WordPress で Google AMP を設定する方法
公開: 2022-10-15モバイル ユーザー向けに操作性と応答性に優れたページを設定すると、ウェブサイトのトラフィックを改善し、コンバージョンを促進することができます。 特にモバイル ユーザーにとっては、読み込みの高速化とページ速度の高速化が求められるため、 Google AMPは、Web サイトの閲覧者を失わないようにするための不可欠なツールになりました。 これが、QuadLayers がWordPress で Google AMP をセットアップする方法に関する完全なガイドを提供した理由です。
しかし、最初に、Google AMP と、それがサイトの最適化に関して何をもたらすかを見てみましょう。
Google AMP とは何ですか? なぜ使用する必要があるのですか?
まず、 Google AMPについて話しましょう。 Google AMP は、モバイル デバイスでのウェブサイトの負荷を改善するために設計されたオープンソースのプラットフォームです。 これは、CSS、iframe、スクリプトなどの多くの要素が取り除かれたページの AMP バージョンを作成することによって行われます。これにより、モバイル デバイスでの Web サイトの読み込みがはるかに高速になり、モバイル ユーザーを確実に維持できます。 ウェブサイトがモバイル向けに最適化されていない場合、潜在的な売り上げの 33% 以上を失う可能性があるため、ウェブサイトのパフォーマンスを改善することは非常に重要です。
Google は、ウェブサイトの読み込みに5 秒以上かかる場合、直帰率が90% 以上になる可能性があることを示唆しています。
さらに、SEO要因もあります。 Web サイトのページ速度が高速であれば、Web サイトのランクが高くなる可能性があります。 これが、ユーザーが Web サイトの AMP バージョンを作成することをお勧めする理由です。 したがって、Google AMP を使用する理由を探している場合は、次の長所を考慮する必要があります。
- モバイル デバイスでのページ速度とユーザー エクスペリエンスに対するオープン ソース化された方法。
- クリック率の向上、リード生成の向上、SERP ランキングの向上。
- 特にモバイル ブラウザ向けの、メディアと画像の自動最適化。
- モバイル デバイスのセルラー ネットワークなど、低速のネットワークでサイトの読み込みを改善し、データ使用量を減らします。
さらに、ユーザーは、AMP 互換の WordPress テーマと多数の Google AMP プラグインを使用して、WordPress Web サイトに Google AMP を簡単にセットアップできます。
WordPress で Google AMP をセットアップするためのプラグイン
現在、このプラットフォームは無料でオープンソースですが、WordPress Web サイトに Google AMP をセットアップする最も簡単で最善の方法は、専用の Google AMP プラグインを使用することです。 最適なオプションをお探しの場合は、WordPress に最適な Google AMP プラグインのリストをご覧ください。
比較的簡単に Google AMP を有効にして、広告、SSL、カスタマイズ可能なテンプレート モードなどの機能を追加できる無料のプラグインを使用することをお勧めします。 推奨事項として、使用できるプラグインの一部は次のとおりです。
- 公式 Google AMP プラグイン
- AMP for WP
- ジェットパック
このチュートリアルでは、 AMP for WPを使用します。

WordPress ウェブサイトに Google AMP を設定する全体的なプロセスは、ほとんどのプラグインと同様です。 プラグインのドキュメントとガイドをざっと見てみると、すぐに理解できるはずです。 ただし、プロセスに問題がある場合は、コメント セクションでお知らせください。できる限りのお手伝いをさせていただきます。
それでは、プラグインを使用して WordPress で Google AMP をセットアップする方法を見てみましょう。
WordPress で Google AMP を設定する方法
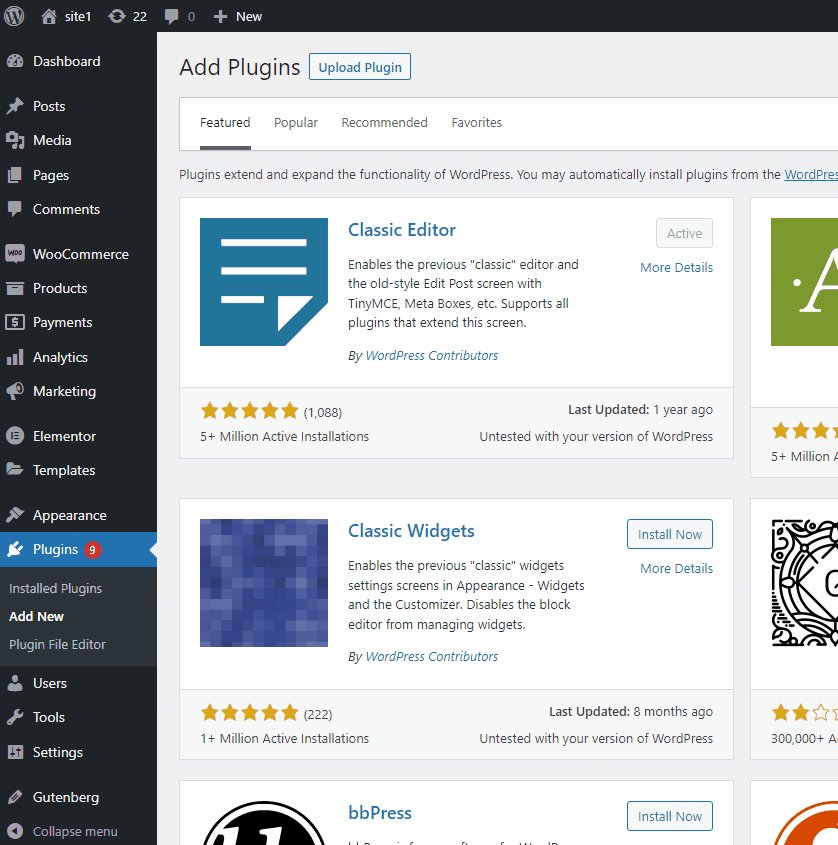
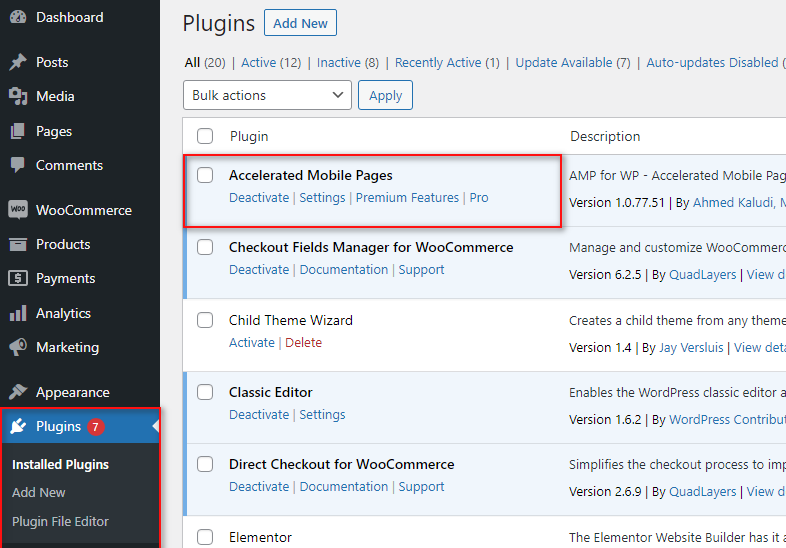
プラグインをインストールしてアクティブ化することから始めましょう。 まず、 WP 管理ダッシュボードを開き、 Plugins > Add Newをクリックします。

