破産WordPressサイトに無料の破産計算機を追加する方法
公開: 2021-07-17
ほとんどの破産弁護士には、法律の管理とビジネスの管理の両方の仕事があります。 私が一緒に仕事をしている弁護士の多くは、後者ではなく前者を愛しています。
ビジネスを管理することで、あなたはしばしば潜在的な破産クライアントを見つけなければなりません。 これは、破産弁護士が競合他社と一線を画すのが難しい場合があります。 破産弁護士は、さまざまな方法で顧客に売り込みますが、多くの場合、目標は他の破産弁護士とは一線を画すことです。 他の破産弁護士がほとんど提供していないものをどのように提供しますか?
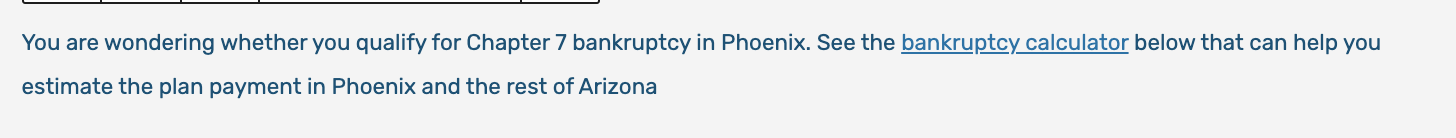
これを行うことができる方法の1つは、Webサイトに無料の破産計算機を提供することです。 多くの場合、人々は、第7章の破産の資格があるかどうか、および第13章の破産に対する計画の支払いはどうなるかを知りたいと思っています。 また、彼らもコストを気にしていると言いましたか?
この記事の目的は、無料の破産計算機をWordPressサイトに配置する方法を紹介することです。
破産したWordPressサイトに第13章電卓を追加する方法
上記のように、第13章の計算機は、個人が破産フォームを使用する第13章の計画支払いを見積もるのに役立ちます。 これらのフォームに手動で入力するのは複雑なので、無料のオンライン第13章支払い計算機は、読者にとって非常に有益であり、またあなたにとっても有益です。
ステップ1:新しい投稿を追加するか、第13章破産をカバーする既存の投稿を編集します
多くの場合、プラグインを使用して新しい機能を追加できます。 疑わしい場合は、コードを直接追加することもできます。 まず、第13章破産計算機をどこに置くかを理解する必要があります。 該当する投稿、場合によっては第13章破産または第13章破産支払い計画に関する投稿を見つけます。
以下のような新しい投稿を作成することもできます。

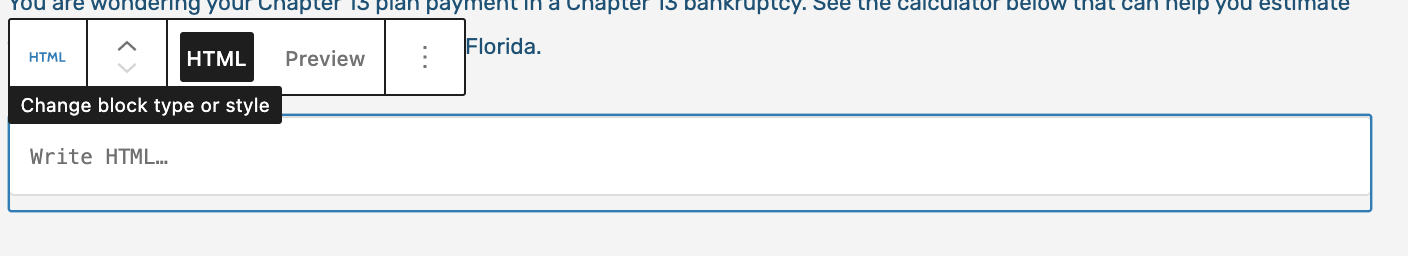
ステップ2:カスタムHTMLフィールドを追加する
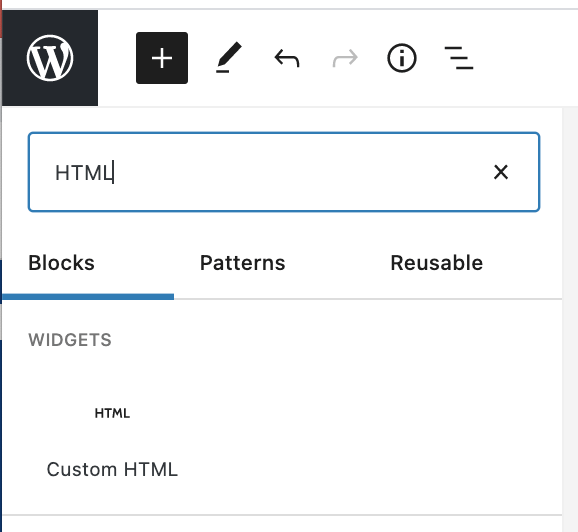
次に、カスタムHTMLフィールドを追加できます。 左上の「+」ボタンをクリックして、「HTML」と入力できます。 ありがたいことに、破産計算機を追加できるようにするために、HTMLコードの記述方法を実際に知る必要はありません。

