WordPress AMP を手動およびプラグインを使用してセットアップする方法
公開: 2024-01-11
WordPress AMP の使用は、ウェブサイトを高速化し、より良いユーザー エクスペリエンスを提供する 1 つの方法です。
入手可能なデータによると、Google 検索の 50% 以上がモバイル デバイスからのものです。 ただし、多くのサイトは速度が遅いため、ユーザー エクスペリエンスが低下します。 AMP は、モバイル速度の問題を解決するための Google の取り組みです。 モバイル デバイス上でサイトを高速かつ簡単にナビゲートできるように設計されています。
そこでこの記事では、 WordPress AMPについて知っておくべきことをすべて探っていきます。 AMP とは何か、そしてその利点について見ていきます。 WP AMPを手動およびプラグインを使用して実装する方法についても説明します。
目次:
- AMPとは何ですか?
- WordPress AMP のメリット
- WordPress AMP をサイトに実装する
- AMP プラグインを使用して WordPress AMP を実装する方法
- その他の WP AMP プラグイン
- コードを使用して AMP ページを手動で作成する方法
- WordPress で AMP ページを作成する
- WordPress AMP のコンポーネント
- 結論
- よくある質問
AMPとは何ですか?
AMP (以前の Accelerated Mobile Pages) は、 2015 年に Googleによって開始されたオープンソース プロジェクトです。 このプロジェクトは、Google が Apple News や Facebook Instant Articles に代わるものとして作成されました。
AMP ページは、高速化するために多くのアセットが取り除かれた通常の Web ページです。 これらは制限された HTML、CSS、JavaScript を使用して構築されているため、読み込みにかかる時間が短縮されます。
AMP ページは Google AMP キャッシュでもホストされます。 ユーザーはクリックしてページにアクセスすると、キャッシュされたバージョンを取得できます。
Google AMP には、そのリリース以来、いくつかの変更が加えられました。 しかし現在では、AMP はモバイル ページ専用ではなくなりました。 これは、完全に応答性の高い Web コンポーネント フレームワークとなり、モバイルおよびデスクトップ デバイスで利用できるようになりました。
LinkedIn や Washington Post などのいくつかのトップ企業は、Web ページを高速化するために AMP を導入しています。
WordPress AMP のメリット
WordPress サイトで AMP を検討すべき理由は次のとおりです。
1. 速いページ速度
Google AMP の最も明白な利点の 1 つは、Web ページの読み込みが高速化されることです。 AMP ページは Google AMP キャッシュに保存されます。 これにより、従来のモバイル ページよりも読み込みが速くなります。
Washington Post では、 AMP の導入後、読み込み時間が 88% 短縮されました。 また、7 日間でモバイル ユーザーの割合が 23% 増加しました。 Gizmodo によると、AMP を導入すると読み込み速度が 3 倍向上しました。
2. 直帰率を下げる
AMP ページの読み込み時間の中央値は 1 秒であり、直帰率の削減に役立ちます。 調査によると、読み込みに 3 秒以上かかる Web サイトでは人々が放棄することがわかっています。 これは、AMP を追加すると直帰率が低下し、コンバージョンが増加することを意味します。
DoubleClickの調査では、AMP ページと非 AMP ページを比較しました。 その結果、AMP を導入したパブリッシャーの 90% 以上で、エンゲージメント率とクリックスルー率が向上したことがわかりました。 また、非 AMP ページと比較して視認率も高かった。
3. 検索エンジンのランキングの向上
AMP を導入しても、Google 検索エンジンのランキングが直接的に上がるわけではありません。 ただし、サイトのモバイル フレンドリー性と読み込み速度が向上し、主要なランキング要素となります。 Slate では、 AMP を導入した後、月間ユニーク訪問者数が 44% 増加しました。
4. ユーザーエクスペリエンスの向上
適切にデザインされた AMP ページを使用すると、サイトの速度が向上するだけでなく、ユーザー エクスペリエンスも向上します。 AMP ページのデザインはシンプルで、コンポーネントが大幅に少ないため、より速く簡単に操作できます。
5. Googleの推奨事項の遵守
AMP は、Web ページの読み込みパフォーマンス、視覚的な安定性、対話性という 3 つの側面をカバーします。 これにより、CSS や JavaScript の使用制限など、いくつかの推奨される Web パフォーマンスの実践が強制されます。
これにより、WordPress サイトに可動部分があまりないシンプルなインターフェイスが提供されます。
ウェブサイトに WordPress AMP を実装する
WordPress サイトに AMP を実装するには 2 つの方法があります。 手動またはプラグインを使用して実行できます。 プラグインを使用して WordPress AMP ページを作成する方法から始めましょう。
AMP プラグインを使用して WordPress AMP を実装する方法
WordPress ウェブサイトで AMP を有効にする最も簡単な方法の 1 つは、WordPress AMP プラグインをインストールすることです。

AMPは Google チームの公式 AMP プラグインであり、WordPress に最適な AMP プラグインです。 このプラグインを使用すると、AMP をウェブサイトに簡単に統合できます。 AMP 有効なマークアップを生成するため、ユーザーは最高の AMP 原則に従って最適化された美しく高速な AMP ページを作成できます。
このプラグインには、AMP プロジェクトの問題を特定するためのいくつかの機能が付属しています。 また、これらの問題が発生したときにいつでも解決できるツールも提供します。
コスト: AMP は無料のプラグインです。
AMP プラグインを使用して AMP ページを設定する方法
サイトに AMP を実装する場合は、まず Google AMP プラグインをインストールする必要があります。
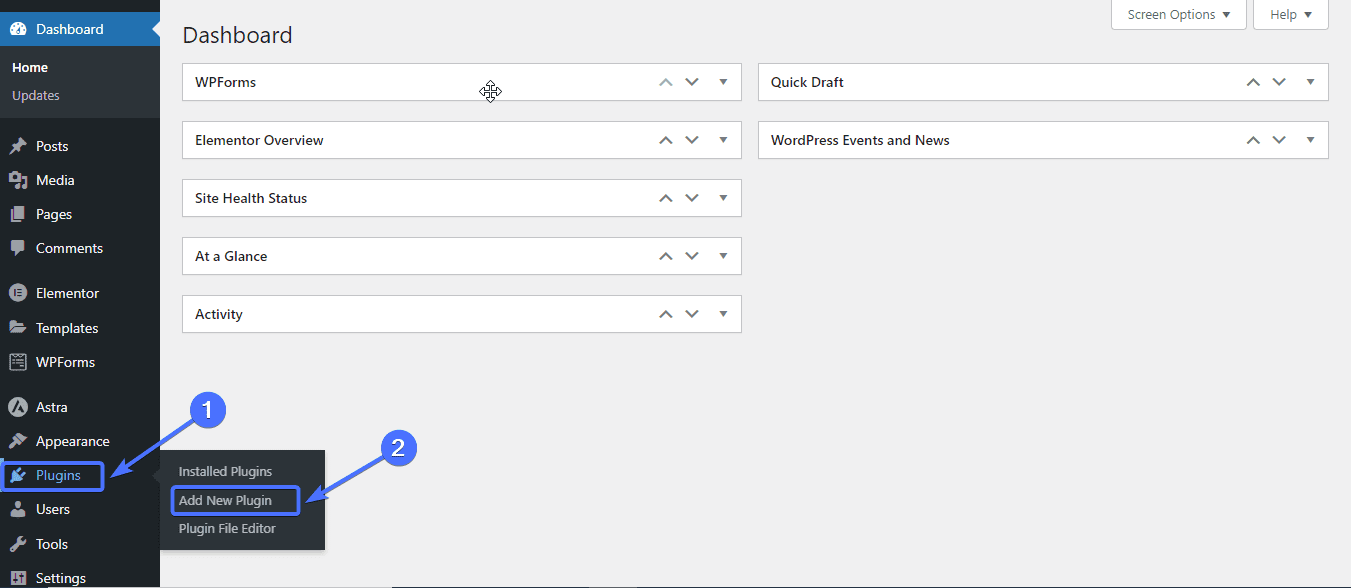
これを行うには、WordPress ダッシュボードにログインします。 次に、 「プラグイン」>>「新規追加」に移動します。

