Elementorの使用方法:初心者のための究極のガイド
公開: 2022-03-08過去10年間を振り返ると、誰にも不快感を与えないWebサイトを作成することは悪夢でした。 ウェブサイトを構築するために、人々は少なくともプログラミング言語、フレームワーク、データベース管理システム、および他の技術的なものを学ばなければなりませんでした。 また、Webサイト構築タスクは、高度なコーディングスキルを持つ開発者のみが利用できました。
あの頃は過ぎ去りました! WordPressとElementorのような人気のあるページビルダーが利用可能になった後、Webサイトの作成は間違いなくすべての人の仕事になりました。 今では、WordPressとElementorを使用してウェブサイトを作成することもできます。あなたは弁護士、教師、学生、または起業家であり、コーディングの知識はまったくありません。
あなたが持っている必要があるのは、純粋な決意、忍耐力、そして素晴らしいものを作るという精神性だけです。 さて、百万ドルの質問は– WordPressでElementorを使用する方法を知っていますか?
私にその外観を与えないでください! わからない場合は、この記事からガイドラインを探して、これから一緒に始めましょう。 Elementorに関する記事なので、Elementorsのすべてのセクションと設定に触れています。 それでは、始めましょう!
目次
- Elementorに精通する
- ElementorをWordPressで最も人気のあるページビルダーにする理由
- Elementorダッシュボードの紹介
- ElementorをWordPressで使用する方法
- Elementorの高度な機能の使用方法
- WordPressサイトでElementorPageBuilderを使用することの長所と短所
- デザインを強化するためのトップサードパーティElementorアドオン
- 無料チュートリアル:ElementorとHappyアドオンを使用してeコマースWebサイトを構築する
- Elementor FAQ
- あなたに
Elementorに精通する

Elementorには膨大な数の機能があります。 初心者として、最初はこれらのことを知っておく必要があります。そうしないと、Elementorでの作業が難しいように思われるかもしれません。
Elementorの基本機能について知る
Elementorを使用すると、Webサイト全体から特定のランディングページまで、あらゆるものを作成できます。 販売ページ、販促ページ、さらにはカスタムフォームをデザインできます。 あなたがそれを想像することができるならば、このプラットフォームはあなたがそれを設計するのを助けることができます。
これを可能にするために、Elementorには以下が付属しています。
- テーマビルダー:テーマビルダーを使用すると、ヘッダー、フッター、製品ページなど、サイトの各パーツをエディターから直接デザインできます。
- ポップアップビルダー:他のサイトデザインと完全に一致する、目立つポップアップを作成するのに役立ちます。
- 80以上のウィジェット: Elementorの各ウィジェットは高度なデザインのカスタマイズを提供するため、デザインを完成させるために追加のプラグインをインストールする必要はありません。
- 100以上の事前にデザインされたテンプレートと300以上のブロック: 100を超えるフルページのWordPressテンプレートと300のブロックから選択して、瞬時にデザインを充実させることができます。
ElementorFreeとElementorPro
Elemento Proがより多くのウィジェット、既製のブロック、テンプレート、およびプレミアム機能を提供していることは明らかです。 ただし、Elementorの無料版のみを使用して、最初からWebサイトを作成することができます。
| Elementor Free | Elementor Pro | |
| #1ドラッグアンドドロップのウェブサイトビルダー | はい | はい |
| 40以上の基本的なウィジェット | はい | はい |
| 50以上のプロウィジェット | 番号 | はい |
| テーマビルダー | 番号 | はい |
| ポップアップビルダー | 番号 | はい |
| 視差とマウスの効果を含むモーション効果 | 番号 | はい |
| ライブチャットを含むVIPサポート | 番号 | はい |
| Visual FormBuilder+人気のあるマーケティング統合 | 番号 | はい |
| WooCommerce Builder+15以上のショップウィジェット | 番号 | はい |
初心者として、最初にElementorを無料で試してから、本当に必要な場合はElementorproを使用することをお勧めします。
ElementorをWordPressで最も人気のあるページビルダーにする理由

Elementorは、WordPress用のドラッグアンドドロップページビルダーです。 このプラグインは、ビジュアルエディターを使用して美しいページを作成するのに役立ちます。 このWordPressプラグインは、単一のプラットフォームでWebサイトデザインのすべての部分を制御できるオールインワンソリューションです。
基本的に、Elementorは、技術的なバックグラウンドを持たない人々が、専門家によって作成されたものと同じくらい美しく見えるWebサイトを設計できるようにするため、非常に人気があります。
Elementorを使用してWebサイトを構築すると、次のようになります。
- 時間を節約し、Webサイトの設計と反復をより迅速に行うことができます。
- サードパーティのウィジェットを統合して、より充実した完全なWebサイトを作成し、訪問者に前向きなオンライン体験を提供できるようにします。
- Webサイトの複雑さを軽減し、バグを排除し、更新とテストに関してより簡単なメンテナンスプロセスを作成します。
- お金を節約し、コストを簡素化して、プロジェクトの価格をより正確に把握できるようにします。
WordPress開発者にとっては、スクリプトの最適化、カスタム属性、およびロールバックバージョンを備えた最高のプラットフォームです。
理解を深めるために、トップのWordPressページビルダーを比較しました。 それをチェックしよう!
Elementor vs Divi vs Beaver Builder –比較表
Elementorとは別に、人気のあるWordPressページビルダーがいくつかあります。 それらのページビルダーの中で、DiviとBeaverはElementorの最も厳しい競争相手です。 そのため、Elementorがこれらのページビルダーよりも優れているかどうかを確認するための比較テーブルを作成しました。
| Elementor | ディビ | ビーバー | |
| 無料版? | はい | 番号 | はい |
| プロの開始価格 | 49ドル | 89ドル | 99ドル |
| ビジュアルビルダー? | はい | はい | はい |
| 公式要素 | 53 | 46 | 31 |
| インライン編集? | はい | はい | 番号 |
| 既製のテンプレート | 300以上 | 110歳以上 | 50歳以上 |
| ユニークな機能 | どこにでも埋め込む | A/Bテスト | ビーバーテーマ |
| 無料版のアクティブインストール | 5M + | 該当なし | 300K以上 |
| ユーザー評価 | 4.8 / 5(5.7k以上の評価) | 該当なし | 4.8 / 5(350以上の評価) |
比較表を分析した後、初心者にはどのページビルダーが適していると思いますか? エレメンターですよね! これが、他の人気のあるページビルダーよりもElementorを選択した理由です。 それでは、Elementorページビルダーに慣れる時が来ました。
Elementorダッシュボードの紹介

Elemnetorダッシュボードにアクセスするには、まず、WordPressサイトにElementorをインストールする必要があります。 Elementorのインストールはパイと同じくらい簡単です。 以下の手順に従って、Elementorをすぐにインストールしてアクティブにします。
WordPressにElementorをインストールしてアクティブ化する方法は?
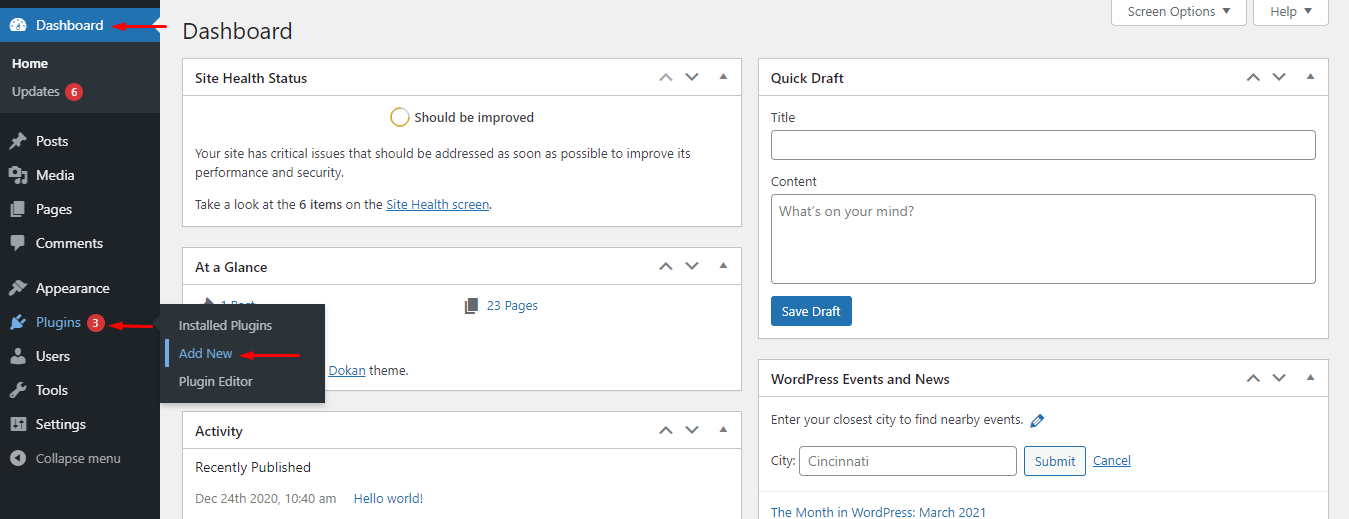
- ステップ01: WordPressダッシュボード>プラグイン>新規追加に移動します

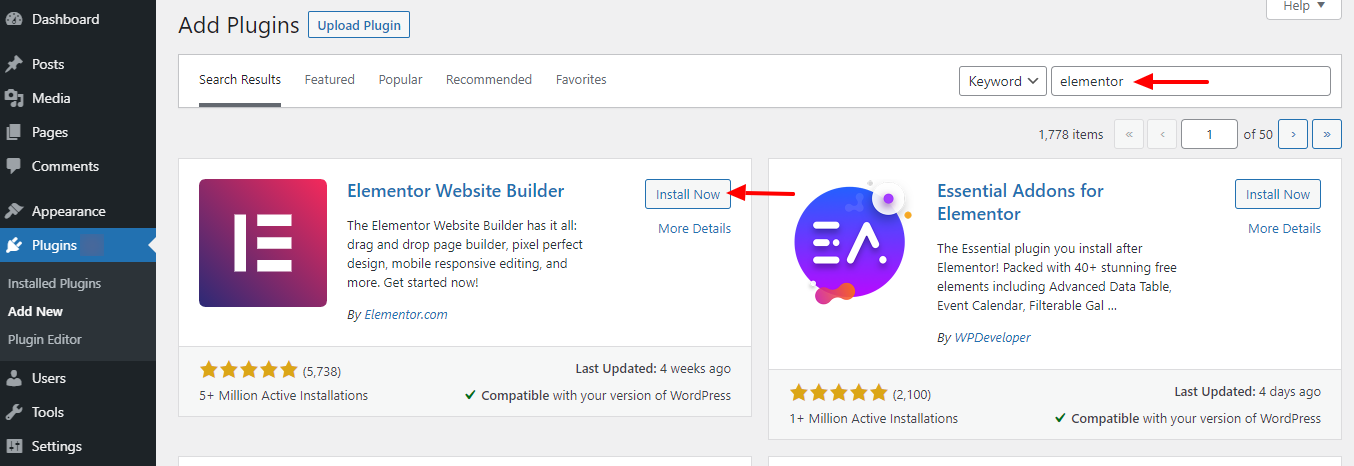
- ステップ02:検索ボックスに「Elementor」と入力し、検索結果からElementorを見つけます。 次に、[インストール]ボタンをクリックします。

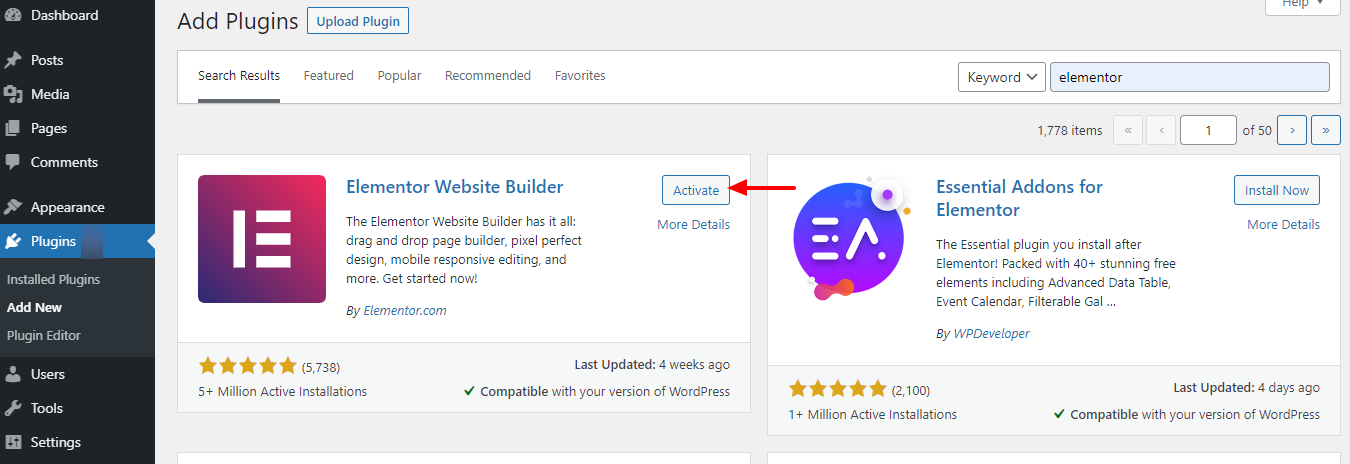
- ステップ03:最後に、[アクティブ化]ボタンをクリックして、Elementorをアクティブ化して使用します。

Elementorの設定
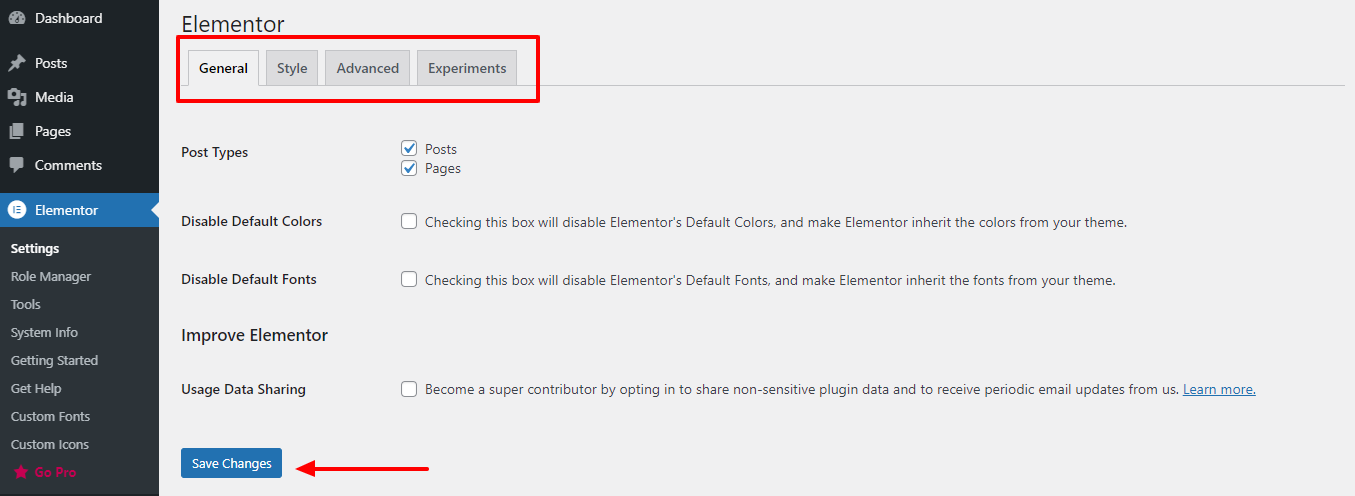
Elementorページビルダーをアクティブ化すると、以下に示すインターフェイスに移動します。 または、 WPダッシュボード> Elementorに移動して、このインターフェイスを取得します。
設定:

