WooCommerce Stripe Payment Gateway の設定に関する完全ガイド
公開: 2023-02-23WooCommerce は、世界で最も人気のある e コマース エンジンです。 オンライン ストア全体の 3 分の 1 以上で使用されており、これは約 100 万のオンライン ストアです。 WooCommerce は非常に安定しており、構成が簡単で、拡張や改善も容易であるため、これは当然のことです。
Woocommerce はグローバル市場に焦点を当てているため、直接支払い、配達後の支払い、またはさまざまな支払いシステムをサポートしています。 デフォルトでは、Woocommerce は、PayPal と Stripe の 2 つの支払いシステムをサポートしています。
このブログでは、Woocommerce Stripe 支払いゲートウェイをインストールして使用する方法とその利点を段階的に説明します.
読む: Stripe vs PayPal: どちらの支払いゲートウェイが優れていますか?
Stripe とは何ですか? どのように機能しますか?
Stripe は、個人や企業がインターネットやモバイル アプリケーションで支払いを受け入れることを可能にする最大の処理プラットフォームです。 このサービスでは、ワンクリックでリダイレクトなしで支払いを行うことができ、Bitcoin と Apple Pay をサポートしています。
同社の本社は米国サンフランシスコにあります。 Stripe の創設者は、パトリックとジョンのコリソン兄弟です。
- Stripe の作業は 2010 年初頭に開始され、プラットフォームはベータ テストの後、2011 年 9 月 29 日に正式に開始されました。
- 2013 年 3 月、Stripe は Kickoff チャットおよびタスク管理アプリケーションを買収し、新しい従業員が Stripe チームに加わりました。
- Stripe は 2014 年 6 月に Alipay をサポートするベータ プログラムを開始し、Woocommerce Stripe ゲートウェイ処理サービスを中国の顧客が利用できるようにしました。
- 2014 年 10 月、Stripe は、iOS アプリケーションでの Apple Pay の統合をサポートする最初の決済サービス プロバイダーの 1 つになりました。
- Stripe は、2015 年 2 月にビットコイン トランザクションのサポートを開始しました。
- Stripe は現在、米国、カナダ、英国、オーストラリア、およびヨーロッパのいくつかの国を含む 26 か国で事業を展開しており、さらに多くの国に拡大する予定です。
- 同社には 1,300 人を超える従業員、9 つのグローバル オフィス、何百万人ものアクティブな Stripe ユーザーがいます。
- Woocommerce Stripe を使用して支払いを受け入れる注目すべき企業には、Xero、Rackspace、Hubspot、Twitter、Fitbit、Reddit、Kickstarter、The Guardian などがあります。
- Stripe の投資家には、Sequoia Capital、General Catalyst Partners、Andreessen Horowitz、PayPal の創設者である Peter Thiel、Max Levchin、Elon Musk が含まれます。
- PayPal などの他の決済サービスや、Shopify などの完全に統合された e コマース ソリューションとは異なり、Stripe は、オンライン決済システムに必要な技術基盤、詐欺防止、銀行インフラの提供のみに重点を置いています。

読む: WooCommerce 対 Shopify: オンライン ストアに最適なのはどれですか?
