AI を使用して Divi で素晴らしい Web デザインを作成する方法 (ChatGPT と MidJourney を使用)
公開: 2023-04-20Netflix のレコメンデーションからチャットボット、顔検出からテキスト エディターまで、人工知能 (AI) が私たちの日常生活の重要な部分になりつつあることは周知の事実です。 今日、AI の影響は画面で見るだけでなく、感じることもできます。 現在 AI の存在感が高まっている分野は、デジタル デザインとアートです。 このメディアに参加する力と人々、またはその欠如についての会話が生まれています。 アーティストをサポートしながら、AI を使用して素晴らしいアートワークを作成することは可能ですか? AI をツールとして使用して、より優れたデジタル クリエーションを促進することはできますか? そう思いたいので、DiviでChatGPTとMidJourneyを使ってみます。
このチュートリアルでは、2 つの AI ツール (MidJourney と ChatGPT) を使用して、Divi のホームページ デザインに影響を与えます。 MidJourney ボットを使用して、デザインの視覚的な側面を作成します。 次に、ChatGPT を使用して、テストで使用するコピーを作成します。 最後に、MidJourney のデザインと Divi の ChatGPT のコピーを使用して、デザインを再作成します。
始めましょう!
- 1 MidJourney を使用して素晴らしい Web デザインを刺激する
- 1.1 MidJourney アカウントを作成する
- 1.2 MidJourney Discordに入る
- 1.3 MidJourney で作成を開始する
- 1.4初期コマンドの発行
- 1.5初期コマンドの改良
- 1.6 AI が生成した設計のリワーク
- 2 ChatGPT を使用して AI 生成の Web デザイン コピーを作成する
- 2.1 ChatGPT アカウントを作成する
- 2.2初期コマンドの発行
- 2.3 ChatGPTでリファインコピー
- 3 ChatGPT と MidJourney を Divi で使用する
- 3.1 WordPress で新しいページを作成する
- 3.2セクションと行の作成
- 3.3 Divi モジュールの追加
- 3.4ビジュアルブランディングとデザイン要素の実装
- DiviでのChatGPTとMidJourneyの使用に関する4つのまとめ
MidJourney を使用して素晴らしい Web デザインを刺激する
MidJourney は、そのウェブサイトによると、「新しい思考媒体を探求し、人類の想像力を拡大する独立した研究所です。」. MidJourney Discord ボットを使用すると、Discord アカウントを使用して、単純なテキスト プロンプトから AI によって生成された 4 つのカスタム画像を作成できます。 その後、他のコマンドを使用して、作成されたイメージを変更および操作できます。
MidJourney アカウントを作成する
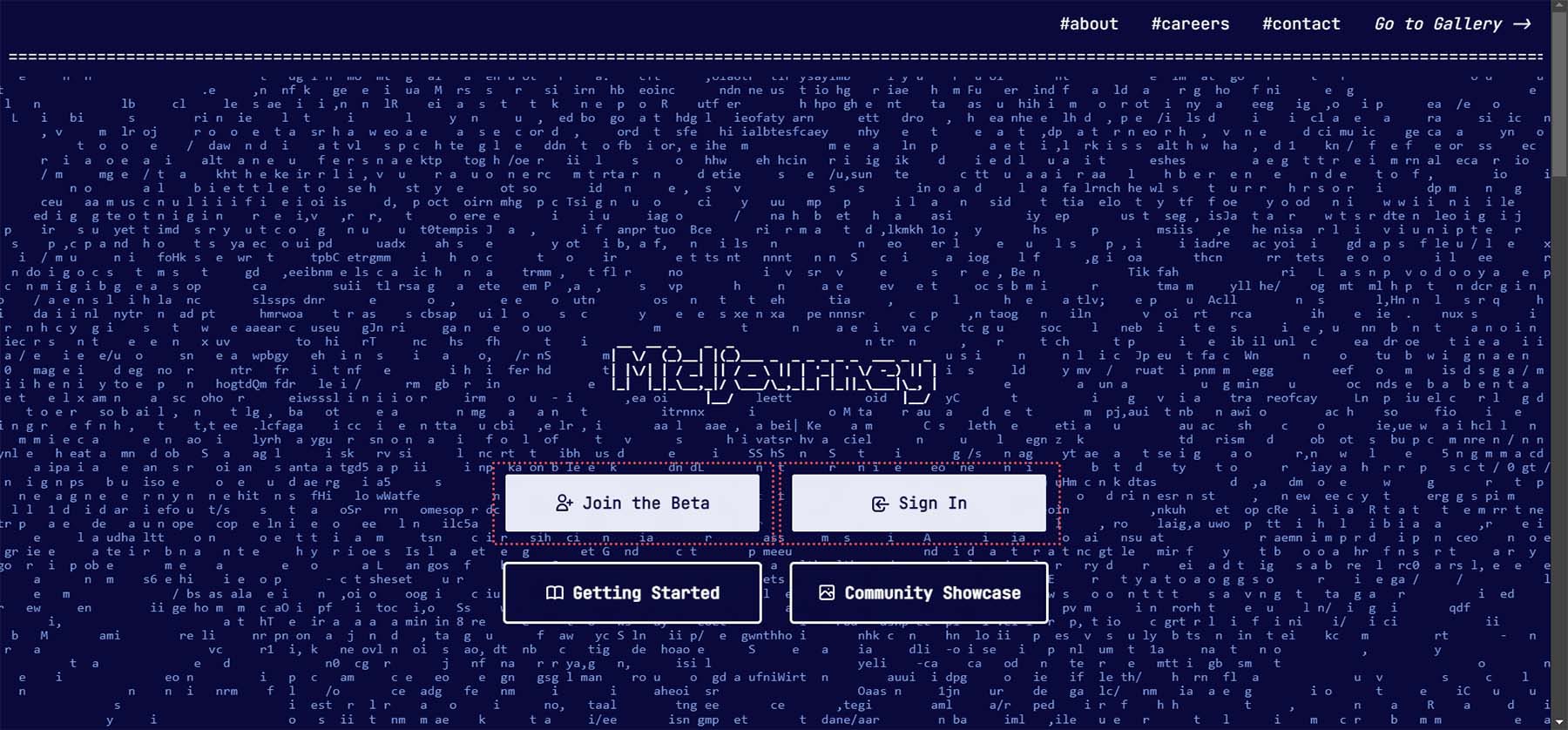
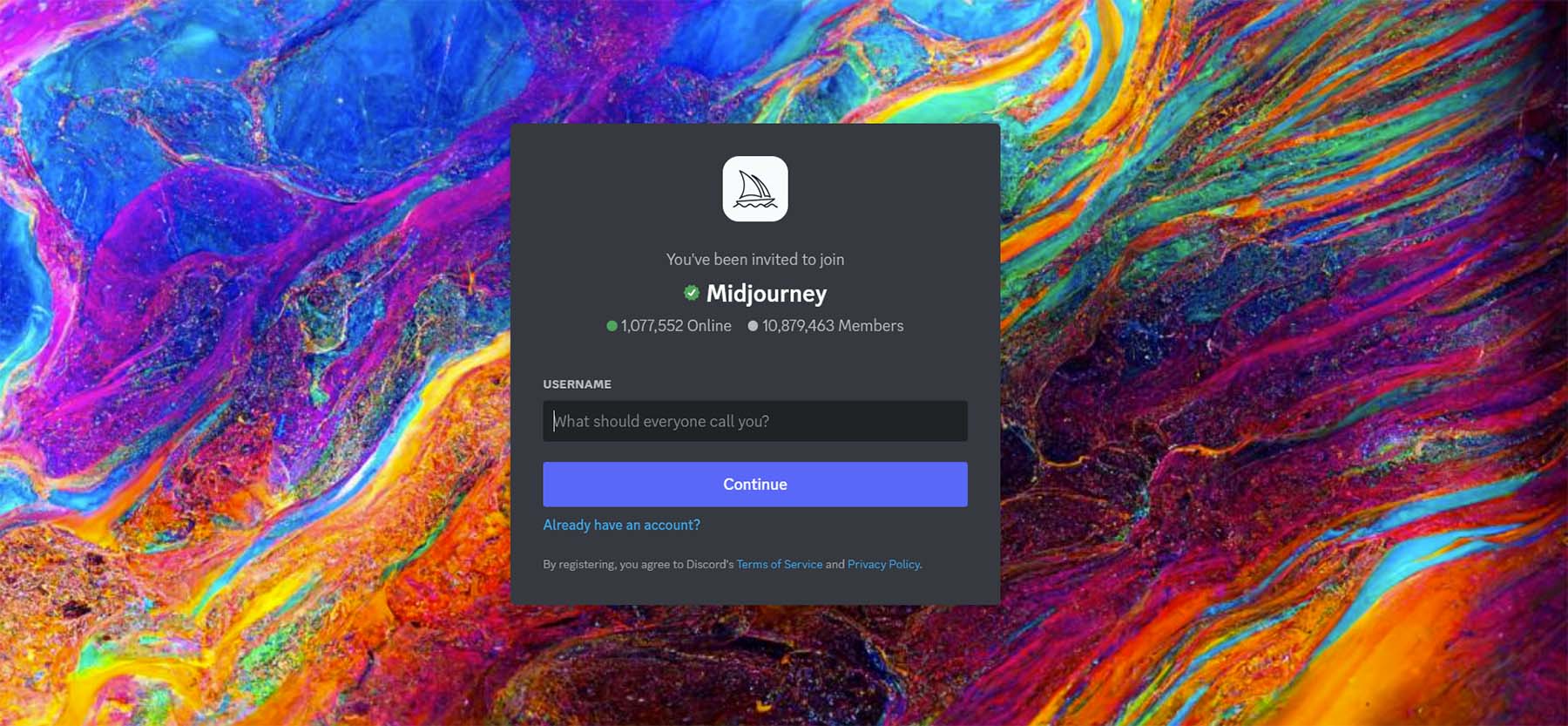
AI の使用を開始する前に、 MidJourney Discord サーバーでアカウントを作成する必要があります。

すでに Discord アカウントをお持ちの場合は、既存のアカウントにログインして、すぐに MidJourney を使い始めることができます。

MidJourney Discordに入る
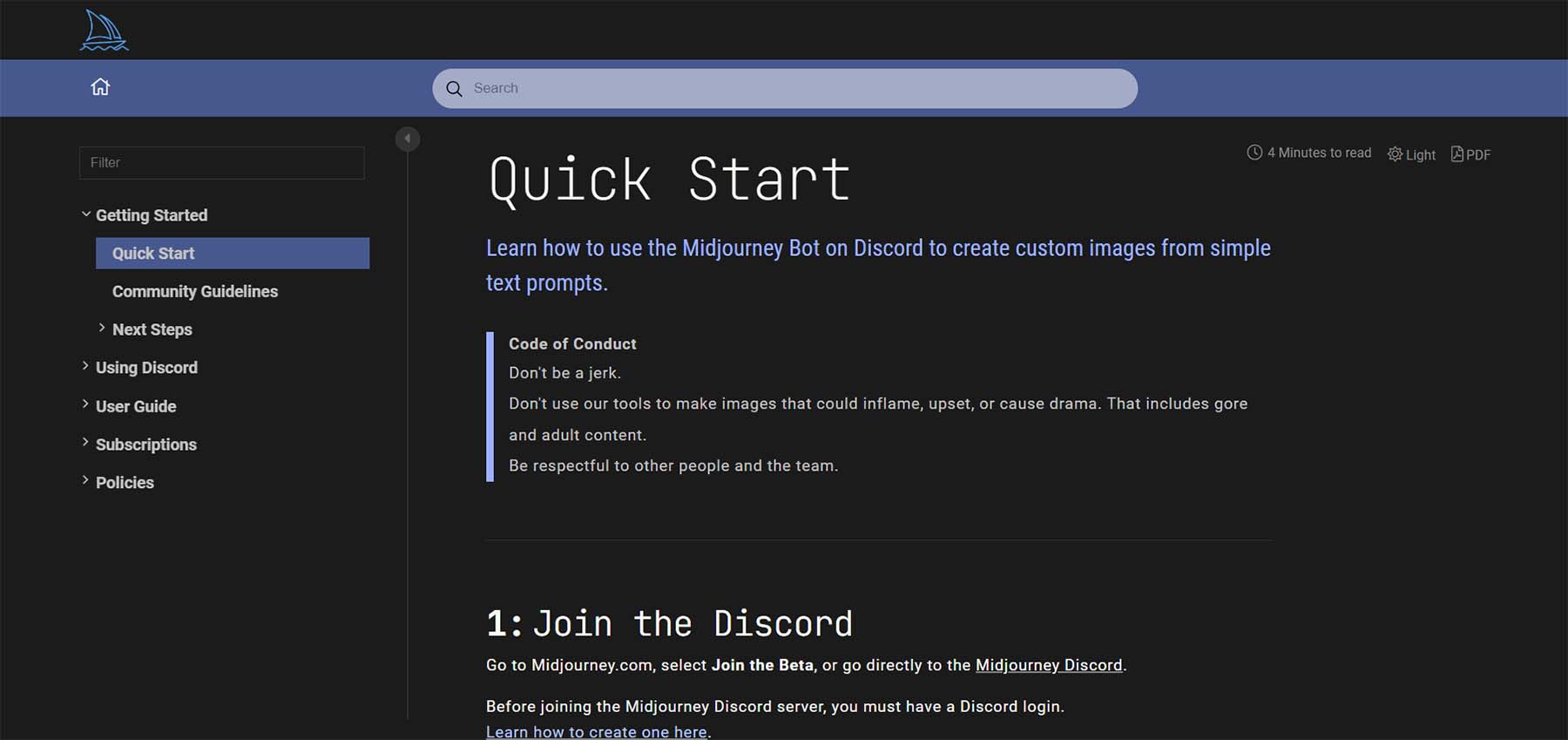
MidJourney Discord にアクセスしたら、クイック スタート ガイドをざっと読んでください。 これは、サーバーのガイドラインを理解するのに役立ちます。 また、ボットの仕組みや、ボットの使用に慣れたら実行できるその他の優れた機能についての洞察も得ることができます。

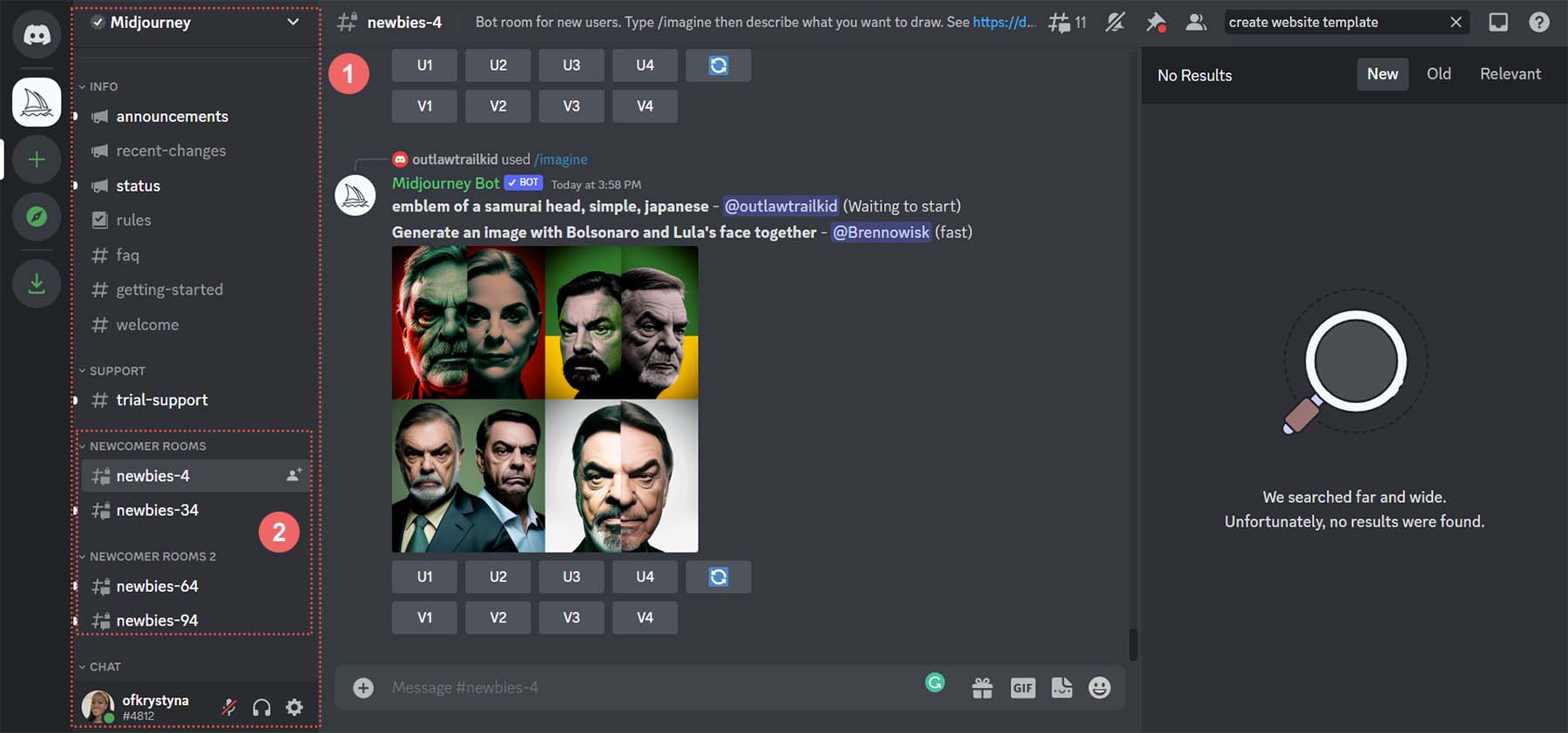
MidJourney の無料版では、25 個のクエリを実行できることに注意してください。 MidJourney Discord サーバーに入ると、初心者チャンネルに参加したいと思うでしょう。 左側のメニューを見ると、サーバーで利用可能なチャンネルを確認できます。

初心者チャンネルをクリックして、画像の生成を開始します。
MidJourney で作成を開始する
MidJourney の初心者向けチャンネルにアクセスしたところで、本当の楽しみが始まります… 画像を作成しましょう!
初期コマンドの発行
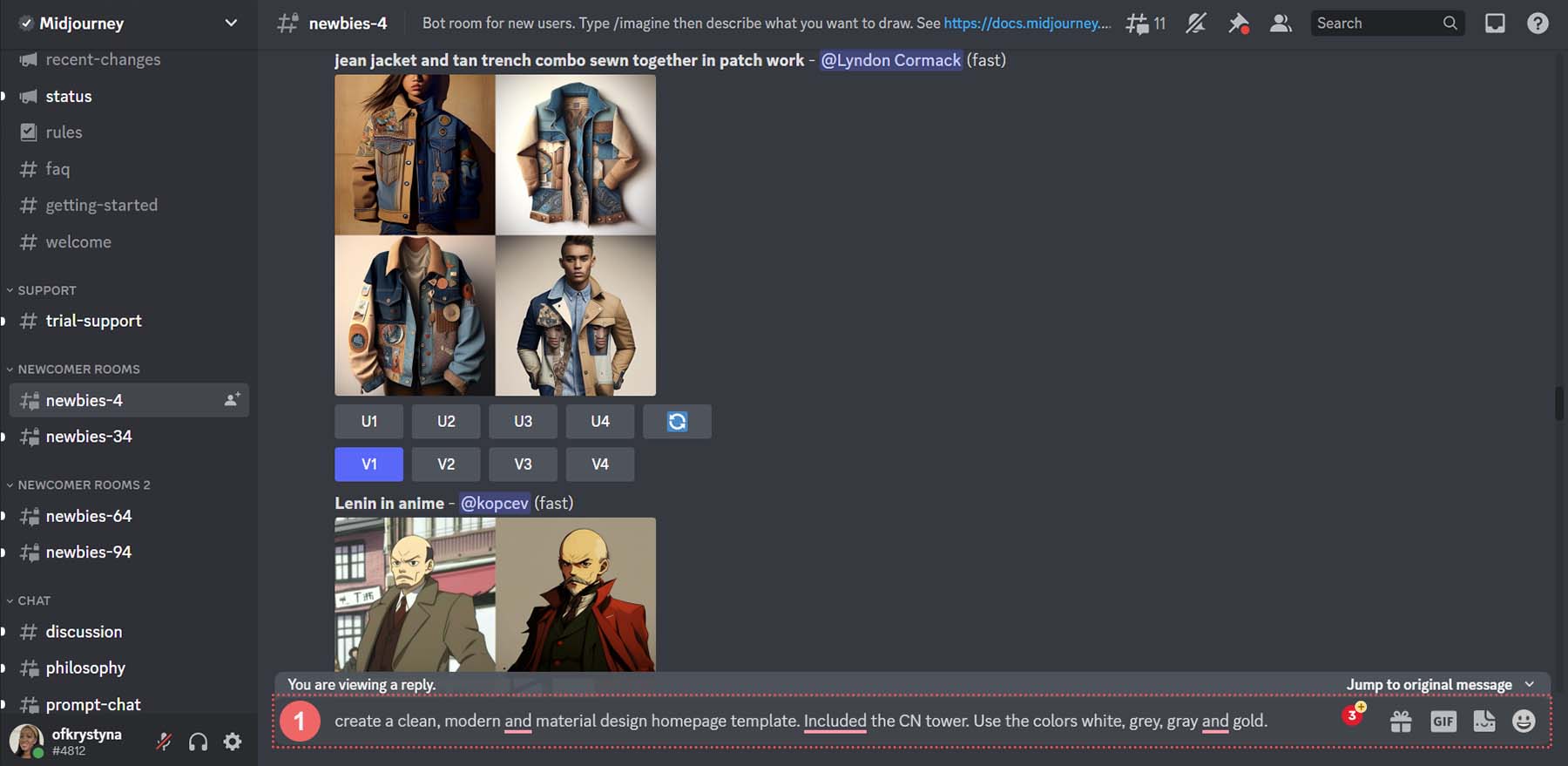
きれいなホームページのデザインを作成するためのインスピレーションを生み出したいと考えています。 最初のコマンドを発行するには、画面の右下にあるテキスト ボックスをクリックします。 説明的または簡潔にすることができます。 私たちの場合、「クリーンでモダンなマテリアル デザインのホームページ テンプレートを作成します。 CNタワーを搭載。 白、グレー、グレー、ゴールドの色を使用してください。」

これは、そのコマンドから生成されたものです。

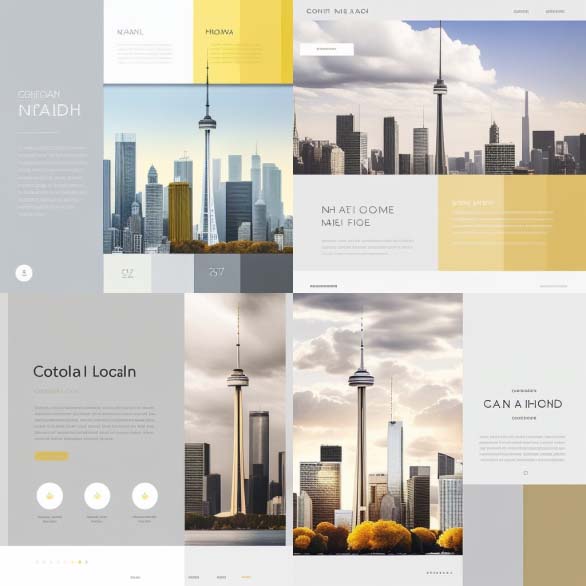
Discordの外ではこんな感じです。

初期コマンドの改良
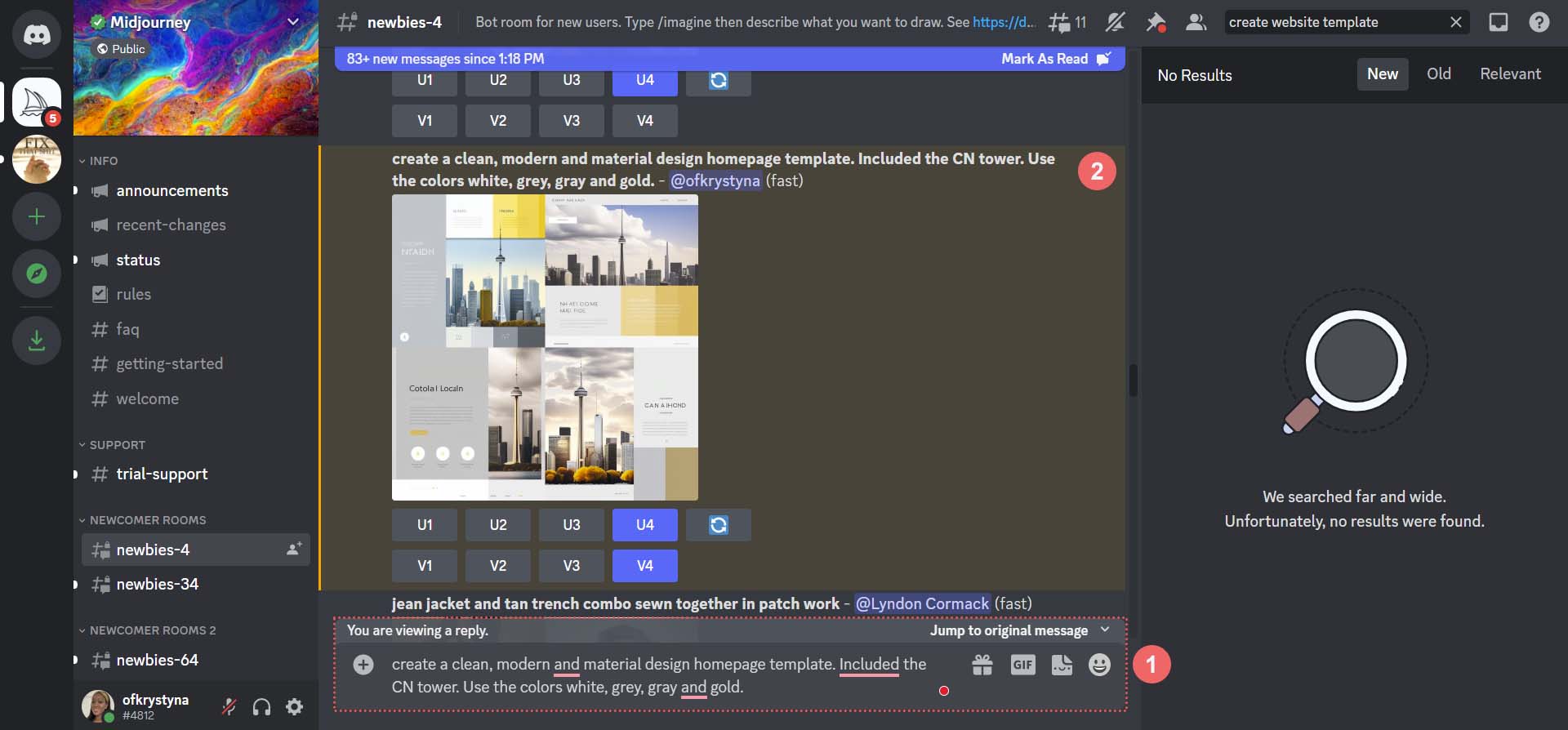
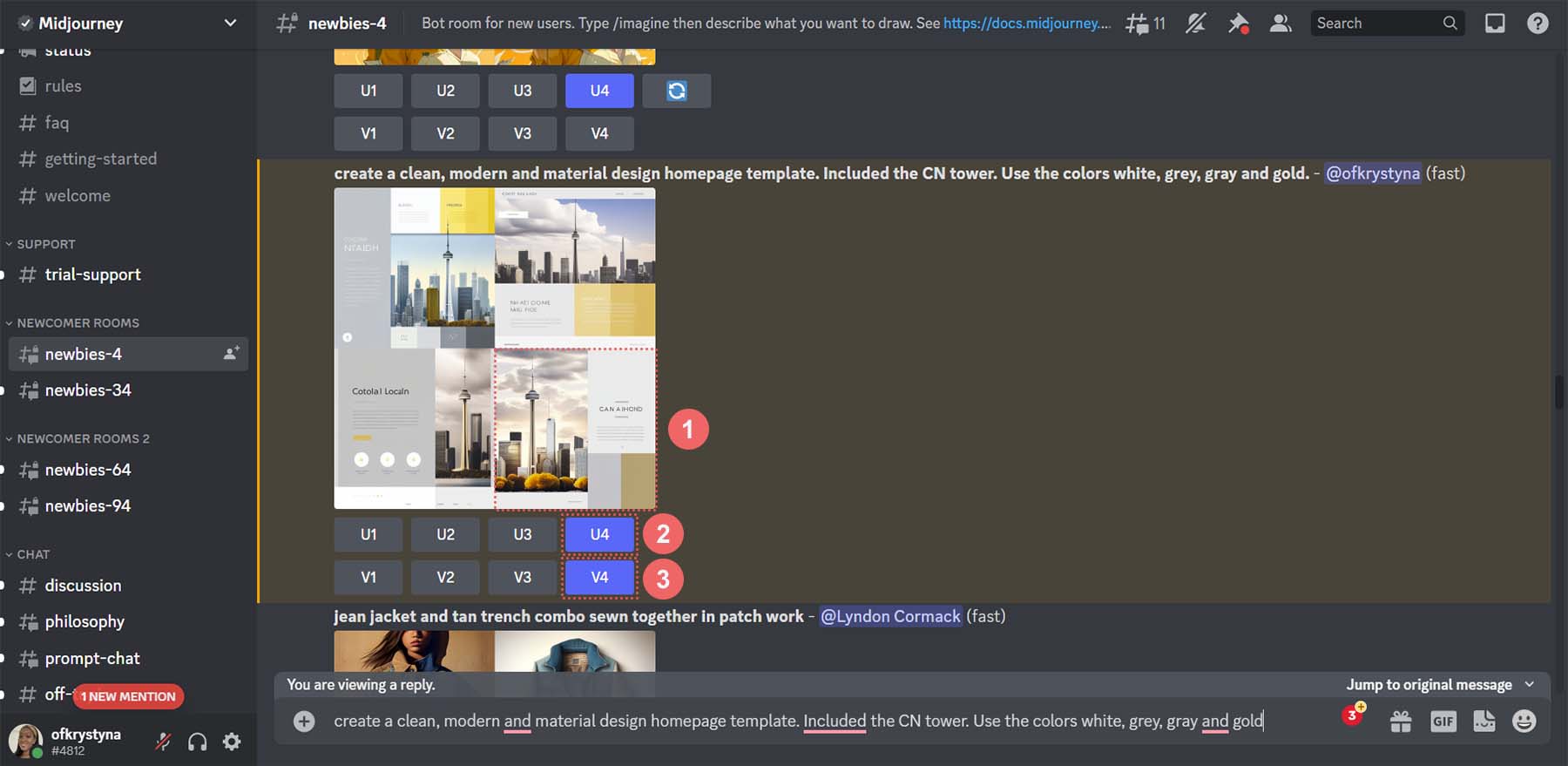
これらのレイアウトは良い出発点ですが、AI によって生成された Web デザイン レイアウトを改良しようとするとどうなるか見てみましょう。 これを行うには、リストから 4 番目のオプションを絞り込みます。

AI が生成した設計の修正
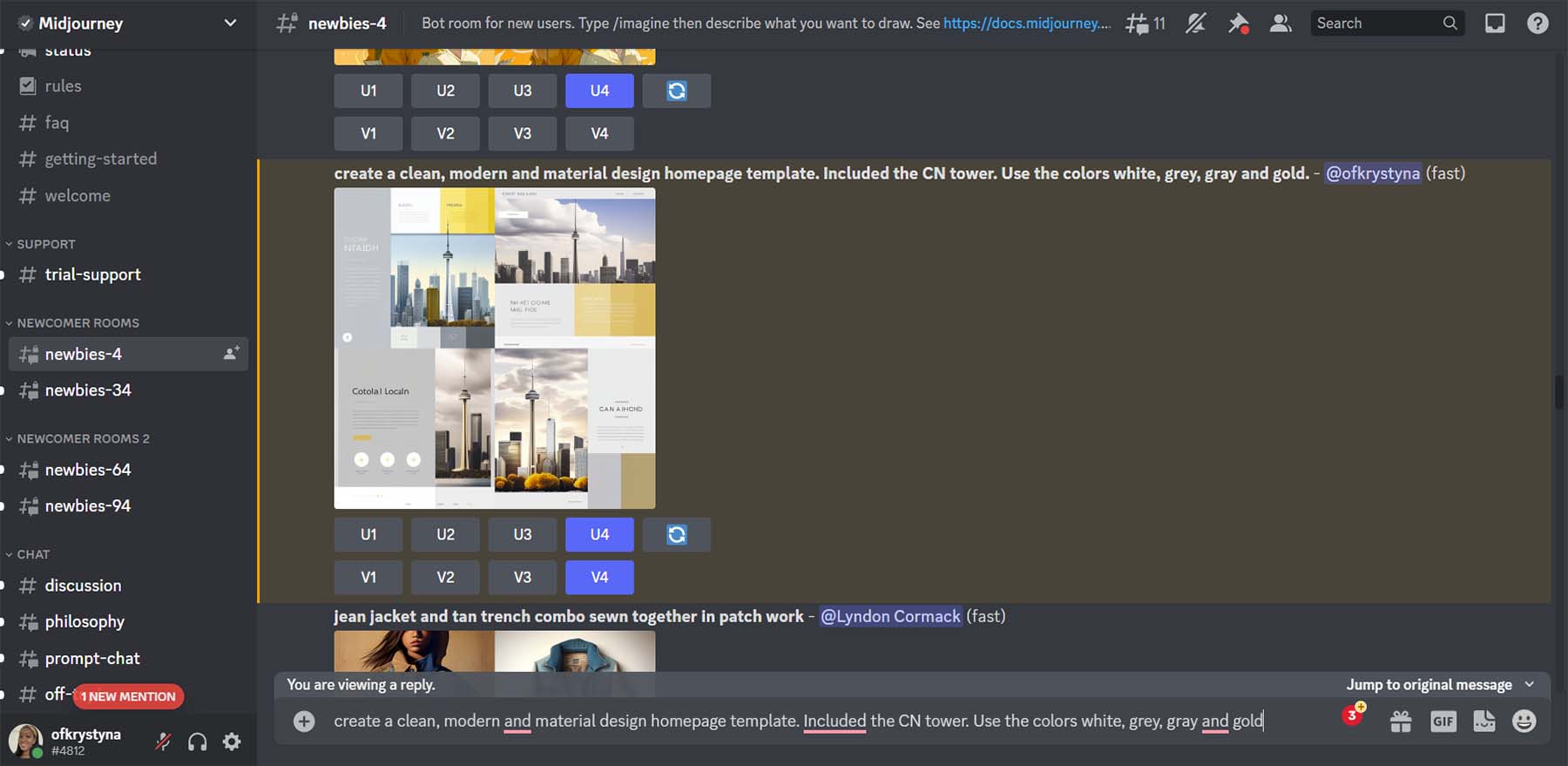
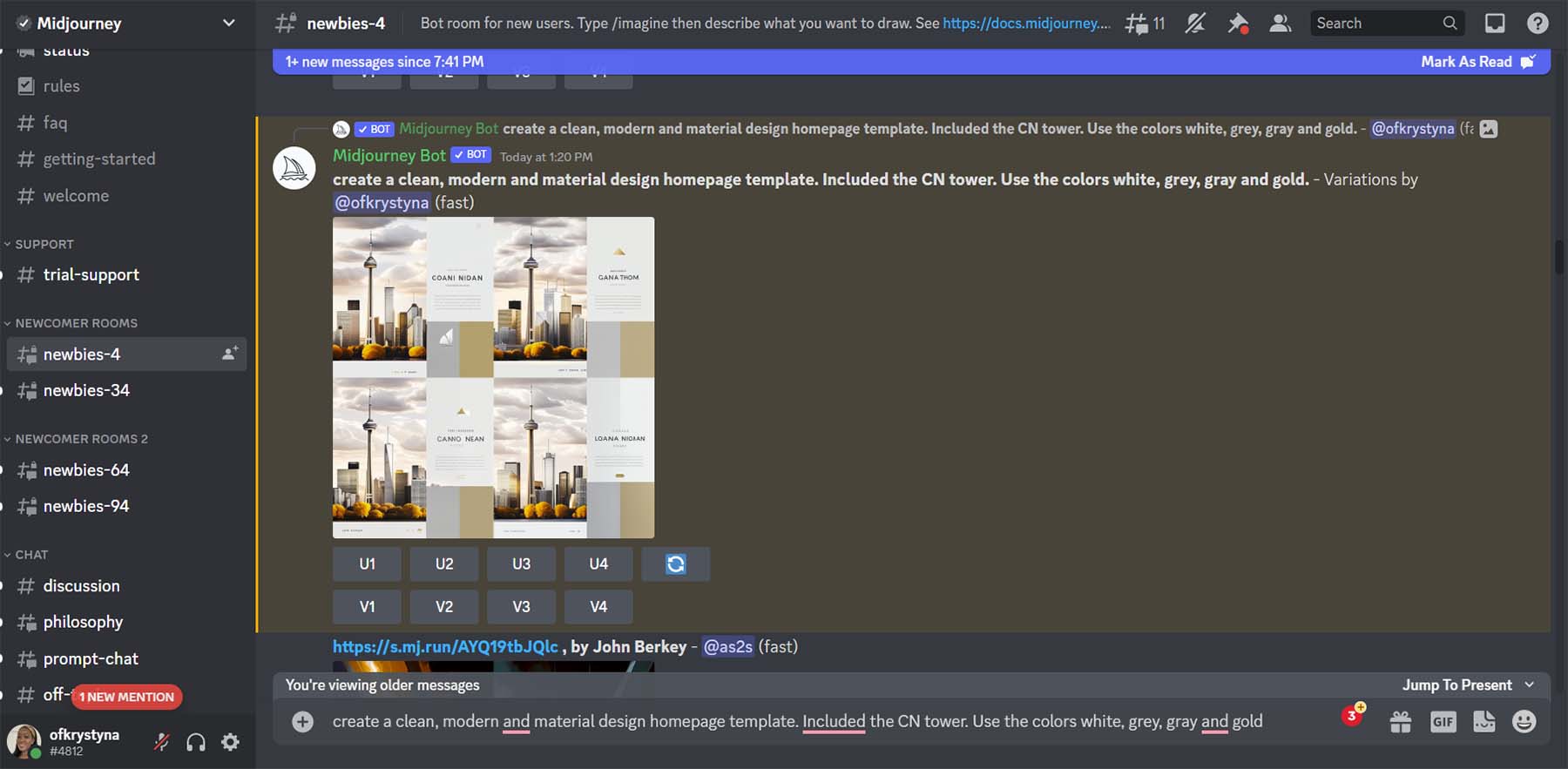
最初のデザインを作成したら、MidJourney を使用して、4 つのオプションのいずれかからアップスケール (より大きく) したり、バリエーションを作成したりできます。 4 番目のオプションのいくつかのバリエーションを見て、それを大きくすることにしました。

