WordPressでサムネイル付きの関連投稿を表示するにはどうすればよいですか?
公開: 2022-03-31だからあなたはWordPressでサムネイルで関連する投稿を表示する方法を知りたいですか? さて、私たちはあなたのための答えを持っています。
あなたの中のブロガーとライターはたくさんのコンテンツを提供します。 また、新しいユーザーが読者に提供している優れたコンテンツをナビゲートするのは非常に難しい場合があります。 たぶんあなたの読者はあなたのサイトからもっと何かに興味を持っています。
関連する投稿は、まさにそれを提供するための優れた方法です。
各ブログ投稿の後に関連する投稿があると、ユーザーの熱意と好奇心を刺激し、ユーザーがサイトの追加コンテンツを閲覧できるようになります。 このエンゲージメントにより、あなたの作品が検索結果の一番上の位置に表示されるようになります。
今日のディスカッションでは、関連する投稿をサムネイル付きで読者に紹介します。 いつものように、PostXプラグインを使用して関連する投稿を紹介するためのさまざまな方法を紹介します。
また、WordPressサイトでサムネイル付きの関連コンテンツを手動で表示する方法も紹介します。 また、途中でいくつかの重要な質問に対する回答を共有します。
始めましょう!
WordPressでサムネイルを使用して関連する投稿を表示する方法[方法!]
WordPressでサムネイルを使用して関連する投稿を表示する方法はいくつかあります。 PostX Gutenbergブロックプラグインを使用すると、関連する投稿を非常に簡単に表示できます。 それは方程式からすべてのハードワークを取り除き、あなたがあなたの創造性に集中することを可能にします。

