HappyParticleを使用してWordPressサイトをデザインする方法
公開: 2021-01-07そのサイトのデザインは印象的ではありませんでしたが、最後にそのサイトに数分間滞在したのはいつだったか思い出せますか? 私たちが知っているのは難しいです! 私たちは通常、私たちを惹きつけず、デザインをロードするのに永遠を要するサイトを離れるからです。
ことわざがあります
第一印象を与えるチャンスは1回だけです
そのため、ウェブサイトの所有者として、訪問者に第一印象を与えるデザインを作成することが私たちの最優先事項です。
ハッピーパーティクルがその役割を果たします。 さまざまなパーティクルエフェクトを使用して、デザインを群衆から際立たせることができます。 クールな効果により、サイトは訪問者にとって記憶に残るものになり、戻ってくる可能性が高くなります。 したがって、ハッピーパーティクルエフェクトを試して、すばらしいWebページを作成する必要があります。
また、ElementorサイトでHappy Particlesを使用できるように、このチュートリアルガイドを用意しています。 飛び込みましょう!
HappyAddonsの最新機能に「HI」と言ってください-HappyParticle

Happy Addonsに出くわしたことがあるなら、HappyAddonsがどれほど急速に成長しているのかをすでにご存知でしょう。 その成長について話しているとき、それがすでに200Kのアクティブなインストールのマイルストーンに触れていることを知ってうれしいでしょう。
これとは別に、2021年にはさらに多くの非常にエキサイティングな成果があり、2022年に向けてさらに未来的な計画があります。HappyParticleのリリースは、HappyAddonsの王冠にさらに羽を追加する計画の一部であると述べました。
私たちは、あなたのウェブサイトにすごい効果をもたらすので、あなたのクライアントとサイト訪問者にさらなる幸せをもたらすことを目標に、ハッピーパーティクルを立ち上げました。
最初は、HappyParticleで3つのまったく異なる効果が得られます。 そして最後になりましたが、いくつかの粒子を混ぜ合わせることで、創造性でまったく異なる効果を生み出すことができます。 これをカスタムパーティクルと名付けました。
1.降雪効果

Webサイトの背景に視覚的に心地よいパーティクルエフェクトを追加する場合は、スノーフォールエフェクトを使用できます。 パーティクルの数、パーティクルのサイズ、パーティクルの移動速度、およびパーティクルエフェクトにホバーエフェクトを追加する柔軟性を設定できます。
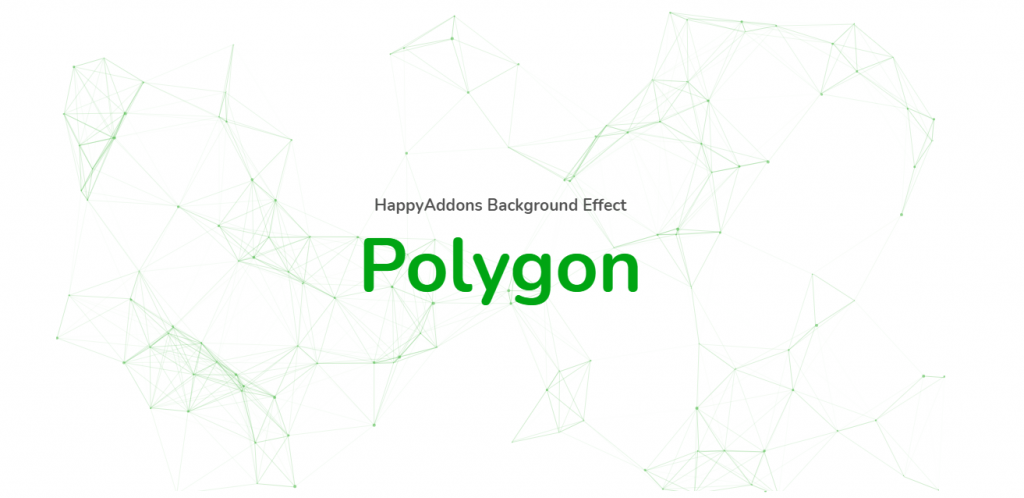
2.ポリゴン効果

