WordPress Gutenbergエディター:初心者のための究極のユーザーガイド
公開: 2020-06-18過去18年間で、WordPressは大きな変化と進歩を遂げてきました。 しかし、最大の変化は、2017年に新しいコンテンツエディターであるグーテンベルクをWordPressユーザーと開発者の世界に最初に導入したときに起こりました。
現在、グーテンベルクはWordPressの未来であり、デフォルトのWordPressエディターと見なされています。 このブロックエディターは、WordPressでコンテンツを作成および公開するプロセスを変革します。 つまり、WordPressのファンなら、グーテンベルクをしっかりと把握する必要があります。
あなたを助けるために、ここではあなたがグーテンベルクについて知る必要があるすべてをいくつかの簡単なガイドラインで段階的にカバーします。
目次
- WordPressGutenbergエディターの紹介
- WordPress Gutenbergエディターの使用方法(ステップバイステップガイド)
- 投稿/ページにタイトルを追加する
- 段落ブロックを使用してテキストを書く
- テキストの色を変更する
- 見出しブロックを追加する
- ボタンブロックの追加とスタイル設定
- 画像ブロックを挿入する
- コンテンツに埋め込み動画を追加する
- グーテンベルクエディタインターフェースは実際にどのように機能しますか
- WordPressでGutenbergエディターを有効にするにはどうすればよいですか
- ボーナスのヒント:WordPressにいくつかの高度なグーテンベルクブロックを紹介する
- グーテンベルクからやり直しましょう。さもないとトレンドから外れます!
それ以上遅れることなく、一緒に物事を探検しましょう。
WordPressGutenbergエディターの紹介

Gutenberg Editorは、WordPressでの編集方法にいくつかの重要な変更をもたらします。 2018年12月6日に5.0WordPressバージョンがリリースされたときに、デフォルトのWordPressエディターとしてTinyMCEエディターに取って代わりました。
グーテンベルクブロックを使用すると、さまざまな種類のコンテンツを投稿やページに簡単に追加して、エディター内で直接レイアウトを再配置できます。 これにより、編集エクスペリエンス全体が次のレベルに向上します。
編集者は、リッチな投稿を簡単に作成できる新しいページと投稿作成エクスペリエンスの作成に努め、今日のショートコード、カスタムHTML、または「ミステリーミート」埋め込みの発見を容易にする「ブロック」を備えています。
WordPressの共同創設者であるMattMullenweg
また、さまざまなスタイルや設定を適用して動的コンテンツを作成できます。 最初は、クラシックエディタを長期間使用していると複雑に思えます。 しかし、徐々に慣れてくると、その有用性を感じることができます。
それでも、追加のプラグインや拡張機能を入手する手間が省けます。 これらに加えて、この新しいWordPressエディターには、ブロガー、ライター、写真家、企業など、誰にとっても多くの可能性があります。
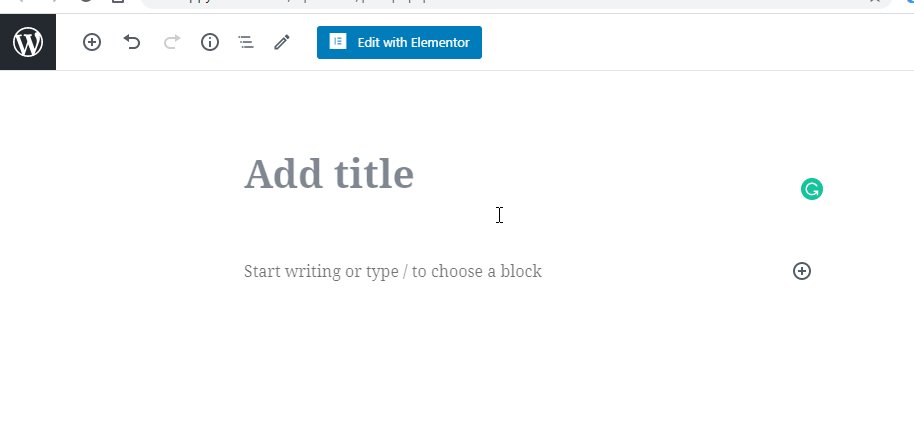
下の画像は、グーテンベルクのブロックエディタが表示されている場所にあります。