- 一般: Elementor設定の[一般]タブでは、使用する予定の投稿の種類を選択したり、デフォルトの色やフォントを無効にしたりできます。
- スタイル:デフォルトの汎用フォント、タブレット、モバイルブレークポイントの設定、および画像ライトボックスを有効にするチェックボックスを含むオプションがあります。
- 詳細: CSS印刷方法を設定し、サーバーの問題のトラブルシューティング時にローダー方法を切り替え、SVGサポートを有効にするオプションがあります。
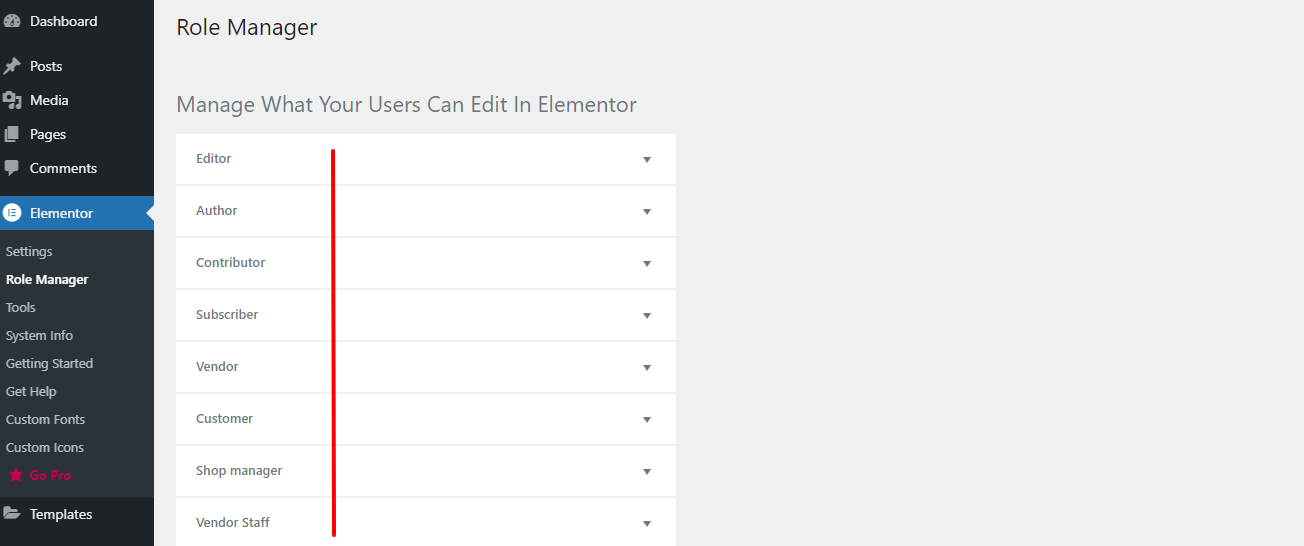
役割マネージャー:

- さまざまなタイプのユーザーは、役割に応じて、さまざまなレベルのWebサイトへのアクセス権を持つことができます。 Proバージョンを使用している場合は、ユーザーのコンテンツへのアクセスのみを制限することもできます。
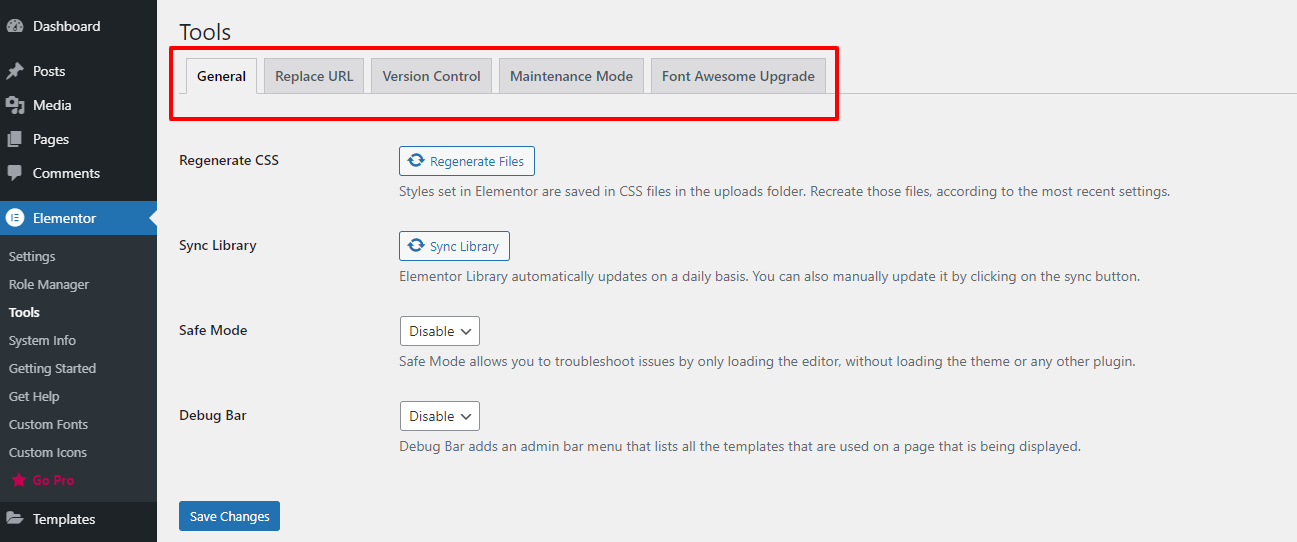
ツール:

- 一般:一般的なツールを使用すると、WebサイトでCSSを再生成し、必要に応じてElementorライブラリを手動で同期できます。
- URLの置換: [URLの置換]タブは、名前が示すように、サイトアドレスを変更した場合にURLを置換できる場所です。
- メンテナンスモード: [メンテナンスモード]タブでは、必要になるWebサイトのメンテナンスモードをすべて制御できます。
- Font Awesome: 1,500以上の素晴らしいFont Awesome 5アイコンにアクセスし、より高速なパフォーマンスとデザインの柔軟性を楽しむことができます。
Elementorダッシュボード
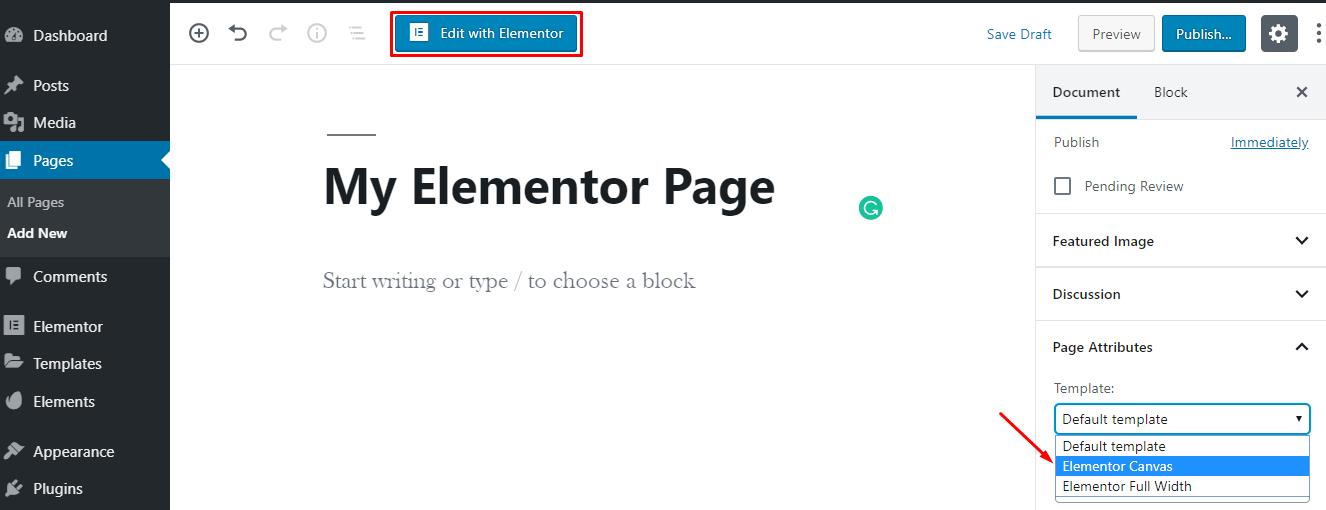
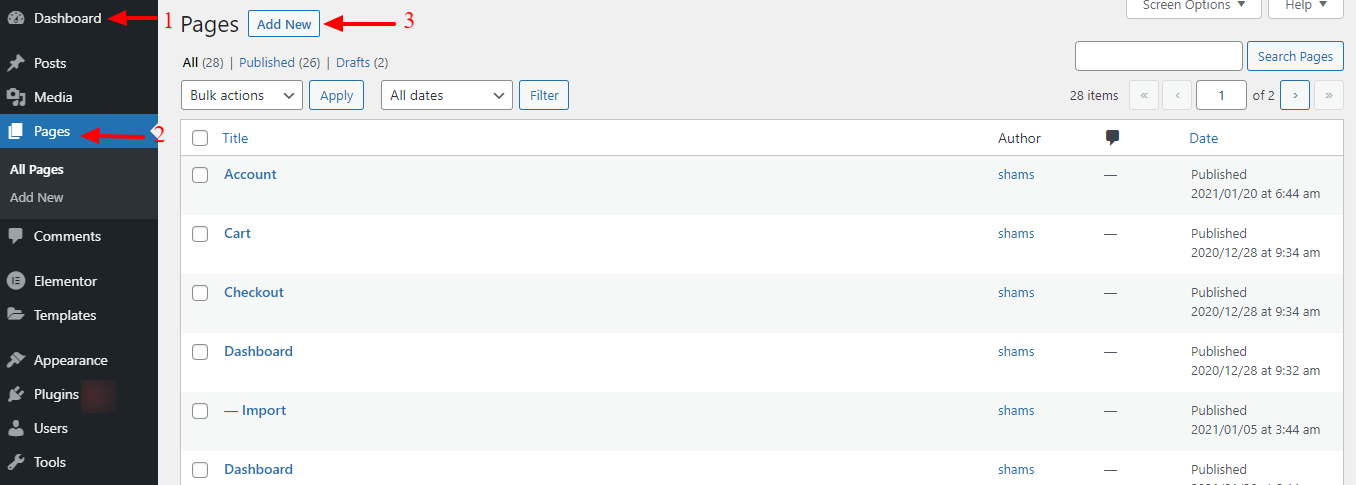
- Elementorダッシュボードにアクセスするには、 [WordPressダッシュボード]>[ページ]>[新規追加]に移動します。
- 次に、ページタイトルを入力し、右側のテンプレートドロップダウンから[ElementorCanvas]オプションを選択します。
- 最後に、「 Elementorで編集」ボタンをクリックして、最も強力なページビルダーでの作業を開始します。

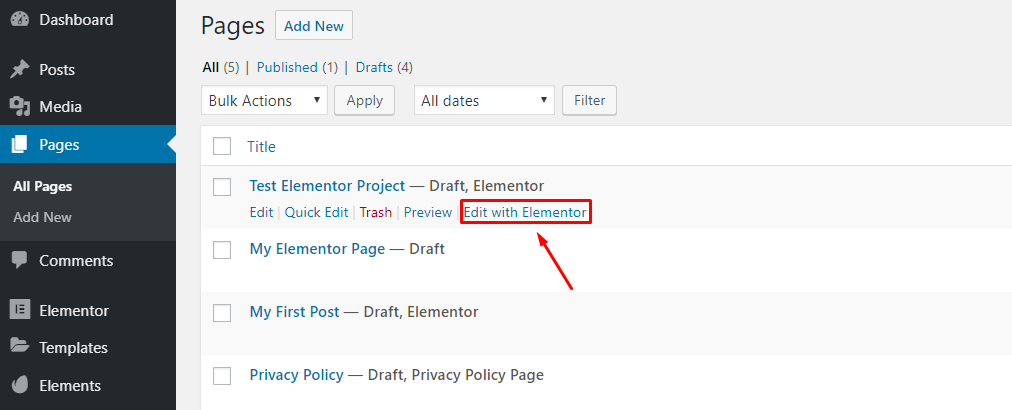
- ただし、Elementorを使用してエキサイティングなページを編集する場合は、 [すべてのページ]>[ページにカーソルを合わせる]に移動します。
- 次に、「 Elementorで編集」ボタンが表示されます。 次に、ボタンをクリックして、ページの編集を開始します。

ここにあります。 待望のElementorダッシュボード。 それに乗ってみましょう。

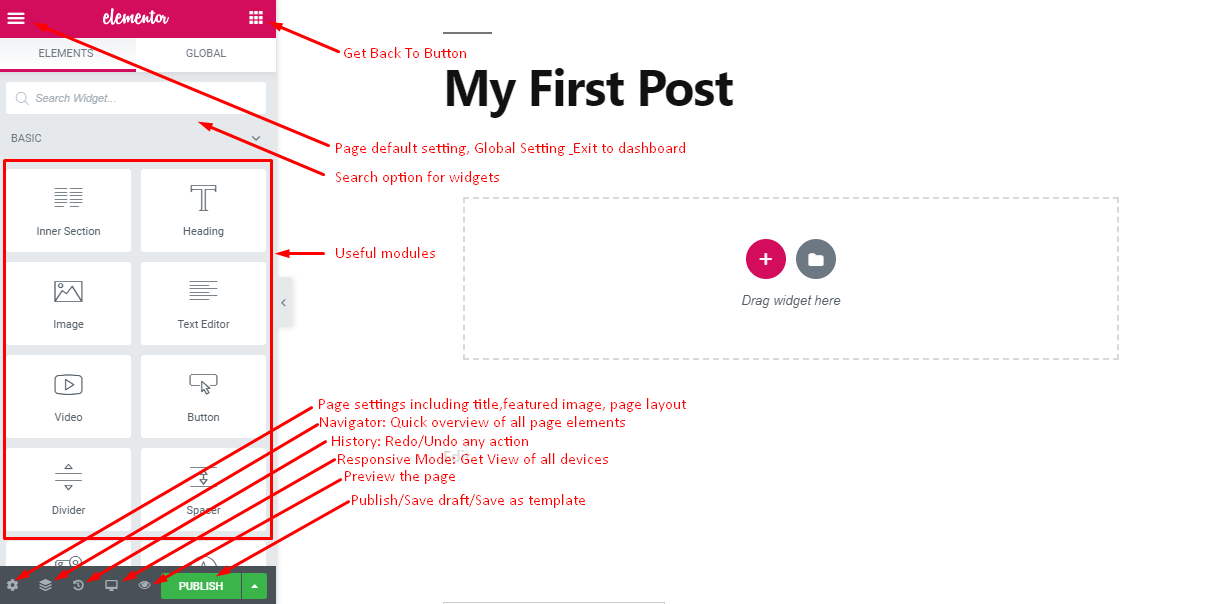
これは、ドラッグアンドドロップ要素を使用してページをデザインし、サイトのライブプレビューを表示できるインターフェイスです。
- 左上には、いくつかのデフォルト設定とグローバル設定のハンバーガーアイコンがあります。
- 右上には、メインパネルに戻るためのダイヤルボタンがあります。
- その後、検索ボックスが表示され、リストされている必要なウィジェットをすばやく見つけることができます
- 左側のパネルにすべての役立つモジュールがあります
- 下部には、ページ設定、クイックナビゲーション、履歴、レスポンシブモード、プレビューに役立つアイコンがいくつかあります。
- また、ここには、ページを公開したり、後で使用するためにドラフト/テンプレートを保存したりするための[公開]ボタンがあります。
さらに、パネルの右側に表示される矢印記号をクリックすると、モジュールパネルを非表示にすることができます。
このようにして、ページの完全なプレビューを取得します。
ボーナスポイント:HappyAddonsなどのサードパーティツールを使用してElementorエクスペリエンスを強化できます

Elementorは、間違いなくWordPressの強力なページビルダーです。 ただし、Webサイトをより強力にし、Webサイトの設計時に柔軟性を高めるために、サードパーティのアドオンがその役割を果たします。
HappyAddonsは、未来的で次のレベルのデザインを作成するのに役立つサードパーティのアドオンです。 200,000を超えるアクティブなインストールを行うHappyAddonsは、Elementorとシームレスに連携する最も人気のあるアドオンの1つです。 付属しています、
- 100以上のウィジェット
- 200以上の既製ブロック
- クロスドメインコピー貼り付け
- 無制限のセクションの入れ子
- 画像マスキング
- ハッピーパーティクルエフェクト
- 500以上の線のアイコン
- 等しい高さ、およびより多く
ElementorでHappyAddonsを使用すると、すぐにサイトにプレミアムな外観を与えることができます。
ElementorをWordPressで使用する方法

