Elementorでグーテンベルクを使用する方法—正しい方法
公開: 2020-10-13Elementorは、これまでで最も人気のあるWordPressプラグインの1つであり、それには正当な理由があります。 ページビルダーは、コーディング方法を学ぶことなく、WordPressユーザーの軍団が美しいウェブサイトを構築するのを支援することにより、ウェブデザインの競争の場を平準化しました。 しかし最近、GutenbergブロックエディターがWordPressコンテンツ作成の新しい標準として登場しました。 これら2つのツールの類似点を考えると、多くの人がElementorがまだ必要かどうか疑問に思い始めています。 逆に、Elementorの長年のユーザーの中には、Gutenbergを使用するとWebサイトが壊れるのではないかと考える人もいます。
この投稿で説明するように、Elementorvs.Gutenbergはどちらか/または提案ではありません。 各ツールには、提供するものがあります。 ElementorとGutenbergは、正しく使用するとうまく機能します。 各ツールの長所と短所を理解し、2つをWebサイトに統合するための計画を立てるのに役立ちます。
この投稿では、GutenbergをElementorで使用するためのベストプラクティスを共有します。 これらのガイドラインに従って、WordPressの将来のバージョンとの互換性を維持しながら、両方のツールを最大限に活用してください。
ElementorとGutenbergの比較
グーテンベルクとエレメンターを一緒に使用する方法を説明する前に、それぞれのツールの相対的なメリットについて少し詳しく説明したいと思います。
GutenbergとElementorの機能、および各ツールがWebデザインワークフローにどのように適合するかについて、いくつかの混乱がありました。 私の意見では、この混乱の一部は、グーテンベルクの現在の状態を過大評価する傾向があるためです。 グーテンベルクは急速に進化しており、反復ごとに改善されていますが、それでもElementorほど機能が豊富で堅牢ではありません。
フルテーマ編集などの新機能が登場したら、デザインワークフローにおけるグーテンベルクの位置を再検討する必要があります。 しかし、グーテンベルクの歴史を考えると、これらの新機能が実稼働環境で使用できるようになるまでには、しばらく時間がかかる可能性があります。
Elementorを使用する理由
- Elementorは、単一ページのレイアウトからフルサイトのデザインまで、Webサイトのデザインをより細かく制御できます。
- フロントエンドのコンテンツ編集により、Elementorは非常に直感的になり、変更のリアルタイムプレビューをユーザーに提供します。 それはあなたが見るものがあなたが得るものとほとんど同じです。 グーテンベルクはこの点で長い道のりを歩んでいます。
- Elementor Proのテーマビルダーを使用すると、誰でもカスタムのWordPressテーマを作成できます。 また、Elementorの表示条件により、サイト所有者は各テーマパーツを表示する場所を制御できます。 たとえば、ヘッダーとフッターが異なるカスタムサイトセクションを簡単に作成できます。
- Elementorのグローバルなデザイン設定は、色やフォントの選択など、サイトのデザイン設定を作成および管理するための中心的な場所です。 これらのデザイン設定は、Elementorインターフェース全体からアクセスできるプリセットになります。
- ポップアップやサイトメンテナンスモードなどの機能により、追加のプラグインが不要になります。
グーテンベルクを使用する理由
- グーテンベルクはデフォルトのWordPressコンテンツエディターです。 今後数年間WordPressを使用する予定の場合は、Gutenbergを使用することになります。 Gutenbergを使用してコンテンツ(のほとんど)を作成し、WordPressの将来のバージョンとの上位互換性を確保します。
