Happy Addonsソーシャルメディアフィード(Facebook、Twitter、Instagram)を使用して魅力的な方法でソーシャルコンテンツを表示する
公開: 2020-08-26近年、オンラインマーケターは、デジタルマーケティングの急速な進歩に対応するために、戦略を継続的に再構築しています。 ソーシャルメディアマーケティングは、最短時間でビジネスをグローバルに拡大するための効率的な手段の1つです。
ソーシャルメディアマーケターの52%以上が、ソーシャルメディアが自社の収益と売上の増加に役立っていると述べています
クラッチ
ソーシャルプラットフォームを使用してWebサイトの訪問者を増やす方法では、Webサイトはソーシャルプラットフォームを宣伝するための優れた方法にもなります。 ソーシャルメディアとサイトをシームレスに接続することで、オンラインネットワークを拡張し、コンバージョン率を向上させることができます。
今日のブログでは、ソーシャルメディアフィードをElementorWebサイトに統合する簡単な方法を紹介します。
始めましょう-
ソーシャルメディアフィードをWebサイトに埋め込む必要がある理由

簡単に言うと、「ソーシャルメディアフィード」とは、訪問者がソーシャル投稿、コメント、Facebook、Twitter、Instagramなどからの返信をやり取りするためのプラットフォーム(Webサイトのページ上)を意味します。
「フィード」は、新しいコンテンツが利用可能になるたびに更新を提供する効果的なメディアです。
さて、ウェブサイトのソーシャルフィードが次の方法でビジネスの成功にどのように即座に貢献できるかを簡単に知りましょう:-
- 関連するWebコンテンツをユーザーに提供する
- コラボレーションツールを共有する
- 連絡先と場所の情報を表示する
- ソーシャルエンゲージメントとチャンネル登録者数を増やす
- もっと
ただし、ソーシャルフィードは、組織のコミュニケーション目標を効果的にターゲットにすることができます。 また、ユーザーにパーソナライズされたサービスを提供します。 したがって、すべてのマーケティング活動を1つの連続した計画に合理化および強化することにより、ビジネスの成長を後押しすることができます。
Happy Addonsソーシャルメディアフィードの紹介:ソーシャルコンテンツを表示する簡単な方法

ウェブサイトとソーシャルチャネルの両方に、リードとコンバージョンを生成する機能があります。 しかし、これら2つのプラットフォームを1つにマージできるとしたらどうでしょうか。 もちろん、それはいくつかの驚くべき結果を生み出すでしょう。
そして、これはウェブサイトのソーシャルフィードがトリックを行うところです。 ユーザーは、同時にWebサイトを閲覧しながら、あなたのソーシャルアクティビティ(最近の投稿、コメント、レビューなど)を見ることができます。
Elementorサイトにソーシャルコンテンツを表示したいとします。 Happy Addonsをお持ちの場合は、ソーシャル投稿の埋め込みに他のツールは必要ありません。 Happy Addonのソーシャルメディアフィードにより、このタスクがこれまでになく簡単になります。
ただし、Happy Addonsには、ソーシャルフィード機能に4つのウィジェットが含まれています。 したがって、今日のチュートリアルでは、これらのソーシャルフィードウィジェットの機能を1つずつ紹介します。-
- Facebookフィード(Pro):-Facebookページのフィードを別のクリエイティブな方法でWebサイトに表示するのに役立ちます。
- Twitterフィード(無料):-Twitterの投稿、リツイート、いいね、返信などを紹介するのに最適なウィジェット。
- Twitterフィードカルーセル(Pro):-さまざまなスタイル、テキスト、画像、ソーシャルリンクを適用したTwitterフィードカルーセルを通じてソーシャルアップデートを紹介します。
- Instagramフィード(プロ):-Happy Instagramウィジェットを使用して、Instagramアカウントの美しい写真をさまざまなスタイルで表示します。
以下に、HappyAddonsを使用してWordPressサイトにこれらのソーシャルプラットフォームを追加する手順を示します。
ソーシャルメディアフィードをElementorWebサイトに接続する方法

プロセスを開始するには、次のものが必要です。
- WordPressサイト
- Elementor(無料)
- Happy Add-ons(Free&Pro)
WordPressサイトのドメイン名と購入したホスティングプランがあることを確認してください。
Elementor & Happy Addonsをインストールして、WordPressサイトを構成します。 次に、以下の手順に従ってください。
ただし、Elementorを初めて使用する場合は、いくつかの手順でランディングページを作成する方法についてこの記事を確認してください。
Facebookフィードウィジェットの使用方法
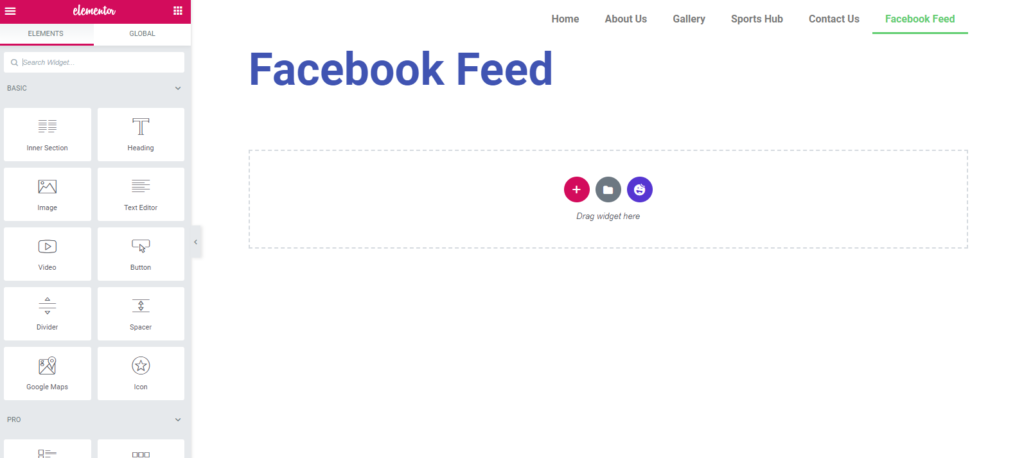
まず、Facebookフィードウィジェットを追加するページに移動します。 これが最初の表面がどのように見えるかです。

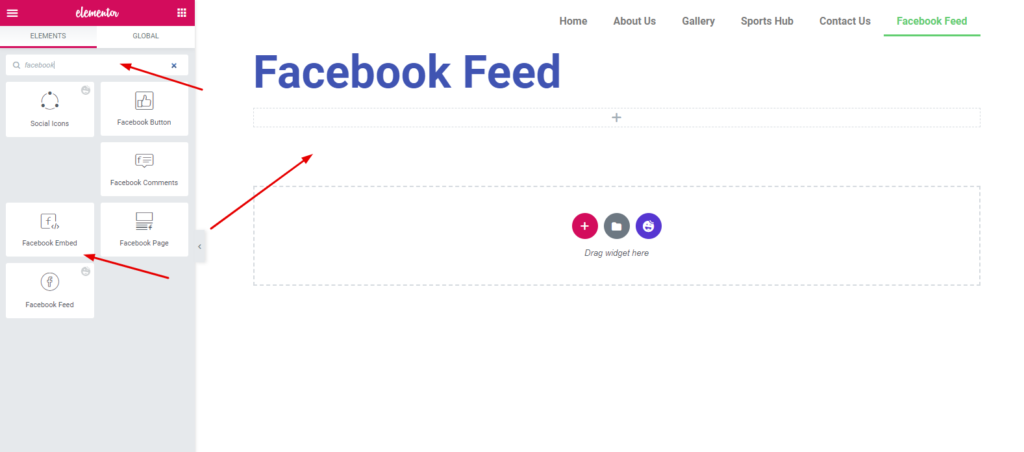
次に、画面の左上隅にある「 Facebookフィード」を検索します。 次に、ウィジェットを選択します。 マークされた領域にドラッグします。

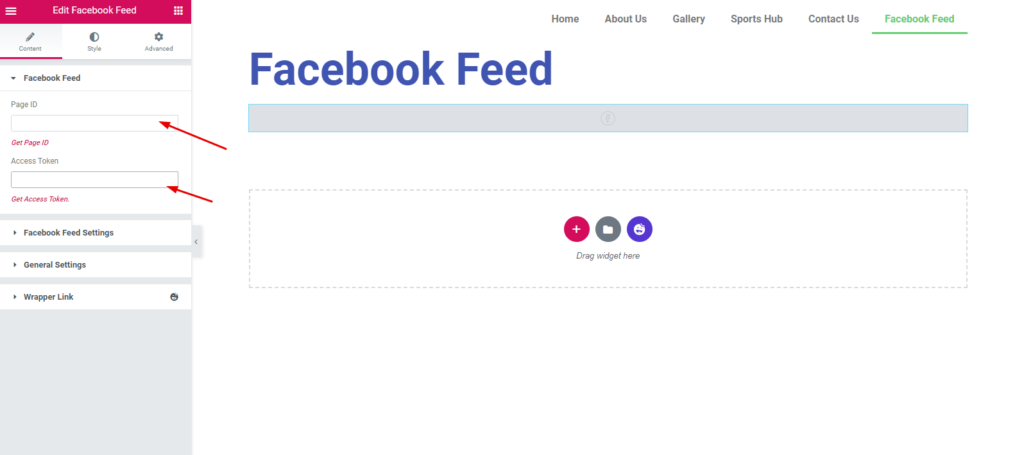
次に、希望するFacebookページIDとアクセストークンを挿入する必要があります。

ページIDとアクセストークンを生成する
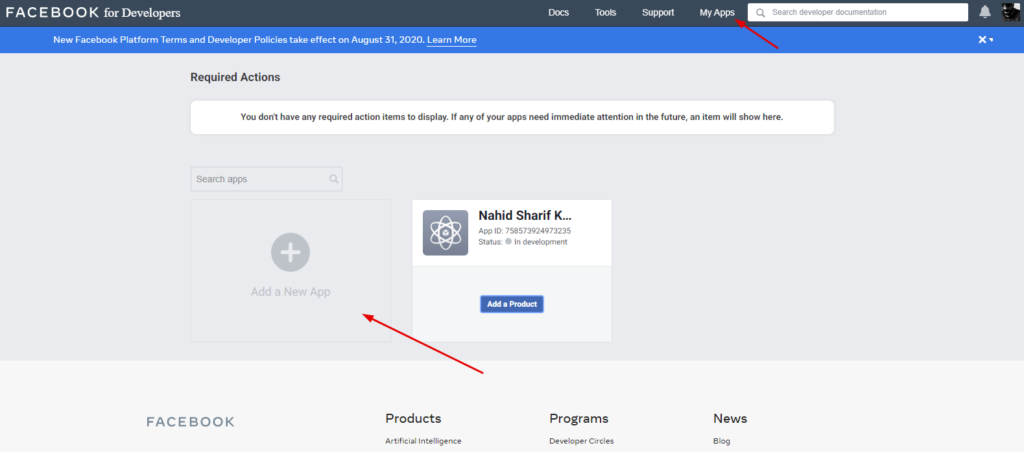
ページIDとアクセストークンを生成するには、 FacebookDevelopersAccountに移動します。 ここでは、最初にログインする必要があります。 次に、アプリを作成して[マイアプリ]ボタンをクリックします。

