ハッピーテンプレートのご紹介:サイトにユニークな外観を与える400以上の準備ができたテンプレート
公開: 2020-07-20このデジタル時代では、ウェブサイトのデザインは想像以上に簡単です。 利用可能なリソースと便利なツールにより、特に非コーダーの場合、Webデザインプロセス全体が簡単になります。 事前に作成されたWebサイトのテンプレートを使用すると、プログラミングのスキルがなくても完全に機能するWebサイトを構築できます。
すぐに使用できるテンプレートは、Webサイトの基盤を提供します。 これにより、手がより柔軟で正確になり、作業速度が最大5〜10倍速くなります。
今日の投稿では、HappyAddonsの最も待望の機能であるHappyTemplateImportについて説明します。 この驚くべき機能を使用すると、Elementorサイト用に事前に作成された多数のレイアウトを完全に無料で入手できます。 それはあなたがフラッシュでいくつかの重要なデザインを作成するのを助けます。
それでは、これ以上面倒なことはせずに、HappyAddonsのこの最新機能を紹介しましょう。
幸せなテンプレートで紹介される

Happy Addonsには、Elementor編集ダッシュボードから直接アクセスできる究極のテンプレートインポーター機能が付属しています。 過去数か月の間、ユーザーはこの機能をソリューションに追加するように要求してきました。 そのため、プラグインの背後にいる専門家の心がこの呼び出しに誠実に応答しました。
当初、私たちは大切なユーザーのために400以上の既製のユニークなブロック/セクションをリリースしました。
ハッピーアドオン
Happy Addonsの他の機能と同様に、この機能もElementorとシームレスに連携します。 Elementorの一般的なインターフェースを使用してタスクを正規化し、すべてのHappyテンプレートにアクセスできます。
便宜上、次のビデオをチェックして、HappyTemplatesとそれがElementorでどのように機能するかについて詳しく知ることができます。
なぜあなたは幸せなテンプレートが必要ですか?

Happy Addonsには、ライブのコピー貼り付け機能とクロスドメインコピー貼り付け機能がすでにあります。 これらの2つの機能を使用すると、デザインを簡単にコピーしてWebサイトに適用できます。 では、 Happy Templatesはどのようにあなたにもっと何かを与えるのでしょうか?
さて、この機能を開発する間、私たちは2つの重要なことに焦点を合わせていました。 1つは、ユーザーがデザインをより正確にカスタマイズできるようにすることです。 2つ目は、作品を以前の100倍にブーストすることです。
Happy Template Importは、次の目的で提供されています-
- 既成のデザイン要素を提供する:あらゆるタイプのデザインを簡単に作成するのに役立つすべての重要なブロック、セクション、およびパーツが含まれています。
- モバイルレスポンシブデザインを作成するための柔軟性を提供する:テンプレートのモバイルレスポンシブをチェックするオプションが表示されます。
したがって、サイトに独自の外観を与えるために、この豊富なテンプレートのコレクションを用意することは非常に重要で便利です。
あなたのウェブサイトに適切なテンプレートを選ぶ方法

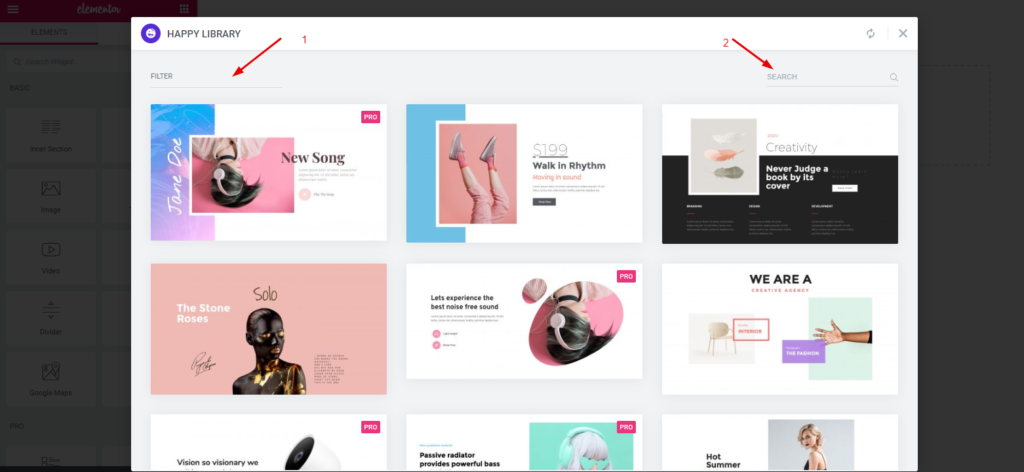
テンプレートのインポート機能には、ElementorTemplateImportシステムのすべての基本機能が含まれています。 テンプレートは、次の2つの方法で検索できます。
- セクションの名前または
- ページセクションカテゴリでフィルタリングします。
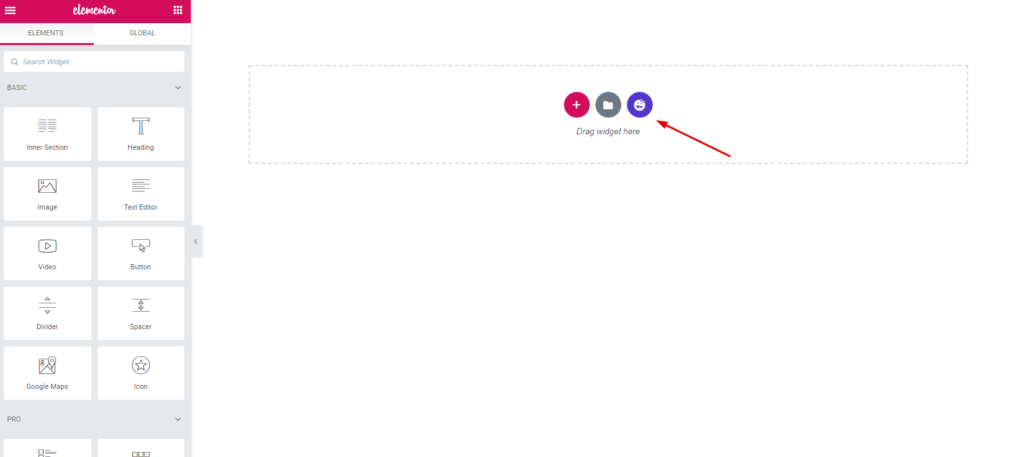
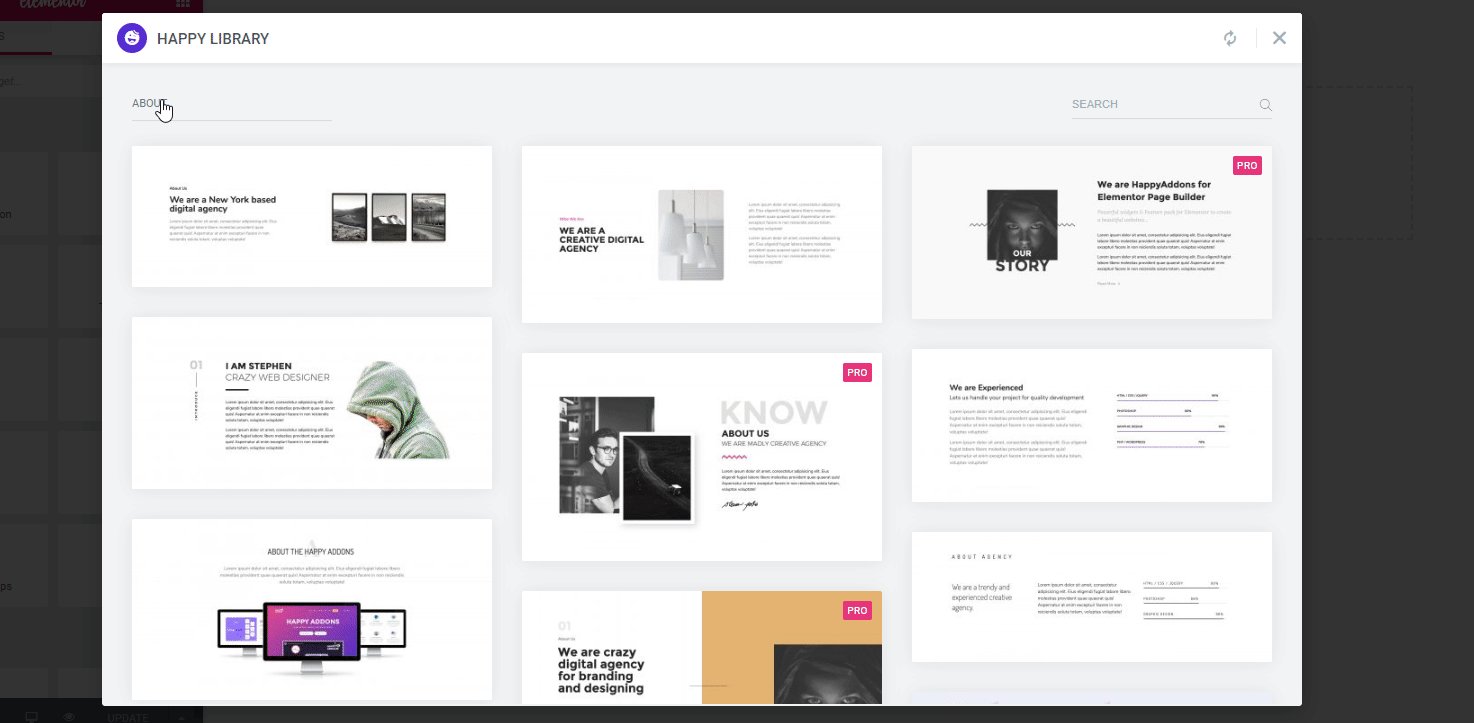
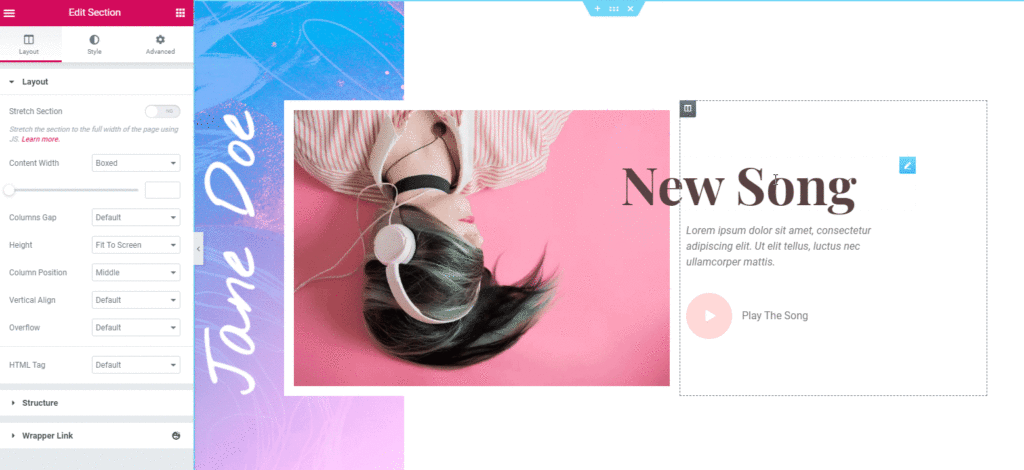
まず、Elementorでカスタマイズしたいページを開きます。 以下に白いインターフェースが表示されます。 次に、ここでハッピーアイコンをクリックします。

