AI を使用して WordPress ブログ投稿を書く方法
公開: 2023-08-19WordPress サイトでブログを維持することは、読者に価値のあるコンテンツを提供するために不可欠です。 また、ブログ投稿は、うまく書かれていれば、サイトが検索エンジン ランキング ページ (SERP) に表示されるのに役立ちます。 以前は、文章を書くスキルが優れていない人は、投稿を書いてもらうために誰かを雇う必要があり、最悪の場合、ブログを持っていませんでした。 ChatGPT や Divi AI などの人工知能 (AI) ツールのおかげで、この新しいテクノロジーを利用して投稿を作成することができます。 この記事では、AI を使用して WordPress ブログ投稿を書く手順を説明します。
始めましょう。
- 1 WordPressとは何ですか?
- 2 AIとは何ですか?
- 3 Divi AIとは何ですか?
- 4 AI を使用して WordPress ブログ投稿を書く方法
- 4.1テンプレートの作成
- 4.2ステップ 1: ブログ投稿のアウトラインを作成する
- 4.3ステップ 2: 新しい投稿を作成する
- 4.4ステップ 3: イントロを書く
- 4.5ステップ 4: ブログ投稿画像の作成
- 4.6ステップ 5: 投稿コンテンツの作成
- 4.7ステップ 6: 結論を書く
- 5ブログ投稿画像
- AI を使用して WordPress ブログ投稿を書くことについての6 つの最終的な考え
ワードプレスとは何ですか?

WordPress は、インターネット上のすべての Web サイトの 43% 以上で使用されている人気のコンテンツ管理システム (CMS) です。 90 年代後半にブログ プラットフォームとして始まり、フリーランサー、Web 代理店、大企業が使用する Web サイト構築の強力なツールに進化しました。 WordPressには2種類あります。 .orgと.com 。 同じ人によって構築されていますが、いくつかの違いがあります。 すべてが明らかです。WordPress.org で作業することになります。WordPress.org は自己ホスト型で、ほぼ無制限のカスタマイズ オプションが付いています。
AIとは何ですか?

Divi AI で作成された画像 | プロンプト:メインクーン猫の写真、雪に覆われた森のセット、ドラマチックな照明、超高品質、8K UHD、ナショナル ジオグラフィックの今年の野生動物の写真
AI は、通常人間が行う必要があるタスクを機械学習を使用して実行するコンピューターの開発です。 AI はこれらのシステムをトレーニングして、画像、テキスト、ビデオ、音楽などを生成できます。 このタイプの AI は生成 AI と呼ばれます。これには、弁別器と生成器を含む 2 つのシステム、つまり敵対的生成ネットワーク (GAN) の間での集中的なトレーニングが含まれます。 これらは連携して、ジェネレーターの出力とシステムがトレーニングされたデータを比較します。 たとえば、画像の生成中に、ジェネレーターは出力をディスクリミネーターに提示し、ディスクリミネーターはそれが本物か偽物かを判断しようとします。 トレーニングが続くと、ジェネレーターの出力が向上するため、ディスクリミネーターは 2 つの違いを見分けることができなくなります。
Divi AI、Jasper、Writesonic、ChatGPT などの人気のある AI テキストおよび画像ジェネレーターには、ブログ投稿の作成、リアルな画像の作成など、さまざまな用途があります。
ディビAIとは何ですか?

Divi AI は、最近の記憶に新しい、最もエキサイティングな製品の発表です。 Stable Diffusion モデルと Open AI モデルに基づいて、Divi AI は Visual Builder 内でコンテンツを書き込み、画像を生成できます。 とはいえ、Divi AI は他の生成 AI とは少し異なる方法で構築されています。 Divi 専用に作られたこのツールは、Divi のデザイン要素をすべて理解し、ページ上の関連コンテンツに基づいてテキストと画像を提案できます。 たとえば、ページがメインクーンの猫小屋に関するものである場合、Divi AI はメインクーンの猫に関連するテキストを提案します。 この驚くべき新技術により、Divi ウェブサイトの作成がこれまでより簡単になります。
AI を使用して WordPress ブログ投稿を書く方法
現在 WordPress ユーザーが利用できる AI テクノロジーを利用して、AI を使用してブログ投稿を作成する方法がいくつかあります。 ただし、この記事では 2 つのルートに焦点を当てます。 1 つ目は Divi AI を使用し、もう 1 つは ChatGPT と Midjourney を使用します。
使用する方法に関係なく、Gutenberg エディターを使用してブログ投稿を作成することをお勧めします。 その主な理由は、Divi や Twenty Twenty-Three などの完全なサイト編集テーマを使用すると、サイトのコンテンツを紹介するテンプレートを作成できるためです。 ここでは Gutenberg について詳しく説明しませんが、この投稿ではブロック エディターでの操作方法の概要を説明します。 すでに Divi ユーザーであれば、2022 年に Divi レイアウト ブロックの導入によりブロック エディターとの互換性の向上をリリースしたことを知っていただけると幸いです。 Divi AI を使用するために必要な Gutenberg エディターと Divi Builder を同時に使用できるようになります。
テンプレートの作成
最初の投稿を作成する前に、Gutenberg または Divi を使用してテンプレートを作成する方法を学ぶ必要があります。 テンプレートが作成されたら、作業に取り掛かることができます。
ステップ 1: ブログ投稿のアウトラインを作成する
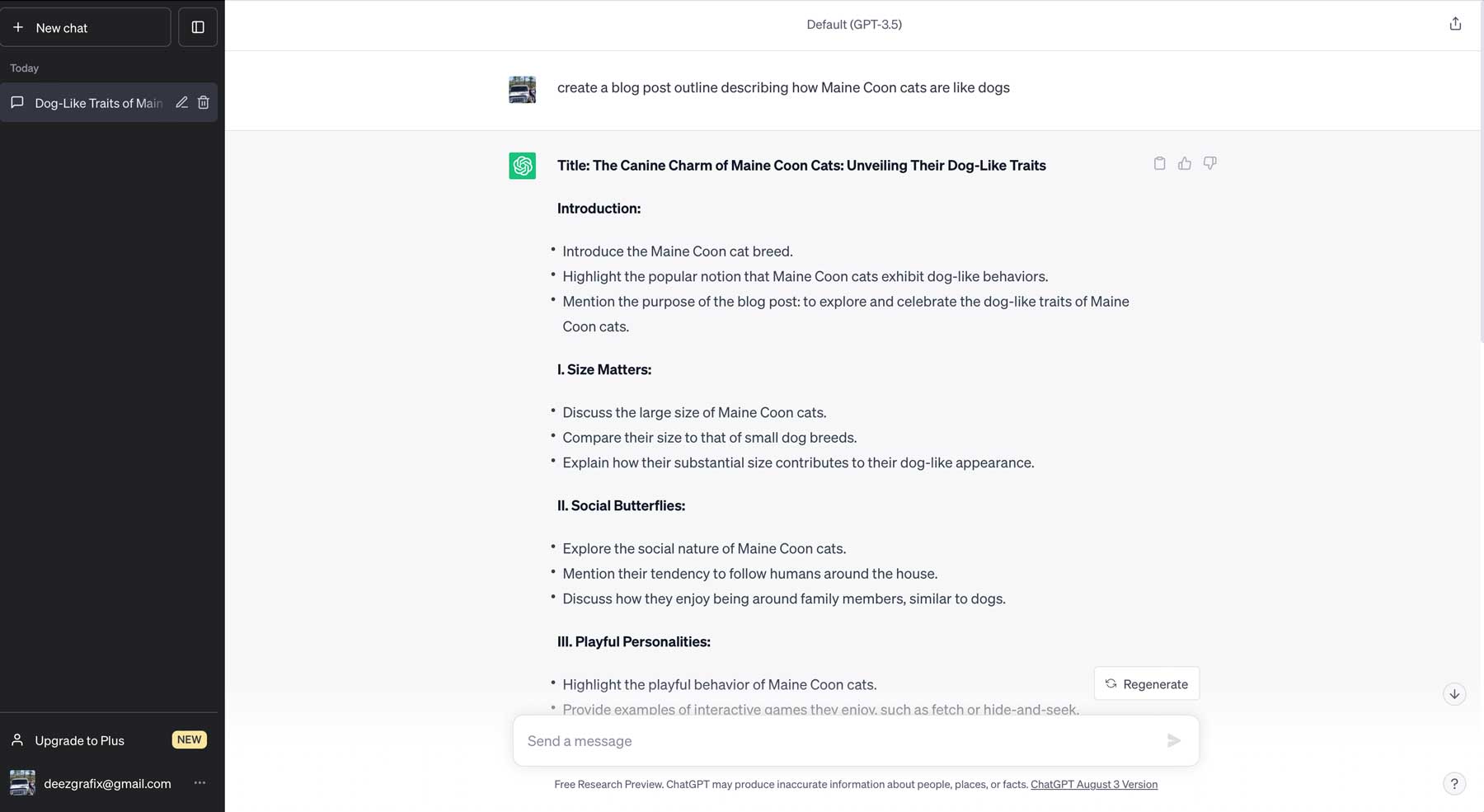
ChatGPT を使用してブログのアウトラインを作成する手順の概要を説明します。 このステップは必須ではありませんが、思考を形成し、AI が従うための構造を与えるのに役立ちます。 まだサインアップしていない場合は、ChatGPT でアカウントにサインアップしてください。 バージョン 3.5 は無料ですが、より高度なバージョンを使用するには有料プランにサインアップする必要があります。 私たちの投稿では、メインクーン猫の犬のような特質を取り上げたいので、次のプロンプトを使用します:メインクーン猫が犬にどのように似ているかを説明するブログ投稿のアウトラインを作成します。
ChatGPT は投稿のアウトラインの作成に取り掛かります。

ステップ 2: 新しい投稿を作成する
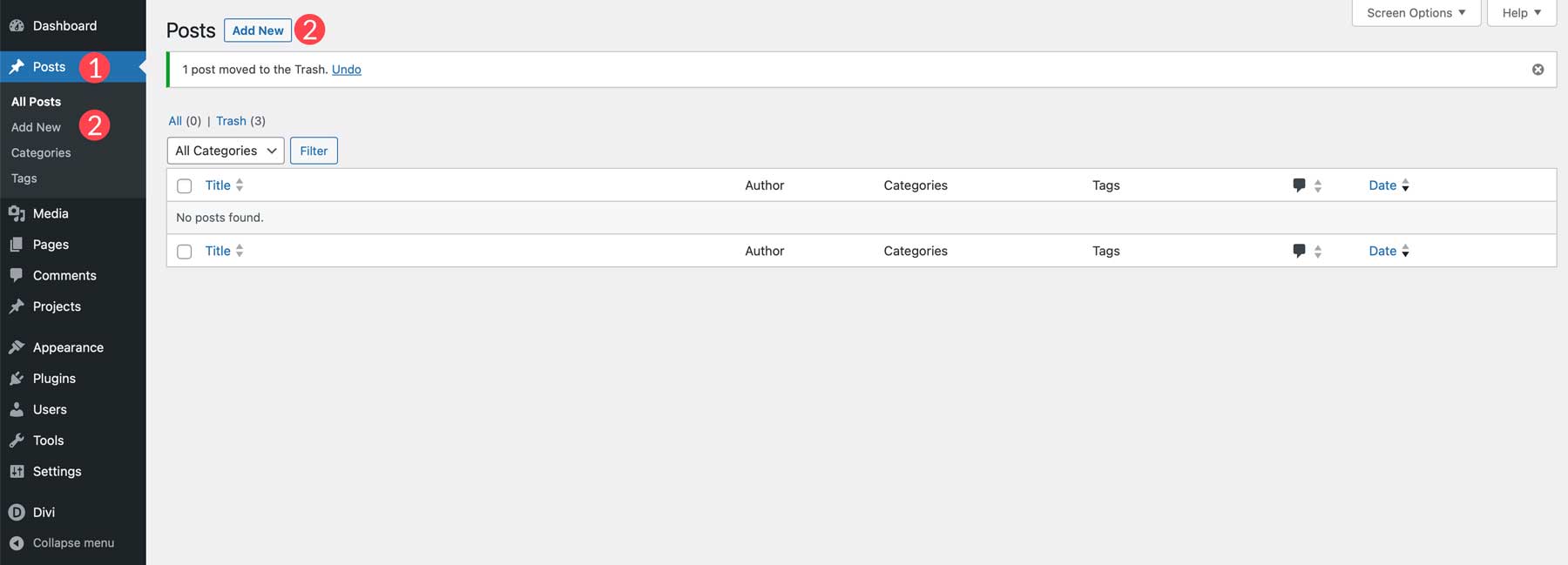
新しい投稿を作成するには、WordPress ダッシュボードにログインし、投稿(1) に移動します。 次に、 [新規追加]ボタン (2) をクリックして最初の投稿を作成します。

