全幅ヘッダー モジュールの背景のスタイルを設定する方法
公開: 2022-09-28Divi の全幅ヘッダー モジュールを使用すると、Web サイトの見事なヒーロー セクションをわずか数分で簡単にデザインできます。 ヒーロー セクションは、訪問者が最初に目にする Web サイトのセクションです。 ありがたいことに、Divi Fullwidth Header には、ヘッダー テキスト、サブタイトル テキスト、本文テキスト、2 つの画像、2 つのボタンというコンテンツ オプションが満載です。 今日、全幅ヘッダーでこれらすべての要素を利用します。
この投稿では、目を引くデザインで全幅ヘッダーの背景をデザインする 3 つの方法を紹介します。 始める準備はできましたか? 飛び込みましょう!
デザインプレビュー
今日デザインする 3 つの全幅ヘッダーを見てみましょう。
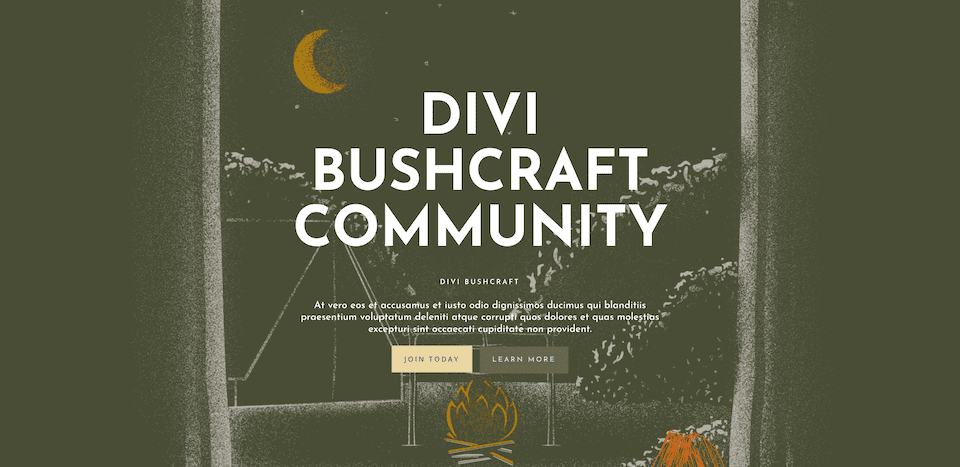
ディビ ブッシュクラフト コミュニティ
最初のデザインは、Divi の背景画像オプションを使用して、Bushcraft コミュニティのブランドに合ったユニークなテクスチャ背景を作成します。

ミセス・ニコールの2年生
この 2 番目のデザインでは、背景画像と背景のグラデーションを使用して、ニコル先生の 2 年生のクラス用のクリーンでモダン、かつ新鮮なウェルカム ヘッダーを作成します。

不動産業者ヘッダー
3 番目のデザインは、背景画像、背景のグラデーション、および背景パターンを使用して、すべてを組み合わせて、不動産業者のホームページ用の洗練されたデザインを作成します。

レイアウトを無料でダウンロード
このチュートリアルのデザインを実際に使用するには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用してニュースレターを購読する必要があります。 新しいサブスクライバーとして、毎週月曜日にさらに多くの Divi の利点と無料の Divi レイアウト パックを受け取ります! すでにリストに登録されている場合は、下にメール アドレスを入力して [ダウンロード] をクリックしてください。 「再購読」したり、余分な電子メールを受信したりすることはありません。

無料でダウンロード
Divi ニュースレターに参加すると、究極の Divi Landing Page Layout Pack のコピーに加えて、その他のすばらしい無料の Divi リソース、ヒント、およびトリックをメールでお送りします. 従うと、すぐにDiviマスターになります. すでに購読している場合は、下にメールアドレスを入力し、ダウンロードをクリックしてレイアウトパックにアクセスしてください。
購読に成功しました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください!
ヘッダー テンプレートを Divi ライブラリにインポートするには、次の手順を実行します。
- Divi テーマ ビルダーに移動します。
- ページの右上にある [インポート] ボタンをクリックします。
- 移植性ポップアップで、インポートタブを選択します
- コンピューターからダウンロード ファイルを選択します (最初にファイルを解凍し、JSON ファイルを使用してください)。
- 次に、インポートボタンをクリックします。
完了すると、セクション レイアウトが Divi Builder で使用できるようになります。
チュートリアルに行きましょうか。
始めるために必要なもの
開始するには、次のことを行う必要があります。
- WordPress ウェブサイトに Divi をインストールします。
- ページを追加し、タイトルを付けて公開します。
- ビジュアル ビルダーを有効にします。

ページの設定
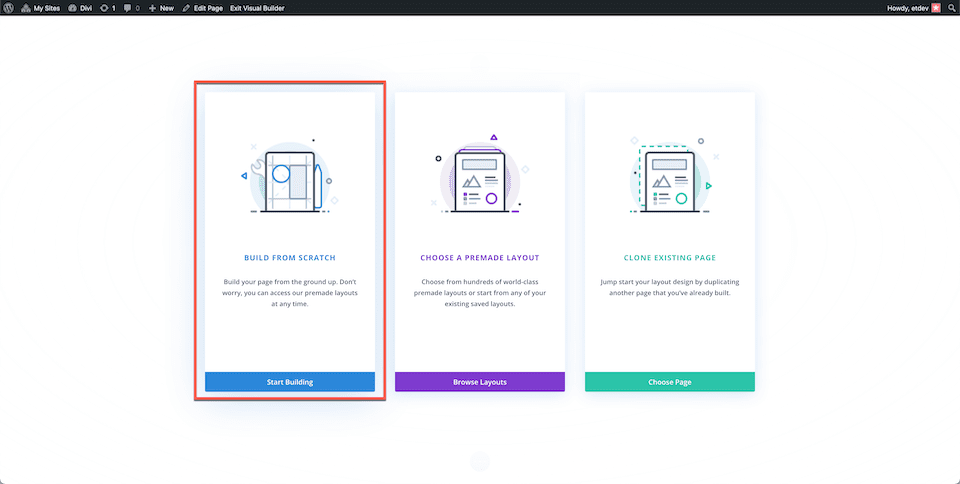
[Use Divi Builder] ボタンをクリックすると、Divi のドラッグ アンド ドロップ ビルダー インターフェイスを使用してページがリロードされます。 3 つのオプションがポップアップ表示され、今日の目的のために「Build From Scratch」を選択して、全幅ヘッダーを作成できる白紙の状態にします。

Divi Bushcraft コミュニティの全幅ヘッダーを設計する方法
Fulldwith セクションと全角ヘッダーを追加する
まず、ページに全角セクションを追加する必要があります。 「+」アイコンをクリックしてセクションオプションを表示し、「全幅」をクリックします。 これにより、オプションから「全幅ヘッダー」を選択できる全幅モジュール ライブラリが読み込まれます。 これにより、全幅のヘッダー モジュールがページに読み込まれます。

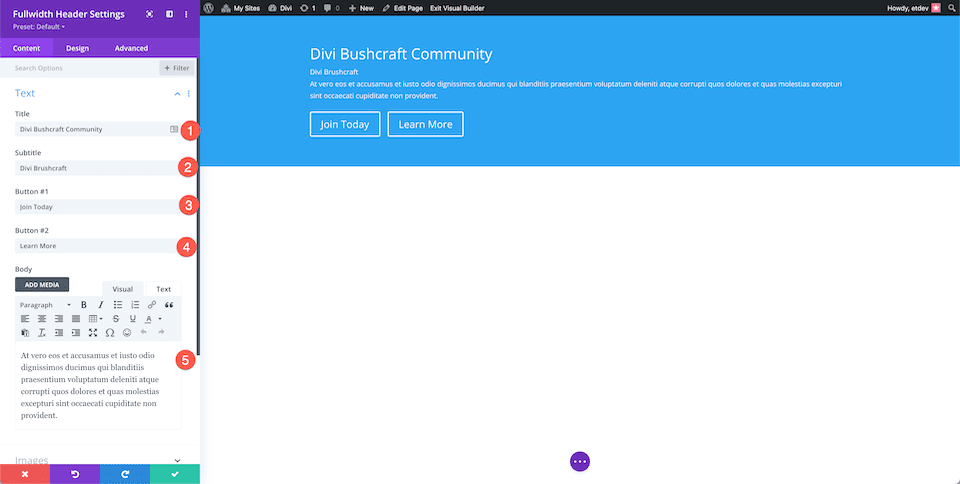
コンテンツを追加
次に、モジュールのコンテンツを [テキスト] タブに追加します。 次の設定を構成します。
- ヘッダー テキスト: ディビ ブッシュクラフト コミュニティ
- 字幕テキスト: ディビ・ブッシュクラフト
- ボタン #1: 今日参加する
- ボタン #2: 詳細
- 本文: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque Corrupti quos dolores et quas molestias excepturi sint occaecati cupiditation nonprovident.