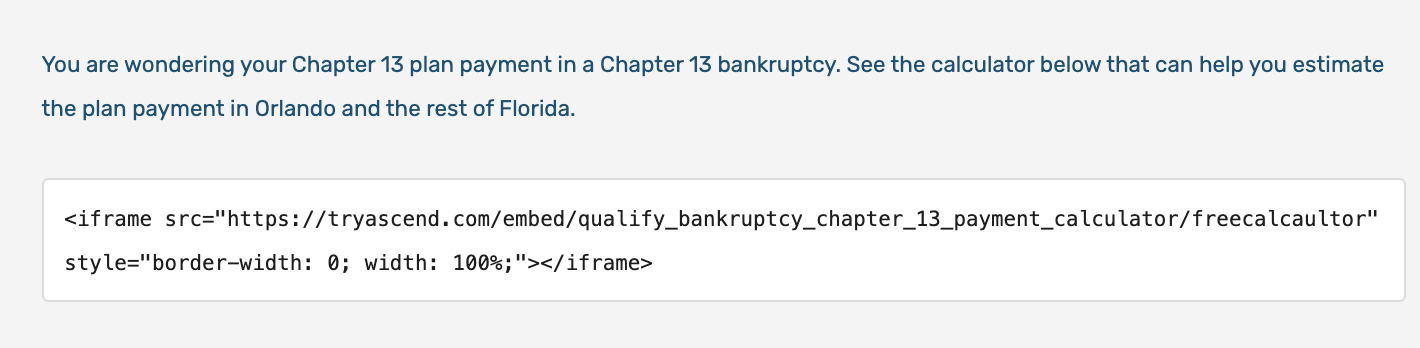
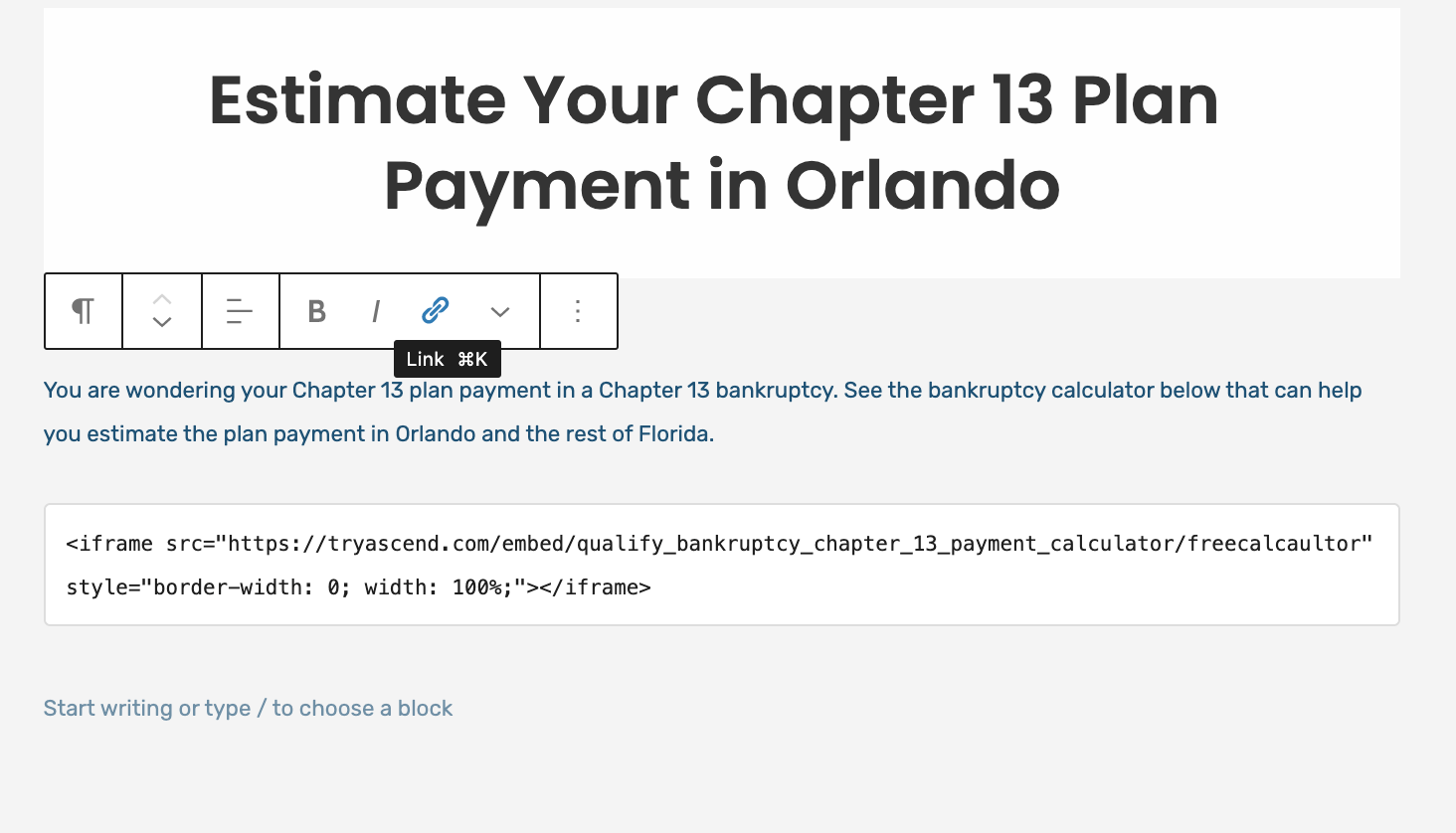
ステップ3:第13章計算機用の特別なHTMLコードを追加する
次に、この計算機を使用してブロックに追加する場合は、次のコードをコピーして貼り付けます。
注意:ほとんどは正常に動作します。 ウェブサイトでの電卓の表示に問題がある場合は、support @ tryascend.comに連絡して、カスタマイズされたURLと電卓を入手することもできます。
<iframe src =” https://tryascend.com/embed/qualify_bankruptcy_chapter_13_payment_calculator/freech13calculator” style =” border-width:0; 高さ:350px; 幅:100%;”> </ iframe>