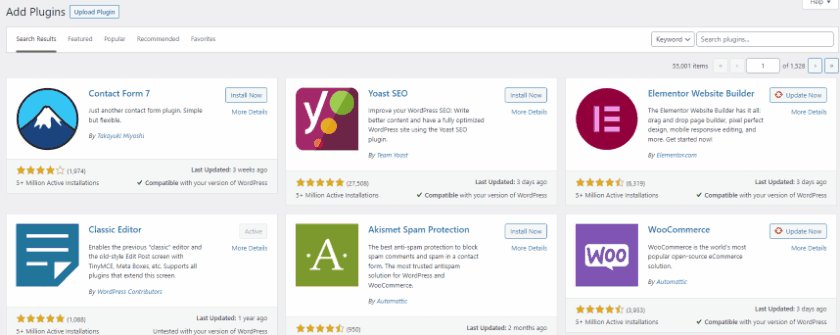
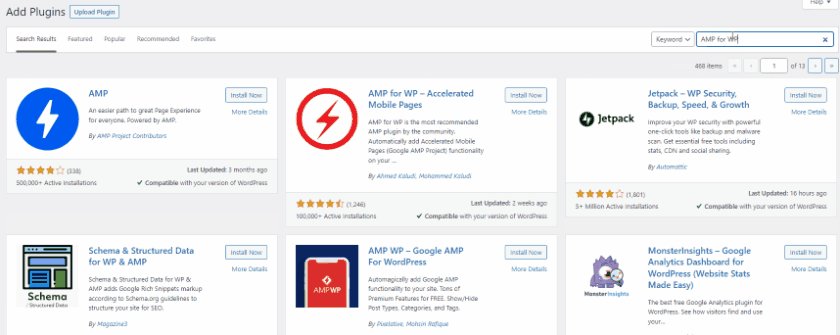
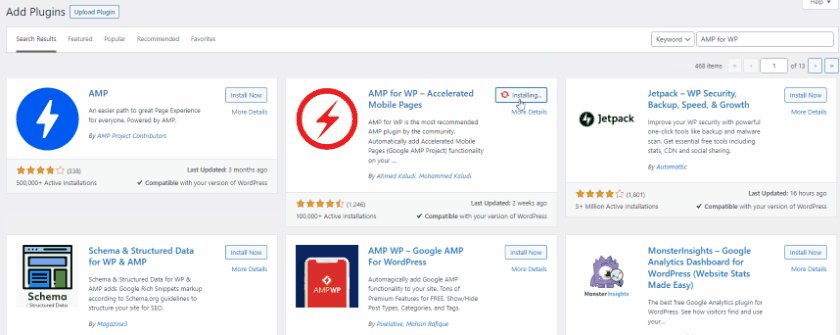
次に、右上の検索バーを使用してAMP for WPを検索します。 プラグインのタブで [インストール] をクリックし、ボタンが [アクティブ化] に切り替わったら、もう一度クリックして、サイトでプラグインをアクティブ化します。

または、プラグイン ページを開き、プラグインのリストの下にある [アクティブ化/非アクティブ化] をクリックして、プラグインをアクティブ化/非アクティブ化することもできます。

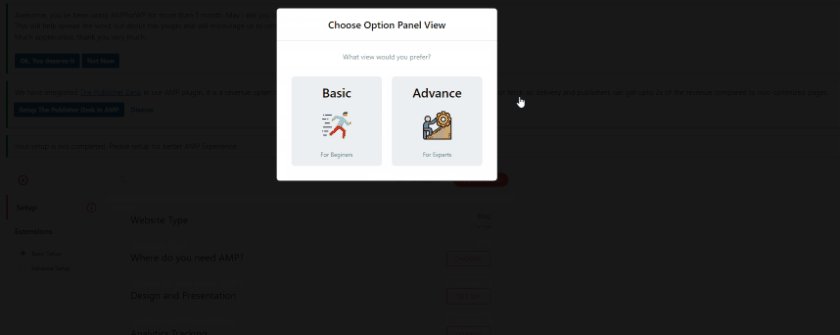
プラグインを有効にすると、プラグインのオプション ページが表示され、プラグインのパネル ビューを選択するよう求められます。 BasicとAdvancedから選択できます。 Google AMP をセットアップするためだけに、今のところ Basic を使用することをお勧めします。

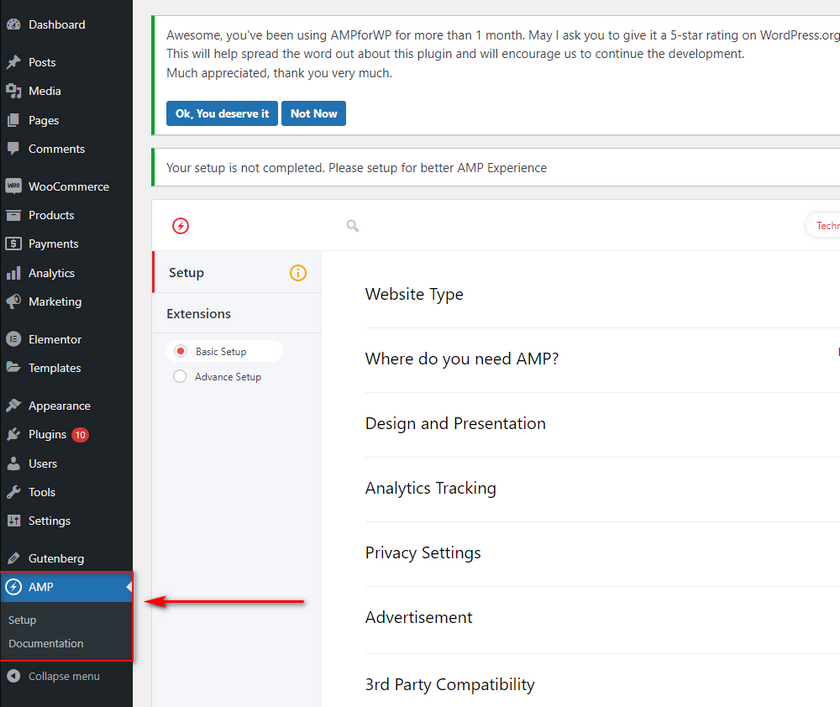
AMP for WP プラグインのページを手動で開きたい場合は、 WP 管理ダッシュボードのAMPリストをクリックして開くこともできます。

