WordPress QRコードを使用してトラフィックを促進する方法
公開: 2023-02-02WordPress の投稿やページに QR コードを追加したいとお考えですか? 統計によると、インターネット ユーザーの大半がスマートフォンで Web にアクセスしています。
ユーザーがスマートフォンから Web サイトにすばやくアクセスできるようにすることで、ユーザー エクスペリエンスが向上し、Web サイトのトラフィックが増加します。
このチュートリアルでは、WordPress サイトで QR コードを生成して追加する方法を学びます。 始める前に、QR コードの意味を理解しましょう。

コンテンツ:
- QRコードとは?
- WordPressにQRコードを追加する方法
- QR コードを使用してトラフィックを促進する
- よくある質問
- 結論
QRコードとは?
QR コードは Quick Response コードの略です。 スマートフォンのカメラやバーコードスキャナーで読み取れる二次元バーコードの一種です。 QR コードには、Web サイトの URL、連絡先情報、プレーン テキストなど、さまざまな種類の情報を格納できます。
WordPress では、QR コードを使用して、ユーザーを WordPress サイトの特定の Web ページにすばやく簡単に誘導できます。
たとえば、印刷された広告や名刺に QR コードを配置し、スキャンすると、ユーザーは Web サイトの連絡先ページに直接移動できます。
電子書籍やポッドキャストなどのデジタル製品をお持ちの場合は、QR コードを使用してユーザーを製品のダウンロード ページに誘導できます。
QR コードには、静的と動的の 2 つのバリエーションがあります。 静的 QR コードは、作成後にデータを変更することはできません。 一方、動的 QR コードを使用すると、ユーザーは元の QR コードに影響を与えることなく、時間の経過とともにコンテンツを変更できます。
WordPressにQRコードを追加する方法
WordPress Web サイトに QR コードを追加する最も簡単な方法は、QR コード プラグインを使用することです。 幸いなことに、Web サイトで QR コードを作成して表示できる WordPress 用のプラグインが用意されています。
Kaya QR Code Generator や Shortcodes Ultimate などのプラグインを使用すると、WordPress で QR コードを簡単に生成できます。 このガイドでは、Shortcode Ultimate プラグインを使用します。
ショートコード Ultimate プラグイン

このプラグインは、WordPress Web サイトを改善するための多くのショートコードを提供します。 サポートされているショートコードの 1 つは、QR コード ジェネレーターです。 このショートコードを使用すると、WordPress Web サイトに QR コードを追加してカスタマイズできます。
そのため、WordPress Web サイトに Shortcodes Ultimate プラグインをインストールして有効にする必要があります。 この手順については、WordPress プラグインのインストール方法に関する完全なガイドをご覧ください。
プラグインをインストールして有効にすると、WordPress ダッシュボードにショートコードメニューが表示されます。

