Divi全幅ヘッダーモジュールで画像のスタイルを設定する方法
公開: 2022-07-25Diviの全幅ヘッダーモジュールには多くの画像スタイルオプションが含まれており、Diviユーザーはヘッダーの美しい画像とレイアウトを作成できます。 ヘッダー画像は、さまざまな方法でスタイルを設定して、興味深いレイアウトやデザインを作成できます。 さまざまなテキストやボタンのデザインと組み合わせると、さらに興味深いものになります。 この投稿では、Divi全幅ヘッダーモジュールで画像のスタイルを設定する方法を確認し、全幅ヘッダーモジュールの設計に役立つ3つの例を共有します。
始めましょう!
プレビュー
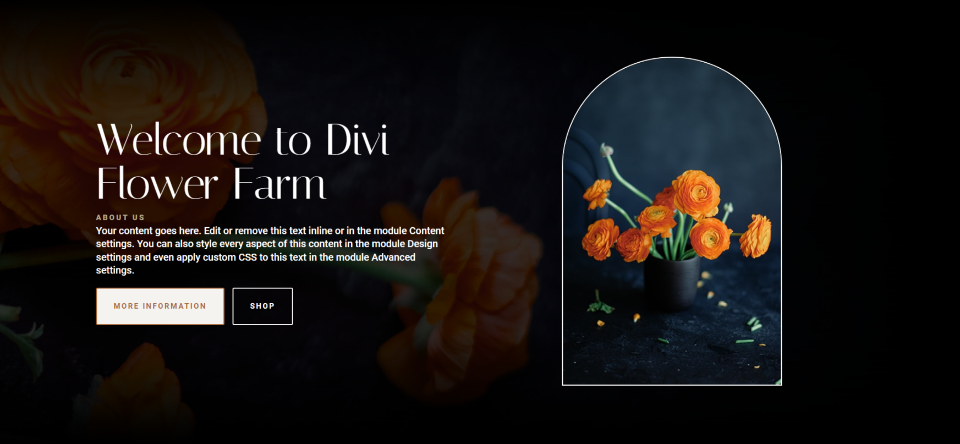
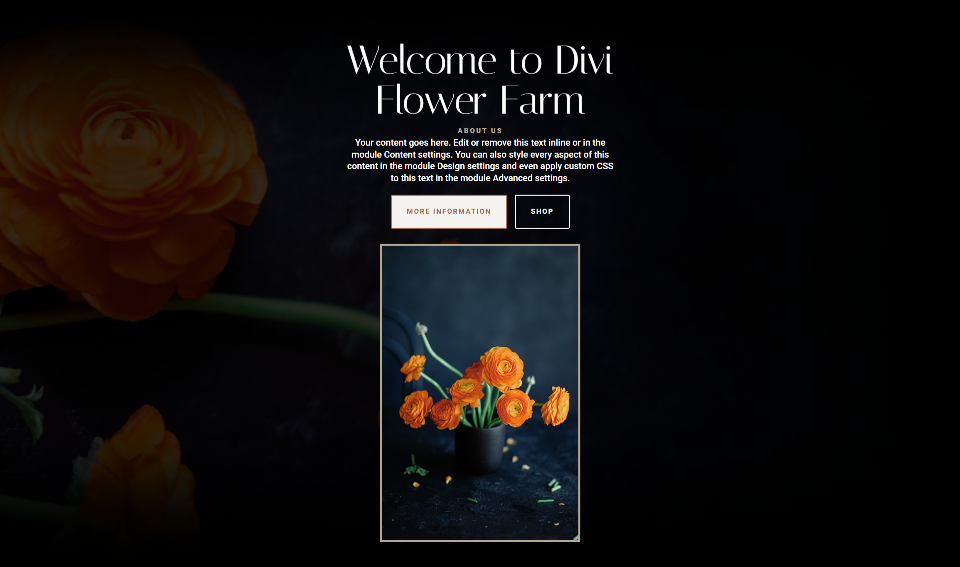
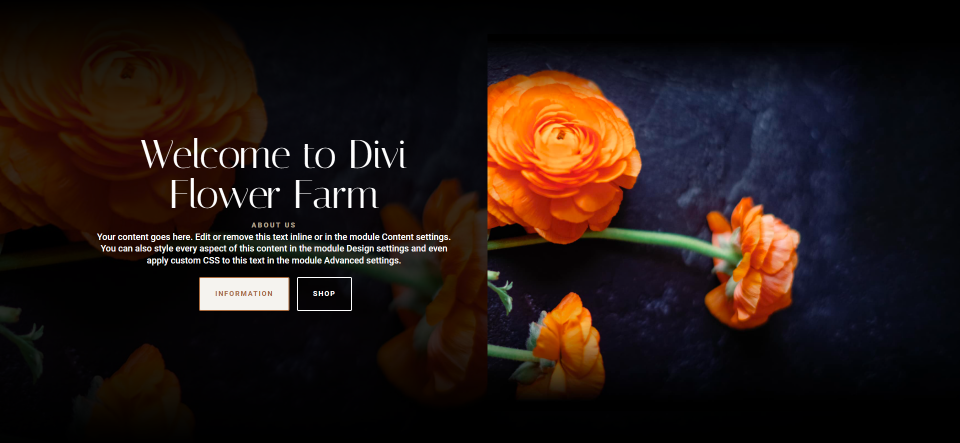
デスクトップ全幅ヘッダー画像の例1

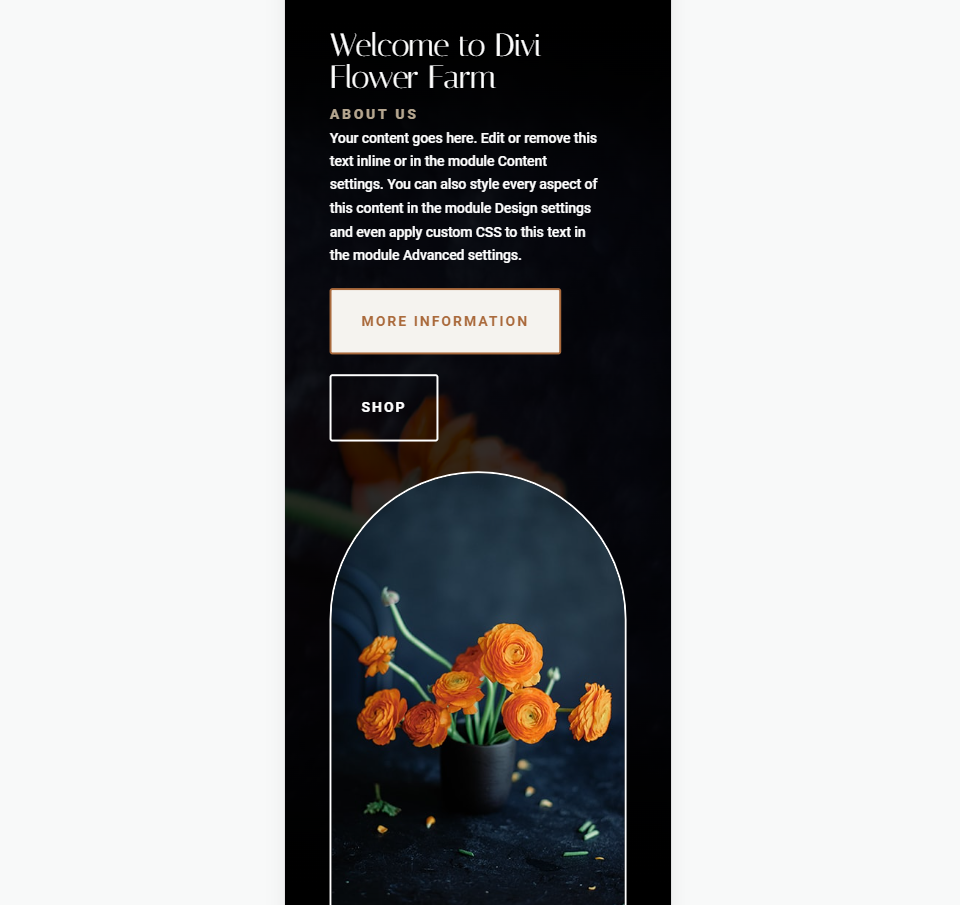
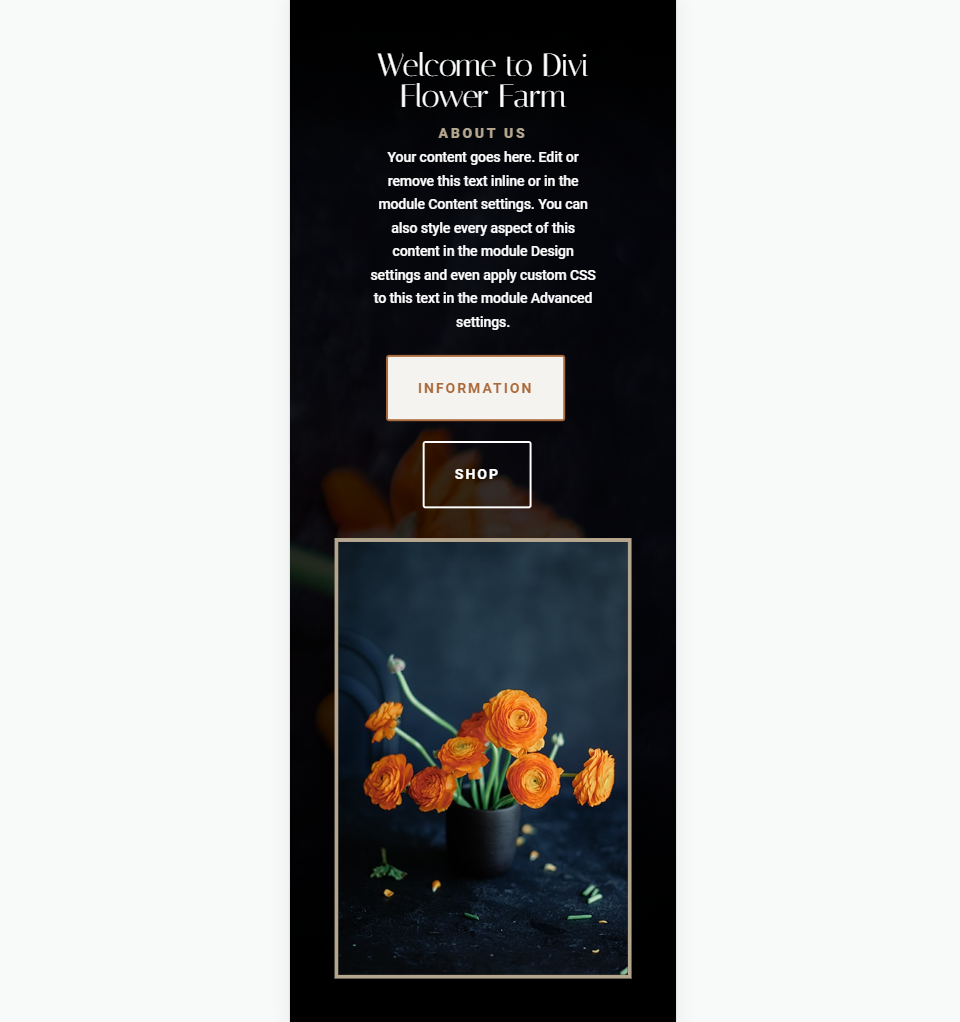
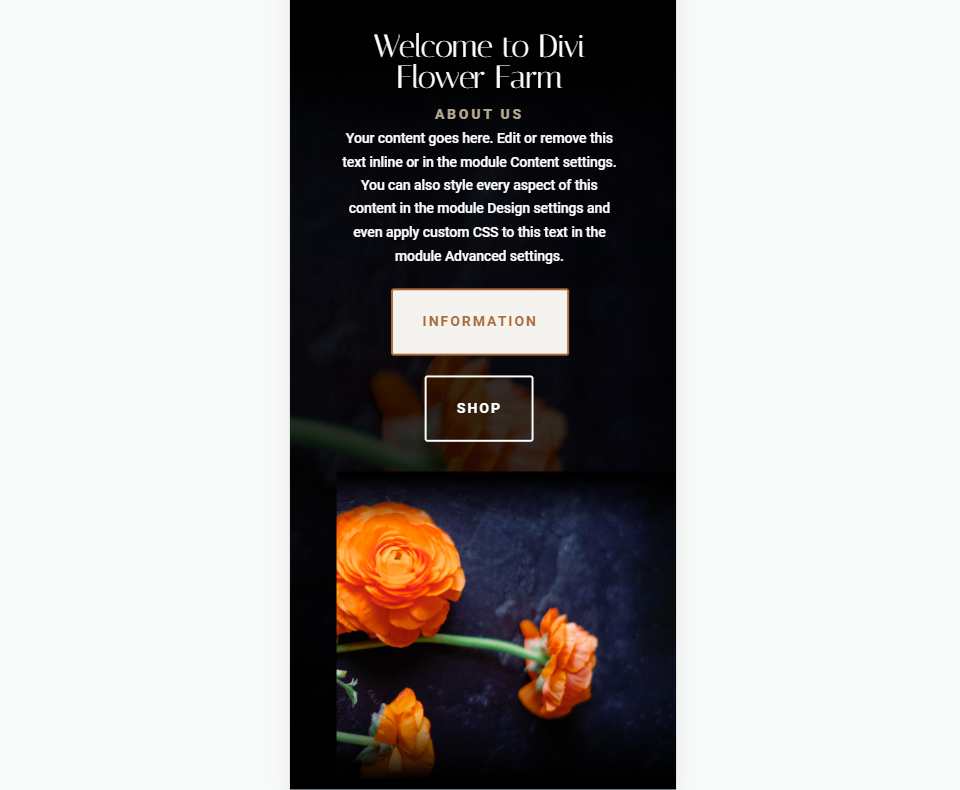
電話の全幅ヘッダー画像の例1

