Divi Eコマースウェブサイトを大幅に強化する方法
公開: 2024-12-09Divi と WooCommerce を使用して、より優れた e コマース ストアを作成したいと考えていますか? Cyber Monday Ecommerce Bundle は、見た目が美しく、パフォーマンスの高いオンライン ストアを作成するための鍵となります。 Divi 拡張機能、子テーマ、テンプレートのこのコレクションは、ワークフローを簡素化し、サイトのコンバージョンを改善し、顧客のショッピング エクスペリエンスを向上させると同時に、優れた価値を提供するように設計されています。
このバンドルはまさにキングメーカーになる可能性があります。内部のツールを使いこなすことで、より高いレートを要求し、より多くの入札を勝ち取り、ストアを際立たせるカスタマイズや機能をクライアントに提供することができます。
- 1サイバーマンデー e コマース バンドルの内容
- 1.1このバンドルに含まれる製品
- 2 eコマースサイトの刷新に使用する製品
- 2.1ウーエキスパンド
- 2.2 Divi ホットスポット プラス
- 2.3 DiviSwift Ajax WooCommerce ミニカート
- 2.4 Diviのマイアカウントページ
- 3ステップバイステップ: バンドルを使用して e コマース ストアを構築する
- 3.1ステップ 1: 拡張機能をインストールする
- 3.2ステップ 2: Woo Expand を使用して高度な製品カテゴリ ページをデザインする
- 3.3ステップ 3: Divi Hotspots Plus を使用してインタラクティブな製品画像を追加する
- 3.4ステップ 4: DiviSwift AJAX Mini Cart を使用してカートの機能を改善する
- 3.5ステップ 5: Divi のマイアカウントページでカスタムダッシュボードを作成する
- 4今すぐ e コマース バンドルを入手
- 5購入すると無料の賞品とボーナス特典がもらえます
- 6サイバーマンデーのセールは他にもたくさんあります
サイバーマンデー e コマース バンドルの内容
Divi マーケットプレイス バンドルは、Divi マーケットプレイスから厳選されたプレミアム拡張機能、子テーマ、レイアウトのコレクションです。これらのバンドルは、機能豊富なプラグイン、デザイン資産、事前構築された子テーマを 1 つの包括的なパッケージに組み合わせることで、Web サイト構築における特定の課題に対処するように作成されています。
今年の e コマース バンドルも例外ではありません。プレミアム拡張機能の豊富なラインナップが手頃な価格で提供されています。

このバンドルの個々のアイテムの合計は通常 $582.99ですが、サイバーマンデー割引を利用すると、すべてをわずか $174.90 で手に入れることができます。これは408.09 ドルの大幅な節約になります (70% 割引)。このような少額の先行投資で、独自の e コマース サイトを強化したり、よりプレミアムな WooCommerce Web サイト構築をクライアントに提供したりすることで、コストを簡単に回収できます。
eコマースバンドルを入手する
このバンドルの製品
それで、私たちは何を見ているのでしょうか?
| 製品 | 得られるもの | 通常価格 | バンドル価格 (70% オフ) | |
|---|---|---|---|---|
| 1 | ディビのマイアカウントページ | 役割固有のエンドポイントとスタイルを使用して顧客ダッシュボードをカスタマイズする | ️ | |
| 2 | ウーエキスパンド | 動的な製品グリッド、カルーセル、フィルターを構築する | ️ | |
| 3 | ディビウープロ | プレミアム Divi WooCommerce テンプレートを使用して製品レイアウトを強化します | ️ | |
| 4 | WooCommerce グリッド | すぐに使えるグリッドレイアウトで魅力的な商品ページを実現 | ️ | |
| 5 | DiviCommerce – 250 個の Divi テンプレート | 250 個の Divi e コマース テンプレートのコレクション | ️ | |
| 6 | ウーのエッセンシャル | ウィッシュリスト、比較などを使用して WooCommerce ストアを強化します | ️ | |
| 7 | Woo レイアウト | WooCommerce 製品用の多用途レイアウト パック | ️ | |
| 8 | ディビホットスポットプラス | 画像にインタラクティブなツールチップを追加してエンゲージメントを向上 | ️ | |
| 9 | シュプリームストア | WooCommerce 用のプレミアム Divi 子テーマ | ️ | |
| 10 | DiviSwift Ajax WooCommerce ミニカート | AJAX を利用したミニカートでシームレスなチェックアウト エクスペリエンスを作成 | ️ | |
| 11 | Divi WooCommerce Extended | 製品グリッド、カルーセル、ギャラリーを最適化する | ️ | |
| 12 | タイタン | WooCommerce 用の多用途でモダンな Divi 子テーマ | ️ | |
| 13 | モルティのeコマース | 機能豊富な e コマース Woo + Divi 子テーマ | ️ | |
| 14 | ディビコマース | Divi + Woo の直感的で洗練された e コマース子テーマ | ️ | |
| 15 | ディビメニューカート | カスタマイズ可能なメニューオプションでカートの可視性を強化 | ️ | |
| 16 | ハイド&ショーPRO | ユーザーの役割またはアクションに基づいてセクションの表示を切り替えます | ️ | |
| サイバーマンデー e コマース バンドル | WooCommerce の拡張機能、レイアウト、子テーマのコレクション | $174.90 | ||
16 の優れた製品が 2 個の価格で!このバンドルで $408.09 を節約し、これまでにないような夢のような Divi eCom サイトを構築しましょう。
eコマースバンドルを入手する
eコマースサイトの刷新に使用する製品
16 の製品のうち 4 つだけを使用して、これらのツールと拡張機能を使用してストアを迅速に変革する方法を説明します。私たちが取り組んでいることは次のとおりです。
ウーエキスパンド

Woo Expand を使用すると、動的な製品グリッド、カルーセル、フィルターを構築できます。この強力な拡張機能を使用すると、商品を美しく紹介し、シームレスなショッピング エクスペリエンスを保証できます。
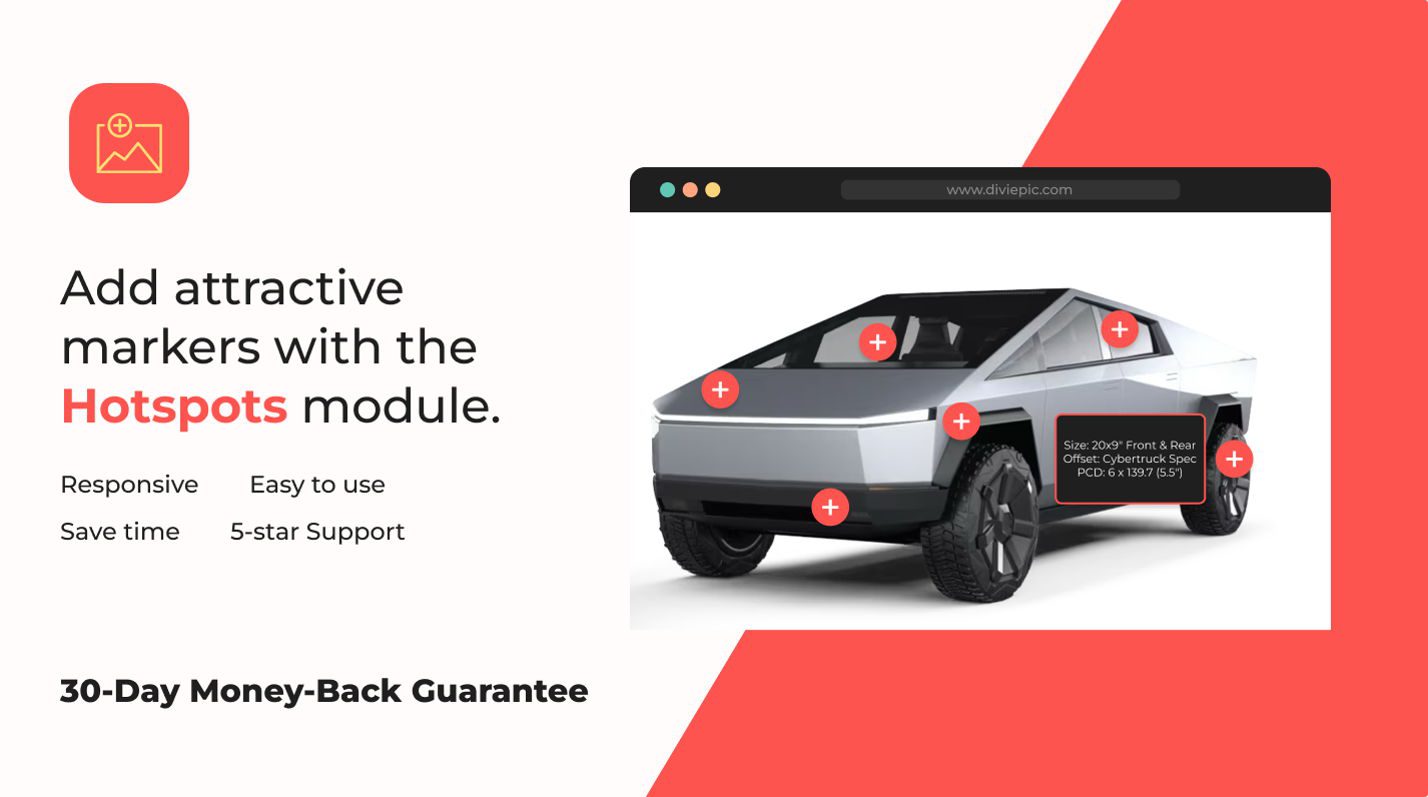
ディビホットスポットプラス