ポリゴン効果は、Webサイトの背景に魔法を生み出します。 ポリゴン名は、デザインでどのように機能するかを示しています。 ダイナミックなシナリオに魅了されるデザインを作成するために、すべてのポイントが相互に追加されます。
3.NASA効果

Webサイトの背景に人目を引くフローティング効果を追加したい場合は、NASA効果を使用できます。 他の2つのエフェクトと同様に、ここでは、パーティクルの数、パーティクルのサイズ、およびパーティクルの移動速度を設定することもできます。
4.カスタムエフェクト
これらの3粒子効果とは別に、もう1つの効果があり、それがカスタム効果です。 独自の創造性でパーティクルエフェクトを作成したい場合は、カスタムエフェクトを使用して作成できます。 パーティクルを作成したら、 JSONファイルをダウンロードします。HappyParticleを使用すると、そのコードをデザインに追加して作業を完了できます。
HappyParticleを使用してサイトをより視覚的に魅力的にする方法
私たちは私たちを魅了するサイトを訪問するのが大好きです。 そして今日、人々を引き付けるのは少し難しいです。 なぜなら、私たちは毎日たくさんのサイトを訪れ、私たちを捕まえるために何か違うものがない限り、すべてのサイトを忘れてしまうからです。
ここでは、HappyParticleがそのトリックを行います。 その壁を破るデザイン要素で、それは他のウェブサイトに違いをもたらします。 そして、HappyParticleの使用は簡単な作業です。
それでは、HappyParticleを使用してElementorサイトを設計する方法を紹介します。
あなたはここにいます。つまり、あなたはすでにあなた自身のWordPressサイトを持っています。 このパーティクルを使用するには、次の3つが必要です。
- WordPressサイト
- Elementor(無料)
- Happy Addons Pro
Elementor&HappyAddonsが正常にインストールおよびアクティブ化されていることを確認してください。 次に、以下の手順に従います。
ステップ01:新しいページを作成するか、既存のページを選択します
新しいページを作成するか、既存のページを選択してハッピーパーティクルエフェクトを適用できます。 新しいページを作成するには、
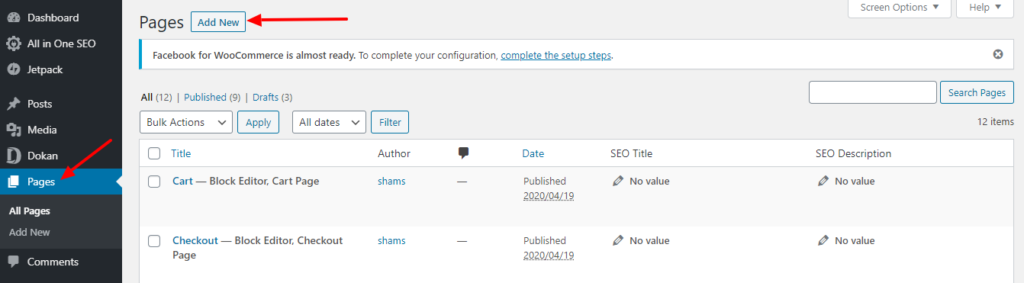
- 'ページ'>'新規追加'に移動します

新しいページが表示されます。
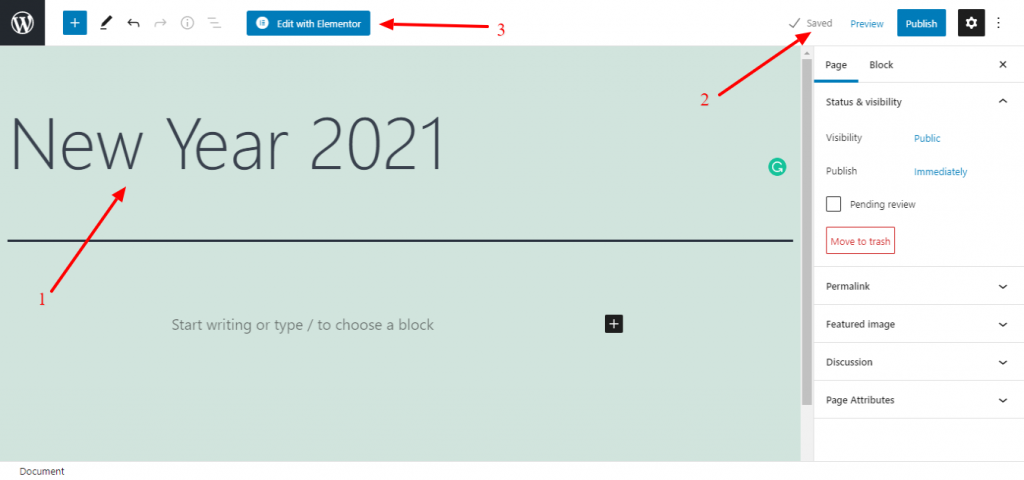
- ページ名を入れる
- 下書きを保存するか公開します
- 最後に、「Elementorで編集」ボタンを押します。