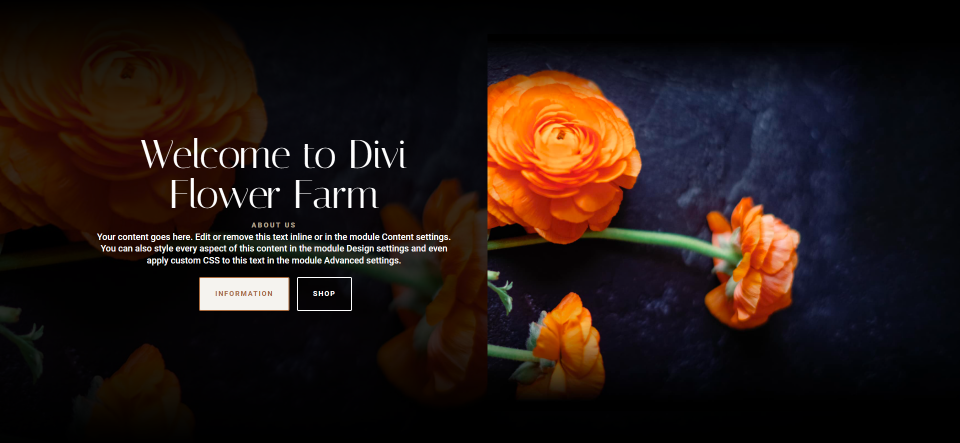
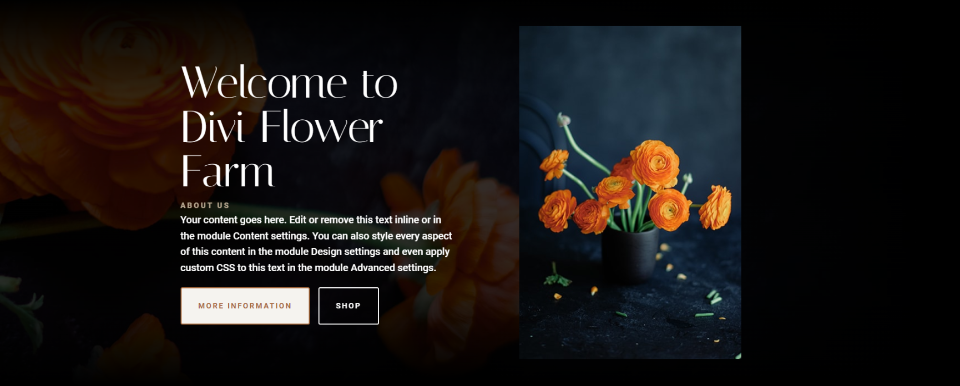
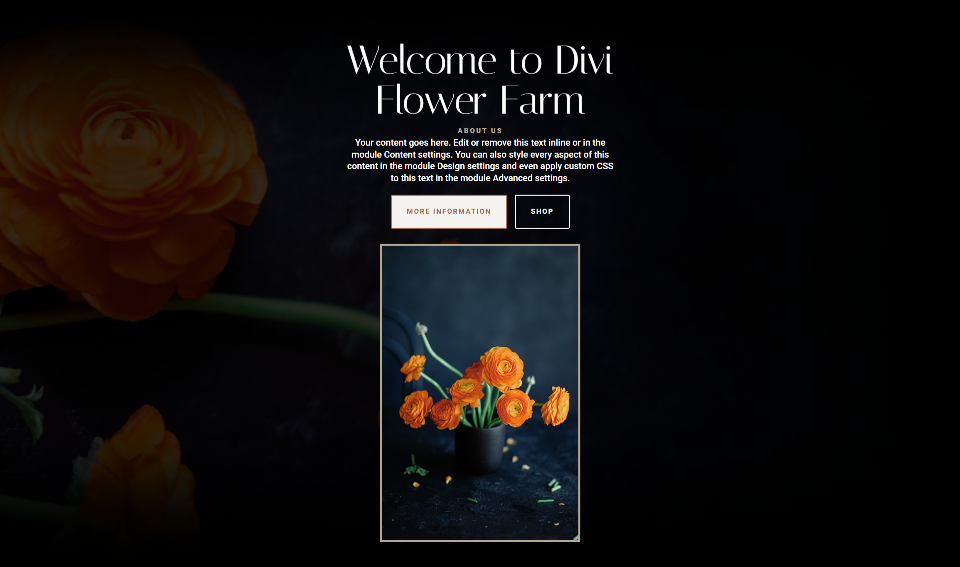
デスクトップ全幅ヘッダー画像の例2

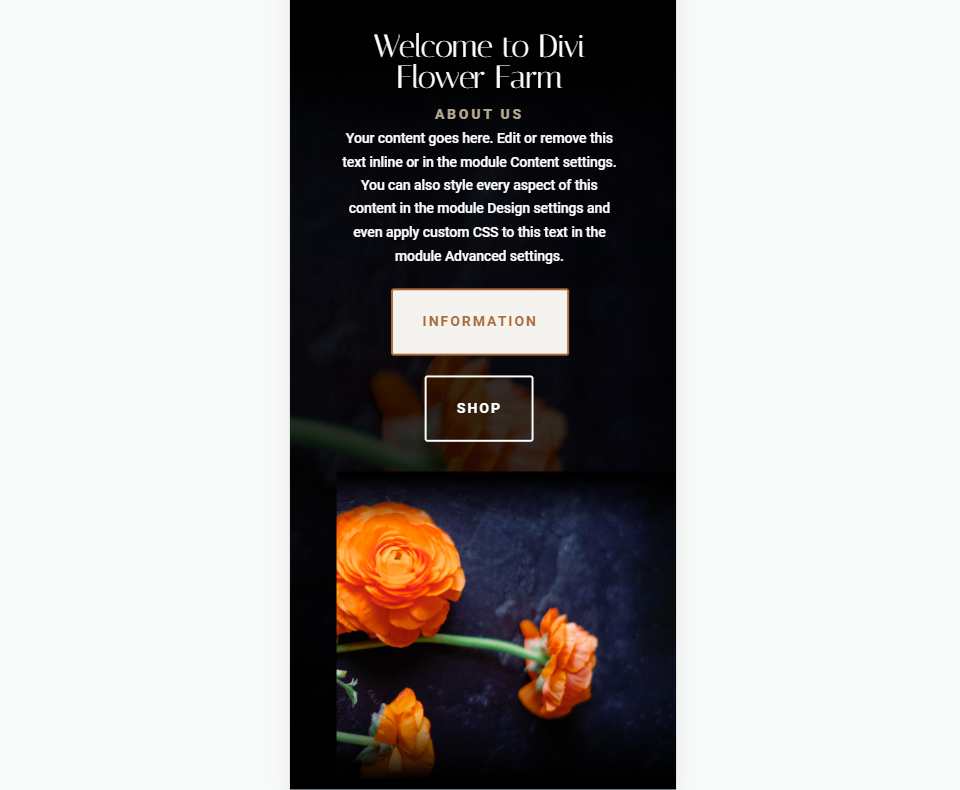
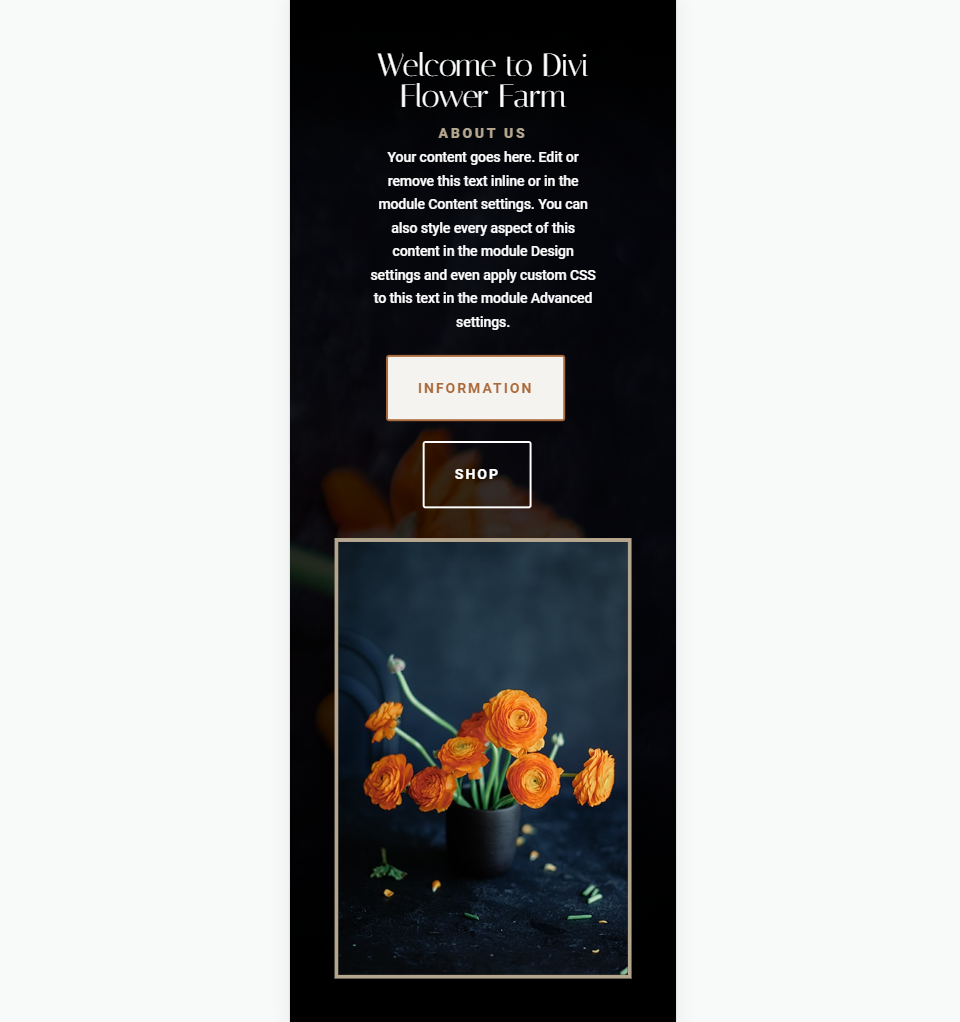
電話の全幅ヘッダー画像の例2

デスクトップ全幅ヘッダー画像の例3

電話の全幅ヘッダー画像の例3

全幅ヘッダーに画像を追加する
この例で使用する全幅ヘッダーは次のとおりです。 まず、それを構築する方法を見てみましょう。 Divi内で利用できる無料のFlowerFarmLayoutPackの画像とデザインキューを使用しています。

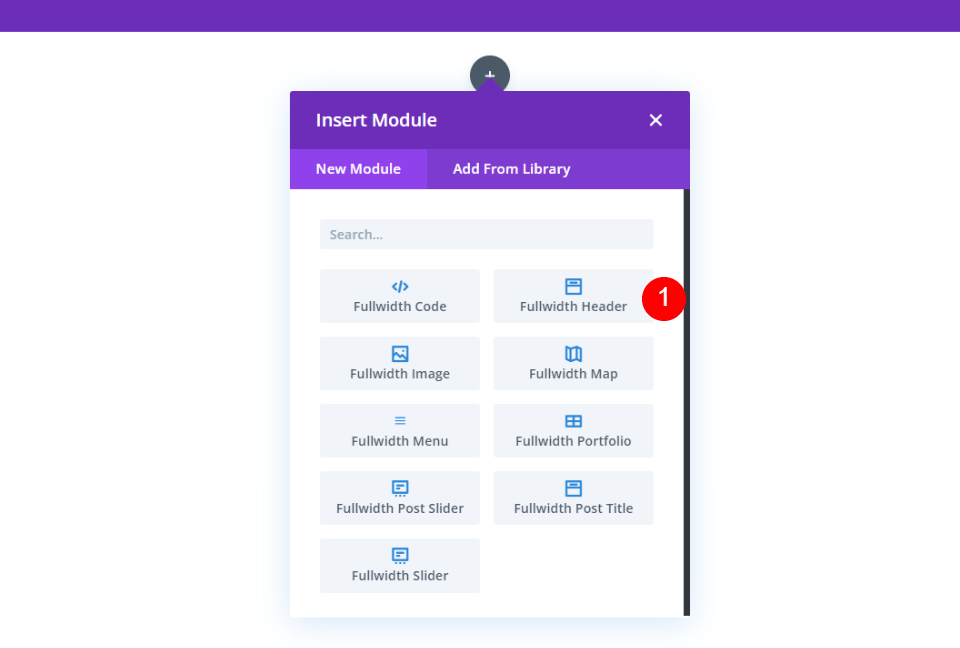
Divi Fullwidth Headerモジュールをページに追加するには、1列の行を持つ新しいセクションコンテナが必要です。 それができたら、行の列に全幅ヘッダーモジュールを追加します。

