HappyAddonsコンテンツスイッチャーウィジェットを使用してコンテンツを切り替える方法
公開: 2022-07-16ウェブサイトの所有者とデザイナーの最終的な目標は、ウェブサイトのデザインを壊すことなく、できるだけ多くのコンテンツを追加することです。 コンテンツを追加しすぎると、読者が集中力を失い、努力を放棄する可能性があるため、これを達成するのは困難です。
しかし、ウェブサイトのデザインを傷つけたり、読者を飽きさせたりすることなく、ウェブサイトにさらに情報を追加できると言ったらどうでしょうか。 はい、Happy Addonsのコンテンツスイッチャーウィジェットを使用すると、サイトのデザインを損なわずにコンテンツを追加できます。
コンテンツの切り替えは、ユーザーが追加の事実、図、および詳細を表示するために新しいタブを開く必要がないように、同じWebページ上でより対照的な情報を表示する方法です。
Happy Addonsは、夢のWebサイトを1日でデザインできる強力なElementorアドオンです。 それはあなたのウェブサイトをパワーアップするための110以上の素晴らしいウィジェットを持っています。 コンテンツスイッチャーはその1つです。 小さなスペースにたくさんの情報を表示するという苦労を克服するのに役立ちます。
最も重要なことは、このウィジェットは完全に無料で使用できることです。 この記事では、コンテンツスイッチャーで何ができるか、およびWebサイトでこのウィジェットを設定する方法について説明します。
HappyAddonsのコンテンツスイッチャーウィジェットを使用する利点

今日のほとんどのWebユーザーは、1つのコンテンツに必要なすべての情報を1か所で見るのが大好きです。 彼らは、同じコンテンツの残りの部分を取得するために複数のWebページを移動することによって時間を無駄にしたくありません。 このコンテンツスイッチャーウィジェットは、この問題の解決に役立ちます。 このウィジェットで何ができるかを確認しましょう。
サイトのデザインを壊すことなく、より多くの情報を追加する
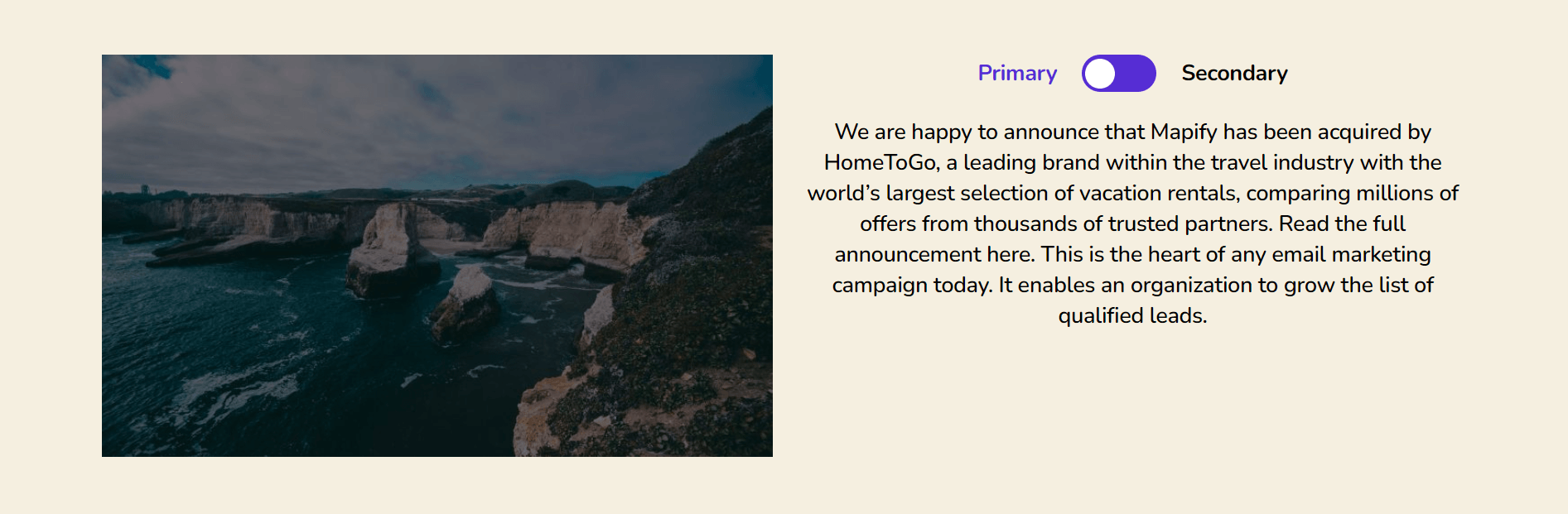
コンテンツスイッチャーは、同じブロック内の異なるトピックに複数の段落を追加するのに役立ちます。 それはあなたのサイトのデザインの崩壊を引き起こしません。 また、このセクションにビジュアルグラフィックを追加して、デモンストレーションを活発にすることができます。

複数のメニューを表示する
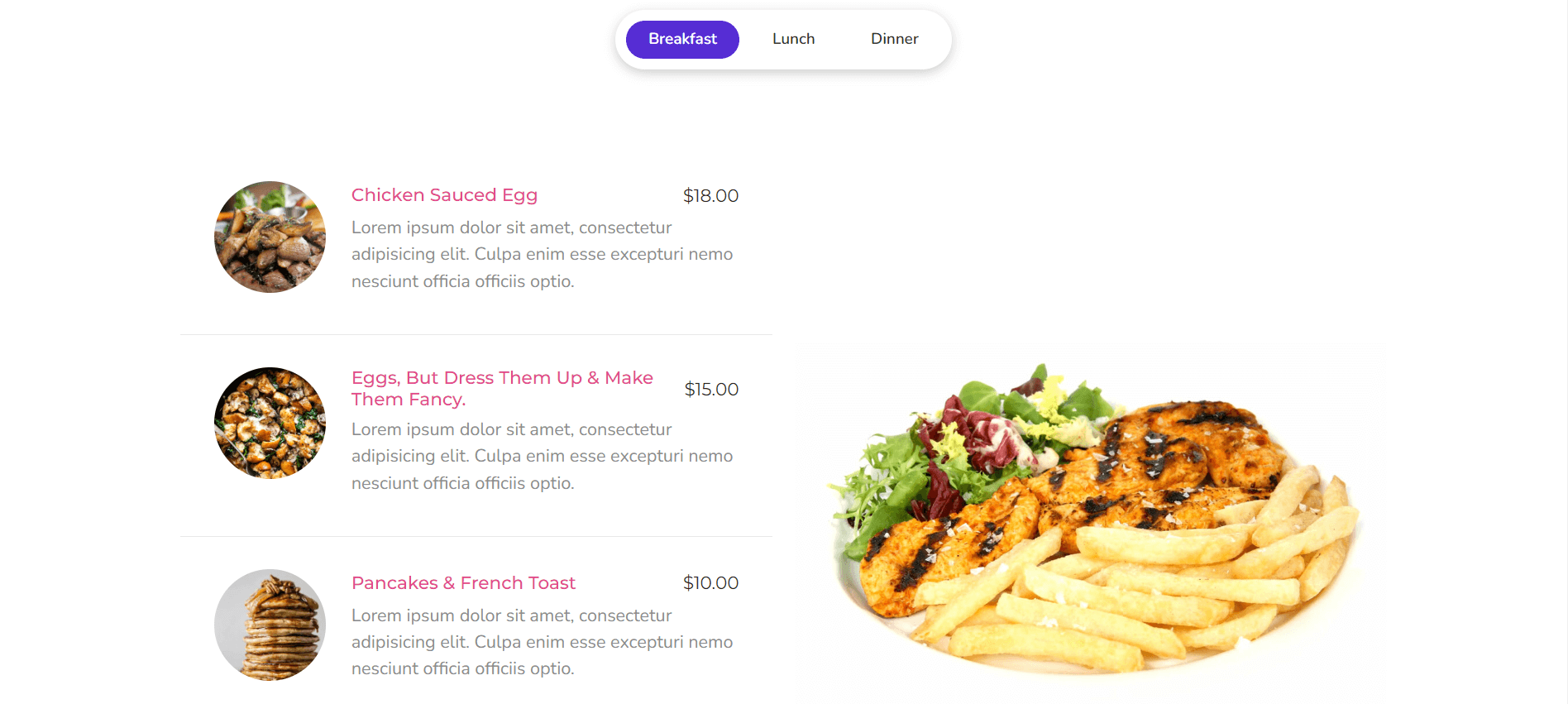
食品ベースのウェブサイトは通常、オンライン販売を促進するためにさまざまな大皿とグループ化されたアイテムを提供します。 ただし、メニューが多すぎると、Webページが長くなりすぎます。 訪問者が必要な正確な情報を見つけるのが難しくなります。 コンテンツスイッチャーは、複数のメニューを並べて表示するのに役立ちます。

個別のパッケージの料金プランを表示する
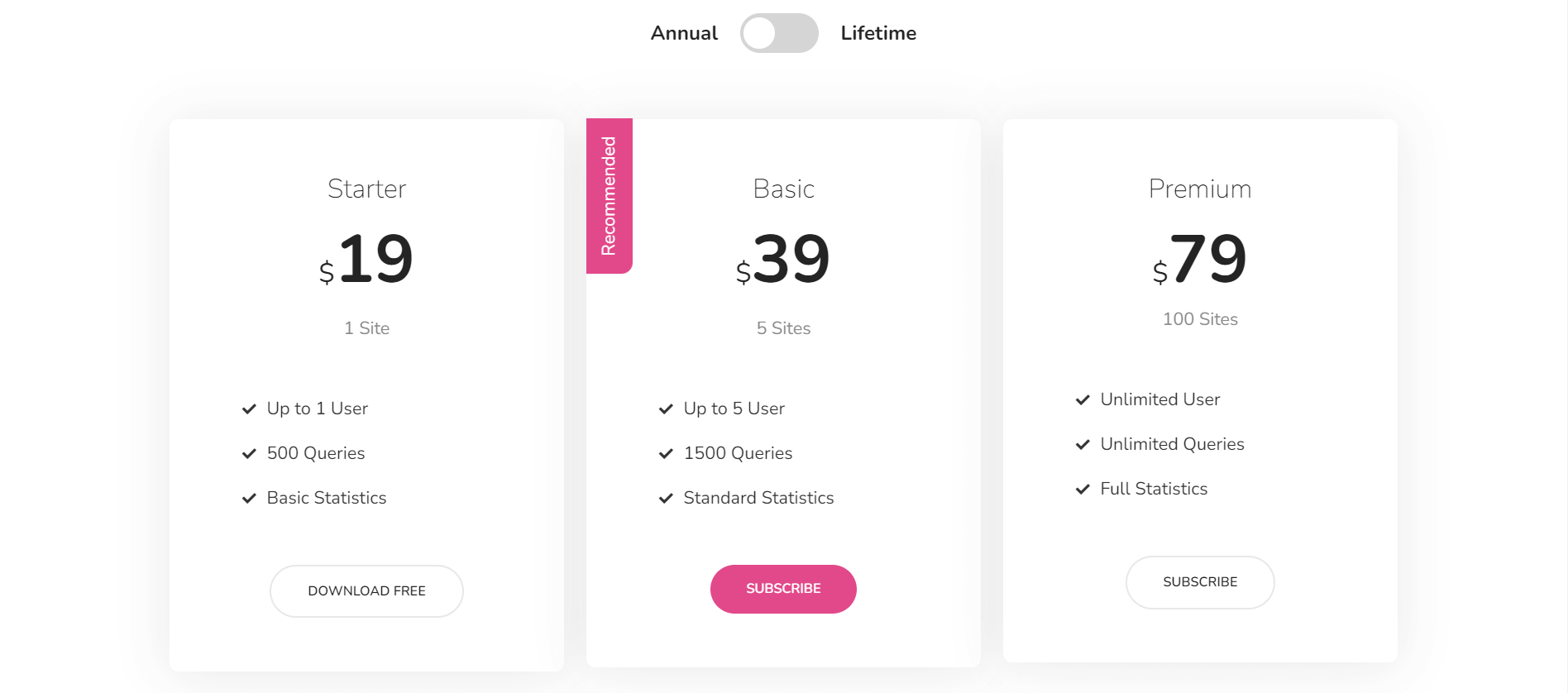
ITエージェンシーの場合は、ソフトウェアとサービスに個別の料金プランがあることは明らかです。 コンテンツスイッチャーウィジェットを使用すると、これらのプランを1か所に表示できます。

無料およびプレミアム機能を1ページに表示
テーマとプラグインに無料バージョンとプレミアムバージョンの両方があるとします。 複数のリストを介してWebサイトに公開することをお勧めします。 ただし、コンテンツスイッチャーはそれらを1つの場所にグループ化し、ページスペースを節約できます。 同じプロセスに従って、eコマース製品の割引を表示できます。

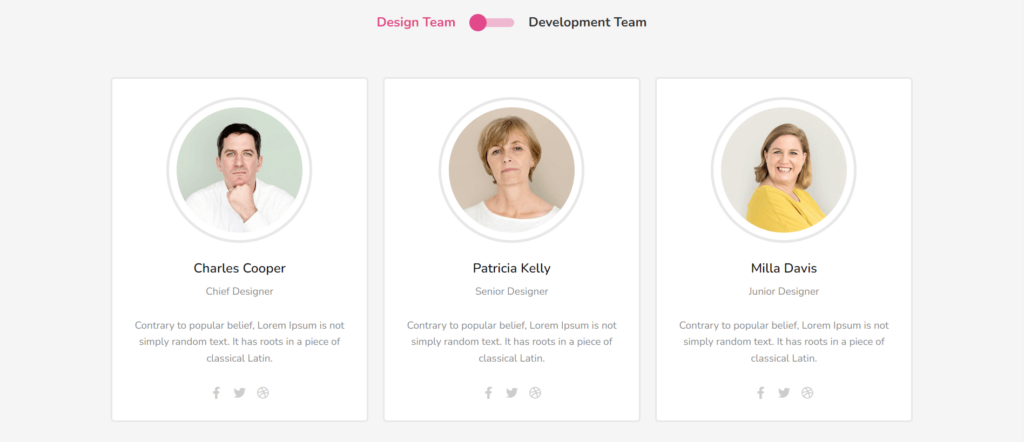
才能のあるチームを表示する
チームの証言を表示するためだけに専用のページを作成する必要はもうありません。 コンテンツスイッチャーをお持ちの場合は、同じrawに多数の紹介文を表示できます。 同じ方法でeコマース商品のレビューを表示することもできます。