背景のスタイル
このデザインは、無料の Divi Bushcraft 既製レイアウト パックの背景画像を利用しています。 この投稿では、そのレイアウト パックからすべての画像を取得できます。 投稿の一番下までスクロールし、クリックして高解像度の画像をダウンロードするだけです。
背景画像を追加
写真を用意したら、背景画像を追加します。
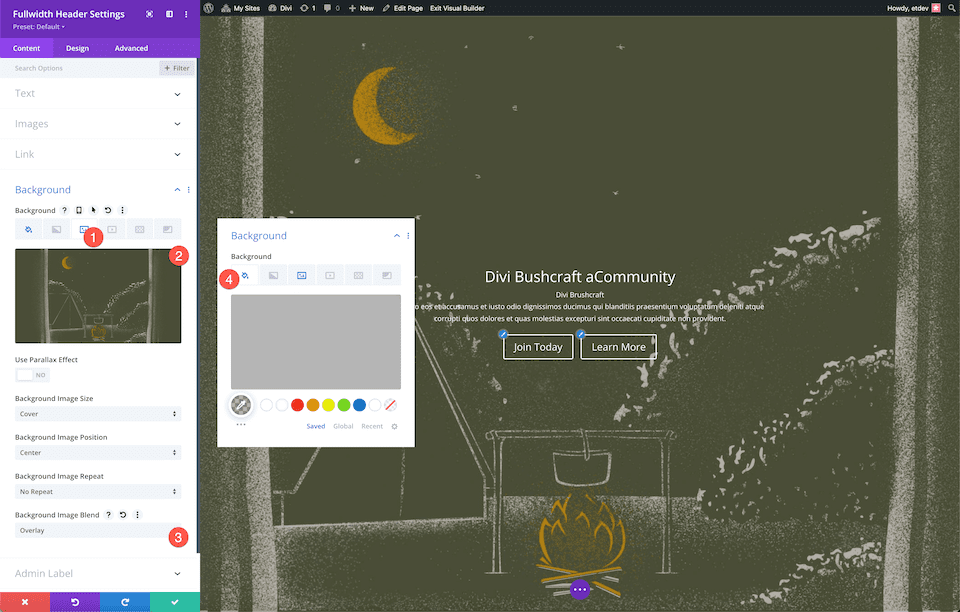
- 3 番目のアイコン、画像アイコンをクリックします。
- 「背景画像を追加」をクリックします。 これにより、新しい写真をアップロードしたり、メディア ライブラリから写真を選択したりできるメディア ライブラリが表示されます。
- Background Image Blend Mode をOverlayに設定します。
- 最初のアイコンであるペイント バケツ アイコンをクリックし、背景色を rgba(10,10,10,0.3) に設定します。

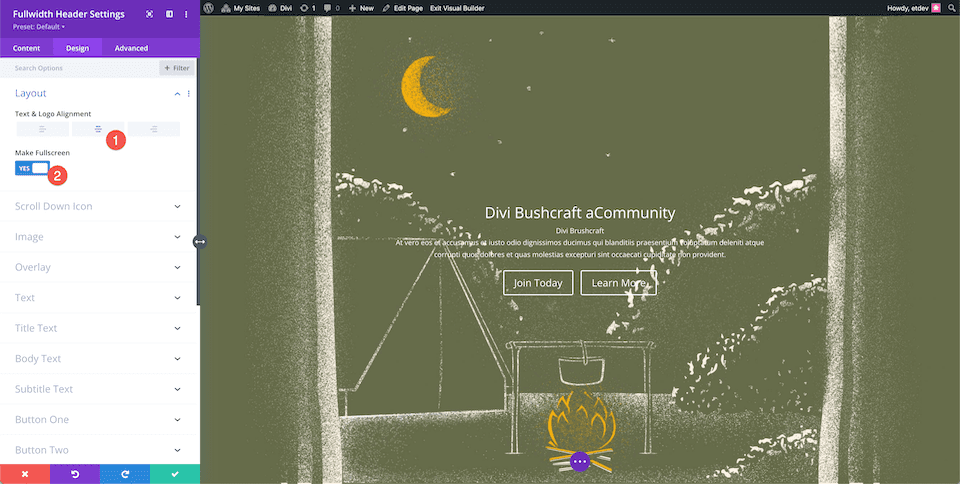
レイアウトを選択
[デザイン] 設定の下にある [レイアウト] タブで、中央揃えを選択します。 「フルスクリーンにする」オプションを「はい」に切り替えます。

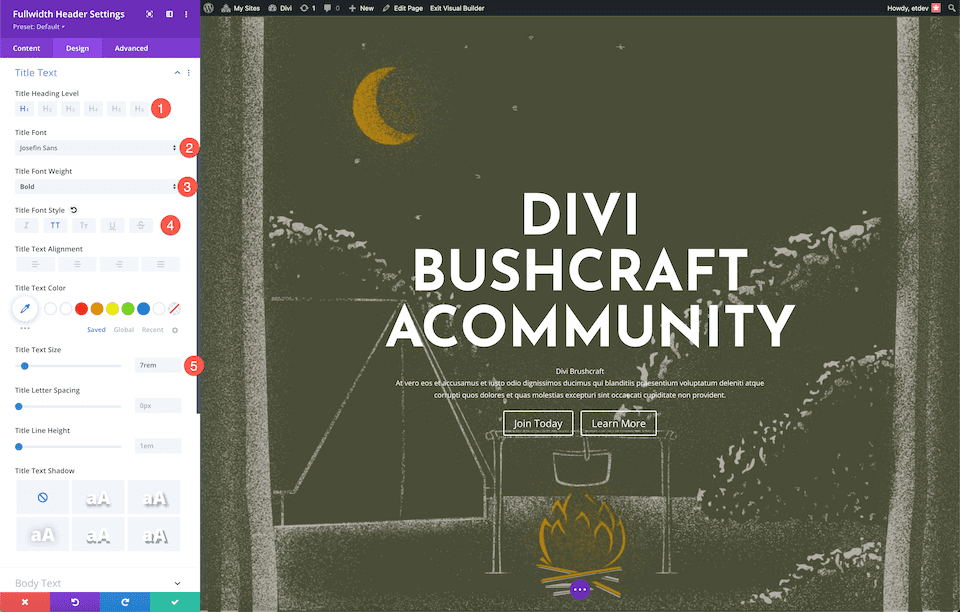
スタイル タイトル テキスト
次の設定を構成して、タイトル テキストのスタイルを設定します。
- タイトル見出しレベル: H1
- タイトルのフォント: Josefin Sans
- タイトルのフォントの太さ: 太字
- タイトルのフォント スタイル: 大文字
- タイトル文字サイズ:7rem

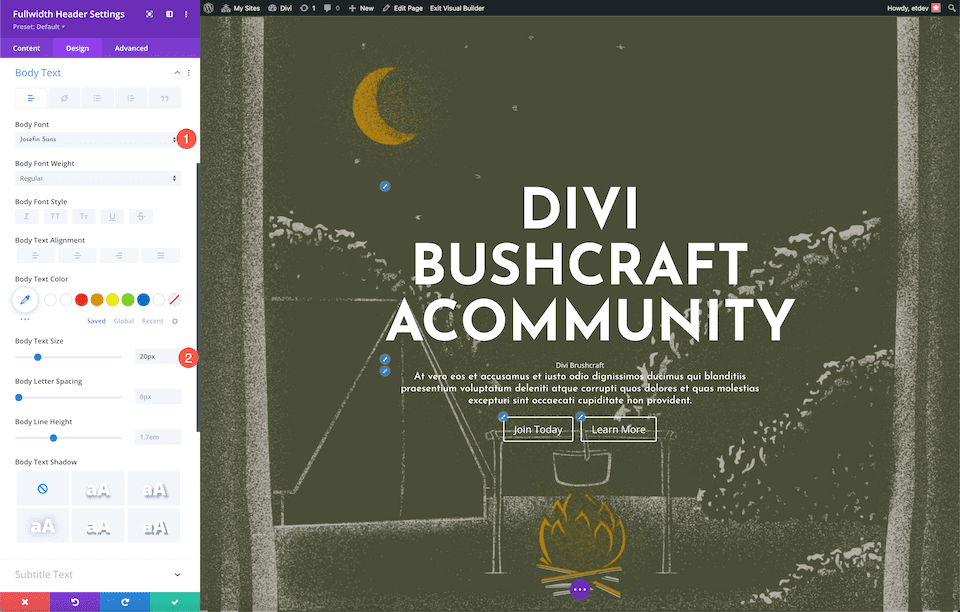
スタイル本文
次の設定を構成して、本文のスタイルを設定します。
- 本文のフォント: Josefin Sans
- 本文のテキストサイズ: 20px

