用のガイドが必要な場合は、WooCommerce 用に Stripe を構成する方法に関する記事を参照してください。
Stripe と WooCommerce の統合
Stripe と Apple Pay を設定するには、Stripe アカウント用に生成されたいくつかの API キーが必要です。 これらのキーにより、プラグインは Stripe の API ツールと通信し、ウェブサイトからアカウントにすべての支払いを接続できます。 そのため、まず、Stripe アカウントにログインして API キーを受け取る必要があります。
1) ストライプにログイン
まず、Stripe のログイン ページに移動します。 ここで、新しい Stripe アカウントにサインアップするか、メールとパスワードを使用して既存の Stripe アカウントに直接ログインできます。

2) Stripe API キーを取得する
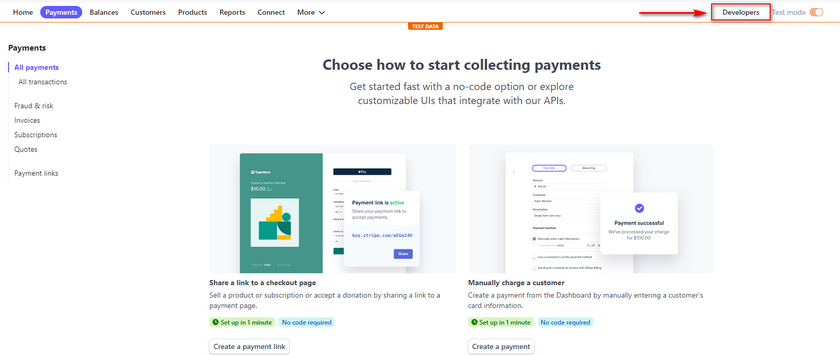
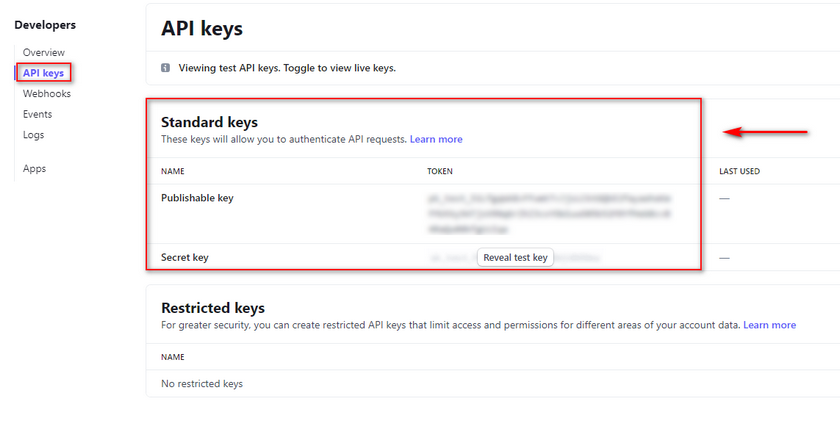
Stripe アカウントを WooCommerce ショップと統合するには、いくつかのAPI キーを作成する必要があります。 Stripe にログインしたら、 Stripe ダッシュボードを開き、[開発者] をクリックします。

API キーをクリックすると、発行可能なキーと秘密キーが提供されます。 とりあえず両方保存。

3) API キーを WooCommerce に追加する
WordPress 管理ダッシュボードを開き、 WooCommerce > 設定 > 支払いをクリックし、Stripe の横にある設定をクリックします。

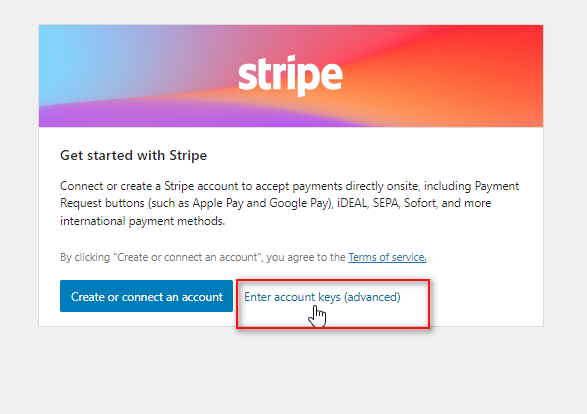
アカウントをストライプに統合するよう求めるポップアップが表示されます。 これを行うには、[アカウントの作成または接続] をクリックします。 または、[アカウント キーの入力] をクリックして、アカウントを直接統合することもできます。

