SVG ファイルを WordPress ウェブサイトに安全にアップロードするには?
公開: 2024-10-11従来の画像形式の代わりに SVG 画像を WordPress サイトに追加すると、利点があります。画像は、圧縮や解像度の低下がなく、より鮮明で鮮明に表示されます。
しかし、他の従来の画像形式よりも優れているのであれば、JPG や PNG 画像の代わりにこれを使用することに何の問題があるのでしょうか?
その理由は、WordPress がセキュリティ上の懸念から SVG ファイルの直接使用をサポートしていないためです。
しかし、これはそれらを使用できないという意味ではありません。このブログでは、SVG 画像を WordPress サイトに簡単に追加する最良の方法を紹介します。
SVGとは何ですか?
SVG はスケーラブル ベクター グラフィックスの略です。 Web サイトでグラフィックを表示するために使用される画像形式の一種です。 JPEG や PNG などの一般的な画像形式は小さな色の正方形 (ピクセル) で構成されますが、SVG は線、図形、テキストで構成されます。これにより、画像はスケーラブルになります。つまり、品質を損なったりぼやけたりすることなく、画像を大きくしたり小さくしたりできます。
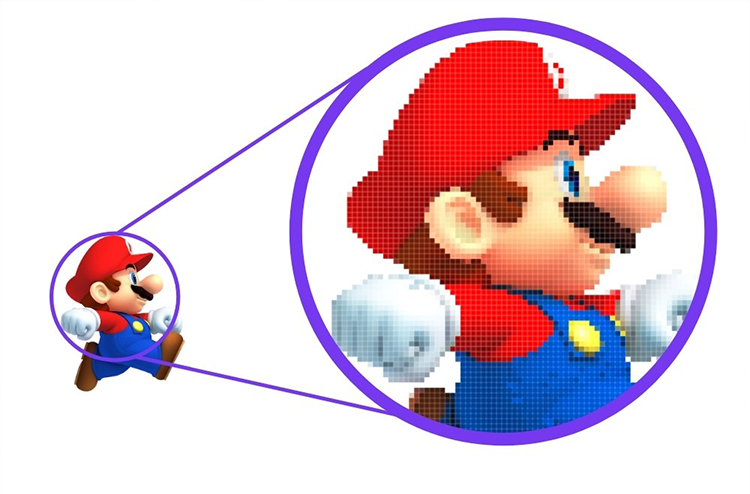
たとえば、PNG または JPEG 画像を拡大すると、画像がピクセル化される (ぼやける、または粗くなる) ことに気づく場合があります。しかし、SVG では、どれだけズームインしたりサイズ変更しても、画像は鮮明で鮮明なままです。

SVGはどのように機能しますか?
SVG は、テキスト命令 (XML で記述) を使用して画像の形状とパスを記述することによって機能します。これは、Web ブラウザー用の単純な描画命令のセットと考えてください。
たとえば、円を描くと、SVG ファイルはブラウザに次のように伝えます。
- 「ここに、この大きさ、この色で円を描いてください。」

これはベクトル形式 (ピクセルではなく数学と幾何学に基づく) であるため、画像は品質を損なうことなく任意のサイズに拡大縮小できます。
SVG の主な利点:
- スケーラブル: 画像を任意のサイズに作成しても、見た目は完璧です。
- 軽量: SVG はファイル サイズが小さいことが多いため、Web サイトの読み込みが速くなります。
- 編集可能:コードベースなので、画像作成後でも簡単に色や形を変更できます。
- インタラクティブ: SVG はアニメーション化またはインタラクティブにすることができ、Web デザイナーや開発者にとって便利です。
使用例:
- すべてのデバイス (携帯電話から大画面まで) で鮮明に見える必要があるロゴとアイコン。
- 写真のような複雑な詳細を必要としないシンプルなイラストやグラフィック。
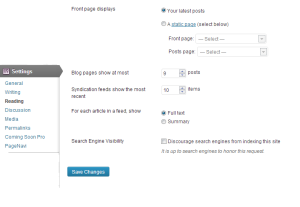
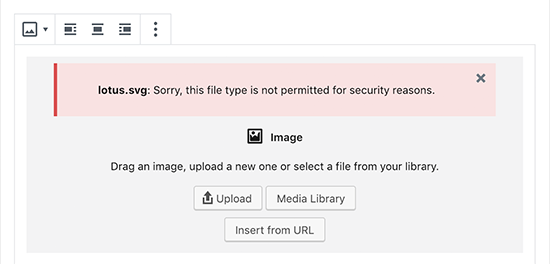
注: SVG ファイルを WordPress サイトにアップロードすると、次のようなエラー メッセージが表示されます。