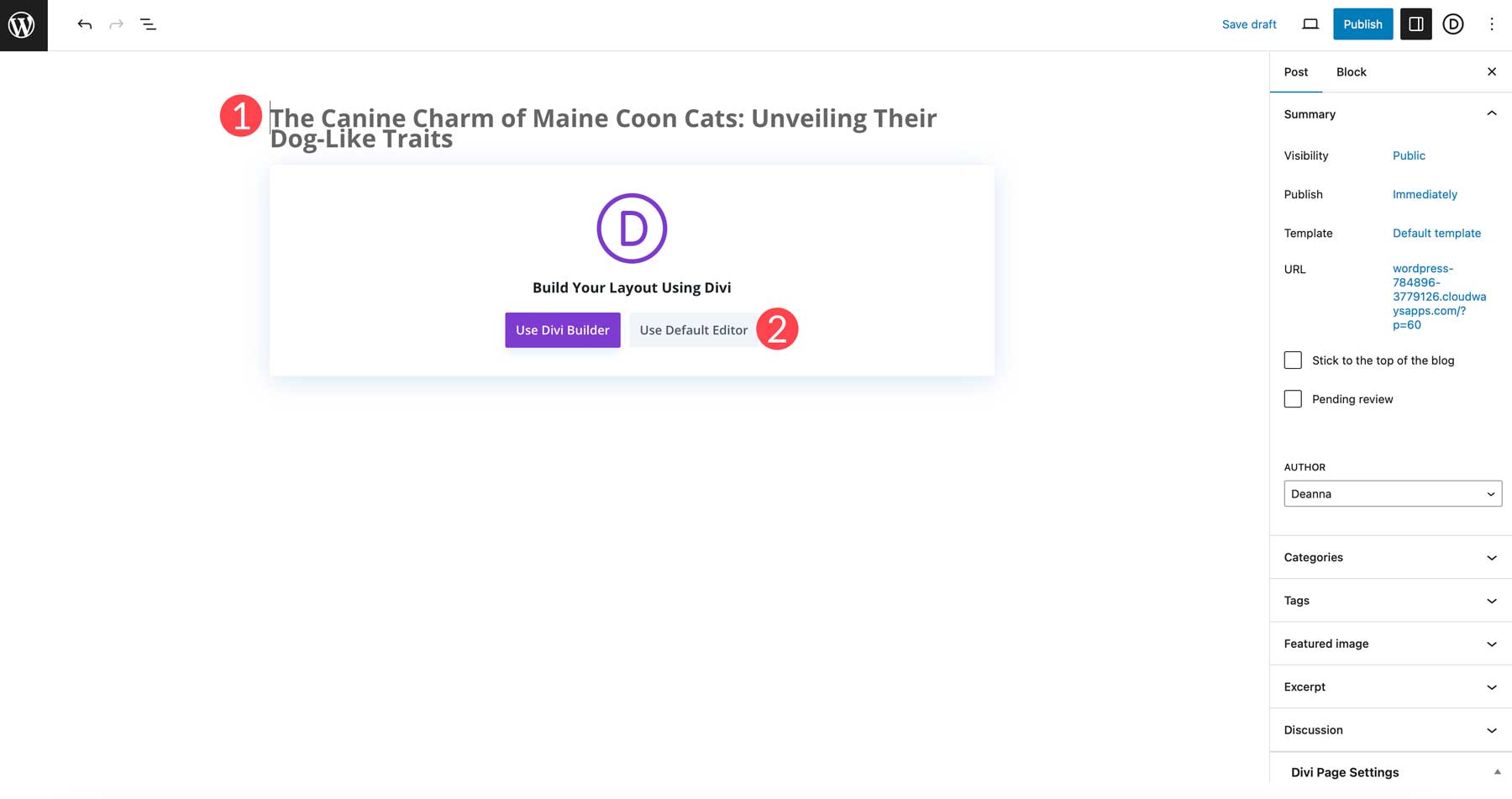
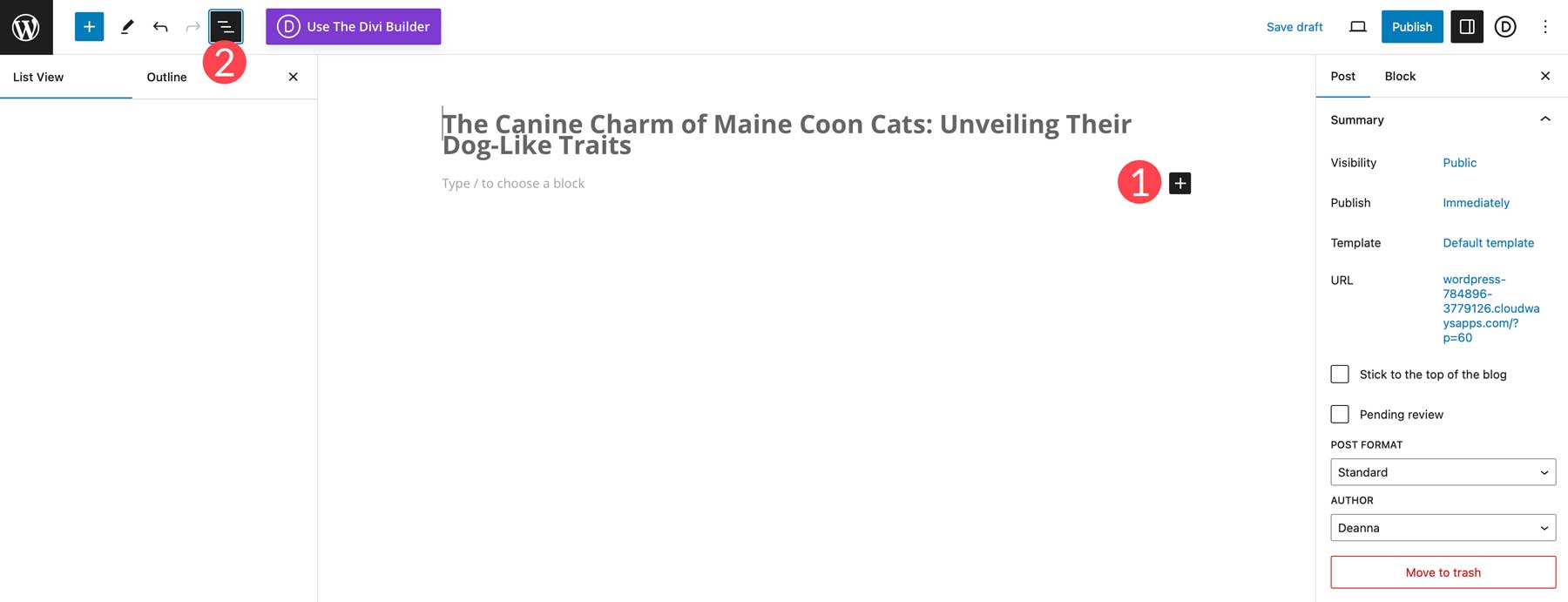
次に、投稿にタイトルを追加する必要があります (1)。 ChatGPT で生成されたものを使用しましょう: The Canine Charm of Maine Coon Cats: Unveiling Their Dog-Like Traits 。
Divi を使用している場合は、デフォルトのエディターボタン (2) をクリックして Gutenberg をロードします。

ステップ 3: イントロを書く
投稿を作成したら、最初のステップは導入段落を追加することです。
ChatGPTの使用
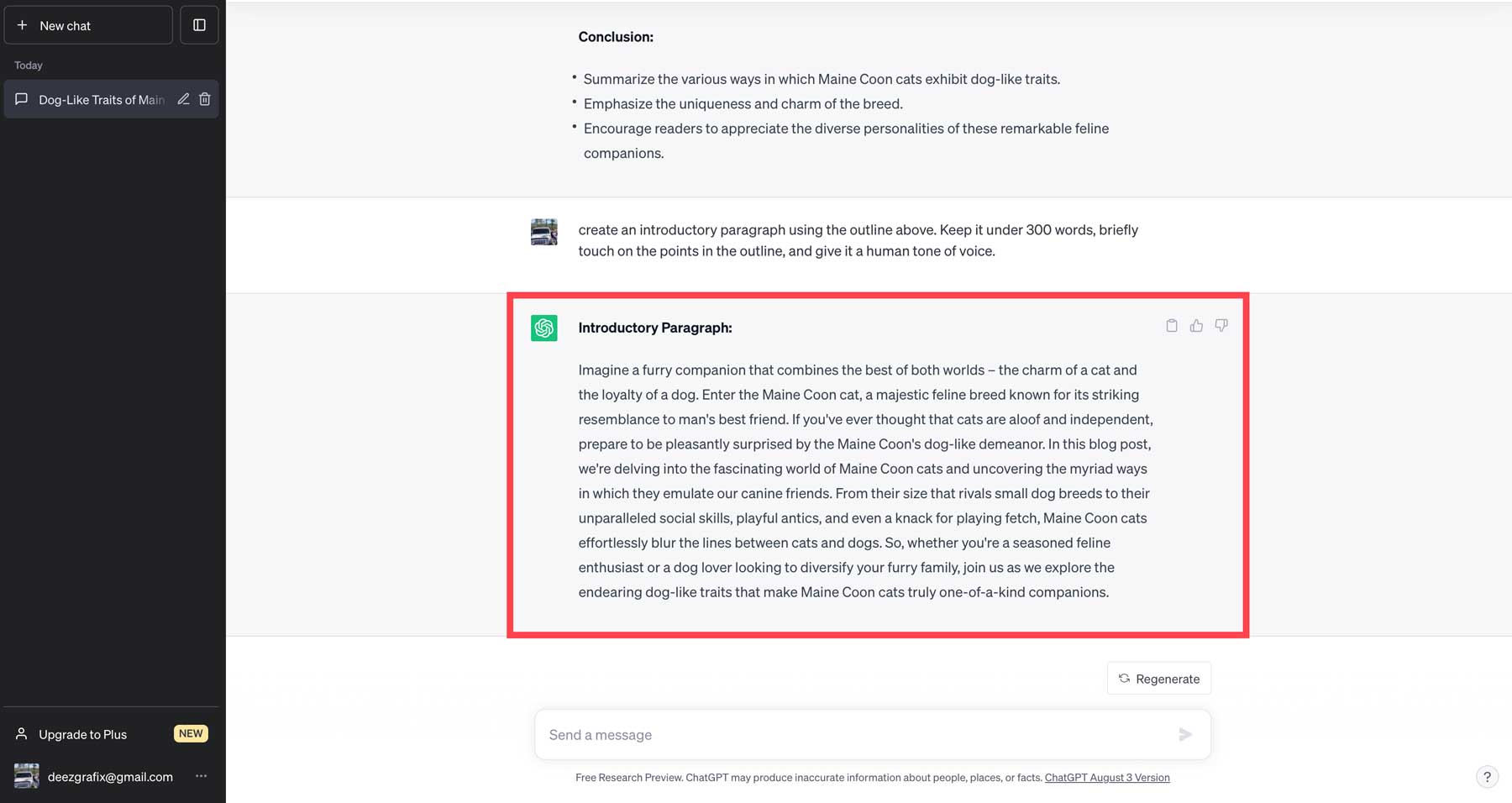
ChatGPT を使用すると、導入段落の作成は簡単です。 インターフェイスに戻り、次のプロンプトを作成します。上記のアウトラインを使用して導入段落を作成します。 300 語以内に収め、概要の要点を簡単に触れ、人間らしい口調にしましょう。
ここで、2 つのことのうち 1 つを行うことができます。 生成された段落をコピーして貼り付けることも、オリジナルのコンテンツの作成に使用することもできます。 倫理を守りたいため、生成された出力を単なるガイドとして使用して、導入段落を変更します。

段落ブロックを追加して、出力をデフォルトのエディターに貼り付けます。 これを行うには、ページ ビルダーで+ アイコン(1) をクリックするか、リスト ビュー(2) に移動してそこに段落ブロックを追加します。

Gutenberg 内で Divi を使用する
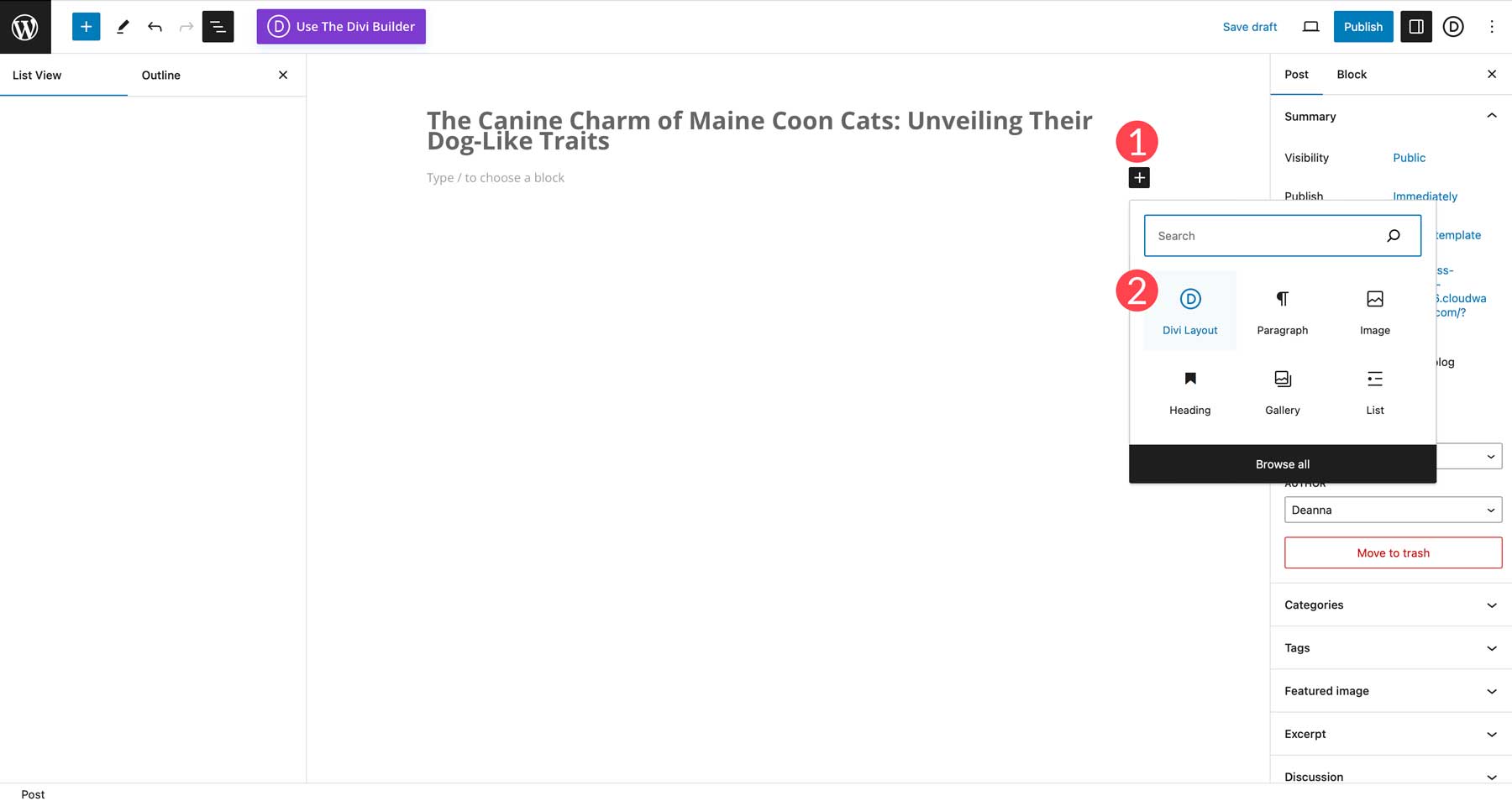
Divi を使用する場合は、別の設定をする必要があります。 コンテンツを追加するために段落ブロックを追加するのではなく、Divi を使用して投稿を作成します。 ブロックを除いて、最初のプロセスは同じです。 + アイコン(1) をクリックし、 Divi Layout ブロックを検索して追加します (2)。