WooCommerce ストライプ統合
- WooCommerce Stripe 支払いゲートウェイを使用すると、Web 開発者は、取引口座を登録して維持する必要なく、Web サイトでの支払いの受け入れと処理をカスタマイズできます。
- Stripe のバックエンド API は Go、Java、Node.js、PHP、Python、Ruby などのさまざまなプログラミング言語をサポートしているため、WooCommerce と Stripe の統合は簡単です。
- Stripe では、企業は世界中のどの国からの支払いも受け入れることができますが、接続されている会社は、Stripe の公式 Web サイトにリストされている許可された国のいずれかに所在している必要があります。
- 商品やサービスの支払いは売り手の Web サイトで行われ、クライアントは、組み込みの WooCommerce Stripe ゲートウェイ支払いフォームを使用して、選択した製品の支払いのためにサイトを離れる必要はありません。
- Stripe は iOS アプリケーションでの Apple Pay との統合をサポートしており、中国の顧客が Stripe の支払い処理サービスを利用できるようにする Alipay とのベータ プログラムを用意しています。
- Stripe は、サービスのトランザクションが成功するたびに 2.9% + 30 セントの手数料を請求し、Bitcoin トランザクションが成功するたびに金額の 0.5% の手数料を請求します。
- ほとんどの競合他社とは異なり、Stripe は、接続、月額料金、カードの検証手順、または失敗したトランザクションに対して課金しません。 システムはまた、毎月の支払いの最低額に制限を設定しません。
- このシステムは、売り手の身元が統合前に慎重に確認され、各取引後に支払いが商人の銀行口座に入金されるため、買い手にとって安全です。 検証は現在、米国とカナダでのみ利用可能で、将来的には他の国でも利用できるようになります。
WooCommerce を Stripe で使用することがなぜ良い考えなのですか?
オンライン決済ゲートウェイである Stripe は、いくつかの重要な利点を提供し、WooCommerce Web サイトにとって優れたソリューションです。 WooCommerce Payments ゲートウェイに関する完全なガイドをお読みください。
- オンサイト チェックアウト: Stripe を使用する最大の利点はオンサイト チェックアウトです。 オンサイト認証は、認証を完了するために顧客を別のサイトに送るのではなく、オンライン ストアの Web サイトに顧客を留め、証明されているように、より高いコンバージョン率をもたらします。
- 簡単な WooCommerce ストライプ統合と一般的な WordPress : Stripe は、数回クリックするだけで開始できる無料の WooCommerce Stripe 拡張機能を使用して、WooCommerce と簡単に統合できます。
- シンプルな支払い構造: Stripe には、わかりやすい取引手数料構造もあります。成功した取引に対して 2.9% + 30 セントで、追加の支払いはありません。
読む: WooCommerce 対 Shopify: オンライン ストアに最適なのはどれですか?
WooCommerce とうまく統合するいくつかの Stripe 機能
