Divi AIを使用してDiviレイアウトを変換する方法
公開: 2023-08-15Divi AI は、Divi Builder 内の強力な新機能で、ウェブサイト用の新しいコンテンツを数秒で作成するのに役立ちます。 プロフェッショナルなコピーライティングの生成からユニークな画像まで、この新しいツールはデザインプロセスをスピードアップし、あなたが求めていた生産性をさらに高めます。
この投稿では、Divi AI を使用して既成の Divi レイアウトを変換する方法を探っていきます。 始めましょう!
- 1 Divi AIとは何ですか?
- 1.1 Divi AI で何が可能になるか
- 2 Divi AIを使用してDiviレイアウトを変換する方法
- 2.1ページに Divi レイアウトを追加する
- 2.2 Divi AIを使用してDiviレイアウトにコピーを追加する方法
- 2.3コピーの書き換えと修正
- 2.4カスタムイメージの生成
- 3プロのヒント: 既製のレイアウトのスタイルに一致する新しい画像を作成する方法
- 4最終的な考え
- 5紹介セール中、Divi AI が 40% オフになります!
ディビAIとは何ですか?
Divi AI は、Divi を理解する強力かつ直感的な Web デザイン アシスタントです。 コンテンツを作成し、コンテンツを修正し、Web サイト用に独自の画像を生成できます。 プロンプトからカスタム コンテンツを作成したり、作業しているページ、セクション、またはモジュールのコンテキストに基づいてコンテンツを生成するように Divi AI に依頼することもできます。
Divi AI で何が可能になるか
Divi AI のオプションは無限です! Divi AI ができるすべてのことを詳しく知りたい場合は、この機能リストをご覧ください。
コンテキストコンテンツの自動生成
次に何をデザインするか迷っていますか? Divi AI を使用して、コンテキスト固有の Web サイトのコピーと画像を生成します。 Divi AI は既存のコンテンツと Web サイトの詳細を分析し、次に追加すべきコンテンツを推奨します。

ユニークな画像を作成する
Divi AI には、ページデザイン用のユニークな画像を作成する機能もあります。 プロンプトを使用して画像を生成することも、Divi AI にページと画像の周囲のコンテキストから学習させて、ボタンをクリックするだけで関連性の高い画像を生成することもできます。

新鮮なコピーライティングを作成する
ライターズブロックに別れを告げましょう! 次の執筆トピックについて不確実性に直面したときは、Divi AI に頼ってください。 ページのコンテンツを評価し、創造力を発揮し続けるための新鮮なアイデアを提供します。

既存のコピーライティングの編集と改訂
Divi AI は、24 時間年中無休で待機している自分専用のコピー エディターのようなものです。 Divi AI を使用してトーンを調整したり、長さを変更したり、明瞭さを改善したり、コピーに創造性を追加したりすることで、既存のコンテンツを改善します。 バリエーションをナビゲートし、スタイルを試し、視聴者を惹きつけるようにコンテンツを調整します。

Divi AI を使用して Divi レイアウトを変換する方法
私たちのYoutubeチャンネルを購読してください
さあ、楽しいことに取り掛かりましょう! 今日は、Divi AI を使用して、既成の Divi レイアウトを変換します。 まず、レイアウトを選択する必要があります。
Divi レイアウトをページに追加する
Divi AI のパワーを活用する優れた方法は、既製のレイアウト パックを変換することです。 Elegant Themes のデザイナーは毎週、完全に無料で使用できるカスタムデザインの既成レイアウト パックをリリースします。 レイアウト パックは、Web サイトのデザインを始めるのに最適な方法であり、Divi AI は、コンテンツをあなたまたはあなたのビジネスに合わせてすばやくカスタマイズするのに役立ちます。 詳細については、事前に作成されたレイアウトをページに追加する方法に関するステップバイステップのチュートリアルをご覧ください。

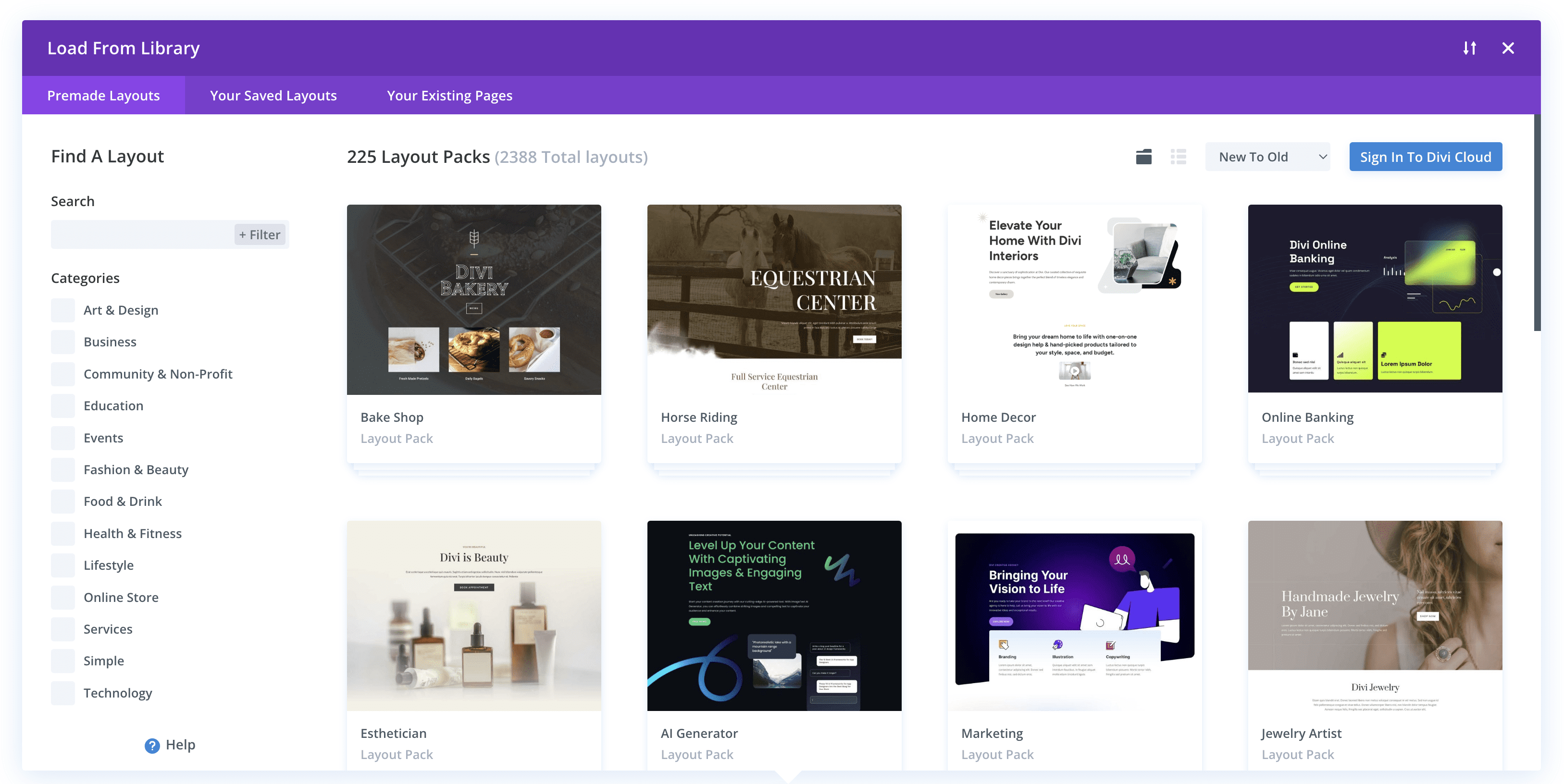
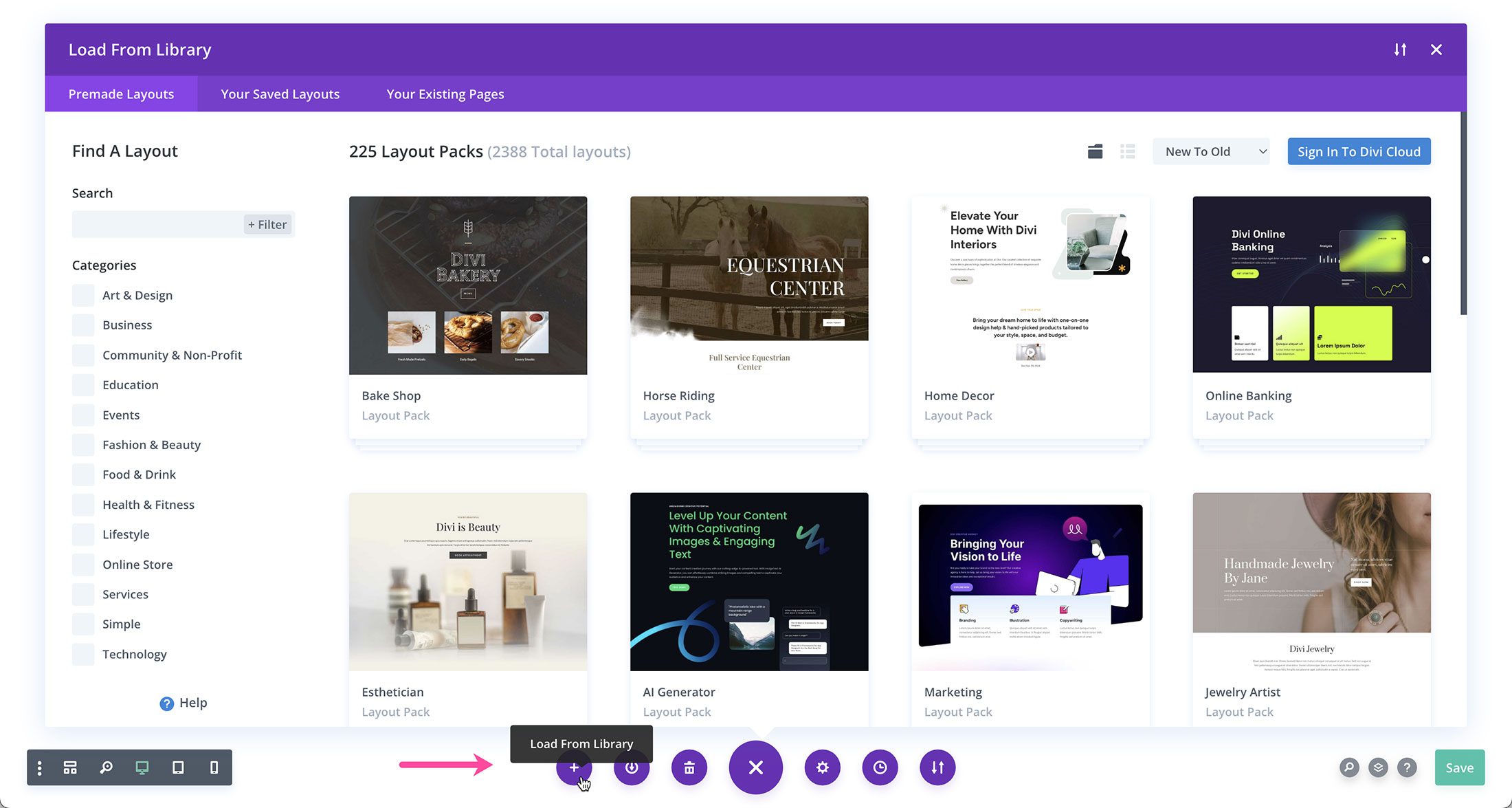
この目的のために、コーチング レイアウト パックを使用します。 既製のレイアウトをページに追加するには、Divi ツールバーを展開し、紫色の + アイコンをクリックして Divi ライブラリをロードします。

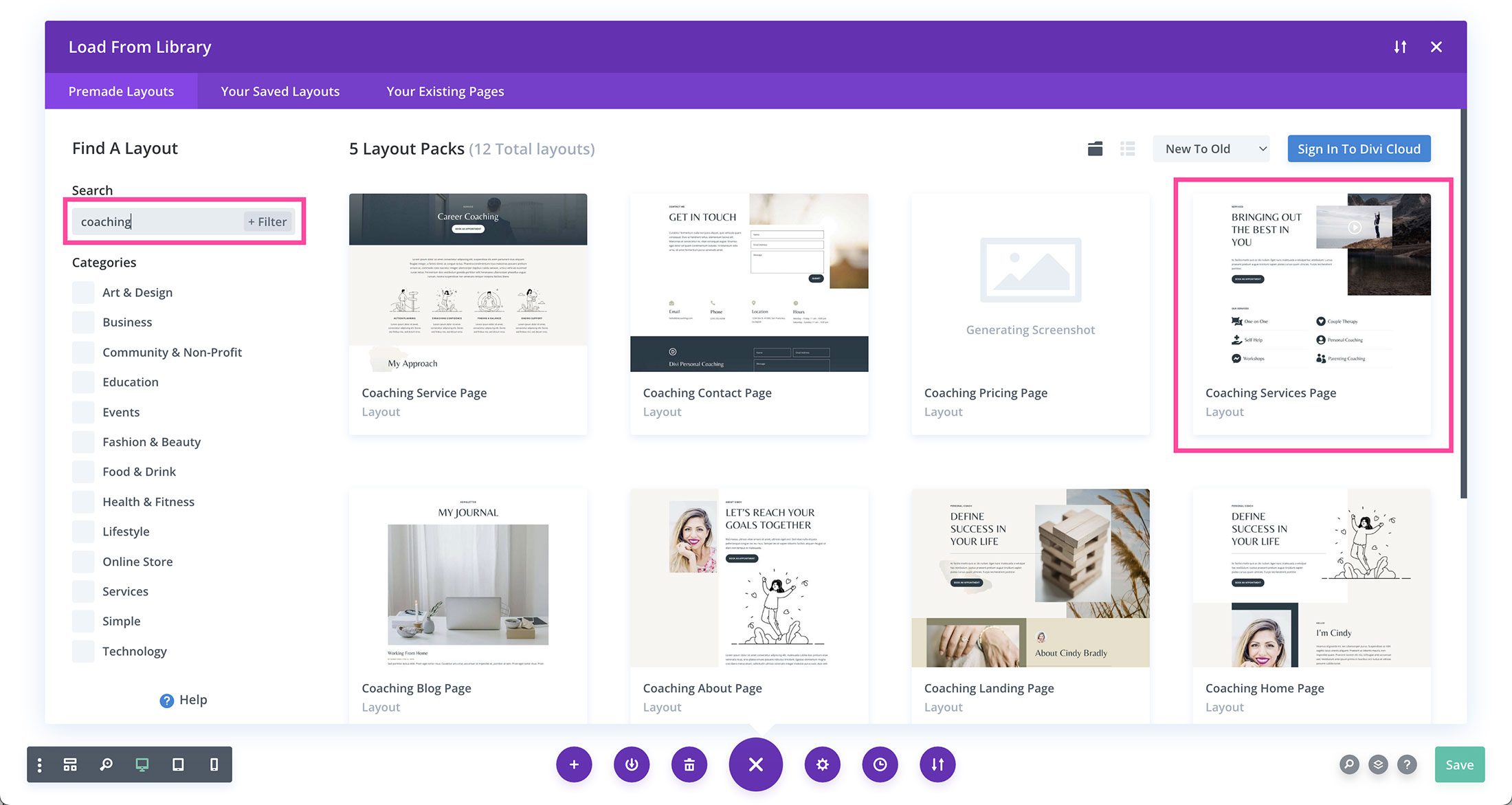
検索バーに「コーチング」と入力し、[サービス] ページ レイアウトを選択します。

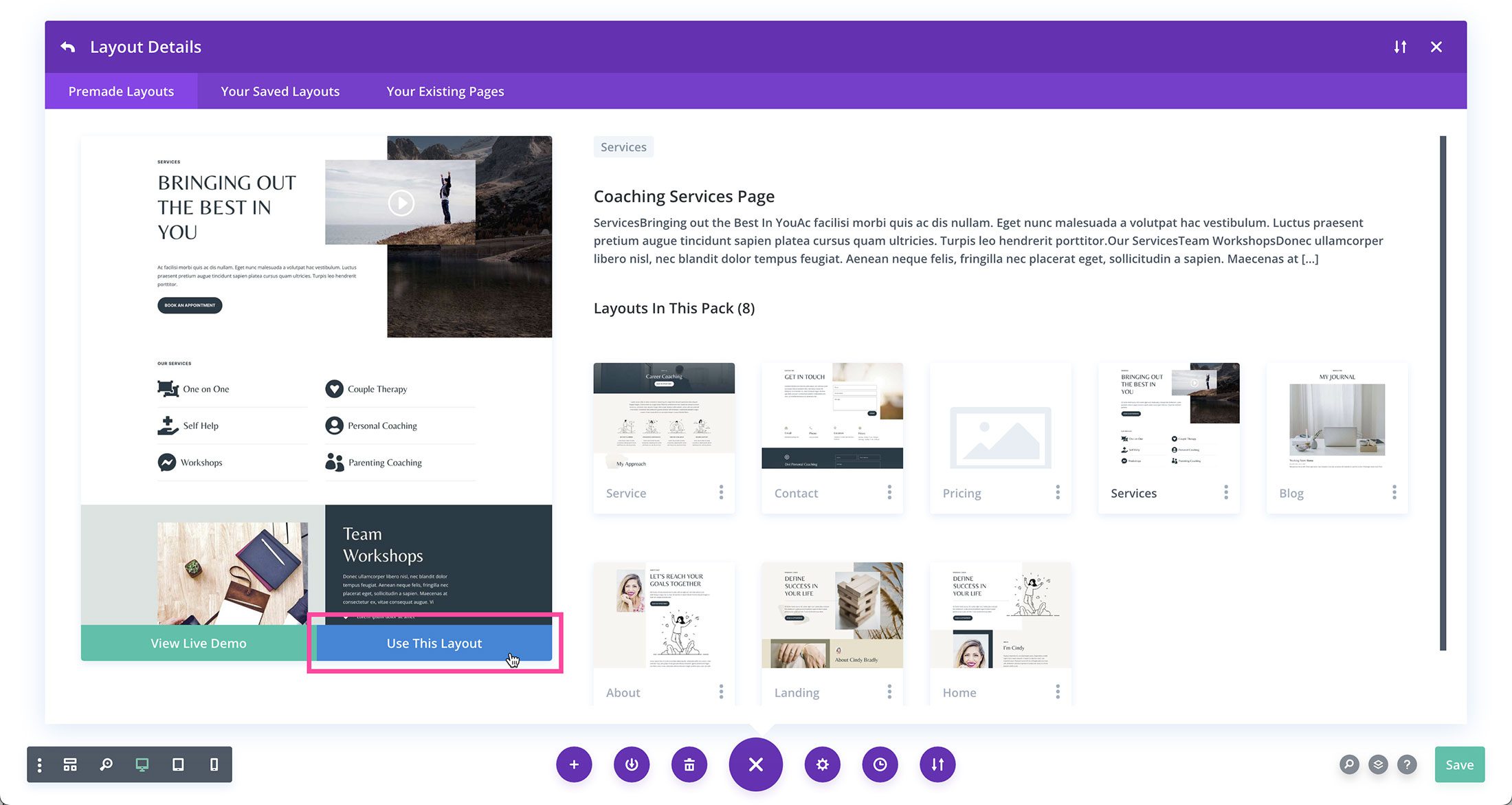
「このレイアウトを使用」を選択してページにロードします。

既製のレイアウトがページに追加されたので、Divi AI を使用してレイアウトを変換する方法を検討してみましょう。
Divi AIを使用してDiviレイアウトにコピーを追加する方法
Divi の既成レイアウト パックには、プレースホルダー コンテンツが付属しています。 Divi AI を使用すると、テキスト モジュールを追加し、ページの残りの部分のコンテンツのコンテキストに基づいて新しいコピーライティングを生成するように Divi AI に依頼できます。 レイアウト パックはそれぞれ特定のテーマに基づいているため、Divi AI はそのテーマのページ コンテンツに基づいて独自のコピーを生成します。
新しいコピーを自動的に生成する方法
このページのサービスセクションの短い説明をいくつか生成してみましょう。 まずはOne on Oneサービスから始めます。