このプラグインは、投稿やページなど、Web サイトの任意のセクションにショートコードを追加できます。 ショートコードを追加するには、QR コードを追加する投稿またはページを開きます。
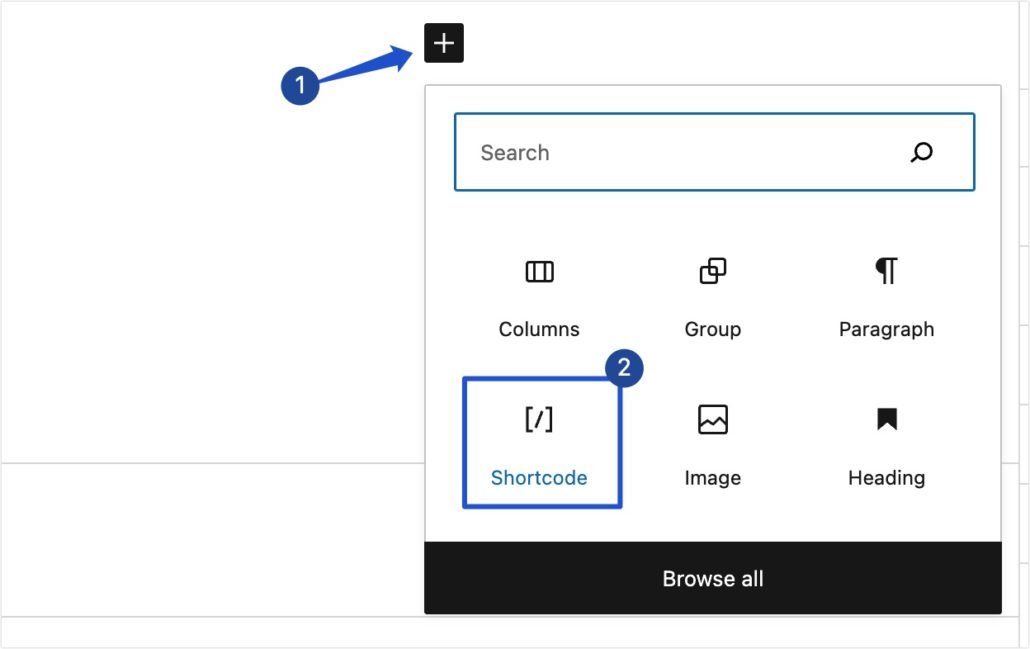
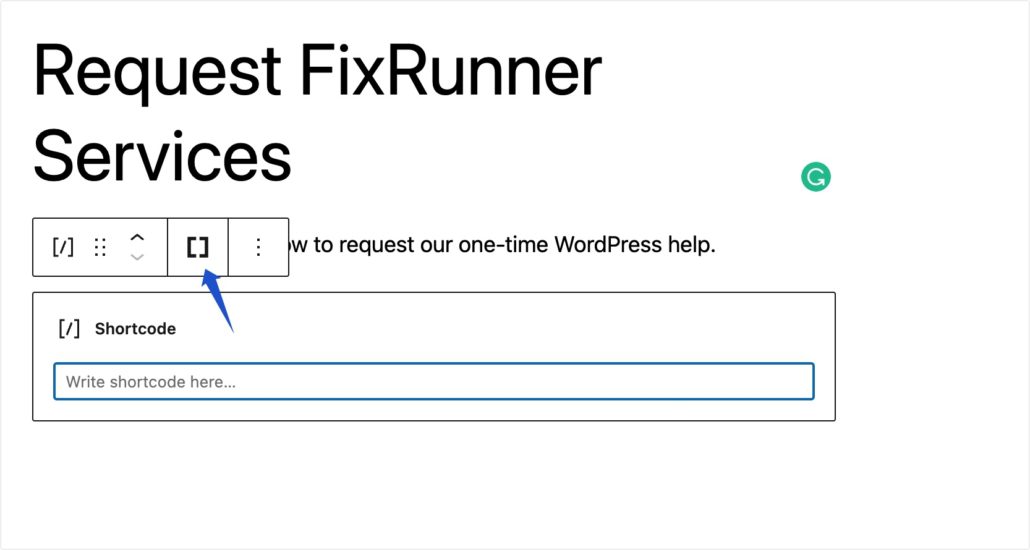
投稿エディターを開いたら、プラス ( + ) アイコンをクリックして新しいブロックを追加します。 次に、ショートコードブロックを選択します。

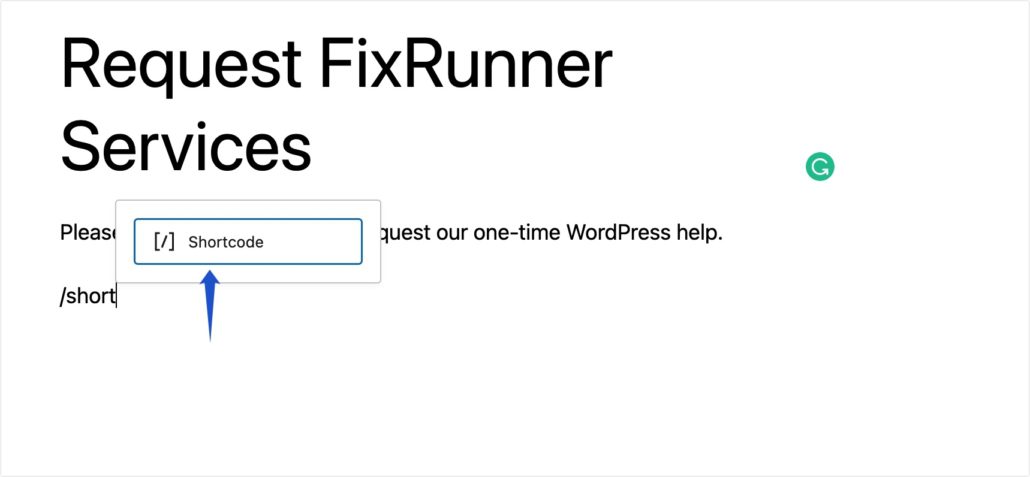
または、「/」記号の後にショートコードという単語を入力して、ショートコードブロックを検索して追加することもできます。

