WordPressブログを使用してモバイルアプリを起動する方法
公開: 2021-02-10
オンラインストア、モバイルゲーム、ストリーミングプラットフォームの共通点は何ですか? それらはすべて、著名なアプリストアにアクティブなモバイルアプリを持っています。 この記事は、WordPressブログを使用してモバイルアプリを起動する方法についてです。
企業はゆっくりとモバイルアプリに移行しています。 2000年代初頭にウェブサイトの動きが始まったように、ゴールポストは現在モバイルアプリにシフトしています。
例としてeコマーススペースを見てください。 買い物客の85%以上が、モバイルWebサイトよりもオンラインショッピングにモバイルアプリを好みます。
この偏った数は、まだモバイルアプリを開始していない企業に関係するはずです。 アプリはパフォーマンスのしきい値が高く、平均的なユーザーにとっては単純に便利です。
企業がモバイルアプリを起動するという考えを却下する必要がある理由はありません。 主な問題はアプリ開発です。
アプリ開発の問題
2000年代の多くの企業は、WordPressのようなコンテンツ管理システムの登場により、Webサイトを開始することができました。 これにより、企業はWeb開発者がWebサイトを作成するために多額の費用をかける必要がなくなりました。 WordPressは本質的にウェブサイトを始める見込みを民主化しました。

アプリ開発も同様の傾向にあります。 今日の企業には、モバイルアプリを立ち上げるという真剣なインセンティブがあります。 彼らのやり方の主な障害は、カスタムアプリの開発です。
以下のポイントは、カスタムアプリ開発の面倒な側面をまとめたものです-
- 複雑さ–モバイルアプリを開発するには、技術的なバックグラウンドが必要です。 ベテランのアプリ開発者でさえ、モバイルアプリ開発の退屈な性質を決して軽視することはありません。
- 時間–アプリの作成には、2か月から1年かかる場合があります。 これを、WordPressWebサイトの作成に伴う小さなタイムラインと比較してください。 小規模な新興企業や企業が、アプリの準備が整うまで1年待つことは現実的ではありません。
- コスト– Business of Appsレポートは、iOSアプリの構築に28,000ドルかかることを示しています。 Androidアプリの開発の平均価格は23,000ドルです。 はい、アプリ開発は経済的な観点からは簡単なことではないと言っても過言ではありません。
これらの理由は、誰もがアプリを作るのを延期するのに十分です。 では、なぜモバイルアプリ開発に向けた真剣な動きがあるのでしょうか。
モバイルアプリビルダー–カスタムアプリ開発の代替手段