このツールを最大限に活用したい場合は、グーテンベルクについて詳しく学ぶ必要があります。 この究極のグーテンベルクユーザーガイドでは、ユーザーがグーテンベルクエディターをより効果的に処理する方法に焦点を当てます。
WordPressGutenbergBlocksの完全なストーリーをすばやく確認できます。
深く掘り下げましょう。
WordPress Gutenbergエディターの使用方法(ステップバイステップガイド)
グーテンベルクがWordPressエディターにもたらす主な変更は、ブロックベースの編集アプローチです。 ブロックは次のようになります。
- 見出し
- テキストの段落
- 画像
- 埋め込みビデオ
- 見積もり
- ボタンなど
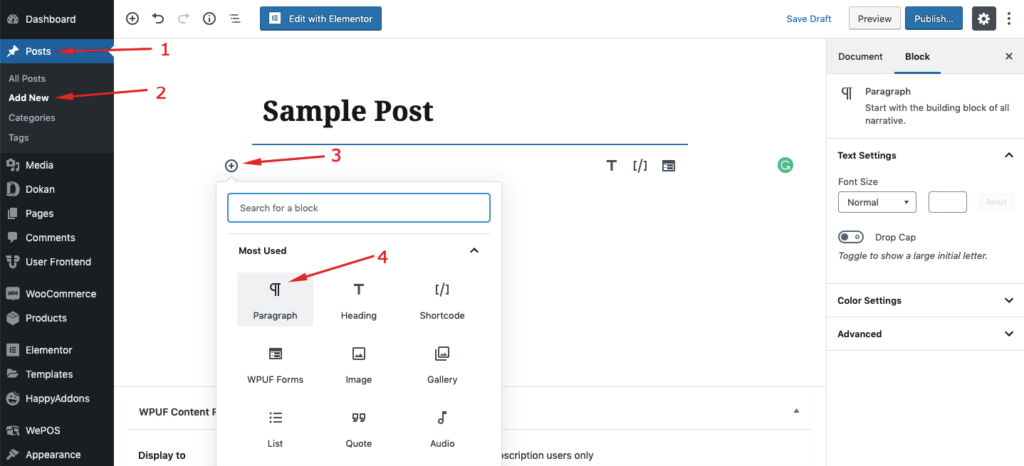
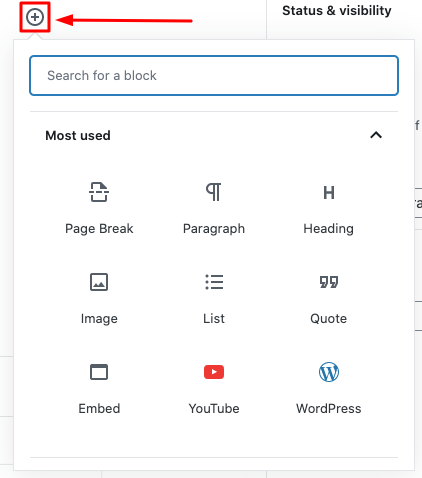
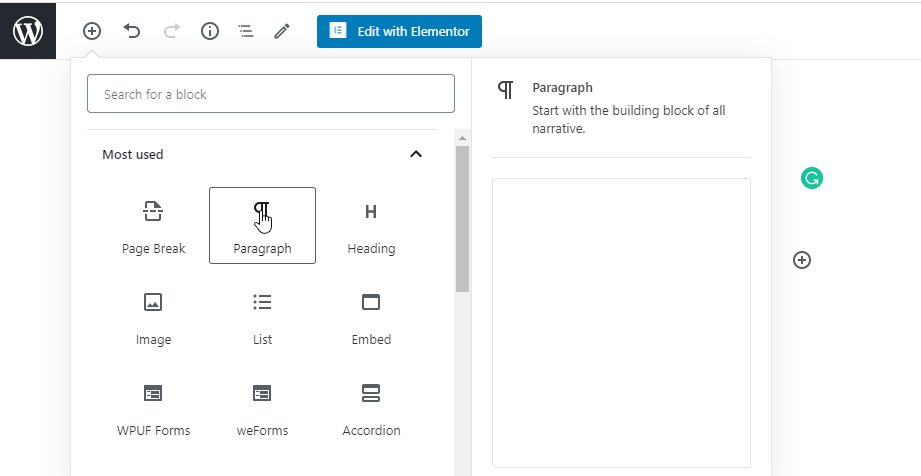
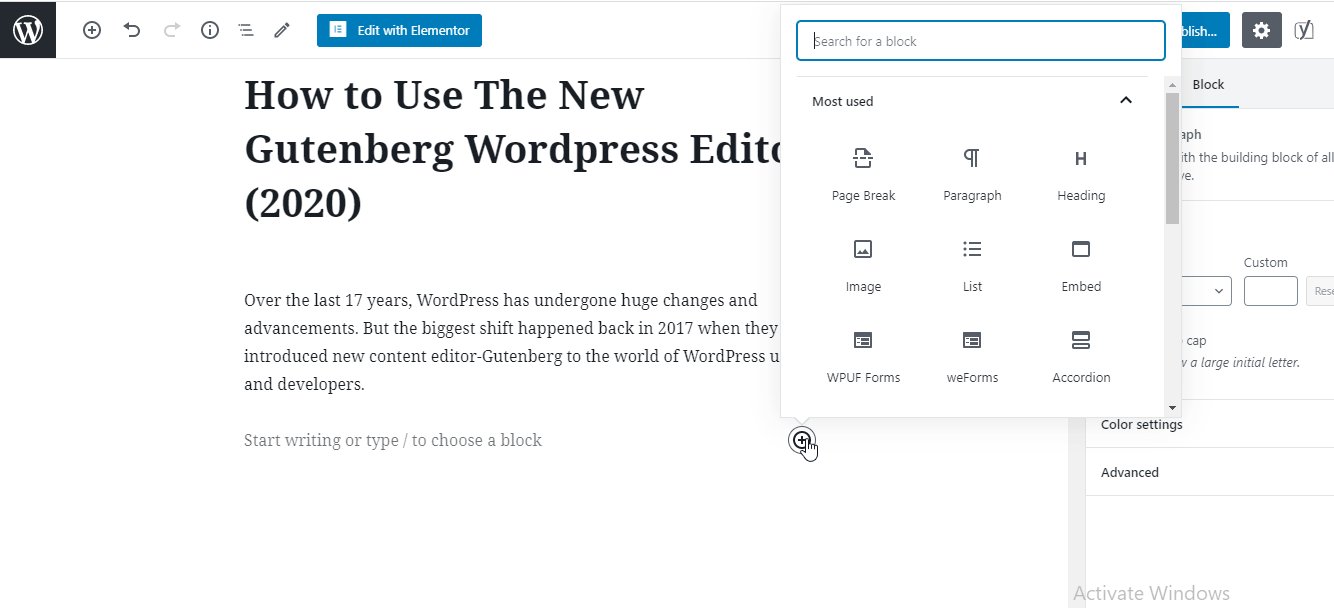
「+」ボタンをクリックすると、使用可能なすべてのブロックを含むウィンドウが表示されます。 ここから必要なブロックを検索して、コンテンツで使用できます。

