Git を使用してローカル サイトを公開する方法
公開: 2022-10-18多くの企業は、平均的なユーザーが簡単に Web サイトを開発できるように多大な努力を払っています。 これは理にかなっています。なぜなら、ローカル サイトの運営のすべての側面を学ぶ時間がない (または望んでいない) サイト所有者がいるからです。 ただし、少し調査すれば、Git を使用してサイトを公開するプロセスを処理できます。 これにより、セキュリティが少し強化され、すべてを設定すると、サイトの変更を簡単に行うことができます.
とはいえ、そこまでたどり着くのは確かに大変です。 考慮すべき前提条件、必要なスキル、手に入れるツールはたくさんあります。 また、覚えなければならないことがたくさんあるので、最初の数回はプロセスを熟考する必要があります。 ただし、Git を使用してサイトをライブにプッシュすることは、ほぼすべてのユーザーにとって可能であり、思ったほど複雑である必要はありません。
このチュートリアルでは、Git を使用してローカル サイトをライブ サーバーにプッシュする方法を順を追って説明します。 まず、この投稿で取り上げるツールとテクノロジのいくつかを確認しましょう。
Git の紹介
ご存じない方のために説明すると、Git はバージョン管理システム (VCS) です。 これは、プロジェクト (多くの場合、アプリや Web サイト) に加えた変更を保存および記録する方法です。 これについては別の場所で触れますが、このチュートリアルではそれについて詳しく知る必要があります。

Git を使用する一般的な方法は、コマンド ライン インターフェース (CLI) を使用することです。WP-CLI の経験がある場合は、同様のアプローチになります。 コマンドを使用して、さまざまな方法で作業中のファイルにマークを付けて整理します。
- コマンドを発行する前は、ファイルは「ステージングされていない」ままです。 これは、Git の「リポジトリ」 (履歴を保存するディレクトリ) の一部ではないことを意味します。
- ファイルのすべてまたは一部をステージングするコマンドを発行します。
- 終了したら、ファイルをステージング領域から「レポ」にコミットします。 これは、これらの変更を保存することに似ています。
これよりも複雑になる可能性がありますが、ほとんどの場合、Git で日常的な作業を実行するために使用するコマンドはほんの一握りです。
チームベースの開発に Git を使用する
各開発者は同じリポジトリ内で異なる「ブランチ」を開くため、Git は開発チームにとって重要なツールです。 これは、他のユーザーのファイルに影響を与えることなく、全員がプロジェクトで作業できることを意味します。 定期的に (多くの場合、その日の最後のタスクとして)、チームは変更をレポにコミットします。