- グーテンベルクのロードマップは広大で野心的です。 ブロックエディタは、従来のサイドバーウィジェットを置き換えるために拡張されています。 まもなく、グーテンベルクはテーマ編集機能を備えています。 やがて、グーテンベルクはさらにエレメンターに似たものになるでしょう。
Elementorでグーテンベルクを使用する理由
Elementorは、Gutenbergが(まだ)できないことを実行できます。 そして、グーテンベルクがそれらのことを実行できた後でも、それがどのように比較されるか、またはElementorと同等に近づくのにどれくらいの時間がかかるかはわかりません。 ほとんどの人は、3年後ではなく、今日Webサイトを構築する必要があります。
一方、サイトの設計者は、少なくとも3年後に何が起こるかを考えている必要があります。
Elementorで何百ものブログ投稿を作成することはお勧めしません。 実際、Elementorでブログ投稿を作成することはお勧めしません。 ご覧のとおり、Gutenbergを使用して投稿を作成し、それらの投稿をElementorが設計したテンプレートに流し込むことは完全に可能です。 この方法は、両方の長所です。
ElementorとGutenbergを一緒に使用するためのベストプラクティス
ElementorをGutenbergで使用しない理由はありませんが、将来を見据えて使用してください。 いつの日か、グーテンベルクは機能と使いやすさの点でElementorを凌駕するかもしれません。 その日が来るまで、これはあなたが衝突することなく2つを一緒に使うことができる方法です。
1. Elementorをサポートし、それと戦わないテーマを使用する
Elementorを使用して独自のテーマを作成するため、完璧なテーマを探すのはやめましょう。
そうは言っても、始めるにはまだテーマが必要です。 ただし、機能、カスタマイザー設定、カスタムテンプレートがロードされたテーマを探す代わりに、邪魔にならない最小限のテーマを使用して、Elementorがそのことを実行できるようにします。
HelloElementorテーマを試すことから始めます。 Elementorで使用するためにElementorチームによって作成されました。 このテーマを最初にアクティブにしたときはがっかりすることを期待してください。 こんにちは、それが得るのと同じくらい明白です、そしてそれはそれの要点です。

アストラは別の良い選択です。 AstraにはHelloよりも多くの機能が含まれていますが、プラグインを最初にインストールすると、ほとんどの機能が無効になります。 必要に応じて、Astra機能を簡単に有効にできます。
2.ElementorProテーマビルダーを使用する
Elementorのツールボックスは非常にエキサイティングなので、テーマビルダーをスキップして、すぐに美しいWebページの作成を開始できます。 そうしないでください! 代わりに、テーマビルダーがどのように機能するかを学び、サイトの基本的な要素を作成することから始めます。
最初にサイトのヘッダーとフッターを作成することをお勧めします。 これらは、すべてのページに表示されるサイトデザインの重要なコンポーネントです。
次に、投稿とページのテンプレートを作成します。 Gutenbergが作成したコンテンツは、これらのテンプレートに流れ込みます。 このアプローチの意味を完全に理解することが不可欠です。 Elementorを使用して投稿のテンプレートをデザインしながら、Gutenbergで投稿を作成および編集します。
3.投稿のElementorをオフにします
私が述べたように、Elementorを使用して個々の投稿をデザインするべきではないと思います。
アクティブなWebサイトが、時間の経過とともに何百もの投稿を生成することは難しくありません。 Elementorで個々の投稿を作成することは、時間の非効率的な使用です。 そうすることで、将来Elementorの使用をやめることを選択した場合に、それらの投稿を再作成する必要があることが保証されます。
