WordPress Web サイトのストレス テストを行う方法 (2023)
公開: 2023-11-17トラフィックが急増した場合にサイトがどのように動作するかを知りたいですか?
WordPress Web サイトのストレステストを行うと、さまざまな状況下で Web サイトがどのように動作するかがわかります。 こうすることで、高速なパフォーマンスを確保し、問題を解決できます。
この記事では、WordPress Web サイトのストレス テストを行う方法を説明します。

WordPress ストレステストとは何ですか?
WordPress ストレス テストを使用すると、トラフィックが多い状況で Web サイトがどのように動作するかを確認できます。 これは、トラフィックの急増に備え、サイトが負荷をどのように処理するかを確認するのに役立ちます。
通常、Web サイトが耐えられるトラフィックの量は、WordPress ホスティング プランによって決まります。 ただし、ストレス テストは、これらの制限を特定し、高トラフィックによって発生する可能性のある問題を明らかにするのに役立ちます。
たとえば、トラフィックが突然急増すると、サイトがクラッシュし、すべてのサーバー リソースが使用されてしまう可能性があります。 同様に、極端な条件下でどの WordPress プラグイン、テーマ、コード スニペット、画像が誤動作するのかも確認できます。
ストレス テストを使用すると、問題を簡単に修正したり、構成が間違っている可能性のある設定を修正したりできます。 その結果、より優れたユーザー エクスペリエンスが提供され、トラフィックの多い状況に備えることができます。
そうは言っても、WordPress Web サイトのストレス テストを行う方法を見てみましょう。
WordPress Web サイトのストレス テスト
WordPress Web サイトのパフォーマンスを測定する場合、PageSpeed Insights、Pingdom、GTmetrix などの速度テスト ツールがたくさんあります。
これらのツールは、サイトの読み込み速度を調べるのには役立ちますが、トラフィックが多い場合に Web サイトがどのようにパフォーマンスを発揮するかを知ることはできません。
WordPress サイトを強調するために、このチュートリアルでは Loader.io を使用します。 これは、高トラフィックの状況をシミュレートし、一連のテストを実行する無料のツールです。
無料のLoader.ioアカウントにサインアップする
まず、Loader.io Web サイトにアクセスし、無料アカウントを作成する必要があります。 「今すぐサインアップ」ボタンをクリックするだけで始められます。

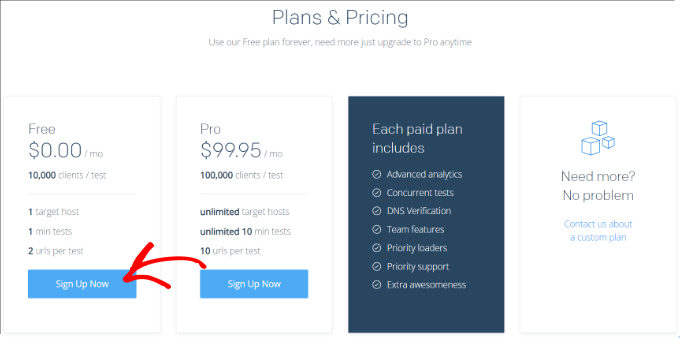
その後、ツールによって提供されるさまざまな料金プランが表示されます。
先に進み、「無料」料金プランを選択してください。

次に、新しいアカウントにサインアップするための詳細を入力できます。
Loader.io は、会社名、電子メール アドレス、パスワードの入力を求めます。 これらの詳細を追加したら、reCaptcha ボックスにチェックを入れて、「サインアップ」ボタンをクリックするだけです。

確認メールも届きます。 受信箱を確認し、メール内のリンクをクリックするだけでアカウントを確認できます。
Loader.io への新しいホストの追加
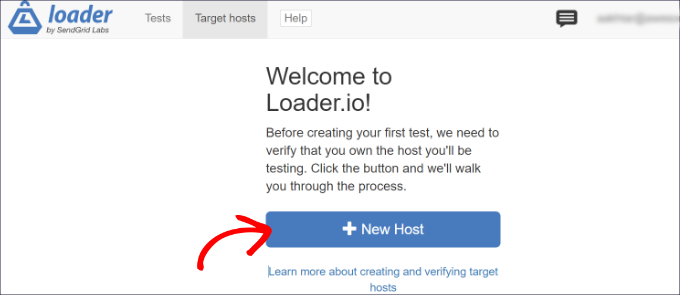
その後、「+ 新しいホスト」ボタンをクリックして、ターゲット ホストを設定できます。