WordPress ウェブサイトで Google AMP を有効にするには、いくつかの設定を調整する必要があります。 各ステップを 1 つずつ見ていきましょう。
AMP for WP を使用して WordPress に Google AMP を設定する
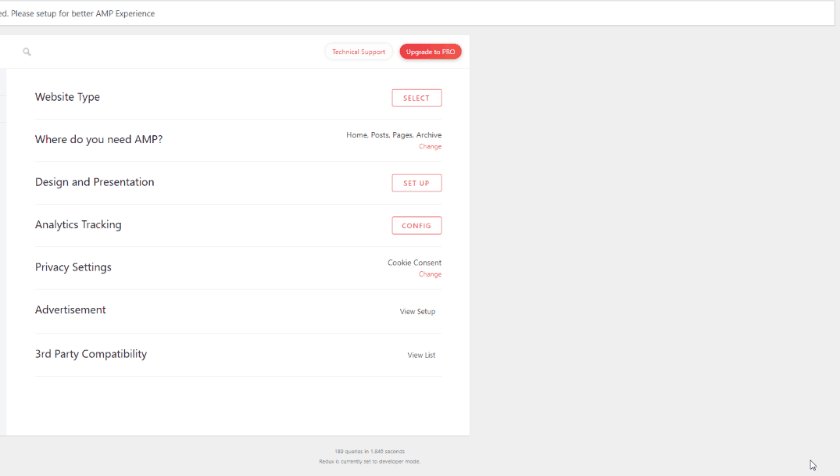
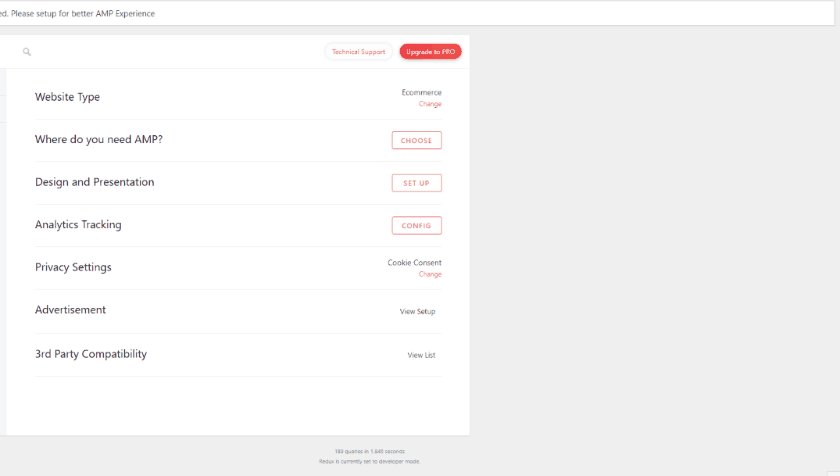
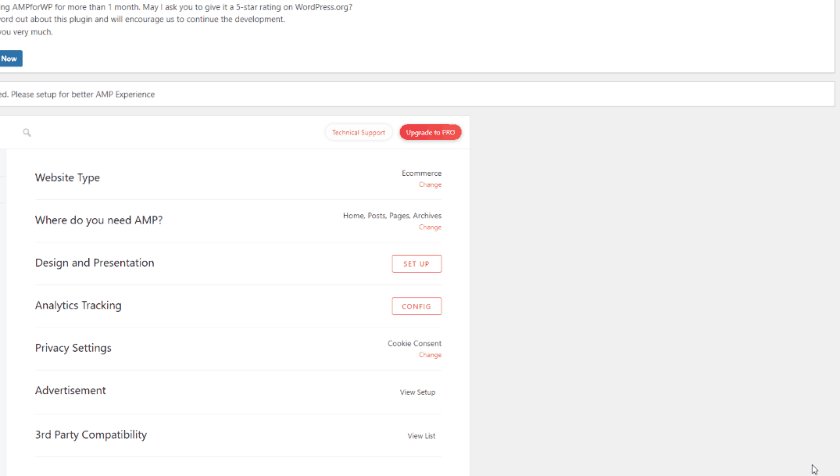
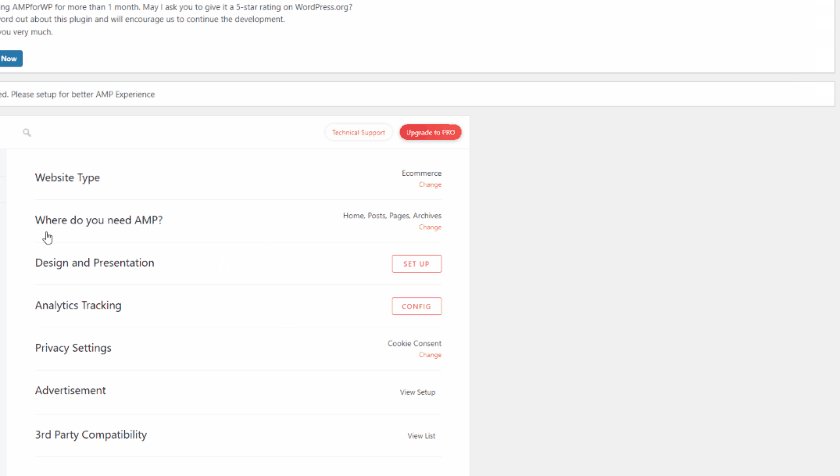
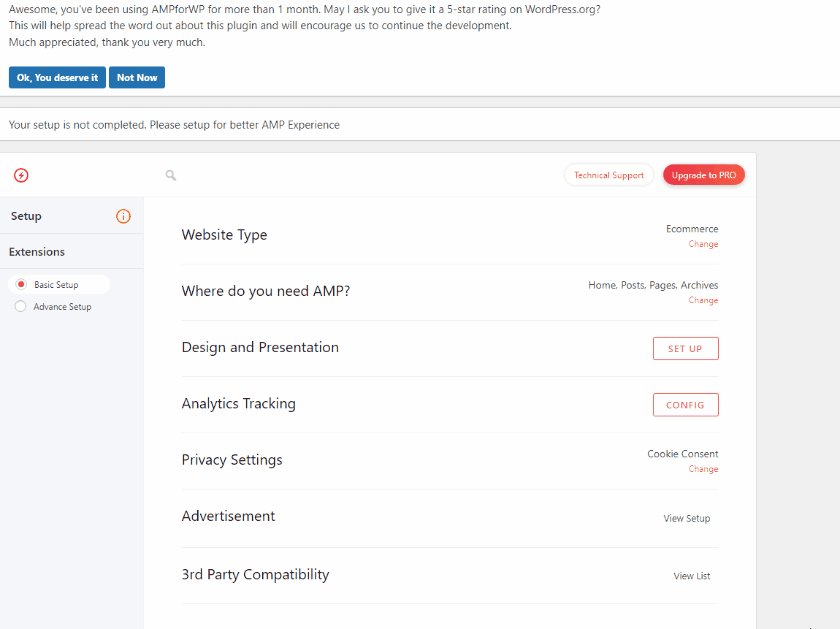
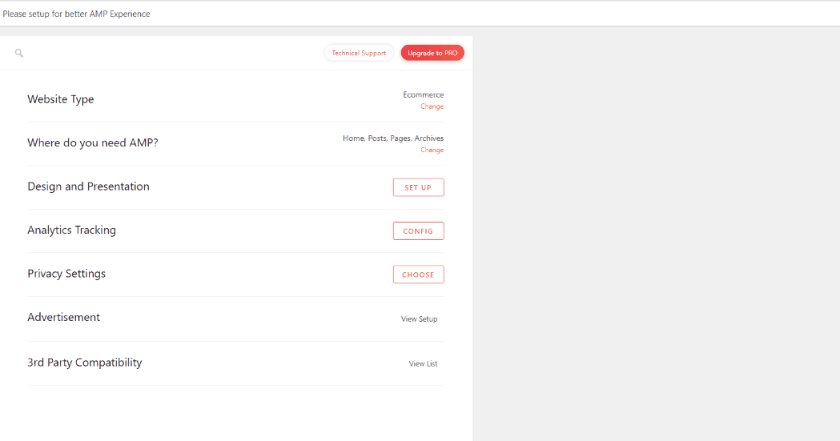
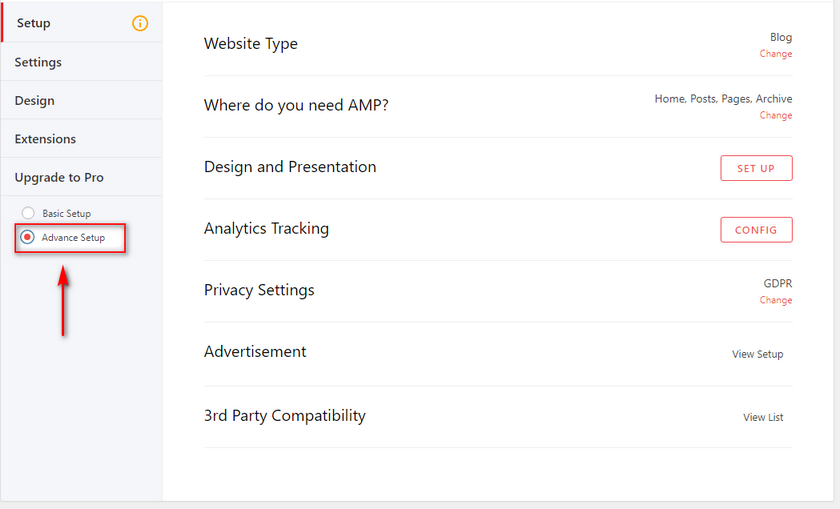
AMP for WP プラグインを使用して WordPress Web サイトに Google AMP を設定するには、 Web サイトの種類と Web サイト ページのAMP の選択から始めて、いくつかのオプションを調整する必要があります。 必要に応じて、[その他] オプションを使用して、独自のカスタム Web サイト タイプを追加することもできます。
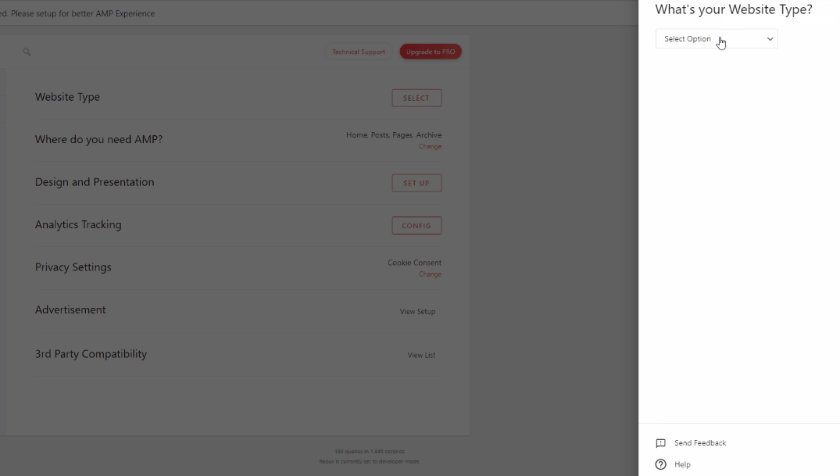
Web サイトの種類の[選択] ボタンをクリックし、ドロップダウン メニューを使用して Webサイトの種類を選択します。

