ホームページまたはその他のページに WooCommerce 製品を表示する方法
公開: 2023-02-10ウェブサイトの複数のページに注目の製品を表示したいですか? このブログでは、WordPress のホームページやその他のページに WooCommerce 製品を表示する方法を共有します。
WooCommerce をインストールすると、自動的にショップ ページが作成されます。 WooCommerce ショップ ページでは、すべての e コマース製品が 1 つのページに表示されます。
しかし、あなたの WooCommerce 製品をオンライン ショップの他の最もアクセスの多いページに表示したい場合もあります。 注目商品や人気商品をさまざまなページに表示することで、お客様の好奇心を高め、コンバージョン率を高めます。
ホームページまたはオンライン ストアの他のページ/投稿に WooCommerce 製品を表示する 2 つの異なる方法を紹介しましょう。
- ショートコードを使用して WooCommerce 製品を表示する
- ブロックを使用して WooCommerce 製品を表示する
基本的なクエリから始めます-
WooCommerce で複数のページに商品を表示する理由
WooCommerce 内には、必要な詳細を含む組織的な方法で製品をデモンストレーションするための専用のショップ ページが表示されます。 しかし、ショップページだけに商品を表示するのは得策ではありません。 収益に直接影響する顧客体験を制限する可能性があります。

さらに、デジタル顧客は常に迅速な解決策を求めています。 彼らは急いで製品ページを見逃して、あなたの製品について知らずに別のウェブサイトに切り替えるかもしれません. これが理由です。製品、特に最も売れている製品を Web サイトのさまざまなページに表示する必要があります。
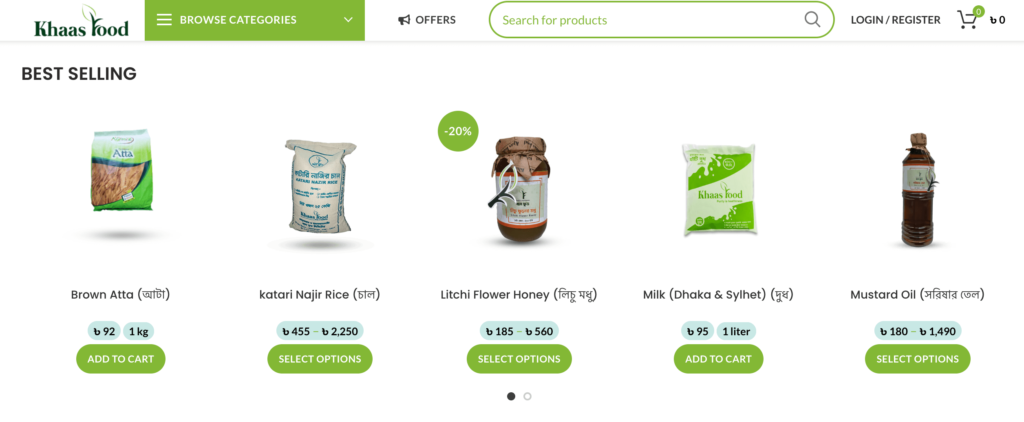
たとえば、さまざまなカテゴリの 5 つのベストセラー製品をホームページのセクションとして追加できます。 もう 1 つの良いアイデアは、Web サイトで最もアクセス数の多いページに人気の商品を紹介することです。 これらの製品の特別割引も提供できます。

