Divi CTA モジュールのスタイルを設定する方法 (3 つの例!)
公開: 2023-08-09行動喚起はデジタル マーケティングの重要な部分です。 ランディング ページ、ブログ投稿、モバイル アプリのいずれを作成している場合でも、行動喚起はオンラインのどこにでも見つけることができます。 ネイティブの Divi モジュールとして、Call to Action モジュールを使用すると、この重要な要素を作品に簡単に追加できます。 このモジュールにはタイトル、本文テキスト、ボタンが含まれており、ブランドに合ったデザインを選択するための豊富なスタイル オプションが提供されます。 3 つの無料レイアウト パックに基づいた Divi のコールトゥアクション スタイルの例を提供します。 各レイアウト パックには Divi メンバーシップが付属しており、毎週新しいレイアウト パックがリリースされます。 この投稿で再作成する内容を見てみましょう。
- 1 Divi の行動喚起スタイルの例: Divi ウイスキーからインスピレーションを得た
- 2行動喚起スタイルの例 #2: Divi Bagel Shop からインスピレーションを得た
- 3スタイル例 #3: Divi レザーグッズからインスピレーション
- 4行動喚起セクションの設定
- 4.1セクションの追加
- 4.2 1 つの列行を選択する
- 4.3行動喚起モジュールの選択
- 5 Divi Call to Action モジュールのスタイリング: Divi ウイスキーにインスピレーションを得た
- 5.1セクションに背景を追加する
- 5.2背景のグラデーションを追加する
- 5.3パディングの追加
- 5.4 CTA モジュールのスタイル設定
- 5.5コンテンツの追加
- 5.6入力リンク
- 5.7スタイルの行動喚起の背景
- 6ディビ ベーグル ショップでのディビの行動喚起スタイルの例
- 6.1 2 列の行を追加する
- 6.2セクションに背景のグラデーションを追加する
- 6.3画像の追加
- 6.4 CTAモジュールの追加
- 6.5 CTA モジュールのスタイルを設定する
- 7 Divi レザーグッズからインスピレーションを得た行動喚起モジュールのスタイル例
- 7.1セクションのスタイル設定
- 7.2 CTAモジュールの追加
- 7.3 CTA モジュールのスタイルを設定する
- 8結論として
Divi CTA スタイルの例: Divi ウイスキーからインスピレーションを得た

行動喚起スタイルの例 #2: Divi Bagel Shop からインスピレーションを得た

スタイル例 #3: Divi レザーグッズからインスピレーションを得た

CTA セクションの設定
まず、スタイル例の基礎を作成しましょう。
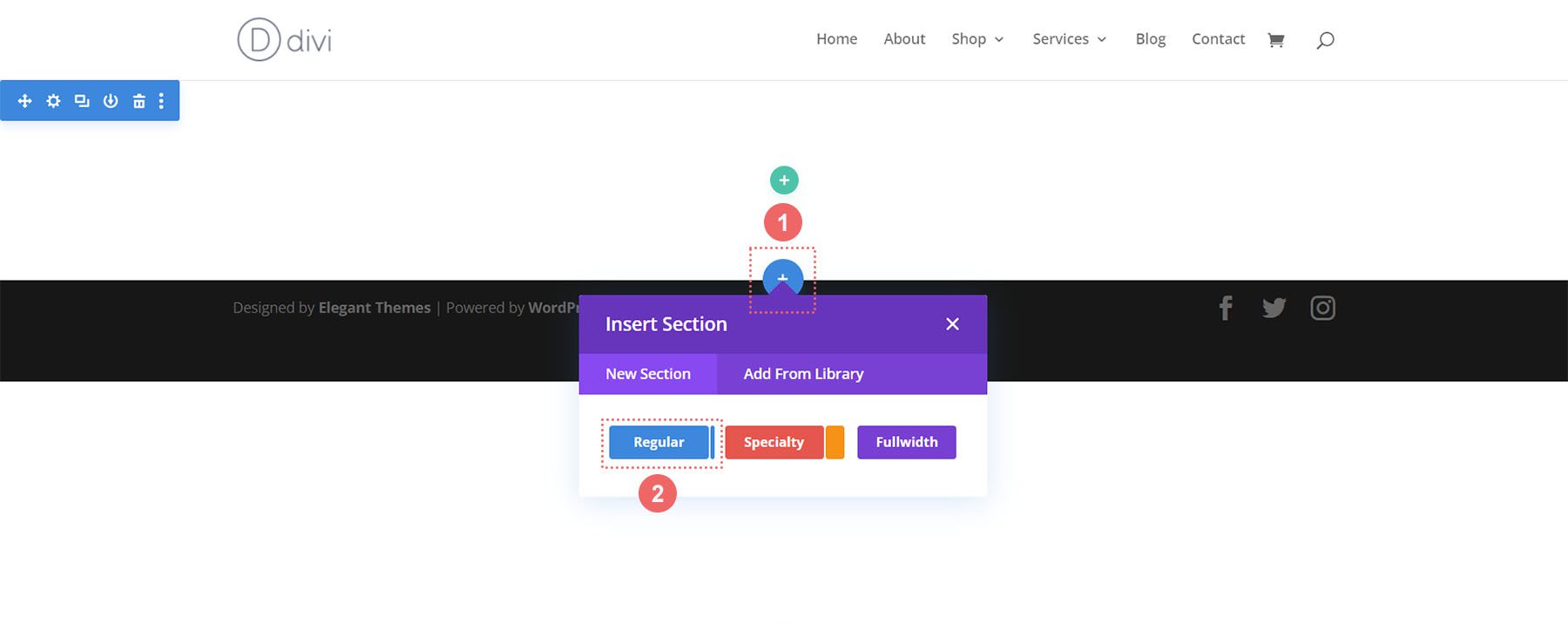
セクションの追加
青いプラスアイコン をクリックして、新しい通常セクションをページに追加します。

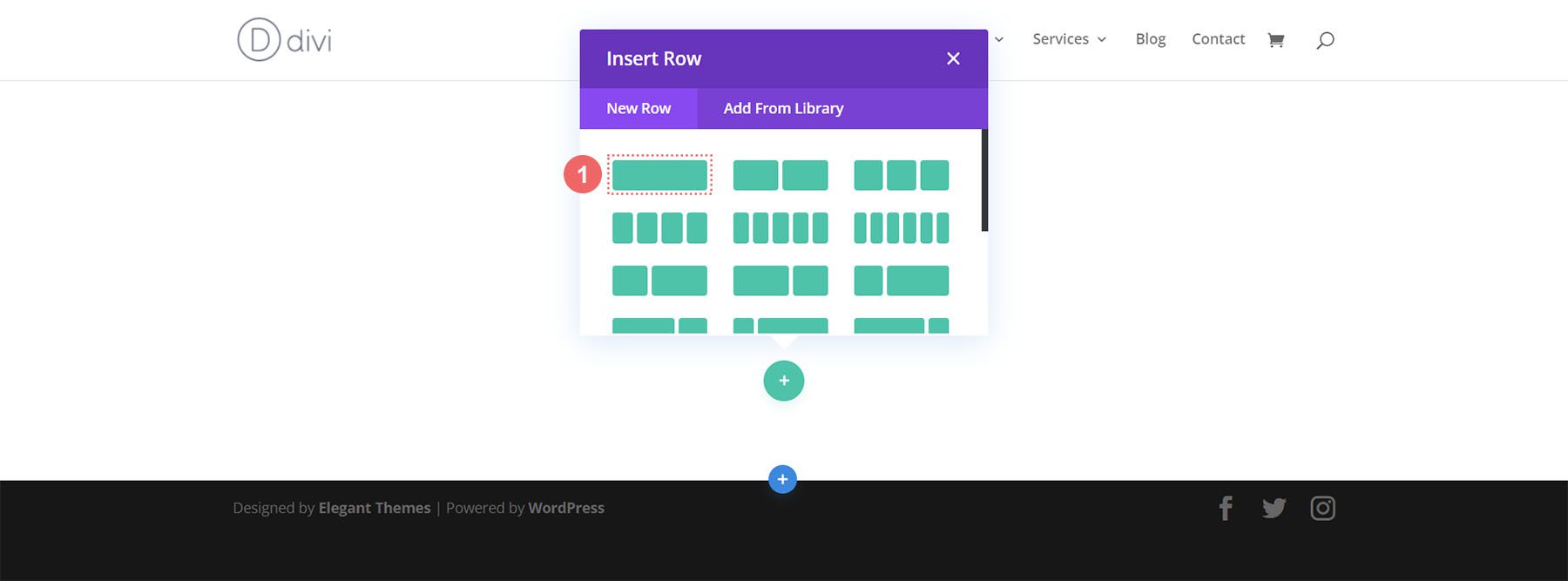
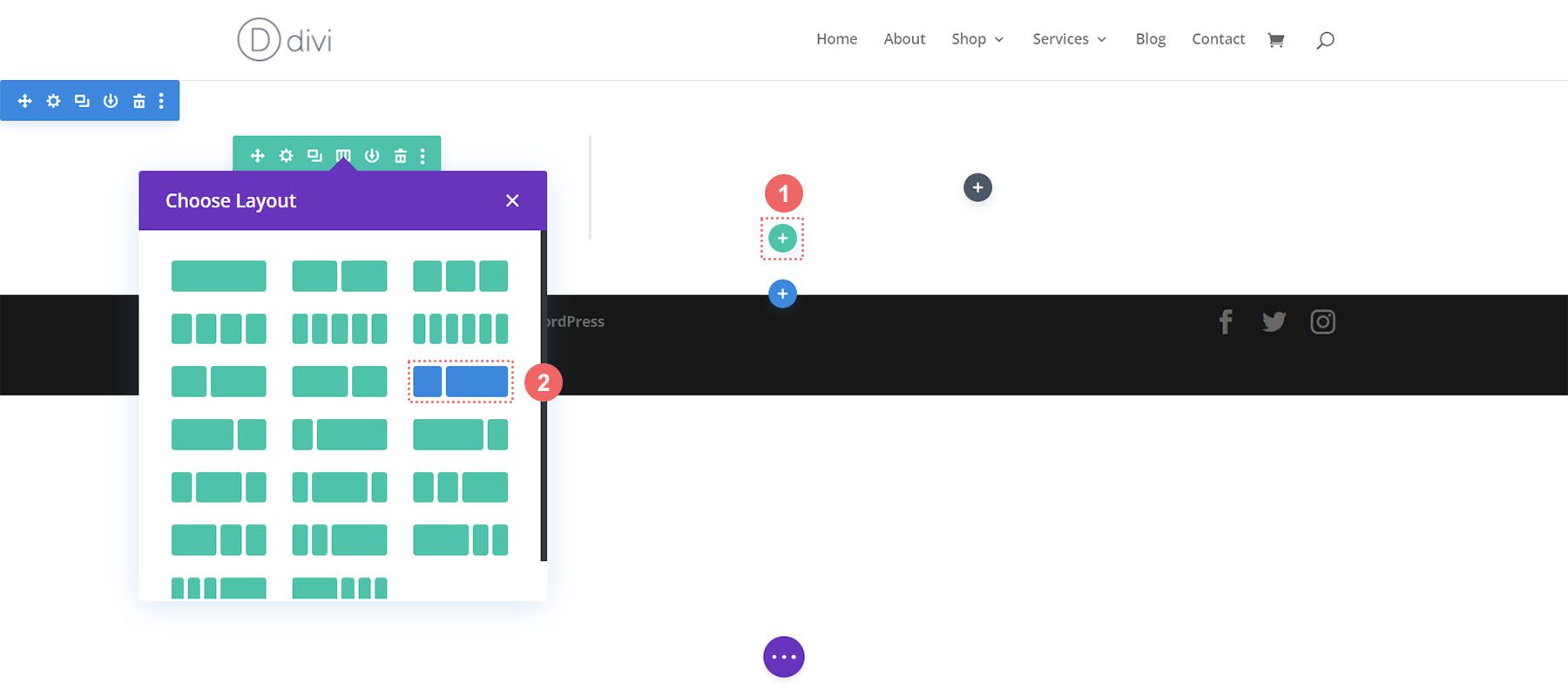
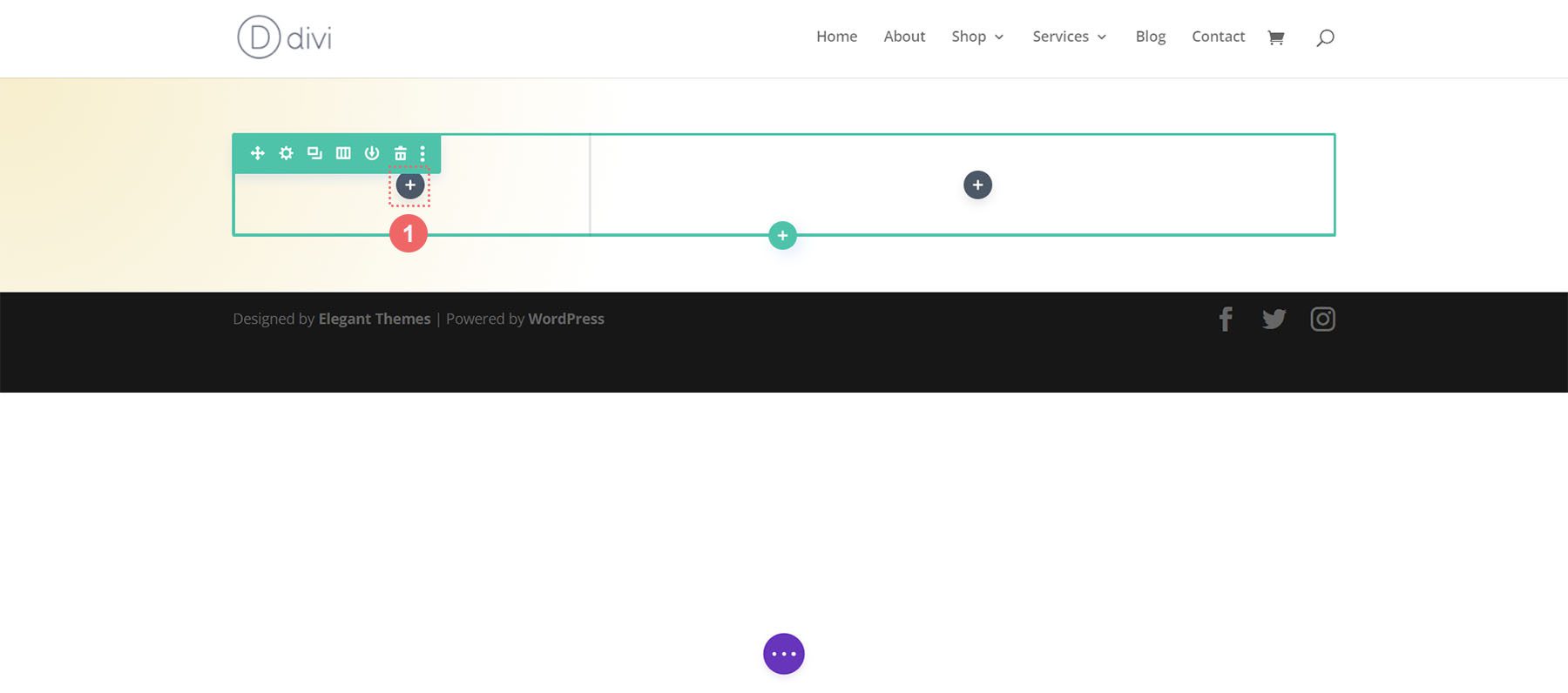
1 つの列行を選択
セクションを追加したら、 1 列アイコンを選択して1 列の行をセクションに追加します。

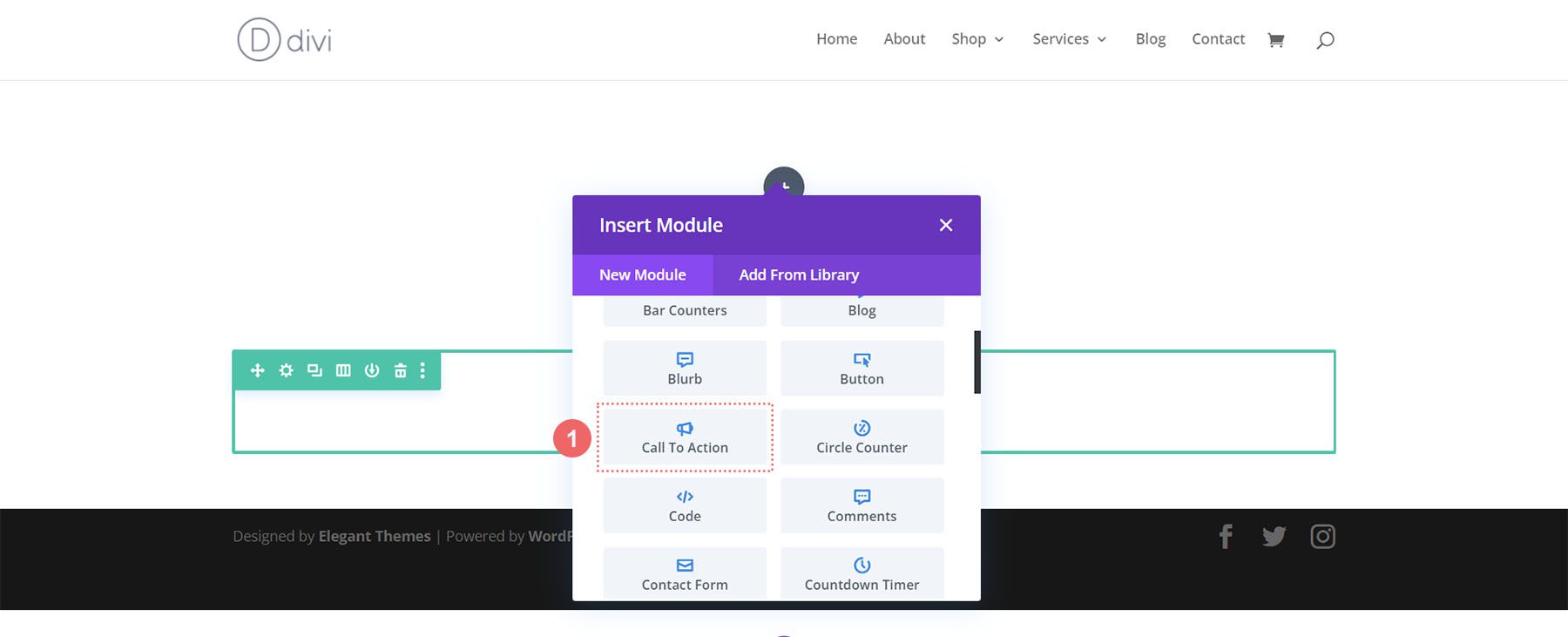
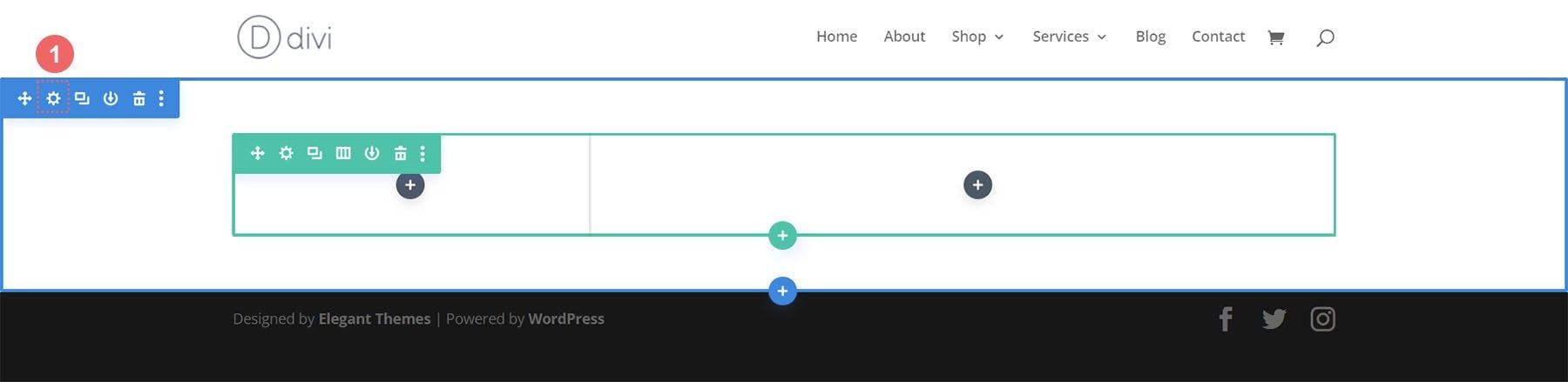
行動喚起モジュールの選択
「Call to Action」アイコンをクリックして、モジュールを行に追加します。

これで、モジュールのスタイルを設定する準備が整いました。

Divi Call to Action モジュールのスタイリング: Divi ウイスキーにインスピレーションを得た
最初の Divi コールトゥアクション スタイルの例は、Divi Whisky Layout Pack からインスピレーションを得たものです。
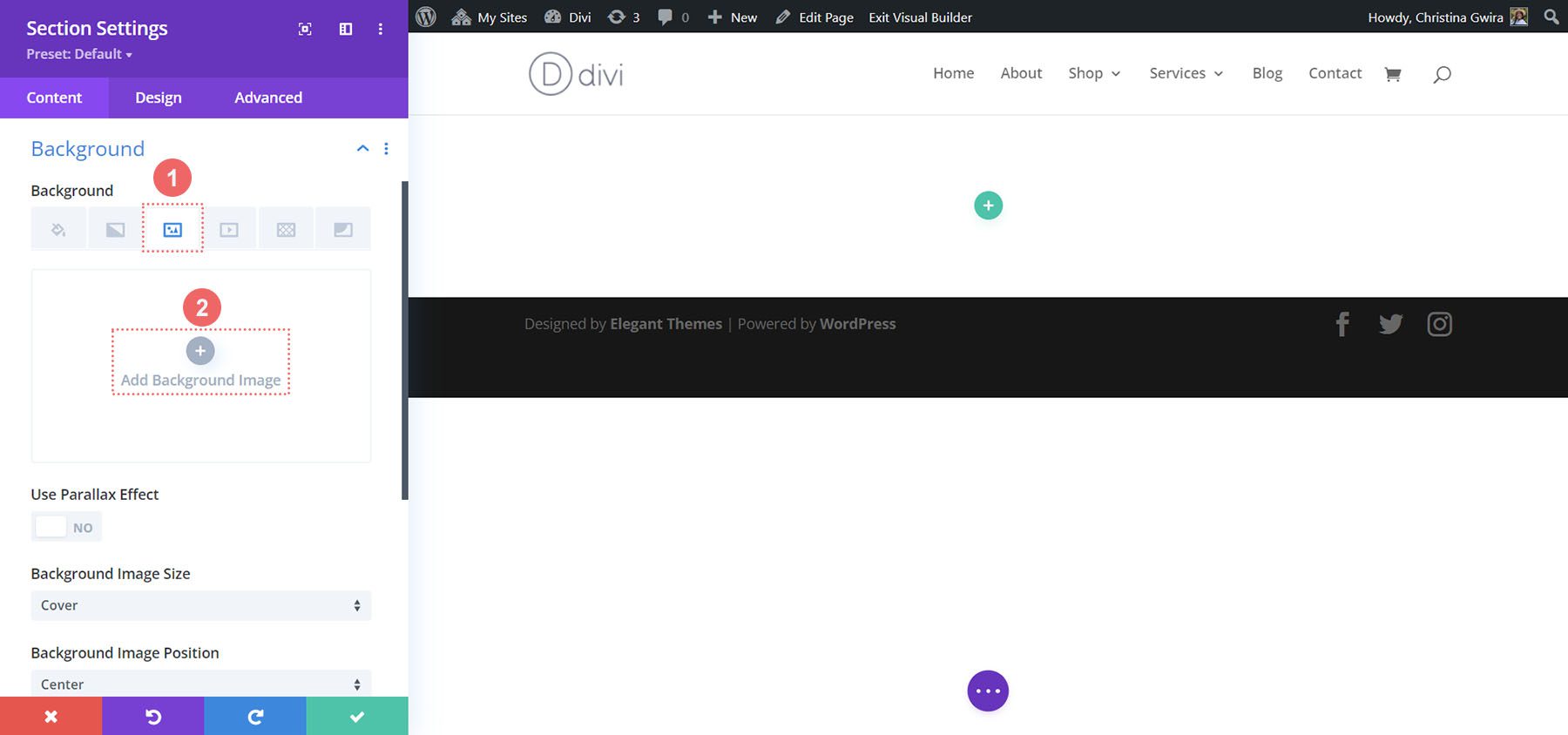
セクションに背景を追加
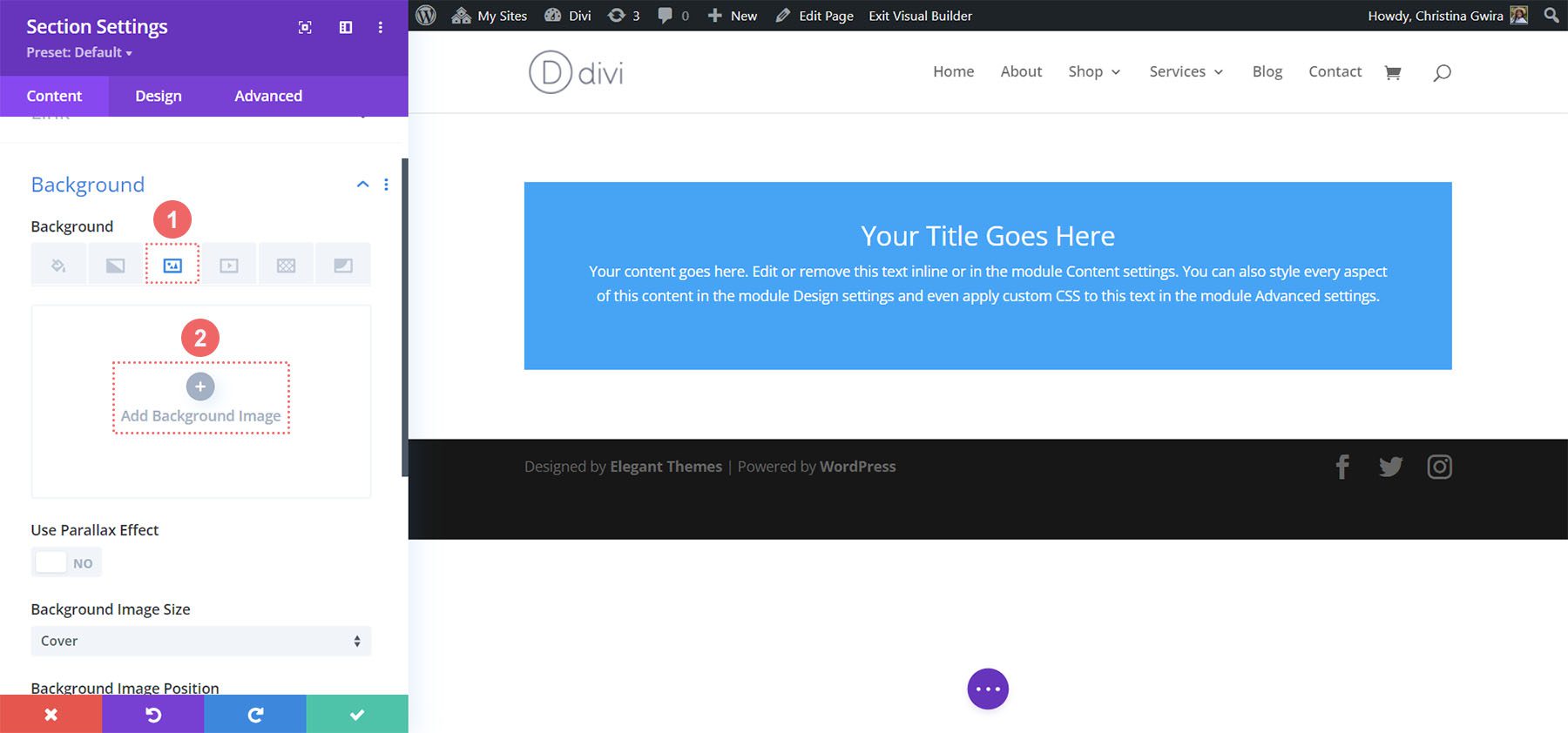
背景には、背景デザインのベースとしてレイアウト パック内にある画像をアップロードします。 「背景画像」アイコン をクリックします。 次に、 「背景画像の追加」アイコン をクリックします。

