CSSメディアクエリの使用方法:初心者向けの完全ガイド
公開: 2022-05-29レスポンシブウェブデザインが一般的な用語になってから10年以上が経過し、2022年にすべてのフロントエンド開発者がCSSメディアクエリの使用方法を知っていることが重要です。CSSメディアクエリの基本的な構文を覚えるのは難しいことではありませんが、レスポンシブウェブサイトを構築するときにアクセスできるさまざまなメディア機能をすべて思い出すのは簡単ではありません。
CSSメディアクエリの使用方法に関するこのチュートリアルでは、開始するために知っておく必要のあるすべてをカバーします。

目次:
- CSSメディアクエリの構文#
- CSSメディアクエリでのメディアタイプの定義#
- メディアクエリ修飾子(論理演算子)#
- CSSメディアクエリの一般的なメディア機能#
- CSSメディアクエリのあまり一般的ではないメディア機能#
- CSSメディアクエリレベル5のメディア機能#
- 非標準のメディア機能#
- CSSメディアクエリのベストプラクティス#
CSSメディアクエリの使用方法:構文
さまざまなメディア機能自体に入る前に、CSSメディアクエリの基本的な構文について説明しましょう。 メディアクエリは次のようになります。
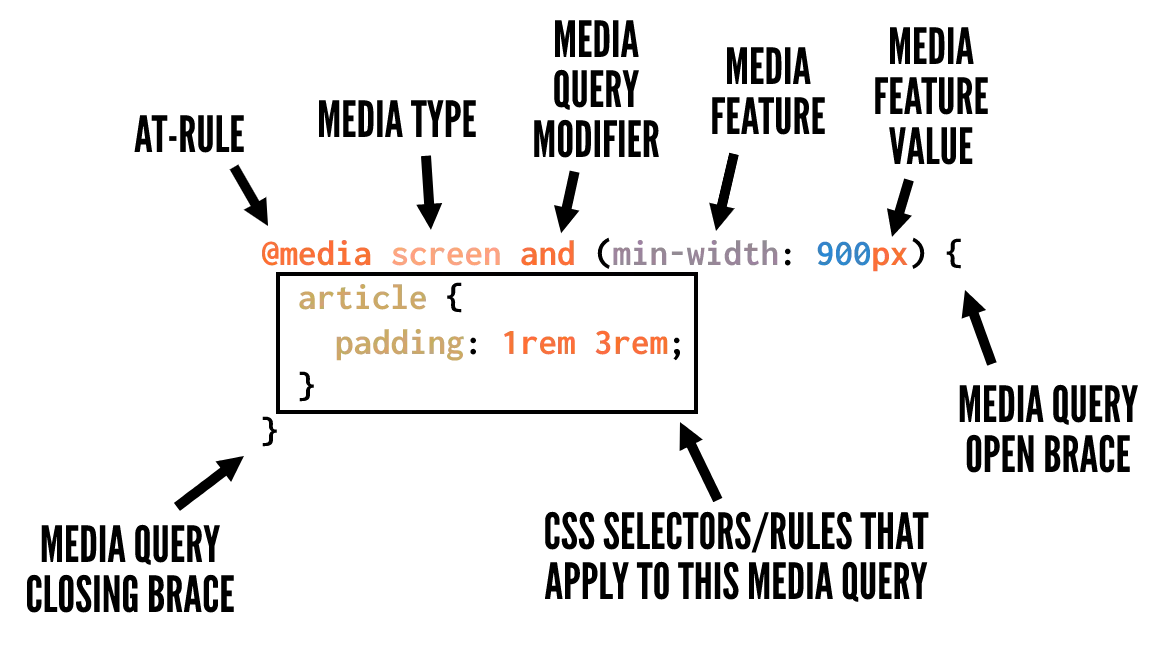
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } コード言語: CSS ( css )各部分を分類するのに役立つように、一般的なCSSメディアクエリのすべての部分を識別する便利な画像を次に示します。

そして、ここに要約と画像の内容の詳細があります:
-
@media–メディアクエリを作成していることを示すCSSat-rule -
screen–メディアクエリがターゲットにする必要があるデバイスを識別するために使用可能なメディアタイプの1つ。notおよびonly演算子を使用していない場合、これはオプションです。 -
and–特定のデバイスおよびメディア機能を条件付きでターゲットにするのに役立つ、論理演算子とも呼ばれるメディアクエリ修飾子。 -
(min-width: 900px)–特定のデバイスサイズ、デバイスタイプ、デバイス機能などをターゲットにするために利用できる多数のメディア機能と値の1つ。 -
article { ... }–セレクターとCSSルールは、中括弧の開閉の内側にネストされており、メディアクエリに適用するCSSルールを示します。
CSSが正しくフォーマットされている限り、開始メディアクエリと終了メディアクエリの中括弧内に必要な数のCSSを含めることができるため、CSSが壊れることはありません(つまり、セレクターに中括弧がないなど)。
CSSメディアクエリの使用方法:メディアタイプの定義
前のセクションで示したように、オプションで、メディアクエリでターゲットにするメディアタイプを定義できます。 メディアタイプは、スタイルを適用するデバイスのカテゴリを表します。 メディアタイプは、次の3つのキーワードのいずれかで定義されます。
-
all–例外なくすべてのデバイスをターゲットにすることを示します。 -
print–Webブラウザの「印刷プレビュー」ウィンドウなどの印刷ディスプレイに出力を送信するデバイスを対象としています。 -
screen–これはprintの反対であり、printカテゴリに分類されないすべてのデバイスを対象としています。
上記は、使用する必要がある唯一のメディアタイプです。 CSSメディアクエリレベル4仕様では、以前にサポートされていた多数のメディアタイプが非推奨になりました。 仕様ではこれらの使用を推奨しておらず、ブラウザは「有効な」コードとして表示している間は無視するように指示されています(コードが今後壊れないようにするため)。 これらのメディアタイプには、 tty 、 tv 、 projection 、 handheld 、 braille 、 embossed 、 aural 、 speechが含まれます。
また、仕様では次のことも説明されていることに注意してください。
重要な違いを捉える適切なメディア機能が定義されているため、すべてのメディアタイプもやがて廃止されることが予想されます。
言い換えれば、いつの日か、メディアタイプなしですべてのメディアクエリを作成することが期待されています。
あなたも興味があるかもしれません:
- WordPress REST API:それは何であり、それを使い始める方法
- 初心者向けの究極のCSSグリッドチュートリアル(インタラクティブな例を使用)
- モバイルウェブサイトの速度テストはうまくいきませんでしたか? モバイルページの速度を向上させる10の方法があります️
メディアクエリ修飾子(論理演算子)
各メディアクエリは、メディアクエリに条件付きロジックを追加するのに役立つ2つの特定の修飾子または論理演算子にもアクセスできます。
修飾子は、それに続くメディア機能の意味に影響を与える単一のキーワードです。 使用可能な修飾子は次のとおりです。
not修飾子
この修飾子がメディア機能の前にある場合、ターゲットデバイスをメディアクエリから除外します(CSSの:not()セレクターの動作と同様)。
次に例を示します。
@media not print { article { padding : 1rem 3rem ; } } コード言語: CSS ( css ) 上記のメディアクエリは、印刷デバイスではないすべてのデバイスを対象としているため、上記は、修飾子なしでscreenを使用するのと同じです。
onlyの修飾子