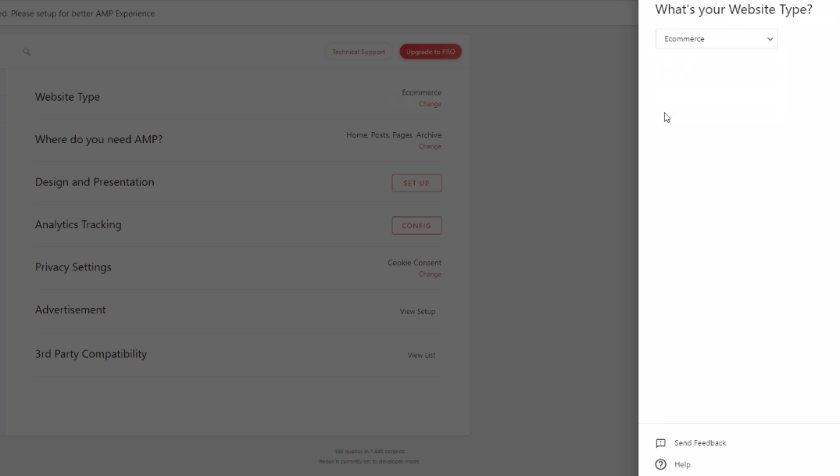
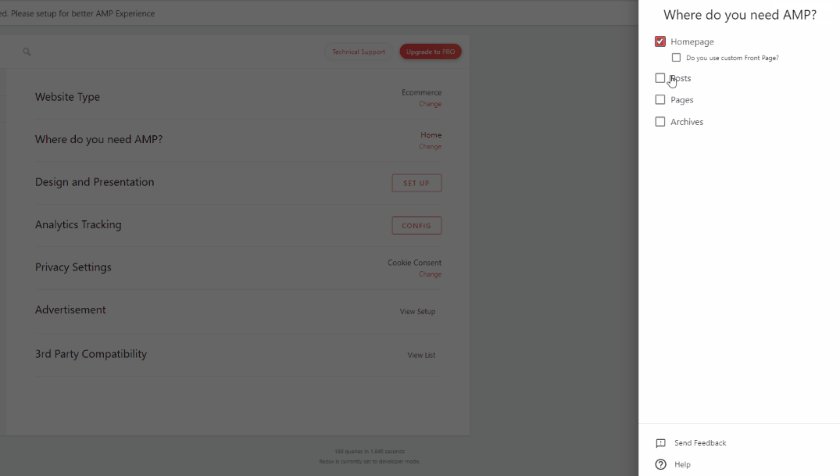
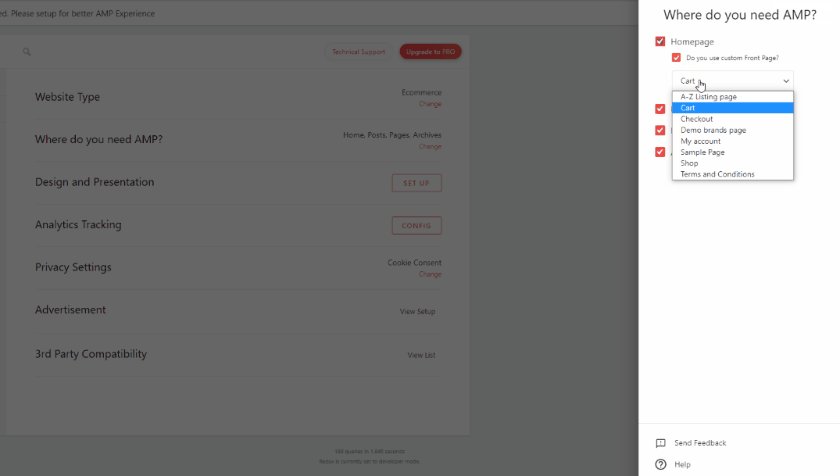
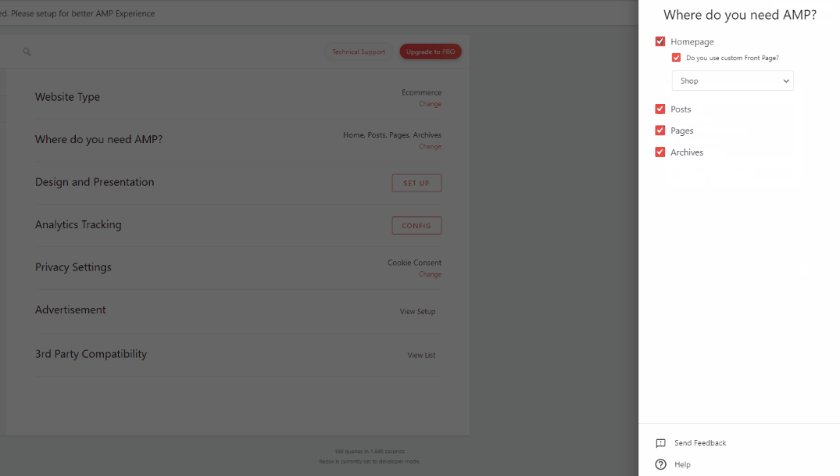
このデモでは、e コマースを使用します。 次に、AMP を有効にする場所を選択します。 AMP が必要な場所を使用してください。 オプションをクリックし、 [選択] をクリックします。 これにより、次のものに AMP を追加できます。
- あなたのホームページ
- WPページ
- WP投稿
- 記録
さらに、カスタム ホームページがある場合は、[ホームページ] オプションを使用して選択することもできます。

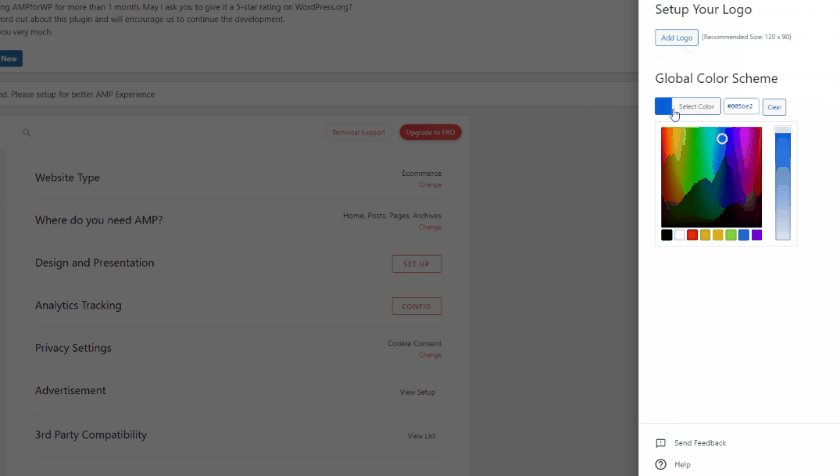
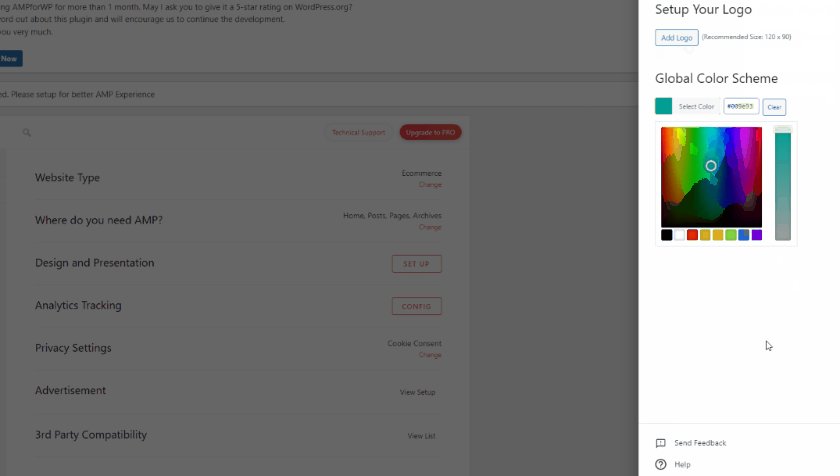
次に、[デザインとプレゼンテーション] オプションを使用して、 AMPページに追加する特定のロゴと独自のグローバル スキームを選択できます。