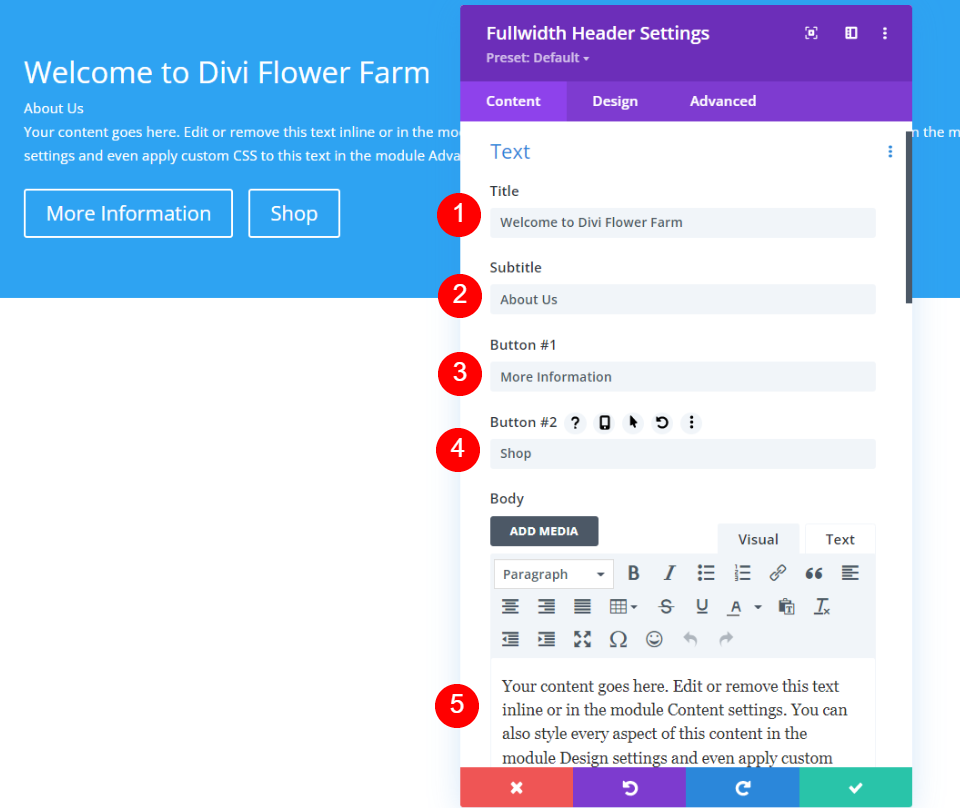
全幅ヘッダーテキスト
次に、タイトル、サブタイトル、ボタン1のテキスト、ボタン2のテキスト、およびコンテンツを追加します。
- タイトル:DiviFlowerFarmへようこそ
- 字幕:私たちについて
- ボタン1:詳細情報
- ボタン2:ショップ
- 内容:あなたのテキスト

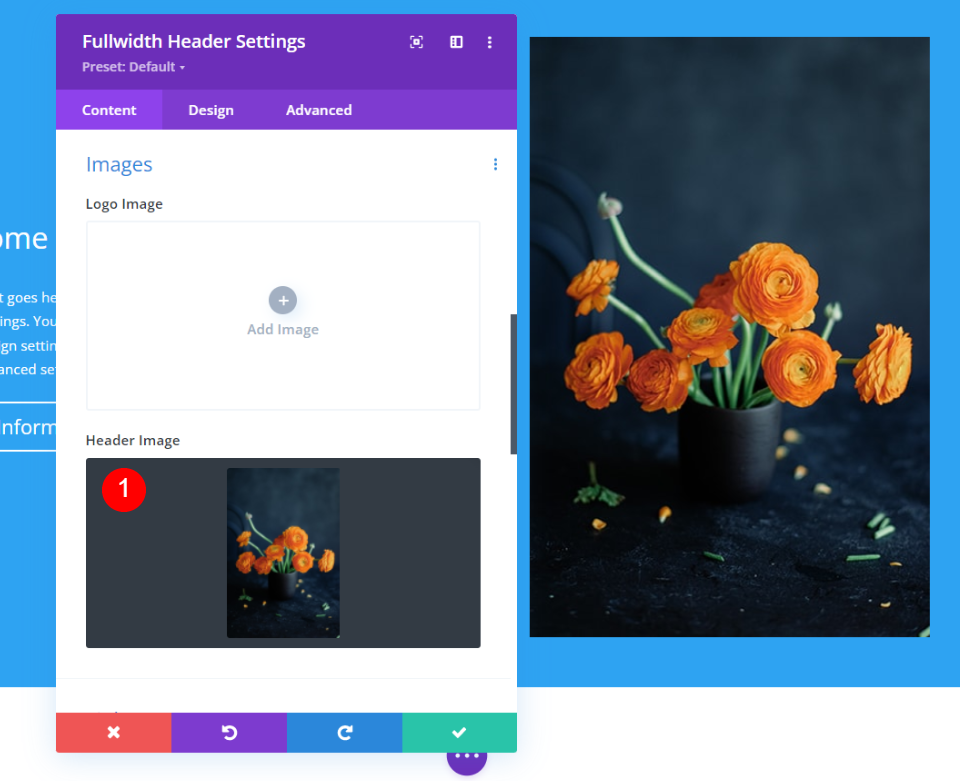
ヘッダー画像
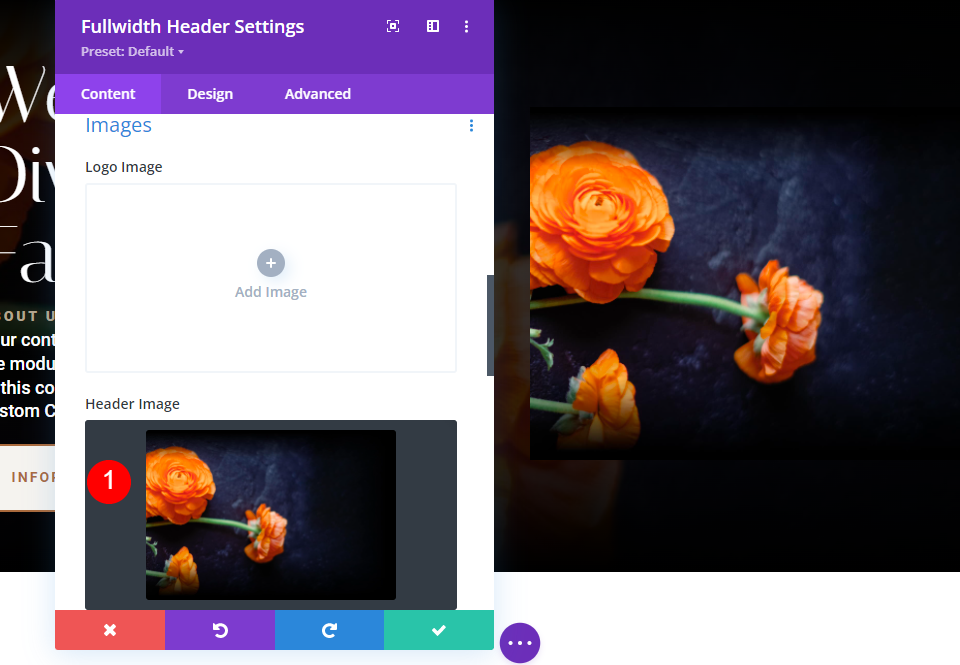
[画像]まで下にスクロールし、[ヘッダー画像]を選択して、画像を追加します。

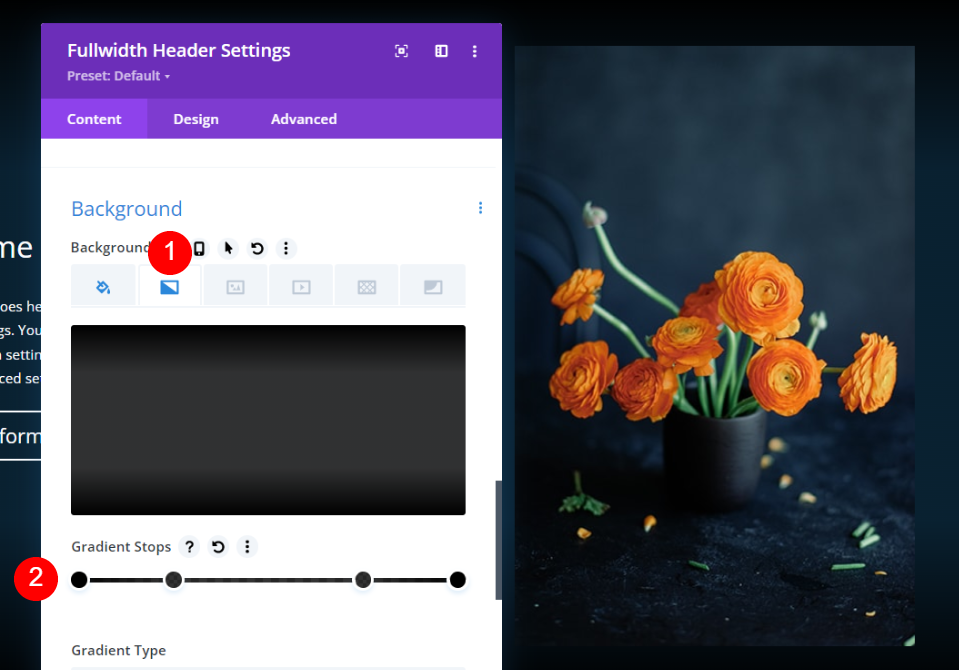
バックグラウンド
次に、[背景]まで下にスクロールし、[グラデーション]タブを選択して、4つのグラデーションストップを追加します。
- グラジエントストップ1:0%、#000000
- ストップ2:25%、rgba(0,0,0,0.8)
- 勾配3:75%、rgba(0,0,0,0.8)
- グラデーション4:100%、#000000

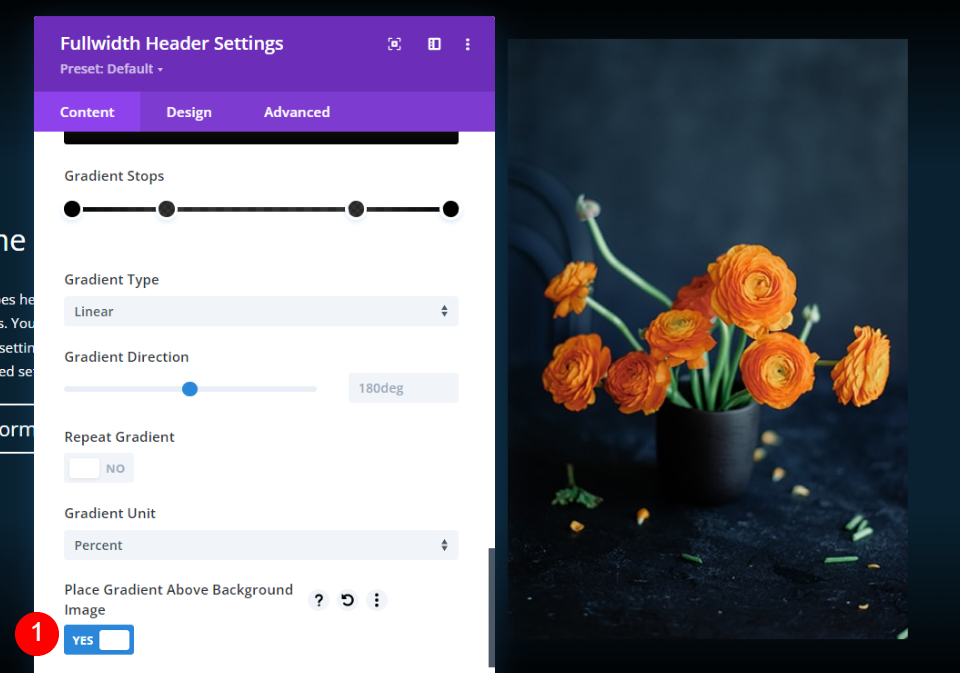
次に、 [グラデーションを背景画像の上に配置]を有効にします。 他の設定はデフォルトのままにします。
- 背景画像の上にグラデーションを配置:はい