HappyAddonsコンテンツスイッチャーウィジェットを設定する方法
ウェブサイトにHappyAddonsのコンテンツスイッチャーウィジェットを設定するのに数分しかかかりません。 ただし、セットアップを開始するには2つの前提条件があります。
前提条件
- Elementor(無料)
- ハッピーアドオン(無料)
これらのプラグインがWebサイトにインストールされていることを確認してください。 すべて問題がない場合は、以下で説明するプロセスを確認してください。
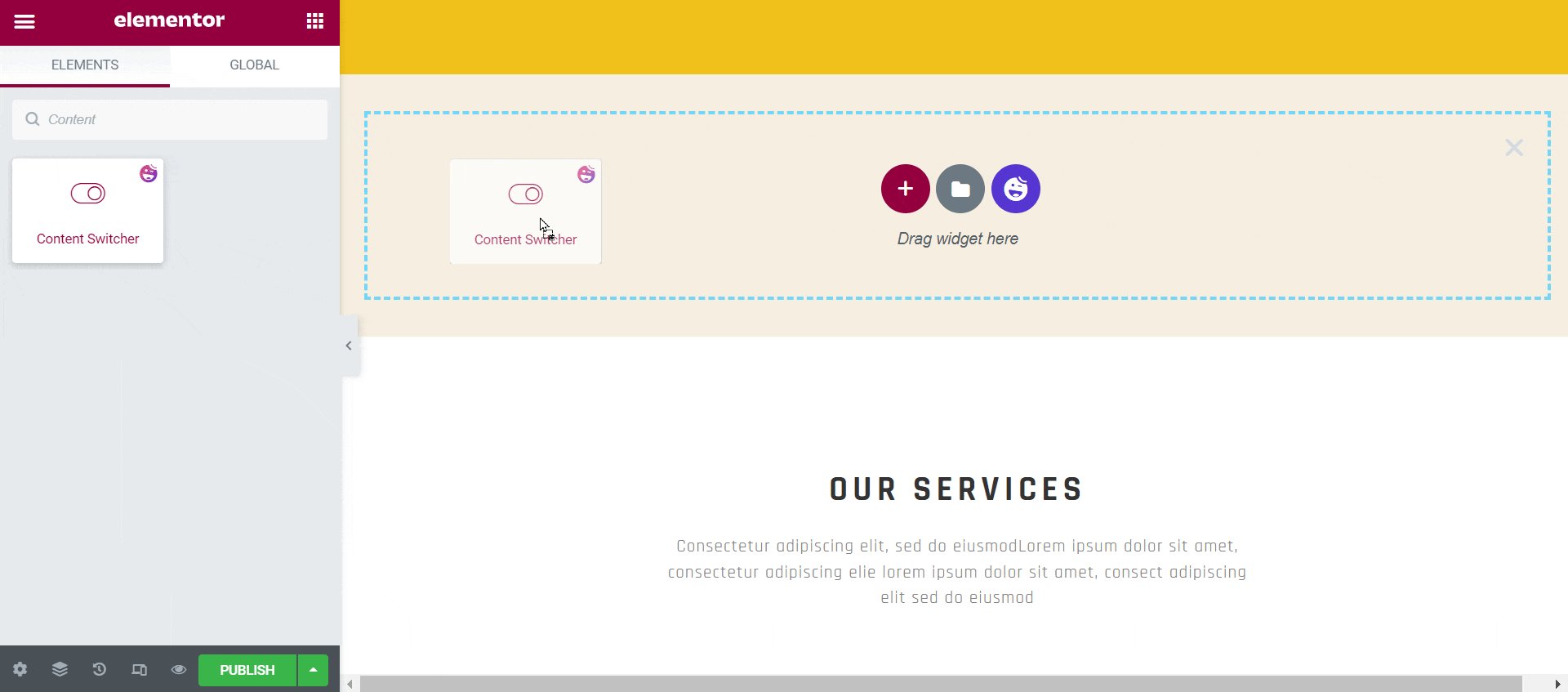
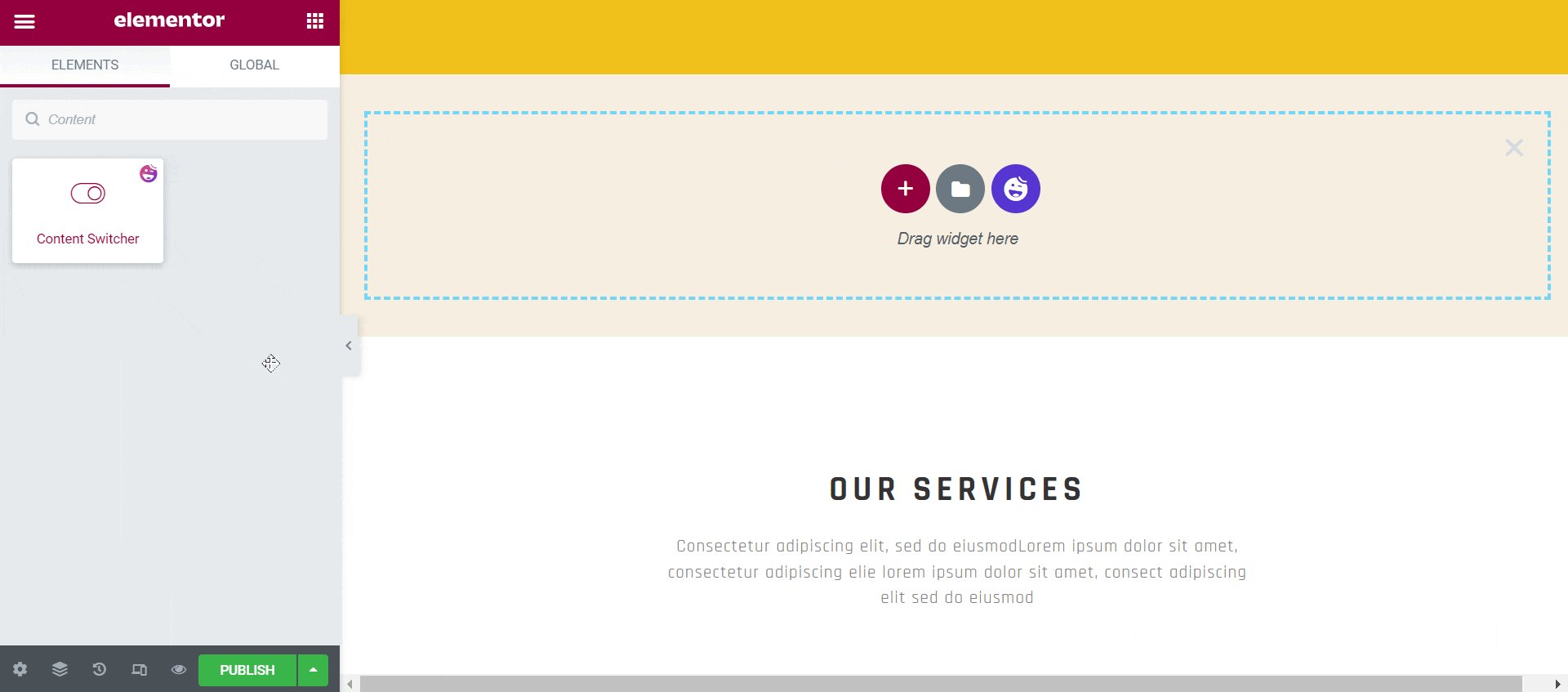
ステップ01:コンテンツスイッチャーウィジェットをドラッグアンドドロップします
Elementor検索バーにcontentswitcherと入力します。 コンテンツスイッチャーウィジェットが表示されます。 選択した領域にドラッグアンドドロップします。

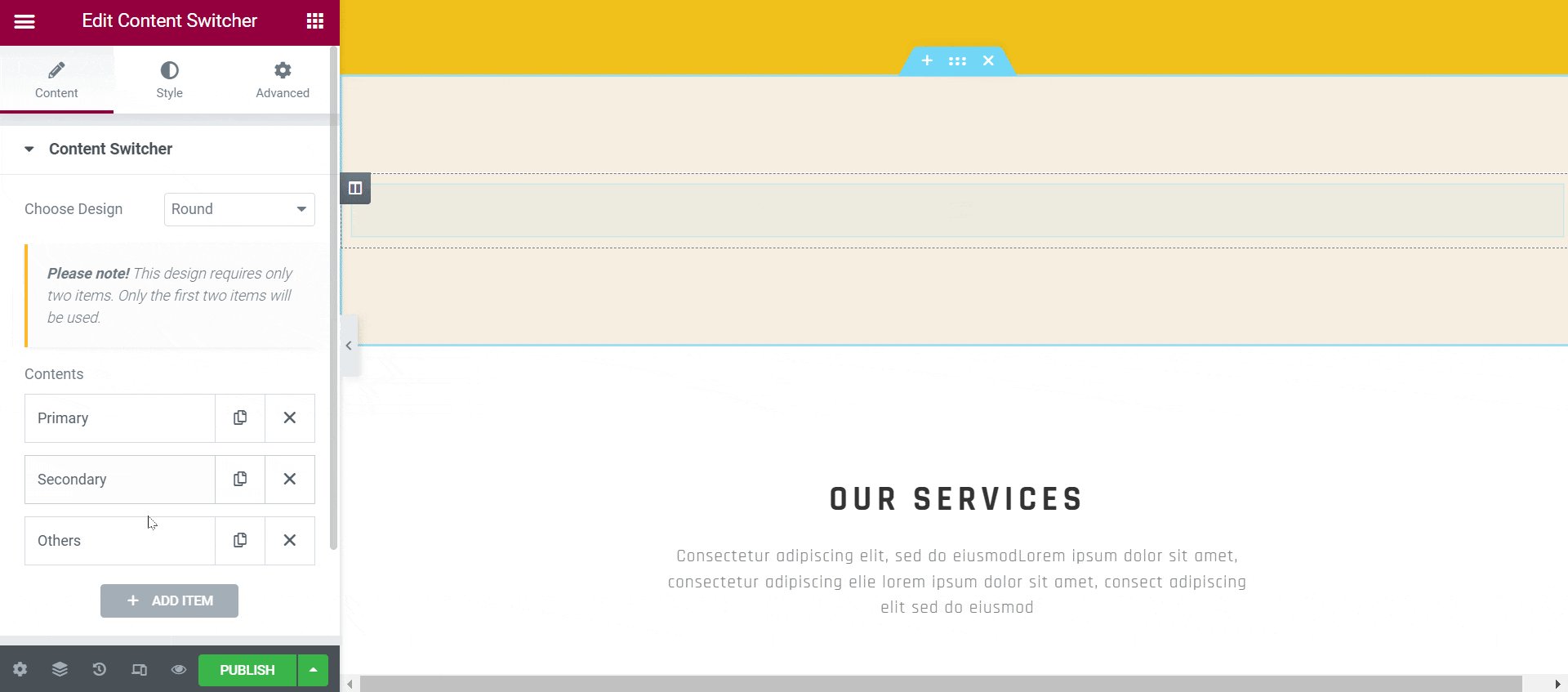
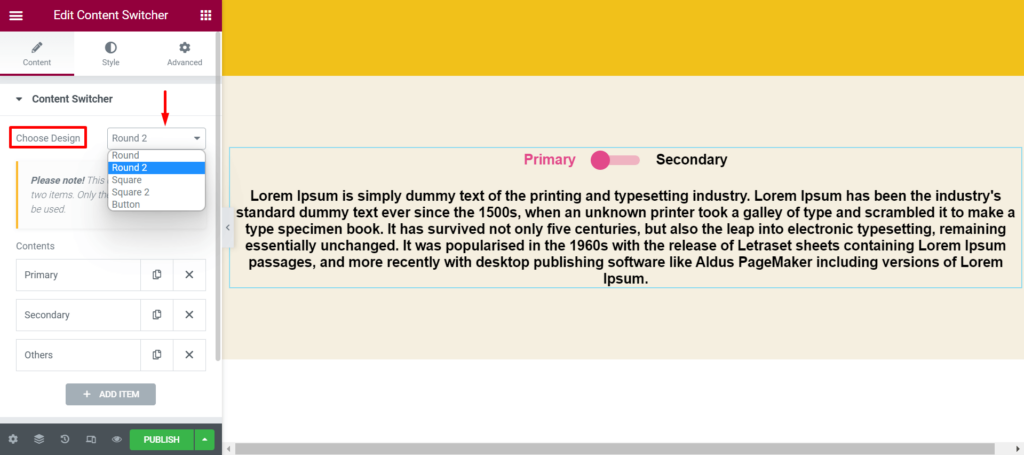
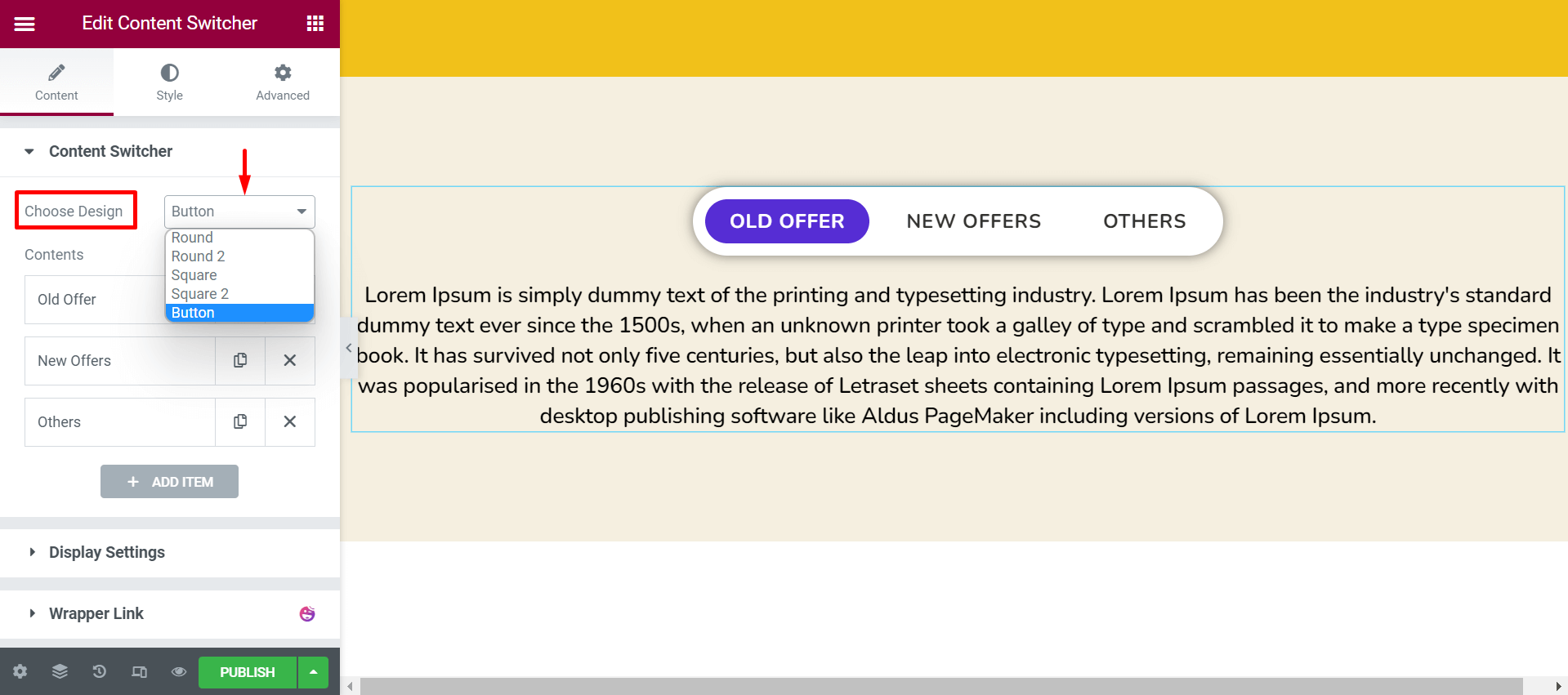
このウィジェットを選択した領域に追加すると、コンテンツスイッチャーは自動的に左側で消費されます。 そこで、[デザインの選択]オプションが表示されます。 トグルアイコンには5つのデザインがあります。 お好きなものをお選びください。