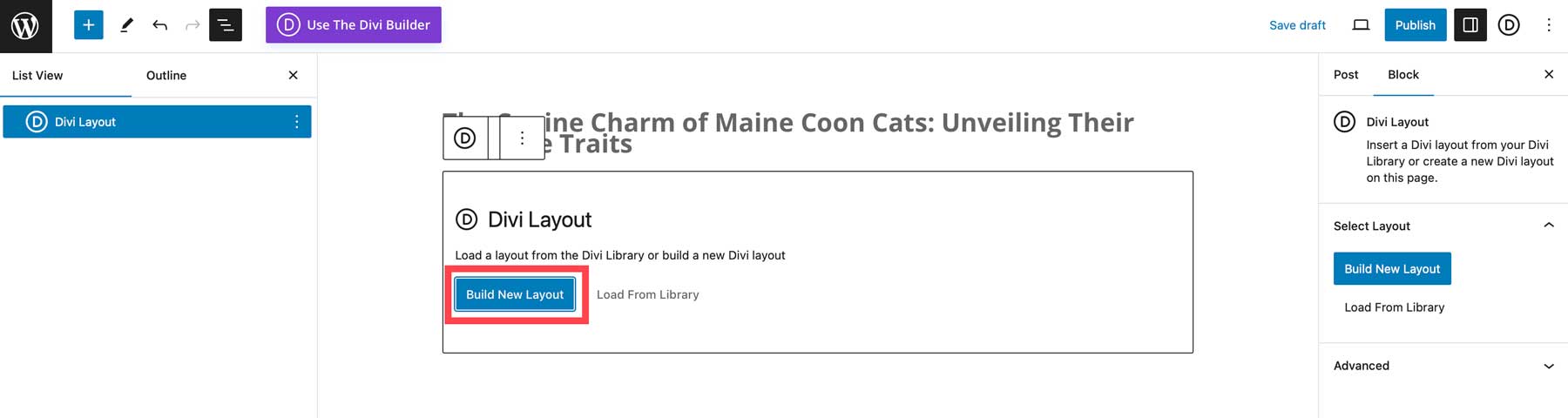
次に、 「新規レイアウトの構築」ボタンをクリックします。

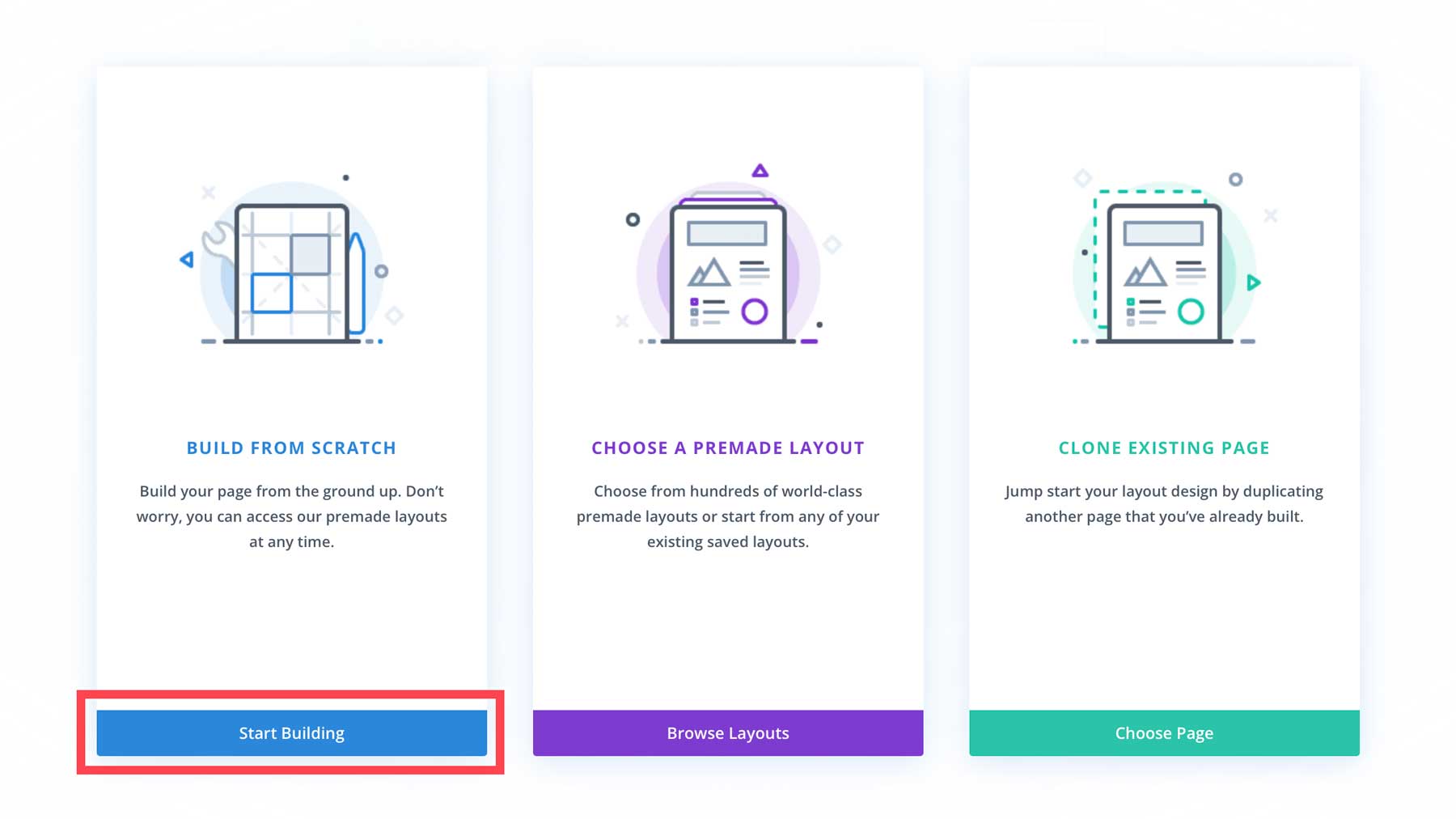
新しいレイアウトを作成するには、最初からレイアウトを作成します。 [構築の開始]ボタンをクリックして続行します。