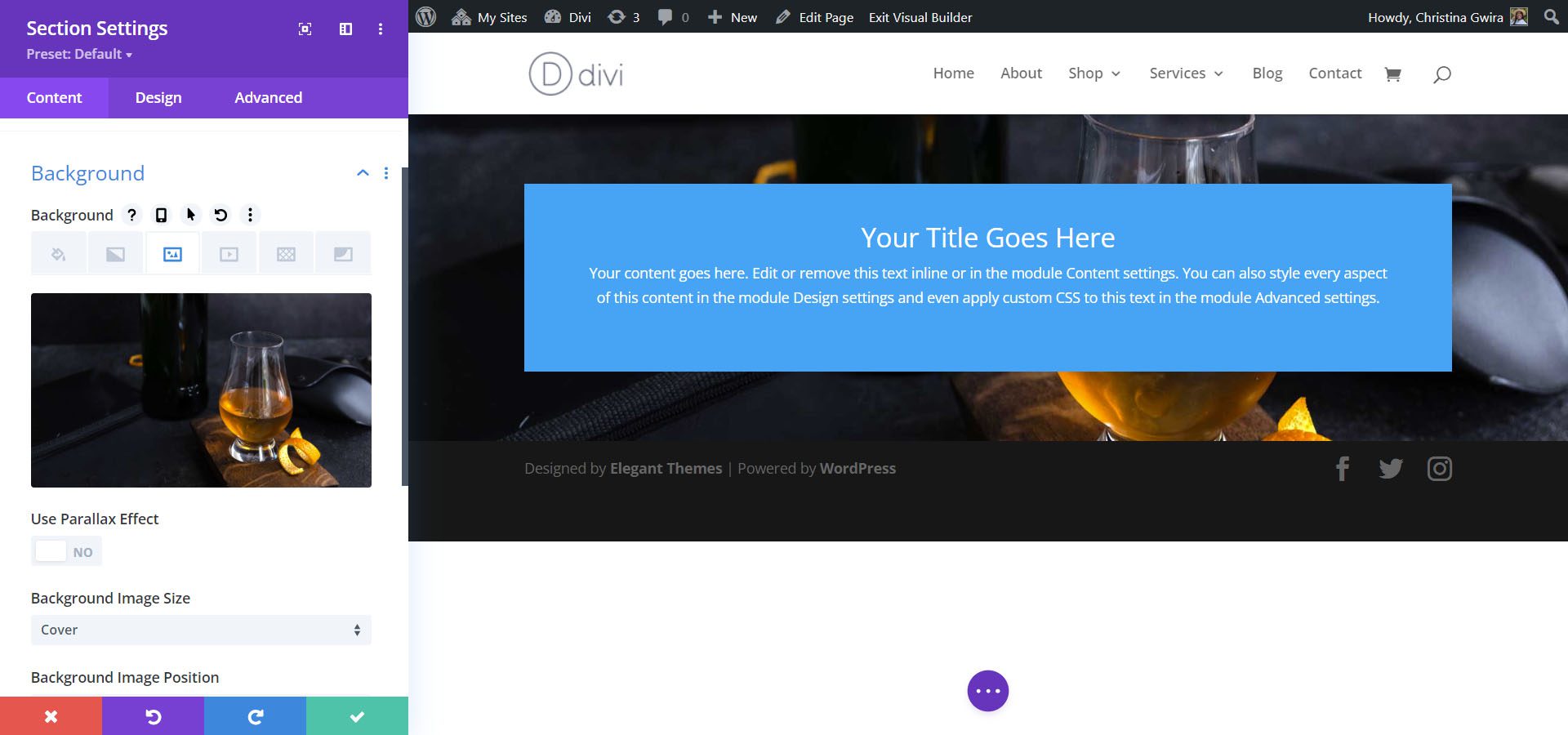
画像をサイトにアップロードします。 更新した写真にはデフォルトの背景画像設定を使用します。

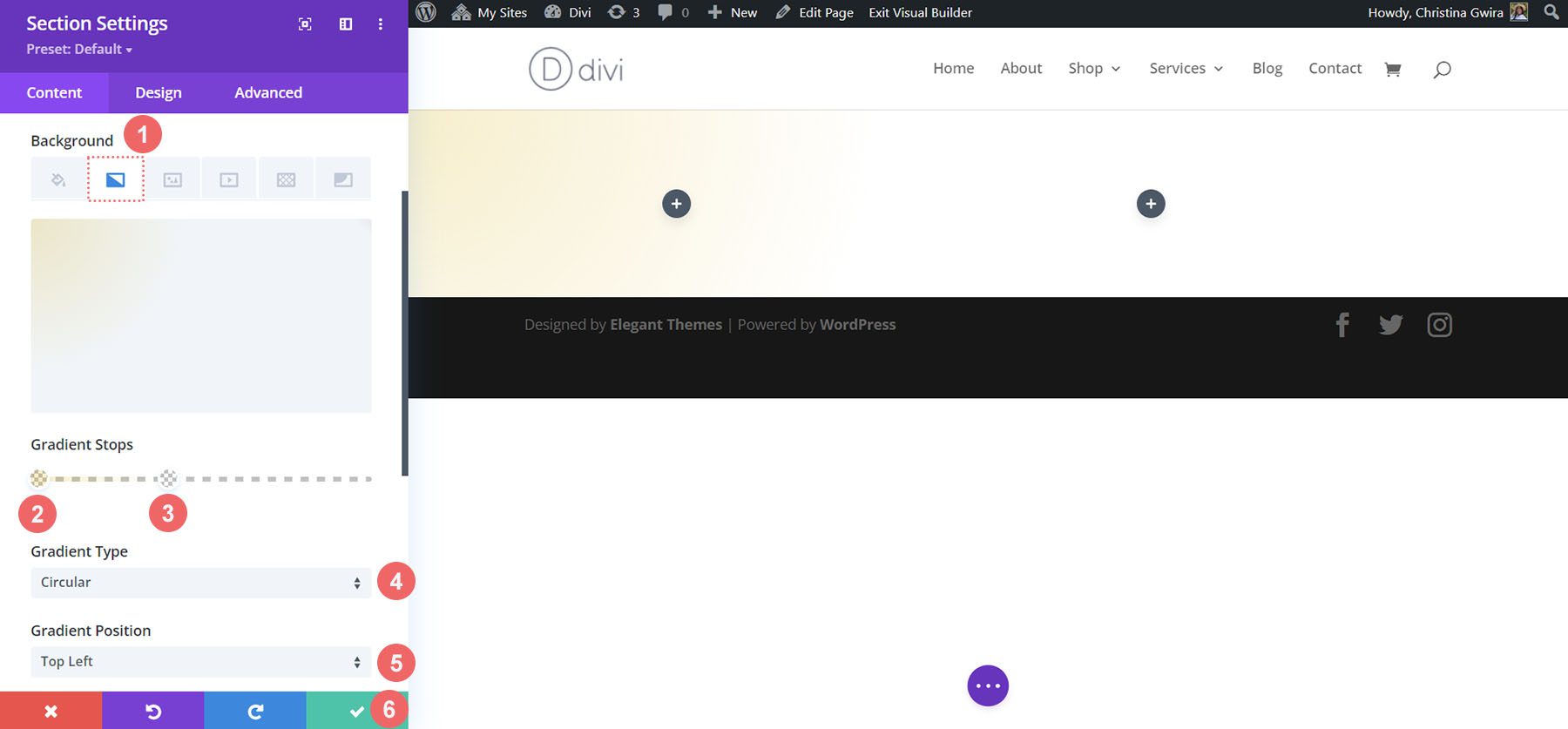
背景のグラデーションを追加する
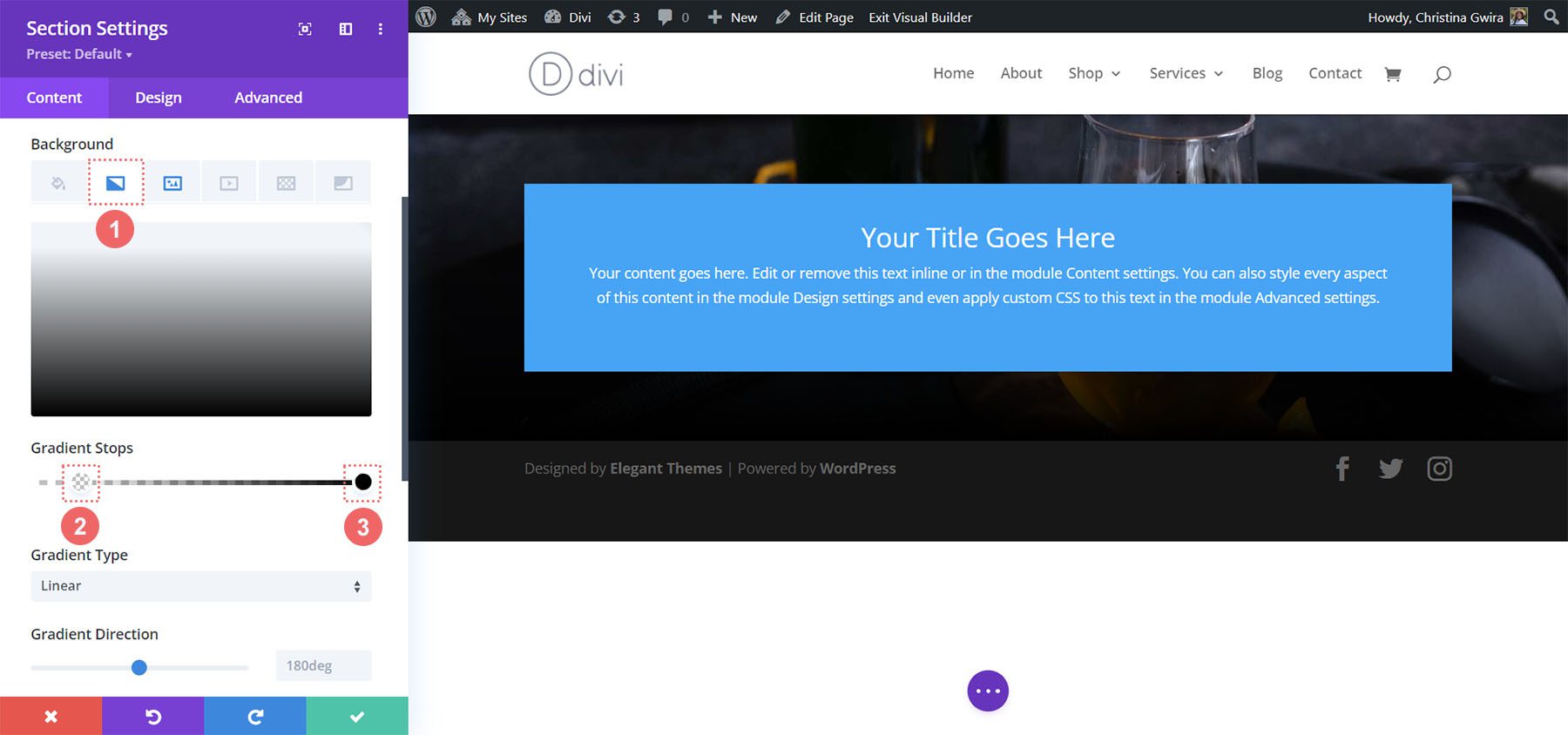
次に、背景画像の上に背景のグラデーションを追加します。 次の設定を使用します。
背景のグラデーション設定:
- グラデーションストップ 1: rgba(0,0,0,0) (12%)
- グラデーションストップ 2: #000000 (100%)
- グラデーションの種類:リニア
- 勾配方向: 180度
- 背景画像の上にグラデーションを配置:はい

パディングの追加
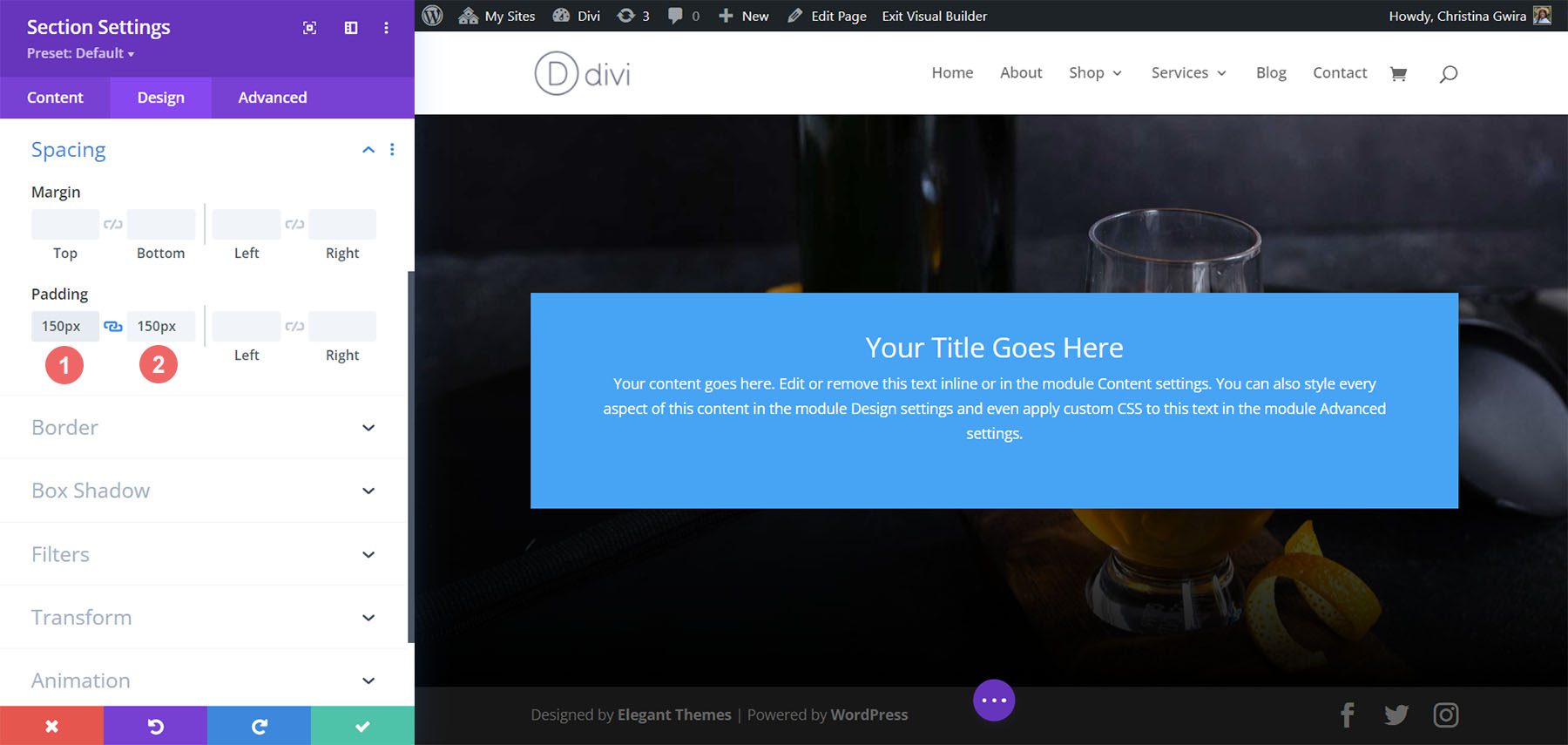
背景を設定した後、 「デザイン」タブをクリックします。 まず、「間隔」タブまで下にスクロールします。 次に、150 ピクセルを使用してセクションに十分なパディングを追加します。
間隔の設定:
- 上部のパディング: 150px
- 下部のパディング: 150px

[セクション設定] の下部にある緑色のチェック アイコンをクリックして、セクションの設定を保存します。
CTAモジュールのスタイル設定
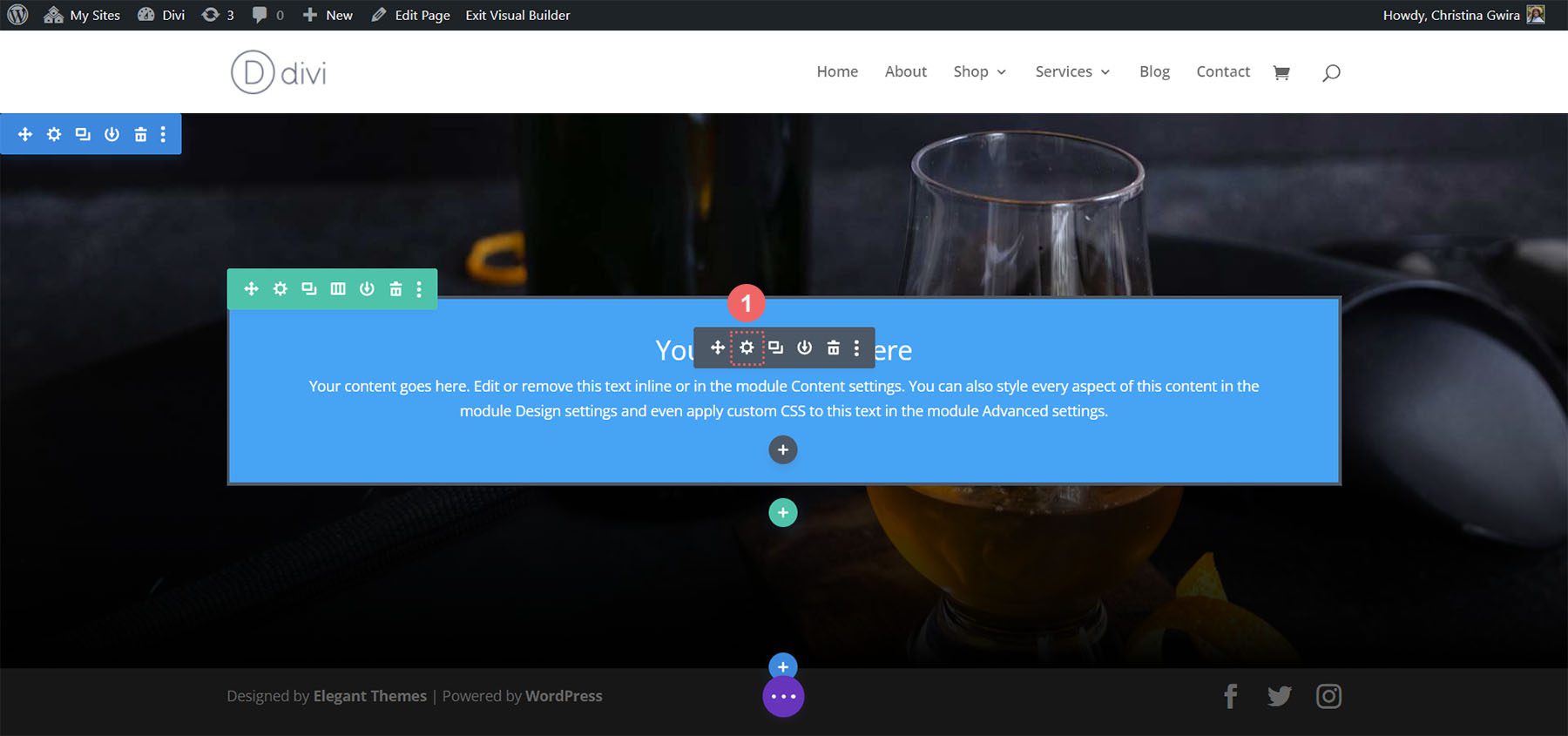
Call to Action モジュールの場合は、歯車アイコンをクリックしてモジュール設定を入力します。