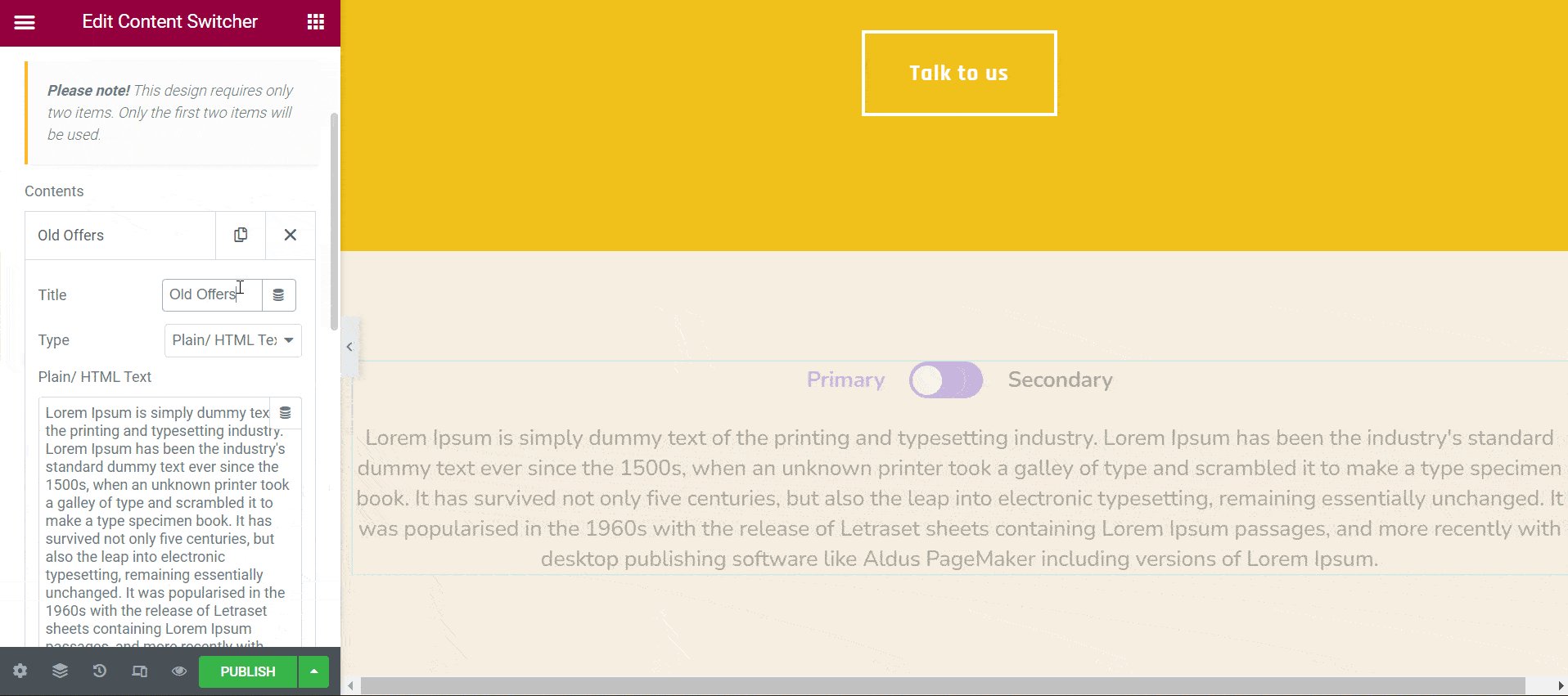
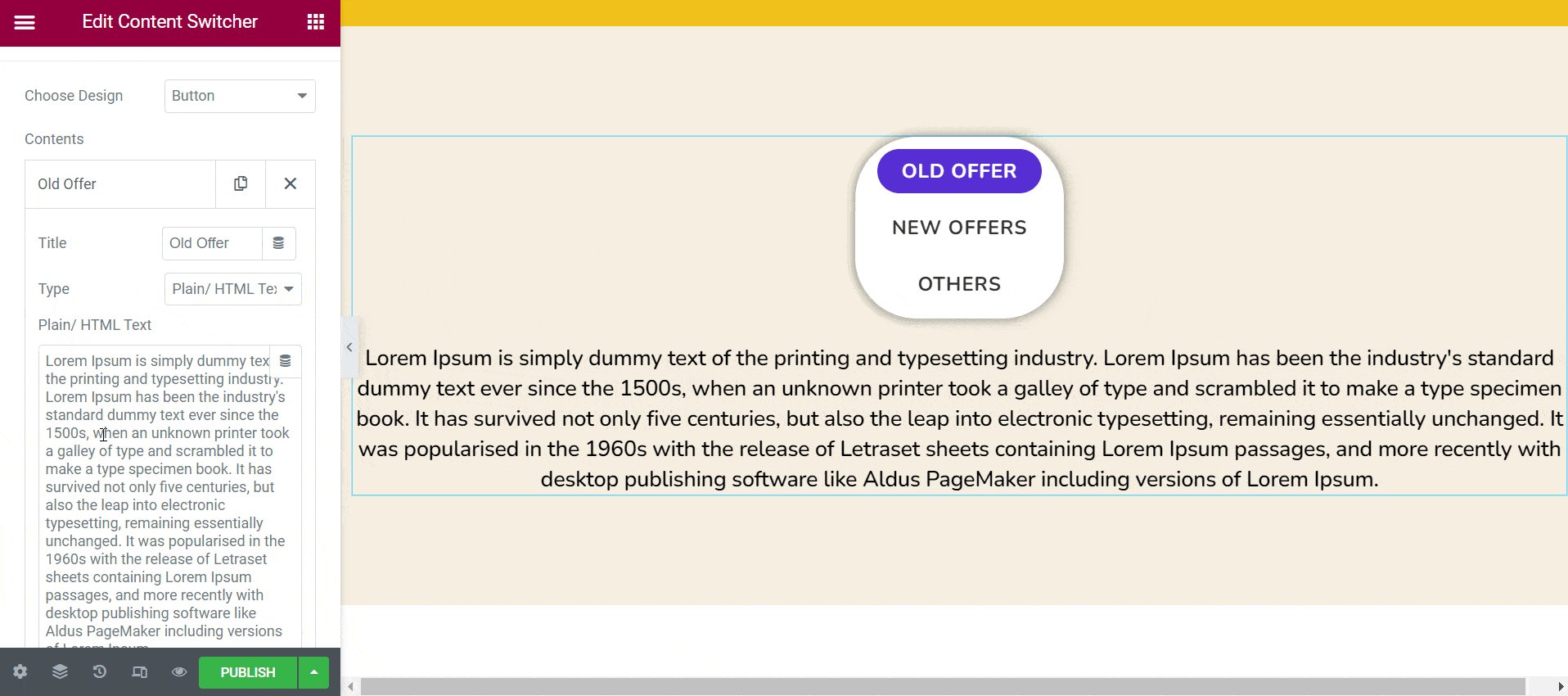
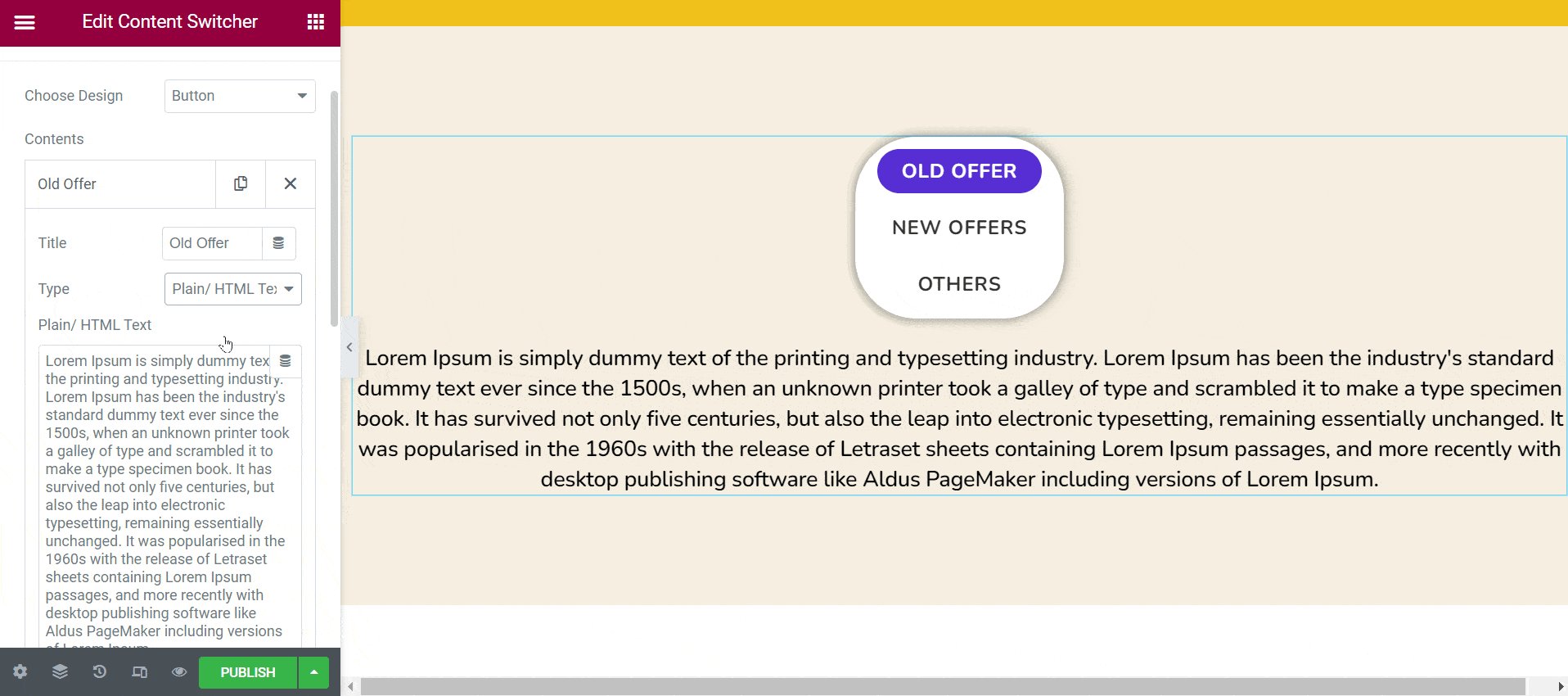
ステップ02:コンテンツアイテムをカスタマイズする
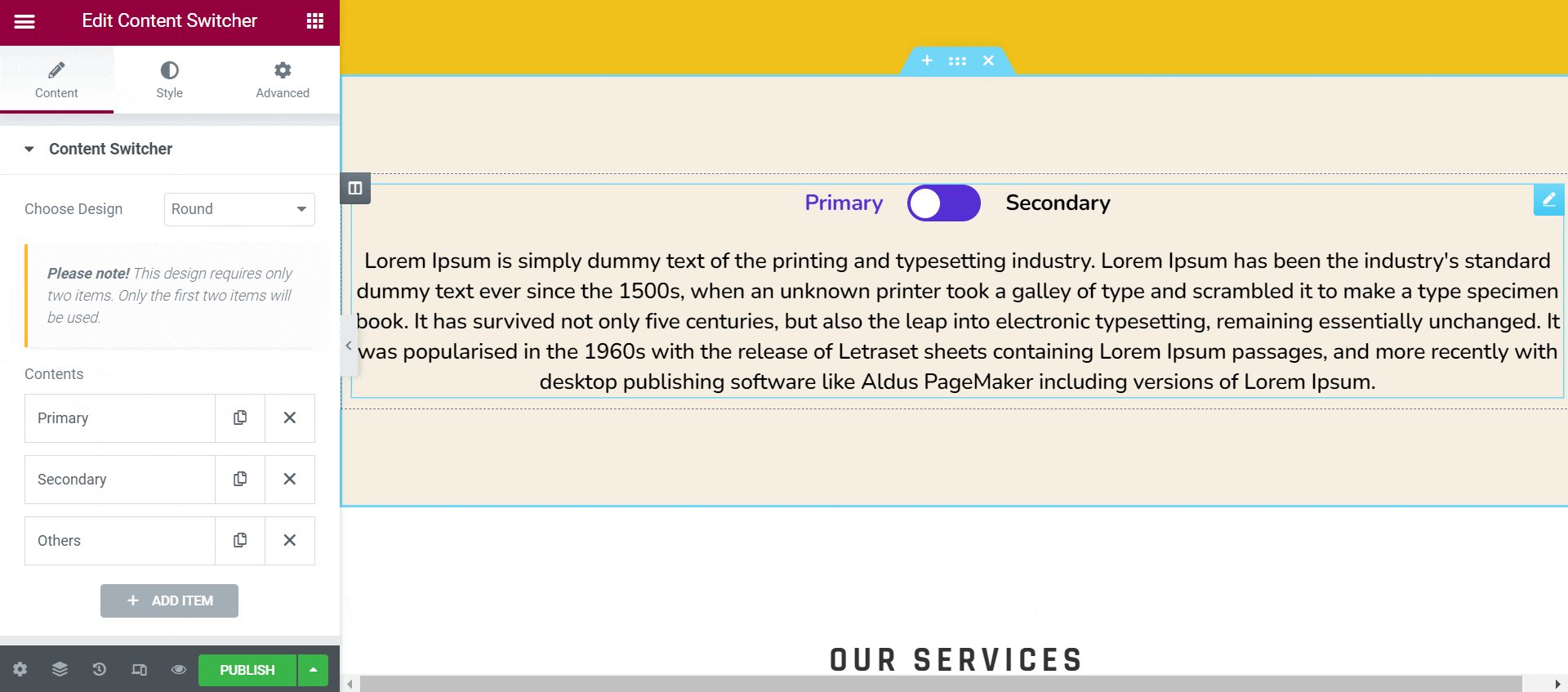
[コンテンツ]オプションから、タイトルの編集、コンテンツタイプの選択、アイコンの変更、位置の移動、およびアクティブ化を行うことができます。 次のGIFは、これらすべてを行う方法を示しています。