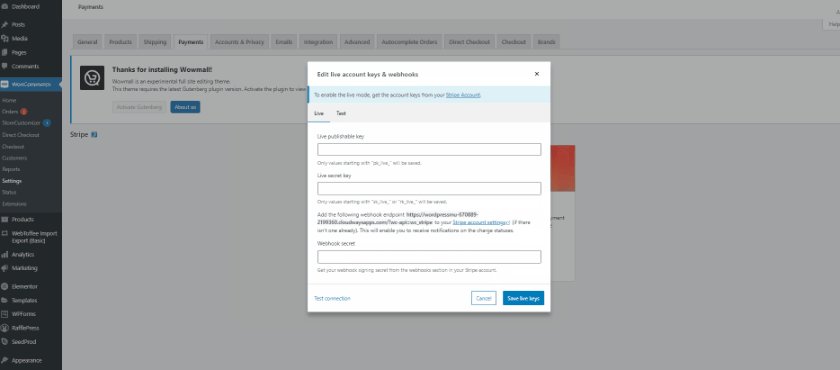
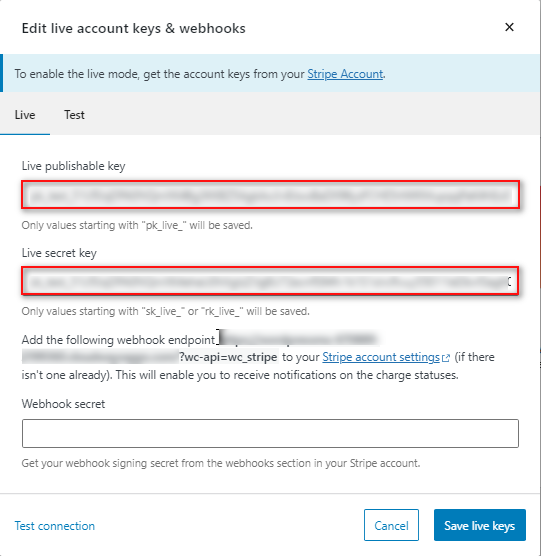
このデモでは、2 番目のオプションを使用します。 以前に保存した公開鍵と秘密鍵をアカウント キー フィールドに挿入します。

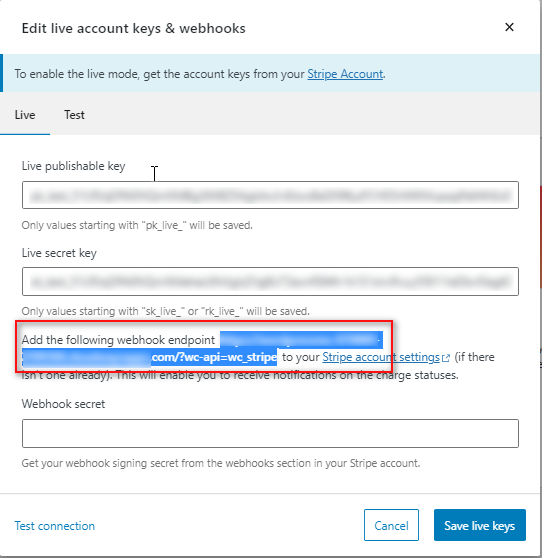
4) Webhook エンドポイントを追加する
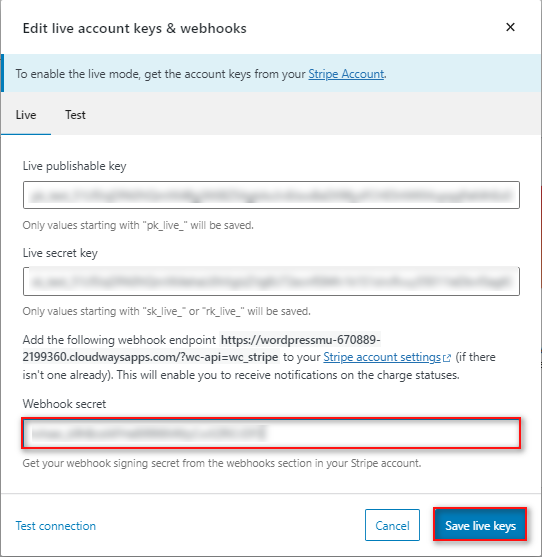
Webhook シークレットフィールドの上には、Webhook エンドポイントに追加するURLも表示されます。


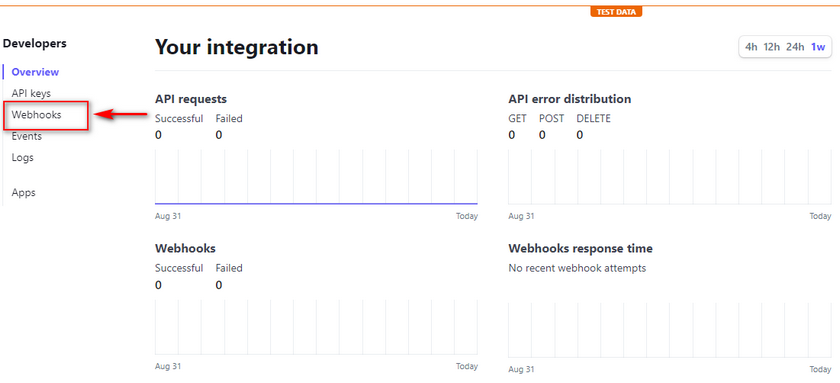
Stripe 開発者ダッシュボードを再度開き、 Webhooks をクリックします。