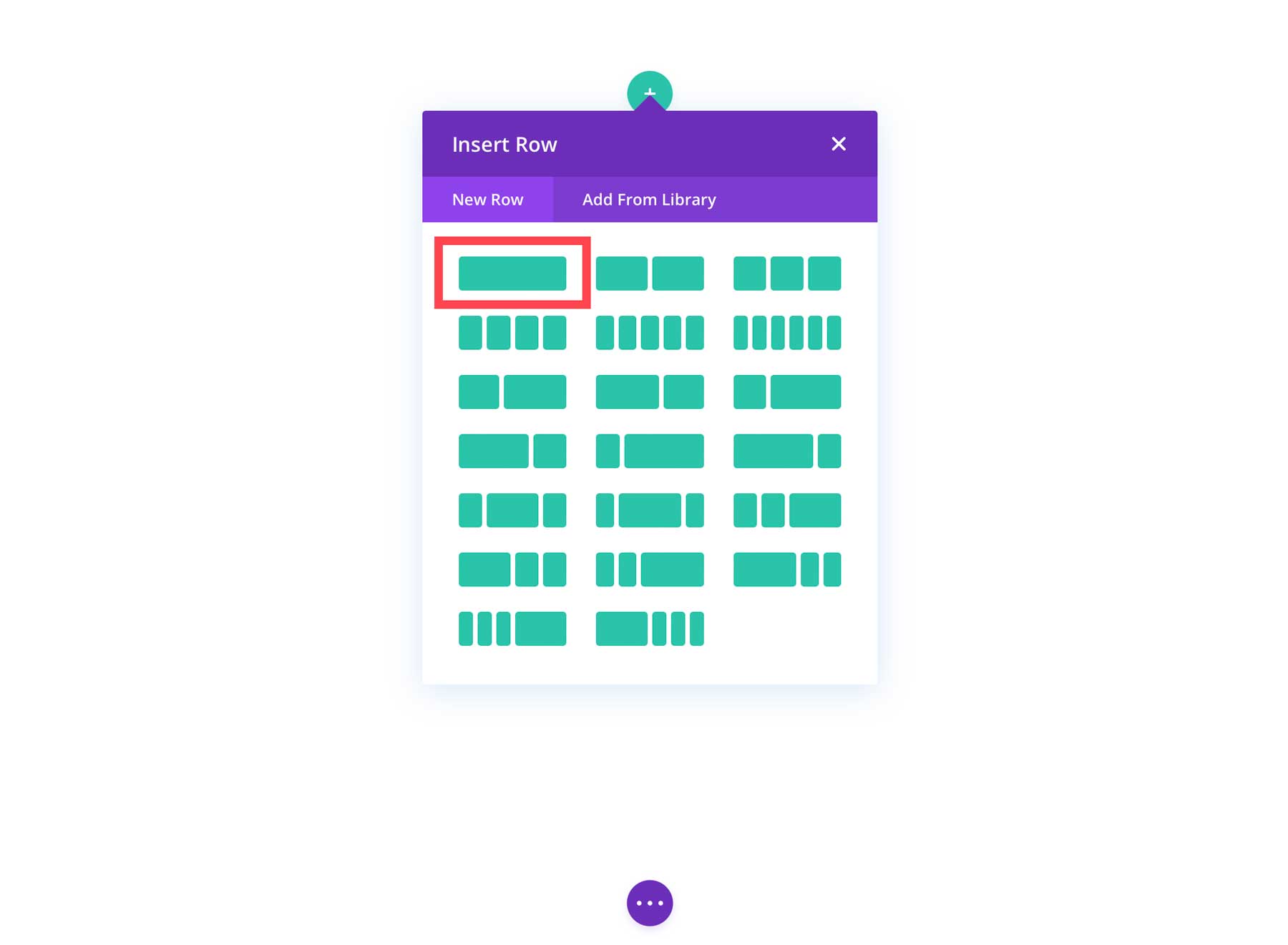
単一列の行を選択します。

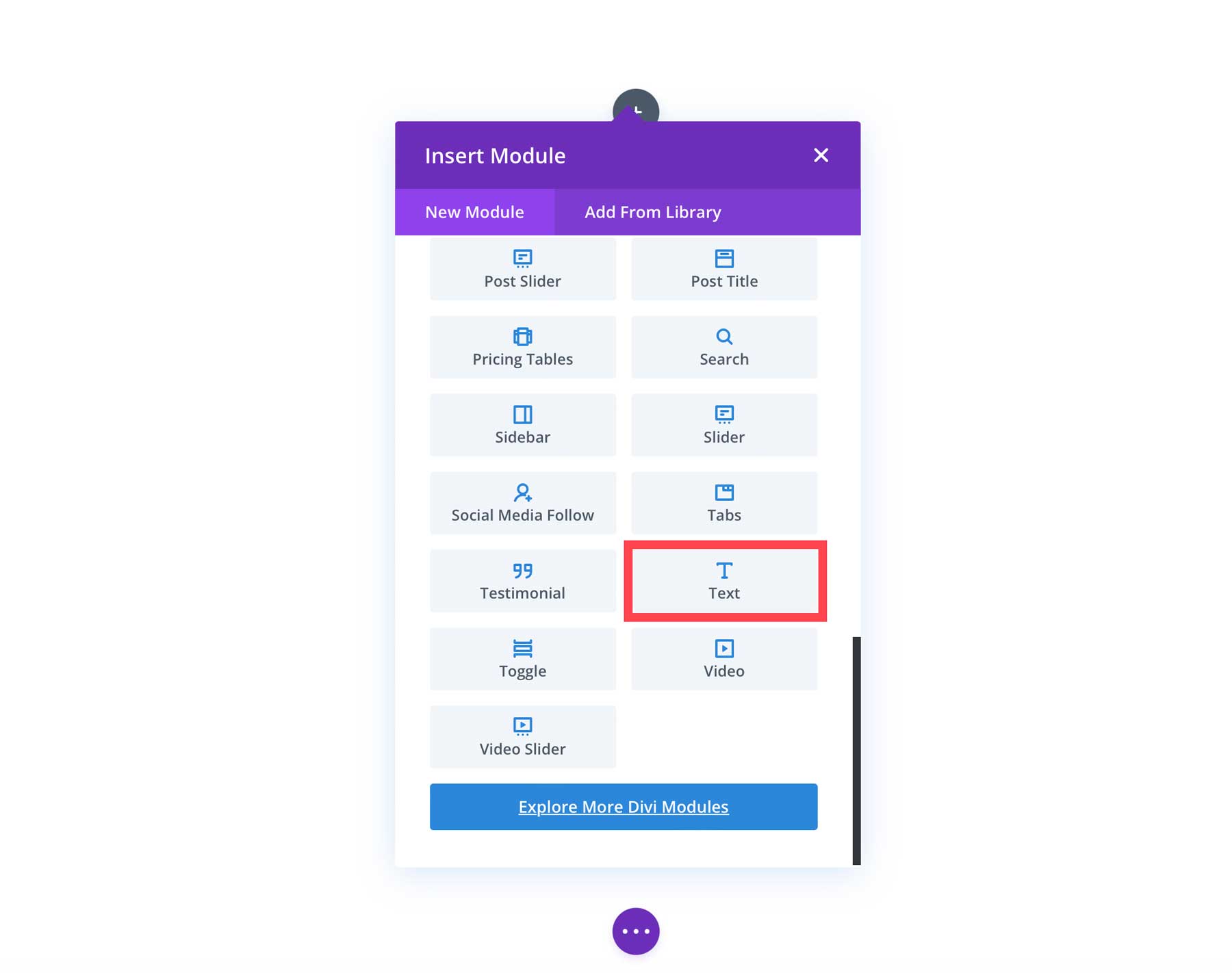
AI が生成したテキストを作成するテキスト モジュールを選択します。

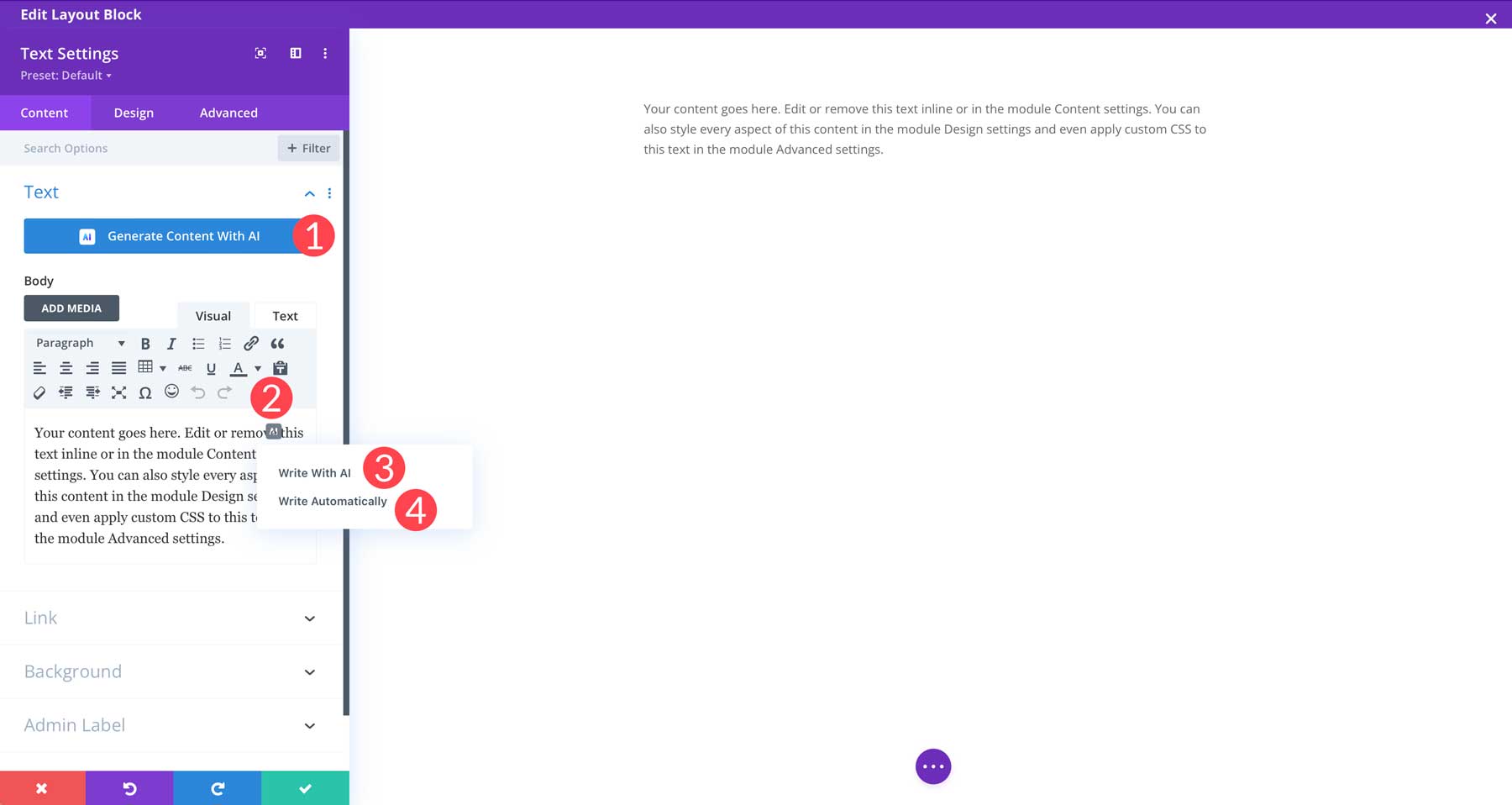
Divi AI インターフェイスに慣れる
Divi AI を使用したテキストの生成は簡単です。 開始するには、 [AI を使用してコンテンツを生成]ボタン (1) をクリックするか、プレースホルダー テキストの上にマウスを移動してAI アイコン(2) を表示します。 AI を使用して書き込む (3) または自動的に書き込む (4) という 2 つのオプションがあります。 自動オプションを選択すると、テキストが自動的に生成されます。 これは、拡張したいコンテンツを含む投稿やページにとって優れた機能です。 ただし、このケースでは、AI を使用して書くことを選択します。 これにより、Divi にコンテキストを与えることができます。

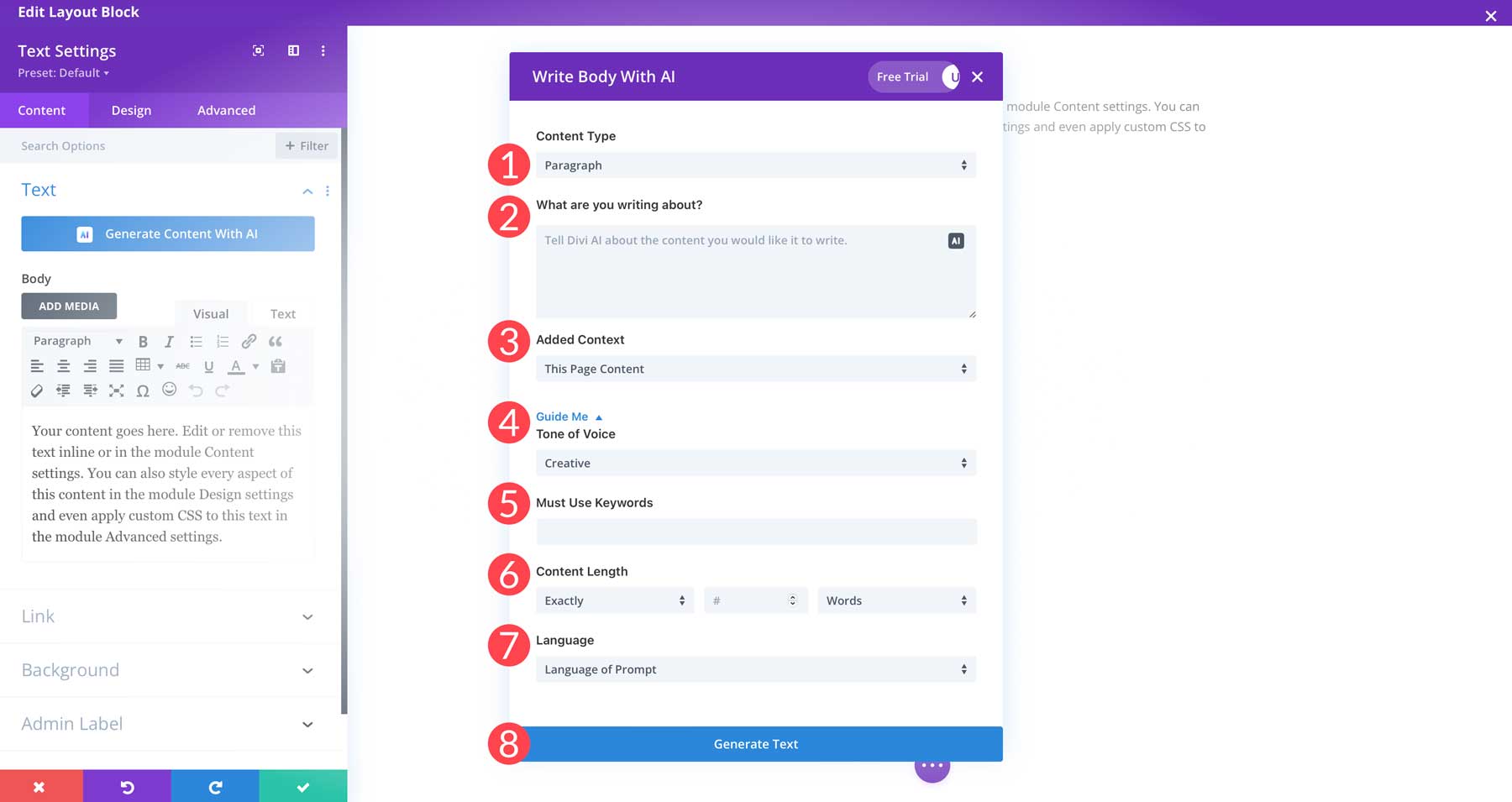
画面が更新されると、いくつかの機能を備えた新しいダイアログ ボックスが表示されます。 各設定の内容を簡単に説明します。
- コンテンツ タイプ:これにより、段落、タイトル、ボタン、ブログ投稿、またはソーシャル メディア投稿を生成できます。
- 何について書いていますか:これを使用して、Divi にテキストの開始点を与えます。
- 追加されたコンテキスト:すでに投稿の作成を開始している場合は、これを使用して Divi にコンテキストを与えることができます。 オプションには、このページのコンテンツ、このセクションのコンテンツ、このモジュールのコンテンツ、またはコンテキストなしが含まれます。
- 声のトーン:利用可能なオプションから好みの文体を選択します: 創造的、有益、面白い。
- キーワードを使用する必要があります:重要なキーワードをテキストに追加します。
- コンテンツの長さ:必要な単語、文、文字、段落、またはリスト項目の数を指定します。
- 言語:ここで言語を指定できます。 プロンプトの言語を使用することも、130 以上のサポートされている言語から選択することもできます。
- テキストの生成: Divi AI を使用してテキストを生成します。

Divi AI によるテキストの生成
最初の段落を生成するには、次のオプションを選択します。

- コンテンツタイプ:段落
- 何について書いていますか:メインクーン猫がどのように犬のような性質を持っているかについての紹介文を書きます
- 追加されたコンテキスト:コンテキストなし
- 声のトーン:クリエイティブ
- 必ず使用するキーワード:メインクーン、犬のような
- コンテンツの長さ:ちょうど 200 ワード
- 言語:プロンプトの言語
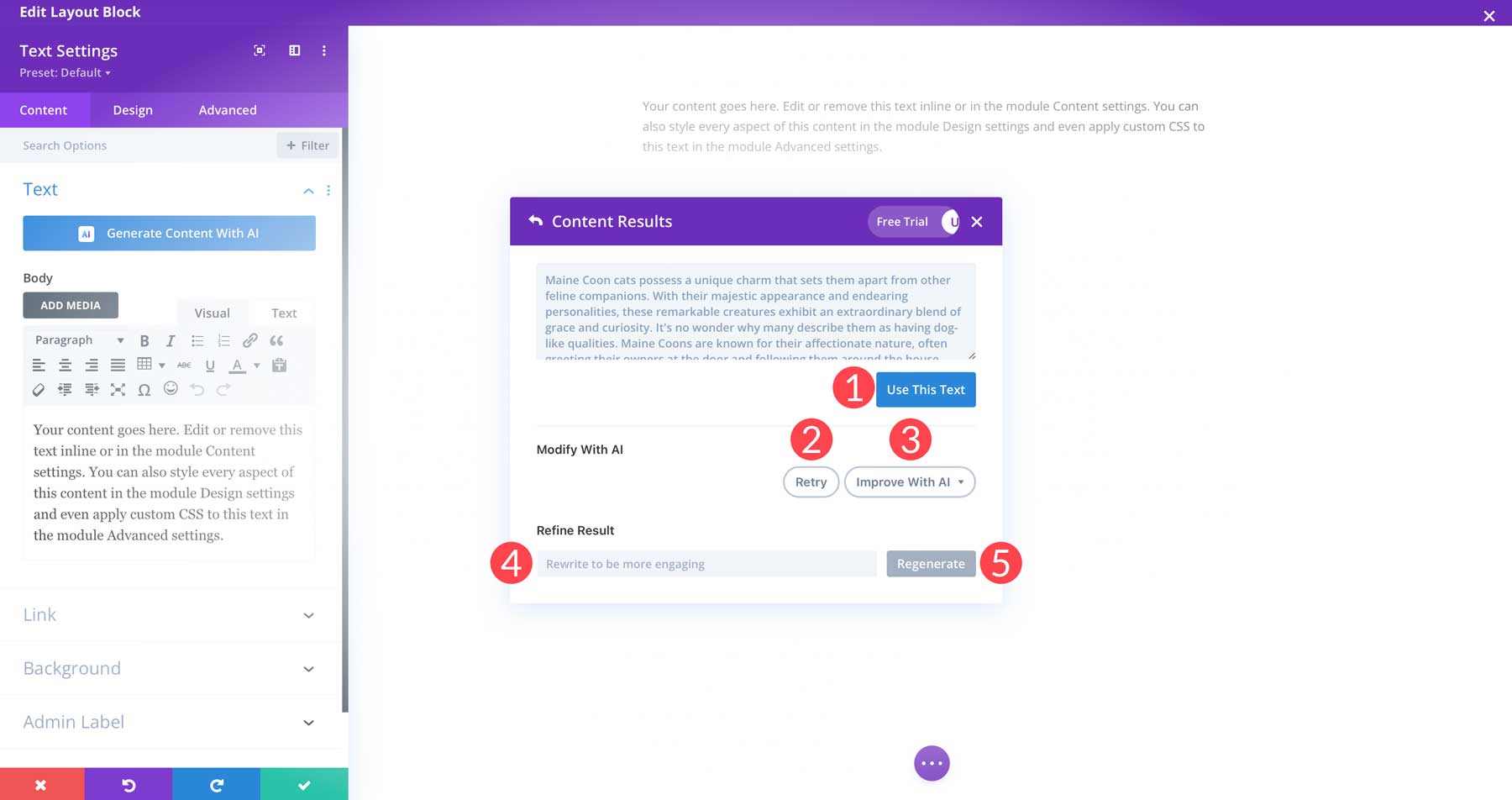
設定を行ったら、 「生成」ボタンをクリックしてテキストを生成します。 Divi はあなたのプロンプトに基づいてテキストを作成します。 結果に満足したら、 「このテキストを使用」ボタン (1) をクリックします。 あるいは、変更を加えたい場合は、 [再試行] (2) をクリックするか、 [AI による改善]ドロップダウン メニュー (3) を選択して出力を変更できます。 声のトーンなどを変更することで、より良くしたり、言い換えたり、長くしたり、短くしたり、簡素化したり、言い換えたり、修正したりすることができます。 絞り込みたい場合は、絞り込み結果(4) テキスト フィールドに詳細を追加し、 [再生成] (5) をクリックします。

ステップ 4: ブログ投稿画像の作成
次のステップは、投稿用の画像を作成することです。 結局のところ、ブログ投稿には裏付けとなる写真があった方が優れています。 これらは視覚的な補助を提供し、読者の関心を維持し、alt タグを使用してサイトの検索エンジン最適化 (SEO) を強化する方法として機能します。
WordPress ブログ投稿用の画像を生成する 2 つの方法、Midjourney と Divi AI を紹介します。
ミッドジャーニーの使用