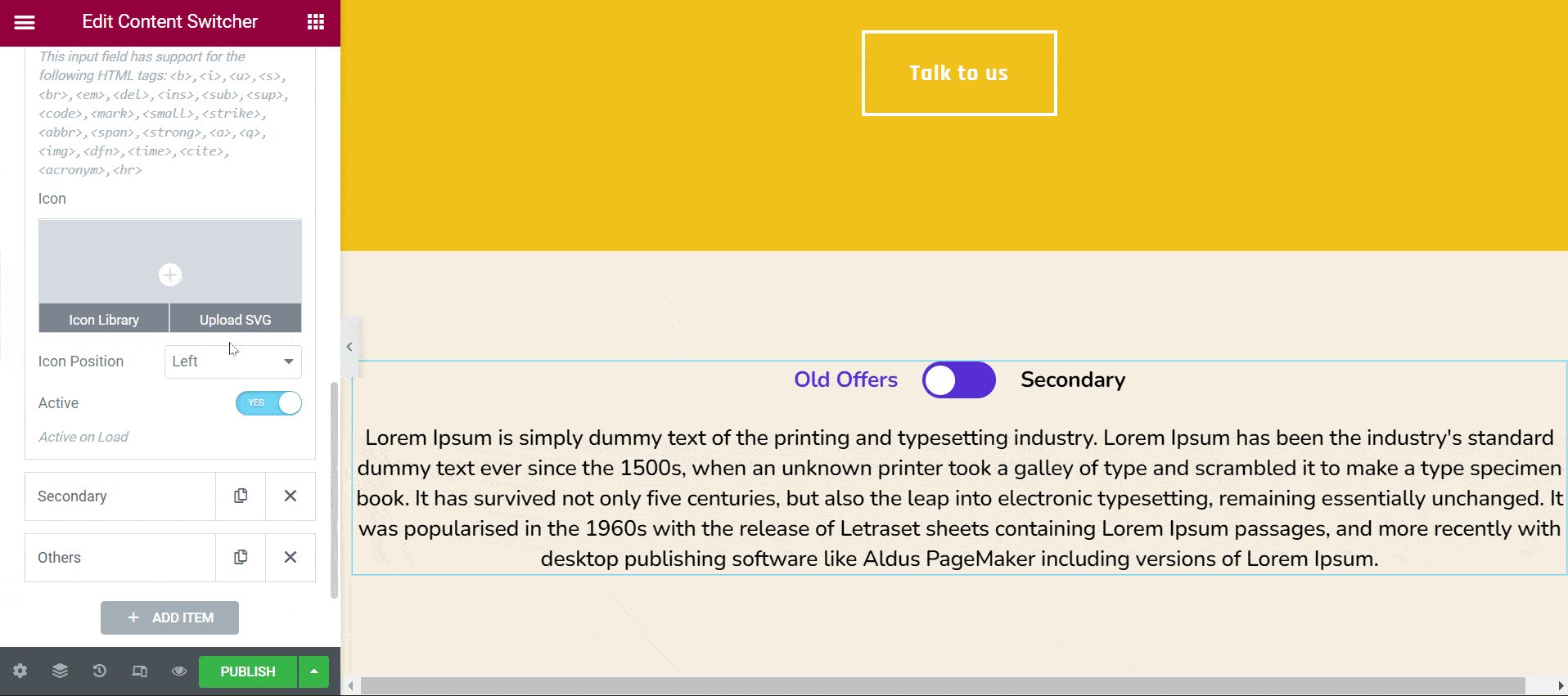
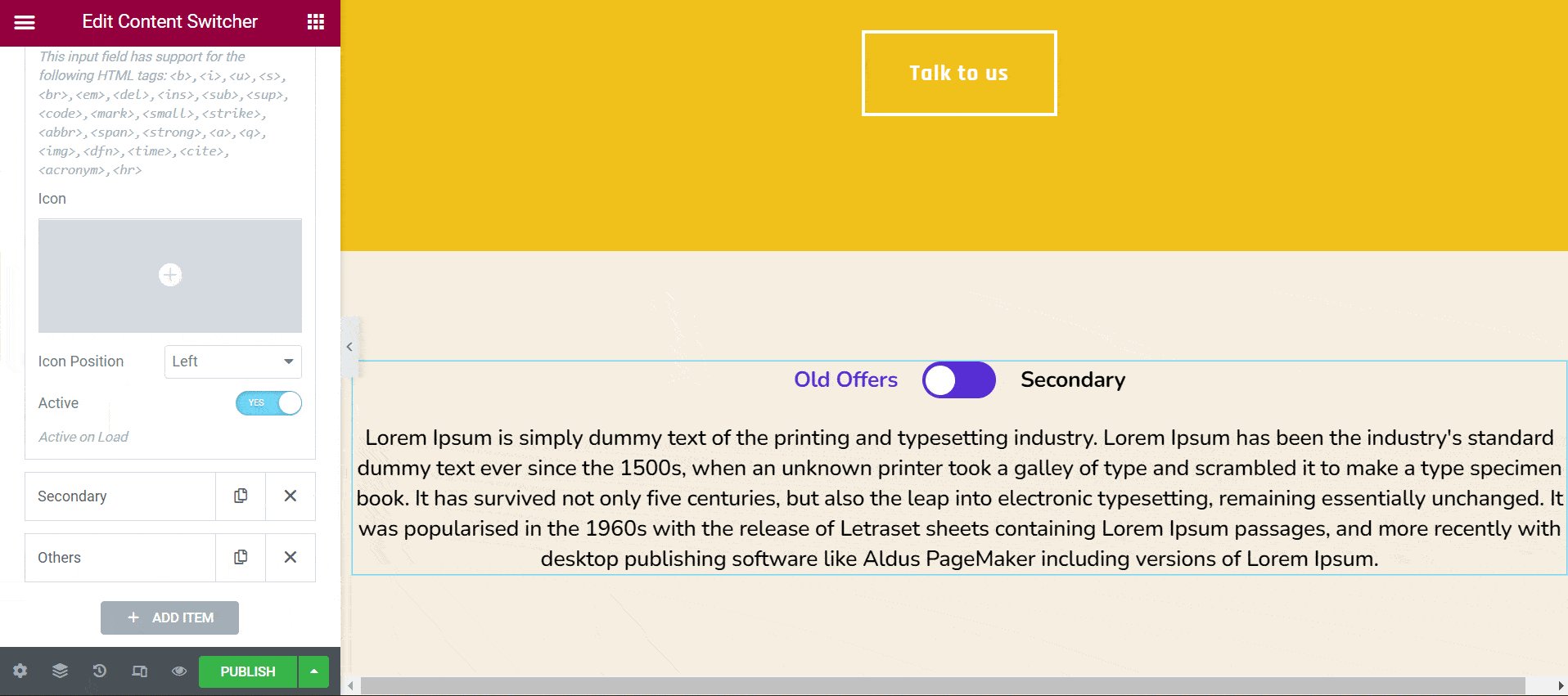
同様に、2番目のコンテンツセクションを編集できます。 コンテンツスイッチャーのコンテンツセクションの数を増やすことができます。 そのためには、ボタンのデザインを選択する必要があります。 他の名前のトグルアイコンが付いた新しいセクションが自動的に追加されていることがわかります。


