WooCommerce と Elementor – 初心者向けガイド
公開: 2022-09-27Gutenberg エディターだけで WooCommerce サイトを完全にカスタマイズするのは難しい場合があります。 フォントが非常に少なく、ウィジェットの数が限られているため、遊ぶ余地がほとんどありません。 ここで Elementor の出番です。WooCommerce サイトのあらゆる部分をカスタマイズして、顧客に最高のショッピング体験を提供できます。 ショッピング エクスペリエンスが向上すると、コンバージョンも向上することは既にご存じでしょう。 この記事はElementor で WooCommerce を使用する方法についてです。
TL;DR : この記事は、WooCommerce で Elementor を使用するための初心者向けガイドです。 さらに、BlogVault を使用して Web サイトをバックアップすることをお勧めします。 BlogVault のリアルタイム バックアップは WooCommerce サイト用に構築されているため、単一の注文、トランザクション、顧客、または製品を失うことはありません。
初めて WooCommerce ストアをセットアップするのは気が遠くなる可能性がありますが、実際には非常に簡単です。 WordPress と WooCommerce はどちらも、開発者だけでなく、コンテンツ クリエーターがサイトにアクセスできるように設計されています。
Elementorも最初は戸惑うかもしれませんが、あなたの店にその特定のje ne sais quoiを与える大きな可能性を秘めています.
この記事では、WooCommerce サイトのセットアップ、Elementor のインストール、優れた WooCommerce サイトを管理するために必要なその他のプラグインについて説明します。 これらの追加のプラグインも入手することをお勧めします。ストアが離陸したら、メンテナンス担当者にホイールにグリースを塗ってもらいたいからです。
基本から始めましょう。 WordPress サイトをどのように作成しますか? すでに WooCommerce サイトをセットアップしている場合は、Elementor の理解と探索に関するセクションに進んでください。
WordPress サイトを作成する
サイトをカスタマイズする前に、サイトを作成するためのいくつかの主要な手順があります。ホストを選択し、ドメインを作成し、WordPress をインストールし、SSL (Security Socket Layer) を追加します。 これは、WordPress サイトをゼロからセットアップする方法について説明している記事です。 ただし、簡単な手順は次のとおりです。
- ホストを選ぶ:ホストを選ぶ際に考慮すべき点がいくつかあります: あなたの要件は何ですか? ホストからの十分なサポートはありますか? そして、それは手頃な価格ですか? 選択できるホストは非常に多いため、時間をかけて買い物をして、ニーズと予算に合ったものを探すことをお勧めします. ここで注意が必要です。最低価格のオプションを選択することはめったにありません。 すぐに参加したい場合は、Cloudways でテスト サイトをホストしています。 Cloudways で WooCommerce サイトを構築するのは非常に簡単で、WooCommerce がインストールされています。 開始するのに適した場所であり、ホスティングダッシュボードには、サイトに関する優れた情報が含まれています.

- ドメインを登録する:ドメインはサイトの名前です。 ドメインを選択する前に、サイトの目標を考えてください。 何を売ろうとしていますか? あなたのバイヤーは誰ですか? それを念頭に置いて、識別可能で覚えやすいドメイン名を考えてください。
- WordPress のインストール: WordPressのインストール プロセスは、ホストごとに若干異なります。 ホストのドキュメントを確認するか、ホストのサポートに連絡してください。 Cloudways では、新しいアプリケーションを作成するときに WooCommerce を選択する必要があります。 Hostinger では、WordPress を選択する必要があり、WordPress が自動的にインストールされます。
- SSL の追加:繰り返しますが、これはホストによって異なります。 一部のホストはホスティングで SSL 証明書を無料で提供していますが、他のホストでは代わりに認証局を使用する必要があります。 Cloudways では、このセキュリティ証明書が自動的に追加されます。 証明書を取得したら、Really Simple SSL プラグインを使用して非常に簡単に設定できます。
WooCommerce サイトをセットアップする
基本的な WordPress サイトが用意できたので、今度は WooCommerce をインストールしてセットアップします。 WooCommerce は、製品のリストから顧客の管理、支払いの促進まで、ストアを強化します。
このセクションでは、WooCommerce の設定の基本と、Elementor でページの調整を開始する前に行うべきことについて説明します。 すべきことは次のとおりです。
- WooCommerce をインストールする: Cloudways を使用して WooCommerce サイトを構築している場合は、この手順をスキップできます。 そうでない場合は、プラグインにカーソルを合わせて [新規追加] をクリックします。 WooCommerce プラグインを検索し、[インストールしてアクティブ化] をクリックします。

- セットアップ ウィザードを使用して WooCommerce をセットアップする:セットアップ ウィザードを使用すると、基本的なショップの詳細、希望する支払いオプション、配送の詳細、必要な追加のアドオンなど、WooCommerce サイトに関する詳細を追加できます。 詳細については、こちらの記事を参照してください。 サイドバーの WooCommerce をクリックするだけで開始できます。
- Hello テーマをインストールする: Hello テーマは、Elementor によるベアボーン テーマであり、ページ ビルダーを補完するように設計されています。 この手順を実行する必要はありませんが、Pro ライセンスからお金の価値を引き出すのに役立ちます。 Elementor をインストールしなくてもインストールできます。 サイドバーとテーマの [外観] をクリックします。 [新規追加] をクリックし、検索バーで Hello を検索して、 [インストールと有効化] をクリックします。

- ストアをセットアップする:製品、写真、説明、価格、カテゴリ、プライバシー ポリシー、返金ポリシーなどを追加します。これにより、Elementor で編集を開始するときに使用するキャンバスが提供されます。
これで、支払いを追加する準備が整いました。
お支払い方法を追加する
完全に機能するストアを構築するためのチェックリストの次の項目は、支払い方法を追加することです。 結局のところ、顧客があなたの製品のいずれかを気に入った場合、あなたは支払いを受けたいと思いますよね?