今度は、コンテンツの作成時に人々が通常必要とする人気のあるブロックの使用方法を紹介します。
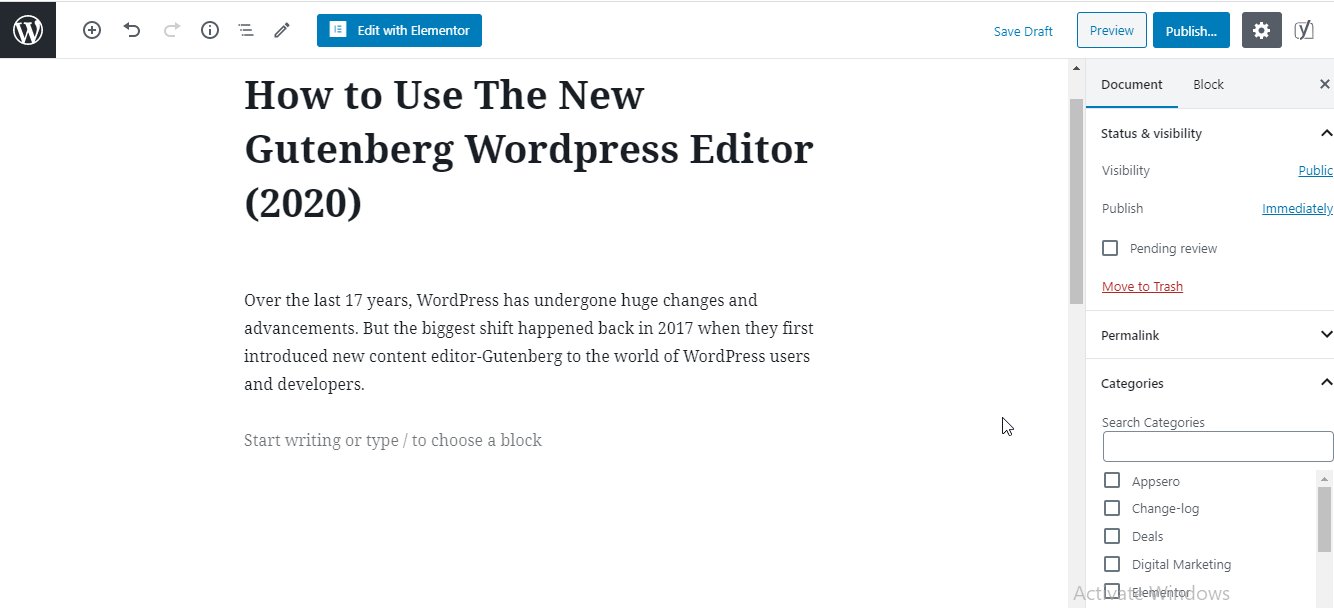
1.投稿/ページにタイトルを追加します
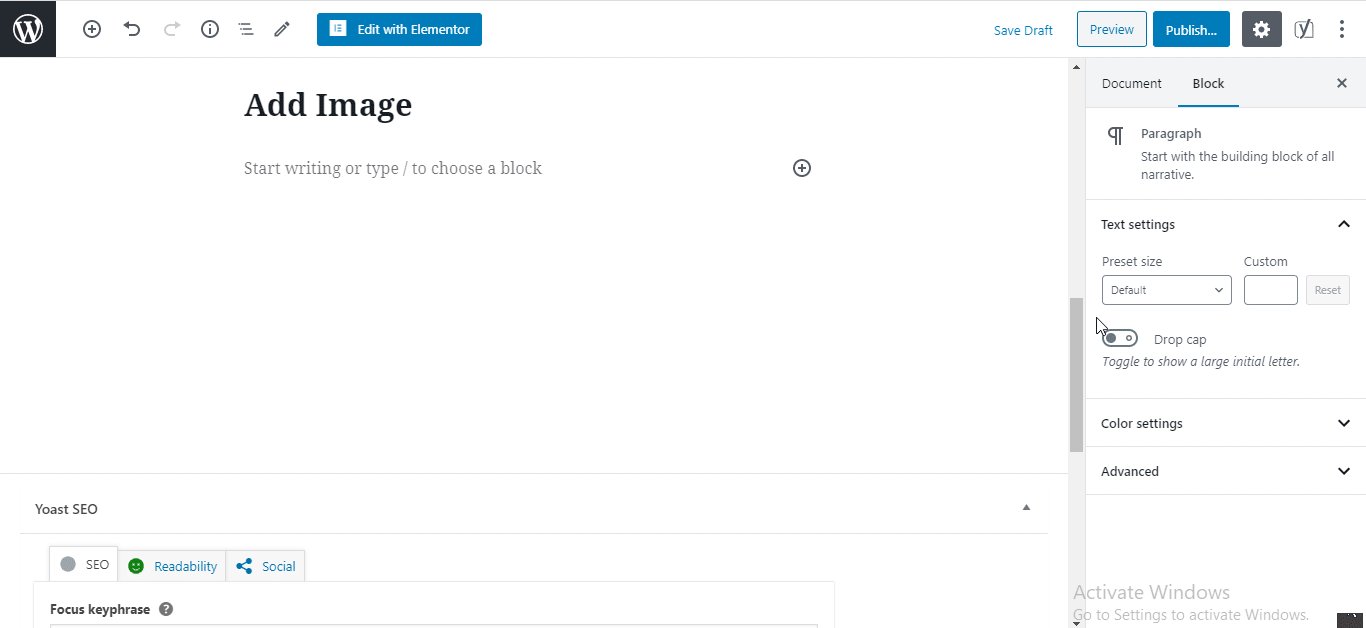
すべてのコンテンツにはタイトルがあります。 したがって、投稿またはページにタイトルを追加する必要があります。 グーテンベルクでは、このプロセスを通じてタイトルを追加できます。

2.段落ブロックを使用してテキストを書く
最初に段落を追加するには、Paragraphブロックを追加する必要があります。 次に、ブロックにコンテンツを書き込むだけです。 ここでそれがどのように機能するか。