チームの上級メンバーは、すべてのブランチと変更を一緒にレポのmainまたはtrunkに「マージ」しようとします。 この時点で、リポジトリ内に最終的なプロジェクト ファイルのセットが作成されます。
1 人の開発者 (おそらくあなた) にとって、Git は一種の増分保存ツールとしての価値があります。 新しいブランチを開き、サイトで作業してから、それらの変更をステージングしてコミットします。 つまり、サイト上の他のファイルに影響を与えることなく、ブランチで好きなことを行うことができます。 コミット (または削除) したい場合は、そうすることができます。
ローカル WordPress 開発の簡単な入門書
先に進む前に、ライブサーバーから離れたサイトで作業することが推奨される典型的な方法であることに注意してください. まだこれを行っていない場合は、WordPress のインストール方法に関する記事をご覧ください。 また、サイトで動作する専用アプリを検討することもできます。

Local by Flywheel は良い選択肢ですが、DevKinsta も同様です。 とにかく、ローカル サイトを作成する方法はたくさんあります。
Git を使用してローカル サイトを公開する理由
Git を使用してサイトを公開する主な理由は、前述の柔軟性です。 Git の性質上、プロジェクト ファイルの決定的なセットとして機能するメイン ブランチが作成されます。 ただし、必要な数の新しいブランチを開くことができます。実際、大規模なチームが Git を大規模に使用するのとまったく同じ方法です。
このアプローチを使用すると、コア ファイルに影響を与えることなく、サイトのホームページ デザインで作業する新しいブランチを作成できます。 ブランチは、ステージングされたコミットを通じてメイン ブランチにマージする一種のクローンと考えてください。
ただし、Git が役立つ理由は他にもいくつかあります。
- この Git リポジトリは任意の場所でホストできます。 GitHub と GitLab は、Git リポジトリのホスティングに重点を置いた 2 つのサイトです。 そこから、追加のサポートが必要な場合は、他のチーム メンバーや開発者を招くことができます。 サイトを簡単に移行することもできます。
- もちろん、ライブ サイトで作業する必要はありません。これは、セキュリティおよびパフォーマンス関連の観点からは素晴らしいことです。 ただし、作業中のファイルのみをプッシュすることを選択できます。 WordPress データベースに触れる必要がないため、これには大きなメリットがあります。 これは Web サイトのステージングの主な目標であり、Git とローカル インストールを使用して行うことができます。
ただし、ここまで到達するには、多数のツール、スキル、前提条件を手元に用意しておく必要があります。 次に、それらが何であるかを見ていきます。
Git を使用してサイトをライブにプッシュする前に必要なもの (ツールとスキル)