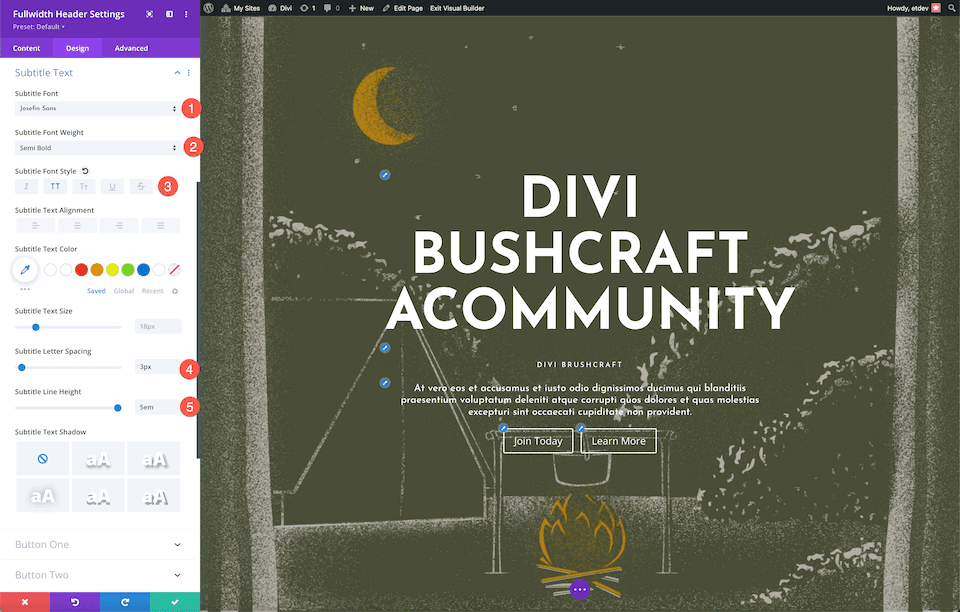
スタイル字幕テキスト
次の設定を構成して、字幕テキストのスタイルを設定します。
- 字幕フォント: Josefin Sans
- 字幕のフォントの太さ: セミボールド
- 字幕のフォント スタイル: 大文字
- 字幕文字間隔: 3px
- 字幕行の高さ: 5em

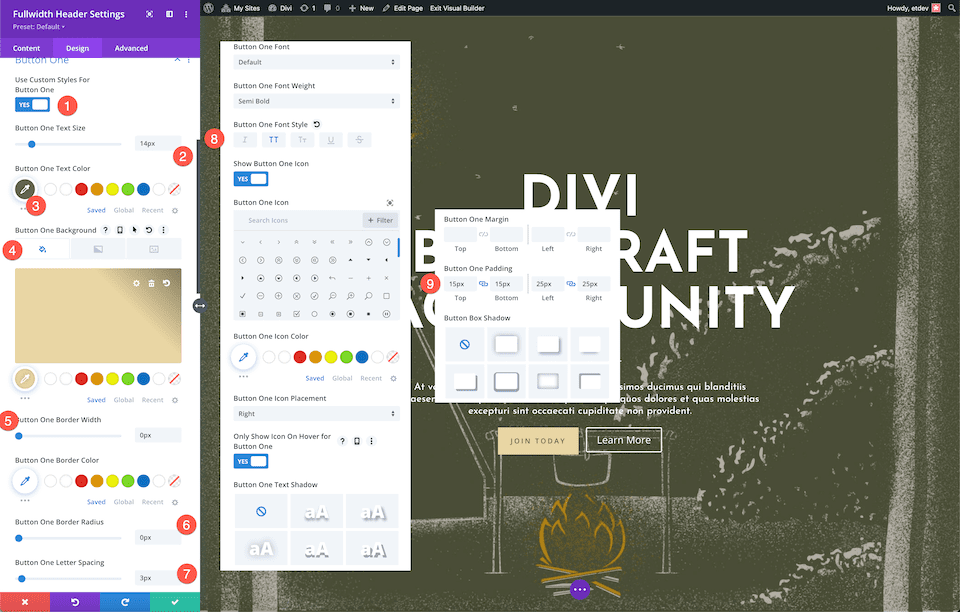
スタイルボタン #1
それでは、ボタンのスタイルを設定しましょう! ボタン 1 については、次の設定を構成します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 14px
- ボタン 1 のテキストの色: #666b4a
- ボタン 1 の背景: #ead5a4
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 0px
- ボタンの 1 文字の間隔: 3px
- ボタン 1 のフォント スタイル: 大文字
- ボタン 1 パディング: 上下 15 ピクセル。 左右25px。

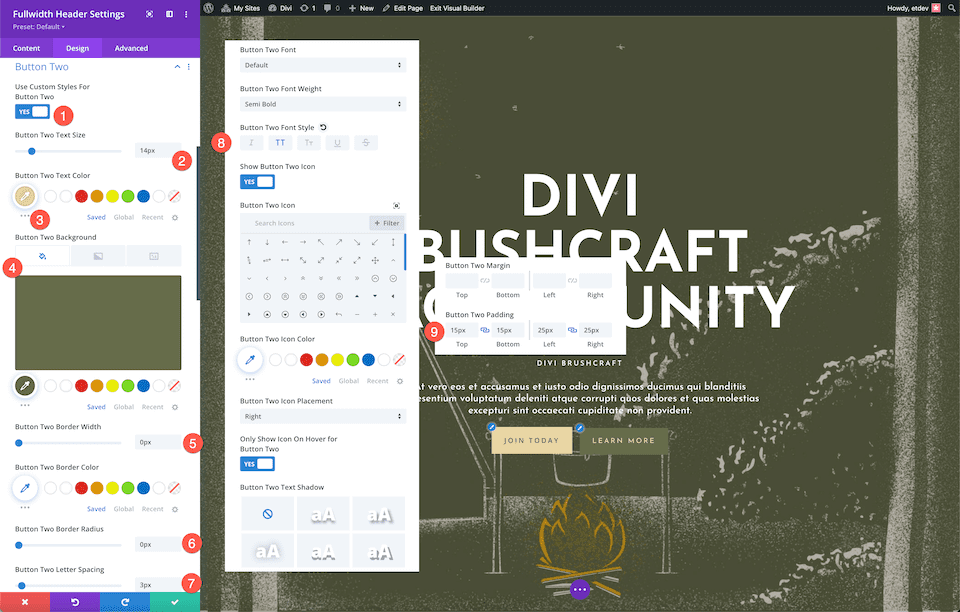
スタイルボタン #2
ボタン #2 のスタイルを設定するには、次の設定を構成します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 14px
- ボタン 1 のテキストの色: #ead5a4
- ボタン 1 背景: #666b4a
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 0px
- ボタンの 1 文字の間隔: 3px
- ボタン 1 のフォント スタイル: 大文字
- ボタン 1 パディング: 上下 15 ピクセル。 左右25px。

そして、ほら! ディビ ブッシュクラフト コミュニティ用のオーバーレイ付きのテクスチャ背景画像を含む、美しいスタイルの全幅ヘッダーがあります。
ニコル夫人の全幅ヘッダーのデザイン方法
それでは、ミセス ニコルの 2 年生のクラスの全角ヘッダーをデザインしましょう。 このヘッダーは、背景画像とグラデーションを使用して、楽しく新鮮なデザインを作成します。 始めましょう!