前に述べたように、Elementorにはドラッグアンドドロップページビルダーとテーマビルダーが付属しています。 そこで、これら2つのビルダーの使用方法を学び、最終的にElementorを使用してテンプレートを作成します。
- ElementorPageBuilderの使用方法
- Elementorテーマビルダーの使用方法
- Elementorでポップアップを作成する方法
したがって、基本的に、チュートリアルはこのセクションから開始します。 以前にElementorについて知りましたが、今は実際の方法でElementorを操作します。
ElementorPageBuilderの使用方法
Elementorページビルダーの使用方法を示すために、旅行ウェブサイトのホームページを作成します。 以下の手順に従って、エディターで独自のホームページをデザインして、すばやく学習してください。
ステップ01:新しいページを作成する
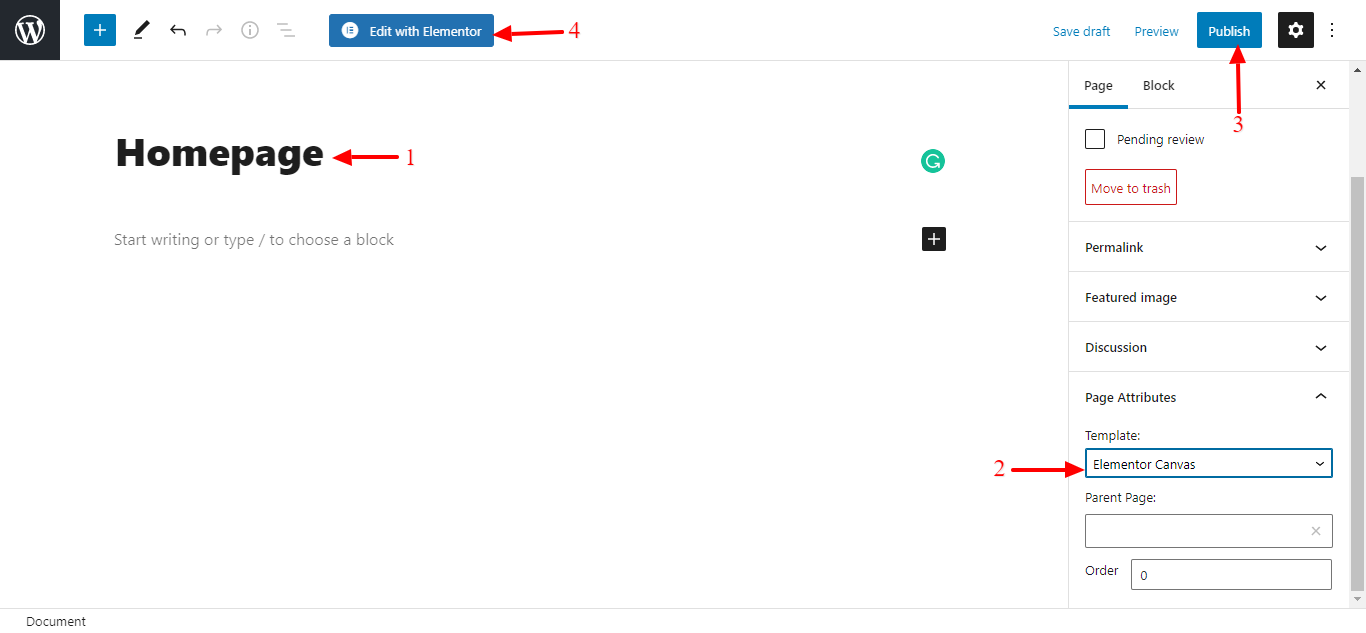
- WordPressダッシュボード>ページ>新規追加に移動します

- このページに名前を付けます。 ここで私はそれをホームページと名付けました。
- Elementorを使用してページ全体を構築するため、デフォルトのテンプレートを「 ElementorCanvas 」に設定します。 Elementor Full Widthを選択すると、メニューなしでページ全体をカスタマイズできます。
- その後、右側のサイドバーからページを公開します。 下書きとして保存することもできます。
- 「 Elementorで編集」をクリックすると、Elementorページビルダーにリダイレクトされます。

ステップ02:旅行ウェブサイトのホームページに適したテンプレートを選択する
Elementorには、無料のプロの既製のテンプレートがたくさん付属しています。ページを最初から作成する必要はありません。 既存のテンプレートを選択するだけで、旅を始めることができます。
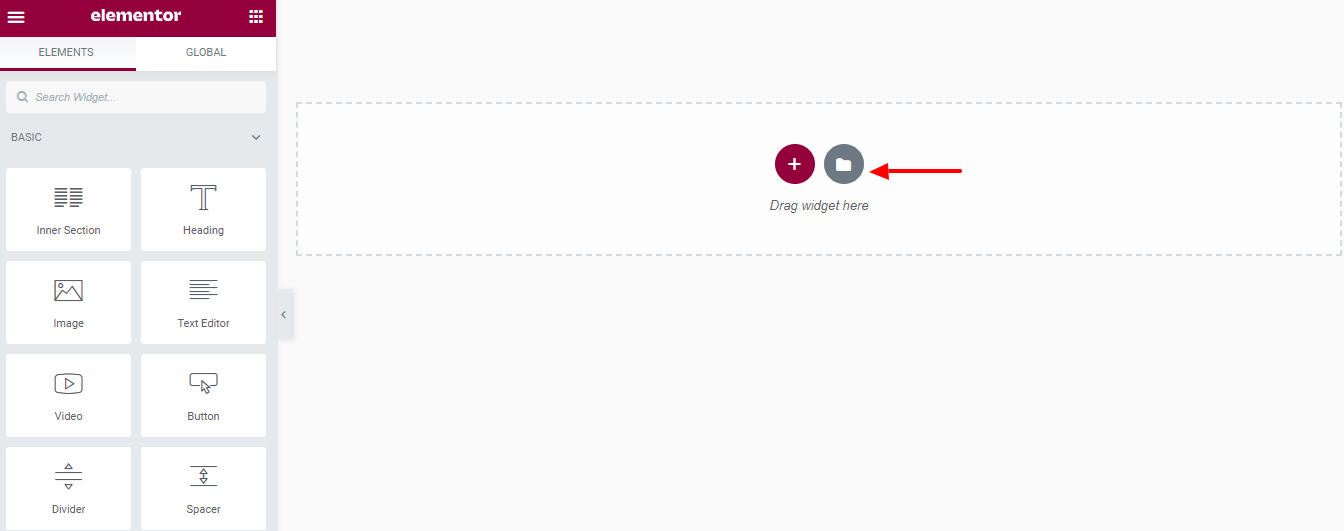
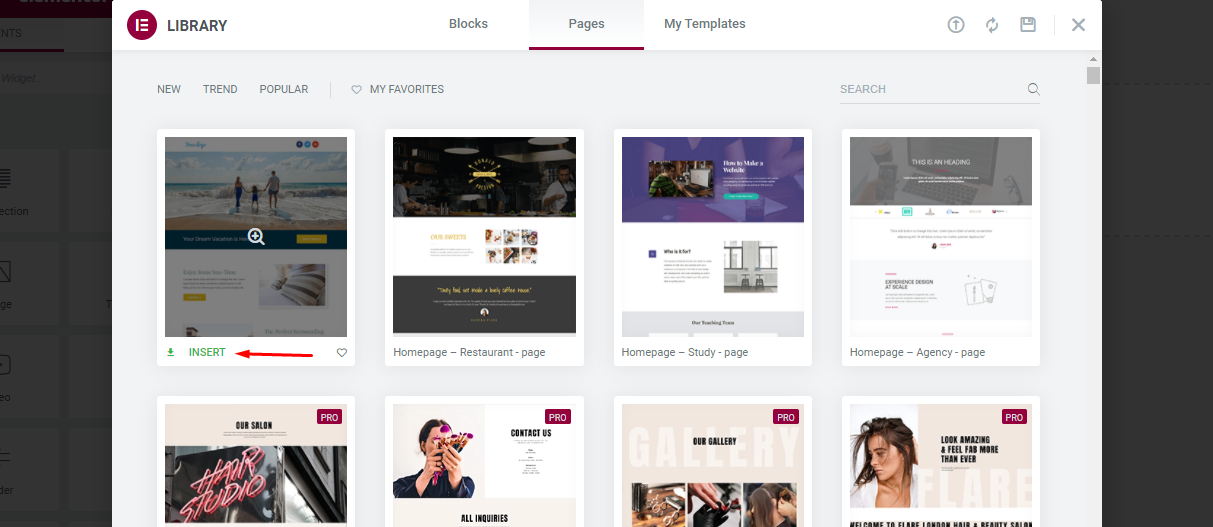
- [テンプレートの追加]ボタンをクリックします。

- あらかじめ作成されたテンプレートがたくさんあり、そこから任意のテンプレートを選択して、必要に応じてカスタマイズできます。
- 使用するものを決定したら、[挿入]オプションをクリックします。

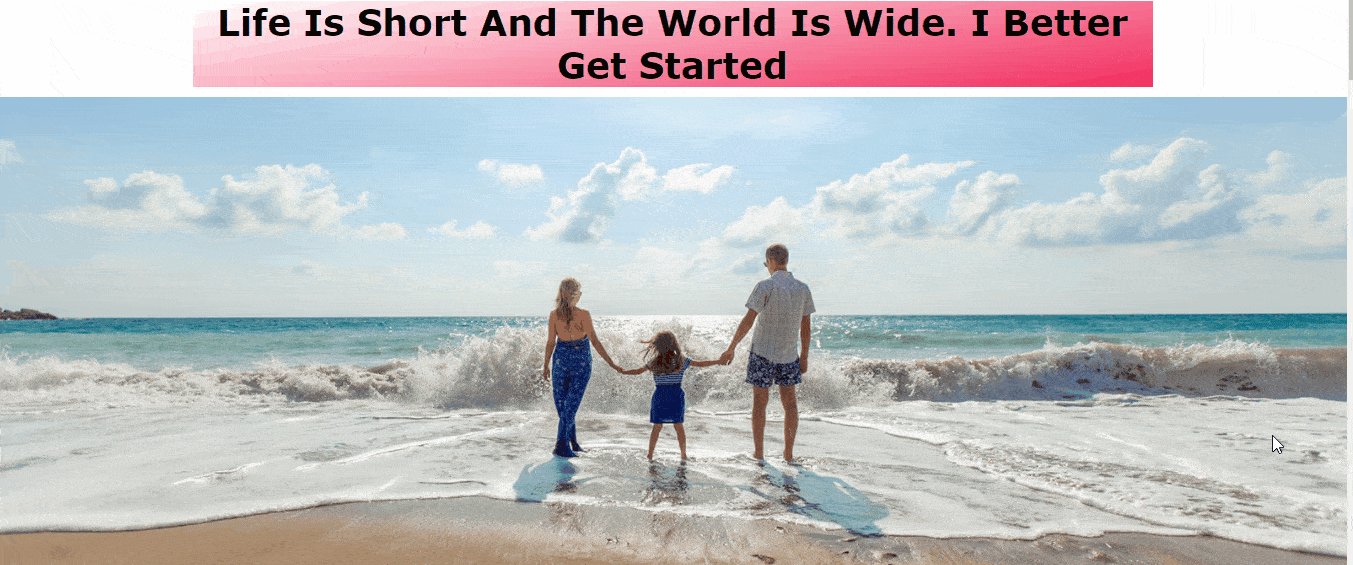
ステップ03:ホームページにヘッダーを追加する
テンプレートを挿入すると、ページの準備が整い、旅行Webサイトで使用するようにカスタマイズできます。
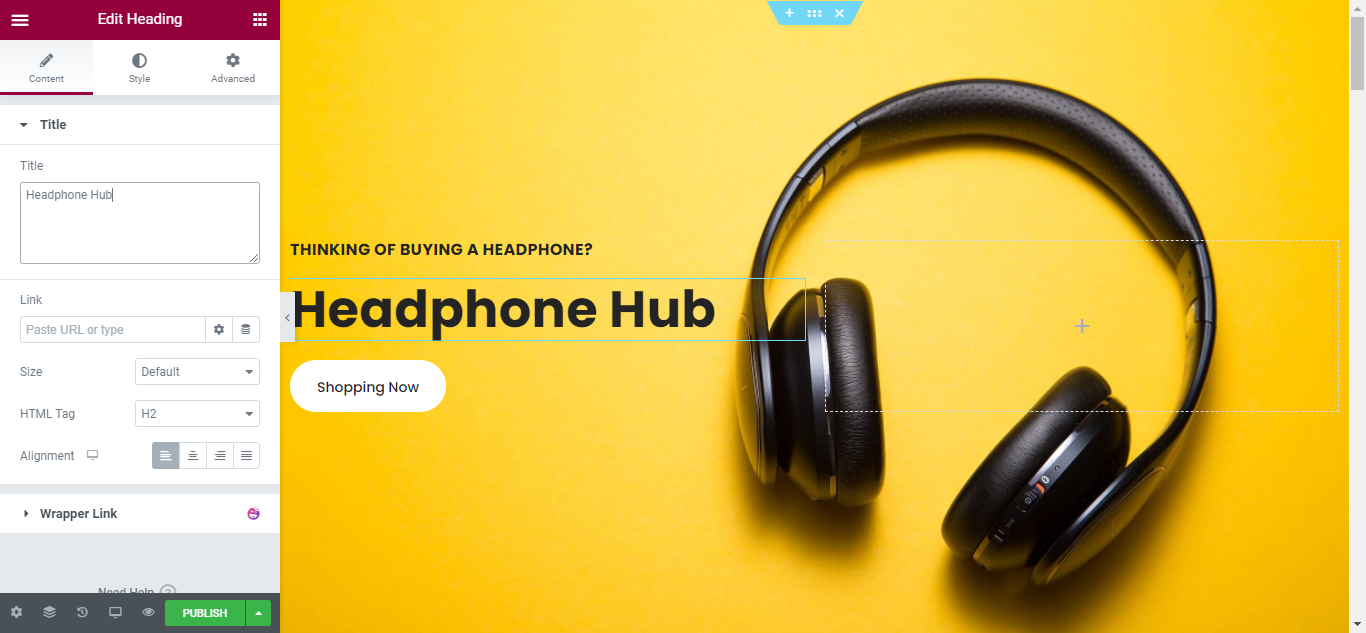
- まず、ページにヘッダーを追加します。これにより、Webサイトの名前とタグラインが表示されます。 ドラッグアンドドロップと少しのスタイリングでそれを行う方法は次のとおりです。

