ビジネス用のオンライン ストアを始める方法 (2023 年ガイド)
公開: 2023-07-30オンライン ストアを始めることは、より多くのユーザーにリーチし、世界中の人々に製品やサービスを販売するための優れた方法です。 WordPress と WooCommerce は、オンライン ストアを作成および管理するための最も人気のあるプラットフォームです。
この記事では、WordPress と WooCommerce を使用してオンライン ストアを開始する手順を説明します。
ニッチなターゲット層の選択からストアのセットアップとマーケティングまで、すべてをカバーします。
- 1 1. オンライン ビジネスの包括的な計画を立てる
- 1.1ニッチな分野を特定する
- 1.2製品の選択
- 1.3キーワード調査
- 2 2. ドメインを登録する
- 3 3. eコマースプラットフォームを選択する
- 3.1 WordPress + WooCommerce: 最適な組み合わせ
- 3.2 eコマースプラットフォームの比較
- 4 4. 適切なホスティングプロバイダーを選択する
- 5 5. ウェブサイトを作成する
- 5.1 WordPress をインストールする
- 5.2 WordPress テーマの選択
- 5.3 Diviのセットアップ
- 6 6. オンラインストアを構築する
- 6.1 WooCommerce のセットアップ
- 6.2 WooCommerce 設定
- 6.3オンラインストアに製品を追加する
- 7 7. オンラインストアをデザインする
- 7.1 Divi を使用してページに商品を追加する
- 7.2カートページのデザイン
- 8 8. プラグインを追加して機能を追加する
- 8.1 SEO プラグイン
- 8.2セキュリティプラグイン
- 8.3製品フィルタリングおよび検索プラグイン
- 9 9. 新しいオンラインストアを立ち上げる
- 10結論
- 11よくある質問 (FAQ)
1. オンライン ビジネスの包括的な計画を立てる
サイト構築の技術を掘り下げる前に、しっかりとしたビジネス計画を立てることが重要です。 このロードマップは、オンライン ストアを確立する際の決定の指針となります。
計画の重要なコンポーネントを分析してみましょう。
自分のニッチ分野を特定する
オンライン ストアを始める方法を検討している場合は、おそらく念頭にある製品があるでしょう。 そうでない場合は、先に進む前にそれを理解してください。
何を売るのか、誰に売るのかを自問してください。
自分の情熱に合ったニッチな分野を選択すると、旅がより楽しく持続可能なものになります。 製品に対するあなたの熱意が顧客の共感を呼び、ユニークで魅力的なショッピング体験を生み出します。

画像提供者: Dragon Claws /shutterstock.com
次に、対象ユーザーとそのペルソナを理解します。 彼らのニーズ、好み、購買習慣を特定します。 視聴者について知れば知るほど、商品やマーケティング戦略を視聴者に合わせて調整できるようになります。
成功するには、自分の情熱に合った、収益性が高く、検索可能なニッチ分野を選択することが不可欠であることを忘れないでください。 これにより、確実に投資が回収され、製品やサービスを探しているアクティブな視聴者が確実に存在します。
製品を選択してください
自分のニッチ分野を特定したら、販売する具体的な製品を決定します。 物理的な商品、デジタル製品、サービスのいずれであっても、提供するものを明確にすることが重要です。
需要をテストするには、限られたカタログから始めます。 製品範囲は後からいつでも拡張できます。
製品を選択するときは、需要、競争、収益性などの要素を考慮してください。 人気のある市場に参入する場合は、自社の製品をどのように差別化するかを検討してください。
物理的な製品を販売している場合は、在庫管理戦略を計画します。 カスタム製造、ドロップシッピング、または卸売購入が必要ですか?
キーワード調査
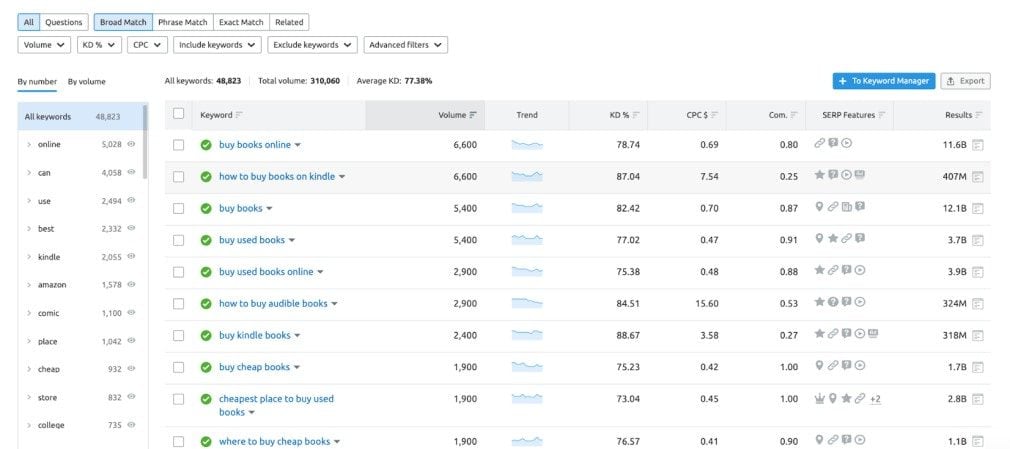
キーワード調査は、潜在的な顧客がオンラインで何を検索しているかを理解するのに役立ち、コンテンツ作成と SEO 戦略の指針となります。 Google のキーワード プランナーや SEMrush などの SEO ツールは、この調査に役立ちます。

キーワード調査を実施すると、消費者が類似の商品を見つけるために使用するトラフィックの多い検索用語が明らかになります。 これらの洞察を使用して、視聴者が検索しているキーワードに基づいて SEO コンテンツでサイトを最適化します。 Surfer SEO や Jasper などの AI SEO ツールを使用して、キーワードに合わせてコンテンツを生成および最適化することもできます。
そうすることで、オンライン ストアが検索エンジンの結果で上位にランクされ、より多くの訪問者を呼び込むことができます。
2. ドメインを登録する
Web サイトを作成する前に、ドメインを購入する必要があります。 ドメイン名は、Web 上のオンライン ストアのアドレスです。 覚えやすく、ブランドを反映しやすいものである必要があります。

Eny Setiyowati による画像 /shutterstock.com
信頼できるドメイン レジストラーからドメインを購入する必要があります。 手頃な価格と管理しやすいドメイン オプションが必要です。 Namecheap か Godaddy を選べば間違いありません。 Siteground などの一部のホスティング プロバイダーでは、プラットフォームから直接ドメインを選択することもできます。
Web サイトの新しいドメインを登録するための専用のステップバイステップ ガイドに従ってください。
3. eコマースプラットフォームを選択する
e コマース プラットフォームに関しては、WordPress と WooCommerce と Shopify の 2 つのオプションが話題になることがよくあります。 Shopify のようなウェブサイト構築プラットフォームは、多くのオンライン ストアにとって優れたオプションとなるオールインワン ソリューションを提供します。 ただし、すべてのオンライン ストアの 40% 以上で WordPress が使用されているため、このプラットフォームが WooCommerce と組み合わせることで多くの人にとってトップの選択肢となる理由を探る価値はあります。
WordPress + WooCommerce: 最適な組み合わせ
Web サイト構築に最適なコンテンツ管理システム (CMS) である WordPress は、オンライン ストアを構築するための最も柔軟なオプションの 1 つを提供します。 プラットフォームは無料ですが、ホスティング、ドメイン登録、プラグイン、テーマなどの関連コストがかかります。 ただし、WordPress の自由さと使いやすさを考慮すると、これらのコストは投資に値すると考えられます。

初心者にとっても、WordPress は簡単に学習できるプラットフォームです。 直感的で、学習曲線をスムーズに進めるために役立つ豊富なチュートリアルとドキュメントがさまざまなソースから入手できます。 さらに、包括的なダッシュボードと便利なモバイル アプリを使用すると、いつでもどこでもストアのパフォーマンスに関する最新情報を入手できます。
WooCommerce によるカスタマイズ性
WooCommerce は WordPress の頼りになる e コマース ソリューションであり、オンライン ストアを強化するために使用できる数多くの優れた e コマース プラグインの 1 つです。 WooCommerce の際立った機能の 1 つは、そのカスタマイズ性です。 小さなブティック ストアを立ち上げる場合でも、広大なオンライン マーケットプレイスを立ち上げる場合でも、顧客にユニークで魅力的なショッピング エクスペリエンスを作成するのに役立つように設計された WooCommerce テーマが豊富にあります。 ブランドの美学に合わせて、レイアウト、色、フォント、その他のデザイン要素を簡単に調整できます。 オンライン ストアにさらに多くの機能を追加するための優れた WooCommerce プラグインやアドオンもあります。 より技術的な専門知識がある人のために、WordPress ではカスタム コード スニペットと Webhook を使用してさらにカスタマイズすることもできます。
成長のためのスケーラビリティ
オンライン ストアが成長するにつれて、WordPress と WooCommerce を組み合わせることで、トラフィックとコンテンツの増加に対処できます。 これはビジネスの成長に合わせて成長するスケーラブルなソリューションであり、Web サイトが増大する顧客ベースの要求に確実に対応できるようにします。
WordPress と WooCommerce を使用すると、オンライン ストアを構築するだけでなく、成長と成功のために設計されたプラットフォームを構築できます。
eコマースプラットフォームの比較
ニーズに合った適切な e コマース プラットフォームを選択することが重要です。 情報に基づいた意思決定を支援するために、WooCommerce を他のトップ Web サイトビルダーおよび e コマース用 CMS ソリューションと比較しました。
- WooCommerce vs Shopify
- WooCommerce vs Squarespace
- WooCommerce vs Adobe Commerce
- WooCommerce vs Magento
- WooCommerce vs ドゥダ
- WooCommerce vs Wix
4. 適切なホスティングプロバイダーを選択する
信頼できるホスティングプロバイダーを選択することは、オンラインストアのパフォーマンスとセキュリティにとって非常に重要です。 SiteGround は、最適化された WordPress インフラストラクチャを備えた最も推奨されるオプションの 1 つです。
SiteGround は WordPress で最も信頼できるプロバイダーの 1 つであるため、以下の多くの手順で SiteGround を参照します。 無料の CDN、無料 SSL、電子メール アカウント管理が含まれます。

さらに詳しく調べたい場合は、最速の WordPress ホスティング会社をレビューするか、最高のホスティング会社に関する当社の見解を読むことができます。
5. ウェブサイトを作成する
プラットフォームとホスティング プロバイダーを選択したら、オンライン ストアの始まりとなる Web サイトを作成します。 これには以下が含まれます。
- WordPress + WooCommerce のインストールと設定
- 一般設定を構成する
- テーマの選択と設定
WordPressをインストールする
ここでは、SiteGround のサイト ツール ダッシュボードを使用して WordPress をインストールする方法を説明します。 WordPress をインストールする他の方法を知りたい場合は、WordPress のインストールに関する決定版ガイドをお読みください。
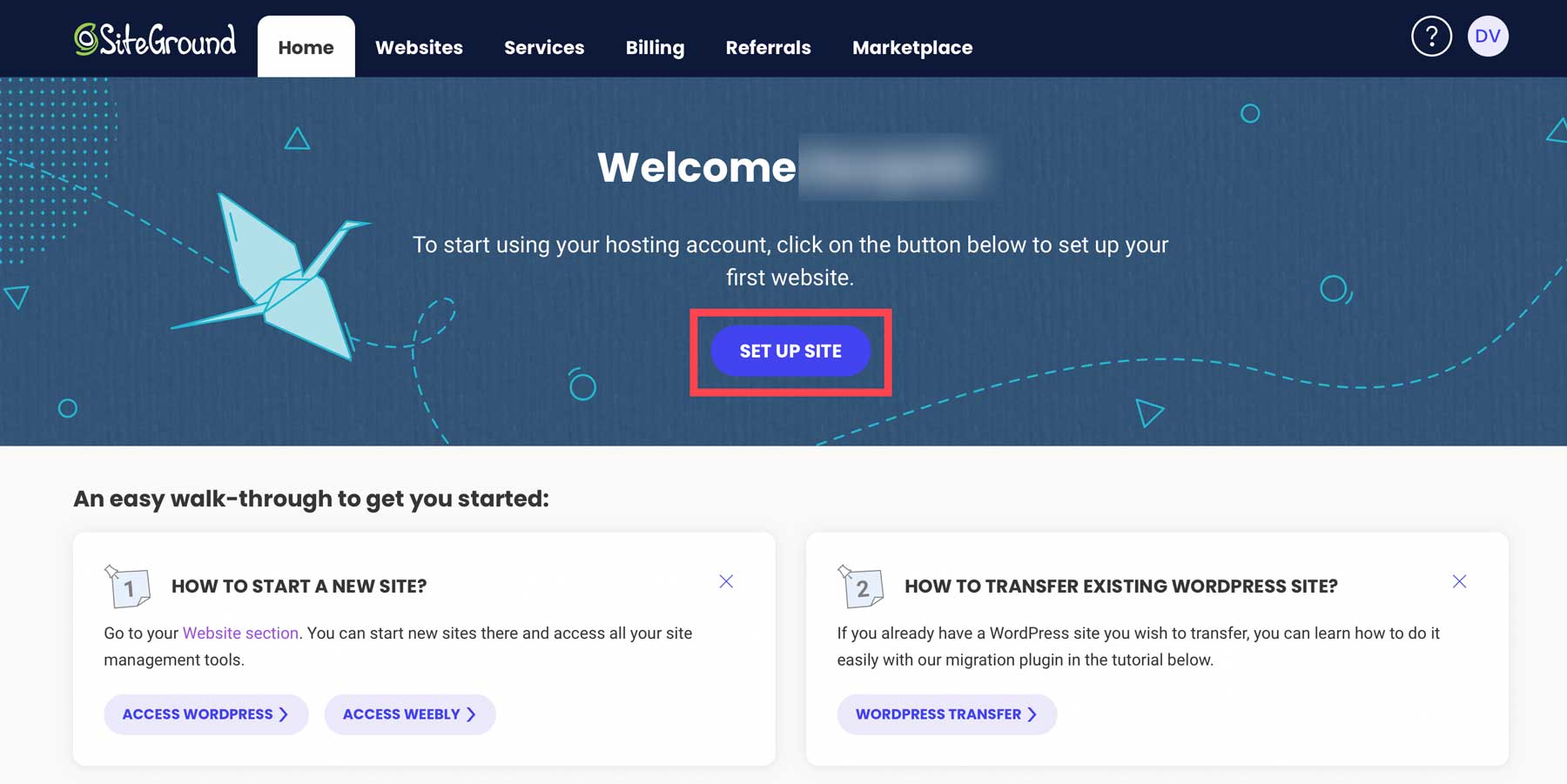
SiteGround アカウントにサインアップしたら、数回クリックするだけで WordPress を簡単にインストールできます。 まず、画面上部中央にある「サイトのセットアップ」ボタンをクリックします。

