Divi の新しいスターター サイトの使用方法 (ガイド)
公開: 2024-07-16Divi を使用した Web サイトの作成が、これまでよりも簡単かつ迅速になりました。 Divi Quick Sites のリリースにより、ユーザーは完全な Web サイトを 2 分で自動的に生成できます。 これを行うには、ユーザーには 2 つのオプションがあります。Divi AI を使用してサイトを生成するか、Divi スターター サイトを使用してサイトを生成します。 この投稿では、Divi の新しいスターター サイトを使用して、すべてがセットアップされ、すぐに使用できる完全に機能するサイトでプロジェクトを開始する方法を説明します。 Divi スターター サイトの印象的な機能と利点、ブランドに合わせてカスタマイズする方法などについて説明します。
早速始めてみましょう!
- 1 Diviクイックサイトとは何ですか?
- 1.1 Divi クイック サイトを生成する 2 つの方法
- 1.2スターター サイトの使用と AI によるサイトの生成
- 2 Divi スターター サイトとは何ですか? (詳しい概要)
- 3 Divi スターター サイトの内容
- 3.1コア Web ページとナビゲーション メニュー
- 3.2 WooCommerce の統合
- 3.3動的テーマビルダーテンプレート
- 3.4グローバル スタイルと Divi プリセット
- 使用できるスターター サイトの4 つの例
- 4.1法律事務所
- 4.2オンラインストア
- 4.3ポートフォリオ
- 4.4イベント
- 4.5美しさ
- 4.6コンサルタント
- 5 Diviスターターサイトを使用して新しいWebサイトを作成する方法
- 5.1 1. Divi を購入してインストールする
- 5.2 2. Divi オンボーディング ウィザードを起動して Divi ライセンスをアクティベートする
- 5.3 3. Diviスターターサイトを使用して新しいWebサイトを生成する
- 5.4 4. スターター サイトを選択する
- 5.5 5. Web サイト情報を入力し、ページを選択します
- 5.6 6. Divi がウェブサイトを構築している間リラックスしてください
- 5.7 4. 新しい Divi サイトを探索してください!
- 6次のステップ: スターター サイトのカスタマイズ
- 6.1 1. ページの編集
- 6.2 2. グローバルフォントのカスタマイズ
- 6.3 3. グローバルカラーのカスタマイズ
- 6.4 3. グローバルプリセットの編集
- 6.5 4. スターター サイトのテーマ ビルダー テンプレートの編集
- 7まとめ
- 8 Divi AI とクイックサイトでさらにスピードアップ
Divi クイック サイトとは何ですか?

Divi Quick Sites は、わずか数分で Divi Web サイト全体を作成できる強力な Web サイトジェネレーターを備えた、Divi の合理化されたオンボーディングエクスペリエンスです。 ページを最初から作成したり、ページやテンプレートを手動でインポートしたりする必要はありません。 サイトの情報と説明を入力してボタンをクリックするだけです。 数秒で、Divi の使いやすいビジュアル ビルダーを使用して編集およびカスタマイズできる完全な Web サイトが完成します。
Divi クイック サイトを生成する 2 つの方法
Divi クイック サイトを使用して Web サイトを生成するには、次の 2 つの方法があります。
- 既製のスターター サイトの使用:当社のスターター サイトの 1 つを選択して、完全にデザインされた完全に機能する Web サイトを生成し、Divi プロフェッショナルのようにプロジェクトを開始できます。
- Divi AI でサイトを生成: Divi AI に、ブランドに合わせて実際に使用可能な AI 生成コンテンツを使用して、Web サイト全体を最初から最後まで作成させることを選択できます。 希望するサイトの説明を入力するだけで、Divi AI が、AI が生成したコンテンツ (またはコピー)、画像、各ページのデザインなど、あなたのブランド専用にデザインされた Web サイトを作成します。

スターター サイトの使用と AI によるサイトの生成
どちらの方法でも、Web サイトを稼働させるための合理的なソリューションが提供されます。 サイトの生成に既成のスターター サイトを使用する場合でも、Divi AI を使用する場合でも、全体的なプロセスは同じですが、いくつかの小さな違いがあります。
スターター サイトと Divi AI の使用の主な違いは、Divi AI がパーソナライズされたデザインを生成し、最初からブランドに合わせて AI が生成した実際のコンテンツと画像を各ページに配置することです。 ただし、スターター サイトを使用すると、業界をリードする Web デザイナーによって構築された Web サイトを確実に入手できます。 スターター サイトは事前にデザインされていますが、グローバル スタイルを調整したり独自のコンテンツを追加したりすることで、簡単にカスタマイズしてブランドに合わせた独自のサイトにすることができます。
Divi AI はサイト生成に限定されないことを覚えておくことが重要です。 これは、テキスト、画像、コードなどを生成および修正するための、Divi Builder 内の強力な AI Web デザイン アシスタントです。 実際、スターター サイトを使用し、その後 Divi Builder 内でコンテンツと画像をその場で追加および修正することで、Divi AI を使用してコンテンツをカスタマイズするのが最善であると考える人もいるかもしれません。
この投稿では、既製の Divi スターター サイトを使用して、Divi クイック サイトで Web サイトを作成する方法に焦点を当てます。 Divi AI を使用してサイトを生成する方法を学びたい場合は、Divi AI Website Builder の詳細ガイドをご覧ください。
どの方法を選択するかに関係なく、Divi Quick Sites は、驚くべき速度と効率で高品質の Web サイトを作成したい人にとって革新的なツールです。
Divi クイック サイトを入手
Divi スターター サイトとは何ですか? (詳しい概要)

Divi スターター サイトは、Divi で利用できる革新的な既成の Web サイトであり、完全な Divi Web サイトを 2 分以内にすばやく生成するために使用できます。 各スターター サイトは、すべてがセットアップされ、すぐに使用できる、魅力的で完全に機能する Web サイトを提供するために、当社の専門家チームによって専門的に設計されています。
スターター サイトは、Divi ウェブサイトを立ち上げて実行するプロセスを大幅にスピードアップします。 Divi で新しい Web サイトを作成するためのスターター サイトを選択したら、何もする必要はありません。 すべてのページ、動的なテーマ ビルダー テンプレート、グローバル カラーとフォント、数百のモジュール プリセットなどが自動的に追加されます。
オンライン ストアを追加する場合、スターター サイトには WooCommerce (自動的にインストールされる) と、関連するすべての WooCommerce ページとテンプレートが含まれます。
さらに、Starter Site のすべての画像は商用利用であってもロイヤリティフリーです。 Divi スターター サイトは、ワークフローを合理化し、Divi ウェブサイトを簡単に構築できるようにする究極のセットアップです。
今すぐ構築を始めましょう
Divi スターター サイトの内容
Web サイトのスターター サイトを選択すると、ヘッダー、フッター、メニュー、プリセットなどのサイト要素を自分で構築する必要がなくなります。 すべてがすでに含まれています。 各スターター サイトには、そのニッチな分野に対応した独自のデザイン、レイアウト、ページがあります。 ただし、一般に、各スターター サイトには次のものが含まれます。
コア Web ページとナビゲーション メニュー
Divi Quick Sitesは、ホーム、概要、連絡先など、スターターサイトに含まれるすべての重要なページを作成して、初期セットアップを合理化し、Webサイトに必要なすべての基本的なページを提供します。

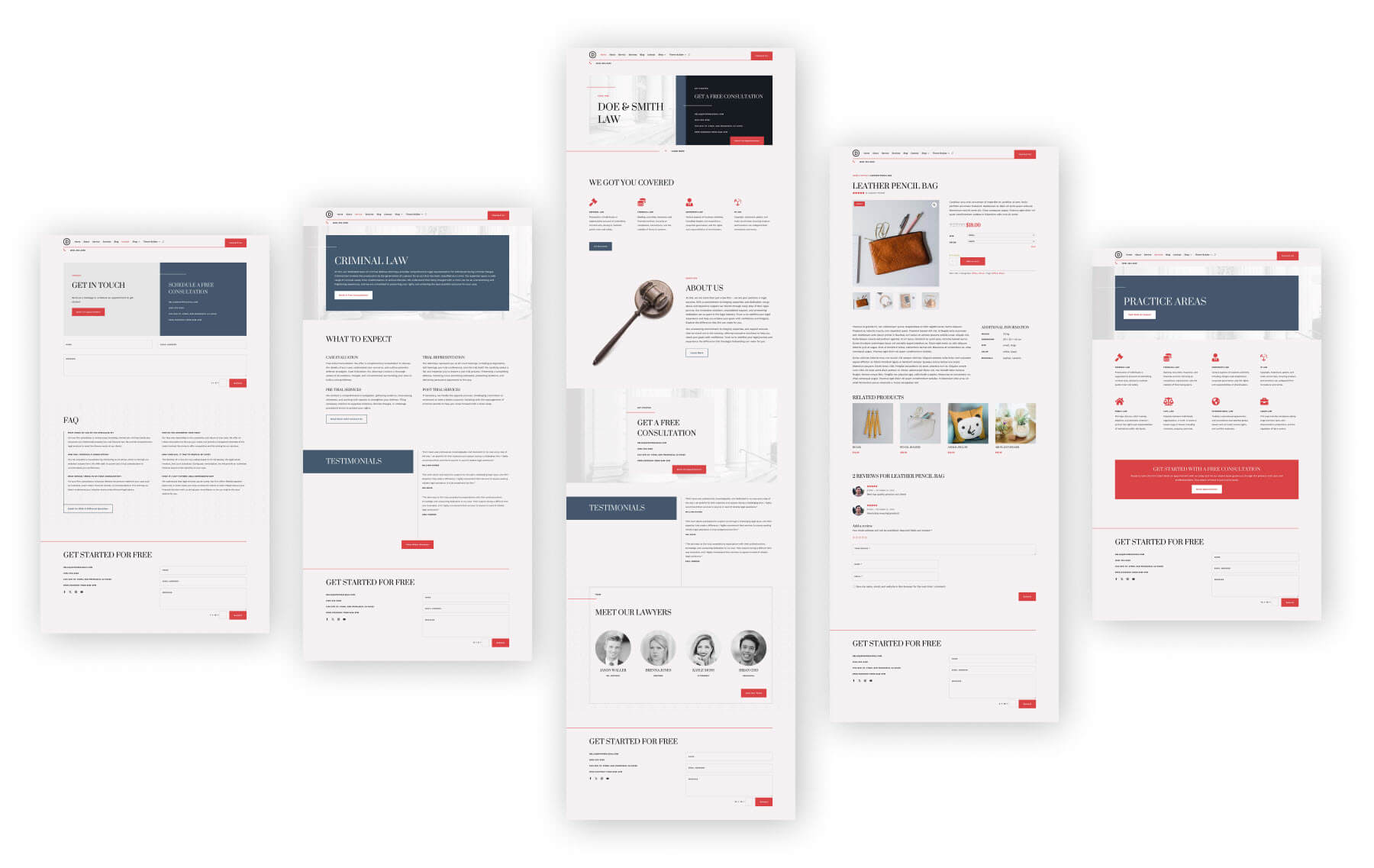
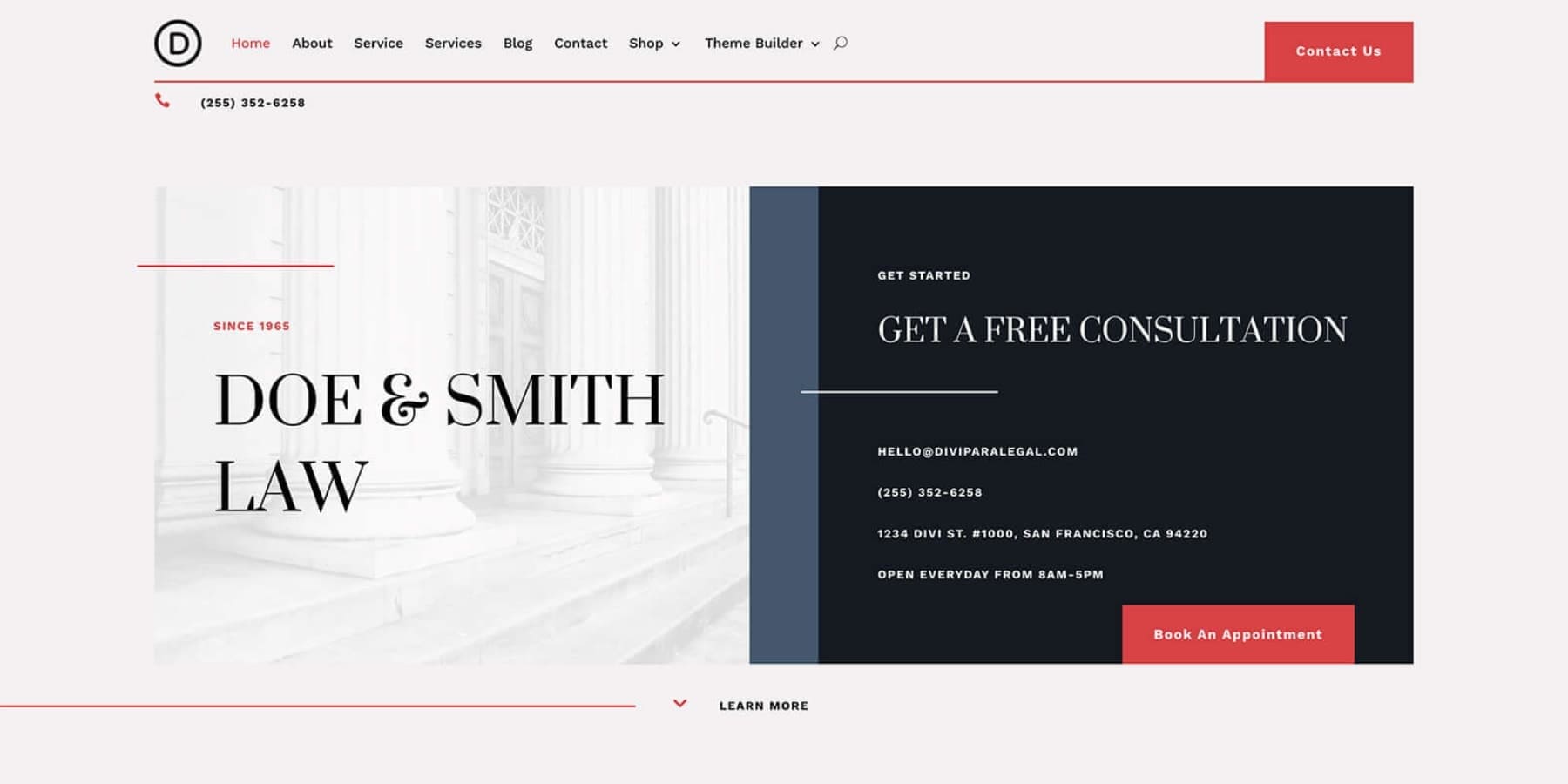
Divi 法律事務所スターター サイトのコア ページの例
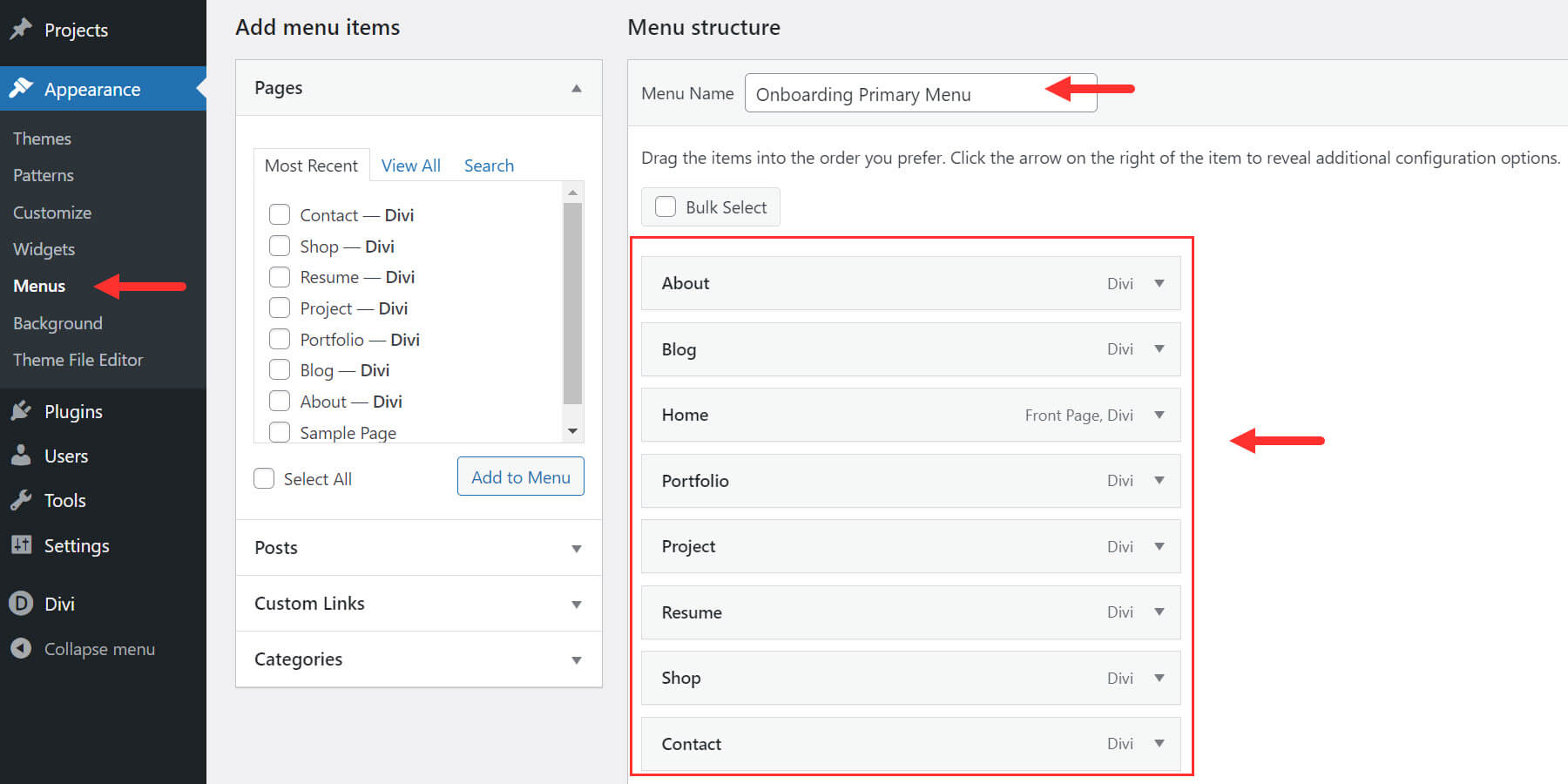
追加のボーナスとして、カスタム ヘッダーですでにアクティブになっているコア ページごとに、WordPress で作成されたプライマリ ナビゲーション メニューも用意されています。 そのため、フロントエンドでサイトをすぐにナビゲートできます。

WooCommerce の統合
スターター サイトにショップ ページを含めることを選択すると、WooCommerce が自動的にインストールされ、完全に機能するオンライン ストア用に事前にデザインされた WooCommerce ページとテンプレートが追加されます。

スターター サイト全体で使用されている既存の Divi WooCommerce モジュールを使用して、コンテンツとデザインを簡単にカスタマイズできます。
動的テーマビルダーテンプレート
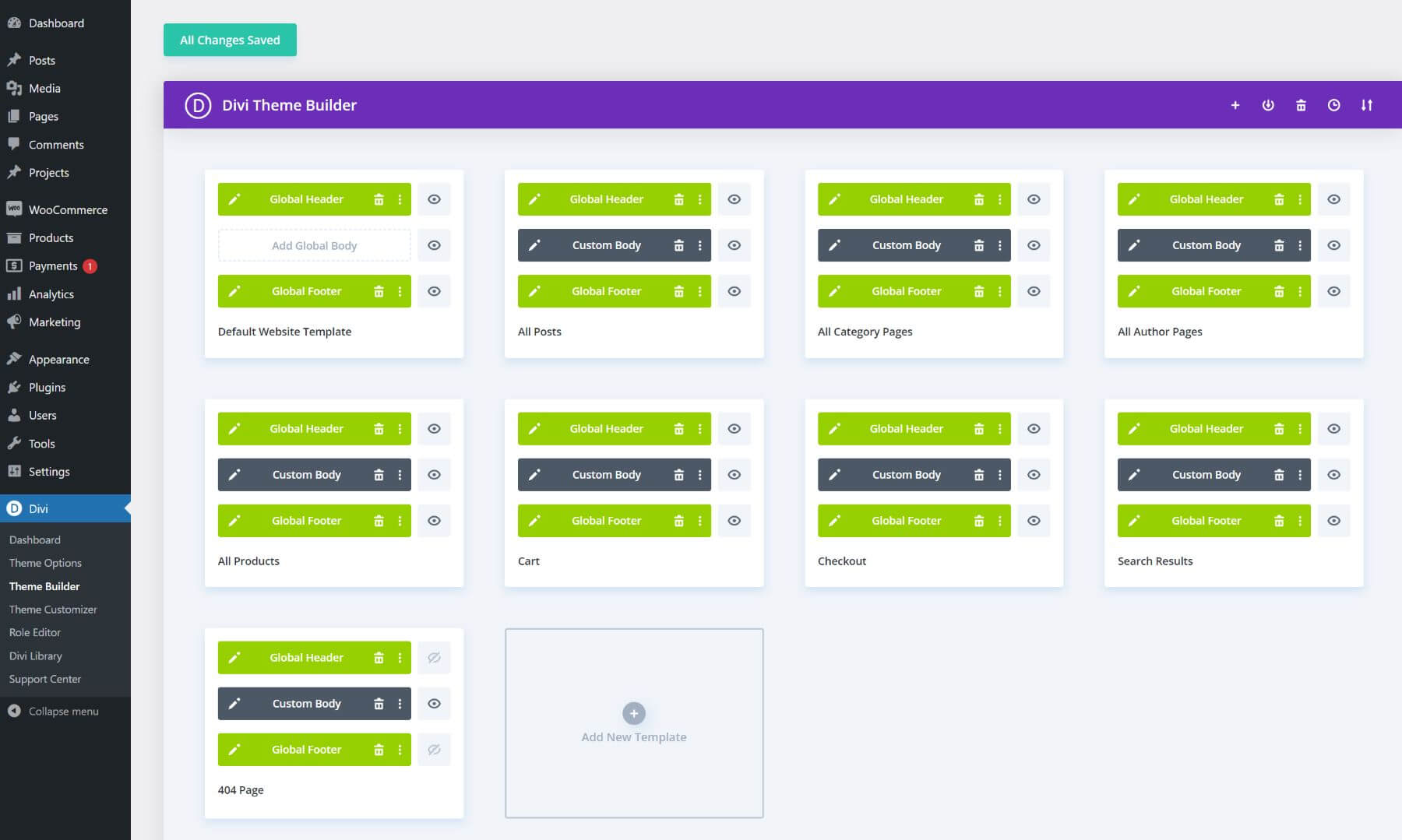
Divi Quick Sites は、選択したスターター サイトのデザインを複製し、Web サイト ブランドのグローバルな外観を維持するためにすべてのテーマ ビルダー テンプレートを生成します。 以下に、一般的なテーマ ビルダー テンプレートをいくつか示します。
- デフォルトの Web サイト テンプレート: サイト全体のカスタム ヘッダーとフッター テンプレートが含まれています。
- すべての投稿: 個々の投稿に対する一貫性のある魅力的なブログ レイアウト
- すべてのカテゴリ ページ: カテゴリのすべてのブログ投稿を動的に表示します。
- WooCommerce ページのテンプレート
- すべての製品: 個々の製品を表示するための素晴らしいテンプレート
- Cart : 最適化された WooCommerce カート ページのデザイン
- チェックアウト: 合理化された WooCommerce チェックアウト ページのデザイン
- すべての著者ページ: ブログ著者ページで寄稿者を紹介します
- 検索結果: 検索結果ページによる簡単なナビゲーション
- 404 ページ: ユーザーフレンドリーな 404 ページ テンプレート。

グローバル スタイルと Divi プリセット
各スターター サイトは、すでに配置されているグローバル スタイルと Divi プリセットを使用して構築されています。 つまり、サイトには、グローバルな色、フォント、レイアウトを共有する再利用可能なコンポーネント (セクション、行、モジュールなど) が含まれることになります。 この設定により、新しい要素を追加したり、サイト全体でフォントや色を編集したりするときに、デザインの一貫性を保つことが非常に簡単になります。
また、グローバル スタイルやプリセットを自分で設定する方法がわからない初心者にも最適です。 スターター サイトではこれが自動的に行われます。必要なのは変更を加えるだけです。
グローバルフォントとカラー
ブランドに合わせてスターター サイトをカスタマイズするのは簡単です。 すべてのページのすべての要素の色やフォント スタイルを変更するのに時間を無駄にする必要はありません。 スターター サイトには、グローバル カラーとフォントがすでに設定されています。 Divi Builder で要素を編集するときに、グローバル カラーまたはグローバル フォントを編集できます。 グローバル カラーを更新すると、サイト全体で使用されているすべてのインスタンスが更新されます。
グローバルプリセット
Divi プリセットは、保存して要素 (ボタンなど) に割り当てることができるプリセット デザインで、同じデフォルト デザインを共有します。 したがって、その要素のプリセット デザインを編集すると、他のすべての要素がそのプリセットで更新されます。 スターター サイトの構築に使用されるすべてのモジュールには、すでに作成されたグローバル プリセットが付属しています。 これにより、プリセットを編集するだけで、すべての見出し、ボタン、画像、紹介文などのスタイルを簡単に変更できます。
Web サイトを構築したことがある人なら、これらすべてのタスクを自動的に実行してくれるスターター サイトがどれほど価値があるかをご存知でしょう。
Divi クイック サイトを入手
使用できるスターター サイトの例
当社は、法律 Web サイトには法律事務所、ホテル Web サイトにはレストラン、個々のサービスプロバイダーにはコンサルタントなど、さまざまな業界や目的に合わせてスターター サイトを作成しましたが、これらはあらゆる業界に合わせてカスタマイズできます。 また、より多くの業界をカバーするために、新しいスターター サイトを定期的に構築しています。
利用可能なスターター サイトの例をいくつか見てみましょう。
法律事務所