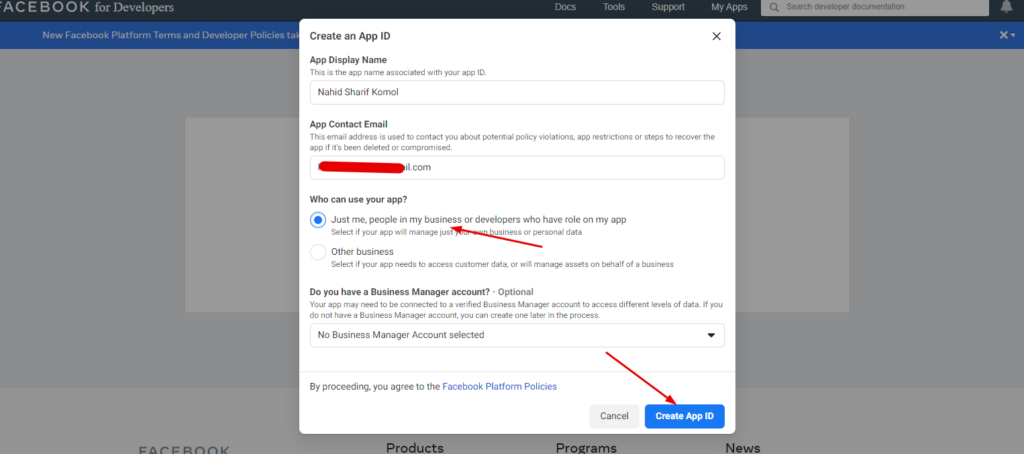
次に、ボックスに入力して[アプリIDの作成]をクリックします

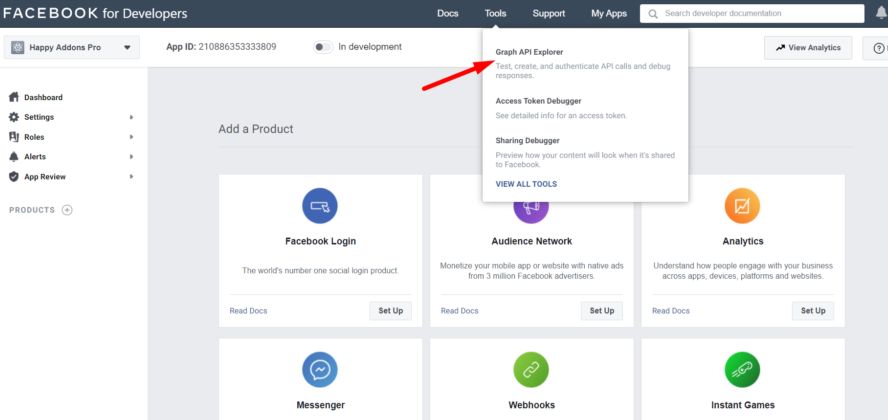
「ツール」をクリックし、「グラフAPIエクスプローラー」を選択します

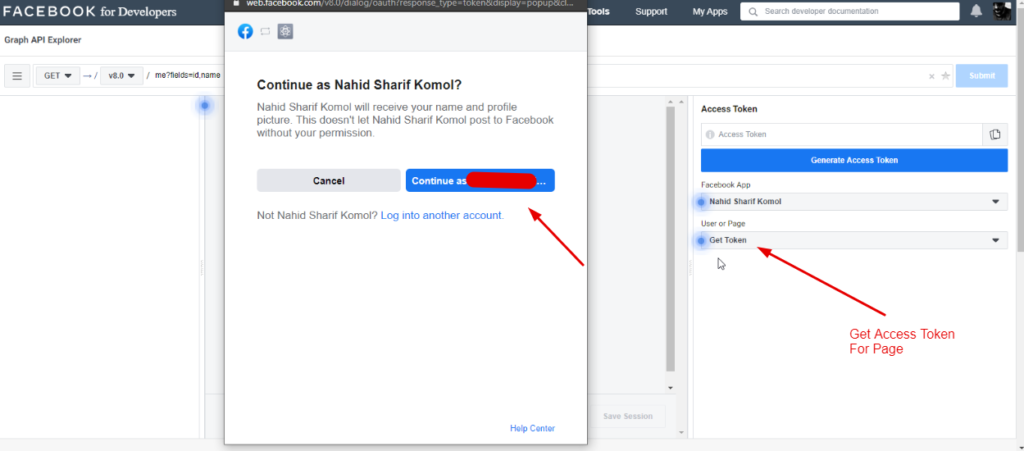
次に、[アクセストークンの取得]ボタンをクリックします。 ページのアクセストークンを選択します。 そして、あなたは以下のウィンドウを取得します。 IDを続行します。

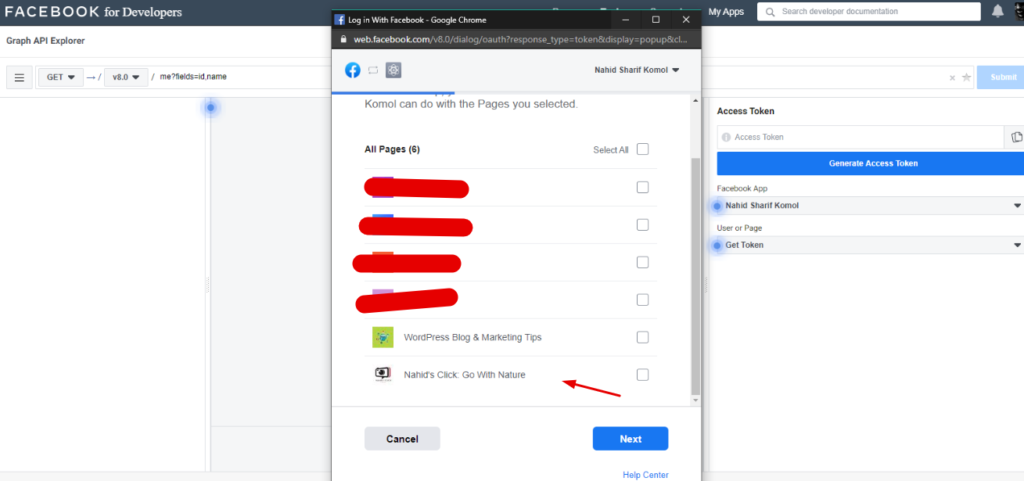
次に、Webサイトに表示する優先ページを選択します。

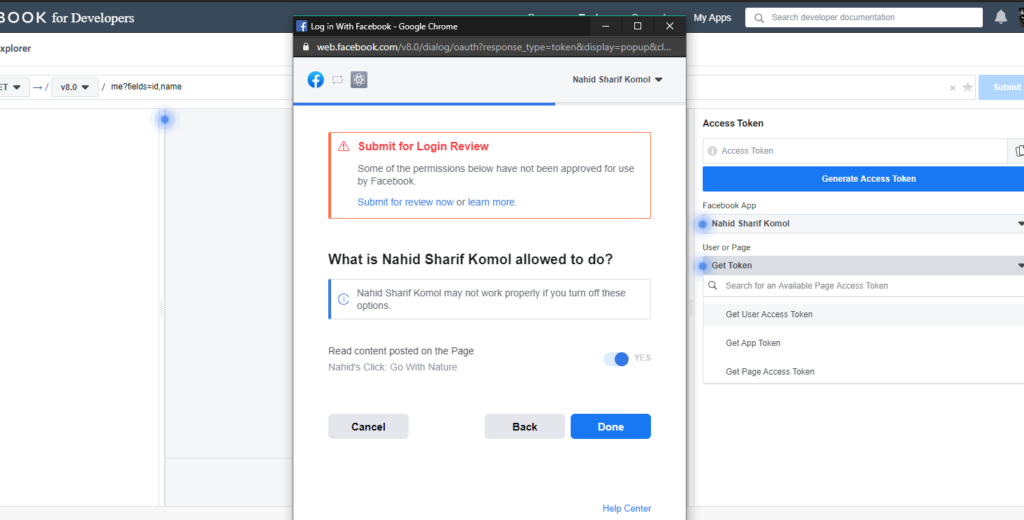
[完了]ボタンをクリックします。

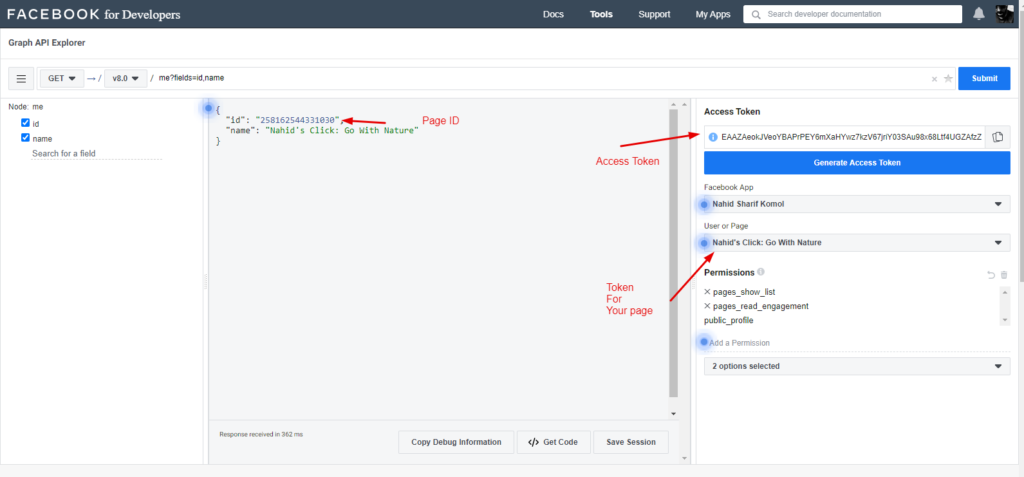
送信ボタンを押します。 ただし、その前に、まずページを選択する必要があります。 フラ! ページIDとアクセストークンを適用する準備が整いました。 だからそれらをコピーします。