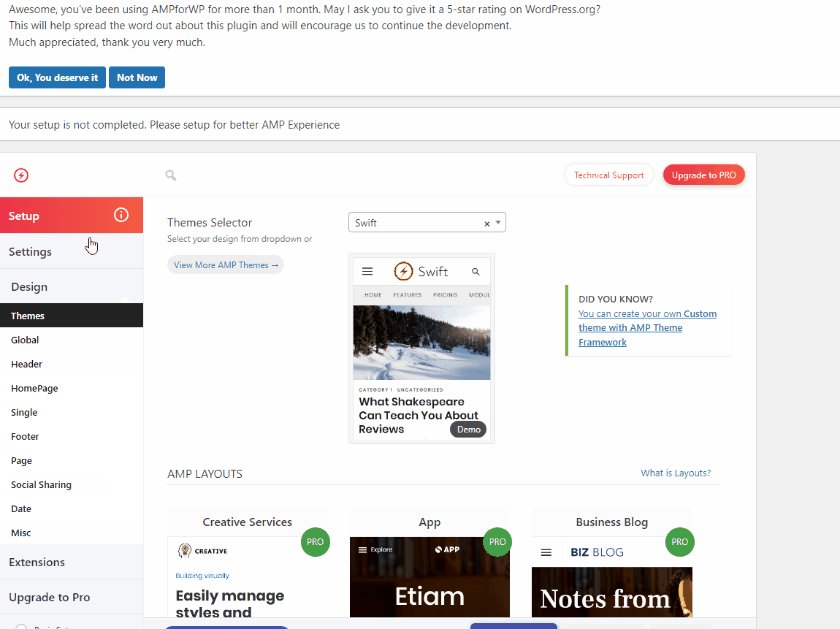
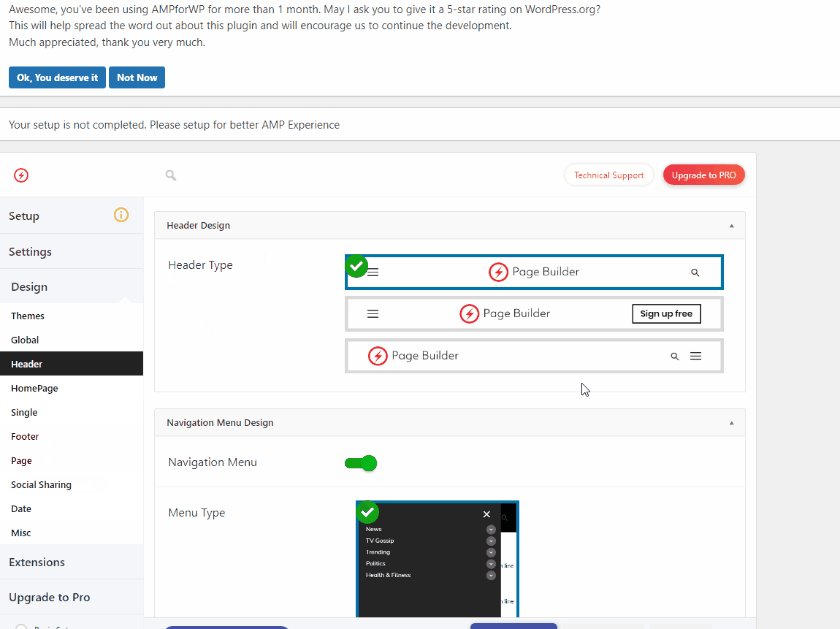
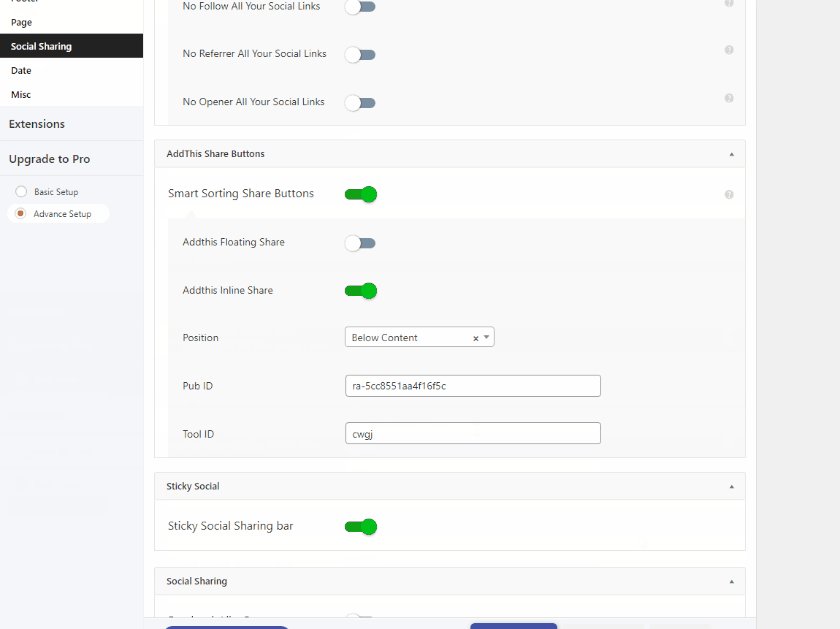
さらに、詳細表示を有効にすると、独自の AMP テーマや、ヘッダー、フッター、ソーシャル共有ボタンなどのカスタム ページ要素を選択することもできます。

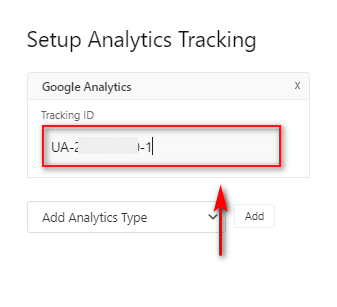
その後、アナリティクスオプションを使用して、AMP ページの Google アナリティクス トラッキングを有効にできます。 これには、 Google アナリティクスのトラッキング IDが必要です。 トラッキング ID を取得する方法を知りたい場合は、WordPress Web サイトで Google トラッキングを有効にする方法に関するガイドを使用できます。
上記のチュートリアルからAnalytics トラッキング IDを取得したら、次のようにトラッキング IDフィールドに貼り付けることができます。

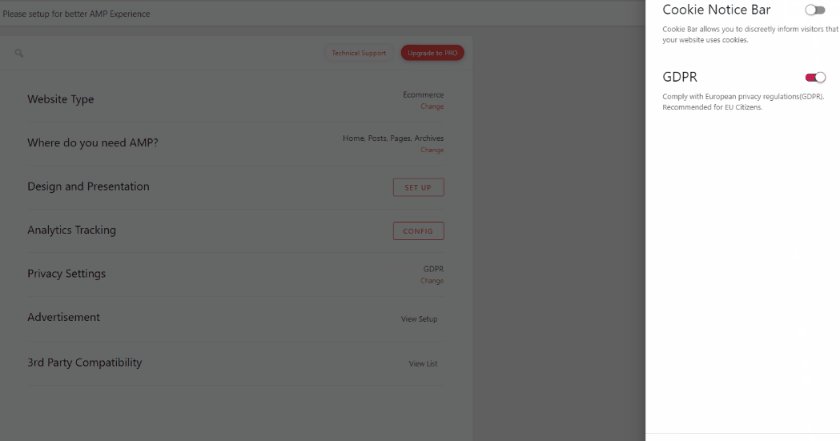
これらは、WordPress Web サイトで Google AMP をセットアップするために構成する必要がある主な設定です。 ただし、プライバシー設定、広告、サードパーティとの互換性など、他にもいくつかのオプションがあります。

AMP for WP の追加オプション
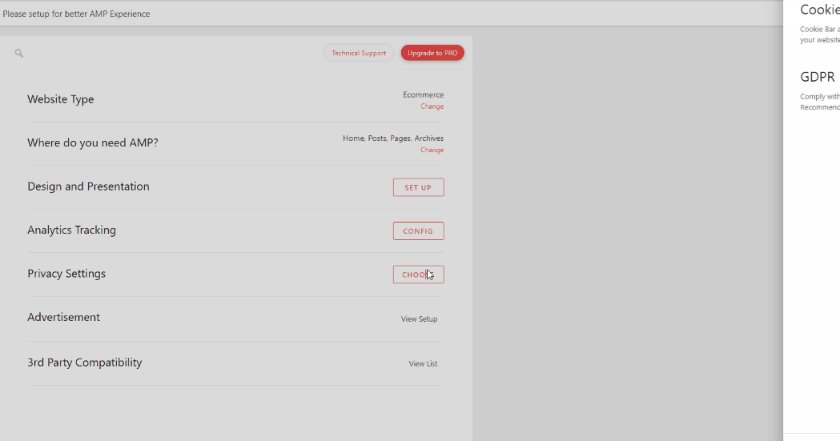
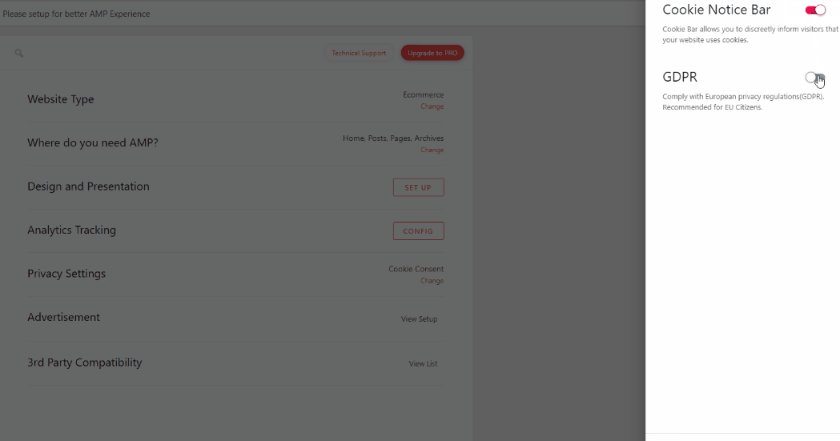
[プライバシー設定]オプションを使用すると、 Cookie 同意バーを追加して、AMP ページのGDPRを有効にすることができます。 [プライバシー設定の選択] をクリックし、2 つのオプションのいずれかを有効にします。

