Divi ディバイダー モジュールを使用してデザインのバランスを作り出す方法
公開: 2023-10-25ウェブサイトのデザインでバランスを作り出す最も簡単な方法の 1 つは、Divi の Divider モジュールを使用することです。 Divi ディバイダーは、ページ上のアイテム間にスペース感を生み出し、デザインのバランスを確立するのに最適です。 また、単に空白領域を作成するだけでなく、デザイン内に空白を作成することもできます。 言うまでもなく、仕切りは色や線のスタイルなどを好みに合わせて完全にカスタマイズできるため、ページ全体にブランドを反映する優れた方法です。
この投稿では、デザインに仕切りを含めるとなぜ役立つのかを説明し、次の Web デザイン プロジェクトで仕切りを使用できるいくつかの方法を紹介します。 始めましょう!
- 1 分周器モジュールを使用する理由
- 1.1見出しの定義
- 1.2要素の分離とグループ化
- 1.3ブランディングを反映する
- 2 Divi Divider モジュールを使用してデザインのバランスを作り出す方法
- 2.1スニークピーク
- 2.2始めるために必要なもの
- 2.3既製のレイアウトを使用して新しいページを作成する
- 2.4ディバイダモジュールを追加してバランスを作成する
- 2.5最終結果
- 3最終的な考え
Divider モジュールを使用する理由
信じられないかもしれませんが、空白は Web サイトの最も重要なデザイン要素の 1 つです。 これは Web サイトにアクセスしたときに最初に気づくことの 1 つであり、ユーザーが Web サイト上の要素に目を通し、ページを操作する方法に役割を果たします。 ホワイトスペースは要素を分割し、Web サイトのセクション間に分離感を生み出すのに役立ちます。 また、ページの重要な要素に目を向けるのにも役立ちます。 たとえば、要素の周囲の空白を増やすだけで、ページ上で要素を目立たせることができます。 実際、段落やセクション間の空白は、テキスト自体と同じくらいデザインのバランスを整える上で重要であることがよくあります。 Web サイトをデザインするときは、空白スペースが空っぽだったりバランスが取れていないように感じさせたくありません。人々がページのある部分から次の部分に簡単に移動できるように、空白スペースに意図的なものを感じさせる必要があります。
Divider モジュールは Divi で最も多用途なツールの 1 つであり、使い方は簡単です。 これらは、雑然としたデザインに空白を追加するのに役立ち、コンテンツを分割する優れた方法になります。 また、テキスト モジュールや画像など、ページ上の 2 つの要素間のバランスをとりながら、色やスタイルを追加するために使用することもできます。 ここでは、ディバイダーの使用例をいくつか示します。
見出しの定義
Web デザインで区切り線を使用してバランスを整える優れた方法は、見出しを定義するために区切り線を使用することです。 見出しテキストと本文テキストの間に区切り線を追加すると、見出しテキストと本文テキストを明確に区別できます。 これにより、見出しがより目立つようになり、Web サイト訪問者がページをざっと見て、必要なものを簡単に見つけることができます。
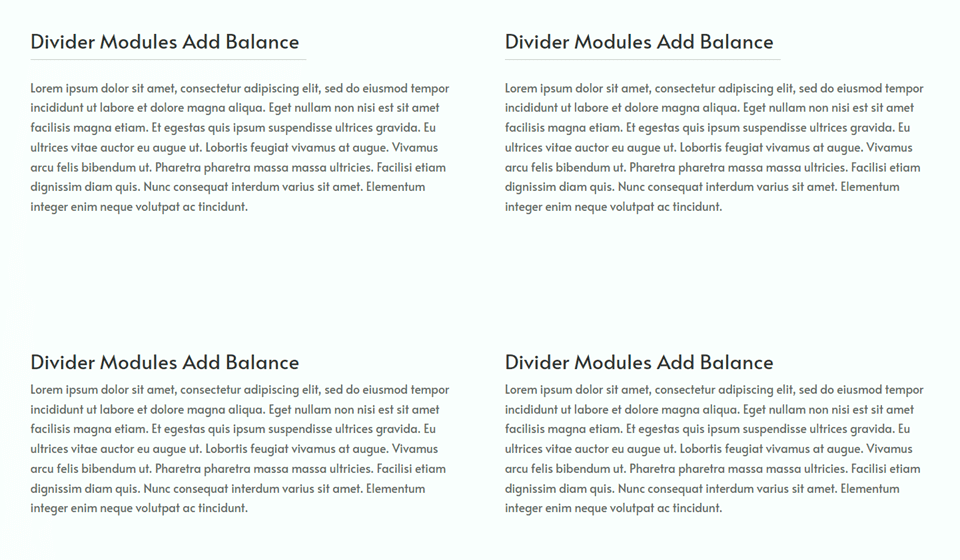
この例では、見出しと本文の間に微妙な境界線を追加して、分離を作成し、デザインのバランスをとりました。 仕切りなしの以下の宣伝文句と比較すると、それがわかります。

見出しを区別するために使用される区切り線の別の例を次に示します。 これらの区切り線は、ページのデザインに一致するようにスタイル設定されています。これについては、後で詳しく説明します。

要素の分離とグループ化
ディバイダー モジュールを使用すると、Web サイトのセクションを分割し、どの情報がグループ化され、どの情報がグループ化されないのかを明確にすることで、視覚的なバランスを簡単に作成できます。 シンプルな分割モジュールをページに追加して要素を分離またはグループ化すると、訪問者がコンテンツをナビゲートし、全体的なユーザー エクスペリエンスを向上させることができます。
この例では、ページの主要なセクションを分割し、いくつかの箇条書きを分割するために、いくつかの明るい灰色の仕切りを追加しました。 区切り線は軽くて目立たないため、ページにある程度の区切りを加えながらも、デザイン全体の邪魔になることはありません。

ブランディングを反映する
Divi のディバイダーモジュールは任意の色でカスタマイズできるため、ブランドカラーの一部をレイアウトに組み込むことができます。 幅、太さ、線のスタイルなどの他のディバイダー設定と組み合わせると、デザインのバランスを取りながらブランドを反映するユニークなディバイダーを作成できます。
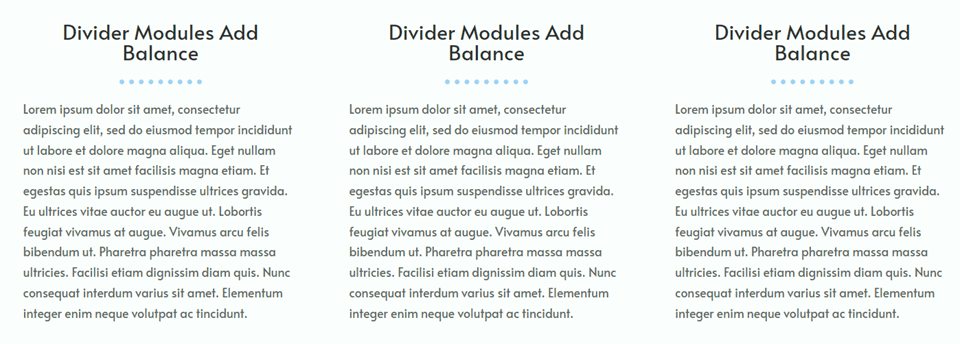
この例では、ブランディングに合わせて仕切りのデザインを変更する方法を示すために、いくつかの異なる仕切りスタイルを使用しました。 ディバイダー モジュールは機能的でユーザー エクスペリエンスに役立つだけでなく、Web サイトのデザインを強化し、ブランド カラーを強調する機会にもなります。

Divi ディバイダー モジュールを使用してデザインのバランスを作り出す方法
Web サイトのデザインに仕切りを追加する利点について説明したので、この記事のチュートリアル部分に進みましょう。 Divi ライブラリから既製のレイアウトにいくつかの仕切りを追加します。
スニークピーク
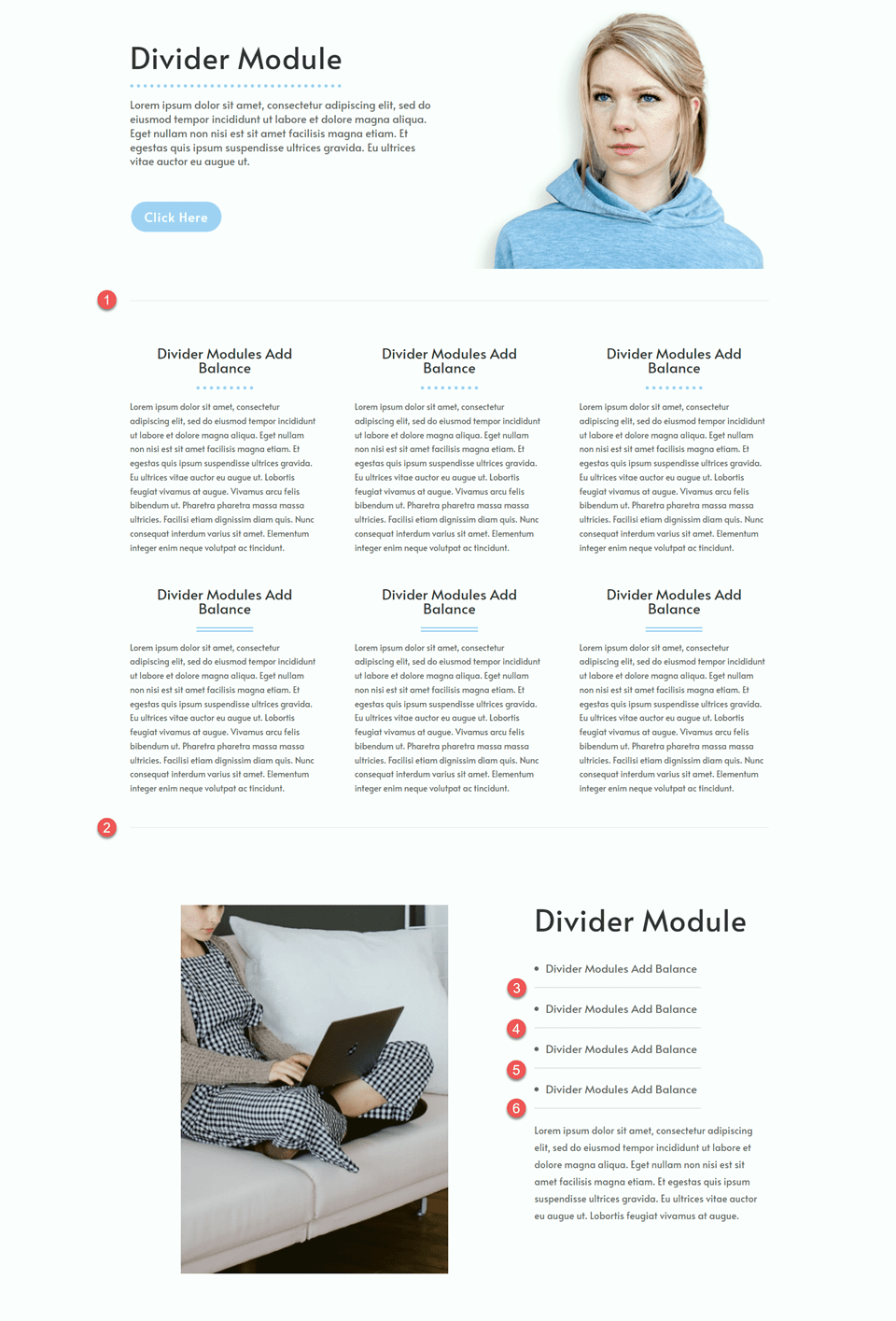
これが私たちがデザインするもののプレビューです

始めるために必要なもの
始める前に、Divi テーマをインストールしてアクティブ化し、Web サイトに Divi の最新バージョンがあることを確認してください。
これで、始める準備が整いました。
既製のレイアウトで新しいページを作成する
まずは、Divi ライブラリから既製のレイアウトを使用してみましょう。 このデザインでは、仮想アシスタント レイアウト パックの仮想アシスタント ランディング ページを使用します。
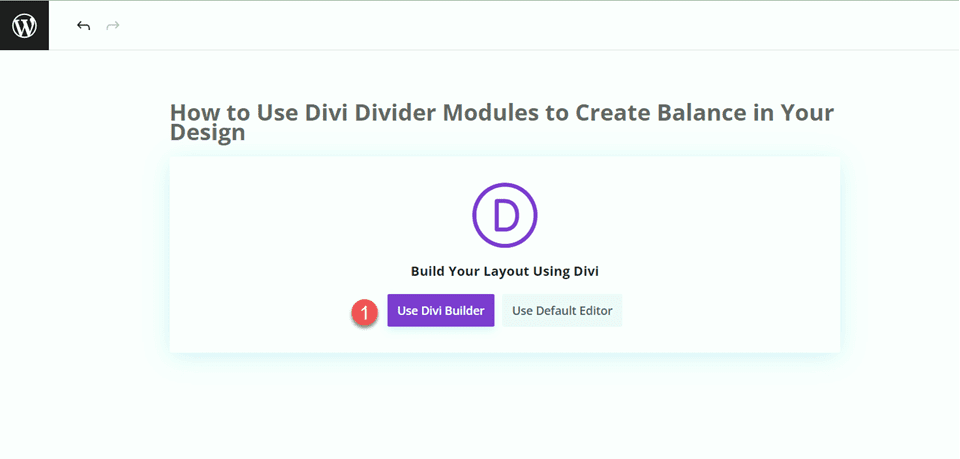
Web サイトに新しいページを追加してタイトルを付け、Divi Builder を使用するオプションを選択します。