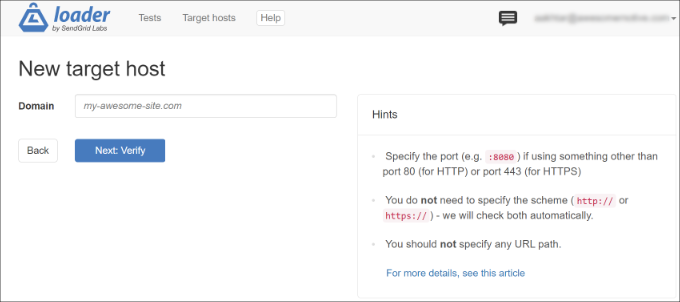
次に、ドメイン名を入力する必要があります。
それが完了したら、[次へ: 確認] ボタンをクリックするだけです。

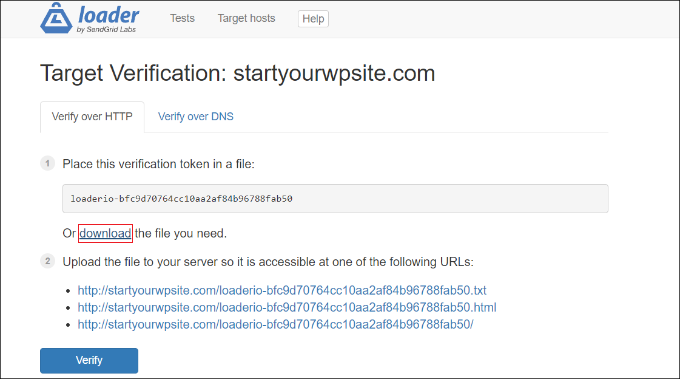
次に、ドメインを確認する必要があります。 これは、HTTP または DNS 経由で検証することで実行できます。
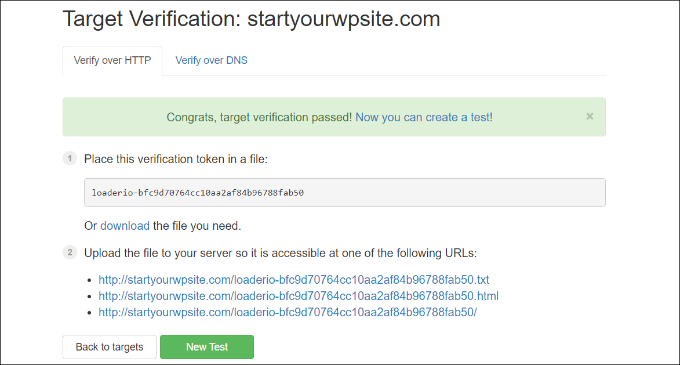
このチュートリアルでは、「HTTP 経由で検証」オプションを使用し、検証ファイルをダウンロードします。 「ダウンロード」リンクをクリックして、ファイルをコンピュータに保存してください。

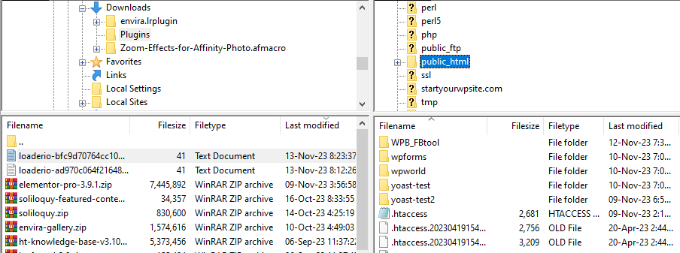
ファイルをダウンロードした後、サイトのルート フォルダーにアップロードする必要があります。 これは通常「public_html」フォルダーと呼ばれます。
ファイルをアップロードするには、FTP クライアントを使用できます。 詳細については、FTP を使用して WordPress にファイルをアップロードする方法に関するガイドを参照してください。