デザインするための新しいページが表示されます。
ステップ02:ページをデザインする
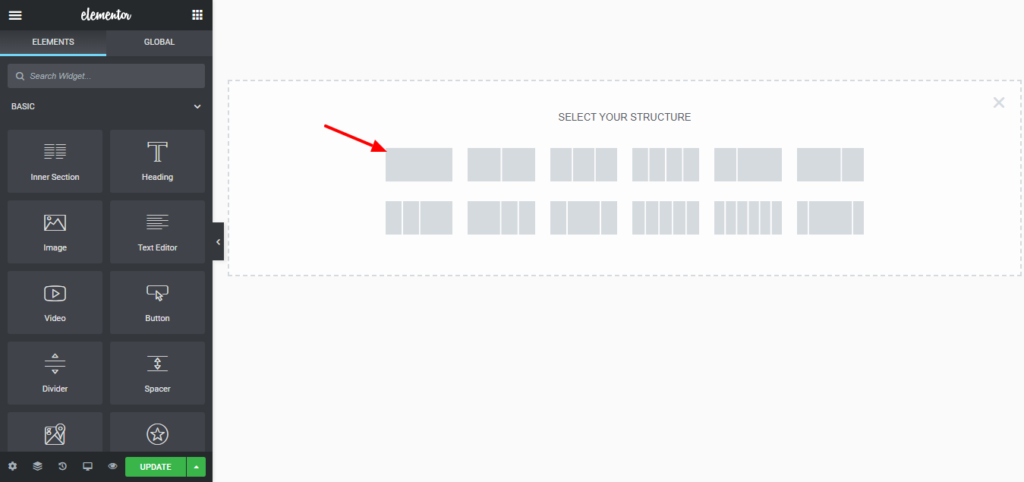
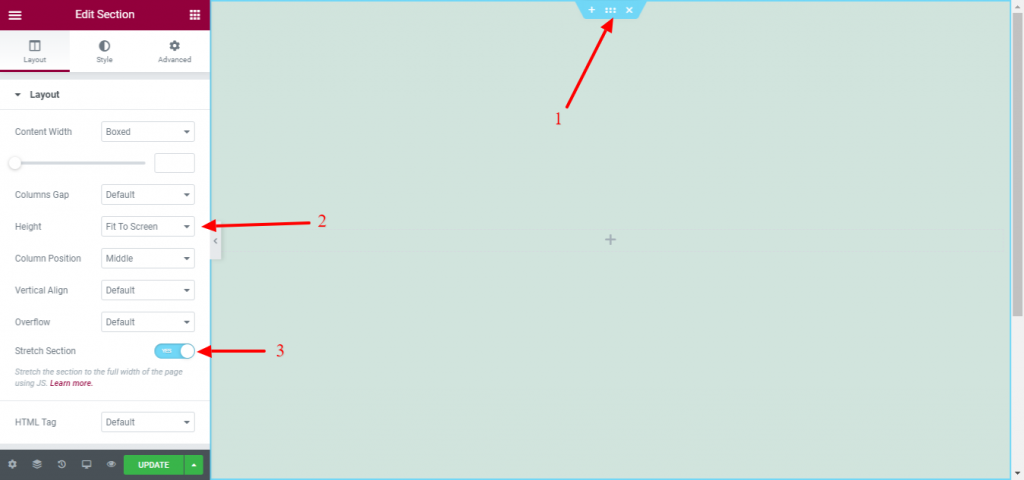
- 単一の列を選択します