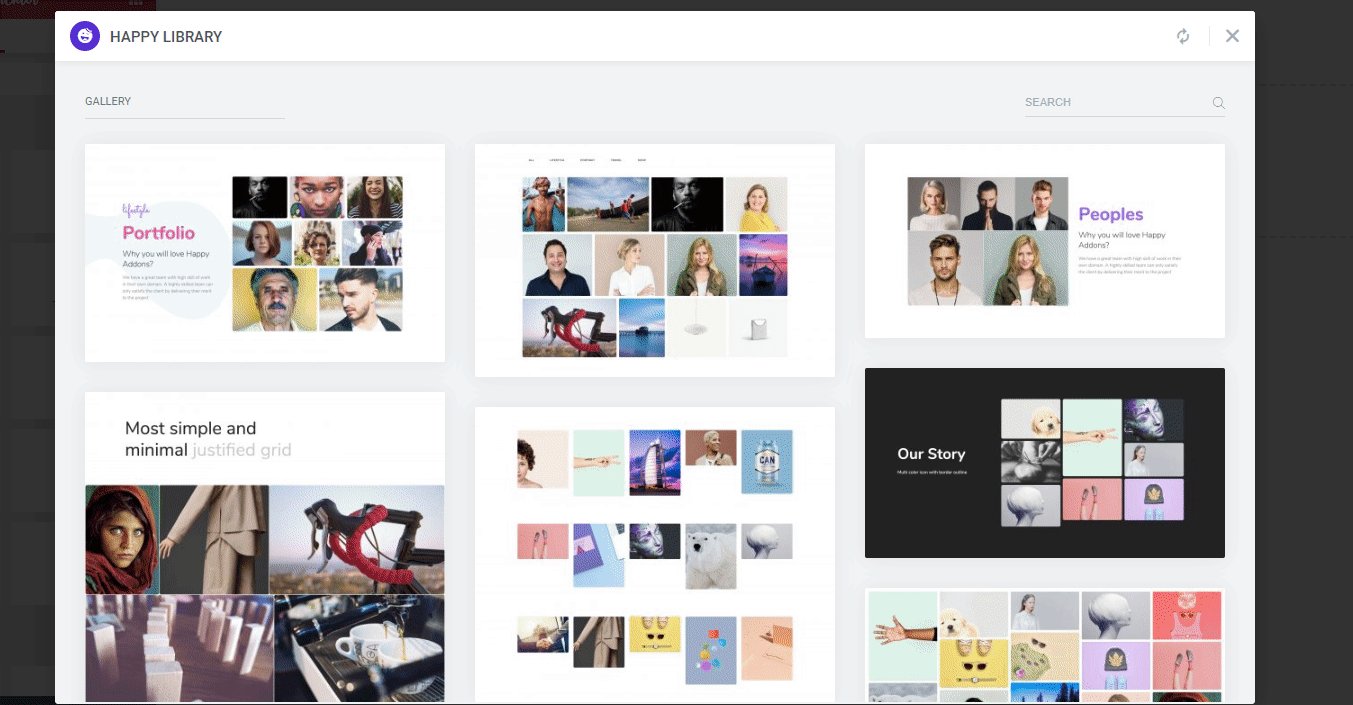
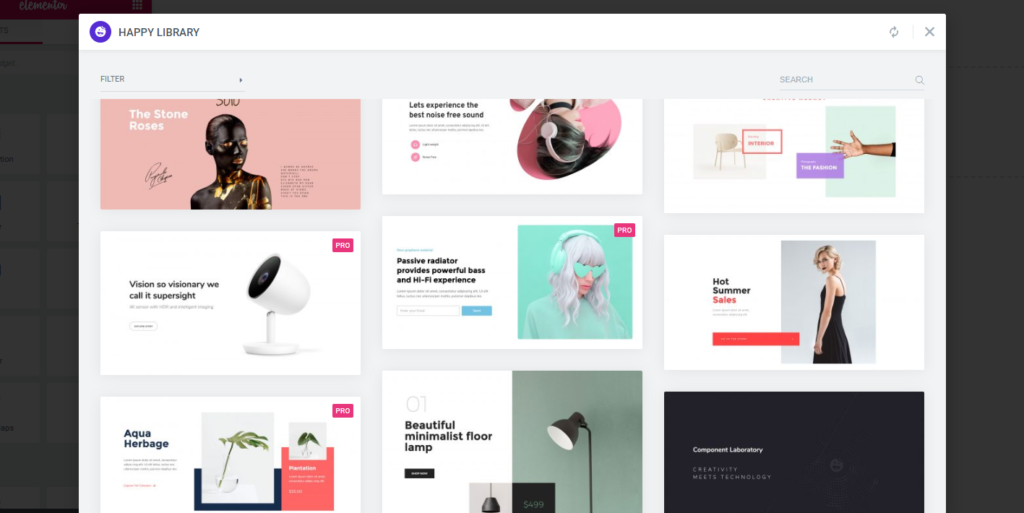
次に、Happy Libraryが表示され、テンプレートをすべて入手できます。

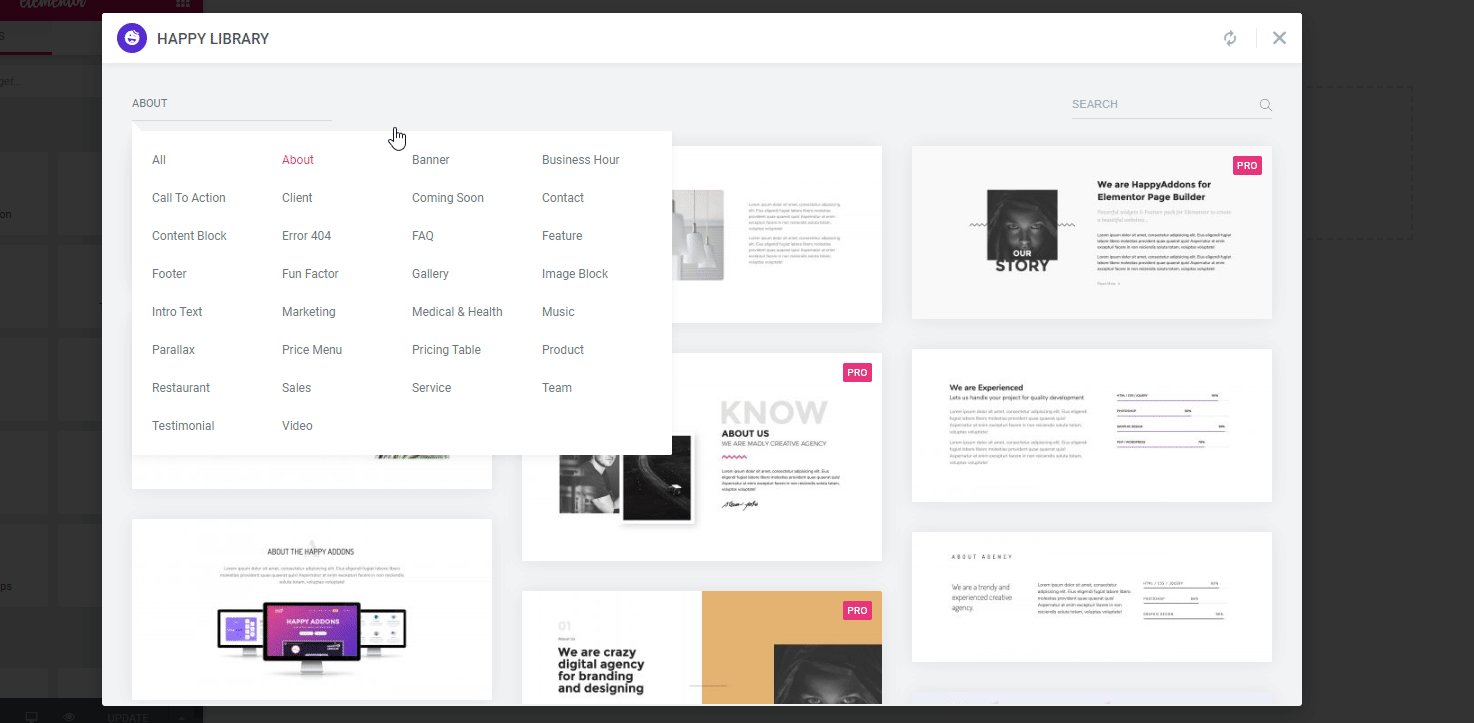
便宜上、テンプレートをカテゴリ別に分類しています。 各テンプレートをよりよく理解するのに役立ちます。
関連記事:最も便利なウェブサイトのデザインテンプレート:数分以内にアイデアを形作る
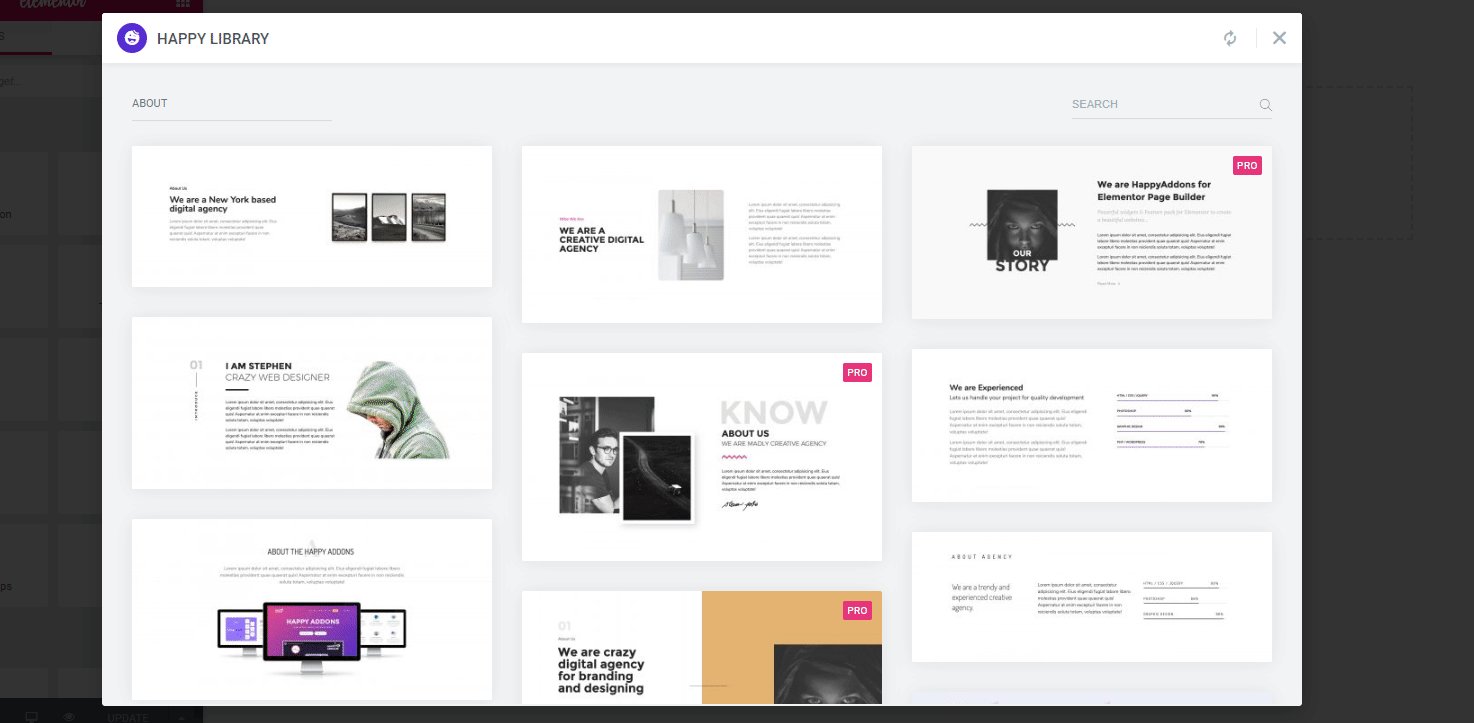
「About」セクションのテンプレート
ウェブサイトのaboutセクションをカスタマイズしたい場合は、ここでいくつかの既製のテンプレートを簡単に見つけることができます。 目的のテンプレートをすばやく取得するには、検索ボックスにカテゴリを入力します。
ただし、次のカスタムメイドの「アバウトセクション」があります。-
- ポートフォリオサイト
- ビジネスサイト
- 医療ウェブサイト
- サービスサイト
- クリエイティブエージェンシーサイトなど