ヘッダーは、訪問者がWebサイトにアクセスすると、すぐにブランドアイデンティティを表示するのに役立ちます。 ヘッダーをカスタマイズした後、ホームページの本文をカスタマイズします。
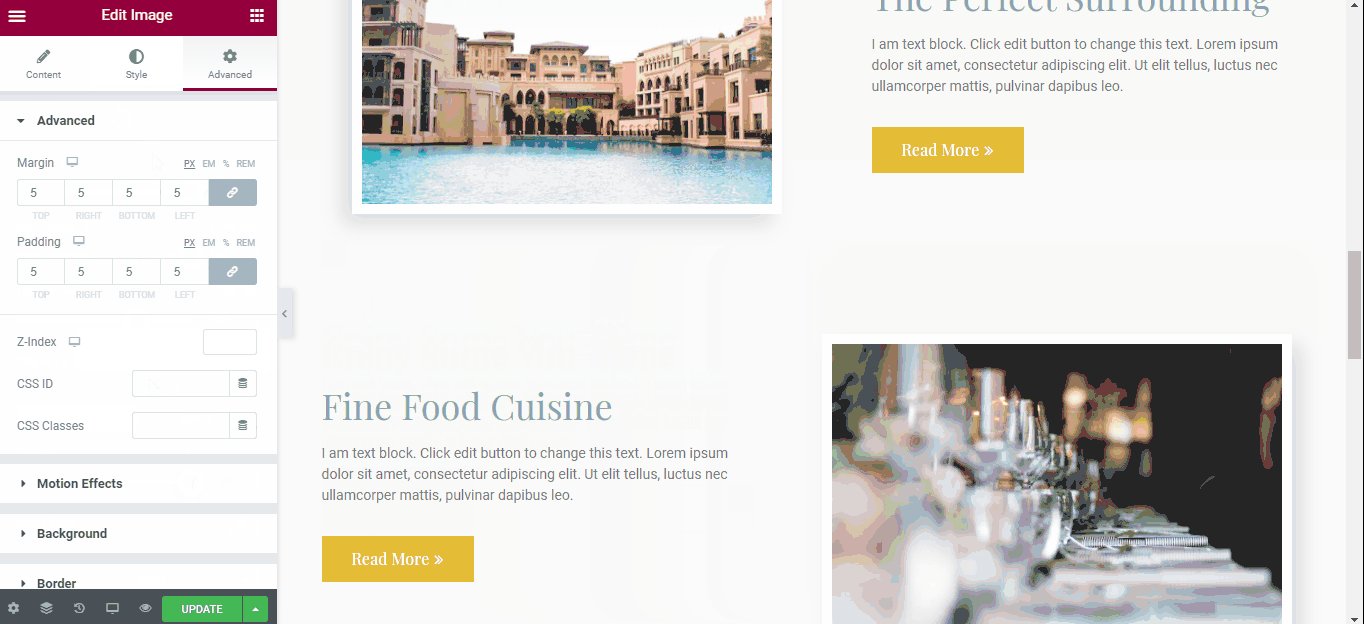
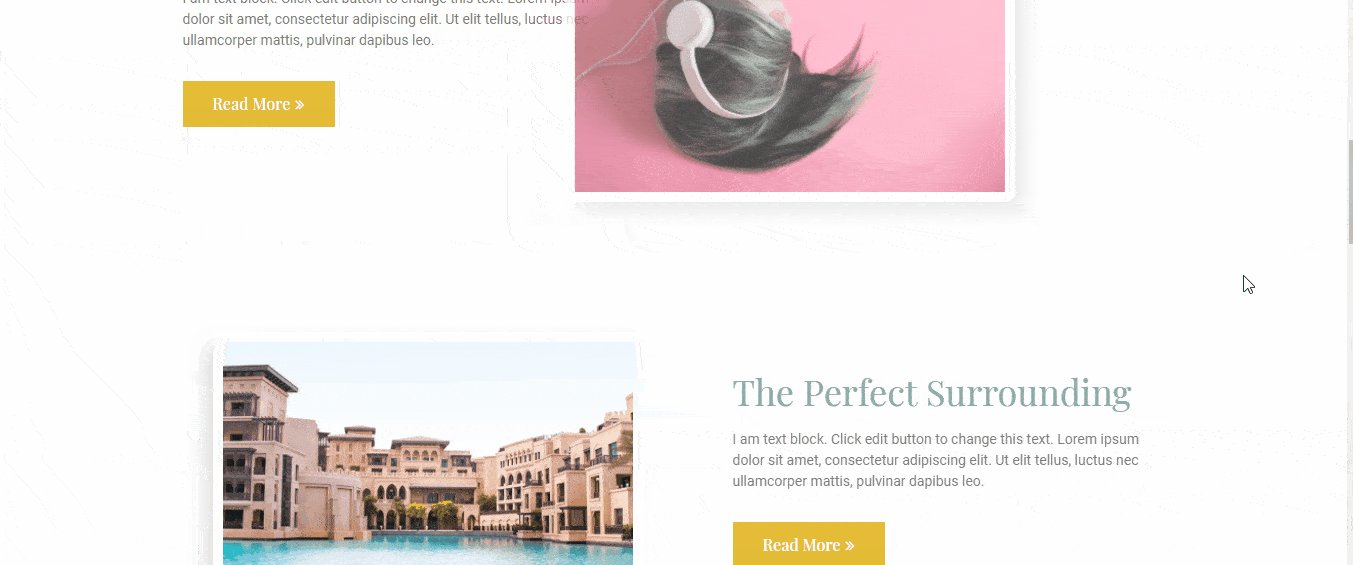
ステップ04:ホテルの施設を強調する
ヘッダーを使い終わったら、ホームページの主要部分をデザインします。 それは、誰かがあなたのホテルに滞在したい場合にあなたがあなたのホテルで提供しているもののようなホテル施設です。
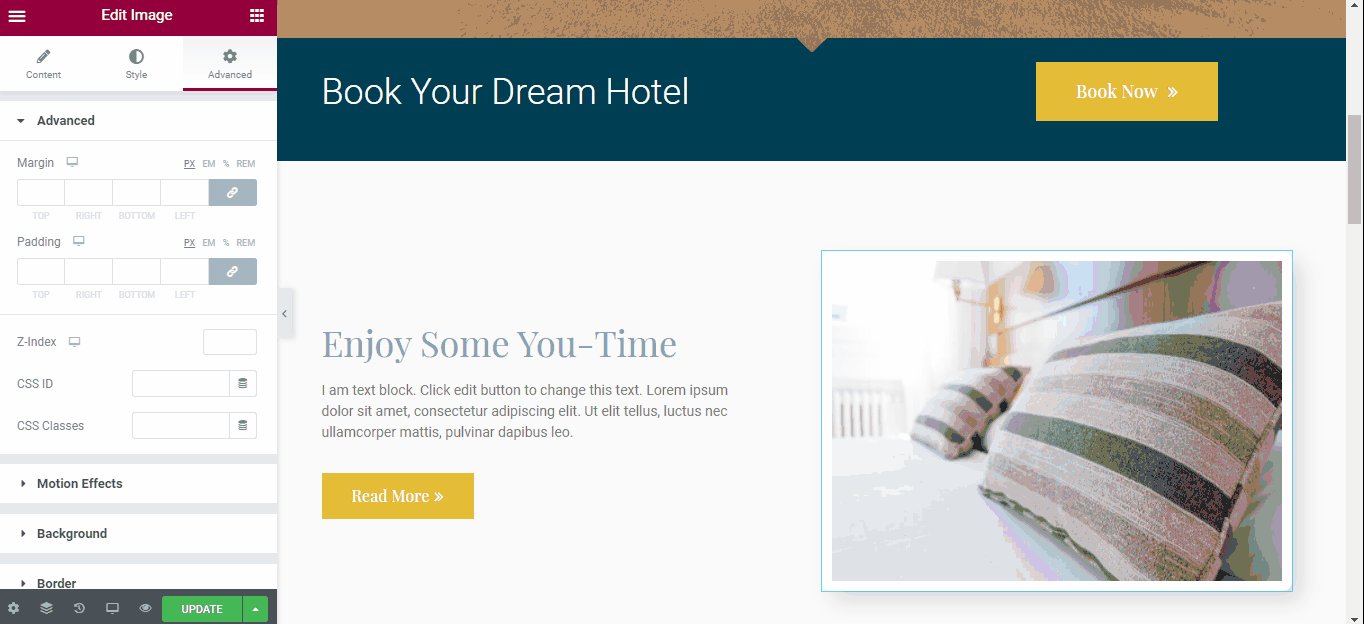
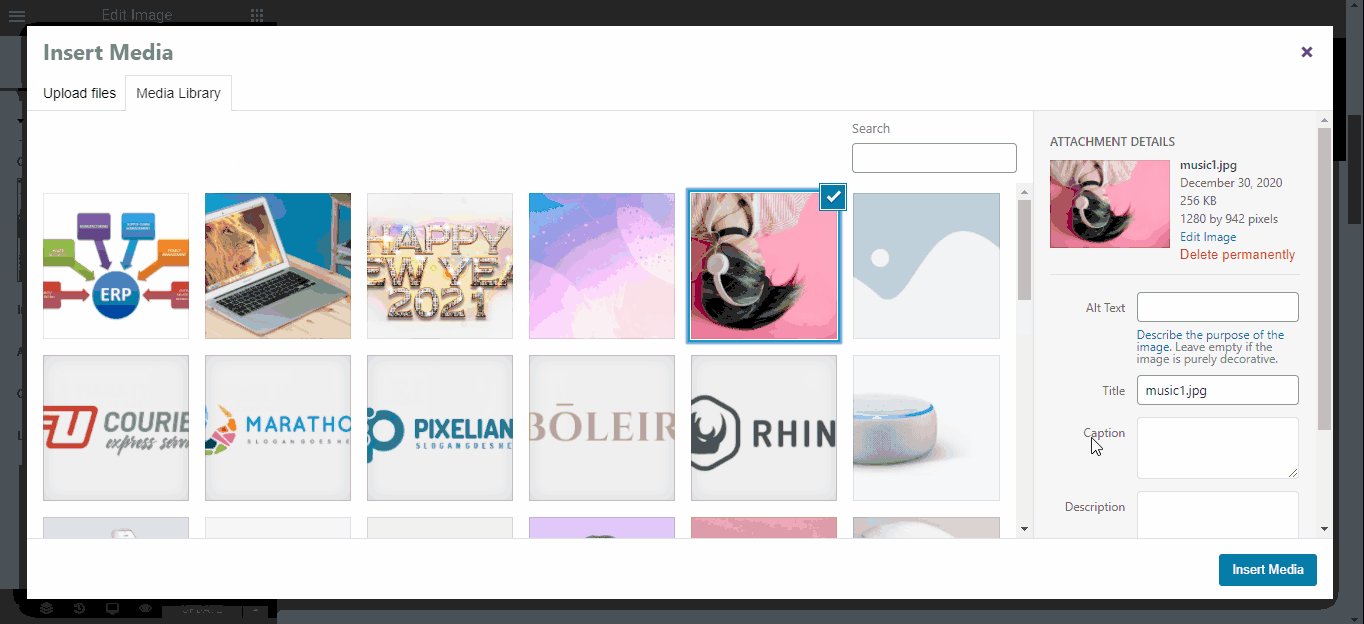
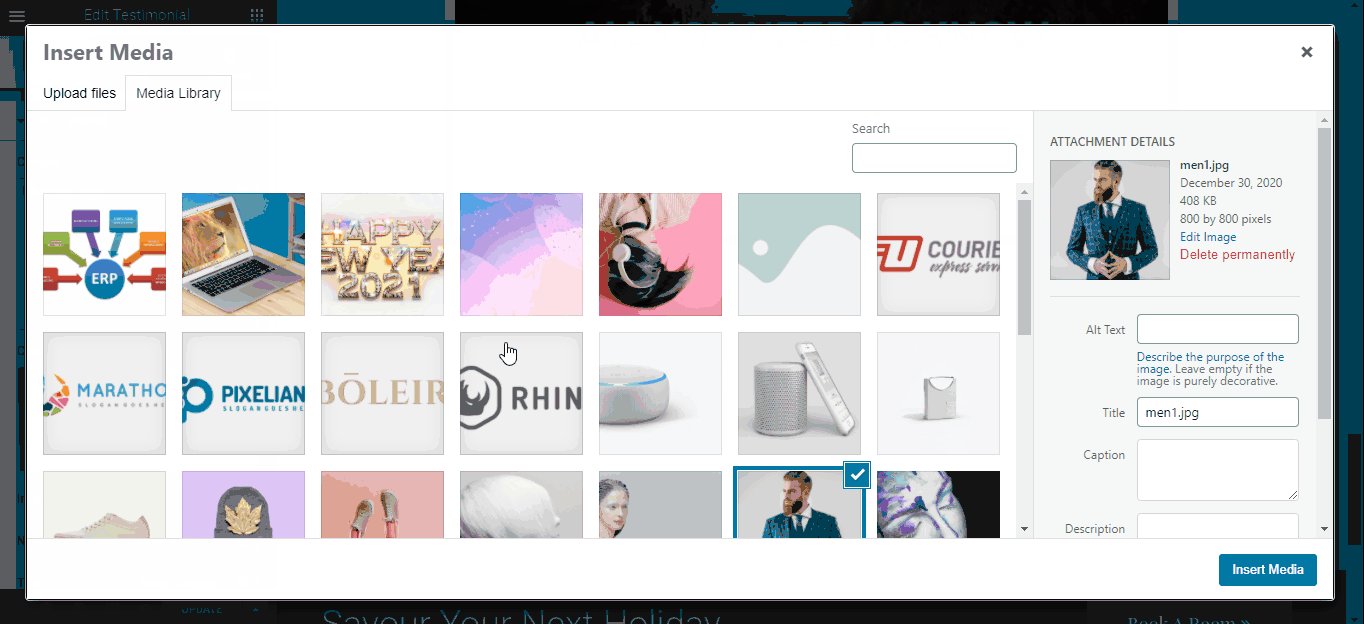
- ローカルストレージから任意の画像をアップロードするか、既存の画像をメディアセクションからすでにアップロードされている画像に置き換えることができます。 以下のgifファイルに従ってください。
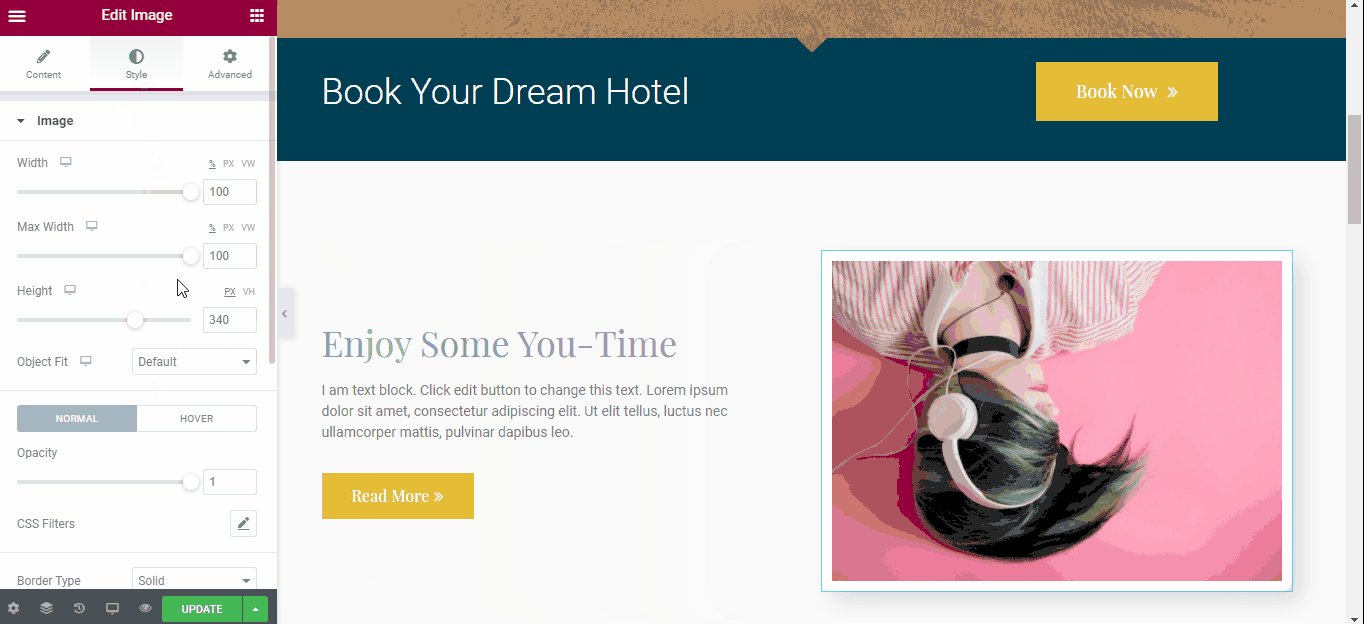
- 編集オプションから、高さ、幅、不透明度、マージン、パディングなどすべてを調整できます。
- ボタン、テキスト、説明を追加すると、編集オプションからすべてが可能になります。

