WordPress で Bootstrap を使用する方法: 初心者向けガイド
公開: 2022-09-28WordPress と Bootstrap はどちらも、互換性があるとは見なされないことが多い Web デザインの一般的なプラットフォームです。 Bootstrap は、レスポンシブな Web サイトを簡単に構築できるため、開発者にとってお気に入りの CSS プラットフォームになりました。 実際、インターネット上の Web サイトの 70% 以上が、それを使用して設計されています。 レスポンシブ フレームワークに好きなものをコーディングして、すぐにモバイル フレンドリーな独自の Web サイトを作成できます。 全ユーザーの半数以上がモバイル デバイス経由でインターネットにアクセスしているため、応答性の高いサイトを持つことが重要です。
Bootstrap と WordPress を一緒に使用できると言ったらどうでしょうか? まあ、できます。 WordPress で Bootstrap を使用する方法はいくつかあります。たとえば、WordPress エディターに Bootstraps ブロックを追加できる WordPress Bootstrap プラグインがあります。 WordPress で Bootstrap を使用するすべての方法をカバーし、その方法を示します。
ブートストラップとは?
Bootstrap は、2 人の Twitter エキスパート、Marc Otto と Jacob Thornton によって作成されました。 非常に多くの人が電話でインターネットにアクセスしているため、モバイル ユーザーを第一に考えたフレームワークを設計したいと考えていました。 このため、Bootstrap は Web 開発者の間で広く普及しています。 モバイル ファーストのデザインを実現するために、Bootstrap は、特定のブレークポイントまたは画面解像度でページ デザインを調整するグリッド システムまたは列構造を使用します。

Bootstrap は HTML、CSS、Javascript で構成されています。 これは無料でオープン ソースのフレームワークであり、ユーザーは任意の HTML または Javascript コンポーネントを追加できます。 実際、コンポーネントを作成していくつかのマーケットプレイスで販売し、初心者が独自の Web サイトを開発するのを支援する多くの Bootstrap 開発者がいます。 WordPress と同様に、Bootstrap は非常に人気があり、美しいデザインを可能にします。
ブートストラップを使用する利点
モバイル デバイス向けであることに加えて、Bootstrap は高速です。 CMS とは異なる CSS フレームワークです。 そのため、一部の CMS でサイトの速度を低下させるような肥大化はありません。 もう 1 つの利点は、ブラウザ機能です。 Chrome、Safari、Firefox などですぐに使用できます。 Bootstrap を機能させるために Webkit の CSS ルールを使用する必要はありません。ブラウザー間の互換性を確保するための優れた選択肢です。 また、フレームワークは使いやすいです。 CSS と HTML の知識があれば、誰でも Bootstrap を使用できます。 最後に、Bootstrap を取り巻く大きなコミュニティがあります。 ユーザーは、機能、コーディング、または新しい開発者が支援を必要とする可能性のあるその他の関連する問題に関する知識をすぐに共有します。
WordPress で Bootstrap を使用する方法
WordPress サイトで Bootstrap を使用する場合、いくつかのオプションがあります。 スクリプトは手動でインストールできますが、スクリプトを有効にするには、ほとんどのコーディングを自分で行う必要があります。 次に、WordPress 用の既製の Bootstrap テーマを使用できます。 選択できるものはいくつかありますが、このオプションを選択すると、サイトがテーマとまったく同じように見えなくなります. 独自のページ テンプレートをコーディングして変更しない限り、見栄えを良くするためのオプションは多くありません。 最後に、WordPress プラグインを使用して、Boostrap を使用してサイトを構築できます。
近年、WordPress 開発者は、WordPress 内で使用できる Bootstrap プラグインのリリースを開始しています。 これらのプラグインは、特に Gutenberg Blocks のリリース以降、定着し始めています。 WordPress Bootstrap プラグインを使用することで、両方のプラットフォームの長所を組み合わせることができます。 これらのプラグインでできることを深く掘り下げる前に、WordPress で Bootstrap プロジェクトを実現するために利用できる他のオプションについて少し説明しましょう。
ブートストラップの手動インストール
プラグインを使用したくない場合は、いつでも手動で Boostrap を使用してサイトを構築できます。 これを行うには、WordPress サイトのヘッドに Bootstrap へのリンク参照を追加する必要があります。 実行しているテーマによっては、これを行うためにコード スニペット プラグインを追加する必要がある場合があります。
サイトのヘッダーにある Bootstrap の外部スタイルシートへの CDN リンクは、次のようになります。
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Bootstrap の Web サイトをチェックして、最新のスクリプトを使用していることを確認し、最新のリリースを利用できるようにしてください。 Bootstrap を組み込んだ独自の WordPress テーマを作成することもできますが、かなりの作業が必要になることに注意してください。 これには、コア ページ (index.php、wp-admin.php など) の変更が含まれます。 このチュートリアルでは、ほとんどの人にとってはるかに簡単なアプローチであるため、Bootstap プラグインを使用します。
Bootstrap WordPress テーマの使用
WordPress リポジトリには、かなりの数の無料の Bootstrap WordPress テーマが用意されています。 それぞれが完全にレスポンシブで、Bootstrap を使用して完全に構築されています。 より人気のある選択肢のいくつかを見てみましょう。
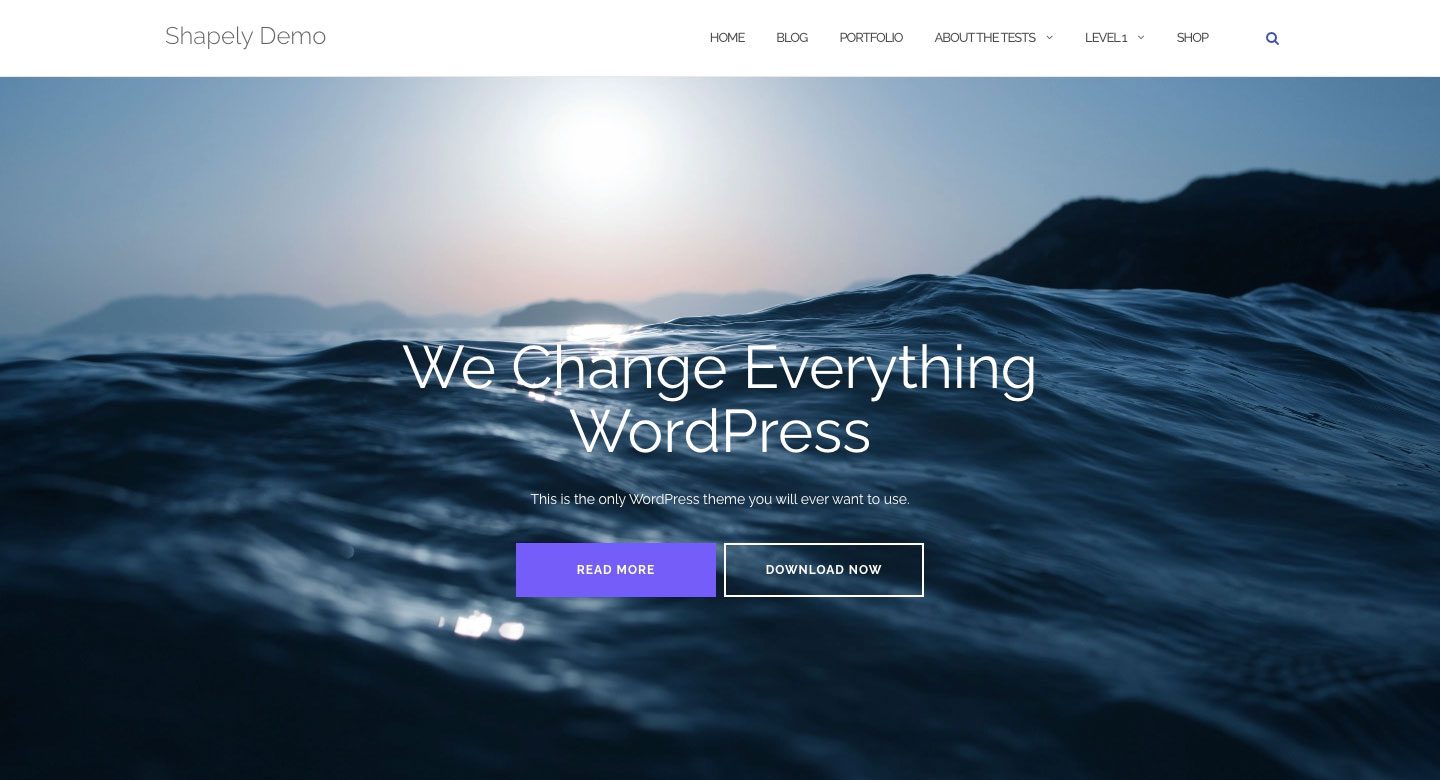
格好良い

Shapely は利用可能な最も人気のある Boostrap WordPress テーマです。 これは、Bootsrap が完全に統合された 1 ページのデザインです。 いくつかのホームページ ウィジェットがあり、WooCommerce、Jetpack、Gravity Forms、Yoast SEO などの主要な WordPress プラグインがサポートされています。 Boostrap 統合のおかげで、Shapely は 100% レスポンシブです。
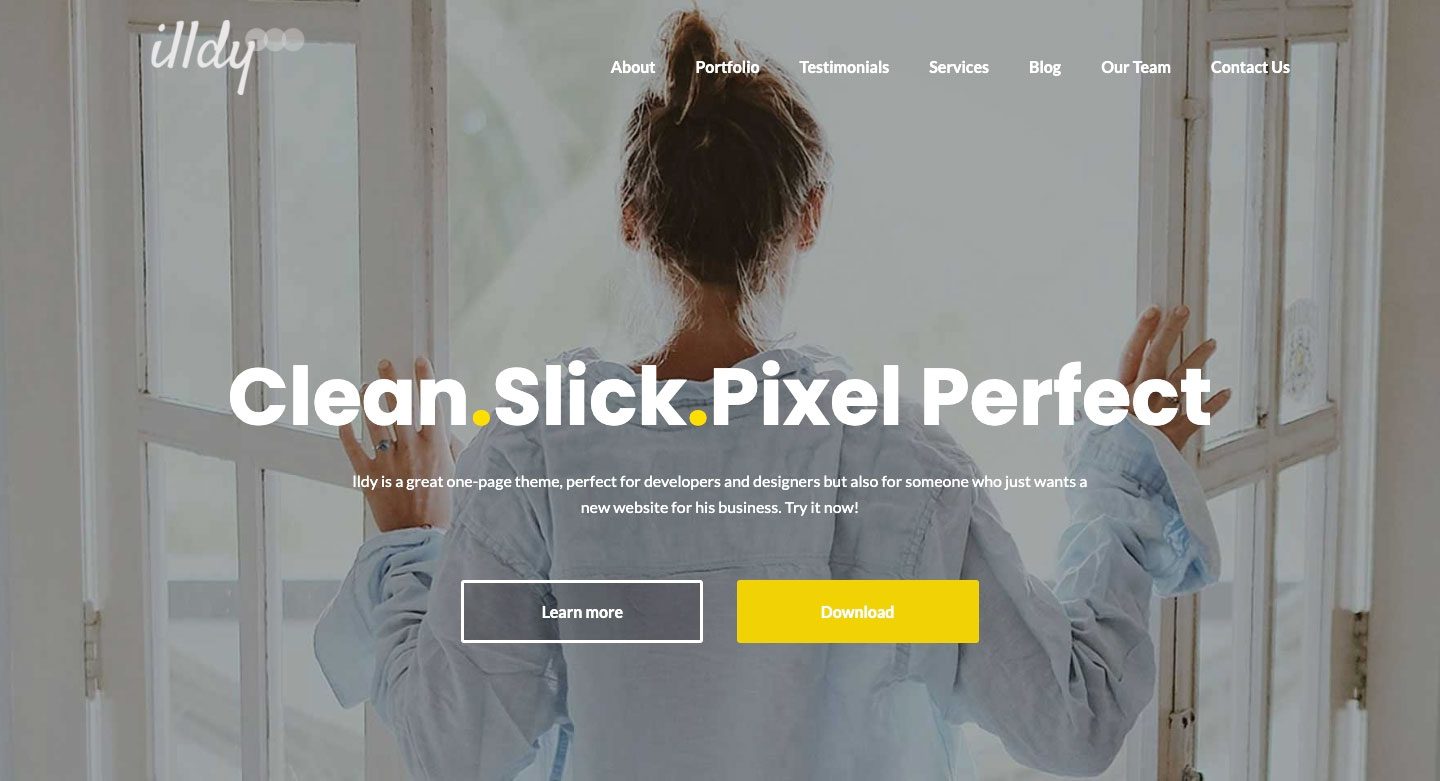
病気

