WordPressテーマを更新する方法(何も失うことなく)
公開: 2022-12-20通常、WordPress のテーマは適切にコーディングされていますが、セキュリティの脆弱性にパッチを当てて新機能を導入するために、定期的な更新が必要です。 しかし、テーマに多くのカスタマイズを加えた場合は、テーマを更新すると苦労した作業がすべて失われるのではないかと心配するかもしれません.
幸いなことに、何も失うことなく WordPress テーマを更新する簡単な方法がいくつかあります。 子テーマを使用してサイトをバックアップし、ステージング環境で変更をテストすると、設定を保持するのに役立ちます。 次に、WordPress ダッシュボード、cPanel、またはファイル転送プロトコル (FTP) を使用してテーマを簡単に更新できます。
今日のガイドでは、WordPress テーマを更新することの重要性について説明します。 次に、テーマのカスタマイズを維持しながらこれを行うための最良の方法について説明します. 仕事に取り掛かりましょう!
WordPress テーマの更新が必要な理由
WordPress テーマの更新は重要な作業です。 サイトのセキュリティを強化し、新機能を導入し、物事をよりスムーズに実行するのに役立ちます. WordPressのセキュリティについて議論することから始めましょう。
安全
テーマを更新する最も重要な理由は、Web サイトの安全性のためです。 アップデートには、サイトの脆弱性を軽減するセキュリティ パッチが含まれている場合があります。 古いバージョンを使い続けると、脅威にさらされる可能性があります。 WordPress のテーマはオープン ソースであることが多いため、誰でもテーマのコードを調べて、考えられる弱点を探すことができます。
既知のセキュリティ問題は、通常、テーマのサポート フォーラムと変更ログで公開されます。 したがって、ハッカーはこの情報を使用して問題を特定し、サイトに侵入することができます。
2021 年には、50 以上の WordPress テーマで重大なセキュリティ脆弱性が特定されました。 これらの脆弱性により、ユーザーはクロスサイト スクリプティング (XSS)、リモート コード実行 (RCE)、SQL インジェクションなどのさまざまな攻撃にさらされました。
WordPress のテーマが本質的に安全でないと言っているわけではありません。 開発者は、ソフトウェアの改善と保護に継続的に取り組んでいます。
テーマを最新の状態に保つことは、サイトの保護に大いに役立ちます。 また、評判の良いソースからテーマをダウンロードし、多くの肯定的なレビューがあり、WordPress コアの最新バージョンと互換性があるものだけを選択することも重要です。 たとえば、WordPress.org のテーマ リポジトリには、WordPress のコーディングのベスト プラクティスに照らして十分にレビューされた優れた無料のオプションがぎっしり詰まっています。
新機能
デザインの観点から、テーマを更新すると、新しい設定と組み込みの構成オプションのロックが解除されます。 たとえば、更新には、サイト全体で使用できる新しいブロックまたはブロック パターンが含まれる場合があります。
組み込みの機能を利用すると、サードパーティのプラグインやカスタム CSS にあまり依存する必要がなくなります。 そのため、より少ない時間と費用で目的のサイトを設計できます。
互換性
最後に、テーマは WordPress コアとの互換性のために頻繁に更新されます。 コアの新しいバージョンは通常、年に 2 ~ 3 回リリースされるため、テーマ開発者は WordPress に対してテーマをテストし、それに応じて更新します。
これにより、ソフトウェアがバグを引き起こしたり、サイトの速度を低下させたり、一部の機能を壊したりすることさえありません. そのため、Web サイトのパフォーマンスを最大限に引き出すには、テーマを最新の状態に保つことが不可欠です。
WordPressテーマを更新する前にすべきこと
間違った方法でテーマを更新すると、何時間もの労力とデザインのカスタマイズが失われる可能性があります。 幸いなことに、編集内容を保護するための予防措置がいくつかあります。
サイトをバックアップする
Web サイトのバックアップは、一般的なベスト プラクティスです。 更新中 (またはその他の時点) に問題が発生した場合は、トラブルシューティングを行って問題を解決している間に、サイトの古いバージョンを復元することができます。
幸いなことに、Jetpack VaultPress バックアップを使用すると、サイトのコピーを非常に簡単に作成できます。

Jetpack VaultPress バックアップはリアルタイムで動作し、行ったすべての変更をその都度保存します。 バックアップはオフサイトに保存されるため、サイトが完全にダウンした場合でも、すぐにアクセスして復元できます。
さらに、Jetpack には、実行されたすべてのアクションを追跡する WordPress アクティビティ ログがあるため、復元したいポイントをすばやく特定できます。
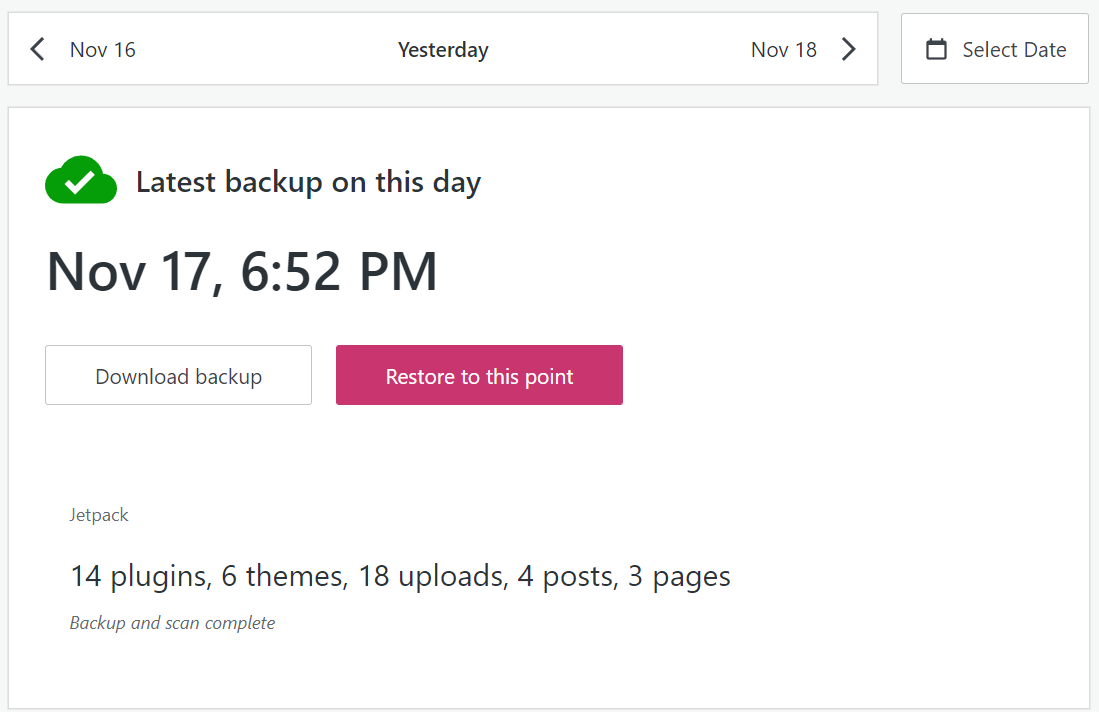
WordPress ウェブサイトを以前のバージョンに復元するには、WordPress.com アカウントでJetpack → バックアップに移動するだけです。 次に、別の日をクリックして、使用するバックアップの [この時点まで復元] を選択します。