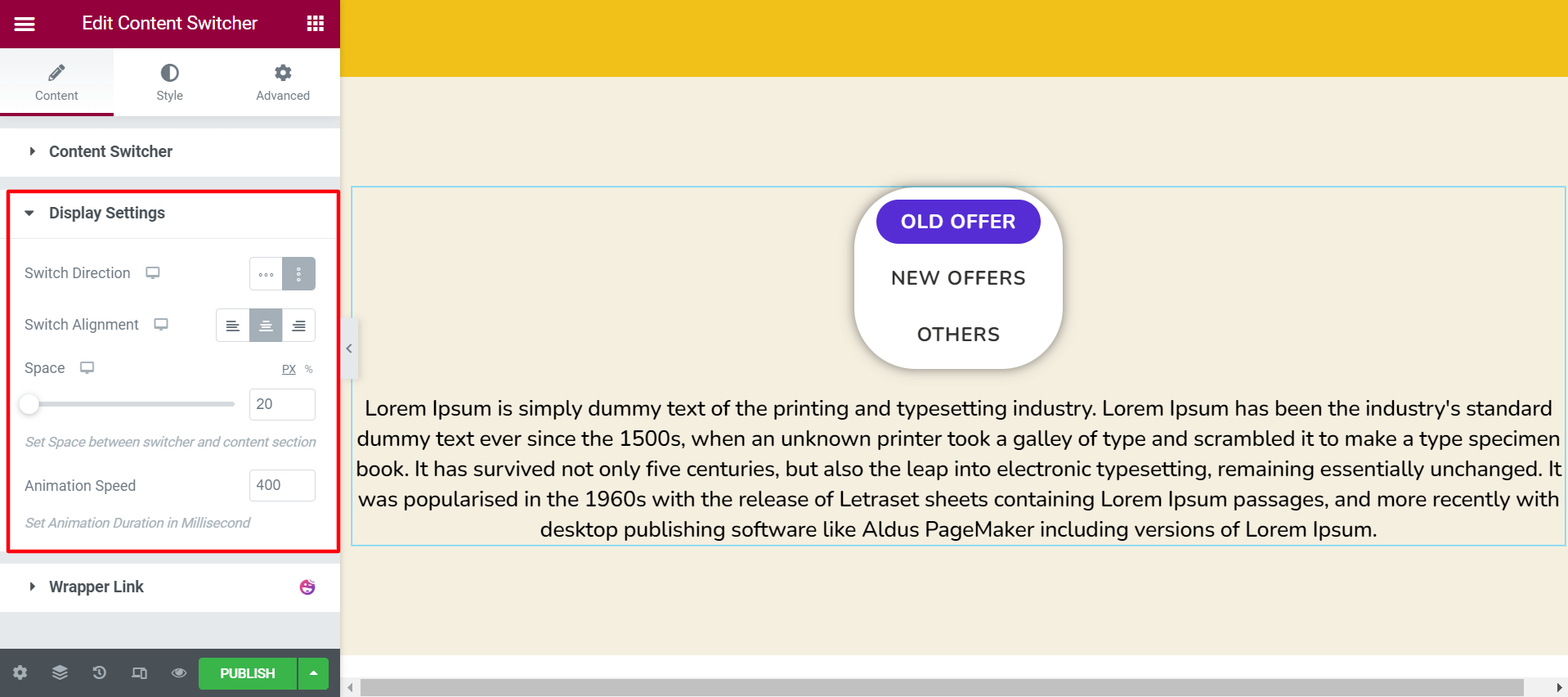
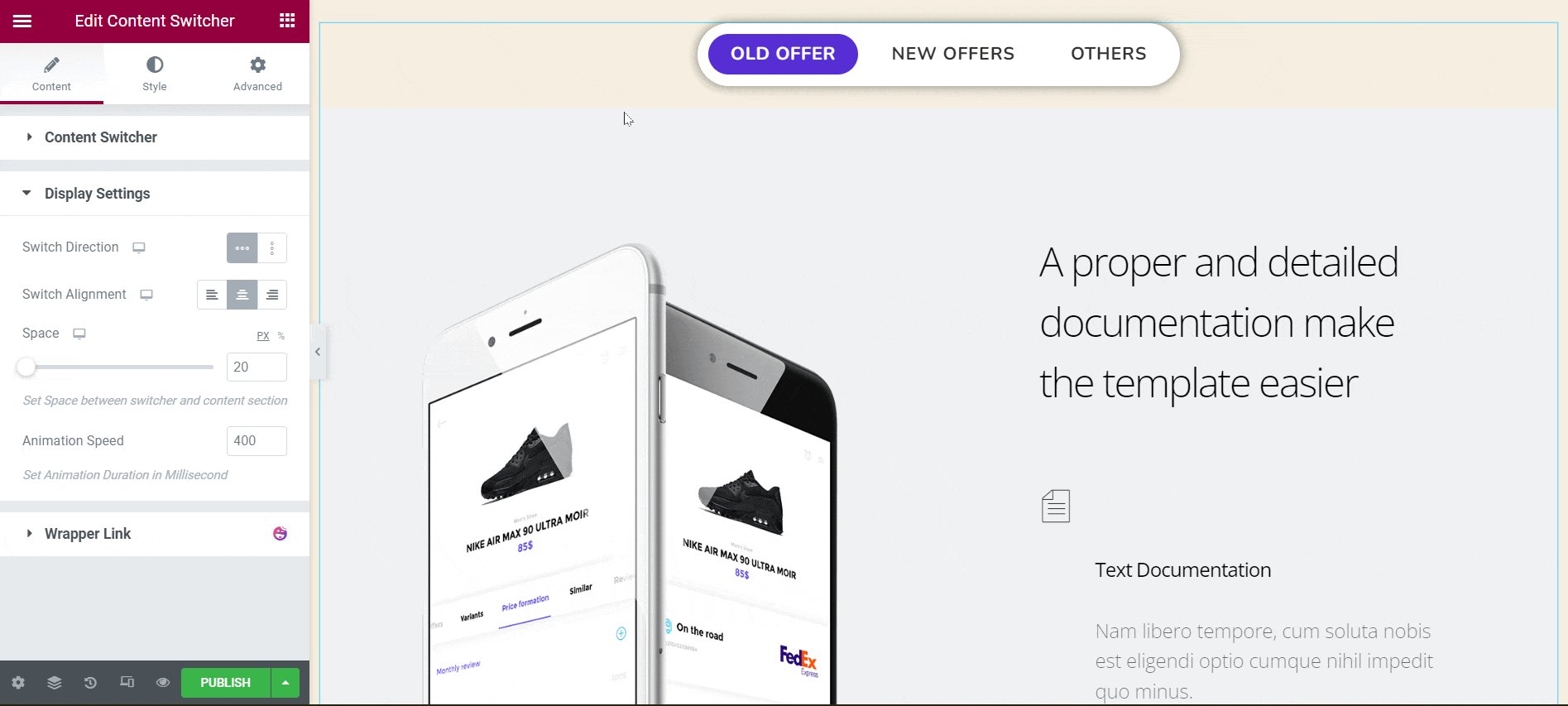
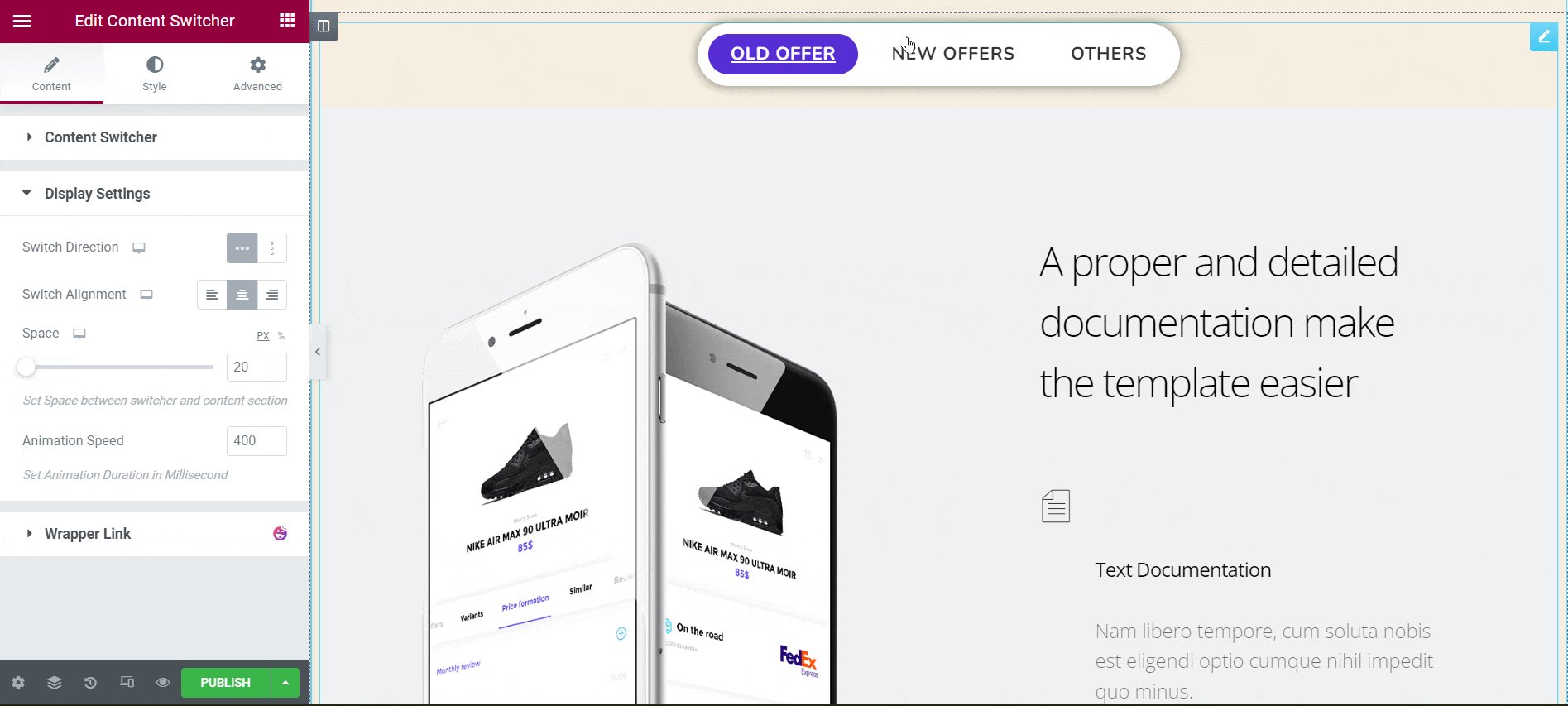
ステップ03:表示設定を構成する
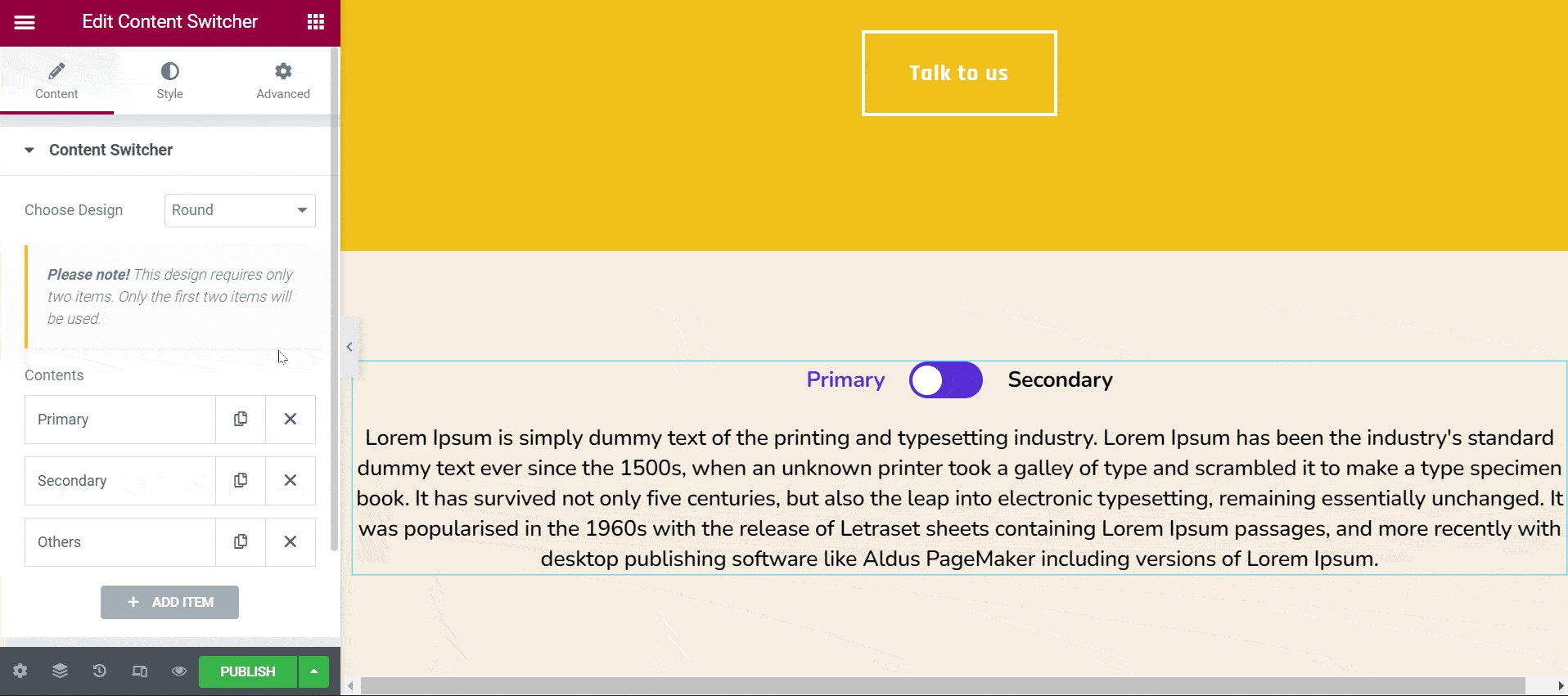
コンテンツスイッチャーの横に、表示設定オプションが表示されます。 コンテンツの表示方向、配置、スペース、およびアニメーションの速度を変更できます。 下の写真を見てください。 コンテンツスイッチの垂直方向を有効にしました。

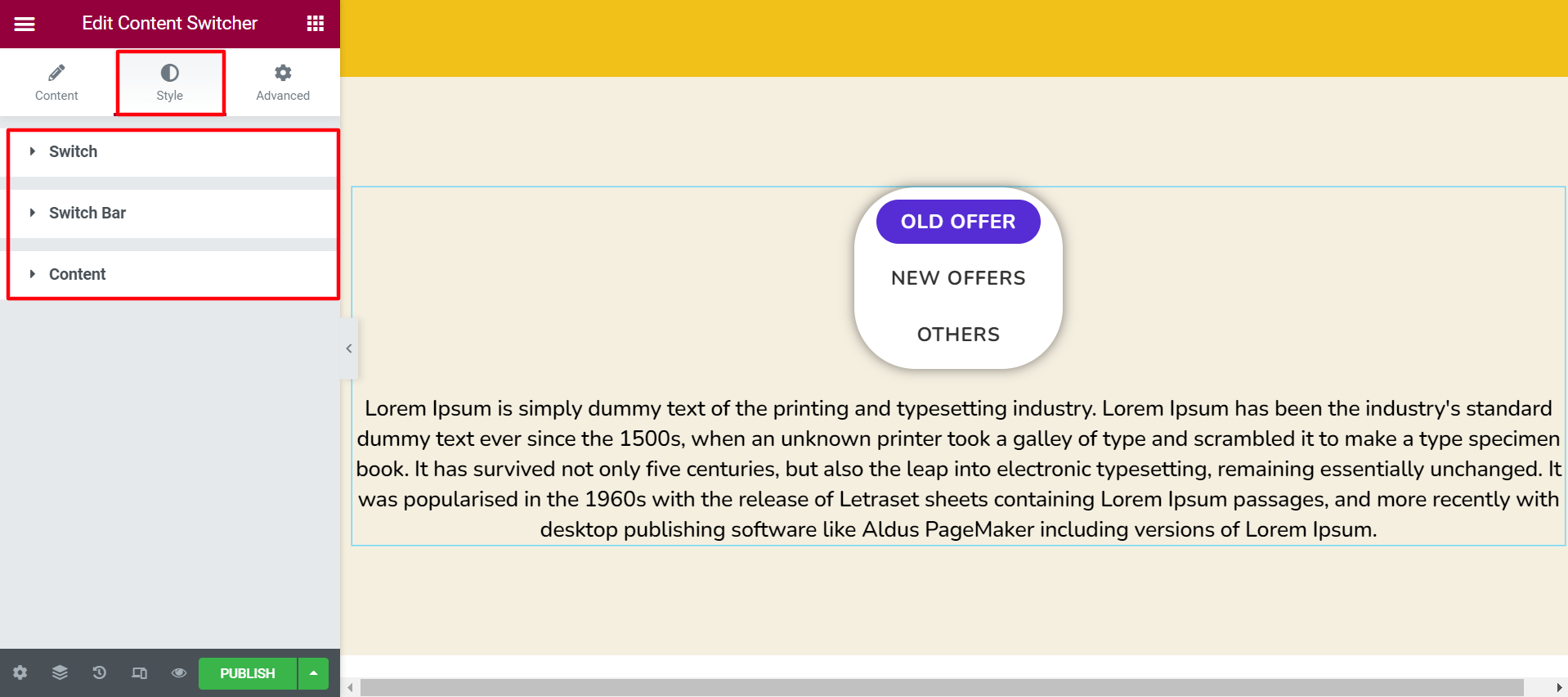
ステップ04:スタイルオプションをカスタマイズする
スタイルセクションに来てください。 そこで、さらに3つのオプションがあります。 それらを使用して、タイポグラフィ、タイトルの色、アイコンの色、背景色、セクションのパディング、およびコンテンツのタイポグラフィを変更できます。 必要に応じて変更を加えます。

