Divi の AI ウェブサイト ビルダーの使用方法 (ガイド)
公開: 2024-07-12Divi Quick Sites は、最もエキサイティングな最近のリリースの 1 つで、Web サイトの作成プロセスを大幅にスピードアップするのに役立ちます。 この新機能では 2 つのオプションが提供されます。Divi スターター サイトを選択して Web サイトを立ち上げて実行するか、Divi の AI Website Builder を使用して AI Web サイト全体を最初から生成します。 どちらも優れたオプションであり、それぞれに利点があります。
この投稿では、Divi AI Website Builder について説明し、その使用方法を説明します。 さあ、始めましょう!
- 1 Divi AI とは: 概要
- 1.1 Divi AI は何ができるのですか?
- 2 Diviクイックサイトとは何ですか?
- 2.1 Divi クイック サイトの仕組み
- 2.2 Divi Quick サイトの違いは何ですか?
- 3 Divi の AI Website Builder を使用して Web サイトを生成する
- 3.1 Divi の購入とインストール
- 3.2新しいサイトの生成
- 3.3あなたのウェブサイトについて教えてください
- 3.4 Web サイトが生成されるまで待ちます
- 3.5生成された Web サイトの概要
- 4 AI が生成した Web サイトを変更する
- 4.1テンプレートの編集
- 4.2ページの編集
- 4.3グローバルプリセットの編集
- 4.4グローバルカラーとフォントのカスタマイズ
- 5 AI を使用しない既製のスターター サイトのクイック インストール
- 5.1法律事務所
- 5.2レストラン
- 5.3コンサルタント
- 5.4オンラインストア
- 5.5ポートフォリオ
- 6まとめ
Divi AI とは: 概要

Divi は、Web デザインのワークフローに革命をもたらす統合 AI ツールを提供します。 この強力な機能を使用すると、Divi フレームワーク内でレイアウト、テキスト、画像、コードを直接生成でき、コンテンツ作成プロセスを効率化できます。
Divi AI は、既存の Web サイトを分析することで、ブログ投稿、製品説明、見出しなどのブランドコンテンツを作成できます。 このシームレスな統合により、キャンバスを離れることなく、AI によって生成されたアセットにアクセスして追加できるようになります。
Divi AI の利便性を Divi のビジュアル ビルダー、テーマ ビルダー、およびユーザーフレンドリーなインターフェイスと組み合わせると、Web デザインとコンテンツ作成のニーズを満たす革新的なソリューションが見つかります。 これらの機能の調和により、Web サイト デザインの生産性と創造性を大幅に向上できる強力なツールキットが作成されます。
Divi + AI を入手
Divi AI で何ができるのか?
Divi AI を使用して、Web サイトのデザインとコンテンツを簡単に向上させます。 この強力なツールはサイトのコンテキストを理解し、ブランドに基づいた結果を迅速に生成できるようにします。 ページ レイアウトを作成し、プロンプトから画像を作成し、プロ品質のテキストを迅速に作成します。
既存のコンテンツを強化する必要がありますか? 素早いアクションをすぐに実行できます。 Divi AI は、レイアウト設計から画像編集、テキスト強化、翻訳に至るまで、サイト全体の品質と魅力を向上させることができます。 Divi AI with Quick Sites は、より強化された機能を提供し、貴重な時間をさらに節約できるようになりました。 その方法を見てみましょう。
Divi クイック サイトとは何ですか?

ビジネス情報と設定を追加して、わずか数分で完全な Web サイトをセットアップできるところを想像してみてください。 Divi AI の最新機能である Divi Quick Sites は、2 つの強力で迅速な WordPress Web サイト設計オプションを提供することでこれを可能にします。
AI の力を利用して、ニーズに合わせた独自のレイアウト、コンテンツ、デザインの選択肢を備えた、完全にカスタマイズされたサイトを構築できます。 あるいは、Divi デザイン チームが専門的にデザインした手作りのスターター サイトの 1 つから始めることをお勧めします。
AI によって生成された画像が苦手な場合でも、心配する必要はありません。 Divi Quick Sites を使用すると、Unsplash からの本物の写真を AI で生成された Web サイトにシームレスに統合できます。 当社の既製のスターター サイトには、社内で作成されたロイヤリティフリーの画像が含まれています。
AI による Web サイト作成と既成のスターター サイトを組み合わせることで、WordPress サイトを立ち上げる際に前例のない柔軟性と速度が得られます。 あなたが経験豊富な Web 開発者であっても、WordPress の初心者であっても、Divi Quick Sites を使用すると、最小限の時間と労力でビジョンを実現することができます。 基本的な Web サイト構造のセットアップに何時間も費やす日々は終わりました。効率的な Web デザインの未来へようこそ!
Divi クイック サイトの仕組み
Divi Quick Sites は、Web サイト構築ワークフローを強化するための貴重な資産となります。 この強力なツールは Divi テーマを強化し、サイトを向上させる一連の機能を提供します。 Divi Quick Sites がもたらすいくつかの側面の内訳は次のとおりです。

ページ
Divi Quick Sitesを使用すると、Webサイトのページを簡単に作成できます。 ビジネス ニーズに合わせて完全にデザインされたページが生成されます。つまり、Web サイトがプロフェッショナルに見え、ターゲット ユーザーの共感を呼ぶものになります。
グローバル プリセット、フォント、カラー
Divi Quick Sites の傑出した機能の 1 つは、Web サイト全体にわたる一貫したデザイン システムです。 グローバルな色、フォント、レイアウト スタイルを確立し、Web サイトを生成する際にサイト全体の視覚的な一貫性を維持し、編集や追加が全体的な美しさと調和するようにします。
よく書かれたコンテンツ
Divi Quick Sites は、Divi AI を使用してコピーライティングを簡素化します。 ビジネスに関する基本情報を入力するだけで、AI が各ページに独自の関連コンテンツを作成します。 入力内容を分析してテキストを Web サイトのテーマ、トーン、目的に合わせて調整し、オンラインでの一貫性のあるプロフェッショナルな存在感を保証します。
画像
Divi Quick Sites は Divi AI を活用して、Web サイトにコンテキストを認識した関連性の高い画像を生成します。 また、オープンソースの Unsplash 画像の豊富なライブラリを厳選し、視覚的に魅力的で魅力的なコンテンツを保証します。 この機能により、Web サイト用に画像を個別に調達する必要がなくなり、時間と労力が節約されます。
テンプレート
AI デザインが苦手な場合は、Divi クイック サイトにある幅広い手作りのスターター テンプレートから選択できます。それぞれにユニークな写真やイラストが含まれています。 ビジネスビジョンに合ったデザインを選択し、Web サイトのタイトルやロゴなどの基本的な詳細を入力すれば、残りはシステムに任せます。 Divi のデザイン チームが作成したこれらのテンプレートを使用すると、プロがデザインした Web サイトを数分で作成でき、魅力的なデザインを選択して実装するプロセスを合理化できます。
eコマースの機能
Divi Quick Sites は、オンライン ストアを作成するユーザー向けに WooCommerce を自動的にインストールして構成することで、e コマースのセットアップを効率化します。 製品ページ、カート、チェックアウトをデザインするだけでなく、ウェブサイトとシームレスに融合するスタイルも提供し、スムーズなショッピング体験を保証します。 この手間のかからない統合により、実質的に短時間で e コマース Web サイトを構築するプロセスが簡素化されます。
Divi Quick サイトの違いは何ですか?
AI のスピード、プレミアム テーマの堅牢な機能、WordPress の適応性を組み合わせた Web サイト ツールがあることを想像してみてください。 それはまさに、Divi Quick Sitesで得られるものです。 これは単なる AI ウェブサイト ジェネレーターではなく、混雑した市場で際立った包括的なソリューションです。
Divi AI を使用すると、使用制限に制約されません。 1 つのサブスクリプションで無制限のテキストと画像を生成できるため、創造性が自由に発揮できます。 この自由により、追加コストを心配することなく、Web サイトを完璧に実験して改良することができます。
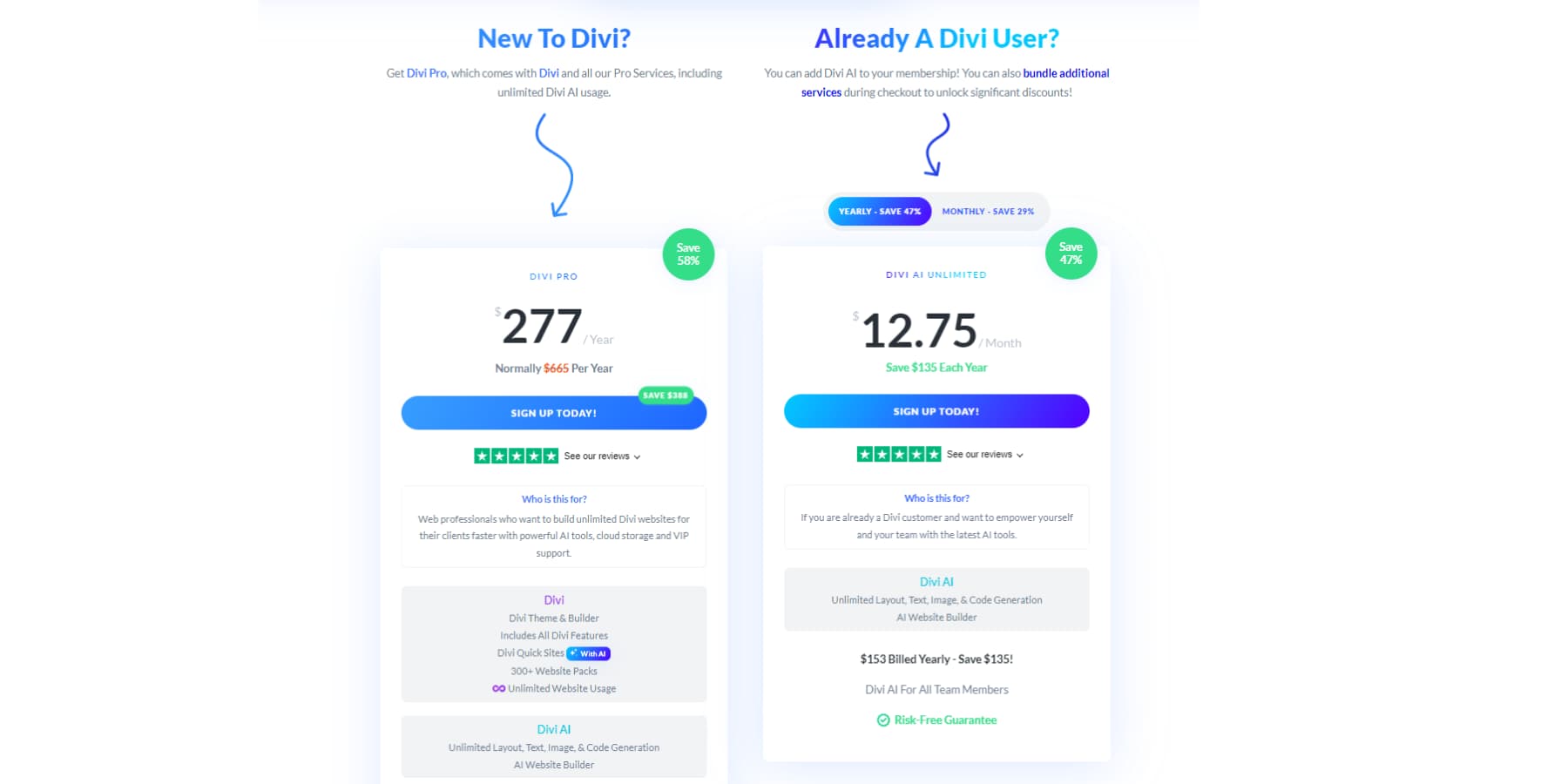
もう 1 つの重要な利点は手頃な価格です。 この強力な AI ウェブサイト ビルダーは、月額わずか 12.45 ドルからご利用いただけます。 Divi を初めて使用する場合は、Divi Pro バンドルを利用するとさらにお得に購入できるチャンスがあります。
Divi クイック サイトを入手
Divi の AI Website Builder を使用して Web サイトを生成する
Divi AI + Divi Quick Sites の概要とその理由を説明しました。次に、Divi Quick Sites の使用を開始する方法を見てみましょう。
Divi の購入とインストール
Divi AI と Divi Quick サイトに入る前に、WordPress サイトがあることを確認してください。 どこから始めればよいかわからない場合は、このガイドを参照するか、技術的な問題を処理する SiteGround のようなホスティング プラットフォームを選択してください。
ディビは初めてですか? Divi テーマと Divi AI にアクセスするにはメンバーシップが必要です。 無制限にアクセスするには、下のボタンをクリックしてからサインアップ ボタンをクリックしてください。

Divi + AI を入手
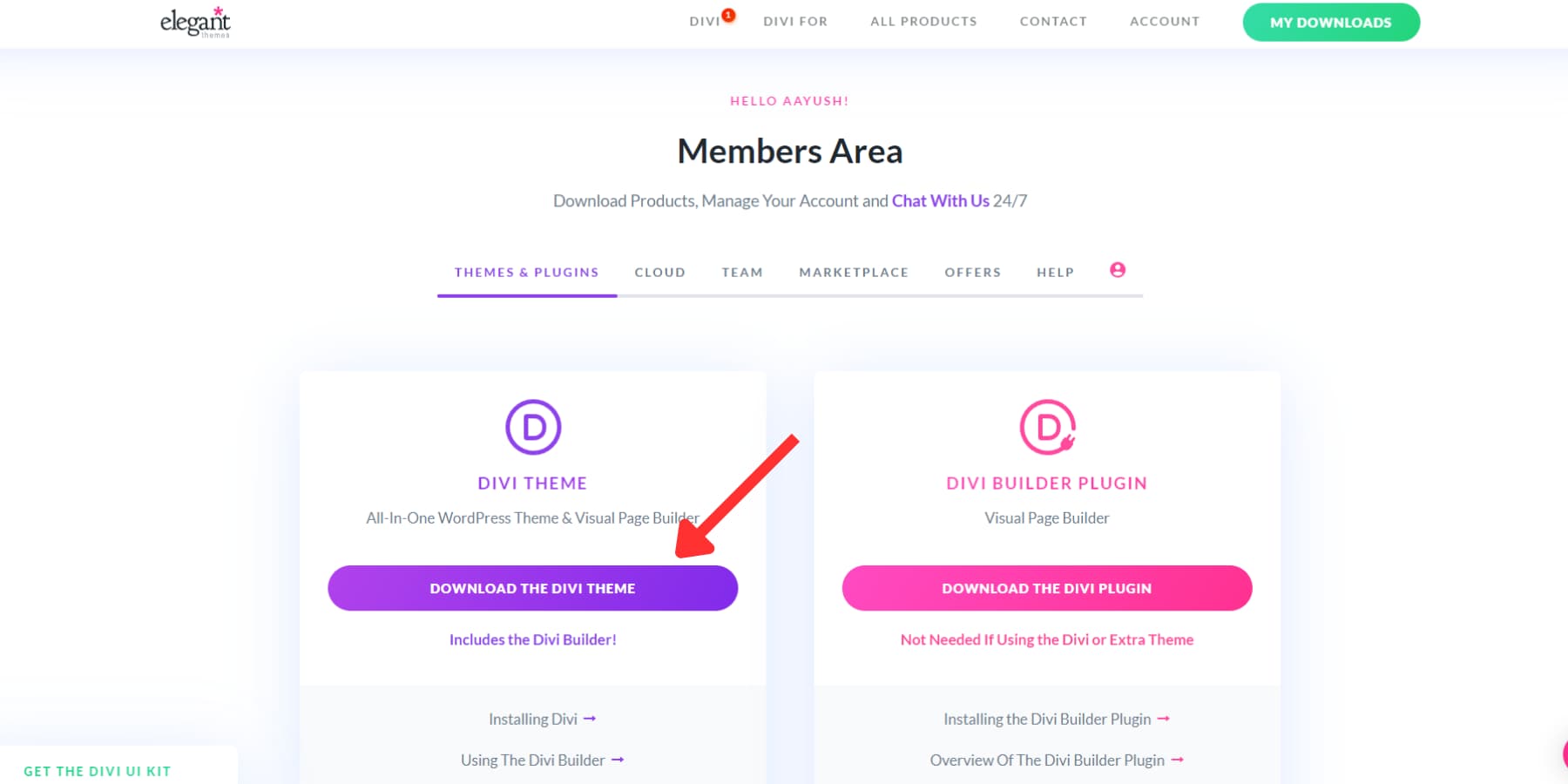
次に、メンバーエリアから Divi テーマをダウンロードしてインストールします。

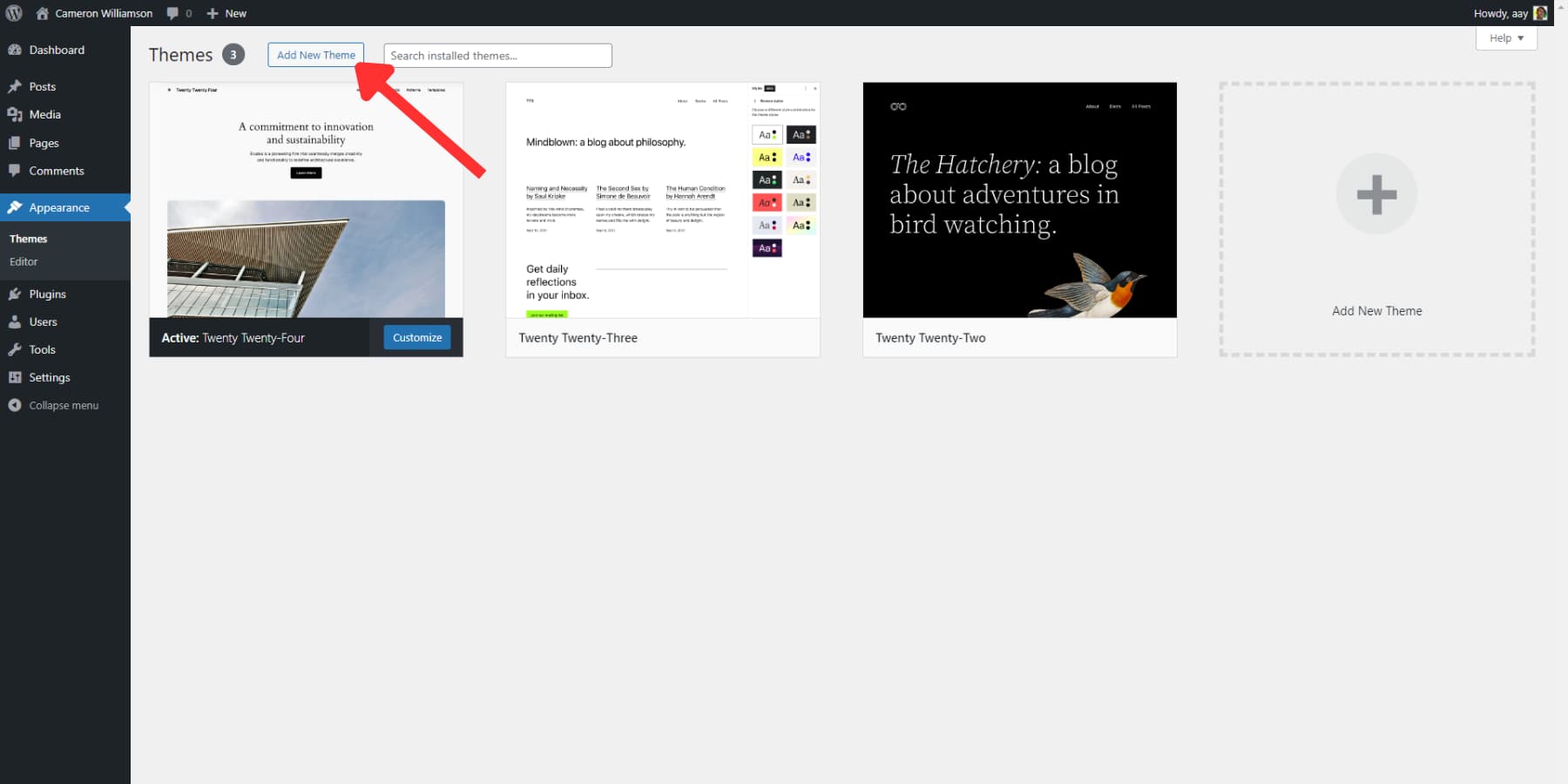
次に、 [外観] > [テーマ] > [新しいテーマの追加]に移動して、WordPress Web サイトにアップロードします。 アップロードしたら、アクティブ化する必要もあります。

