Happy Addonsを使用して、ElementorWebサイトに画像スタックグループを作成します
公開: 2021-12-27最近のウェブサイトの派手な画像スタックグループに気づきましたか? それならあなたは一人ではありません。 Webサイトにモダンな外観を与える複数の画像の美しい表現により、画像スタックグループは最近ますます人気が高まっています。
このエレガントなデザインは、ホームページ、アバウトページ、さらにはコンバージョン重視のランディングページにもぴったりです。 したがって、画像を美しく簡単に表示したい場合は、画像スタックグループが最適です。 特にElementorを使用している場合、Happy Addonsを使用すると、そのような画像グループを非常に簡単に追加できます。
これは、自分で簡単に画像スタックを作成できるように、画像スタックグループを構築する方法に関するユーザーフレンドリーでインタラクティブなステップバイステップのチュートリアルです。
始めましょう!
HappyAddonsの画像スタックグループウィジェットの概要

Webサイトの画像を訪問者にとってより魅力的なものにしたい場合は、HappyAddonの新しい画像スタックグループウィジェットを試してください。 この専用の無料ウィジェットを使用すると、Elementor内でスタックされたグループ画像を簡単に作成できます。
Elementorのドラッグアンドドロップエディタを使用しても、Webサイトの画像をスタックグループに表示するのは困難です。 Elementorでこのタイプの要素を設計するには、カスタムCSSおよびJavaScriptコードを追加する必要があります。 デザイン全体を完成させるには、貴重な時間がかかります。 設計を適切に完了するために、開発者を雇う必要がある場合もあります。
ただし、Happy Addonsウィジェットを使用すると、この種のインタラクティブな画像デザインを1分もかからずに簡単に行うことができます。 チームメンバーの画像、ソーシャルチャネル、およびその他の画像/アイコンをより整理された方法で表示できます。
画像スタックグループウィジェットを使用して画像グループを作成する方法
記事のこの部分では、画像スタックグループウィジェットを使用して見事な画像グループを作成する方法を紹介します。
開始する前に、Webサイトに次のプラグインが必要です。
- Elementor(無料)
- ハッピーアドオン(無料)
Elementorを初めて使用する場合は、この便利なガイドに従って、Elementorの使用方法(初心者向けのステップバイステップガイド)を学習してください。
ステップ1:画像スタックグループウィジェットを追加する
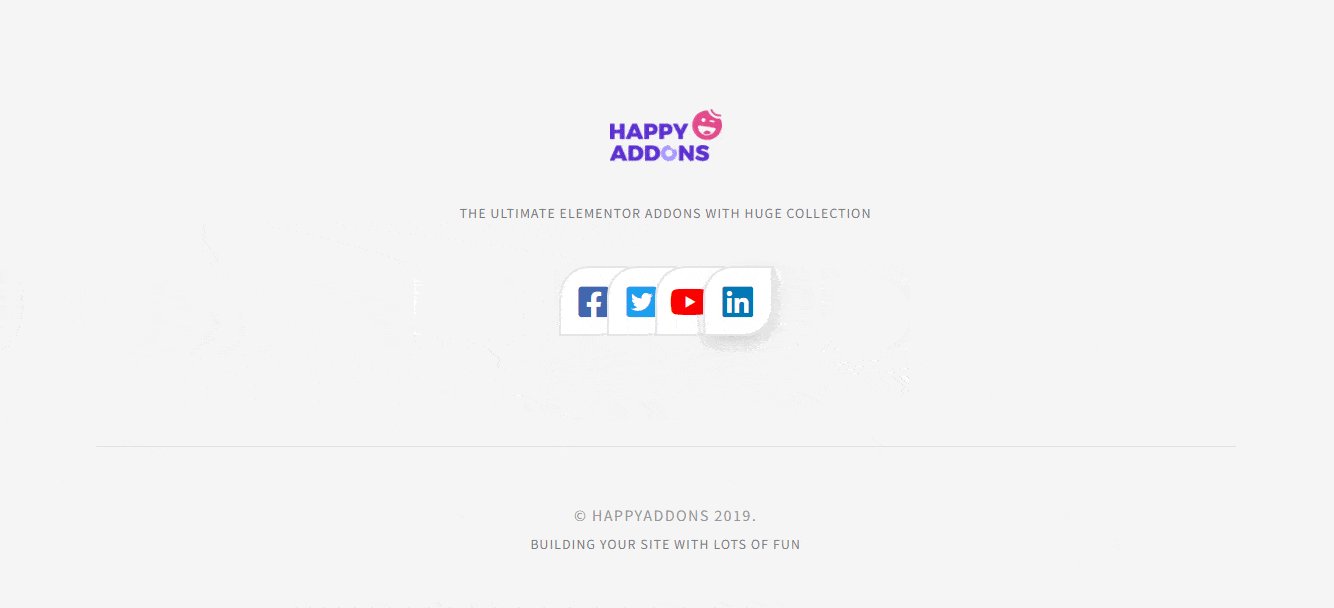
まず、ウィジェットをWebサイトの適切な場所に追加する必要があります。 ここでは、この高度なツールを使用して、Webサイトのフッター領域にソーシャルアカウントを表示します。
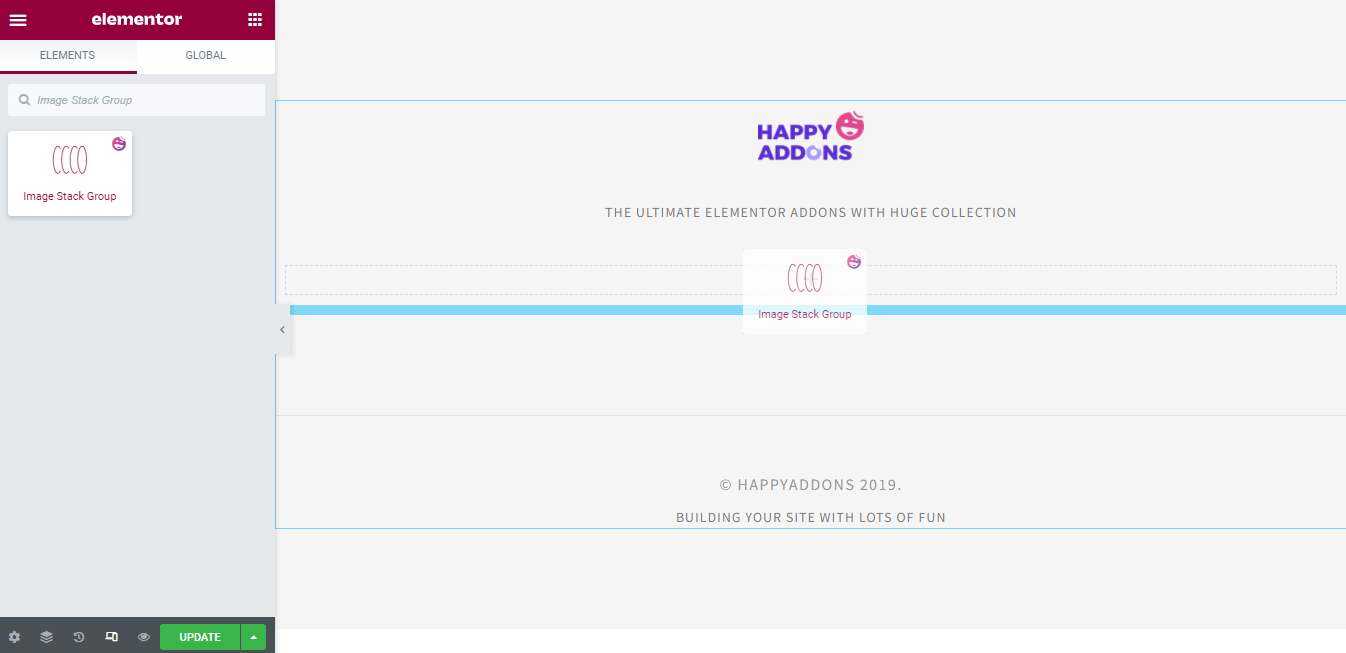
検索フィールドに「画像スタックグループ」と入力し、サイトの適切な場所にドラッグアンドドロップできます。