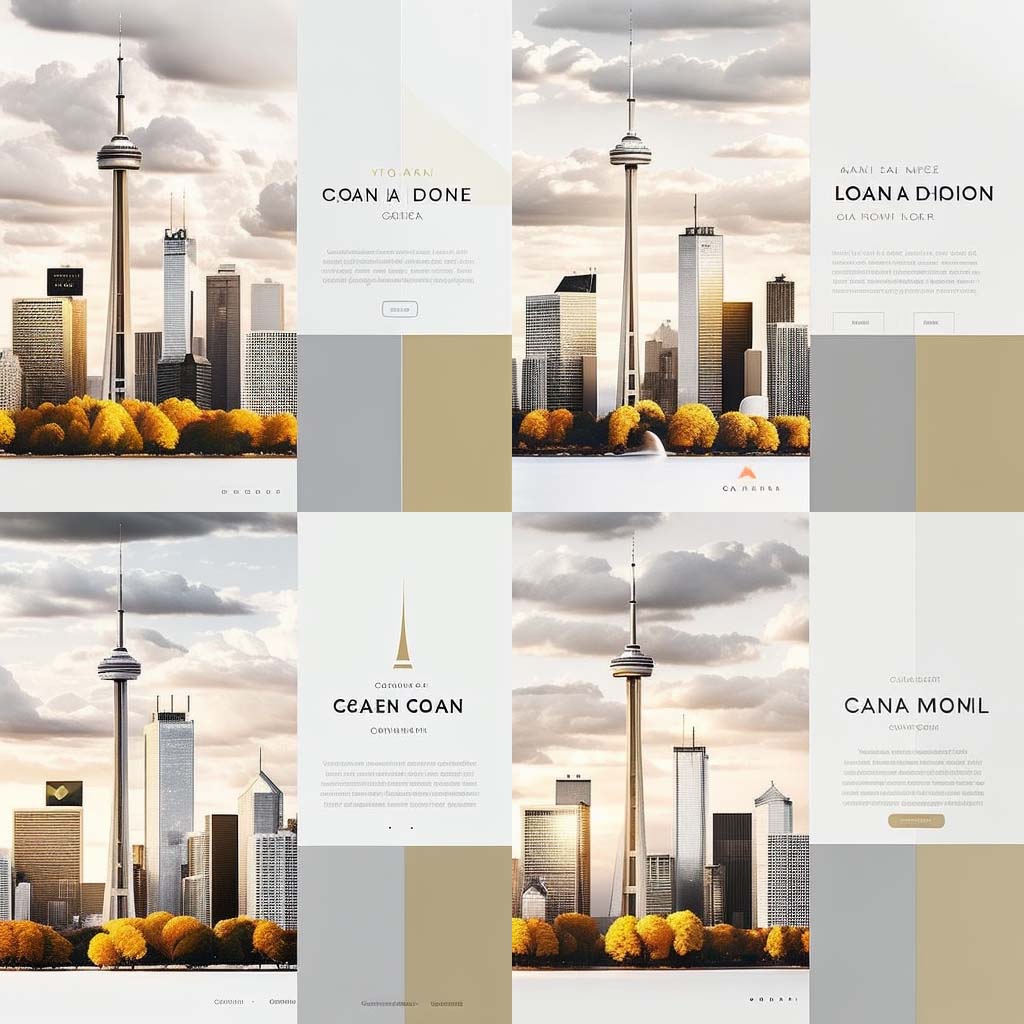
これらは、MidJourney が 4 番目のデザインのバリエーションを作成した結果です。

詳しく見てみましょう。

メニュー、アイコン、タイトル、ソーシャル メディア アイコンなどの要素が追加されていることに注目してください。 このレイアウトから、4 番目のオプションを使用します。 これは、Divi でエミュレートしようとしているデザインです。
ChatGPT を使用して AI 生成の Web デザイン コピーを作成する
デザインが作成されたので、AI を使用してコピーを作成し、デザインに入ります。 ChatGPT を使用して、ボタンで使用する見出し、短い段落、行動を促すフレーズを作成します。
ChatGPT アカウントを作成する
まず、 ChatGPT でアカウントを作成します。 すでにアカウントをお持ちの場合は、ログインできます。

時間を節約するために、Gmail または Outlook アカウントを使用することもできます。

初期コマンドの発行
ログインすると、この画面が表示されます。 こちらはダークモード版ですが、ライトモード版もあります。

最初のリクエストを作成することから始めましょう。 テキスト ボックスでは、 ChatGPT に「トロントを拠点とする Web デザイン会社の短いスローガンを作成する」よう依頼します。

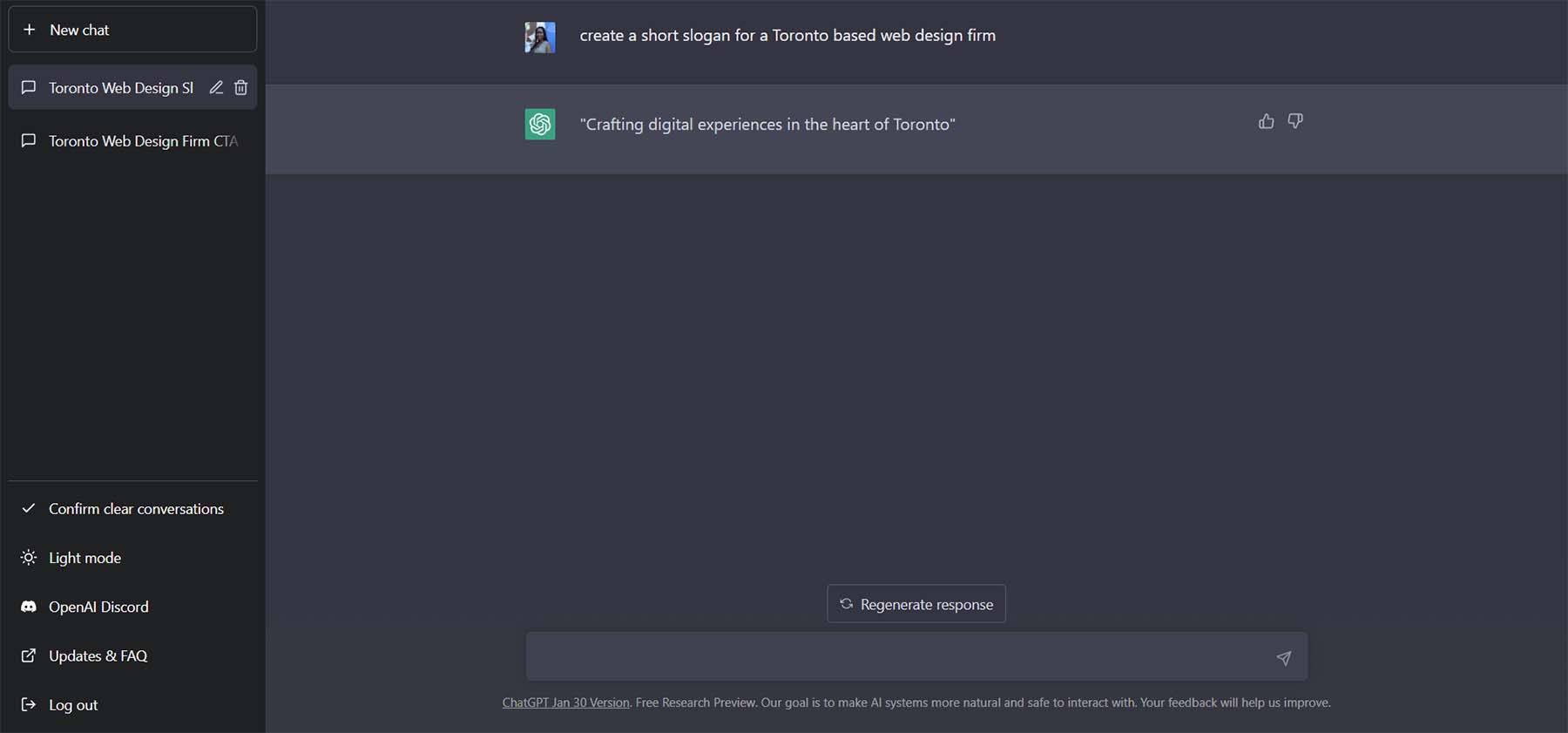
これがその要求の結果です。

ChatGPTでリファインコピー
ChatGPT の優れた点は、多くの質問をして、コピーで使用するいくつかの優れたオプションを取得できることです。 他に 5 つのバリエーションを求めましょう。ただし、各バリエーションは最大で 5 語になるようにします。 テキストボックスに、 「スローガンを 5 語だけにします。 10種類のバリエーションを作成してください。」

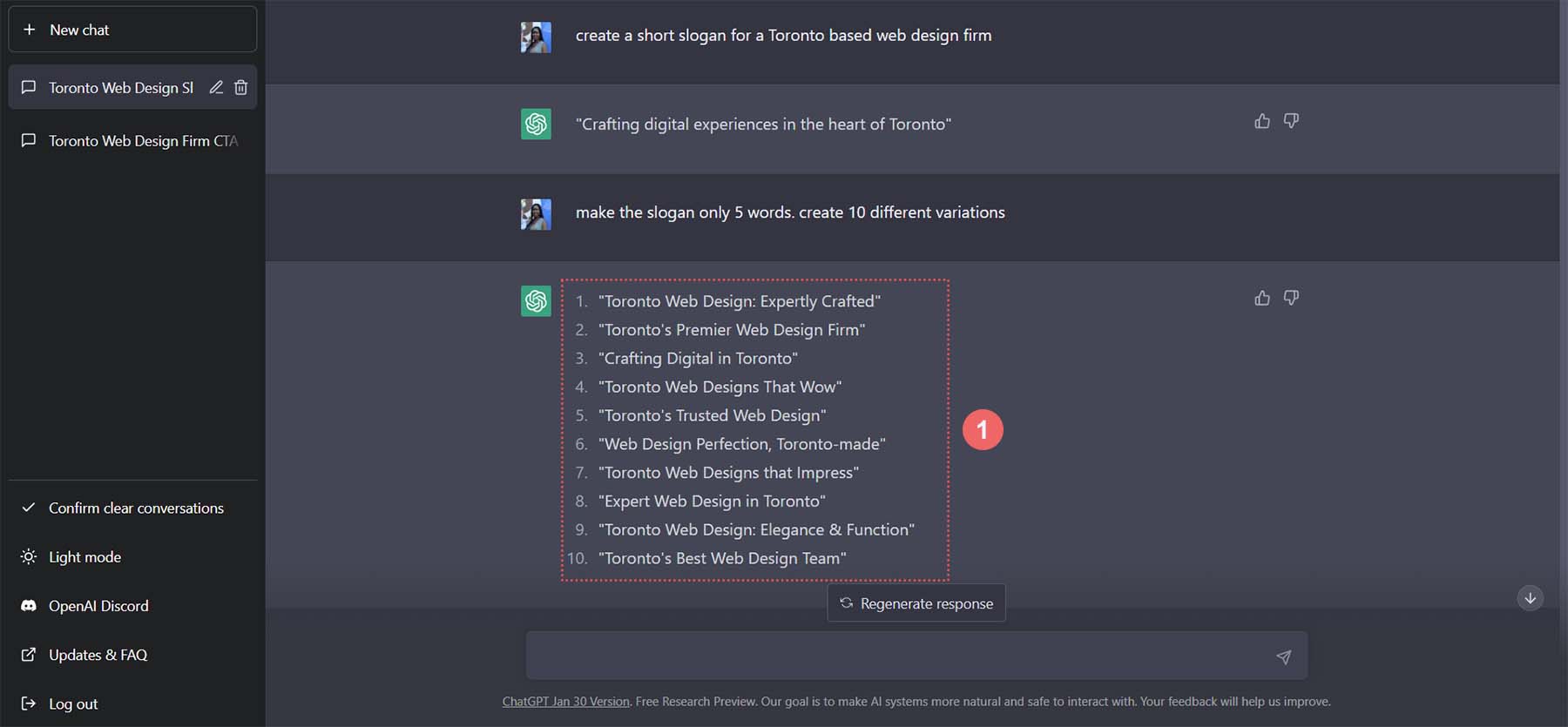
これらは、ChatGPT が私たちのスローガンのために思いついたバリエーションです。

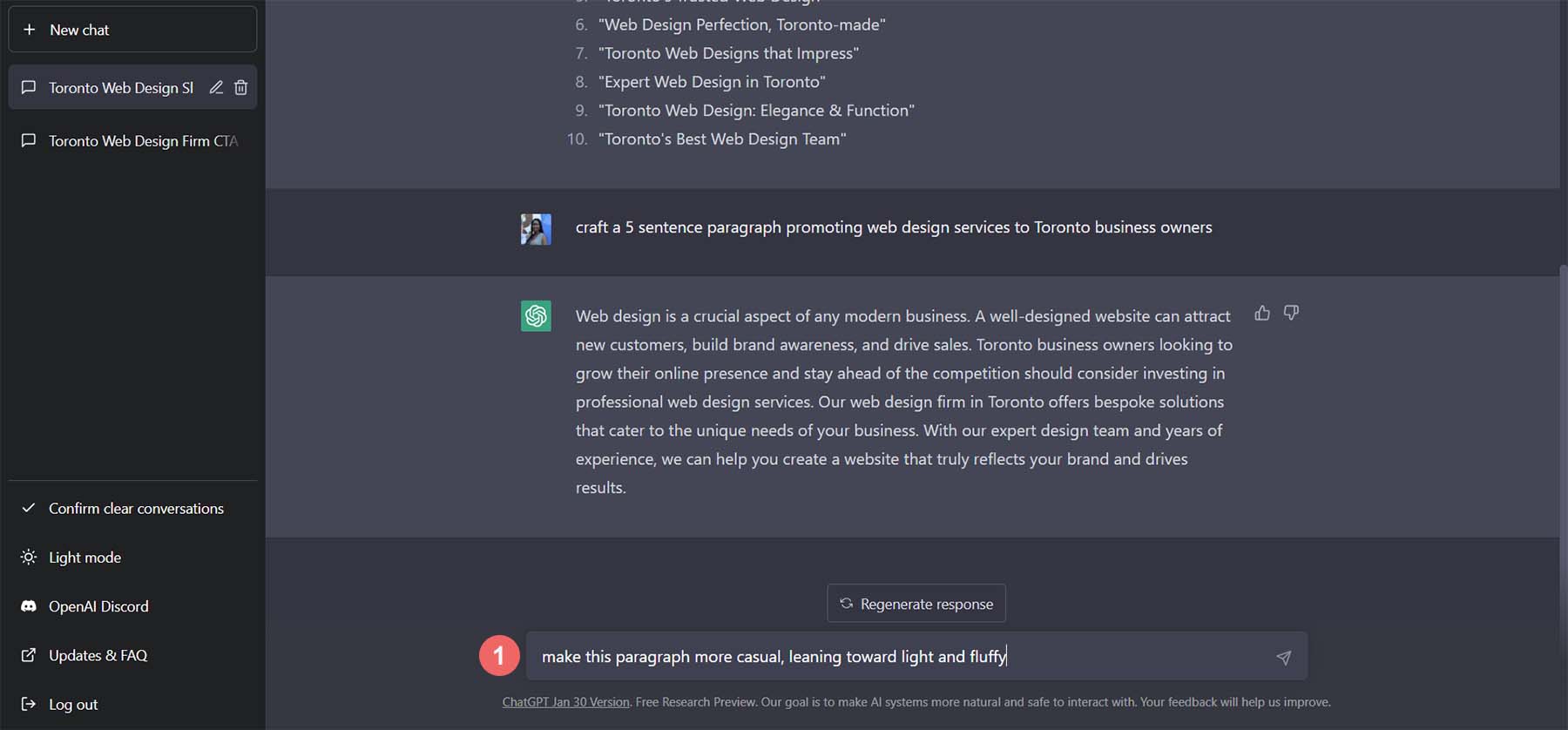
スローガンにオプション 5 を使用しましょう。 テキストの段落に対してこのプロセスを繰り返します。 ChatGPT に入りましょう。「トロントのビジネス オーナーにウェブ デザイン サービスを宣伝する 5 文のパラグラフを作成してください。」

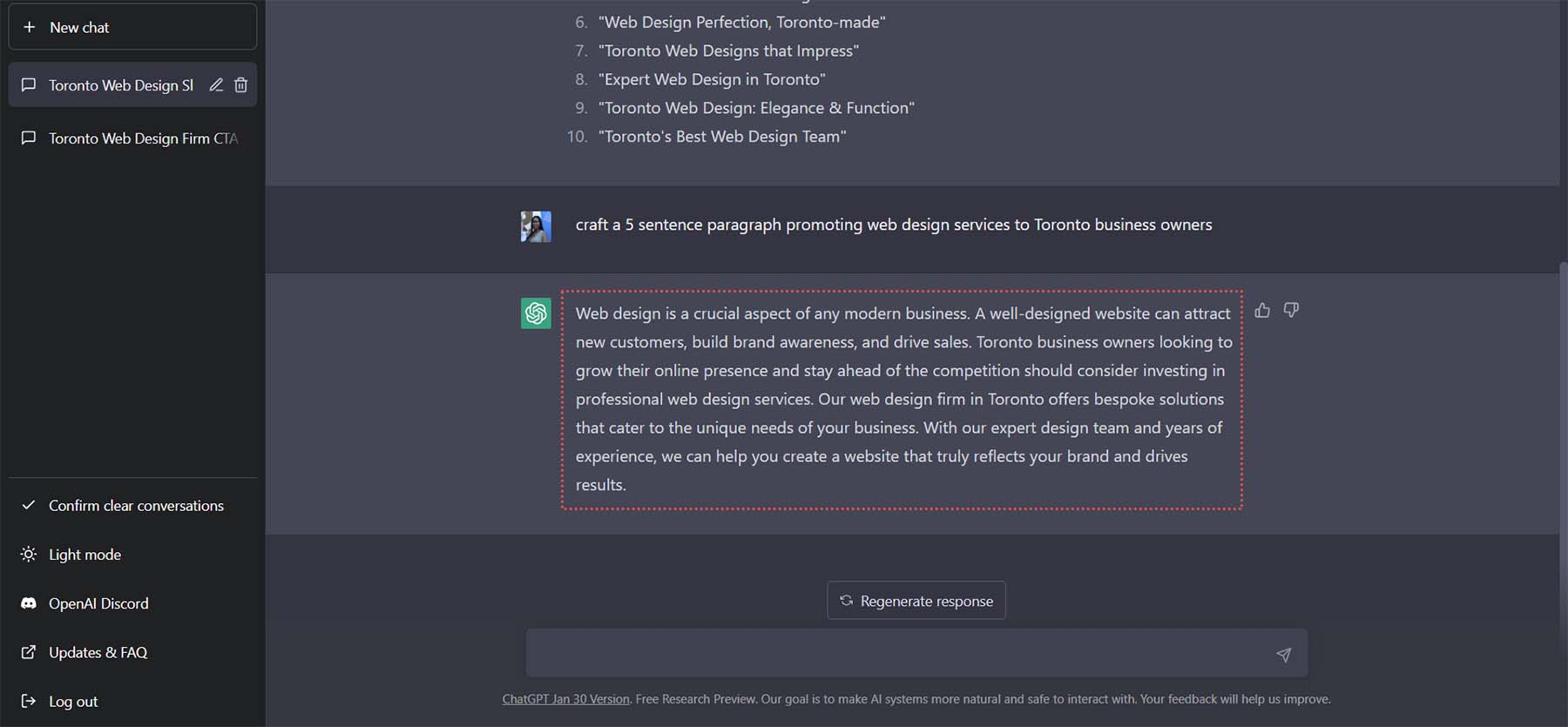
これが作成された結果です。 かなりいい!

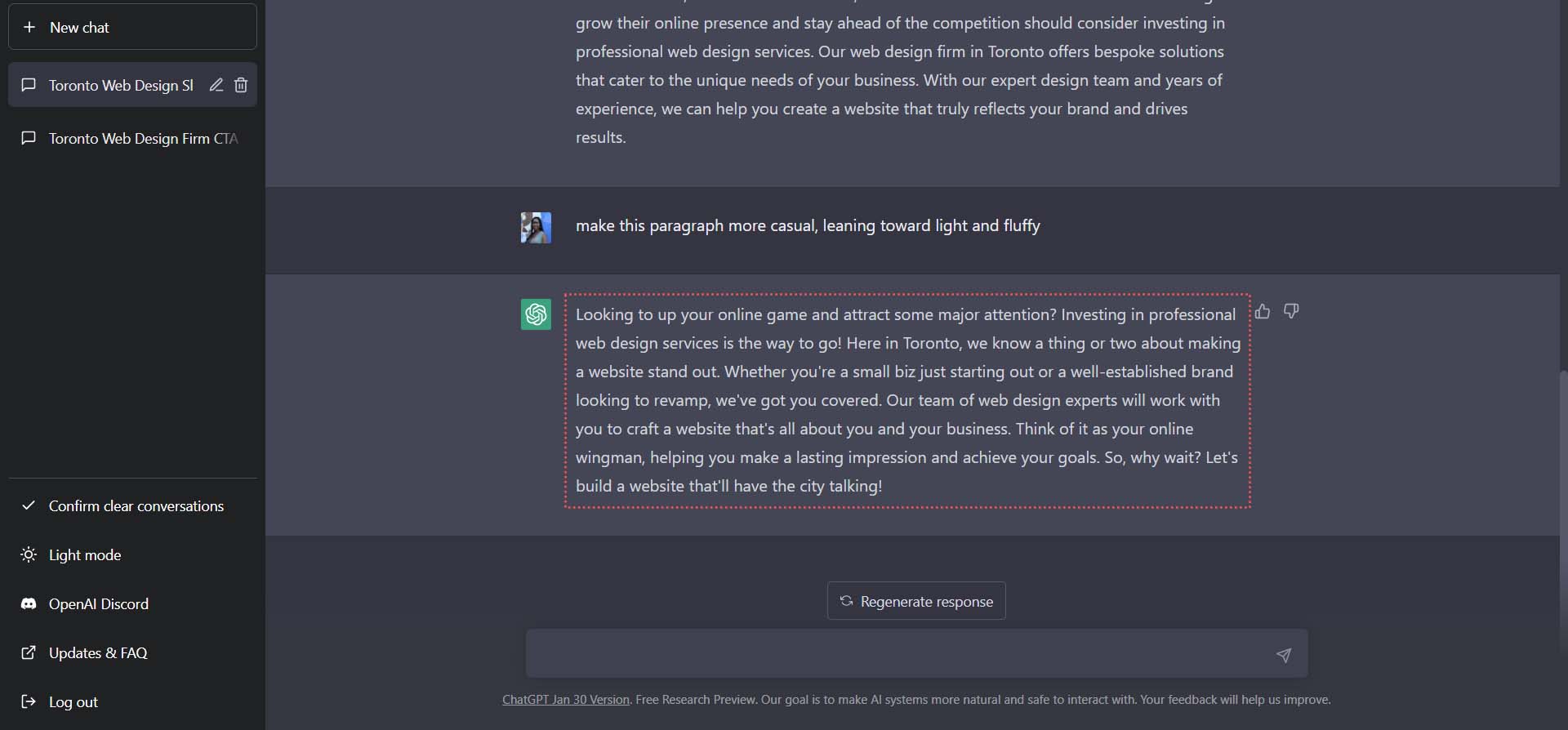
この段落のより多くのバージョンを要求する代わりに、ChatGPT に歓迎の段落のトーンを変更するように依頼しましょう。 ChatGPT に「この段落をもっとカジュアルにして、軽くてふんわりとしたものにしてください」と依頼しましょう。

パラグラフのトーンがよりカジュアルになり、Web デザイン会社を紹介するのに必要な内容に沿っていることに注目してください。

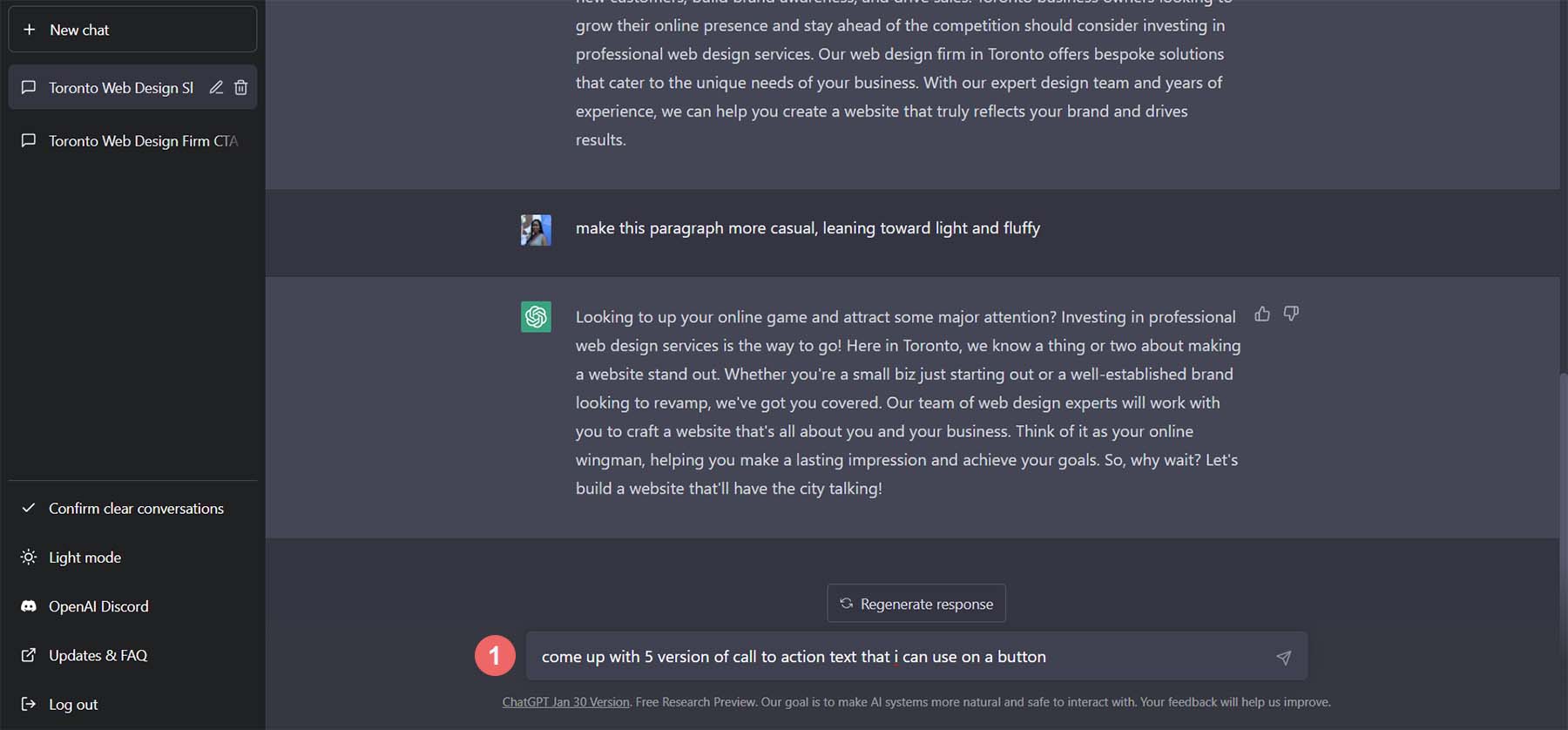
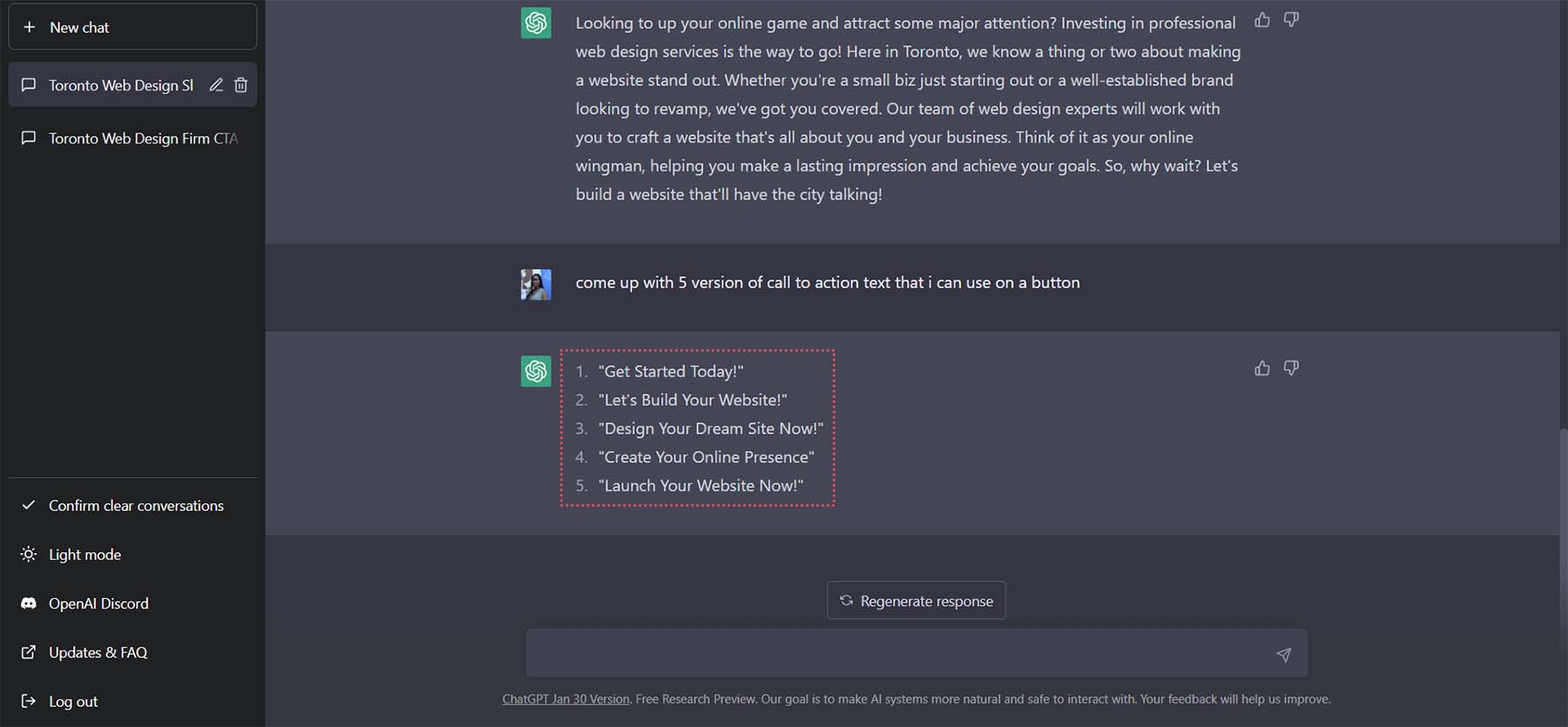
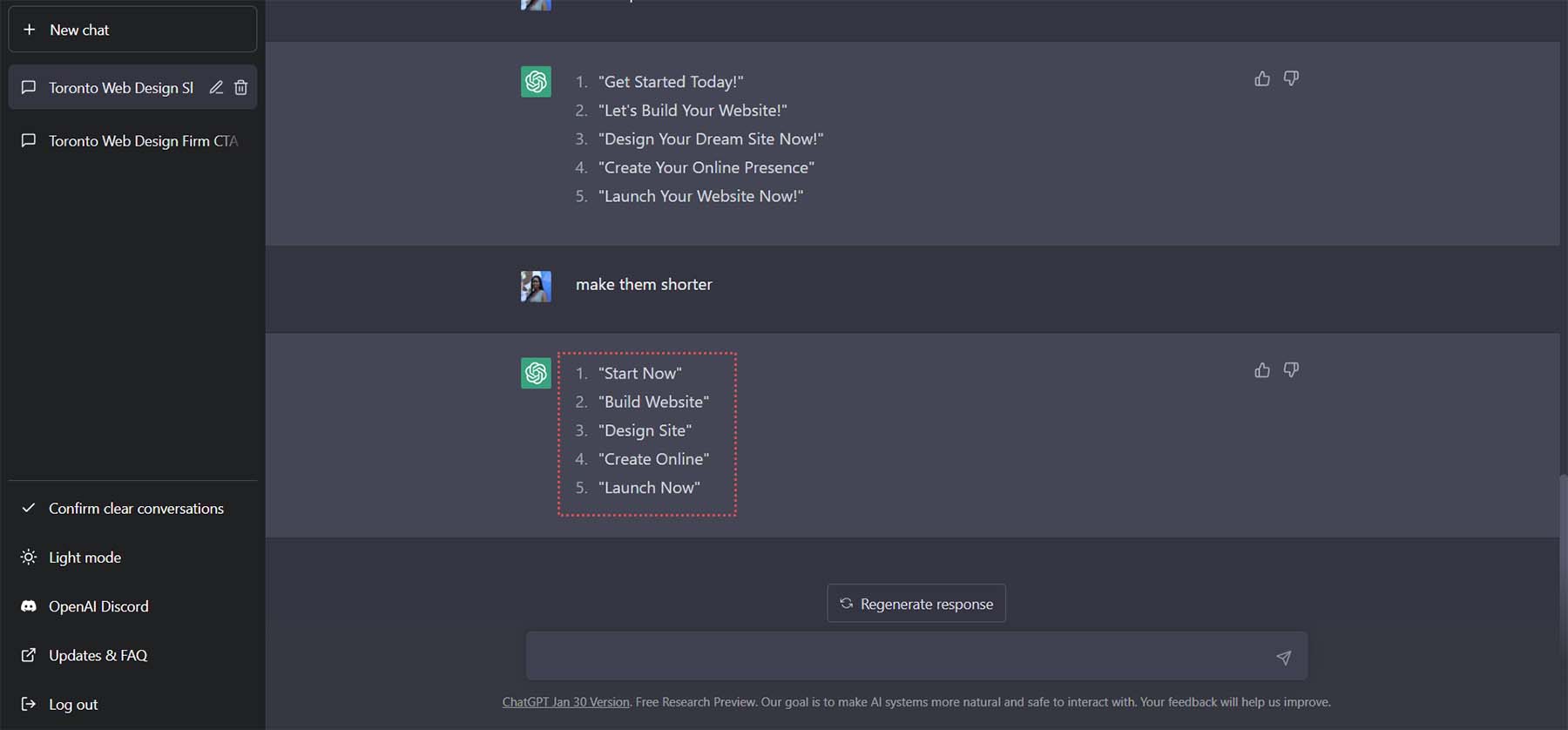
コピーを完成させるために、ボタンで使用できる行動を促すフレーズのテキストを 10 種類作成しましょう。 ChatGTP の次のコマンドは、「ボタンで使用できる 5 つのバージョンのコールトゥアクション テキストを考え出す」です。

これらのオプションは優れていますが、ボタンとしては少し長すぎます。

ChatGPT への最後のリクエストとして、「短くしてください」と言って、テキストを短くするように依頼しましょう。

最後のオプションLaunch Now をボタンの CTA として使用します。
Divi で ChatGPT と MidJourney を使用する
これで、デザインのインスピレーションと、このデザインで使用するコンテンツの両方ができました。 これらの調査結果をDiviに持ち込み、実際に機能するホームページレイアウトの構築を開始できます. DiviでChatGPTとMidJourneyの使用を開始しましょう.
WordPress で新しいページを作成する
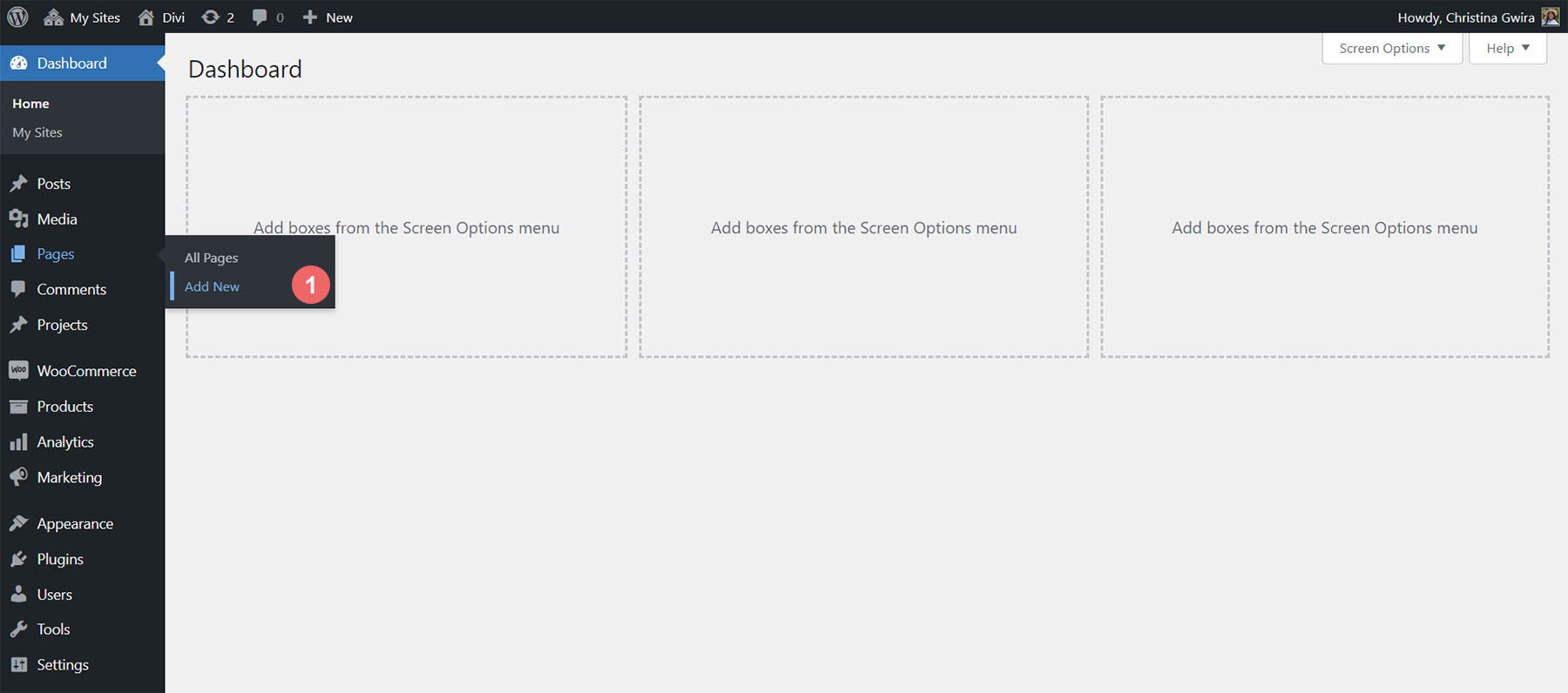
WordPressで新しいページを作成することから始めましょう。 WordPress ダッシュボードで、左側のメニューから[ページ] にカーソルを合わせます。 次に、 [新規追加] をクリックします。 これにより、まったく新しいページが作成されます。