ファイルをアップロードした後、Loader.io Web サイトに戻り、「確認」ボタンをクリックします。
確認すると、成功メッセージが表示されるはずです。

次に、[新しいテスト] ボタンをクリックして、Web サイトのストレス テストを設定する必要があります。

ストレス テストの設定を構成する
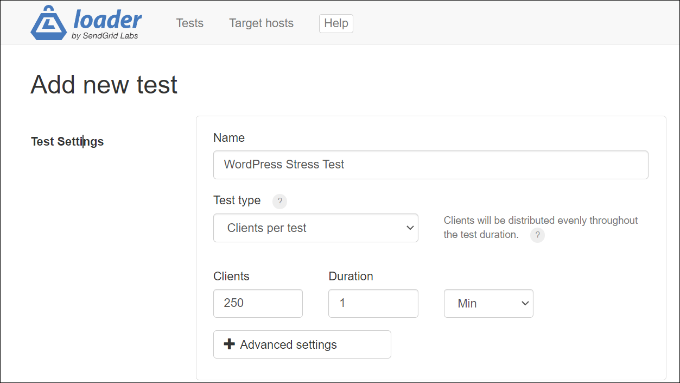
次の画面では、ストレス テストの設定を変更できます。 まず、テストの名前を追加します。

その後、テストの種類を選択する必要があります。 Loader.io は、次の 3 つのテスト タイプを提供します。
- テストごとのクライアント数– ここでは、指定した数の訪問者が指定した時間内にサイトを訪問したときにサイトがどのように動作するかをテストできます。 クライアントの数と期間を設定できます。
- 1 秒あたりのクライアント数– このシナリオでは、1 秒あたりの指定されたクライアント リクエスト数についてサイトをテストします。
- クライアント負荷を維持する– このテスト タイプでは、テスト期間中、一定のクライアント数が維持されます。 特定の時間にわたって一定の負荷がかかった場合に、サイトのストレス テストを行います。
これらのタイプのそれぞれを使用して複数のテストを実行することをお勧めします。 これは、さまざまなシナリオでサイトで発生する可能性のある問題を明らかにするのに役立ちます。
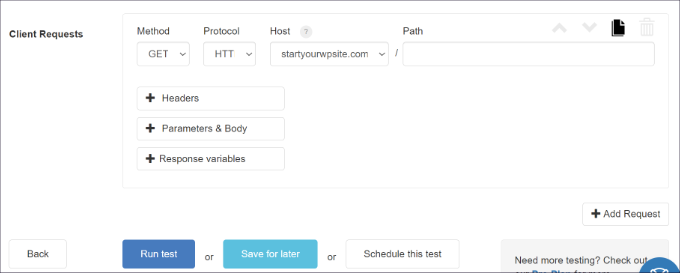
下にスクロールすると、[クライアント リクエスト] 設定が表示されます。 一般的なテストでは、デフォルト設定を使用することをお勧めします。何も変更する必要はありません。

これで、WordPress サイトのストレス テストを行う準備が整いました。 [テストの実行] ボタンをクリックしてください。
ストレステストの結果を分析する
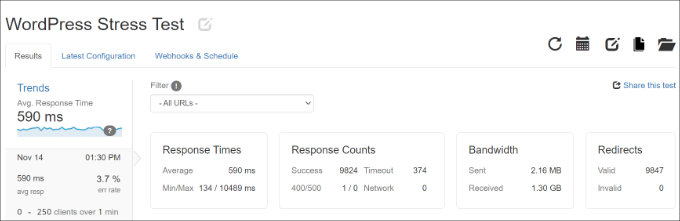
Loader.io は Web サイトのストレス テストを実行し、結果をまとめます。 その後、それらを分析して、トラフィックが多い状況でサイトがどのように動作するかを確認できます。
たとえば、平均応答時間を調べることから始めることができます。 応答時間が短いほど、Web サイトの読み込み速度は速くなります。
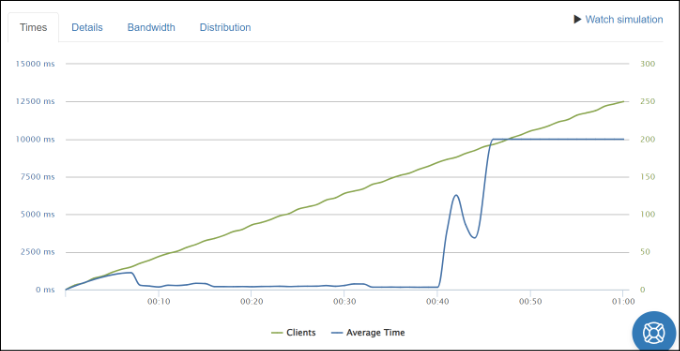
弊社のテストでは、250 のクライアントが 1 分間サイトにアクセスした場合の平均応答時間は 590 ミリ秒、つまり 0.59 秒でした。