WordPress がデフォルトで SVG 画像を許可しないのはなぜですか?
SVG ファイルは Web デザインには非常に便利ですが、WordPress などのプラットフォームで使用すると、その構造によりセキュリティ リスクが生じる可能性があります。 SVG のセキュリティ上の懸念事項を簡単に説明します。
1. SVG はコードベースです
単なる画像データである従来の画像形式 (PNG や JPEG など) とは異なり、SVG は本質的に XML ファイルです。つまり、画像の形状、色、位置を記述するテキストベースのコードで構成されています。これらはコードであるため、次のものも含めることができます。
- スクリプト: SVG には、グラフィックの操作やアニメーション化に使用できる JavaScript を含めることができます。ただし、悪意のあるコードが SVG に挿入され、セキュリティの脆弱性が引き起こされる可能性もあります。
2. クロスサイトスクリプティング (XSS) のリスク
SVG は、クロスサイト スクリプティング (XSS)攻撃を通じて悪用される可能性があります。攻撃者が有害な JavaScript を SVG ファイルに埋め込んで WordPress サイトにアップロードした場合、そのスクリプトは SVG を表示するユーザーのブラウザ上で実行される可能性があります。これは次の目的で使用できます。
- ユーザー情報 (Cookie やログイン認証情報など) を盗みます。
- ユーザーを悪意のある Web サイトにリダイレクトします。
- Web サイトで未承認のコードを実行します。
3. ファイルアップロードの脆弱性
WordPress は潜在的なリスクを認識しているため、デフォルトでは SVG ファイルのアップロードを許可しません。予防策を講じずに SVG アップロードを有効にすると、誤って有害なファイルのアップロードを許可してしまう可能性があります。これにより、次のようなさまざまな問題が発生する可能性があります。
- サーバーの侵害: SVG 内の悪意のあるコードがサーバーの脆弱性を悪用する可能性があります。
- ユーザーアカウントのハイジャック: ハッカーが SVG 攻撃を通じて WordPress 管理領域にアクセスすると、サイトを乗っ取られる可能性があります。
ただし、これらの潜在的なリスクやセキュリティ上の懸念をすべて考慮した上で、WordPress サイトに SVG 画像を簡単かつ安全にアップロードして使用できるようお手伝いします。
以下の方法を確認してください。

SVG 画像を WordPress サイトに追加するにはどうすればよいですか?
以下に、WordPress サイトで SVG ファイルを安全に使用するための最良の方法をいくつか示します。
方法 1: WPCode プラグインを使用して WordPress に SVG ファイルまたは画像を追加する
ステップ 1: WPCode プラグインをインストールする
- WPコードとは何ですか? WPCode は、自分でコードを記述することなく、さまざまな便利なコード スニペットを WordPress サイトに追加できるプラグインです。これらのスニペットは、通常は複数のプラグインが必要となる多くの機能を実行できます。
- 開始するには、WPCode プラグインをインストールしてアクティブ化する必要があります。プラグインのインストール方法がわからない場合は、基本的なガイドに従うことができますが、通常は WordPress ダッシュボードの「プラグイン」セクションに移動し、WPCode を検索して「インストール」をクリックし、「アクティブ化」をクリックするだけで簡単です。 」
ステップ 2: WPCode スニペット ライブラリにアクセスする
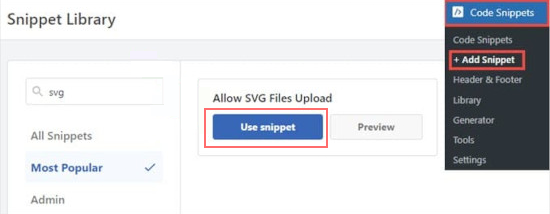
- プラグインがアクティブ化されたら、WordPress ダッシュボードに移動し、コード スニペット » スニペットの追加に移動します。
- 検索バーに「svg」と入力して、SVG ファイルのアップロードを許可するスニペットを見つけます。
- 「SVG ファイルのアップロードを許可する」というオプションの上にカーソルを置き、表示された「スニペットを使用」をクリックします。

