複数の WordPress サイト間でユーザーとログインを共有する方法
公開: 2023-09-11複数の WordPress サイト間でユーザーとログインを共有したいですか?
顧客、メンバー、または訪問者の情報を複数のサイト間で共有すると、同じアカウントで複数のサイトにログインできるため、ユーザー エクスペリエンスが向上します。 また、従業員、学生、または他のユーザーを複数のサイトに追加する必要がある場合にも、時間を大幅に節約できます。
この記事では、複数の WordPress Web サイト間でユーザーとログインを共有する方法を説明します。

複数の WordPress サイト間でユーザーとログインを共有する理由は何ですか?
複数の Web サイトがある場合は、Web サイト間でユーザーとログイン情報を共有したい場合があります。
これにより、訪問者はユーザー登録フォームに一度入力するだけで済むため、時間と労力を節約できます。 たとえば、WordPress ブログとオンライン コースを販売する Web サイトがあるとします。
誰かがあなたのブログからコースを購入した場合、学習管理システム (LMS) を備えたサイトにそのユーザーを自動的に追加できます。 ユーザーは、電子メール アドレス、ユーザー名、その他の情報を使用して登録することなく、LMS にログインしてコースの作業を開始できます。
WordPress 開発代理店である場合、または複数のクライアント サイトで作業している場合は、開発者、テスター、その他のスタッフ メンバーごとに複数のアカウントを手動で作成する必要がある場合があります。 代わりに、各ユーザーを一度登録し、すべてのクライアント サイト間でログイン情報を共有することで時間を節約できます。
これを念頭に置いて、WordPress Web サイト間でユーザーとログインを共有する方法を見てみましょう。
複数の WordPress サイト間でユーザーとログインを共有する方法
ユーザーとログイン情報を共有する最良の方法は、Uncanny Automator を使用することです。 これは最高の WordPress 自動化プラグインであり、時間と労力を大幅に節約できる自動化されたワークフローの作成に役立ちます。
複数のサイトを接続する場合、多くの人は WordPress マルチサイト ネットワークを設定する必要があると考えています。 ただし、多くの場合、Webhook を使用する方が簡単です。 これらは、さまざまなツールやアプリがリアルタイムで情報を共有できるようにするコードの一部です。
Uncanny Automator をインストールすると、Webhook を使用して、ユーザー アカウントやログインの詳細などの情報を WordPress Web サイト間で共有できるようになります。
まず、ユーザーが元のアカウントを作成する Web サイトに Uncanny Automator をインストールする必要があります。 これを「ソース」Web サイトと呼びます。
次に、ソース サイトからデータを受信するすべての Web サイトに Uncanny Automator をインストールする必要があります。
最後に、自動化レシピと Webhook を使用して、ユーザー情報をソースからこの情報を必要とする他のすべての Web サイトに送信します。
それを念頭に置いて、手順をさらに詳しく見てみましょう。
Uncanny Automator をソース Web サイトに追加する
最初に行う必要があるのは、ソース Web サイトに Uncanny Automator をインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:多くの一般的なタスクを自動化できる無料の Uncanny Automator プラグインがあり、300 の自動化トリガーとアクションが付属しています。 ただし、「ユーザーが作成されました」トリガーを使用するために Uncanny Automator Pro が必要となるため、Uncanny Automator Pro を使用します。
アクティブ化すると、Uncanny Automator コアの無料版をインストールするように求められます。 無料のプラグインには機能が制限されていますが、Pro バージョンのベースとして使用されます。
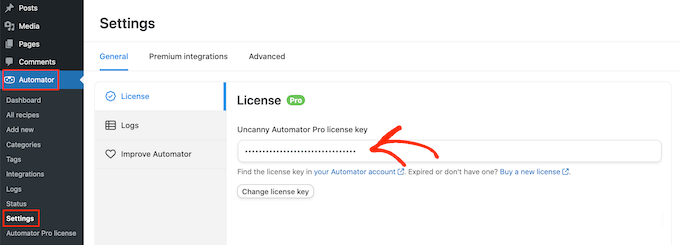
それが完了したら、 Automator » 設定に移動し、ライセンス キーを入力する必要があります。

この情報は、Uncanny Automator Web サイトのアカウントの下にあります。
キーを入力したら、「ライセンスをアクティブ化」ボタンをクリックします。
新しい自動化レシピを作成する
アクティブ化すると、WordPress で自動化されたワークフローを作成する準備が整います。 Uncanny Automator では、これらのワークフローを「レシピ」と呼びます。
ユーザーが WordPress Web サイトに登録するたびに、Webhook に情報を送信するレシピを作成します。
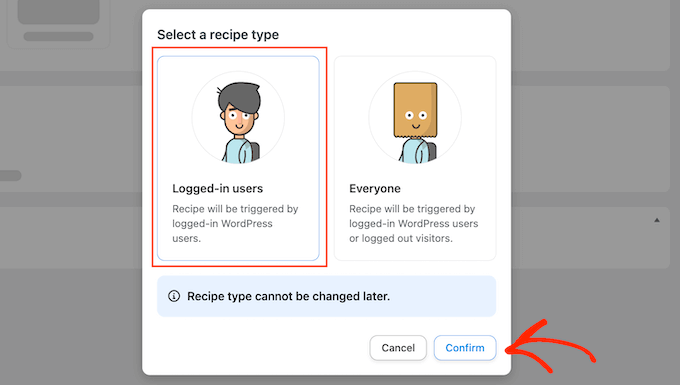
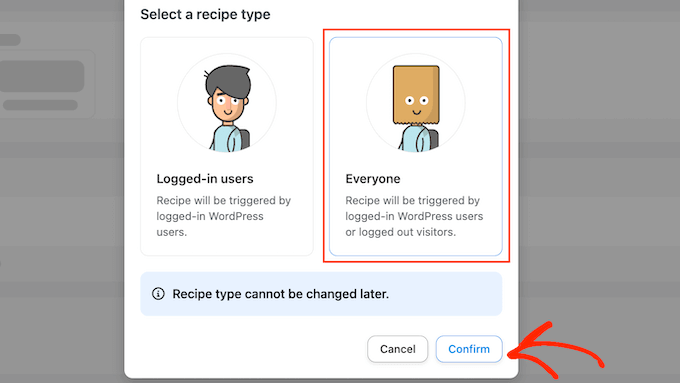
開始するには、 Automator » 新規追加に進みます。 Uncanny Automator は、「ログイン済み」レシピを作成するか、「全員」レシピを作成するかを尋ねてきます。
ログインしたレシピはログインしたユーザーのみがトリガーできますが、「Everyone」レシピは誰でもトリガーできます。 そうは言っても、「ログイン」を選択し、「確認」をクリックします。