ステップ2:コネットを管理する
ここでは、ウィジェットのコンテンツを管理します。
アイテムを追加して配置を設定する
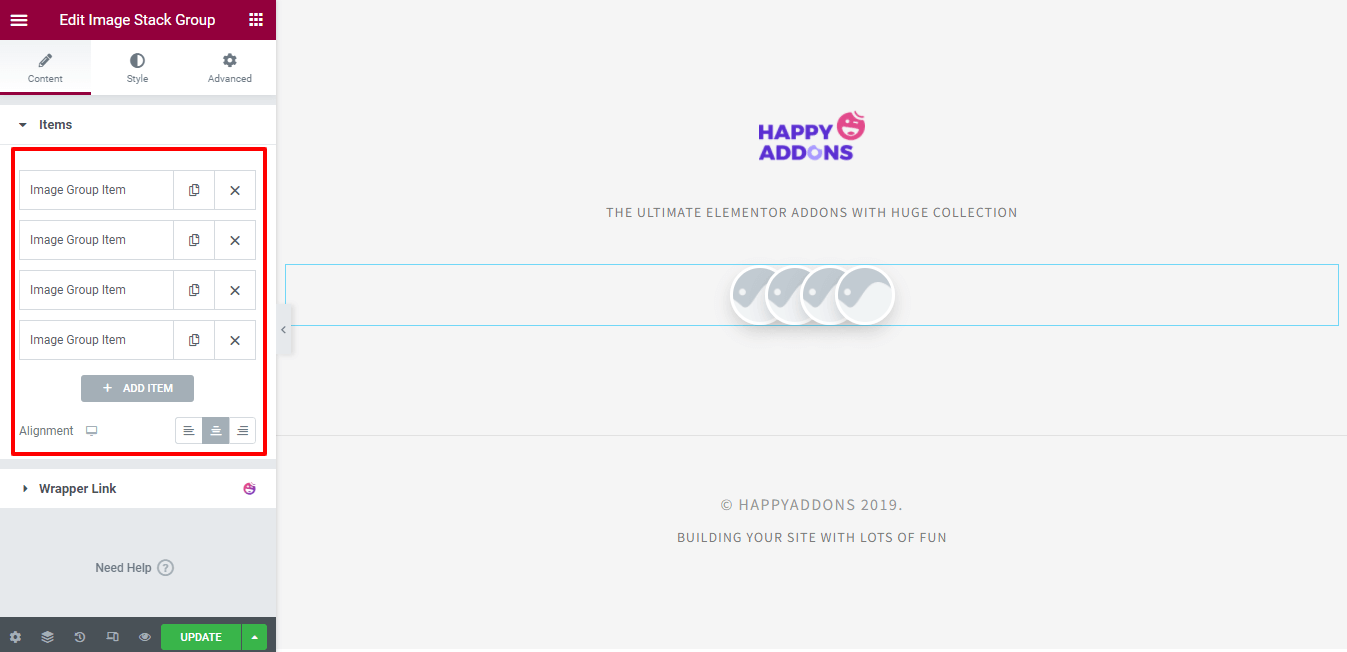
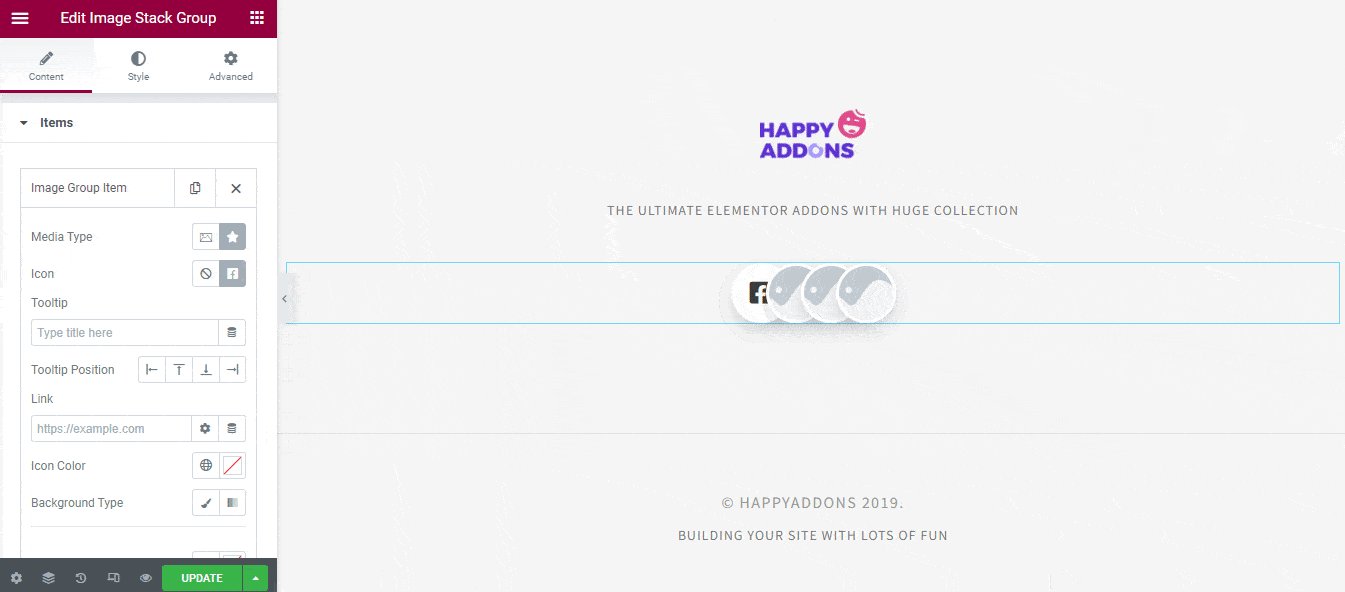
ウィジェットを追加すると、次の画像のようなインターフェイスが表示されます。 [コンテンツ]>[アイテム]で、アイテムを追加および削除できます。 また、アイテムをコピーすることもできます。
コンテンツ全体の配置を設定できます。