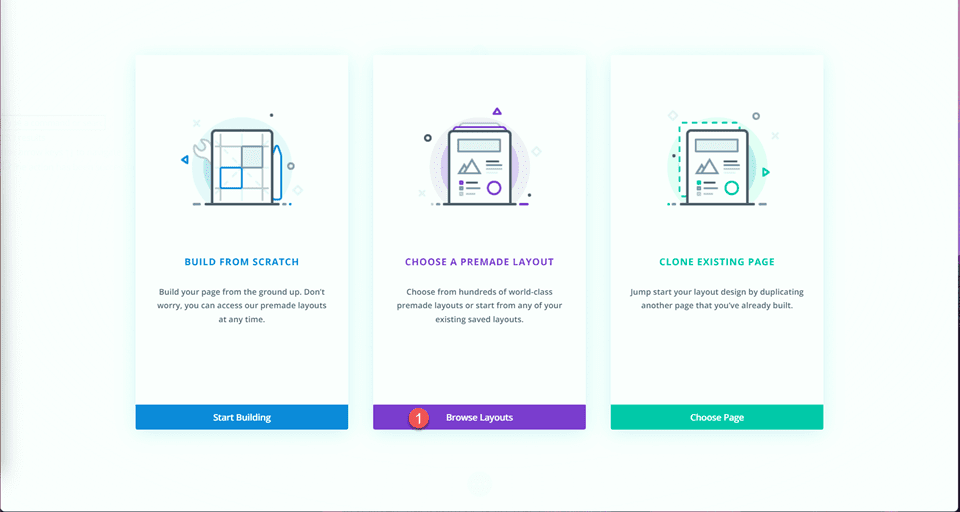
この例では、Divi ライブラリの既成レイアウトを使用するため、[レイアウトの参照] を選択します。

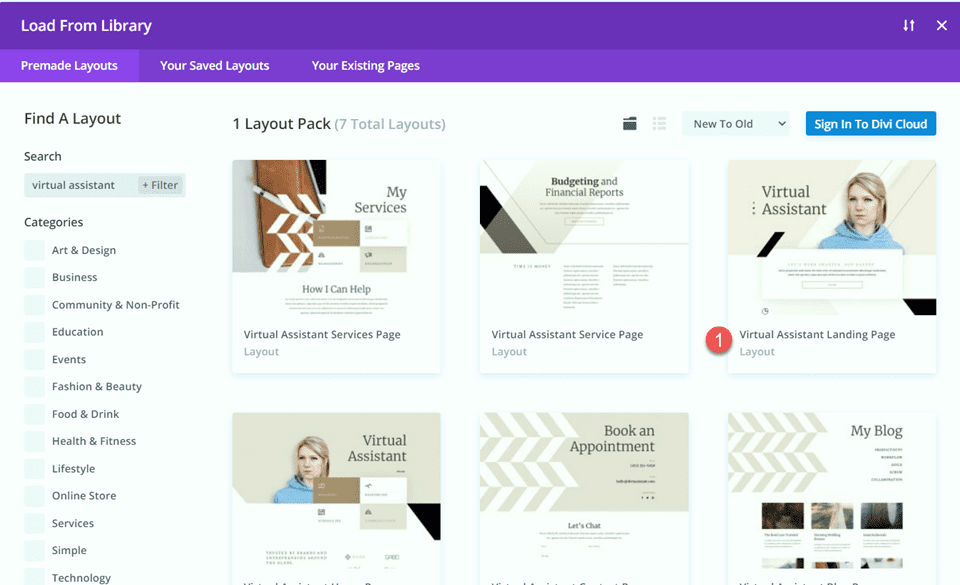
仮想アシスタントのランディング ページを検索して選択します。

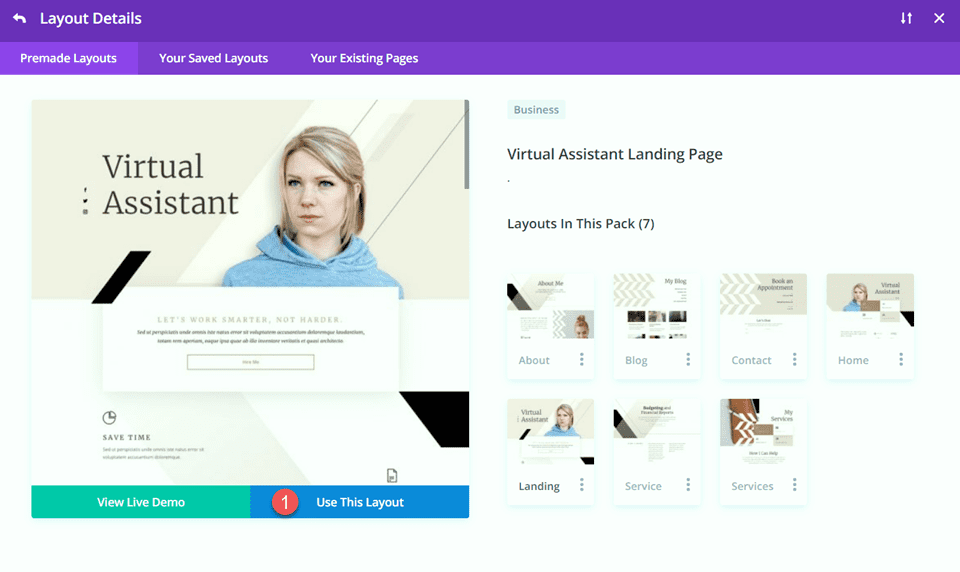
「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。
ディバイダーモジュールを追加してバランスを作成
ヒーローセクションの変更
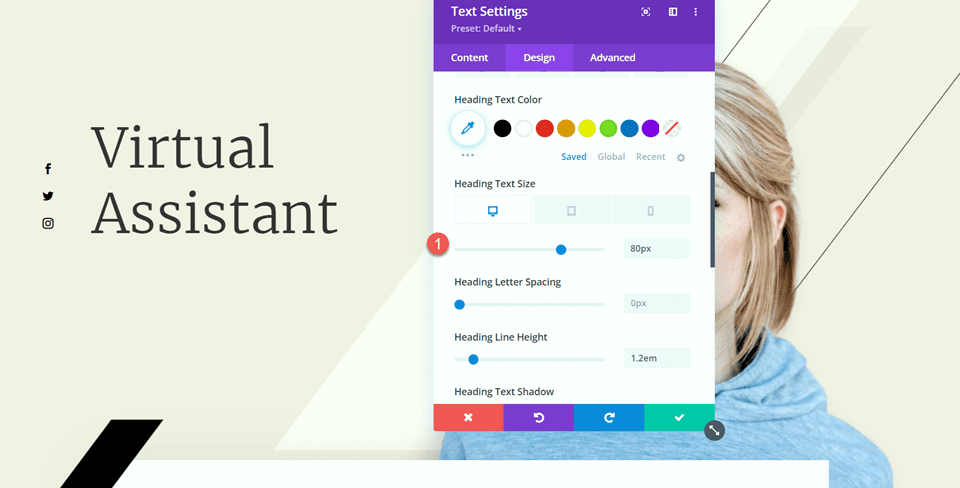
最初の変更では、ヒーローセクションに区切り線と本文テキストを追加します。 まず、「仮想アシスタント」テキストの設定を開き、「デザイン」タブの「見出しテキスト」設定に移動します。 フォントサイズを変更します。
- 見出しテキストのサイズ (デスクトップ): 80px

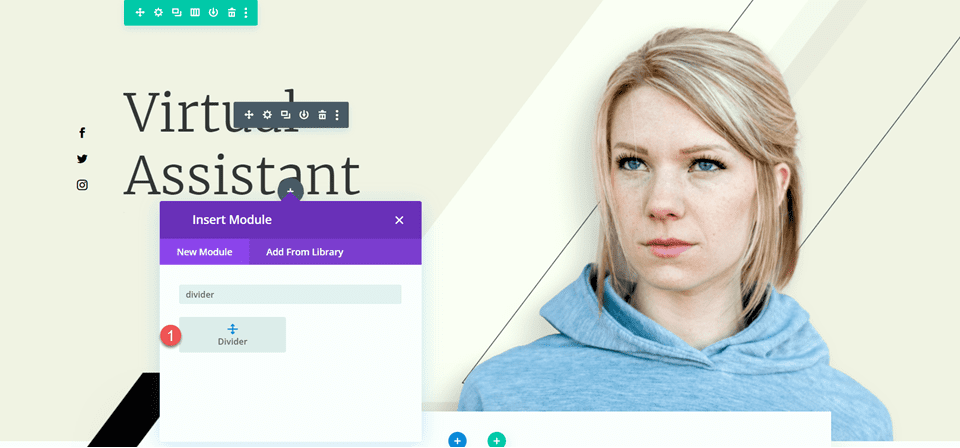
次に、「仮想アシスタント」テキストの下に分割モジュールを追加します。

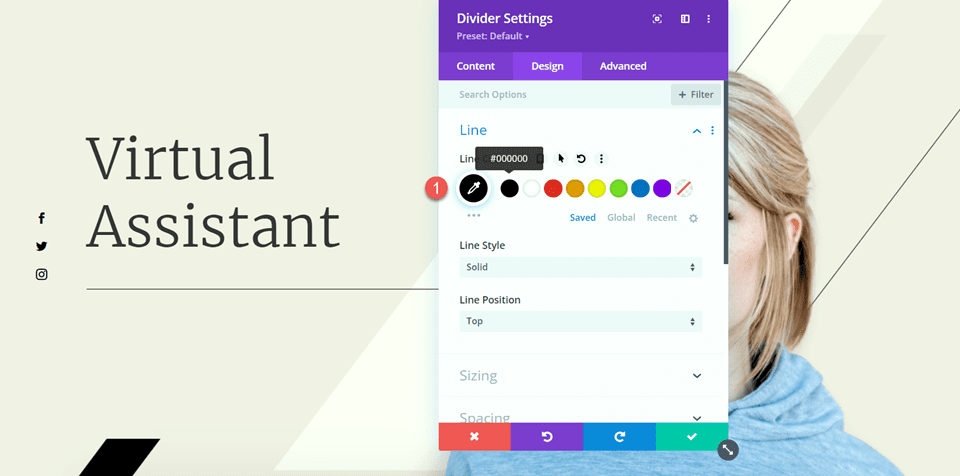
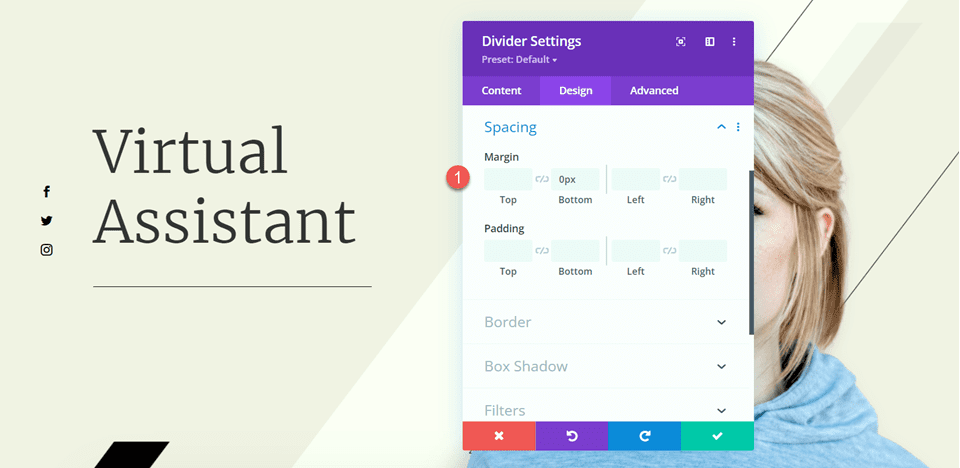
ディバイダー設定を開き、「デザイン」タブの「ライン」設定に移動します。 線の色を設定します。
- 線の色: #000000