コンテンツの追加
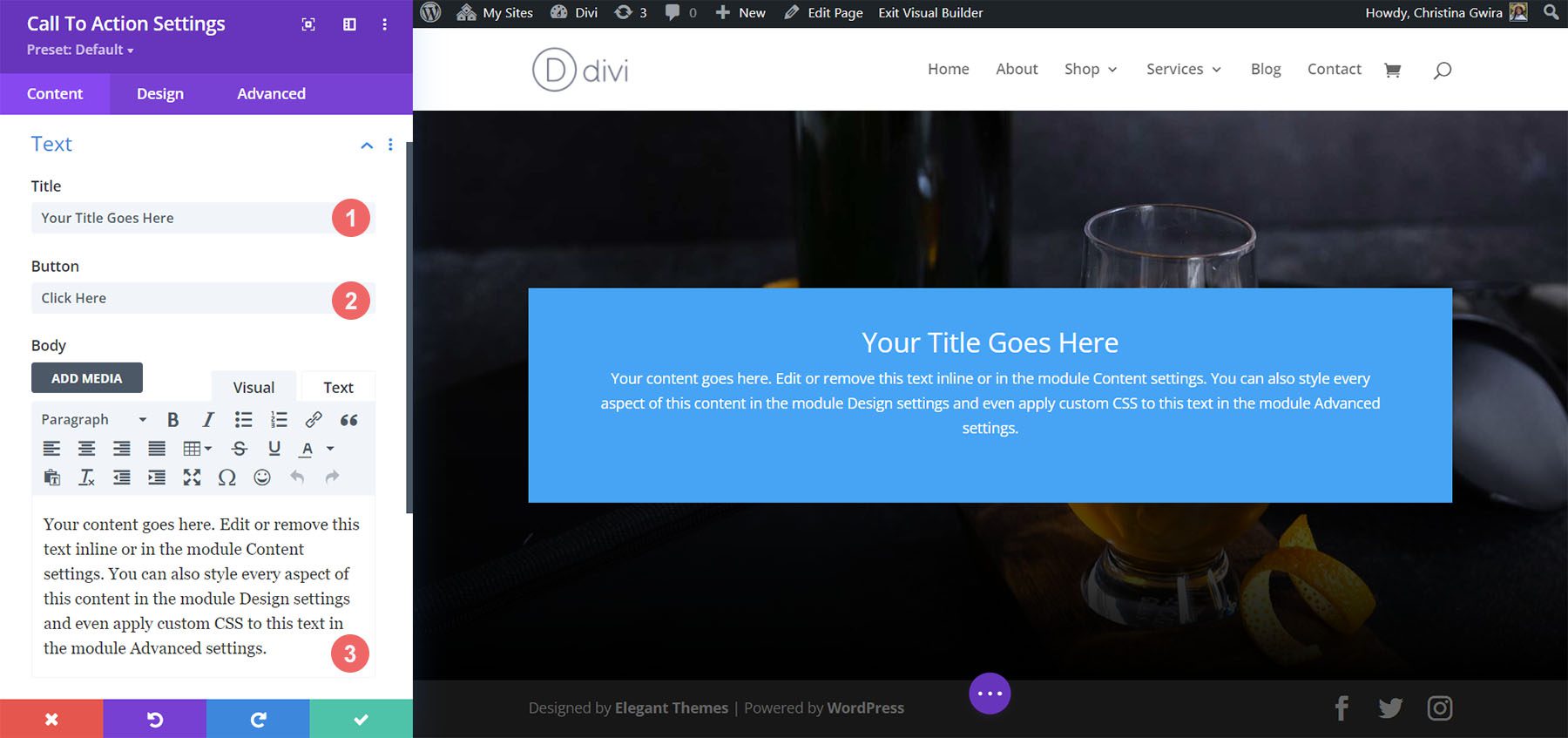
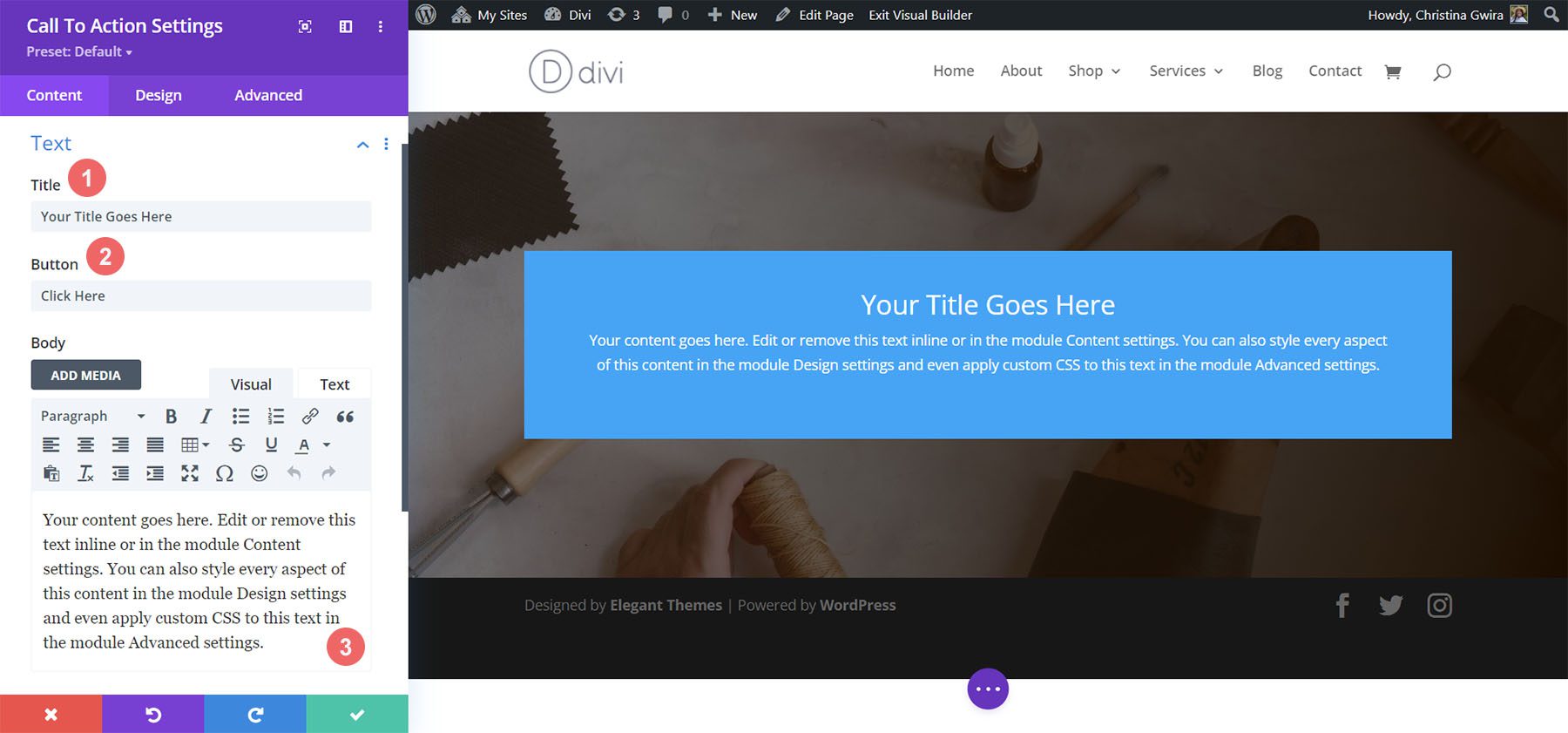
まず、モジュールに表示するコンテンツを入力します。 [コンテンツ] タブ をクリックし、CTA モジュールのタイトル、ボタン テキスト、本文テキストを追加します。

入力リンク
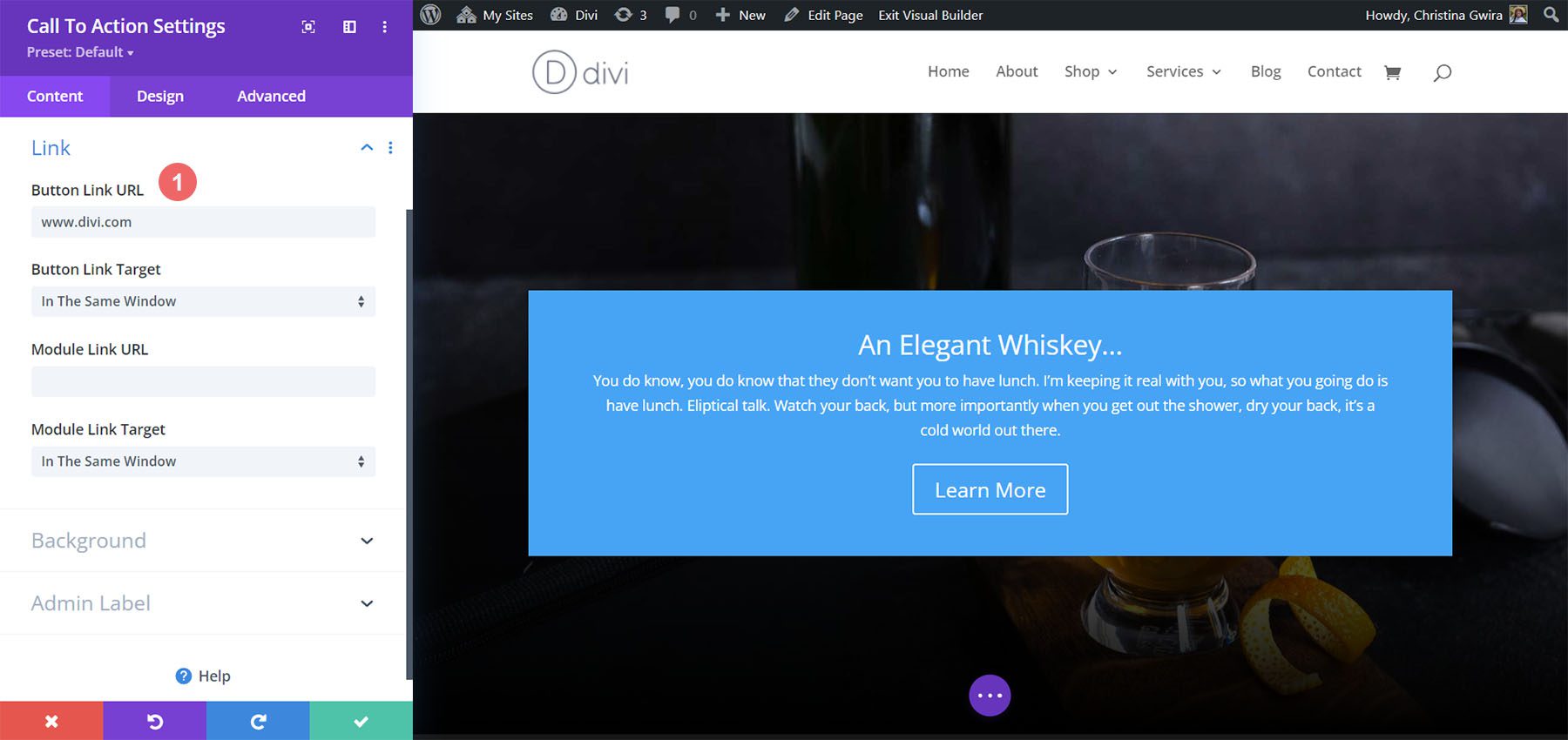
モジュールにボタンを表示するには、CTA モジュールへのリンクを追加する必要があります。 リンク URL を追加します。

行動喚起の背景のスタイルを設定する
コンテンツを追加したら、モジュール自体の背景のスタイルを設定します。
背景色の追加
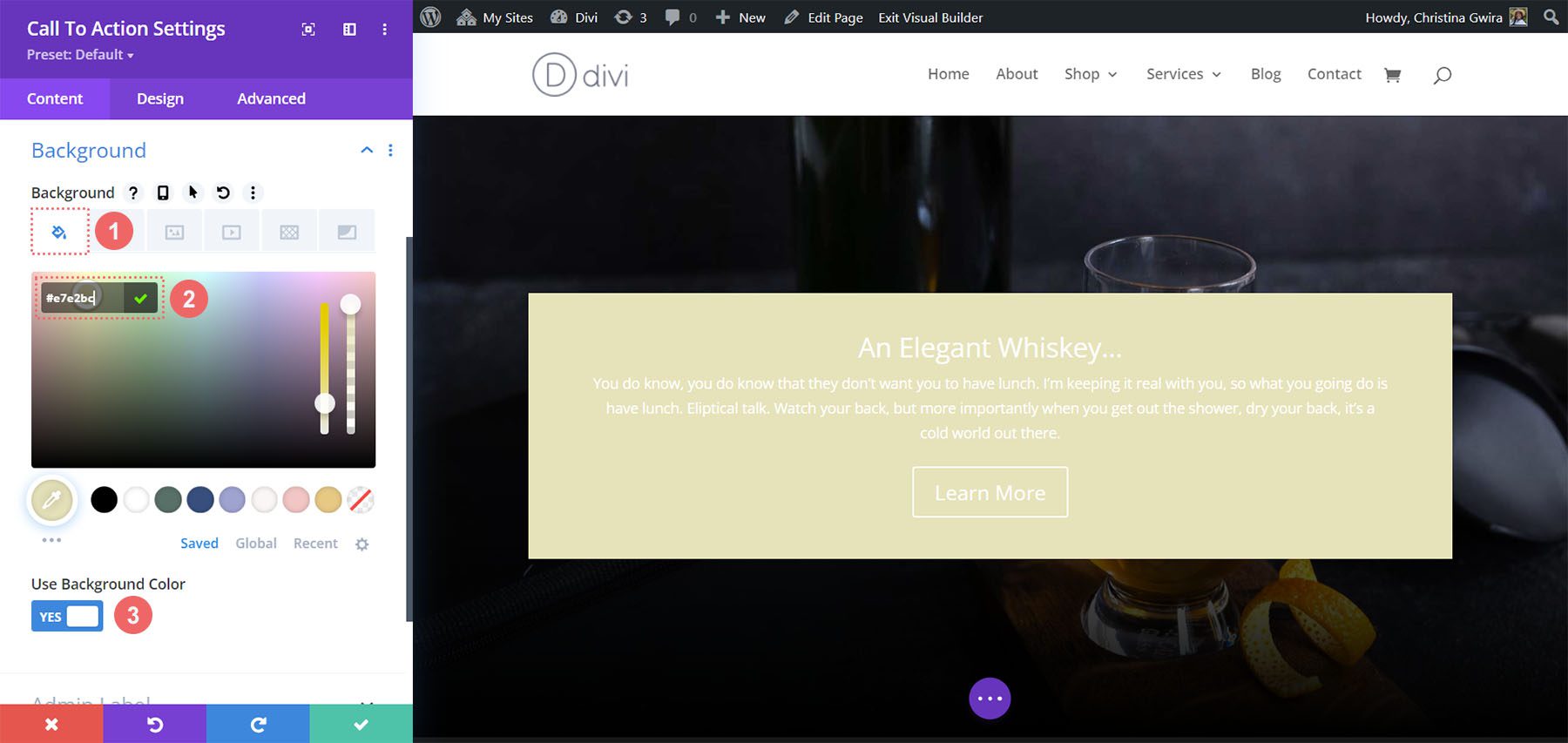
まず、[背景] タブまで下にスクロールします。 次に、背景色を追加します。 次に、[背景色の使用] オプションを [はい] に選択したままにしておきます。
背景設定:
- 背景色: #e7e2bc
- 背景色の使用:はい

その後、選択した背景色の上に背景パターンを追加します。
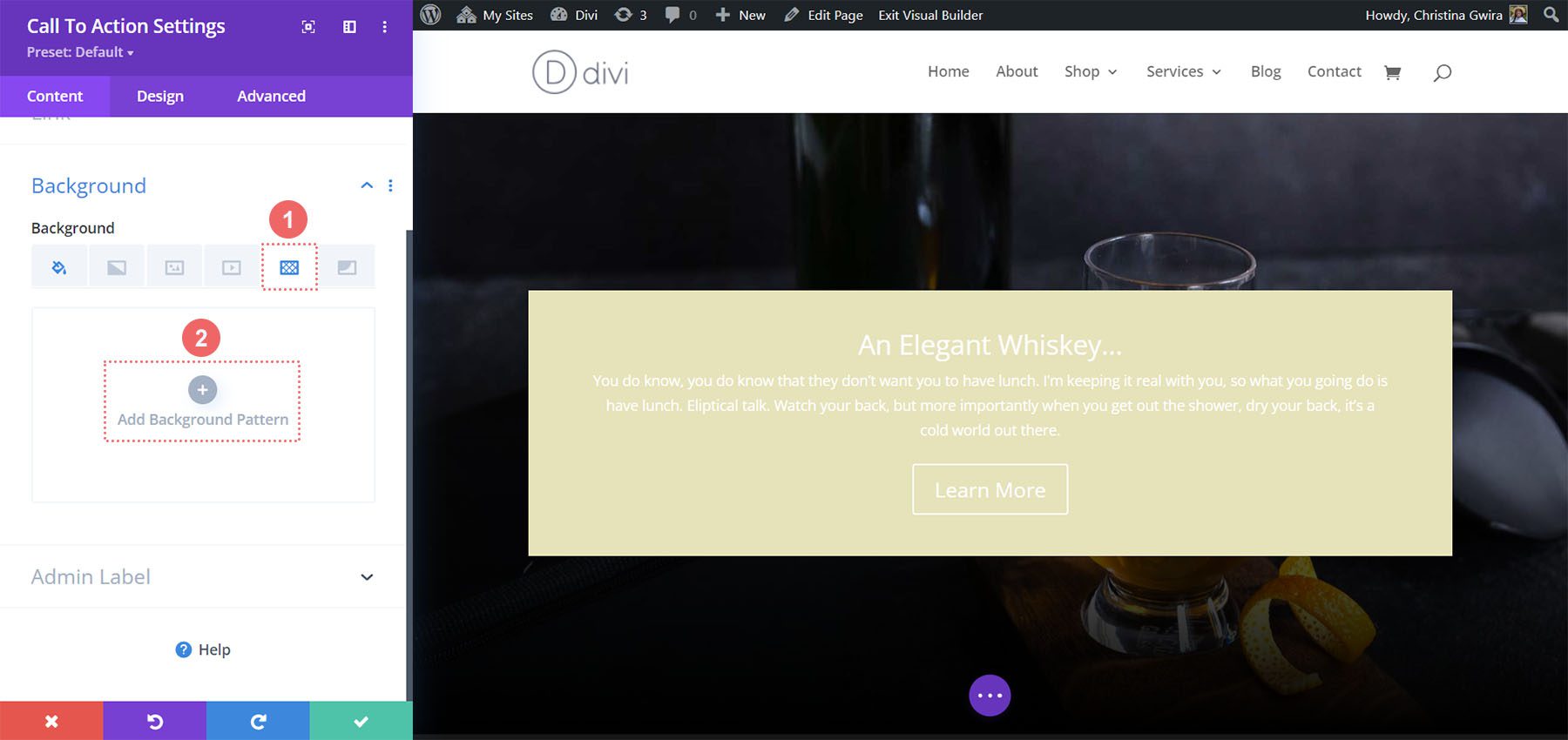
背景パターンの追加
背景パターンを作成するには、 「背景パターン」アイコン をクリックします。 次に、 「背景パターンの追加」アイコン をクリックします。

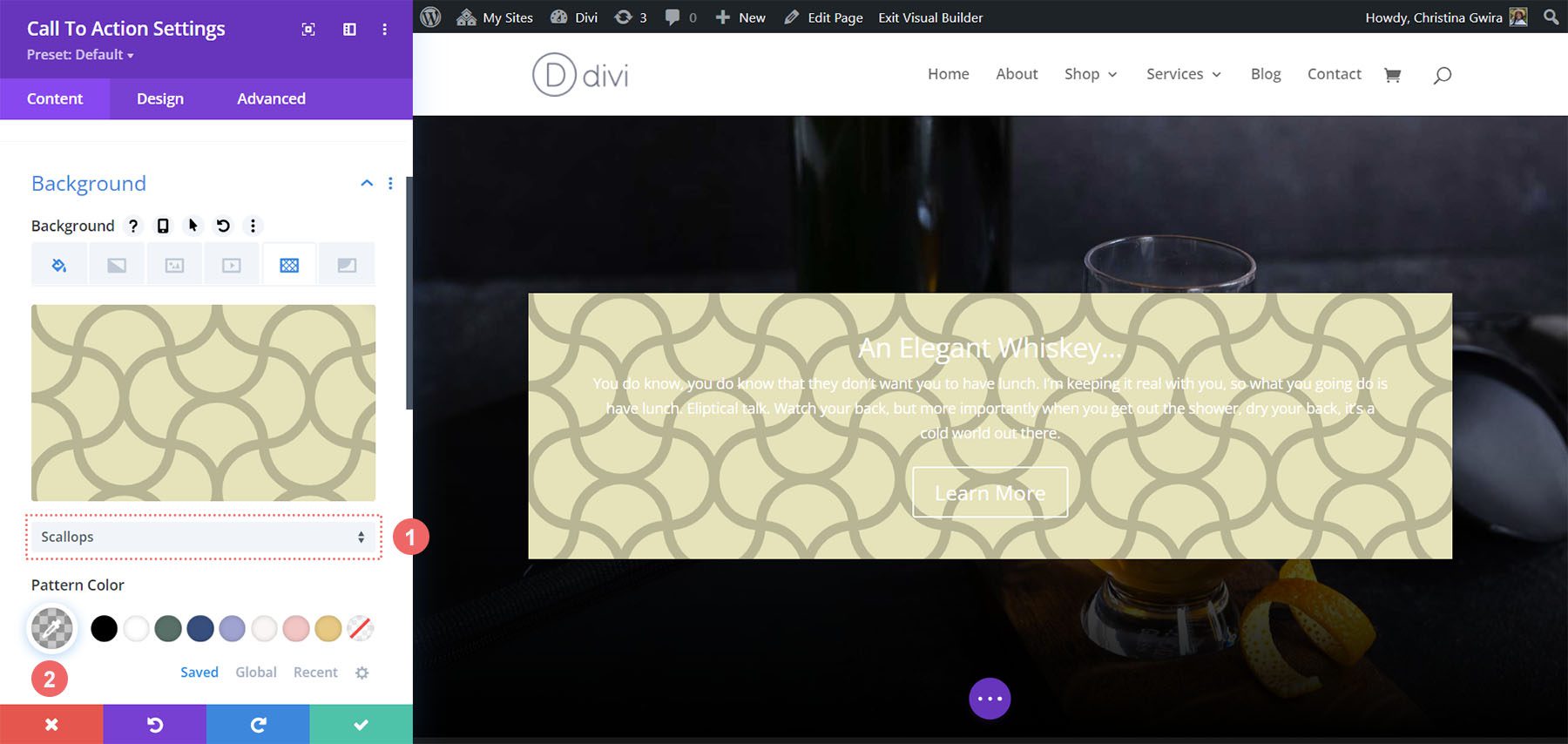
次に、背景パターンのオプションからスカラップパターンを選択します。 パターンの色はデフォルトのままにしておきます。

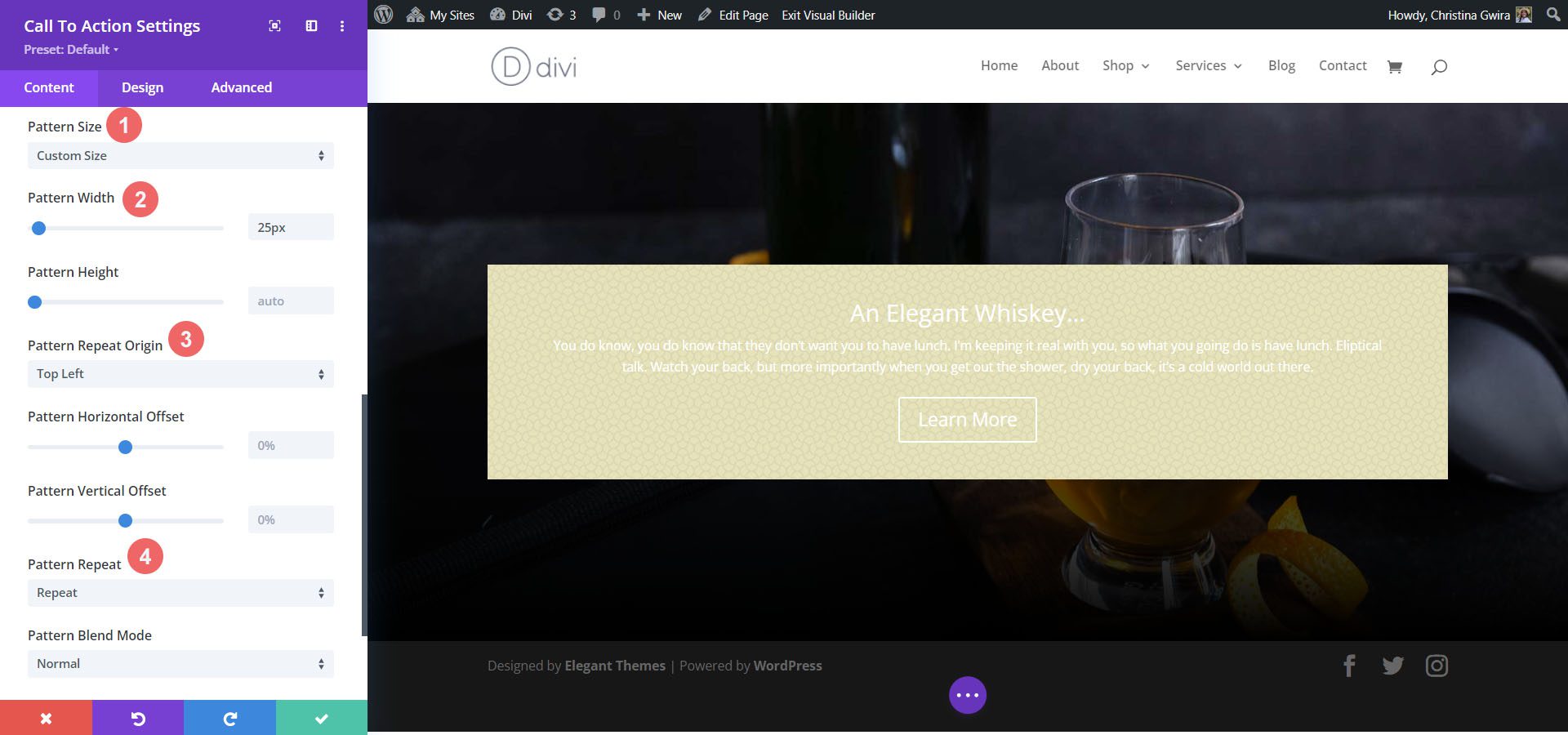
その後、背景パターンの設定を行う必要があります。 次の設定を使用して、背景パターンを美しく仕上げます。
背景パターンの設定:
- パターンサイズ:カスタム
- パターン幅: 25px
- パターンリピート原点:左上
- パターンリピート:リピート

