Hreflangタグ:それらが何であるかとそれらを使用する方法への究極のガイド
公開: 2022-04-21多言語のウェブサイトを構築している場合は、おそらくhreflangタグという用語を見たことがあるでしょう。 実際、それがおそらくあなたが今この記事を読んでいる理由です。
それで– hreflangとは何ですか? また、サイトで複数の言語を使用している場合、なぜhreflangタグを気にする必要があるのでしょうか。
さて、あなたが読み続けるならば、あなたはそれらの質問に答えることができるでしょう、そしてもっとたくさん!
完全なガイドでは、次のようなhreflangタグについて知っておく必要のあるすべてのことを学びます。
- hreflangタグとは何ですか?
- HreflangSEOの影響
- それらをいつ使用すべきかについてのいくつかのhreflangの例
- WordPressを使用している場合にhreflangタグを設定する簡単な方法を含むHreflangの実装
掘り下げましょう!
Hreflangタグとは何ですか?
Hreflangタグは、Webサイト上のページの言語と地理的ロケールを識別する舞台裏のコードの一部です。
検索エンジンはこれらのタグを使用してサイトを理解し、検索者に最も関連性の高いコンテンツを提供できます。
具体的には、hreflangタグを使用すると、コンテンツをリンクして、検索エンジンがこれらのページが接続されていることを認識できるようにしますが、異なる言語またはロケールをターゲットにします。
たとえば、 https://yoursite.com/hello-world/に英語のページがあり、同じコンテンツがhttps://yoursite.com/es/hola-mundo/にスペイン語に翻訳されているとします。
hreflangタグを使用すると、検索エンジンに「これら2つのページの内容/目的は同じですが、1つのページは英語を話す人向けで、もう1つのページはスペイン語を話す人向けです」と伝えることができます。
また、言語だけでなく、ローカリゼーションの目的でページがさまざまな地理的領域をターゲットにしていることを検索エンジンに伝えることもできます。
たとえば、「この2つのページの内容は同じで、どちらも英語ですが、1つは米国の人々向けで、もう1つは英国の人々向けです」などです。
サイトのHTMLでhreflangタグがどのように表示されるかの例を次に示します。

HreflangSEOの影響と重要性
hreflangタグは、バックリンクやキーワード調査と同じように主要なSEOランキング要素ではありませんが、それらを適切に使用することは、多言語または複数の場所のサイトのページ上のSEOの重要な部分です。
hreflangタグを使用することの3つの主なSEOの利点があります。
1.重複コンテンツの問題を防ぐ
1つ目は、hreflangがサイト上の重複コンテンツの問題を防ぐのに役立つことです。 たとえば、2つのほぼ同じページのコンテンツがあるとします。ただし、1つは米国の英語を話す人々を対象とし、もう1つはオーストラリアの英語を話す人々を対象としています。
言語とロケールに関連するhreflangタグを追加することで、これらのページが重複コンテンツではなく、さまざまなオーディエンス向けに最適化されていることを検索エンジンに明確に伝えることができます。
2.さまざまな検索オーディエンス向けにページを最適化する
上記の例を続けましょう。 重複コンテンツの問題を防ぐだけでなく、米国をターゲットとしたコンテンツとオーストラリアをターゲットとしたコンテンツにhreflangタグを追加することで、すべての検索者が自分に最適化されたコンテンツにたどり着くことができます。
基本的に、Googleは、米国で検索している人のために米国版をランク付けし、オーストラリアで検索している人のためにオーストラリア版をランク付けすることができます。
各ユーザーは、自分に最適化されたページにアクセスします。これには、クリック率の向上、バウンス率の低下など、追加の3次SEOのメリットもあります。
3.共有ランキングシグナルのメリット
GoogleのGaryIllyesとの2017年のQ&Aで、Garyは、同じhreflangクラスター内にあるすべてのページが相互のランキング信号をある程度共有するため、hreflangタグもSEOに直接影響を与える可能性があることを示唆しています。
たとえば、英語版のページを指すリンクがたくさんある場合、それらのリンクはスペイン語版のページにもプラスの影響を与える可能性があります(両方のページがhreflangを使用してグループ化されていると仮定します)。
どれだけ共有されているかはわかりません。いわば、完全な「リンクジュース」を入手している可能性は低いです。 しかし、共有ランキングシグナルからのわずかなブーストでも、hreflangタグを適切に設定するために時間を費やす価値があります。
HreflangはSEOに適していますか?