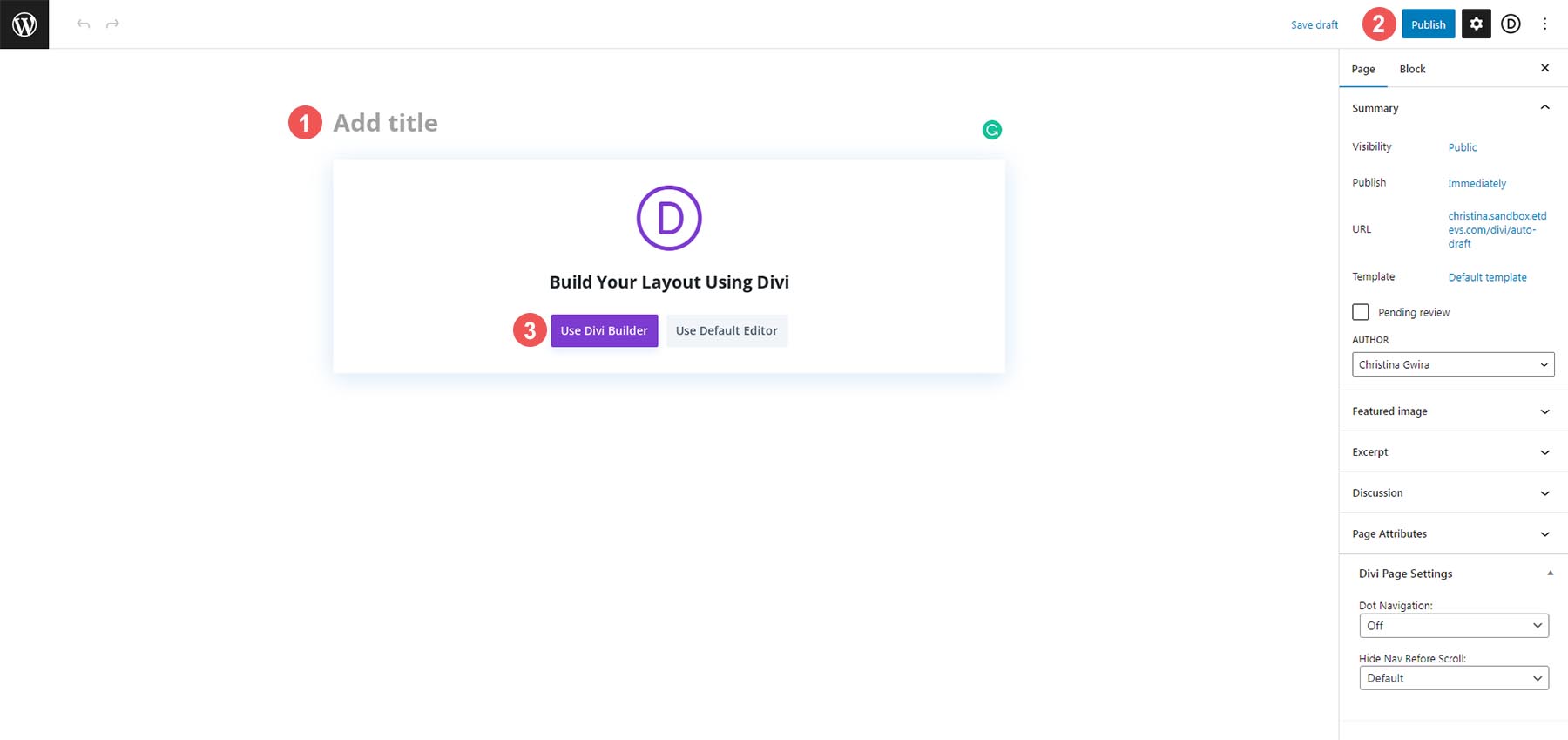
新しいページが作成されたら、タイトルを追加します。 次に、青い [公開] ボタン をクリックしてページを公開します。 最後に、紫の Use Divi Builder ボタン をクリックして、Divi Builder を有効にします。

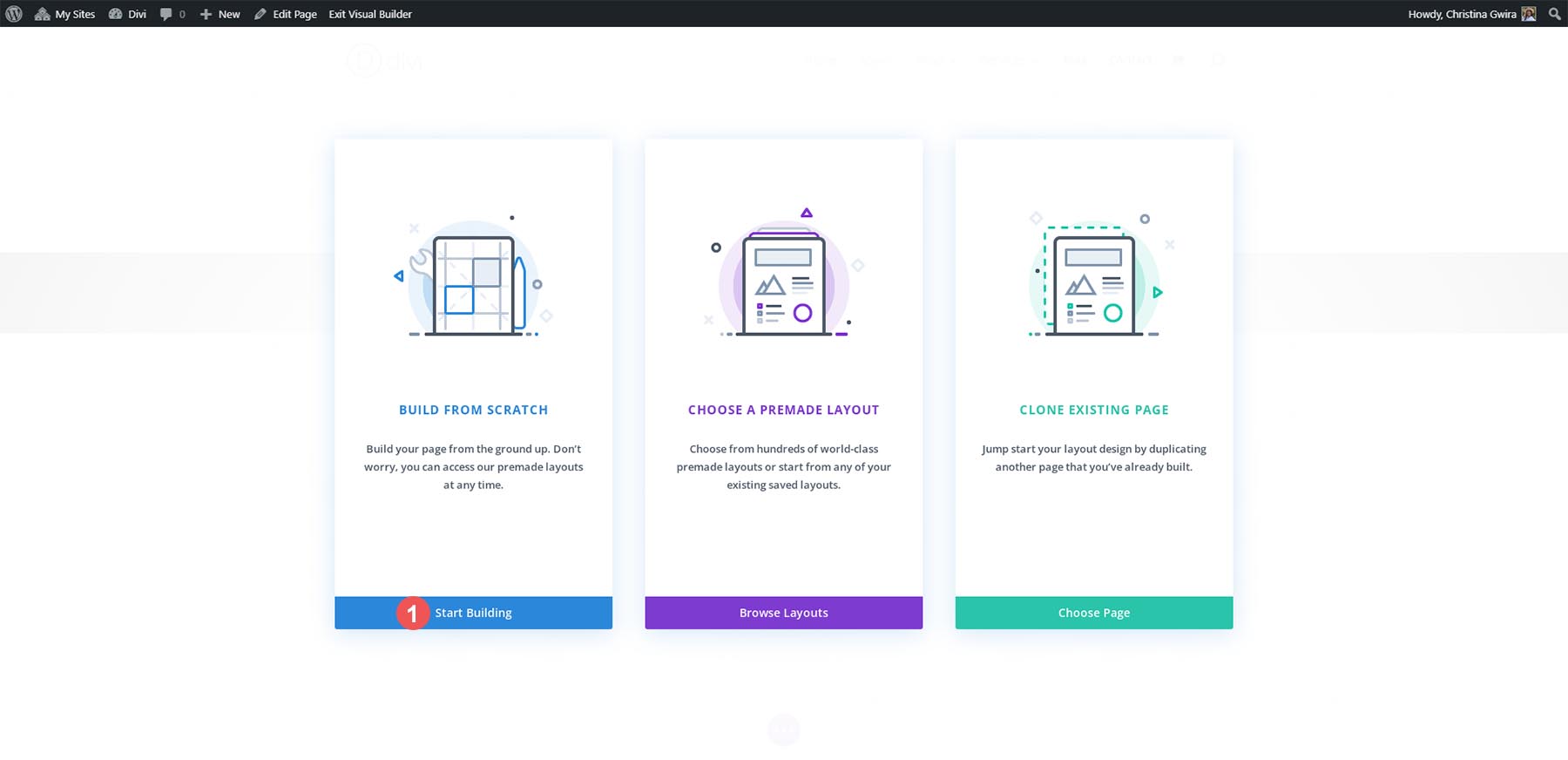
Divi Builder がアクティブになっている状態で、 Start Building という青いボタンをクリックします。 ページをゼロから作成しますが、MidJourney によって生成されたレイアウトのアセットを使用します。

セクションと行の作成
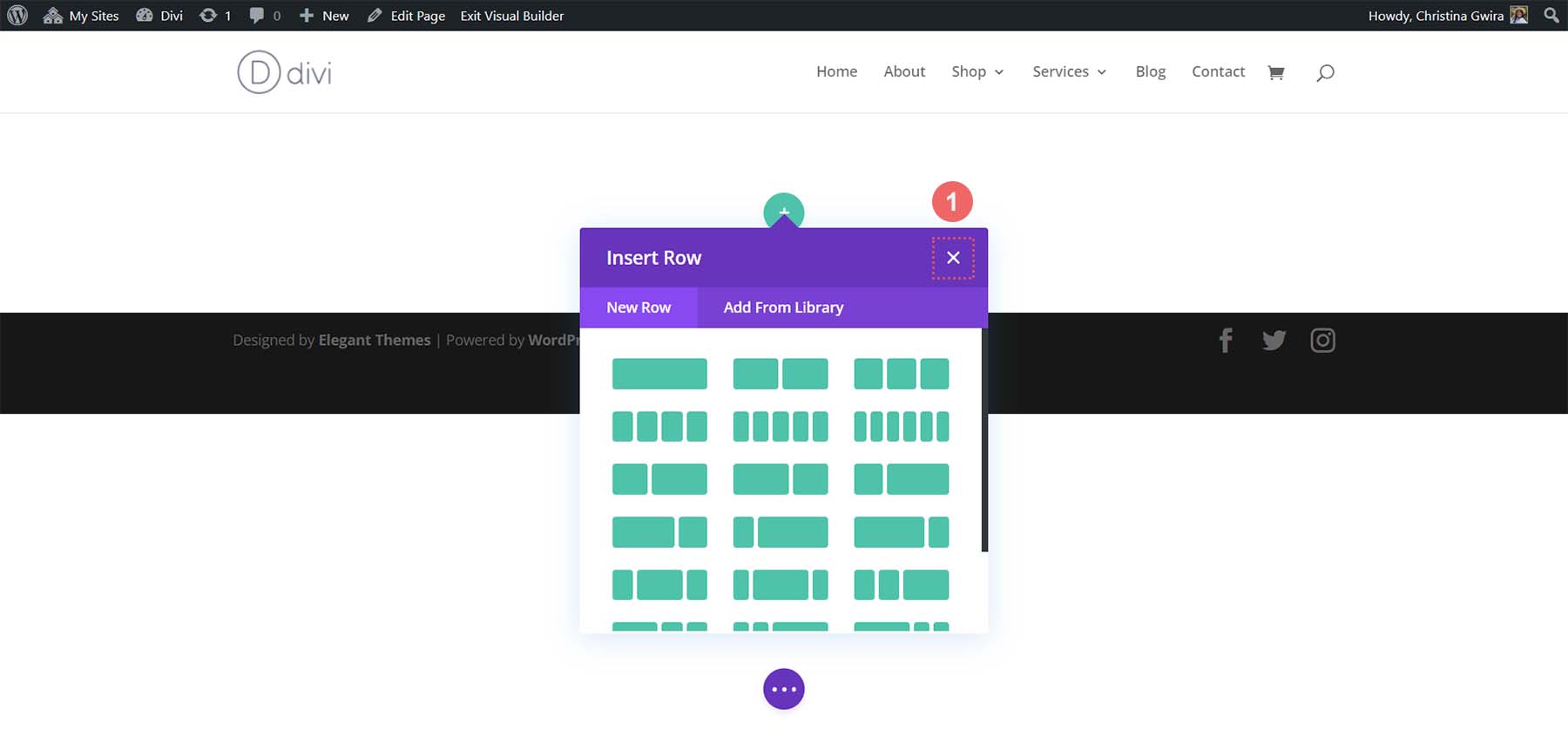
ビジュアル ビルダーが読み込まれると、デフォルトの行とセクションに追加できるいくつかの列構造が表示されます。 このセクションを削除し、代わりに特別なセクション レイアウトを使用します。 まず、 X ボタンをクリックして行選択メニューを終了します。

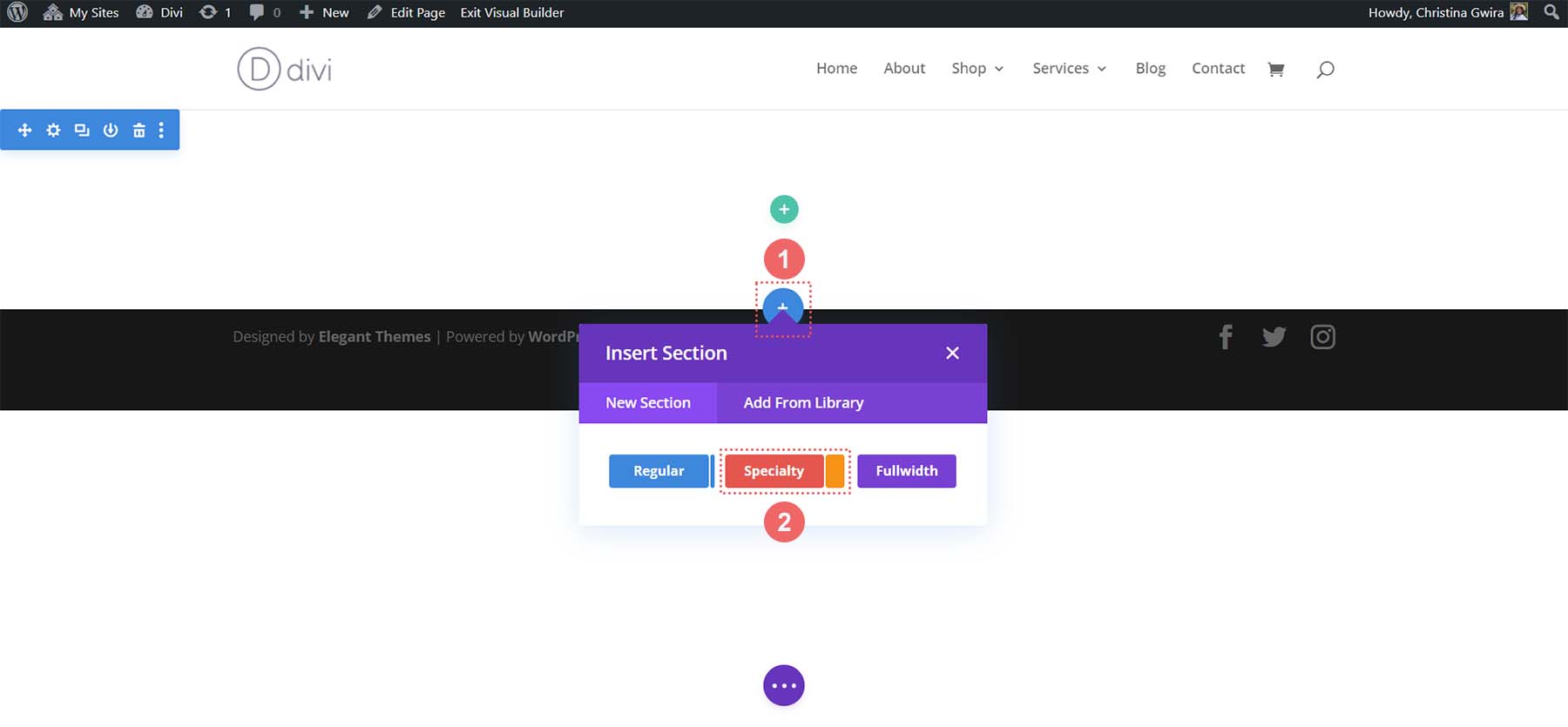
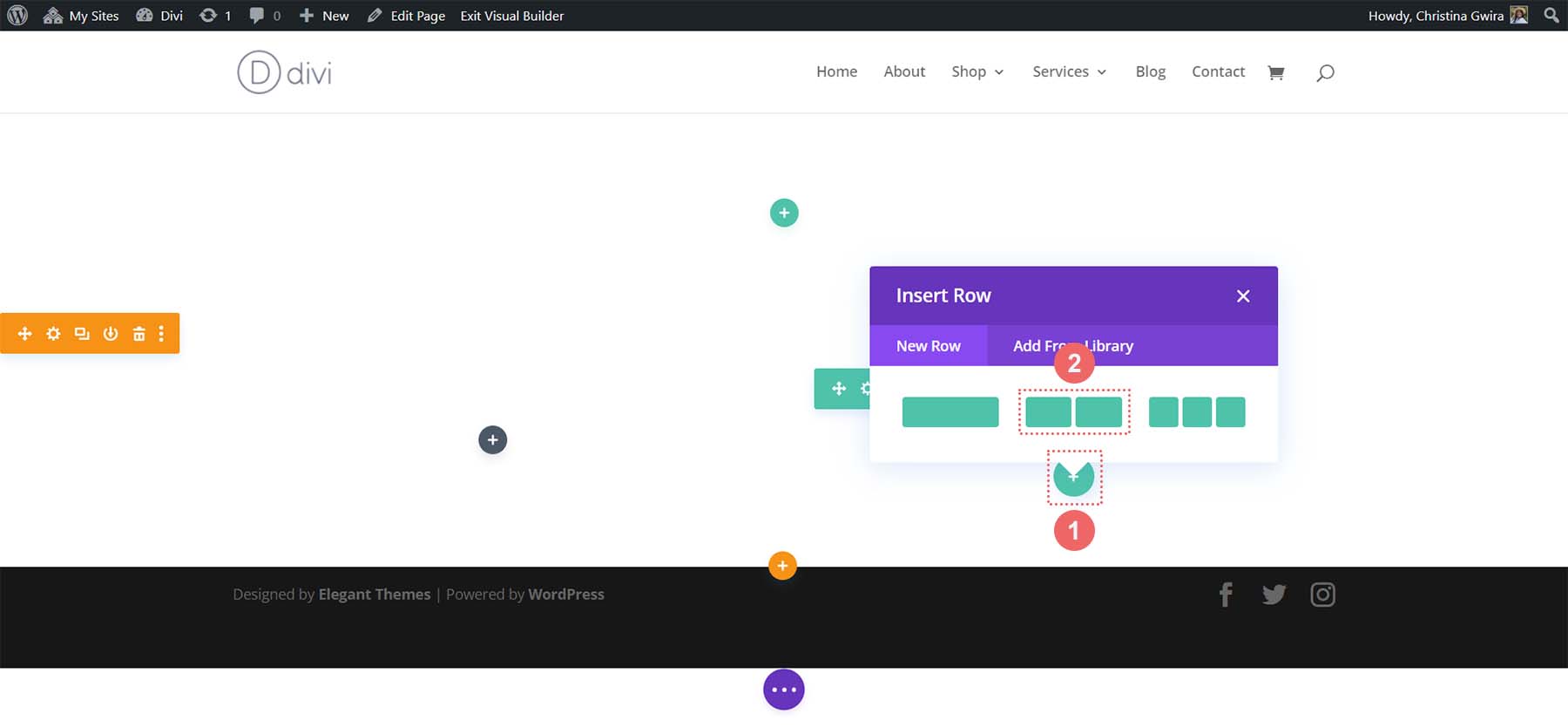
次に、セクションの下部にある青いボタンをクリックします。 これにより、新しいセクションを追加できます。 専門セクションのアイコン をクリックします。 これにより、MidJourney が生成したレイアウトに似たセクションを追加できます。

専門セクションのオプションから、2 番目のオプションをクリックします。

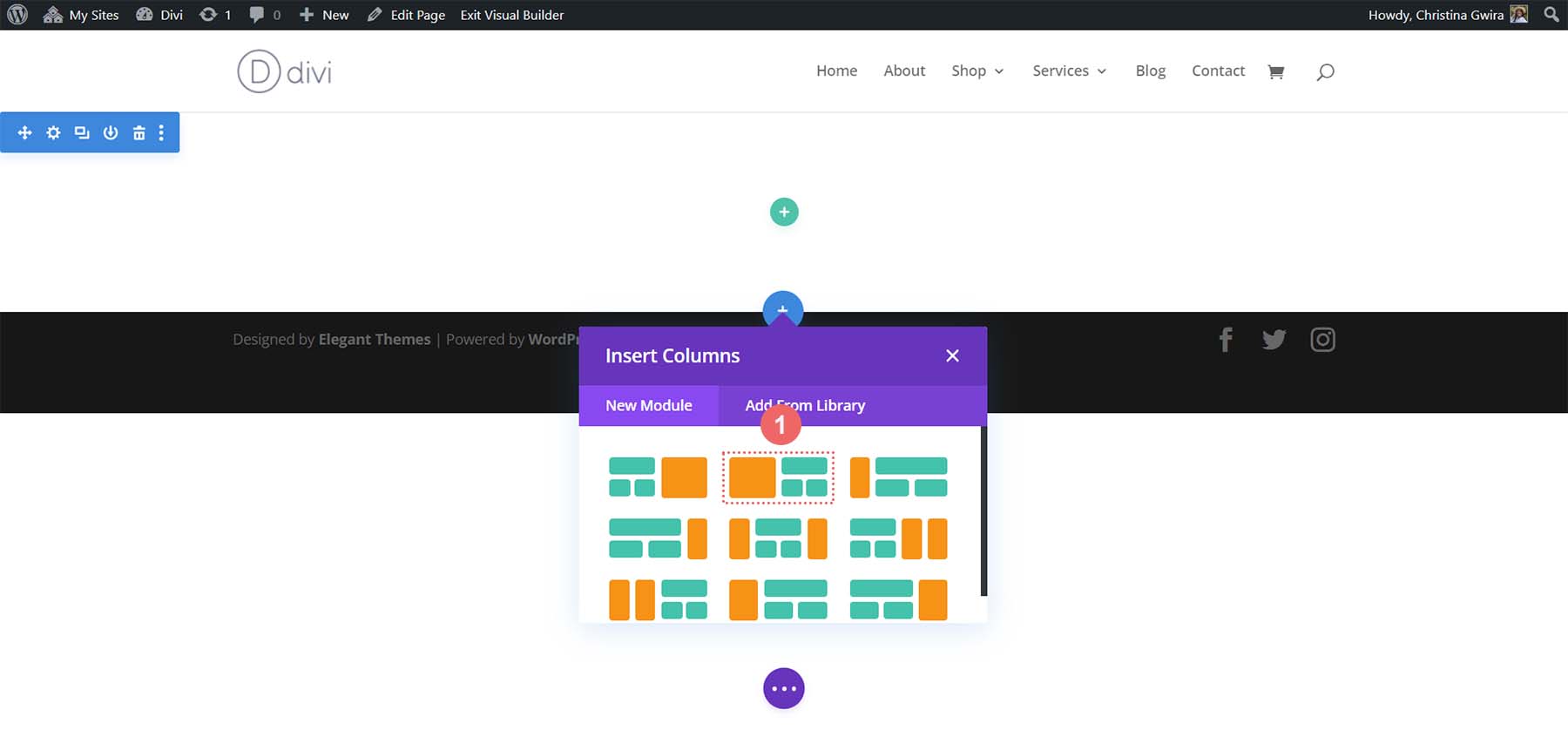
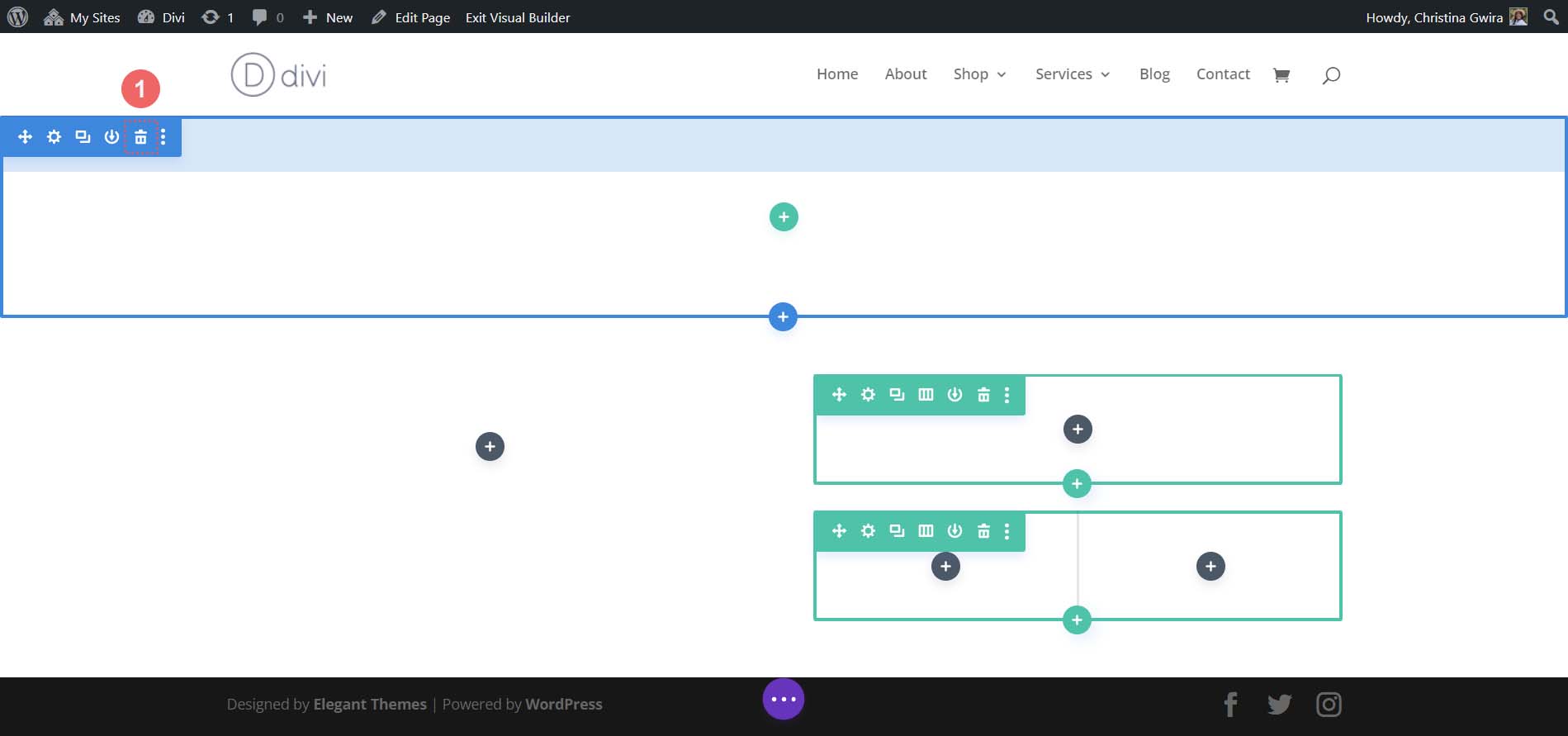
セクションを選択すると、セクションに行を追加するオプションが表示されます。 MidJoureny によって生成されたレイアウトを参照すると、見出し、段落、行動を促すボタンを含む行が表示されます。 次に、装飾的な列のセットがあることに気付きます。 それでは、コピーを保持する1 列のレイアウトを追加しましょう。

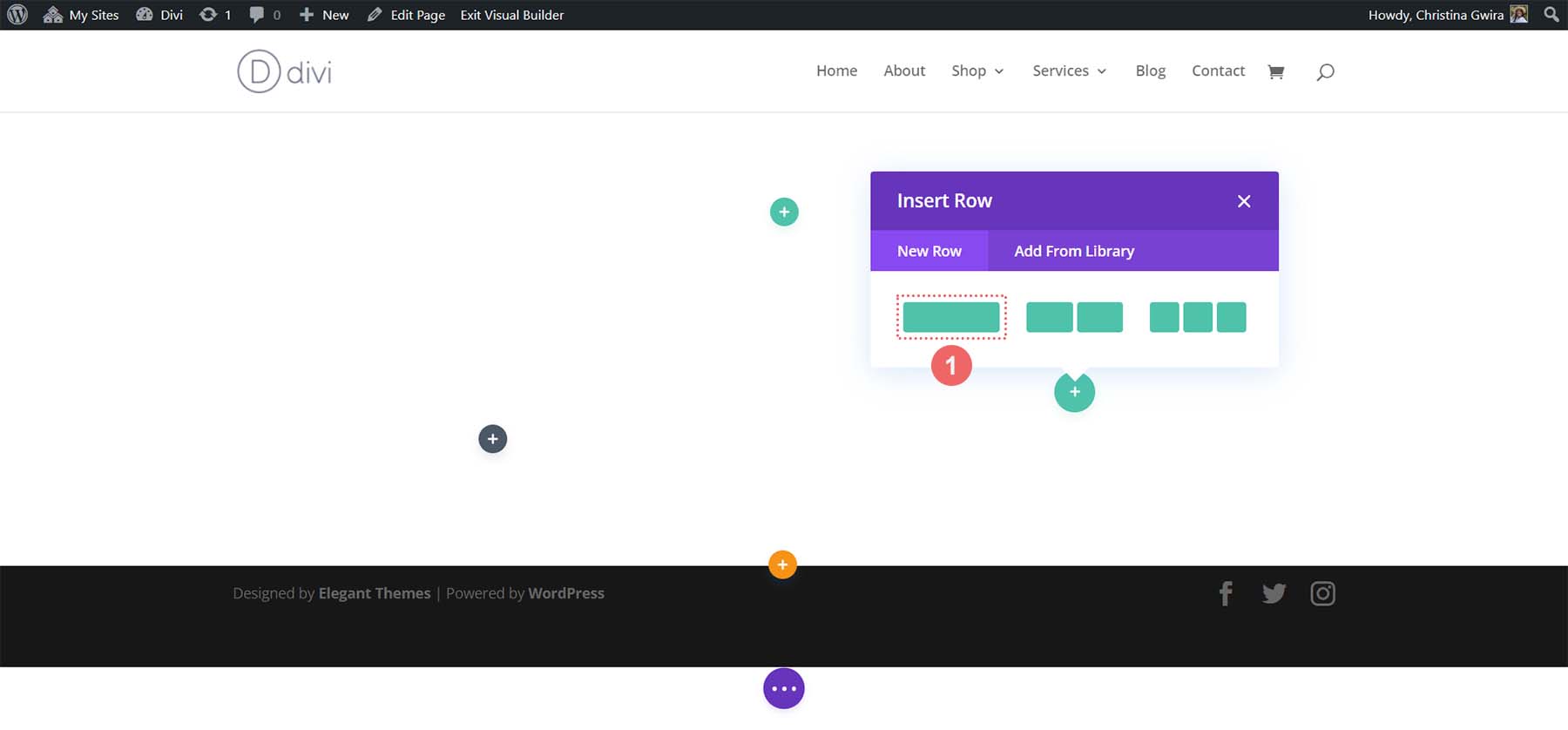
次に、緑色のプラス アイコン をクリックして、この行の下に別の行を追加します。 最初の 1 列の行の下に2 列の行を追加します。 これが飾り柱として機能します。

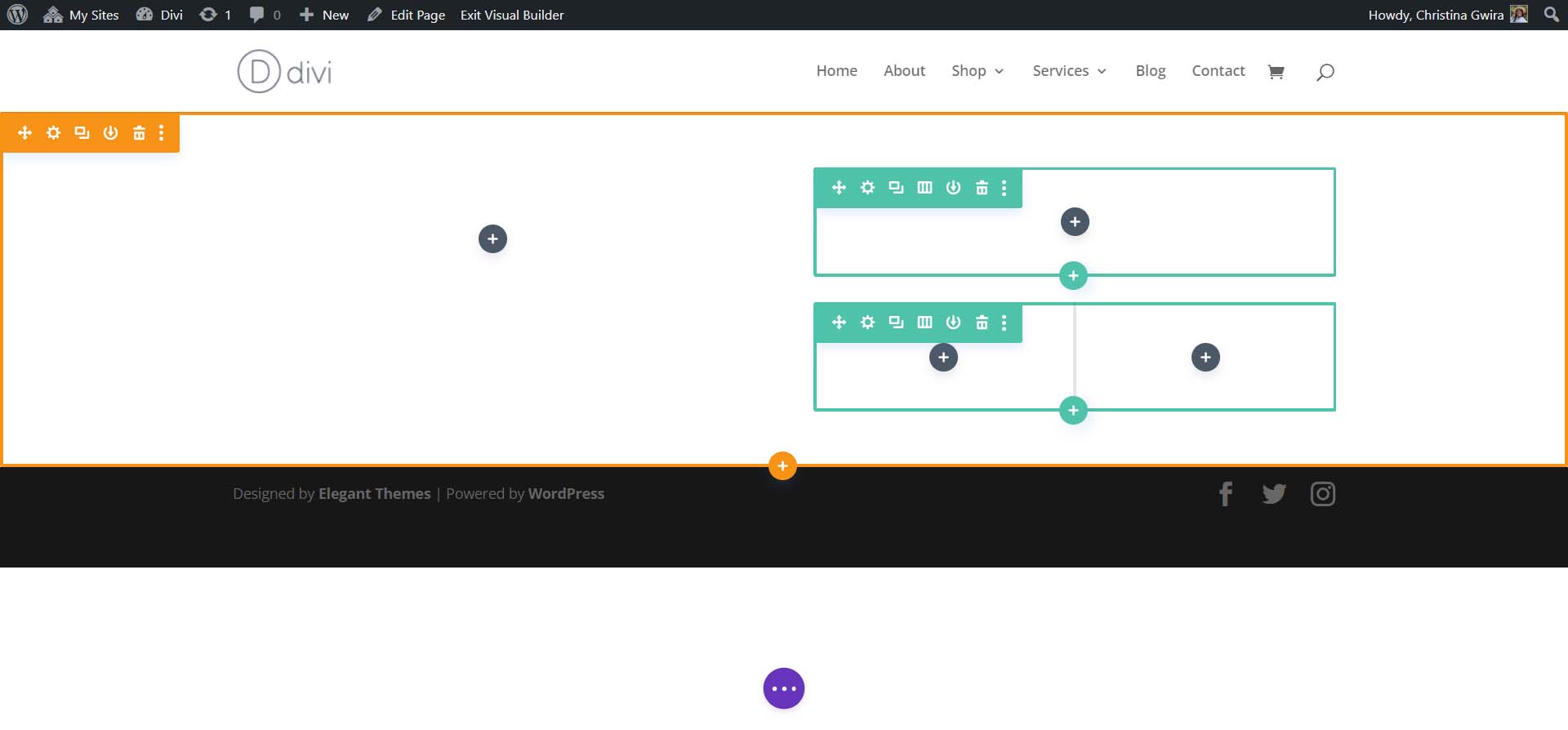
Specialty セクションのレイアウトが完成したので、ページからデフォルト セクションを削除できます。 セクションのメニューからゴミ箱アイコンをクリックして削除します。

