Divi AI を使ってブログ投稿を書く方法
公開: 2023-08-17ライティングの未来へようこそ! ブログに質の高いコンテンツを書くことで、SEO が向上し、検索結果での可視性が高まり、専門知識を証明できることは周知の事実です。 ただし、ブログ投稿を書くのは時間も労力もかかります。 Divi AI を活用することで、より優れたコンテンツをこれまでよりも迅速に制作できます。
はい、そのとおりです。Divi AI は魅力的なブログ記事も書くことができます。 この革新的なテクノロジーがどのように機能するのか、ユニークで魅力的な記事を作成するのにどのように役立つのか疑問に思ったことがあるなら、びっくりする準備をしてください。 Divi AI を使用して魅力的なブログ投稿の書き方を解明し、これまでにないほど読者を魅了する並外れたブログ投稿を作成するために Divi AI が持つ無限の可能性を探求してみませんか。
Divi AI のリリースを記念して、無制限の Divi AI を 40% オフの割引で提供します。 一週間。 今こそ、これらの節約を永久にロックする時です!
- 1 Divi AI にできること: 簡単な要約
- 2 Divi AI へのアクセス方法
- 3 Divi AI を使ってブログ投稿を書く方法
- 3.1ステップ 1: 新しい投稿を追加する
- Divi AI が生成したブログ投稿を書くための4 つのヒント
- 4.1結果の編集と修正
- 4.2自分の声のトーンに忠実であり続ける
- 4.3 Divi AI を使用してブログ画像を生成する
- 5 Divi AI で魅力的なブログ投稿を作成しましょう!
- 6今週は Divi AI が 40% オフになります!
Divi AI でできること: 簡単な要約

私たちは今週ずっと Divi AI の素晴らしいパワーについて共有してきましたが、まだ聞いたことがない方のために、ここで簡単にまとめておきます。
Divi AI は、Divi Builder 内で利用できる強力な新しい Web デザイン アシスタントです。 Divi AI はコピーを作成し、コピーを修正し、独自の画像を生成できます。 ブログ投稿をゼロから書くと作成と編集に数日かかる場合がありますが、Divi AI を使用してブログ投稿を書くとライターのブロックがなくなり、コンバージョン率の高いブログ投稿を最初から最後までこれまでよりも早く作成できます。
Divi AI へのアクセス方法
Divi AI にアクセスするには、次の環境セットアップが必要です。
- ウェブサイトホスティングとドメインを持っています。
- Web サイトに WordPress がインストールされています。
- あなたはエレガントなテーマのメンバーシップを持っています。
- 最新バージョンの Divi がアクティブ化され、テーマとして設定されています (Divi を更新する方法については、こちらをご覧ください)。
素晴らしい! 環境がセットアップされ、準備が整ったので、作業を始めましょう。
Divi AI を使ってブログ投稿を書く方法
この例では、デジタル マーケティング代理店のブログ投稿を考えます。 まず、無料の Digital Marketing Divi Layout Pack と、それに付随するブログ投稿の Theme Builder テンプレートを使用します。
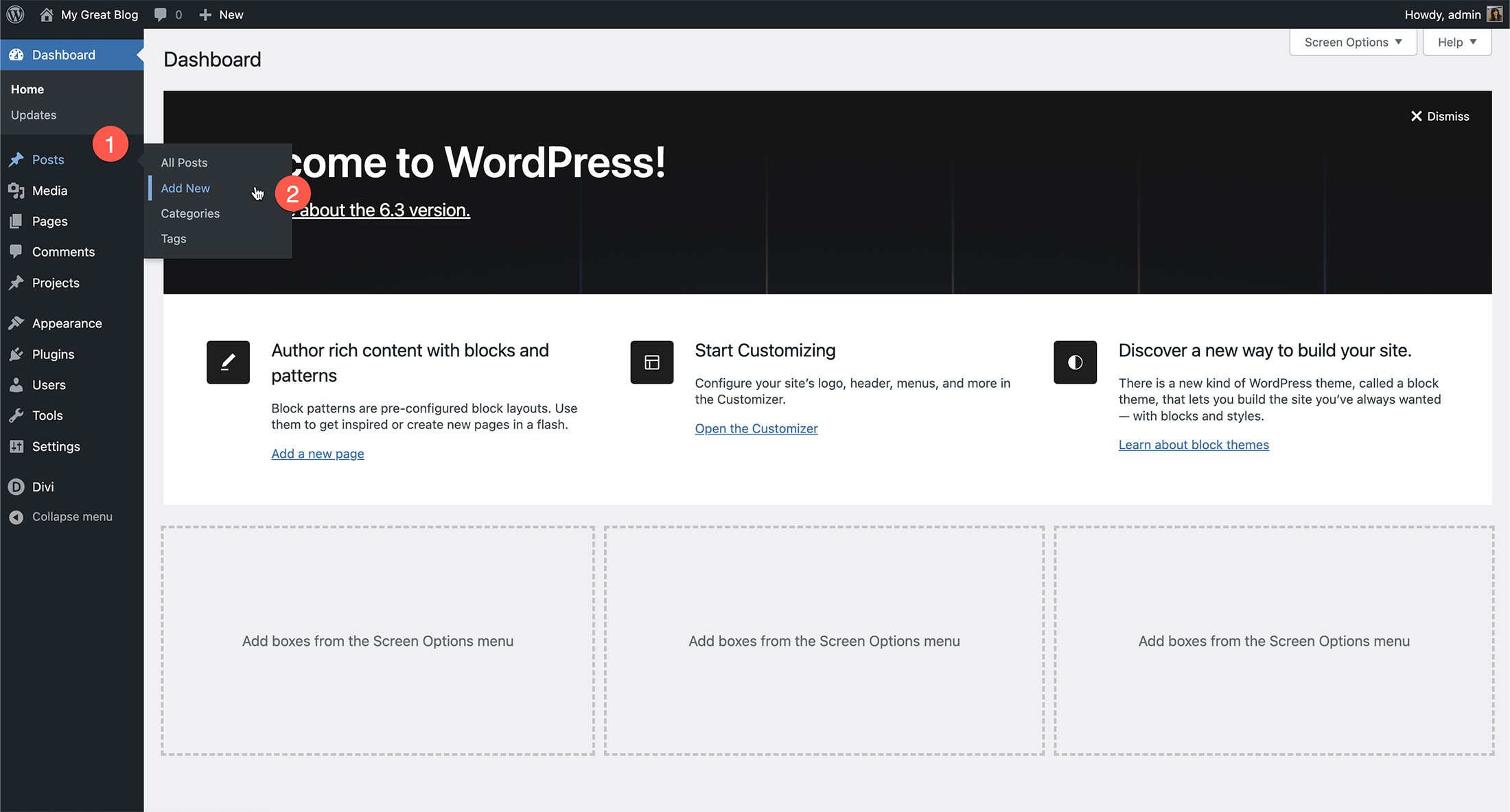
ステップ 1: 新しい投稿を追加する
最初のステップは、WordPress ダッシュボードに移動し、新しい投稿を追加することです。 左側のサイドバーの「投稿」にマウスを移動し、「新規追加」をクリックして新しい投稿を追加します。

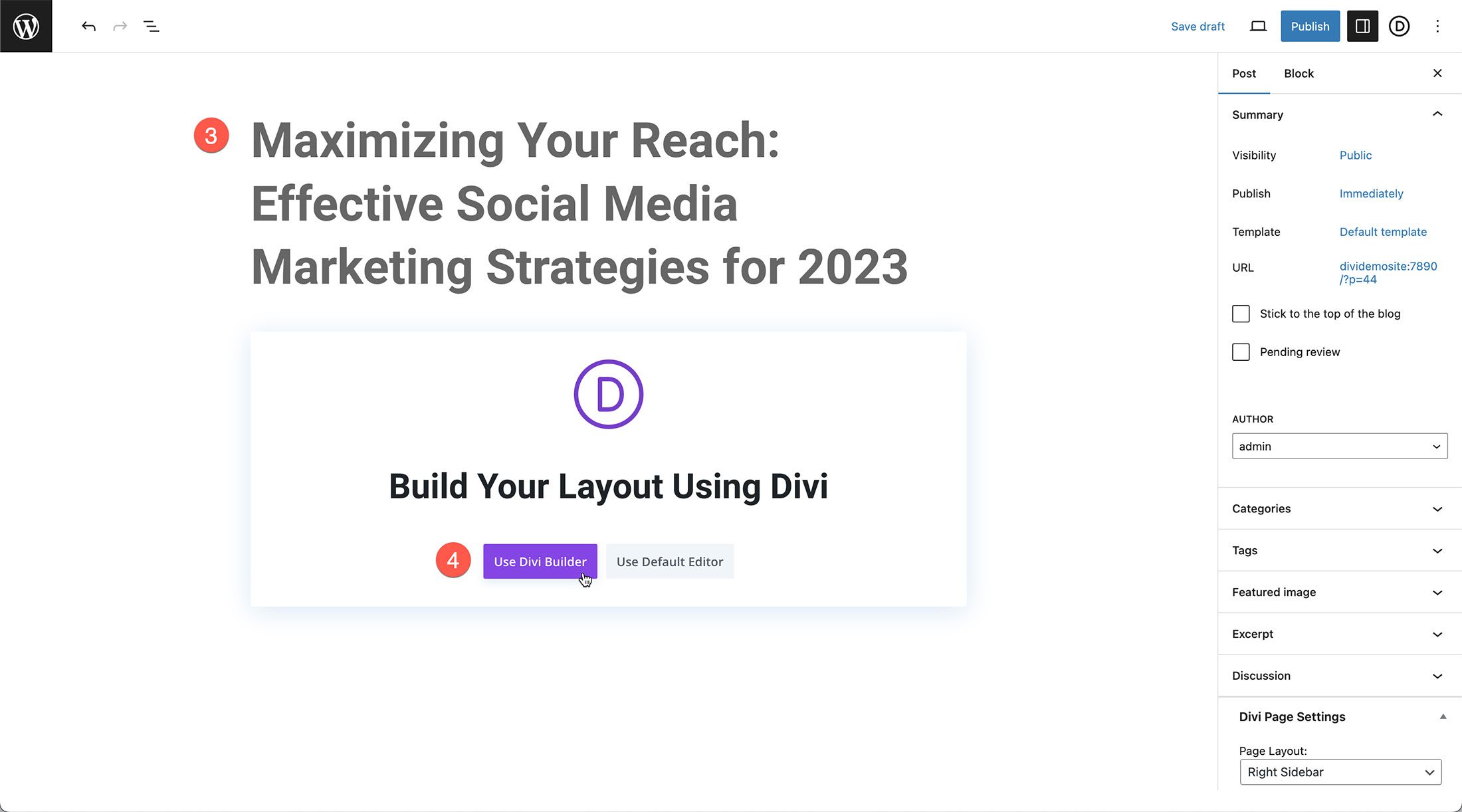
ブログ投稿にタイトルを付けて、「Divi Builder を使用する」をクリックします。 これにより、フロントエンドでブログ投稿がリロードされるため、ブログ投稿を書いているときに Divi Builder と Divi AI を使用できるようになります。