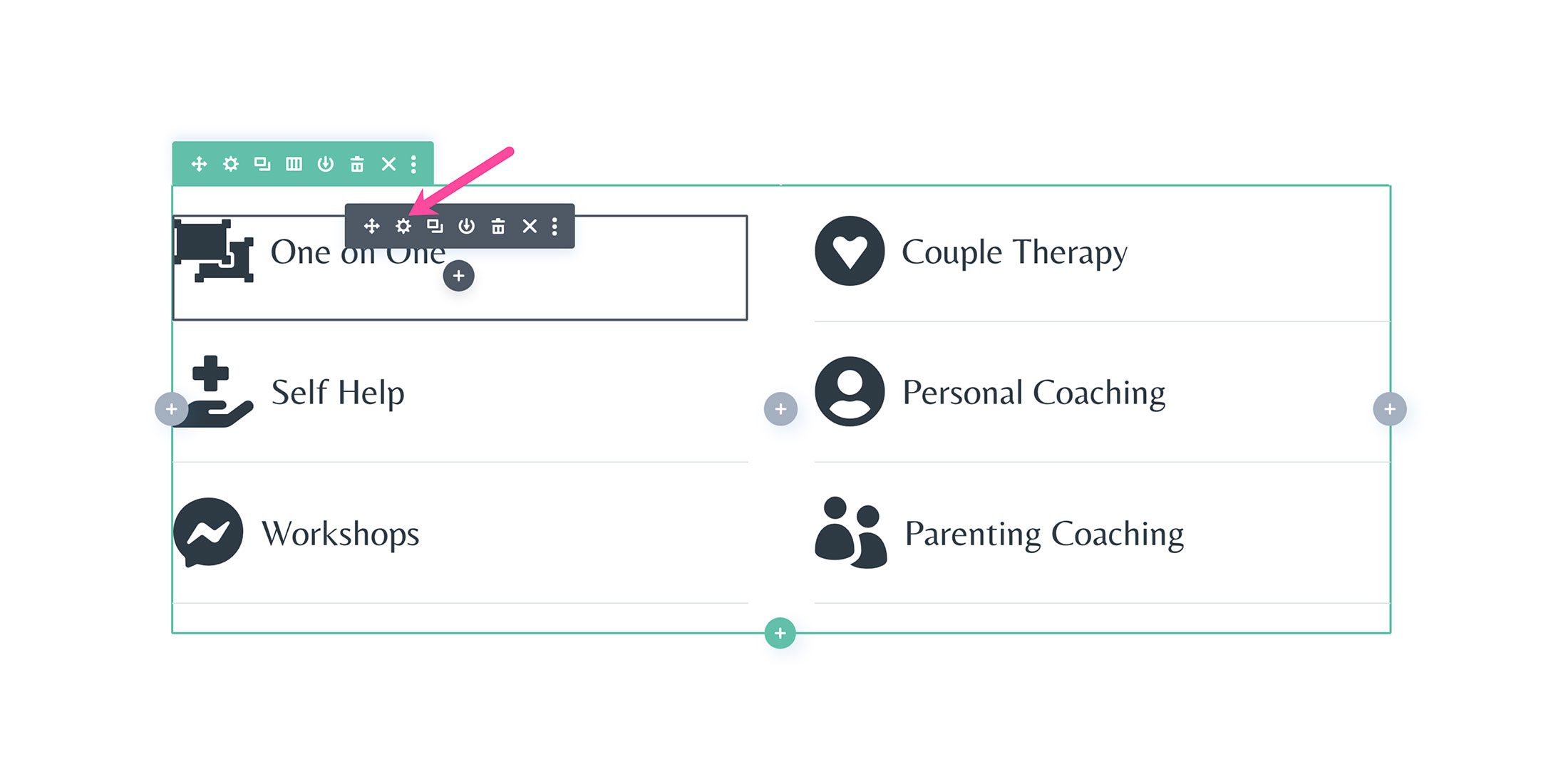
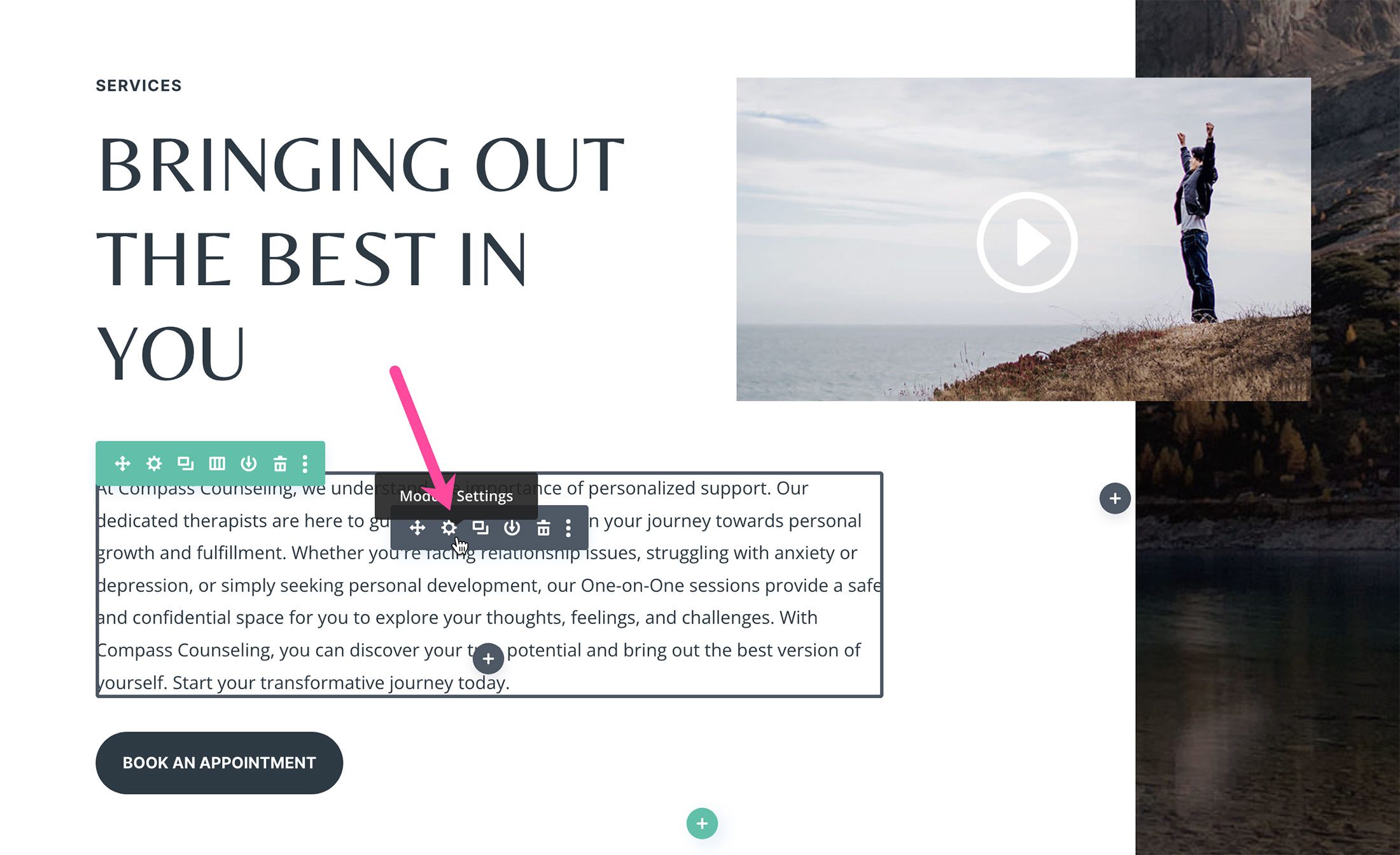
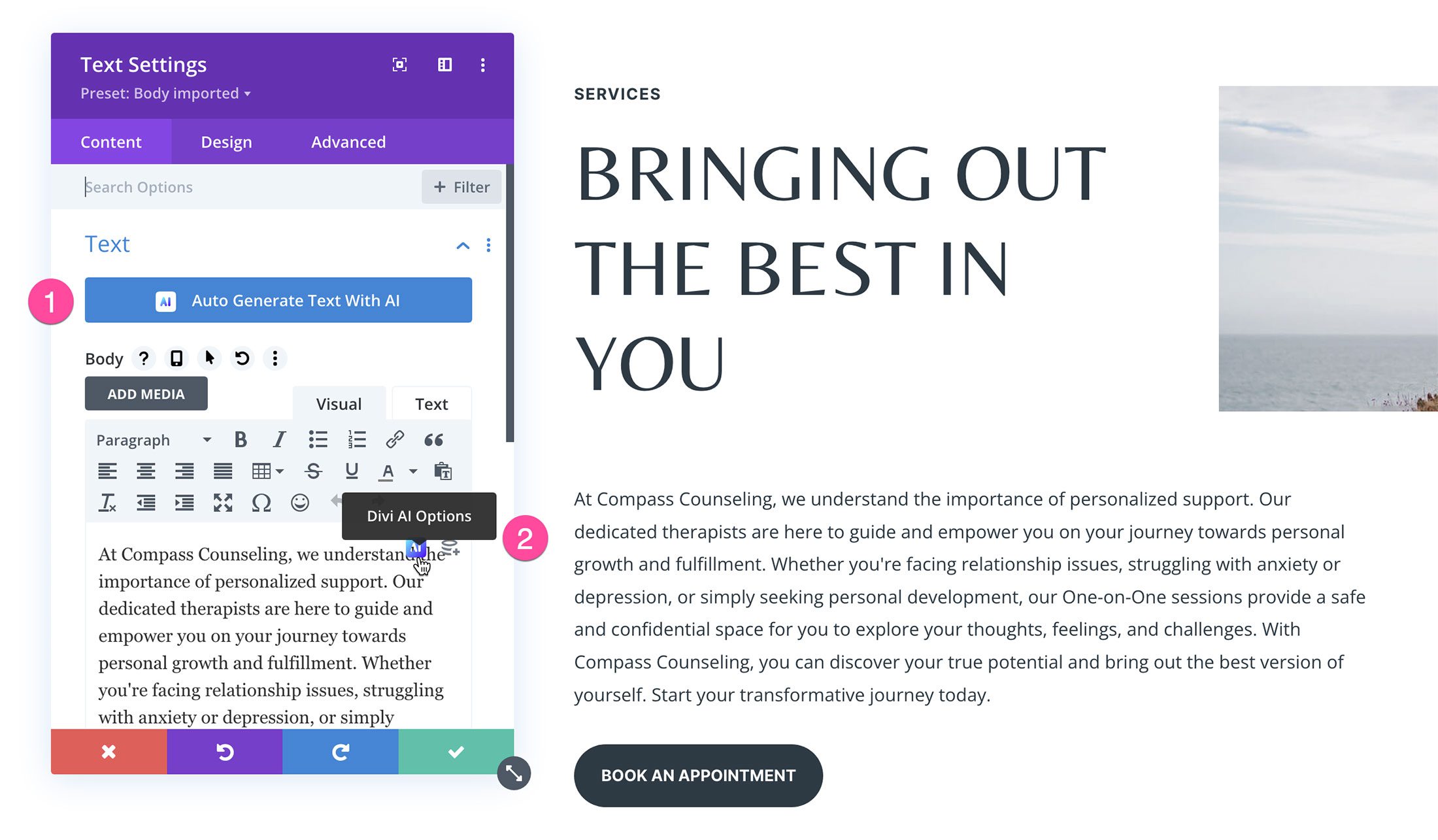
モジュール上にマウスを移動し、歯車アイコンをクリックして、モジュール設定にアクセスします。

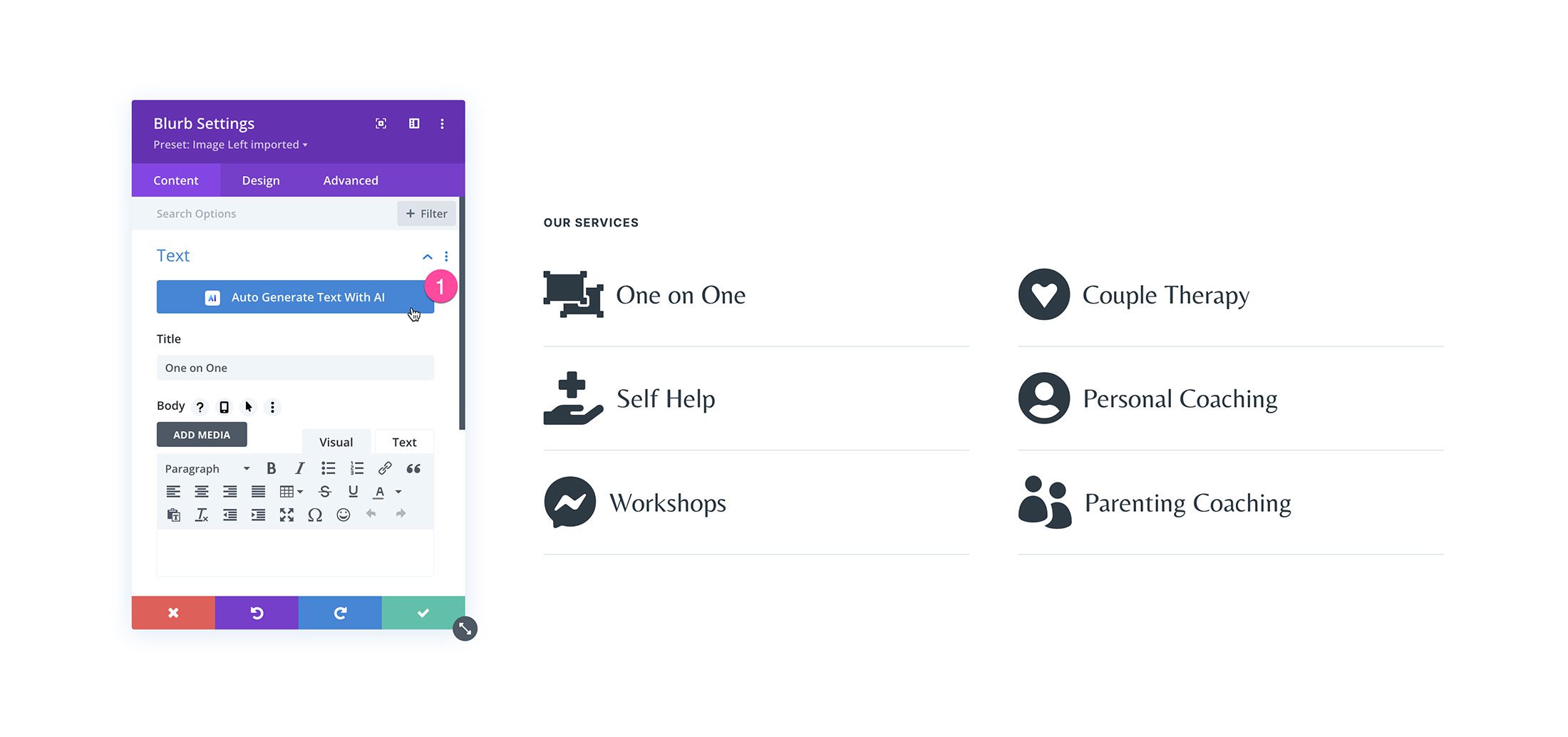
テキストを自動生成するには、「AI によるテキストの自動生成」の青いボタンをクリックします。 これは Blurb モジュールであるため、アイコンの代わりに画像を使用することにした場合、Divi AI はそれに合わせて画像も自動的に生成します。

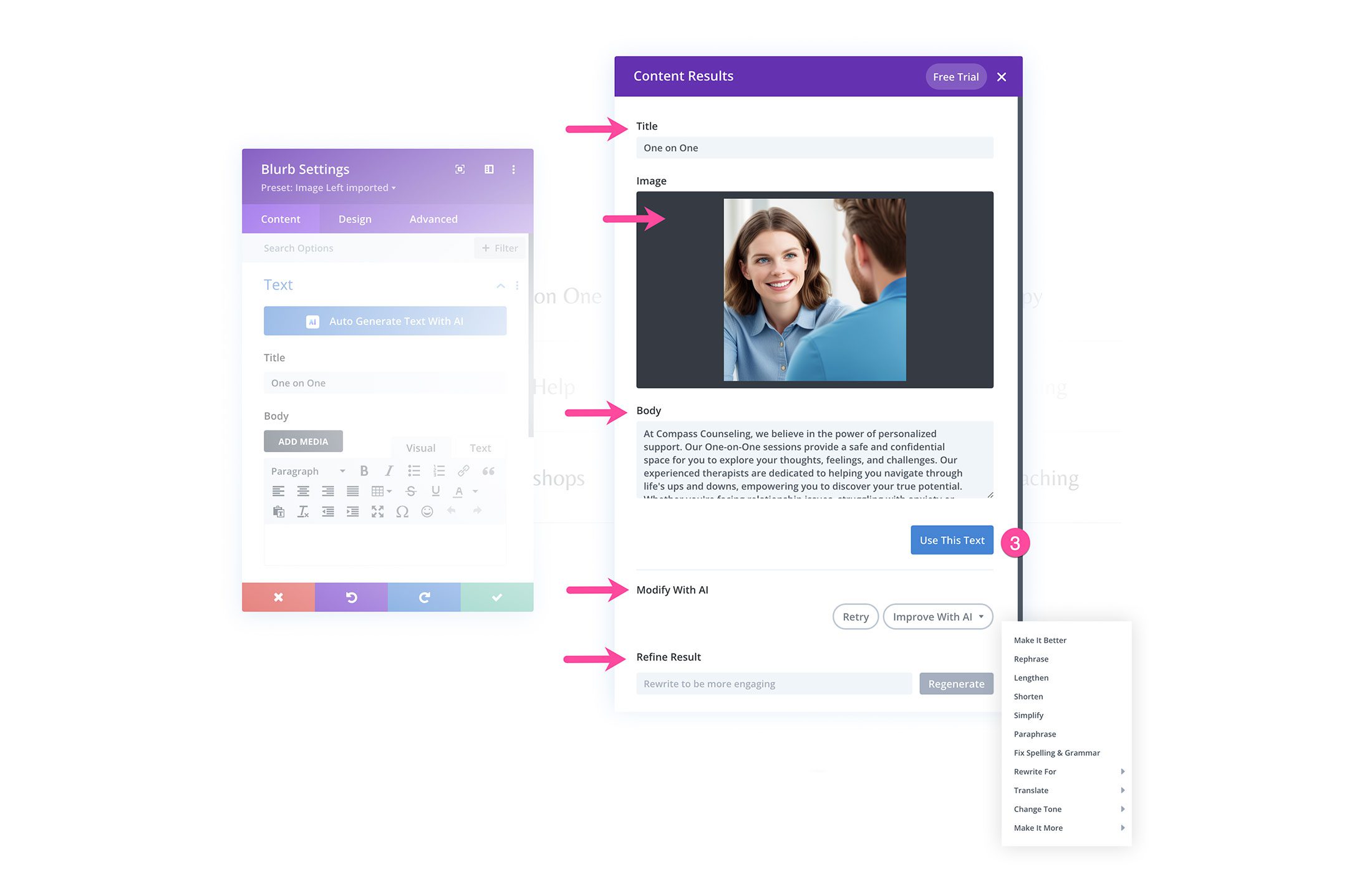
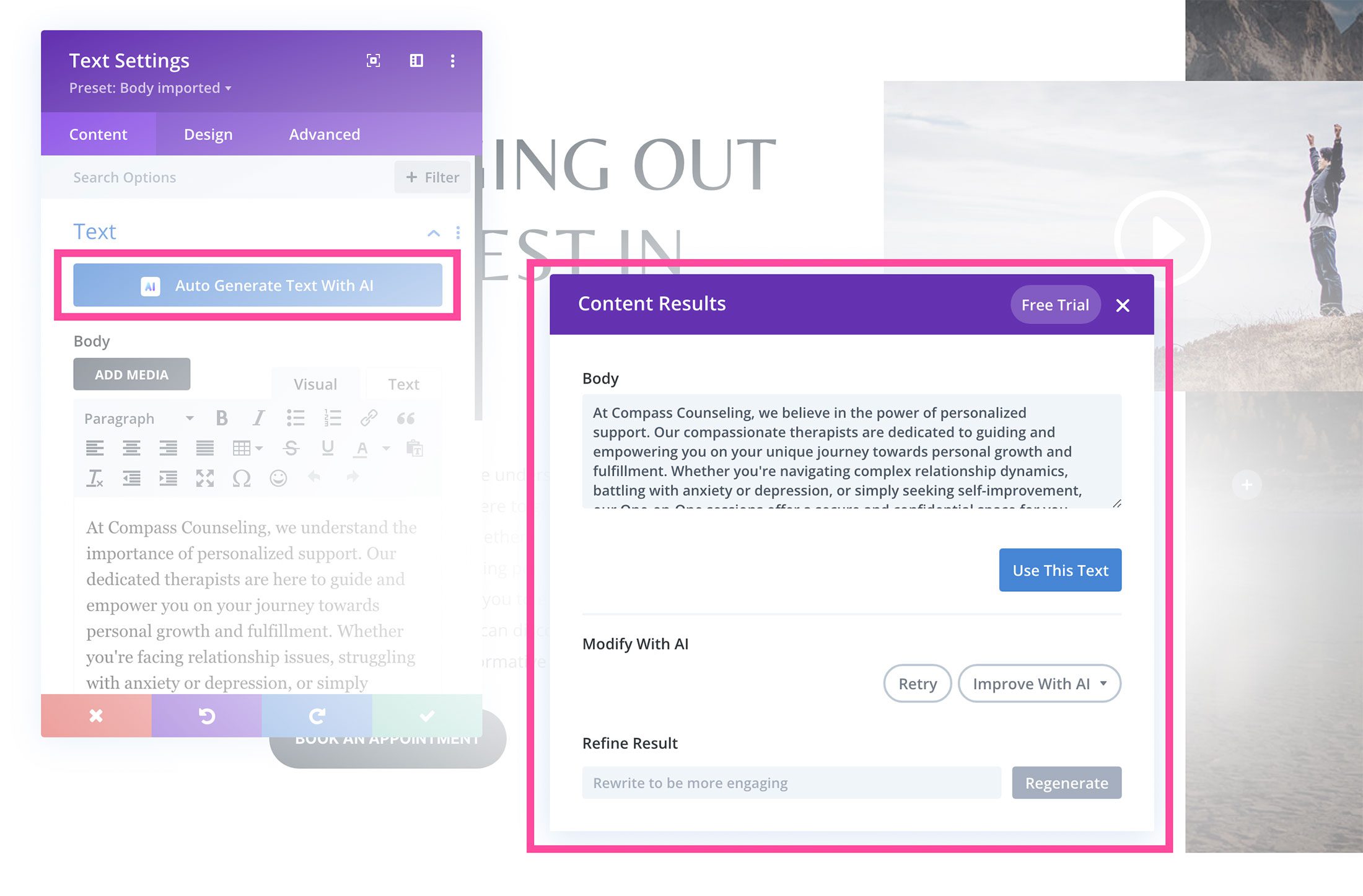
次に、AI が生成した結果が表示されます。 宣伝文モジュールを編集しているため、Divi AI は宣伝文モジュールのセクションごとにコンテンツを生成します。 生成されたテキストが気に入った場合は、青い「このテキストを使用」ボタンをクリックします。 または、ドロップダウンをクリックして AI に実行させたいアクションを選択して、テキストをさらに変更することもできます。 [結果を調整] 入力フィールドにさらに指示を入力して、結果を調整することもできます。

そして最終結果がこちらです! Divi AI は、ページの残りのコンテンツに基づいてコンテキスト コンテンツを自動的に生成できました。 かなりきれいですよね?!