既存の Divi ユーザーも同じページで Divi AI を入手できます。 購入する前に、まず Divi AI をテストしてみませんか? あなたは幸運です。 すべての Divi ユーザーは、限定された無料トライアルを利用できます。 Divi AI の使用は約 100 回、クイック サイトの試行は 4 回あります。 その後、無制限にアクセスできるようにアップグレードする必要があります。
Divi AIの起動
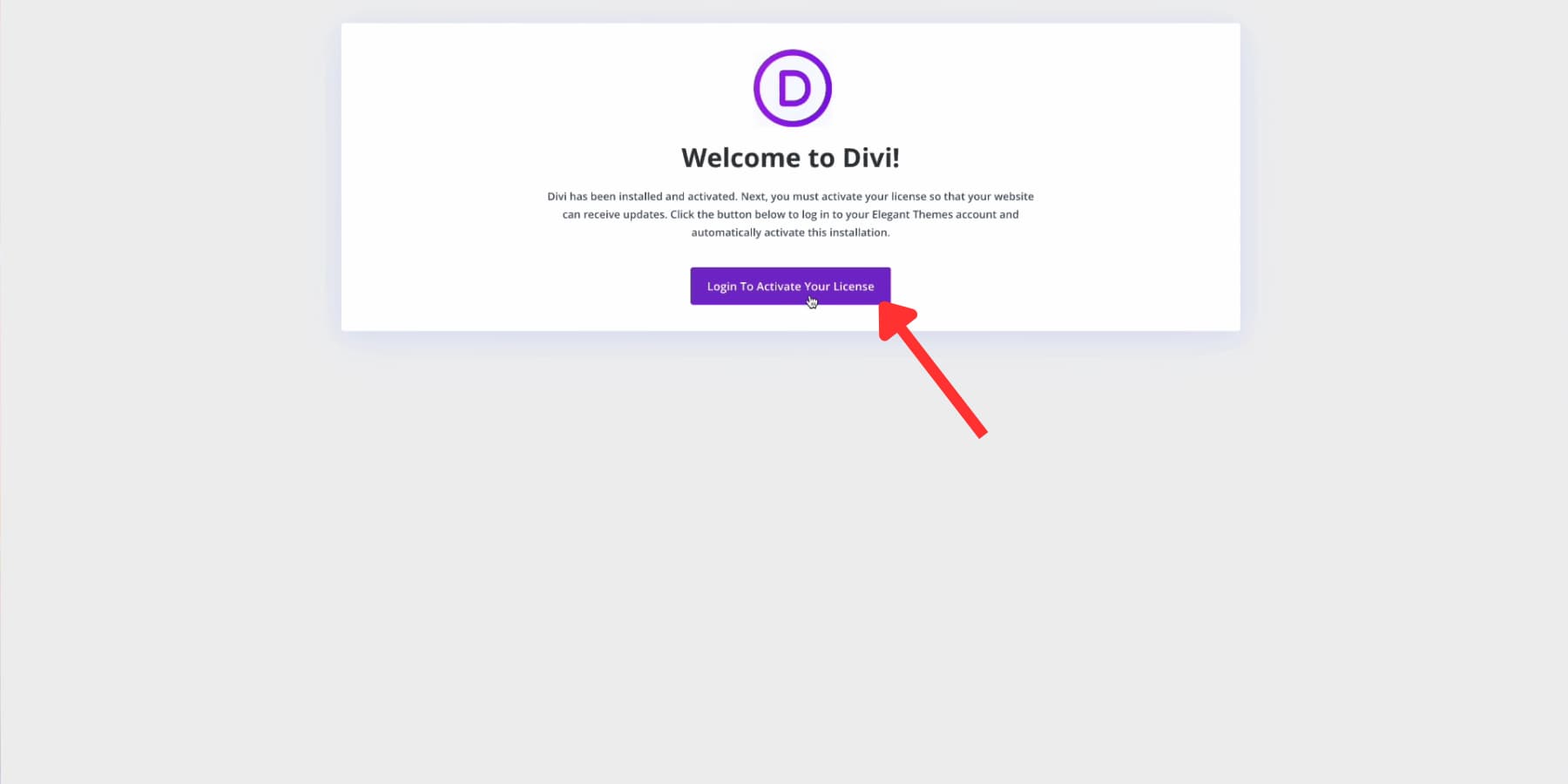
Divi をインストールすると、新しいオンボーディング ウィザードが表示されます。 この合理化されたプロセスにより、セットアップが簡素化され、API キーの生成からライセンスのアクティベーションまですべてが処理されます。

ワンクリックでログインし、サイトを認証して Divi を使用することができます。 システムは、新しい API キーを自動的に作成、ラベル付けし、Web サイトにインストールします。
このキーは、サイトの Divi AI (またはトライアル版) をアクティベートするだけではありません。 Divi Pro メンバーであれば 2,000 を超えるレイアウトへのアクセスを認証し、さまざまな機能のロックを解除します。
新しいサイトを生成する
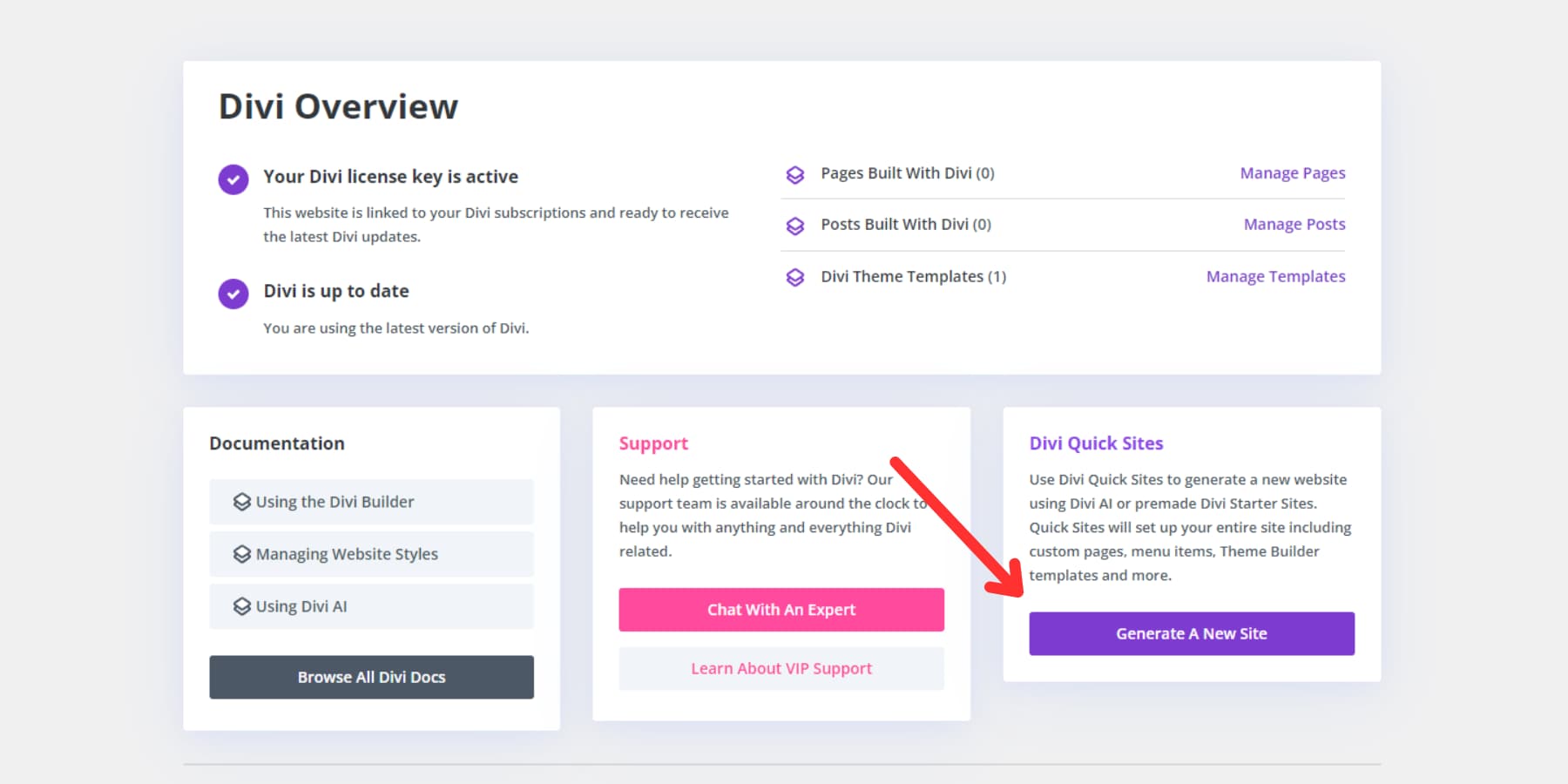
サイトで Divi を認証すると、Divi ダッシュボードが表示されます。 この中央ハブはウェブサイトの概要を提供し、Divi クイック サイトを使用できるようにします。

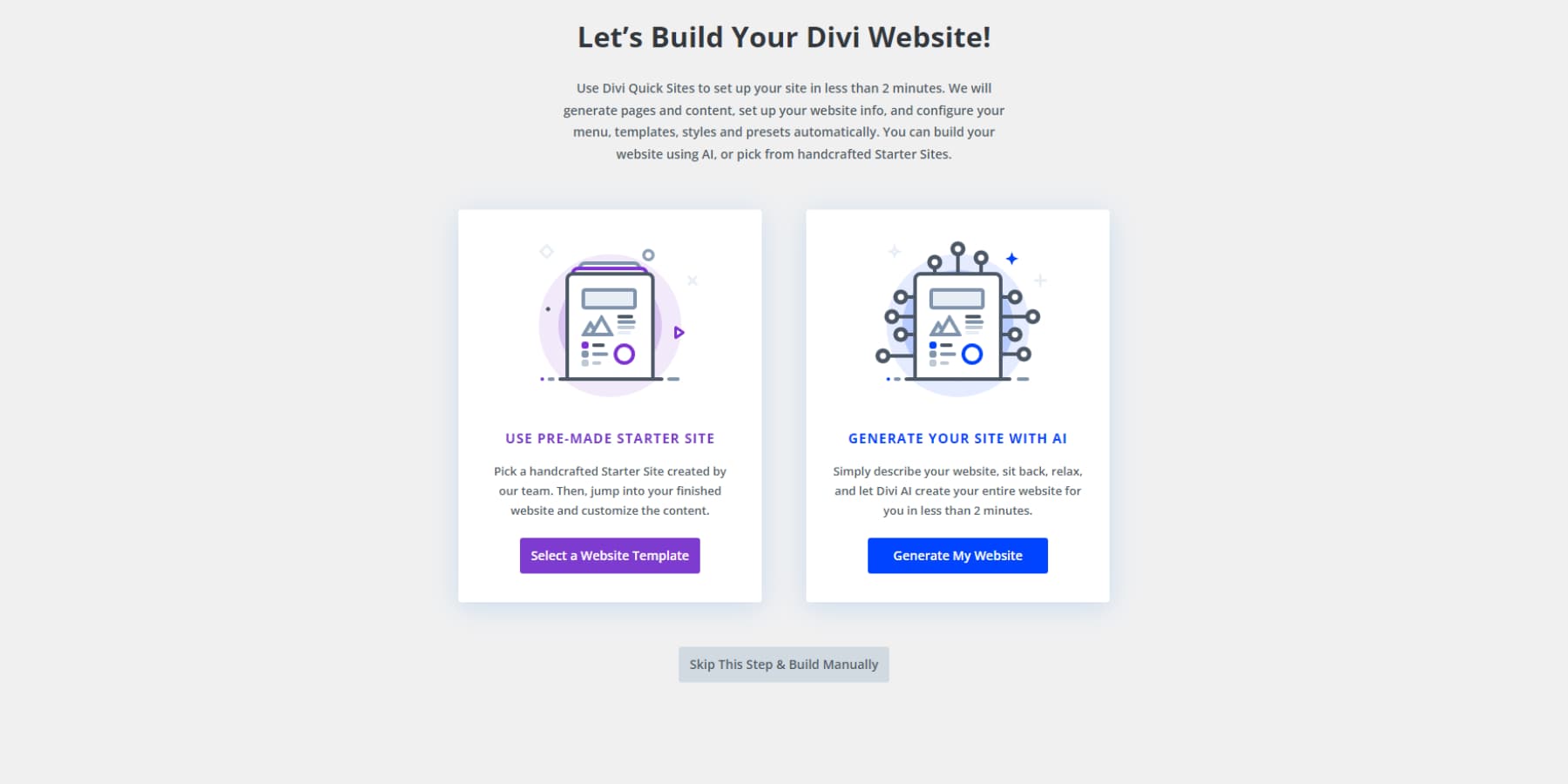
[新しいサイトの生成] を選択すると、クイック サイトを通じて新しい Web サイトをセットアップするための 2 つの一意のパスが表示されます。 2 番目のオプションである Divi の AI Website Builder を見てみましょう。

個人の Web デザイナー、コピーライター、写真家がすぐに利用できることを想像してみてください。 Divi Quick Sites の AI を活用したオプションはそれを提供します。 ビジネスやウェブサイトのビジョンについての詳細を共有すると、AI 画像、Unsplash の画像、またはプレースホルダー画像が必要な場合は、Divi Quick Sites AI がすぐに動作します。
プレースホルダー コンテンツを含むテンプレートではなく、完全でユニークな Web サイトがわずか数分で完成します。 Divi AI は、カスタム レイアウトで関連ページを作成し、よく書かれたコンテンツを埋め込み、ニーズに合わせた画像を生成 (または Unsplash からキュレーション) します。
また、完璧なフォントと色の選択、ホームページとメニューの設定、テーマ ビルダーの設定、グローバル カラーの追加なども行います。 オンラインストアが必要ですか? 問題ない。 Divi AI は、WooCommerce をインストールして、ショップ、カート、チェックアウト ページをカスタマイズすることもできます。 後で追加されるすべての要素はサイトのスタイルに一致します。 Divi Quick Sites AI を使用すると、単なる Web サイト以上のもの、包括的でパーソナライズされた Web プレゼンスを記録的な速さで実現できます。 Divi の AI Website Builder を使用して、完全な Web サイトをゼロからデザインする方法を簡単に見てみましょう。
あなたのウェブサイトについて教えてください
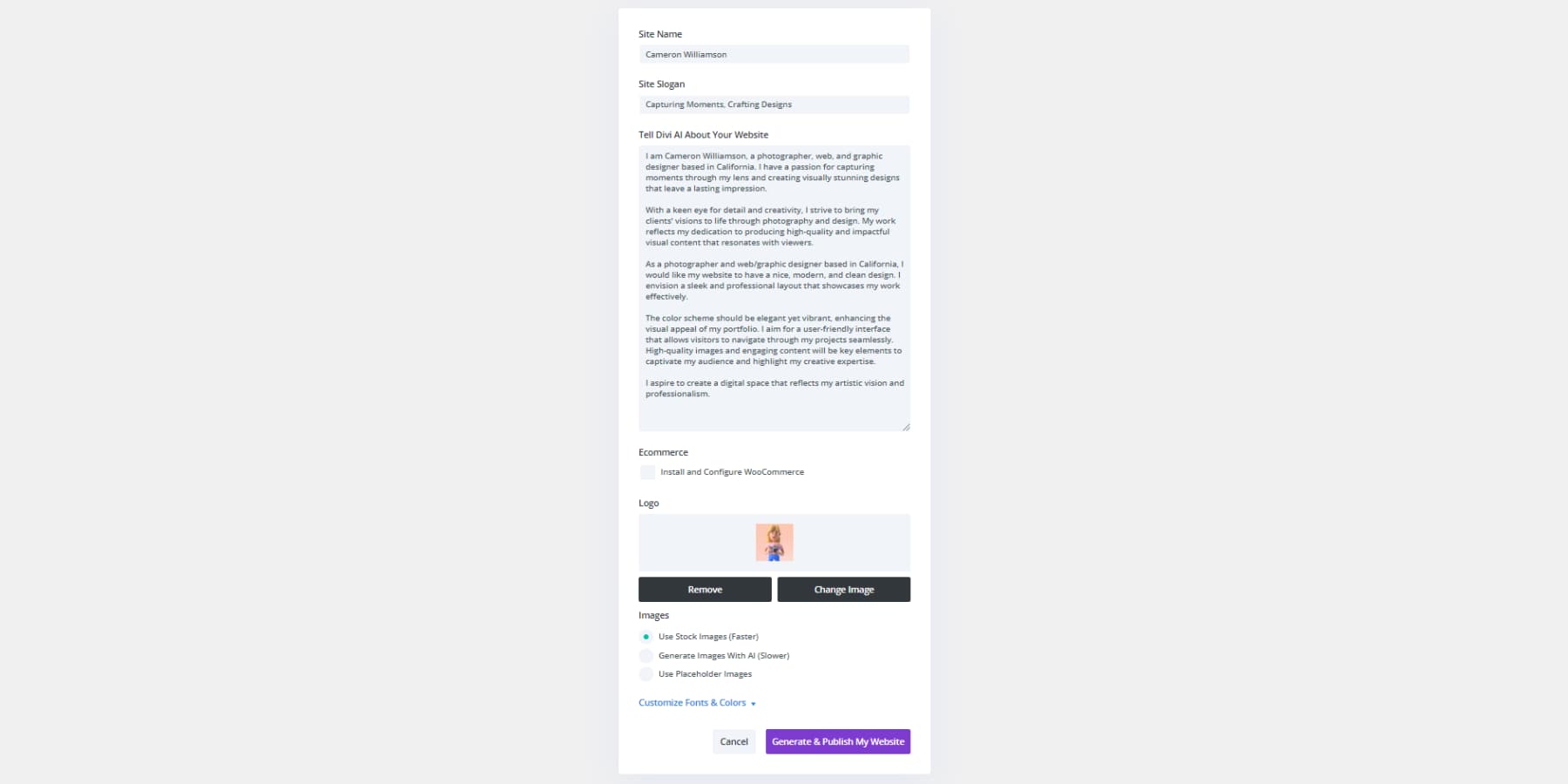
望ましい結果を達成するには、Divi の AI Web サイト ビルダーにビジネスとサイトの目標について概要を説明する必要があります。 できるだけ具体的にしてください。詳細を提供するほど、より良い結果が得られます。 以下の例では、クライアント、その分野、および必要な Web サイトの機能に関する包括的な情報を入力します。