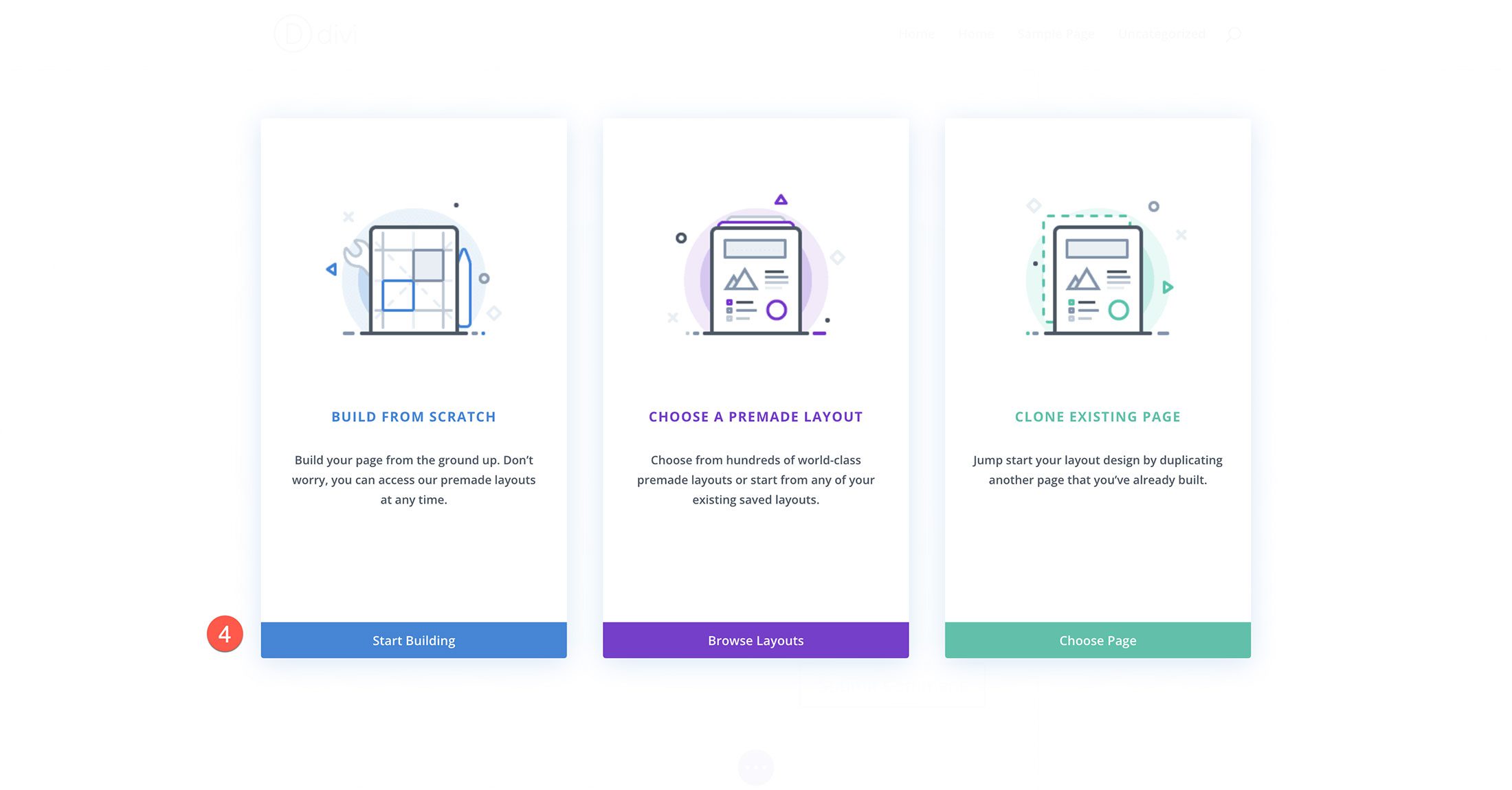
ページがリロードされると、「最初から作成する」、「既製のレイアウトを選択する」、「既存のページをクローンする」の 3 つのオプションがポップアップ表示されます。 「最初から構築」を選択します。

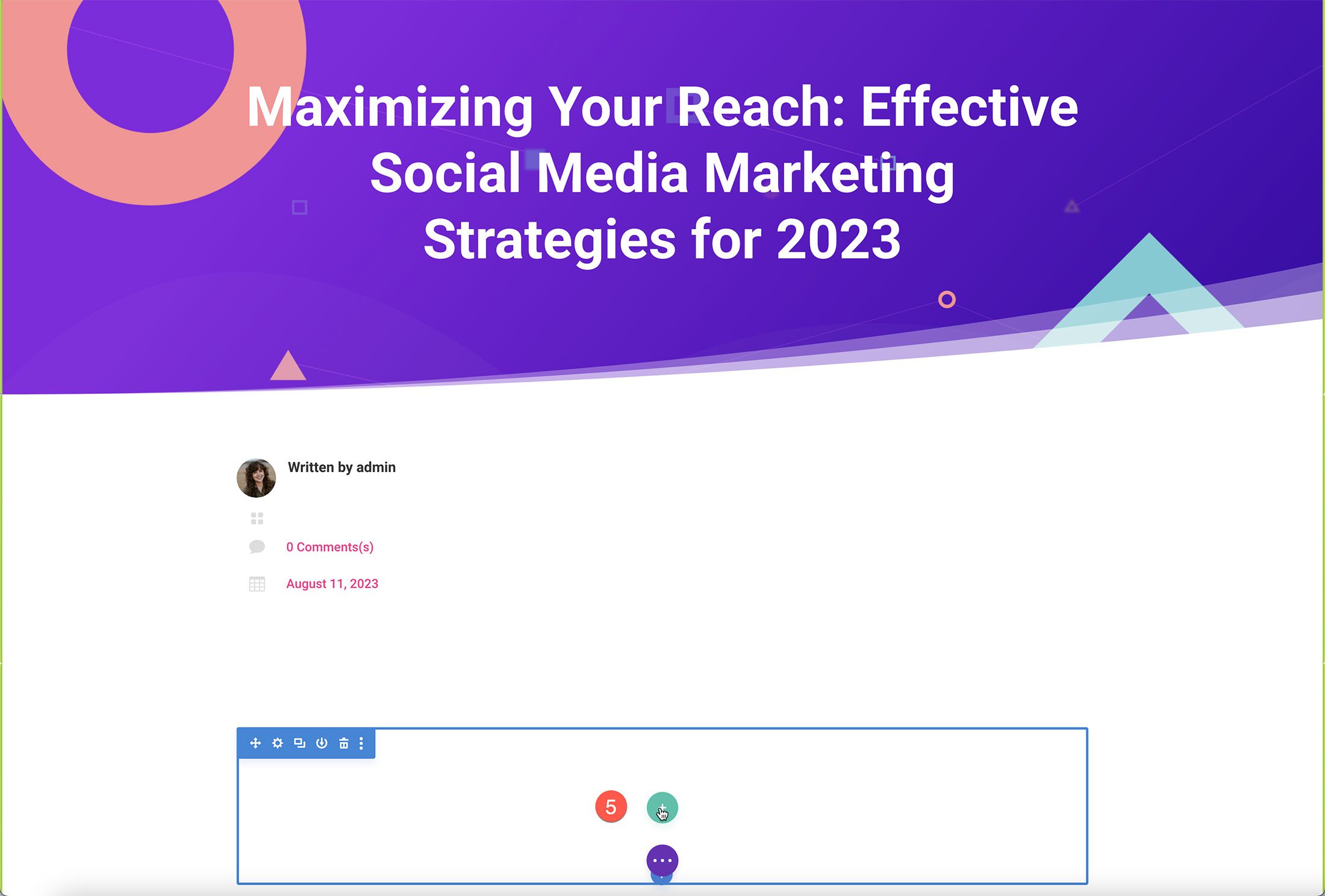
次に、行を追加する必要があります。 緑色の「+」ボタンをクリックして行オプションをロードします。

全角の行をクリックして追加しましょう。

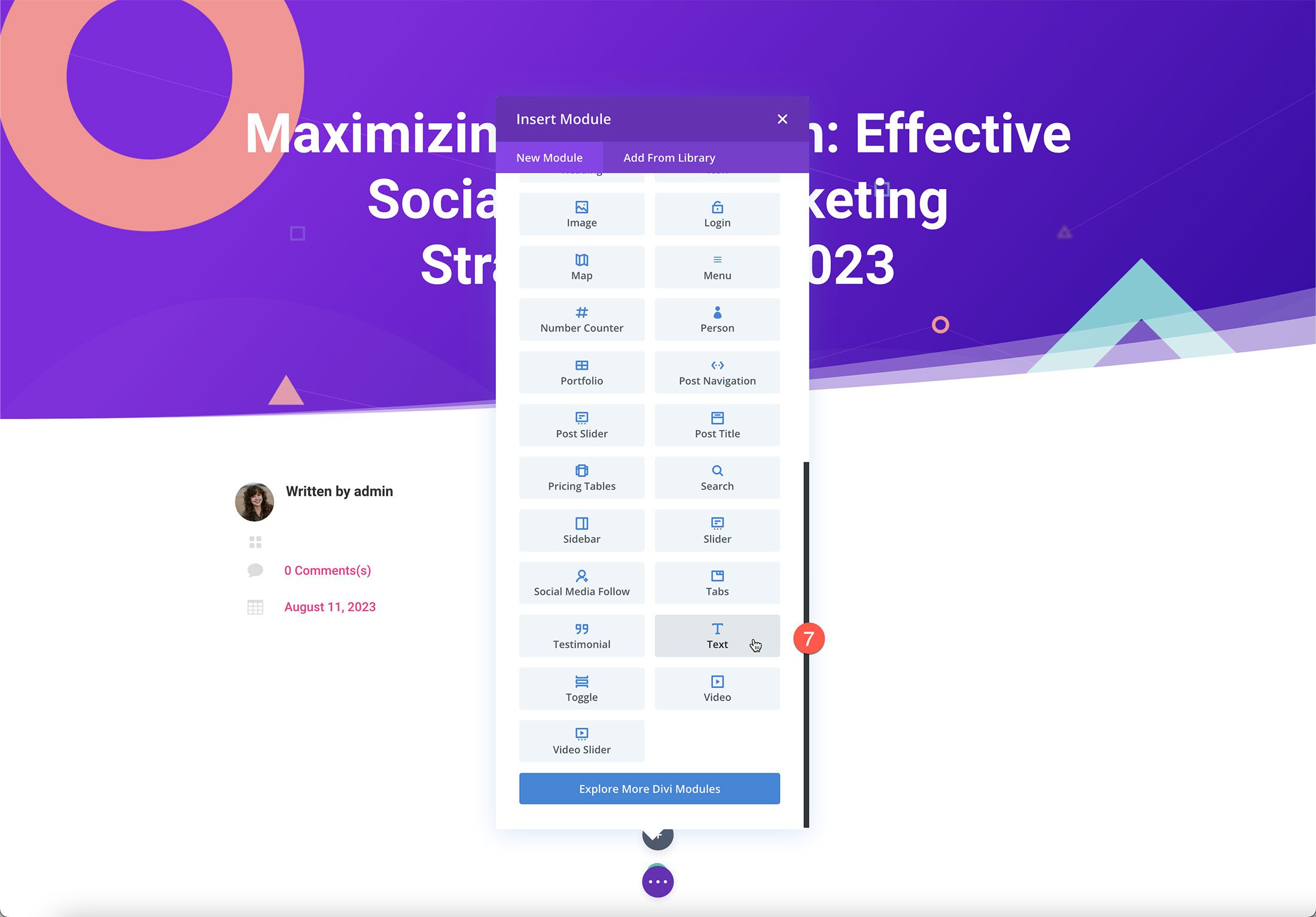
次に、灰色の「+」アイコンをクリックしてモジュール ライブラリをロードします。 「テキスト」までスクロールし、クリックしてテキストモジュールをロードします。