Gutenberg(またはClassic Editor)を使用して投稿コンテンツを作成することにより、上位互換性が確保されます。 将来Elementorの使用をやめる場合は、Webサイト全体を最初から再構築するというよりも、テーマを変更するようなものです。
Elementorで誤って投稿を作成しないようにするために、投稿に対してElementorを無効にすることをお勧めします。 これを行うことで、投稿者が誤って「Elementorで編集」ボタンを押して、予期しない作成者にとってあらゆる種類の頭痛の種になるのを防ぐことができます。 Elementorが設計したテンプレートは、後編集が無効になった後も機能し続けます。
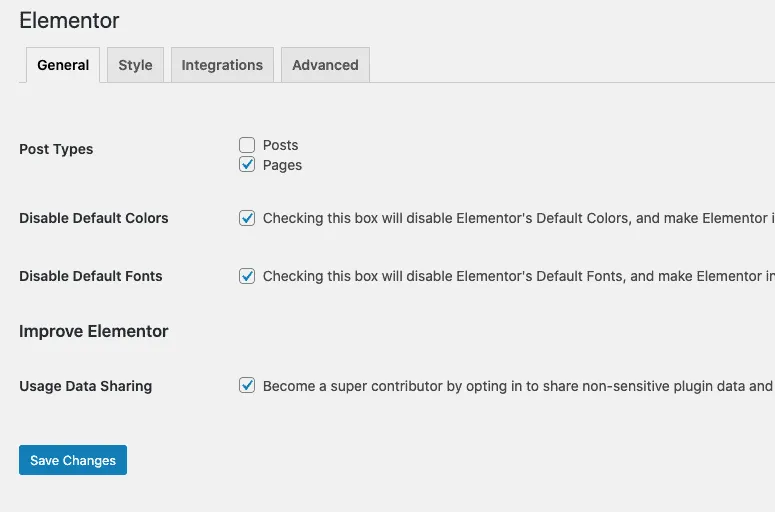
後編集のためにElementorをオフにします。
- Elementor->設定に移動します。
- 投稿タイプの横にある[投稿]チェックボックスをオフにします。
- 設定を保存します。

4. Elementorを使用して、特別なページ用の1回限りのテンプレートを作成します
テーマビルダーを使用する以外に、Elementorを使用してメインのランディングページをデザインする必要があります。 通常、これらはメインサイトのナビゲーションに含まれるページです。
いくつかの例:
- ホームページ
- オプトインページ
- 製品とサービス
- 価格ページ
- お問い合わせページ
Elementorテンプレートライブラリには、このようなページのスターターデザインのセレクションがあります。
Elementorから離れる場合は、これらのページを再構築する必要があることに注意してください。 ただし、独自のテンプレートとデザイン機能を備えたほとんどのテーマを使用する場合も同じです。
5.ElementorDesignシステム設定を使用します
よく考えられたデザインシステムを持つことはあなたのウェブサイト全体の一貫性を維持するための鍵です。 これは、Elementorテンプレートライブラリからさまざまなデザインをインポートした場合に特に当てはまります。 ElementorがデザインしたページとGutenbergが作成した投稿を組み合わせるのは言うまでもありません。
バージョン3.0以降、ElementorProは設計設定を包括的に制御します。 これらの設定により、ユーザーはサイト全体で使用される色、フォント、およびその他のデザイン設定を簡単に定義できます。 フォントと色の設定は、Elementorインターフェース全体から簡単にアクセスできるプリセットになります。
これらのデザイン設定は、Gutenbergで作成した投稿コンテンツに引き継がれます。 これは、テーマに優先するフォントと色を設定するのと同じことと考えることができます。
デザイン設定は、Elementorをしばらく使用している場合に見逃しがちな、微妙な機能拡張の1つです。 これらの新しい設定に慣れるために費やした時間は、合理化された設計ワークフローを通じて何度も返済されます。
それだけでなく、これらの設定は、主要な色とフォントの変更を1か所で行えるようにすることで、将来の再設計をスピードアップします。
未来を見据えて
ご覧のとおり、ElementorProとGutenbergは補完的なツールです。 重要なのは、将来の互換性の課題を回避しながら、各ツールの長所を活用する方法を知ることです。
この投稿が気に入ったら、私の新しいコース「ElementorProを使用したテーマ構築」にも興味があるかもしれません。 このコースには、ElementorProを使用してテーマを作成するプロセスを説明する90分以上のステップバイステップのビデオ指導が含まれています。
WP Apprenticeトレーニングおよびコーチングプログラムに参加して、テーマビルダーコースとトレーニングライブラリ全体にアクセスしてください。