Midjourney で作成された画像
Midjourney は今年初めに登場し、画像を作成するための最も人気のあるプラットフォームの 1 つになりました。 詳細なチュートリアルがすでに作成されているため、ここでは使用手順には触れません。 Midjourney は、これまでにないほど素晴らしい AI アートを生成します。 ただし、商業的に使用する場合は注意が必要です。 現在も訴訟が続いているため、今後の見通しは不透明だ。 とはいえ、有料購読者であれば、それを使用して画像を生成することはおそらく問題ありません。 この投稿では、2 番目の方法である Divi AI に焦点を当てます。
Divi AIの使用
ブログ投稿用の画像を作成するもう 1 つの (そしてより良い) 方法は、Divi AI の組み込み画像生成ツールを使用することです。 AI テキスト ジェネレーターのように機能し、投稿やページ内で画像を作成、調整、使用できます。 他の AI 画像生成ツールとは異なり、別のプラットフォームを使用する必要はありません。 Divi AI を使用すると、ビジュアル ビルダーで安定した拡散の機能を直接利用できます。 Divi AI を使用して画像を作成するには、投稿に画像モジュールを追加します。

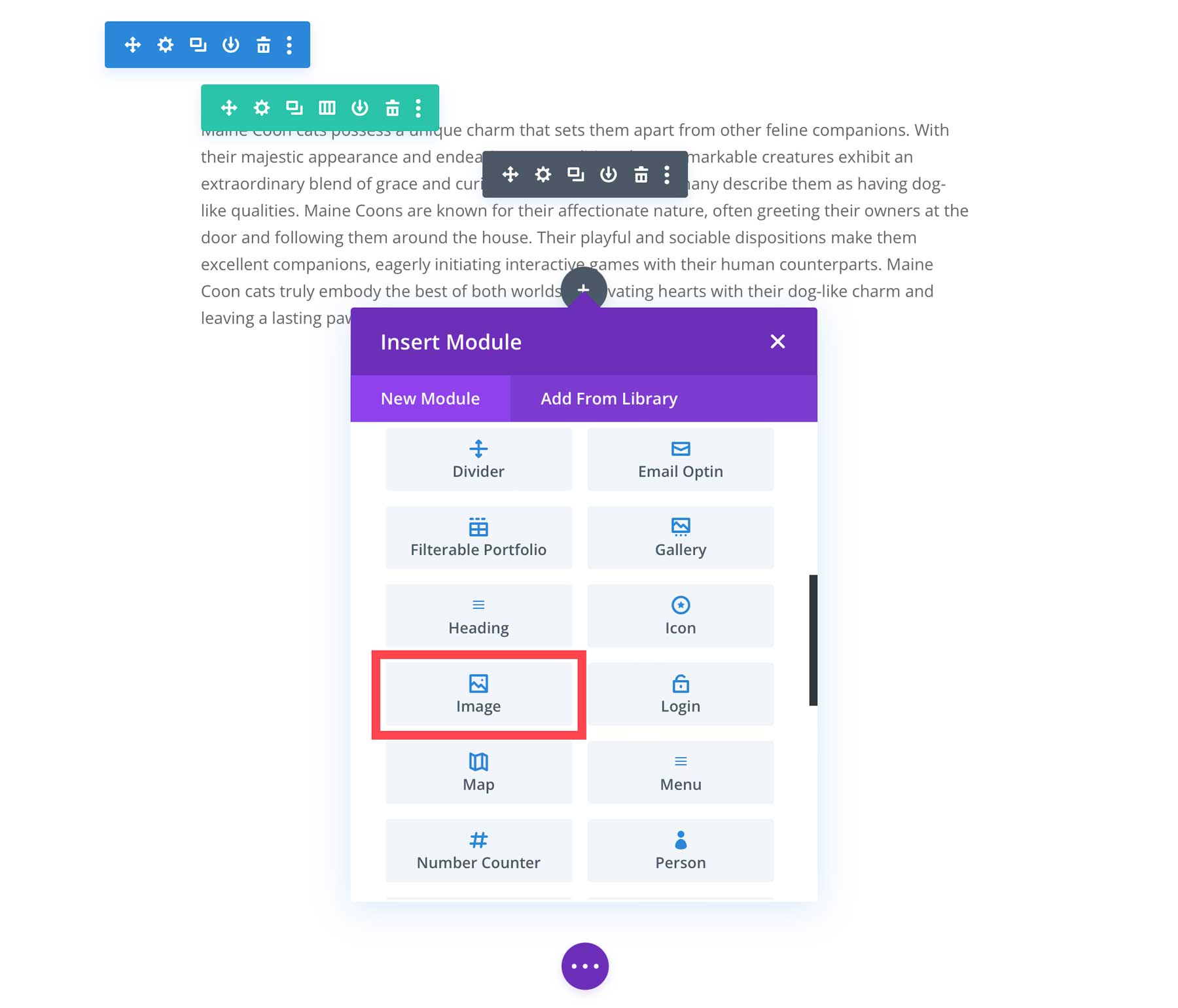
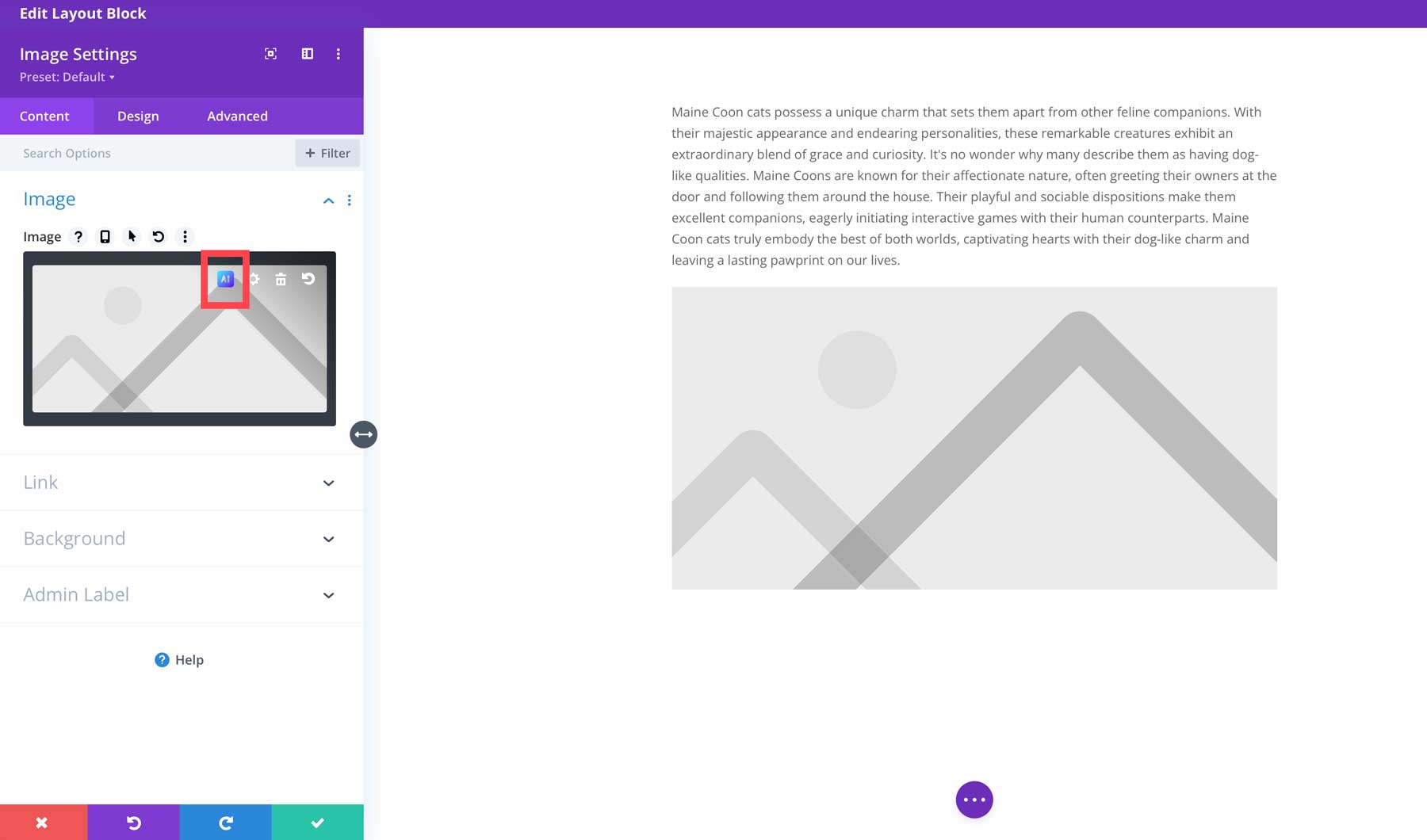
AI をアクティブにするには、モジュール内のプレースホルダー画像の上にマウスを移動して、 AI アイコンを表示します。

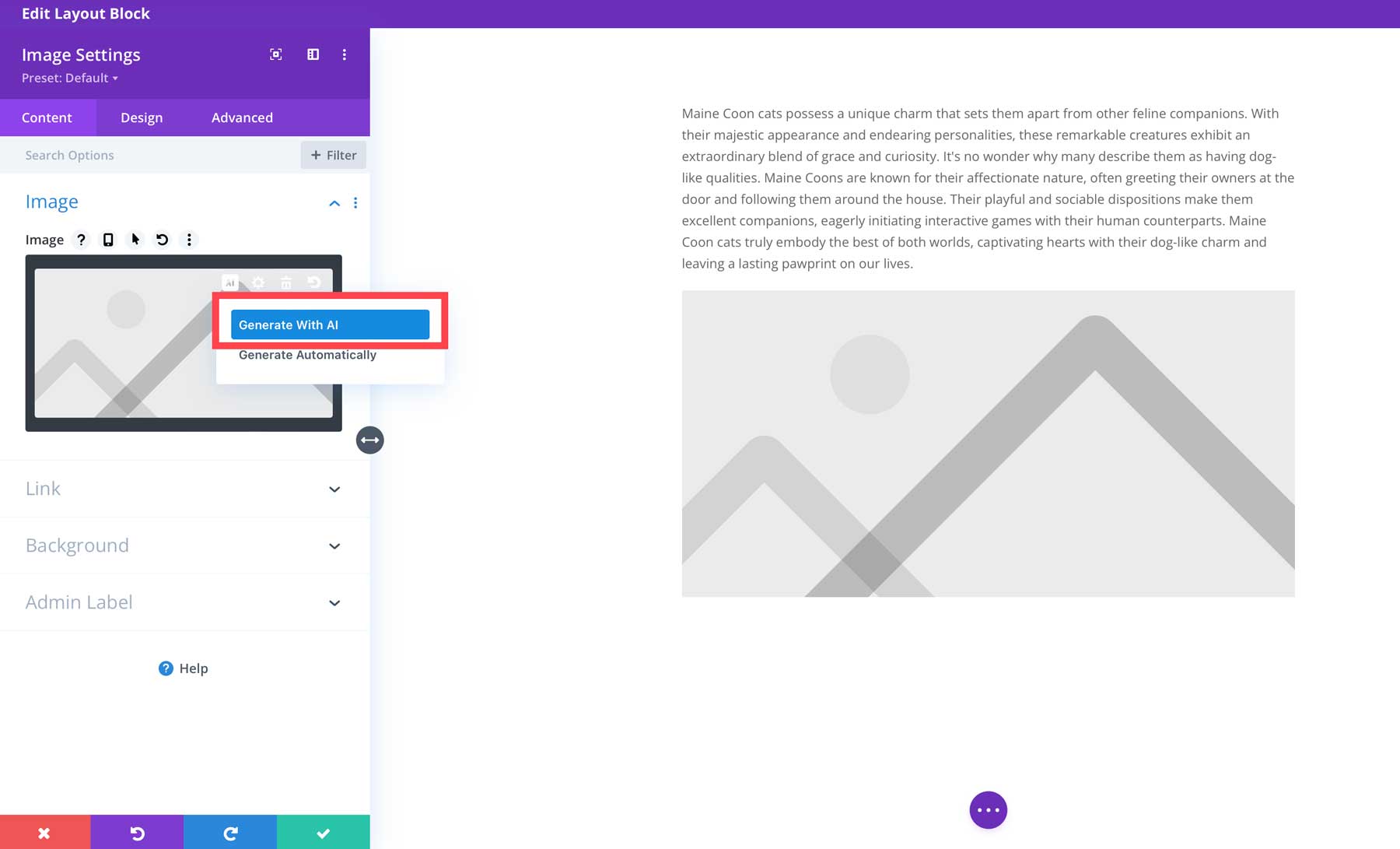
アイコンをクリックすると、 [AI を使用して生成]または[自動的に生成]の 2 つのオプションが表示されます。 最初のオプションを選択します。