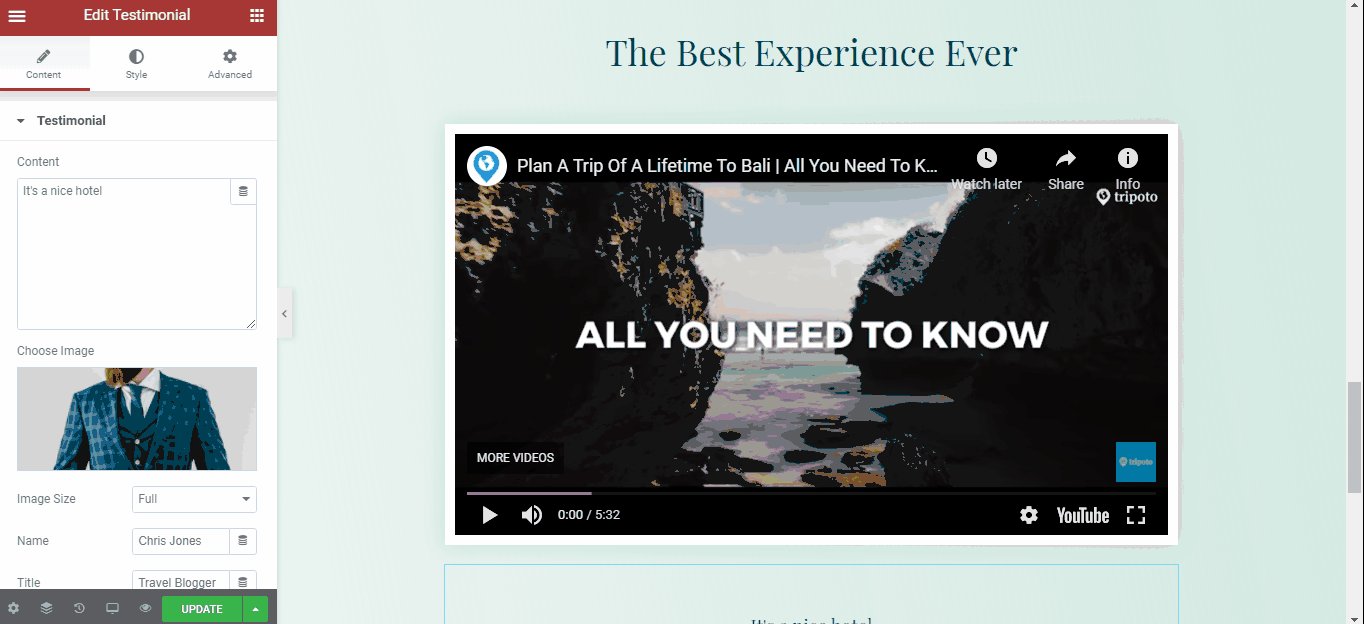
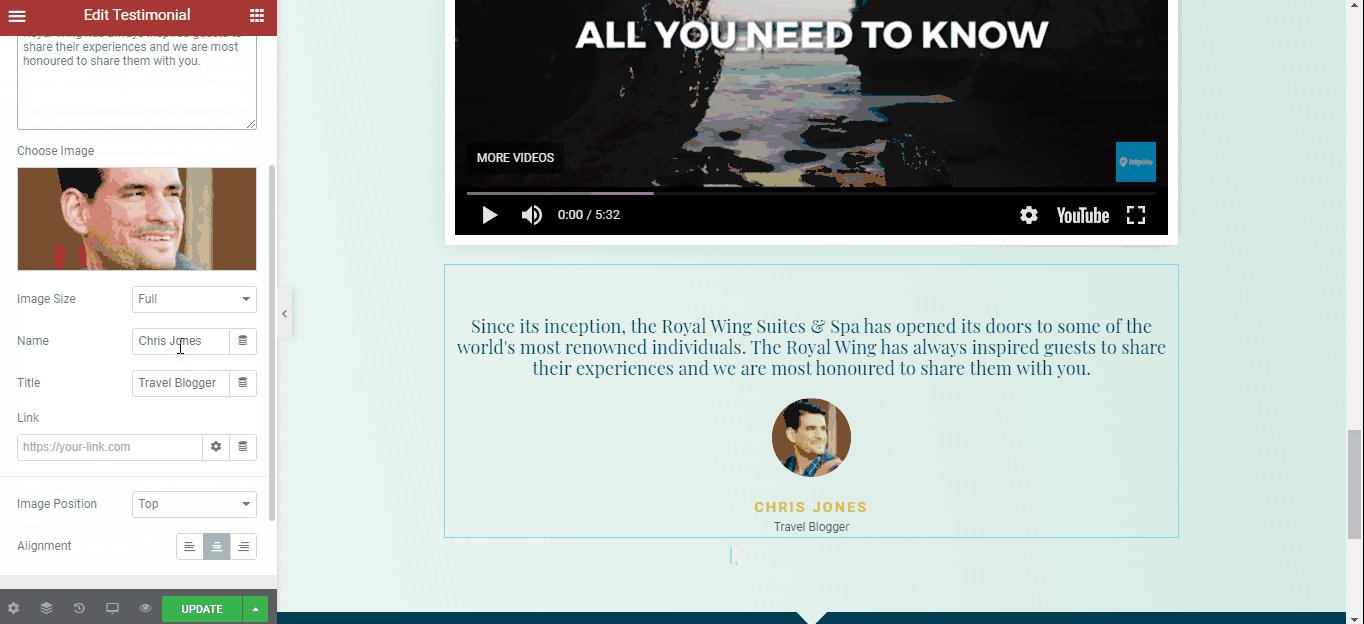
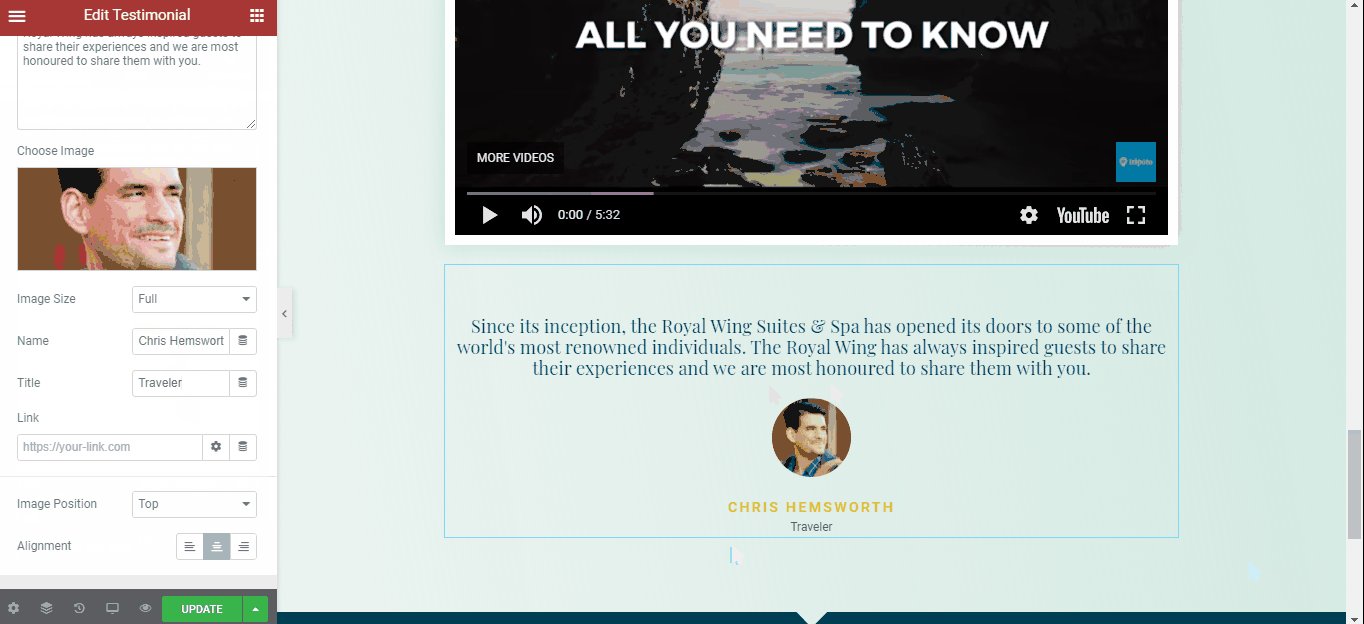
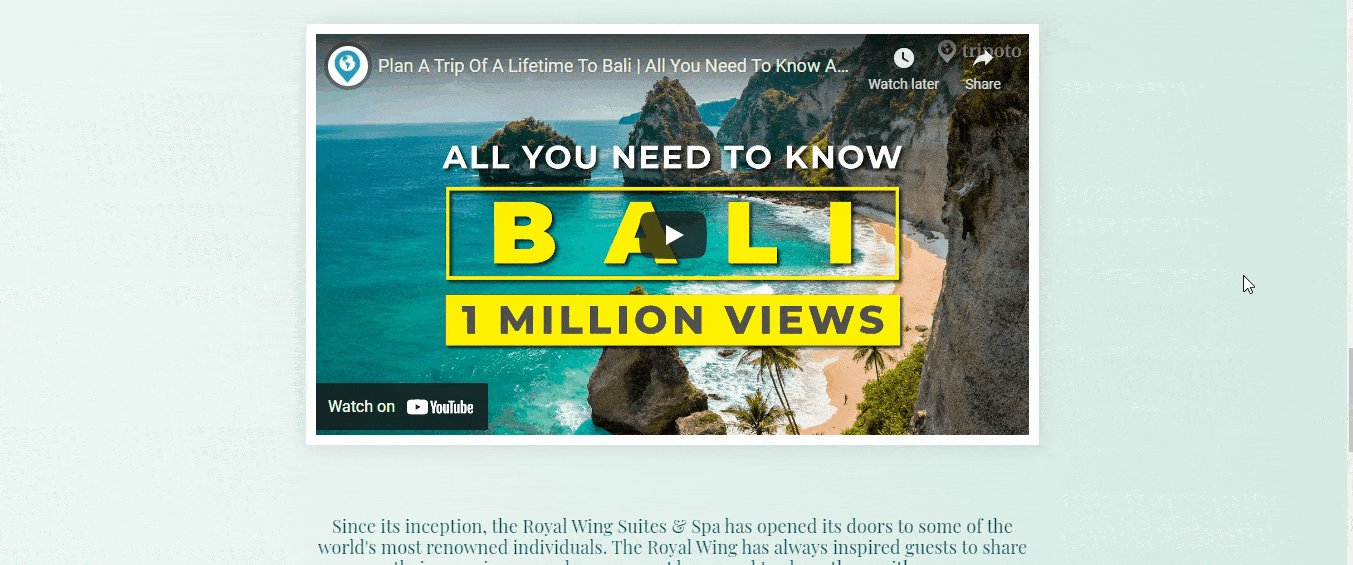
ステップ05:ビデオと紹介文を追加する
- ビデオを追加して、周囲の様子や、人々がここにいるときにリゾートをどのように楽しんでいるかを示すことができます。
- 推薦状を追加することは、あなたについてのあなたのクライアントの意見を人々に知らせるための賢明な決断です。

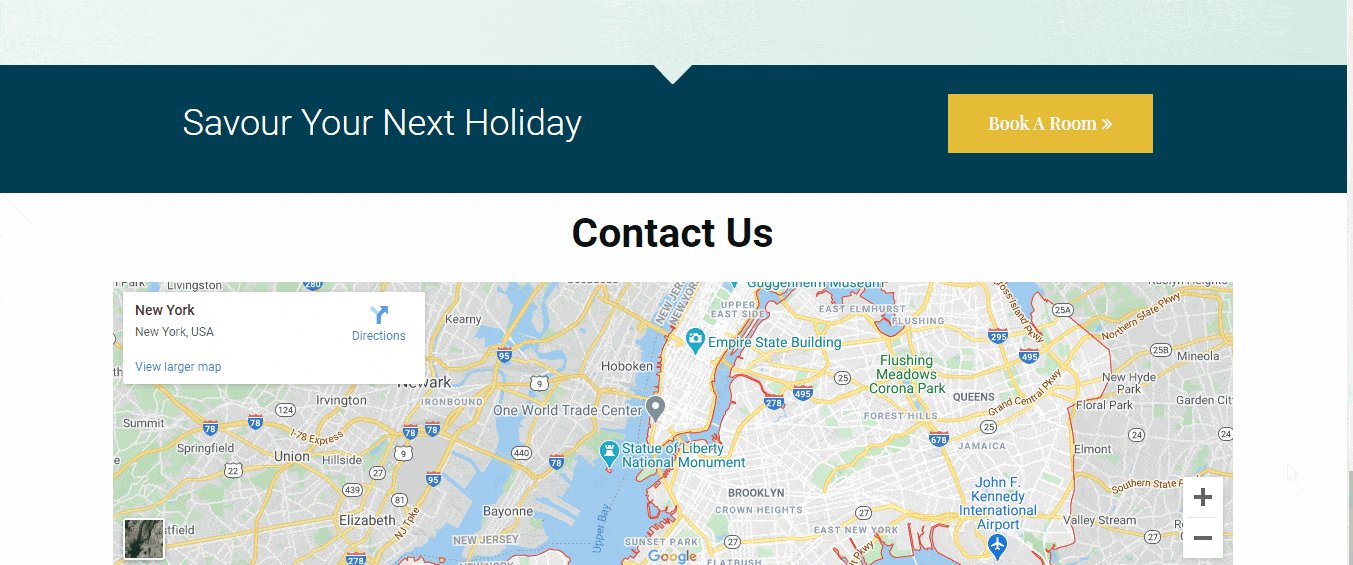
ステップ06:お問い合わせフォームを追加する
- 訪問者があなたに連絡できるように、連絡フォームを追加します。 連絡先ページに電話番号、電子メール、Whatsapp番号などの連絡先番号を設定して、訪問者が質問がある場合に電話をかけるのに役立てます。
- また、Googleマップを追加して、他の人があなたの出身地を見つけられるようにすることもできます。

ステップ07:プラットフォーム間で応答性を高める
- ページが完全にレスポンシブであり、すべてのデバイスで正しく表示されることを確認してください。 これを行うには、[レスポンシブモード]オプションをクリックします。
- カスタマイズが完了したら、[更新]ボタンをクリックします。

ホームページの概要
これが、作成したばかりのホームページの最終ビューです。 これが、Elementorページビルダーを使用して、ホームページ、連絡先ページ、機能ページ、またはその他のページを含む任意のページを即座に作成する方法です。

Elementorテーマビルダーの使用方法

Elementorテーマビルダーは、Webサイトのカスタムヘッダー、フッター、およびその他の動的コンテンツを作成できるため、ページビルダーに精通している人にとってはゲームチェンジャーです。 WordPressテーマの側面を上書きすることもできるので、機能し続けて必要な変更を加えることができます。
このセクションでは、ElementorThemeBuilderを使用して美しいヘッダーを作成する方法を紹介します。
注: Elementorテーマビルダーはプロバージョンで利用できます。 無料版には非常に限られた機能が付属しています。
ステップ01:テンプレートタイプを選択する
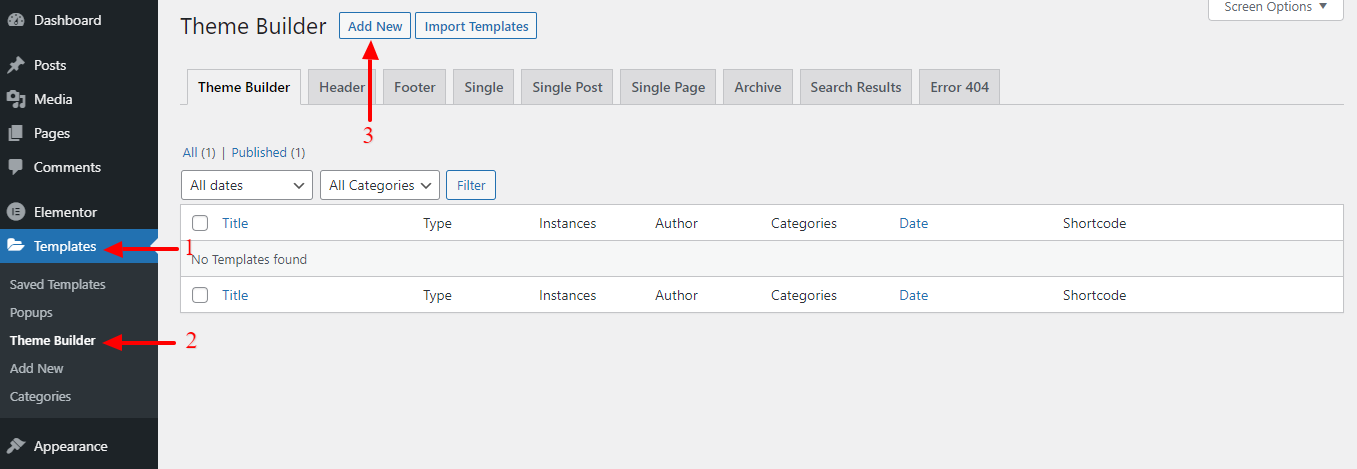
- WordPressダッシュボード>テンプレート>テーマビルダーに移動します。
- 次に、[新規追加]ボタンをクリックします。または、見た目が気に入ったヘッダーが既に表示されている場合は、それをインポートして開始点として使用できます。

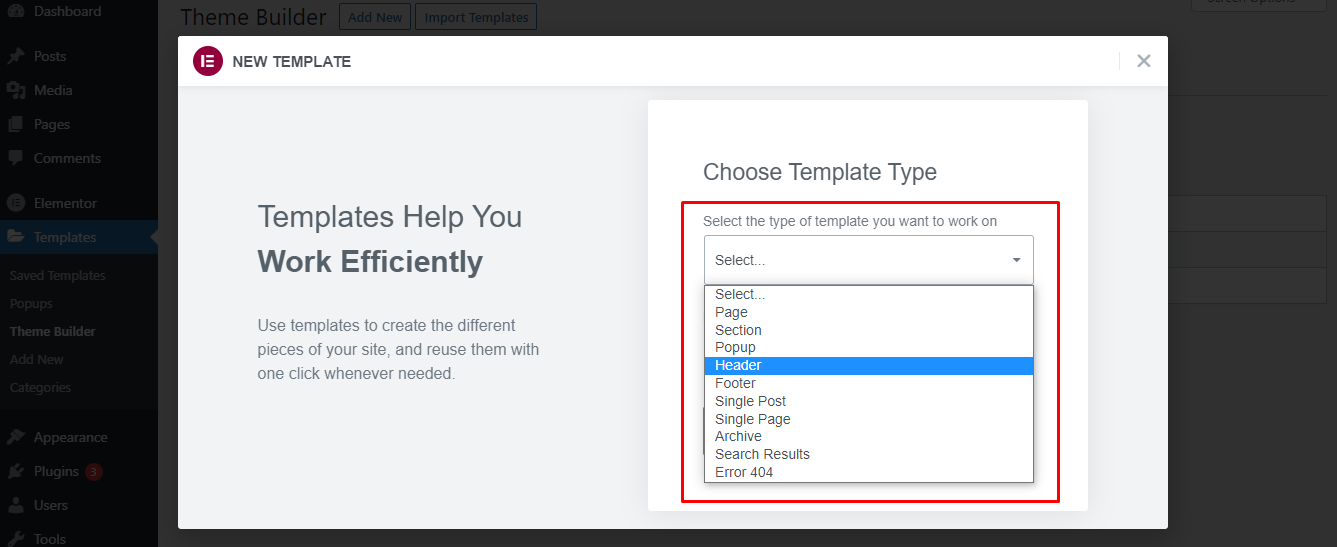
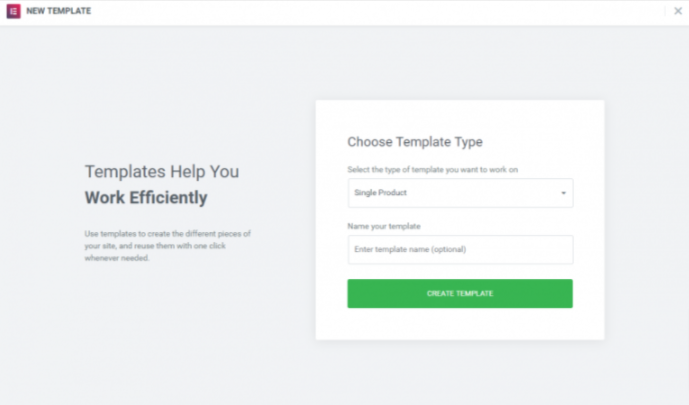
- [新規追加]ボタンをクリックすると、ポップアップ画面が目の前に表示されます。 テンプレートタイプから選択するためのドロップダウンメニューが表示されます。
- テンプルタイプを選択します。ここではヘッダーを選択しています。
- 次に、名前を付けます。
- 最後に、[テンプレートの作成]オプションをクリックします。

注: Elementor Freeには、セクションとページのテンプレートのみが含まれます。 Proバージョンには、グローバルウィジェット、ヘッダー、フッター、シングル、アーカイブなど、いくつかの追加のテンプレートカテゴリが含まれています。