要約すると、hreflangタグを適切に使用すると、検索エンジンがサイトのインデックスを作成する方法を最適化し、検索者に最高のエクスペリエンスを提供するのに役立つため、SEOに適しています。
グーグルはまた、ランキング信号を共有する同じhreflangクラスター内にあるページなど、より直接的な利点があるかもしれないとほのめかしました。
実際のHreflangの例:3つの一般的な状況
これについては前のセクションで少し触れましたが、サイトでhreflangタグを使用する場合の例をいくつか見ていきましょう。
さまざまな言語のコンテンツ
複数の言語に翻訳したコンテンツがサイトにある場合は、hreflangタグを追加して、これらのページが相互に関連付けられていることをGoogleが認識できるようにする必要があります。 つまり、同じバージョンのページであり、言語が異なります。
同じ言語で異なるロケールのコンテンツ
SEOのセクションで触れたように、コンテンツが同じ言語であっても、hreflangタグを使用することをお勧めします。 たとえば、米国、英国、オーストラリアからの英語の訪問者向けに異なるバージョンのページがある場合は、hreflangタグを使用して各ページのロケールを指定する必要があります。
異なるドメイン/サブドメインのコンテンツ
状況によっては、サブドメインまたは完全に異なるドメイン名を使用して、個別の多言語サイトを作成する場合があります。 たとえば、 yoursite.comとyoursite.esです。
別々のドメイン名を使用している場合でも、hreflangタグを使用してサイトをリンクできます。
一般的なHreflangの実装のヒント
hreflangタグをサイトに追加する方法は、サイトの構築方法によって異なります。
たとえば、サイトを最初からコーディングしましたか? または、WordPressのようなセルフホストのコンテンツ管理システムやSquarespaceやWixのようなウェブサイトビルダーを使用していますか?
WordPressを使用している場合は、TranslatePressなどのプラグインを使用してhreflangタグを追加するのは非常に簡単です。
ホストされているウェブサイトビルダーにとって、それは少し複雑なバッグです。 一部のWebサイトビルダーは自動的にhreflangを追加しますが、他のWebサイトビルダーは手動で追加する必要があります。
どのようにしてHreflangタグを作成しますか?
特定のプラットフォームでのhreflangの実装について説明する前に、一般的なhreflangタグの作成方法について説明しましょう。
hreflangタグを作成する場合、次の2つのオプションがあります。
- 言語のみ– 2文字のコードを追加することによってのみ、ページの言語を指定できます。 たとえば、「これはスペイン語版のページです」。
- 言語とロケール–言語だけでなく、言語コードとロケールコードの両方を追加してロケールを指定することもできます。 たとえば、「これはメキシコの人々のためのページのスペイン語版です」および「これはスペインの人々のためのページのスペイン語版です」。
異なるロケールを対象とする同じ言語の複数のページがある場合は、hreflangタグを使用して両方を指定する必要があります。
ただし、すべての領域の言語で1つのページのみを作成する場合は、言語を指定するだけで済みます。
基本的なhreflangタグのフォーマットは次のようになります。
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
これは、ページがすべてのロケールで英語であることを示すhreflangの例です。
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
そして、このページがスペイン語で、メキシコの人々向けであることを示す例を次に示します。
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
ここにいくつかのメモがあります:
- 国とロケールのコード–国とロケールのコードには、2文字のISOコードを使用します。 すべての国コード。 すべての言語コード。
- URL –httpsまたはhttp部分を含む完全なURLを必ず指定してください。
いくつのHreflangタグを追加する必要がありますか?
Googleによれば、現在のバージョンを含め、コンテンツのすべてのバージョンにすべてのhreflangタグを追加する必要があります。

たとえば、ページに3つのバージョンがあるとします。
- 英語
- メキシコのスペイン語話者
- ドイツ人
各バージョンには3つのタグがすべて含まれているため、Googleはそれらがすべてクラスターに接続されていることを認識します。
つまり、英語バージョンには、英語のhreflangタグ(技術用語では自己参照型)と、ページの他のバージョンの2つのhreflangタグが含まれます。
クラスタ内の各ページでhreflangタグがどのように表示されるかの例を次に示します。
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
hreflangクラスター内のページがすべて相互にポイントしていない場合、Googleはhreflangタグを無視する可能性があるため、必要な場所にhreflangタグを追加していることを確認することが重要です。
また、指定した言語/ロケールのいずれかを使用していない訪問者には、「デフォルト」ページを追加することをお勧めします。
これは、 x- defaulthreflangタグを使用して設定できます。 次に例を示します。
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Hreflangタグはどこに置きますか?