新しいページを追加してから、全角セクションと全角ヘッダーを追加します
まず、ページに全角セクションを追加する必要があります。 「+」アイコンをクリックしてセクションオプションを表示し、「全幅」をクリックします。 これにより、オプションから「全幅ヘッダー」を選択できる全幅モジュール ライブラリが読み込まれます。 これにより、全幅のヘッダー モジュールがページに読み込まれます。

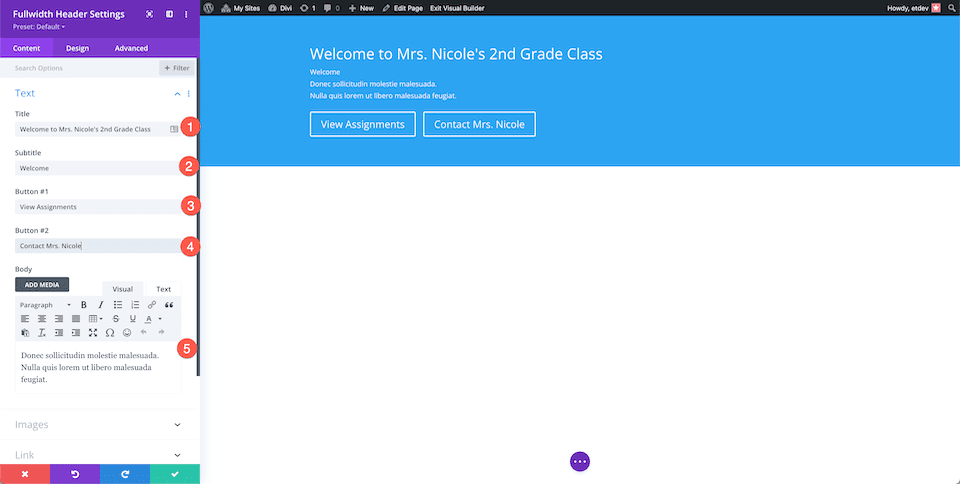
コンテンツを追加
次に、モジュールのコンテンツを [テキスト] タブに追加します。 次の設定を構成します。
- ヘッダー テキスト: ニコル先生の 2 年生のクラスへようこそ
- 字幕テキスト: ようこそ
- ボタン #1: 割り当てを表示
- ボタン #2: ニコル夫人に連絡する
- 本文: Donec sollicitudin Molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

背景のスタイル
このデザインは、無料の Classroom 既製レイアウト パックの画像を使用しています。 この投稿の一番下までスクロールすると、フル解像度の画像をダウンロードできます。
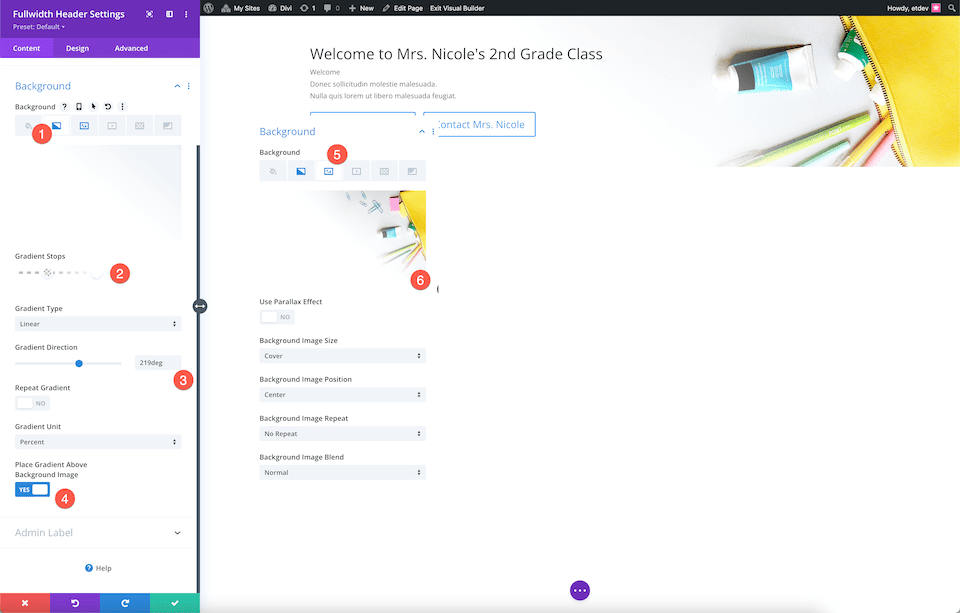
次の設定を構成して、背景のスタイルを設定します。
- 2 番目のタブ、グラデーション アイコンをクリックします。
- グラデーション ストップを 40% で #ffffff、18% で透明に設定します。
- グラデーションの方向を 219 度に設定します。
- [背景画像の上にグラデーションを配置] を [はい] に切り替えます。
- 3 番目のアイコン、画像アイコンをクリックし、[背景画像の追加] をクリックします。

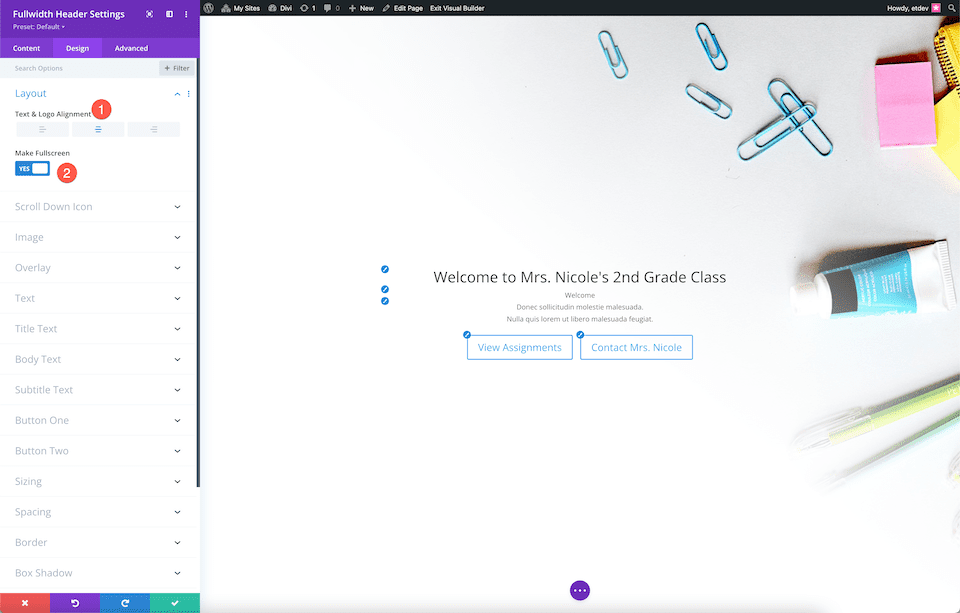
レイアウトを選択
ここで、モジュールのコンテンツを中央に揃えてフルスクリーンにします。
- テキストとロゴの配置: 中央
- フルスクリーンにする: はい

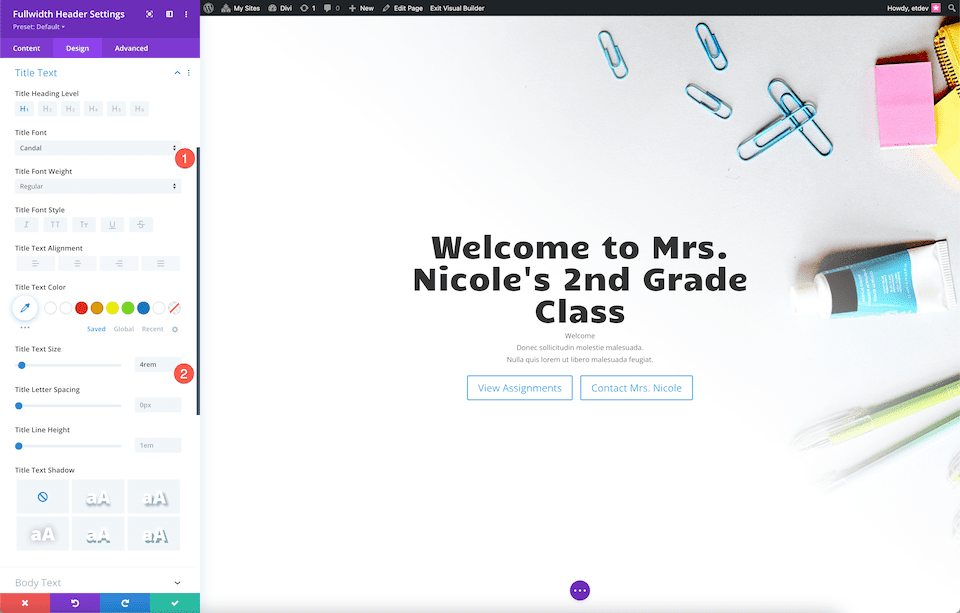
タイトル テキストのスタイルを設定する
次の設定を構成して、タイトル テキストのスタイルを設定します。
- タイトルフォント:Candal
- タイトル文字サイズ:4rem