Divi モジュールの追加
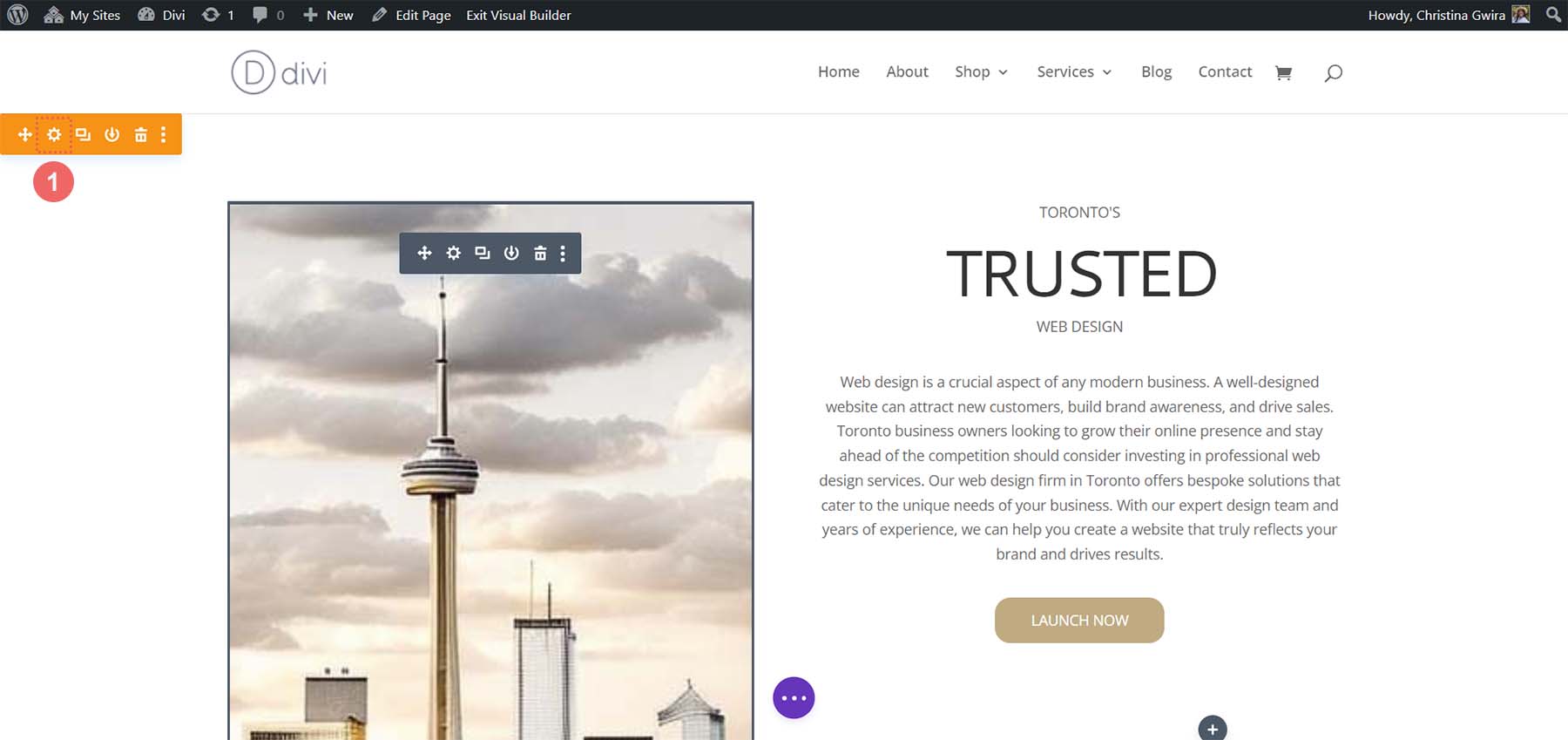
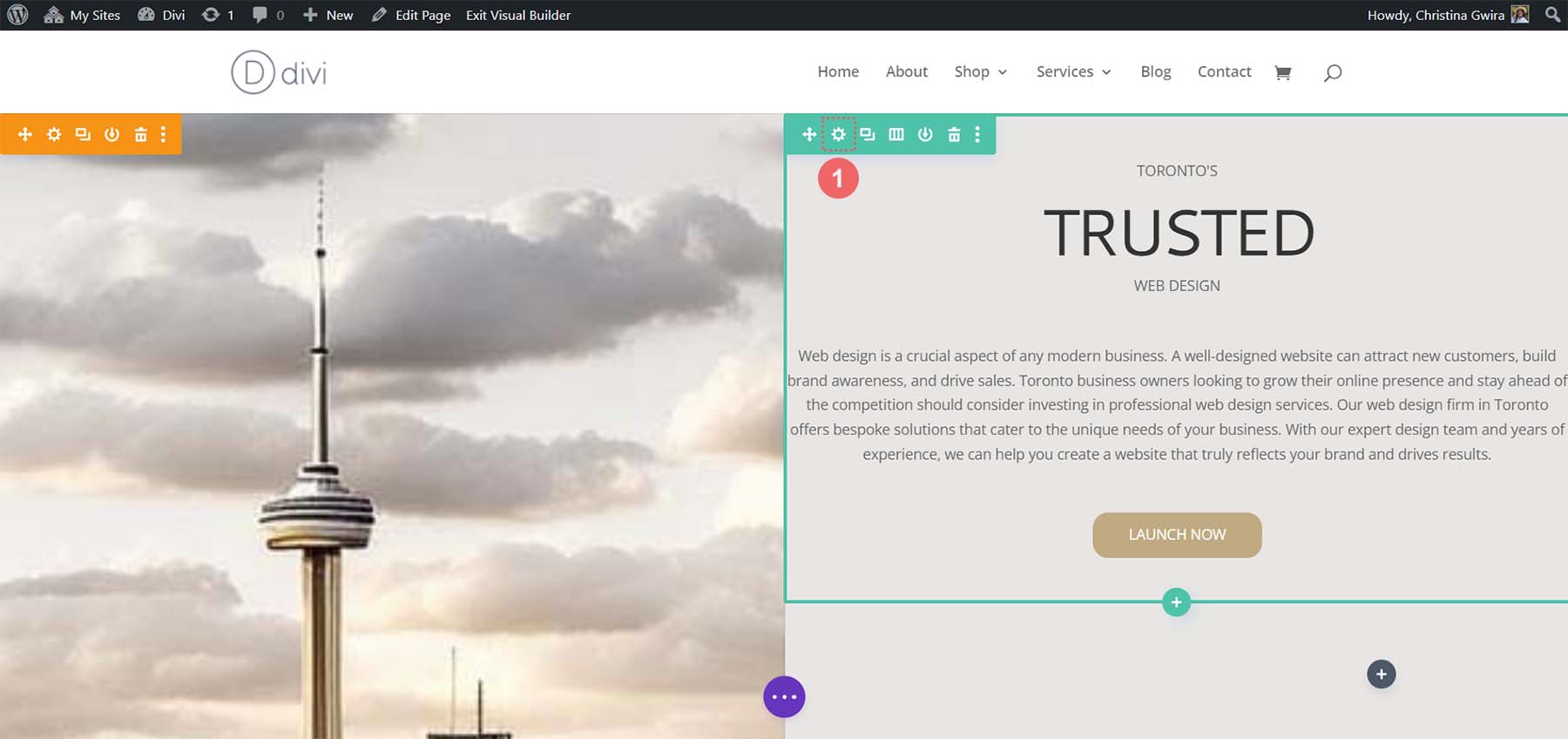
これは、Divi でのベース レイアウトの外観です。

次に、Divi のネイティブ モジュールをレイアウトに追加して、ホームページを作成します。 これはローファイ ワイヤーフレームとして機能します。
イメージ モジュールの追加
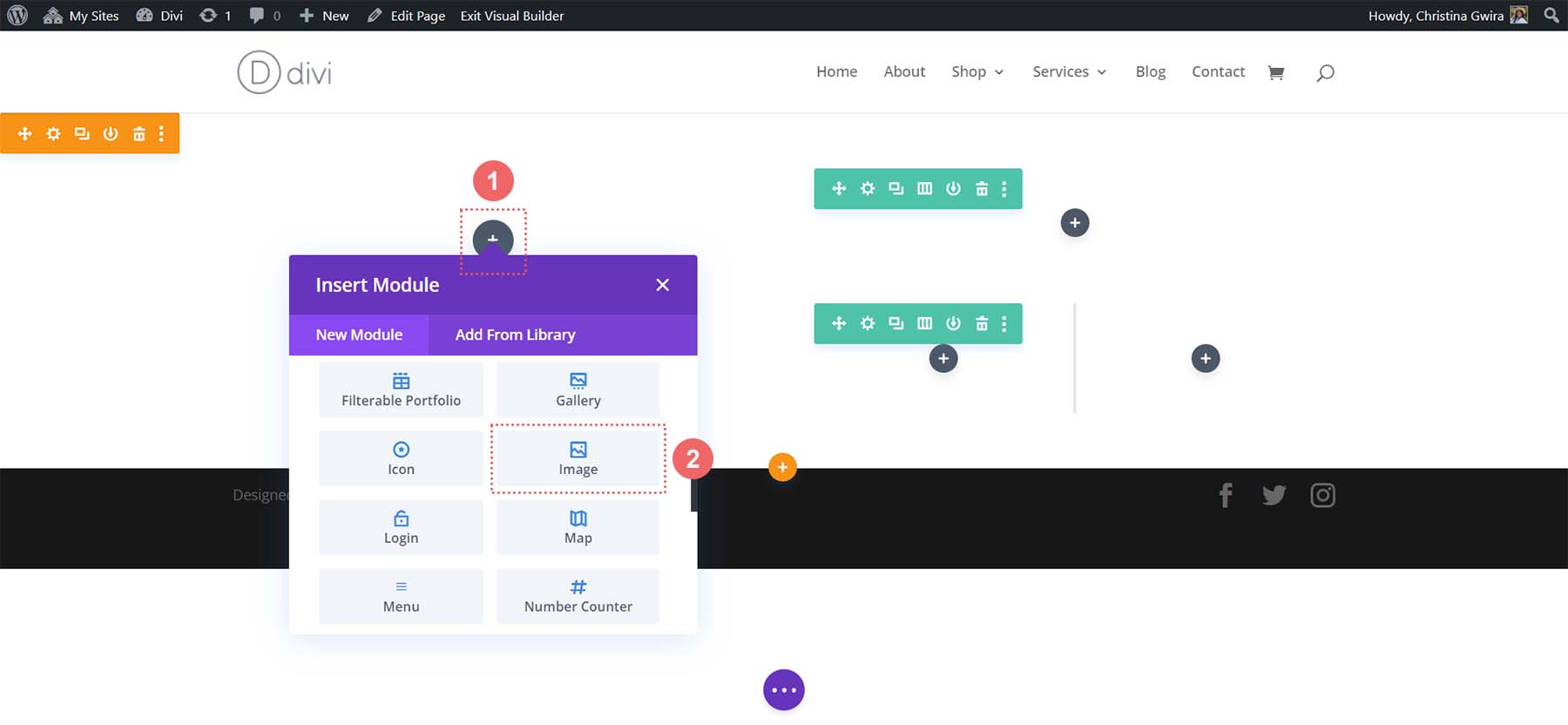
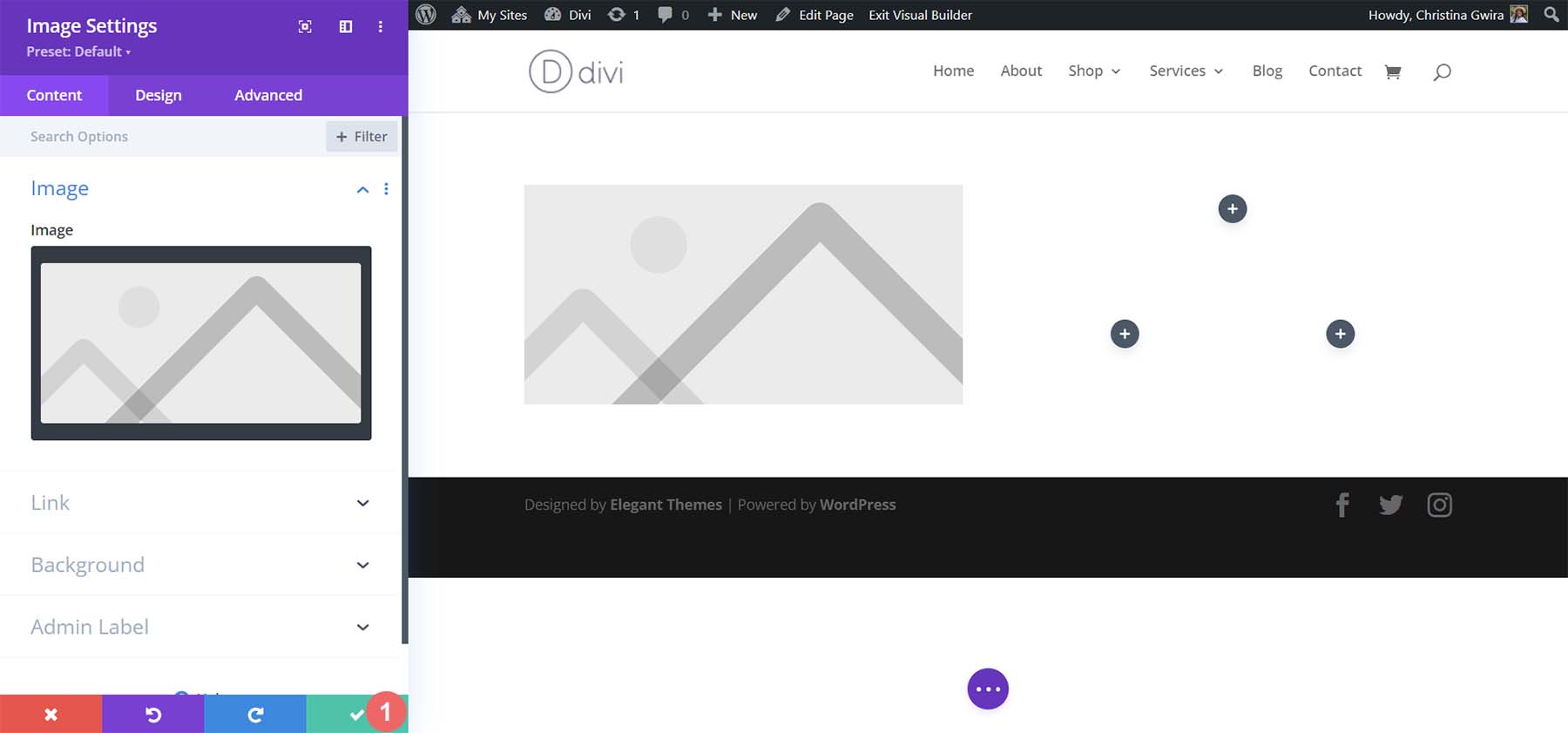
まず、セクションの最初の列にイメージ モジュールを追加しましょう。 列内の灰色のプラス アイコンをクリックします。 次に、イメージ モジュール アイコン を選択します。

緑色のチェックマークをクリックして、イメージ モジュールを所定の場所に保存します。

テキストモジュールの挿入
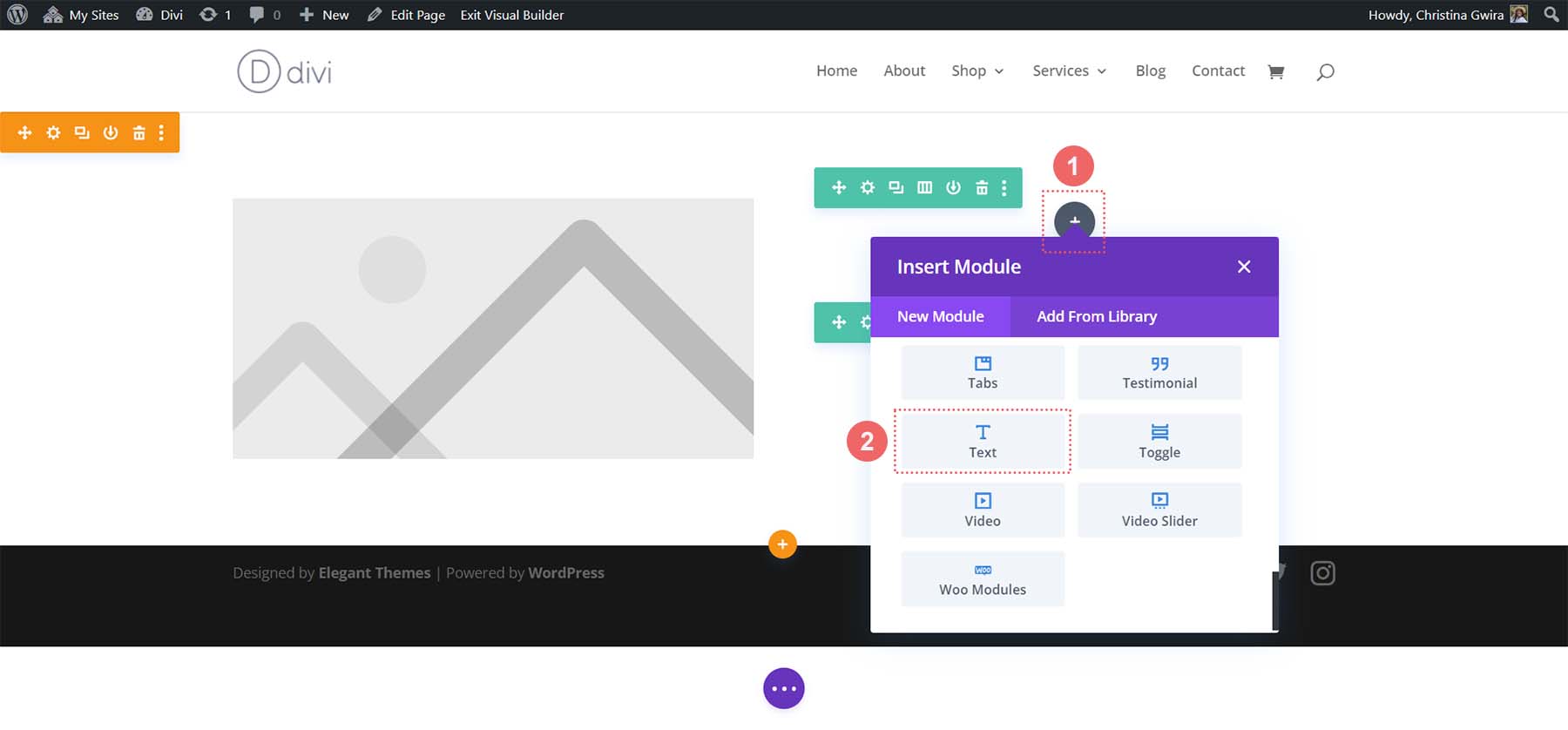
次に、セクションの 2 番目の列に移動します。 最初の行では、 2 つの Text Modules を追加します。 最初のものは見出しを保持し、2 つ目は段落のコピーを保持します。 どちらも ChatGPT で生成されました。 最初の行にある灰色のプラス アイコンをクリックします。 次に、 Text Module を選択します。 これは、見出しを保持するテキスト モジュールになります。

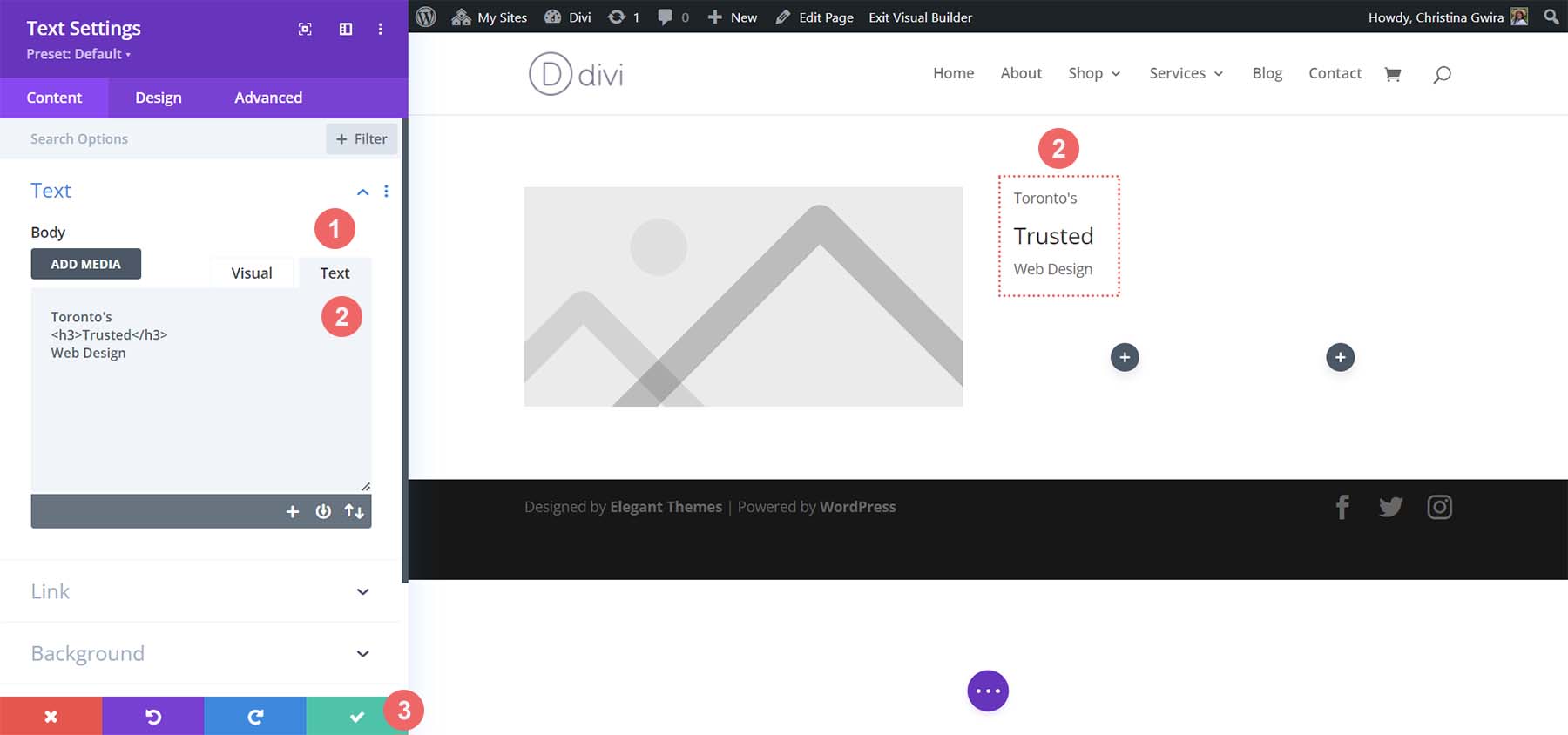
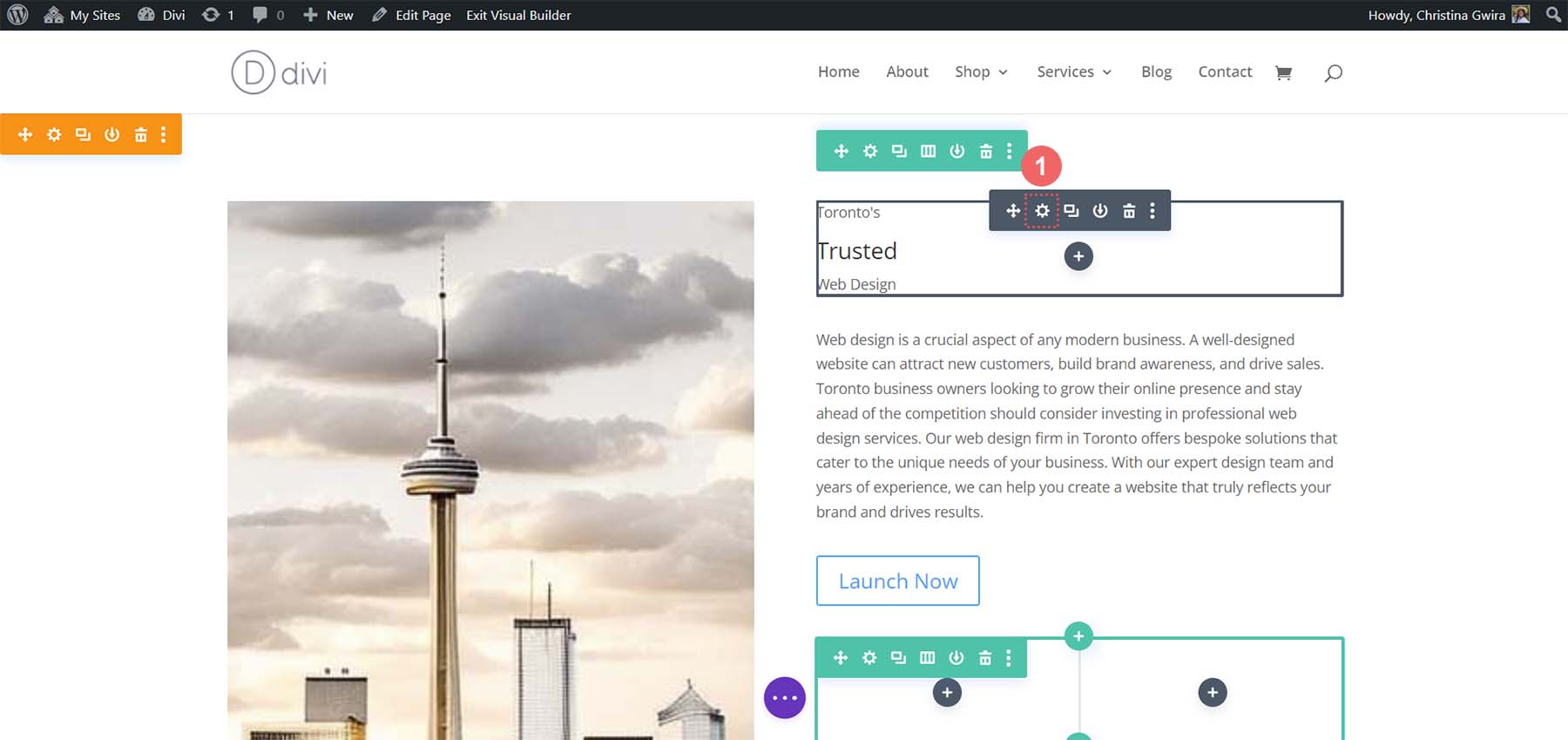
見出しコンテンツを追加します。 ただし、MidJourney デザインのように見えるようにフォーマットします。 これを行うには、テキストを分割し、h3 タグを使用して見出し内のキーワードを強調表示します。 テキストのその部分に個別のスタイルを適用するため、これは重要なステップです。 緑色のチェック マークをクリックして、コンテンツを保存します。

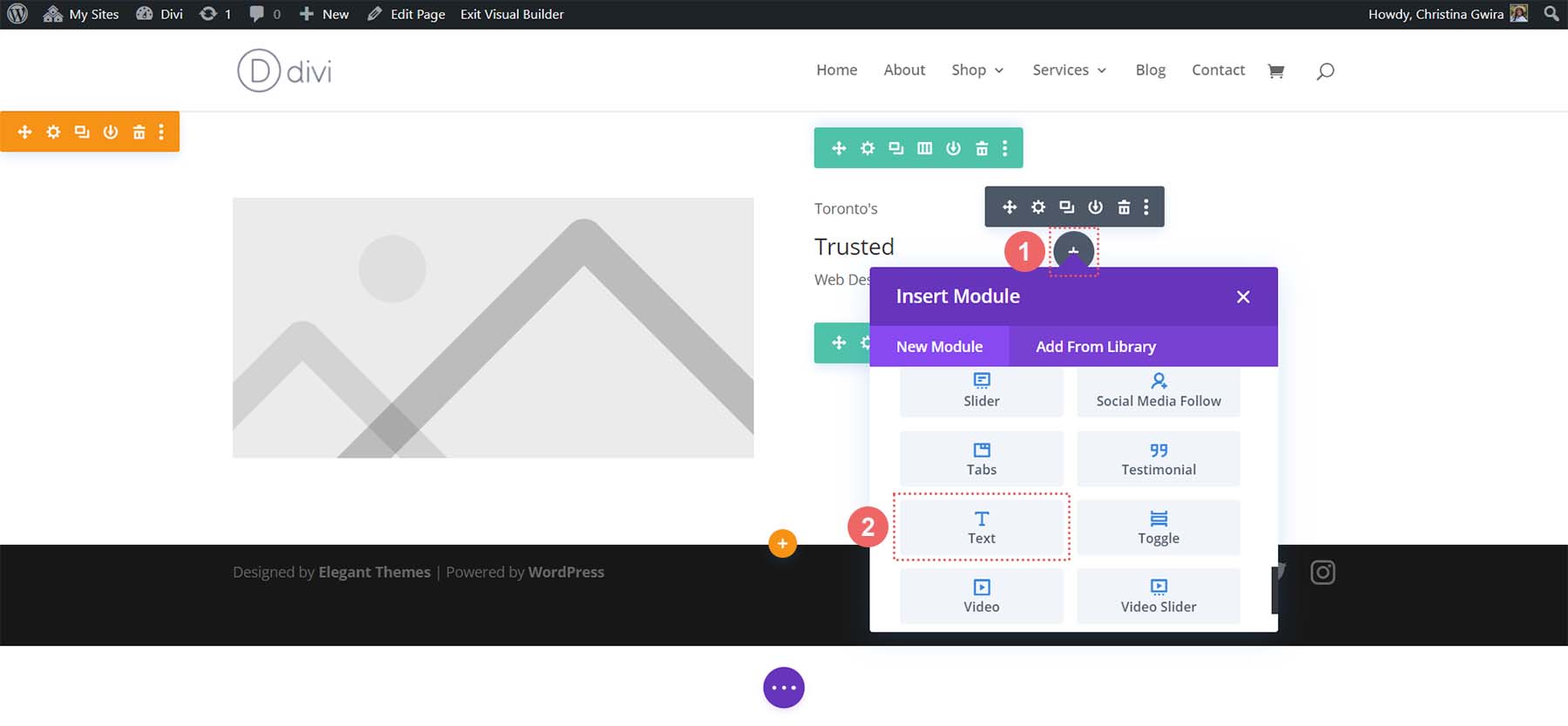
次に、段落コンテンツ用に2 つ目のテキスト モジュールを追加します。 灰色のプラス アイコンをもう一度クリックし、テキスト モジュール アイコン を選択します。


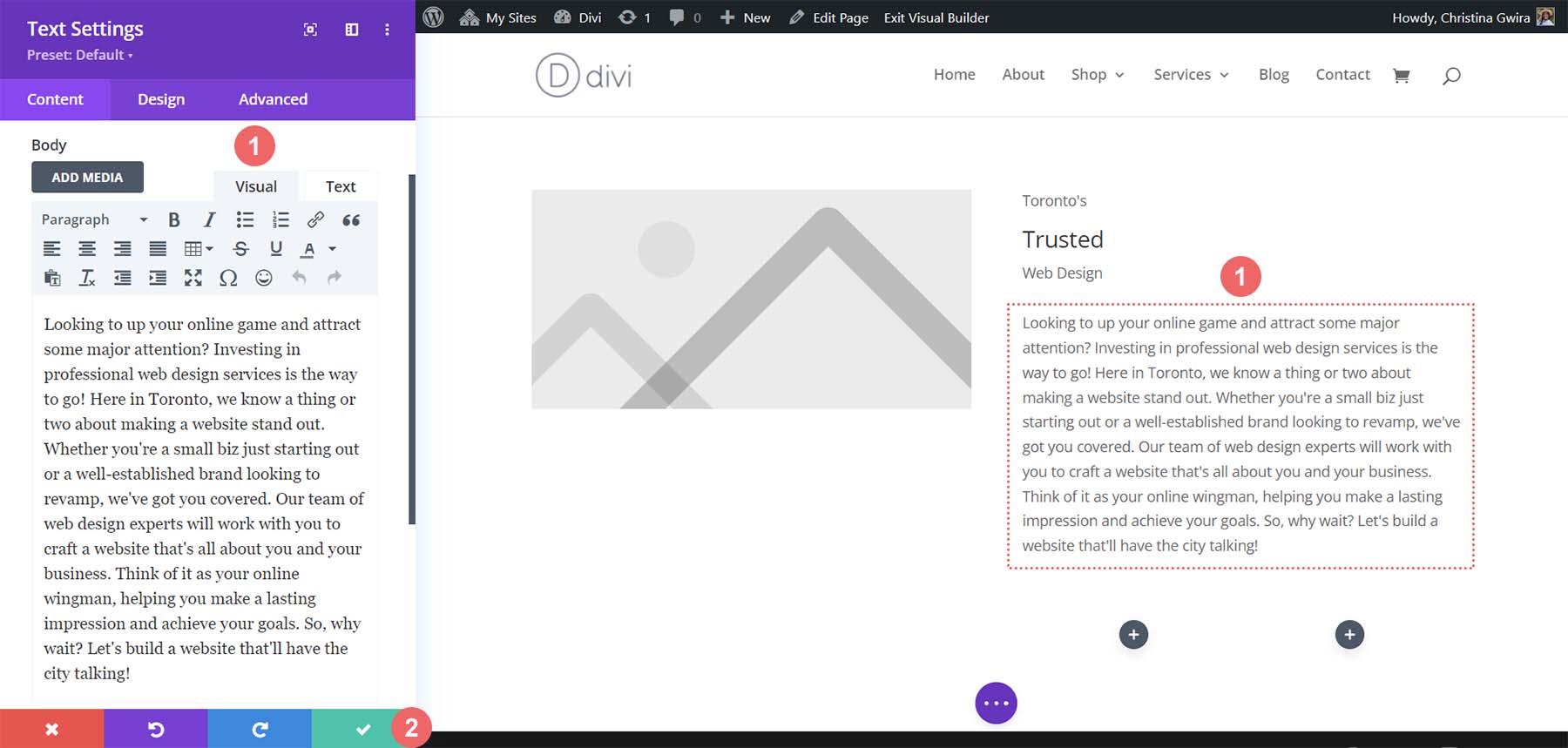
ただし今回は、 ChatGPT から段落のコピーを追加し、緑色のチェック マークをクリックしてコンテンツを保存します。 この行を完成させるために、最後のモジュールであるボタン モジュールを追加できます。

ボタンモジュールを追加
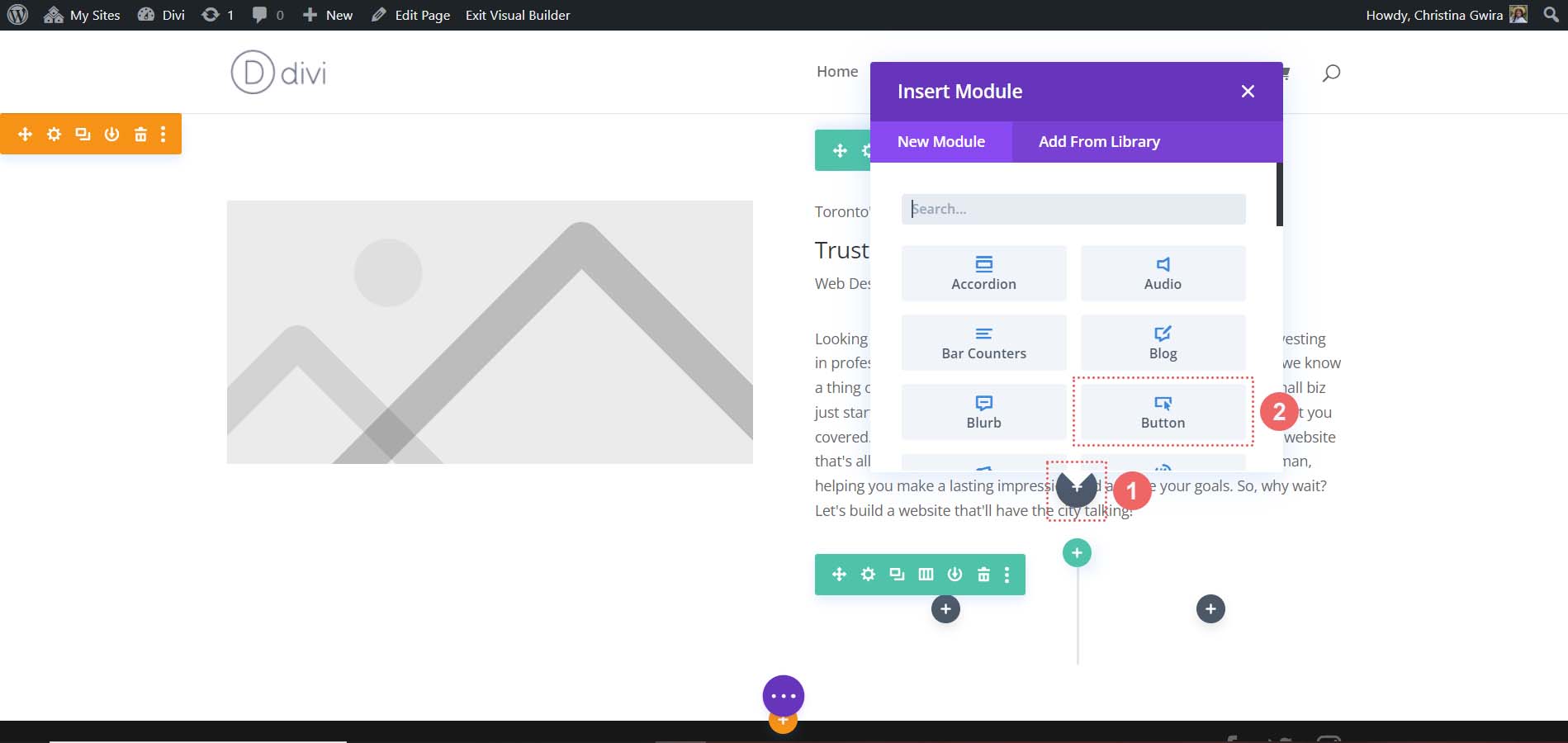
この行にボタン モジュールを追加します。 これを行うには、灰色のプラス アイコンをクリックし、ボタン モジュールを選択します。