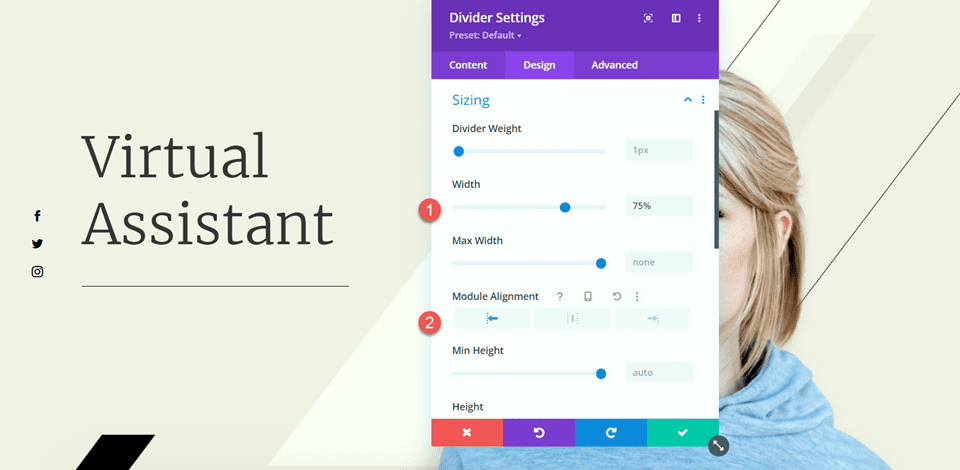
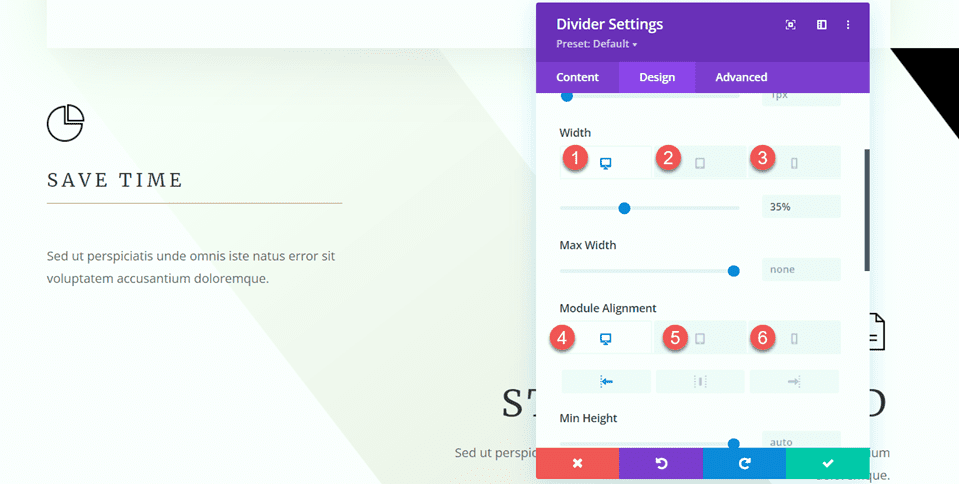
次に、[サイズ設定] オプションで幅とモジュールの配置を変更します。
- 幅: 75%
- モジュールの配置: 左

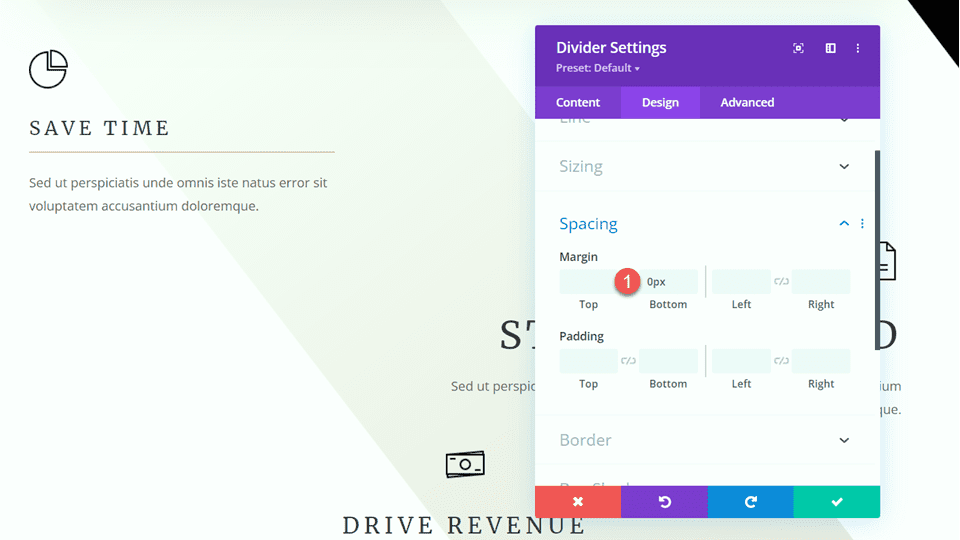
次に、「間隔」設定で下マージンを設定します。
- 下マージン: 0px

次に、ディバイダの下にテキスト モジュールを追加し、次のテキストを追加します。
- 本文: エラーが発生した場合、そのエラーが発生する可能性があり、その結果、正確な情報と疑似建築情報が表示されます。

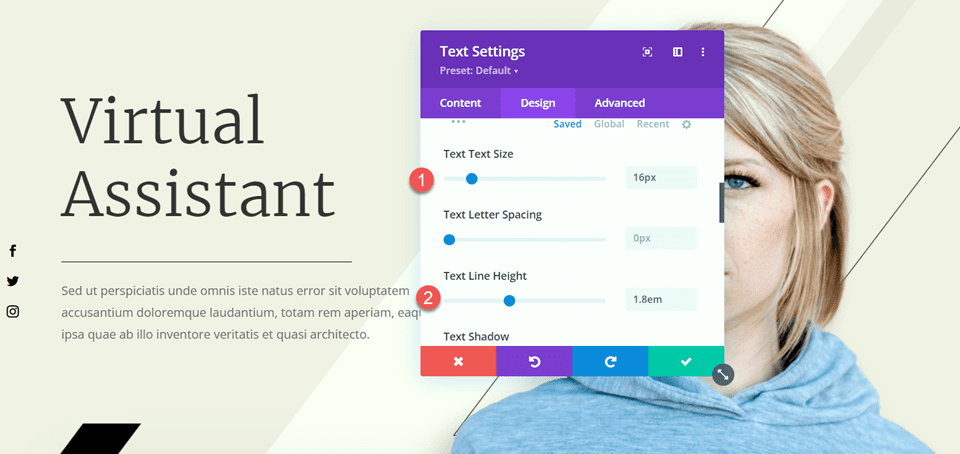
テキスト モジュール設定を開き、[デザイン] タブの [テキスト] 設定を開きます。 文字サイズと行の高さを設定します。
- テキストサイズ: 16px
- テキスト行の高さ: 1.8em

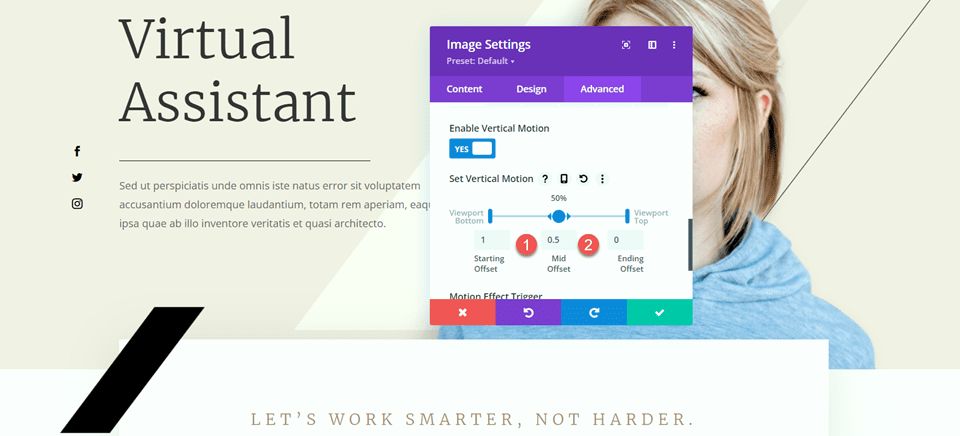
このセクションで行う必要がある最後の変更は、追加した本文テキストをカバーしないように黒いバーのスクロール効果を変更することです。 画像設定を開き、[詳細設定] タブのスクロール効果セクションに移動します。 中間オフセットと終了オフセットを変更します。
- ミッドオフセット: 0.5
- 終了オフセット: 0

機能セクションの変更
次に、「時間の節約」、「整理整頓」、「収益の向上」という宣伝文句のセクションに進みましょう。 このレイアウトのバランスをさらに高めるために、見出しと本文の間に仕切りを追加します。 これらは紹介文モジュールであるため、まだ見出しと本文の間に区切り線を追加することはできません。 まず、区切り線を追加できるように、本文テキストを別のテキスト モジュールに移動する必要があります。
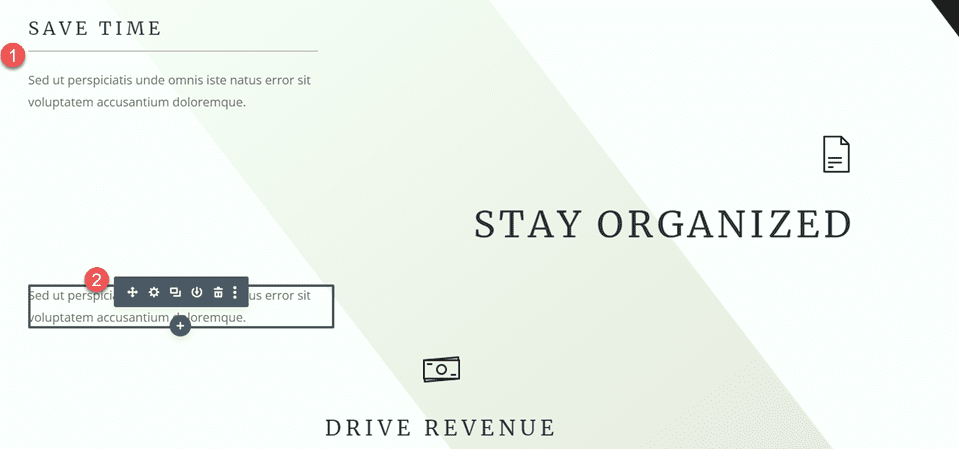
「時間を節約する」という宣伝文句
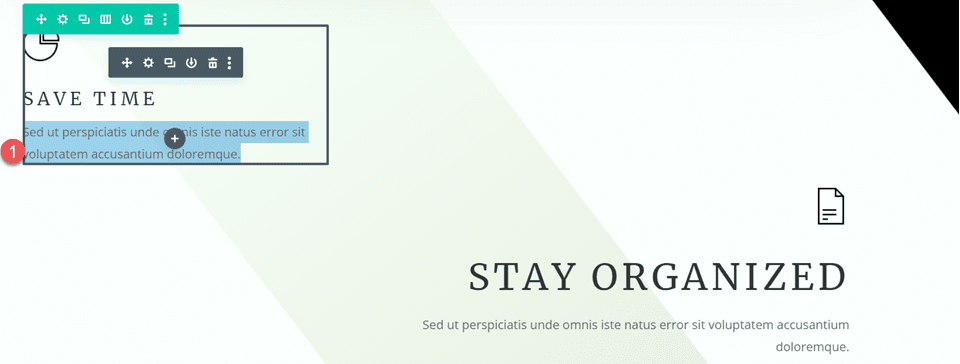
「時間の節約」モジュールから本文のテキストをコピーし、宣伝文モジュールからテキストを削除して、見出しとアイコンだけを残します。

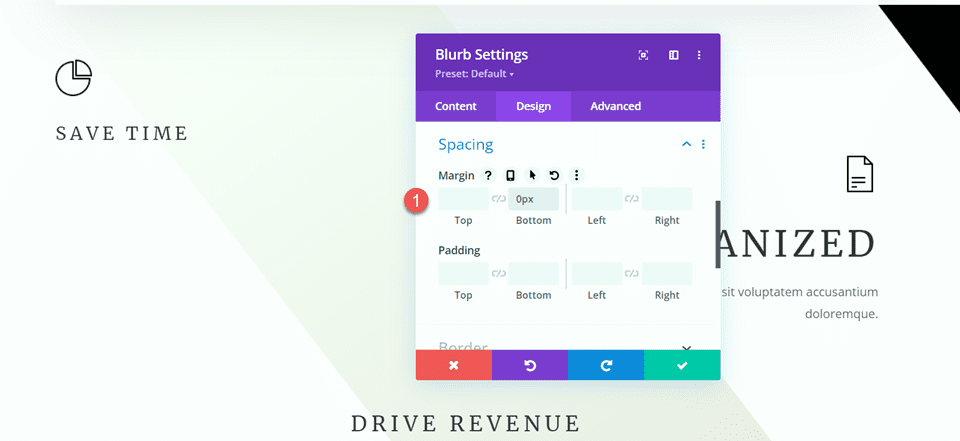
宣伝文モジュールの間隔設定に移動し、下マージンを設定します。
- 下マージン: 0px

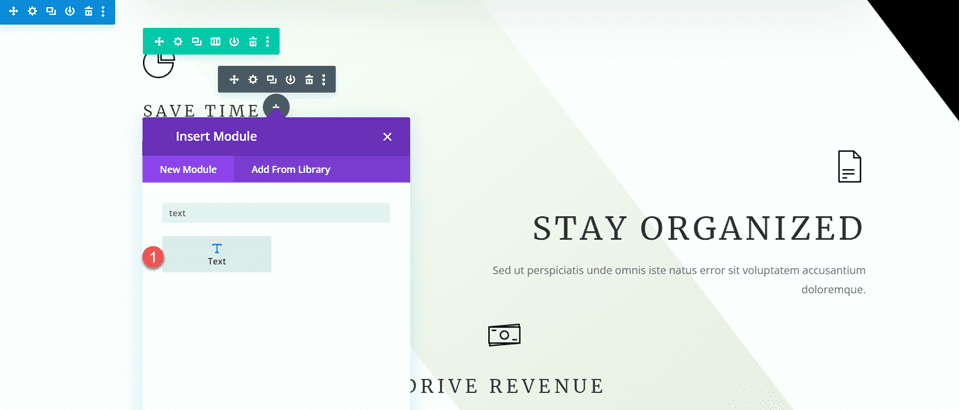
次に、宣伝文の下に新しいテキスト モジュールを追加し、本文を貼り付けます。

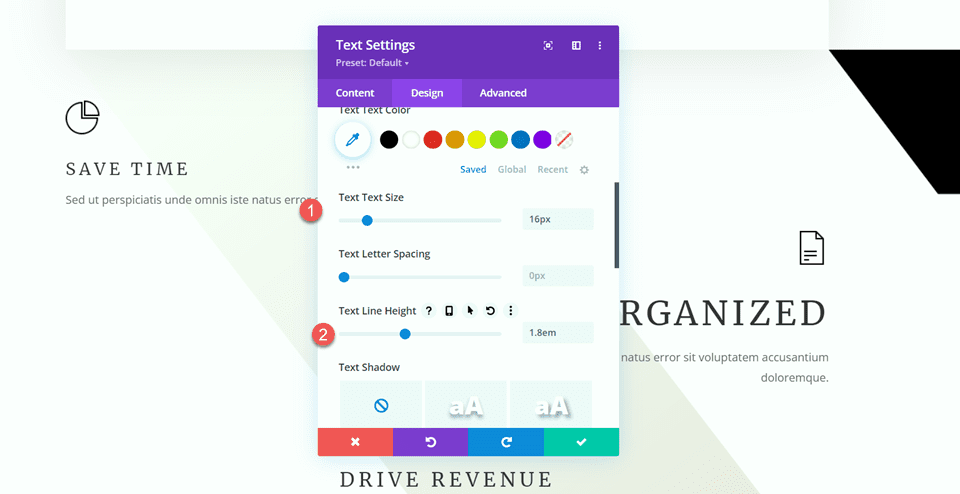
テキストモジュール設定を開き、テキストのサイズと行の高さをカスタマイズします。
- テキストサイズ: 16px
- テキスト行の高さ: 1.8em