Divi Hotspots Plus は、エンゲージメントを高めるために画像にインタラクティブなツールチップを追加します。訪問者を教育、情報提供、または誘導する視覚的なエクスペリエンスを作成するのに最適です。製品の利点を視覚的に強調するのに最適です。
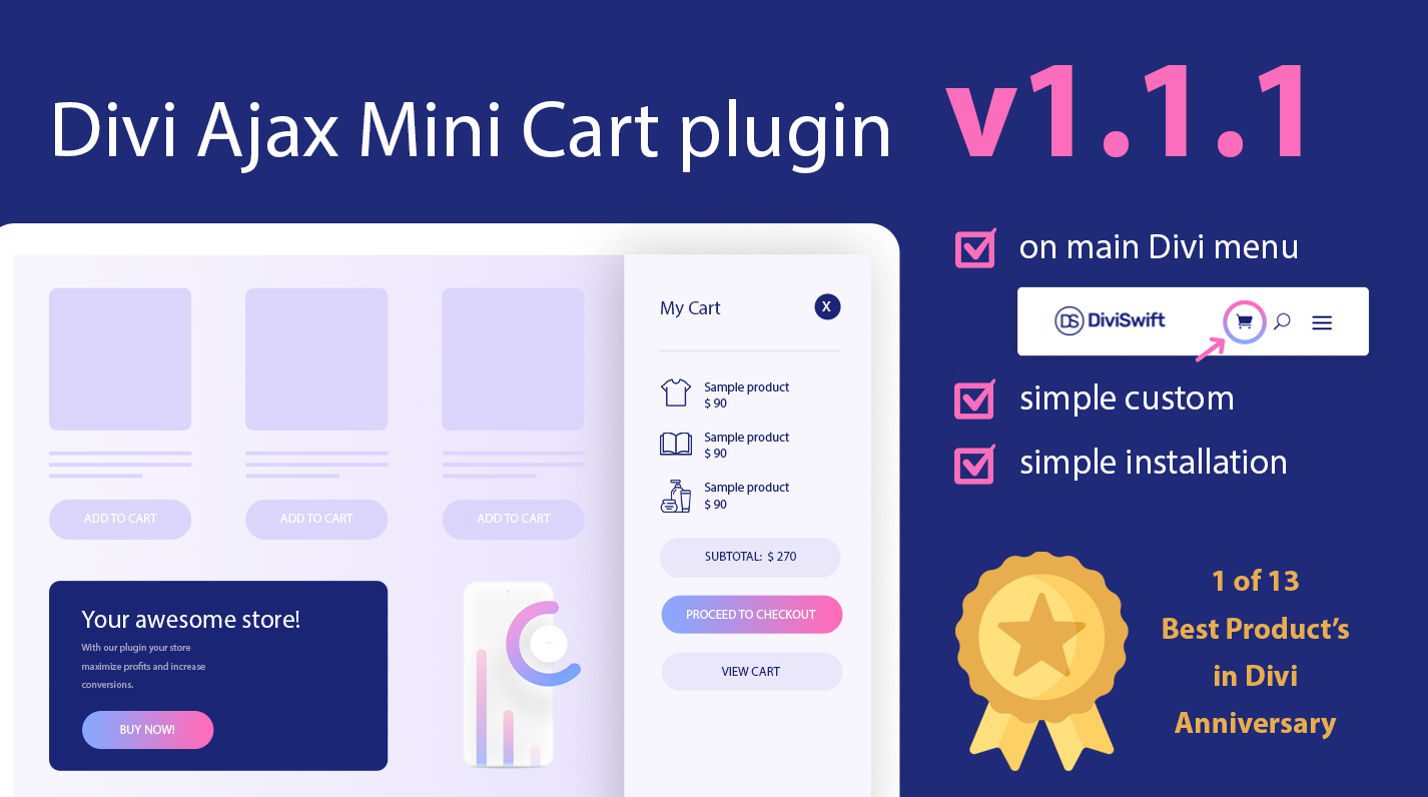
DiviSwift Ajax WooCommerce ミニ カート

DiviSwift Ajax WooCommerce Mini Cart は、AJAX 搭載のミニカートでシームレスなチェックアウト体験を作成します。このツールはカート管理を簡素化し、ユーザーの関心を維持し、コンバージョン率を向上させます。これはうまく機能し、サイトでのショッピングがスムーズになります。
ディビのマイアカウントページ

Divi マイ アカウント ページは、e コマース サイトの中で最も重要なページの 1 つを構築するのに役立ちます。これを使用すると、アカウント ダッシュボードをカスタマイズしてブランドを反映し、これまでにない方法で顧客を引き付けることができます。そうでなければ、退屈で醜いビューになる可能性があるものが、すぐにブランドにとって効果的なビューに変わります。
ステップバイステップ: バンドルを使用して e コマース ストアを構築する
これらのプラグインから価値を引き出すのがいかに簡単かを次に示します。それらをアップロードし、すぐに使用して、その違いを示します。
ステップ 1: 拡張機能をインストールする
購入したら、「マーケットプレイス」タブのメンバーシッププロフィールに移動して、新しく取得したジェムをダウンロードします。
最初に試したい製品ごとに .zip を収集します。このウォークスルーでは、上記の 4 つだけを使用します
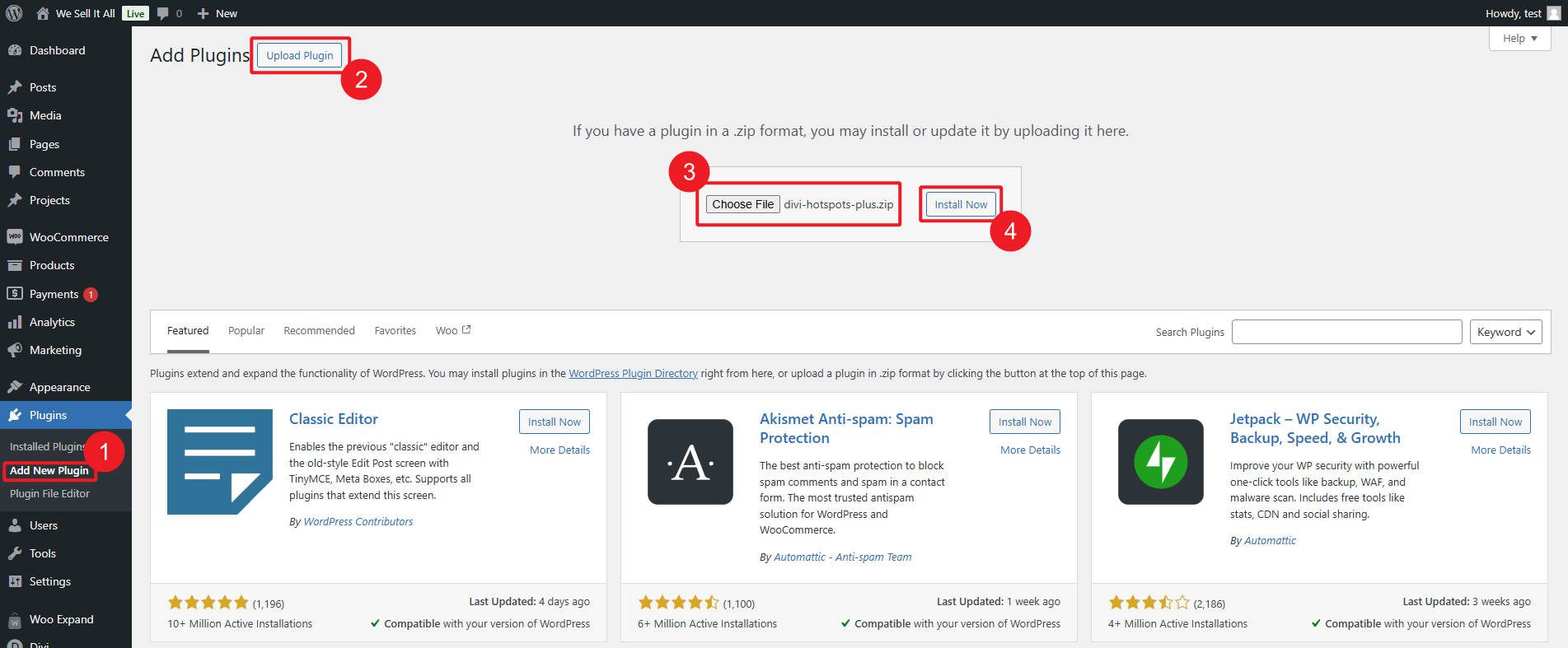
WordPress ダッシュボードにログインし、 [プラグイン] > [新規追加]に移動します。 「プラグインのアップロード」ボタンをクリックし、.zip ファイルの 1 つをドラッグ アンド ドロップするか選択します。

「今すぐインストール」をクリックし、プラグインをインストールしたら「有効化」をクリックします。必要なプラグインがすべてアクティブになるまで、残りの .zip ファイルに対してこれらの手順を繰り返します。
ステップ 2: Woo Expand を使用して高度な製品カテゴリ ページをデザインする
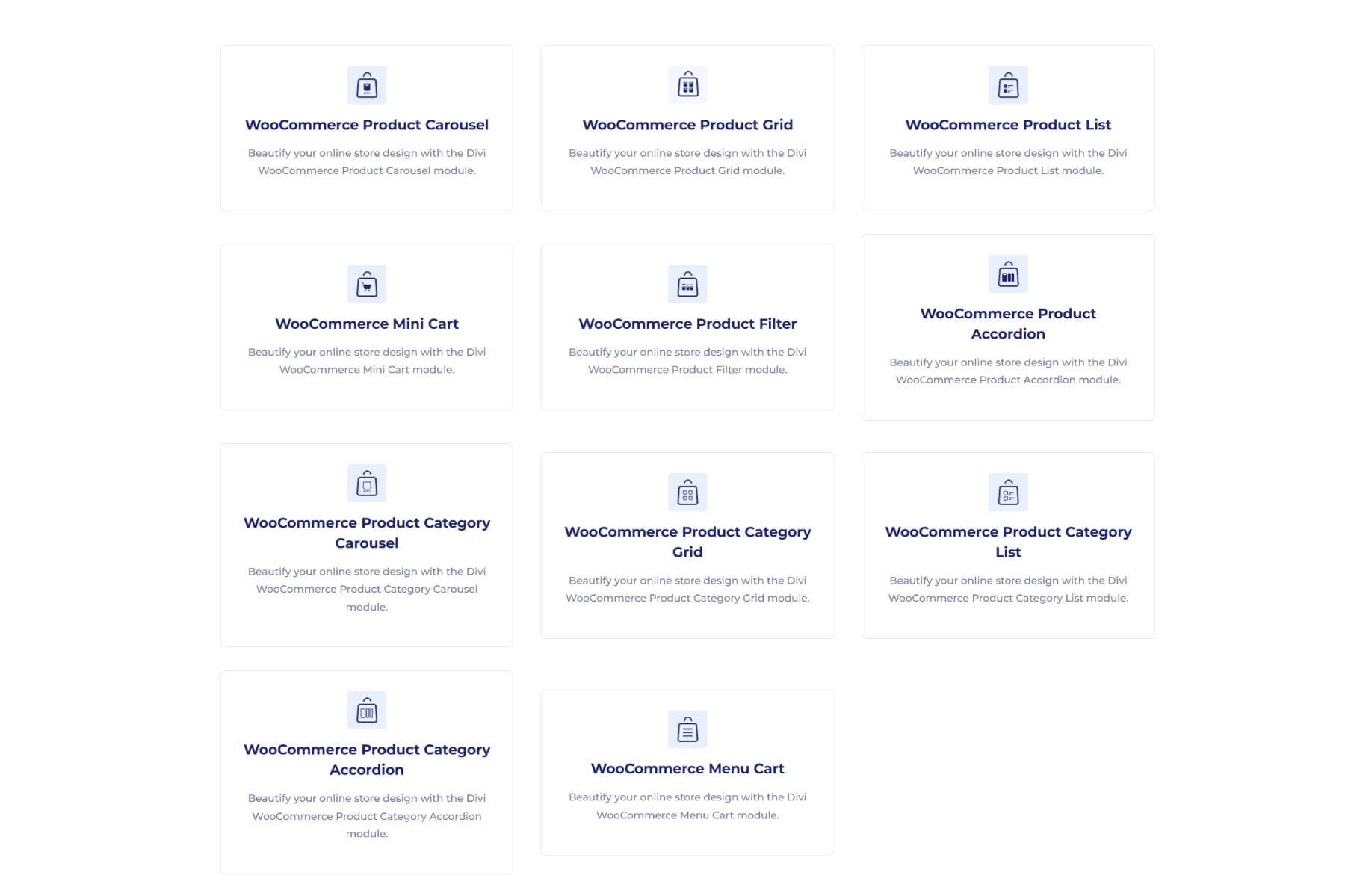
Woo Expand は、Divi のビジュアル ビルダーに 11 個の新しいモジュールを含む、多くの機能を提供します。これらの追加モジュールを使用すると、単一製品ページ、製品カテゴリ ページ、メニュー、およびアドホック製品カルーセルを構築できます。