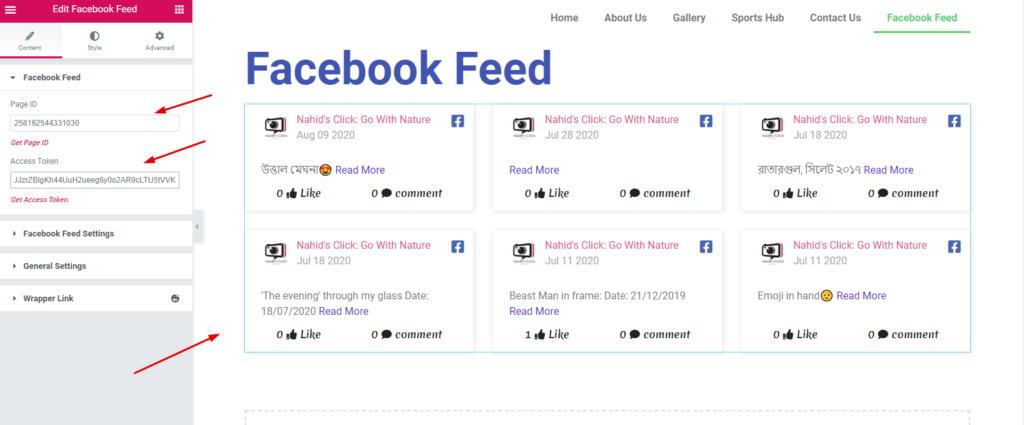
ここにページIDとアクセストークン番号を貼り付けます。 したがって、ページIDとトークン番号を追加すると、ページの投稿が表示されます。
これがどのように見えるかです:-

Facebookフィードのデザインをカスタマイズする
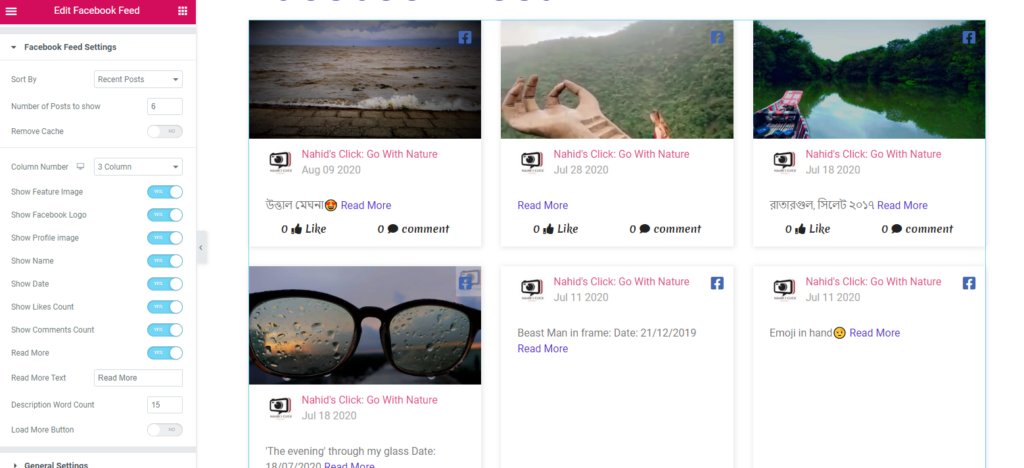
次に、カスタマイズしてデザインを追加します。 これを行うには、「 Facebookページ設定」をクリックします。 ここでは、いくつかのことをカスタマイズできます。
たとえば、次のように表示できます。-
- 最近の投稿
- 古い投稿
- いいね
- コメントコメント
また、列の表示、機能の画像の表示、Facebookのロゴの表示、プロフィール画像の表示、名前の表示の日付の表示、いいねの数の表示、コメントの表示などのオンとオフを切り替えることができます。

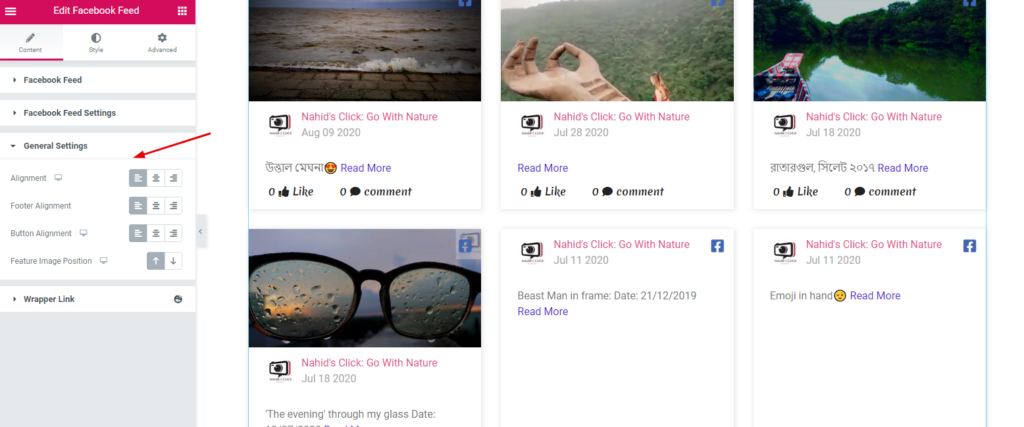
配置、フッター、ヘッダー、フィーチャー画像の位置などの設定を更新するには、 [一般設定]をタップします

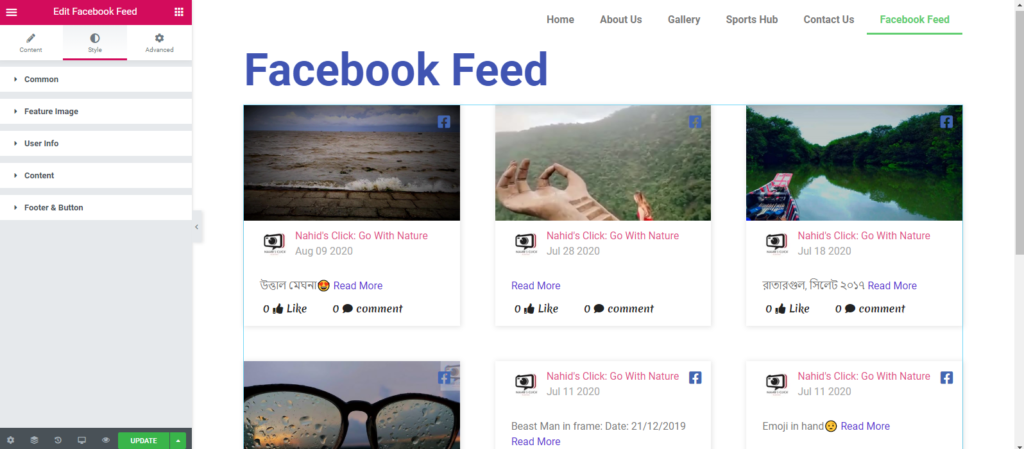
Facebookのソーシャルフィードウィジェットでスタイリストと儲かる外観を提供するためのオプションがさらにあります。 「スタイル」ボタンをクリックするだけです。
ここでスタイルを設定できます:-
- 共通:サイズ、パディング、マージン、シャドウ、ボックスシャドウ、スペースなど。
- フィーチャー画像:画像サイズ、マージン、パディング、シャドウ、ボックスシャドウ、境界線など
- ユーザー情報:ページのロゴ、サイズ、スペース、高さ
- コンテンツとフッター:同じように、コンテンツとフッターのパディング、マージン、スペース、色などをカスタマイズすることもできます。

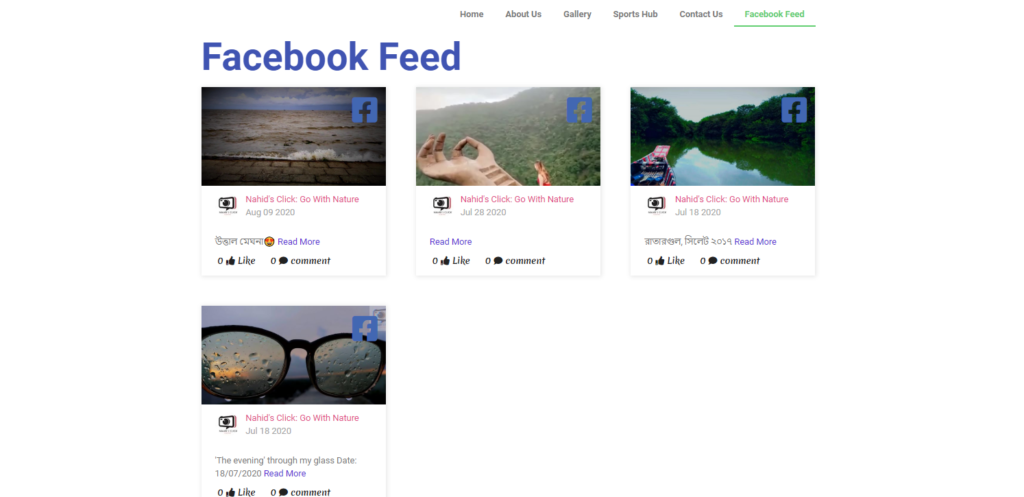
したがって、ウィジェットを設計した後、Webサイトの最終的な外観は次のようになります。-

とにかく、高度なガイドラインについては、「 Facebookフィード」の公式ドキュメントを確認することもできます。
Twitterフィードウィジェットの使用方法
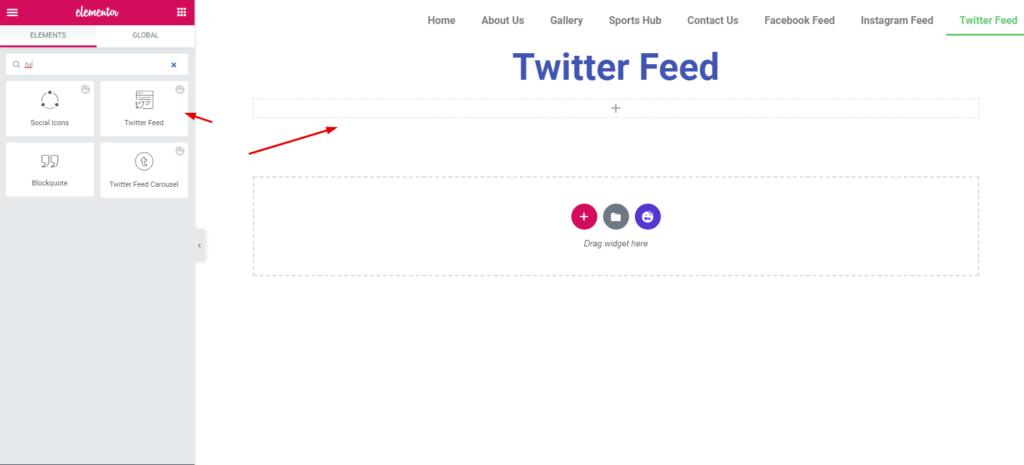
ウェブサイトにTwitterフィードを追加するには、「ウィジェット」を選択して、マークした領域に貼り付けます。