多数の支払いプラグインとゲートウェイから選択できます。 それらはそれぞれ大きく異なるため、ストアに最適なものを見つけるために調査を行う必要があります. 支払い方法を追加すると、サイトのカートとチェックアウト ページも開きます。 これを行う手順は次のとおりです。
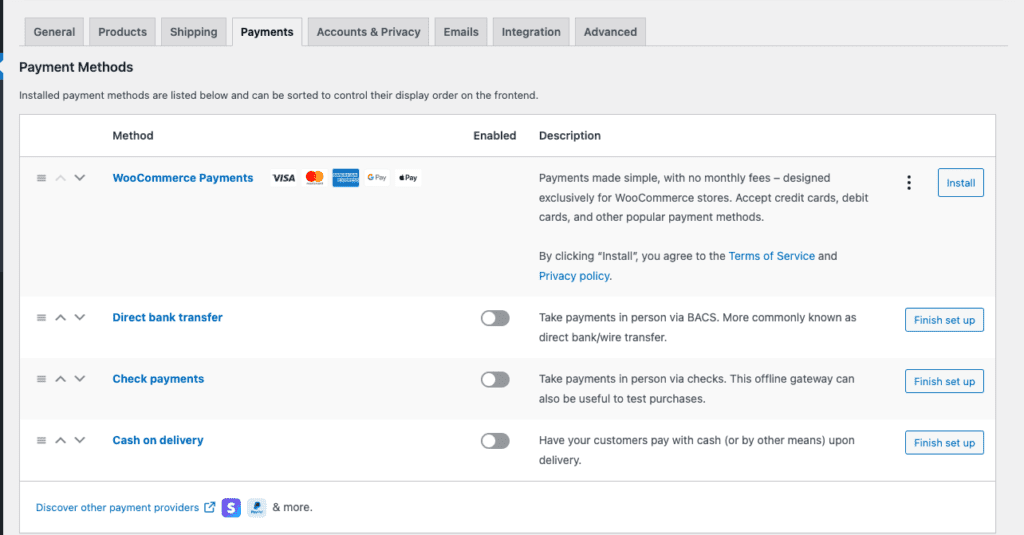
- 支払い方法の選択: 代金引換の支払い方法を選択するか、支払いゲートウェイを使用できます。 顧客が希望する支払い方法、取引手数料、ショップの場所に応じて、支払いゲートウェイを選択してください。
- 支払いゲートウェイをインストールする: 好みのオプションを選択したら、プラグインをインストールしてアカウントを WooCommerce に統合する必要があります。 WooCommerce と Stripe および PayPal の統合に関する記事があります。これらは、幅広い支払いオプションと地域をカバーする 2 つの人気のあるオプションです。

- 支払い方法をテストする:購入プロセスを経て、製品を購入する顧客の体験がどのようなものかを確認します。 これにより、デフォルトの製品、カート、およびチェックアウト ページがどのように見えるかがわかります。 多くの支払いプラグインには、プロセスを再現できるテストまたはサンドボックス機能があります。
Elementor を WooCommerce サイトにインストールする
利用できる WooCommerce ウィジェットの驚くべき配列のため、Pro バージョンに投資することをお勧めします。 そのための手順は次のとおりです。
- Elementor のインストールと有効化: WordPress ダッシュボードに戻り、[プラグイン] をクリックしてから [新規追加] をクリックします。 検索バーで Elementor を検索します。 適切なプラグインが見つかったら [インストール] をクリックし、完了したら [アクティブ化] をクリックします。

- アカウントを作成する: アカウントを作成してプランを選択するよう求められるページにリダイレクトされます。 選択できる 3 つのライセンスと無料バージョンがあります。 違いについては、後のセクションで説明します。 完了したら、WP ダッシュボードに戻ります。
Elementor ページエディターについて
Elementor はデザインの原動力であり、簡単なドラッグ アンド ドロップ インターフェイスでストアのカスタム ページを作成できます。 オプションの範囲は一見戸惑うかもしれませんが、慣れるために必要なのは少し調整するだけです。 バックアップがある限り、すぐに慣れることが Elementor の使い方を学ぶための最良の方法です。
このことを念頭に置いて、このセクションはページ エディターのレイアウトに慣れるのに役立ちます。
- 編集するページを開く:サイド メニューの [ページ] にカーソルを合わせ、[すべてのページ] をクリックします。 任意のページにカーソルを合わせ、[編集] をクリックします。 ページエディターが開いたら、 Edit with Elementorをクリックします。 これにより、Elementor ページ エディターが表示されます。
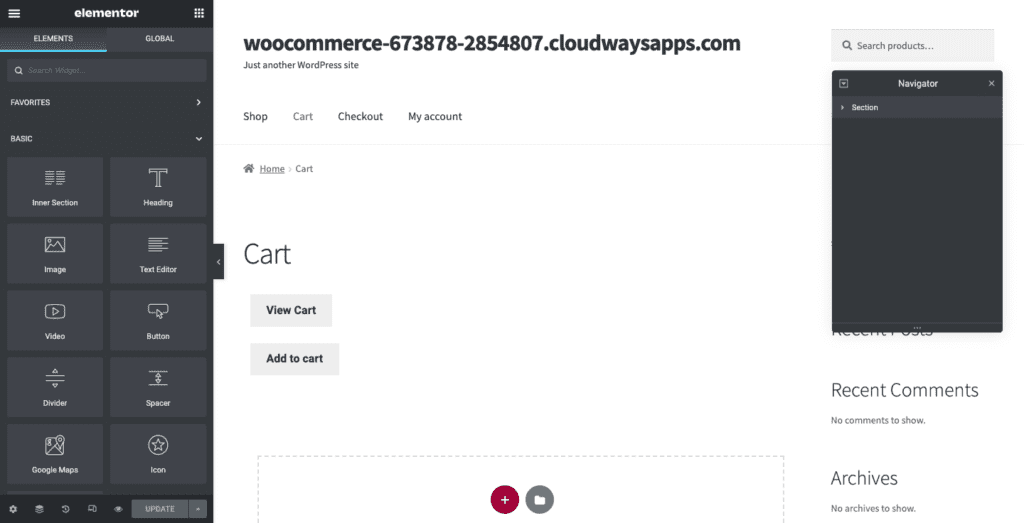
これがどのように見えるかの写真です:

ストアには、顧客のショッピング体験に直接貢献する重要なページがたくさんあります。 一部のページには、次のようなショートコードがあることに注意してください。
woocommerce_checkout
これは重要。 Elementor Pro の WooCommerce ウィジェットを使用していない限り、削除しないでください。 ただし、このショートコードの前後に画像やテキストを配置できます。
それでは、ページの編集方法について説明しましょう。
- セクションの追加:ページの別の部分にカーソルを合わせると、青いボックスが表示されます。 これは、ページのセクションを示します。 セクションの中央にある 6 つのドット記号をクリックして編集します。 点線のボックスで [+] をクリックします。 これにより、新しいセクションが作成されます。
- 列の選択:各セクションは列に分割されます。 セクションにカーソルを合わせると、コンテンツのさまざまなブロックが青いボックスで強調表示されます。 列には、個別にカスタマイズできる個々の要素が含まれています。 ご希望の列のレイアウトを選択できます。 これで、新しい要素をドラッグ アンド ドロップする準備が整いました。