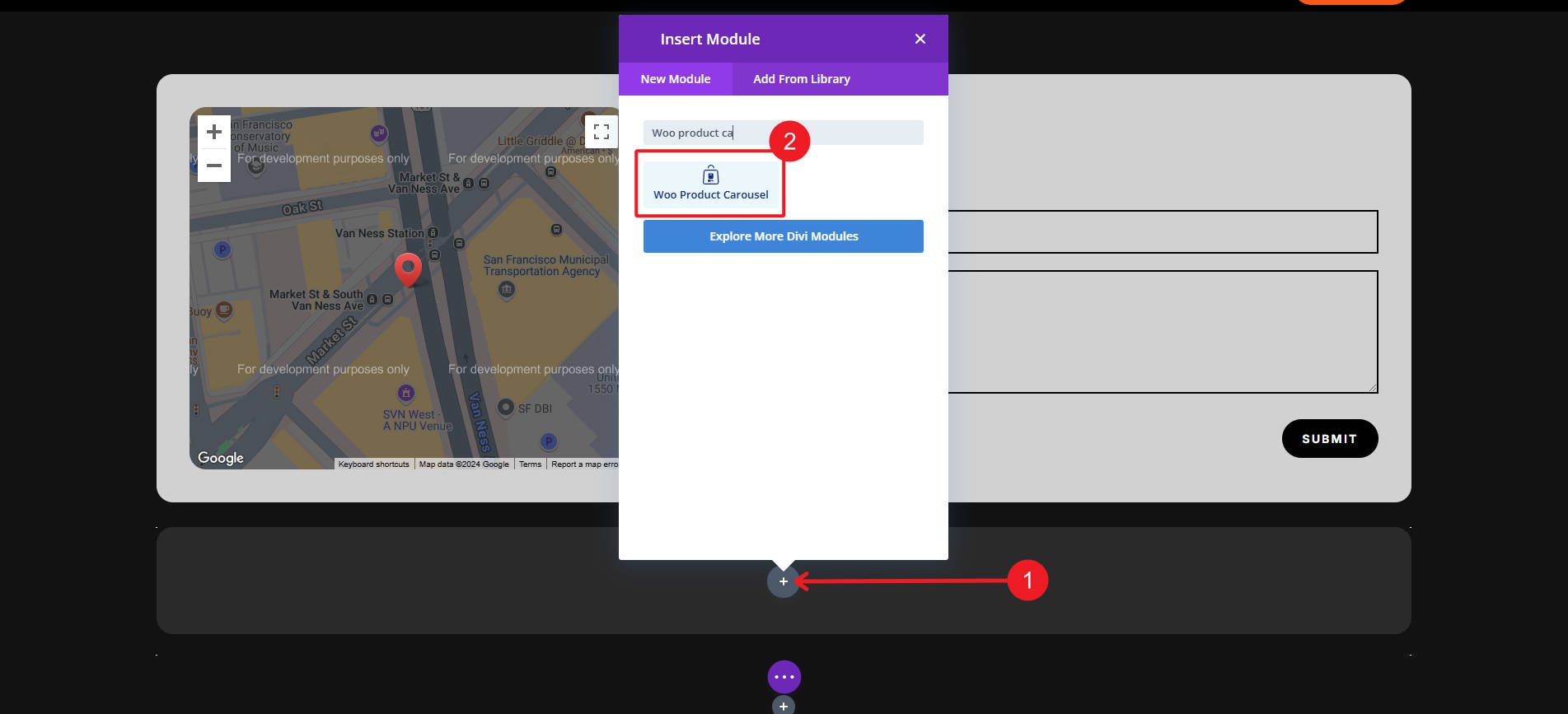
カルーセルで製品を紹介するページに移動し、Divi Builder を開きます。次に、Woo Expand の「Woo Product Carousel」モジュールをページに挿入します。

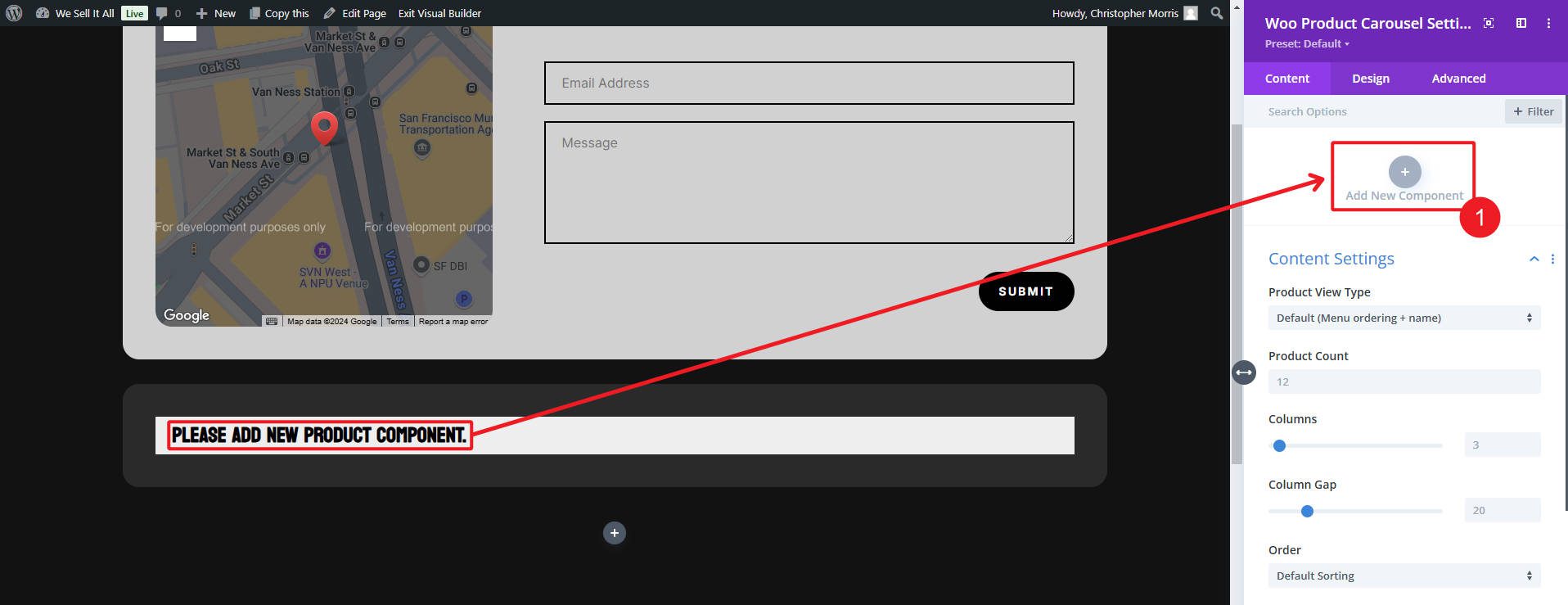
表示する製品の詳細を追加し ( [新しいコンポーネントの追加]を使用)、表示するモジュール設定でカルーセルのクエリ ループを構成します。

