WooCommerce のセットアップ方法 – 初心者向けのステップバイステップ チュートリアル
公開: 2022-08-31WordPress は当初、e コマース ストアを作成するようには設計されていませんでした。 これは、Web サイトのコンテンツ管理システムとして想定されていました。
そこでWooCommerceの出番です。
WooCommerce は、WordPress の Web サイトを本格的な e コマース ストアに変えることができるプラグインです。 これは、WordPress の最も人気のある e コマース ソリューションであり、おそらく最も機能豊富な e コマース プラグインです。
このチュートリアルでは、WooCommerce ストアをセットアップする方法を学びます。
プラグインがほとんどのプロセスを案内してくれるので、とても簡単です。 それでも、WordPress の初心者は、配送設定、支払い処理業者、およびその他の詳細に対処するための助けが必要になる場合があります.
そこでこのガイドの出番です。
WooCommerce を適切にインストールして構成することで、今後のトラブルシューティングを大幅に省くことができます。 製品を宣伝して収入を得るには、最初にストアの設定を正しく行う必要があります。
始める前に、WooCommerce とは何か、それを起動して実行するための要件を見ていきます。 その後、WooCommerce ストアをセットアップする手順を説明します。
- ウーコマースとは?
- WooCommerce は無料で使用できますか?
- WooCommerce の設定方法
- ステップ 1: WooCommerce をインストールする
- ステップ 2: セットアップ ウィザードにアクセスする
- ステップ 3: 業種を選択する
- ステップ 4: 製品タイプを選択する
- ステップ 5: 事業内容
- ステップ 6: テーマを選択する
- ステップ 7: Jetpack プラグインをインストールする (オプション)
- ステップ 8: 製品を追加する
- ステップ 9: 支払いを設定する
- ステップ 10: 配送を設定する
- ステップ 11: 税金を設定する
- ステップ 12: WooCommerce が正しく設定されていることを確認する
- ステップ 13: プラグインを使用して機能を拡張する
- ステップ 14: WooCommerce ストアをカスタマイズする
- まとめ
ウーコマースとは?
WooThemes は 2011 年に最初に WooCommerce を開始しました。2015 年に、WordPress の作成者である Automattic がそれを購入しました。
それ以来、WooThemes は WooCommerce になり、より多くの機能が追加され、プラグインはオンライン ストアの巨人になりました。
このプラグインは非常に強力で柔軟です。 あなたはそれでほとんど何でも売ることができます。
WooCommerce は、WordPress.org で 500 万以上のアクティブ インストールと 4.5 のユーザー評価を誇っています。
WooCommerce は、次のような場合に最適です。
- オンライン ストアを完全に制御する– Magento などの独自のプラットフォームでは、コードを変更するためのオプションが限られています。 たとえば、ヘッダーの追加タグです。 WooCommerce では、すべてを編集、カスタマイズ、および管理できます。
- ブログ ページをホストするオンライン ストアを用意する – WordPress は、世界最高のブログ エディターを提供します。 ストアと一緒に他のページを作成することもできます。
- 毎月のサブスクリプションやコミッションを支払いたくない– ストアの所有者は、Shopify などの独自のプラットフォームでコミッションを支払う必要があります。 ウーコマースは無料です。
- 小さく始めて、将来的にスケールアップできるオンライン ストアを構築します。WooCommerce では、シンプルなストアと複雑なストアの両方を作成できます。 Amazon Payments などの支払い管理ツールを使用するか、SSL を実装してパフォーマンスを向上させることができます。
WooCommerce は無料で使用できますか?
WooCommerce は、WordPress の Web サイトをオンライン ストアに変換するオープンソースのプラグインです。 無料でダウンロードして、WordPress Web サイトで使用できます。 プレミアム プラグインはありますが、完全にオプションです。
オンラインストアの運営は無料ではありません。 それを実行するには、ドメインとホスティングの料金を支払う必要があります。 また、ブランディング、マーケティング、広告の費用も考慮する必要があります。
WooCommerce の設定方法
WooCommerce の設定は簡単です。 プラグインにはセットアップ ウィザードが付属しており、基本的な手順に従って作業を開始できます。
念のため、とにかくセットアップについて説明しましょう。
実行する必要がある手順の概要は次のとおりです。
ステップ 1: WooCommerce をインストールする
初めてオンライン ストアを設定する場合は、WordPress を既定のテーマでプラグインなしでインストールすることから始めることをお勧めします。 これにより、長期的に WooCommerce との互換性の問題が発生する可能性が最小限に抑えられます。
最初に行う必要があるのは、WooCommerce プラグインをインストールすることです。 WordPress リポジトリから無料でインストールすることも、WordPress サイトに直接アップロードすることもできます。
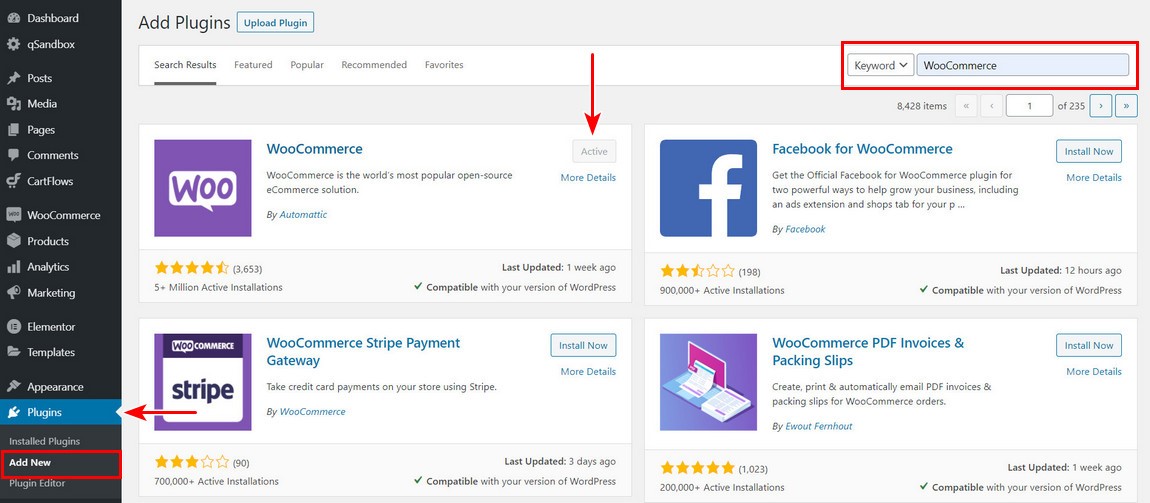
サイトに直接ダウンロードするには、WordPress ダッシュボードにアクセスし、[プラグイン] タブに移動して、 [新規追加] を選択します。 検索バーに、キーワード「WooCommerce」を追加します。
プラグインが表示されたら、[今すぐインストール] をクリックします。 以下のスクリーンショットからわかるように、プラグインの作成者は Automattic である必要があります。