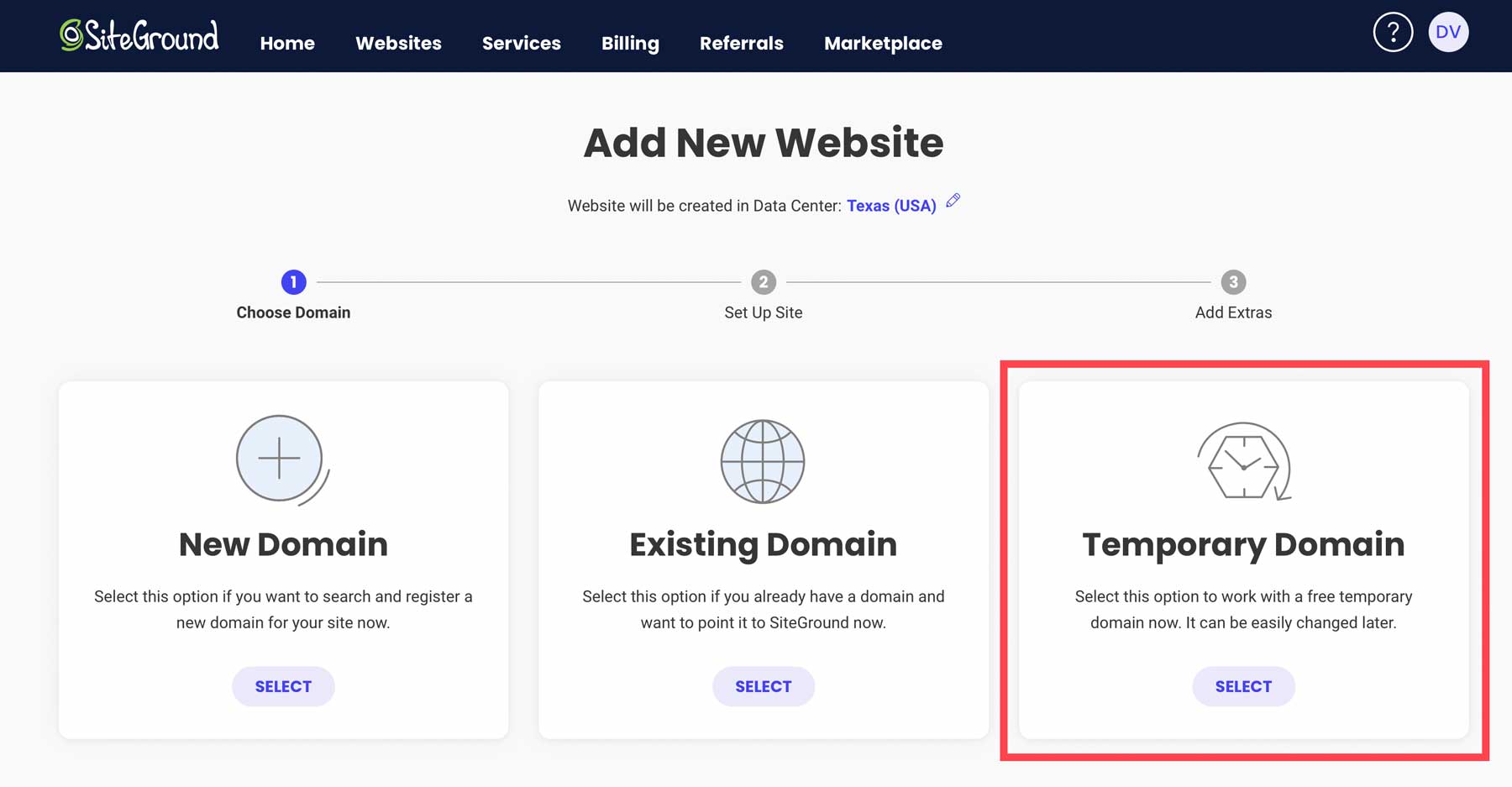
次に、サイトを新規、既存、または一時的なドメインのどれに設定するかを選択します。 「一時ドメイン」を選択し、 「続行」をクリックします。 これにより、ドメインを購入する前にサイトを作成できるようになります。

SiteGround は、WordPress インストールに一時的なドメインを割り当てます。 続行するには、「続行」をクリックします。

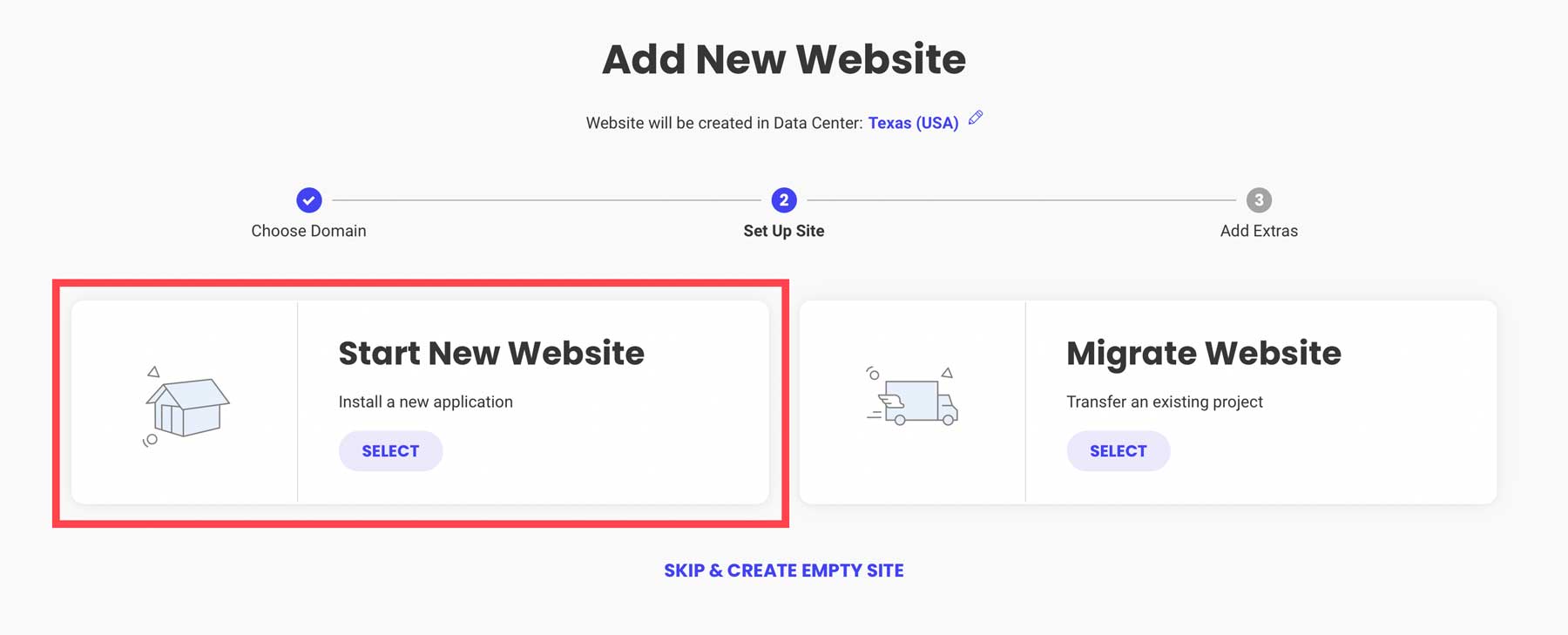
次に「新しいウェブサイトを開始」をクリックします。

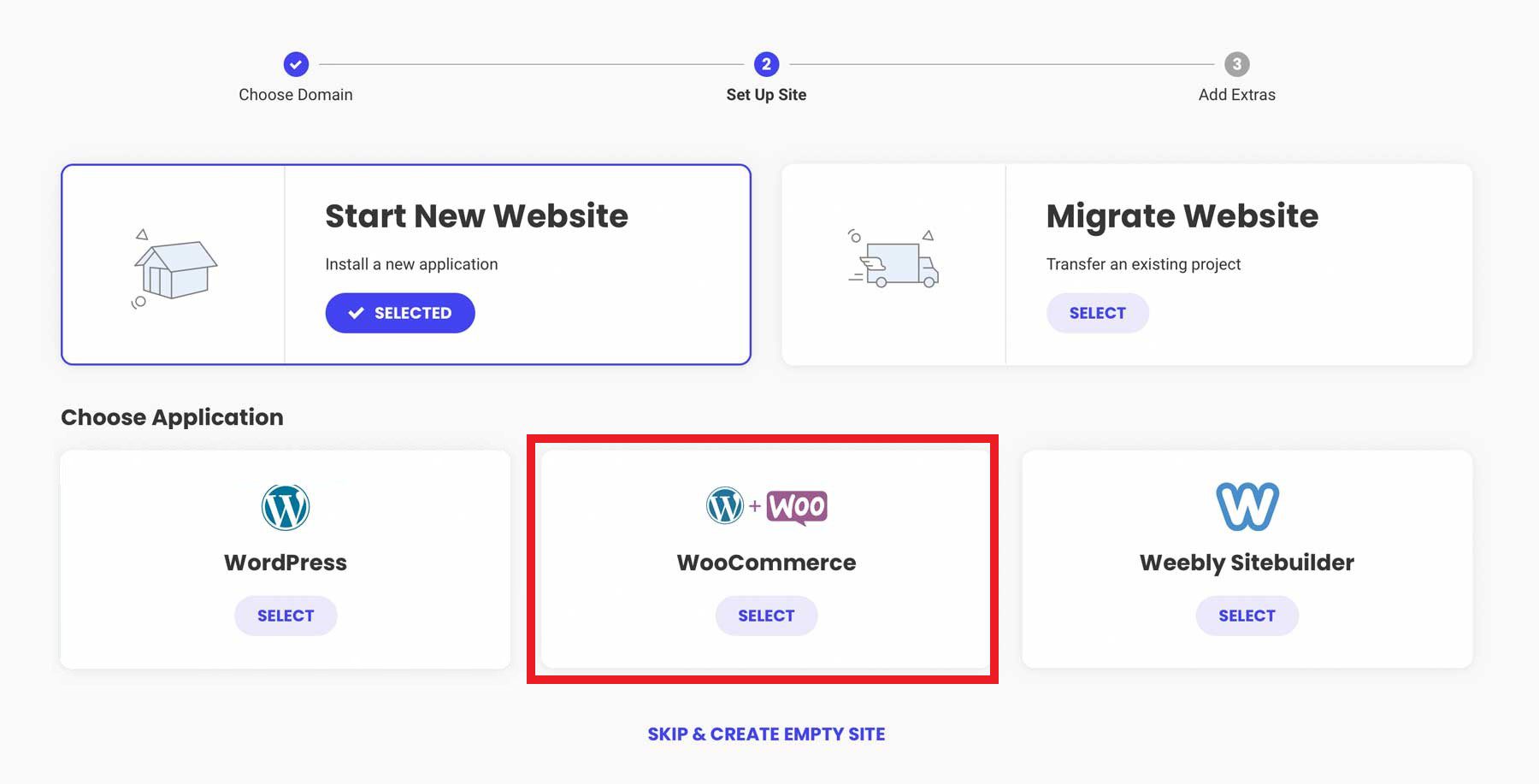
「 WooCommerce」を選択すると、WordPress がすべての e コマース ハードウェアとともに自動的にインストールされます。

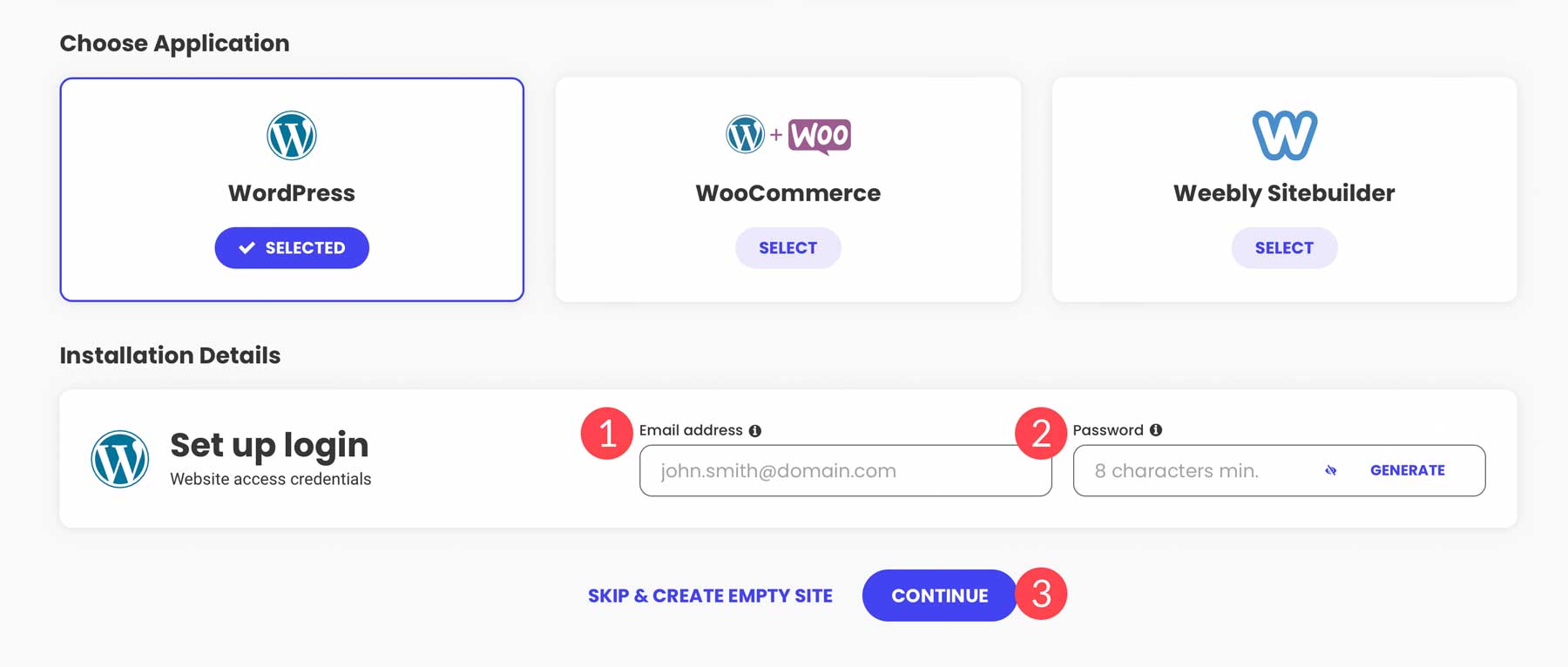
次のステップでは、管理者のログイン資格情報を作成できます。 これは、サイトで作業するときに WordPress ダッシュボードにログインする方法です。 参照用にログイン情報を必ず保存してください。 「続行」をクリックして続行します。

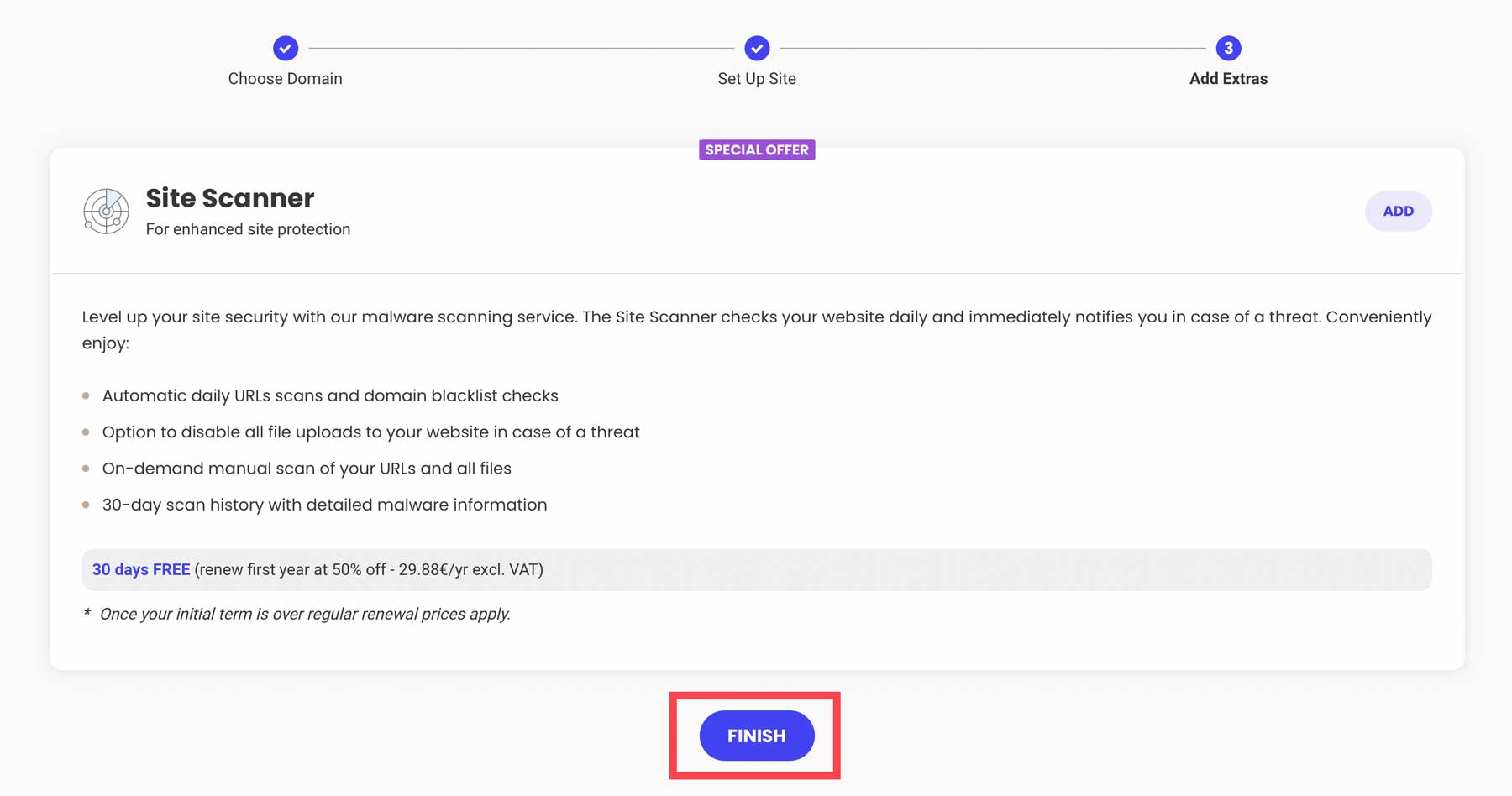
最後に「完了」ボタンをクリックしてWordPress + WooCommerceをインストールします。