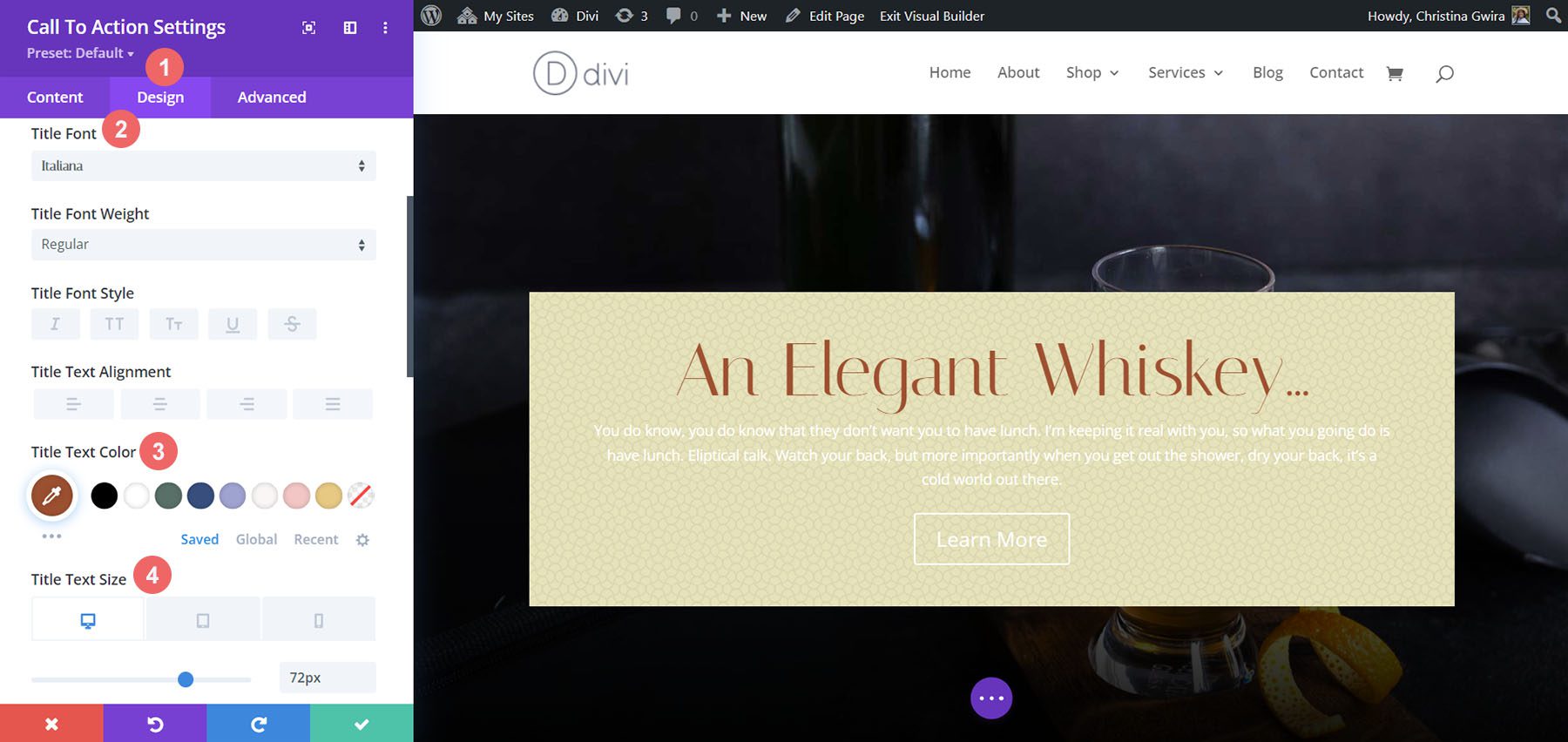
タイトルと本文のテキストのスタイル
背景を設定したら、タイトル テキスト、本文テキスト、ボタンのスタイルに進みます。 まず、 「デザイン」タブをクリックします。 次に、次の設定を使用してタイトル テキストのスタイルを設定します。
タイトルテキストの設定:
- タイトルのフォント:イタリアーナ
- タイトルの文字の色: #a45137
- タイトルテキストのフォントサイズ:
- デスクトップ: 72ピクセル
- タブレット: 54px
- モバイル: 48ピクセル

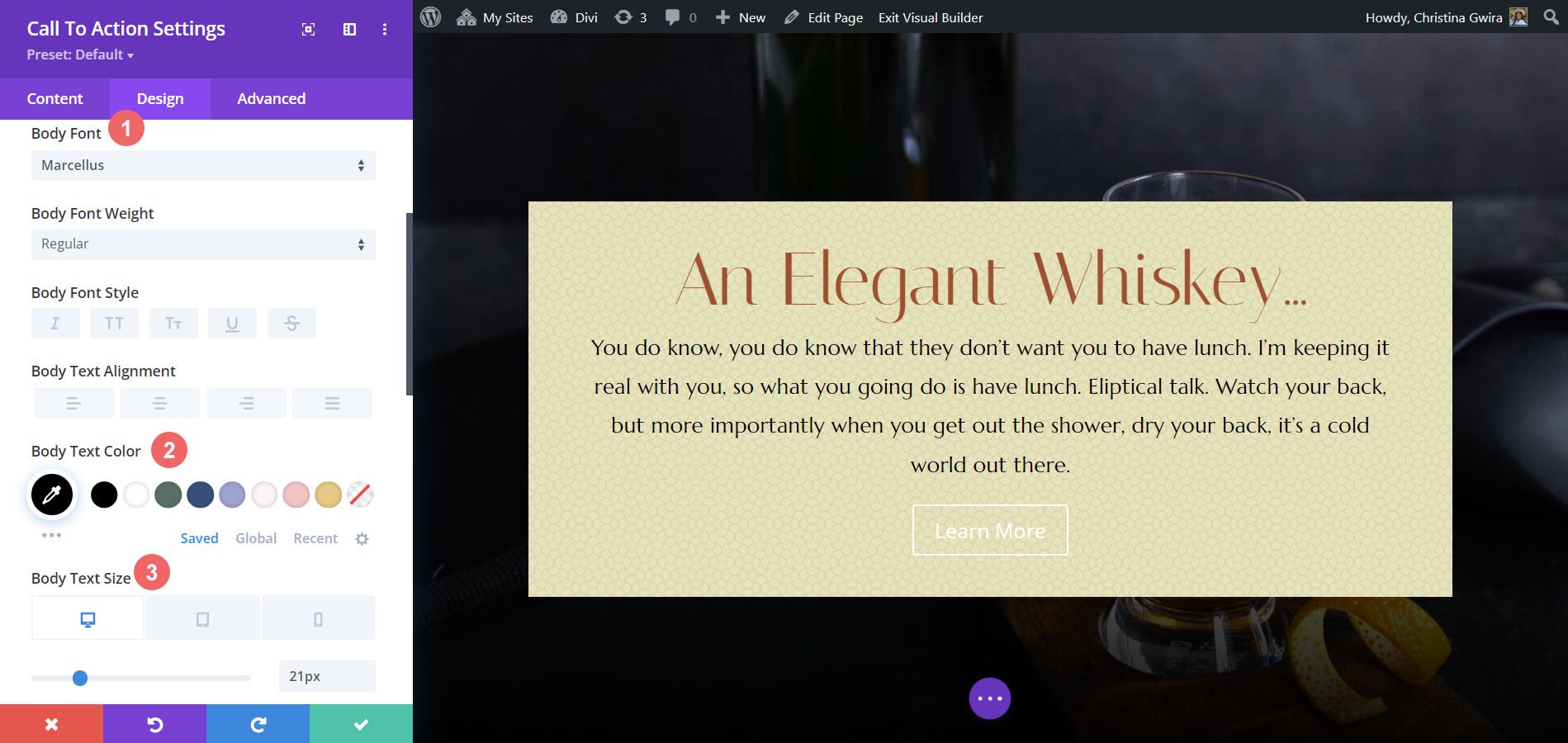
本文のスタイル設定
本文テキストの場合は、次の設定を使用して本文テキストのスタイルを設定します。
本文の設定:
- 本文フォント: Marcellus
- 本文の色: #000000
- 本文テキストのサイズ:
- デスクトップ: 21ピクセル
- タブレット: 18px
- モバイル: 18ピクセル
- ボディラインの高さ: 1.8em

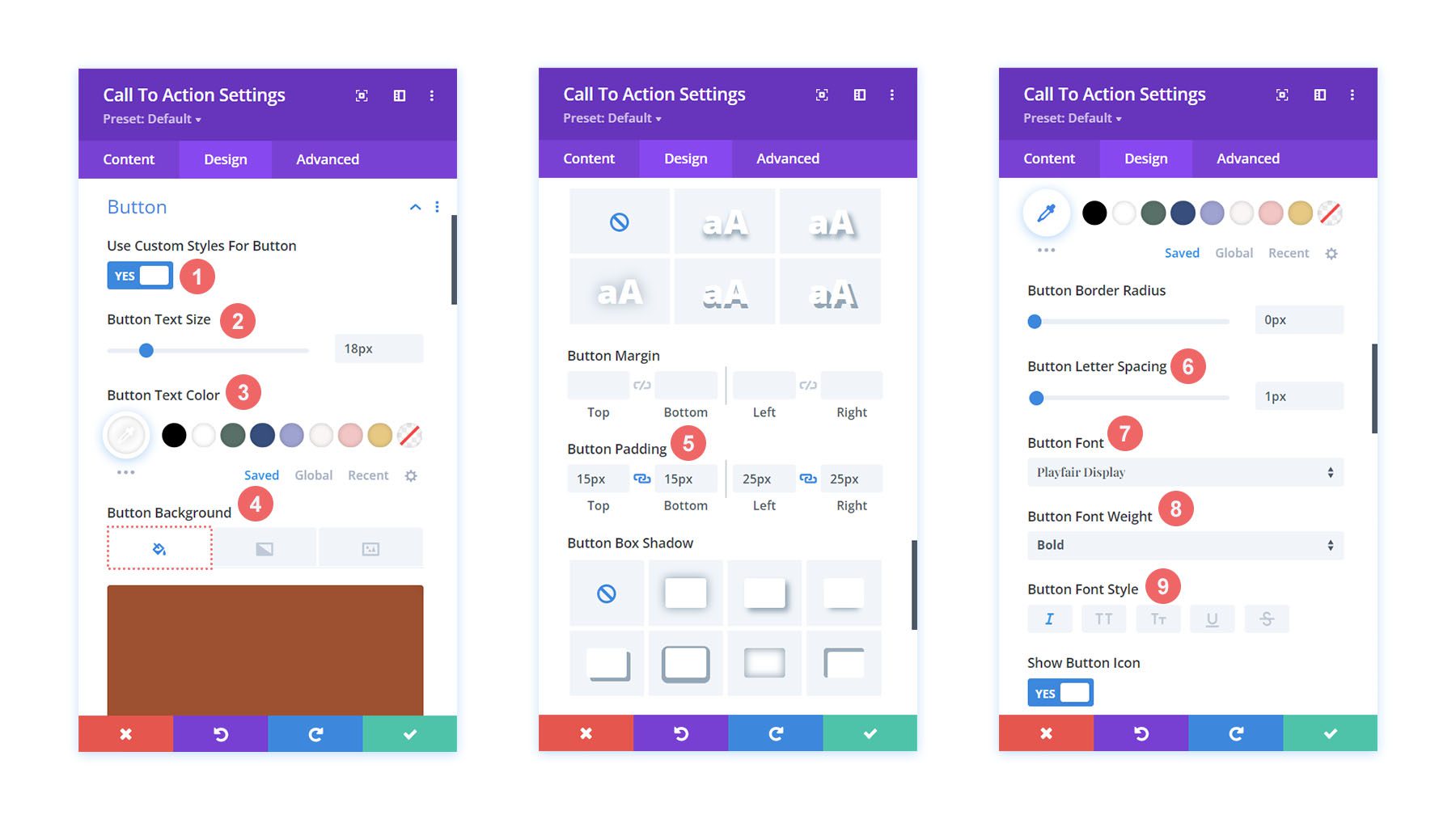
ボタンのスタイルを設定する
ボタンにはカスタム スタイルを使用します。 ボタンの背景には、次の設定を使用します。
ボタン設定:
- ボタンのテキストサイズ: 18px
- ボタンのテキストの色: #ffffff
- ボタンの背景色: #a45137

ボタンのフォントには次の設定を使用します。
ボタンのテキスト設定:
- ボタンの間隔: 1px
- ボタンのフォント:プレイフェア表示
- ボタンのフォントの太さ:太字
- ボタンのフォント スタイル:イタリック
- ボタンのパディング:
- 上下のパディング: 15px
- 左右のパディング: 25px
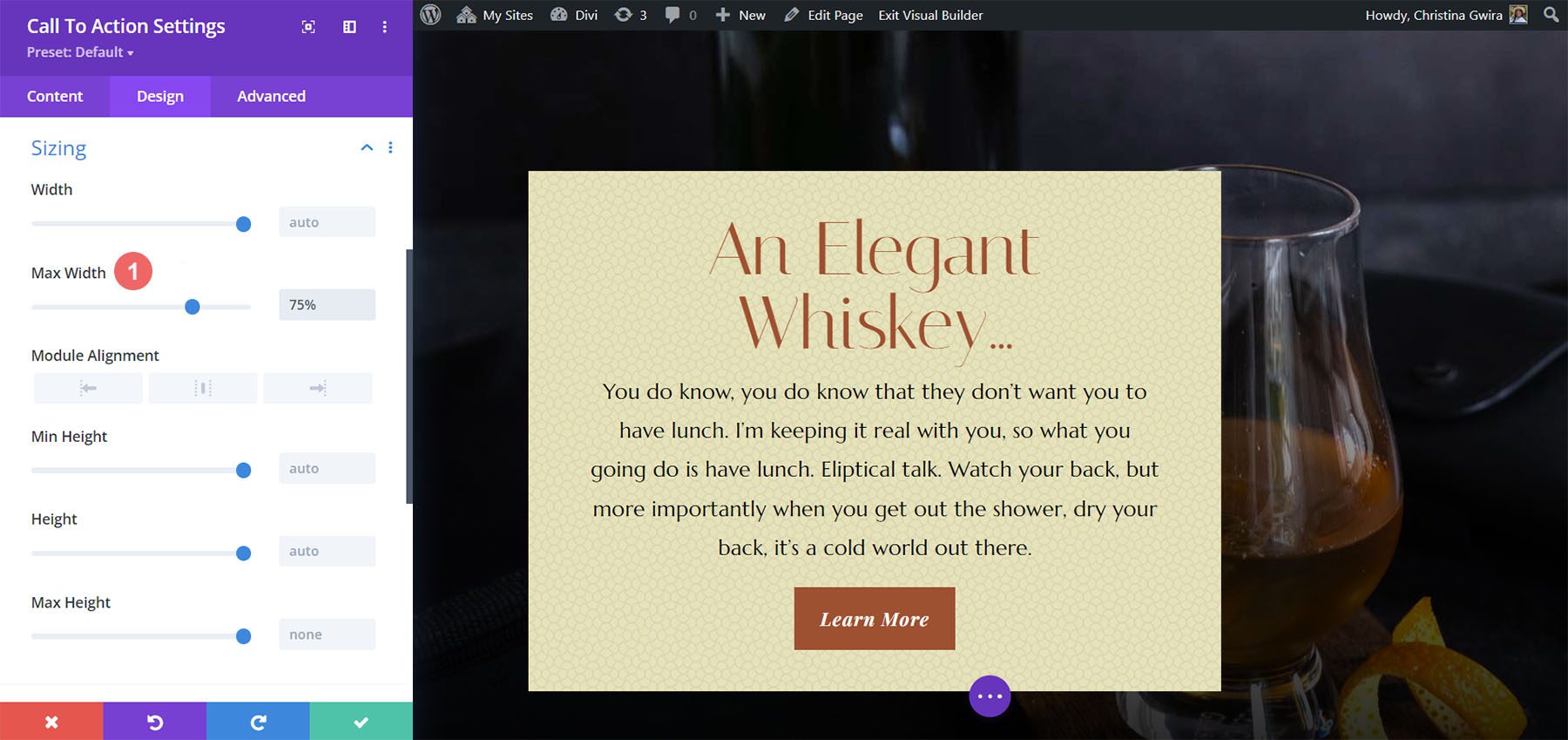
モジュール幅の変更
この Divi の行動喚起スタイルの例では、モジュールを全幅にする必要はありません。 そのため、モジュールの最大幅を変更します。 これを行うには、モジュールの [デザイン] タブの[サイズ設定] タブまで下にスクロールします。 次に、最大幅を 75% に設定します。

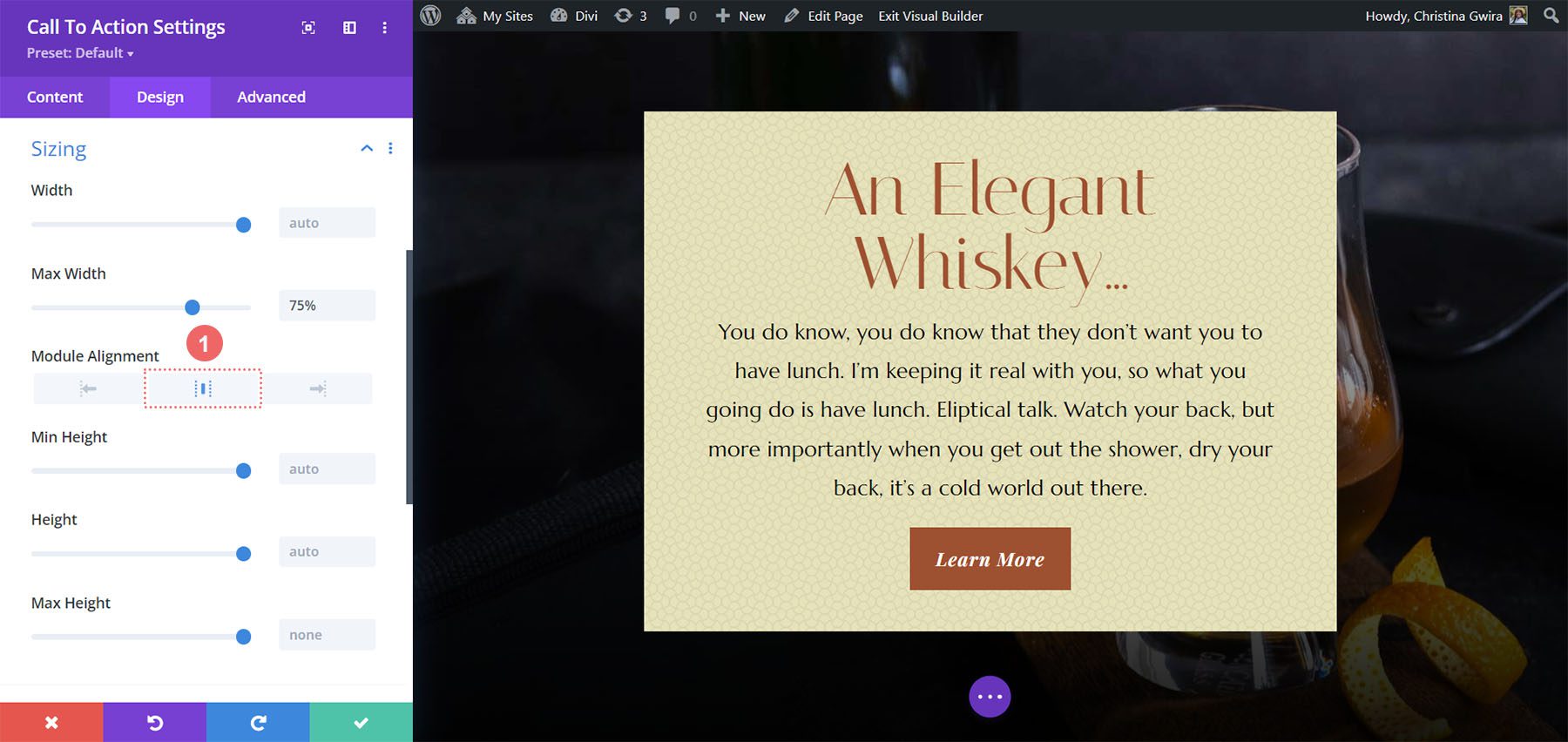
モジュールが左に傾いていることに注意してください。 これを修正するには、中央のアイコン をクリックしてモジュールの配置を中央に変更します。

カスタムCSSの追加
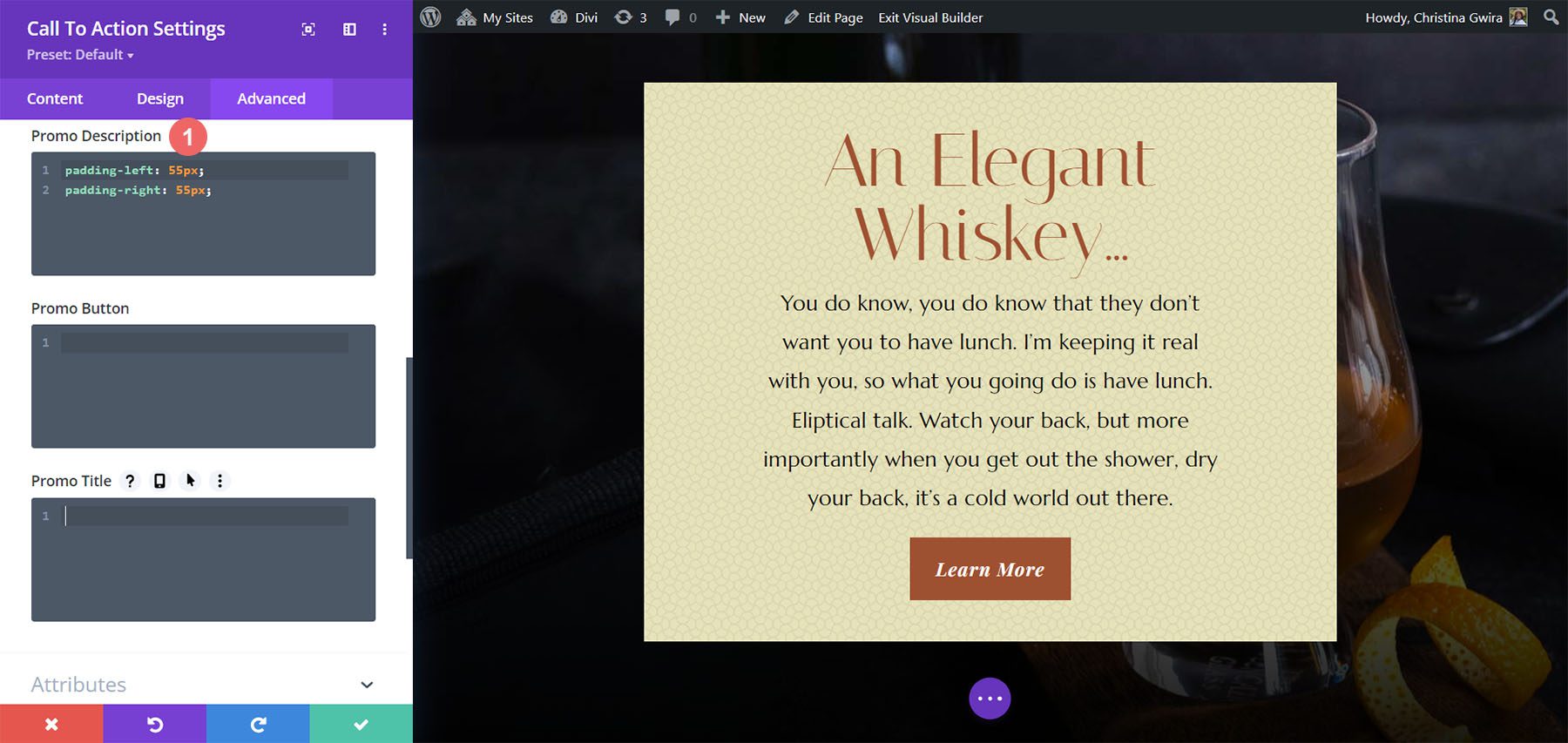
このデザインを仕上げるために、数行のカスタム CSS を追加します。 「詳細設定」タブをクリックします。 CSS をプロモーションの説明とプロモーションのタイトルに追加します。
プロモーションの説明カスタム CSS:
padding-left: 55px; padding-right: 55px;

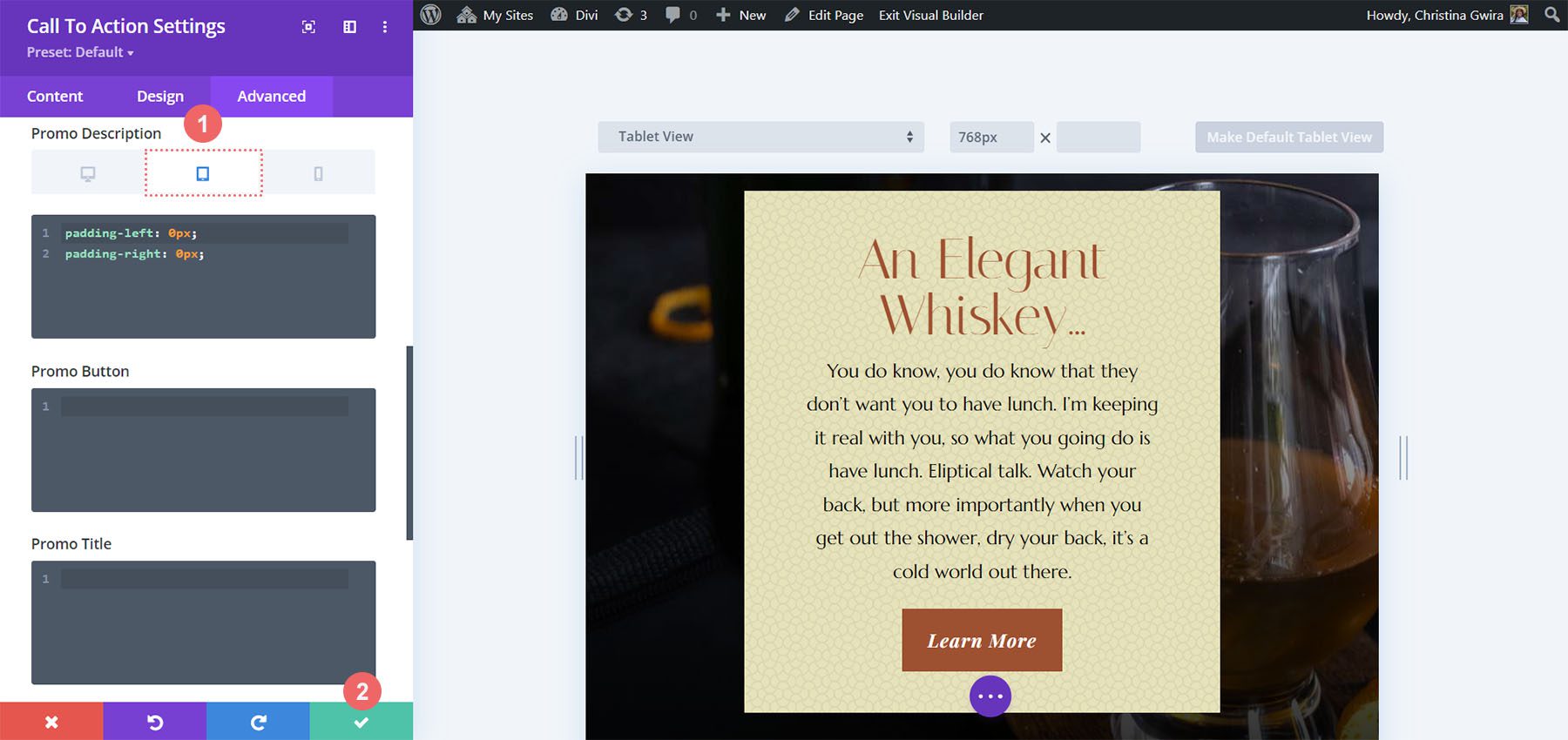
タブレットとモバイルのパディングを変更します。
プロモーションの説明カスタム CSS (タブレットおよびモバイル):
padding-left: 0px; padding-right: 0px;

変更を保存するには、緑色のチェックマーク をクリックします。 これが最後の仕事です!