Stripe と WooCommerce の統合の主な機能には、次のようなものがあります。
- 迅速かつ簡単なセットアップ: Stripe は WooCommerce Web サイトで迅速かつ簡単にセットアップできるため、企業はすぐに支払いの受け入れを開始できます。
- 安全な支払い: Stripe は、詐欺防止、SSL 暗号化、およびその他のセキュリティ対策を提供する非常に安全なプラットフォームであり、オンライン トランザクションの安全性を保証します。
- モバイル決済: Stripe と WooCommerce の統合により、企業はモバイルデバイスを介して支払いを受け入れることができるようになり、顧客は外出先で簡単に購入できるようになります。
- サブスクリプションの支払い: Stripe はサブスクリプション ベースの支払いをサポートしているため、企業は定期的な支払いの設定とサブスクリプションの管理を簡単に行うことができます。
- カスタマイズ可能なチェックアウト エクスペリエンス: Stripe と WooCommerce の統合により、企業はブランドに合わせてチェックアウト エクスペリエンスをカスタマイズし、シームレスなカスタマー エクスペリエンスを提供できます。
- 複数通貨のサポート: Stripe は複数の通貨をサポートしているため、企業は製品やサービスをさまざまな国の顧客に簡単に販売できます。
WooCommerce Stripe Payment Gateway のインストール方法
WooCommerce や WordPress にまったく慣れていない場合は、独自の WordPress Web サイトをセットアップする必要があります。 適切な e コマース ホスティング プロバイダーを選択し、ドメイン名を取得して、基本的な構成を行います。 一般に、プロセスは非常に簡単で、それほど時間はかかりません。
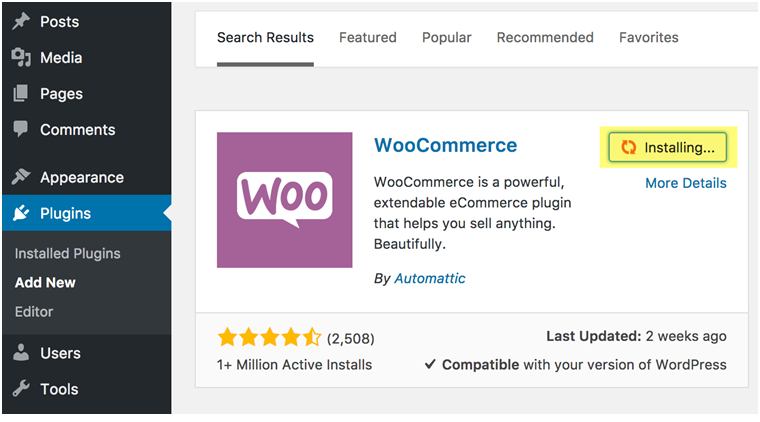
ステップ 1. WooCommerce プラグインをインストールする
独自の WordPress サイトを作成したら、WooCommerce プラグインをインストールして、サイトを WordPress プラットフォーム上の完全な機能を備えた e コマース ストアに変える必要があります。

初めて WooCommerce をインストールするときは、インストール ウィザードを実行する機会があります。 この段階で選択した設定は、インストール ウィザードの完了後いつでも変更できます。 Woocommerce Stripe 支払いゲートウェイを選択するオプションが表示されます。 ただし、いずれにしても支払いゲートウェイ プラグインを追加する必要があります。
ステップ 2. SSL 証明書をインストールする
Stripe を使用するには、SSL 証明書をサイトで実行する必要があります。 SSL証明書のインストールは難しくありません。 その方法がわからない場合は、ホスティング プロバイダーのサポートにお問い合わせください。
SSL は、フォームの送信やクレジット カードでの取引など、インターネット経由で送信されるデータを暗号化することで、サイトと訪問者のデータを保護します。 ウェブサイトで支払いを受け入れる場合、SSL は交渉できません。 さらに、自動的に使用するゲートウェイ プラグインは、Woocommerce Stripe 支払いゲートウェイ JS を実装して、カード データを保護するために支払いをトークン化します。