この修飾子は、特にレガシーブラウザがメディアクエリを正しく解析するのを支援するためのものです。 仕様で説明されているように、「 onlyのキーワードはメディアクエリの結果に影響を与えませんが、メディアクエリは、不明なメディアタイプを「のみ」指定するものとしてレガシーユーザーエージェントによって解析されるため、無視されます。」
例を見てみましょう:
@media only screen { article { padding : 1rem 3rem ; } } コード言語: CSS ( css ) and修飾子
1つのメディアクエリで複数のメディア機能を組み合わせるために使用されます。
例は次のとおりです。
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } コード言語: CSS ( css )上記は、幅が800px以上のすべての非印刷デバイスを対象としています。
,修飾子
カンマを使用すると、論理or演算子と同様に機能するメディアクエリのリストを含めることができます。
次に例を示します。
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } コード言語: CSS ( css )上記のメディアクエリのスタイルは、コンマで区切られた2つのメディアクエリのいずれかを対象とします。 これは、CSSセレクターを使用する場合のコンマの動作と似ています。
CSSメディアクエリの一般的なメディア機能
ここで、CSSメディアクエリの使用方法(組み込むことができるさまざまなメディア機能)について、このガイドの要点を説明します。 選択したメディア機能によって示される特定の特性を持つこれらのターゲットデバイス。
メディア機能はメディアタイプの使用を改善し、特定の状況でスタイルを適用するためのよりきめ細かいアプローチを使用できるようにします。 このセクションと次のセクションでは、それぞれが対象とするものと、可能な値または値のタイプのそれぞれを示すいくつかのサンプルコードについて説明します。
このセクションでは、最も一般的に使用され、最もサポートされているメディア機能について説明します。
width :スクロールバーの幅を含むビューポートの幅。 min-およびmax-プレフィックスの使用も許可します。
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } コード言語: CSS ( css ) height :ビューポートの高さ。 min-およびmax-プレフィックスを受け入れます。
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } コード言語: CSS ( css ) orientation :ビューポートの方向。
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } コード言語: CSS ( css ) display-mode :Webアプリマニフェストで指定されているアプリケーションの表示モード。
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } コード言語: CSS ( css ) aspect-ratio :指定されたアスペクト比に基づいており、スラッシュで区切られた2つの正の整数で示されます。
@media ( aspect-ratio: 16 / 9 ) { ... } コード言語: CSS ( css ) color :出力デバイスのカラーコンポーネントあたりのビット数。デバイスがカラーを使用しない場合はゼロ。 min-およびmax-プレフィックスの使用も許可します。 値がない場合は、カラーデバイスをターゲットにしていることを示します。
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } コード言語: CSS ( css ) grid :デバイスがグリッドベースの画面(テキストベースの端末など)またはビットマップベースの画面(最新のコンピューター、タブレット、スマートフォンなど)のいずれかを使用しているかどうかを検出します。 値1はグリッドベースを意味し、値0はビットマップベースを意味します。
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } コード言語: CSS ( css ) monochrome :デバイスのモノクロフレームバッファのピクセルあたりのビット数。
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } コード言語: CSS ( css ) resolution :出力デバイスのピクセル密度。 min-およびmax-プレフィックスを使用することもできます。
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } コード言語: CSS ( css )CSSメディアクエリのあまり一般的ではないメディア機能
次のメディア機能はあまり一般的に使用されていませんが、特定の状況で役立つ場合があります。 これらの一部にはブラウザのサポートがない場合もあるため、いずれかを使用する前に、caniuse.comまたはMDNでサポートを確認してください。
any-hover :ホバー機能が存在するかどうか。
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } コード言語: CSS ( css ) any-pointer :ポインティングデバイスが存在するかどうか、およびそれがどれほど正確か。
