WordPress で画像をアップスケールする方法
公開: 2023-10-03WordPress で Web サイトを構築する場合、デザインには高品質の画像が不可欠です。 高解像度ディスプレイが新たな標準となっているため、画像はすべてのデバイスに適切なサイズと解像度を持っている必要があります。 しかし、十分に大きくない画像やぼやけて見える画像を使用することになった場合はどうなるでしょうか? 新しいイメージを見つけてみたり、単純にイメージ アップスケーラーを使用したりすることができます。 AI の力を利用して、優れた画像アップスケーラーは、数回クリックするだけで、小さなピクセル化された画像を高解像度の傑作に魔法のように変換できます。 このガイドでは、画像のアップスケーリングについて詳しく学び、WordPress でいくつかの画像をアップスケーリングし、将来のプロジェクトで使用できるさまざまな画像アップスケーラーについて説明します。
- 1画像のアップスケーリングとは何ですか?
- 2 WordPress で画像をアップスケールする必要がある理由
- 2.1 WordPress の画像をアップスケーリングする利点
- 3 Divi AI を使用して WordPress の画像をアップスケールする方法
- 3.1 1. Divi と Divi AI をダウンロードしてインストールする
- 3.2 2. Divi Builder を開いて画像を選択します
- 3.3 3. Divi AI を使用して WordPress の画像をアップスケールする
- 3.4 4. オリジナル画像とアップスケール画像の比較
- WordPress ウェブサイト用のその他の画像アップスケーリング ツール4 つ
- 5結論
画像のアップスケーリングとは何ですか?
画像のアップスケーリングは、画質を損なうことなくデジタル画像のサイズ、解像度、または寸法を拡大するプロセスです。 これは、ディープラーニング、ニューラル ネットワーク、AI アルゴリズムを使用する AI テクノロジーを使用して実行でき、必要な追加ピクセルで画像を強化します。 これは、最初に提供された画像を劣化させない品質を維持しながら、画像を拡大および強化したいと考えている Web デザイナーにとって強力なソリューションです。

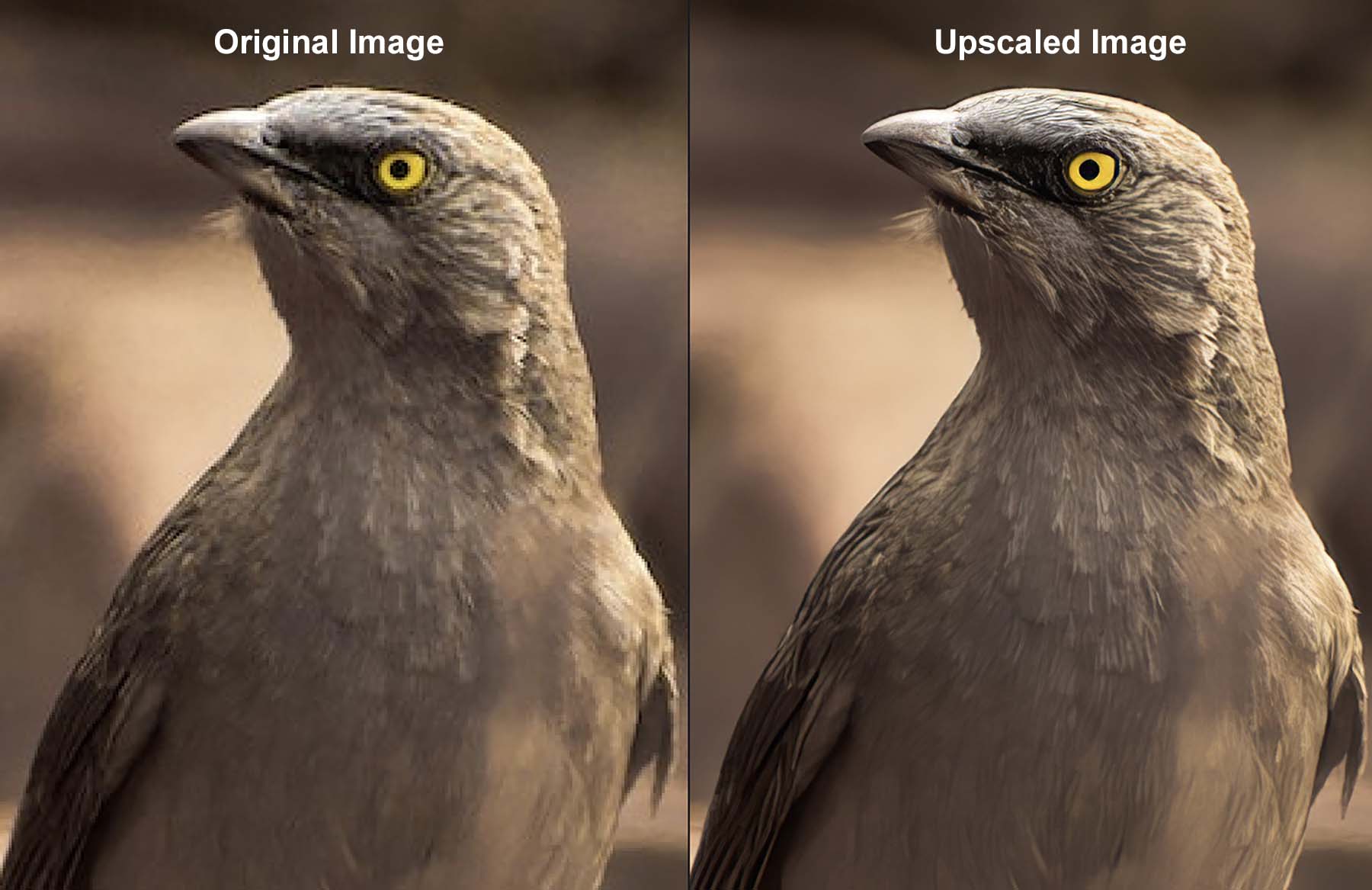
Topaz Photo AI のような人気のある画像アップスケーラーは、WordPress の外部でこれを行うことができます。 上の画像では、初期画像の品質が標準以下であることがわかります。 多少のピクセル化があります。 画像がぼやけて見えるため、それ以上の解像度では使用できません。 ただし、2 番目の画像はより鮮明です。特徴内の詳細が確認でき、画像の色はより明るく、最終製品はより大きい形状でも小さい形状でも使用できます。 これは、画像をアップスケーリングすることの利点を示す優れた例です。
WordPress で画像をアップスケールする必要がある理由
WordPress では、画像がアップロードされると、画像の元の (または固有の) サイズと寸法が設定されます。 もちろん、必要に応じて画像を小さくすることもできます。 実際、WordPress は、Web サイト上で適切なサイズをレンダリングできるように、より小さいバージョンを作成します。 しかし、それを大きくするとなると話は別です。 画像を大きくしたい場合は、メディア ライブラリで画像のサイズを大きくしたり、ページ上で手動で幅と高さを大きくしたりするだけでは済みません。 これにより、画像とそのピクセルが本来の値を超えて引き伸ばされ、品質が低下してぼやけてレンダリングされます。
WordPress で画像を大きくするには、画像アップスケーラーが必要です。 アップスケーリングでは AI を使用して、拡大された画像のサイズと寸法を拡大しながら品質を維持します。 画像のサイズは大きくなりますが、画像の品質は維持され、多くの場合、元の画像よりもさらに良くなる結果が得られます。 WordPress で作業する場合、この便利なツールを利用できると、より高品質の画像を検索したり、アップスケーリングのために他のサードパーティ ツールを使用したりする必要がなくなります。
WordPress 用に画像をアップスケーリングする利点
WordPress Web サイトの画像をアップスケーリングすると、多くの利点が得られます。
- Web サイトのビジュアルを改善する: WordPress 内または WordPress 用に画像をアップスケールすると、閲覧者により良い Web エクスペリエンスが提供されます。 優れたビジュアルは優れたウェブサイトを作ります。 画像アップスケーラーを使用して Web サイト上の写真を調整する場合、Web サイトで非常に鮮明な画像を使用するのは簡単なプロセスです。
- e コマースでのズームとパン: WooCommerce のような e コマース プラグインには、商品写真のズームやパンなど、多くの機能があります。 ただし、写真の品質が低い場合、ブランドにとって良くありません。 WordPress で画像をアップスケールできるため、この機能を高品質の画像とともに WordPress サイトに導入できるようになります。
- 画像の検索と使用の利便性:アップスケーリングを使用すると、画像の高解像度バージョンを検索する時間を節約できます。 イメージ アップスケーラーを使用すると、高 DPI バージョンのイメージを広範囲に検索する代わりに、手元にあるイメージをアップスケールできます。
- SEO とユーザーエンゲージメント:ほとんどの場合、大きな画像は Web サイトのパフォーマンスとページの読み込み速度にとって大きな問題となり、SEO にとっては良くありません。 ただし、画像が最適化されている限り、高品質の写真は検索エンジンで上位に表示される可能性があります。 したがって、AI 画像アップスケーラーを使用して WordPress Web サイトの画像を処理することを検討してください。 さらに、AI が WordPress SEO に役立つ方法は他にもあります。
- Web サイトの将来性を高める:画面サイズと解像度は年々増加しています。 Retina から高 DPI スクリーンに至るまで、Web サイトの見栄えを現在も将来も同様に保つことが不可欠です。 この問題は、ユーザーが Web サイトにアクセスした年に関係なく、画像アップスケーラー ツールを使用して画像を新鮮な状態に保つことで解決できます。
画像のアップスケーリングが WordPress ウェブサイトにどのようなメリットをもたらすかを理解したところで、Divi と Divi AI を使用してこれを実際に実装する方法を検討してみましょう。
Divi AI を使用して WordPress の画像をアップスケールする方法
当社の強力な AI WordPress テーマおよびページビルダーである Divi には、Divi AI と呼ばれるウェブサイト用の強力な AI アシスタントが付属しています。 画像のアップスケーリングなど、さまざまな AI 機能を WordPress ウェブサイトに組み込みます。 これらの WordPress ツールを利用して、品質を損なうことなく画像のサイズを拡大する方法を見てみましょう。
1. Divi と Divi AI をダウンロードしてインストールします
Divi を初めて使用する場合は、メンバーシップを取得し、メンバー プロフィールから Divi をダウンロードすることから始まります。 次に、Divi をインストールする方法を説明するこの優れたガイドに従ってください。 テーマの ZIP ファイルのダウンロード、WordPress へのインストール、Elegant Themes による Web サイトの認証など、WordPress Web サイトに Divi をインストールするのに役立つ多くのトピックがカバーされています。
Divi AI は、Divi および Divi Builder プラグインと連携して動作する強力な AI ツールです。 無料トライアルですぐに Divi AI にアクセスでき、いつでも無制限バージョンにアップグレードできます。 これにより、Divi の AI 画像ジェネレーター (およびアップスケーラー) と、AI でコンテンツを生成するための Divi AI のライティング アシスタントに完全にアクセスできるようになります。

