WordPress テーマの応答性をテストする方法
公開: 2023-03-06世の中には何千ものレスポンシブ WordPress テーマがあり、中には他のものよりも著しく優れているものがあることは周知の事実です。
では、使用しようと考えているテーマが、使用するデバイスに関係なく、訪問者が期待する世界クラスのユーザー エクスペリエンスを提供することをどのように確認できますか?
答えは簡単です。
WordPress テーマの応答性をテストする方法を学び、使いやすさやデザインの品質に悪影響を与えることなく、さまざまな画面サイズや解像度に適切に適応することを確認します。
このガイドでは、テーマをテストするための最も効果的な手動および自動の方法を紹介し、途中で役立ついくつかの無料およびプレミアム ツールも提供します。
なぜわざわざレスポンシブ WordPress テーマをテストするのか
2022 年には、全世界のアクティブなモバイル インターネット ユーザーが 50 億人に満たず、全世界の Web トラフィックの 59.72% がモバイル デバイスから来ていることをご存知でしたか?
これらの数字を考えると、ウェブサイトの所有者として、スマートフォン、タブレット、その他のデスクトップ以外のデバイスからウェブサイトに完全にアクセスできるようにして、聴衆がいる場所で視聴者に会う必要があることは理にかなっています.
そこでレスポンシブデザインの出番です。
最もレスポンシブな WordPress テーマには、柔軟なグリッド システムやブレークポイントなどのいくつかの重要な機能が組み込まれており、サイトがあらゆるサイズの画面に適切に適応できるようになっています。
ただし、レスポンシブであると主張しているが、それを完全にカットしていないテーマもたくさんあります.
記事は以下に続きます
おそらく、iPhone の画面にうまく適応しているのでしょうが、同じテーマを Android やタブレット デバイスにロードすると、さまざまな問題が発生します。
このため、新しいテーマを Web サイトで使用する前に、その応答性をテストすることが重要です。
WordPress テーマがモバイル対応かどうかを手動でテストする 3 つの方法
1. デバイスのテスト
テーマがレスポンシブかどうかを確認する最も簡単な方法は、さまざまなデバイスで物理的にテストすることです。
デスクトップコンピューターで WordPress サイトを構築した場合、モニターでどのように表示されるかは既にわかっています。 ただし、スマートフォンやタブレットで開くのにも時間がかかると助かります。
もちろん、スマートフォンとタブレットを 1 台ずつしか持っていないという点で、このアプローチは限定的に見えるかもしれませんが、あなたとは異なる画面サイズのデバイスを所有している友人や家族に、それらを借りることができるかどうかを尋ねることを恐れないでください。
テスト中は、横向きと縦向きの両方で Web サイトの外観とパフォーマンスを確認することを忘れないでください。 ほとんどのスマート デバイスはどちらの方法でも使用できるため、サイトが両方の方法で完全に応答することを知っておくことが重要です。
また、複数の Web ブラウザー、特に Google Chrome、Safari、Mozilla Firefox などの主要なプレーヤーを試してみてください。
問題が発生した場合は、後で対応できるようにメモしておいてください。
2. Web ブラウザーでレスポンシブ デザイン モードを使用する
ほとんどの人が一般的に使用する機能ではありませんが、Chrome、Firefox、および Safari にはすべて、さまざまなデバイスや画面サイズをエミュレートするレスポンシブ デザイン モードが組み込まれています。
記事は以下に続きます

デスクトップ デバイスの各ブラウザーで Web サイトを読み込むことで、それぞれを使用できます。次に、次の手順に従います。
Google Chrome でレスポンシブ デザイン モードを使用する方法