ステップ 3. テスト製品を追加する
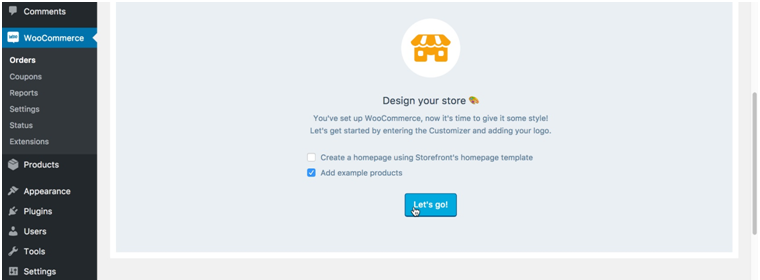
Web サイトを構成するだけの場合、開始する最も簡単な方法は、いくつかのデモ製品をインポートすることです。 これは、ダッシュボードの e コマース サイトのコントロール パネル — WooCommerce セクションで行うことができます。

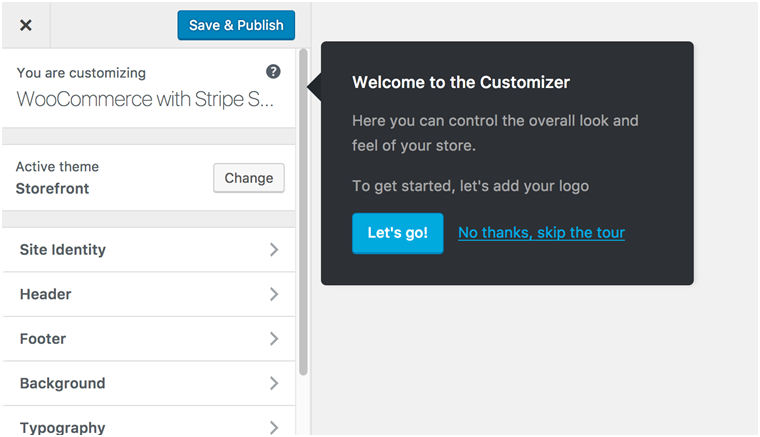
「サンプル製品を追加する」を選択し、「Let's Go」をクリックすると、設定画面にリダイレクトされます。 オンライン ストアのデザインに変更を加え、[保存して公開] をクリックします。

テストを非常に簡単にするために、製品サンプルがアップロードされます。
Woocommerce Stripe Payment Gateway のインストール方法
1. Stripe Payment Gateway プラグインをインストールする
ウェブサイト管理者として WordPress にログインした後、ダッシュボード — プラグイン — 新規追加 に移動し、WooCommerce Stripe またはWooCommerce Stripe Payment Gateway を見つけます。 他の Woocommerce Stripe プラグインの中でも、これが最適なソリューションです。
それをクリックしてプラグインをインストールし、もう一度有効にします。
2.設定を構成する
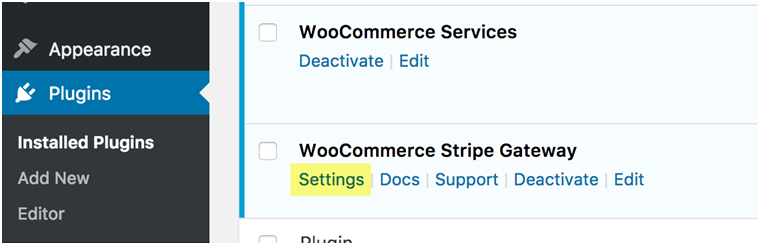
プラグインをインストールすると、[プラグイン] ページが表示されます。[設定] をタップして、Stripe 設定画面に移動します。

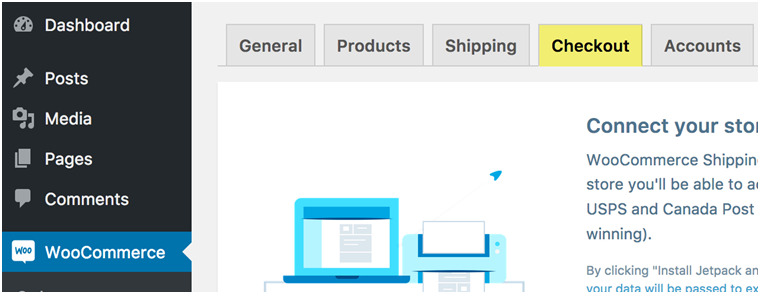
これらの設定には、ダッシュボード — WooCommerce — チェックアウト — ストライプ セクションからいつでもアクセスできます。

インストール中に発生する可能性のある一般的な問題とそのトラブルシューティング方法
- 「インストールに失敗しました」エラー メッセージ:インストール エラー メッセージが表示された場合は、WordPress と WooCommerce のバージョンが最新であることを確認してください。 また、エラーの原因となっている可能性のある他のプラグインまたはテーマとの競合がないかどうかを確認してください。 問題のトラブルシューティングを行うには、他のプラグインを無効にしてデフォルトのテーマに切り替えてみてください。
- 「Stripe が支払いオプションとして表示されない」問題:この問題は、Stripe プラグインが正しくインストールされていないか、有効になっていない場合に発生する可能性があります。 正しいプラグインをダウンロードし、有効化されていることを確認してください。 また、Stripe アカウントが完全に設定され、検証されているかどうかを確認してください。
- 「支払いが処理されていません」というエラー メッセージ:この問題は、支払い設定または顧客情報に問題がある場合に発生する可能性があります。 支払い方法を正しく設定し、顧客が正確な情報を提供していることを確認してください。 さらに、Stripe アカウントが完全に機能し、技術的な問題が発生していないことを確認してください。