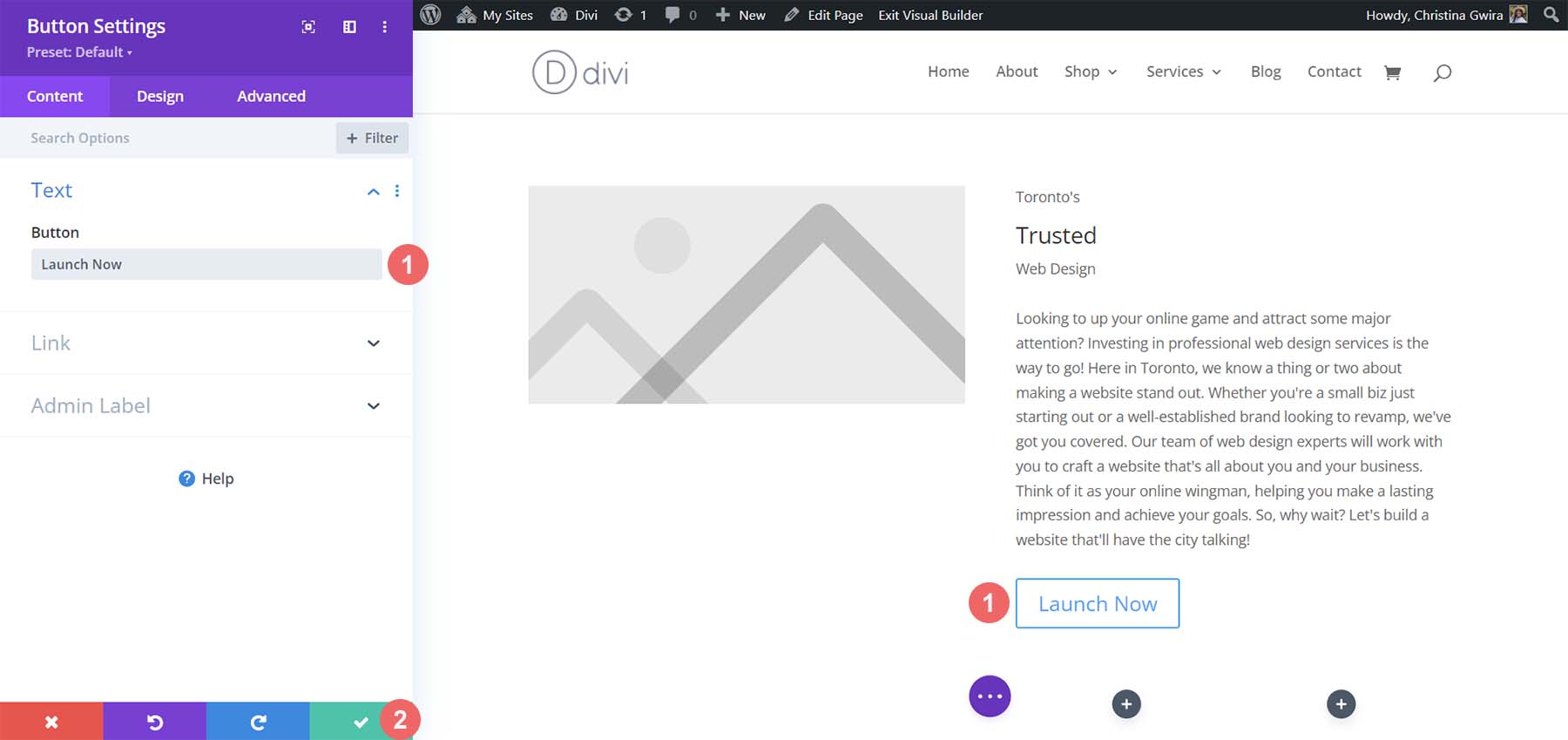
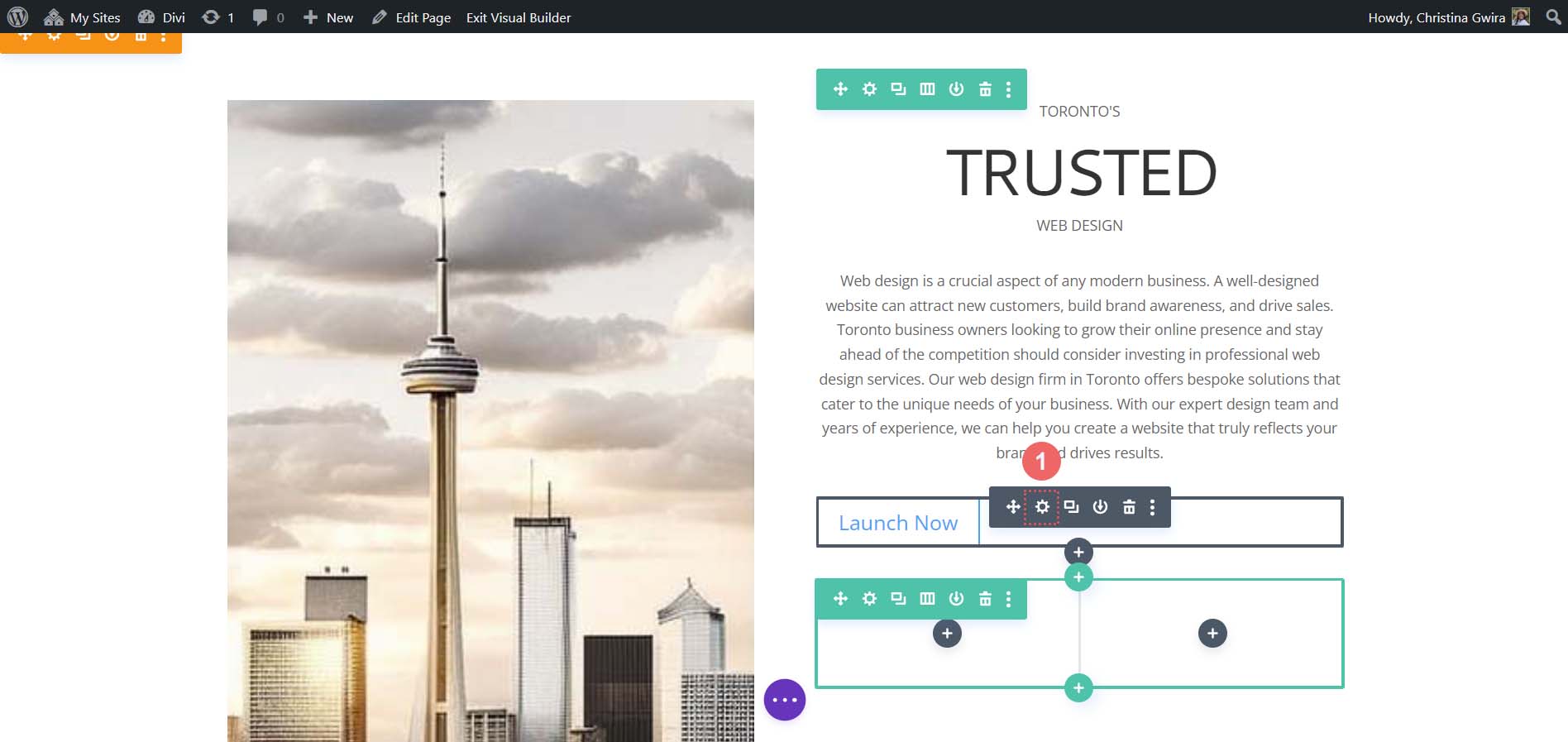
ChatGPT からのテキストをボタンのテキストに追加し、緑色のチェック マークをクリックしてコンテンツを保存します。

ソーシャル メディア フォロー モジュールの挿入
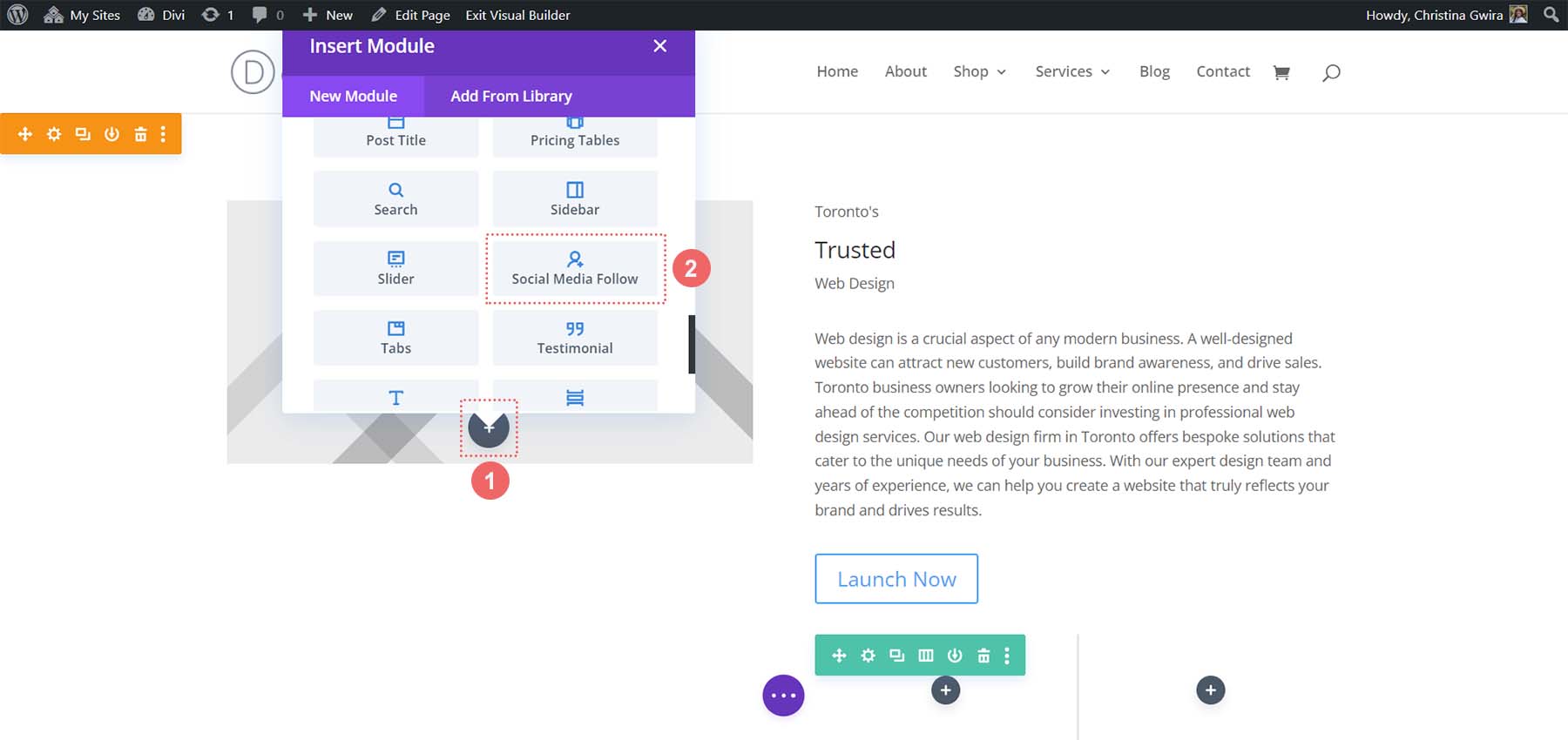
AI によって生成されたデザインをよく見ると、画像の下にいくつかのアイコンが表示されます。 ソーシャル メディア フォロー モジュールを使用して、画像モジュールの下にいくつかのソーシャル メディア アイコンを追加します。

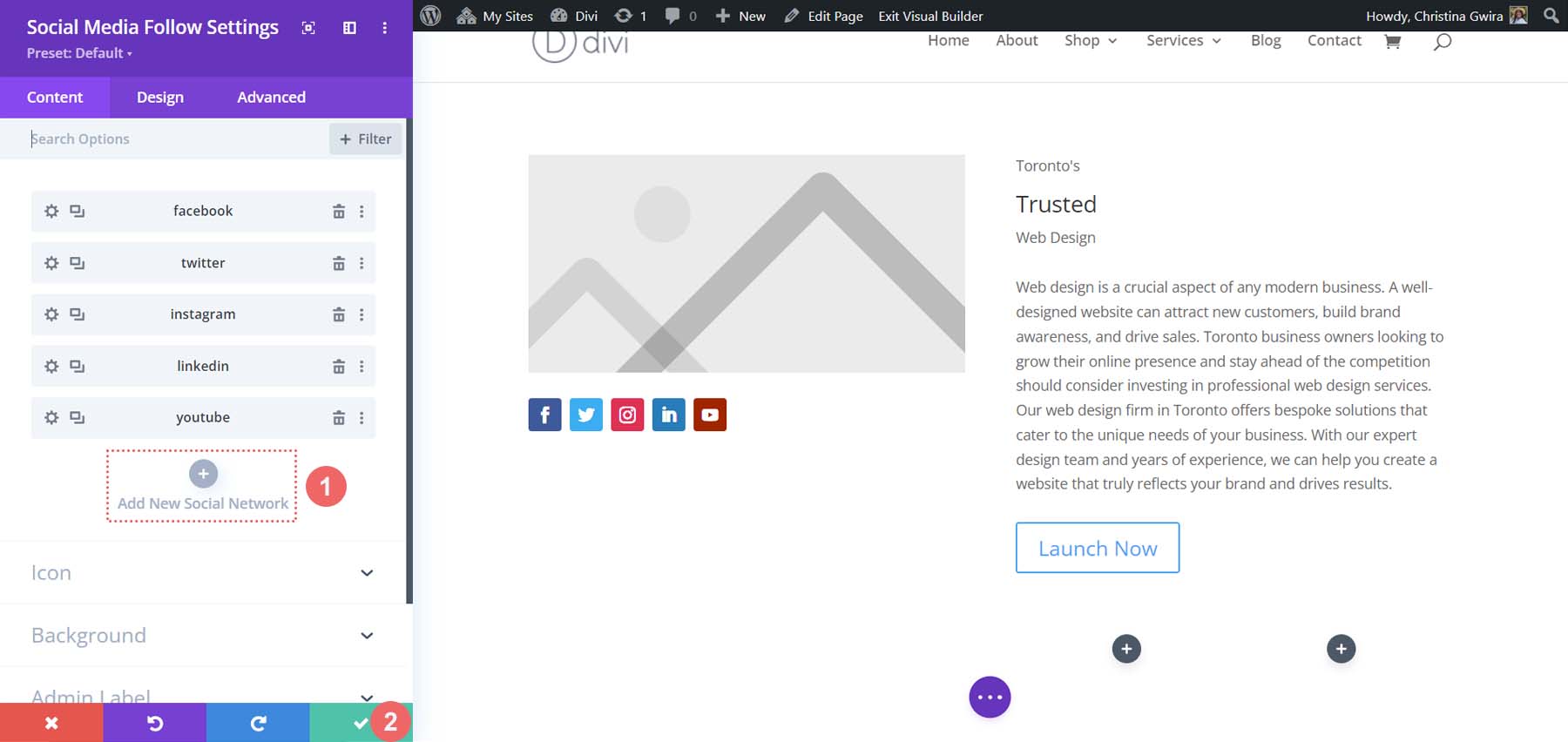
ソーシャル メディア フォロー モジュールを追加したら、このモジュールにいくつかのソーシャル メディア ネットワークを追加しましょう。 AI が生成したイメージをエミュレートするために 5 つ追加しました。

緑色のチェック マークをクリックして、ソーシャル ネットワークを保存します。 すべてのモジュールが配置されたので、ホームページ レイアウトのスタイリングを開始できます。
ビジュアル ブランディングとデザイン要素の実装
チュートリアルのこの次のセクションでは、MidJourney によって生成されたアセットを利用するのに役立ついくつかの外部ツールが必要になります。 ChatGPT と MidJourney を Divi で使用していますが、使用するソフトウェアはこれらだけではありません。 AI が生成した画像から 16 進コードを選択できるツールが必要です。 また、画像から写真をトリミングしてデザインに使用するための画像エディターも必要です。 また、Google Fonts を使用して、MidJjourney によって作成されたフォントを複製します。
これを行うために使用したツールは次のとおりです。
- ColorZilla: Web ページから 16 進コードを選択して保存できるスポイト Chrome 拡張機能。
- Photoshop: 写真をトリミングして編集します。 Photoshop を使用して、MidJourney 画像から 16 進コードを選択することもできます。
最終的には、利用可能なツールを使用してください。
画像をアップロードする
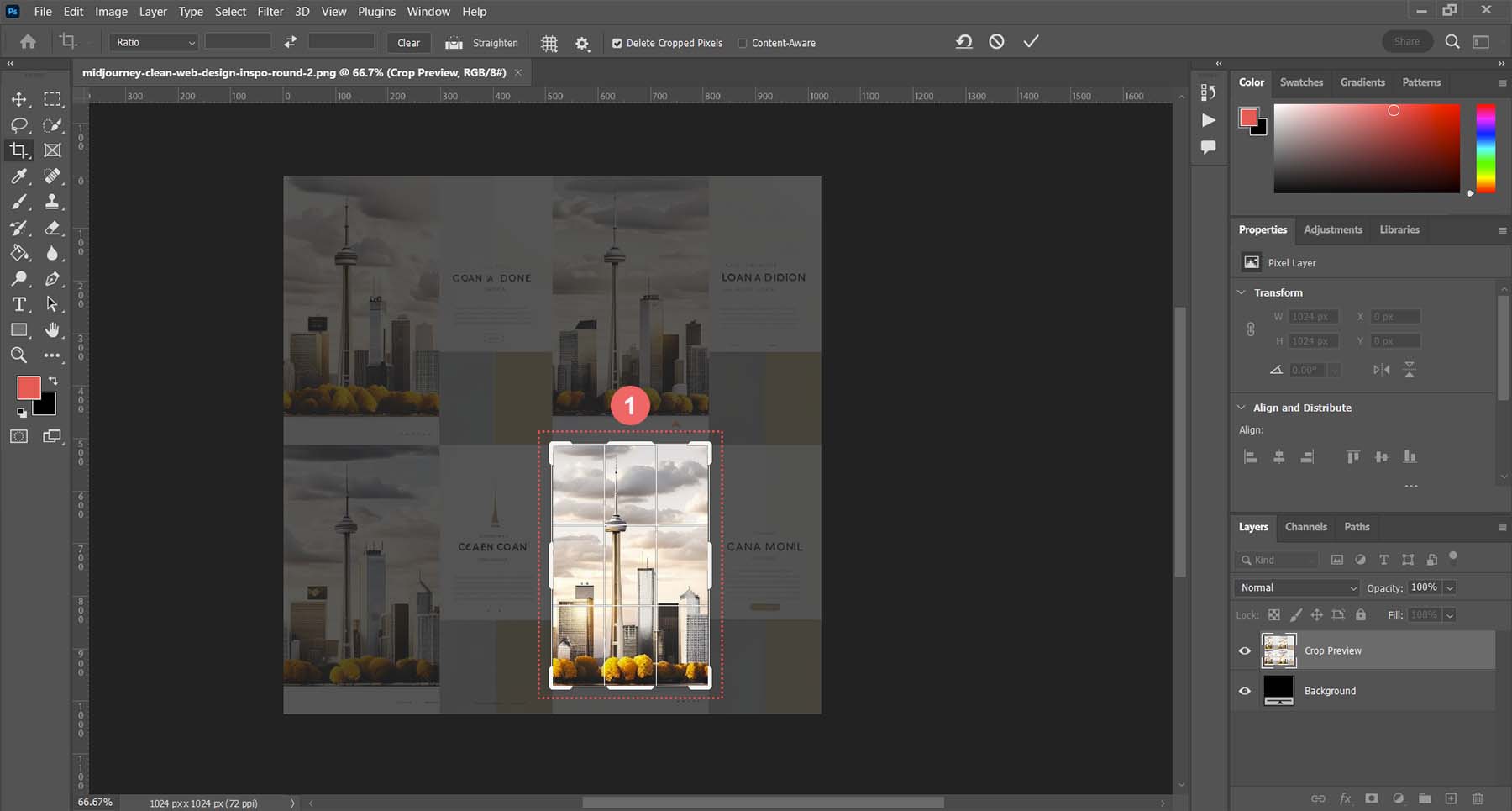
選択した画像エディターを開き、元の MidJourney 画像から焦点画像をトリミングします。

このイメージをハード ドライブに保存します。 次に、Divi でイメージ モジュールを編集します。

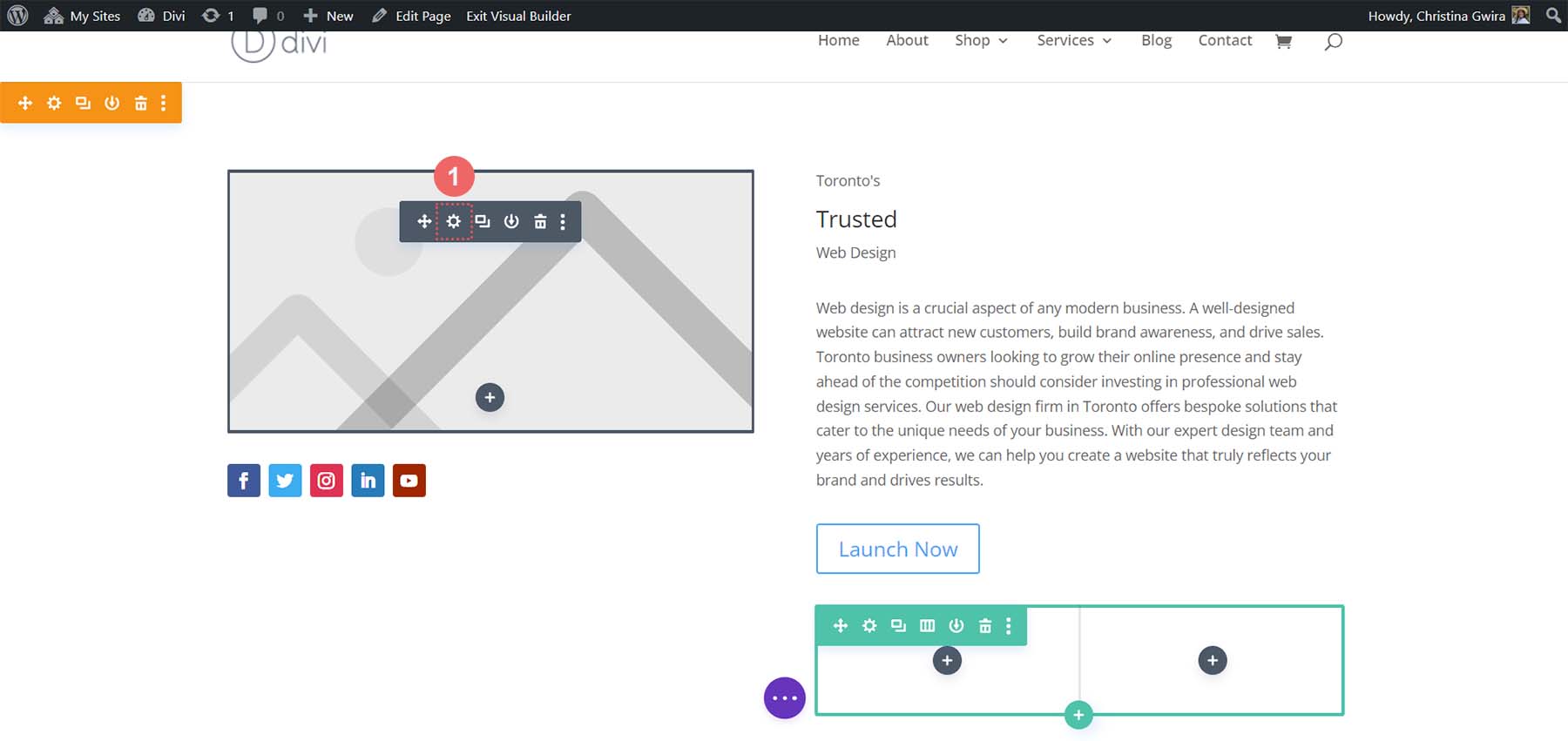
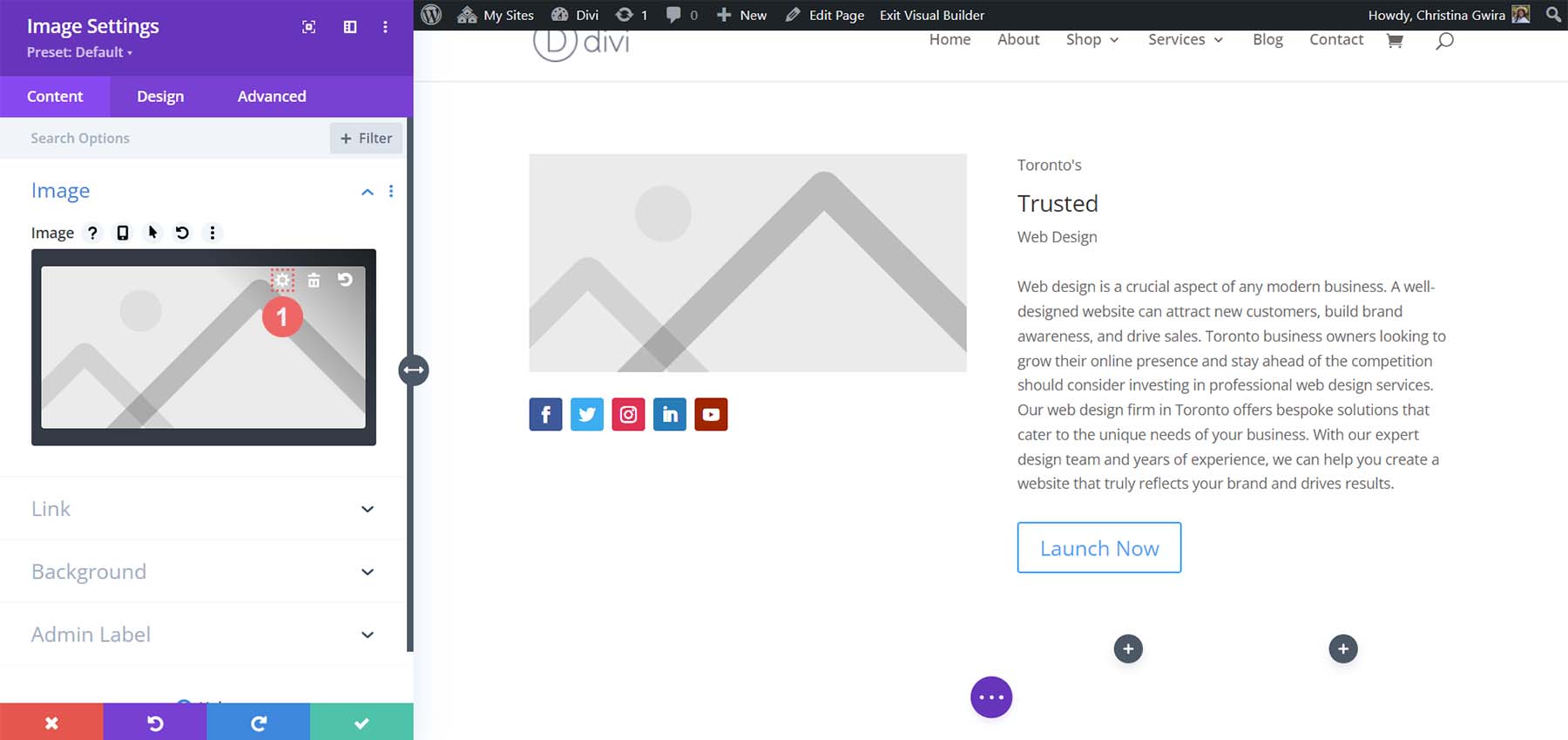
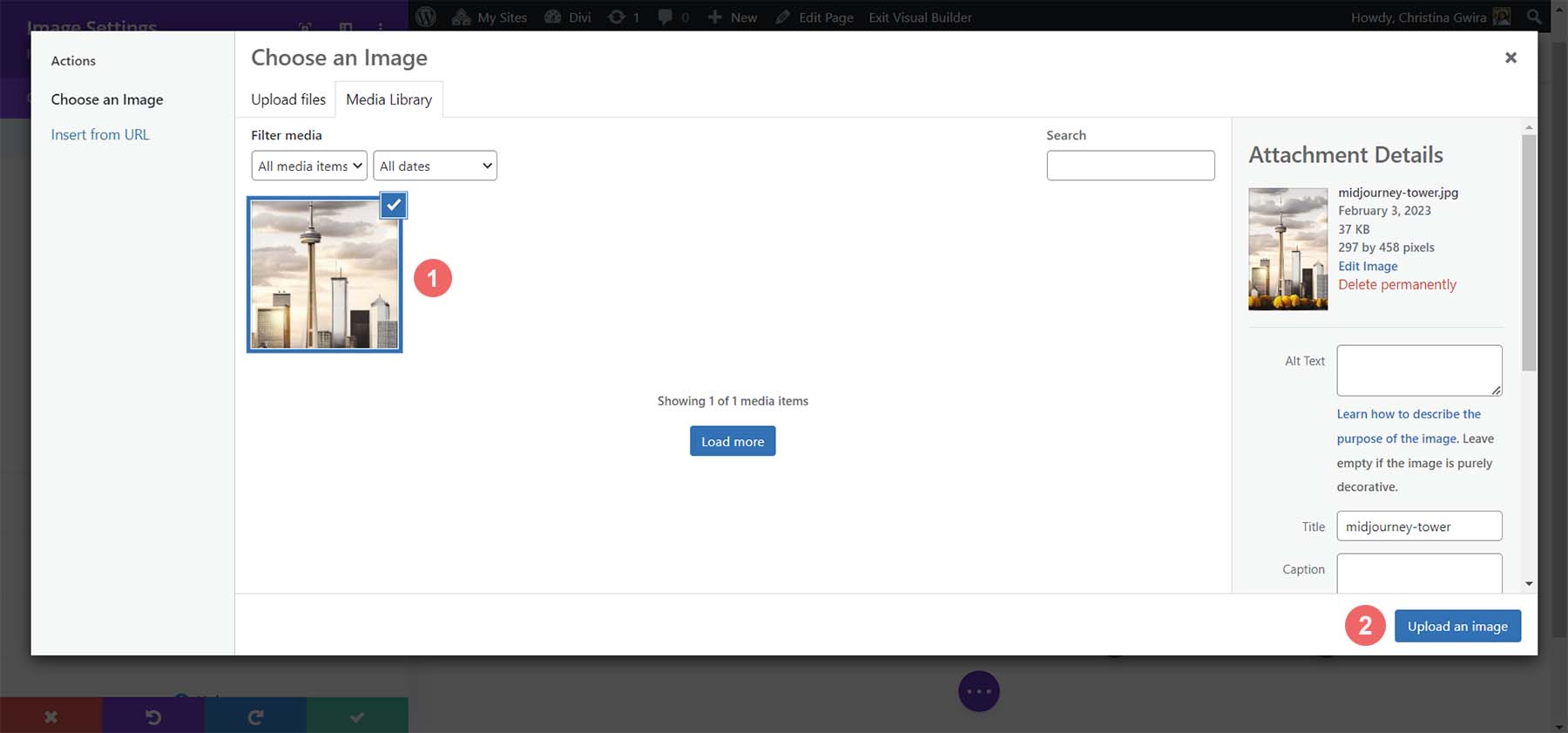
ギア アイコンをクリックしてメディア ライブラリを開きます。 ここに画像をアップロードします。

ハード ドライブから画像をアップロードし、モジュールに挿入します。

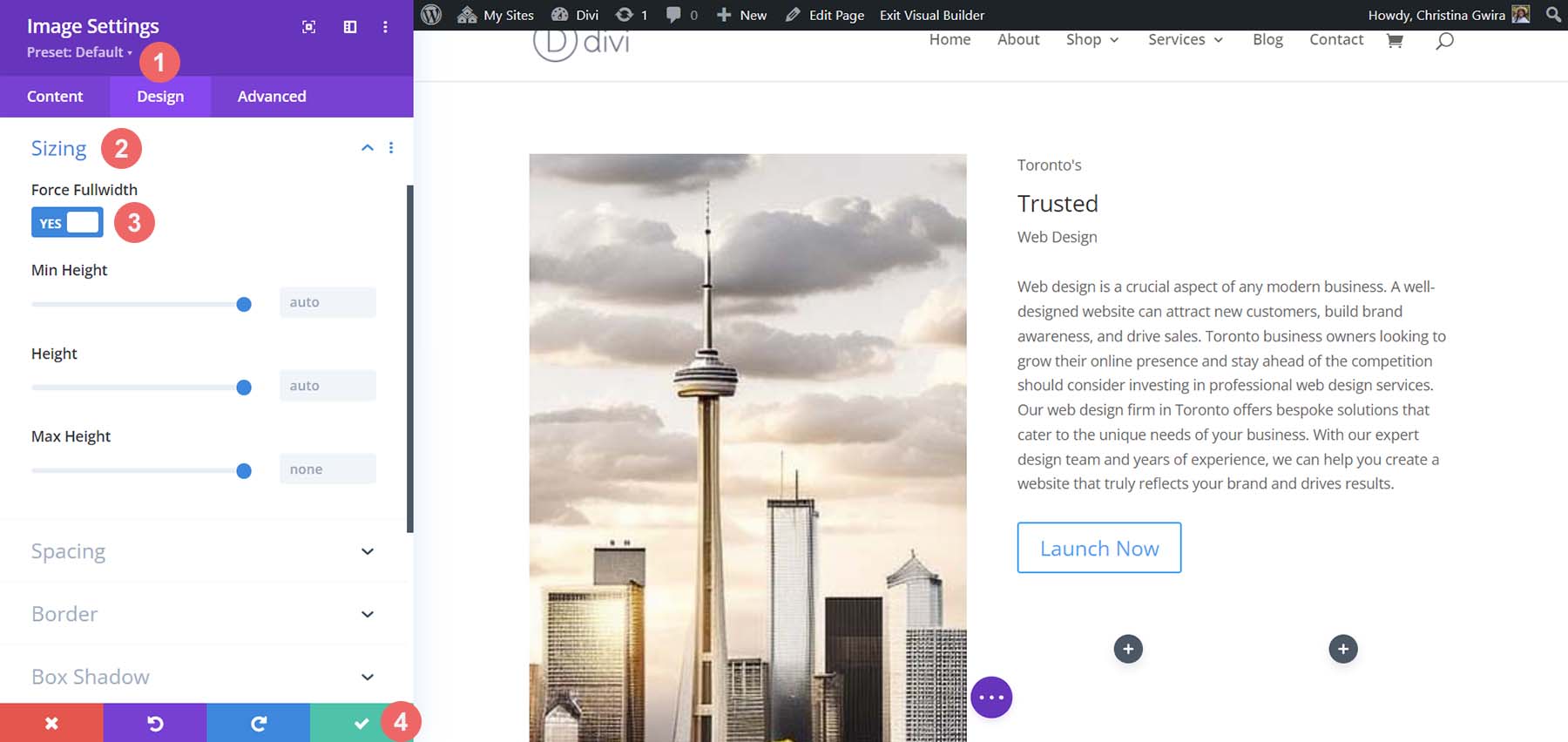
画像をアップロードしたら、画像モジュールの[デザイン] タブに移動できます。 [デザイン] タブで、 [サイズ] タブをクリックします。 そこから、 [全幅を強制] トグルの横にある [はい] を選択します。

次に、ドケットで、ソーシャル メディア アイコンのスタイルを設定しましょう。
ソーシャル メディア モジュールのスタイリング
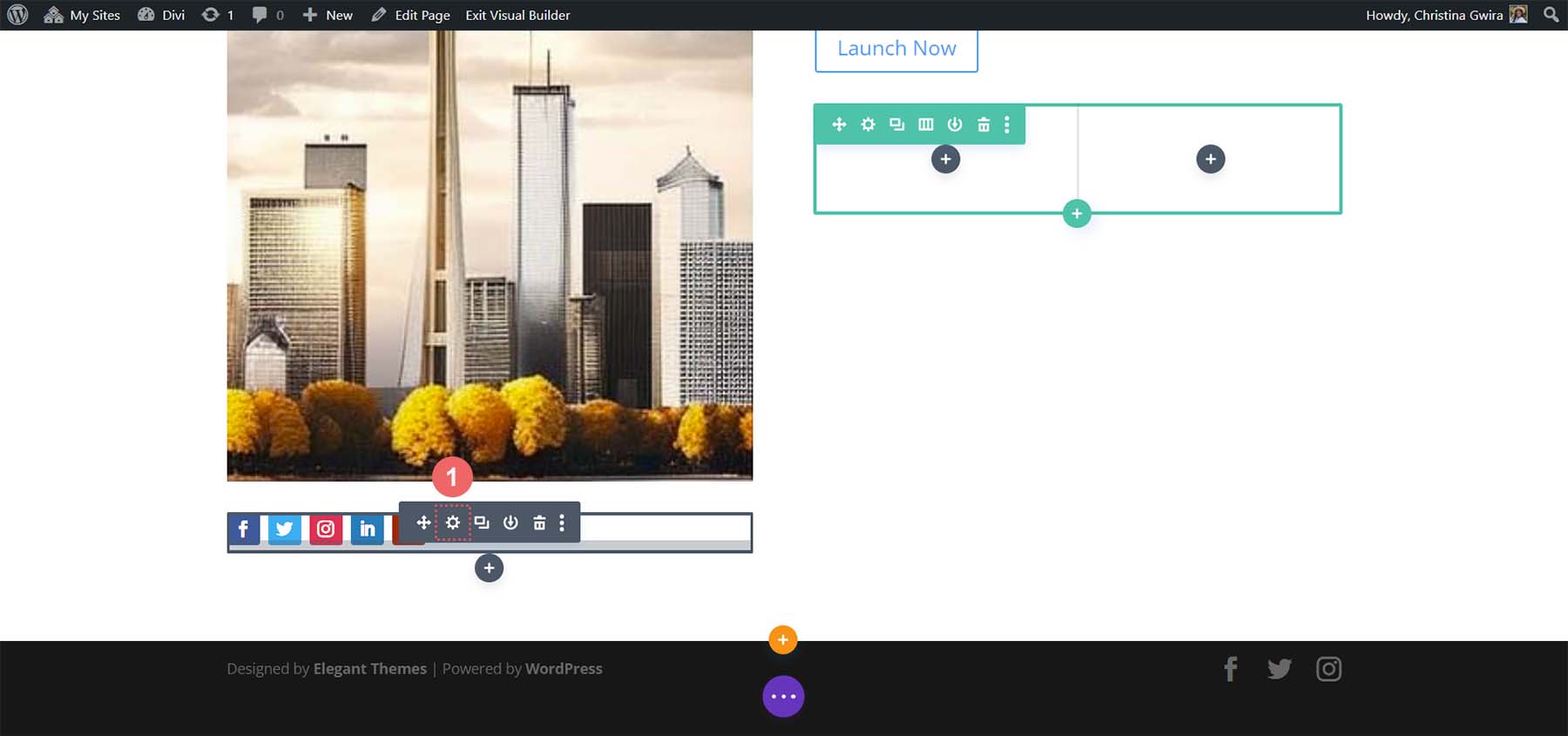
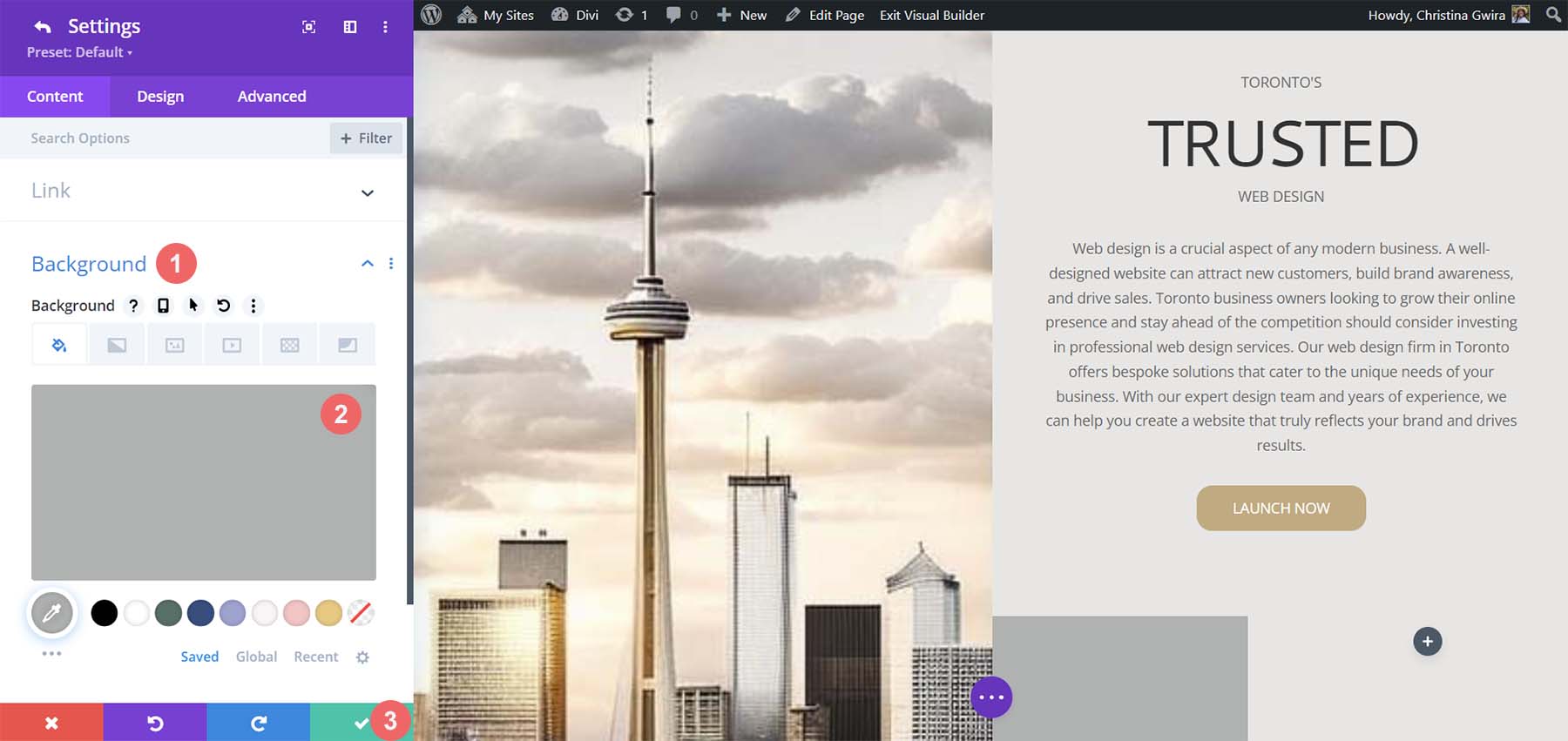
まず、ソーシャル メディア アイコン モジュールの歯車アイコンをクリックします。