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } コード言語: CSS ( css ) color-gamut :デバイスでサポートされている色のおおよその範囲。
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } コード言語: CSS ( css ) color-index :出力デバイスのカラールックアップテーブルのエントリ数。 min-およびmax-プレフィックスの使用も許可します。 値がない場合は、カラーインデックスをターゲットにしていることを示します。
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } コード言語: CSS ( css ) hover :ユーザーが要素にホバーできる場合。
@media ( hover: none) { ... } @media ( hover: hover) { ... } コード言語: CSS ( css ) overflow-block :デバイスがブロック軸に沿ってオーバーフローするコンテンツを処理する方法。
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } コード言語: CSS ( css ) overflow-inline :インライン軸に沿ってビューポートをオーバーフローするコンテンツをデバイスが処理する方法。

@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } コード言語: CSS ( css ) pointer :デバイスにポインターが存在する場合。
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } コード言語: CSS ( css ) scan :デバイスがインターレース(一部のプラズマテレビなど)またはプログレッシブ(ほとんどのコンピューターモニターなど)の場合。
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } コード言語: CSS ( css ) update :つまり、更新頻度。 出力デバイスがコンテンツの外観を変更できる頻度。
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } コード言語: CSS ( css )CSSメディアクエリレベル5のメディア機能
次のメディア機能は、メディアクエリレベル5仕様の新機能です。 現時点でブラウザをサポートしているのはごくわずかですが、CSSメディアクエリの使用方法を学ぶときに、何が視野に入っているかを知っておくとよいでしょう。
dynamic-range :デバイスでサポートされている明るさ、コントラスト比、色深度の組み合わせ。
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } コード言語: CSS ( css ) forced-colors :Windowsハイコントラストモードが有効になっている場合など、デバイスがユーザーが選択した制限付きカラーパレットを有効にしているかどうかを検出します。
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } コード言語: CSS ( css ) horizontal-viewport-segments :ビューポートの論理的な水平セグメントの数。
@media ( horizontal-viewport-segments: 3 ) { ... } コード言語: CSS ( css ) environment-blending :ユーザーのディスプレイの特性を照会します。
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } コード言語: CSS ( css ) inverted-colors :ブラウザまたはOSが反転色の場合。
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } コード言語: CSS ( css ) nav-controls :ブラウザが検出可能なナビゲーションコントロールを提供しているかどうか。
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } コード言語: CSS ( css ) prefers-contrast :ユーザーが隣接する色間のコントラストの増加または減少を好む場合。
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } コード言語: CSS ( css ) prefers-color-scheme :ユーザーが明るいまたは暗い配色を好む場合。
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } コード言語: CSS ( css ) prefers-reduced-data :ユーザーがより少ないデータを使用する代替コンテンツを好む場合。
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } コード言語: CSS ( css ) prefers-reduced-motion :ユーザーがページ上のモーションを少なくしたい場合。
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } コード言語: CSS ( css ) prefers-reduced-transparency :ユーザーがシステムに要求した場合は、透明または半透明のレイヤー効果の量を最小限に抑えます。