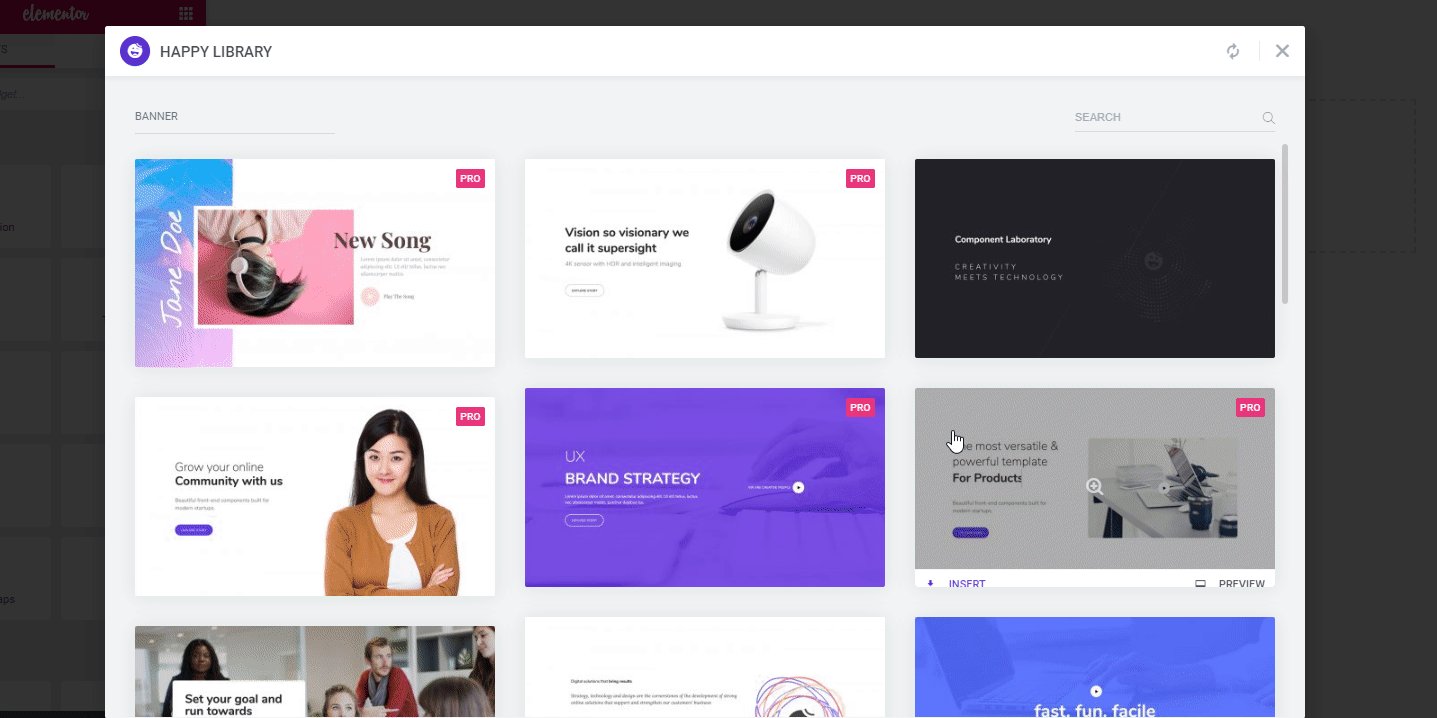
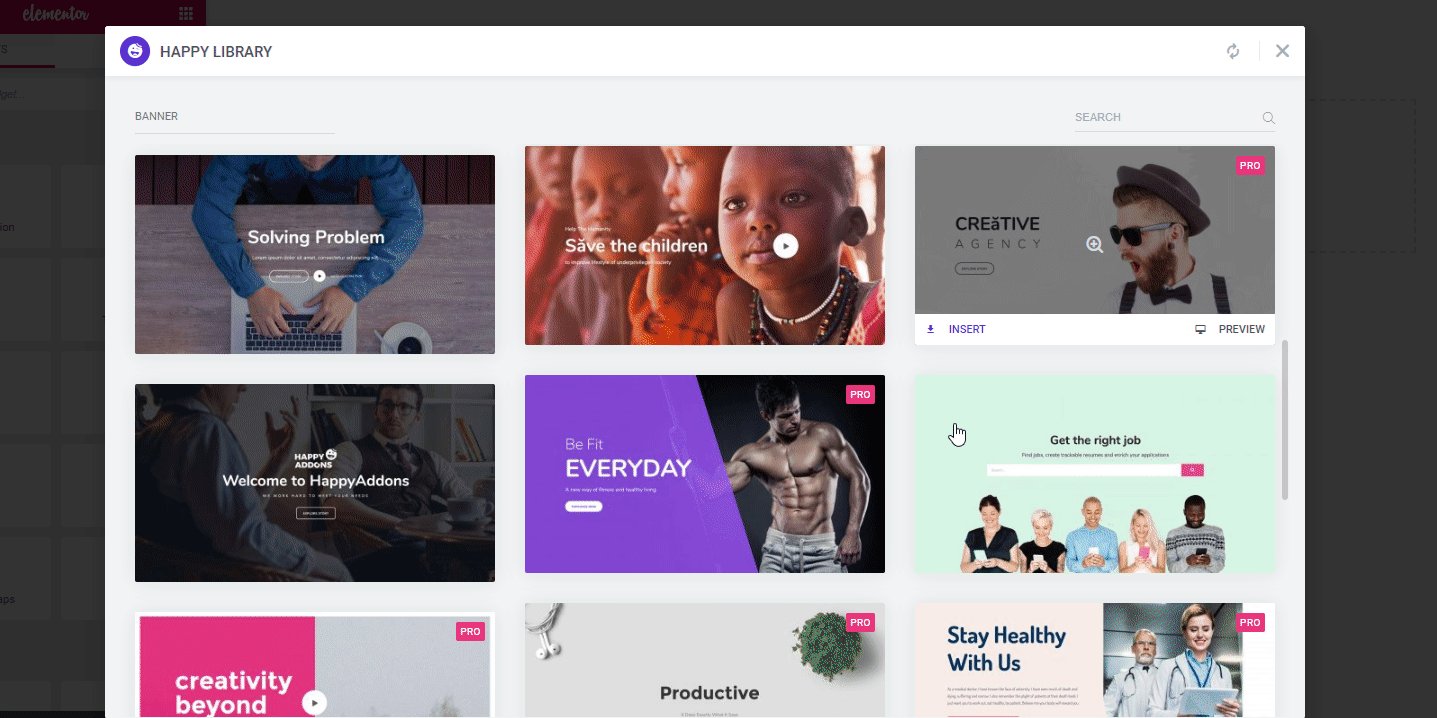
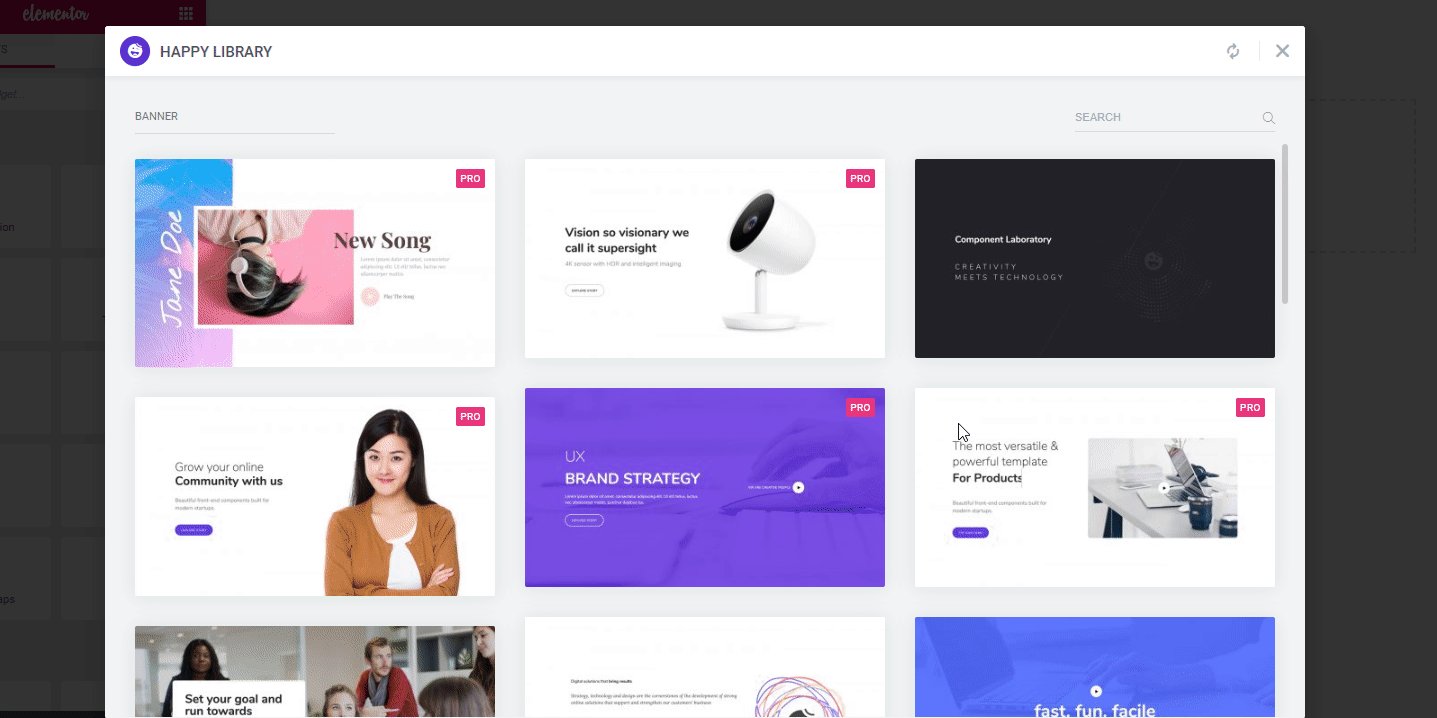
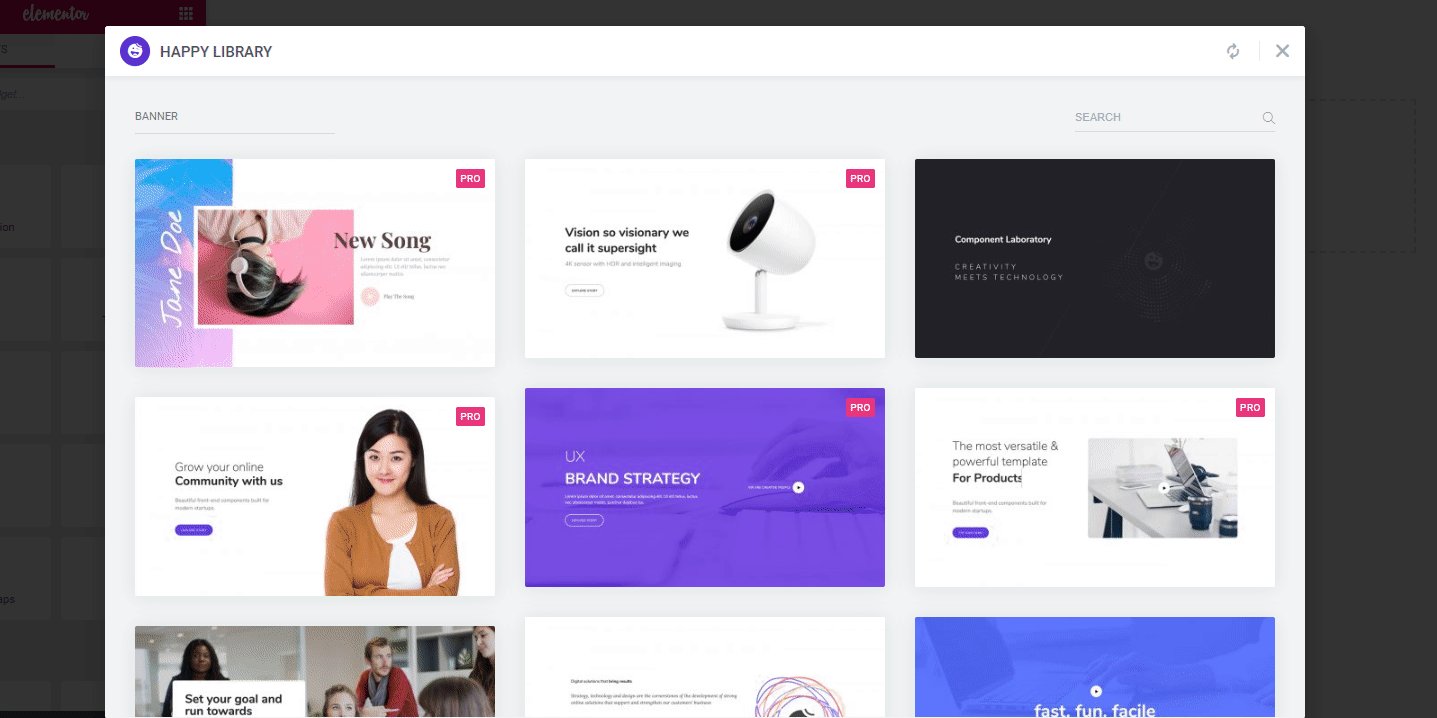
既製のバナー
バナーはあなたのウェブサイトに大きな変化をもたらすことができます。 これにより、外観がより美しくプロフェッショナルになります。 ただし、ウェブサイトに適した画像が見つからない場合があります。
心配しないでください! Happyテンプレートを使用すると、カスタムメイドで使いやすい専用バナーを見つけることができます。
これらのテンプレートには次のものが含まれます:-
- シングルフォトバナー
- 製品バナー
- eコマースバナー
- 非営利または慈善団体のバナー
- コンサルティングバナーなど