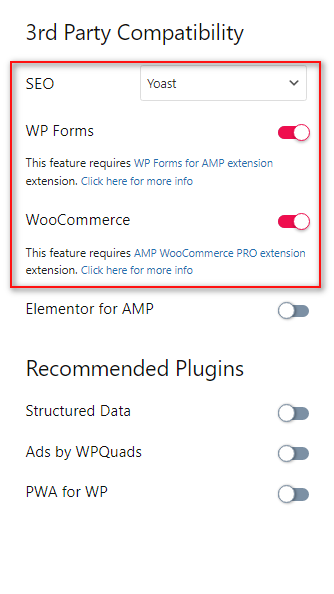
サードパーティ互換性オプションを使用すると、使用する SEO プラグインを指定したり、WooCommerce、Elementor、構造化データなどのサポートを追加したりできます。 これらの機能の一部にはプレミアム拡張機能が必要なため、プラグインのドキュメントを使用して必要なオプションを有効にすることをお勧めします。

広告設定を使用すると、AMP ページで広告を具体的に有効にすることができます。 これは、構成に少し時間がかかるオプションの設定です。 このオプションについて具体的に知りたい場合は、この記事のボーナス セクションまでスクロールして、 Google AMP で広告を有効にする方法を確認してください。
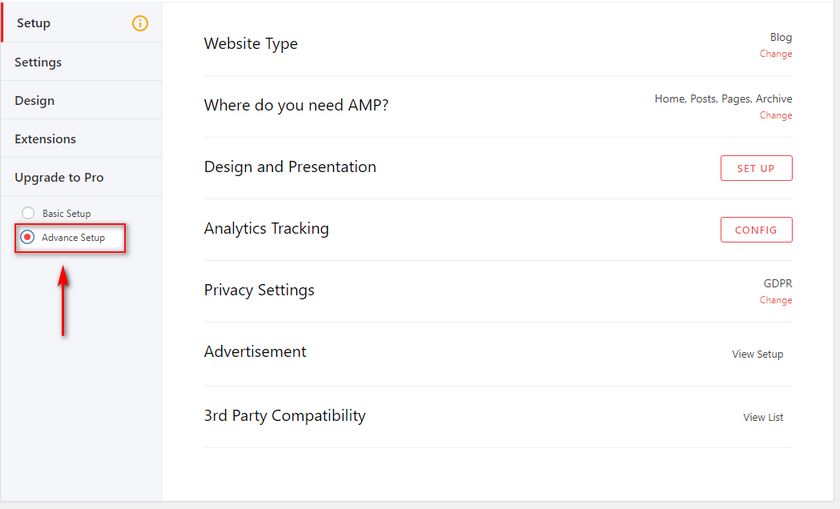
これらは、WordPress Web サイトで Google AMP をセットアップするための基本的な設定をカバーしています。 ただし、詳細セットアップオプションを有効にして、追加のカスタマイズ オプションにアクセスすることもできます。

詳細設定を使用すると、次のことができます。
- カスタム投稿タイプとタクソノミー用に Google AMP を追加します。
- SEO プラグインの指定、AMP ページの SEO メタディスクリプションのカスタマイズなど。
- Google AMP の WooCommerce サポートを追加します。
- AMP の構造化データとスキーマを追加してカスタマイズします。
- AMP ページのコメントを有効または無効にします。
これらは、AMP for WP が提供する主要な機能のほんの一部です。 ただし、これらの機能の多くはオプションであり、経験豊富なユーザー向けに設計されているため、チュートリアルでは省略します。 ただし、必要に応じて、プラグインの Web サイトをすばやく確認して、プラグインを有効にする方法を確認できます。
これらのオプションが完了したら、Web サイトで Google AMP を有効にする必要があります。 ウェブサイトで Google AMP が正しく機能しているかどうかを確認するには、いくつかの検証方法を使用して AMP の機能をテストします。
Google AMP コンテンツの検証とプレビュー
ウェブサイトの AMP コンテンツを簡単にプレビューしたい場合は、ページの URL に「/AMP」を追加するだけで簡単にプレビューできます。 たとえば、ページが次の場合:
testwebsite.com/testpage
次のように変更します。
testwebsite.com/testpage/AMP
このURLをブラウザで開くと、ウェブサイトのAMP バージョンが表示されます。 もちろん、プレビューはモバイル デバイスではるかに優れています。

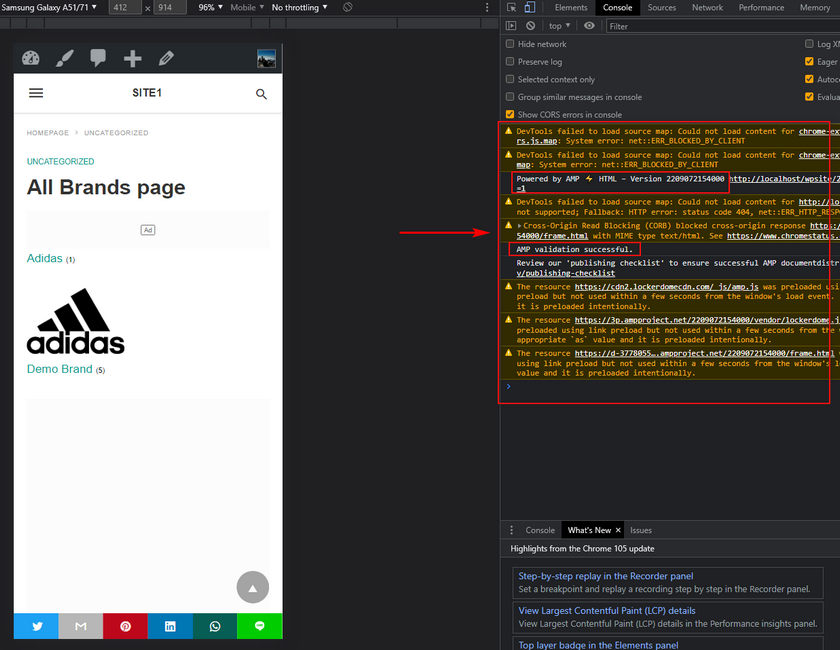
ただし、サイトの Google AMP バージョンが機能しているかどうかを検証したい場合は、ブラウザーの開発者を使用して簡単に検証できます。 まず、Google AMP を有効にして任意のページを開きます。 次に、これをページの AMP URL に追加します。
#開発=1
したがって、上記の編集と同様に、次のように変更します。
testwebsite.com/testpage/amp#development=1
上記のエディターで URL を指定して新しいページを開き、ブラウザーで開発者コンソール モードを有効にします。 ほとんどの Windows ブラウザーではCtrl + Shift + Jになりますが、Mac ではCmd + option + Jになります。

これで、右側のコンソール ウィンドウにすべての検証結果が表示されます。 赤いメッセージはエラー メッセージであるため、確認する必要があります。 Powered by AMPおよびAMP 検証成功アラートが表示された場合、Google AMP は完全に機能しています。
おまけ: Google AMP で広告を有効にする
Google AMP の性質上、デフォルトでは AMP ページでは広告は機能しません。 ただし、AMP for WP などのプラグインは、AMP コンテンツの広告を有効にする特定の機能も提供します。 Google AMP で広告を有効にする方法を簡単に見てみましょう。
WP 管理サイドバーの [AMP] をクリックして、 AMP for WP のプラグインオプションに戻ります。