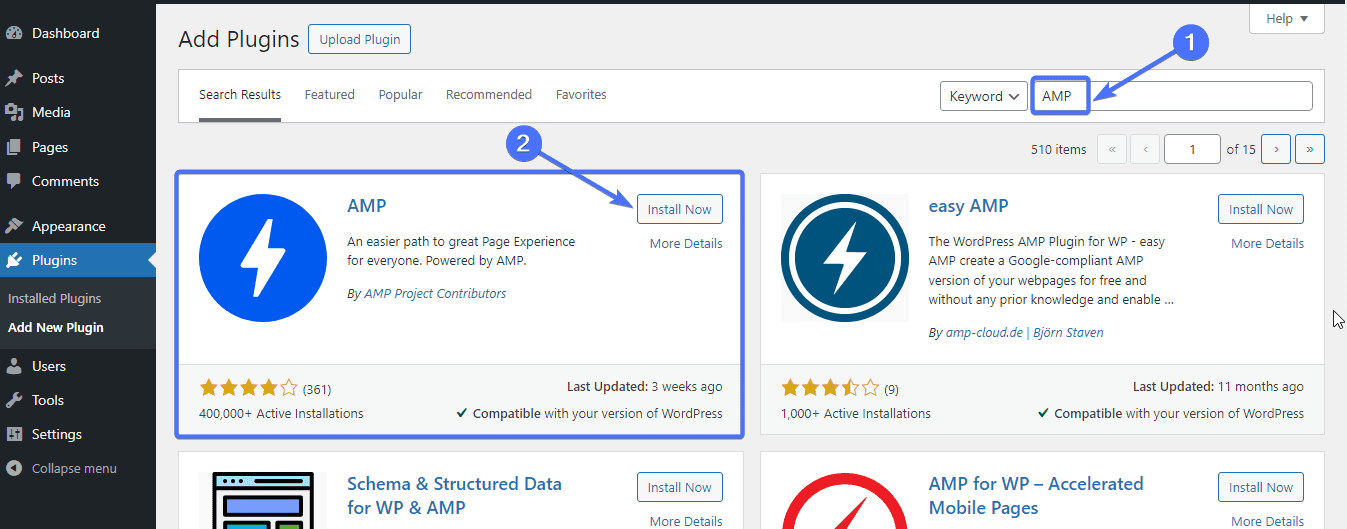
検索ボックスに「AMP」と入力します。 次に、[今すぐインストール]をクリックしてAMP プラグインをインストールします。