その後、ショートコード アイコンをクリックして、Shortcodes Ultimate メニューを開きます。

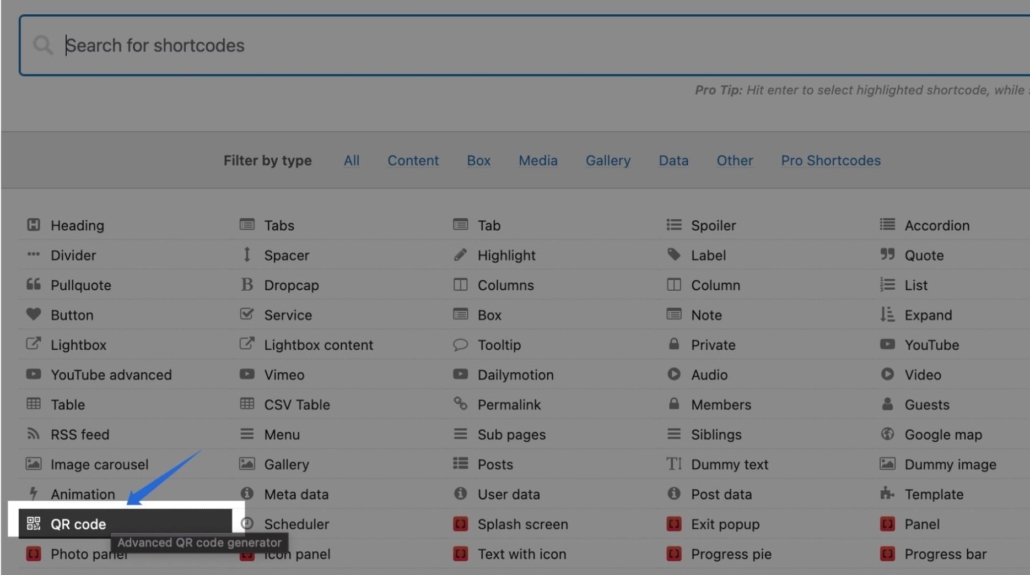
次に、利用可能なショートコードからQR コードオプションを見つけて選択します。

QR コードのカスタマイズ
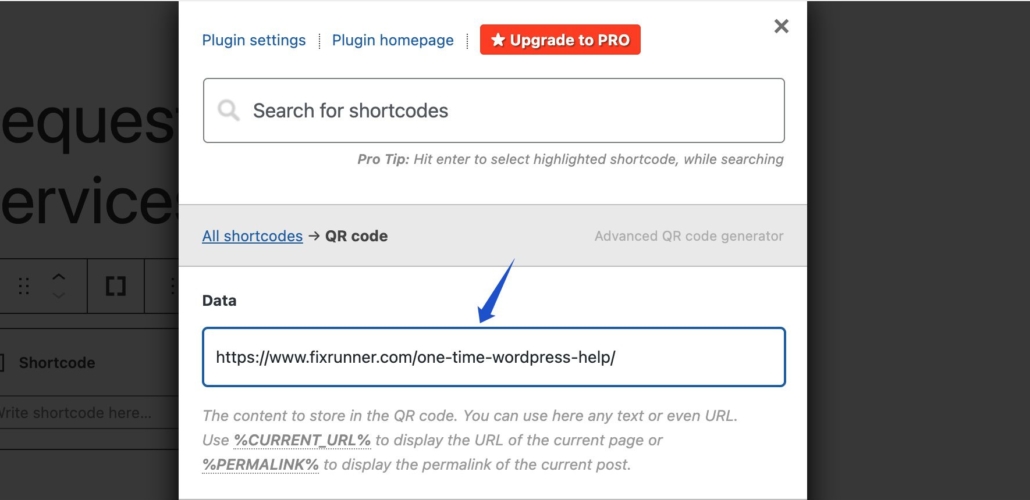
選択すると、QR コードの動作をカスタマイズするための追加オプションが表示されます。 [データ]フィールドに、ユーザーが QR コードをスキャンしたときに移動するリンクを入力します。