- 要素の追加:左側に要素のライブラリが表示されます。 それらは、Site や WooCommerce などのカテゴリ別に分類されています。 要素を列にドラッグ アンド ドロップします。 この要素はサイドバーで編集できます。 列の右上に表示される青いペンをクリックすると、サイドバーが変わり、さまざまなカスタマイズが表示されます (その列の要素によって異なります)。 たとえば、テキストを編集している場合は、左側にテキスト エディターが表示されます。
- 変更のプレビュー:サイドバーの下部にある目のボタンをクリックすると、サイトに加えた変更をプレビューできます。
- レスポンシブ モードでサイトを確認する:下部にあるレスポンシブ モードのロゴをクリックすると、さまざまなビューでページをプレビューして、モバイル、デスクトップ、およびその他の画面サイズでページがどのように表示されるかを確認できます。
- サイトの公開/更新:完了したら、左下のボタンをクリックして、下書きを保存、更新、またはページを公開できます。
ページ エディターのレイアウトを理解したところで、いくつかの基本的なウィジェットについて説明します。
テキストの編集
- 見出しまたはテキスト エディター要素をドラッグ アンド ドロップします。セクションを追加し、列数を選択します。 次に、見出しまたはテキスト エディター要素をサイドバーからドラッグ アンド ドロップします。 「ここにテキストを追加」がページに追加されます。

- 正しいテキストを入力してください:すべてのテキストを選択し、目的のコピーに置き換えます。
- テキストのカスタマイズ:テキストを選択し、サイドバーの [スタイル] をクリックします。 カラーバーから選択して色を変更します。 さらに、タイポグラフィの横にある鉛筆をクリックして、フォントを変更できます。 ストロークの種類を変更して影を追加したり、テキスト エディターの配置を変更したりすることもできます。
画像の追加
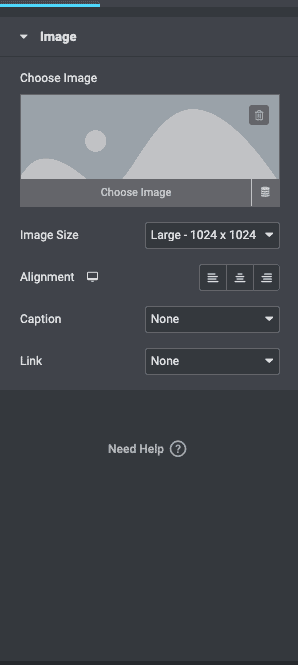
- Image 要素をドラッグ アンド ドロップします。必要に応じてセクションを追加し、列数を選択します。 次に、Image 要素をドラッグ アンド ドロップします。
- 画像を追加する: 画像の右上隅にある鉛筆のロゴをクリックします。 サイドバーで、画像にカーソルを合わせて [ Choose Image]を選択します。 デフォルトの画像を自分のものに置き換えます。

- 画像を編集する:サイズや配置を変更したり、キャプションを追加したり、メディア ファイルや URL にリンクしたりできます。
ボタンの追加
- Button 要素のドラッグ アンド ドロップ:列を作成したら、ボタン要素をドラッグ アンド ドロップします。
- ボタンのカスタマイズ: ボタンの種類、ボタンに表示されるテキスト、配置、色、またはサイズを変更できます。 リンクまたはアクションを追加します。

これらの基本が進行中の場合は、作業量を大幅に削減するためのヒントを次に示します。
サイト設定の作成
カラー テーマを作成し、グローバル フォントを設定し、ヘッダー、フッター、ボタンなどのテンプレートを設定できます。 ページ エディターの左上隅にあるハンバーガー アイコンをクリックし、[サイトの設定] をクリックします。 サイトのデザインが決まったら、この機能を使用すると、将来新しいページを作成するときに多くの時間を節約できます。

これらが基本です。 Elementor のコントロールに慣れたら、この新たに発見された機能を有効に活用できます。
Elementor Pro で WooCommerce を使用する方法
Elementor Pro ライセンスを使用して WooCommerce サイト ページを作成することにオープンである場合、このセクションでは、特定のページに使用するウィジェットについて説明します。
ElementorでWooCommerceの商品ページを編集する方法
これは、顧客が製品について詳しく知ることができるページです。 単一の製品ページを編集する手順は次のとおりです。
- 製品ページの編集: Elementor で既存のテンプレートを編集するか、最初から作成することができます。 特定のウィジェットをどこに置くべきかわからない場合は、テンプレートを編集する方が簡単です。 既存のウィジェットを編集するだけです。