注:ブロックの上のサブメニューでは、ブロックコンテンツのテキストの配置とテキストの書式を変更できます。 エディターの右側のメニューからさらにカスタマイズを行うことができます。
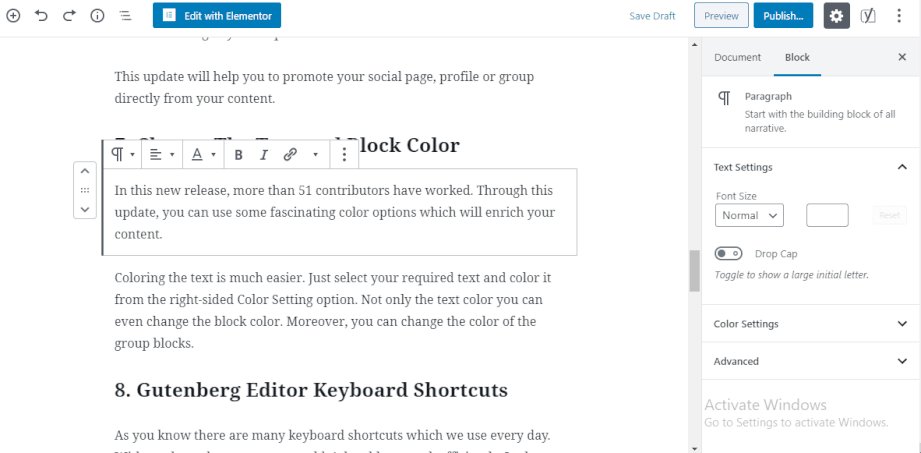
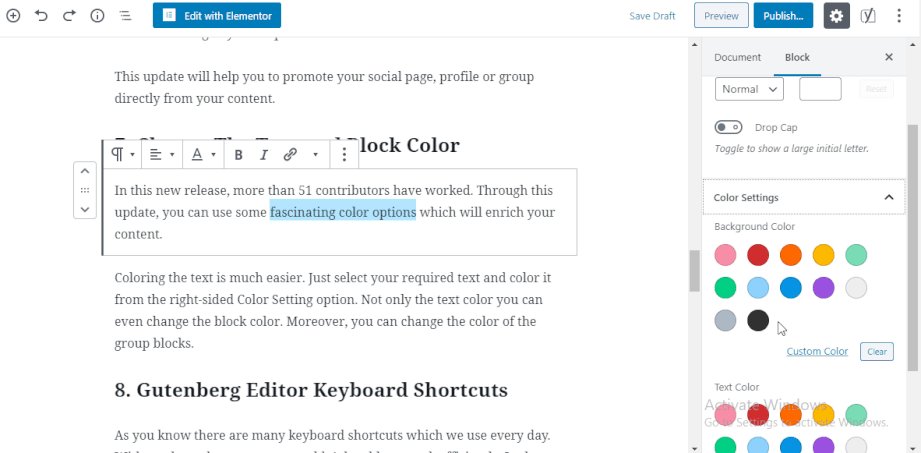
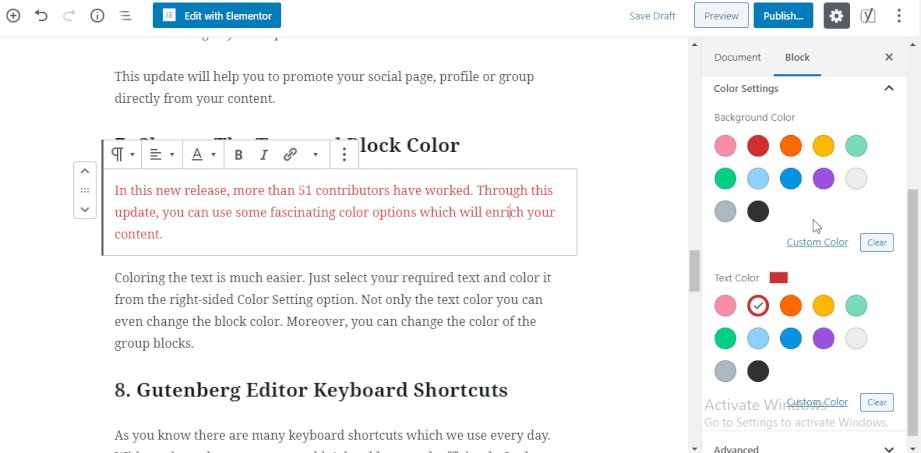