[背景画像]タブを選択して、画像を追加します。 次に、全幅ヘッダーモジュールのスタイルを設定します。

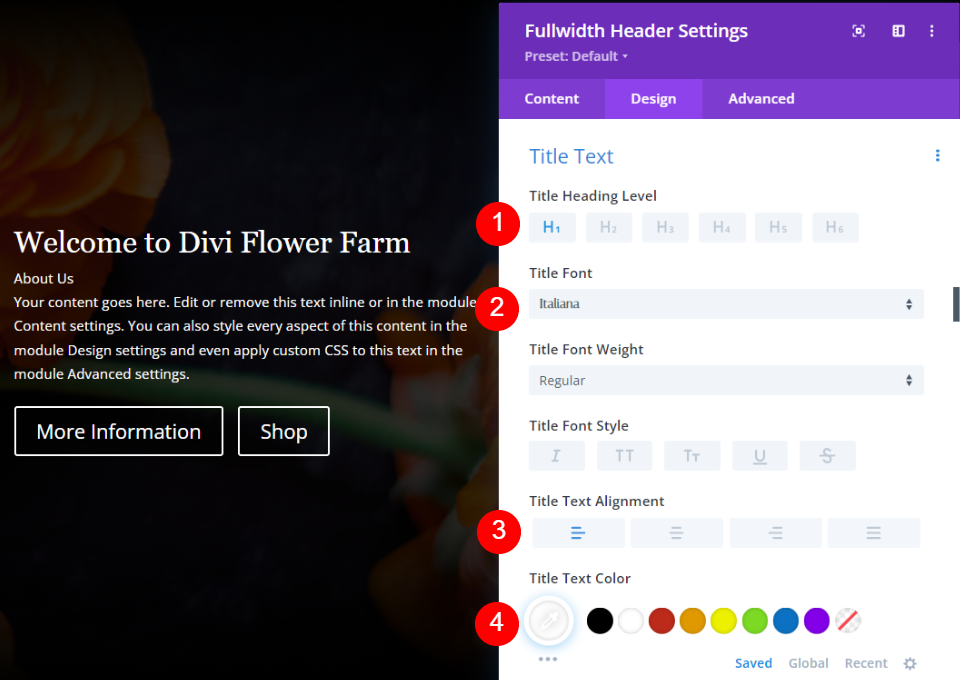
タイトルテキスト
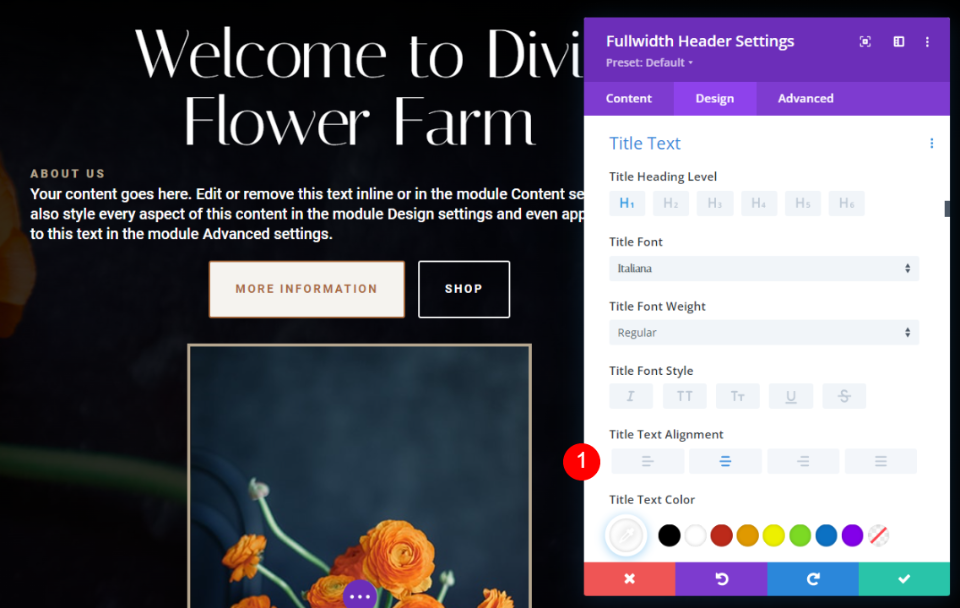
[デザイン]タブを選択し、[タイトルテキスト]まで下にスクロールします。 H1を選択し、フォントとしてItalianaを選択します。 [配置]を[左]に設定し、[色]に白を選択します。
- 見出しレベル:H1
- フォント:Italiana
- 配置:左
- 色:#ffffff

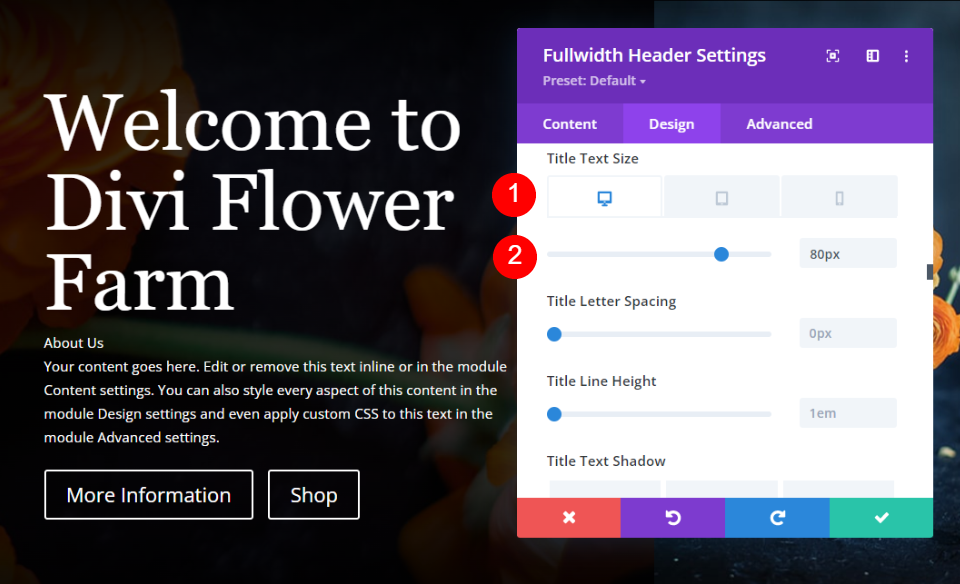
デスクトップのサイズを80ピクセル、タブレットのサイズを40ピクセル、電話のサイズを32ピクセルに設定します。
- サイズ:80pxデスクトップ、40pxタブレット、32px電話

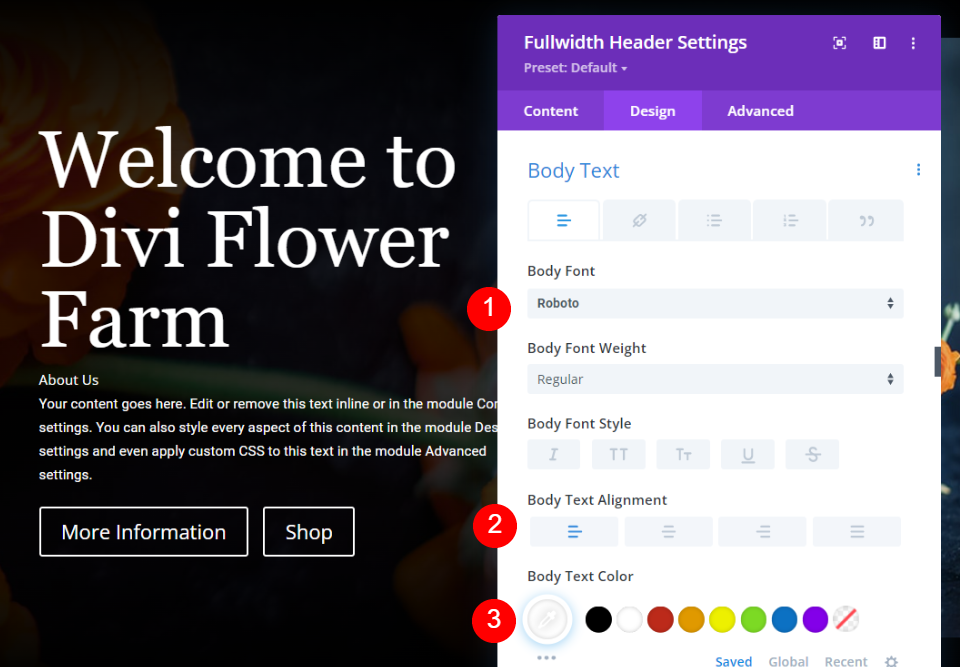
本文
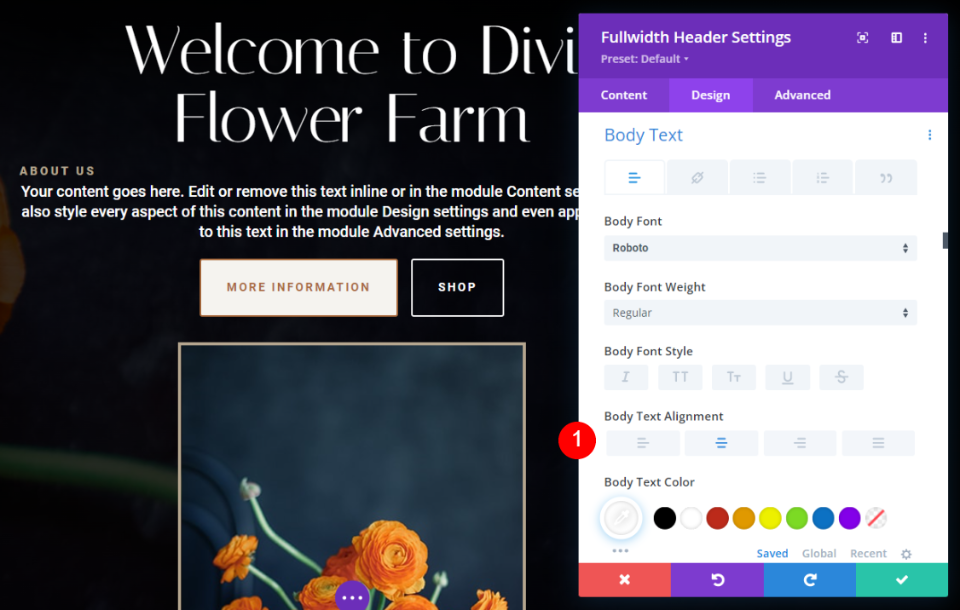
次に、[本文]まで下にスクロールします。 [配置]を[左]に設定し、[フォント]に[Roboto]を選択して、[色]を白に変更します。
- 配置:左
- フォント:Roboto
- 色:#ffffff

デスクトップのサイズを18ピクセルに、タブレットのサイズを16ピクセルに、電話のサイズを14ピクセルに変更します。
- テキストサイズ:18pxデスクトップ、16pxタブレット、14px電話

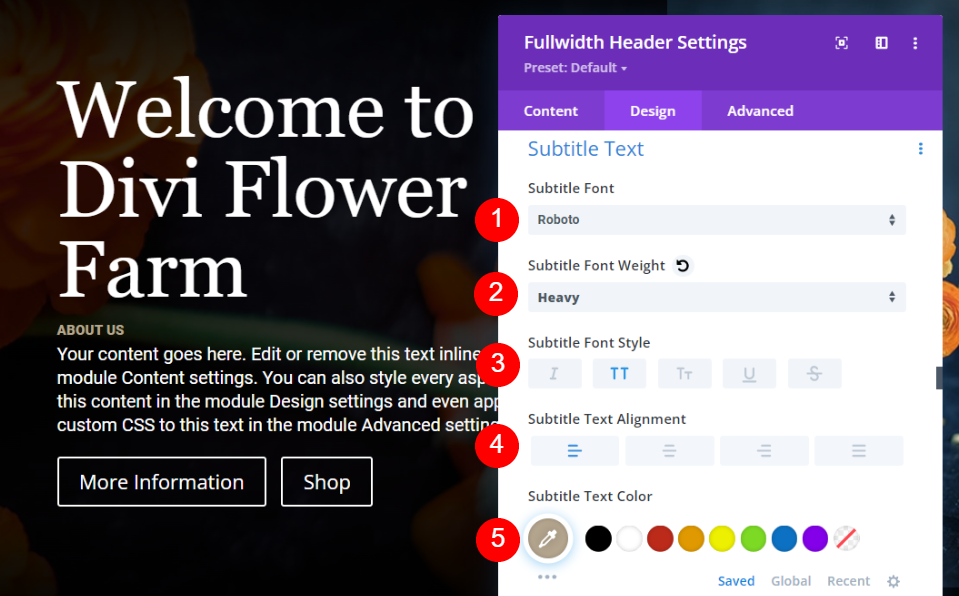
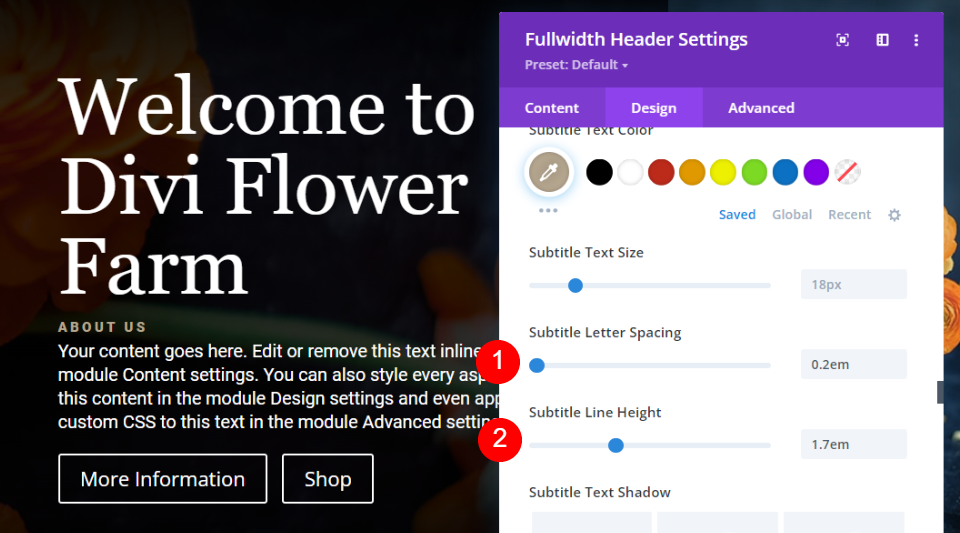
字幕テキスト
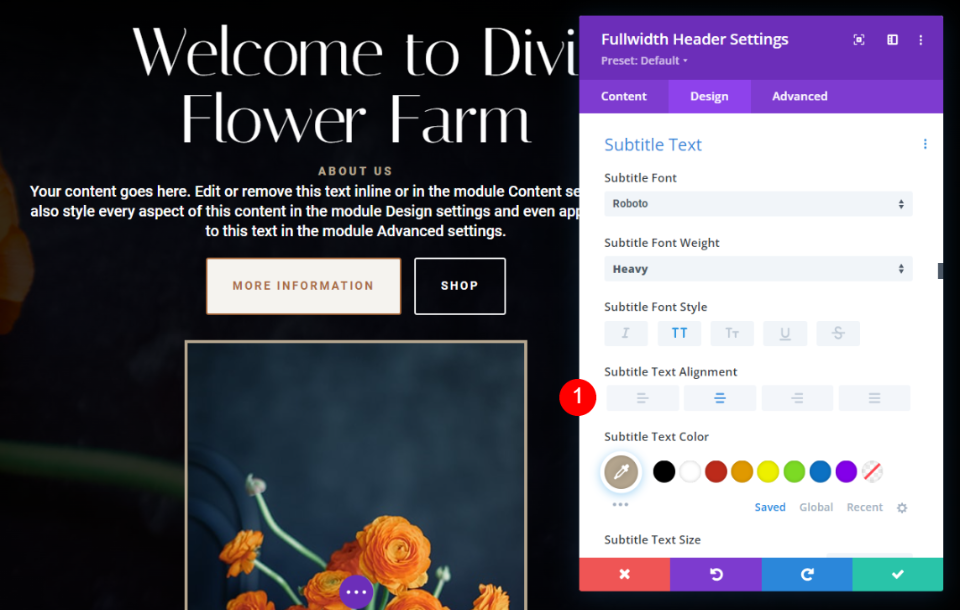
次に、[字幕テキスト]まで下にスクロールします。 フォントにRobotoを選択し、WeightをHeavyに設定します。 スタイルにTTを選択し、配置を左に設定し、色を#b5a68fに変更します。
- フォント:Roboto
- 重量:重い
- スタイル:TT
- 配置:左
- 色:#b5a68f