Illdy は、フロントエンドのビジュアル エディターを利用する多目的の Bootstrap WordPress テーマです。 すべての Bootstrap ベースのテーマと同様に、Illdy は完全にレスポンシブです。 ポートフォリオ機能が組み込まれているため、クリエイティブなビジネスに適しています。
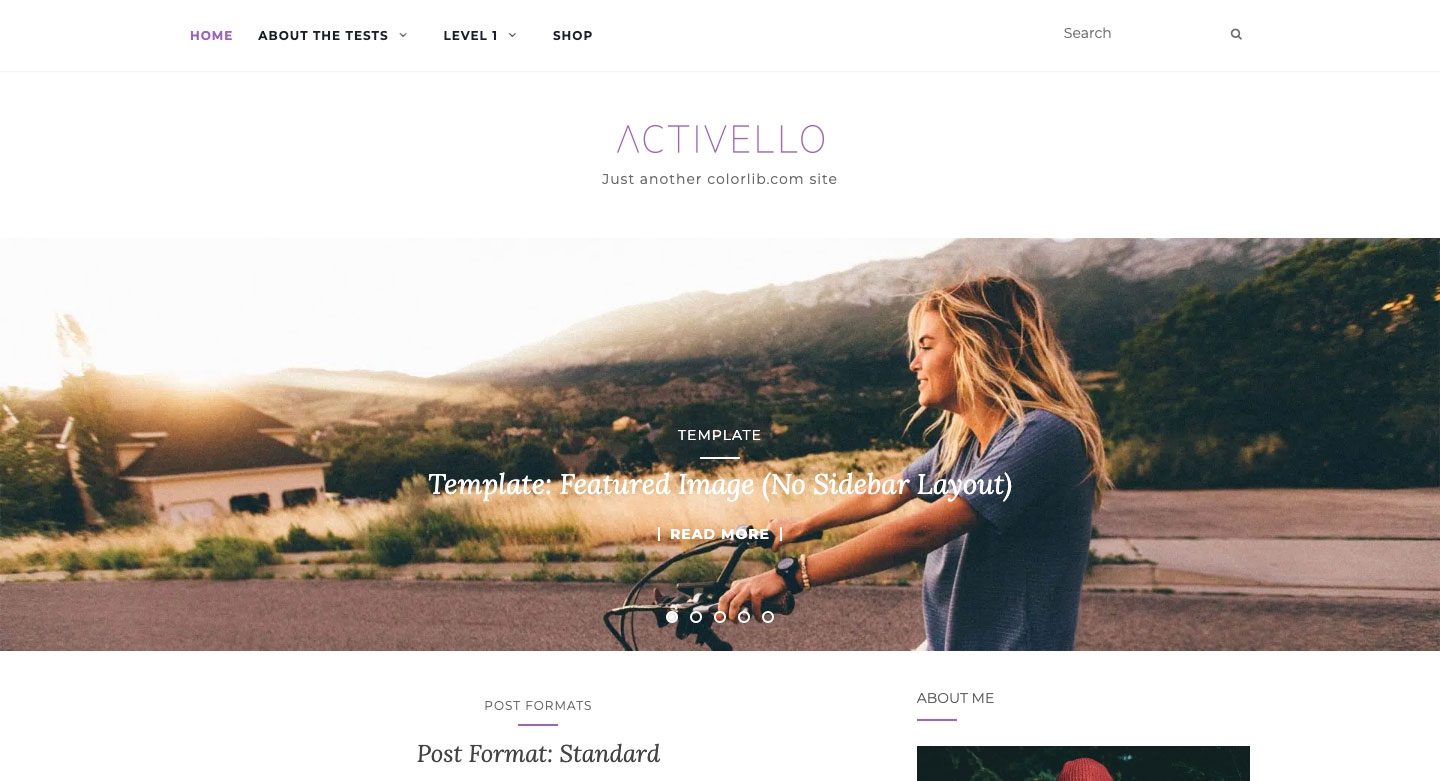
アクティベロ

Activello のホームページにはフルスクリーン スライダーがあり、ページを最初にクリックしたときに素晴らしい外観を提供します。 ブロガーに最適で、最も人気のある WordPress プラグインをサポートしています。 さらに、Activello はスキーマと互換性があるため、このテーマは非常に SEO フレンドリーです。
WordPress Bootstrap プラグインの使用
このチュートリアルでは、プラグインを使用して WordPress で Bootstrap ページを作成します。 これから説明するプラグインは両方とも、Gutenberg ブロックで Bootstrap を使用できるようにしますが、一方は他方よりも簡単なパスを提供します。
ブートストラップ ブロック

Bootstrap Blocks は、Boostrap Gutenberg ブロックを WordPress エディターに追加する WordPress プラグインです。 プラグインを WordPress と完全に統合するには、かなりのカスタマイズが必要です。 Bootstrap ライブラリはプラグインに含まれていません。 その機能が必要な場合は、functions.php ファイルに手動でコードを追加する必要があります。 このプラグインは、プログラミングの知識が豊富な WordPress 開発者に適しています。 コアの WordPress ファイルがどのように機能するかをすでに理解しており、Bootstrap の概念が優れている場合は、これが最適な方法かもしれません。 ただし、このプラグインについて注意すべき点が 1 つあります。 コンテナー、行、列、およびボタンなど、いくつかのコンポーネントにしかアクセスできません。 手間をかけずにより堅牢なオプションが必要な場合は、別のアプローチを検討することをお勧めします。
すべての Bootstrap ブロック

All Bootstrap Blocks プラグインには、非常に優れた機能がいくつかあります。 Bootstrap フレームワークを WordPress に組み込むだけでなく、Gutenberg ブロックと一緒に使用できる 37 個の非常にクールなブロックを提供します。 Bootstrap の基本ブロックである列や行などの機能を利用できます。 さらに、モーダル、アコーディオン、コンテンツ カード、アイコンなどがあります。 プラグインをインストールするだけで、完全に機能するテーマを持っているようなものです。 特にドラッグ アンド ドロップのビジュアル ビルダーに慣れている場合は、適切に見えるようにするための学習曲線が少しあります。 ただし、div と列を使用して手動でコーディングしている場合、これは一風変わったものになるでしょう。
WordPress で Bootstrap を使用してページをデザインする方法 (ステップバイステップ)
このチュートリアルでは、Twenty Seventeen テーマとすべての Boostrap ブロックを使用して、WordPress でページを作成します。 エレガントなテーマのサブスクリプションで利用できるカメラの製品ページをモデルにして、ページを作成します。
1. Bootstrap の Twenty Seventeen テーマ CSS を変更する
さて、Twenty Seventeen について何か知っていれば、デフォルトで大きなヘッダー画像があり、その後に 2 列のレイアウトが続くことがわかるでしょう。 私たちのページ レイアウトでは、これではうまくいきません。 ページをカメラの製品ページのように見せるために、いくつかの変更を加える必要があります。

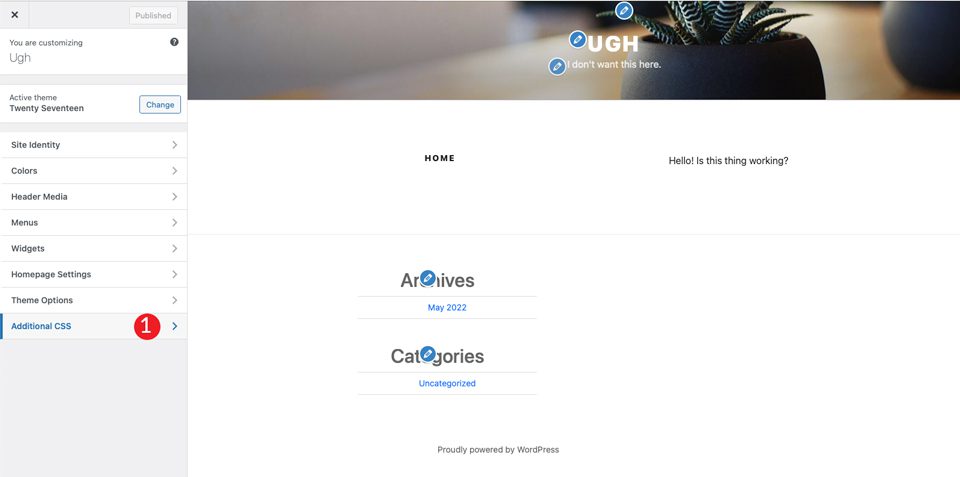
最初に行う必要があるのは、テーマに標準装備されているヘッダー画像を削除することです。 これを行うには、黒い管理バーのカスタマイザーに移動します。

画面が更新されたら、追加の cssセクションをクリックします。

最後に、次の css を追加します。
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
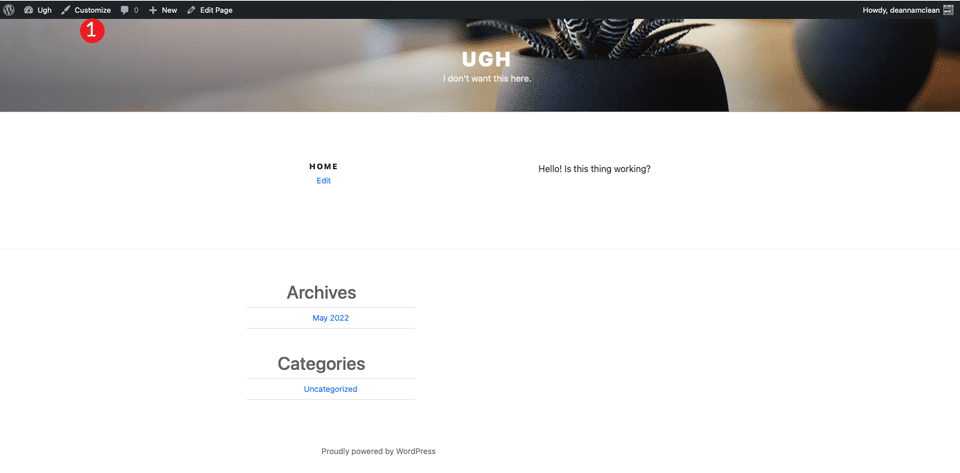
これにより、いくつかのことが行われます。 まず、コンテンツの幅がページの全幅を埋めるようにします。 次に、ページのマージンとパディングを削除します。 心配しないでください。Bootstrap がそれらを制御します。 さらに、サイトのヘッダーとフッター領域が削除されます。 最後に、まもなく完成する傑作からページ名を削除します。
注: ページのフッターを作成する場合は、上記の site-footer css ルールを省略できます。
publishをクリックすると、ページは次のようになります。