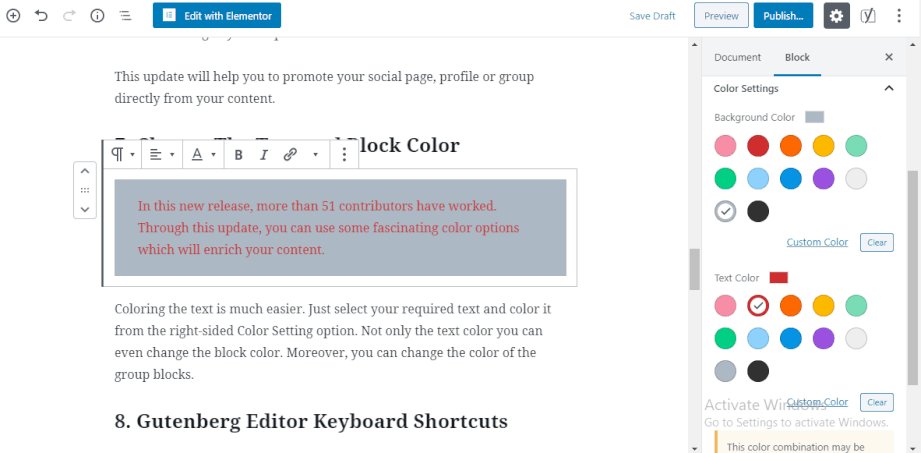
3.テキストの色を変更します
ここでテキストの色を変更する必要がある場合があります。

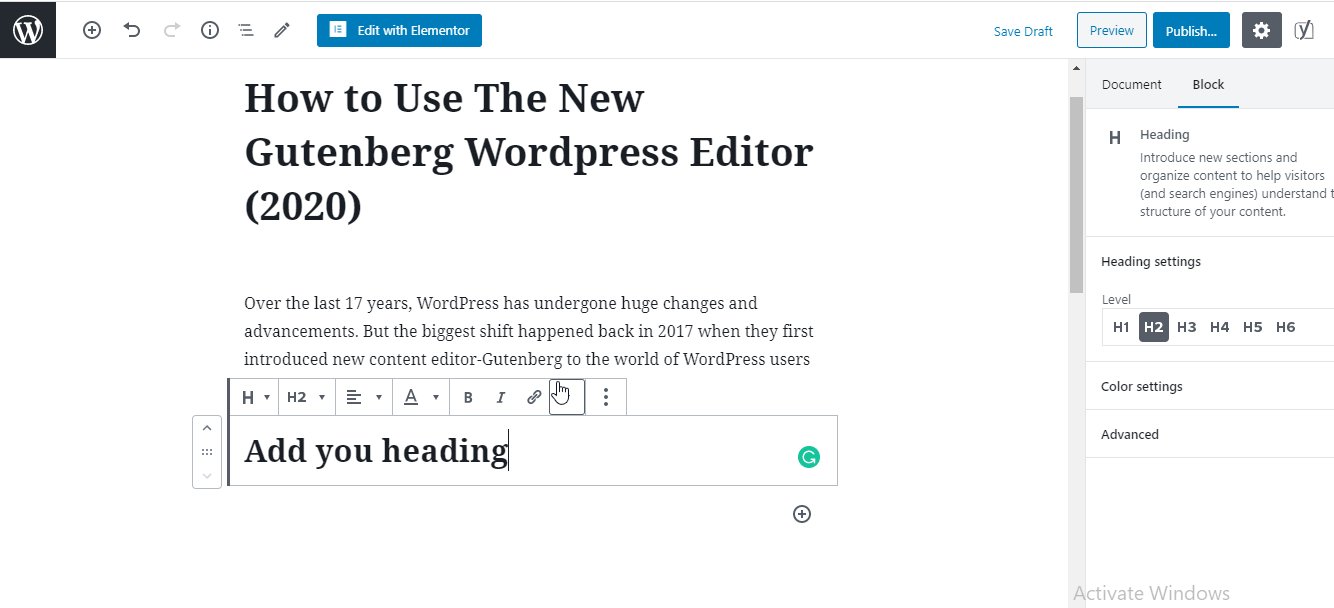
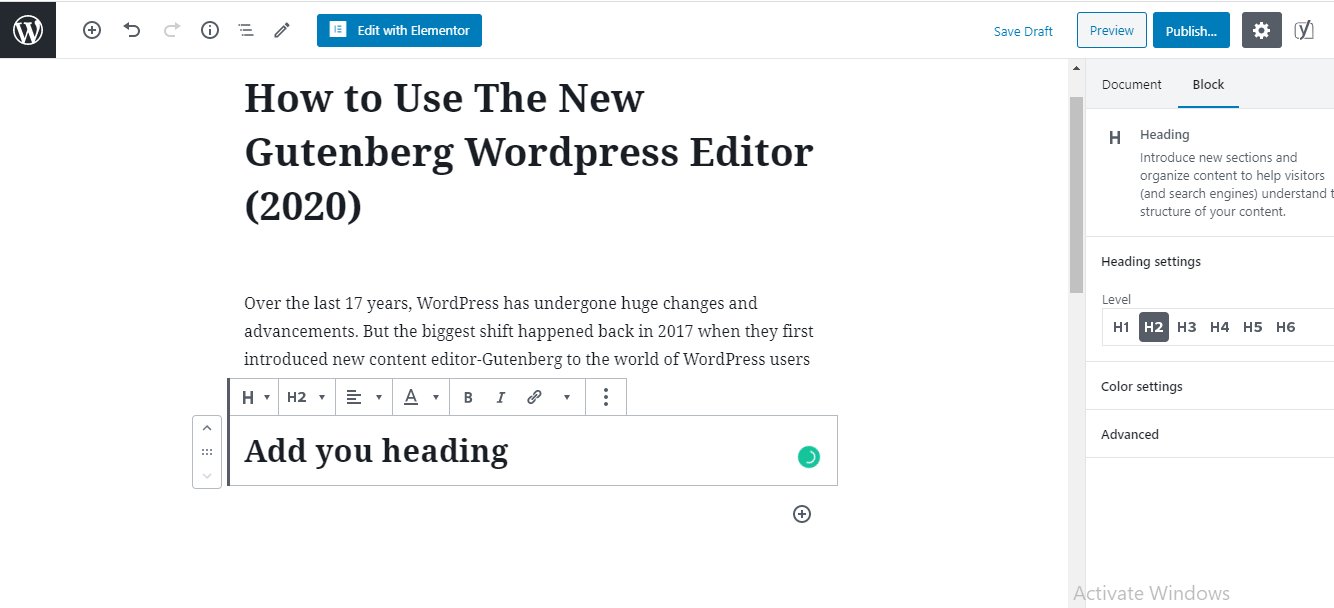
4.見出しブロックを追加します
段落と同様に、Headingブロックを使用して、投稿コンテンツに見出しを簡単に追加できます。