Divi AI Text Generatorを使用して新しいコピーを作成する方法
Divi AI でコピーを生成する別の方法もあります。それは、プロンプトを提供することです。 カップルセラピー宣伝モジュールを使用してこの方法を試してみましょう。
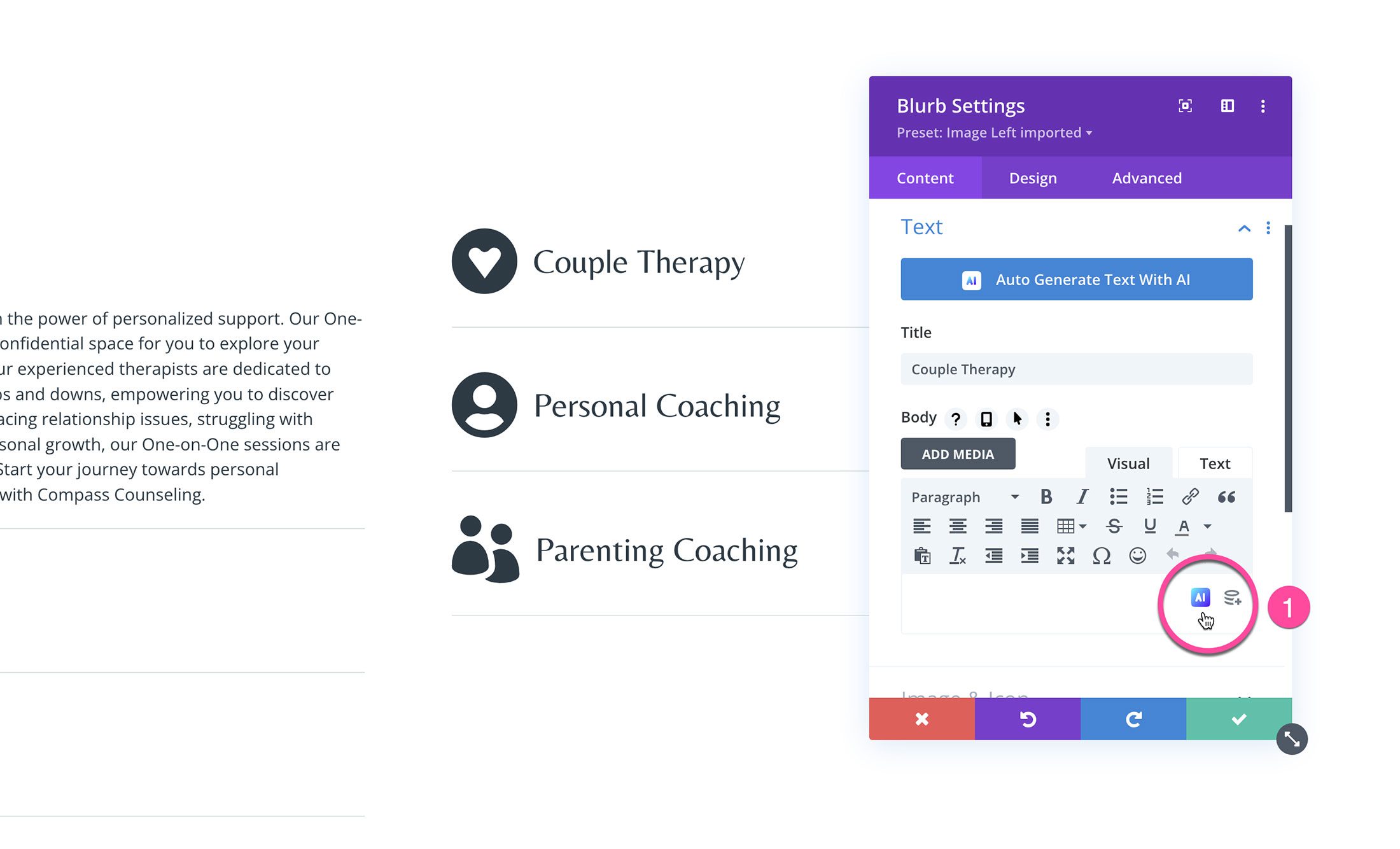
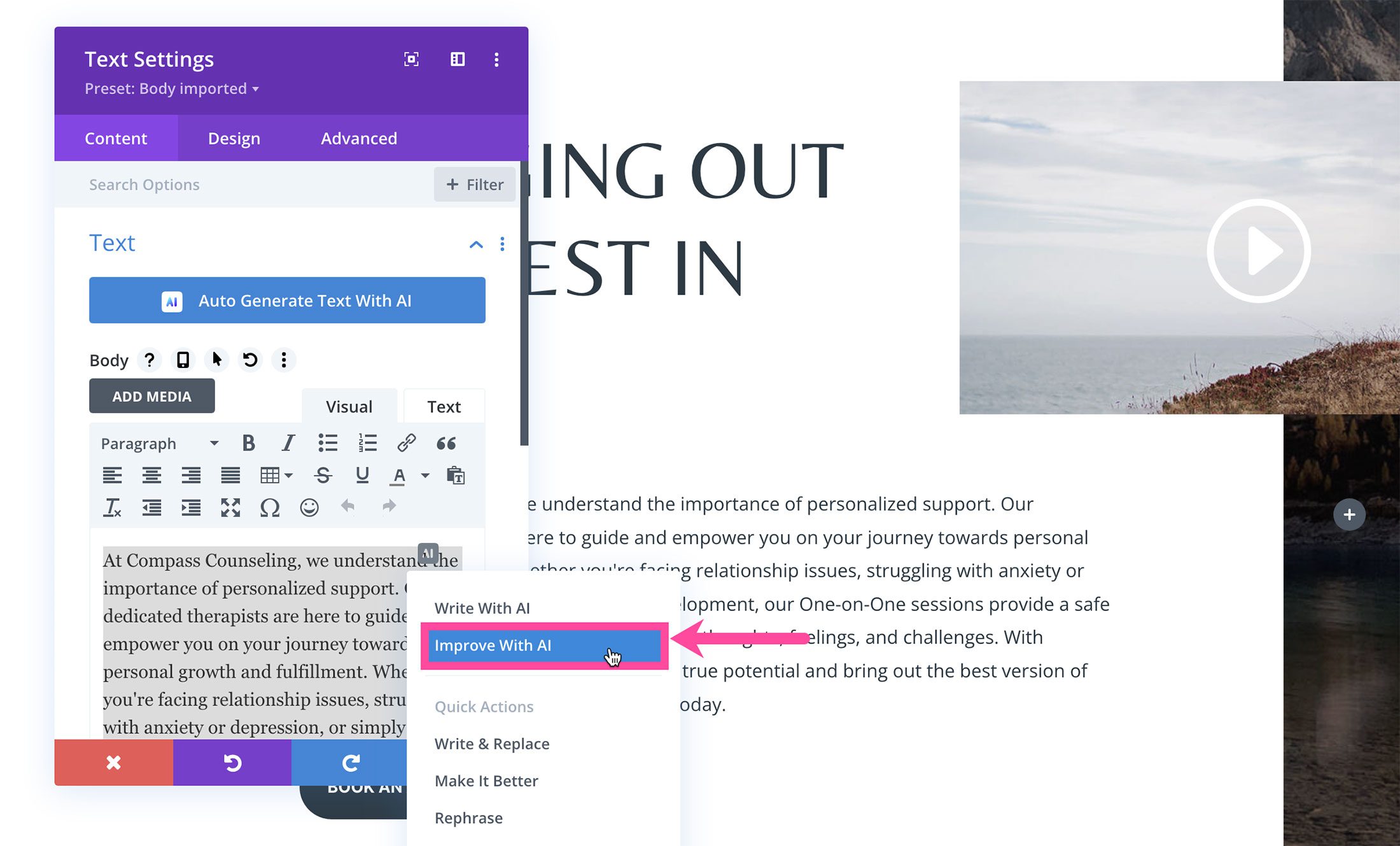
モジュール設定を開き、本文テキスト領域にマウスを置きます。 テキストエリア ボックスに AI アイコンのポップアップが表示されます。

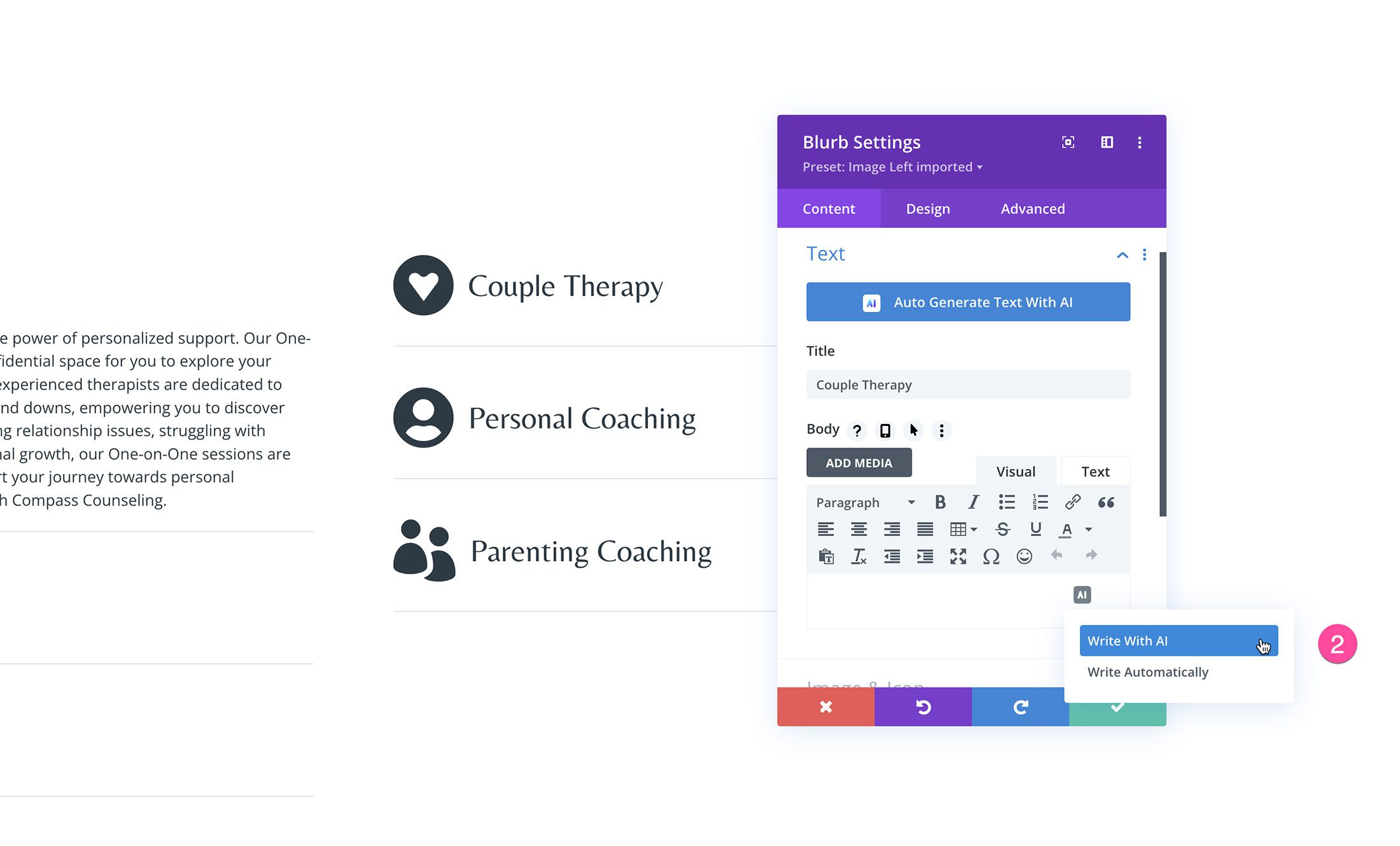
次に「AIで書く」をクリックします。

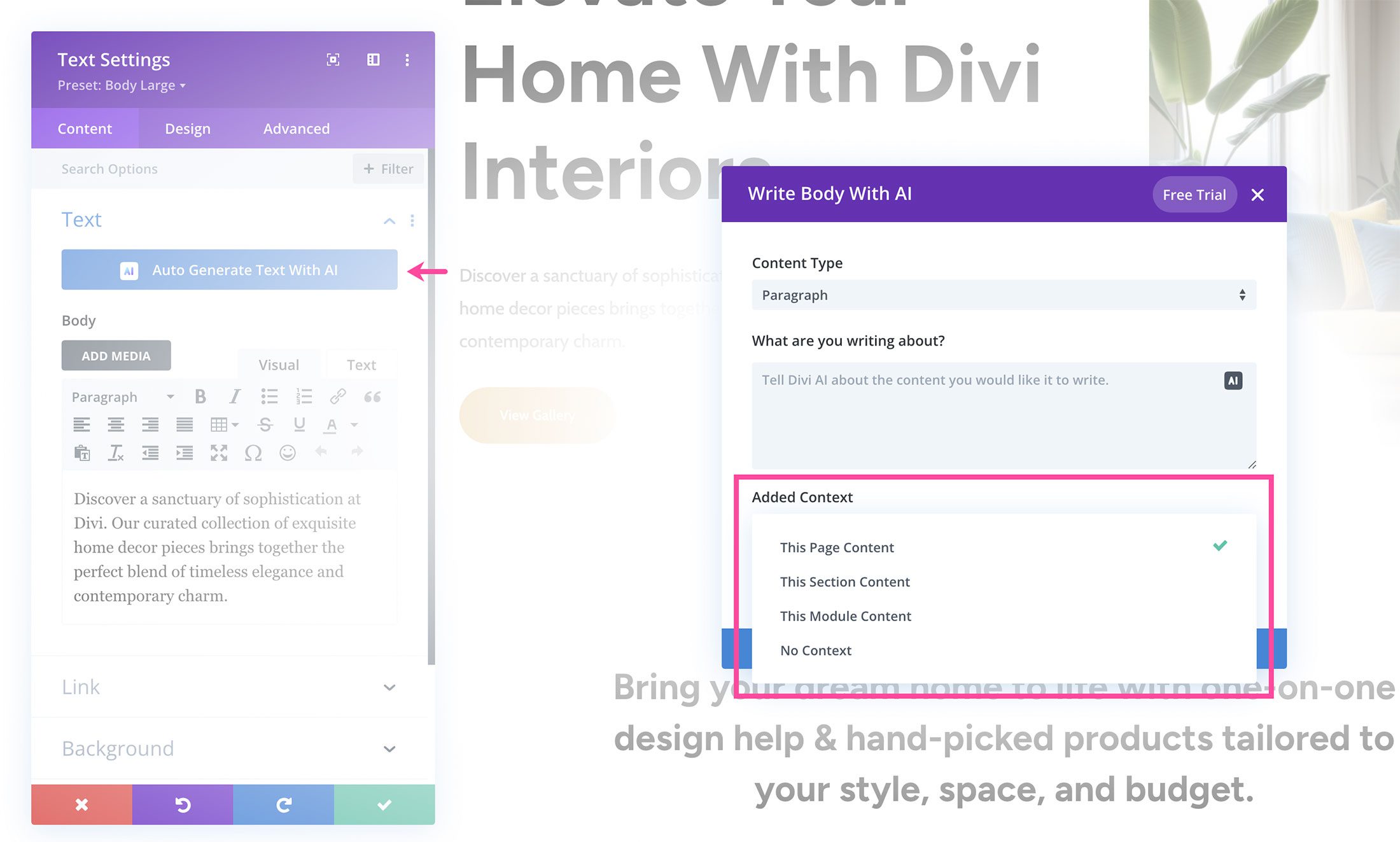
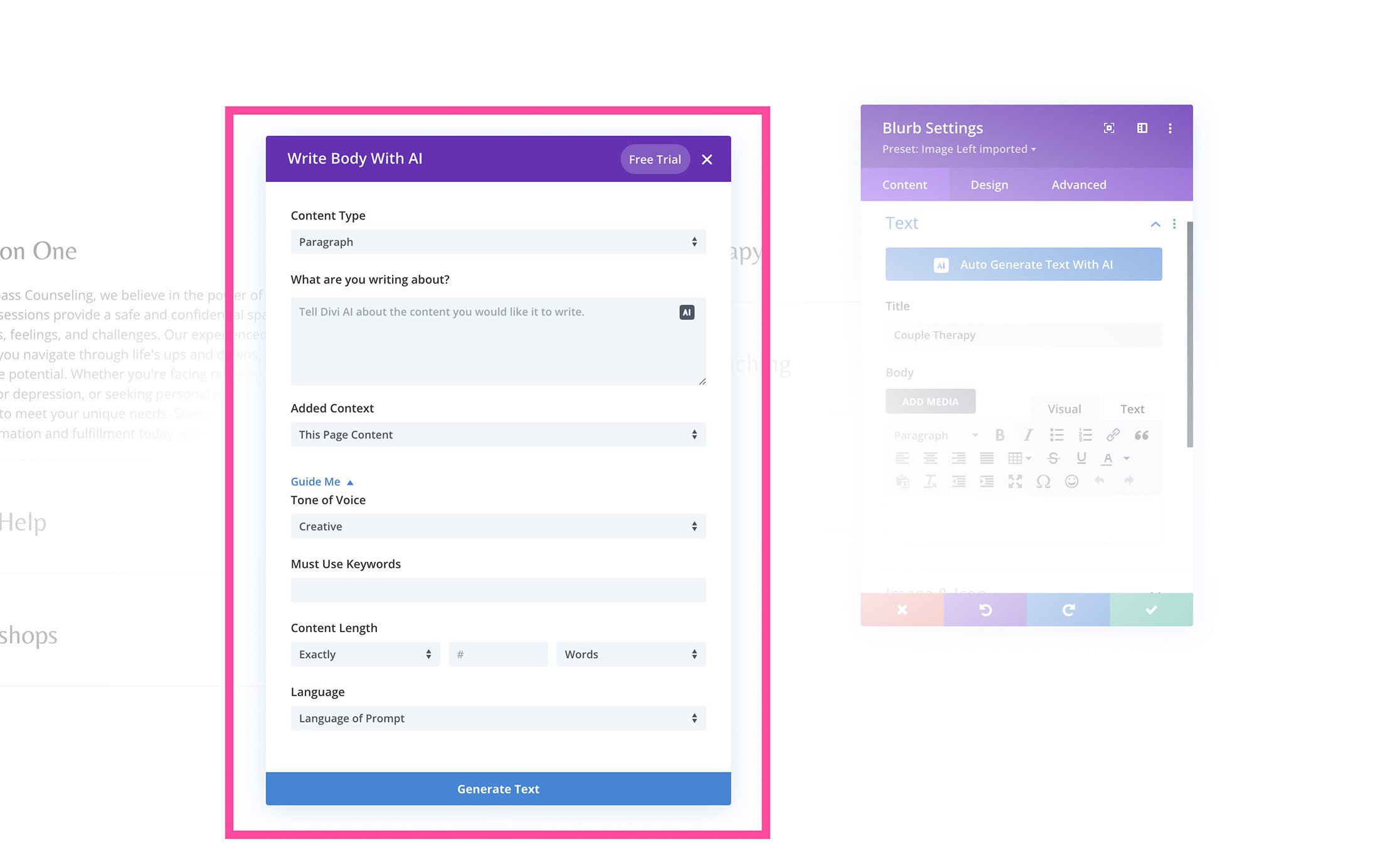
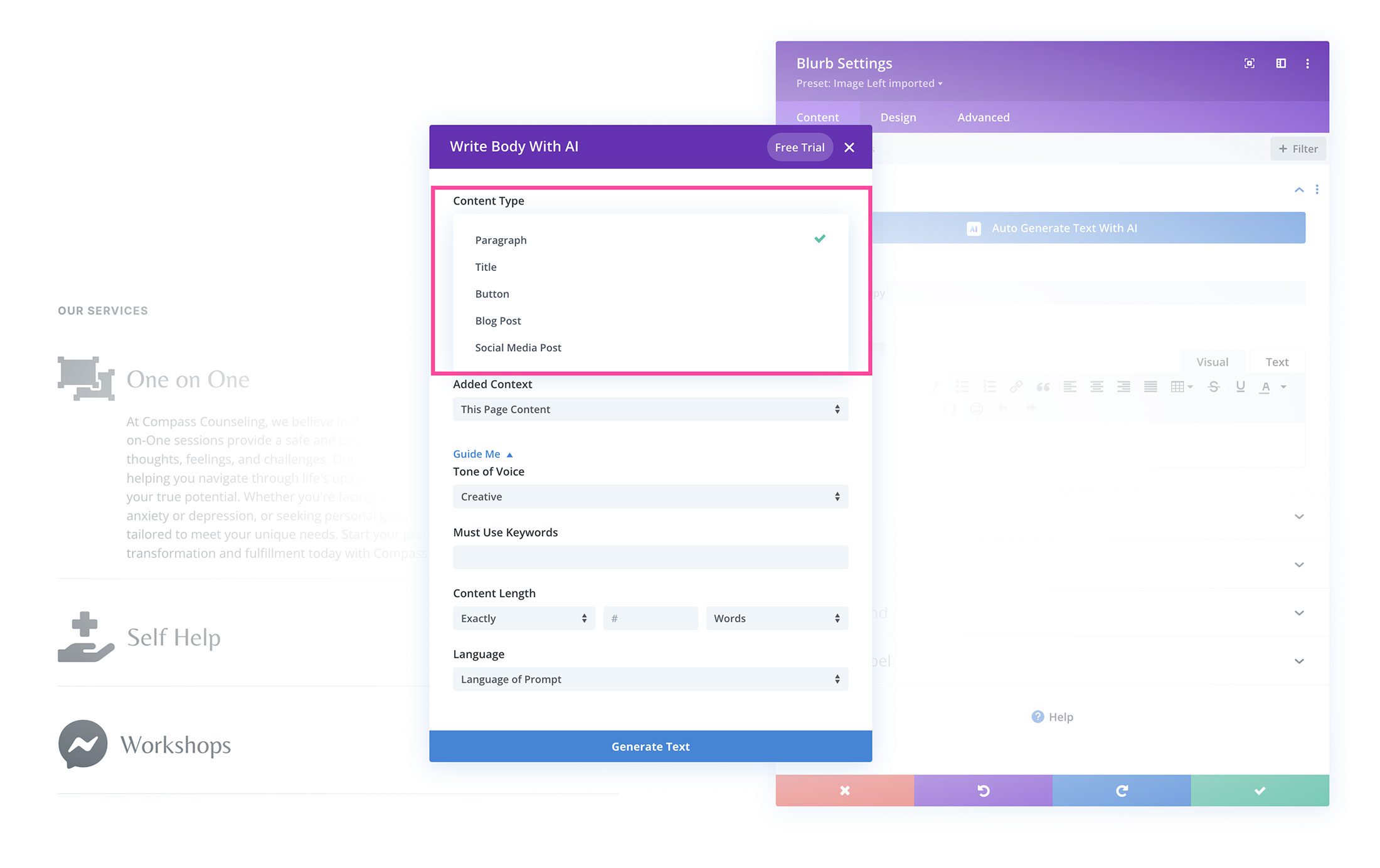
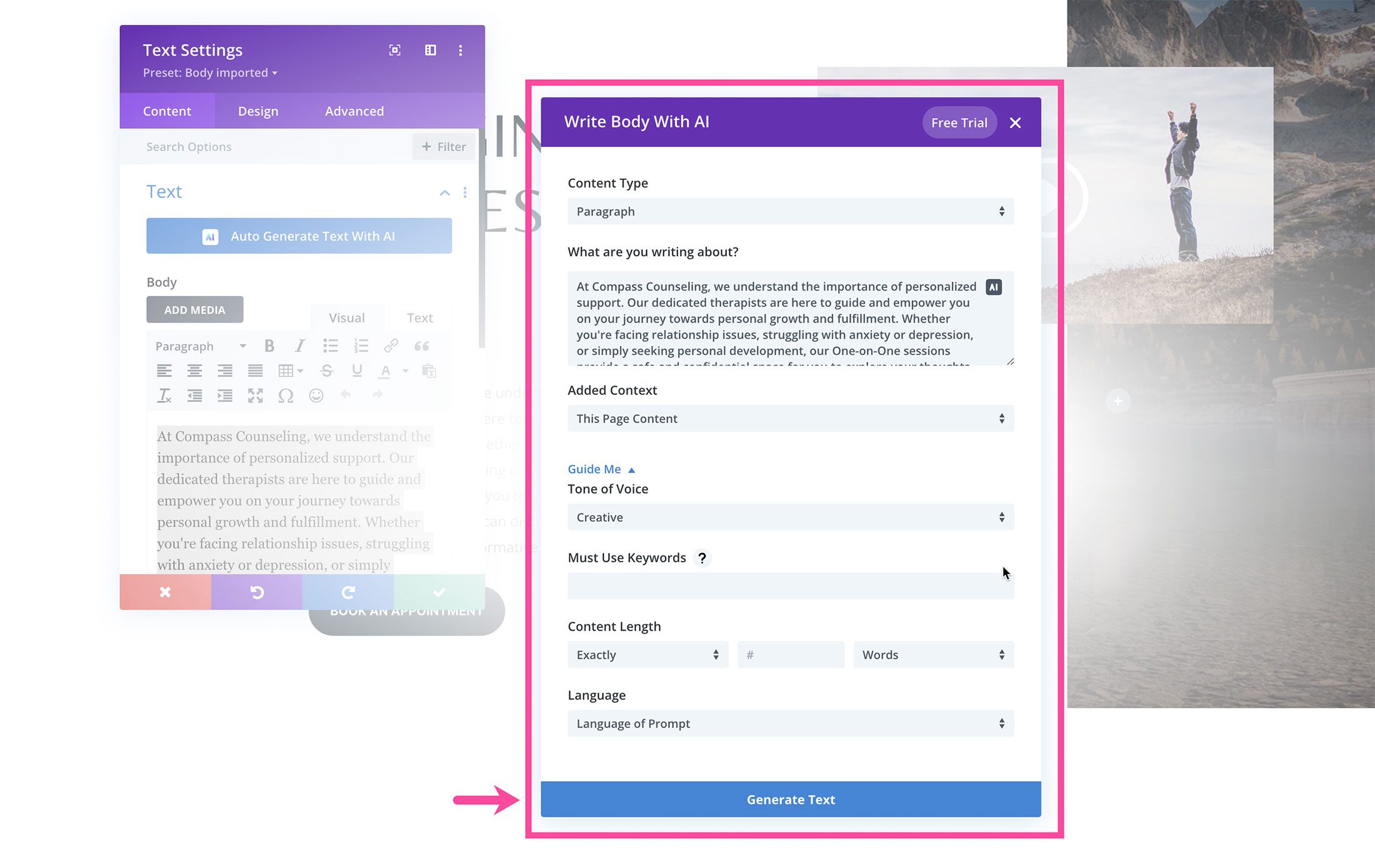
上をクリックするとプロンプト ウィンドウが表示され、そこでコンテンツ タイプを選択し、プロンプトを作成し、考慮すべきコンテキストを Divi AI に指示し、声の調子、キーワード、コンテンツの長さ、言語などのさらなるカスタマイズ オプションを指定できます。