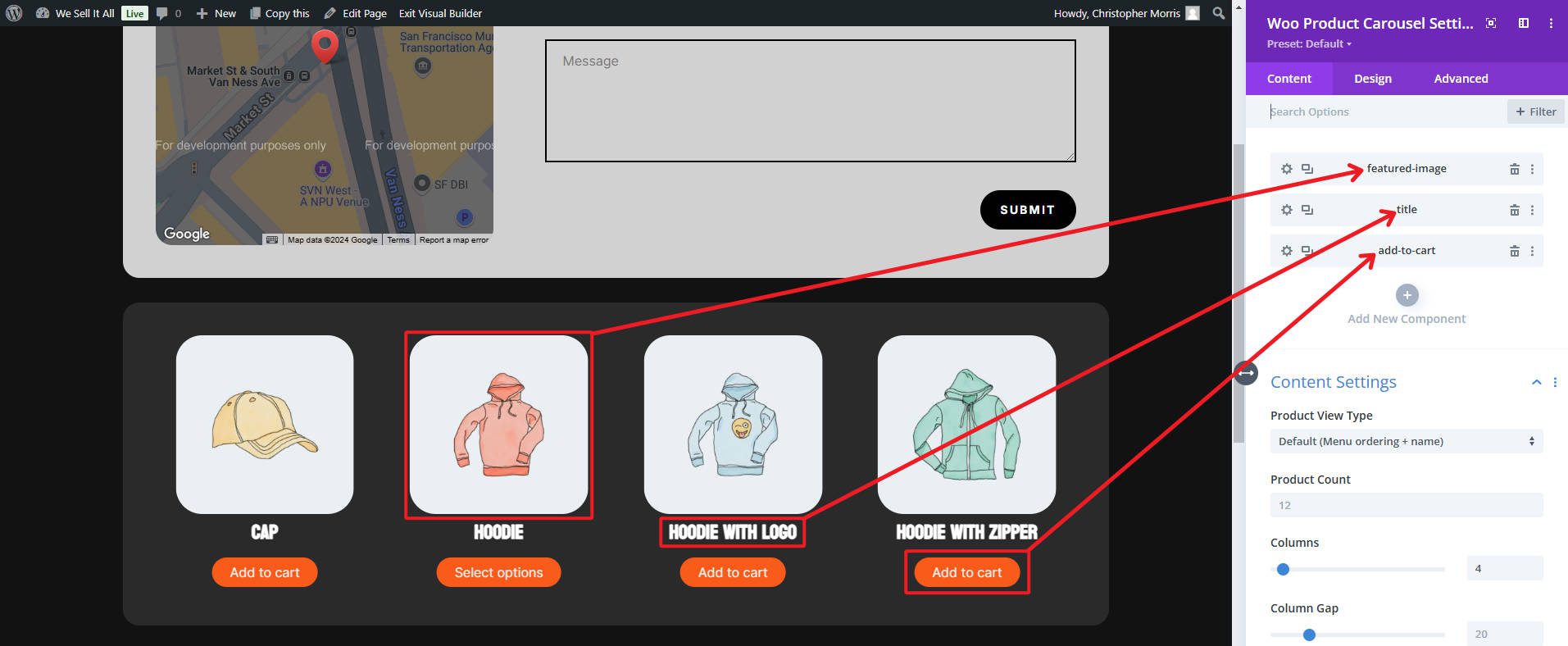
以下の例では、注目の画像、タイトル、カートに追加ボタンを使用しています。好みのものを用意したら、モジュールと子モジュール コンポーネントの設定をカスタマイズして、間隔や効果を調整したり、遅延読み込みを追加したり、画像やテキストのプレゼンテーションを調整したりできます。

ページをプレビューして、製品グリッドまたはカルーセルが視覚的に魅力的で機能的であることを確認してから、公開します。数分間の作業で完成したカルーセルは次のようになります。
Woo Expand は、Divi + WooCommerce を使用したオンライン ストアの作成にさらなる活力をもたらします。この e コマース バンドルの他のアイテムと一緒にお楽しみいただけます。
ステップ 3: Divi Hotspots Plus を使用してインタラクティブな製品画像を追加する
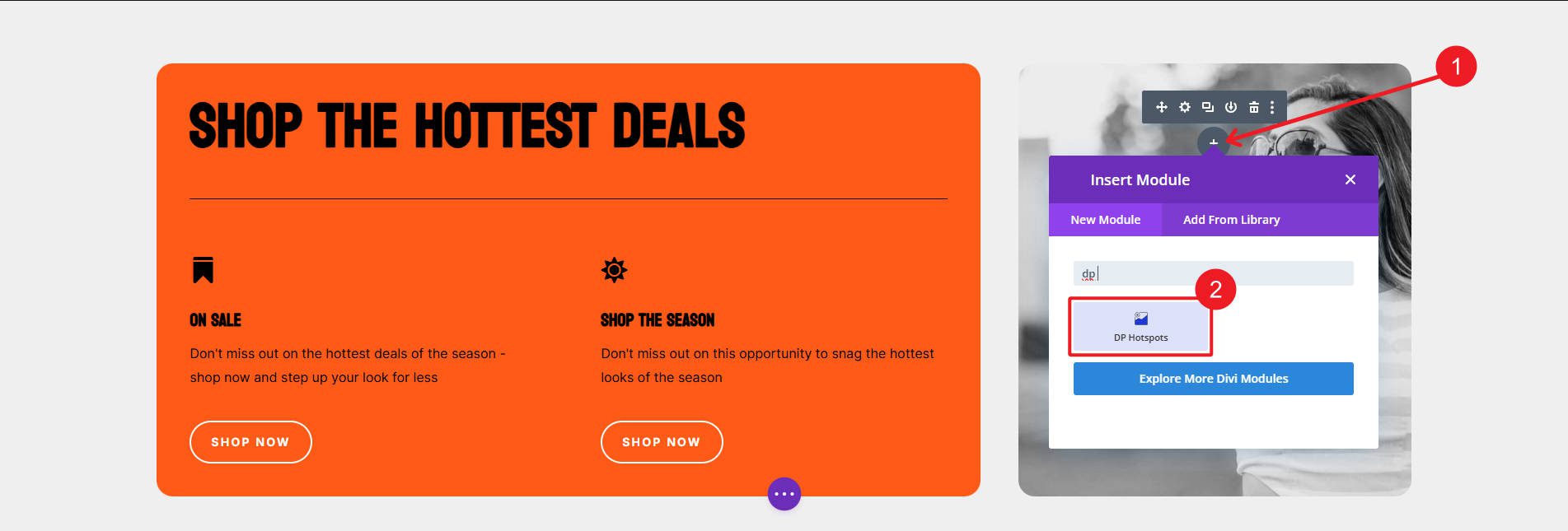
多くの場合、百聞は一見に如かずですが、この拡張機能を使用すると、それらの単語の一部を示すことができます。 Divi Builderでインタラクティブなホットスポットを追加するページを開きます。 「ホットスポット」モジュールを挿入し、自慢したい画像をアップロードします。

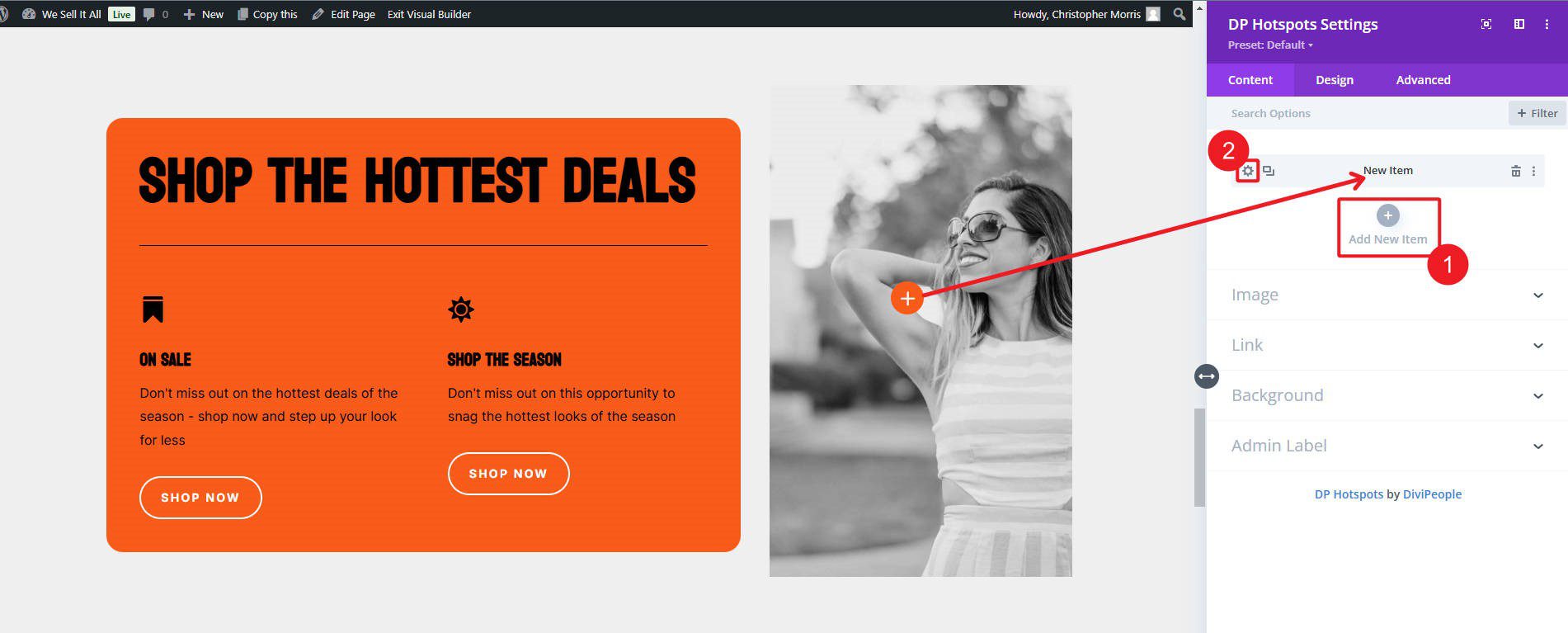
モジュール内で、個別の項目を追加して、ツールチップを表示する各ホットスポットを追加します。各項目には、ホットスポットを移動し、そのスタイルを構成するための設定があります。


