WordPressゲスト投稿でカスタムフィールドを使用する方法(更新)
公開: 2020-12-09WordPressのゲスト投稿でカスタムフィールドを使用する方法を学びたいですか? カスタムフィールドは、投稿に関連する追加情報を保存できる強力なWordPress機能です。
このチュートリアルでは、ユーザーがWordPressフォームを使用してカスタムフィールドに情報を送信できるようにする方法を示します。
今すぐユーザー送信投稿フォームを作成する
WordPressのカスタムフィールドとは何ですか?
カスタムフィールドは、WordPressで情報を収集するために作成できる追加のフィールドです。 それらは「ポストメタ」と呼ばれることもあります。
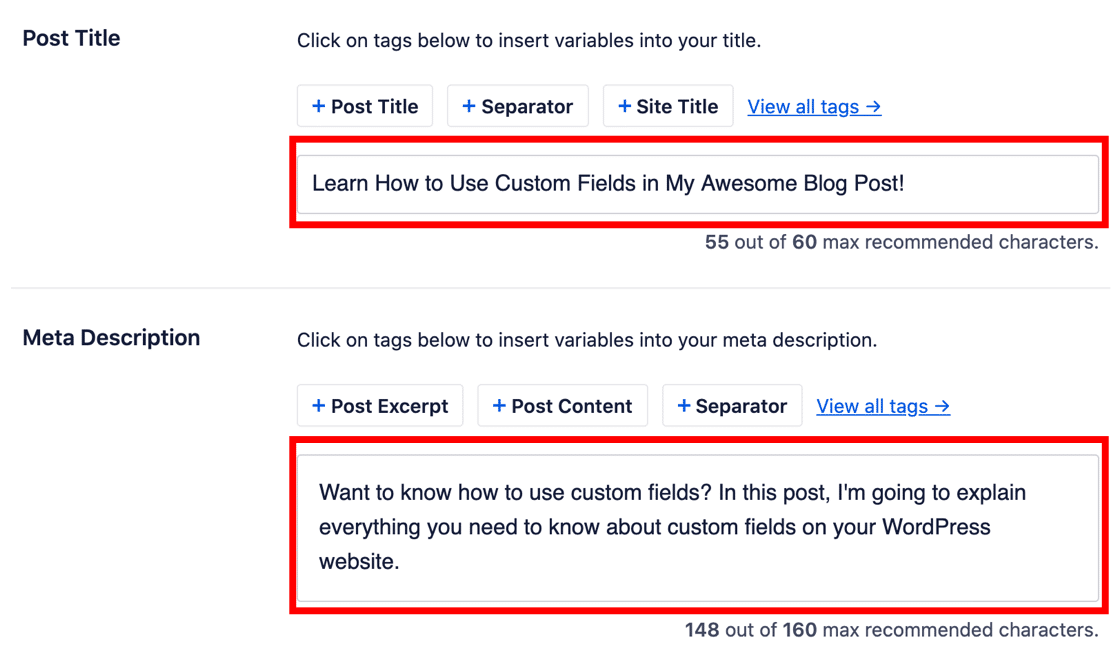
あなたのサイトには、WordPressのテーマとプラグインのカスタムフィールドがすでにあります。 たとえば、オールインワンSEOプラグインは、メタディスクリプションとメタタイトルにカスタムフィールドを使用します。 WordPressで新しい投稿を作成するたびに、All in OneSEOはそれらの追加フィールドを使用してSEOメタデータを保存します。

これは、カスタムフィールドがどのように機能するかを示す完璧な例です。
独自のカスタムフィールドを作成して、投稿、ページ、またはカスタム投稿タイプの追加情報を保存できます。 たとえば、レビュー投稿を書くだけでなく、評価のための別のフィールドを持つことができます。
カスタムフィールドは、次の場合に便利です。
- カスタムレイアウトを作成する–カスタムフィールドの情報を常に同じ場所に表示するようにテンプレートを設定できます。
- RSSフィードにコンテンツを追加する– WordPressを使用すると、RSSフィールドにカスタムフィールドを追加できます。 これを使用して、広告やブランドロゴなどの追加コンテンツをフィードに挿入できます。
- WordPressの動作を制御する–選択した日付に投稿を自動的に期限切れにするなど、カスタムフィールドで実行できる巧妙なトリックがたくさんあります。 カスタムフィールドを使用したトリックの詳細については、このカスタムフィールド101を確認してください。
カスタムフィールドの目的がわかったので、カスタムフィールドを使用してゲスト投稿フォームを作成しましょう。
WordPressゲスト投稿でカスタムフィールドを使用する方法
このチュートリアルでは、WPFormsを使用して、追加のフィールドを使用してゲスト投稿送信フォームをカスタマイズします。
最後に、カスタムフィールドデータを表示する方法を示します。
- 高度なカスタムフィールドとWPFormsプラグインをインストールします
- ACFでカスタムフィールドを作成する
- フロントエンドゲスト投稿フォームを作成する
- ゲスト投稿フォームにカスタムフィールドを追加する
- カスタムフィールドをサイトに追加する
- Elementorでカスタムフィールドを表示する
チュートリアルの後半で、重要なWordPressファイルを編集します。 開始する前に、WordPressサイトのバックアップを取り、必要に応じて変更を簡単にロールバックできるようにします。
準備? まず、プラグインをインストールする必要があります。
ステップ1:高度なカスタムフィールドとWPFormsプラグインをインストールする
WPFormsを使用すると、Webサイトのフロントエンドでゲストの投稿を簡単に取得できます。 このチュートリアルでは、WPFormsPro以降が必要です。
これは、ゲスト投稿を取得するためにPostSubmissionsアドオンを使用する必要があるためです。 アドオンには、EliteおよびProバージョンが付属しています。
それでは、WPFormsWordPressプラグインをインストールしてアクティブ化することから始めましょう。 このステップでヘルプが必要な場合は、WordPressにプラグインをインストールするためのこのビギナーズガイドに進んでください。
次に、投稿投稿アドオンをインストールして、ライターにWordPressバックエンドへのアクセスを許可せずにゲスト投稿を受け入れることができるようにします。
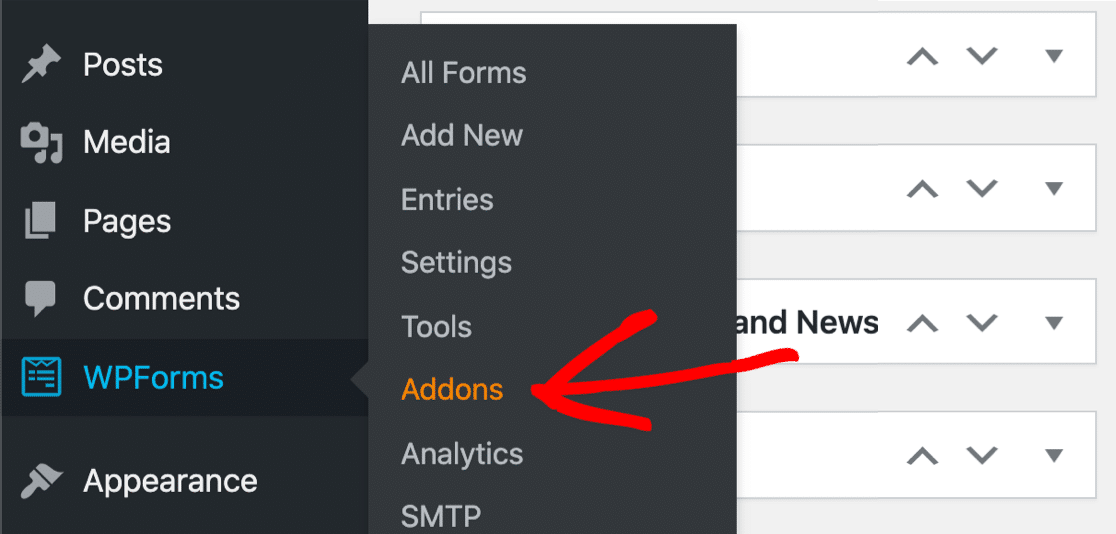
WordPressダッシュボードから、[ WPForms ] » [アドオン]をクリックします。