準備ができたら、 Activate ボタン をクリックします。 プロセスが完了すると、WooCommerce は構成ウィザードを起動します。
ステップ 2: セットアップ ウィザードにアクセスする
ウィザードは、ストアのキー設定をセットアップするのに役立ちます。 ウィザードをガイドにしましょう。
オプションですが、これらの最初の手順を実行して、ストアの重要な設定を構成することをお勧めします。
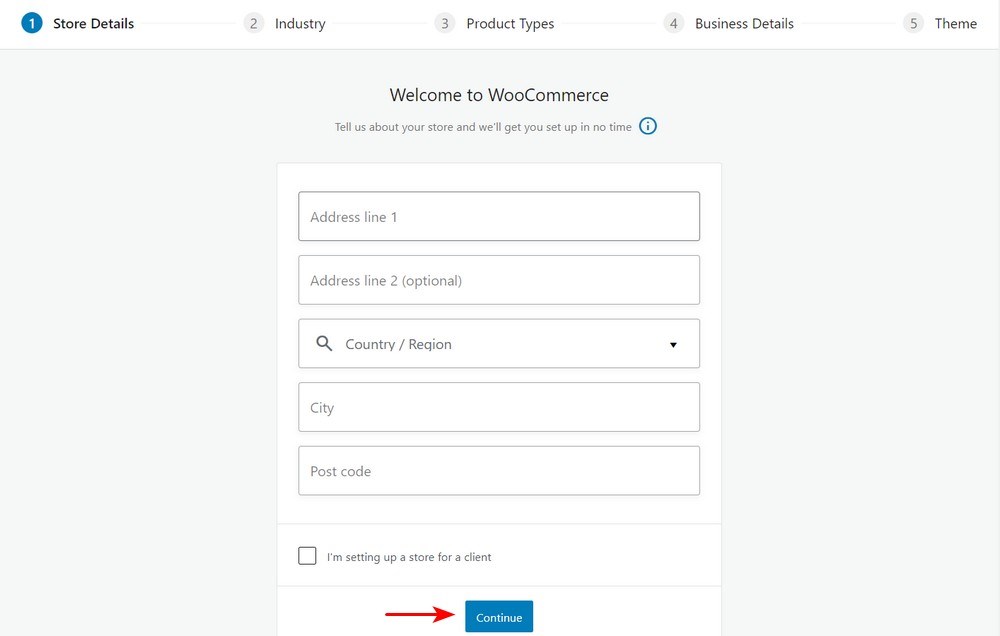
セットアップ ウィザードの最初のページは、ストアに関するいくつかの基本的な質問から始まります。

基本的な情報を入力する必要があります。 この情報には、ストアの住所、国、およびクライアント用に設定しているかどうかが含まれます。
ウィザードで設定した内容は、後で必要に応じて WooCommerce 設定ページで変更できることに注意してください。
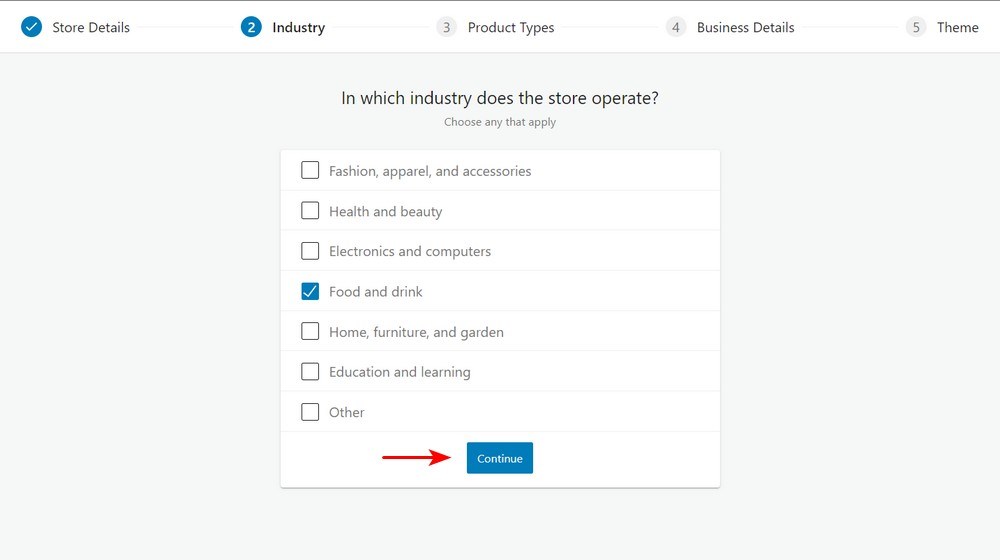
ステップ 3: 業種を選択する
ここで、ストアが運営されている業界を追加し、[続行] をクリックします。

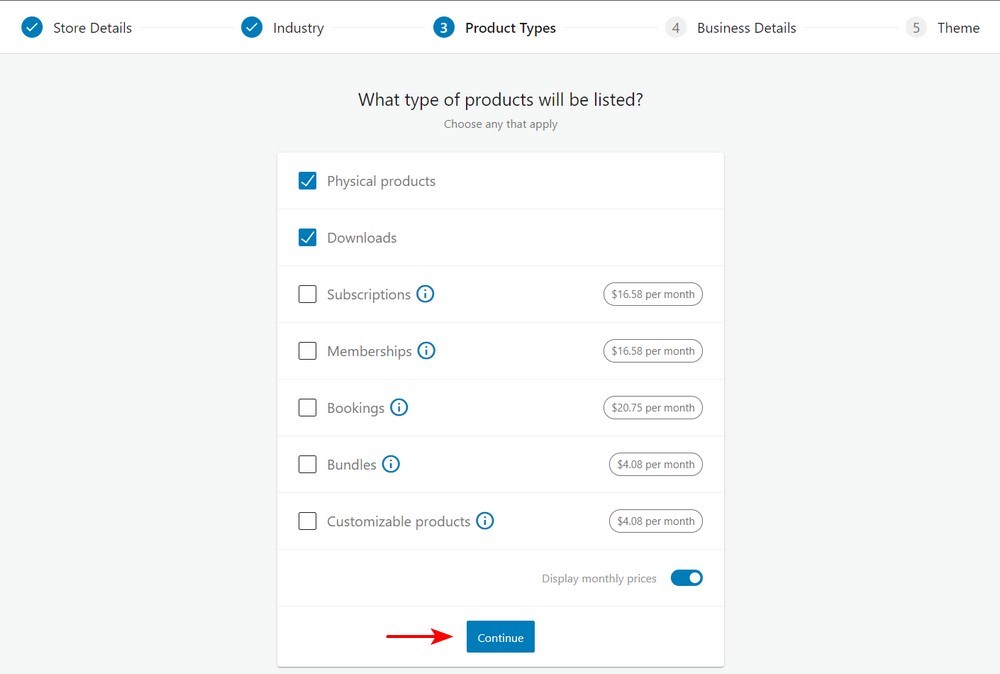
ステップ 4: 製品タイプを選択する
次のステップは、製品タイプと、デジタルまたは物理的な製品のどちらを販売する予定かを設定することです.
または、サブスクリプション、メンバーシップ、予約、バンドル、またはカスタマイズされた製品が必要な場合は、追加の金額を支払うことができます. それらはプレミアムのみです。

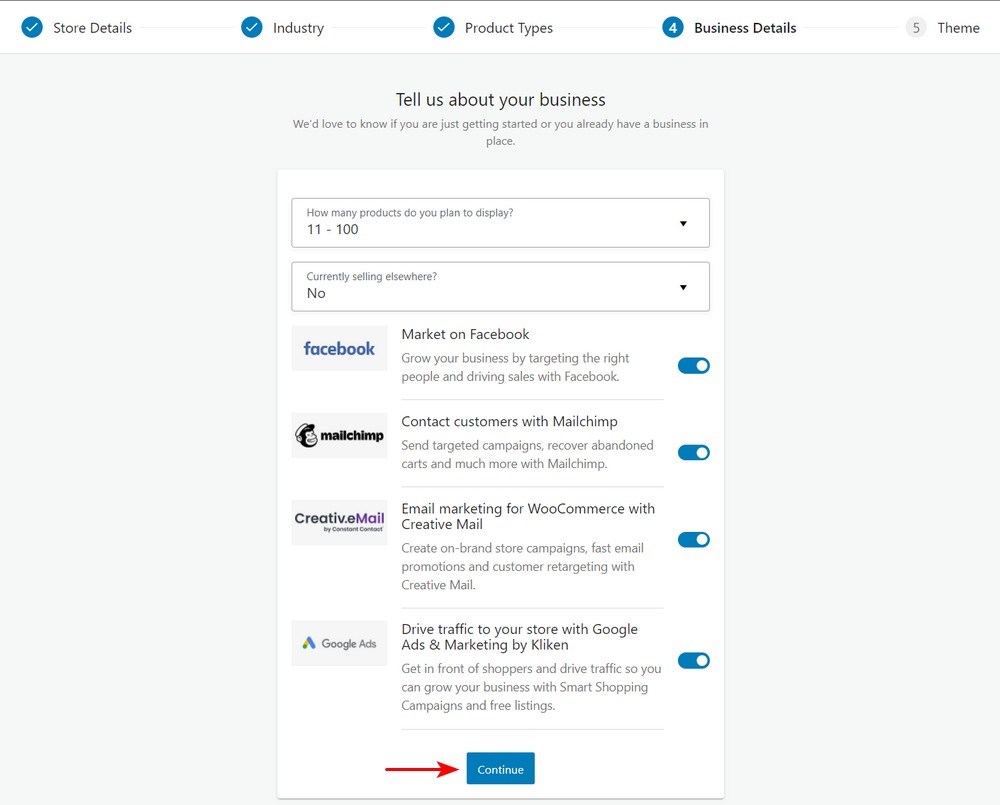
ステップ 5: 事業内容
次の画面では、ビジネスに関する情報を追加する必要があります。 表示する製品の数を選択します。
また、別のプラットフォームで商品を販売している場合は、次のように記載する必要があります。