アイテムに画像/アイコンを追加する
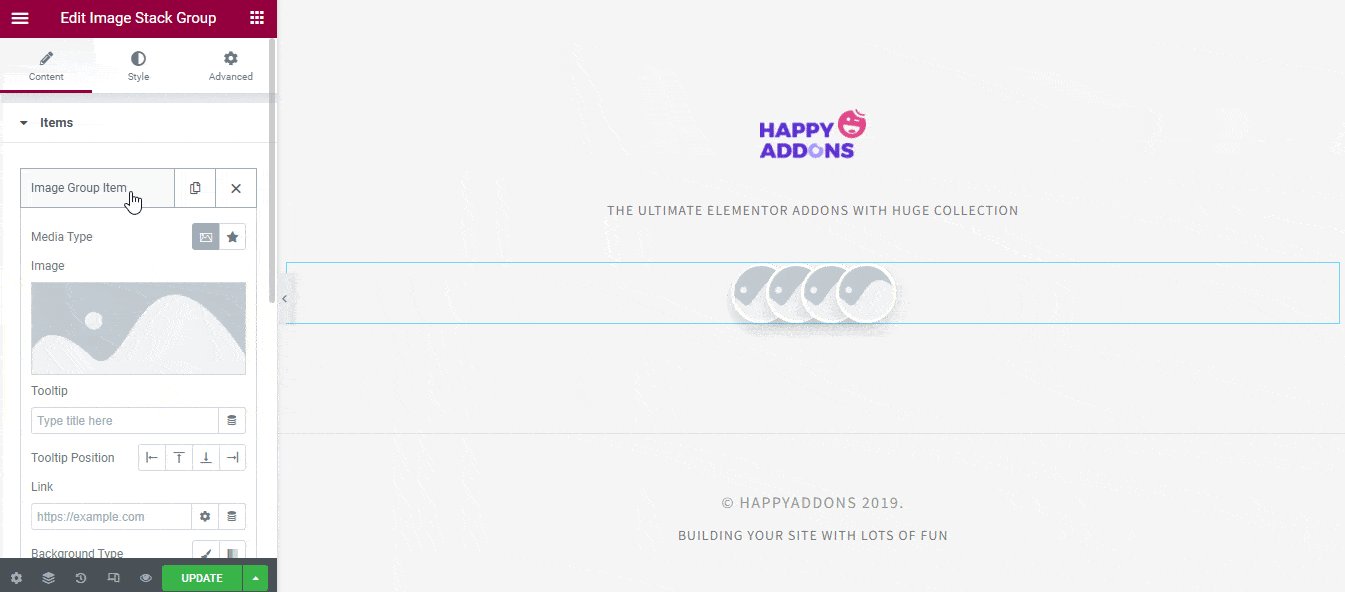
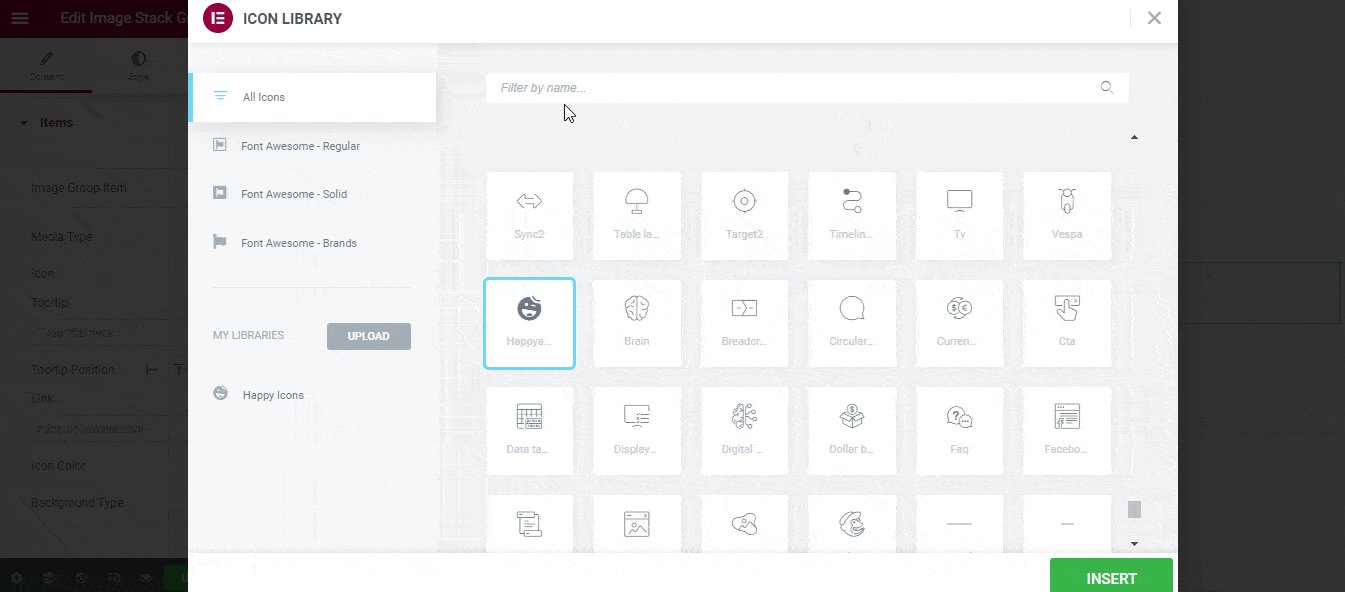
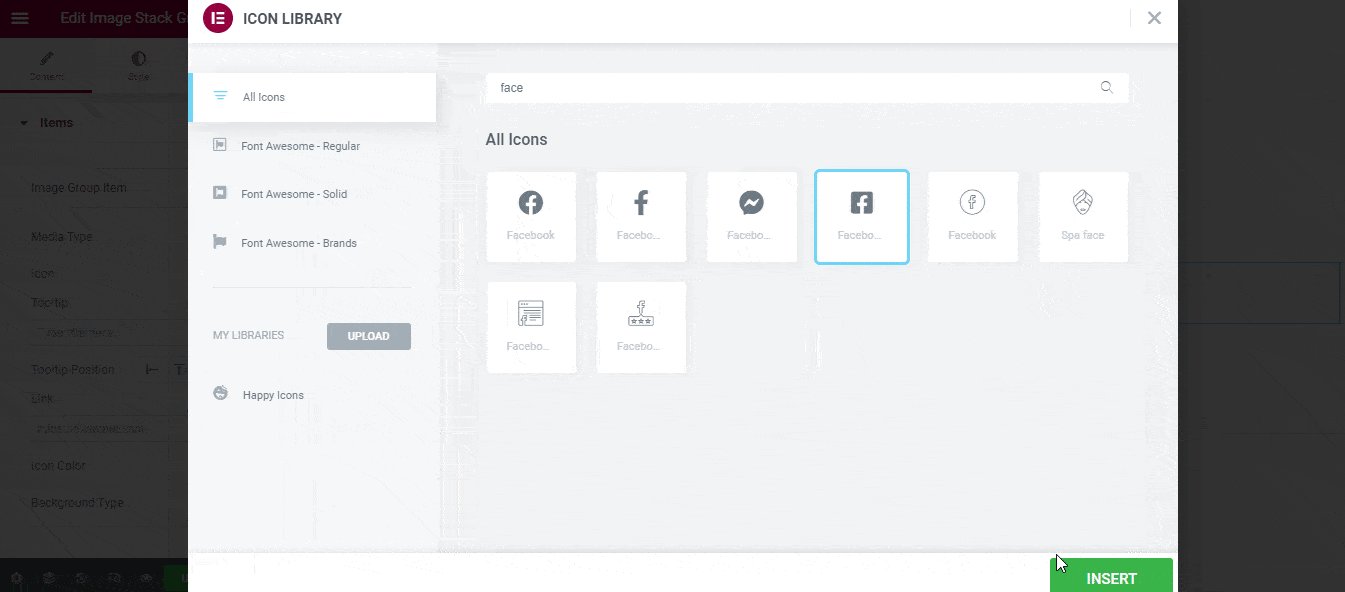
コンテンツを追加するには、個々のアイテムを開く必要があります。 最初にアイテムをクリックしてから、メディアタイプを選択します。 画像またはアイコンを使用できます。 ここでは、アイコンを使用してソーシャルアカウントを表示します。 アイコンを追加するには、以下の画像に従ってください。