- ウィジェットでカスタマイズ:ゼロから始めたい場合は、次のウィジェットを追加できます。

- 商品タイトル:これは、商品のタイトルを含むウィジェットです。 サイドバーで編集できます。
- 商品画像:サイドバーで画像のサイズを編集できます。 画像を選択して、右側の設定を調べるだけです。
- 製品評価:これは、顧客にとって非常に役立つウィジェットです。 あなたの製品に対する他の人々の印象を見る機会を彼らに与えます。
- 簡単な説明:これは、製品の説明を追加したときに含めた説明を追加するウィジェットです。
- 商品価格:このウィジェットを追加して、価格を追加します。 WooCommerce サイトに商品を追加すると、特定の商品に価格が追加されます。 したがって、このテキストは自動的に入力されます。
- カートに入れる:商品をカートに入れるボタンです。 サイドバーの色、テキスト、またはサイズを変更できます。
- Woo Breadcrumbs: パンくずリストは、製品カテゴリを表示するための機能です。 たとえば、ファッション サイトから黒のメンズ シューズを購入する場合、ブレッドクラムはホーム/メンズ ファッション/シューズ/ブラック レザー シューズとなります。
- 商品関連: ECサイトでよく見かける「関連商品」のコーナーです。 Products Related ウィジェットをドラッグ アンド ドロップして追加できます。
- Upsells ウィジェット:このウィジェットは、製品ページの「あなたも好きかもしれません」セクションを強化します。
これらの各ウィジェットは、フォント、色、配置、位置などに関してカスタマイズできます。
- 変更を確認する:レスポンシブ モードをクリックし、さまざまなデバイスでページがどのように表示されるかを確認します。
- 公開または更新: 問題がなければ、ページを公開または更新できます。
商品ページを編集する際の推奨事項:
- 商品に高品質の画像を追加する
- 優れた製品説明を書く
- 製品の説明的で意味のある名前を選択してください
ElementorでWooCommerceショップページを編集する方法
アーカイブページとも呼ばれ、顧客がすべての製品を見ることができる場所です。 このページの目標は、顧客が欲しいものを簡単に見つけられるページを作成することです。
- テンプレートの編集または新しいページの作成:後のセクションで、新しいテンプレートの作成について説明します。 既存のテンプレートをそのまま使用することも、最初から作成することもできます。 最初から作成する場合は、[ページ] にカーソルを合わせ、[新規追加] をクリックします。 次に、次のウィジェットを追加できます。
- ウィジェットを追加してカスタマイズ:素晴らしいショッピング体験のために追加することをお勧めするウィジェットをリストしました:
- 製品カテゴリ:これは、顧客が製品をカテゴリでフィルタリングするのに役立ちます。
- メニュー カート: メニューにカート ロゴが追加され、顧客はカートに追加したものをすべて確認できます。
- 商品:ストアに追加したすべての商品が表示されます。
- アーカイブ製品:これにより、顧客はデフォルト、人気、最新、または価格で並べ替えることができます。
- カスタム カートに追加: カートに追加ボタンをカスタマイズできます。 テキスト、色、またはサイズを変更します。
- WooCommerce Breadcrumbs: すべてのカテゴリと、特定の製品がアーカイブ内のどこに適合するかを示します。 これは、ホームページから顧客が現在表示しているページへの通路のようなものです。
- アーカイブ タイトル広告の説明:タイトルと説明を追加し、サイドバーの設定を変更して編集できます。
- ページを確認する:必要な内容を編集したら、さまざまなデバイスでページがどのように表示されるかを確認します。 問題がなければ、 [公開] をクリックします。
ElementorでWooCommerceのカートページを編集する方法
チェックアウト ページに次ぐ重要性である、適切に設計されたカート ページは、売り上げの成否を左右します。 このページをデザインする際には、多くの調査を行って、顧客が支払い前に選択内容を確認する際に何を確認する必要があるかを把握することをお勧めします。 人気の e コマース サイトをチェックして、デザインを微調整してください。
Elementor Cart ウィジェットを使用して、カート ページを完全にカスタマイズできます。 これを行う手順は次のとおりです。