したがって、コンテンツスイッチャーウィジェットを設定して、訪問者にコンテンツを表示できます。
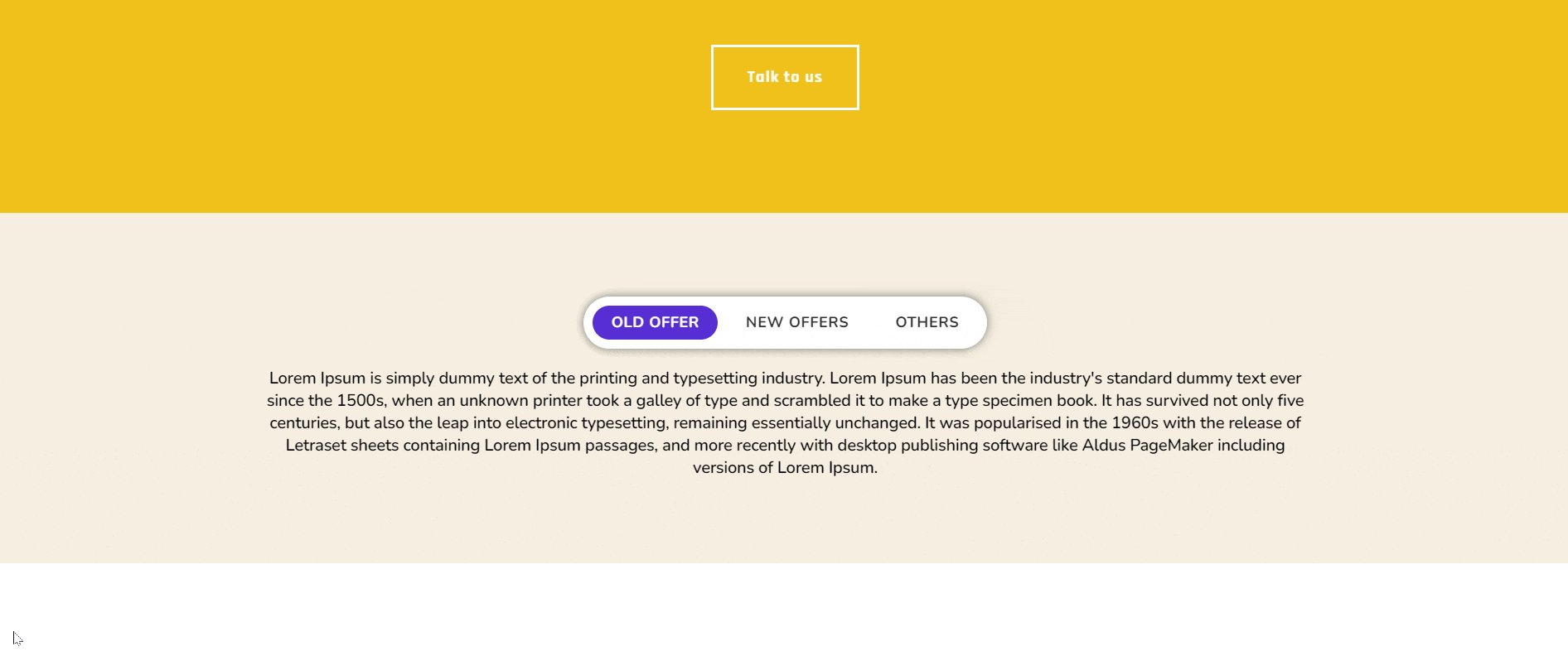
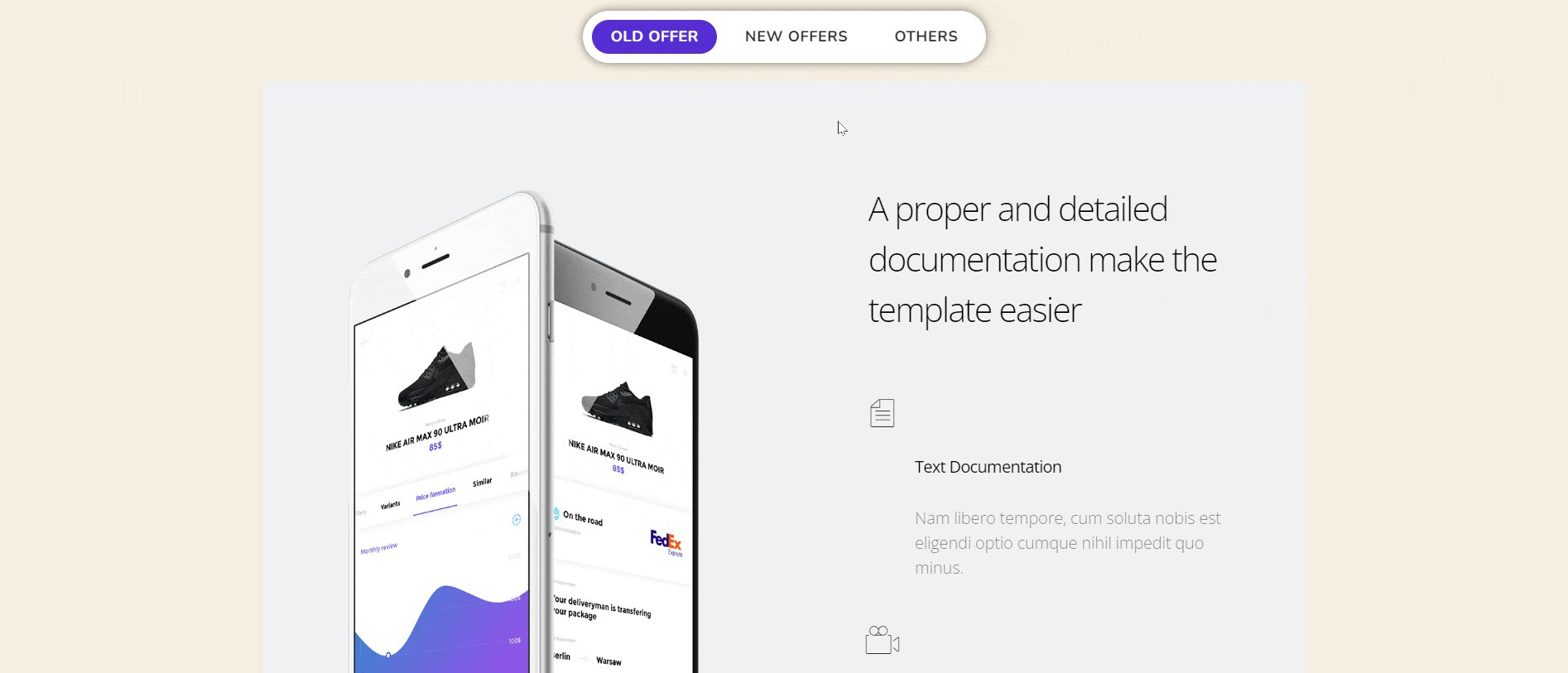
最終プレビュー
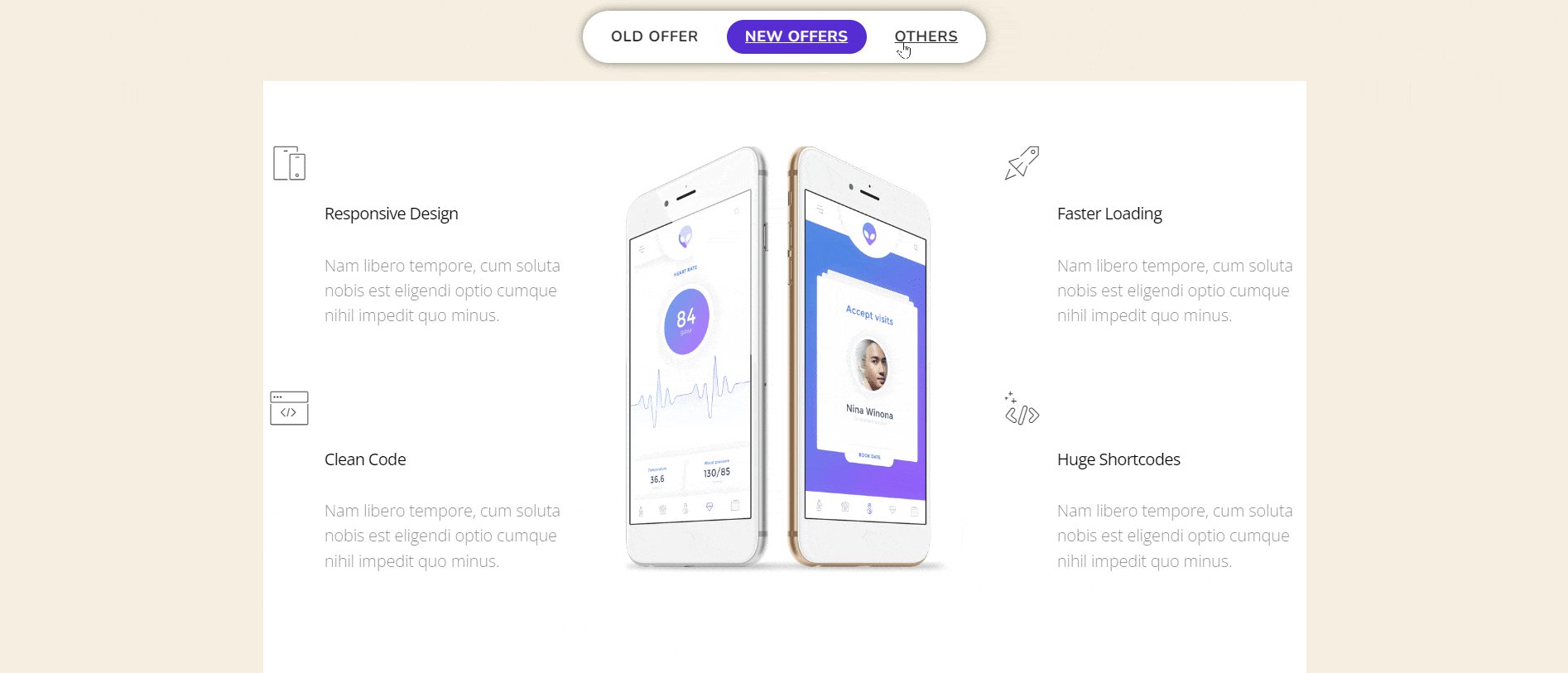
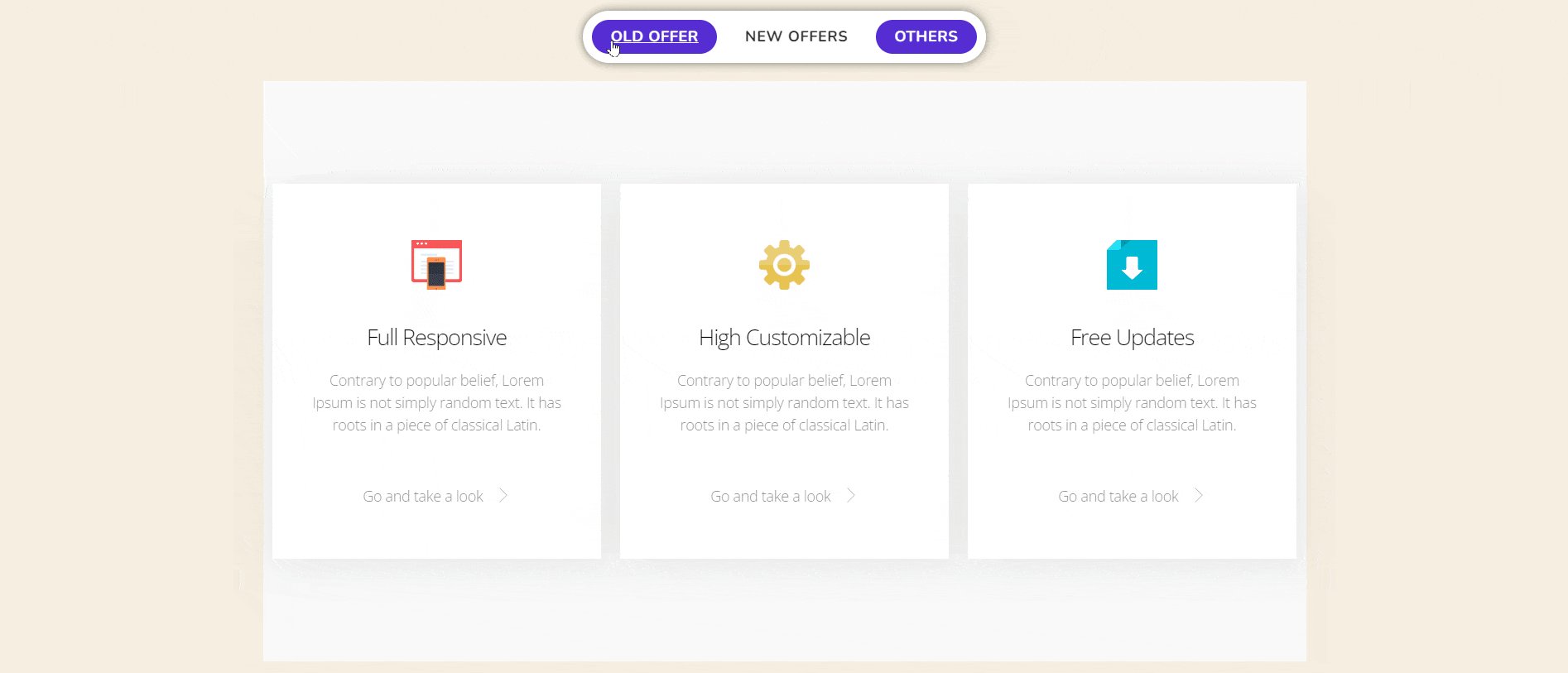
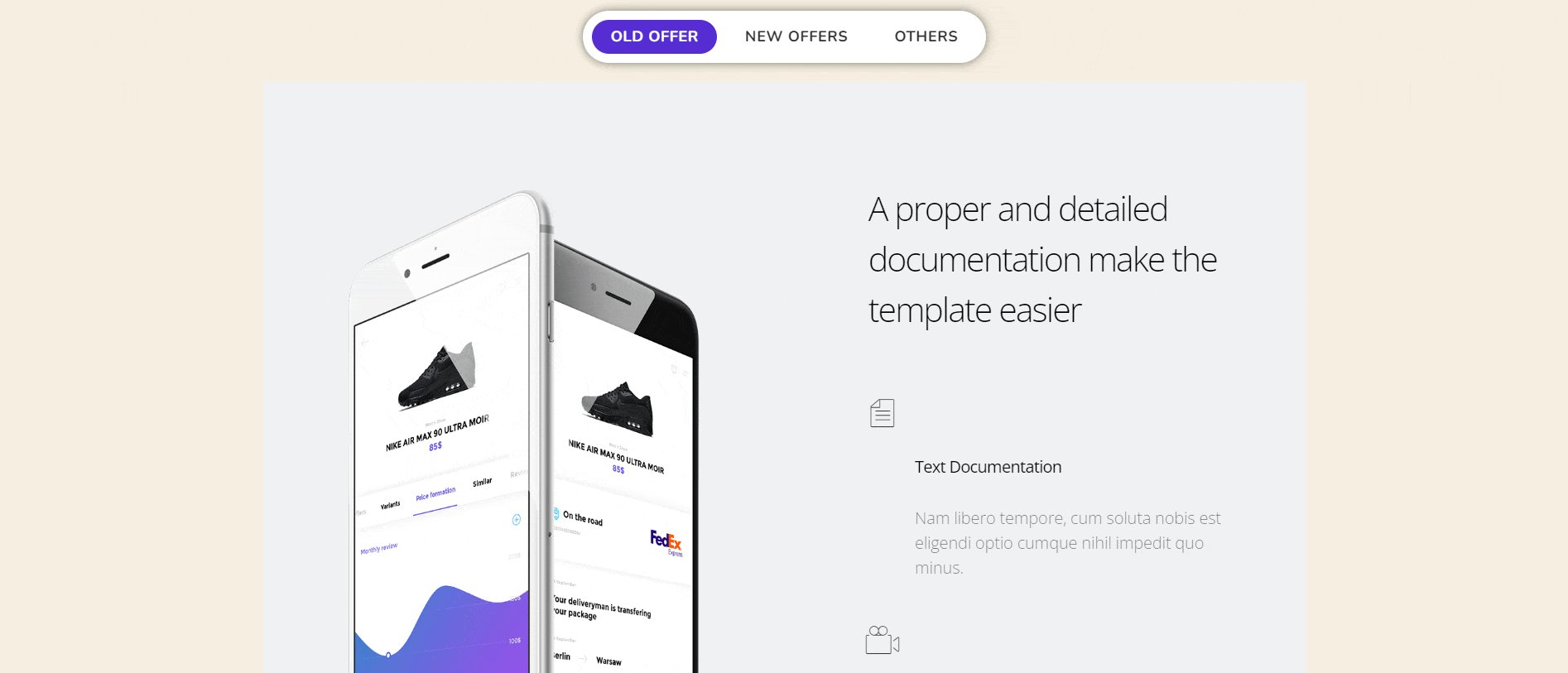
これが、フロントエンドまたはプレビューオプションで得られる結果です。