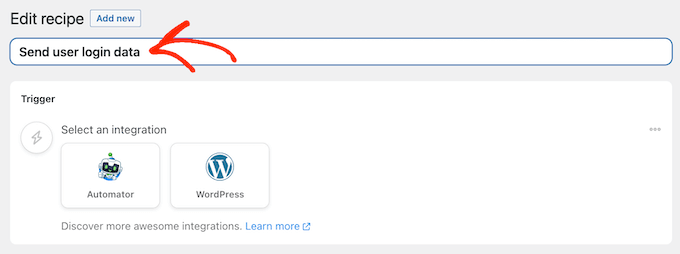
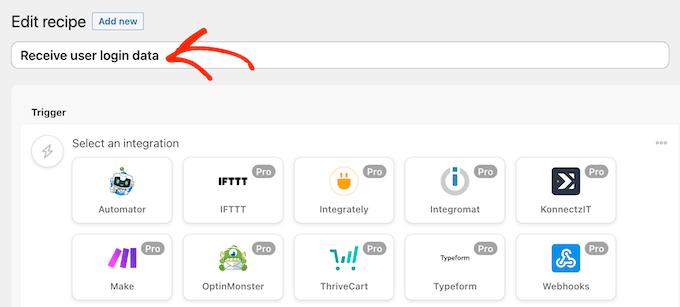
「タイトル」フィールドに入力して、このレシピにタイトルを付けることができます。
あくまで参考ですので、お好きなものをご利用ください。

自動化されたワークフローにトリガーとアクションを追加する
Uncanny Automator の各レシピには、トリガーとアクションと呼ばれる 2 つの部分があります。
トリガーとは、WordPress ブログに新しいユーザーや作成者を追加するなど、自動化されたワークフローを開始するイベントです。 アクションとは、別の Web サイト、ブログ、オンライン ストアと情報を共有するなど、レシピが実行するタスクです。
まず、統合を選択してトリガーを設定する必要があります。
Uncanny Automator は、WPForms、WooCommerce、OptinMonster など、多くの人気のある WordPress プラグインをサポートしています。 表示されるオプションは、インストールしたプラグインによって異なる場合があります。
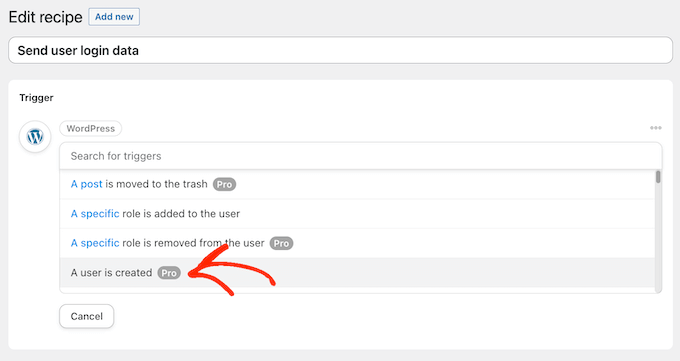
まず、「WordPress」を選択し、「ユーザーが作成されました」をクリックします。

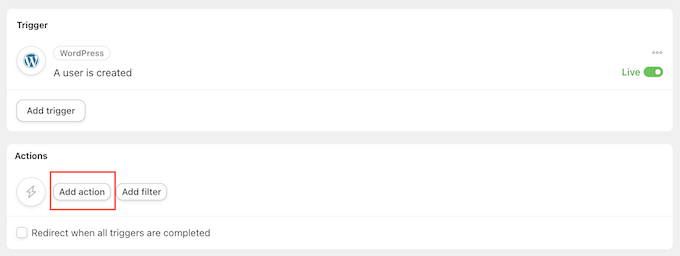
次に、レシピがトリガーされたときに Uncanny Automator が何をすべきかを指示する必要があります。
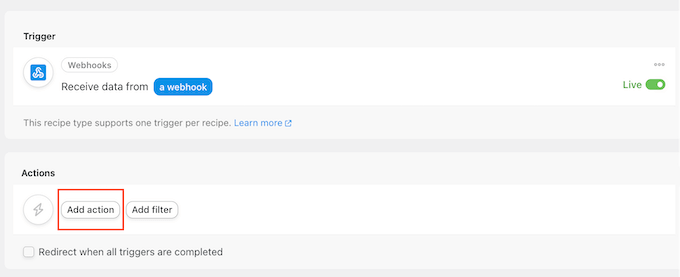
これを行うには、「アクションを追加」ボタンをクリックします。