- 既存のカート ページを編集する:ページにカーソルを合わせて [すべてのページ] をクリックすると、既存のページを編集できます。 次に、[カート] ページにカーソルを合わせて [編集] をクリックします。 次に、[ Elementor で編集] をクリックします。
- ショートコードをウィジェットに置き換える: ショートコードは、ページに機能を追加するコードです。 カート ウィジェットでは必要ないので、ショート コードを削除し、サイドバーのウィジェットに置き換えます。
- ページをカスタマイズする:サイドバーを確認して、設定を調べます。 次のことを試すことができます。
- 一般:各セクションの列数を選択し、サイドバーで切り替えて特定の列を固定します。
- 注文の概要:必要に応じて [カートを更新] ボタンを変更します。
- 合計: [チェックアウトに進む] ボタンを含む、カートの合計セクションのラベル、配置などをカスタマイズできます。
- 追加オプション:カートを自動的に更新する機能を切り替えることができます。
サイドバーの [スタイル] をクリックすると、次のようなカスタマイズが可能です:
- セクション:ドロップ シャドウや背景色の追加など、さまざまなセクションのスタイルを制御します。
- タイポグラフィ:すべてのテキストは、Web サイトの美学に合わせて変更できます。
- ボタン:色、テキスト、サイズなどを変更します。
- 注文概要: 注文概要の表示方法をカスタマイズします。
- 合計:カート合計セクションを編集します。
- チェックアウト ボタン: チェックアウト ボタンの色、サイズ、テキスト、配置をカスタマイズできます。
- モバイル ビューでレビューする:完了したら、モバイル ビューでページをレビューします。 見た目に問題がなければ、 [公開] をクリックします。
Elementor で WooCommerce チェックアウト ページを編集する方法
そうです、これはあなたの e コマース サイトで最も重要なページです。 これは、顧客が最後に見るページであり、購入を決定する場所です。 チェックアウト ページは離脱率が最も高いため、可能な限り摩擦の少ないページにする必要があります。
Elementor Pro には、チェックアウト ページを非常に簡単に編集できるチェックアウト ウィジェットがあります。 カート ウィジェットやマイ アカウント ウィジェットと連携して動作し、既存のチェックアウト ページを編集できます。 ウィジェットを使用すると、テキストの色、配置、セクションなど、チェックアウト ページのデザインを変更できます。
- Elementor エディタでチェックアウト ページを開きます。[ページ] にカーソルを合わせ、[すべてのページ]をクリックします。 チェックアウト ページにカーソルを合わせ、[編集] をクリックします。 上部にある [ Elementor で編集] をクリックします。 しばらく待つと、Elementor エディターでページが開きます。
- Checkout ショートコードを Checkout ウィジェットに置き換えます。ショートコードは、ページに Checkout フィールドを含めるための WooCommerce の方法です。 次のようになります。
woocommerce_checkout
代わりに、左側のライブラリからチェックアウト ウィジェットを追加します。 これにより、チェックアウト ページがどのように表示されるかをプレビューできます。
注: チェックアウト ページで編集しているため、カートにいくつかの製品を追加し、ボタンをクリックしてチェックアウトします。 これにより、製品が含まれるページがどのように表示されるかが表示され、エクスペリエンスが向上します。
- ページをカスタマイズする:サイドバーで Elementor チェックアウト ウィジェットの多くの設定を調べることができます。 変更できる設定は次のとおりです。
- 一般: 1 つまたは 2 つの列のレイアウトを選択し、1 つの列を固定して、オフセットを追加して、ヘッダーが列を妨げないようにすることができます。
- 請求または配送フォームの変更:これらの各フォーム、各プレースホルダー、および各フィールドのヘッダーを編集できます。
- 追加情報:これは、顧客が注文に関する指示や情報を追加できるセクションです。
- クーポン設定: クーポンの配置とタイポグラフィをカスタマイズします。