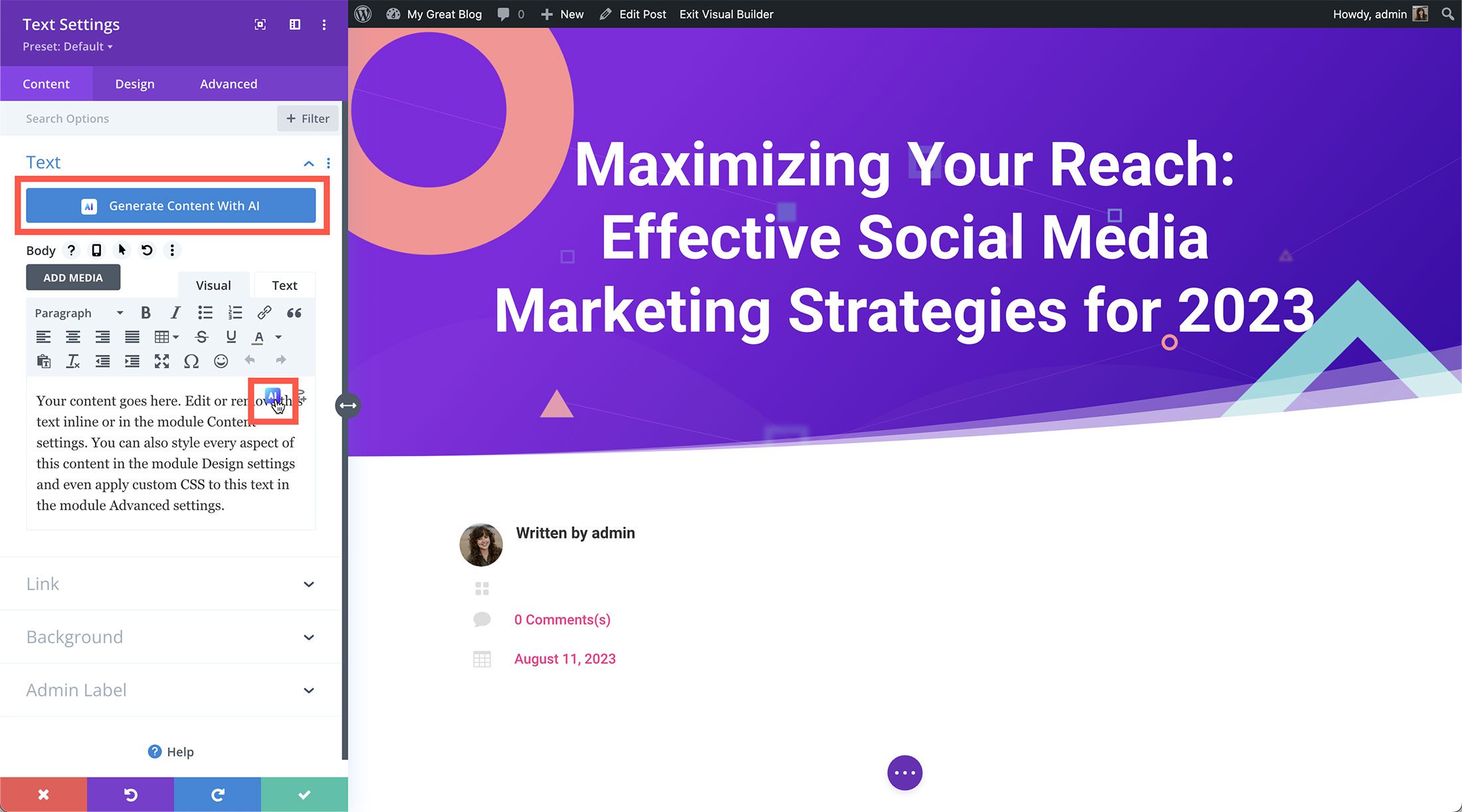
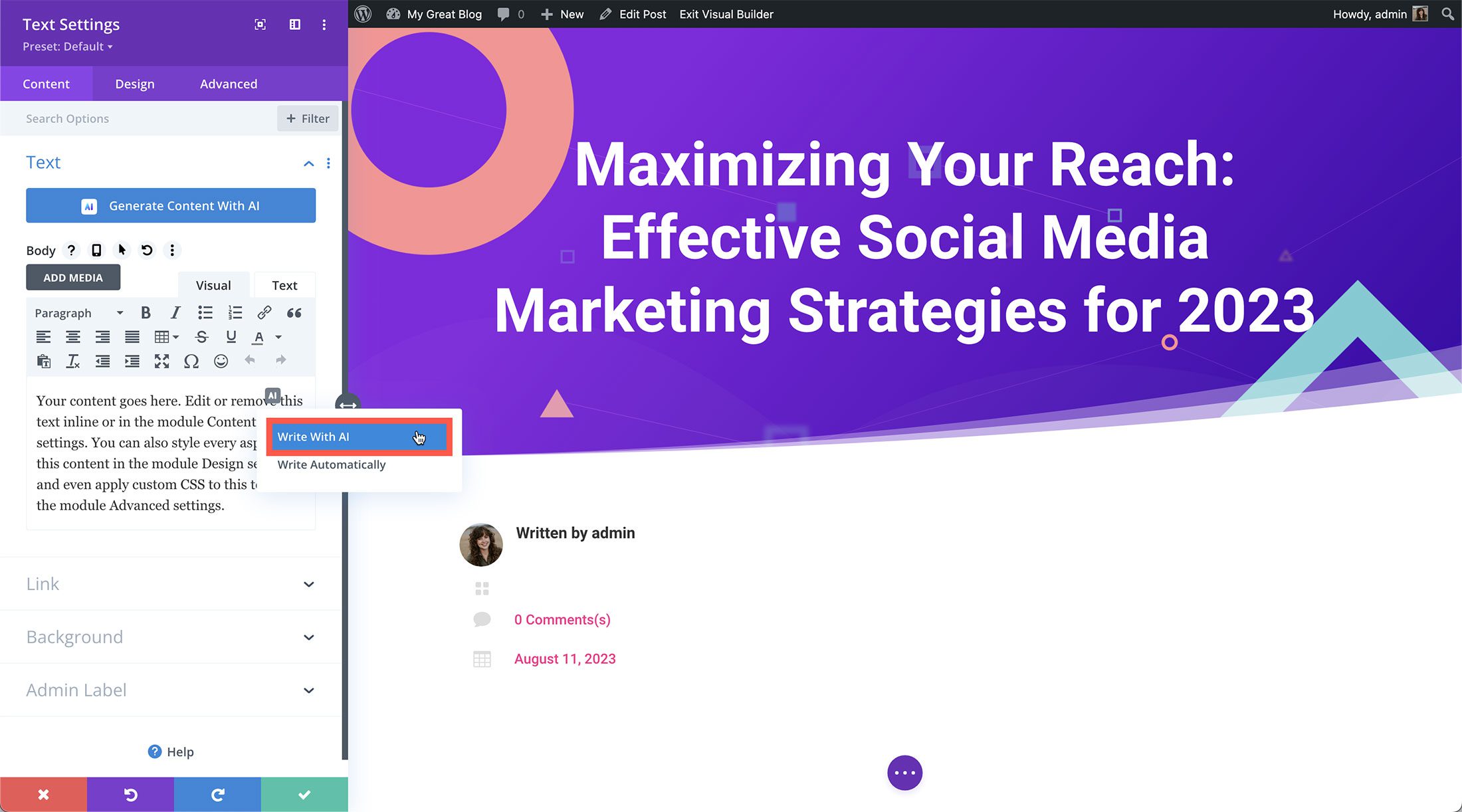
デフォルトでは、Divi モジュールはデモ コンテンツとともにロードされます。 Text モジュールで Divi AI を使用してテキスト コンテンツを生成するには 2 つの方法があります。上部の青いボタンをクリックする方法と、テキスト エディター領域の Divi AI アイコンをクリックする方法です。

テキストを自動生成する前に、テキスト エディターで AI アイコンを選択していくつかの設定を構成しましょう。 クリックしたら、「Write With AI」を選択します。