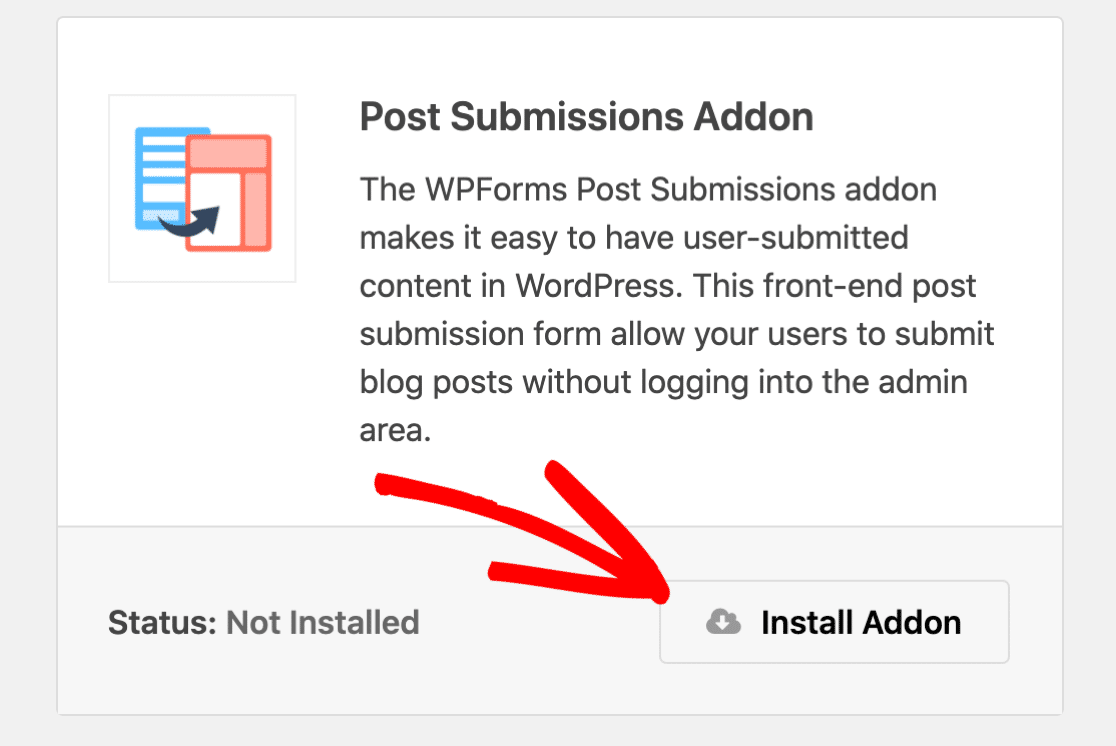
下にスクロールして、PostSubmissionsアドオンをインストールします。 アクティブになると、スイッチが緑色に変わります。

最後に、無料のAdvanced CustomFieldsプラグインをインストールしましょう。
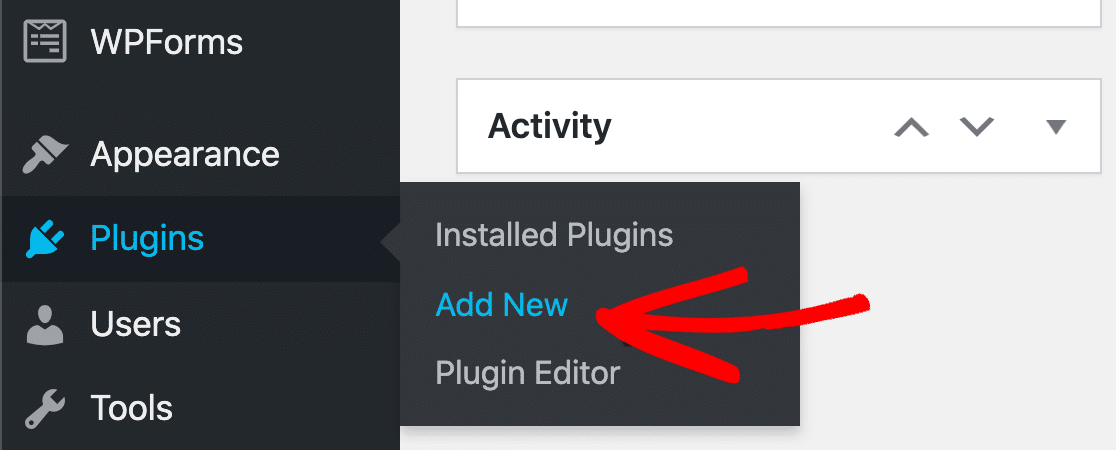
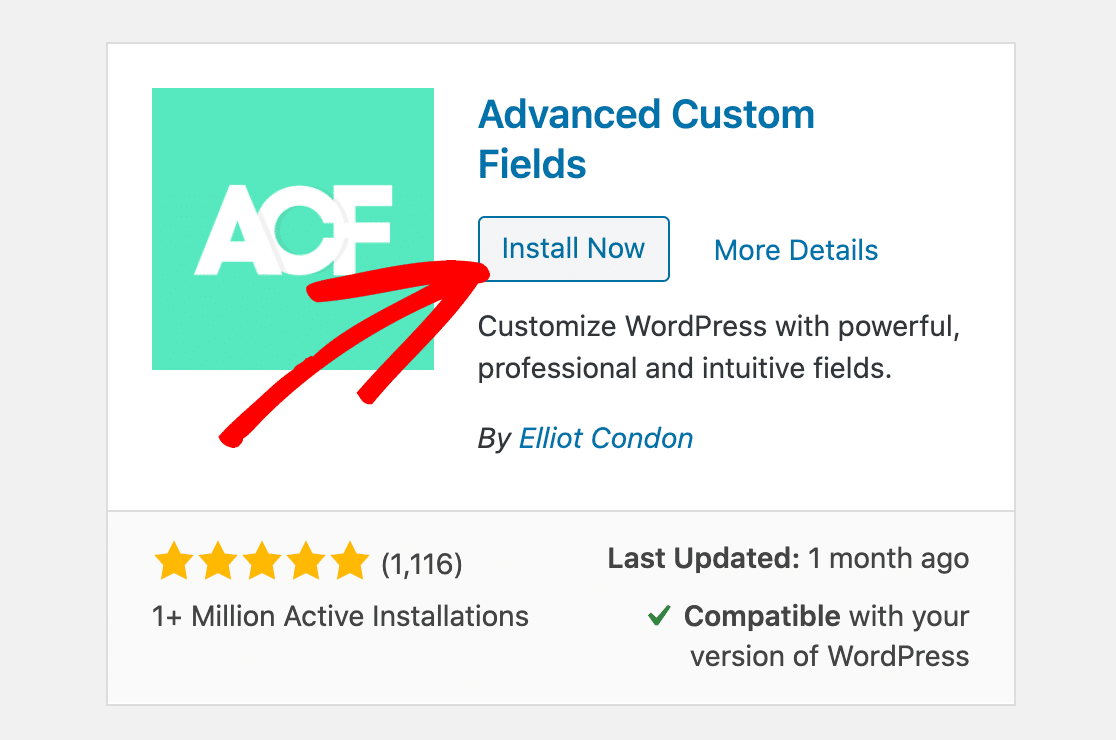
ACFをインストールするには、プラグイン»新規追加に進んでください。