また、ロゴ (オプション) を追加し、ストック画像を使用することを選択しました。 Unsplash の写真を使用したくない場合は、Divi AI がカスタム ビジュアルを作成できますが、これには時間がかかります。 後で独自の画像を使用する予定がある場合は、プレースホルダーを選択することもできます。
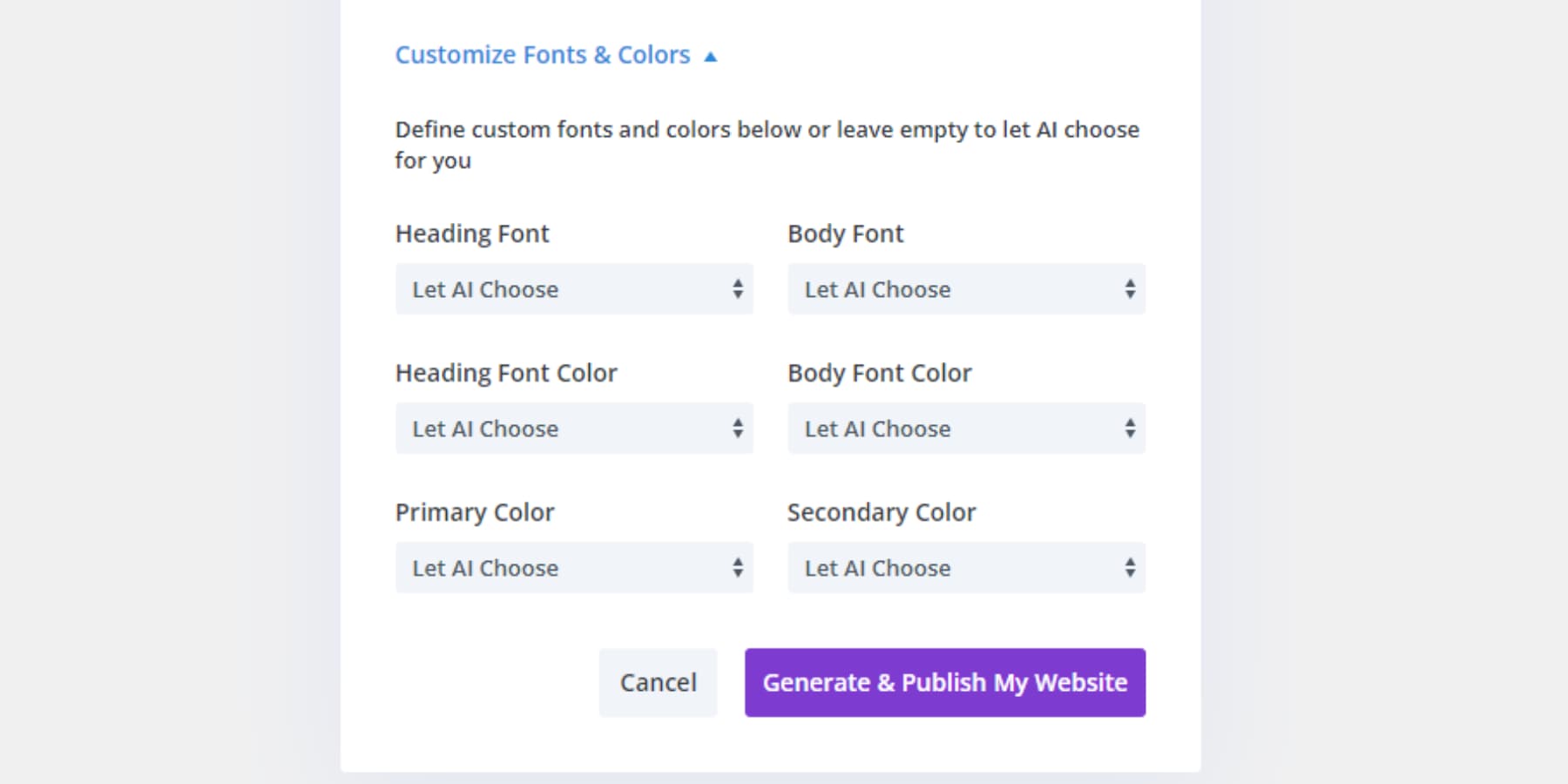
フォントと色のカスタマイズ
サイトの外観をより詳細に制御するには、次のセクションでフォントと色を選択します。 このステップはオプションです。不明な場合は、AI に決定させてください。 必要に応じて、Divi のグローバル カラー設定を使用して、後でいつでも変更を加えることができます。 次に、 「Generate & Publish My Website」をクリックします。

Web サイトが生成されるまで待ちます
「生成」をクリックすると、Divi の AI ウェブサイトビルダーが動作を開始します。 AI が現在ウェブサイトのどの部分を開発しているかをリアルタイムで示すアニメーション表示が表示されます。 説明と選択したオプションによっては、プロセスに 2 ~ 3 分かかる場合があります。


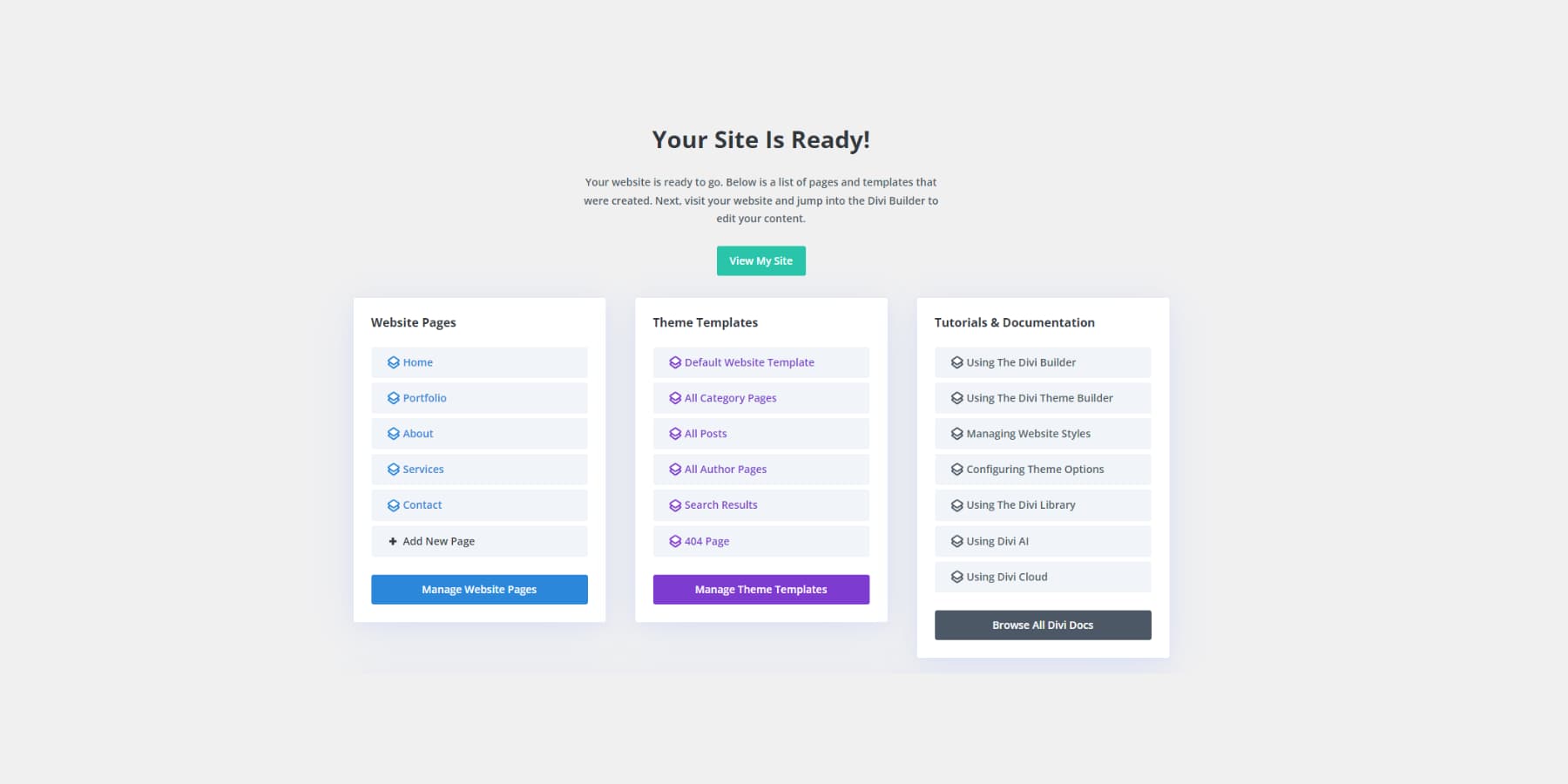
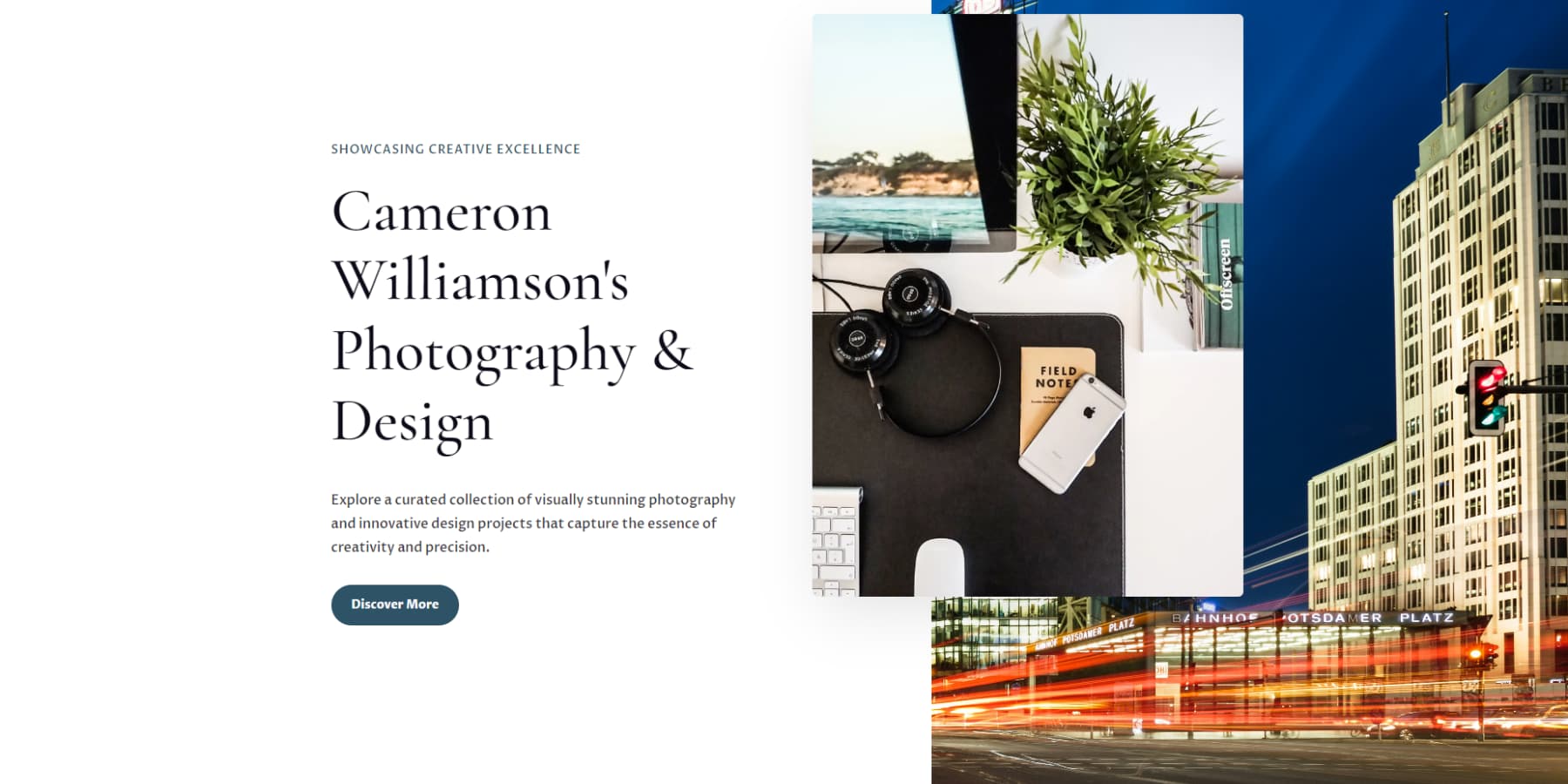
生成された Web サイトの概要
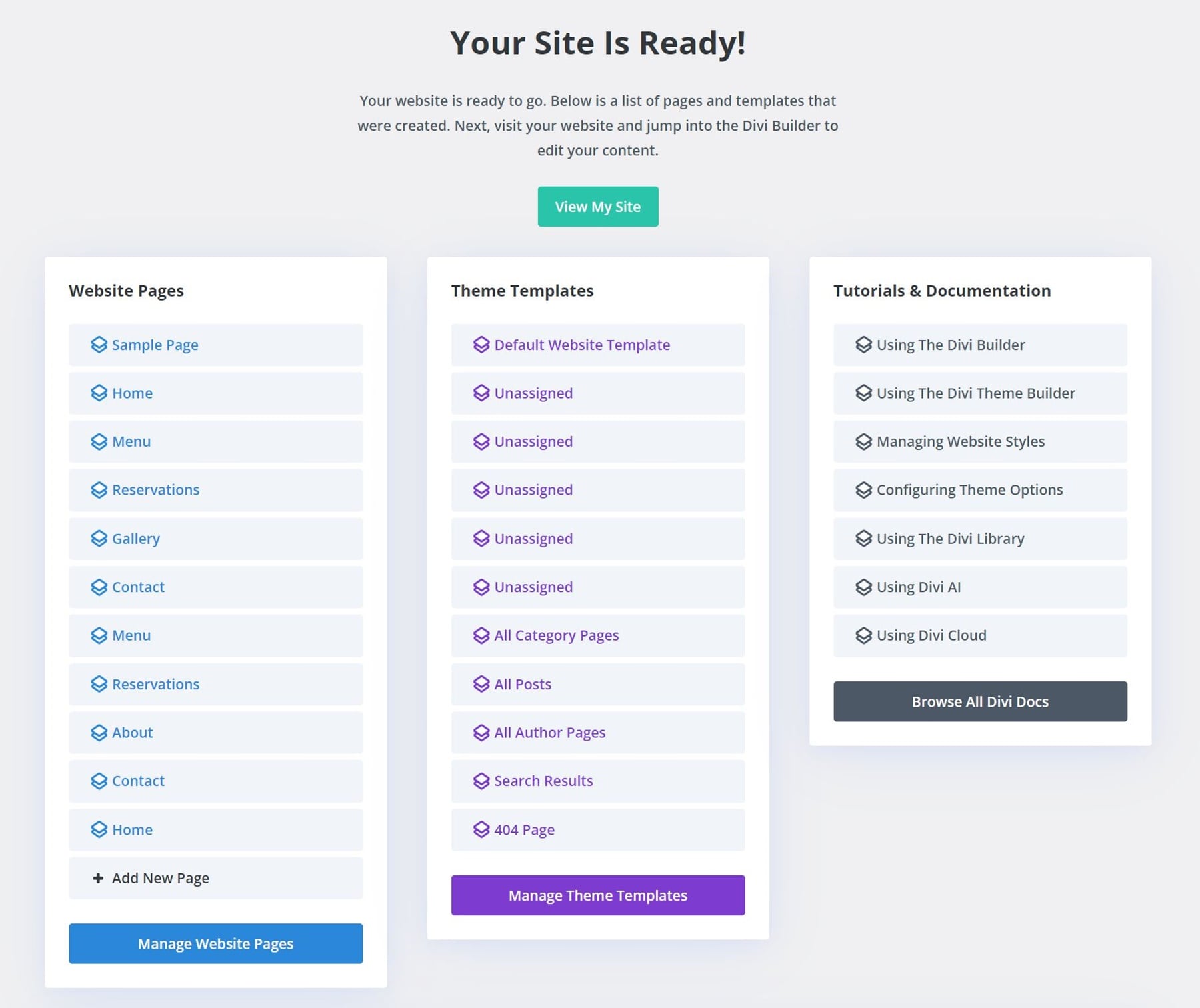
Web サイトが完全に生成されると、包括的な概要ページが表示されます。 このページは、新しいサイトのあらゆる側面の中心ハブです。

各タブについては後ほど詳しく説明しますが、その前に、Divi の AI Website Builder が私たちの入力に基づいて特別に作成した Web サイトを評価して調べてみましょう。

