Divi のフィルター可能なポートフォリオ モジュールでグリッド アイテムのスタイルを設定する方法
公開: 2022-10-12あなたのウェブサイトにあなたの作品を紹介するエリアを持つことは重要です。 あなたがスタイリストなら、WordPress Web サイト内に複数のプロジェクトを作成して、コンセプトを示すことができます。 ブランド デザイナーの場合は、ポートフォリオを使用して過去の作品を紹介できます。 さらに、さらに一歩進んで、プロジェクトにさまざまなカテゴリを追加することもできます。 ここで、Divi の Filterable Portfolio Module の出番です。
このモジュールを使用すると、ハードワークを簡単かつ整理された方法で表示できます。 今日のチュートリアルでは、Filterable Portfolio Module の個々のグリッド アイテムのスタイルを設定します。 Divi Conference のレイアウトと、Divi を購入するたびに付属する Divi Online Yoga Instructor の無料レイアウト パックを使用します。 Divi のすべてと同様に、このモジュールのスタイルを設定して、ニーズと要望に一致させることができます。 ただし、スタイリングに入る前に、モジュールについてもう少し学びましょう。
Divi の Filterable Portfolio Module とは何ですか?
プロジェクトは、投稿と同様に機能するカスタム投稿タイプの一部です。 これらは WordPress ダッシュボード内で見つけることができます。

ここで、Filterable Portfolio モジュールに入力する個々のプロジェクトを作成します。 このモジュールは、プロジェクトを表示する 2 つの方法を提供します: グリッド形式または全角形式です。 ここでは、グリッド形式を使用してスタイリングします。 Filterable Portfolio Module を使用すると、最新のプロジェクトを紹介できます。 サイトのユーザーには、ポートフォリオ グリッドの上にフィルター バーが表示されます。 そこから、モジュール内に表示できるさまざまなポートフォリオ カテゴリを循環できます。
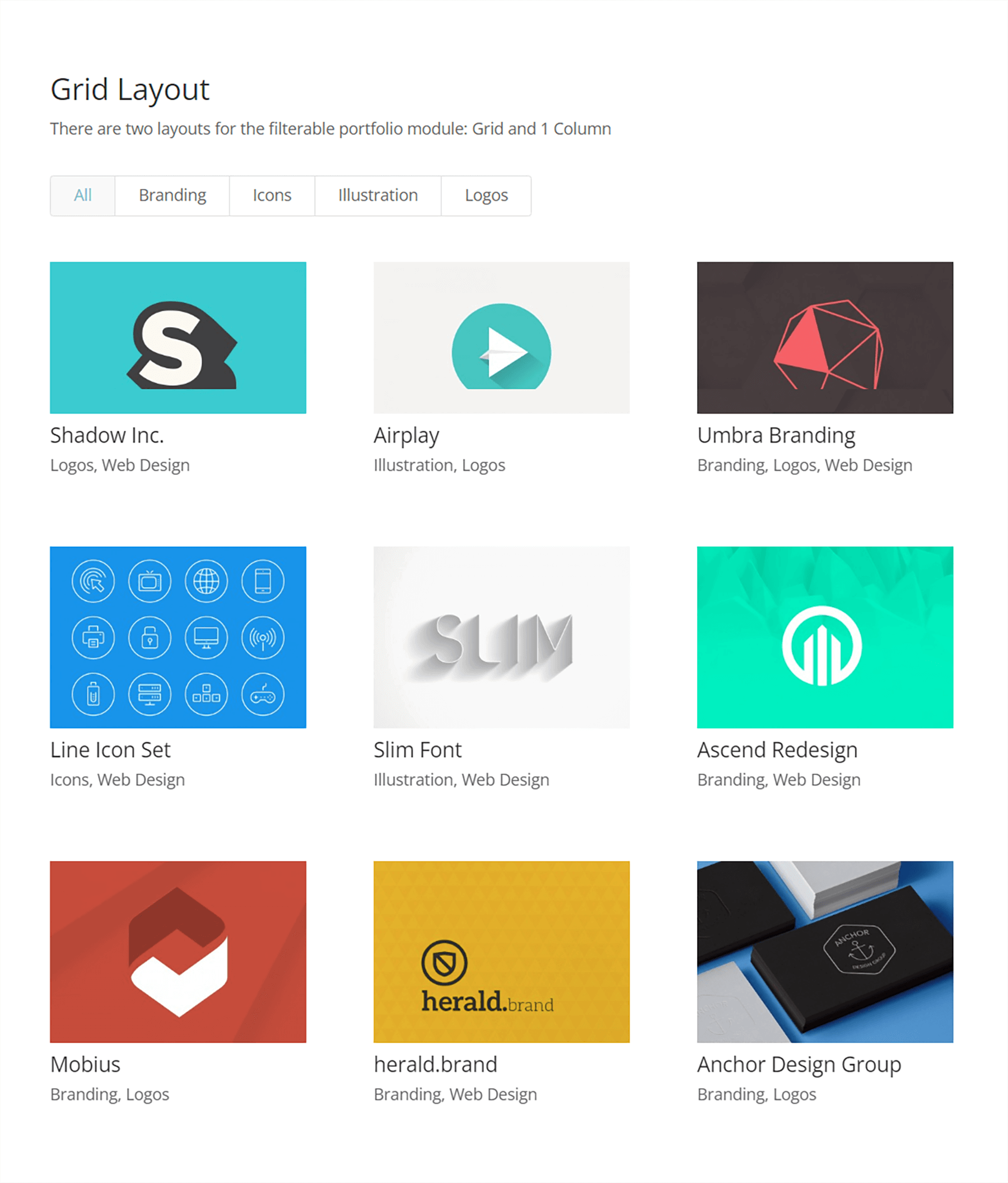
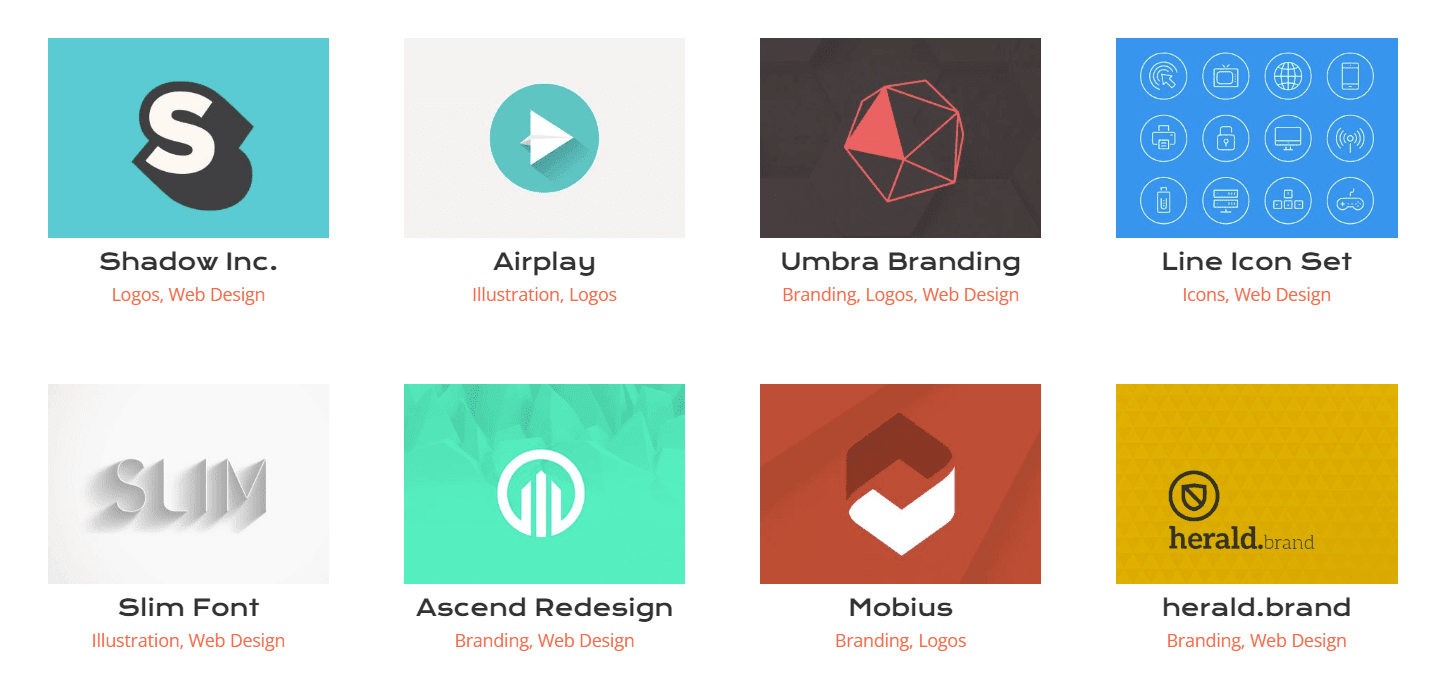
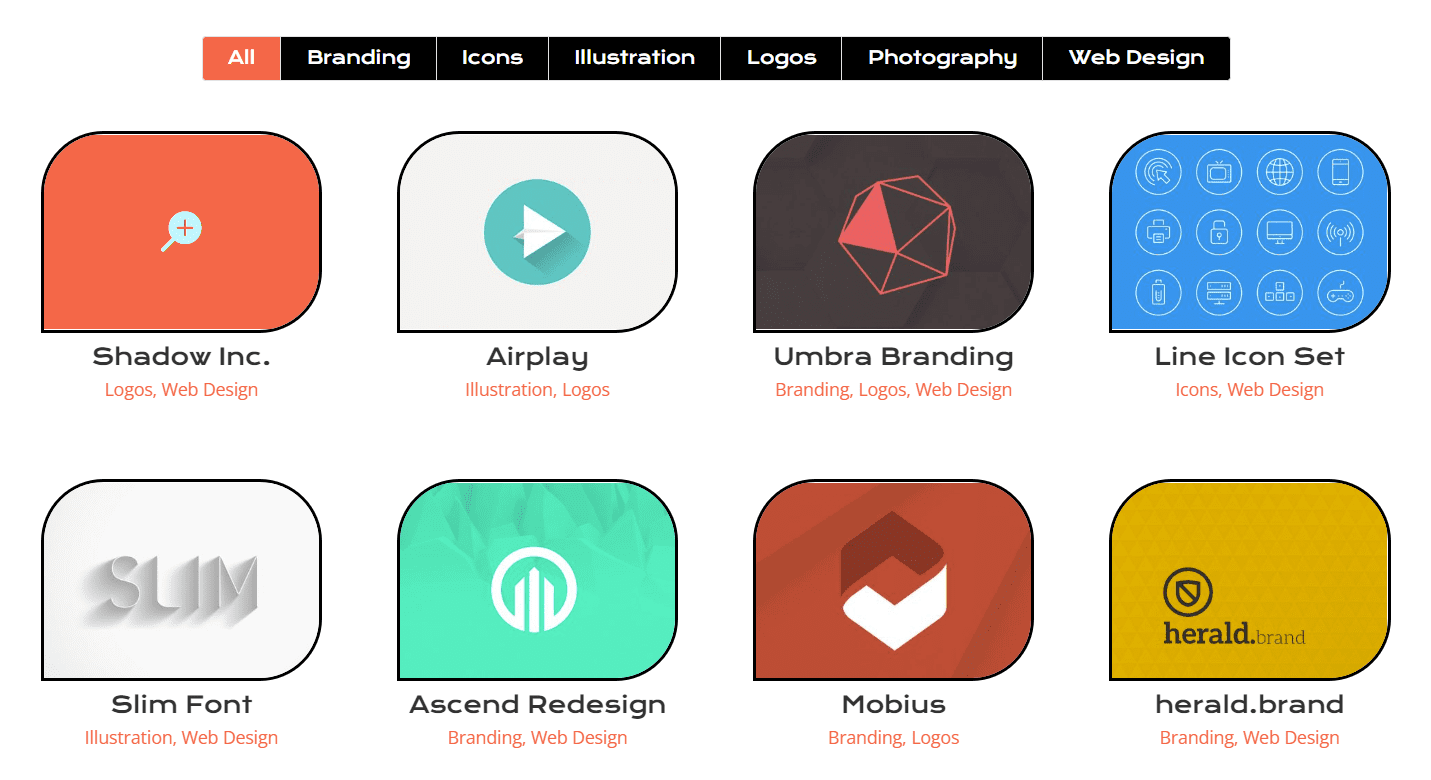
これは、いくつかのサンプル プロジェクトを使用したモジュールのバニラ セットアップの例です。

Diviのフィルタリング可能なポートフォリオをスタイリングする際に考慮すべき領域
すべてのDiviモジュールと同様に、Filterable Portfolio Moduleには、ニーズや要望に合わせてスタイルを設定できる多くの機能が付属しています. そのため、モジュールに付随するほとんどの機能は、モジュール設定モーダル ボックスの [デザイン] タブ内で編集できます。 次の領域などを編集できます。
- プロジェクト名
- プロジェクト カテゴリ
- サムネイル
- テキストのフィルター
- サムネイルホバー
- ページネーション
これは完全なリストではなく、CSS がこのモジュールにどのように詳細なカスタマイズを追加したかについてはまだ話し始めていません!
Diviのフィルター可能なポートフォリオモジュールのスタイリング方法
前述のように、このチュートリアルでは、Divi Conference と Divi Online Yoga Instructor の 2 つのレイアウトを使用します。 以下では、このチュートリアルで行う作業を垣間見ることができます。
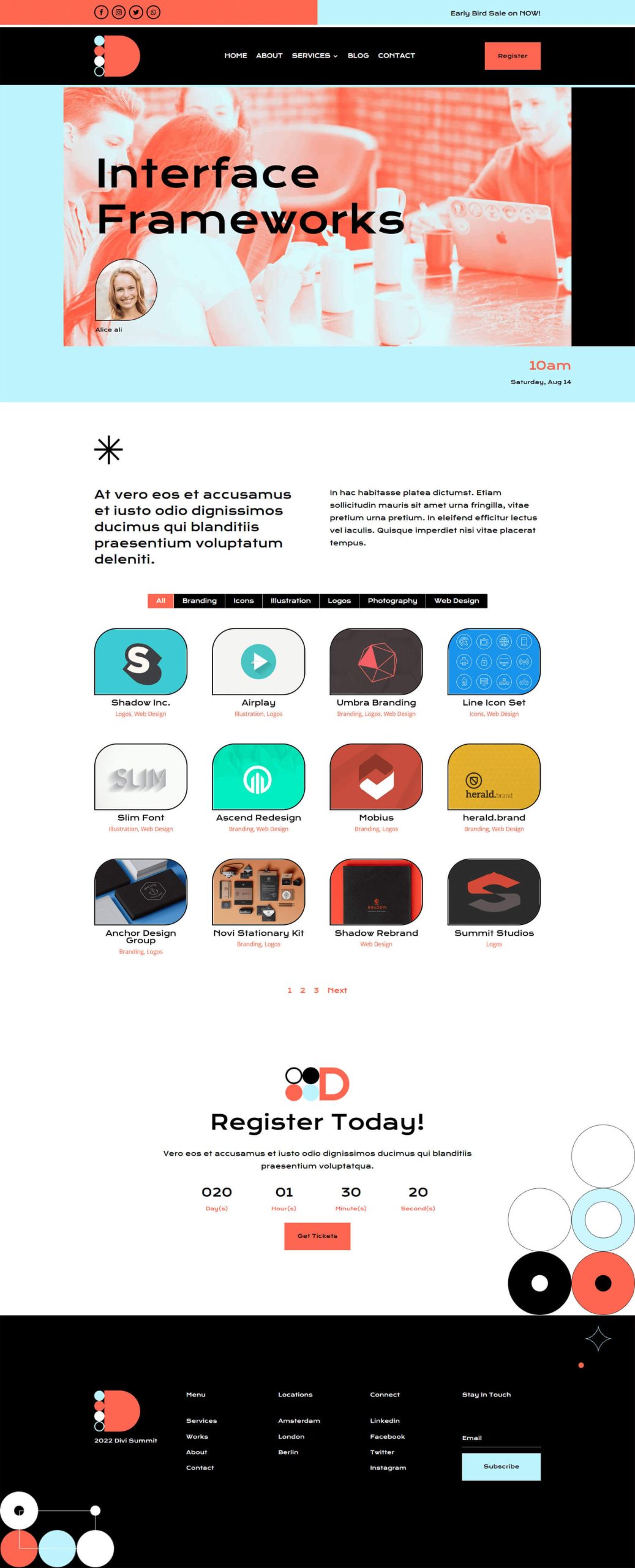
ディビ会議イベントのレイアウト