- お支払い: お支払いボタンのすべての側面をカスタマイズできます。 たとえば、配置と色。
Styleをクリックすると、さらに多くの項目を編集できます。
- 購入ボタン: 購入ボタンの色、テキスト、間隔などを変更できます。 これは、顧客がカートの支払いを進めるためにクリックするボタンです。
- 注文の概要:注文した製品のリストのタイポグラフィと間隔を選択できます。
- タイポグラフィ:フォームを除くすべてのテキストをカスタマイズできます。
- フォーム: フォームのタイポグラフィと色をカスタマイズします。 行ギャップ設定を使用して、間隔を広げます。
- モバイル ビューでページを確認する: モバイル ビューでもサイトが適切に表示されることを確認します。
チェックアウトページを編集する際の推奨事項:
- 十分な支払いオプションがある
- 不要なフィールドを削除する
- すべてのチェックアウト情報を 1 ページにまとめます
Elementor でテンプレートを作成する方法
Elementor を使用すると、ブランドに合ったカスタム テンプレートを作成できます。 たとえば、ヘッダーとフッターをカスタマイズして、すべてのページでサイトのブランディングと共に表示されるようにすることができます。 このセクションでは、ヘッダーのカスタム テンプレートを作成します。 その方法は次のとおりです。
- 新しいテンプレートを作成する:グローバル ヘッダー要素は、サイトのすべてのページに表示される要素です。 テンプレートを作成するには、サイドバーでElementorをクリックし、次にTheme Builderをクリックします。 [新しいテンプレートの追加] をクリックします。
- 適切なタイプのテンプレートを選択する:ヘッダーを作成している場合は、テンプレートのタイプのドロップダウンで [ヘッダー] を選択します。 後で簡単に識別できるように、このテンプレートにわかりやすい名前を付けます。 次に、[テンプレートの作成] をクリックします。
- テンプレート ライブラリの参照: ライブラリ内の定義済みのテンプレートから選択し、 [挿入] をクリックします。 すべてのテンプレートは完全にカスタマイズ可能なので、探しているものに最も近いものを選択してください。
- テンプレートの編集とカスタマイズ:エディターを使用して、夢のテンプレートを作成します。 色、画像、フォントなどをいじってみましょう。
- テンプレートの公開: テンプレートの調整が完了したら、サイドバーの下部にある [公開] をクリックすると、テンプレートを表示する場所を選択するよう求められます。 プルダウンからご希望のものをお選びください。 [保存して閉じる] をクリックします。 エディターにリダイレクトされますが、新しいテンプレートは有効になります。
- レビュー:下部にあるポップアップで [ Have a Look ] をクリックすると、プレビュー ページが表示されます。 必要に応じて変更を加えます。
Elementor で e コマース ポップアップを作成する方法
ポップアップを追加する場合の手順は次のとおりです。
- ポップアップ テンプレートを作成する: サイドバーの [テンプレート] をクリックし、[ポップアップと新規追加] をクリックします。 テンプレートに名前を付けて、[ Create Template ] をクリックします。
- ポップアップを作成する:ゼロから作成するか、Elementor テンプレートを編集できます。 色、文字などをお選びいただけます。
- ポップアップを公開する:これにより、基本的に、後でリンクできるテンプレートとしてポップアップが保存されます。 [発行して保存して閉じる]をクリックします。
- ページを編集する:サイド バーの [ページ] と [すべてのページ] をクリックします。 ポップアップを追加するページを選択し、 Elementor で編集をクリックします。
- ボタンの追加:ページ エディターが開いたら、ボタン ウィジェットをサイドバーからドラッグ アンド ドロップします。 好きなテキストを追加して、好きな色にします。
- ポップアップへのリンク:サイドバーの [レイアウト] で、[リンク、動的、アクション、およびポップアップ] を選択します。 次に、[ポップアップを開く] をクリックし、作成したポップアップを選択します。
- 確認:ボタンの機能を確認し、準備ができたら [更新] をクリックします。
Elementor 対 Elementor Pro: いつ切り替えるか?