1. Chrome でウェブサイトを読み込む

2. キーボードでCTRL + SHIFT + Iを押して、Chrome 開発者ツールを開きます。

3. ここから、レスポンシブ モードを開くには 2 つの方法があります。
A. CTRL + SHIFT + Mを押します。
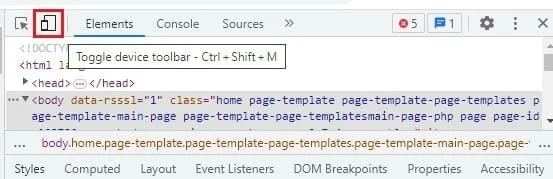
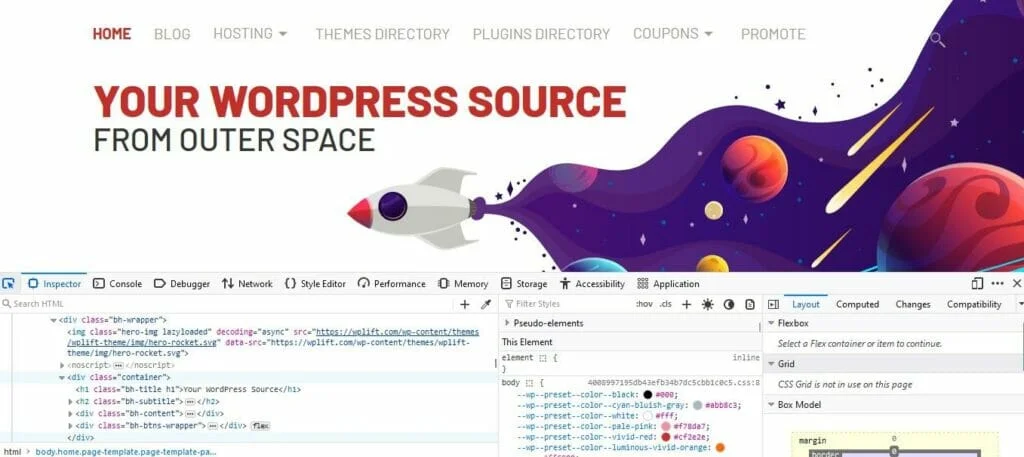
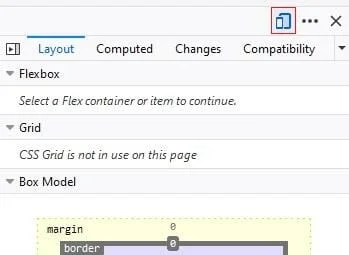
B. 開発者ツールの左上隅にあるElementsの左側にある小さなアイコンをタップします。 大きな長方形の角に小さな長方形が重なっているようなものです。

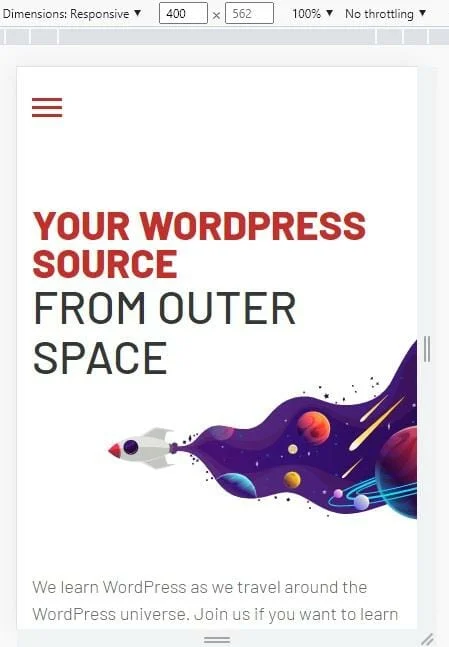
どちらもレスポンシブ モードでウェブサイトを開き、400 x 562 のスマートフォン画面でサイトがどのように表示されるかを示します。
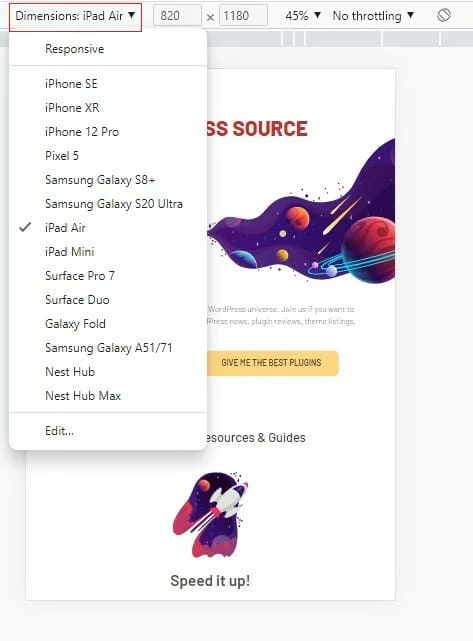
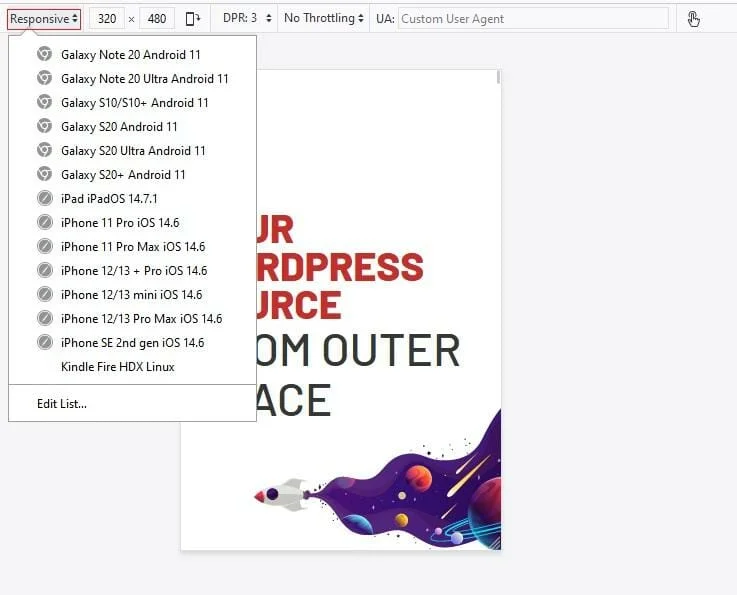
他の画面サイズでどのように表示されるかを確認するには、[ディメンション: レスポンシブ] の横にある下向き矢印をタップします。