次に、 Spacingを0.2emに、LineHeightを1.7emに変更します。 フォントサイズはデフォルトの18pxのままにします。
- 間隔:0.2em
- 線の高さ:1.7em

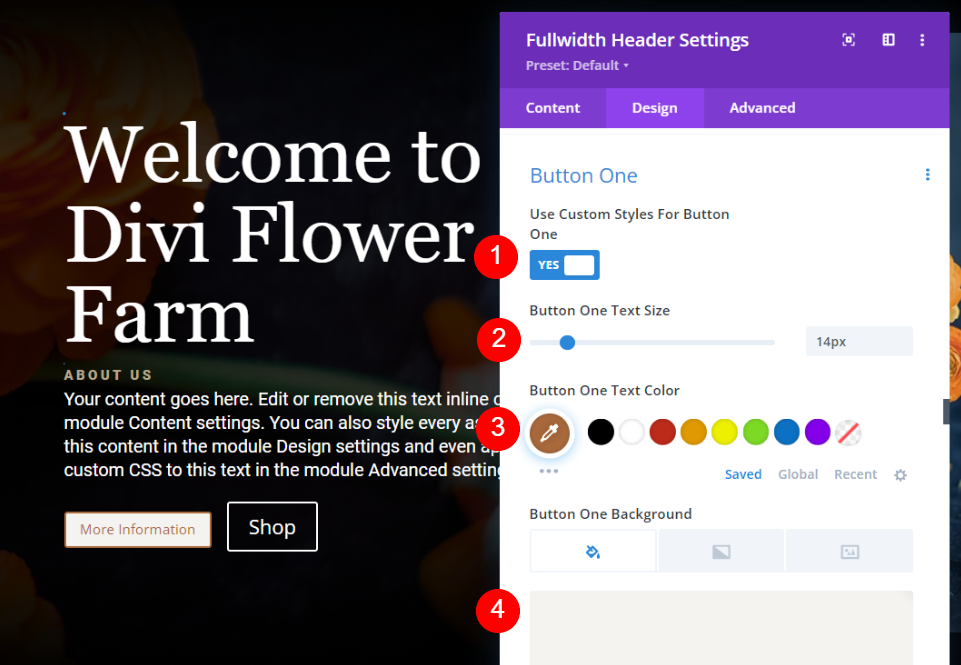
ボタン1
ボタン1まで下にスクロールし、[ボタン1にカスタムスタイルを使用する]を選択します。 フォントサイズを14pxに、テキストの色を#aa6a3cに、背景色を#f5f3efに設定します。
- ボタン1にカスタムスタイルを使用する:はい
- フォントサイズ:14px
- テキストの色:#aa6a3c
- 背景色:#f5f3ef

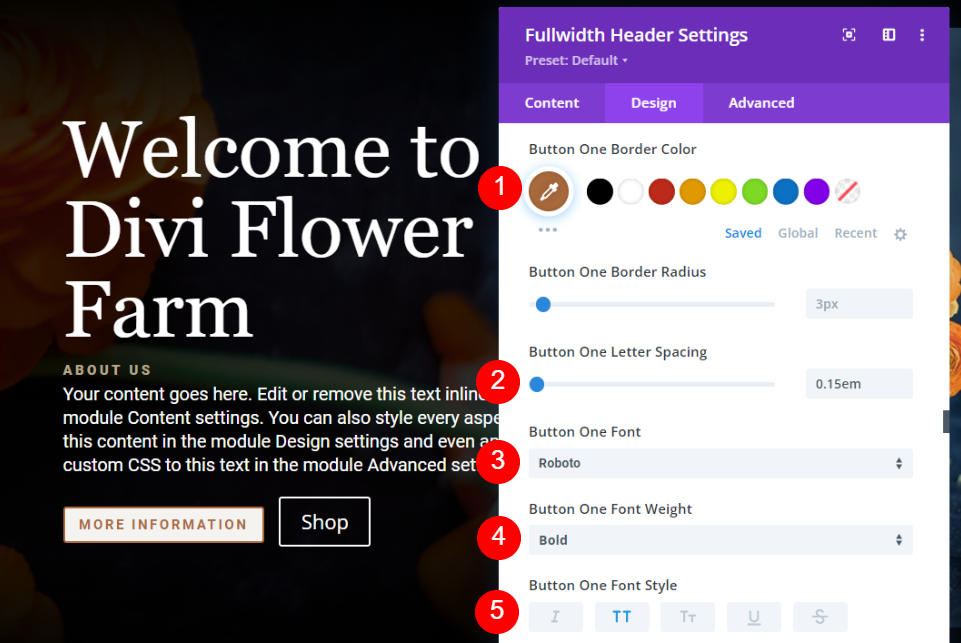
境界線の色を#aa6a3cに、文字の間隔を0.15emに、フォントをRobotoに、太さを太字に、スタイルをTTに設定します。
- ボーダーカラー:#aa6a3c
- 文字間隔:0.15em
- フォント:Roboto
- 重量:太字
- スタイル:TT

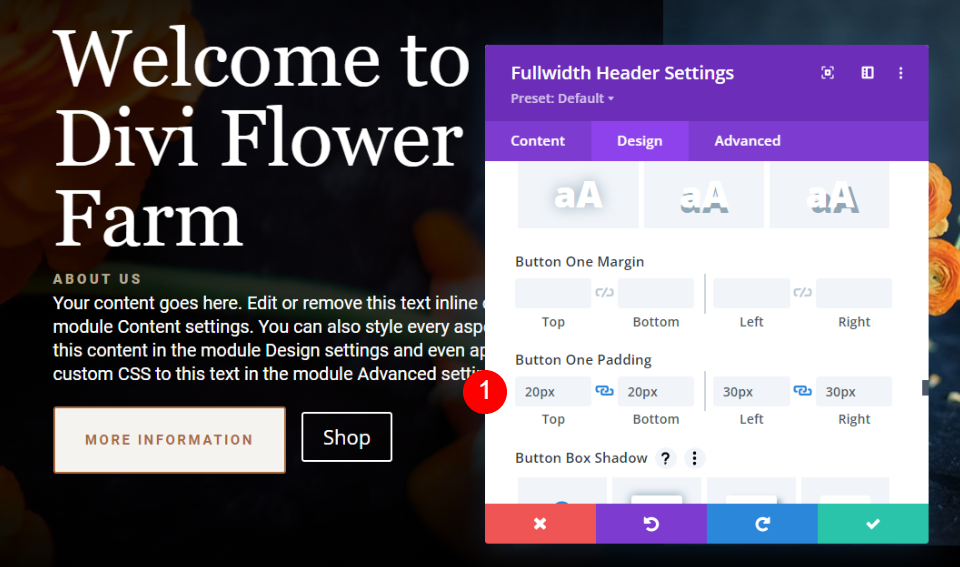
ButtonOnePaddingまで下にスクロールします。 上下のパディングを20pxに、左右のパディングを30pxに変更します。
- パディング:上、下20px、左、右30px

ボタン2
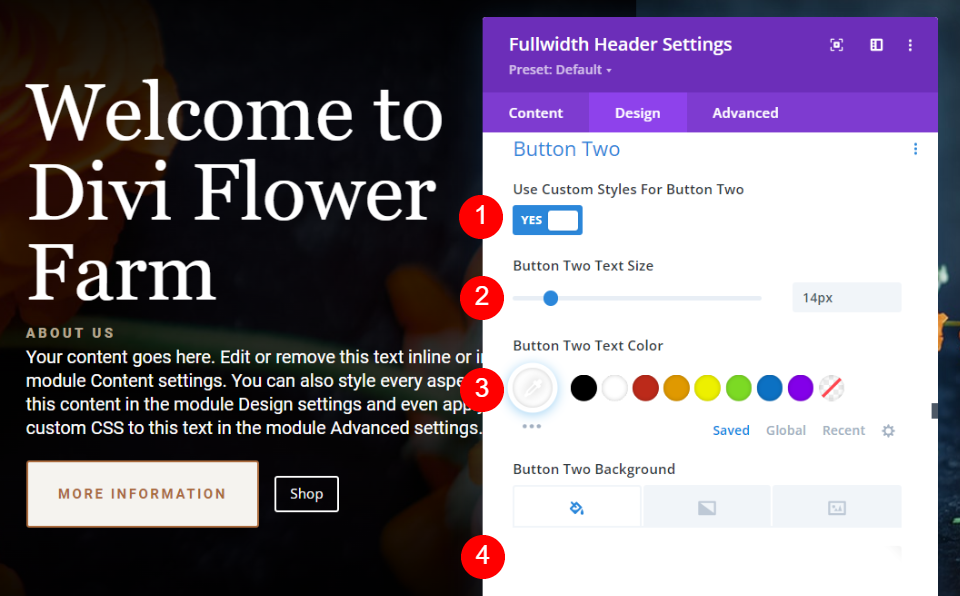
次に、ボタン2まで下にスクロールします。 ボタン2に[カスタムスタイルを使用]を選択します。 フォントサイズを14pxに、テキストの色を白に、背景色をrgba(255,255,255,0)に設定します。
- ボタン2にカスタムスタイルを使用する:はい
- フォントサイズ:14px
- テキストの色:#ffffff
- 背景色:rgba(255,255,255,0)

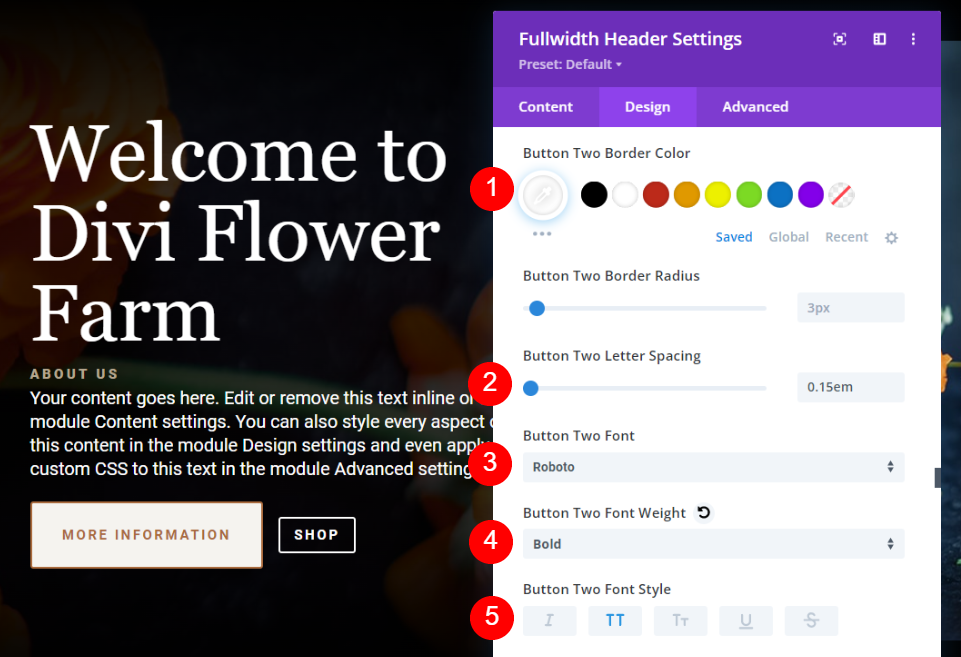
境界線の色を白に、文字の間隔を0.15emに、フォントをRobotoに、太さを太字に、スタイルをTTに設定します。
- ボーダーカラー:#ffffff
- 文字間隔:0.15em
- フォント:Roboto
- 重量:太字
- スタイル:TT