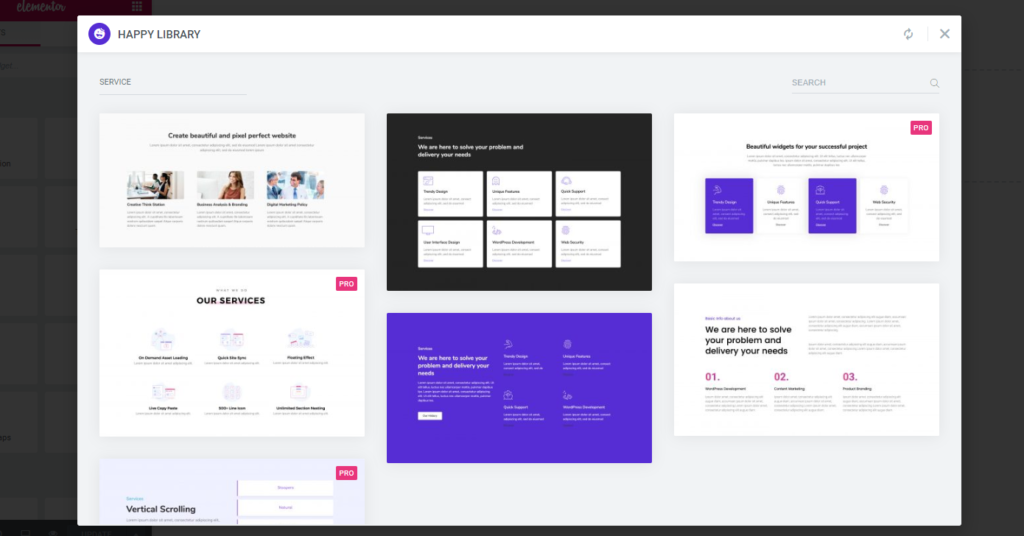
サービスセクション
バナーの後、サービスセクションはあなたの会社の目的と意図を示すという点であなたのウェブサイトの重要な部分でもあります。 そして、適切な構造でそれを設計することができれば、間違いなく、それはあなたのランディングページでより多くのコンバージョンを促進するでしょう。
ありがたいことに、HappyTemplatesでその特権を得ることができます。 これにより、適切に設計されたサービステンプレートをElementorWebサイトに直接挿入できます。
以下に例を示します。-