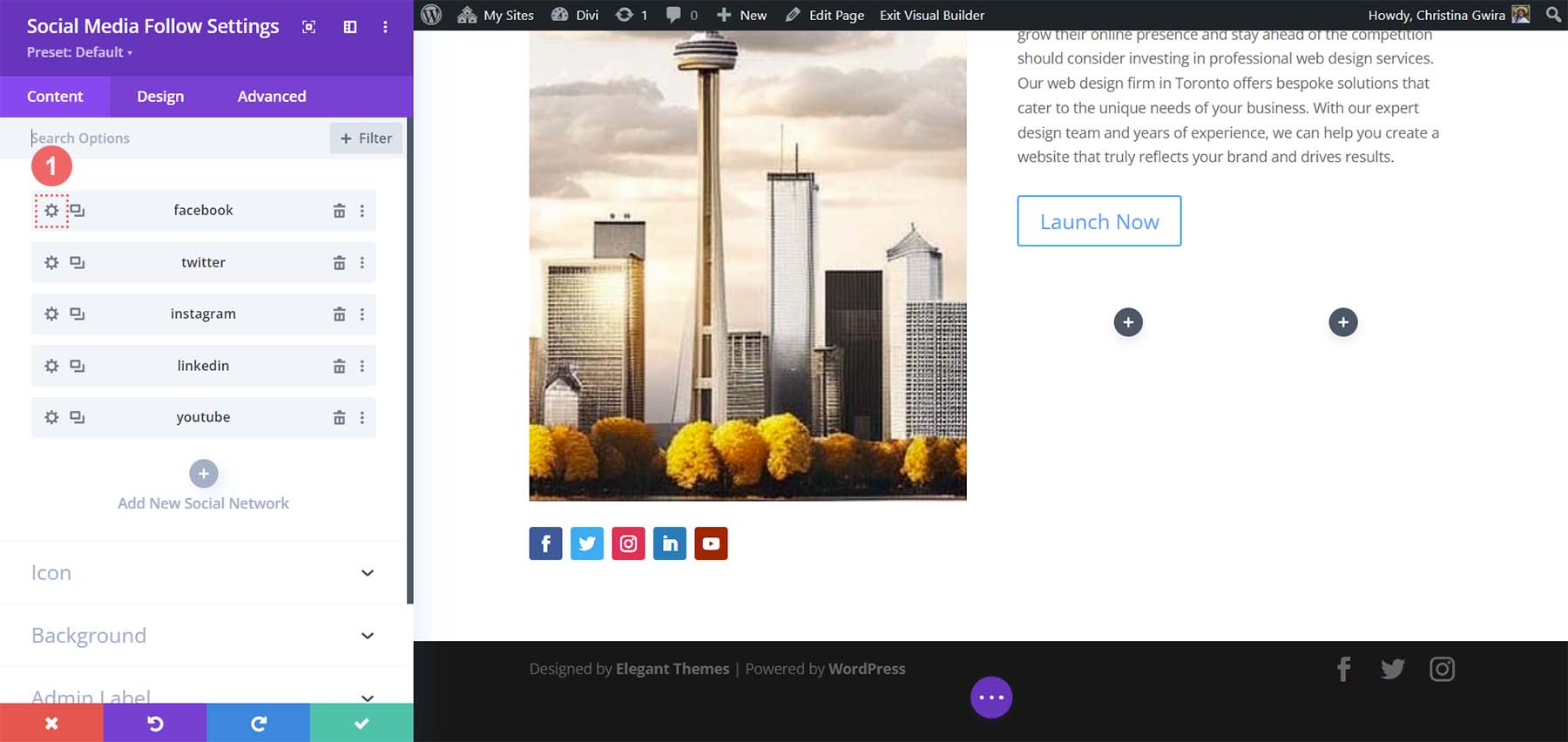
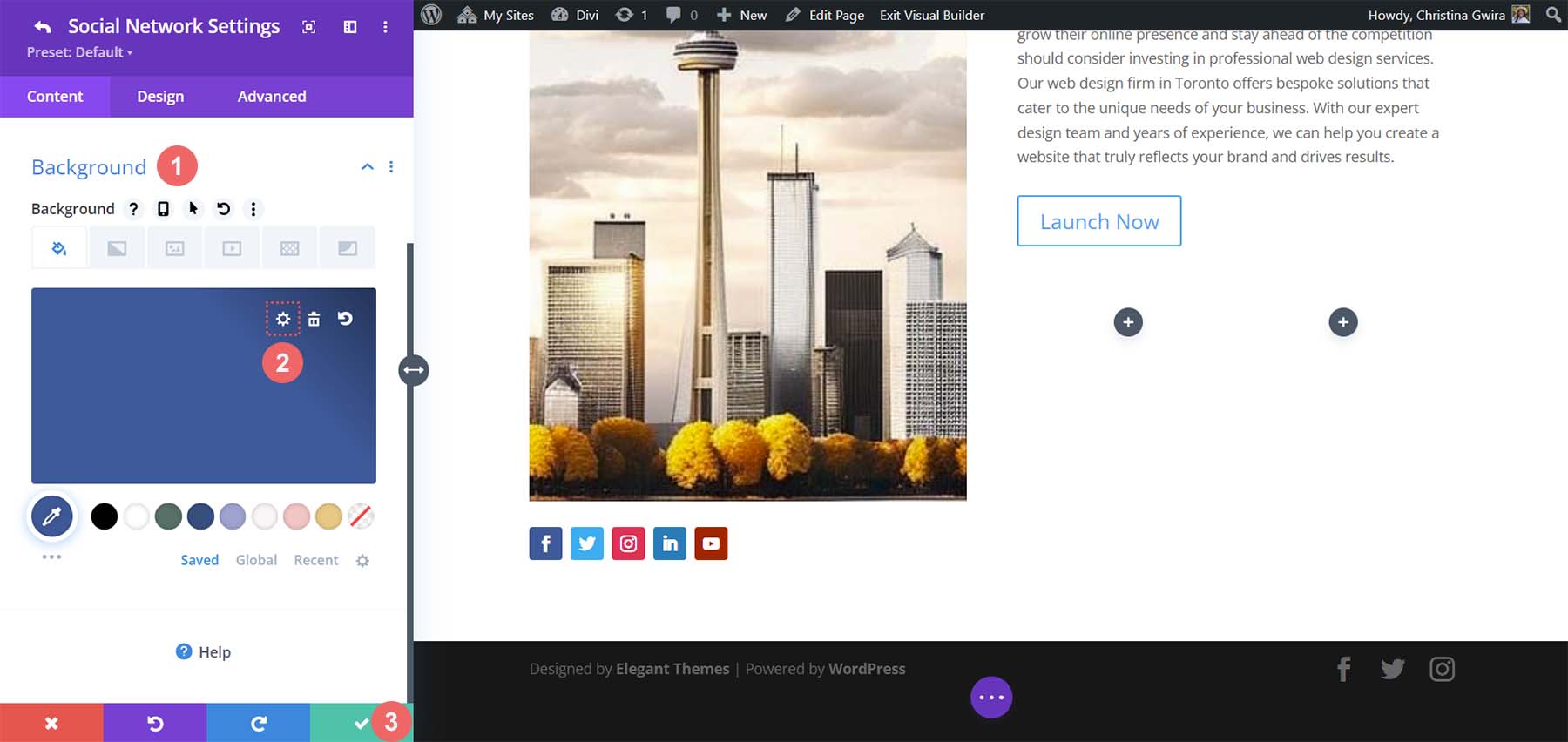
すべてのソーシャル メディア リンクが表示されたら、それぞれのリンクを調べて背景を削除します。 これを行うには、各ネットワークの横にある歯車のアイコンをクリックします。

次に、 [背景] タブをクリックして、存在する背景色を削除します。 緑色のチェック マーク をクリックし、このモジュールに追加したすべてのソーシャル メディア ネットワークに対してこれを繰り返します。 
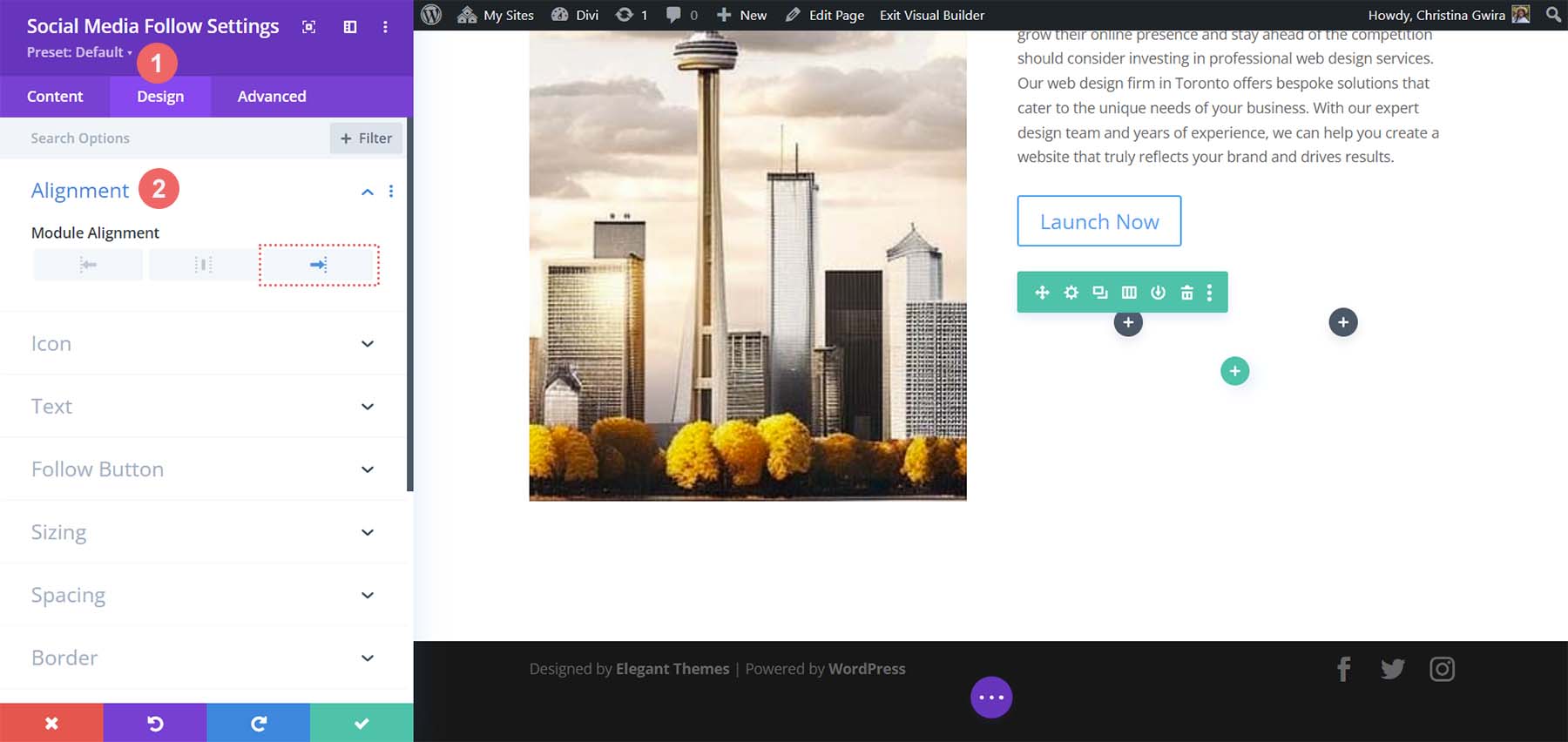
各ソーシャル メディア ネットワークの背景を削除したら、[デザイン] タブをクリックします。 MidJourney の画像とまったく同じように、アイコンの配置を右側に設定します。

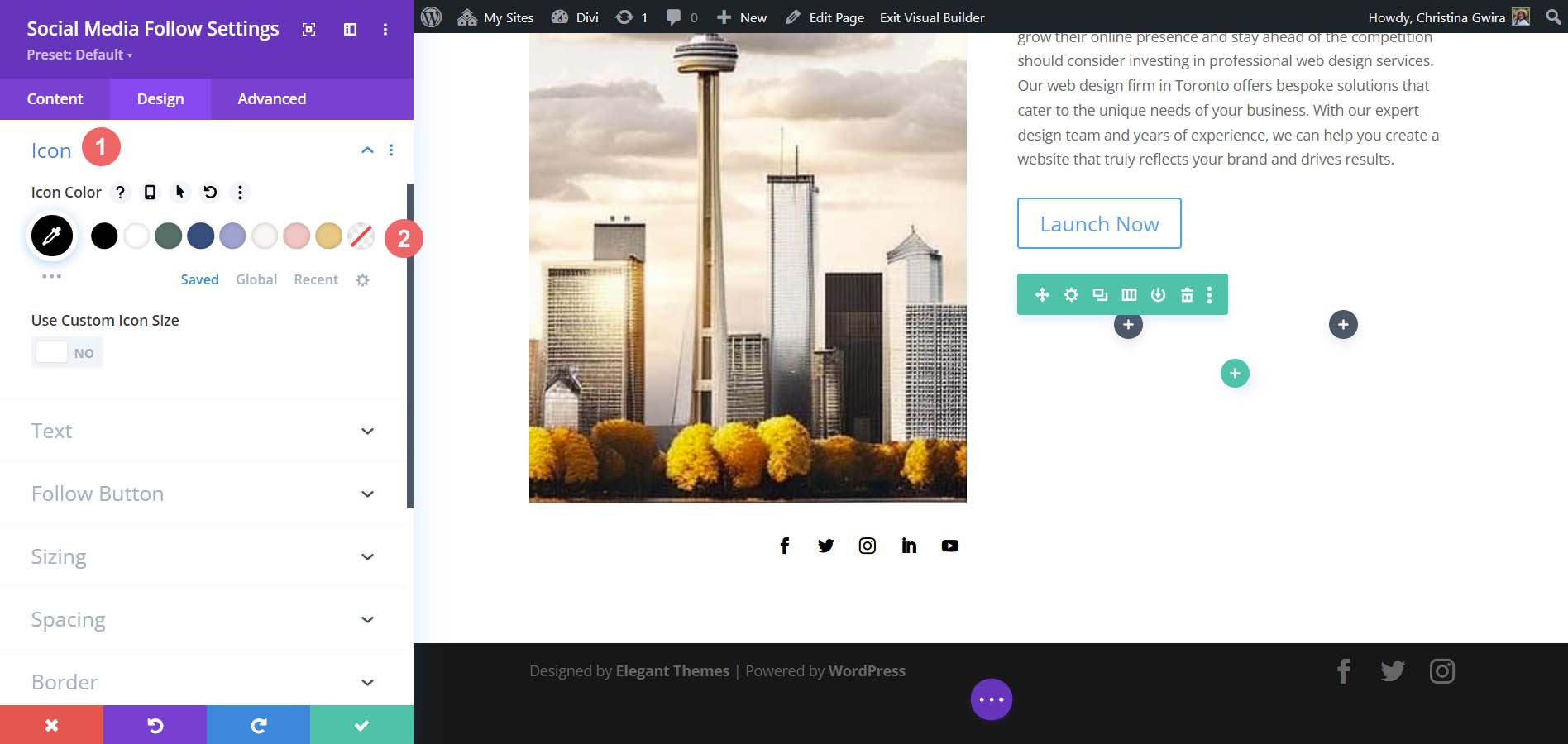
それでは、アイコンに色を追加しましょう。 [アイコン] タブをクリックし、アイコンの色を #000000 に設定します。

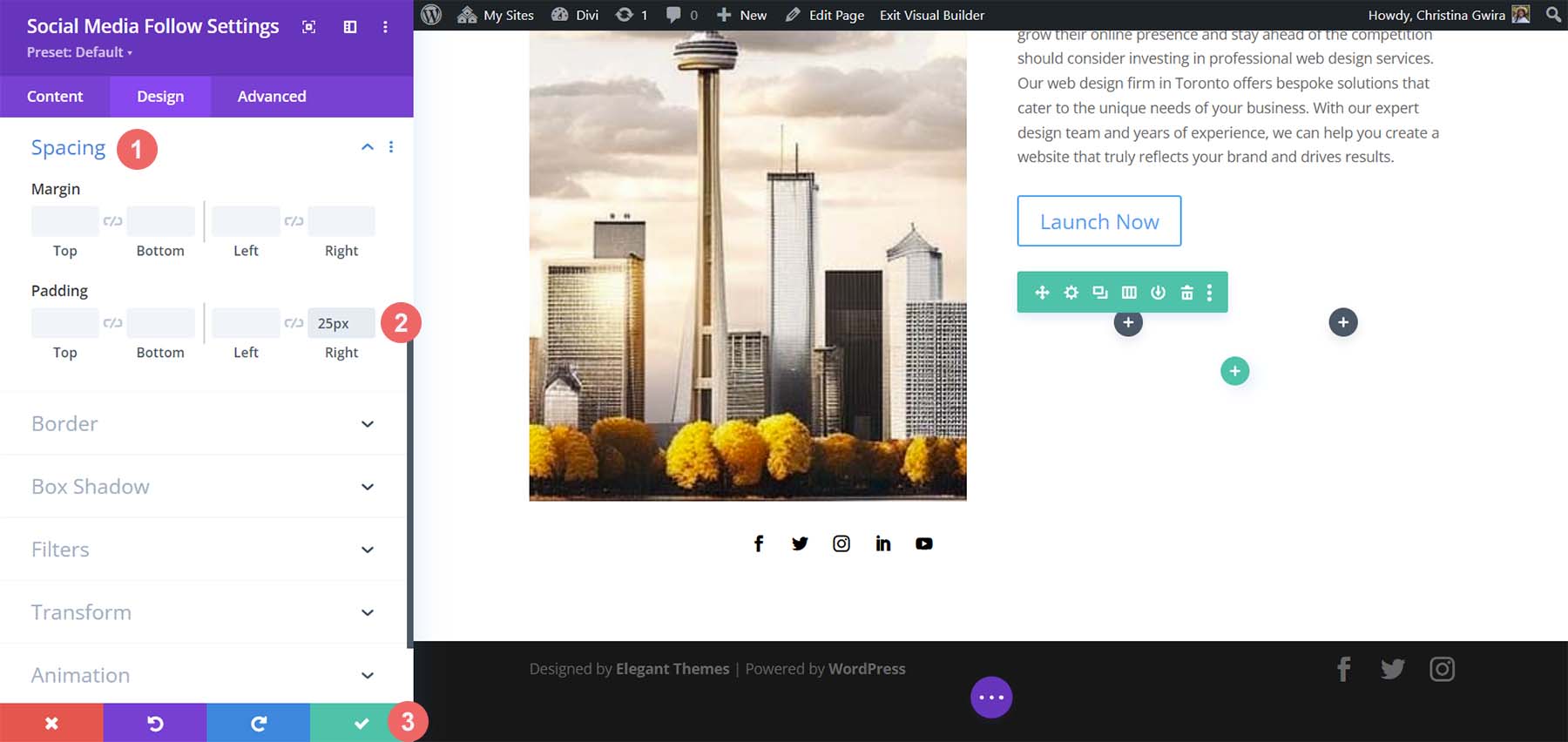
最後に、 [間隔] タブをクリックして、モジュールの右側にパディングを追加します。 25px の右パディング値を追加します。 次に、緑色のチェック マークをクリックして、編集内容を保存します。

テキストのスタイリング
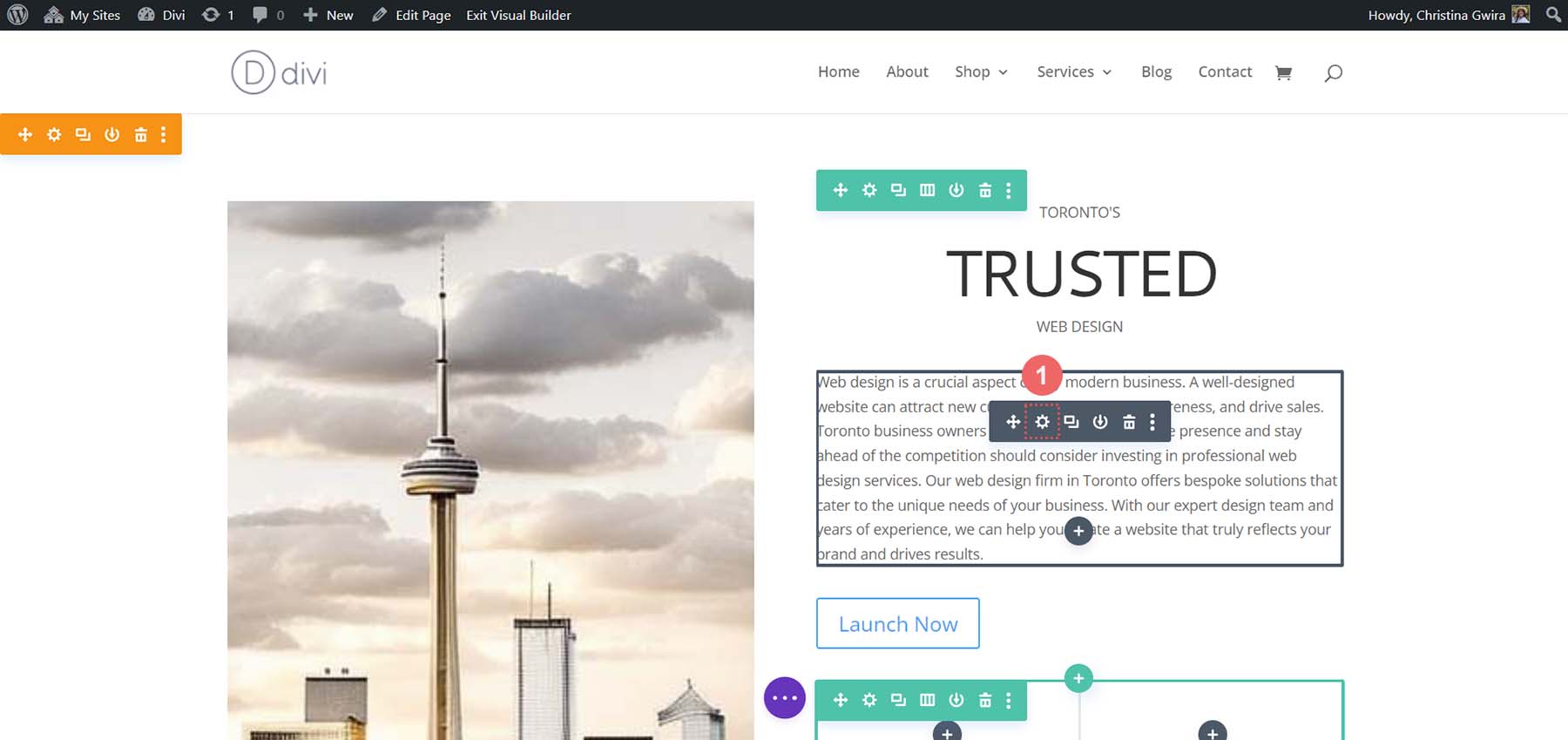
この時点で、モジュールのスタイルを左側に設定しました。 ヘッドライナーのテキストモジュールから始めて、右側に移動します。 歯車のアイコンをクリックして、テキスト モジュールの設定に入ります。

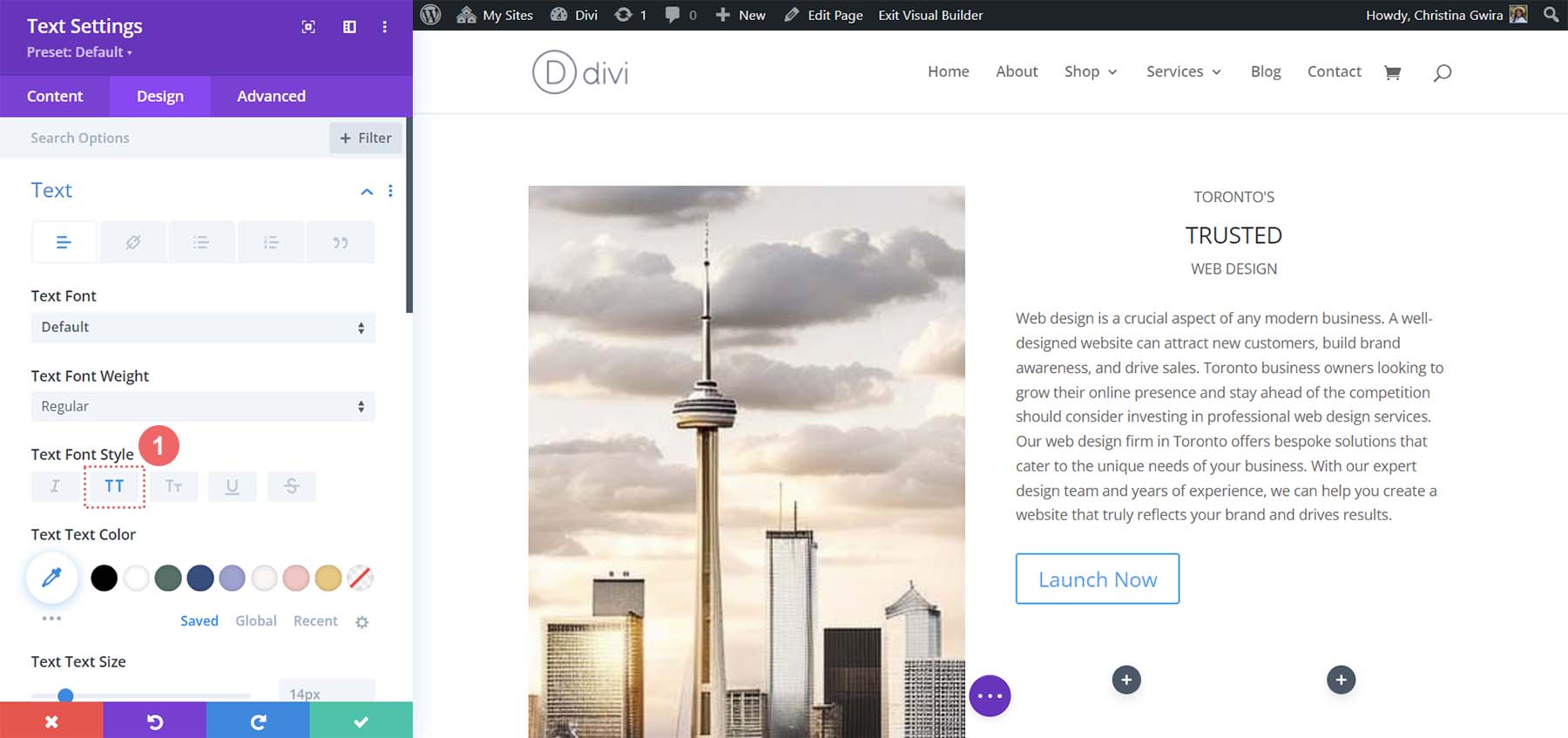
[デザイン] タブに直接移動します。 次に、 [テキスト] タブをクリックします。 見出しのテキストがすべて大文字であることが少しわかります。 そこで、テキストのフォント スタイルを All Caps に設定しましょう。

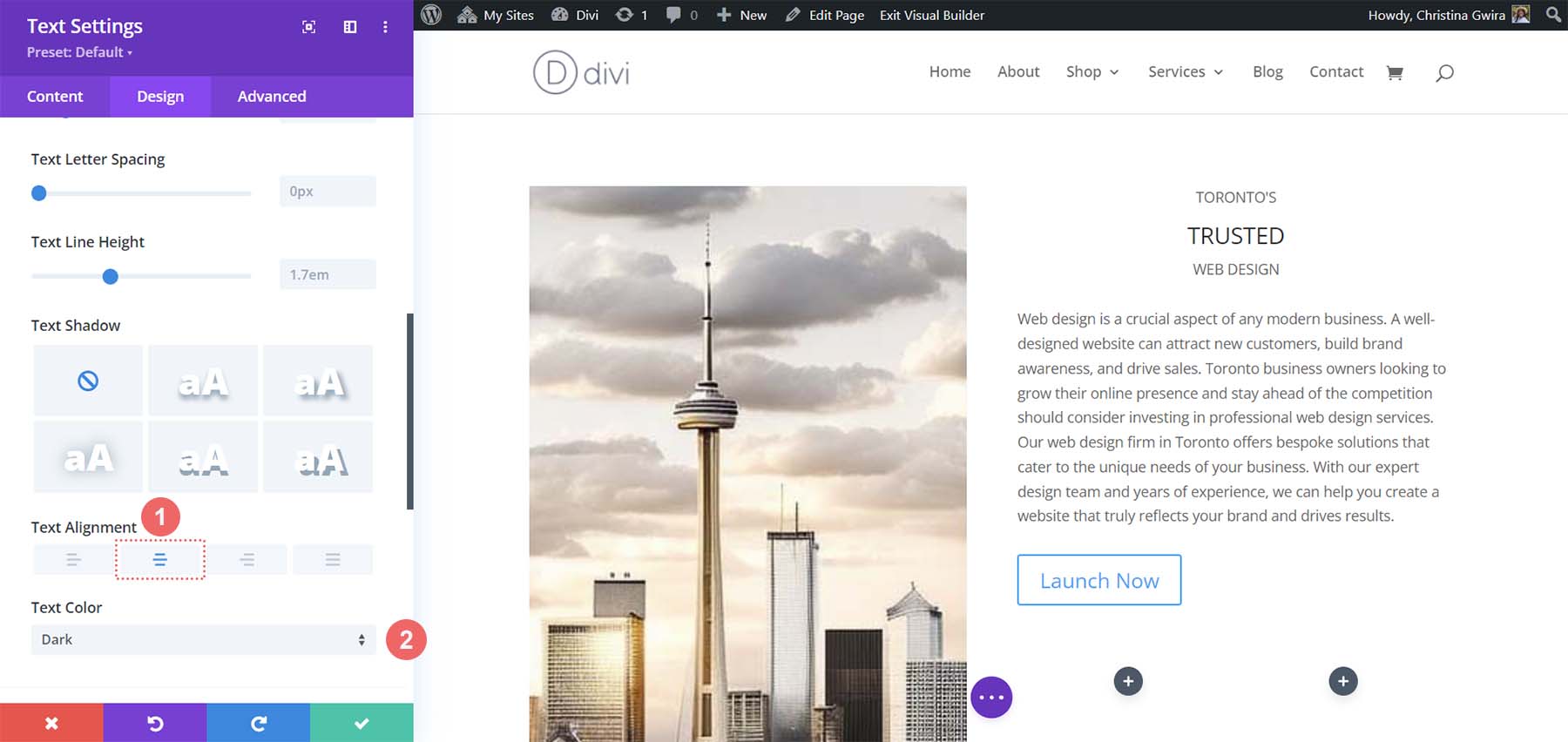
次に、配置を中央に設定し、テキストの色を Dark に設定します。

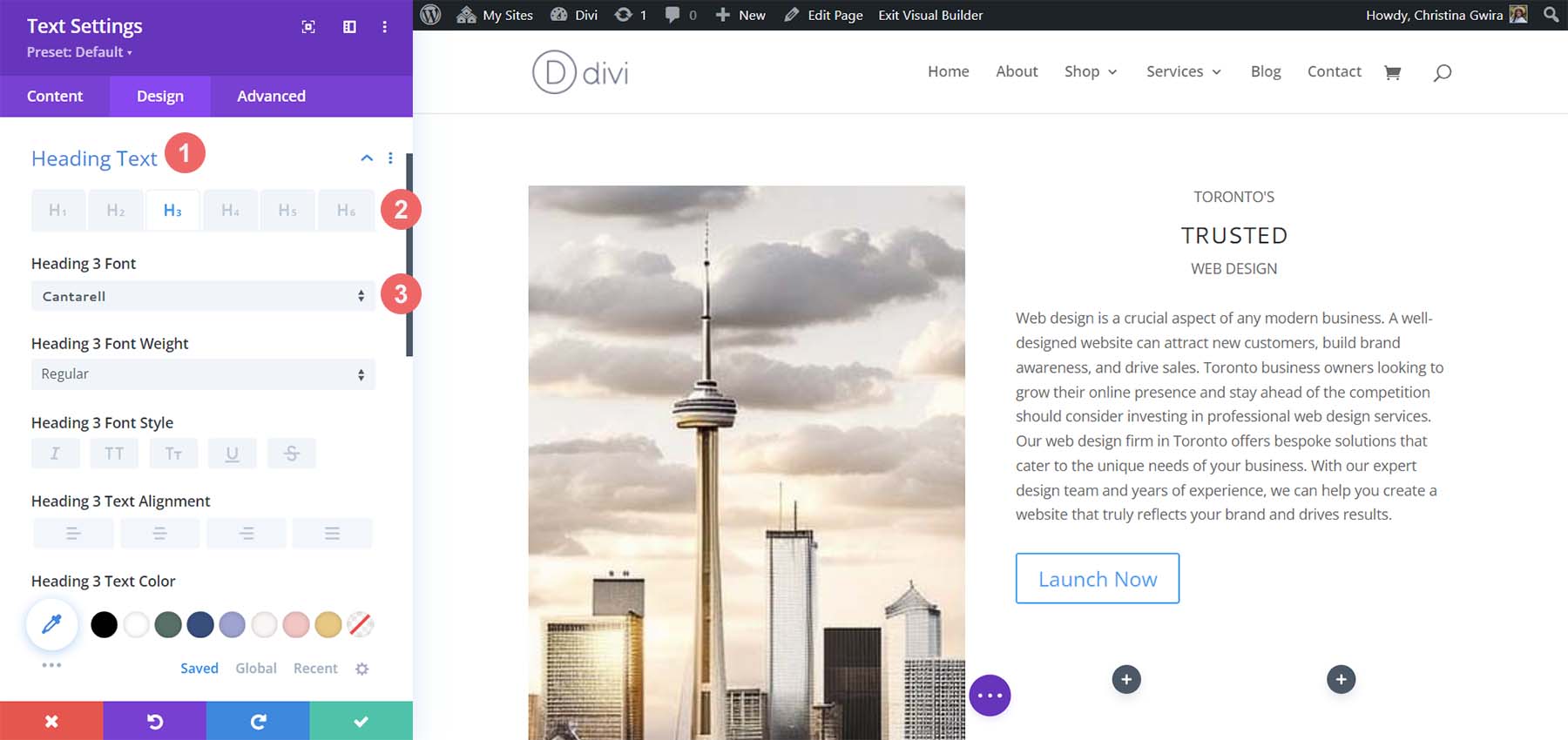
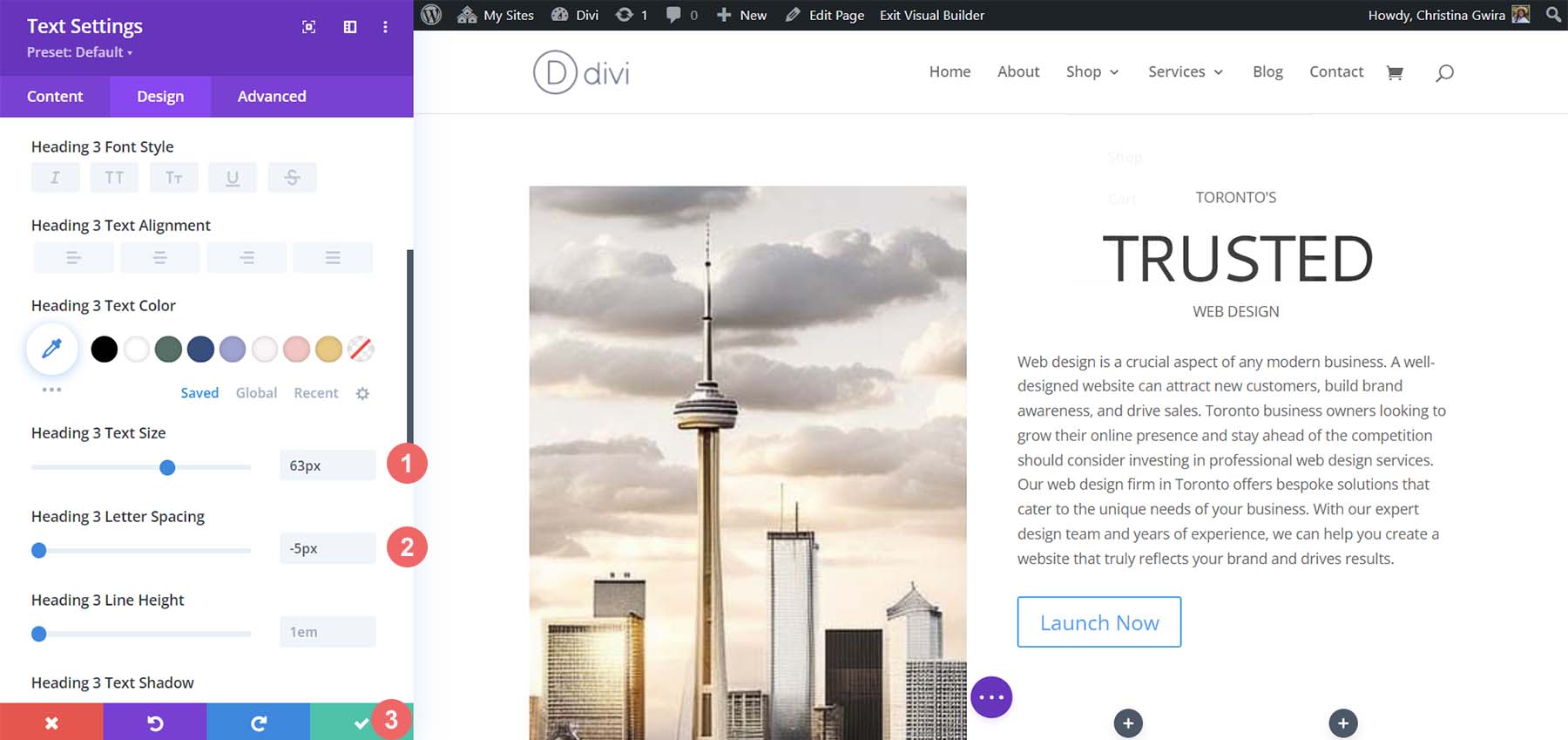
H3 タグを使用して、見出しの真ん中の単語に注目を集めました。 そこで、 [見出しテキスト] タブをクリックします。 次に、 H3 見出しをクリックして、スタイル設定を開始します。 見出しのフォントを Cantarell に設定しましょう。