コンテンツタイプ
Divi AI にどのようなタイプのコンテンツを書いてほしいかを指示します: 段落、タイトル、ボタン、ブログ投稿、またはソーシャルメディア投稿。 この例では、「段落」を選択します。

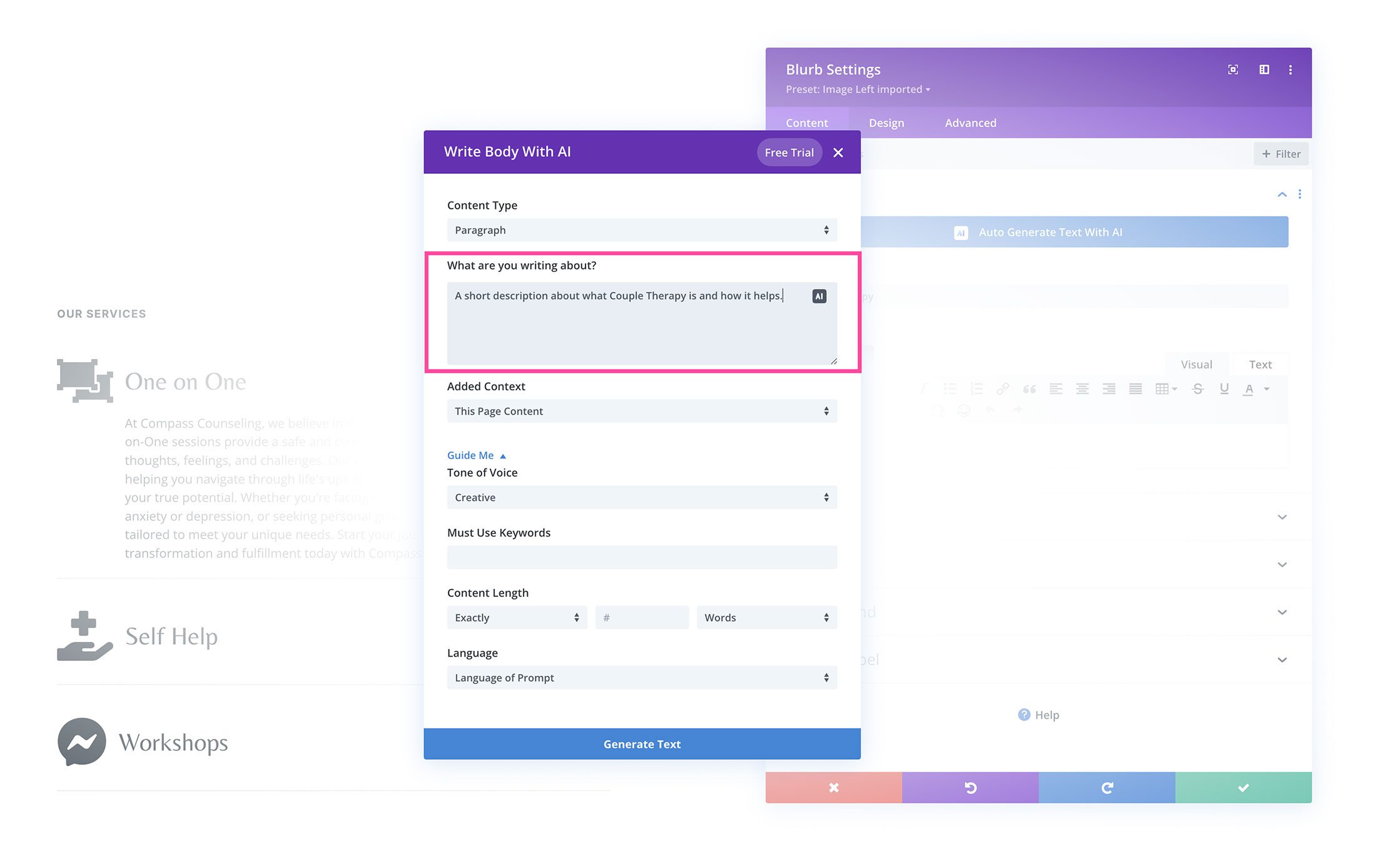
何について書いているのですか?
ここで、書いているトピックと、Divi AI にコンテンツを作成してもらいたい内容を入力できます。

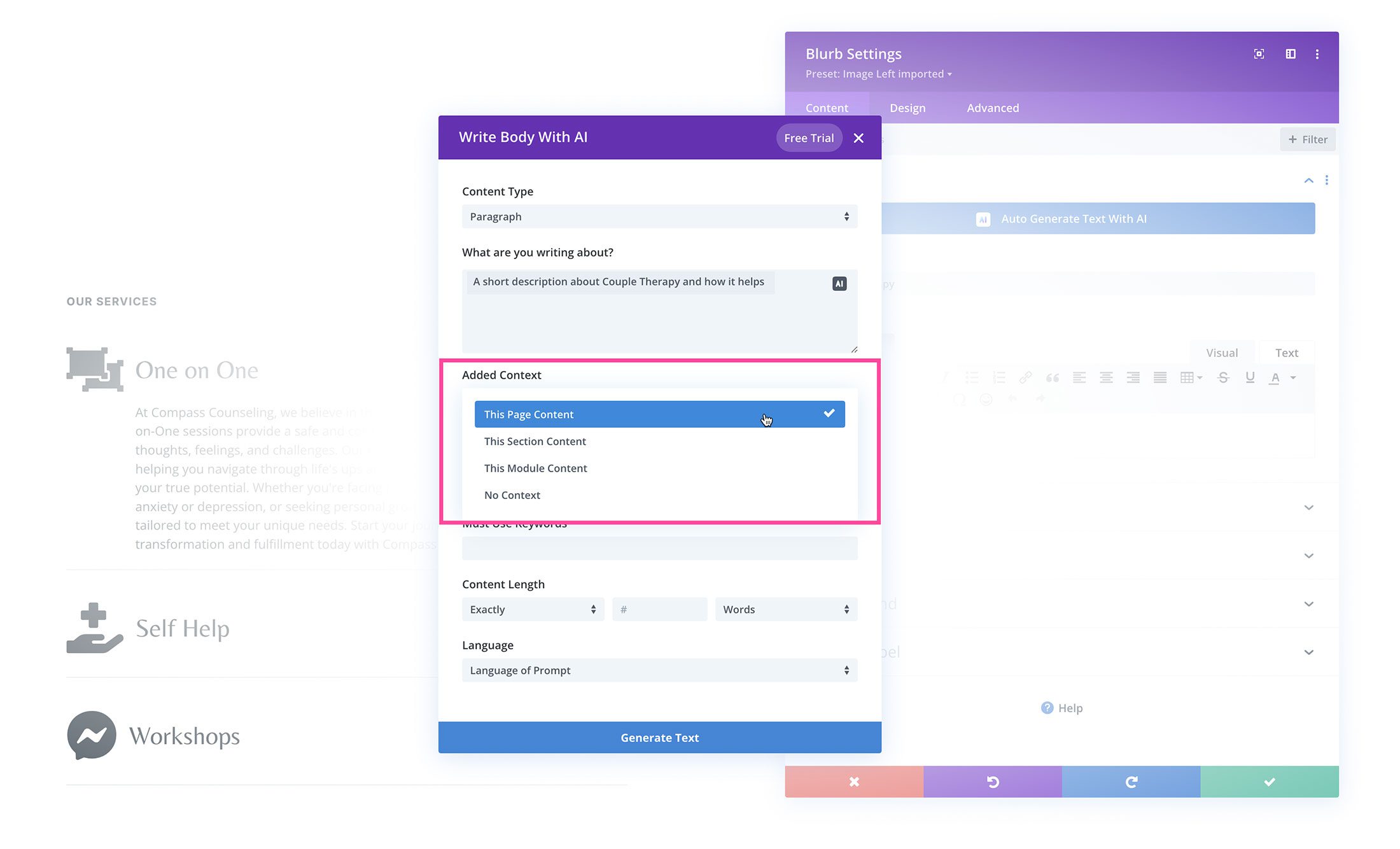
追加されたコンテキスト
Divi AI にどのようなコンテキスト (またはコンテキストなし) を書き込むかを指示します: このページのコンテンツ、このセクションのコンテンツ、このモジュールのコンテンツ、コンテキストなし。 Divi に参照させたいコンテンツを指定することで、コンテキスト コンテンツをより詳細に制御できるようになります。 「このページのコンテンツ」を選択しましょう。
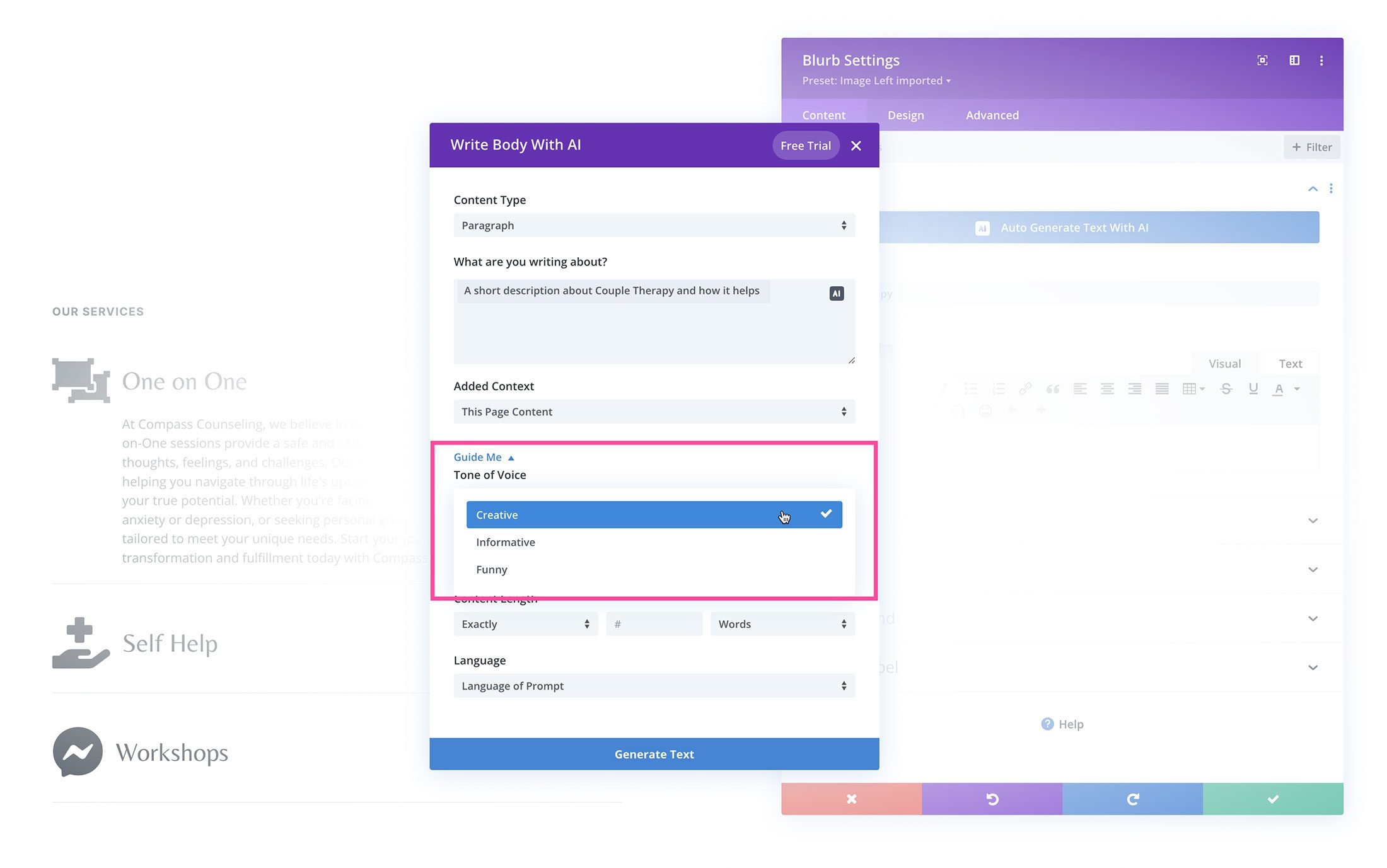
 声のトーン
声のトーン

Divi AI に使用させたい声のトーンを選択します。 オプションには、クリエイティブ、有益、または面白いが含まれます。

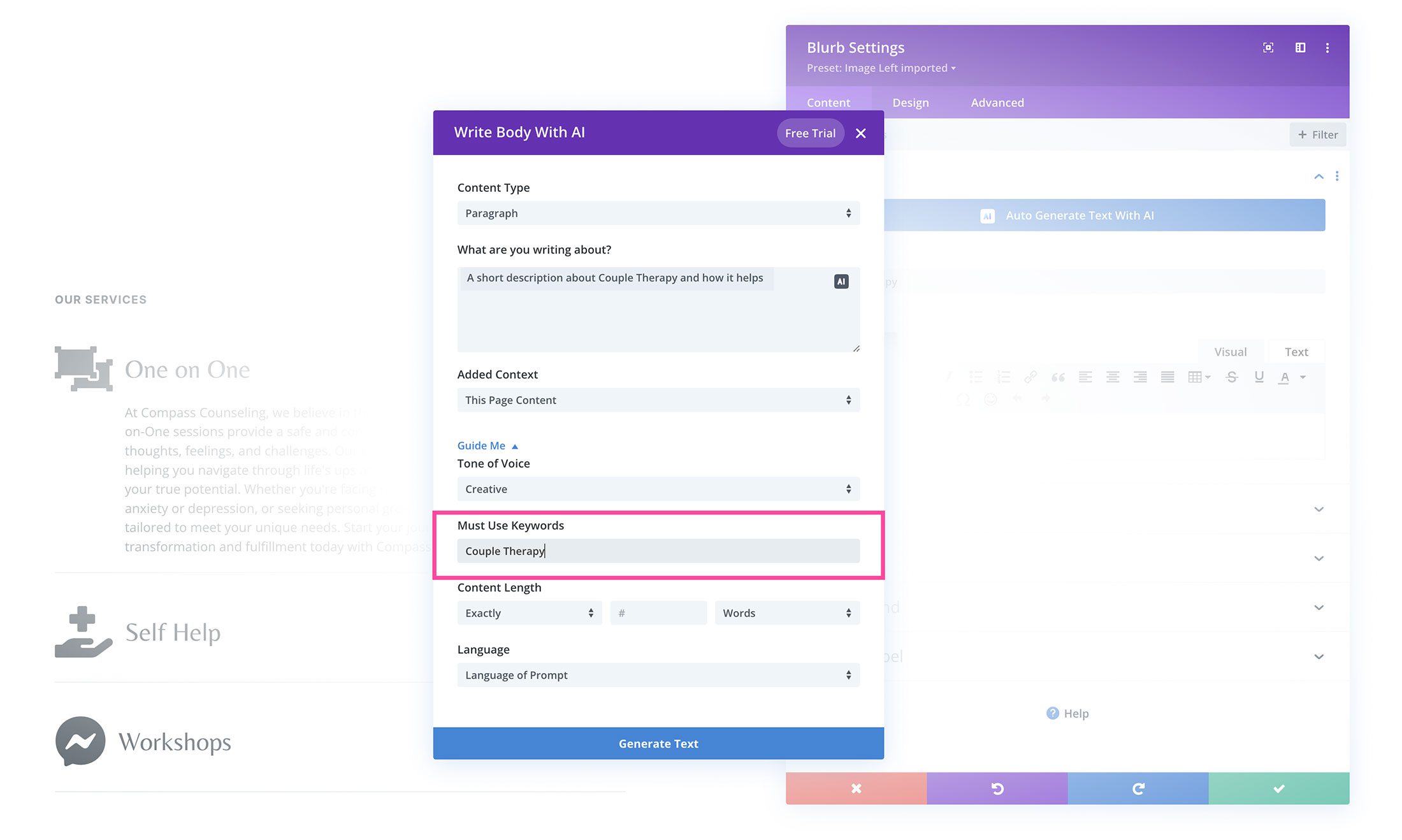
キーワードを使用する必要があります
SEO目的で、ここでテキストに含めたいキーワードをDivi AIに指示できます。

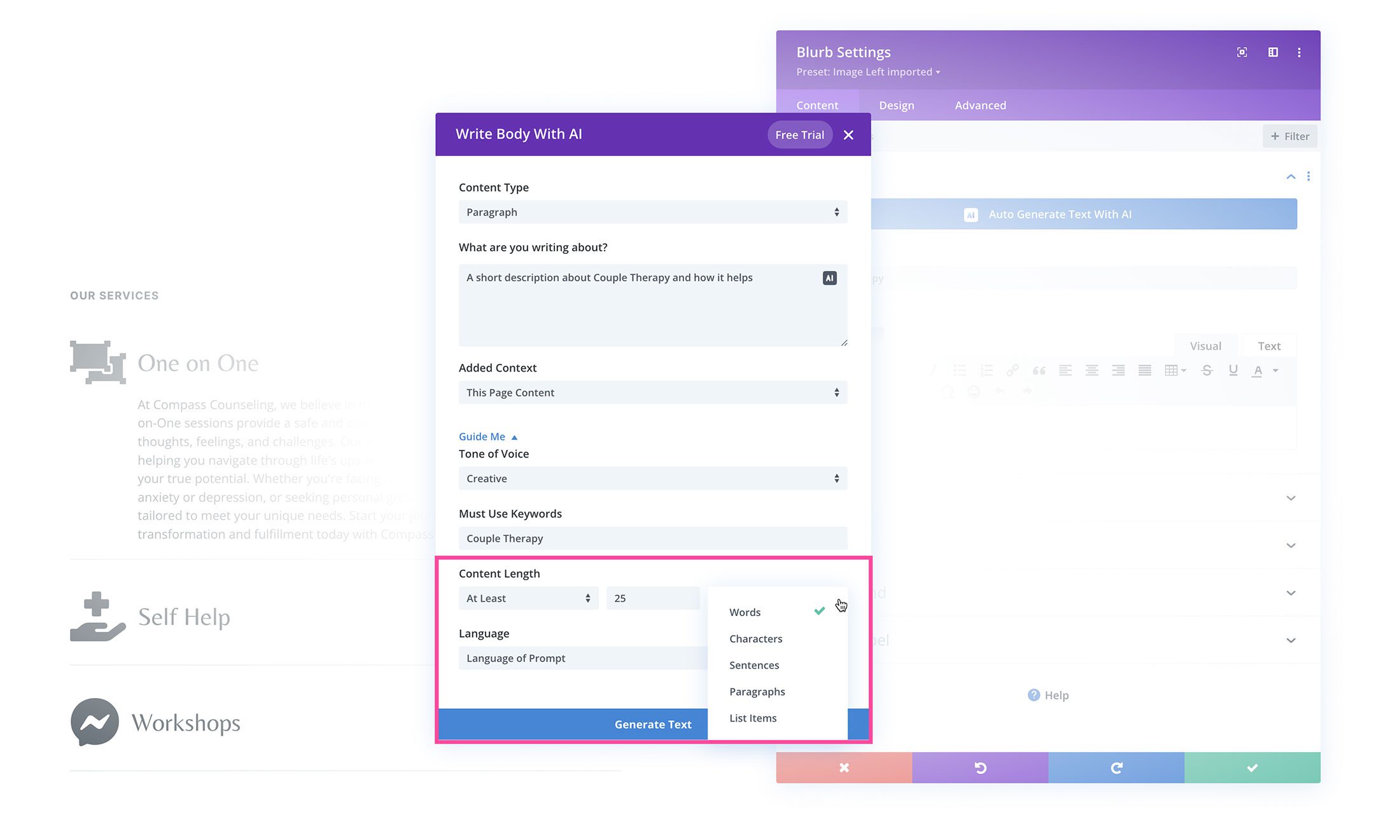
コンテンツの長さ
ここで、Divi AI にコンテンツの長さまたは短さを指示できます。