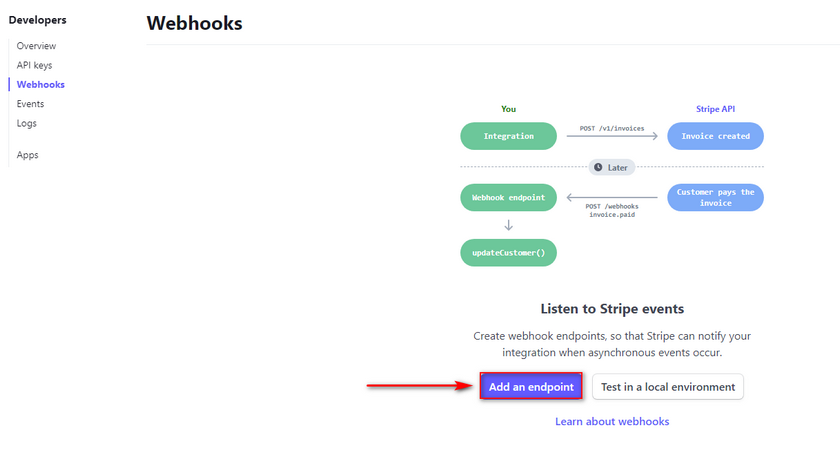
[エンドポイントの追加] をクリックし、以前にコピーした URL をエンドポイント URL フィールドに貼り付けます。