- Elementor編集ページのセクションオプションをクリックします。
- 高さを「画面に合わせる」に設定します。
- ストレッチセクションを「はい」にします。

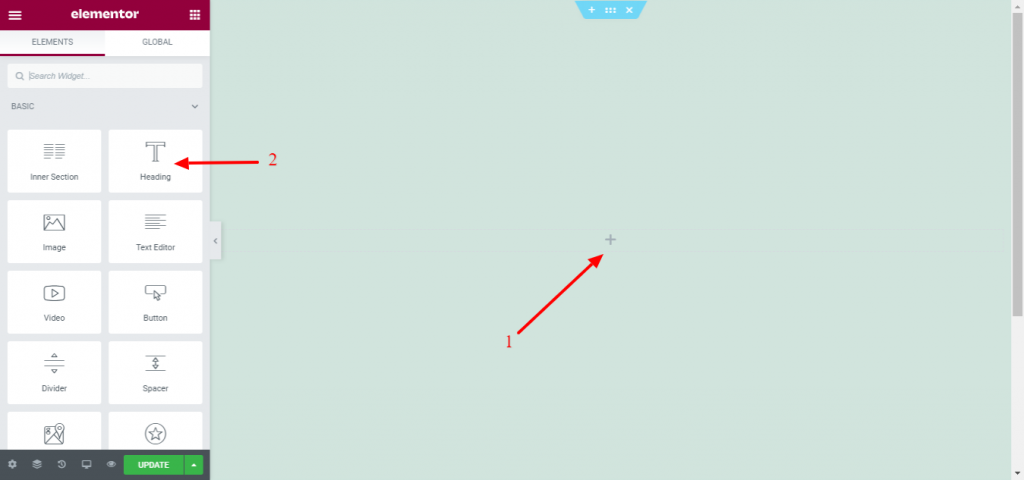
- プラス記号を押してウィジェットを追加します。
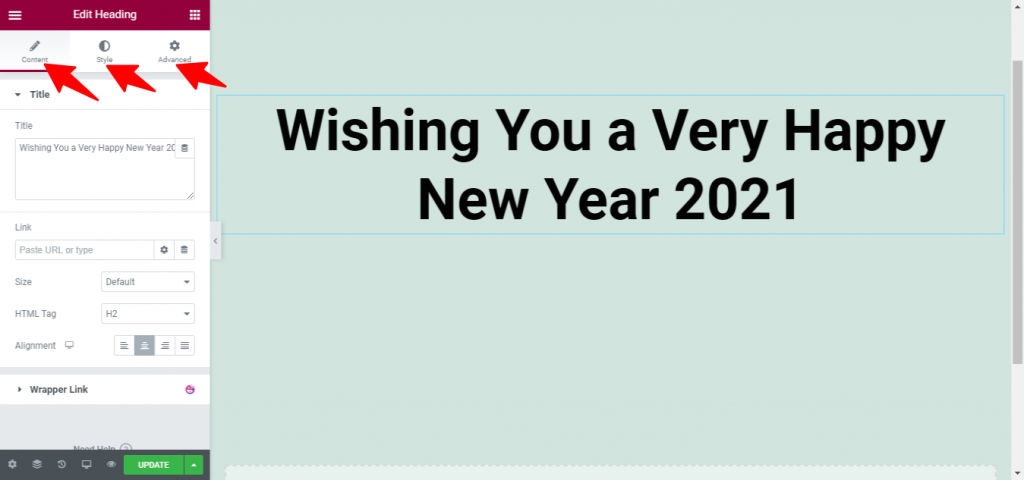
- ウィジェットをエディターにドラッグします。 たとえば、ここでは見出しウィジェットを追加しています。