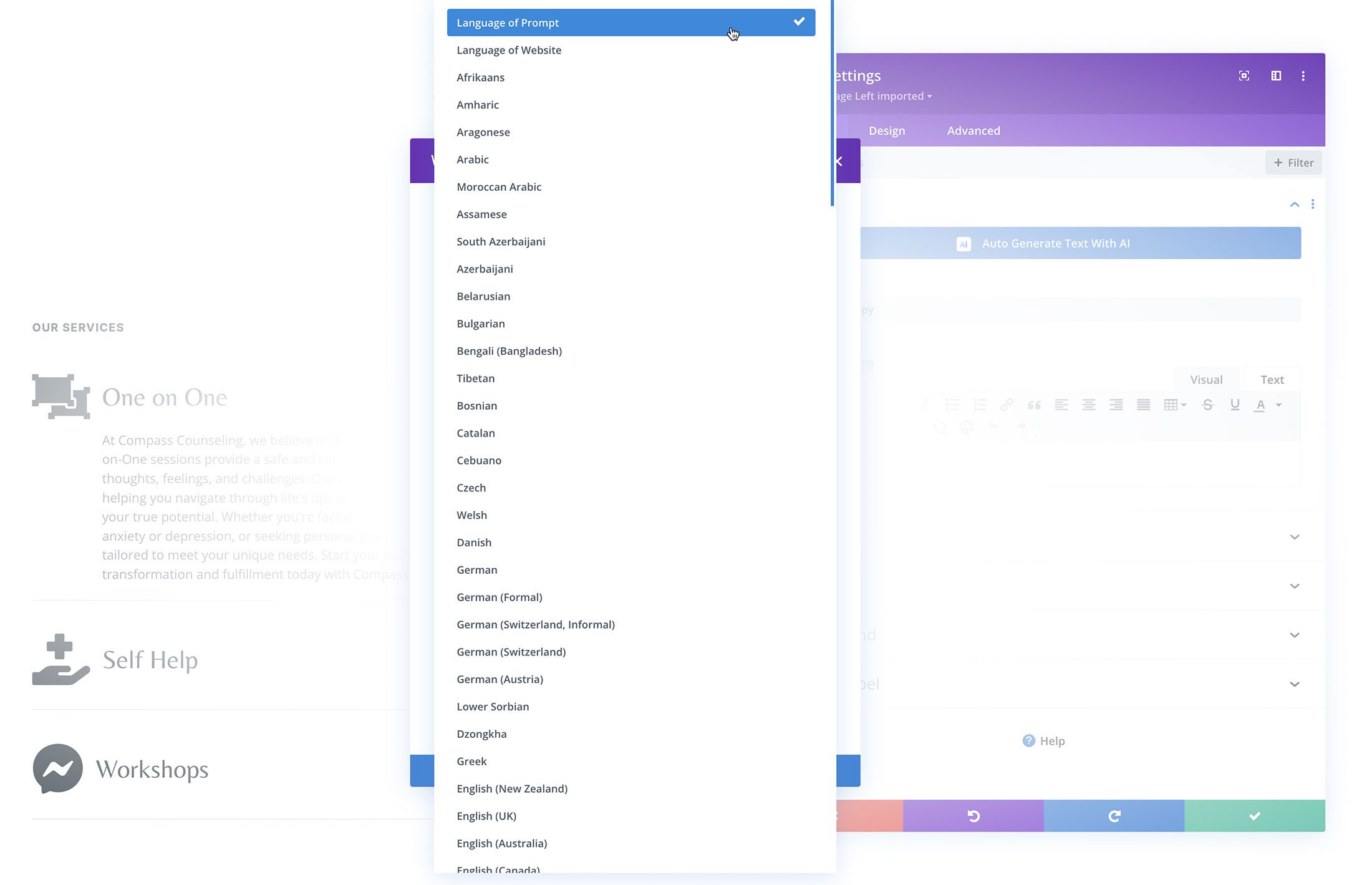
言語
デフォルトでは、Divi AI は、与えられたプロンプトと同じ言語でコンテンツを作成します。 ただし、Divi AI に別の言語で記述したい場合は、ここのドロップダウンから言語を選択できます。

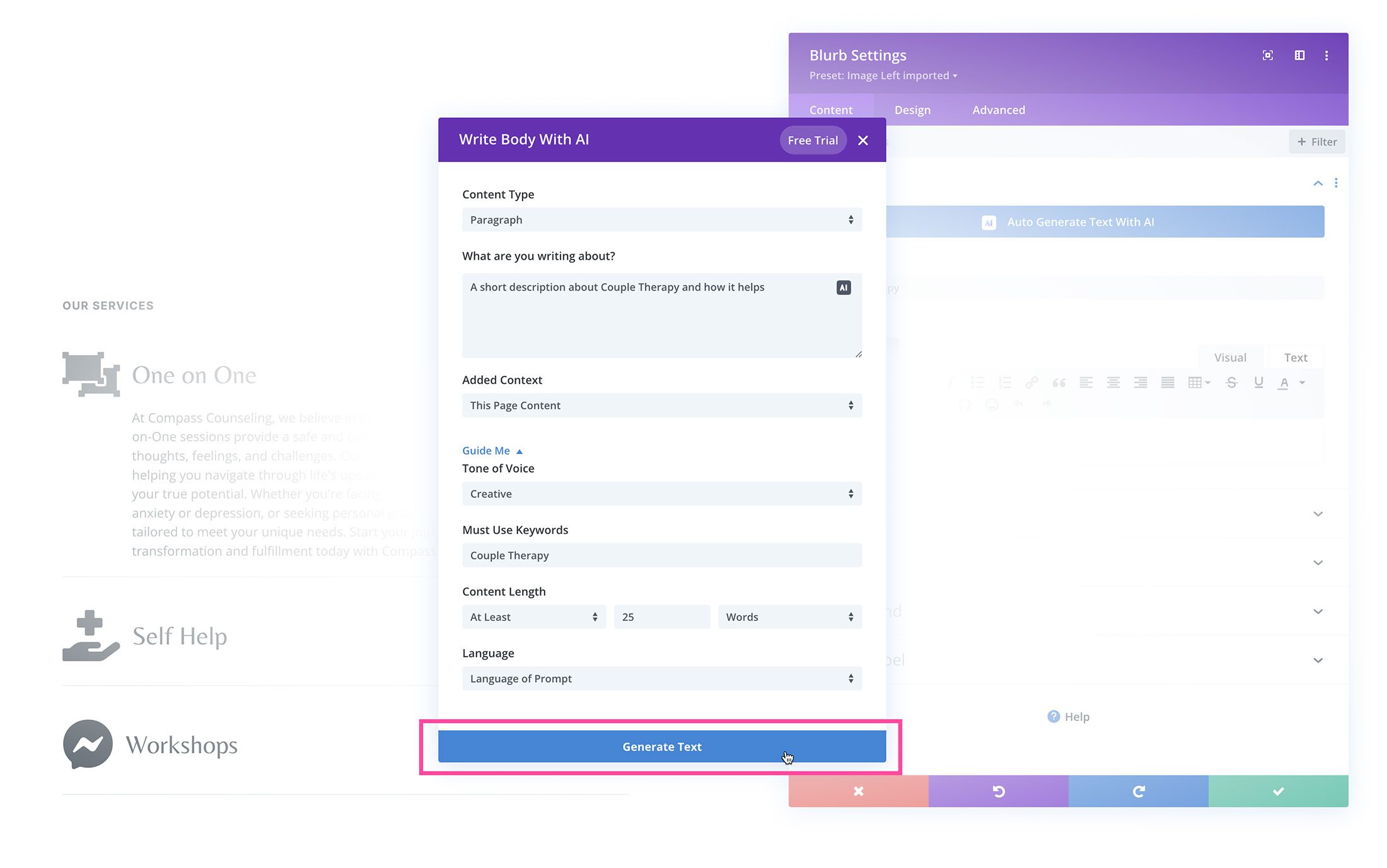
「テキストを生成」をクリックします
好みに合わせて設定を行ったら、下部にある「テキストを生成」ボタンをクリックして Divi AI を機能させます。

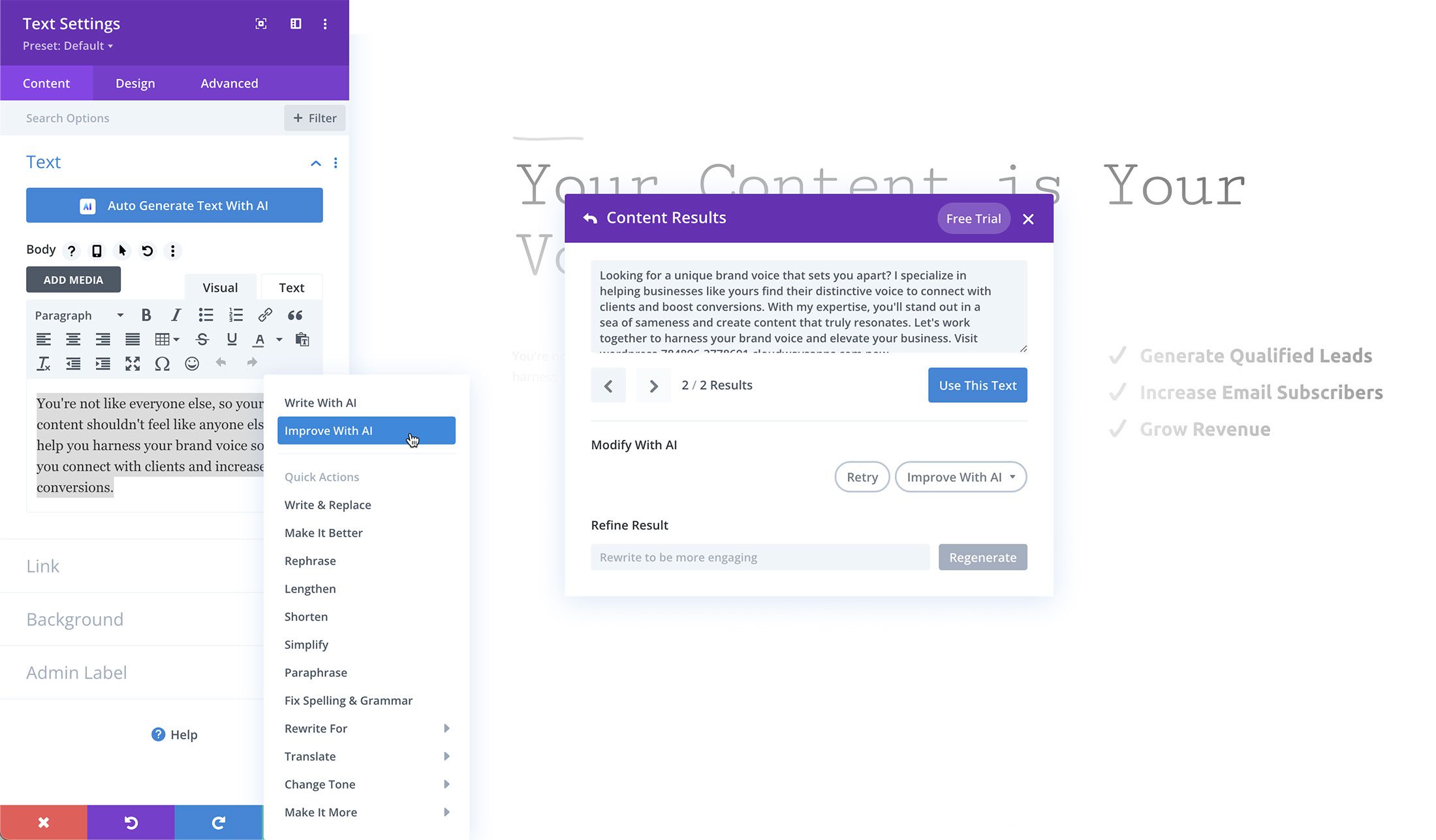
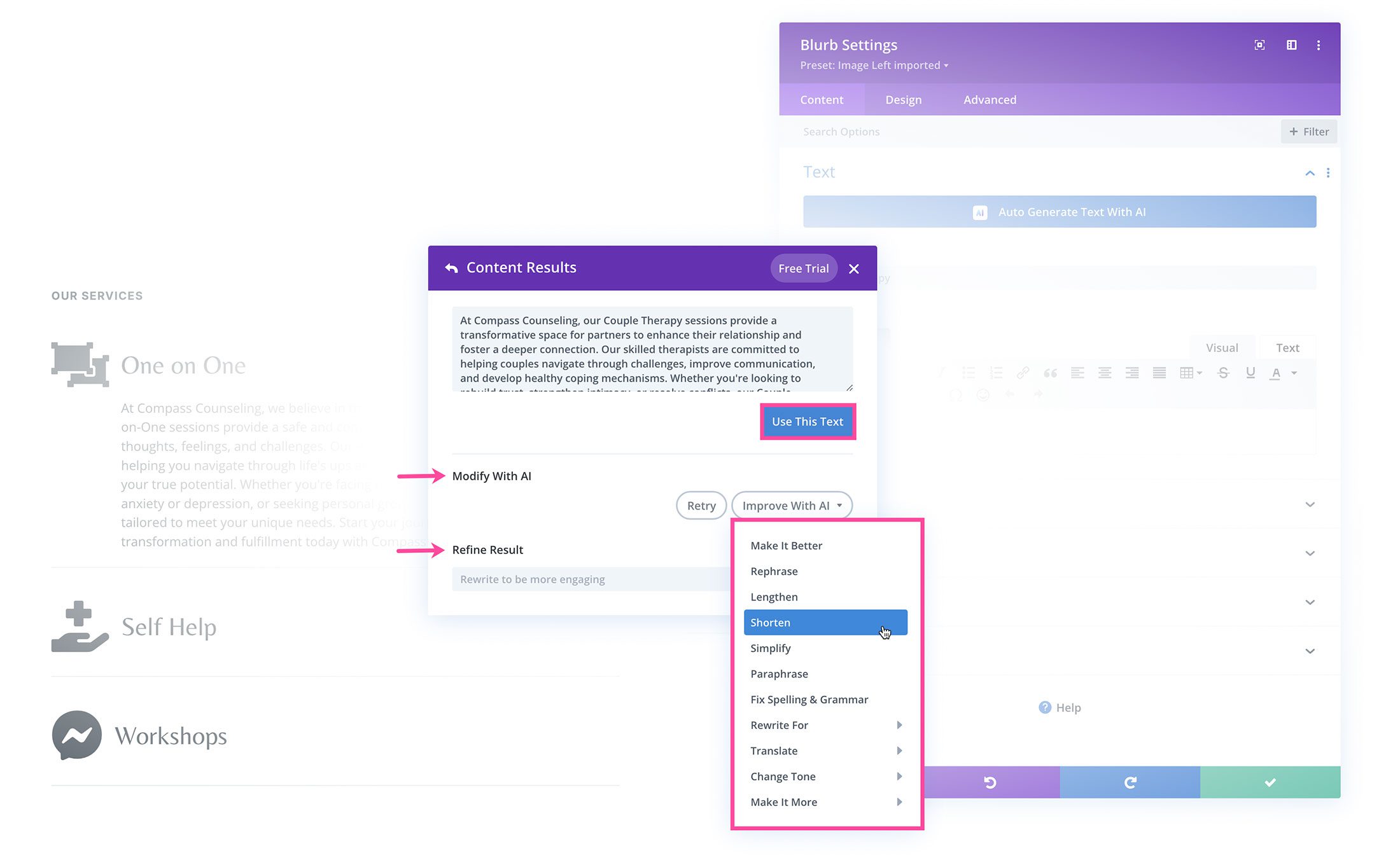
生成されたテキストに問題がなければ、「このテキストを使用」ボタンをクリックしてテキストをモジュールに挿入できます。 ただし、「AI を使用して変更」セクションで AI が生成したテキストをさらにカスタマイズできます。 テキストを短くしたり長くしたり、スペルや文法をチェックしたり、専門家や初心者向けに書き直したり、さまざまなことができます。 「結果を調整」セクションに入力して「再生成」ボタンをクリックすることで、AI ジェネレーターにさらに指示を与えることもできます。

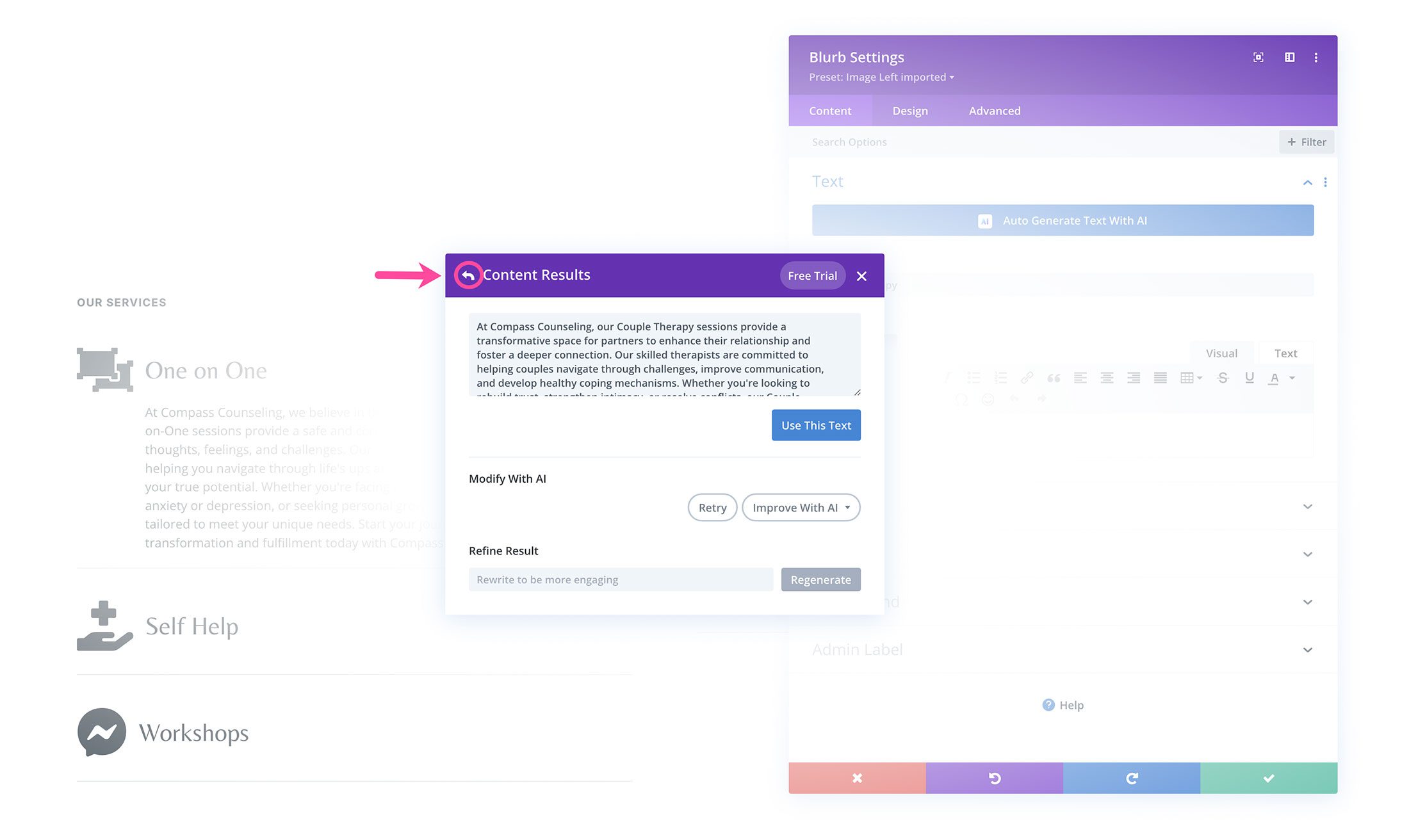
AI が生成したテキストをカスタマイズおよび調整するためのこれらすべてのオプションに加えて、ウィンドウの左上にある「コンテンツ結果」と表示された白い戻る矢印をクリックすると、最初のプロンプトに戻ることができます。 そこで、設定を調整し、新しいテキストを生成できます。

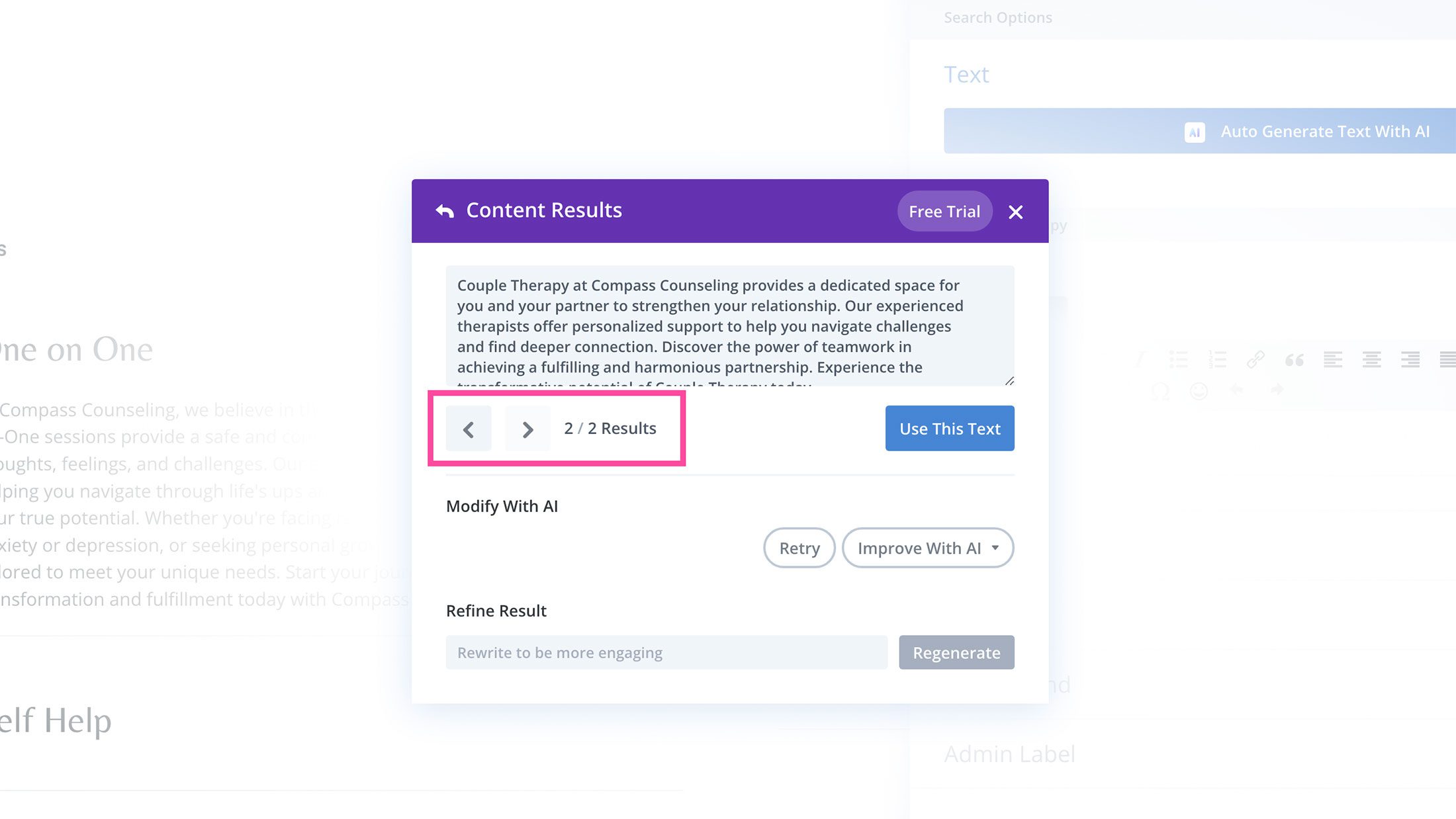
別の結果を生成すると、AI が生成したテキストのすぐ下に、それらの結果を切り替えるオプションが表示されます。 そうすることで、結果を比較対照し、最も気に入ったテキストを選択し、独自の段落に組み立てることができます。

コピーの書き直しと修正
Divi AI を使用したコピーの書き換えと修正は非常に似ています。 これを行うには、既存のコンテンツを含むテキスト モジュールに移動します。 モジュールの設定を開いてコンテンツを編集します。

AI オプションにアクセスするには 2 つの方法があります。 まず、上部にある青い「AI によるテキストの自動生成」ボタンをクリックするか、テキスト エディター内の AI アイコンをクリックします。

Divi AI に改訂されたテキストを自動生成させたい場合は、青いボタンをクリックします。 上記で説明したオプションと設定を使用して、[コンテンツ結果] ウィンドウの結果をさらにカスタマイズできます。