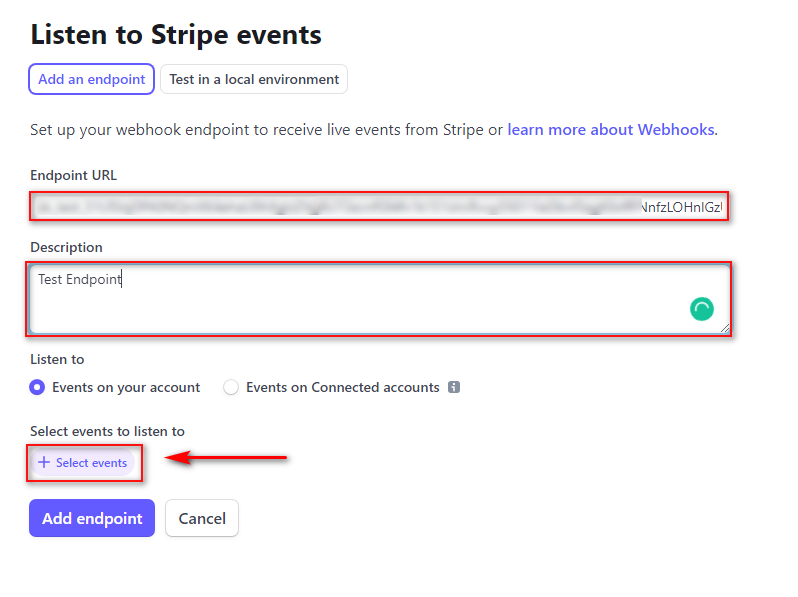
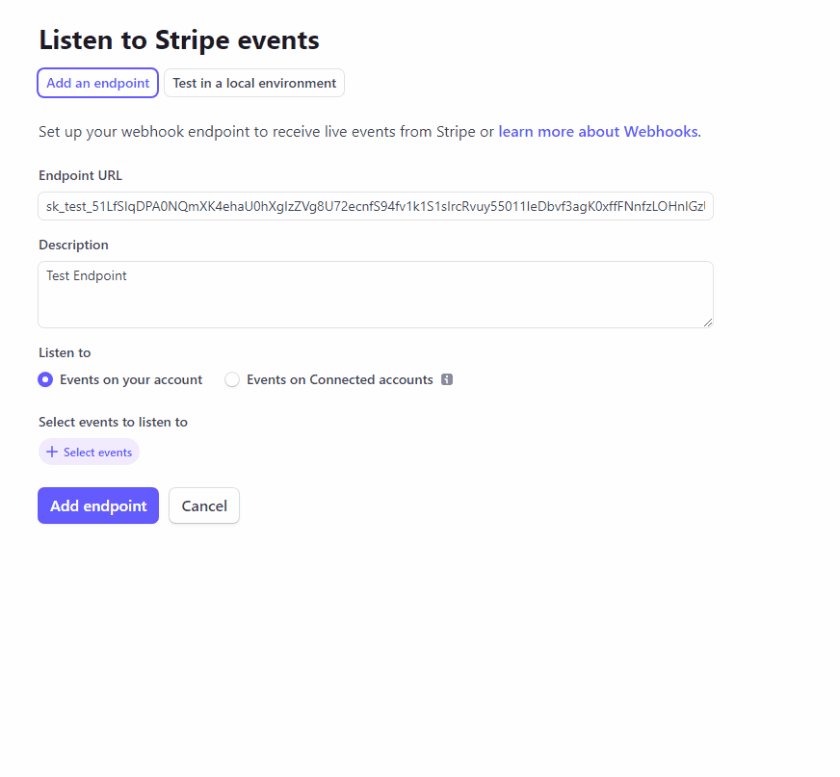
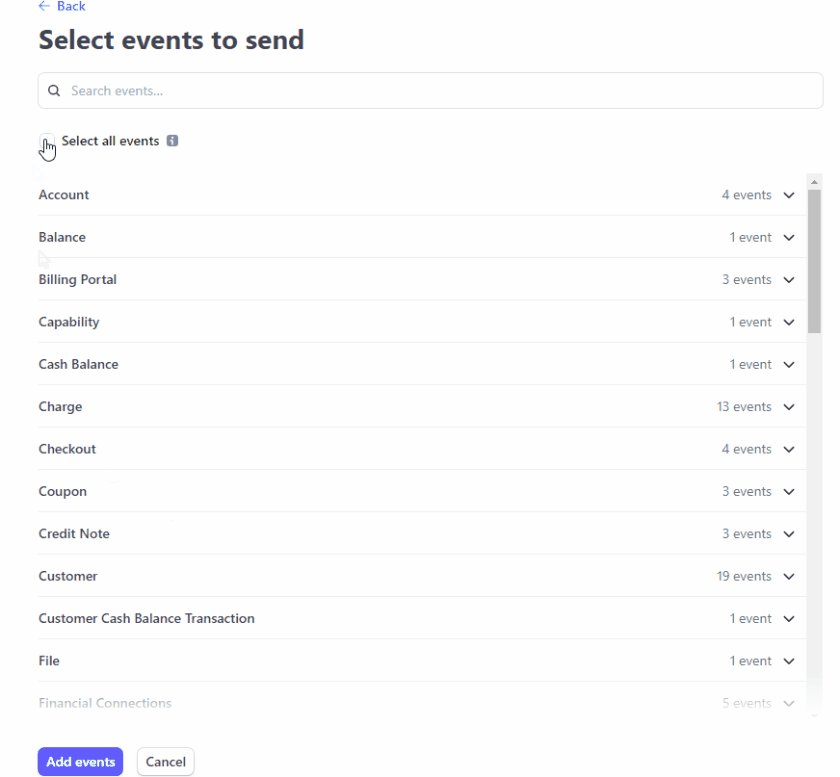
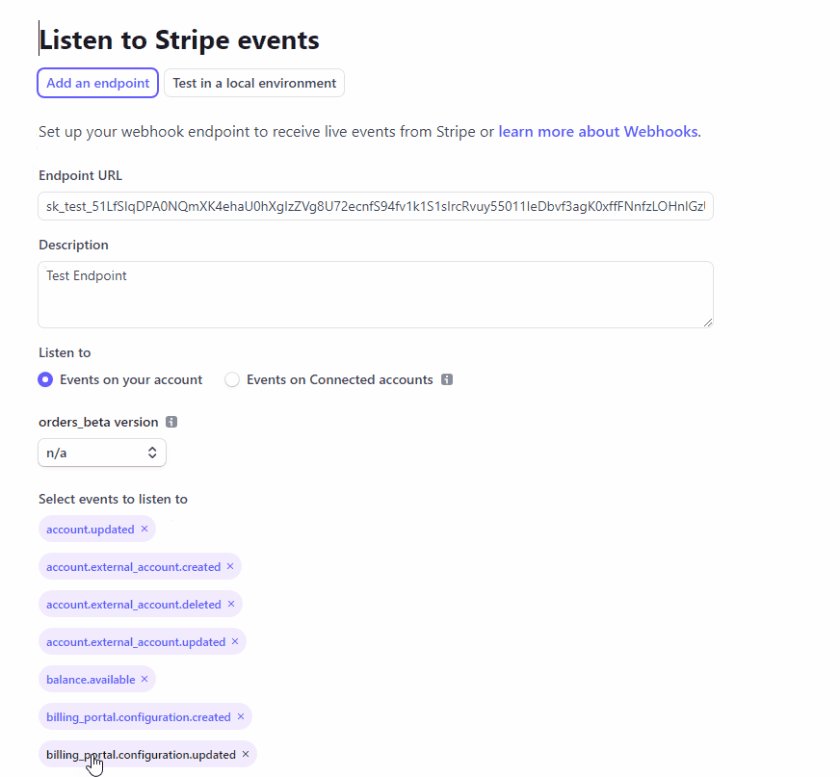
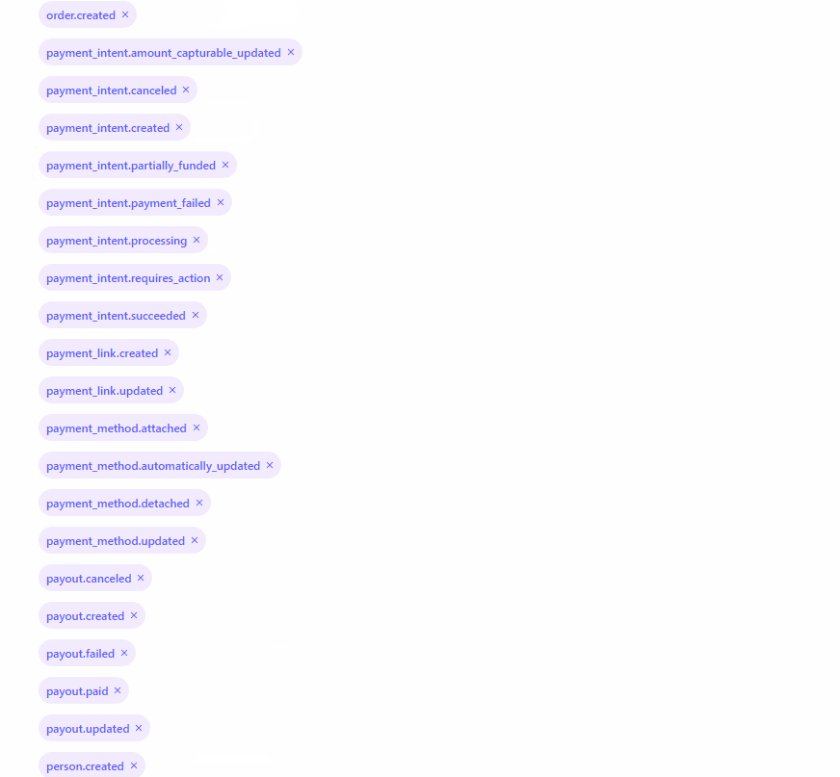
フィールドに説明を追加し、 [イベントの選択] ボタンをクリックします。 これにより、Stripe で追跡するすべての Web イベントが一覧表示されます。