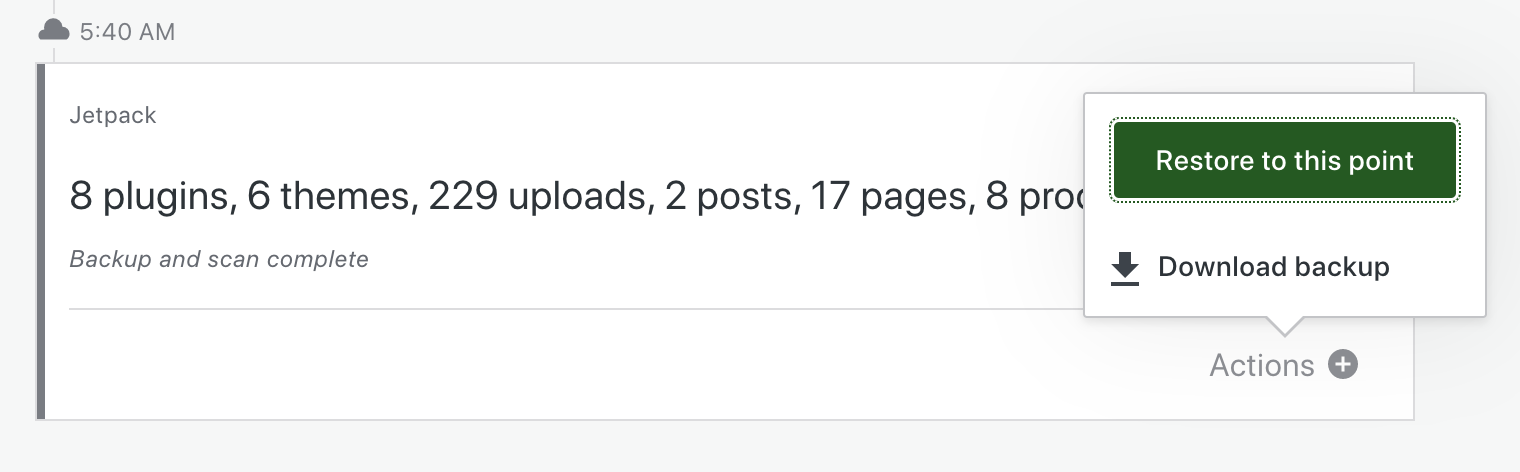
または、アクティビティ ログでイベント (テーマの更新など) を選択して、それが発生する直前に復元することもできます。

テーマのカスタマイズが子テーマにあることを確認してください
WordPress テーマを編集およびカスタマイズする場合は、最初に WordPress 子テーマを作成する必要があります。 「子」は「親」の構成ファイル、テンプレート、およびスタイルシートを継承しますが、WordPress はそれを独立したテーマとして扱います。
子に加えた変更は、親には影響しません。 さらに、親テーマを更新すると、追加したカスタム コードを上書きすることなく、セキュリティ パッチやその他のアップグレードが子テーマに適用されます。
子テーマをまだ使用していない場合は、作成する価値があります。 まず、WordPress サイトの完全なバックアップを作成します。
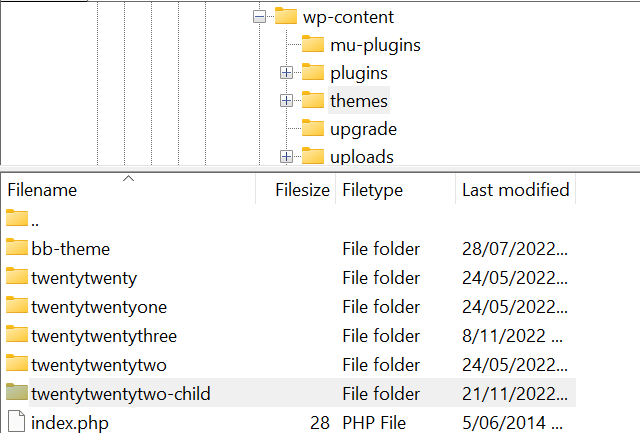
次に、ファイル転送プロトコル (FTP) 経由で Web サイトにアクセスし、ルート ディレクトリ (通常はpublic_html 、 public 、またはwwwと呼ばれます) に移動します。 wp-content/themesを開き、子テーマ用の新しいフォルダーを作成します。 親テーマにちなんだ名前を付け、末尾に「-子」を付けることを検討してください。

フォルダー内に新しいテキスト ファイルを作成し、「style.css」という名前を付けます。 次に、次のコードを追加して、関連する情報を更新します。
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */準備ができたら、ファイルを保存して閉じます。 次に、新しいファイルを作成し、「 functions.php 」という名前を付けます。 このエンキュー スクリプトを追加して、WordPress が子テーマにスタイルシートをロードする方法を認識できるようにします。
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>最後に、WordPress ダッシュボードの[外観] → [テーマ]に移動します。 子テーマを見つけて、 Activateをクリックします。 これで、使用およびカスタマイズする準備が整いました。
ステージング サイトでテーマの変更をテストすることを検討する
ステージング Web サイトは、変更を安全にテストできるサイトのコピーです。 ステージング環境を編集しても、実際の Web サイトには影響しません。 次に、続行しても安全であると判断したら、すべての変更をオンラインに「プッシュ」して、サイトにアクセスするすべてのユーザーが変更を確認できるようにします。
ステージング サイトを使用することは、ユーザー エクスペリエンス (UX) の観点から実用的な選択です。 オンライン中に Web サイトをいじると、特定の機能にアクセスできない訪問者が不便になり、混乱する可能性があります。
さらに、ステージング サイトを利用すると、テーマの更新によって問題が発生するかどうかを確認できます。 その後、解決策が得られるまで、変更をライブにプッシュすることを避けることができます。
ステージング環境でテストを実行する場合は、次の手順に従う価値があります。
- テーマの互換性を確認します。 まず、サイトで実行している WordPress のバージョンでテーマの更新がテストされていることを確認してください。 古いバージョンを使用している場合は、最初に WordPress コアを更新する必要がある場合もあります。
- Jetpack を「セーフ モード」にします。 Jetpack プラグインを使用している場合、これにより、ステージング サイトのセットアップ時に接続が切断されないようにすることができます。
- テーマを更新します。 これを行う方法については、このガイドで後述する方法を参照してください。
- サイトの機能をテストします。 これはプロセスの最も重要な部分です。 サイトのメニュー、その他のナビゲーション要素、フォーム、およびオンライン ストアをテストすることを検討してください。 投稿、ページ、カスタム投稿タイプを表示して、Web サイトの視覚的な問題をスキャンすることもできます。
- サポート フォーラムで問題を確認します。 問題が発生した場合は、テーマの公式 WordPress サポート フォーラムにアクセスしてください。 開発者が解決に取り組んでいる既知の問題がある場合があります。
- テーマの開発者に問題を報告してください。 誰も同じ問題を抱えていない場合は、テーマの開発者に連絡することをお勧めします. このようにして、彼らはあなたと他のすべてのユーザーのためにそれを修正できます.
- 変更をライブにプッシュします。 最後に、すべてがうまくいっている場合は、アップデートを公開します。
ステージング環境がまだ整っていなくても心配しないでください。 作成する簡単な方法をいくつか見てみましょう。
Web ホストでステージング サイトを作成する
選択した WordPress ホスティング プロバイダーに応じて、無料または有料のステージング環境にアクセスできます。
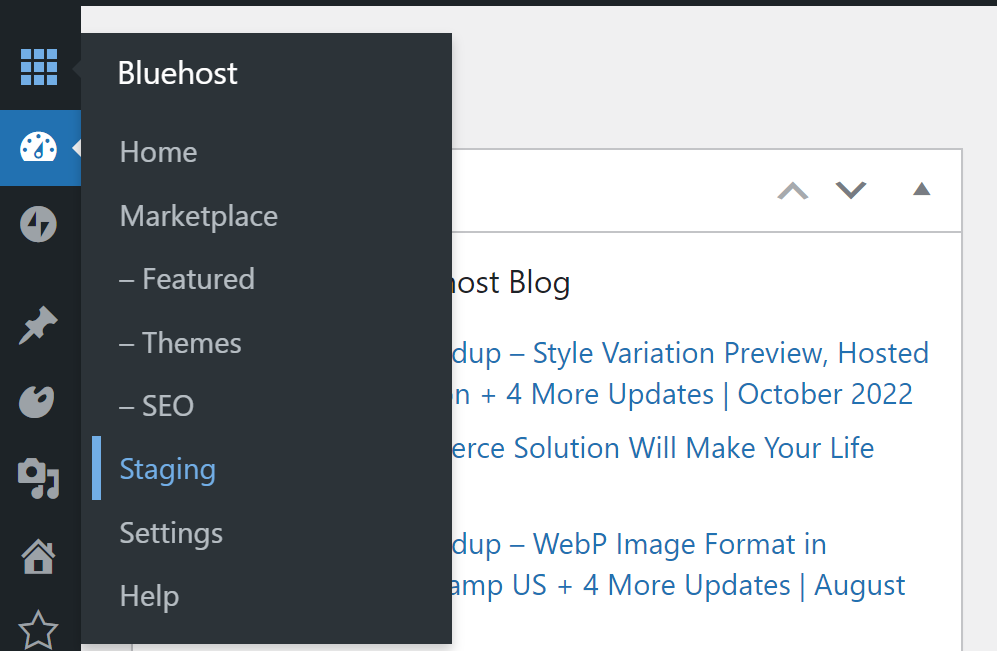
たとえば、Bluehost は WordPress ダッシュボード内でステージング機能を提供します。 ホストのプラグインを有効にしている場合は、 Bluehost → Stagingに進みます。