ここでは、一般的なスマート デバイスをいくつでも選択できます。選択したデバイスでサイトがどのように表示されるかが Chrome に表示されます。

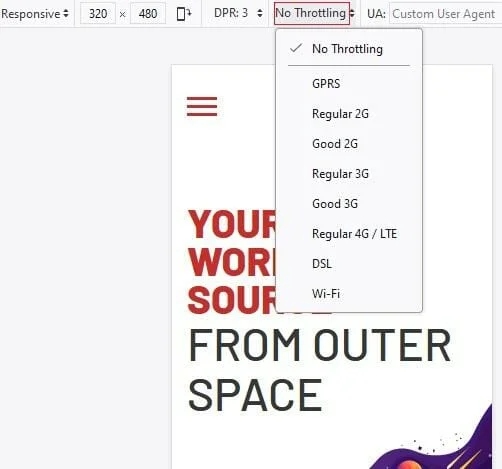
これについて私たちが本当に気に入っているもう1つの点は、さまざまなインターネット接続速度に基づいてサイトがどのように機能するかをテストできることです.
Mozilla Firefox でレスポンシブ デザイン モードを使用する方法

2. CTRL + SHIFT + Cを押して、Page Inspector ツールを開きます。
記事は以下に続きます


3. レスポンシブ モードを開きます。
今回は、Page Inspector ツールの右上にアイコンが表示されます。 または、Chrome と同じCTRL + SHIFT + Mコマンドを使用して開くこともできます。

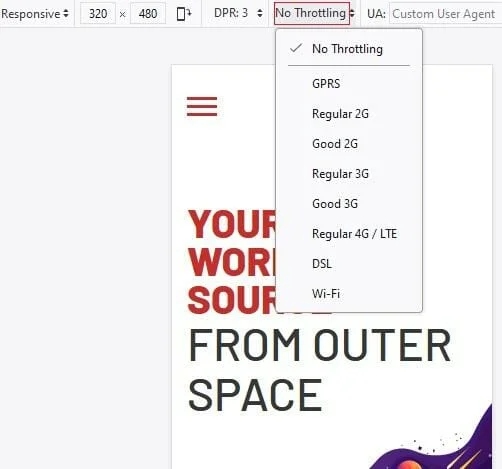
ここで、さまざまな一般的なデバイスの Firefox で表示したときにサイトがどのように表示されるかを再度テストできます。