その後、上記のように、いくつかのオプションのアドオンが表示されます。 これらのツールは便利ですが、e コマース ストアを運営するために必要なものはありません。
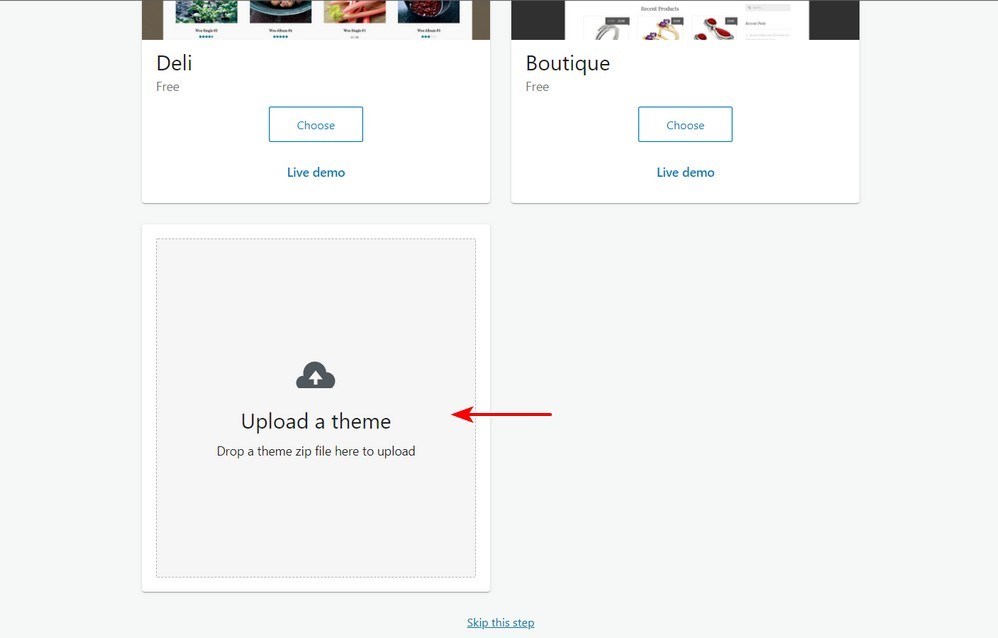
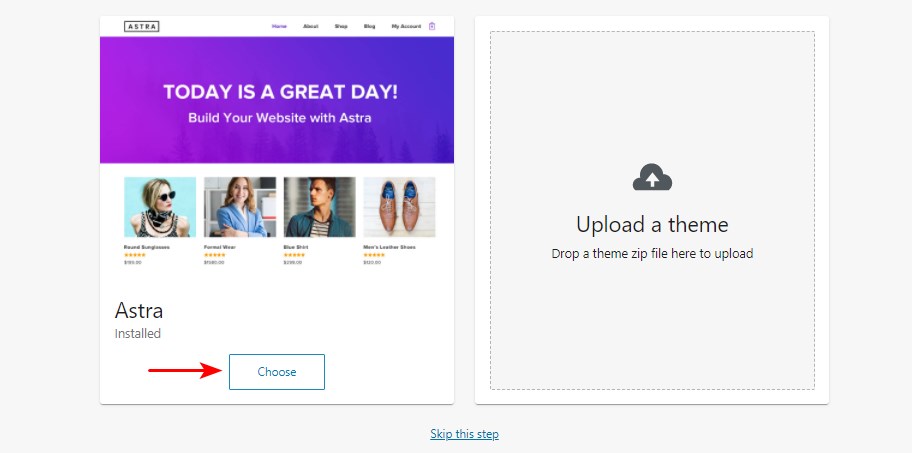
ステップ 6: テーマを選択する
次のステップは、商品を表示するテーマを選択することです。 WordPress で利用できるテーマは、無料、有料を問わず数多くあります。
Astra テーマをダウンロードするか、Astra pro テーマを購入してから、このセクションにアップロードすることをお勧めします。


Astra は、10 年以上にわたって運用されている Brainstorm Force によって開発されています。
このテーマのダウンロード数は 100 万回を超え、優れたカスタマー サポートにより一貫して 5 つ星の評価を得ています。 このテーマは、ページビルダーと非常に効果的に統合され、読み込みが速く、優れた品質のテンプレートが多数あるため、際立っています.
オンライン ストアに最適な、Beaver Builder の Ultimate Add-ons と Elementor プラグイン拡張機能の Ultimate Add-ons をリリースしました。 Beaver Builder、WPBakery Page Builder、Thrive Architect、Elementor、Divi Builder、Brizy、Gutenberg などのページ ビルダーとシームレスに統合します。
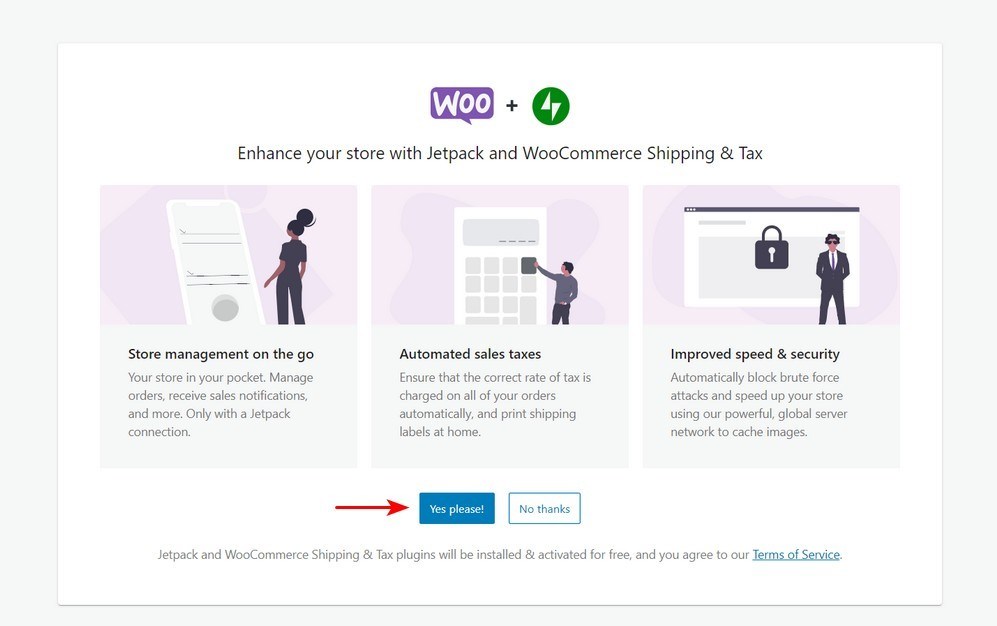
ステップ 7: Jetpack プラグインをインストールする (オプション)
Jetpack は、さまざまな機能を提供するオールインワンの WordPress プラグインです。 これには、分析、セキュリティ機能などが含まれます。
これはオプションの追加なので、インストールするかどうかはあなた次第です。