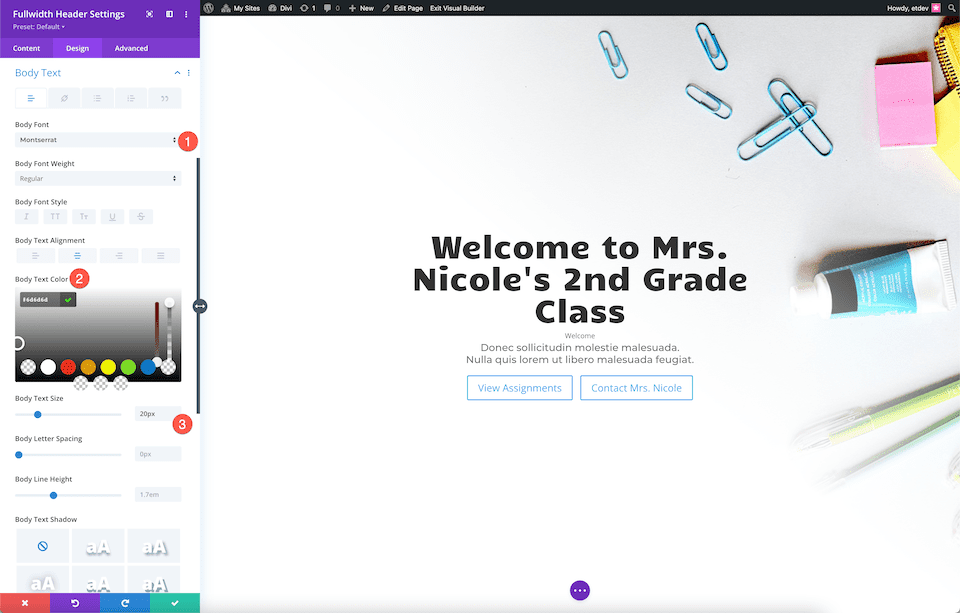
本文のスタイルを設定する
次の設定を構成して、本文のスタイルを設定します。
- 本文のフォント: モントセラト
- 本文のテキストの色: #6d6d6d
- 本文のテキストサイズ: 20px

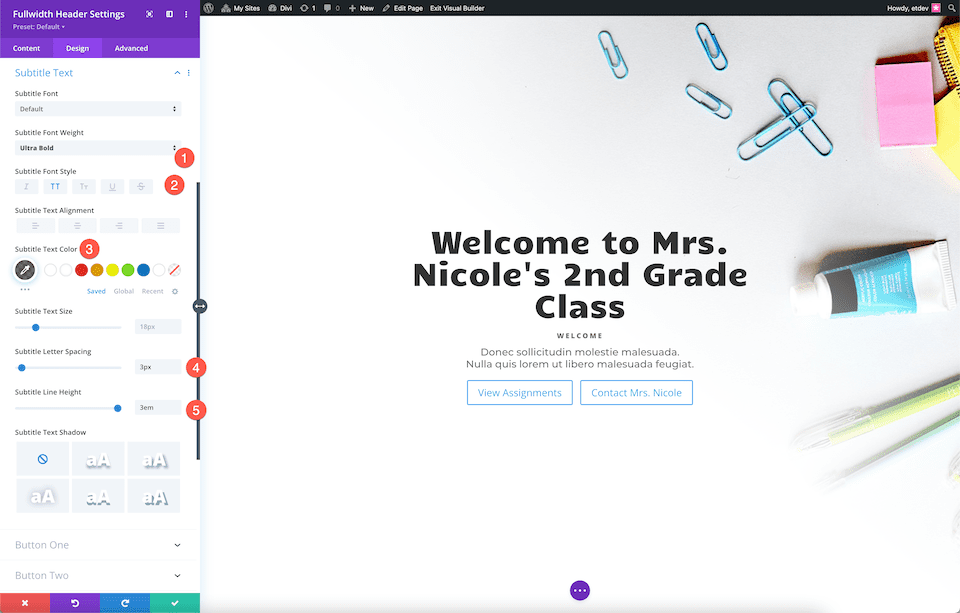
字幕テキストのスタイルを設定する
次の設定を構成して、字幕テキストのスタイルを設定します。
- 字幕のフォントの太さ: Ultra Bold
- 字幕のフォント スタイル: 大文字
- 字幕テキストの色: rgba(28,10,10,0.6)
- 字幕文字間隔: 3px
- 字幕行の高さ: 3em

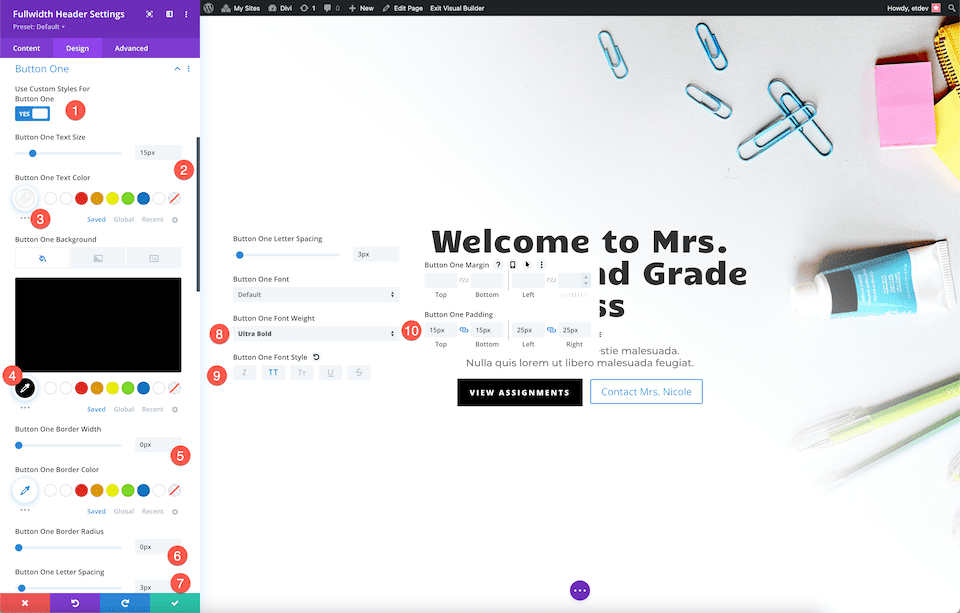
スタイルボタン #1
これらの設定を構成して、ボタン #1 をスタイルします。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 15px
- ボタン 1 のテキストの色: #ffffff
- ボタン 1 背景: #000000
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 0px
- ボタンの 1 文字の間隔: 3px
- ボタン 1 のフォントの太さ: Ultra Bold
- ボタン 1 のフォント スタイル: 大文字
- ボタン 1 パディング: 上下 15 ピクセル。 左右25px。

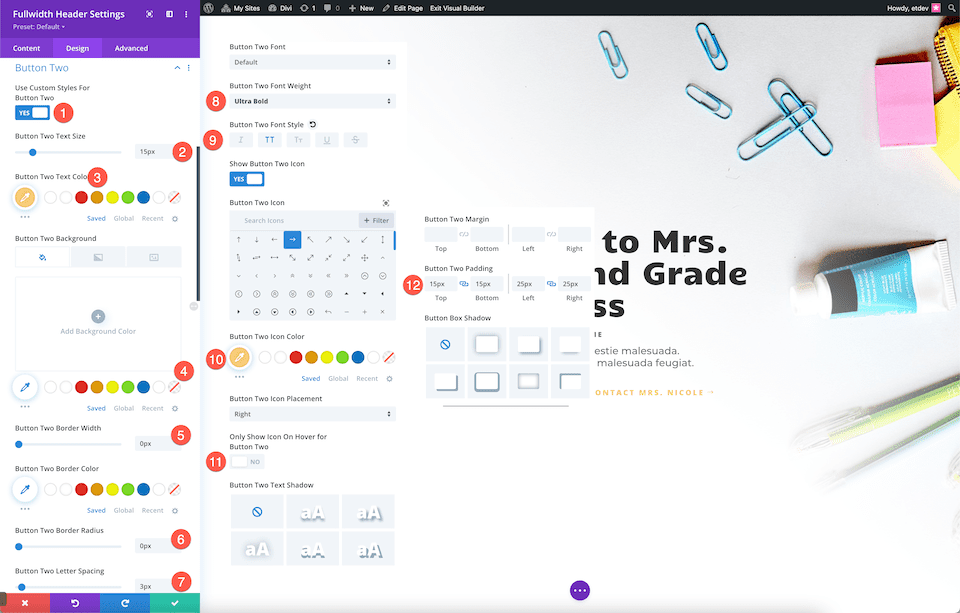
スタイルボタン #2
これらの設定を構成して、ボタン #2 をスタイルします。
- ボタン 2 にカスタム スタイルを使用する: はい
- ボタン 2 のテキスト サイズ: 15px
- ボタン 2 のテキストの色: #ffd078
- ボタン 2 背景: 透明
- ボタン 2 ボーダーの幅: 0px
- ボタン 2 ボーダーの半径: 0px
- ボタンの 2 文字の間隔: 3px
- ボタン 2 のフォントの太さ: Ultra Bold
- ボタン 2 のフォント スタイル: 大文字
- ボタン 2 アイコンの色: #ffd078
- ボタン 2 のホバー時にのみアイコンを表示: いいえ
- ボタン 2 パディング: 上下 15 ピクセル。 左右25px。