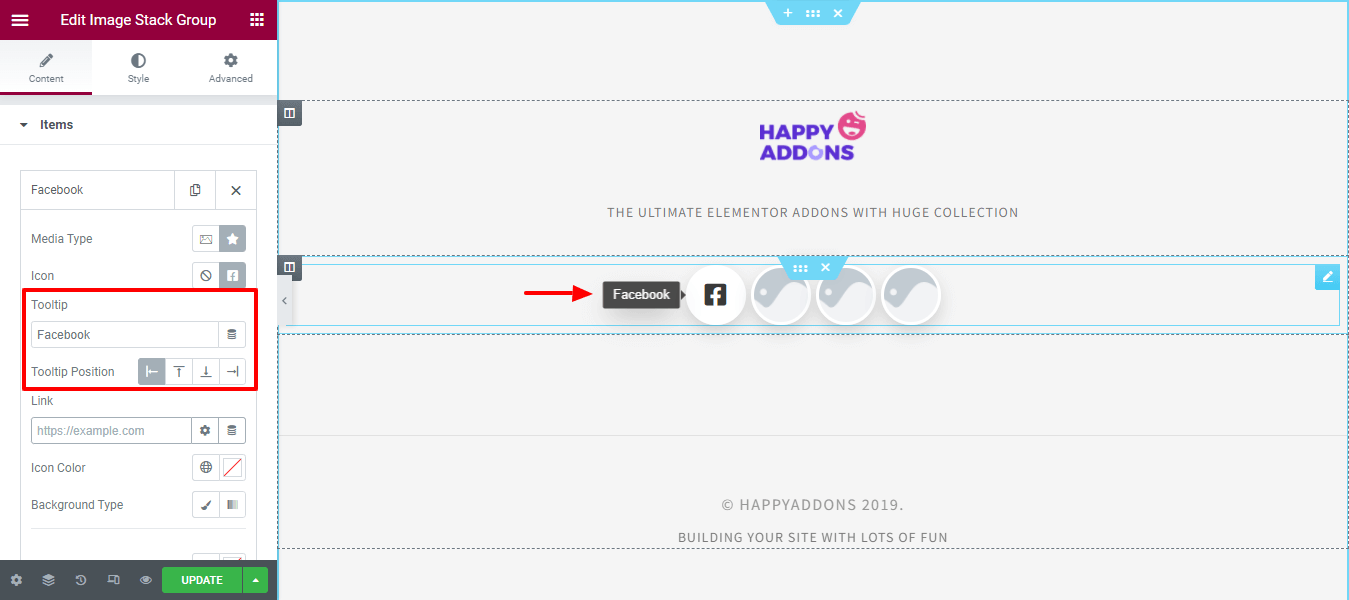
ツールチップを追加して位置を設定
アイコンのツールチップを記述し、ツールチップの位置を設定できます。

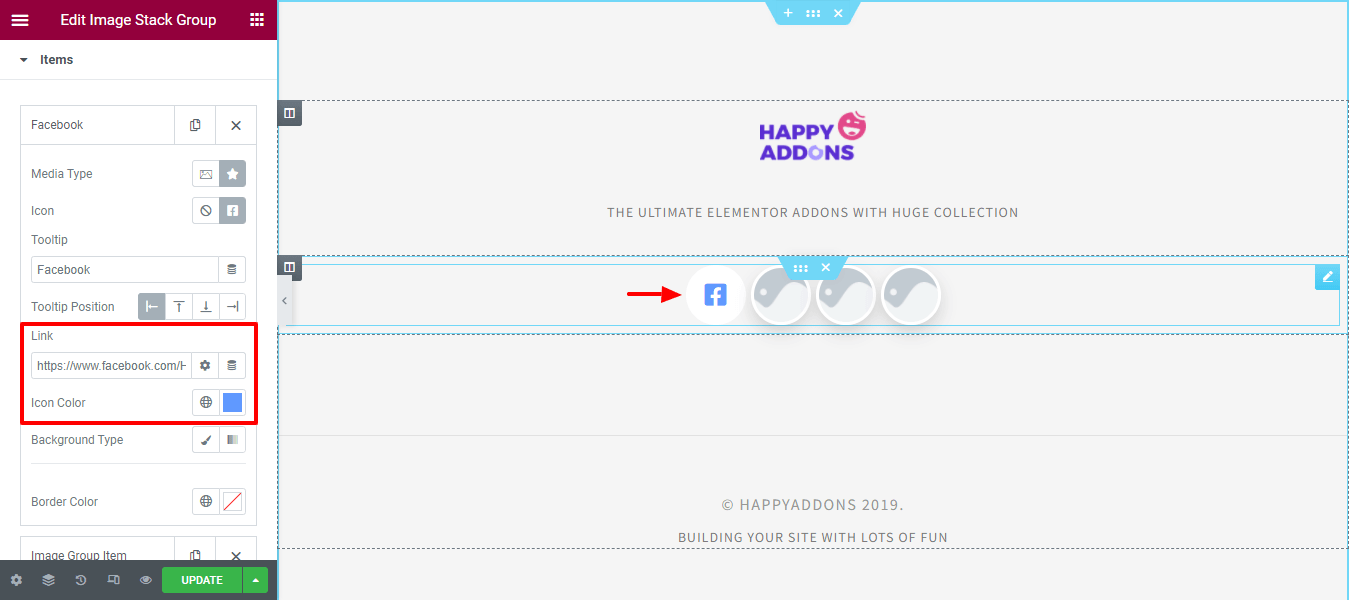
リンクを挿入してアイコンの色を変更
リンクを挿入したり、アイコンの色を変更したりできます。 下の画像に従ってください。