デモでは、 [Select All Events ] をクリックし、[ Add events ] をクリックして終了します。 下にスクロールし、[エンドポイントの追加] をクリックして終了します。

5) WooCommerce に Webhook 秘密鍵を追加する
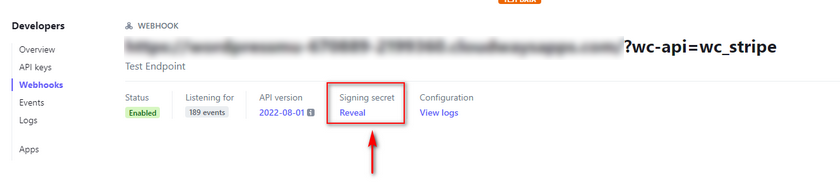
次に、Stripe ダッシュボードのWebhook ページに移動します。 Signing Secretの下に公開ボタンが表示されます。 それをクリックして、指定されたコードをコピーします。

次に、WooCommerce Stripe ページに戻り、Webhook シークレット フィールドに署名用シークレット キーを挿入します。

Save live keysをクリックすると、完了です。
WooCommerce Strip で Apple Pay を有効にする
あなたはまだ終わっていません。 Web サイトに Stripe を統合して有効にしたので、次のステップに進む必要があります。 WooCommerce で Apple Pay を有効にするには、2 つのことを行う必要があります。
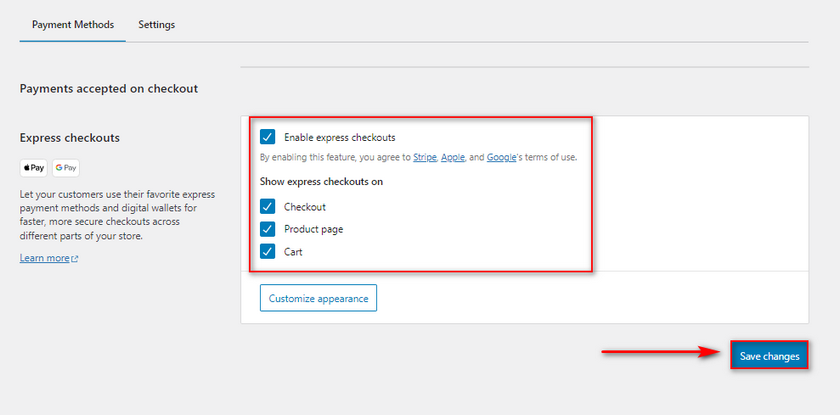
1) WooCommerce でエクスプレス チェックアウトを有効にする
まず、Stripe の支払い方法ページでエクスプレス チェックアウトオプションを許可する必要があります。 エクスプレス チェックアウト オプションを有効にしたら、[変更を保存] をクリックします。

2) Stripe の Apple Pay 設定でドメインを登録する
次に、Stripe のApple Pay設定でドメインを登録する必要があります。 これにより、ドメインが Apple Pay の API に登録され、ストライプ プラグインが Apple Pay の支払いを受け付けることができるようになります。
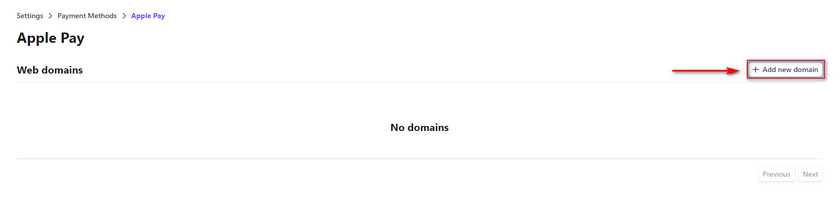
これを行うには、Stripe 内で Apple Pay 設定を開き、[新しいドメインを追加] をクリックします。