Divi がインストールされてアクティブ化され、Divi AI ライセンスを取得したら、いくつかの画像のアップスケーリングを開始できます。 すでに Divi ファミリーのメンバーであれば、それは素晴らしいことです。 よろしくお願いします!
2. Divi Builder を開いて画像を選択します
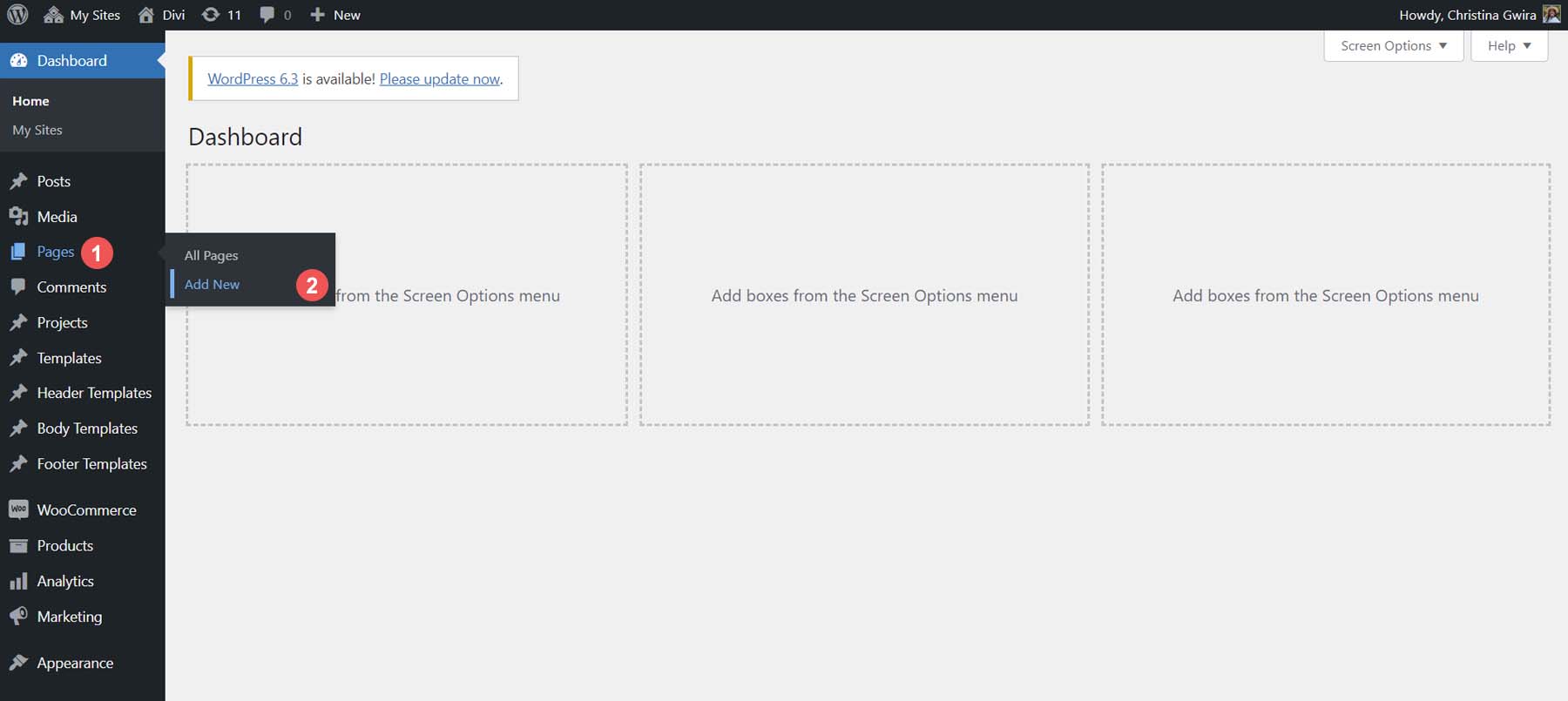
既存のページで作業する場合でも、最初からページを作成する場合でも、Divi AI を使用したアップスケーリング プロセスは同じです。 画像を編集し、Divi AI アップスケール コマンドを使用すると、Divi AI が自動的に同じ場所に画像を再挿入します。 WordPress の新しいページでそれを行う方法を見てみましょう。 WordPress ダッシュボードで、 「ページ」メニューのリンク にマウスを置きます。 次に、 「新規追加」をクリックします。 これにより、新しいページが作成されます。

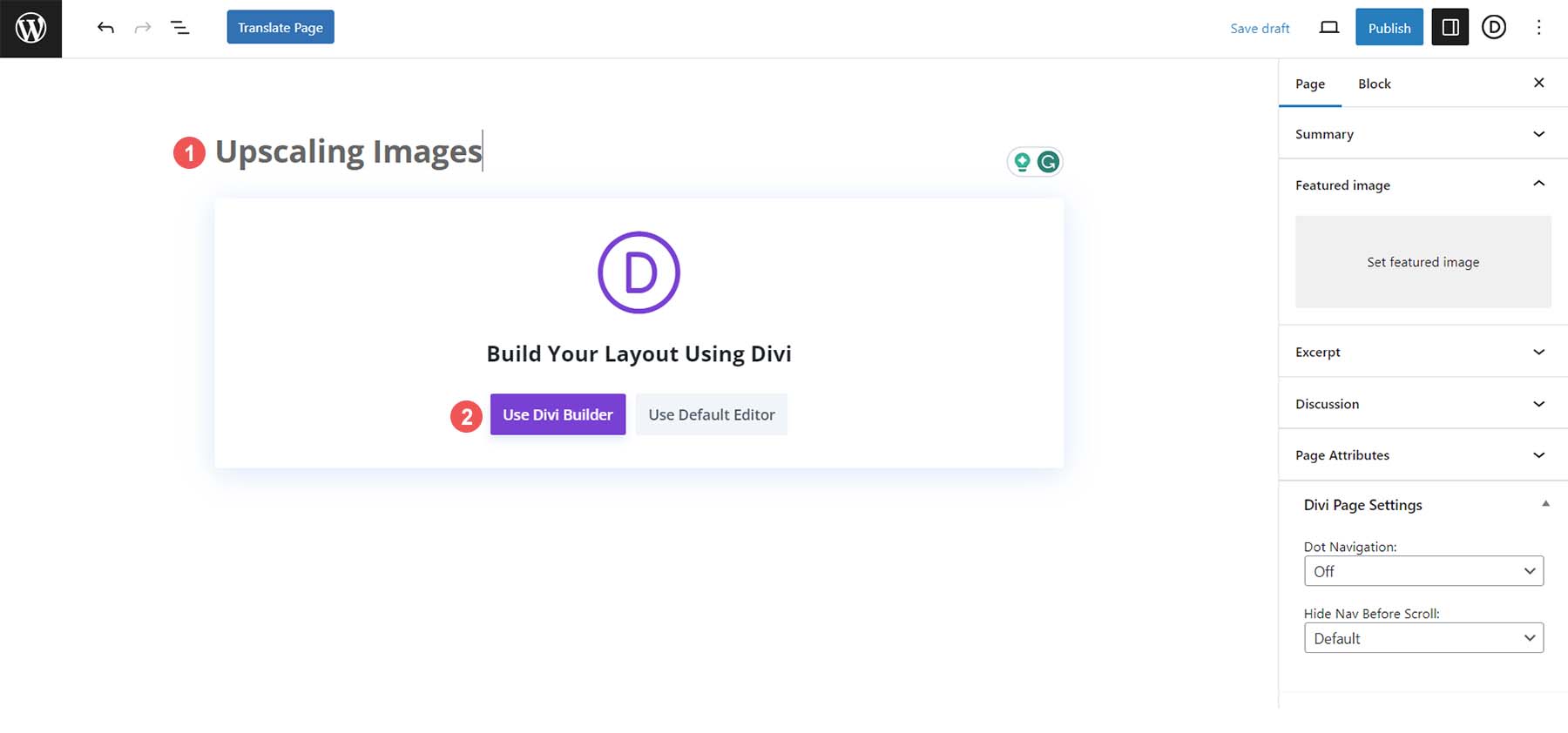
ページに名前を付けて、紫色の「Use Divi Builder」ボタンをクリックします。