ステップ 3: コード スニペットをアクティブ化する
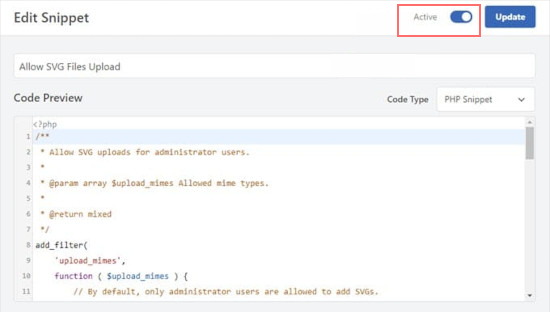
- スニペットを選択すると、 「スニペットの編集」ページが表示されます。 WPCode はすでにすべてを構成しているため、何も変更することを心配する必要はありません。
- トグルを「アクティブ」に切り替え、 「更新」ボタンをクリックして変更を保存するだけです。

ステップ 4: SVG ファイルを WordPress サイトにアップロードする
- コード スニペットがアクティブになったので、WordPress からエラー メッセージが表示されることなく、他の画像形式 (JPG や PNG など) と同じように SVG ファイルをアップロードできます。

- メディア ライブラリに移動して SVG ファイルをアップロードすると、サイトでスムーズに動作します。
ステップ 5 (オプション): 他のユーザーに SVG ファイルのアップロードを許可する
- デフォルトでは、WordPress サイトの管理者(最上位のユーザー) のみが SVG ファイルをアップロードできます。他のユーザーが SVG をアップロードできるようにしたい場合は、スニペットを編集できます。
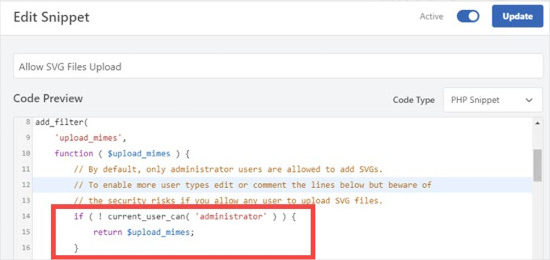
- 方法: コード スニペットの 14 ~ 16 行目を削除する必要があります。これらの行は、SVG アップロードを管理者のみに制限します。または、11 ~ 13 行目の先頭に 2 つのスラッシュ (//) を追加して制限を「コメントアウト」することもできます。これにより、WordPress はこれらの行を無視します。

- これを完了したら、もう一度[更新]をクリックして変更を保存します。
方法 2: SVG サポート プラグインを使用して SVG ファイルまたは画像をアップロードする
ステップ 1: SVG サポート プラグインをインストールする
- SVG サポートとは何ですか? SVG Support は、WordPress サイトに SVG ファイルをアップロードして表示できるようにするプラグインです。また、SVG をアップロードできるユーザーを制御したり、いくつかの高度な機能を使用したりすることもできます。
- まず、 SVG サポート プラグインをインストールしてアクティブ化する必要があります。これを行う方法がわからない場合は、簡単なガイドに従ってください。ただし、通常は、WordPress ダッシュボードの「プラグイン」セクションに移動し、「SVG サポート」を検索し、 「インストール」をクリックして、 「アクティブ化」をクリックします。
ステップ 2: プラグイン設定を構成する
- プラグインをアクティブ化した後、WordPress ダッシュボードに移動し、設定 » SVG サポートに移動します。