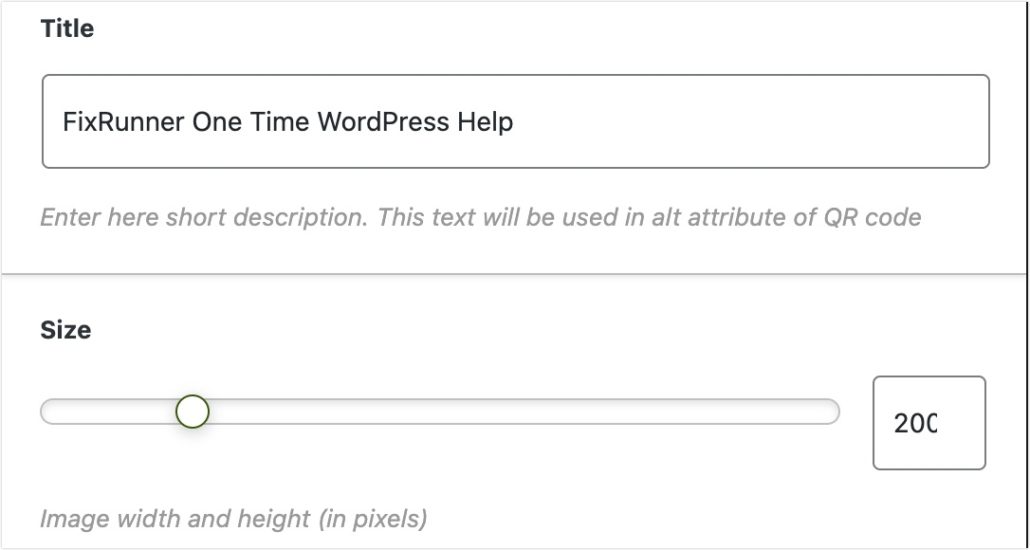
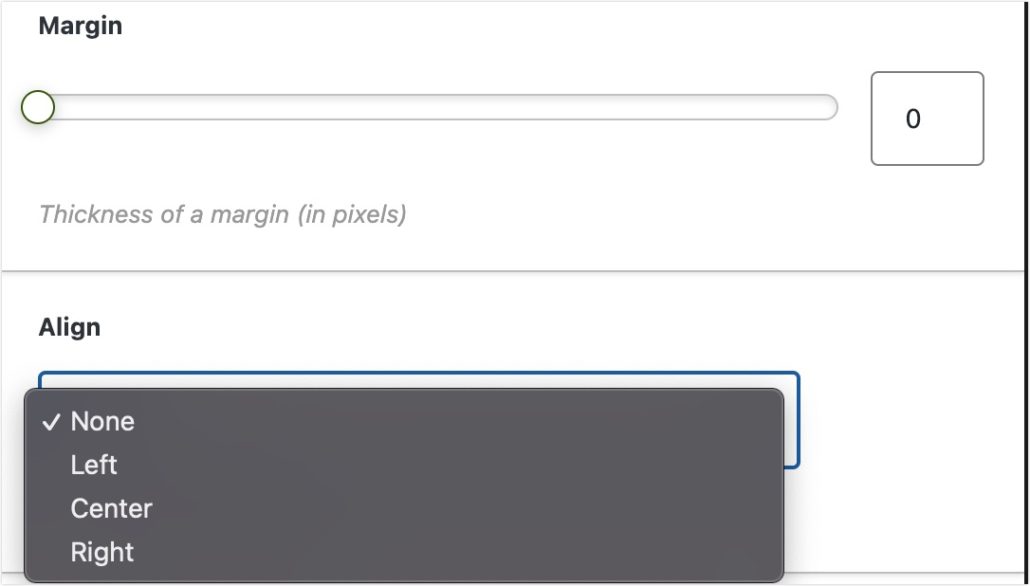
次に、QR コード ショートコードのタイトルを追加し、ウィジェットのサイズをカスタマイズするオプションがあります。