次のオプションは手動による方法です(ただし、PostXと一致して表示します)。 ここで、ウィジェットを使用して、関連する投稿をサムネイルで紹介します。
最後のオプションは、コードを使用してWordPressコンテンツに関連する投稿を紹介することです。 一部の人がコーディングウィザードではない可能性があるという事実を考えると、これは少し難しいかもしれません。 そして時々それは複雑になることがあります。
それでは、WordPressで関連する投稿とそのサムネイルを紹介するための各オプションを見ていきましょう。
PostXプラグインを使用して関連する投稿を表示する
先に述べたように、 PostXプラグインには多くのユニークな機能があります。 そして、これらの機能はすべて、平均的なユーザーが創造性を最大限に引き出すのを支援することを目的としています。
そして最高のことは、このユニークなプラグインを使用して、ユーザーに可能な限り最高のエクスペリエンスを簡単に作成できることです。
これで、ブロックレベルのテーマを使用していない場合は、ウィジェットを使用して、関連するサムネイルとともに関連する投稿を紹介できます。 これを行う方法については、後のセクションで説明します。
注:関連する投稿をサムネイル付きで単一のWordPress投稿に表示することはできます。 残念ながら、プロセスは直感的ではありません。 また、カスタマイズのオプションはほとんどありません。これは、PostXで得られるユーザビリティのレベルを考えると理想的ではありません。 不可能だと言っているわけではありませんが、ここで対処するには注意点が多すぎます。