Divi AI 画像設定
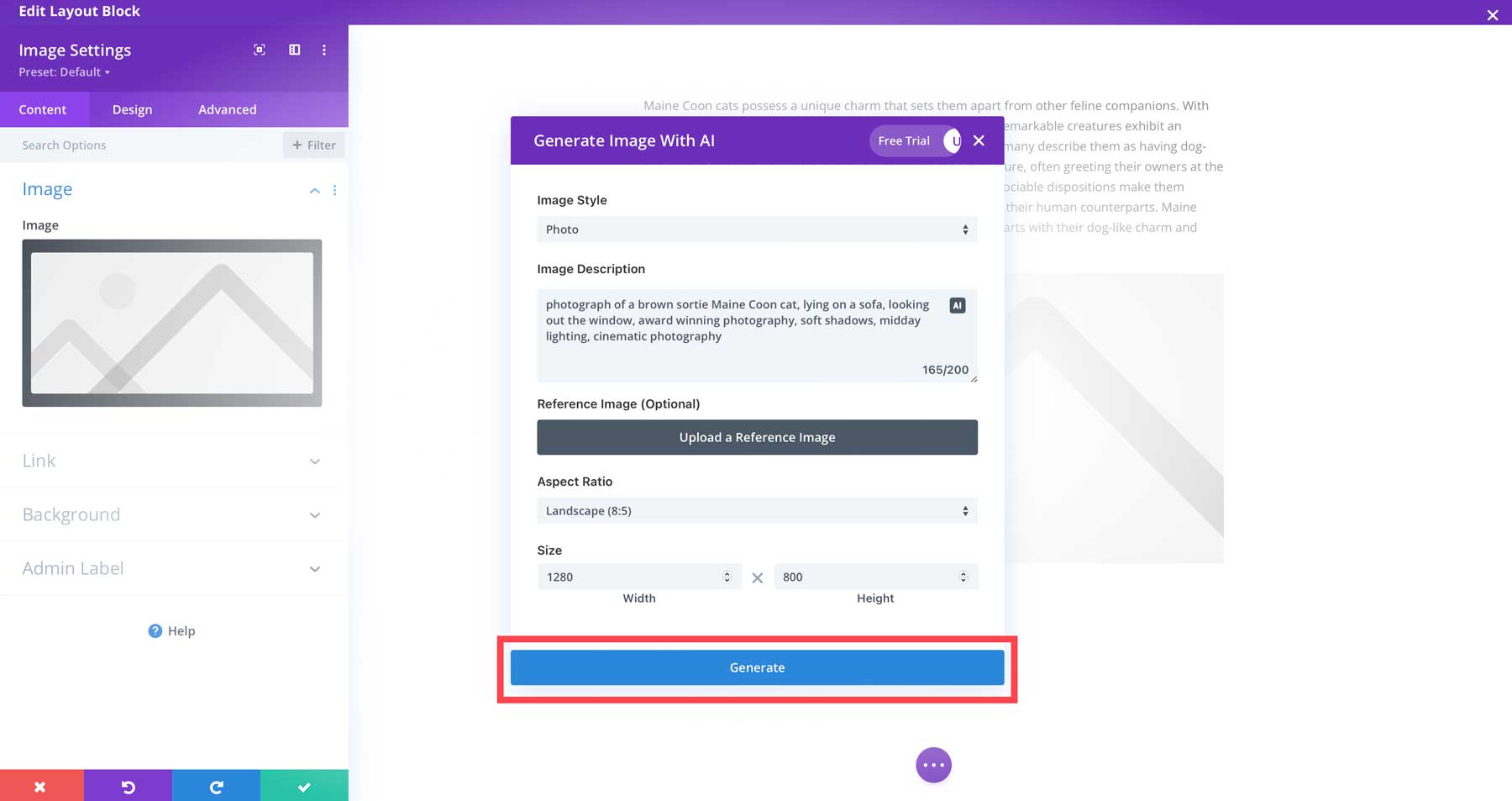
イメージを生成する前に、設定を確認して、物事がどのように機能するかを理解しましょう。 プロンプトのヒントなど、画像の生成に関連するすべてを説明するわけではありませんが、基本については説明します。
- 画像スタイル:写真、デジタル ペインティング、ベクター アートなどを含む 13 のスタイル プリセットから選択します。
- 画像の説明:希望の画像を説明するために使用するテキスト プロンプト フィールド。
- 参考画像:必要なものとは異なるイメージがある場合は、それを参考画像として使用して、Divi AI が完璧な画像を作成するのを支援できます。
- アスペクト比:正方形 (1:1)、横長 (8:5)、縦長 (3:4)、またはカスタム サイズから選択できます。
- サイズ:画像のピクセル (幅 x 高さ)。
- 生成:上記の設定に基づいて画像を生成します。
Divi AI を使用して画像を生成する
インターフェイスがわかったので、最初のイメージを生成できます。 私たちのブログ投稿はメインクーン猫に関するものであるため、投稿内で使用できる画像を生成し、アイキャッチ画像としても適用できます。 [AI 画像] ダイアログ ボックスが開いたら、次の設定を入力します。
- 画像スタイル:写真
- 画像の説明:茶色の出撃メインクーン猫の写真、ソファに横たわって窓の外を眺める、受賞歴のある写真、柔らかい影、真昼の照明、映画のような写真
- 参考画像:なし
- アスペクト比:横(8:5)
- サイズ: 1280×800
設定を行ったら、生成ボタンをクリックして写真を生成します。

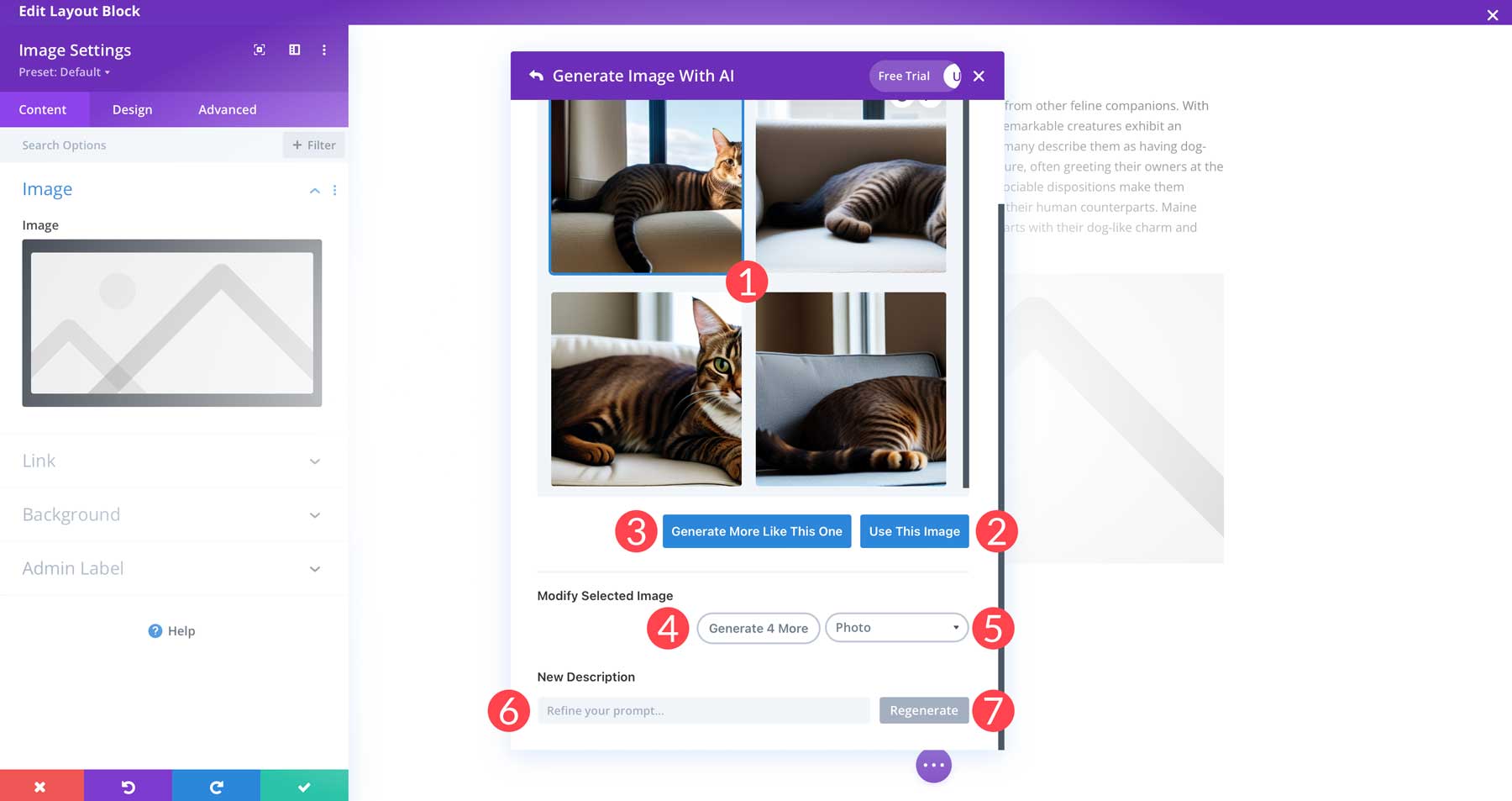
プロセスが完了すると、Divi は 4 つの画像を提供します。 1 つを選択するには、お気に入り (1) をクリックし、[この画像を使用する] (2) をクリックします。 あるいは、類似したものをさらに生成する (3)、さらに 4 つ生成する (4)、スタイルを変更する (5)、またはまったく新しい説明を追加する (6) ことによって再生成する (7) こともできます。

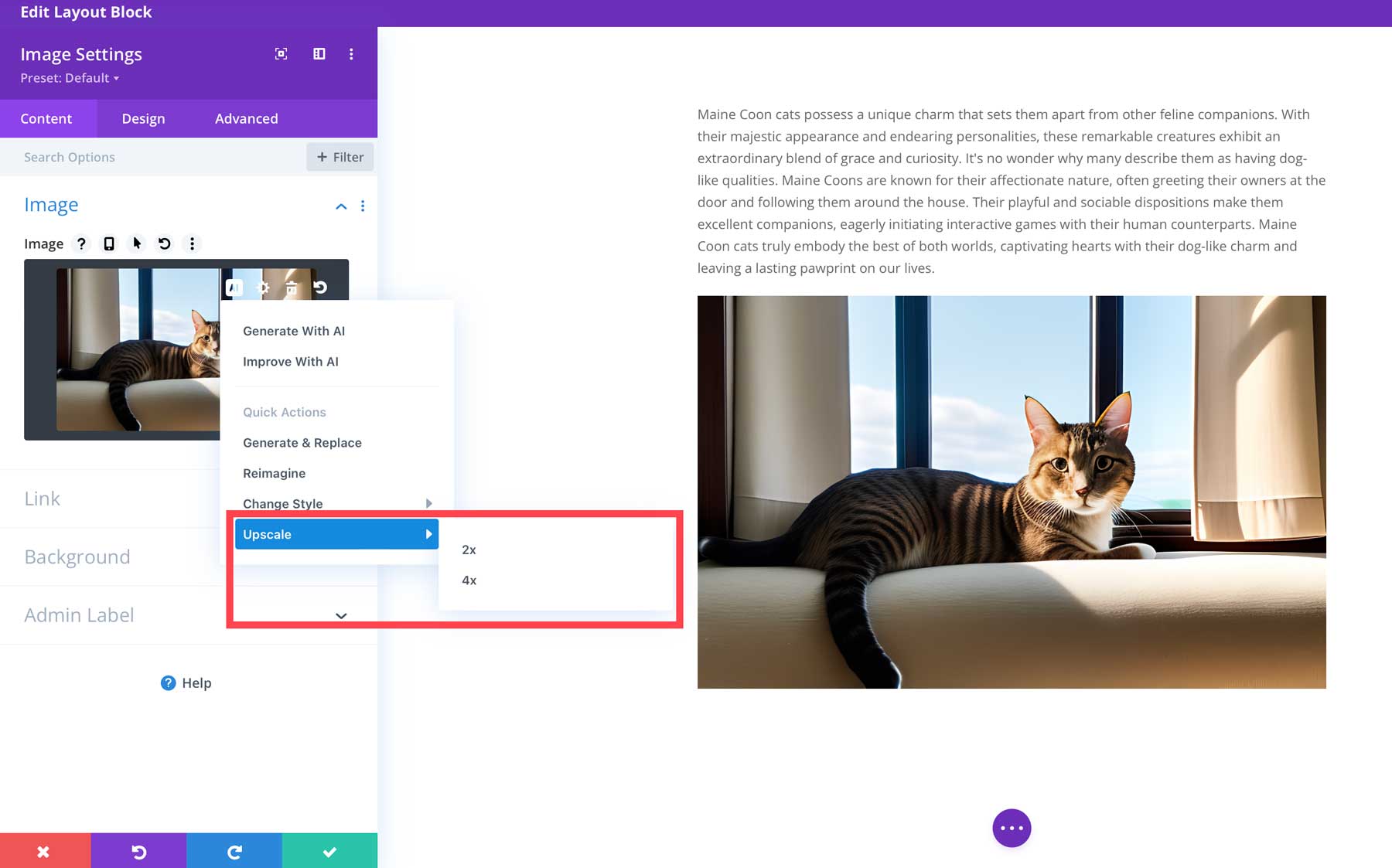
使用する写真を選択すると、Divi は自動的にそれを画像モジュールに配置します。 そこから、AI アイコンを再度クリックし、設定でアップスケールを選択することで、アップスケールしてより高品質の画像にすることができます。

ステップ 5: 投稿コンテンツを作成する
タイトル、紹介文、アイキャッチ画像を生成したので、本文の作成に必要な手順を見ていきましょう。
ChatGPTの使用
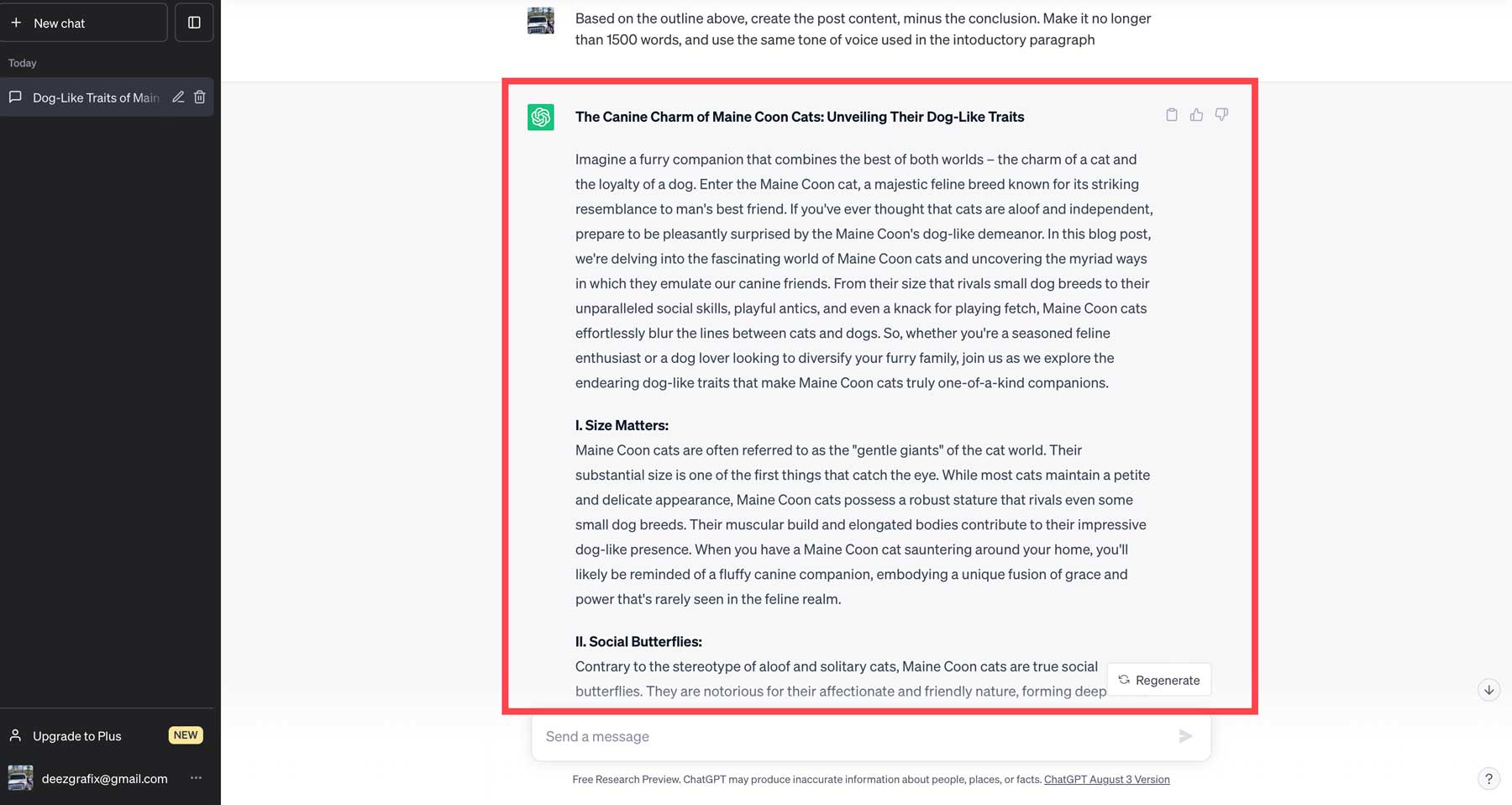
ChatGPT を使用してブログ投稿の本文を作成するには、上記の手順を繰り返します。 ChatGPT に戻り、投稿の本文を完成させるよう指示します。 これを行うには、次のプロンプトを入力します。上記の概要に基づいて、結論を除いた投稿コンテンツを作成します。 1500 ワード以内にして、導入段落では同じ声のトーンを使用してください。