必要な追加機能について考える前に、すでに用意しておくべきものに注目する価値があります。 たとえば、次のものが手元にあることを確認してください。
- 現在の Web サイトのローカル バージョン。
- 管理者としてホスティング コントロール パネルとサーバーにアクセスします。
ここから、ローカル サイトとライブ サーバーで Git を使用するために他に何が必要かを検討できます。
- コンピューターに Git をインストールする必要があります。 多くの場合、これはコマンド ラインから実行します。
- そういえば、コマンド ラインの使用方法に関する知識が必要です。 具体的には、コンピューター内を移動する方法、ディレクトリとファイルを作成する方法、およびそれらを削除する方法を知っておく必要があります。
- サーバーのセキュア シェル (SSH) アクセスに関する知識と、少なくともセキュア キーの作成に関する知識。 これについては、Secure File Transfer Protocol (SFTP) に関する記事でもう少し詳しく知ることができます。
開始するにはこれで十分ですが、他に注意が必要な場合は、この記事の残りの部分で言及します.
Git を使用してローカル サイトを公開する方法
すべてをセットアップするには、4 つの手順を実行する必要があります。 ここで説明する内容は次のとおりです。
- ローカル サイトの Git リポジトリを設定します。
- リモート Git リポジトリのセットアップ。
- 変更をプッシュする必要がある場所を Git リポジトリに伝えます。
- リモート リンクを追加し、変更を公開します。
ここでやり遂げなければならないことがたくさんあるので、始めましょう!
1. ローカル サイトの Git リポジトリをセットアップする
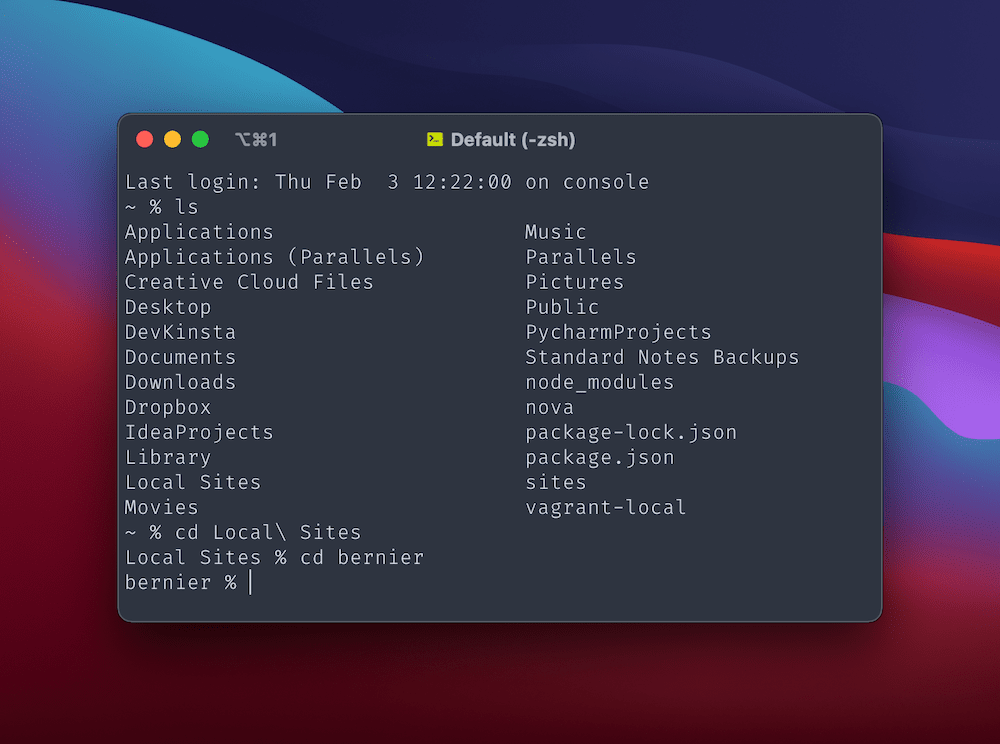
Git リポジトリをセットアップする方法はいくつかありますが、最も一般的な方法であるため、コマンド ラインを使用してこれを行います。 ターミナル ウィンドウを開いた状態で、まずサイトのローカル ディレクトリに移動します。


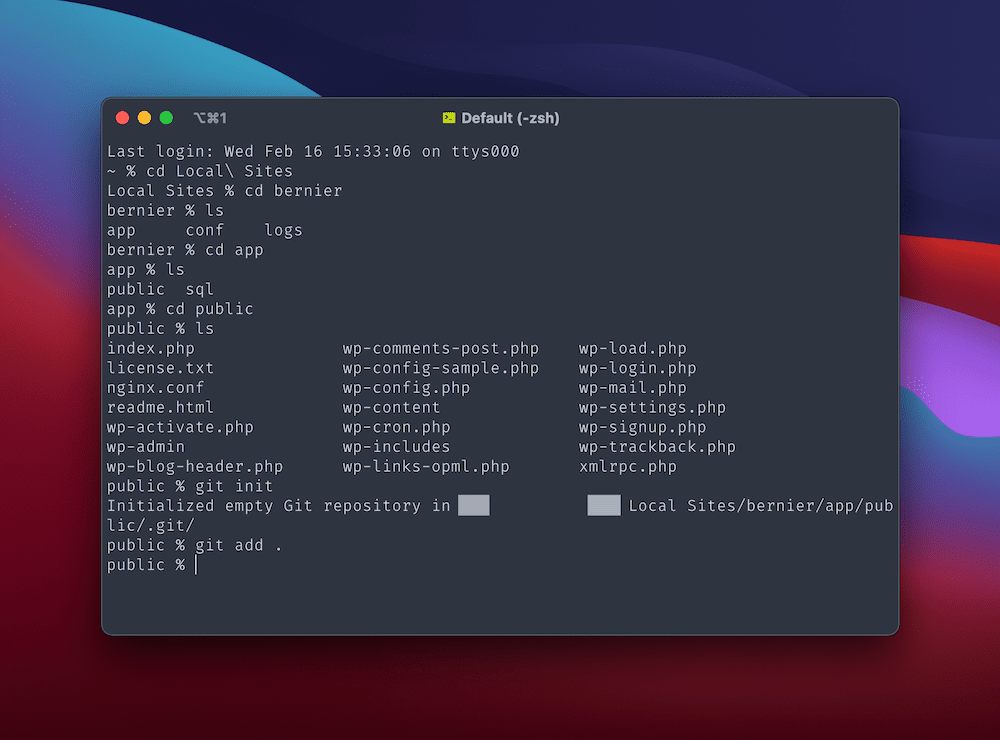
Git リポジトリに必要なアーキテクチャを設定するには、次のコマンドを 1 つずつ実行します。
git init git add .最初のコマンドは、必要なディレクトリを作成して非表示にします。2 番目のコマンドは、サイトのディレクトリ内のすべてのファイルを Git ステージング領域に追加します。ピリオドは「ワイルドカード」修飾子です。

ステージング領域にあるファイルを確認するには、 git statusコマンドを使用します。

ここから、これらの変更の最初のコミットを実行して、ローカル リポジトリに入力します。 これを行うには、次のコマンドを使用します。
git commit -m "Initial commit."