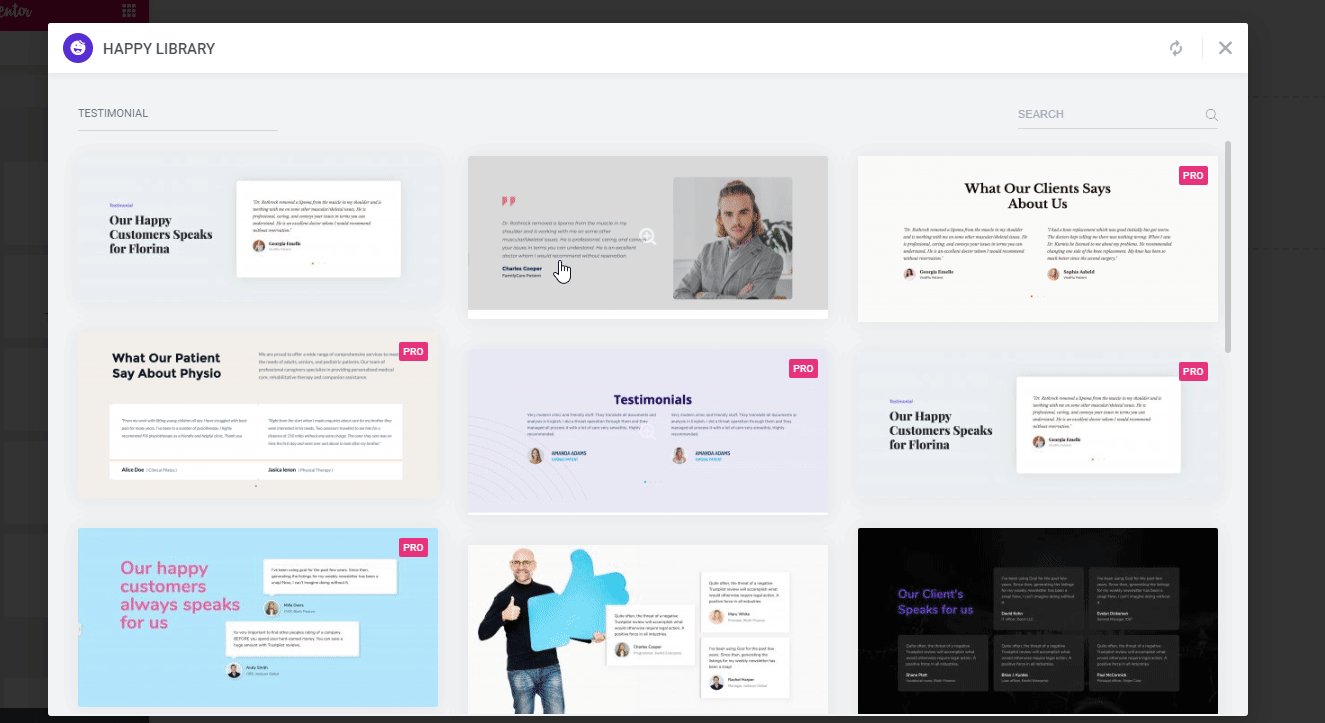
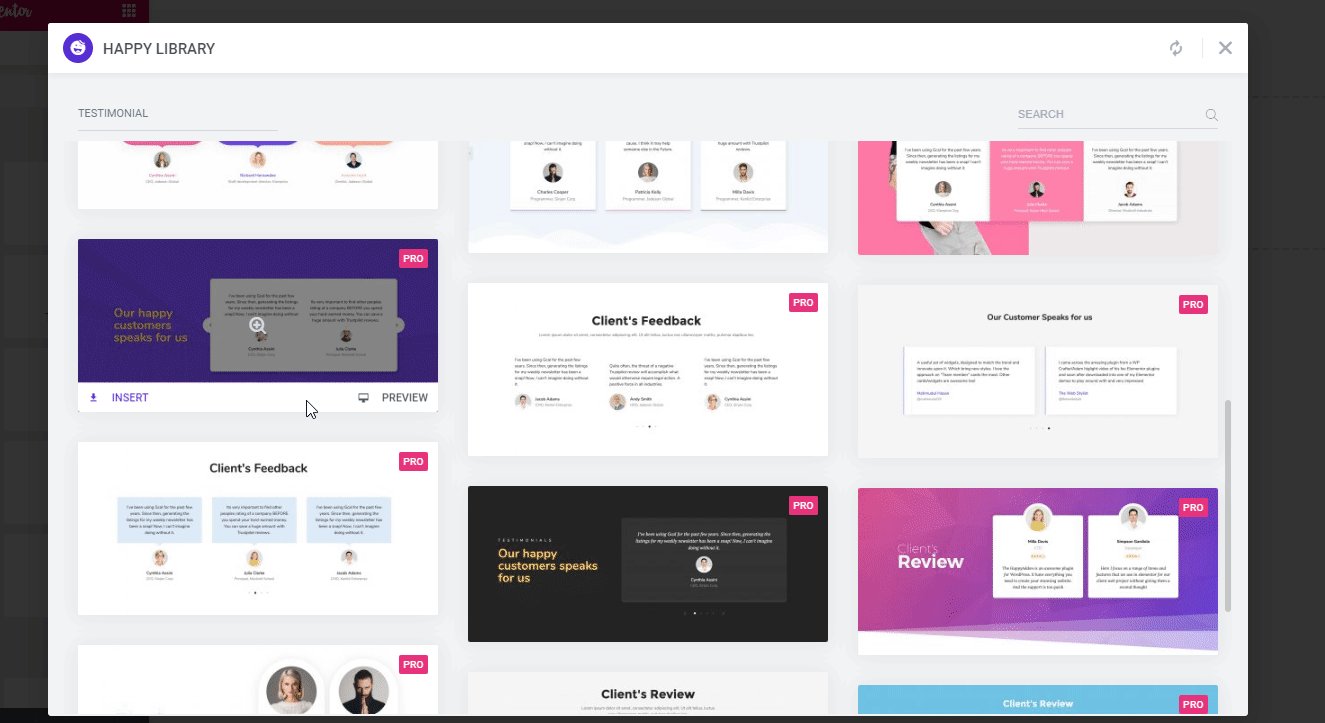
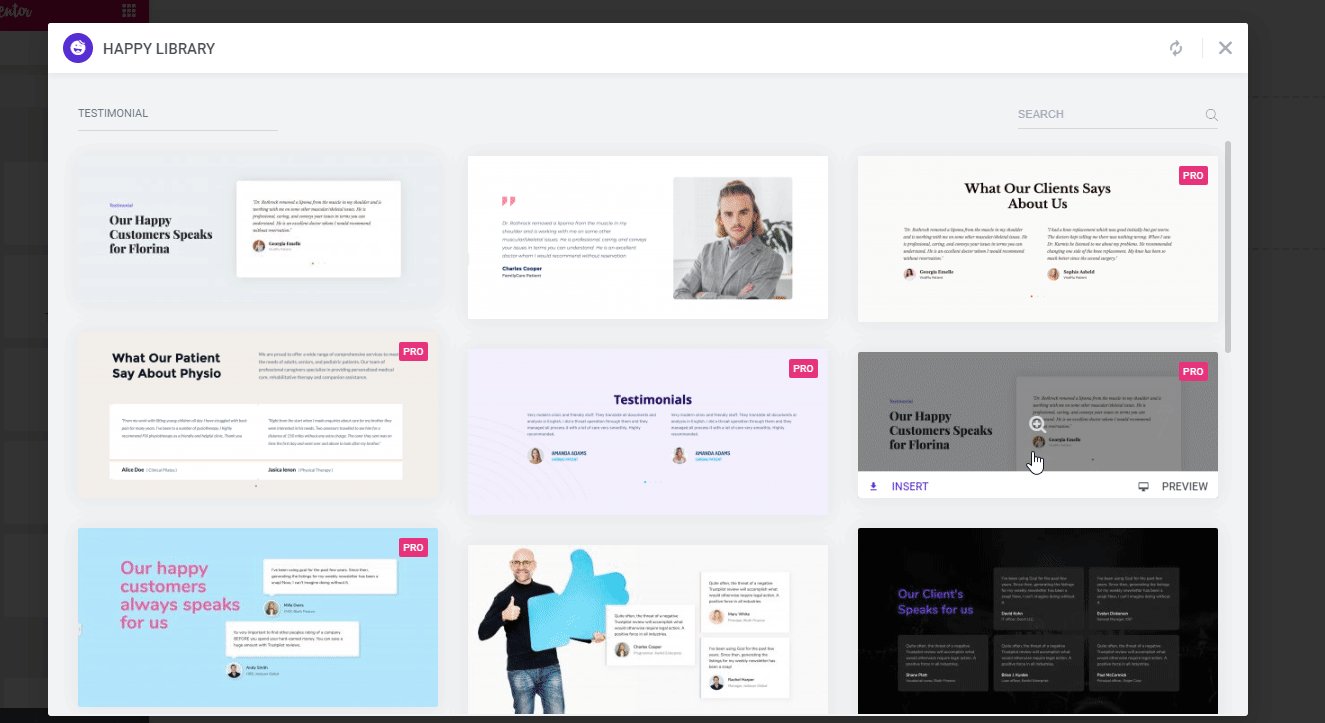
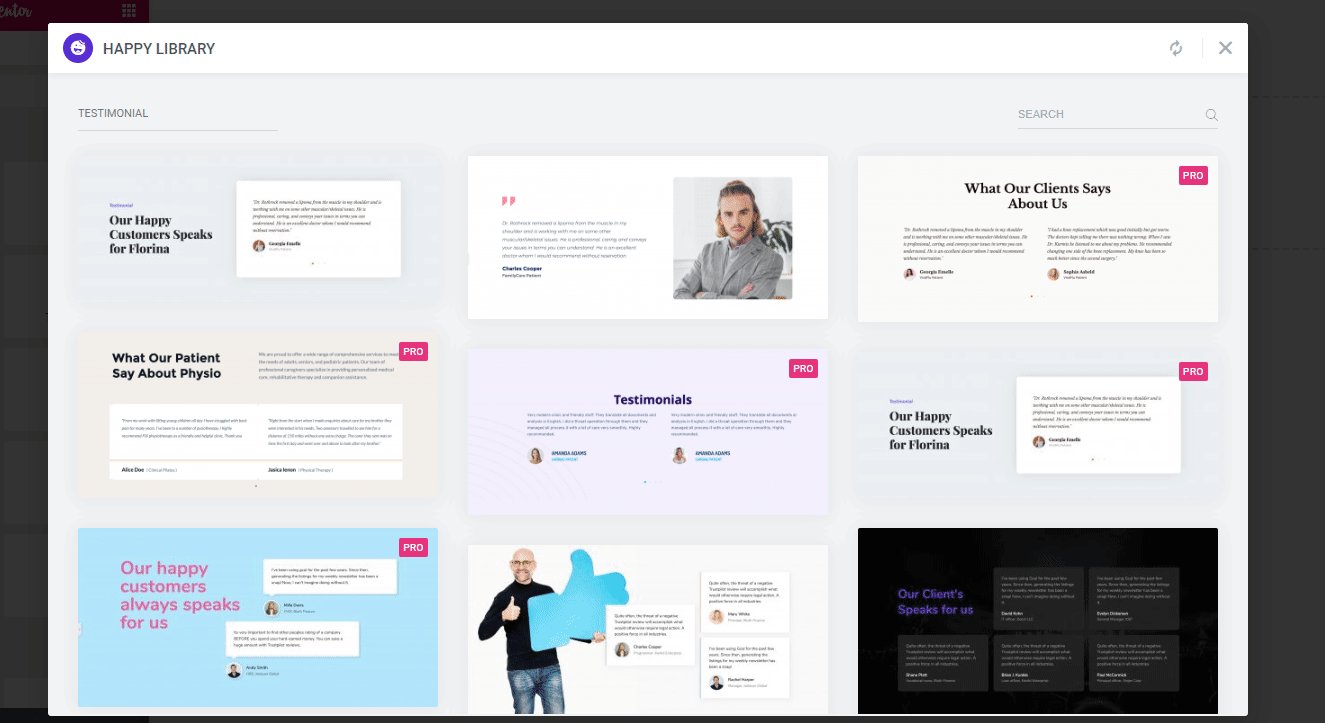
お客様の声のテンプレート
ウェブサイトに顧客の声を掲載することで、より多くの顧客の注目を集める機会が広がります。 トラフィック間の信頼、信頼性、忠誠心を構築し、トラフィックが顧客になることを奨励します。
ただし、お客様の声のセクションを手動で設計するには、多くの労力と時間がかかります。 しかし幸いなことに、Happyテンプレートを使用すると、数回クリックするだけでそれを実行できます。 その結果、顧客のフィードバックや幸せなシナリオをスマートに紹介することができます。