この最初のビューでは、AI が要件をどの程度うまく解釈し、機能的で魅力的な Web サイトに変換したかをよく知ることができます。 自分のビジョンが実現するのを見るのはとても楽しいことなので、個々のセクションの分析を始める前に、時間をかけて全体の外観と雰囲気を理解してください。
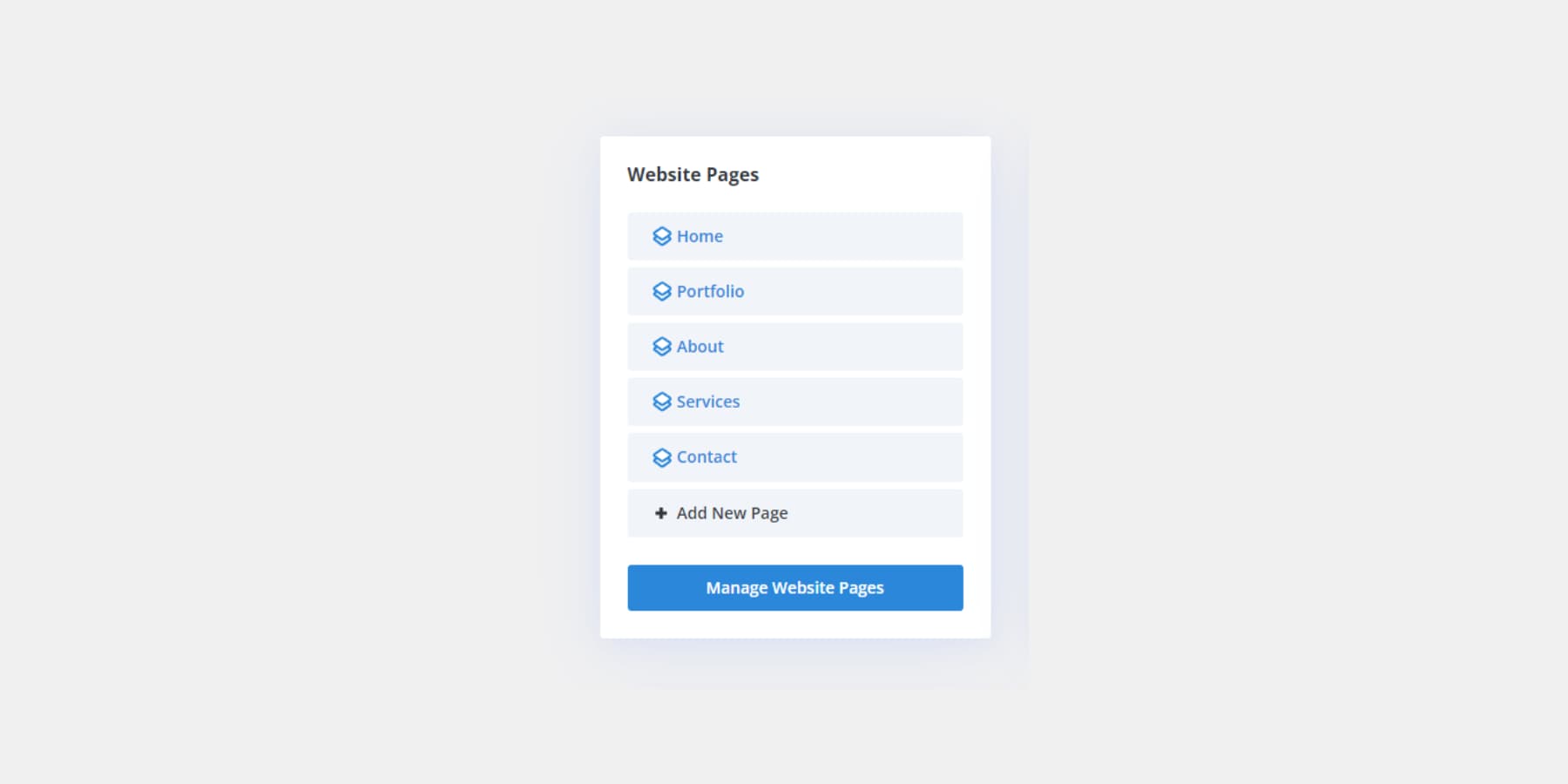
ウェブサイトのページ
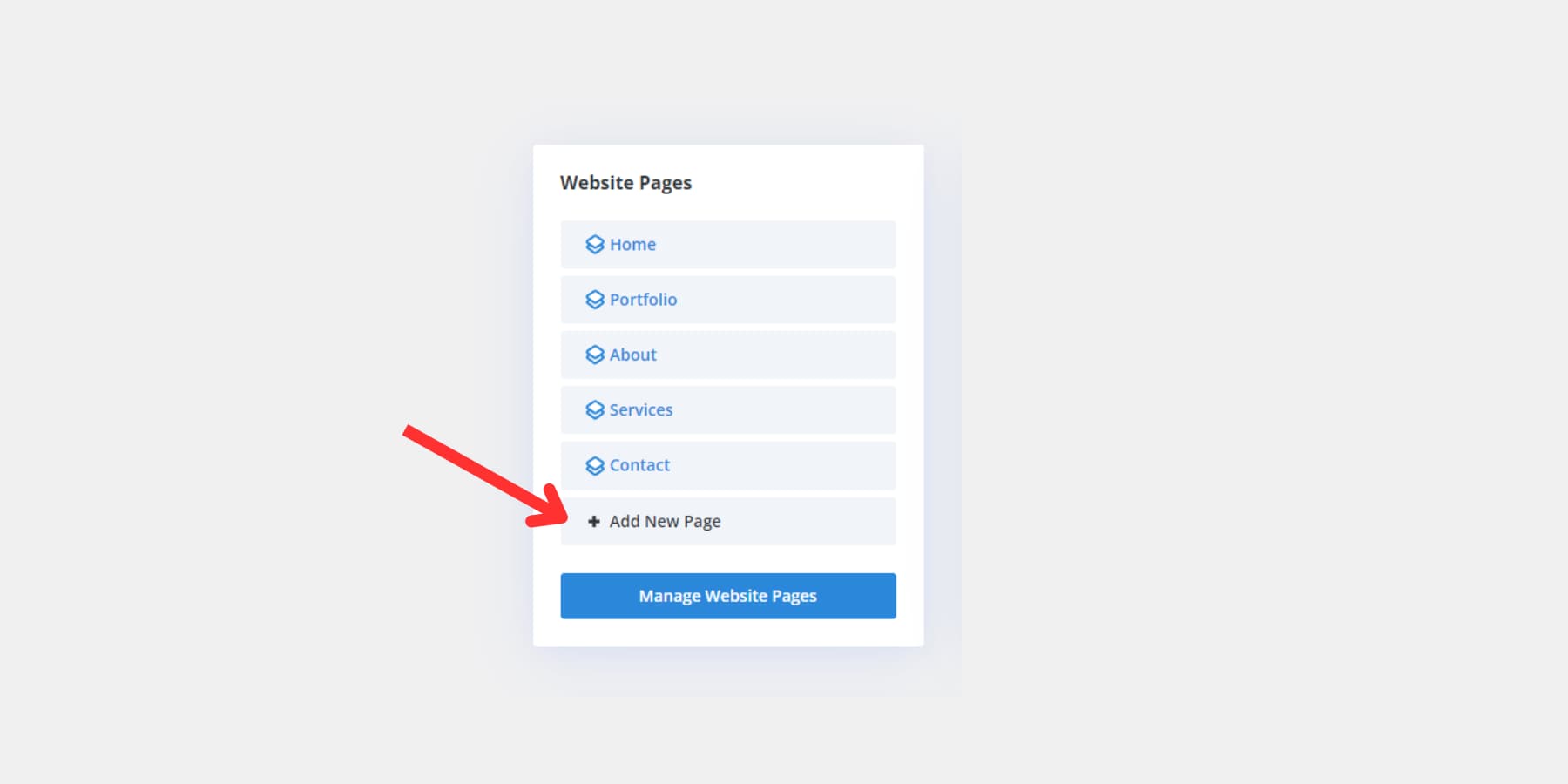
[ウェブサイト ページ] タブは、Divi の AI ウェブサイト ビルダーがサイト用に生成したすべてのページを管理するためのコマンド センターです。 ここには、サイト構造全体を俯瞰できる包括的なリストがあります。 各ページ名の上にマウスを移動すると、直感的なオプションが表示され、クリックするだけでページを編集、プレビュー、削除できます。

しかし、それだけではありません。このタブを使用すると、サイトを簡単に拡張できます。 新しいコンテンツを追加する場合は、 「新しいページを追加」ボタンをクリックします。 新しいページのタイトルを入力するように求められ、必要なコンテンツを説明できます。 AI はあなたの説明を受け取り、魔法のような働きをして、既存のサイトとシームレスに統合する新しいページを作成します。 この機能により、オンライン プレゼンス全体で一貫した外観と操作性を維持しながら、ニーズの進化に合わせて Web サイトを拡張および適応させることが驚くほど簡単になります。
テーマビルダーテンプレート
テーマ ビルダー テンプレートはサイト構造のバックボーンを形成し、ブログ レイアウトや検索結果ページなどの部分を形成します。 Divi Quick Sites は、ページのデザインやコンテンツの追加を超えて、Web サイトに合わせたカスタムのテーマ ビルダー テンプレートを作成します。 これらのテンプレートを包括的に表示して制御するには、このタブに移動し、紫色の [テーマ テンプレートの管理] ボタンをクリックします。 これにより、Divi のビジュアル ビルダーを使用してこれらのテンプレートを編集できるようになり、これらの重要なサイト コンポーネントを簡単に微調整したり洗練したりすることができます。

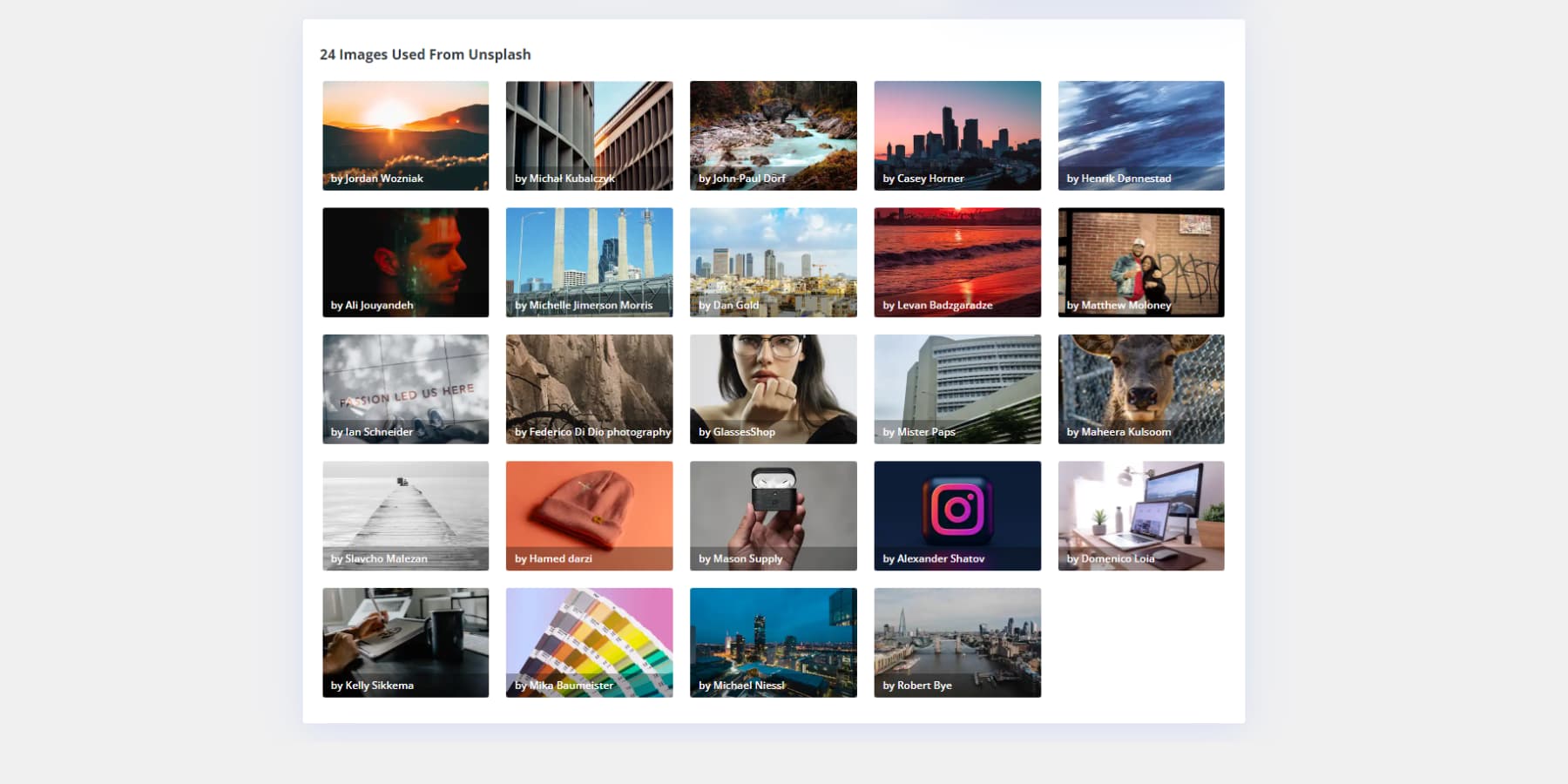
画像のスプラッシュを解除する
主要なナビゲーション タブの下には、Divi の AI ウェブサイト ビルダーがあなたのサイト用に Unsplash から慎重に選択したすべての画像を紹介する専用セクションがあります。 この慎重に整理されたギャラリーには 2 つの目的があります。Web サイト全体で使用されている画像の視覚的な概要をすばやく確認できます。 これにより、どの写真が Unsplash の膨大なライブラリから取得されたものであるかをすぐに特定でき、サイトのビジュアル スタイルの一貫性を維持したい場合や、画像の帰属を追跡する必要がある場合に役立ちます。

AI によって生成された Web サイトを変更する
Divi の AI ウェブサイト ビルダーは、ウェブ デザインを合理化する強力なツールですが、人間の創造性を強化することを目的としており、人間の創造性に取って代わるものではありません。 AI の機能は優れていますが、ビジョンに合わせて出力を調整する必要がある場合があります。
Divi の柔軟性により、ビジュアル ビルダーとテーマ ビルダーを使用して、AI が生成したデザインのあらゆる側面を微調整できます。 この AI の効率性と人間の創造性の融合により、無制限のカスタマイズの可能性を備えた迅速かつプロフェッショナルなスタートが可能になり、AI によって生成されたサイトが設計の出発点となります。 変更を加える方法を見てみましょう。
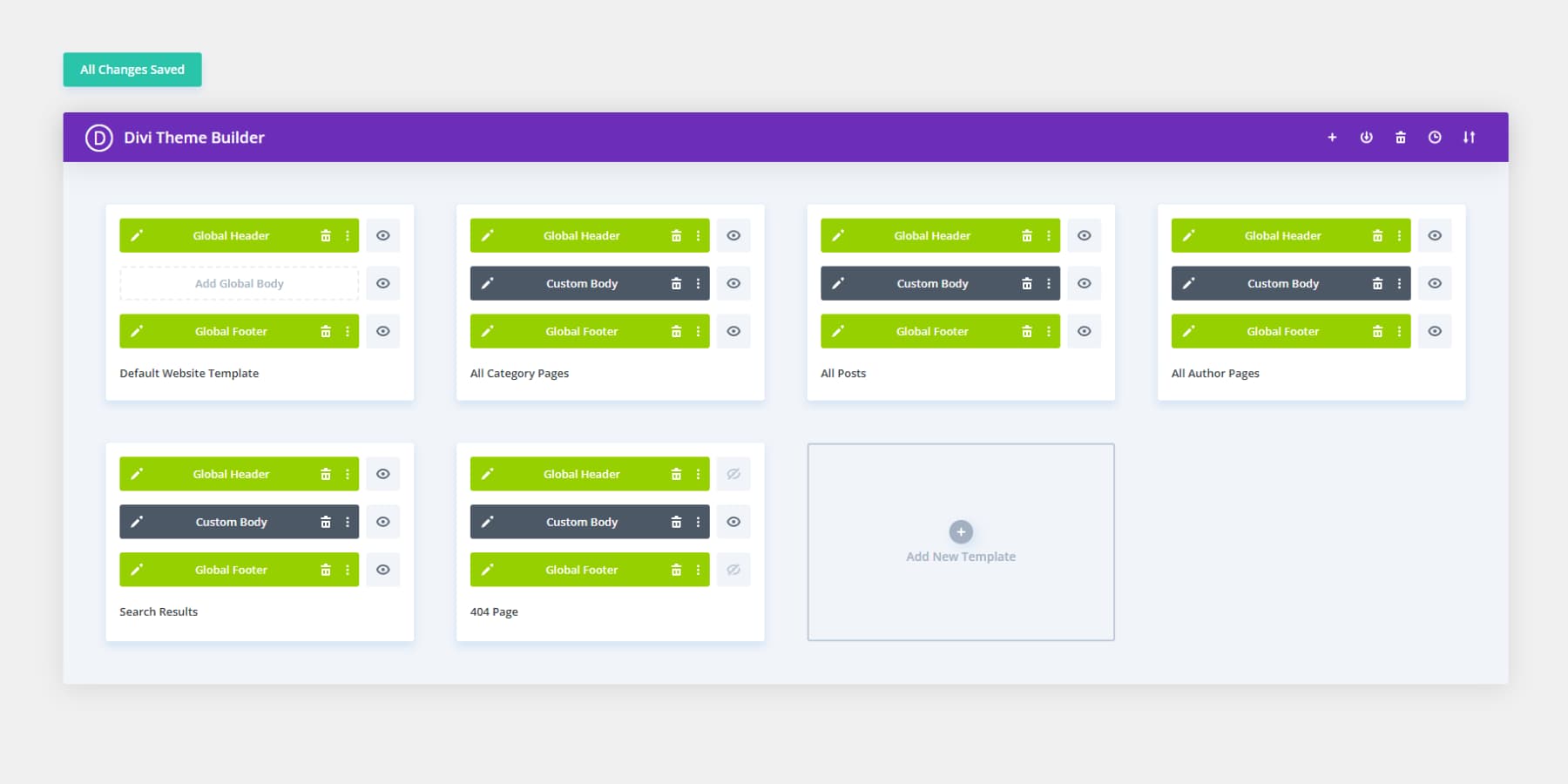
テンプレートの編集
Divi テーマ ビルダーは、動的な Web サイトのレイアウトを作成するための合理化されたアプローチを提供します。 さらに良いことに、Divi の AI Website Builder はこれらの要素を自動的に処理します。 ダッシュボード画面で「テーマテンプレートの管理」ボタンをタップするか、 「Divi」>「テーマビルダー」に進むと、それらを見つけることができます。

テーマ ビルダーに入ると、サイトのコンポーネントがラベル付きのボックスに整然と配置されます。 AI によって生成されたテーマの任意の部分を調整するには、その名前の上にマウスを置き、隣の鉛筆アイコンをクリックするだけです。
この操作によりテンプレートが開き、ビジュアル ビルダーを使用して色、フォント、境界線などを調整できるようになります。 満足したら、「更新」をクリックして変更をサイト全体に即座に適用します。 とても楽ですね。