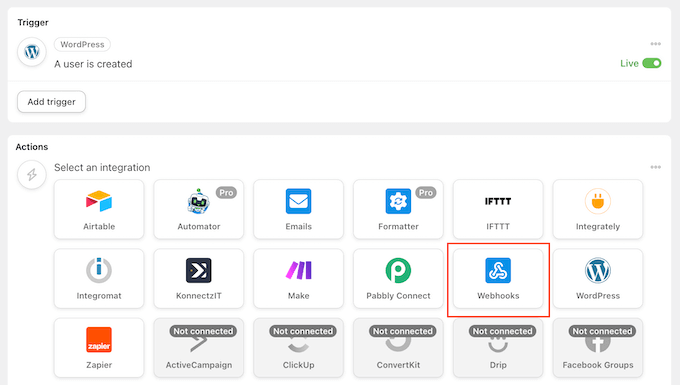
Uncanny Automator は、アクションで使用できるさまざまな統合をすべて表示します。
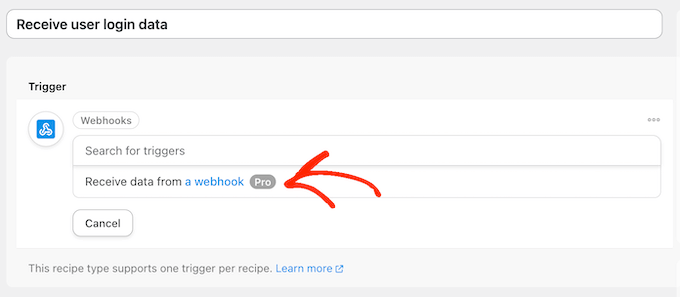
データを Webhook に送信するには、「Webhook」をクリックします。

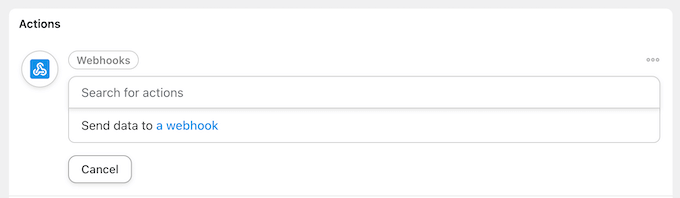
これにより、新しいドロップダウン メニューが追加されます。
ここでは、「Webhook にデータを送信する」を選択します。

Webhook を設定できる新しいセクションが表示されます。
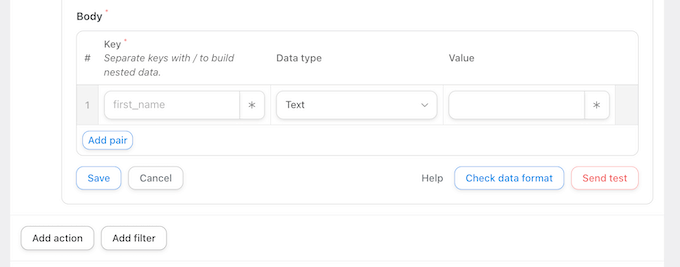
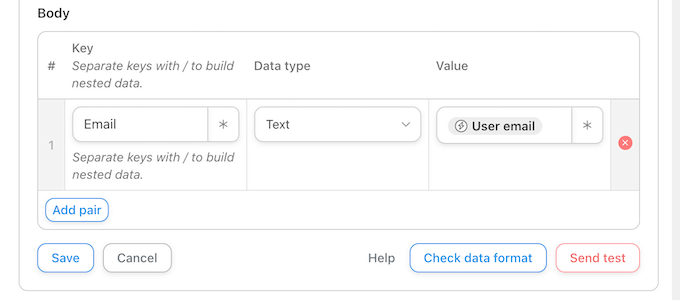
ここでは、「本文」セクションまでスクロールします。

ここでは、Uncanny Automator が受信側の WordPress ブログまたは Web サイトに渡すデータを指定する必要があります。 例として、ユーザーの電子メール アドレス、名、ユーザー名を共有する方法を説明します。 Uncanny Automator を通じてユーザーのパスワードを共有することはありません。
代わりに、Uncanny Automator がランダムな一時パスワードを生成します。 このガイドの後半では、ユーザーが簡単に自分のパスワードを作成できるように、パスワード リセット リンクを含む電子メールを送信する方法を説明します。
プロのヒント:すべてのアカウントに一意のパスワードを使用することがベスト プラクティスです。 このトピックの詳細については、究極の WordPress セキュリティ ガイドを参照してください。
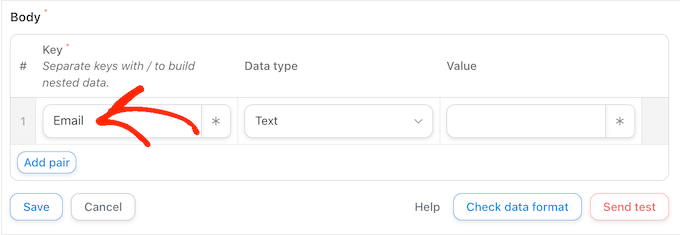
ユーザーの電子メール アドレスを共有するには、[キー] の下のフィールドをクリックし、「電子メール」と入力します。 Webhook でキーを使用するので、それをメモしておきます。