AI による改善機能を使用するには、既存のテキストをコピーし、Divi AI アイコンをクリックして、「AI による改善」を選択します。

テキストをエディターに貼り付け、使用するスタイルと設定を構成して、「テキストを生成」をクリックします。

カスタムイメージの生成
デザインに最適な画像を見つけるためにストック イメージ サイトで何時間も費やす必要はもうありません。 Divi AI を使用すると、Web サイト独自のカスタム画像を生成できます。 Divi AI と画像モジュールを使用してカスタム画像を生成する方法は次のとおりです。
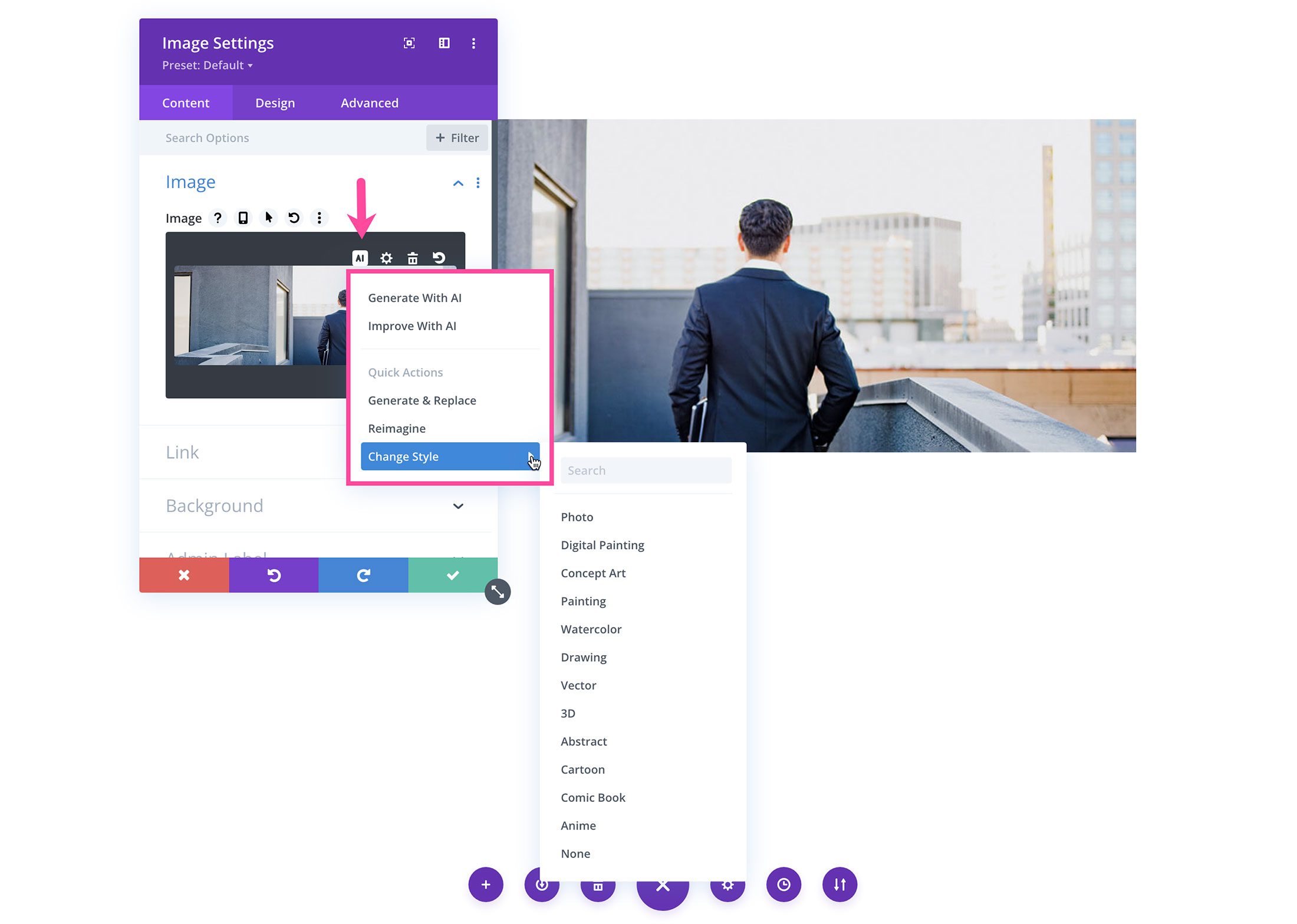
まず、画像モジュール設定を開き、画像の上にカーソルを置くと AI アイコンが表示されます。 クリックして AI オプションをロードします: [AI を使用して生成]、[AI を使用して改善]、または [生成と置換]、[再考]、[スタイルの変更] などのクイック オプションから選択します。 「AIで生成」を選択しましょう。

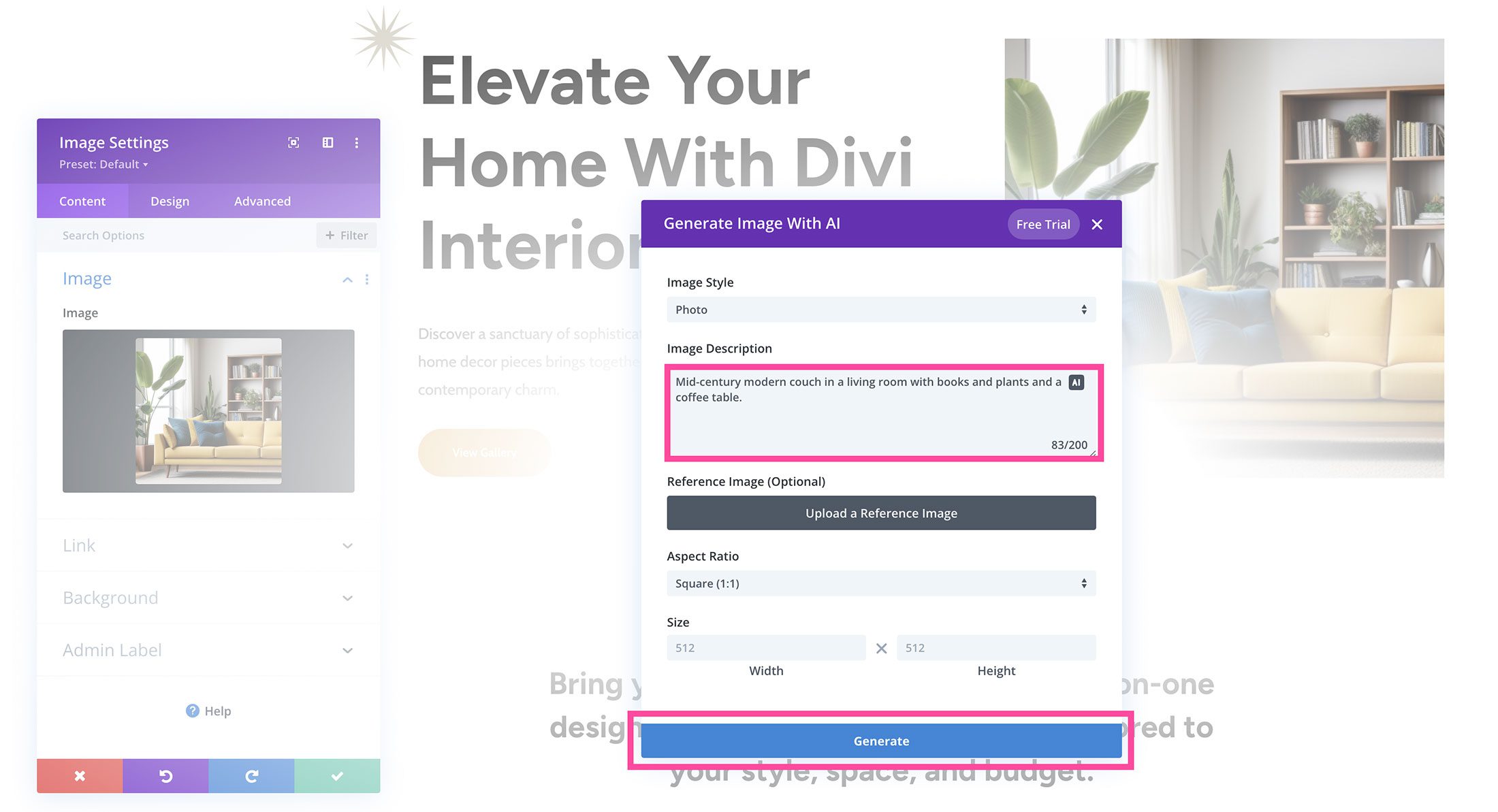
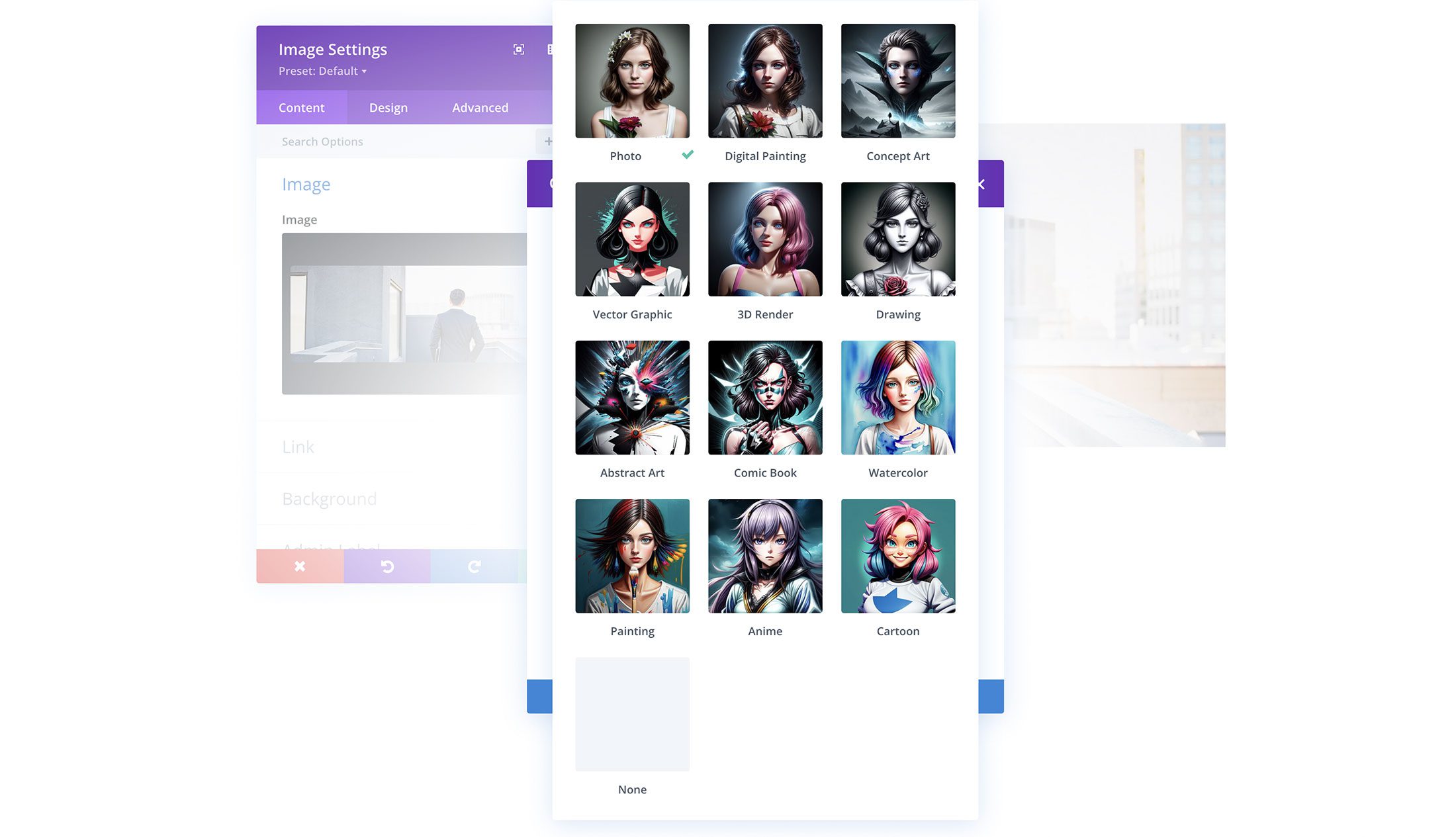
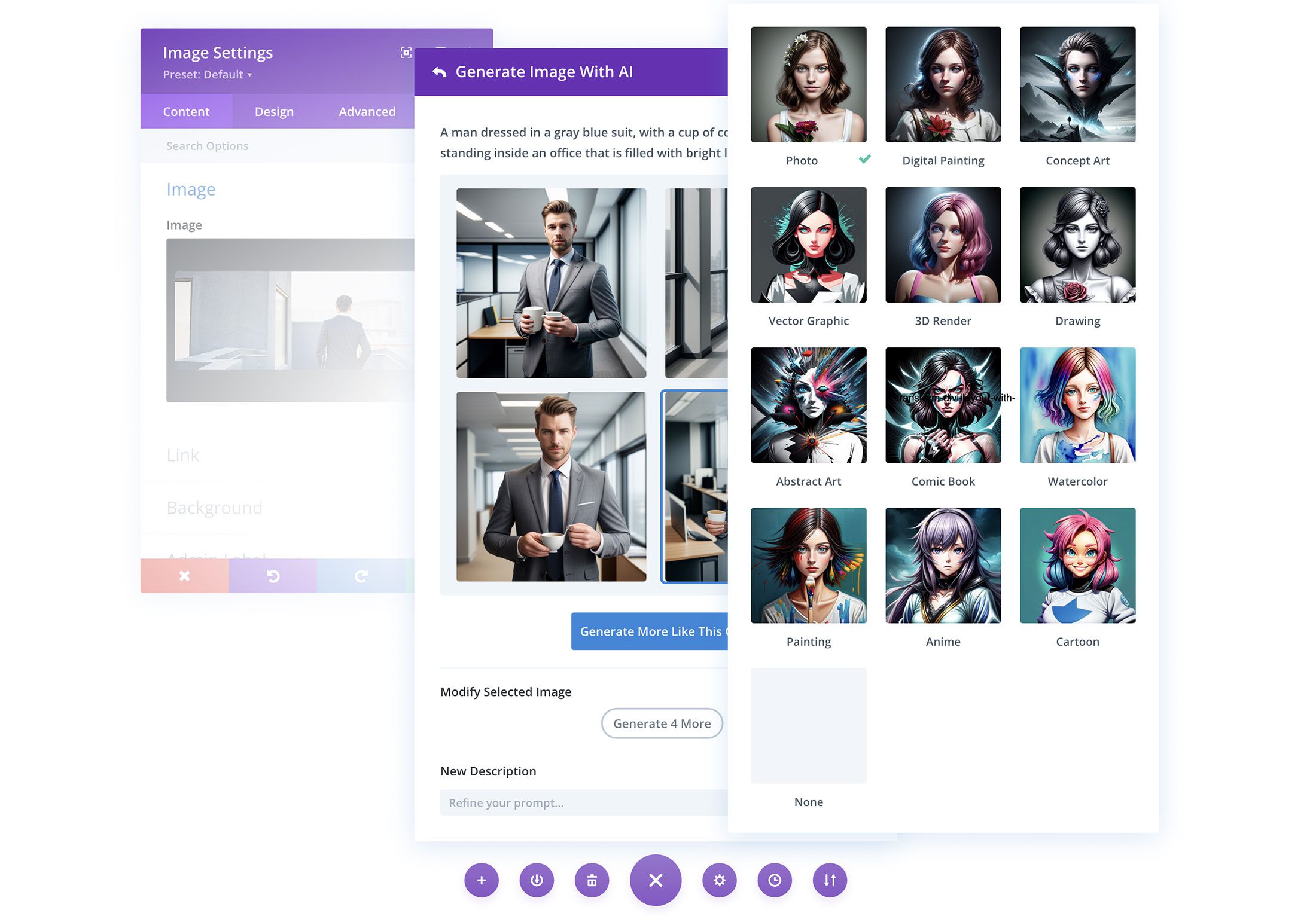
最初のオプションは、生成する画像のスタイルを選択することです。

さまざまなスタイルからお選びいただけます。 デジタル絵画、コンセプト アート、ベクター グラフィック、3D レンダリング、図面、抽象アート、コミック、水彩画、絵画、アニメ、漫画などの写真的なイメージを作成できます。

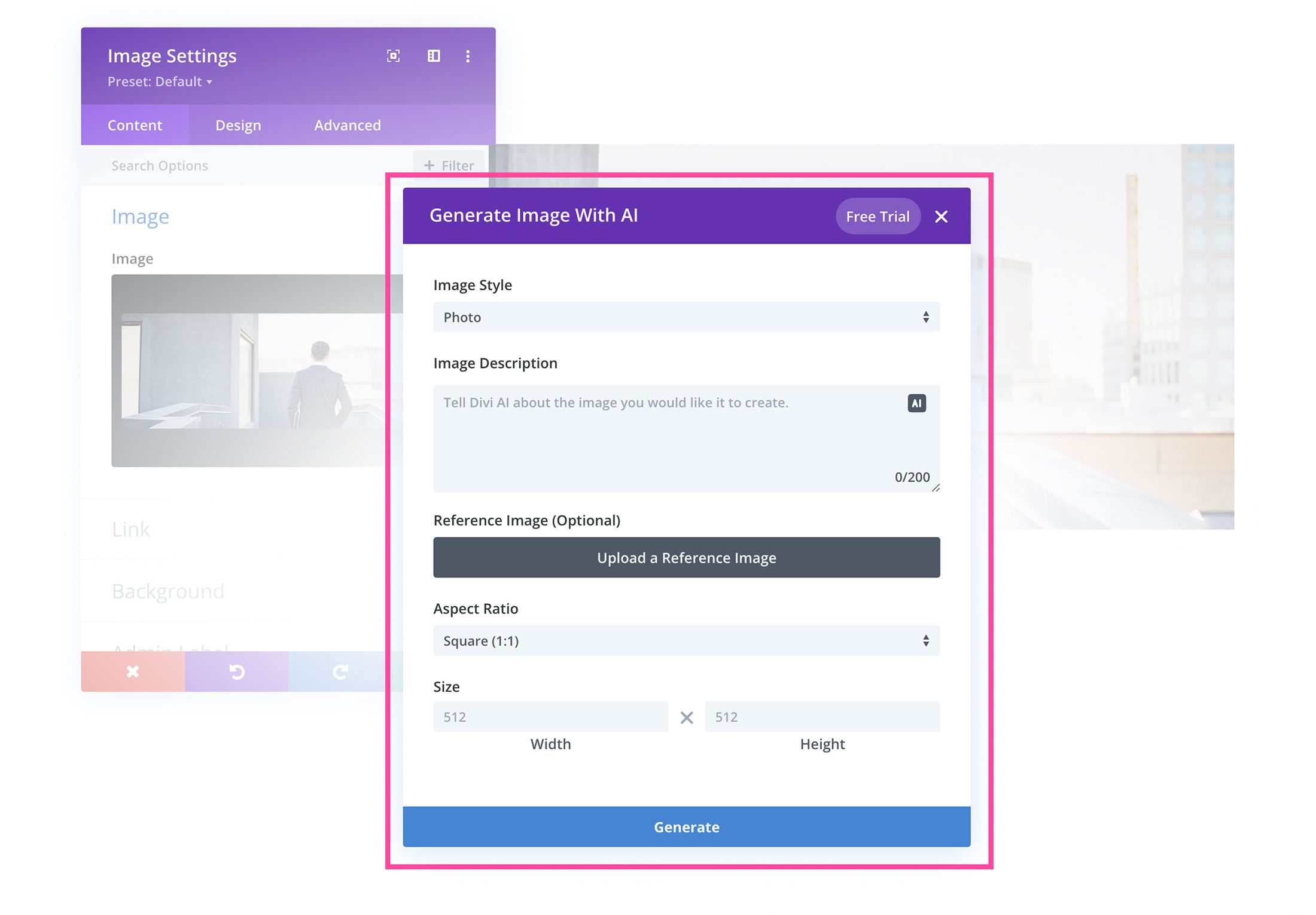
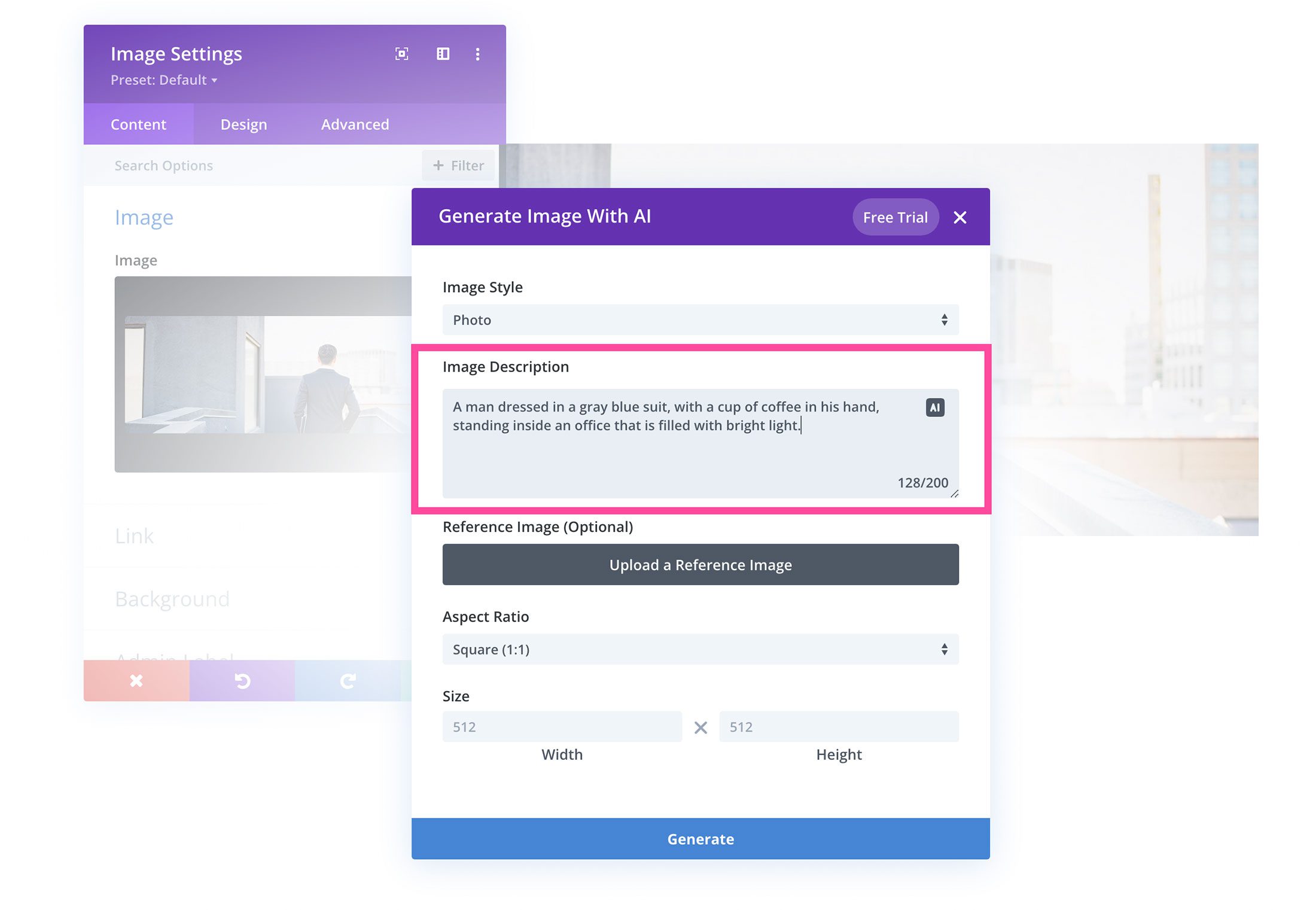
次に、生成する画像の説明プロンプトを作成します。 テキスト領域の AI アイコンをクリックすると、AI を使用してプロンプトを生成することもできます。