オプションでマージンを設定し、ウィジェットの配置を変更できます。

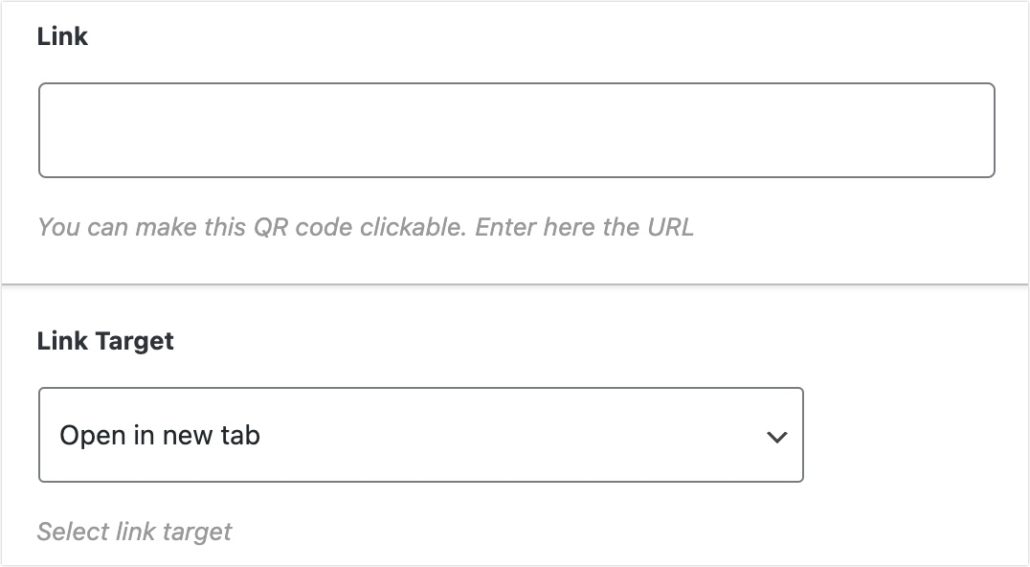
QR コードをクリックできるようにする場合は、URL を [リンク]フィールドに追加します。 これは完全にオプションであり、QR コードの基本機能には影響しません。

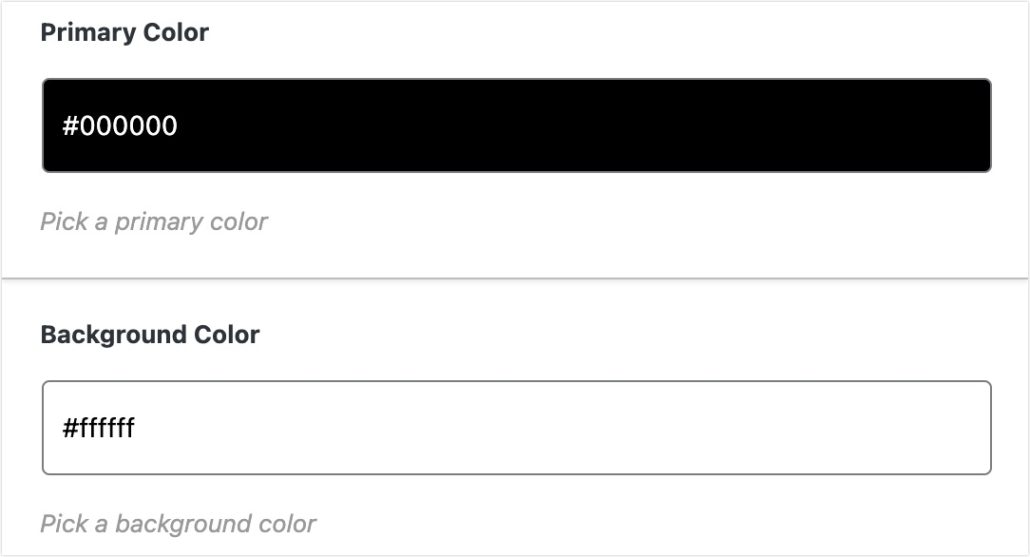
次に、WordPress テーマの色に合わせて QR コードのプライマリ カラーと背景色をカスタマイズできます。 一貫性を保ちたい場合は、ブランドのプライマリ カラーを QR コードに使用できます。


ショートコードのカスタマイズが完了したら、[ショートコードを挿入] ボタンをクリックして投稿またはページに追加します。
![[ショートコードを挿入] をクリックして QR コードを追加します](/uploads/article/45744/Z1yDEwLzzr8QhJLS.jpg)
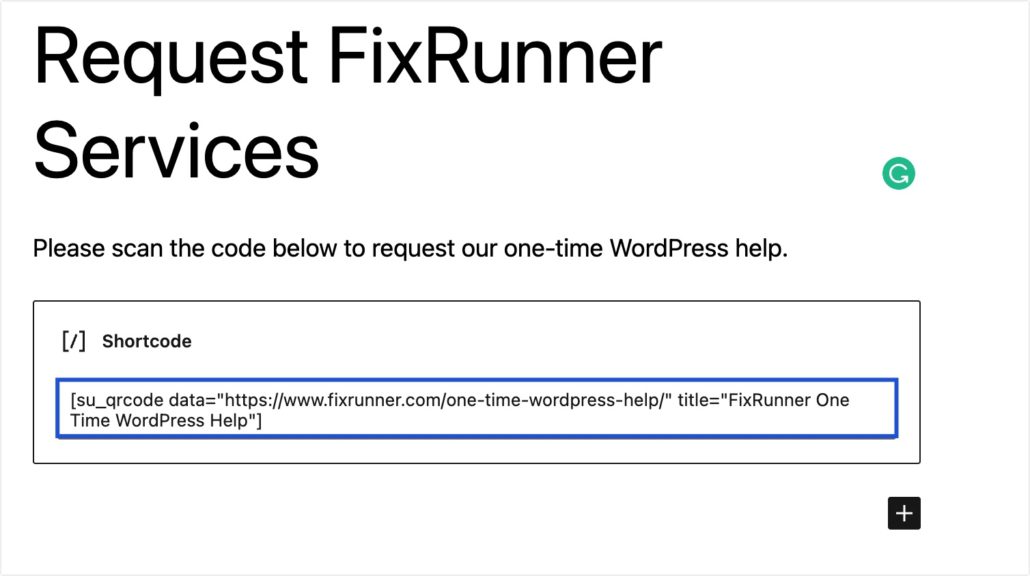
投稿エディターに、プラグインが生成するショートコードが表示されます。