[データ タイプ] で、まだ選択されていない場合は [テキスト] を選択します。
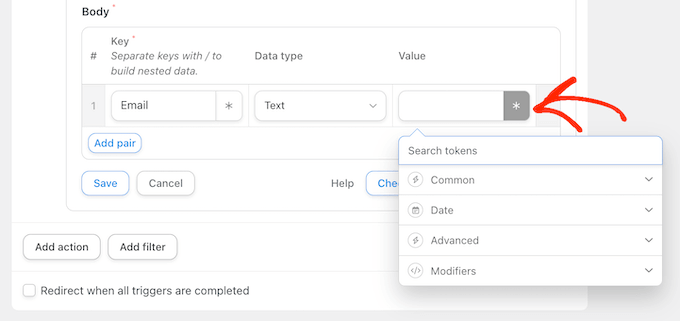
次に、「値」の横にあるアスタリスクをクリックします。

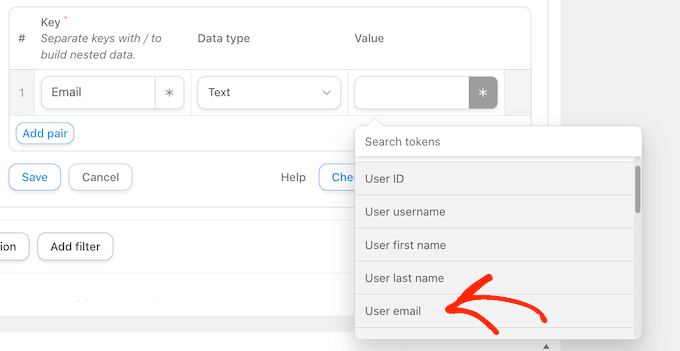
これにより、共有できるさまざまなデータがすべて含まれたドロップダウンが開きます。 たとえば、その人のユーザー名、名、姓を共有する場合があります。
ユーザーの電子メール アドレスを共有するには、[共通] をクリックし、[ユーザーの電子メール] を選択します。

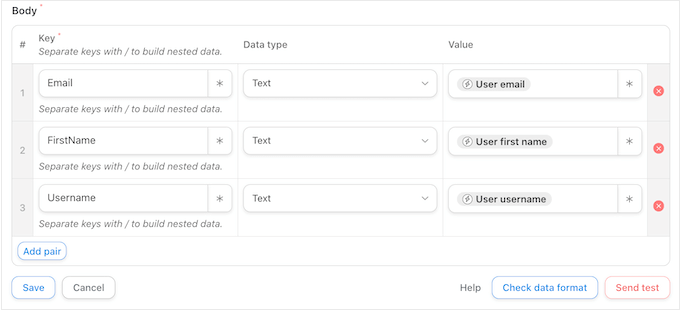
通常は、ユーザーの姓名などの追加情報を共有する必要があります。
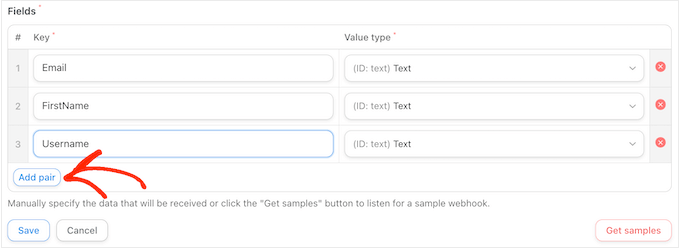
さらに詳しい情報を共有するには、「ペアを追加」ボタンをクリックしてください。

次に、上記と同じプロセスに従って、キーを入力し、データ型を選択し、ドロップダウン メニューから値を選択します。
たとえば、次の画像では、電子メール、名、ユーザー名を共有しています。

このレシピはほぼ完成しましたが、まだ Webook の URL を入力する必要があります。 このリンクを取得するには、データを受け取る Web サイトで Uncanny Automator をセットアップする必要があります。
そうは言っても、ソース Web サイトをバックグラウンド タブで開いたままにし、新しいタブを開きます。
Webhook を使用してユーザーのログイン情報を受信する
新しいタブで、ユーザー情報とログインデータを受け取る Web サイト、ブログ、または WooCommerce ストアにログインします。 上記と同じプロセスに従って、Uncanny Automator プラグインをインストールしてアクティブ化できるようになりました。
それが完了したら、Webhook からデータを取得するレシピを作成し、それを新しいユーザー アカウントに追加します。
開始するには、 Automator » 新規追加に進みます。 表示されるポップアップで「Everyone」をクリックし、「確認」を選択します。