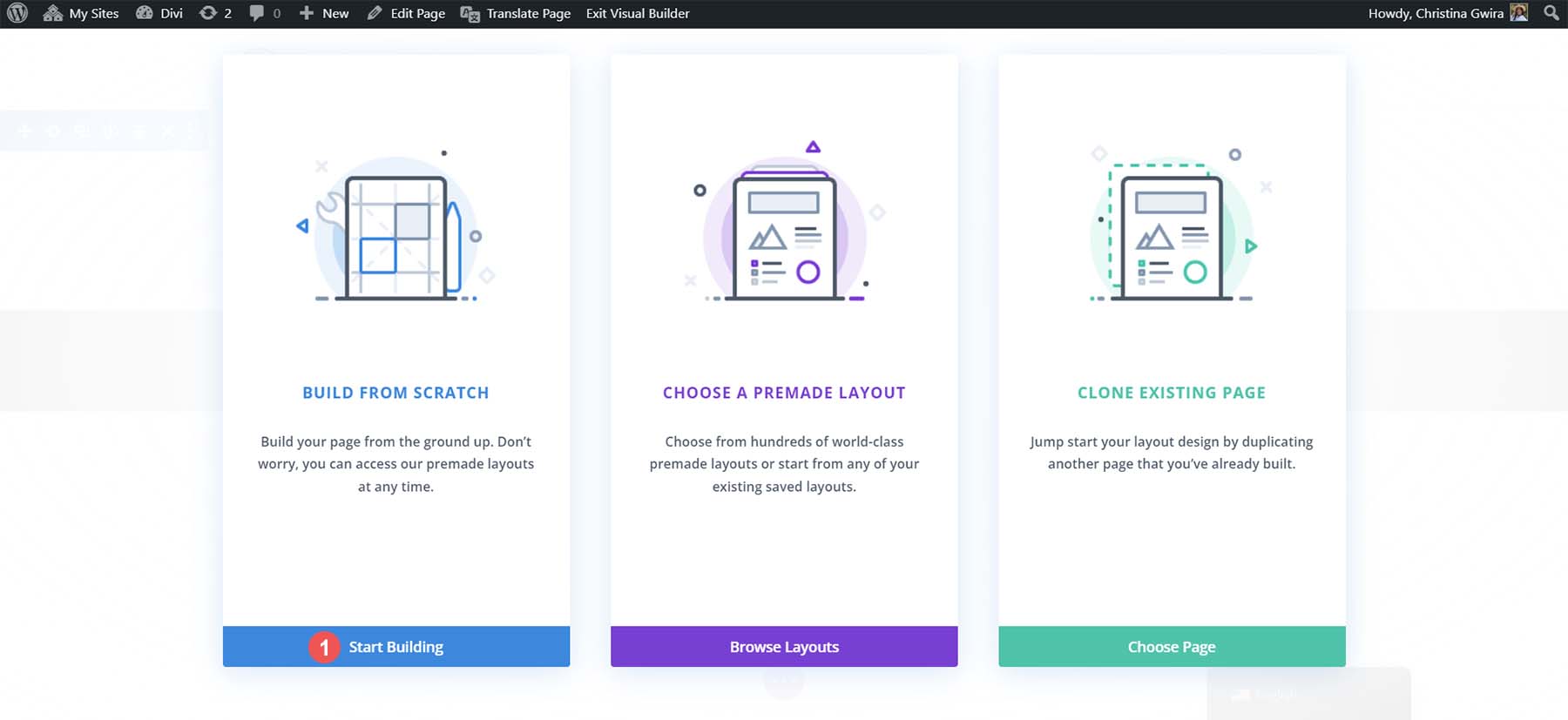
表示された 3 つの選択肢から最初の選択肢を選択します。 「Start Building」という青いボタンをクリックすると、画像をアップスケールするための白紙の状態になります。

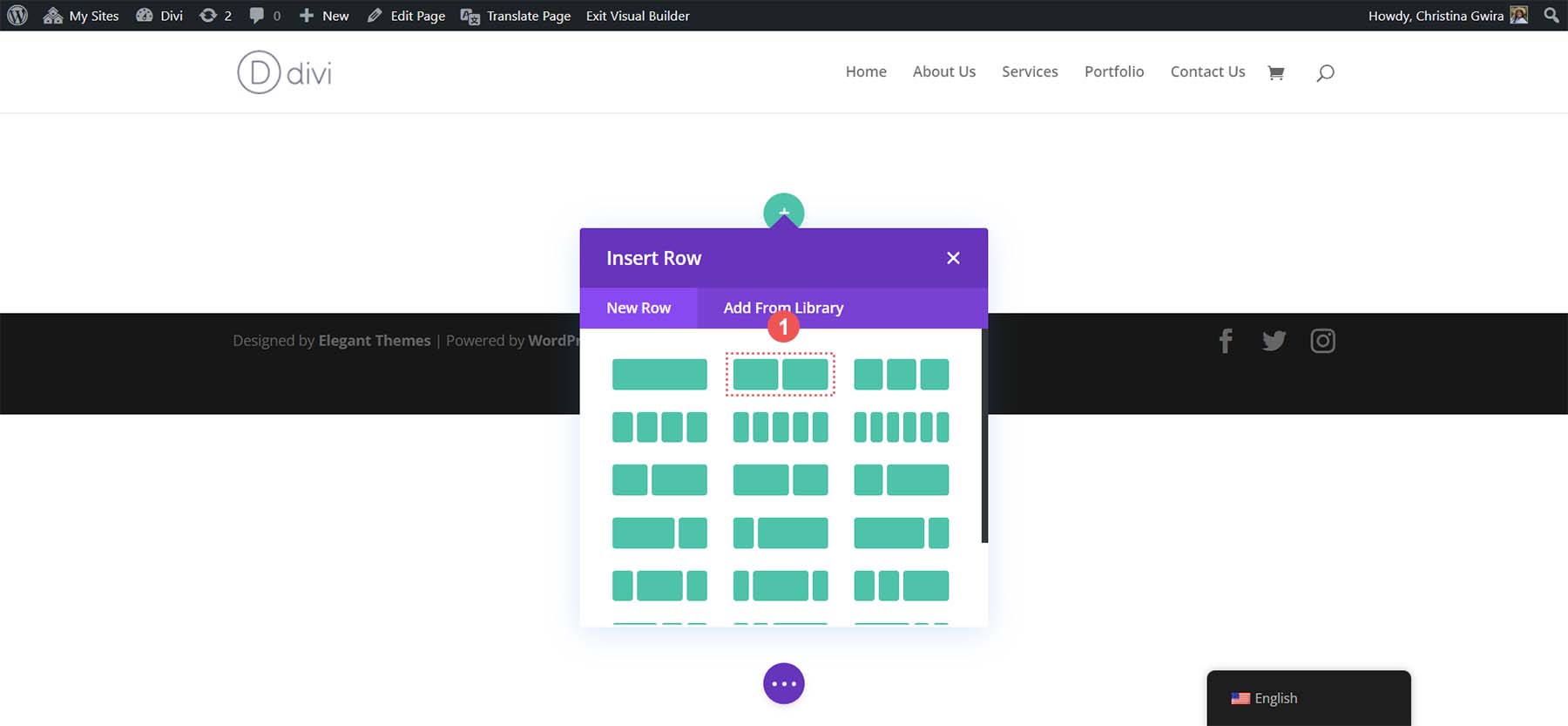
Divi はビルダー内に新しいセクションを自動的に作成します。 ただし、新しい行を追加する必要があります。 これを行うには、行モーダル ボックスから 2 列の行レイアウトをクリックします。