詳細については、HappyAddonsのContentSwitcherウィジェットに関するこの詳細なドキュメントを確認してください。
ボーナスポイント:コンテンツスイッチャーウィジェットを使用して、保存したテンプレートをコンテンツとして追加する方法
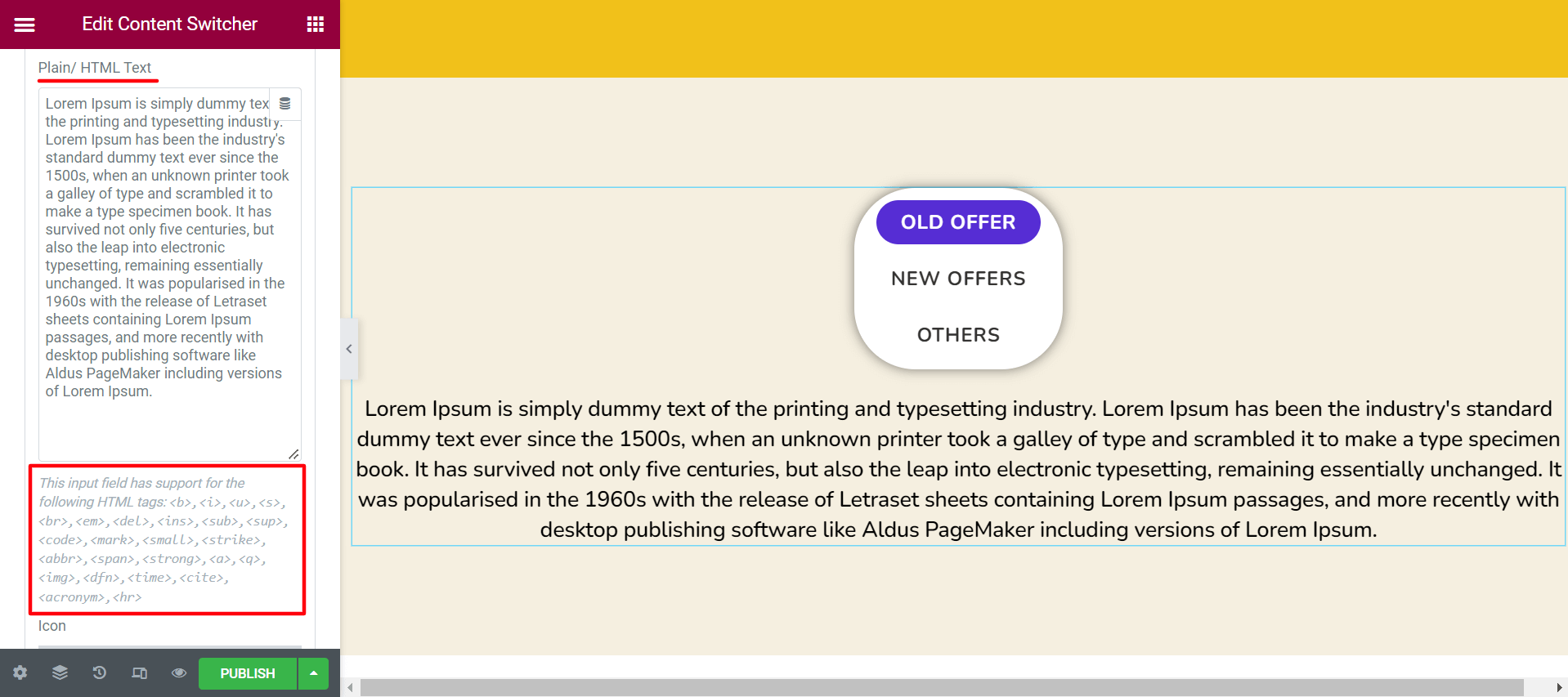
プレーン/HTMLテキストオプションを使用して、生のHTMLでカスタムコンテンツデザインを追加できます。 ただし、コードを段階的に実行するときは、十分に注意する必要があります。 そうしないと、ページデザインが壊れたり、レスポンシブな問題が発生したりする可能性があります。

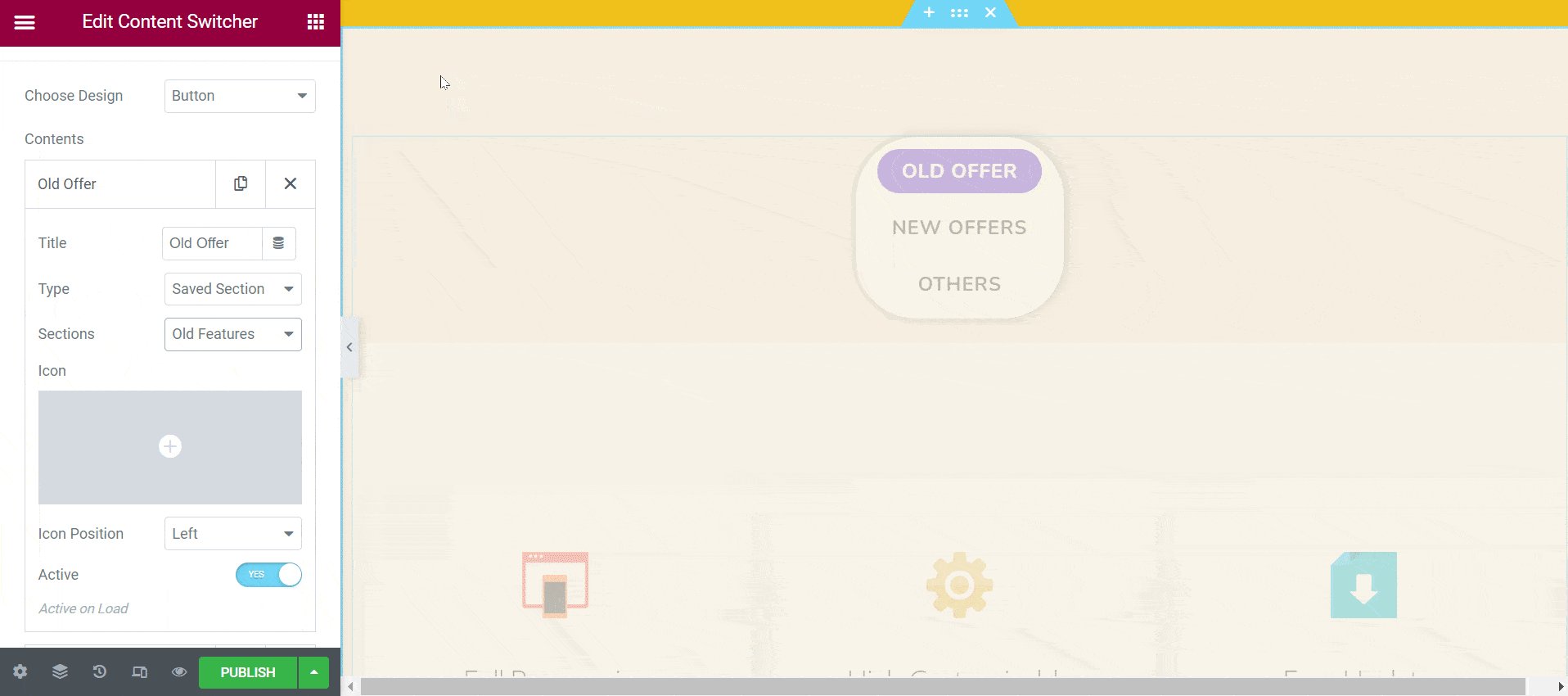
代わりに、 [ダッシュボード]>[テンプレート]>[テンプレートの保存]領域から保存したテンプレートを使用できます。 Happy Addonsの無料テンプレートを試して、カスタムコンテンツをスイッチャーに即座に挿入することもできます。 それはあなたの時間と労力の両方を節約します。 最初に、適切なテンプレートを保存テンプレートとして保存する必要があります。
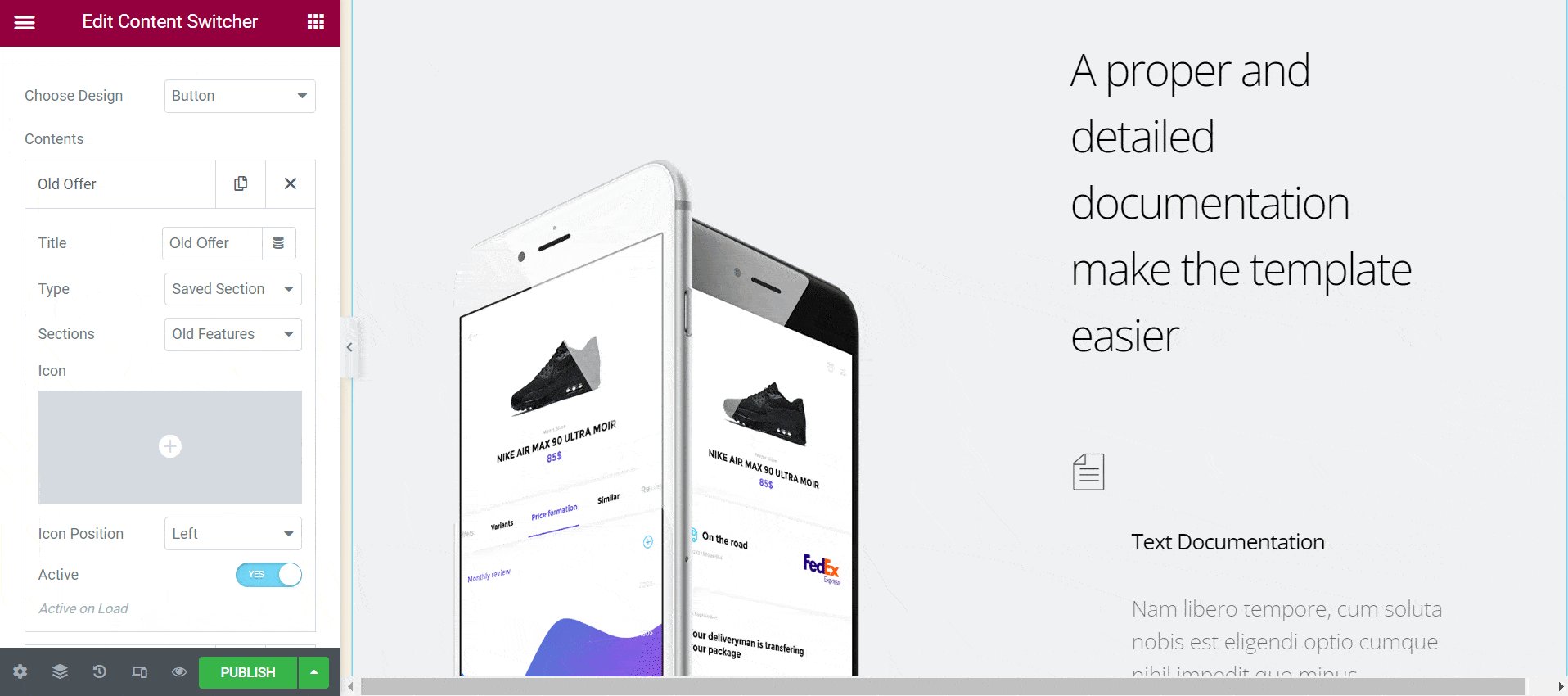
次に、 [コンテンツ]>[タイプ]> [保存済み]セクションに移動します。 次に、セクションから目的のテンプレートを選択します。