ステップ02:Elementorでヘッダーをカスタマイズする
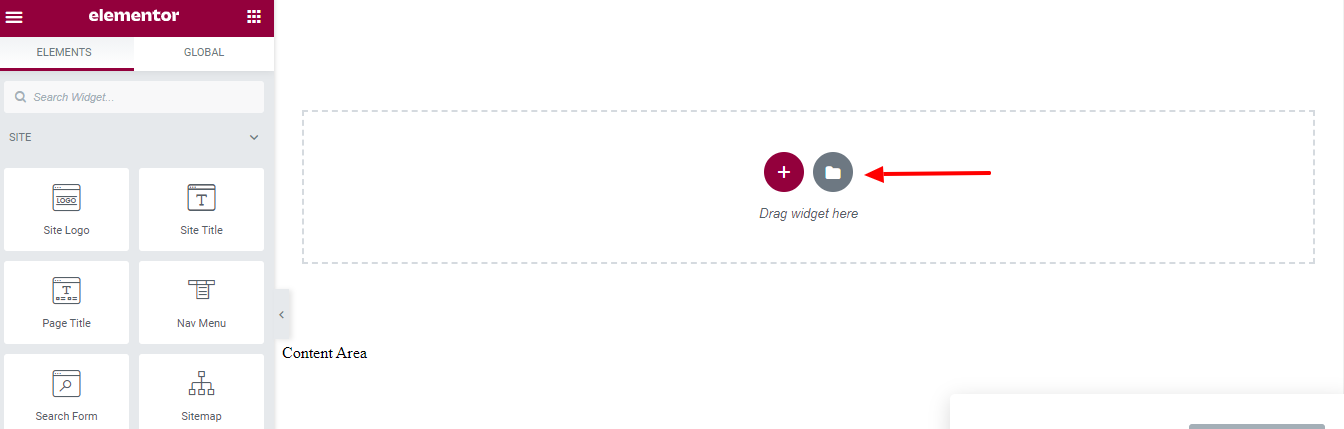
独自のヘッダーをデザインするか、ElementorTemplateLibraryから事前に作成されたヘッダーを選択することができます。
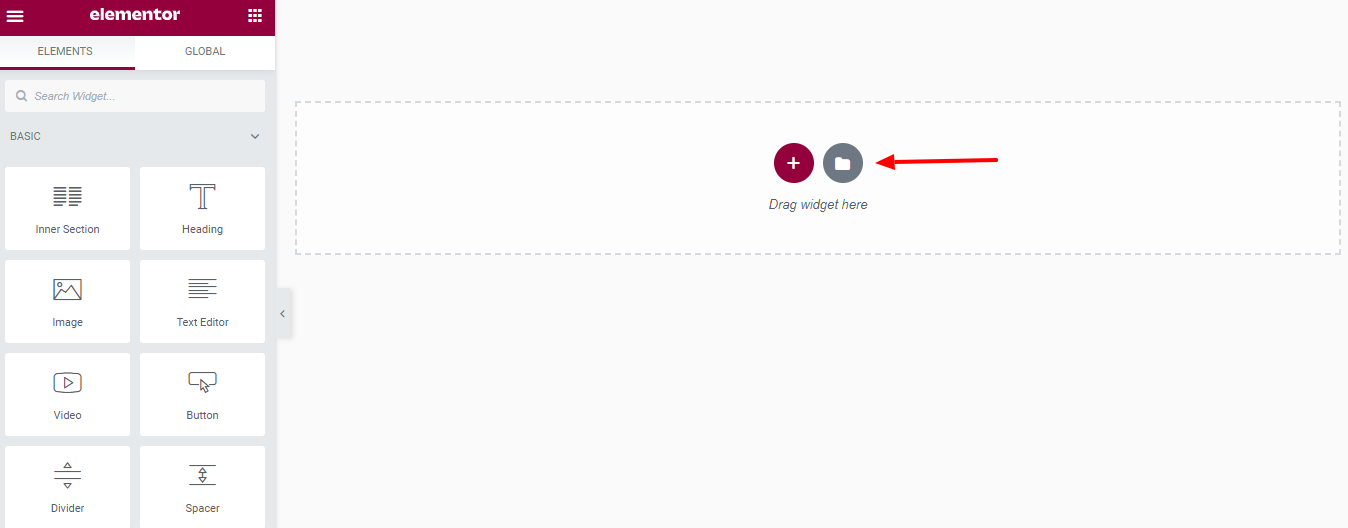
- [テンプレートの追加]オプションをクリックして、作成済みのヘッダーをエディターにロードします。

この手順がおなじみのように見える場合、それは以前にフルページを作成するために使用したのとまったく同じエディタであるためです。 ここで、その経験を使用してWebサイトのヘッダーを作成します。
ヘッダーをカスタマイズして[公開]ボタンをクリックした後、必要に応じて、ヘッダーを表示する場所の条件を設定できます。
注:これらの同じ手順に従って、Webサイトのフッターを作成することもできます。 Elementorテーマビルダーを使用してフッターをデザインする場合は、テンプレートタイプとして「フッター」を選択してください。
Elementorでポップアップを作成する方法
Elementorでポップアップを作成するのはとても簡単です。 すべてがドラッグアンドドロップされるElementorのビジュアルインターフェイスを使用してポップアップをデザインできます。 Elementorは事前に作成されたポップアップテンプレートも提供しているため、作業が簡単になります。 テンプレートを選択して公開し、トリガーを設定するだけです。 それでおしまい!
注: Elementorテーマビルダーは、そのプロバージョンでのみ使用できます。
ステップ01:新しいファイルを追加する
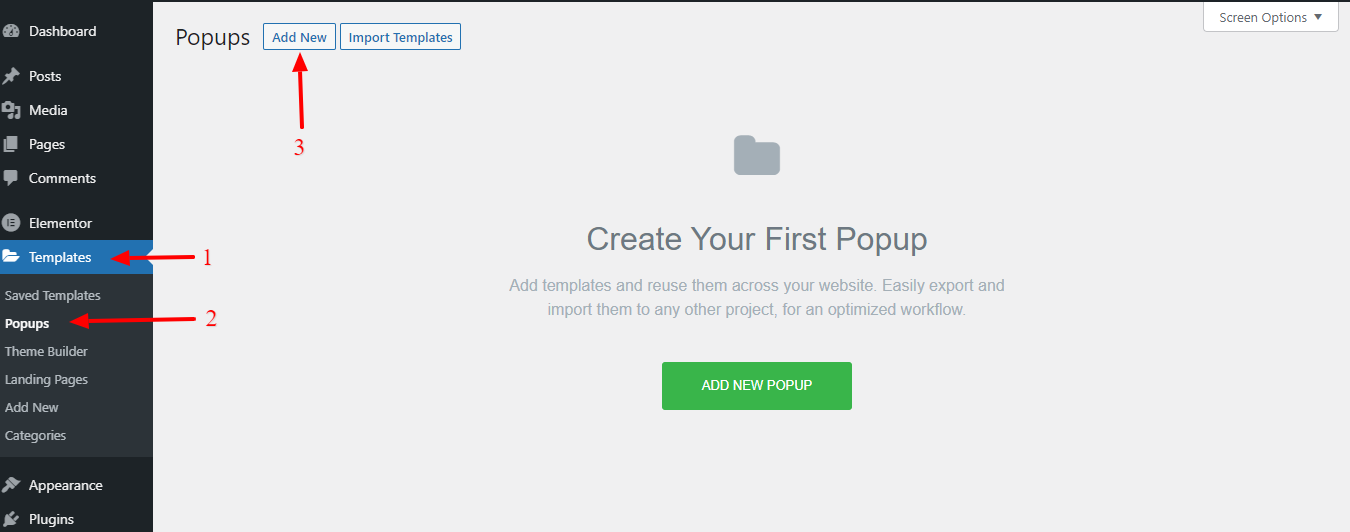
- WordPressダッシュボード>テンプレート>ポップアップに移動します。 次に、上部にある[新規追加]ボタンをクリックします。

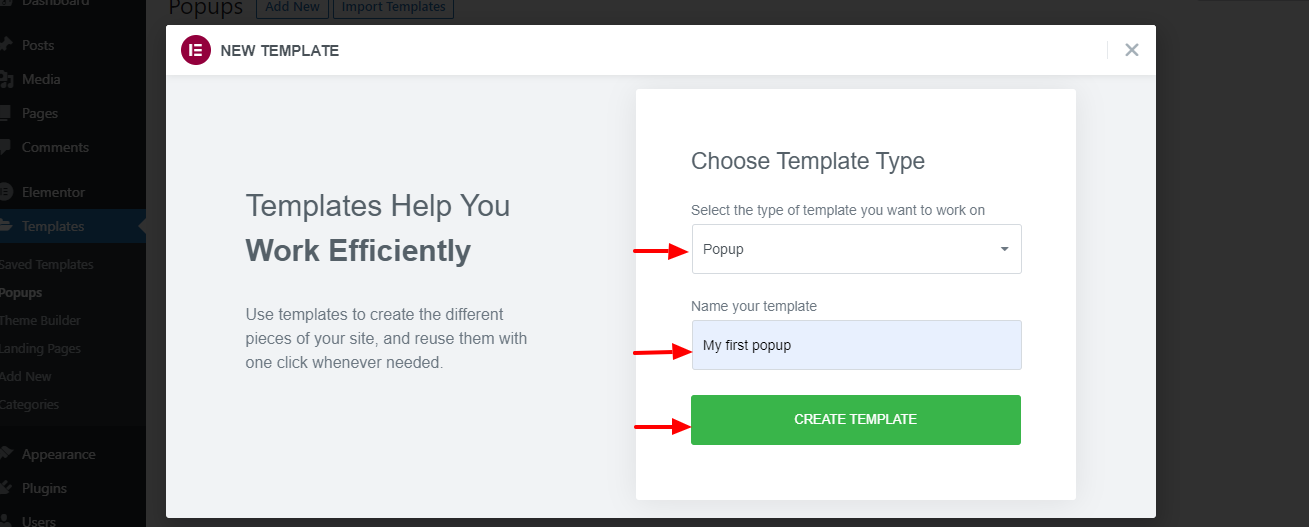
- ポップアップに名前を付けて、[テンプレートの作成]ボタンをクリックします。

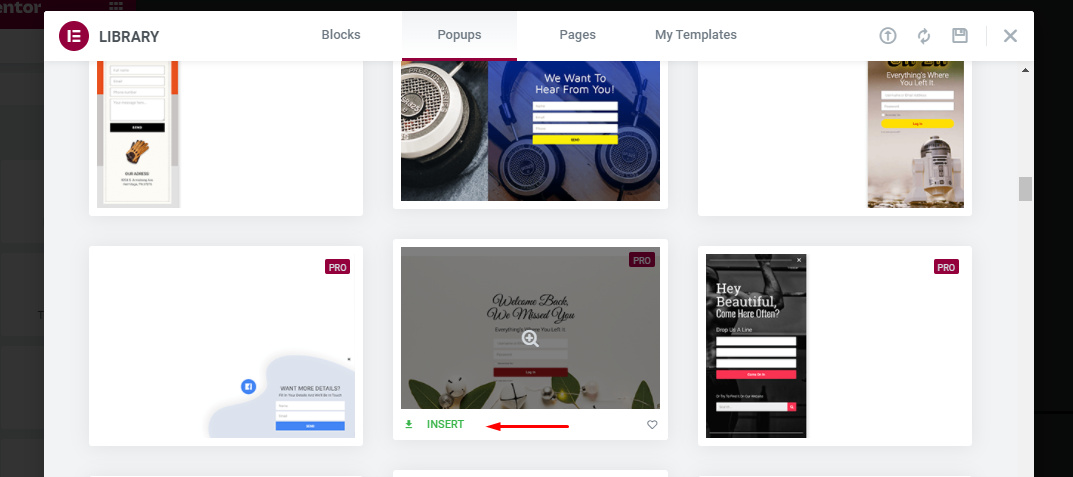
- 使用するポップアップテンプレートを選択します。 マウスをその上に置き、[挿入]ボタンをクリックしてElementorエディターに移動します。

注:ポップアップを最初から作成する場合は、テンプレートライブラリを閉じてElementorエディターを開くことができます。
ステップ02:ポップアップをカスタマイズする
事前に設計されたポップアップをエディターに挿入したら、そのポップアップをカスタマイズします。 Elementorエディターでは、ポップアップをカスタマイズできます。 デフォルトのコンテンツを独自のコンテンツに置き換えることができます。
事前に設計されたElementorテンプレートをカスタマイズする方法についてはすでに説明しました。
完了したら、[公開]ボタンをクリックします。
ステップ03:表示条件とトリガーを設定する
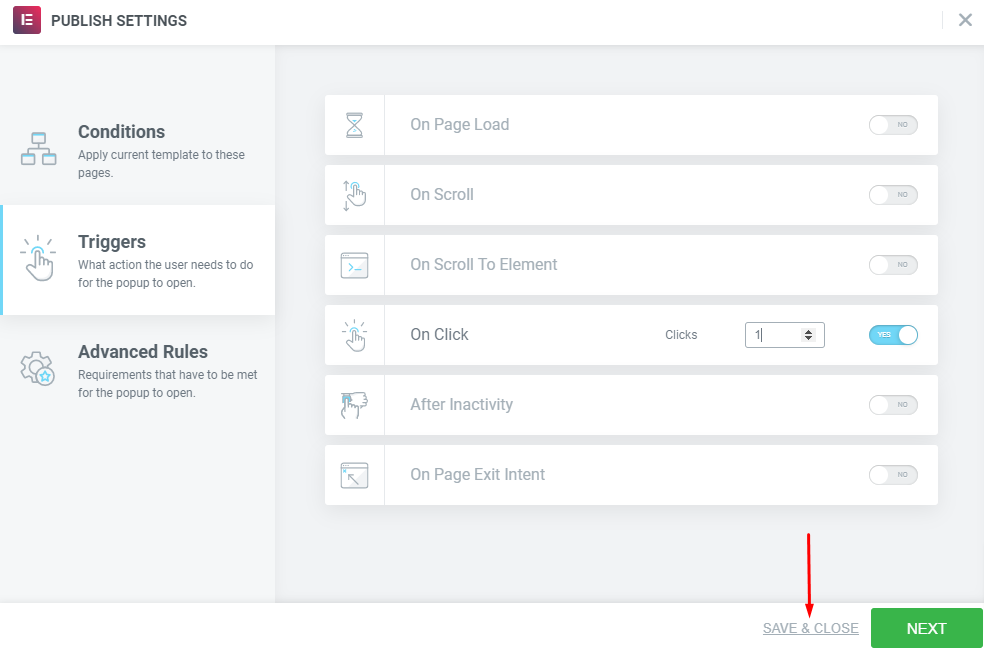
次のステップでは、表示条件とトリガーを設定するように求められます。 高度なルールを設定するオプションもあります。
- 表示条件: Webサイト全体でポップアップが表示されるページを決定します。 ポップアップをWebサイト全体、特定のページ、特定の投稿、特定のカテゴリなどに表示するように設定できます。
- トリガー:トリガーは、ポップアップを表示するアクションです。 Elementorは、6つのトリガータイプをサポートします:ページの読み込み時、スクロール時、要素へのスクロール時、クリック時、非アクティブ後、ページ上の終了インテント。
- 高度なルール:ポップアップを表示するには、要件を満たす必要があります。 たとえば、訪問者が検索エンジンまたは特定のURを介してWebサイトにアクセスした場合に、ポップアップを表示するように設定できます。 Elementor Popup Builder自体には、選択可能な7つの高度なルールオプションがあります。
ユーザーがボタンをクリックしたときにポップアップを表示する場合は、[トリガー]タブを開き、 [クリック時]オプションをアクティブにします。 次に、[保存して閉じる]をクリックします。