- 次に、スタイリングオプションからデザインスキルに従って見出しを編集します。

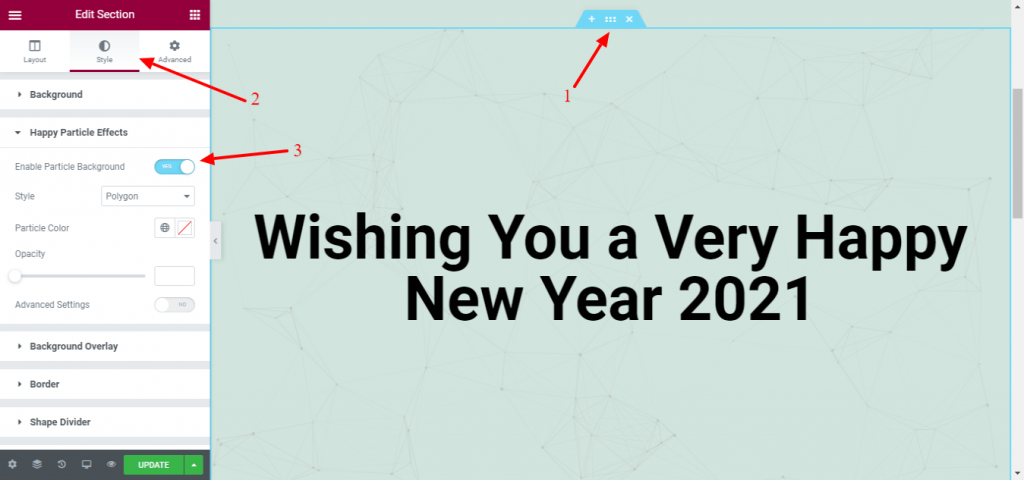
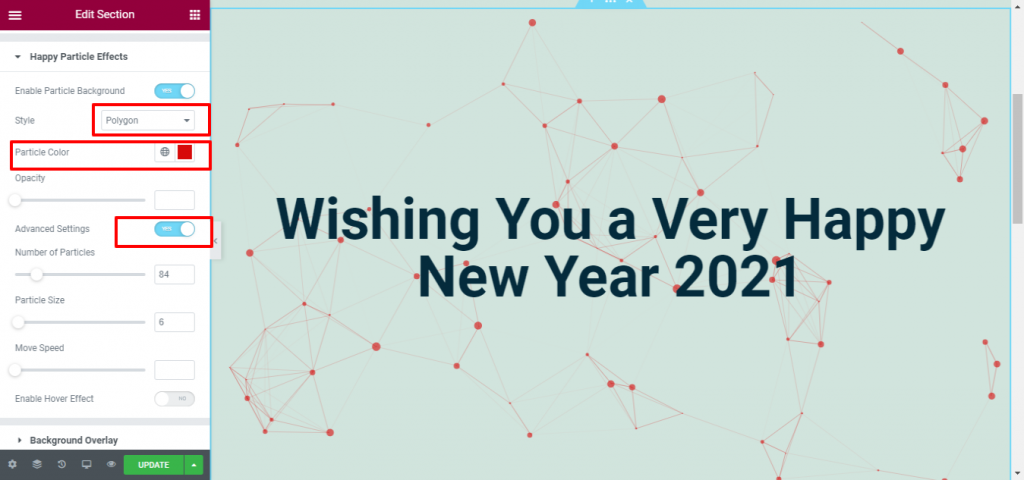
ステップ03:ポリゴン効果を適用する
- Elementor編集ページのセクションオプションをもう一度クリックします。
- [スタイル]タブに移動します。
- ハッピーパーティクルバックグラウンドを有効にします。 はいにします。

- ドロップダウンリストからスタイル(ポリゴン)を選択します。
- パーティクルの色を変更できます。
- [詳細設定]を有効にして、パーティクルの数、パーティクルサイズ、移動速度を変更することもできます。