ショートコードを使用してホームページまたはその他のページに WooCommerce 製品を表示する方法

WooCommerce はショートコードの豊富なライブラリをサポートしています。 それらを使用して、投稿やページ内にコンテンツを追加できます。 これらのショートコードを、2 つの段落またはその他のブロックの間の任意の位置に挿入します。
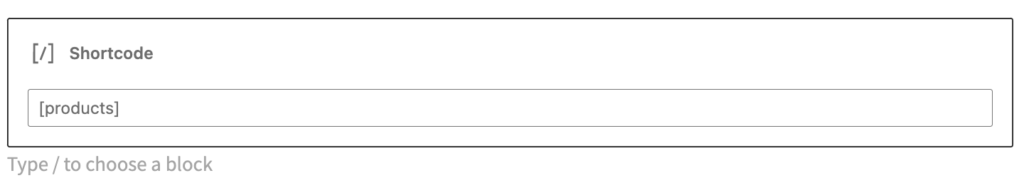
これで、Gutenberg がデフォルトの WordPress ページビルダーとして機能します。 「ショートコード」ブロックを選択し、正しいショートコードをフィールドに貼り付けます。 Elementor などのページ ビルダーも同じように動作します。
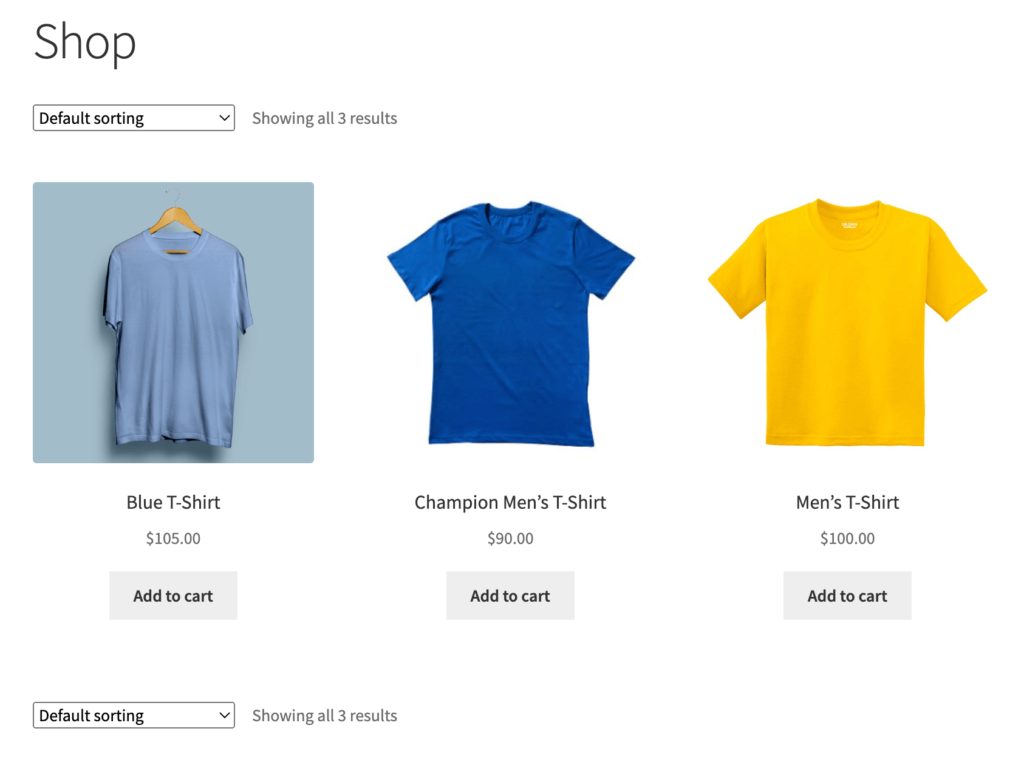
ショートコード (下の画像に従ってください) を任意のページに追加すると、ショップ ページのすべての製品が表示されます。 商品は投稿ID、SKU、カテゴリー、属性別に表示され、ページネーション、ランダムソート、商品タグがサポートされています。