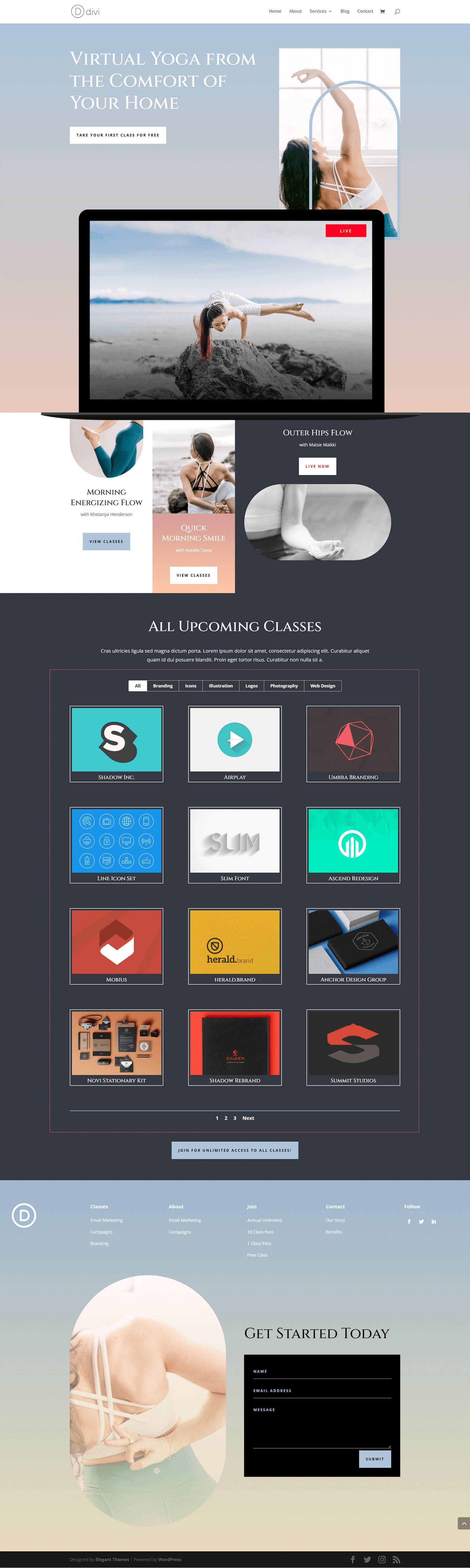
Diviオンラインヨガインストラクターのランディングページのレイアウト

Divi Builder 内から両方のレイアウトを簡単にダウンロードできます。 さあ、始めましょう!
Diviのフィルタリング可能なポートフォリオモジュールのスタイリング:Divi Conference Edition
まず最初に、Divi Conference Layout Pack からイベント ページ テンプレートをインストールする必要があります。 WordPress で新しいページを作成し、Divi Builder をアクティブ化したら、Divi Library に入ります。
ディビレイアウトライブラリに入る
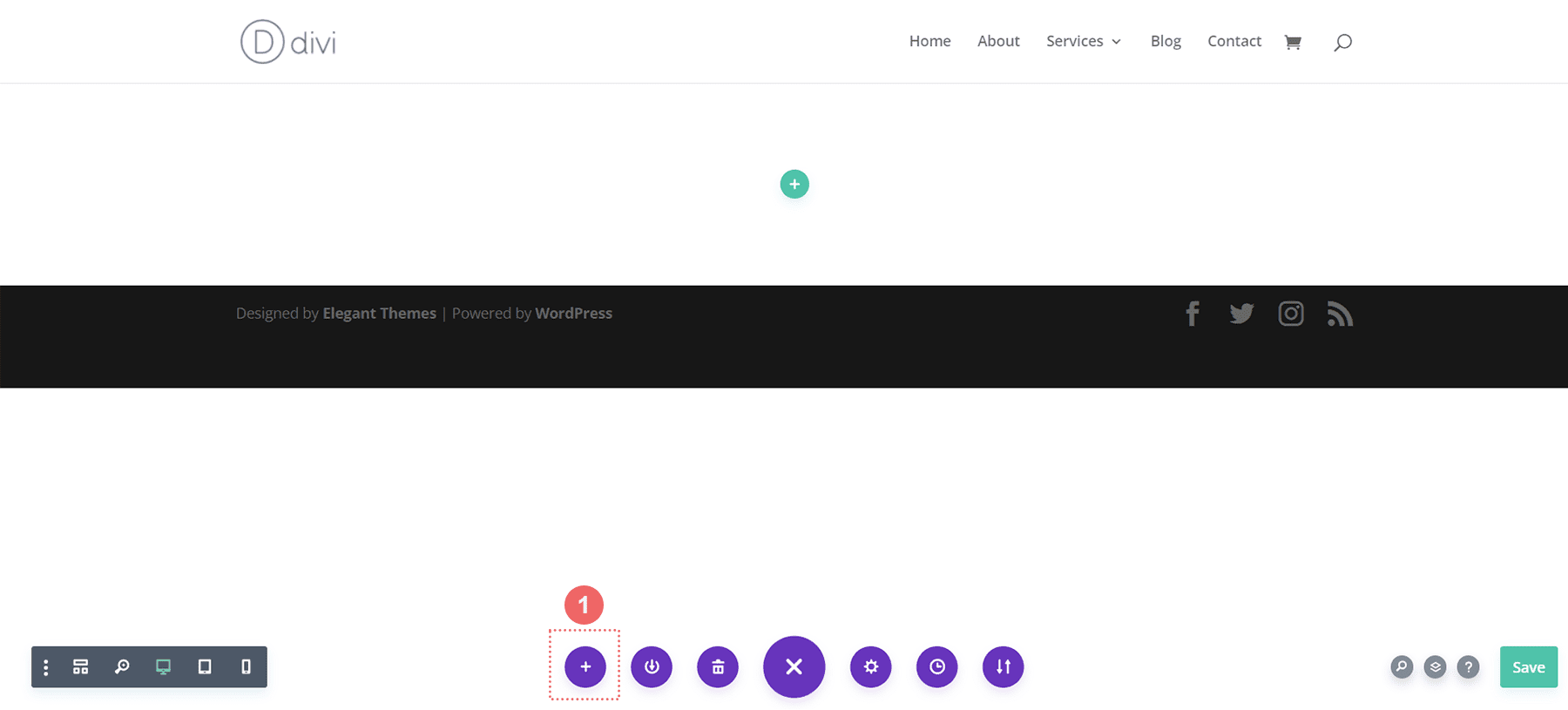
Load from Library アイコンをクリックして、Divi Layout Library に入ります。

Divi Layout Library 内でレイアウトを見つける
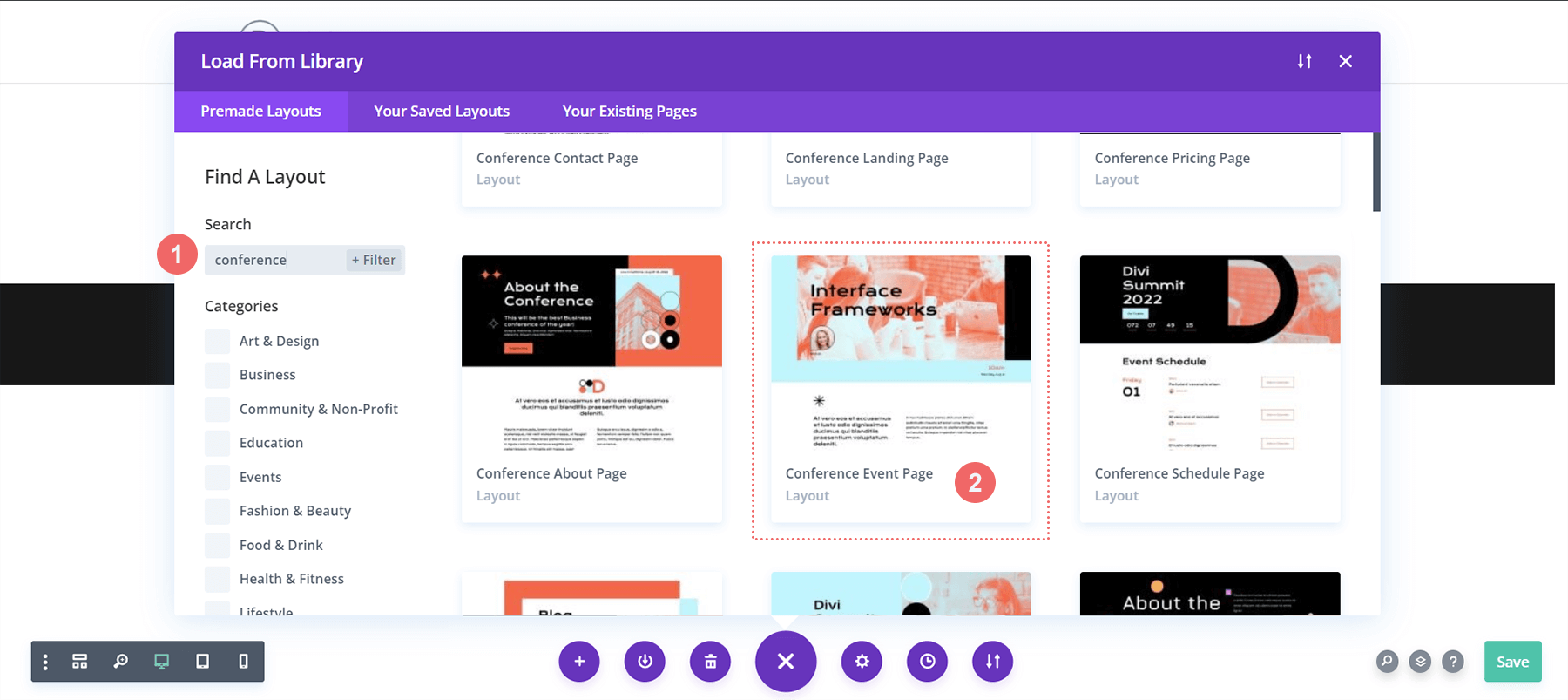
Divi のレイアウト ライブラリ内の検索機能を使用して、Divi Conference Event Page レイアウトを検索します。

レイアウトをインストールする
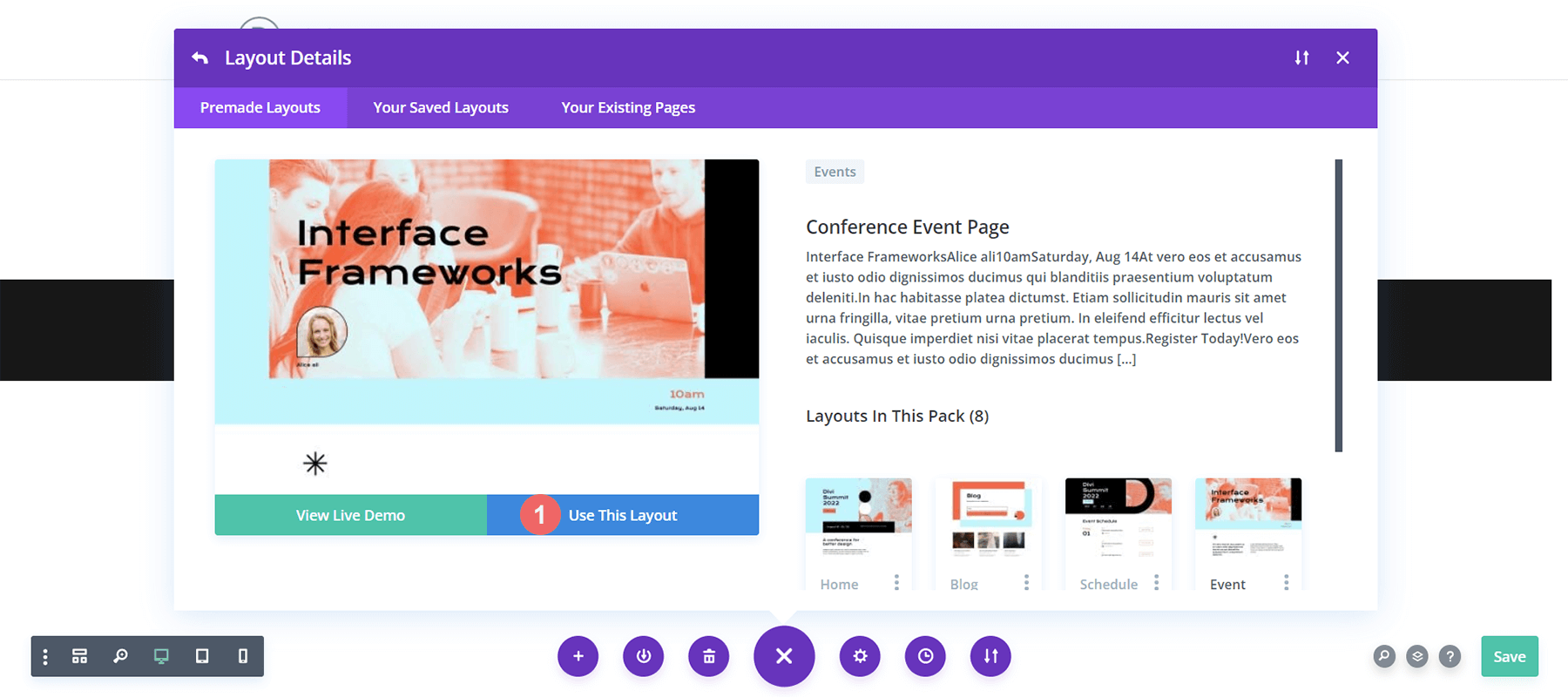
レイアウトを選択したら、 [このレイアウトを使用] ボタンをクリックして、レイアウトをページにインストールします。

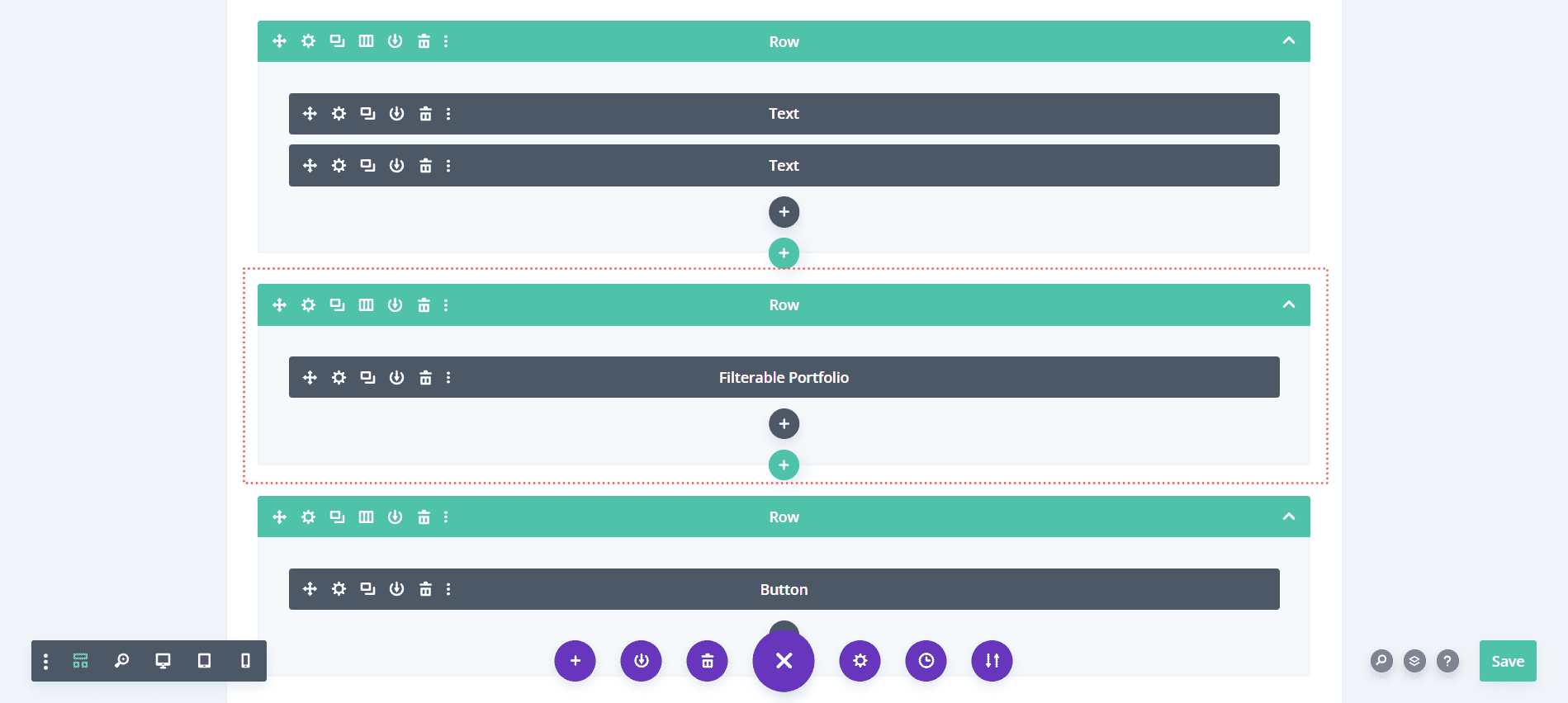
イメージ モジュールの取り外しと交換
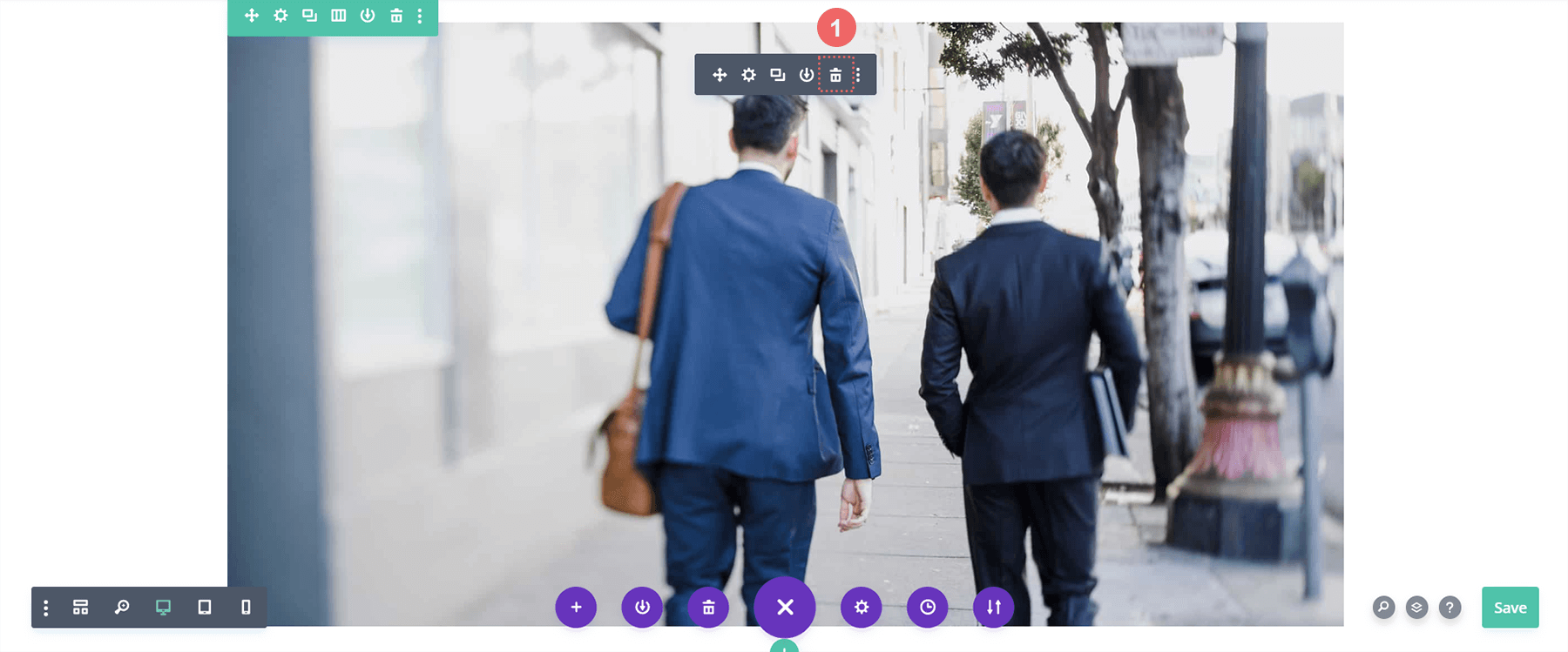
スタイリングする Filterable Portfolio Module 用のスペースを確保するために、下の図の Image Module を削除します。 画像の上にカーソルを置いた後、[削除] アイコンをクリックして写真を削除します。