5.ボタンブロックの追加とスタイル設定
ボタンは、コンテンツの重要な要素の1つです。 グーテンベルクでは、ボタンを非常に簡単に追加できます。 また、同じ行に複数のボタンを挿入することもできます。

さらに、上で示したのと同じように、ボタンのテキストまたは背景の色を変更できます。
6.画像ブロックを挿入します
この例に従って、コンテンツに画像を追加しましょう。

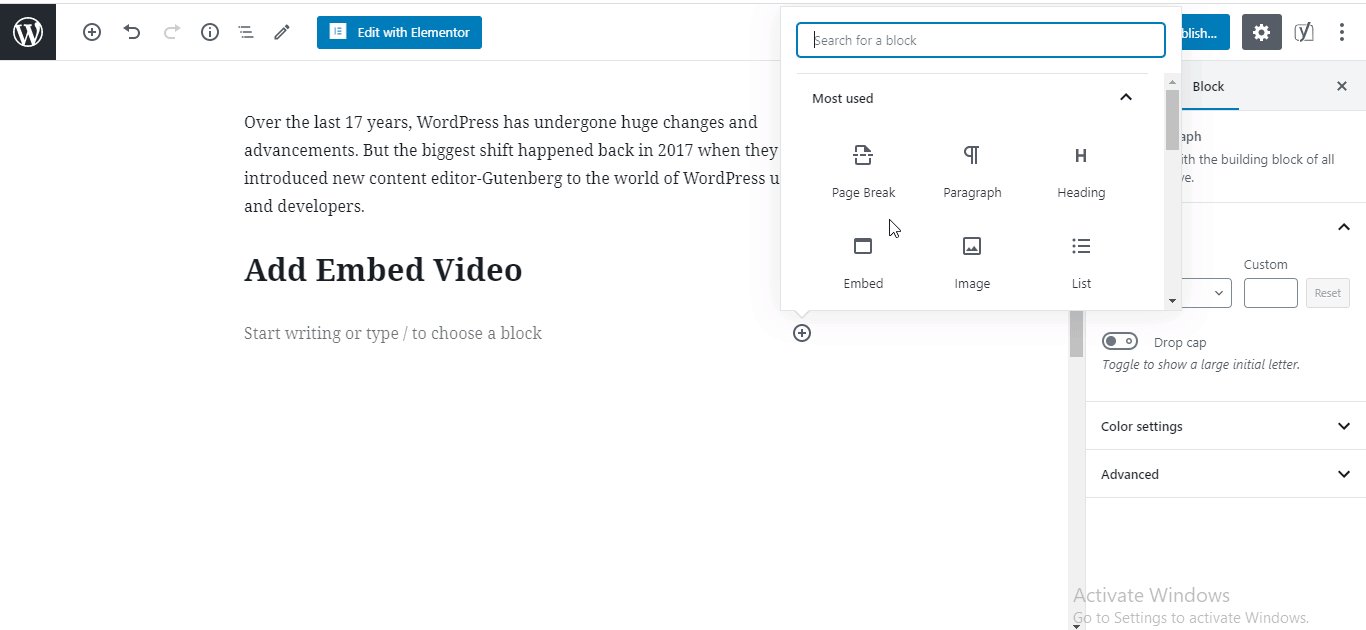
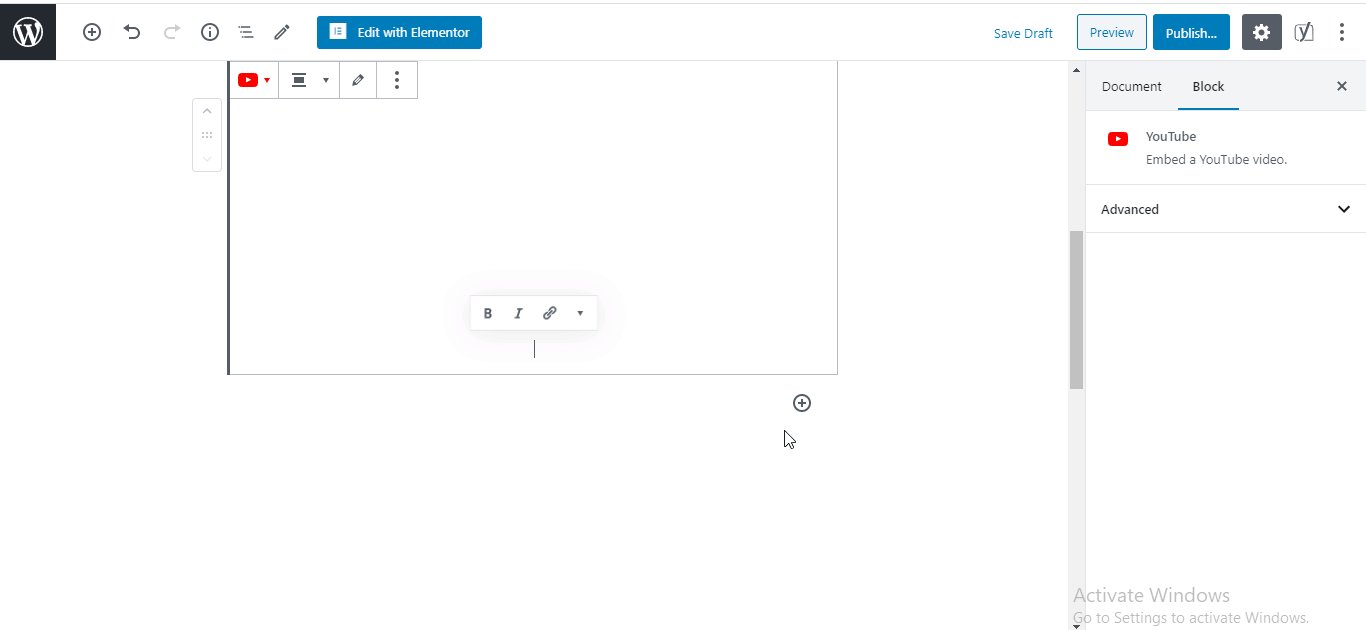
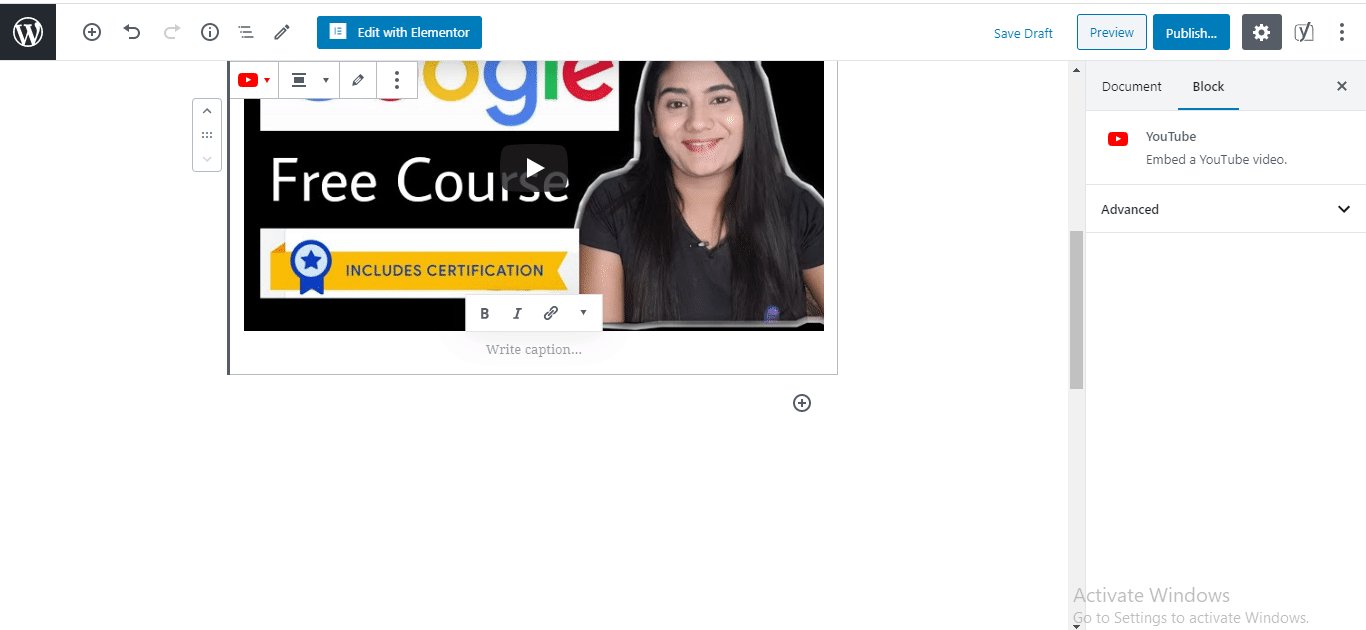
7.埋め込みビデオをコンテンツに追加する
グーテンベルクでは、あらゆる種類の埋め込み動画を投稿に挿入することもできます。 このEmbedVideosブロックの使用方法を見てみましょう。

ほら、なんて簡単なんだ! これで、上記の例に従ってグーテンベルクブロックエディタを使用できます。 他のタイプのブロックコンテンツを追加して、Gutenbergエディターを使用してカスタマイズすることもできます。
さらに、グーテンベルクエディターの使用法について詳しく知りたい場合は、ここで見つけることができます。
グーテンベルクエディタインターフェースがどのように機能するか見てみましょう

Gutenbergは、投稿コンテンツを非常に簡単に編集できるWordPress用の強力なブロックエディターです。 最も重要なことは、Webコンテンツを簡単に簡単に構築できるように、多数の高度なブロックが用意されていることです。
グーテンベルクブロックの使用は簡単で楽しいです。 必要なブロックをドラッグアンドドロップするだけです。 さらに、コーディングの知識に集中する必要はありません。

