WordPressで投稿の推定読了時間を表示する方法(プラグイン+コード)
公開: 2024-07-26WordPress サイトにブログの推定読書時間を表示したい場合は、ここが正しい場所です。 このチュートリアルでは、WordPress でブログの読書時間を手動またはプラグインを使用して追加する方法を説明します。
正直に言うと、私たちの集中力の持続時間はかつてないほど短くなっているのです。
読者は多くの場合、ブログ投稿を開始する前に、そのブログ投稿にどのくらいの時間を投資する必要があるかを知りたいと考えています。そのため、投稿の上部に推定読書時間を表示することは、WordPress サイトにとって革新的なアイデアとなる可能性があります。
このシンプルな機能は、読者の期待を管理するのに役立ち、ユーザー エクスペリエンスを大幅に向上させることができます。 これは、あなたが彼らの時間を大切にし、シームレスな読書体験を提供することに尽力していることを示す微妙な方法です。
このシンプルな機能を WordPress サイトに簡単に実装する方法を説明するために読み続けてください。
ブログの読書時間を表示する必要がある理由
ブログの読書時間を表示するとユーザー エクスペリエンスが向上することはすでに説明しました。 それ以外に、サイトにこの機能を実装する主な理由は次のとおりです。
- 読者の時間を尊重する:投稿を読むのにかかる時間を事前に見積もることで、読者の時間を尊重することになります。
- エンゲージメントの向上:読者は、投稿が自分の利用可能な時間に適しているとわかっていれば、投稿をクリックする可能性が高くなります。 これにより、クリックスルー率が大幅に向上します。
- サイト滞在時間を増やす:読者がコンテンツを閲覧するのに十分な時間があれば、サイトに滞在して他の記事を閲覧する可能性が高くなります。
では、読者の平均読書速度を調べてみましょう。
平均的な読書速度はどれくらいですか?
WordPress ブログに読書時間を追加するという技術的な内容に入る前に、平均的な読者について話しましょう。 年齢、教育、テキストの複雑さなどの要因によって異なる場合がありますが、
平均的な読書速度の目安は、1 分あたり約 200 ~ 250 ワードです。
これは単なる平均であることに留意してください。 読むのが速い人もいれば、時間がかかる人もいます。 だからこそ、推定読書時間を提供することが非常に重要であり、それは期待値を設定するのに役立ちます。
ブログの推定読書時間を計算するときは、1 分あたり平均 200 ~ 250 ワードを使用するのが適切な開始点です。
プラグインとコードを使用してWordPressでブログの読書時間を追加する方法

前に述べたように、WordPress サイトでブログの読書時間を追加する 2 つの方法を紹介します。 これらは 2 つの方法です。
- 読書メータープラグインを使用してブログの読書時間を追加する
- コーディングでブログを読む時間を追加
まず、Read Meter プラグインを使用してブログの読書時間を追加する方法を説明します。
方法 01: プラグインを使用して推定投稿時間を表示する方法
WordPress Web サイトに読書時間を追加するための人気のあるプラグインがいくつかあります。 その中で、このチュートリアルでは Read Meter プラグインを使用します。 非常に初心者向けで無料で使えるプラグインです。
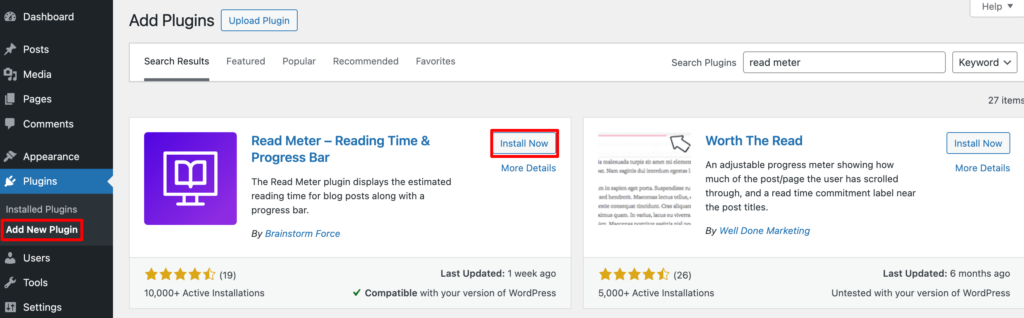
まず、サイトにプラグインをインストールする必要があります。
これを行うには、 WordPress ダッシュボード -> プラグイン -> 新しいプラグインの追加に移動します。 次に、プラグインを検索し、検索結果からプラグインをインストールします。 プラグインをインストールしたら、忘れずに有効化してください。