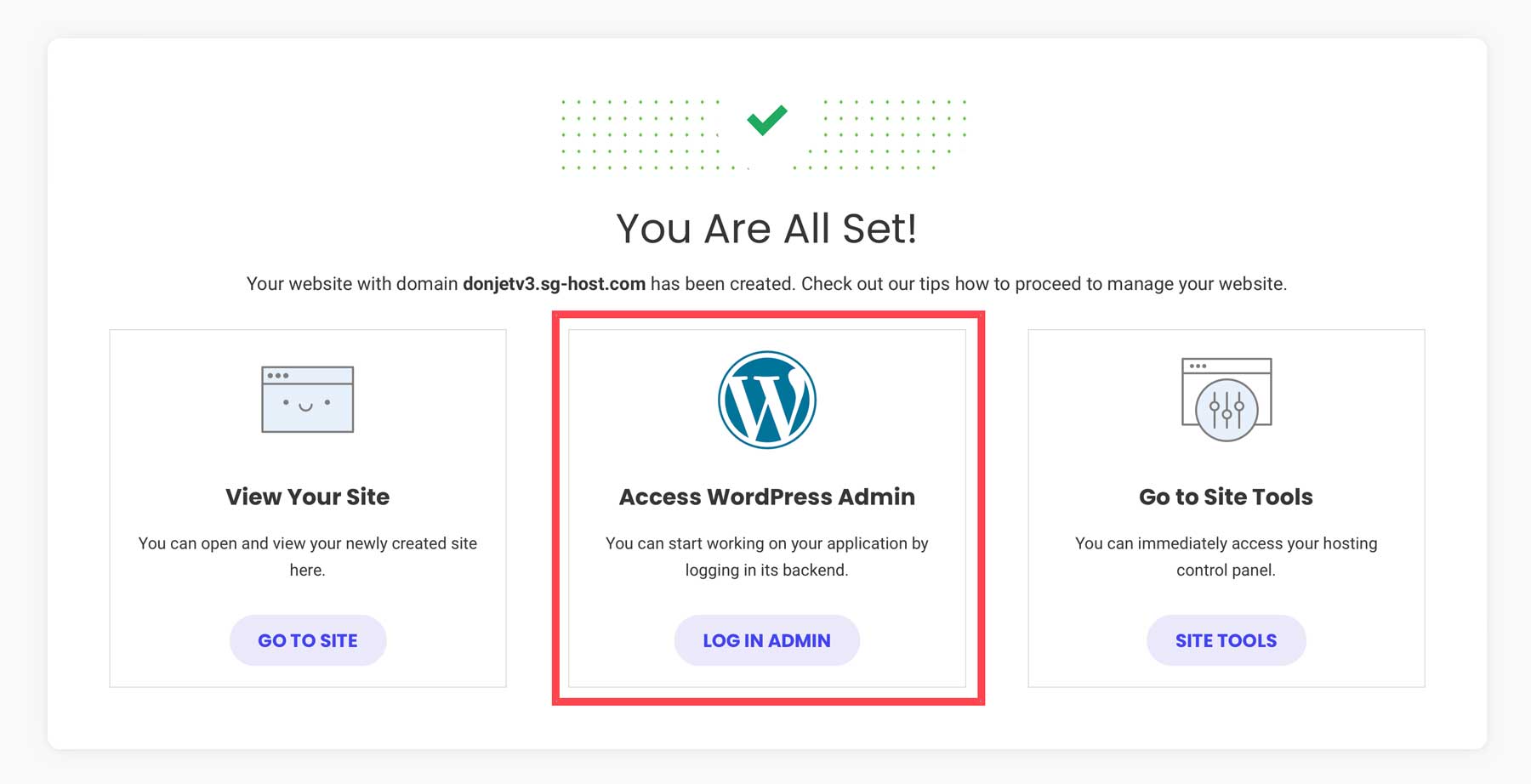
WordPress ダッシュボードにアクセスするには 2 つの選択肢があります。 SiteGround を通じて、「管理者にログイン」をクリックできます。

WordPress にログインするもう 1 つの方法は、ブラウザでwww.yoursite.com /wp-adminに移動し、CMS を経由することです。 必ずwww.yoursite.com を独自のドメイン、または SiteGround が提供した一時ドメインに置き換えてください。
WordPress 設定を構成する
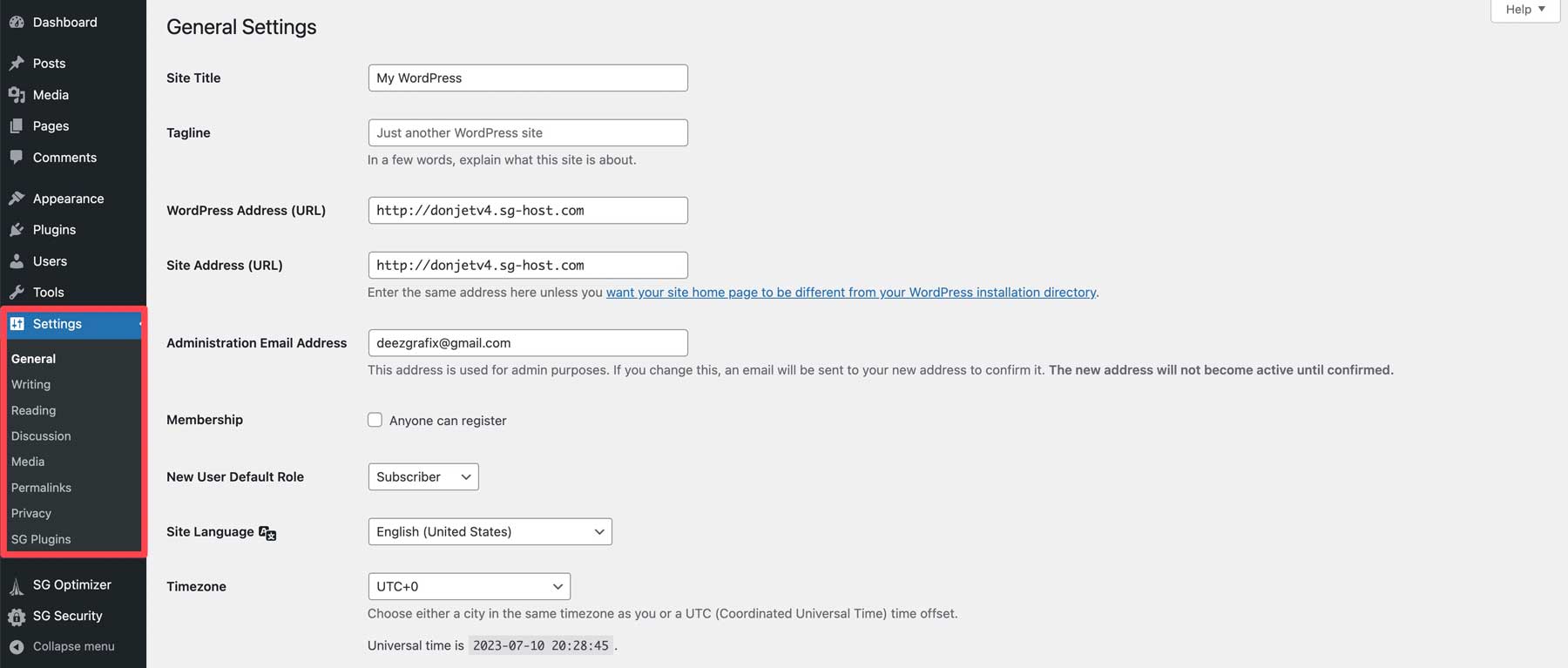
WordPress 設定セクションでは、WordPress のインストールを制御する主要な設定を構成できます。 これらは、管理者サイドバーの「設定」をクリックすると見つかります。

これらの設定はここで詳しく説明するには細かすぎるため、不明な点がある場合は、WordPress 設定に関する次の役立つミニガイドを参照してください。
- WordPress の一般設定を構成する方法(HTTPS をセットアップする場所)
- WordPressの書き込み設定を行う方法
- WordPressの閲覧設定方法(静的ホームページを設定する場合)
- WordPressのコメント設定を構成する方法
- WordPressのメディア設定を構成する方法
- WordPress パーマリンクの設定方法(重要 – パーマリンクが SEO に与える影響)
- WordPress のプライバシー設定を構成する方法
WordPress テーマを選択してください
オンライン ストアの開始に適切なテーマを選択すると、その外観と機能に大きな影響を与える可能性があります。 Divi は、WooCommerce との統合により、e コマース Web サイトに特に適しています。 また、そのテーマ ビルダーは、製品ページやチェックアウト ページなどの影響力の高いページを視覚的に編集する最も簡単な方法です。
Divi がオンライン ストアに最適なテーマである理由は次のとおりです。
- Divi には、プラグアンドプレイできるように作成されたプロフェッショナルな e コマース テンプレートがあります
- Divi のビジュアル ビルダーを使用すると、ストアのデザインをカスタマイズできます
- Divi ストアはレスポンシブ デザインですべてのデバイスで見栄えがよくなります
- Divi のマーケティング ツールを使用してパフォーマンスを追跡し、改善する
- あらゆる問題を解決する優れたカスタマーサポートチーム
- Divi と WooCommerce は完全に連携します
- 定期的なアップデートにより新機能や最適化が追加され、常に高速化されています
ディビのセットアップ
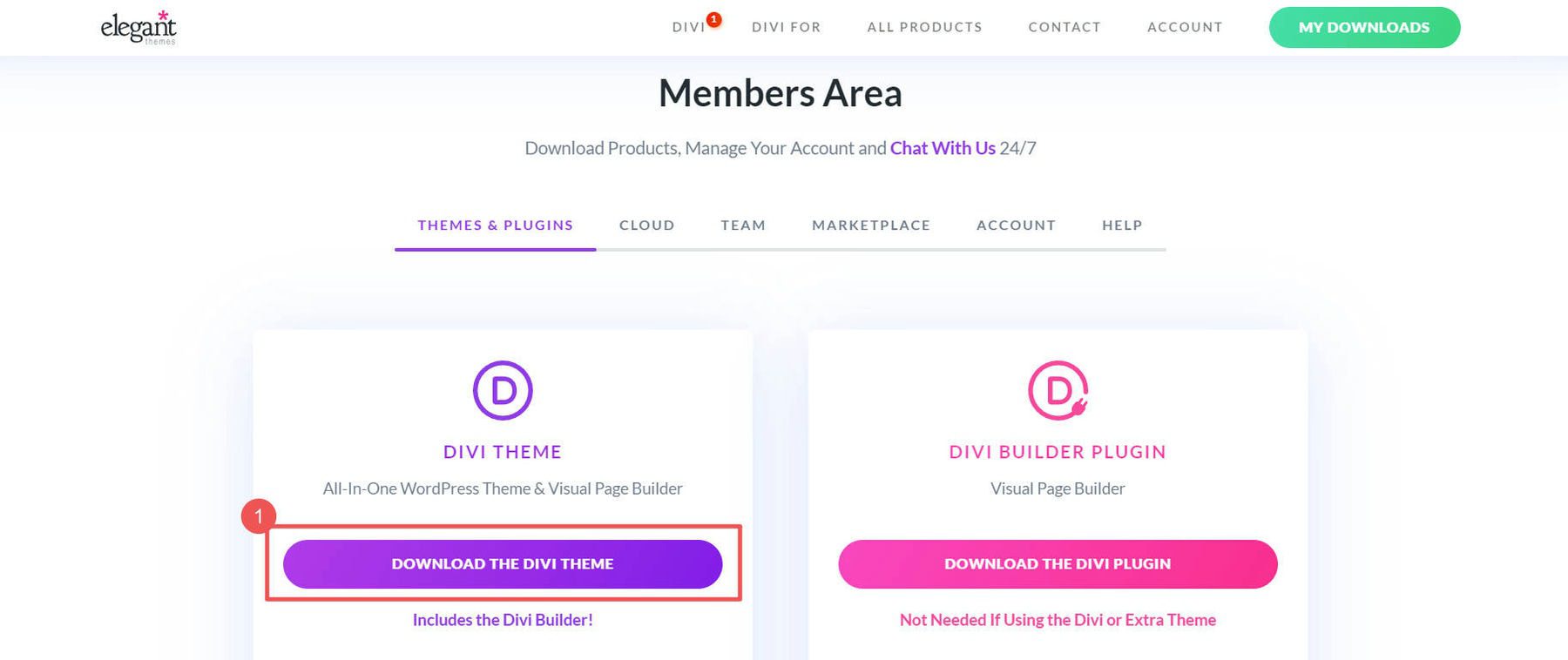
Divi のインストールは簡単なプロセスです。 まず、サブスクリプションを購入した後、Elegant Themes メンバーシップ ダッシュボードから Divi をダウンロードする必要があります。 Elegant Themes アカウントにログインし、「テーマとプラグイン」セクションに移動して Divi テーマ ファイルを入手します。