2.プラグインのインストールとセットアップ
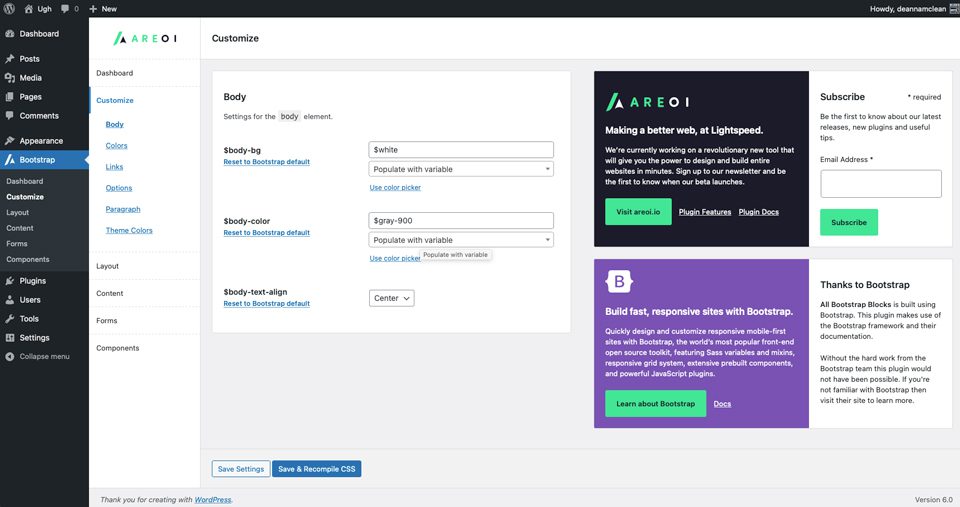
テーマのページの準備が整ったので、All Bootstrap Blocks プラグインをインストールする必要があります。 インストールしてアクティブ化すると、かなりの数のカスタマイズ オプションから選択できます。 色、タイポグラフィ、リンクなどを調整できます。 開始するには、 Boostrap > Customizeに進みます。 レイアウト、コンテンツ、フォームの作成、およびコンポーネントをカスタマイズするためのタブがあります。

3. すべての Bootstrap ブロックを含むページ レイアウトを作成する
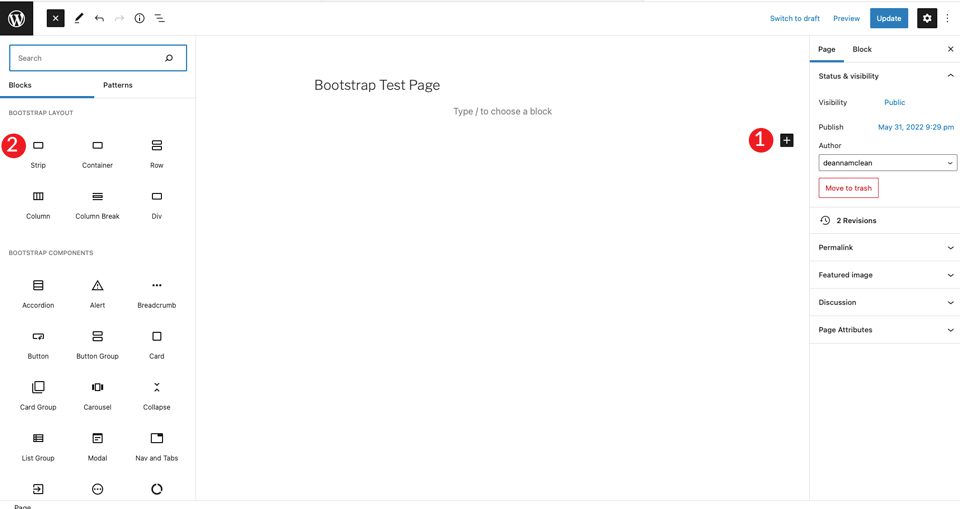
開始するには、新しいページを作成します。 ページが作成されたら、ページの最初のブロックのストリップ ブロックから始めます。 これにより、コンテナー、行、および列を追加するセクションが作成されます。
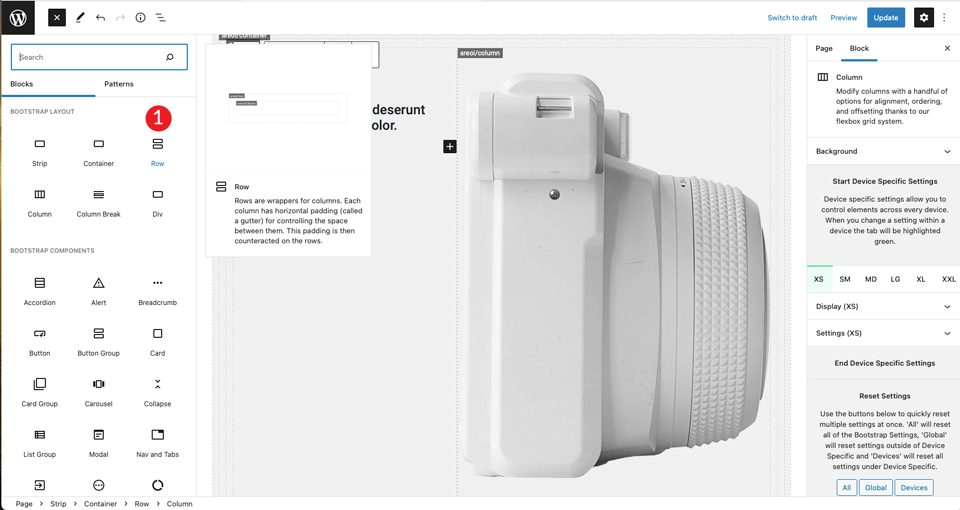
+をクリックし、[すべて参照] をクリックします。 これにより、利用可能なモジュールを含むサイドバーが表示されます。
ブートストラップ レイアウトで、 stripを選択します。

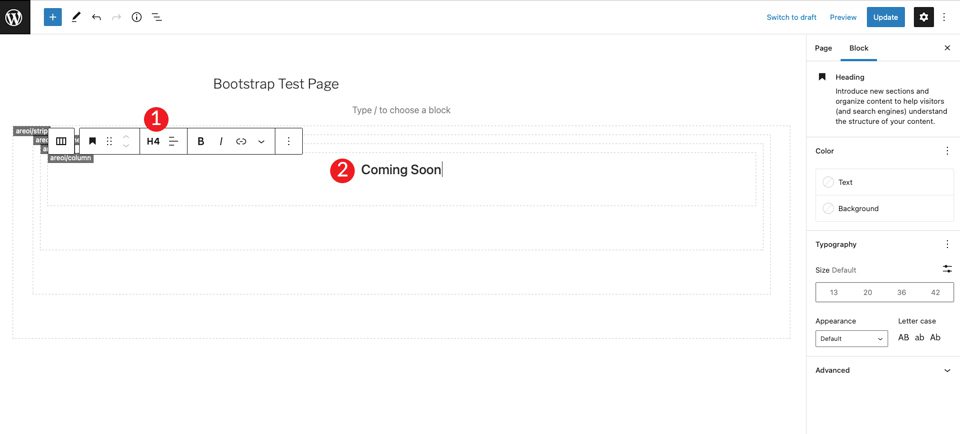
コンテンツが追加されると、コンテナー、行、および列がストリップ内に表示されることがわかります。 次に、見出しを選択して H4 に設定します。

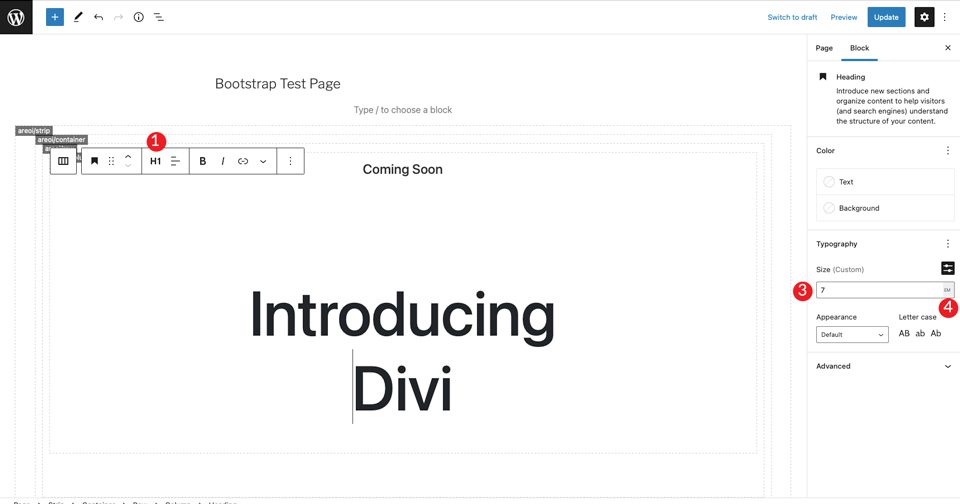
+をクリックして、h4 タグの下に別の見出しを追加します。 H1 に設定し、サイズを 7em に設定します。

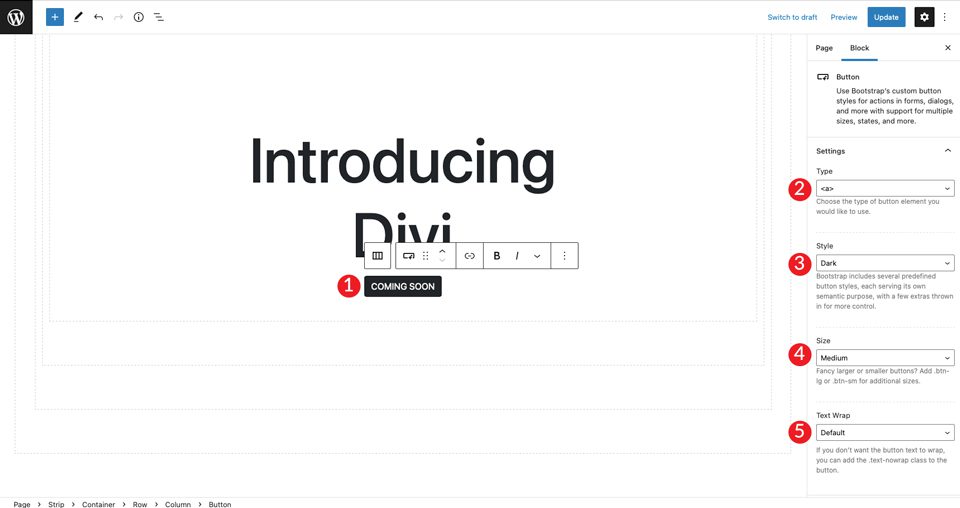
次に、 +をクリックして Bootstrap ボタンを追加します。 検索バーに「ボタン」と入力します。 ボタンのテキストを設定します。 次に、スタイルをダーク、サイズをミディアムに設定し、テキストの折り返しをデフォルトのままにします。