無料版の Elementor には、基本的なページをデザインするためのツールが揃っており、ブログに最適です。 WooCommerce サイトを設計するときは、Elementor Pro のライセンスを購入することをお勧めします。 素晴らしい WooCommerce 体験のために特別に設計された非常に多くのウィジェットと要素があります。

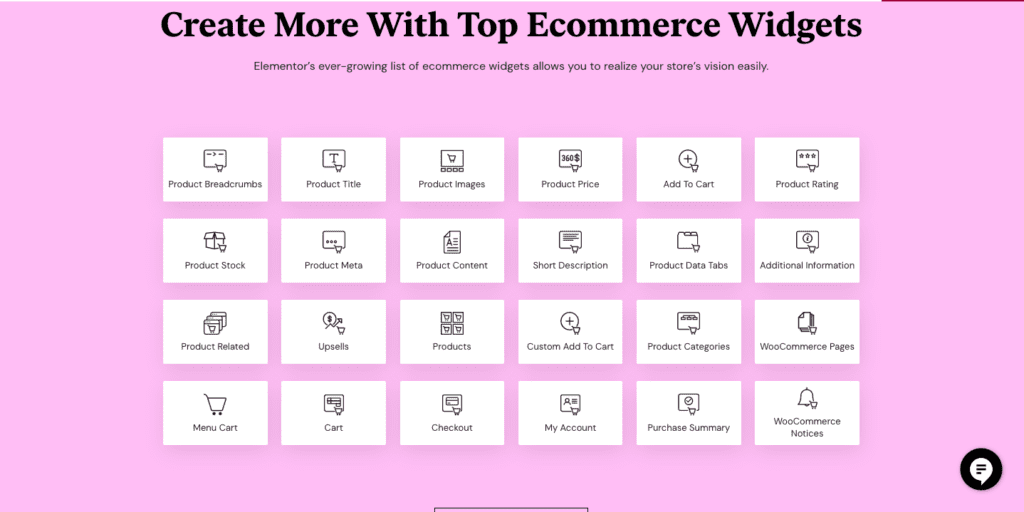
以下は、ぜひ試してみるべき優れたウィジェットのリストです。
- 製品カテゴリ:これは、顧客が製品をカテゴリ別に分類するのに役立ちます。 これにより、何かを見つけて購入することが非常に簡単になります。
- カートに入れる:ボタンをブランドに合わせてカスタマイズするのはとても簡単です。 色、枠線、フォントなどを変更できます。
- 製品アップセル ウィジェット: Amazon の関連製品セクションを見たことがありますか? これは同じことです。 現在表示している製品に基づいて、顧客が興味を持つ可能性のある他の製品を顧客に示しています。
- カートを空にするメッセージ: 顧客がチェックアウトしようとした場合にカートが空であることを知らせる魅力的なメッセージを追加します。 これは、商品リストに戻ってもう一度見てもらう良い方法です。
- 製品の評価:社会的証明は強力な動機であり、製品とサイトへの信頼を築きます。 この特定の理由から、以前の顧客にレビューを依頼することもできます。
- 製品レビュー:これにより、新規顧客に対して製品の信頼性がもたらされます。
Elementorの長所と短所
Elementorだけがページビルダーではなく、多くの開発者やデザイナーが好むでしょう. ユビキタスで使いやすいので Elementor が気に入っていますが、ニーズは異なる場合があります。 ページビルダーを選択する際の主な考慮事項を、次の長所と短所のリストに分類しました. 必要な機能が短所リストにある場合は、別のページ ビルダーを探すことをお勧めします。
長所
- 使いやすさ:ドラッグ アンド ドロップ機能は非常に簡単です。 コーディングや他のプラグインを使用せずに、ページを真にカスタマイズできます。
- コストパフォーマンス: Pro バージョンでは 24 の WooCommerce 固有の要素を利用できます。 これらはすべてショッピング プロセスの主要な側面であり、顧客により良いエクスペリエンスを提供するように設計されています。
- ビルトインのレスポンシブ デザイン:新しいタブで変更をプレビューする必要がある Gutenberg とは異なり、Elementor では見たままのものが得られます。 ビューを変更して、編集を続けることができます。
短所
- 費用:無料版は基本的なサイトのカスタマイズに役立ちますが、本当の魔法は Pro バージョンで起こります. 年間49ドルから999ドルまでの3つのプランがあります。
- 不具合のある更新と十分なサポートがない:過去に、不具合のある更新と、サイト所有者を支援するためのサポートがほとんどないという問題がありました。
- WooCommerce の問題: Elementor が WooCommerce サイトで動作しなくなることがあります。 これを修正する方法については、後で説明するセクションがあります。
Elementor は WooCommerce で動作しませんか? 修正方法
これは、Elementor をインストールした後に WooCommerce をインストールする場合に特に一般的です。 問題を解決するために試すことができるいくつかのことを次に示します。
- Elementor、WordPress、および WooCommerce のバージョンを更新する: プラグインと PHP がすべて最新であることを確認してください。 プラグインの安全な更新に関する記事があり、参考になるかもしれません。
- Switch Editor Loader Method を有効にする:サイドバーでElementorをクリックし、[設定]をクリックします。 次に、[詳細設定] タブに移動し、チェック ボックスをクリックして [エディター ローダー方式の切り替え] を有効にします。
- キャッシュをクリアする:キャッシュ プラグインがある場合は、キャッシュをクリアして、問題が解決するかどうかを確認します。 キャッシュ プラグインを一時的に無効にすることもできます。これにより、キャッシュの問題を回避できます。