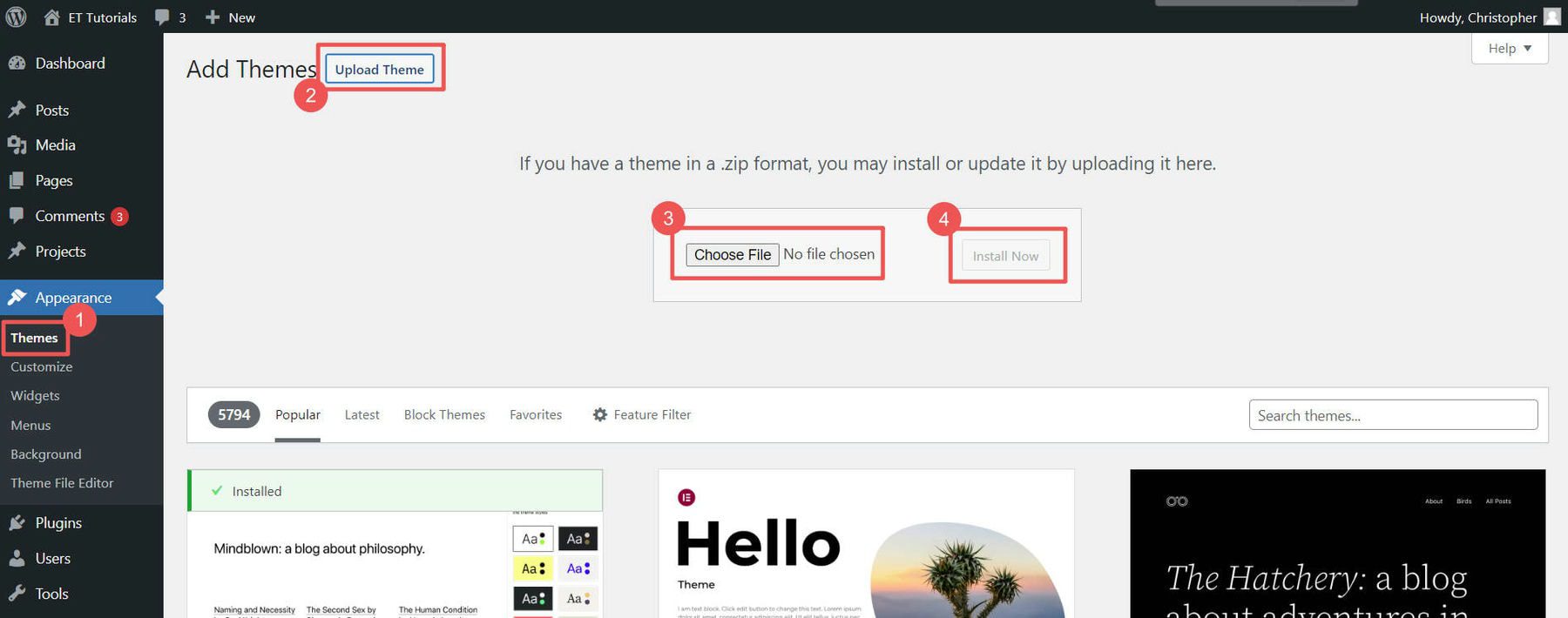
サイトの WordPress ダッシュボードで、 [外観] > [テーマ]に移動します。 [テーマのアップロード] ボタンをクリックし、エレガント テーマ メンバーシップ ダッシュボードからダウンロードしたDivi.zipファイルを選択します。 「インストール」をクリックします。

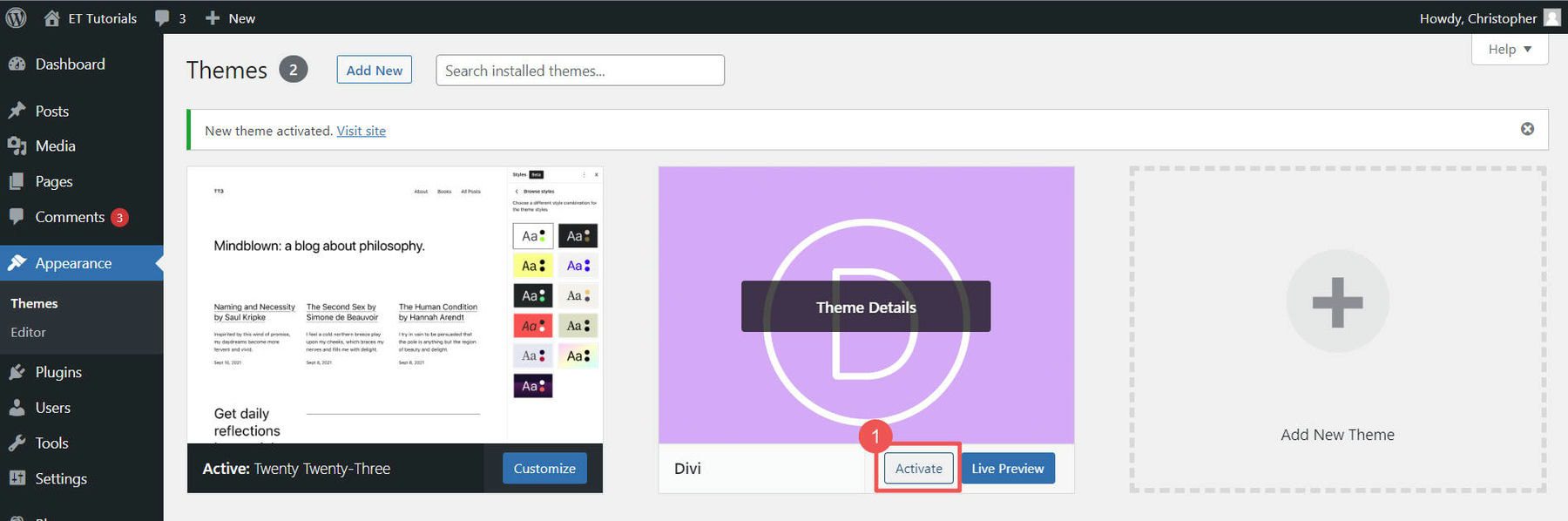
WordPress が Divi テーマをアップロードした後、「有効化」をクリックして Web サイトで使用します。 これにより、既存のテーマが Divi に置き換えられます。

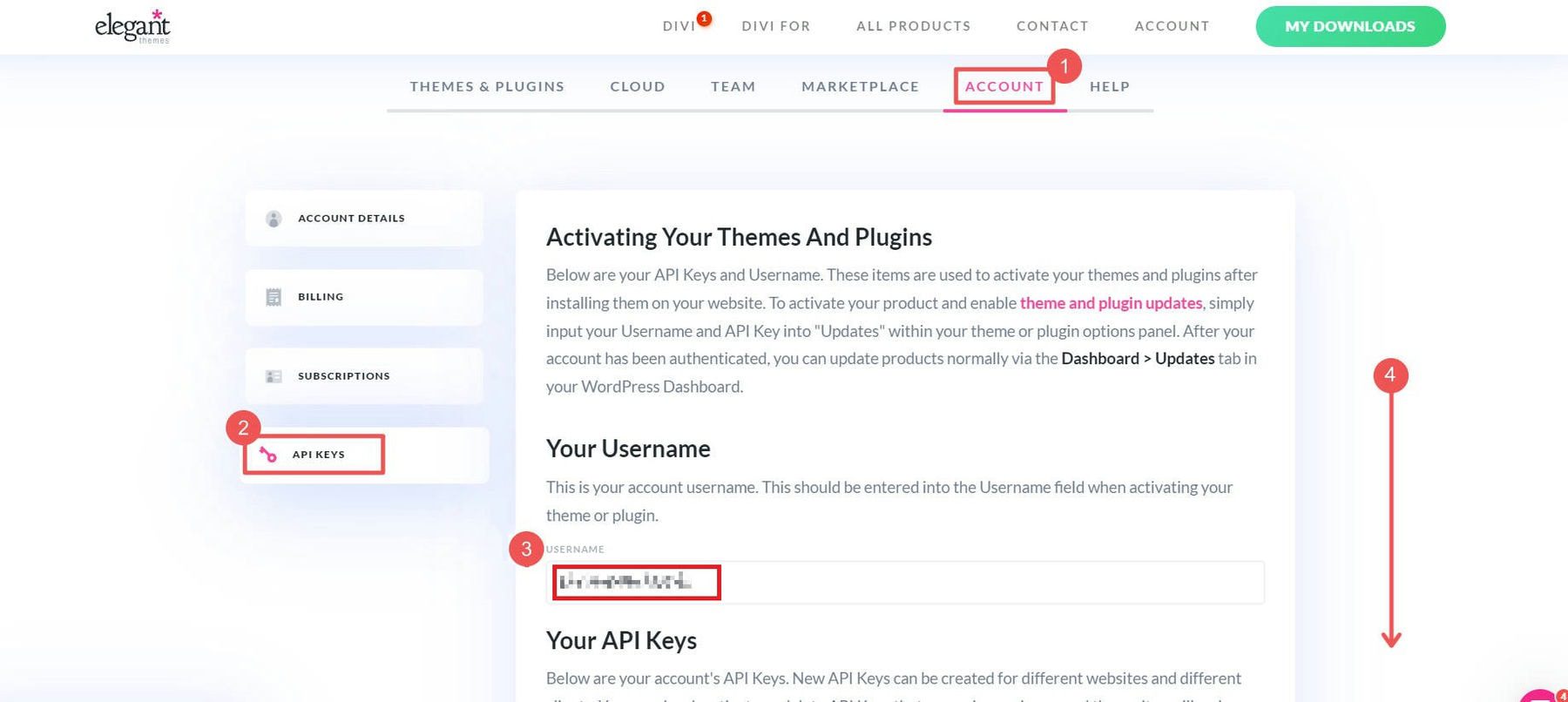
最後のステップは、エレガント テーマ API キーを入力することです。 これにより、Elegant Themes が新しいバージョンをリリースするたびに Divi テーマが自動的に更新され、常に最新の Divi テーマを入手できるようになります。 エレガントテーマメンバーシップと「アカウント」ページに移動します。 「 API キー」をクリックし、「ユーザー名」を覚えて、ページの一番下までスクロールします。

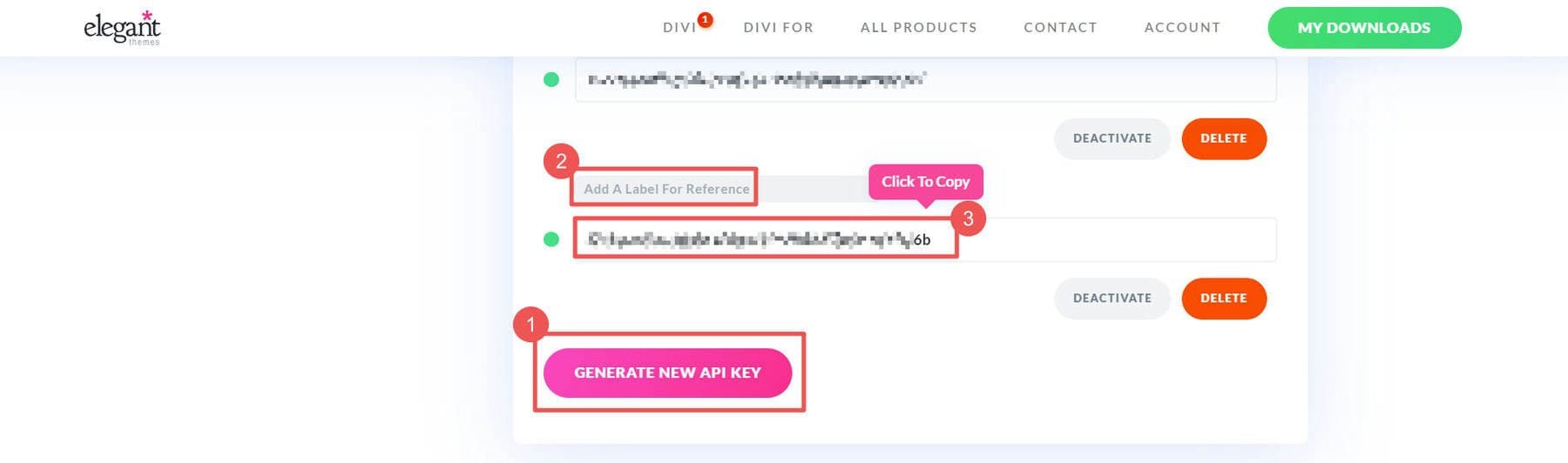
新しい「 API キー」を生成し、ラベル/名前を付け、クリックしてキー コードをコピーします。

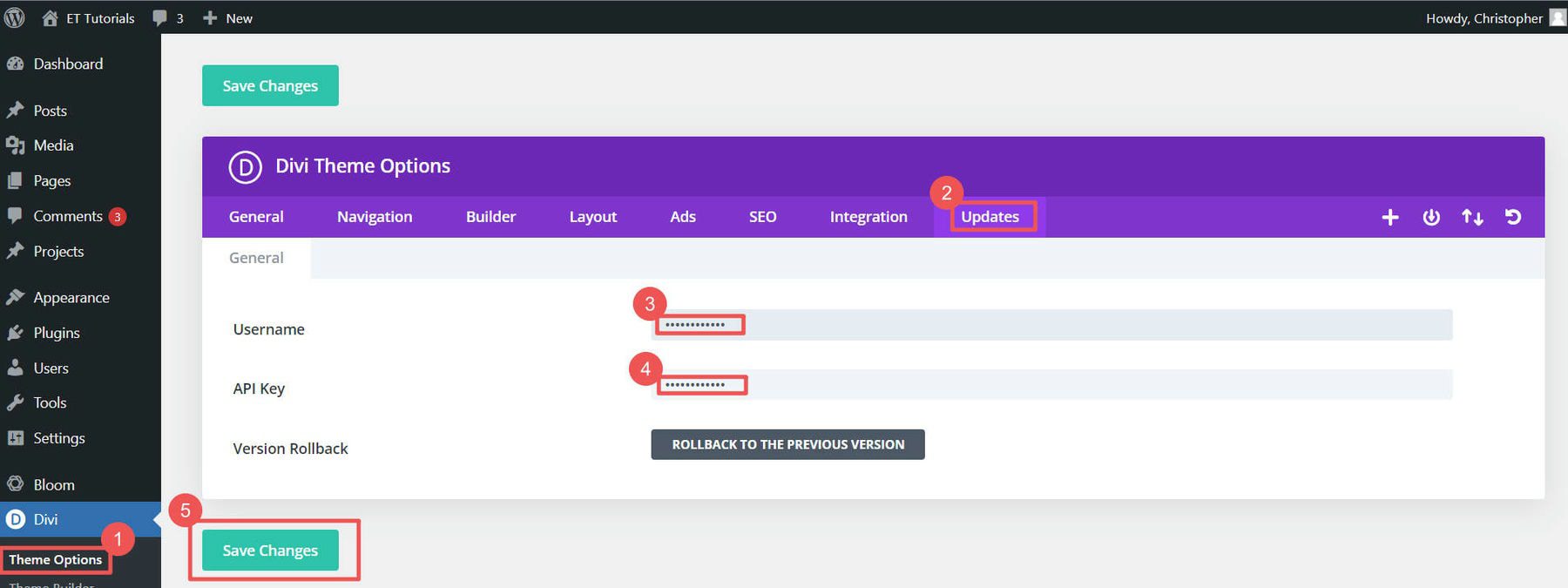
API キーを追加するには、[Divi] > [テーマ オプション] > [更新]に移動します。 Elegant Themes API キーとユーザー名をフィールドに入力し、「変更を保存」をクリックします。