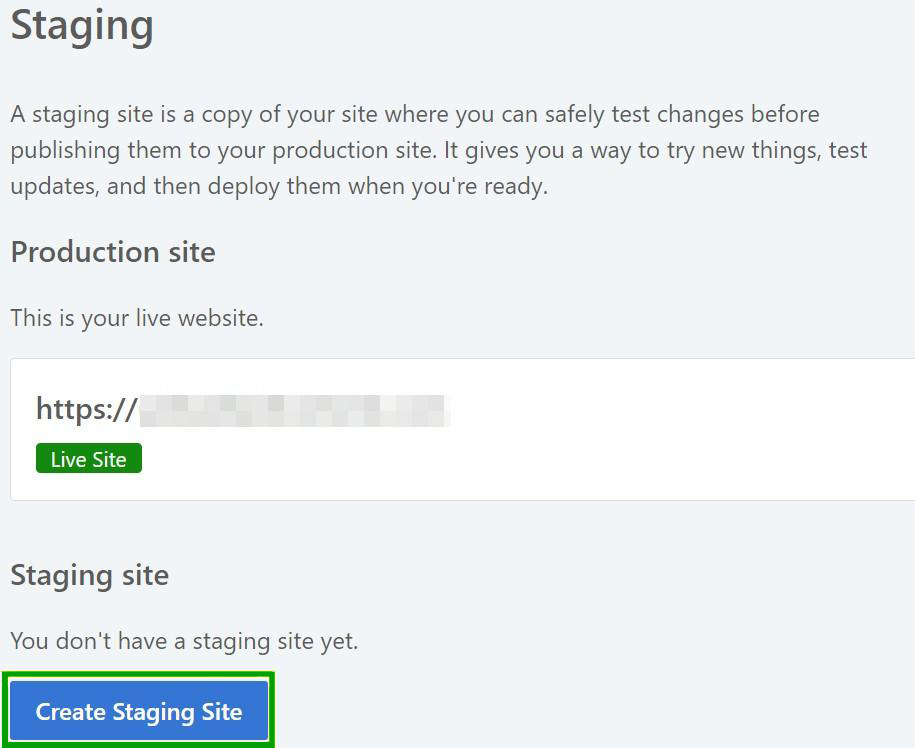
ここで、 Create Staging Siteを選択します。

Bluehost がステージング Web サイトを作成するのに数分かかります。 これは既存のサイトの完全なコピーになりますが、行った変更は実際のページには影響しません。
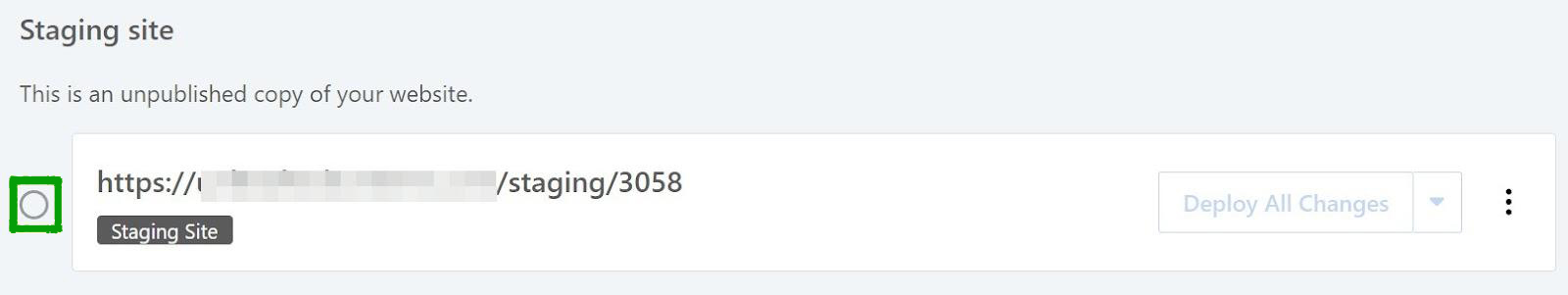
名前の左側にある円をクリックすると、ステージング サイトにアクセスできます。

次に、右側の [ Deploy All Changes]をクリックして、ライブ サイトに編集を適用できます。
プラグインでステージングサイトを作る
Jetpack プラグインを使用すると、ステージング環境を作成することもできます。 サイトのクローンを作成し、それをローカル環境またはサブドメインにインポートして、そこで Web サイトで作業するだけです。 このドキュメントでは、プロセス全体を順を追って説明します。
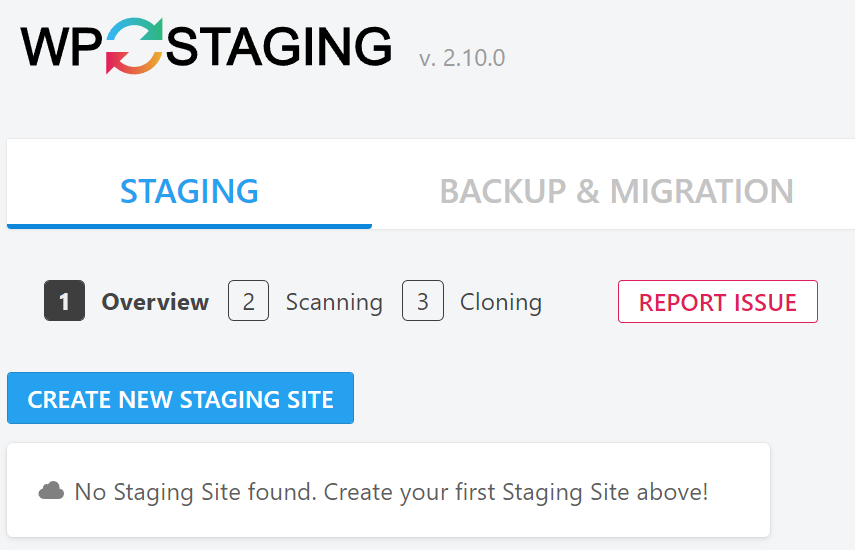
または、WP Staging などのステージング プラグインを選択することもできます。 この無料のプラグインは、Web サイトを複製して安全に作業するのに役立ちます。