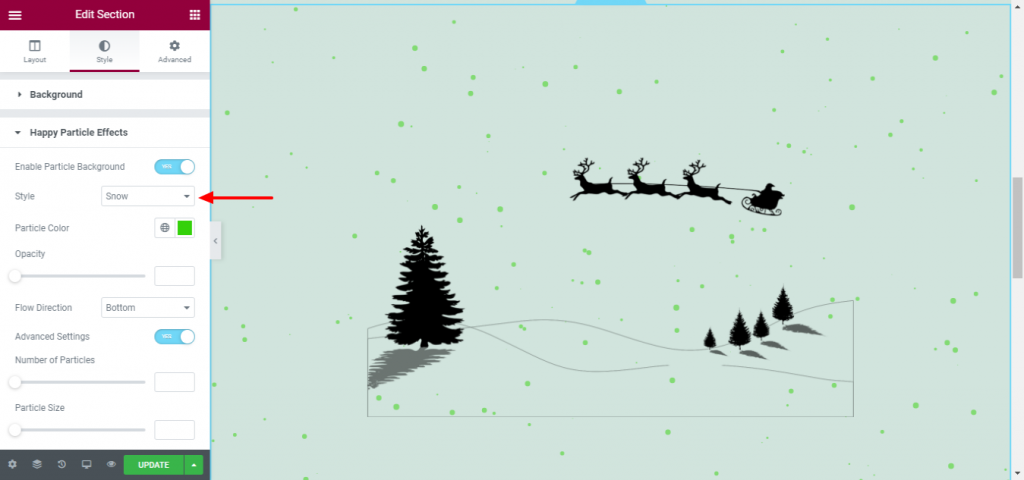
ステップ04:降雪効果を適用する
- 画像ウィジェットをエディタにドラッグします。
- 画像をアップロードし、スタイルタブからカスタマイズします。

- Happy Particle Effectsに移動し、YesをEnableParticleBackgroundに切り替えます。
- スタイルタブからSnowを選択します。
- このセクションから、パーティクルの数、サイズ、色、速度などを変更することもできます。

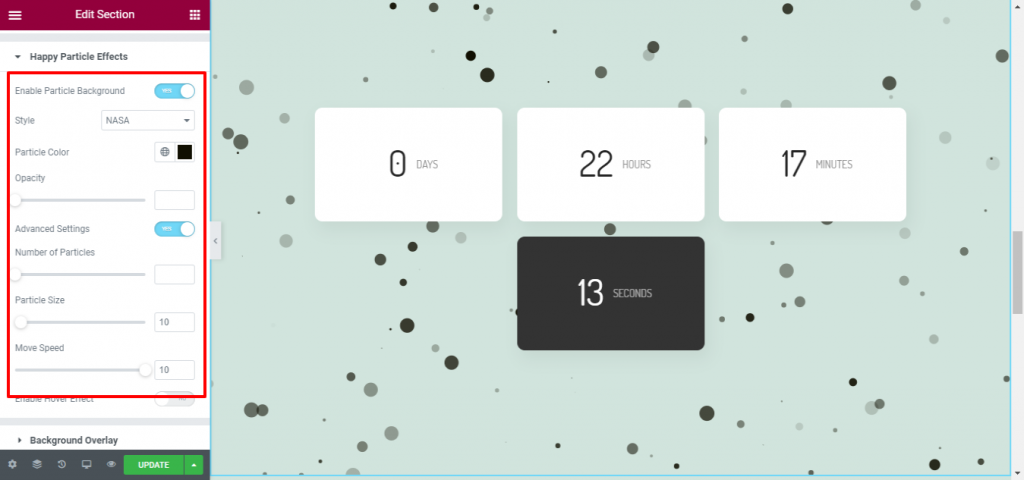
ステップ05:NASA効果を適用する
- ウィジェット(必要な方)をエディターにドラッグします。 ここでは、カウントダウンウィジェットを使用しました。
- スタイリングセクションからNASA効果を適用します。