関連記事:HappyAddonsのお客様の声ウィジェットを使用してWebサイトの外観を改善する方法。
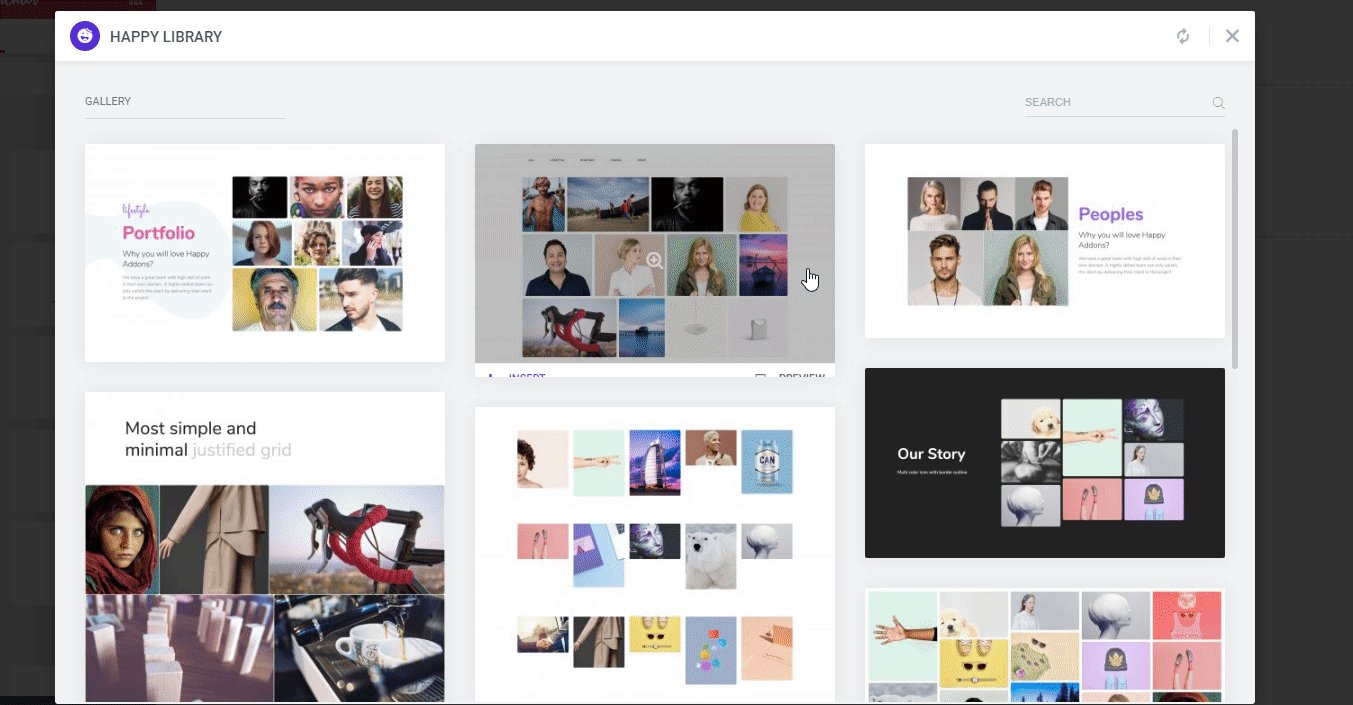
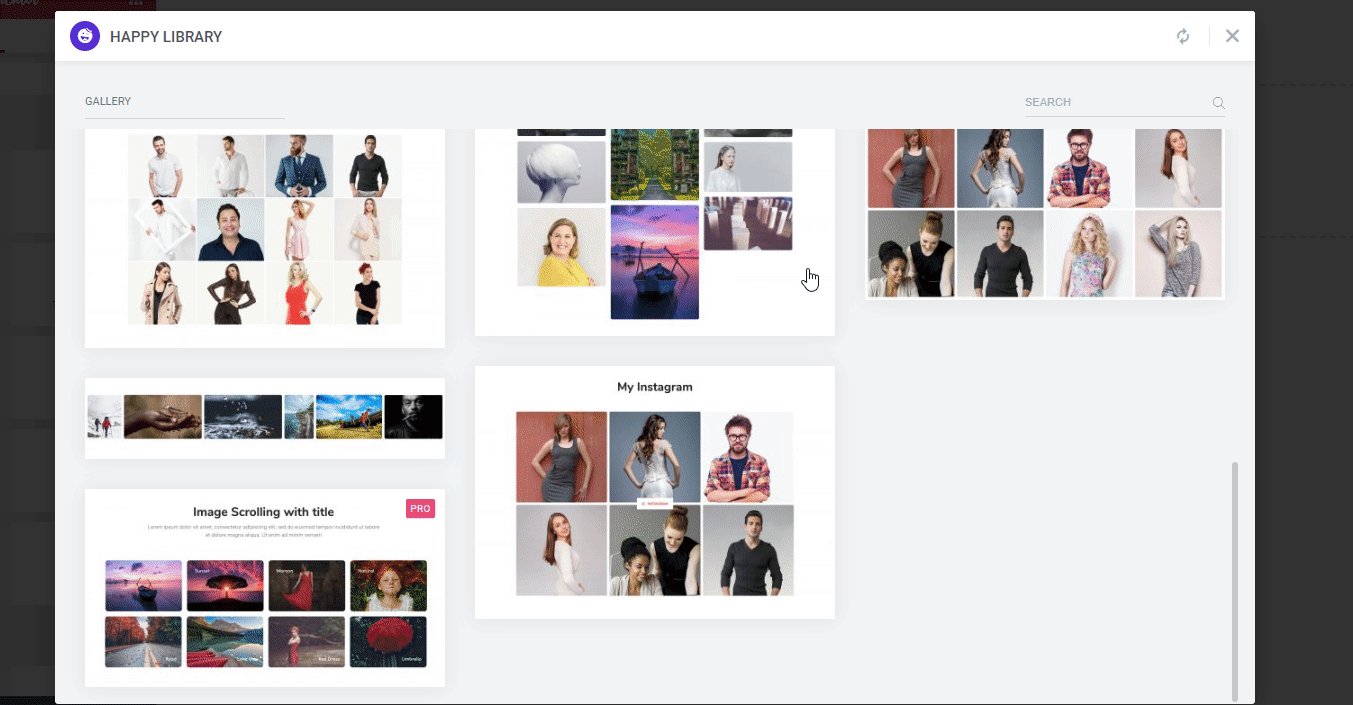
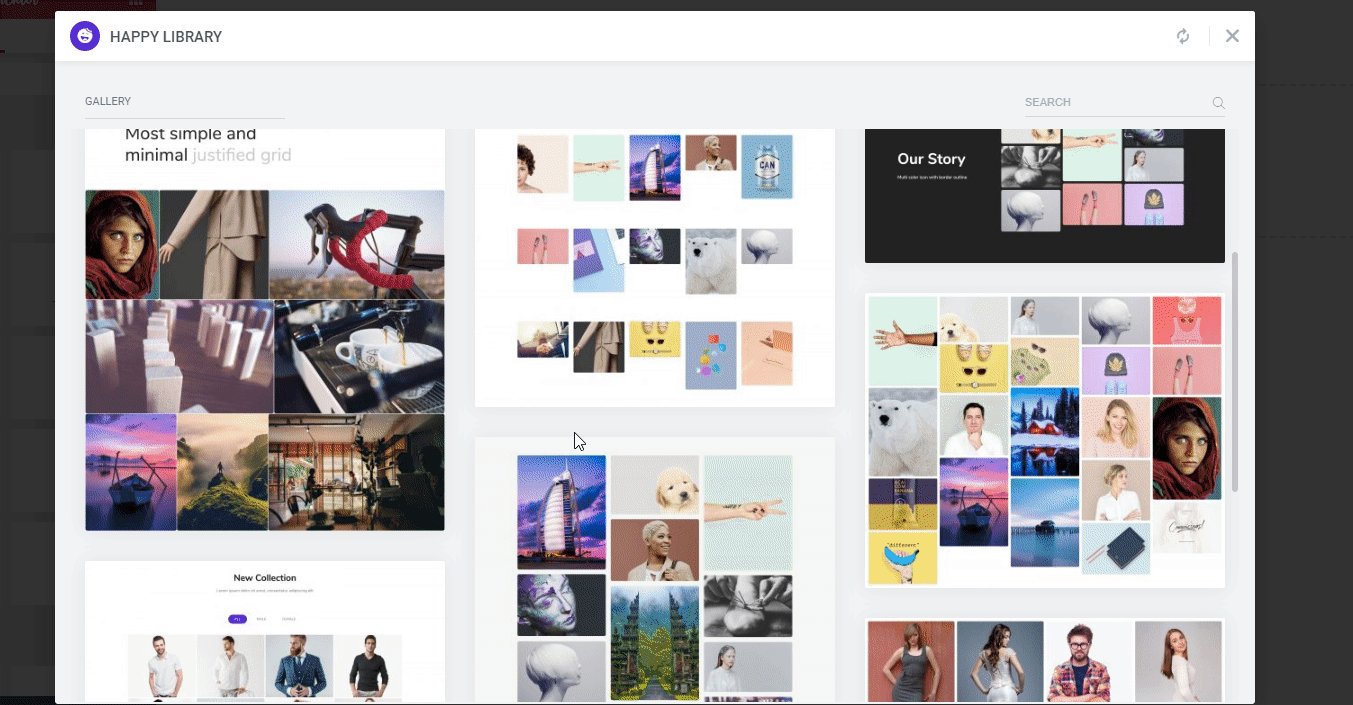
ギャラリーテンプレート
あなたのウェブサイトに画像ギャラリーを追加することはあなたが潜在的な顧客を引き付けそしてより多くの売り上げを生み出すのを助けることができます。 この事実を考慮することにより、HappyAddonsはライブラリにいくつかの既成のギャラリーテンプレートを含めます。 そのため、ニーズに最適なものを簡単に選択できます。

ギャラリーテンプレートには、次のものがあります。-
- ポートフォリオのギャラリー
- 非営利団体ギャラリー
- アート&スケッチギャラリー
- ファッションギャラリー
- さまざまな効果、たとえば、写真付きのスクロールタイトルなど。
- もっと。

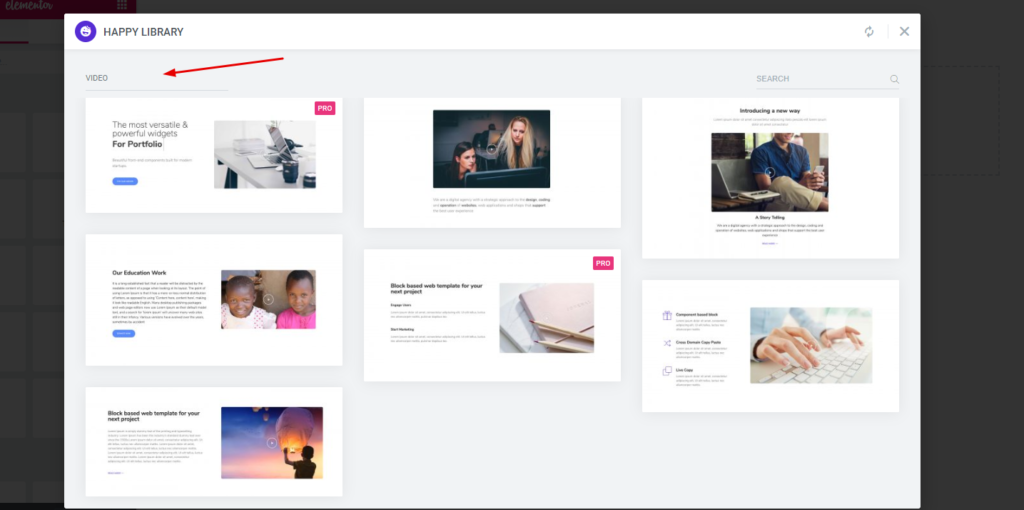
ビデオテンプレート
これで、Happy Templatesを使用して、素晴らしいビデオをElementorサイトに即座に追加できます。 また、レイアウトをカスタマイズしたり、スタイルを簡単に変更したりできます。
ビデオテンプレートはあなたのウェブサイトを魅力的にするためにいくつかのユニークなプレゼンテーションと構造を提供します。 次に、すべての情報を追加して、設計を完了します。