出来上がり、WordPressサイトでこのブログ投稿を更新または投稿すると、第13章プラン支払い計算機が読者のために用意されているはずです。
ステップ4:破産計算機のソースを追加する
これは無料の計算機ですが、適切な属性があることを確認するために、計算機のソースをソースへのリンクとともに追加することをお勧めします。
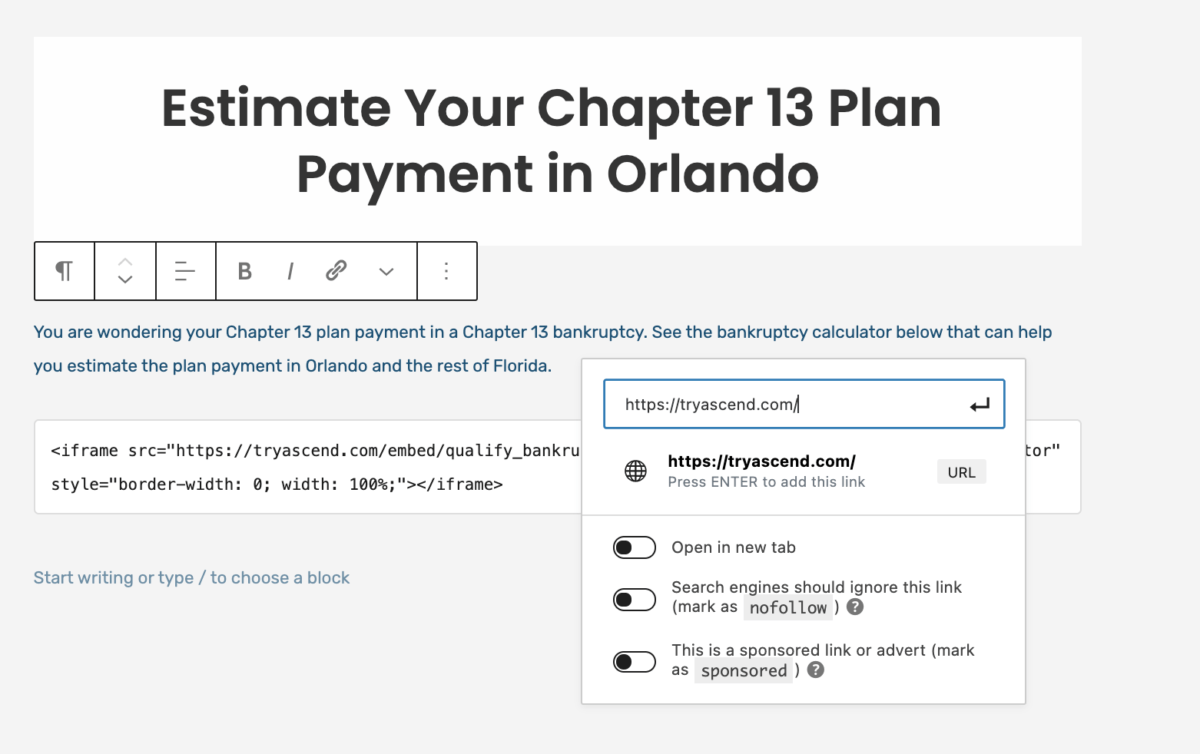
まず、リンクを作成するテキストを強調表示する必要があります。 上記の例では、「破産計算機」が強調表示されていることがわかります。