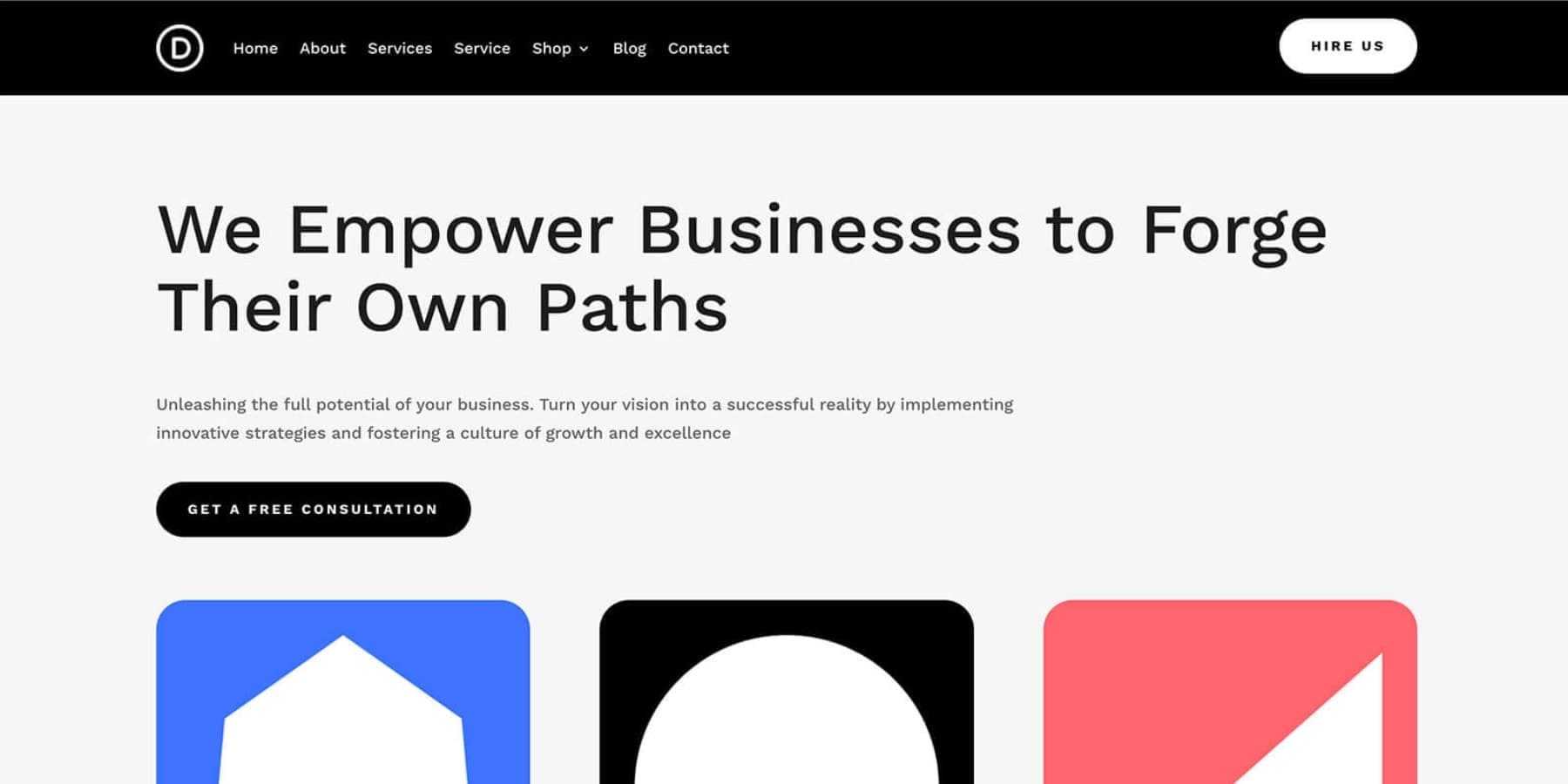
法律事務所スターター サイトは、業界の専門家としての地位を確立したい法律専門家にとって理想的です。 ウェブサイトのデザインはモダンで、ミニマルな外観、ユニークな画像、美しいページ、そして信頼性を高めるための紹介文やクライアントのリクエストを受けるための問い合わせフォームなどの目立つ要素を備えています。
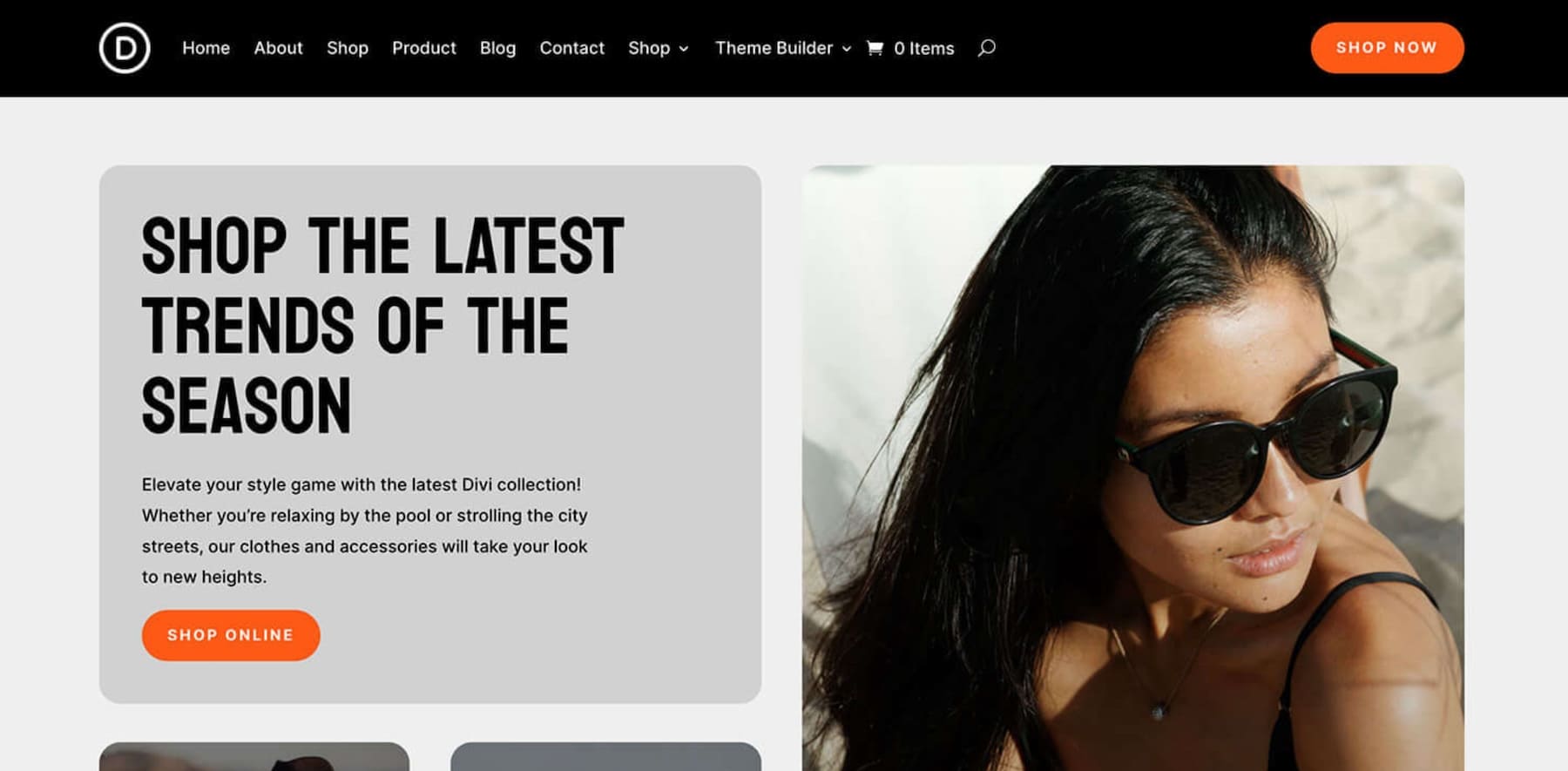
オンラインストア

オンライン ストア スターター サイトは、オンライン ストアを迅速に構築したい e コマース ビジネス オーナーに適しています。 このスターター サイトと WooCommerce の自動インストールおよび構成を組み合わせると、手間をかけずにトレンディなオンライン ショップを簡単に構築できます。
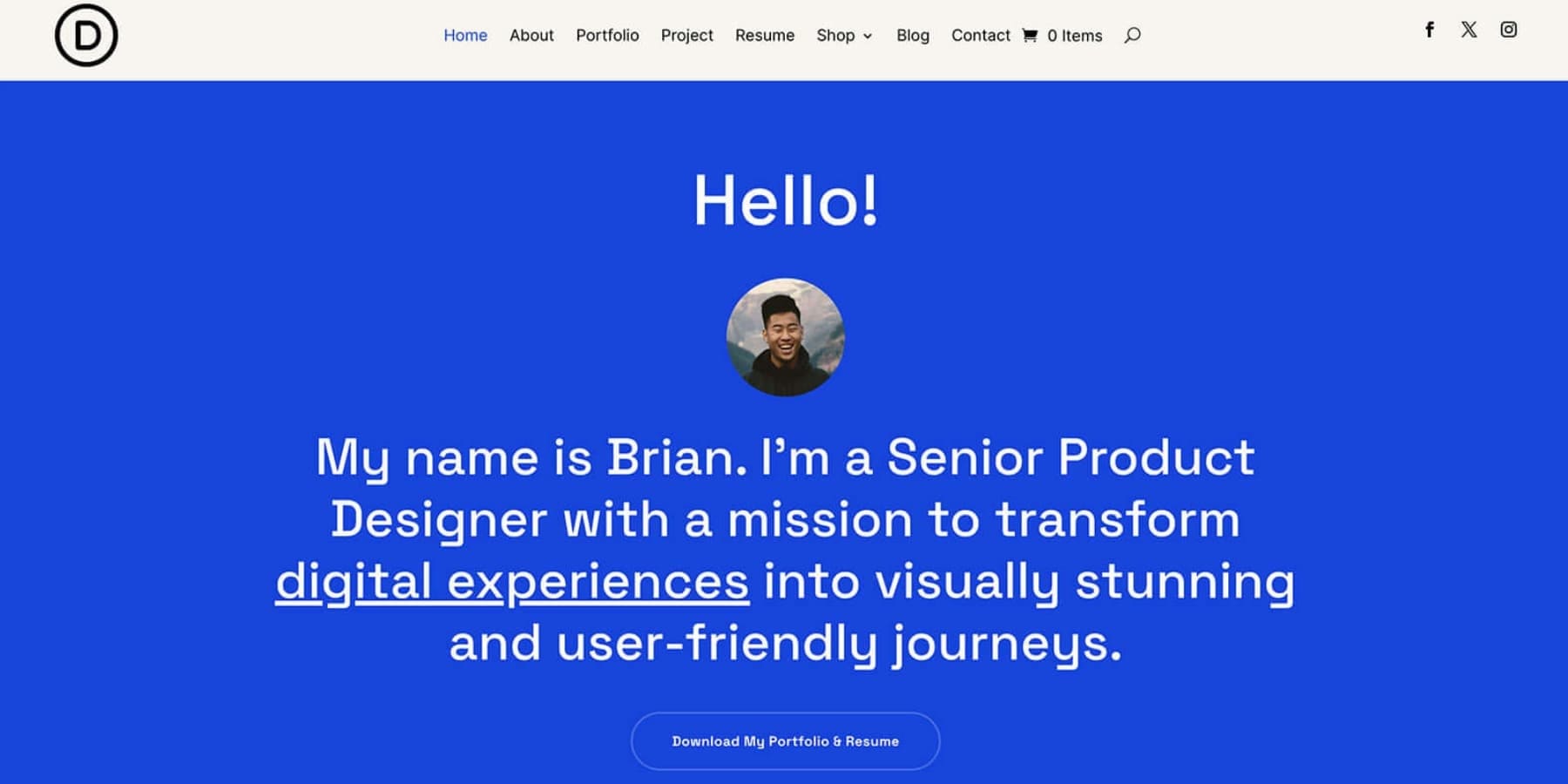
ポートフォリオ

ポートフォリオ スターター サイトは、自分の作品を紹介するポートフォリオで印象的なオンライン プレゼンスを構築したいと考えている個人のサービス プロバイダーを対象としています。 テンプレートには、ブランドに合わせてカスタマイズし、際立ったオンライン プレゼンスを構築できる、大胆な外観の関連ページが含まれています。
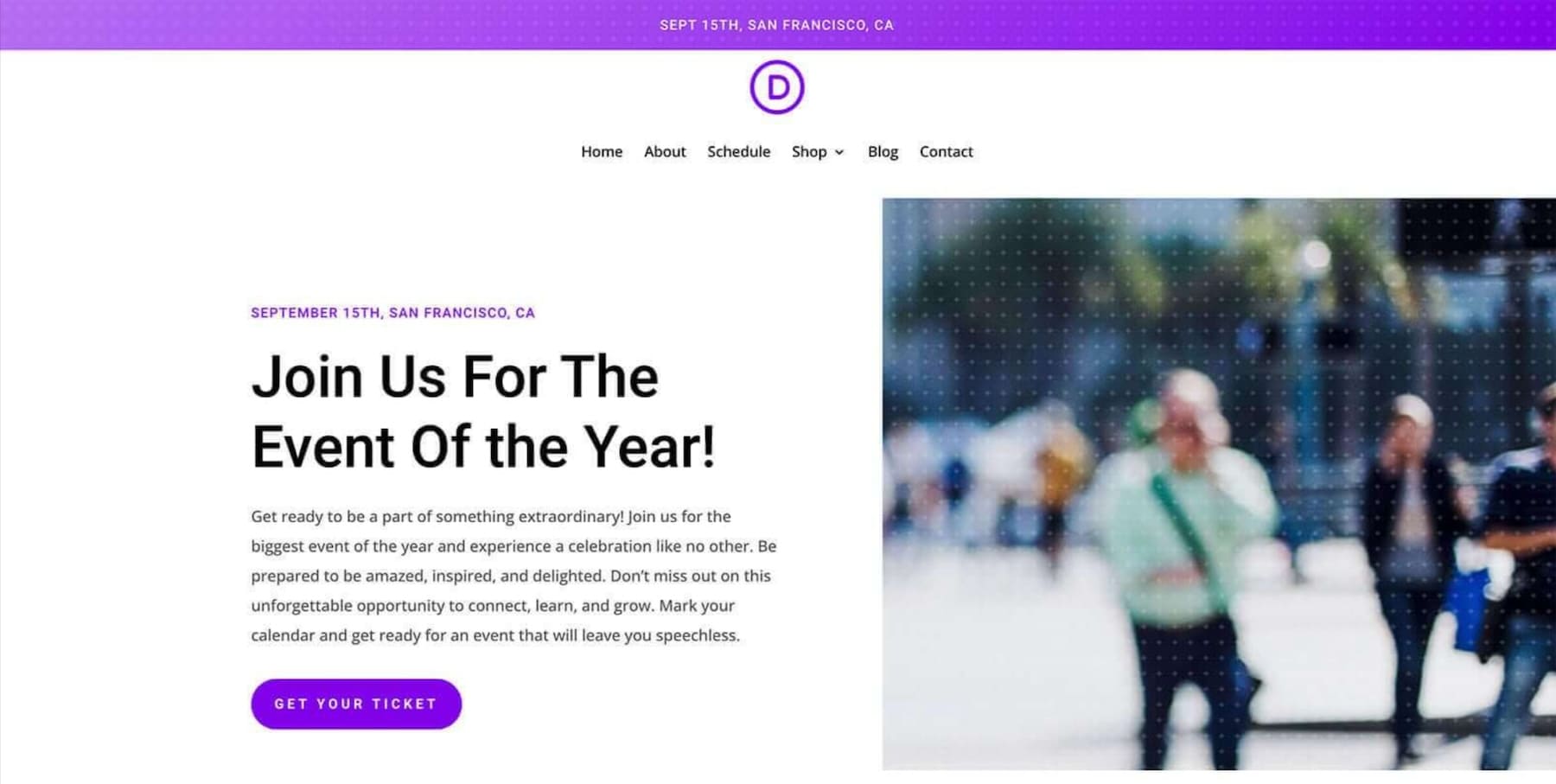
イベント

イベント スターター サイト テンプレートには、イベントを発表してスケジュールするためのスタイリッシュな Web サイトが必要なユーザー向けに、ホーム、概要、カレンダー、ショップ、ブログ、その他の関連ページが含まれています。 カレンダーと支払いの統合が含まれており、訪問者が簡単にチケットを予約できるようになります。 イベントグッズなどを販売するためのショップページテンプレートをWebサイトで提供します。
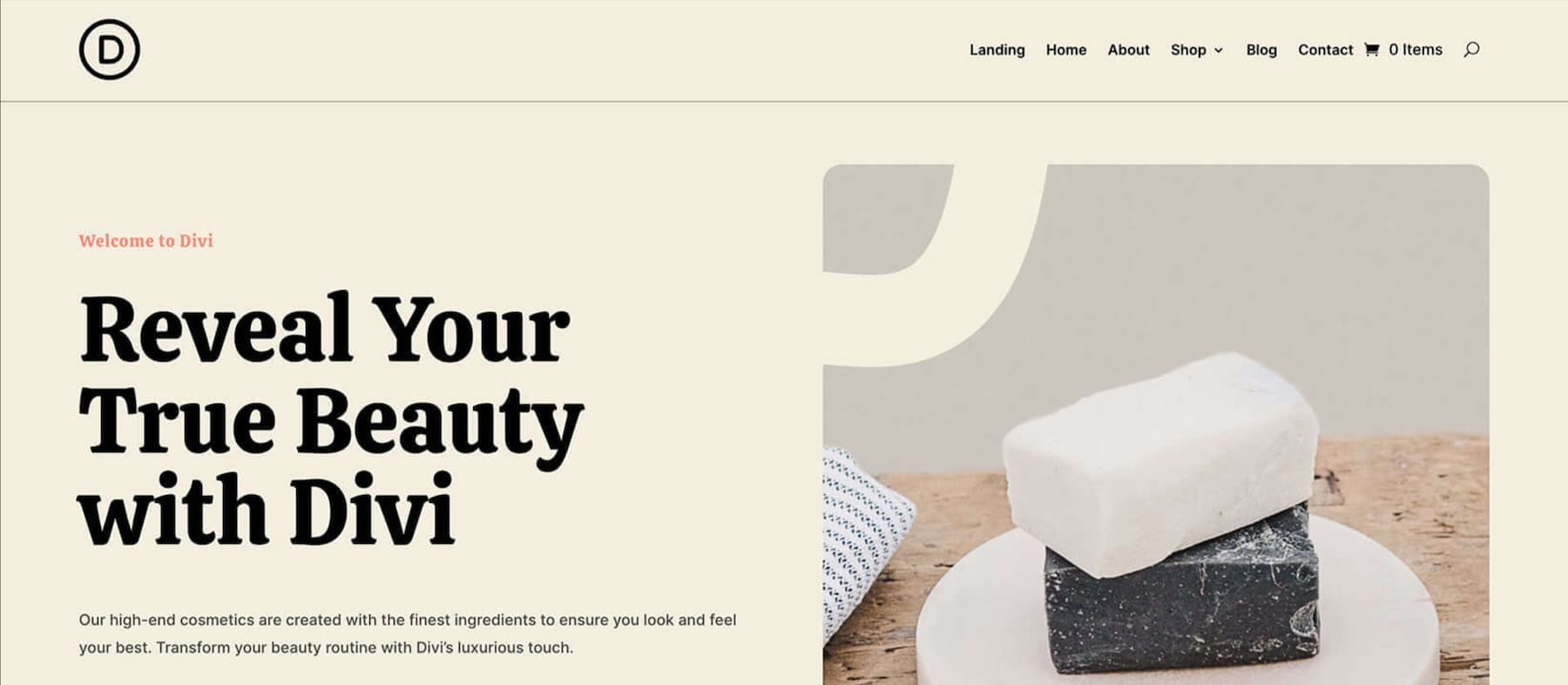
美しさ

Beauty Starter サイトは、オンラインで美容ブランドを始めるのに最適です。 その美しいフォントと色の組み合わせは、モダンで目立つ外観を与え、オンラインでの存在感を確立しようとしている新しいブランドに最適です。 このサイト テンプレートを使用すると、e コマース オプションをオンにして、Divi Builder がショップ、チェックアウト、および製品ページを自動的に作成できるようにすることができます。
コンサルタント

コンサルタント スターター サイトは、サービス プロバイダー、特に代理店やフリーランサーに最適です。 明確な構成を備えたクリーンでプロフェッショナルなデザインが特徴です。 ユーザーフレンドリーなトップナビゲーションバーにより、ホーム、会社概要、サービス、ショップ、ブログ、連絡先などの重要なセクションに簡単にアクセスできます。 セリフフォントの見出しが優雅さを加え、サンセリフの本文テキストが読みやすさを保証します。
これらはスターター サイトのほんの一部です。 今後もリストにさらに追加していきますので、新しいスターター サイトにご注目ください。
スターター サイトの構築を開始する
Divi スターター サイトを使用して新しい Web サイトを作成する方法
Divi クイック サイトとスターター サイトを使用して新しい Web サイトを作成するには、ホスティング プロバイダーでセットアップされた WordPress サイトが必要です。 サポートが必要な場合は、WordPress のインストール方法を確認してください。 Divi のホスティング会社をお探しの場合は、Siteground をお勧めします。
1. Diviを購入してインストールします
WordPress Web サイトを実行したら、Divi メンバーシップを購入して Divi をインストールできます。