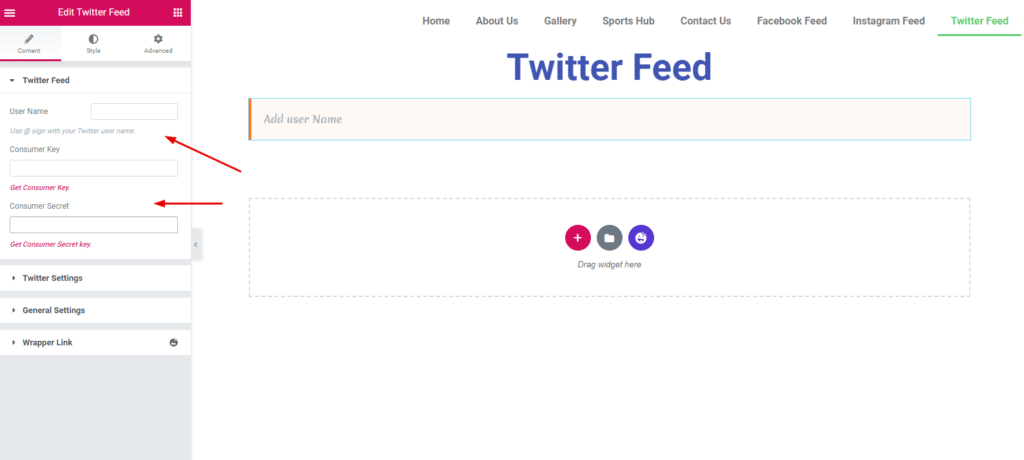
ウィジェットを追加したら、プロセスを開始するためにユーザーIDとアクセストークンを入力する必要があります。

次に、指示に従ってアクセストークンとユーザーIDを取得する必要があります。
- Twitter開発者アカウントを作成する
- アクセストークンとユーザーIDを生成する
- ウェブサイトに実装する
Twitter開発者アカウントを作成する
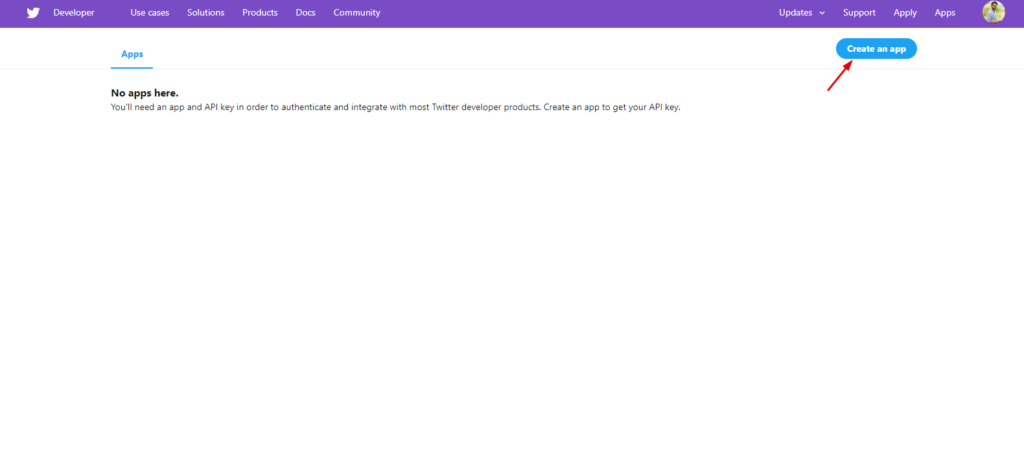
開発者アカウントを作成するには、Twitter開発者のオンボーディングページに移動します。 次に、[アプリの作成]をクリックします。

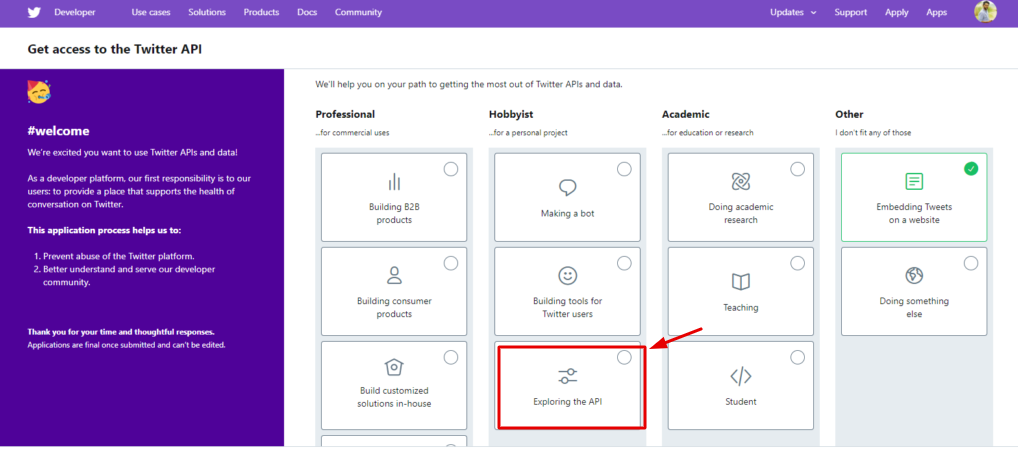
次に、いくつかの手続きを記入するように依頼したウィンドウが表示されます。 APIキーが必要な目的を示しています。 Twitterフィードを使用するので、「 APIの探索」をクリックします。

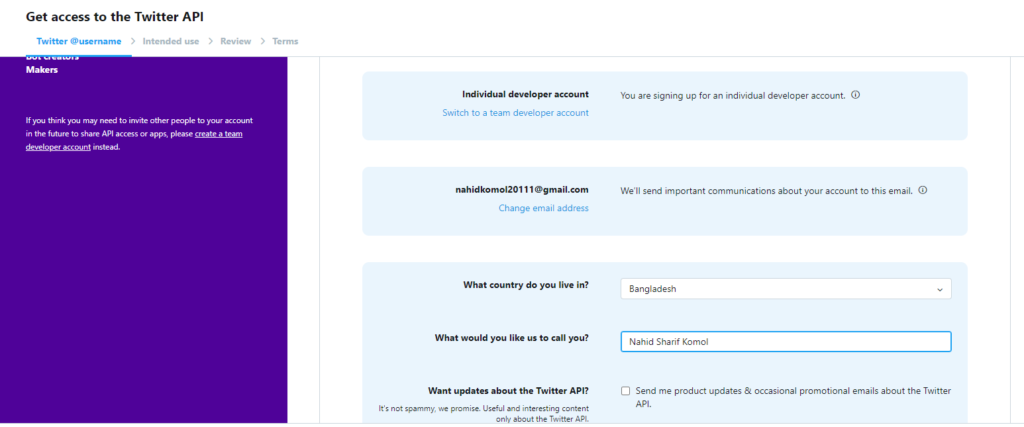
その後、記入するフォームが表示されます。 これは、開発者として、Twitterデータをどのように利用するかなどについて尋ねる方法です。
したがって、いくつかの質問に答えて、ここに法的情報を提供してください。

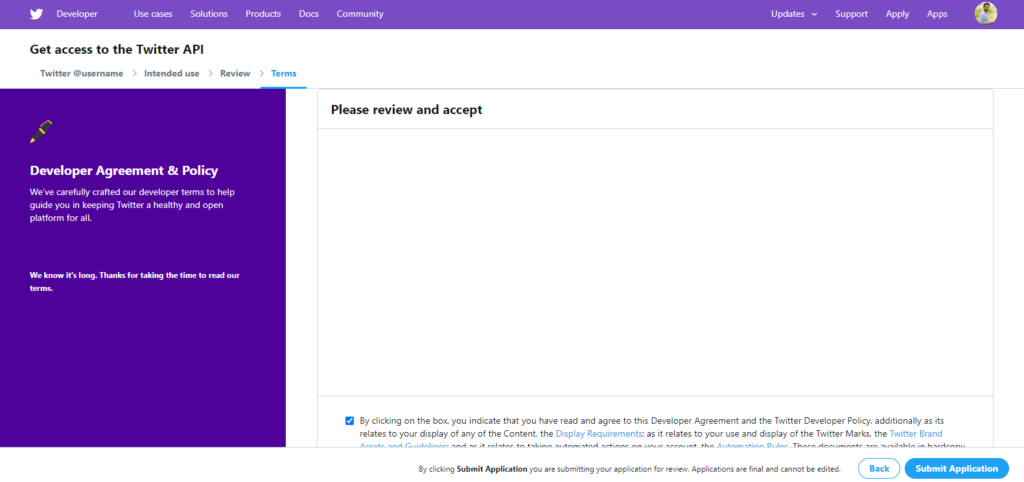
したがって、完了したら、オプションにチェックマークを付けてから、[アプリケーションの送信]ボタンをクリックします。