Woocommerce Stripe Payment Gateway の設定方法

以下は、Stripe 支払いゲートウェイのパラメーターを構成するための段階的なガイドです。
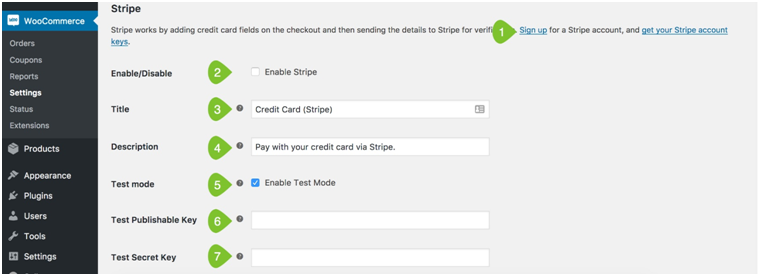
- まず、Stripe アカウントを追加します。 そのためには、まだアカウントをお持ちでない場合は新しいアカウントを作成するか、既存のアカウントにログインしてください。 これは、画面上のガイドで明確に説明されている、迅速で簡単なプロセスです。
- ボックスにチェックを入れて、Stripe をオンにします。
- タイトルを入力します。 これは必須であり、お客様に表示されます。 彼らはこの名前を見るでしょう。
- 説明を入力します。 これはオプションであり、このフィールドに入力されたテキストは顧客にも表示されます。
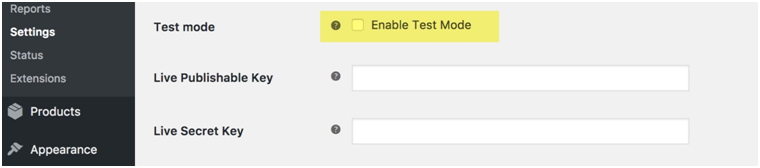
- テストモードをオンにします。 デモ モードでトランザクションが正常に完了したら、この画面に戻ってテスト モードを無効にし、ライブ公開可能キーと秘密キーを入力できます。
- テスト発行可能キーを入力します。
- テスト秘密鍵を入力します。

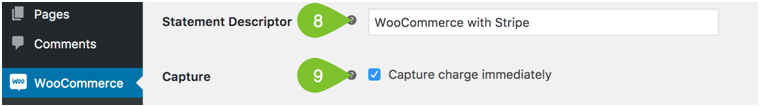
- 明細記述子を入力します — これは、クライアントのクレジット カード明細に表示されます。
- ほとんどの場合、すぐに支払いを受け取ることができます。 そうでない場合は、最長で 7 日以内に支払いが行われます。

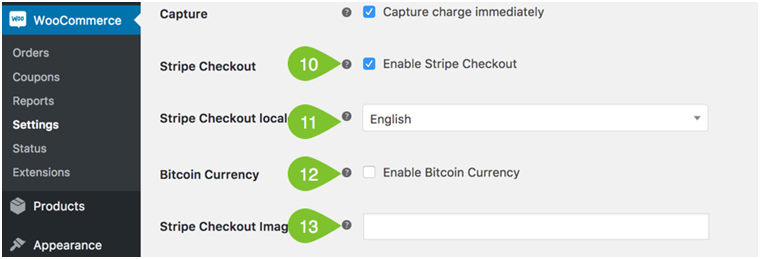
- Stripe Checkout をオンにすると、顧客は画面フィールドではなく、ポップアップ モジュールにカードに関する情報を入力するよう求められます。
- 使用する言語を選択します。 このプラグインは、多くの一般的な言語をサポートしています。
- Stripe Checkout では、必要に応じて支払いとしてビットコイン通貨を選択できます。
- チェックアウト モーダルに 128 × 128 サイズのカスタム イメージを表示できます。

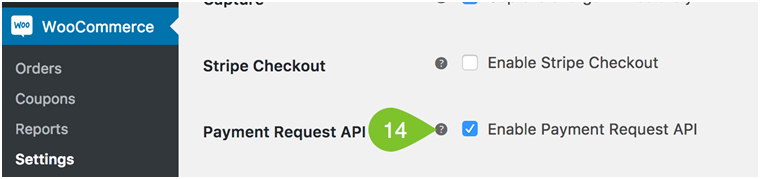
- Stripe Checkout 機能を有効にしていない場合は、Payment Request API を有効にすることができます。 有効なブラウザーで動作します。たとえば、Android Chrome ユーザーに Chrome Pay の使用を提供し、保存した銀行カードを使用できるようにします。

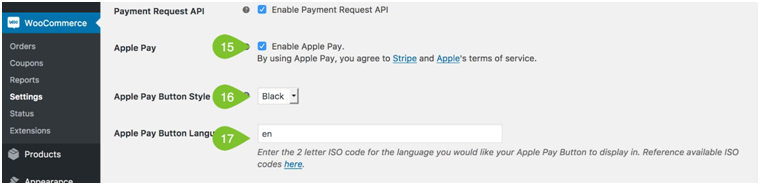
- Apple Pay を有効にする場合は、対応するボックスにチェックを入れます。
- 好みのボタン スタイルを設定します。 黒か白か選べます。
- Apple Pay ボタンの言語を選択します。 ここでは、2 桁以上の ISO コードを見つけることができます。

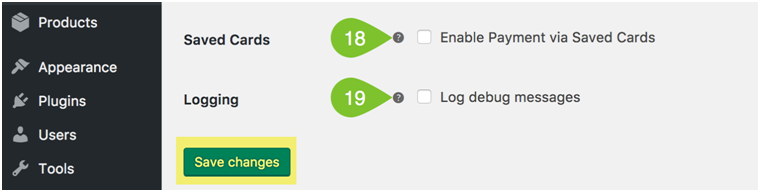
- 保存したカードによる支払いを有効にすると、顧客はオンライン ストアで同じ銀行カードを再利用できます。 Stripe サーバーは銀行カード番号を保存します。