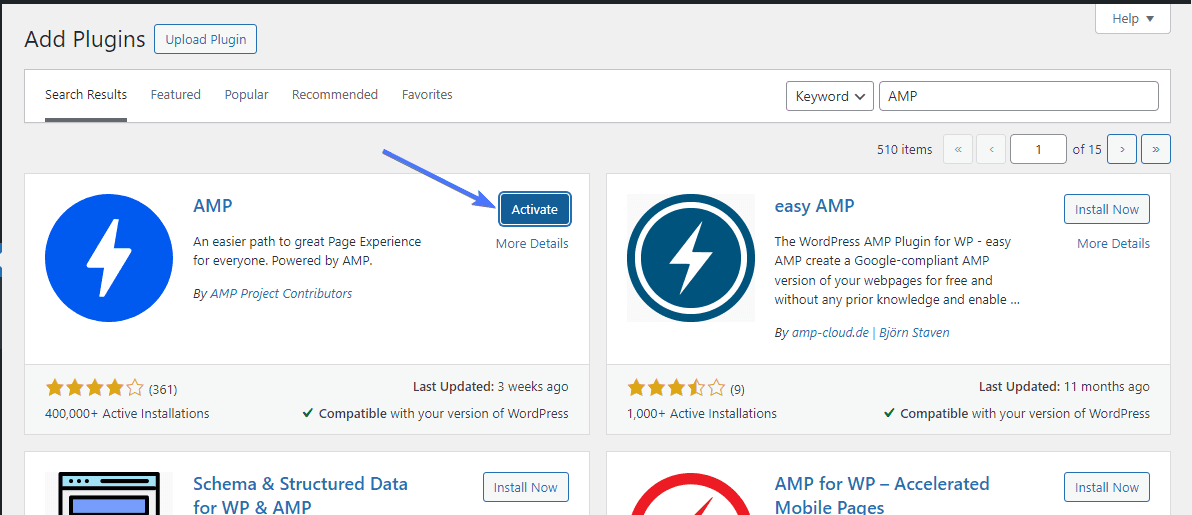
インストールしたら、「アクティブ化」をクリックします。

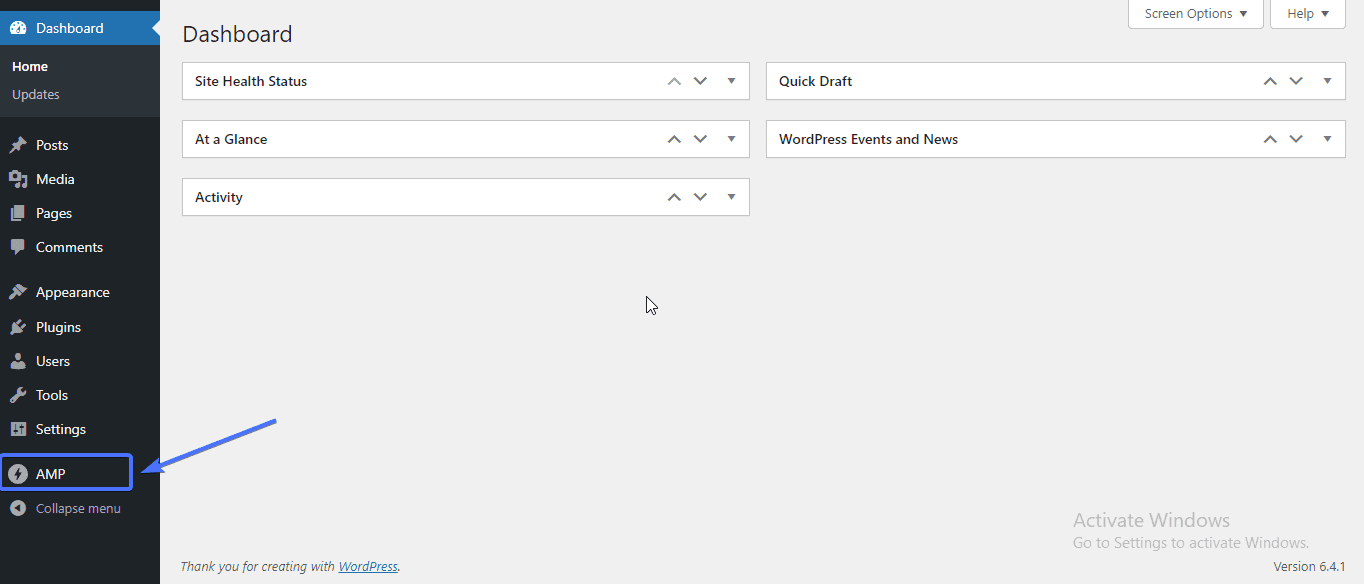
有効化すると、プラグインは WordPress ダッシュボードに「AMP」として表示されます。

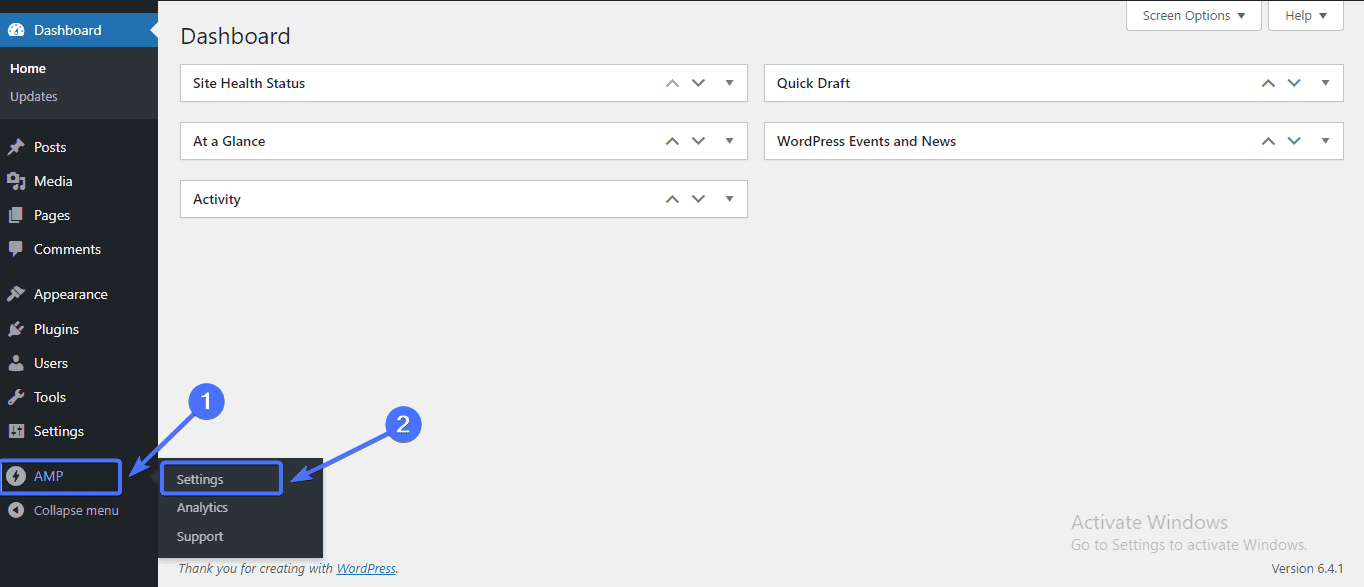
次に、プラグインを設定するには、[AMP] >> [設定]に移動します。

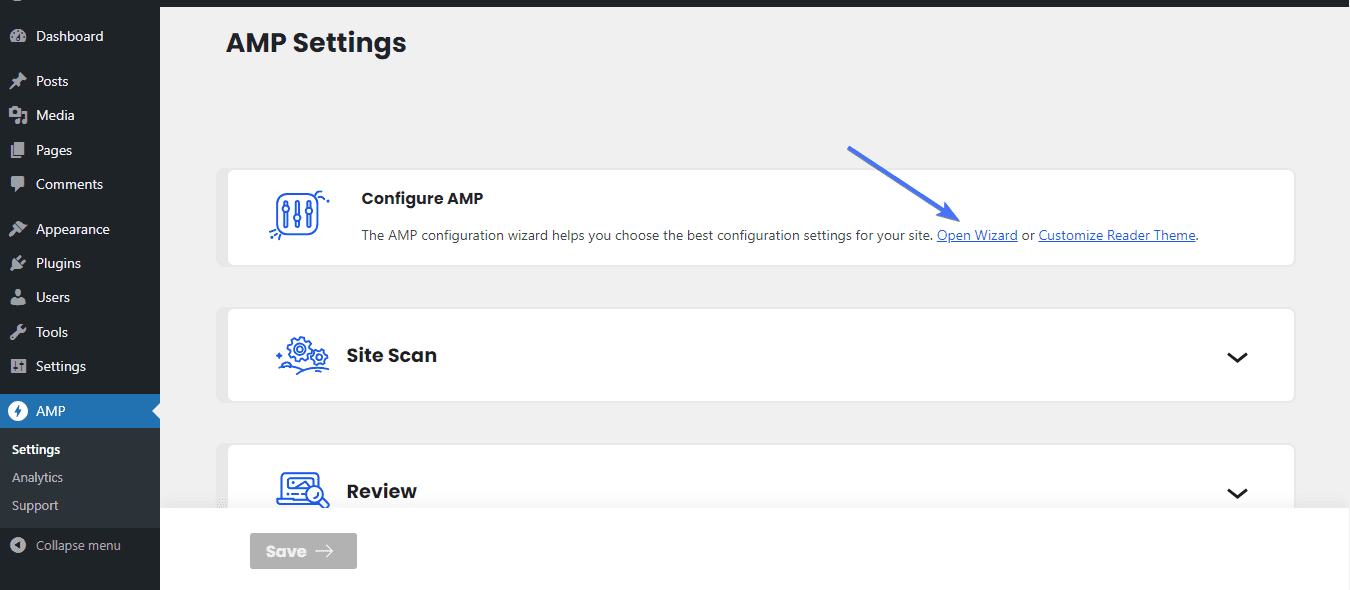
「AMP 設定」画面が表示されたら、「ウィザードを開く」リンクをクリックします。 これにより、プラグインの設定ページが表示されます。