-mフラグは、その後に続くのがコミット メッセージであることをコマンドに伝えます。 いずれにせよ、すべてのコミットに対してこれを行う必要があり、1 か所から行う方が簡単です。
ここから、コンピューターですべての設定が完了しました。 次に、リモート サーバーで作業します。
2. サイトのライブ サーバーに Git リポジトリをセットアップする
ここでのプロセスはローカル セットアップと似ていますが、SSH を使用してサーバーにログインする必要があります。 これを使用することは、この記事の範囲を超えていますが、Tom McFarlin による投稿を参照して、必要な手順を概説することができます。 または、いつでもホストに尋ねることができます – これらの認証情報がどこにあるかを示すのに問題はないはずです.
コマンド ラインからサーバーにログインしたら、サーバーのプライベート エリアに移動して、外部ユーザーが Git リポジトリにアクセスできないようにする必要があります。 多くの場合、ディレクトリは/private/ですが、これについてはホストに問い合わせてください。
このディレクトリ内に、別のディレクトリを作成してそこに移動します。
mkdir remoterepo.git cd remoterepo.git ディレクトリが.git拡張子を使用している限り、好きなように呼び出すことができます。 ここから、ディレクトリ内で新しい git リポジトリを初期化します。今回は –bare フラグを使用します。
git --bare init
これにより、安全で推奨される、プロジェクト ファイルなしで必要なリポジトリが作成されます。
3.レポへの「フック」を作成し、適切なファイル権限を設定します
サーバーにいる間に、変更をプッシュする場所を Git に指示するファイルを作成する必要があります。 まず、 nano hooks/post-receive command実行します。 これにより、Nano というコマンド ライン エディターが開き、適切なディレクトリにファイルが作成されます。
このファイル内に、次を追加します。
#!/bin/sh GIT_WORK_TREE=/home/username/example.com git checkout -f /home/user/example.comは、サイトのライブ ファイルの正確な場所を指している必要があります。 usernameは、シェルにログインしたユーザー名である必要があり、 example.comは実際のサイトのドメインである必要があります。 これを行ったら、変更を保存します。
ここでの最後のステップは、このファイルに適切なファイル許可を設定することです。 これは、 chmod +x hooks/post-receiveコマンドを使用して実行できます。 Change Mode (chmod) コマンドは、コマンド ラインからファイルのアクセス許可を設定する方法です。 +xは、実行アクセス許可を設定することを意味します。
これを行ったら、「 exit 」と入力してリモート ターミナルを終了します。 ここから、ターミナル内のローカル Git リポジトリに戻る必要があります。
4. ローカル リポジトリにリモート リンクを追加し、ローカルの変更を公開する
ここで、必要に応じてcdコマンドを使用して、ローカルの Git リポジトリに戻ります。 両方の Git リポジトリが相互に通信できるように、リモート サーバーへのリンクを追加する必要があります。 これは、次のコマンドで行います。
git remote add origin ssh://[email protected]/~/remoterepo.git
Git リポジトリの正確な URL は、最後の手順で見つけた場所によって異なります。 もちろん、ここのプレースホルダーはユーザーとサーバーの資格情報に置き換えられます。
このコマンドを実行し、ローカルの変更をライブ サーバーにプッシュする準備をします。 次のコマンドは確認なしでこれを実行するため、これを実行する必要があることを確認してください。
git push -u origin main
ターミナルに確認の概要が表示されます…
Counting objects: 12, done. Delta compression using up to 2 threads. Compressing objects: 100% (2/1), done. Writing objects: 100% (13/13), 1200 bytes | 0 bytes/s, done. Total 12 (delta 0), reused 0 (delta 0)…この時点で、ライブ サイトを確認できます。変更が存在し、正しいはずです。
要約すれば
ウェブサイトでの作業は必要であり、多くの場合毎日の作業です。 ローカル環境を使用するのが一般的な方法ですが、問題があります。これらの変更を、エラーがなく、手間がかからずに実際のサイトに反映するにはどうすればよいでしょうか?
答えは、Git を使用して、行った変更をライブ サーバーにプッシュすることです。 これにより、変更を加えたファイルのみをアップロードできるため、インストールの大部分 (およびデータベース) はそのまま残ります。 すべてを機能させるにはある程度の知識とツールが必要ですが、ローカル サイトの開発の生産性と効率が飛躍的に向上する可能性があるワークフローの変更です。
ローカル サイトの変更をライブにプッシュするために Git を使用すると思いますか? 以下のコメントセクションであなたの考えを教えてください!