オンライン ストアを開始するために別のテーマを選択する場合は、WordPress テーマのインストールについて詳しく学ぶことができます。
6. オンラインストアを構築する
ウェブサイトを設定したら、オンライン ストアを構築します。 これには、WooCommerce のセットアップ、製品の追加、優先支払いゲートウェイのセットアップが含まれます。
これで、オンライン ストアの構築の興味深い部分に入りました。
WooCommerce のセットアップ
WordPress 設定を構成してテーマを選択した後、初期セットアップ ウィザードを実行して、WooCommerce のストアの主要な設定を構成できます。 ホストに WordPress と一緒に WooCommerce をインストールしてもらったので、WooCommerce プラグインをインストールする必要がないことに注意してください。 ホストがそのような配慮を提供しなかった場合は、WooCommerce のインストールと設定に関するガイドをご覧ください。
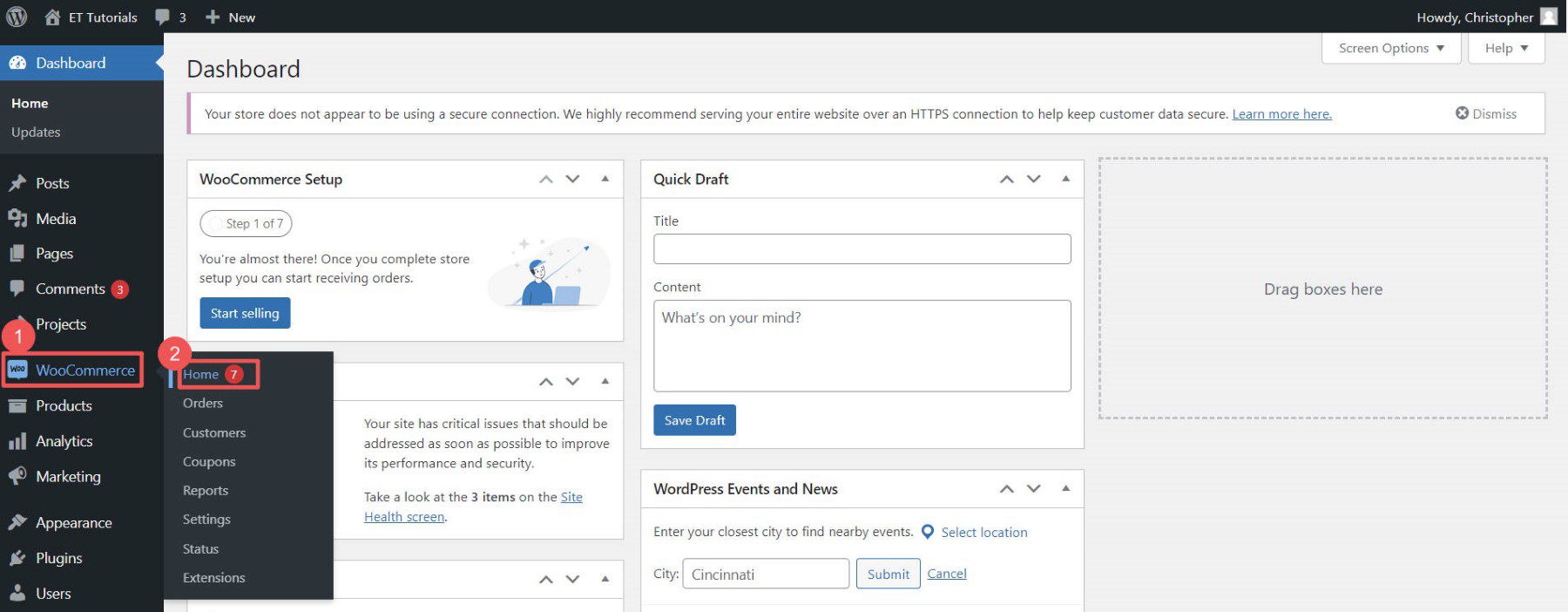
セットアップ ウィザードは、基本的な構成とニーズに基づいた追加の WooCommerce 固有のプラグインを使用してストアを構成します。 開始するには、WooCommerce で「ホーム」をクリックします。

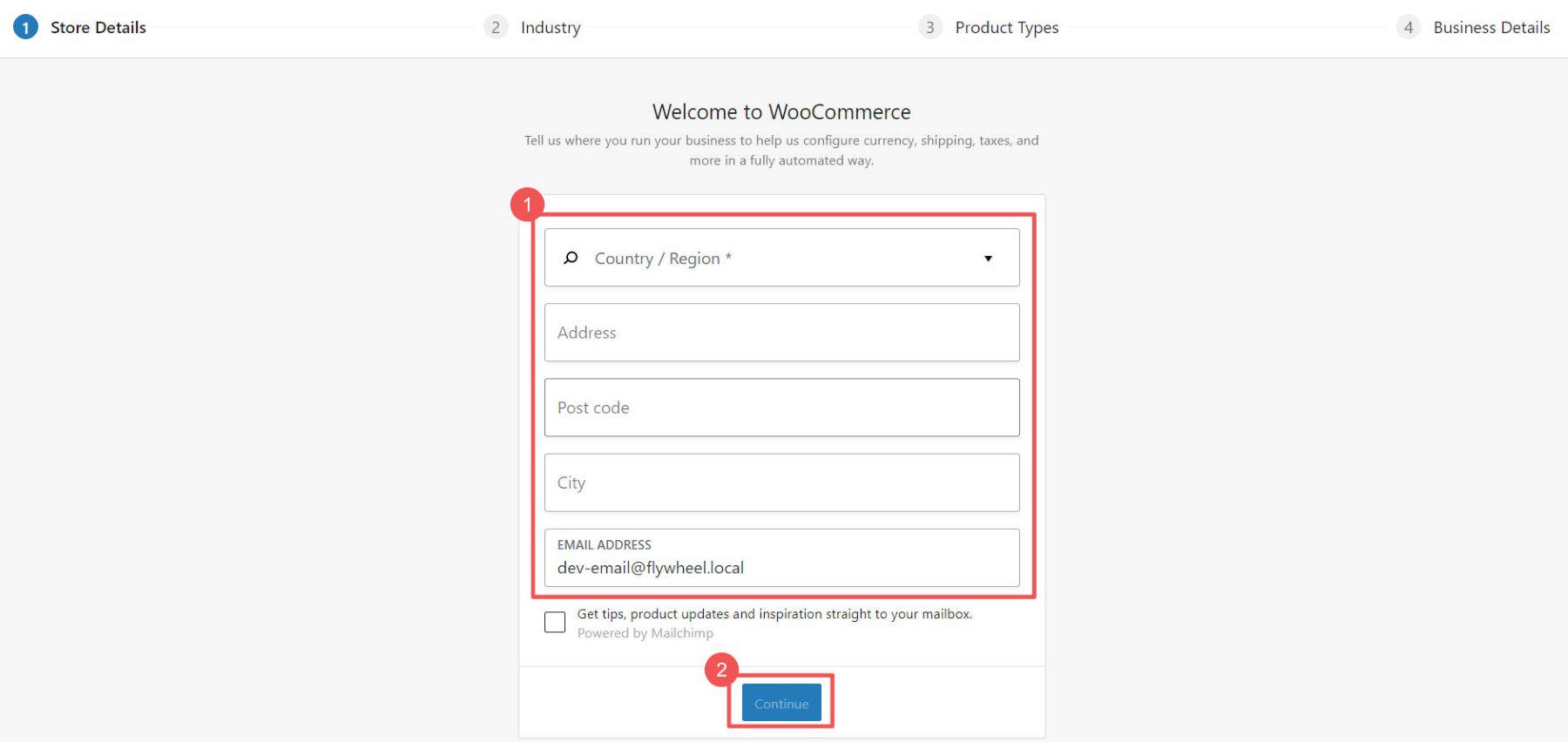
WooCommerce オンボーディング ウィザードは、基本的なストア情報 (住所と電子メール アドレス) から始まります。

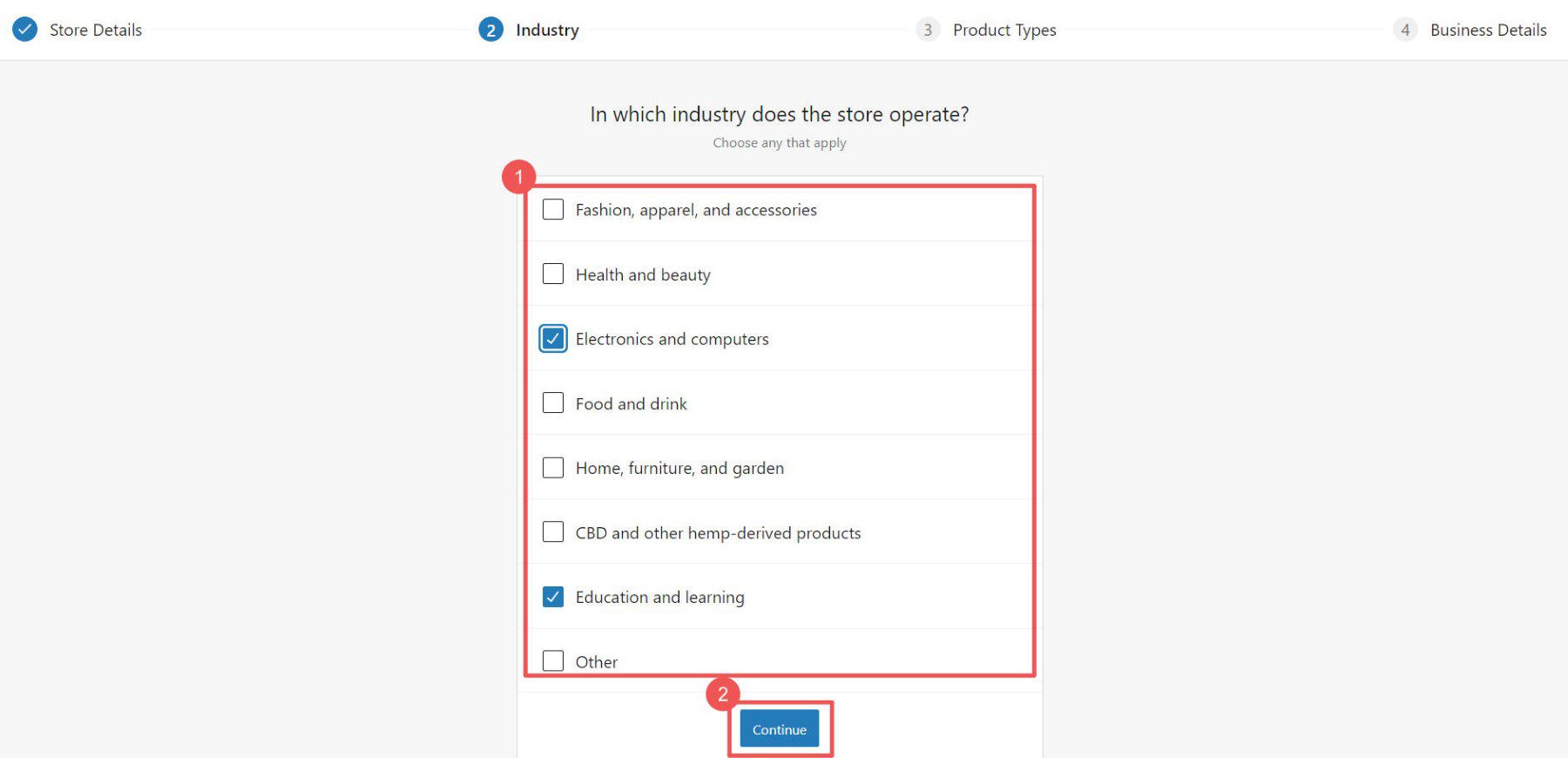
次に、あなたのストアが最も適している業界を選択します。

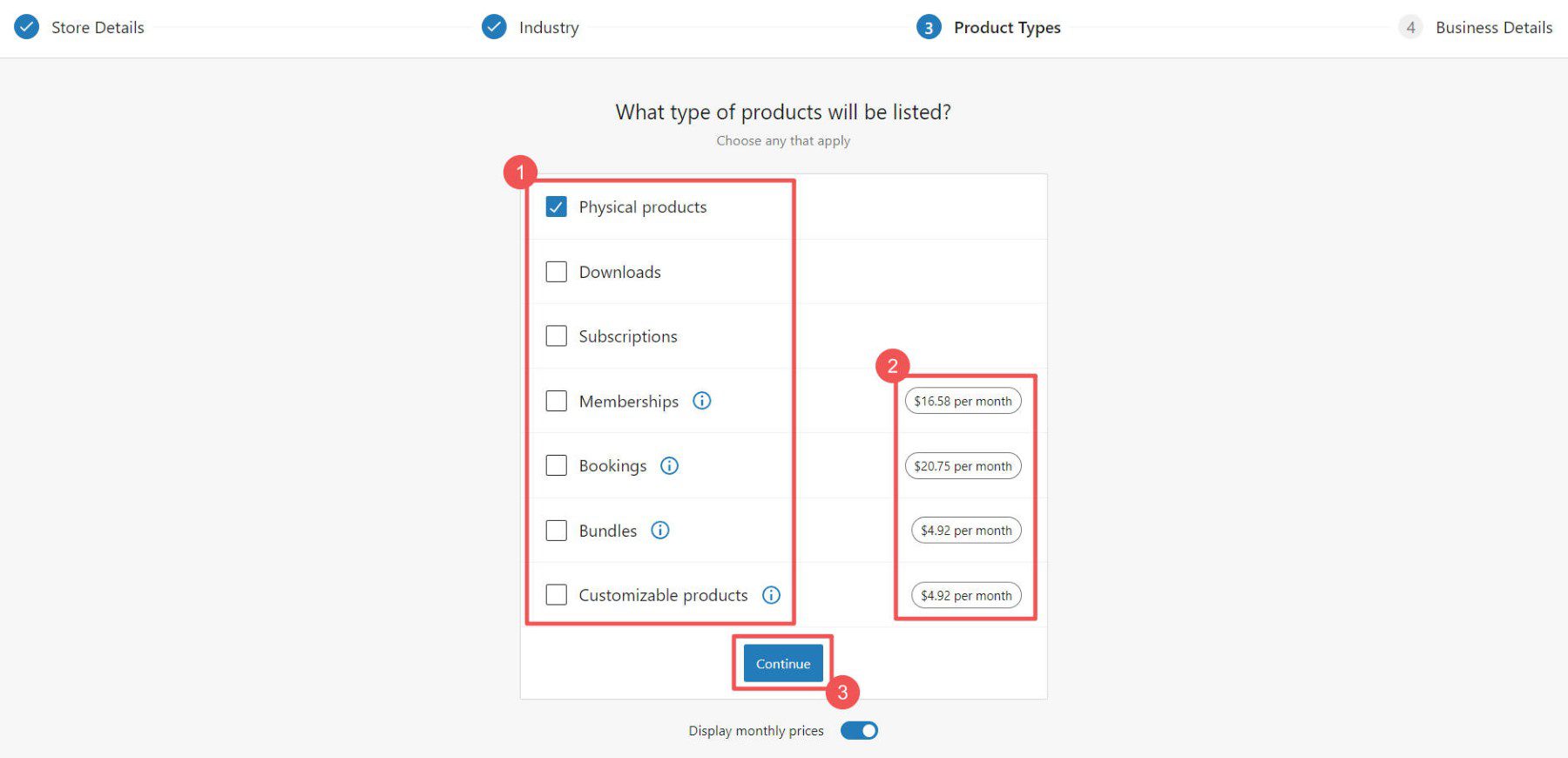
販売したい商品の種類に関して、ストアに必要な機能を選択してください。 選択に応じて、必要な機能を提供するために追加の WooCommerce プラグインがインストールされます。
WooCommerce では、月額料金がかかるプラグインが提供されていることに注意してください。 これらのソリューションは信頼性が高く、必要に応じて使用できます。 ただし、もう少し詳しく調べれば、さらに多くのオプションもあります。 私たちは、使用できる最高のメンバーシップ、予約、その他の無料の WooCommerce プラグインを集めました。