ChatGPT は投稿の本文コピーの作成を進めます。 前述したように、このテキストは単にコピーして投稿に貼り付けるのではなく、ガイドとして使用する必要があります。 これにはいくつかの理由があります。 まず、ChatGPT は幻覚や虚偽に悩まされることが知られています。 したがって、提供されるものすべてを常に事実確認する必要があります。 第二に、Google は AI によって生成されたコンテンツの認識が向上しています。 このテクノロジーは非常に新しいため、これはグレーゾーンですが、人間の手を加えずに生成されたコンテンツを使用すると、SERP に悪影響を与える可能性があるという兆候があります。
さらに、特に ChatGPT がインターネットから直接取得した情報に基づいてトレーニングされていたため、明らかに盗作の懸念があります。 最後に、生成されたコンテンツには通常、より創造性と個性が必要です。 したがって、ライターズブロックを克服するためのガイドとして、またはより創造的な文章を書くためのインスピレーションとして、この本が提供するものを利用することをお勧めします。
Divi AIの使用
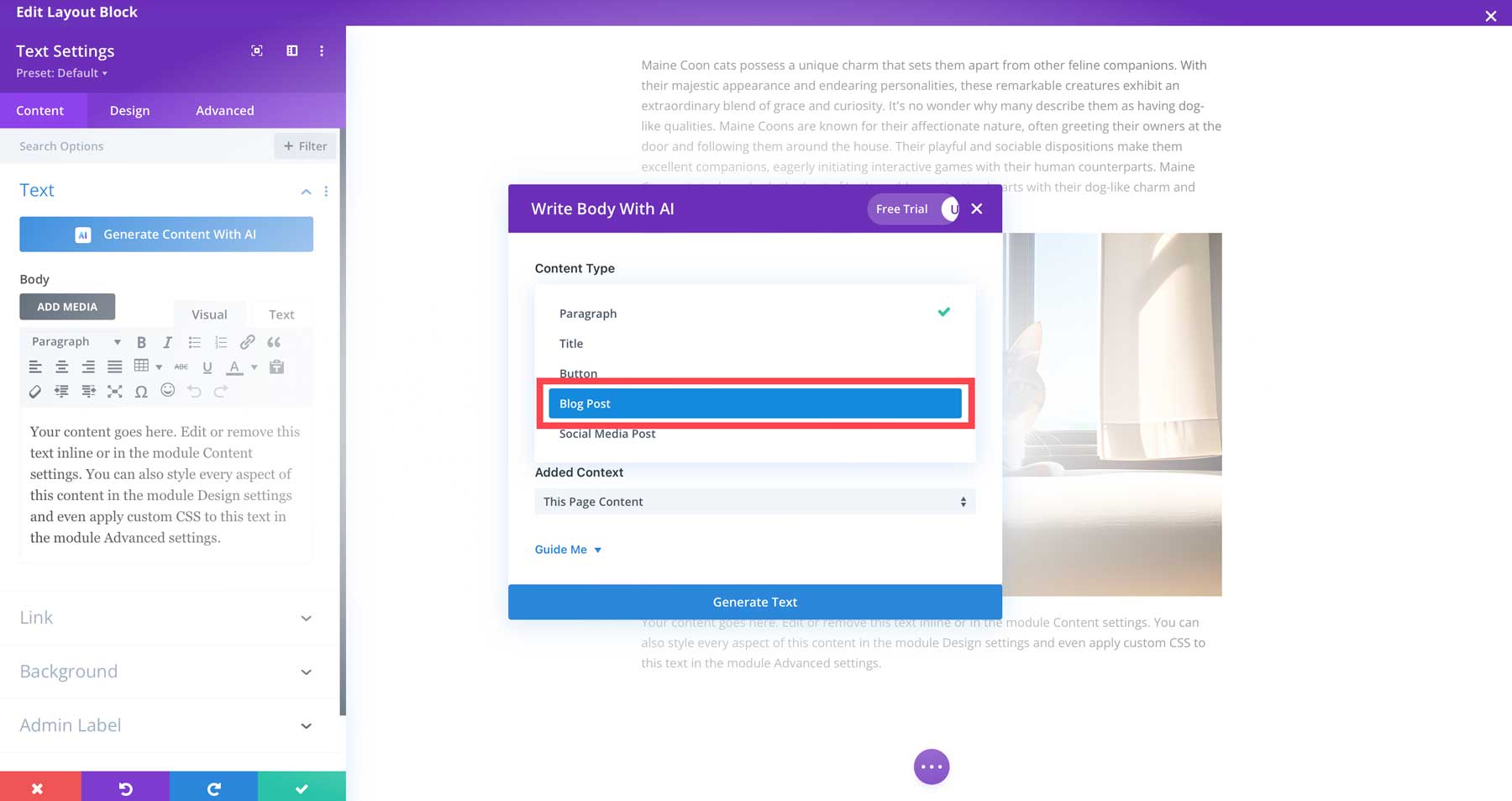
Divi AI が少しコンテキストを取得したので、次は 2 つの方法のいずれかを進めることができます。Divi AI を使用して投稿全体を作成するか、一度にいくつかの段落を生成します。 選択する方法は、さらにイメージを作成する予定があるかどうかによって異なります。 投稿に画像を 1 つだけ含める予定の場合は、Divi が投稿全体を作成できます。 ただし、追加のサポート写真を作成する場合は、一度にいくつかの段落を作成する必要があります。 投稿全体を生成するには、新しいテキスト モジュールを追加し、AI アイコンを再度クリックして、Divi AI をアクティブにします。 ダイアログ ボックスが表示されたら、ドロップダウン メニューからブログ投稿を選択します。

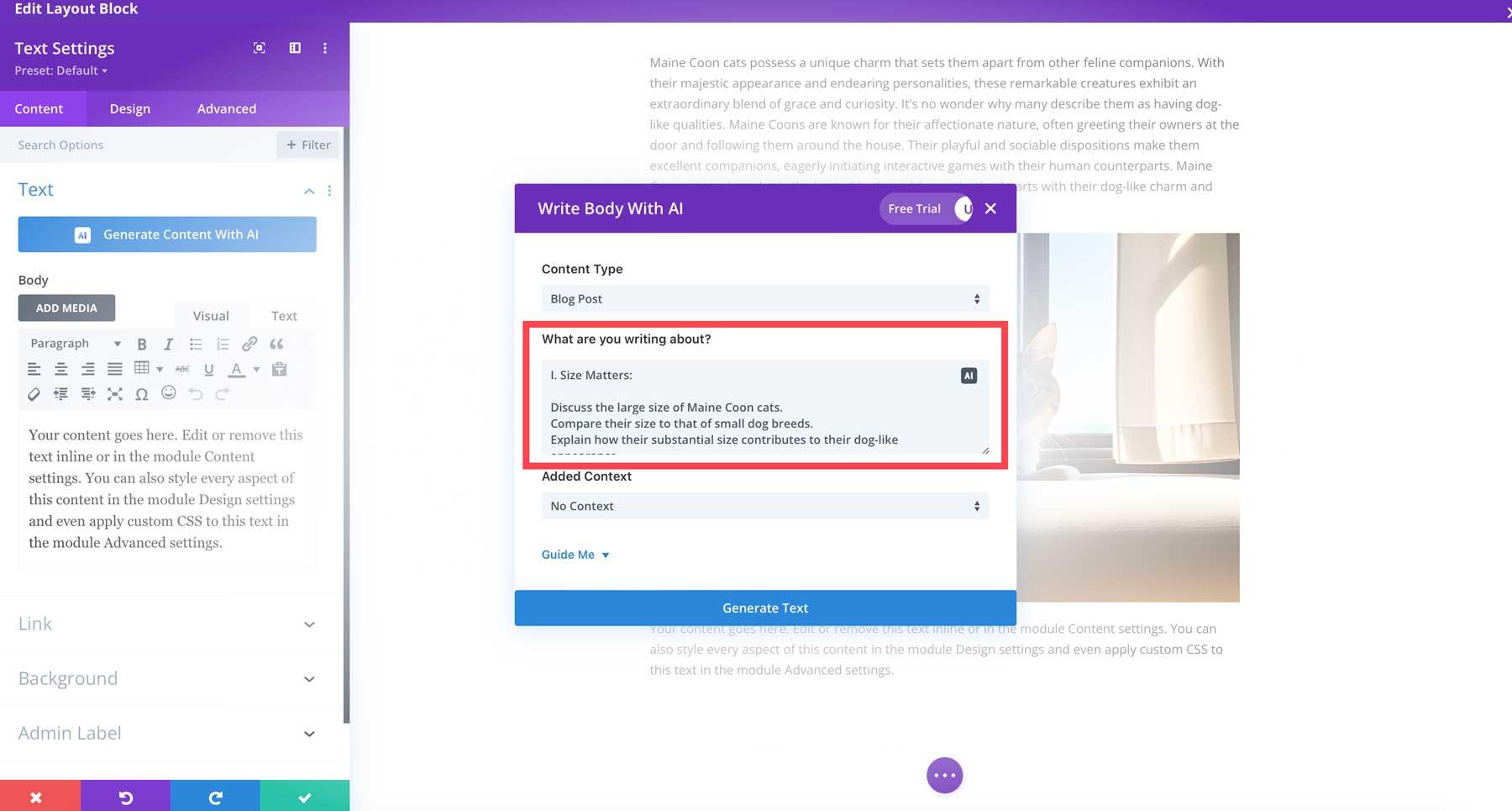
「何を書いていますか」テキストフィールドで、ChatGPT に戻り、手順 1 で作成したブログのアウトラインをコピーし、フィールドに貼り付けます。 イントロ部分は必ず省略してください。

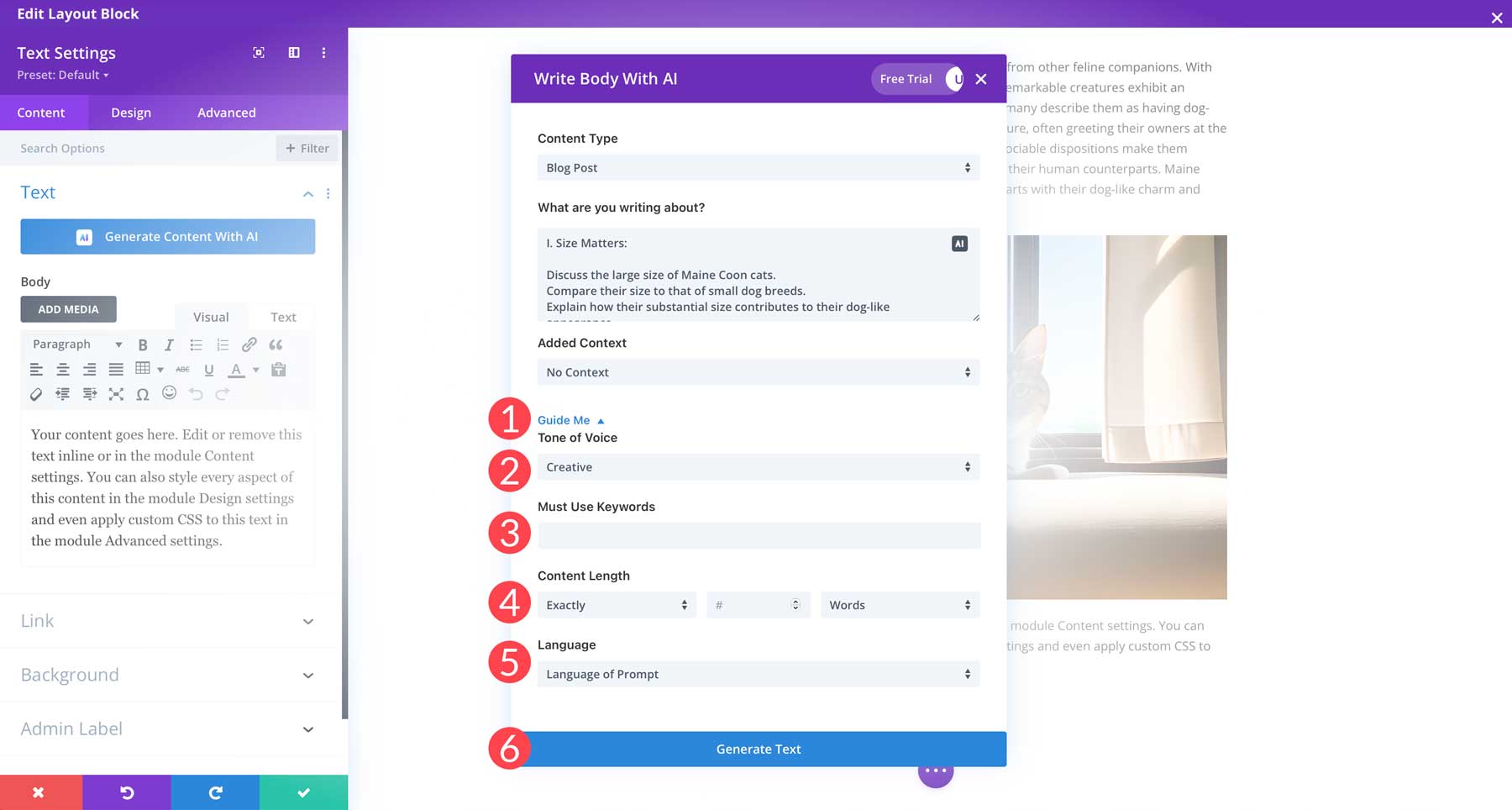
guide me (1) をクリックすると、追加の設定が表示されます。 必ず声のトーンを追加し (2)、キーワードを使用する必要があります(3)、生成する単語数を指定し (4)、言語を選択し (5)、投稿を生成します(6)。