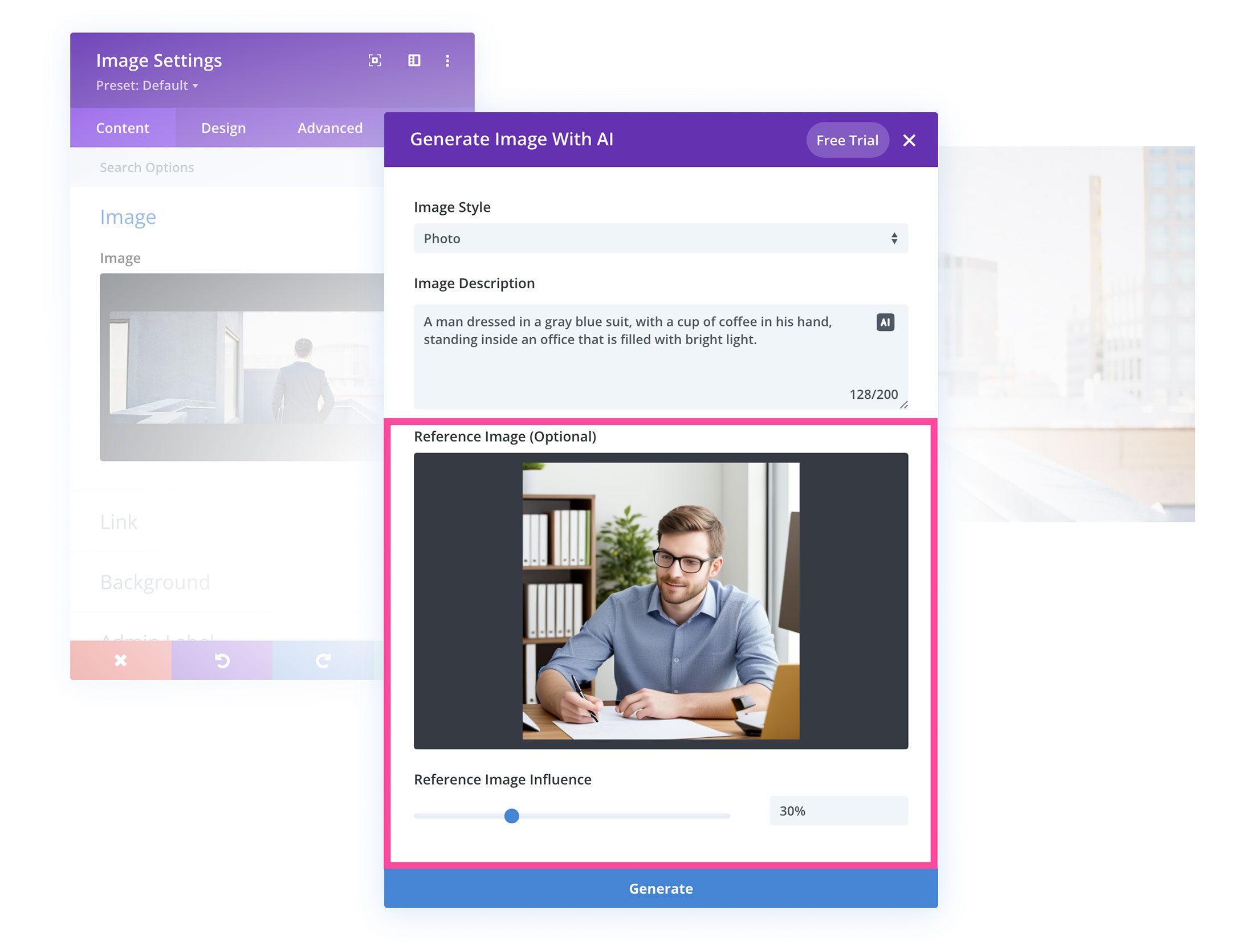
参照画像をアップロードして、より多くのコンテキストを提供することもできます。 ただし、これはオプションです。 参照写真を使用する場合は、画像の影響をパーセンテージで設定できます。 写真に割り当てる影響力が低いほど、書面によるプロンプトの影響力は大きくなります。

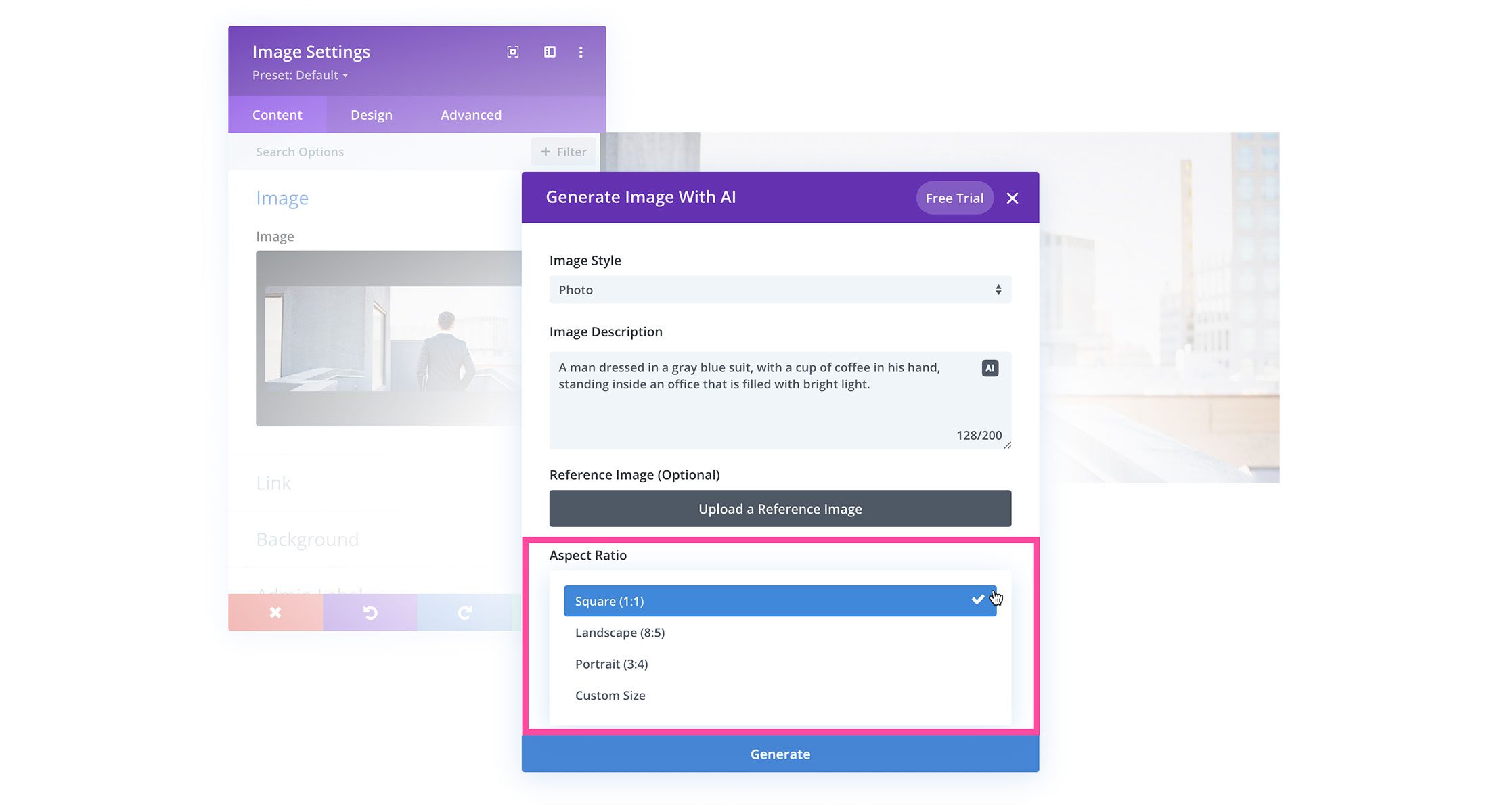
参照写真をアップロードしない場合は、生成される画像のアスペクト比 (正方形、横長、縦長、またはカスタム サイズ) を選択するオプションがあります。

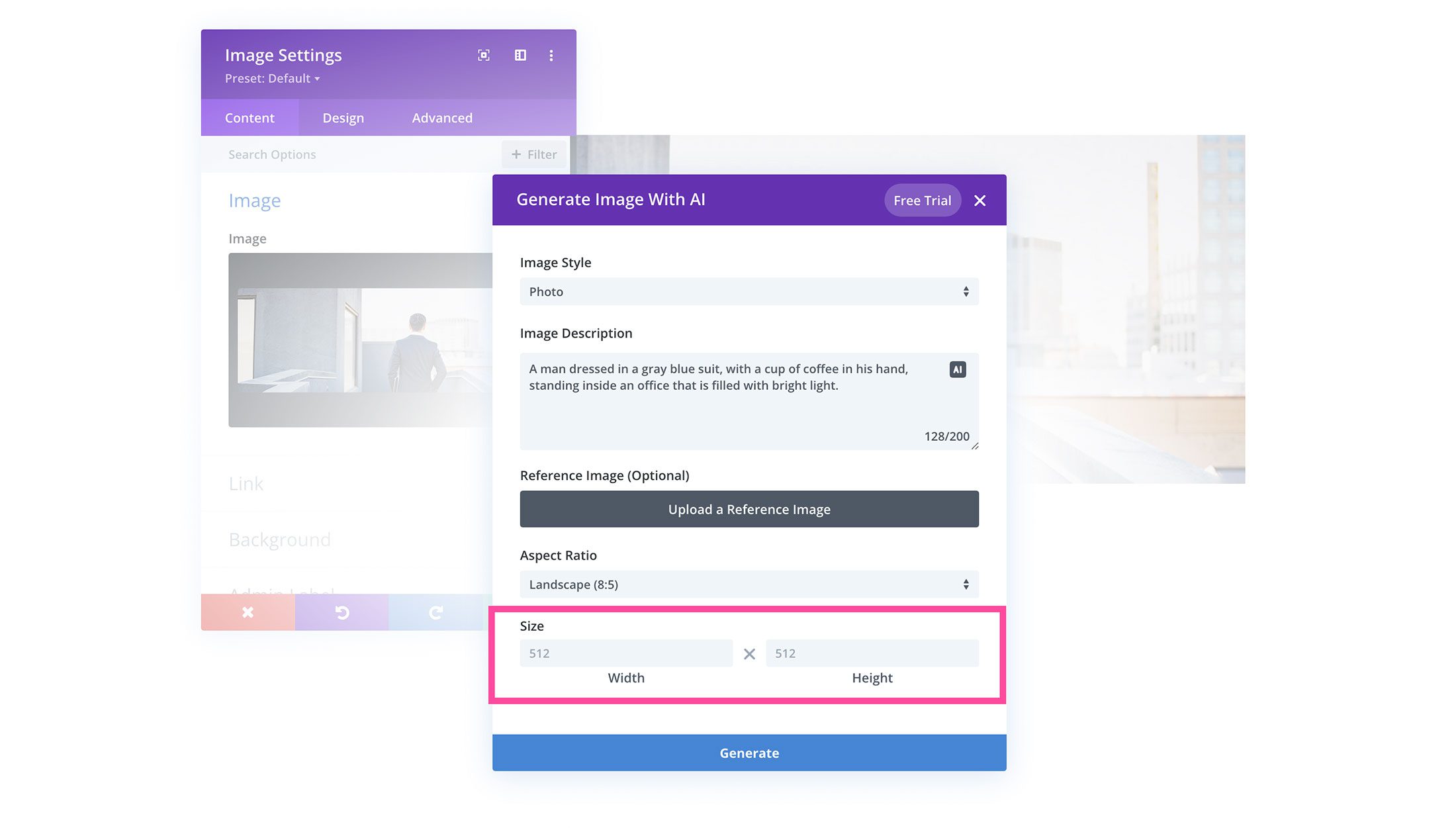
画像のサイズ(幅と高さ)も設定できます。

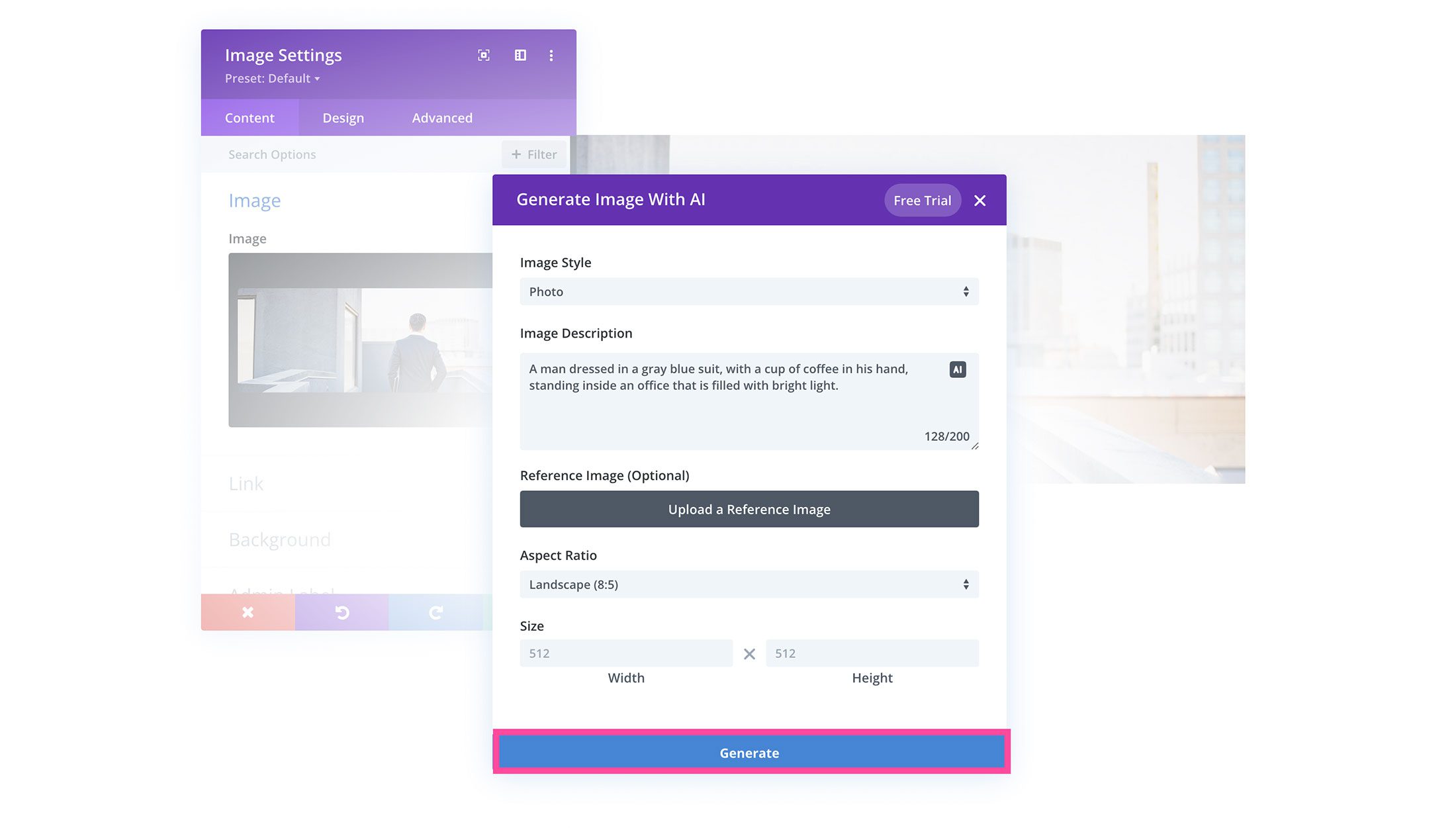
フィールドに入力したら、「画像を生成」ボタンをクリックして、AI の魔法を実行しましょう。

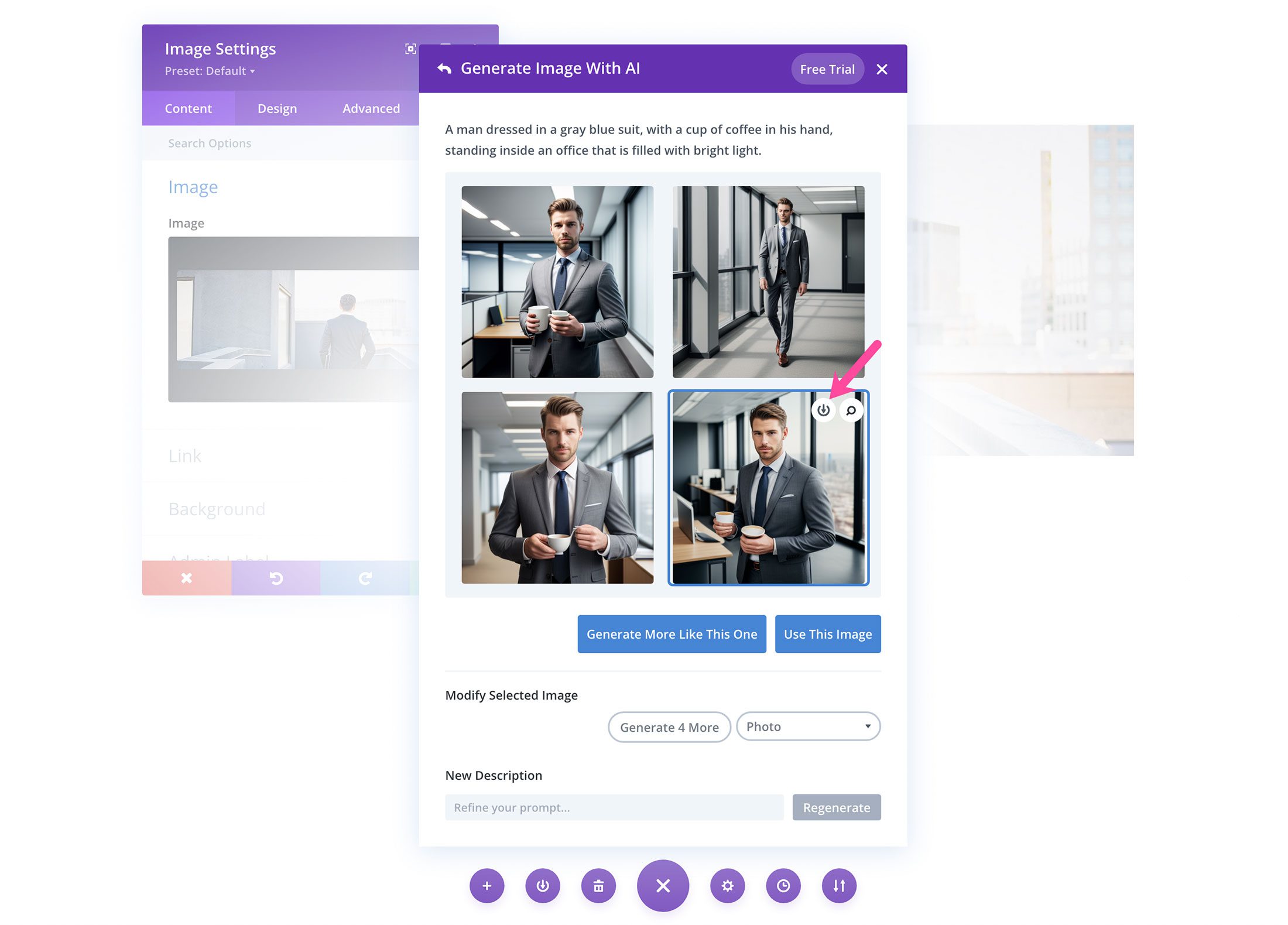
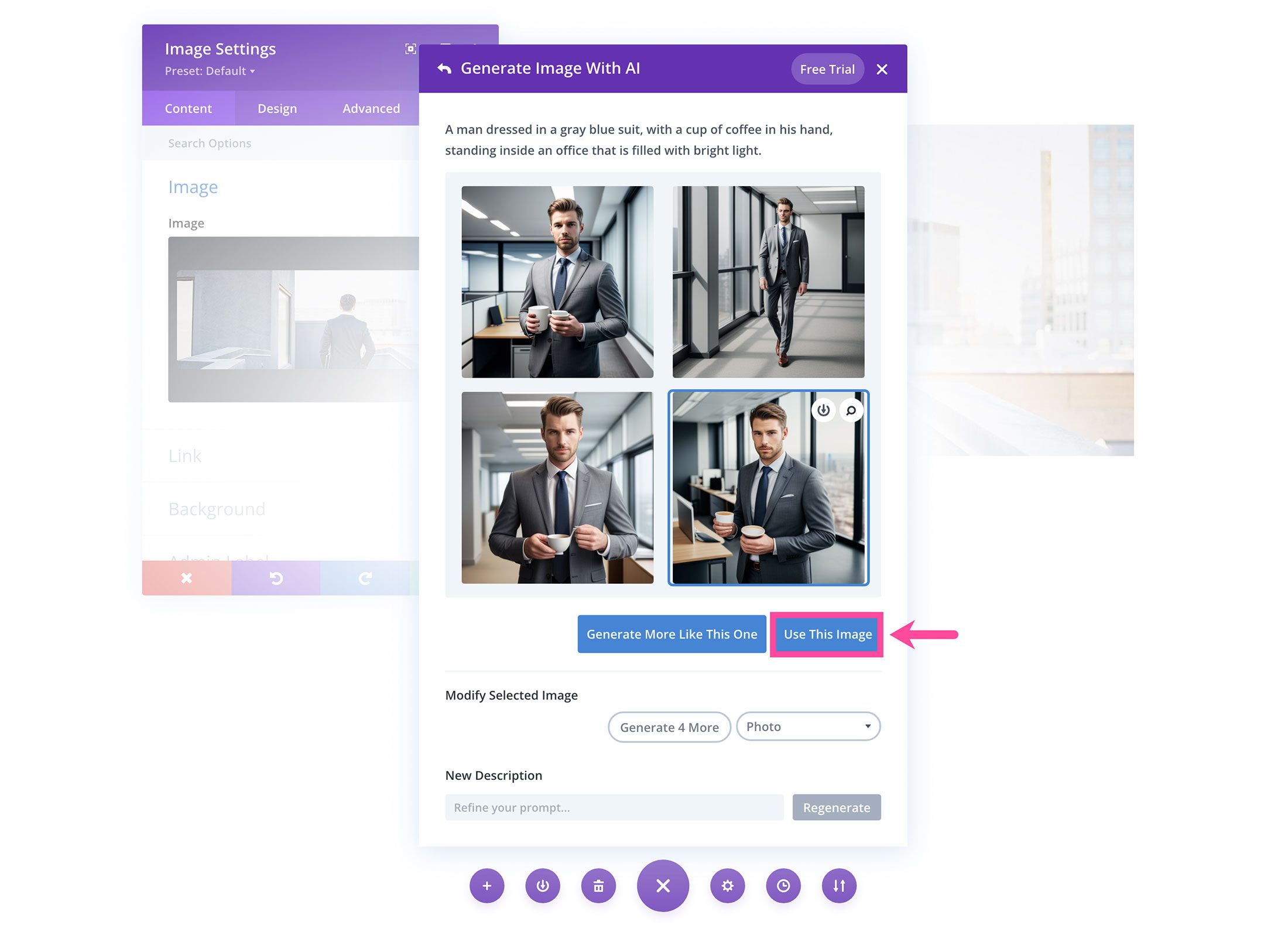
次の画面では、生成された 4 つの画像が表示されます。 ページデザインに使用したい気に入った画像がある場合は、画像をクリックして「この画像を使用する」を選択します。 画像の上にマウスを置き、画像の右上隅にある下矢印アイコンをクリックして、画像をメディア ライブラリに保存することもできます。 そうすれば、将来使用できるように代替イメージ バージョンを保存できます。