Divi Filterable Portfolio モジュールを挿入する
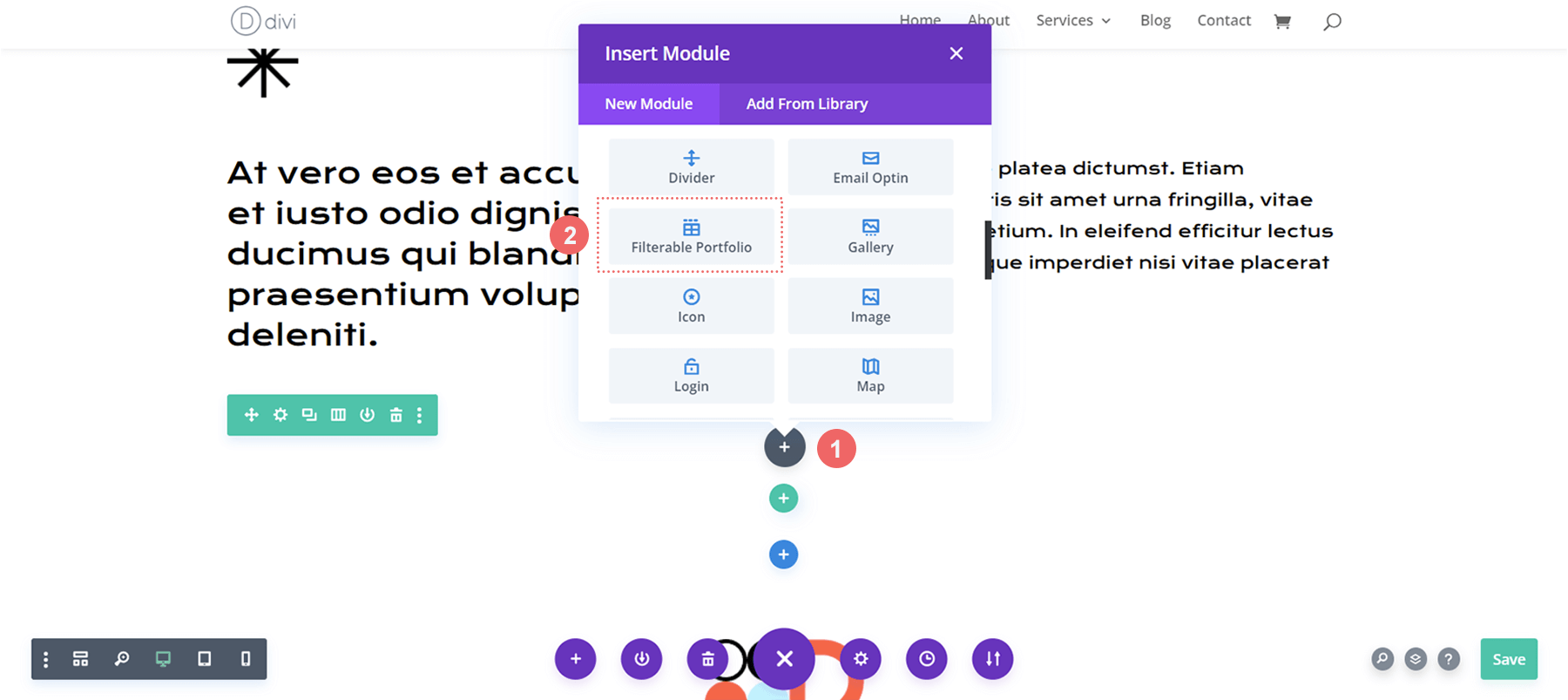
画像モジュールを削除したので、フィルター可能なポートフォリオ モジュール用のスペースを作ることができます。 [モジュールの追加] アイコン (灰色のプラス記号) をクリックし、ポップアップするモジュール モーダル ボックスからモジュールを選択します。

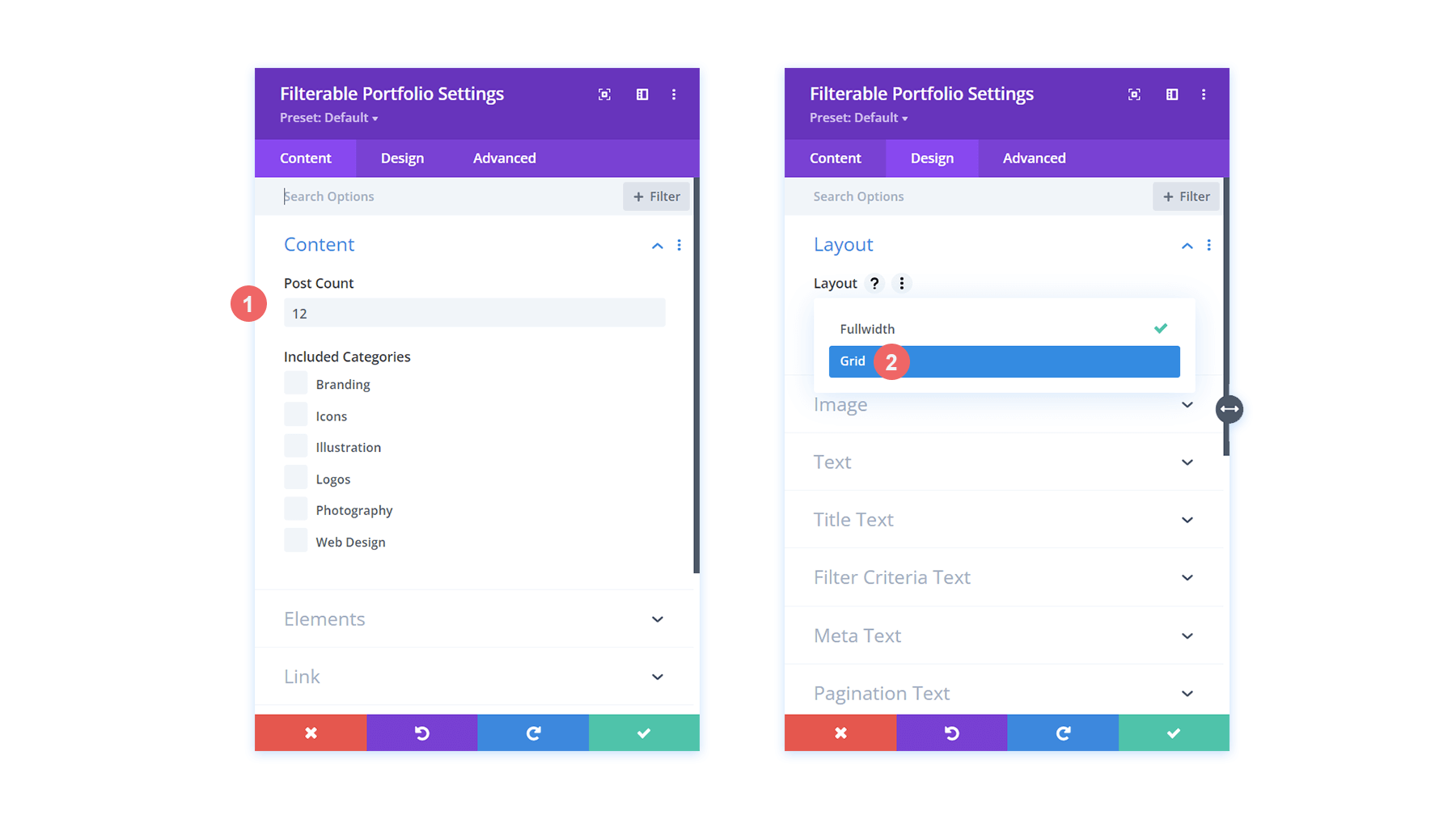
投稿数とポートフォリオのレイアウトを設定する
デフォルトでは、このモジュールはあなたの作品を 1 列に表示します。 ただし、デフォルトで 4 列の Grid レイアウトを使用します。 そのため、ポートフォリオの投稿数として 4 の倍数 (4、8、12、16 など) を選択することをお勧めします。 このチュートリアルでは、グリッドで 12 個のプロジェクトを使用します。

Divi のフィルター可能なポートフォリオのスタイリングを開始: タイトルとメタ テキスト
プロジェクトがグリッドとして表示されるようになったので、選択したテンプレートからいくつかのデザイン要素を結び付けましょう。 この場合、新しいモジュール内の Divi Conference Layout Pack に付属するスタイリングを使用します。
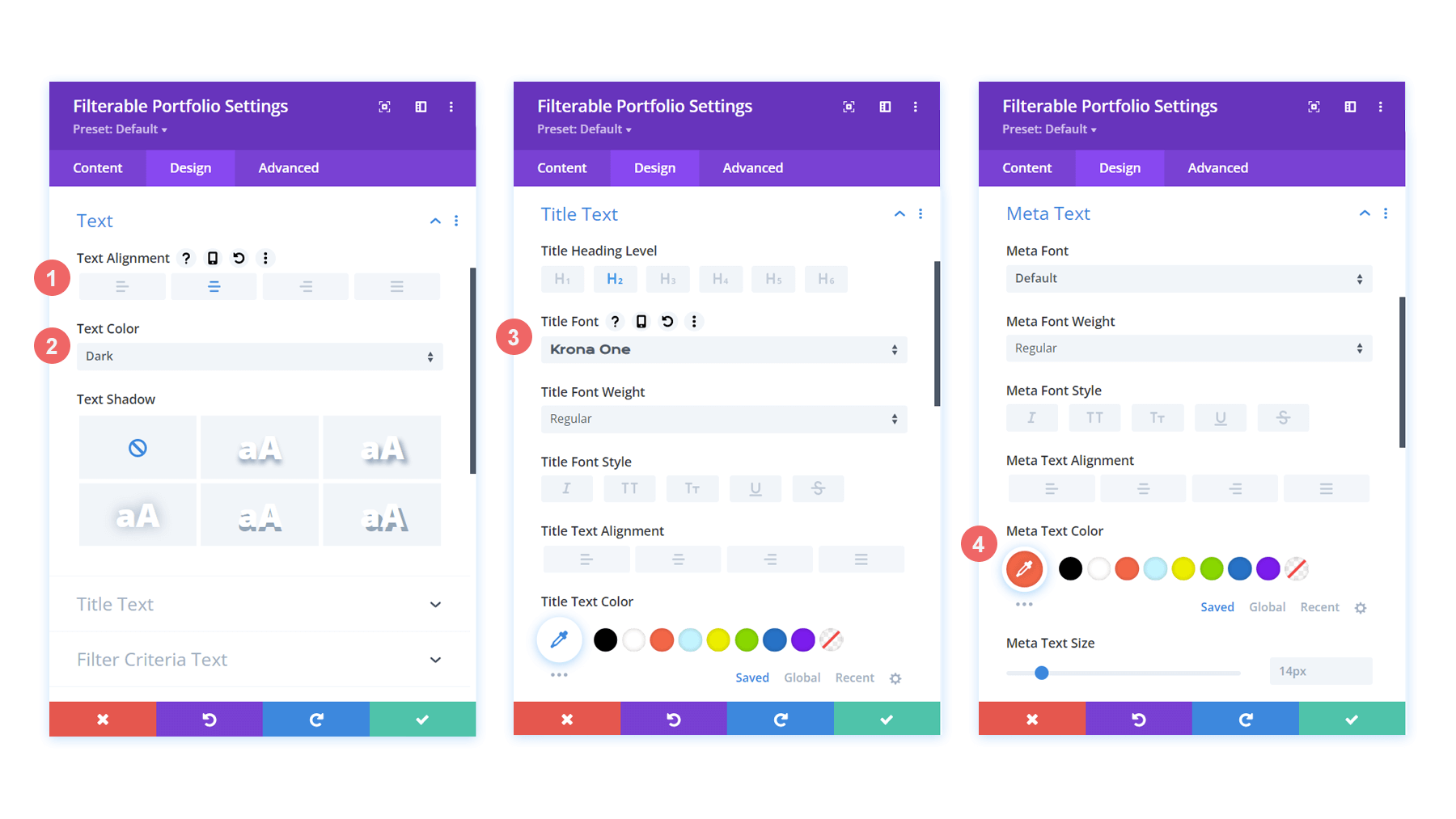
テキストのスタイリング
- テキストの配置: 中央
- テキストの色: ダーク
タイトル テキストのスタイル
- タイトル見出しレベル:H2
- タイトルのフォント: Krona One
- タイトル文字色:#000000
メタ テキストのスタイリング
- メタ フォント: デフォルト (Open Sans)
- メタ テキストの色: #ff6651


ポートフォリオ グリッド内のタイトルのスタイル設定が完了したので、プロジェクトのサムネイル自体の実際の形状を編集してみましょう。
プロジェクト サムネイルの枠線と角丸を変更する
Divi Conference Layout Pack 内では、丸みを帯びたコーナーのユニークな組み合わせを使用して、パック内の主要な画像のいくつかにユニークな形を与えています. このスタイリングをモジュールのサムネイルに適用しましょう。
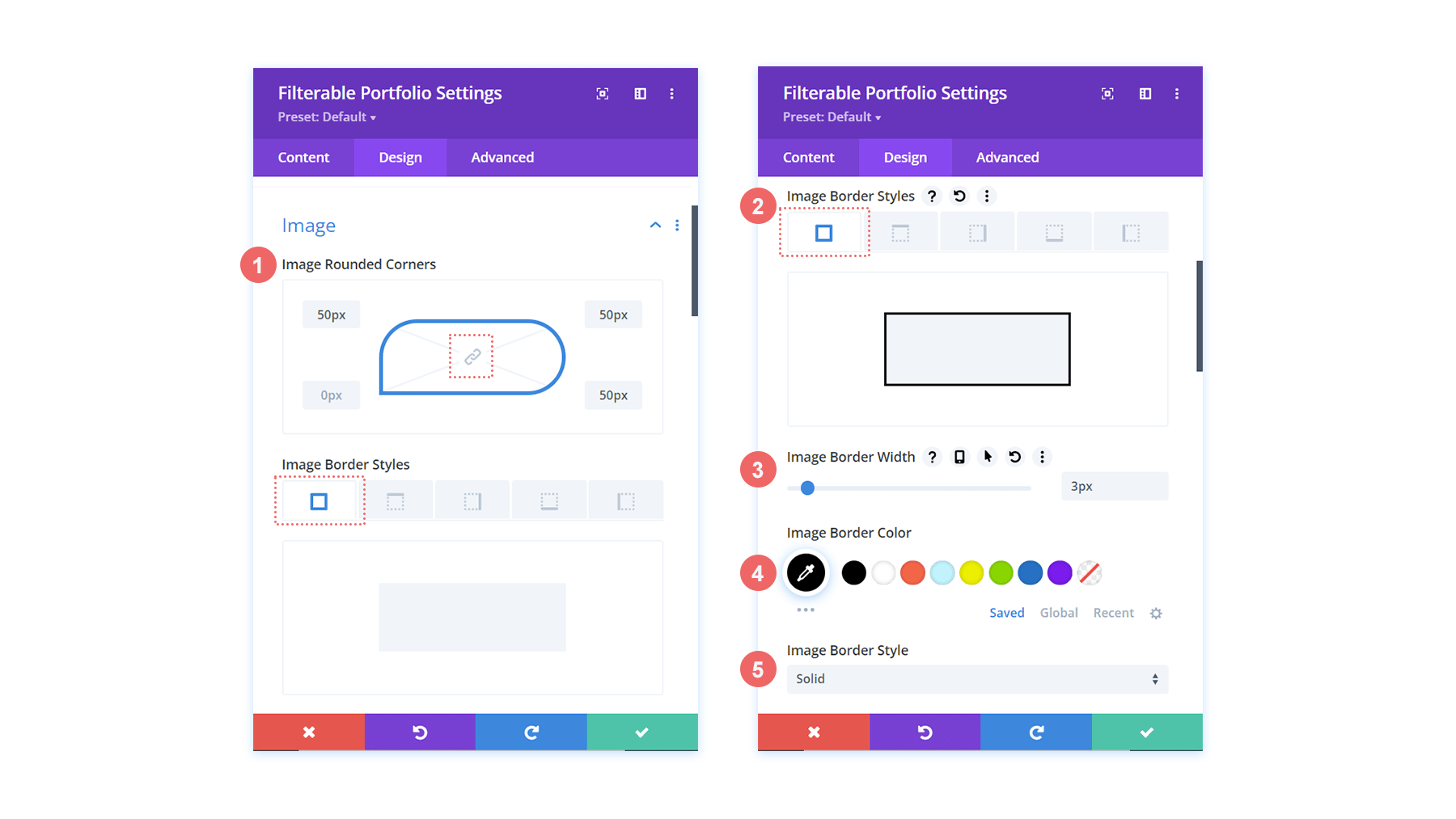
画像
- 画像の角の丸み: 50px 50px 50px 0px
- 画像の境界線のスタイル: すべて
- 画像の境界線の幅: 3px
- 画像の枠の色: #000000
- 画像の境界線のスタイル: 無地