インターネット速度を切り替えてパフォーマンスをテストし、異なるデジタル ピクセル比 (DPR) 設定でサイトがどのように見えるかを確認することもできます。
3. Google のモバイル フレンドリー テストを使用する
デバイスとブラウザのテストを使用したとしても、2 つの理由から、Google のモバイル フレンドリー テストを通じてサイトを実行する価値があります。
1. SEO
Google Core Web Vitals のガイドを読んだ場合、モバイルの使いやすさとパフォーマンスが、Google が検索結果のどこにコンテンツをランク付けするかを決定する際に考慮する 2 つの重要な要素であることを思い出すかもしれません。
そのことを念頭に置いて、サイトを改善するために必要な措置を講じることができるように、Google がサイトをどのように認識しているかを正確に確認することをお勧めします。
2. エラーと改善の余地を特定する
いくつかの異なるデバイスやブラウザーでサイトを調べ、考えられるすべての画面の向きをテストしたにもかかわらず、いくつかの問題が見つかっただけだったかもしれません。
経験豊富な WordPress エキスパートでない限り、これらの問題の原因や修正方法を特定するには時間がかかる場合があります。
ここで、モバイル フレンドリー テストの出番です。修正が必要な問題を概説し、発生している問題を解決するための貴重な推奨事項を提供することで、それ自体が不可欠な WordPress 開発者ツールであることを証明します。
Google モバイル フレンドリー テストの使用方法

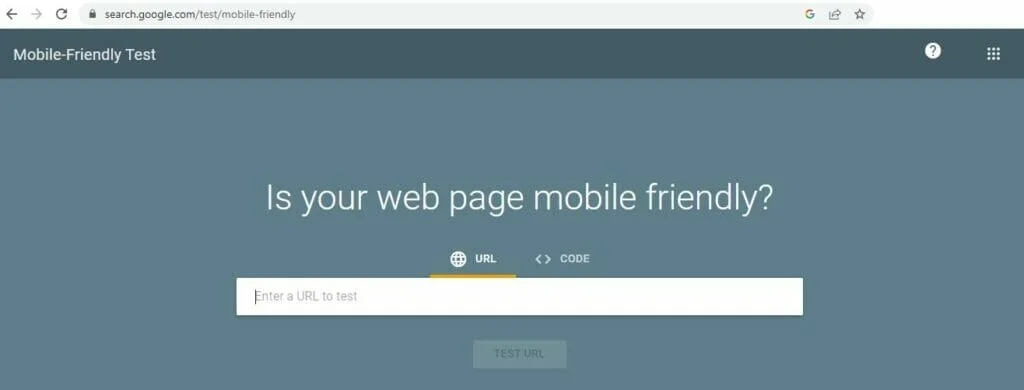
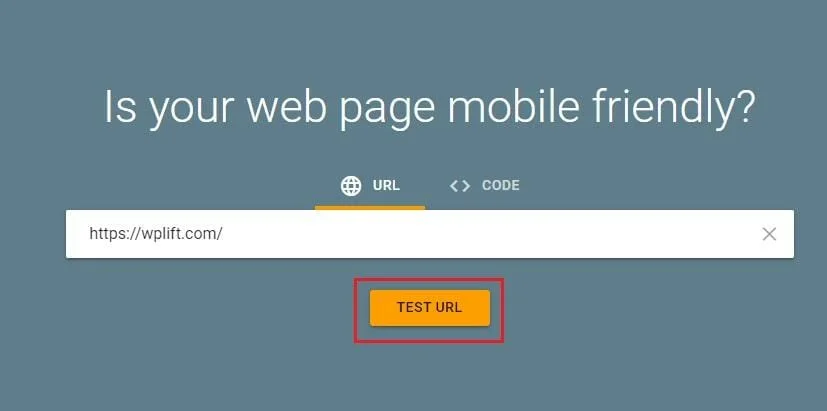
1. ブラウザで https://search.google.com/test/mobile-friendly のモバイル フレンドリー テスト ページにアクセスします。