- デバッグ メッセージ ロギングを有効にすると、サイトのトラブルシューティングに役立つメッセージが保存されます。 EC ストアに問題がなければ、これを含める必要はありません。
- 最後になりましたが、変更を保存することを忘れないでください。
WooComemerce Stripe 支払いゲートウェイを構成するためのいくつかのベスト プラクティス
WooCommerce Stripe 支払いゲートウェイを構成するためのベスト プラクティスを次に示します。

- Stripe アカウントを最新の状態に保つ:会社の住所、銀行口座情報、納税者番号など、Stripe アカウントを常に最新の情報に更新してください。
- Stripe Webhook を有効にする: Webhook は Stripe の機能の重要な部分であり、支払いが行われたときなど、特定のイベントが発生したときに通知を受け取ることができます。 Webhook を有効にすると、支払いを追跡し、問題に迅速に対応するのに役立ちます。
- 強力な顧客認証 (SCA) を有効にする: SCA は、少なくとも 2 つの方法でオンライン決済を認証することを要求する新しい規制です。 SCA に準拠するには、Stripe アカウントで SCA を有効にし、WooCommerce で支払いゲートウェイの設定を更新する必要があります。
- 支払いフォームをカスタマイズする:支払いフォームは、顧客が購入時に最初に目にするものであるため、使いやすく視覚的に魅力的なものにすることが重要です。 WooCommerce 設定でフォームをカスタマイズして、追加情報のフィールドを追加したり、不要なフィールドを削除したりできます。
- 支払いゲートウェイをテストする:オンライン ストアを立ち上げる前に、支払いゲートウェイを徹底的にテストして、正しく機能していることを確認してください。 Stripe のテスト モードを使用してゲートウェイをテストできます。これにより、顧客に実際に請求することなくトランザクションをシミュレートできます。
- 不正行為に注意する: Stripe には組み込みの不正検出機能がありますが、不正行為を防止するために取引を監視することは依然として重要です。 Stripe ダッシュボードを使用して、トランザクションを監視し、疑わしいアクティビティにフラグを付けることができます。
これらのベスト プラクティスに従うことで、WooCommerce Stripe 支払いゲートウェイが成功するように設定され、顧客に安全で信頼できる支払い体験を提供できるようになります。
Stripe を使用した WooCommerce のテスト
含まれているすべての支払い方法を使用して、Stripe Payment Gateway をテストすることをお勧めします。
ストアのフロント ページにアクセスして、デモ製品をカートに追加します。
カートに移動し、チェックアウトに進みます。
画面に表示されるテスト認証情報を使用して、テスト トランザクションを処理できます。
WooCommerce Stripe Payment Gateway の使用方法
テスト後、ダッシュボード — WooCommerce — チェックアウト — Stripe に戻り、[テスト モードを有効にする] ボタンの横にあるチェックボックスをオンにします。

公開可能な公開鍵と秘密鍵を入力する必要があります。
デモ製品を削除することを忘れないでください!