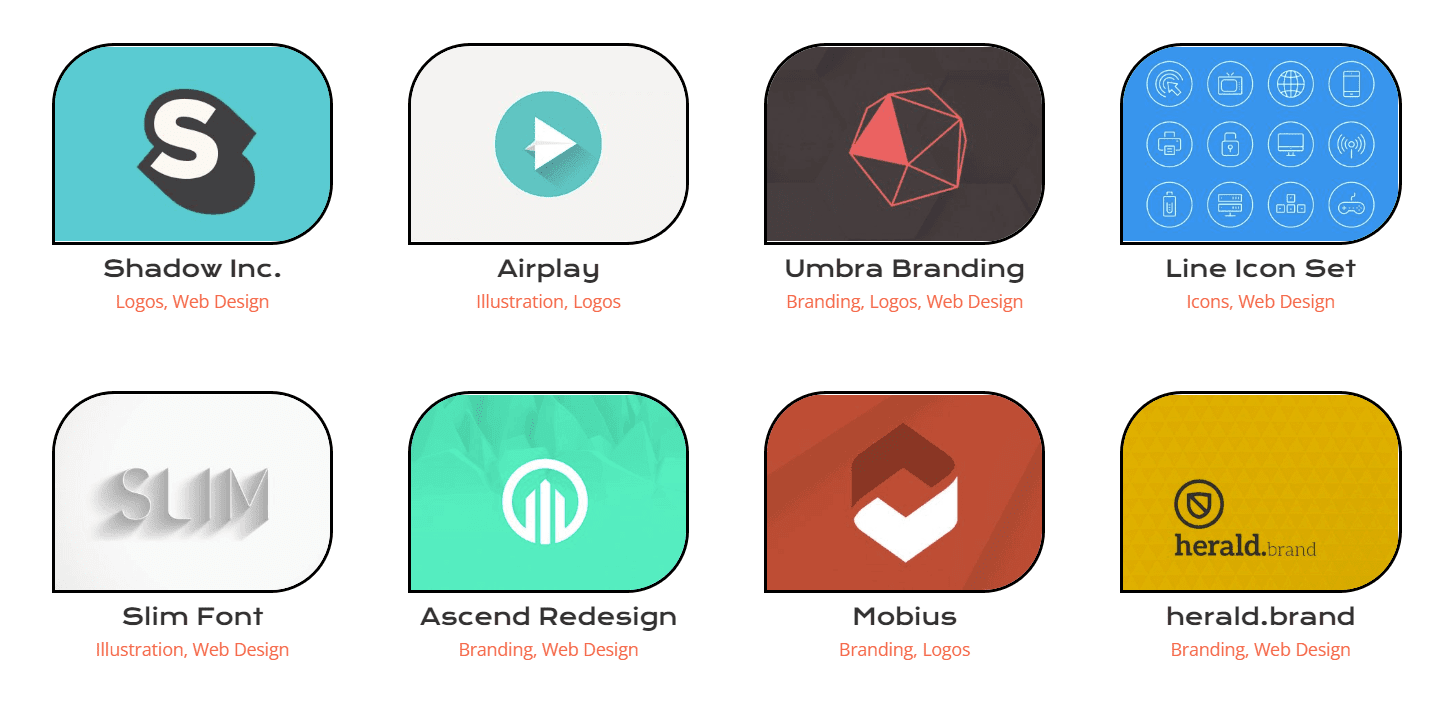
これにより、サムネイルがレイアウト パック全体の他の画像と一致する形状になります。
ホバー オーバーレイのカスタマイズ
スタイリングをさらに進めて、このモジュールにデフォルトで付属するオーバーレイを少し編集してみましょう。 色だけでなく、すぐに使用されるアイコンも変更します。
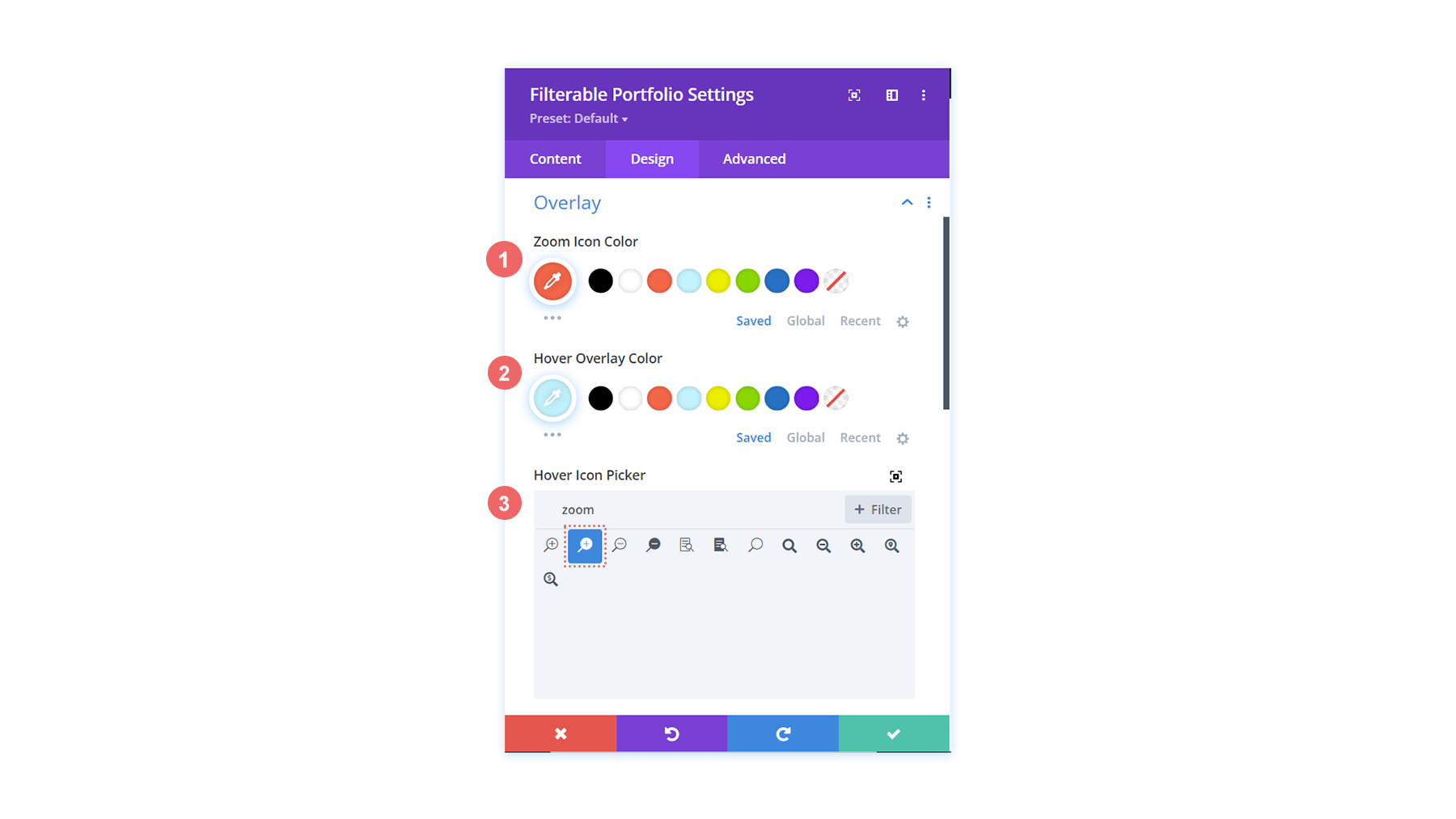
かぶせる
- ズーム アイコンの色: #bcf5fd
- ホバー オーバーレイの色: #ff6651
- ホバー アイコン ピッカー: ズーム

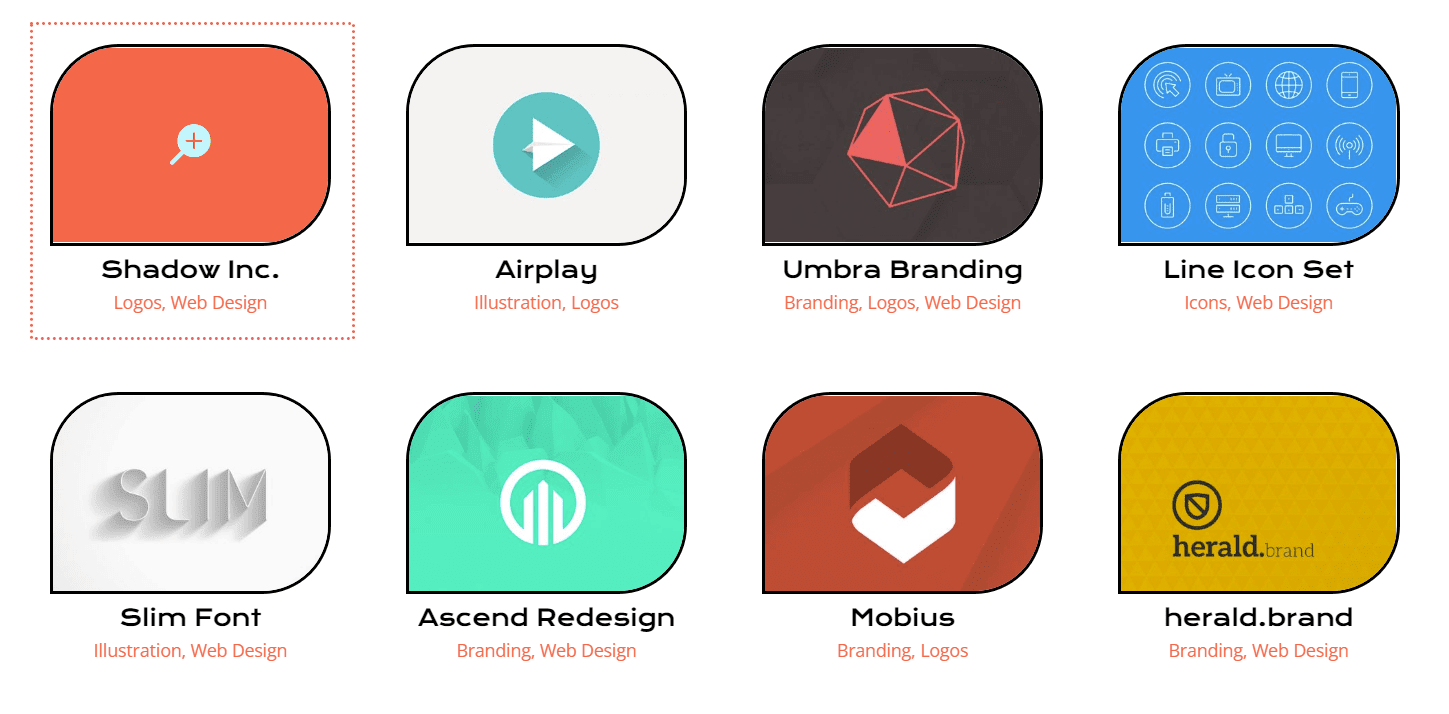
ご覧のとおり、このレイアウトのブランド カラーをオーバーレイに追加し、このモジュールのホバー オーバーレイ機能のために Divi がデフォルトで提供するアイコンを変更しました。

ページネーションのスタイリング
CSS の小さなスニペットを使用して、Filterable Portfolio モジュールにさらにカスタマイズを追加します。 まず、このモジュールのページネーションのスタイルを設定します。 次に、上に表示される境界線を 1 行の CSS で削除します。
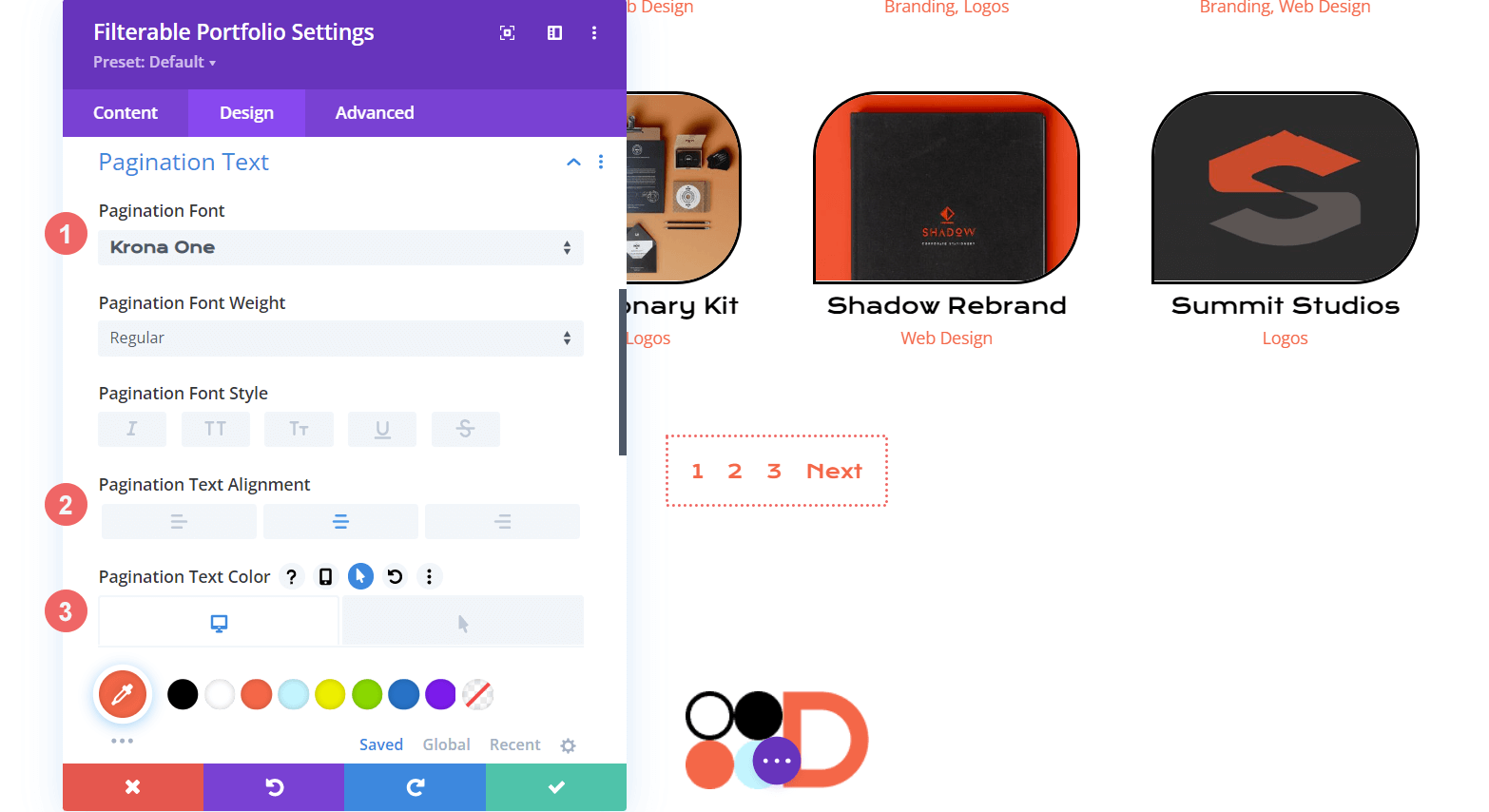
ページネーションテキスト
- ページネーションフォント: Krona One
- ページネーション テキストの配置: 中央
- ページネーションのテキストの色: #ff6651
- ページネーション テキストの色 (ホバー): #000000