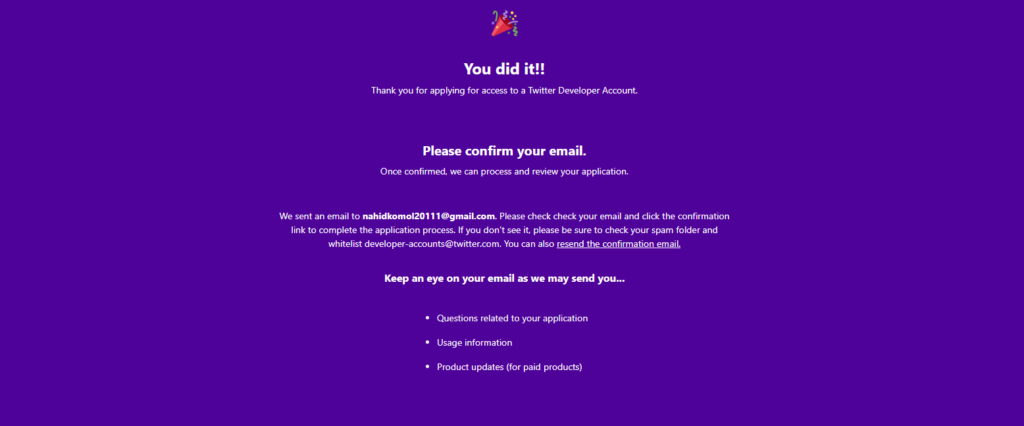
フラ! できたね。 次に、メールを確認し、クリックして確認します。

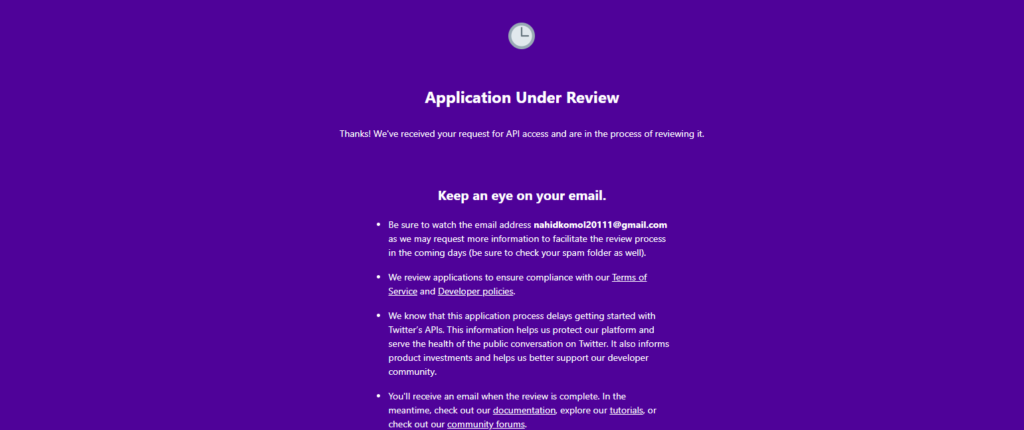
さて、申請書を提出した後、あなたが開発者としての資格があるかどうかを確認するために、Twitter当局による審査を受けます。
次のステップの準備ができました。


重要な注意:このレビュープロセスには2日以上かかる場合があるため、常にメールを監視する必要があります。
アクセストークンとユーザーIDを取得する
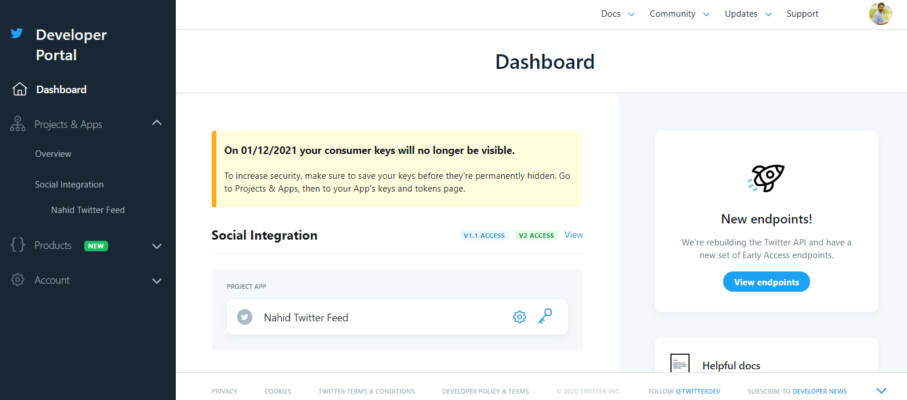
したがって、Twitter当局によって承認された後、Twitter開発者アカウントに再度ログインします。

そのリンクは、Twitter開発者ダッシュボードにリダイレクトされます。 アクセストークンと秘密鍵を取得するには、ほんの数歩です。

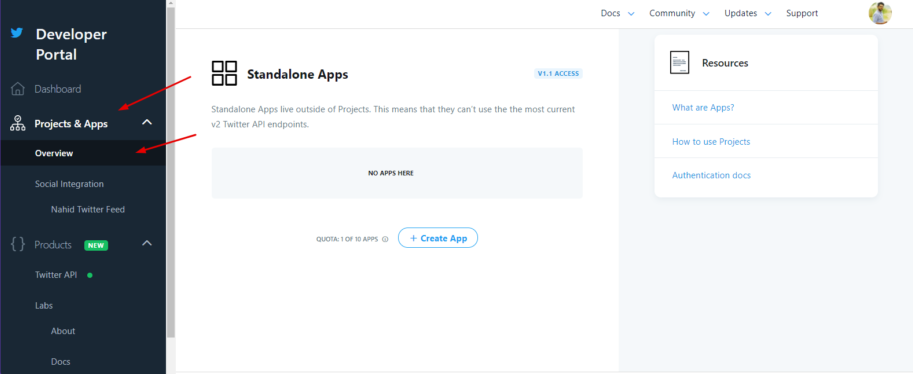
次に、 [製品とアプリ]->[概要]-> [アプリの作成]をクリックします

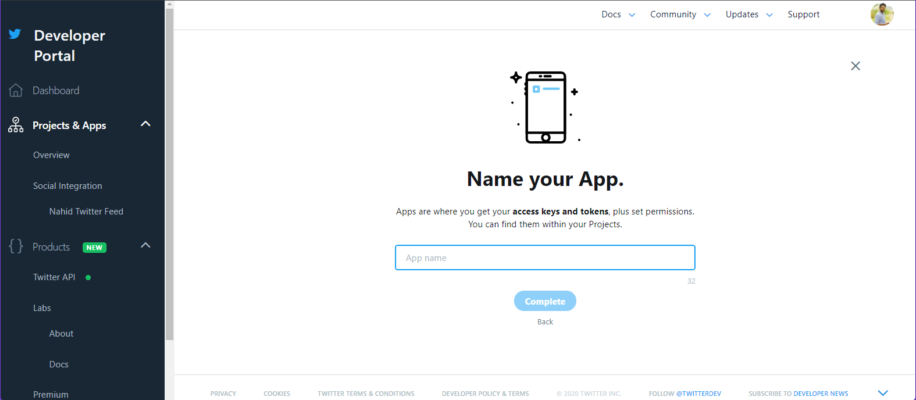
アプリの名前を入力するか、ここにアプリの目的を入力できます。 [注:一意にしてください]

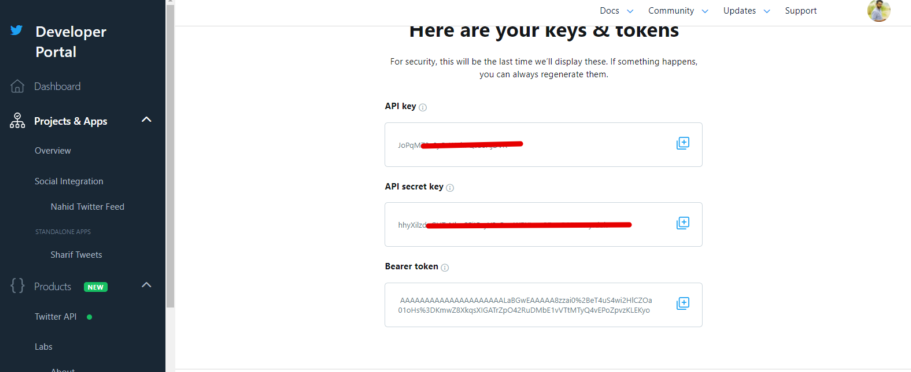
一意の名前を指定すると、目的のTwitterAPIキーとアクセストークン番号が取得されます。 それで、それをコピーして、次のステップに進んでください。

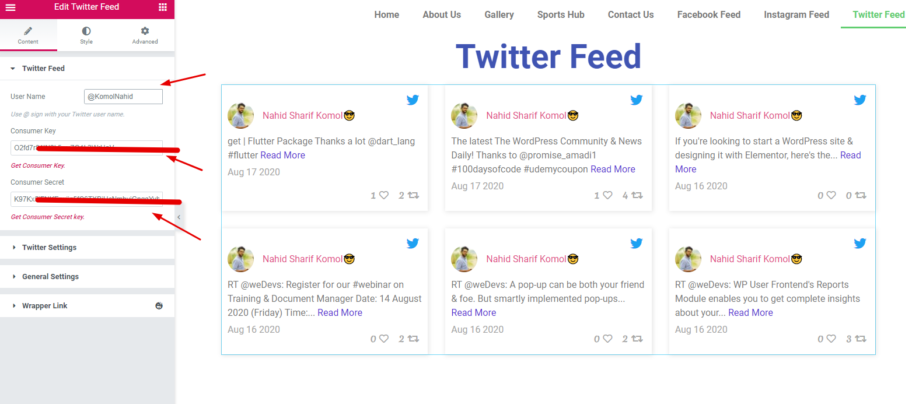
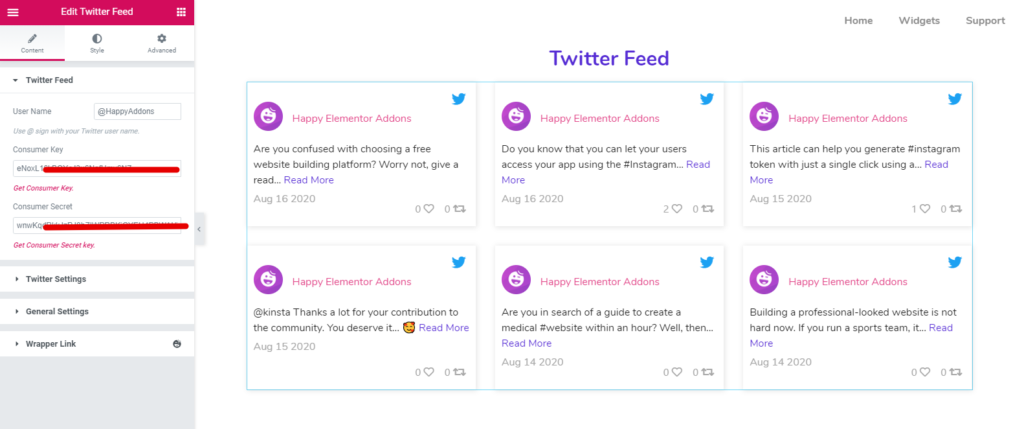
次に、「コンシューマーキー」と「コンシューマーシークレットキー」を、お好みのTwitterユーザー名でElementorWebサイトに貼り付けます。