Divi Call to Action スタイルの例(Divi Bagel Shop で)
このデザインでは、Divi Bagel Shop Layout Pack からインスピレーションを得ています。
2 列の行を追加
この行動喚起では、1 列ではなく 2 列の行を追加します。 前と同様に、緑色のプラス アイコン ボタンをクリックして、新しく作成したセクションに新しい行を追加します。 次に、デザインとして次の 2 列 (1/3 + 2/3) レイアウトを選択します。

セクションに背景のグラデーションを追加する
行を追加した後、新しく作成したセクションにグラデーションを追加します。 まず、青い歯車アイコンをクリックしてセクションの設定を入力します。

次に、[背景] タブまで下にスクロールし、[グラデーション] アイコンをクリックして、グラデーションの設定の入力を開始します。
背景のグラデーション設定:
- グラデーションストップ 1: rgba(218,170,32,0.2) (0%)
- グラデーションストップ 2: (rgba(0,0,0,0) (40%)
- グラデーションの種類:円形
- グラデーションの位置:左上

グラデーション設定を入力したら、緑色のチェックマーク をクリックして作業を保存します。
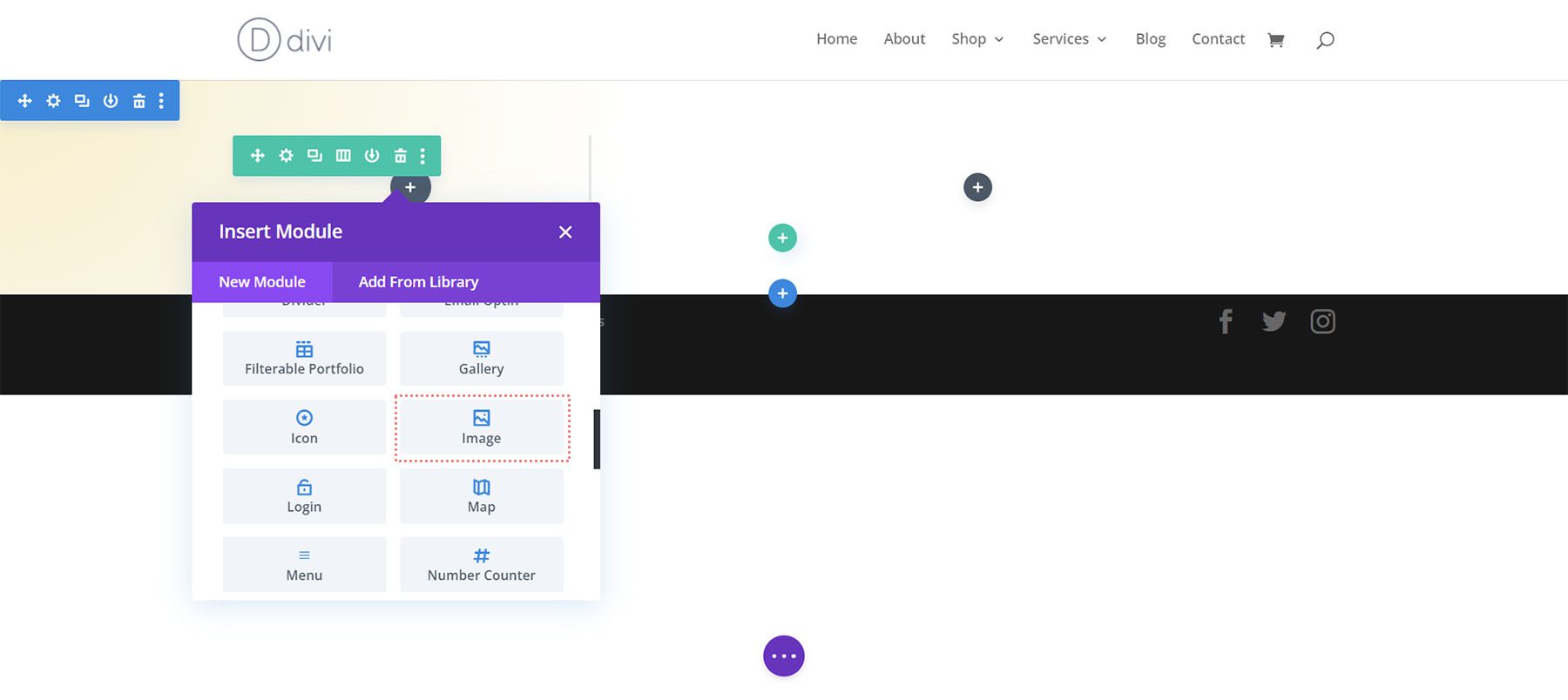
画像を追加
CTA モジュールのスタイル設定に進む前に、行に装飾を追加します。 これを行うには、灰色のプラスアイコンをクリックして画像モジュールを追加します。

次に、画像モジュールをクリックして行の最初の列に追加します。

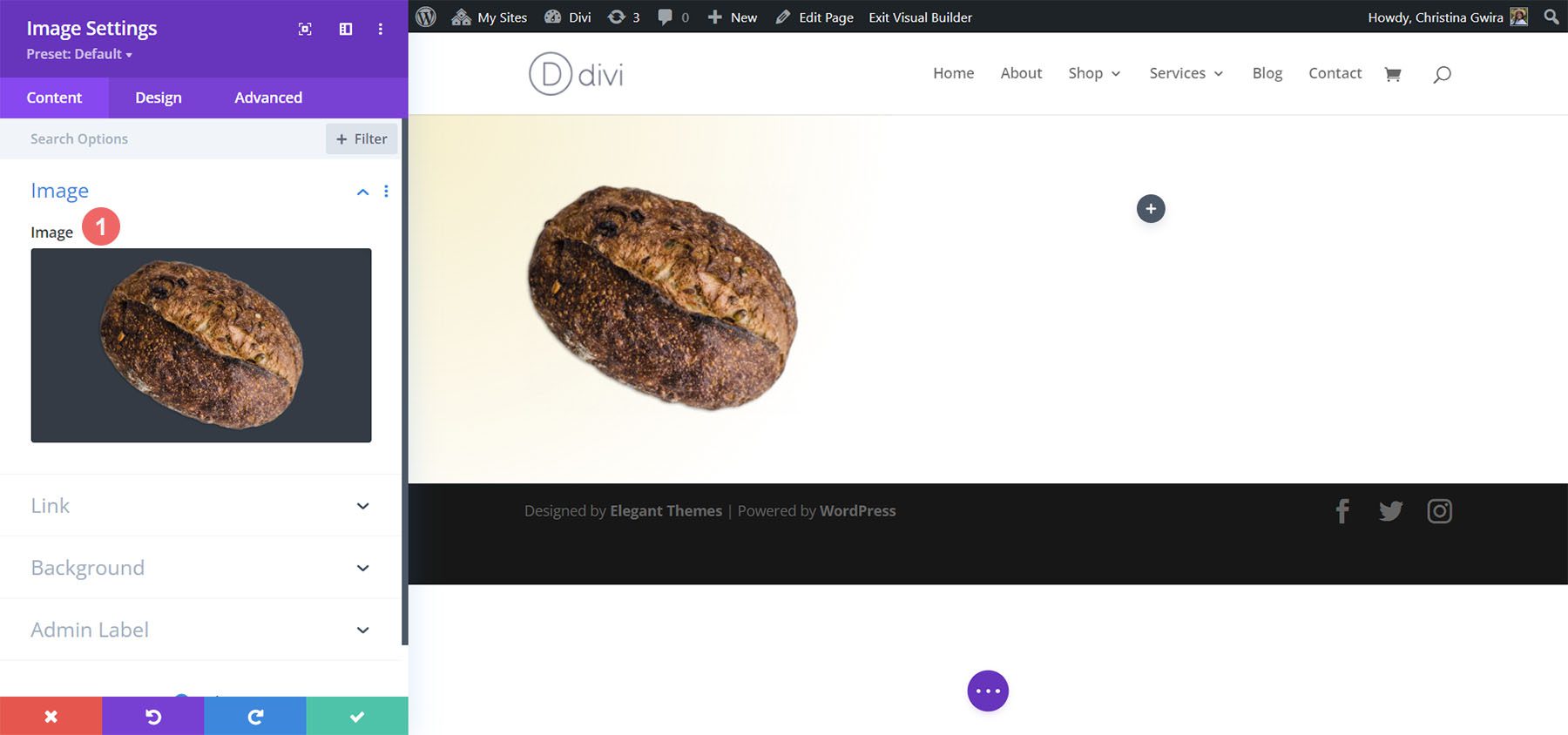
このデザインは Divi Bagel Shop Layout Pack からインスピレーションを得ているため、最初の列ではパックから編集した画像を使用します。 画像を画像モジュールにアップロードします。

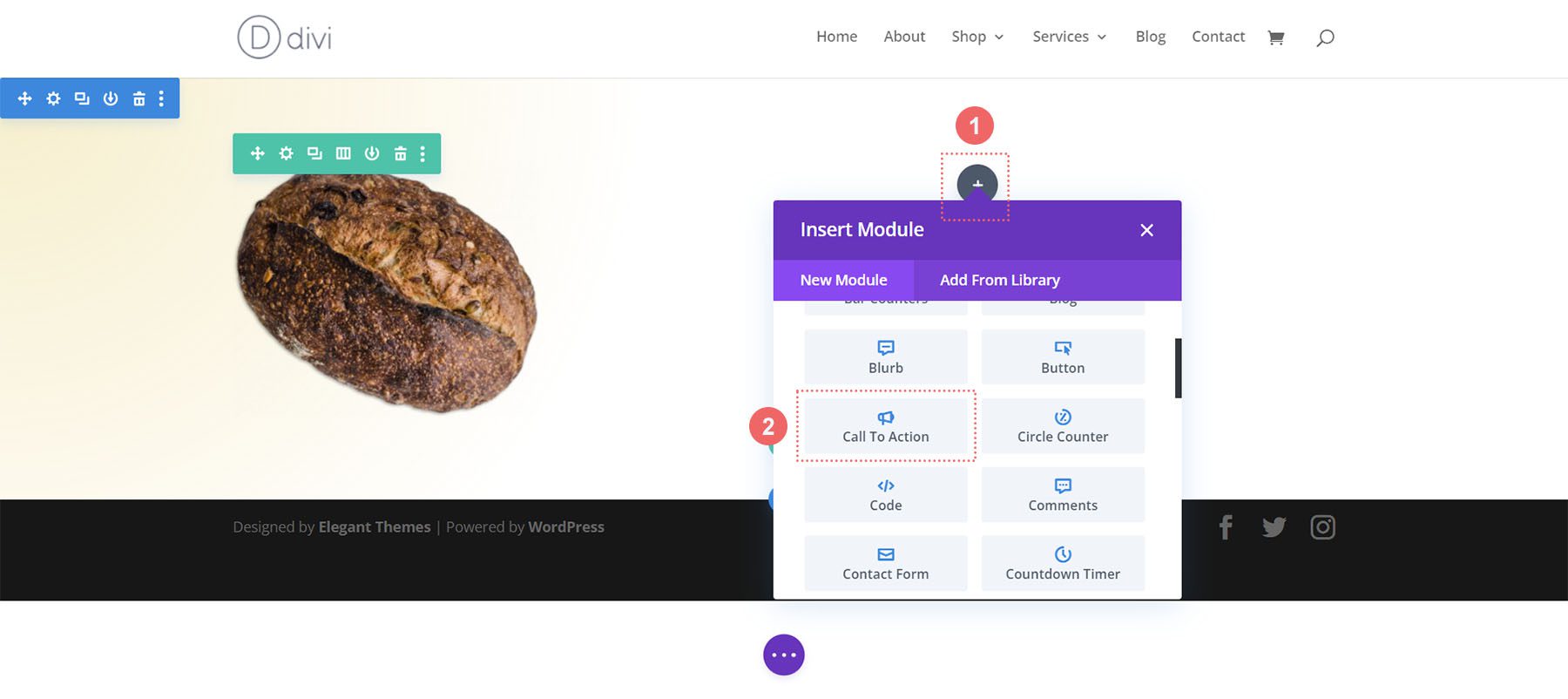
CTAモジュールの追加
次に、CTA モジュールを追加しましょう。 灰色のプラス アイコンをクリックし、 Call to Action アイコンを選択して、行内の 2 番目の列にモジュールを追加します。

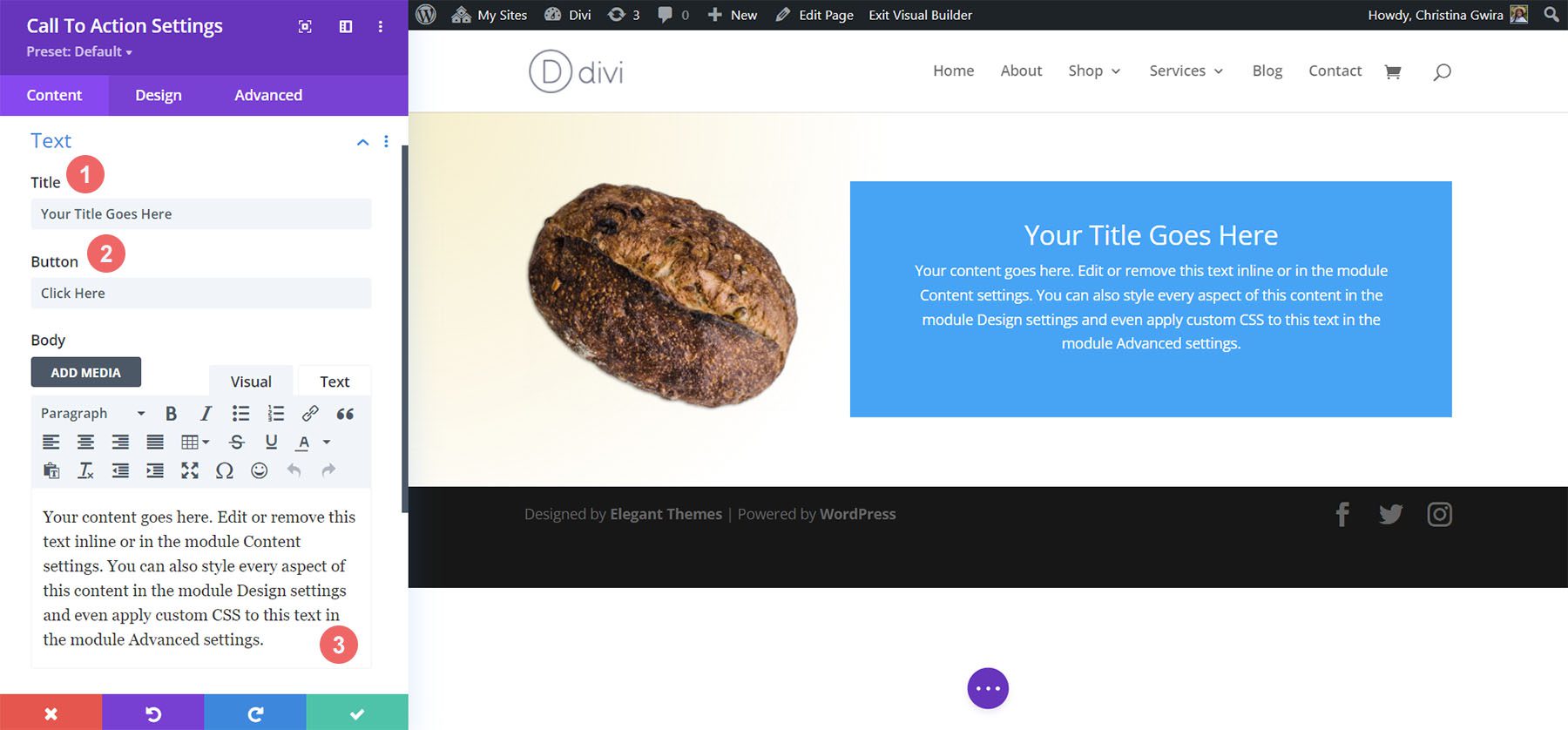
コンテンツの追加
まず、タイトル、ボタン、本文テキストにコンテンツを追加しましょう。

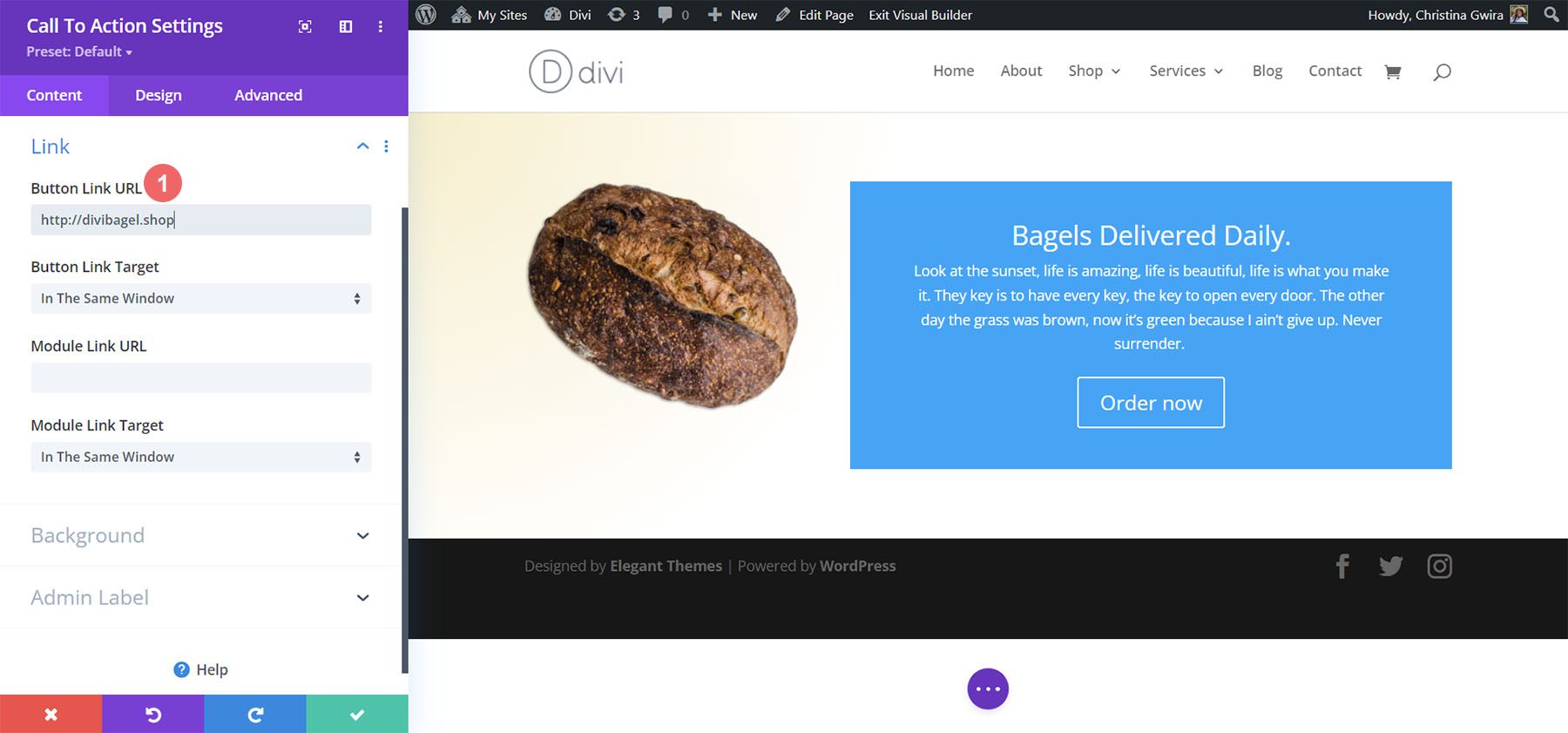
ボタンリンクURLにリンクを追加
モジュール内でボタンを表示するには、ボタン リンク URL に URL を追加する必要があります。 [リンク] タブまで下にスクロールし、リンクを追加します。

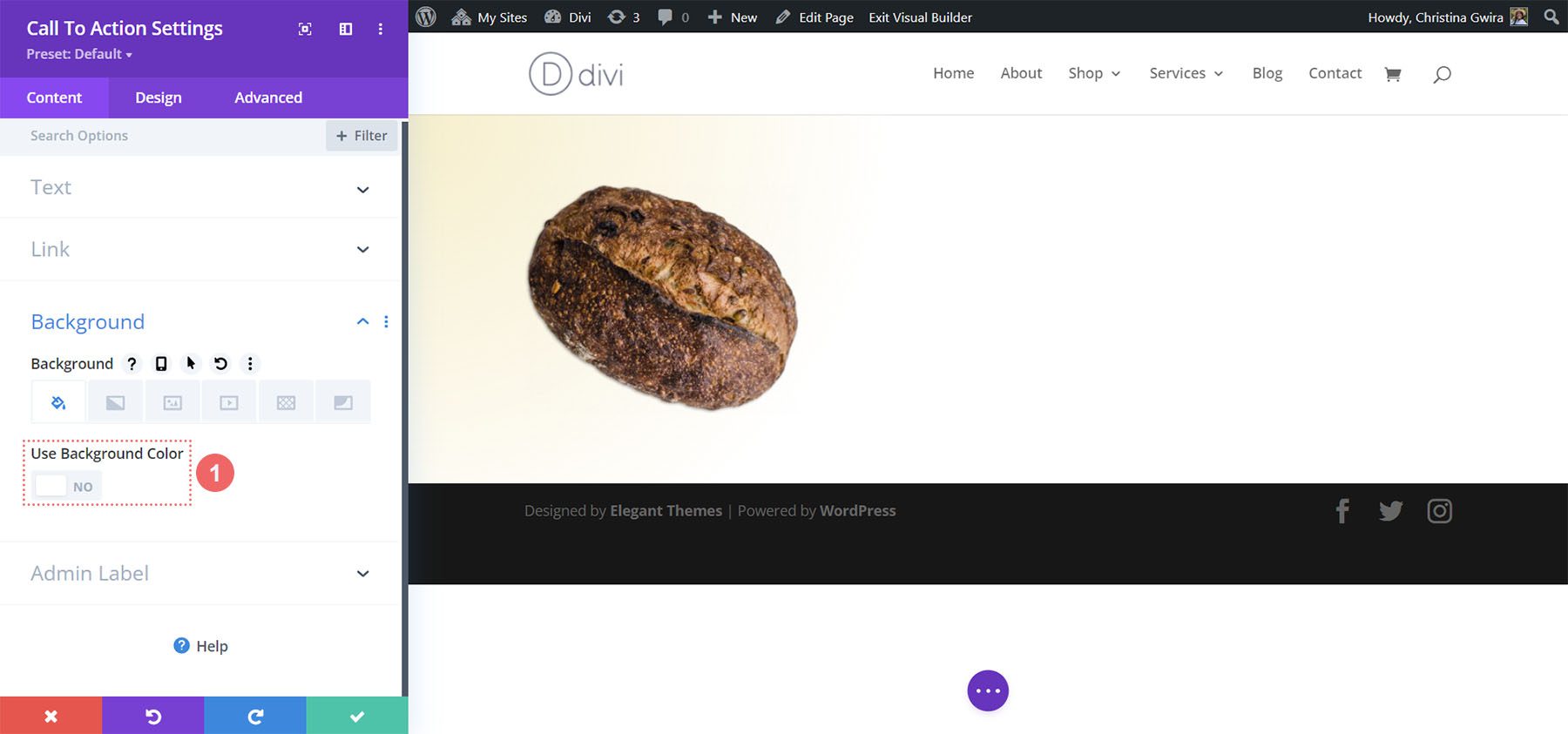
背景色を無効にする
このデザインでは、モジュールの背景を無効にします。 セクション内のグラデーションを確認したいと思います。 これを行うには、[背景] タブまで下にスクロールします。 次に、 「背景色を使用」タブのチェックを外します。