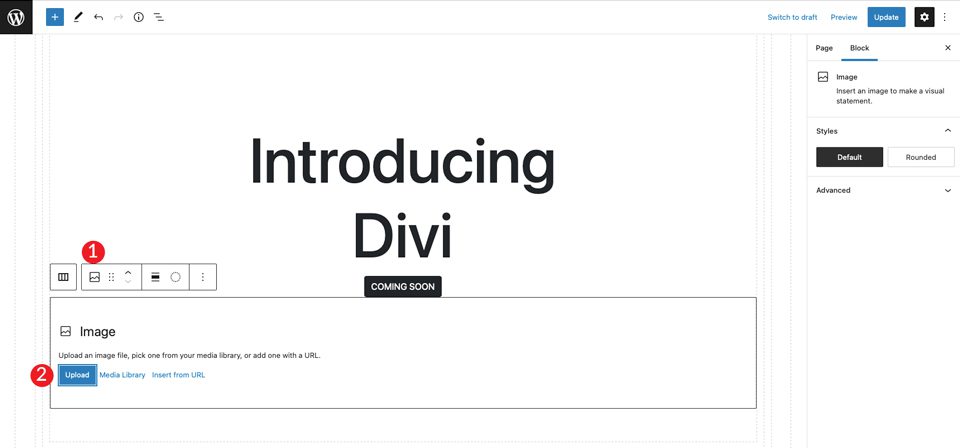
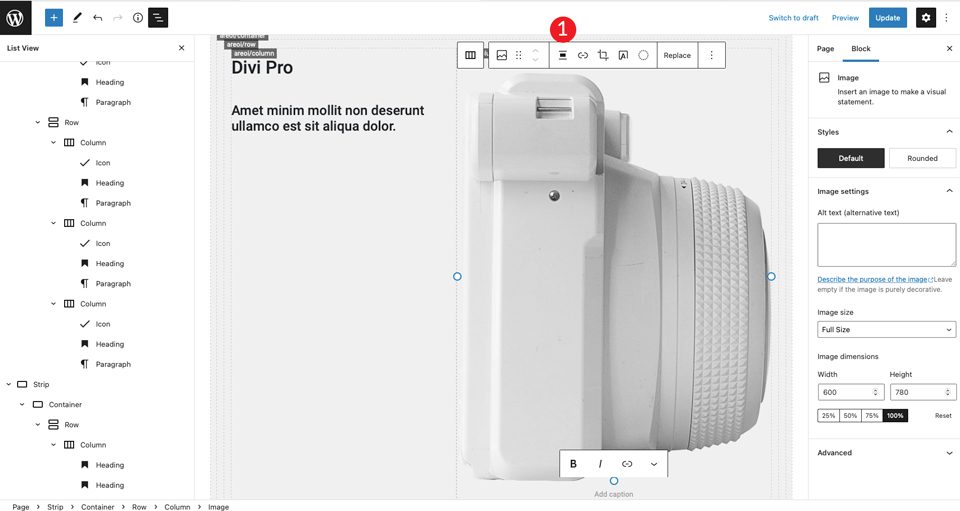
セクションの最後の項目については、 +をクリックして画像を選択します。 好きな画像を追加しますが、Divi レイアウトの例を右クリックして、レイアウトで使用する大きなカメラ画像を保存することもできます. アップロードをクリックして画像を挿入します。

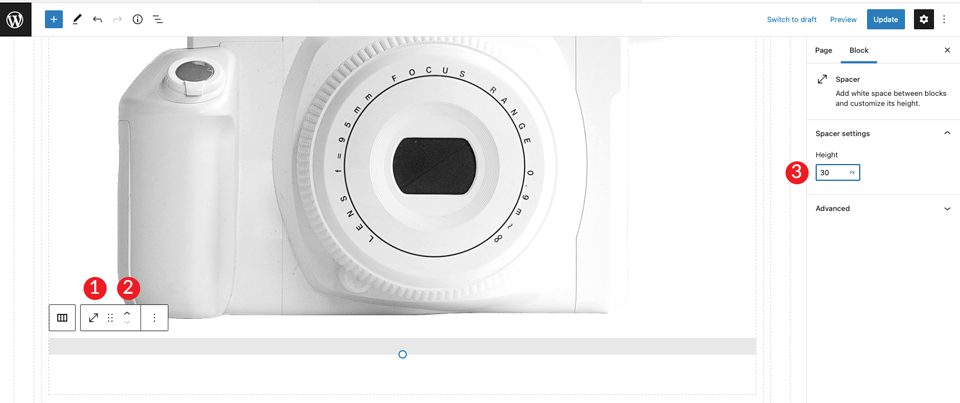
画像がボタンのすぐ下にあることがわかりますが、2 つのボタンの間に十分なスペースがありません。 これを修正するには、スペーサーを追加します。 画像の下の列をクリックして+を表示します。 スペーサーを検索します。 スペーサーを追加し、高さを 30pxにします。 次に、上矢印をクリックして画像の上に移動します。


4.コンテナの調整
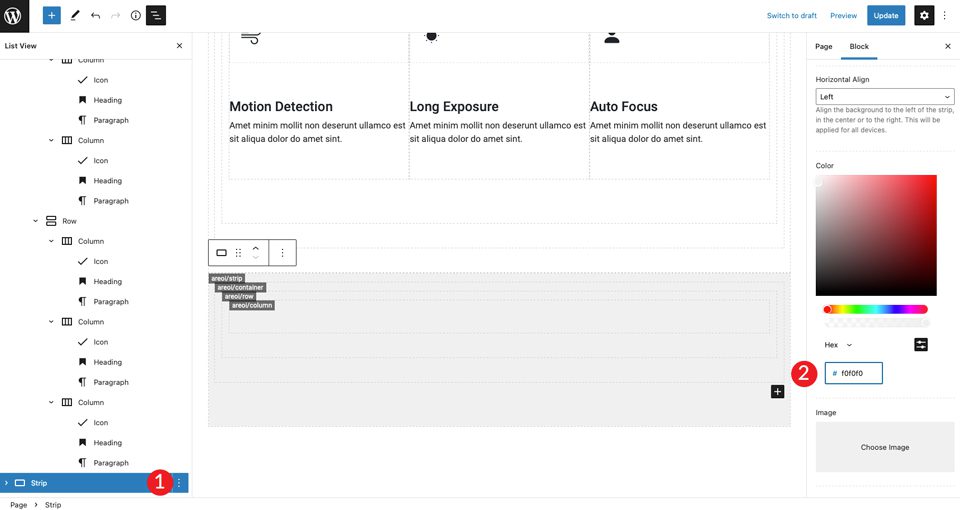
ページを保存したら、新しいタブで開きます。 セクションの背景色を設定し、ページの上部から少し下にパディングする必要があることに気付くでしょう。
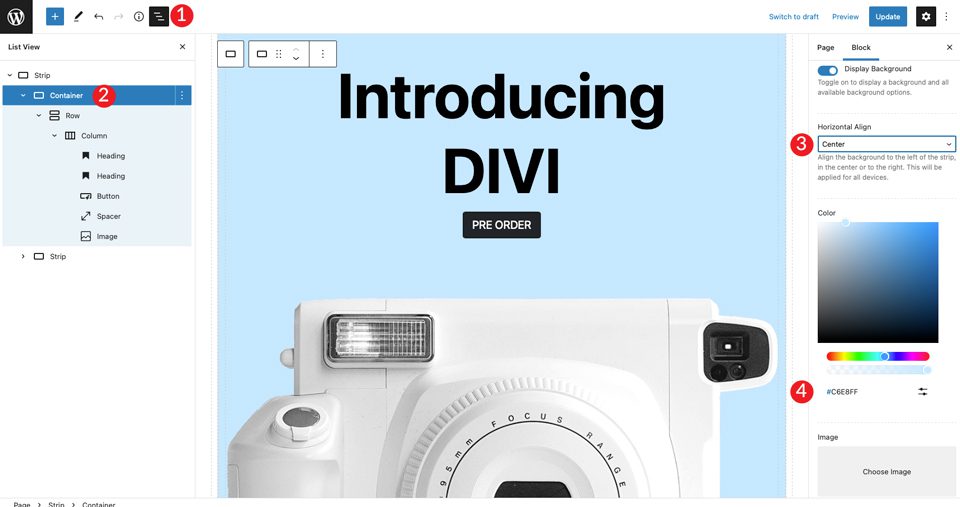
バックエンドに戻り、コンテナ内をクリックします。 これを行うには、ページの上部にあるメニューを選択するか、ページ ビルダーでコンテナー自体の内側をクリックします。 次に、ディスプレイの背景トグルをオンにスライドします。 水平方向の配置をcenterに設定し、色を#c6e8ffに設定します。

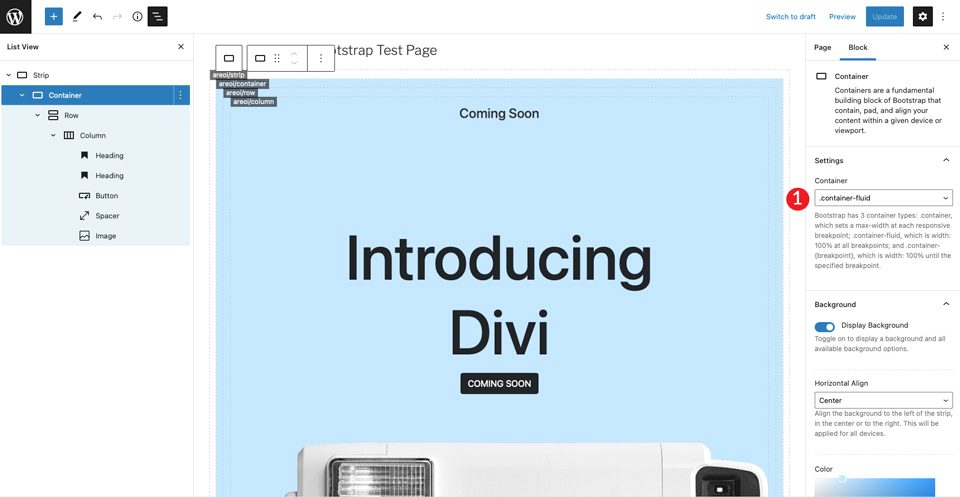
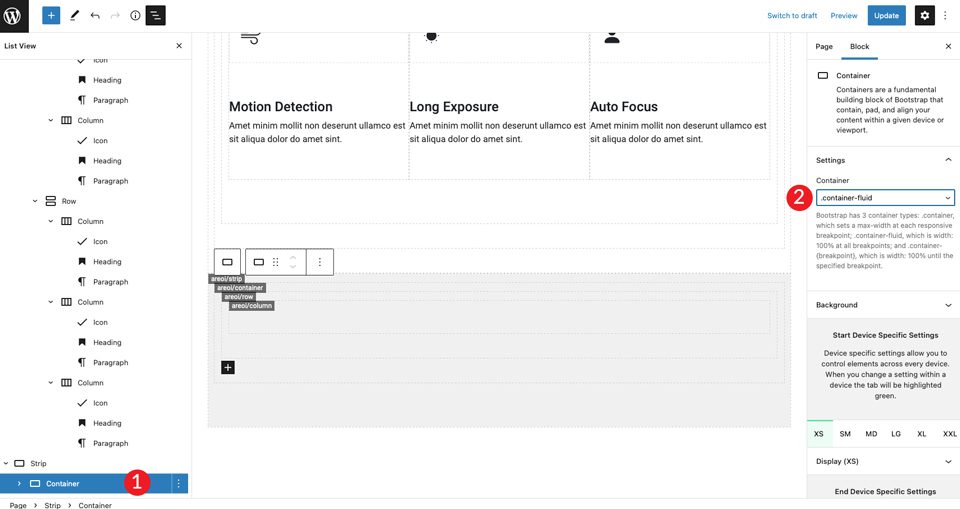
次に、コンテナをcontainer-fluidに設定します。 これにより、コンテナがページの全幅にまたがるようになります。