実際、グーテンベルクブロックで何かを編集したいときはいつでも、やりたいことを自由に行うことができます。 あなたの懸念については、このブログを見て、グーテンベルクのブロック編集について知ってください。
実際の例でグーテンベルクエディターとブロックを使用する方法を見てみましょう。
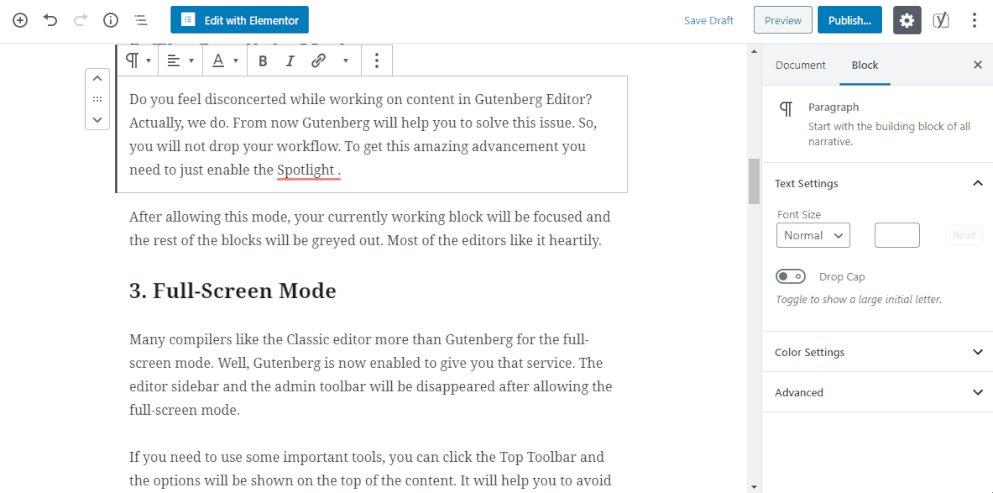
1.さまざまな書き込みモード
グーテンベルクエディターには、ライティングスタイルを支援するための3つの異なるライティングモードがあります。
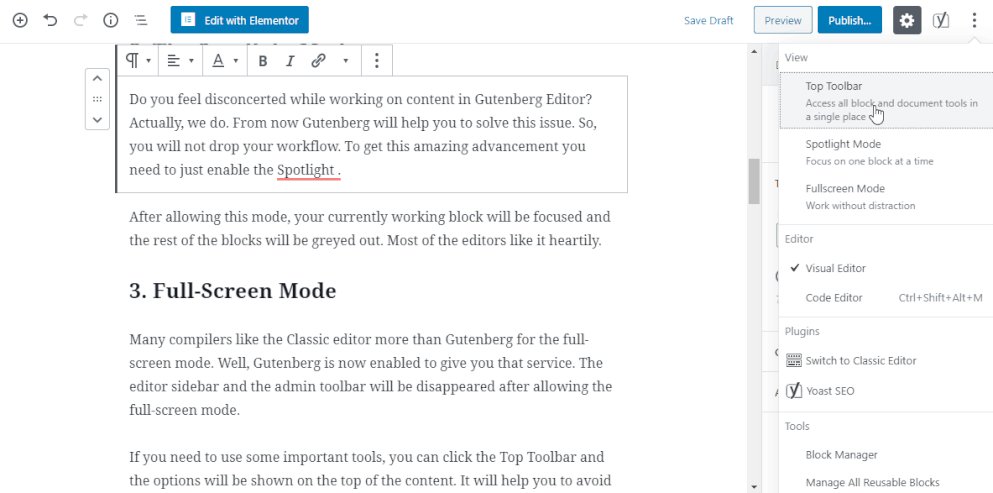
トップツールバー:トップツールバーは、すべてのブロックを同じ場所に表示するのに役立ちます。
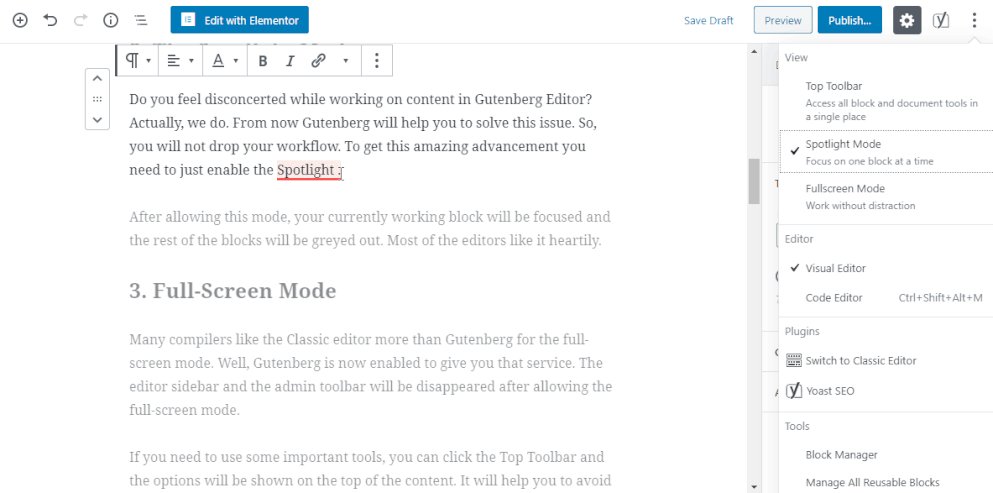
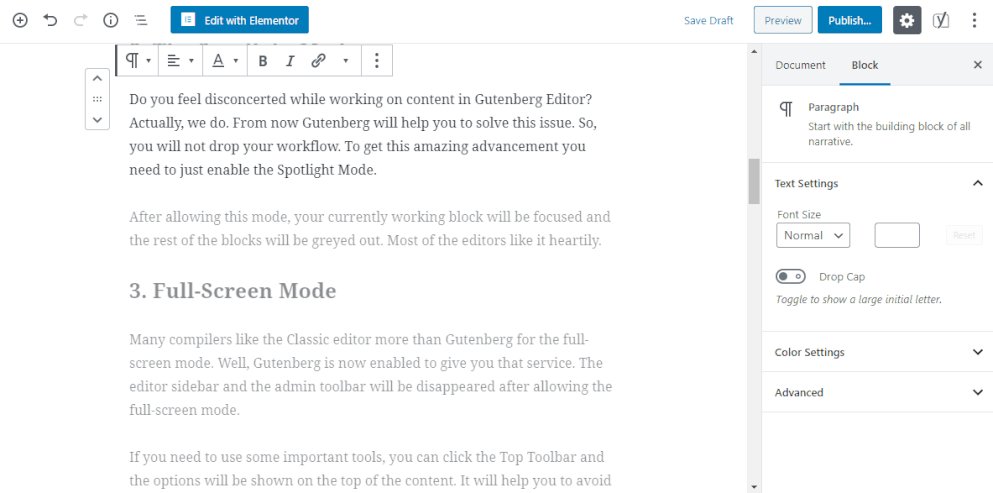
スポットライトモード:スポットライトは、トップツールバーモードとは完全に異なります。 実際、このオプションを選択すると、編集したいブロックのみを編集できます。 そして、他のブロックは無効のままです。