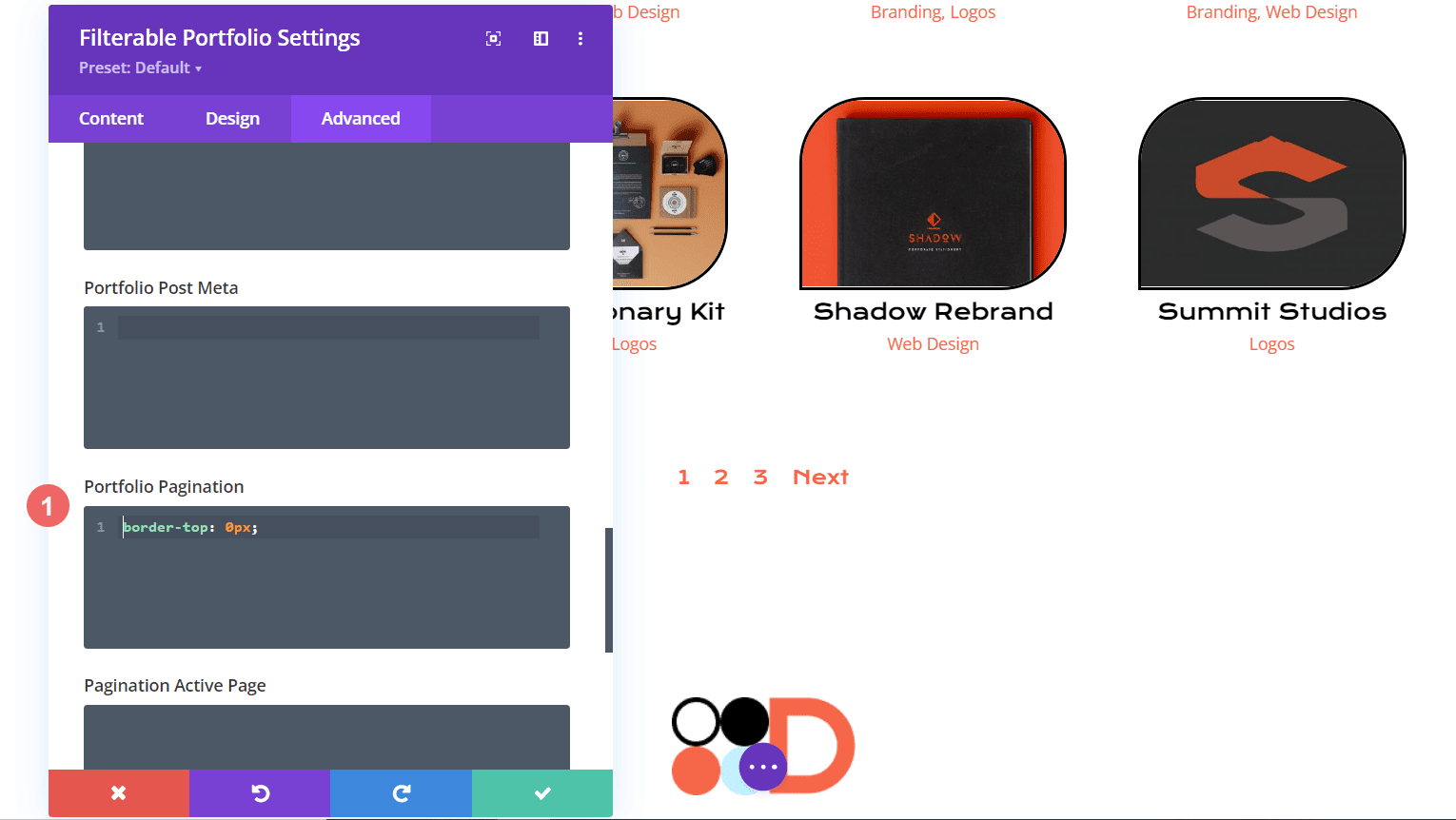
CSS の場合、モジュールの [Advanced] タブに移動します。 次に、 [カスタム CSS] タブをクリックします。 次に、次のコード スニペットを入力して、ページネーションの上の境界線を削除し、見た目をすっきりさせます。
ポートフォリオのページネーション
border-top: 0px;

カスタム CSS と Divi 設定を使用してフィルター テキストのスタイルを設定する
フィルター テキストについては、ワンランク上のものを取り上げます。 CSS を使用して背景とホバー効果を変更します。 新しく追加されたモジュールとレイアウト パックのスタイリングとの間のシームレス性を実現したいと考えています。 まず、フォントの Divi 設定を入力しましょう。
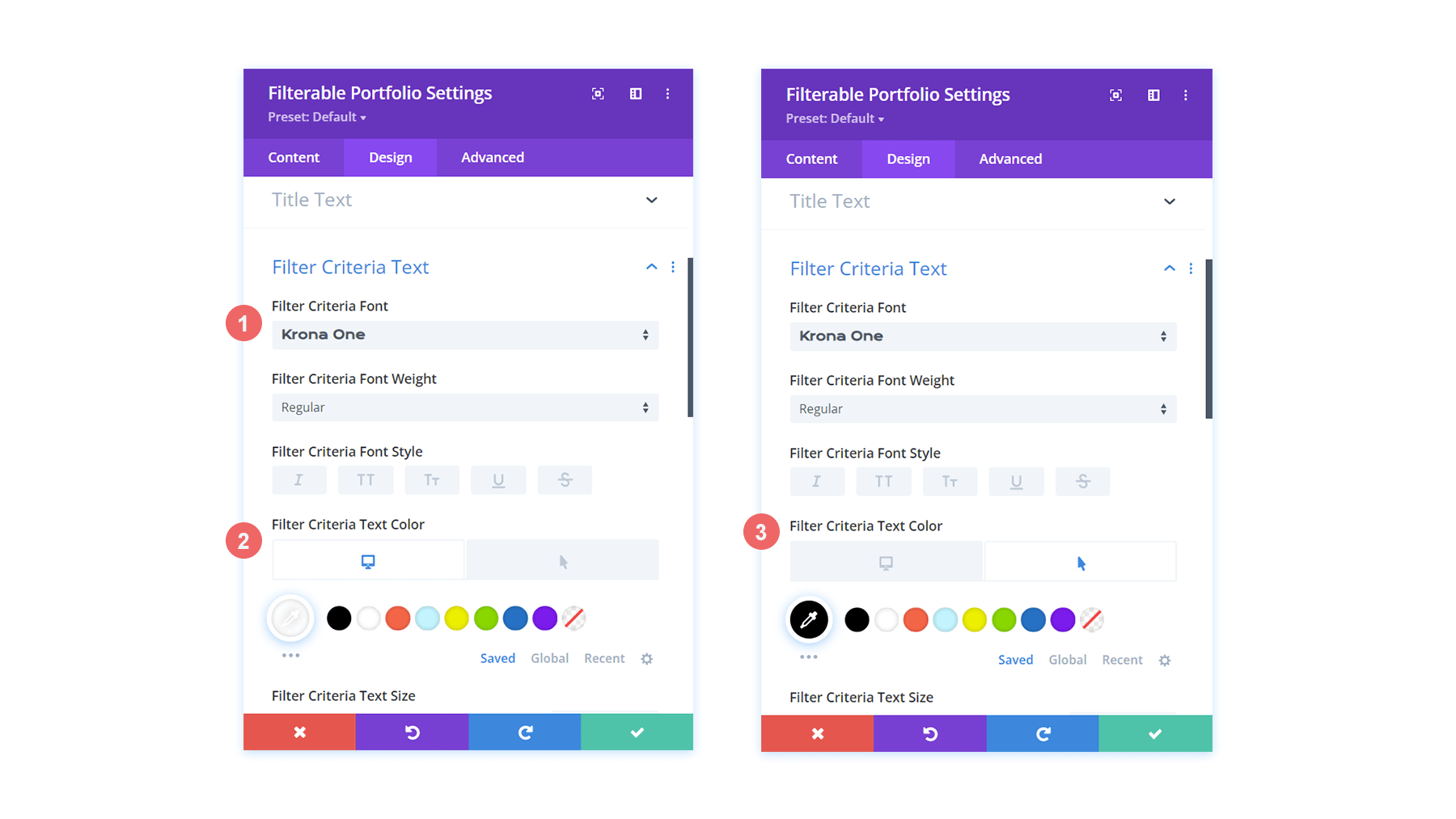
フィルター基準テキスト
- フィルター条件 フォント: Krona One
- フィルター基準のテキストの色: #ffffff
- フィルター基準のテキストの色 (ホバー): #000000

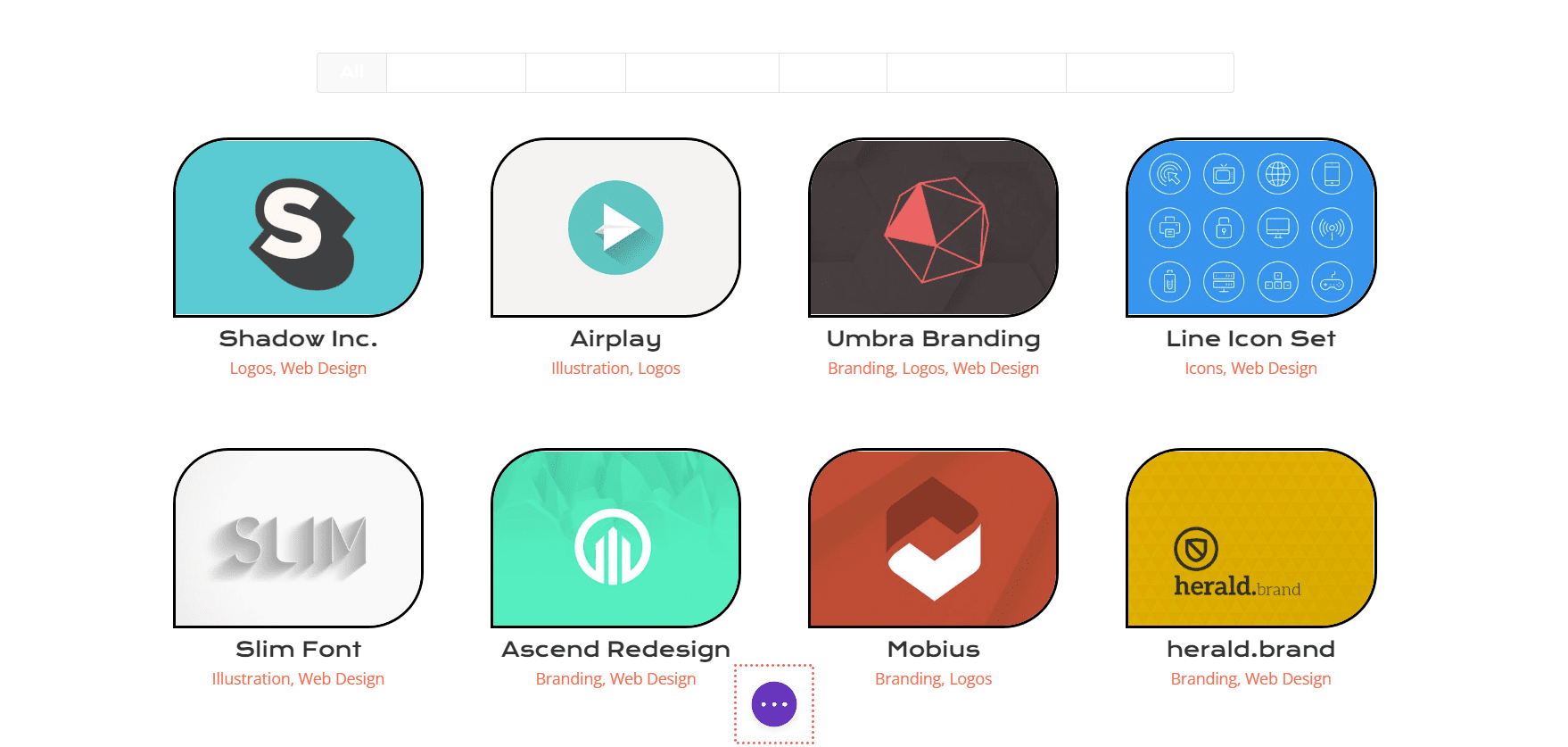
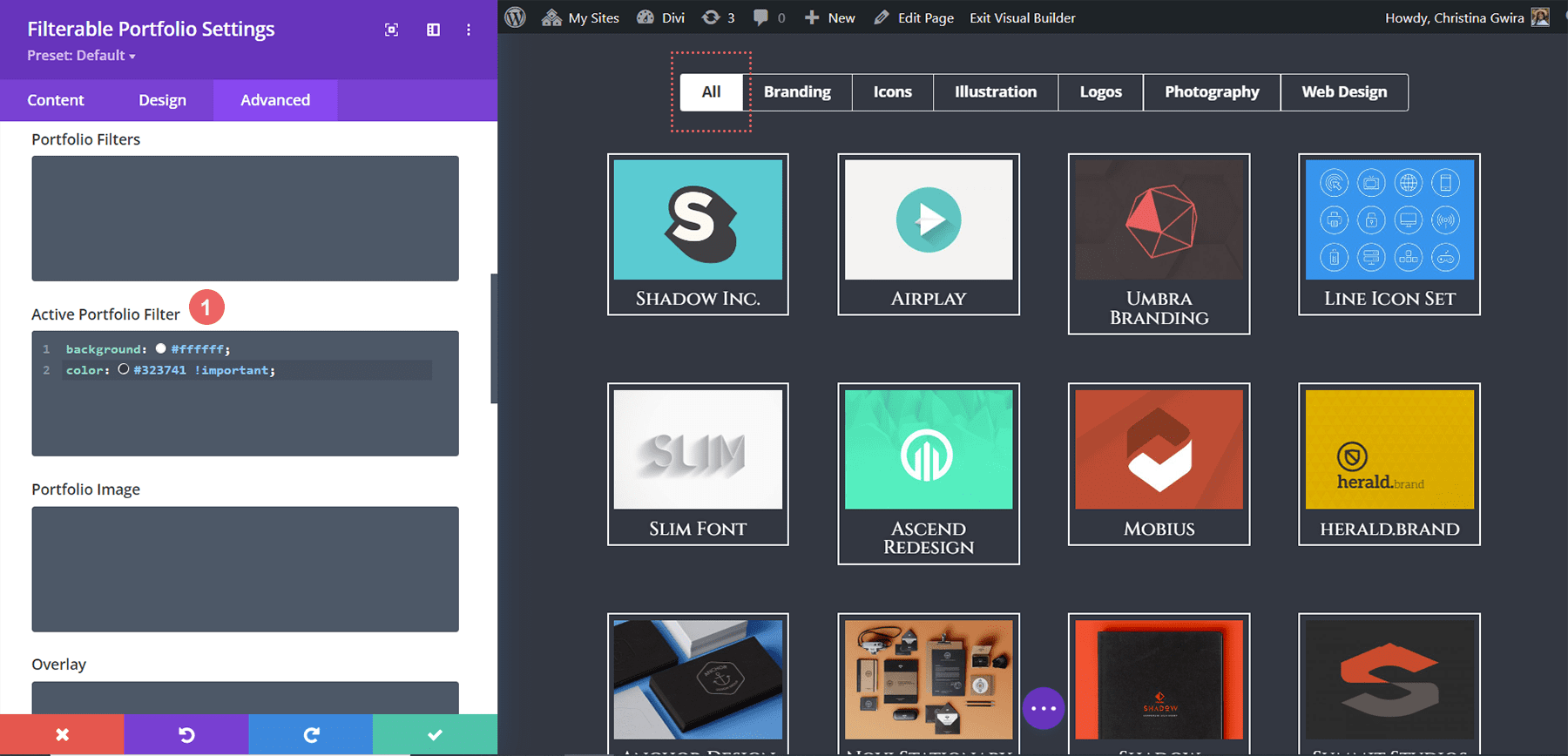
現在のところ、私たちのフィルターは消えているようです。 これは、デフォルトの状態では、白い背景に白いテキストであるためです。 ただし、カスタム CSS を 2 か所使用して、これを変更します。 まず、フィルター テキストに背景を追加するページ設定内に CSS のスニペットを追加します。 次に、モジュールの [詳細設定] タブを使用してアクティブ ポートフォリオ フィルターのスタイルを設定します。

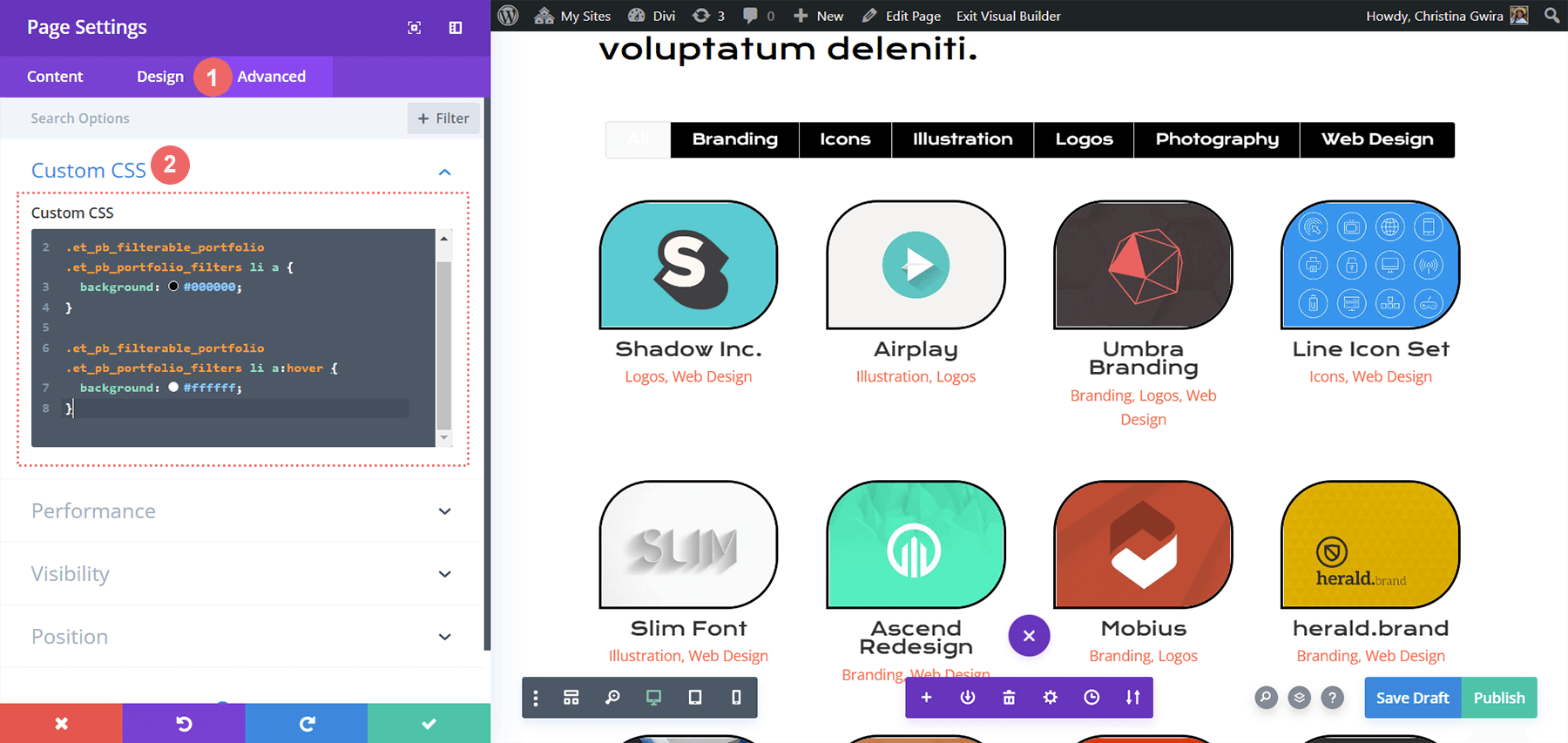
ページ設定にアクセスするには、画面中央の 3 つのドットをクリックします。 次に、ページ設定を開く歯車アイコンを選択します。 次に、 [カスタム CSS] タブに移動し、次のように入力して背景をフィルター テキストに追加します。