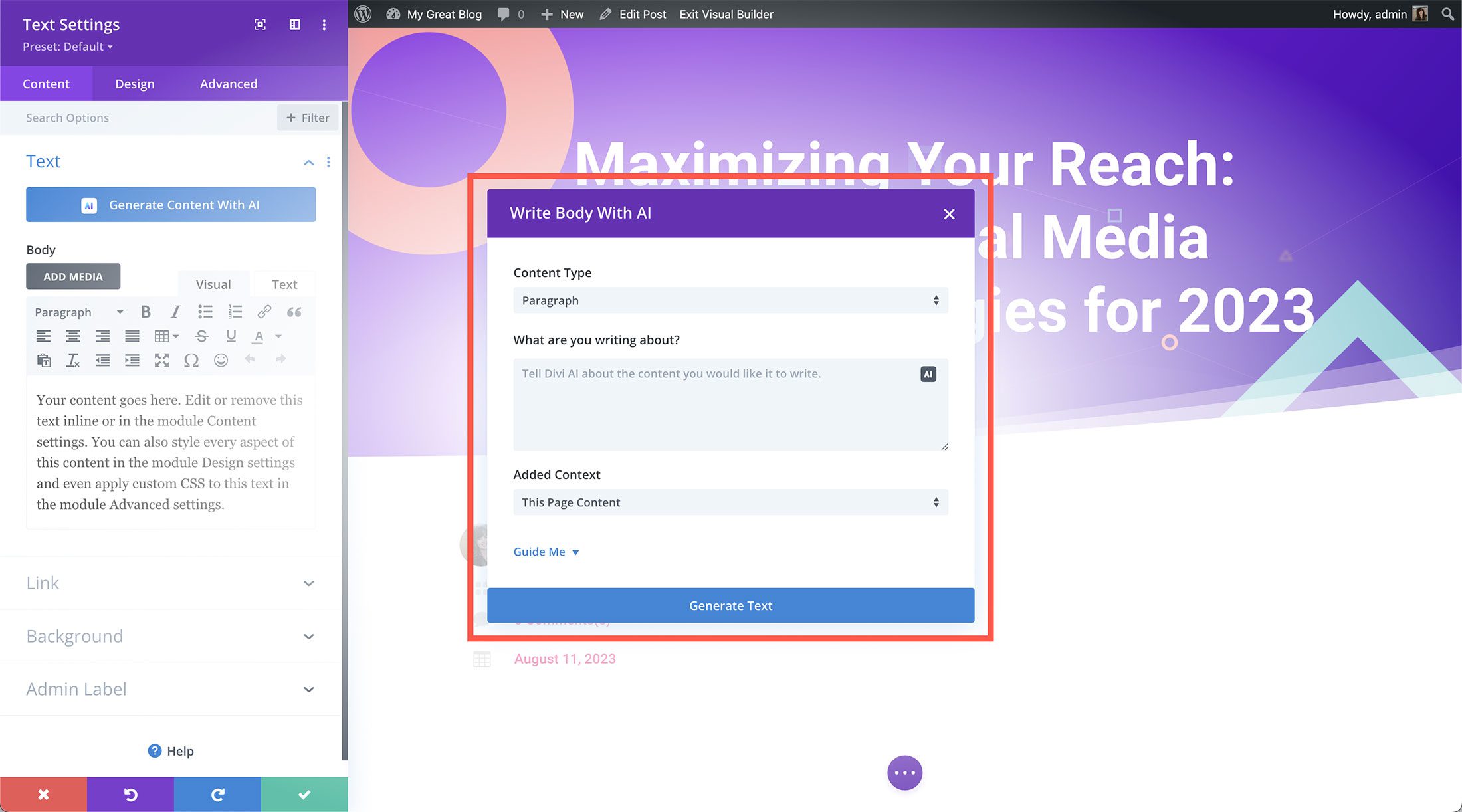
クリックすると、Divi AI 生成に使用できるすべての設定と構成を含む AI ウィンドウが表示されます。

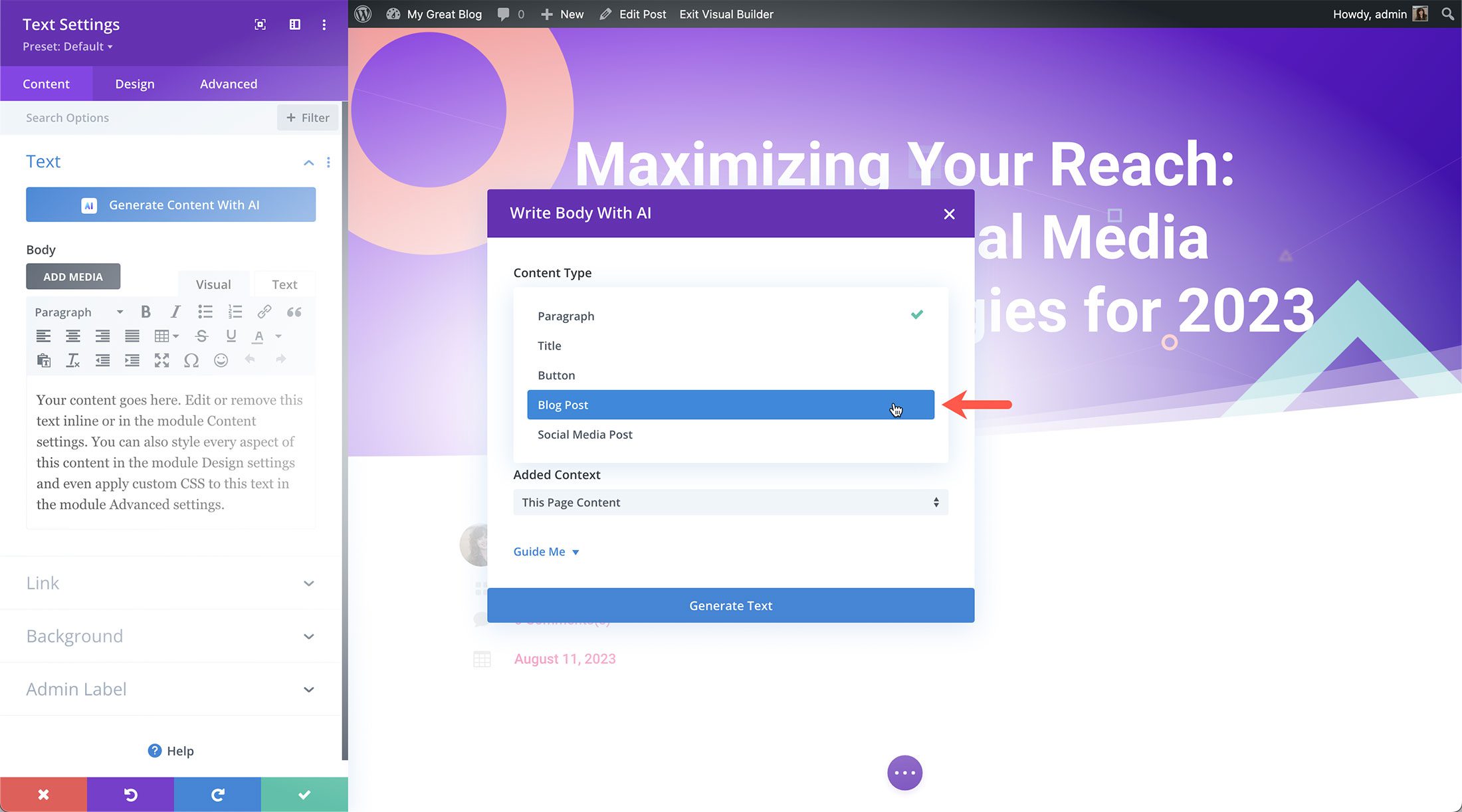
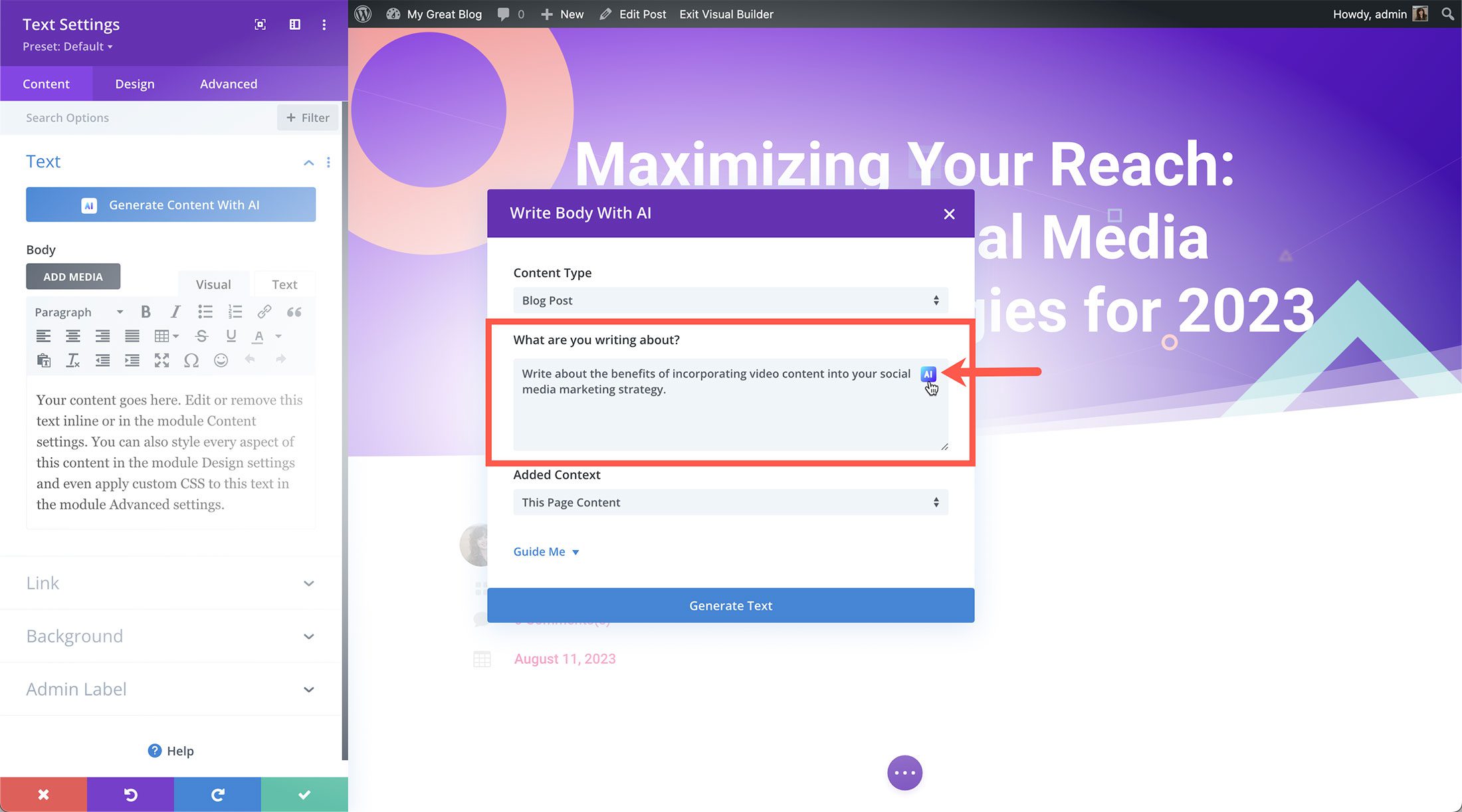
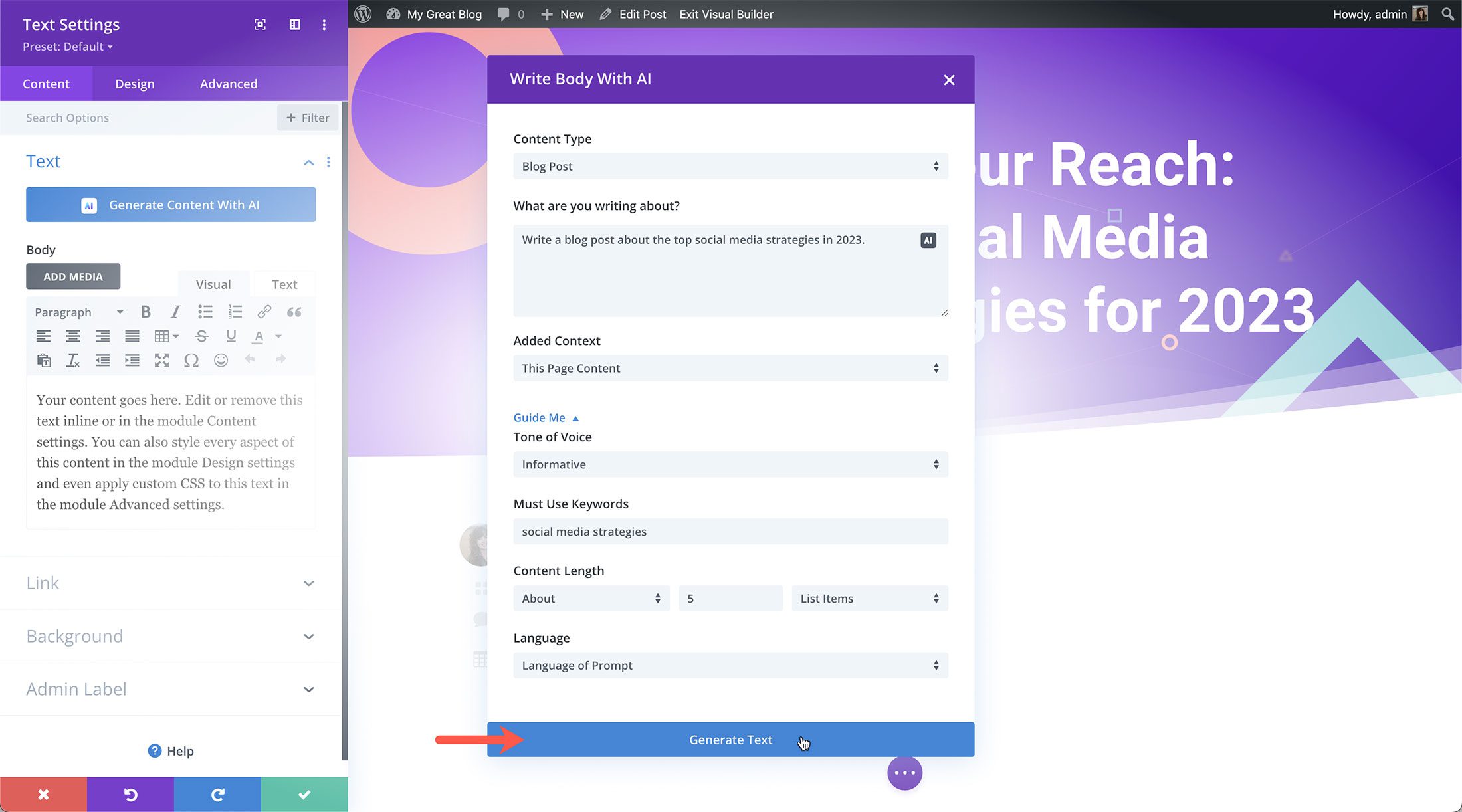
まず、コンテンツ タイプをブログ投稿に設定します。