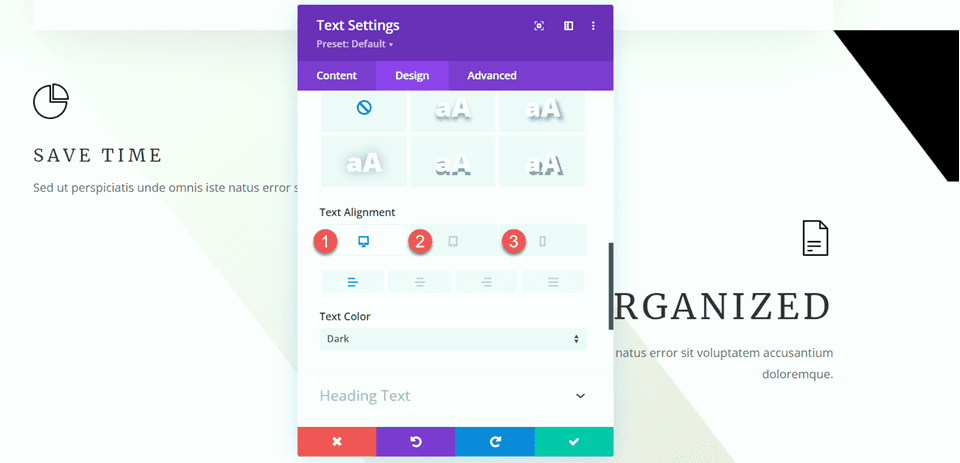
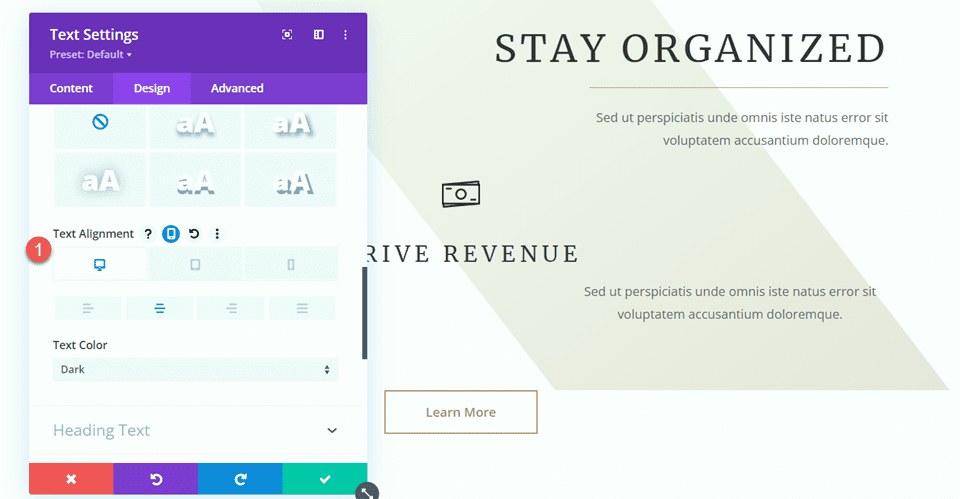
このモジュールは、デスクトップでは左揃え、タブレットやモバイル デバイスでは中央揃えになります。 レスポンシブ オプションを使用して、さまざまな画面にさまざまな配置オプションを設定します。
- テキスト配置デスクトップ: 左
- テキスト配置タブレット: 中央
- テキスト配置モバイル: 中央

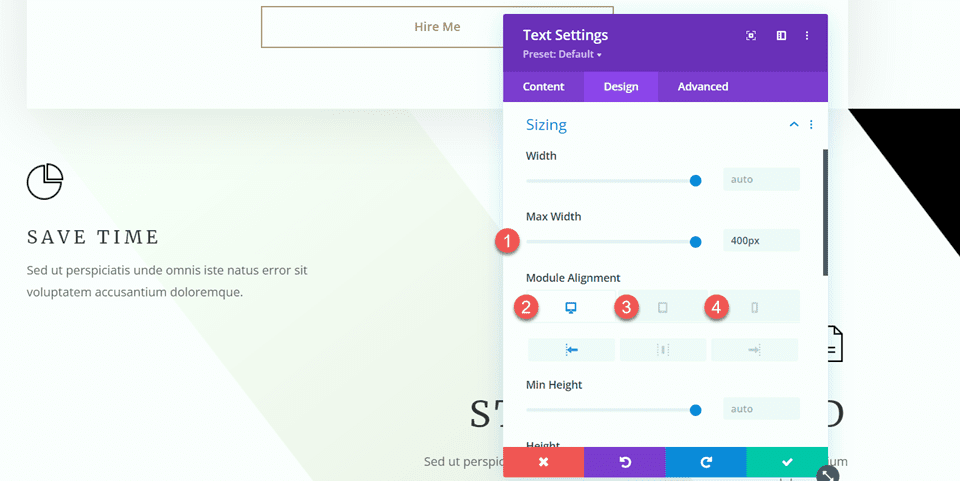
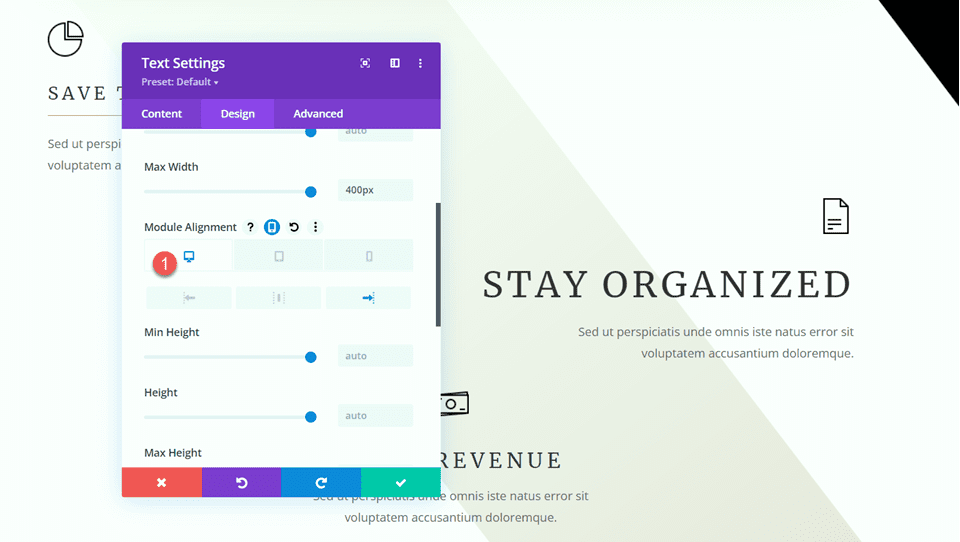
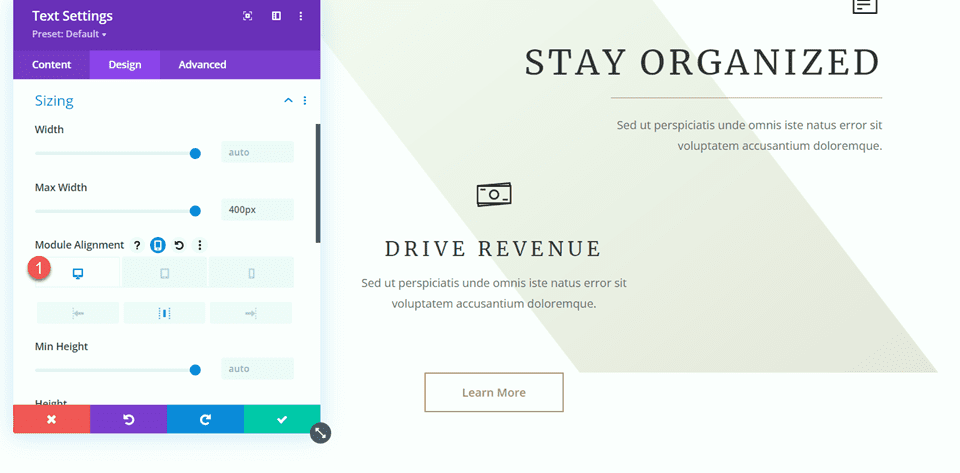
次に、[サイズ設定] オプションを開き、[最大幅] を設定します。 さらに、応答オプションを使用してモジュールの配置を設定します。
- 最大幅: 400px
- モジュールの配置 デスクトップ: 左
- モジュールアライメントタブレット:中央
- モジュールの配置モバイル: 中央

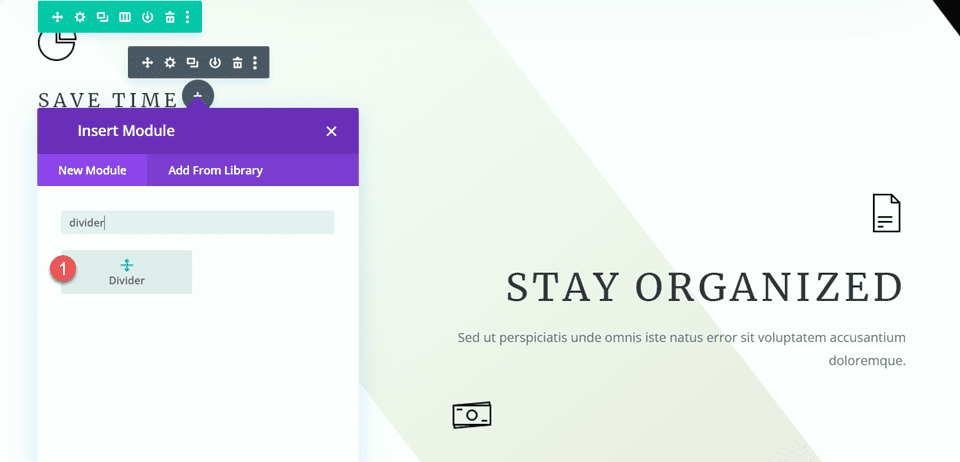
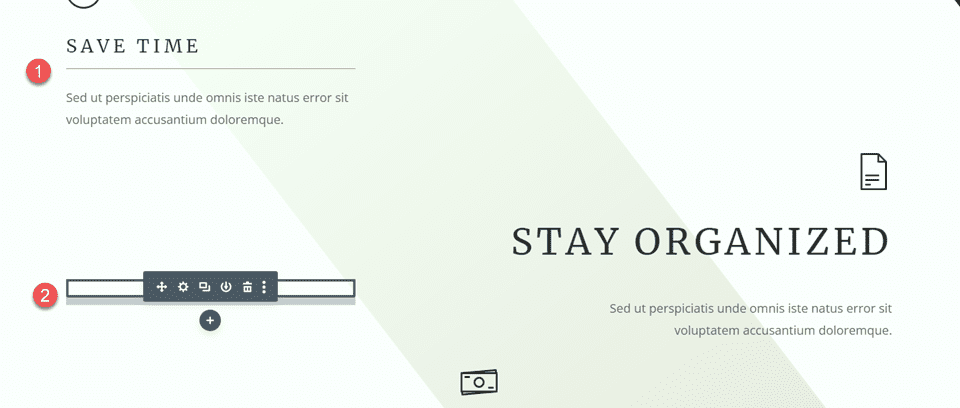
ここで、宣伝文モジュールとテキスト モジュールの間に分割モジュールを追加できます。

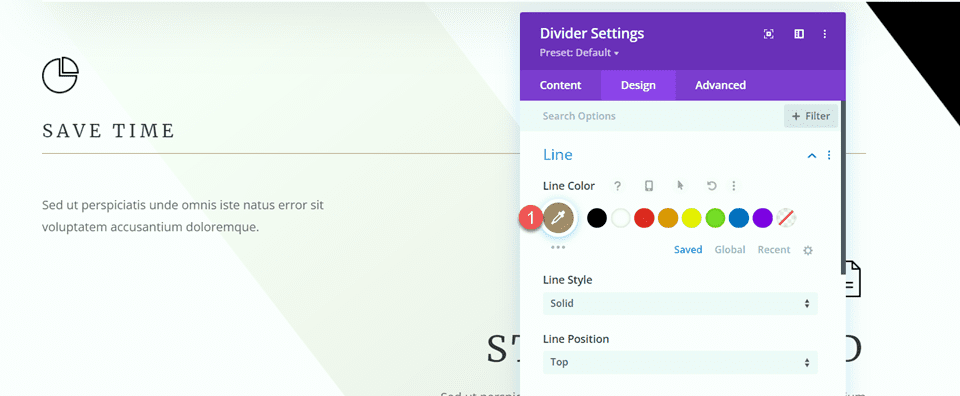
ディバイダー設定を開きます。 [線の設定] で、線の色を設定します。 ページのテーマに合わせて茶色を引き込みます。
- 線の色: #a78e6e