次に、高度なカスタムフィールドを検索し、 [今すぐインストール]ボタンをクリックします。

プラグインがインストールされたら、[アクティブ化]をクリックすることを忘れないでください。
素晴らしい! これですべての設定が完了しました。 先に進み、カスタムフィールドを作成しましょう。
ステップ2:ACFでカスタムフィールドを作成する
次に、WordPressでカスタムフィールドを作成する必要があります。 この例では、カスタムフィールドを使用して、ゲストブロガーのWebサイトの名前を収集します。
この部分を簡単にするために、無料のAdvanced Custom Fields(ACF)プラグインをインストールしました。
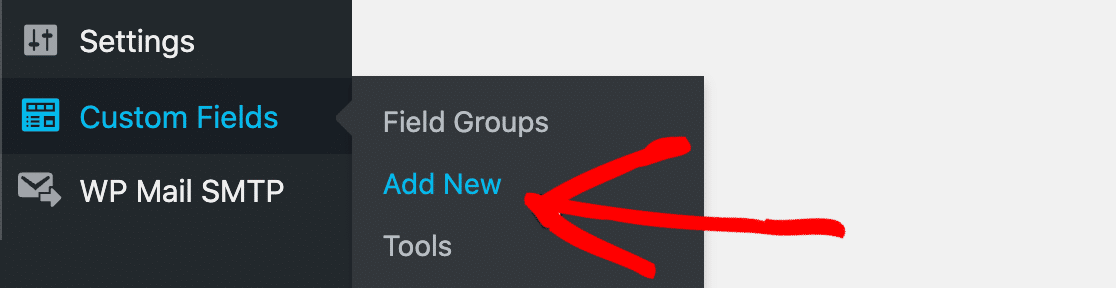
開始するには、サイドバーを見て、[カスタムフィールド] » [新規追加]をクリックします。

上部で、新しいフィールドグループに名前を付けます。 フロントエンドに表示されないため、ここで何を入力してもかまいません。

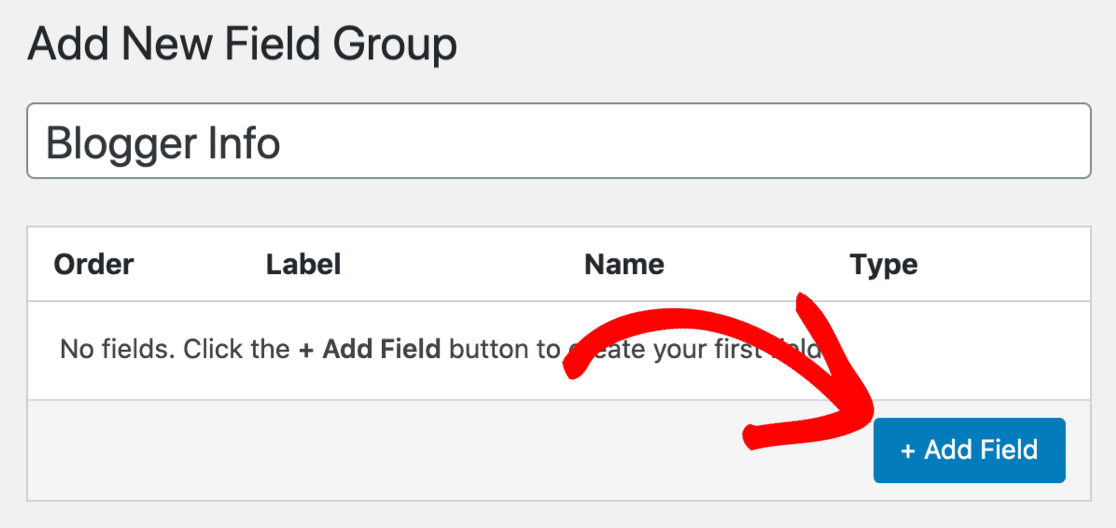
次に、[フィールドの追加]をクリックして、カスタムフィールドの作成を開始します。

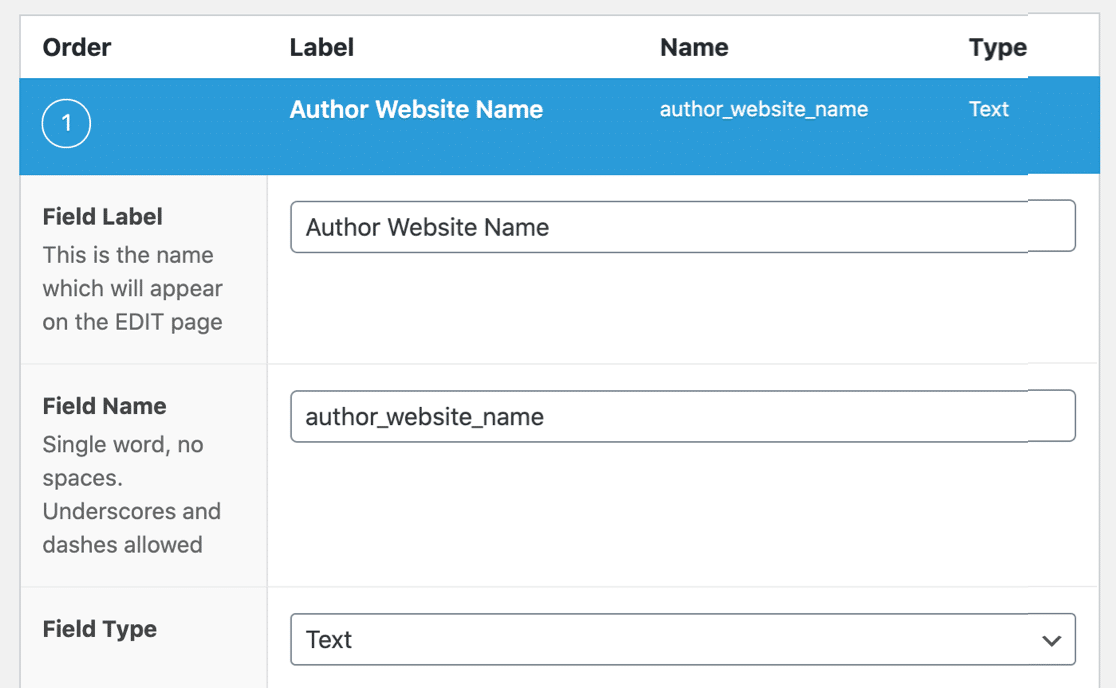
一部のオプションが下にドロップダウンしていることに気付くでしょう。 これらすべてに記入する必要はありません。 これが、この例で使用する2つです。
- フィールドラベル–新しいフィールドに名前を付けます。
- フィールドタイプ–単純なテキストフィールドを使用するため、このセットを[テキスト]のままにしました。
[フィールド名]フィールドが自動的に入力されます。