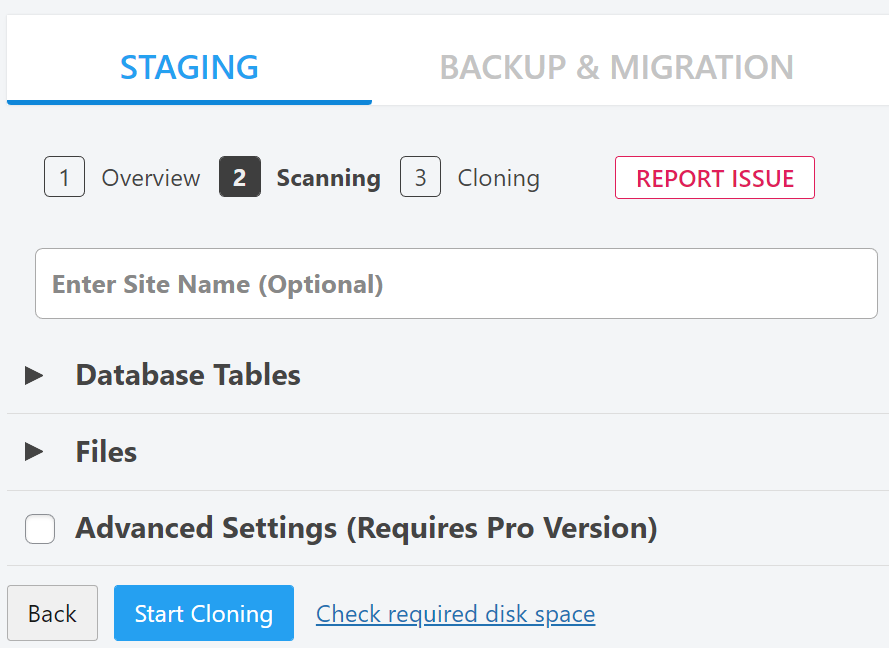
WordPress ダッシュボードにプラグインをインストールして有効化したら、 WP Staging → Staging Sites → Create New Staging Site に進みます。

次に、特定のデータベース テーブルとファイルを選択するか、[複製の開始] をクリックしてサイト全体をコピーします。


WP Staging は、Web サイトのクローンを作成してステージング環境を作成するのに数分かかります。 それでは、準備完了です!
WordPress でテーマを更新する方法 (3 つの方法)
それでは、このチュートリアルの主要部分に入りましょう。 更新を実行する前に、このプロセスに最適な時間を考慮する必要があります。
テーマの更新には少し時間がかかりますが、サイトに一時的な不具合が発生し、訪問者に迷惑をかける可能性があります. さらに、新しいソフトウェア バージョンが重大な問題を引き起こした場合、トラフィックの流入中にそれらを修正するために慌てる必要はありません。
あなたの最初の本能は、真夜中にテーマの更新を実行することかもしれません. ただし、ほとんどの訪問者が別のタイム ゾーンから来ている場合、これは最善の方法ではない可能性があります。
Google アナリティクスを使用して、ほとんどのユーザーがいつサイトにアクセスするかを確認することを検討してください。 次に、静かな期間中にテーマの更新を実行するだけです.
1.管理ダッシュボードを使用してテーマを更新します
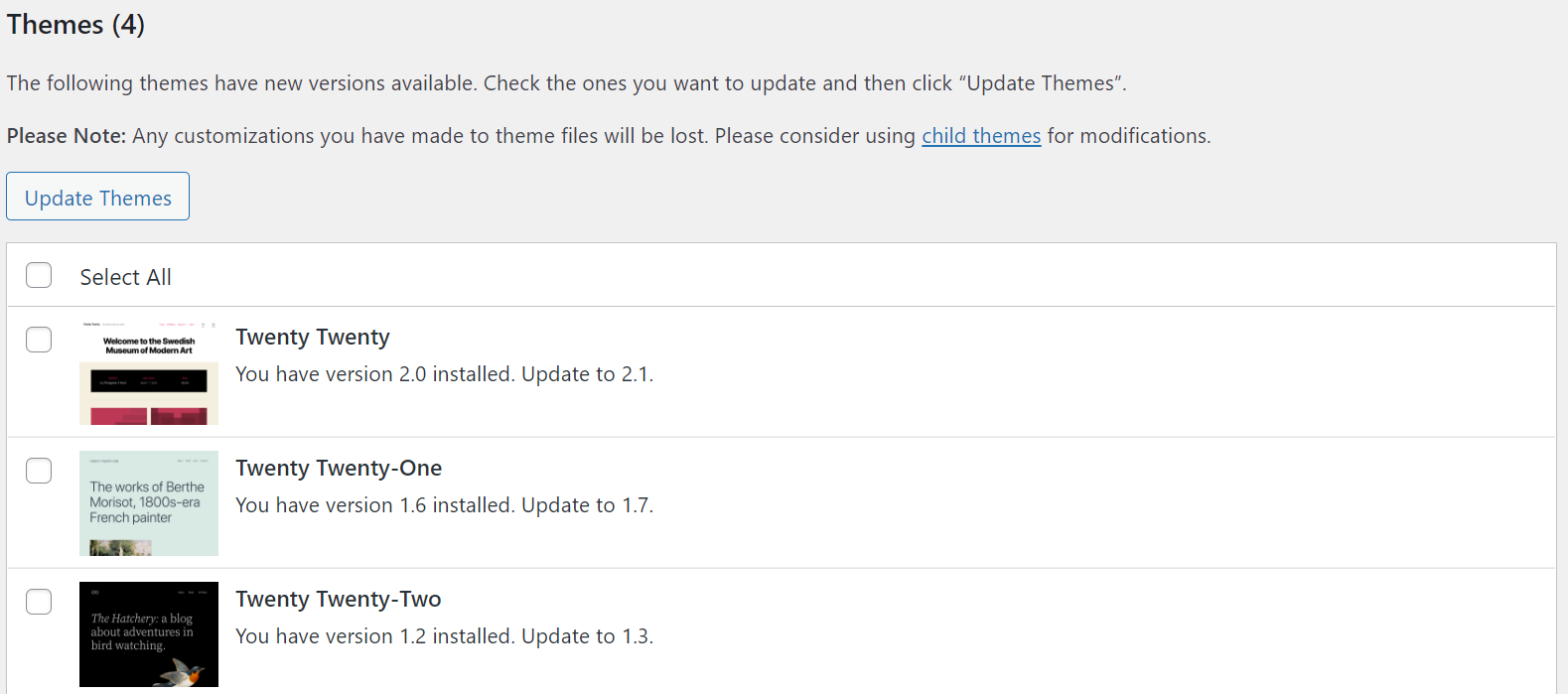
WordPress 管理ダッシュボードからのテーマの更新は、非常に簡単なプロセスです。 ダッシュボード→アップデートに進み、テーマセクションまでスクロールします。

ここで、テーマの横にあるチェックボックスをオンにして、 Update Themesをクリックします。 プロセスは数秒で完了します。
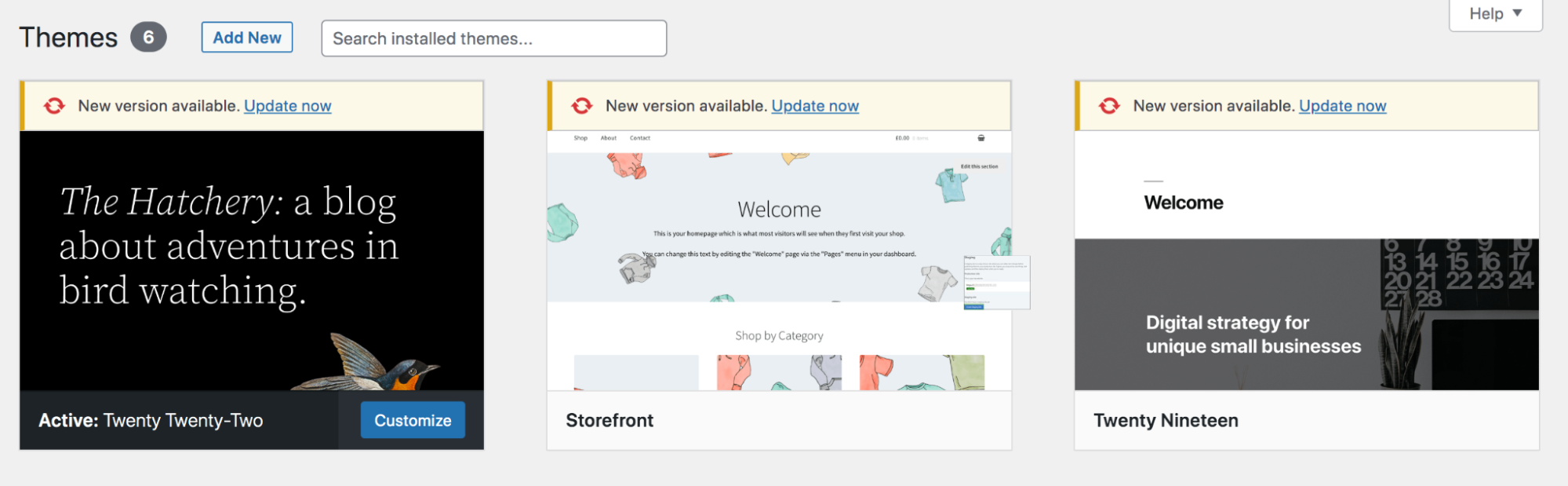
または、 Appearance → Themesで利用可能なテーマの更新を見つけることができます。 古いテーマにはバナー メッセージが表示されます。