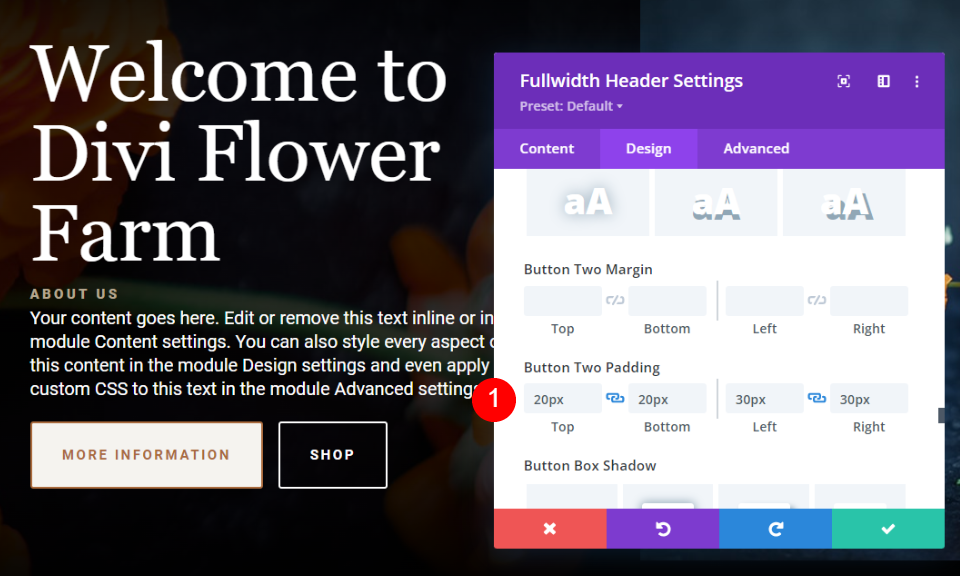
ボタン2のパディングまで下にスクロールし、上部と下部のパディングを20ピクセルに設定し、左右のパディングを30ピクセルに設定します。 全幅ヘッダーモジュールのスタイリングは以上です。 ここで、画像のスタイルを設定する3つの方法を見ていきます。
- パディング:上、下20px、左、右30px

全幅ヘッダー画像スタイルの例
レイアウトを出発点として使用した3つの例を見てみましょう。 それぞれの例のレイアウトを調整します。
全幅ヘッダー画像の例1
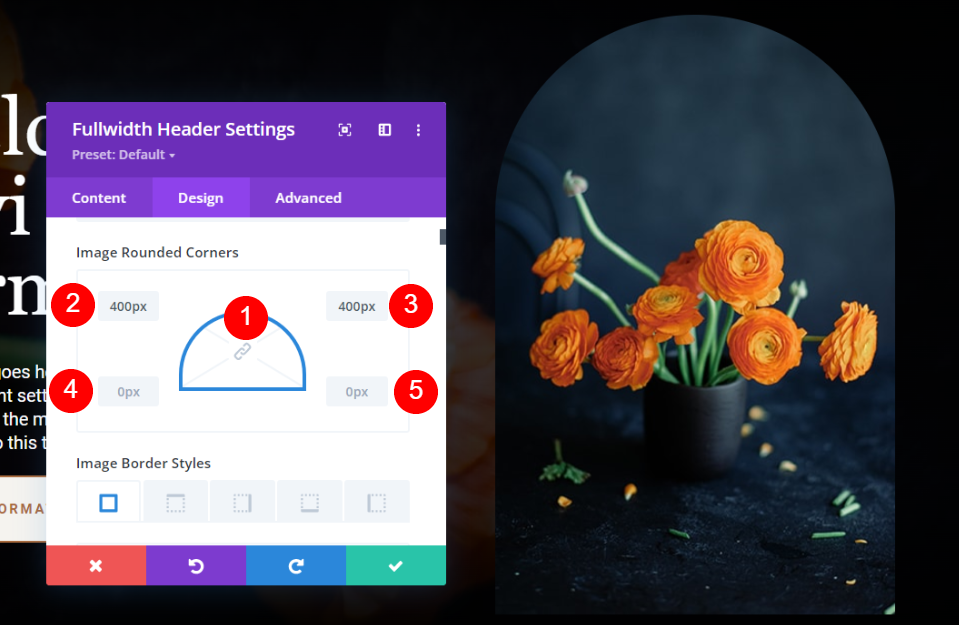
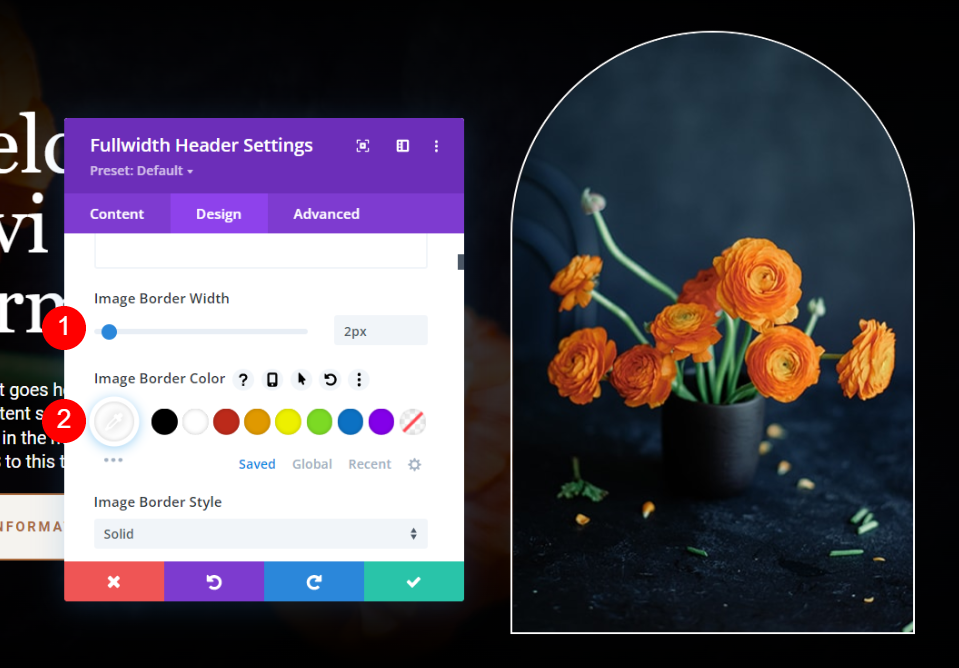
最初の全幅ヘッダー画像の例では、境界線のある丸みを帯びた上部を作成します。 [デザイン]タブに移動し、[画像]まで下にスクロールします。 値の同期を解除し、上部の境界線を400pxに変更します。
- 右上と左の境界線:400px
- 右下と左下の境界線:0px


境界線の幅を2pxに、境界線の色を白に変更します。
- 幅:2px
- 色:#ffffff

次に、テキストと画像の配置を調整して、画面上の配置を調整します。 この例では、画像とテキストを現在の位置のままにしますが、テキストとボタンの垂直方向の配置を変更します。 フルスクリーンを選択すると、テキストオプションで垂直テキスト配置のオプションが開きます。
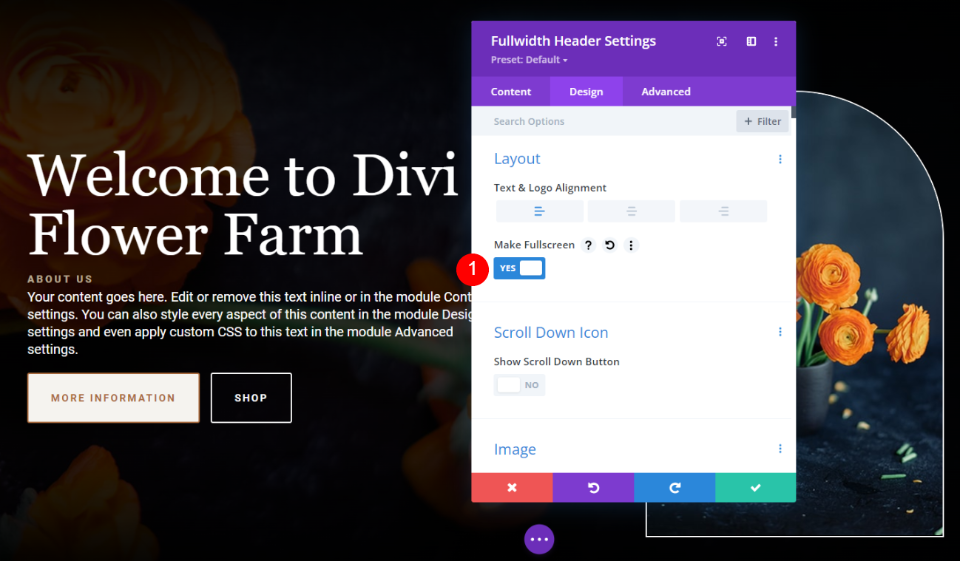
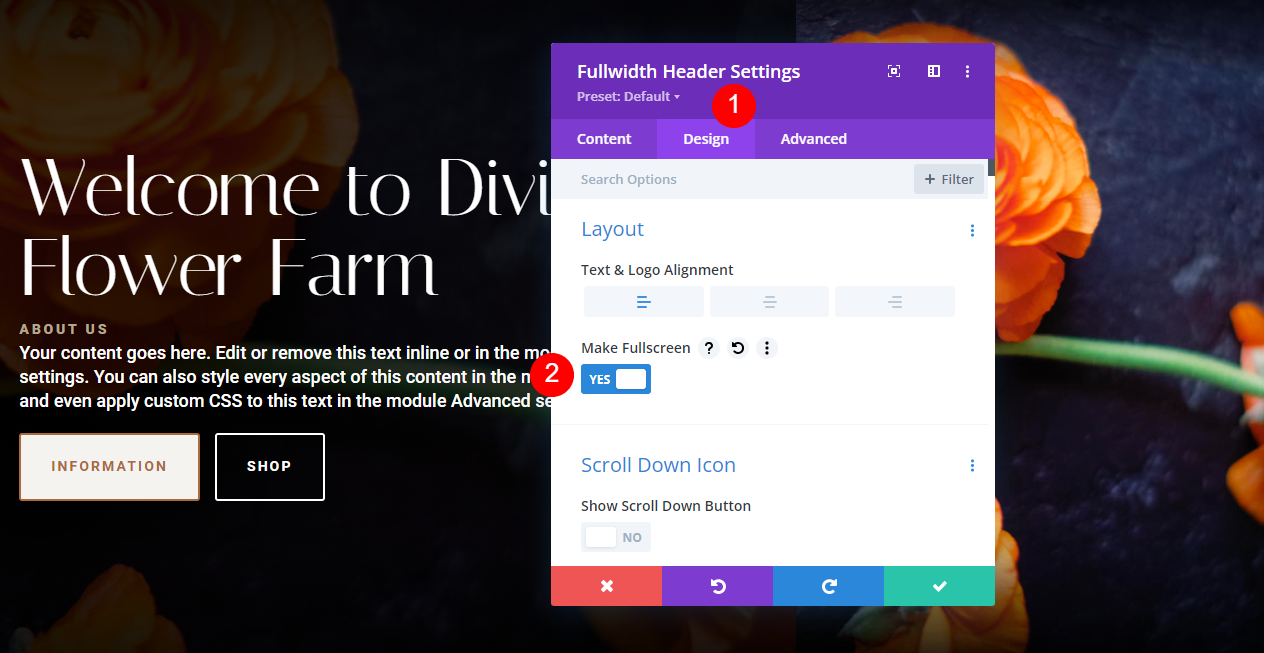
まず、[デザイン]タブに移動します。 [レイアウト]で、[テキストの配置]を右に設定し、[フルスクリーンにする]を有効にします。
- フルスクリーンにする:はい

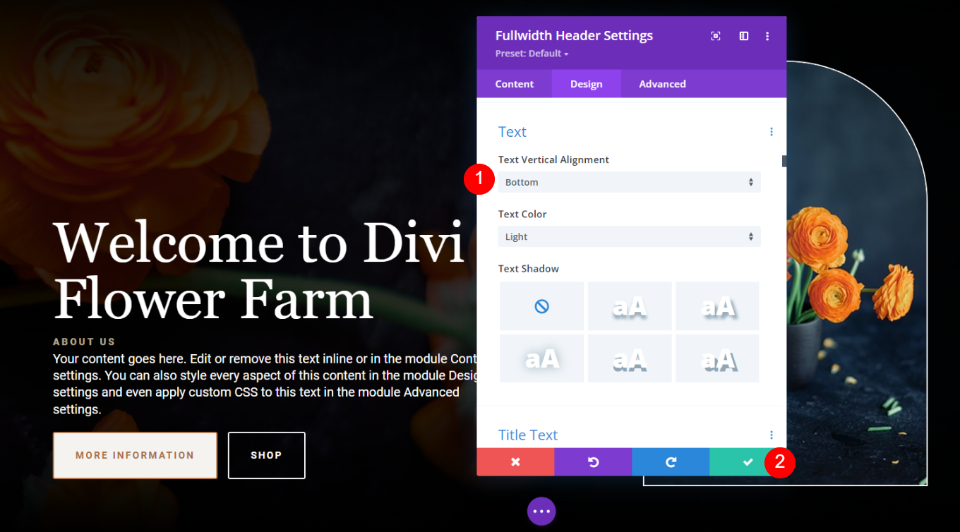
最後に、[テキスト]まで下にスクロールします。 TextVerticalAlignmentというラベルの付いたオプションが表示されます。 Bottomに設定します。 モジュールを閉じて、設定を保存します。
- テキストの垂直方向の配置:下