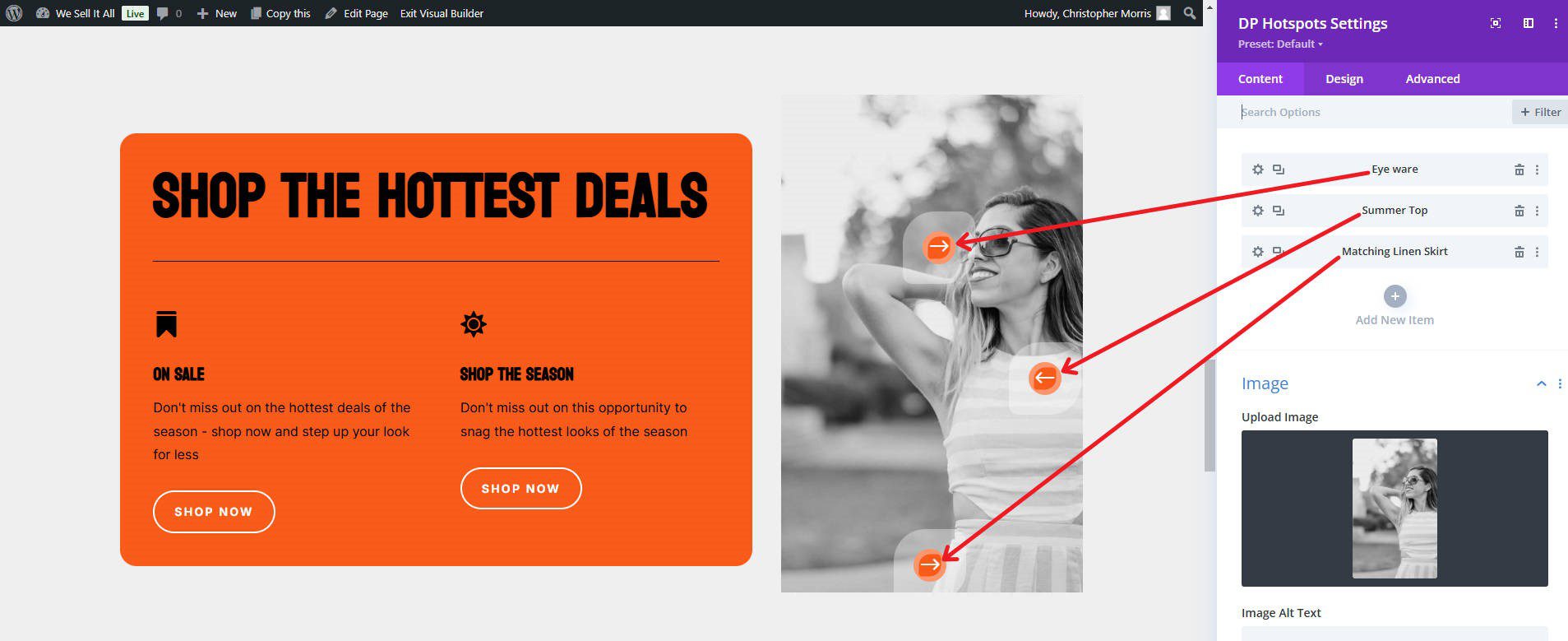
画像に必要なものが伝わるまで、さらにホットスポットを追加します。

ページをプレビューして、ホットスポットが意図したとおりに表示されること、ホバーまたはクリックされたときに正しく動作することを確認し、公開します。フロントエンドでは次のようになります。作成には数分しかかかりませんでした。
ステップ 4: DiviSwift AJAX Mini Cart を使用してカートの機能を向上させる
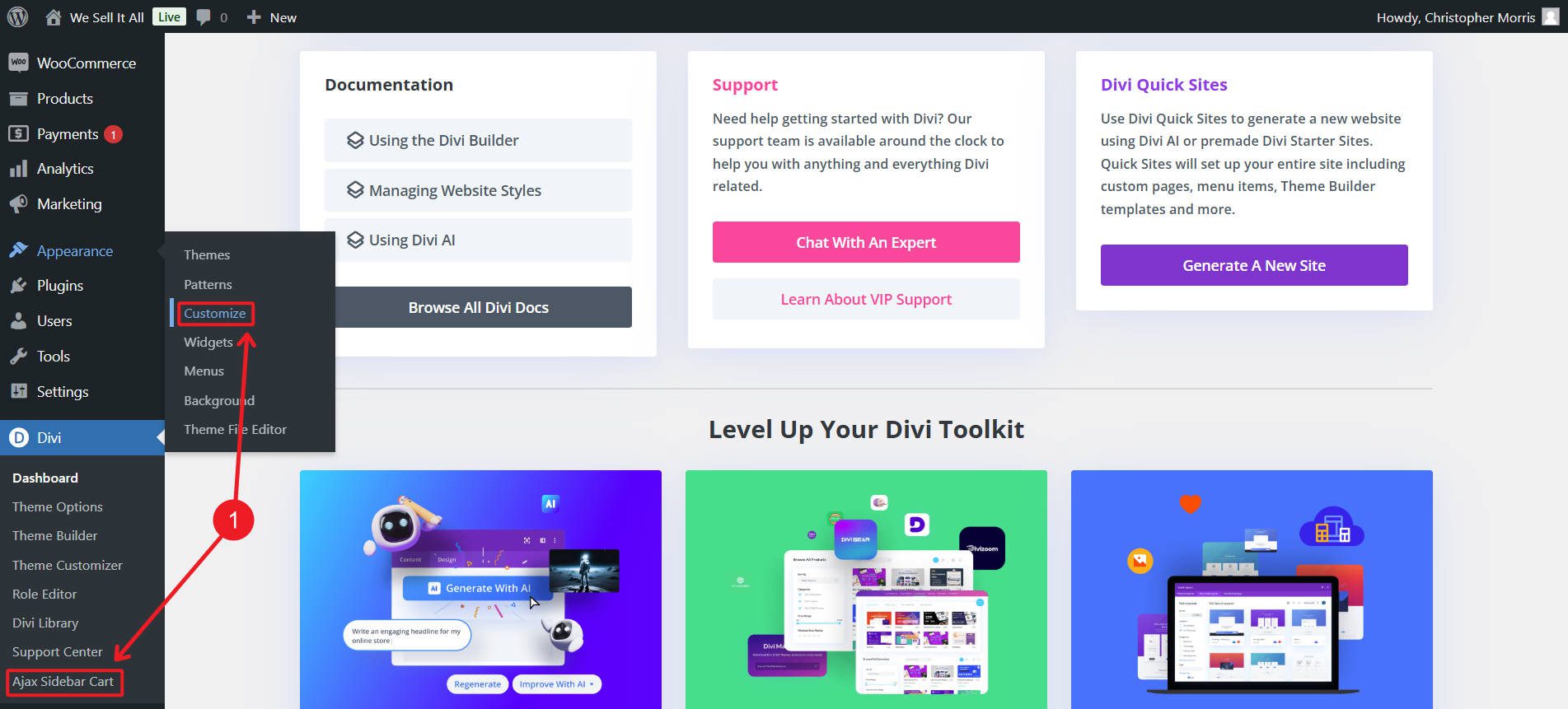
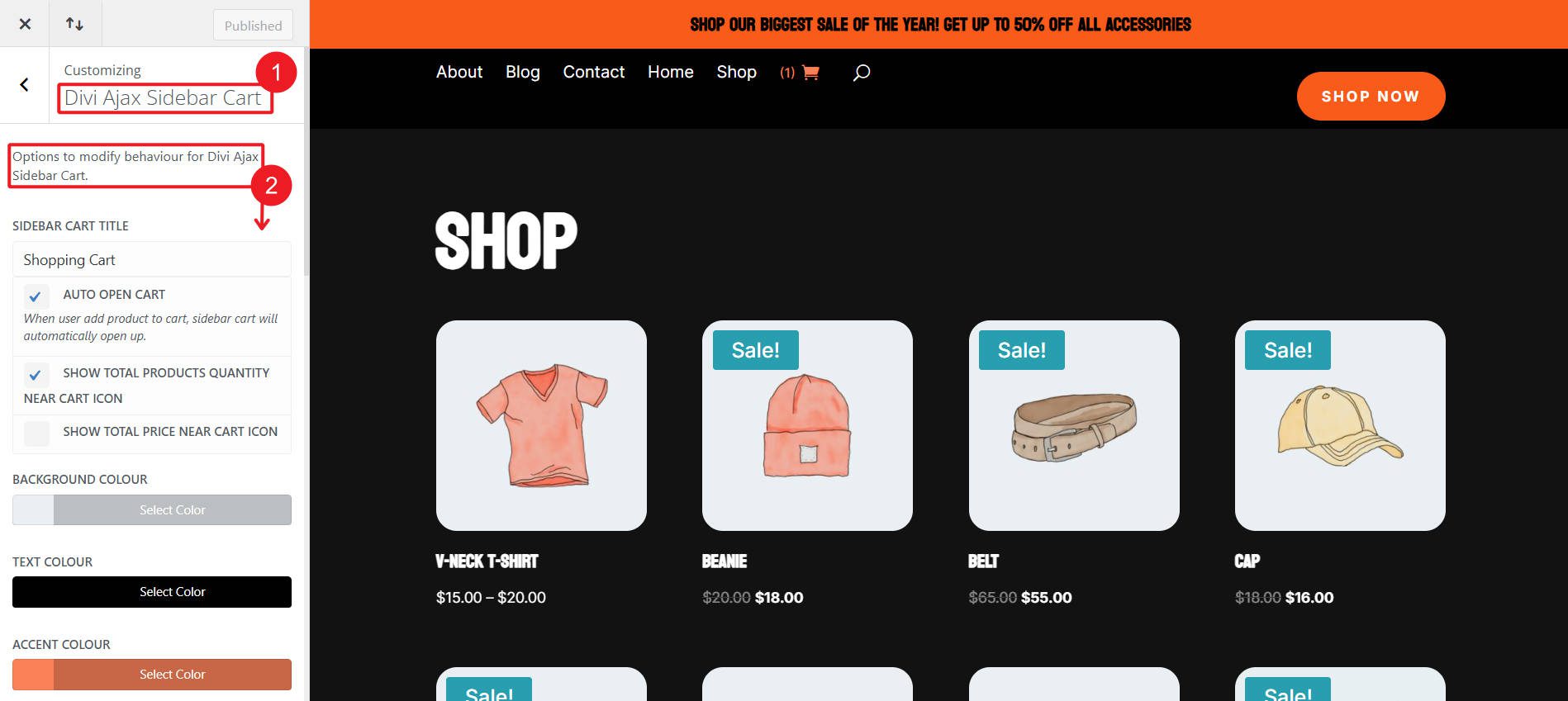
DiviSwifts の AJAX ミニ カート機能で気に入っている点は、必要な作業がほとんどないことです。これは、Divi メニュー モジュールのカート アイコンに機能を追加するだけです。まず、WordPress ダッシュボードで [外観] > [カスタマイズ] > [Divi Ajax サイドバー カート] (別の名前を知っています) に移動します。

以下は、カート アイコンの外観、アイテムや金額の合計、ミニ カートのスタイルをカスタマイズするための約 12 個の簡単なオプションです。 WooCommerce カートに項目を追加し、更新が動的に表示されることを確認して、メニュー カートをテストします。

約 1 分の作業でミニ カートがサイト上でどのように表示されるかを次に示します。このわずかな時間で大きな違いが生まれます。
[マイ カート] ページを開く代わりに、カートがページの横に表示されます。これにより、顧客とストアとのやりとりがよりスムーズになります。
ステップ5: Diviのマイアカウントページでカスタムダッシュボードを作成する
これはかなり独創的な拡張機能なので、最適な使用方法を理解するのにおそらく時間がかかるでしょうが、基本はここにあります。
WooCommerce には独自のシンプルなマイ アカウント インフラストラクチャが付属しており、これで仕事は完了しますが、カスタマイズの点ではまだ多くの点が残されています。 Divi マイアカウントページは、より広範な WooCommerce セットアップにこれらのカスタマイズを行うために必要な追加のインフラストラクチャをもたらします。 WooCommerce には、次の事前構成されたエンドポイントが付属しています。
- /私のアカウント/
- /私のアカウント/注文/
- /私のアカウント/アドレス/
- /私のアカウント/ダッシュボード/
- /マイアカウント/ダウンロード/
- /私のアカウント/アカウントの詳細/
- /私のアカウント/支払い方法/
ただし、独自のエンドポイントを追加したり、既存のエンドポイントを再構成したりする場合は、PHP フック、Woo ショートコード、またはブロック テーマを備えたブロックを使用することになります。さて、最初に理解すべきことは、Divi MyAccounts Page が Divi のテーマビルダーと連携してカスタマイズ可能な「 My Account 」ページを作成するということです。