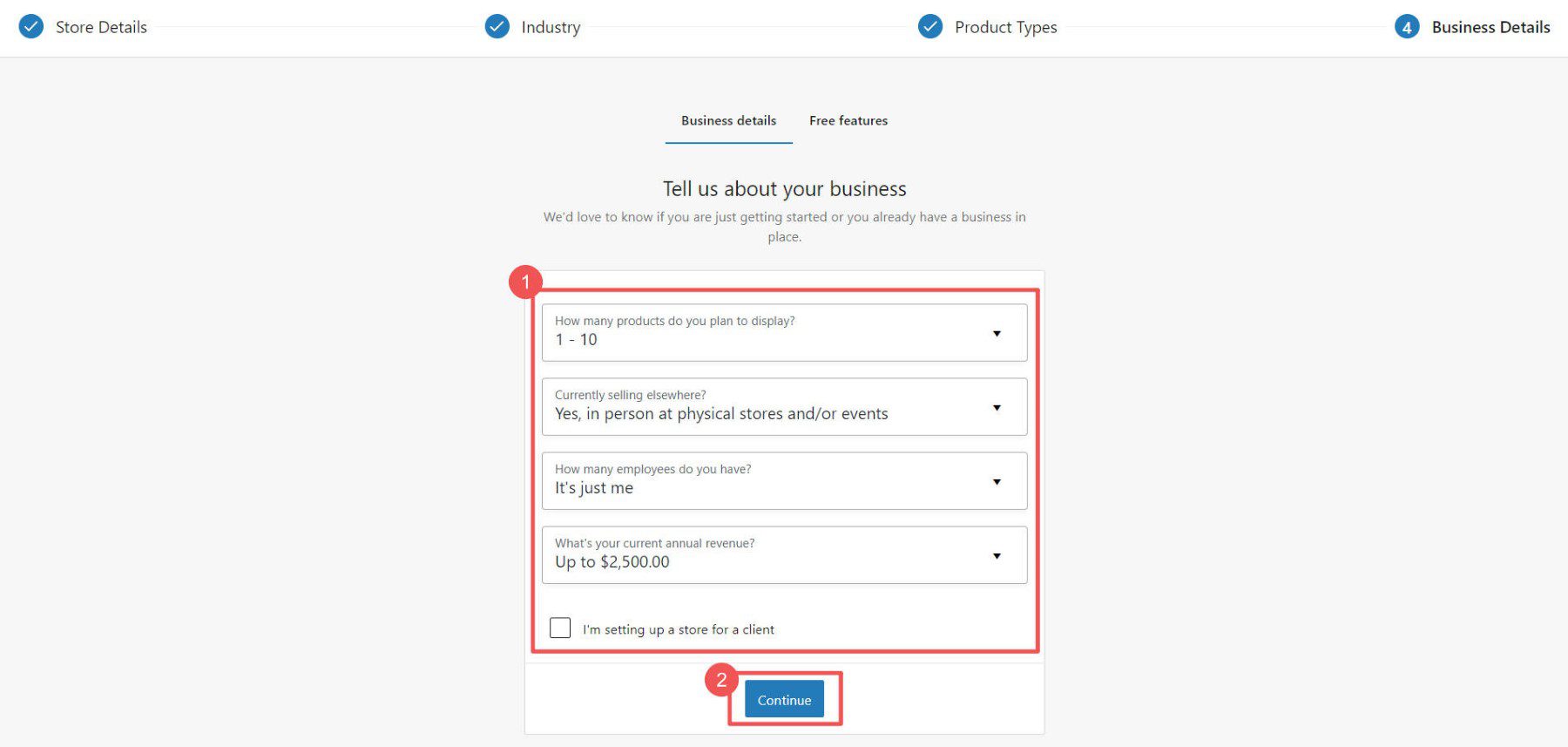
次に、WooCommerce にあなた自身とあなたのストアについてもう少し詳しく伝えてください。

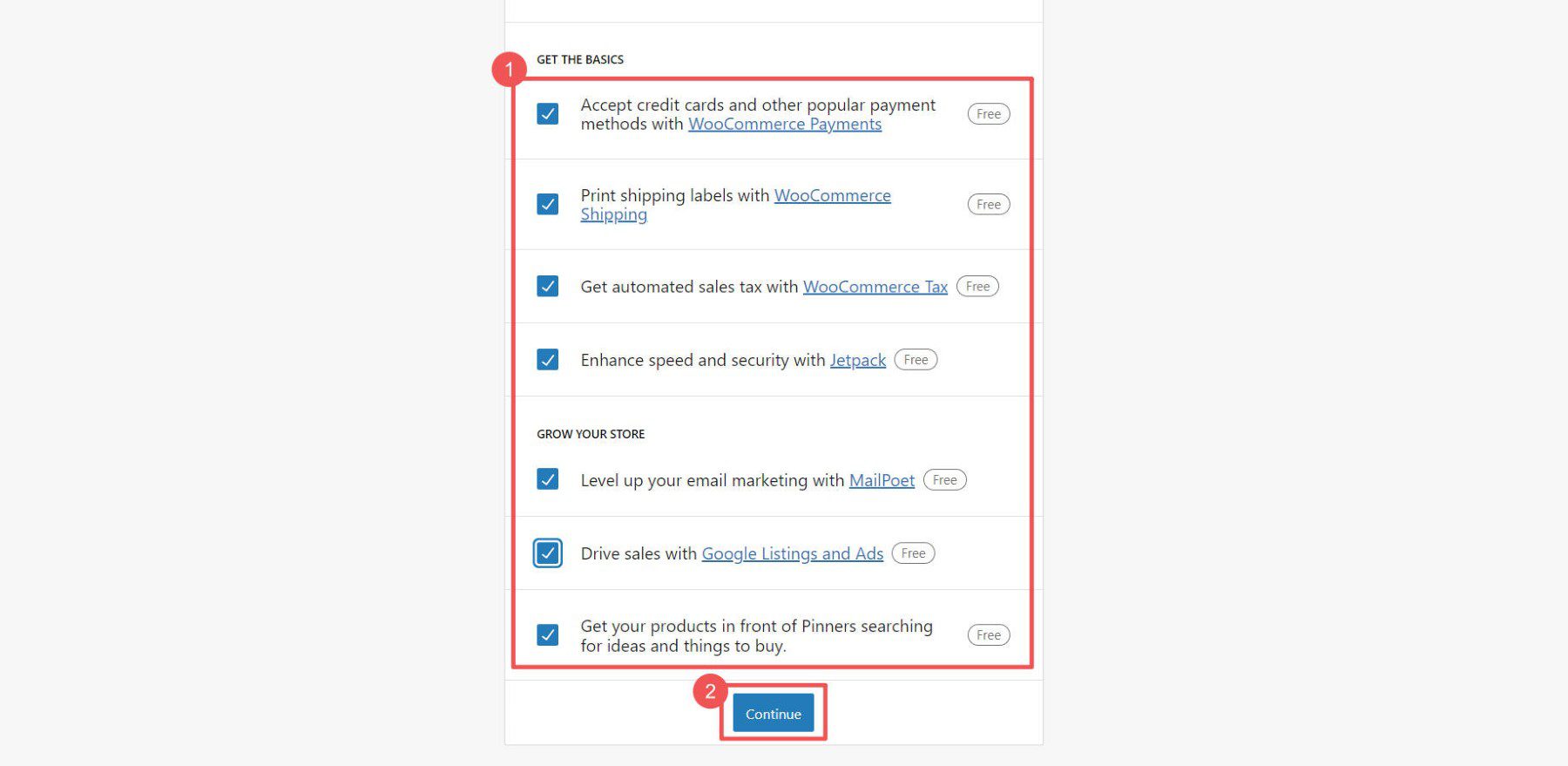
WooCommerce エコシステムには、無料のプラグインも多数あります。 最後のステップは、インストールする WooCommerce プラグインを選択することです (それぞれが特定の重要なタスクを処理します)。 それだけの価値があるかどうか疑問に思う場合は、Jetpack と MailPoet のレビューを参照してください。

WooCommerce 設定
オンライン ストアを開始する場合、どのプラットフォームでも細かい設定を行うのは大変な作業です。 WooCommerce には、オンライン ストアをあらゆる詳細に設定およびカスタマイズするための設定ページがあります。
- 一般設定は通貨、製品タイプ、チェックアウト、カタログを制御します
- 製品設定では、ユニット、可視性、在庫などのオプションを管理します
- 配送設定では、配送方法、コスト、その他の設定を構成します
- 支払い設定では、顧客のチェックアウト用の支払いゲートウェイをセットアップします
- アカウント設定では、登録、プライバシー、データを構成します
- 電子メール設定はストアからのトランザクション電子メールをカスタマイズします
- 詳細設定ではフックなどの高度な機能を微調整します
これらの設定については、WooCommerce 設定の構成に関するガイドで詳しく説明します。
オンラインストアに製品を追加する
WooCommerce ストアに製品を追加するには、WordPress ダッシュボードで新しい製品を作成し、タイトル、説明、価格、製品画像などの製品の詳細を入力する必要があります。
サイト所有者はスプレッドシートにその情報がある場合、CSV 経由で商品を WooCommerce に一括で追加できます。 それ以外の場合は、ダッシュボードから製品を簡単に追加できます。
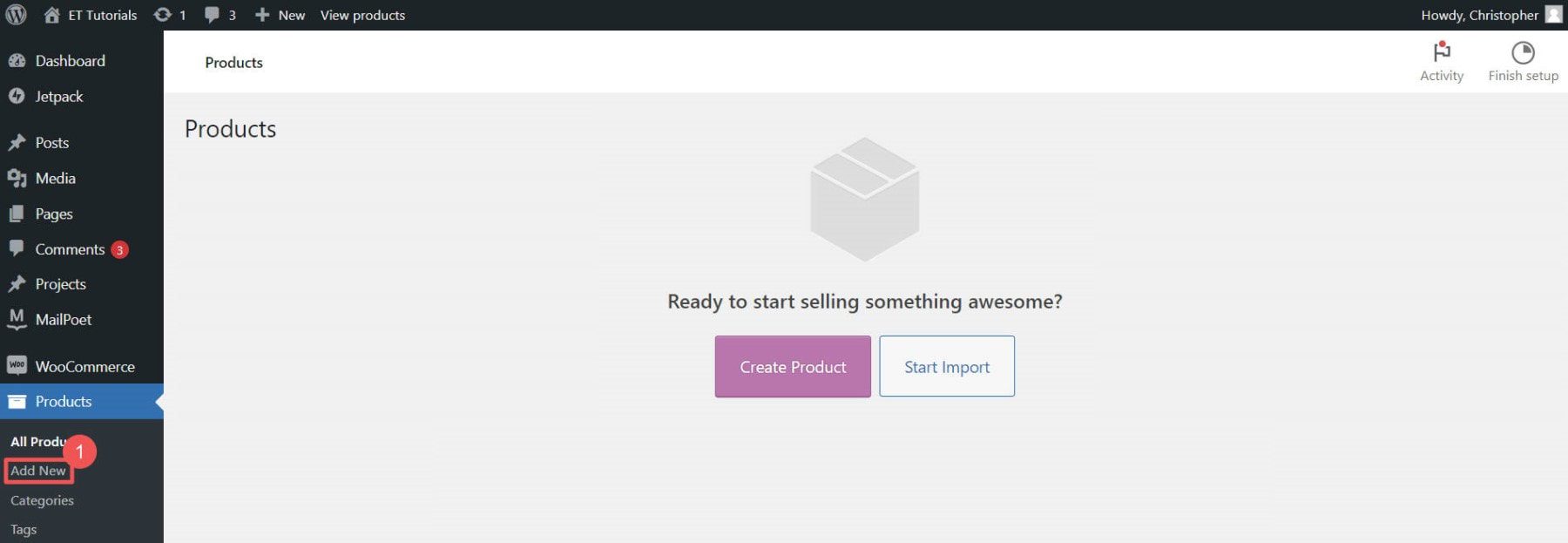
WordPress ダッシュボードで [WooCommerce] > [製品] > [新規追加] に移動します。 
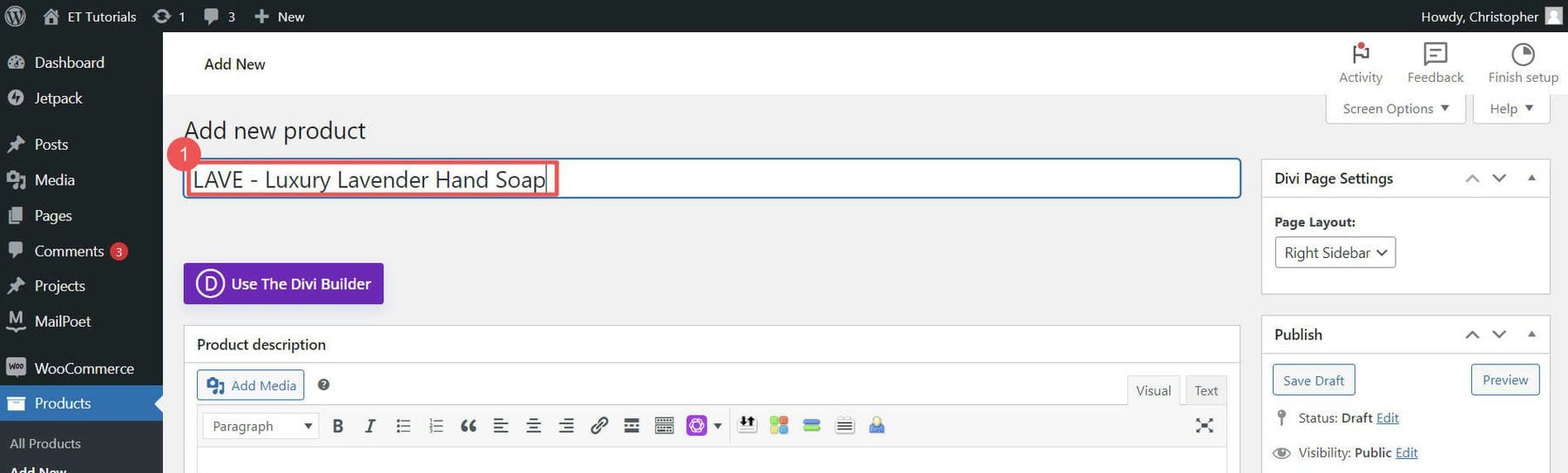
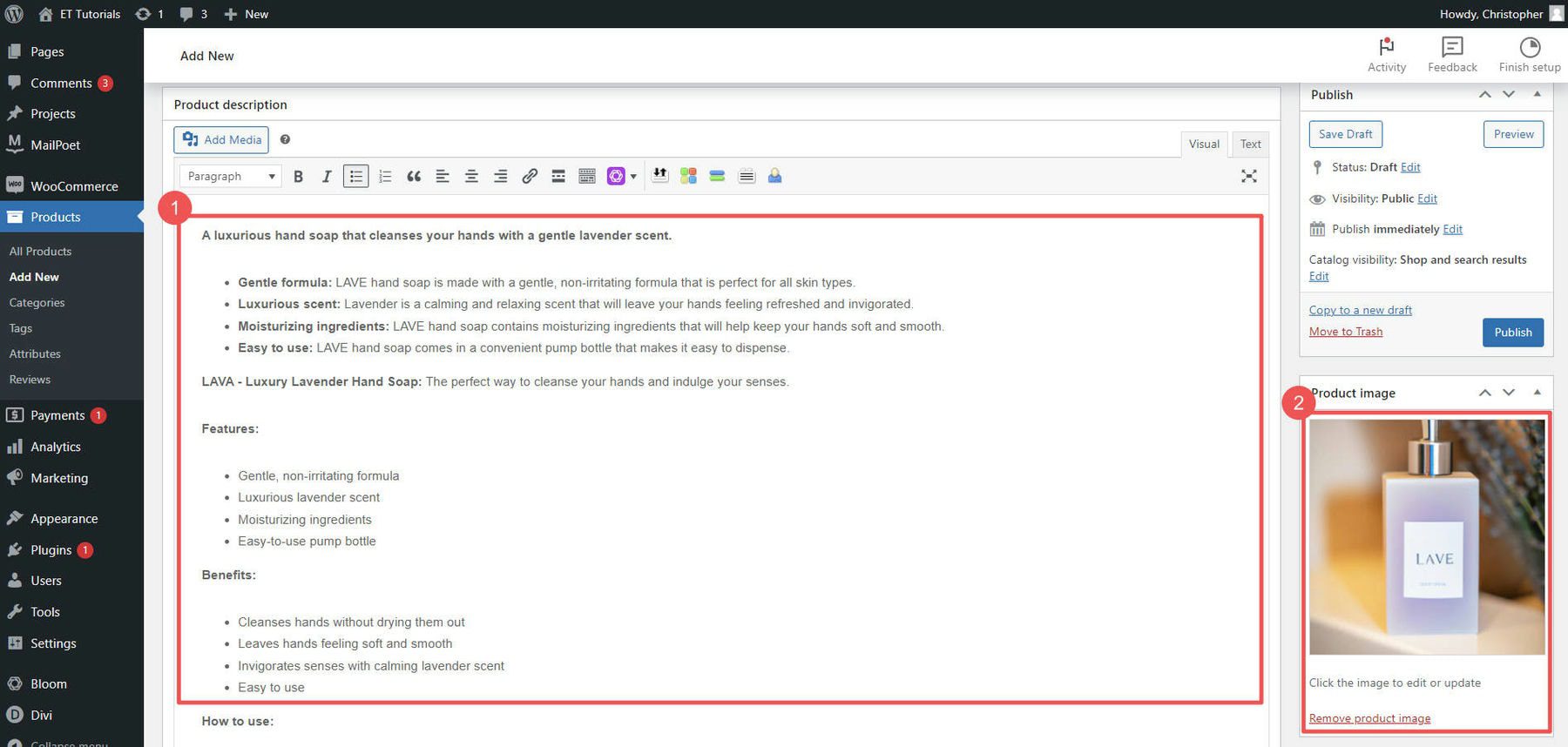
買い物客に表示される商品の商品名を入力します。 
製品の説明を追加し、製品画像をアップロードします。 
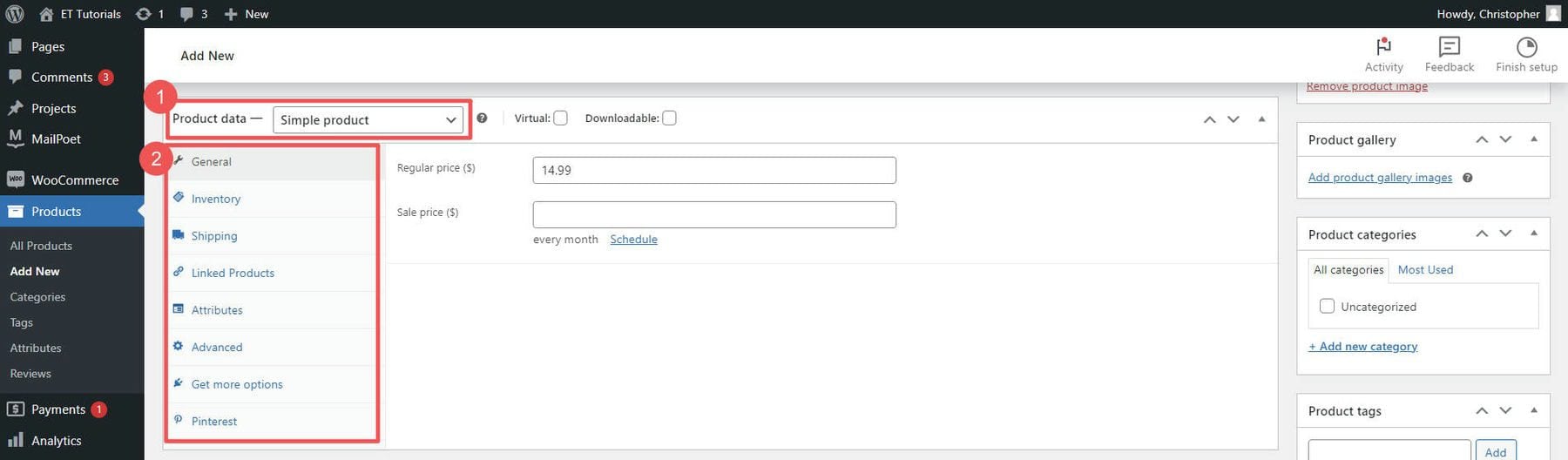
個別の商品ページから、商品タイプ、価格の選択、在庫の管理、配送オプションの設定などを行うことができるようになりました。 
製品に満足したら、製品ドラフトを公開できます。 持っているだけ製品を追加してください。
製品の在庫を処理するための WooCommerce 在庫管理の詳細については、WooCommerce での配送の設定に関するガイドをご覧ください。
7. オンラインストアをデザインする
e コマース オンライン ストアを設計して開始するのは大変な作業ですが、その作業こそが大きな違いを生みます。 ほとんどの WordPress テーマは決まったデザインに固定されていますが、ここでは完全なデザインの自由を与える Divi を使用してウェブストアを構築する方法を紹介します。
Divi のようなページビルダーを使用すると、コーディングせずに Web サイトを視覚的にデザインできます。 ドラッグ アンド ドロップ インターフェイスとさまざまなモジュールを使用して、ストアのあらゆる部分をカスタマイズできます。 これには、商品ページ、カート、チェックアウト ページが含まれます。
成功するストアの構成要素である Divi の WooCommerce モジュールについてすべて学ぶことができます。
Divi を使用してページに商品を追加する
Divi を使用すると、事前に作成されたレイアウトをインポートできるため、オンライン ストアのデザインにかかる時間を節約できます。
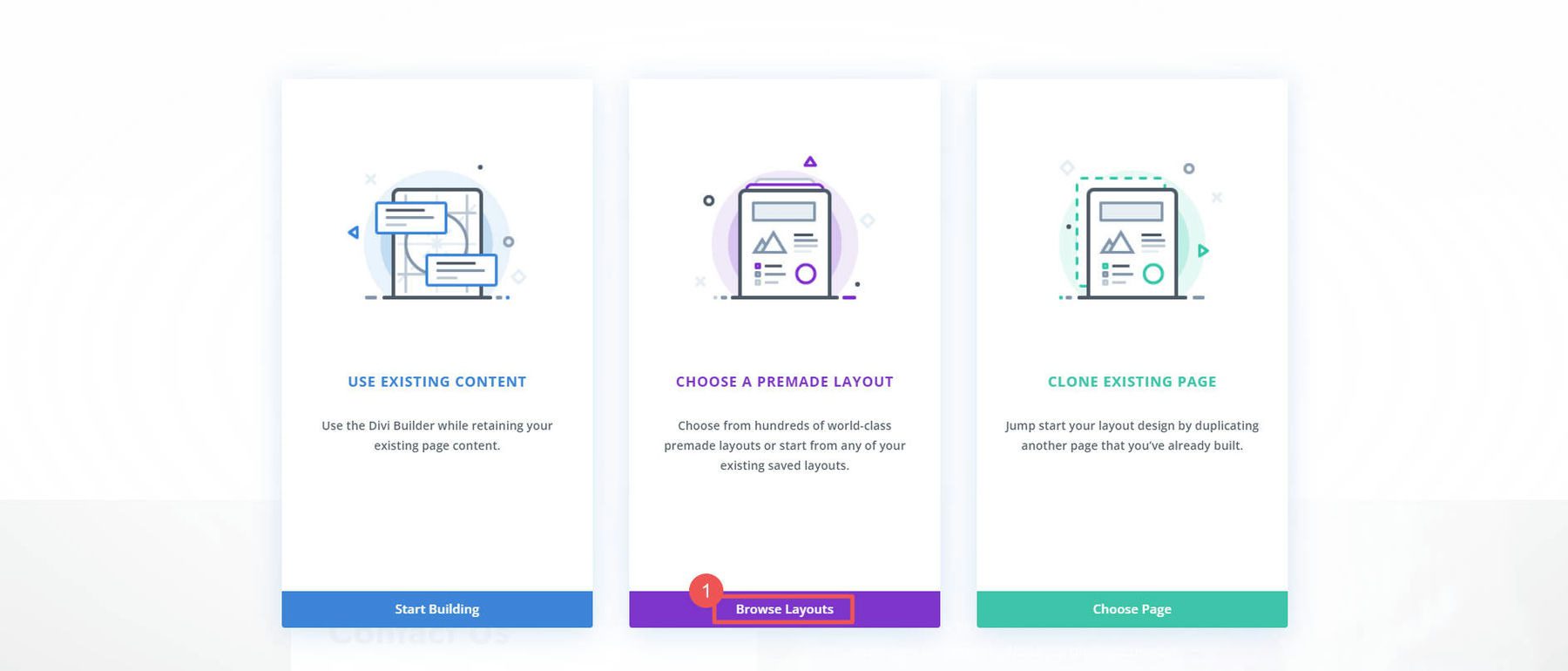
Divi でホームページを開いて編集します。 「レイアウトの参照」を選択して、時間を節約できるお気に入りのレイアウトを確認します。