Twitterフィードウィジェットをカスタマイズする
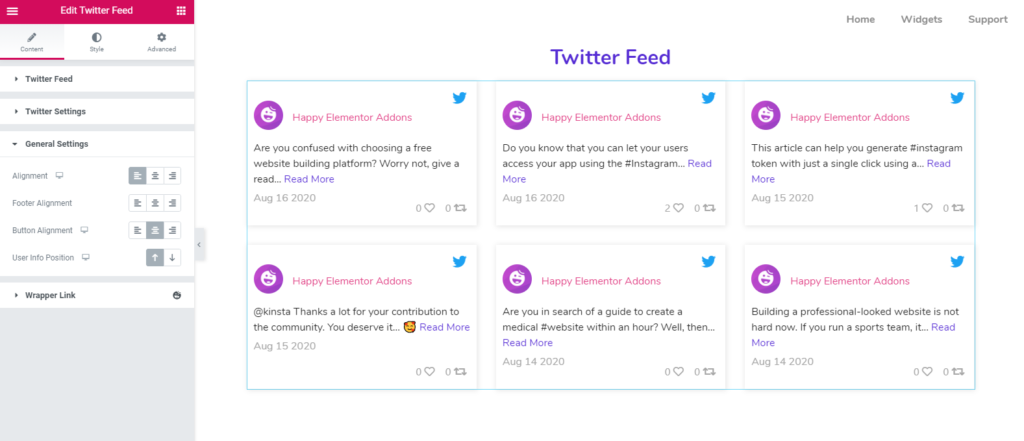
自動的に、すべてのツイートが右側の横に表示されます。 これで、カスタマイズ、デザイン、エレガントな外観を提供して、Webサイトをよりプロフェッショナルで並外れたものにすることができます。
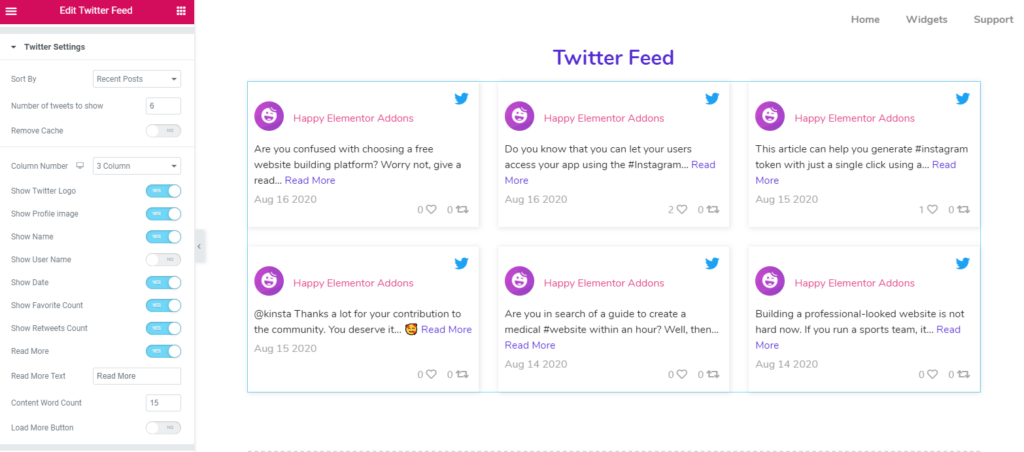
ここでは、Twitter設定、一般設定、およびラッパーリンクを取得します。

ここでは、表示する投稿の数を選択したり、分類したりすることができます。

[一般設定]タブでは、投稿、コンテンツ、ボタンのリンクを揃えることができます。

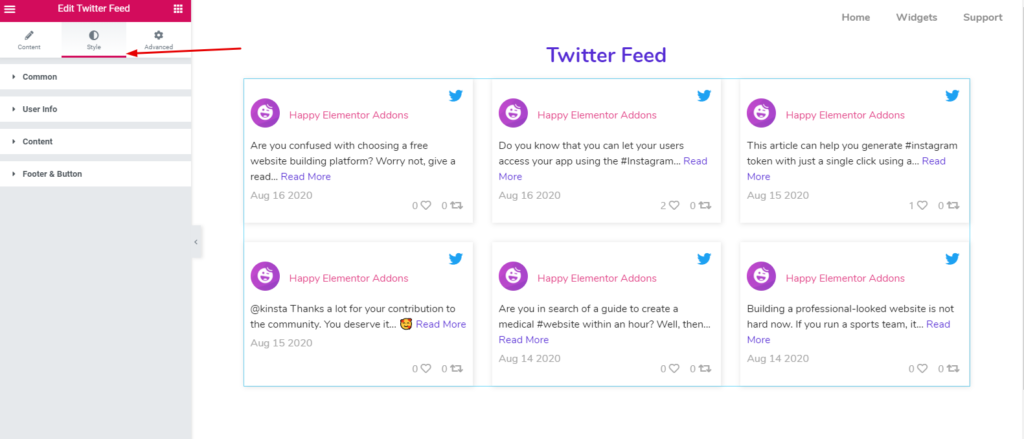
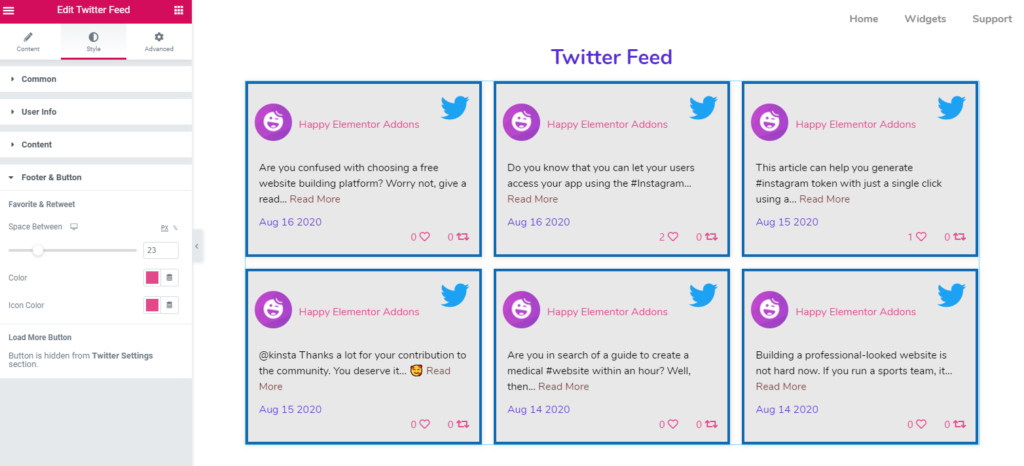
このデザインを定型化するには、「スタイル」ボタンをタップします。 ここでは、すべてのパーツをカスタマイズし、個々のデザインを設定して、より美しくすることができます。

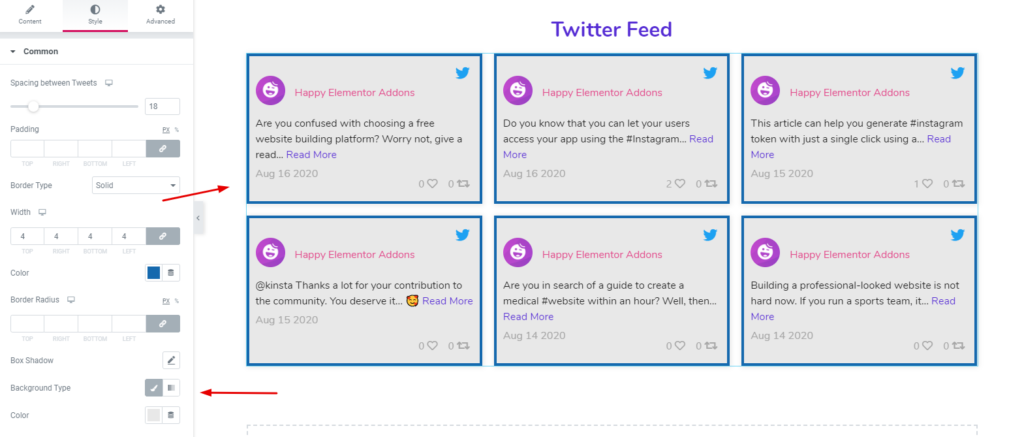
- 共通:-このオプションは各ブロック用です。 たとえば、パディング、マージン、ボーダー、ボーダータイプを設定したり、背景を設定したりすることもできます。

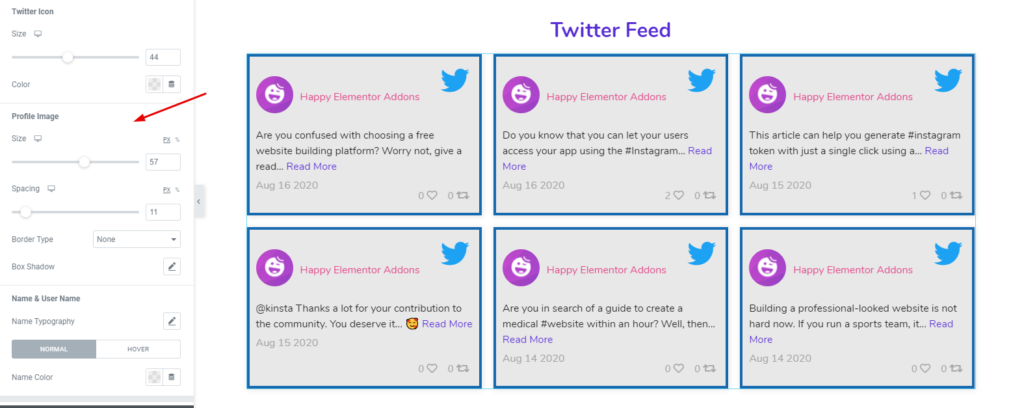
- ユーザー情報:ユーザー情報では、ユーザーアイコン、サイズ、間隔、プロフィール写真などをカスタマイズできます。

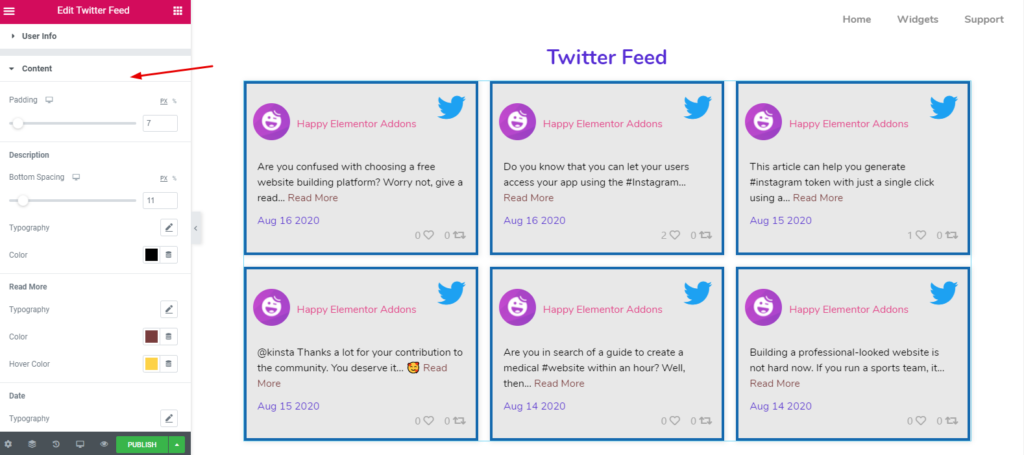
- コンテンツ:コンテンツを編集して色を変更するには、コンテンツをタップします。 そして、ここですべてのカスタマイズオプションを取得します。 たとえば、コンテンツの間隔、下部の間隔、色、ボタンの色、日付の色などです。

- フッターとリツイート:同様に、フッターとリツイートの部分をカスタマイズすることもできます。 ボタンをタップして、お好きな金額を変更してください。 それでおしまい!