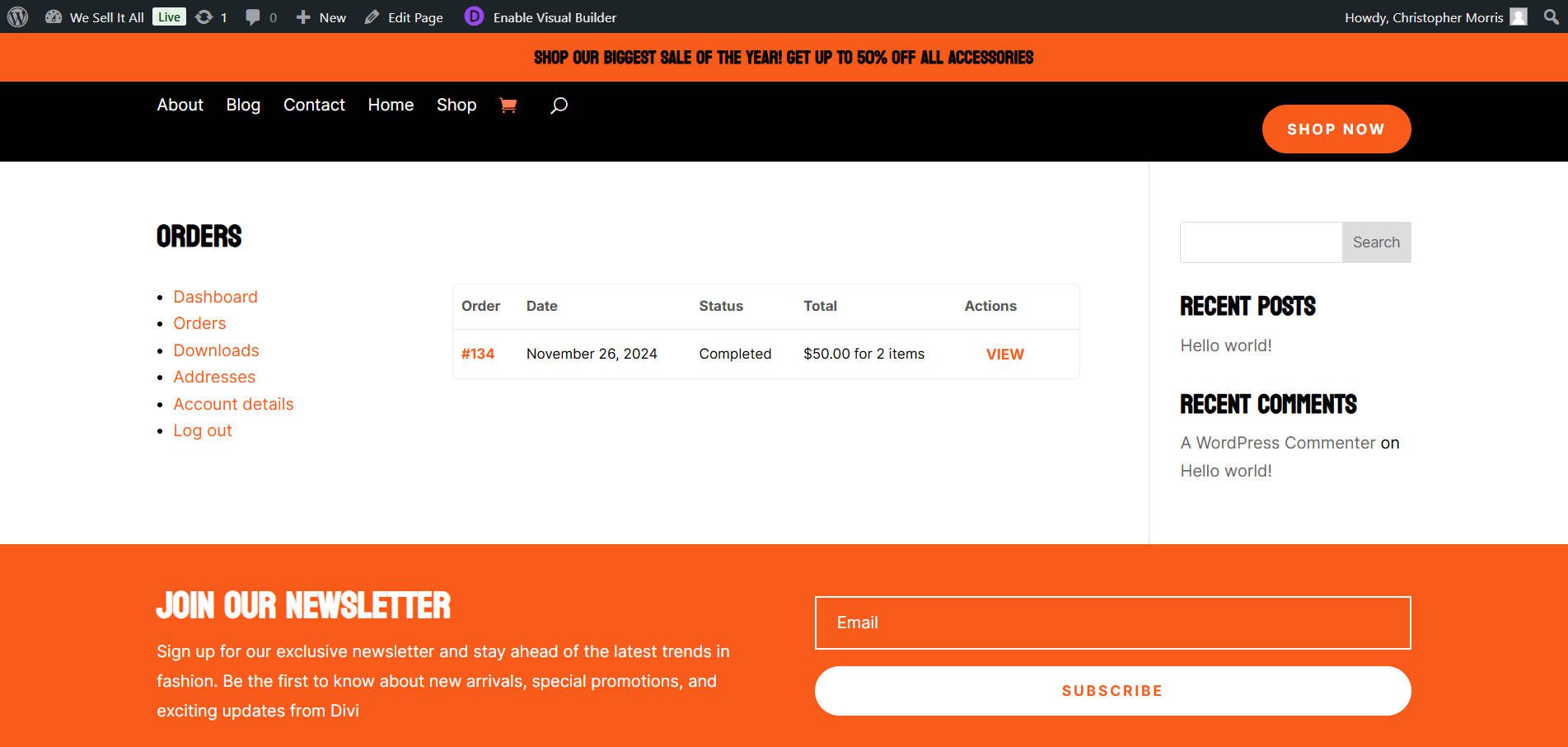
オンライン ストアスターター サイトを使用すると、これがデフォルトの WooCommerces 注文ページになります。

いくつかの Divi テーマ カスタマイザー スタイルが適用された標準の WooCommerce 注文ページ (/my-account/ orders /)
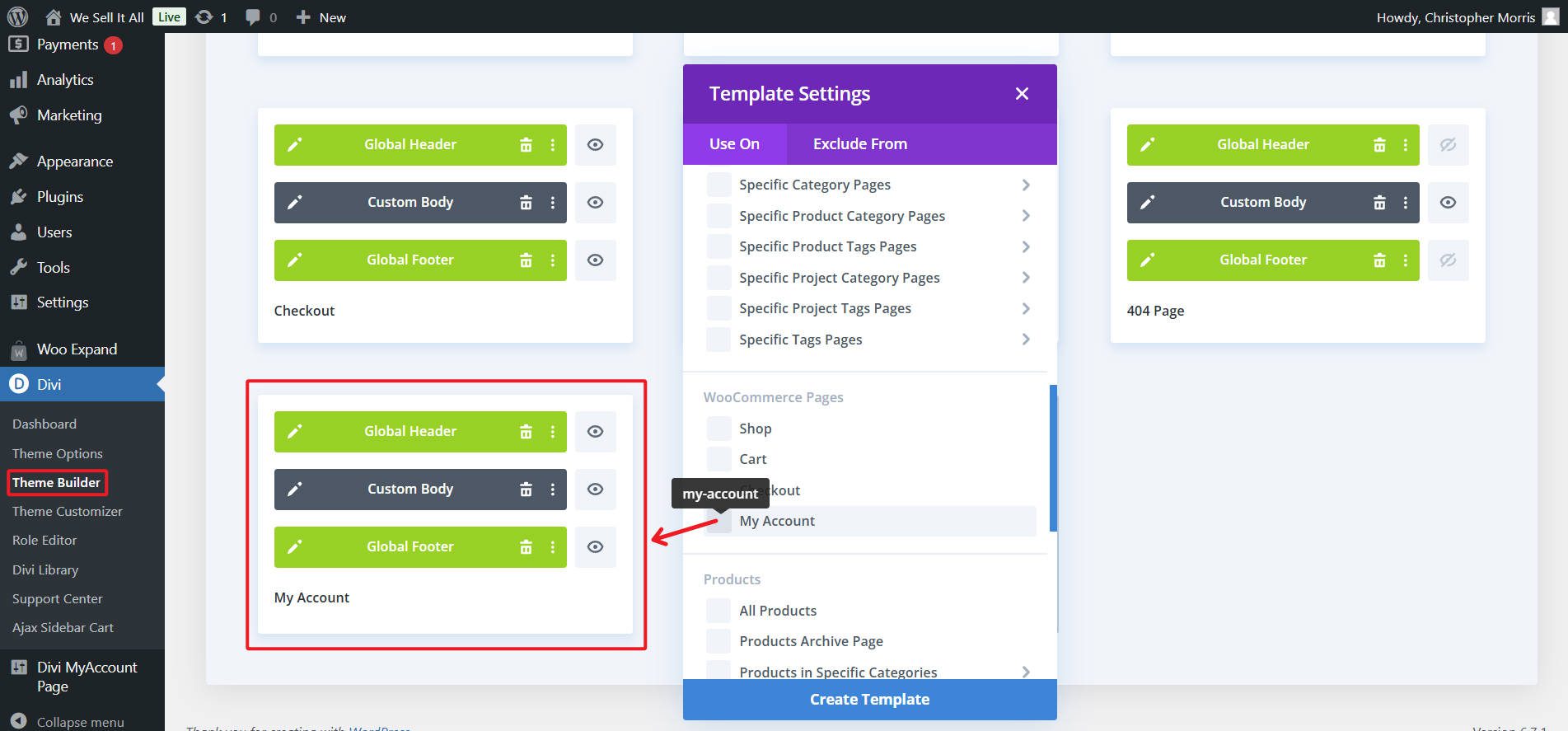
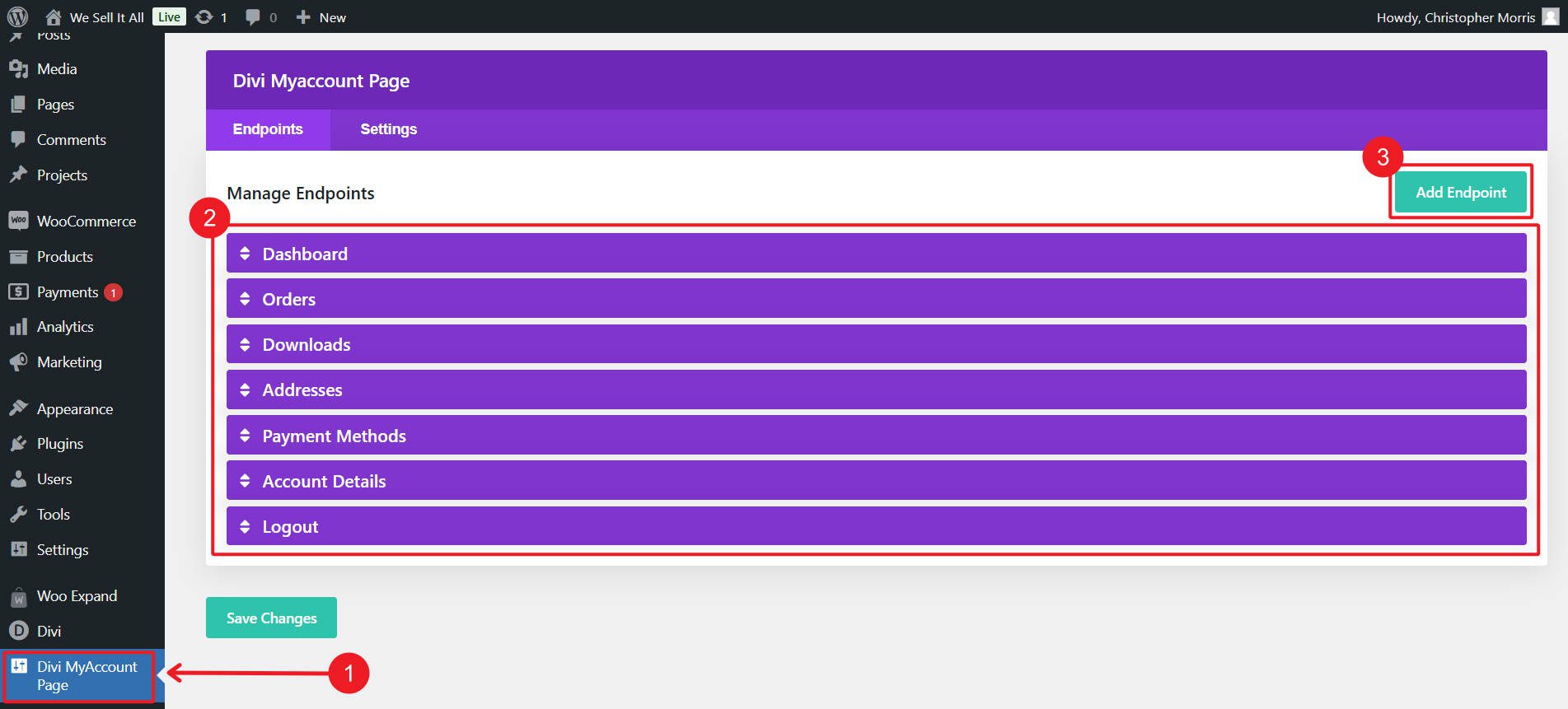
管理者ダッシュボードのサイドバーにある Divi の MyAccount ページに移動します。 [エンドポイント] タブの下に、すべてのデフォルトのエンドポイント (/my-account/ を除く上記のリストのすべて) が表示されます。これらは、 [マイ アカウント] ページの左側にサイドバー リンクとして表示され、特定のエンドポイントがクリックされたときに同じページにどのコンテンツが読み込まれるかを決定します。