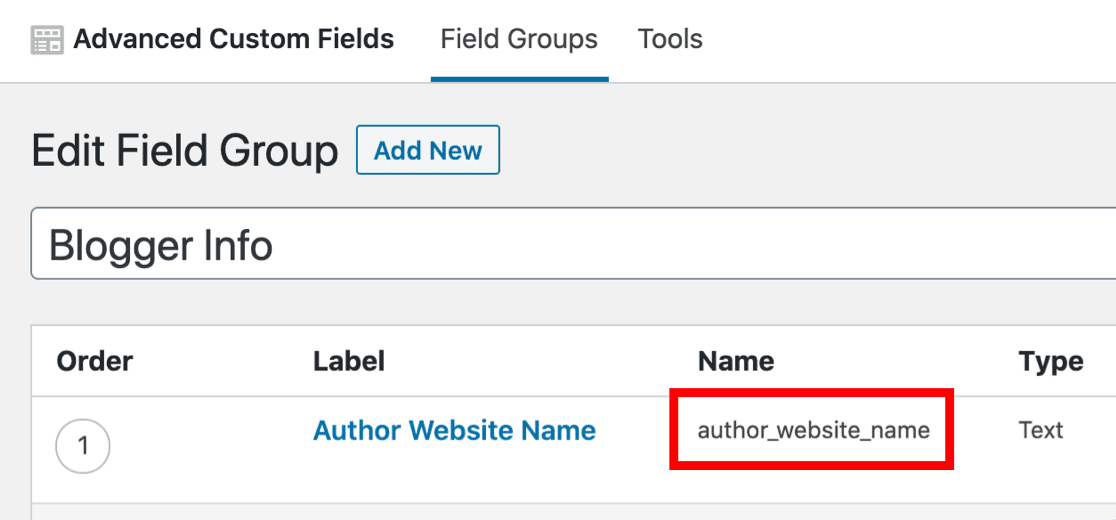
先に進み、[公開]をクリックして新しいカスタムフィールドを保存します。
ここで、新しいフィールドが保存されていることがわかります。 フィールド名をメモします–次のステップで必要になります。

これで、サイトフロントエンドのゲスト投稿フォームを作成できます。
ステップ3:フロントエンドゲスト投稿フォームを作成する
このステップでは、ゲスト投稿送信フォームに新しいカスタムフィールドを追加します。
これにより、ブロガーから追加情報を簡単に収集できます。
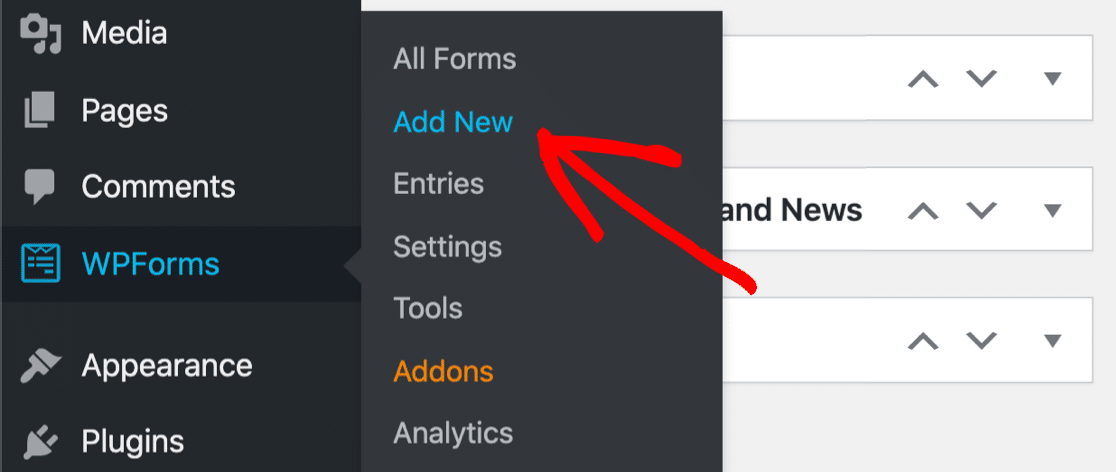
ユーザーが投稿した投稿のフォームがまだない場合は、WordPressナビゲーションバーの[ WPForms ] » [ AddNew ]をクリックして開始します。