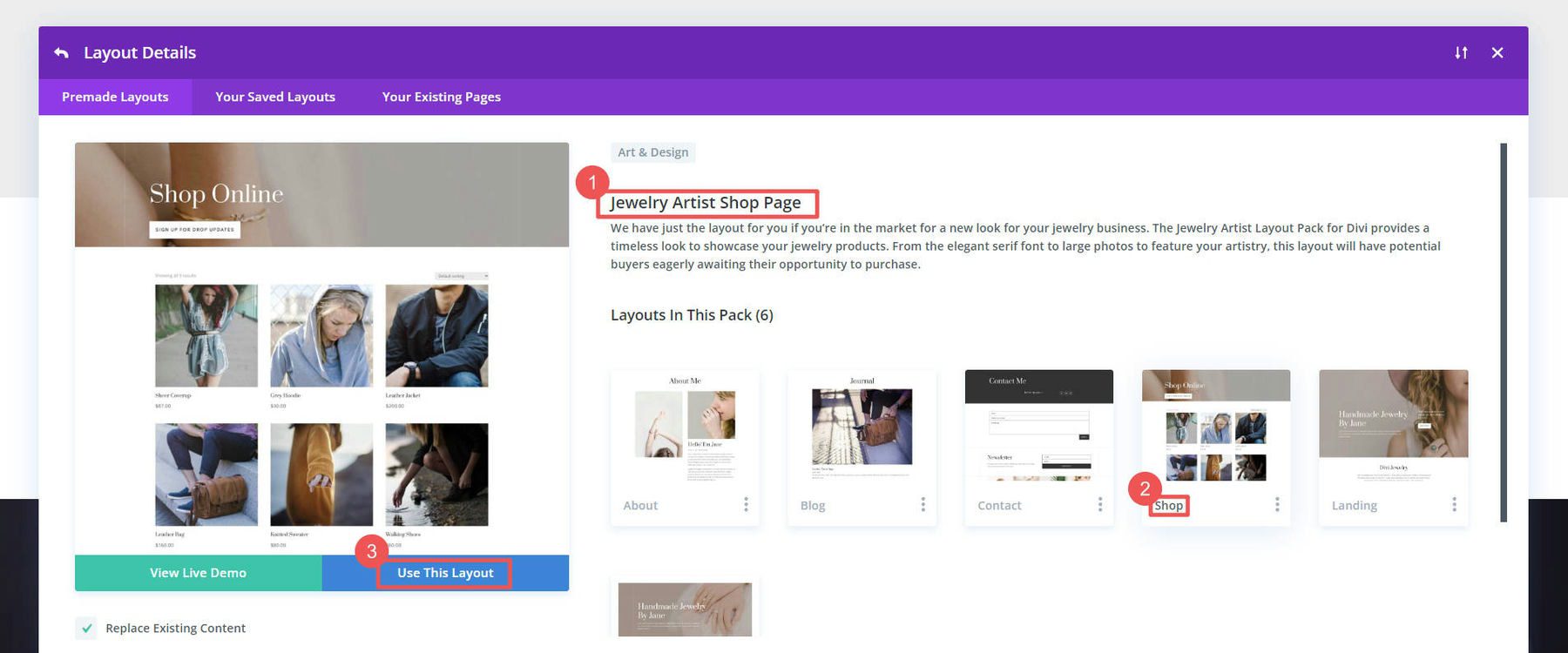
すべての Elegant Themes メンバーシップで何百ものレイアウト パックを検索します。 簡単にするには、「ショップ ページ」を含むレイアウト パックを探してください。 次に、「このレイアウトを使用」をクリックしてレイアウトをページにインポートします。

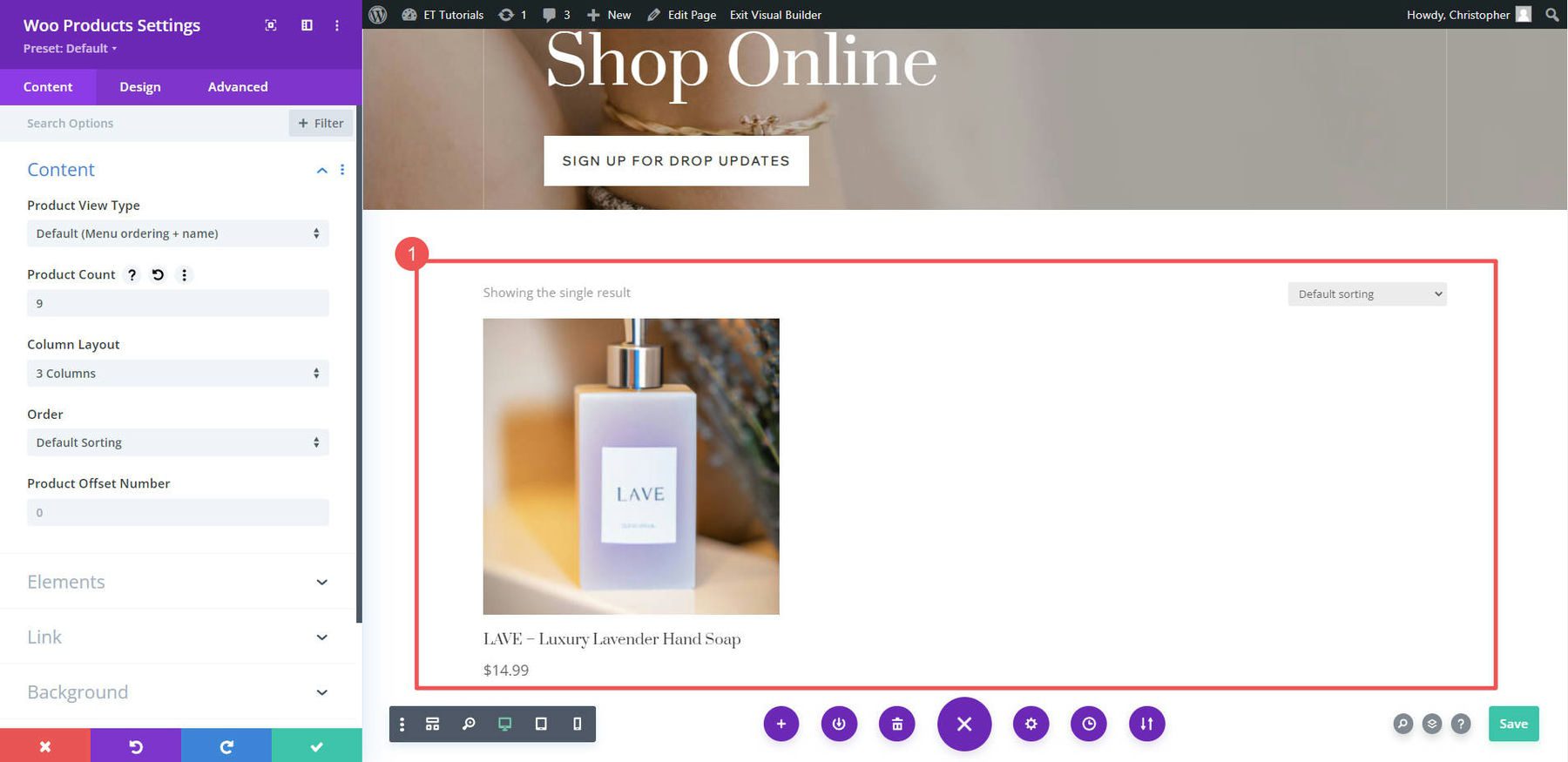
テンプレートの Woo Products モジュールは、ページに製品情報をインポートして表示しました。 このモジュールは編集可能で、(デザイン設定に加えて) 表示される製品の数、列の数、順序、および表示される要素を変更できます。