ページの編集
サイトを立ち上げた後は、Divi の使いやすいツールを使用して、サイトを思い通りに仕上げることができます。 レイアウトなどの大きなものからページの各部分の細かい詳細に至るまで、ほとんどすべてを変更できます。
設定はすべて揃っているので、すぐに遊ぶことができます。 色、間隔、またはスタイルを変更しますか? 問題ない。 最も優れているのは Visual Builder です。実際のサイトに適したものにするための変更が表示されます。 物事がどうなるかを推測する必要はもうありません。

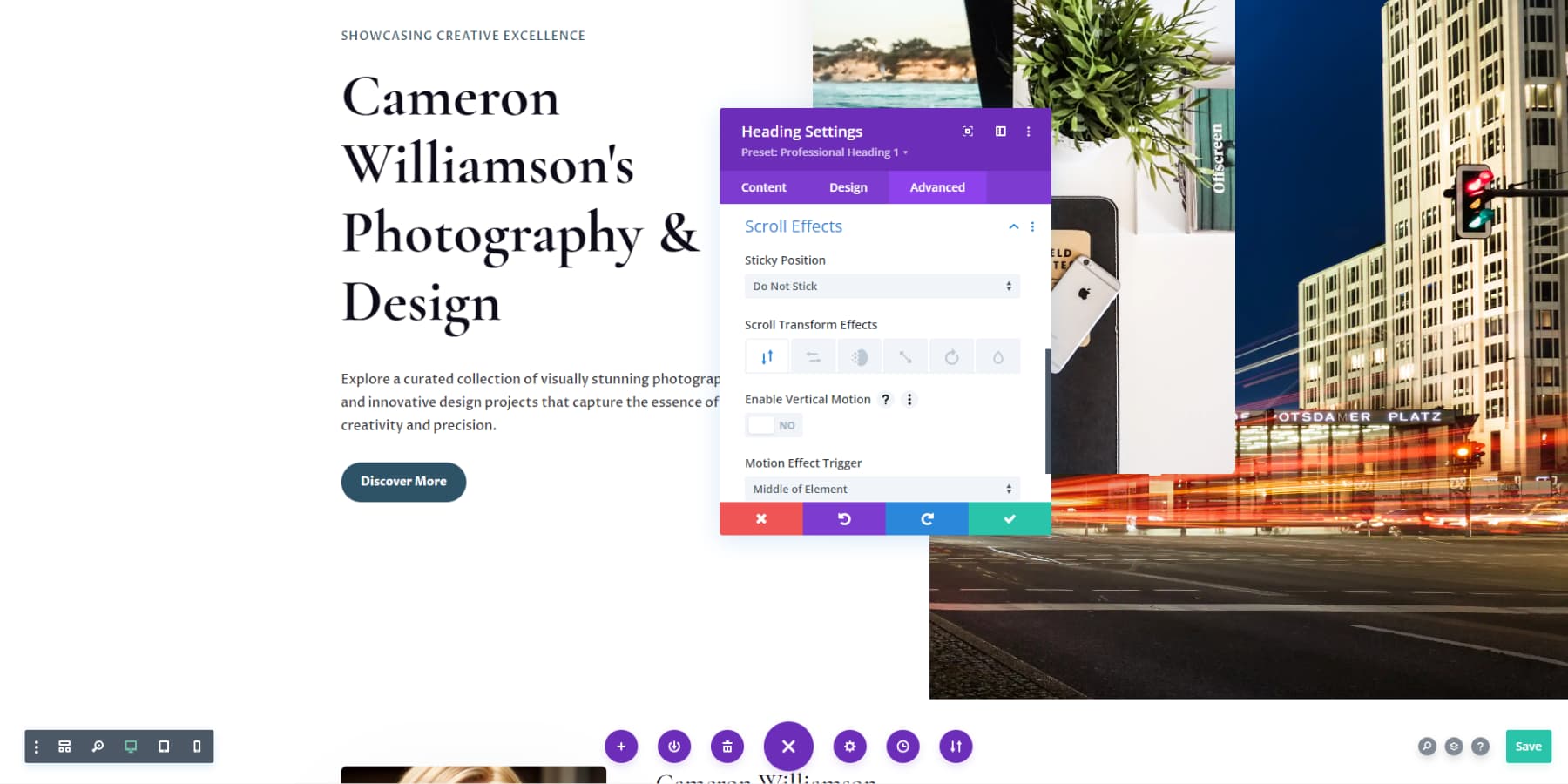
サイトをより派手にしたい場合は、アニメーションやスクロール効果などの効果を追加すると、サイトの深みと魅力が高まります。

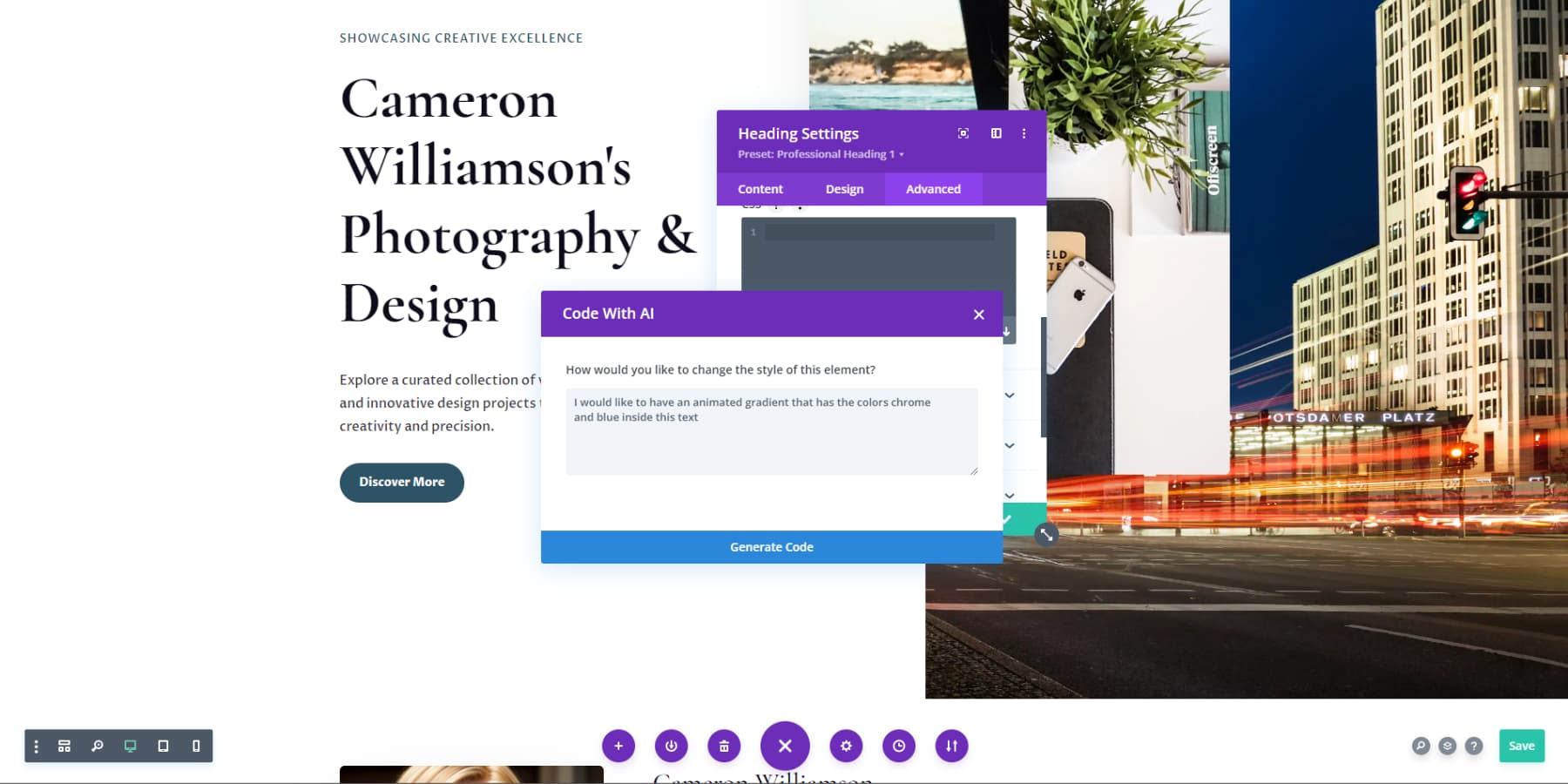
Divi AI も、特にあなたが何を求めているかを正確に伝えた場合に役立ちます。 あなたが望むものを明確に表現するだけで、あなたはあなたが作り出すことができるものに驚かれるでしょう。

元に戻す/やり直し、ライブラリへの保存、応答性の高いプレビュー モードなどの便利な機能により、スムーズなワークフローが保証され、独自のビジョンを実現できます。 Divi のインターフェイスは、クリックした場合にのみ表示される目立たずスペース効率の良いオプションがユニークで、Web サイトのデザインだけに集中できます。
グローバルプリセットの編集
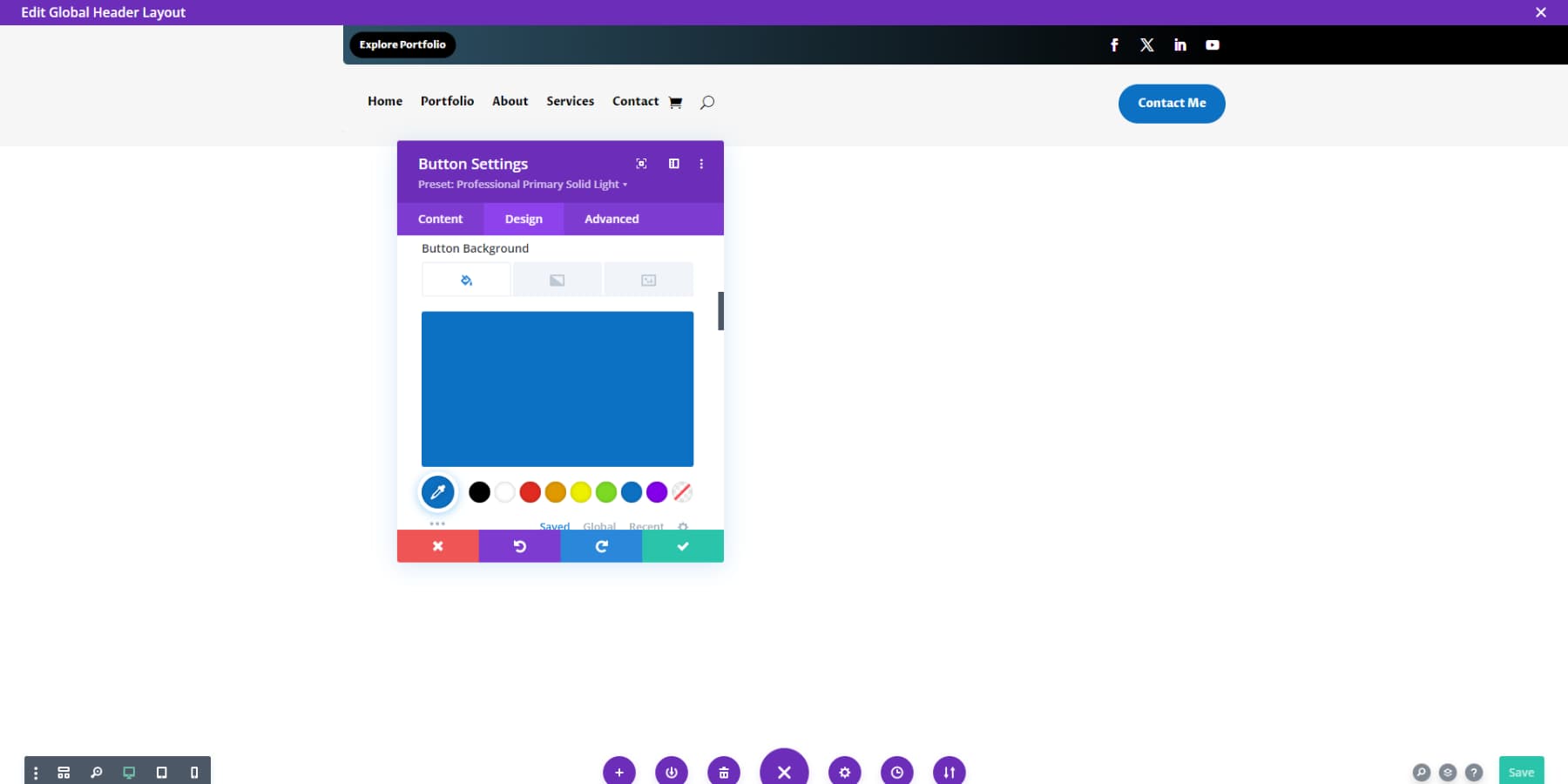
セクションなどの特定の Divi モジュールのスタイルを作成すると、サイト全体のすべてのセクションのデフォルトの外観として設定できます。 グローバル プリセットと呼ばれるこれらの再利用可能なスタイルは、必要に応じていつでもどこにでも適用できます。 Divi Quick Sites は、簡単に管理およびカスタマイズできる Web サイト用のグローバル プリセットを生成します。 見出しモジュールを調整してこれらを調整する方法を見てみましょう。
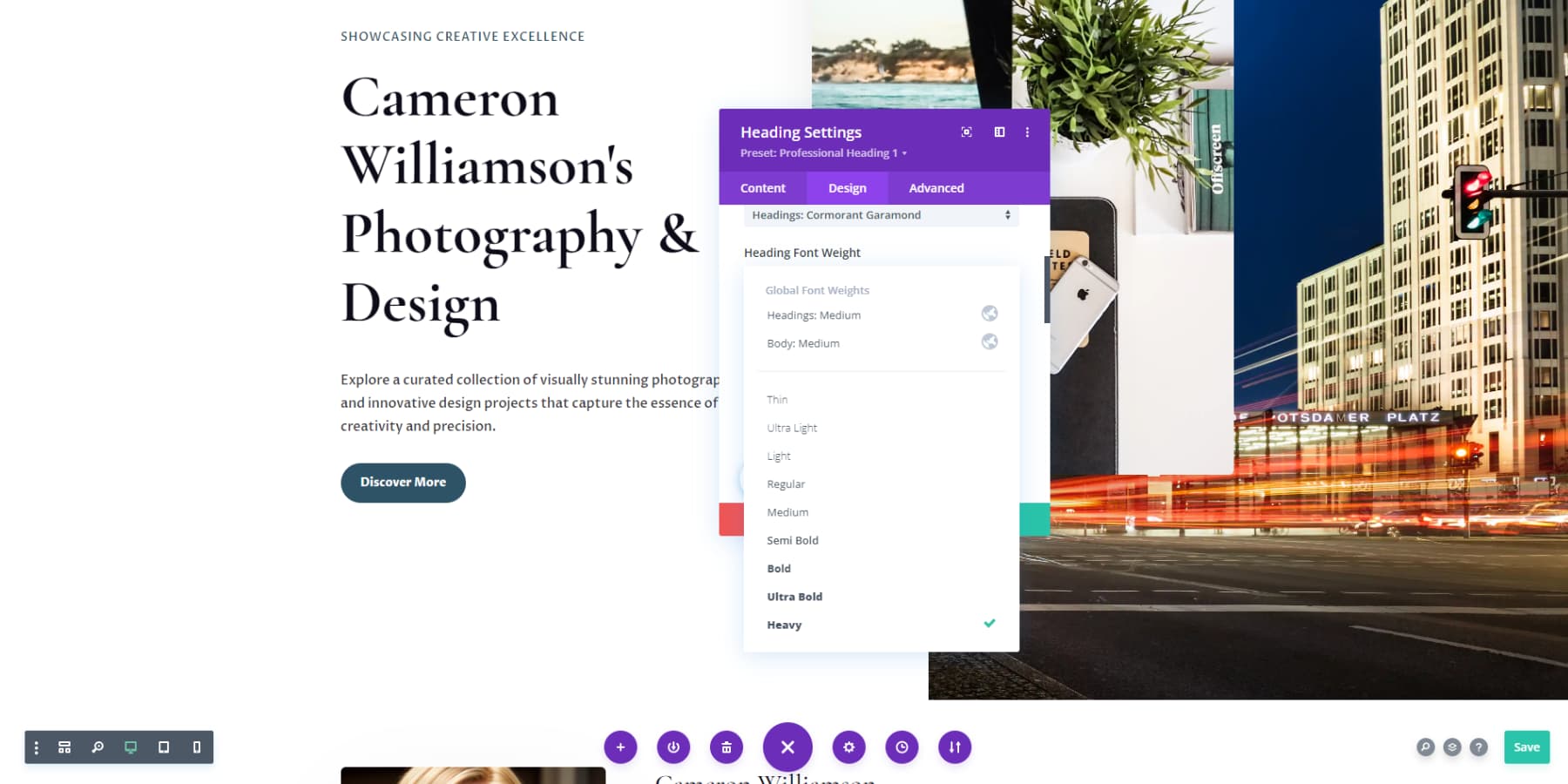
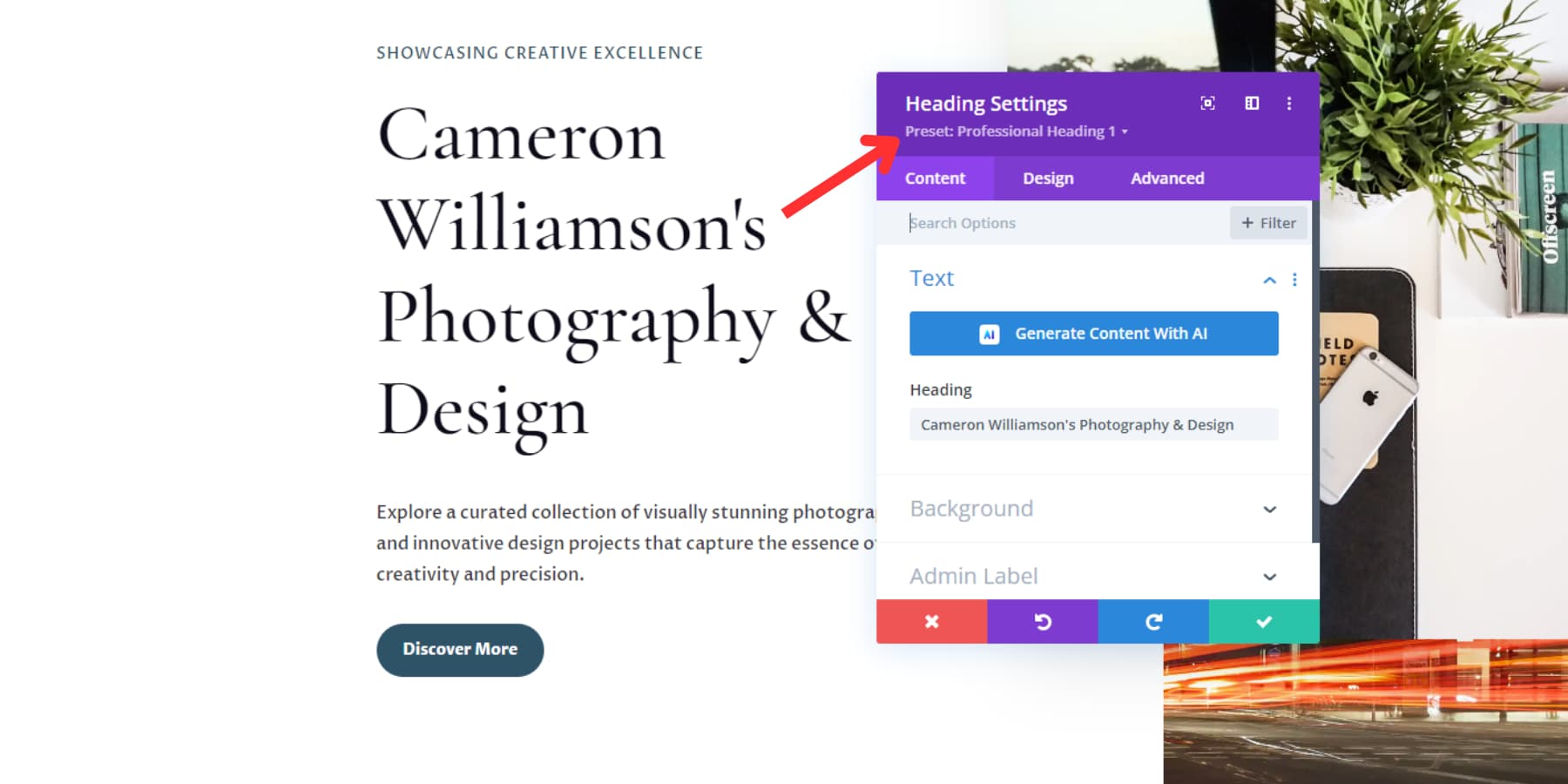
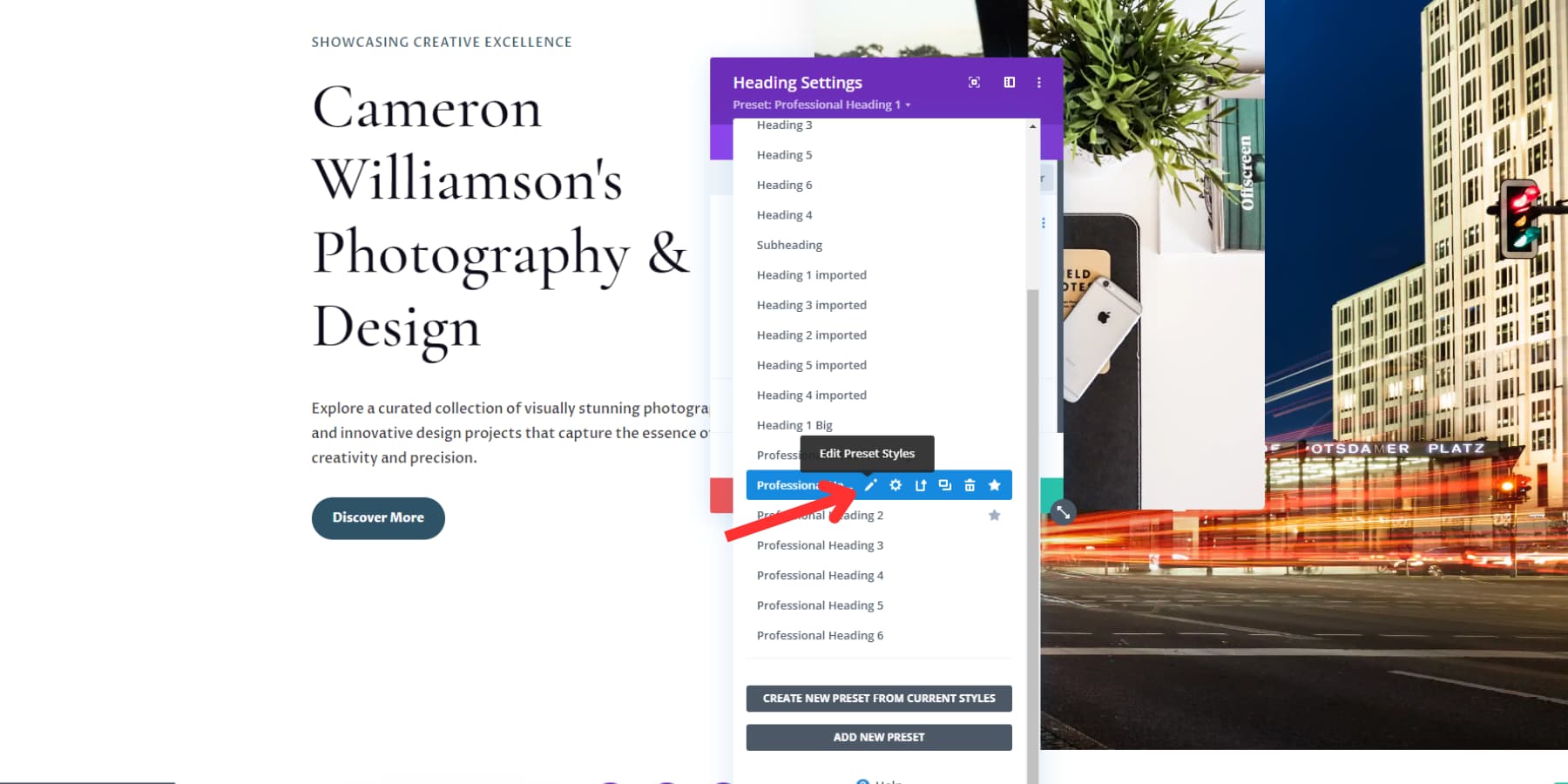
まず、Divi エディターで任意のページを開き、既存の見出しモジュールを選択します。 オプション メニューの歯車アイコンをクリックします。 現在のプリセットの名前は、ボタン設定タブのタブ タイトルの下に表示されます。