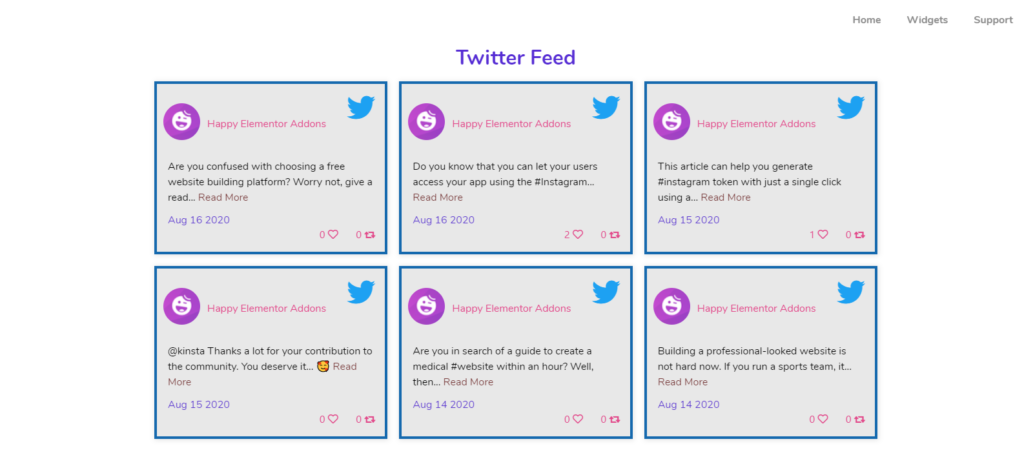
したがって、デザインを終了すると、最終的な外観は次のようになります。-

ただし、簡単な方向性を知るために、以下の「 Twitterフィード」に関するビデオチュートリアルを見ることができます。 ここでは、Twitterフィードを適切に使用またはカスタマイズする方法の完全なガイドラインを取得します。 または、高度なガイドラインについては、公式ドキュメントを確認してください。
Twitterフィードカルーセルウィジェットの使用方法
さて、「 Twitterフィード」と「 Twitterフィードカルーセル」はほとんど同じです。 ただし、 Twitterフィードカルーセルにはいくつかの追加機能があります。 そこで、ElementorサイトでTwitter Feed Carouselを使用し、それに応じて設計する方法を紹介します。
ただし、プロセスを開始するには、アクセストークンとユーザーIDも必要です。 ただし、興味深いのは、以前にTwitterフィードに使用したアクセストークンとユーザーIDを使用できることです。
したがって、以下の指示に注意深く従ってください:-
- Twitter開発者アカウントを作成する
- アクセストークンとユーザーIDを取得する
- Twitterフィードカルーセルの設計を開始
Twitterフィードカルーセルをカスタマイズする
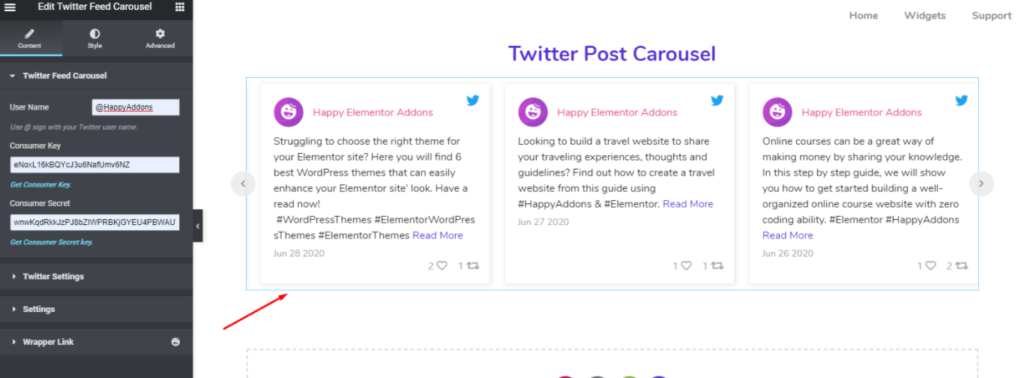
ユーザー名、アクセストークン、ユーザーIDを追加すると、画面の右側にツイートの反映が表示されます。

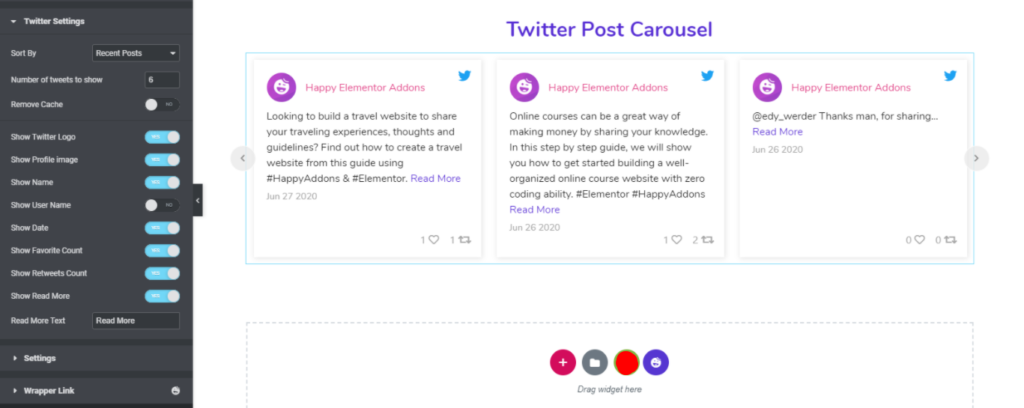
次に、「 Twitter設定」をタップします。 ここでは、以下のカテゴリに従ってオプションを分類できます。-
- 最近の投稿
- 古い投稿
- お気に入りの投稿
- 投稿数
- そしてリツイートなど。
さらに、Twitterのロゴ、プロフィール写真、名前、ユーザー名、日付、反応数、リツイート数、続きを読むボタンなどをカスタマイズすることもできます。

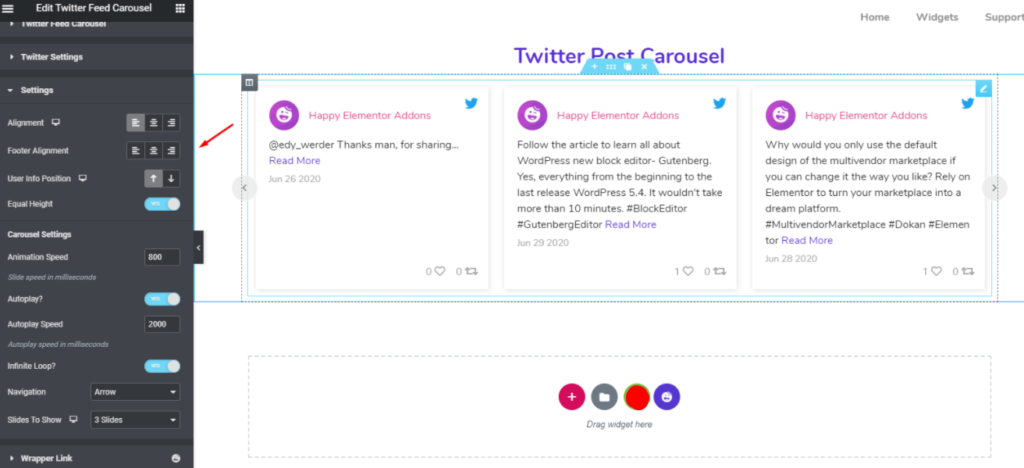
設定セクションでは、デザインをカスタマイズするためのその他のオプションが表示されます。 たとえば、配置、フッターの配置、ユーザー情報の位置、アニメーションの速度、表示するスライドの数、ナビゲーションの投稿などです。

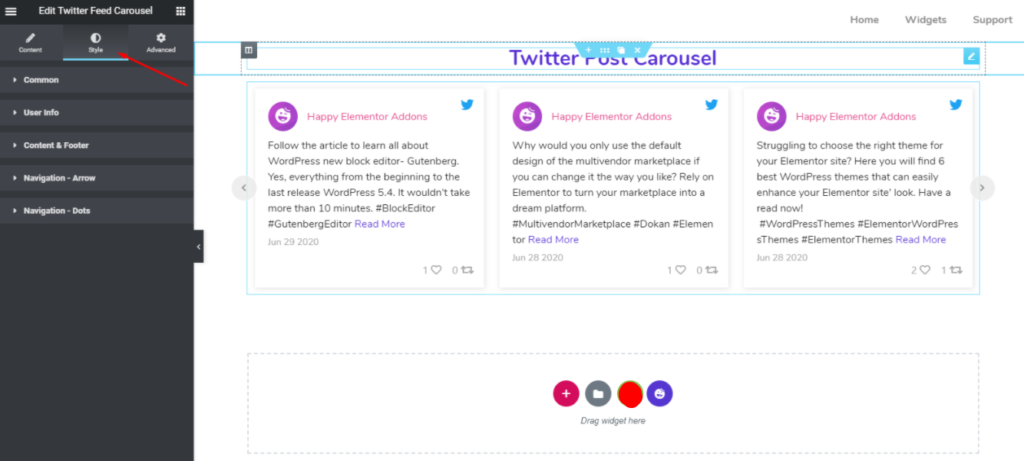
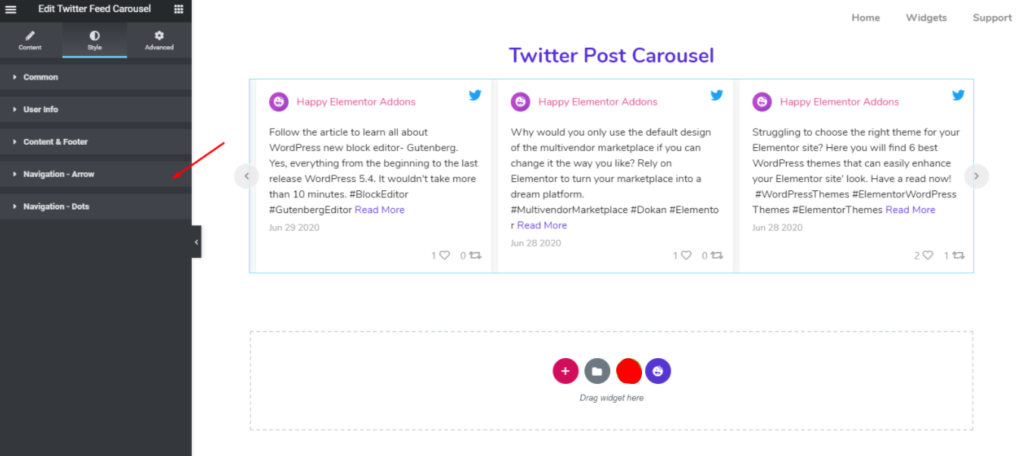
次に、セクションのスタイルを設定します。 これを行うには、[スタイル]オプションをタップします。