CTAモジュールのスタイルを設定する
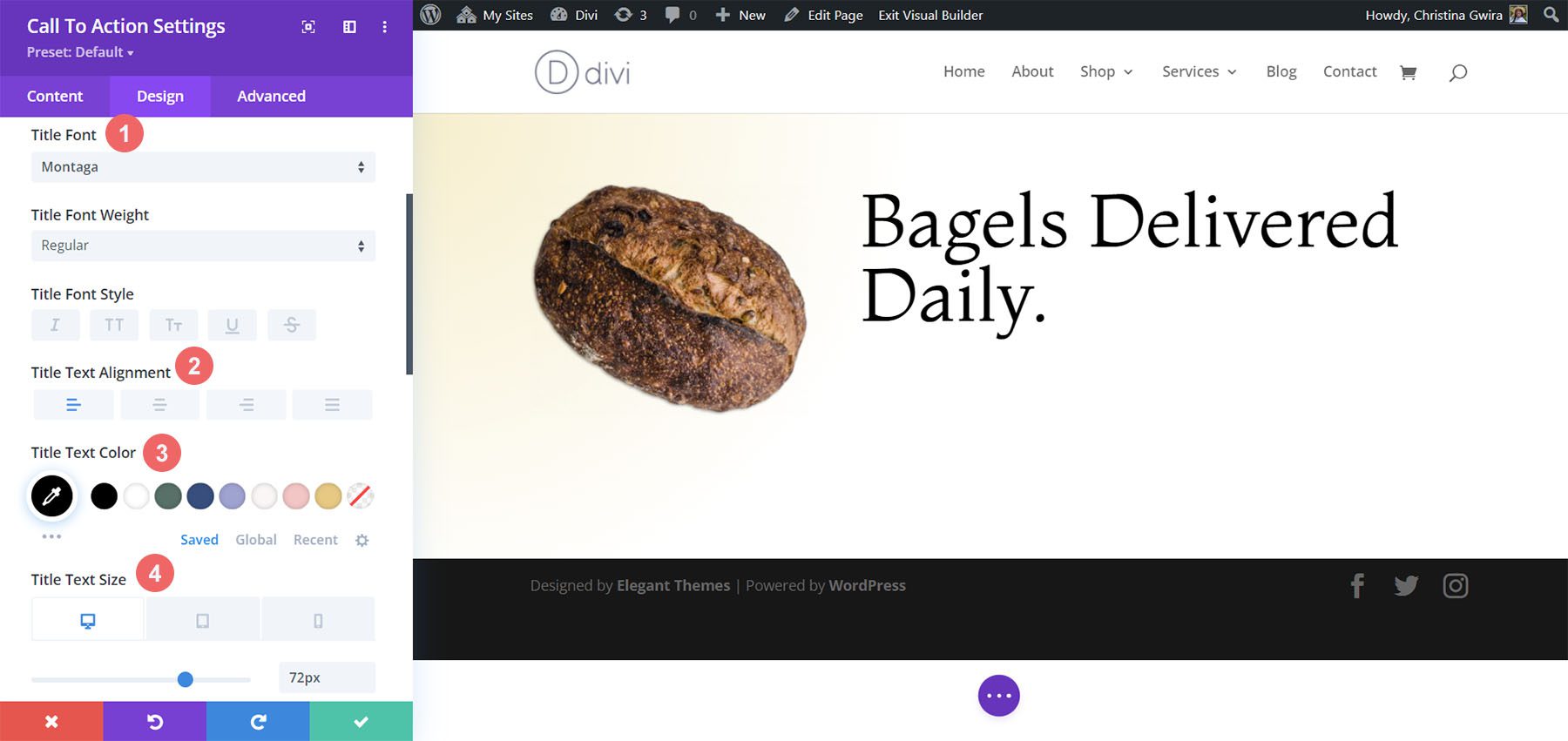
モジュールのスタイルを開始するには、「デザイン」タブに移動します。 次に、[タイトル テキスト] タブまで下にスクロールし、次の設定を使用してタイトル テキストのスタイルを開始します。
タイトルテキストの設定:
- タイトルのフォント:モンタガ
- タイトルテキストの配置:左揃え
- タイトル文字色: #000000
- タイトルの文字サイズ:
- デスクトップ: 72ピクセル
- タブレット: 63px
- モバイル: 48ピクセル

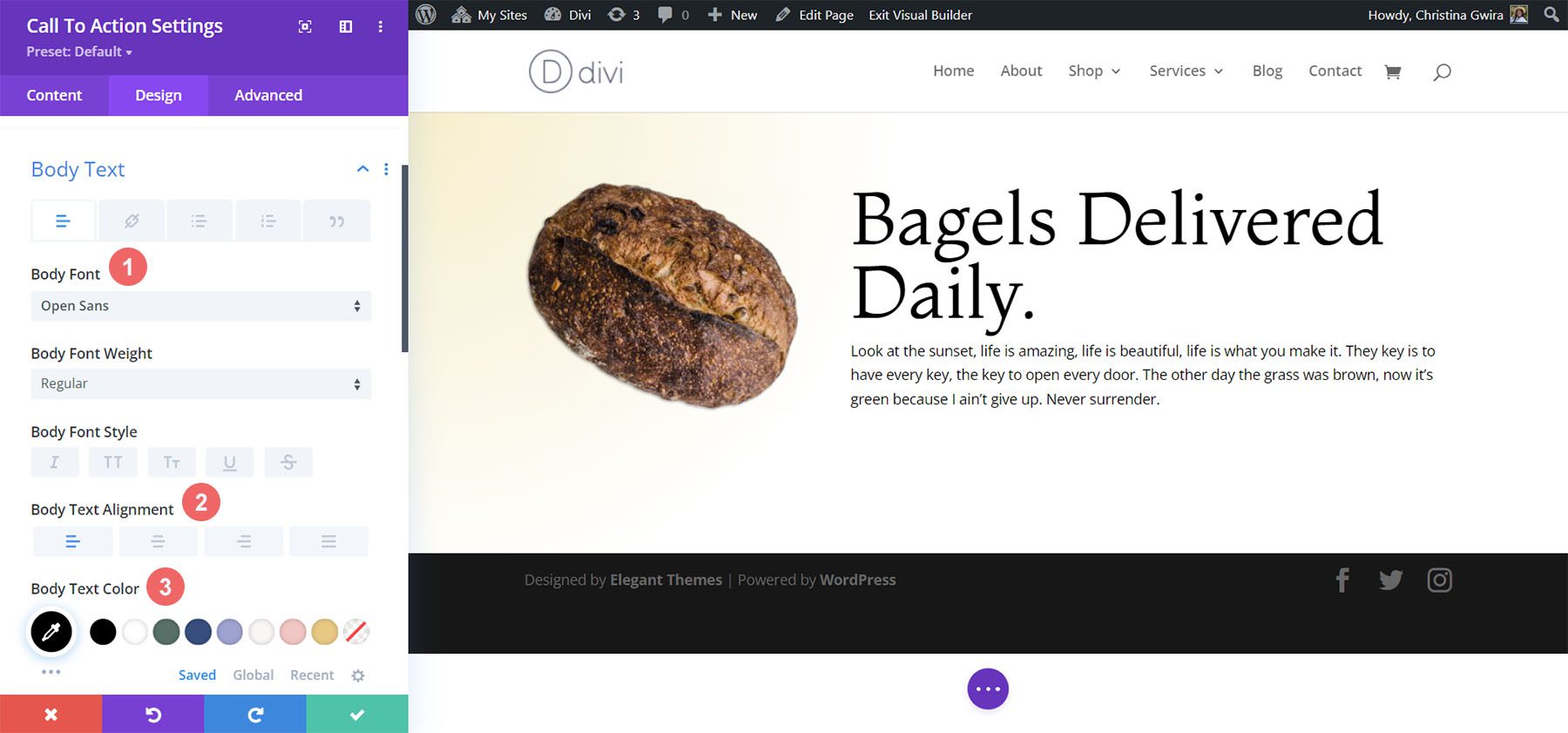
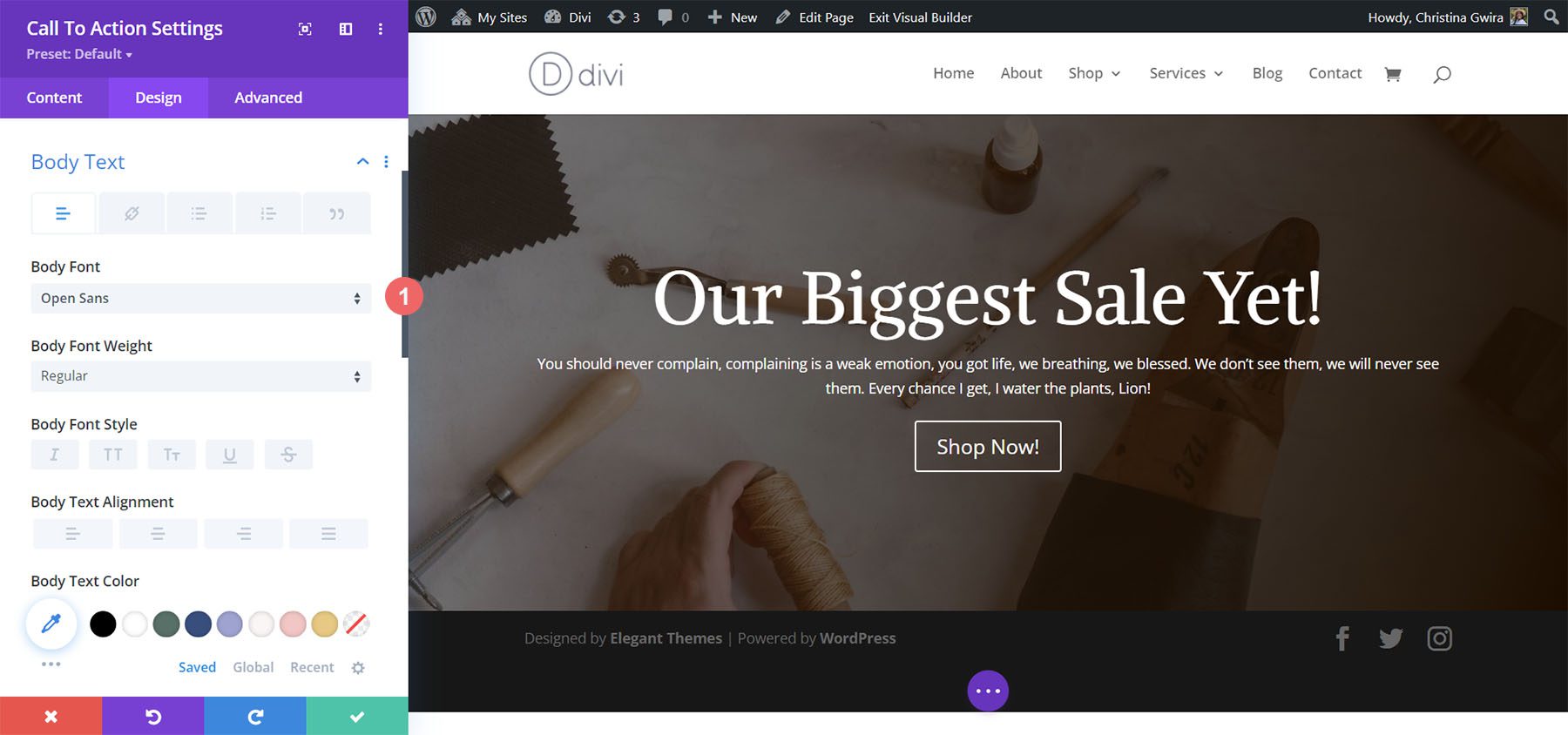
本文の場合は、[本文] タブに到達するまで少し下にスクロールします。 本文テキストにはデフォルトのフォント設定のほとんどを使用しますが、タイトルテキストと一致するようにテキストを黒にして左揃えにして暗くします。
本文の設定:
- 本文フォント: Open Sans
- 本文の配置:左揃え
- 本文の色: #000000

CTA ボタンのスタイルを設定する
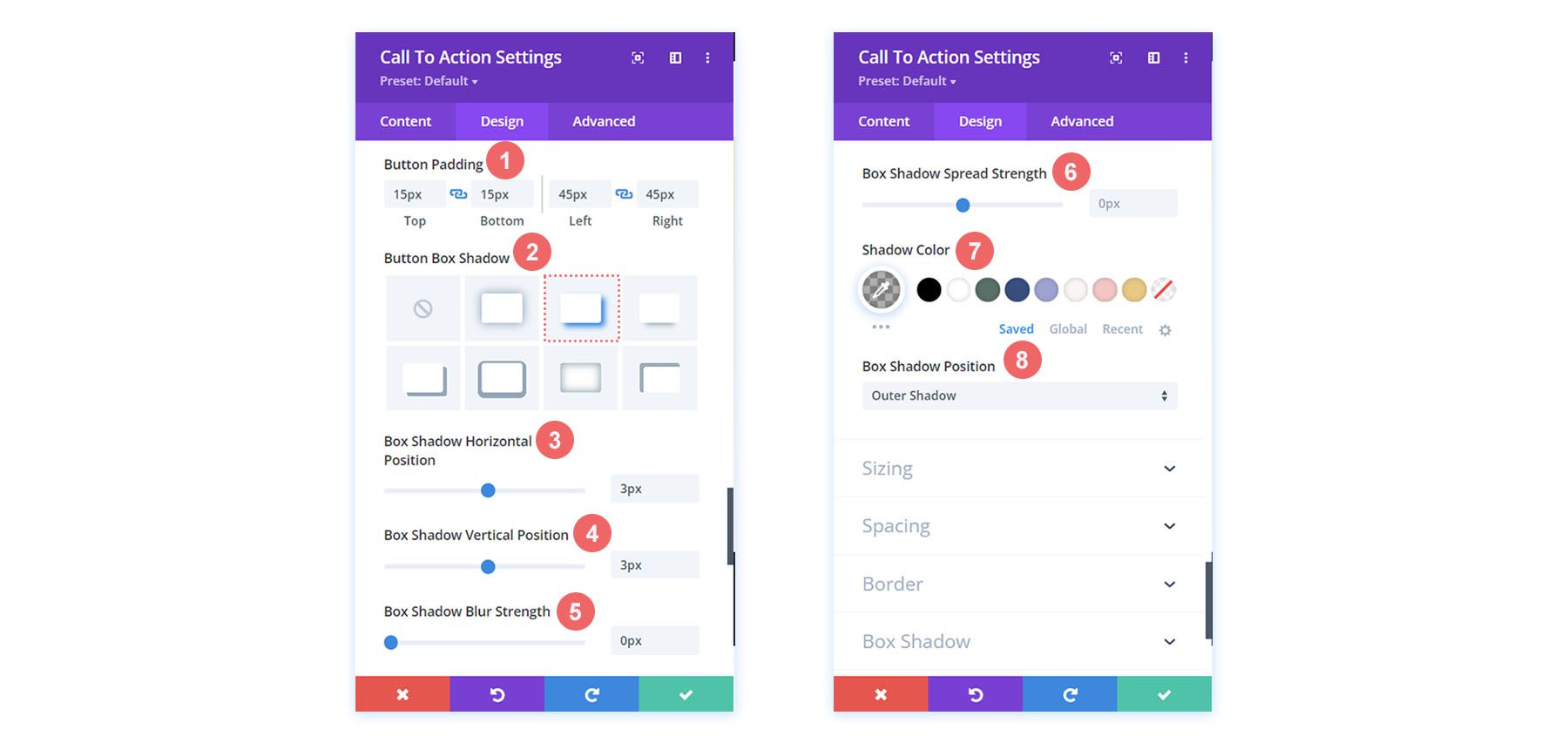
Divi Bagel Shop レイアウトのデザイン スタイルに従って、ボタンを使用してフラット シャドウ効果を作成します。 これを実現するには、ボタンのさまざまな側面に対してかなりの数の設定を行う必要があります。
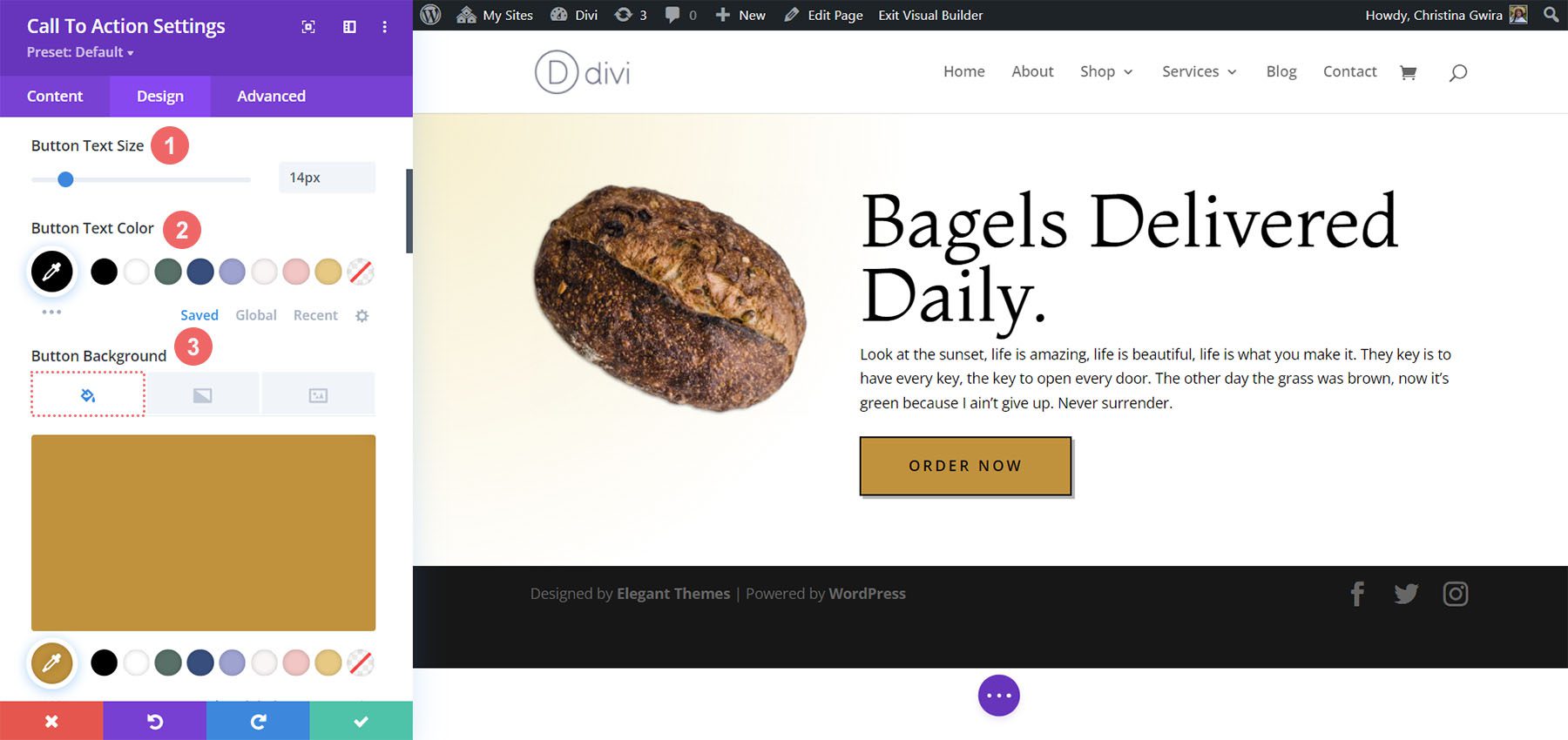
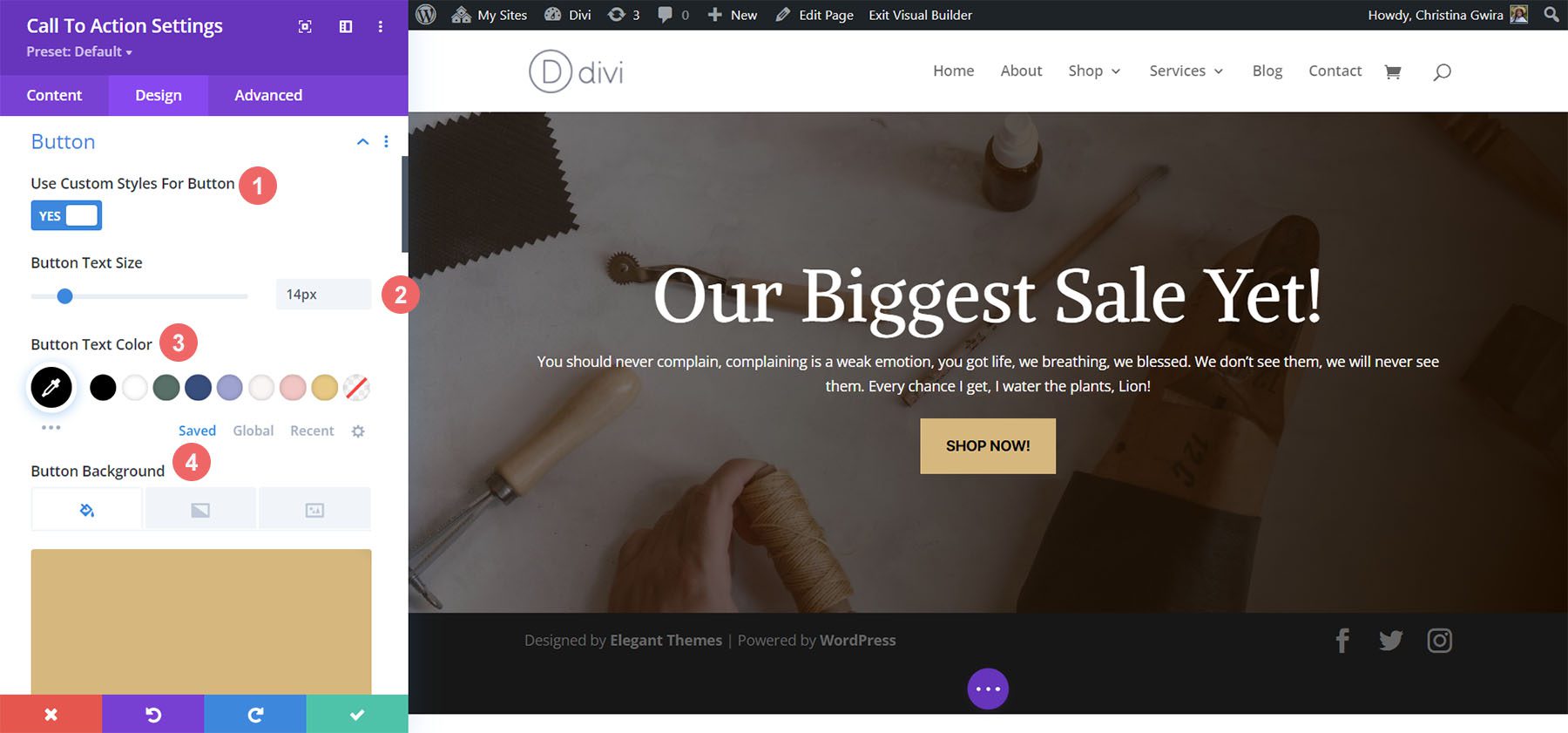
まず、[ボタン] タブまでスクロールした後、 [カスタム ボタン スタイル] をチェックします。 ボタンの背景色とテキストの色を設定することで、ボタンのスタイルを開始します。
ボタンのテキストと背景の設定:
- ボタンのテキストサイズ: 14px
- ボタンのテキストの色: #000000
- ボタンの背景色: #c59246