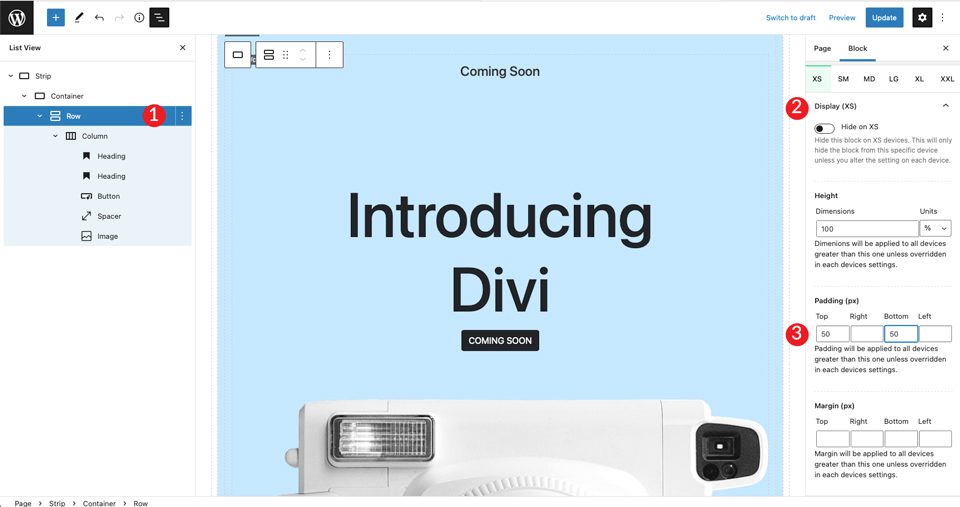
最後に、行にパディングを追加する必要があります。 表示されているドロップダウン メニューをクリックします。 パディングを上下に 50pxに設定します。

5. 次のセクションを作成する
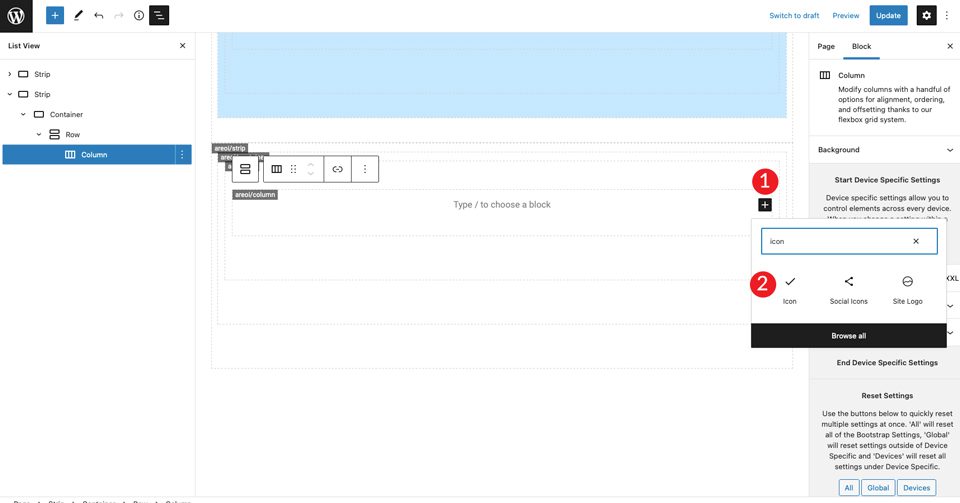
次に、アイコンとテキストを含むセクションを作成します。 開始するには、 +をクリックして、最初のストリップの下に別のストリップを追加します。 次のステップは、アイコンをレイアウトに挿入することです。 +をクリックし、検索バーにアイコンを入力します。

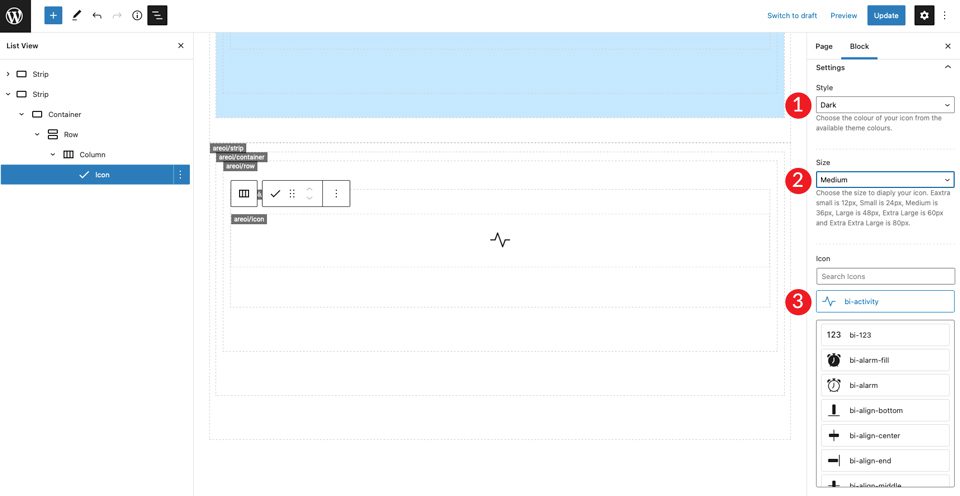
アイコン モジュールを選択します。 設定ドロップダウン メニューをクリックして、アイコンの選択肢を表示します。 スタイルとしてdarkを選択し、サイズをmediumに設定します。 アイコンの選択は、デフォルトのアイコンバイ アクティビティのままにします。

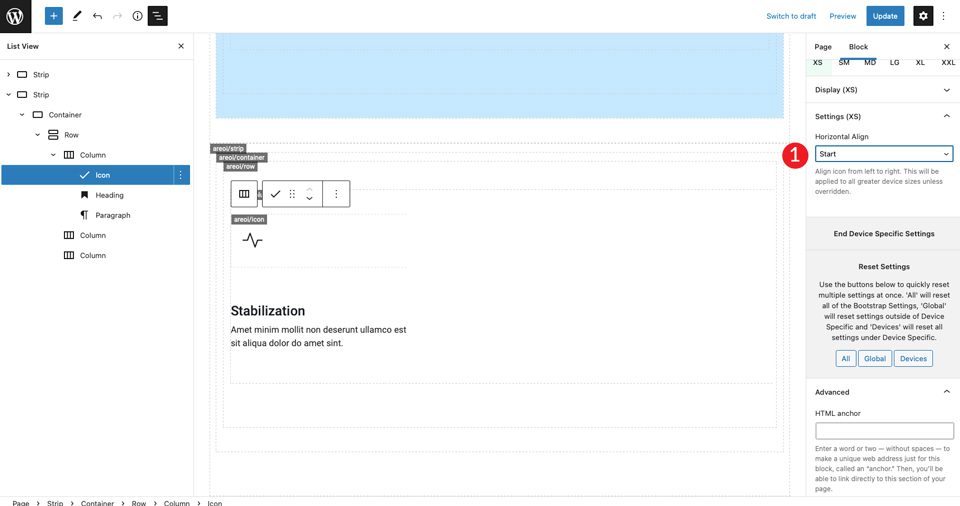
アイコン設定で、水平方向の配置を開始に設定します。 これにより、アイコンが左に揃えられ、列の残りの部分と一致します。

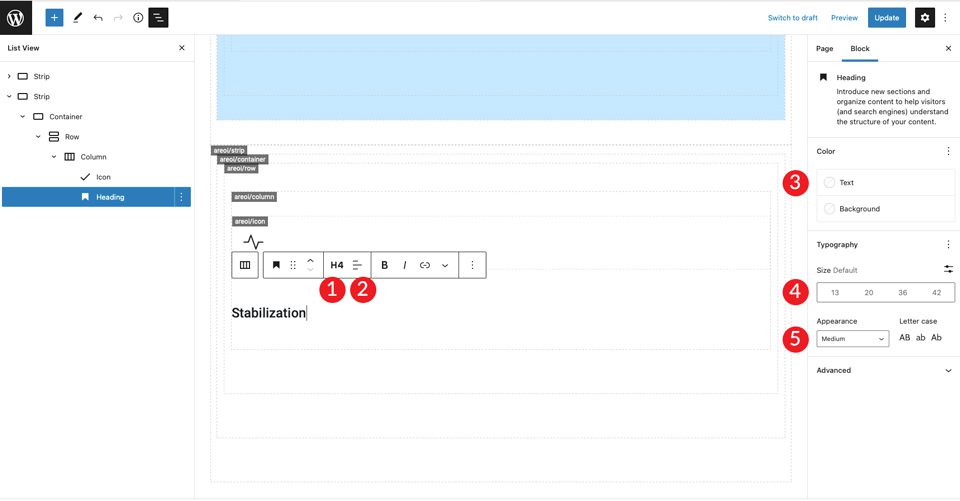
H4 を追加して、見出しを入力します。 次に、テキストの配置を左に、色を濃く、サイズをデフォルトのままにします。 最後に、外観のミディアムを選択します。

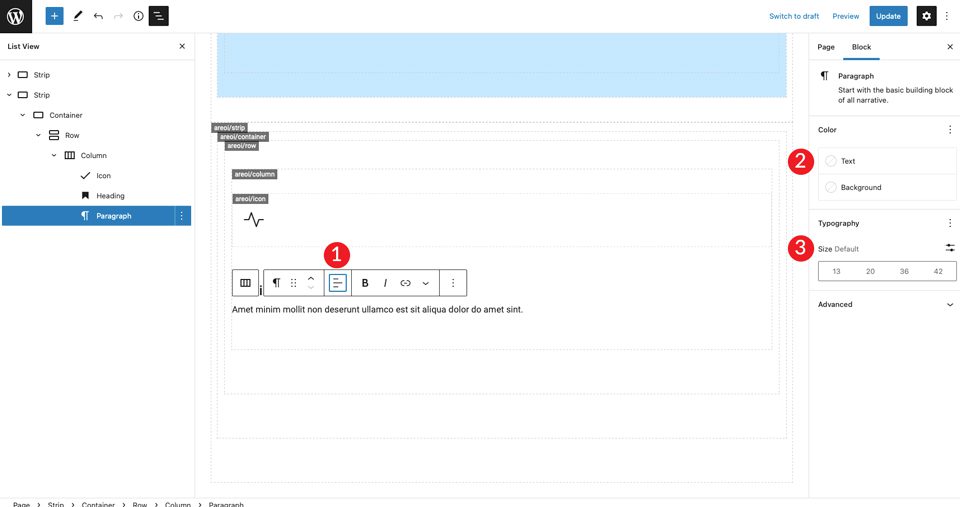
+をクリックして段落テキストを追加します。 配置を左に、色を濃く、サイズをデフォルトのままにします。 お好きなテキストをご利用ください。

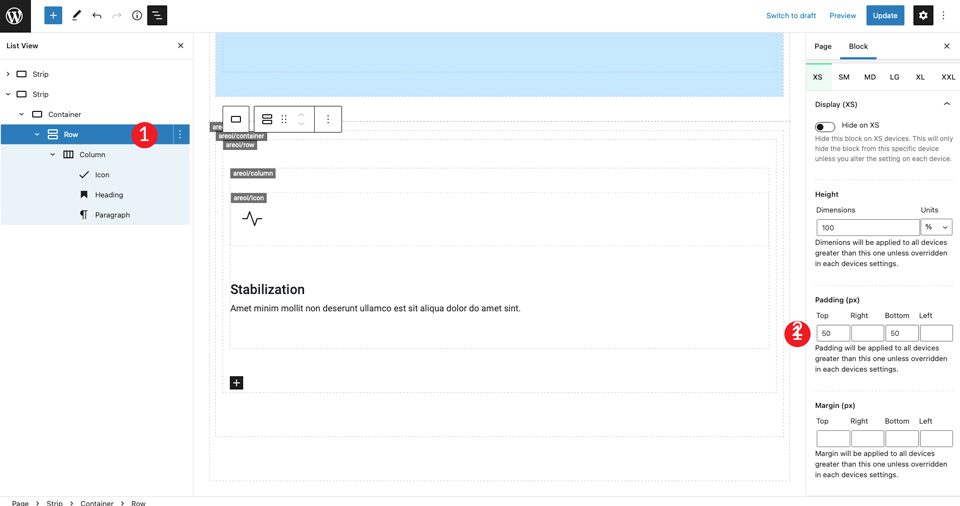
ページを保存して、新しいタブで表示します。 アイコンの上にスペースがないことに気付くでしょう。 これを修正するには、行設定をクリックして、上下に 50 ピクセルのパディングを追加します。