補足:このプラグインによって生成されたショートコードは、ショートコード ブロックに貼り付けることで、Web サイトの任意のページまたはセクションで再利用できます。
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner ワンタイム WordPress ヘルプ"]
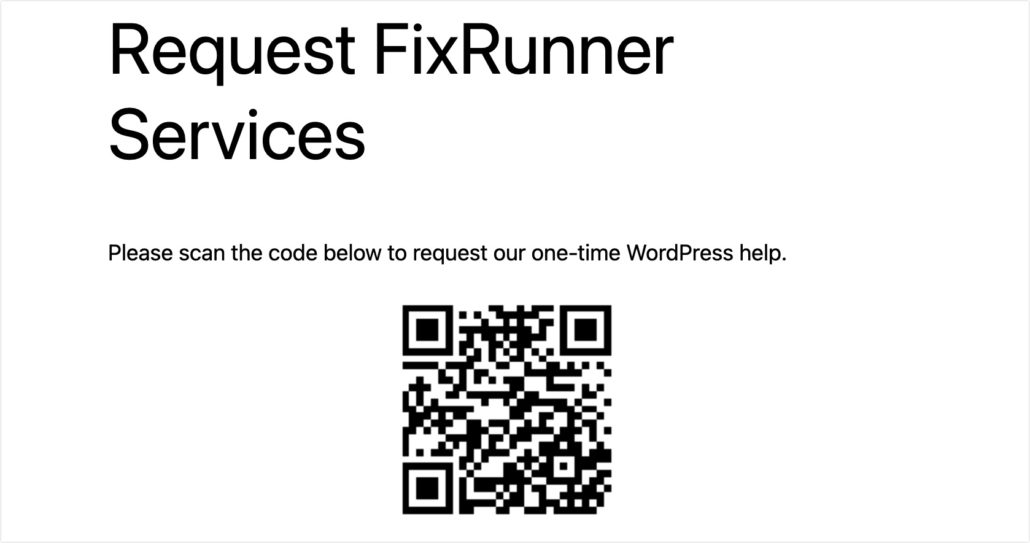
準備ができたら、投稿を公開し、Web サイトのフロントエンドでプレビューして、QR コードがどのように表示されるかを確認します。