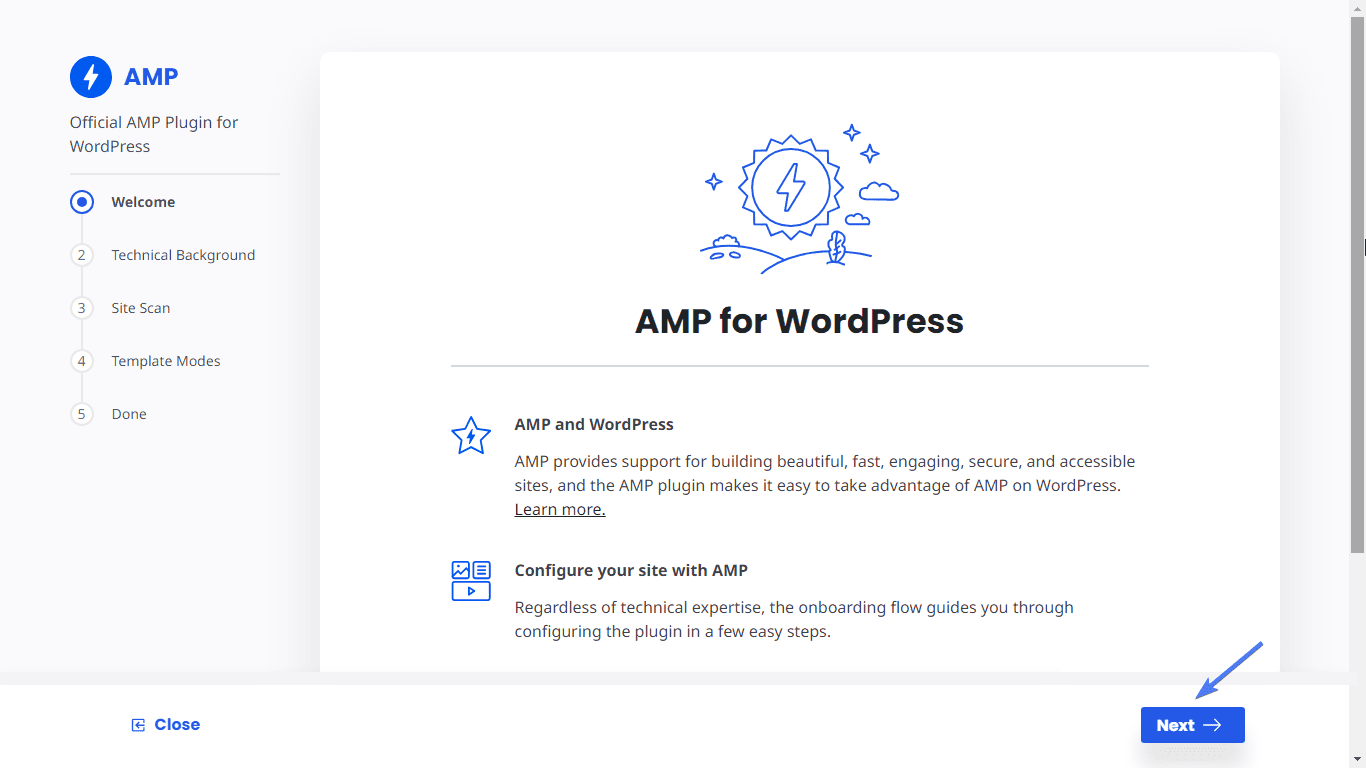
「ようこそ」画面で「次へ」をクリックします。

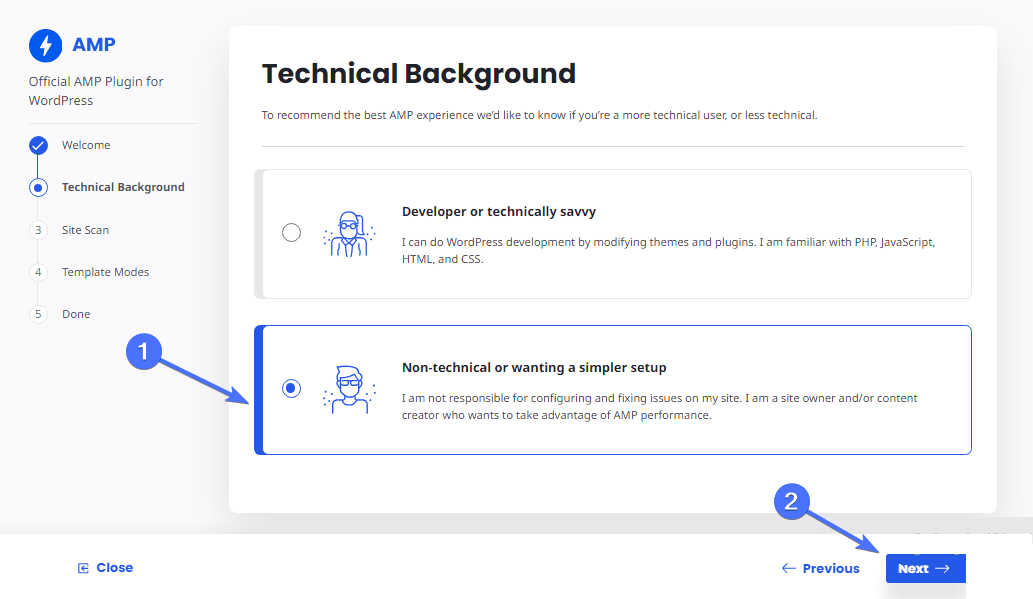
初心者の場合は、「技術的背景」で「技術的ではない、またはより簡単なセットアップが必要」を選択します。
次に、「次へ」をクリックします。