とりあえず、PostXで関連する投稿を表示する方法を見てみましょう。
1つのブログ投稿の下部に関連する投稿を表示するには(もちろんサムネイル付き)、次のことを行う必要があります。
- WordPressダッシュボードから投稿コンテンツに移動します。
- 投稿の一番下までスクロールします。
- ブロックライブラリをクリックします(この時点では、WordPress WebサイトにPostXがインストールされていることを前提としています。インストールされていない場合は、このリソースを参照してプラグインをインストールできます)。

- お好きなブロックデザインをお選びください。
- インポートをクリックします。
[インポート]をクリックすると、デザインがWordPressWebサイトにインポートされます。 目標は関連する投稿のサムネイルを表示することであるため、PostXには、投稿のサムネイルを表示してニーズに合わせて編集するためのすべてのオプションがあります。
しかしその前に、「正しい」関連の投稿を表示するための簡単なメモがあります。 あなたはあなたのウェブサイト上のすべての投稿を特定の投稿に「関連する」ものとして欲しくないからです。
最も「関連性の高い」投稿をサムネイルで表示するには、 PostX QuickQueryBuilderを使用する必要があります。 Advanced Query Builderの分類セクションと順序付け機能は、特定のコンテンツに適切な「関連する」投稿を紹介するために重要です。
これがあなたがする必要があることです:
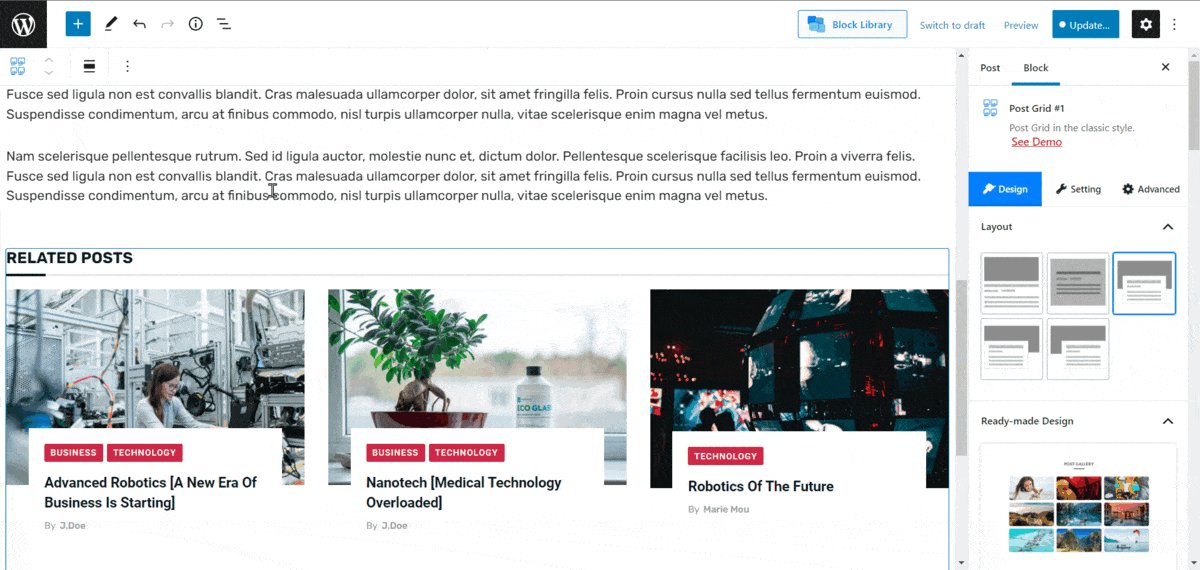