フルスクリーンモード:ダッシュボードの左側のサイドバーをすべて削除し、フルスクリーンモードで作業できるようにします。
2.ワークフローを高速化するためのGutenbergキーボードショートカット
このエディタにはたくさんのキーボードショートカットがあります。 これらのショートカットを使用することで、作業を軽量化し、時間を節約することもできます。
- Ctrl +AltBackspaceで選択ブロックを削除します
- 選択したブロックの前に新しいブロックを挿入するには-Control+Alt + T
- 選択したブロックの後に新しいブロックを挿入するには-Ctrl+Alt + Y
- ヘルプの表示– Shift + Alt + H
- 変更を保存する– Ctrl + S
- 最後の変更を元に戻す– Ctrl + Z
- 最後の取り消しをやり直す– Ctrl + Shift + Z
- 設定サイドバーの表示または非表示Ctrl+Shift +、
- エディターの次の部分に移動しますCtrl+ '
3.ライブラリからブロックを検索
現在のデフォルトのWordPressエディターでは、ブロックの検索は非常に簡単です。 グーテンベルクブロックライブラリの検索可能なインデックスから特定のブロックを検索できます。 「+」ボタンをクリックするだけでウィンドウが表示されます。
4.ビジュアルエディターとコードエディターを切り替える
さらに、変更を加えるために、ビジュアルエディタからコードエディタに切り替える必要がある場合があります。 あなたはここでそれをします。
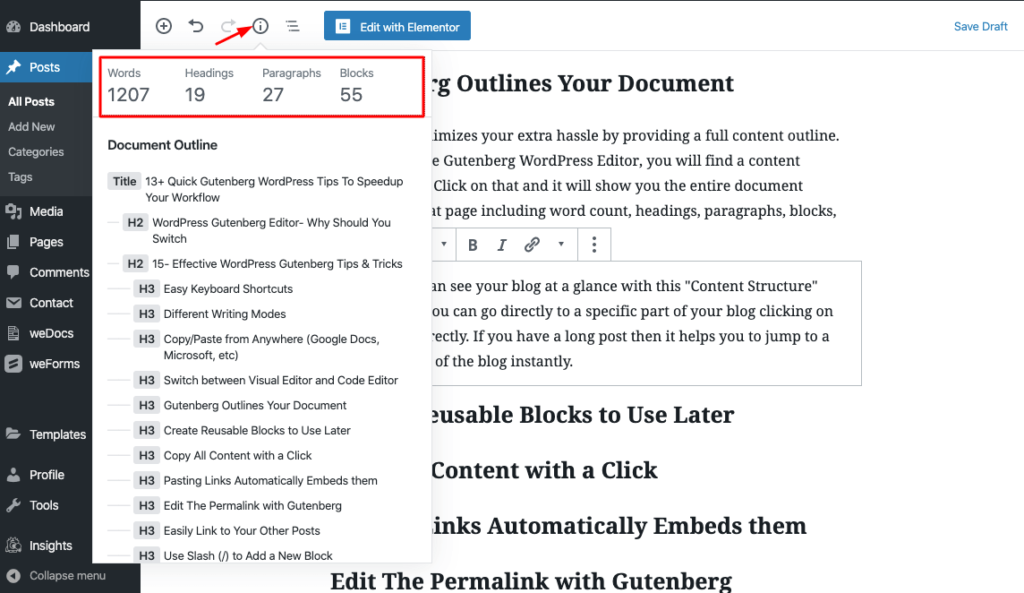
5.グーテンベルクがあなたの文書の概要を説明する
コンテンツの概要は、コンテンツ構造の非常に重要な部分です。 エディターの左上隅に、円の中に小さな「i」があります。 これをクリックすると、ブログの完全な構造が一目でわかります。

6.再利用可能なブロックテンプレート
これを使用することにより、以前に保存した以前のブロックデザインを使用できます。 だからそれはあなたの時間を大いに節約します。 ここでは、それをどのように使用するか。
ここから、このブロックエディタに関するいくつかの役立つヒントを入手してください。
WordPressでGutenbergエディターを有効にする方法

ここでは、ユーザーがWordPressダッシュボードでGutenbergブロックエディターを有効にする方法について説明します。 WordPress 5.0以降を使用している場合は、個別に有効にする必要はありません。 WordPressにはデフォルトでGutenbergが付属しているからです。
一方、クラシックエディターをまだ使用していて、グーテンベルクエディターへの移行を計画している場合。 次に、他のプラグインのアクティブ化プロセスと同様に、Gutenbergプラグインを簡単にインストールしてアクティブ化できます。
グーテンベルクのダウンロードリンクはここにあります。
ボーナス:WordPressにいくつかの高度なグーテンベルクブロックを導入

すでに述べたように、グーテンベルクは、投稿やページのデザインに常に使用するさまざまな便利なブロックに関するものです。 ここでは、ブログにさらに洗練された外観を与えるために使用できる強力なブロックのいくつかについて説明します。
一般的に、グーテンベルクはブロックを7つのいくつかのカテゴリに分類します。 次のリストにあります。
- 最も使用
- 共通ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
- 再利用可能
いくつかの便利なブロックに焦点を当てましょう。
引用:ブログや記事で引用が使用されることがよくあります。 この新しいWordPressエディターでは、「Quote」ブロックを使用して見積もりを追加できます。 さまざまなスタイルを適用して、魅力的な方法で見積もりを紹介できます。
ショートコード:これは、Webサイトのページまたは投稿で使用できるもう1つの重要なブロックです。 このショートコードブロックを使用すると、目的のアフィリエイトバナー、製品画像などを簡単に追加できます。
クラシック:投稿コンテンツを編集するために、WordPressクラシックエディターを戻す必要がある場合があります。 古いエディターを簡単に使用できるように、この素晴らしいブロックを用意してくれたGutenbergに感謝します。
カスタムHTML:このブロックは、ブログ投稿にカスタムHTMLコードを追加するのにも役立ちます。
さらに、サードパーティのプラグインを使用して、より多くのグーテンベルクブロックを探索できます。

グーテンベルクからやり直して、みんなに先んじましょう!
グーテンベルクエディターは、WordPressの歴史における大きな変化の1つです。 この完全に新しいインターフェースに適応するには、時間がかかる場合があります。 しかし、長期的には、それはあなたの手をより強力にして素晴らしいコンテンツを作成するでしょう。
うまくいけば、この究極のグーテンベルクワードプレスエディターガイドは、この素晴らしいブロックエディターの多くの有用な側面を学ぶのに役立つでしょう。 したがって、このブロックエディタをシームレスに処理できます。
では、これまでのグーテンベルク編集者についてどう思いますか? 便利かどうか? 以下にコメントを付けて、GutenbergWordPressエディターに関する経験や質問を共有してください。