2. Web サイトの URL を入力し、[テスト URL] をタップします。
Google が処理を行うまで、しばらくお待ちいただく必要があります。

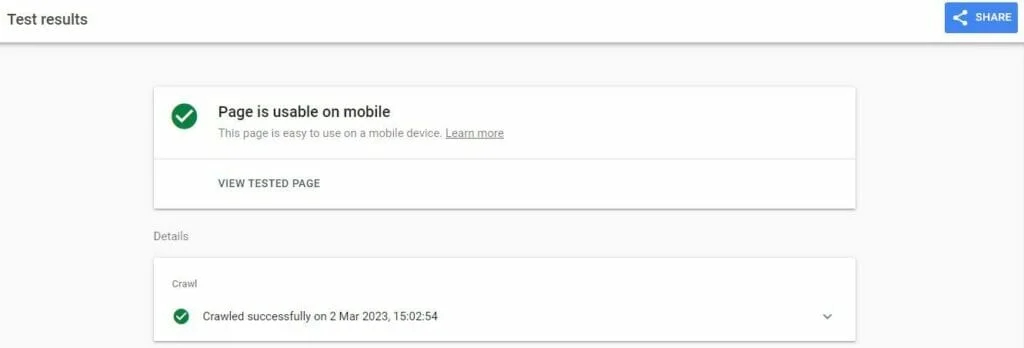
テストが完了すると、次の 2 つのいずれかが明らかになります。

A. あなたのサイトはモバイル フレンドリーです。この場合、「ページはモバイルで使用可能です」という言葉とともに緑色のチェック マークが表示されます。

B. あなたのサイトはモバイルフレンドリーではありません。 その場合、赤い警告アイコンと「ページはモバイルでは使用できません」というメッセージが表示されます。
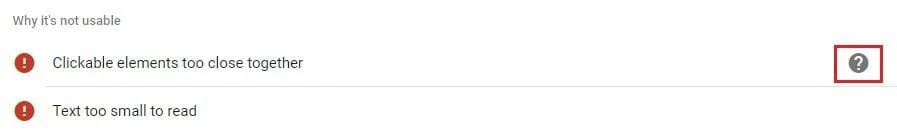
後者のメッセージが表示された場合は、下にスクロールすると、Google がサイトの問題点を正確に教えてくれます。

特定された問題のクエスチョン マーク アイコンをクリックすると、その問題を解決するために必要な手順をまとめた Google の包括的なドキュメントが表示されます。
WordPressテーマの応答性をテストする3つの自動化された方法
テーマの応答性を手動でテストすることは非常に重要ですが、特に多くの異なるデバイス、ブラウザー、画面サイズでテストする場合は、面倒で時間がかかることは否定できません.
良いニュースは、単調さのない半分の時間で仕事をすることができるオンラインツールがたくさんあるということです.
最高の WordPress テーマ応答性テスト ツールの中で、以下をお勧めします。
1.レスポンシネーター

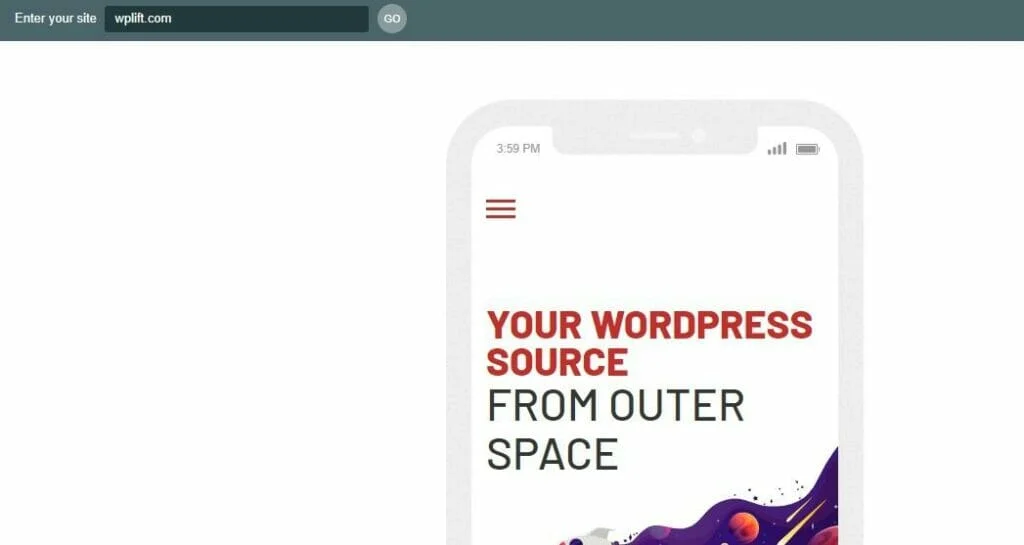
Responsinator は、さまざまなデバイスでサイトの外観とパフォーマンスを確認する最も簡単な方法の 1 つを提供する無料のオンライン プラットフォームです。
Responsinator.com にアクセスし、Web アドレスを入力して[Go]をクリックします。
そこから、Responsinator は、最新の iPhone や Android デバイスからかなり古いデバイスまで、複数のデバイスでサイトがどのように見えるかを示します。
次に、エミュレートされた各デバイスをスクロールして、個々の要素の応答性をテストできます。
確かに、このプラットフォームは基本的なものである可能性があり、すべての可能性をカバーしているわけではありませんが、応答性テストを初めて行う人にとっては、開始するのに最適な場所です.
レスポンシネーターを試す
2.ブラウザスタック