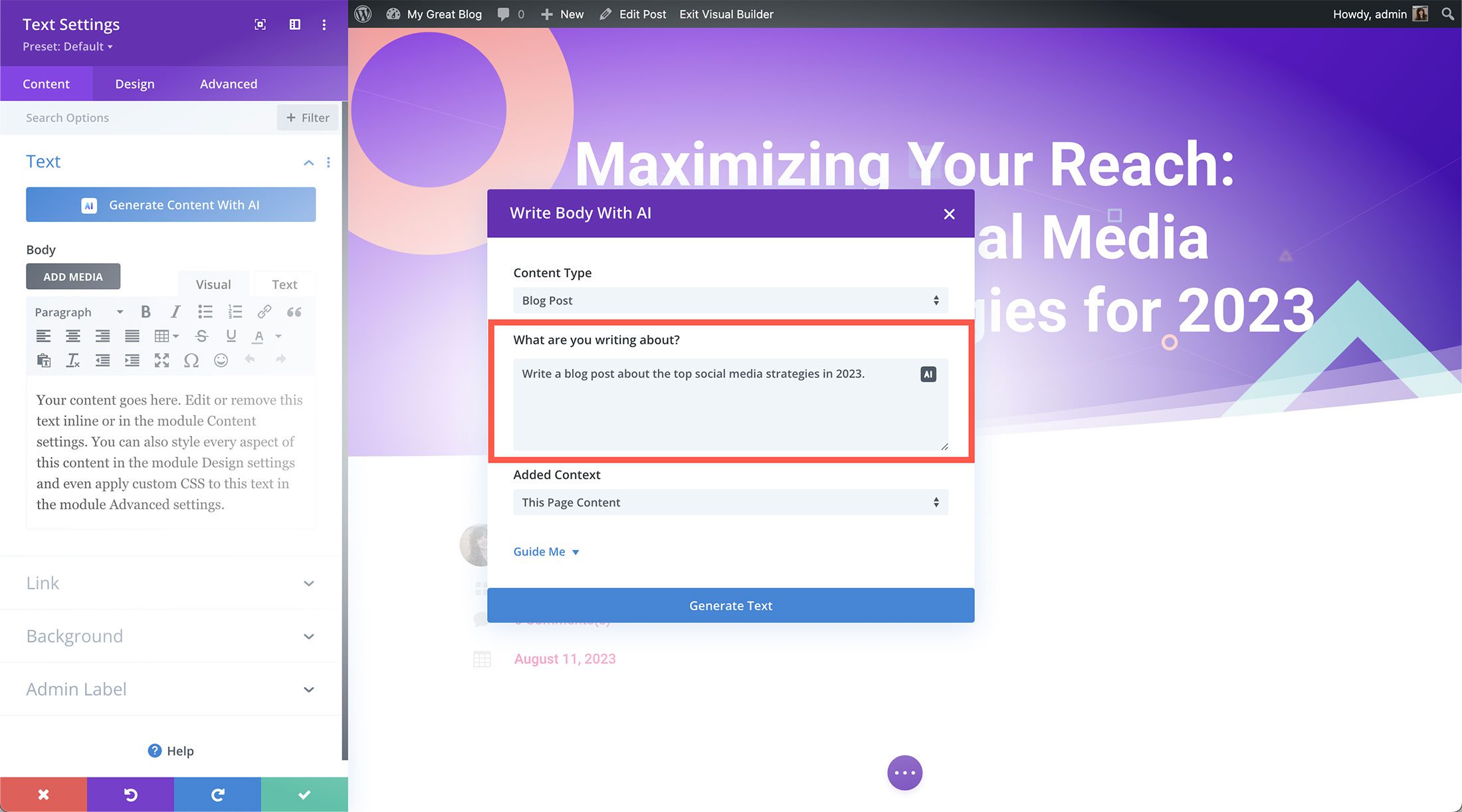
何について書いていますか? セクションでは、書きたいブログ投稿のプロンプトを入力します。

Divi AI を使用して、ページのコンテンツに基づいてプロンプトを生成することもできます。 これを行うには、テキスト領域の Divi AI アイコンをクリックします。

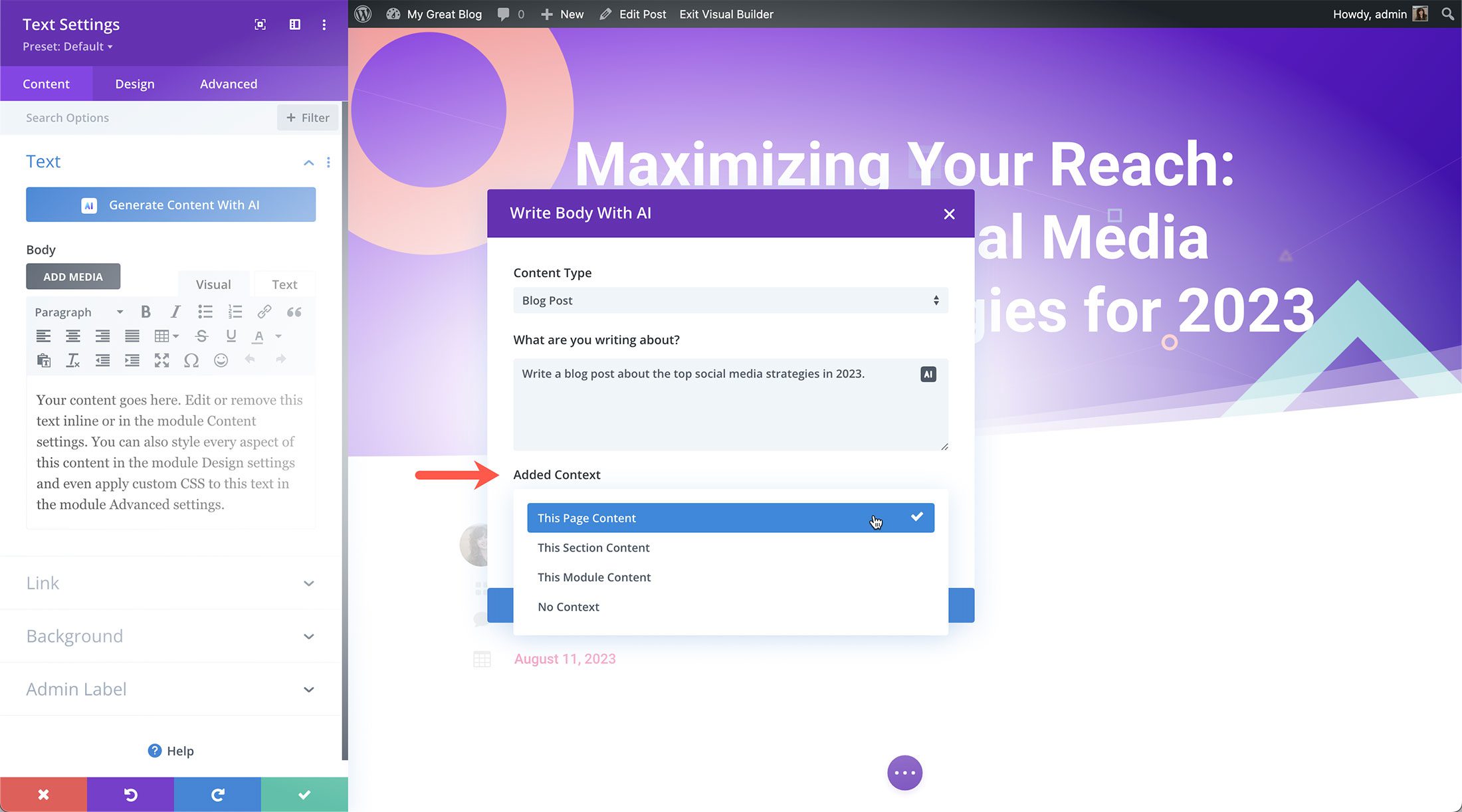
ここで、Divi AI がブログ投稿を書くコンテキストを選択しましょう。 ブログ投稿のタイトルがページに追加されているので、「このページのコンテンツ」を選択して、Divi AI がブログ投稿のタイトルのトピックに関するブログ投稿を作成できるようにします。