Divi クイック サイトと Divi スターター サイトは Divi の中核機能であるため、既存のユーザーはこの機能にすぐにアクセスできます。
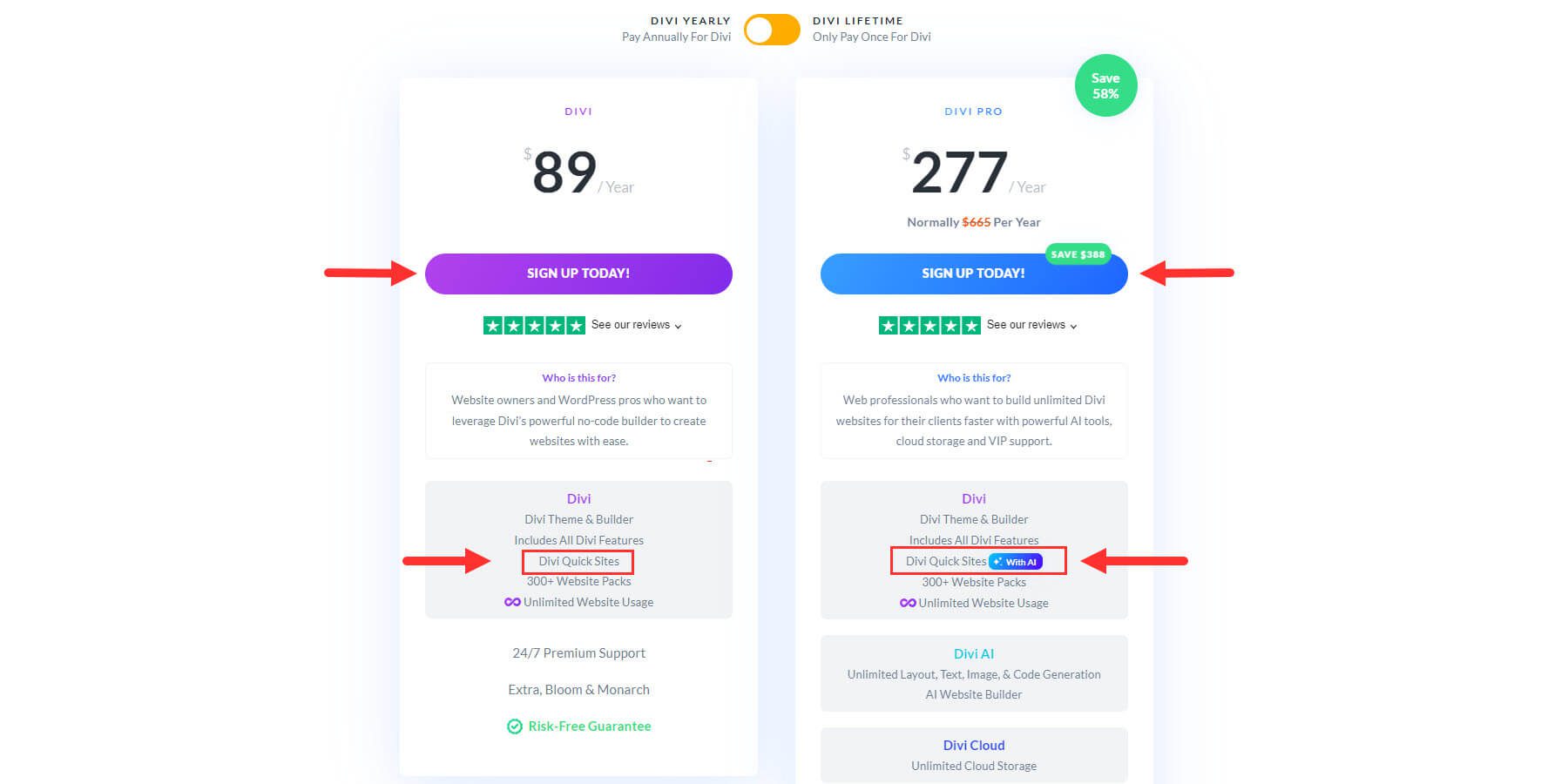
ディビは初めてですか? Divi にアクセスするには、Divi メンバーシップを購入する必要があります。 標準の Divi メンバーシップでは、Divi クイック サイトおよびすべてのスターター サイトにアクセスできます。
ディビを入手
Divi AI で Divi Quick Sites を使用したい場合は、ここで購入できるアクティブな Divi AI メンバーシップが必要です。 Divi AI は Divi Pro にも含まれており、Divi 製品スイート全体を割引価格で提供します。
下のボタンをクリックして開始してください。
Divi AI でクイックサイトを取得
Diviをダウンロードしてインストールします
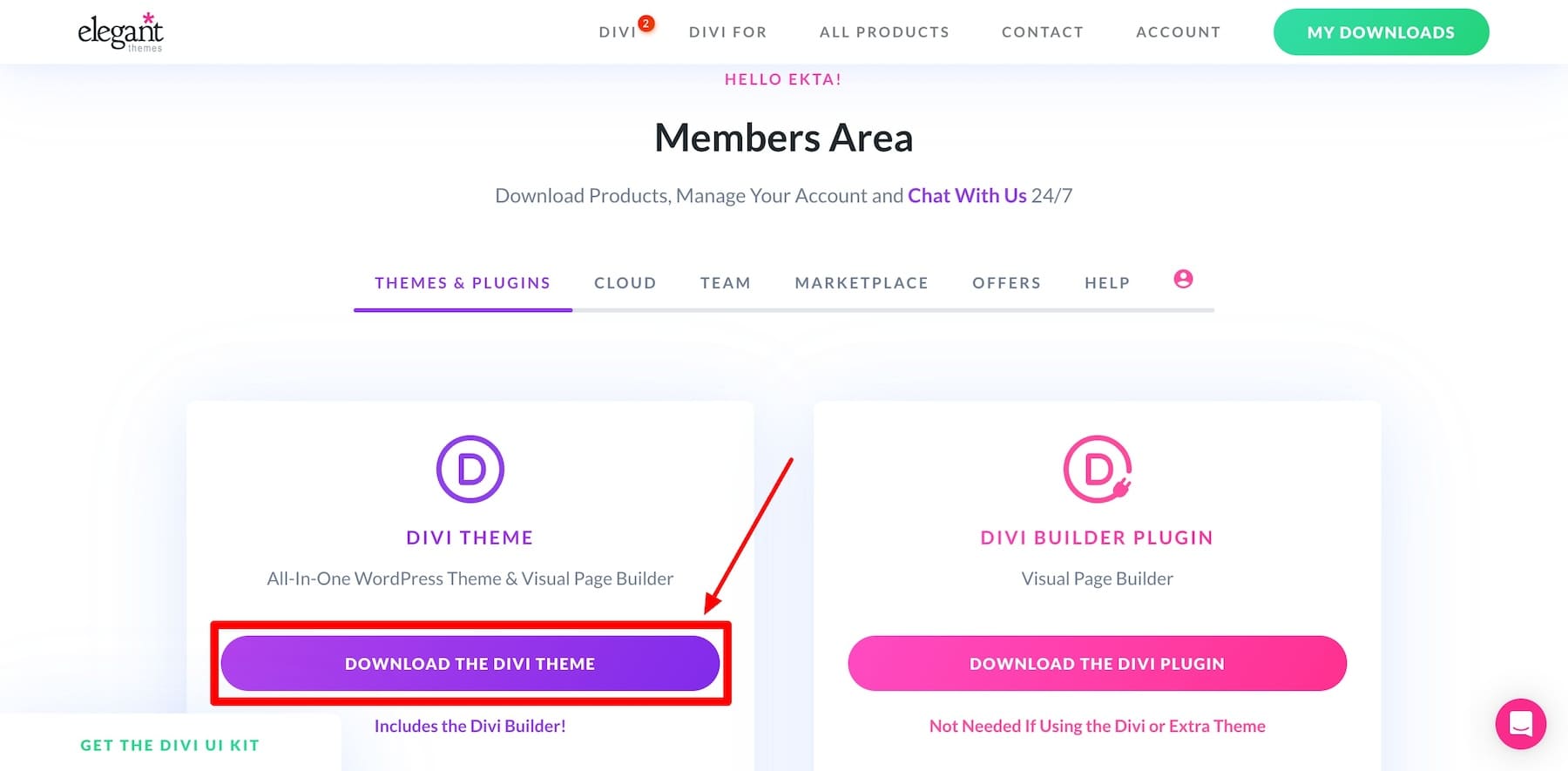
Divi テーマを購入したら、Elegant Themes メンバーエリアからダウンロードしてください。

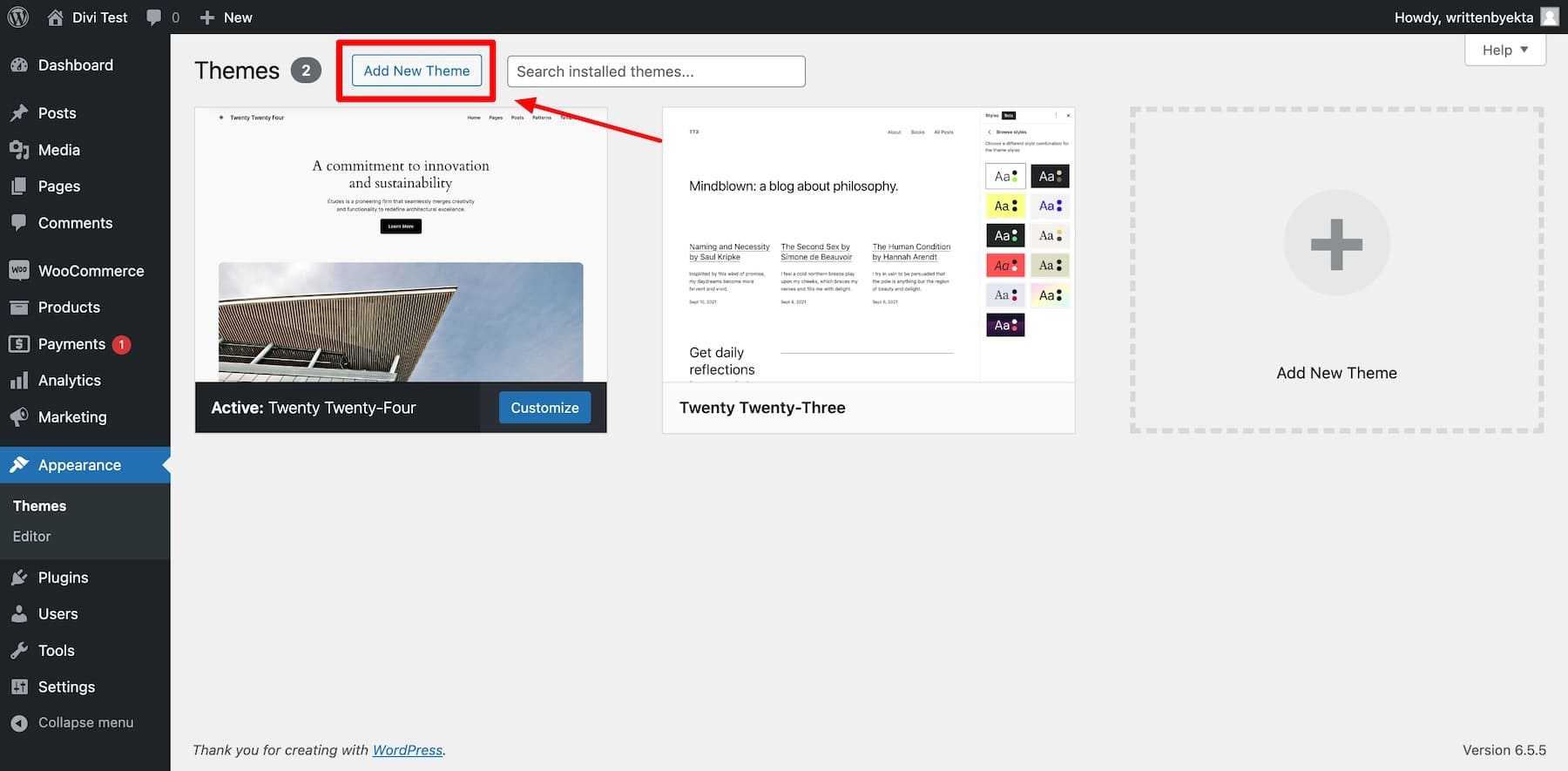
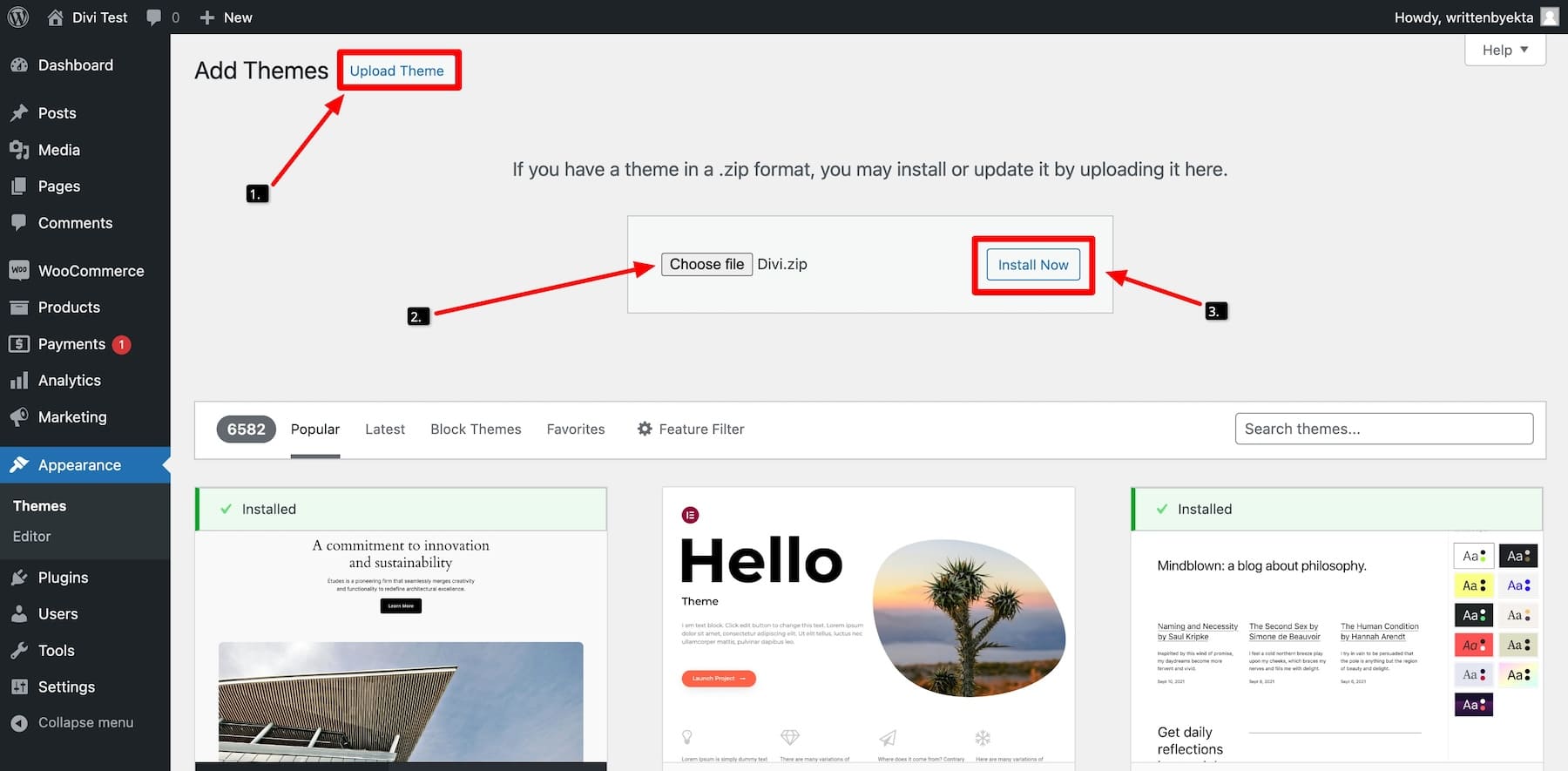
Divi テーマを WordPress ダッシュボードにインストールするには、[外観] > [テーマ] > [新しいテーマの追加] に移動します。


「テーマをアップロード」をクリックします。 ダウンロードした Divi テーマの zip ファイルをアップロードします。 次に、「今すぐインストール」をクリックします。

テーマがインストールされたら、「アクティブ化」をクリックします。 Divi テーマがアクティブになり、WordPress ダッシュボードで使用する準備が整いました。
2. Divi オンボーディング ウィザードを起動して Divi ライセンスをアクティベートする
テーマのアップデートとプレミアムサポートを受けたり、Divi クイックサイトにアクセスしたりするには、Divi ライセンスをアクティベートする必要があります。
簡単にご利用いただけるよう、オンボーディング プロセスを合理化しました。 今後は、API キーを手動で生成してアクティブ化する必要はなくなり、自動的にアクティブ化されます。 必要なのは、Elegant Themes メンバーシップの詳細を使用してログインすることだけです。
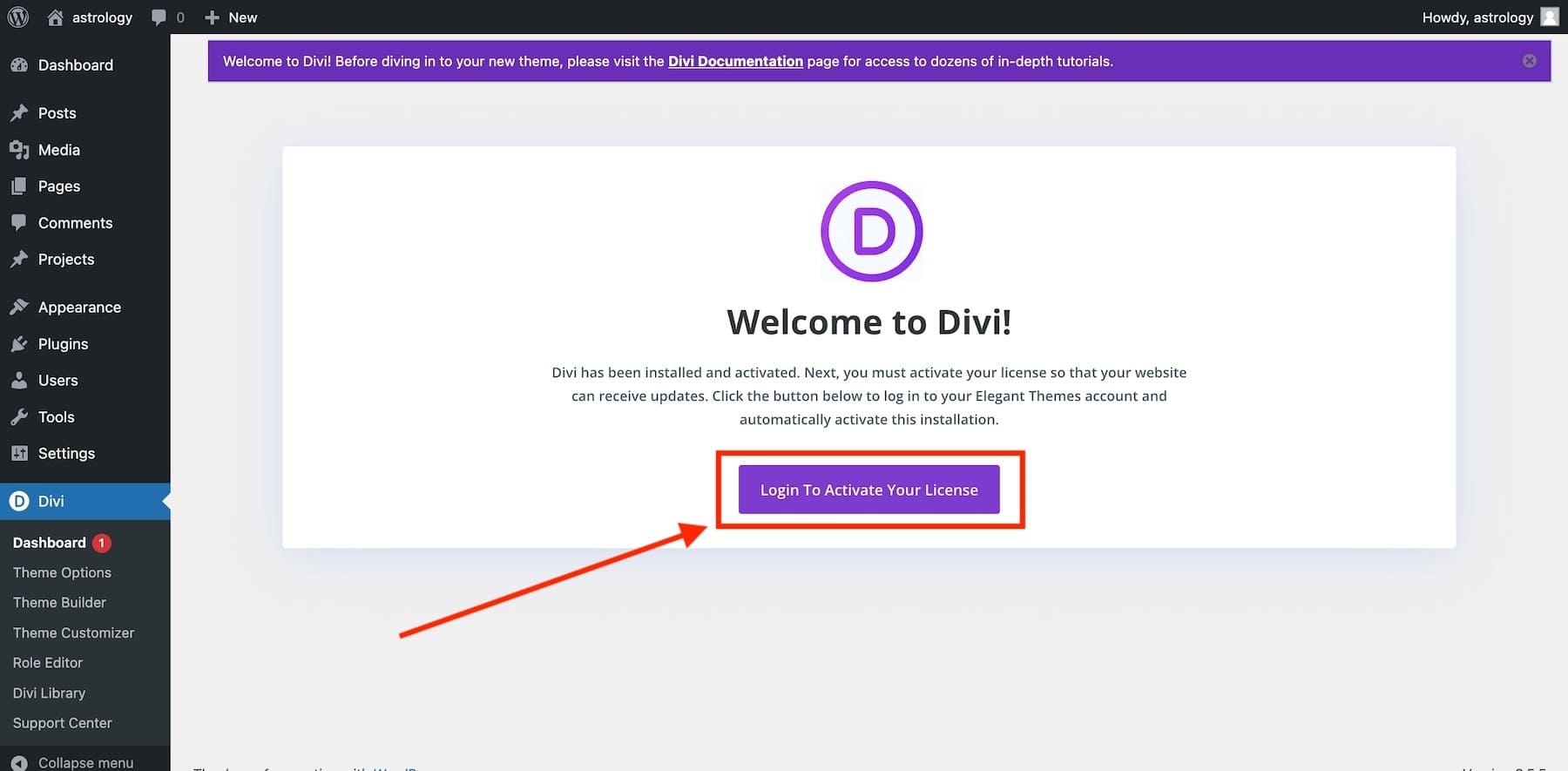
これを行うには、「ログインしてライセンスをアクティベートする」をクリックします。

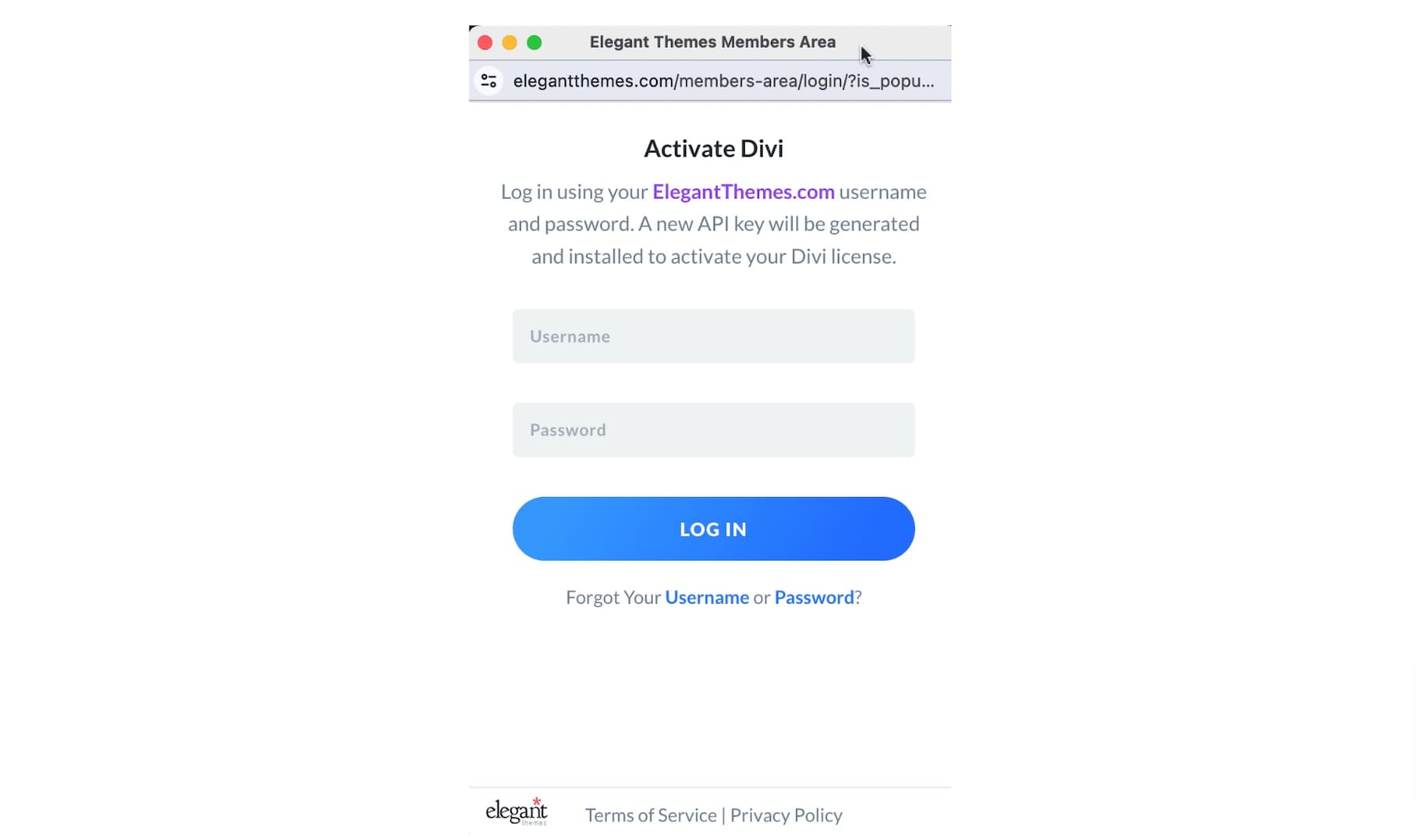
次のウィンドウでは、Divi メンバーシップのログイン詳細を使用してログインするように求められます。 メンバーシップのユーザー名とパスワードを入力してログインします。
 これにより、新しい API キーを使用してライセンスが自動的にアクティブ化されます。
これにより、新しい API キーを使用してライセンスが自動的にアクティブ化されます。
3. Diviスターターサイトを使用して新しいWebサイトを生成する
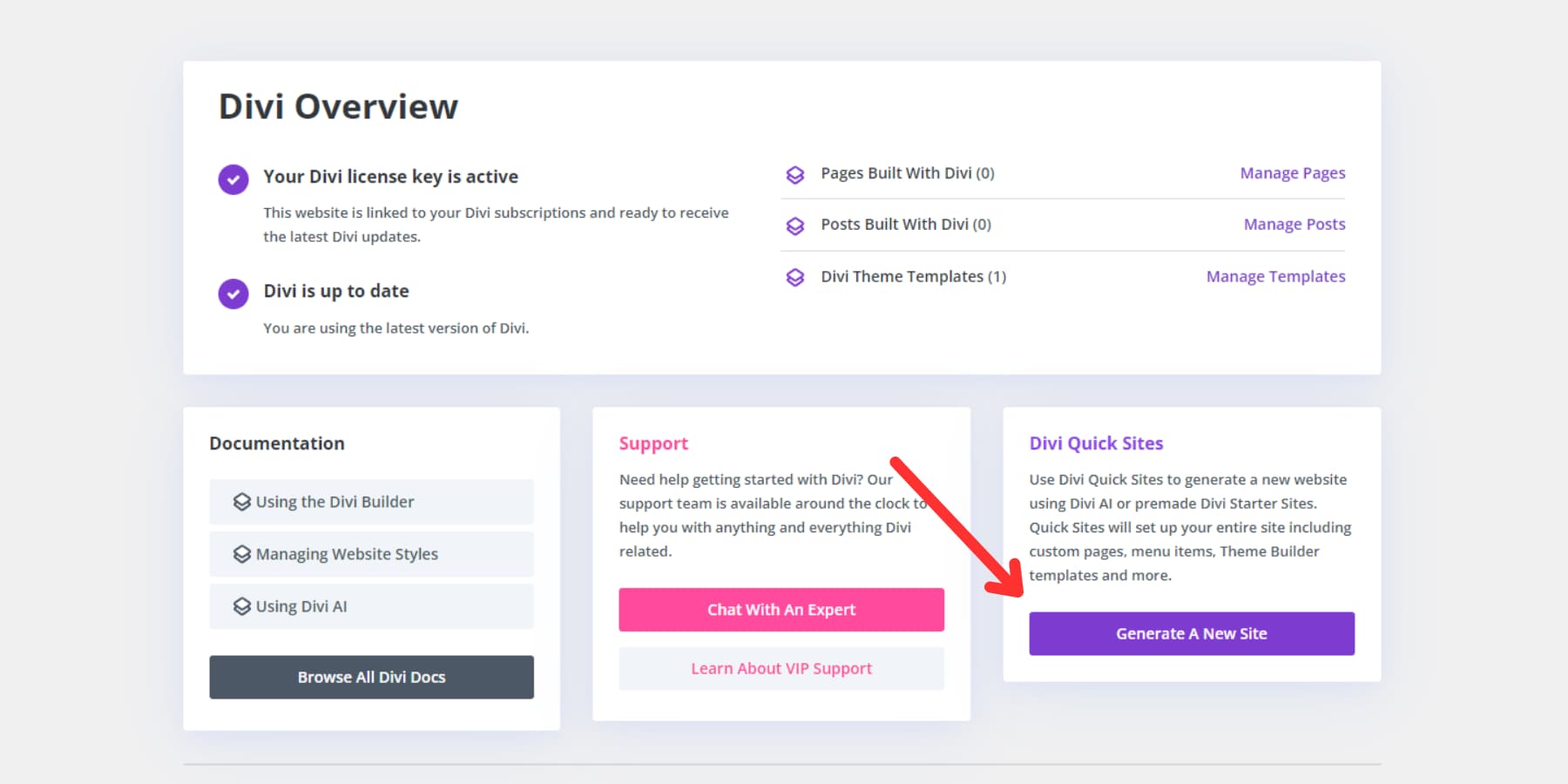
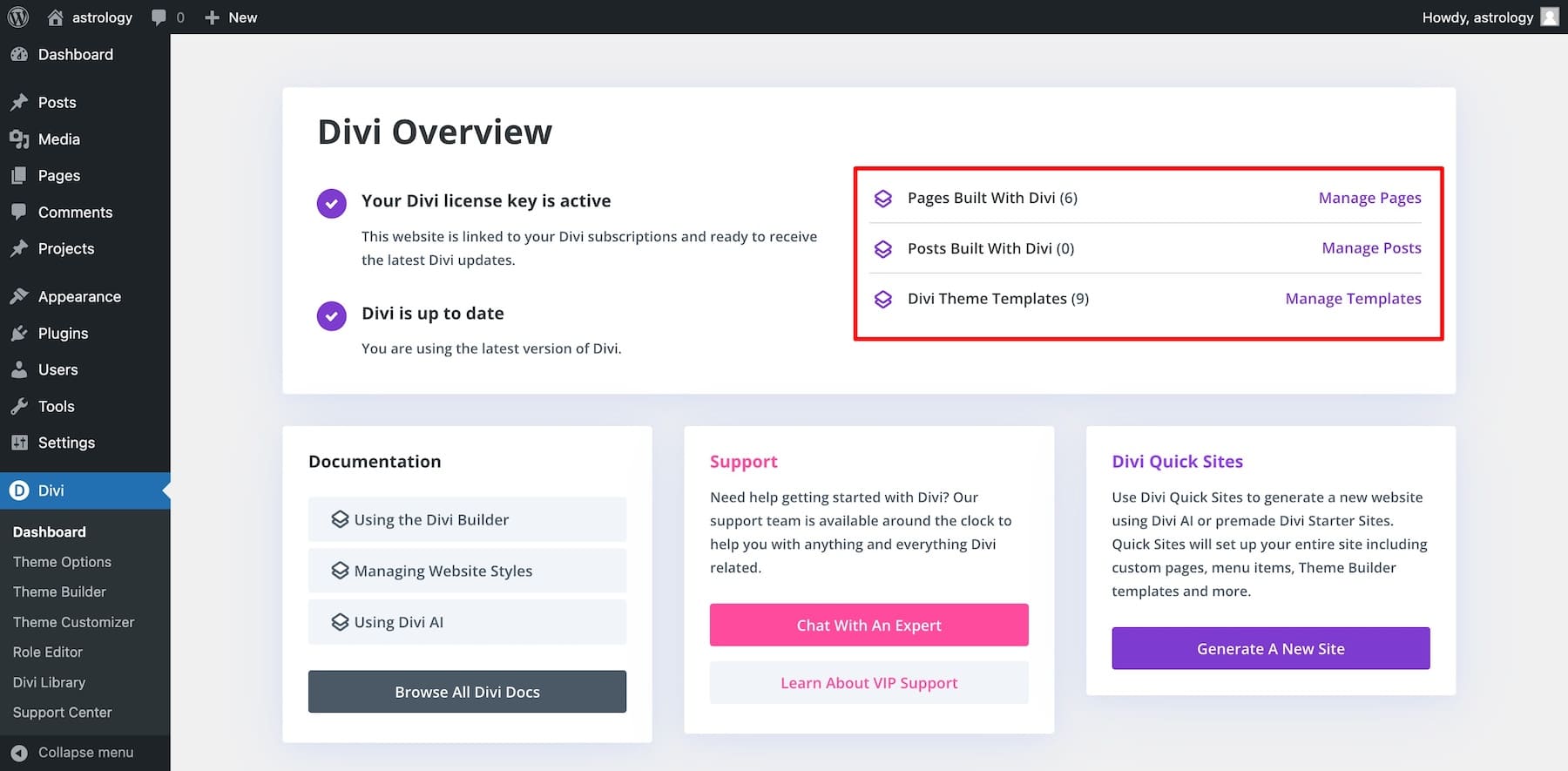
ログインすると、メインの Divi ダッシュボードに移動し、Divi ウェブサイトの管理、ドキュメントへのアクセス、サポート、Divi クイック サイトでの新しいサイトの生成を行うことができます。
Divi Quick Sitesを使用してWebサイトを生成するには、Diviダッシュボードから「Generate A New Site」をクリックします。