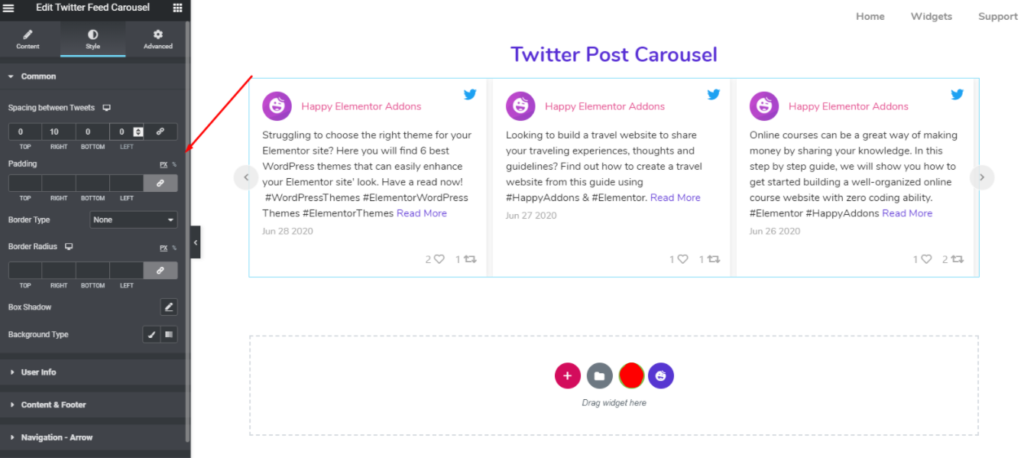
ウィジェットのデザインを変更するには、[共通]セクションで、ウィジェットの間隔、パディング、境界線の種類、ボックスシャドウ、背景の種類などを変更できます。

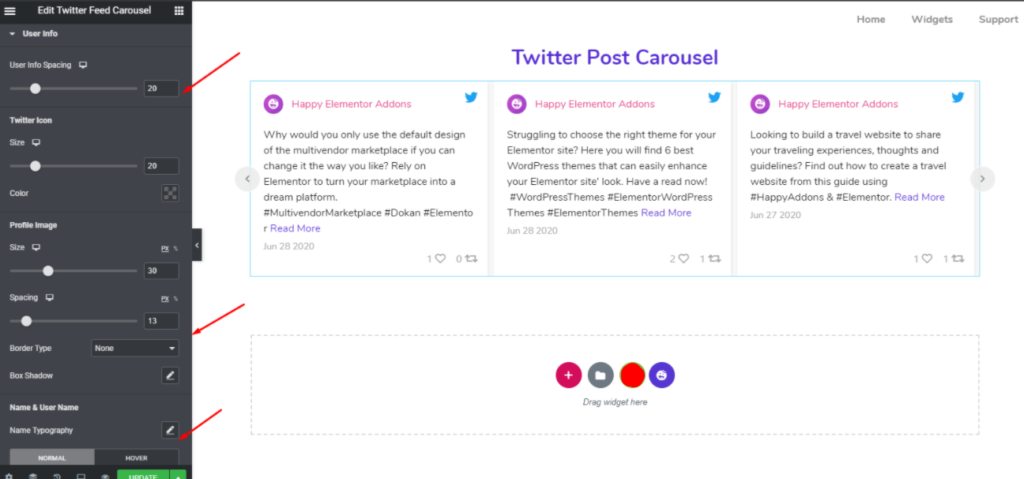
次に、ユーザー情報をカスタマイズすることもできます。 たとえば、ユーザーの間隔、アイコン、プロフィール画像、間隔、境界線の種類、色、タイポグラフィ(名前とユーザー名)などです。

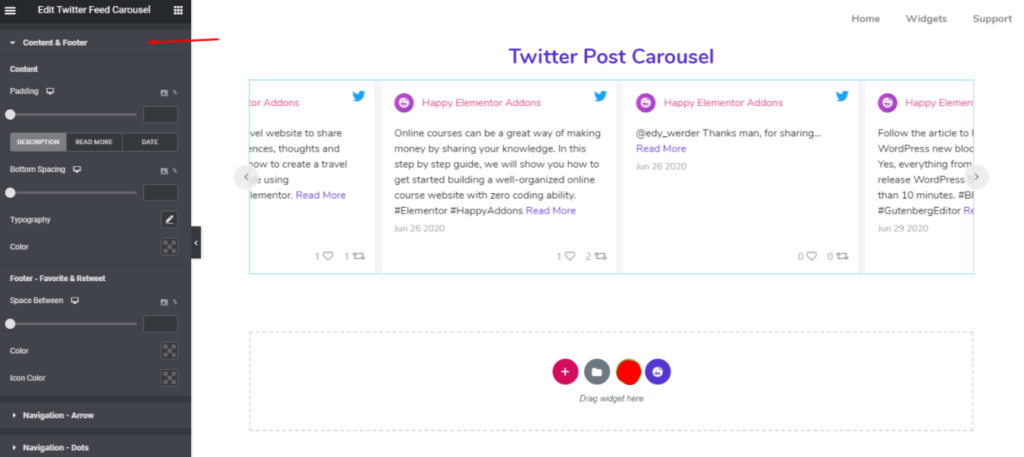
次に、コンテンツとフッターの部分を編集できます。 同様に、パディング、間隔、色、タイポグラフィ、アイコンの色などを定型化できます。

同じプロセスを適用すると、ナビゲーション矢印とドットのプロセスも実行できます。

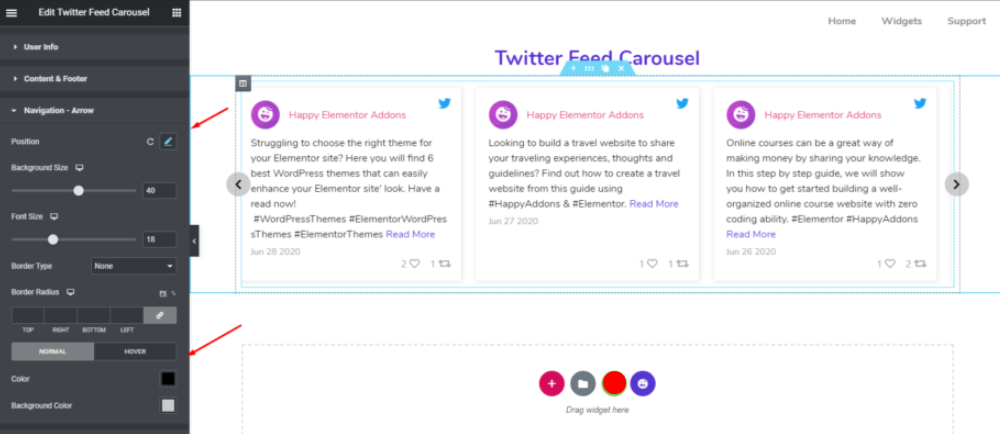
次に、[ナビゲーション矢印]セクションをクリックします。 したがって、ここでは、矢印の位置、背景、フォントサイズ、境界線の種類、境界線の半径、色、背景色などをカスタマイズできます。

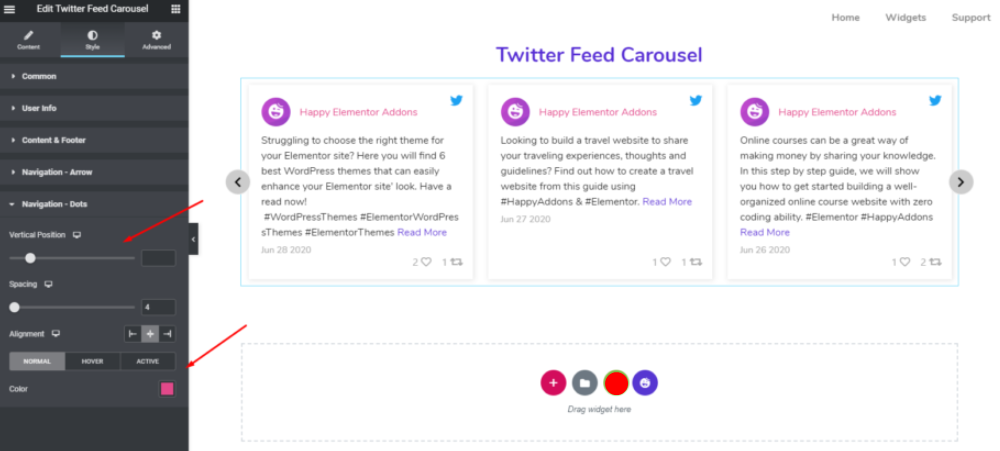
さて、スタイルセクションの最後の部分には、「ナビゲーションドット」があります。 垂直位置、間隔、配置、色などのスタイルを簡単に変更できます。

これが、ElementorサイトでTwitterフィードカルーセルを使用する方法です。 ただし、Twitterフィードカルーセルの公式ドキュメントを参照して、詳細なアイデアを得ることができます。
Instagramフィードウィジェットの使い方
Instagramフィードウィジェットは、Instagramアカウントから投稿を取得し、それらをWebサイトのグリッドビューに表示します。 Instagramアクセストークンを取得するには、いくつかの簡単な手順を実行する必要があります。
公式ドキュメントを確認し、Instagramフィードウィジェットをカスタマイズしてください。
エンディングノート
最後に、私たちの投稿は終了しました。 ここでは、ソーシャルメディアフィードの使用法を簡単に把握する最も簡単な方法と、それをElementorWebサイトに直接実装する方法について説明しました。
したがって、ソーシャルチャネルでWebトラフィックとフォロワーの両方を増やすことだけを目的としている場合は、HappyAddonsソーシャルフィード機能を使用する必要があります。
ただし、このソーシャルメディアフィードに関して他にご不明な点がございましたら、いつでもお気軽にお問い合わせください。 私たちはあなたのすべての質問に喜んでお答えします。