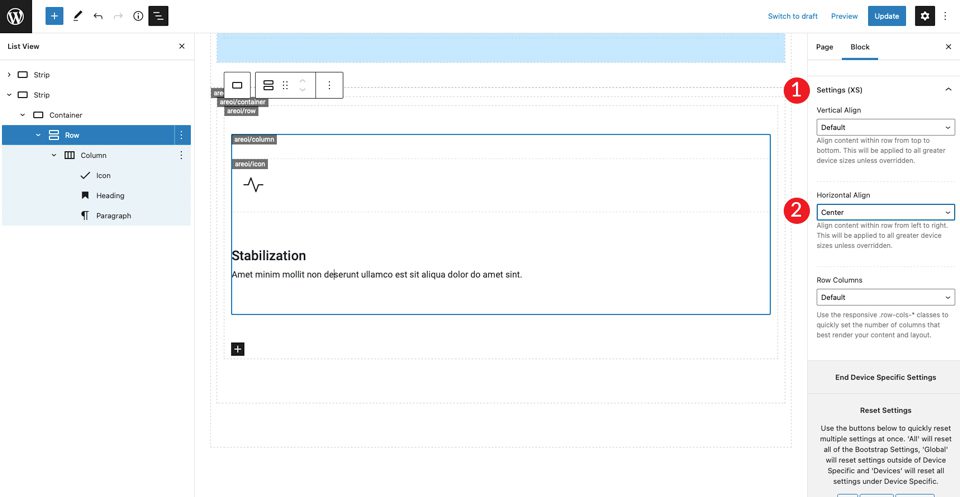
最後に、設定 XXLの下で、水平方向の配置を中央に設定します。 これにより、すべての画面サイズでコンテンツがページの中央に配置されます。

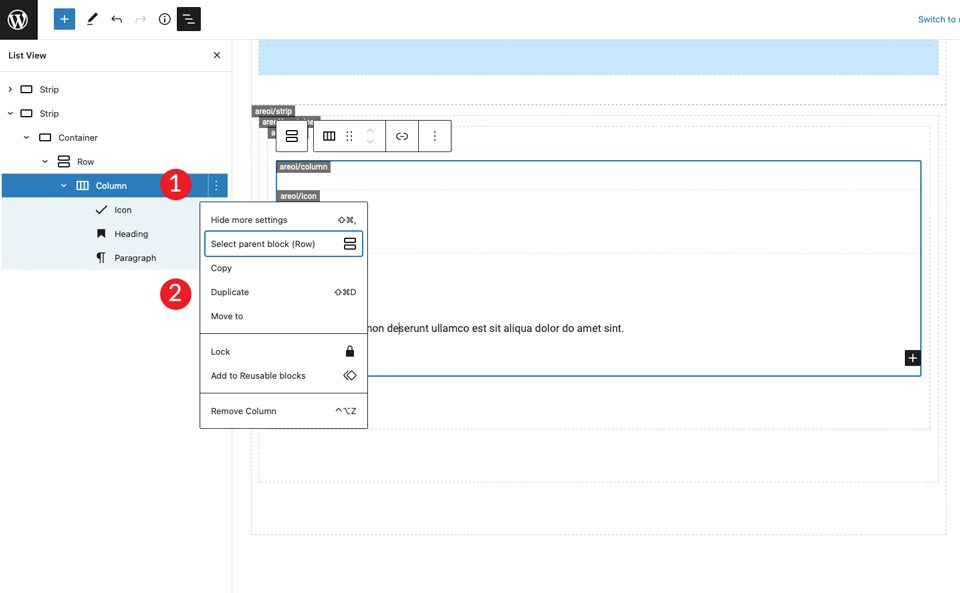
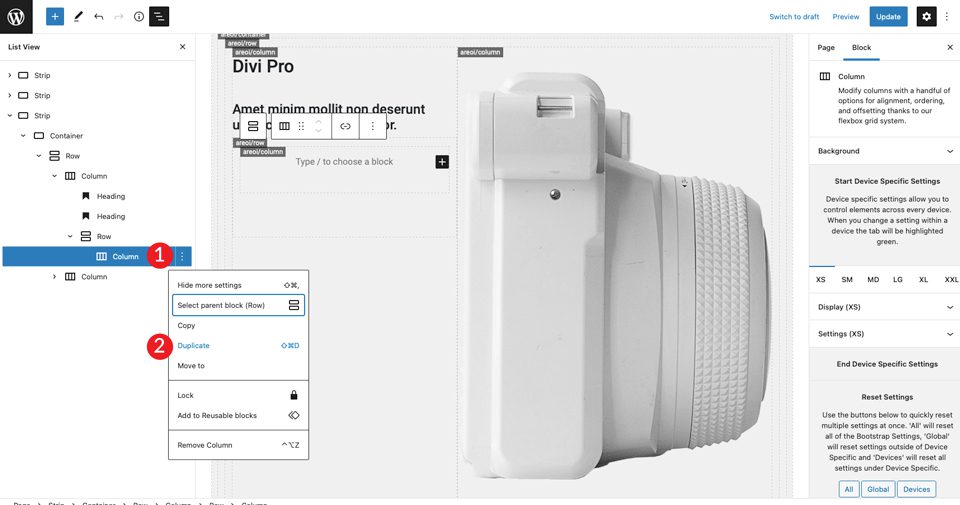
次のステップは、列を複製することです。 これにより、時間を大幅に節約できます。 アイコンとテキストを交換するだけです。 これを行うには、列の設定をクリックしてから、[複製] をクリックします。 この手順をもう一度繰り返して、合計 3 つの列を作成します。

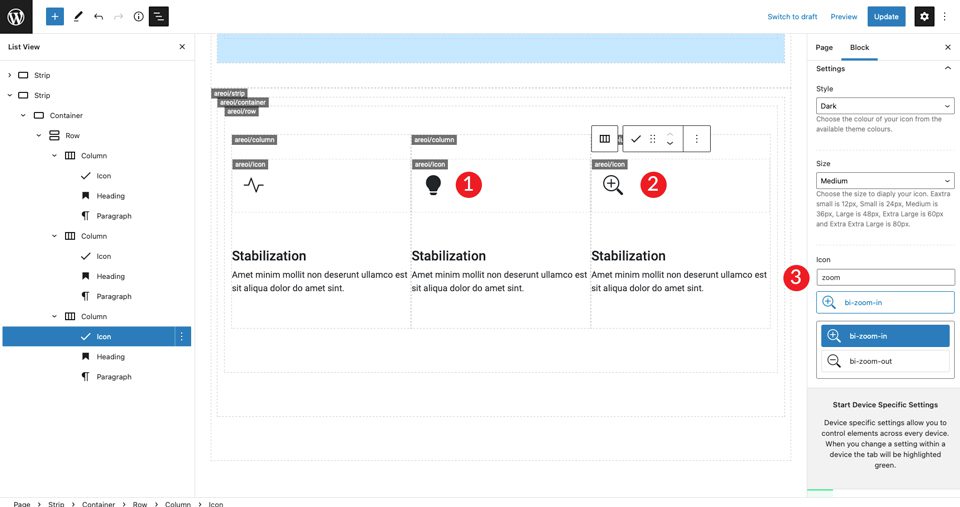
これで、ページの中央に配置された 3 つの列があり、アイコンとテキストが左揃えになりました。 次に、中央の列のアイコンを変更します。 アイコンをクリックして、 bi-lightbulb-fillを選択します。 3 行目のアイコンについては、 bi-zoom-in を選択します。

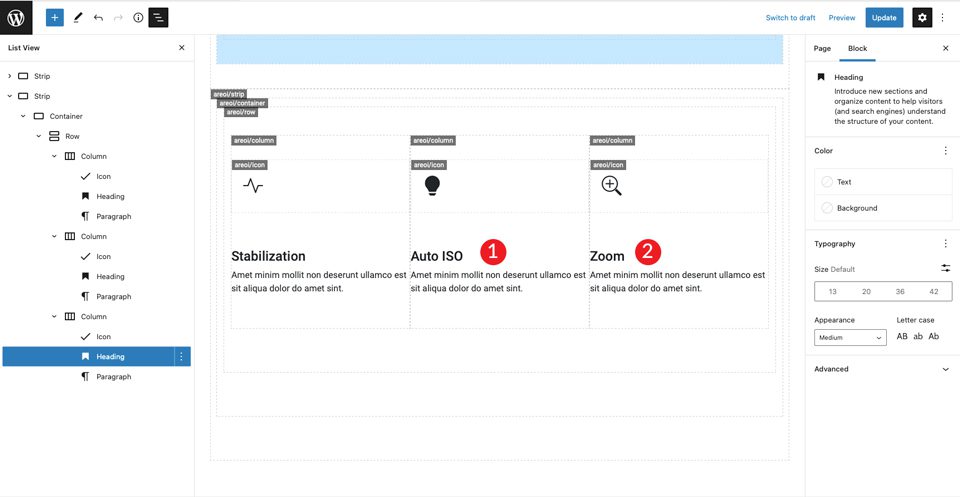
次に、2 列目と 3 列目の見出しを変更します。

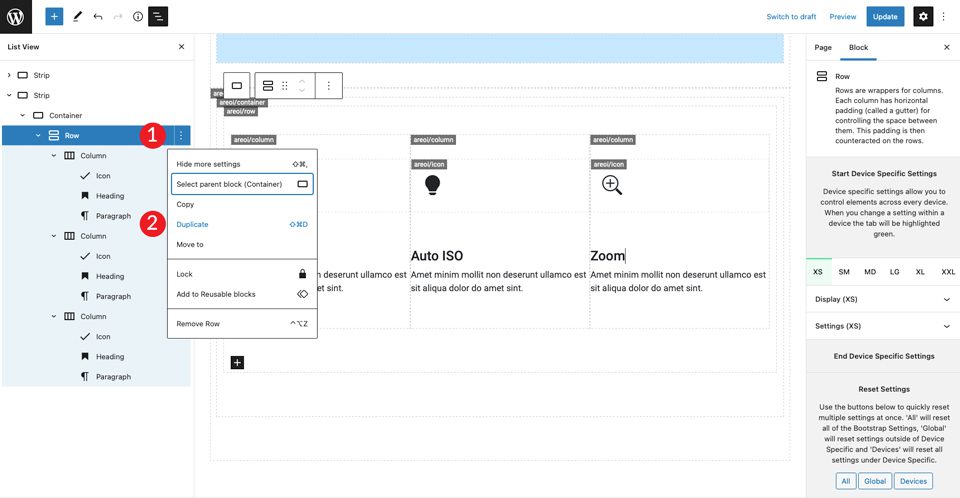
最初の行を複製する
これで、アイコンの最初の行が完成しました。行を複製して、アイコン ボックスの 2 番目の行を作成します。