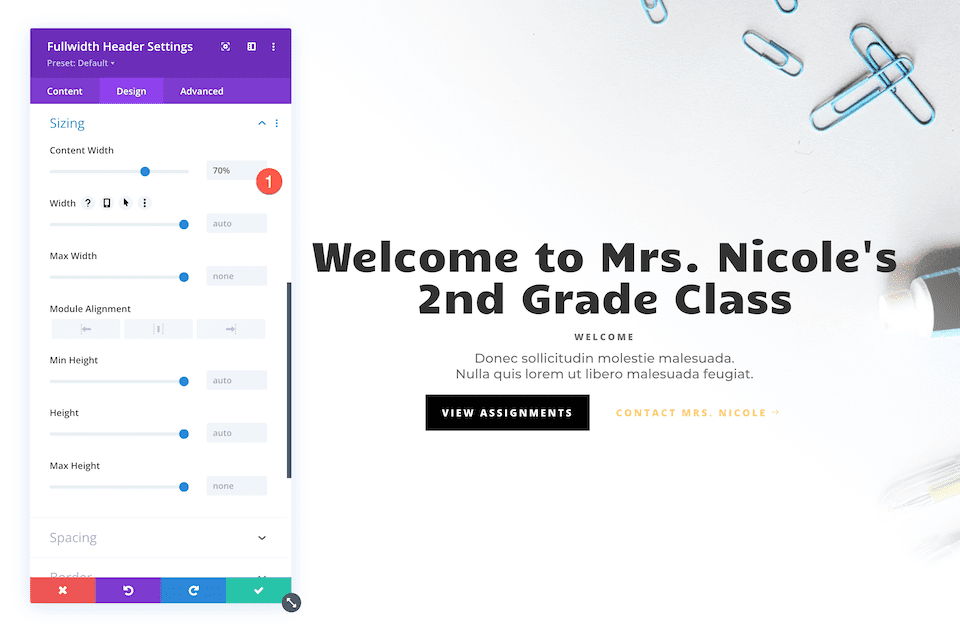
サイジング
コンテンツの幅を 70% に設定します。

出来上がり! これで、ミセス ニコルの 2 年生のクラス用に完全にデザインされた全角ヘッダーができました。
不動産業者の全幅ヘッダーを設計する方法
不動産業者の Web サイト用に、このエレガントでモダンな全幅ヘッダーをデザインしてみましょう。 このセクションでは、背景画像、背景グラデーション、および背景パターンを使用します。 仕事に取り掛かりましょう!

新しいページを追加してから、全角セクションと全角ヘッダーを追加します
まず、ページに全角セクションを追加する必要があります。 「+」アイコンをクリックしてセクションオプションを表示し、「全幅」をクリックします。 これにより、オプションから「全幅ヘッダー」を選択できる全幅モジュール ライブラリが読み込まれます。 これにより、全幅のヘッダー モジュールがページに読み込まれます。

コンテンツを追加
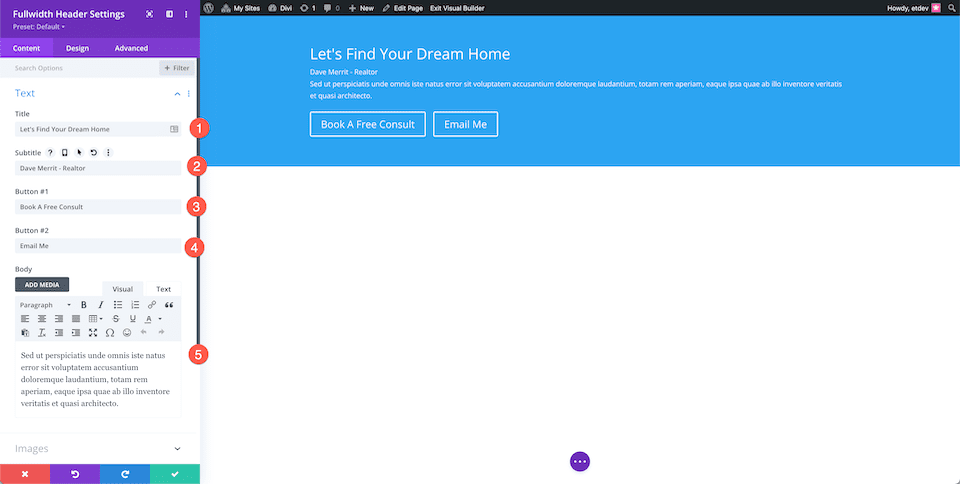
まず、このモジュールに必要なコンテンツを [テキスト] タブに追加しましょう。
- タイトル: 夢のマイホームを探そう
- サブタイトル: Dave Merrit – 不動産業者
- ボタン #1 – 無料相談を予約する
- ボタン #2 – メールで連絡
- 本文: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illoInventore veritatis et quasi architectureto.

背景のスタイル
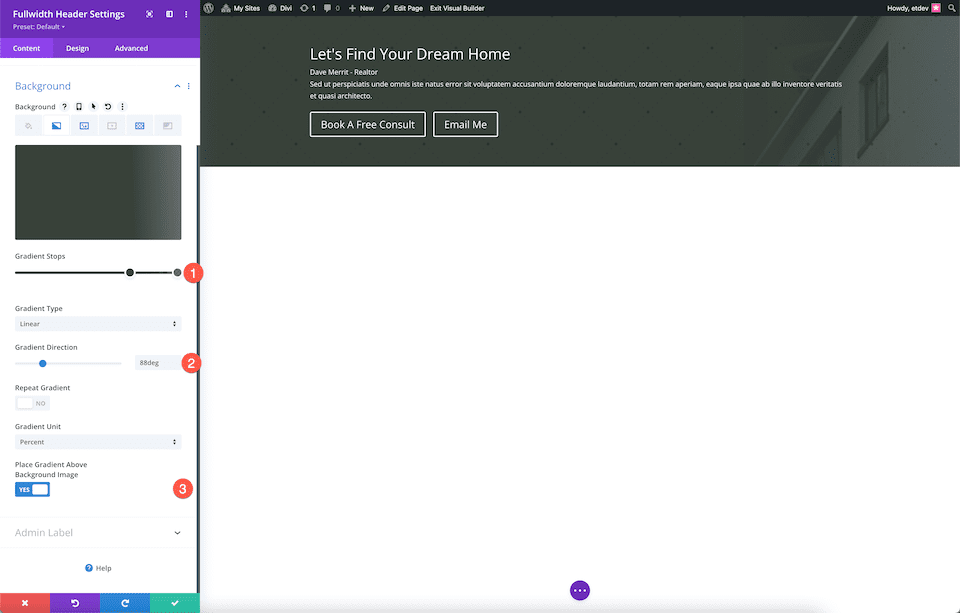
グラデーションを追加
背景タブで、2 番目のアイコンであるグラデーション アイコンをクリックし、次の設定を構成します。
- 勾配停止: rgba(56,65,58,0.74) で 100%、#38413a で 70%
- 勾配方向: 88deg
- 背景画像の上にグラデーションを配置: はい