ここで、特定の製品をページに表示したいとします。 その場合、属性を使用して製品を定義できます。 引数または属性値とともに、これらの属性について言及します。 そのため、ページに表示する予定の製品をより詳細に制御できます。
これらの属性は、引数とともにショートコードの括弧内に簡単に挿入できます。
たとえば、ホームページに 5 つの製品のみを表示したいとします。 このショートコードで製品の数を制限できます-
[products limit="5"]ここで、「limit」は属性、「5」は引数です。 各属性は、受け入れ可能な引数のセットをサポートしています。
ここで、セール中の 5 つの製品を表示したいと考えています。 ショートコードを使用してください-
[products limit="5" on_sale="true"]個々の基準から製品を表示するために、さまざまな属性を含めることができます。 要件に応じて、best_selling または top_rated など。 ショートコードを適切な場所に追加するだけです。
WooCommerce アイテムを表示するために利用可能な製品属性
以下に、['products'] ショートコードと組み合わせて使用する属性を示します。 わかりやすくするために、3 つのセクションに分けます。
- 商品属性表示
- コンテンツ製品の属性
- 特別な製品の属性
1. 商品属性表示
limit:表示する商品の数を指定します。 表示したい商品の数を引数として追加します。 デフォルト値は -1 で、ショップ ページのすべての商品を表示します。
列:列の数を定義して、サイトの設計に基づいて構造レイアウトを設定します。 デフォルト値は 4 ですが、任意の数値を引数として使用できます。
paginate:ページネーションをオンに切り替えます。 リミットと併用できます。 引数の値は true と false です。 デフォルトは false ですが、true に設定すると改ページされます。
orderby:入力したオプションで表示される商品を分類します。 間にスペースを入れて両方のスラッグを追加することで、複数のオプションを挿入できます。 利用可能なオプションは、date、id、menu_order、popularity、rand、rating、および title です。
カテゴリ:特定のカテゴリの製品を表示する機会が得られます。 カテゴリ スラッグを引数として使用します。 また、複数のカテゴリから製品を取得することもできます。 カテゴリのスラッグをコンマで区切る必要があるだけです。
tag:特定のタグが付いた商品を表示します。 タグ スラッグを引数として使用します。 タグ スラッグのリストをコンマで区切ることで、複数のタグを取得できます。
skus:特定の SKU を持つ製品を表示します。 SKU 番号を引数として使用します。 SKU のリストをカンマで区切って、複数の製品を定義できます。
order: orderby で設定された方法を使用して、製品の順序が昇順 (ASC) か降順 (DESC) かを定義します。 デフォルトは ASC です。
class:カスタム CSS で特定の出力をカスタマイズするための HTML ラッパー クラスが含まれています。
2.コンテンツ製品の属性
attribute:指定された属性スラッグを使用して製品を表示します。 属性スラッグを引数として使用します。 属性スラッグのリストをコンマで区切ることにより、複数の属性を定義できます。
terms:特定の用語を使用して製品の多様性を表示します。 ナメクジという用語を引数として使用できます。 用語スラッグのリストをカンマで区切って、複数の用語を追加します。
terms_operator:属性用語を比較するために使用されます。 AND、IN、および NOT IN のオプションがあります。 ANDは選択したすべての属性の製品を表示し、 INは選択した属性を持つ製品を表示し、 NOT INは選択した属性を持たない製品を表示します。
tag_operator:タグの比較に使用されます。 AND、IN、および NOT IN のオプションがあります。 ANDは選択したすべてのタグの商品を表示し、 IN は選択したタグを持つ商品を表示し、 NOT IN は選択したタグを持たない商品を表示します。
視認性: 選択した視認性を考慮して商品を表示します。 表示、カタログ、検索、非表示、特集など。
カテゴリ:特定のカテゴリ スラッグを使用して製品を選択します。
tag:指定されたタグ slug を持つ製品を表示します。
cat_operator:カテゴリ用語の比較に使用されます。 AND、IN、および NOT IN のオプションがあります。

ids:特定の製品 ID を持つ製品を表示します。 製品 ID を引数として使用します。 製品 ID のリストをカンマで区切って、複数の製品を取得することもできます。
3. 特別な製品の属性
最も売れている商品や特価商品を表示したい場合は、これらの特別商品属性を使用してください。 ただし、これらの属性を前述の「コンテンツ属性」と一緒に使用することはできません。 これらを混在させると競合が発生し、その結果、商品が正しく表示されない場合があります。
次の特別な属性を一度に 1 つだけ使用してください。
- on_sale:セール中の商品を表示します。 値を true に設定します。 この属性を best_selling または top_rated と組み合わせて使用することはできません。
- best_selling:ベストセラー商品を取得します。 値を true に設定します。 この属性を on_sale または top_rated と組み合わせて使用することはできません。
- top_rated:最高評価の製品のみを表示します。 利用可能な引数は true と false です。 この属性を on_sale または best_selling と組み合わせて使用することはできません。

オンラインストアページでの製品ショートコードの仕組み
ここでは、ショートコード、属性、および引数を使用して商品を表示する例をいくつか示します。
例 1:ページの 2 列に 4 つの最近の製品を表示します。 ショートコードを使用してください-
[recent_products per_page="4" columns="2"]「per_page」ショートコードはページに表示する製品の数を決定し、columns 属性は製品が表示される列番号を割り当てます。

例2: 「注目」に設定された4商品を2列で表示
[featured_products per_page="4" columns="2"]注目の商品が 2 列に 4 つ表示されます。