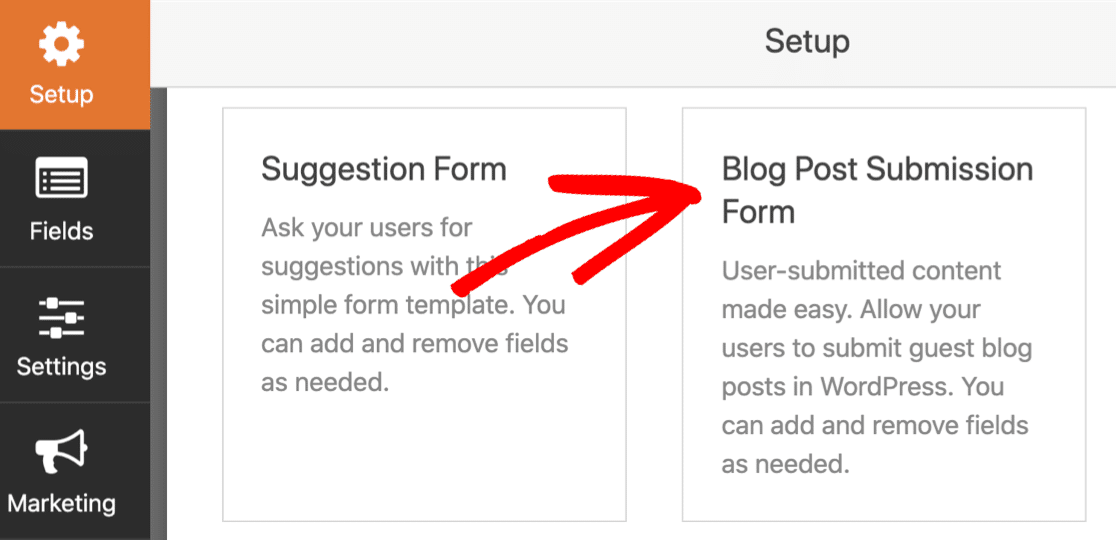
次に、ブログ投稿送信フォームをクリックして開きます。

フォームを設定するには、ユーザーが送信した投稿のフロントエンドフォームの作成に関するこのガイドにジャンプしてください。
すべての基本を準備したら、このチュートリアルに戻ってください。
ステップ4:ゲスト投稿フォームにカスタムフィールドを追加する
これで、ユーザーが投稿フォームを送信したので、手順2で作成したカスタムフィールドを追加します。
まだ開いていない場合は、フォームビルダーでフォームを開きます。 ゲストブロガーが追加するフィールドが表示されます。
- コンテンツを投稿する
- 注目の画像(ファイルアップロード)
- 記事のタイトル
- もっと。
新しいカスタムフィールドに一致するように追加のフィールドを構成します。
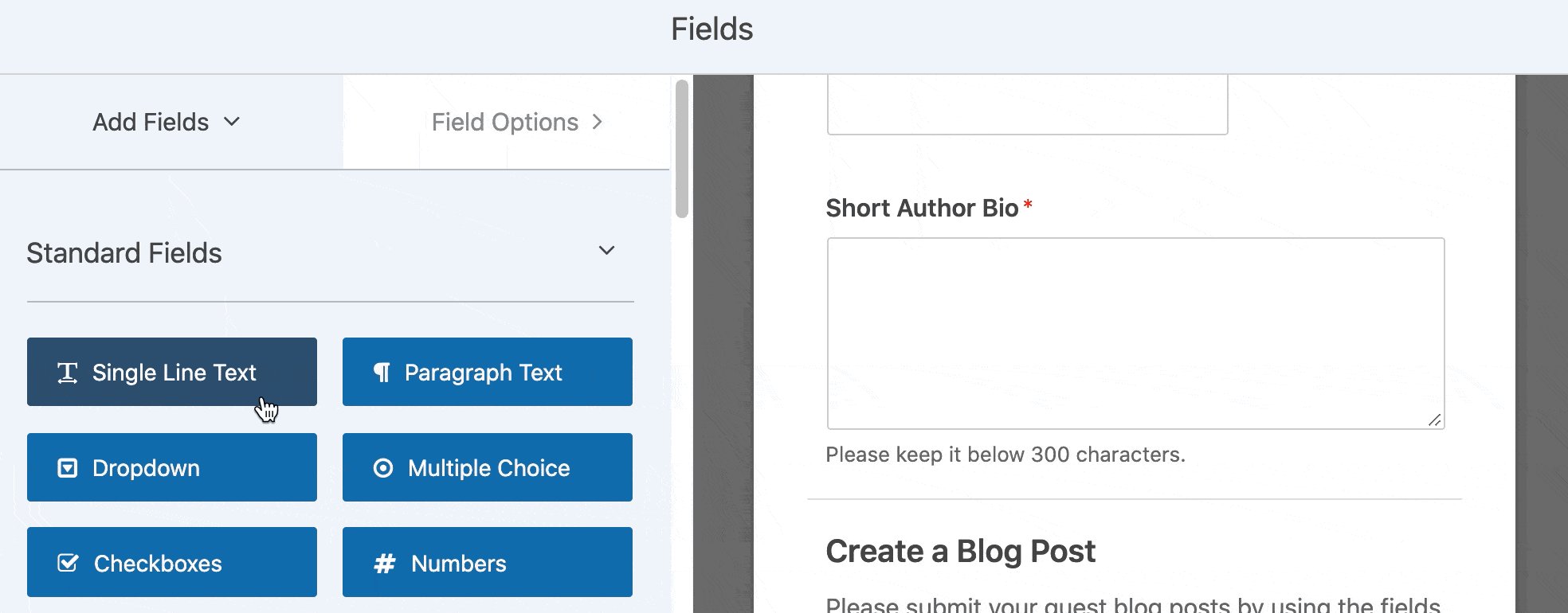
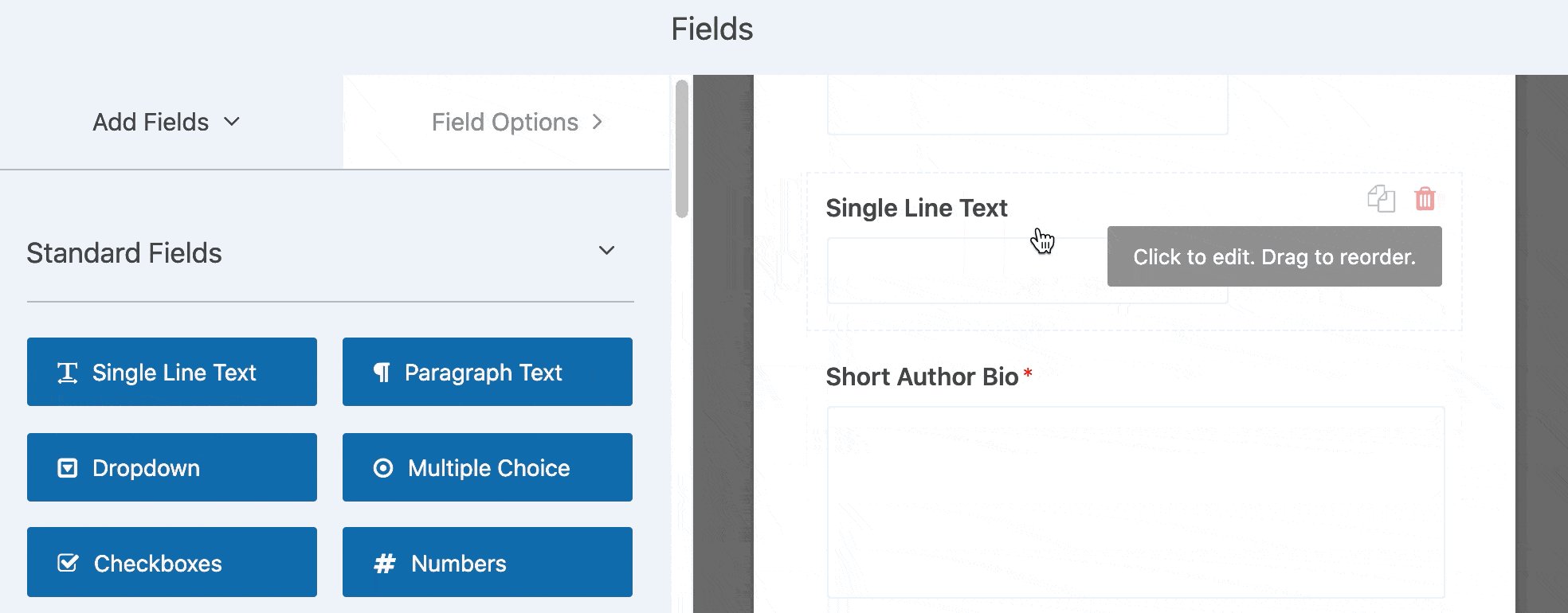
左側のパネルから右側のフォームプレビューに[単一行のテキスト]フィールドをドラッグしてみましょう。
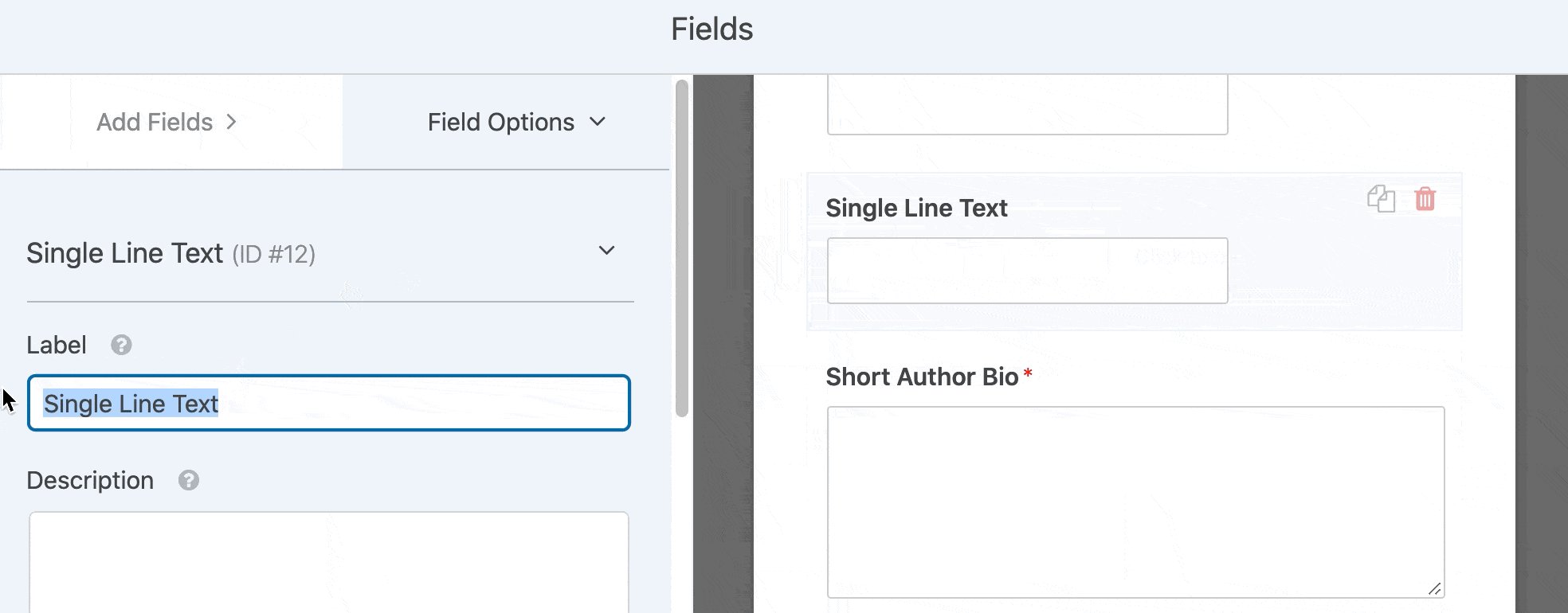
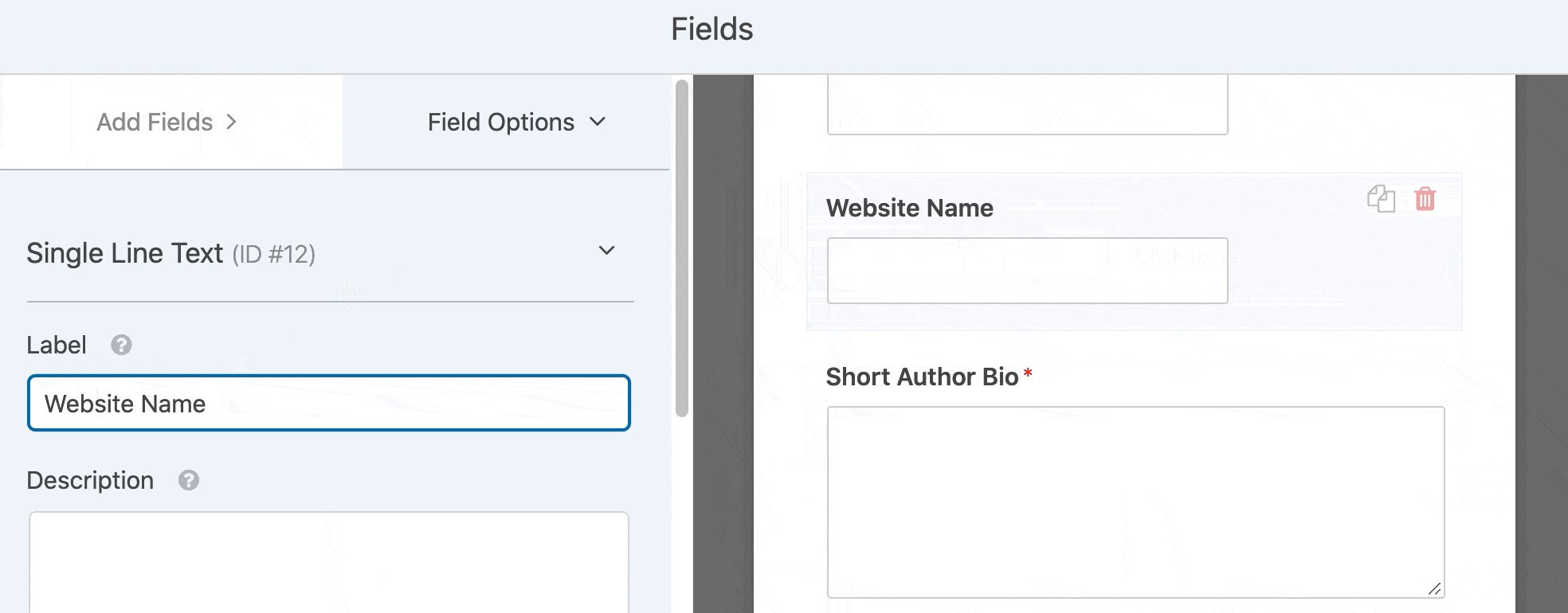
このWebサイト名を付けます。