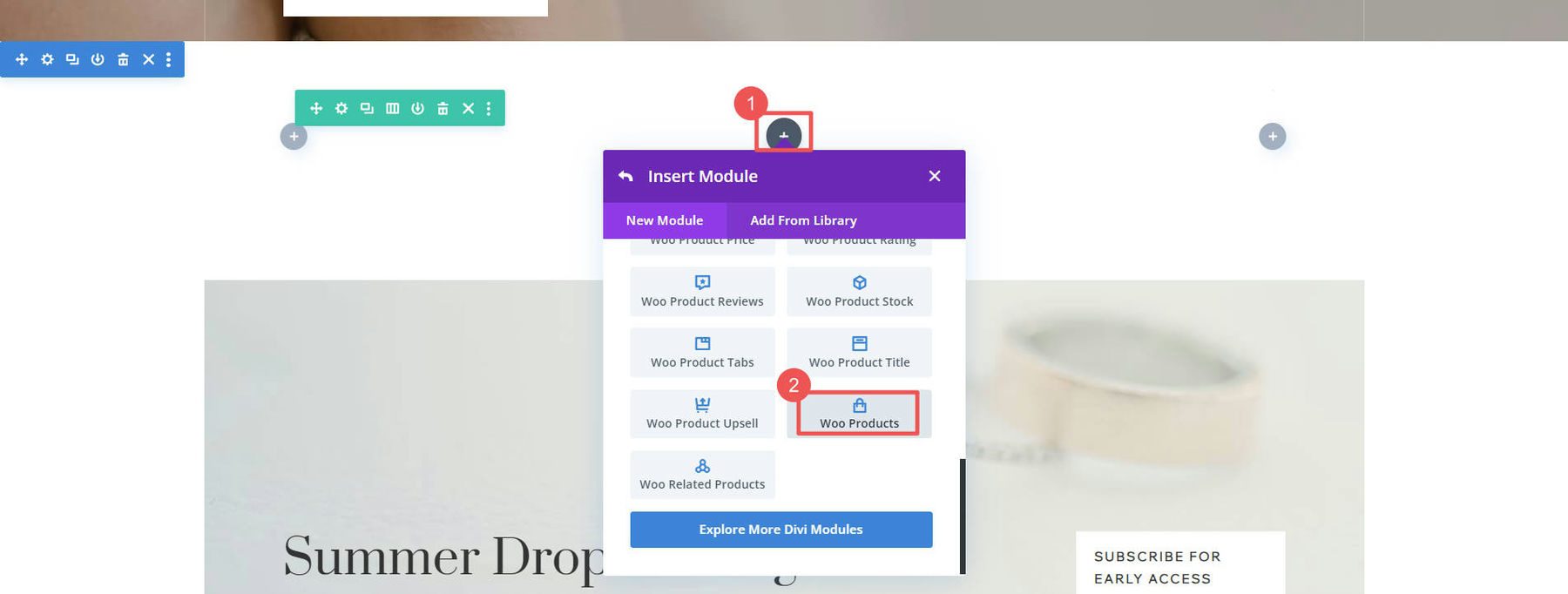
単一の製品を最初からページに追加したい場合は、新しい行を追加して、WooCommerce モジュールのリストから「 Woo Products 」モジュールに配置できます。

カートページのデザイン
ストアが使用する標準ページは WooCommerce に含まれています。 彼らです:
- ショップページ (ブログページと似ていますが、商品についてのページ)
- カート ページ (顧客がショッピング カートに入れた商品を表示します)
- チェックアウト ページ (顧客がチェックアウトするときに表示される内容が表示されます)
- [マイ アカウント] ページ (ユーザーがストアのユーザー アカウントを管理するのに役立ちます)

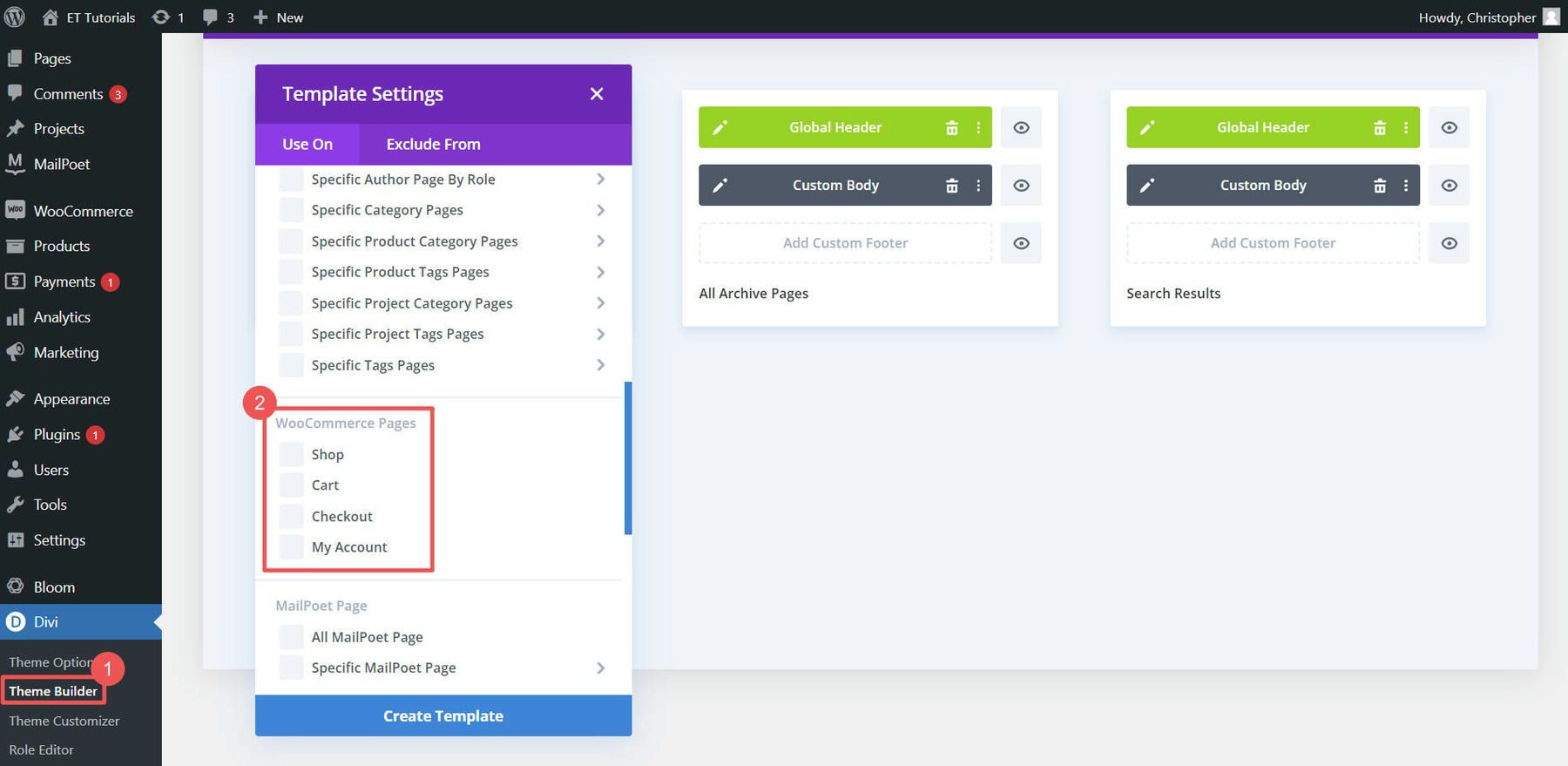
Divi では、テーマ ビルダーを通じてこれらの各ページを編集できます。
これらのページの作成の詳細については、カート ページ レイアウト チュートリアル、チェックアウト ページ レイアウト チュートリアル、および Divi を使用した WooCommerce ページの構築チュートリアルをご覧ください。
8. プラグインを追加して機能を追加する
WordPress と WooCommerce を使用することの素晴らしい点の 1 つは、プラグインを使用して機能を拡張できることです。 何千もの無料およびプレミアム プラグインにより、オンライン ストアに便利な機能が追加されます。 ここでは、注意すべき WooCommerce プラグイン カテゴリの方向性を示します。
SEOプラグイン
SEO はオンライン ストアへのトラフィックを増やすために重要です。 Yoast SEO や Rank Math などのプラグインを使用すると、ページとコンテンツを検索エンジン用に最適化できます。 スキーマ マークアップ、XML サイトマップ、その他の SEO のベスト プラクティスが追加されます。
WooCommerce SEO に関する完全なガイドがあり、優れた WooCommerce SEO プラグインのいずれかを使用する必要があります。 冒険心があり、生成 AI に興味がある場合は、これらの AI ベースの SEO ツールをチェックしてみてください。
セキュリティプラグイン
セキュリティはあらゆるオンライン ビジネスにとって不可欠です。 Wordfence Security、iThemes Security、Sucuri などのプラグインは、保護層と脅威監視層を追加します。 ユーザーデータを収集し、大量のトラフィックを受信し、大量のトランザクションを承認する場合、ストアを効果的に運営するにはセキュリティが最も重要です。

最高の WordPress セキュリティ プラグインに関する推奨事項と、それらが不可欠な理由を確認してください。
製品フィルタリングおよび検索プラグイン
製品のフィルタリング、検索、ナビゲーションを強化するプラグインにより、顧客エクスペリエンスが向上します。
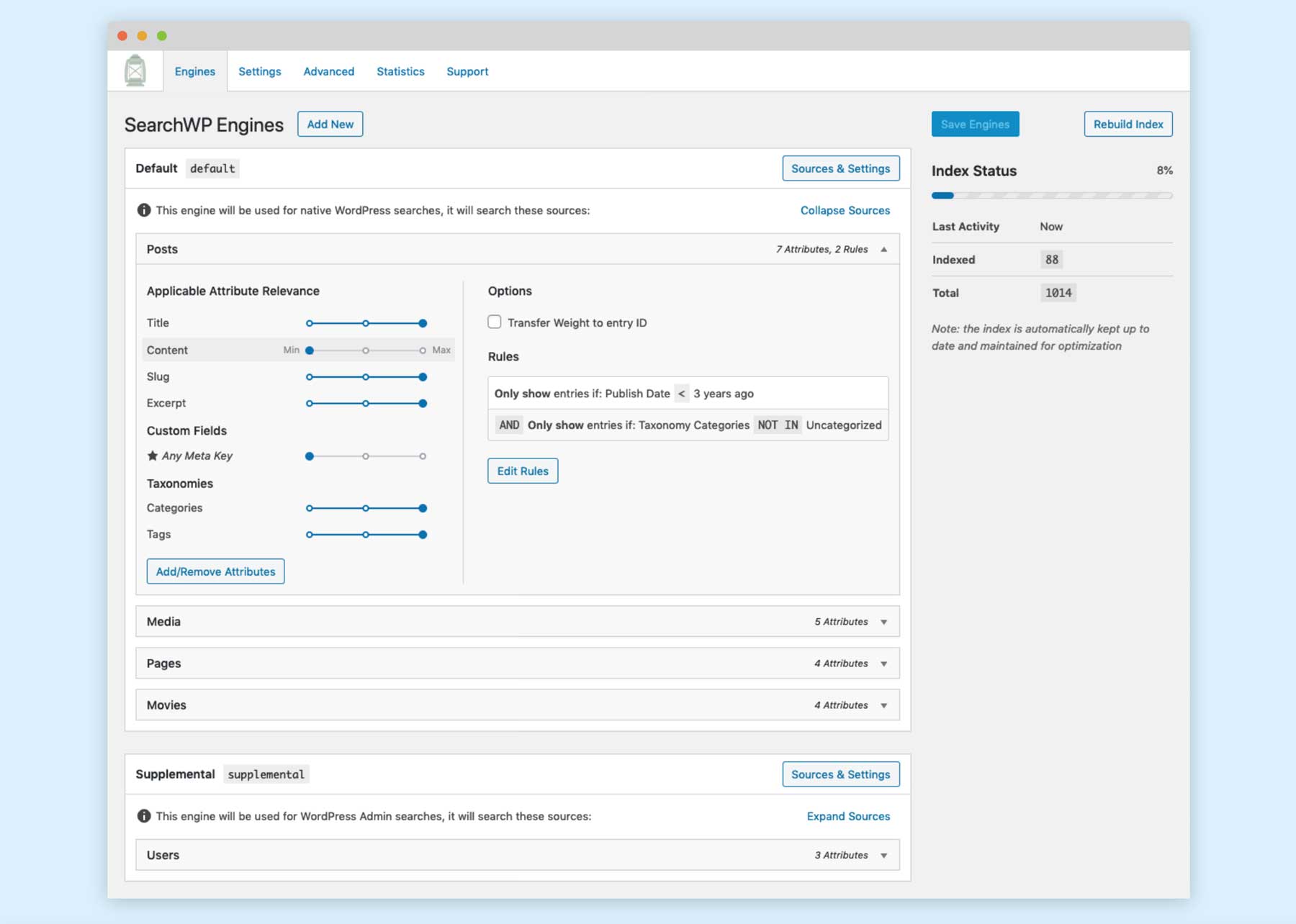
上位のオプションは SearchWP と、ベスト検索プラグインのリストで参照されているその他のオプションです。

Barn2 と Yith は、お気に入りの WooCommerce プラグインをいくつか作成しています。 Divi で動作することが保証されているソリューションが必要な場合は、Divi マーケットプレイスに多数の確実な WooCommerce オプションもあります。
9. 新しいオンラインストアを立ち上げる
オンライン ストアを構築したら、情報を広めて顧客を引きつけます。 活用すべき主要なマーケティング チャネルには次のようなものがあります。
電子メール マーケティング:電子メールは、顧客にマーケティングを行う最も効果的な方法の 1 つです。 購読するインセンティブを提供してリストを作成します。 新製品を紹介するニュースレター電子メールを定期的に送信します。 電子メールのセグメンテーションを使用して、さまざまなグループをターゲットにします。 Mailchimp などの最高の電子メール マーケティング サービス、またはその代替サービスのいずれかを選択してください。
ストア SEO:検索エンジンの最適化により、顧客が検索を通じて商品を見つけられるようになります。 サイト全体でページ上の最適化を実行します。 コンテンツを最適化するには、Yoast や RankMath などの SEO プラグインを選択してください。 高度な SEO テクニックを使用してランキングを向上させます。
ソーシャル メディア: Facebook、Instagram、Twitter などのソーシャル プラットフォームを通じてストアを宣伝します。 製品を共有し、プレゼントを企画し、有料のソーシャル キャンペーンを通じて宣伝します。 ソーシャルコマースを行う多くの方法は、露出と売上の増加に役立ちます。
アフィリエイト マーケティング:他のクリエイターがあなたの製品を参照、レビュー、宣伝できるアフィリエイト プログラムを開きます。 これはアフィリエイト管理プラグインを使用するとすぐに実行できます。 また、オンライン ストアが Amazon で他社の商品を販売することに重点を置いている場合は、Amazon アフィリエイトになることを検討できます。 これにより、結果として得られる売上に対してコミッションが得られます。
PPC 広告:有料検索広告は、Google やその他の検索エンジンで検索するユーザーの目の前に商品を表示します。 AI ツールを使用して広告とコピーライティングを最適化し、さらに優れた結果を実現します。
サイトの速度と最適化:コンバージョンにはサイトの高速化が不可欠です。 キャッシュプラグインを使用し、Divi 最適化ガイドに従ってストアを高速化します。
eコマース分析で指標を追跡して、取り組みを最適化し、オムニチャネルアプローチを採用してください。
結論
オンライン ストアを始めるのは野心的な目標であり、最初は怖気づくかもしれません。 しかし、段階的なガイドに従えば、誰でも成功するオンライン ストアを作成できます。 残っているのは、交通を誘導し、ビジネスを運営することだけです。
テクノロジーや自信喪失に足を引っ張られないでください。 あなたには、小売りの目標を、起業家としてのビジョンを実現する成功したオンライン ストアに変えるために必要なものが備わっています。
さらにサポートが必要な場合は、WordPress に関する最高のコンテンツを作成します。 非常に役立つ生産性向上のためのお気に入りのツールをチェックすることもできます。 オンライン ストアの計画がどのように進んでいるかをお知らせください。
よくある質問 (FAQ)
最後に、オンライン ストアの作成方法に関するよくある質問に答えてみましょう。 一つ見逃してしまいましたか? 以下に質問を残してください。お答えします。
オンラインストアを作るにはどうすればよいですか?
オンラインストアを無料で始めることはできますか?
オンラインストアを始めるのにどれくらいの費用がかかりますか?
オンライン ストアの構築に WordPress を使用する必要があるのはなぜですか?
Shopify と WordPress はどちらが優れていますか?
物理的な商品を持たずにオンライン ストアを作成できますか?
在庫を持たずにオンラインストアを始めるにはどうすればよいですか?
オンライン ストアに含めるべき重要なページは何ですか?
オンラインストアをどこでホストすればよいですか?
オンラインのドロップシッピング ビジネスを作成するにはどうすればよいですか?
デジタル製品をオンラインで販売するにはどうすればよいですか?
TAW4 /shutterstock.comによる注目の画像