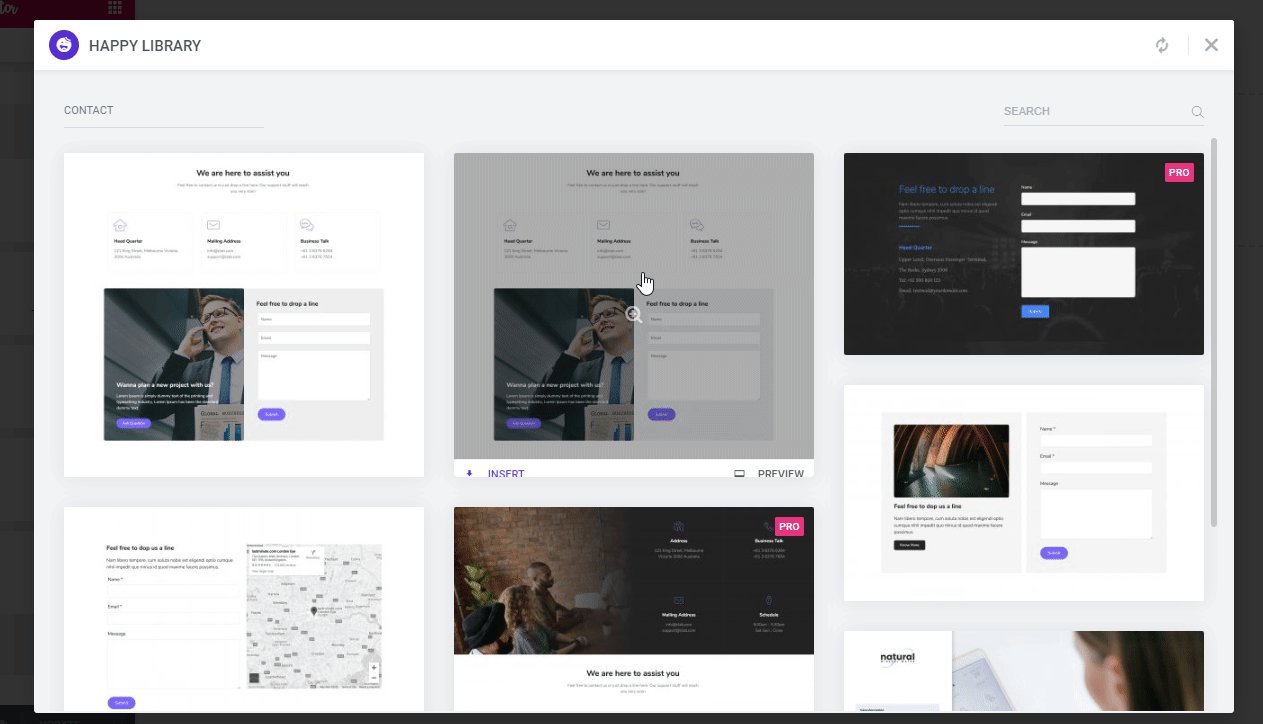
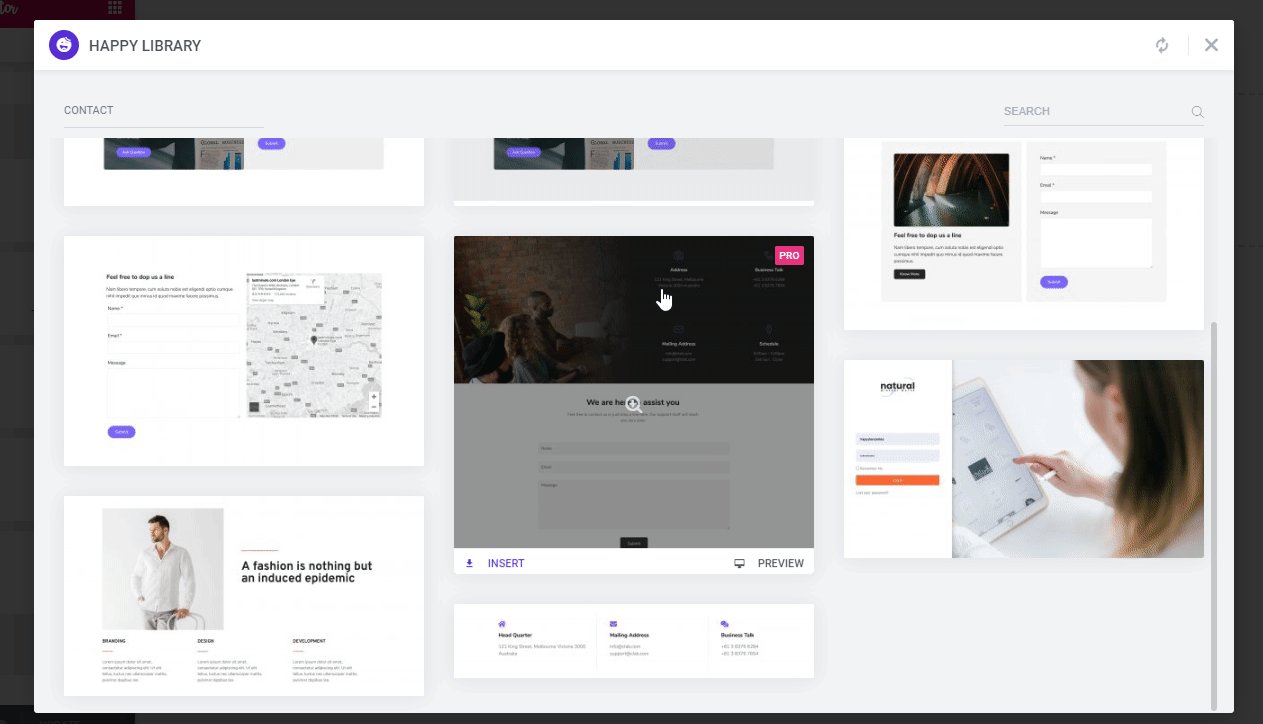
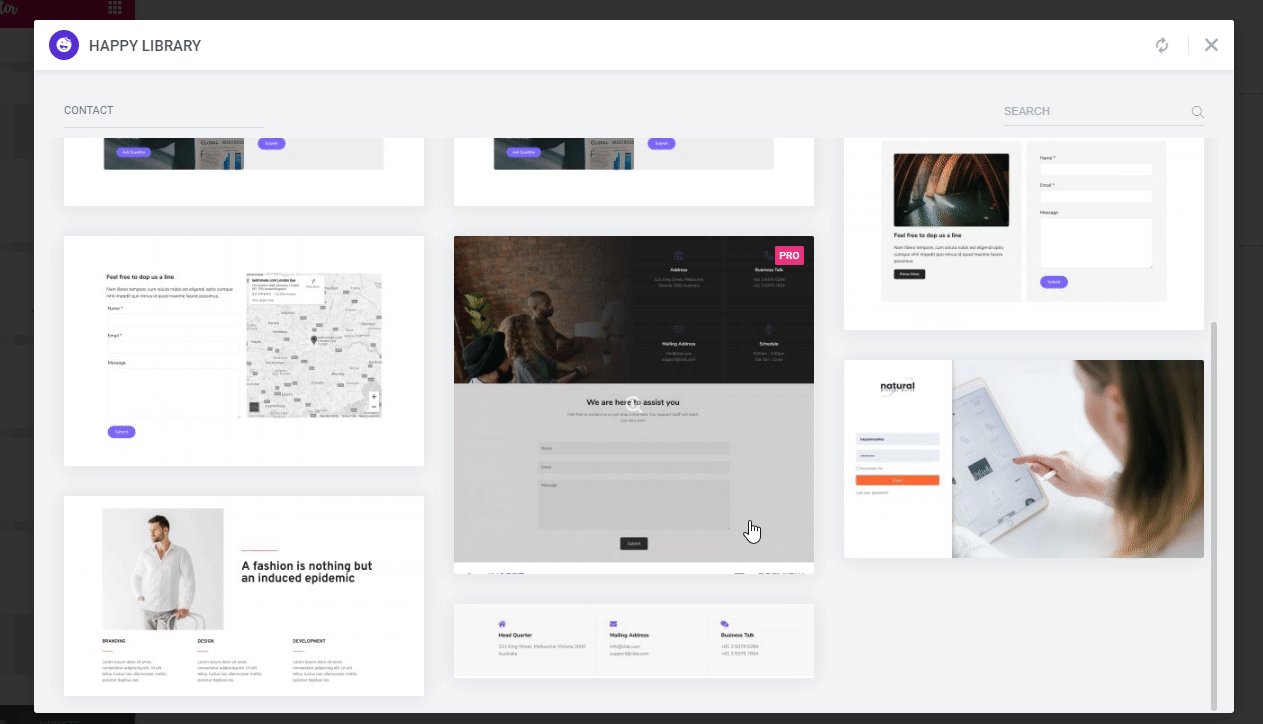
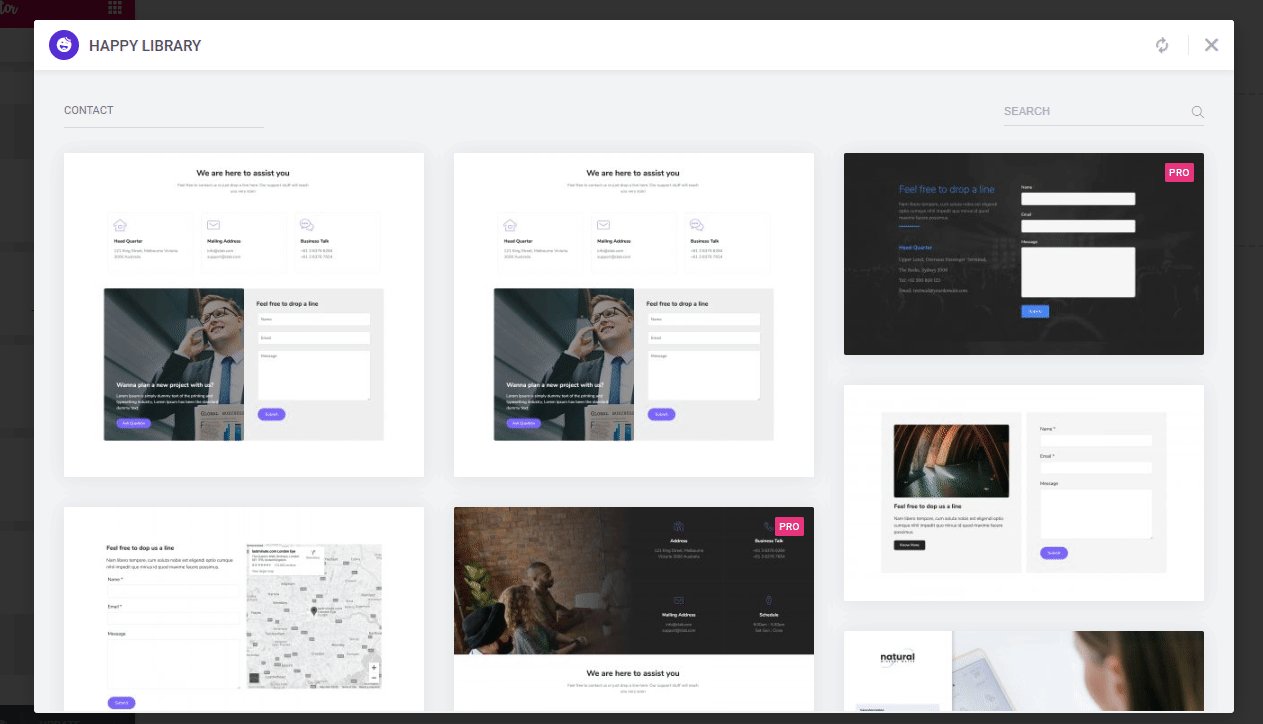
お問い合わせフォームテンプレート
お問い合わせフォームは、顧客のデータを収集し、リードを生成するのに役立ちます。 これが理由です、あなたはまたあなたのウェブサイトに連絡フォームを含めるべきです。 それはあなたの顧客とつながるための素晴らしい方法です。
この方法に従って、Elementorサイトにビルド内の連絡フォームセクションを追加します-

注:お問い合わせフォームテンプレートを使用する前に、お問い合わせフォームがWebサイトに既にインストールされていることを確認してください。
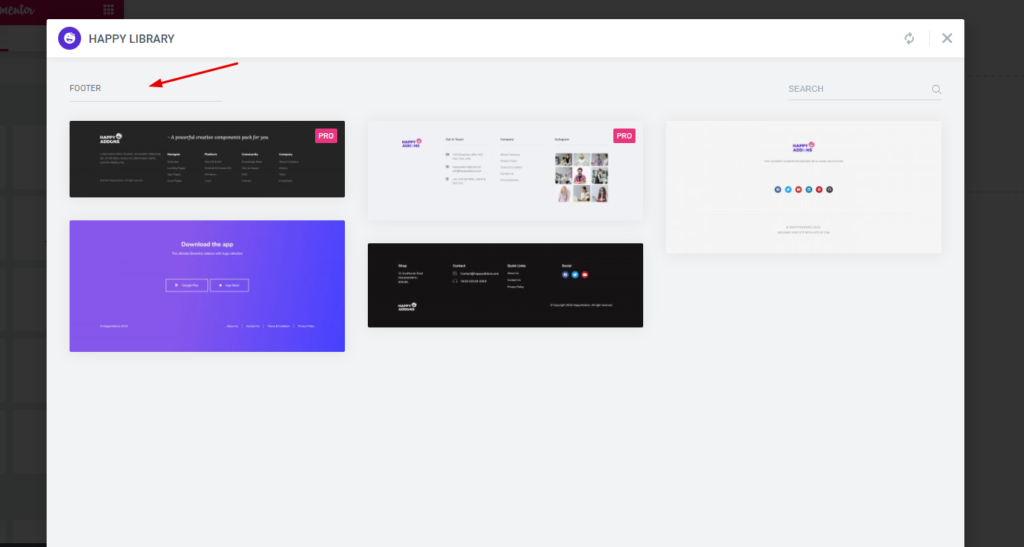
フッターテンプレート
同様のプロセスに従って、Webサイトに動的フッターセクションを追加することもできます。 カスタマイズ可能で使いやすいです。 したがって、適切なフッターテンプレートを選択して、デザインに挿入します。