カスタム CSS
この CSS スニペットでは、フィルターの背景色をターゲットにしています。 また、そのホバー状態をターゲットにしてスタイリングしています。 次の議題では、もう少し CSS をモジュールに追加して、[アクティブ フィルター] タブをより目立つように表示します。

/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
アクティブなポートフォリオ フィルター タブのスタイリング
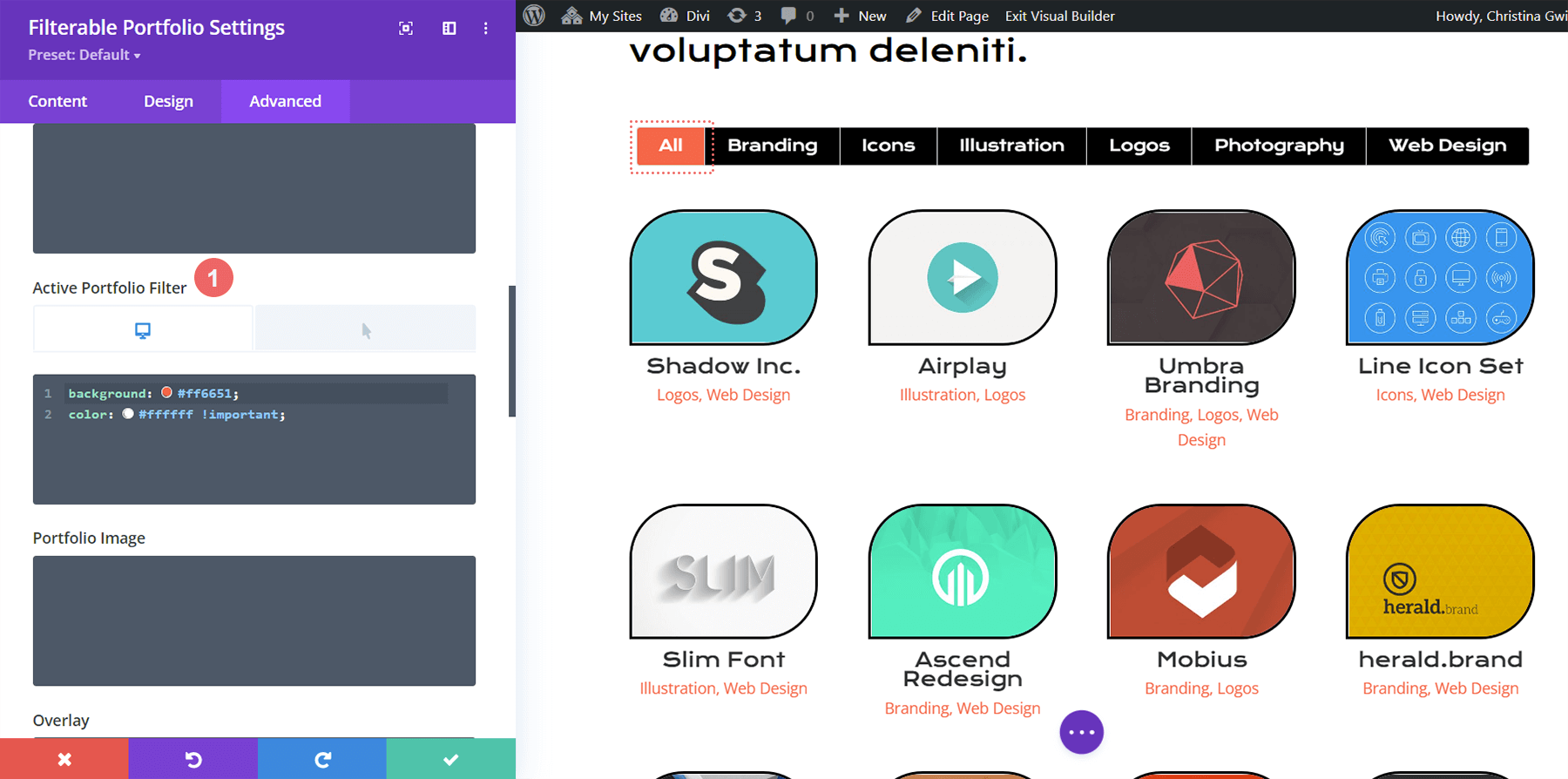
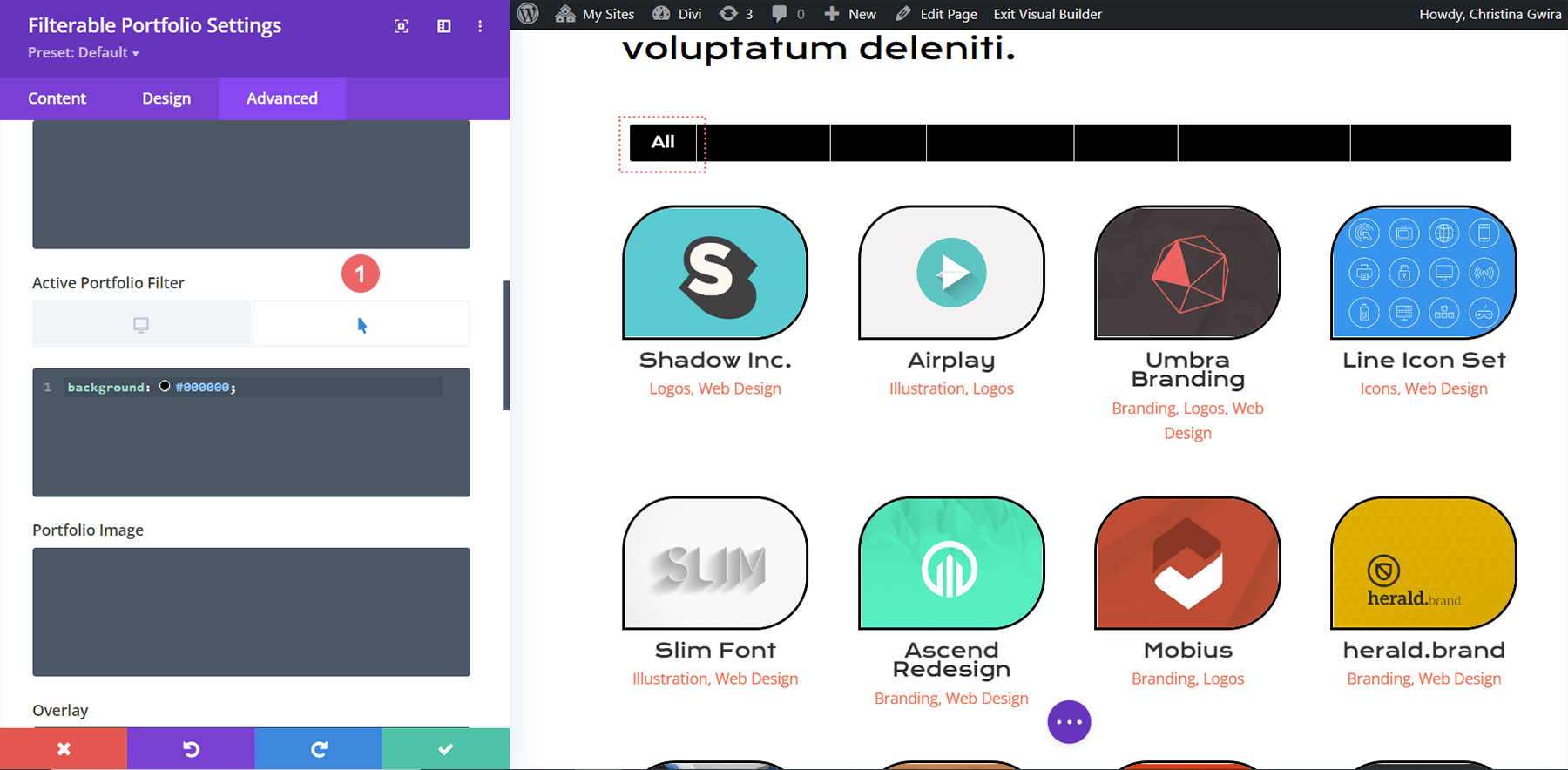
アクティブなポートフォリオ フィルター タブは、ユーザーがアクセスしている現在のポートフォリオ カテゴリにユーザーの注意を引き付けます。 現在、このフィルターには白いテキストと明るい背景があります。 Filterable Portfolio Module の Advanced タブに移動し、この機能のデフォルトおよびホバー状態にテキストを追加します。 これらは、デフォルトの状態で追加する CSS プロパティです。
background: #ff6651; color: #ffffff !important;

ホバー状態
ホバーすると、背景が黒に変わります。
color: #000000!important;

最終的な外観のスタイリング Divi Conference を使用した Divi のフィルター可能なポートフォリオ
これが最終的な外観です!

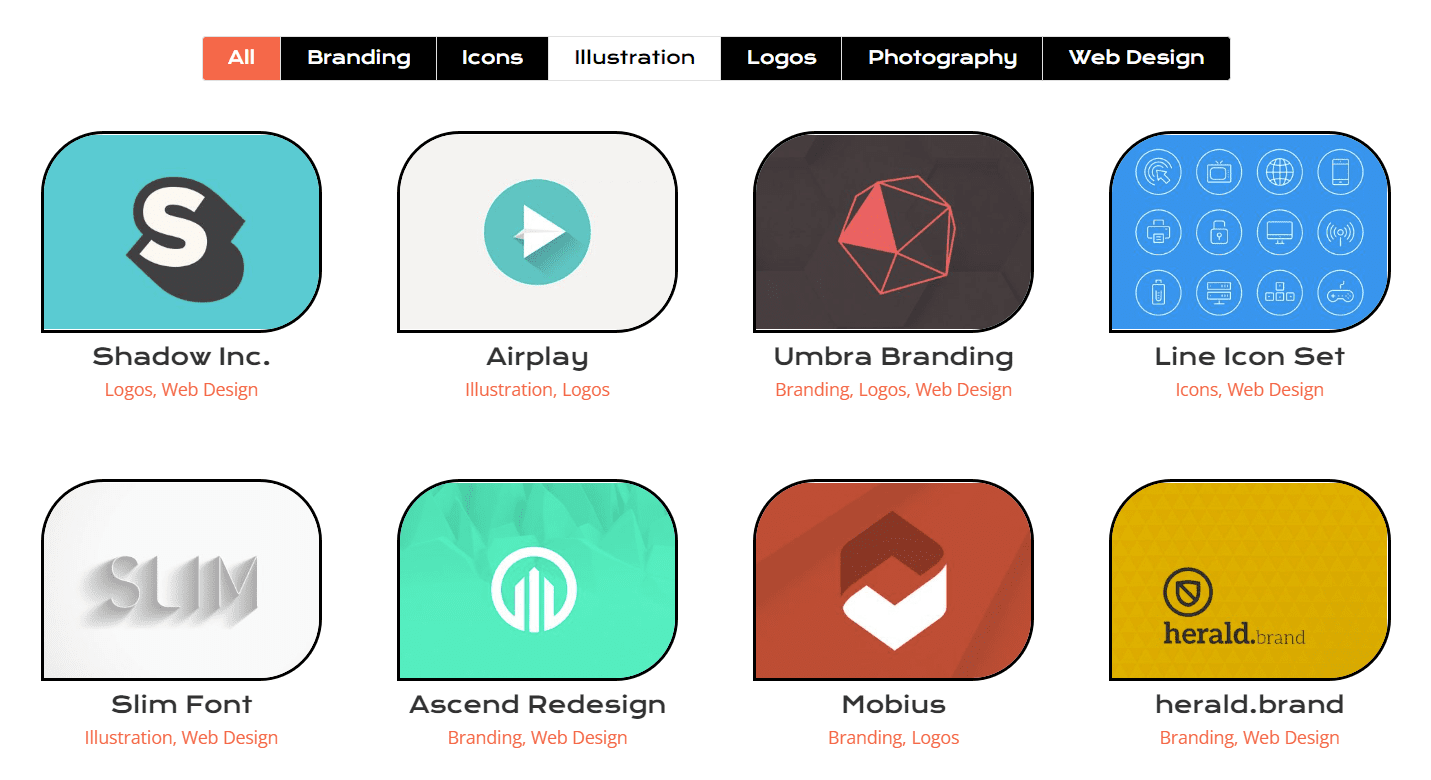
そして今、ホバリングすると次のように表示されます。

Diviのフィルタリング可能なポートフォリオモジュールのスタイリング:Divi Online Yoga Instructor Edition
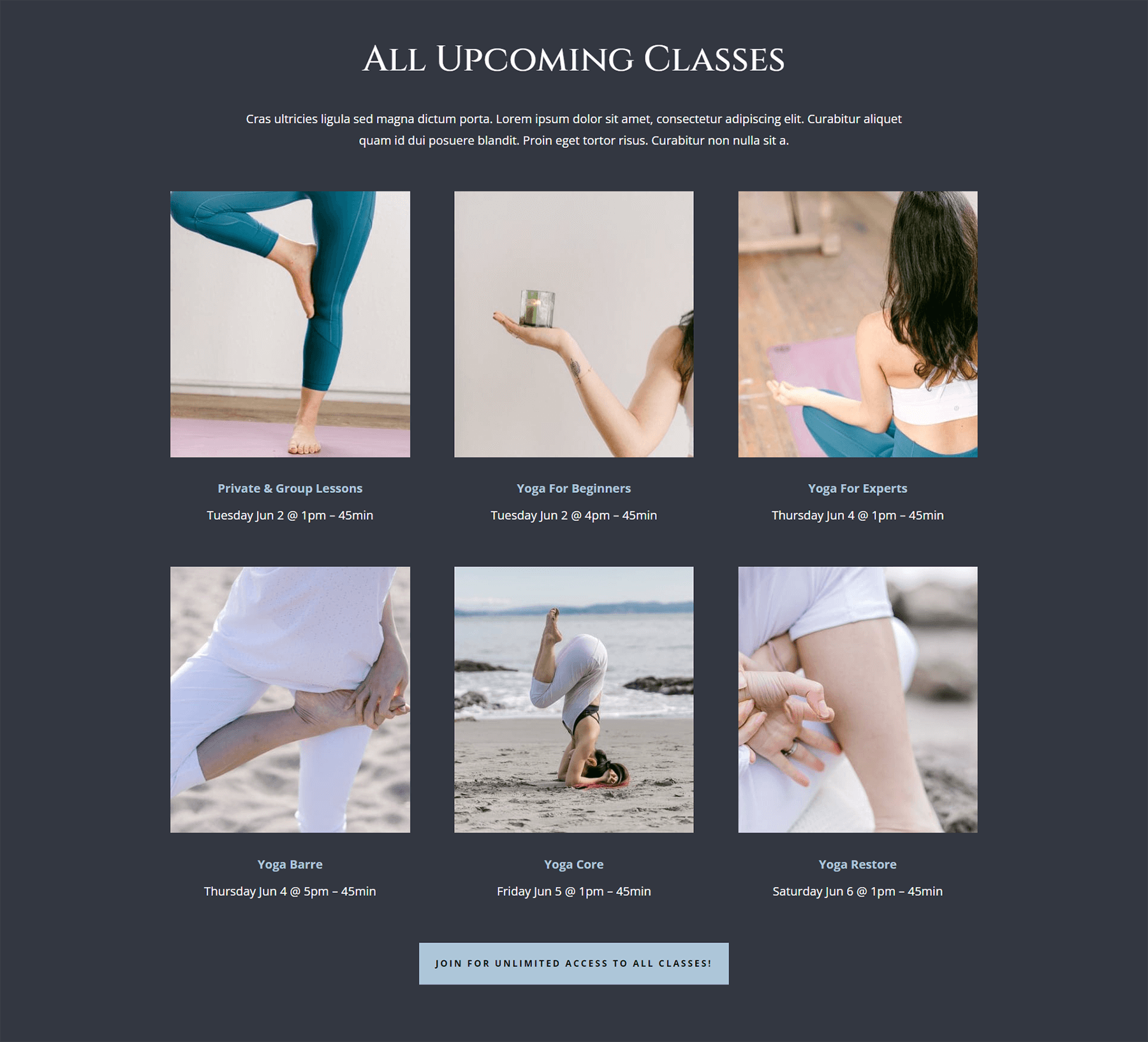
Divi Conference エディションと同様に、Divi Builder 内の Online Yoga Instructor Layout Pack 内でレイアウトを見つけます。 このチュートリアルでは、ランディング ページ レイアウトを使用します。 All Upcoming Classes Section というタイトルのセクション Classes セクションまで下にスクロールします。

