WooCommerceフックの使用方法–例付きガイド
公開: 2020-07-07WooCommerceフックの使い方を学びたいですか? あなたは正しい場所にいます! このガイドでは、アクションフックとフィルターフックの使用方法を説明します。 その上、私たちはあなたがあなたのWooCommerceストアに適用できる多くの例をあなたに提供します!
WooCommerceをWebサイトにインストールすると、カスタマイズされたソリューションを開発する可能性を広げる新しいフックの長いリストにアクセスできます。 WooCommerceフックはネイティブのWordPressフックと同じように機能し、任意のWooCommerceページでカスタムスクリプトを実行できます。
WordPressフックと同様に、WooCommerceフックにはアクションとフィルターの2種類があります。 アクションフックを使用すると、スクリプトを挿入できますが、フィルターフックは元のデータを受け取り、何らかの変更を加えて返します。
WooCommerceフックの構文
WooCommerceフックは、WordPressフックと同じ構文に従います。
アクションフック
add_action('name_of_the_action_hook','your_action_hook_funcion');
フィルターフック
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
フックを宣言した後、関数にスクリプトを追加する必要があります。
function your_action_hook_funcion(){
#ここにあなたのコード
}フィルタフックは、関数のパラメータでいくつかのデータを返す必要があります。
function your_filter_hook_function($ data){
#$ dataを変更するコード
$ dataを返します。
}WooCommerceフックの動作を確認するには、子テーマのfunctions.phpファイルに次のコードを貼り付けます。
add_action( 'woocommerce_product_meta_start'、 'quadlayers_woocommerce_hooks');
function quadlayers_woocommerce_hooks(){
echo '<img src = "https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; //目的の画像のURLに変更します
}これは最も基本的な例であり、すべての商品ページに画像を追加します。 画像は、商品のメタデータの前に、[カートに追加]ボタンの下に表示されます。
ご覧のとおり、フックの名前woocommerce_product_meta_startは自明であり、このフックでコードを挿入できる場所を正確に示しています。
WooCommerceフックのリスト
1000以上のWooCommerceフックがあります。 ここでは、最も一般的でよく知られているフックに慣れるために、最も人気のあるものをリストします。