次に、サイズ設定を開き、レスポンシブ オプションを使用して幅とモジュールの配置を次のように設定します。
- デスクトップの幅: 35%
- 幅タブレット: 40%
- 幅モバイル: 50%
- モジュールの配置 デスクトップ: 左
- モジュールアライメントタブレット:中央
- モジュールの配置モバイル: 中央


最後に下の余白を取り除きます。
- 下マージン: 0px

「整理整頓を心がける」という宣伝文句
次に、「Stay Organized」宣伝文を変更しましょう。 宣伝文からテキストを削除します。

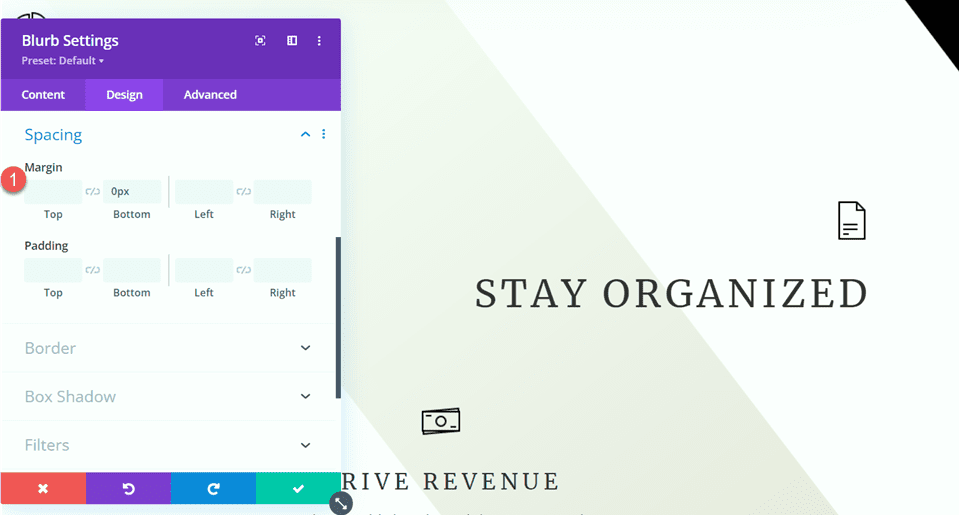
次に、下の余白を削除します。

一部の手順を保存するには、「時間の節約」セクションからテキスト モジュールをコピーし、「整理整頓」の宣伝文の下に貼り付けます。

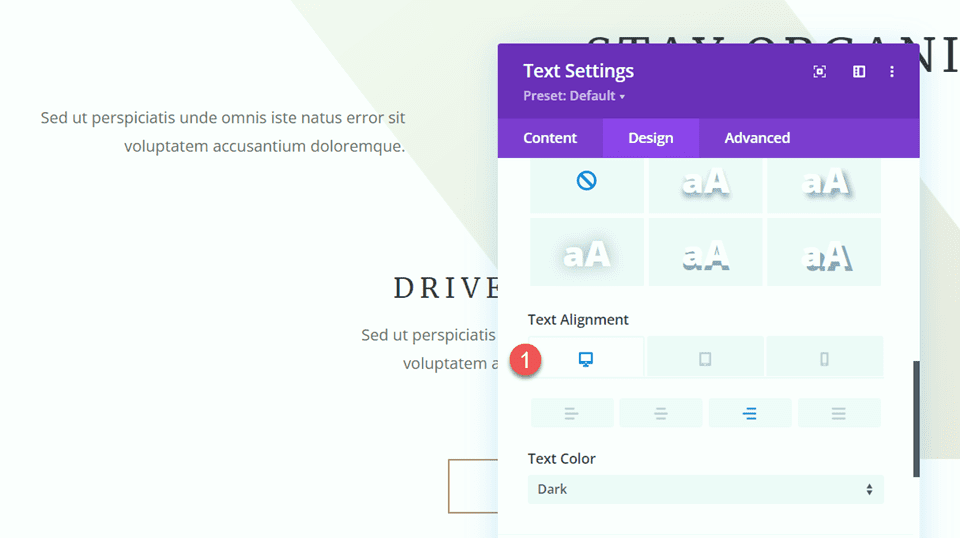
テキストモジュールの配置を調整する必要があるため、まず、「デザイン」タブの「テキスト」設定を開きます。 デスクトップ上のテキストの配置を設定します。
- テキスト配置デスクトップ: 右

次に、サイズ設定を開き、デスクトップ上のモジュールの配置を設定します。
- モジュールの配置 デスクトップ: 右

「時間の節約」セクションから区切りモジュールをコピーし、Stay Organized 宣伝文句と本文モジュールの間に貼り付けます。

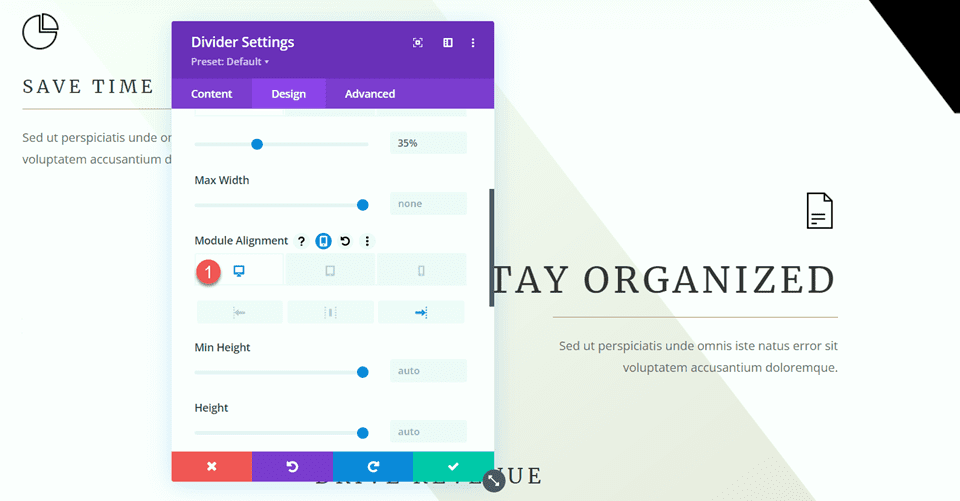
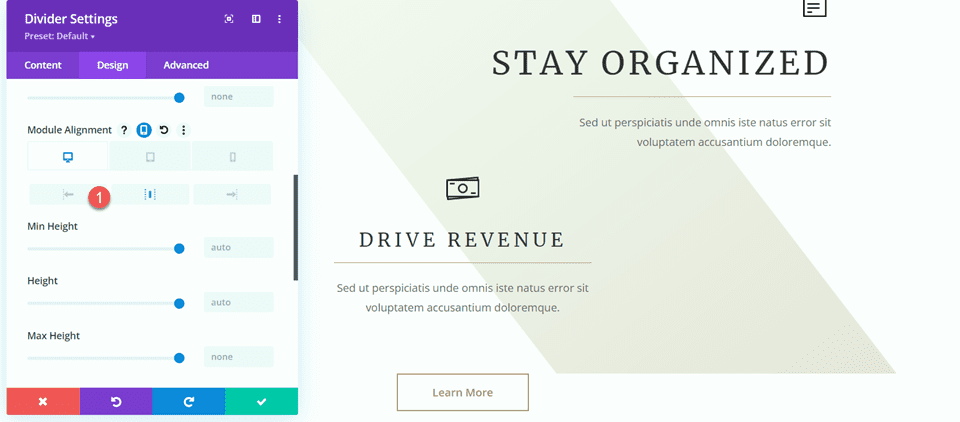
ディバイダー設定を開き、「サイズ設定」セクションでモジュールの配置を変更します。
- モジュールの配置 デスクトップ: 右

「収益の向上」という宣伝文句
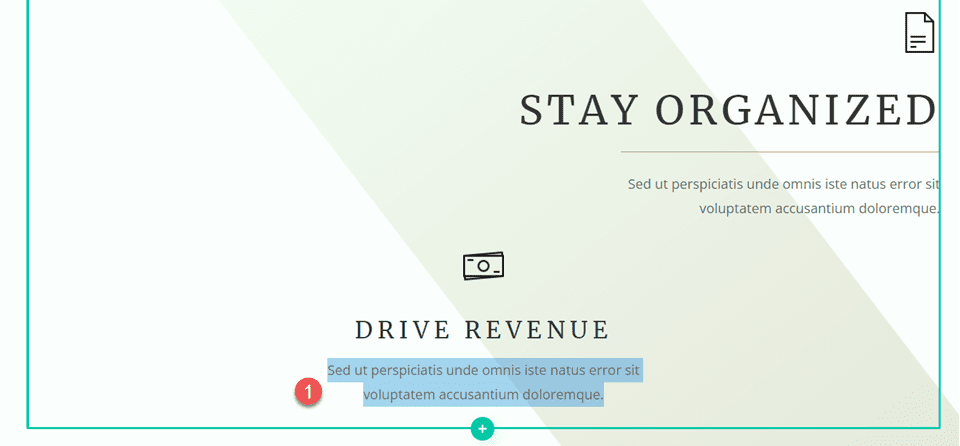
最後に、Drive Revenue の宣伝文句を変更しましょう。 まず宣伝文からテキストを削除します。

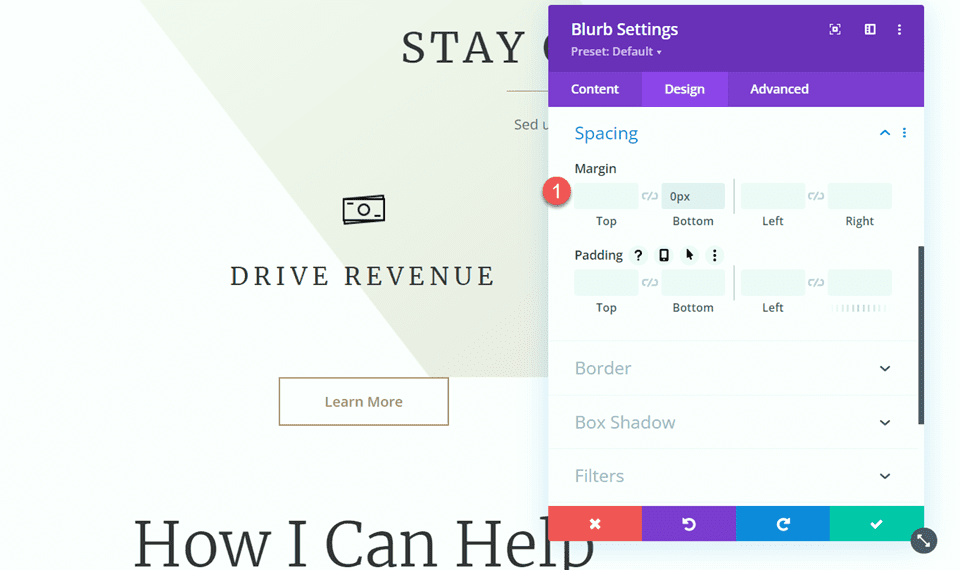
次に、下の余白を削除します。
- 下マージン: 0px

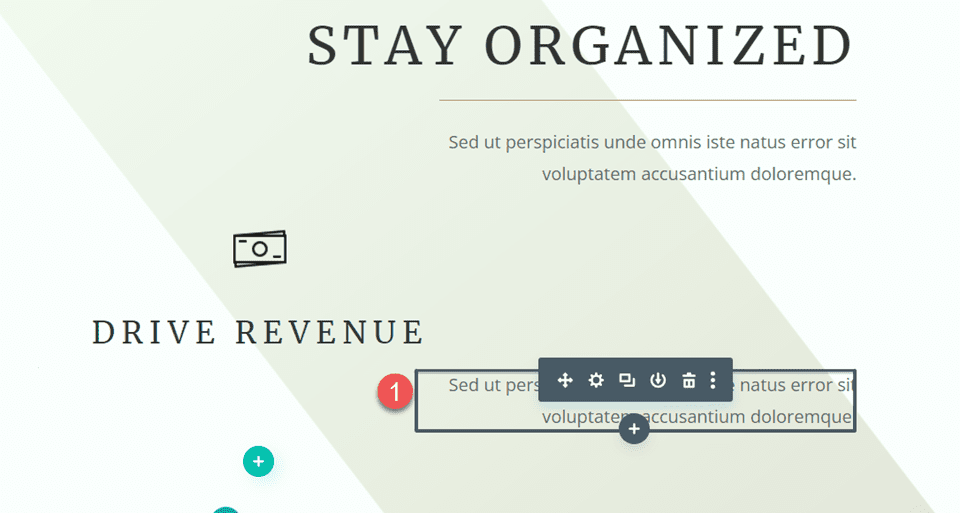
「Stay Organized」宣伝文句からテキストモジュールをコピーし、「Drive Revenue」宣伝文句の下に貼り付けます。