- インポートしたブロックを選択して、関連する投稿を表示します。
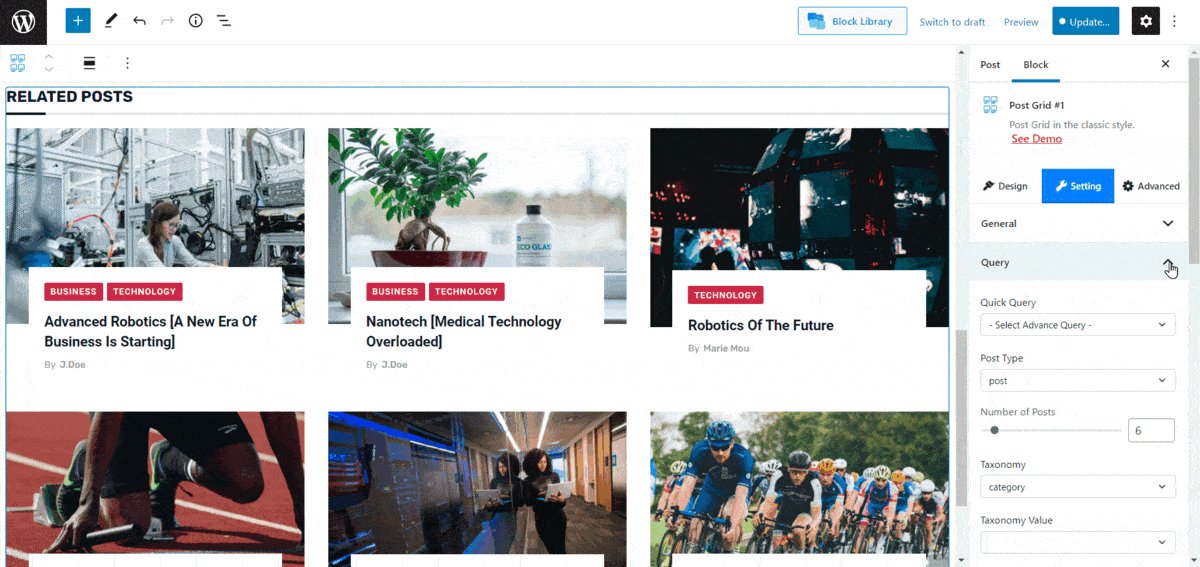
- ブロックの[設定]セクションに移動します。 ここに「クエリ」設定があります。
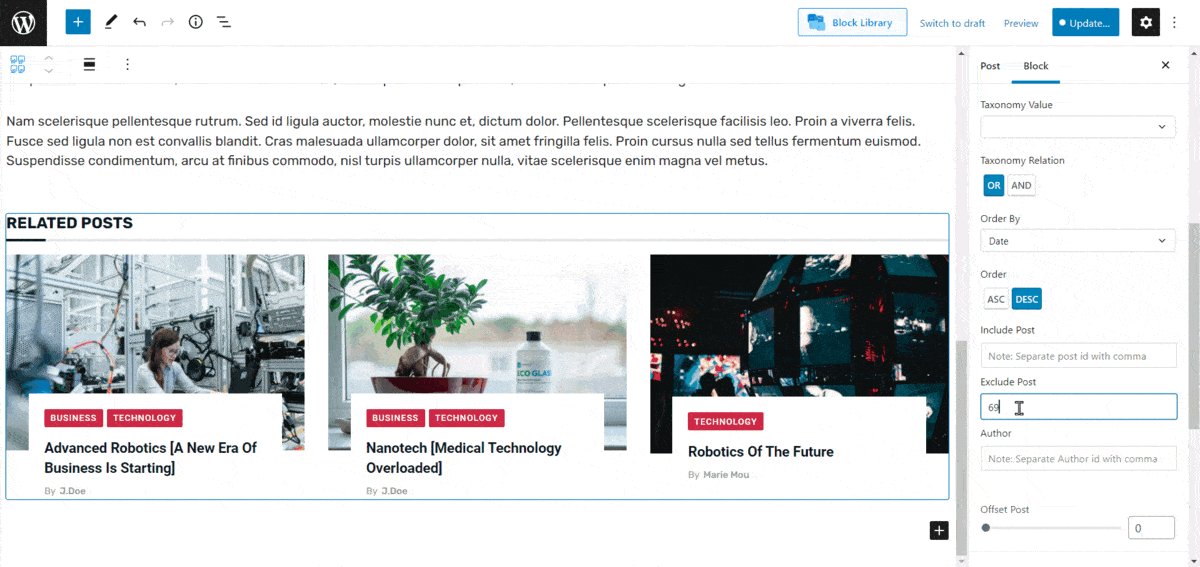
クイッククエリ設定の下に、分類法の設定があります。 その特定には、さらに2つの関連オプションがあります。 1つは分類値であり、もう1つは分類関係です。

いくつかの特定の投稿をサムネイル付きの関連投稿として表示するには(もちろんそれが目標です)、次のようにすることができます。
- 分類法として投稿「カテゴリ」を選択します。
- カテゴリ分類値を選択します(投稿カテゴリを選択します)。
- 分類法の関係を選択します。
これらの用語について明確でない場合は、以下の関連リソースを確認してください。
関連リソース:
1.WordPressクエリビルダーの効果的な使用
2.WordPressでサムネイルを使用して最近の投稿を表示する方法
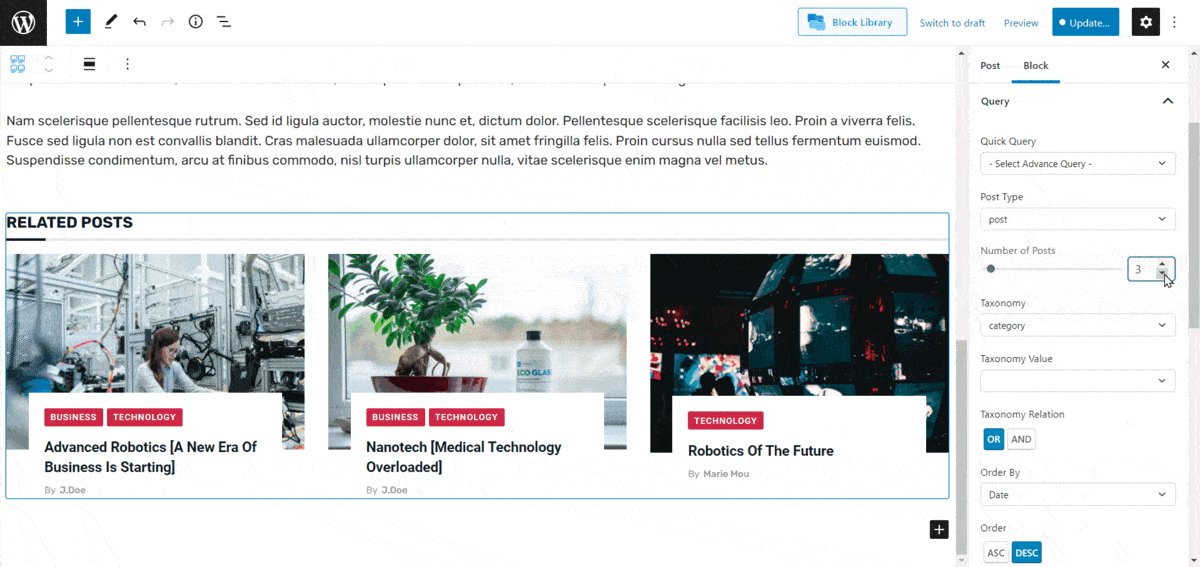
AdvancedQueryBuilderにはさらにオプションがあります。 たとえば、スライダーを使用して、関連する投稿を表示するために選択したブロック内の投稿の数を表示できます。
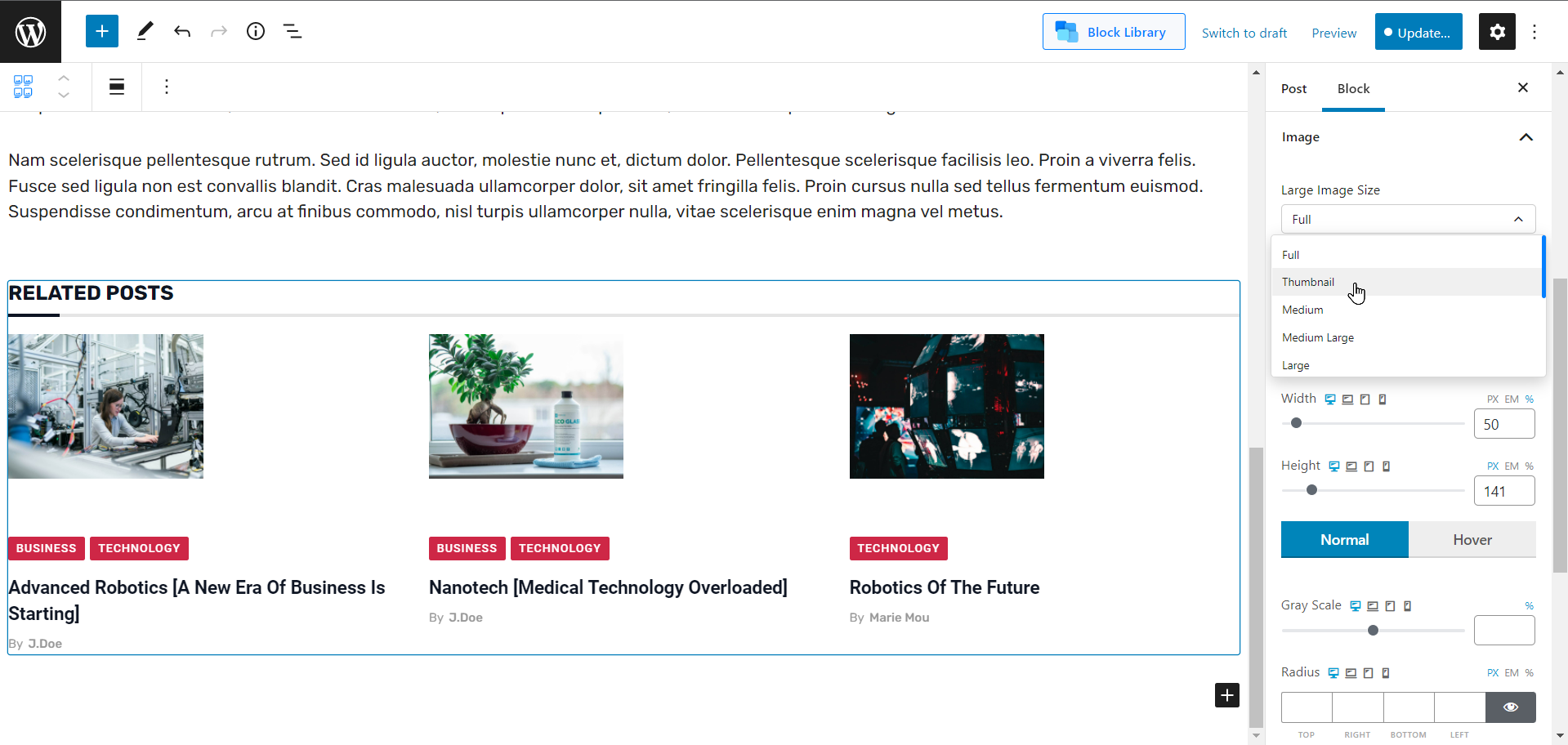
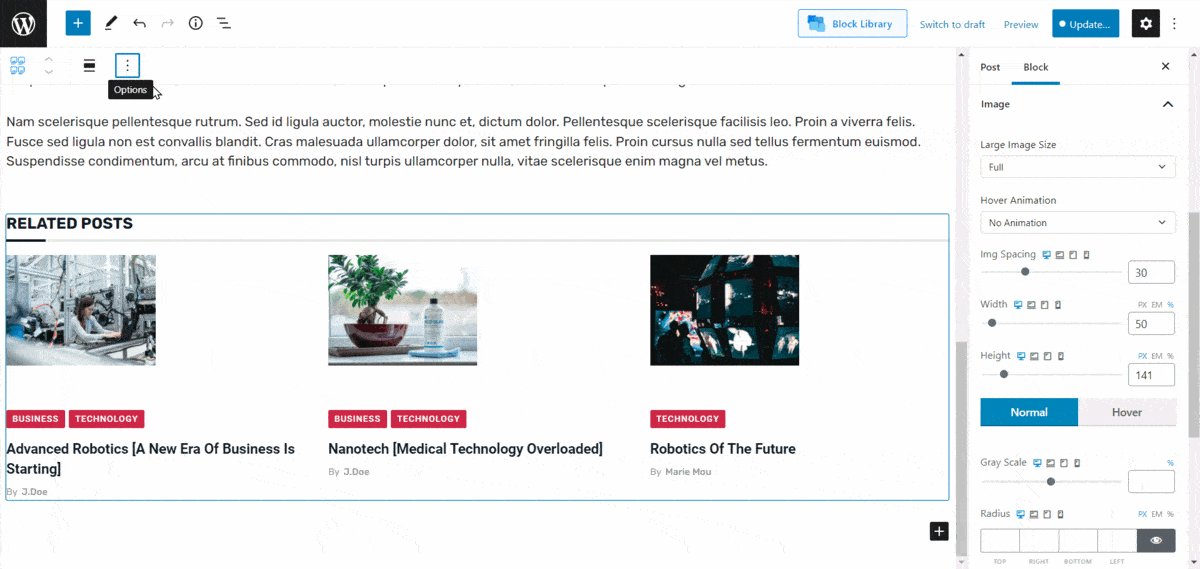
画像のサムネイルを表示するにはどうすればよいですか?