hreflangタグを配置する主な場所は2つあります。
- HTML –サイトの<head>セクションにhreflangタグを追加します。
- サイトマップ–Googleや他の検索エンジンに送信するXMLサイトマップにhreflangタグを含めます。
HTTPヘッダーを使用してhreflangタグを追加することもできますが、これは、サーバーでホストしているPDFやその他のドキュメントなどの非HTMLファイルにのみ実際に必要です。
最良の結果を得るには、サイトのHTMLサイトマップとXMLサイトマップの両方にhreflangタグを追加することをお勧めします。 これは、ほとんどの自動化ツールが行うことです(次のツールについて詳しく説明します)。
ページのHTML<head>セクションにコードを追加するためのMoodleのhreflangの例を次に示します。

5つの異なる言語のhreflangタグと、デフォルトのオプションがあることがわかります。
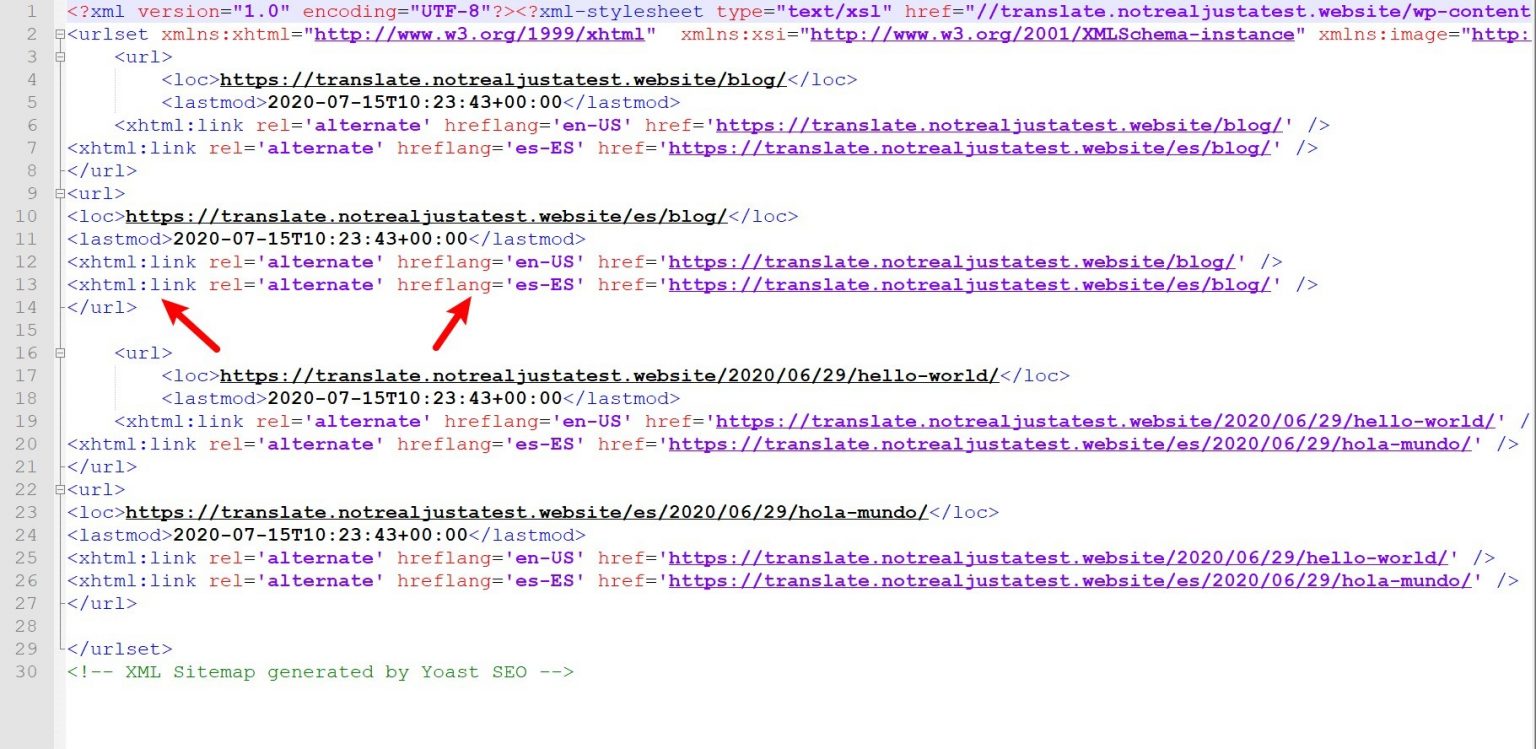
XMLサイトマップのhreflangの例を次に示します。サイトマップには、hreflangクラスター内のすべての異なるバージョンのエントリが含まれていることがわかります。 この場合、これは英語-米国用とスペイン語-スペイン用の1つのバージョンです。

さまざまなウェブサイト構築ツール用にHreflangを設定する方法
hreflangの実装に関する一般的なヒントをいくつか取り上げたので、次のような特定のプラットフォーム用にhreflangタグを設定する方法について説明しましょう。
- WordPress
- Squarespace
- Wix
- Webflow
WordPressHreflangガイド
WordPressにhreflangを追加する場合は、TranslatePressプラグインを使用できます。
TranslatePressは、多言語のWordPressサイトを作成するために必要なすべてを提供します。 Google翻訳またはDeepLを介して、コンテンツを手動または自動で翻訳するのに役立ちます。 次に、関連するhreflangタグを自動的に追加するなど、言語ごとにSEO対応バージョンを作成します。
各ページのHTMLと、YoastSEOなどの一般的なSEOプラグインのXMLサイトマップの両方にhreflangタグが追加されます。
前のセクションで示した両方のスクリーンショットの例のhreflangタグは、TranslatePressによって自動的に生成されました。
詳細については、WordPresshreflangタグのガイドをご覧ください。 TranslatePressで多言語のWordPressサイトを作成する方法についてのチュートリアルもあります。

TranslatePress多言語
WordPressWebサイトのHTMLおよびサイトマップに適切なhreflangタグを追加する最も簡単な方法。
プラグインを入手するまたは無料版をダウンロード
SquarespaceHreflangガイド
動的hreflangをSquarespaceに追加するのは少し注意が必要です。これは、カスタムコードを使用してhreflangタグをページに手動で追加する必要がある場合が多いためです。
このジェネレータツールを使用して、適切なhreflangタグを生成できます。 次に、Squarespaceのカスタムコードオプションを使用して、これらのタグをサイトの<head>セクションに追加する必要があります。