該当するテーマの上にある [今すぐ更新] をクリックし、WordPress が更新を実行するまでしばらく待ちます。
何らかの理由でこの方法が機能しない場合は、WordPress ダッシュボード内から実行できる別のオプションがあります。
- 外観 → テーマ → 新規追加 に移動します。
- 現在のテーマの最新バージョンの zip ファイルをアップロードします。 たとえば、WordPress.org からダウンロードした新しいコピーをアップロードして、 Twenty Twenty-Twoテーマを更新できます。
- プロンプトが表示されたら、[アクティブをアップロード済みに置き換える] をクリックします。
2. FTP 経由でテーマを手動で更新する
WordPress ダッシュボードからプレミアム テーマまたはカスタム テーマを更新できない場合があります。 たとえば、WordPress テーマ リポジトリ以外からテーマを購入した場合、その更新がダッシュボードに追加されないことがあります。 幸いなことに、FTP クライアントを使用して更新を実行できます。
まず、テーマの最新バージョンをコンピュータにダウンロードする必要があります。 .zip ファイルとしてダウンロードする必要があるため、解凍する必要もあります。
次に、FTP クライアントを使用して Web サイトに接続します。 インストールしていない場合、FileZilla は無料で使いやすいオプションです。 FTP資格情報を求められるので、それらも手元に用意してください.
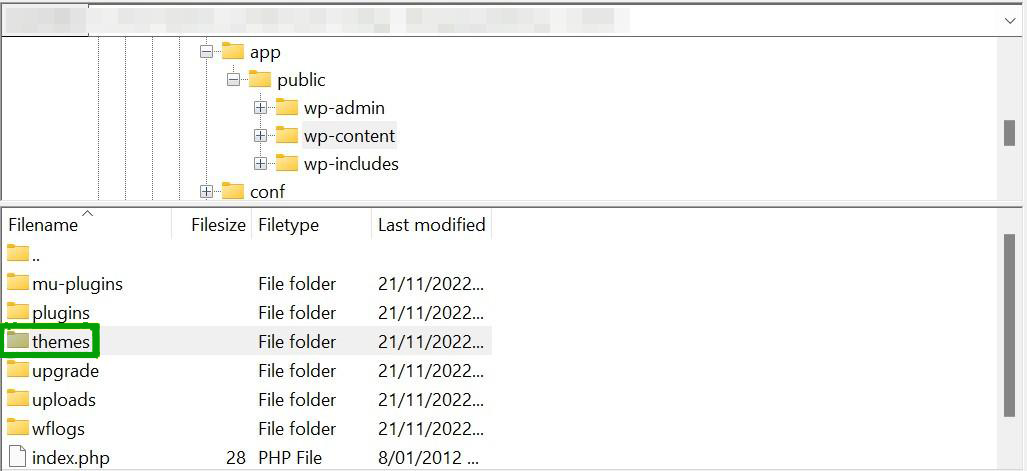
次に、 wp-content → themesに進みます。

何か問題が発生した場合に備えて、テーマの既存のフォルダーのコピーをダウンロードすることをお勧めします。 次に、ダウンロードしたばかりの解凍済みフォルダーに置き換えます。 これにより、既存のテーマ ファイルが上書きされ、テーマに更新が適用されます。
3. cPanel を使用してテーマを更新する
ホスティング プロバイダーが cPanel を使用している場合、このアプリケーションを使用して WordPress テーマを変更または更新することもできます。 繰り返しになりますが、WordPress ダッシュボードに更新を追加しないプレミアム テーマを購入した場合は、この方法を使用する必要があります。
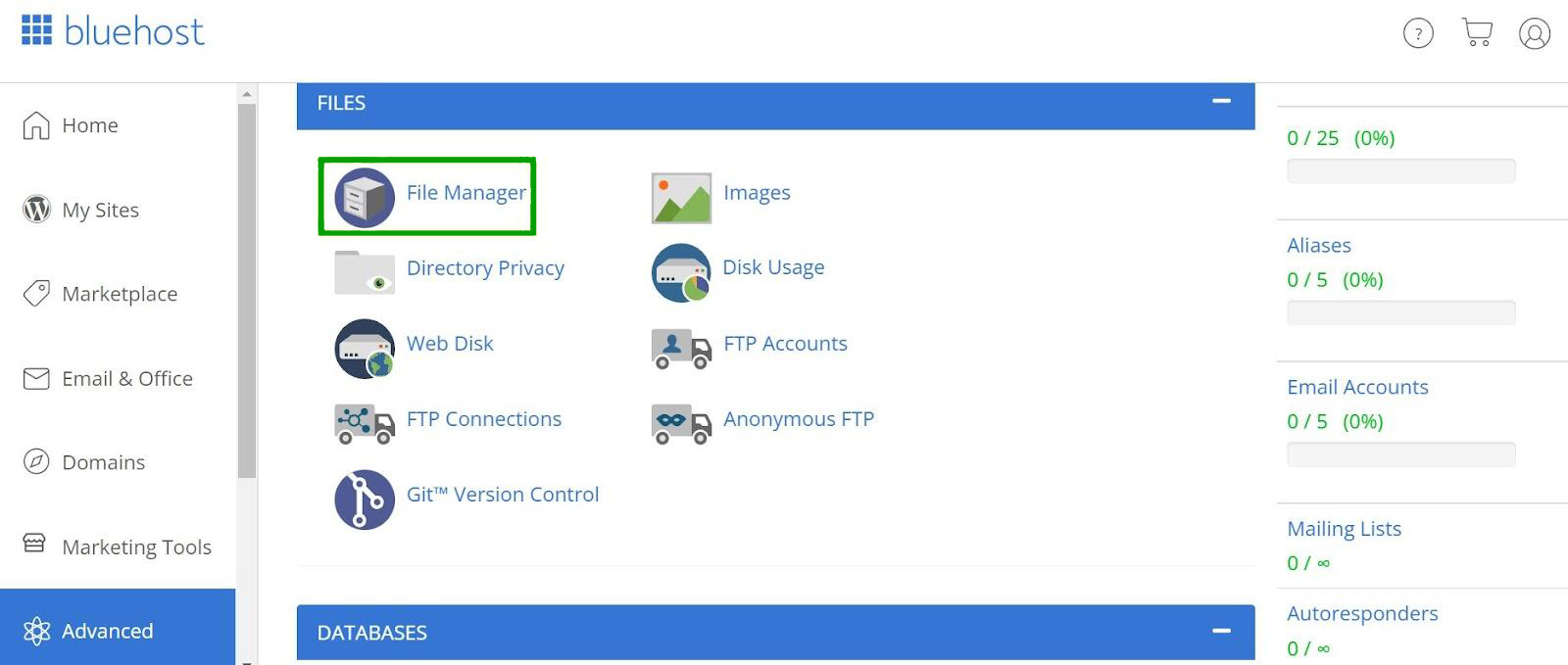
前の方法と同様に、最新のテーマ バージョンをダウンロードしてファイルを解凍する必要があります。 次に、ホスティング ダッシュボードにログインし、cPanel を見つけます。 次に、 File Managerを開く必要があります。