次に、フォントサイズを 63px に増やしましょう。 最後に、文字間隔を -5px に設定します。 次に、緑色のチェックマークをクリックして、テキストの変更を保存します。

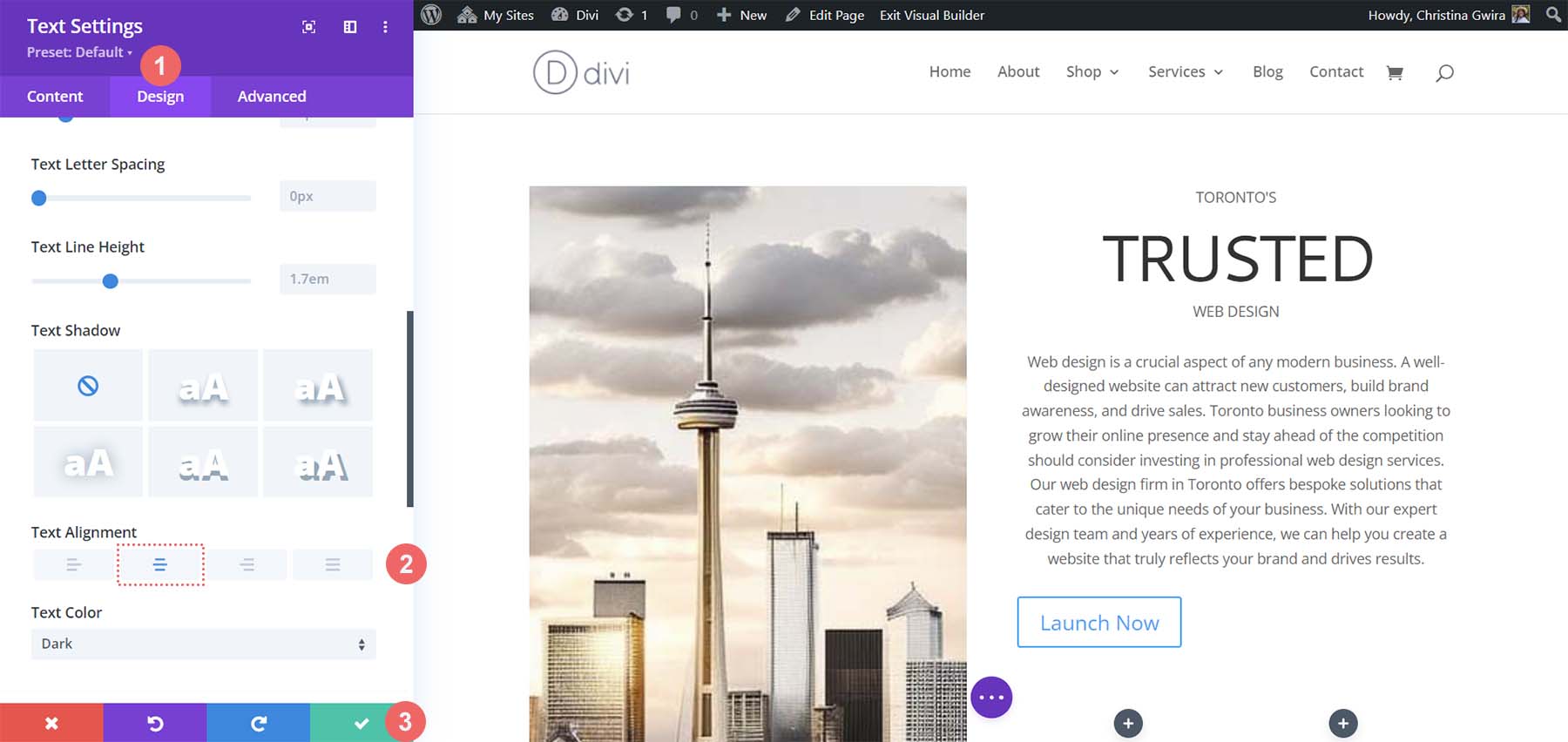
段落の場合、デフォルトの Divi 設定は、MidJourney が作成したものと同様です。 そのため、テキストの配置を変更するだけです。 歯車アイコン をクリックして、テキスト設定を入力します。

次に、 [デザイン] タブを選択します。 最後に、 [テキスト] タブから、配置を中央に設定します。 緑色のチェックマーク をクリックして、変更を保存します。

ボタンのカスタマイズ
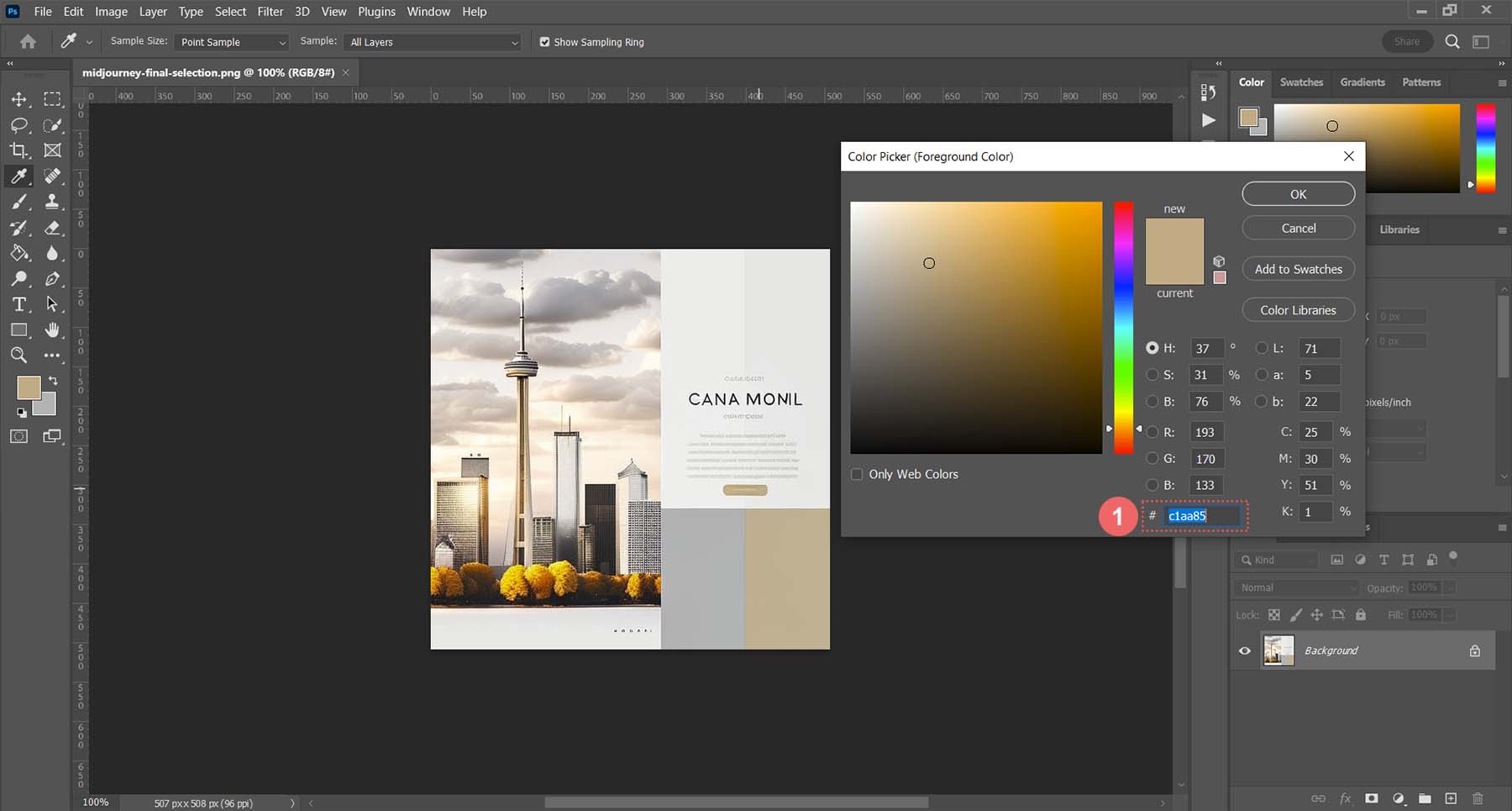
ボタン モジュールでは、カラー ピッカー ツールを使用して、MidJourney からボタンの色を見つけます。 Photoshop でピッカーを使用したところ、背景色の 16 進コードが #c1aa85 であることがわかりました。

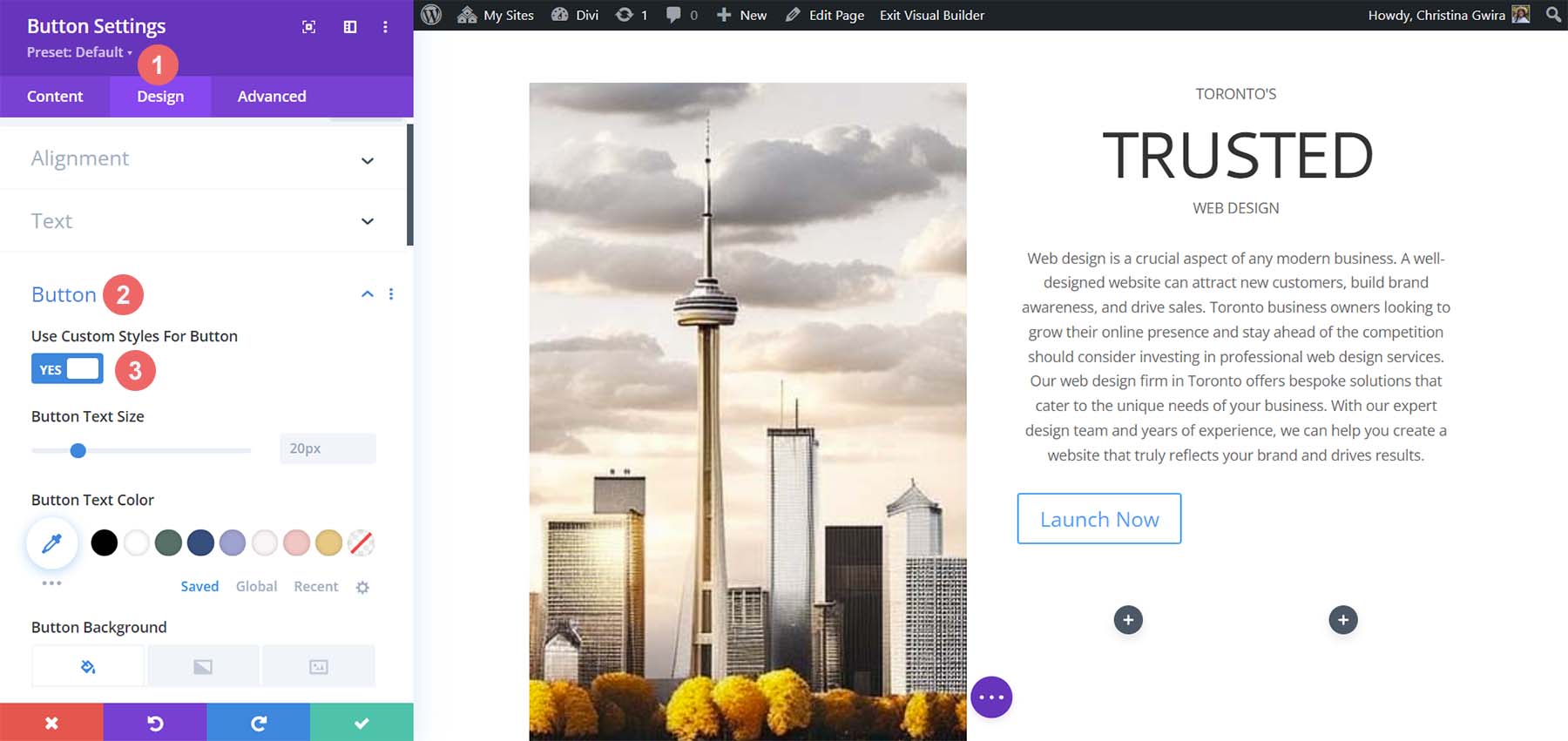
この情報を使用して、Divi に移行し、ボタンのデザインを開始できます。 いつものように、歯車のアイコンをクリックしてモジュールの設定に入ります。

次に、 [デザイン] タブをクリックし、 [ボタン] タブをクリックします。 [ボタン オプションにカスタム スタイルを使用] で、 [はい] を選択します。

これらは、ボタンのスタイルを設定するために使用する設定です。
ボタンのデザイン設定:
- ボタンのテキストサイズ: 14px
- ボタンのテキストの色: #ffffff
- ボタンの背景色: #c1aa85
- ボタンの境界線の幅: 0px
- ボタンの境界線の半径: 15px
- ボタンのフォント スタイル:すべて大文字
- 間隔:
- 上下のパディング: 10px
- 左右のパディング: 35px
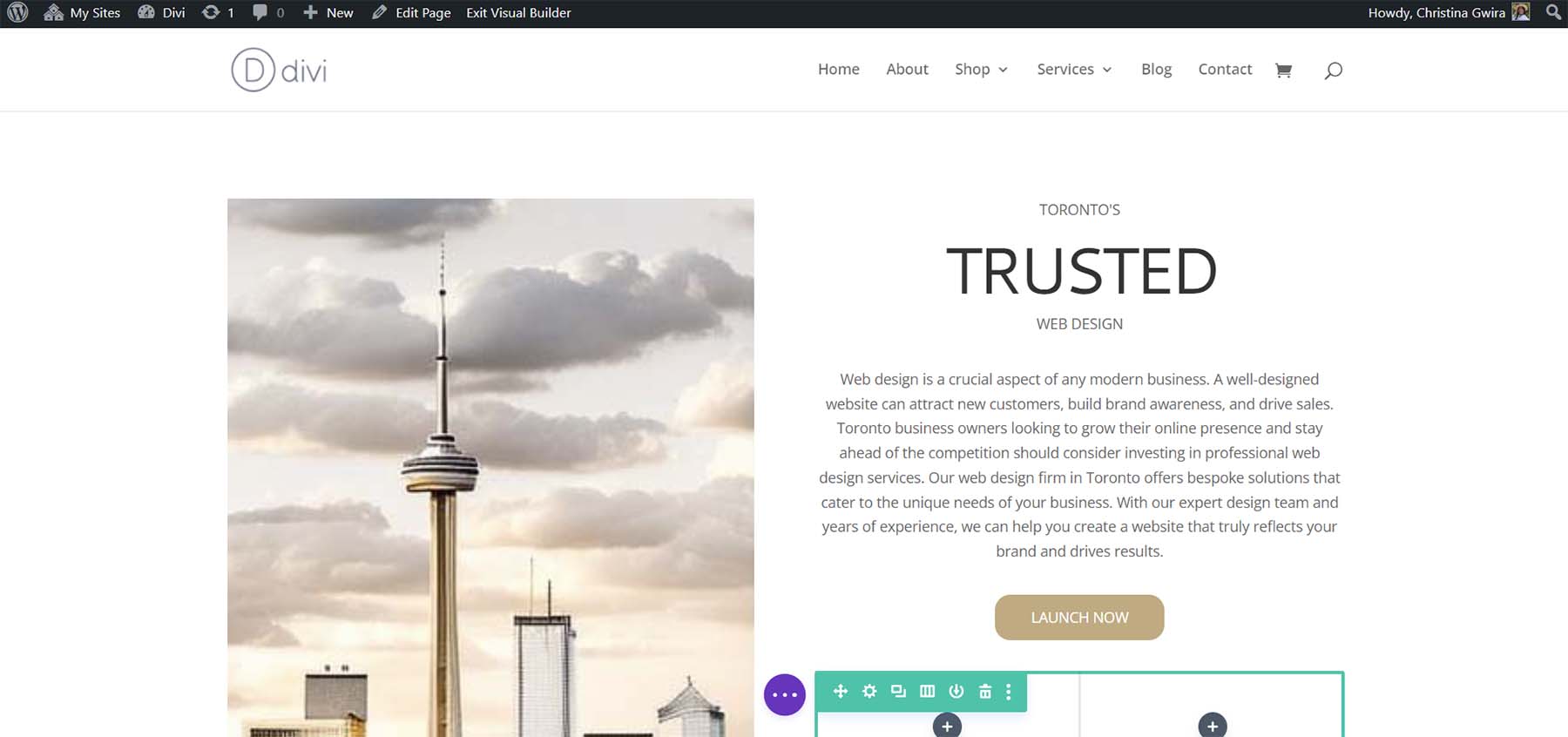
これは、MidJourney を使用して、Divi のツールを使用してデザインを刺激した後、ボタン モジュールがどのように見えるかです。

飾り柱の作成
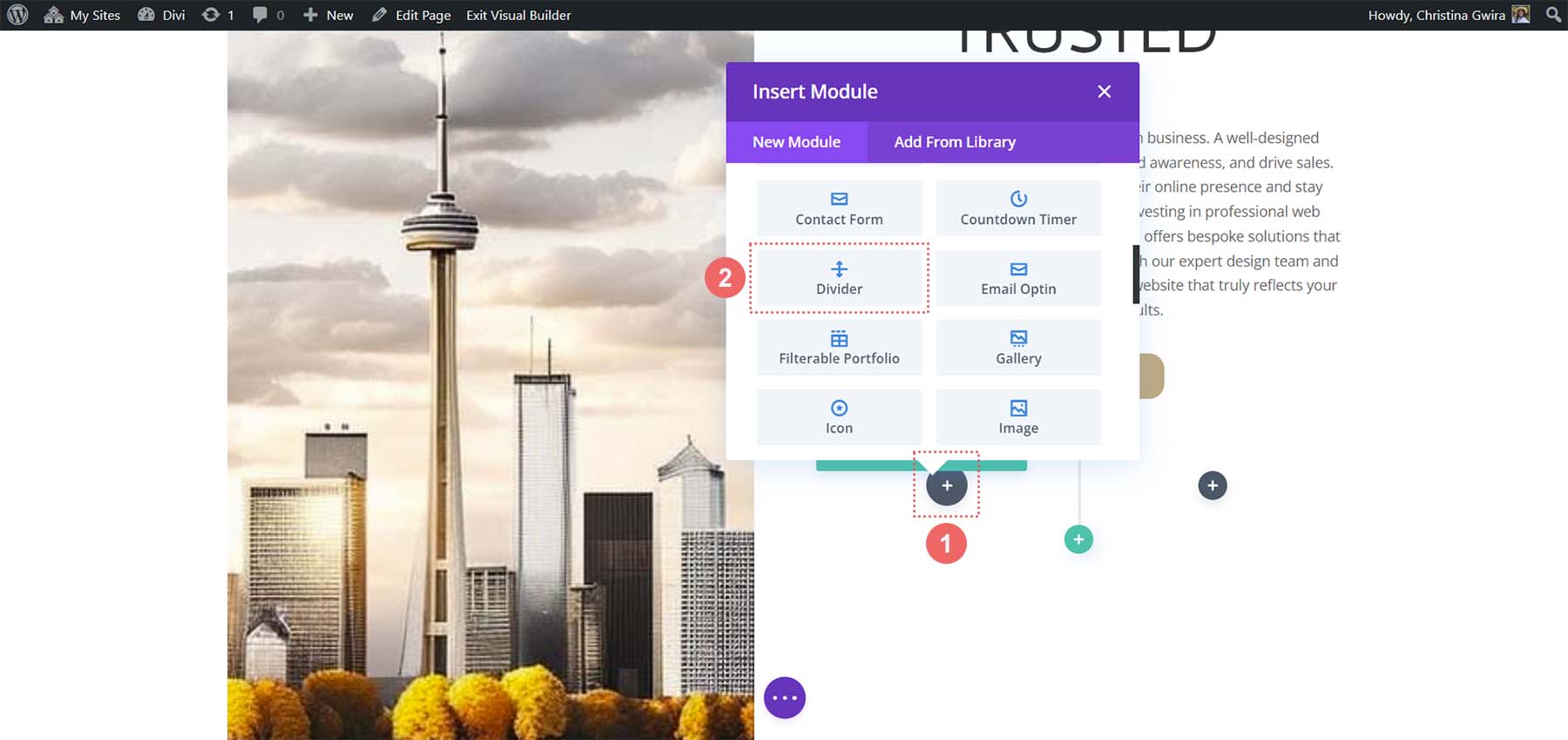
レイアウトの最終的なデザイン部分は、コピーの下にある装飾的な柱です。 これらを作成するには、各列に Divider モジュールが必要です。 開始するには、灰色のプラス アイコンをクリックし、分割アイコン を選択します。

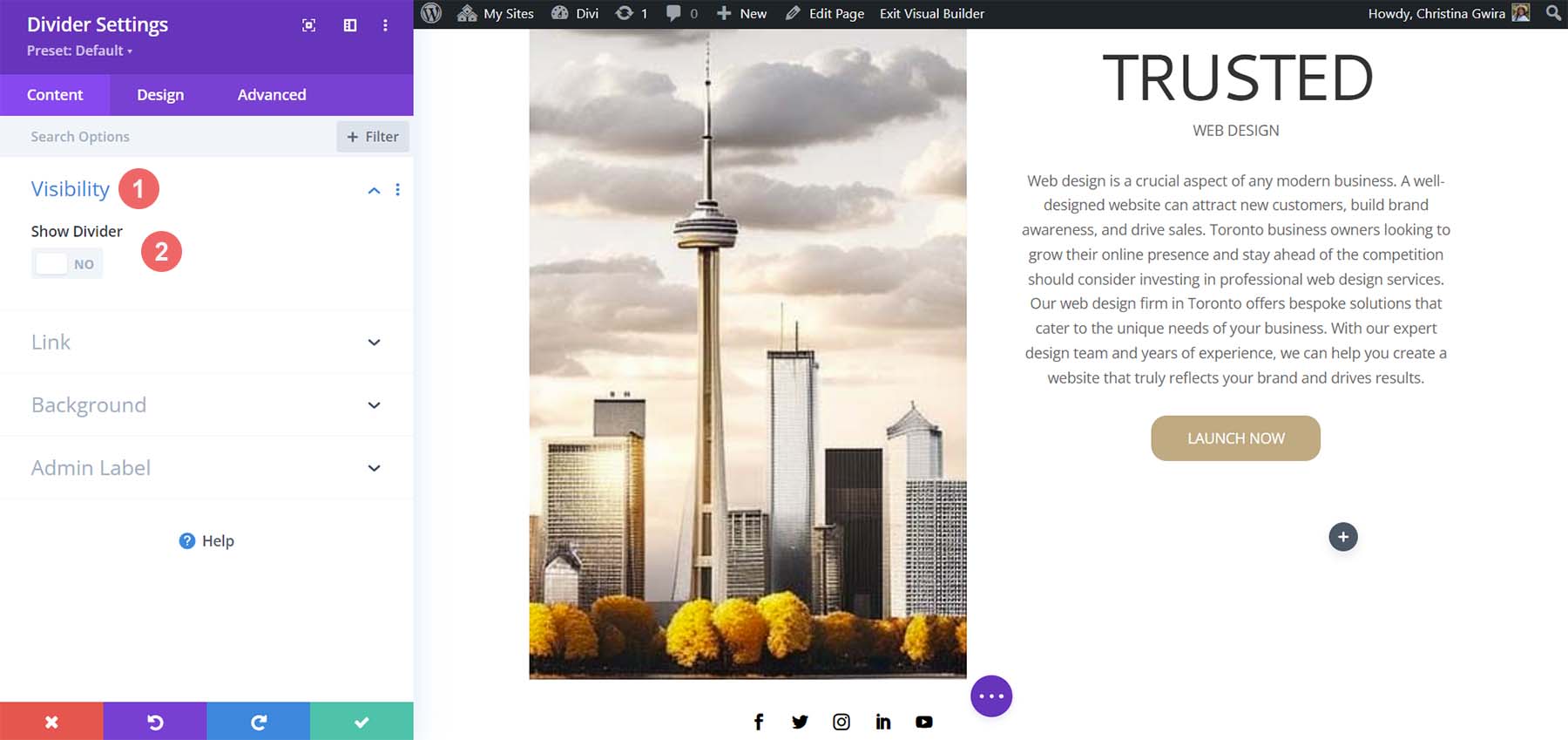
Divider モジュールの [Content] タブで、 [Visibility] の下の [Show Divider] オプションの選択を解除します。

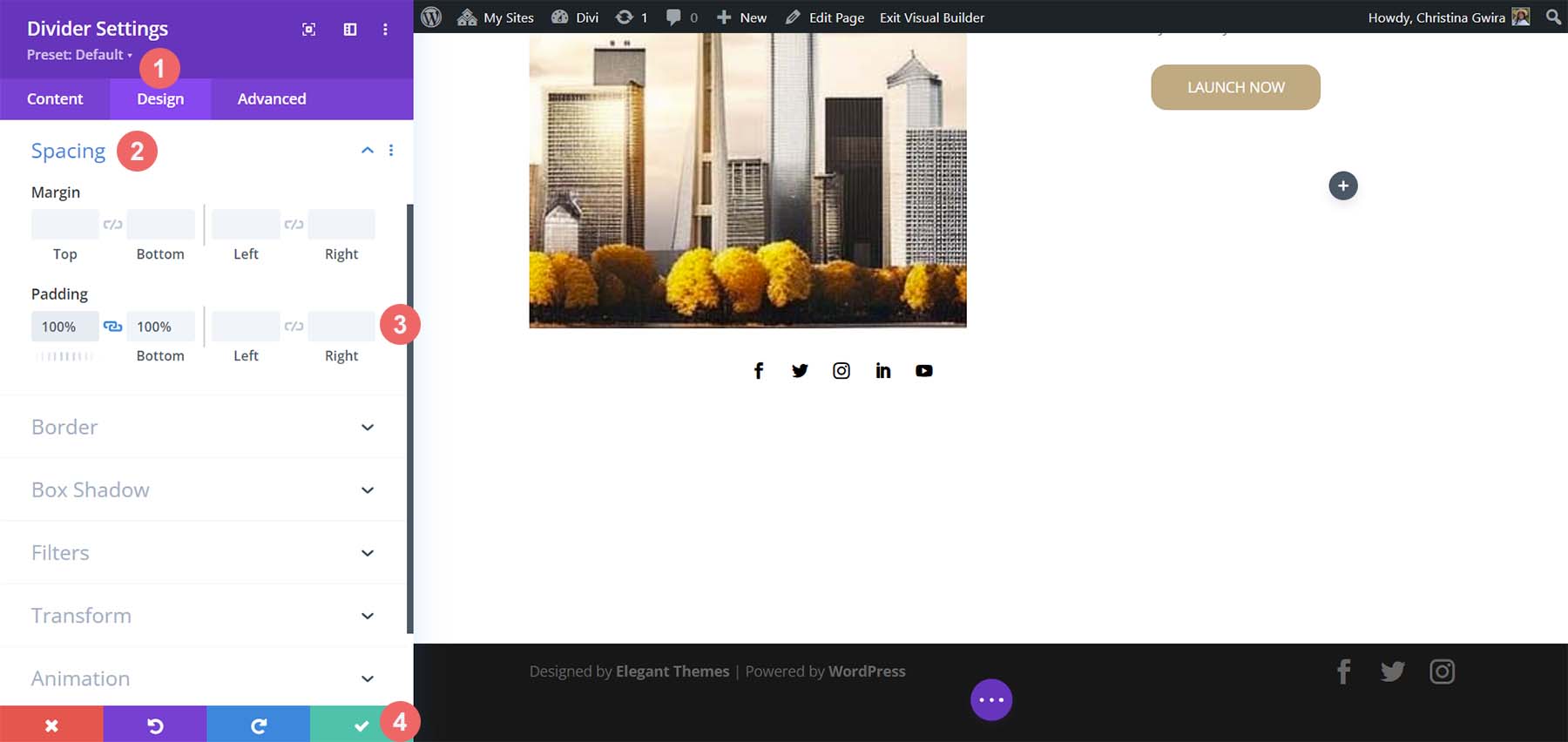
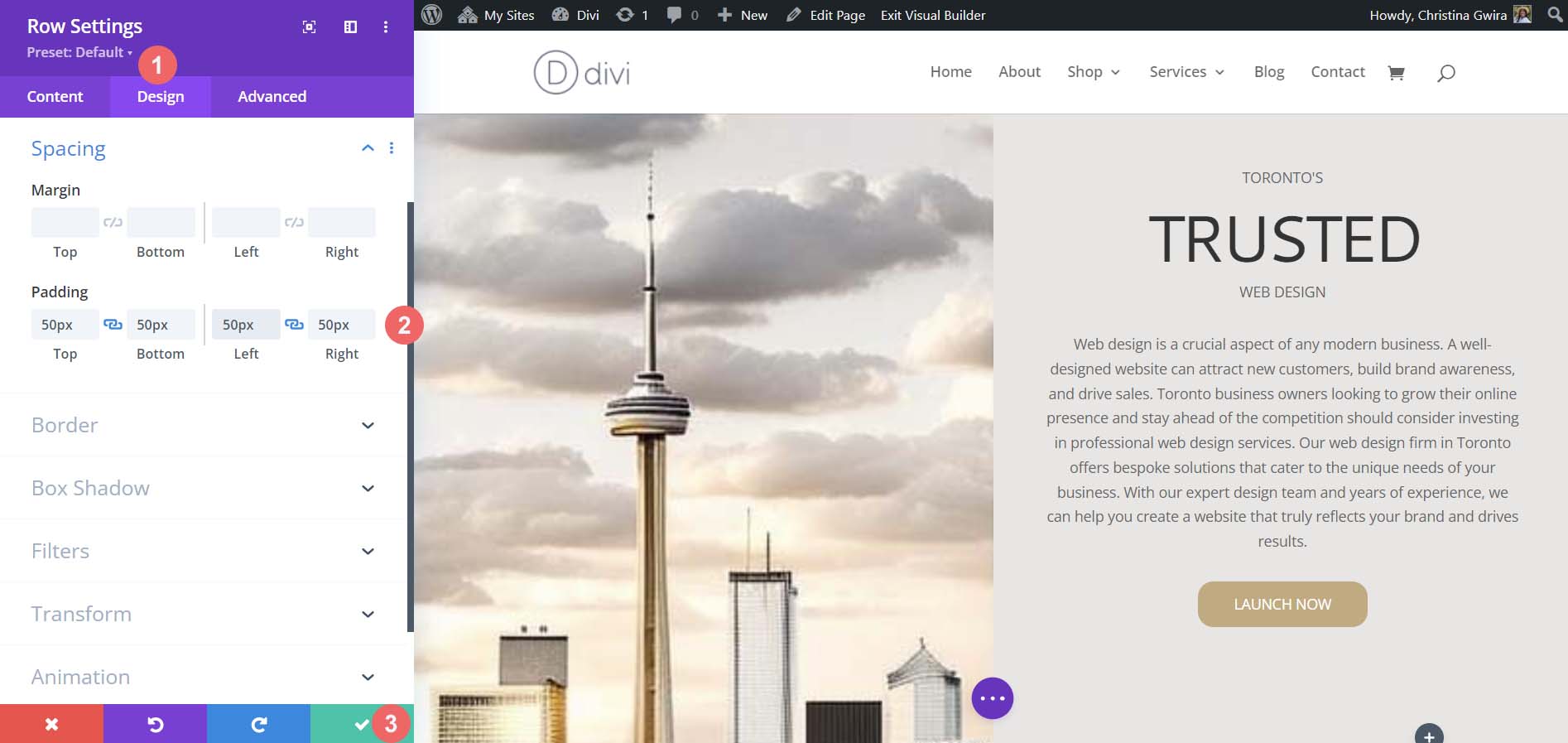
次に、 [デザイン] タブに移動します。 そこから[間隔] タブをクリックします。 左右のパディングを 100% に設定します。 このモジュールでは何も起きていないように見えますが、セクション、行、および列に色とパディングを追加すると、すべてが明らかになります。 緑のチェックマークをクリックして、変更を保存します。

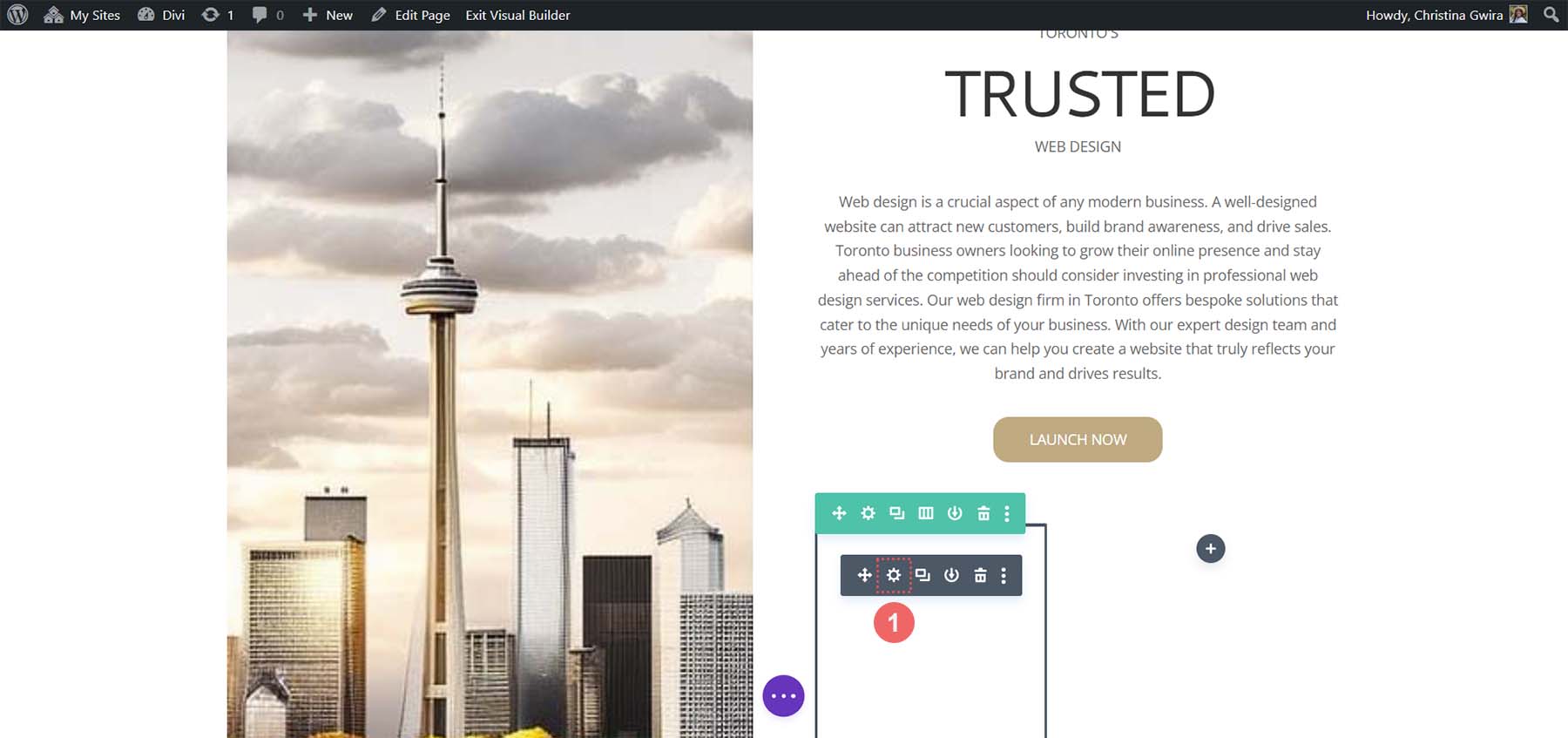
Divider モジュールを複製し、その隣の列に移動します。

背景、間隔、パディングの追加
すべてのモジュールのスタイルとデザインが完了したので、ホームページのレイアウトに最後の仕上げを追加できます。 参考までに、ここが私たちの立場です。