- 他のプラグインが Elementor の機能を妨げていないかどうかを確認します。これを行うには、すべてのプラグインを無効にして、Elementor をロードできるかどうかを確認します。 その場合は、すべてのプラグインを再アクティブ化し、再び機能するまで 1 つずつ非アクティブ化し続けます。 次に、どのプラグインが問題であるかがわかります。 プラグインを非アクティブ化したままにするか、古いバージョンにロールバックすることができます。
WooCommerce サイト向けの推奨プラグイン
- BlogVault: WooCommerce ストアでのすべての注文、購入、顧客、トランザクションを BlogVault のリアルタイム バックアップで保護します。 完全に自動化された BlogVault のリアルタイム バックアップは、5 分ごとにストアに同期され、安全性を高めるためにオフサイトに保存されます。
- MalCare : このクラス最高の WordPress セキュリティ プラグインは、ハッカーとそのマルウェアからサイトを保護するために必要なすべてです。 数回クリックするだけでマルウェアを簡単にスキャンして駆除し、高度なファイアウォールでマルウェアがサイトに侵入するのを防ぎます MalCare を使用して、ハッカーが顧客の詳細にアクセスするのを防ぎます。
- Google アナリティクス: トラフィックを分析し、顧客をよりよく理解するための OG 分析ツール。 WooCommerce サイトへの Google アナリティクスの統合に関する記事があります。
- YITH WooCommerce Order Tracking:このプラグインは、配送情報を簡単に管理するのに役立ちます。 これにより、顧客は購入を追跡できます。
- YITH Advanced Refund System for WooCommerce:このプラグインは、払い戻しシステムの設定に役立ちます。
最終的な考え
ページ ビルダーに投資する準備ができている場合は、Elementor が最適な選択肢となります。 ただし、これらの変更を行う前に、BlogVault でサイトをバックアップしてください。 これは、サイトを事故から保護するための優れた方法であり、何かがひどくうまくいかない場合の保険として機能します.
よくある質問
Elementor は WooCommerce サイトにどの程度適していますか?
Elementor は、特に顧客の旅をより良くするためにカスタマイズできる非常に多くの要素を備えているため、WooCommerce サイトに最適です。 Elementor の Pro バージョンでは、高機能の WooCommerce サイトを構築するために他のプラグインは必要ありません。
Elementor は最高のページビルダーですか?
Elementor は、SeedProd や WPBakery などのプラグインと並んで、最高のページ ビルダー プラグインの 1 つです。 簡単で、高度にカスタマイズ可能で、コストに見合うだけの価値があります。
WooCommerce に最適なアドオンは何ですか?
WooCommerce サイトに不可欠なアドオンには、バックアップ用の BlogVault、セキュリティ用の MalCare、YITH WooCommerce 注文追跡、および WooCommerce 用の YITH Advanced Refund System があります。
Elementor を WooCommerce に追加するにはどうすればよいですか?
Elementor は、WordPress 管理者のプラグイン ディレクトリからインストールできます。 次に、それを有効にして、Pro バージョンを使用している場合はライセンス キーを追加します。 これで、必要なサイトを構築する準備が整いました。
WooCommerce は Elementor で無料ですか?
ウーコマースは無料です。 Elementorには無料版と有料版があります。 ただし、WooCommerce の場合は、Elementor の有料版を購入したほうがよいでしょう。
Elementor で WooCommerce を編集できますか?
はい、Elementor で WooCommerce サイトを簡単に編集できます。 実際、WooCommerce サイトの隅々まで Elementor で編集できます。 インストールして有効化し、カスタマイズするだけです。
WooCommerce の Elementor とは何ですか?
Elementor は、WordPress および WooCommerce サイト用のページ ビルダー プラグインです。 プラグインの無料版と有料版を提供しています。 インストールすると、ドラッグ、ドロップ、およびカスタマイズするためのさまざまな要素が得られます。