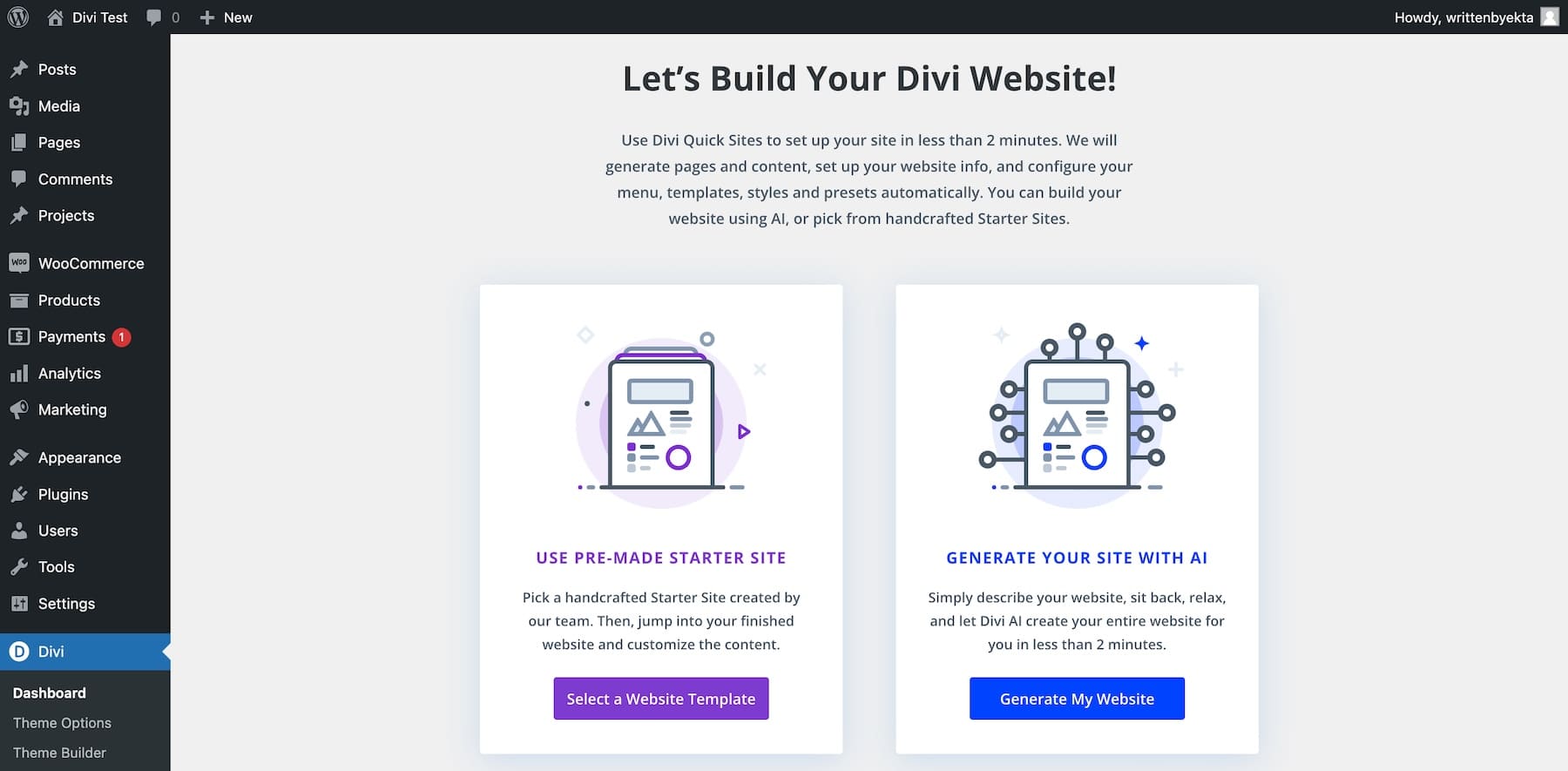
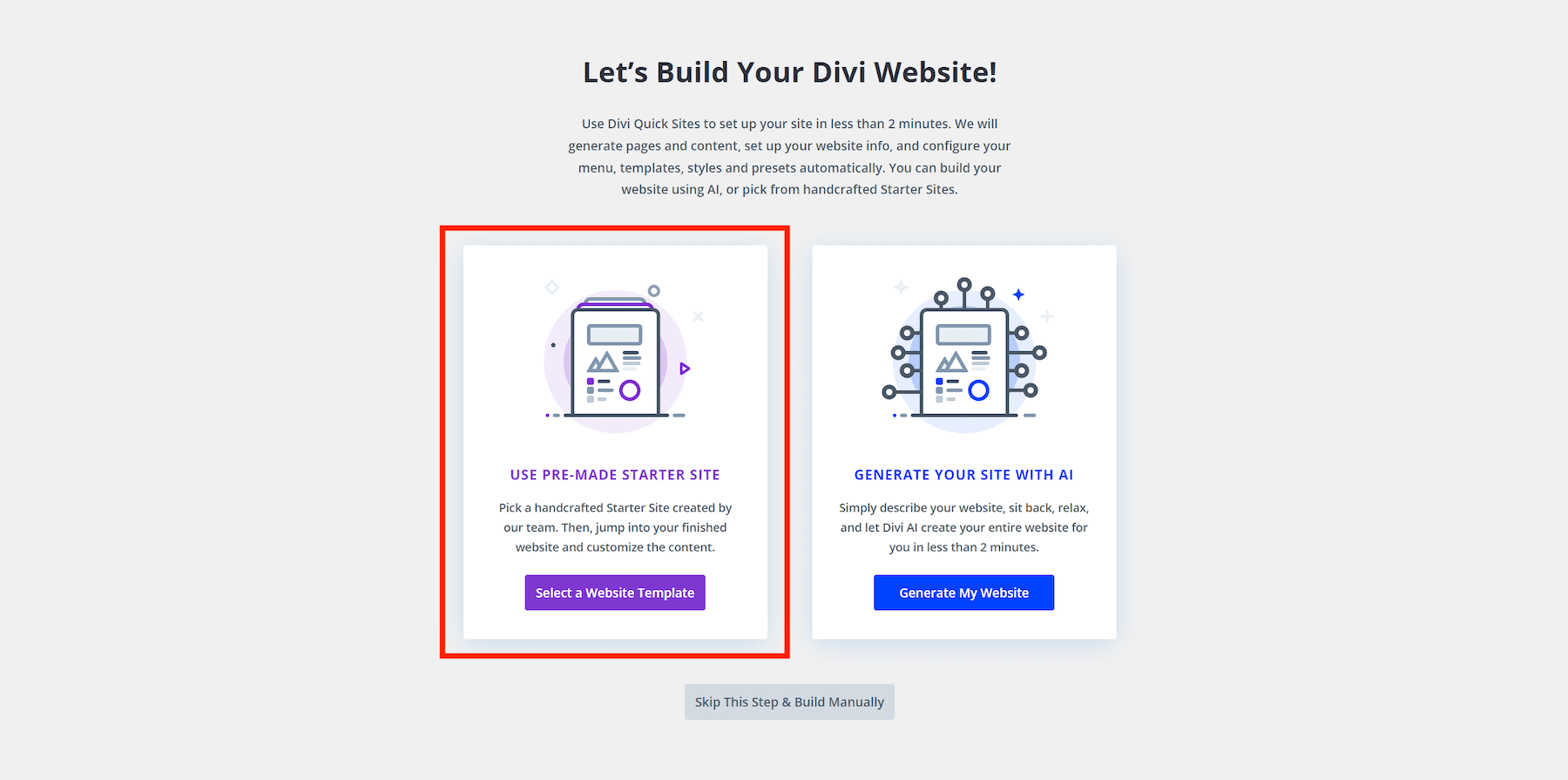
次のウィンドウで、「Web サイトのテンプレートを選択」を選択します。

4. スターター サイトを選択する
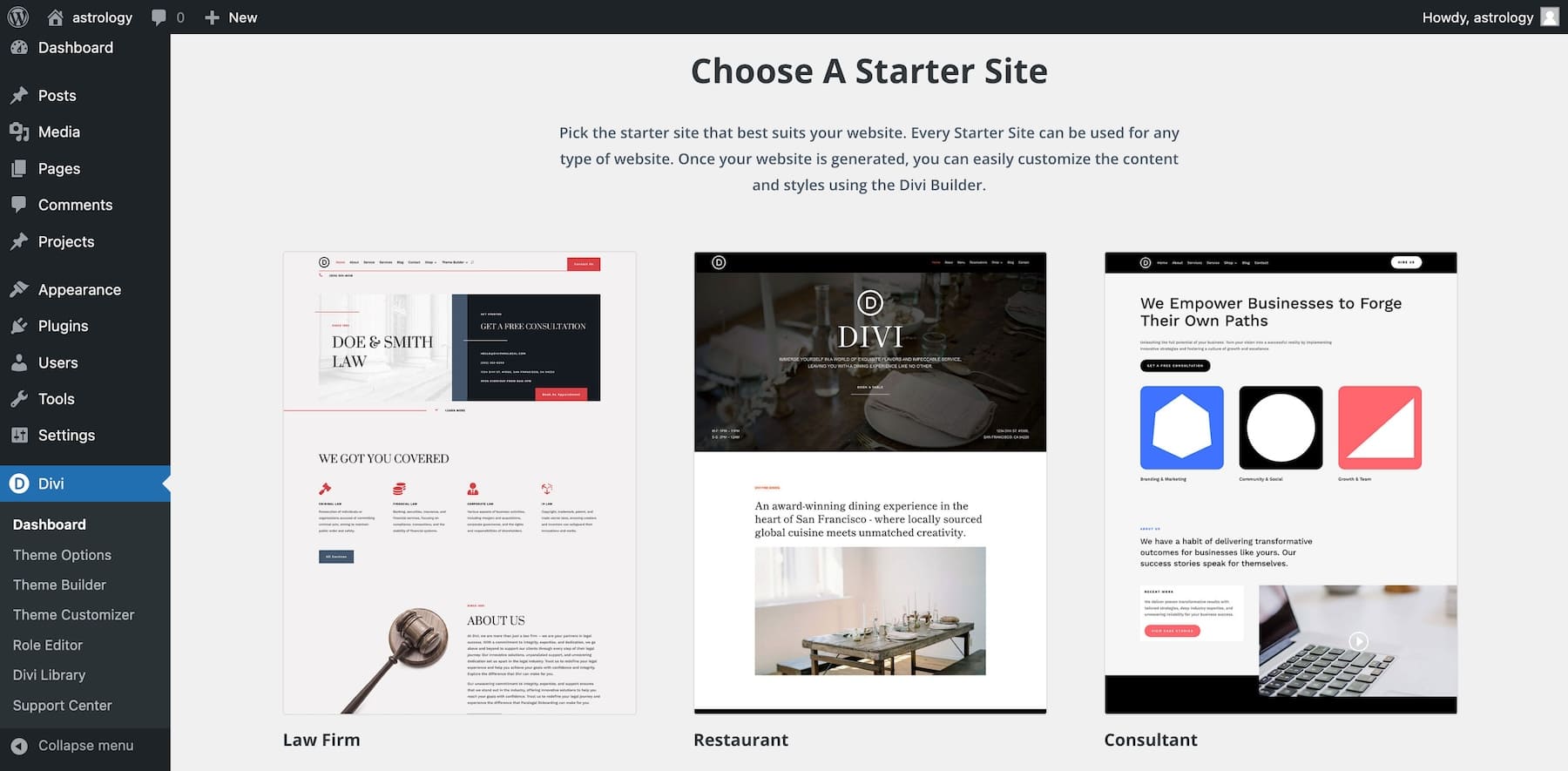
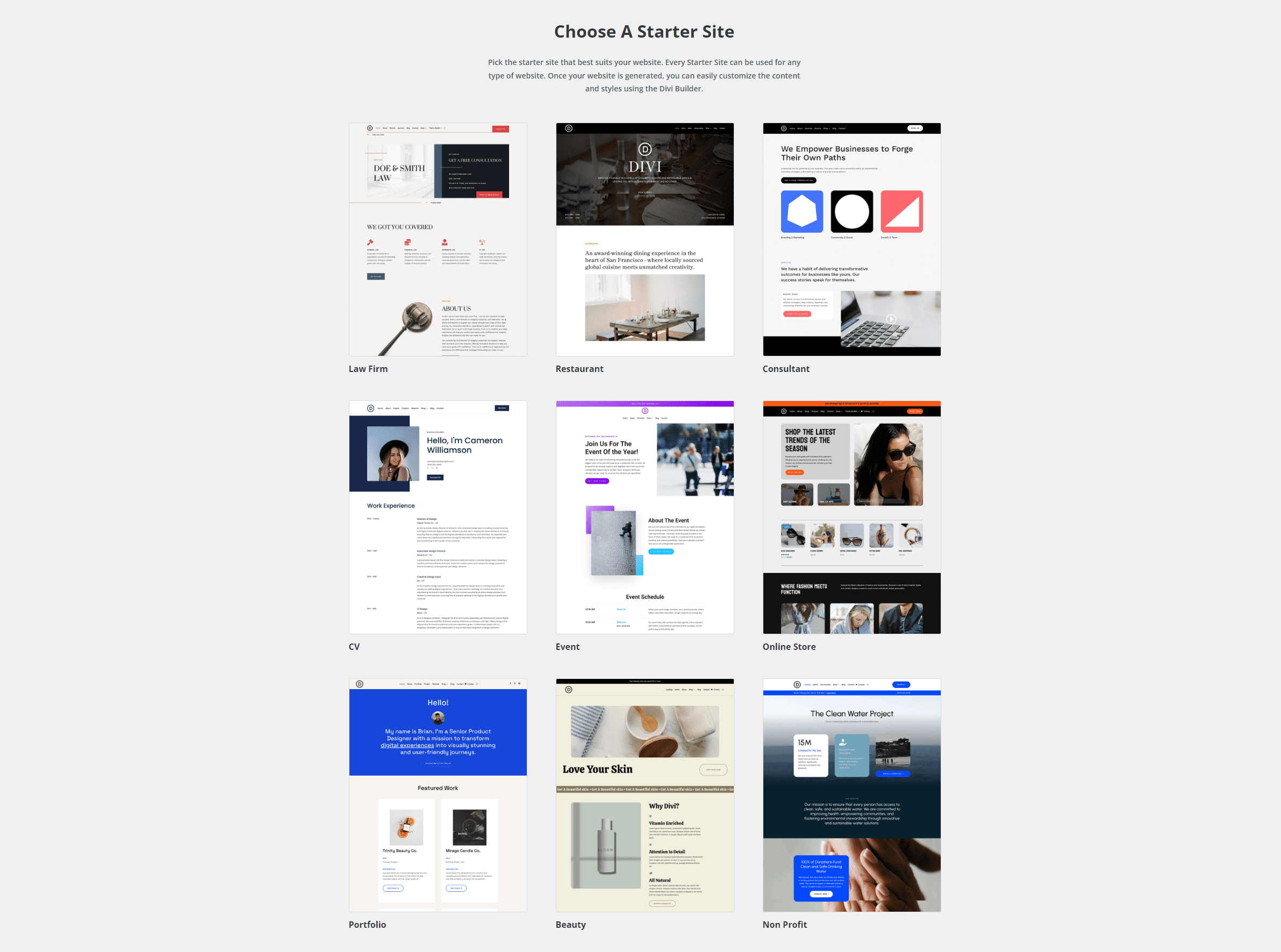
それでは、手作りのスターター サイトからお気に入りの Web サイト デザインを選択してください。

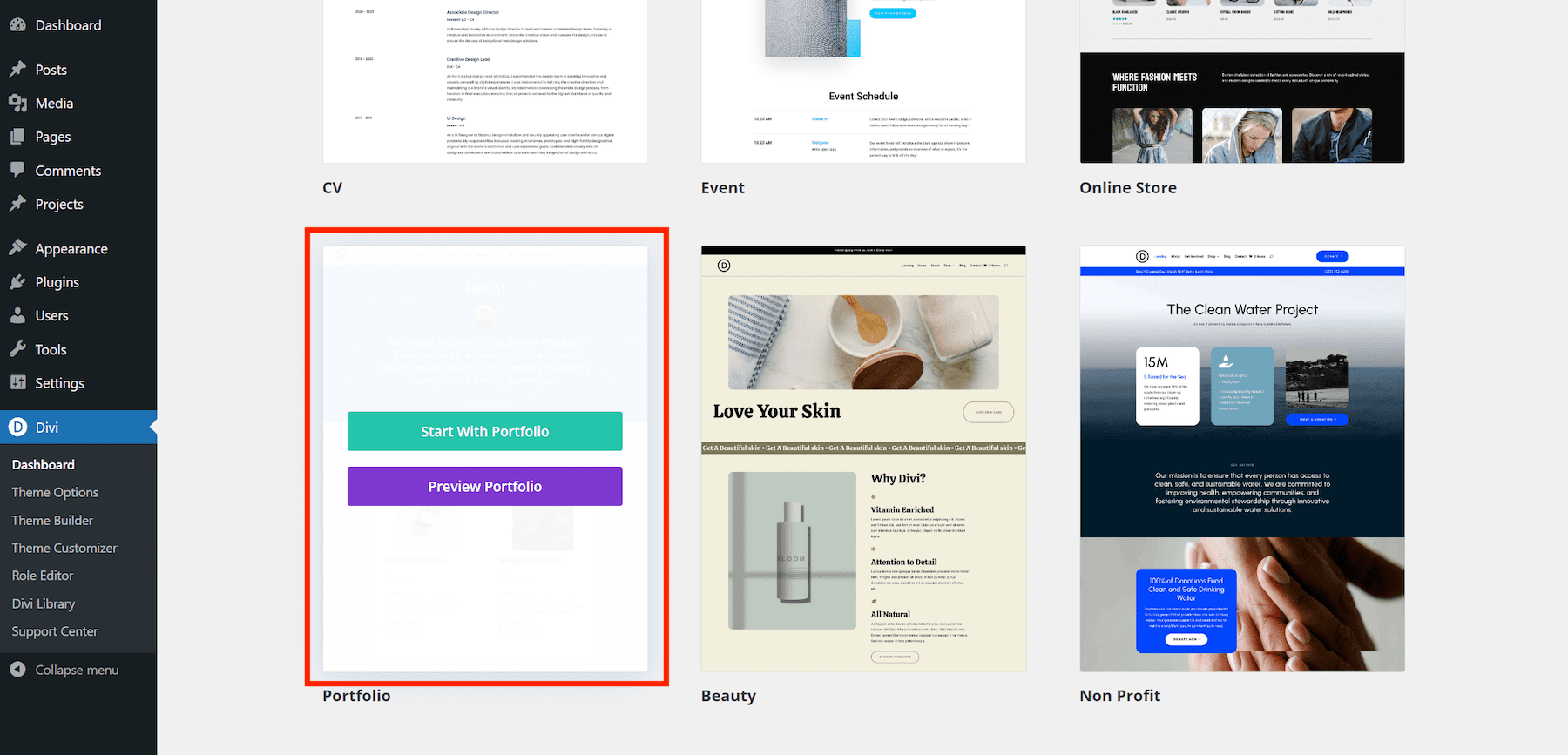
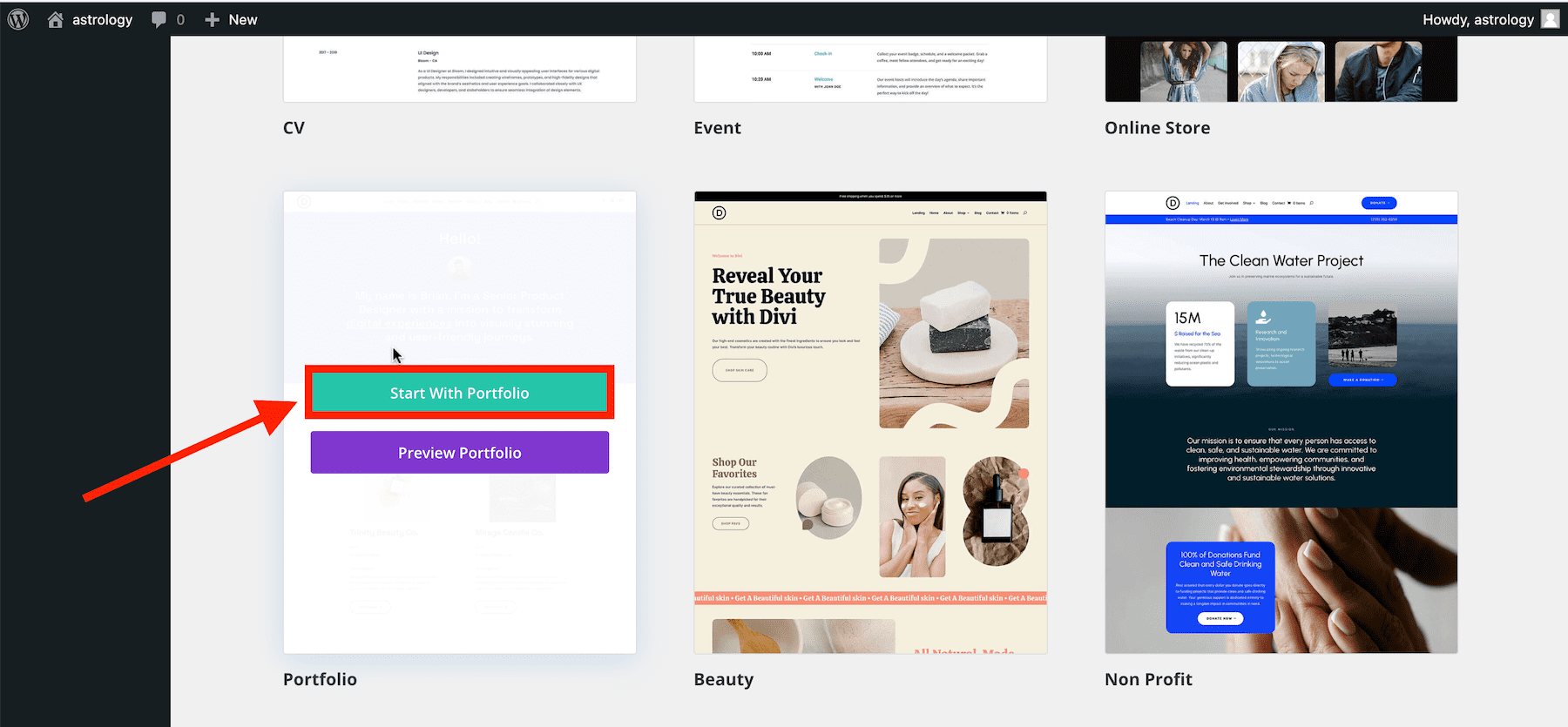
スターター サイトにカーソルを合わせると、選択したスターター サイトを「プレビュー」または「開始」するオプションが表示されます。 たとえば、ポートフォリオ スターター サイトをプレビューするには、ポートフォリオにカーソルを合わせて [ポートフォリオのプレビュー] を選択します。