モバイルアプリビルダーは、基本的に、コーディングせずにアプリを作成するのに役立つツールです。
アプリビルダーは長い道のりを歩んできました。 初期の頃は、モバイルアプリビルダーを使用してPWA(プログレッシブウェブアプリ)とハイブリッドアプリを作成することしかできませんでした。
シーンが変わりました。 モバイルアプリビルダーを使用すると、AndroidプラットフォームとiOSプラットフォームの両方にネイティブモバイルアプリを作成できるようになりました。
アプリビルダーを使用する主な利点は単純です。カスタムアプリ開発のすべての問題を回避できます。
- 複雑さなし–プログラミングを必要とせずに直立したモバイルアプリを作成できます。
- タイムラインの短縮–モバイルアプリビルダーは、アプリの作成に必要な時間を大幅に短縮します。
- 手頃な価格–ノーコードアプリ作成ツールのコストは、前述の数値のごく一部です。
では、これらのツールはどのように機能しますか? 次のセクションでは、WordPressブログ用のモバイルアプリを作成するプロセスについて詳しく説明します。
WordPressブログを使用してアプリを作成する–ステップバイステップガイド
コーディングせずにアプリを作成する方法はたくさんあります。 WordPressブログ用のアプリの作成に焦点を当てます。
このプロセスのいくつかのアプリ作成オプションから選択できます。 このガイドではAppMySiteを使用して、WordPressブログを使用してモバイルアプリを起動する方法を確認します。
AppMySiteは、WordPressおよびWooCommerceユーザーがモバイルアプリを構築できるようにするモバイルアプリビルダーです。
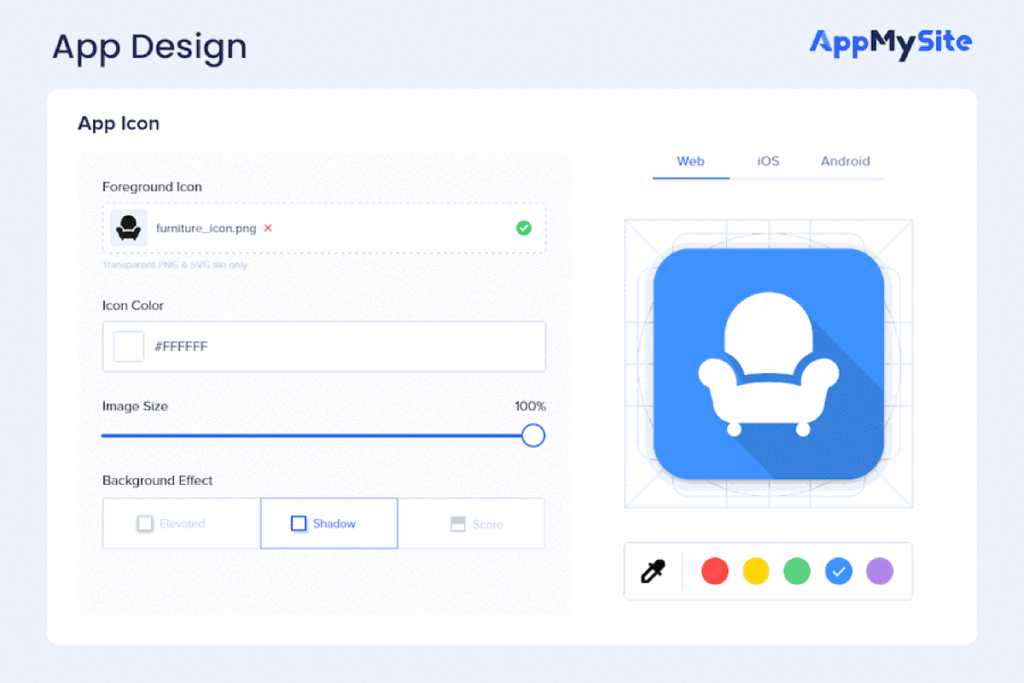
#1-モバイルアプリを設計する
AppMySiteアカウントを作成した後、最初のステップはモバイルアプリを設計することです。 優れたアプリの外観を設定するために利用できるデザインオプションはたくさんあります。
ブランドの一貫性を保つために、アプリでWebサイトのデザインを複製したいという衝動を自然に感じるでしょう。 ウェブサイトやアプリのデザインに合わせることができる色、配置、画像のオプションがたくさんあります。

AppMySiteアカウントを作成したら、[外観]に移動します。 完璧なアプリを構築するために設計する必要のあるすべてのアプリ要素が見つかります。

アプリの要素については、以下で説明します。
- アプリアイコン–さまざまな色とテキストのオプションから選択して、アプリアイコンを作成します。 独自のアイコンデザインをアップロードすることもできます。