自動化されたワークフローのタイトルを入力できるようになりました。
繰り返しますが、これは単なる参考用ですので、必要なものを使用してください。

「統合」で「Webhook」を選択します。
表示されるドロップダウンで、「Webhook からデータを受信する」を選択します。

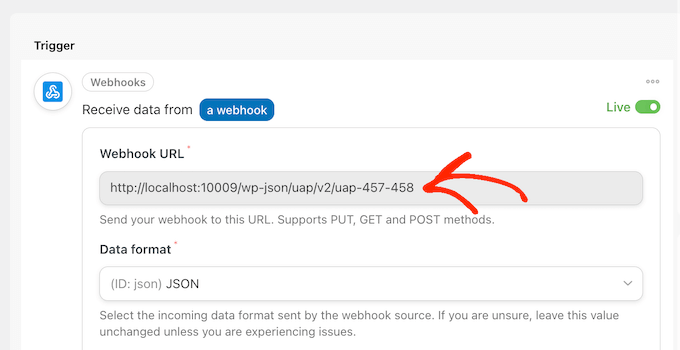
これにより、「Webhook URL」がすでに入力された新しいセクションが追加されます。後の手順で、この URL をソース Web サイトに追加します。
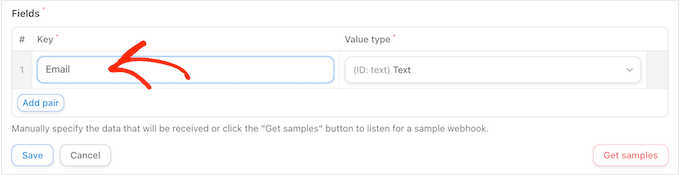
ここでは、「フィールド」セクションまでスクロールします。 ここでは、Webhook から取得するすべての情報を構成する必要があります。 これらは、最初の自動化レシピで作成したキーと値のペアにすぎません。
[キー] に、最初の情報に使用した正確なキーを入力します。 先ほど「Email」を大文字にした場合は、ここでも大文字にします。

その後、「値の種類」ドロップダウンを開き、「テキスト」を選択します。

次のキーと値のペアを設定するには、「ペアの追加」をクリックします。 これらの手順を繰り返すだけで、すべてのキーと値のペアを追加できます。

それが完了したら、「保存」をクリックします。
Uncanny Automator でユーザー データを設定する
この手順に従っていると、Uncanny Automator はユーザーの電子メール アドレス、ユーザー名、名をこの新しい Web サイトと共有するようになります。
すでに述べたように、レシピではパスワードがランダムに作成されるため、訪問者にパスワードをリセットする簡単な方法を提供する必要があります。
最も簡単な方法は、パスワード リセット ページへのリンクを含む電子メールを送信することです。 ユーザーのユーザー名、Web サイトへのリンク、連絡先情報など、その他の役立つ情報を含めることもできます。
まず、[アクションを追加] ボタンをクリックします。

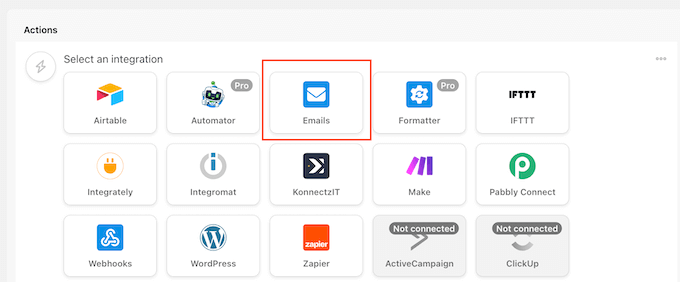
Uncanny Automator は、使用できるさまざまな統合をすべて表示します。
「メール」をクリックしてください。

表示されるドロップダウンで、「メールを送信する」を選択します。
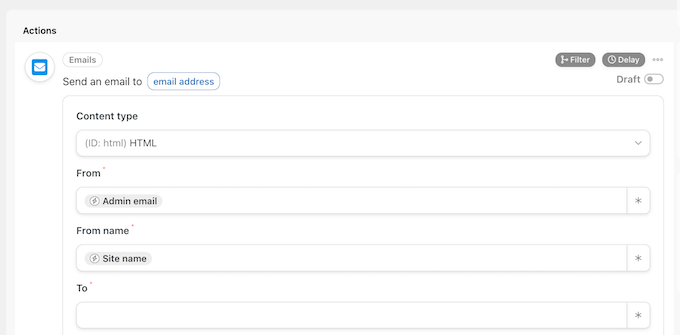
これにより、いくつかの設定がすでに入力された新しいセクションが追加されます。たとえば、デフォルトでは、Uncanny Automator はすべてのメッセージを WordPress 管理者の電子メールから送信します。 また、サイト名が「差出人名」として使用されます。

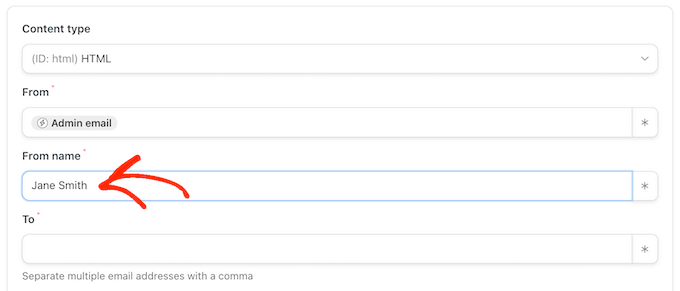
これらの設定を変更するには、デフォルト値を削除するだけです。
次に、代わりに使用する値を入力するか、アスタリスクをクリックしてドロップダウン メニューからトークンを選択します。 これらのトークンは、レシピの実行時に実際の情報に置き換えられるため、パーソナライズされたコンテンツをさまざまなユーザーに表示する優れた方法です。