フィルタリング可能なポートフォリオ モジュールの挿入
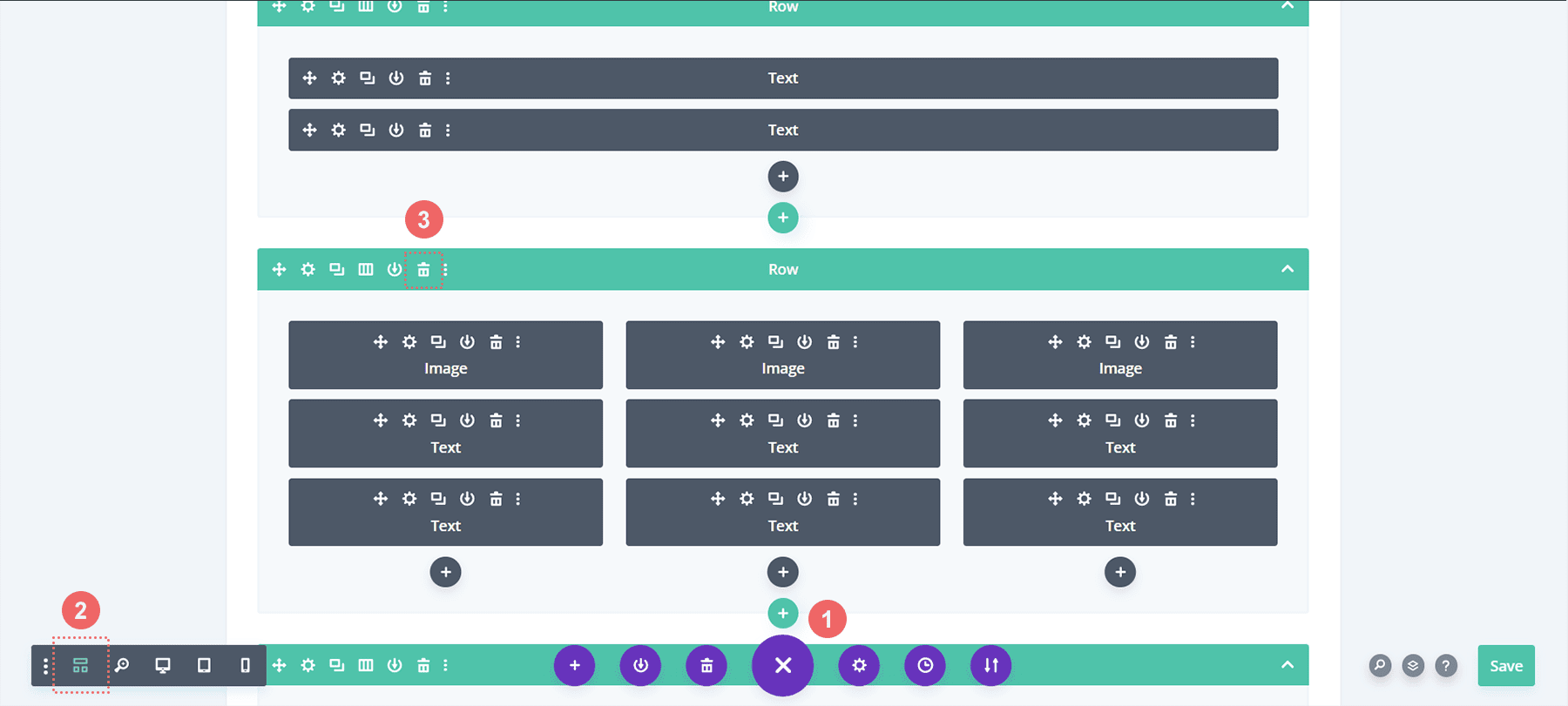
ここから、クラスを含む行を削除します。 点が 3 つある紫色のアイコンをクリックします。 次に、ワイヤーフレーム ビューを選択します。 最後に、3 つの列を含む 2 つの行を削除します。

次に、それらを行内の単一の列に置き換えます。 次に、Filterable Portfolio モジュールを追加します。

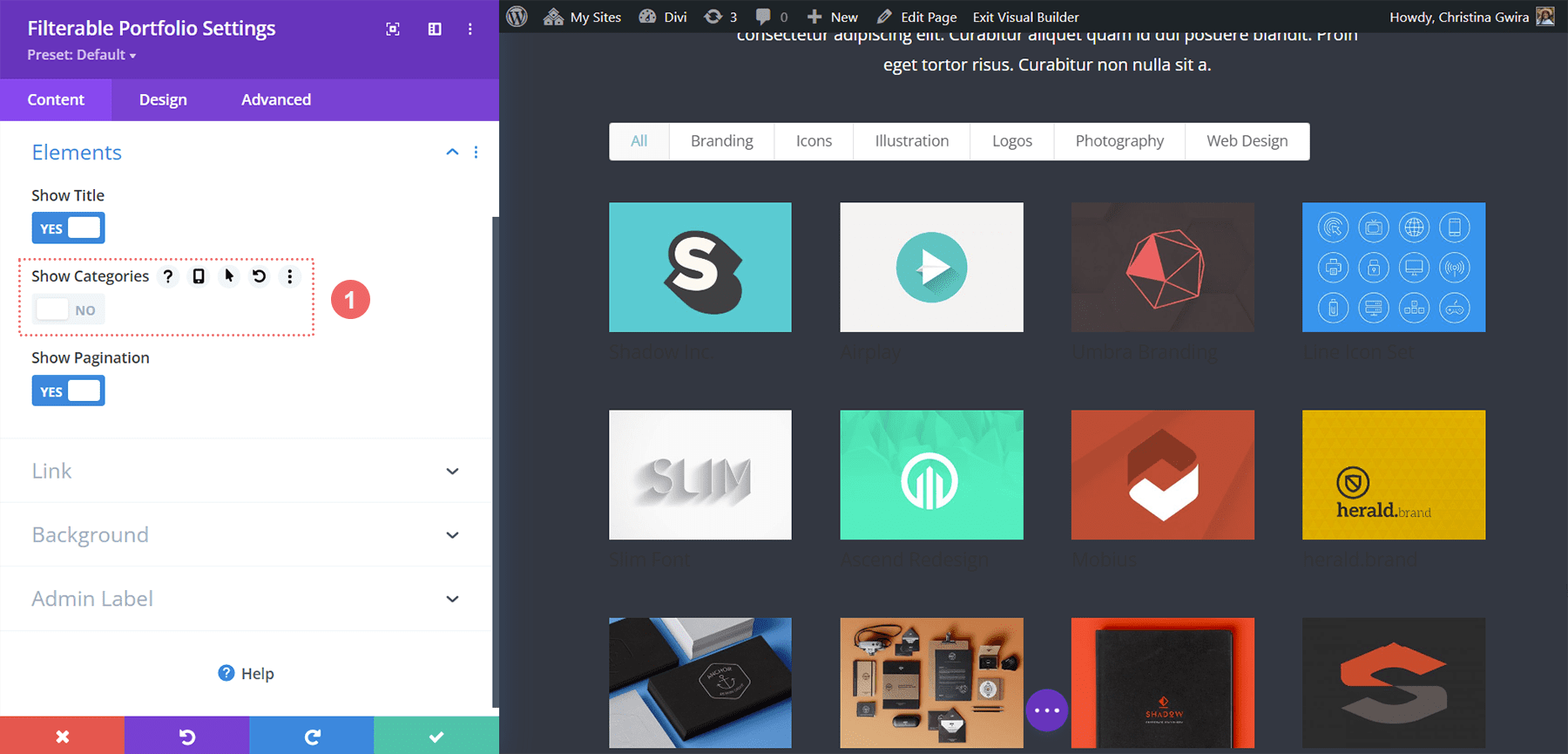
前の例と同様に、このモジュールではグリッド レイアウトを使用し、投稿数を 4 の倍数にします。 では、カードに表示する情報を少し変えてみましょう。 [コンテンツ] タブで、[要素] に移動し、[カテゴリを表示] の選択を解除します。 これは、ポートフォリオ モジュールがプロジェクトの名前のみを表示し、そのプロジェクトが属するカテゴリの名前を表示しないことを意味します。

スタイル フィルター基準テキスト、プロジェクト タイトル、ページネーション テキスト
モジュールのテキスト部分のスタイル基盤を設定しましょう。 このレイアウトの本文テキストは Open Sans で、主要な見出しに使用されるフォントは Cinzel です。 したがって、スタイリング プロセス全体を通して、これら 2 つのフォントの組み合わせを使用します。
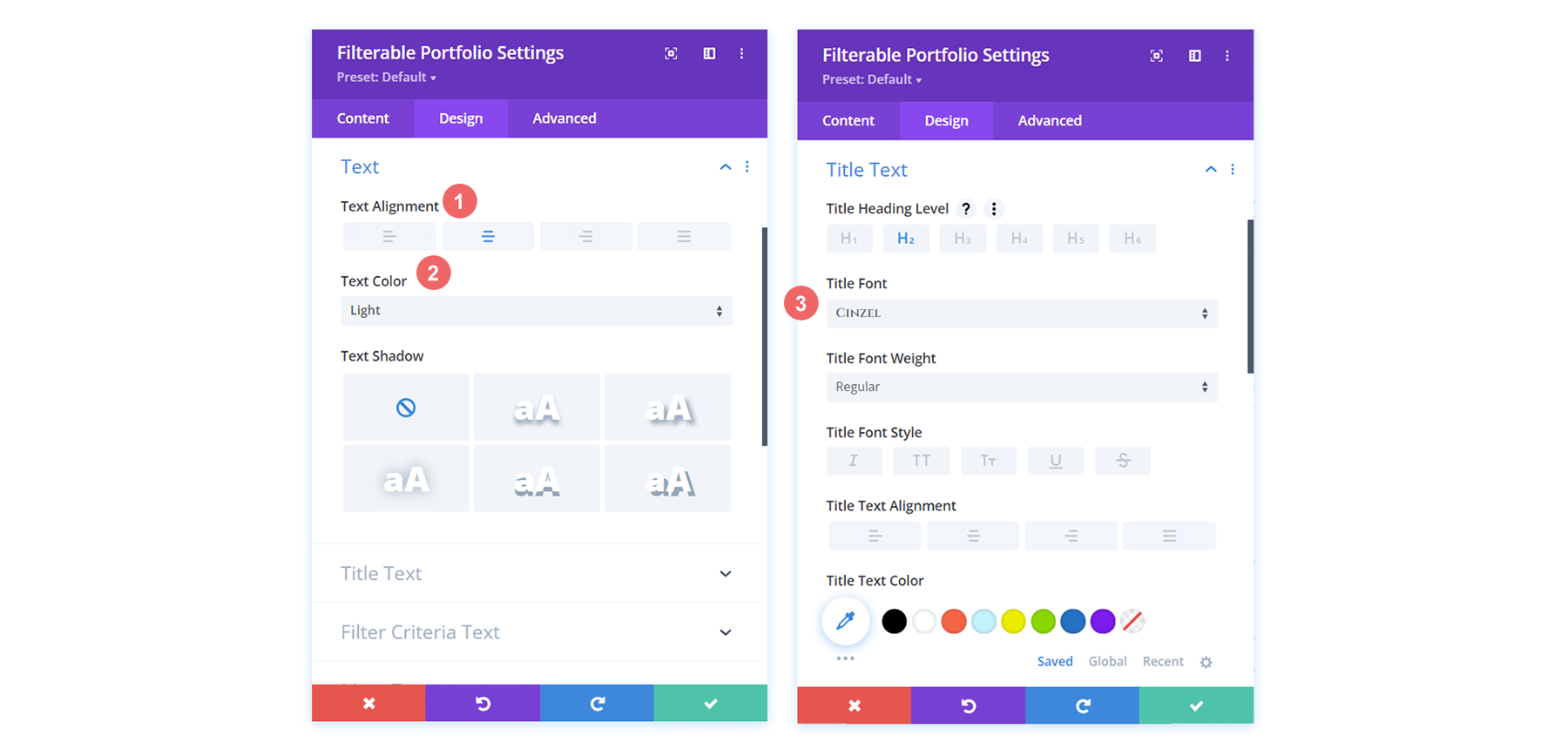
文章
- テキストの配置: 中央
- テキストの色: ライト
タイトルテキスト
- タイトルフォント:Cinzel
- タイトル文字色:#ffffff

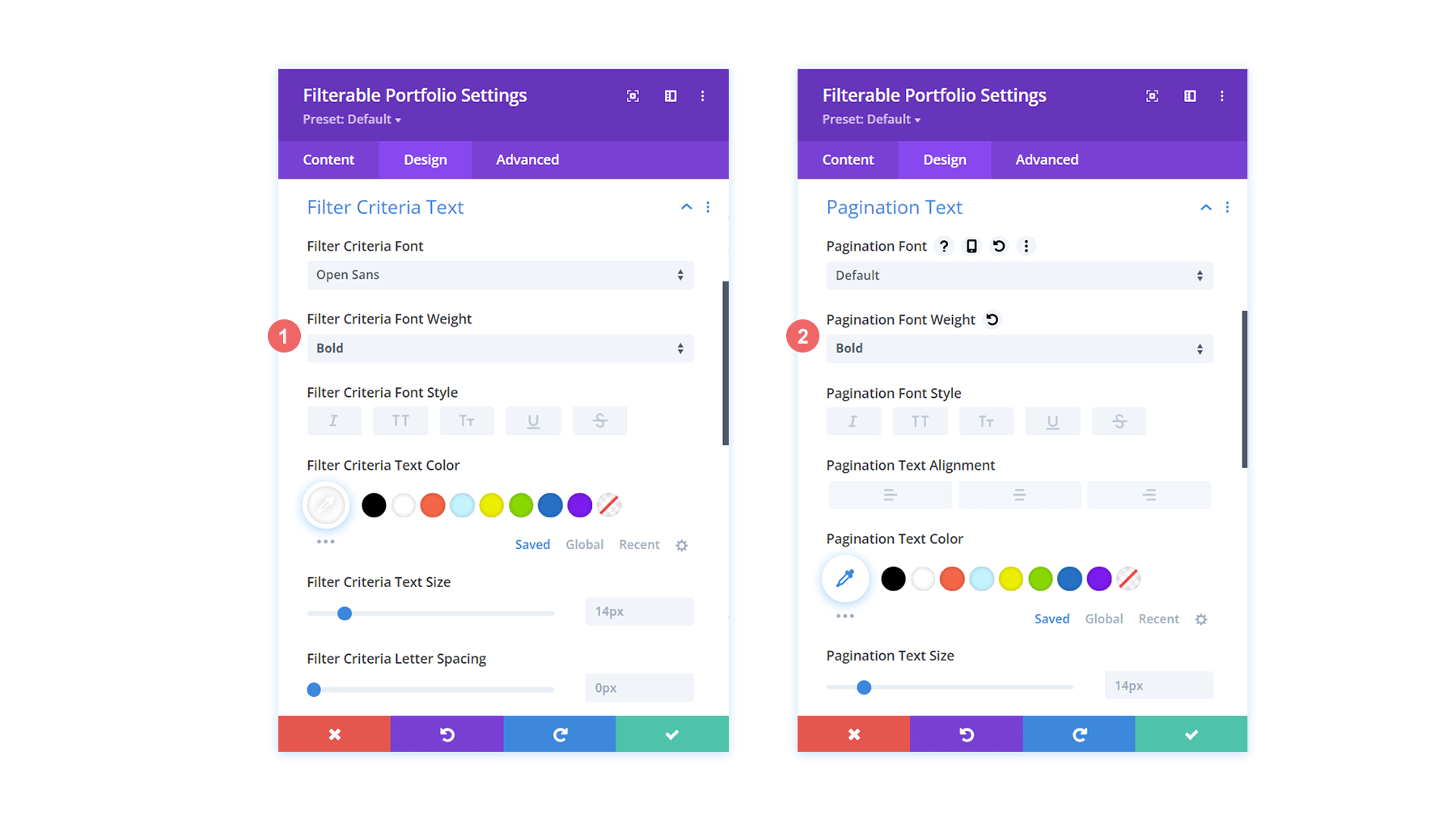
フィルター基準テキスト
- フィルター条件 フォントの太さ: 太字
- フィルター基準のテキストの色: #ffffff
ページネーションテキスト
- ページネーションのテキストの色: #ffffff

これが現在の Filterable Portfolio Module の外観です。 それほど多くはありませんが、私たちは徐々にそこに到達しています!