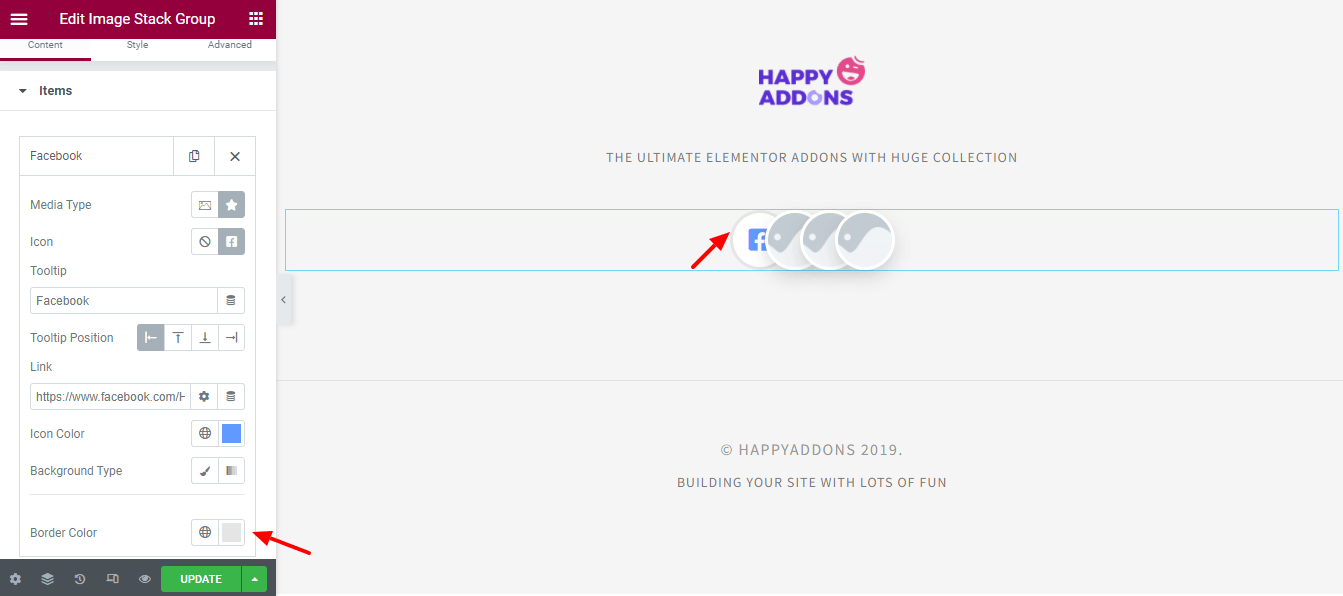
背景と境界線の色を変更する
必要に応じて、背景タイプをクラシックおよびグラデーションとして選択します。 ここでは、デフォルトの背景色を設定し、境界線の色を変更しました。

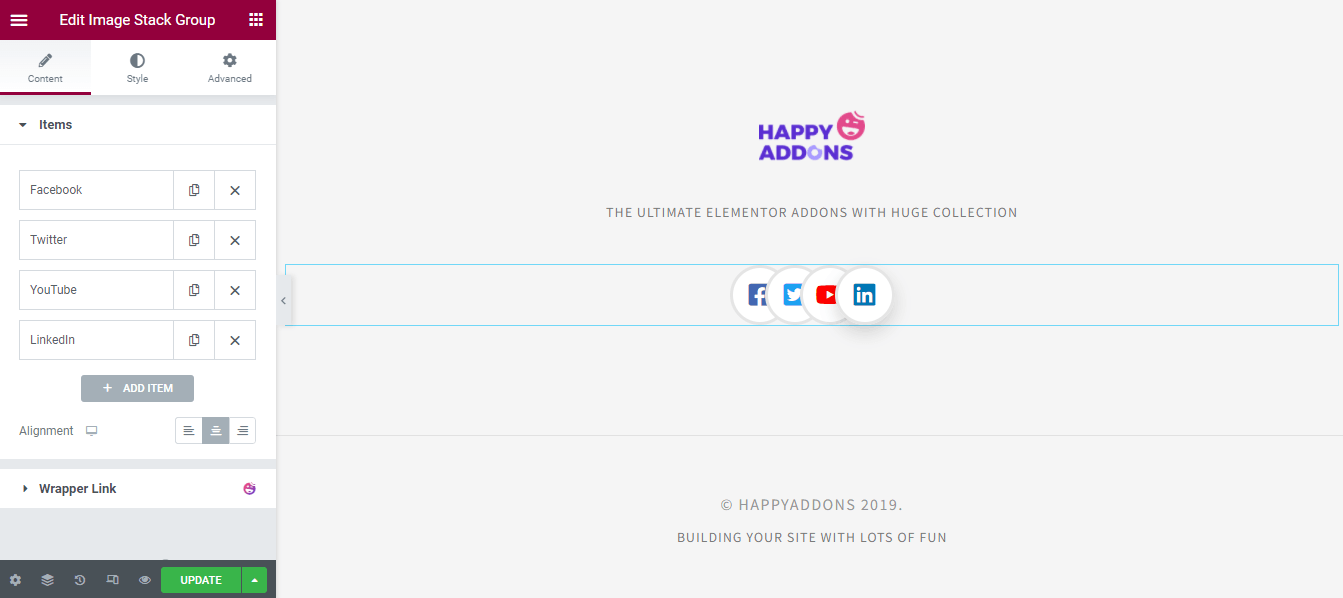
ステップ3:他のアイテムを追加する
個々のアイテムのコンテンツを追加した後、上記のプロセスに従って、さらに3つのアイテムとそのコンテンツを追加しました。

ステップ4:デザインをカスタマイズする
スタイルオプションを使用してデザインをカスタマイズしましょう。
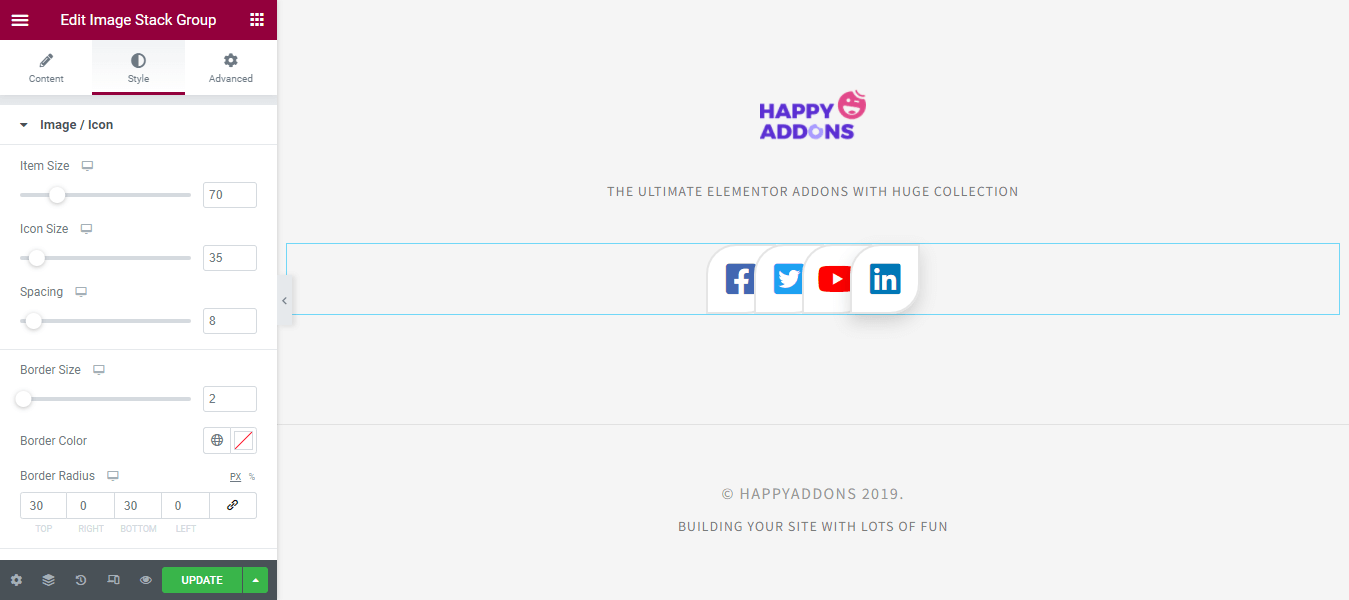
スタイル画像/アイコン
[スタイル]>[画像/アイコン]で、画像/アイコンのデザインを独自の方法でカスタマイズできます。 ここでは、デザインの目的に基づいて、アイテムサイズ、アイコンサイズ、間隔、境界線サイズ、境界線の色、および境界線の半径を設定できます。 グローバルアイコンの色、背景の種類、ボックスの影を定義することもできます。