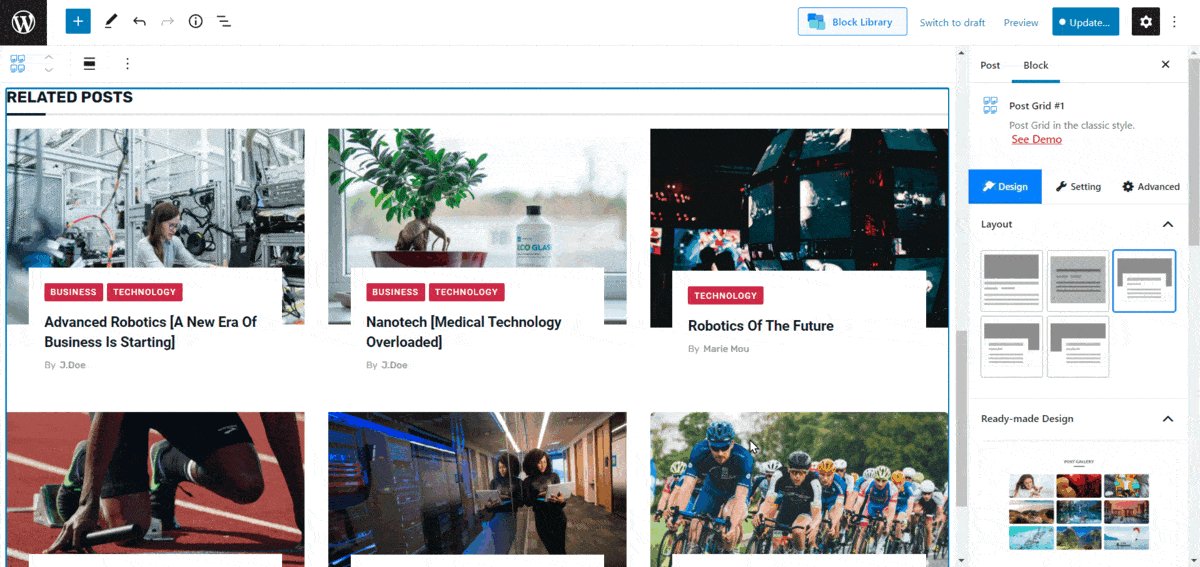
PostXブロックライブラリから既製のブロックを選択したら、ブログの[設定]セクションから画像のサムネイル設定を設定できます。 あなたがしなければならないのは、ブロックをクリックして、その特定のブログの「画像」設定にナビゲートすることです。 そこで、画像をサムネイルに設定したり、 [大きな画像サイズ]設定から画像のサイズを変更したりできます。


また、他にも探索できる設定があります。
すべての単一の投稿に対してこれを行う必要がありますか?