次に、テキストモジュール設定を開き、テキストの配置を調整します。
- テキストの配置: 中央

[サイズ設定] で、モジュールの配置を調整します。
- モジュールの配置: 中央

次に、「整理整頓」セクションから区切り線をコピーし、宣伝文とテキスト モジュールの間に貼り付けます。
[ディバイダー設定] を開き、[サイズ設定] セクションに移動します。 モジュールの配置を中央に設定します。
- モジュールの配置: 中央

これで、セクションのデザインが完了しました。ご覧のとおり、仕切りは見出しを定義して本文から分離するのに役立ち、レイアウトにバランスと追加のデザイン要素をもたらすのにも役立ちます。
「私ができること」セクションに区切り線を追加する
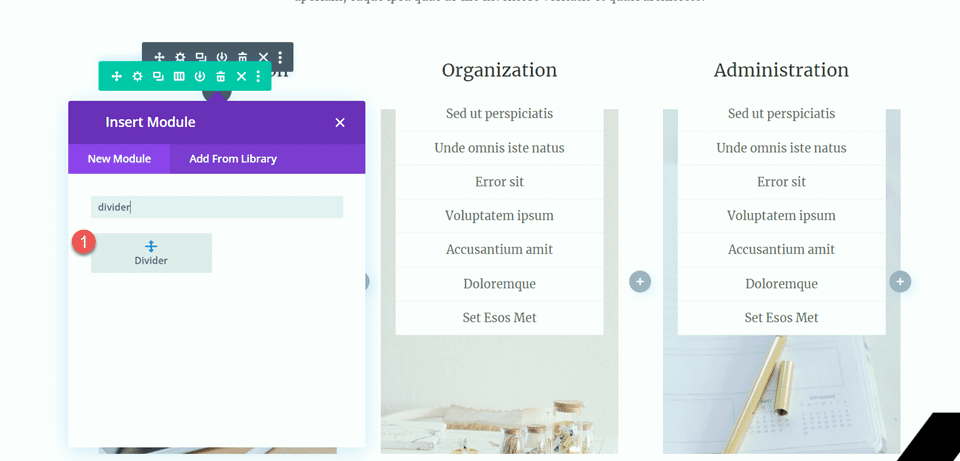
次の修正では、「私ができること」セクションに区切り線を追加します。 具体的には、「コミュニケーション」「組織」「管理」の見出しの下に仕切りを追加します。
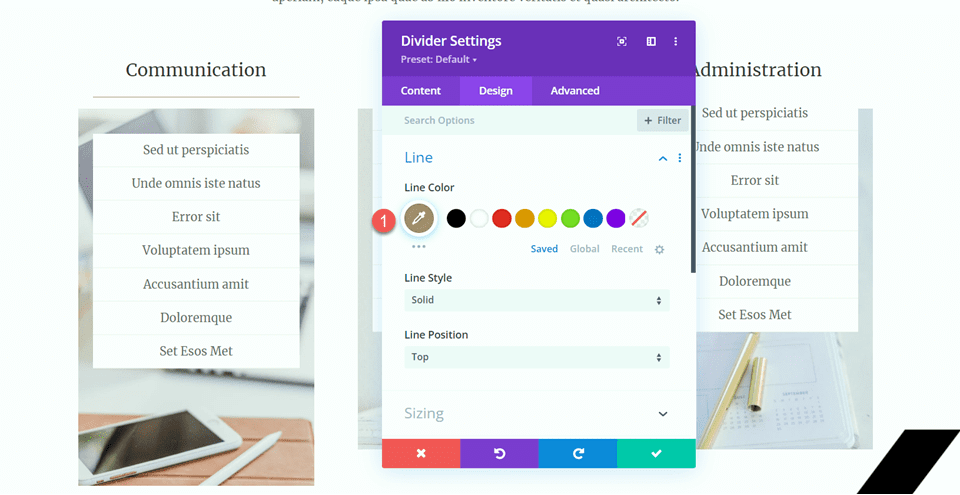
「通信」見出しの下に新しいディバイダ モジュールを追加します。

ディバイダー設定を開き、線の色を変更します。
- 線の色: #a78e6e

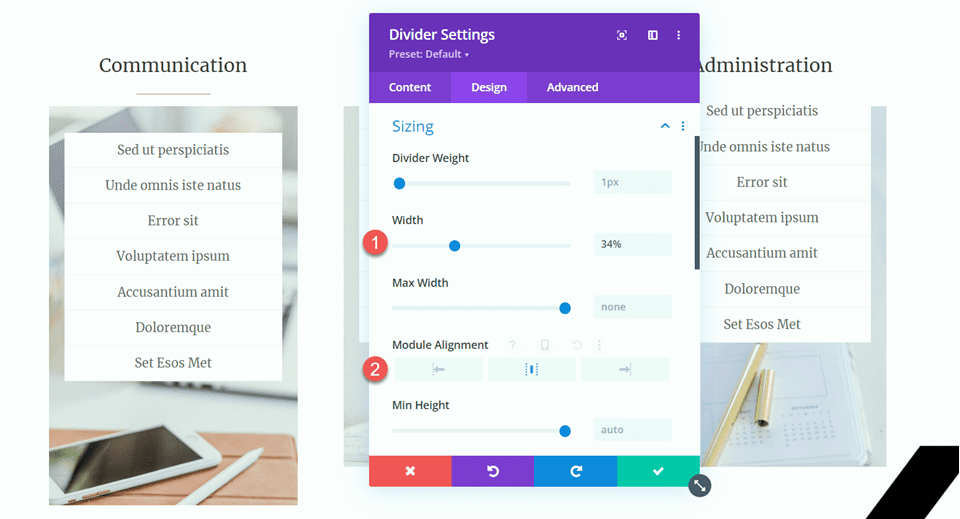
次に、サイズ設定で幅とモジュールの配置を変更します。
- 幅: 34%
- モジュールの配置: 中央

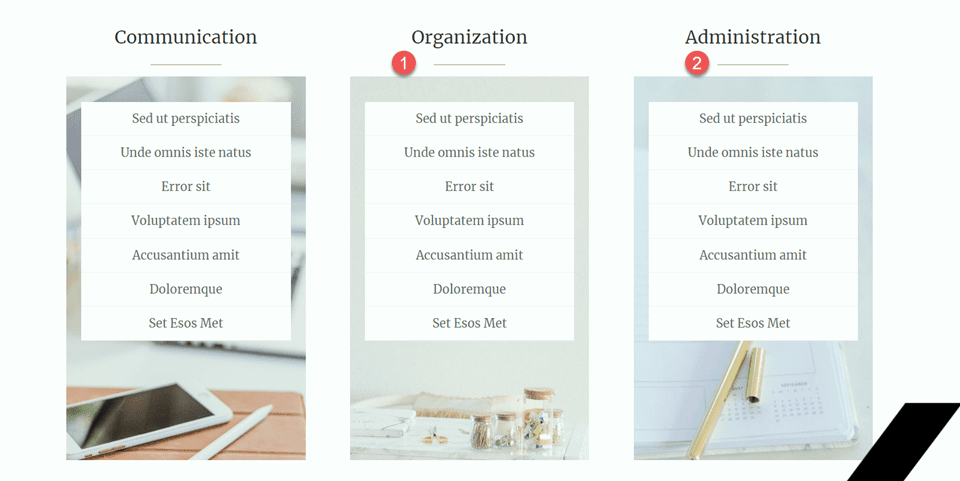
次に、ディバイダー モジュールをコピーし、「組織」と「管理」の見出しの下に貼り付けます。

ハッピークライアントセクション
最後の修正として、このページにお客様の声を表示する新しいセクションを追加し、区切り線で区切ります。 始めましょう。
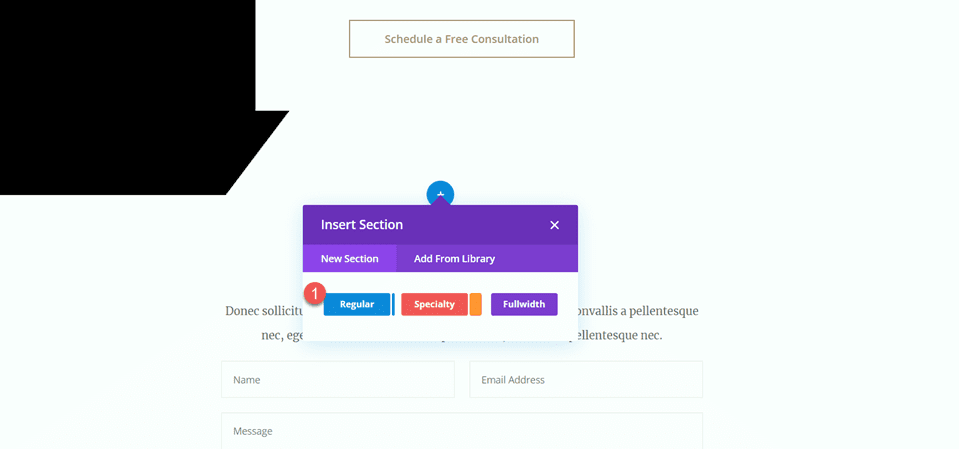
ページを下にスクロールし、「仮想アシスタントを雇う 10 の理由」セクションと「チャットしましょう」セクションの間に新しい通常のセクションを追加します。