- 起動画面–スプラッシュ画面とも呼ばれます。 いくつかの色とテキストのオプションから選択して、起動画面をデザインできます。 または、パンチを詰めたい場合は、背景画像とロゴを追加することもできます。
- ログインとサインアップ–簡単なデザインオプションでユーザーのオンボーディング画面をデザインします。 独自の背景画像をアップロードするか、利用可能な無料の画像ライブラリから1つを選択してください。 オンボーディング画面のフィールドとプレースホルダーテキストの配色を更新することもできます。
- 色のテーマ–アプリのメインヘッダーとボタンの色を選択します。
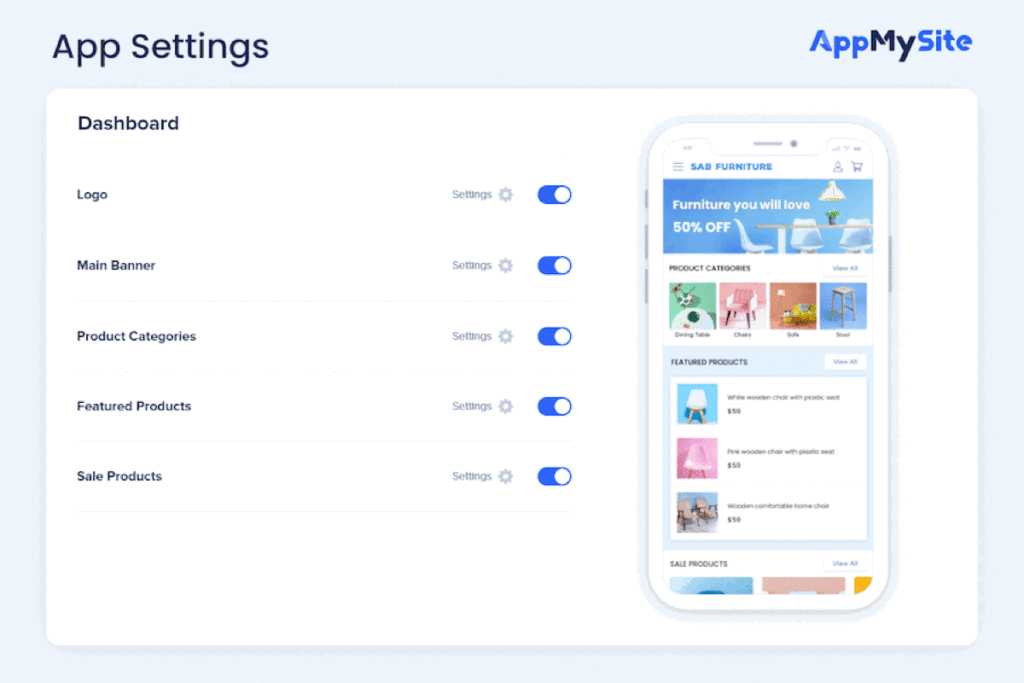
- ホーム画面–ホーム画面はモバイルアプリの最も重要な部分です。 バナーのデザイン、ブログカテゴリの管理、セクションの配置、セクションの色の設定、さらにはアプリのWebビューの有効化を行うことができます。
右側の肝臓画面で、デザインしたすべてのアプリ要素をプレビューできます。 プレビュー画面をチェックし続けて、より良い設計上の決定を下してください。
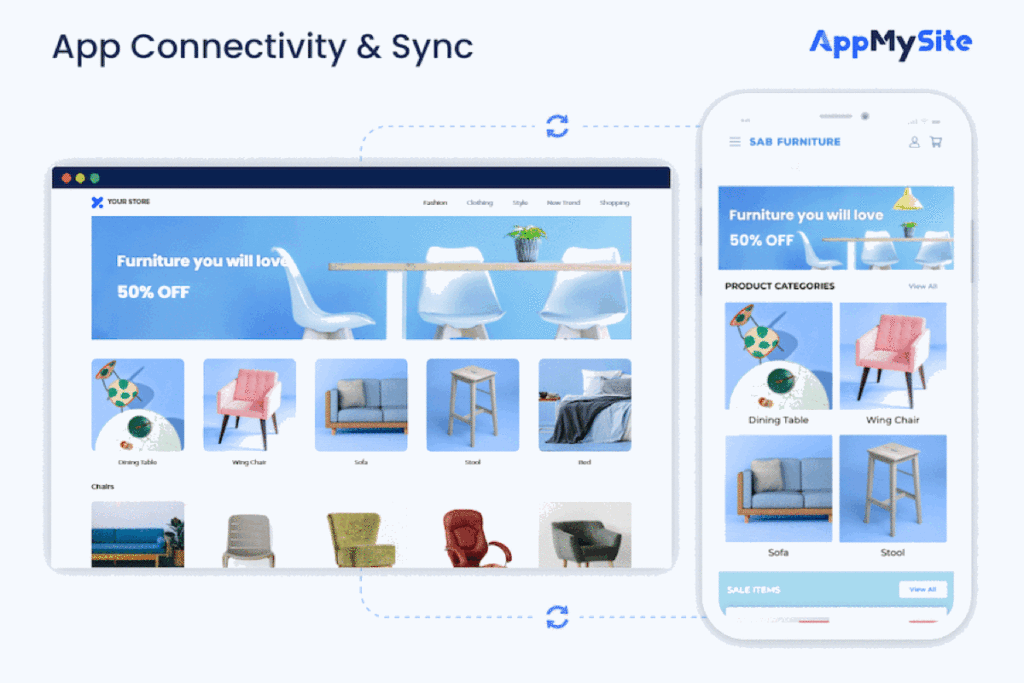
#2 –WordPressブログとアプリを接続する
次のステップは、WordPressブログとアプリを接続することです。 この手順により、基本的に、アプリがすべてのブログコンテンツを自動的に表示するようになります。

実行する必要のある手順は次のとおりです。
- WordPressWebサイトのバックエンドにAppMySiteプラグインをダウンロードしてアクティブ化します。
- AppMySiteアカウントに戻り、[接続]の下の[プラグインのインストール]に移動します。
- [確認]をクリックします。
- WordPressブログとアプリが接続されます。 [アプリのプレビュー]セクションに進んで、ライブアプリエミュレーターでブログのコンテンツを確認できます。
- アプリとウェブサイト間の接続に失敗した場合は、トラブルシューティングに移動し、[トラブルシューティングの実行]を選択します。 これは、関係が失敗している理由を特定するのに役立ちます。
WordPressブログとアプリを接続すると、2つのことが保証されます。 まず、アプリにすべてのWebサイトデータが表示されます。 これにはブログ投稿だけが含まれるわけではありません。 ブログのカテゴリやウェブサイトのメニューに関連するデータもアプリに表示されます。
次に、ブログをさらに更新すると、アプリに自動的に同期されます。 シームレスな接続のおかげで、すべての新しいブログ投稿とカテゴリが自動的にアプリに追加されます。
#3 –アプリの設定を構成する