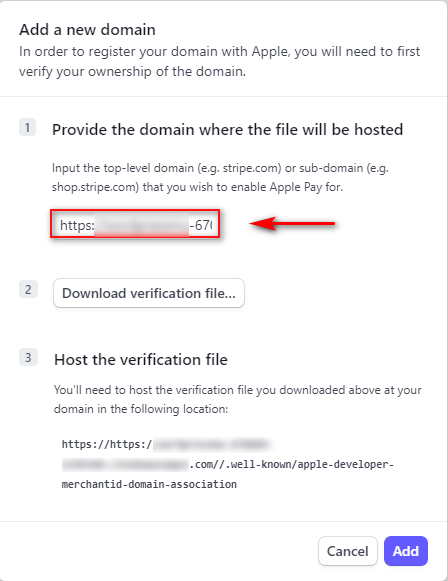
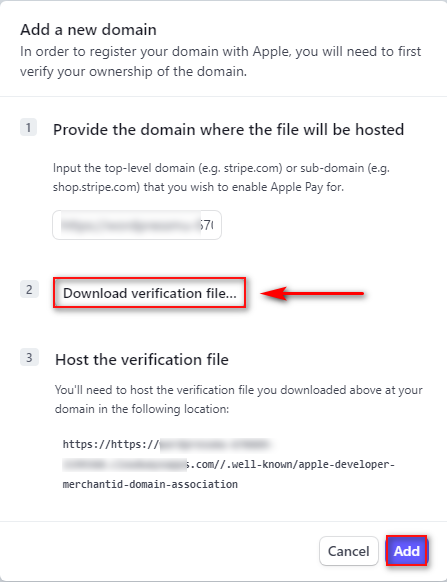
ドメイン名の入力を求める新しいプロンプトが表示されます。

ドメインをフィールドに追加し、[検証ファイルのダウンロード] をクリックして、ファイルをダウンロードします。

次に、[追加] をクリックして、新しいドメインを保存します。
ここで、ダウンロードしたファイルをyour-domain-name.com//.well-known//apple-developer-merchantid-domain-association の下の Web サイト ディレクトリに追加する必要があります。
より簡単な解決策として、ファイルをホスティング プロバイダーに直接提供し、必要な場所に追加するよう依頼することができます。
プロバイダがファイルを追加したら、WooCommerce での Apple Pay の設定は完了です。
おまけ: WooCommerce で支払いゲートウェイを編集する方法
ここで、Apple Pay と一緒に複数の支払いゲートウェイが設定されているとします。 その場合、支払いゲートウェイを編集して、チェックアウト ページでよりユーザー フレンドリーに表示することが必要になる場合があります。
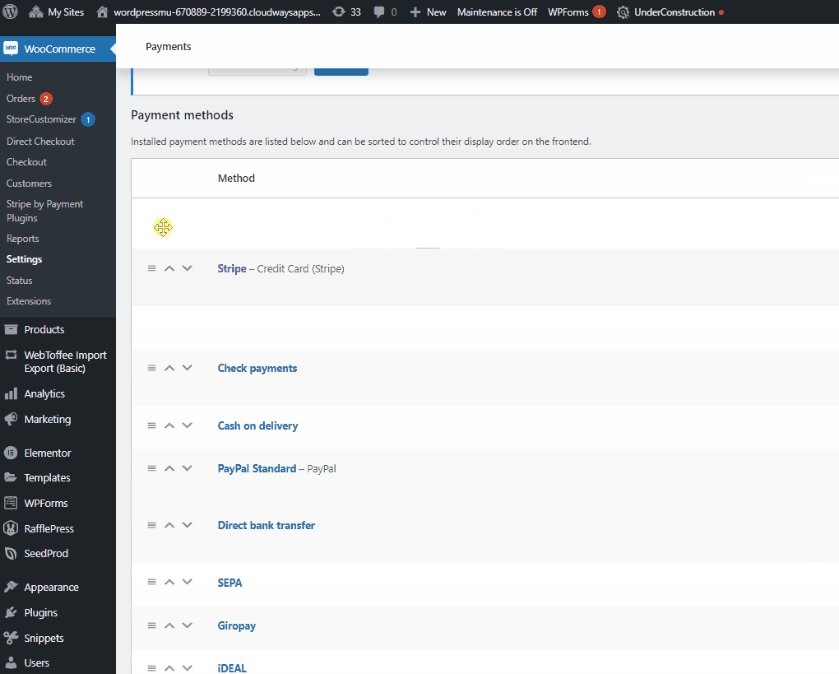
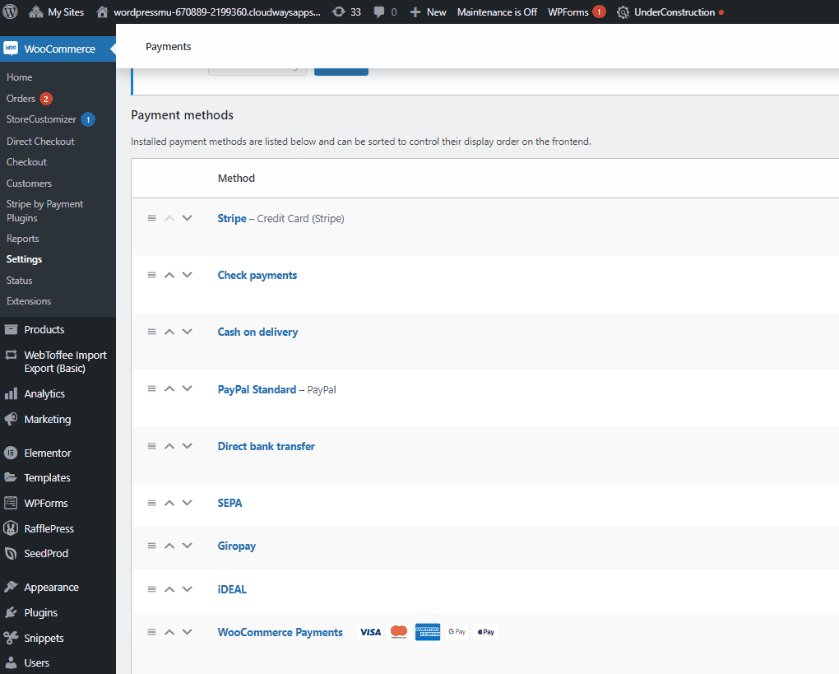
たとえば、Apple Pay が有効になっている場合、オプションとして直接銀行振込を無効にするか、支払いゲートウェイの並べ替え方法を再調整することができます。 WooCommerce > 設定 > 支払いをクリックするだけで、支払いゲートウェイを簡単に管理できます。