その横にあるドロップダウン矢印をクリックし、名前の上にマウスを置き、表示される鉛筆アイコンを選択します。

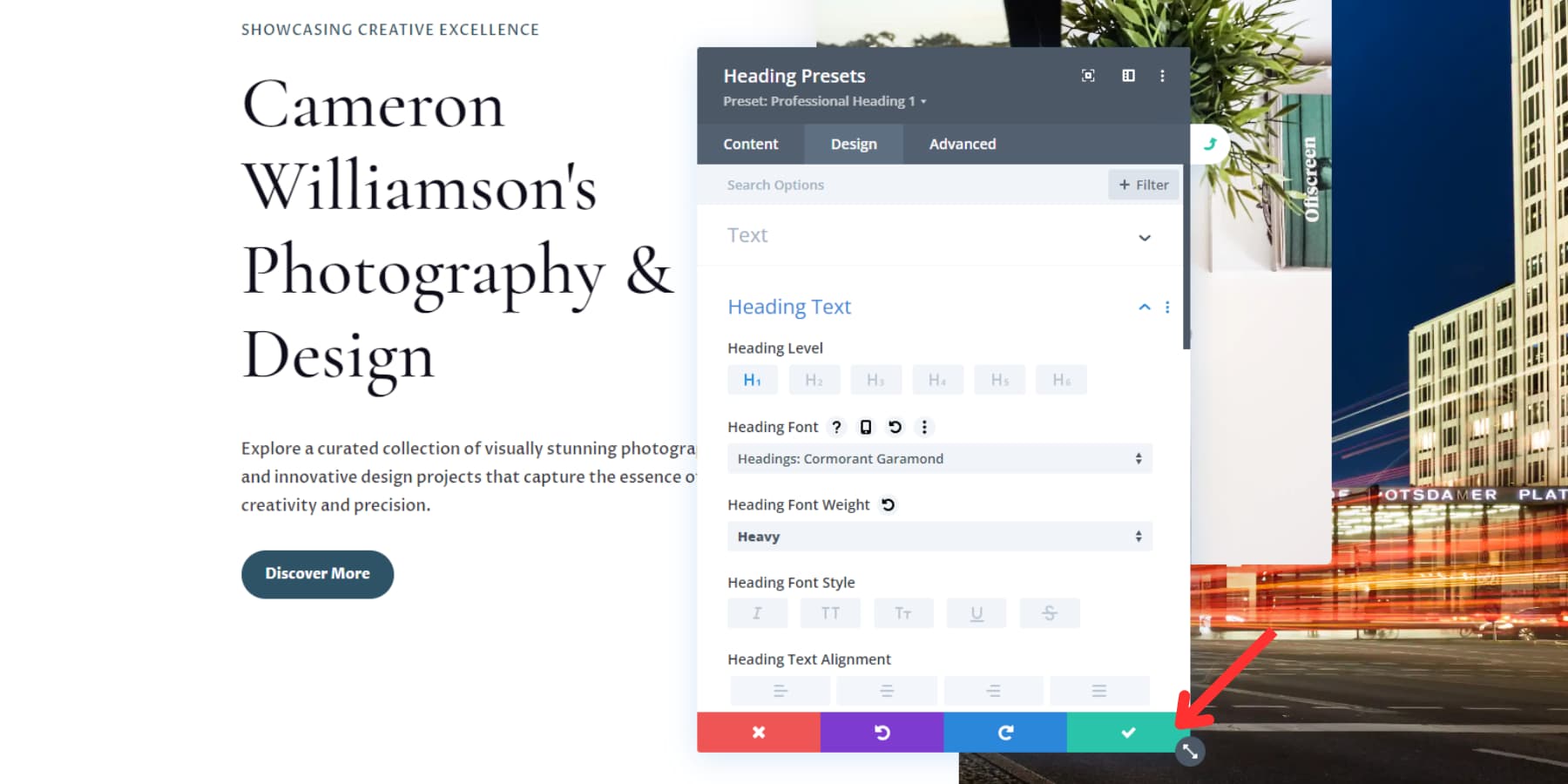
Divi では、整理と明瞭さのために色分けを使用しています。 プリセットを編集すると、タブのヘッダーが紫から灰色に変わります。 サイズ、色、影、フォントなどを調整して、必要に応じて見出しをカスタマイズします。 満足したら、右下隅にある緑色のチェック ボタンをクリックして変更を保存します。 プロンプトが表示されたら、決定を確認します。

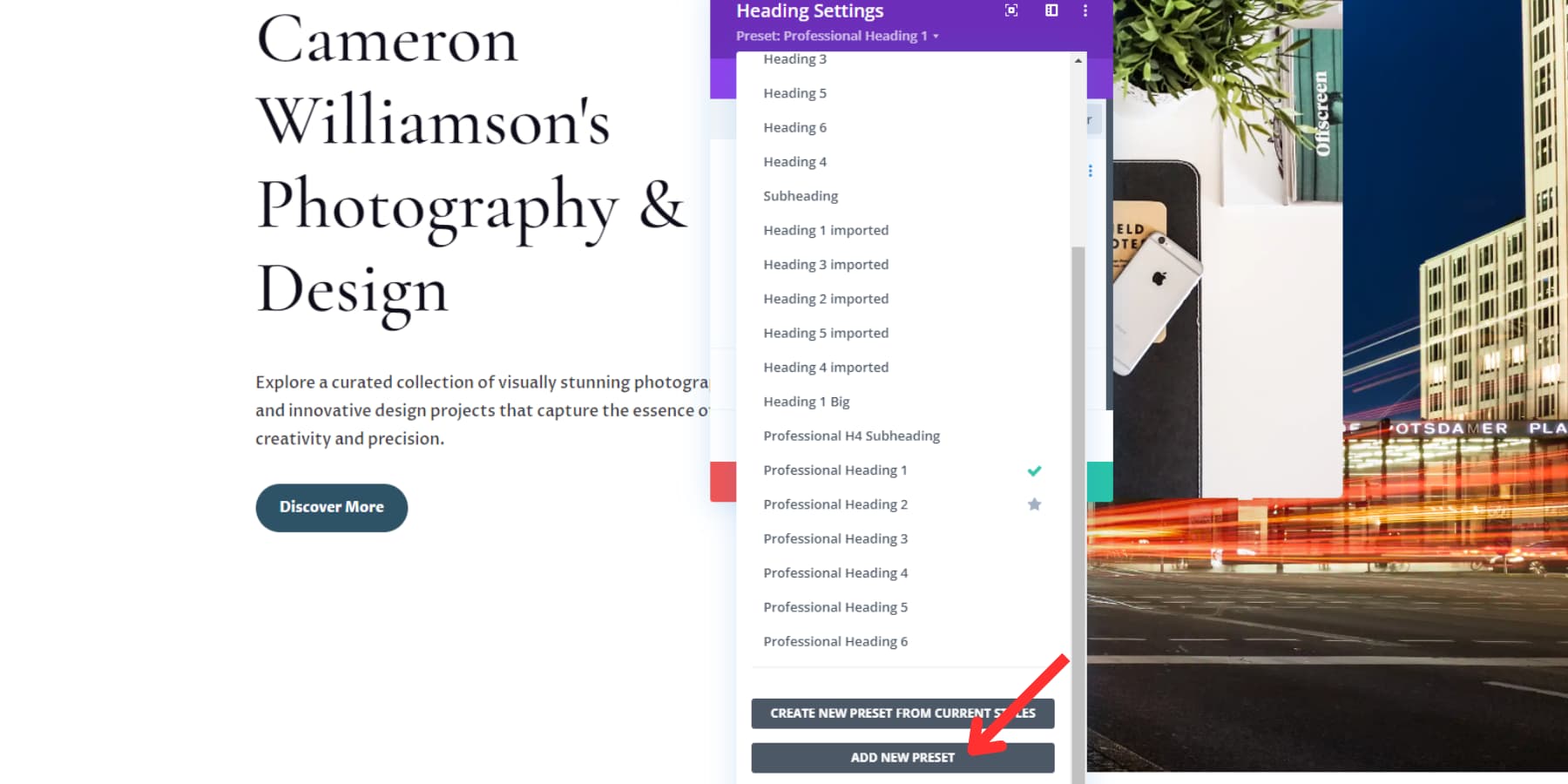
ヘッダーは紫色に戻ります。 このプリセットを実装するには、緑色のボタンをもう一度クリックします。 独自のプリセットを作成するには、モジュール設定のタブ ヘッダーの下のドロップダウンで [新しいプリセットの追加] ボタンをクリックします。 名前を付けて緑色のチェックボックスをクリックし、必要な変更を加えて保存します。