これで、フィールドをAdvanced CustomFieldsプラグインで作成したフィールドにマップする準備が整いました。
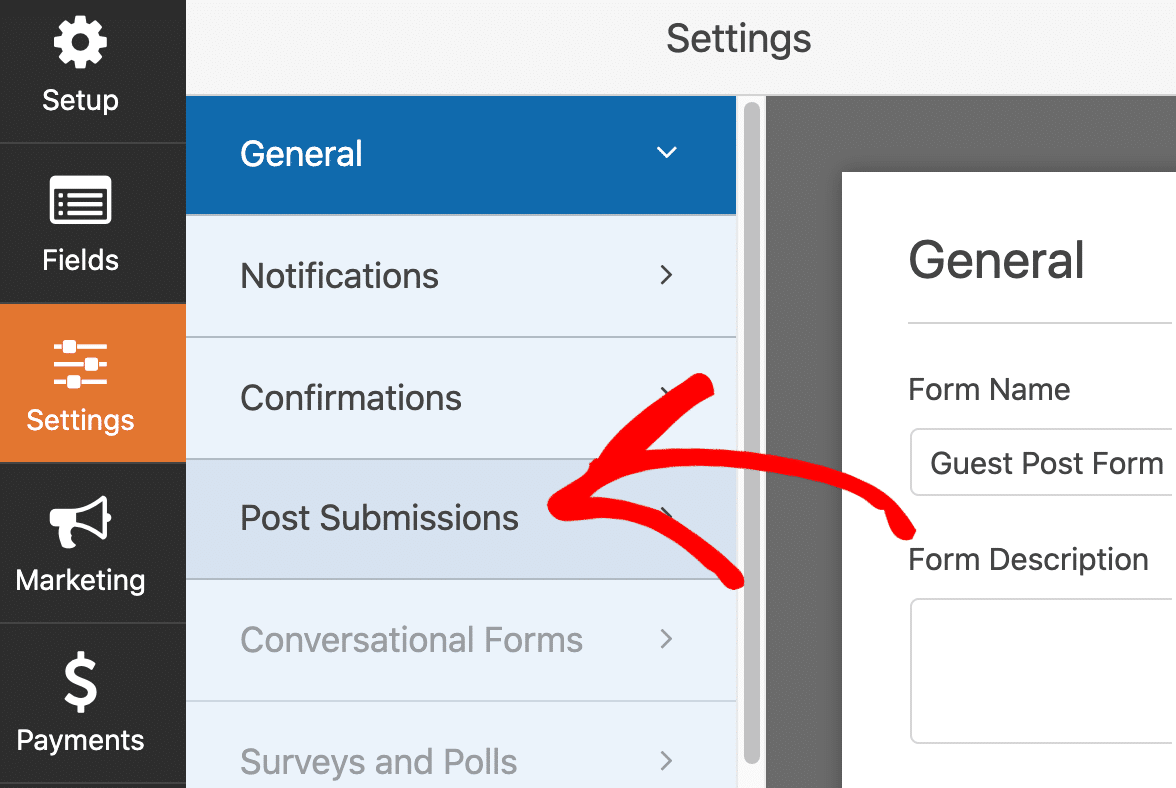
開始するには、左側の[設定]をクリックしてから、[送信を投稿]をクリックします。