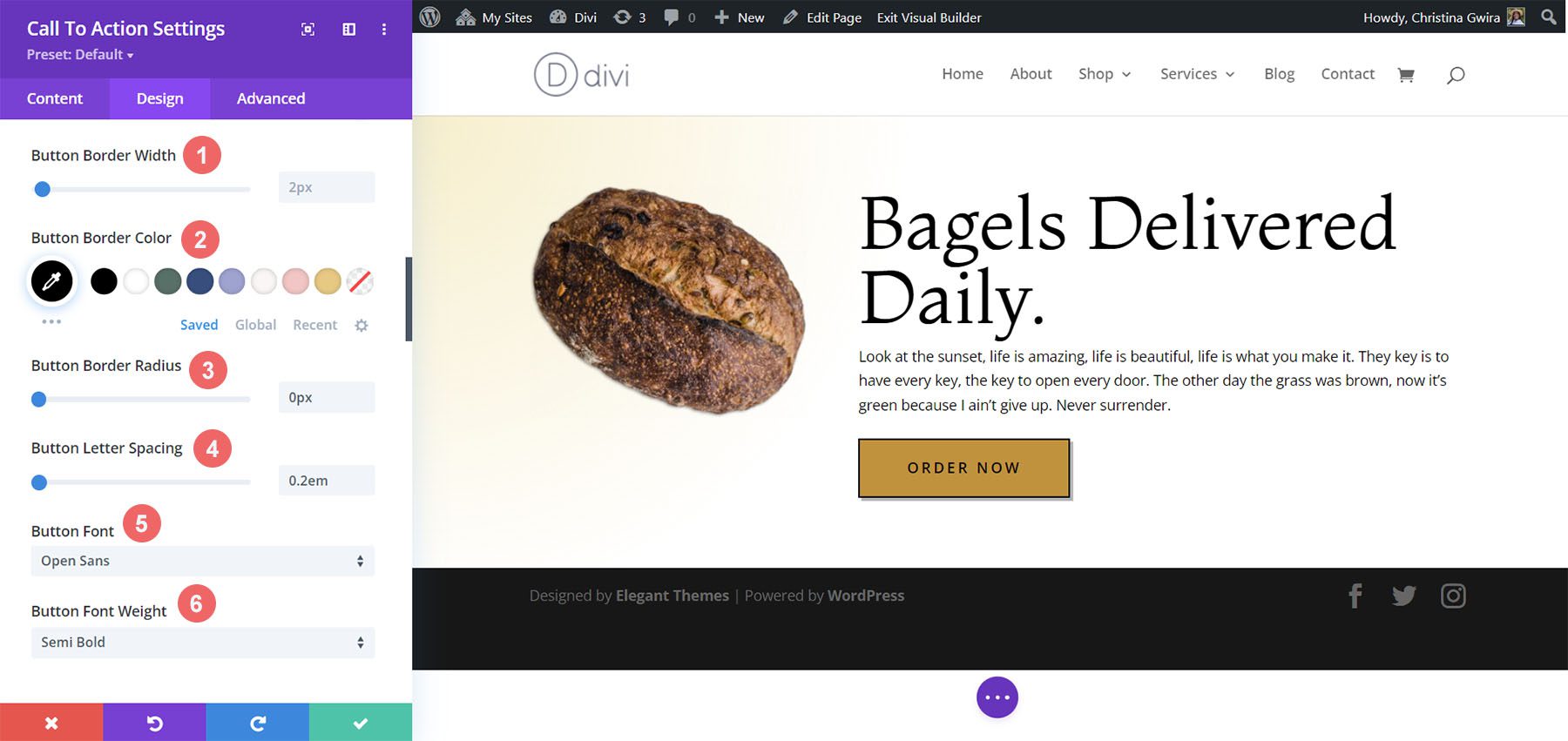
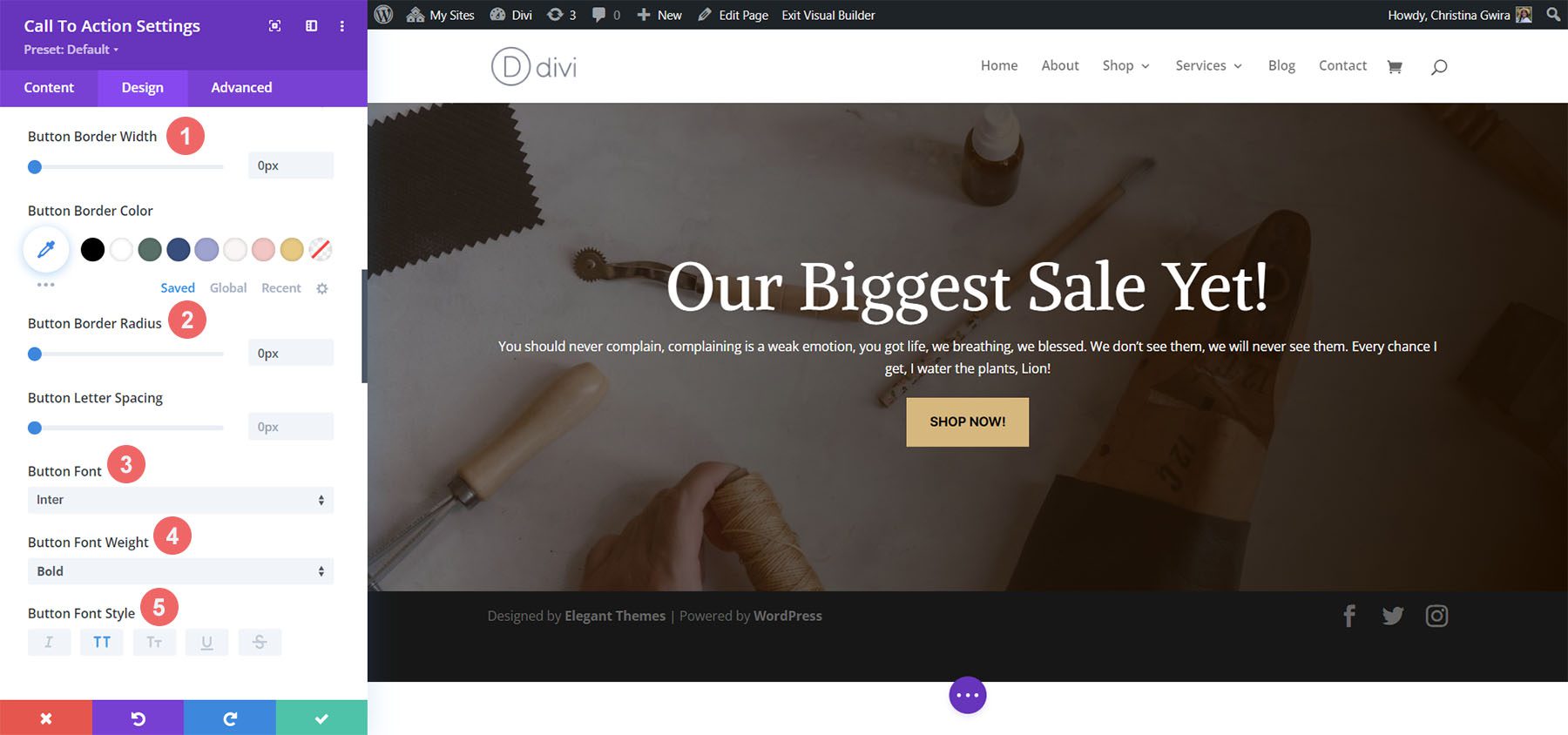
この後、ボタンの境界線といくつかのテキスト スタイル オプションのスタイルを開始します。
ボタンの枠線とテキストの設定:
- ボタンの境界線の幅: 2px
- ボタンの枠線の色: #000000
- ボタンの境界線の半径: 0px
- ボタンの文字間隔: 0.2em
- ボタンのフォント: Open Sans
- ボタンのフォントの太さ:太字
- ボタンのフォント スタイル:すべて大文字
- ボタンの配置:左

ボタンの影については以下の設定を使用します。
ボタンの影の設定:
- ボタンのパディング:
- 上下のパディング: 15px
- 左右のパディング: 45px
- ボタン ボックスの影:スクリーンショットを参照
- ボックスシャドウの水平位置: 3px
- ボックスシャドウの垂直位置: 3px
- ボックスシャドウのぼかし強度: 0px
- 影の色: rgba(0,0,0,0.3)
- ボックスシャドウの位置:アウターシャドウ

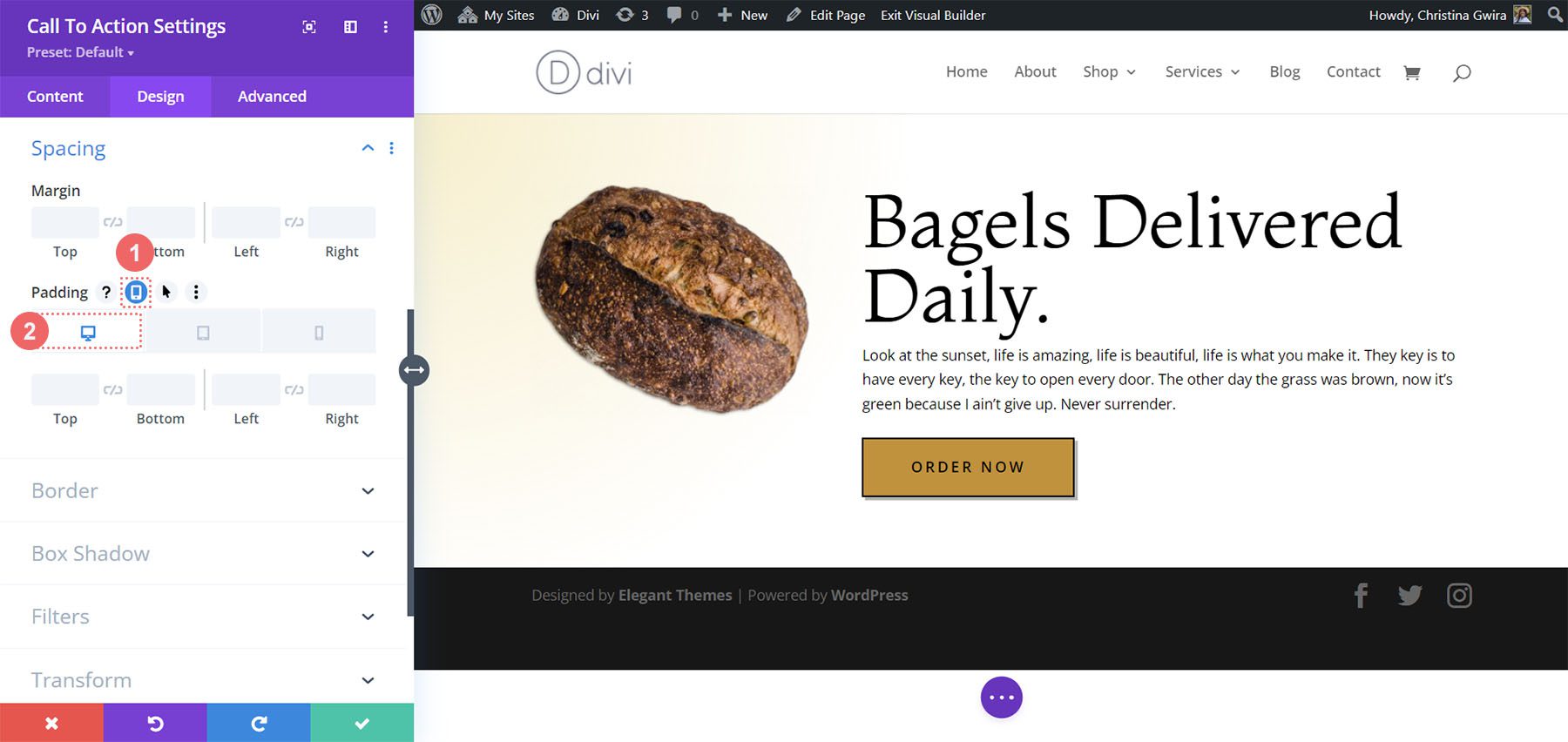
モジュールにスペースを追加する
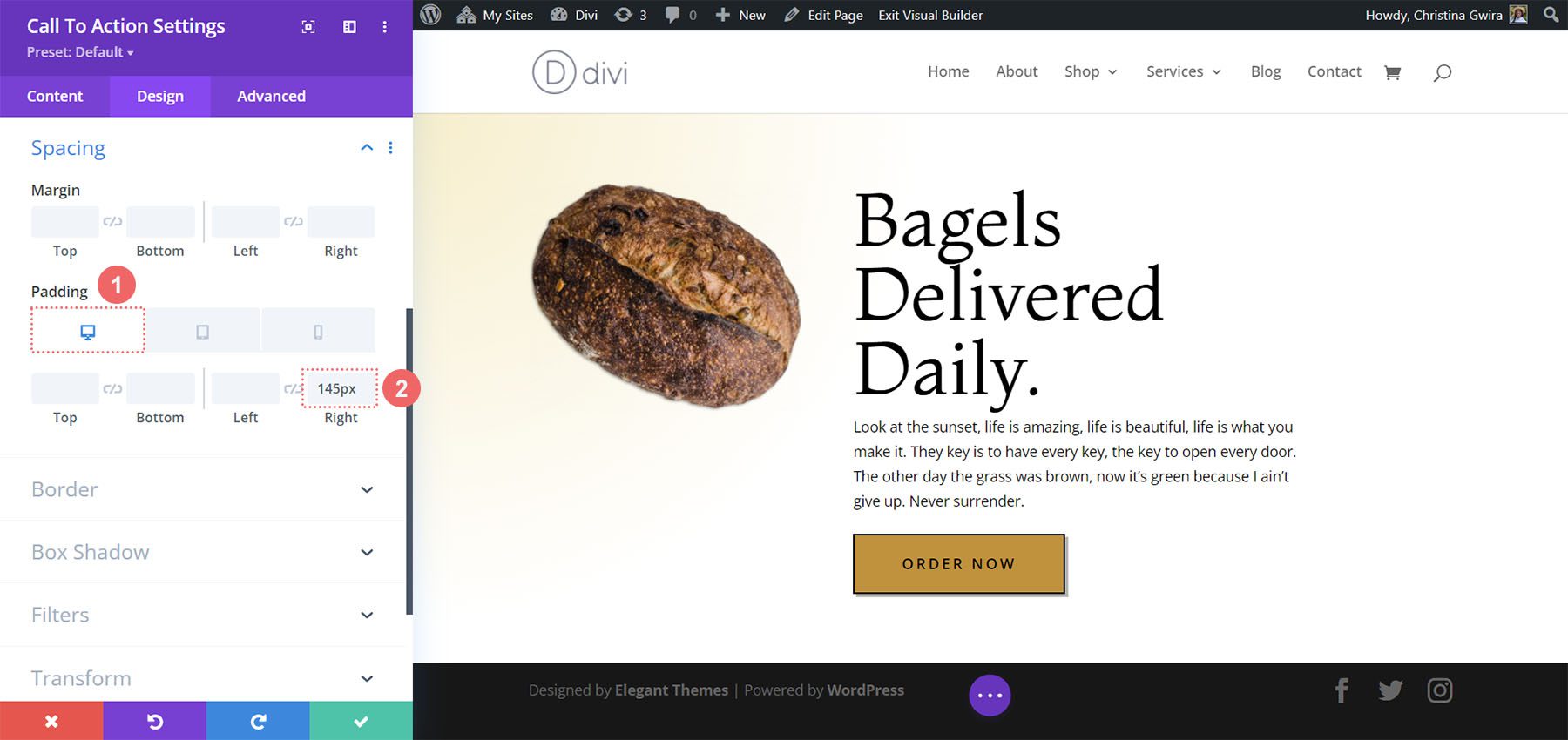
2 番目の Divi CTA スタイルの例を終えるために、モジュールの右側にパディングを追加します。 このために、まず [間隔] タブまで下にスクロールし、パディングの応答モードをアクティブにします。 ユーザーが Web ページを表示するために使用するデバイスに基づいてパディングを変更したいと考えています。

パディングについては、デスクトップで大きな右側のパディングから開始し、モバイルでは右側のパディングなしに移行します。
パディング設定:
- パディング(右):
- デスクトップ: 145ピクセル
- タブレット: 75ピクセル
- モバイル: 0ピクセル

パディングを設定したら、緑色のチェックマーク をクリックして変更を保存することを忘れないでください。 これが、Divi Bagel Shopからインスピレーションを得た最後の行動喚起です!

Divi レザーグッズからインスピレーションを得た行動喚起モジュールのスタイル例
3番目で最後のデザインは、Divi Leather Goods Layout Packからインスピレーションを得たものです。
セクションのスタイル設定
モジュールを追加する前に、セクションのスタイルを設定しましょう。 このセクションでは背景画像とグラデーションを使用します。 まず、背景画像アイコンをクリックし、アセット フォルダーから Divi Leather Goods の背景画像をアップロードします。

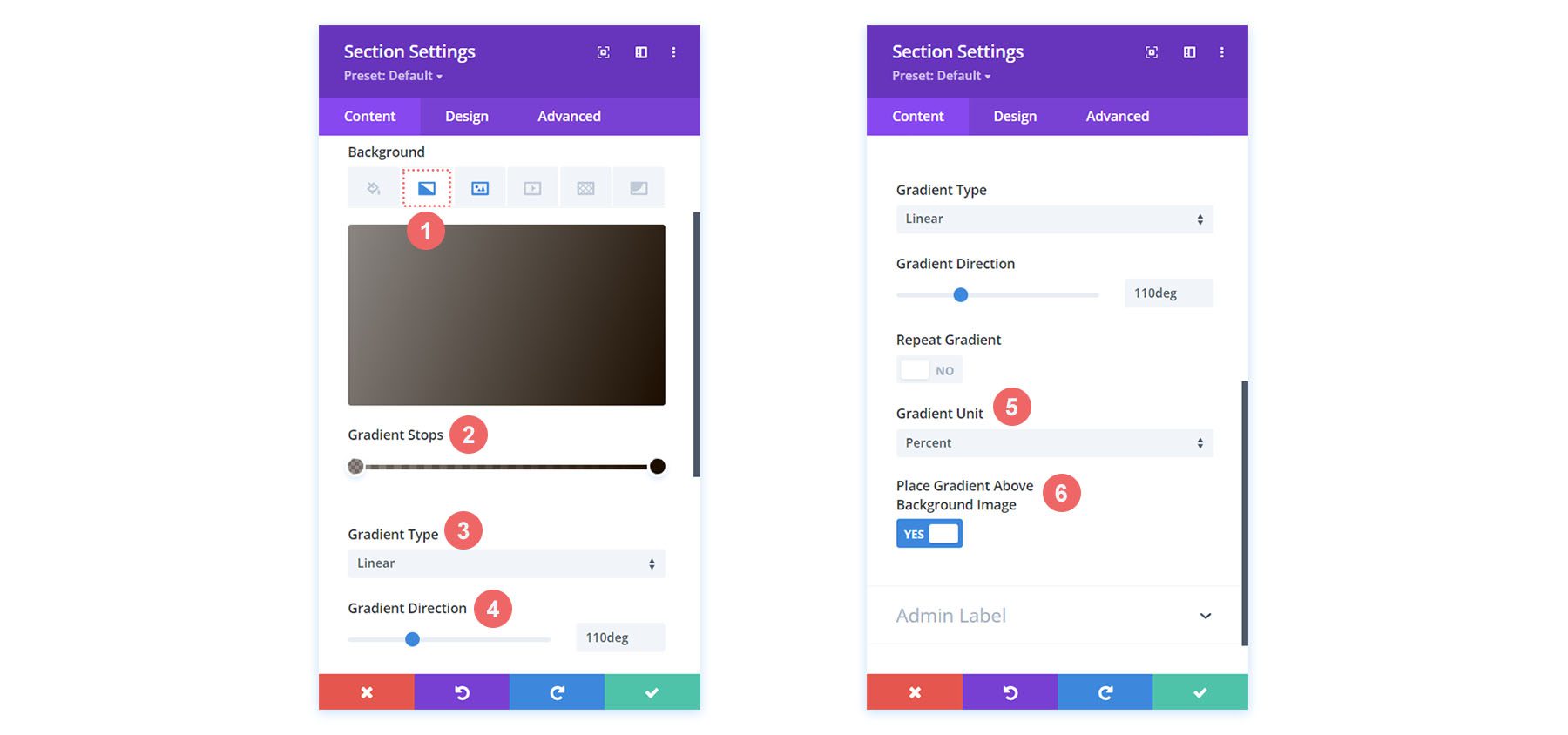
画像をアップロードしたら、その上にグラデーションを適用して、セクションにわずかに色あせた効果を与えます。 このために、背景のグラデーション アイコンをクリックし、次の設定を使用します。
背景のグラデーション設定:
- グラデーションストップ 1: rgba(28,13,1,0.48) (0%)
- グラデーションストップ 2: rgba(28,13,1,0.48)
- グラデーションの種類:リニア
- 勾配方向: 110度
- 勾配の単位:パーセント
- 背景画像の上にグラデーションを配置:はい

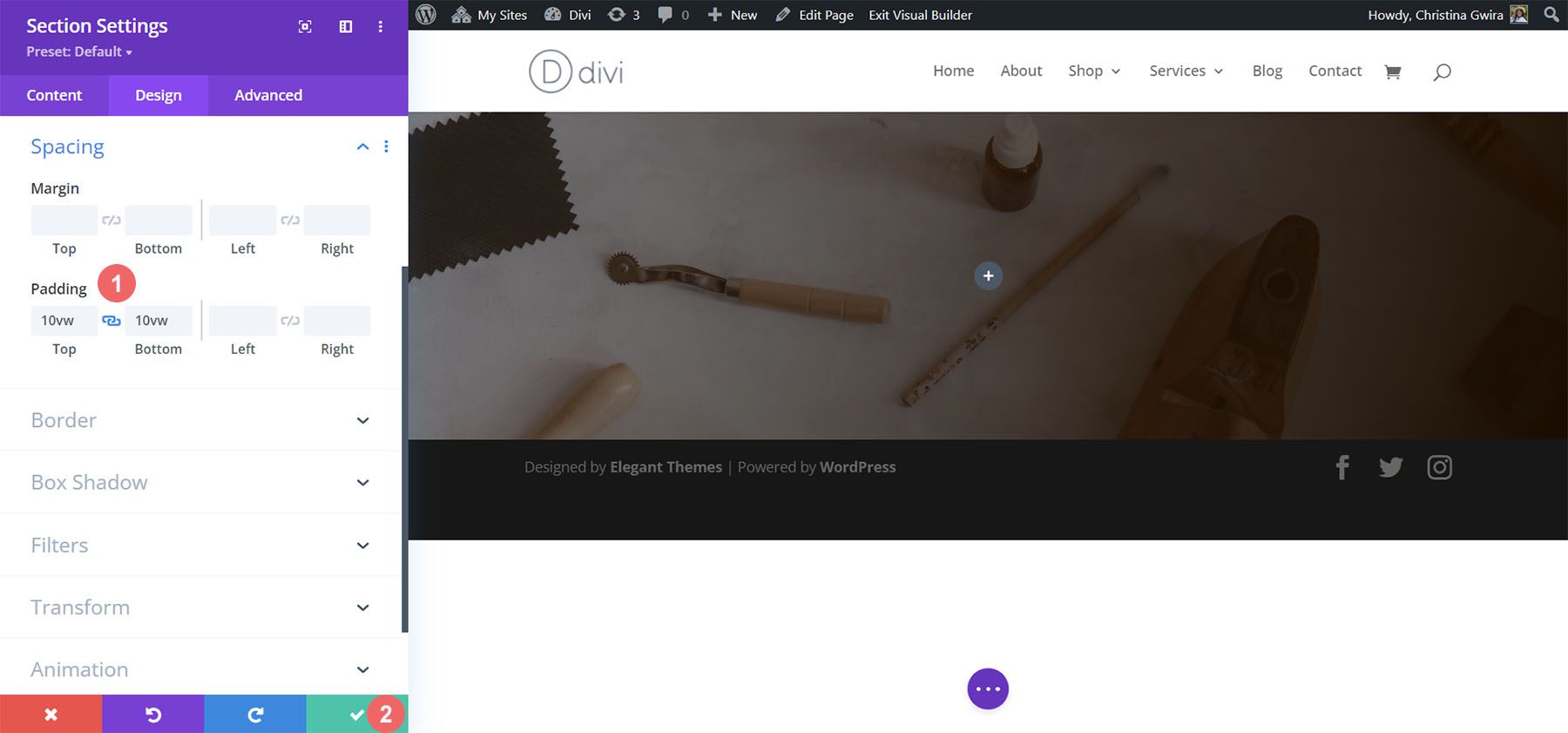
背景が設定されたので、セクションにパディングを追加します。 これを行うには、セクションの「デザイン」タブに移動します。 次に、「間隔」タブまで下にスクロールします。 次に、上下のパディングとして 10vw を入力します。