したがって、これらは魅力的なWebサイトのデザインを作成するために使用できる便利なテンプレートです。
まだ終わっていない!
HappyAddonsはあなたのウェブサイトのデザインを改善するためのいくつかのより素晴らしいテンプレートであなたを容易にします。 そのような:-
- アクションの呼び出し
- コンテンツブロック
- 近日公開予定
- エラー404
- よくある質問
- イントロテキスト
- チーム
- 内側と健康関連のテンプレート
- マーケティング
- 楽しい要素
- 視差
- 価格メニュー
- 価格表
- 画像ブロック
- 音楽関連のテンプレート
- もっと
また読む:Elementorを使用して個人のWebサイトを構築し、簡単にプロフェッショナルな外観を与える方法
ElementorWebサイトでHappyテンプレートを使用する方法

Webサイトにテンプレートを追加するための前提条件は次のとおりです。
- WordPressサイト
- Elementor(無料)
- ハッピーアドオン(無料&プロ)
ここでは、 WordPress 、 Elementor 、 HappyAddonsがWebサイトに正常にインストールおよび構成されていることを前提としています。 次に、以下の手順に従って、Happy Templatesを使用してWebサイトを設計します–
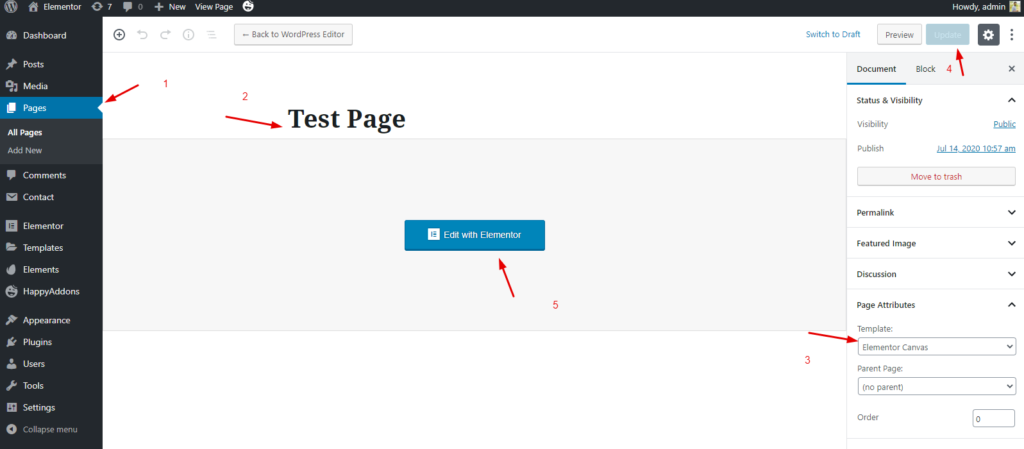
第一歩
- ページを作成するか、HappyTemplateを使用してデザインするページに移動します
- タイトルを含める
- ElementorCanvasを選択します
- 公開ボタンを押します(またはドラフトとして保持できます)
- 「Elementorで編集」をクリックします

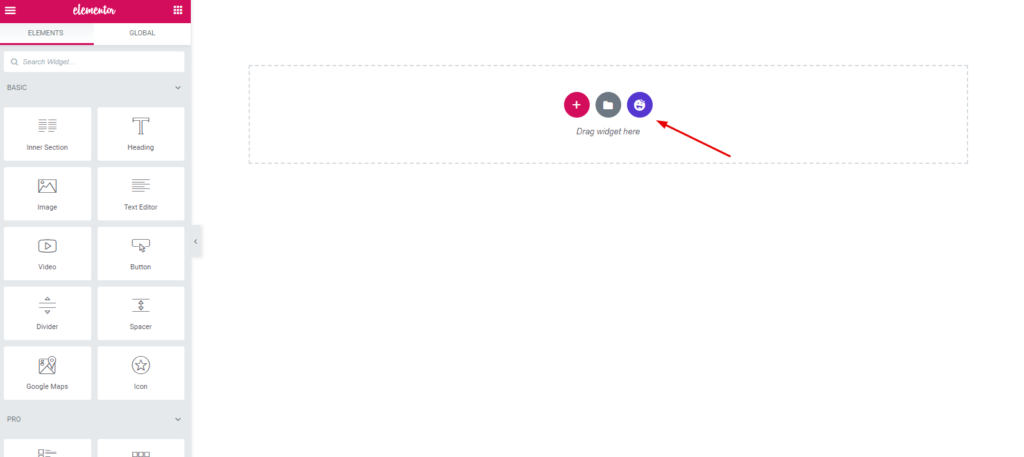
ステップ2
- 次に、ハッピーアイコンを選択します

- 幸せなライブラリがすぐに表示されます。 ここから、目的のテンプレートを選択できます。

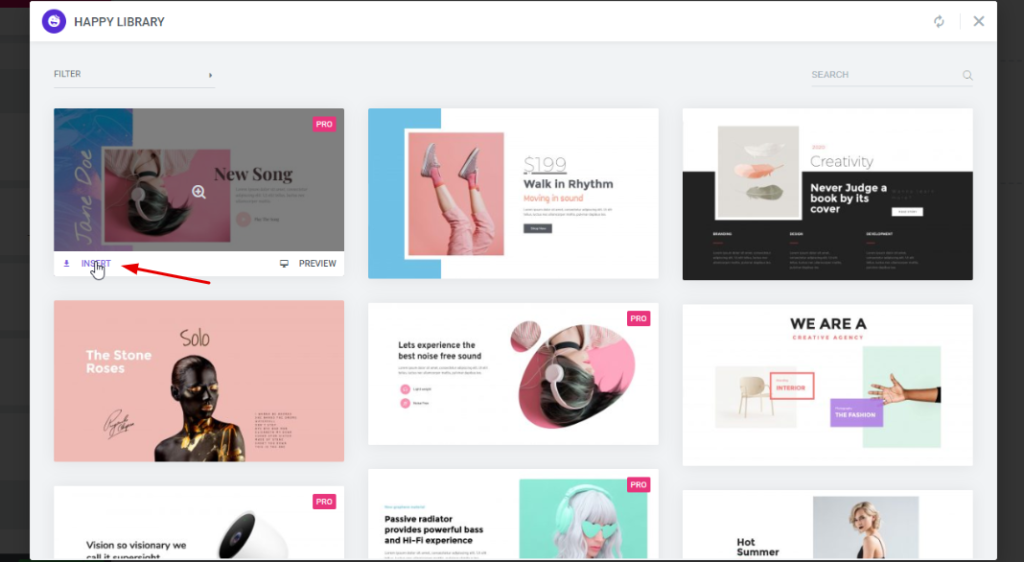
ステップ3
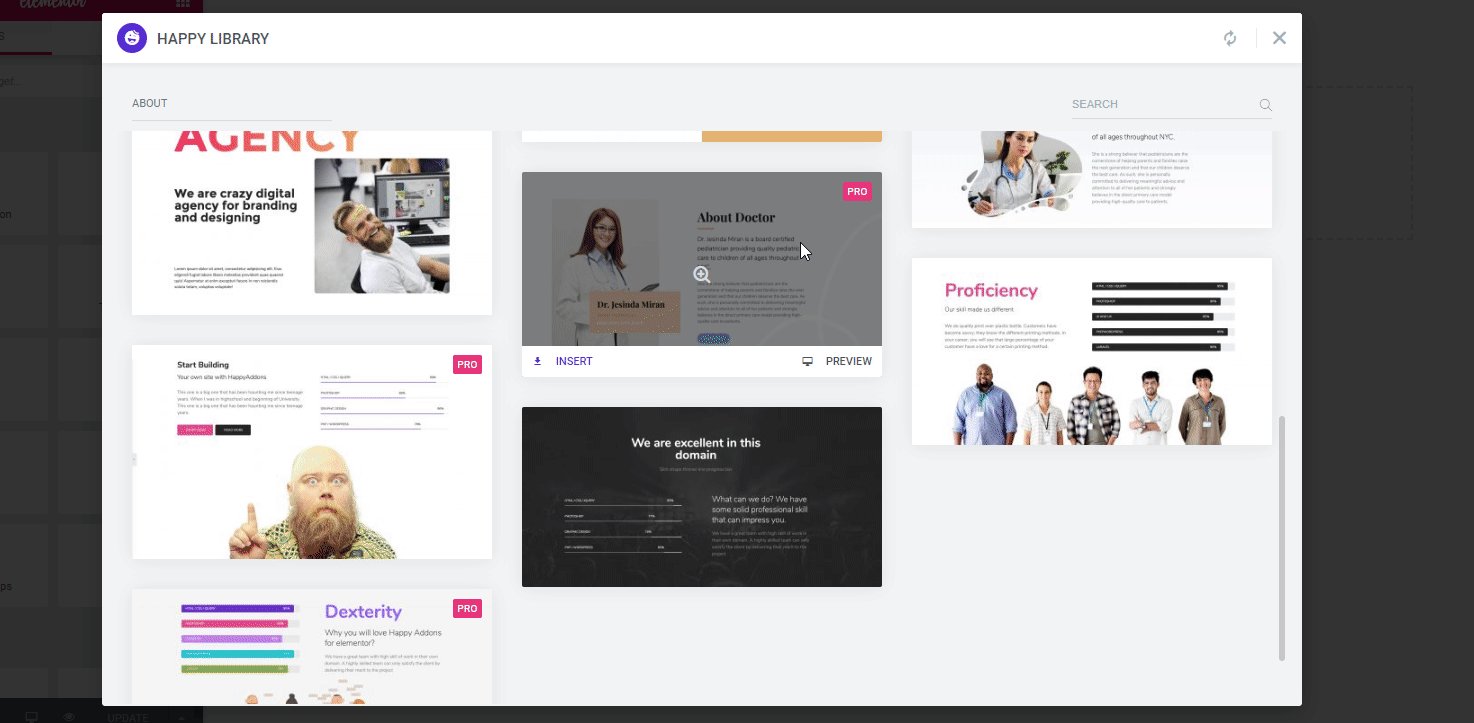
- 次に、このライブラリからテンプレートを選択します。
- テンプレートを選択したら、「挿入」ボタンをクリックします。

ステップ4
フラ! テンプレートが正常に挿入されました。
- 今、あなたのウェブサイトのニッチに従ってそれをカスタマイズします。
- それでおしまい。 あなたのデザインは揺るがす準備ができています!

ステップ5
同じ手順に従って、Elementorサイトの他の部分を設計できます。 セクション、サービス、画像ギャラリー、紹介文、フッターセクションなど。
したがって、ElementorとHappyAddonsを使用すると、本格的なWebサイトを数分で簡単に構築できます。
それでも、次のビデオをチェックして、これらのテンプレートがどのように機能して優れたデザインを作成するかを理解できます。
重要な注意点: HappyAddons proをアクティブ化すると、すべてのプレミアムテンプレートのロックを解除できます。 それは確かにあなたが最大のコスト削減と最小の努力で機能豊富なElementorサイトを設計するのを助けます!
エンディングノート
さて、投稿は終わりました。 この投稿は、HappyAddonsの新機能について通知することを目的としています。 私たちは、「ハッピーテンプレート」が優れたウェブサイトをデザインするためのすべての要件を満たすことができると確信しています。 それは一箇所にすべての重要なウェブデザイン資料をもたらします。
これらの美しいウェブサイトテンプレートを使用すると、個人またはクライアントのウェブサイトをこれまでになく速くデザインできます。 さらに、テンプレートライブラリを更新し続けます。 また、訪問者の変化する好みに合わせてWebサイトのデザインを更新することもできます。
Happy Templatesまたはその作業プロセスに関してまだ質問がある場合は、以下のコメントセクションを使用してください。