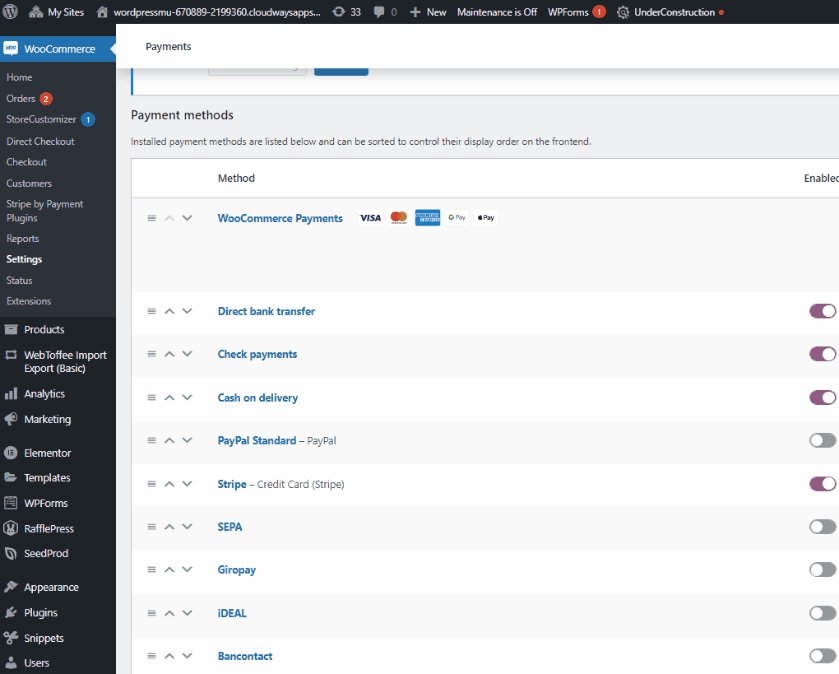
ここで、有効化/無効化ボタンをクリックして、支払いゲートウェイを有効または無効にすることができます。

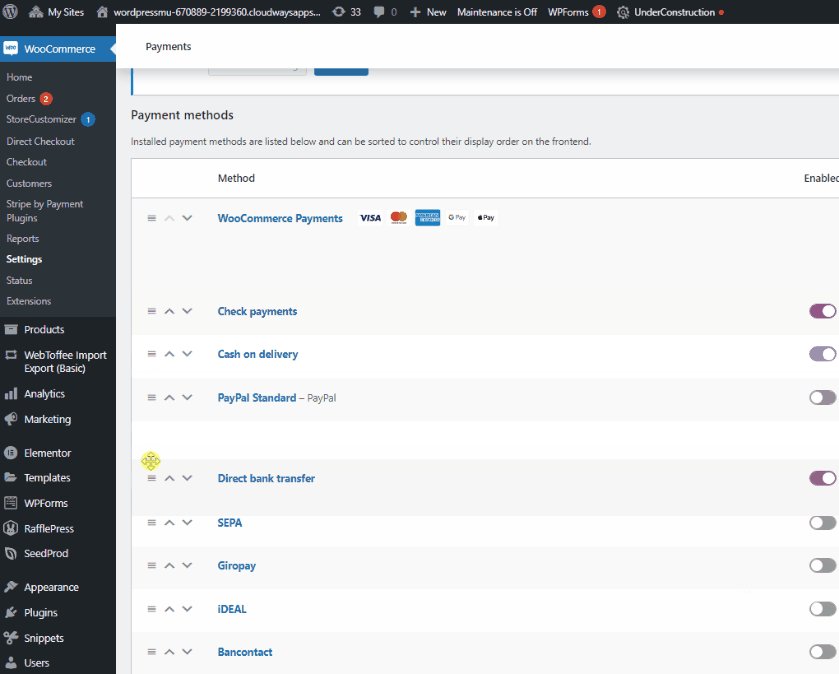
支払いゲートウェイの左側にある移動ボタンをクリックして、手動で並べ替えることもできます。