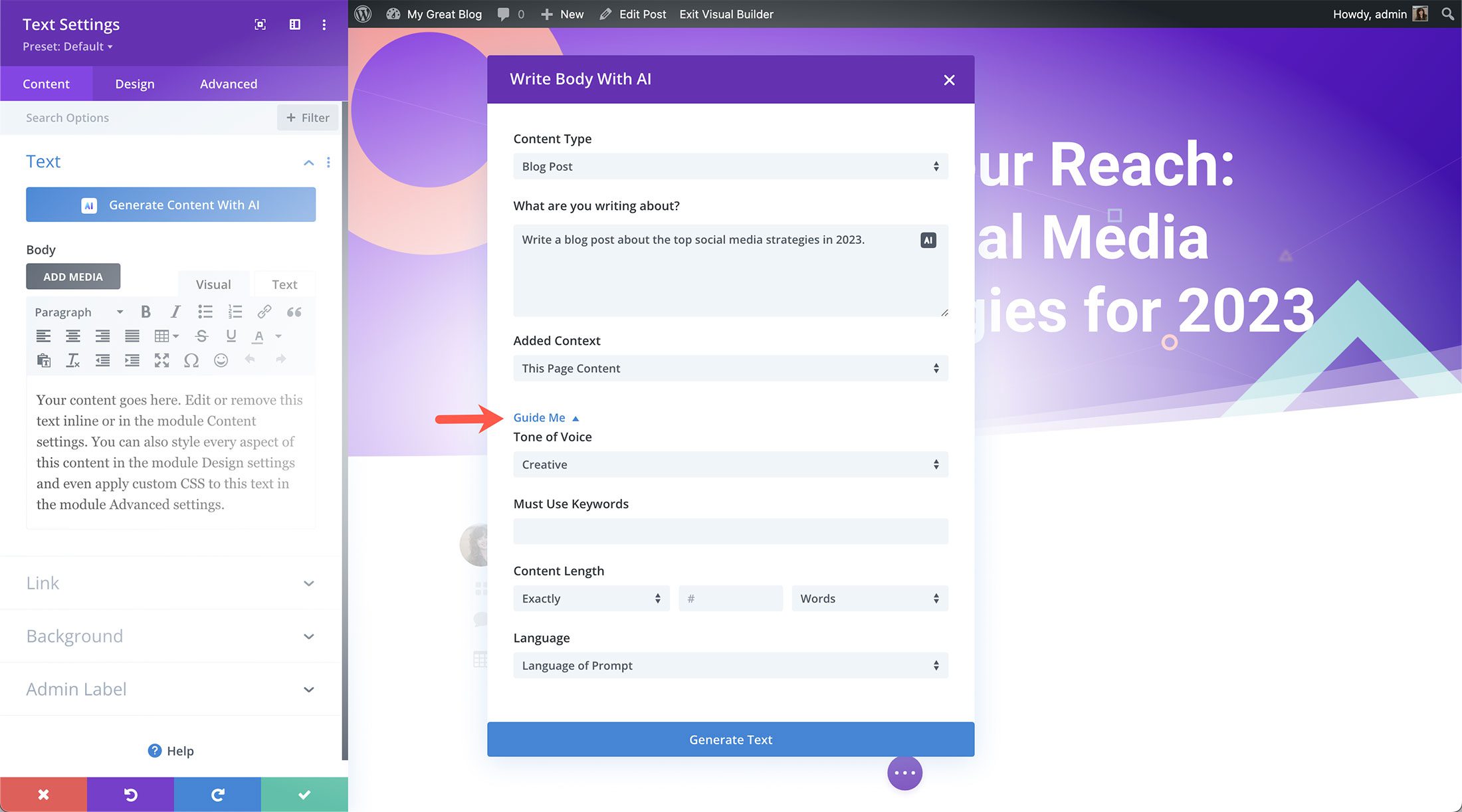
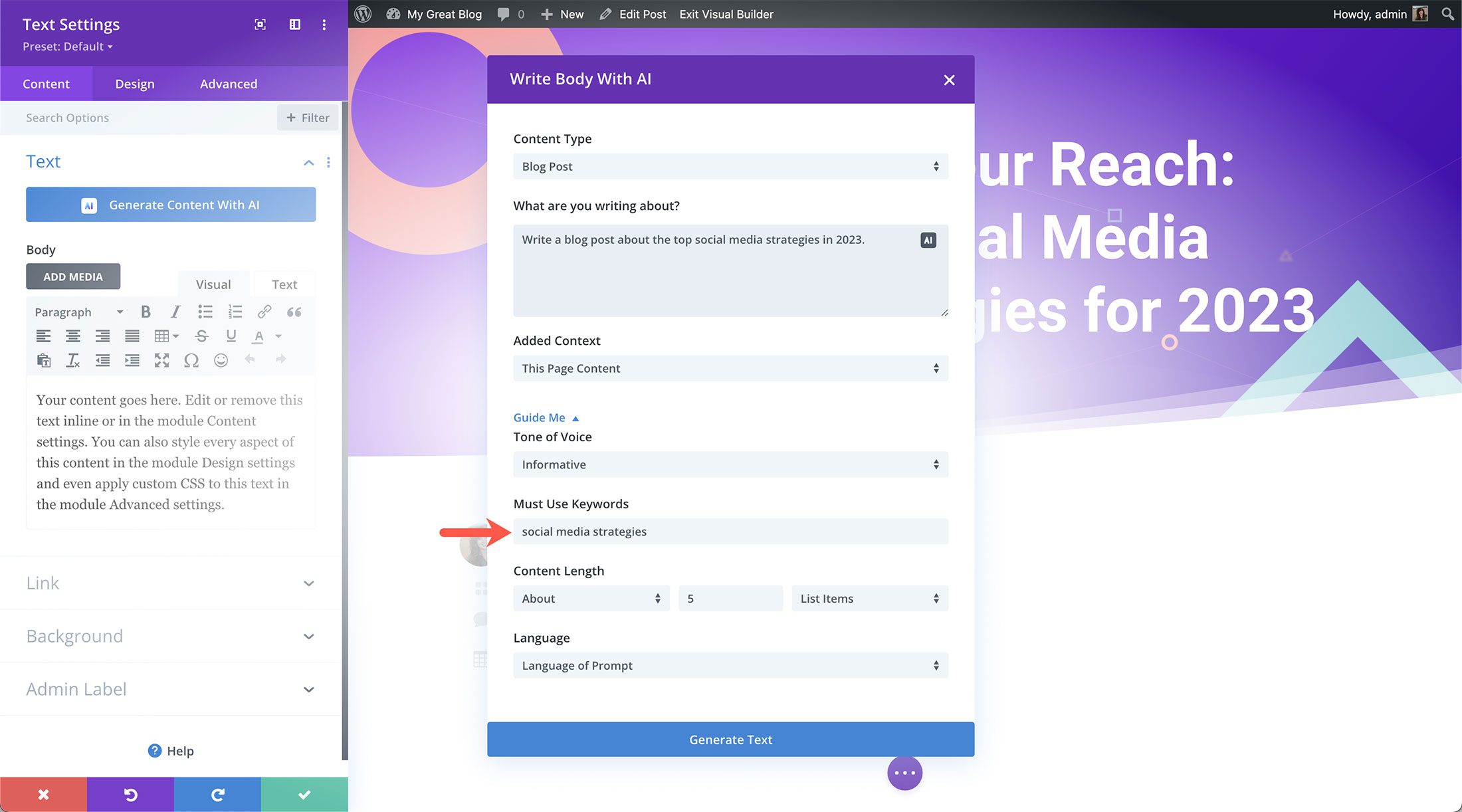
AI によって生成された結果をさらにカスタマイズするには、「ガイド」をクリックしてさらに Divi AI オプションを読み込みます。