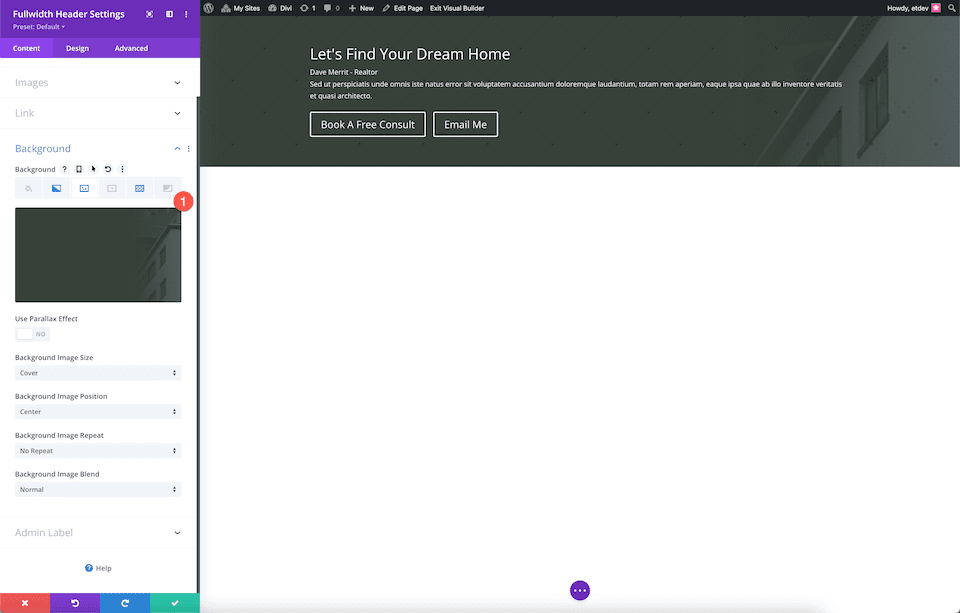
画像を追加
3 番目のアイコンである画像アイコンをクリックし、[背景画像を追加] をクリックして画像をアップロードします。 このデモでは、無料の Realtor 既製レイアウト パックの画像を使用します。 この投稿の一番下までスクロールすると、フル解像度の画像をダウンロードできます。

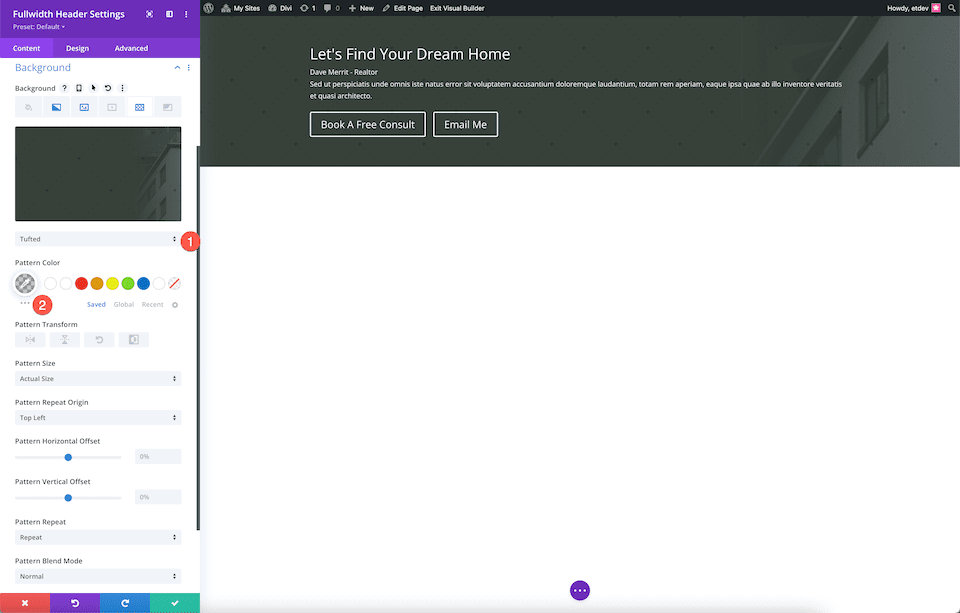
背景パターンを追加する
次の設定を構成して、背景パターンを追加します。
- ドロップダウンからタフテッドを選択します。
- パターンカラー: rgba(0,0,0,0.2)

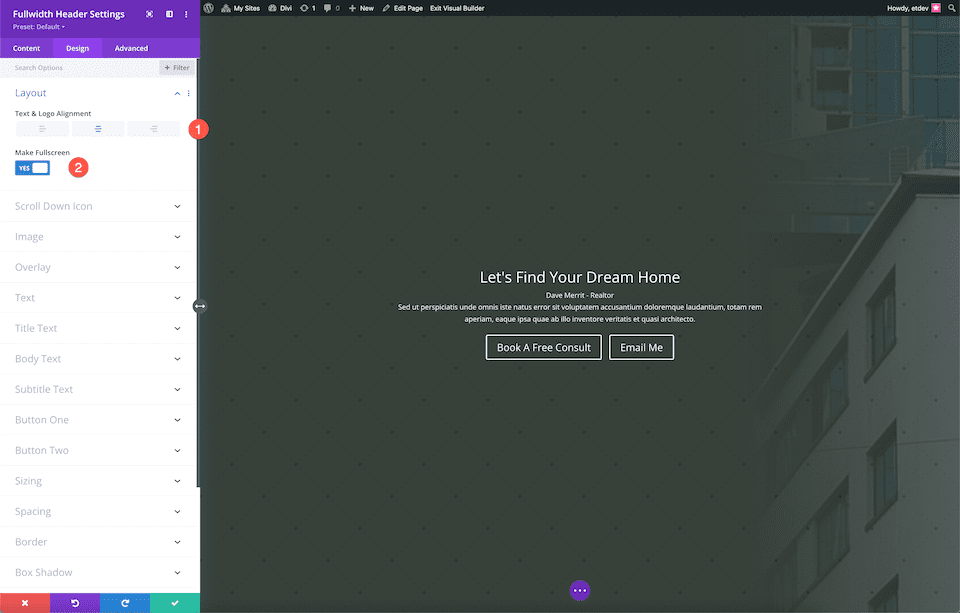
レイアウトを選択
ここで、モジュールのコンテンツを中央に揃えてフルスクリーンにします。
- テキストとロゴの配置: 中央
- フルスクリーンにする: はい

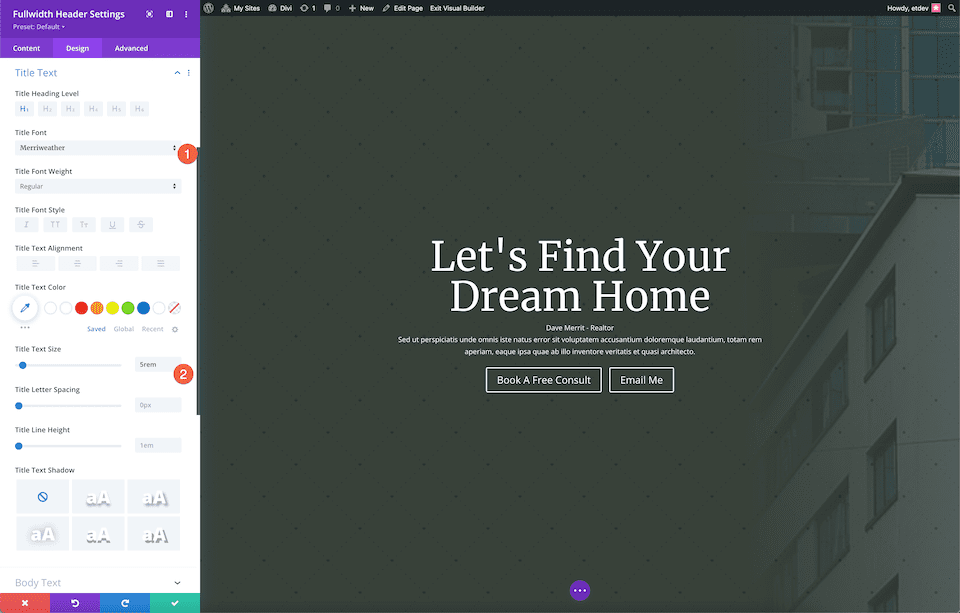
タイトル テキストのスタイルを設定する
次の設定を構成して、タイトル テキストのスタイルを設定します。
- タイトルのフォント: メリウェザー
- タイトル テキスト サイズ: 5rem