Jetpack を機能させるには、WordPress.com アカウントが必要です。
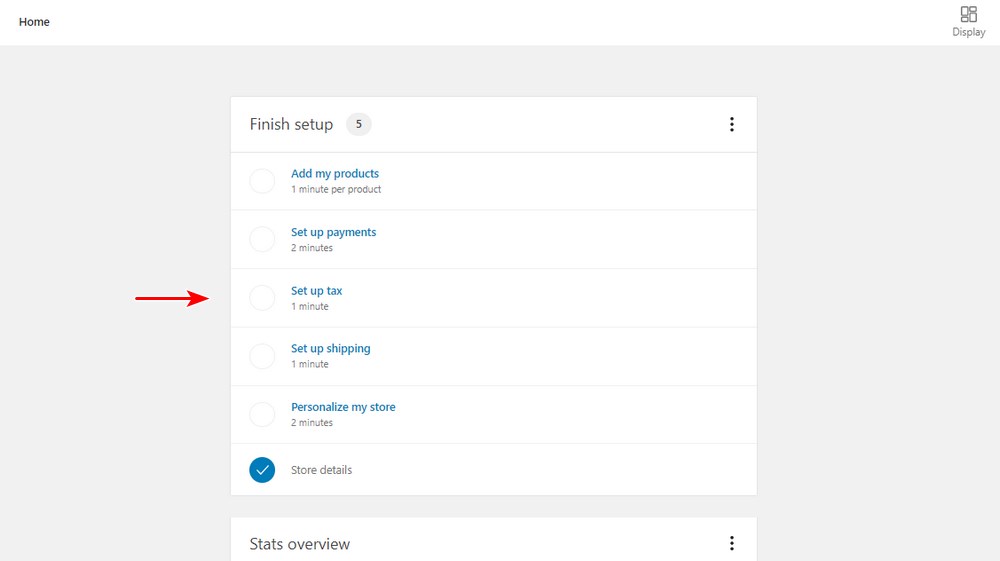
その後、WooCommerce ストアのオンライン HQ にリダイレクトされます。

スクリーンショットから、セットアップが完全ではないことがわかります。 製品の追加、支払いの設定、税金の設定、および配送の詳細の設定が必要になりました。
ステップ 8: 製品を追加する

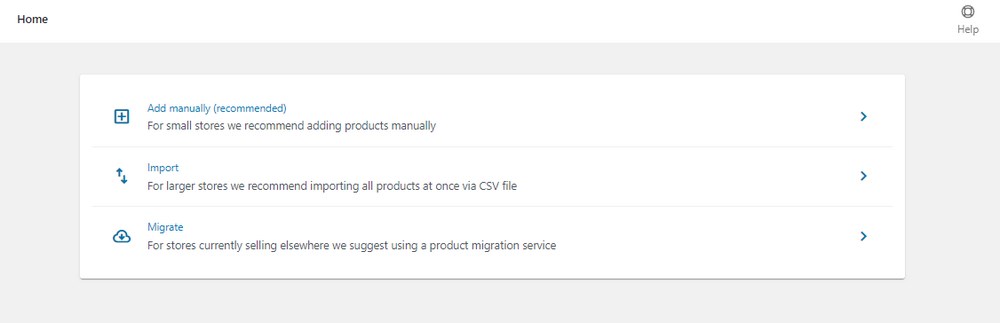
新しいストアを開始するため、製品を手動で追加することをお勧めします。 ここで、製品に関するすべてを構成する必要があります。

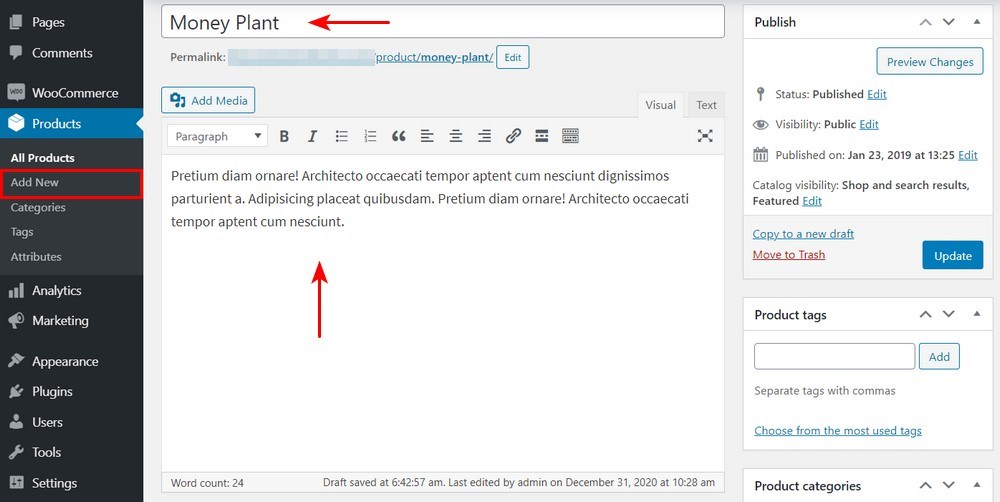
商品のタイトルと説明を追加する
タイトル部分に名前を入力します。 次に、製品の機能と利点を説明する長い説明を追加する必要があります。

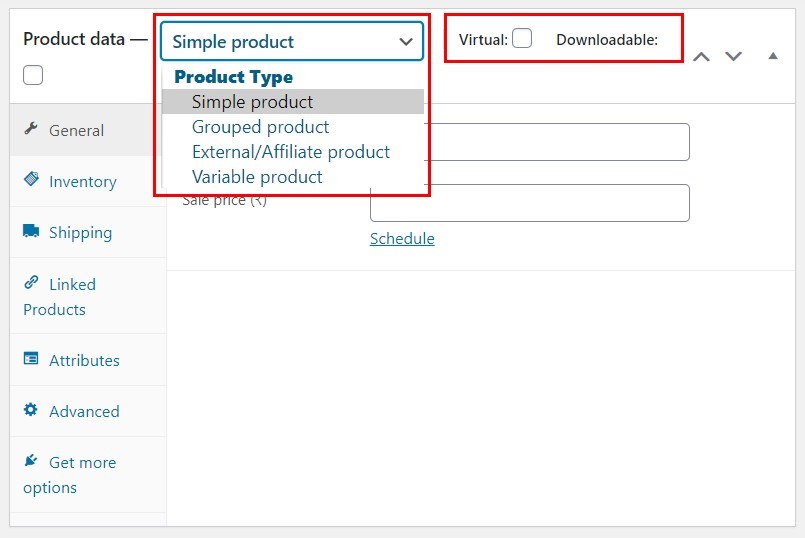
製品タイプを選択してください
商品タイプの選択は、販売する商品によって異なります。 デフォルトでは、WooCommerce ではさまざまな製品タイプを選択できます。 4 つのコア製品タイプを提供します。
彼らです:
- シンプルな製品
- グループ化された製品
- 外部またはアフィリエイト製品
- 変動商品
4 つのコア製品タイプを変更するには、さらに 2 つのオプションがあります。
- バーチャル– 出荷を必要としないオンライン デジタル製品を販売している場合は、このオプションを使用します。
- ダウンロード可能- ダウンロード可能なファイルが製品に関連付けられている場合は、このオプションを有効にします。