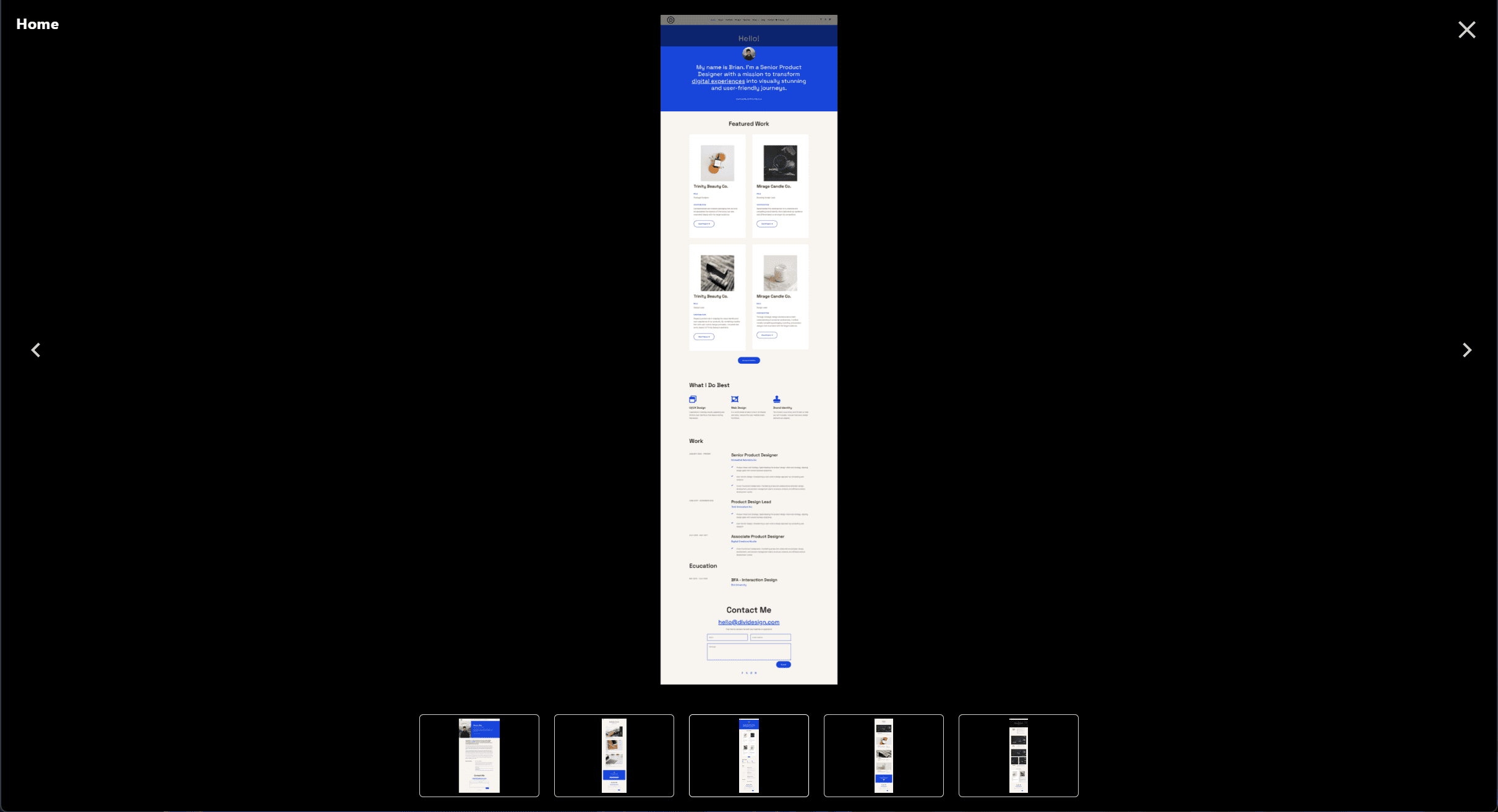
これにより、ポートフォリオ スターター サイトのすべてのページ デザインのライトボックス ポップアップ プレビューが表示されます。 スライダー矢印を使用してページを変更し、ニーズに合うかどうかを確認します。

スターター サイトを使用してサイトを構築する準備ができたら、プレビュー ポップアップを終了し、リスト内のポートフォリオ スターター サイトに再度マウスを置き、[ポートフォリオで始める] を選択します。

5. ウェブサイト情報を入力し、ページを選択します
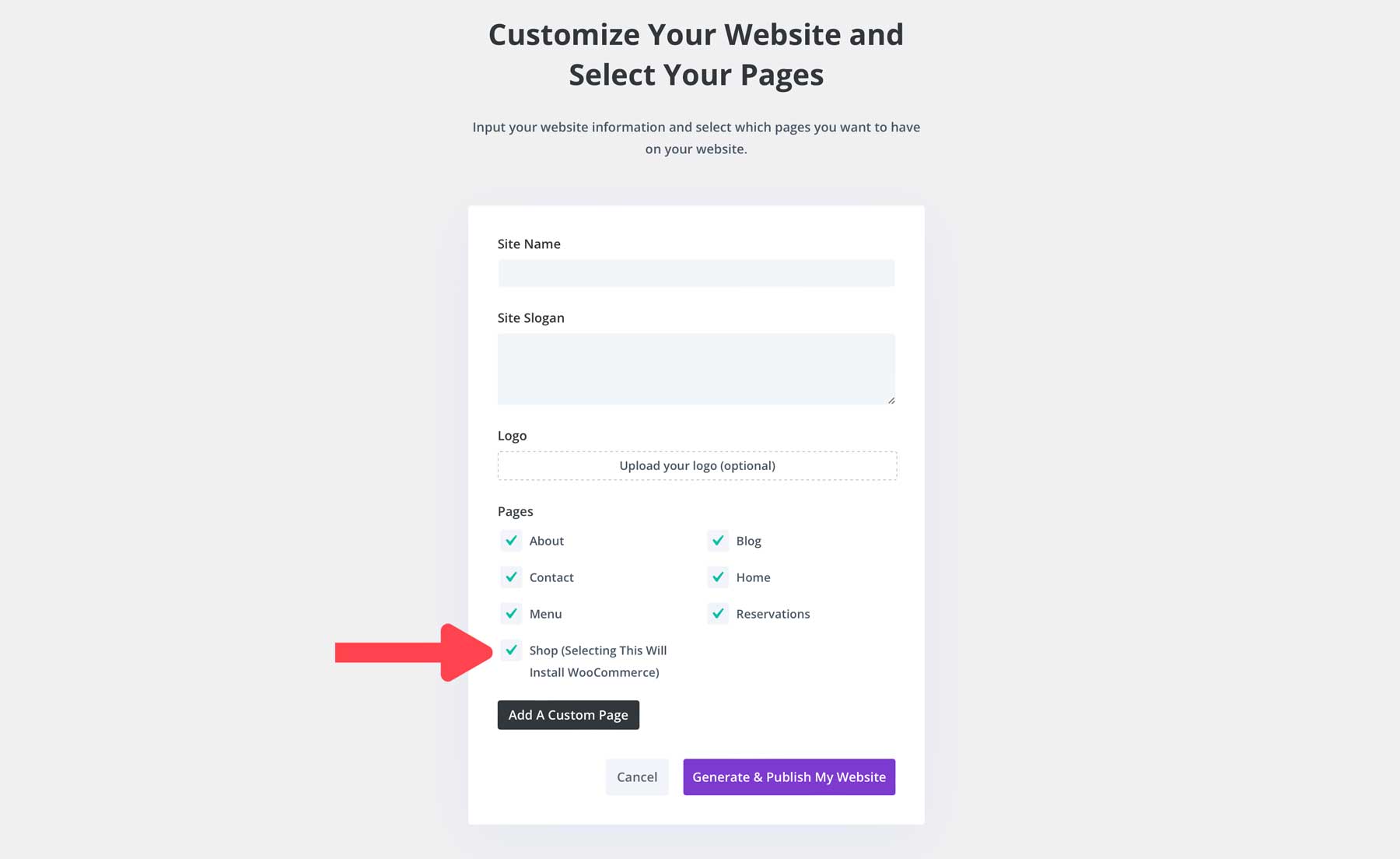
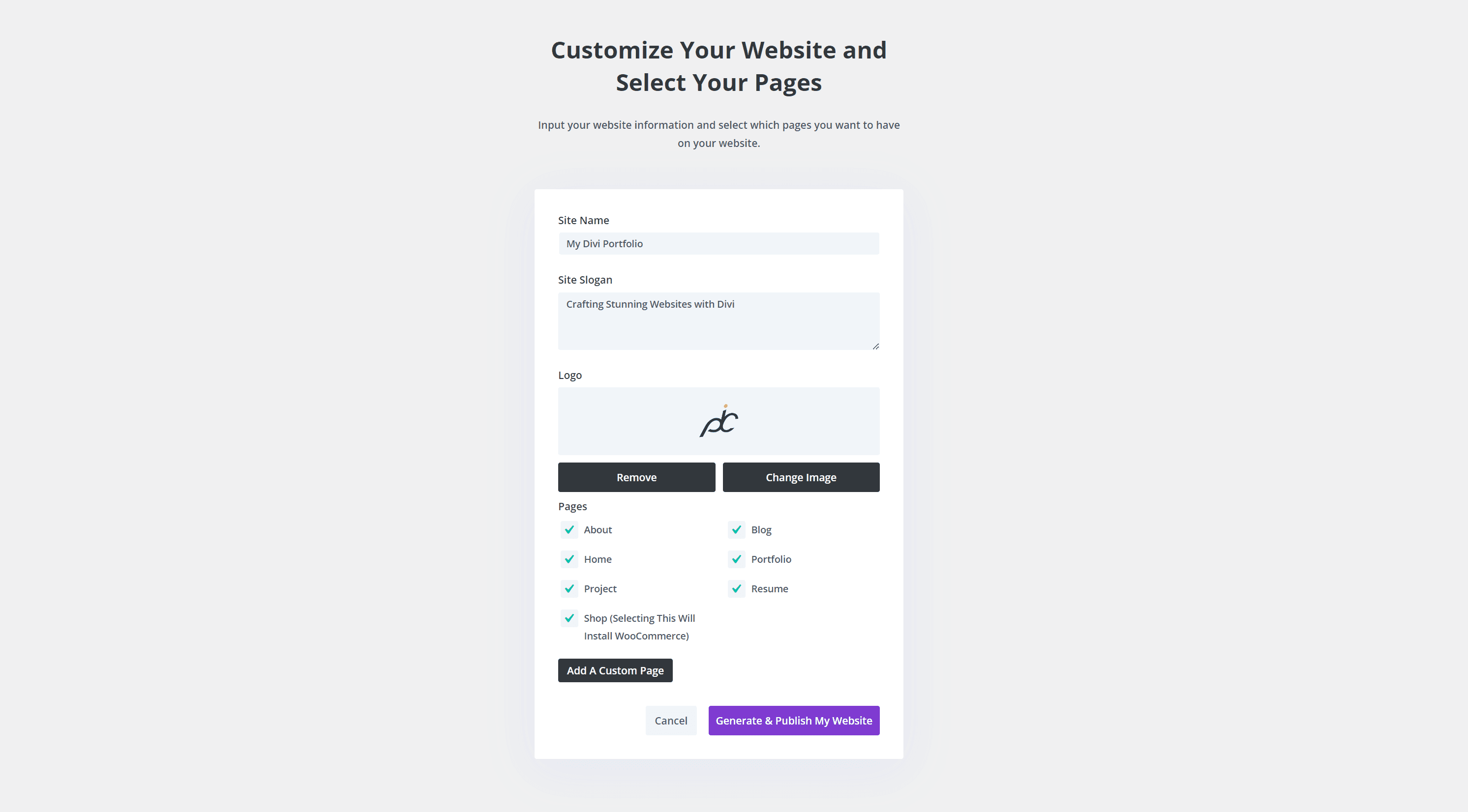
次に、Divi Quick Sites は、新しい Web サイトとどのようなページを生成するかについての情報を尋ねます。

フォームに次の詳細を入力します。
- サイト名(またはサイトタイトル)
- サイトのスローガン(またはキャッチフレーズ)
- サイトのロゴ:ここにロゴをアップロードすると、Divi Builder が自動的にそのロゴをサイトとサイト全体のデフォルトのヘッダー テンプレートに追加できるようになります。
- ページ:スターター サイトから含めるすべてのページにチェックを入れます。 ストア ページを選択すると、WooCommerce セットアップが必要であることがビルダーに通知され、自動的にインストールおよび構成されます。
- カスタム ページの追加: [カスタム ページの追加] をクリックしてページにタイトルを付けることで、必要な他のページにすぐにアクセスすることもできます。
ページの選択
すべてのコア ページがデフォルトで事前に選択されます。 特別な理由がない限り、すべてを選択するのが最善です。 特定のページの予定がない場合でも、そのデザインを他のものに使用できる場合があります。 さらに、新しいコンテンツを追加するときに複製できるカスタム デザイン要素がさらに増えます。
ショップ ページを選択すると、WooCommerce と WooCommerce ページ用の事前作成されたテンプレートがインストールされることに注意してください。 したがって、WooCommerce を使用する予定がない場合は、そのページを省略しても問題ありません。
追加するカスタム ページには、事前に作成されたレイアウトが存在しないため、基本的なデザイン要素のみが含まれます。 したがって、後でコア ページ上の再利用可能な要素をすべて使用して、これらのデザインを完了する必要があります。 ただし、構築する予定のページを追加すると、ページが自動的に作成されてメニューに追加されるため、時間を節約できます。
Web サイト情報を入力したら、「Web サイトを生成して公開」ボタンをクリックします。
6. Divi がウェブサイトを構築している間リラックスしてください
それでおしまい! Divi Quick Sites は、選択したスターター サイト テンプレートと提供した情報を使用して、1 ~ 2 分で新しい Web サイトを作成します。 すべてのページ、テンプレート、スタイル、プリセット、ナビゲーション メニューなど、すべてがセットアップされます。

4. 新しい Divi サイトを探索してください!
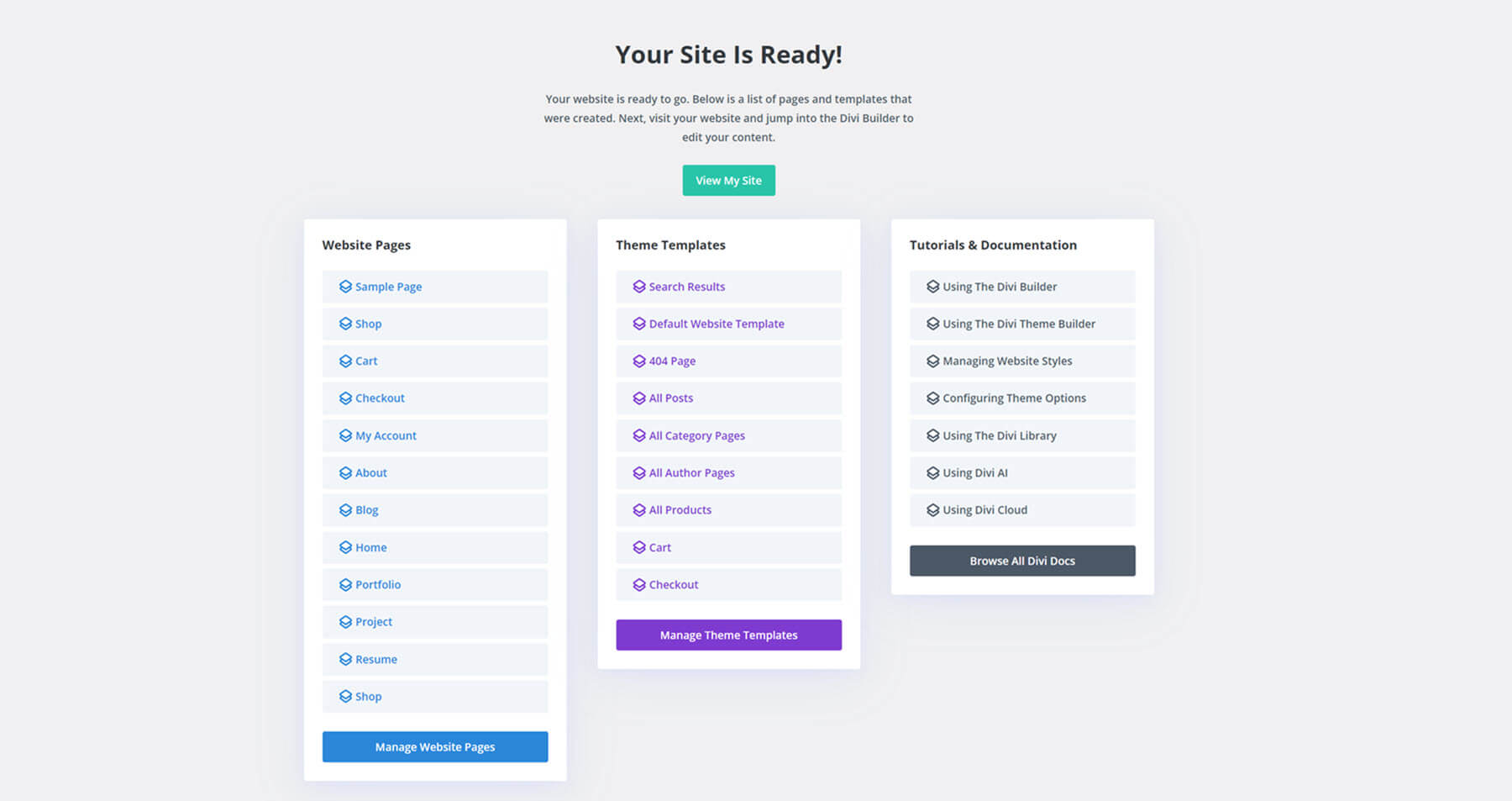
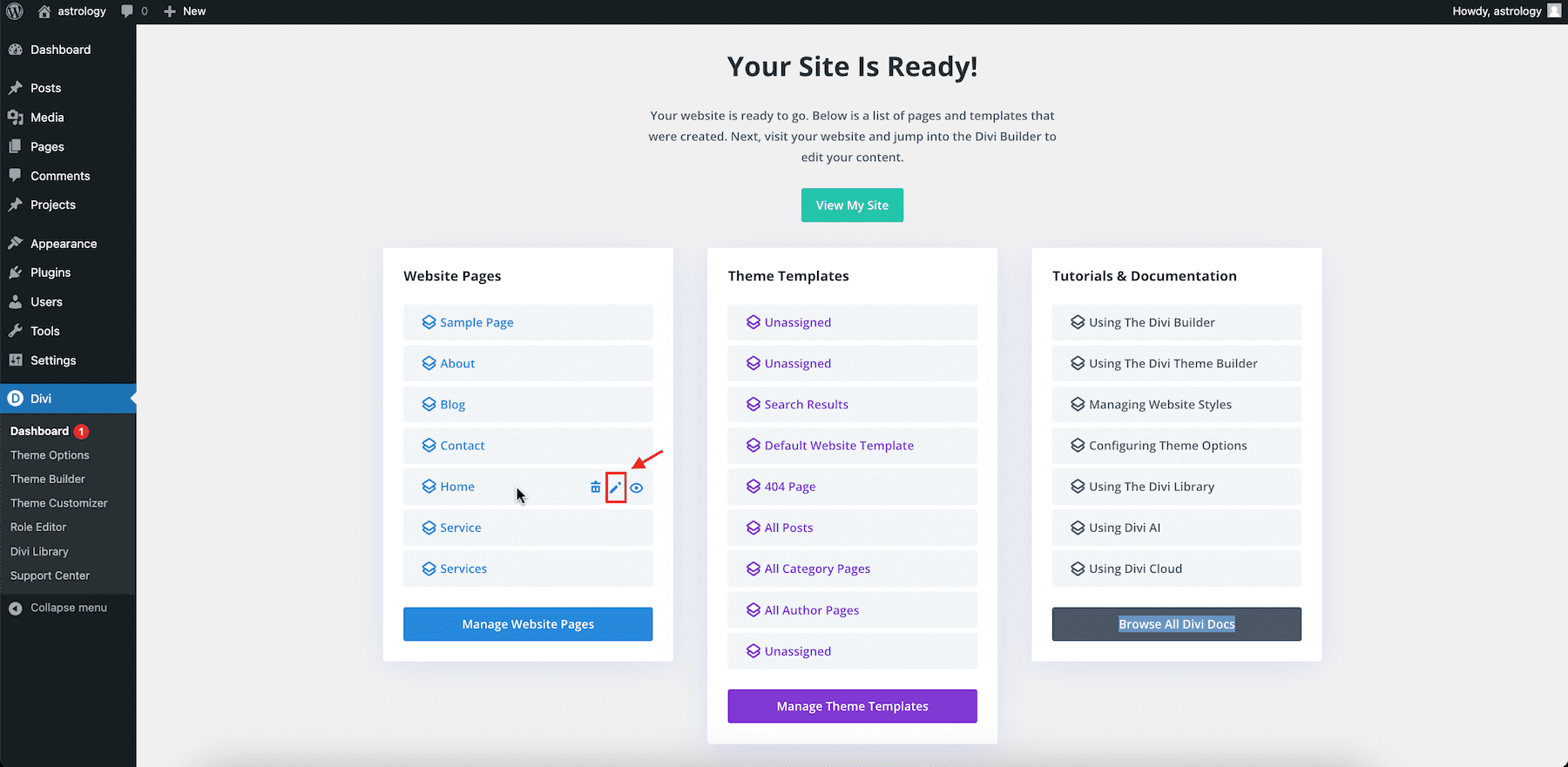
サイトの生成が完了すると、「サイトの準備ができました!」という確認ページが表示されます。 このページには、サイトのライブ バージョンを表示する場合にクリックする「私のサイトを表示」ボタンが含まれています。 また、作成されたすべてのWeb サイト ページとテーマ テンプレートのリスト、および開始に役立つチュートリアルとドキュメントのリンクも表示されます。

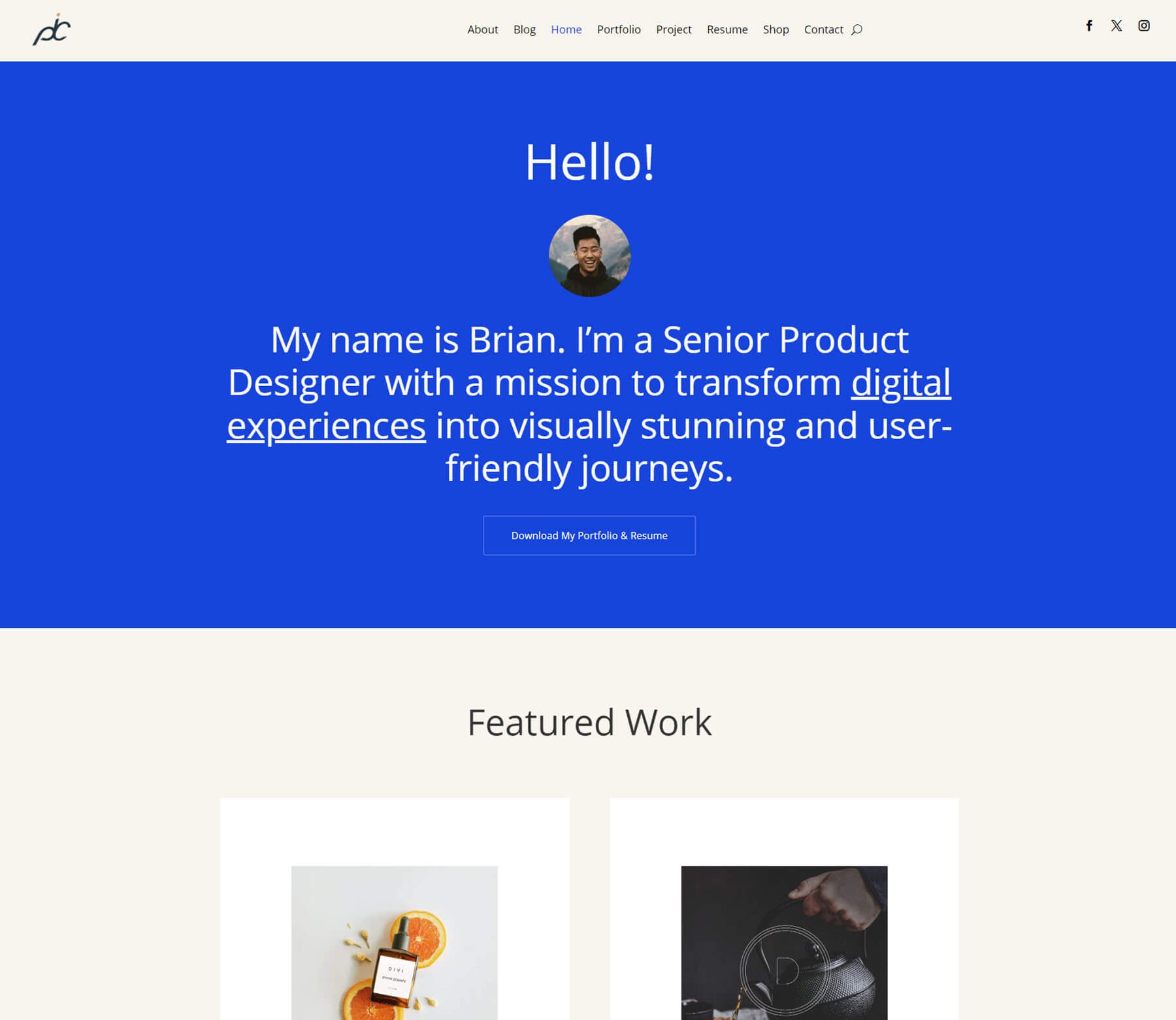
Web サイトには、ページ、コンテンツ、画像、グローバル カラー、フォント、プリセットなど、選択したスターター サイトのデフォルト設定が含まれます。「サイトの準備ができました」画面で「自分のサイトを表示」をクリックすると、生成されたサイトがどのように表示されるかを次に示します。 !」 ページ:

今後、いつでも Divi ダッシュボードにアクセスしてサイトを表示および管理することもできます。

「ページの管理」ボタンをクリックするとWordPressページに移動し、 「投稿の管理」ボタンをクリックするとWordPressの投稿に移動し、 「テンプレートの管理」ボタンをクリックするとDiviテーマビルダーに移動します。
次のステップ: スターター サイトのカスタマイズ
新しいスターター サイトが公開されたので、ブランドに合わせて Web サイトを編集する必要があります。 独自のものにするには、カスタマイズする必要があります。 ただし、ブランドに合わせて各要素のスタイルを手動で調整するために何時間も費やすことについて話しているのではありません。 私たちは、サイトを編集するための、より優れた、より迅速なアプローチについて話しています。
興奮した? まずはサイトページの編集から始めましょう。
1. ページの編集
リストから個別のページを選択して、Divi で編集を開始します。 たとえば、ホーム ページにカーソルを置き、小さな鉛筆 (編集) アイコンをクリックして編集します。
ヒント:目のボタンを使用すると、ページをプレビューして、個々のページのライブ バージョンを確認できます。

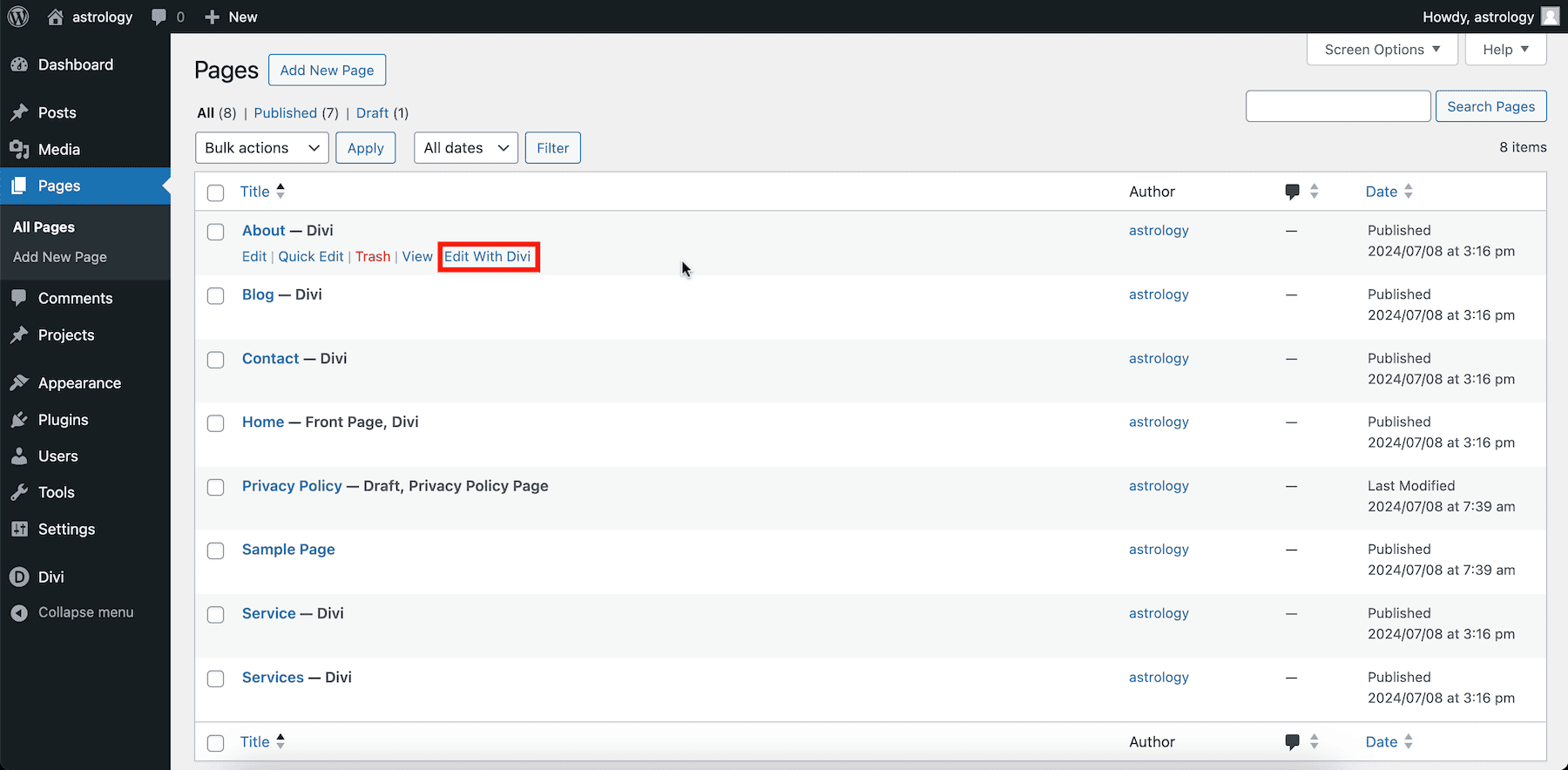
あるいは、「Web サイトページの管理」ボタンをクリックすると、WordPress ページに移動します。 カスタマイズしたいページにカーソルを合わせて「Divi で編集」をクリックします。

どちらの方法でも、Divi Page Builder に移動し、視覚的に変更を加えることができます。
Divi Builderの使用は簡単です。 Divi Builder はインライン編集をサポートしているため、毎回設定を開かなくても、画面上でテキスト要素を直接編集できます。
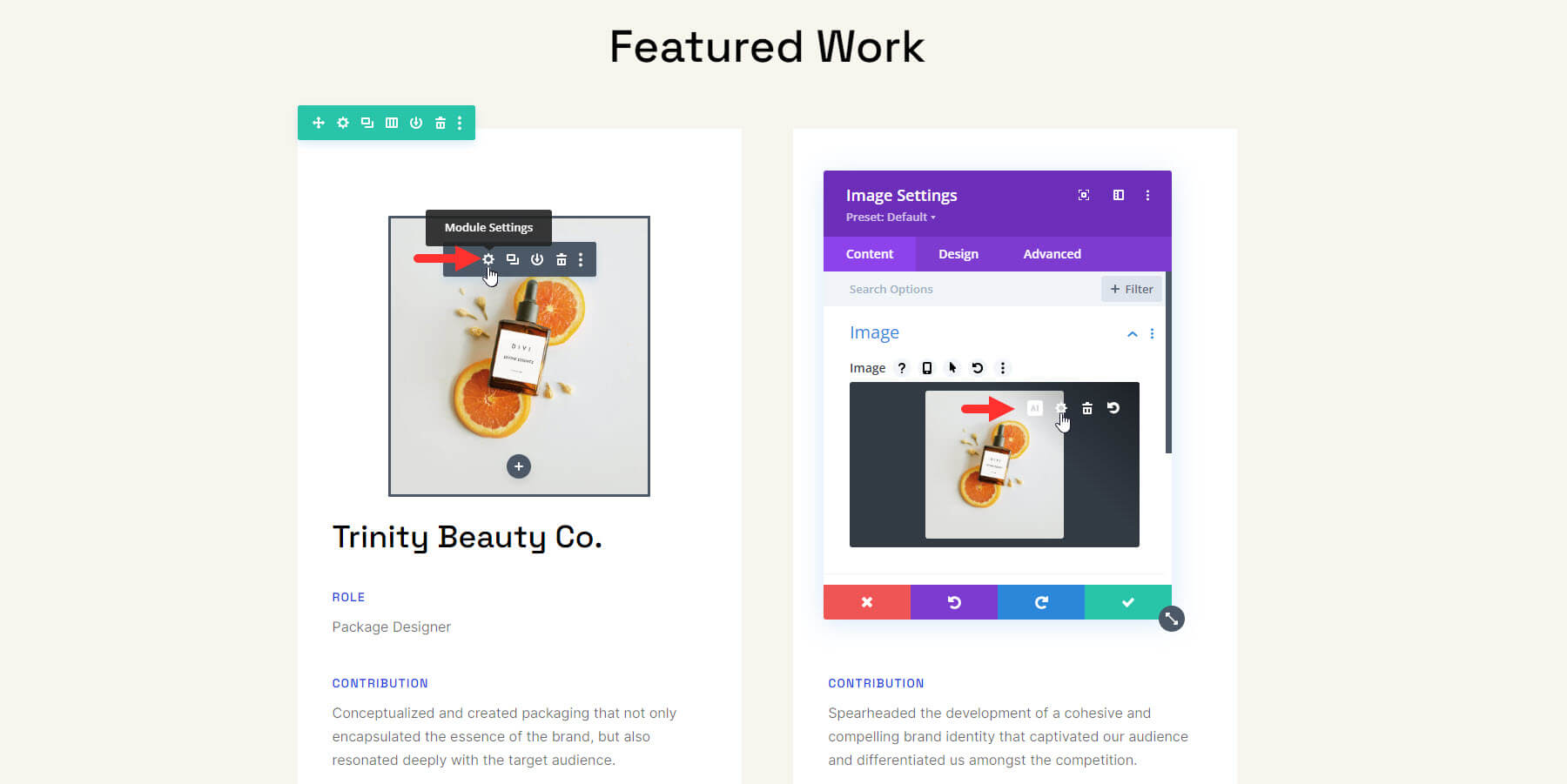
同様に、画像要素の上にマウスを移動して画像をアップロードし、歯車 (設定) アイコンをクリックします。 小さな設定アイコンを使用して、WordPress メディア ライブラリから別の画像を選択したり、Divi AI を使用して新しい画像を生成したりできます。

また、各要素の設定オプションを使用して、リンク、ボタン、その他の要素を更新します。 Divi Builder でページを編集する方法については、Divi の使い方に関するこのビデオをご覧ください。
2. グローバルフォントのカスタマイズ
スターター サイトでは、Web サイトの見出しと本文のグローバル フォントが自動的に更新されます。 グローバル フォントを更新して、サイトの外観を改善し、ブランドと一致させることができます。
Divi のグローバル フォントは、テーマ カスタマイザーから、または Divi Builder から直接変更できます。
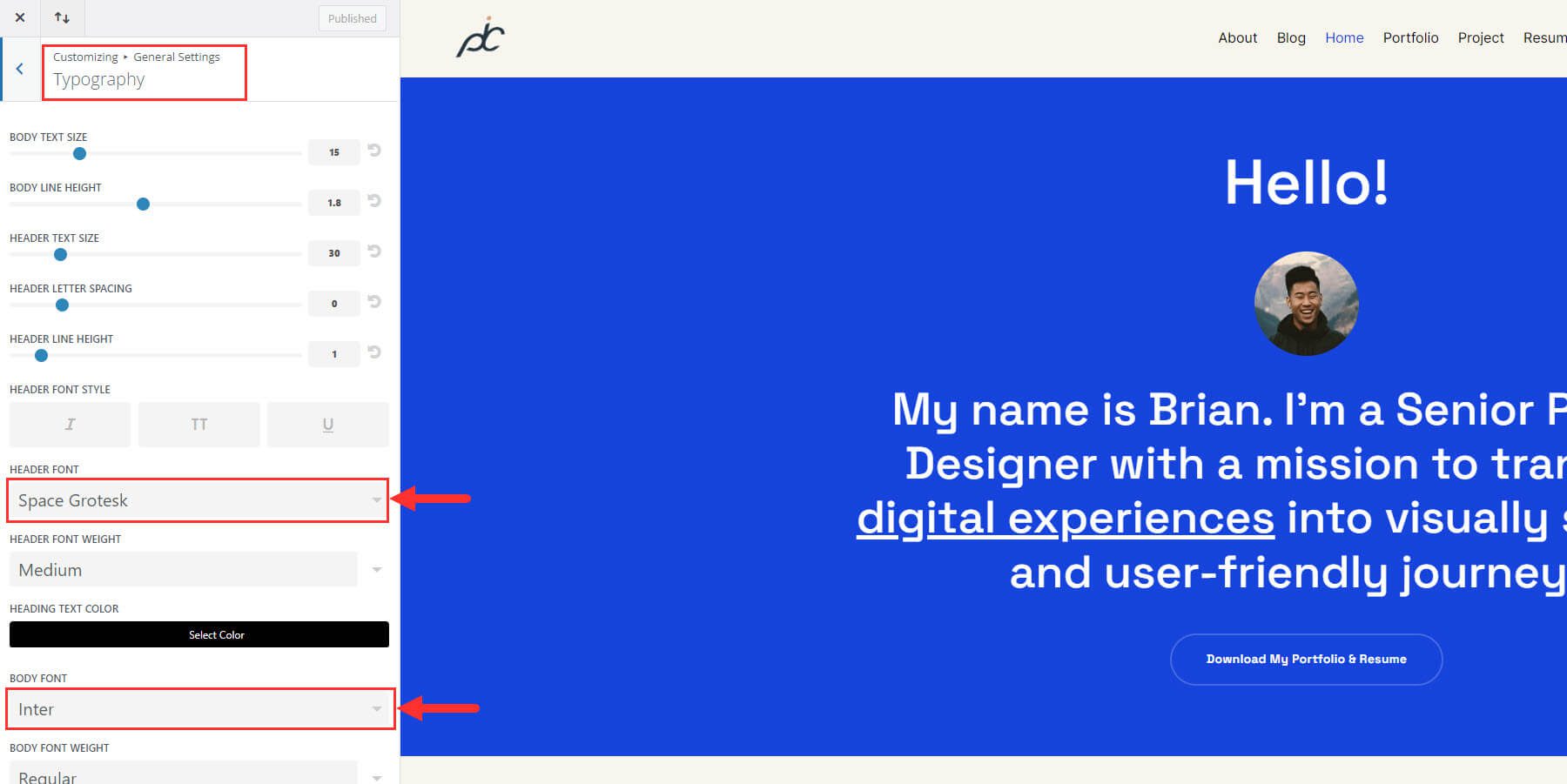
テーマ カスタマイザーで変更するには、WordPress ダッシュボードに移動し、[Divi] > [テーマ カスタマイザー] に移動します。 次に、[一般設定] > [タイポグラフィ] を選択します。 そこで、ヘッダーのフォントと本文のフォントを変更できます。

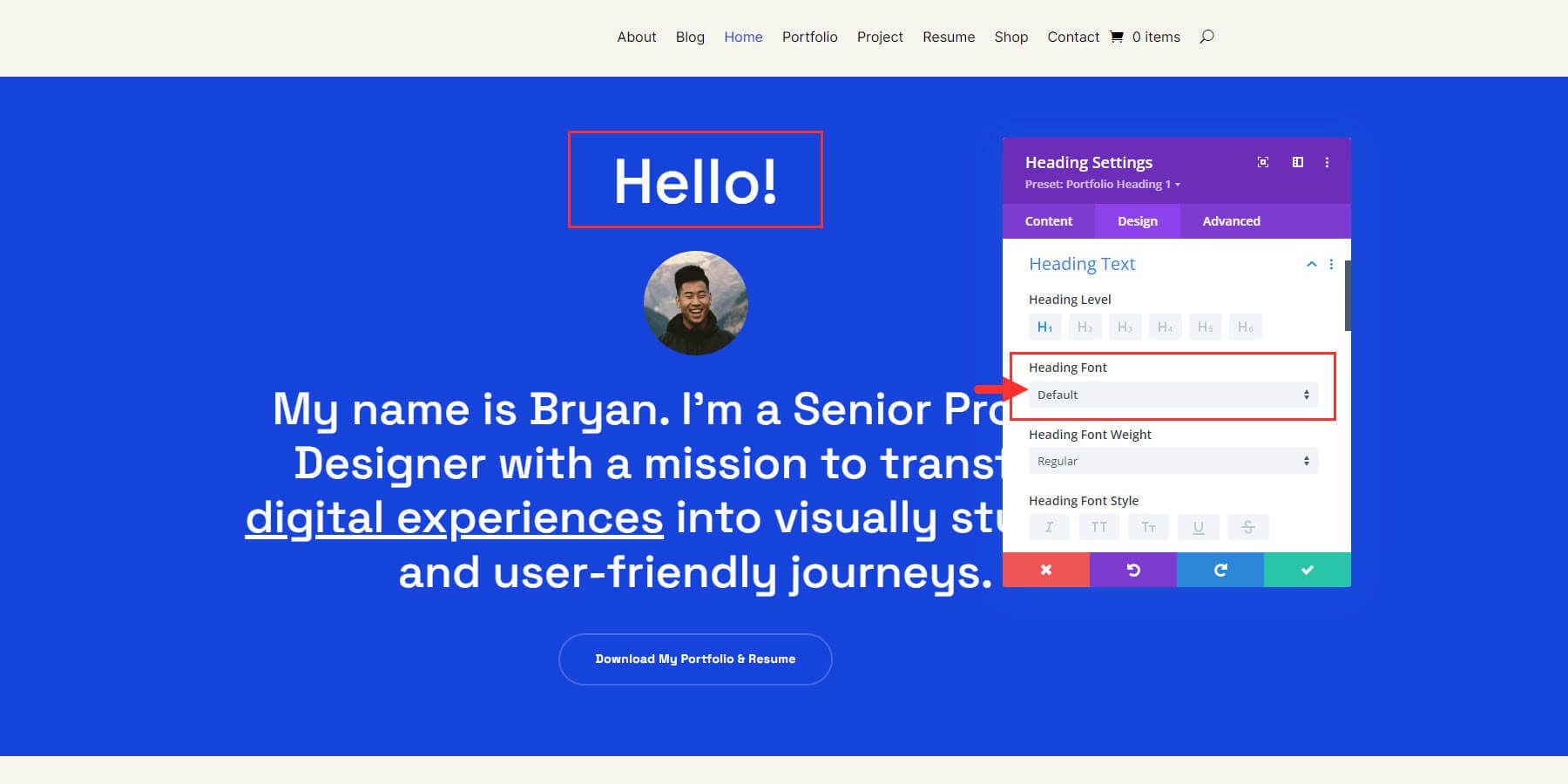
ただし、Divi Builder から直接グローバル フォントにアクセスして編集することもできます。 テキストを含む Divi モジュールの設定モーダルを開くだけです。 たとえば、見出しモジュール設定を開くことができます。 次に、「デザイン」タブに移動し、見出しフォントを見つけます。 デフォルトに設定されていることがわかります。これは、デフォルトのグローバル フォントが使用されていることを意味します。 ドロップダウン メニューをクリックしてフォント オプションを表示します。

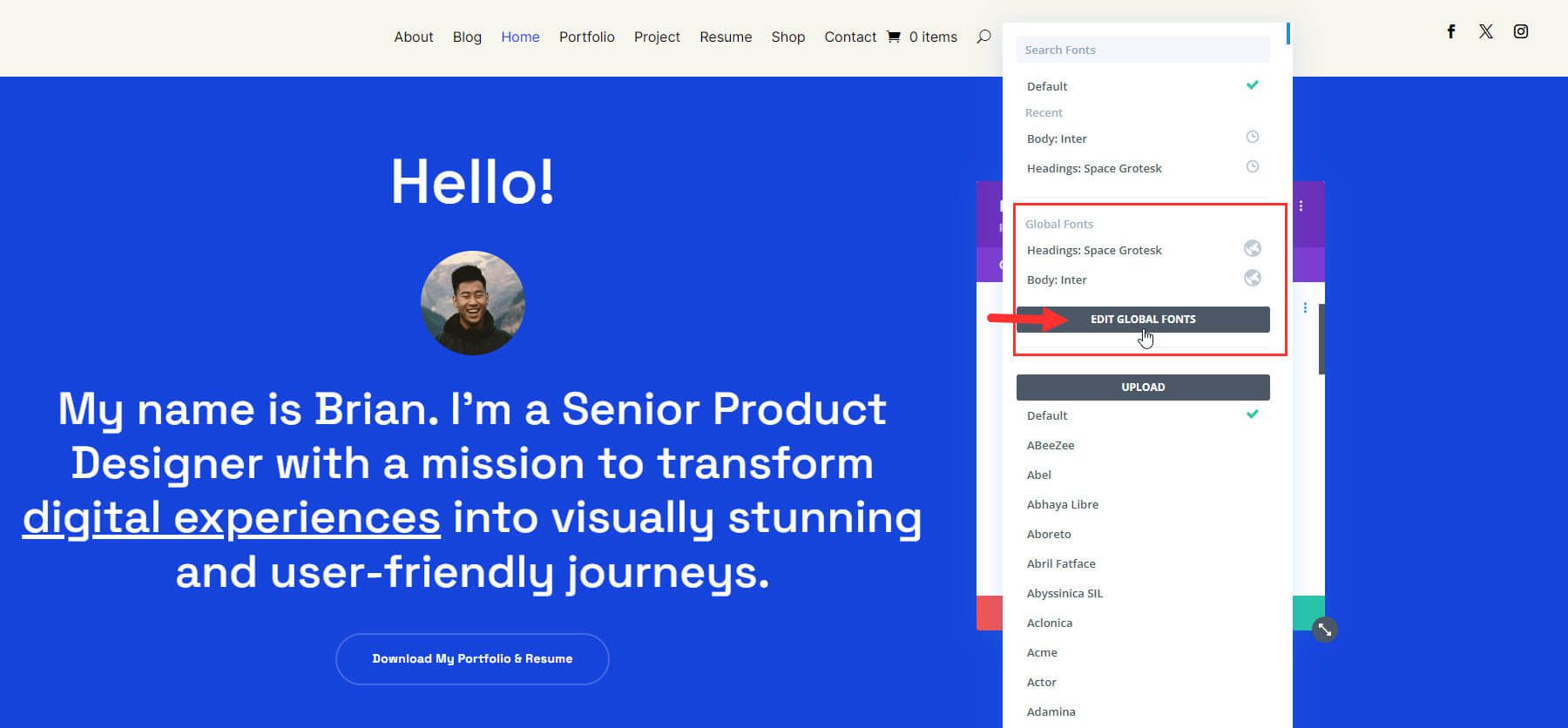
フォント オプションのポップアップでは、グローバル フォントがリストされ、「グローバル フォントを編集」するボタンが表示されます。 これは、新しいコンテンツを作成するときにグローバル フォントを選択するのに簡単にアクセスできるだけでなく、テーマ カスタマイザーに移動せずにグローバル フォントを変更できるため便利です。
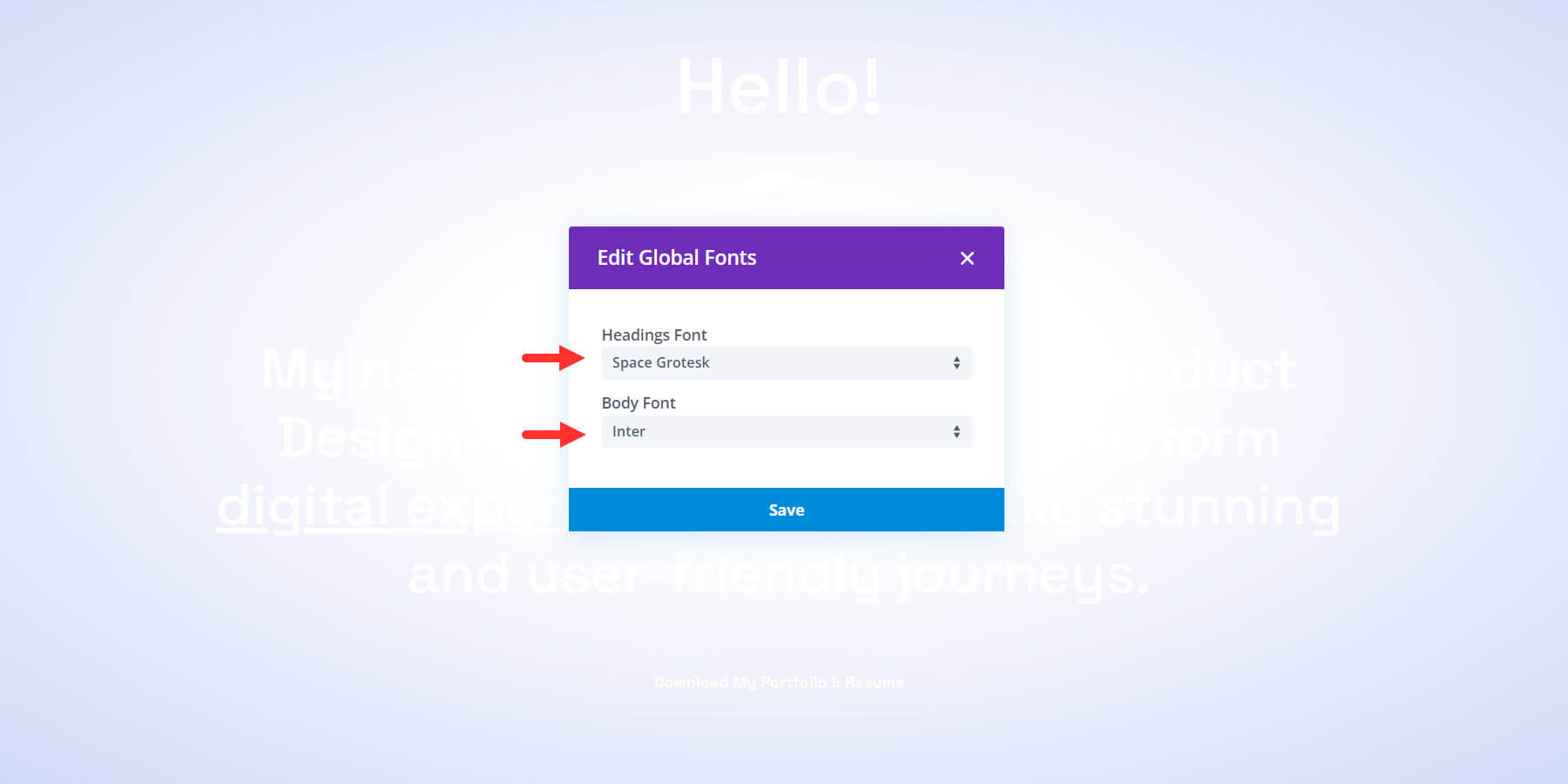
ポートフォリオ スターター サイトの場合、グローバル見出しフォントは「Space Grotesk」、グローバル本文フォントは「Inter」です。 編集するには、「グローバル フォントの編集」をクリックします。