次のタスクは、Webhook からユーザーの電子メール アドレスを取得することです。
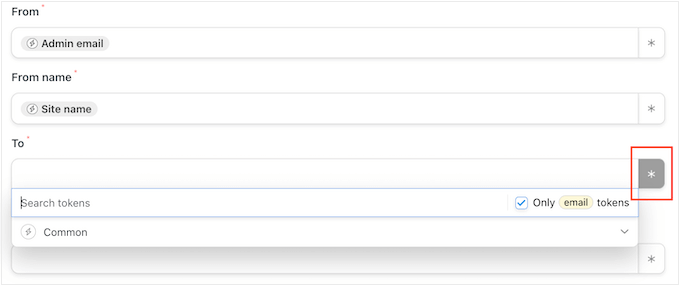
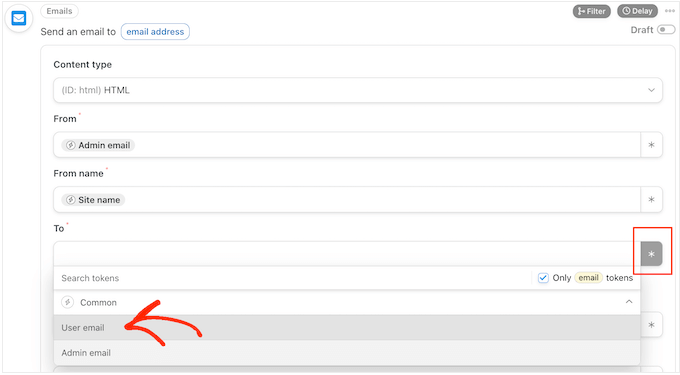
これを行うには、「宛先」フィールドを見つけて、そのアスタリスクをクリックします。

次に、「共通」セクションをクリックして展開します。
表示されたら、「ユーザーのメールアドレス」をクリックします。

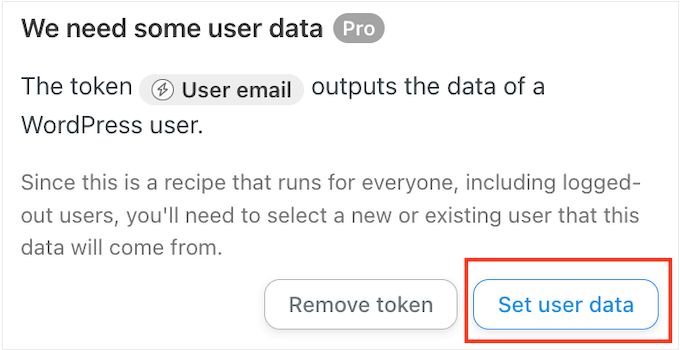
Uncanny Automator はポップアップを表示し、ユーザー情報の取得元を指定する必要があることを説明します。
ポップアップで「ユーザーデータの設定」をクリックします。

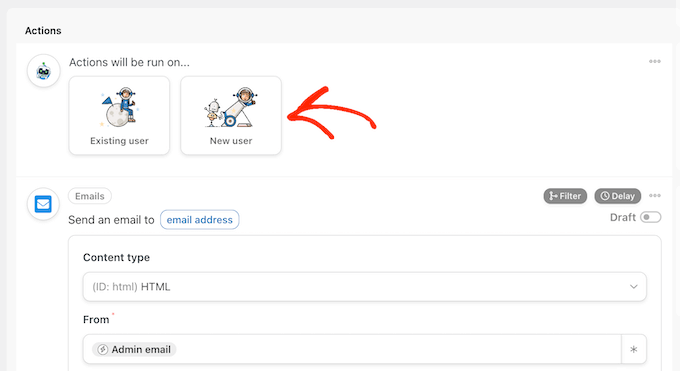
ここで、上にスクロールすると、新しい「アクションは…で実行されます」セクションが表示されます。
レシピを実行するたびに新しいユーザー アカウントを作成したいので、[新しいユーザー] を選択します。

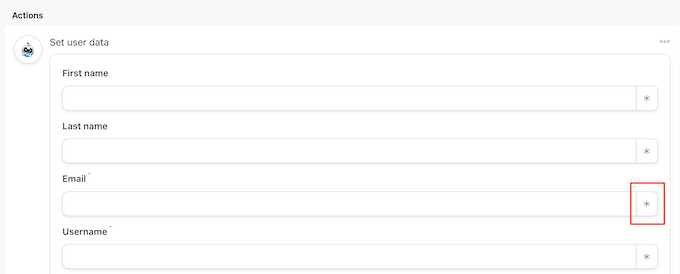
次に、各フィールドを Webhook から取得した情報にマップする必要があります。 これらのフィールドには、ユーザー名や電子メール アドレスなど必須のフィールドもありますが、表示名などオプションのフィールドもあります。
まず、データをマップする最初のフィールドを見つけて、そのアスタリスク ボタンをクリックします。

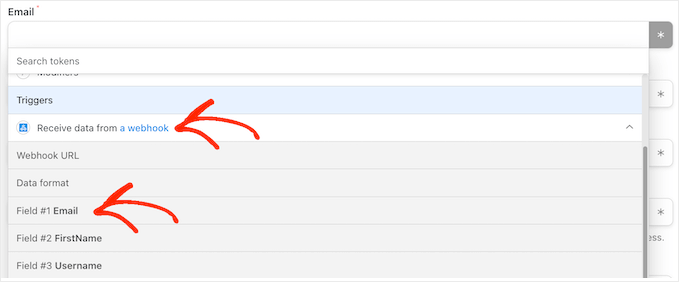
ドロップダウンで、[Webhook からデータを受信する] セクションをクリックして展開します。
このフィールドに表示する情報を選択できるようになりました。 このイメージでは、Webhook からユーザーの電子メール アドレスを取得しています。