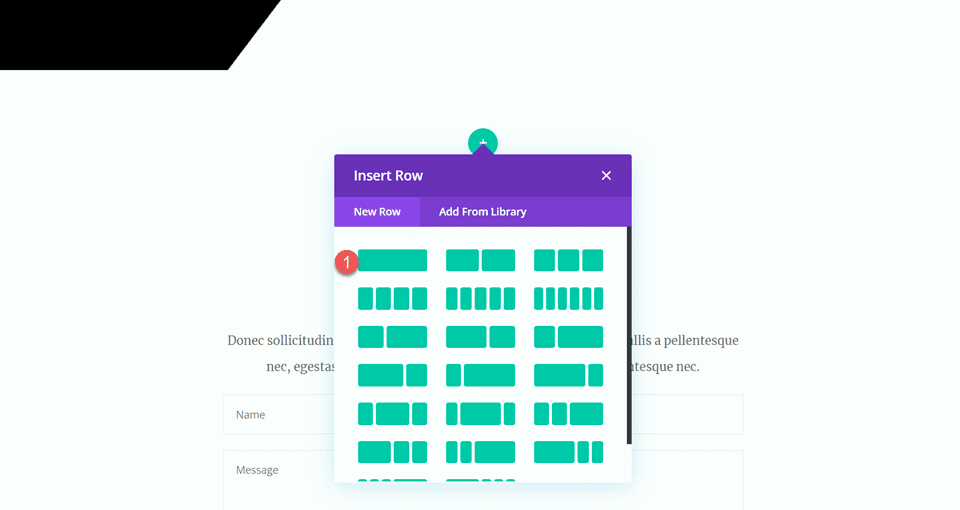
次に、単一列の行を追加します。

アイコンを追加
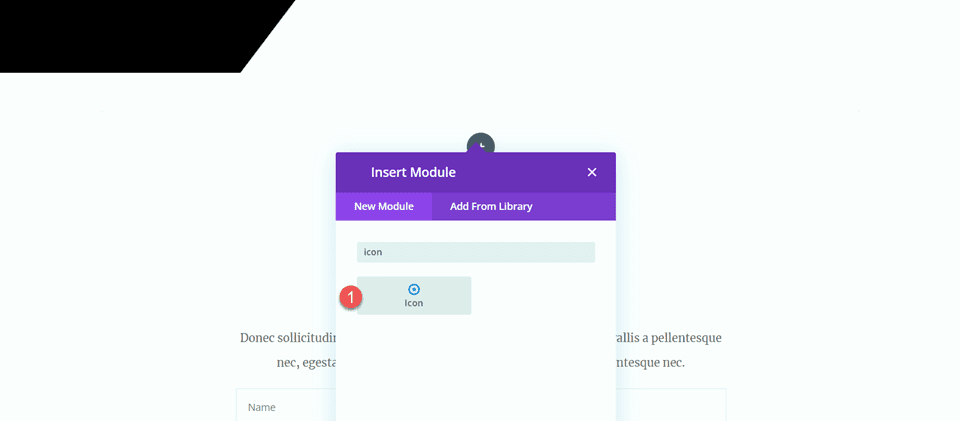
新しい行にアイコン モジュールを追加します。

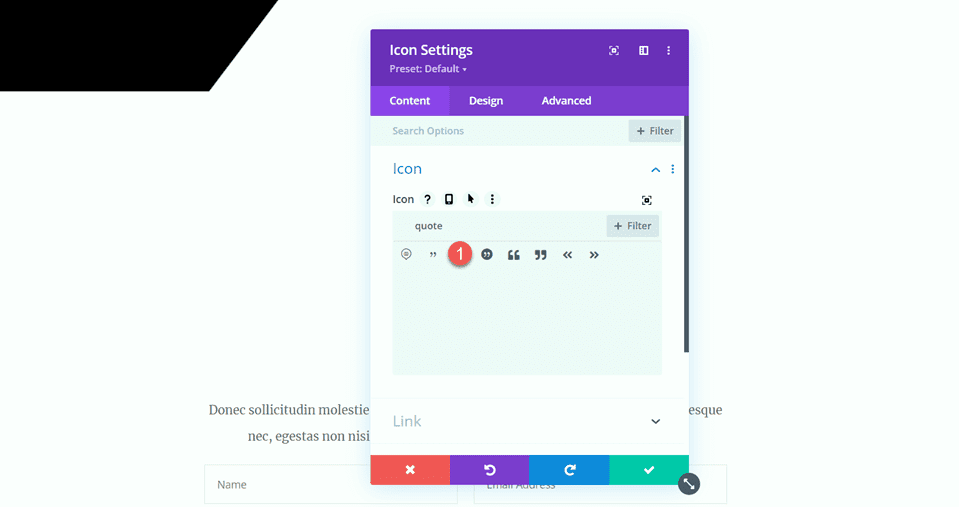
アイコン設定を開き、引用アイコンを選択します。

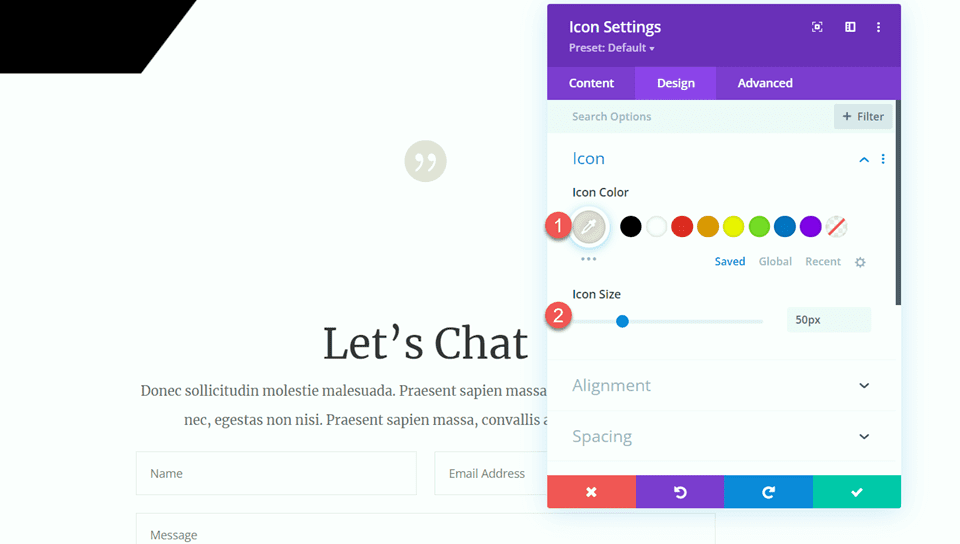
アイコンの色とサイズをカスタマイズします。
- アイコンの色: #e4ded7
- アイコンのサイズ: 50px

見出しを追加
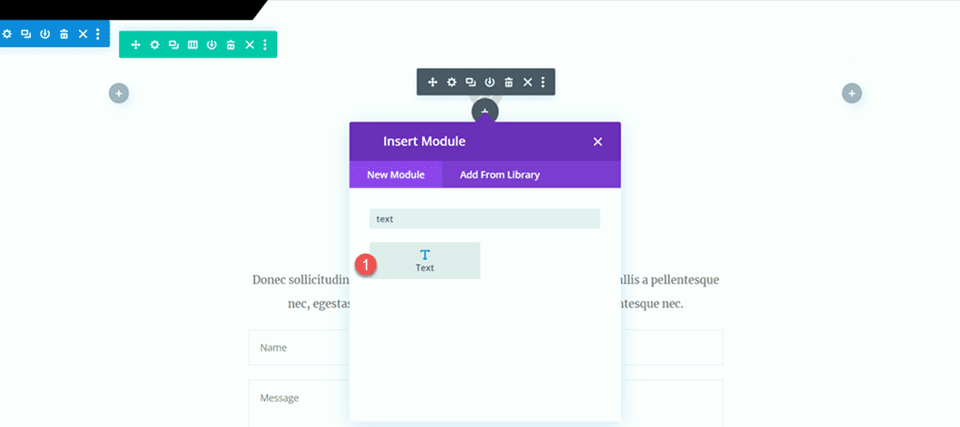
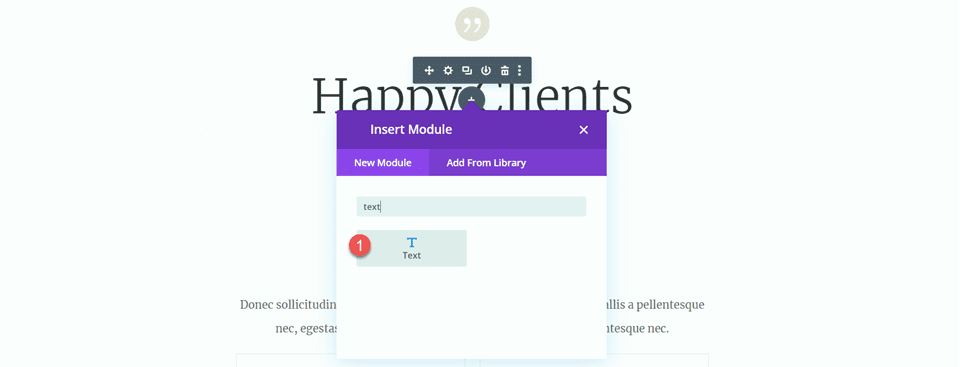
次に、アイコンの下にテキストモジュールを追加します。

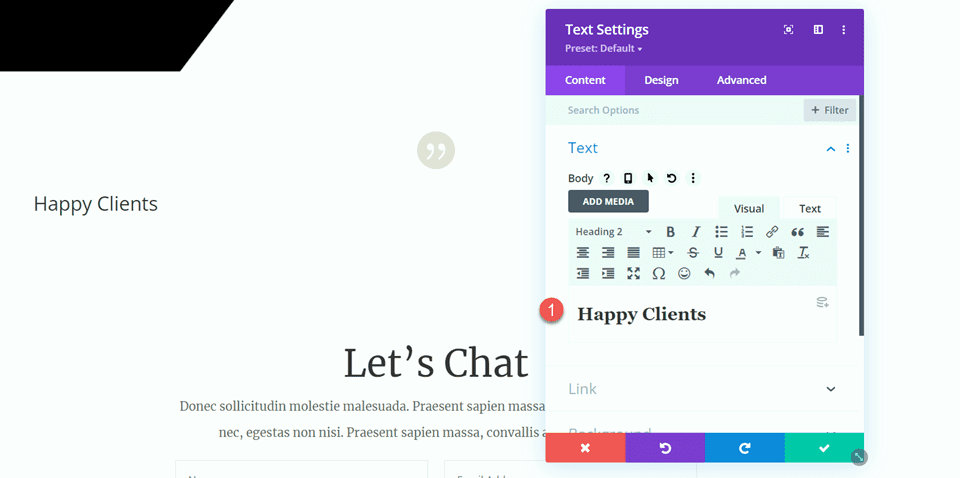
テキストを「幸せなクライアント」に設定します。
- H2: 満足しているクライアント

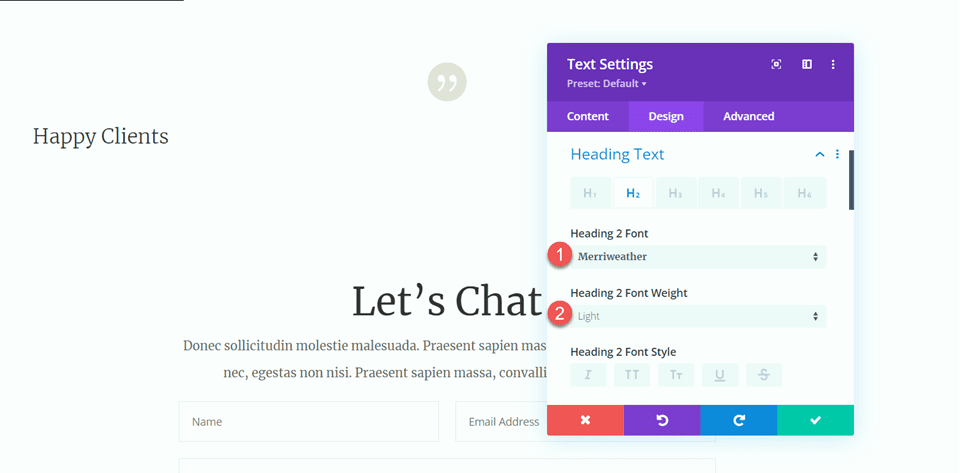
見出し設定を開き、次のようにスタイルをカスタマイズします。
- 見出し 2 のフォント: Merriweather
- 見出し 2 のフォントの太さ: ライト

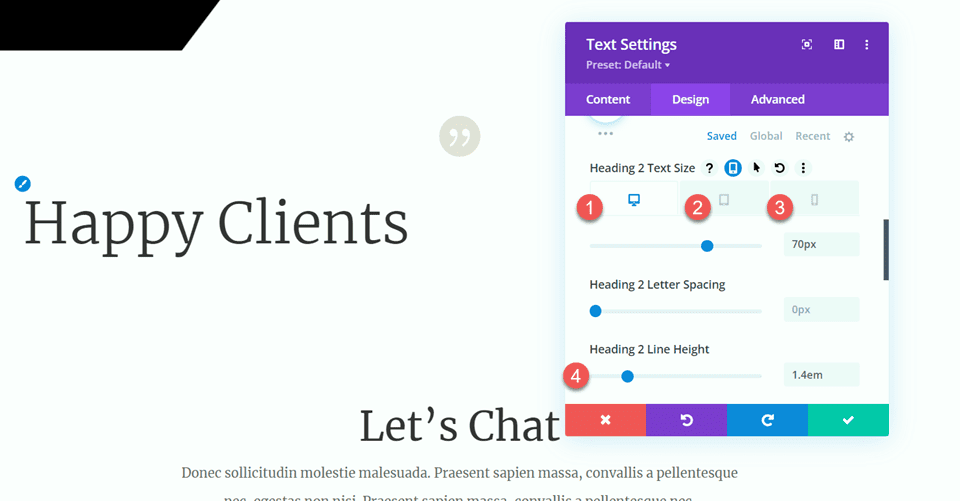
次に、レスポンシブ オプションを使用してテキスト サイズを変更します。 さらに、行の高さを変更します。
- 見出し 2 のテキスト サイズ デスクトップ: 70px
- 見出し 2 のテキスト サイズ タブレット: 40px
- 見出し 2 のテキスト サイズ モバイル: 30px
- 見出し 2 行の高さ: 1.4em

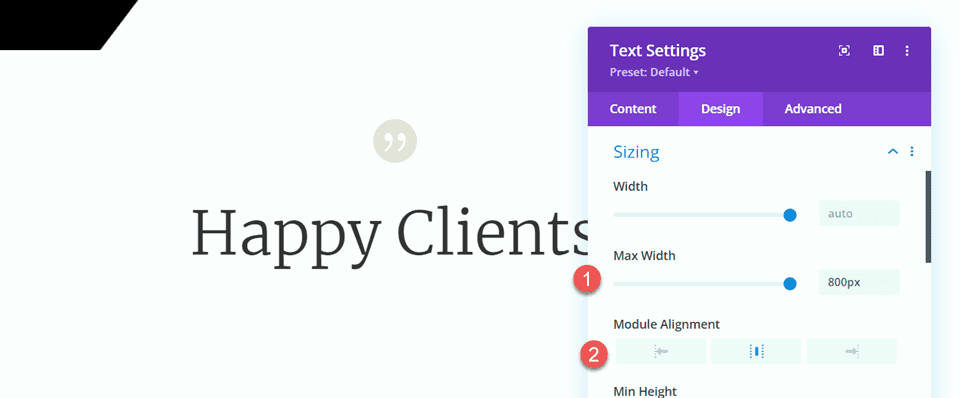
[サイズ設定] オプションに移動し、最大幅と配置をカスタマイズします。
- 最大幅: 800px
- モジュールの配置: 中央

本文の追加
見出しテキストの下に別のテキスト モジュールを追加します。

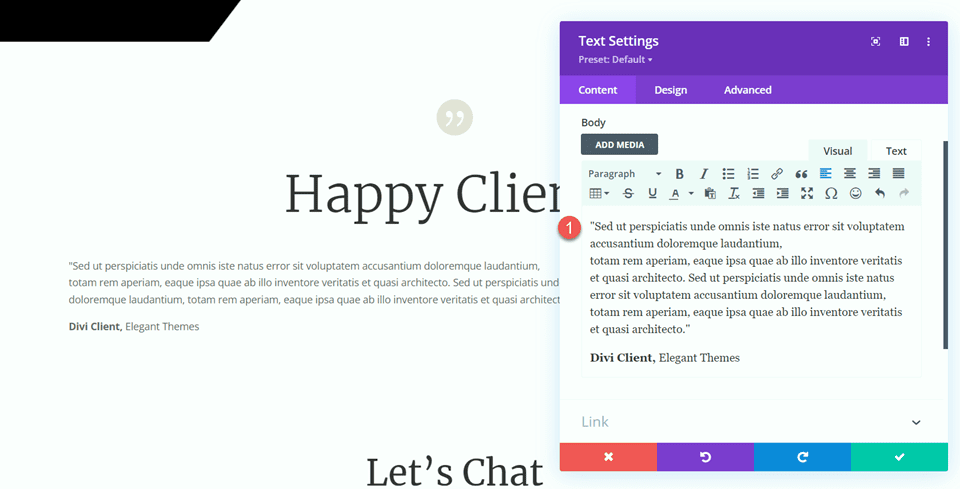
次に、本文に次のテキストを追加します。
- 「すべての目的を達成するために、さまざまなエラーが発生する可能性がありますが、その問題は、正確かつ適切な設計を実現するために必要な情報です。 「すべての目的を達成するために、エラーが発生する可能性があり、その結果、すべての情報が記憶され、正確な情報と疑似建築情報が得られます。」
Divi クライアント、エレガントなテーマ