関連するページに応じて、リストをセクションに分割しました。 フックの名前は一目瞭然なので、フックの機能を理解するのに問題はありません。
カート
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
チェックアウト
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_thankyou
- チェックアウトフックの詳細については、WooCommerceチェックアウトフックに関する完全ガイドをご覧ください。
製品
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
タクソノミー
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
アカウント
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
ミニカート
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
Eメール
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
グローバル
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
WooCommerceフックの完全なリストを見つけるには、WCの公式ドキュメントをご覧ください。

WooCommerceフックの便利な例
それでは、WooCommerceフックでできる便利なことの例をいくつか見てみましょう。
注:開始する前に、子テーマを作成することをお勧めします。 それらに精通していない場合は、子テーマの作成方法に関するガイドと、最適な子テーマプラグインのリストを確認してください。
フックを使い始めたばかりの場合は、これらのスクリプトをコピーして、子テーマのfunctions.phpファイルに貼り付けるだけです。 次に、より快適に感じるように、スクリプトを編集して別のロジックを作成できます。
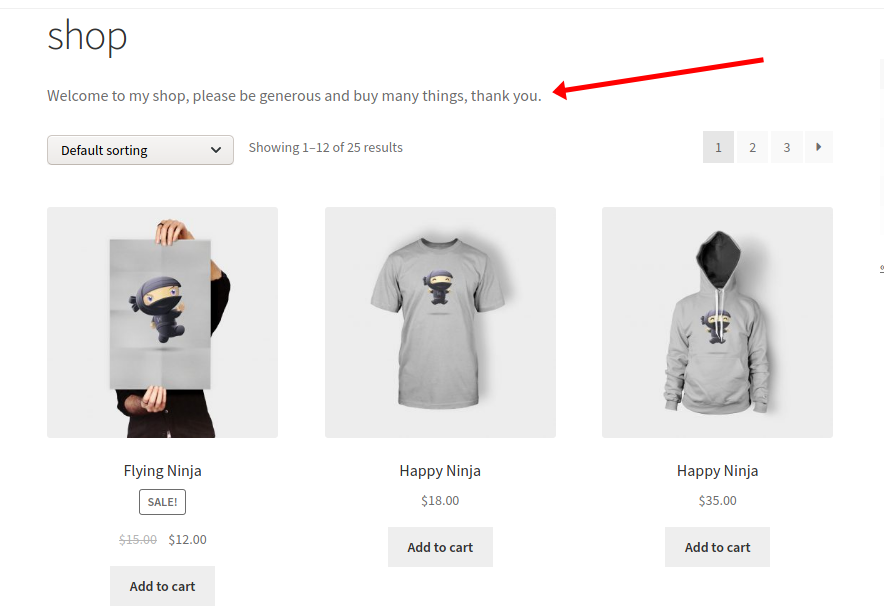
ショップページに説明を追加する
デフォルトでは、ショップページには説明が表示されません。 ただし、次のようにwoocommerce_archive_descriptionフックを使用して有効にすることができます。

関数quadlayers_shop_description(){
$ description = '<p>私の店へようこそ、寛大になってたくさんのものを買ってください、ありがとう。</ p>';
エコー$ description;
}
add_action( 'woocommerce_archive_description'、 'quadlayers_shop_description');[カートに追加]ボタンの後に情報メモを追加
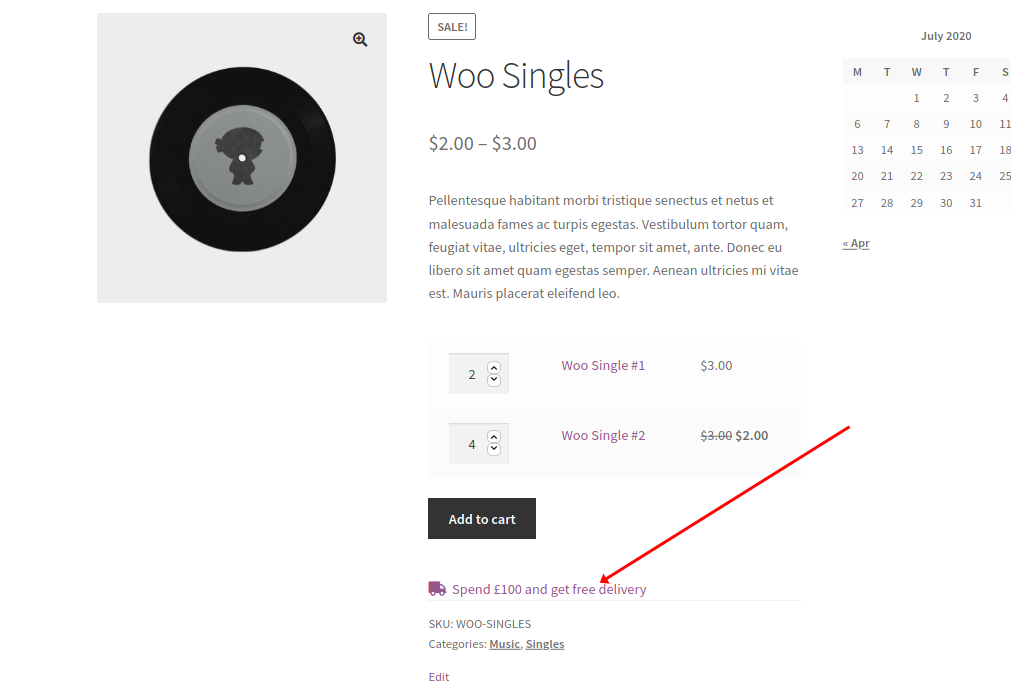