出来上がり! NASA効果をデザインに追加しました。

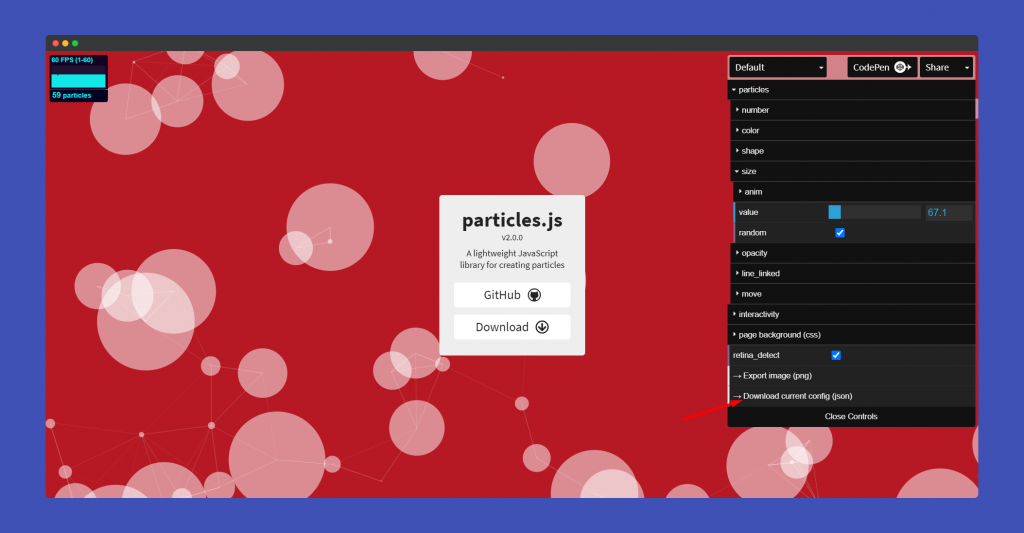
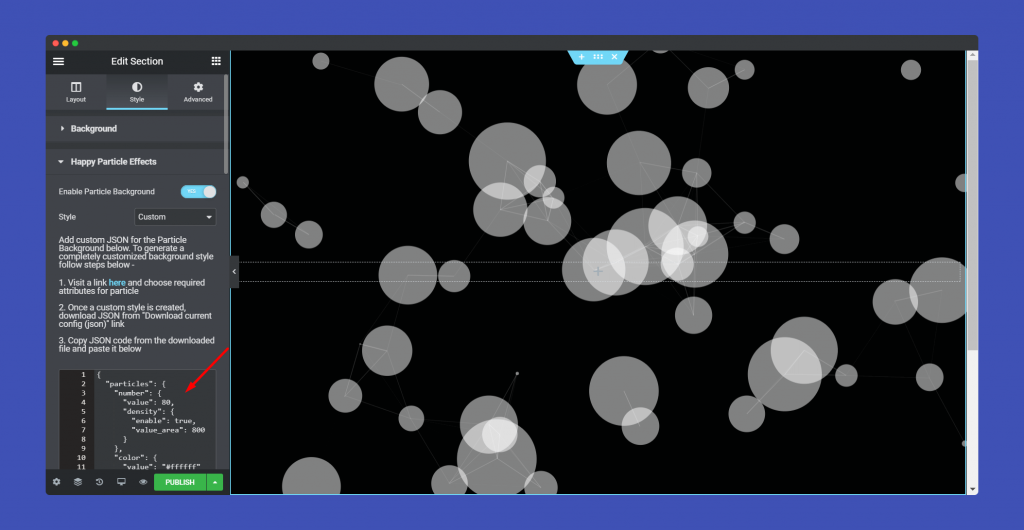
ステップ06:カスタムパーティクルを設計する
独自のカスタムパーティクルをデザインできます。 あなたがする必要があるのは、スタイルセクションからカスタムオプションを選択することです。
- このカスタムエフェクトメーカーのサイトにアクセスして、カスタムパーティクルを作成してください。

- jsonファイルをダウンロードしてコードをコピーします。 次に、マークされた領域にコードを貼り付けます。

おめでとう! ハッピーパーティクルエフェクトの探索を完了し、これらのエフェクトを使用してデザインを作成しました。 デザインの最終バージョンを確認しますか?
わかった! 披露させて。

幸せな粒子があなたのデザインを際立たせましょう
HappyParticleの使用はパイと同じくらい簡単です。 ハッピーパーティクルエフェクトからスタイルを選択し、既存または新しく作成したデザインに適用します。 それは確かにあなたのデザインに余分なすごいものを作成します。 訪問者を船に戻すために必要なのはこれだけです。
このブログを読んだ後でも、サイトのデザインで問題が発生したり、サイトが肥大化したりする場合は、詳細なドキュメントに従ってください。
わかった! さて、あなたが最も好きな効果を教えてください。 または、研究開発チームに提案したいことはありますか? 下のコメントボックスからフィードバックをお寄せください。