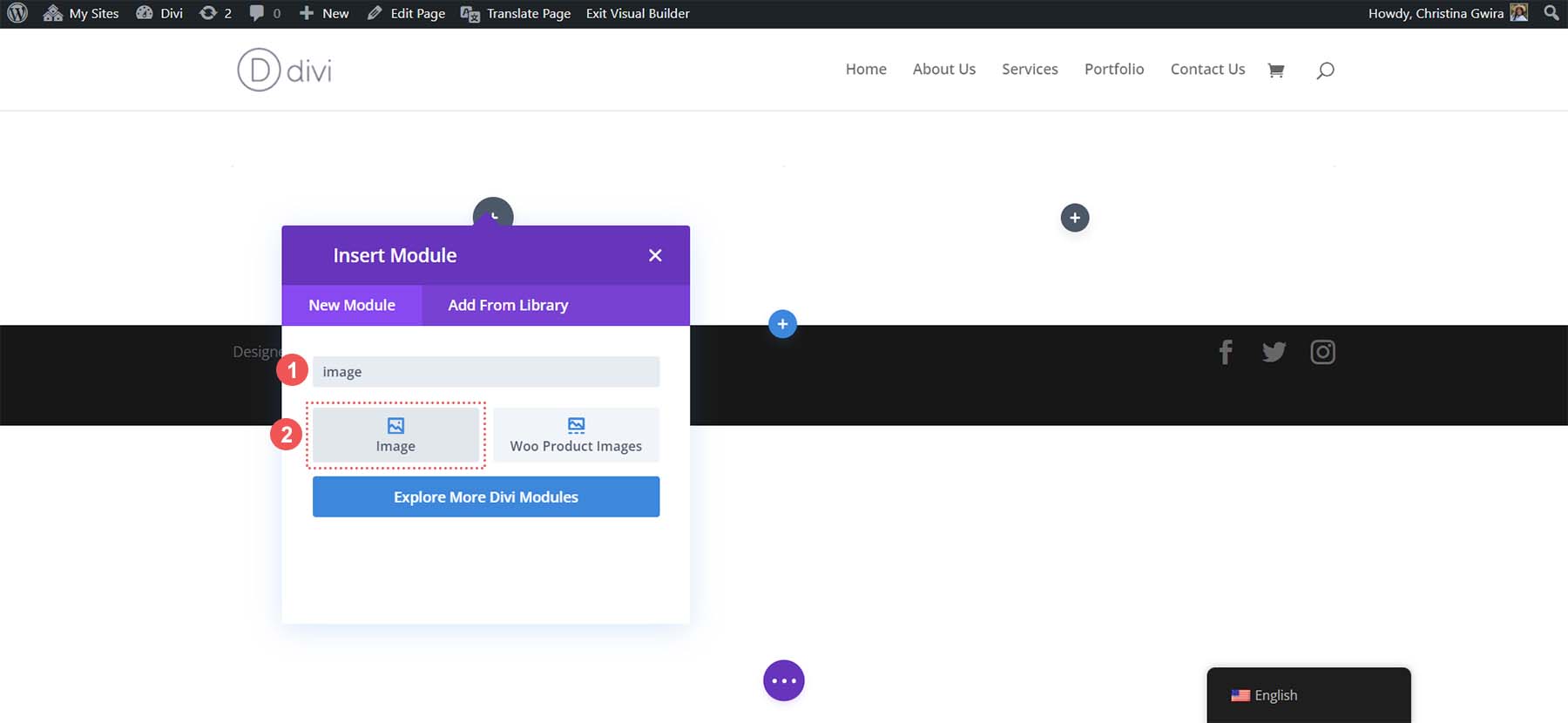
次に、モジュールのモーダル ボックスの検索ボックスに「画像」という単語を入力します。 画像モジュールをクリックして、新しく追加した行の最初の列に追加します。