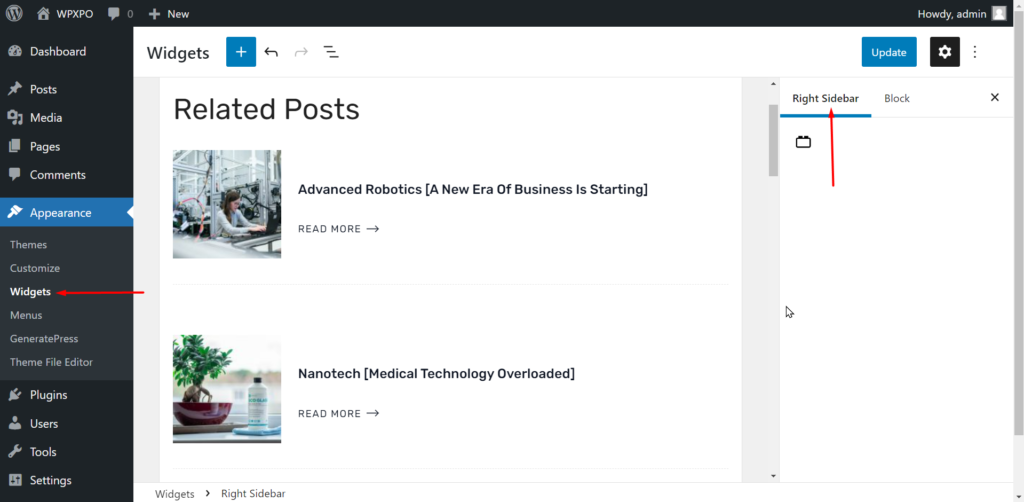
ここでは、ウィジェットを使用して、関連する投稿をサムネイルで表示します。
答えは「はい」です。特定の投稿ごとに関連する投稿を紹介する必要があります。 ただし、これを行う簡単な方法があります。 方法は次のとおりです。
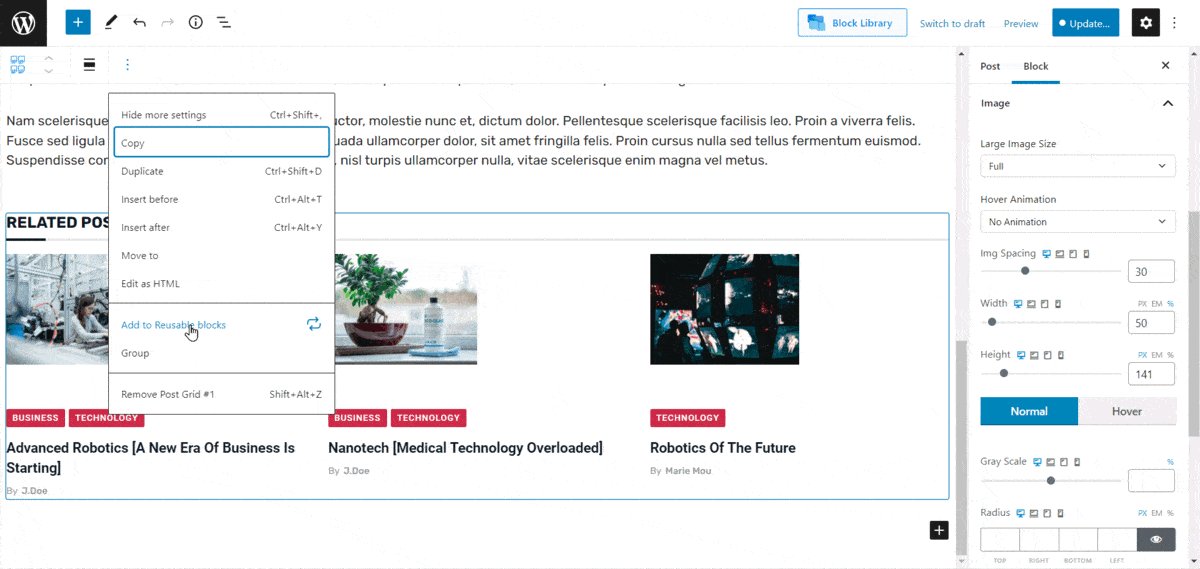
- ブロック設定をクリックします。
- 「再利用可能なブロックに追加」を選択します。

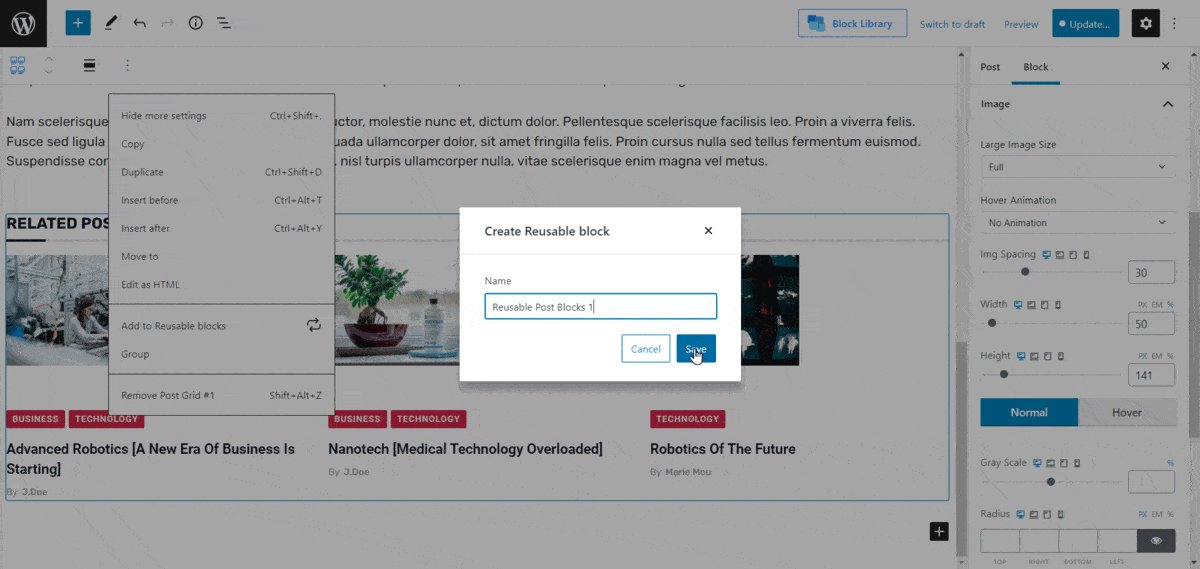