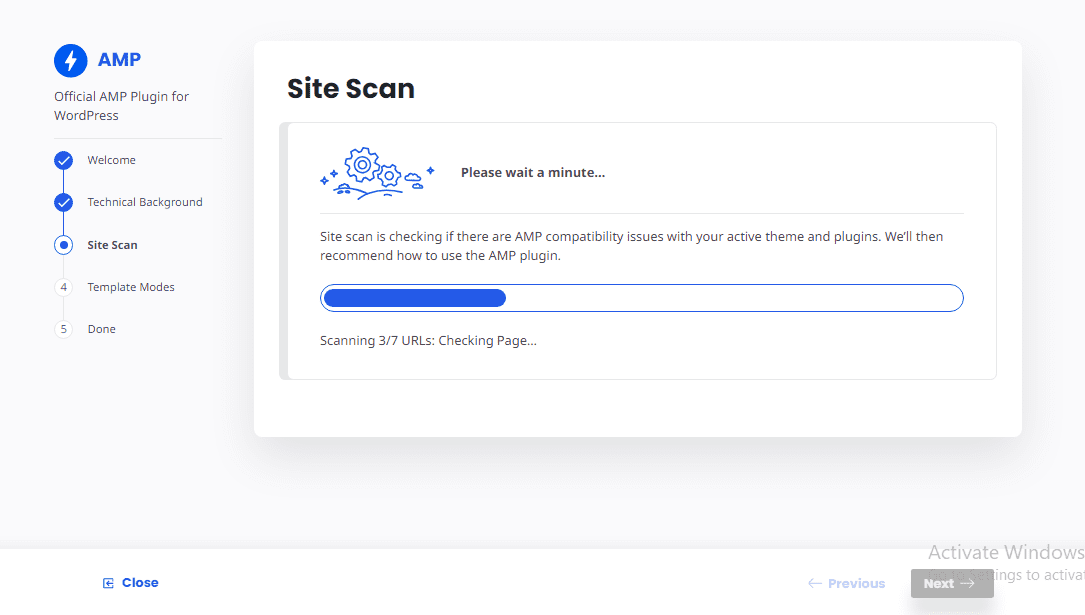
これで、プラグインはサイトのスキャンを開始します。 完了するまでに 1 分ほどかかる場合があります。

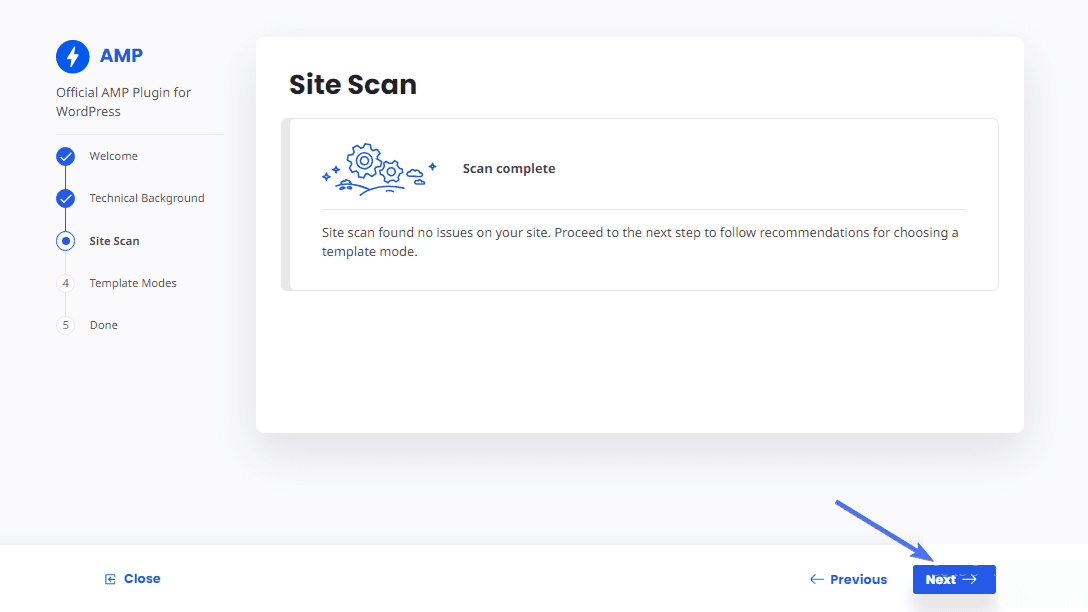
スキャンが完了したら、「次へ」をクリックします。

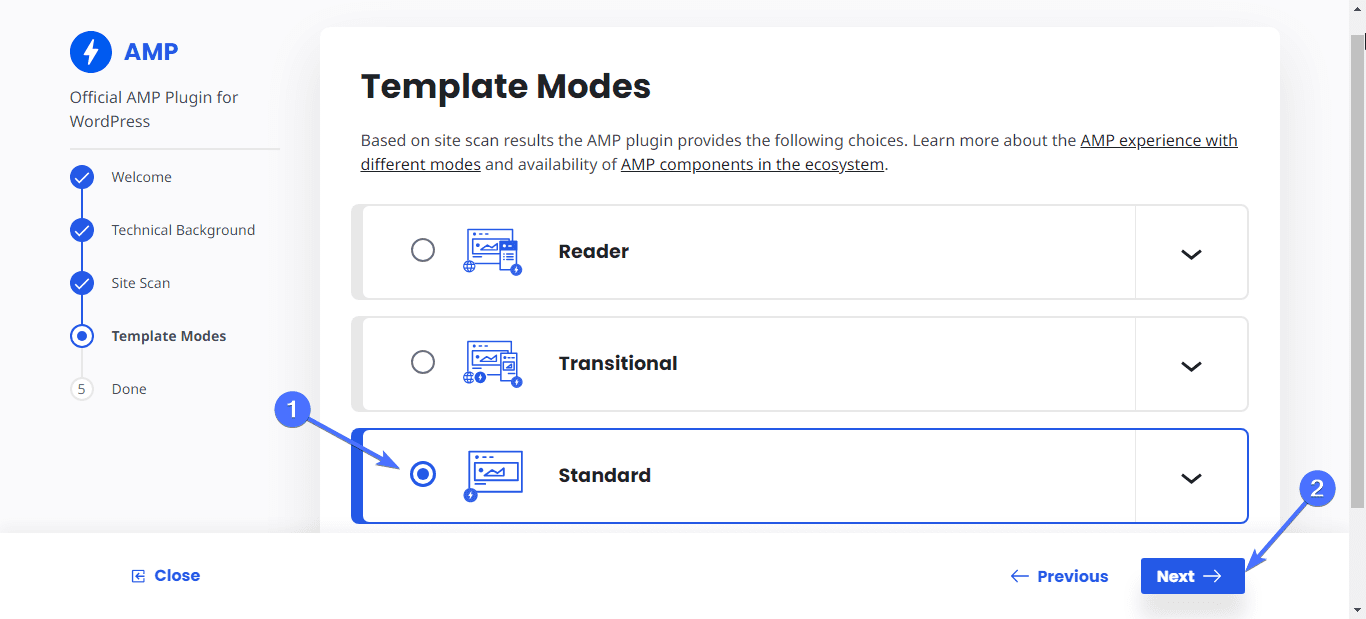
次に、AMP に必要なテンプレート モードを選択する必要があります。 3 つのモードが利用可能です。
- リーダー:リーダー モードでは、別の AMP WordPress テーマを使用してサイトの AMP バージョンが作成されます。
- 移行:移行モードでは、同じテーマを使用して Web ページの追加の AMP バージョンも作成されます。
- 標準:標準モードでは、別途指定したページを除き、サイト全体が完全に AMP になります。
ウェブサイト全体を高速化したい場合は、「標準」モードを選択してください。
次に、 「次へ」をクリックします。