全幅ヘッダー画像の例2
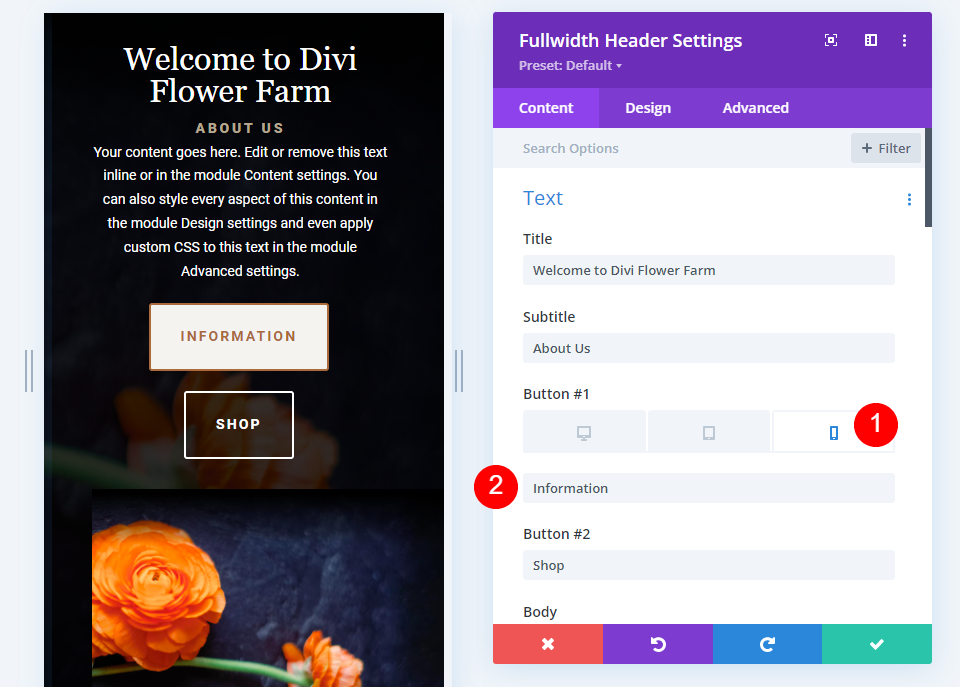
この例では、別のボタンのテキストと画像を使用します。 まず、 ButtonOneのテキストをInformationに変更します。
- ボタン1のテキスト:情報

次に、[背景]まで下にスクロールして、別の画像を選択します。 この画像は、画面の幅の約3分の1を占めます。 背景と同じ画像を使用しています。
- ヘッダー画像:大きな画像

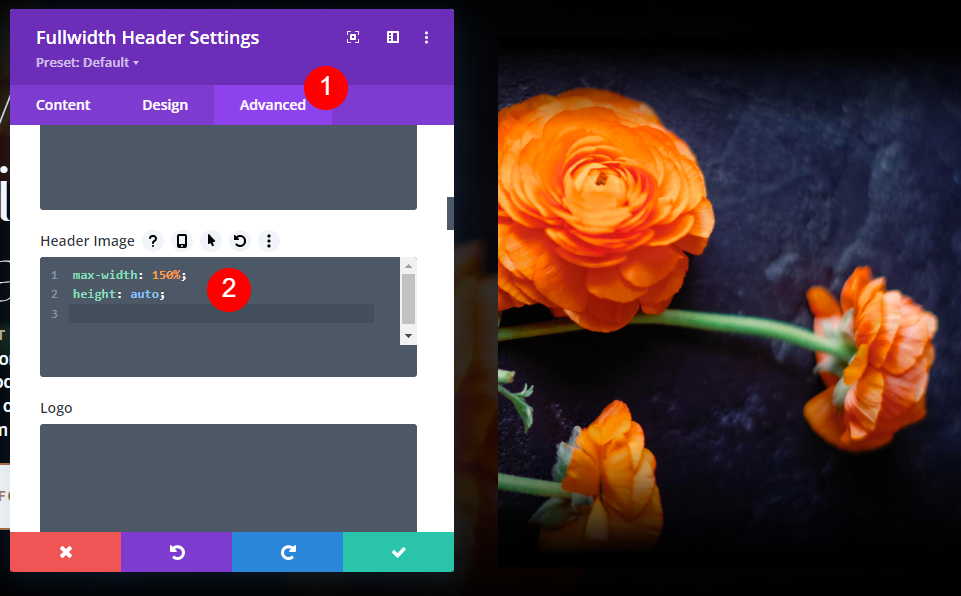
次に、 [詳細設定]タブに移動し、[ヘッダー画像]フィールドまで下にスクロールします。 CSSを追加して、幅を150%に設定し、高さを自動に設定します。 モジュールを閉じて、設定を保存します。
ヘッダー画像CSS:
max-width: 150%; height: auto;

画像とボタンのテキストが配置されたら、調整を行います。 テキストと画像の配置を調整して、画面上の配置を調整できます。 まず、[デザイン]タブに移動します。 [レイアウト]で、[テキストの配置]を左のままにして、[フルスクリーンにする]を有効にします。
- フルスクリーンにする:はい

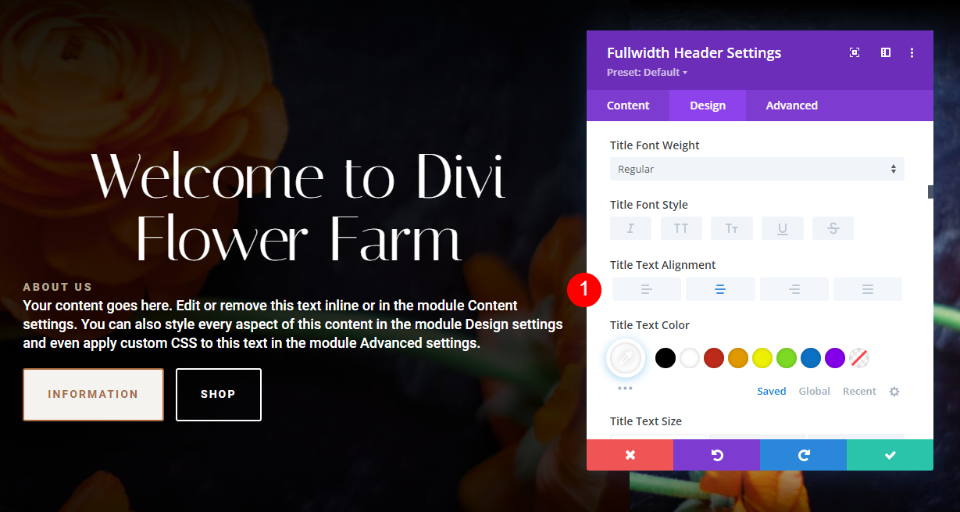
次に、[タイトルテキスト]までスクロールし、[配置]を[中央]に設定します。
- タイトルテキストの配置:中央

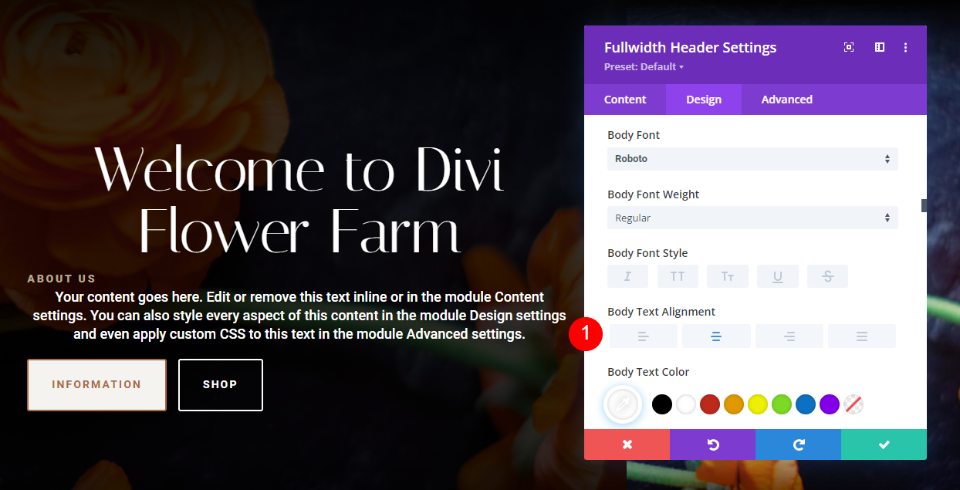
次に、[本文]まで下にスクロールします。 テキストの配置を中央に変更します。
- 配置:中央

次に、[字幕テキスト]までスクロールし、[配置]を[中央]に設定します。
- 字幕テキストの配置:中央

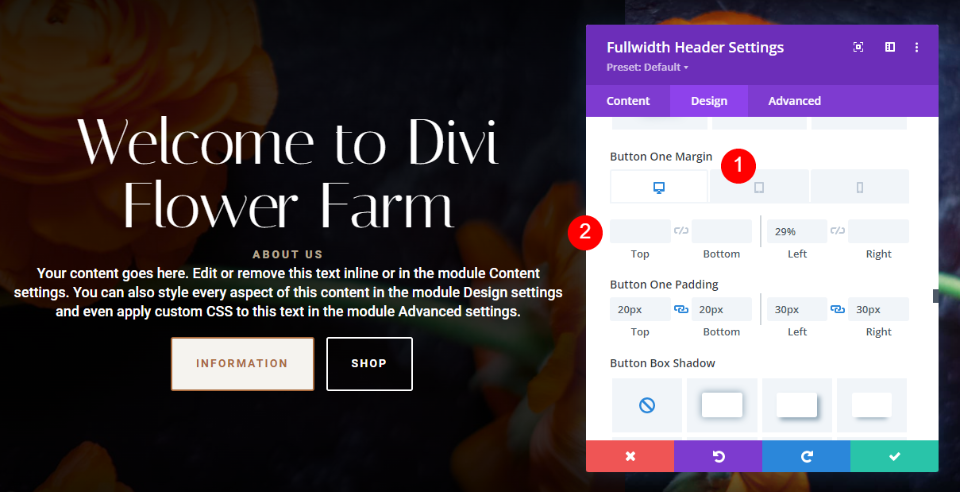
Button One Marginまで下にスクロールし、Left Marginをデスクトップの場合は29%、タブレットの場合は18%、電話の場合は19%に変更します。
- ボタン1つの左マージン:デスクトップ29%、タブレット18%、電話19%

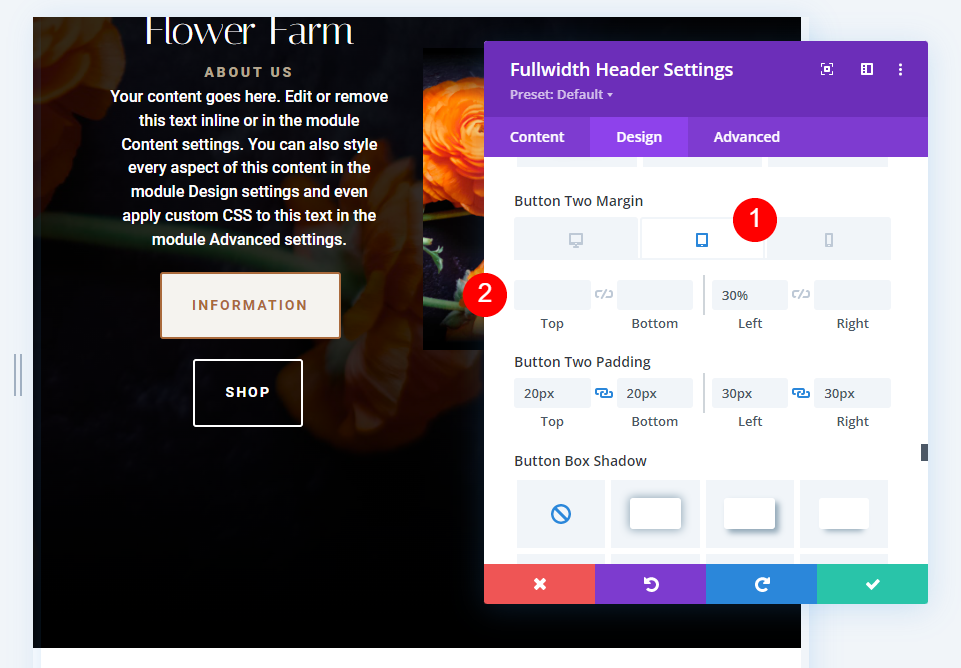
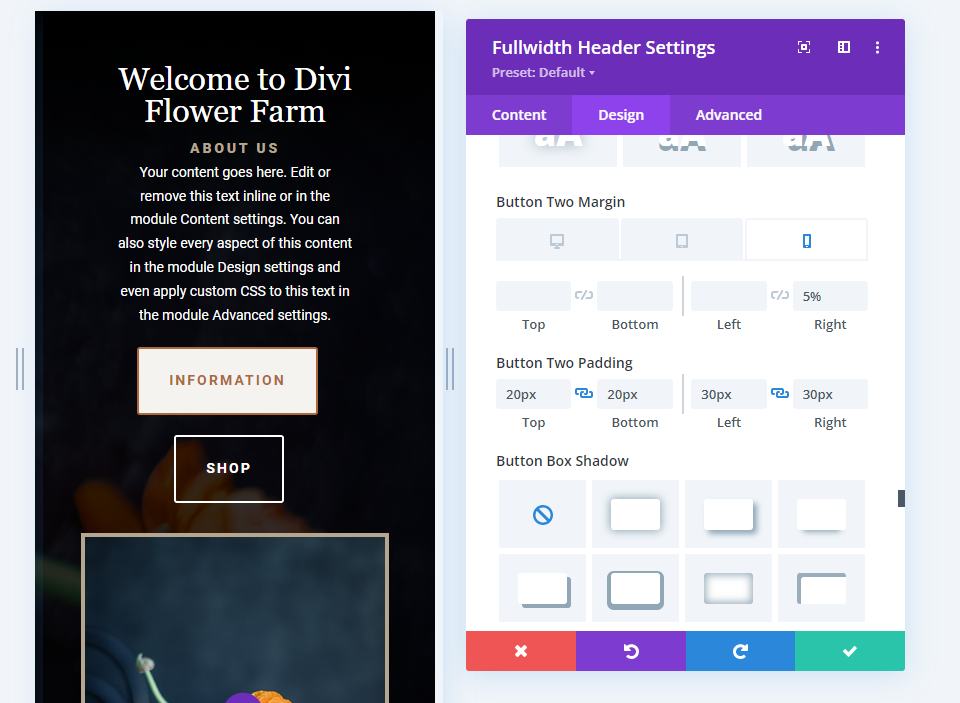
ボタン2の余白まで下にスクロールし、左の余白をタブレットの場合は30%、電話の場合は31%に変更します。
- ボタン2の左マージン:30%タブレット、31%電話