半透明のホバー オーバーレイの作成
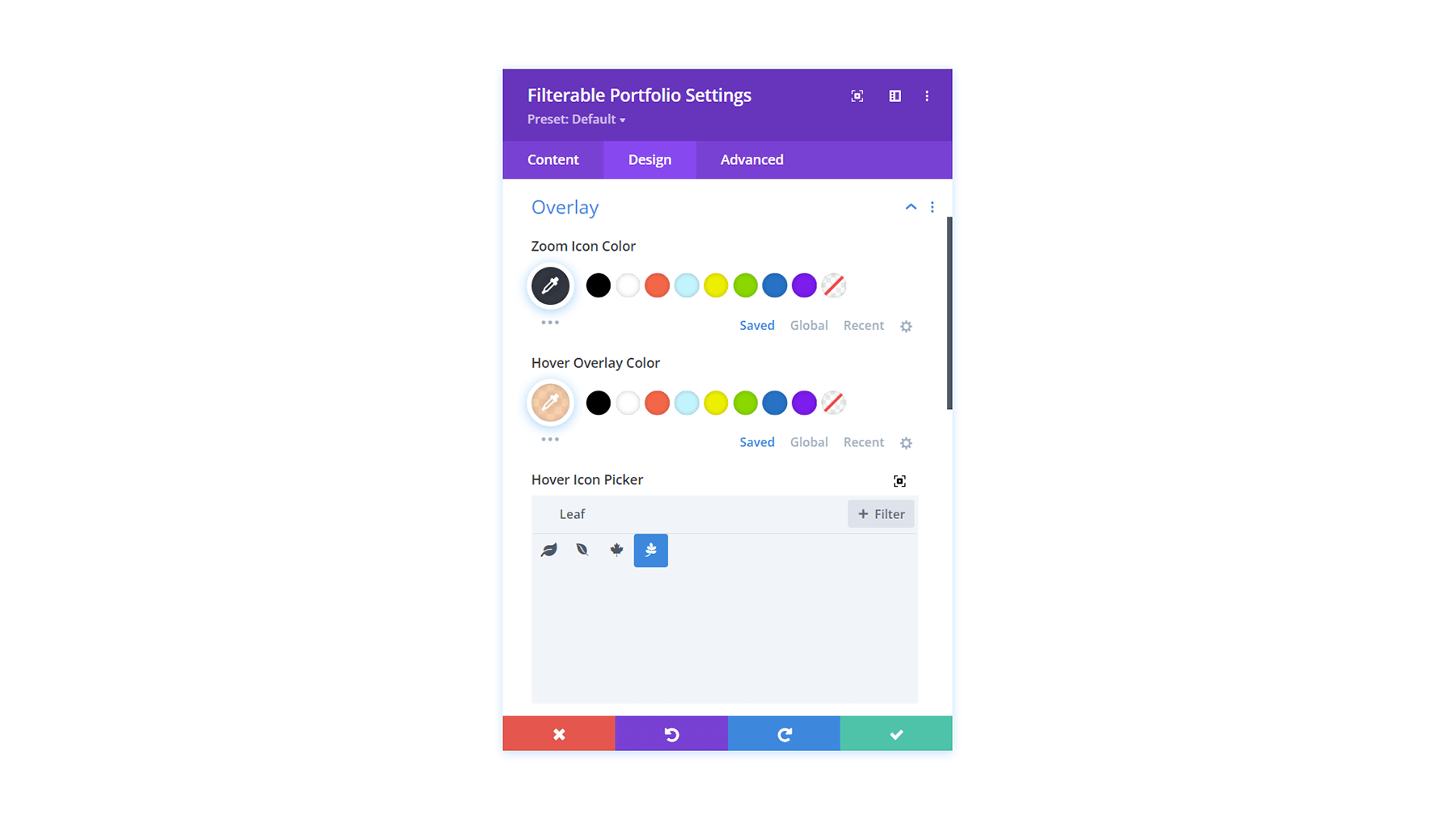
このレイアウト内のさまざまなモジュールと美しいグラデーションからインスピレーションを得てみましょう。 このために、半透明のホバー オーバーレイを作成し、ホバー時に表示されるアイコンのスタイルを設定します。
- ズーム アイコンの色: #323741
- ホバー オーバーレイの色: rgba(255,201,165,0.85)
- ホバー アイコン ピッカー: リーフを検索し、上のアイコンを参照してください

カスタム CSS を使用してポートフォリオ グリッド アイテムに境界線を追加する
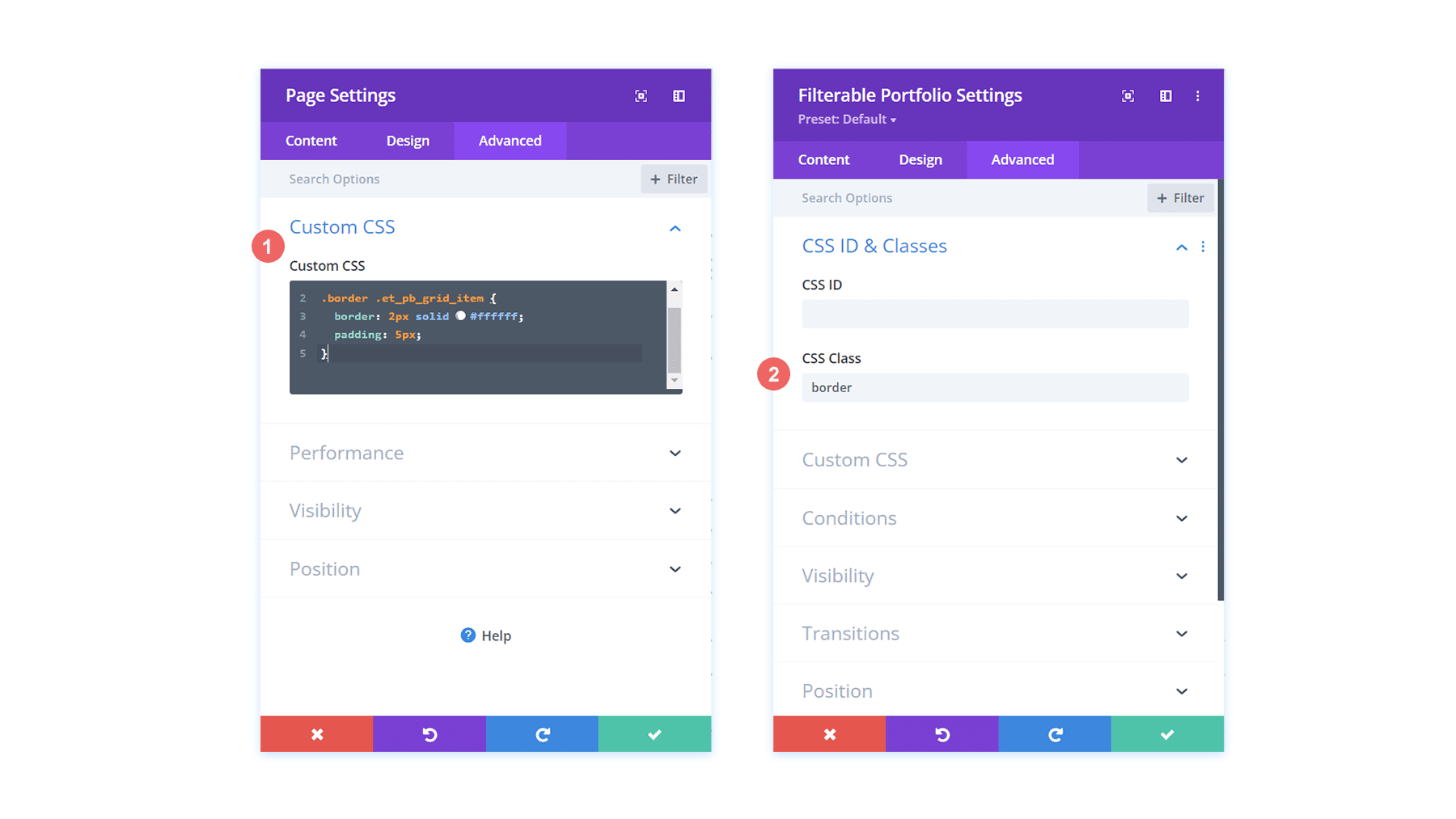
最初のチュートリアルと同様に、いくつかの CSS を使用して Filterable Portfolio Module により多くの関心を追加します。 ここで、個々のポートフォリオ グリッド アイテムの周りに境界線を追加します。 ページ設定のカスタム CSS 部分で以下の CSS スニペットを使用して、境界線を追加します。 また、CSS クラスの境界線をこのモジュールに割り当てます。
- CSS クラス: ボーダー
カスタム CSS
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
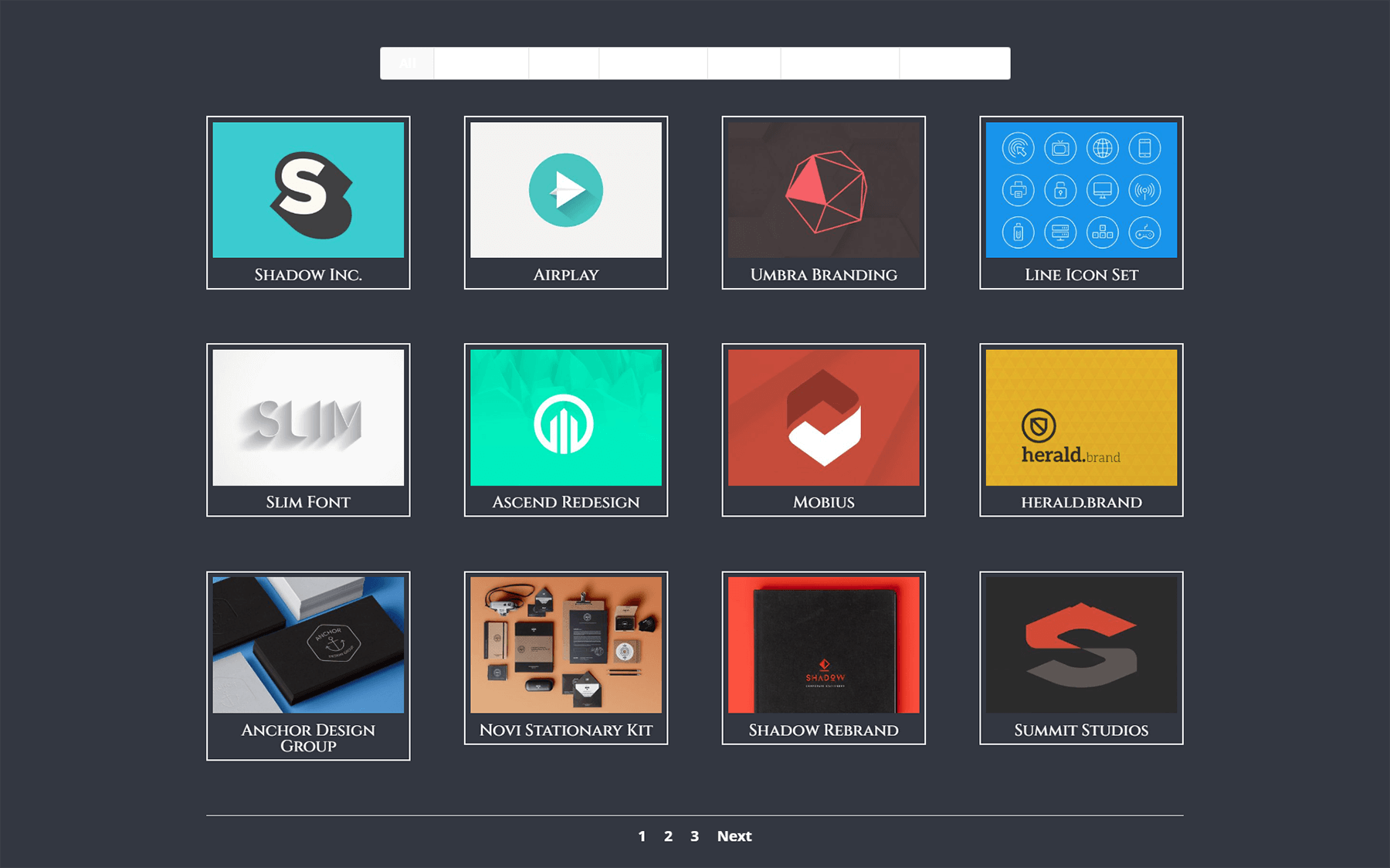
これで、各グリッド アイテムの周りに素敵な境界線 (および soe パディング) を持つ Filterable Portfolio モジュールができました。

CSS をスタイル ページネーション ボーダーに追加する
前の例とは異なり、CSS を使用してページネーションの境界線に色を追加しましょう。 これは、 [ページ設定] > [カスタム CSS]領域にも含まれます。
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}フィルター基準テキストのスタイル設定
Divi カンファレンス ポートフォリオ モジュールのスタイリングと同様に、カテゴリー フィルターにジャズを追加します。 ここでも、提供されたテンプレート内に既に存在するスタイルから取得したいと考えています。 カスタム CSS セクションに追加して、フィルター バーの背景とホバーをターゲットにする CSS を次に示します。
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}カスタム CSS へのこれら 2 つの新しい追加により、これが Filterable Portfolio Module が形作るものです。

ただし、アクティブなポートフォリオ フィルターが失われていることに注意してください。 その上に白いテキストがある明るい背景がまだあります。 モジュールの設定に入り、CSS を追加してこれを変更しましょう。
カスタム CSS
アクティブなポートフォリオ フィルター:
background: #ffffff; color: #323741 !important;

モジュールからのアニメーションの削除
よりクリーンなエクスペリエンスを提供するために、フィルター可能なポートフォリオ モジュールに付属するデフォルトのアニメーションを削除します。 このためには、まずページ設定に戻り、ポートフォリオ グリッド アイテムを対象とする CSS を追加し、Divi ですぐに発生するスライドイン トランジションを削除する必要があります。
カスタム CSS
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
ポートフォリオ グリッドを 4 列から 3 列に変更
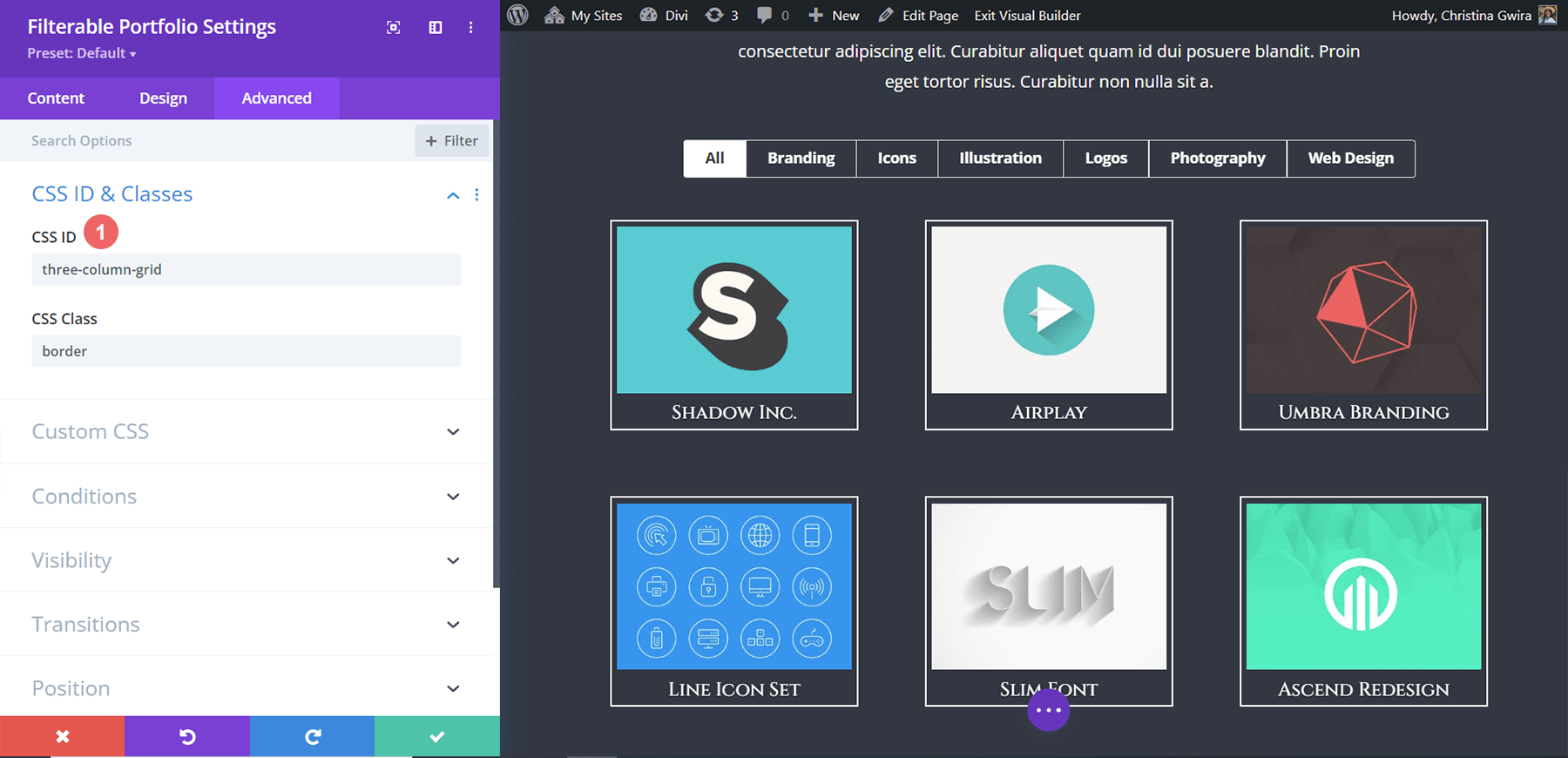
最後の CSS 追加は、ポートフォリオ モジュールを 4 列から 3 列に変換することです。 これにより、プロジェクトを表示するスペースが増えます。 また、モジュールに行を追加します。 列の変換に使用できる最終的な CSS スニペットを次に示します。

カスタム CSS
この最後のスニペットでは、モジュールに CSS ID #three-column-gridを追加します。 以前の CSS クラスをそのまま維持します。
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Styling Divi のフィルタリング可能なポートフォリオ: まとめ
Divi のほとんどのモジュールと同様に、Divi に付属の設定は CSS でさらに拡張できます。 あなたの作品を紹介することは、ビジネス、ブログ、またはブランドをオンラインで運営する上で重要な部分です。 そのため、作品を整理して展示することが重要です。 今日共有されたヒントから収集して、Divi の Filterable Portfolio モジュールをスタイリングする独自の旅に参加し、コメントやソーシャル メディアであなたの作品を見せてください!