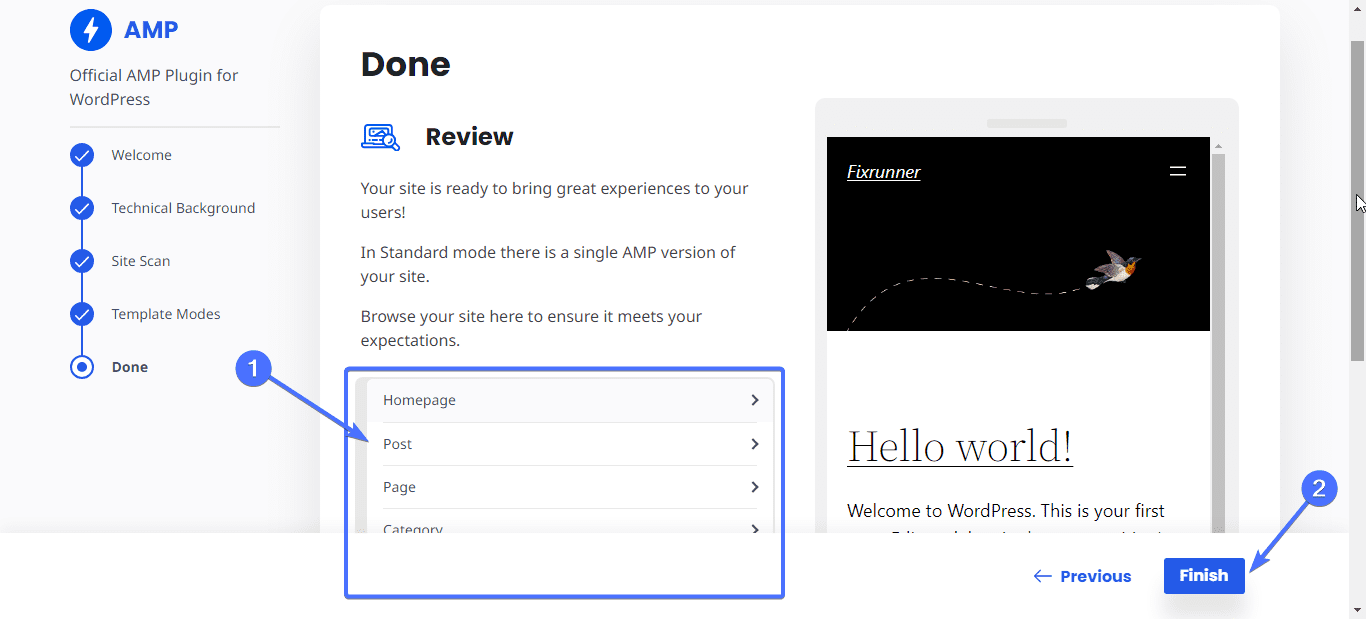
各ページをクリックして、AMP バージョンをプレビューします。 次に、「完了」をクリックしてセットアップを完了します。

それで終わりです。 ウェブサイトをモバイルおよびデスクトップデバイス向けに非常に高速にしました。 ユーザーがサイトにアクセスすると、高速に読み込まれる AMP Web ページにリダイレクトされます。
その他の WP AMP プラグイン
ウェブサイトに AMP ページを作成するためにインストールできる他の WordPress AMP プラグインは次のとおりです。
AMP for WP – モバイル ページの高速化

AMP for WP は、 WordPress ウェブサイトに AMP ページを自動的に追加します。 このプラグインは、技術的な知識に関係なく、ゼロから AMP ページの公開までを行うための理想的なソリューションです。
プラグインをインストールしたら、知識レベルを選択する必要があります。 [基本] (初心者の場合) または [上級] (AMP についての知識がある場合) を選択します。
「初心者」を選択すると、コードを 1 行も記述せずに AMP サイトを作成する方法に関する詳細なガイドが提供されます。 このプラグインは、Yoast SEO や Rank Math SEO など、いくつかの WordPress SEO プラグインとうまく連携します。
コスト: AMP for WP プラグインには無料版があります。PRO バージョンの価格は約 10 ドルです。
AMP WP – WordPress 用の Google AMP