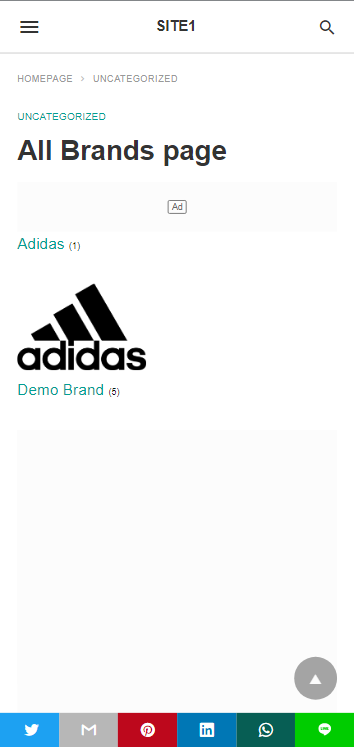
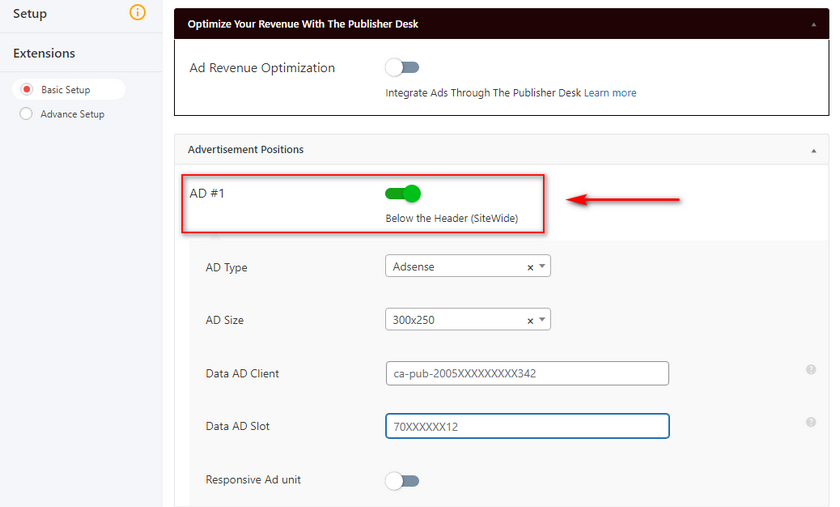
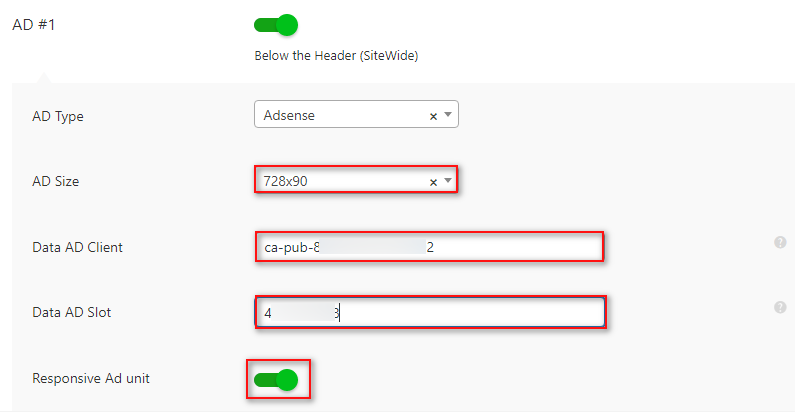
広告をクリックすると、プラグインの広告設定に移動します。 [広告オプション] で、任意の広告を有効にします (希望する位置に応じて)。このデモでは、サイト ヘッダーの下に広告を追加できるAD#1を使用します。

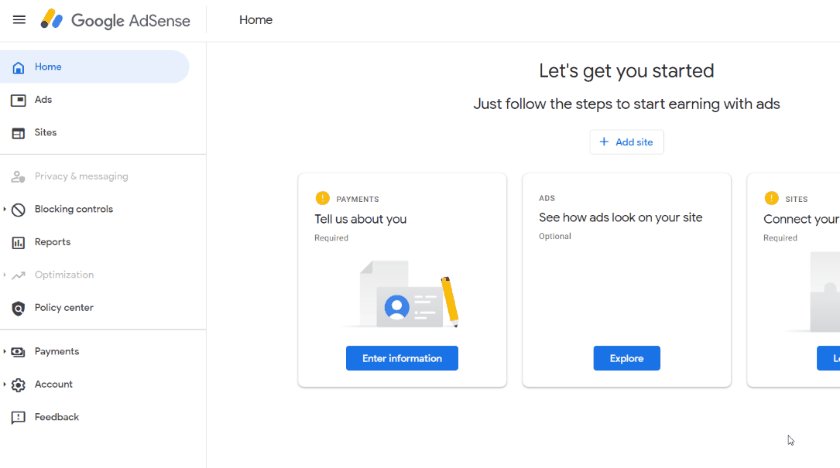
次に、Google Adsense アカウントを開き、広告ユニット情報を取得します。 これには、AD サイズ、AD クライアント、および AD スロットが含まれます。
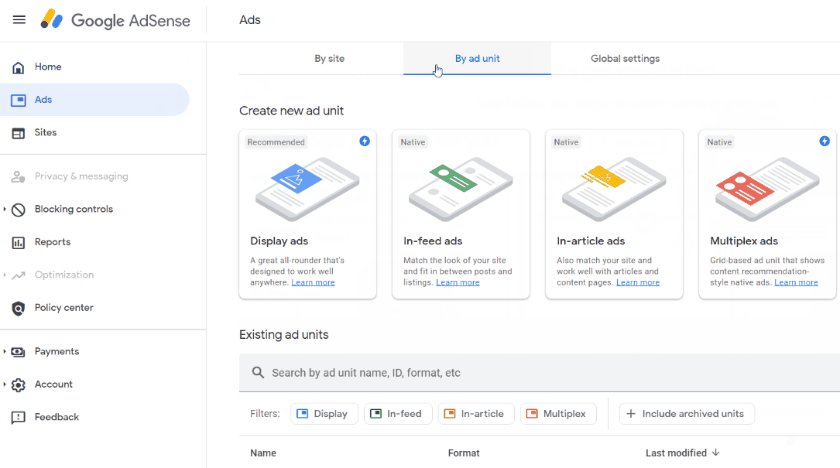
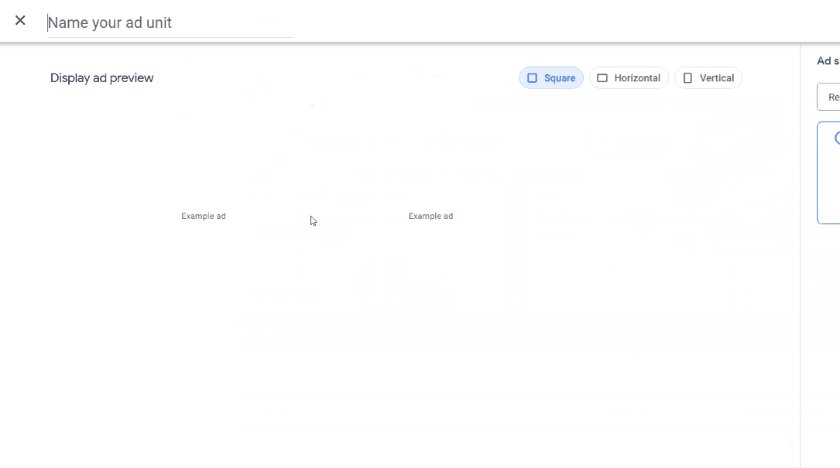
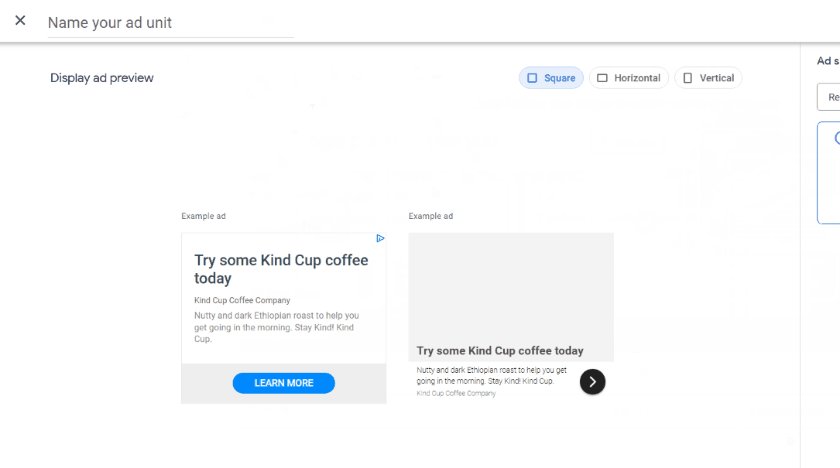
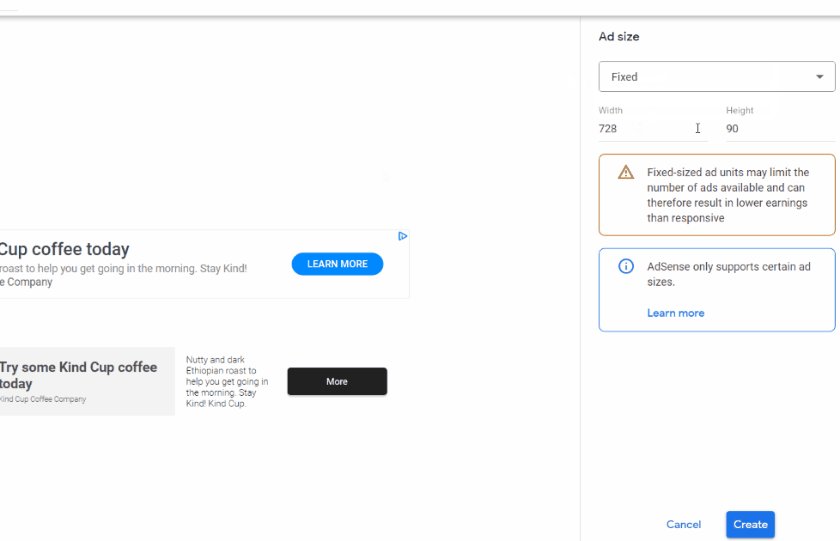
これを行うには、Adsense アカウントにログインし、[広告] > [広告ユニット別] をクリックします。 [新しい広告ユニットの作成]の下に表示されている広告タイプのいずれかをクリックします。 広告に名前を付けて、ディスプレイ広告のプレビューを選択します。