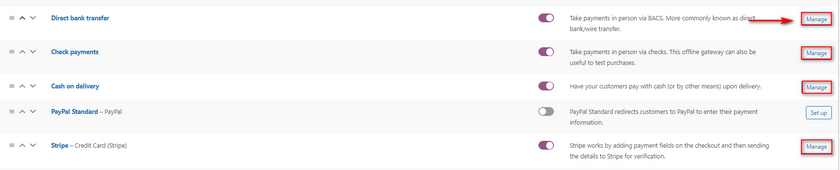
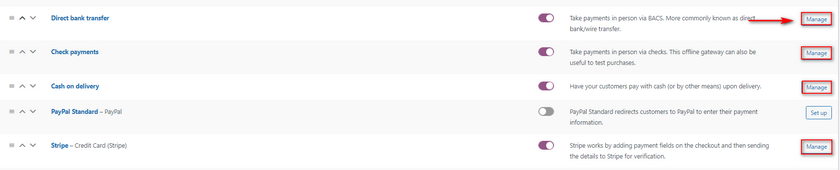
横にある[管理] ボタンをクリックして、支払いゲートウェイ、そのタイトルなどをカスタマイズできます。

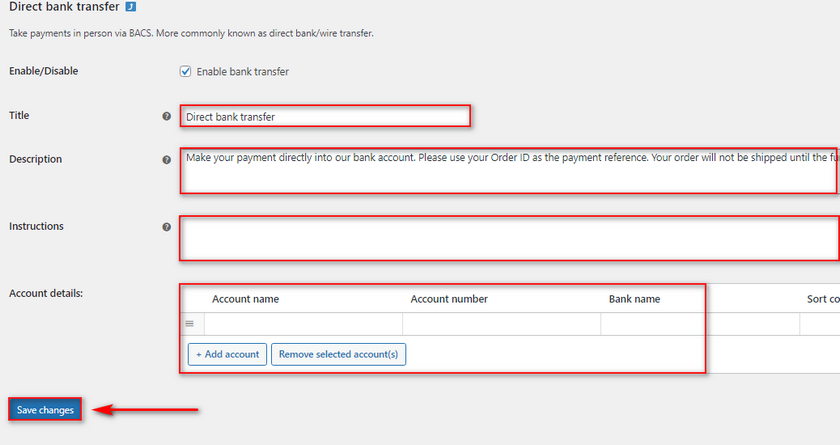
たとえば、銀行振込の[管理] をクリックすると、このページが表示されます。 ここから、ゲートウェイのタイトルと説明をカスタマイズし、顧客向けの銀行振込に関する具体的な指示を追加できます。 もちろん、銀行口座の詳細も追加できます。

完了したら、[変更を保存] をクリックすると、支払いゲートウェイへの編集が保存されます。 同様に、残りの支払いゲートウェイを好きなようにカスタマイズして管理できます.
ただし、支払いゲートウェイでできることはそれだけではありません。 その他の可能性については、支払いゲートウェイの編集方法に関する専用ガイドをご覧ください。
結論
以上で、WooCommerce で Apple Pay を設定する方法に関するガイドを終了します。 今日のガイドで説明したすべての手順を簡単に要約しましょう。
- Stripe プラグインのインストールと有効化
- Stripe ダッシュボードへのサインイン
- Stripe を WooCommerce ウェブサイトに統合する
- Stripe API キーを取得してプラグインの設定に保存します。
- Webhook URL の設定。
- WordPress インストールにドメイン検証ファイルを追加します。
- Apple Pay の有効化
プロセスは比較的簡単ですが、ここには多くの手順が含まれているため、読者を混乱させる可能性があります. その場合は、お気軽にコメント欄にご質問をお寄せください。
同様に、WooCommerce のチェックアウトと支払いに追加できるのは Apple Pay だけではありません。 たとえば、Paypal の支払いを追加したり、チェックアウト フィールドを削除して、顧客がチェックアウトしやすくしたりすることができます。 顧客のチェックアウト エクスペリエンスを向上させるために使用できるその他のツールについて詳しく知りたい場合は、こちらの他の記事をご覧ください。
- WooCommerce で支払い方法を無効にする方法
- WooCommerce ワンページ チェックアウトの作成方法
- WooCommerce サブスクリプション製品を追加する方法