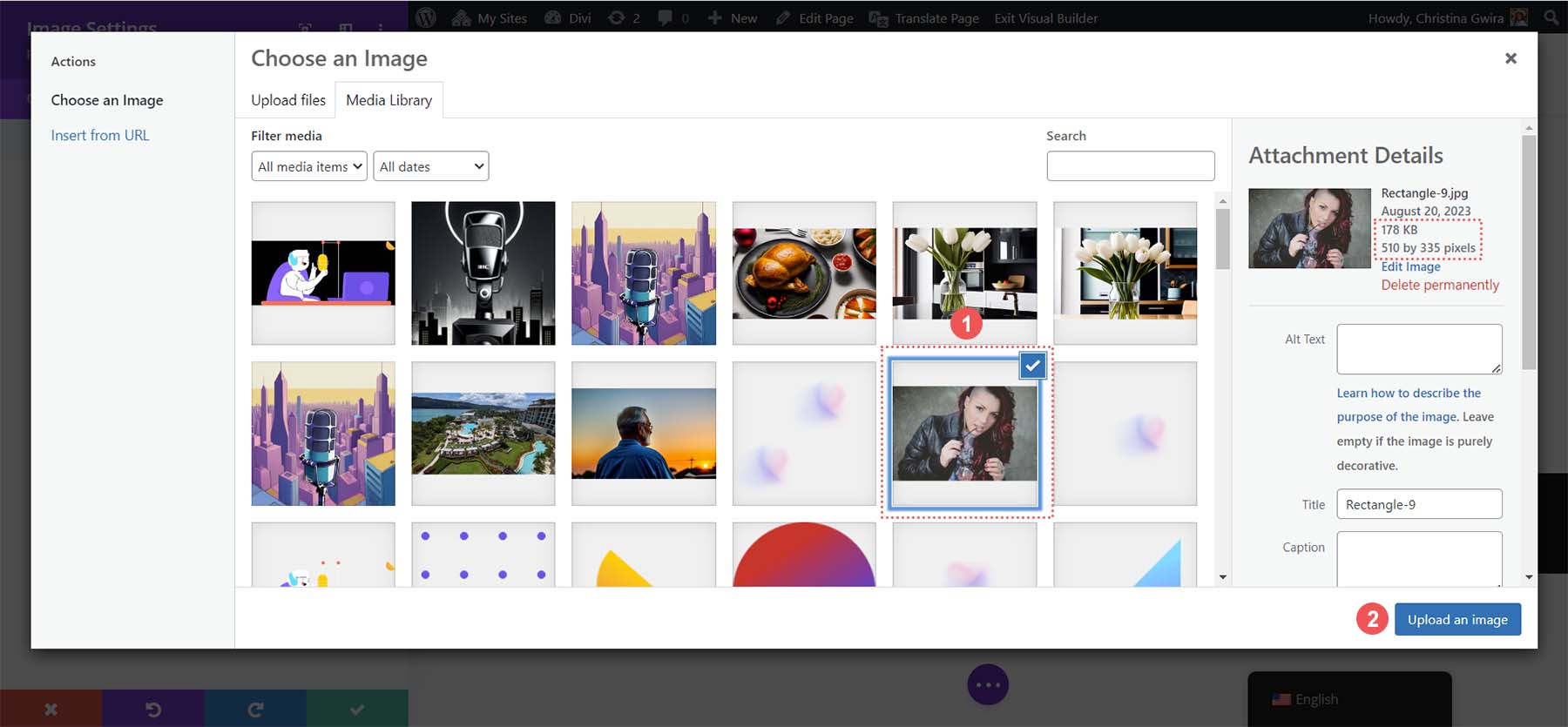
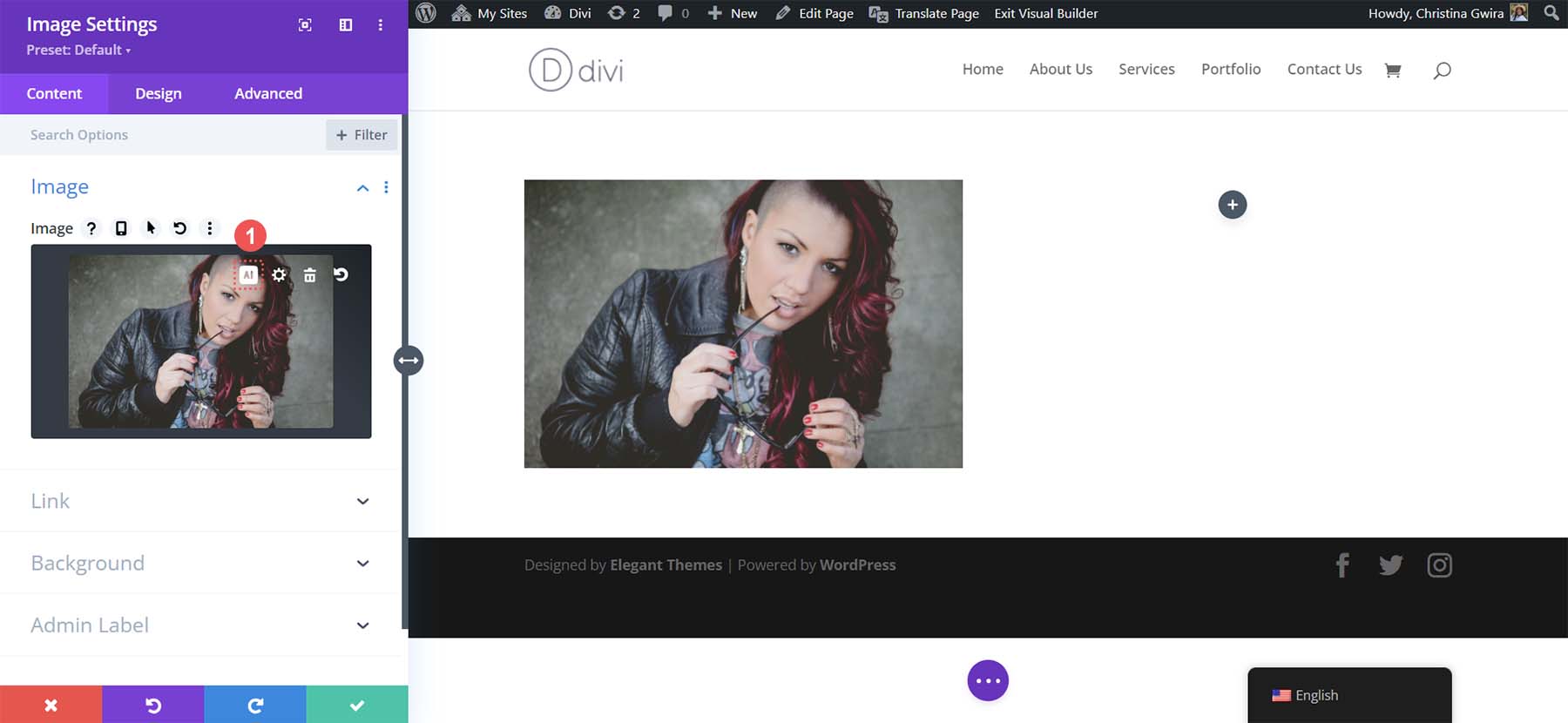
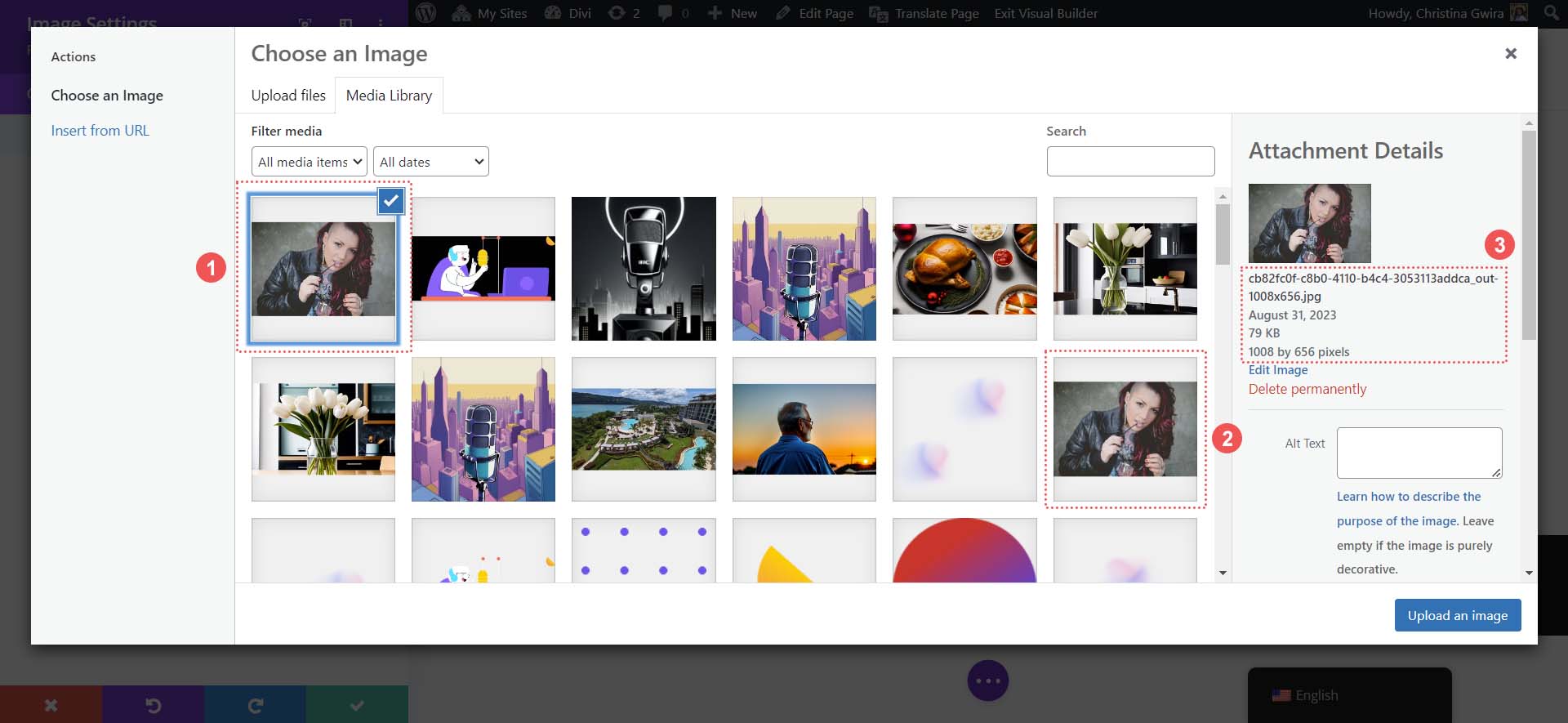
画像モジュールを配置したら、ハードドライブから画像を WordPress にアップロードして、アップスケールしてみましょう。 画像モジュール内で、歯車アイコン をクリックします。 ここでメディア ライブラリが開きます。 ライブラリから既存の写真を選択することも、新しい写真をアップロードすることもできます。 メディア ライブラリに既に存在する画像を選択します。

画像を選択したら、その寸法とファイルサイズに注意してください。 後でこの情報を使用して、WordPress で画像をアップスケーリングした場合の効果を Divi AI と比較します。 最後に、 「画像をアップロード」ボタンをクリックして画像をページに追加します。 これで、Divi AI にある画像アップスケーラーを実行できるようになりました。
3. Divi AI を使用して WordPress の画像をアップスケールする
Divi 画像モジュールで画像が選択されたら、Divi AI をアクティブ化できます。 画像の設定アイコンの横にあるDivi AI アイコンをクリックします。