[アプリの設定]セクションでは、アプリの技術を構成できます。 次のポイントで、構成できる設定について説明します。

- 一般–アプリ名、Webサイトなど、Webサイトの一般的な側面に関連します。 このセクションにもプライバシーポリシーのURLを追加できます。
- アプリメニュー–ここからウェブサイトメニューをインポートすることを選択できます。 または、独自のカスタムメニューを作成することもできます。
- ページ–ここで、すべての内部アプリ画面のWebビューをアクティブにすることを選択したり、アクティブなハイパーリンクとユーザー入力に関連する他のオプションを構成したりできます。
- ソーシャル–ここにソーシャルメディアハンドルのリンクを入力します。 ソーシャルメディアアイコンはアプリに自動的に表示されます。
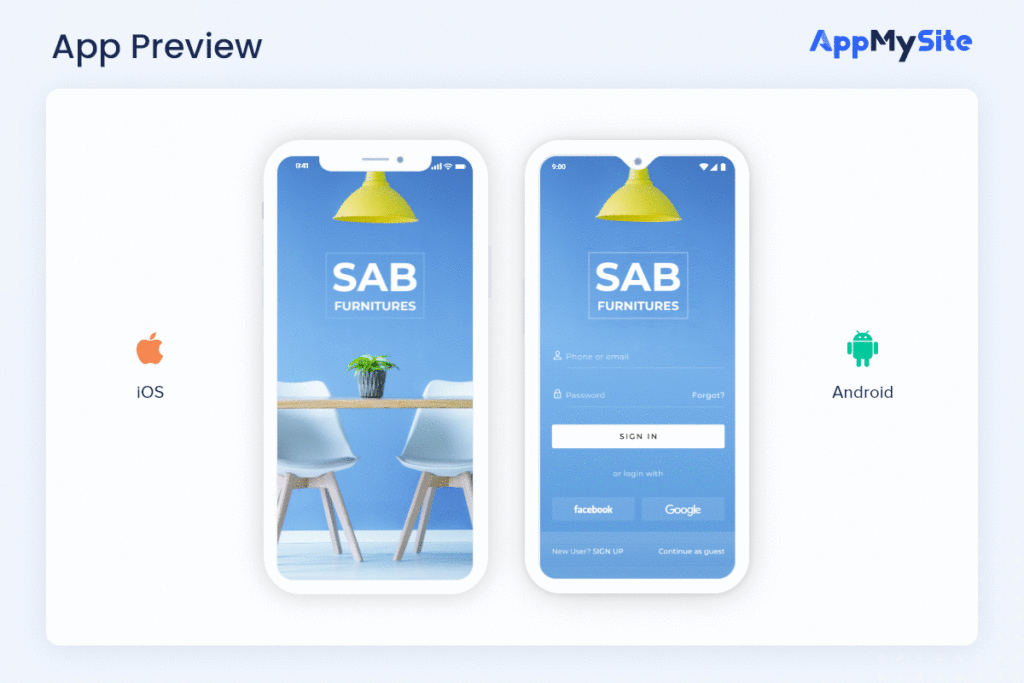
#4 –アプリをプレビューする
アプリプレビューでは、AndroidエミュレータとiOSエミュレータの両方で構築したアプリをテストできます。

モバイルアプリの基本的な機能を理解する必要があるため、これは重要なステップです。 エミュレーターは、複数のデバイスオプションも提供します。 これは、さまざまなAndroidおよびiOSデバイスでアプリの機能をテストできることを意味します。
アプリプレビューでは、すべてのWordPressブログリソースがブログと自動的に同期されます。
さらに、実際のスマートフォンデバイスでアプリをテストすることもできます。 AppMySiteデモアプリをダウンロードし、実際のデバイスでアプリのテストを開始して、その機能をよりよく理解します。
#5 –アプリをダウンロードする
最後のステップは、アプリをダウンロードすることです。
Androidアプリ用にAPKビルドとAABビルドの両方をダウンロードするオプションがあります。 アプリを生成し、アプリを作成してダウンロードします。 その後、GooglePlayへの送信に進むことができます。 アプリが問題なくPlayストアで公開されるように、すべてのガイドラインに準拠していることを確認してください。
iOSアプリのIPAビルドを生成するには、最初にいくつかの重要な証明書を送信する必要があります。 送信が完了したら、IPAファイルをダウンロードして、アプリをAppStoreに送信できます。
結論は
ビジネスの成長を支援するモバイルアプリの可能性に疑いの余地はありません。 主な課題は常に開発でした。
アプリビルダーはこの問題を大幅に解決します。 WordPressブログ用のアプリを5つの簡単なステップで簡単に作成する方法について説明しました。 したがって、WordPressブログを真に際立たせ、モバイルアプリの動きに参加する機会があります。