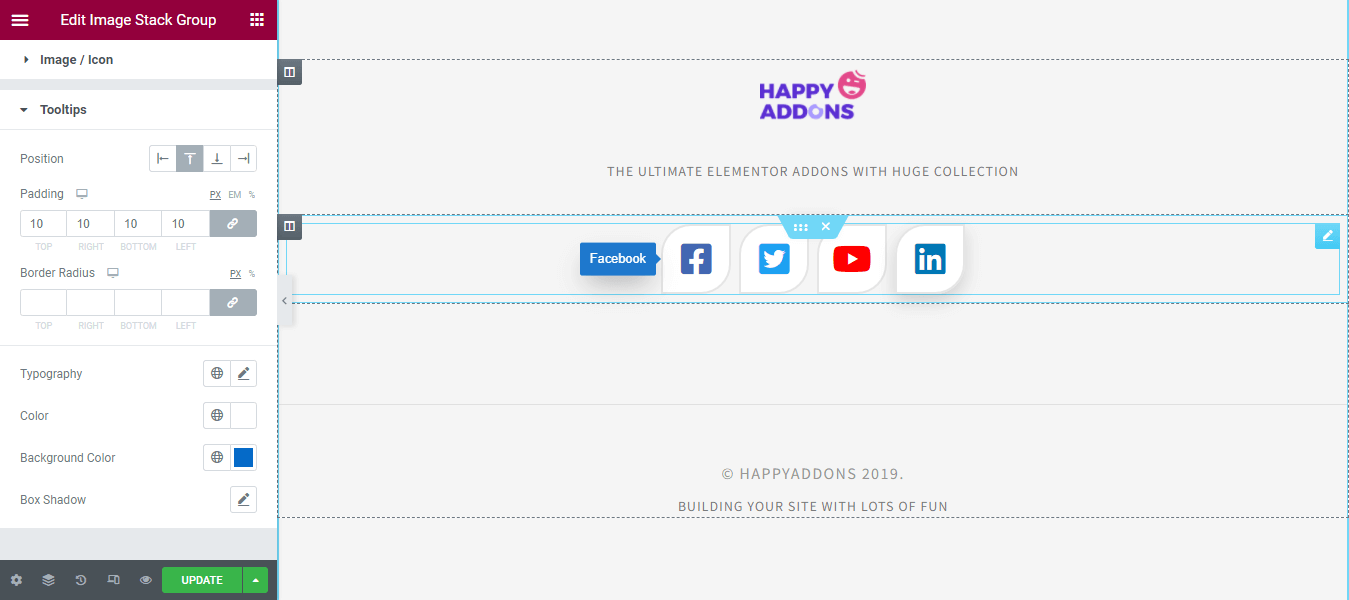
スタイルツールチップ
ここのスタイル領域でツールチップのスタイルを設定できます。 ここで、グローバルツールチップの位置を設定できます。 また、ツールチップにパディングとボーダー半径を追加することもできます。 ツールチップのタイポグラフィ、色、背景色、ボックスシャドウを設定します。