ヒント: Divi AI でコンテンツを生成するときは、重要な段落に見出しを追加してください。 また、Divi AI の単語設定を使用して、段落を 300 単語以下に抑えます。 これを行うことで、選択した SEO プラグインでより高い SEO スコアを達成できます。
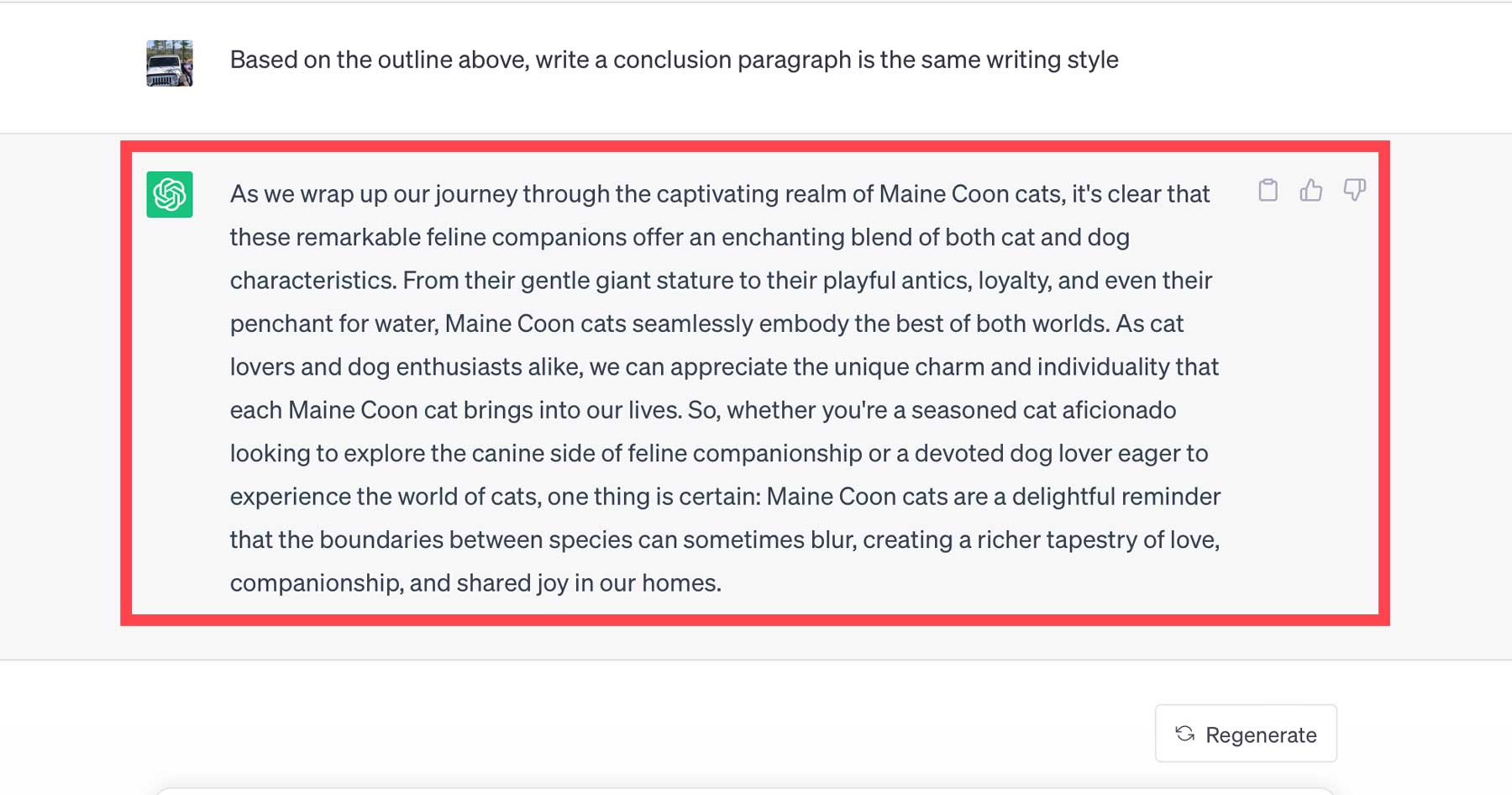
ステップ 6: 結論を書く
結論段落を書くことは、最初の投稿を作成する最後のステップです。 ChatGPT を使用している場合は、投稿を完了するためのプロンプトを提供するだけです。 たとえば、次のようにします。上記の概要を踏まえて、同じ書き方で結論段落を書きます。

Divi AI で結論を書く
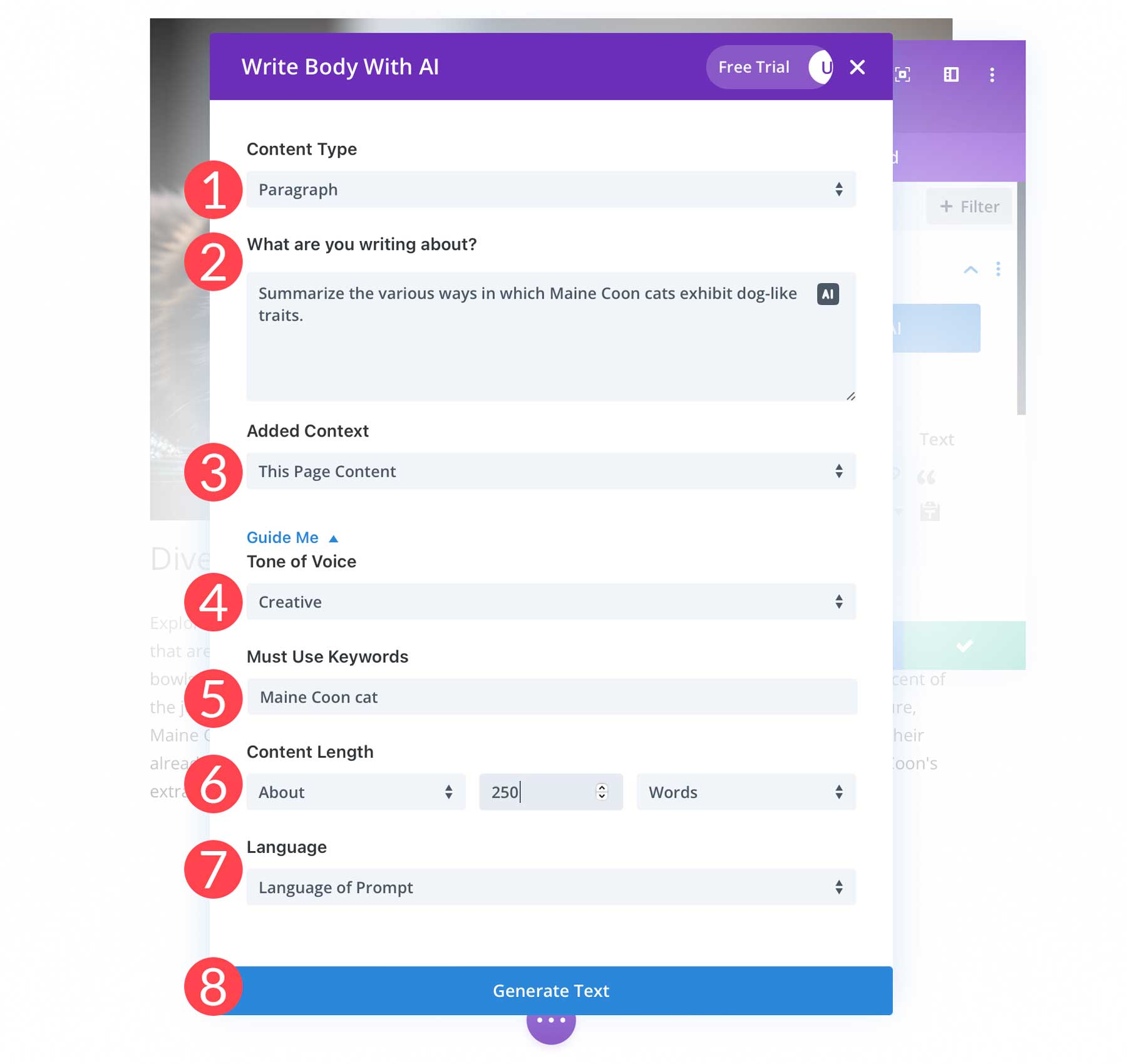
結論の段落を作成するには、少し異なるアプローチを採用します。 この最後の段落では、コンテキストを空白のままにする代わりに、投稿の内容に基づいて結論を Divi に書いてもらいます。 これを行うには、新しいテキスト モジュールを追加し、次の設定を入力します。
- コンテンツタイプ:段落
- 何について書いていますか:メインクーン猫が犬のような特徴を示すさまざまな方法を要約します。
- 追加されたコンテキスト:このページのコンテンツ
- 声のトーン:クリエイティブ
- 必ず使用するキーワード:メインクーン猫
- 内容の長さ:約250ワード
- 言語:プロンプトの言語

それでおしまい! Divi AI を使用して、優れたブログ投稿を作成することに成功しました。
ブログ投稿画像
Divi AI による画像作成がどれほど素晴らしいかをよりよく理解していただくために、メインクーン猫の投稿用に生成した画像をご覧いただければと思います。
プロンプト:窓に座っているメインクーン猫の写真、雄大な、受賞歴のある写真

Divi AIで作成された画像
プロンプト:ハーネスを付けたメインクーン猫の写真、非常に詳細な毛皮、舗道を歩いている、午後の照明

Divi AIで作成された画像
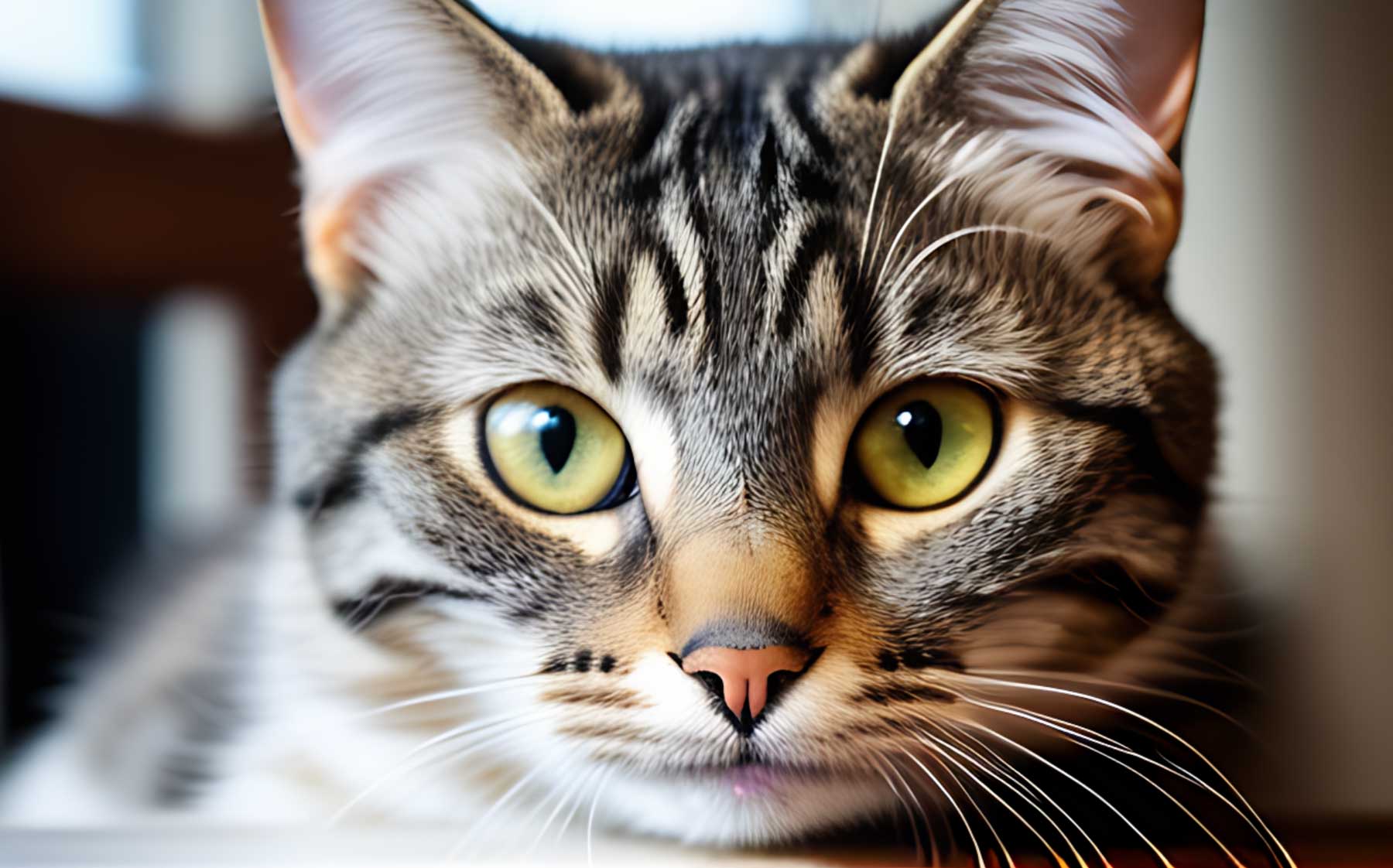
プロンプト:メインクーン猫の写真、きれいでシャープな焦点、非常に詳細な毛皮、緑の目、映画のような照明

Divi AIで作成された画像
プロンプト:水の中を歩くメインクーン猫の非常に詳細な写真、波紋、きれいでシャープな焦点、8k 解像度

Divi AIで作成された画像
AI を使用して WordPress ブログ投稿を書くことについての最終的な考え
生成 AI の導入により、フリーランサーや Web サイト所有者は AI を使用してブログ記事を簡単に作成できるようになります。 Divi AI や ChatGPT などのツールを使用すると、通常は 1 ~ 2 日 (場合によってはそれ以上) かかる作業が、数分の一の時間で完了します。 人工知能を賢明かつ責任を持って使用することで、創造性を活用し、生産性を向上させ、書くことを楽しくすることができます。
新しい人工知能機能で最も興奮していることは何ですか? 以下のコメントセクションで知らせてください。
ライトスプリング/shutterstock.com経由の注目の画像