これはかなりまともな読み取り値であり、高負荷時に Web サイトの速度が大幅に低下していないことを示しています。
ただし、記録された最大応答時間は 10489 ミリ秒、つまり 10.489 秒でした。 以下のグラフを見て、クライアント数と比較して応答時間がいつ急増するかを確認できます。
たとえば、テストでは、クライアント数が 150 を超えるとスパイクが発生し、クライアント数が 200 にほぼ達したときに最大応答時間が見られることがわかりました。

これらの洞察を使用すると、一定数のユーザーがサイトにアクセスしたときにサイトがどのようにパフォーマンスするかを大まかに把握できます。
これで、この手順を繰り返し、さまざまなシナリオを使用して複数のテストを実行できるようになります。 たとえば、クライアントの数を増やしたり、期間をテストしたり、さまざまなテスト タイプを使用したりしてみてください。
応答時間を改善し、パフォーマンスを向上させるためのヒント
WordPress の負荷テストでトラフィックが多い状況でパフォーマンスが低下していることが示された場合は、サイトの速度を上げるためにさまざまなことを試すことができます。
応答時間を改善し、高いトラフィック負荷を処理するためのヒントをいくつか紹介します。
1. WordPress ホスティング プランをアップグレードする– 月あたりの訪問者数に制限があるホスティング プランを使用している場合は、より上位のホスティング プランにアップグレードすることを検討してください。 こうすることで、より多くのサーバー リソースが得られ、トラフィックの急増時にサイトで追加のトラフィックを処理できるようになります。 詳細については、最速の WordPress ホスティング サービスの詳細な比較をご覧ください。
2. キャッシュ プラグインを使用する– キャッシュ プラグインは、サイトのサーバーの負荷を軽減し、パフォーマンスの向上に役立ちます。 Web ページをリクエストするプロセス全体を実行するのではなく、サイトの静的バージョンをユーザーに提供します。 その結果、サイトの読み込みが速くなり、より良いユーザー エクスペリエンスが提供されます。
3. コンテンツ配信ネットワーク (CDN) をセットアップする– CDN は、キャッシュされた静的コンテンツをユーザーの場所に基づいて配信するサーバーのネットワークです。 これにより、サイト サーバーの負荷が軽減され、応答時間が短縮されます。
4. 画像とビデオを最適化する– 画像が最適化されていないと、サイトのパフォーマンスの問題が発生し、サーバーの負荷が増加する可能性があります。 まず、大きな画像ファイルを圧縮して応答時間を短縮します。 サイトでビデオをホストしている場合は、そのビデオを YouTube または Vimeo にアップロードして、コンテンツに埋め込むことを検討してください。
5. 未使用のプラグインとテーマを削除する– 使用していない、またはリソースを大量に消費する WordPress プラグインとテーマがある場合は、それらを削除することを検討してください。 未使用のスクリプトをロードし、大量のサーバー リソースを使用することにより、WordPress サイトの速度が低下する可能性があります。
サイトのパフォーマンスを向上させるためのヒントについては、WordPress の速度とパフォーマンスを向上させるためのガイドをご覧ください。
この記事が、WordPress Web サイトのストレス テスト方法を学ぶのに役立つことを願っています。 最も一般的な WordPress エラーとその修正方法に関するガイド、WordPress SEO の究極のガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