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } コード言語: CSS ( css ) scripting :スクリプティング(ほとんどの場合JavaScript)が利用可能な場合。
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } コード言語: CSS ( css ) vertical-viewport-segments :ビューポートの論理的な水平セグメントの数。
@media ( vertical-viewport-segments: 3 ) { ... } コード言語: CSS ( css ) video-color-gamut :ブラウザとデバイスでサポートされているおおよその色の範囲。
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } コード言語: CSS ( css ) video-dynamic-range :ブラウザとデバイスでサポートされているおおよその色の範囲。
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } コード言語: CSS ( css )非標準のメディア機能
最後に、使用が推奨されていない非標準のメディア機能をいくつか示しますが、特定の種類のデバイス(iOSタブレットや電話など)をターゲットにする場合に役立つ場合があります。
-webkit-device-pixel-ratio :数値で定義されたresolutionメディア機能の代替。
@media ( -webkit-device-pixel-ratio: 2 ) { ... } コード言語: CSS ( css ) webkit-animation :デバイスがベンダー接頭辞付きのアニメーションをサポートしている場合。
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } コード言語: CSS ( css ) webkit-transform-2d :デバイスがベンダー接頭辞付きのCSS2D変換をサポートしている場合。
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } コード言語: CSS ( css ) webkit-transform-3d :デバイスがベンダー接頭辞付きのCSS3D変換をサポートしている場合。
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } コード言語: CSS ( css ) webkit-transition :デバイスがベンダープレフィックス付きのトランジションをサポートしているかどうかを検出する非推奨の機能。
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } コード言語: CSS ( css )ご覧のとおり、レスポンシブWebデザインの動きが始まって以来、CSSメディアクエリで使用されるメディア機能の範囲はかなり拡大しています。 必要なものをほぼすべて検出し、デバイスの機能の種類ごとにCSSを記述できます。
CSSメディアクエリのベストプラクティス
このガイドでは、CSSメディアクエリの使用方法について多くの生のコードについて説明しましたが、コードだけではメディアクエリの専門家にはなりません。 CSSメディアクエリを最大限に活用するための一般的なヒントと提案を次に示します。
- iPad、iPhoneなどの特定のデバイスサイズのメディアクエリを記述しないでください。さまざまなポイント(したがって「ブレークポイント」という用語)でレイアウトがどのように「ブレーク」するかに応じてメディアクエリを記述します。 これは、コンテンツがブレークポイントを定義できるようにすることを意味します。
- 可能であれば、非メディアクエリCSSが最小のデバイスに適用されるメディアクエリでモバイルファーストのアプローチを採用し、必要に応じてより大きなビューポートのメディアクエリを追加します。
- フレックスボックスやCSSグリッドなどのCSSレイアウト機能を利用して、可能であればメディアクエリを必要とせずに応答性の高いレイアウトを自然に作成します。
- ビューポートの高さをチェックする垂直メディアクエリを使用する可能性を無視しないでください。 これは、小さなデバイスでのレイアウトの落とし穴を回避するのに役立ちます。
- 幅と高さだけにとらわれないでください。 さまざまなデバイスでのレイアウトのアクセシビリティと全体的なUXに役立つ、他の十分にサポートされているメディア機能のいくつかを使用してください。
2022年以降のCSSメディアクエリ
過去数年間に導入されたすべての新しいメディア機能により、CSSメディアクエリを作成する可能性がエキサイティングで強力になりました。
最高にサポートされているメディア機能を確実に活用する必要があります。 また、新しいメディア機能の多くを使用することを検討し始めて、いつの日かメディアタイプが過去のものになることを期待することもできます。
2022年のCSSメディアクエリの使用方法について質問がある場合は、以下のコメントセクションでお知らせください。
…
WordPressサイトの高速化に関するクラッシュコースに参加することを忘れないでください。 いくつかの簡単な修正で、読み込み時間を50〜80%短縮できます。

KarolKによるレイアウトとプレゼンテーション。