WooCommerceカートフックを使用すると、カートページの多くのセクションにカスタムスクリプトを挿入できます。 ここでは、[カートに追加]ボタンの後にテキストを追加する方法を示します。

このスクリプトは、[カートに追加]ボタンの後にカスタムテキストを印刷します。
add_action( 'woocommerce_after_add_to_cart_form'、 'quadlayers_after_addtocart_button');
function quadlayers_after_addtocart_button(){
//注:カテゴリスラッグを「music」に置き換え、&& / delivery-costs /を有効なURLに置き換えます
if(is_product()&& has_term(array( 'music')、 'product_cat')){
echo '<div> </ div> <div>; <a href = "/ delivery-costs /" target = "_ blank" rel = "noopener"> <i class = "fa fa-truck" aria-hidden = " true "> </ i> 100ドルを使うと、無料配達が受けられます; </a> </ div>
'; }}これを使用して、たとえば、最小限の支出や無料配達を必要とする割引を宣伝できます。
コードの説明
- フック
woocommerce_after_add_to_cart_formは、ボタンの後にHTMLコードを出力します。 - 現在のページが製品ページであるかどうか、および指定されたカテゴリがあるかどうかを確認します。
- 配列内でカテゴリスラッグを使用します。 このようにして、いくつかのカテゴリを確認できます。
- エコーされたコンテンツは、HTMLタグ、変数、およびPHPスコープ内の他のすべてを許可します。
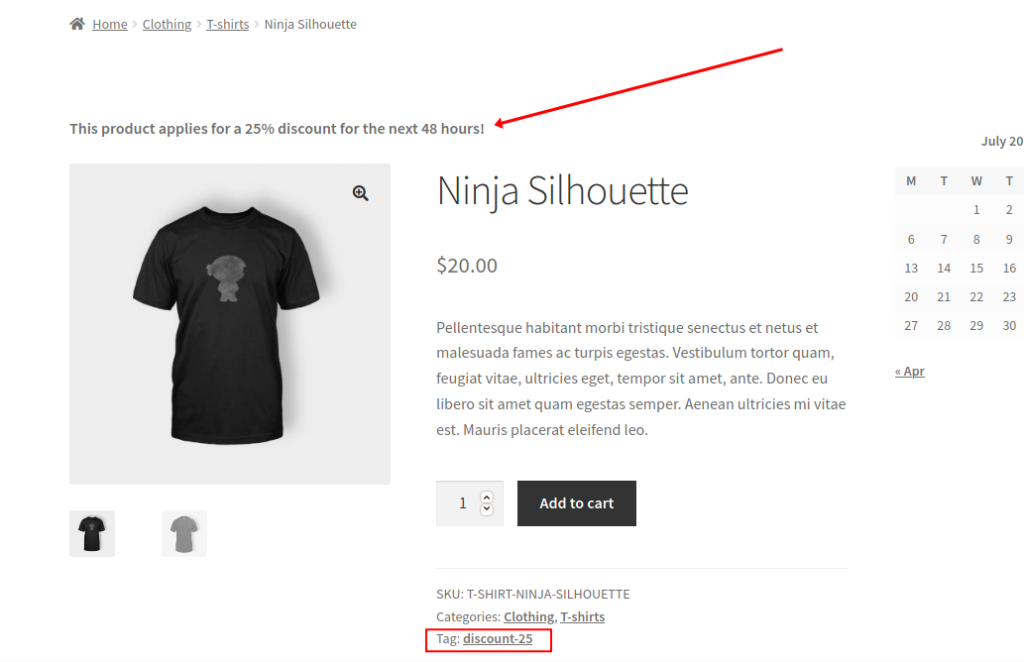
特定の製品分類にテキストを追加する
それでは、WooCommerceフックを使用して、特定のタグが付いた製品にメッセージを表示する方法を見てみましょう。 たとえば、特定の製品の割引を提供するメッセージを表示します。

最初に製品にタグを付けることを忘れないでください。
add_action( 'woocommerce_before_single_product'、 'my_product_notice_function');
関数my_product_notice_function(){
if(is_product()&& has_term( 'discount-25'、 'product_tag')){
echo '<p> <strong>この製品は、次の48時間で25%の割引が適用されます!</ strong> </ p>';
}
}コードの説明
woocommerce_before_single_productフックを使用して、製品ページの上部にメッセージを表示します。- 関数内では、
is_product()の条件を使用して、それが製品ページであることを確認します。 - また、