例 3: WooCommerce 製品を ID で表示したい場合は、以下のショートコードを確認してください。
[products ids="12, 24, 26, 28"]または、製品を SKU で分類し、日付で並べ替えることができます。
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]ただし、グーテンベルグ ブロックを使用して、異なるページで WooCommerce 製品を紹介することもできます。 プロセスをお見せしましょう-
ブロックを使用して任意のページに WooCommerce 製品を表示する
ご存じのとおり、Gutenberg は WordPress の標準ブラウザとして動作します。 WordPress サイトに WooCommerce をインストールすると、エディターにいくつかのブロックが自動的に追加されます。 これらのブロックを使用して、製品をページまたは投稿に追加できます。
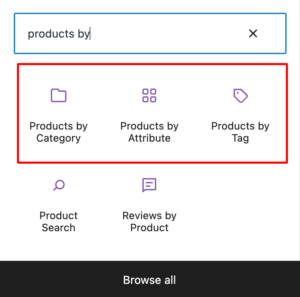
ただし、ブロックは、ショートコードで楽しむのと同じ柔軟性を提供しません. ここでは、カテゴリ、属性、およびタグによって製品を追加できます。 Elementor などのページ ビルダーを使用している場合は、幅広いカスタマイズでカスタマイズ オプションを拡張できます。

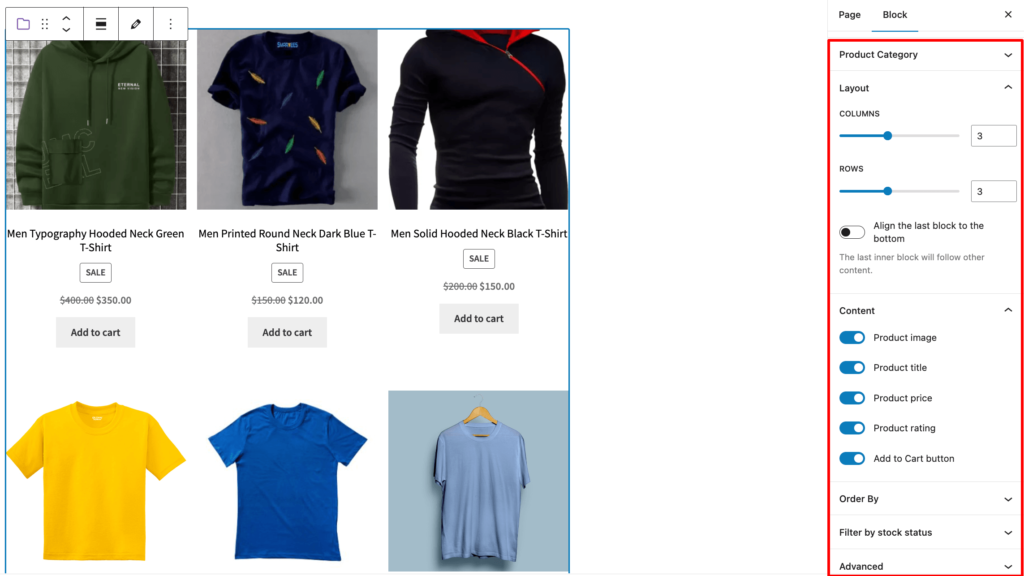
目的のブロックを追加した後、リストからカテゴリ、属性、またはタグを設定できます。 また、画面の右側にカスタマイズ パネルがあります。 列と行を使用して表示される製品の数を管理できます。