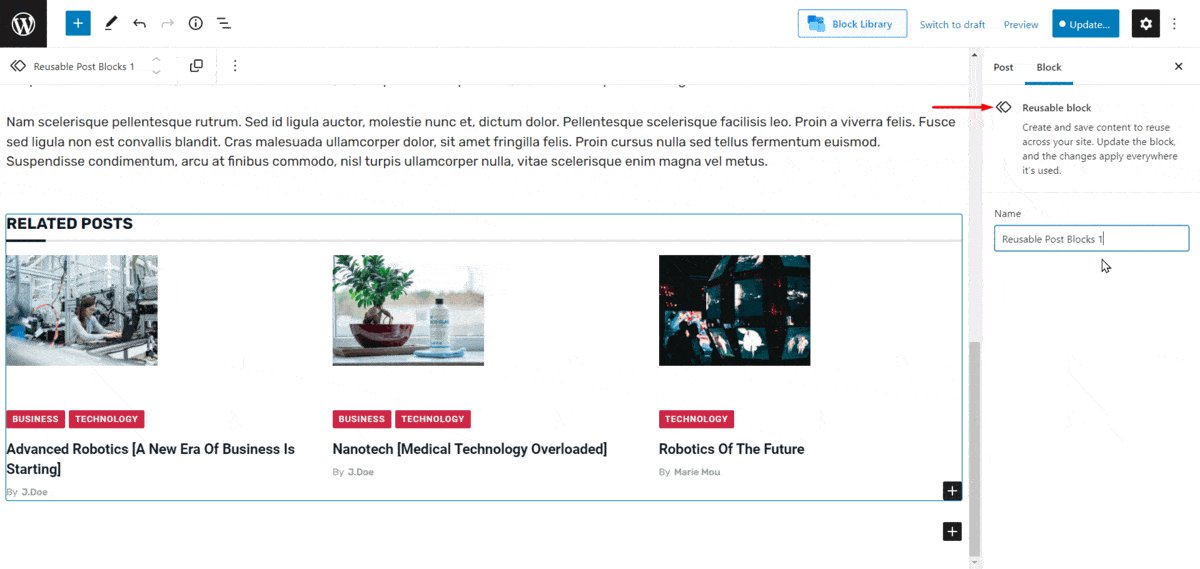
- ブロックに名前を付けて保存します。
再利用可能なブロックとして保存すると、他の投稿でも使用できるようになります。 あなたがしなければならないのは、関連する名前のブロックを検索し、それを投稿に追加することです。
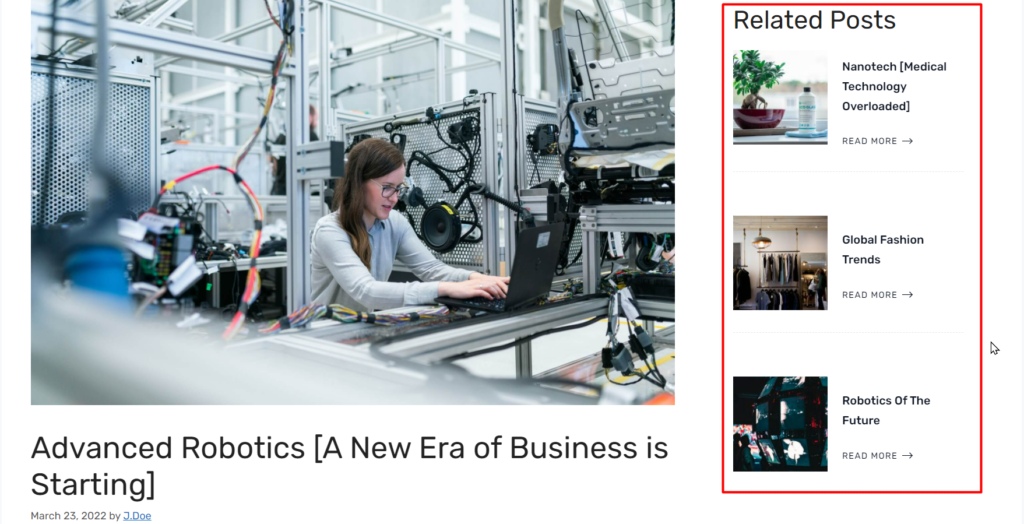
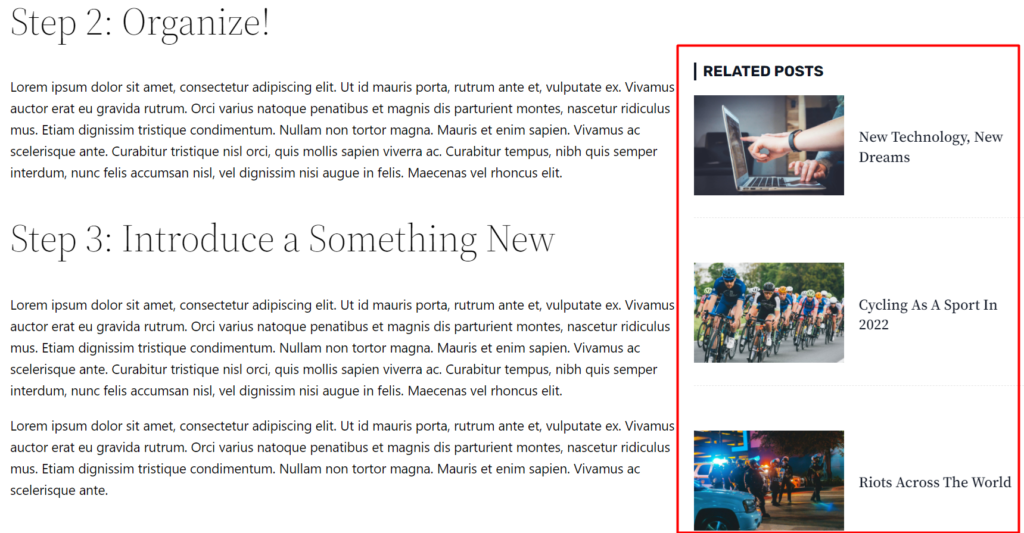
サイドバーにサムネイルで関連する投稿を表示するにはどうすればよいですか?