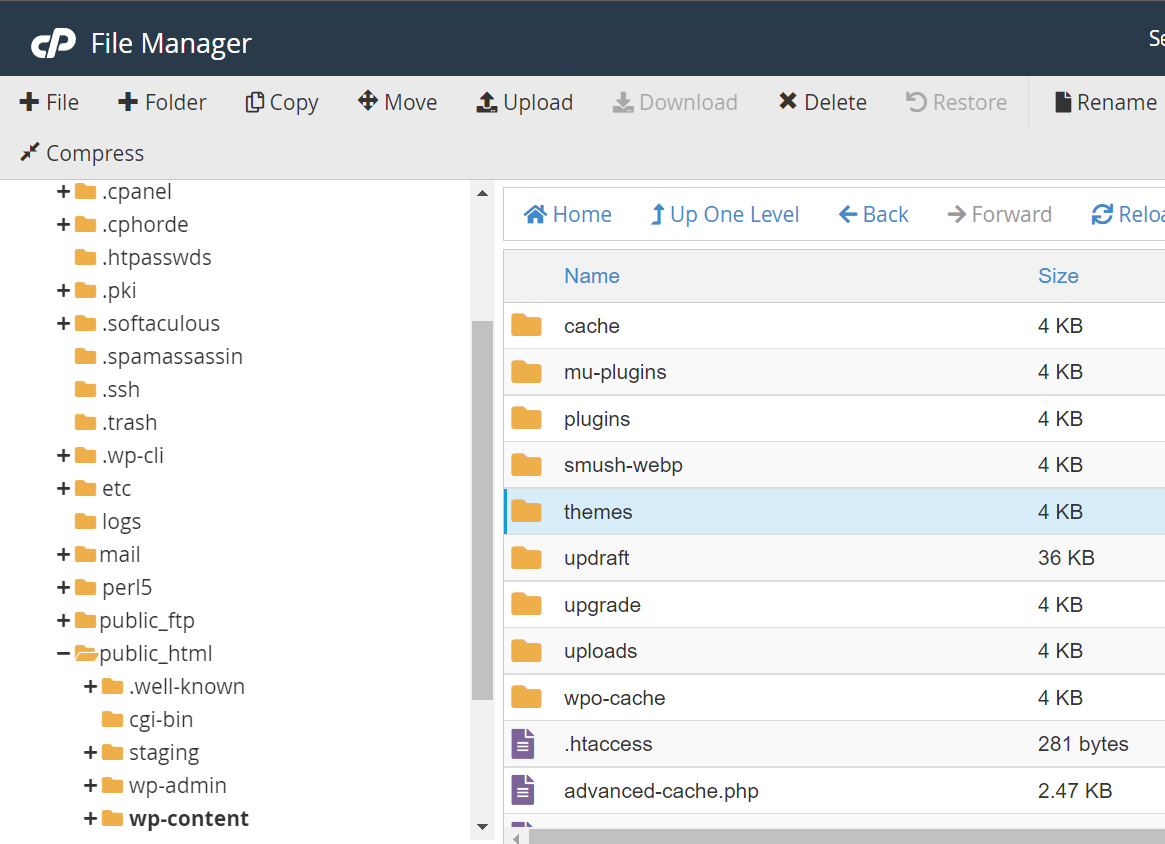
次に、 public_html → wp_content → themes に移動します。

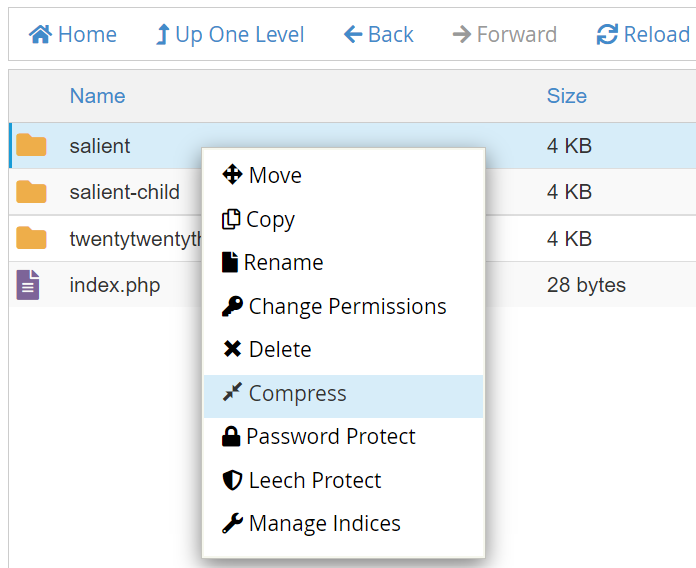
内部には、更新するテーマのフォルダーが表示されます。 それを右クリックして [圧縮] を選択し、.zip ファイルとしてコンピューターにダウンロードします。 このようにして、間違いを犯した場合に復元するための機能的なバージョンが得られます。