製品タイプを選択したら、製品データ ボックスに残りの詳細を入力します。 異なるセクション間を移動するには、左側のタブを使用して、ストアのニーズに応じて製品の詳細を追加します。
ステップ 9: 支払いを設定する
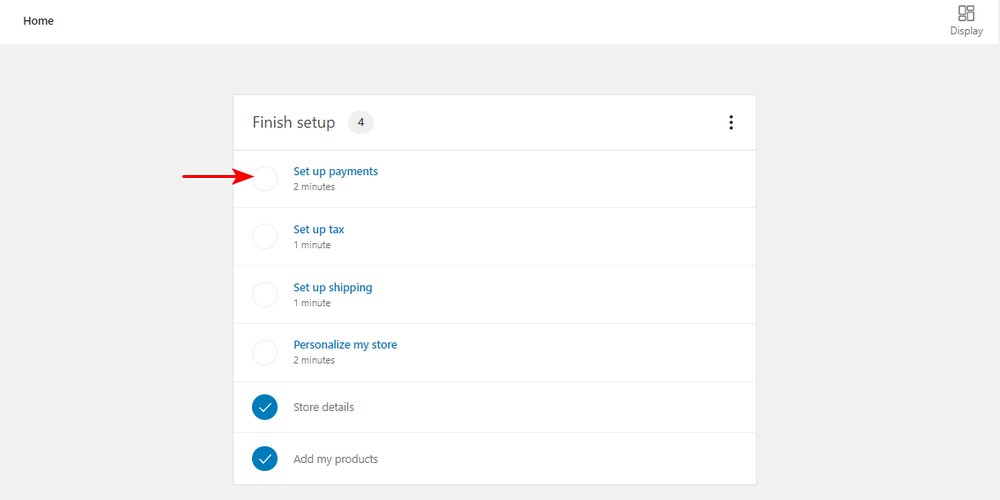
すべての製品を追加したら、 WooCommerce > ホームに戻ります。 [お支払いの設定] をクリックします。


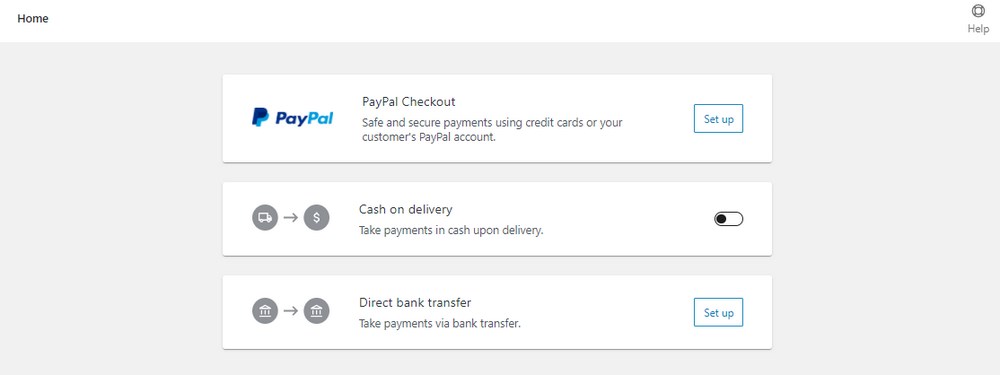
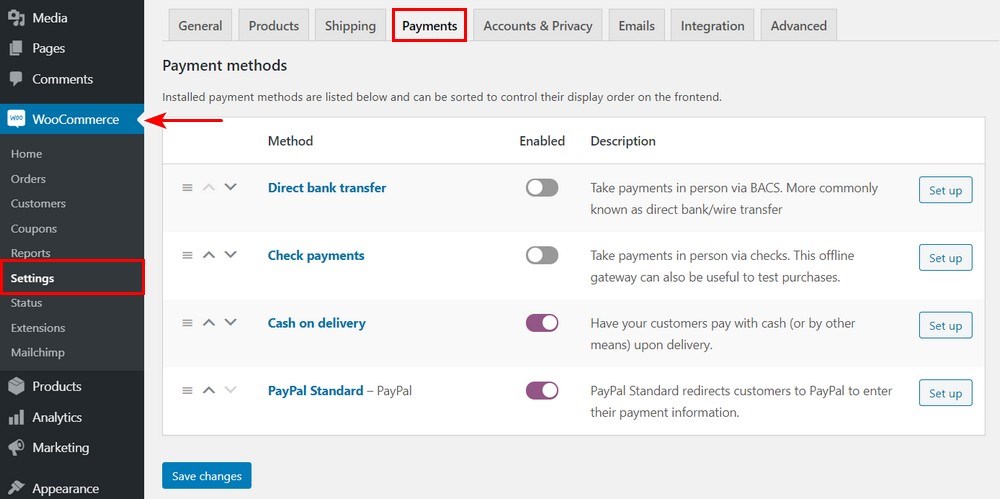
または、 WooCommerce > 設定 > 支払いに移動して、支払いオプションを設定することもできます。

WooCommerce は多くの支払いゲートウェイをサポートしています。 あなたにぴったりのものをお選びください。
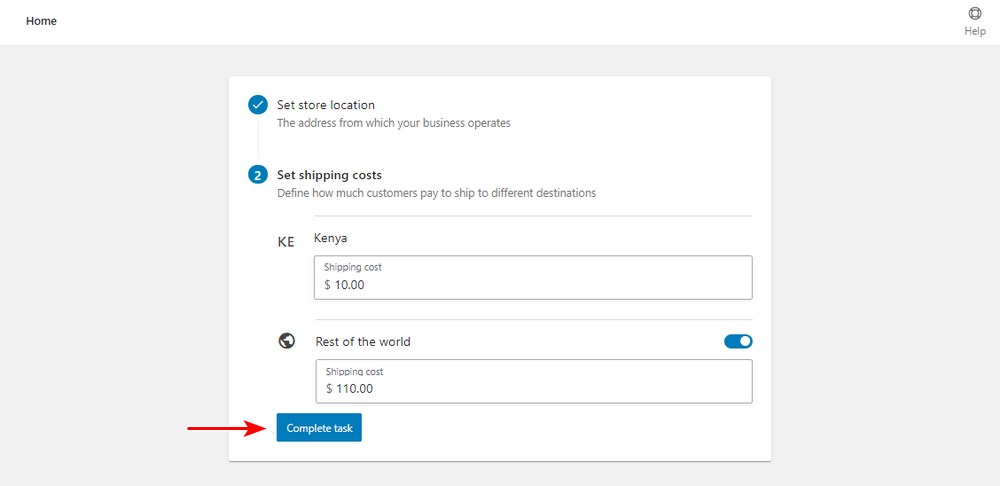
ステップ 10: 配送を設定する
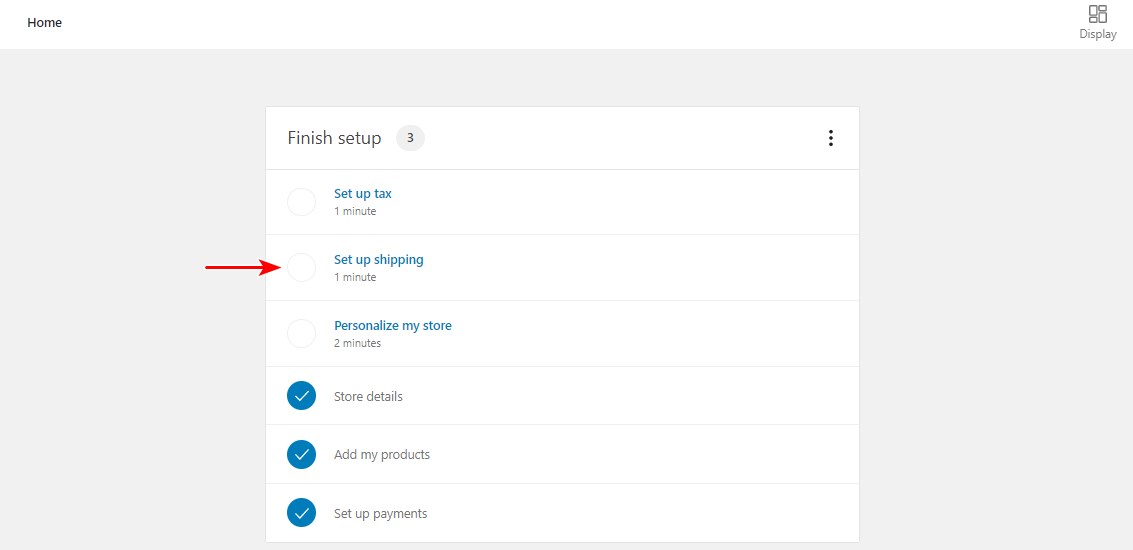
WooCommerce > ホームに戻ります。 [配送の設定] をクリックします。