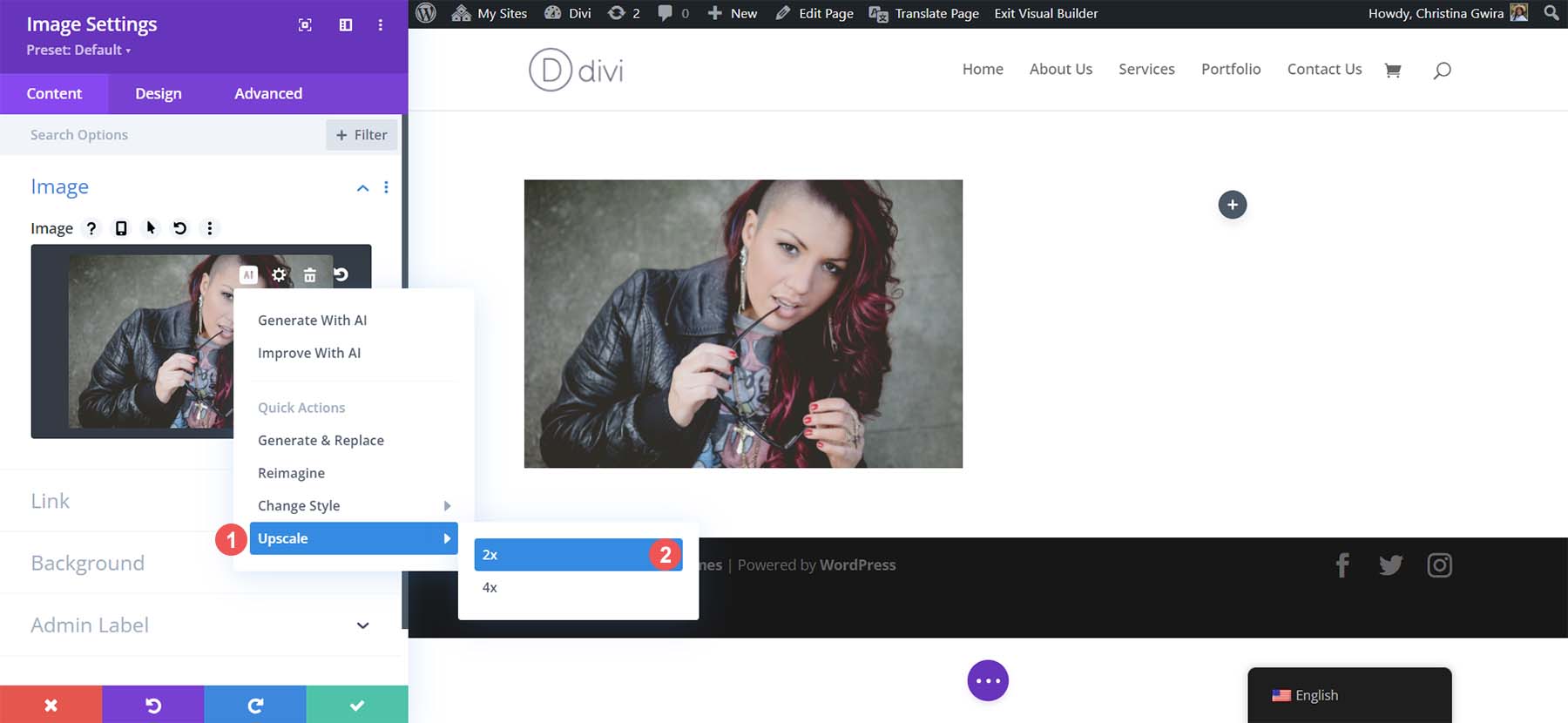
次に、アップスケール機能を選択します。 最後に、アップスケーリングのオプションを 2x または 4x から選択します。

WordPress のアップスケーリングのニーズに Divi AI を使用する利点は、WordPress ダッシュボードから離れる必要がないことです。 画像を拡大するためにデスクトップでプログラムを開いたり、外部 Web サイトにアクセスしたりする必要はありません。 追加のツールやダウンロードを必要とせずに、Divi Builder 内で画像をアップスケールできます。

少し待つと、ページの見た目が同じであることがわかります。 しかし、そうですか? さらに詳しく見てみましょう。
4. オリジナル画像とアップスケール画像の比較
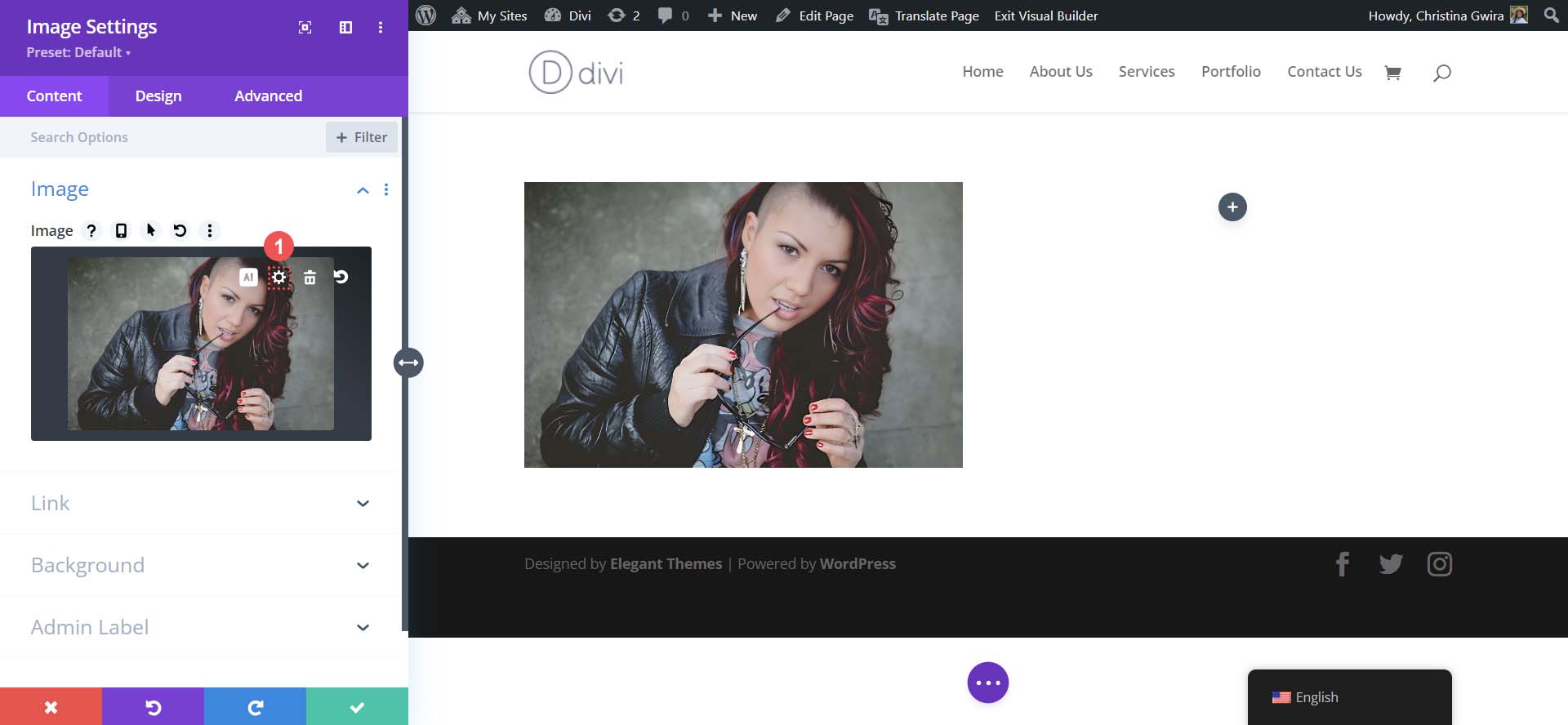
歯車アイコンをクリックしてメディア ライブラリにアクセスし、Divi AI が内部で何を行っているかを確認してください。

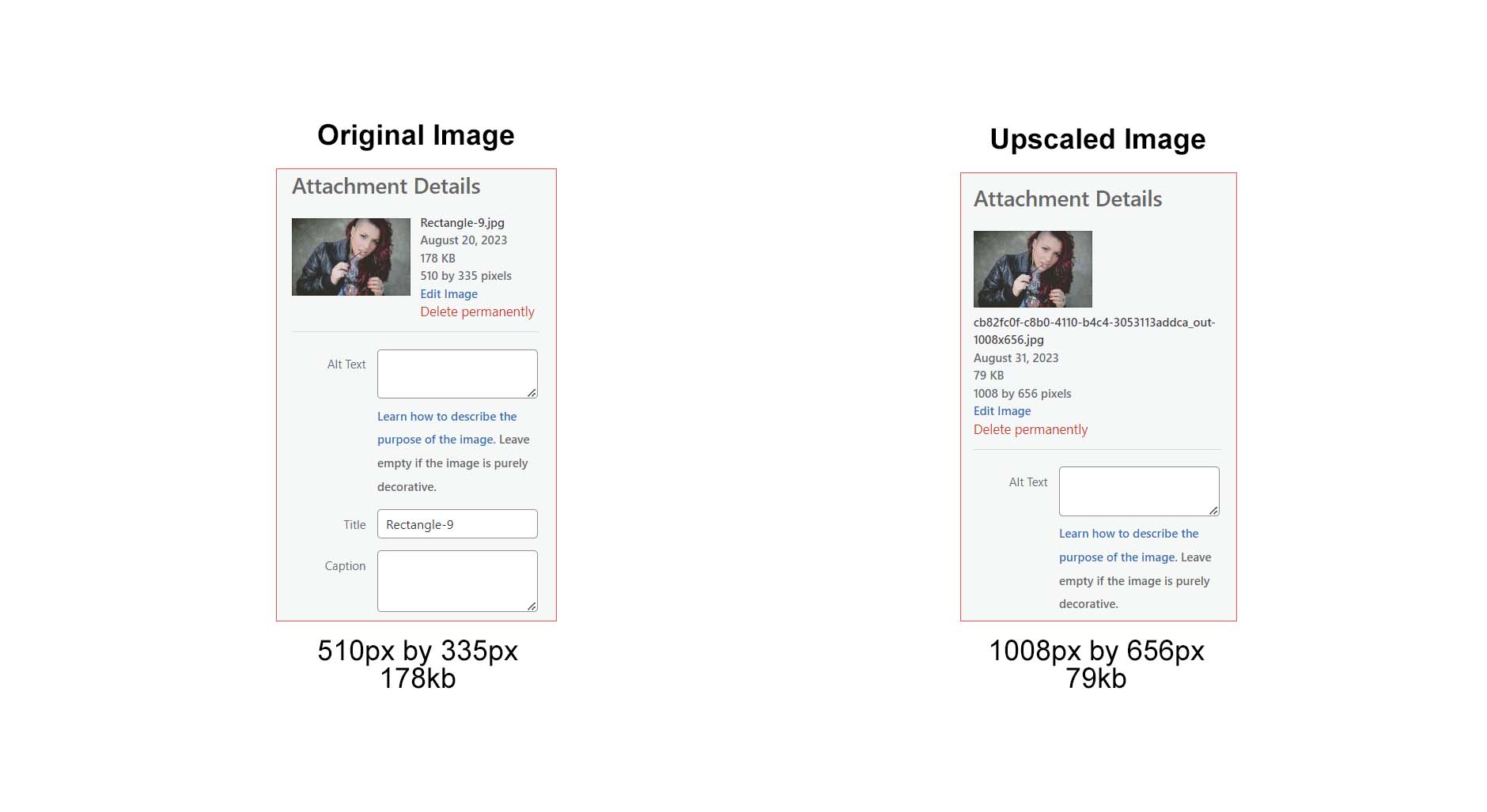
最初に気づくのは、元の画像が複製されていることです。 Divi AI は、アップスケーリング タスクを実行する前に画像をバックアップできるほど賢いです。 次に、新しく拡大された画像をクリックすると、その寸法が変更されていることがわかります。 サイズはほぼ 2 倍になり、これは Divi AI で選択した 2 倍のアップスケーリング オプションと一致します。 ただし、ファイル サイズはまだ扱いやすく、軽いです。