has_term()は、現在の商品に「discount-25」タグがあるかどうかを確認します。 - 次に、メッセージをifステートメントに出力します。
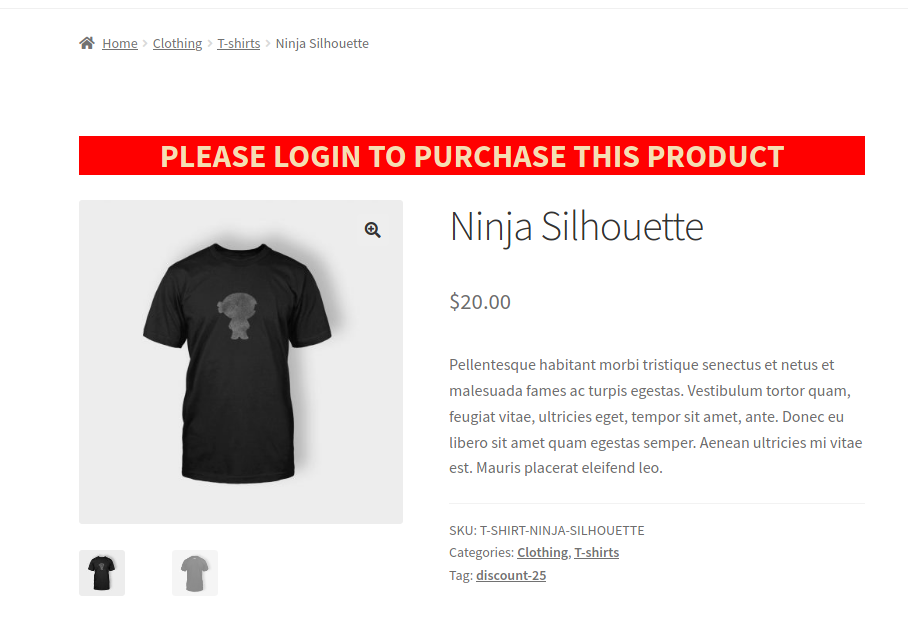
ログアウトしたユーザーからの購入をブロックする
WooCommerceフックを使用すると、ログアウトしたユーザーの製品ページで[カートに追加]ボタンを無効にできます。 これは、サブスクライバーまたはメンバーのみが利用できる製品またはオファーに役立ちます。 例を完了するために、購入ボタンが無効になっているときにメッセージを表示する2番目のフックを追加します。

woocommerce_is_purchasableフィルターフックは購入をブロックし、 woocommerce_before_single_productアクションフックはメッセージを表示します。
add_action( 'woocommerce_before_single_product'、 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable'、 'quadlayers_block_admin_purchase');
function quadlayers_block_admin_purchase($ block){
if(is_user_logged_in()):trueを返します。
else:falseを返します。
endif;
}
関数quadlayers_add_message(){
if(!is_user_logged_in()):echo '<H2>この製品を購入するにはログインしてください</ h2>';
endif;
}コードの説明
- アクションフックを使用してメッセージを印刷し、フィルターフックを使用して[カートに追加]ボタンを無効にします。
-
woocommerce_is_purchasableフィルターフックは、ユーザーがログインしている場合はtrueになり、ログアウトしている場合はfalseになります。 - また、条件付きif()ステートメントを使用して、両方の関数でログアウトしたユーザーにのみ条件を適用します([カートに追加]ボタンが無効になり、メッセージが表示されます)。
- 最後に、H2HTMLタグで囲まれたCSSスタイルをメッセージに追加しました。
WooCommerceフックを最大限に活用する方法は?
結論として、WooCommerceフックはサイトをカスタマイズするための優れたツールです。 使用するフックは数百あり、それらはすべて同じ構文に従います。 したがって、例を確認して、サイトに必要なフックを適用するためのインスピレーションを得ることをお勧めします。
フックを使用すると、チェックアウトからカート、商品ページ、分類法など、店舗のあらゆる領域を改善できます。 それで、あなたがそれらを最大限に活用したいなら、先に進んで、遊んで、そしてそれがどうなるかを私たちに知らせてください。 チェックアウトフックの詳細については、チェックアウトフックガイドをご覧ください。
最後に、ご不明な点がございましたら、お気軽にお問い合わせください。 私たちはあなたを助けるために最善を尽くします!