送料は、カバーしたいゾーンと販売する製品によって完全に異なります. 送料が不明な場合は、最寄りの郵便局の料金を確認することをお勧めします。 これらの数値は後で変更することもできます。
ステップ 11: 税金を設定する
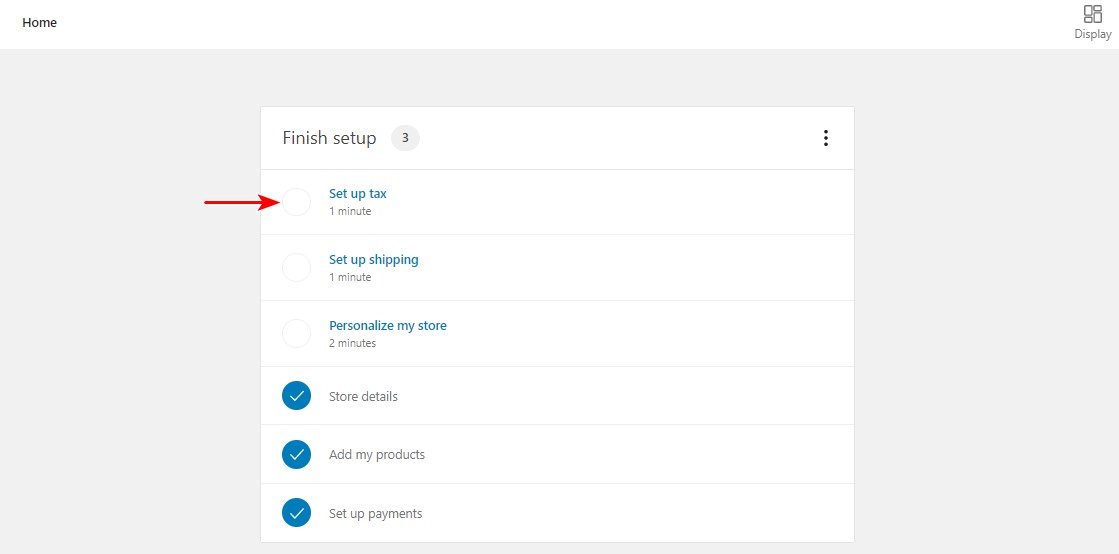
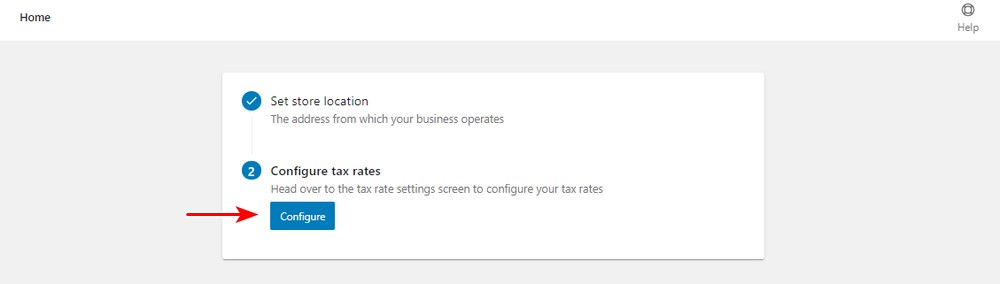
WooCommerce > ホームに戻ります。 [税の設定] をクリックします。


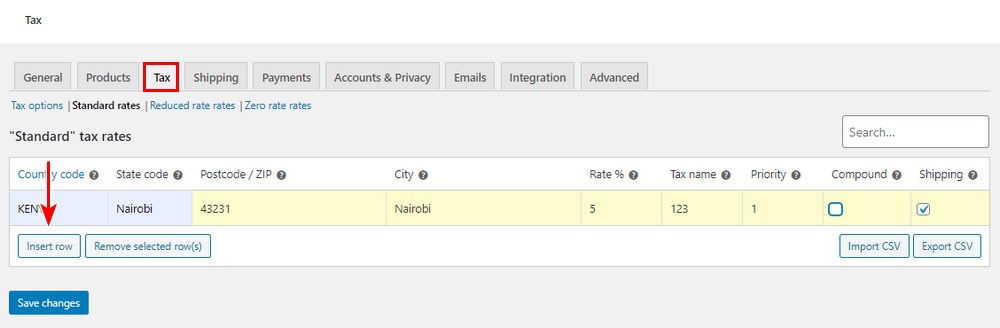
新しい行を挿入し、関連する税金の詳細を追加します。 完了したら、忘れずに [変更を保存] をクリックしてください。

ステップ 12: WooCommerce が正しく設定されていることを確認する
この時点で、WooCommerce ストアを開始するために必要なすべての構成が完了しました。 ストアのカスタマイズに進む前に、すべてが正しく機能していることを確認してください。
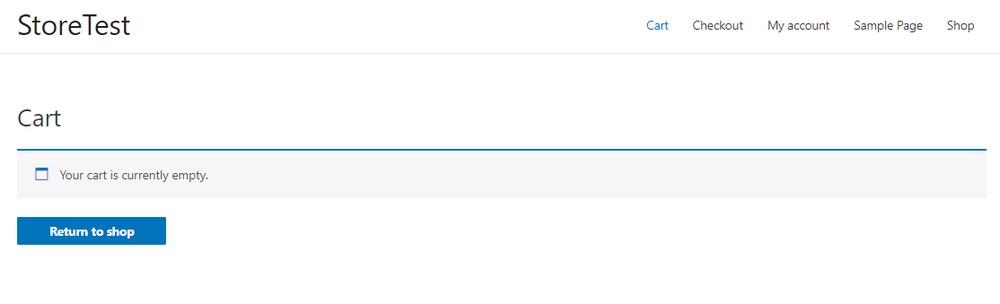
デフォルトでは、WooCommerce はストアに必要ないくつかのページを自動的に生成します。 これには、ショップ、ショッピング カート、およびチェックアウト ページが含まれます。

これは最低限の WooCommerce インストールであることに注意してください。 製品の販売を開始するには、まだ多くの作業が必要です。
WooCommerce 設定をさらに変更するには、 WooCommerce > 設定画面に移動します。 税金、配送、支払い、メールの設定を変更するオプションがあります。
プラグインを使用して WooCommerce の機能を拡張することもできます。
ステップ 13: プラグインを使用して機能を拡張する
WooCommerce をさらにカスタマイズするには、WordPress プラグインを使用できます。 プラグインは、オンライン ストアに新しい機能または追加機能を追加できるようにするアプリケーションです。
使用できる無料および有料のプラグインが多数あります。
あなたはオンライン ショップを始めているので、売上と収益を増やすためにストアを最適化する必要があります。 CartFlows プラグインをお勧めします。