次に、リンクセクションをクリックして、サイトの情報「http://tryascend.com/」を追加します。

3番目に、Enterをクリックして、リンクが正常に追加されたことを確認します。

出来上がり、あなたは今あなたのブログに無料の第13章破産計算機を追加しました。それはあなたを他の破産弁護士と区別することができます。
破産したWordPressサイトに第7章電卓を追加する
次に、無料の第7章にジャンプします。これは、ブログに追加できるテスト計算機を意味します。 プロセスは、第13章の計算機をブログに追加するのとほぼ同じです。 違いはコンテンツとURLになります。

ステップ1:新しい投稿を追加するか、第7章破産をカバーする既存の投稿を編集します
まず、第7章の破産をカバーする投稿を見つけたいと思うでしょう。 なんで? あなたが第13章の計画の支払いについて書いているならば、あなたは第7章の計算機で読者に利益をもたらさないかもしれないので。
以下に例を示します。

ステップ2:カスタムHTMLフィールドを追加する
以前と同様に、左上隅にカスタムHTMLフィールドを追加します。 下の写真を参照してください。

ステップ3:第7章計算機用の特別なHTMLコードを追加する
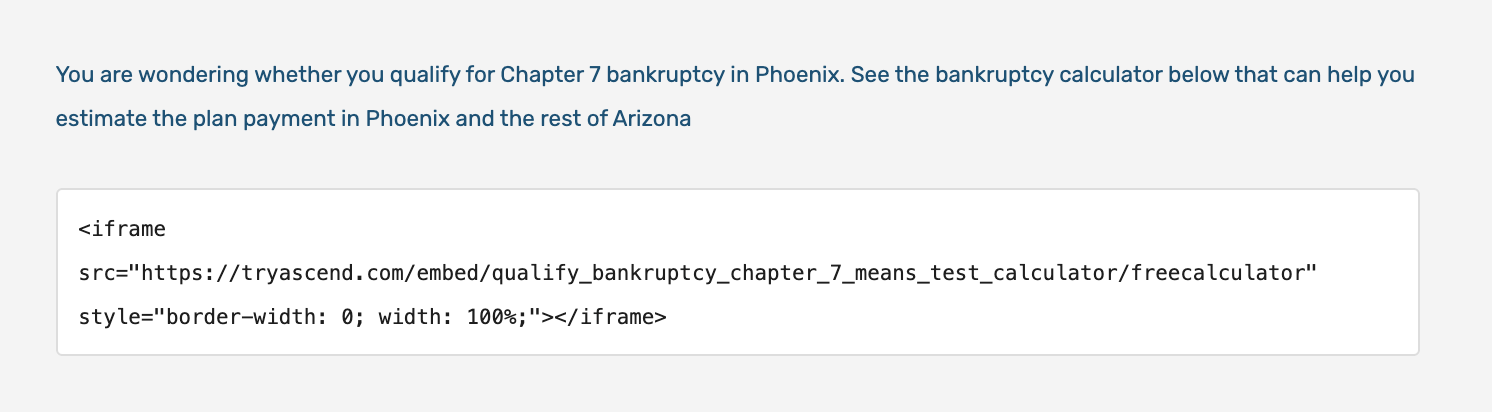
次に、破産計算機のHTMLフィールドに特別なコードを追加します。 この無料の計算機では、以下の情報を入力します。
注意:ほとんどは正常に動作します。 ウェブサイトでの電卓の表示に問題がある場合は、support @ tryascend.comに連絡して、カスタマイズされたURLと電卓を入手することもできます。
<iframe src =” https://tryascend.com/embed/qualify_bankruptcy_chapter_7_means_test_calculator/freech7calculator” style =” border-width:0; 高さ:350px; 幅:100%;”> </ iframe>
ステップ4:破産計算機のソースを追加する

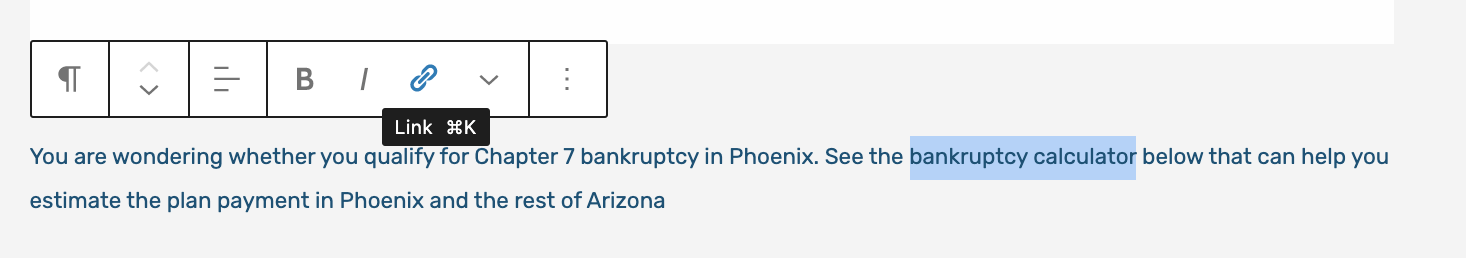
以前と同様に、無料の破産計算機であっても、ソースに帰属を追加する必要があります。 このためには、「破産計算機」などのテキストを強調表示して、リンクアイコンをクリックします。