AMP WP は、サイトに AMP 機能を追加する WordPress 用の無料の AMP プラグインです。 このプラグインはウェブサイトを自動的に最適化し、ウェブサイトを約 5 倍高速化します。
ウェブサイトに実装できる 4 つの異なる AMP デザインを含む、いくつかの機能とカスタマイズ オプションが提供されます。 このプラグインには、訪問者に対して AMP モバイル リダイレクトを非表示または表示するオプションもあります。
また、AMP 準拠のページを迅速に構築するために使用できるドラッグ アンド ドロップ機能もあります。
コスト: AMP WP は無料のプラグインです。
コードを使用して AMP ページを手動で作成する方法
AMP を手動で実装すると、必要に応じてページを設定できます。 以下の手順に従ってください。
AMP テンプレートを入手する
このプロセスは簡単ですが、時間がかかり、コーディングも必要になります。 まず、すべての Web ページで編集して使用できる AMP テンプレートを作成します。
AMP ページの基本的なテンプレートは次のとおりです。
<!doctype html> <html> <頭> <metacharset="utf-8"/> <title>私の AMP ページ</title> <linkrel="canonical"href="self.html"/> <metaname="ビューポート"content="width=デバイス幅"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8 秒ステップ(1,end) 0 秒 1 通常の両方;-moz-animation:-amp-start 8 秒ステップ(1,end) 0 秒 1 通常の両方。-ms-animation:-amp-start 8 秒ステップ(1,end) 0 秒 1 通常の両方。アニメーション:-amp-start 8 秒ステップ(1,end) 0 秒 1 通常の両方}@-webkit-keyframes-amp-start{{可視性:hidden}から{可視性:visible}}@-moz-keyframes-amp-start {from{可視性:hidden}から{可視性:visible}}@-ms-keyframes-amp-start{from{可視性:hidden}から{可視性:visible}}@-o-keyframes-amp-start{from{可視性:hidden}から{可視性:visible}}@keyframes-amp-start{から{可視性:hidden}から{可視性:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation:なし;-moz-アニメーション:なし;-ms-アニメーション:なし;アニメーション:なし}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <スタイルアンプカスタム> h1{ マージン:1レム; } </スタイル> </head> <本文> <h1>AMPHTML の世界へようこそ!</h1> </body> </html> |
他の既製のAMPデザインはここで見つけることができます。

WordPress で AMP ページを作成する
テンプレートを入手したら、次のステップはそれを WordPress に移動し、AMP ページを作成することです。
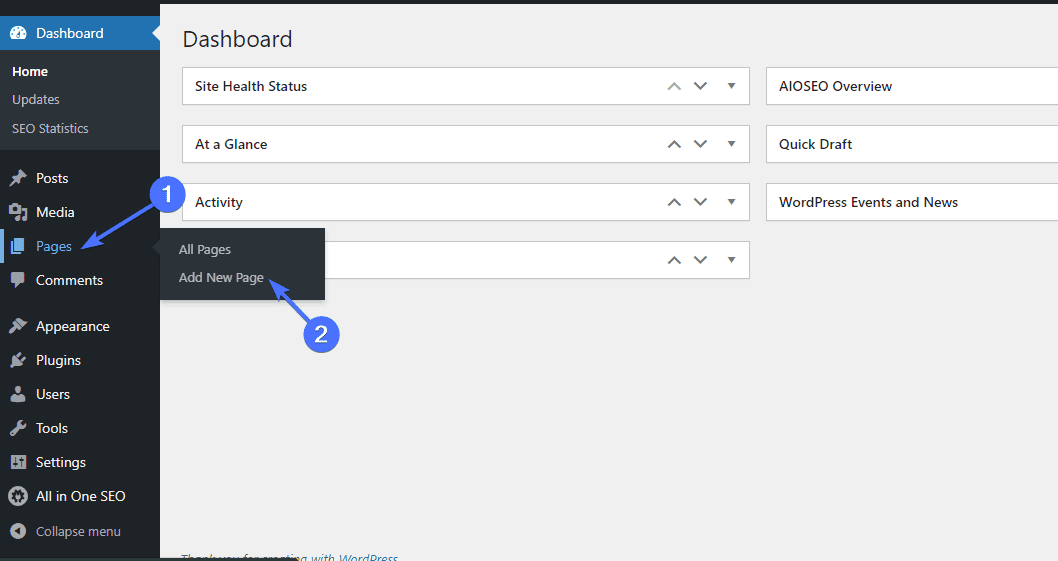
これを行うには、 [ページ] >> [新しいページを追加]に移動します。

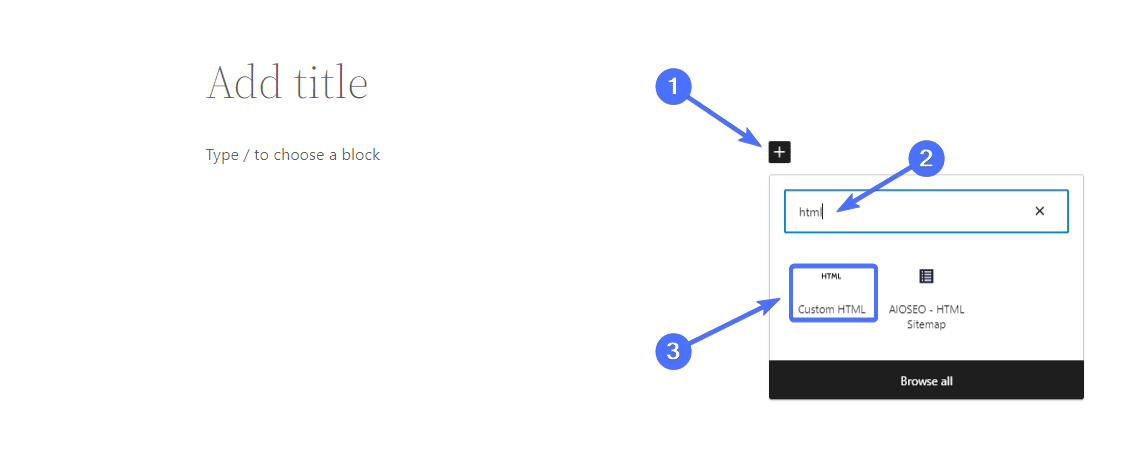
「新しいページ」画面が表示されたら、プラスアイコンをクリックします。
次に、検索ボックスに「HTML」と入力し、[カスタム HTML]をクリックします。

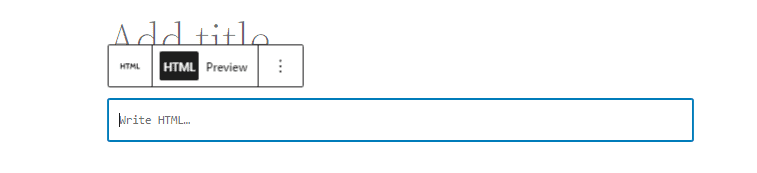
これにより、カスタム HTML ウィジェットがロードされます。

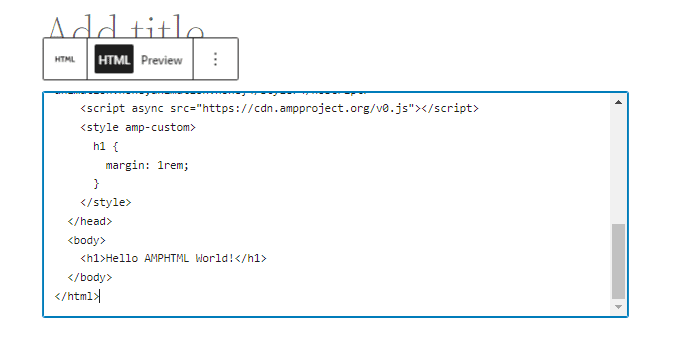
次に、AMP HTML テンプレートを貼り付けます。 上記のテンプレートを使用します。