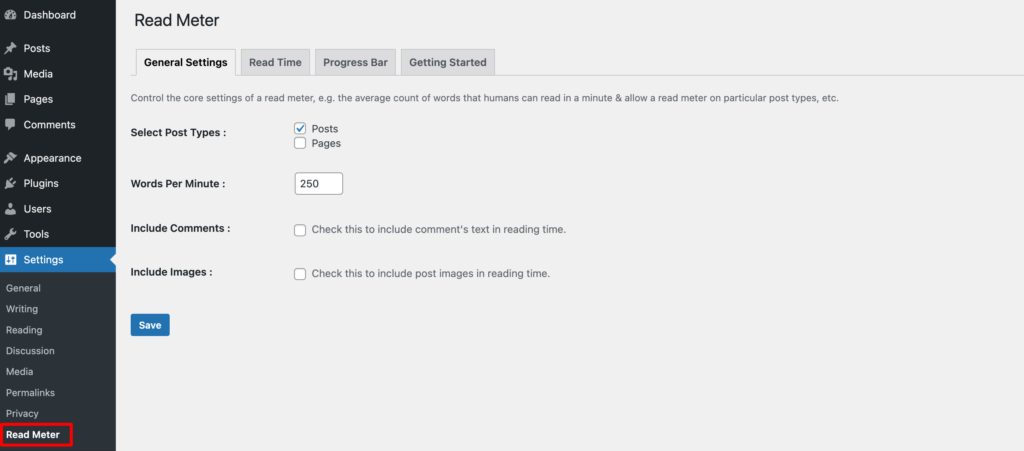
プラグインを有効化した後、WordPress ダッシュボードから[設定] -> [読書メーター]ページにアクセスして、プラグイン設定を構成する必要があります。
「一般設定」タブでは、読書時間を表示する投稿タイプを選択できます。 たとえば、プラグインを使用すると、ブログの投稿やページに読書時間を表示できます。 ブログの閲覧時間を表示するので、ここでは「投稿」を選択しています。
平均読書速度を調整することもできます。 デフォルトでは、プラグインは 1 分あたり 275 ワードの読み取り速度を推定して読み取り時間を計算します。
ブログ投稿を読むのにかかる時間を見積もるときに、コメントや画像を含めるオプションもあります。
完了したら、「保存」ボタンをクリックします。

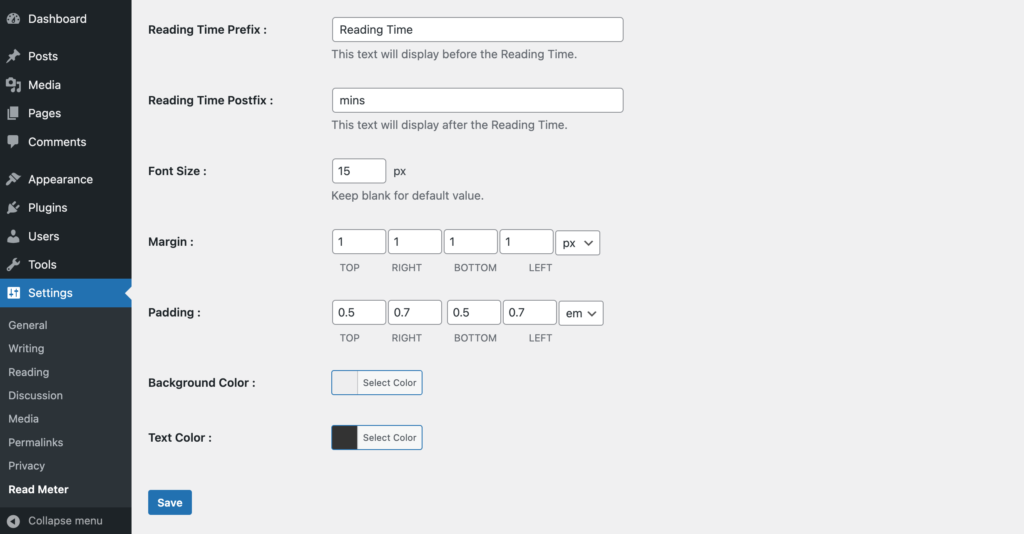
次に、「読み取り時間」タブをクリックします。 ここで、読み取り時間の位置、フォント サイズ、マージン、パディング、色などを変更できます。次に、「保存」ボタンを押します。