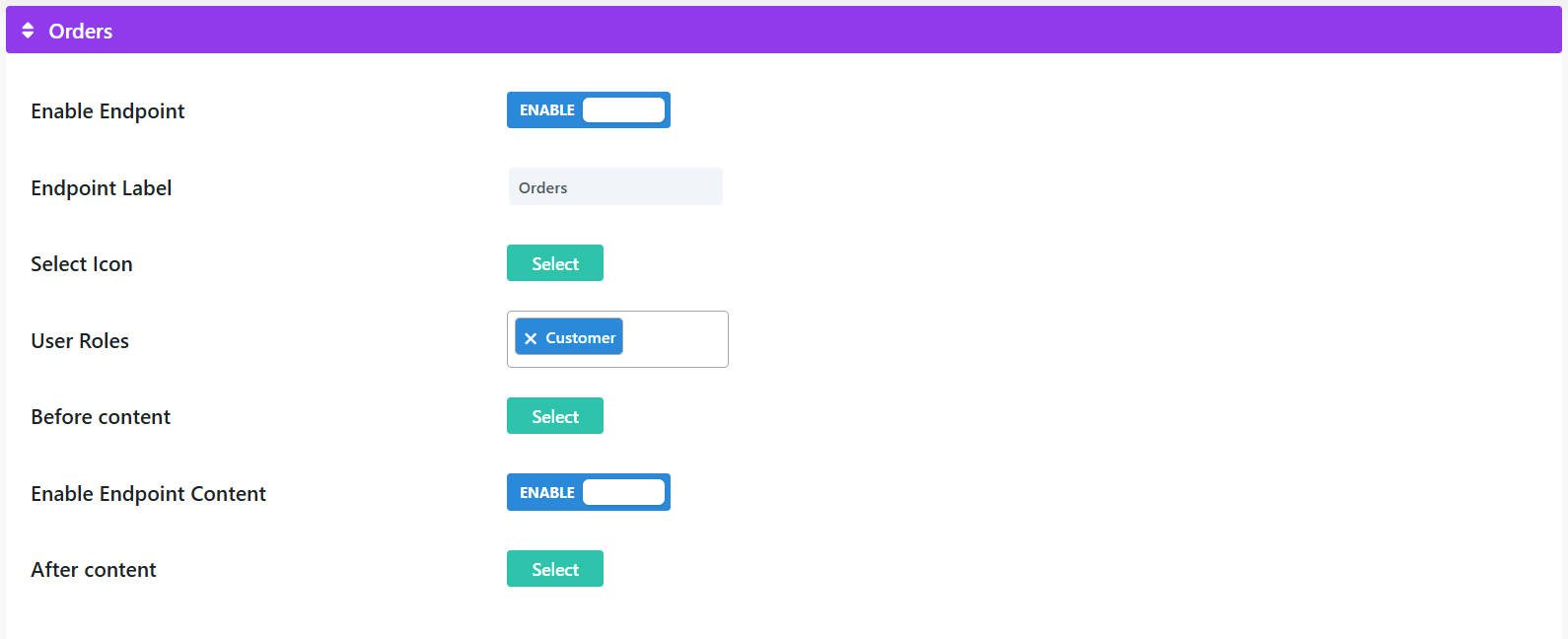
各エンドポイントのオプションについて混乱しやすいですが、ここではすべてを簡単に説明します。各エンドポイントには 7 つのオプションがあります。番号 5 から 7 は、この拡張機能が WooCommerce および Divi と連携してどのように機能するかを学ぶ上で非常に重要です。
- エンドポイントを有効にする: エンドポイントのオンとオフを切り替えます。注文エンドポイントを無効にすると、/my-account/ の「注文」をクリックするオプションが削除されます。
- エンドポイント ラベル: これはエンドポイントの名前ですが、さらに重要なことに、これはスラッグとしても機能します。したがって、「カスタム ダッシュボード」というエンドポイント ラベルは、URL 内で /my-account/custom-dashboard/ として表示されます。
- アイコンの選択: エンドポイントに関連付けるアイコンを選択します。
- ユーザー ロール: このエンドポイントと対話できるユーザーを決定します。これは、顧客以外からは [注文] タブを非表示にするなど、誰が閲覧できるかに関する条件付きロジックと考えてください。
- Before Content : このオプションを使用すると、エンドポイント コンテンツの前に Divi ライブラリ テンプレートをロードできます。これは、コンテンツを 1 つのエンドポイントのみで表示するが、[マイ アカウント] ページのすべてのエンドポイントでは表示しない場合に役立ちます。
- エンドポイント コンテンツを有効にする: そのエンドポイントのデフォルト コンテンツの自動挿入のオンとオフを切り替えます。たとえば、注文の詳細を Divi ライブラリ項目に追加したい場合 (新しく追加したモジュールを通じてさらにスタイルを設定できるように)、ここで項目を削除して、項目が 2 回表示されないようにすることができます。
- After Content : このオプションを使用すると、エンドポイント コンテンツの後に別の Divi ライブラリ テンプレートをロードできます。これも、[マイ アカウント] ページのすべてのエンドポイントではなく、単一のエンドポイントで表示したいコンテンツに役立ちます。

大まかに言えば、マイアカウントページをカスタマイズするには、1) Divi ライブラリレイアウト、2) Divi マイアカウントページ設定、3) テーマビルダーの 3 つの領域で作業する必要があります。
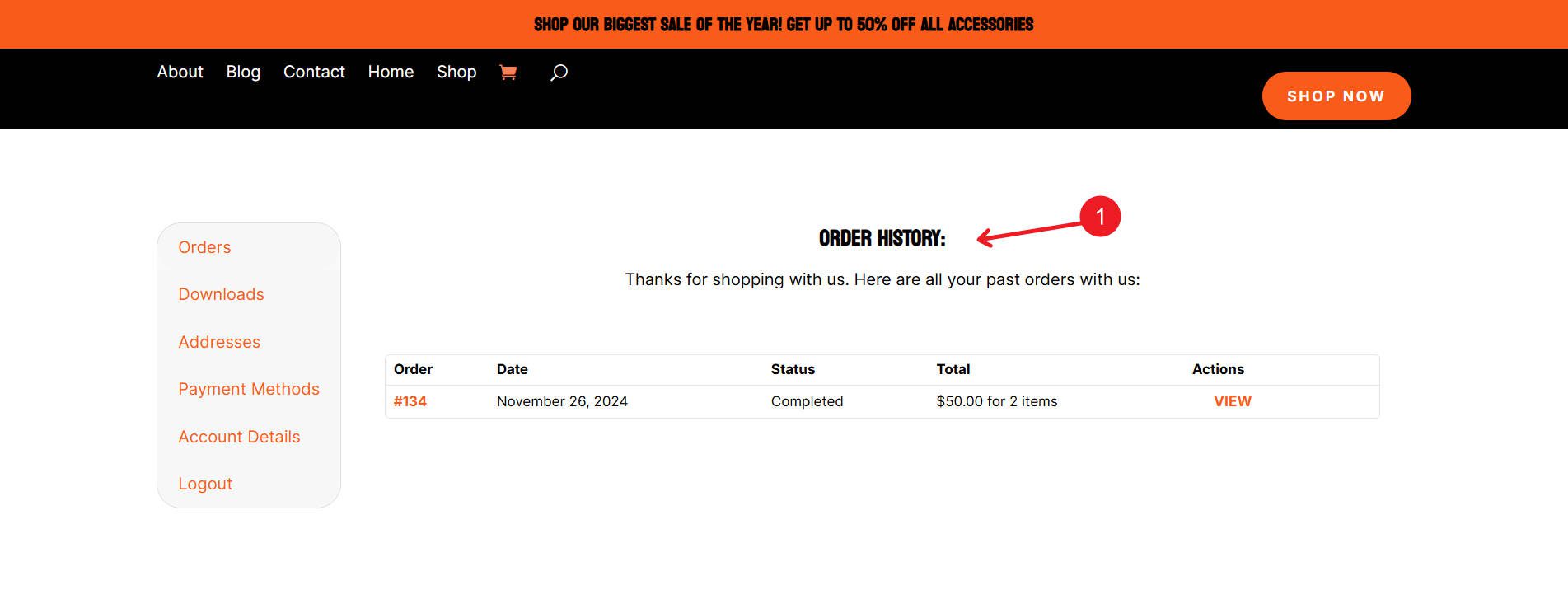
この簡単な例は次のようになり、Orders エンドポイントのみに見出しが追加されています。 Divi MyAccount Page のモジュールを使用すると、使い慣れた Divi スタイル設定を使用して、ナビゲーション メニュー、メニュー項目、エンドポイント コンテンツのスタイルを簡単に設定することもできます。