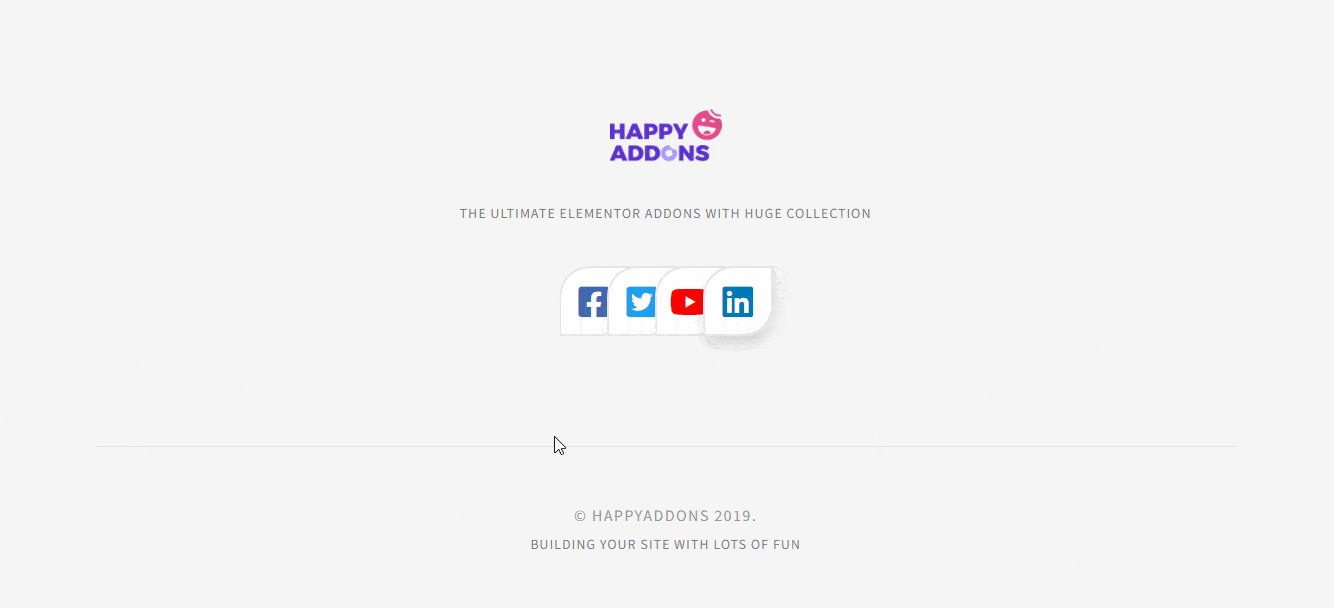
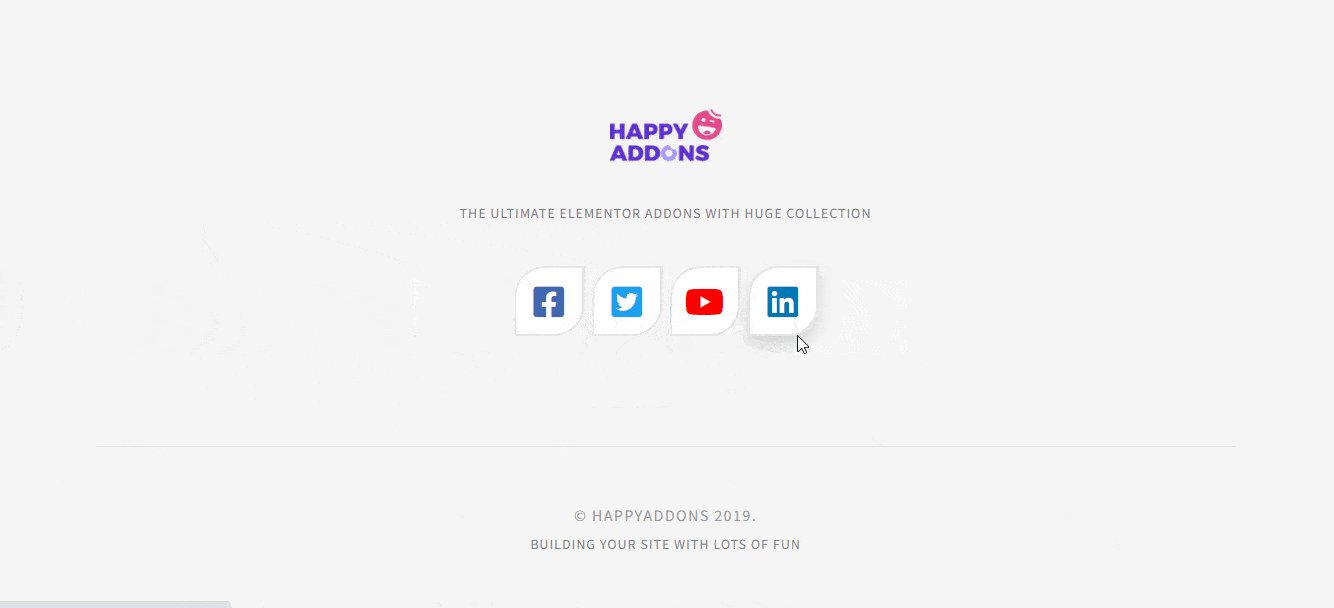
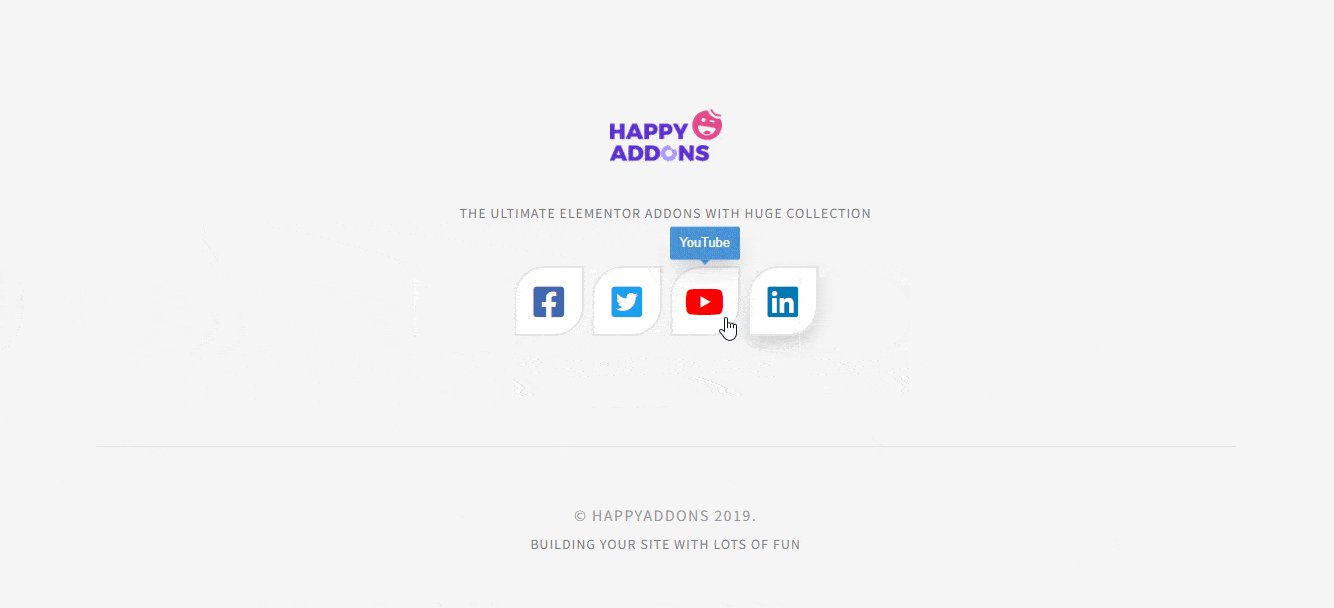
ステップ5:デザインのプレビューを確認する
デザインをカスタマイズした後、画像スタックグループの最終出力を確認できます。 私たちのプレビューは、アニメーションの下の画像のように見えます。これはまさに私たちが望んでいた方法です。

イメージスタックグループウィジェットの完全なドキュメントをお読みください。
また、ImageStackGroupウィジェットのこの便利なビデオチュートリアルを見ることができます。
あなたが使用できるいくつかのより幸せなアドオン画像ウィジェット
Webサイトの装飾にも使用できるその他の高度な画像関連ウィジェットを次に示します。