新しい見出しと本文のフォントを選択し、「保存」をクリックします。

これは、使用する予定のメイン フォントで新しいサイトを更新するための良い最初のステップにすぎないことに注意してください。 これらのグローバル フォントは、状況に応じてリストから別のフォントを選択することでいつでも上書きできます。
3. グローバルカラーのカスタマイズ
色は Web サイトのブランディングにおいて強力な役割を果たすため、色を具体的かつ一貫性のあるものに保つことが重要です。 スターター サイトにはグローバル カラーがあり、数回クリックするだけで新しいサイトに最適な配色を得ることができます。
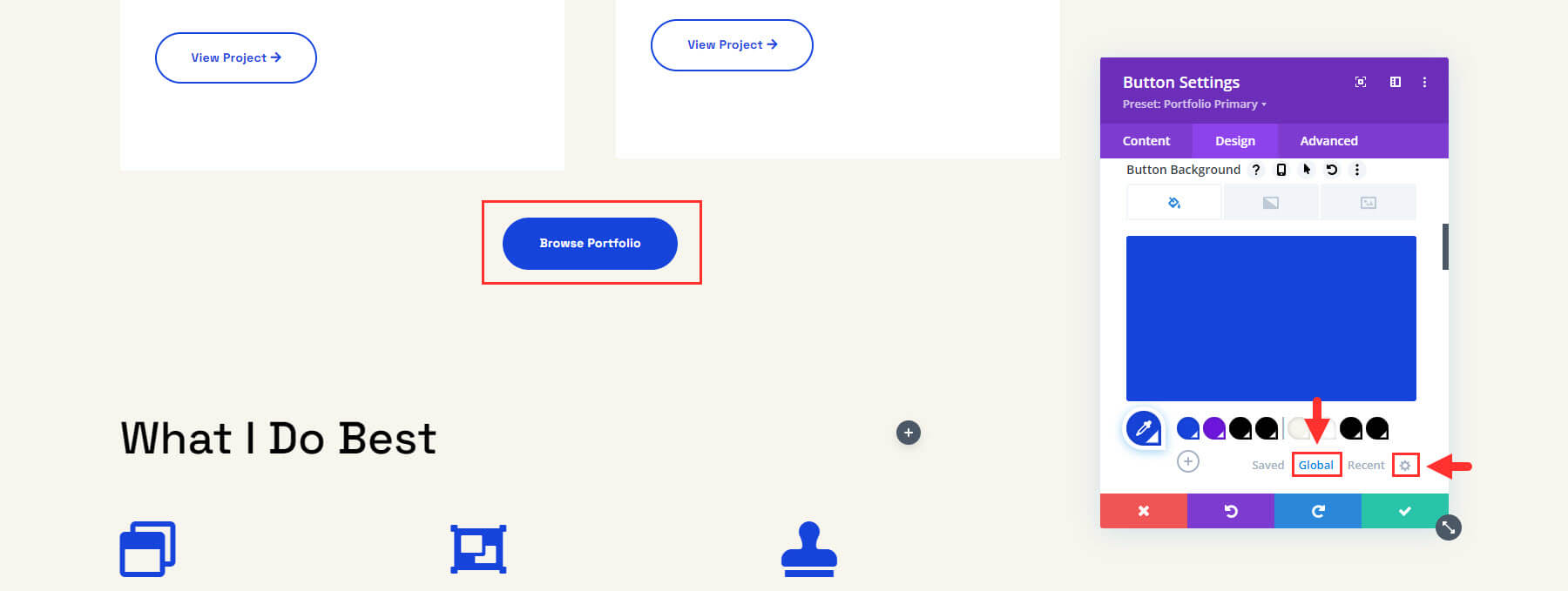
カラー オプションを含むモジュールの設定からグローバル カラーにアクセスできます。 たとえば、ボタン モジュールをクリックして編集するには、デザイン タブでボタンの背景色のオプションを見つけます。 保存した色の行が表示されます。 「グローバル」トグル ボタンを選択すると、サイトのすべてのグローバル カラーが表示されます。 次に、歯車アイコンを選択して、それらのグローバル カラーを編集します。

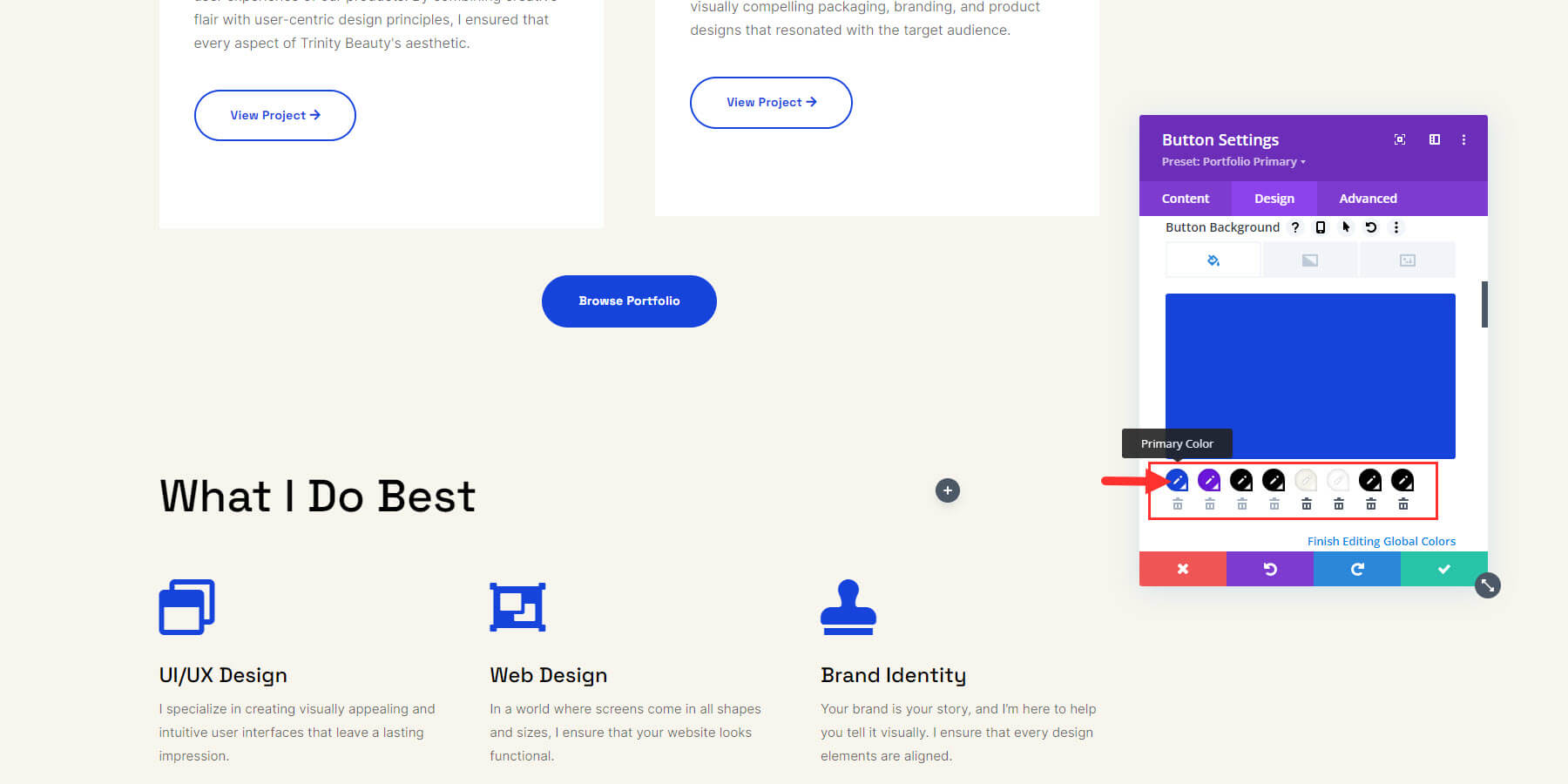
一般に、1 番目は Web サイトの主要な色、2 番目は 2 番目の色、3 番目は見出しの色、4 番目は本文の色です。 この 4 色を更新するだけで、サイト全体の外観が変わります。

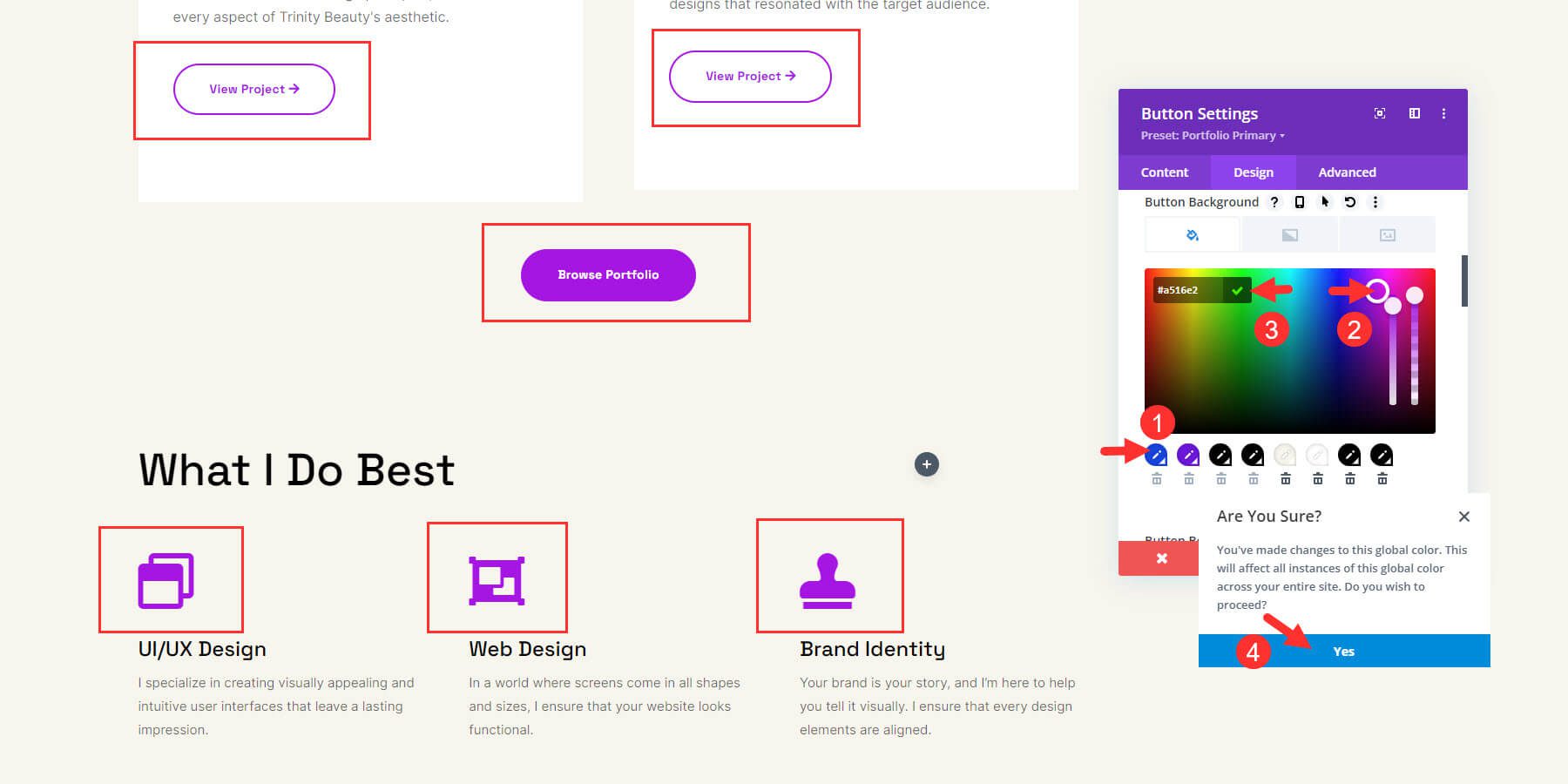
まず、主色をクリックして変更し、カラーピッカーを使用するか 16 進数コードを入力して、緑色のチェック アイコンをクリックします。 変更を行うことを確認する確認ボックスが表示されます。 「OK」をクリックして確認します。

4 つすべてを変更すると、変更が横方向に表示されます。 必要に応じて、色の行のすぐ横にあるプラス ボタンをクリックして、グローバル カラーをさらに追加できます。
3. グローバルプリセットの編集
グローバル プリセットは、一貫したデザインと簡単な更新のために Web サイト全体の複数の要素に適用できる事前構成されたスタイルと設定です。
各スターター サイトは、グローバル プリセットがすでに配置されているモジュールを使用して意図的に設計されています。 既存のプリセットを変更してサイト全体に変更を加えると、各要素を手動で変更する必要がなくなります。
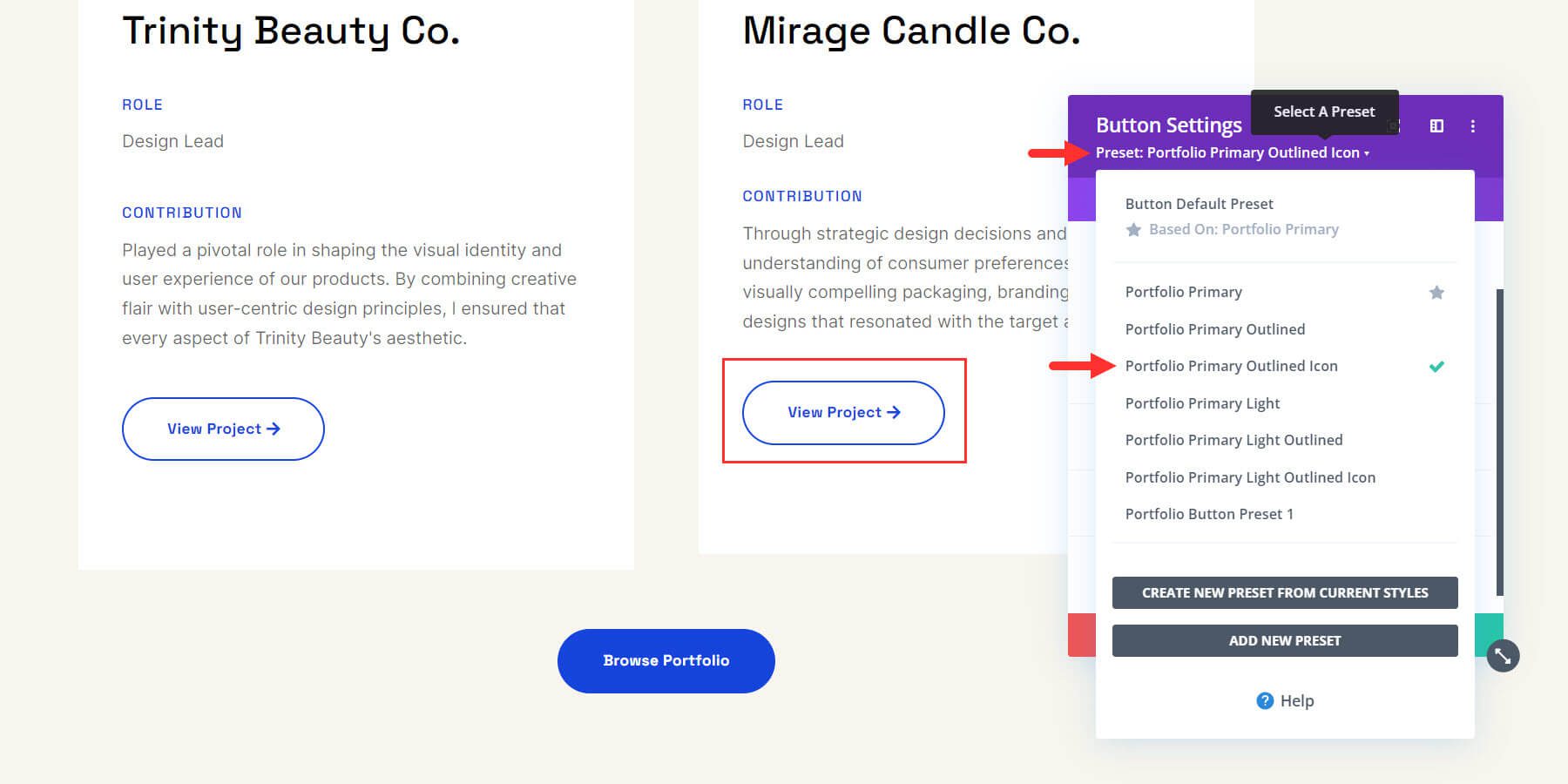
まずはボタンモジュールのプリセットを変更しましょう。 Divi Builderを使用して、ページ上のボタンモジュールの1つの設定を開きます。 上部には、デフォルトとは異なる方法で保存されたプリセット スタイルがあることがわかります。 プリセットの横にあるドロップダウン ボタンをクリックして、さらにオプションを開きます。 Starter サイトからインポートされたすべてのプリセットのリストが表示されます。 緑色のチェック マークは、現在使用されているアイコンを示します。この場合は、「ポートフォリオ プライマリ アウトライン アイコン」です。

リストから使用するプリセットを選択すると、プリセットのデザイン設定でモジュールが自動的に更新されます。
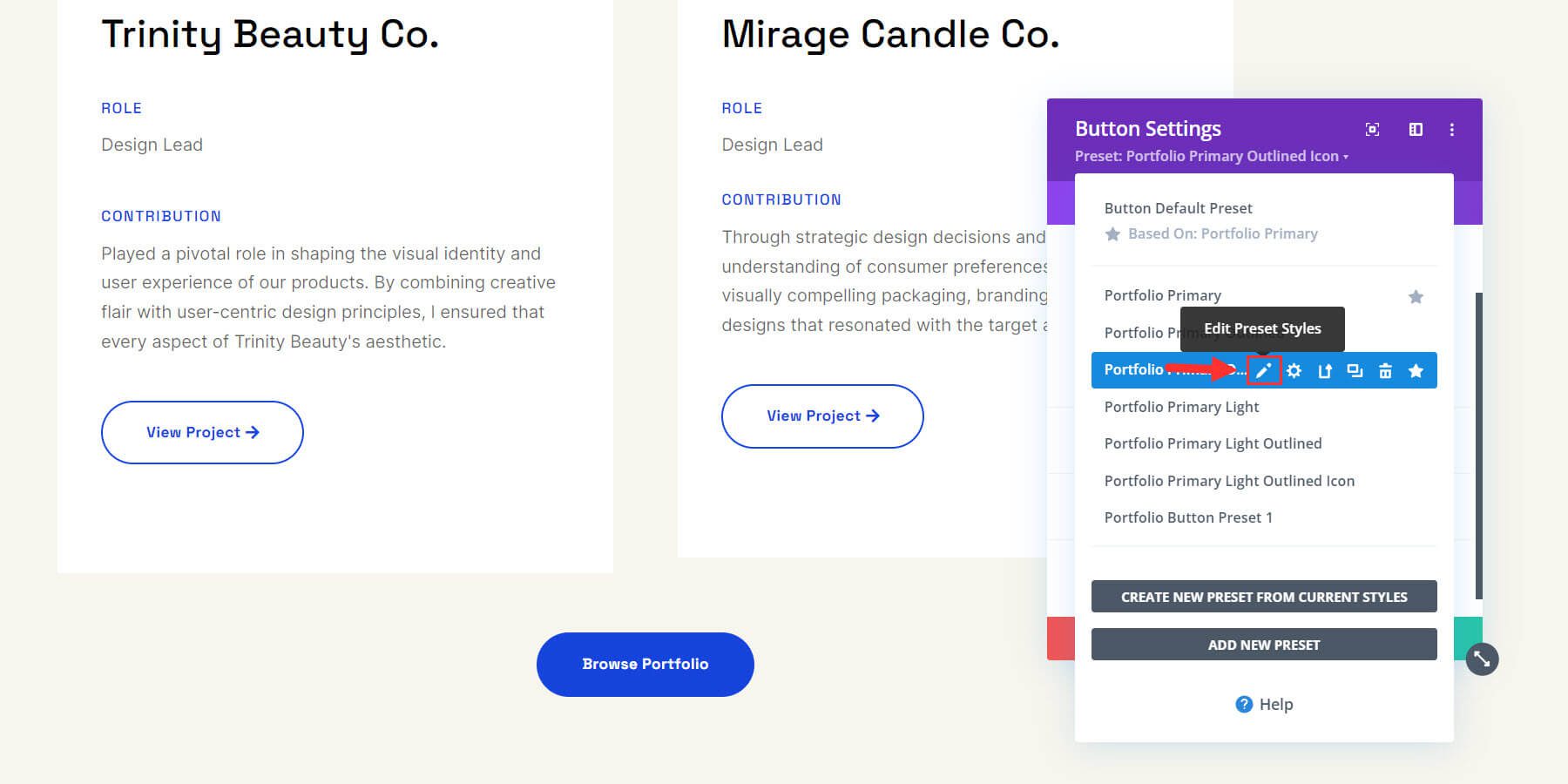
グローバル プリセットの真の力は、デザイン要素またはモジュールにサイト全体の変更を加える必要があるときはいつでも発揮されます。 これを行うには、プリセットを含む任意のモジュールからプリセットを編集できます。 プリセットを編集するには、プリセットの上にカーソルを置き、鉛筆アイコンをクリックします。

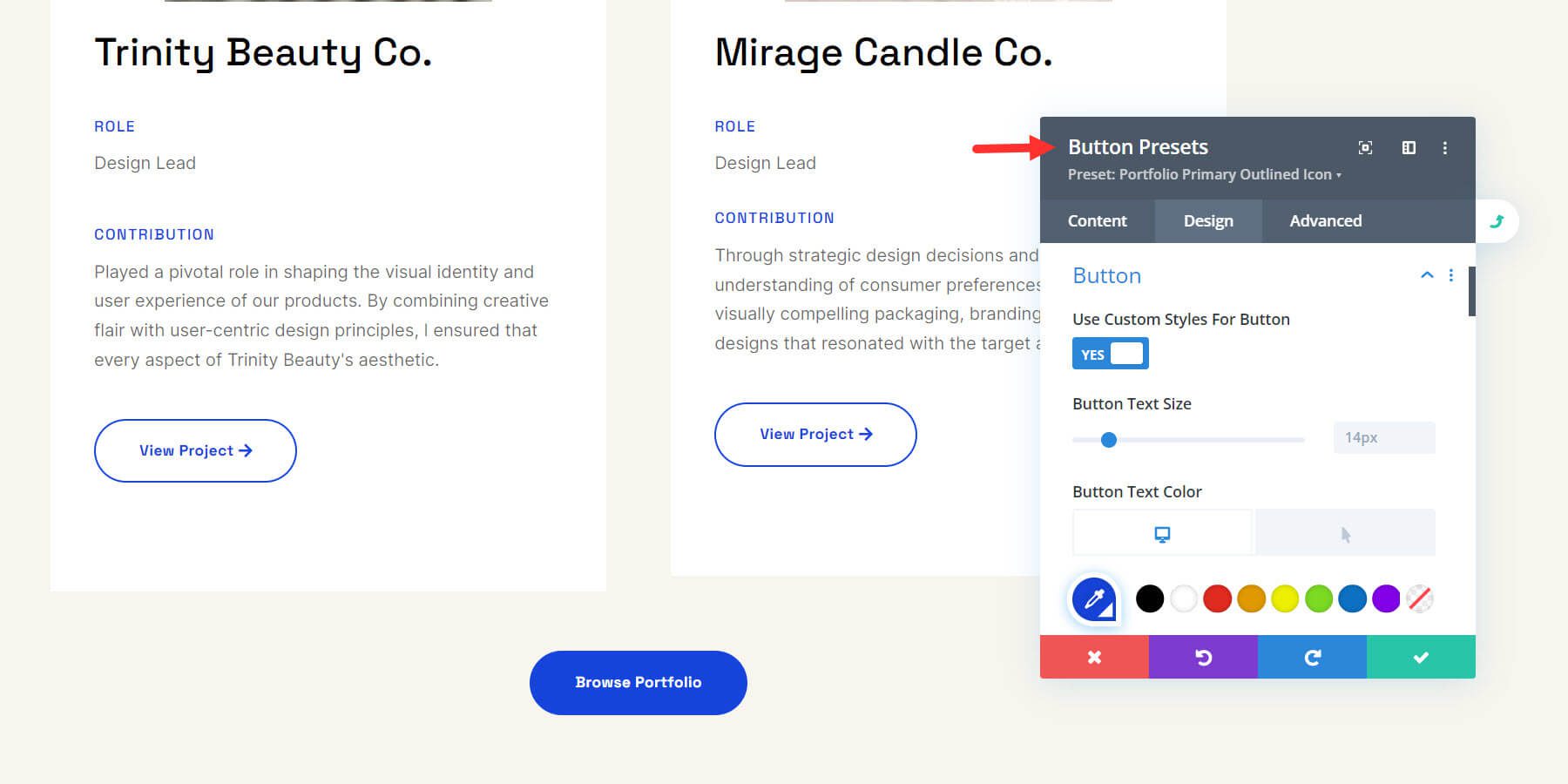
設定ボックスの灰色は、プリセット設定を編集していることを意味します。 次に、必要な変更を加えます。 変更が完了したら、緑色のチェックボタンをクリックします。