テーマ フォルダーを削除し、更新されたテーマを含むダウンロードしたフォルダーをアップロードします。 WordPress ダッシュボードに戻ると、サイトで最新バージョンのテーマが実行されているはずです。
WordPressテーマの更新を元に戻す方法
テーマの更新をロールバックまたは元に戻すと、以前のソフトウェア バージョンに戻ります。 更新されたテーマが Web サイトで問題を引き起こす場合は、これを行う必要があります。
WordPress ウェブサイトのバックアップが機能している場合は、このバージョンに簡単に復元できます。 Jetpack VaultPress バックアップを使用すると、WordPress.com でサイトを開いてJetpack → バックアップに移動するだけです。
次に、テーマの古いバージョンを含むサイトのコピーを見つけて、[この時点に復元] をクリックします。
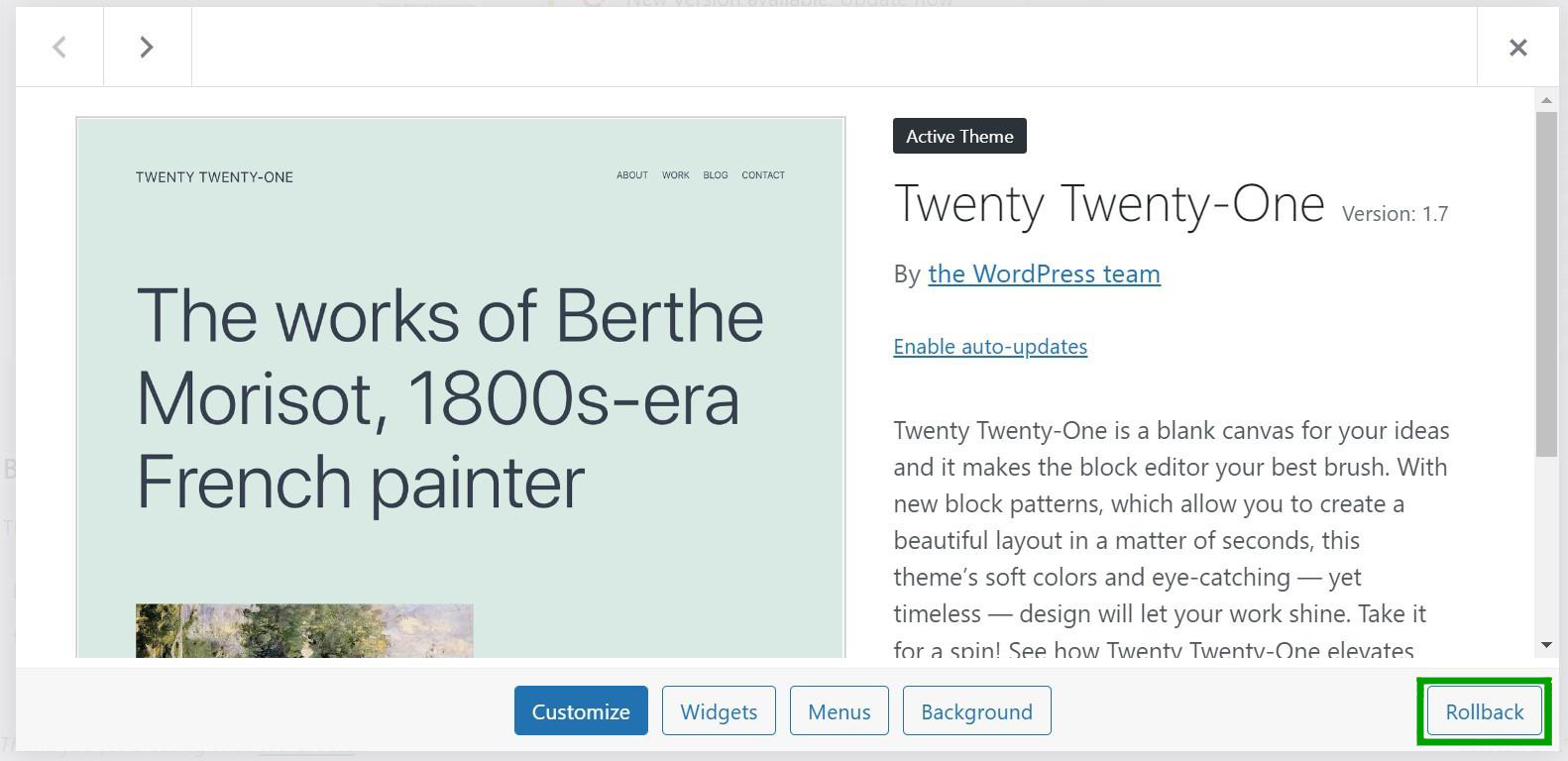
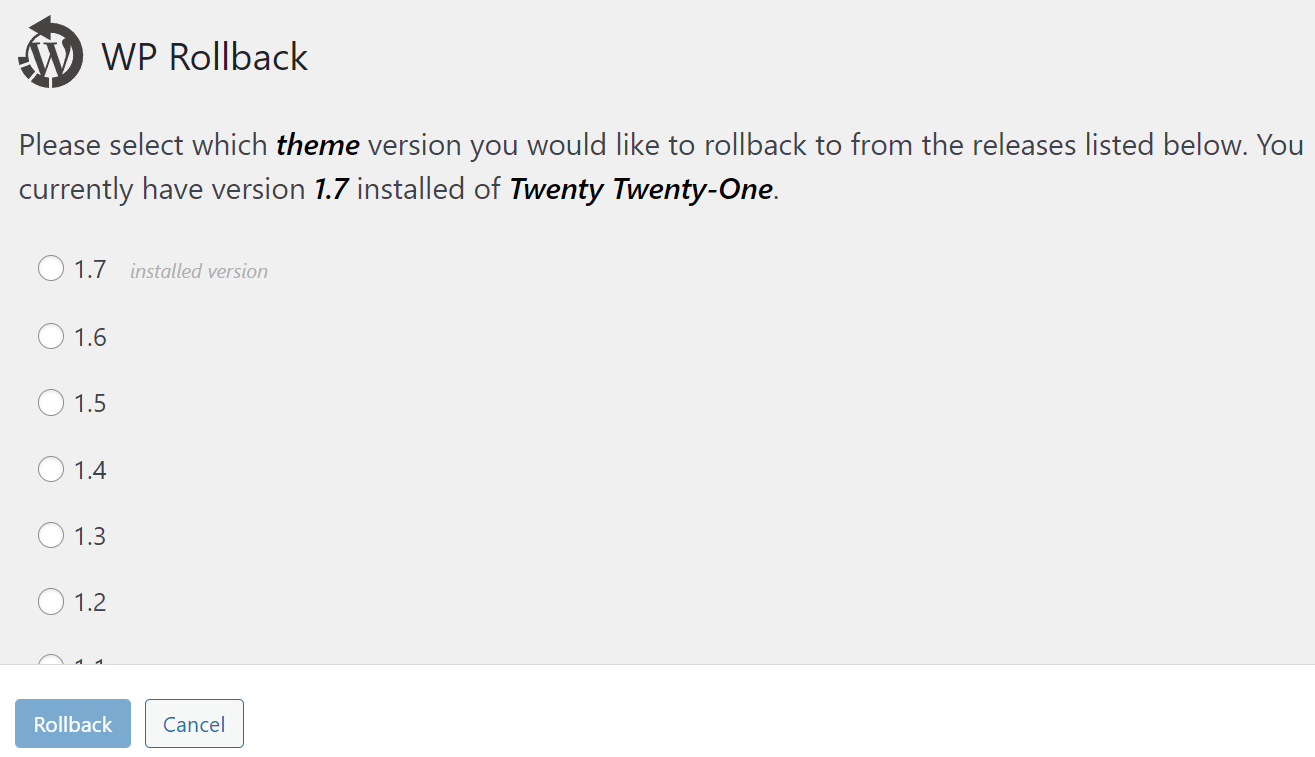
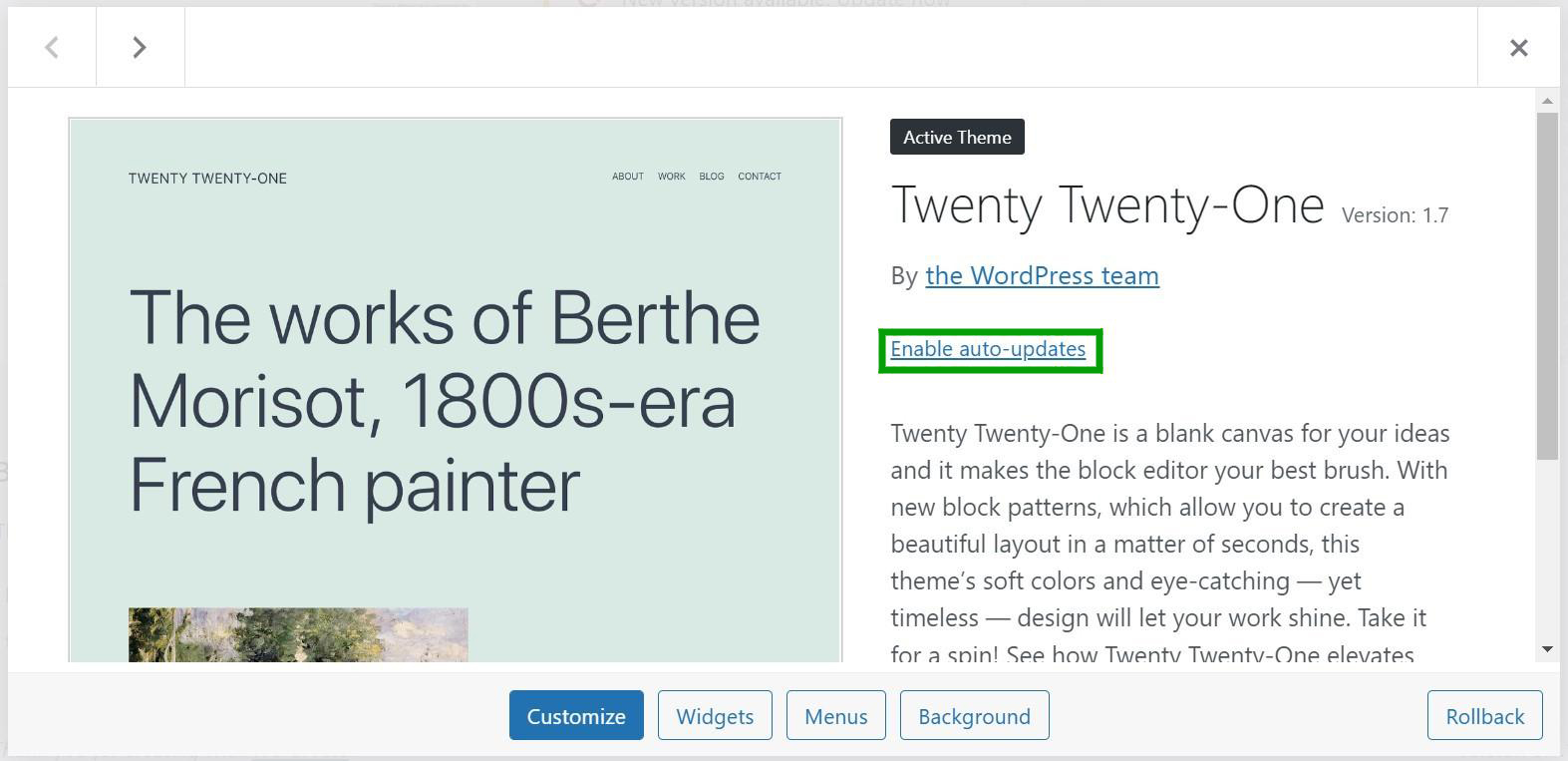
Web サイトのバックアップがない場合は、WP Rollback などのプラグインが役に立ちます。 プラグインをインストールして有効にしてから、 Appearance → Themesに進みます。 テーマをクリックして詳細を表示し、右下隅にある [ロールバック]を選択します。