訪問者の情報を使用するフィールドごとにこれらの手順を繰り返すだけです。 Uncanny Automator が新しいパスワードをランダムに生成するように、「パスワード」フィールドを空のままにしておいてください。
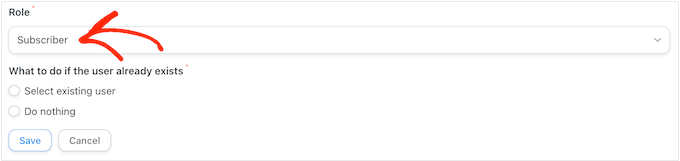
デフォルトでは、Uncanny Automator は各新しいユーザーをサブスクライバーとして作成します。 別の役割を与えたい場合は、「役割」ドロップダウンを開き、リストからオプションを選択します。

このトピックの詳細については、WordPress ユーザーの役割と権限に関する初心者向けガイドを参照してください。
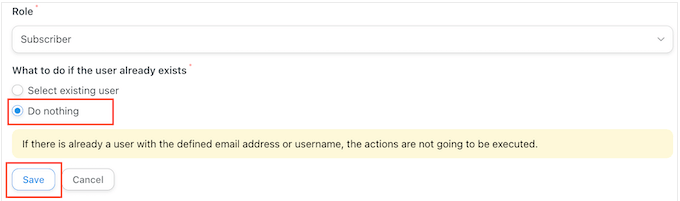
最後に、このユーザー名または電子メール アドレスのアカウントが既に存在する場合にどうするかを Uncanny Automator に指示できます。 重複したアカウントを作成したくないので、「何もしない」ラジオボタンをクリックします。
それが完了したら、「保存」をクリックします。

パスワードリセットメールを作成する
これで、Uncanny Automator がユーザーに送信する電子メールを作成する準備が整いました。
まず、「メールの送信」セクションまでスクロールし、「宛先」フィールドを見つけます。 アスタリスク ボタンをクリックして、ドロップダウン メニューから [ユーザーの電子メール] を選択できるようになりました。

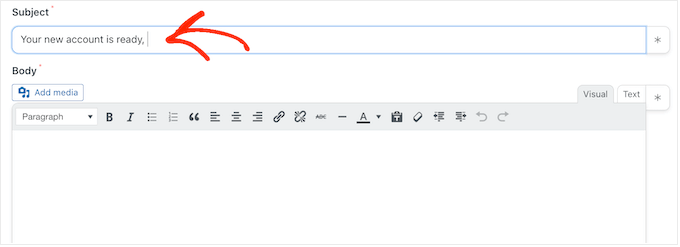
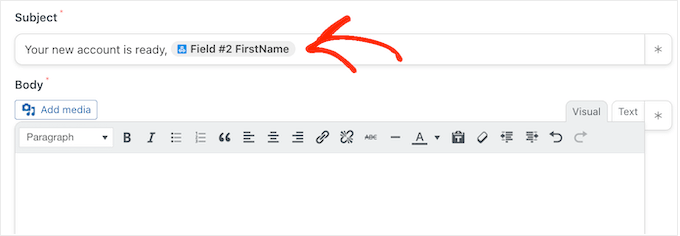
それが完了したら、「件名」フィールドまでスクロールします。
ここで、件名行に表示したいプレーンテキストを入力できます。 Uncanny Automator が本物のユーザー データに置き換えるトークンを使用して、電子メールの件名をパーソナライズすることもできます。

トークンを挿入するには、アスタリスク ボタンを選択し、[Webhook からデータを受信する] セクションをクリックして展開します。
ユーザーのユーザー名、名、姓など、使用するトークンを選択できるようになりました。 このようにして、パーソナライズされた件名を作成できるため、電子メールの開封率が向上する可能性があります。

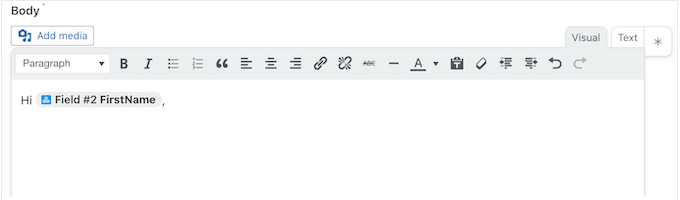
件名に問題がなければ、メールの本文を作成します。
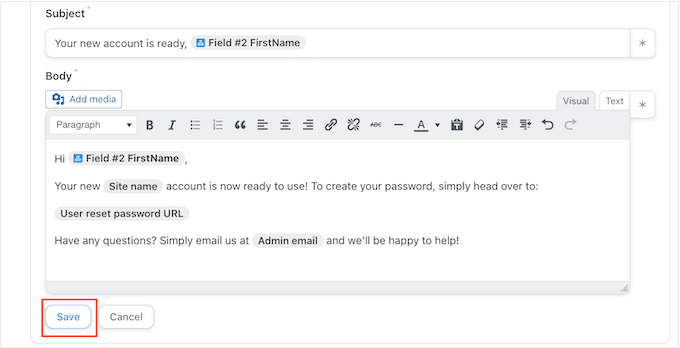
件名と同様に、エディターにプレーン テキストを直接入力することも、トークンを使用してパーソナライズされたメッセージを作成することもできます。 たとえば、Webhook からユーザーの名を取得した場合は、名前でアドレス指定できます。