これが完了すると、Stripe Payment Gateway を備えた WooCommerce サイトで、制限なく何でも販売できるようになります。
このチュートリアルでは、Stripe Payment Gateway プラグインを使用して、Stripe 支払いシステムで Woocommerce Web サイトを使用する方法を説明しました。 もちろん、他にも Woocommerce Stripe プラグインはいくつかありますが、これが最適なプラグインであると確信しています。 このトピックについてご不明な点がございましたら、お気軽にお問い合わせください。
WooCommerce Stripe 支払いゲートウェイを使用するためのベスト プラクティス
WooCommerce Stripe 支払いゲートウェイを使用するためのベスト プラクティスを次に示します。
- Stripe アカウントを最新の状態に保つ:会社の住所、メールアドレス、電話番号など、Stripe アカウントを最新の情報に更新してください。 これにより、取引が問題なくスムーズに処理されるようになります。
- 稼働前にペイメント ゲートウェイをテストする: WooCommerce Stripe ペイメント ゲートウェイを稼働させる前に、十分にテストしてください。 これは、取引プロセス中に発生する可能性のある問題を特定して修正するのに役立ちます。
- 3D セキュア認証を有効にする: 3D セキュアは、身元を確認するために顧客がパスワードまたはその他の情報を入力する必要がある追加のセキュリティ レイヤーです。 3D セキュア認証を有効にすると、不正取引のリスクを軽減できます。
- 強力なパスワードと 2 要素認証を使用する: Stripe アカウントを保護し、不正アクセスを防止するには、強力なパスワードを使用し、2 要素認証を有効にします。 これにより、アカウントと顧客のデータが安全に保護されます。
- 取引を定期的に監視する:取引を注意深く監視し、定期的に監視します。 これにより、不正行為を検出し、適切な措置を講じることができます。
- 明確な支払い手順を提供する:支払いゲートウェイの使用方法、受け入れられる支払い方法の種類、払い戻しとチャージバックのプロセスに関する情報など、明確な支払い手順を顧客に提供してください。
これらのベスト プラクティスに従うことで、WooCommerce Stripe 支払いゲートウェイが安全で信頼性が高く、トランザクション処理において効果的であることを確認できます。
WooCommerce Stripe Payment Gateway を使用する利点
WooCommerce Stripe 支払いゲートウェイを使用する利点の概要:
- 安全な支払い処理: WooCommerce Stripe 支払いゲートウェイは、高度な不正検出および防止手段を備えた安全で信頼性の高い支払い処理を提供します。
- 幅広い支払いオプション:顧客は、クレジットカードやデビットカード、アリペイ、ビットコインなど、さまざまな支払い方法を使用して支払うことができます。
- シームレスな統合: WooCommerce Stripe 支払いゲートウェイは WooCommerce とシームレスに統合され、顧客にスムーズなチェックアウト エクスペリエンスを提供します。
- 簡単なセットアップ: WooCommerce Stripe 支払いゲートウェイのセットアップは簡単で、いくつかの簡単な手順で実行できます。
WooCommerce Strip 支払いゲートウェイがビジネスをどのように改善できるか:
- 売り上げの増加:幅広い支払いオプションとスムーズなチェックアウト エクスペリエンスを提供することで、WooCommerce Stripe 支払いゲートウェイは売り上げとコンバージョン率の向上に役立ちます。
- 強化されたセキュリティ: WooCommerce Stripe 支払いゲートウェイは、高度な不正検出と防止対策により、企業と顧客の両方に強化されたセキュリティを提供します。