MidJourney が作成したデザインとはかけ離れています。 ただし、色と間隔が少しあれば、Divi で ChatGPT と MidJourney を使用することに成功します。
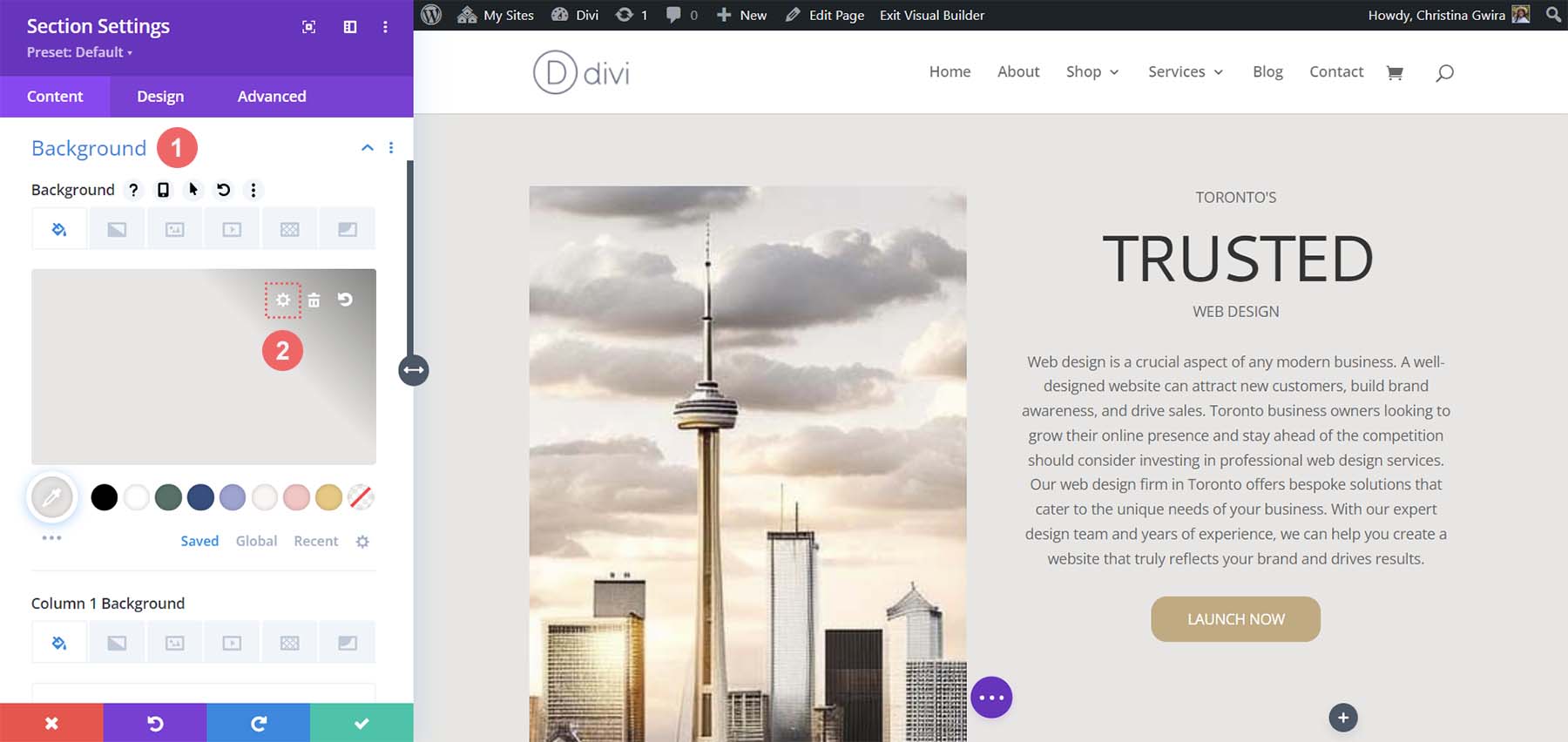
まず、専門分野セクションの歯車アイコンをクリックしましょう。

次に、 [背景] タブをクリックします。 カラー ピッカーを使用して、セクションの背景色は #e7e6e4 になると推測しました。 したがって、セクションの背景色を #e7e6e4 に設定します。

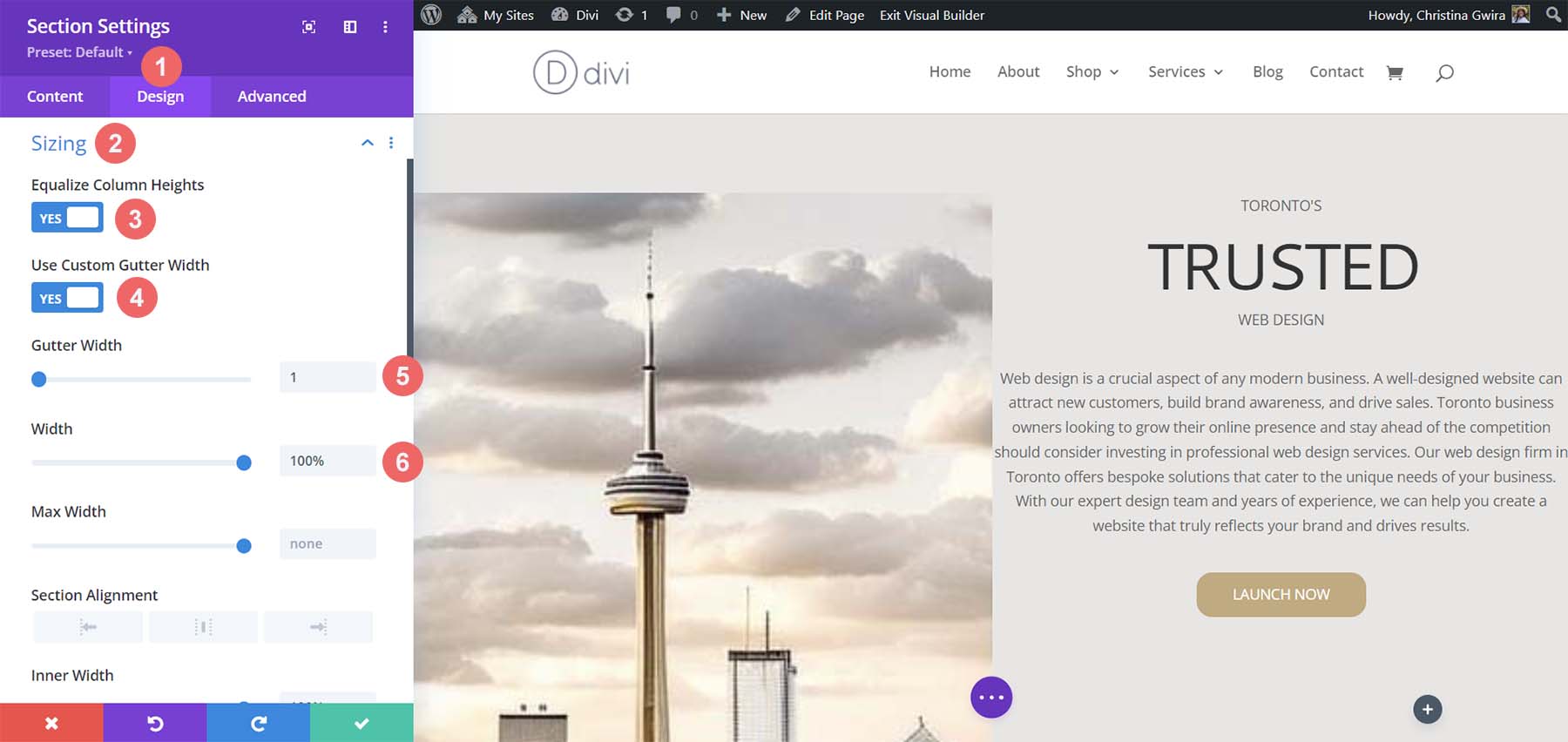
それでは、 [デザイン] タブに移動しましょう。 ここから、 [サイジング] タブをクリックします。 [サイズ] タブで必要な設定は次のとおりです。
サイジング デザイン設定:
- 列の高さを均等にする:はい
- カスタムガター幅を使用:はい
- ガター幅: 1
- 幅: 100%
- 内幅: 100%
- 内幅最大: 100%

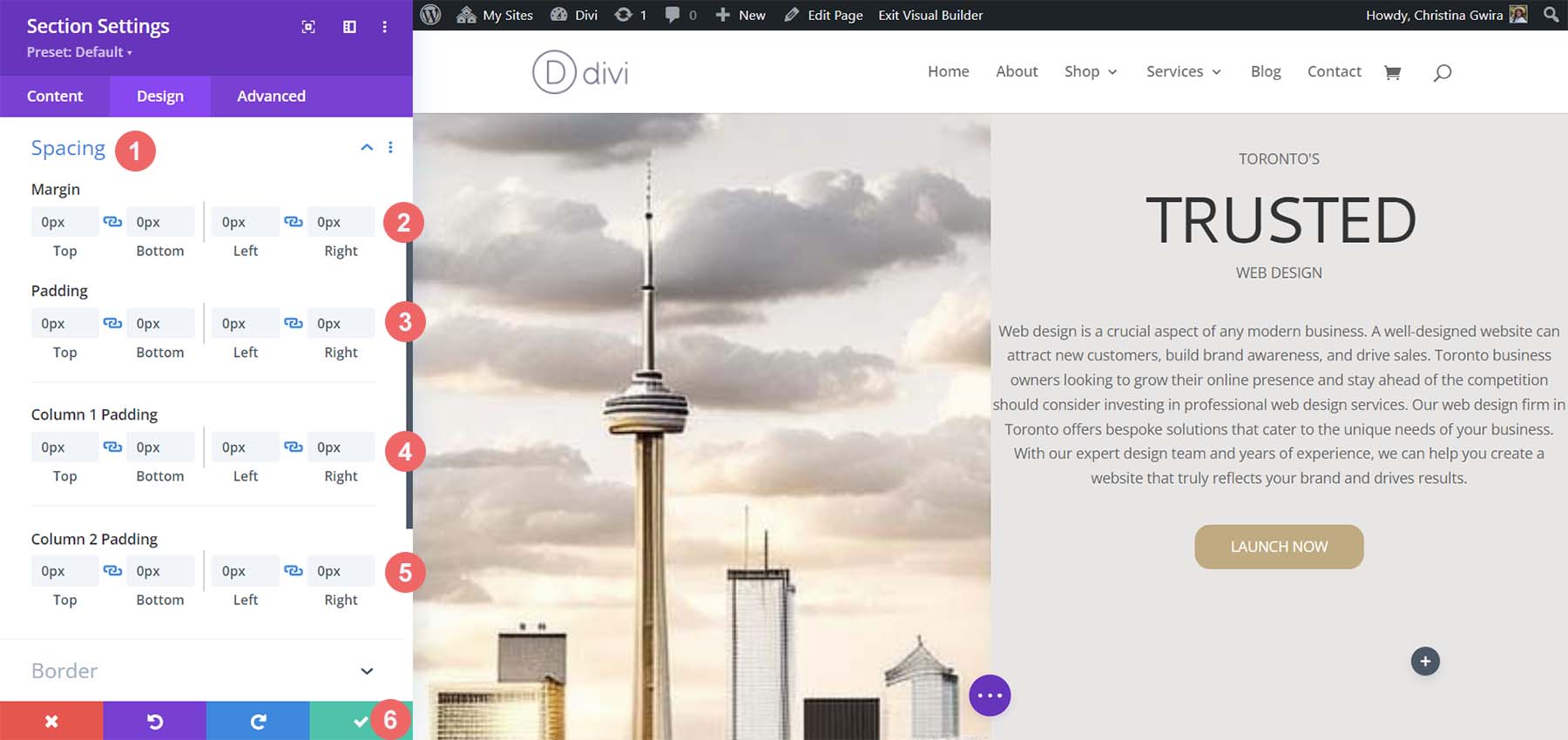
次に、 [間隔] タブに移動します。 セクション内のすべてのパディングとモジュールをゼロに設定します。 そこで使用する設定を次に示します。
間隔設計設定:
- マージン:
- 上下: 0px
- 左右: 0px
- パディング:
- 上下: 0px
- 左右: 0px
- 列 1 のパディング:
- 上下: 0px
- 左右: 0px
- 列 2 のパディング:
- 上下: 0px
- 左右: 0px

これらの設定が完了したら、忘れずに緑色のチェック マークをクリックして保存してください。 これらの設定により、Divi のデザインが間隔をあけて MidJourney が生成したものと非常によく似ていることがわかります。
2 列目の間隔、背景、パディング
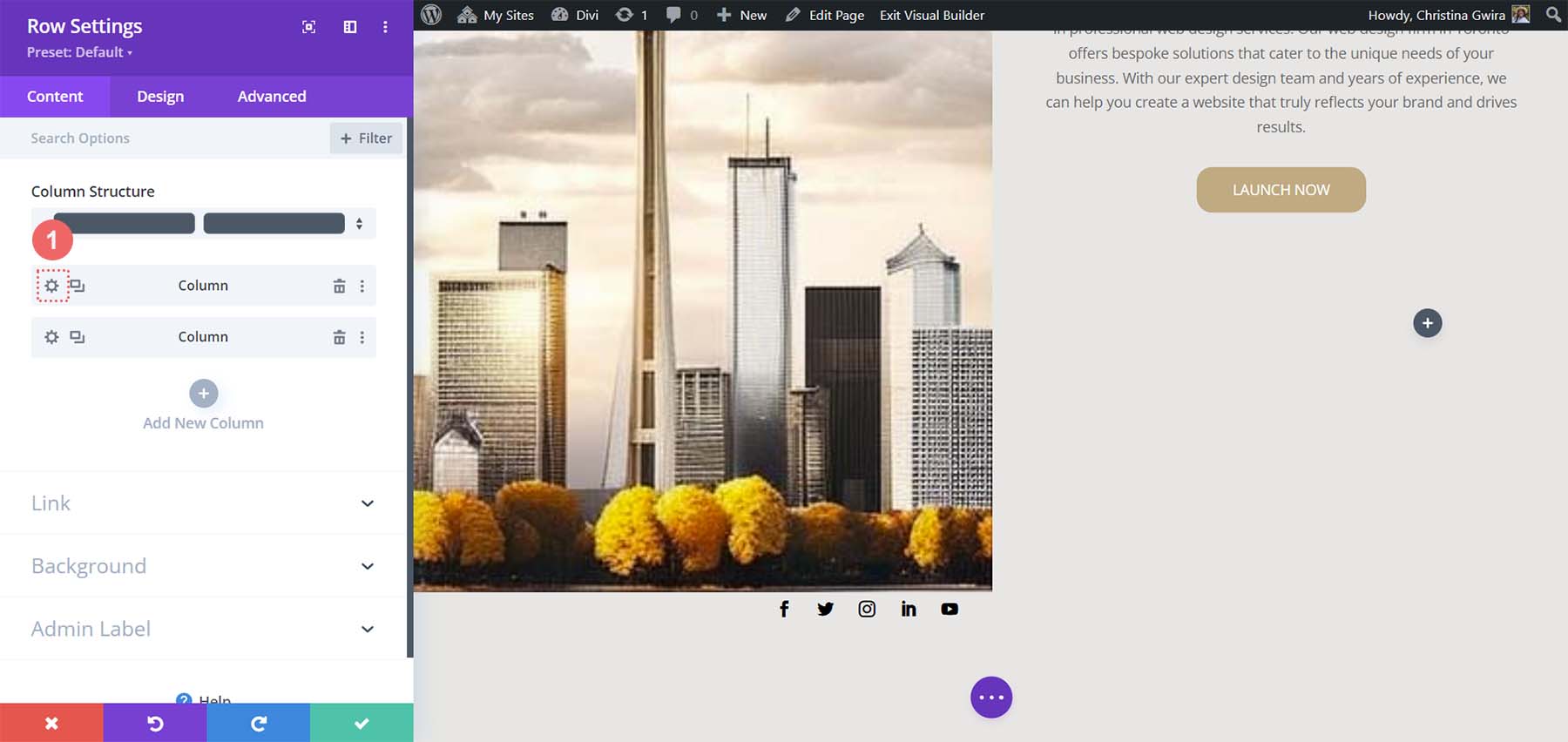
次に、セクションの 2 番目の列に進みます。 行の歯車アイコンをクリックして、この列の最初の行の編集を開始します。

この行で、 [デザイン] タブをクリックします。 次に、 [間隔] タブに移動します。 上下左右のパディングを 50px に設定します。 作業を保存して、このセクションを終了します。

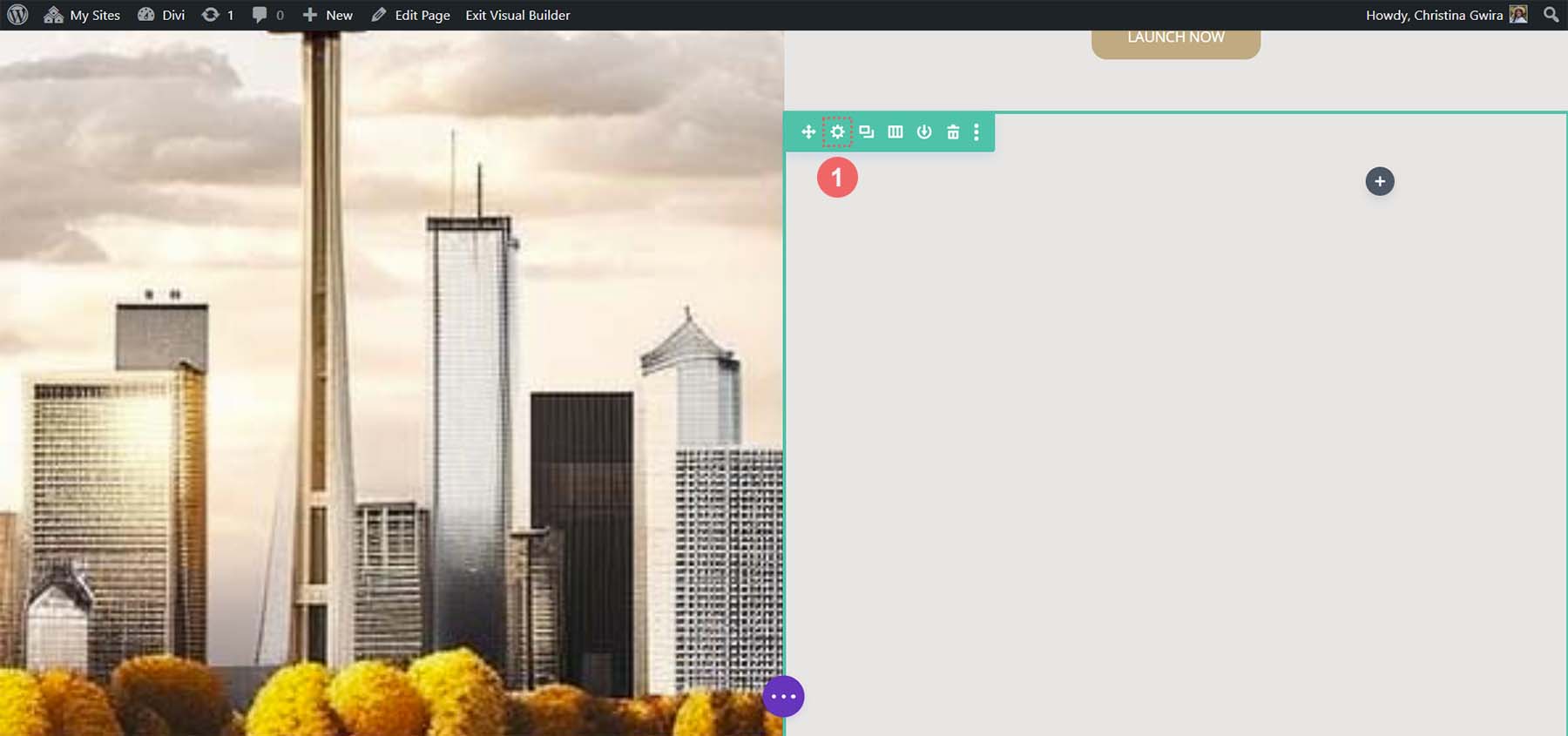
最後の行に移動し、歯車アイコンをクリックして行設定に入ります。

この行の一部である 2 つの列では、1 列目と 2 列目にそれぞれ背景色 #b0b2b1 と #bfb192 を使用します。 各列の横にある歯車のアイコンをクリックします。

次に、背景色を各列のそれぞれの色に設定します。

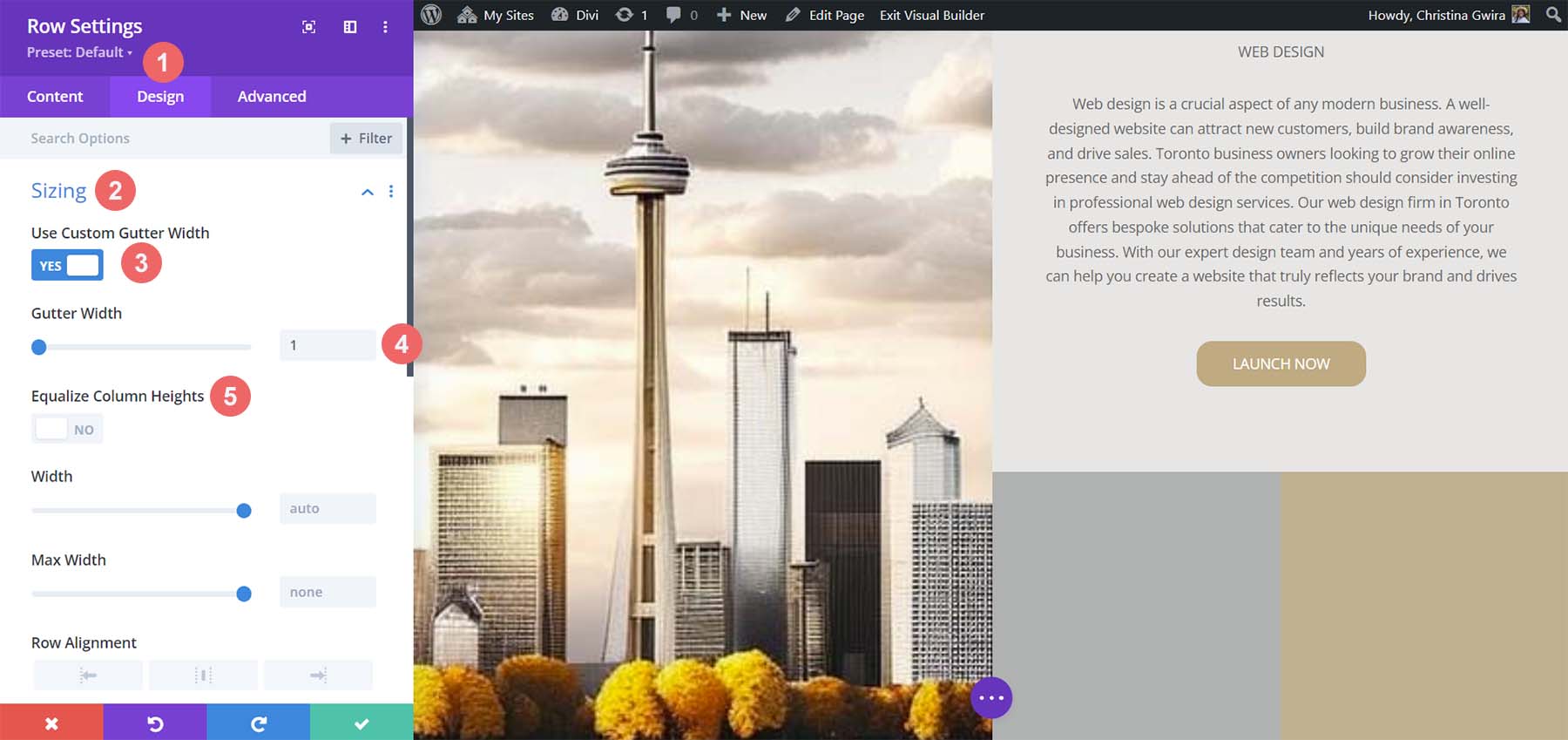
両方の列にスタイルを設定すると、最終製品に近づいていることに注意してください。 すべてを結び付けるには、これらの装飾的な列が存在する行に最終的な間隔の編集を追加する必要があります。 開始するには、行の[デザイン] タブをクリックします。 次に、 Custom Gutter Width を Yes に設定します。 ガターの幅を 1 に設定します。 また、 [列の高さを均等にする] オプションを有効にします。

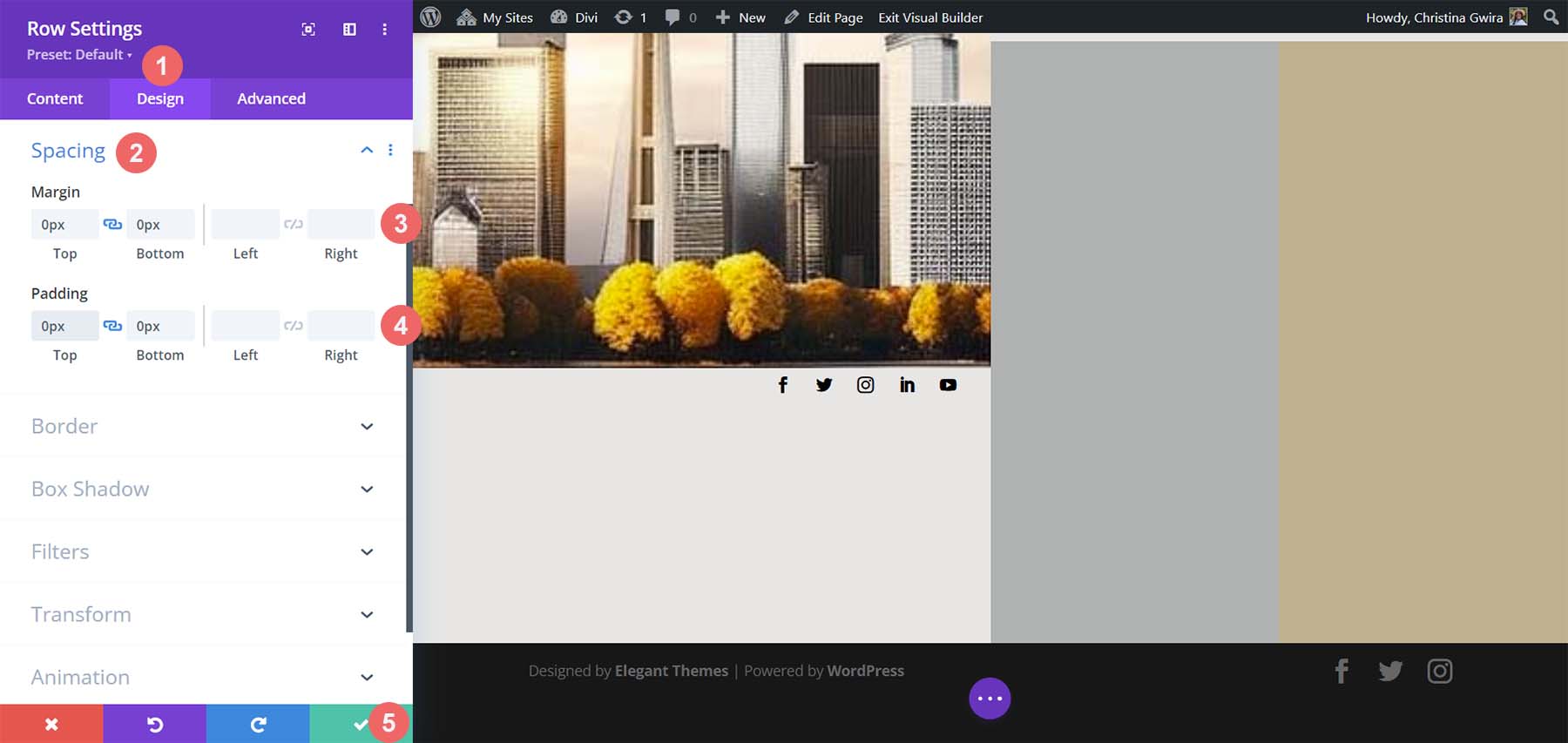
次に、[間隔] タブに移動し、マージンとパディングを 0 に設定します。

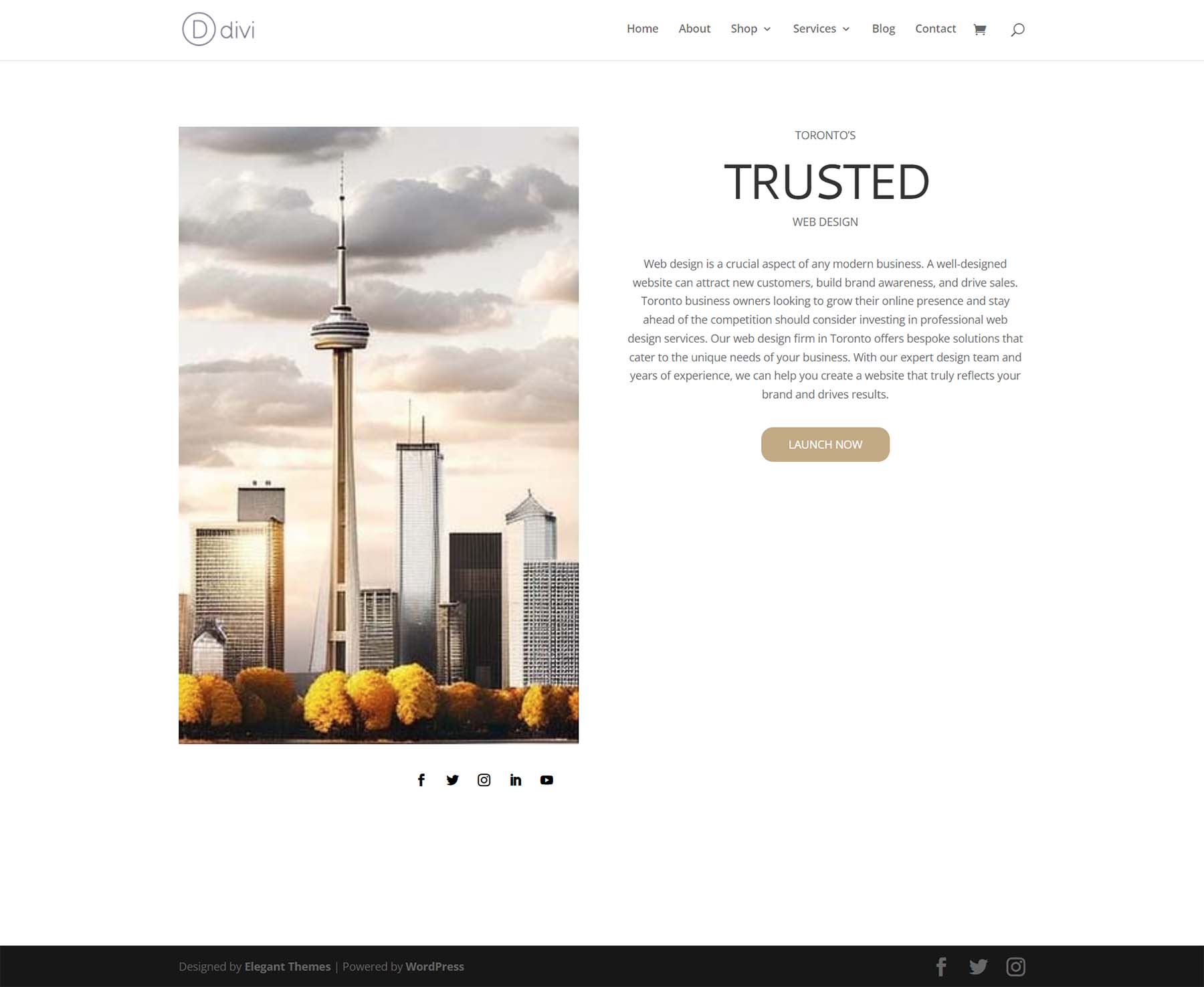
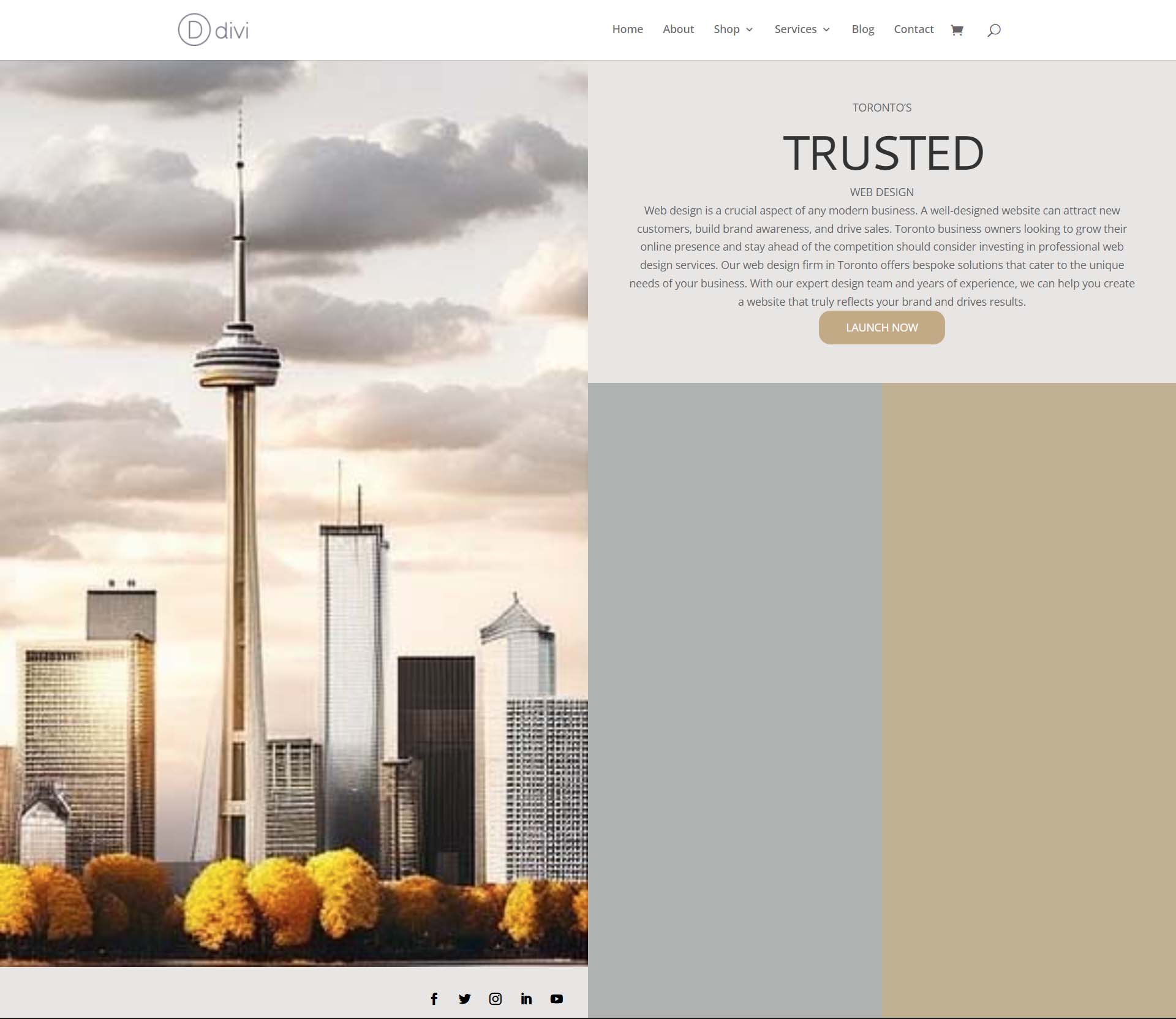
それで、ChatGPT と MidJourney を使用して、Divi でホームページのレイアウトを作成することに成功しました。 これが私たちの完成品です!

Divi での ChatGPT と MidJourney の使用に関するまとめ
ChatGPT と MidJourney を Divi で使用すると、Web デザインのアイデアをより迅速にブレインストーミングするのに役立ちます。 Web デザインに AI を使用することは、私たちが知っているように、必ずしもデジタル デザインの終わりを意味するわけではありません。 AI をワークフローに組み込むことで、プロセスのスピードアップを図ることができます。 AI は、強調されていない可能性のある用語や概念について、物事を最前線に導くのにも役立ちます。 Divi を使用すると、AI によって生成されたレイアウトとデザインを簡単に再作成できます。 あなたが生来のライターでない場合、あなたのビジネスやクライアントのウェブサイトのコピーを作成するのは難しいかもしれません. ChatGPT のようなツールは、自分が気付いていなかった盲点をカバーするのに役立ちます。 次のプロジェクトでは、Divi で ChatGPT と MidJourney を使用することを検討してください。
Web デザイン ビジネスで AI を使用し始めましたか? デザイン プロセスで ChatGPT や MidJourney などのツールを使用することを検討しますか? 以下のコメントセクションであなたの考えを教えてください。 議論を始めましょう!