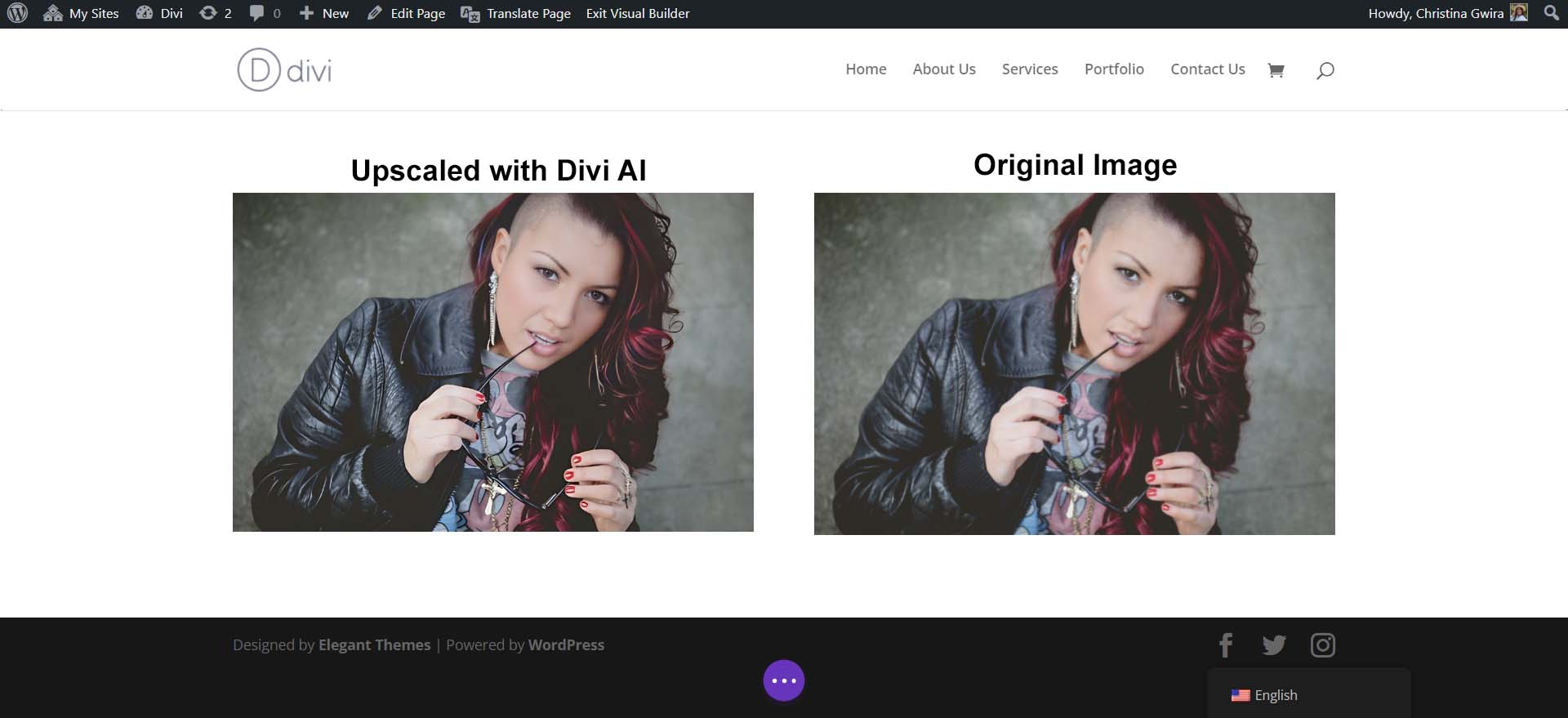
さらに、両方の画像を比較すると、アップスケーリングされた画像の品質に顕著な違いがあることがわかります。

アップスケールされた画像はより鮮明で、新しい写真の色はより鮮やかです。 Divi AI は、アップスケーリングされた画像の品質を維持しながら寸法を拡大するだけでなく、画像を洗練します。 メディア ギャラリーからの画像の新しい統計を見てみましょう。
元の画像は 510 ピクセル x 335 ピクセルでした。 178kbもありました。 まだ軽いイメージですが、アップスケーリングはより最適化するのに役立ちます。 Divi AI は、画像のサイズをほぼ 2 倍にすることができただけでなく、画像の品質を低下させることなく画像を圧縮することもできました。