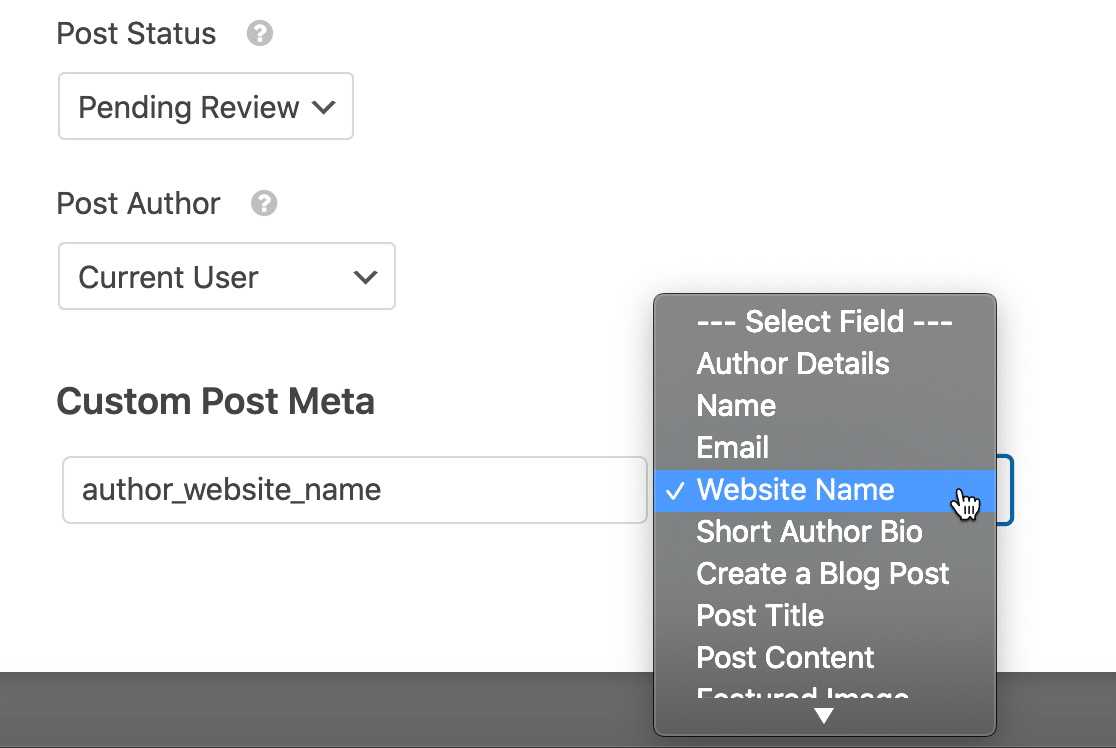
この画面には、PostSubmissionsアドオンのすべての機能が表示されます。 ここで投稿ステータスやその他の設定を行うことができます。
カスタムフィールドを追加するには、[カスタム投稿メタ]セクションまでスクロールします。
左側には、前に作成したフィールド名を貼り付けました。 右側では、フォームに追加したばかりの[ Webサイト名]フォームフィールドを選択できます。

これで、[ウェブサイト名]フィールドに入力したものはすべて、カスタムフィールドに保存されます。
それでおしまい! [保存]をクリックしてフォームを保存します。
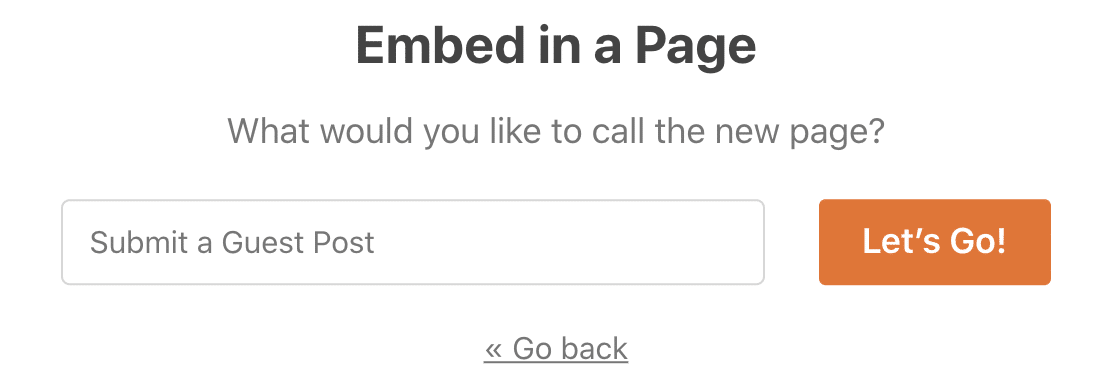
まだ行っていない場合は、[埋め込み]ボタンをクリックしてフォームを公開することをお勧めします。 自動的にページに追加するか、ショートコードを使用できます。

これで、フロントエンドでゲスト投稿送信フォームを表示すると、前に追加した追加のフィールドが表示されます。

先に進み、テストエントリをフォームに記入します。 送信すると、サイトのフロントエンドにフィールドを表示できます。
ステップ5:カスタムフィールドをWebサイトに追加する
WordPressでカスタムフィールドデータを表示するには、さまざまな方法があります。 簡単な例をいくつか紹介します。
この最初の方法では、WordPressテーマファイルに関するある程度の知識が必要です。 先に進む前に、Webサイトの子テーマを作成し、問題が発生した場合に備えてバックアップを作成してください。
これらすべての例では、高度なカスタムフィールドでthe_field()関数を使用します。
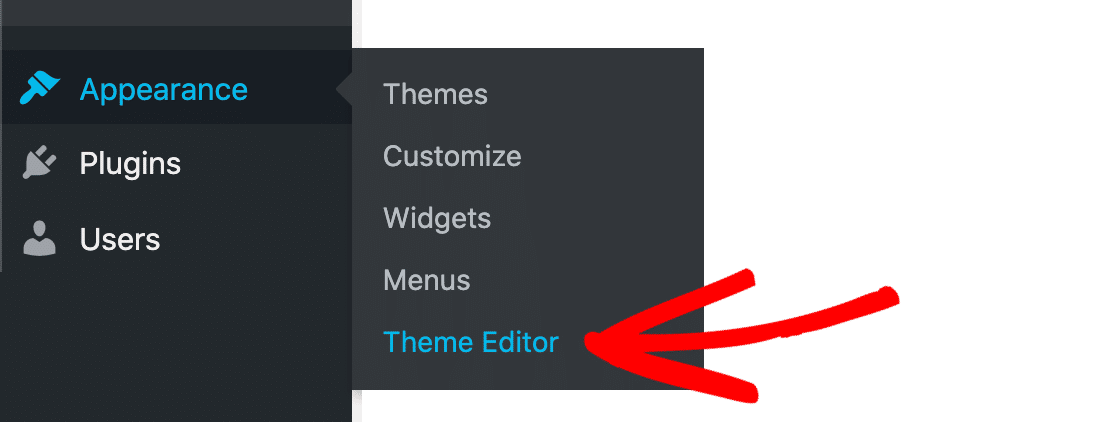
まず、単一の投稿テンプレートを編集してフィールドを表示しましょう。 外観»テーマエディタに移動します。

single.phpというテーマファイルを開きました。 テーマでは、このテンプレートファイルの名前が異なる場合があります。
フィールドを表示する場所を見つけて、このコードを貼り付けます。 これは、始めるのに非常に簡単な例です。
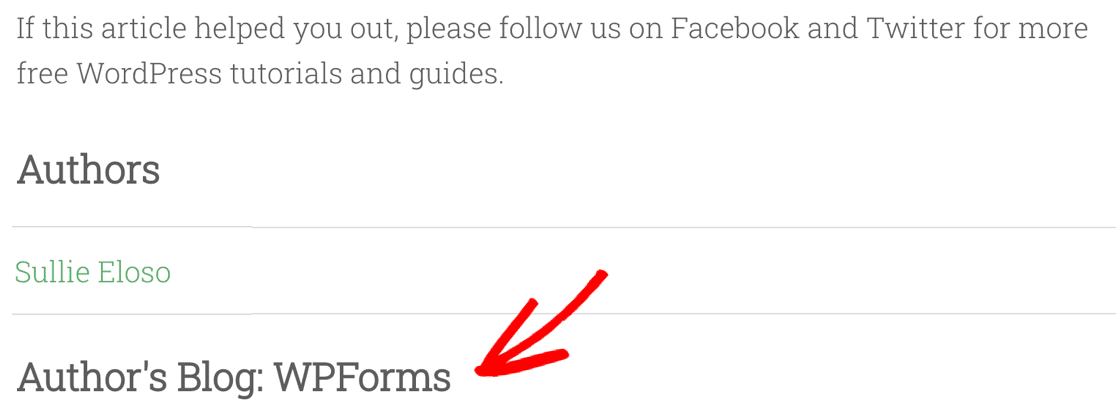
<?php if( get_field('author_website_name') ): ?>
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
フィールド名author_website_nameを作成したフィールドの名前に変更します。 テンプレートファイルを保存すると、コードを配置したブログ投稿にフィールドが表示されます。