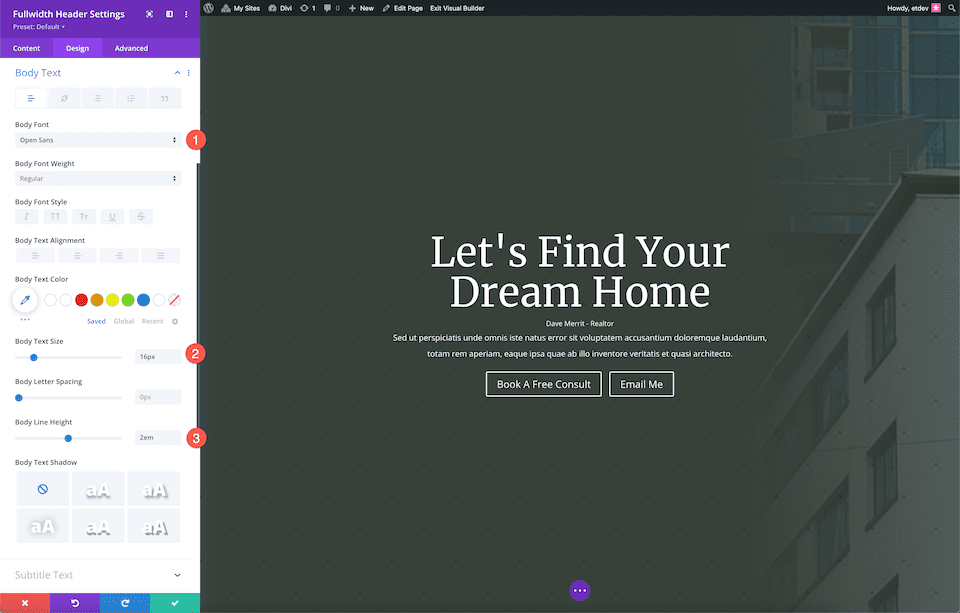
本文のスタイルを設定する
次の設定を構成して、本文のスタイルを設定します。
- 本文のフォント: Open Sans
- 本文のテキストサイズ: 16px
- ボディラインの高さ: 2em

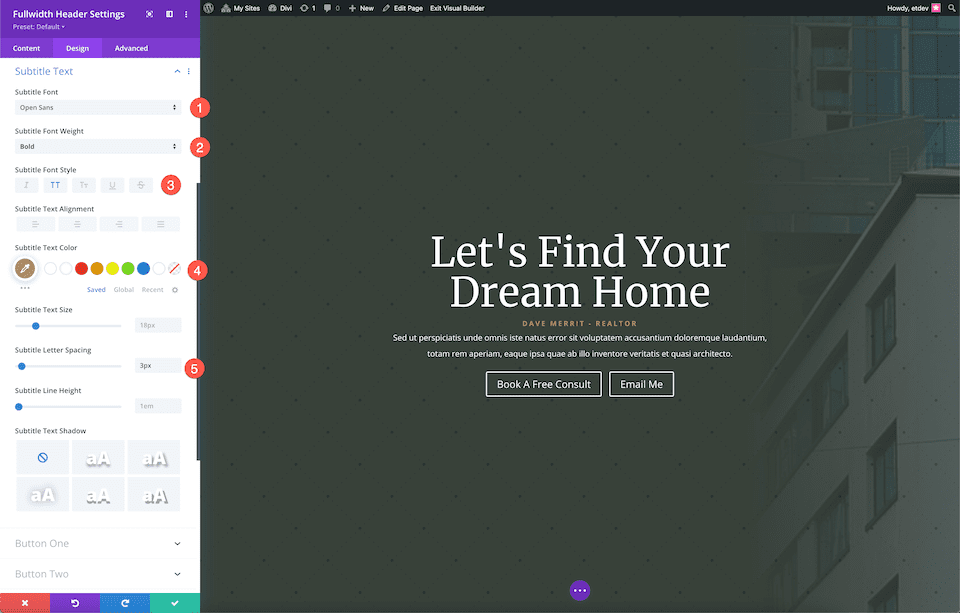
字幕テキストのスタイルを設定する
次の設定を構成して、字幕テキストのスタイルを設定します。
- 字幕フォント: Open Sans
- 字幕のフォントの太さ: 太字
- 字幕のフォント スタイル: 大文字
- 字幕テキストの色: #b4926b
- 字幕文字間隔: 3px

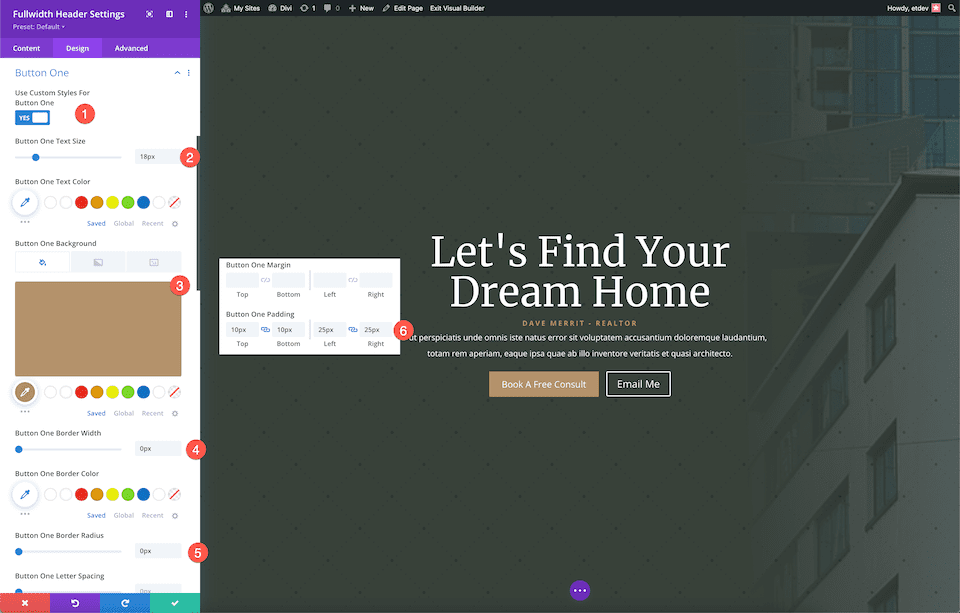
スタイルボタン #1
これらの設定を構成して、ボタン #1 をスタイルします。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 18px
- ボタン 1 背景: #b4926b
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 0px
- ボタン 1 パディング: 上下 10 ピクセル。 左右25px。

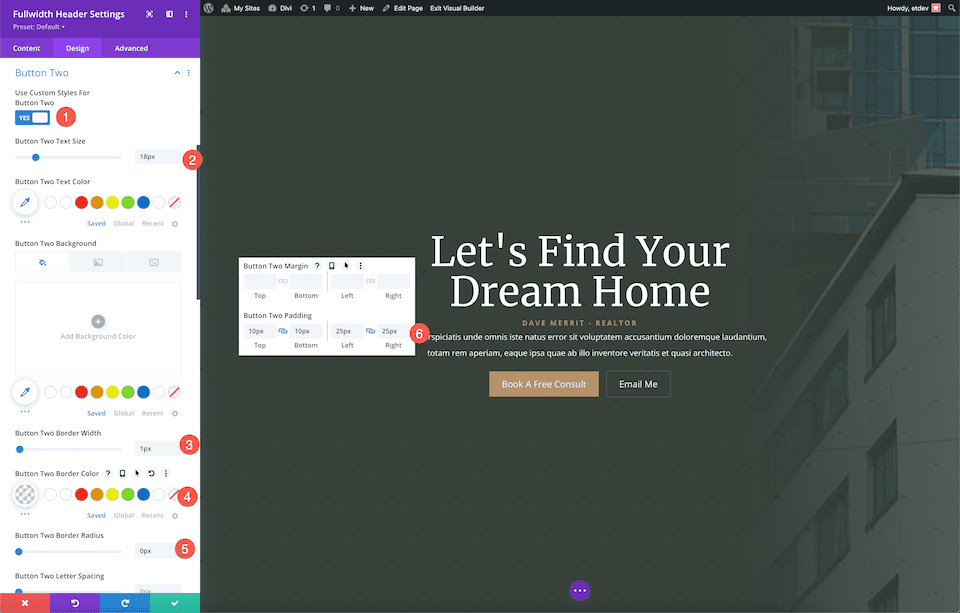
スタイルボタン #2
これらの設定を構成して、ボタン #2 をスタイルします。
- ボタン 2 にカスタム スタイルを使用する: はい
- ボタン 2 のテキスト サイズ: 18px
- ボタン 2 ボーダーの幅: 1px
- ボタン 2 の境界線の色: rgba(255,255,255,0.19)
- ボタン 2 ボーダー半径: 0x
- ボタン 2 パディング: 上下 10 ピクセル。 左右25px

出来上がり! これで、不動産業者の Web サイト用の美しい全幅ヘッダーができました。
最終的な考え
Divi 全幅ヘッダーは、Web サイトの見事な Web サイト ヒーロー セクションをすばやく簡単に作成する方法です。 ウェブサイトのヒーロー セクションは、優れた第一印象を与えるために非常に重要であるため、デザインがブランド化され、人目を引き、有益であることが重要です。 全幅ヘッダーを使用すると、1 つのモジュール内でこれらすべての目標を達成するヘッダーを簡単に作成できます。 全幅ヘッダーで何ができるかを見てきましたが、どのように設計しますか?