- ここでは、SVG ファイルの処理方法を構成するためのいくつかのオプションが表示されます。
ステップ 3: SVG アップロードを管理者に制限する
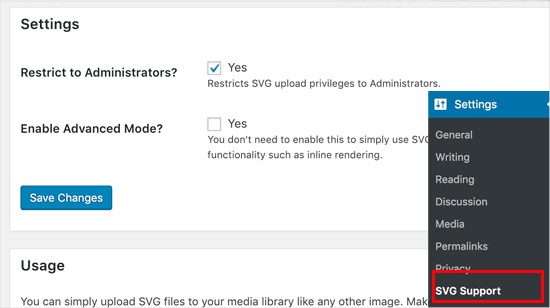
- Web サイトの安全性を高めるために、SVG のアップロードを制限して、管理者(最上位のユーザー) のみが SVG をアップロードできるようにすることができます。これを行うには、 「管理者に制限しますか?」の横にあるボックスをチェックするだけです。オプション。
- これにより、他のユーザー (編集者や作成者など) が SVG ファイルをアップロードできなくなります。
ステップ 4 (オプション): 追加機能の詳細モードを有効にする
- 詳細モードでは、 CSS アニメーションやインライン SVG レンダリングの許可など、SVG をインタラクティブまたはアニメーション化できる追加オプションが提供されます。
- これらの高度な機能を使用したい場合は、 「高度なモード」オプションをチェックしてください。
- これらの高度な機能が何であるか分からなくても心配する必要はありません。必要がない場合は、この手順をスキップできます。
ステップ 5: 設定を保存する
- 好みに合わせて設定を構成したら、 [変更を保存]ボタンをクリックして設定を適用します。
ステップ 6: 投稿またはページに SVG ファイルをアップロードする
- SVG サポート プラグインが設定されたので、他の画像ファイルと同じように SVG ファイルを投稿やページにアップロードできます。
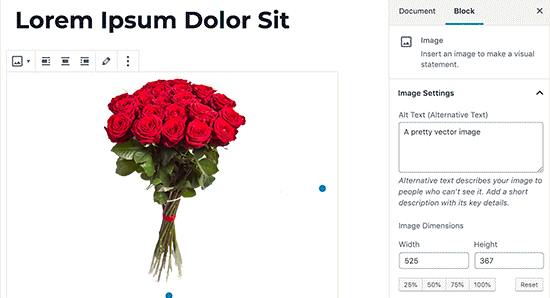
- これを行うには、新しい投稿を作成するか、既存の投稿を編集します。投稿エディターで、(JPG または PNG の場合と同様に)画像ブロックを追加し、SVG ファイルをアップロードします。

方法 3: 安全な SVG プラグインを使用して SVG 画像またはファイルをアップロードする
ステップ 1: 安全な SVG プラグインをインストールする

- 安全なSVGとは何ですか? Safe SVG は、SVG ファイルを自動的にサニタイズしながら WordPress にアップロードできるプラグインです。サニタイズとは、SVG ファイルをクリーニングして潜在的に有害なコードを削除し、Web サイトの安全性を高めることを意味します。
- まず、 Safe SVG プラグインをインストールしてアクティブ化する必要があります。方法がわからない場合は、簡単なガイドに従ってください。通常は、WordPress ダッシュボードの「プラグイン」セクションに移動し、「安全な SVG」を検索して、 「インストール」および「アクティブ化」をクリックします。
ステップ 2: SVG ファイルのアップロードを開始する
- 良いニュース: 一度有効化すると、プラグインは自動的に機能します。構成する必要がある設定はありません。
- 他の画像形式 (PNG や JPG など) をアップロードするのと同じように、SVG ファイルの WordPress メディア ライブラリへのアップロードをすぐに開始できます。
ステップ 3: ユーザー権限に注意する
- デフォルトでは、Safe SVG の無料バージョンでは、投稿を作成できるすべてのユーザー(著者や編集者など) が SVG ファイルをアップロードできます。 SVG をアップロードできるユーザーをより詳細に制御したい場合、有害なアップロードのリスクが高まるため、これは懸念事項となる可能性があります。
ステップ 4 (オプション): プレミアム バージョンにアップグレードする
- SVG ファイルをアップロードできるユーザーを制御したい場合 (たとえば、管理者のみに制限するなど)、Safe SVG プラグインのプレミアム バージョンを購入する必要があります。プレミアム バージョンでは、SVG をアップロードできるユーザーを管理できるため、セキュリティをより詳細に制御できます。

結論
SVG ファイルの使用には利点があり、WordPress サイト上の画像の視覚的な品質とスケーラビリティを向上させるための強力なツールとなり得ます。

ただし、潜在的なセキュリティ リスクのため、SVG アップロードを安全に処理することが重要です。幸いなことに、適切なプラグインを使用すれば、サイトのセキュリティを損なうことなく SVG を使用できます。
このブログ投稿が、WordPress サイトに SVG 画像を追加する方法を学ぶのに役立つことを願っています。ご質問やご提案がある場合は、以下のコメント欄にご記入ください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。