CartFlows を使用すると、完全なセールス ファネルを構築できます。 セールス ファネルとは、リードがブランドの認知度 (ファネルの最も広い部分) からコンバージョンを達成し、その先 (狭い部分) に到達するまでの道のりです。
このプラグインは WooCommerce とシームレスに統合され、ワンクリックでインポートできる事前構築済みのページのコレクションを使用できます。
プラグインが提供する機能の概要は次のとおりです。
- オンライン ショップ用に構築済みのセールス ファネル ページ
- 販売前と販売後の両方の段階で目標到達プロセスを最適化します
- WooCommerce とそのすべての公式拡張機能と統合します
- セールスファネルの各ステップに完全なカスタマイズオプションを提供します
- 気を散らすものを最小限に抑えるための「摩擦のないチェックアウト」があります
- カートの放棄をターゲットにして、失われたリードを取り戻すことができます
- これにより、チェックアウトプロセスに組み込まれたアップセルと割引を提供できます
プレミアム バージョンのライセンスは、年間 199 ドルからです。
ステップ 14: WooCommerce ストアをカスタマイズする
WooCommerce を使用すると、ショップを簡単にセットアップして商品の販売を開始できます。 ただし、ストアを魅力的に見せて売上を最大化するには、Astra のような強力な WooCommerce テーマを使用してカスタマイズする必要があります.
Astra は、WordPress ページビルダーで使用できる高速な WooCommerce テーマです。 すべての主要な WooCommerce プラグインおよび拡張機能と完全に互換性があります。
さらに、次のような機能を提供します。
- メガメニュー
- ストア専用のスターター テンプレート
- さまざまなヘッダー オプション
- そして、たくさんのカスタマイズオプション
これらの機能は、完全にパーソナライズされた独自の Web サイトを設計するのに役立ちます。
オンライン ストアを簡単にカスタマイズするための 3 つの簡単な手順を次に示します。
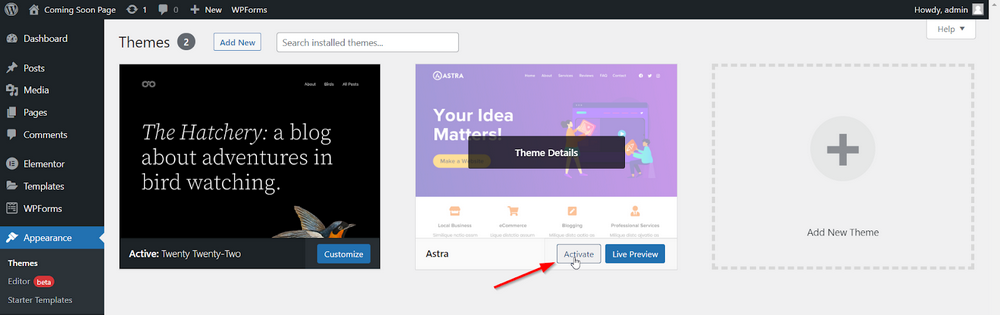
ステップ 1: Astra または Astra Pro をインストールする

Astra Pro を購入した場合は、ストアでアクティベートできます。 ここでは、Astra Pro を使用してストアをカスタマイズします。
アクティブ化すると、Astra は Starter Templates プラグインをインストールすることを提案します。 このプラグインを使用すると、美しいストアを数分で簡単に立ち上げることができます.
プラグインを有効にすると、すぐに次のステップに進みます。
ステップ 2:美しいストア テンプレートの 1 つをインポートする

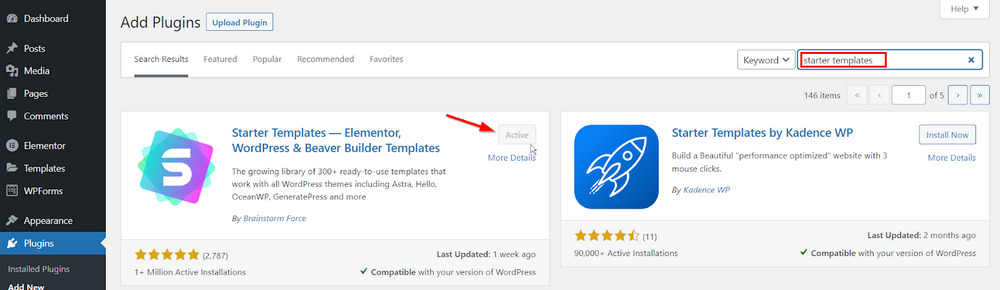
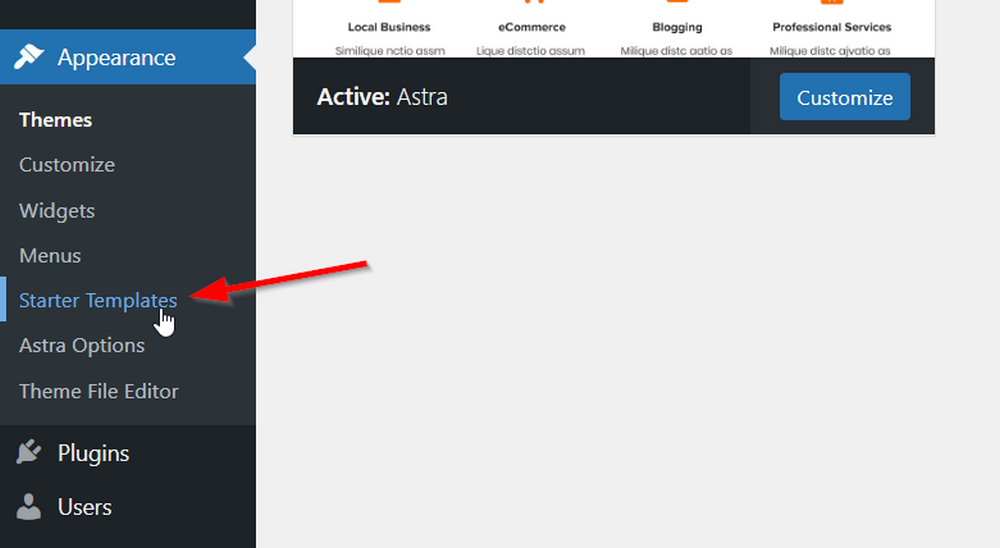
スターター テンプレート プラグインをインストールしてアクティブ化したら、[外観] > [スターター テンプレート] に移動します。

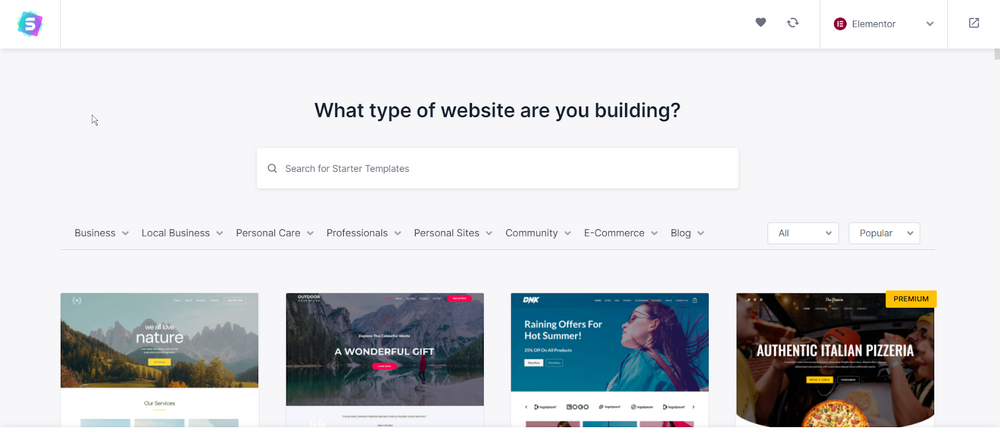
インポートする準備が整った多数のテンプレートが表示されます。 このページの右上から、使用するページ ビルダーを選択できます。 切り替えると、ページに表示されるすべてのテンプレートがそのページ ビルダーと互換性を持つようになります。 下のスクリーンショットでは、Elementor を選択しています。