画像比較(無料)
スライドの前後の画像を比較するための便利なツールを探しています。 HappyAddonsの新しい画像比較ウィジェットをお試しください。 この無料のウィジェットを使用すると、スライドの前後のWebサイトの画像を紹介して、比較しやすくすることができます。
画像比較ウィジェットのドキュメントを確認してください。
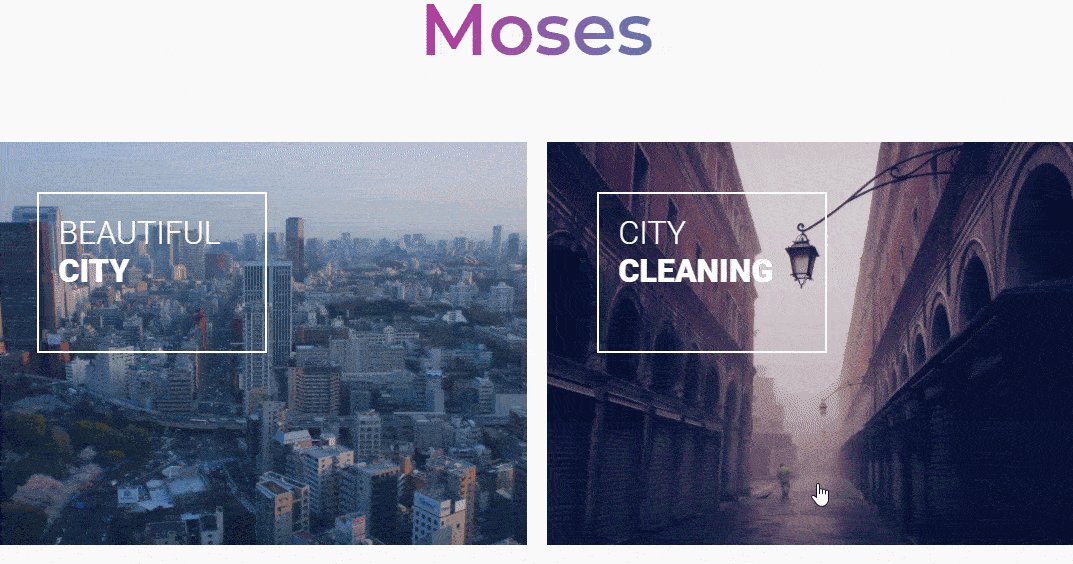
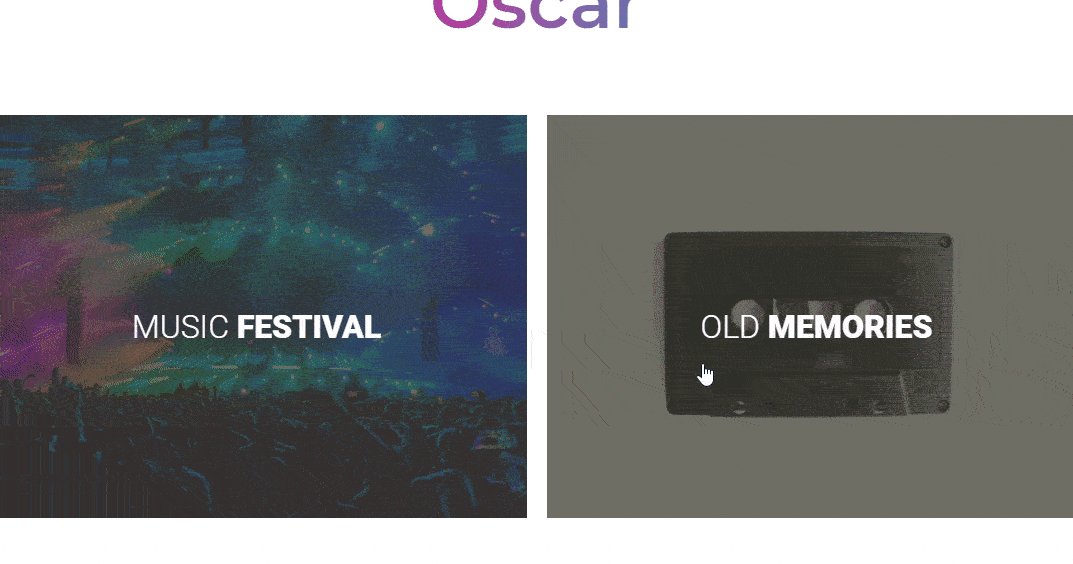
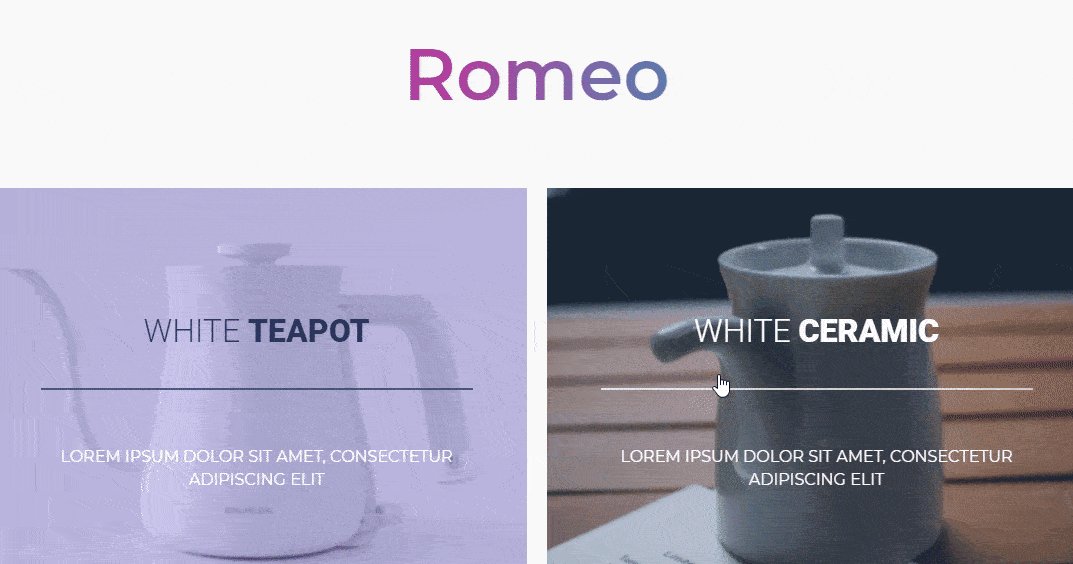
イメージアコーディオン(無料)
Happy Addonsの画像アコーディオンウィジェットを使用すると、ElementorWebサイトの画像を使用して美しいアコーディオンをデザインできます。 使いやすく、完全にカスタマイズ可能な美しいデザインが多数付属しています。 この便利なウィジェットを今すぐ試してみましょう。
使用方法については、ImageAccordionウィジェットのドキュメントを確認してください。
画像グリッド(無料)
Elementorのグリッドレイアウトでウェブサイトの画像を表示したいですか? HappyAddonsのImageGridウィジェットをチェックしてください。 このツールを使用すると、インタラクティブな画像グリッドを数分でデザインできます。 このウィジェットを使用して、画像ギャラリーやポートフォリオなどを作成できます。
Image Gridウィジェットのドキュメントを読み、正しい方法で使用する方法を学びます。
画像ホバー効果(無料)
画像ホバー効果は、ウェブサイトの画像にホバー効果を追加できるすばらしいウィジェットでもあります。 実装が簡単な20以上の見事なホバー効果が付属しています。 この無料のツールをチェックして、画像をより収益性の高いものにしてください。

画像ホバー効果ウィジェットのドキュメントをお読みください。
スクロール画像(Pro)
クライアントのロゴ、チームメンバー、およびその他の画像を水平および垂直のスタイルで表示したい場合は、HappyAddonsのScrollingImageウィジェットを使用できます。 この使いやすいツールには、完全に柔軟ないくつかのデザインが付属しています。 今すぐこれを試して、Webサイトをより魅力的にしてください。

ScrollingImageウィジェットの完全なドキュメントに従ってください。
シングルイメージスクロール(Pro)
ElemntorのWebサイトに長い画像を表示して、そのための適切なツールを探したいですか? HappyAddonsの新しいシングルイメージスクロールウィジェットをチェックしてください。このウィジェットを使用すると、さまざまなスタイルで大きなサイズの画像を表示できます。

シングルイメージスクロールウィジェットのドキュメントを確認してください。
結論
画像を完璧に使用することで、Webサイトがよりインタラクティブでユーザーフレンドリーになります。 そのため、適切なツールを使用してWebサイトの画像を管理する必要があります。
このブログでは、ImageStackGroupウィジェットとその適切な使用方法について説明しました。 また、Webサイトの装飾にも使用できる他の便利なHappyAddons画像関連ウィジェットもいくつか紹介しました。
このブログについてご不明な点がございましたら、下のコメント欄にご記入ください。 また、この投稿をソーシャルチャネルに共有し、ニュースレターに参加して、WordPressとElementorに関するより便利なチュートリアルを入手することを忘れないでください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