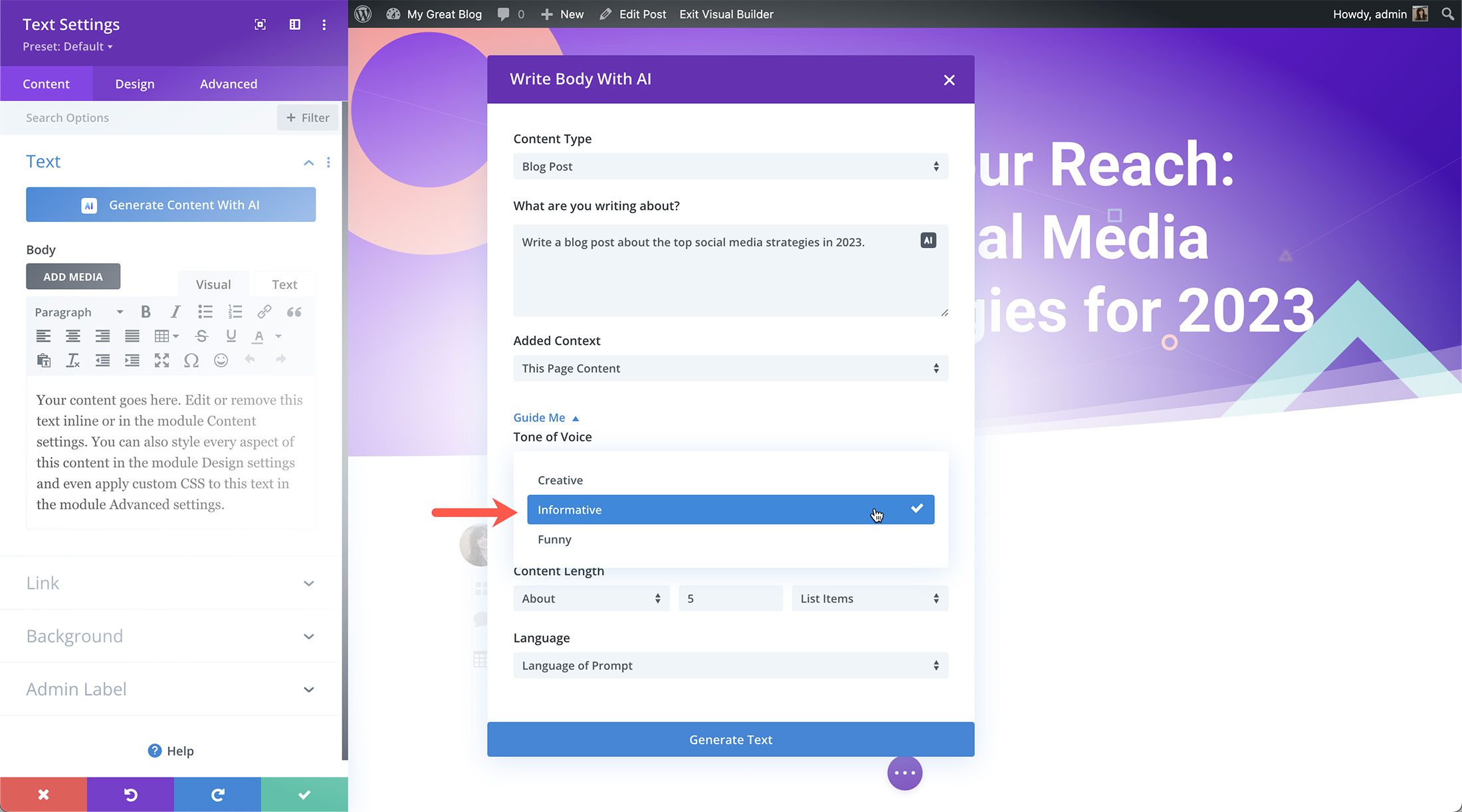
最初のオプションは声のトーンです。 「参考になる」を選択しましょう。

ブログ投稿に必要なキーワードを Divi AI に伝えることもできます。 「ソーシャルメディア戦略」と入力してみましょう。

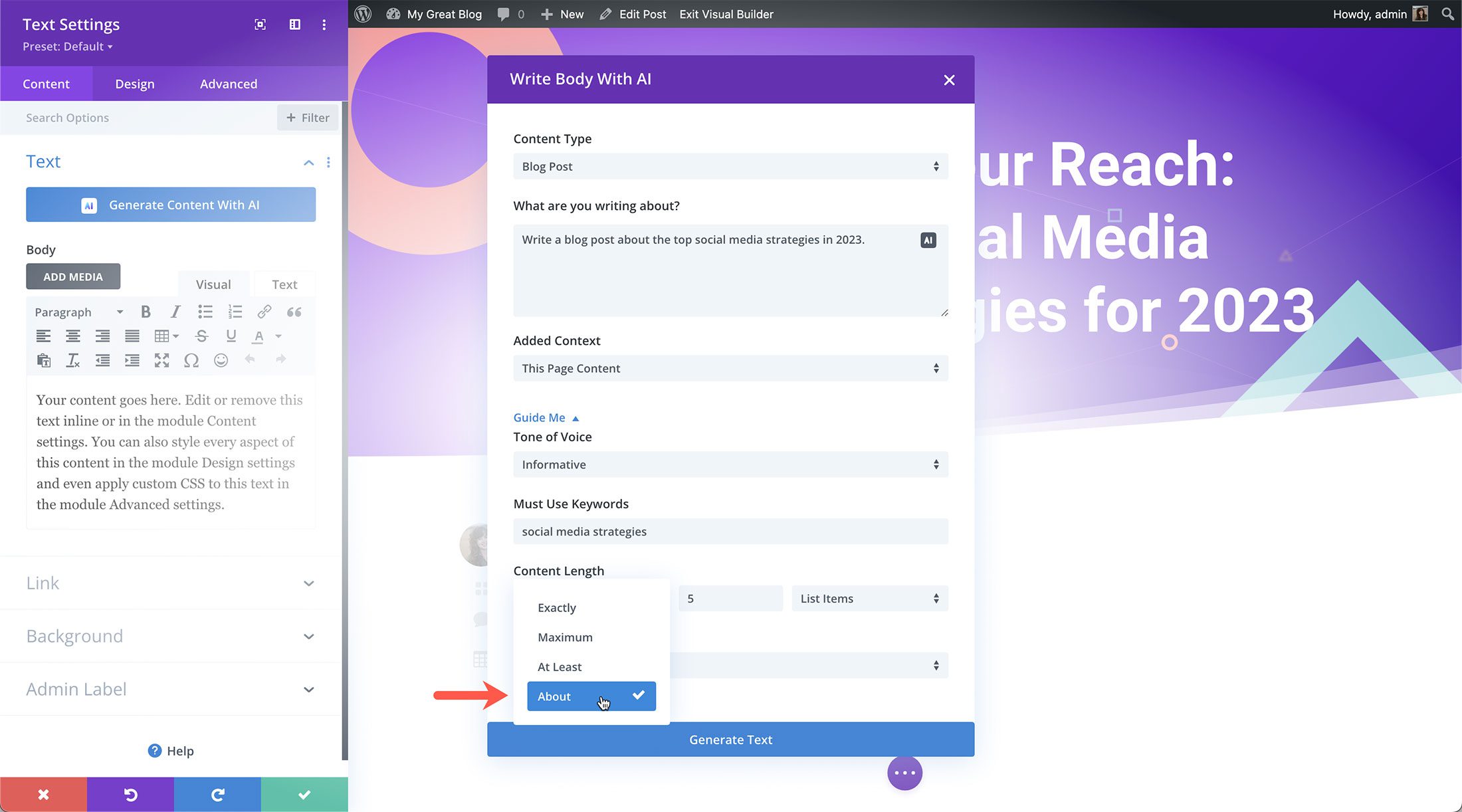
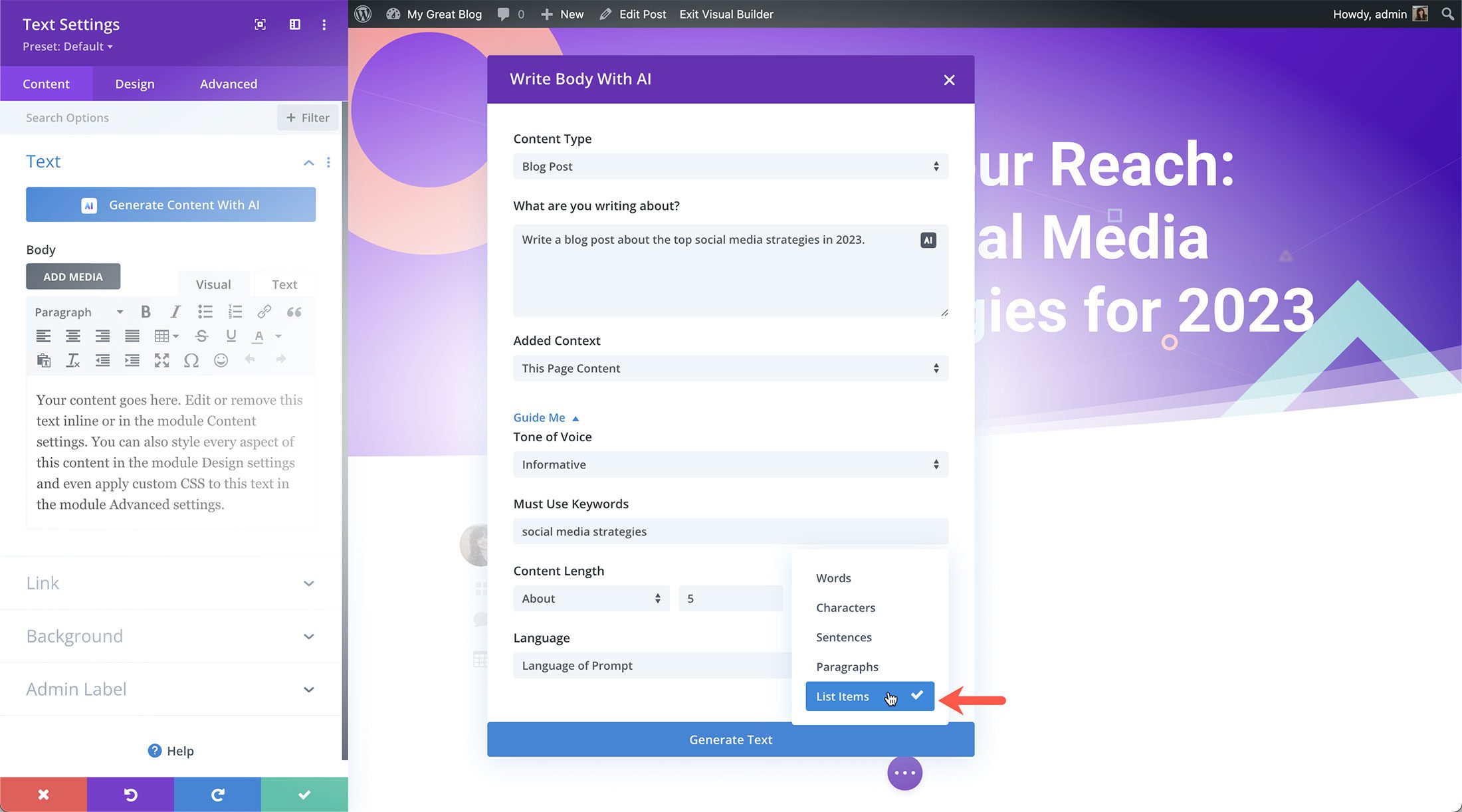
次に、いくつかのオプションから選択してコンテンツの長さを調整できます。