Divi のマイ アカウント ページを使用すると、コードを 1 行も記述することなく、VIP 顧客向けのカスタム タブを追加したり、プロモーション バナーを表示したり、さまざまなユーザーの役割に合わせたメッセージを表示したりできます。各エンドポイントに表示する内容を選択し、特定のエンドポイントの上または下にライブラリ テンプレートをアタッチしてカスタマイズします。
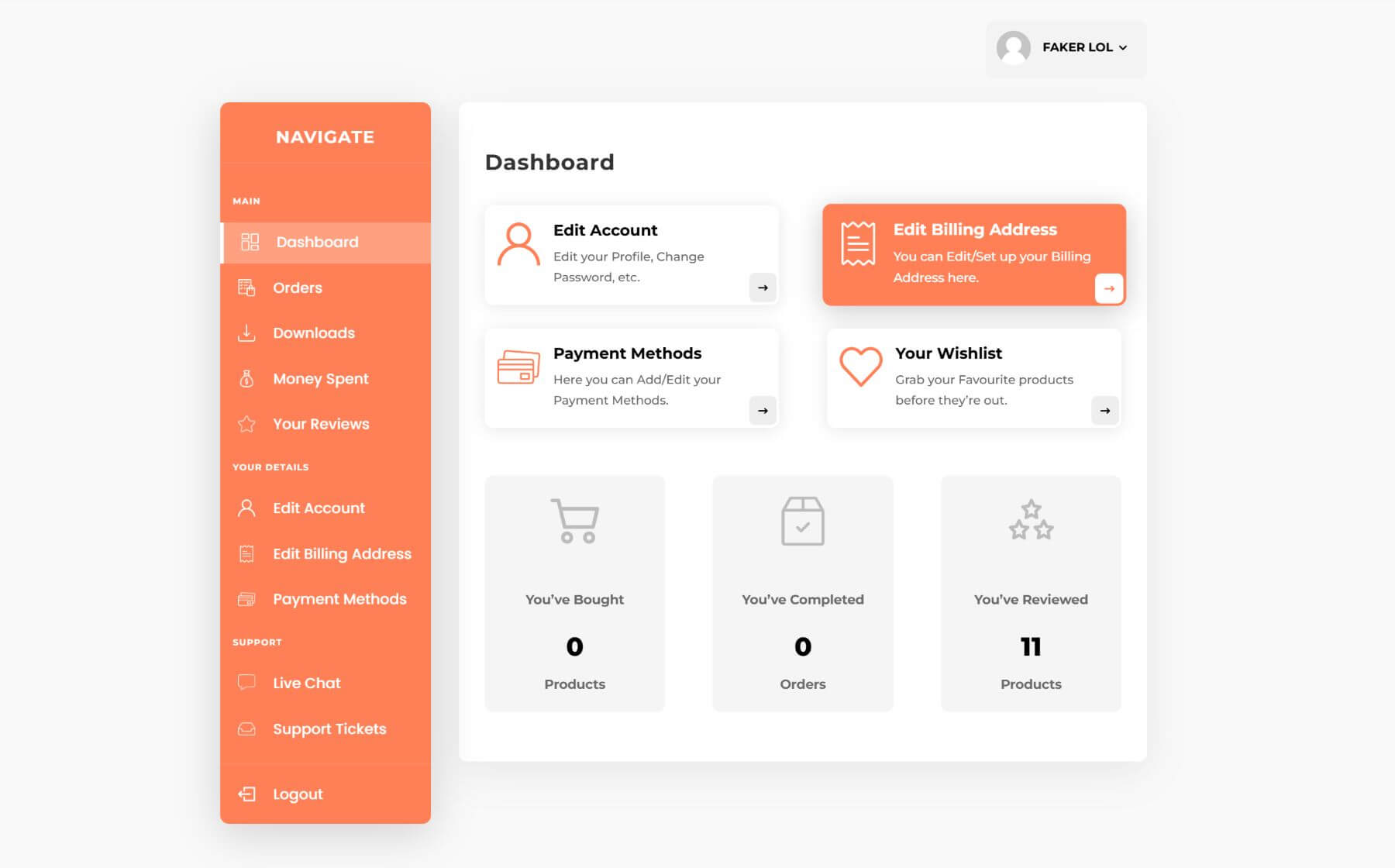
Web 開発の経験がある方にとって、これらすべてが少し複雑すぎると思われる場合は、Molti Ecommerce 子テーマ (このバンドルにも含まれています) をチェックすることを強くお勧めします。これには、すぐに使用できる事前にデザインされた [マイ アカウント] ページが含まれています。 。

今すぐ e コマース バンドルを入手
このバンドルに含まれるツールとレイアウトが本当に必要です。たとえ半額しか欲しかったとしても、通常価格の 70% オフで購入できるので、大幅な節約になります。
| 製品 | 得られるもの | 通常価格 | バンドル価格 (70% オフ) | |
|---|---|---|---|---|
| 1 | ディビのマイアカウントページ | 役割固有のエンドポイントとスタイルを使用して顧客ダッシュボードをカスタマイズする | ️ | |
| 2 | ウーエキスパンド | 動的な製品グリッド、カルーセル、フィルターを構築する | ️ | |
| 3 | ディビウープロ | プレミアム Divi WooCommerce テンプレートを使用して製品レイアウトを強化します | ️ | |
| 4 | WooCommerce グリッド | すぐに使えるグリッドレイアウトで魅力的な商品ページを実現 | ️ | |
| 5 | DiviCommerce – 250 個の Divi テンプレート | 250 個の Divi e コマース テンプレートのコレクション | ️ | |
| 6 | ウーのエッセンシャル | ウィッシュリスト、比較などを使用して WooCommerce ストアを強化します | ️ | |
| 7 | Woo レイアウト | WooCommerce 製品用の多用途レイアウト パック | ️ | |
| 8 | ディビホットスポットプラス | 画像にインタラクティブなツールチップを追加してエンゲージメントを向上 | ️ | |
| 9 | シュプリームストア | WooCommerce 用のプレミアム Divi 子テーマ | ️ | |
| 10 | DiviSwift Ajax WooCommerce ミニ カート | AJAX を利用したミニカートでシームレスなチェックアウト エクスペリエンスを作成 | ️ | |
| 11 | Divi WooCommerce Extended | 製品グリッド、カルーセル、ギャラリーを最適化する | ️ | |
| 12 | タイタン | WooCommerce 用の多用途でモダンな Divi 子テーマ | ️ | |
| 13 | モルティのeコマース | 機能豊富な e コマース Woo + Divi 子テーマ | ️ | |
| 14 | ディビコマース | Divi + Woo の直感的で洗練された e コマース子テーマ | ️ | |
| 15 | ディビメニューカート | カスタマイズ可能なメニューオプションでカートの可視性を強化 | ️ | |
| 16 | ハイド&ショーPRO | ユーザーの役割またはアクションに基づいてセクションの表示を切り替えます | ️ | |
| サイバーマンデー e コマース バンドル | WooCommerce の拡張機能、レイアウト、子テーマのコレクション | $174.90 | ||
今すぐこのバンドルを手に入れて、振り返る必要はありません!
eコマースバンドルを入手する
購入すると無料の賞品とボーナス特典がもらえます

サイバー マンデー セール中にバンドルを購入すると、お金を節約できるだけでなく、素晴らしい特典や特典を獲得することができます。バンドルを購入するたびに、800,000 ドル以上相当の賞金プールから無料の賞品を獲得する資格が与えられます。これらの賞品には、Web サイト構築機能を強化できるプレミアム Divi 製品が含まれます。
サイバーマンデーの顧客は、Divi マーケットプレイスの隠れた割引に独占的にアクセスでき、一部の製品とバンドルが最大 50% オフになります。すべての参加者は、美しく高パフォーマンスのウェブサイトを簡単に作成できるように設計された無料の Divi ウェブサイト パックのロックを解除します。
ツールキットをアップグレードして Web デザインを次のレベルに引き上げるには、今が最適な時期です。
eコマースバンドルを入手する
サイバーマンデーのセールは他にもたくさんあります
Divi、Divi AI、Divi Cloud、Divi Teams、Divi VIP、Divi Marketplaceで今年最大の割引をお楽しみください。期間限定のお得な特典をぜひご利用ください!
- Divi Pro を 73% オフで手に入れましょう— 当社最高のサイバーマンデー オファー! Divi Pro を使用すると、サービス全体でさらに割引が受けられるほか、Divi スイート全体 (Divi、Divi Dash、Divi AI、Divi Cloud、Divi VIP、Divi Teams、および 50 ドルの Divi Marketplace クレジット) をお楽しみいただけます。生涯サブスクリプションを購入すると、Divi 5 などの将来のアップデートを含む継続的な Web サイト構築へのアクセスが可能になります。
- サブスクリプションを再パッケージして最大 73% オフ— 既存のメンバーは、新しい Divi Pro バンドルまたはカスタム バンドル コンボでサブスクリプションを再パッケージすることで、大幅に節約できます。支払いを減らし、より多くの機能を利用し、ツールキットを強化します。
- Divi AI を 68% オフで入手— Divi AI は、ウェブサイト作成のためのパーソナル AI アシスタントです。コンテンツ、カスタムコード、画像などを数秒で生成し、Divi に直接統合して簡単にウェブサイトを構築できます。
- Divi Cloud を 44% オフで入手— Divi Cloud は Divi の Dropbox のようなものです。 Divi ライブラリからアイテムを保存すると、プロジェクト全体で即座にアクセスできます。
- Divi Teams を 44% オフで入手— Divi Teams は、チームメイトやクライアントとのシームレスなコラボレーションを可能にし、管理された役割と権限による Divi への共有アクセスを提供します。
- Divi VIP を 44% オフで入手— Divi VIP は、セール価格に加えて、30 分の応答時間で 24 時間 365 日のプレミアム サポートを提供し、マーケットプレイスでは 10% オフを提供します。
- Divi メンバーシップは 25% オフです— Divi メンバーシップを大幅な割引で購入または更新できます。 Divi Lifetime にアップグレードすると、Divi、Divi Dash、および今後の Divi 5 を永久に利用できるようになります。 Divi Pro Lifetime は 76% オフで利用でき、セール全体の最大の割引で最も価値のあるものになります。
- 限定 Divi マーケットプレイス バンドルで 70% オフ— わずかなコストで Divi マーケットプレイス バンドルを信じられないほどお得に手に入れましょう。これらのバンドルは、プレミアム ツールを使用してプロジェクトを強化するのに最適です。