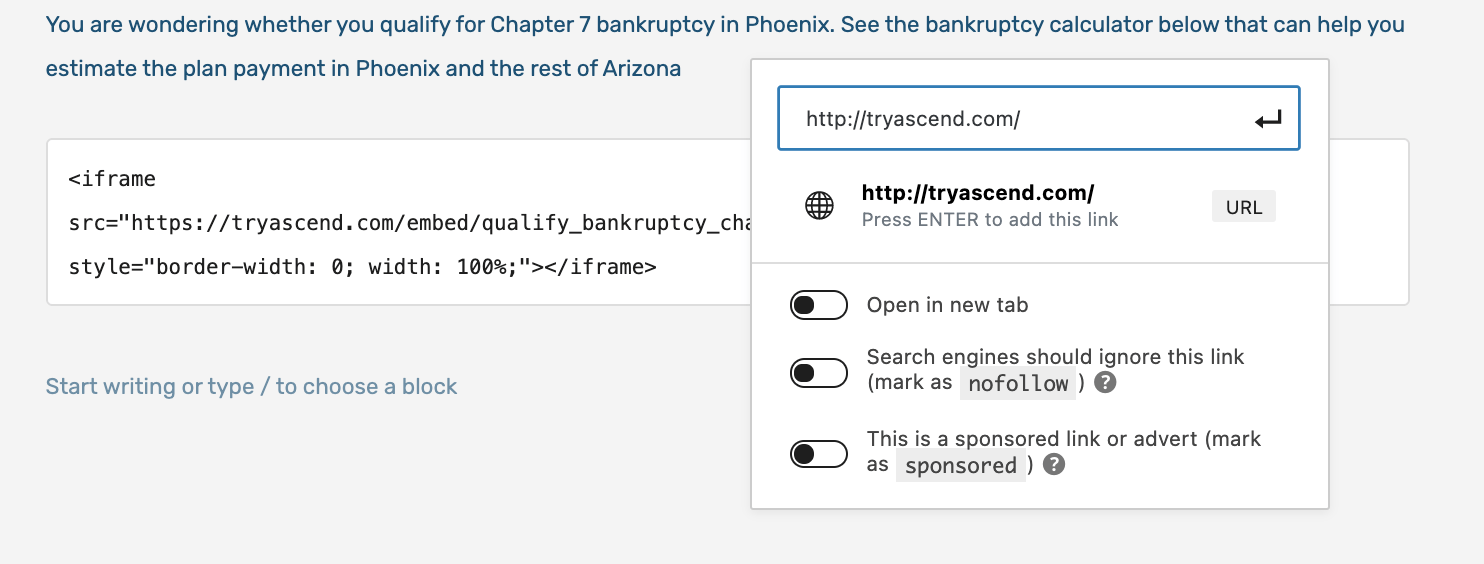
次に、リンクセクションをクリックして、サイトの情報「http://tryascend.com/」を追加します。

最後に、Enterをクリックすると、その情報が保存されます。

これで、読者が第7章の資格を見積もるのに役立つ無料の第7章計算機がWebサイトにあります。
第7章破産のための更新された所得制限の追加
第7章の収入制限は絶えず変化しているので、自分のWebサイトに収入制限を追加して、わずか8か月後にはかなり不正確であることに気付くことができます。
私は破産弁護士が彼らのウェブサイトに数年前のデータを持っているところでこれを絶えず見ました。
この情報を更新するには、更新されたデータを使用して政府のWebサイトにアクセスします。 この記事の執筆時点では、2021年5月15日以降に提出されたケースになります。次にWordPressサイトにアクセスし、州のデータを含むブログ投稿を編集します。 以下の表のようにWordPressに表を追加すると、読者が理解しやすくなるため、最も役立つ場合があります。

結論
破産弁護士として、あなたは法律を実践し、ビジネスを管理するユニークな立場にあります。 成功に向けて準備するために、読者がより深くあなたのウェブサイトに従事するのを助けるためにあなたのウェブサイトに第7章計算機、第13章計算機または特定の第7章破産所得制限を追加することを検討するかもしれません。 これはあなたのウェブサイトへの信頼を築き、潜在的により多くのクライアントをもたらすことができます。
 This content has been Digiproved © 2021 Tribulant Software
This content has been Digiproved © 2021 Tribulant Software 