[サイズ設定]まで下にスクロールし、電話の[幅]を104%に設定します。 これにより、狭い画面のコンテンツが正しく中央に配置されます。
- 幅:104%電話

全幅ヘッダー画像の例3
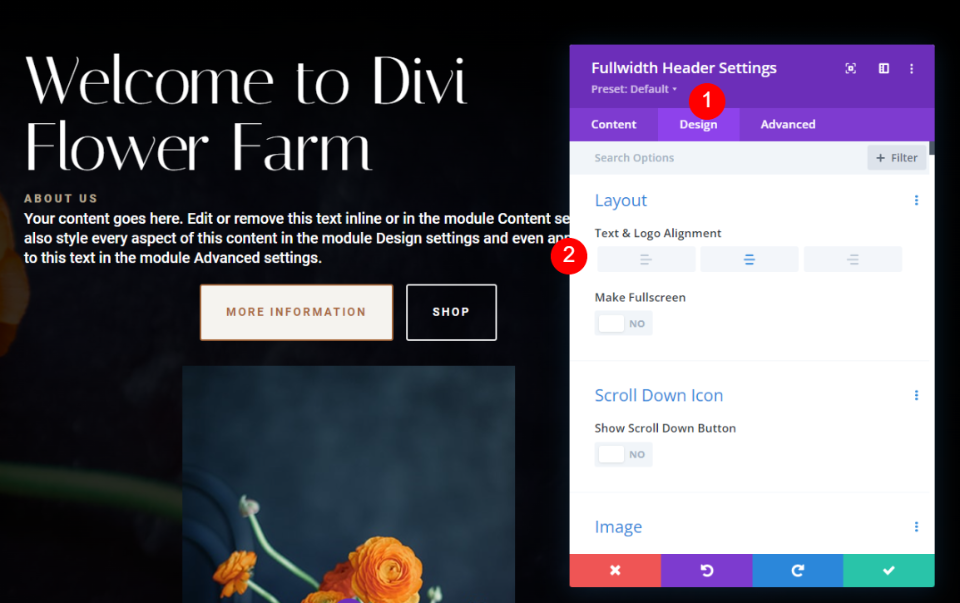
まず、[デザイン]タブに移動します。 [レイアウト]で、[テキストの配置]を[右]に設定します。 私の場合、テキストは左揃えになっていますが、配置を指定していない場合は中央に配置される可能性があります。
- テキストとロゴの配置:中央

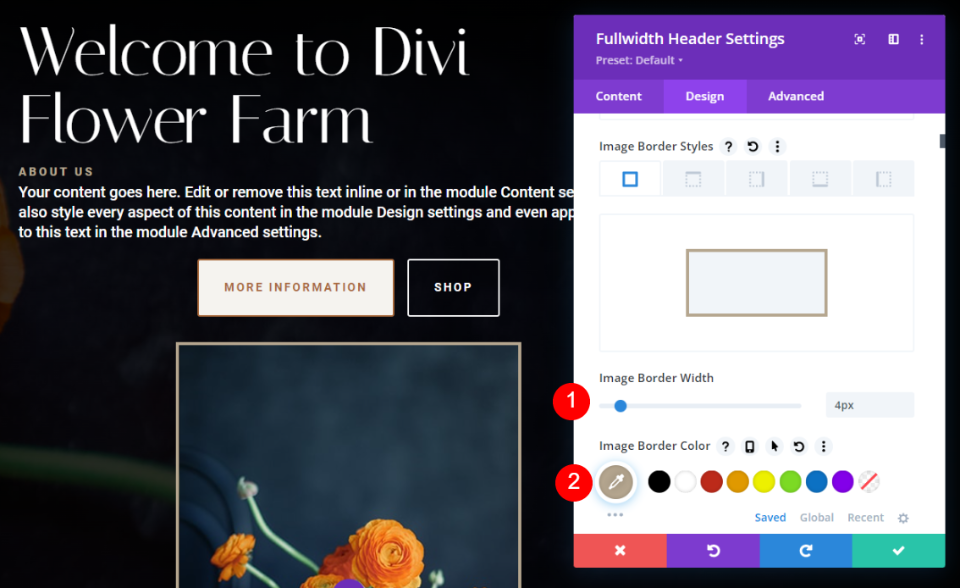
[画像]まで下にスクロールします。 境界線の幅を4pxに、境界線の色を#b5a68fに変更します。
- ボーダー幅:4px
- ボーダーカラー:#b5a68f

次に、[タイトルテキスト]までスクロールし、[配置]を[中央揃え]に変更します。
- タイトルテキストの配置:中央揃え

本文テキストまでスクロールし、配置を中央揃えに変更します。
- 本文の配置:中央揃え

次に、[字幕テキスト]までスクロールし、[配置]を[中央揃え]に変更します。
- 字幕テキストの配置:中央揃え

次に、[コンテンツ]タブに移動し、[ボタン1]テキストを[電話専用の情報]に変更します。
- 電話用ボタン1コンテンツ:情報

[デザイン]タブに戻り、ボタン2の[電話]タブに5%の右マージンを追加します。
- 右マージン:5%電話

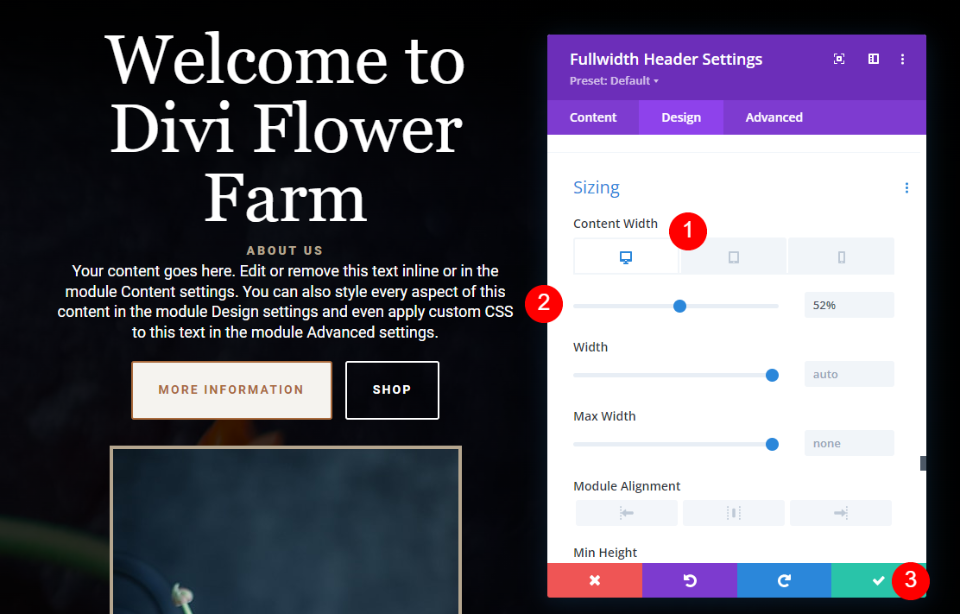
最後に、 [サイズ設定]まで下にスクロールし、コンテンツ幅をデスクトップの場合は52%、タブレットと電話の場合は100%に設定します。 モジュールを閉じて、設定を保存します。
- コンテンツの幅:デスクトップ52%、タブレットと電話100%

結果
デスクトップ全幅ヘッダー画像の例1

電話の全幅ヘッダー画像の例1

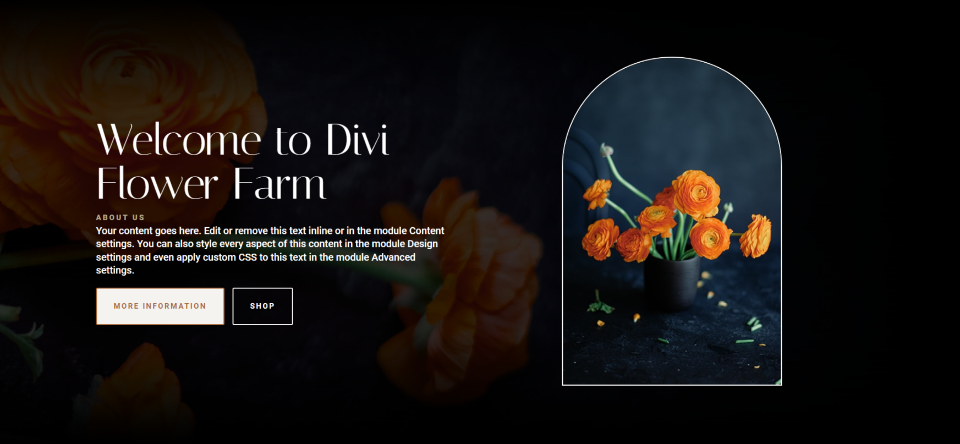
デスクトップ全幅ヘッダー画像の例2

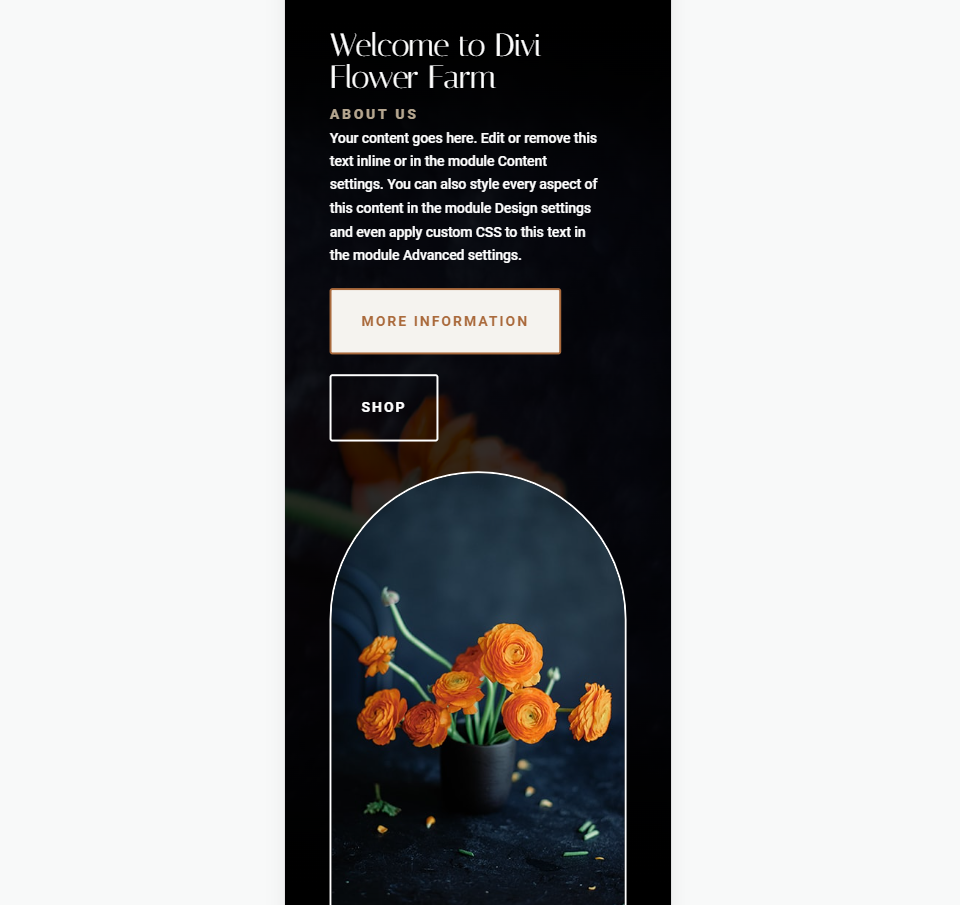
電話の全幅ヘッダー画像の例2

デスクトップ全幅ヘッダー画像の例3

電話の全幅ヘッダー画像の例3

終わりの考え
これが、Divi全幅ヘッダーモジュールのスタイルを設定する方法についての説明です。 画像はスタイリングが簡単で、モジュール内のいくつかの場所に配置できます。 モジュールのさまざまなレイアウトオプションにより、多くの設計の可能性が得られます。 最高のユーザーエクスペリエンスを確保するために、必ずすべての画面サイズでデザインをテストしてください。
私たちはあなたから聞きたい。 Diviの全幅ヘッダーモジュールで画像のスタイルを設定しましたか? コメントであなたの経験について教えてください。