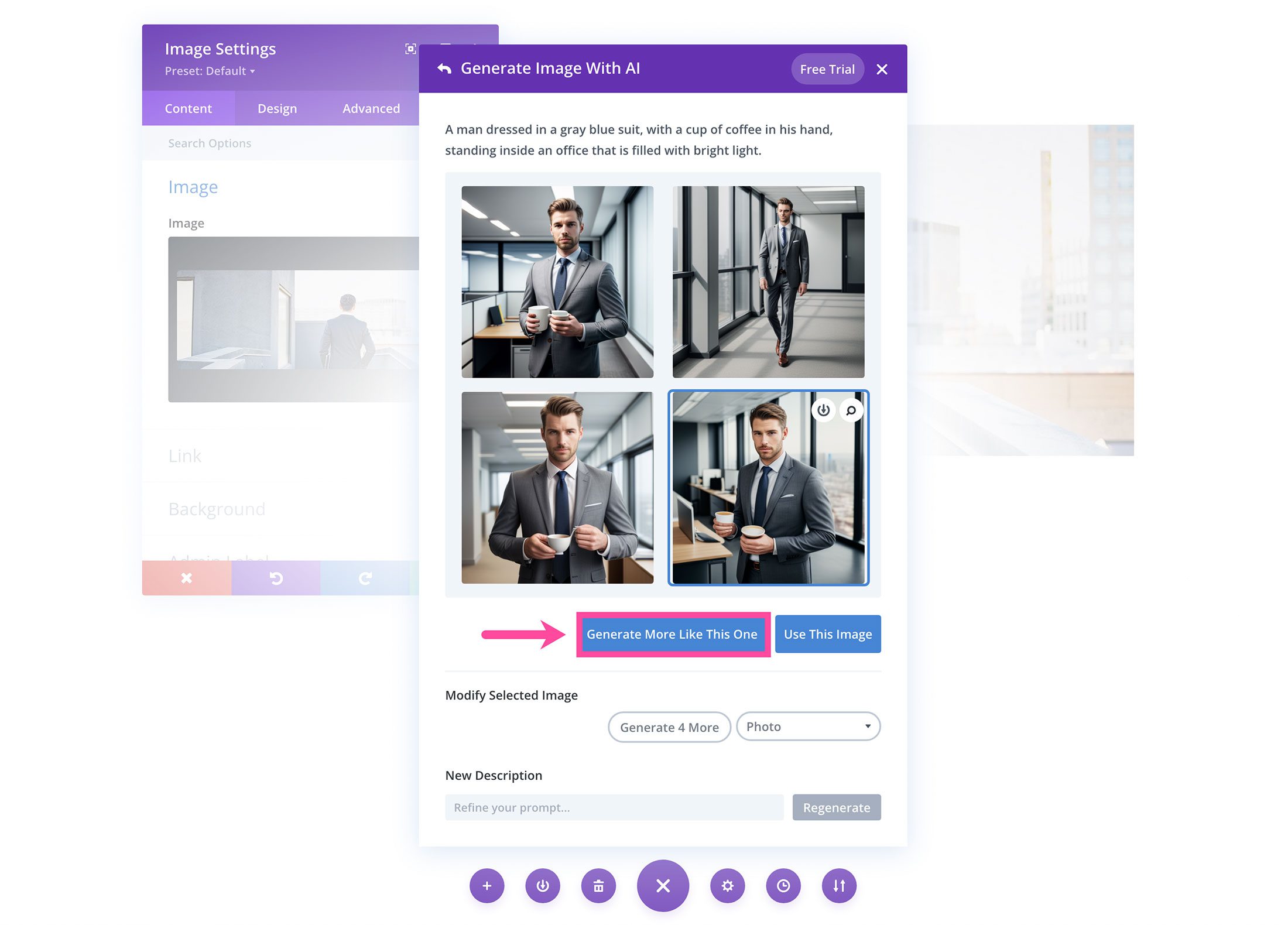
画像の調整を続けたい場合は、いくつかの方法で行うことができます。 まず、生成された画像を選択し、AI にそのような画像をさらに生成するように依頼できます。

[選択した画像の変更]領域では、画像の種類を絵画やベクター画像などの別の形式に変更することもできます。

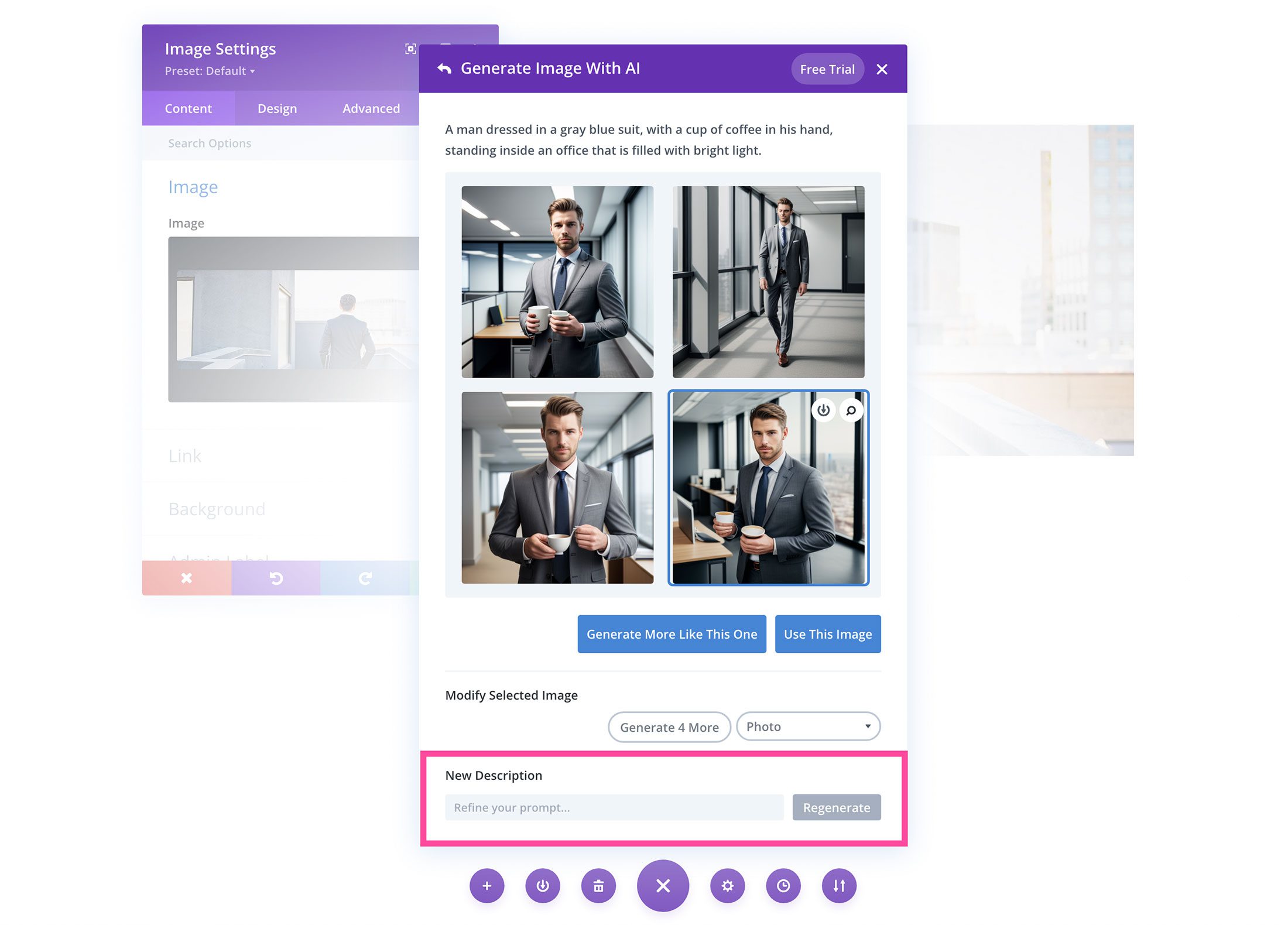
プロンプトを調整したい場合は、[新しい説明] 領域で行うことができます。 新しいプロンプトを入力し、「再生成」をクリックして新しいイメージを生成します。

必要な画像を入手したら、「この画像を使用」ボタンをクリックして画像をコンテンツに挿入します。

プロのヒント: 既製のレイアウトのスタイルに一致する新しい画像を作成する方法
現在のレイアウトのスタイルや雰囲気が気に入っている場合、新しい画像を追加するとデザイン全体が崩れてしまう可能性があります。 Divi AI を使用すると、既製のレイアウト上の既存の画像を置き換えて、元の画像の元のスタイルと雰囲気を維持できます。
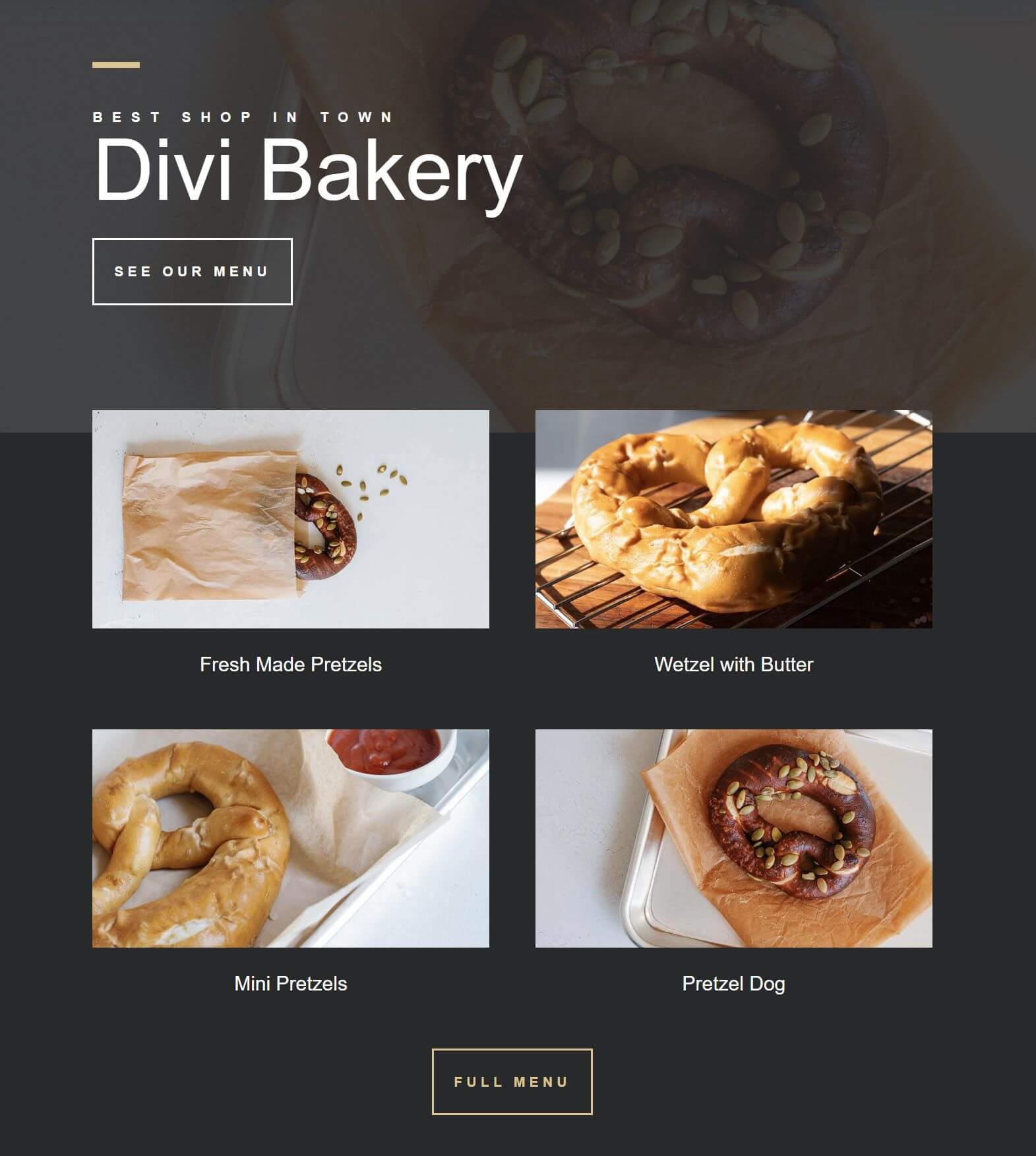
たとえば、これは Bake Shop の既成レイアウトのスクリーンショットです。

このレイアウトを使用してコーヒーショップの Web サイトを作成したいとします。 これらのプレッツェルの画像を、スタイルと色が似ているコーヒー関連の画像に置き換えることができます。
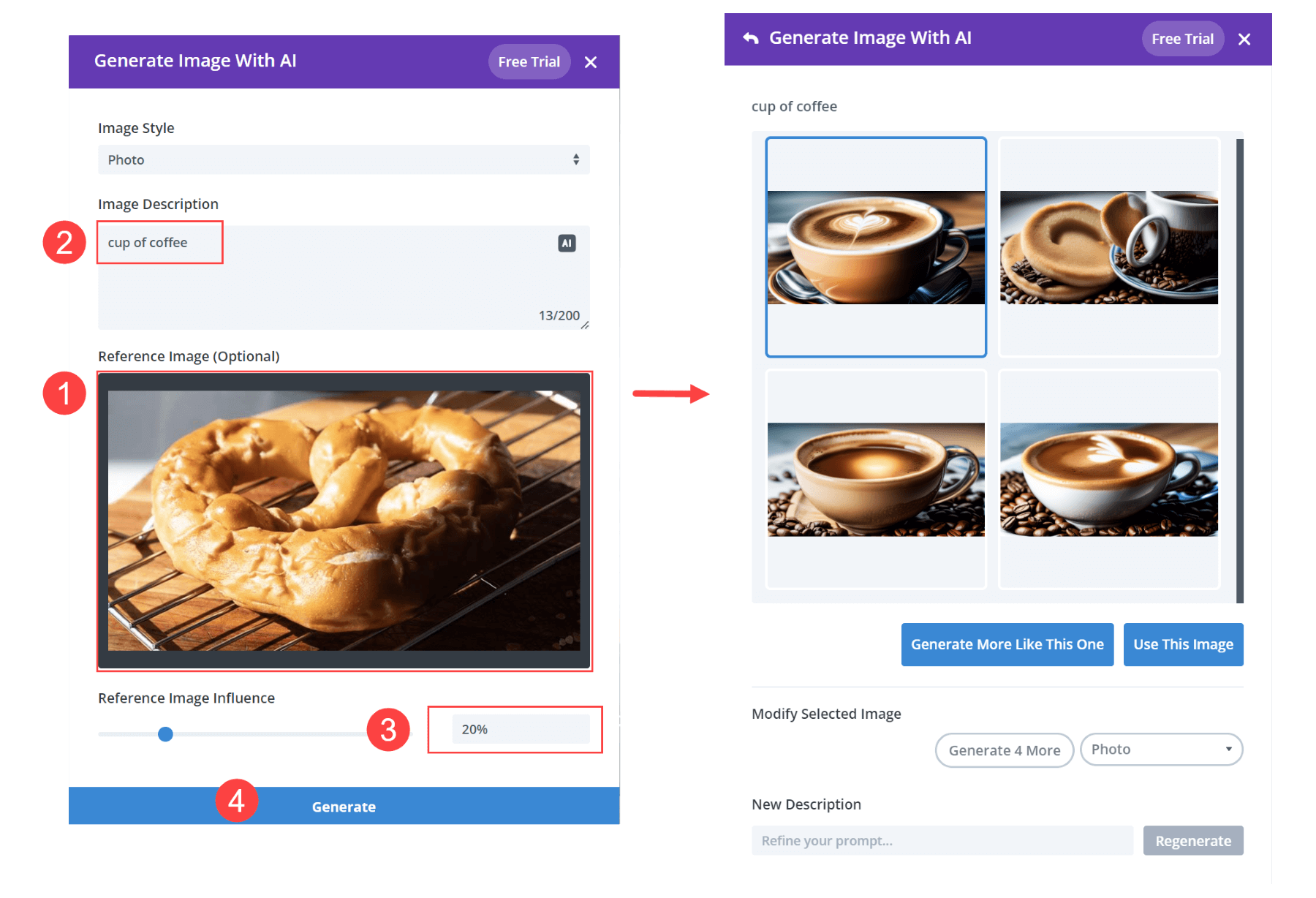
これを行うには、既存の画像の 1 つを選択し、参照画像として使用するだけです。 次に、「コーヒー一杯」などの短い説明を追加し、参照画像の影響ダイヤルを 20% まで下げます。 次に、新しいイメージを生成します。
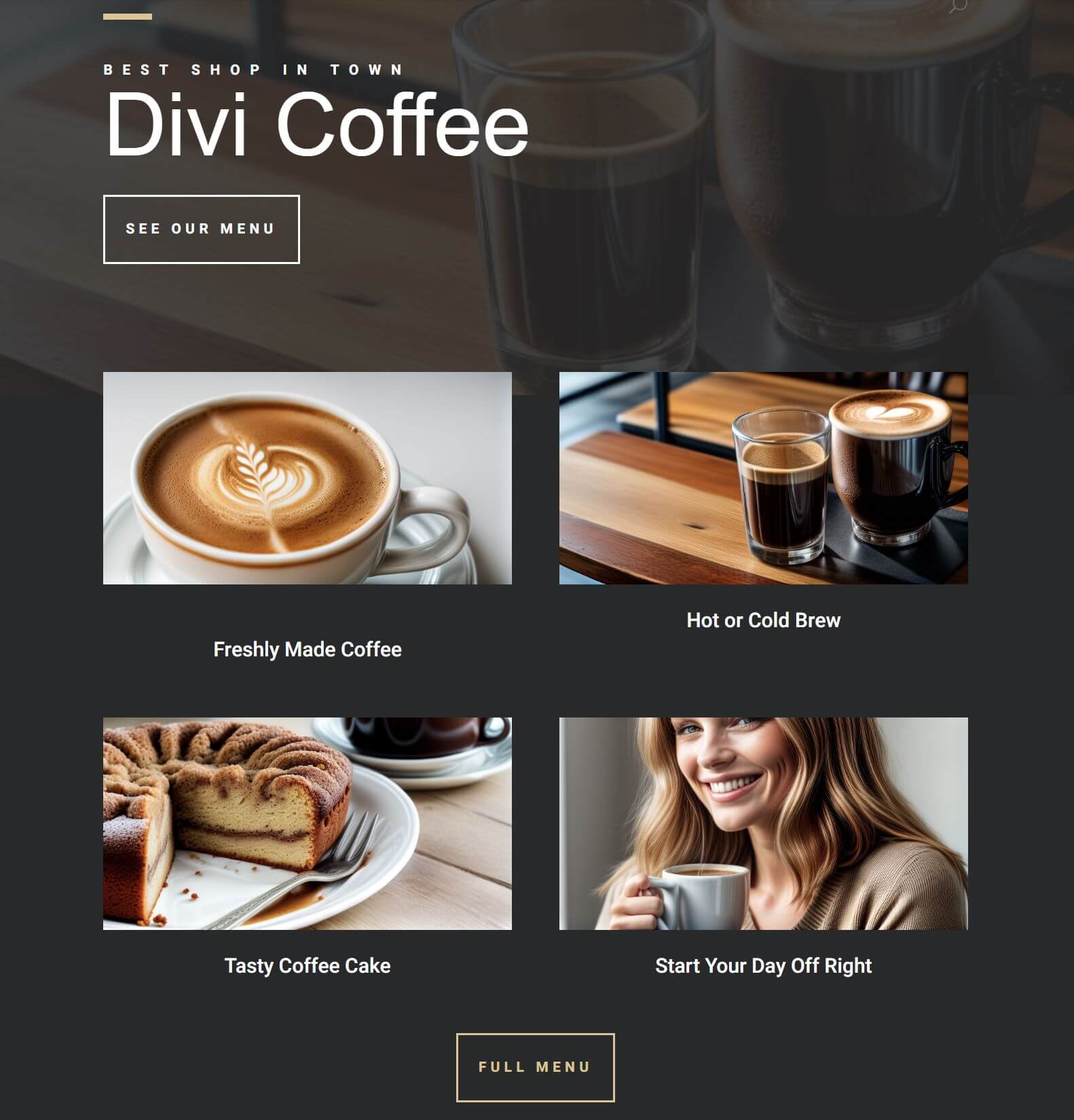
 ページ上の残りの画像に対してこのプロセスを繰り返します。 必要に応じて AI を使用してコピーを調整します。 そして、既製のレイアウトと同様のスタイルを持つ新しい Web サイトができました。
ページ上の残りの画像に対してこのプロセスを繰り返します。 必要に応じて AI を使用してコピーを調整します。 そして、既製のレイアウトと同様のスタイルを持つ新しい Web サイトができました。

最終的な考え
Divi AI は、Divi ウェブサイトをデザインする際の効率と創造性を高めるための強力な新しいツールです。 最も良い点は、使えば使うほどあなたのウェブサイトをより深く理解し、さらに素晴らしい結果を生み出すことです。 Divi AI のパワーを活用する方法を紹介し始めたばかりなので、今週はさらに Divi AI のハウツーをお届けしますのでお楽しみに!
導入セール中、Divi AI が 40% オフになります!
来週は、Divi AI を 40% オフで提供します。 セールが始まる前に Divi AI を購入すると、年間 115 ドル節約でき、その節約は一生固定されます。 さらに、チームメンバー全員が追加料金なしで Divi AI を使用できます。 割引はこちらから