パディングを追加したら、緑色のチェックマークをクリックしてセクションへの変更を保存します。
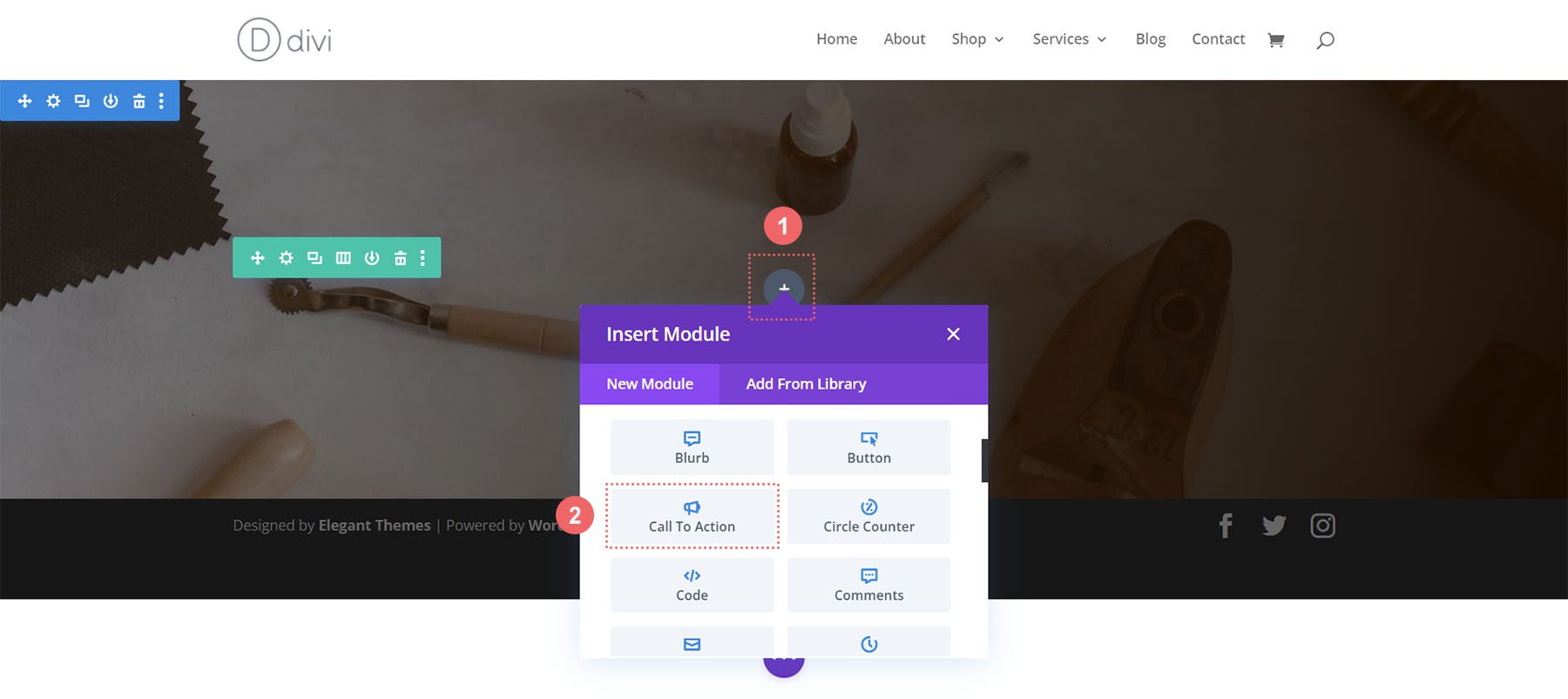
CTAモジュールの追加
セクションとそのスタイルを保存した後、CTA モジュールを行に追加します。 これを行うには、灰色のプラス アイコン をクリックし、次にCall to Action モジュール アイコン をクリックします。 これにより、モジュールが 1 列の行に追加されます。

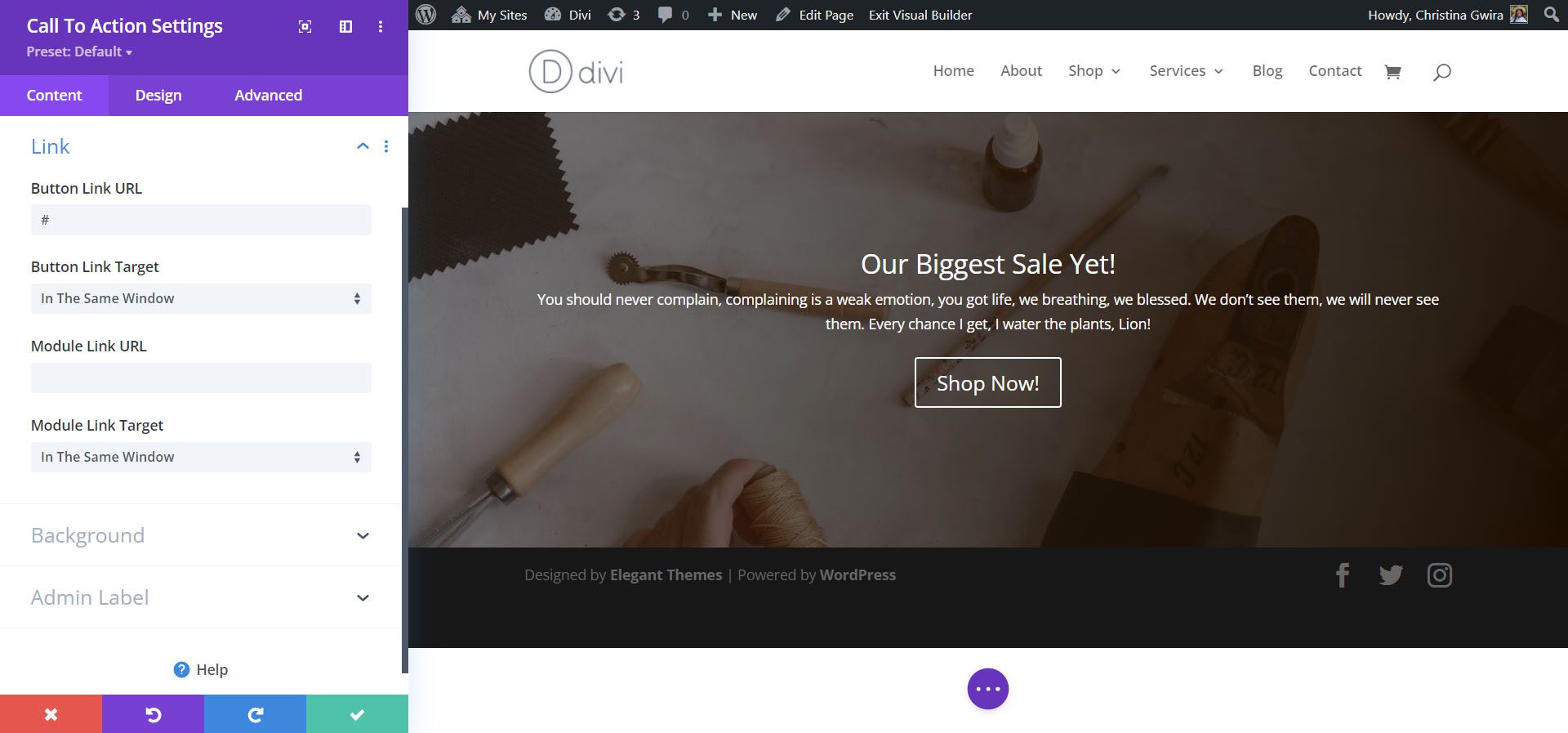
ボタンにリンクを追加
ボタンを表示するには、[リンク] タブ内のモジュールの[ボタン リンク URL] オプションへのリンクを追加する必要があります。

CTAモジュールのスタイルを設定する
モジュールのスタイルを開始する前に、コンテンツを追加する必要があります。
コンテンツの追加
「テキスト」タブの「タイトル」、「ボタン」、「本文」セクションにコンテンツを追加します。

背景の変更
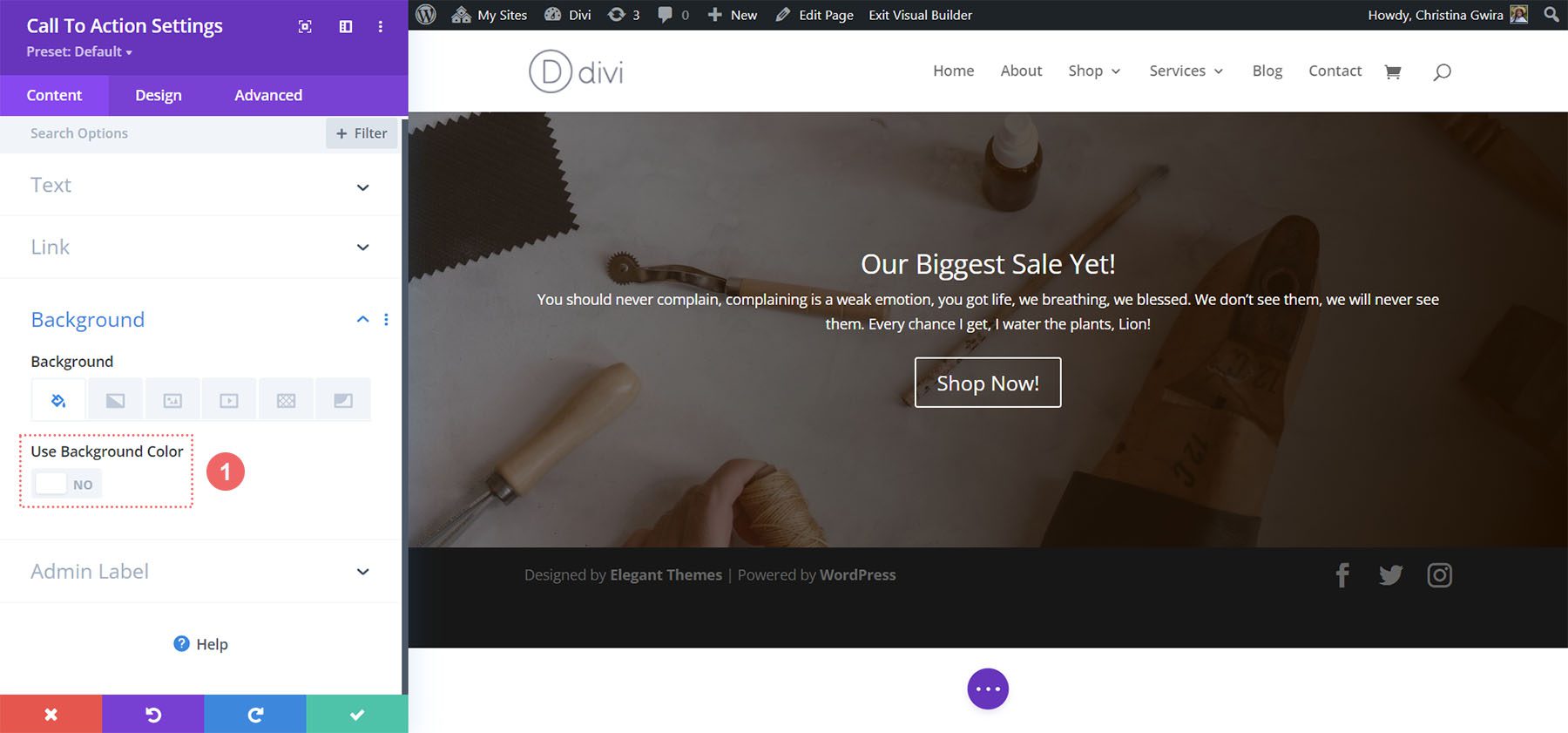
このデザインでは、モジュールが含まれるセクションの背景を使用したいと考えています。 そこで、 [背景色を使用] オプションのチェックを外して、モジュール自体の背景を透明にします。

テキストの色と配置を設定する
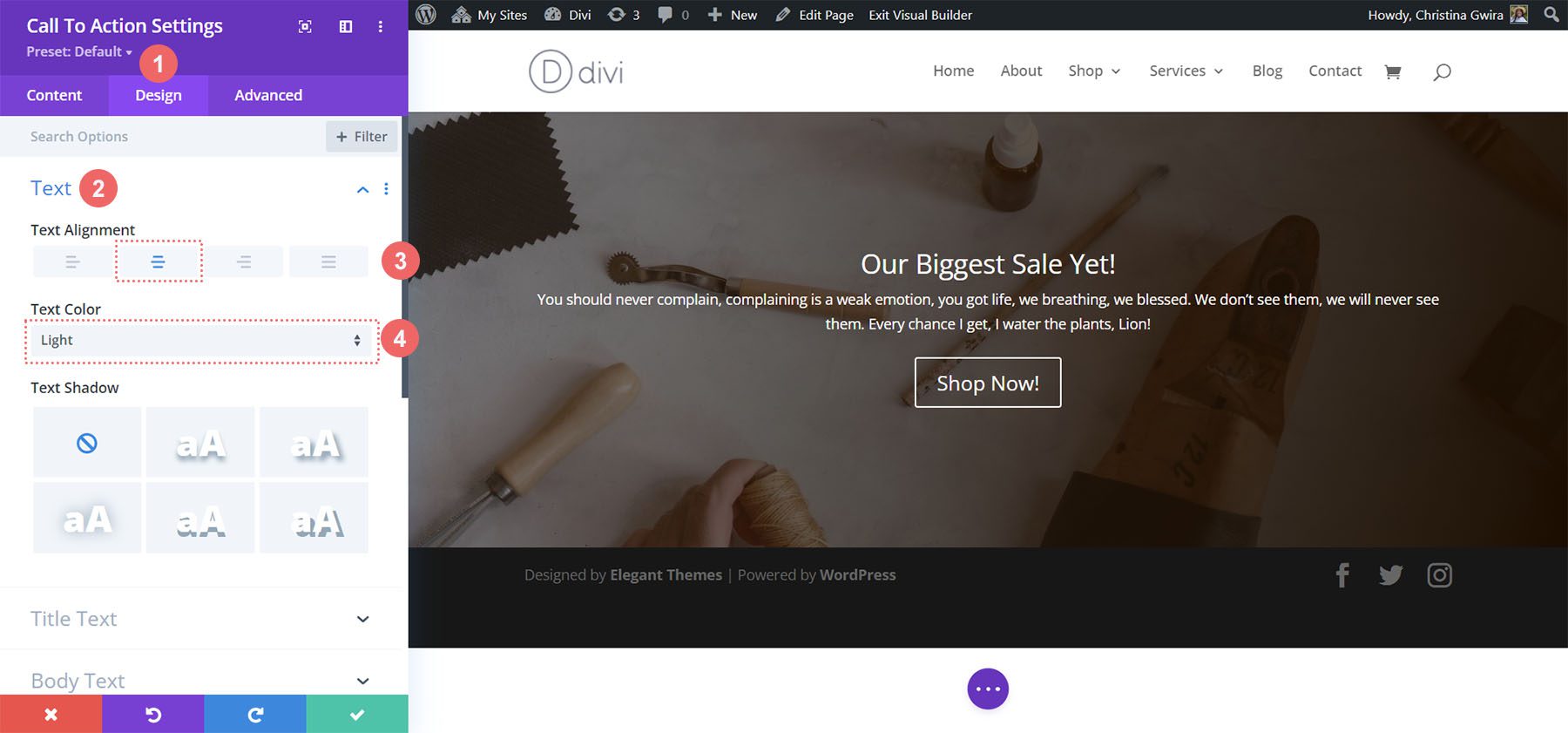
このデザインでは、テキストをライトにし、テキストを中央揃えにします。 [デザイン] タブをクリックした後、 [テキスト] タブをクリックして、テキストの色を明るく、テキストの配置を中央に設定します。

タイトルテキストのスタイルを設定する
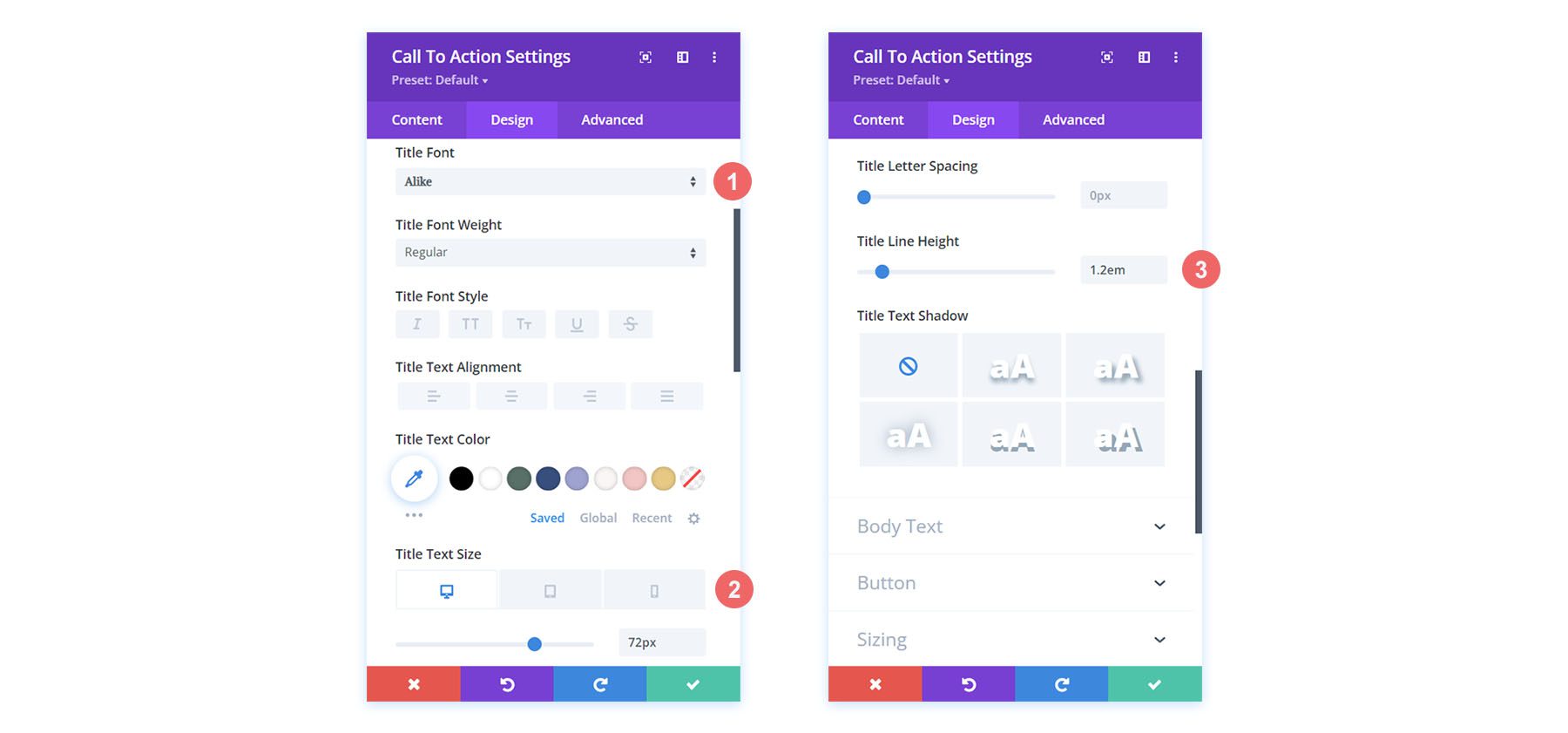
テキストの色と配置を設定した後、 [タイトル テキスト] タブまでスクロールして、行動喚起の見出しテキストのスタイルを開始します。
タイトルテキストの設定:
- タイトルフォント:同様
- タイトルの文字サイズ:
- デスクトップ: 72ピクセル
- タブレット: 63ピクセル
- モバイル: 54ピクセル
- タイトル行の高さ: 1.2em

本文のスタイルを設定する
本文については、デフォルト設定をそのまま使用します。 Divi のデフォルト フォントである Open Sans を使用します。

ボタンのスタイルを設定する
ボタンには次のスタイルを使用します。
ボタンのスタイル:
- ボタンにカスタム スタイルを使用する:はい
- ボタンのテキストサイズ: 14px
- ボタンのテキストの色: #000000
- ボタンの背景: #d9b882

引き続き、次の設定を使用してボタンのスタイルを設定します。
ボタンの枠線とフォントの設定:
- ボタンの境界線の幅: 0px
- ボタンの境界線の半径: 0px
- ボタンのフォント:インター
- ボタンのフォントの太さ:太字
- ボタンのフォント スタイル:すべて大文字

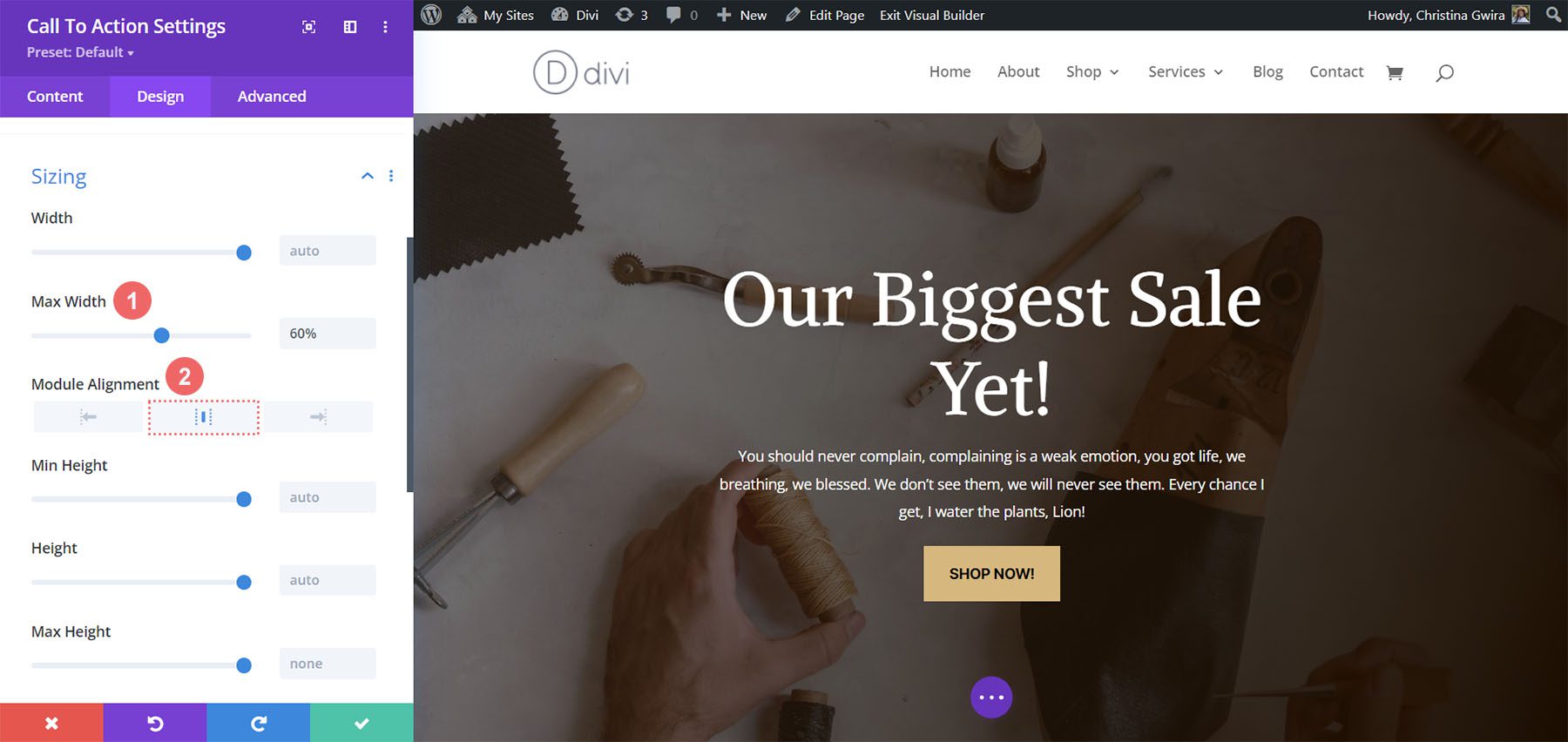
サイズ変更の追加
モジュールをより視覚的に魅力的なものにするために、モジュールの左右に少しパディングを追加します。 このために、[間隔] タブまで下にスクロールし、 [最大幅] を 60% (デスクトップの場合) に設定し、 [モジュールの配置] を [中央]に設定します。
サイズ設定:
- 最大幅:
- デスクトップ: 60%
- タブレット: 75%
- モバイル: 100%
- モジュールの配置:中央

変更が完了したら、緑色のチェック マークをクリックして、美しい作業を保存します。

結論は
レイアウト パックをデザイン リファレンスとして使用すると、Divi でネイティブに利用できる CTA モジュールをスタイルする無限の方法があることがわかります。 これらの例を頭の糧として使用し、強力な行動喚起が必要な次のマーケティング デザイン プロジェクトでインスピレーションを与えてください。