これらのグローバル プリセットは、見出し、ボタン、テキスト ブロック、画像、ギャラリー、およびほぼすべてのモジュールに使用できます。
グローバルカラーとフォントをカスタマイズする
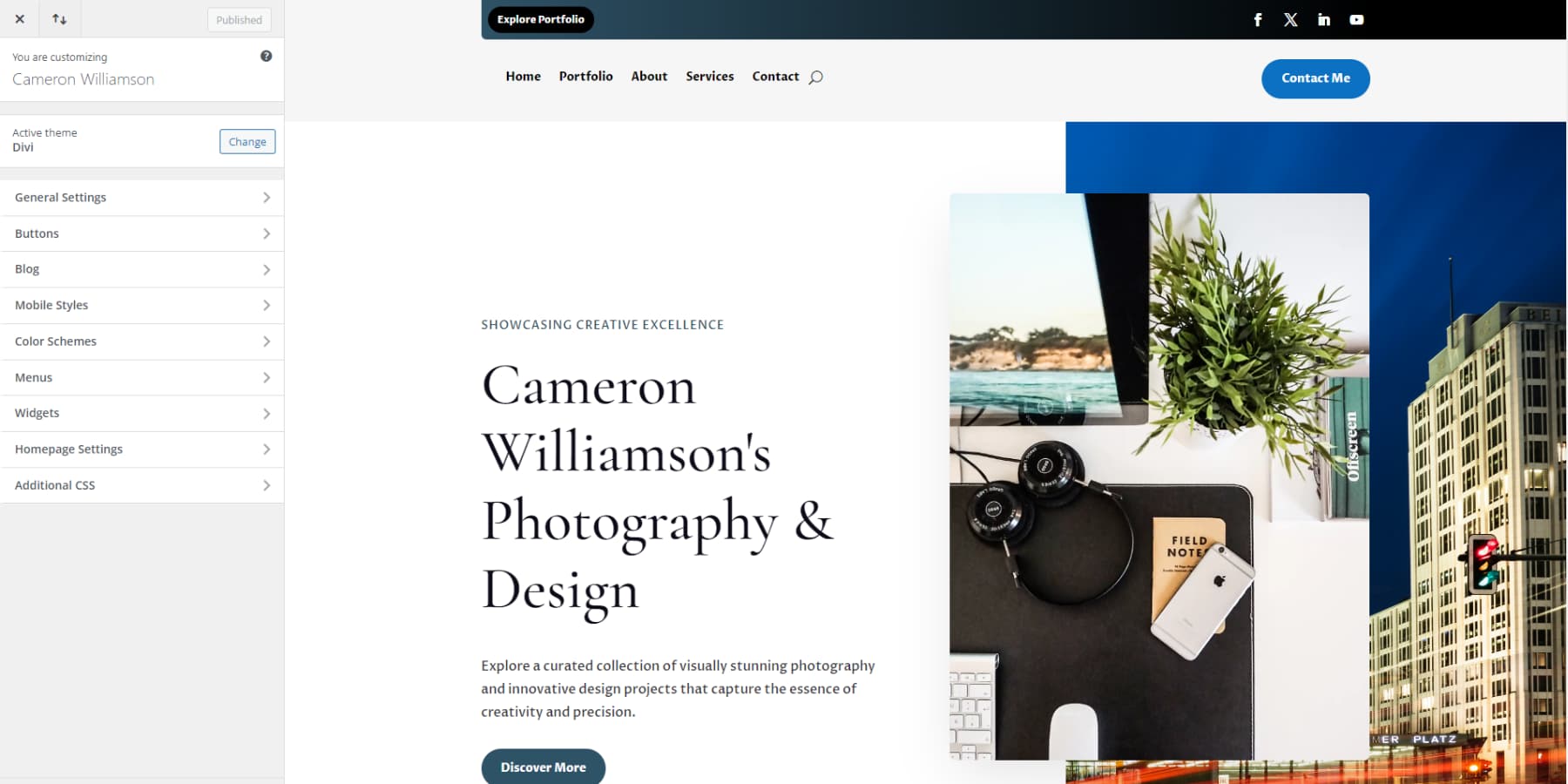
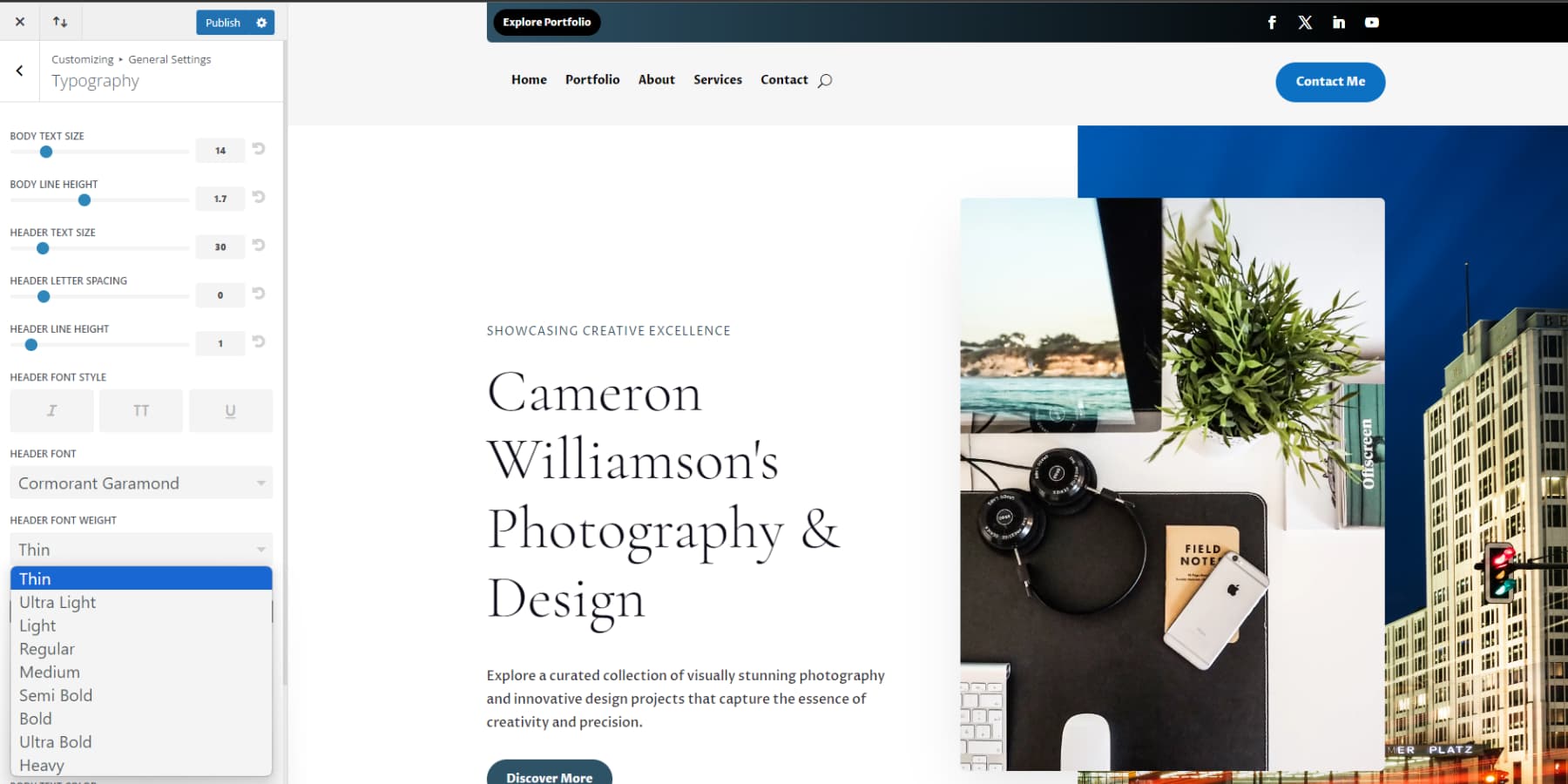
WordPress ダッシュボードから、 [外観] > [カスタマイズ]または[Divi] > [テーマ カスタマイザー]に移動して、カスタマイザーにアクセスします。 ここで、Divi は、AI で作成されたサイト全体のタイポグラフィーと配色をパーソナライズするプロセスを簡素化します。

フォントを微調整するには、 [一般設定] > [タイポグラフィ]にアクセスします。 このセクションでは、見出しと本文の両方のフォント スタイル、サイズ、色を変更できます。

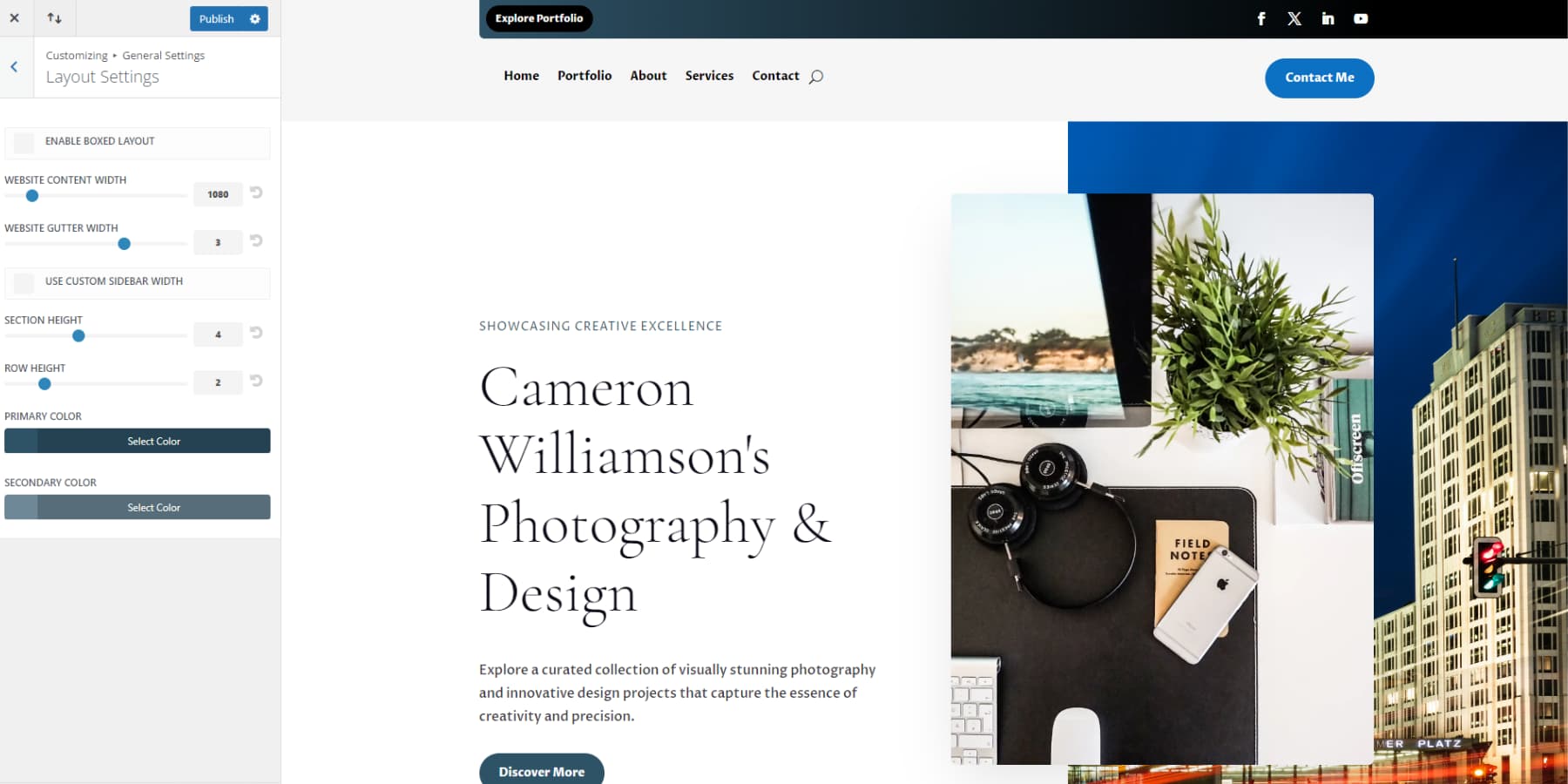
メイン メニューに戻り、 [一般設定] > [レイアウト設定]を選択して、プライマリ カラー パレットとセカンダリ カラー パレットを設定します。 ここで、サイトの幅を調整したり、Web サイトのボタンをカスタマイズしたりすることもできます。 Divi のユーザーフレンドリーなインターフェイスにより、使い慣れた WordPress カスタマイザーを介してこれらのグローバルな調整が簡単に行えます。

AI を使用しない既製のスターター サイトのクイック インストール
Divi の AI Website Builder を使用したくないですか? 心配ない。 Divi の事前に作成されたスターター テンプレートを使用して、サイトをすぐに起動できます。 これらのデザインは私たちのチームによって作成され、私たちが作成したユニークな写真やイラストが特徴です。 ビジネスに合ったデザインを選択し、サイトのタイトルやロゴなどの基本的な詳細を入力し、希望のページをリストします。 Quick Sites が残りの作業を処理し、Web サイト全体を 1 分以内にセットアップします。

新しいサイトには、ページ、メニュー、テーマ ビルダー テンプレート、テーマ カスタマイザー設定、およびプリセットが完全に装備されています。 各テンプレートには、多数の Divi プリセット、グローバル フォント、カラーを備えた包括的なデザイン システムが含まれています。 これにより、追加する新しいモジュールがサイトのスタイルにシームレスに一致するようになります。
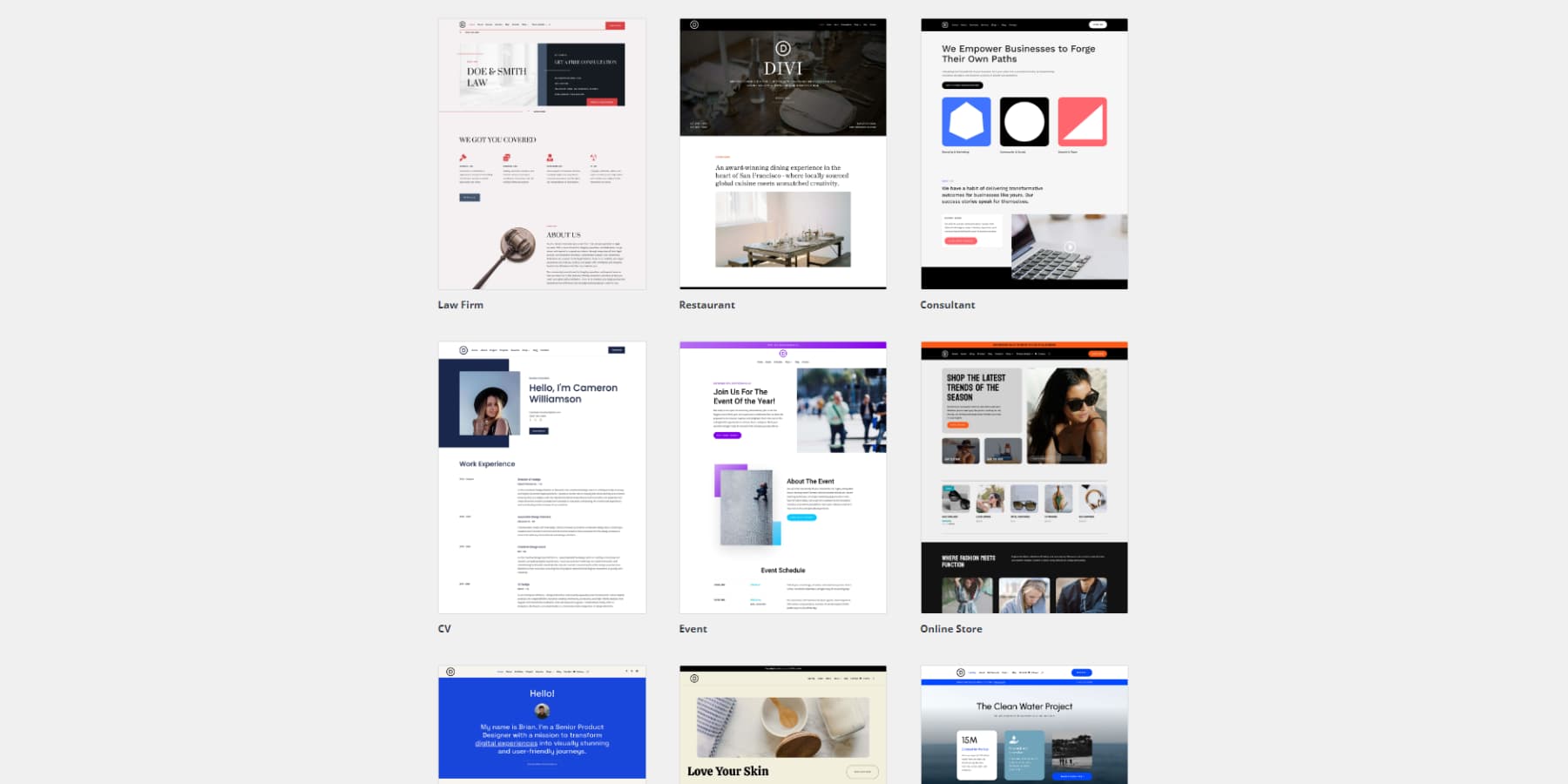
これらの手作業でデザインされたスターター サイトを使用すると、AI を使用せずにプロフェッショナルな外観を得ることができます。 これは、サイトの基盤に対する制御を維持しながら、Web プレゼンスを確立するための迅速かつ効率的な方法です。 スターター テンプレートのいくつかを見てみましょう。
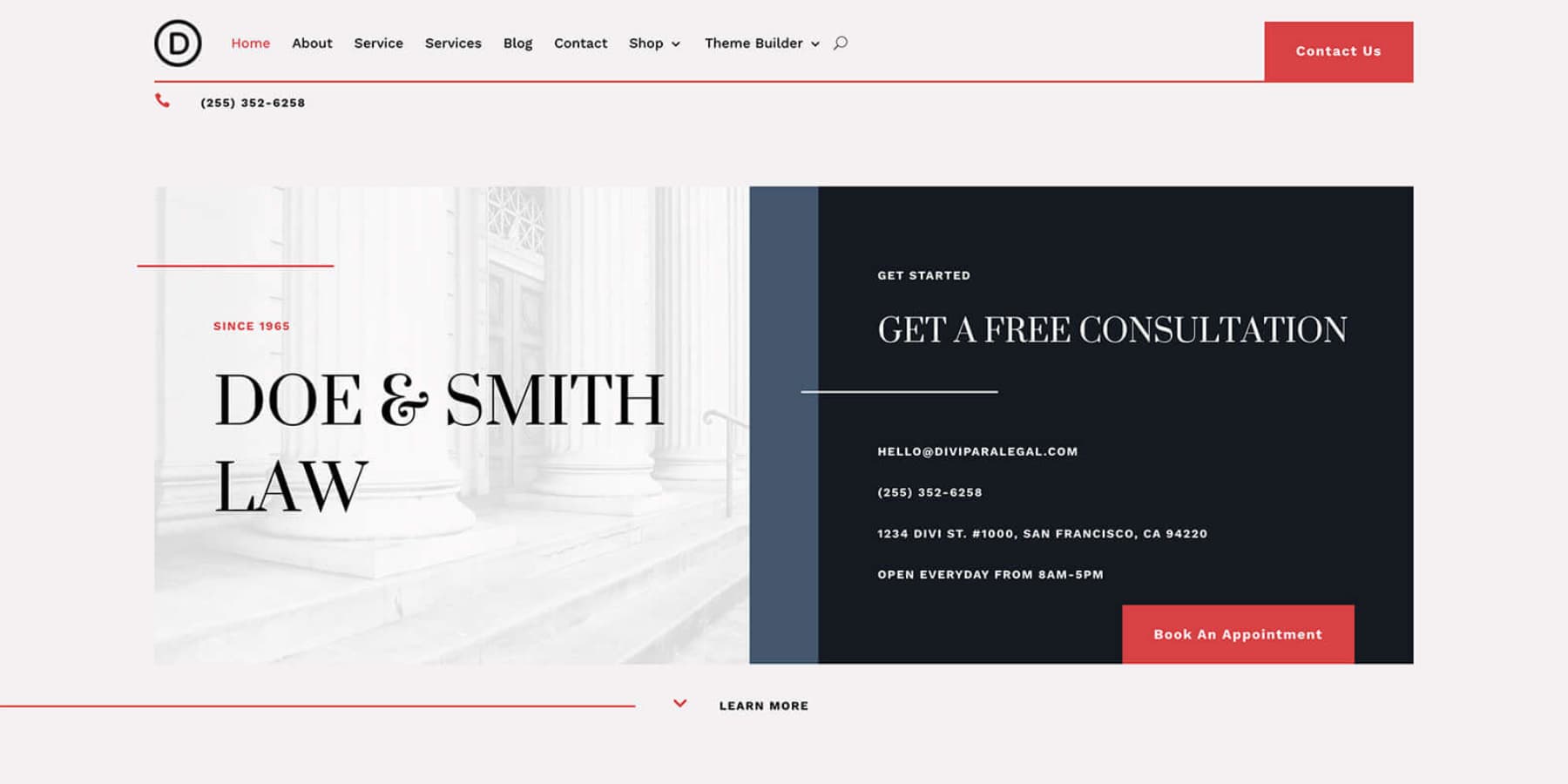
法律事務所