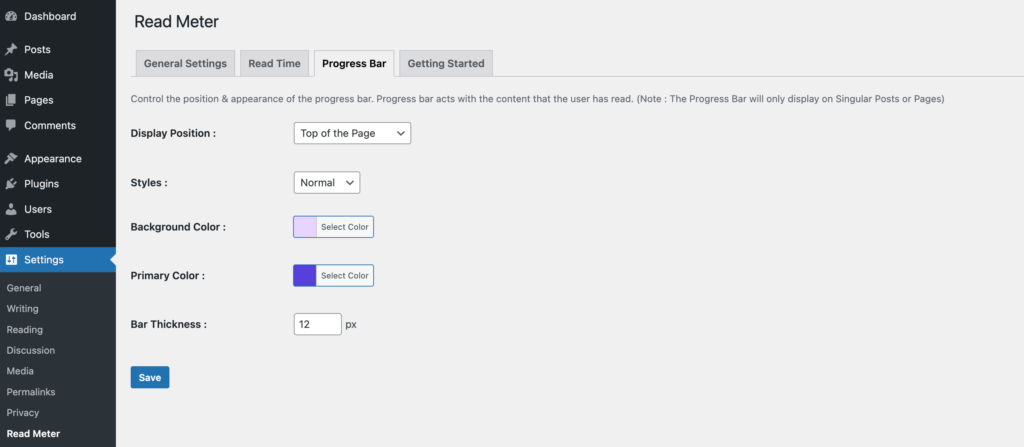
その後、「プログレスバー」タブに移動して設定を編集できます。 バーの位置 (ページの上部または下部) を選択するか、WordPress サイトからバーを完全に無効にするオプションが表示されます。

スタイル、背景色、原色、バーの太さを変更することもできます。
忘れずに「保存」ボタンをクリックしてください。

それでおしまい!
それでは、動作するかどうかを確認してみましょう。 こちらがプレビューです!

それはとても簡単です!
方法 02: コーディングで読書後の時間を追加する方法
余分なプラグインで WordPress Web サイトを飽和させたくない場合は、次のコードを使用するだけで、ブログ投稿の推定時間を表示できます。
使用しているテーマに次のコードを追加する必要があります。
<?php /** * Estimated Reading Time * * Use by adding it to a hook like add_action( 'prefix_after_entry', 'prefix_estimated_reading_time' ); * * @return void */ function prefix_estimated_reading_time() { // get the content $the_content = $post->post_content; // count the number of words $words = str_word_count( strip_tags( $the_content ) ); // rounding off and deviding per 200 words per minute $minute = floor( $words / 200 ); // rounding off to get the seconds $second = floor( $words % 200 / ( 200 / 60 ) ); // calculate the amount of time needed to read $estimate = $minute . ' minute' . ( $minute == 1 ? '' : 's' ) . ', ' . $second . ' second' . ( $second == 1 ? '' : 's' ); // create output $output = '<p>Estimated reading time: ' . $estimate . '</p>'; // return the estimate return $output; }この関数は、コンテンツ内で使用されている単語の数をカウントし、 200で割って分と秒に表示します。 ただし、このコード スニペットでは200がデフォルトの WPM であり、必要に応じていつでも変更できます。

WordPress 投稿の読み取り時間のまとめ
すでにチュートリアル全体を完了している場合は、ぜひ声をかけてください。 さらに、使いやすさをさらに高めてブログ サイトをさらに面白くしたい場合は、記事の推定時間を追加するというコンセプトに勝るものはありません。
それに加えて、ブログを読む時間を追加するのも簡単ですよね。 何を求めている? このチュートリアルに従って、ブログの読書時間機能を WordPress サイトに自分で追加してください。
ブログの閲覧時間と同様に、ユーザー エクスペリエンスをさらに向上させるために実行できる小さな調整がもう 1 つあり、それはサイト上で人気のあるブログ投稿を表示することです。 チュートリアルに従って、人気のブログ投稿の表示機能を実装し、その魔法を見てください。
このチュートリアルに関するフィードバックがございましたら、下のコメント ボックスを使用してお気軽に共有してください。 読者の皆様からのあらゆる種類のフィードバックをお待ちしております。