- カスタマー エクスペリエンスの向上: WooCommerce Stripe 支払いゲートウェイによって提供されるシームレスな統合と簡単なチェックアウト プロセスは、全体的なカスタマー エクスペリエンスの向上に役立ちます。
- 信頼の向上: 信頼性が高く安全な決済処理会社としての Stripe の評判は、顧客との信頼関係を築き、ビジネスの信頼性を向上させるのに役立ちます。
WooCommerce Stripe 支払いゲートウェイと他の支払いゲートウェイの比較:
- PayPal などの他の支払いゲートウェイと比較して、Stripe は取引手数料が低く、処理時間が高速です。
- Stripe は、他の一部の支払いゲートウェイでは利用できない Bitcoin や Alipay のサポートなど、幅広い支払いオプションも提供しています.
- また、WooCommerce Stripe 支払いゲートウェイは WooCommerce とシームレスに統合され、企業と顧客により優れた全体的なユーザー エクスペリエンスを提供します。
結論
WooCommerce Stripe 支払いゲートウェイを使用すると、信頼性が高く安全で使いやすい支払いオプションが顧客に提供されます。 簡単な統合と柔軟性により、支払いエラーを減らし、コンバージョンを増やし、シームレスなチェックアウト エクスペリエンスを提供することで、ビジネスの改善に役立ちます。
WooCommerce ストアに WooCommerce Stripe 支払いゲートウェイをまだインストールしていない場合は、インストールして使用することを強くお勧めします。 インストールプロセスは簡単で、すぐに実行できます。
支払いがスムーズに処理されることを保証するだけでなく、顧客に信頼と信頼を植え付けるため、eコマースビジネスにとって信頼できる支払いゲートウェイを持つことは重要です. WooCommerce Stripe などの評判の良い支払いゲートウェイを選択することで、ポジティブなユーザー エクスペリエンスを生み出し、長期にわたる顧客関係を築くことができます。
足りないものを見つけた場合、または考えを追加したい場合は、以下のコメントセクションでお知らせください。
よくある質問
WooCommerce に Stripe 支払いゲートウェイを追加するにはどうすればよいですか?
WordPress ディレクトリから「 WooCommerce Stripe Payment Gateway 」という名前の WordPress プラグインをインストールするだけで、WooCommerce に Stripe 支払いゲートウェイを簡単に追加できます。
WooCommerce の支払いは Stripe を使用しますか?
はい、WooCommerce Payments は Stripe を利用しています。 これは、別の Stripe アカウントを設定しなくても、WooCommerce ストアでクレジット カードやデビット カードによる支払いを直接受け入れる簡単な方法を提供する支払いゲートウェイです。 WooCommerce Payments を使用する場合、Stripe 支払いゲートウェイを使用して支払いを処理し、払い戻しを管理し、取引データにアクセスします。
WooCommerce ストライプ ゲートウェイとは?
WooCommerce Stripe Gateway は、企業が WooCommerce ストアでオンライン決済を受け入れることを可能にする決済ゲートウェイです。 これは、Stripe の支払い処理システムを WooCommerce プラットフォームと統合するプラグインであり、顧客がクレジット カードまたはデビット カードを使用して安全に購入できるようにします。 このプラグインは、オンライン決済を設定および管理するための迅速かつ簡単な方法を提供すると同時に、詐欺やチャージバックから保護するための高度なセキュリティ機能も提供するように設計されています.