このセクションのドロップダウンを使用して、約 5 つのリスト項目に設定します。

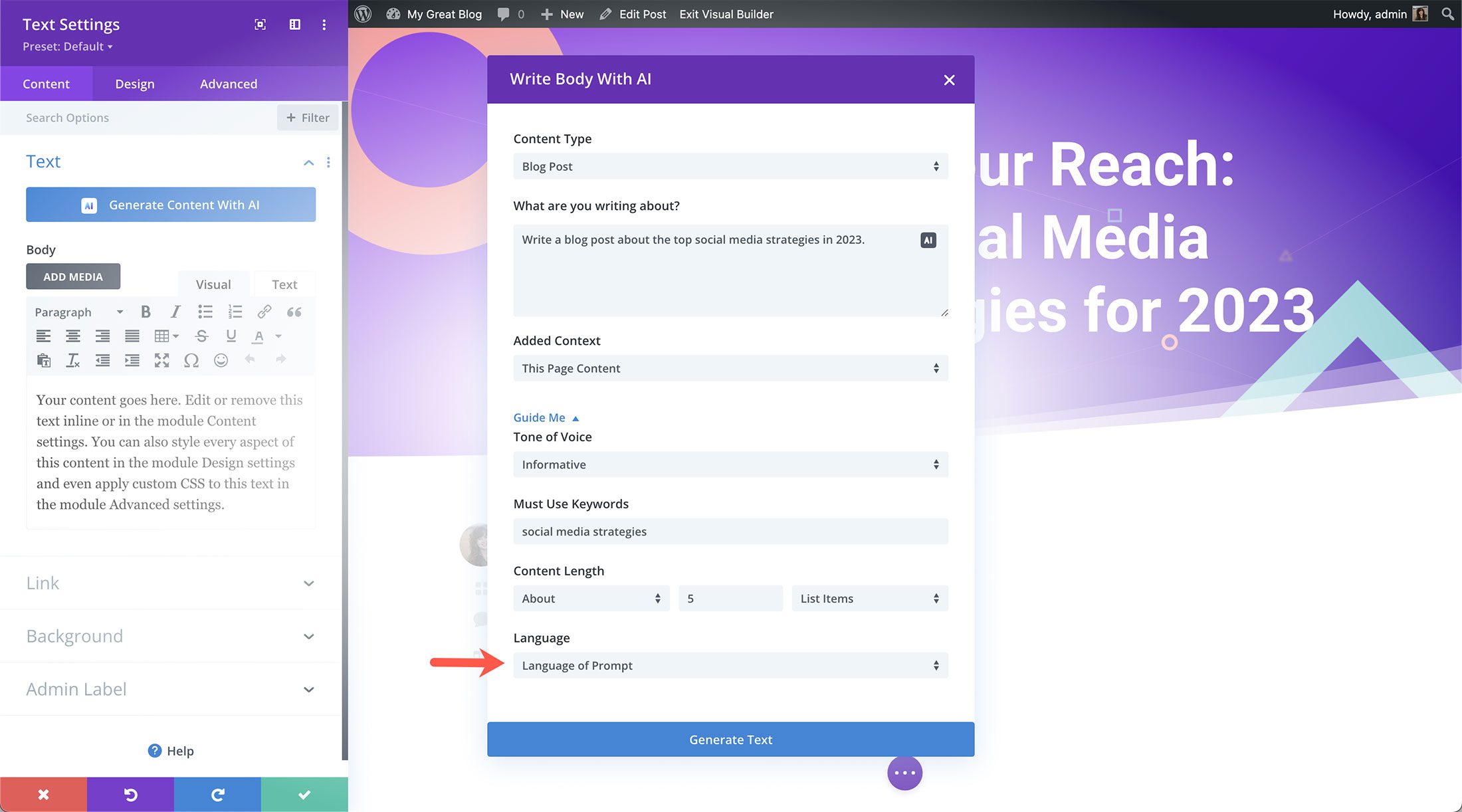
最後に、Divi AI は、選択した言語でブログ投稿を書くことができます。 デフォルトでは、Divi AI はプロンプトの言語で書き込みます。

プロンプトを設定したので、「テキストを生成」をクリックして結果を確認します。

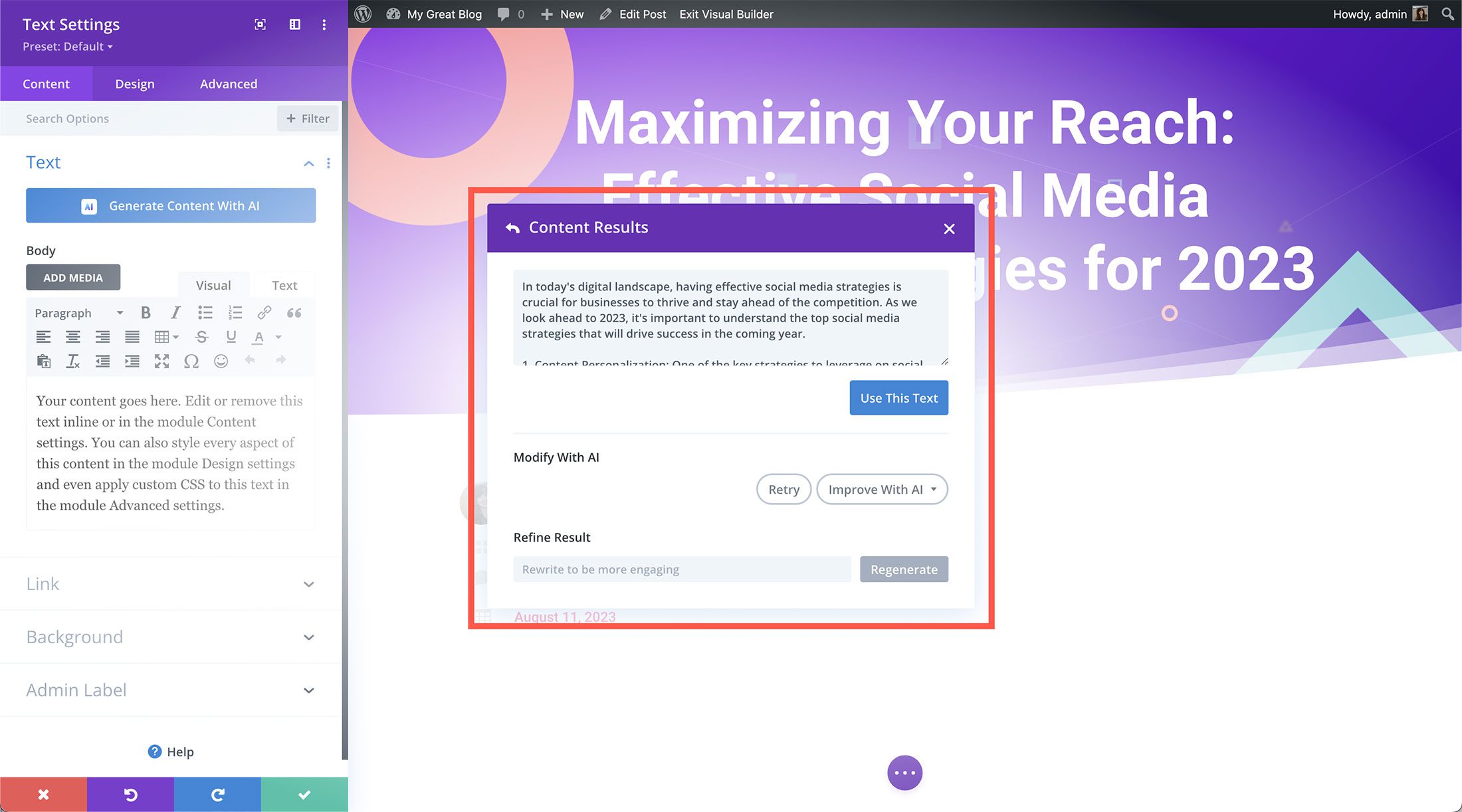
次の画面で結果が表示されます。

ただし、まだ終わりではありません。 Divi AI は、夢のブログ投稿が完成するまで、結果を調整、延長、簡素化するのにも役立ちます。
Divi AI が生成したブログ投稿を書くためのヒント
Divi AI を使用してブログ投稿を書くときは、次のヒントに留意してください。
結果を編集および修正する
Divi の AI 生成は非常に強力ですが、著作権の問題やロボットのように書いているように聞こえることを避けるために、AI で生成されたコンテンツを編集および修正することが不可欠です。 AI が生成したブログ投稿で「公開」をクリックする前に、必ず最終レビューと編集を行ってください。
自分の声のトーンに忠実であり続ける
AI を使用して執筆すると、調査や執筆に関する重労働の一部を行うことができ、時間を節約できますが、Web サイト訪問者向けのコンテンツを作成するときは、自分の声に忠実であることを忘れないことが重要です。 AI はアイデアを生み出し、概要を提供するのに役立ちます。 ただし、読者の共感を呼び、不自然や人工的に聞こえないコンテンツを作成する必要があります。
Divi AI を使用してブログ画像を生成する
Divi AI は、ブログ投稿用にブランドに基づいた独自の画像を生成することもできるため、ストック フォト ウェブサイトで完璧な画像を探すのに何時間も費やす必要はありません。 Divi AI を使用して、まさに欲しいものを作成できるようになりました。 Divi AI 画像を生成する方法については、こちらをご覧ください。
Divi AI で魅力的なブログ投稿を作成しましょう!
Divi AI は、ブログ執筆プロセスを高速化するだけでなく、ブログ投稿に含めるとは考えてもいなかったアイデアを生成し、Web サイトへのトラフィックを増やす魅力的なコンテンツの作成を支援します。 今すぐ参加して、無制限の Divi AI 世代にアクセスしてください!
Divi AI は、あなたが必要とする Web デザイン アシスタントです。 作業が速くなるだけでなく、同じデザインの複数のバリエーションを提供できるため、理想的な結果を見つけやすくなります。 まだ Divi AI にサインアップしている場合は、今すぐサインアップして、入力できる無制限のプロンプトをお楽しみください。 このチュートリアルを楽しんでいただければ幸いです。ご質問があればコメント欄でお知らせください。また明日、別の Divi AI チュートリアルでお会いしましょう!
今週は Divi AI が 40% オフになります!
来週は、Divi AI unlimited を 40% オフで提供します。 セールが始まる前に Divi AI を購入すると、年間 115 ドル節約でき、その節約分は一生固定されます。 さらに、チームメンバー全員が追加料金なしで Divi AI を使用できます。 割引はこちらから