この後、サイト全体のすべての見出し要素で使用されるプリセットが更新されます。 それはとても簡単です!
以下は、プリセットを更新する方法を説明するビデオです。 プリセットを変更すると、ページ上のすべてのボタンが即座に更新されることに注目してください。
同様に、サイトのセクション、テキスト、ボタン、またはその他の要素のグローバル プリセットを編集できます。 Divi グローバル プリセットに関するこのビデオを見て、サイト全体に変更を加え、サイトをより迅速に最適化するためにそれらを使用する方法を学びましょう。
4. スターター サイトのテーマ ビルダー テンプレートの編集
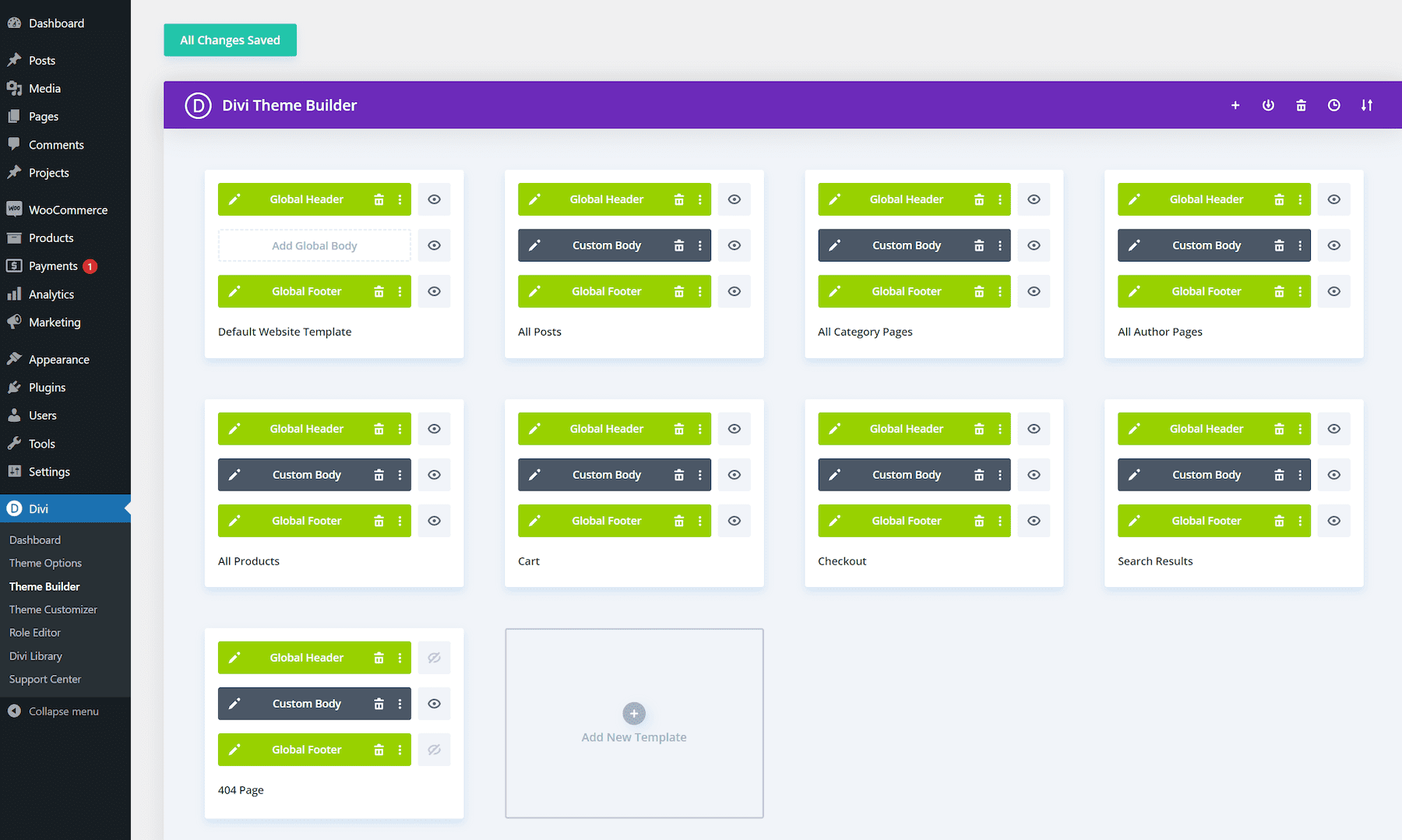
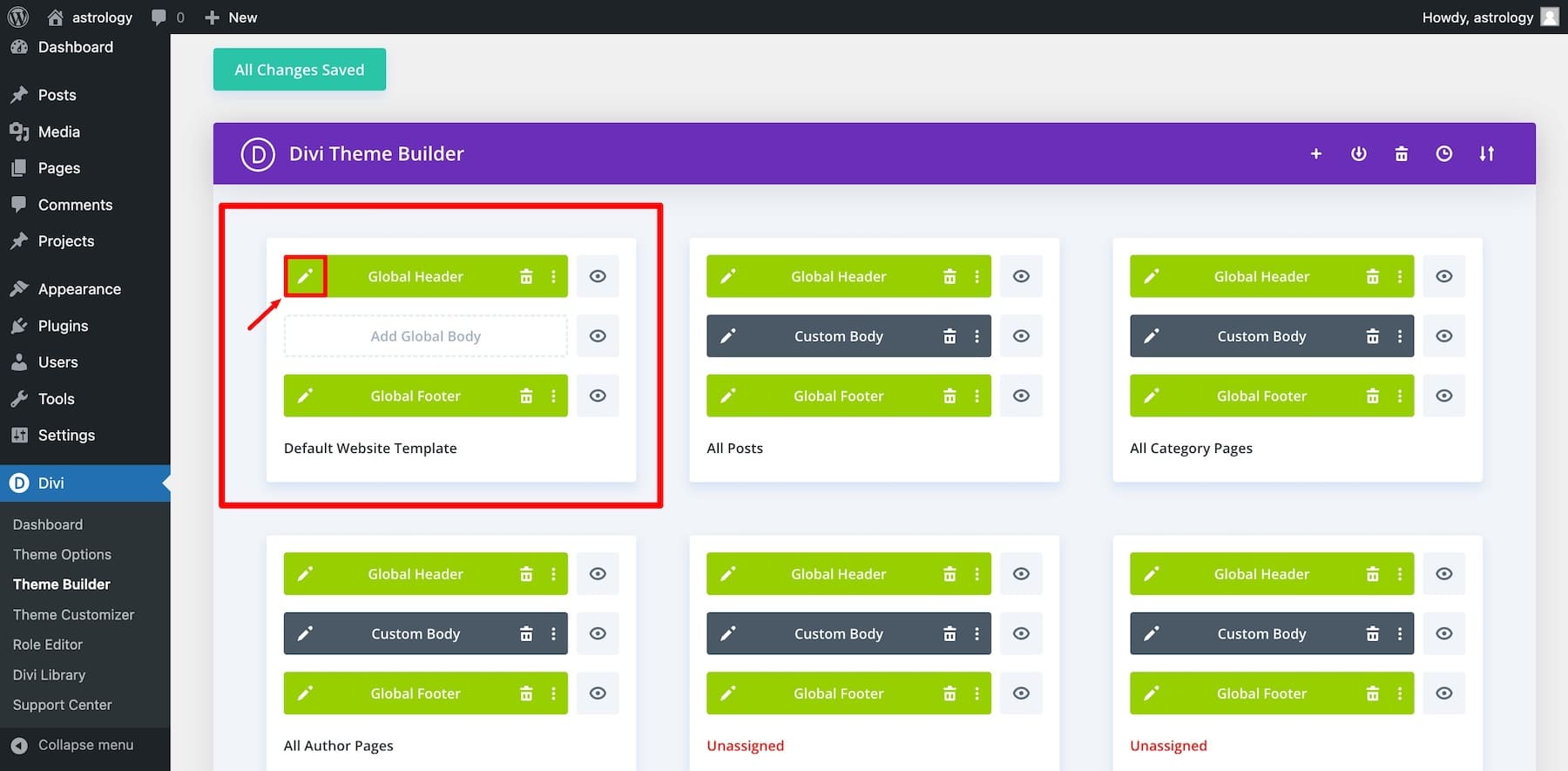
Divi Quick Sites はまた、Starter サイトからテーマ ビルダー テンプレートを複製し、Web サイト用のコピーを作成します。 「サイトの準備ができました!」よりページで、「テーマ テンプレートの管理」をクリックして表示します。
WordPress ダッシュボードから [Divi] > [テーマ ビルダー] に移動することもできます。

デフォルトのヘッダー テンプレートのグローバル ヘッダーを編集するには、グローバル ヘッダーの左側にある鉛筆アイコンをクリックします。

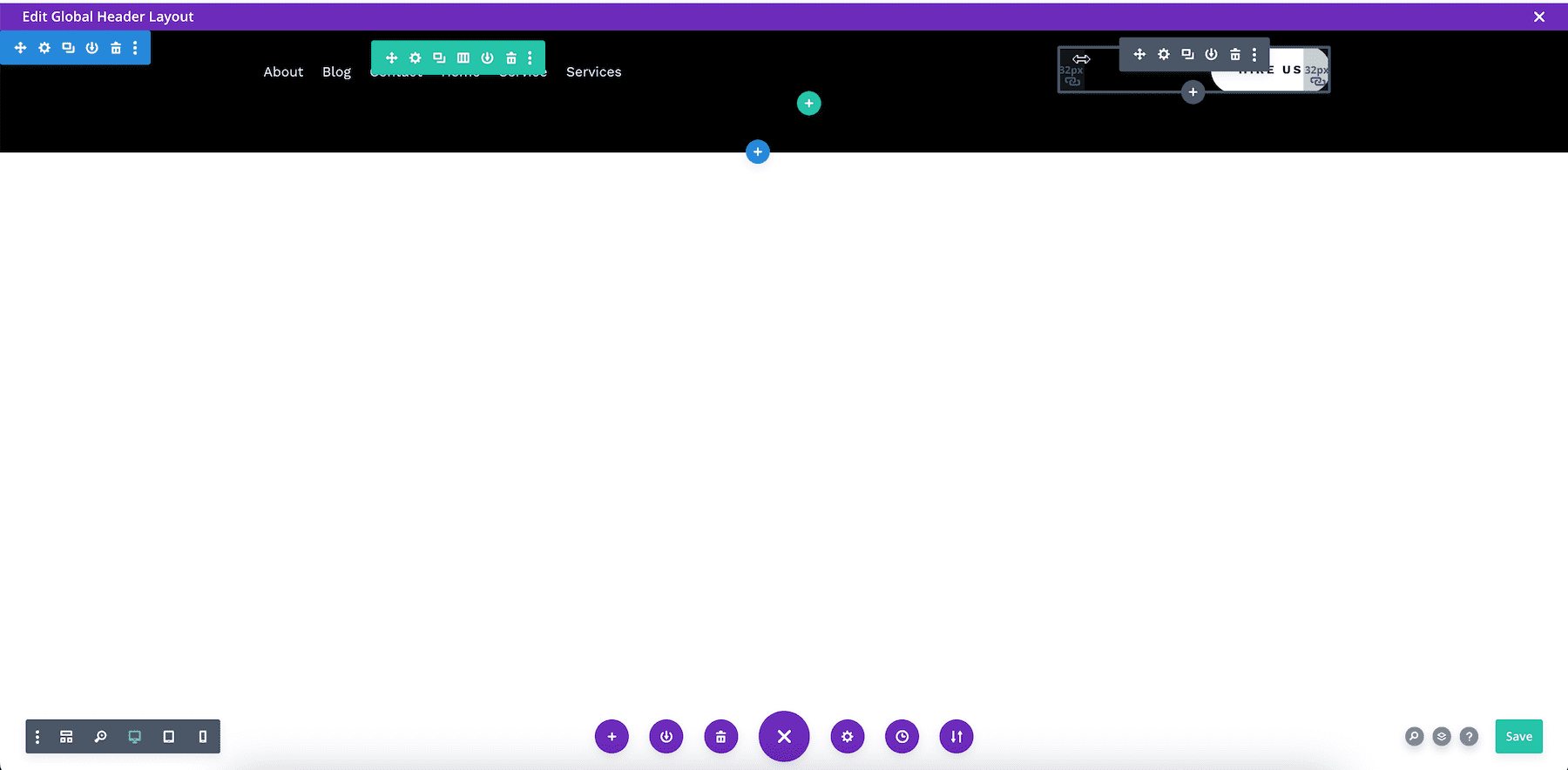
これにより、Divi Page Builder が開きます。つまり、Divi Page Builder やその他のグローバル要素をドラッグ アンド ドロップすることで視覚的にカスタマイズできます。

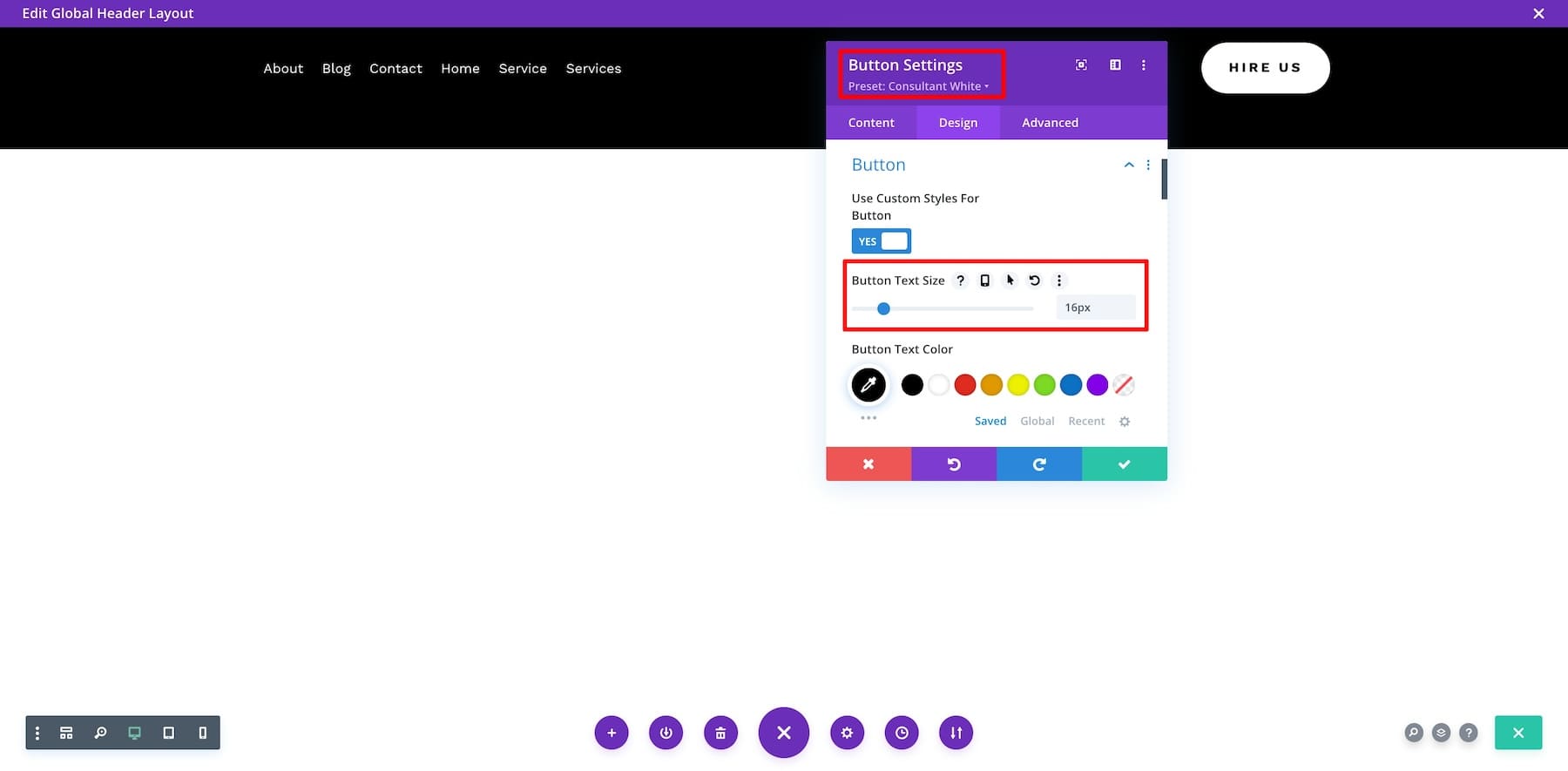
ボタンのフォント サイズを編集したいとします。 そこで、その上にマウスを移動して「設定」をクリックします。 次に、[デザイン] に移動し、[ボタン] まで下にスクロールして、フォント サイズを変更します。 ボタンのプリセット スタイルを変更したり変更したりすることもできます。

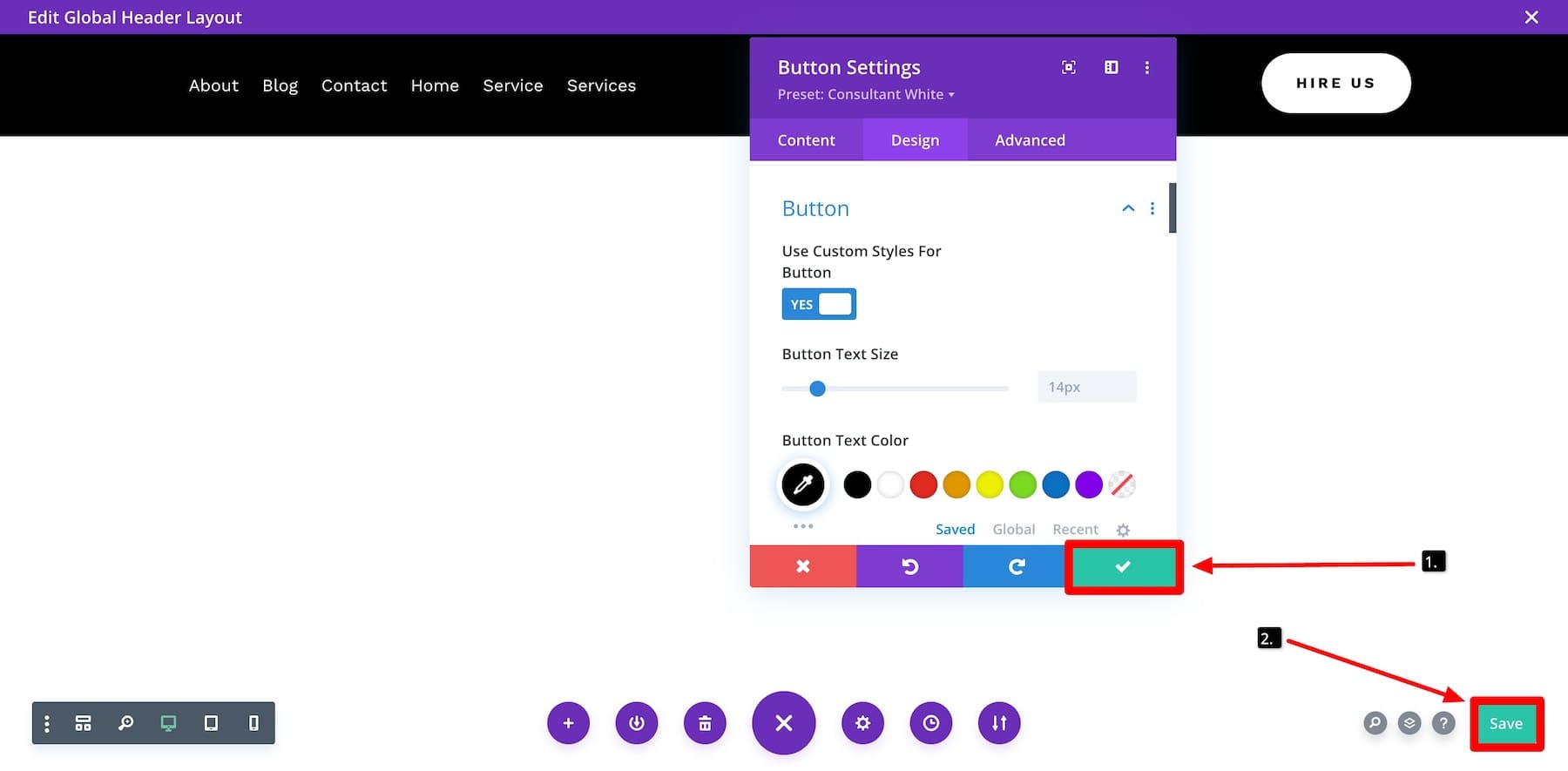
完了したら、緑色のチェックボタンをクリックして保存します。 これにより、グローバル ヘッダーが使用されているすべてのページでグローバル ヘッダーが更新されます。

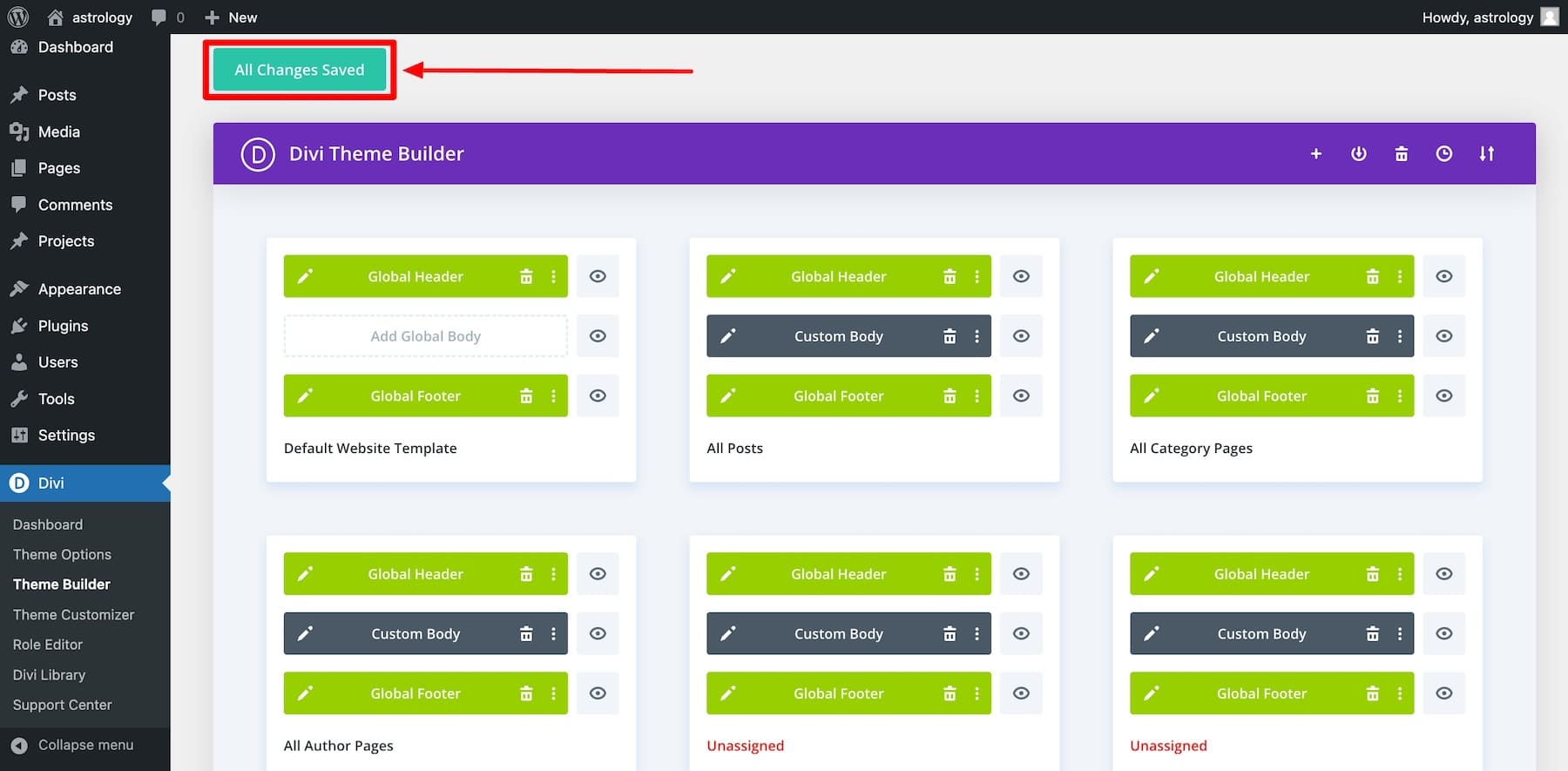
忘れずにテーマビルダーページに戻り、「変更を保存」ボタンをクリックしてください。 そうしないと、行った変更がすべて失われます。

同様に、グローバル フッターや他のテーマ ビルダー テンプレートもカスタマイズできます。 必要に応じて、新しいテンプレートを作成することもできます。
Divi Builder を使用してテーマ ビルダー テンプレートを編集するのは非常に簡単です。 新しい要素を作成したり、カスタムのヘッダーやフッターを作成したり、ドラッグ アンド ドロップ スタイルでさまざまな操作を行うことができます。 詳細については、テーマ ビルダーの強力な機能を確認してください。
まとめ
Divi クイック サイトと Divi スターター サイトは、Divi ウェブサイトを数分で立ち上げるための強力な組み合わせです。 Divi を強力なデザイン ツールにする素晴らしい機能をすべて使用して、必要な調整を行うのに最適な場所に配置されます。 Web サイトを独自のものにするために必要なすべてのツールを備えた Web サイト全体を提供できるビルダーを使用して、次のプロジェクトを始めましょう。
Divi クイック サイトを入手
Divi AI とクイックサイトでさらにスピードアップ
Divi Quick Sites を使用したスターター サイトを使用すると、簡単にカスタマイズできる既製のテンプレートを使用して Web サイトをすばやく作成できます。
しかし、さらに優れているのは、これらのスターター サイトで Divi AI を使用して、デザイン プロセスをより管理しやすく、迅速にすることです。 Divi AI はさらに一歩進んで、ブランドに沿ったコンテンツを自動的に生成し、すべてが一貫性とプロフェッショナルに見えるようにすることで、Web サイトの作成を誰でも簡単にアクセスできるようにします。
Divi AI を 33% オフで手に入れて、Web サイト向けにブランドに基づいたコンテンツと高品質の画像の生成を始めましょう。 各要素を手動で編集することなく、コンバージョンに最適化されたユニークでモダンな Web サイトをすばやく構築できることを想像してみてください。
ワクワクしますよね? この素晴らしい割引をお見逃しなく。今すぐサインアップして、ブランドを表現する強力な Web サイトを作成し、Web デザイン プロセスを簡単に強化してください。
Divi AI で Divi クイック サイトを入手