Web エージェンシーまたは成長中のビジネスを運営していて、常にサイトの応答性を維持する必要がある場合は、Browserstack の方が適している可能性があります。
より高度なオプションを提供する Browserstack は、3,000 以上のデスクトップ ブラウザー、2008 年以降にリリースされた Windows と Mac iOS のすべてのバージョン、およびモバイル デバイスでの自動クロスブラウザー テストでサイトをテストできます。
Responsinator とは異なり、無料プランはありません。 有料オプションは、デスクトップとモバイルのテストで 39 ドルから始まり、コラボレーション ツールが追加された 5 ユーザー プランで月額 150 ドルまでです。
ブラウザスタックを試す
3.テストシグマ

BrowserStack が提供する高度なテスト オプションが必要であるが、それらに支払う予算がまだない場合は、Testsigma Pro の 30 日間無料試用版を利用することをお勧めします。
この人気のあるテスト プラットフォームは、1,000 のデスクトップ ブラウザーとオペレーティング システムの組み合わせに加えて、3,000 を超える実際のスマート デバイスでのテストを提供します。
問題を特定するために後で参照する必要がある場合は、テスト中にスクリーンショットを撮ってビデオを録画することもできます。
無料試用期間が終了したら、次の 3 つのオプションがあります。
A. 100 のブラウザー/OS の組み合わせ、100 のスマート デバイス、および 200 の自動化された毎月のテスト分を提供する基本的な無料プランに固執します。
B. 月額 $349 を支払って Pro プランを継続する。
C. 大規模な Web 開発チームやエージェンシーにより適したオプションである、カスタム料金設定のオーダーメイドのエンタープライズ プランにアップグレードする。
テストシグマを試す
WordPress テーマの応答性のテスト: 最後のアドバイス
世界のインターネット ユーザーの大部分がスマートフォンやタブレットを介して Web にアクセスしているため、WordPress テーマが完全にレスポンシブであることを確認することは、これまで以上に重要になっています。
このガイド全体を通して、さまざまなデバイスでサイトを物理的に試したり、Google の貴重なモバイル フレンドリー ツールを使用したりして、BrowserStack などのプラットフォームを介してプロセス全体を自動化することから、厳密で詳細なテストを実行する 6 つの簡単な方法を示しました。そしてテスティグマ。
ただし、今日出発する前に 1 つ注意しなければならないことがあるとすれば、それは次のとおりです。
テーマの応答性のテストは、1 回限りの作業ではありません。
もちろん、サイトを公開する準備ができたらすべてをテストしたいと思うでしょうが、定期的にテストを繰り返す必要もあります。
結局のところ、追加するすべての新しいコンテンツ、インストールするすべての新しいプラグイン、およびすべての新しい WordPress 更新は、テーマのレスポンシブ機能に影響を与える可能性があります. したがって、今日紹介したツールを念頭に置いて頻繁に使用し、訪問者に可能な限り最高のエクスペリエンスを一貫して提供できるようにしてください。
そして、そのテーマが最初に登場したほど反応しないことが判明した場合はどうなりますか? 2023 年にサイトにインストールする 40 以上の最高の無料レスポンシブ WordPress テーマを以下に示します。