SquarespaceサイトのXMLサイトマップにhreflangタグを追加する場合は、手動での作業も必要になります。 Screaming Frogを使用して、Squarespaceサイトをクロールし、XMLサイトマップを生成できます。 次に、そのサイトマップを手動で編集して、hreflangタグを含める必要があります。
残念ながら、Squarespaceは現時点では多言語サイトをうまく処理できません。そのため、Squarespacehreflangの実装には手動の回避策が必要です。
よりスムーズな多言語体験が必要な場合は、WordPressへの切り替えを検討できます。
WixHreflangガイド
Squarespaceと比較して、Wixははるかに強力な多言語機能を提供します。 Wixの多言語機能を使用して多言語サイトを作成する場合、Wixは適切なhreflangタグをページに自動的に追加します。手動で作業する必要はありません。
WebflowHreflangガイド
Webflowは、Squarespaceと同じ一般的なアプローチを使用します。つまり、多言語サイトを作成する場合は、適切なhreflangタグを手動で設定する必要があります。
つまり、各ページの<head>セクションにhreflangタグを手動で追加する必要があります。また、サイトマップにhreflangタグを含める場合は、サイトマップを手動で作成する必要があります(Screaming Frogなどのツールを使用)。
今すぐHreflangタグを始めましょう
多言語のウェブサイトや地理的なロケールごとに異なるコンテンツを持つウェブサイトがある場合は、SEOとユーザーエクスペリエンスを向上させるために、hreflangタグをサイトに適切に追加することが重要です。
hreflangタグは、HTMLの<head>セクションやXMLサイトマップに追加できる単純な構文を使用します。 検索エンジンがページのすべてのバージョンがどのように接続されているかを明確に確認できるように、関連するすべてのhreflangタグを各ページに追加してください。
WordPressでサイトを構築した場合、hreflangを使い始める最も簡単な方法は、TranslatePressプラグインを使用することです。
TranslatePressを使用して多言語サイトを作成すると、適切なhreflangタグがサイトのHTMLおよびXMLサイトマップに自動的に追加されます。すべて指を離す必要はありません。
WordPressのhreflangタグの詳細については、WordPressのhreflangチュートリアルをご覧ください。
また、TranslatePressの使用方法については、多言語のWordPressサイトを作成する方法に関するガイドをご覧ください。

TranslatePress多言語
WordPressWebサイトのHTMLおよびサイトマップに適切なhreflangタグを追加する最も簡単な方法。
プラグインを入手するまたは無料版をダウンロード
hreflangタグまたはその使用方法についてまだ質問がありますか? コメントで教えてください!
この投稿が役に立った場合は、YouTubeチャンネルをチェックしてください。ここでは、短くてわかりやすいビデオチュートリアルを常にアップロードしています。 FacebookやTwitterでフォローして、投稿するたびに最初に知ることもできます。