素晴らしい質問です。 これについては、以前にヒントを提供した可能性があります。
ブロックレベルのテーマでない場合は、ウィジェットを使用してください。 関連する投稿をサムネイルで紹介する最も簡単な方法です。 あなたがしなければならないのは:
- WordPressダッシュボードのテーマ設定から「ウィジェット」に移動します。
- 特定のテーマに対して特定のウィジェット設定があります。 たとえば、 「GeneratePress」テーマを使用する場合は、サイドバーセクションごとにオプションがあります。

- 前と同じように、 PostX既製ブロックを追加します。
- 最後に、更新をクリックします。
注:テーマごとに異なる設定を処理する必要がある場合があります。 たとえば、GeneratePressテーマ(PostXには最適なテーマですが、PostXの他の推奨テーマも確認できます)では、テーマのカスタマイズ設定からウィジェットのサイドバーを表示するオプションがあります。 コンテンツのメニューでサイドバーを表示/非表示にするオプションもあります。

次のパートに進む前に、最後に触れておきたいことが1つあります。 そして、それはページ付けです。 はい、PostXにはその機能の武器の中にこの機能があります。 PostXブロック設定メニューから簡単にアクティブ化できます。
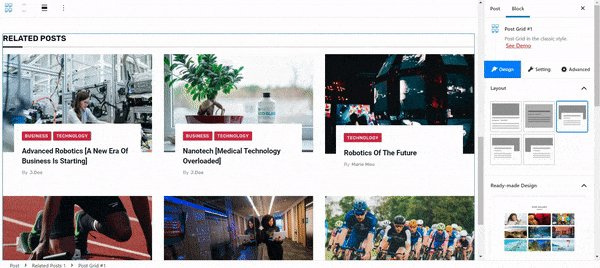
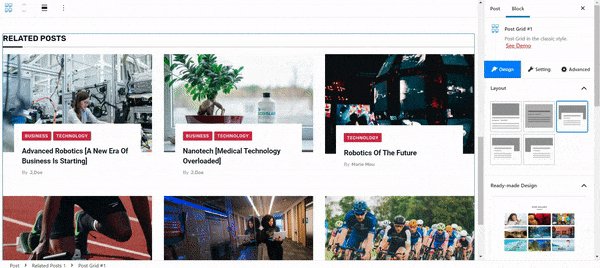
注:ちなみに、例を示すために、投稿グリッドと投稿リストのブロックスタイルを使用しました。 PostXブロックライブラリを調べて、関連する投稿をサムネイルで表示するのに適切なブロックを確認できます。
22のテーマでサムネイルを使用して関連する投稿を表示する方法
前述のように、22ブロックレベルのテーマにはいくつかの問題があります。 デザインに関しては、やることはそれほど多くありません。 ただし、関連する投稿をサムネイル付きの単一の投稿で表示できます。
この目的のために22のWordPressテーマを使用します。 あなたがしなければならないのは:
- WordPressダッシュボードから特定の投稿に移動します。
- 投稿の設定に移動します。
- [ページテンプレート]セクションで、[編集]をクリックします。
[編集]をクリックすると、単一の投稿テンプレートが表示されます。 ここでは、デフォルトのWordPressライブラリから関連する投稿ブロックレイアウトを追加できます。
注:ここでの問題は、組み込みのレイアウトでは、関連する投稿を適切に表示できないという事実です。 適切なレイアウトとブロックが不足しているだけでなく、関連する投稿の組み込みブロックも壊れているように見える場合があります。
最新の22のWordPressテーマについてさらに学ぶのに役立つ簡単なリソースを次に示します。
WordPressフルサイト編集
そのための解決策もあります。 また、PostXプラグインを使用する必要がある迅速で簡単なソリューションです(最新バージョンのPostXおよび22のようなブロックレベルのテーマとの優れた互換性を備えています)。
ただし、関連する投稿ブロックを個別に追加する必要があります。 ここでのプラス面は、テンプレートなどの変更について心配する必要がないという事実です。 ブロックを再利用可能にすることもできます。
簡単な説明は次のとおりです。

コードを使用してWordPressでサムネイル付きの関連投稿を表示する方法
もちろん、コードを使用して、WordPressWebサイトに関連する投稿を表示することもできます。 ここにもいくつか注意点があります。
まず、コーディングの予備知識がない場合は、この方法をとらないことをお勧めします。 WordPressのウェブサイトに潜在的な問題を引き起こす可能性があります。 以前の方法の1つを使用するのが、おそらくあなたにとって最良の方法です。
ただし、1つの欠点は、プラグインを使用する必要がないことです。 残念ながら、PostXのようなプラグインには多くの優れた機能があります。 したがって、コードを使用できます(特に、経験豊富な専門家の場合)。 それはあなたのサイトを速くそしてスムーズに保ちます。
ただし、機能は制限されます!
関連する投稿をサムネイルで表示するために使用できるコードスニペットは次のとおりです。
<?php $related = get_posts( array( 'category__in' => wp_get_post_categories($post->ID), 'numberposts' => 5, 'post__not_in' => array($post->ID) ) ); if( $related ) foreach( $related as $post ) { setup_postdata($post); ?> <ul> <li> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a> <?php the_content('Read the rest of this entry »'); ?> </li> </ul> <?php } wp_reset_postdata(); ?>なぜ関連する投稿を表示する必要があるのですか?
その背後にある理由は単純です。
より多くのユーザーがサイトのコンテンツを操作できるようにする必要があります。 そして、この相互作用は、検索エンジンの結果ページで上位に上がるのに役立ちます。
ユーザーは通常、特定の問題を解決するコンテンツに時間を費やします。 そうしている間、彼らはあなたのウェブサイト上の他の関連するコンテンツを移動するのに時間を費やすのが好きです。
そこで、関連する投稿の効果が出てきます。ユーザーが役立つと思うコンテンツに似たコンテンツがあるかもしれません。 たぶん、あなたは問題をさらに解決するためのヒントを共有します。 彼らはあなたのサイトから付加価値を得ているので、ユーザーはそれを非常に高く評価するでしょう。
この相互作用は、SERPであなたのウェブサイトを立ち上げるためにあなたに有利に働きます。 そしてそれが究極の目標ですよね?
最終的な考え
今日の投稿が、WordPressでサムネイル付きの関連する投稿を表示する方法を理解するのに役立つことを願っています。
今日の議論は一種の一方的なものであったことに同意します。 それでも、今日の主な目標は、関連する投稿をサムネイルで表示する方法を紹介することでした。
この問題についてのあなたの考えを共有するために、以下のコメントで音を立ててください。
また後で。