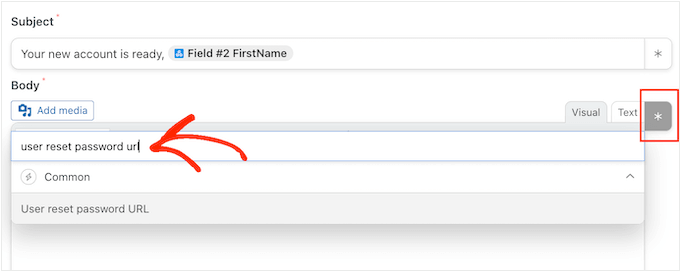
ユーザーが独自のパスワードを作成してアカウントを安全に保つことができるように、パスワード リセット リンクも含める必要があります。
このリンクを含めるには、アスタリスクをクリックして「ユーザー リセット パスワード URL」の入力を開始するだけです。

適切なオプションが表示されたら、クリックしてメッセージに追加します。
電子メールの設定に問題がなければ、[保存] ボタンをクリックします。

これが完了すると、この自動レシピを公開する準備が整います。
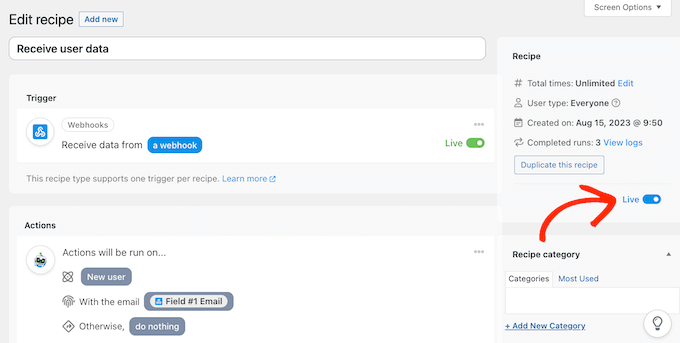
上にスクロールして「ドラフト」トグルをクリックするだけで、代わりに「ライブ」が表示されます。

Webhook を使用して複数の WordPress Web サイトに接続する
「トリガー」セクションで「Webhook URL」を見つけます。 Webhook URL を確認するには、このセクションをクリックして展開する必要がある場合があることに注意してください。

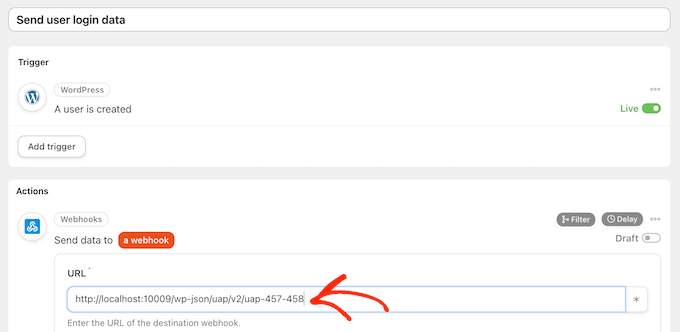
最後のステップでは、ソース サイトで作成した最初のレシピにこの URL を追加します。 これを行うには、URL をコピーし、元の Web サイトのレシピに戻ります。
このタブで、「アクション」セクションまでスクロールし、空の「Webhook URL」フィールドを見つけます。 次に、このフィールドに URL を貼り付けます。

それが完了すると、ソース Web サイトでユーザーのログイン データと情報を共有できるようになります。
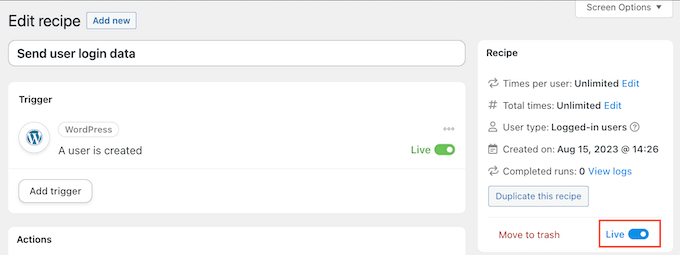
すべてをライブにするには、「ドラフト」トグルをクリックするだけで、代わりに「ライブ」が表示されます。

この時点で、2 つの別個の Web サイトに 2 つのライブ Uncanny Automator レシピがあります。
これで、誰かがソース Web サイトでアカウントを作成するたびに、Uncanny Automator はその情報を 2 番目の Web サイトと共有します。 ユーザーには、パスワード リセット リンクが記載された電子メールも届きます。
ユーザーとログイン情報をより多くの Web サイトと共有したいですか?
次に、上記の手順を繰り返すだけで、さらに多くの Web サイトに Uncanny Automator をセットアップできます。 このようにして、無制限の WordPress ブログ、Web サイト、オンライン マーケットプレイスとユーザー データを簡単に共有できます。
WordPress メールが確実に送信されていることを確認する
場合によっては、ユーザーが期待どおりにメールを受信しない場合があります。 これは、多くの WordPress ホスティング会社がメール機能を適切に設定していないためです。
サーバーの悪用を防ぐために、多くのホスティング会社はメール機能を完全に無効にしています。 ユーザーはパスワードの作成方法とアカウントへのアクセス方法に関する情報を受け取らないため、これは大きな問題となる可能性があります。
幸いなことに、WP Mail SMTP を使用すると、この問題を簡単に修正できます。 このプラグインを使用すると、SendLayer、Gmail、Outlook などの電子メールを送信するように特別に設定された信頼性の高い SMTP プラットフォーム経由で WordPress 電子メールを送信できます。
詳細については、WordPress がメールを送信しない問題を修正する方法に関するガイドを参照してください。
この記事が、複数の WordPress サイト間でユーザーとログインを自動的に共有する方法を学ぶのに役立つことを願っています。 WordPress でファイルアップロードフォームを作成する方法に関するガイドや、専門家が選んだ最高のメンバーシッププラグインを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