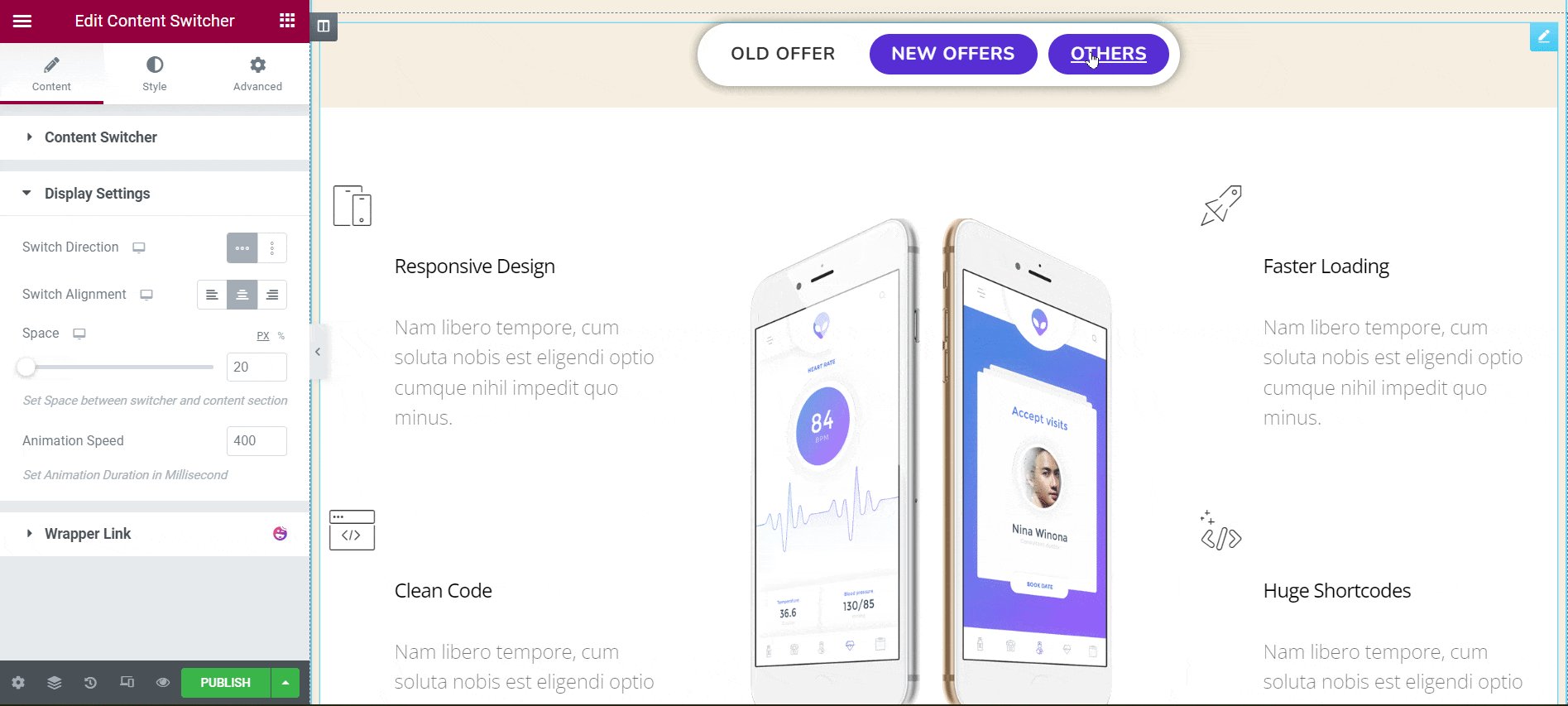
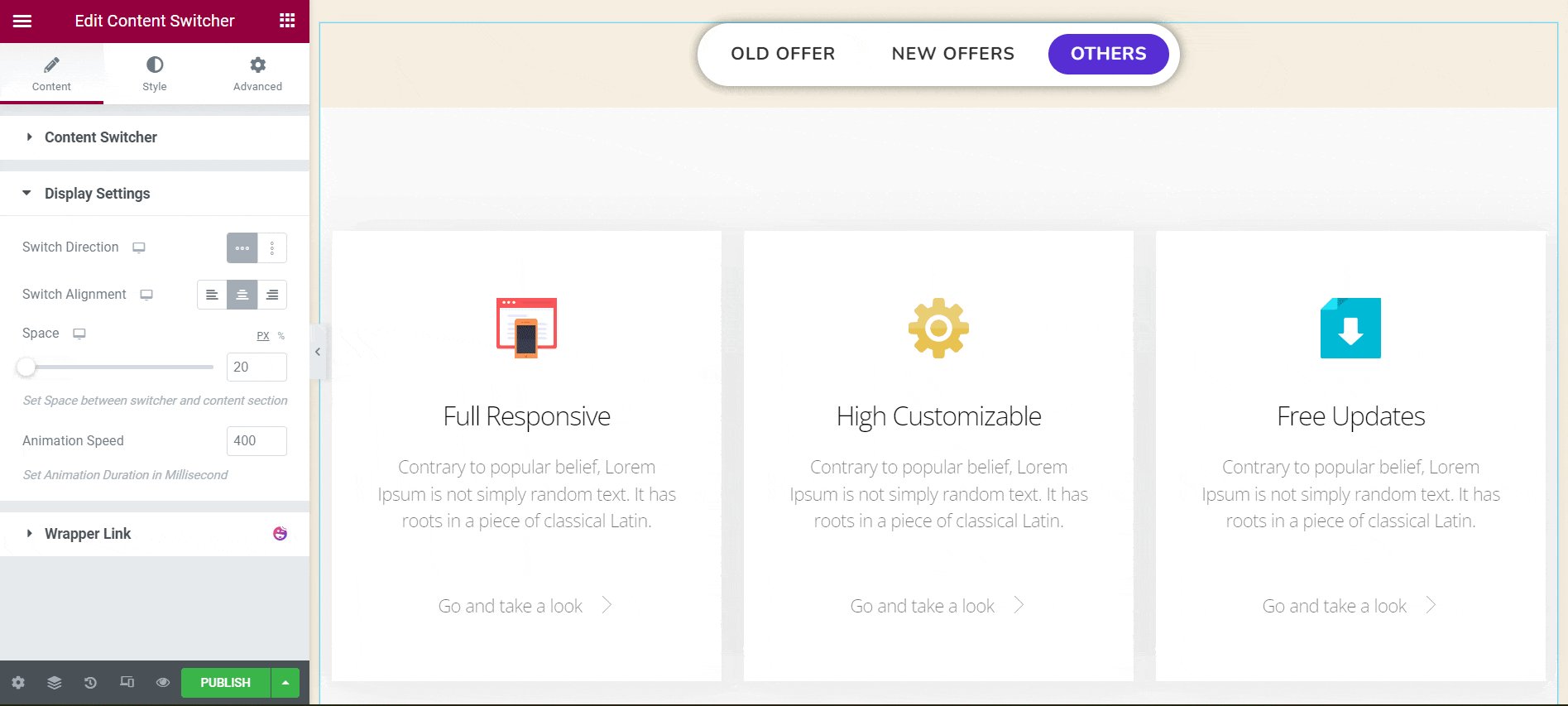
同様に、他のコンテンツセクションにテンプレートを追加します。 コンテンツスイッチャーの水平方向を有効にしました。 次に、他のオプションに新しいテンプレートを追加しました。

今、あなたはあなたが持っている情報でこれらのテンプレートのテキストと画像を編集することができます。
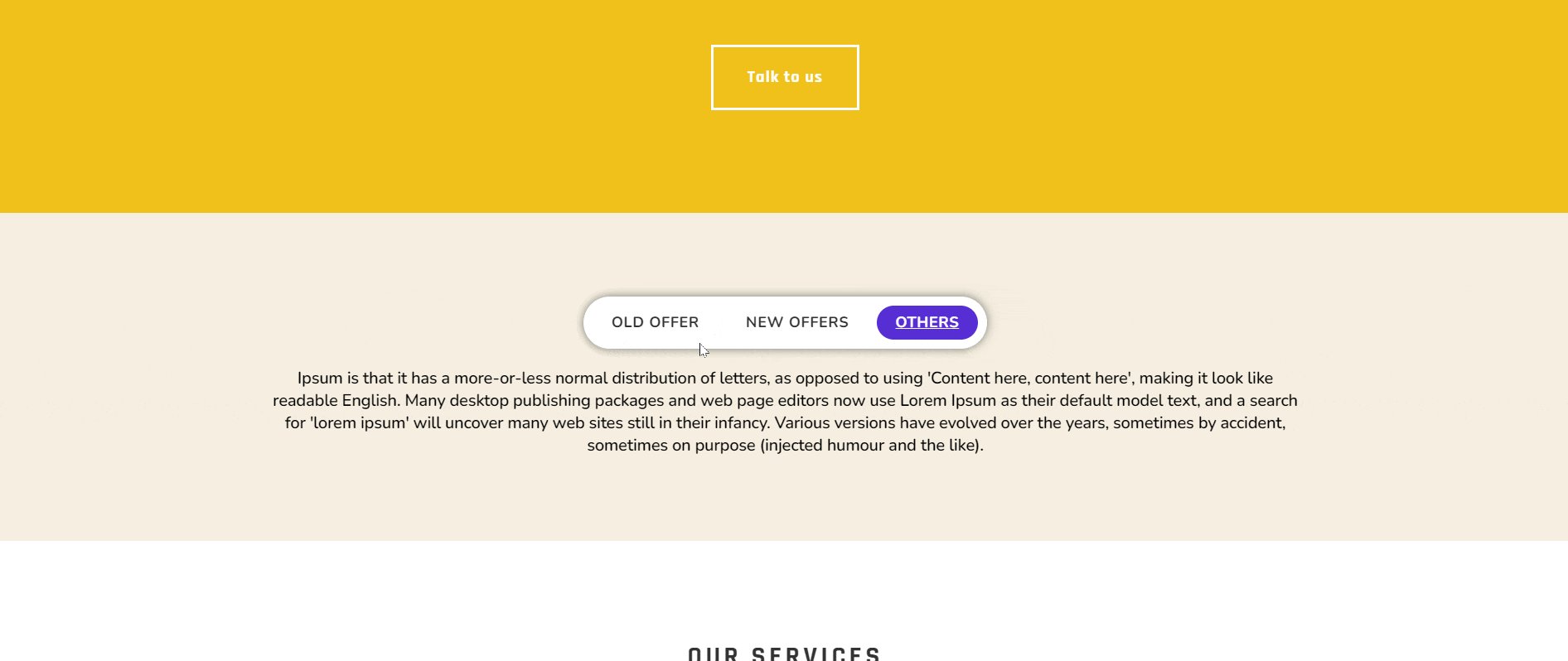
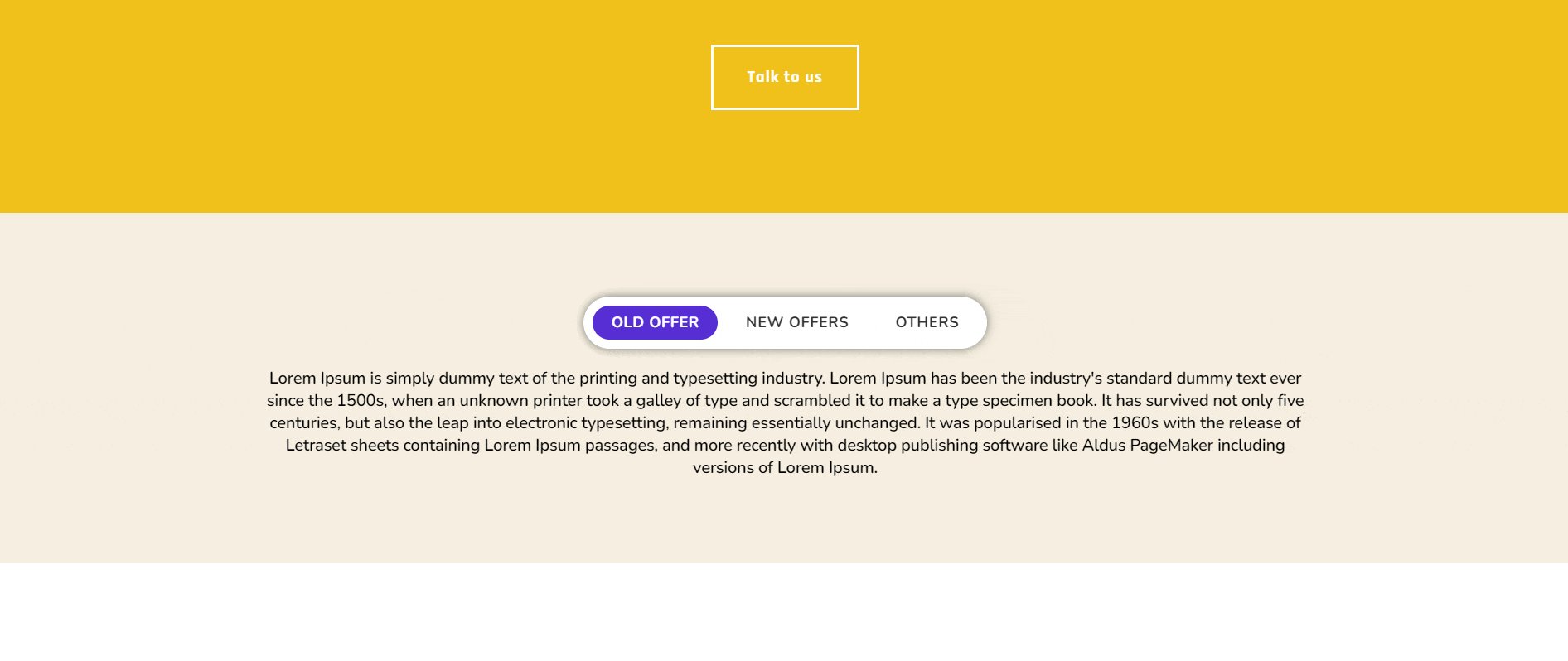
最終結果
これは、プレビューページに表示される最終結果です。

コンテンツスイッチャーウィジェットを使用して、より興味深いコンテンツを作成できるようになることを願っています。
また、HappyAddonsテンプレートライブラリの使用方法も学びます。
コンテンツスイッチャーウィジェットに関するFAQ
このセクションでは、コンテンツスイッチャーに関してよく寄せられる質問について説明します。
Happy Addonsで利用できるコンテンツスイッチャーのデモはいくつありますか?
HappyAddonsで利用できるコンテンツスイッチャーのデモは5つあります。 いつでも使用できるコンテンツスイッチャーのデモをご覧ください。
Happy Addonsのコンテンツスイッチャーを使用して追加できるコンテンツの数はいくつですか?
コンテンツデザインのボタンオプションを使用すると、必要な数のコンテンツを追加できます。 ただし、標準的な方法では、最大3つのコンテンツを追加します。
コンテンツスイッチャーにGIFやビデオを追加できますか?
はい、コンテンツスイッチャーにGIFやビデオを追加できます。 ただし、そのためには、最初に目的のテンプレートをHappyAddonsに保存する必要があります。 後で、 [コンテンツ]>[タイプ]>[保存済み]セクションからキャンバスにインポートする必要があります。
HappyAddonsコンテンツスイッチャーウィジェットを使用する準備をする
今日、あなたはあなたがあなたのウェブサイトでコンテンツスイッチャーオプションを有効にすることができるオンラインで利用可能な多くのプラグインを見つけるでしょう。 しかし、Happy Addonsを使用して無料で実行できるのに、なぜプレミアムプラグインを探す必要があるのでしょうか。
コンテンツスイッチャーだけでなく、HappyAddonsには多くのエキサイティングな無料ウィジェットがあります。 コンテンツスイッチャーウィジェットは、スペースを節約するだけでなく、訪問者をWebページに引き付けます。
この記事が役に立ったら、このようなもっと興味深い記事を購読してください。 定期的な更新については、FacebookおよびTwitterのチャネルをフォローしてください。