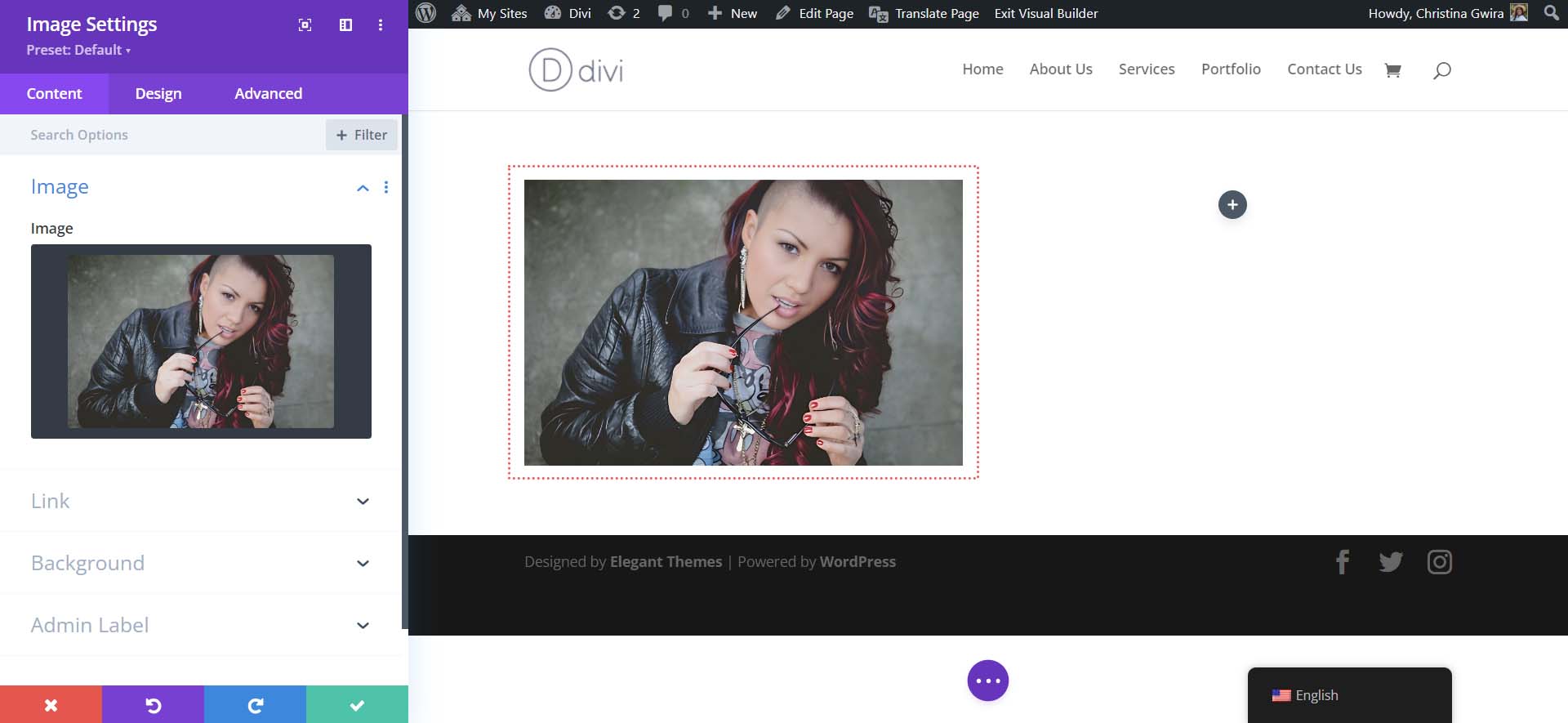
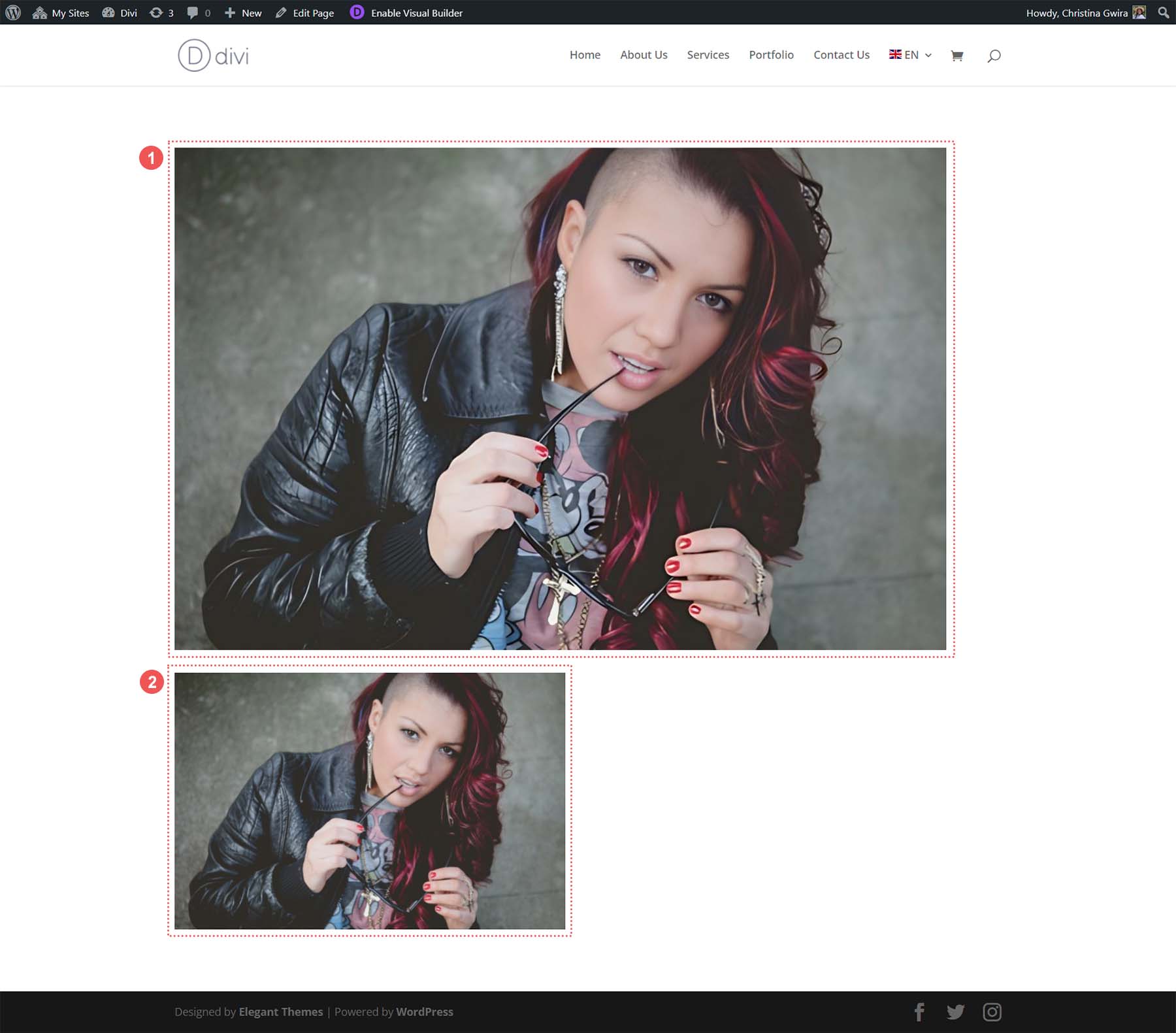
さらに、Divi Builder で画像を見ると、画像のサイズは変更されていますが、寸法の変更とともに品質も向上しています。

画像 1 は新しく改良された画像で、画像 2 はオリジナルの画像です。 これらの画像は両方とも、Divi の 1 列の行レイアウト内にあります。 画像 1 の方が大きいことがわかります。 ただし、近づいて見ると、画像がより鮮明になり、色がより正確になり (髪と爪に注目してください)、モデルの肌が改善されていることがわかります。 元の画像は小さいとはいえ、アップスケールした画像ほど単純ではありません。
これにより、WordPress バックエンドを離れたり、外部ツールを使用したりすることなく、Web ページ全体の画像が向上します。 Divi AI を WordPress 画像アップスケーラーとして使用することを選択すると、Web サイト上の写真や画像に対して迅速、簡単、優れた結果が得られることは明らかです。
WordPress ウェブサイト用のその他の画像アップスケーリング ツール
Divi AI は WordPress で画像をアップスケーリングするための優れたツールですが、現時点では Divi AI にはない追加のアップスケーリング機能が必要になる場合があります。 これを念頭に置いて、WordPress 以外で Web サイトに使用できる他の画像アップスケーリング ツールを以下に示します。
- Topaz Labs の Gigapixel AI:軽量で使いやすいオンライン プラットフォームであるこの画像アップスケーラーは、複数の画像形式をサポートし、画質を向上させ、数秒で画像を処理できます。
- Upscale.media : 軽量で使いやすいオンライン プラットフォームであるこの画像アップスケーラーは、複数の画像形式をサポートし、画質を向上させ、数秒で画像を処理できます。
- Icons8 スマート アップスケーラー:もう 1 つのオンライン プラットフォームであるこのアップスケーラーには、画像を最大 7680 ピクセルまでアップスケールできるシンプルなインターフェイスが備わっています。 API も付属しており、Mac 用のデスクトップ アプリケーションでは背景を削除することもできます。
- Zyro AI Image Upscaler : Adobe Creative Suite のファンなら、Adobe Firefly がぴったりです。 この創造的で生成的な AI エンジンにより、Lightroom や Photoshop などの業界標準ツールを強化し、色の調整、詳細なディテールの表示などを行うことができます。
- Adobe Firefly : Adobe Creative Suite のファンなら、Adobe Firefly が最適です。 この創造的で生成的な AI エンジンにより、Lightroom や Photoshop などの業界標準ツールを強化し、色の調整、詳細なディテールの表示などを行うことができます。
これらの外部画像アップスケーラーでは、WordPress の外部でアップスケーリング タスクを実行してから、画像をメディア ライブラリにインポートする必要があります。 ただし、Divi AI のようなツールを使用する方が便利で、貴重な時間を節約できます。 そのため、効率的な Web デザイナーにとっては優れたツールです。
結論
画像のアップスケーリングは、Web 用に画像を準備するために必要な部分です。 WordPress インストール外のツールを使用する代わりに、Divi および Divi AI を通じて画像のアップスケーリング機能を利用できるようになりました。 Divi Builder 内で画像のアップスケーリングを直接実行すると、プロセスを改良し、Web サイトを構築するときに順調に進むことができます。
ただし、より強力な画像アップスケーリング機能を提供するデスクトップ アプリケーションまたは API を探しているとします。 その場合、WordPress と組み合わせて使用できる他の AI アップスケール ツールが利用可能です。 WordPress で画像をアップスケールしようとしたことがありますか? どのようなツールを使用しましたか? Divi AI のアップスケーリング機能はもうテストしましたか? コメントでお知らせください。 あなたからの御一報をお待ちしています!
最後に、WordPress サイトで使用できるさまざまな AI ツールを詳しく知るためのトップ ツール コレクションをチェックしてください。 そこには、WordPress Web サイトで使用できるプラットフォームとプログラムの宝庫が見つかります。 写真エンハンサーから AI デザイン ツールまで、AI と WordPress に関する業界のベストを集めました。