この Web サイト テンプレートは法律事務所向けに調整されており、法律事務所のサービス、専門知識、チームを強調しています。 洗練された現代的なデザインは、わかりやすいカラーパレットと読みやすいタイポグラフィーを特徴としています。 レイアウトは、明確な見出しと短い段落のおかげで、簡単にナビゲーションできます。 空白は戦略的に使用され、コンテンツを効果的に分割することで読みやすさを高めます。 このテンプレートには、訪問者の関与を促進するための目立つ行動喚起が組み込まれています。 さらに、証言や弁護士のプロフィールは個人的な要素を与え、潜在的な顧客との信頼を促進します。
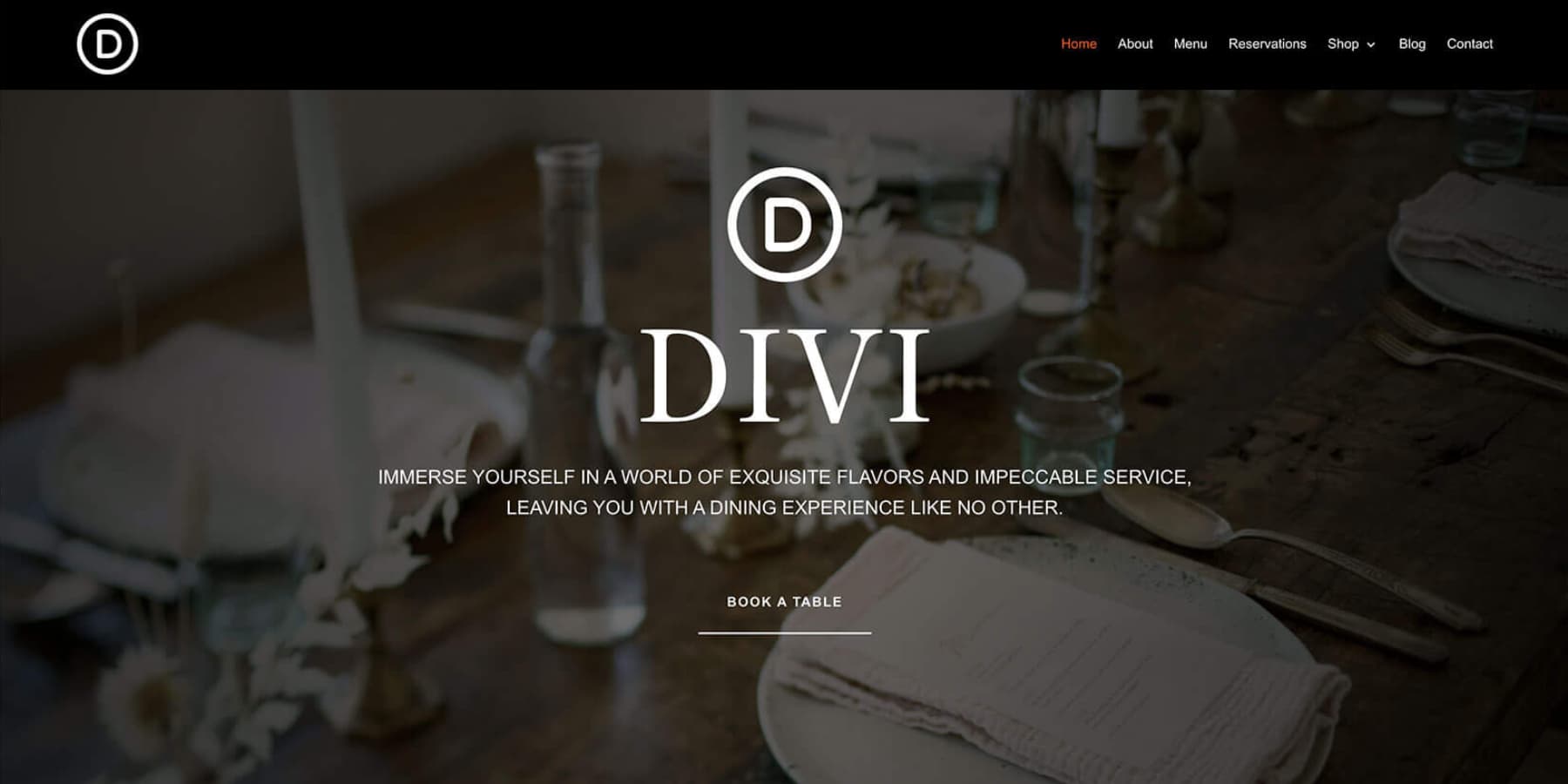
レストラン

このテンプレートは簡単で使いやすく、情報を自然に整理します。 主要なナビゲーション メニューは合理化されており、最も重要なページのみが表示されているため、訪問者は必要なものをすぐに見つけることができます。 ヒーロー セクションでは、レストランの主なセールス ポイントを明確に示し、訪問者に行動を促します。 十分な余白と考え抜かれたタイポグラフィーが、心地よく読みやすいデザインを生み出し、Web サイトに高級感を与えます。 フッターには電話番号とメールアドレスが記載されており、ユーザーはレストランへの問い合わせが簡単になります。
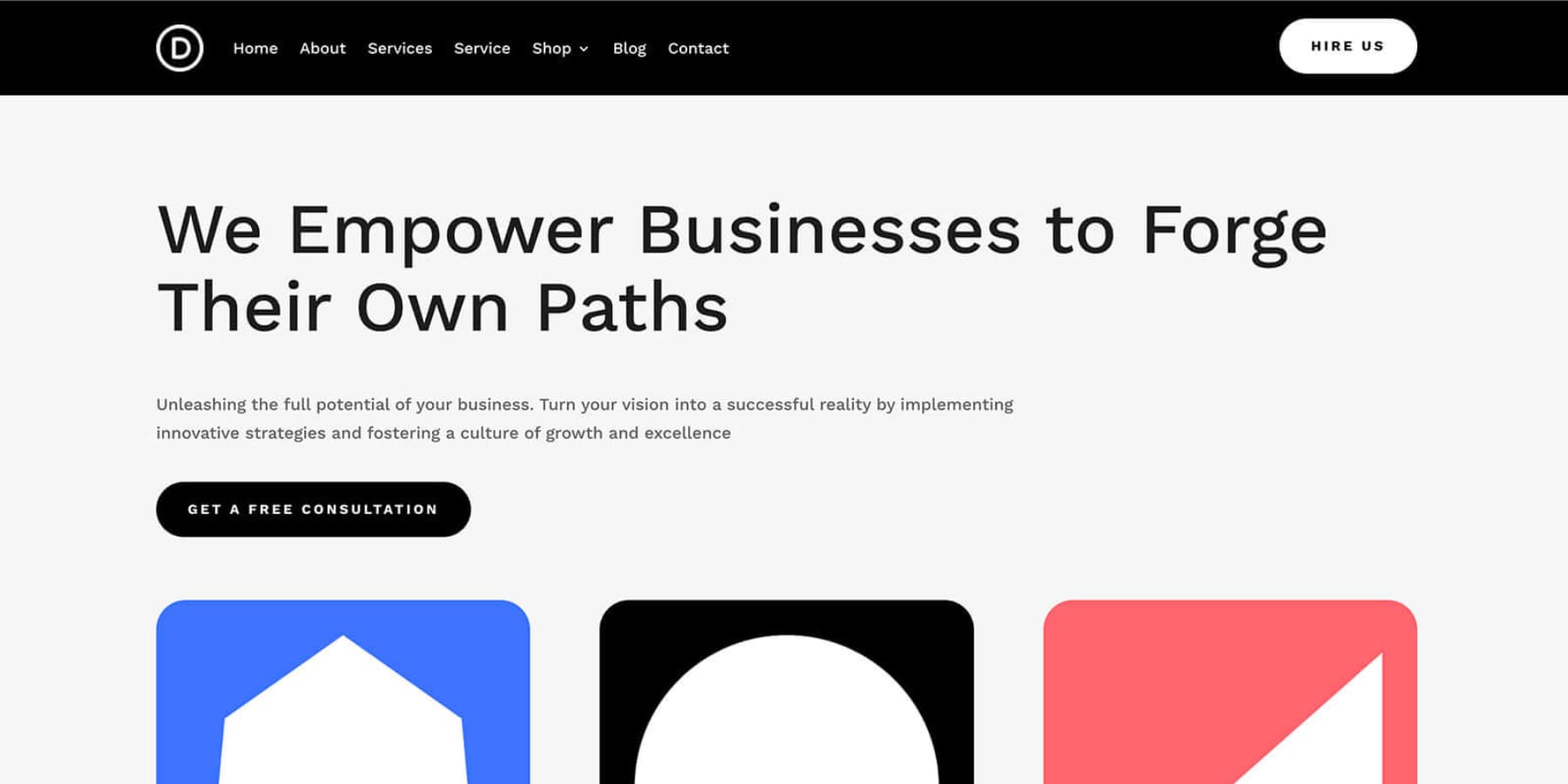
コンサルタント

このデザインは、明確な情報階層を備えたクリーンでプロフェッショナルな外観を提供します。 上部のナビゲーション バーは使いやすく、主要なセクション (ホーム、概要、サービス、ショップ、ブログ、連絡先) に簡単にアクセスできます。 見出しには高級感を与えるセリフ フォントが使用され、本文はサンセリフで読みやすくなっています。 一貫性のある落ち着いたカラーパレットとバランスの取れた余白により、快適な読書が保証されます。 「私たちのアプローチ」と「私たちのチーム」セクションでは、パーソナライズされたサービスと専門スタッフに対する同社の献身的な取り組みを強調しています。 全体的に、このレイアウトは魅力的でナビゲートしやすく、優れたユーザー エクスペリエンスを提供します。
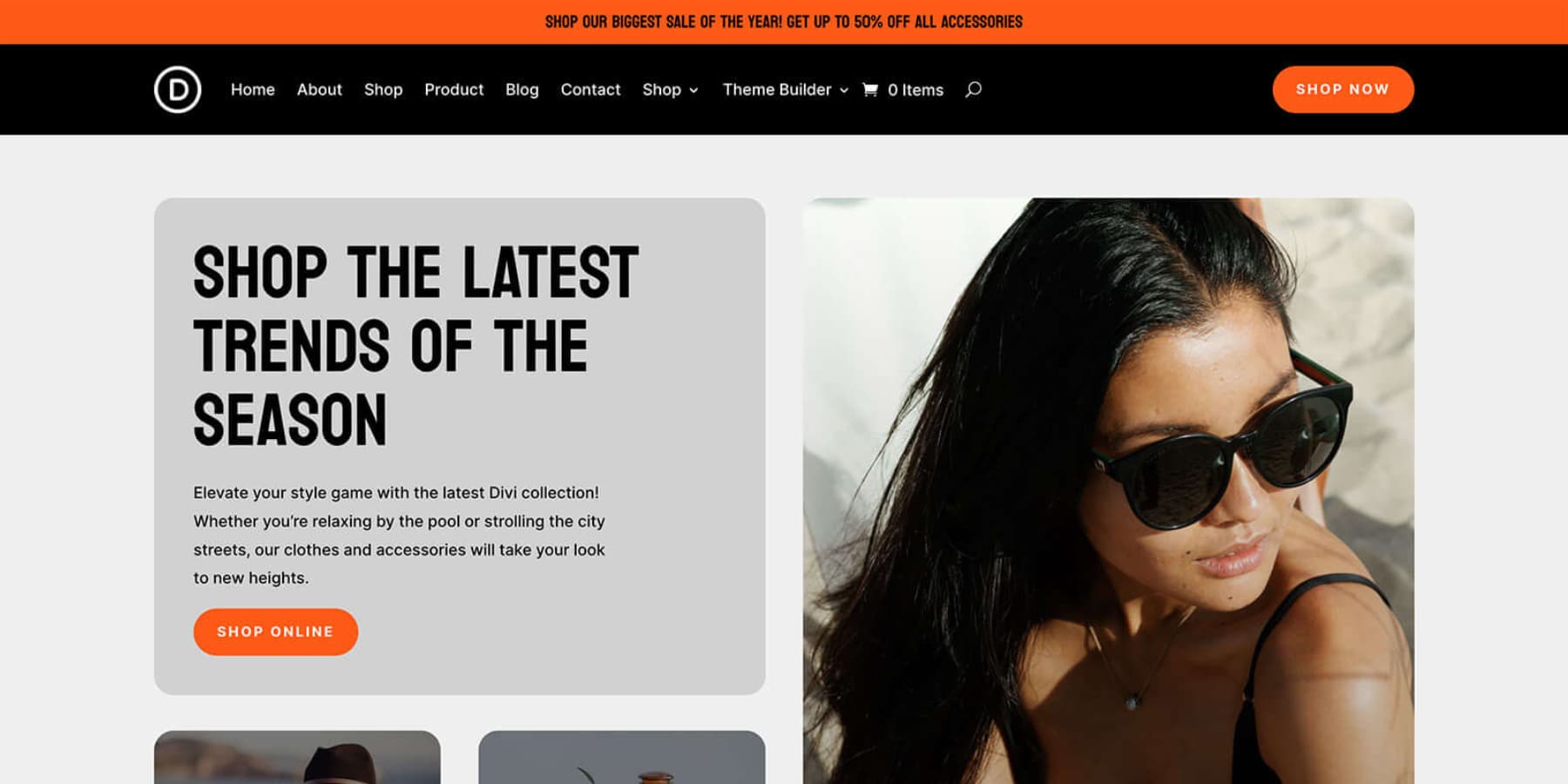
オンラインストア

オンライン ストア テンプレートは洗練された現代的なデザインで、製品をポップにするモノクロ カラー パレットでビジュアルを強調しています。 高品質の画像により、服を着たモデルやアイテムの詳細なショットなど、テンプレートに洗練された外観が与えられます。 レイアウトはすっきりしており、カテゴリのセクションが特徴です。 ニュースレターに登録して独占的なトレンドやセールを入手することは、顧客と関わり、コミュニティを構築するための優れた方法です。 統一感のある読みやすいフォントで使いやすさを向上。 全体として、テンプレートはスタイルと実用性を巧みに融合させ、ユーザーに楽しいブラウジング体験を保証します。
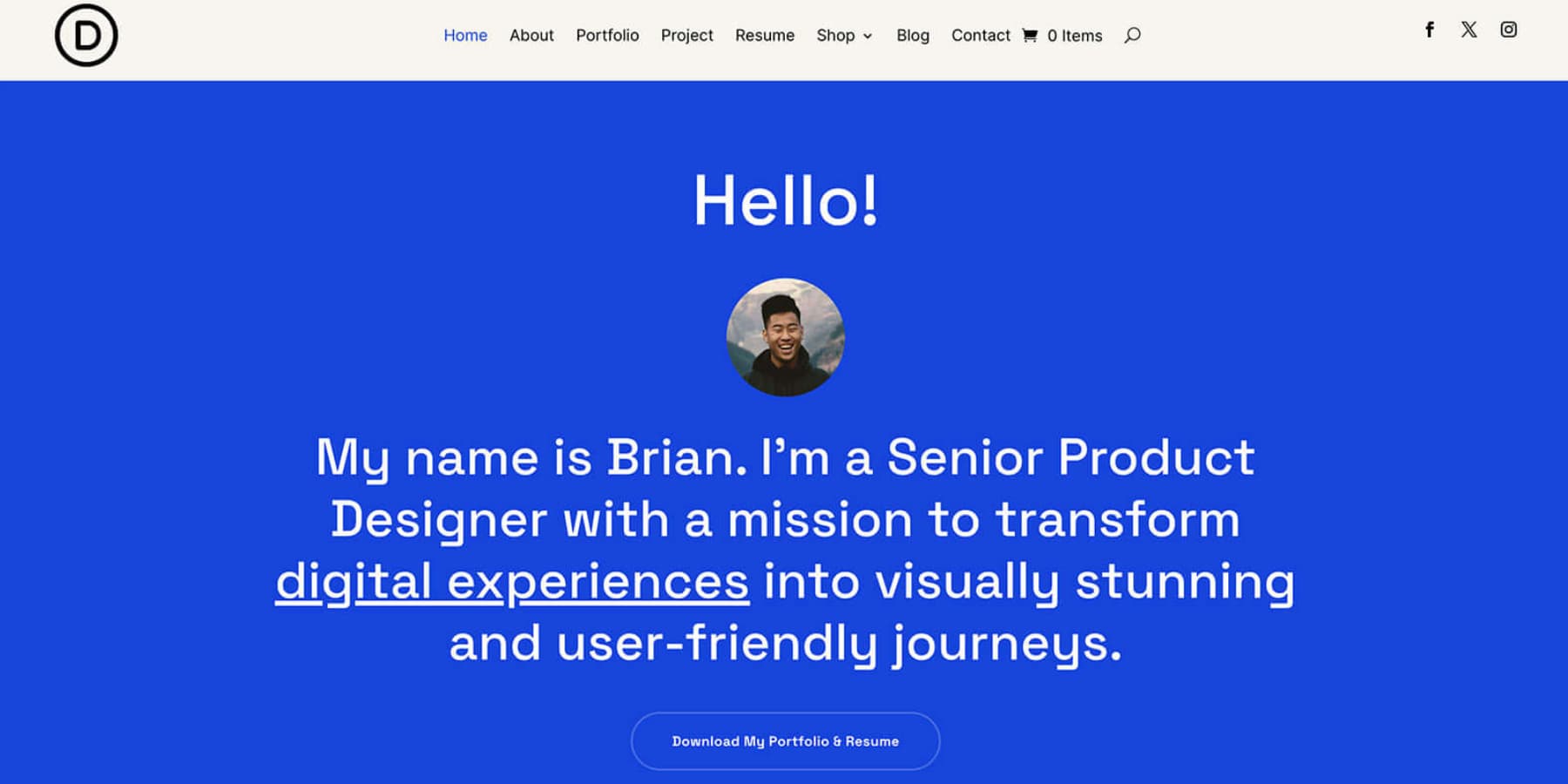
ポートフォリオ

ポートフォリオ スターター テンプレートは、わかりやすくて使いやすいレイアウトを提供し、探索を容易にする明確なナビゲーション メニューを備えています。 デザインには一貫した配色、タイポグラフィー、アイコンが使用されており、視覚的に心地よい統一された外観を作り出しています。 「注目の作品」セクションは個人的なタッチを加え、視聴者との信頼関係を築くのに役立ちます。 デザイナーの経歴、スキル、デザイン哲学を効果的に詳しく説明しており、デザイナーの専門知識とアプローチをよく理解できます。 レイアウトには多くの空白が含まれており、読みやすさと全体的なユーザー エクスペリエンスが向上しています。 このテンプレートはテキストと画像のバランスが取れており、Web サイトを魅力的かつ有益なものにしています。
まとめ
Divi AI を詳しく調べると、それが Divi Web サイトを作成するための強力なツールであることがわかります。 その機能を活用すればするほど、ニーズにさらに適応していきます。 次のクライアント プロジェクトを開始したいと考えていますか? Divi Quick Sites、特に AI 主導の機能を検討してください。 リサーチ、ワイヤーフレーム作成からコピーライティング、画像の選択に至るまで、重要な最初のステップを合理化します。
このツールは、スピードを上げてワークフローを強化するだけではありません。 Divi AI はセットアップ プロセスの多くを処理するため、ユーザーはサイトの改良とパーソナライズに集中できるようになります。 あなたが経験豊富なデザイナーでも、Web 開発の初心者でも、Divi Quick Sites がクライアント プロジェクトへのアプローチをどのように変えることができるかを理解していただけるでしょう。 あなたの Web デザイン ゲームを向上させる準備はできていますか?
今すぐ Divi クイック サイトを入手してください!