ユーザーは QR コードをスキャンして、[データ] フィールドで指定した宛先 URL に移動できます。
クラシック エディターの使用
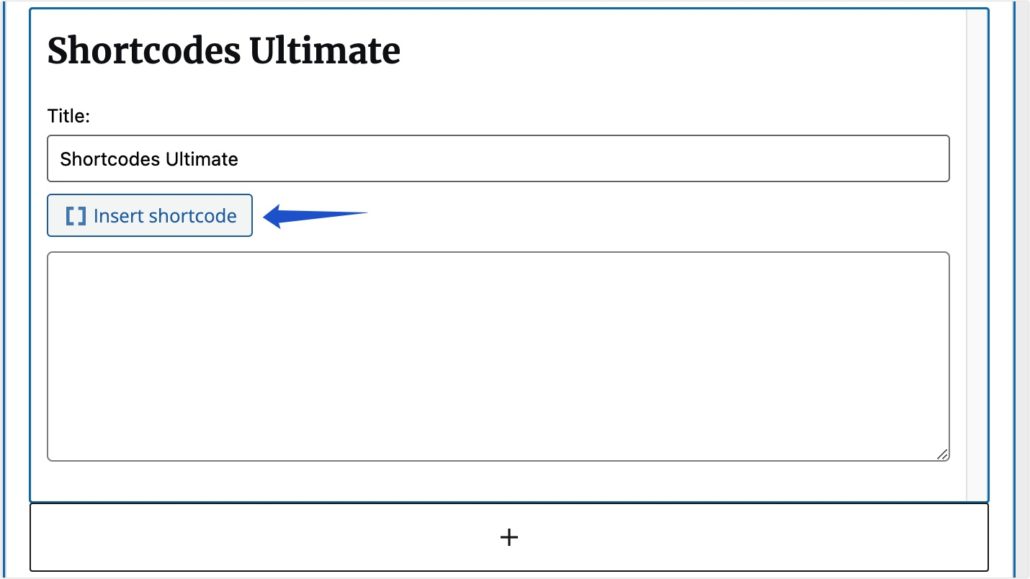
クラシック エディタを使用している場合は、[ショートコードを挿入] ボタンをクリックしてページに QR コードを追加できます。
![従来のエディターで [ショートコードを挿入] をクリックします。](/uploads/article/45744/5k9tbOBfFfKCIwRi.jpg)
次に、QR コードのショートコードを選択し、上記で強調したのと同じ手順に従って、QR コードをカスタマイズして生成します。
ウィジェットに QR コードを追加する
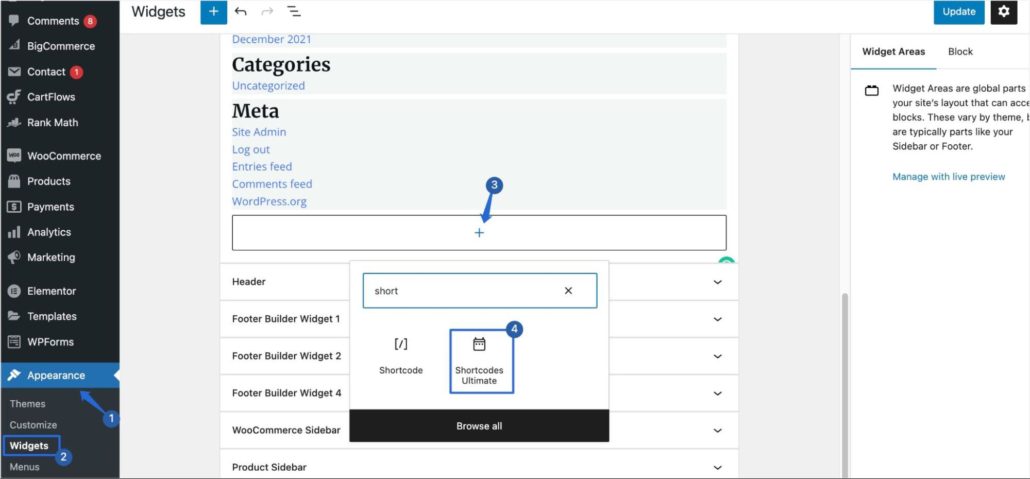
Shortcodes Ultimate プラグインを使用すると、ウェブサイトのウィジェット エリアにショートコードを追加できます。 ウィジェット エリアの QR コードを生成するには、[外観] >> [ウィジェット]に移動します。次に、プラス アイコンをクリックして、Shortcodes Ultimateブロックを検索します。

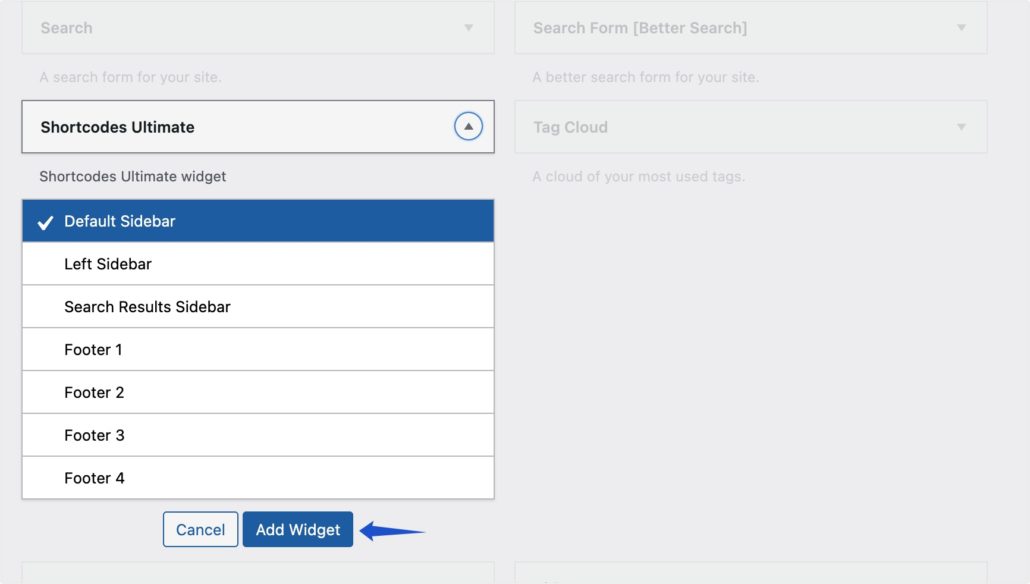
補足: WordPress サイトで従来のウィジェットを使用している場合は、 Shortcodes Ultimateウィジェットを見つけて、ウィジェットを追加する領域を選択します。完了したら、[ウィジェットの追加] ボタンをクリックして続行します。