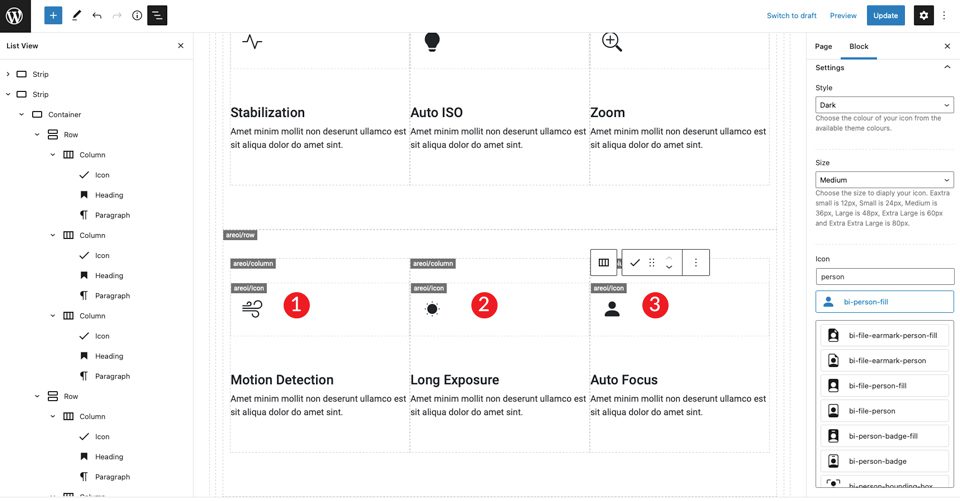
上記の手順を繰り返して、3 つの列すべての見出しとアイコンを変更します。 最初の列のアイコンには、 bi-windを使用します。 2 列目のアイコンはbi-brightness-lo-fillで、3 列目のアイコンはbi-person-fillです。 この行の最後のステップは、見出しを変更することです。

6. 最後のセクションを作成する
新しいストリップを追加することから始めます。 設定で、背景色を#f0f0f0に変更します。

コンテナー設定で、幅をcontainer-fluidに設定します。 また、行の上下に50 ピクセルのパディングを追加します。

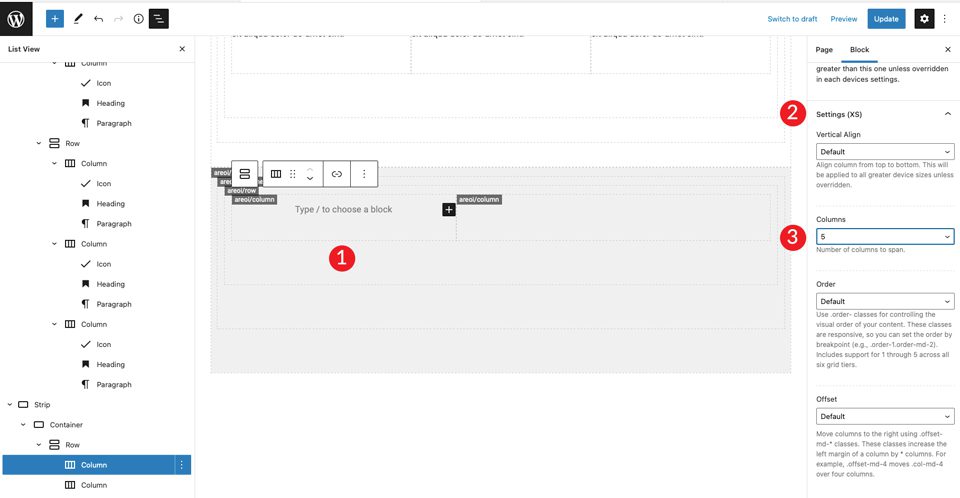
1 つの列を複製して、もう 1 つの列を作成します。 次に、各列の列幅を調整して、レイアウトのサイズ要件に合わせます。 最初の列の幅を 5 にします。

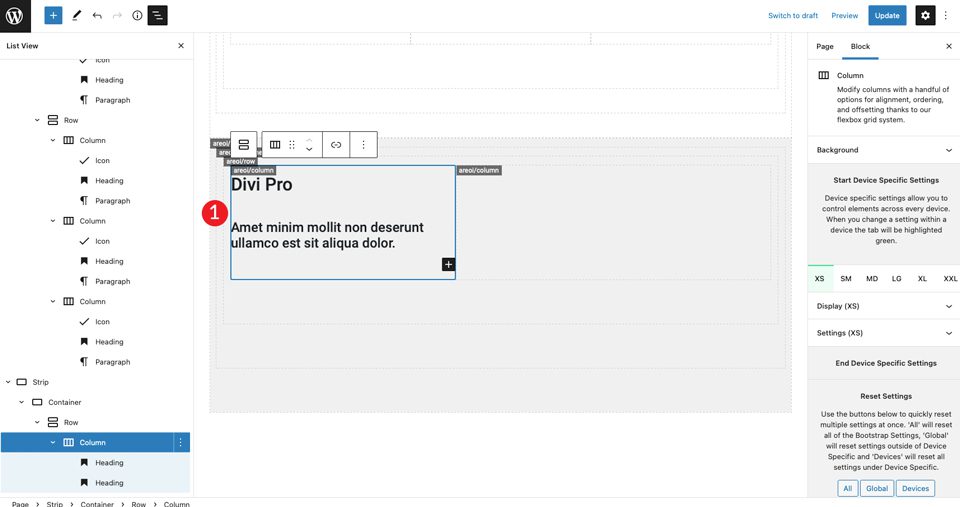
2 番目の列については、列幅をそのままにします。 次に、H2 見出しを追加し、続いて H4 見出しを追加します。 両方を左揃えに設定します。

右の列に画像を追加します。 インポートする画像を取得するには、Divi レイアウトを参照してください。 画像を中央揃えに設定します。

次のステップでは、左側の列の見出しの下に 2 つの列を挿入します。 行モジュールを追加します。

新しく作成された行内で列を複製します。

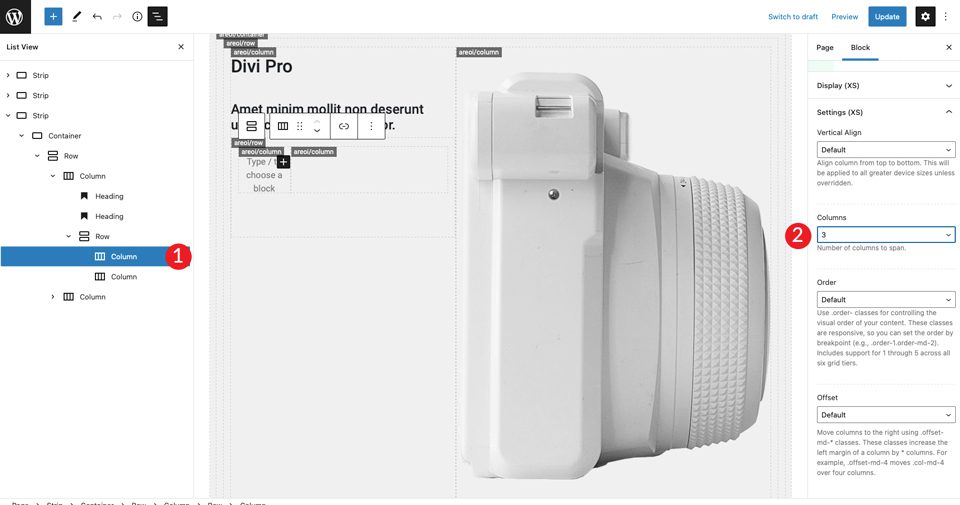
左側の最初の列をクリックし、サイズを 3に設定します。

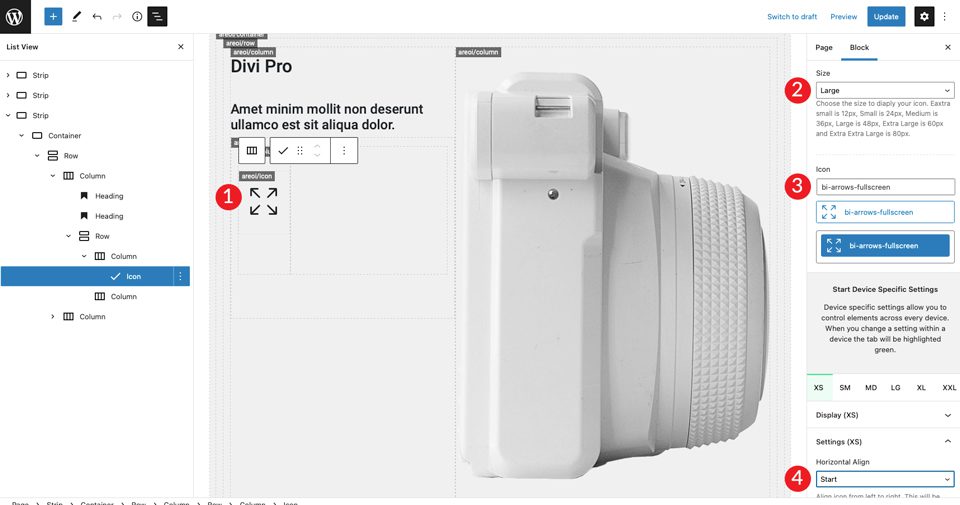
列構造が整ったので、アイコンを追加できます。 bi-arrows-fullscreenアイコンを選択し、サイズを大きく設定します。 スタイルをダークに設定します。 水平方向の配置をstartに設定して、アイコンを必ず左に配置してください。

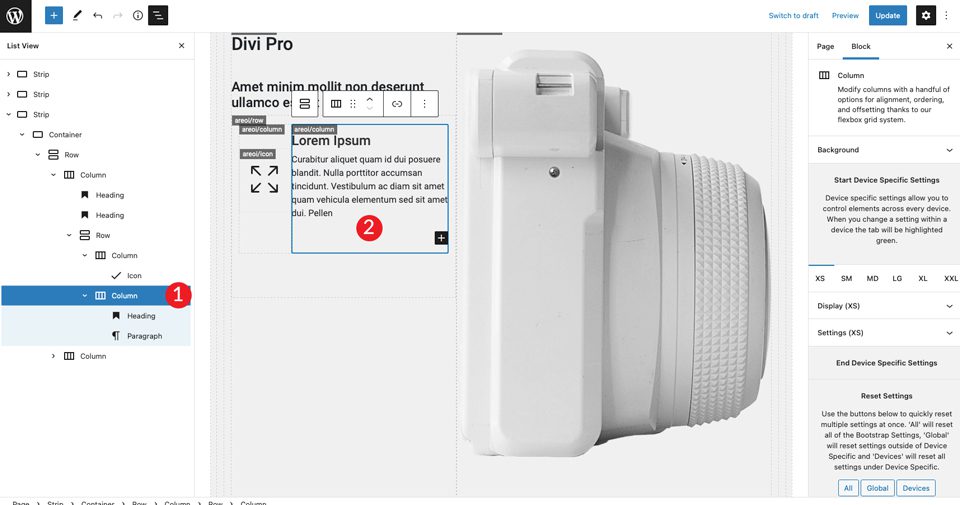
右側の列には、H4 見出しを追加し、その後に段落を追加します。 必ず色を濃く設定してから、それぞれ左揃えにします。 H4 見出しの下にスペーサーを追加し、高さを30pxにします。