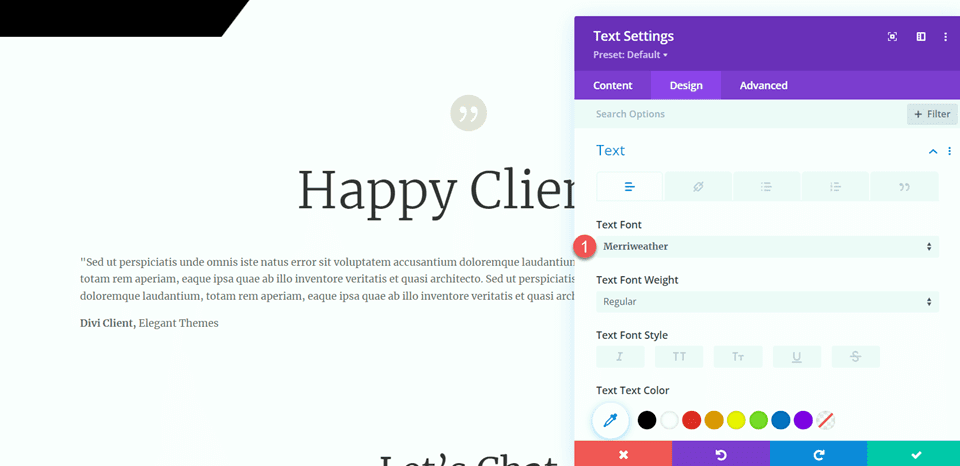
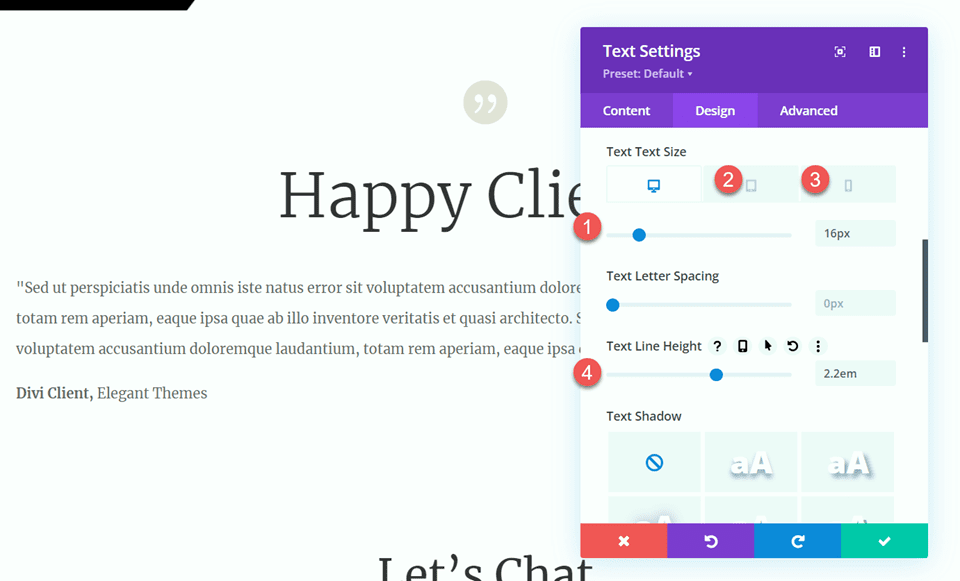
「デザイン」タブでフォントを変更します。
- テキストのフォント: Merriweather。

次に、レスポンシブ オプションを使用してテキスト サイズを変更します。 さらに、行の高さを変更します。
- テキストサイズデスクトップ: 16px
- タブレットの文字サイズ: 14px
- テキストサイズモバイル: 14px
- 行の高さ: 2.2em

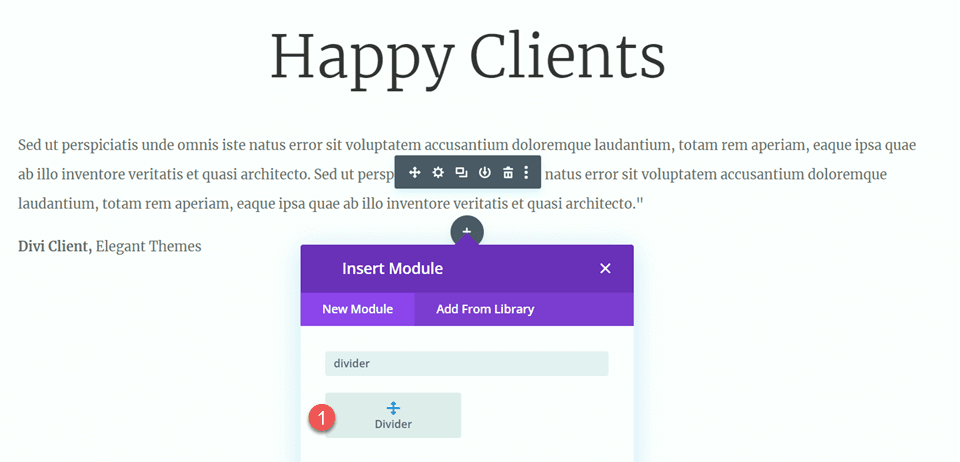
ディバイダの追加
紹介文の下に分割モジュールを追加します。

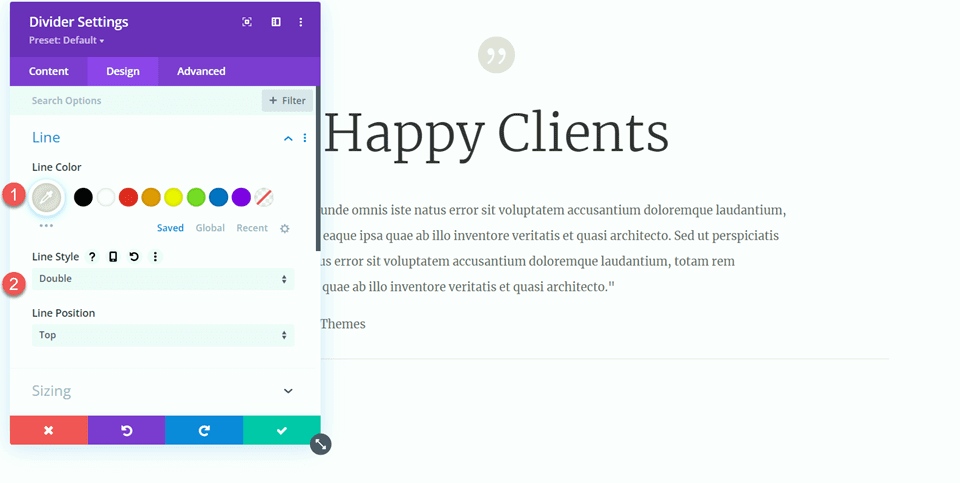
線の設定で、線の色とスタイルを設定します。
- 線の色:
- 線のスタイル: 二重

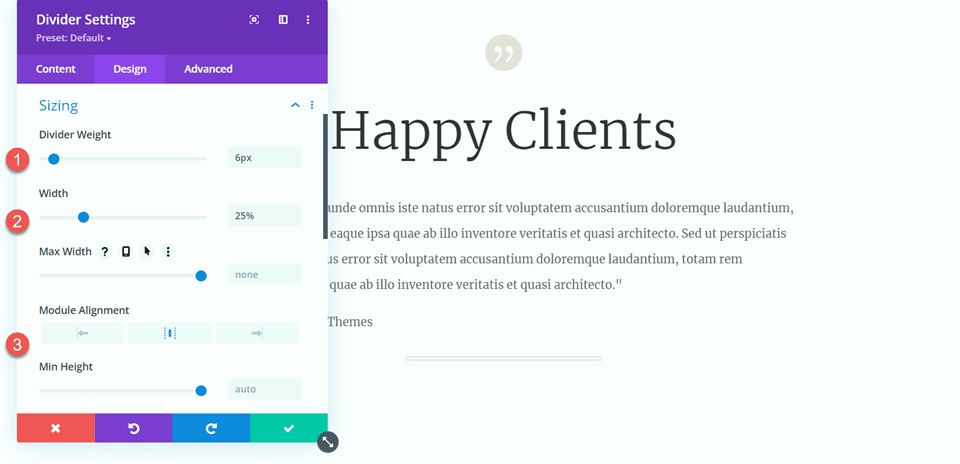
次に、サイズ設定を開き、次のようにカスタマイズします。
- ディバイダーの重み: 6px
- 幅: 25%
- モジュールの配置: 中央

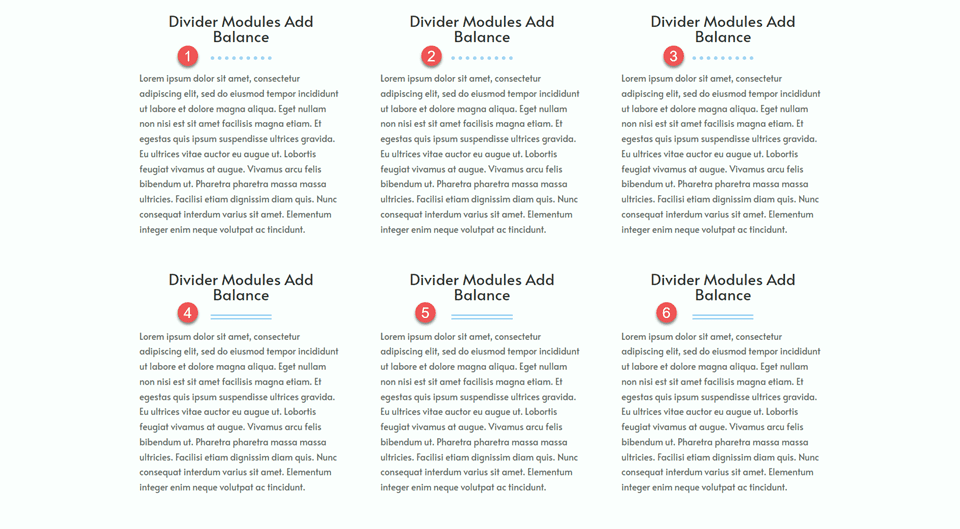
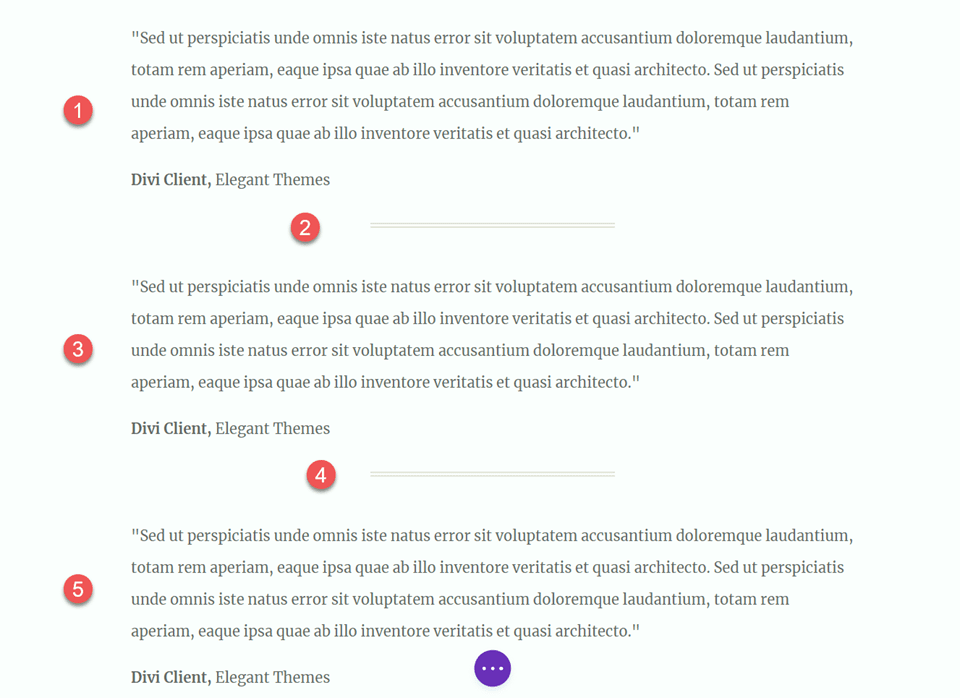
次に、本文モジュールを 2 回複製して本文モジュールが 3 つになるようにし、ディバイダを 1 回複製してディバイダが 2 つになるようにします。 以下のスクリーンショットのように、3 つのテキスト モジュールの間に仕切りがあるようにモジュールを配置します。

これでデザインが完成しました。
最終結果
最終的なデザインを見てみましょう。 区切り線を追加することで、ページ全体のバランスと構造がどのように追加されているかがわかります。

最終的な考え
この記事で、区切り線が Web サイトのデザインにバランスを取り、空白を追加するためのシンプルかつ効果的な方法であることを理解していただければ幸いです。 ディバイダー モジュールで利用可能なすべてのカスタマイズ オプションを使用すると、Web サイトの全体的なデザインに追加し、ブランドのスタイルと色を反映する美しい見栄えのディバイダーを作成できます。 ディバイダー モジュールで何ができるかについて詳しく知りたい場合は、ディバイダー モジュールを使用する 10 の楽しい方法に関するチュートリアルを参照してください。 Web デザイン プロジェクトでディバイダー モジュールをどのように使用しますか? コメントでお知らせください!