ブロック エディターまたはクラシック エディターを使用してサイトにウィジェットを追加した後、[ショートコードを挿入] ボタンをクリックし、[QR コード] オプションを選択します。

同様に、上記で強調した手順に従って QR コードをカスタマイズします。
QR コードを使用して WordPress サイトにトラフィックを誘導する
QRコードを使用すると、ユーザーがスマートフォンを使用してWebサイトのコンテンツに簡単にアクセスできることはすでに説明しました. ほとんどのインターネット トラフィックはモバイル デバイスから発生するため、QR コードはビジネスに役立ちます。
以下は、ビジネス Web サイトで QR コードを使用するその他の方法です。
ウェブサイトのリーチを増やす
QR コードは、ウェブサイトのリーチを拡大します。 雑誌、パンフレット、看板、チラシなどの印刷物で使用できます。 これにより、Web サイトのアドレスを知らなくても、誰でも簡単に Web サイトに関する追加情報にアクセスできるようになります。
eコマースの売り上げを伸ばす
オンライン ストアをお持ちの場合は、QR コードを使用して特定の WooCommerce 製品を宣伝したり、クーポン コードをユーザーと共有したりできます。
アプリのダウンロードを促進する
QR コードには、アプリのダウンロード リンクも含まれます。 ビジネス用のモバイル アプリがある場合は、QR コードを使用してアプリのダウンロード リンクを保存できます。 コードをスキャンしたユーザーはアプリ ストアに誘導され、モバイル アプリを簡単にダウンロードできます。
WordPress のセキュリティを改善する
Web サイトのトラフィックを改善するだけでなく、QR コードは Web サイトとユーザーのアカウントを保護するためのセキュリティ対策としても使用できます。 Web サイトでユーザー登録を許可している場合、QR コードを使用して2FA (二要素認証) を設定できます。 これにより、ユーザーが Web サイトにログインする前に追加のセキュリティ レイヤーが提供されます。
よくある質問
これらは、WordPress のインストールで QR コードを使用することについてよくある質問への回答です。
QR コードを生成するには、コーディングの経験が必要ですか?
QR コードを生成して WordPress に追加するのに、コーディングの知識は必要ありません。 WordPress QR コード ジェネレーター プラグインを使用して、Web サイトに QR コードを作成できます。 さらに、Web サイト ビルダーが WordPress でない場合は、オンラインの QR コード ジェネレーターを使用できます。 Google Chrome を使用している場合は、QR Code Generator Chrome 拡張機能も適切なオプションです。
ユーザーは QR コードのデータにどのようにアクセスできますか?
ユーザーが QR コードのコンテンツにアクセスするには、バーコード スキャナーが必要です。 幸いなことに、最近のほとんどのスマートフォンには、ネイティブ カメラに QR コード スキャナーが搭載されています。 ユーザーはカメラで QR コードをスキャンするだけでデータにアクセスできます。 QR コードに保存されているデータを開くように求められます。
結論
WordPress Web サイトで QR コードを使用すると、ユーザーはモバイル デバイスを使用して追加のコンテンツに簡単にアクセスできます。
最新のスマートフォンのほとんどは、カメラに QR スキャナーを統合しています。 したがって、この機能を利用すると、Web サイトの特定のページにユーザーを簡単に誘導できます。
このガイドでは、WordPress Web サイトに QR コードを追加する方法を説明しました。 また、ウェブサイトのトラフィックを増やすために使用できるいくつかの方法も共有しました.
サイトでのエンゲージメントを高めるためのヒントをさらに知りたい場合は、WordPress サイトへのトラフィックを増やす方法に関するガイドを確認してください。 また、WordPress SEO の初心者向けガイドで、検索トラフィックを改善するための役立つヒントを確認してください。