復元するテーマのバージョンを選択できるようになりました。

ソフトウェア バージョンの横にある円をクリックし、[ Rollback]を選択します。 あとはプラグインがやってくれます。
このプラグインは、WordPress.org テーマ リポジトリからダウンロードしたテーマに対してのみ機能することに注意してください。 プレミアム テーマを使用していて、サイトをバックアップしていない場合、更新を手動でロールバックするしかありません。
このシナリオでは、テーマの以前のバージョンを .zip フォルダーとしてダウンロードし、ファイルを解凍する必要があります。 次に、FTP またはファイル マネージャーを介してサイトに接続し、現在のテーマ フォルダーを古いテーマ フォルダーに置き換えます。 この方法については、記事の前のセクションで説明しました。
WordPress テーマの更新に関するよくある質問
ここまでで、WordPress テーマを更新する方法がよくわかったはずです。 プロセスについてまだ質問がある場合は、このセクションで回答します。
WordPressテーマを更新する必要があるのはなぜですか?
WordPress テーマを更新すると、コード内のセキュリティの脆弱性にパッチを適用することで、サイトを保護できます。 さらに、テーマの更新には、テーマの外観をより細かく制御できる新しい機能や設定が含まれている場合があります。
最後に、WordPress コアも頻繁に更新されるため、新しいテーマ バージョンはコア ソフトウェアとの互換性を確保します。
WordPress テーマを更新するとどうなりますか?
テーマの更新には、最新のソフトウェア バージョンのインストールが含まれます。 古いテーマ ファイルは、このプロセス中に新しいファイルに置き換えられます。
テーマの組み込み設定内で行った小さな調整は更新に引き継がれますが、カスタム コードは削除されて失われます。 このため、更新を実行する前に、テーマをバックアップし、子テーマ内でカスタム編集を行うことをお勧めします。
WordPress テーマを自動的に更新するように設定できますか?
WordPress テーマの自動更新を設定できます。 この設定により、ソフトウェアを手動でアップグレードする必要がないため、時間を節約できます。 さらに、セキュリティ パッチやその他の特典にすぐにアクセスできます。
いつものように、自動更新を有効にする場合は、サイトもバックアップしていることを確認してください。 そうすれば、新しいソフトウェアが問題を引き起こした場合でも、機能するバージョンの Web サイトを手元に置くことができます。
WordPress 管理ダッシュボードで、[外観] → [テーマ] に移動し、自動的に更新するテーマをクリックします。 次に、サイド メニューから [自動更新を有効にする] を選択します。

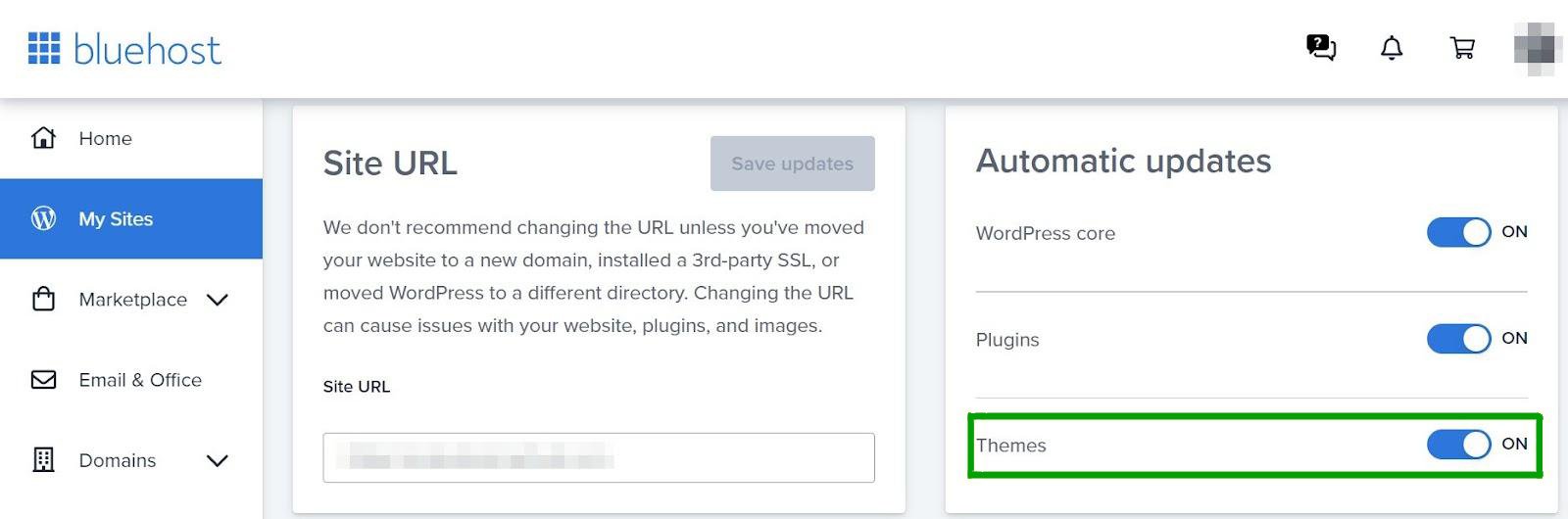
ホストによっては、デフォルトでテーマの更新が有効になっている場合もあります。 多くのホスティング プロバイダーは、ソフトウェアを自動的に更新して、時間とエネルギーを節約します。 これらの設定は、ホスティング ダッシュボードから管理できます。

多くの場合、設定を切り替えるだけでテーマの自動更新を有効または無効にすることができます。
WordPress テーマの更新が停止した場合はどうなりますか?
時折、WordPress テーマの更新が「スタック」することがあります。 これは、更新を試み続けますが、プロセスを完了する前にタイムアウトになることを意味します。 プロセス中にサイトが壊れることさえあります.
ここでの最も簡単な解決策は、WordPress サイトのバックアップを復元してから、更新を再度実行することです。 更新が引き続き停止する場合は、いくつかの簡単な修正方法があります。
まず、ブラウザとサーバー側のキャッシュをクリアすることを検討してください。 更新プロセスを妨害するファイルが存在する可能性があります。 次に、ページをリロードし、更新を再度実行して、機能するかどうかを確認します。
リソースの不足により、更新がタイムアウトすることもあります。 これは、共有ホスティング プランを使用している場合に一般的です。 このシナリオでは、(複数のテーマとプラグインを同時に実行するのではなく) 一度に 1 つの更新のみを実行していることを確認してください。
部分的にしか完了していないため、更新が停止している可能性もあります。 このシナリオでは、FTP 経由で Web サイトにアクセスし、テーマ フォルダーを削除して、WordPress またはテーマを購入したマーケットプレイスからダウンロードしたフォルダーに置き換えることができます。 このプロセスについては、投稿の前半で詳しく説明しました。
WordPress テーマを今すぐ更新する
WordPress テーマの更新により、セキュリティ修正、新機能、および高度な機能が Web サイトに導入されます。 残念ながら、更新によって、行ったカスタム編集が上書きされたり、サイトで問題が発生したりすることもあります。
したがって、テーマをアップグレードする前に、バックアップを保存して子テーマを作成する必要があります。 また、ライブにプッシュする前に、ステージング環境で変更をテストすることも価値があります。 次に、テーマを更新するには、WordPress の管理領域でいくつかのボタンをクリックするか、FTP 経由で Web サイトにアクセスするか、ホスティング ダッシュボードで cPanel を使用します。
WordPress テーマを更新する前に、機能するバックアップが整っていることを確認する必要があります。 Jetpack VaultPress バックアップを使用すると、Web サイト全体のコピーを保存して数秒で復元できます。 今すぐ Jetpack VaultPress バックアップの詳細をご覧ください!