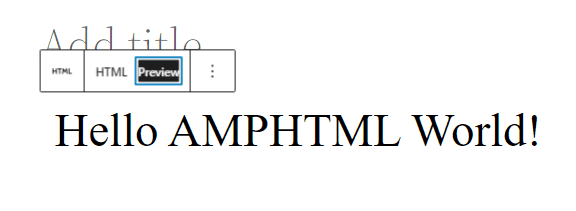
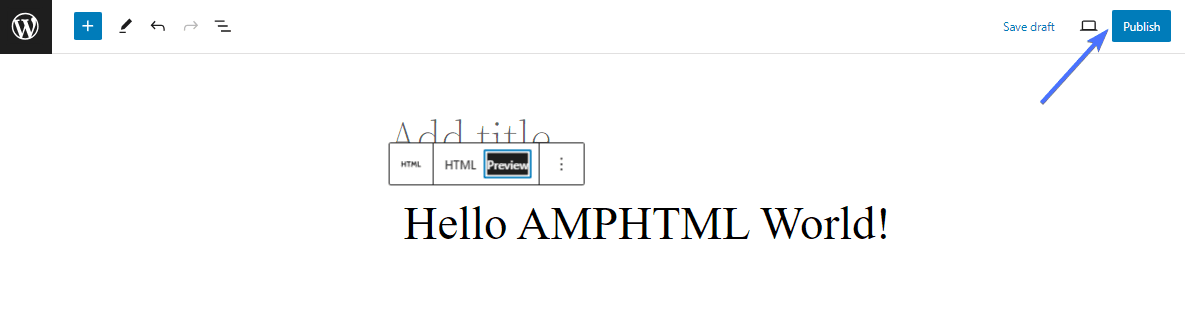
「プレビュー」をクリックすると、公開時にページがどのように表示されるかを確認できます。

必要に応じてコードをさらに編集できます。 満足したら、「公開」をクリックします。

こちらが私たちが作成したページです。

WordPress AMP のコンポーネント
AMP は HTML、CSS、JavaScript で構成されます。
AMP HTML/CSS
AMP HTML には軽量化を図るため、限られた要素のみを含めることが許可されています。 AMP ページでは、通常のタグの代わりに使用する必要があるタグがいくつかあります。 それらには次のものが含まれます。
- HTML ドキュメントは <!doctype html> で始まる必要があります。 これにより、予期されるドキュメントの種類がブラウザに通知されます。
- ドキュメントにはトップレベルの <html > または <html amp> タグが含まれている必要があります。
- 画像:画像を追加する場合は、<img> の代わりに <amp-img> タグを使用する必要があります。例: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” width=”600″ height=”300″> </amp-img>
- ビデオ:ビデオを追加するには、<video> タグの代わりに <amp-video> タグを使用する必要があります。
- CSS スタイル: AMP ではスタイルを設定できます。ただし、すべての CSS コードは、ドキュメントの <head> の <style amp-custom> タグ内に含める必要があります。
AMP HTML ドキュメントの詳細については、公式 AMP ドキュメントを参照してください。
AMP JavaScript
AMP では、<script> の代わりに <amp-script> コンポーネントを使用して JavaScript を使用できます。 ただし、JavaScript ドキュメントのサイズは 150KB を超えてはなりません。 最適なパフォーマンスを確保するためのガイドラインに従って、独自の JavaScript を作成できます。
AMP キャッシュ
AMP キャッシュは、ユーザーがリクエストする前に有効な AMP ページをプリフェッチして提供するために作成されます。 Web サイトをキャッシュすると、WordPress ホスティングやその他の要因によって引き起こされる速度低下の問題を防ぐことができます。
主要な AMP キャッシュには、 Google AMP キャッシュとBing AMP キャッシュの2 つがあります。 ページ コンテンツを検出してキャッシュするには、AMP キャッシュの <html > または <html amp> タグを使用する必要があります。
結論
要約すると、サイトに AMP を実装するといくつかの利点が得られますが、その最たるものが、上で見てきたように速度の向上です。 幸いなことに、この記事に記載されている手順に従って、手動またはプラグインを使用してウェブサイトに AMP を実装できます。
AMP についてさらに詳しく知りたい場合は、最高の WordPress AMP プラグインに関するこの記事を参照してください。
サイトの AMP ページを作成したい場合でも、単にサイトを高速化したい場合でも、FixRunner のチームがお手伝いいたします。 詳細については、お問い合わせください。
よくある質問
WordPress の AMP とは何ですか?
WordPress AMP は、WordPress Web サイト所有者が高速読み込みの Web ページを作成できるようにする HTML フレームワークです。 WordPress ウェブサイトに AMP を実装すると、モバイルデバイスやデスクトップデバイスでより速く読み込まれるページを作成できるようになります。
WordPress 用の AMP は無料ですか?
はい。 ウェブサイトに AMP を実装するために支払いを行う必要はありません。 AMP は、コードを使用して手動で実装することも、プラグインを使用して実装することもできます。 公式の Google AMP プラグインを含むほとんどの WordPress AMP プラグインも無料です。 プラグインをインストールして設定するだけで、サイトのページが自動的に作成されます。
WordPress 用の AMP には価値がありますか?
AMP は、Web サイトのページが遅い場合に非常に役立ちます。 AMP を導入すると、ウェブサイトが最大 5 倍高速になります。 ただし、Web ページがモバイル デバイスとデスクトップ デバイスの両方で高速に読み込まれる場合は、AMP を実装する必要はありません。
WordPress の AMP は何の略ですか?
AMP は以前は Accelerated Mobile Pages を意味していました。 ただし、AMP ページはモバイル ページに限定されなくなりました。 これは、WordPress ウェブサイトに AMP を実装すると、ページがモバイル デバイスとデスクトップ デバイスの両方に最適化されることを意味します。
AMP は Google ランキングの要素ですか?
直接ではありません。 AMP は、Google のアルゴリズムにリストされているランキング要素の 1 つではありません。 ただし、AMP を導入するとウェブサイトの速度が向上する可能性があり、ウェブサイトの速度はランキング要素となります。 したがって、AMP ページを作成すると、間接的に検索エンジンのランキング順位が上がります。