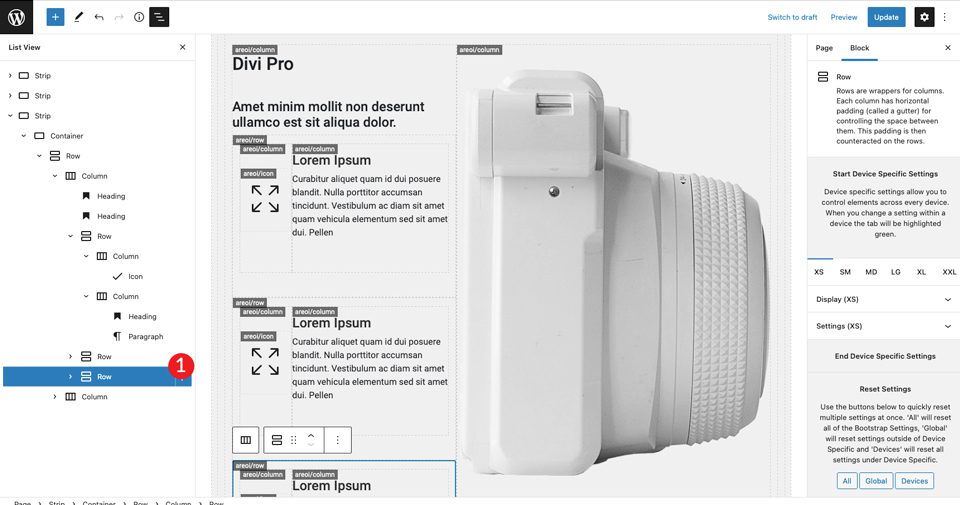
次に、作成した内側の行を 2 回複製します。

最後のステップは、2 行目と 3 行目のアイコンを変更することです。 最初に、 bi-card-imageアイコンを選択します。 2 番目のアイコンはbi-camera-fillです。
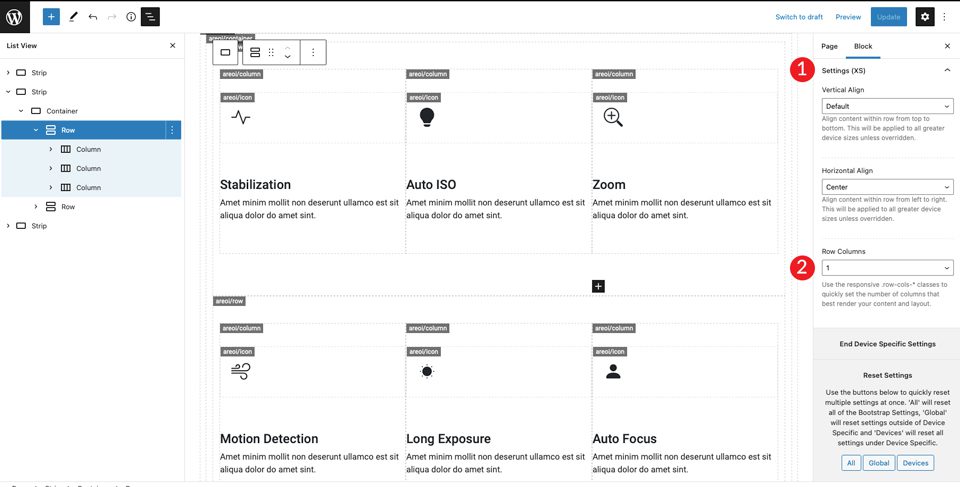
7. モバイル デバイス向けにページを最適化する
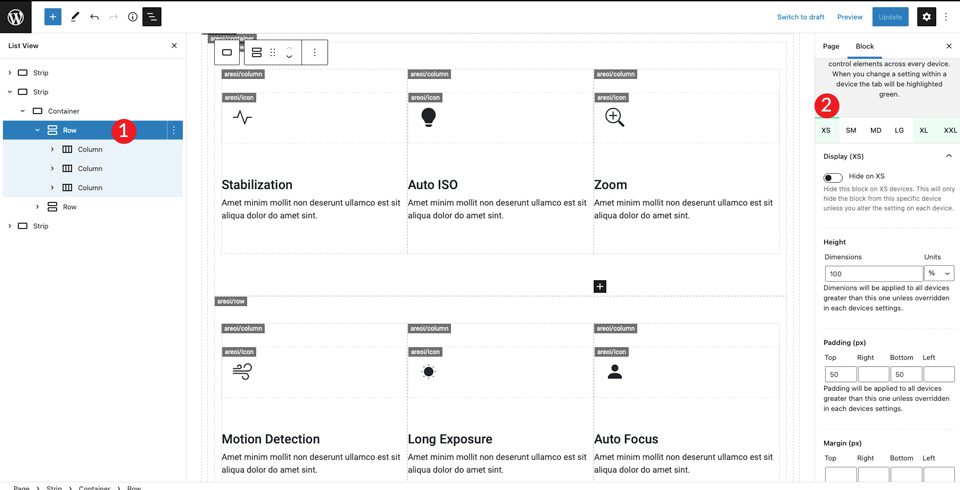
Bootstrap の優れた点の 1 つは、デザインを簡単にレスポンシブにできることです。 ページは完成しましたが、モバイル デバイス用に準備するための手順がいくつか残っています。 最初に、Bootstrap にセクションが小さな画面で占める列の数を伝える必要があります。
最初のストリップはすでに 1 つの列に設定されているため、その列について心配する必要はありません。 2 番目のストリップについては、小さな調整が必要です。

設定 (XS)セクションまで下にスクロールし、列を 1 に設定します。

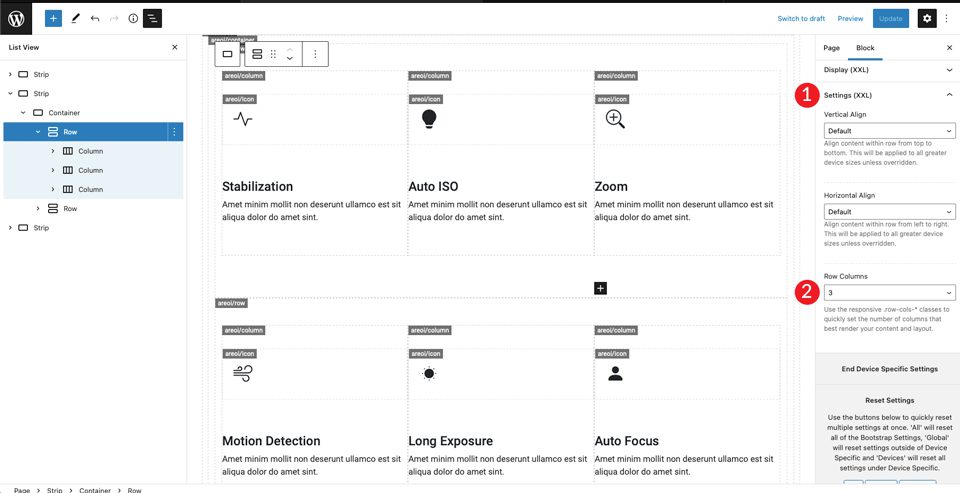
次に、XXL に切り替えて、列を 3 に設定します。これにより、Bootstrap は行のすべてのコンテンツを配置して、モバイルでは 1 列に表示し、大きな画面では 3 列に表示します。

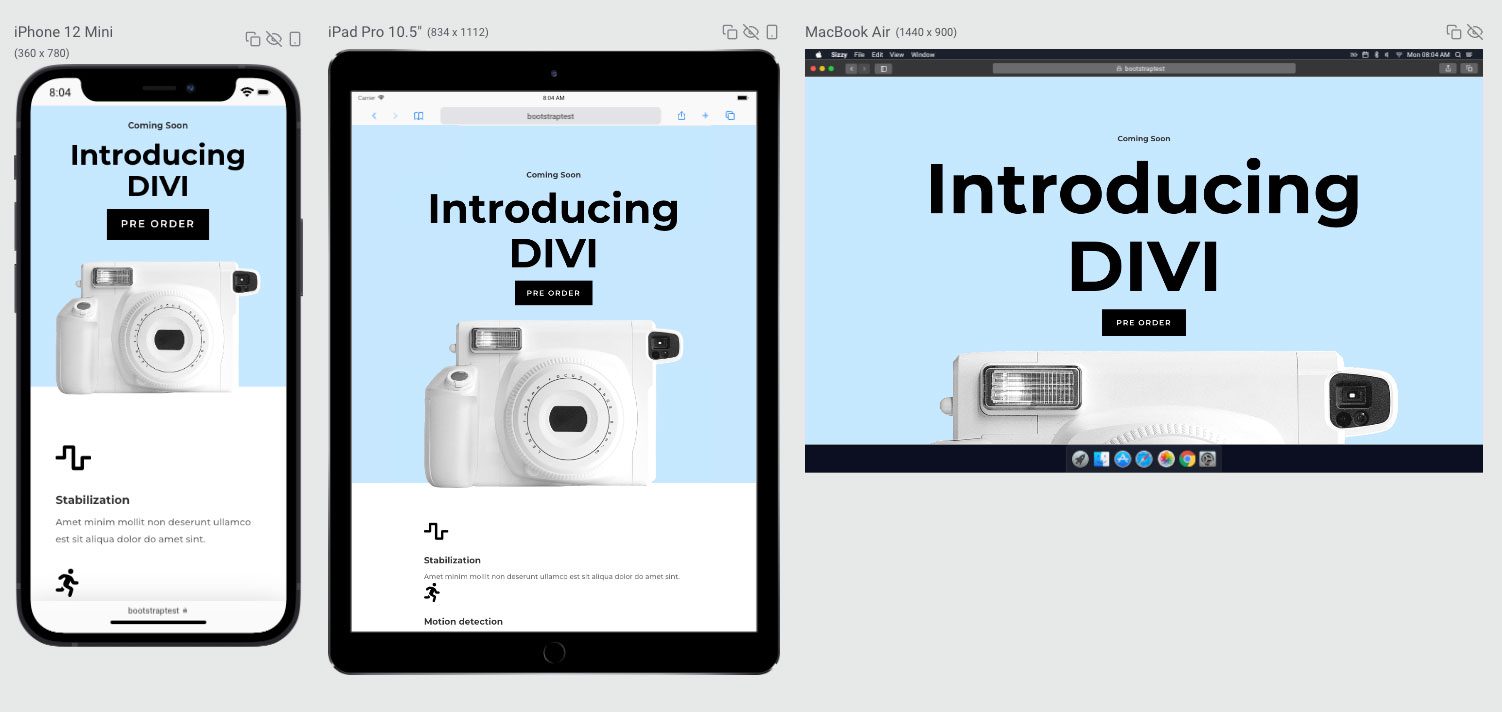
好みに合わせて他の画面サイズを微調整できますが、これらの設定により、大きい画面と小さい画面の両方でレイアウトが適切に表示されます。
最終結果

DiviでBootstrapを使用するのはどうですか?

Bootstrap は一般的な WordPress テーマで作業する場合に適したオプションですが、Divi を使用する予定がある場合は一般的に最適なオプションではありません. Divi を使用すると、Bootstrap の統合を必要とせずに、完全にレスポンシブで美しい Web サイトを設計できます。 Diviには40以上のモジュールが標準で付属しており、無限の設計の可能性を可能にします. さらに、Diviには、2,000を超える事前作成されたWebサイトレイアウトを使用できる200を超える完全なWebサイトパックが含まれています.
独自の外観を作成する場合は、Divi に組み込まれている Visual Builder を使用すると簡単に作成できます。 フロントエンドでサイトをデザインすると、リアルタイムで変更を確認できます。 モジュールを使用して簡単にページを作成およびカスタマイズし、色やテキストを編集したり、背景効果を追加したりできます。 Divi を使用すると、デザインを保存および管理したり、グローバルな要素やスタイルを設定したりできます。
WordPress Bootstrap プラグインで Bootstrap を使いやすく
WordPress はネイティブで Bootstrap と連携するようには作られていませんが、少し手を加えるだけでうまく連携します。 ハンズオン タイプの場合は、カスタム ページ テンプレートを作成して Bootstrap を WordPress サイトに導入できますが、多くのコーディングを行う必要があります。 そうは言っても、WordPress リポジトリで利用可能なプラグインを使用すると、2 つを統合することはそれほど困難な作業ではなくなります. All Bootstrap Blocks プラグインを使用すると、通常のプレーンな Jane テーマを使用して WordPress サイトを作成でき、手動でコーディングする必要はありません。 Bootstrap を WordPress に簡単に統合する方法を探している場合は、WordPress Bootstrap プラグインの使用を検討する必要があります。
Bootstrap を WordPress ビルドに組み込みましたか? もしそうなら、下のコメントセクションで音を立ててください。