カスタムフィールドを使用して、投稿の情報を置き換えることもできます。 たとえば、投稿の作成者名をゲスト作成者の名前に自動的に変更できます。
これを行うために、 guest_authorというフィールドを作成し、このコードスニペットを使用して名前を切り替えました。 これを試したい場合は、 functions.phpファイルを直接編集するのではなく、CodeSnippetsプラグインを使用することをお勧めします。
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
これが少しトリッキーに見える場合は、Elementorでカスタムフィールドを使用する簡単な方法を簡単に紹介します。
ステップ6:Elementorでカスタムフィールドを表示する
ユーザーが送信した投稿でカスタムフィールドを使用するチュートリアルを終了する前に、Elementorでカスタムフィールドを表示する方法を簡単に説明したいと思います。
この方法では、ユーザーが送信したコンテンツの高度なテンプレートを簡単に作成できます。
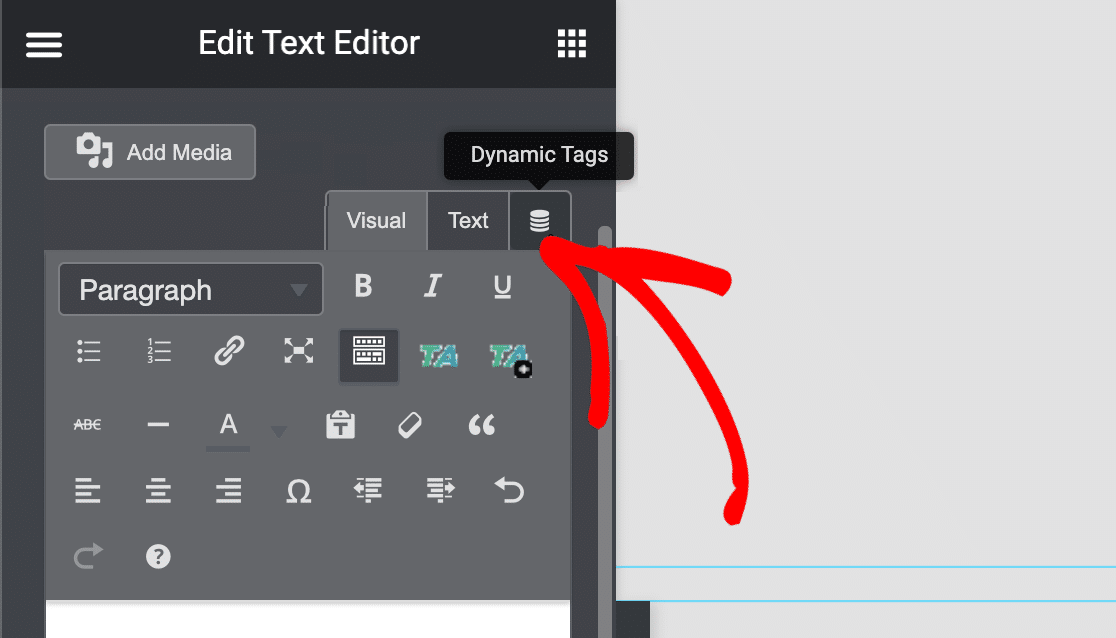
この例では、Elementorに空白のテキストブロックがあります。 このスクリーンショットで動的タグとラベル付けされている上部のアイコンをクリックします。

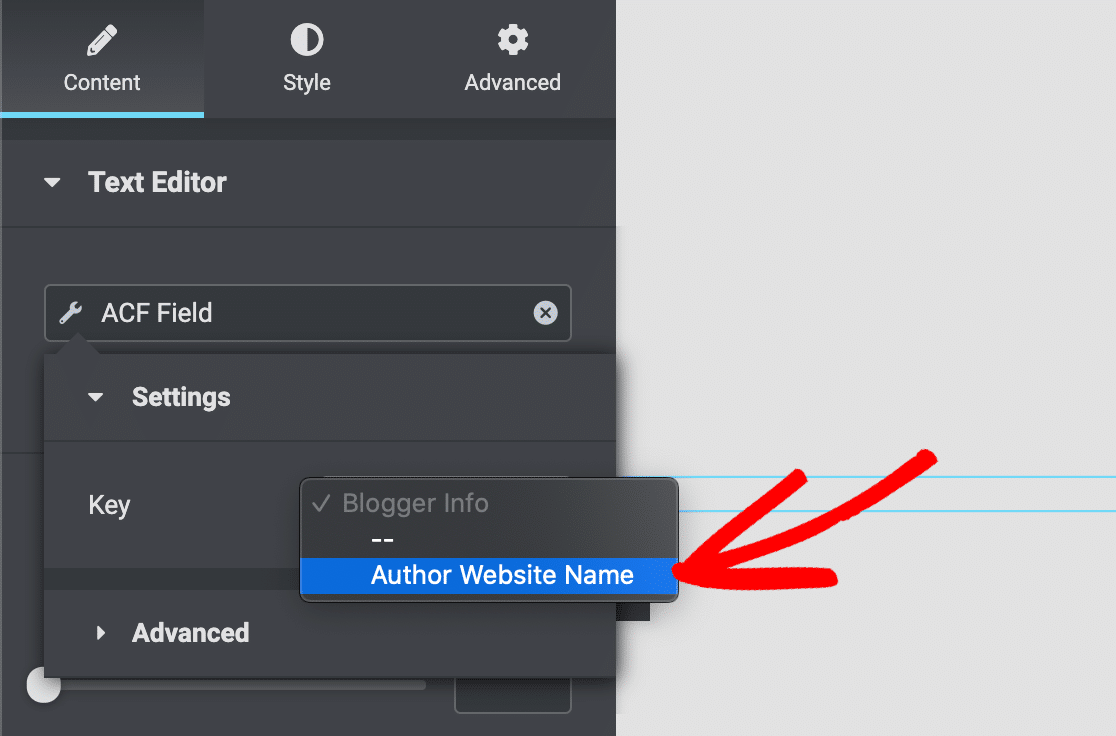
これで、ACFフィールドを選択し、手順2で作成したカスタムフィールドを選択できます。

これで、このElementorテンプレートを使用するたびに、カスタムフィールドのコンテンツが投稿に表示されます。 これにより、WPFormsで収集したカスタムフィールドデータを非常に簡単に表示できます。
今すぐユーザー送信投稿フォームを作成する
次のステップ:ゲスト投稿の提出を増やす
これで、カスタムフィールドを使用してゲスト投稿フォームを設定できたので、ユーザーが送信したサイトのコンテンツをさらに増やしたいと思うでしょう。
これを行うには、ブログでより多くのゲスト投稿を取得する方法に関するこれらのヒントを確認してください。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、提出後のアドオンが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