ステップ04:ポップアップをページにリンクする
新しいページ/投稿を作成し、Elementorで編集します(既存のページを編集することもできます)。
- ボタンウィジェットを左側のパネルからキャンバス領域にドラッグして追加します。 または、すでにボタンが含まれている既存のページを編集している場合は、ボタンウィジェットをクリックして編集モードに切り替えます。
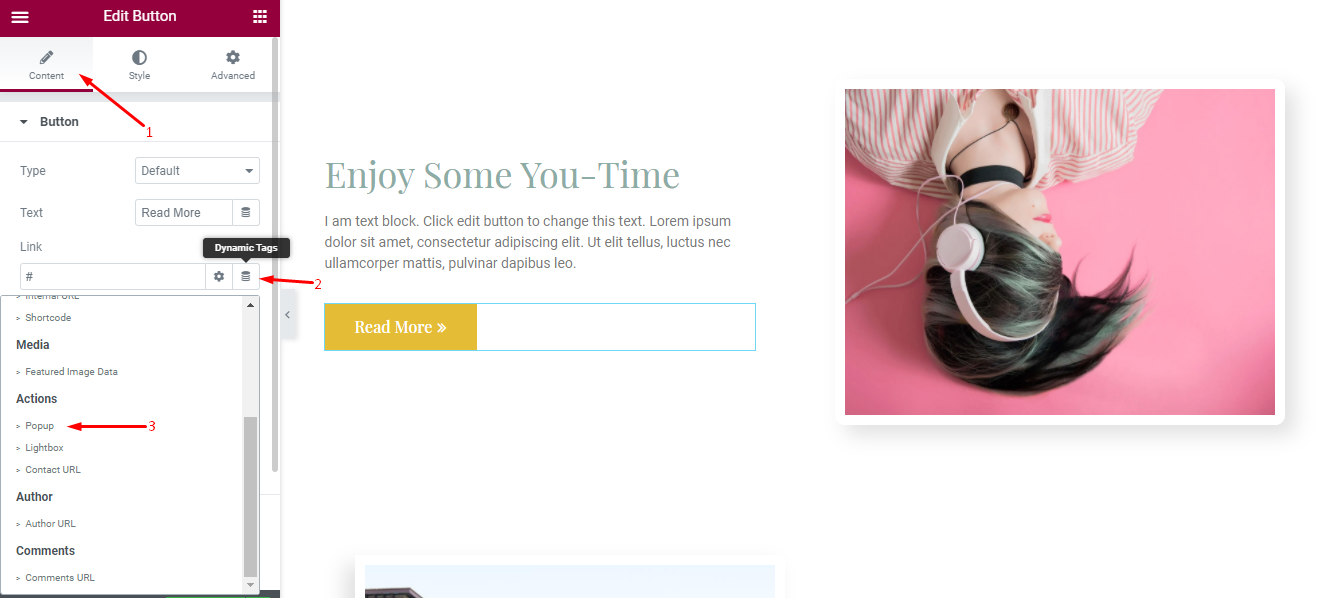
- [コンテンツ]タブの[ボタン]オプションで、リンクを[ポップアップ]に設定します。 これを行うには、[リンク]セクションの[動的]をクリックします。

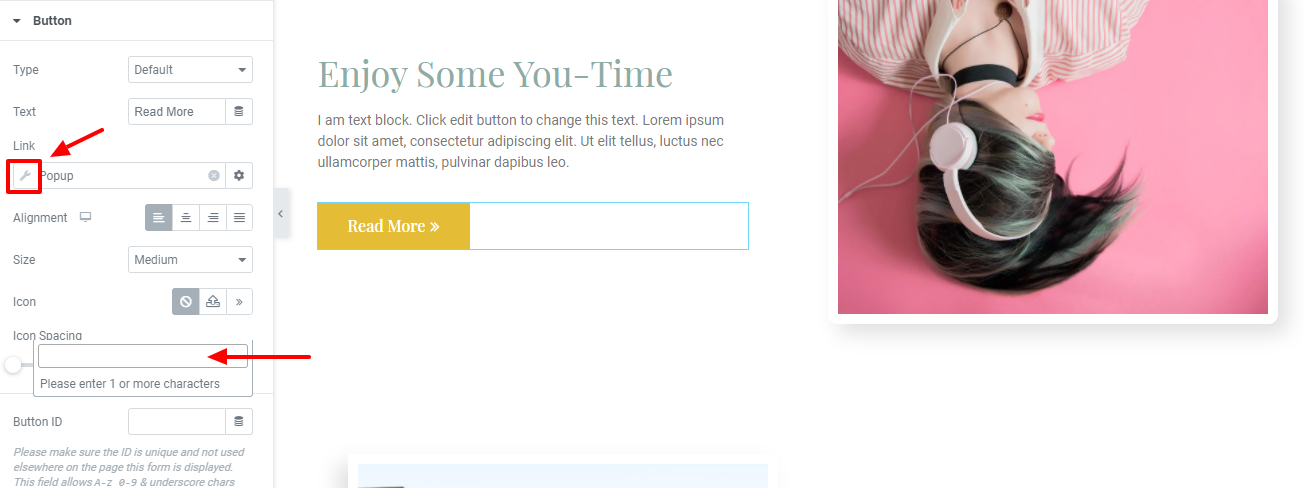
- [ポップアップ]フィールドのレンチアイコンをクリックして、作成したポップアップを選択します。 ポップアップ名を入力して、ポップアップを見つけます。

ページの編集が完了したら、[公開/更新]をクリックします。
[公開/更新]ボタンをクリックする前に、まずページをプレビューして、ポップアップが既に機能しているかどうかを確認できます。
Elementorの高度な機能の使用方法

このセクションでは、主に2つの異なるトピックに焦点を当てます。 彼らです、
- ElementorでWooCommerce製品ページをカスタマイズする方法
- JSONファイルからElementorテンプレートをインポートする方法
それでは、ボールを転がしてみましょう。
ElementorでWooCommerce製品ページをカスタマイズする方法
WooCommerce製品ページをカスタマイズする前に、WooCommerceをWordPressダッシュボードにインストールしてアクティブ化する必要があります。 また、Webサイトにいくつかの製品を追加する必要があります。 そのためには、このWooCommerceセットアップ(ステップバイステップ)ガイドから助けを求めることができます。
セットアップ後、製品ページをデザインできます。 次の手順を実行します。
ステップ1:単一の製品テンプレートを作成する
- WordPressダッシュボードで、[ Elementor] >[ MyTemplates ]に移動します。
- [新規追加]ボタンをクリックします。
- テンプレートタイプとして[単一の製品]を選択し、[テンプレートの作成]をクリックします。

ステップ2:事前に設計された製品ページテンプレートを選択するか、最初から作成します
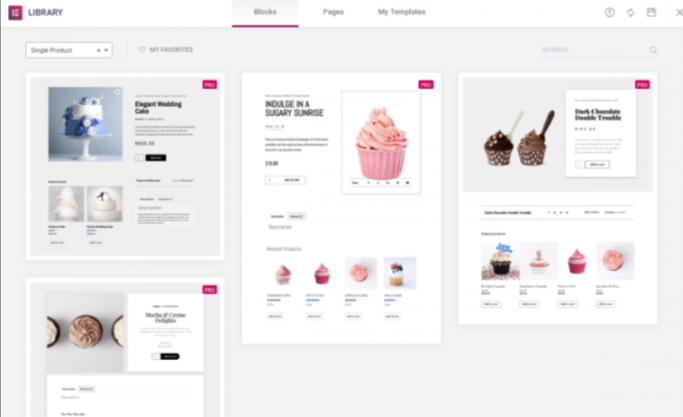
- Elementorライブラリがロードされます。
- 次に、事前に設計された製品ページテンプレートを選択するか、最初から作成します。
- 既製の製品ページテンプレートを選択する場合は、デザインスキルに従ってカスタマイズします(このセクションの直前にページをカスタマイズする方法を示したので、これでデザインをカスタマイズする経験があります)。

ステップ03:ページをカスタマイズするためのさまざまな製品ウィジェットの追加
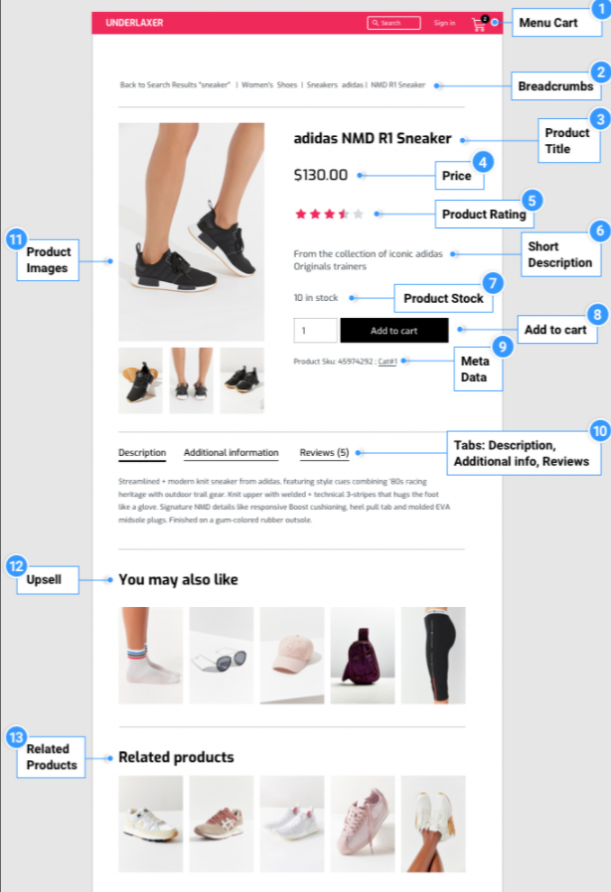
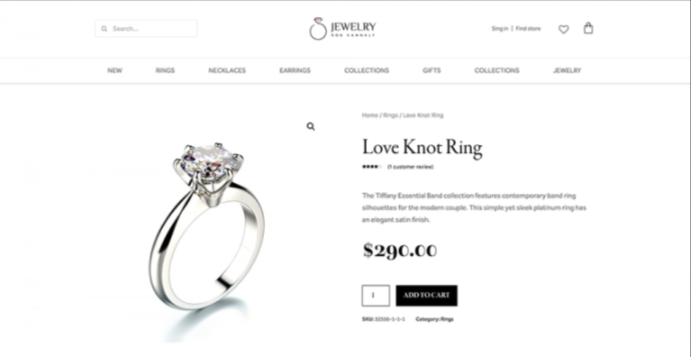
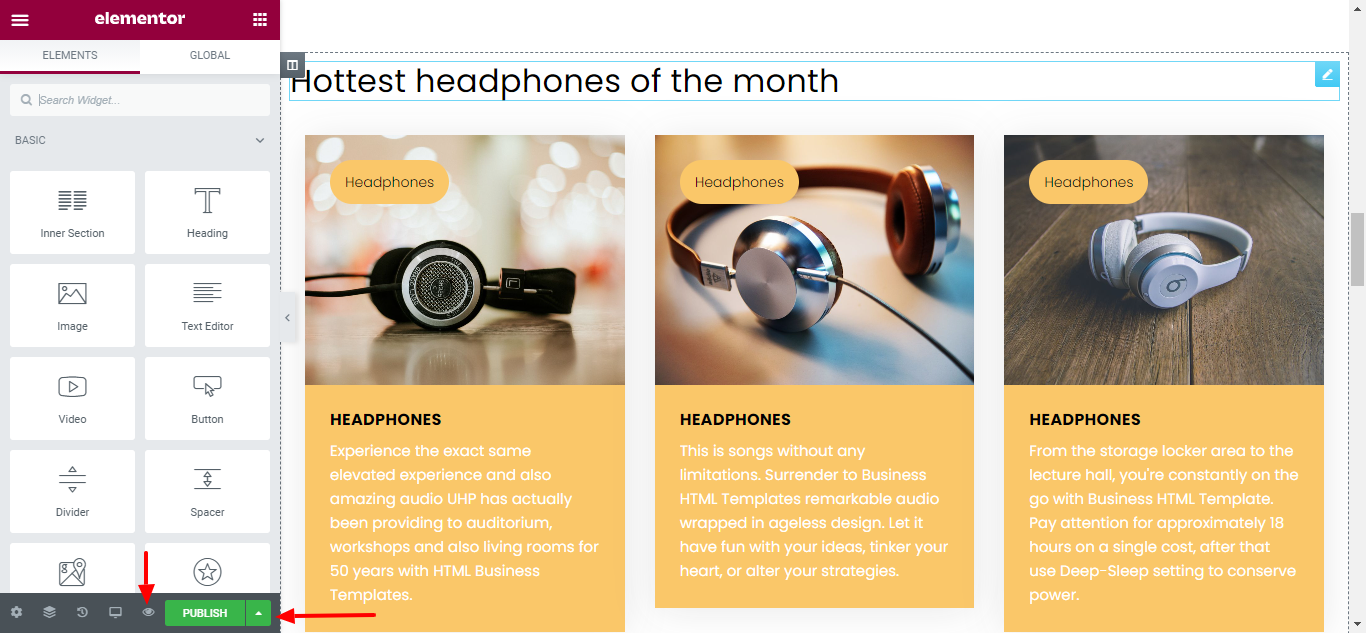
- 次に、商品ページを構成する要素を作成します。 以下のスクリーンショットに従って、製品ページをデザインしてください。 必要なウィジェットを追加または削除できます。

ステップ04:ページを公開する
- ページをプレビューする準備ができたら、左下のパネルにある目のアイコンをクリックします。
- [設定]をクリックして、表示する製品を選択します。
- ページを公開するには、左下のパネルにある緑色の[公開]ボタンをクリックします。
下の画像のように見えるかもしれません。

JSONファイルからElementorテンプレートをインポートする方法
Elementorを使用すると、JSONファイルからテンプレートをインポートできます。 これを行うには、2つの方法があります。 それらがどのように機能するかを学びましょう!
1.テンプレートライブラリ経由
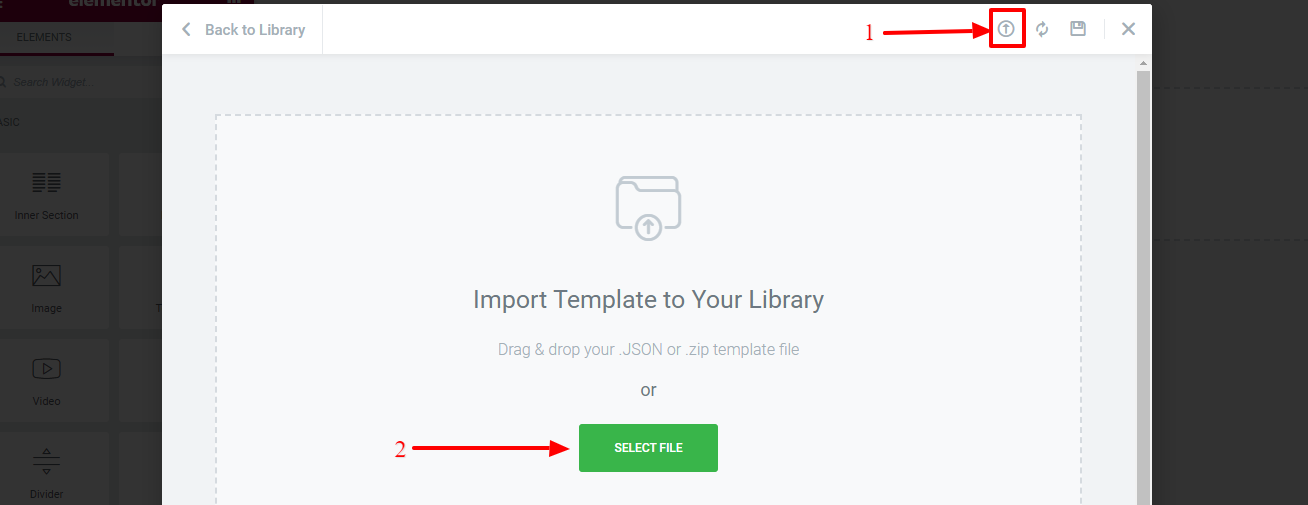
- [テンプレートの追加]ボタンをクリックします。

- 矢印アイコン–テンプレートのインポートをクリックします。
- 次に、[ファイルの選択]ボタンをクリックして、インポートするJSONファイルを選択します。

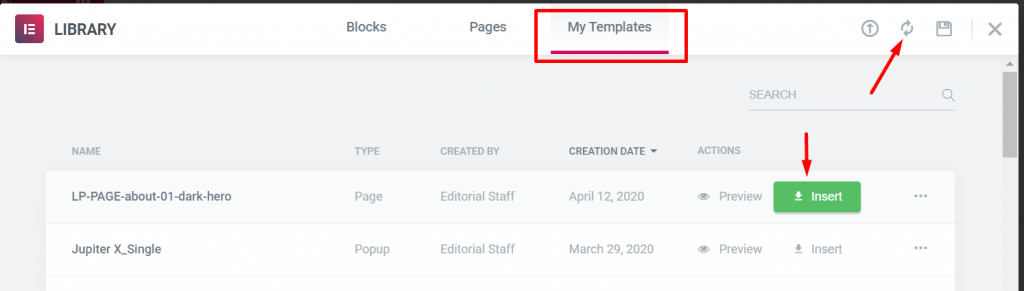
- インポートしたテンプレートは、テンプレートライブラリの[マイテンプレート]タブにあります。