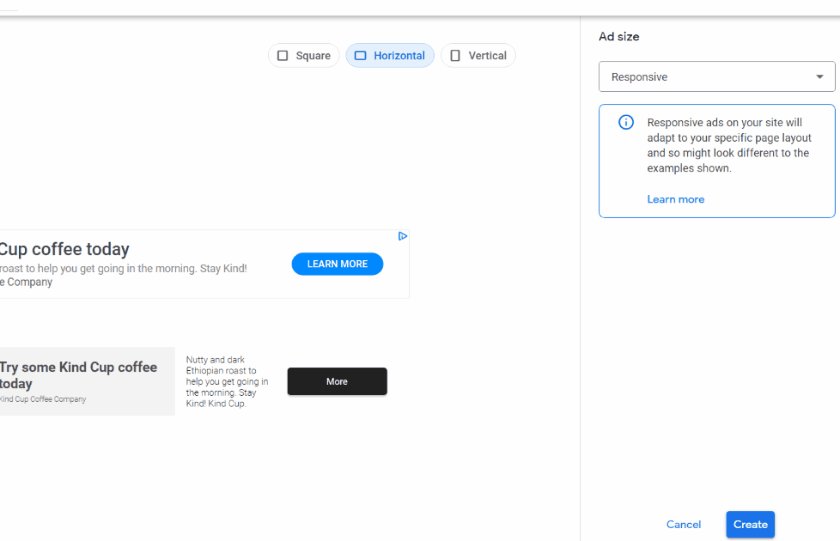
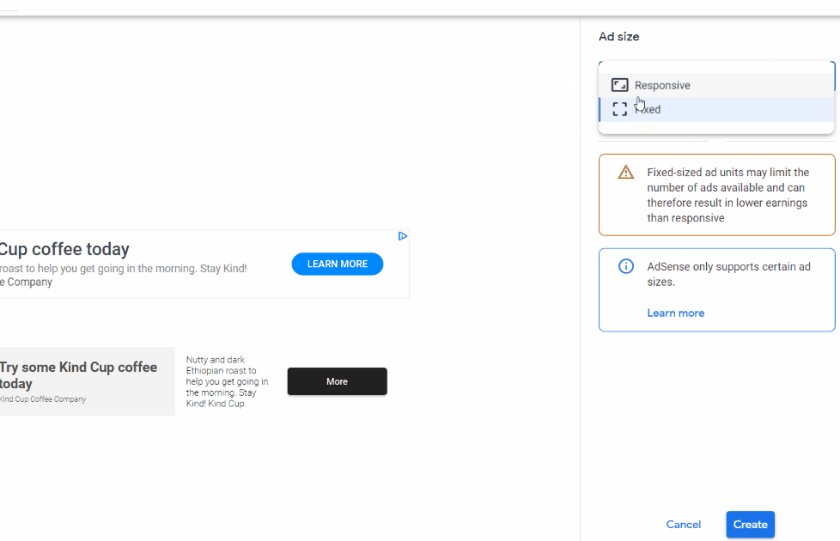
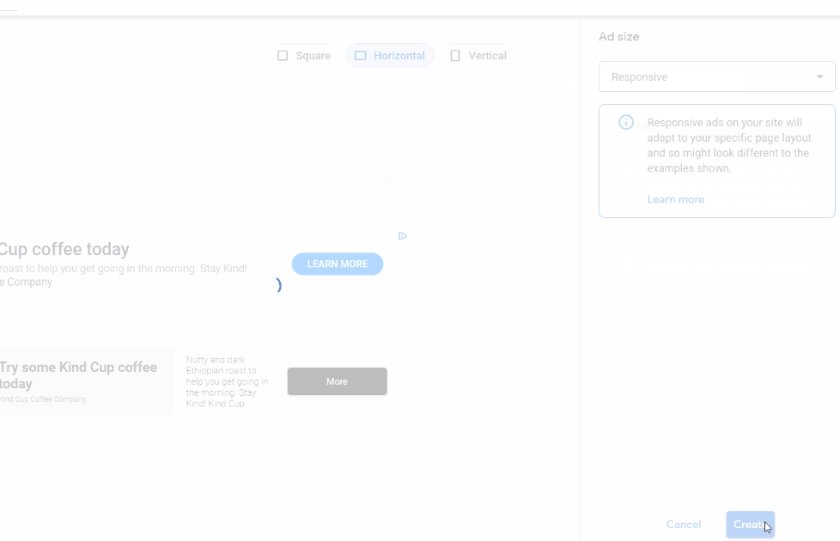
右側のサイドバーで、レスポンシブと固定(広告サイズを定義) の間で広告サイズを変更することもできます。

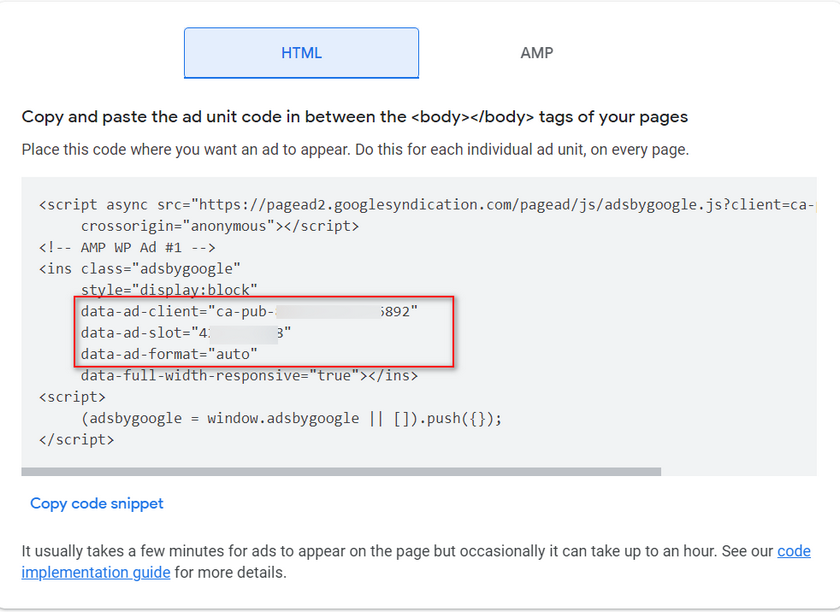
完了すると、広告のHTMLコードが表示されます。 広告クライアントと広告スロットの詳細を書き留めます。

次に、プラグインの設定に戻り、以前に保存した詳細をそれぞれのフィールドに挿入します。 また、レスポンシブ広告ユニットを有効にして、広告ユニットの設定に応じて AD サイズを切り替えることもできます。 
完了したら [変更を保存]をクリックすると、Adsense 広告が AMP ページに表示されます。
結論
これで、WordPress で Google AMP をセットアップする方法に関するガイドは終了です。 今日の記事で取り上げたすべてのことを簡単にまとめてみましょう。
- AMP for WP プラグインのインストールとアクティブ化。
- WP コンテンツの AMP を有効にするようにプラグインを構成します。
- AMP コンテンツに使用できるさまざまな基本設定と詳細設定。
- AMP ページの検証とプレビュー。
- Google AMP で広告を有効にします。
もちろん、このチュートリアルの一部は、初心者の WordPress 読者の一部を混乱させる可能性があります. その場合は、お気軽にコメントでお知らせください。できる限りのお手伝いをさせていただきます。 全体として、AMP for WP プラグインで Google AMP を使用および設定するのは非常に簡単なプロセスであり、付属の追加オプションも非常に簡単に設定できます。 ただし、公式の AMP プラグインについて取り上げてほしい場合はお知らせください。
さらに、WordPress Web サイトに設定できる他の無料の最適化ツールについて知りたい場合は、こちらの他の記事をご覧ください。
- WordPress サイトを Google Search Console に追加する方法
- Google ショッピングに WooCommerce 製品を追加する方法
- Google アナリティクスで WooCommerce を設定する