時間をかけてこれらのテンプレートを参照し、ブランド スタイルに最も近いテンプレートを見つけてください。
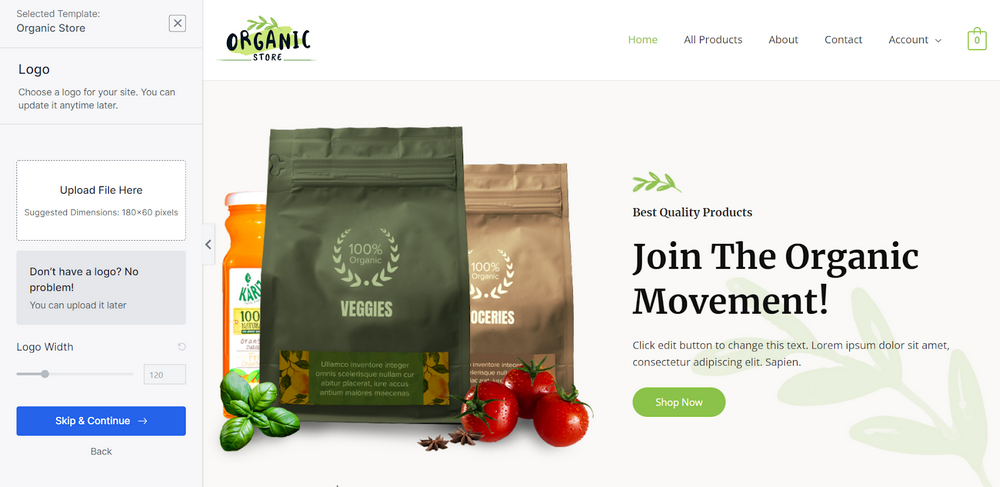
完璧なテンプレートを見つけたら、テンプレートのサムネイルをクリックして、インポート ウィザードに従います。 このウィザードでは、テーマのセットアップを順を追って説明しますが、必要に応じて後ですべての設定を変更できます。


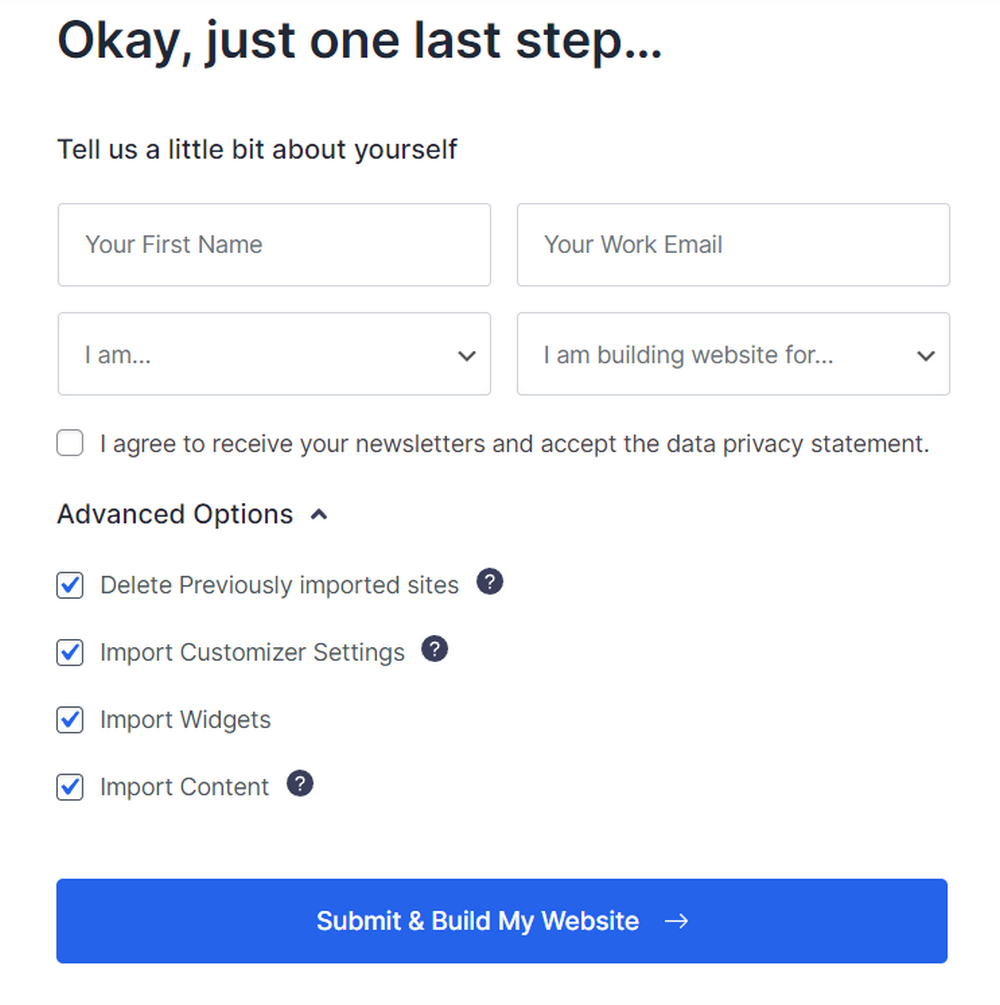
最後のステップで、ウィジェット、サイト コンテンツ、画像、プラグインのインストールを選択できます。 基本テンプレートがすぐに完全に機能することを確認するために、これらすべてをチェックしておくことができます。

インポーターが完了すると、完全に新しい Web サイトが完成し、カスタマイズおよび編集する準備が整います。
ステップ 3:選択したページ ビルダーでページをカスタマイズする
スターター テンプレートがインポートされました。 ホームページにアクセスして、新しいウェブサイトを確認し、よく見てください。
しかし、待ってください。コンテンツはまだ準備ができていません。
インポーターは、可能なことを示すためにデフォルトのコンテンツをロードしました。 コンテンツをカスタマイズして、自分のものにする必要があります。

ダッシュボードの [ページ] > [すべてのページ] に移動します。 ここでは、好みのページ ビルダーで個々のページを編集できます。 または、ログイン中にページに直接アクセスし、トップ バーの [ページの編集] をクリックします。

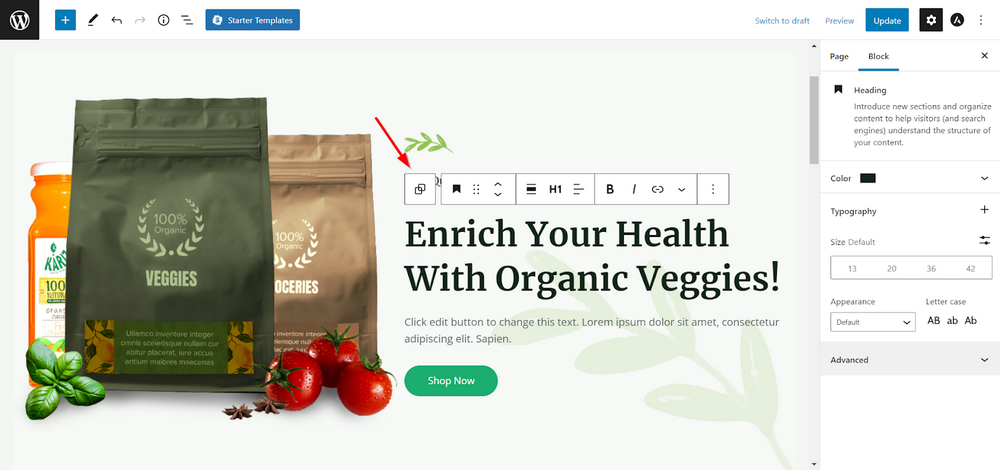
ページ上の個々の要素の編集を開始できるようになりました。 すべての画像、テキストを編集し、必要に応じてセクションを再配置することもできます.

残りのページについても同じことを行うと、見栄えが良いだけでなく、変換するように設計された、すぐに使える美しいストアができあがります。
まとめ
このチュートリアルから、WooCommerce のセットアップはそれほど難しくないことがわかります。 WooCommerce を使用すると、ストアの外観と雰囲気を完全に制御してストアを構築できます。
ストアの構築、商品の販売、支払いの受け取り、配送の管理を行うための多くのオプションが満載です。 オンラインストアを成功させるためのすべてを提供します。
これらすべてのページは、Elementor などのページ ビルダーを使用して簡単にデザインできます。 そのためには、必ず WooCommerce Elementor 互換のテーマを選択してください。
CartFlows などの他のプラグインを使用して機能を拡張することもできます。 CartFlows を使用すると、完全なセールス ファネルを構築できます。
あなたの決意と創造性は、売り上げを伸ばすのに役立ちます。 プラグインの多くのオプションを深く掘り下げて初めて、その真の力が明らかになります。
私たちが見逃した重要な点はありますか? もしそうなら、下のコメントセクションでお気軽にお知らせください!