インポートしたばかりのテンプレートが表示されない場合は、リロードアイコンをクリックしてテンプレートをリロードします。 テンプレートの上にマウスを置き、[挿入]ボタンをクリックして、それをElementorキャンバスにロードします。
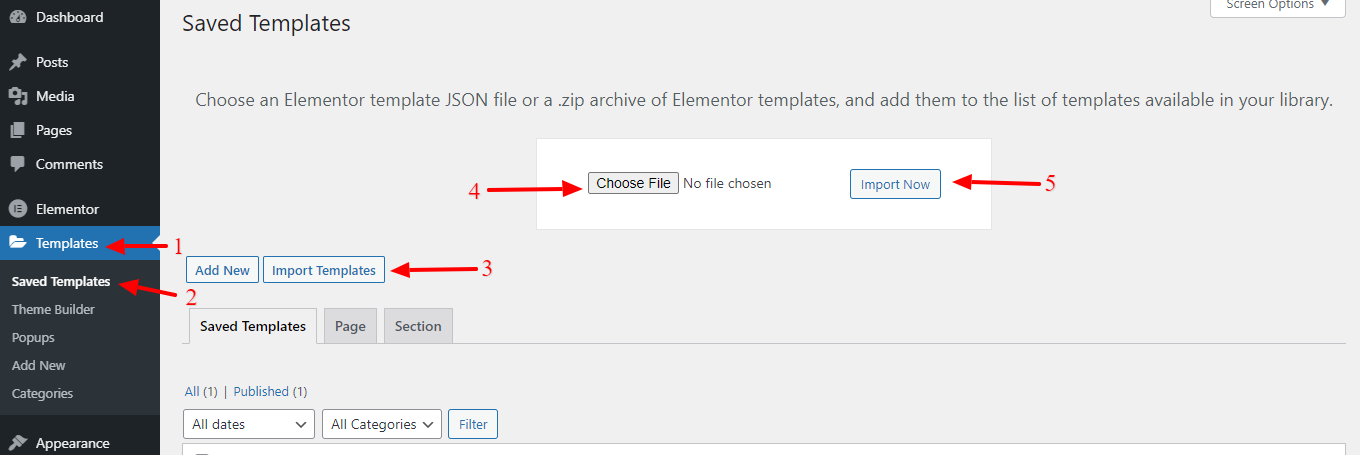
2.テンプレートマネージャー経由
- WordPressダッシュボードから、 [テンプレート]>[保存されたテンプレート]に移動します。
- [テンプレートのインポート]ボタンをクリックします。
- 次に、 [ファイルの選択]ボタンをクリックして、JSONファイルを選択します。
- 最後に、[今すぐインポート]ボタンをクリックしてインポートします。

これらは、JSONファイルからElementorテンプレートをインポートする2つの方法です。 あなたはあなたの仕事を成し遂げるためにどちらかの方法を選ぶことができます。
WordPressサイトでElementorPageBuilderを使用することの長所と短所

すべてに暗い面もあることは明らかです。 しかし、Elementorに関しては、それは実際にはダークサイドではありません。 代わりに、時間の経過とともに改善される可能性のあるいくつかの制限があると言えます。 それらは何ですか?
さて、その前に、その長所を一目で確認しましょう。
WordPressでElementorを使用することの長所
- これは無料のプラグインです! ほとんどのユーザーは、プロバージョンにアップグレードしなくてもサイトを完全に構築できます。
- 無料のプラグインの場合、非常に幅広い機能があります。 無料版の機能セットは、多くの有料プラグインに匹敵します。
- リアルタイムエディタを使用すると、サイトに変更を加えて、リアルタイムで何が起こっているかを確認できるため、複数の画面間を行き来する必要がありません。
- サイト、デスクトップ、モバイル、タブレットの複数のバージョンを編集および表示し、これらの各バージョンに固有の変更を加えることができます。
WordPressでElementorを使用することの短所
- Elementorは強力なエディターですが、すべての柔軟性とカスタマイズオプションがあるため、すべてを正しく行うのは難しい場合があります。
- ページにさまざまなコンテンツオーバーレイのレイヤーが含まれている場合があり、編集する領域を見つけるのが困難で時間がかかる場合があります。
- Elementorを使用してサイトを構築する場合は、プラグインをインストールしたままにしておく必要があります。そうしないと、行ったすべてのデザインとカスタマイズが失われます。
デザインを強化するためのトップサードパーティElementorアドオン

サードパーティのアドオンは、Elementorの原動力です。 Elementorは80以上の素晴らしい要素を提供していますが、さらに高度でユニークなものが必要になる可能性があります。 これがまさに、サードパーティの開発者がElementorの機能を拡張し、独自のElementorアドオンを開発することを決定した理由です。
それとは別に、アドオンを使用すると、高度な価格設定、チーム、ソーシャル要素、クリエイティブ要素、フォームスタイリング要素、カウントダウンなど、多くの特別な目的の要素を取得できます。
その結果、Elementorは現在、Elementorの公式ページにそれらを表示することにより、それらを貢献者として公式に認識しています。 その中で、WordPressWebサイトの設計時に使用できるサードパーティのElementorアドオンのトップリストを以下に示します。
- Happy Addons:100以上のウィジェットと200以上のブロックが付属しているため、より少ない時間と予算でWebサイトを自由にデザインできます。
- Elementorのプレミアムアドオン:55以上の高度にカスタマイズ可能なElementorエッセンシャルアドオンとウィジェット、300以上の既製のElementorテンプレートを提供し、より短時間で簡単にWebサイトをデザインできます。
- Elementor専用のアドオン:700以上の既成のブロックと10以上の使用可能なテンプレートのコレクションは、コーディングなしでより短い時間でWebサイトを構築するのに役立ちます。
- PowerPack for Elementor:Elementorエクスペリエンスを強化するために、60以上のクリエイティブなElementorウィジェットと拡張機能を提供します。
これらのアドオンは、その驚くべき機能とレイアウトでWebサイトのデザインを強化する機会を提供します。 さらに、Elementor拡張機能を使用して特別な雰囲気を作り出すことができます。
無料チュートリアル:ElementorとHappyアドオンを使用してeコマースWebサイトを構築する

Elementorを使用してeコマースWebサイトを作成するのは非常に簡単です。 また、HappyAddonsとElementorをブレンドすることで、Webサイトのデザインがより楽しくなります。 それは、私たちの要件に従って設計するための無限の柔軟性のようなものです。 ElementorとHappyAddonsを使用してeコマースWebサイトを簡単に設計する方法を確認しましょう。
eコマースサイトを作成するための前提条件は次のとおりです。
- ドメイン名とウェブホスティングプランを選択してください
- WordPressとWooCommerceをインストールします
- Elementorをインストールする
- 最後にHappyAddonsをインストールします(無料+プロ)
05:eコマーステンプレートを選択する
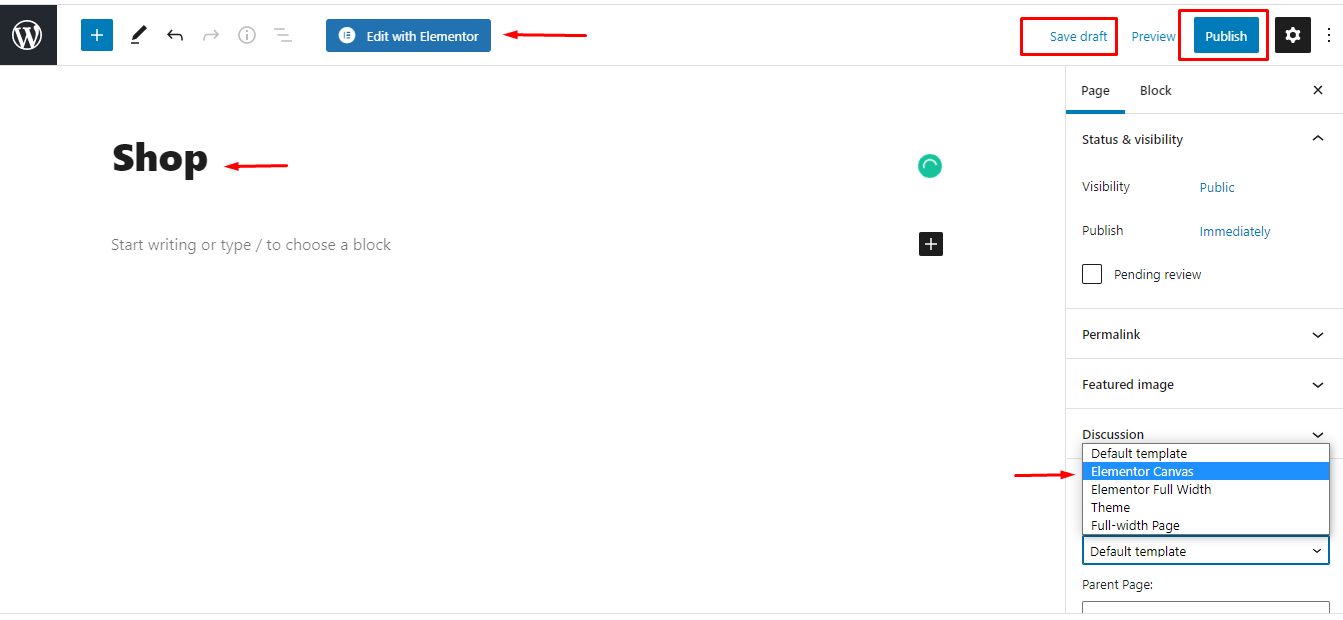
- WordPressダッシュボード>ページ>新規追加に移動します
- このページに名前を付けます。
- Elementorを使用してページ全体を構築するため、デフォルトのテンプレートを「 ElementorCanvas 」に設定します。 Elementor Full Widthを選択すると、メニューなしでページ全体をカスタマイズできます。
- その後、右側のサイドバーからページを公開します。 下書きとして保存することもできます。
- 「 Elementorで編集」をクリックすると、Elementorページビルダーにリダイレクトされます。

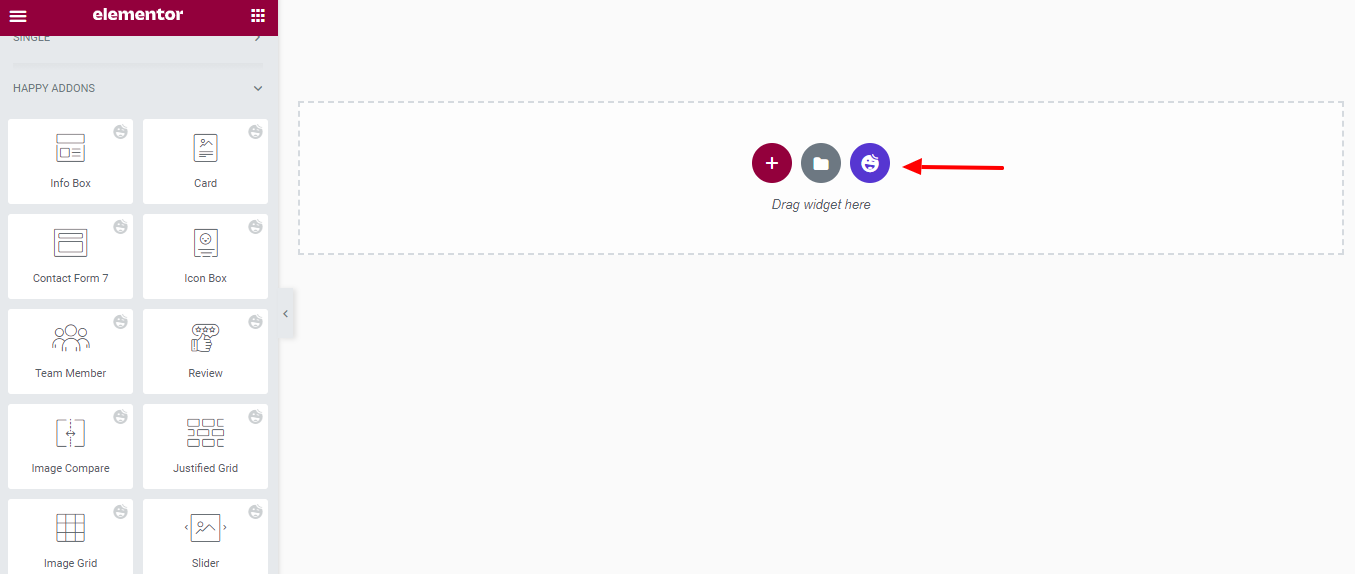
- HappyAddonsサインをクリックして、eコマースサイト用に事前に設計されたテンプレートを追加します。

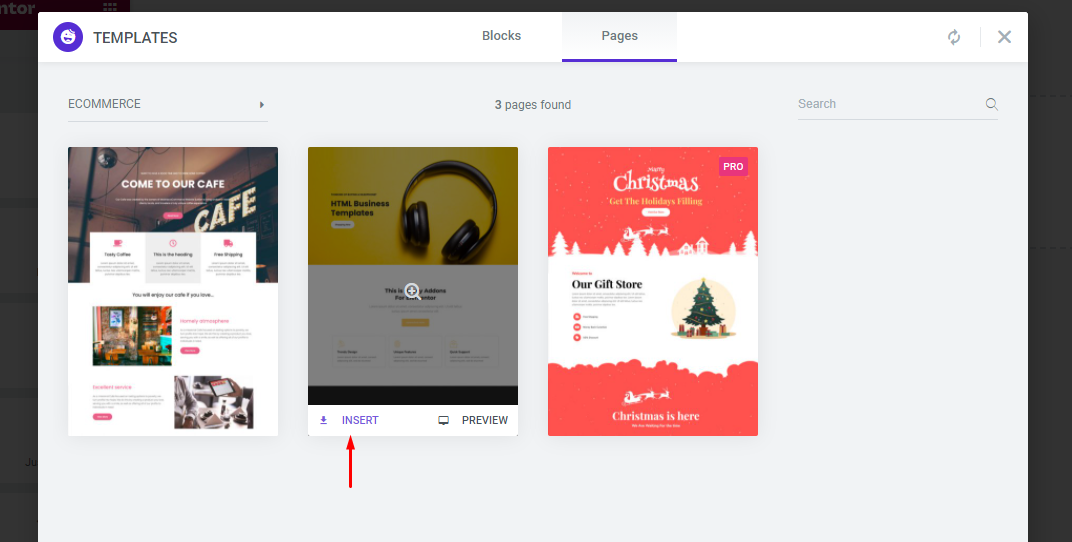
- 事前に設計されたテンプレートを選択し、[挿入]オプションをクリックします。

06:テンプレートをカスタマイズする

全体のカスタマイズプロセスは、前のセクション– ElementorPageBuilderの使用方法で示したものと同じです。 同じ手順に従って、設計を完了します。
ロゴ、配色、ナビゲーションリンク、Webサイトのコピー、およびその他の必要な機能を変更できます。 ElementorウィジェットとHappyAddonsウィジェットを使用して、Webサイトに特定の機能を追加することもできます。
ステップ07:ページを公開する
Webサイトのデザイン、インターフェイス、および機能に完全に満足したら、それをライブで公開します。
- サイトをプレビューするには、アイコンをクリックします。
- 結果に満足したら、先に進んで[公開/更新]ボタンをクリックします。
- 公開されたページを表示するには、[HaveaLook]をクリックします。

Elementor FAQ
1. Elementor for WordPressは無料ですか?
はい、ElementorforWordPressは無料でダウンロードして使用できます。 同時に、Elementorにはプロバージョンもあります。 より多くの機能、ウィジェット、既成のブロック、およびテンプレートを入手したい場合は、それらのプロバージョンを購入する必要があります。
2. Elementorはあなたのサイトを遅くしますか?
悪いホスティングを選択したり、大きなメディアファイル、外部スクリプト、追加のプラグインを使用したりすると、ElementorはWebサイトの速度を低下させます。 そうしないと、ElementorはWordPressWebサイトの速度を低下させません。
3. Elementorはすべてのテーマで機能しますか?
はい、Elementorは、Codexによって設定されたWordPressのコーディング標準を尊重するすべてのテーマで動作します。
4. Elementorは他のWordPressプラグインと連携しますか?
はい、Elementorは無料やプロを含む他のすべてのプラグインとシームレスに連携します。
5. Elementor Proはいくらですか?
Elementor Proには、3つの異なるサブスクリプションプランがあります。 Personal、Plus、Expertなど。 3つのWebサイトライセンスが必要な場合は99ドル、無制限のWebサイトライセンスが必要な場合は199ドルです。
6. Elementor SEOは友好的ですか?
Elementorは、WordPress向けの最もSEOに適したページビルダーです。 最も厳しいコード標準で構築されており、ページデザインを作成するときに最高のパフォーマンスを提供します。
7. Elementorの所有者は誰ですか?
ヨニ・ルクセンベルク。 彼はElementorのCEO兼共同創設者です。
8. Elementor Proの有効期限が切れるとどうなりますか?
プロライセンスの有効期限が切れると、プロ機能を備えた新しいページを作成できなくなります。 ただし、既存のプロジェクトはすべてそのまま残り、以前のデザインで使用したPro機能は以前と同じように機能し続けます。
9. Elementor WordPressでブログページを編集できますか?
はい、Elementorを使用してブログページを編集できます。 編集するには、テーマビルダーが必要です。
10. Elementorを使用して独自のテーマを作成できますか?
Elementor Proテンプレートを使用してテーマのすべての部分を個別にデザインできますが、すべてのテーマ部分を組み合わせた完全なテーマをインポートおよびエクスポートすることはできません。 ただし、すべてのテーマパーツを個別にインポートおよびエクスポートできます。
あなたに
実際、WordPressでElementorを使用することはそれほど複雑ではありません。 このステップバイステップのチュートリアルのような完全に包括的なガイドがあれば、もっと楽しくなるかもしれません。
このガイドに従って、改善のために練習を続け、Elementorのマエストロになる心のセットアップを準備してください。 Elementorを使用して、WordPressWebサイトをすぐに構築するために必要なのはこれだけです。
Elementorの使用中に問題が発生した場合、またはWordPressでElementorを使用する方法についてこのガイドに関する提案がある場合は、下のコメントボックスからお知らせください。 幸運を!