コンテンツの下には、製品に表示される詳細を制御するオプションがあります。 タイトル、価格、評価、カートに追加ボタンなど、商品に表示する属性を選択します。 また、新しさ、価格、評価、売上、タイトルを考慮して商品を注文することもできます。
よくある質問
「カタログの表示」で「非表示」に設定しているか確認してください。
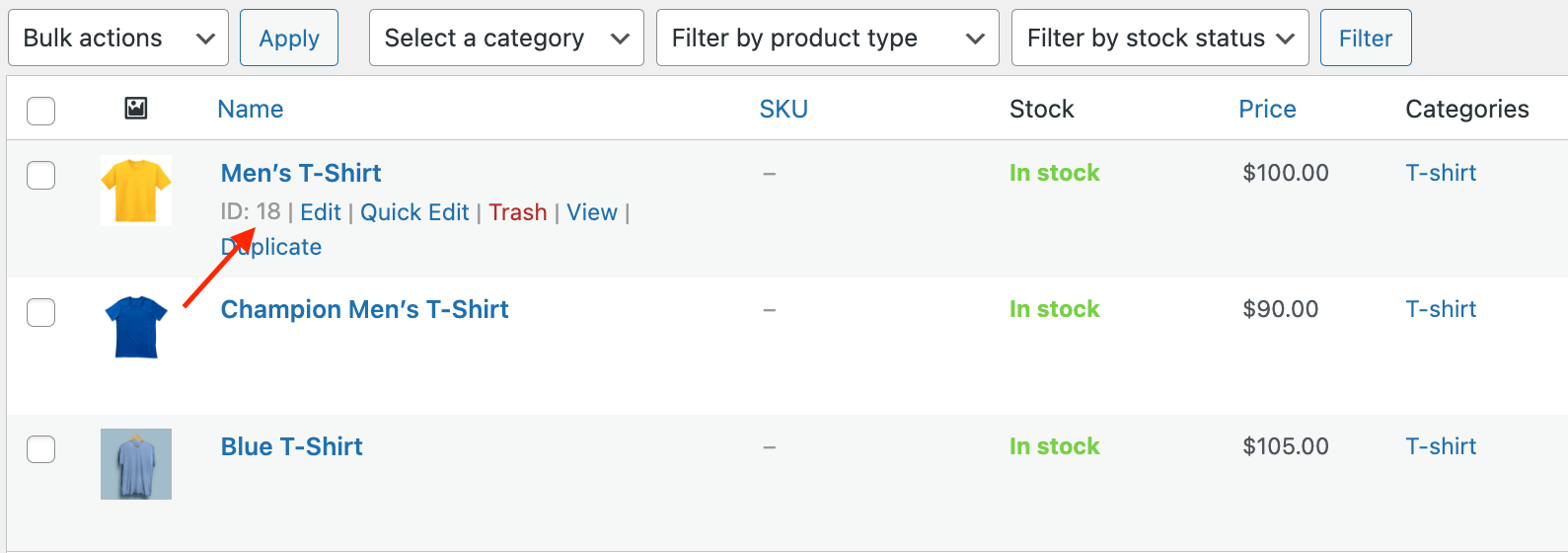
WordPress ダッシュボードから [製品] タブに移動します。 IDを知りたい商品にカーソルを合わせ、下図のようにIDが表示されていることを確認してください。 
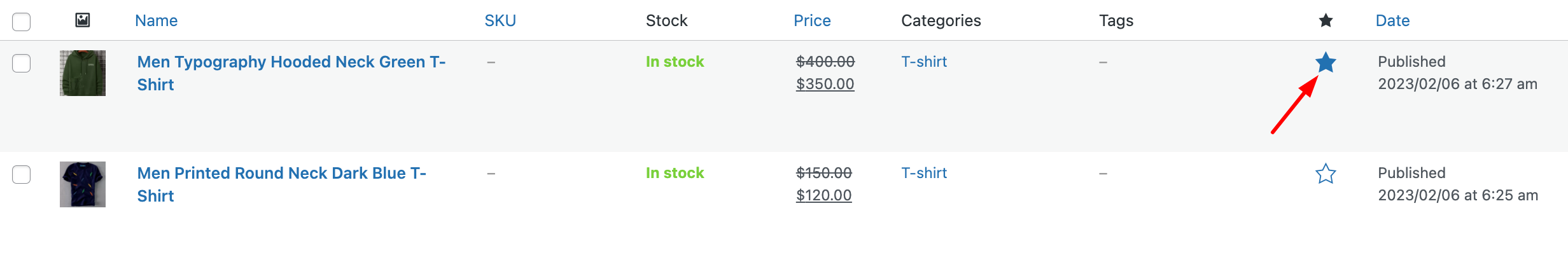
WordPress ダッシュボードから、[製品] > [すべての製品] に移動します。 注目したい製品を見つけて、注目のスターを押してください。 
オンライン ストアのホームページまたは他のページに WooCommerce 製品を表示する
WooCommerce は、製品をオンラインで構築および販売する効果的な方法をサポートしています。 幅広い便利な機能と無制限のカスタマイズオプションが付属しています. そのため、ユーザーは要件に応じて機能を簡単に成形できます。
WooCommerce には、すべての商品を魅力的な方法で表示するデフォルトのショップ ページが付属しています。 ユーザーエクスペリエンスを向上させるために、他の重要なページにも特別な製品を表示することができます.
WooCommerce ショートコードまたは Gutenberg ブロックを使用して、WooCommerce ストアの投稿またはページに製品を追加します。
ホームページに WooCommerce 製品を表示する方法についてさらに質問がある場合は、以下のコメント セクションを使用してください。
